Ледяной текст в фотошопе: Создаём Простой Текст изо Льда в программе Photoshop
Создаём ледяной текст в Фотошоп / Creativo.one
Создаём ледяной текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаём ледяной текст в Фотошоп
Создаём ледяной текст в Фотошоп
В этом уроке Вы узнаете, как создать «бодрящий» ледяной текст, используя программу Photoshop.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- # Комментарии
В этом уроке я покажу вам как создать «бодрящий» ледяной текст, используя программу Photoshop.
Данная работа была выполнена в версии программы Photoshop CS6. Урок можно отнести к категории «Средней сложности». Возможно, некоторые шаги покажутся вам не совсем простыми, но это не повод не попробовать свои силы!
Давайте начнем.
Для выполнения урока вам потребуются такие материалы:
Архив
Шаг 1
Создайте новый документ размером 1200 х 700 пикс. с черным фоном. Переместите в рабочий документ текстуру «Стена». Разместите ее на холсте как вам нравится.
Активируйте инструмент Ластик (Еraser tool), в настройках установите мягкую круглую кисть и сотрите участки текстуры, как показано ниже.
Далее, над слоем с текстурой, мы добавим два корректирующих слоя:
Черное и Белое (Black and White)Уровни (Levels)
После применения корректирующих слоев, на вашем холсте должны быть видны только центральные светлые участки текстуры.
Полученный фон послужит основой на которой «стоит» текст.
Шаг 2
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal type tool). Добавьте на ваш холст слово, с которым планируете работать. В данном уроке использован шрифт «Coolvetica».
Загрузите в вашу работу текстуру «Лед 1». Стоя на слое с данной текстурой, создайте выделение по контуру текста. Скопируйте выделенную область на новый слой.
Отключите видимость слоя с текстурой «Лед» и разместите го под текстовым слоем.
К слою с ледяными буквами мы добавим два корректирующих слоя (как обтравочные маски):
Черное и Белое (Black and White)
Уровни (Levels)
Вернитесь к слою с ледяной текстурой, включите ее видимость. Создайте прямоугольное выделение и скопируйте его на новый слой.
Создайте прямоугольное выделение и скопируйте его на новый слой.
Полученную копию, разместите над слоем Уровни (Levels) и примените ее как обтравочную маску.
Режим наложения данного слоя-копии установите на Жесткий свет (Hard light). Перейдите к Изображение — Коррекция- Черное и Белое (Black and White).
А затем к Изображение — Коррекция — Уровни (Levels)
У вас должен получиться похожий результат:
Шаг 3
Добавим в нашу работу дополнительные льдинки. Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.
Скопируйте осколок на новый слой, а затем перенесите его в основной рабочий холст и разместите под текстовым слоем. При необходимости, уменьшите размер осколка.
Повторите предыдущий шаг и добавить еще несколько ледяных осколков в свой документ.
Шаг 4
Продолжим работу с текстурой «Лед 2» и добавим к ней несколько корректировок. Перейдите на слой с текстурой «Лед 1» создайте прямоугольное выделение и скопируйте его на новый слой. Разместите новый слой-копию с ледяной текстурой поверх всех предыдущих. Трансформируйте участок с текстурой, как показано ниже:
К полученому сжатому участку текстуры, применим уже знакомые корректировки:
Черное и Белое (Black and White)
Уровни (Levels)
Режим наложения (Вlending mode) верхнего слоя с текстурой льда измените на Экран (Screen).
Вот что у вас должно получиться:
Активируйте инструмент Ластик (Еraser tool) и обработайте края измененной текстуры.
Разместите текстуру как показано в примере ниже:
Шаг 5
Перейдите к текстуре «Лед 2» и создайте еще одно выделение по контуру ледяного осколка.
Скопируйте участок с ледышкой на новый слой и перенесите данный слой в основной рабочий документ. Активируйте Трансформирование (Transform) и уменьшите масштаб осколка.
Используйте инструмент Размытие (Вlur tool), что бы сделать более мягким дальнюю грань ледяного осколка. Это поможет придать динамику изображению.
Повторите предыдущие действия и добавьте в ваш холст еще несколько льдинок. Добавляя новый осколок, меняйте его размер и угол поворота.
Шаг 6
Мы почти закончили! Перейдем к заключительной коррекции.
Поработаем над цветом. Для этого добавьте корректирующий слой Кривые (Curves) поверх всех предыдущих. Настройки кривых вы можете рассмотреть ниже.
На финальном этапе, я так же добавляю немного облаков. Для этого были использованы кисти с тучами (нажмите на изображение для просмотра в большем размере).
На этом урок окончен! Надеюсь, вам было интересно над ним работать.
Автор: psdvault
Источник: psdvault.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background.psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
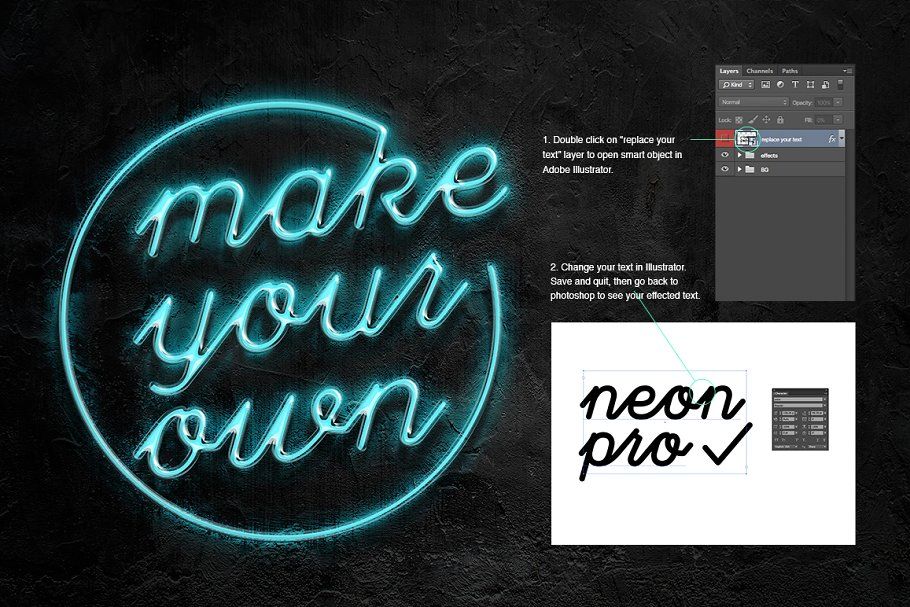
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.
 00%
00% - Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.

- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour. shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
PhotoshopSunduchok — Ледяной текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст изо льда в фотошопе.
В уроке вы научитесь пользоваться инструментами Кисть, Заливка, Текст, Палец и Перемещение, стилями слоя, узнаете, как устанавливать шрифты, загружать узоры, загружать и настраивать кисти и многое другое.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели цвета сбрасываем цвета к установленным по умолчанию (черному и белому) – нажимаем клавишу D на клавиатуре.
Активируем инструмент Заливка и кликаем мышью по холсту, чтобы залить фоновый слой цветом основного плана (черным). Данный фон будет временным, в дальнейшем мы используем другой фон, более веселенький.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем «2019». В верхней панели настроек инструмента Текст выбираем шрифт, который устанавливали в предыдущем шаге, меняем оттенок текста на # 1b3080 и изменяем настройки на следующие. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и настраиваем, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Дважды кликаем по текстовому слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Внутреннее свечение кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные контуры. Выбираем контур, как на рисунке ниже. Полные настройки для вкладки Внутреннее свечение на последнем скриншоте.
Результат после применения стилей слоя.
Выше текстового слоя создаем новый пустой слой и переименовываем его в «Трещины». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Кисть. При активном инструменте Кисть кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Кисти DP». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении рисуем на слое «Трещины» трещины выбранной ранее кистью. Снимаем выделение (Ctrl+D).
Выше всех слоев создаем новый пустой слой и переименовываем его в «Снег».
Активируем инструмент Кисть, в меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти». В появившемся окне соглашаемся с добавлением кистей. Новый набор кистей появится в конце списка загруженных кистей. Выбираем кисть, отмеченную ниже, и в верхней панели настроек инструмента кликаем по иконке панели кистей. В панели кистей вводим настройки, как показано ниже. Рисуем снег на буквах, как на рисунке ниже.
Дважды кликаем в панели слоев по слою «Снег», чтобы открыть стили слоя.
Во вкладке Тиснение используем для режима тени оттенок #101d4f и вводим настройки, как на рисунке ниже.
Во вкладке Текстура кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные узоры, затем – по «шестеренке» справа и выбираем «Фактуры». Из добавленного набора узоров выбираем узор, как на рисунке ниже. Полные настройки для вкладки Текстура на последнем скриншоте.
Во вкладке Наложения узора выбираем тот же узор, который использовали в предыдущем шаге и вводим настройки, как на рисунке ниже.
Во вкладке Тень меняем оттенок на # 1d2b61 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Активируем инструмент Палец. В верхней панели настроек инструмента Палец выставляем настройки, как на рисунке ниже. Размываем нижнюю часть «шапок» снега.
Выше фонового слоя, но ниже слоев с текстом помещаем в документ (Файл-Поместить) изображение «Фон» из папки с исходниками.
Дважды кликаем в панели слоев по слою с текстом, чтобы открыть стили слоя.
Во вкладке Тень используем оттенок # 1d2b61 и настройки, как на изображении ниже.
Результата после применения стилей слоя.
В панели слоев понижаем прозрачность текстового слоя.
Ледяной текст готов!
Праздничного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Всем привет!
Сегодня мы будем создавать вязаный текст.
В уроке вы научитесь работать с инструментами Прямоугольник со скругленными углами, Текст, Кисть, Заливка, Перо, Перемещение, фильтрами Зернистость фотопленки и Сдвиг, масками слоя, режимами наложения слоев, узнаете, как поворачивать объекты, загружать кисти, делать обводку контура, создавать собственные узоры, устанавливать шрифты и многое другое.
Финальный результат
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже.
1
Активируем инструмент Прямоугольник со скругленными углами и в верхней панели настроек инструмента вводим настройки, как на рисунке ниже. Создаем прямоугольник, как изображено на скриншоте.
2
3
4
Активируем Свободное трансформирование (Ctrl+T) и крутим за уголки рамки, чтобы повернуть прямоугольник. При помощи инструмента Перемещение располагаем прямоугольник, как на рисунке ниже.
5
6
7
Создаем дубликат слоя с прямоугольником (Ctrl+J) и переходим в меню Редактирование-Трансформирование-Отразить по горизонтали. При помощи инструмента Перемещение располагаем второй прямоугольник, как на изображении ниже.
8
9
В панели слоев при помощи клавиши Ctrl выделяем оба слоя с прямоугольниками и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Петелька». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
10
11
Переходим в меню Фильтр-Другое-Сдвиг и в появившемся окне соглашаемся с растрированием слоя. В окне фильтра Сдвиг вводим настройки, как на рисунке ниже.
12
13
14
15
В панели слоев отключаем видимость фонового слоя, нажав на «глазик» около слоя.
16
Переходим в меню Редактирование-Определить узор. В появившемся окне даем имя узору или соглашаемся с предложенным программой. Новый узор появится в конце списка загруженных узоров. Документ с узором можно закрыть или удалить – он нам больше не понадобится.
Новый узор появится в конце списка загруженных узоров. Документ с узором можно закрыть или удалить – он нам больше не понадобится.
17
18
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже.
19
В панели цвета в качестве основного выставляем оттенок # b80000. Активируем инструмент Заливка и кликаем по холсту, чтобы залить фоновый слой цветом основного плана.
20
21
22
Создаем новый пустой слой и переименовываем его в «Узор».
23
24
Переходим в меню Редактирование-Выполнить заливку и в открывшемся окне выбираем «Регулярный». Затем щелкаем по треугольнику у строки выбора узора и в открывшемся окне выбираем узор, что создавали в предыдущем шаге.
25
26
27
28
Дважды кликаем по слою «Узор» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложения цвета меняем оттенок на # f60408 и вводим настройки, как на рисунке ниже.
29
Во вкладке Тень меняем оттенок на # 3c0d0d и используем параметры, как на рисунке ниже.
30
Результат после применения стилей слоя.
31
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
32
Активируем инструмент Текст и пишем слово «тепло». В верхней панели настроек инструмента Текст выбираем шрифт, что устанавливали в предыдущем шаге, меняем оттенок на # fed827, увеличиваем размер шрифта и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по значку панели символов и в открывшемся окне меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
33
34
35
36
37
Создаем дубликат слоя «Узор» (Ctrl+J), переименовываем образовавшийся слой в «Узор-2» и перетаскиваем его в панели слоев выше всех слоев. Удаляем со слоя «Узор 2» стили слоя – перетаскиваем значок стилей слоя на иконку корзины в панели слоев.
38
39
40
41
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Отключаем видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
42
43
Переходим на слой «Узор 2» и при активном выделении добавляем к слою маску слоя. Маска слоя скроет видимость слоя за пределами выделения.
44
45
В панели слоев дважды щелкаем по слою «Узор 2», чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # e3bc05 и вводим настройки, как на рисунке ниже.
46
Результат после применения стилей слоя.
47
Выше всех слоев создаем новый пустой слой и называем его «Обводка».
Активируем инструмент Кисть и загружаем набор кистей со стежками из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. Из добавленного набора выбираем кисть, отмеченную ниже и уменьшаем ее размер примерно к 20-25 пикселям. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке или перетащите ползунок в меню выбора кисти.
Набор с загруженными кистями появится в конце списка загруженных кистей. Из добавленного набора выбираем кисть, отмеченную ниже и уменьшаем ее размер примерно к 20-25 пикселям. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке или перетащите ползунок в меню выбора кисти.
48
49
Загружаем выделение текстового слоя – кликаем с зажатой клавишей Ctrl по иконке текстового слоя в панели слоев. В панели слоев активируем слой «Обводка». Переходим в меню Окно-Контуры и нажимаем на иконку создания контура из выделения.
50
51
52
53
В панели цвета в качестве основного устанавливаем оттенок # e3b905.
54
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим». Нажимаем клавишу Enter, чтобы скрыть контур.
