Круговой текст в фотошопе: Текст по кругу в Фотошоп
Создаем в фотошопе логотип с текстом по кругу и лентами по бокам | DesigNonstop
Уроки / Логотипы
54031
14-09-2011
Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e9e7db.
Шаг 2.
Применим фильтр «Шум» (Noice) зо значением 5, распределение — равномерное.
Шаг 3.
На новом слое рисуем круг, заливаем его цветом #1f1f1f.
Шаг 4.
Применим к слою следующие стили слоя. Сначала «Обводка» (Stroke). Тип обводки выбираем — узор, а в качестве узора — пиксельный паттерн белого цвета. Если подходящего паттерна нет, то можно либо сделать самому паттерн 2х2 пикселя, либо просто сделать обводку сплошным белым цветом.
Шаг 5.
Потом применим стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 6.
Получился такой результат.
Шаг 7.
Далее на новом слое рисуем еще один круг и заливаем его цветом #e3fdbb.
Шаг 8.
После этого просто копируем стиль слоя с черного круга и применяем его к этому кругу. Получился такой результат.
Шаг 9.
На новом слое рисуем еще один круг и заливаем его цветом #1f1f1f.
Шаг 10.
Применим к слою стили слоя. Сначала «Обводка» (Stroke), как в Шаге 4.
Шаг 11.
Потом стиль «Тень» (Drop Shadow). Настройки стиля слоя, как на рисунке ниже.
Шаг 12.
Получились такие вот круги.
Шаг 13.
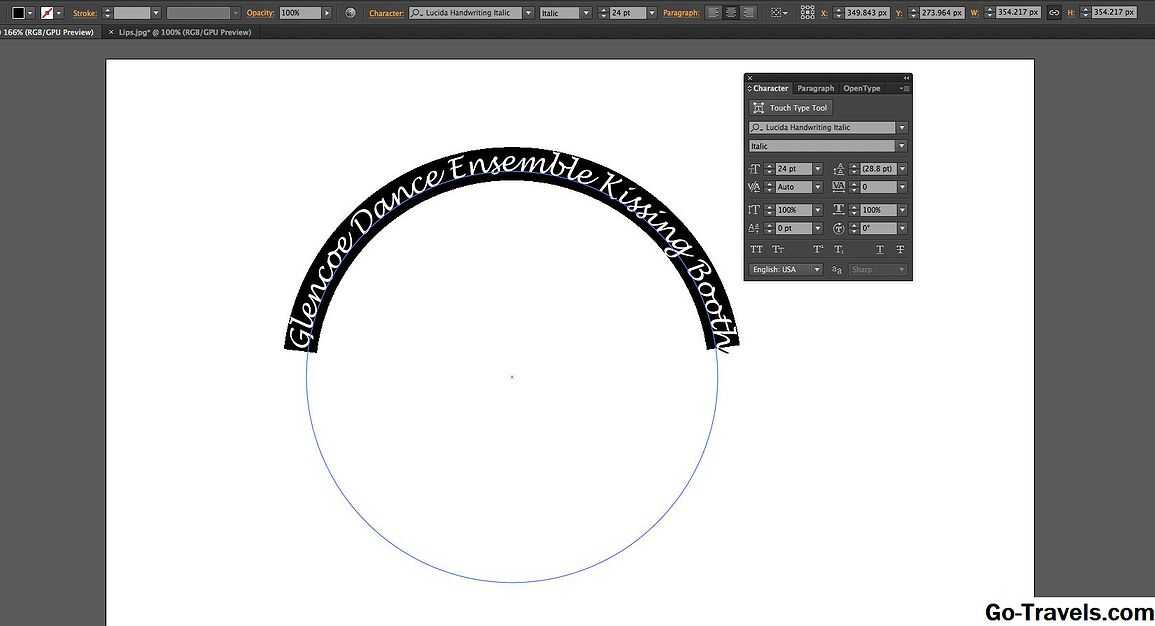
Теперь напишем текст по кругу.
Шаг 14.
Аналогично пишется по кругу текст снизу. В данном случае это звездочки из шрифта Seeing Sters. Размер шрифта 10 пикселей, расстояние между буквами — 500.
Шаг 15.
На этом шаге воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool), орнамент Leaf Ornament 3, цвет #e1e3da.
Шаг 16.
Применим к фигуре стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже.
Шаг 17.

Шаг 18.
Теперь начнем рисовать ленты по бокам. Инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) создаем фигуру в виде ленты, на новом слое заливаем ее цветом #1f1f1f.
Шаг 19.
Применим к черной ленте стиль слоя «Тень» (Drop Shadow).
Шаг 20.
Получился такой результат.
Шаг 21.
Опять воспользуемся инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) и создадим на новом слое еще одну ленту произвольной формы. Заливаем ее цветом #e3fdbb.
Шаг 22.
Применим к ней стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23.
Получили такой результат.
Шаг 24.
