Ледяной текст в фотошопе: Создаём Простой Текст изо Льда в программе Photoshop
Как сделать ледяной текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
Всем привет!
Сегодня мы будем создавать ледяной текст.
Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст!
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее применим стили слоя к текстовому слою.
После этого мы создадим отражение от текста – повернем копию текстового слоя и при помощи градиента скроем часть слоя.
В завершение урока «Как сделать ледяной текст в фотошопе» мы подкорректируем расположение слоев.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая нижняя Контрольная точка (позиция 0%) – оттенок # 89dcff;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 108ac9.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
Зажимаем клавишу Shift и проводим градиент сверху вниз, как показано на картинке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «2021». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по «треугольнику» у строки выбора контура и из выпадающего списка выбираем контур, как показано ниже. Меняем оттенок режима подсветки на # 93d9f9, а оттенок режима тени на # 1b76c9. Также вводим настройки, как на скриншоте.
Меняем оттенок режима подсветки на # 93d9f9, а оттенок режима тени на # 1b76c9. Также вводим настройки, как на скриншоте.
Во вкладке Текстура кликаем по «треугольнику» у окна выбора текстур, затем – по «шестеренке» справа и из выпадающего списка выбираем «Скалы». Из добавленного набора текстур выбираем первую текстуру. Вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение меняем оттенок на # ffffff и вводим настройки, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # ffffff и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев понижаем заливку текстового слоя.
В панели слоев создаем два дубликата текстового слоя (Ctrl+J). Верхнюю копию переименовываем в «Отражение». В панели слоев перетаскиваем слой «Отражение» ниже остальных слоев с текстом.
Переходим в меню Редактирование-Трансформирование-Отразить по вертикали, чтобы повернуть слой «Отражение». При помощи инструмента Перемещение располагаем слой «Отражение», как на рисунке ниже.
При помощи инструмента Перемещение располагаем слой «Отражение», как на рисунке ниже.
В панели слоев добавляем к слою «Отражение» маску слоя.
Переходим к инструменту Градиент и создаем черно-белый градиент. Для этого в верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем градиент с такими параметрами:
Левая нижняя Контрольная точка (позиция 0%) – оттенок # ffffff;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 000000.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
В панели слоев активируем маску слоя слоя «Отражение», зажимаем клавишу Shift и проводим градиент, как показано ниже. Градиент проводим на маске слоя, не на самом слое!
В панели слоев при помощи клавиши Ctrl выделяем все слои с текстом и с помощью инструмента Перемещение располагаем их, как на картинке ниже.
Ледяной текст готов! Урок «Как сделать ледяной текст в фотошопе» завершен.
Праздничного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
PhotoshopSunduchok — Ледяной текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст изо льда в фотошопе.
В уроке вы научитесь пользоваться инструментами Кисть, Заливка, Текст, Палец и Перемещение, стилями слоя, узнаете, как устанавливать шрифты, загружать узоры, загружать и настраивать кисти и многое другое.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели цвета сбрасываем цвета к установленным по умолчанию (черному и белому) – нажимаем клавишу D на клавиатуре.
Активируем инструмент Заливка и кликаем мышью по холсту, чтобы залить фоновый слой цветом основного плана (черным). Данный фон будет временным, в дальнейшем мы используем другой фон, более веселенький.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем «2019». В верхней панели настроек инструмента Текст выбираем шрифт, который устанавливали в предыдущем шаге, меняем оттенок текста на # 1b3080 и изменяем настройки на следующие. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и настраиваем, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Дважды кликаем по текстовому слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Внутреннее свечение кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные контуры. Выбираем контур, как на рисунке ниже. Полные настройки для вкладки Внутреннее свечение на последнем скриншоте.
Результат после применения стилей слоя.
Выше текстового слоя создаем новый пустой слой и переименовываем его в «Трещины». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Кисть. При активном инструменте Кисть кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Кисти DP». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке. В панели цвета в качестве основного оттенка устанавливаем белый.