55
56
57
58
Переходим на слой «Узор 2» и по маске слоя мягкой круглой кистью белого цвета восстанавливаем видимость некоторых узелков. Чтобы установить белый оттенок в качестве основного цвета в панели слоев, нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Если на данный момент в программу не загружен набор с мягкими круглыми кистями, при активном инструменте Кисть в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Работаем именно по маске слоя, не по самому слою. Для того, чтобы скрыть видимость слоя, поменяйте цвет основного плана на черный (клавиша X) и сотрите лишнее по маске слоя.
Чтобы установить белый оттенок в качестве основного цвета в панели слоев, нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Если на данный момент в программу не загружен набор с мягкими круглыми кистями, при активном инструменте Кисть в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Работаем именно по маске слоя, не по самому слою. Для того, чтобы скрыть видимость слоя, поменяйте цвет основного плана на черный (клавиша X) и сотрите лишнее по маске слоя.
59
60
61
Выше всех слоев создаем новый пустой слой и называем его «Текстура». Заливаем слой «Текстура» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в открывшемся окне выбираем черный.
62
63
64
Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр Зернистость фотопленки. Вводим настройки, как на рисунке ниже.
65
66
67
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет.
68
69
Вязаный текст готов!
Финальный результат
Прекрасного настроения и вдохновения!
Понравилось? Поделитесь:
Добавить комментарий
Как сделать ледяной текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
Всем привет!
Сегодня мы будем создавать ледяной текст.
Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст!
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее применим стили слоя к текстовому слою.
После этого мы создадим отражение от текста – повернем копию текстового слоя и при помощи градиента скроем часть слоя.
В завершение урока «Как сделать ледяной текст в фотошопе» мы подкорректируем расположение слоев.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая нижняя Контрольная точка (позиция 0%) – оттенок # 89dcff;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 108ac9.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
Зажимаем клавишу Shift и проводим градиент сверху вниз, как показано на картинке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «2021». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по «треугольнику» у строки выбора контура и из выпадающего списка выбираем контур, как показано ниже. Меняем оттенок режима подсветки на # 93d9f9, а оттенок режима тени на # 1b76c9. Также вводим настройки, как на скриншоте.
Во вкладке Текстура кликаем по «треугольнику» у окна выбора текстур, затем – по «шестеренке» справа и из выпадающего списка выбираем «Скалы». Из добавленного набора текстур выбираем первую текстуру. Вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение меняем оттенок на # ffffff и вводим настройки, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # ffffff и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев понижаем заливку текстового слоя.
В панели слоев создаем два дубликата текстового слоя (Ctrl+J). Верхнюю копию переименовываем в «Отражение». В панели слоев перетаскиваем слой «Отражение» ниже остальных слоев с текстом.
Переходим в меню Редактирование-Трансформирование-Отразить по вертикали, чтобы повернуть слой «Отражение». При помощи инструмента Перемещение располагаем слой «Отражение», как на рисунке ниже.
В панели слоев добавляем к слою «Отражение» маску слоя.
Переходим к инструменту Градиент и создаем черно-белый градиент. Для этого в верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем градиент с такими параметрами:
Левая нижняя Контрольная точка (позиция 0%) – оттенок # ffffff;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 000000.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
В панели слоев активируем маску слоя слоя «Отражение», зажимаем клавишу Shift и проводим градиент, как показано ниже. Градиент проводим на маске слоя, не на самом слое!
В панели слоев при помощи клавиши Ctrl выделяем все слои с текстом и с помощью инструмента Перемещение располагаем их, как на картинке ниже.
Ледяной текст готов! Урок «Как сделать ледяной текст в фотошопе» завершен.
Праздничного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как сделать ледяную надпись в фотошопе
Как создать ледяной текст в фотошопе – Создаём ледяной текст в Фотошоп
В этом уроке я покажу вам как создать «бодрящий» ледяной текст, используя программу Photoshop. Из урока вы узнаете несколько интересных способов работы с текстурами, а так же мы поработаем с освещением.
Из урока вы узнаете несколько интересных способов работы с текстурами, а так же мы поработаем с освещением.
Данная работа была выполнена в версии программы Photoshop CS6. Урок можно отнести к категории «Средней сложности». Возможно, некоторые шаги покажутся вам не совсем простыми, но это не повод не попробовать свои силы!
Для выполнения урока вам потребуются такие материалы:
Архив
Шаг 1
Создайте новый документ размером 1200 х 700 пикс. с черным фоном. Переместите в рабочий документ текстуру «Стена». Разместите ее на холсте как вам нравится.
Активируйте инструмент Ластик (Еraser tool), в настройках установите мягкую круглую кисть и сотрите участки текстуры, как показано ниже.
Далее, над слоем с текстурой, мы добавим два корректирующих слоя:
Черное и Белое (Black and White)
Уровни (Levels)
После применения корректирующих слоев, на вашем холсте должны быть видны только центральные светлые участки текстуры.
Полученный фон послужит основой на которой «стоит» текст.
Шаг 2
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal type tool). Добавьте на ваш холст слово, с которым планируете работать. В данном уроке использован шрифт «Coolvetica».
Загрузите в вашу работу текстуру «Лед 1». Стоя на слое с данной текстурой, создайте выделение по контуру текста. Скопируйте выделенную область на новый слой.
Отключите видимость слоя с текстурой «Лед» и разместите го под текстовым слоем.
К слою с ледяными буквами мы добавим два корректирующих слоя (как обтравочные маски):
Черное и Белое (Black and White)
Уровни (Levels)
Вернитесь к слою с ледяной текстурой, включите ее видимость. Создайте прямоугольное выделение и скопируйте его на новый слой.
Полученную копию, разместите над слоем Уровни (Levels) и примените ее как обтравочную маску.
Режим наложения данного слоя-копии установите на Жесткий свет (Hard light). Перейдите к Изображение — Коррекция- Черное и Белое (Black and White).
А затем к Изображение — Коррекция — Уровни (Levels)
У вас должен получиться похожий результат:
Шаг 3
Добавим в нашу работу дополнительные льдинки. Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.
Скопируйте осколок на новый слой, а затем перенесите его в основной рабочий холст и разместите под текстовым слоем. При необходимости, уменьшите размер осколка.
Повторите предыдущий шаг и добавить еще несколько ледяных осколков в свой документ.
Шаг 4
Продолжим работу с текстурой «Лед 2» и добавим к ней несколько корректировок. Перейдите на слой с текстурой «Лед 1» создайте прямоугольное выделение и скопируйте его на новый слой. Разместите новый слой-копию с ледяной текстурой поверх всех предыдущих. Трансформируйте участок с текстурой, как показано ниже:
Трансформируйте участок с текстурой, как показано ниже:
К полученому сжатому участку текстуры, применим уже знакомые корректировки:
Черное и Белое (Black and White)
Уровни (Levels)
Режим наложения (Вlending mode) верхнего слоя с текстурой льда измените на Экран (Screen).
Вот что у вас должно получиться:
Активируйте инструмент Ластик (Еraser tool) и обработайте края измененной текстуры.
Разместите текстуру как показано в примере ниже:
Шаг 5
Перейдите к текстуре «Лед 2» и создайте еще одно выделение по контуру ледяного осколка.
Скопируйте участок с ледышкой на новый слой и перенесите данный слой в основной рабочий документ. Активируйте Трансформирование (Transform) и уменьшите масштаб осколка.
Используйте инструмент Размытие (Вlur tool), что бы сделать более мягким дальнюю грань ледяного осколка. Это поможет придать динамику изображению.
Это поможет придать динамику изображению.
Повторите предыдущие действия и добавьте в ваш холст еще несколько льдинок. Добавляя новый осколок, меняйте его размер и угол поворота.
Шаг 6
Мы почти закончили! Перейдем к заключительной коррекции.
Поработаем над цветом. Для этого добавьте корректирующий слой Кривые (Curves) поверх всех предыдущих. Настройки кривых вы можете рассмотреть ниже.
На финальном этапе, я так же добавляю немного облаков. Для этого были использованы кисти с тучами (нажмите на изображение для просмотра в большем размере).
На этом урок окончен! Надеюсь, вам было интересно над ним работать.
Автор: psdvault
Создаем в Фотошоп текст изо льда
В этом уроке я покажу вам, как создать постер к Диснеевскому 3D фильму ‘холодное сердце’ в программе Photoshop.
Итоговый результат
Исходные материалы:
Архив
Шаг 1.
 Создайте задний фон
Создайте задний фонОткройте исходную текстуру.
a. К слою с текстурой, добавьте корректирующий слой Цветовой Баланс (color balance) в качестве обтравочной маски. Примените настройки, которые указаны на скриншоте ниже.
b. Создайте новый слой, залейте его синим оттенком #194765, а затем, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
c. Выделите часть текстуры с оригинального изображения постера, дважды продублируйте, расположив дубликаты слоёв поверх всех остальных слоёв.
Примечание переводчика: перейдите на нижний слой с текстурой льда, выделите тёмный участок текстуры с помощью инструмента Прямоугольная область (Rectangle Marquee), дважды продублируйте выделенную область на новый слой, а затем, закройте светлые участки нашего заднего фона, таким образом, оставив лишь центральную часть изображения светлой.
Проведите совмещение дубликатов слоёв с задним фоном с помощью слой-маски.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте края дубликатов краёв.
Обработайте задний фон в соответствии со своими предпочтениями. Я скрыл светлые участки на краях изображения, сохранив поперечную центральную часть светлой.
d. Добавьте снежинку на наш рабочий документ для декорирования заднего фона. В принципе, вы можете самостоятельно нарисовать снежинку.
e. Поверните снежинку, примените масштабирование, произвольно расположите снежинки на заднем фоне, поменяв режим наложения на Разделение (Division) или Перекрытие (Overlay).
Примечание переводчика: продублируйте слой со снежинкой столько раз, сколько вы посчитаете необходимым для декорирования заднего фона. Варьируйте размер снежинок.
Шаг 2. Создайте снежинку
1) Вы можете создать свою собственную снежинку, создайте новый документ 800рх*800рх. Начните с центра, чтобы нарисовать фрагмент снежинки, выдумайте свой дизайн снежинки. В заключение, продублируйте нарисованный фрагмент снежинки, чтобы получилась шестиконечная снежинка.
Начните с центра, чтобы нарисовать фрагмент снежинки, выдумайте свой дизайн снежинки. В заключение, продублируйте нарисованный фрагмент снежинки, чтобы получилась шестиконечная снежинка.
2) Добавьте снежинку, которую мы создали на наш рабочий документ, расположив в центре изображения, установите значение Заливки (Fill) слоя на 0, далее, продублируйте слой со снежинкой, чтобы у вас получилось два слоя со снежинкой.
Примените следующие стили к верхнему слою со снежинкой:
Примените следующие стили к нижнему слою со снежинкой:
3) Выделите оба слоя со снежинками, а затем сгруппируйте их в одну группу (Ctrl+G). Примените следующие стили слоя к созданной группе.
Результат должен быть, как на скриншоте ниже:
4) Добавьте слой-маску. С помощью слой-маски, скройте центральную поперечную область для вставки текста.
Примечание переводчика: с помощью слой-маски, автор скрывает поперечную центральную часть снежинки.
5) Произвольно нарисуйте световые блики белого света.
Примечание переводчика: создайте новый слой и с помощью мягкой кисти с очень низкой непрозрачностью добавьте нежные блики белого света.
Шаг 3. Добавьте название
1) Подберите подходящий шрифт, напишите свой текст. Задайте начертанию полужирный шрифт. Примените свободную трансформацию к тексту, применив деформацию.
2) Создайте новый слой, скопируйте текстуру заднего фона, чтобы наложить текстуру на текст, откорректируйте Уровни (Levels) и Цвет (Color), чтобы сделать текст более глубоким по сравнению с задним фоном. Добавьте стиль слоя Внутреннюю тень (inner shadow) к слою с текстом. Вы можете отредактировать настройки для своего текста, если хотите сделать его более чётким.
Примечание переводчика: к слою с текстурой текста, добавьте корректирующие слои Уровни (Levels) и Цветовой Баланс (Color Balance), поэкспериментируйте с настройками.
3) Отключите видимость слоя с текстом, далее, мы создадим эффект льда и снега на тексте.
Примечание переводчика: ниже слоя с текстом, создайте новый слой, выделите текст, а затем залейте активное выделение белым цветом.
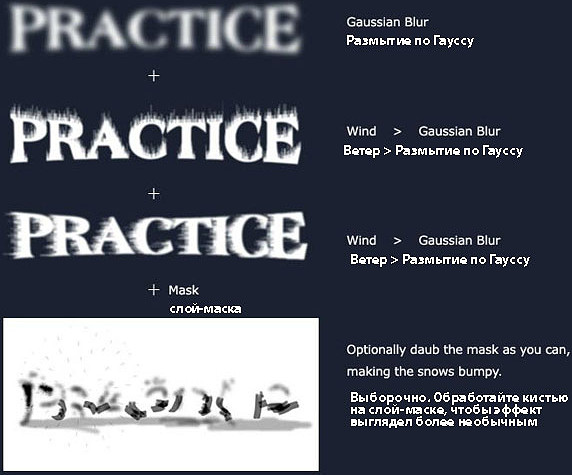
Для создания эффекта льда и снега, примените фильтры.
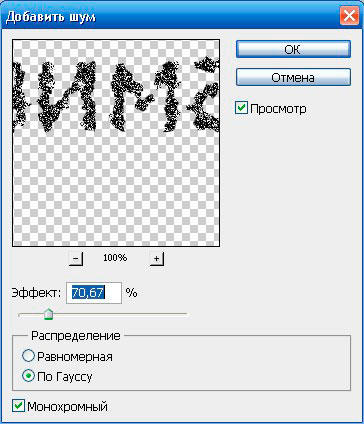
Примечание переводчика: 1. примените фильтр Размытие по Гауссу и Размытие в Движении. 2. Дважды примените Размытие в Движении. 3. 2ое Размытие в Движении, вы можете обработать на слой-маске слоя.
Включите видимость слоя с текстом. Результат с эффектом снега и льда должен быть, как на скриншоте ниже:
4) Обведите края текста, чтобы текст выглядел необычным насколько это возможно. Я произвольно прокрасил края штриховкой с помощью планшета. Результат обработки вы можете увидеть на скриншоте ииже.
Т.к. эффект не ярко выражен, я добавил слой-маску к слою с группой с текстом и с помощью чёрной кисти, обработал текст, чтобы он выглядел более необычным.
5) Обведите края текста тёмной кистью.