Теперь надо создать группу слоев и переместить в нее два слоя — слой с черной лентой и слой со светло-зеленой лентой. Далее делаем дубликат группы с лентами, и щелкнув правой кнопкой мыши по названию группы, выбираем пункт «Объединить группу в новый смарт-объект» (Convert to Smart Object). Далее трансформируем полученный слой по горизонтали и устанавливаем справа от основных кругов.
Финал
На этом шаге можно добавить какой-нибудь текст на боковые фигуры. В данном случае — это год основания designonstop.com. И теперь все, наше лого готово.
Как создать неоновый текст за 5 шагов в Adobe Photoshop
Adobe Photoshop предлагает удивительные инструменты для смешивания. Если вы знаете, как им пользоваться, и если вы обращаете внимание на детали, с ними вы сможете создавать бесконечные очень реалистичные эффекты. В графическом дизайне, как и в моде, все возвращается, и в этом году мы стали свидетелями того, как эстетика 80-х снова стала тенденцией. Яркие цвета, темные изображения, различные текстуры, неоновые огни — эти элементы наводнили плакаты и рекламные кампании, возвращая нас в десятилетие трансгрессии.
Неоновые огни — это классика рекламы восьмидесятых, поэтому я хотел восстановить их для этого поста. Так, Я покажу вам, как создать неоновый текст в Adobe Photoshop за 5 простых шагов.
Индекс
- 1 Выберите подходящий фон
- 2 Выбор шрифта и размера текста
- 3 Изменить стиль текстового слоя
- 4 Примените неоновый эффект
- 5 Получите больше реализма
- 5.1 Выберите и настройте инструмент кисти
- 5.2 Получите эффект мягкого света
Выберите подходящий фон
Хотя это правда, что вы можете наносить его на фон разного цвета, если выбрать темный фон, результат будет лучше и намного реалистичнее. Вы можете сделать это прямо на черном фоне, а можете выбрать текстуру. В данном случае я выбрал фон, имитирующий темную кирпичную стену, и собираюсь работать с файлом формата A4 в горизонтальном положении.
Выбор шрифта и размера текста
Чтобы создать свой неоновый текст Рекомендую выбирать толстый шрифттяжелые и немного вытянутые, уже не только потому, что при применении эффектов он подойдет вам лучше, но потому, что толстые шрифты были очень модны в 80-х. размер, это будет во многом зависеть от потребностей вашего дизайна и выбранный вами шрифт. Однако предупреждаю, что этот эффект предназначен не для небольших текстов, а для большие привлекательные тексты. Другое дело, что вы должны учитывать это расстояние между символамиЕсли вы выберете шрифт, в котором это пространство по умолчанию очень мало, вам придется его увеличить. Не волнуйтесь! Теперь посмотрим, как это сделать.
В моем случае, Я выбрал шрифт «Impact» и я дал ему 100 пунктов. Поскольку расстояние между символами было тесным, я поставил значение 10 при слежении. Изменяя это значение, мы изменяем расстояние между каждым символом.
Подпишитесь на наш Youtube-канал
Чтобы выровнять текст, просто Я изменил вариант выравнивания в «текстовом меню», которое обычно появляется в верхней части экрана. Тебе придется выберите «центральный текст». Чтобы разместить его в центре страницы, нажмите Ctrl + T (если вы работаете в Windows) или command + T (если вы работаете на Mac), и вы можете свободно перемещать его.
Тебе придется выберите «центральный текст». Чтобы разместить его в центре страницы, нажмите Ctrl + T (если вы работаете в Windows) или command + T (если вы работаете на Mac), и вы можете свободно перемещать его.
Изменить стиль текстового слоя
После того, как вы создали свой текст, вы собираетесь делать уменьшите заливку до 0%. Текст исчезнет, но не паникуйте, вы не сделали ничего плохого, это просто то, что должно произойти.
Далее мы перейдем к изменить стиль текстового слоя. Для этого вам нужно откройте меню стиля слоя: при наведении курсора на вкладку «слой» вы откроете раскрывающееся меню, наведите указатель мыши на «стиль слоя» и нажмите «варианты слияния»
. Откроется меню, нужно выберите вариант обводки и измените следующие элементы: размер и цвет. Для цвета выбрать цель. Для размера я не могу назвать вам точное значение, потому что оно будет зависеть от вашей типографики и типа выбранного шрифта. В моем случае я исправил размер хода в 7, Важно не слишком толстый так что вы не потеряете читабельность при добавлении эффектов.
В моем случае я исправил размер хода в 7, Важно не слишком толстый так что вы не потеряете читабельность при добавлении эффектов.Прежде чем продолжить, создадим группу с текстом и эффектами (эффект следа). Чтобы создать группу, просто выбрать текстовый слой и нажмите command + G. С этого момента мы будем применять эффекты к этой группе.