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении рисуем на слое «Трещины» трещины выбранной ранее кистью. Снимаем выделение (Ctrl+D).
Выше всех слоев создаем новый пустой слой и переименовываем его в «Снег».
Активируем инструмент Кисть, в меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти». В появившемся окне соглашаемся с добавлением кистей. Новый набор кистей появится в конце списка загруженных кистей. Выбираем кисть, отмеченную ниже, и в верхней панели настроек инструмента кликаем по иконке панели кистей. В панели кистей вводим настройки, как показано ниже. Рисуем снег на буквах, как на рисунке ниже.
Дважды кликаем в панели слоев по слою «Снег», чтобы открыть стили слоя.
Во вкладке Тиснение используем для режима тени оттенок #101d4f и вводим настройки, как на рисунке ниже.
Во вкладке Текстура кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные узоры, затем – по «шестеренке» справа и выбираем «Фактуры». Из добавленного набора узоров выбираем узор, как на рисунке ниже. Полные настройки для вкладки Текстура на последнем скриншоте.
Во вкладке Наложения узора выбираем тот же узор, который использовали в предыдущем шаге и вводим настройки, как на рисунке ниже.
Во вкладке Тень меняем оттенок на # 1d2b61 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Активируем инструмент Палец. В верхней панели настроек инструмента Палец выставляем настройки, как на рисунке ниже. Размываем нижнюю часть «шапок» снега.
Выше фонового слоя, но ниже слоев с текстом помещаем в документ (Файл-Поместить) изображение «Фон» из папки с исходниками.
Дважды кликаем в панели слоев по слою с текстом, чтобы открыть стили слоя.
Во вкладке Тень используем оттенок # 1d2b61 и настройки, как на изображении ниже.
Результата после применения стилей слоя.
В панели слоев понижаем прозрачность текстового слоя.
Ледяной текст готов!
Праздничного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Всем привет!
Сегодня мы будем создавать вязаный текст.
В уроке вы научитесь работать с инструментами Прямоугольник со скругленными углами, Текст, Кисть, Заливка, Перо, Перемещение, фильтрами Зернистость фотопленки и Сдвиг, масками слоя, режимами наложения слоев, узнаете, как поворачивать объекты, загружать кисти, делать обводку контура, создавать собственные узоры, устанавливать шрифты и многое другое.
Финальный результат
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже.
1
Активируем инструмент Прямоугольник со скругленными углами и в верхней панели настроек инструмента вводим настройки, как на рисунке ниже. Создаем прямоугольник, как изображено на скриншоте.
2
3
4
Активируем Свободное трансформирование (Ctrl+T) и крутим за уголки рамки, чтобы повернуть прямоугольник. При помощи инструмента Перемещение располагаем прямоугольник, как на рисунке ниже.
5
6
7
Создаем дубликат слоя с прямоугольником (Ctrl+J) и переходим в меню Редактирование-Трансформирование-Отразить по горизонтали. При помощи инструмента Перемещение располагаем второй прямоугольник, как на изображении ниже.
8
9
В панели слоев при помощи клавиши Ctrl выделяем оба слоя с прямоугольниками и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Петелька». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
10
11
Переходим в меню Фильтр-Другое-Сдвиг и в появившемся окне соглашаемся с растрированием слоя. В окне фильтра Сдвиг вводим настройки, как на рисунке ниже.
12
13
14
15
В панели слоев отключаем видимость фонового слоя, нажав на «глазик» около слоя.
16
Переходим в меню Редактирование-Определить узор. В появившемся окне даем имя узору или соглашаемся с предложенным программой. Новый узор появится в конце списка загруженных узоров. Документ с узором можно закрыть или удалить – он нам больше не понадобится.
17
18
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже.
19
В панели цвета в качестве основного выставляем оттенок # b80000. Активируем инструмент Заливка и кликаем по холсту, чтобы залить фоновый слой цветом основного плана.