Примечание переводчика: подберите цвет кисти тёмно-синий.
6) Добавьте эффект снега, а также эффект падающего снега на уже готовый слой с текстом.
Примечание переводчика: может вам пригодятся кисти Сосульки 1, кисти Снег или самостоятельно подберите соответствующие ресурсы.
7) Украсьте сцену звёздами.
8) Добавьте подзаголовок под основным заголовком. Вы можете увидеть итоговый результат на скриншоте ниже:
Автор: Nina
Как сделать ледяную надпись в Фотошопе
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на фотоуроке будем делать ледяной текст в Фотошопе.
Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.
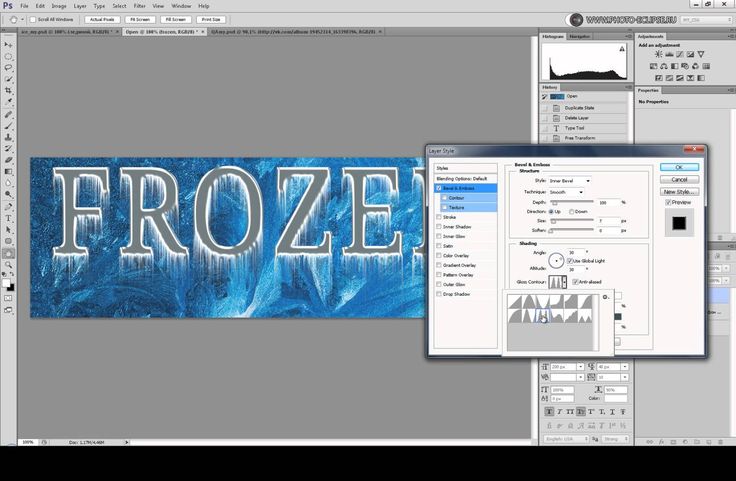
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.
Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.
Вот, что получилось.
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.
Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
Также читайте на сайте «Калейдоскоп декора»
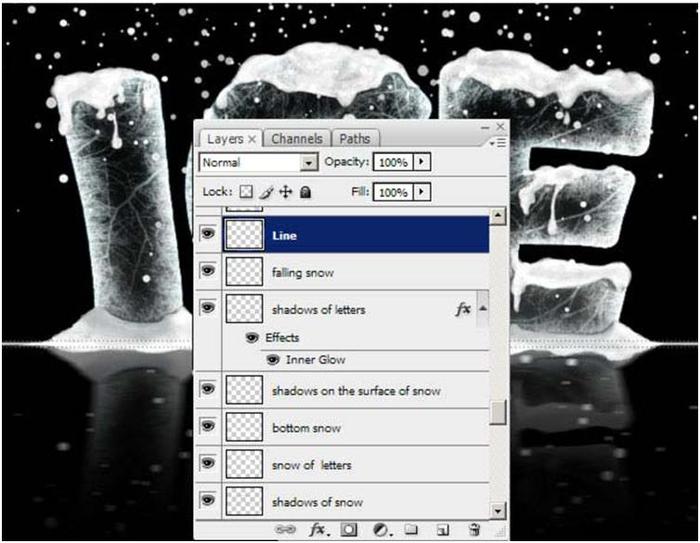
Ледяной текст в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
В этом уроке я покажу вам как сделать ледяной текст в фотошопе. Вы научитесь вставлять в любимую фотографию или картинку красивый зимний текст в фотошопе.
Вы научитесь вставлять в любимую фотографию или картинку красивый зимний текст в фотошопе.
Для урока нам понадобятся исходники (любой зимний фон, текстура снежинок и льда).
Приступаем к уроку
Пишем текст
Создаем небольшой новый документ – Ctrl+N.
В появившемся окне задаем размеры документа 800 х 600px.
Открываем палитру слоев «Layers» — клавиша F7.
Создаем новый слой — Ctrl+Shift+N либо щелкаем по соответствующему значку внизу панели слоев. Теперь в списке слоев 2 слоя: фон и новый пустой слой. Выделяем пустой слой.
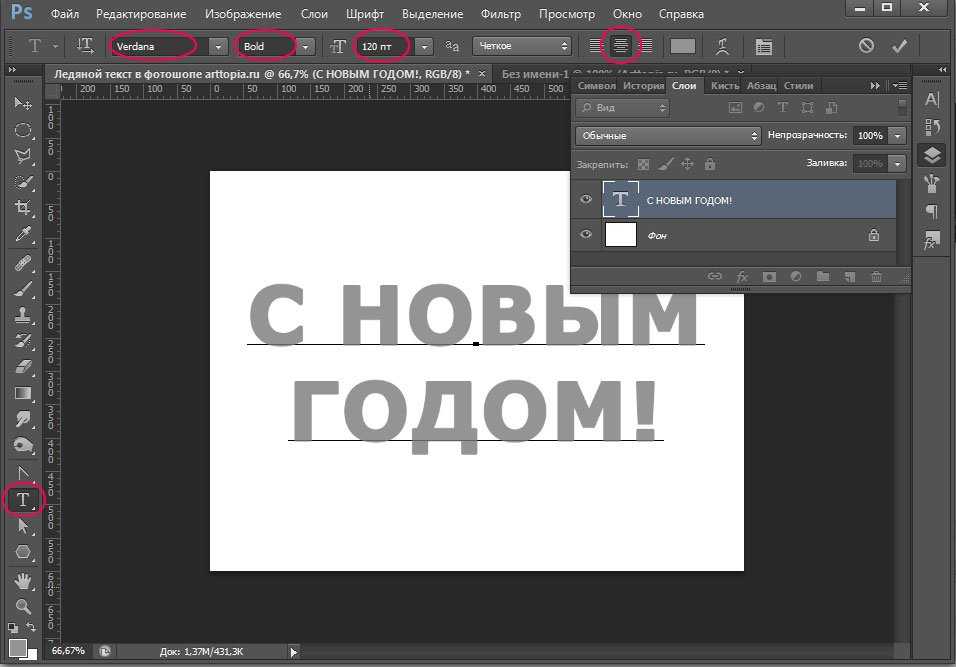
Выбираем на панель инструментов Horizontal Type Tool (Горизонтальный текст)(T), выбираем шрифт потолще, без засечек(рубленный), чтобы эффект смотрелся лучше.
Можете скачать дополнительные шрифты в Интернете или выбрать какой-нибудь из системных (они отображаются в фотошопе автоматически).
Я выбрала системный шрифт Verdana, bold, 120pt, поскольку сейчас мне важно показать вам лишь сам принцип работы. Пишем любой текст, цвет текста не имеет значения. Поставьте выравнивание текста по центру (я обвела иконку выравнивания на скриншоте).
Пишем любой текст, цвет текста не имеет значения. Поставьте выравнивание текста по центру (я обвела иконку выравнивания на скриншоте).
Накладываем текстуры
Текст мы написали, теперь будем накладывать на него текстурки, чтобы создать ледяной эффект.
Открываем картинку со снежинками — Ctrl+O -> выбираем на компьютере изображение -> «Открыть».
Располагаем окно с текстом и окно со снежинками таким образом, чтобы оба окна были видны.
Берем инструмент Move Tool(Перемещение)(V) — черная стрелка в самом верху панели инструментов.
Удерживая мышь нажатой, перетаскиваем изображение снежинок в окно с текстом.
Заходим в панель слоев.
Располагаем слой со снежинками над слоем с текстом в панели слоев.
Ставим курсор между этими двумя слоями, зажимаем Alt и кликаем.
После этого наш текст станет маской для слоя со снежинками. Снежинки будут видно только в тех местах, где под ними, на слое ниже, есть текст, они не смогут выйти за края текста, при этом вы можете двигать как слой со снежинками в пределах слоя с текстом, так и слой с текстом. (Чтобы снять маску в случае необходимости, нужно так же нажать Alt и кликнуть между слоями).
(Чтобы снять маску в случае необходимости, нужно так же нажать Alt и кликнуть между слоями).
Добавляем задний фон
Давайте сразу добавим задний фон, чтобы лучше видеть общую картину и иметь возможность связывать между собой элементы.
Открываем картинку с фоном (Crtl+O) и располагаем под слоем с текстом.
Теперь открываем изображение с трещинами на льду — Ctrl+O, располагаем слой с трещинами под слоем со снежинками, зажимаем Alt, щелкаем между слоями.
Сейчас получилось, что слой со снежинками полностью перекрывает видимость слоя с трещинами, нам же надо, чтобы с обоих слоев были какие-то элементы на нашем ледяном тексте.
Поменяем режим наложения верхнего слоя, чтобы не теряя текстуры с трещинами, иметь на изображении еще и снежинки.
Открываем панель слоев — F7, в самом верху щелкаем по маленькой стрелочке,чтобы вызвать список режимов наложения слоя, в выпадающем меню выбираем Overlay (Перекрытие), по умолчанию у нас стоял режим наложения Normal (Обычные).
Работаем над объемом
Теперь сделаем наши буквы объемнее.
В палитре слоев дважды щелкаем по слою с текстом.
В открывшемся окне «Layer Style»(Стиль слоя) ставим галочку напротив «Bevel and Emboss»(Тиснение), щелкаем по этой строке, чтобы открыть настройки.
Я выставила следующие настройки:
Чтобы изменить цвет для подсветки и тени, щелкните по квадрату и введите номер цвета в нижнюю строку «#» bcdffb — для света, и 0373ba — для тени. Можете просто выбрать похожие цвета, не заморачиваясь с номерами.
Вы можете сами попробовать поэкспериментировать с настройками и следить как меняется текст в зависимости от различных установок.
Посмотрим что получилось:
Текст приобрел объем, но сейчас сливается с фоном.
Отделить текст от фона можно, создав контраст между ними в местах их пересечения.
Для этого добавим плавную тень под буквами.
Еще раз дважды щелкаем по слою с текстом в палитре слоев.
Ставим еще одну галочку в строке Drop Shadow (Тень), выделяем эту строку, ставим такие настройки:
Стало немного получше, но все равно еще не хватает краевого контраста, чтобы буквы не сливались с фоном.
Поэтому применим к слою еще один эффект.
Ставим галочку напротив Inner Glow (Внутреннее свечение).
Нам нужно добавить по краю букв мягкое белое свечение, которое создаст морозный эффект и позволит создать сильный контраст на краях, отделяя буквы от фона.
Ставим следующие настройки:
PhotoshopSunduchok — Ледяной текст в фотошопе
Автор: NON. Дата публикации: 19 декабря 2011 . Категория: Уроки фотошопа текст.
Скоро Новый год и Вы наверняка захотите сделать подарок родным и близким в виде своей работы в фотошопе. Поэтому этот урок будет очень кстати. В этом уроке по работе с фотошопом мы научимся методике создания ледяного текста в фотошопе и переносе его на другую картинку.
Создадим новый документ произвольного размера — Ctrl+N.
Выберем инструмент «Текст» (Т) и напишем любое слово.
В палитре «Слои» правой кнопкой мыши щёлкаем по текстовому слою и выбираем пункт «Растрировать текст».
Выбираем инструмент «Палец» (R).
И меняя интенсивность воздействия инструмента «Палец» (R), рисуем сосульки.
Дублируем слой, для чего в палитре «Слои», перетаскиваем верхний слой на вторую справа иконку.
Удерживая клавишу Ctrl, щёлкаем левой клавишей мыши по миниатюре верхнего слоя. Загрузится выделение букв.
Переходим в «Фильтр — Размытие — Размытие по Гауссу».
В окне фильтра ставим такой радиус, чтобы получился примерно такой результат, который Вы видите на картинке в окне предварительного просмотра фильтра.
Переходим в «Фильтр — Стилизация — Тиснение».
Ставим примерно такие параметры.
Сливаем два верхних слоя — Ctrl+Е и снимаем выделение — Ctrl+D.
Вот что у нас получилось на данном этапе.
В качестве цвета переднего плана устанавливаем чисто чёрный цвет (#000000), а в качестве цвета фонового (заднего) плана ставим серый цвет (#666666).
Переходим в «Фильтр — Эскиз — Хром».
Устанавливаем значения фильтра, которые Вы видите на скриншоте.
Получаем вот такой результат.
Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно «Стиль слоя», делаем активной вкладку «Тиснение» и устанавливаем такие параметры, которые Вы видите на картинке ниже.
Получаем вот такой ледяной текст.
Режим наложения верхнего слоя устанавливаем на «Осветление».
Получаем вот такой не очень наглядный результат. Но этот режим позволит нам приспособить цвет букв ледяного текста приспособить под цвета картинки, на которой будет располагаться текст.
Теперь выберем инструмент «Перемещение» (V) и перетащим текст на понравившуюся нам картинку. Обратите внимание, как гармонично ледяной текст вписался в фотографию. Таким образом, мы легко и просто научились создавать ледяной текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
Добавить комментарий
Ледяной текст в Фотошоп
В этом уроке я покажу вам, как создать замерзший текстовый эффект в Photoshop, используя стили слоя и корректирующие слои.
Внимание: урок выполнен в Photoshop CS6.