Примените неоновый эффект
А теперь будьте готовы уделить много внимания, ведь начинается самое интересное. Выбрав «групповой текст + эффекты» мы будем снова открыть меню стиля слоя (Помните, что вы также можете открыть его, выбрав символ «fx»). Затем проверьте эффект «внешнего свечения». Еще раз, значения, которые мы дадим этому эффекту, будут зависеть от потребностей дизайна, активируйте опцию «предварительный просмотр », чтобы одновременно увидеть, как настроены. В моем случае я выбрал яркий розовый цвет и выбрал один. 85% непрозрачность. Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более гладкий» и настроить значения «удлинить» и «размер». Я оставляю тебя ниже Скриншот со значениями которые послужили мне для моего дизайна.
85% непрозрачность. Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более гладкий» и настроить значения «удлинить» и «размер». Я оставляю тебя ниже Скриншот со значениями которые послужили мне для моего дизайна.
Получите больше реализма
Как видите, то, что у нас есть, уже можно было бы считать неоновым текстом, но как мы хотим, чтобы результат был максимально реалистичным, я собираюсь рассказать вам еще несколько советов по улучшению дизайна. Настоящие неоновые тексты излучают свет Можем ли мы смоделировать этот свет с помощью Photoshop? Да, конечно можем, и вы удивитесь, насколько это просто.
Выберите и настройте инструмент кисти
Первое, что вам нужно сделать, это создать новый слой. потом выберите инструмент кисти и выберите «диффузный круговой» наконечник. Вам нужно будет настроить характеристики вашей кисти. Начнем с изменения размера, в идеале толщина кончика немного больше, чем занимает ваше текстовое поле (Мне нужно было установить значение 2390 пикселей). Вам также придется немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Начнем с изменения размера, в идеале толщина кончика немного больше, чем занимает ваше текстовое поле (Мне нужно было установить значение 2390 пикселей). Вам также придется немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Получите эффект мягкого света
Когда у вас есть набор кистей, просто вам нужно будет щелкнуть в центре вашего текста нарисовать точку. Эта точка уже будет имитировать свет, но для достижения более точного результата Я рекомендую вам разместить слой под группой «текст + эффекты». Я надеюсь, что этот урок о том, как создать неоновый текст за 5 шагов с помощью Adobe Photoshop, сослужил вам хорошую службу. Вы готовы создать свой собственный дизайн!
Эта точка уже будет имитировать свет, но для достижения более точного результата Я рекомендую вам разместить слой под группой «текст + эффекты». Я надеюсь, что этот урок о том, как создать неоновый текст за 5 шагов с помощью Adobe Photoshop, сослужил вам хорошую службу. Вы готовы создать свой собственный дизайн!
Секрет создания кругового текста в Photoshop Elements
Автор: Pattie Knox
Обтекание или внутри элемента дизайна словами может дать мощный эффект при использовании в журнале цифрового искусства. К сожалению, в то время как более новые версии Photoshop содержат текст на пути, в версиях до PSCS и во всех версиях Photoshop Elements эта функция отсутствует. Однако есть
(ПРИМЕЧАНИЕ. Круговой текст, созданный с помощью этого метода, будет иметь половину размера холста, с которым вы начинаете работать. Например, если ваша цель — круг диаметром 3 дюйма … вам нужно начать с холст размером 6 дюймов на 6 дюймов.)
Например, если ваша цель — круг диаметром 3 дюйма … вам нужно начать с холст размером 6 дюймов на 6 дюймов.)
1. В меню File укажите New и выберите Blank File .
2. Введите следующие значения:
- Ширина: 6 дюймов
- Высота: 6 дюймов
- Разрешение: 300 пикселей/дюйм
- Цветовой режим: Цвет RGB
- Фон Состав: прозрачный
3. В меню View выберите Grid , чтобы активировать сетку. Это поможет вам определить точный вертикальный центр холста… где вы хотите ввести строку текста.
4. В наборе инструментов выберите инструмент Text . Выберите шрифт и установите размер шрифта.
5. Введите строку текста, которая плотно прилегает к левой и правой сторонам холста, как показано на рисунке ниже.
Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform и растяните текст до краев, если это необходимо.
6. В меню Image выберите Rotate и выберите Layer 180 . Это гарантирует, что текст в верхней части круга будет правильно расположен при создании.
Чтобы текст не вытягивался из формы при формировании в круг, нам нужно отрегулировать высоту букв.
7. Нажмите CTRL+T (CMD+T) для доступа к инструменту Free Transform и посмотрите на панель параметров в верхней части экрана.
Чтобы ширина не менялась вместе с высотой, снимите флажок рядом с Constrain Proportions и введите значение 250% для высоты . (Ширина должна оставаться равной 100%)
8. Работа на панели Layers (палитре) , щелкните правой кнопкой мыши текстовый слой и выберите Simplify Layer во всплывающем меню.
Это предотвращает редактирование содержимого текстового слоя, но необходимо, поскольку в противном случае PSE не позволит вам применить фильтр к текстовому слою.
9. В меню Фильтр укажите Искажение и выберите Полярные координаты .
10. Отметьте Rectangular to Polar в появившемся диалоговом окне и нажмите OK, чтобы подтвердить изменение.
Престо! У вас есть круговой элемент, сформированный из текста.
[PKNOX]
[LearnDigi]
Как обернуть текст вокруг круга в Photoshop