20
21
22
Создаем новый пустой слой и переименовываем его в «Узор».
23
24
Переходим в меню Редактирование-Выполнить заливку и в открывшемся окне выбираем «Регулярный». Затем щелкаем по треугольнику у строки выбора узора и в открывшемся окне выбираем узор, что создавали в предыдущем шаге.
Затем щелкаем по треугольнику у строки выбора узора и в открывшемся окне выбираем узор, что создавали в предыдущем шаге.
25
26
27
28
Дважды кликаем по слою «Узор» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложения цвета меняем оттенок на # f60408 и вводим настройки, как на рисунке ниже.
29
Во вкладке Тень меняем оттенок на # 3c0d0d и используем параметры, как на рисунке ниже.
30
Результат после применения стилей слоя.
31
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
32
Активируем инструмент Текст и пишем слово «тепло». В верхней панели настроек инструмента Текст выбираем шрифт, что устанавливали в предыдущем шаге, меняем оттенок на # fed827, увеличиваем размер шрифта и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по значку панели символов и в открывшемся окне меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
33
34
35
36
37
Создаем дубликат слоя «Узор» (Ctrl+J), переименовываем образовавшийся слой в «Узор-2» и перетаскиваем его в панели слоев выше всех слоев. Удаляем со слоя «Узор 2» стили слоя – перетаскиваем значок стилей слоя на иконку корзины в панели слоев.
38
39
40
41
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Отключаем видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
42
43
Переходим на слой «Узор 2» и при активном выделении добавляем к слою маску слоя. Маска слоя скроет видимость слоя за пределами выделения.
44
45
В панели слоев дважды щелкаем по слою «Узор 2», чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # e3bc05 и вводим настройки, как на рисунке ниже.
46
Результат после применения стилей слоя.
47
Выше всех слоев создаем новый пустой слой и называем его «Обводка».
Активируем инструмент Кисть и загружаем набор кистей со стежками из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. Из добавленного набора выбираем кисть, отмеченную ниже и уменьшаем ее размер примерно к 20-25 пикселям. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке или перетащите ползунок в меню выбора кисти.
48
49
Загружаем выделение текстового слоя – кликаем с зажатой клавишей Ctrl по иконке текстового слоя в панели слоев. В панели слоев активируем слой «Обводка». Переходим в меню Окно-Контуры и нажимаем на иконку создания контура из выделения.
50
51
52
53
В панели цвета в качестве основного устанавливаем оттенок # e3b905.
54
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим». Нажимаем клавишу Enter, чтобы скрыть контур.
55
56
57
58
Переходим на слой «Узор 2» и по маске слоя мягкой круглой кистью белого цвета восстанавливаем видимость некоторых узелков. Чтобы установить белый оттенок в качестве основного цвета в панели слоев, нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Если на данный момент в программу не загружен набор с мягкими круглыми кистями, при активном инструменте Кисть в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Работаем именно по маске слоя, не по самому слою. Для того, чтобы скрыть видимость слоя, поменяйте цвет основного плана на черный (клавиша X) и сотрите лишнее по маске слоя.
59
60
61
Выше всех слоев создаем новый пустой слой и называем его «Текстура». Заливаем слой «Текстура» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в открывшемся окне выбираем черный.
62
63
64
Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр Зернистость фотопленки. Вводим настройки, как на рисунке ниже.
65
66
67
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет.
68
69
Вязаный текст готов!
Финальный результат
Прекрасного настроения и вдохновения!
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Создание реалистичного эффекта замороженного текста в Photoshop
В этом уроке я покажу процесс, который я использовал для создания этого реалистичного эффекта замороженного текста в Photoshop. Мы будем использовать несколько ледяных текстур и специальную кисть для достижения этого эффекта. Мы также будем использовать корректирующие слои и фильтры для корректировки.
Мы будем использовать несколько ледяных текстур и специальную кисть для достижения этого эффекта. Мы также будем использовать корректирующие слои и фильтры для корректировки.