Видеоурок
Материалы для урока:
Архив
Шаг 1
Создаем новый документ размером 700 х 1120 пикселей с черным фоном. Открываем в Photoshop одну из текстур набора Ice. С помощью Rectangular Marquee Tool (Прямоугольное выделение) (М) выделяем необходимую область:
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ (при необходимости корректируем размер) и применяем фильтр Filter — Artistic — Dry Brush (Фильтр — Художественные — Сухая кисть):
И получаем вот такой результат:
Мягким ластиком(Е) стераем лишние области:
Шаг 2
Над текстурным слоем добавляем несколько корректирующих слоев:
Selective Color (Выборочная коррекция цвета)
Levels (Уровни)
Curves (Кривые)
И получаем вот такой эффект:
Шаг 3
Пишем букву в центре рабочего полотна:
Теперь добавим на нее несколько текстур льда. Активируем Polygonal Lasso Tool (Прямоугольное лассо) (L):
Активируем Polygonal Lasso Tool (Прямоугольное лассо) (L):
Выделяем область, показанную ниже:
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, поворачиваем и корректируем (CTRL+T) размер сосульки, как показано ниже:
Несколько раз дублируем этот слой, корректируем размер и положение каждой копии, как показано ниже:
Объединяем дублированные слои вместе (CTRL+E), затем дважды дублируем (CTRL+J) эту группу сосулек и размещаем в центре и справа буквы:
Возвращаемся к оригинальному текстовому слою и мягким ластиком (Е) удаляем лишние детали буквы так, чтобы убрать жесткие края:
Шаг 4
Объединяем все слои с сосульками в один (CTRL+E), затем применяем к нему стили слоя:
Bevel and Emboss (Фаска и тиснение)
Contour (Контур)
Stroke (Обводка)
Gradient Overlay (Наложение градиента)
И получаем вот такой эффект:
Шаг 5
Над текстурой добавляем корректирующие слои и преобразовываем их в обтравочные маски (CTRL+ALT+G):
Selective Color (Выборочная коррекция цвета)
Black and White (Черно-белый)
Получаем вот такой результат:
Шаг 6
Теперь мы добавим эффект частиц к тексту. Загружаем в Фотошоп текстуру Ice-02-by-lilystox. Используем Lasso Tool (Лассо) (L) с feather (растушевка) 30 px, чтобы выделить небольшую область:
Загружаем в Фотошоп текстуру Ice-02-by-lilystox. Используем Lasso Tool (Лассо) (L) с feather (растушевка) 30 px, чтобы выделить небольшую область:
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, регулируем размер и меняем режим смешивания слоя на Overlay (Перекрытие). Дублируем этот слой дважды и размещаем копии в разных местах текста, как показано ниже:
Мы почти закончили! Активируем самый верхний слой на палитре слоев и жмем SHIFT+CTRL+ALT+E, чтобы объединить все видимые слои на новом. Активируем фильтр Filter — Liquify (Фильтр — Пластика), чтобы слегка деформировать букву:
Добавляем корректирующие слои:
Color Balance (Цветовой баланс)
Curves (Кривые)
И финальный результат:
Автор: PSD Vault
Ледяной текст в Фотошопе · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
- Шрифт «Kornik»,
- Текстуры,
- Снежная текстура,
- Набор градиентов.

1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х650 пикселей.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник в нижней части холста. Назовите слой «Ground».
Шаг 3
Создайте ещё один прямоугольник, который закроет верхнюю часть холста. Назовите слой «Back».
2. Стилизация основания для текста
Шаг 1
Откройте стили слоя «Ground» и настройте всё так:
Inner Shadow: #9cb0be
Кликните на иконку + у стиля Gradient Overlay. Выберите заливку из набора CSP True Sky Gradients.
Шаг 2
Вернитесь к первому стилю Gradient Overlay и переместите его на холсте, чтобы светлое пятно оказалось возле верхнего прямоугольника.
3. Копирование стилей
Кликните правой кнопкой мыши на слое «Ground» и выберите пункт Copy Layer Style. Затем через то же контекстное меню вставьте скопированные стили на слой «Back» через пункт Paste Layer Style. Откройте стили слоя «Back» и выключите Reverse.
Откройте стили слоя «Back» и выключите Reverse.
При необходимости переместите градиентную заливку, как мы это делали ранее.
4. Коррекция фона
Шаг 1
Создайте корректирующий слой Hue/Saturation:
Шаг 2
Создайте слой-заливку Gradient:
Шаг 3
Установите режим наложения слоя с градиентной заливкой на Soft Light.
Шаг 4
Вставьте текстуру Textures — Golds, Whites, And Greys и назовите слой «BG Texture».
Шаг 5
Обесцветьте текстуру (Image ? Adjustments ? Desaturate) и установите для текстуры режим наложения Soft Light.
5. Текстовые слои
Шаг 1
Шрифтом «Kornik» напишите слово ICE цветом #367497. Настройки шрифта:
Шаг 2
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку до 0%. Затем создайте ещё одну копию слоя с 0% заливкой.
6. Стилизация оригинального текстового слоя
Откройте стили оригинального текстового слоя:
Inner Glow: #edf1f4
Gradient Overlay: #275c8d — #274a71.
Outer Glow: #b9dfff
Уменьшите заливку текстового слоя до 20%.
7. Стилизация первой копии текстового слоя
Стили для первой копии текстового слоя:
Bevel & Emboss: цвет тени #f4ffff
Inner Shadow: #8699a6
8. Стилизация второй копии текстового слоя
Bevel & Emboss: цвет тени #90abc8
Outer Glow: #7ab6ef
9. Создание отражения
Шаг 1
Создайте копию всех трех текстовых слоёв, а затем объедините их (Ctrl + E). Назовите полученный слой «Reflection».
Шаг 2
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Vertical.
Шаг 3
Опустите отражение под оригинальный слой и нажмите Enter, чтобы применить изменения.
Шаг 4
Кликните правой кнопкой мыши на слой «Reflection» и выберите пункт Convert to Smart Object. Установите режим наложения Soft Light. Опустите отражение под оригинальный текстовый слой.
Опустите отражение под оригинальный текстовый слой.
Шаг 5
Примените к отражению фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 6
Добавьте маску к слою отражения.
Шаг 7
Возьмите инструмент Gradient Tool (G) и залейте маску чёрно-белым градиентом в нижней части холста. Возможно вам понадобится несколько заливок, чтобы получить желаемый результат.
10. Простая тень
Шаг 1
Создайте копию оригинального текстового слоя (Ctrl + J) и опустите её на один уровень ниже. Назовите слой «Shadow».
Шаг 2
Кликните правой кнопкой мыши на слое «Shadow» и выберите пункт Rasterize Type. Активируйте режим Free Transform (Ctrl + T) и уменьшите высоту слоя.
Шаг 3
Измените расположение слоя «Shadow».
Шаг 4
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur):
Шаг 5
Установите режим наложения слоя «Shadow» на Multiply и уменьшите непрозрачность до 70%.
11. Добавление снега
Шаг 1
Вставьте снежную текстуру на самый верх слоёв. Назовите слой «Snow Texture» и установите режим наложения Screen.
Шаг 2
Инструментом Spot Healing Brush Tool удалите лишние частицы. В настройках инструментов включите Sample All Layers.
Как сделать ледяную надпись в Фотошопе
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на фотоуроке будем делать ледяной текст в Фотошопе.
Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.
Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.
Вот, что получилось.
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.
Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
Добавляем морозный эффект на фотографию в фотошоп. Как сделать ледяную надпись в фотошопе
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на е будем делать ледяной текст в Фотошопе.
Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.
Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.
Вот, что получилось.
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.
Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
В этом уроке мы научимся создавать стиль слоя, который в дальнейшем сможем применять к любым предметам, чтобы добавить эффект льда или изморози. Мы будем использовать стандартные инструменты фотошоп , научимся работать с градиентами, редактировать их, узнаем, как сохранять стиль слоя и применять его в своих работах.
Мы будем использовать стандартные инструменты фотошоп , научимся работать с градиентами, редактировать их, узнаем, как сохранять стиль слоя и применять его в своих работах.
Для начала, как обычно, создаем новый документ ( Ctrl + N ). Вы можете создать документ произвольного размера, у меня это 500х500 пикселей.
Активируем инструмент Кисть и загружаем в программу набор кистей с папки с исходниками. Для того, чтобы загрузить набор кистей, кликните сперва по треугольнику в верхней панели настроек инструмента Кисть, в открывшемся окне нажмите на шестеренку, далее «Загрузить кисти» и выбираем «Кисти листья» из папки с материалами к уроку. И вуаля, набор кистей в программе! Он появится в конце списка.
Переходим в меню Редактирование-Выполнить заливку, в верней строке выбираем «Цвет» и заливаем фон каким-либо темно-синим цветом, на нем наш эффект будет лучше смотреться. Например, #184378.
Снова возвращаемся к инструменту Кисть, выбираем из набора листочек, например, вот этот, создаем новый слой и делаем на нем отпечаток кистью в форме листика. Цвет кисти значения не имеет, мы отредактируем его в дальнейшем.
Цвет кисти значения не имеет, мы отредактируем его в дальнейшем.
Настройки кисти ниже. Размер выбираете на свое усмотрение, а вот непрозрачность и нажим должен быть на 100%.
Для удобства двойным щелчком по имени слоя в палитре слоев переименовываем его на «Лист». Этот шаг необязательный, можете его пропустить.
Переходим к самому интересному – стилям слоя. Открыть стили слоя возможно двойным щелчком по слою в панели слоев. Более наглядно:
Сначала ставим галочку во вкладке «Наложения градиента» и редактируем градиент. Для редактирования градиента щелкните по строке «Градиент», в открывшемся окне сдвиньте точки, как показано на примере, добавьте еще одну контрольную точку (для этого щелкните по уже присутствующей точке с зажатой клавишей Alt и потяните в сторону).
Щелкаем по Контрольной точке (1), в окошках Цвет (2) и Позиция (3) вводим соответствующие значения:
Первая слева точка – Позиция 10%, цвет — #c8dbea;
Средняя точка – Позиция 50%, цвет — # ffffff ;
Крайняя правая точка – Позиция 90%, цвет – #c8dbea.
В настройках стиля слоя Наложения градиента вводим следующее:
Применяем стиль слоя Обводка. Вводим параметры, указанные ниже. Оттенок #28a6ff.
Активируем вкладку Наложение цвета. Оттенок #abc2e4, непрозрачность – 75%:
Переходим во вкладку Тиснение. В строке Контур глянца щелкаем по треугольнику и с выпадающего меню выбираем контур, изображенный на рисунке:
Остальные настройки вводим, как показано ниже. Цвет для Режима тени #3 d 5286.
Во вкладке Контур вводим настройки, что на картинке ниже. Снова открываем кликом по треугольнику дополнительные контуры и выбираем Конус:
Ставим галочку у вкладки Текстура и меняем параметры на следующие. Узор выбираем, как и в прошлых шагах, с набора с дополнительными узорами. Если данной текстуры нет в списке загруженных, подгружаем, как показано ниже:
Полный скриншот настроек вкладки Текстура:
Во вкладке Глянец меняем режим наложения на Нормальный, цвет на #a6d5f5. Более подробно ниже:
Более подробно ниже:
Внутреннее свечение. Меняем оттенок на #2b81d9 и вводим следующее:
Во вкладке Внешнее свечение цвет изменяем на #7dd9ff, остальные настройки детальнее на изображении:
Переходим к эффекту Внутренняя тень, меняем цвет на #484a70 и вводим те же параметры, что показаны на картинке:
Последний эффект – Тень. Оттенок меняем на #1b2a6a, остальные настройки, как на изображении ниже:
Ну, наконец-то, все значения ввели, вот что у нас получилось в итоге:
Теперь созданный стиль слоя можно скопировать и применять к другим объектам. Для того, чтобы скопировать стиль слоя, кликните ПКМ по слою, к которому применились стили и выберите «Скопировать стиль слоя».
Чтобы применить его к другому объекту, снова кликните ПКМ по слою, на котором расположен объект и выберите пункт «Вклеить стиль слоя».
Проверим? Создаем новый слой, и кистью рисуем другой листик, например, такой:
Описанным выше методом вклеиваем скопированный стиль слоя и получаем:
Этот способ хорош, когда нужно сделать с одним стилем несколько слоев в пределах одного документа. Если не сохранить PSD , стиль можно потерять, да и хранить на диске полный документ, забивая память, не все захотят. Стиль слоя можно сохранить отдельно и использовать в любое время.
Если не сохранить PSD , стиль можно потерять, да и хранить на диске полный документ, забивая память, не все захотят. Стиль слоя можно сохранить отдельно и использовать в любое время.
Для этого переходим в меню Окно-Стили.
При активном слое с примененным стилем слоя, который необходимо сохранить, нажимаем на иконку создания нового стиля слоя.
В появившемся окне вводим название стиля слоя:
Новый стиль слоя появляется в конце списка:
Чтобы основательно сохранить стиль слоя и уберечь себя от исчезновения стиля слоя при сбоях фотошоп или системы, можно сохранить его в отдельный документ. Для этого переходим в меню Редактирование-Наборы-Управление наборами:
В строке «Тип набора» выбираем «Стили»:
Кликаем по стилю слоя, который нужно сохранить далее «Сохранить». Если стилей слоя несколько, то выделяем их при помощи зажатой клавиши Ctrl .
В проводнике выбираем папку для сохранения, даем название и сохраняем.
Чтобы снова загрузить стиль слоя в программу, в панели стилей слоя нажмите на кнопку, указанную стрелочкой и далее «Загрузить стили».
Загруженный стиль слоя появился в конце списка:
Чтобы его применить к слою, нужно сделать двойной клик по иконке стиля слоя в палитре слоев.
При помощи инструмента Произвольная фигура и стандартных фигур фотошоп я нарисовала ёлочку и снежинки, применила к ним стиль слоя, созданный в уроке и получилась такая открытка:
Это только один из вариантов использования данного стиля слоя. Фантазируйте, экспериментируйте и у вас все получится, я уверена!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Примерно вот так:
Это будет уровень воды, следовательно, всё, что выше будет отражаться, а всё, что ниже, скроется подо льдом.
Вернёмся к границе столбов и поверхности льда. Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек . Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Займёмся трещинами в толще льда. Для этого мы используем один хороший трюк с инструментом «Микс-кисть» (Mixer Brush Tool).
Создайте новый слой, (в последствии мы его удалим. т.к. он будет нужен только для настройки Микс-кисти). С помощью инструмента «Прямоугольник » (Rectangle Tool) нарисуйте прямоугольник, затем примените к нему стиль слоя «Наложение градиента «, так, чтобы у него был белый верх и почти прозрачная область внизу:
Прямоугольник должен выглядеть как показано на рисунке ниже, фон под ним, который состоит из слоёв документа, не важен, т.к. для настройки Микс-кисти потребуется только один слой с прямоугольником:
Возьмём кисть «Пузырьки» и добавим пузырьки на новом слое:
Под тем слоем, где мы добавляли узор «Складки» (Wrinkles), создайте новый слой и залейте его серо-голубым цветом #788c9f.
Измените режим наложения слоя на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна:
Теперь вода выглядит темнее, так как меньше света достигает дна:
Собственно, вроде как всё. Ниже я привёл фрагмент моего готового рисунка в натуральную величину:
Готовое изображение Вы можете посмотреть в начале этого урока.
Создайте новый документ в Photoshop: 800х600 пикселей, 72 пикс/дюйм.
Разблокируйте фоновый слой и примените к нему следующий Стиль слоя (layer style).