PSD-файл этого руководства можно купить в магазине PSD Vault или в личном кабинете PSD Vault VIP.
Это руководство для начального уровня, и некоторые шаги могут быть немного сложными, попробуйте!
Примечание. Учебное пособие по Photoshop выполнено в CS6, поэтому некоторые снимки экрана могут иметь немного другой макет, чем в более ранней версии. Некоторые кисти являются эксклюзивными для Photoshop CS6.
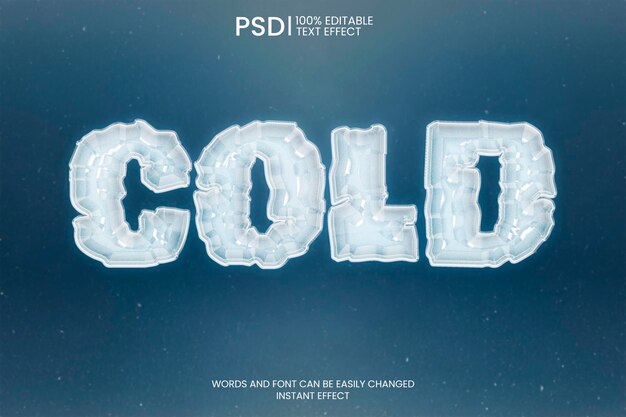
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP Membership
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,9 доллара США.5/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Зарегистрируйтесь сейчас и получите эксклюзив!
OK Начнем!
Для выполнения этого урока вам потребуются следующие материалы:
Ice Texture 1
Ice Texture 2
Crack Brush
ниже:
Шаг 1
Давайте начнем с создания нового документа размером 1400px * 900px с темно-синим фоном, как показано ниже:
Загрузите изображение «ледяная текстура 1» в Photoshop и выберите все изображение, скопируйте и вставьте Перенесите его в наш документ, измените размер нового слоя, чтобы он соответствовал размеру нашего документа:
Измените режим наложения этого слоя на «Мягкий свет»:
Добавьте следующий корректирующий слой «Кривые» к слою с текстурой льда. :
Добавьте блик в центр холста большой мягкой белой кистью на новом слое (с режимом наложения «мягкий свет»), и вы получите следующий эффект:
Шаг 2
Используйте любой шрифт, который вам нравится, введите несколько букв поверх нашего документа: (я использовал шрифт «Trojan Pro», который поставляется с Photoshop)
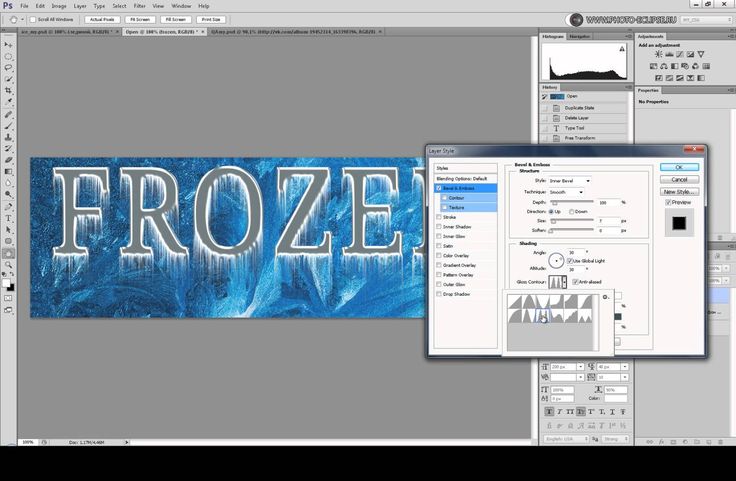
Примените следующие параметры смешивания слоя к этому текстовому слою:
Скос и тиснение
Внутреннее свечение
Сатин
Наложение узора
Тень
Добавьте к этому загруженному текстовому слою кисть с трещинами, а также удалите часть загруженной кисти с помощью ластика. текст на маске слоя:
текст на маске слоя:
и это эффект, который вы получите после применения треснувшего ластика:
Шаг 3
Загрузите изображение «Текстура льда 2» в Photoshop и выберите кусок текстуры льда как показано ниже:
Скопируйте и вставьте выделение в наш документ и закройте текст:
Щелкните правой кнопкой мыши на этом новом слое с текстурой льда и выберите «Создать обтравочную маску» и установите его в качестве обтравочной маски для текстового слоя ниже, и вот эффект:
Шаг 4
Мы добавим немного инея поверх текста. Выберите меловую кисть на панели кистей:
Аккуратно пройдитесь по краям текста и закрасьте этой кистью, соответствующим образом отрегулируйте ее размер:
Мы также можем добавить дополнительную ледяную текстуру внизу холста. Давайте выделим вершину льда с помощью инструмента быстрого выбора, как показано ниже:
Скопируйте и вставьте выделение и поместите его внизу холста:
При желании вы можете добавить несколько падающих частиц снега с помощью кисть частиц, чтобы добавить дополнительный эффект:
Шаг 5