Выберите инструмент Прямоугольник со скругленными краями (Rounded Rectangle Tool) задав радиус — 10 пикселей и нарисуйте квадрат размером примерно 200х200 пикселей в режиме слой-фигуры (Shape Layer). На основе этой фигуре мы создадим 3D-куб со сглаженными гранями и скругленными углами. Эту фигуру растрировать не нужно.
Откройте палитру с 3D инструментами и создайте 3D объект из прямоугольной фигуры со кругленными краями.
Появится следующее изображение. Просто кликните “Да”.
Затем, в окне Чеканки (Repousse window) задайте следующие установки. Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Наложите на фигуру ледяную текстуру.
Здесь вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).
Кликните ПКМ по иконке Рассеивание (Diffuse) и в открывшемся контекстном меню выберите пункт Редактировать свойства (Edit Properties). После чего измените положение текстуры.
Настройки Материала переднего скоса. В параметрах Рассеивание (Diffuse) и Рельеф (Bump) используйте ту же самую ледяную текстуру.
Только измените Свойства текстуры (Texture Properties):
Установки для Материала экструзии:
Подкорректируйте Свойства текстуры (Texture Properties) как показано на скриншоте ниже (на настройки материала для задней стороны можно не обращать внимания).
Откройте вкладку настроек 3D-освещения и наложите свет как показано на скриншоте ниже. Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Создайте дубликат 3D-фигуры и измените параметры текстуры для продублированных материалов.
Для этой фигуры используйте вторую текстуру. Вот перечень новых параметров материалов:
Примените следующие Свойства текстуры для Материала передней выпуклости (Front Inflation Material) (одинаковые установки для обеих Непрозрачностей (Opacity) и Рельефа(Bump)):
Установки для материала Переднего скоса (Front Bevel Material):
Установки для материала Экструзии (Extrusion Material):
Эта фигура, в силу наличия черных и белых пятен в текстуре и особенностей параметров непрозрачности, имеет прозрачные участки. Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Подкорректируйте установки света:
Возвращаемся к палитре слоев и задайте Режим наложения (Blending Mode) Перекрытие (Overlay) для нашей новой текстурной 3D-фигуры.
Выберите пункт Окончательная трассировка лучей (Ray Traced Final) в окне Качество (Quality) для обеих 3D-фигур.
После Рендринга (rendering) ваш результат должен выглядеть вот так:
Сгруппируйте фигуры и продублируйте группу. Сделайте слои оригинальной 3D-фигуры невидимыми (оригинальную 3D-фигуру мы используем позже, когда будем создавать отражение). Группу-дубликат преобразуйте в смарт-объект (Smart Object) – ПКМ по группе и далее – пункт “Преобразовать в смарт-объект”. Слегка подкорректируйте Цветовой тон/насыщенность (Hue/Saturation) этой фигуры. Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Также примените фильтр Умная резкость: Фильтр > Резкость > Умная резкость (Filter > Sharpen > Smart Sharpen). Вы можете увидеть установки для слоя коррекции Цветового тона/насыщенности и фильтра Умная резкость на следующем скриншоте:
Растрируйте смарт-объект — ледяной куб и объедините его со слоем коррекции цветового тона/насыщенности. Затем примените пластичный фильтр: Фильтр > Пластика (Filter > Liquify). Деформируйте прямые линии граней куба при помощи инструмента Деформация (Warp Tool), делая наш куб еще более реалистичным:
Продублируйте деформированную ледяную фигуру, отразите вертикально: Редактирование > Трансформирование > Отразит вертикально (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и выделите одну из оставшихся граней.
Продолжайте кликать, последовательно соединяя сегменты выделения.
Вырежьте выделенную область ледяной фигуры и вставьте ее на новый слой.
Вернитесь к оригинальной группе с 3D-фигурой и выберите один из слоев (сделайте ее видимой). Затем активируйте инструмент “Перемещение 3D-объекта” и переместите фигуру вниз, как показано на рисунке ниже. На основании ее мы создадим отражение.
Грани отражения должны располагаться на отдельных слоях. Выберите правую грань и переместите ее вниз, под деформированный ледяной куб. Затем пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort). Переместите угловые точки, выравнивая левую грань с левой гранью 3D-фигуры. Постарайтесь правильно подобрать стыки ледяной текстуры (обратите внимание на обозначенную область).
Проделайте такую же процедуру с другой гранью.
Сделайте вспомогательный 3D-слой снова невидимым. Объедините трансформированные слои отражения. Задайте непрозрачность около 45%.
Создайте слой-маску (layer mask) для этого слоя. Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Далее, создайте Слой коррекции уровней (Levels Adjustment) и обтравочную маску (clipping mask). Задайте установки, приведенные на скриншоте ниже:
Создаем малое темное отражение (выделенная область на скриншоте):
-дублируем деформированный ледяной слой
-помещаем дубликат под оригинальным слоем
-смещаем его вниз на 5-6 пикселей
-установите режим наложения Умножение (Multiply) и Непрозрачность (Opacity) равной 75%
-удалите обозначенную область
Отделите вишню от ее белого фона и вставьте на наш холст.
Вырежьте выделенную на скриншоте область и поместите ее на отдельный слой.
Выделите нижнюю часть ягоды.
Выберите слой со льдом и скопируйте выделенную часть.
Вставьте скопированную ледяную часть над слоем с ягодой, установите режим наложения Экран (Screen) и непрозрачность – 92%.
Затем, примените слой коррекции Уровней (levels adjustment). Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Сгруппируйте три следующих слоя: нижнюю часть ягоды, верхнюю ее часть, а так же ледяной слой выше ягоды.
Продублируйте созданную группу и объедините ее.
Отразите ее вертикально: Редактирование > Трансформация > Отразить вертикально (Edit > Transform > Flip Vertical).
Поместите слоя с отражением ягоды ниже слоя с ледяной фигурой, так как показано на скриншоте ниже:
Создайте выделенную область по контуру ледяной фигуры.
Выберите слой с отражением ягоды и вырежьте выделенную область.
Затем, вставьте ее на новый слой над ледяным кубом. Примените к этому маленькому участку отражения стиль слоя Внутренняя тень (Inner shadow) и задайте непрозрачность – 75%.
Далее, пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort transform). Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Переместите слой с тенью под слои с ледяным кубом. Сотрите левый угол (обозначен на нижнем скриншоте).
Коснитесь верхней части тени большой кистью в режиме инструмента Ластик (Eraser Tool) для создания эффекта исчезающей тени.
Примените к этому слою фильтр с гауссовским размытием:
И вот результат!
В этом уроке я покажу вам, как создать постер к Диснеевскому 3D фильму ‘холодное сердце’ в программе Photoshop.
Итоговый результат
Исходные материалы:
Шаг 1. Создайте задний фон
Откройте исходную текстуру.
a. К слою с текстурой, добавьте корректирующий слой Цветовой Баланс (color balance) в качестве обтравочной маски. Примените настройки, которые указаны на скриншоте ниже.
b. Создайте новый слой, залейте его синим оттенком #194765, а затем, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
c. Выделите часть текстуры с оригинального изображения постера, дважды продублируйте, расположив дубликаты слоёв поверх всех остальных слоёв.
Примечание переводчика: перейдите на нижний слой с текстурой льда, выделите тёмный участок текстуры с помощью инструмента Прямоугольная область (Rectangle Marquee), дважды продублируйте выделенную область на новый слой, а затем, закройте светлые участки нашего заднего фона, таким образом, оставив лишь центральную часть изображения светлой.
Проведите совмещение дубликатов слоёв с задним фоном с помощью слой-маски.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте края дубликатов краёв.
Обработайте задний фон в соответствии со своими предпочтениями. Я скрыл светлые участки на краях изображения, сохранив поперечную центральную часть светлой.
d. Добавьте снежинку на наш рабочий документ для декорирования заднего фона. В принципе, вы можете самостоятельно нарисовать снежинку.
e. Поверните снежинку, примените масштабирование, произвольно расположите снежинки на заднем фоне, поменяв режим наложения на Разделение (Division) или Перекрытие (Overlay).
Примечание переводчика: продублируйте слой со снежинкой столько раз, сколько вы посчитаете необходимым для декорирования заднего фона. Варьируйте размер снежинок.
Шаг 2. Создайте снежинку
1) Вы можете создать свою собственную снежинку, создайте новый документ 800рх*800рх. Начните с центра, чтобы нарисовать фрагмент снежинки, выдумайте свой дизайн снежинки. В заключение, продублируйте нарисованный фрагмент снежинки, чтобы получилась шестиконечная снежинка.
2) Добавьте снежинку, которую мы создали на наш рабочий документ, расположив в центре изображения, установите значение Заливки (Fill) слоя на 0, далее, продублируйте слой со снежинкой, чтобы у вас получилось два слоя со снежинкой.
Примените следующие стили к верхнему слою со снежинкой:
Примените следующие стили к нижнему слою со снежинкой:
3) Выделите оба слоя со снежинками, а затем сгруппируйте их в одну группу (Ctrl+G). Примените следующие стили слоя к созданной группе.
Результат должен быть, как на скриншоте ниже:
4) Добавьте слой-маску. С помощью слой-маски, скройте центральную поперечную область для вставки текста.
Примечание переводчика: с помощью слой-маски, автор скрывает поперечную центральную часть снежинки.
5) Произвольно нарисуйте световые блики белого света.
Примечание переводчика: создайте новый слой и с помощью мягкой кисти с очень низкой непрозрачностью добавьте нежные блики белого света.
Шаг 3. Добавьте название
1) Подберите подходящий шрифт, напишите свой текст. Задайте начертанию полужирный шрифт. Примените свободную трансформацию к тексту, применив деформацию.
2) Создайте новый слой, скопируйте текстуру заднего фона, чтобы наложить текстуру на текст, откорректируйте Уровни (Levels) и Цвет (Color), чтобы сделать текст более глубоким по сравнению с задним фоном. Добавьте стиль слоя Внутреннюю тень (inner shadow) к слою с текстом. Вы можете отредактировать настройки для своего текста, если хотите сделать его более чётким.
Примечание переводчика: к слою с текстурой текста, добавьте корректирующие слои Уровни (Levels) и Цветовой Баланс (Color Balance), поэкспериментируйте с настройками.
Примечание переводчика: ниже слоя с текстом, создайте новый слой, выделите текст, а затем залейте активное выделение белым цветом.
Для создания эффекта льда и снега, примените фильтры.
Примечание переводчика: 1. примените фильтр Размытие по Гауссу и Размытие в Движении. 2. Дважды примените Размытие в Движении. 3. 2ое Размытие в Движении, вы можете обработать на слой-маске слоя.
Включите видимость слоя с текстом. Результат с эффектом снега и льда должен быть, как на скриншоте ниже:
4) Обведите края текста, чтобы текст выглядел необычным насколько это возможно. Я произвольно прокрасил края штриховкой с помощью планшета. Результат обработки вы можете увидеть на скриншоте ииже.
5) Обведите края текста тёмной кистью.
Примечание переводчика : подберите цвет кисти тёмно -синий .
6) Добавьте эффект снега, а также эффект падающего снега на уже готовый слой с текстом.
Примечание переводчика: может вам пригодятся кисти Сосульки 1, кисти Снег или самостоятельно подберите соответствующие ресурсы.
7) Украсьте сцену звёздами.
8) Добавьте подзаголовок под основным заголовком. Вы можете увидеть итоговый результат на скриншоте ниже.
Уроки Photoshop. Создание ледяных букв
Лето в разгаре, и с установлением жары начинаешь вспоминать зиму, когда в парках и на площадях устанавливают ледяные скульптуры и целые композиции — днем искрящиеся под лучами редкого зимнего солнца, а с наступлением вечера подсвечиваемые разноцветными прожекторами. Они представляют собой фантастическое зрелище!
Превратить в сделанную изо льда (например, для рекламы мороженого) можно любую шрифтовую или графическую композицию, если умело воспользоваться предложенной методикой и растровым редактором Photoshop. Отмечу, что в данной статье настройки справедливы только для рассматриваемого примера, носят рекомендательный характер и вполне могут быть иными. Они зависят в первую очередь от кегля используемого шрифта и всегда оставляют простор для творчества.
Программа: Adobe Photoshop CS и выше
Хронометраж: 40 мин
Выполненные задания: замена цветов переднего и заднего плана, изменение непрозрачности, масштабирование, создание выделенной области и сохранение ее в виде альфа-канала, сохранение пути в качестве выделения, применение маски слоя
Использованные инструменты: Pen (Перо), Horizontal Type Mask Tool (Горизонтальная маска ввода), Levels (Уровни), Brush Tool (Кисть), Move Tool (Перемещение), Rectangular Marquee (Прямоугольная рамка выделения), Free Transform (Свободная трансформация)), фильтры Glass (Стекло) и Gaussian Blur (Размытие по Гауссу) с индивидуальными настройками.
1 Создайте новый документ (File —> New), задайте значение Width (Ширины), Height (Высоты) и Resolution (Разрешение). Замените цвет переднего и заднего плана, выбрав в палитре Swatches (Образцы) светло- и темно-голубой и удерживая нажатой клавишу Shift (Перемена), инструментом Gradient (Градиент) линейным градиентом закрасьте созданный холст. Более темный оттенок должен быть вверху.
2 Откройте новый слой (Layer —> New Layer). Присвойте ему имя «Лед». Создайте выделенную область инструментом Rectangular Marquee (Прямоугольная рамка выделения) и вновь, как и в предыдущем шаге, тем же инструментом и теми же оттенками цвета закрасьте слой «Лед». Снимите выделение командой Select —> Deselect (Выделение —> Снять выделение).
3 Под слоем «Лед» создайте новый слой, который назовите «Горы». Инструментом Pen (Перо) нарисуйте горную гряду для второго плана создаваемой композиции. Замкните созданный контур.
Замкните созданный контур.
4 Перейдите к палитре Paths (Пути) и после нажатия на кнопку Load path as a selection () получите выделенный контур.
5 Вернувшись на палитру Layers инструментом Gradient (Градиент) теми же цветами закрасьте нарисованные горы, предварительно установив галочку в окне Reverse (Изменить полярность). Значение Opacity (Прозрачность) уменьшите до 65%.
6 Перейдите к инструменту Type (Шрифт), кликнув по иконке которого в открывшемся списке выберите Horizontal Type Mask Tool (Горизонтальная маска ввода). Задайте гарнитуру, начертание и размер шрифта. Для примера был выбран шрифт упрощенного рисунка с прямолинейными очертаниями. Введите текст.