Мы почти закончили! Для последних штрихов я сгладил изображение и продублировал фоновый слой, а также применил к дублированному слою следующий фильтр Акцентированные края:0003
Примените к этому дублированному слою следующую маску слоя: (Выделенные области)
и вот окончательный эффект, который у меня есть: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вам понравится проходить его и вы найдете его полезным. Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
До следующего раза, хорошего дня!
Метки: crackedeffectfrozentext
Создание эффекта замороженного текста с частицами льда в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания текстового эффекта замороженного льда в Photoshop. В основном мы рассмотрим некоторые методы выделения, а также стили слоя и настройки изображения. Это учебник Photoshop среднего уровня, поэтому некоторые шаги могут быть сложными — если вы думаете, что справитесь с задачей, пожалуйста, продолжайте 🙂
PSD-файл этого урока можно купить в магазине PSD Vault Shop или через VIP-зону для участников PSD Vault.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
Примечание: если у вас возникли трудности с шагами 3 и 4 этого урока, посмотрите этот видеоурок ниже:
» src=»https://www.youtube.com/embed/UlS14lYjNCw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
OK Начнем!
Для выполнения этого урока вам понадобятся следующие материалы:
Ice Texture Pack
Шаг 1
Создайте новый документ размером 700px * 1120px с черным фоном, загрузите одну из этих текстур льда из пакета текстур, который мы скачали в Фотошоп. Используйте прямоугольный инструмент, чтобы выделить часть из него:
Скопируйте и вставьте выделение в наш документ (при необходимости измените размер), примените к нему следующие настройки фильтра «Сухая кисть»:
и вы получите следующий эффект:
Сотрите следующую область мягким ластиком:
Шаг 2
Добавьте следующие корректирующие слои поверх этого слоя с текстурой:
Выборочный цвет
Уровни
Кривые
и вы получите следующий эффект:
Шаг 3
Напечатайте букву в центре холста:
Мы добавим текстуру льда на текст – выберите инструмент Polygonal Lasso Tool:
Выберите часть, как показано ниже:
Скопируйте и вставьте выделение на текстуру, поверните и измените размер выделения, как показано ниже:
Продублируйте этот слой еще несколько раз, измените размер и объедините их вместе, как показано ниже:
Объедините дублированные слои, затем переместите их вправо и в центр текста:
Вернитесь к исходному текстовому слою и используйте мягкий ластик, чтобы удалить некоторые его части, чтобы у него больше не было жестких краев:
Шаг 4
Объедините все эти слои с ледяной текстурой, затем примените следующие параметры смешивания к этому объединенному слою:
Bevel and Emboss
Contour
Stroke
Gradient Overlay
и вы получите следующий эффект: Шаг 5
3 9
Добавьте следующие корректирующие слои в качестве обтравочной маски к этому слою с объединенной текстурой:
Selective Color
Black and White
И вы получите следующий эффект:
Шаг 6
Мы добавим к этому тексту эффект частиц.