7 На панели инструментов перейдите к инструменту Move (Перемещение). После нажатия на его иконку по контуру набранных букв появится выделение.
8 Командой Select —> Save Selection (Выделение —> Сохранить выделение) сохраните выделение. В появившемся диалоговом окне присвойте новому каналу имя «Зима». Снимите выделение командой Select —> Deselect. В палитре Channels (Каналы) появится альфа-канал «Зима».
В появившемся диалоговом окне присвойте новому каналу имя «Зима». Снимите выделение командой Select —> Deselect. В палитре Channels (Каналы) появится альфа-канал «Зима».
9 Включите все каналы, в том числе и канал «Зима», и инструментом Rectangular Marquee (Прямоугольная рамка выделения) создайте выделение вокруг надписи.
10 Командой Edit —> Transform —> Scale (Правка —> Преобразование —> Масштаб), удерживая нажатой клавишу Shift (Перемена), добейтесь необходимого размера букв.
11 На палитре Channels (Каналы) отключите каналы RGB и оставьте включенным только альфа-канал.
12 Для сглаживания острых углов начертания букв примените фильтр Gaussian Blur (Размытие по Гауссу). В появившемся диалоговом окне задайте значение Radius = 12 px.
13 Примените команду Image —> Adjustments —> Levels (Изображение —> Настройки —> Уровни). На появившейся гистограмме сместите ползунок белого цвета до значения 110, а черного — до 104. Углы станут округлыми, а начертание букв — более четким.
На появившейся гистограмме сместите ползунок белого цвета до значения 110, а черного — до 104. Углы станут округлыми, а начертание букв — более четким.
14 В палитре Channels (Каналы) включите каналы RGB и, удерживая нажатой клавишу Ctrl, кликните по альфа-каналу. Для образовавшейся выделенной надписи в палитре Layers (Слои) создайте новый слой, присвойте ему имя «Надпись».
15 Выберите новые значения переднего и заднего плана, вновь светло- и темно-голубой, но на этот раз других оттенков. Как и раньше, удерживая нажатой клавишу Shift (Перемена), инструментом Gradient (Градиент) линейным градиентом закрасьте выделенную надпись. Командой Select —> Deselect удалите выделение.
16 Примените к слою «Надпись» фильтр Glass (Стекло) (Filter —> Distort —> Glass) c настройками: Distortion (Искажение) = 20, Smoothness (Сглаживание) = 5, Scaling (Масштабирование) = 180%.
17 Сгладьте резкие границы рисунка полученной текстуры, образованной после применения фильтра Glass, с помощью фильтра Gaussian Blur. Предварительно заблокировав прозрачность слоя (Lock transparent pixels), назначьте значение Radius = 1,2 px.
18 Создайте копию слоя с надписью (Layer —> Duplicate Layer). Уменьшите нижнюю копию слоя с надписью инструментом Transform (Преобразование) (Edit —> Transform —> Scale).
19 Примените инструмент Levels (Уровни). На появившейся гистограмме сместите черный ползунок до значения 30, а средний — до 0,86. После этого, активировав верхний слой с надписью, командой Layer —> Merge Down (Объединить с нижним) сведите оба слоя.
20 Откройте новый слой в палитре Layers и назовите его «Снег». Примените инструмент Brush (Кисть) белого цвета, а затем кисть Spatter (Брызги) с настройками Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) = 81%, Angle Jitter ( Колебание угла) = 100% — и Brush Tip Shape (Форма кисти) Spacing (Интервал) = 18%, Diameter (Диаметр) = 27 рх.
21 Создайте копию слоя «Надпись». Командой Edit —> Transform — > Flip Vertical (Правка —> Преобразование —> Перевернуть вертикально) переверните копию надписи относительно вертикальной оси. Инструментом Move (Перемещение) сместите верхнюю границу копии перевернутой надписи под низ оригинала.
22 Создайте маску слоя для копии перевернутой надписи. Для этого щелкните на кнопке Add Layer Mаsk (Добавить маску слоя) в нижней части палитры Layers. Рисуя по маске слоя, черно-белым линейным градиентом удалите нижнюю часть перевернутых букв. Прозрачность слоя (Opacity) уменьшите до 65%.
Создаём Простой Текст изо Льда в программе Photoshop. Создание реалистичного ледяного эффекта (Photoshop)
Примерно вот так:
Это будет уровень воды, следовательно, всё, что выше будет отражаться, а всё, что ниже, скроется подо льдом.
Вернёмся к границе столбов и поверхности льда. Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек . Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Займёмся трещинами в толще льда. Для этого мы используем один хороший трюк с инструментом «Микс-кисть» (Mixer Brush Tool).
Создайте новый слой, (в последствии мы его удалим. т.к. он будет нужен только для настройки Микс-кисти). С помощью инструмента «Прямоугольник » (Rectangle Tool) нарисуйте прямоугольник, затем примените к нему стиль слоя «Наложение градиента «, так, чтобы у него был белый верх и почти прозрачная область внизу:
Прямоугольник должен выглядеть как показано на рисунке ниже, фон под ним, который состоит из слоёв документа, не важен, т.к. для настройки Микс-кисти потребуется только один слой с прямоугольником:
Возьмём кисть «Пузырьки» и добавим пузырьки на новом слое:
Под тем слоем, где мы добавляли узор «Складки» (Wrinkles), создайте новый слой и залейте его серо-голубым цветом #788c9f.
Измените режим наложения слоя на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна:
Теперь вода выглядит темнее, так как меньше света достигает дна:
Собственно, вроде как всё. Ниже я привёл фрагмент моего готового рисунка в натуральную величину:
Готовое изображение Вы можете посмотреть в начале этого урока.
Создайте новый документ в Photoshop: 800х600 пикселей, 72 пикс/дюйм.
Разблокируйте фоновый слой и примените к нему следующий Стиль слоя (layer style).
Выберите инструмент Прямоугольник со скругленными краями (Rounded Rectangle Tool) задав радиус — 10 пикселей и нарисуйте квадрат размером примерно 200х200 пикселей в режиме слой-фигуры (Shape Layer). На основе этой фигуре мы создадим 3D-куб со сглаженными гранями и скругленными углами. Эту фигуру растрировать не нужно.
Откройте палитру с 3D инструментами и создайте 3D объект из прямоугольной фигуры со кругленными краями.
Появится следующее изображение. Просто кликните “Да”.
Затем, в окне Чеканки (Repousse window) задайте следующие установки. Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Наложите на фигуру ледяную текстуру.
Здесь вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).
Кликните ПКМ по иконке Рассеивание (Diffuse) и в открывшемся контекстном меню выберите пункт Редактировать свойства (Edit Properties). После чего измените положение текстуры.
Настройки Материала переднего скоса. В параметрах Рассеивание (Diffuse) и Рельеф (Bump) используйте ту же самую ледяную текстуру.
Только измените Свойства текстуры (Texture Properties):
Установки для Материала экструзии:
Подкорректируйте Свойства текстуры (Texture Properties) как показано на скриншоте ниже (на настройки материала для задней стороны можно не обращать внимания).
Откройте вкладку настроек 3D-освещения и наложите свет как показано на скриншоте ниже. Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Создайте дубликат 3D-фигуры и измените параметры текстуры для продублированных материалов.
Для этой фигуры используйте вторую текстуру. Вот перечень новых параметров материалов:
Примените следующие Свойства текстуры для Материала передней выпуклости (Front Inflation Material) (одинаковые установки для обеих Непрозрачностей (Opacity) и Рельефа(Bump)):
Установки для материала Переднего скоса (Front Bevel Material):
Установки для материала Экструзии (Extrusion Material):
Эта фигура, в силу наличия черных и белых пятен в текстуре и особенностей параметров непрозрачности, имеет прозрачные участки. Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Подкорректируйте установки света:
Возвращаемся к палитре слоев и задайте Режим наложения (Blending Mode) Перекрытие (Overlay) для нашей новой текстурной 3D-фигуры.
Выберите пункт Окончательная трассировка лучей (Ray Traced Final) в окне Качество (Quality) для обеих 3D-фигур.
После Рендринга (rendering) ваш результат должен выглядеть вот так:
Сгруппируйте фигуры и продублируйте группу. Сделайте слои оригинальной 3D-фигуры невидимыми (оригинальную 3D-фигуру мы используем позже, когда будем создавать отражение). Группу-дубликат преобразуйте в смарт-объект (Smart Object) – ПКМ по группе и далее – пункт “Преобразовать в смарт-объект”. Слегка подкорректируйте Цветовой тон/насыщенность (Hue/Saturation) этой фигуры. Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Также примените фильтр Умная резкость: Фильтр > Резкость > Умная резкость (Filter > Sharpen > Smart Sharpen). Вы можете увидеть установки для слоя коррекции Цветового тона/насыщенности и фильтра Умная резкость на следующем скриншоте:
Растрируйте смарт-объект — ледяной куб и объедините его со слоем коррекции цветового тона/насыщенности. Затем примените пластичный фильтр: Фильтр > Пластика (Filter > Liquify). Деформируйте прямые линии граней куба при помощи инструмента Деформация (Warp Tool), делая наш куб еще более реалистичным:
Продублируйте деформированную ледяную фигуру, отразите вертикально: Редактирование > Трансформирование > Отразит вертикально (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и выделите одну из оставшихся граней.
Продолжайте кликать, последовательно соединяя сегменты выделения.
Вырежьте выделенную область ледяной фигуры и вставьте ее на новый слой.
Вернитесь к оригинальной группе с 3D-фигурой и выберите один из слоев (сделайте ее видимой). Затем активируйте инструмент “Перемещение 3D-объекта” и переместите фигуру вниз, как показано на рисунке ниже. На основании ее мы создадим отражение.
Грани отражения должны располагаться на отдельных слоях. Выберите правую грань и переместите ее вниз, под деформированный ледяной куб. Затем пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort). Переместите угловые точки, выравнивая левую грань с левой гранью 3D-фигуры. Постарайтесь правильно подобрать стыки ледяной текстуры (обратите внимание на обозначенную область).
Проделайте такую же процедуру с другой гранью.
Сделайте вспомогательный 3D-слой снова невидимым. Объедините трансформированные слои отражения. Задайте непрозрачность около 45%.
Создайте слой-маску (layer mask) для этого слоя. Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Далее, создайте Слой коррекции уровней (Levels Adjustment) и обтравочную маску (clipping mask). Задайте установки, приведенные на скриншоте ниже:
Создаем малое темное отражение (выделенная область на скриншоте):
-дублируем деформированный ледяной слой
-помещаем дубликат под оригинальным слоем
-смещаем его вниз на 5-6 пикселей
-установите режим наложения Умножение (Multiply) и Непрозрачность (Opacity) равной 75%
-удалите обозначенную область
Отделите вишню от ее белого фона и вставьте на наш холст.
Вырежьте выделенную на скриншоте область и поместите ее на отдельный слой.
Выделите нижнюю часть ягоды.
Выберите слой со льдом и скопируйте выделенную часть.
Вставьте скопированную ледяную часть над слоем с ягодой, установите режим наложения Экран (Screen) и непрозрачность – 92%.
Затем, примените слой коррекции Уровней (levels adjustment). Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Сгруппируйте три следующих слоя: нижнюю часть ягоды, верхнюю ее часть, а так же ледяной слой выше ягоды.
Продублируйте созданную группу и объедините ее.
Отразите ее вертикально: Редактирование > Трансформация > Отразить вертикально (Edit > Transform > Flip Vertical).
Поместите слоя с отражением ягоды ниже слоя с ледяной фигурой, так как показано на скриншоте ниже:
Создайте выделенную область по контуру ледяной фигуры.
Выберите слой с отражением ягоды и вырежьте выделенную область.
Затем, вставьте ее на новый слой над ледяным кубом. Примените к этому маленькому участку отражения стиль слоя Внутренняя тень (Inner shadow) и задайте непрозрачность – 75%.
Далее, пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort transform). Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Переместите слой с тенью под слои с ледяным кубом. Сотрите левый угол (обозначен на нижнем скриншоте).
Коснитесь верхней части тени большой кистью в режиме инструмента Ластик (Eraser Tool) для создания эффекта исчезающей тени.
Примените к этому слою фильтр с гауссовским размытием:
И вот результат!
Создаем кубик льда с объектом внутри.
1. Новое изображение. Создаем новый слой, заполняем его светло-голубым цветом.
2. Создаем еще один слой и, используя структурные кисти и кисти с царапинами, рисуем белым цветом поцарапанную поверхность льда.
3. Затем на слое с царапинами устанавливаем стили слоя: Bevel and Emboss > Inner Bevel Smooth Depth 100% Size 3px soften 0 Shading: Angle 120 Altitude 30 > Contour double contour , anti-aliased Satin > Multiply, светло-голубой, тот, что используете в работе Opacity 30% Angle 19 Distance 6 Size 7
4. Переходим на голубой слой и применяем: Filter > Render > Lighting effects. Играемся с настройками, пока не достигнем результата, как ниже
5. Filter > Distort > Glass с параметрами: Distortion 5 smoothness 5 Tiny Lens Scaling 100% Вы должны получить эффект, похожий на этот:
6. Filter > Blur > Radial Blur Zoom 40%
7. Устанавливаем на слое с царапинами режим overlay и сводим слои. Чтобы сделать более реалистично, продублируйте слой с царапинами, установите режим lighten, пройдитесь ластиком по нескольким местам. Вы получили ледяную структуру.
8. Создайте куб необходимого размера (в новом документе) Filter > Render > 3d transform
Совет: Если у вас нет этого фильтра, то скачать его можно .
9. Перетащите ваши пластины льда в этот документ и, при помощи функций Edit > Transform > free transform, подгоните их к кубу
10. Удалите куб. Layer > Merge. Сведите все три слоя.
11. Копируем слой с ледяным кубом. Выбираем объект, который хотим вставить в лед. В нашем уроке использовали голубя. Импортируйте его и подгоните масштаб. Перемещаем два слоя кубика льда выше слоя с голубем. На нижнем слое устанавливаем colour 100 %
а на верхнем — hardlight 60 %
И вы получите кубик льда с объектом внутри. Поиграйте с параметрами настройки слоя, чтобы добиться более реалистичного эффекта. Фон был сделан теми же методами, которые использовались в пунктах 4 и 5
уроке фотошоп, уроки фотошопа, урок Photoshop
Комментарии:
Ни для кого не является секретом, что в стране отмечается снижение покупательского спроса, что связано…
Компания Fly выпустила новый смартфон с отличным аккумулятором. Смартфон получил 8-мегапиксельную основн…
Смартфон получил 8-мегапиксельную основн…
Электронная схема основана на мобильном чипсете начального уровня MediaTek MT6580 с набором памяти, содер…
Основная камера в смартфоне двойная с сенсорами на 13 и 5 Мп. Фронтальная камера на 5 Мп поддерживает реж…
В этом уроке я покажу вам, как создать постер к Диснеевскому 3D фильму ‘холодное сердце’ в программе Photoshop.
Итоговый результат
Исходные материалы:
Шаг 1. Создайте задний фон
Откройте исходную текстуру.
a. К слою с текстурой, добавьте корректирующий слой Цветовой Баланс (color balance) в качестве обтравочной маски. Примените настройки, которые указаны на скриншоте ниже.
b. Создайте новый слой, залейте его синим оттенком #194765, а затем, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
c. Выделите часть текстуры с оригинального изображения постера, дважды продублируйте, расположив дубликаты слоёв поверх всех остальных слоёв.
Примечание переводчика: перейдите на нижний слой с текстурой льда, выделите тёмный участок текстуры с помощью инструмента Прямоугольная область (Rectangle Marquee), дважды продублируйте выделенную область на новый слой, а затем, закройте светлые участки нашего заднего фона, таким образом, оставив лишь центральную часть изображения светлой.
Проведите совмещение дубликатов слоёв с задним фоном с помощью слой-маски.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте края дубликатов краёв.
Обработайте задний фон в соответствии со своими предпочтениями. Я скрыл светлые участки на краях изображения, сохранив поперечную центральную часть светлой.
d. Добавьте снежинку на наш рабочий документ для декорирования заднего фона. В принципе, вы можете самостоятельно нарисовать снежинку.
e. Поверните снежинку, примените масштабирование, произвольно расположите снежинки на заднем фоне, поменяв режим наложения на Разделение (Division) или Перекрытие (Overlay).
Примечание переводчика: продублируйте слой со снежинкой столько раз, сколько вы посчитаете необходимым для декорирования заднего фона. Варьируйте размер снежинок.
Шаг 2. Создайте снежинку
1) Вы можете создать свою собственную снежинку, создайте новый документ 800рх*800рх. Начните с центра, чтобы нарисовать фрагмент снежинки, выдумайте свой дизайн снежинки. В заключение, продублируйте нарисованный фрагмент снежинки, чтобы получилась шестиконечная снежинка.
2) Добавьте снежинку, которую мы создали на наш рабочий документ, расположив в центре изображения, установите значение Заливки (Fill) слоя на 0, далее, продублируйте слой со снежинкой, чтобы у вас получилось два слоя со снежинкой.
Примените следующие стили к верхнему слою со снежинкой:
Примените следующие стили к нижнему слою со снежинкой:
3) Выделите оба слоя со снежинками, а затем сгруппируйте их в одну группу (Ctrl+G). Примените следующие стили слоя к созданной группе.
Примените следующие стили слоя к созданной группе.
Результат должен быть, как на скриншоте ниже:
4) Добавьте слой-маску. С помощью слой-маски, скройте центральную поперечную область для вставки текста.
Примечание переводчика: с помощью слой-маски, автор скрывает поперечную центральную часть снежинки.
5) Произвольно нарисуйте световые блики белого света.
Примечание переводчика: создайте новый слой и с помощью мягкой кисти с очень низкой непрозрачностью добавьте нежные блики белого света.
Шаг 3. Добавьте название
1) Подберите подходящий шрифт, напишите свой текст. Задайте начертанию полужирный шрифт. Примените свободную трансформацию к тексту, применив деформацию.
2) Создайте новый слой, скопируйте текстуру заднего фона, чтобы наложить текстуру на текст, откорректируйте Уровни (Levels) и Цвет (Color), чтобы сделать текст более глубоким по сравнению с задним фоном. Добавьте стиль слоя Внутреннюю тень (inner shadow) к слою с текстом. Вы можете отредактировать настройки для своего текста, если хотите сделать его более чётким.
Добавьте стиль слоя Внутреннюю тень (inner shadow) к слою с текстом. Вы можете отредактировать настройки для своего текста, если хотите сделать его более чётким.
Примечание переводчика: к слою с текстурой текста, добавьте корректирующие слои Уровни (Levels) и Цветовой Баланс (Color Balance), поэкспериментируйте с настройками.
Примечание переводчика: ниже слоя с текстом, создайте новый слой, выделите текст, а затем залейте активное выделение белым цветом.
Для создания эффекта льда и снега, примените фильтры.
Примечание переводчика: 1. примените фильтр Размытие по Гауссу и Размытие в Движении. 2. Дважды примените Размытие в Движении. 3. 2ое Размытие в Движении, вы можете обработать на слой-маске слоя.
Включите видимость слоя с текстом. Результат с эффектом снега и льда должен быть, как на скриншоте ниже:
4) Обведите края текста, чтобы текст выглядел необычным насколько это возможно. Я произвольно прокрасил края штриховкой с помощью планшета. Результат обработки вы можете увидеть на скриншоте ииже.
Я произвольно прокрасил края штриховкой с помощью планшета. Результат обработки вы можете увидеть на скриншоте ииже.
5) Обведите края текста тёмной кистью.
Примечание переводчика : подберите цвет кисти тёмно -синий .
6) Добавьте эффект снега, а также эффект падающего снега на уже готовый слой с текстом.
Примечание переводчика: может вам пригодятся кисти Сосульки 1, кисти Снег или самостоятельно подберите соответствующие ресурсы.
7) Украсьте сцену звёздами.
8) Добавьте подзаголовок под основным заголовком. Вы можете увидеть итоговый результат на скриншоте ниже.
Арктическая свежесть данного эффекта хорошо знакома по рекламе напитков и зубной пасты. В этом уроке дизайнер Fabio Sasso покажет вам, как создать эффект льда, сидя в тёплом помещении.
Sasso — мастер тонкостей стилей слоя. В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Итоговый результат
Шаг 1
Вначале мы создадим задний фон. Создайте новый документ в программе Photoshop, залейте задний фон цветом нефрита (я использовал цветовой оттенок #90aea7) или холодным синим оттенком средних тонов. Установите в качестве цвета переднего плана — черный цвет, а в качестве цвета заднего плана — соответственно, белый. Далее, создайте новый слой и перейдите Фильтр — Рендеринг — Облака (Filter > Render > Clouds). Затем выберите Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (radius) размытия 180 px, поменяйте режим наложения на Перекрытие (Overlay).
Шаг 2
Теперь давайте сделаем задний фон светлее. Находясь на слое с облаками, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите белый бегунок на отметке 165 — это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.
Установите белый бегунок на отметке 165 — это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.
Шаг 3
Теперь нам нужно создать ледяное основание, на котором будет стоять бутылка. Создайте новый слой, залейте его белым цветом. Далее, идём (Filter > Pixelate > Mezzotint) и в окне настроек устанавливаем Тип (type) оформления на Средние точки (Medium Dots). Затем идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Установите Смещение (distance) на 80 px, а Угол (angle) на 0º. Вам, возможно, придётся применить небольшое масштабирование после применения фильтра Размытие в движении (Motion Blur filter), т.к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
Примечание переводчика: края текстуры будут слишком сильно размыты после применения фильтра, поэтому автор предлагает немного увеличить масштаб текстуры.
Шаг 4
Идея данного шага заключается в том, чтобы создать пол, постепенно исчезающим в бесконечном пространстве заднего фона. Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Когда вас устроит область выделения, ещё раз нажмите клавишу “Q”, чтобы перейти из режима быстрой маски в режим активного выделения. Далее, идём Слой — Слой-маска — Показать Выделение (Layer > Layer Mask > Reveal Selection).
Шаг 5
Изображение бутылки вы можете скачать на сайте iStockphoto.com по низкой цене. Данное изображение бутылки уже отделено от заднего фона, просто переместите данное изображение на наш рабочий документ.
Примечание: если вы используете другое изображение бутылки, сначала отделите ее от заднего фона, а потом переместите изображение на рабочий документ
Шаг 6
Чтобы создать замороженный эффект на бутылке, нам необходимо создать кисть, с помощью которой мы сможем получить данный эффект. Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Шаг 7
Идём в закладку Окно — Кисти (F5) (Window > Brushes (F5)). В окне настроек кисти выберите созданную кисть ‘Заморозка’, затем установите следующие настройки для кисти: в меню Форма отпечатка кисти (Brush Tip Shape), установите Интервал (spacing) на 10%. В меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) 100%, а также установите Минимальный диаметр (minimum diameter) 20%. В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
Шаг 8
Теперь создайте новый слой поверх слоя с бутылкой и начните прокрашивать кистью Заморозка. Необходимо прокрашивать только поверх области изображения бутылки, для этого, с помощью инструмента Перо (Pen tool (P)) создайте рабочий контур вокруг изображения бутылки, далее, щёлкните правой кнопкой мыши по созданному контру и в появившемся окне выберите опцию Образовать выделенную область (Make a Selection). Не снимая активного выделения, идём Слой — Слой-маска — Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.
Шаг 9
А теперь давайте добавим толстый слой льда на отдельные участки бутылки. Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Шаг 10
Создайте ещё один слой, обработайте с помощью слой-маски, как описано в Шаге 8. Не забывайте, что прокрашивать нужно только поверх области с изображением бутылки. Выберите новую кисть, которую вы настроили, и начните прокрашивать кистью белого цвета поверх участков, которые должны быть заморожены. Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Шаг 11
Создайте новый слой. Используя ту же самую кисть маленького диаметра, аккуратно прокрасьте границу вокруг бутылки, чтобы создать грубую замёршую кромку. Также прокрасьте поверх льда в середине бутылки, чтобы создать едва заметный эффект 3D.
Шаг 12
Создайте новый слой прямо поверх слоя с эффектом заморозки и с помощью стандартной круглой кисти нарисуйте маленькие кружочки, эти кружочки мы превратим в капельки воды. Варьируйте размер кисти, при этом большинство капель должно быть маленького размера, а также добавьте пару крупных капель. Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: 1. для создания капель воды вы можете использовать несколько слоёв: один слой — для мелких капель и один слой — для крупных капель 2. примените стили слоя к нарисованным кружочкам, чтобы создать эффект капель воды.
В настройках стиля слоя Тень
- Непрозрачность (opacity) 40%
- Режим наложения (blend mode) Затемнение основы (Color Burn),
- Смещение (Distance) 1 px
- Размер (size) 2 px
В настройках стиля слоя Внутренняя тень (Inner Shadow), установите следующие настройки:
- Непрозрачность (opacity) 75%,
- Угол (Angle) 90º
- Смещение (distance) 0 px
- Размер (size) 1 px
В настройках стиля слоя Тиснение (Bevel and Emboss), установите следующие настройки:
- Глубина (depth) — 730%
- Размер (size) — 4 px
- Смягчение (soften) — 3 px
- Угол (Angle) — 151º
- Высота (altitude) — 37º
- Режим тени (shadow mode) — Затемнение основы (Color Burn), Непрозрачность (opacity) 30%, цвет тёмно-красный.

Шаг 13
Создать замёрзший текст очень легко. Вначале напечатайте свой текст — просто для примера, я написал слово ‘ICE’ — создайте новый слой, а затем начните прокрашивать текст ледяной кистью, которую мы создали в Шаге 9. Самая важная деталь здесь — это, чтобы края текста не были слишком ровными, вы можете даже использовать инструмент Ластик (Eraser Tool (E)), настроив его на ледяную кисть, чтобы скрыть отдельные участки текста. Далее, примените стиль слоя Тень (Drop Shadow), чтобы добавить тени, для этого идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: стиль слоя Тень (Drop Shadow), примените к слою с эффектом заморозки.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Угол (angle) 90º
- Непрозрачность (opacity) 30%
- Смещение (distance) 1 px
- Размер (size) на 1 px
В заключение, идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp), вы можете выбрать стандартные настройки деформации или самостоятельно провести деформацию, чтобы придать тексту цилиндрическую форму бутылки. Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Примечание переводчика: в режиме Деформация, вы можете выбрать стандартную настройку Аркой или вручную проведите деформацию текста.
Шаг 14
Шаг 15
Сгруппируйте все слои, относящиеся к бутылке (кроме слоя с полом и слоя с задним фоном), продублируйте группу. Далее, идём Слой — Объединить группу (Layer > Merge Group), а затем идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия 30 px. Поменяйте режим наложения для слоя с размытием на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 70%. Выберите инструмент Ластик (Eraser tool (E)), чтобы удалить эффект на отдельных участках. Постарайтесь воссоздать эффект ощущения холодной атмосферы. Не забудьте добавить детали к своей картине, такие, как облака на заднем фоне и отражение на полу.
Примечание: для добавления облаков можно воспользоваться кистями Облака, скачав их по ссылке в начале урока
25+ лучших ледяных эффектов Photoshop (ледяная текстура, кисть и текстовые эффекты)
Photoshop продолжает оставаться королем визуального дизайна, предоставляя пользователям невероятный набор инструментов и ресурсов для воплощения своих проектов в жизнь. Тем не менее, вы часто можете застрять в поисках очень конкретных ресурсов, которые помогут сделать ваш проект действительно выдающимся.
Это часто верно для тех, кто ищет ледяные текстуры, кисти или даже просто замороженное наложение для Photoshop. К счастью, есть решение.
Мы сели и собрали ряд лучших ледяных текстов Photoshop, кистей, эффектов и многого другого. Предметы поставляются как из премиальных, так и из бесплатных вариантов, чтобы каждый мог найти что-то для себя.
Если вы столкнулись с трудностями при создании льда в Photoshop, вас ждет настоящее удовольствие. С нашими ресурсами вы сможете создавать впечатляющие замороженные дизайны за считанные минуты.
С нашими ресурсами вы сможете создавать впечатляющие замороженные дизайны за считанные минуты.
Читайте дальше, чтобы увидеть нашу подборку лучших ледяных эффектов Photoshop прямо сейчас!
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, кистей Photoshop, надстроек, шаблонов, графики, шрифтов и фотографий.
Найти кисти Photoshop
Абстрактные кисти
Кисти для акварели
Винтажные кисти
Текстовые эффекты
Кисти для брызг
Кисти для теней
Если вы ищете лучшие ледяные эффекты Photoshop для проекта на зимнюю тематику, указанный выше продукт — отличный претендент на ваши деньги. Он превратит ваши фотографии в замороженные ледяные скульптуры менее чем за минуту. Проверьте это.
Имитируйте невероятную ледяную текстуру в Photoshop с помощью Ice Nova, замечательного экшена, который плавно превратит ваши фотографии во взрыв ледяной индивидуальности — стиль, который обязательно произведет впечатление. Идеальный ресурс для новичков, желающих попробовать эстетику льда.
Идеальный ресурс для новичков, желающих попробовать эстетику льда.
Пакет Ice Chrome — обширный и мастерский ресурс для визуального дизайна. Он предоставляет вам все необходимое для создания захватывающего эффекта ледяного текста в Photoshop для флаеров, плакатов, видеоигр и других материалов для брендинга.
Хотите превратить свое изображение в анимированную застывшую красавицу? Тогда вам нужен этот экшен Photoshop с ледяной текстурой, предоставляющий вам быстрый и простой шаблон, который превратит любое изображение, которое вы используете, в невероятную анимированную замороженную скульптуру. Впечатляющее проявление художественного таланта, которым вы можете воспользоваться.
Создайте что-то столь же волшебное, как ледниковый период, с этой коллекцией ледяных кистей Photoshop, включающей опции, которые сэкономят вам много времени и усилий. Кисти имеют высокое разрешение и могут использоваться с любой версией Photoshop.
Если вы ищете что-то более универсальное, вам нужен экшен Photoshop Ice Explosion. Это действие позволяет быстро применить эффект взрыва в ваших проектах визуального дизайна. Хотя этот эффект требует немного больше опыта редактирования, это благословение для тех, кто знает, как извлечь из него максимальную пользу. Тем не менее, он поставляется с подробным видеоуроком для новичков, практически не владеющих Photoshop.
Это действие позволяет быстро применить эффект взрыва в ваших проектах визуального дизайна. Хотя этот эффект требует немного больше опыта редактирования, это благословение для тех, кто знает, как извлечь из него максимальную пользу. Тем не менее, он поставляется с подробным видеоуроком для новичков, практически не владеющих Photoshop.
Для тех, кто хочет добавить нотку ледяной индивидуальности в свои проекты визуального дизайна, у нас есть пакет «Ледяная волна». Эти наложения работают так же, как ледяная кисть для Photoshop, позволяя вам подправить и слегка преобразовать любое изображение в застывший шедевр с помощью нескольких простых щелчков. Внутри есть пятьдесят различных накладок на выбор.
Придайте своим шрифтам красивую снежную эстетику с помощью экшена Photoshop Snow Lettering. Он оснащен эффектом льда Photoshop, красной солью и фильтрами для надписей на снегу, позволяющими вырезать свои собственные слова на снежном холсте несколькими простыми щелчками мыши.
Это отличный эффект ледяного текста Photoshop, который придаст вашей типографике светящийся застывший вид. Если вы когда-нибудь задавались вопросом, как сделать лед в Photoshop для текстового дизайна, этот продукт — лучший вариант для ваших денег. Не стесняйтесь взять его на вооружение.
Если вы ищете ледяные заголовки с немного большей индивидуальностью, то Gems Mania, пакет ледяных текстовых эффектов Photoshop, может быть именно тем, что вам нужно. Он предоставляет вам ряд названий в стиле мобильных игр, многие из которых используют смелые и напыщенные ледяные надписи.
Если вы когда-нибудь задавались вопросом, как сделать лед в Photoshop, то экшен Photoshop Winter Pack призван облегчить вашу жизнь. Он предоставляет вам десять стилей зимнего наложения, девять зимних действий и бонусные эффекты блеска, чтобы с легкостью превратить любую картинку в ледяную красоту с легким намеком на блестки.
Превратите каждую фотографию в своей коллекции в ледяную страну чудес с помощью экшена Frozen Photoshop. Это простое и понятное действие, которое позволяет вам принести дух зимы на стол несколькими быстрыми нажатиями кнопки.
Это простое и понятное действие, которое позволяет вам принести дух зимы на стол несколькими быстрыми нажатиями кнопки.
Привнесите сердце зимы в свои проекты визуального дизайна с помощью этой коллекции кистей Photoshop для снега и льда. Внутри вы найдете сорок различных кистей, которые предоставят вам невероятный способ добавить ледяную текстуру и снежную бурю на цифровой холст с минимальными усилиями.
Привнесите в свои фотографии малейшее прикосновение зимы с коллекцией оверлеев Mystical Ice Light для Photoshop. Внутри пакета вы найдете пятьдесят различных дизайнов наложений, которые очень похожи на ледяные кисти для Photoshop. Отличный ресурс как для профессионалов, так и для новичков!
Этот продукт — отличный выбор для любого проекта, требующего холодного и ледяного вида. Если вам нужно добиться снежного вида, эффекта замерзания или текстуры льда в Photoshop, это идеальное решение для всех ваших потребностей в проектах на зимнюю тематику.
Хотите добавить кинематографичности своим фотографиям? Обратите внимание на коллекцию Ice Bokeh, в которой вы можете выбрать из пятидесяти различных наложений, каждое из которых обладает своим уникальным ледяным оттенком. Ускорьте свой рабочий процесс с огромной библиотекой ледяных эффектов Photoshop!
Freeze — это простой, но эффективный эффект ледяного текста в Photoshop, идеально подходящий для создания ледяных титров, которым удается выделиться. Вы можете настроить его так, как считаете нужным; конечным результатом всегда будет привлекательный текстовый дизайн, достойный похвалы.
В экшене Obsidian Photoshop встречаются лед и пламень. Несмотря на то, что это не типичный ледяной эффект для Photoshop, Obsidian удается подражать абсолютно великолепному эффекту, объединяя эти две основные силы в стиле.
Сделайте каждый дизайн заголовка абсолютно замороженным с помощью этого эффекта ледяного текста для Photoshop. Внутри вы найдете ряд вариантов шаблонов, каждый из которых поможет вам создать идеальный ледяной заголовок, который обязательно произведет впечатление.
Внутри вы найдете ряд вариантов шаблонов, каждый из которых поможет вам создать идеальный ледяной заголовок, который обязательно произведет впечатление.
Добавьте любую ледяную текстуру на любой холст с помощью экшена Blizzard Photoshop, который позволяет добавлять на изображения падающий снег вместе с ледяным окружением. Простой экшен Photoshop с ледяной текстурой, который может помочь создать захватывающий и красивый зимний пейзаж!
Обрушьте на свою работу снежную бурю викингов с помощью экшена «Снежная буря» для Photoshop. Этот ресурс предоставляет вам простое в применении наложение, которое превратит любое изображение в суровую зимнюю среду и с легкостью уловит пугающую сторону времени года.
Бесплатные ледяные эффекты Photoshop
Несмотря на то, что в этом списке нет недостатка в отличных вариантах премиум-класса, вам не нужно вкладывать деньги, чтобы создавать великолепные кисти, текстуры и экшены Photoshop с ледяным эффектом. Давайте посмотрим на некоторые бесплатные варианты, которые выделяются.
Давайте посмотрим на некоторые бесплатные варианты, которые выделяются.
В этой коллекции Photoshop для создания ледяных кистей есть все, что вам нужно, чтобы создать на столе охлажденную ледяную текстуру. Он включает в себя двадцать кистей, которые могут сэкономить вам часы работы, которые вы в противном случае потратили бы на создание эффекта с нуля. Один из лучших бесплатных плагинов Photoshop для текстур льда!
Создайте застывший до костей дизайн с помощью этого набора из двадцати ледяных кистей для Photoshop. Внутри вы найдете кисти, которые превратят любой ваш дизайн в ледяной шедевр. Отличный вариант для тех, кто хочет попробовать эстетику льда и посмотреть, подходит ли она для их проекта визуального дизайна.
Добавьте текстовые эффекты снега и льда в свои проекты с помощью этого бесплатного набора, который позволит вам создать шедевр на зимнюю тематику, смешанный со снегом и льдом, а также с реалистичным эффектом отражения. Все, от стиля слоя льда до узоров снегопада и цветовых градиентов, можно настроить.
Все, от стиля слоя льда до узоров снегопада и цветовых градиентов, можно настроить.
Это невероятно уникальный набор бесплатных ледяных кистей Photoshop, которыми вы будете дорожить долгие годы. Он включает в себя ряд кистей с замороженным алфавитом в высоком разрешении, которые помогут вам создавать потрясающие дизайны в кратчайшие сроки. Возьмите его сейчас.
Эти бесплатные ледяные кисти для Photoshop моментально придадут вашему текстовому дизайну трехмерный вид айсберга. Внутри упаковки вы получите двадцать высококачественных кистей, которые помогут вам создавать визуально привлекательные творения менее чем за минуту.
Придайте холодный оттенок своим проектам с помощью этих ресурсов уже сегодня!
Несмотря на то, что увидеть, как наступает зима, и потратить десять минут на подготовку к преодолению замерзших городских просторов, нелегко, это не означает, что поиск больших ресурсов льда для Photoshop должен быть проблемой. Имея в своем наборе инструментов эти ресурсы, вы с легкостью сможете привнести зиму в любой проект визуального дизайна!
Ice Photoshop Text Effect дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр текстовых эффектов хроматического сбоя
Текстовые эффекты хроматического сбоя
Просмотр стилей текста классических фильмов
Классика кино Стили текста
Просмотр текстовых эффектов аварийного сбоя
Сбой Текстовые эффекты глюка
Посмотреть неоновый подземный эффект PS
Неоновый подземный эффект PS
Просмотр текстовых эффектов аварийного сбоя
Сбой Текстовые эффекты глюка
Просмотр текстовых эффектов аварийного сбоя
Сбой Текстовые эффекты глюка
Посмотреть эффект битого текста в Photoshop
Эффект битого текста Photoshop
Посмотреть текстовый эффект Photoshop 80-х – № 28
Текстовый эффект Photoshop 80-х — № 28
Просмотреть текстовый эффект Photoshop 80-х — № 26
Текстовый эффект Photoshop 80-х — № 26
Просмотр ледяных эффектов для текстовых фигур Photoshop
Ледяные эффекты для текстовых фигур Photoshop
Посмотреть халяву: эффект подводного текста
Халява: Эффект подводного текста
Посмотреть текстовый эффект Photoshop 80-х – № 30
Текстовый эффект Photoshop 80-х — № 30
Просмотреть набор текстовых эффектов Photoshop
Пакет текстовых эффектов Photoshop
Посмотреть коллекцию старых фильмов 2
Коллекция старых фильмов 2
Просмотр стилей текста классических фильмов
Классика кино Стили текста
Посмотреть текстовые эффекты Photoshop 80-х, том 3
Текстовые эффекты Photoshop 80-х, том 3
Просмотреть текстовый эффект Photoshop 80-х — № 29
Текстовый эффект Photoshop 80-х — № 29
Просмотр летнего PSD шаблона текстового эффекта
Летний шаблон PSD с текстовым эффектом
Посмотрите, как создать текстовый эффект рваной бумаги в Photoshop
Как создать текстовый эффект рваной бумаги в Photoshop
Просмотр золотых текстовых эффектов
Золотые текстовые эффекты
Просмотр текстовых эффектов фольгированного воздушного шара
Фольгированный воздушный шар Текстовые эффекты
Посмотреть текстовый эффект Photoshop 80-х – № 23
Текстовый эффект Photoshop 80-х — № 23
Посмотреть текстовый эффект Photoshop 80-х – № 27
Текстовый эффект Photoshop 80-х — № 27
Посмотреть эксперимент с типографикой — эффект льда
Типографический эксперимент — ледяной эффект
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще. ..
..
Ледяной текст — Уроки Photoshop
Ледяной текст
В этом уроке я покажу вам, как сделать ваш текст ледяным. Этот урок также покажет вам, как использовать ледяной текст на любом цветном фоне..
Начать новый документ 700x400px с синим HEX: #043A79 фон. | |
Переключиться на поддон канала и создать новый канал. (если поддон канала не видно, перейдите в «Windows » Channels». Пока еще в поддоне каналов и с новым выбран канал (альфа 1), выберите инструмент «Текст» и введите текст. Сделайте его как можно большим. | |
| Теперь продублируйте этот новый текстовый канал,
для этого перетащите канал в «создать новый
значок канала». Перейдите к Фильтр » Pixelate » Фрагмент. Повторите этот шаг 3 раза. Затем перейдите к Filter » pixelate » crystalize. Введите 6. (Это зависит от размера вашего текста. играть вокруг) |
Перейти к Выбрать » Выбрать Все , затем Редактировать » Копировать Затем вернитесь к палитре слоев. Затем Правка » Вставить Затем перейдите к Изображение » Настройки » Цветовой тон/Насыщенность. Сопоставьте следующие параметры:
| |
| Перейти к изображению » Повернуть холст » 90CW | |
Перейти к Фильтр » Стилизация » Ветер Метод: Ветер | |
| Перейти к изображению » Повернуть холст » 90CCW | |
Вернитесь к поддону каналов. Затем перейдите к Filter » Blur » Guassian Blur. Введите : 8.0 | |
Перейти к Image » Adjustments » Levels Уровни ввода: [ 0 ] [ 0,15 ] [ 60 ] CTRL+Нажмите на Alpha 1 (исходный текстовый канал) сделать выделение вокруг текста. Затем вернитесь к поддону для слоев | |
Создайте новый слой. Нажмите D и X на клавиатуре, чтобы сбросить цвета обратно по умолчанию белый и черный. Перейти к Фильтр » Рендеринг » Облака | |
Перейти к Фильтр » Эскиз » Chrome Комплект: Вы можете поэкспериментировать с этим, чтобы получить различные эффекты. | |
Применить стиль слоя «Внутреннее свечение» к этот слой хрома. (Синий б/у: #39C5FF ) | |
Измените режим наложения слой хрома на наложение и установите непрозрачность от до примерно 80% Теперь вы закончили, но что, если мы хотим разместить наш
текст на другом цветном фоне? мы не можем, потому что это
уже на цветном фоне. Следующие шаги покажут вам, как это преодолеть. | |
Вернуться к каналам Поддон , CTRL нажмите на Alpha 1 , чтобы выбрать исходный текстовый канал, затем вернуться к палитре слоев. Перейдите к Выберите » Обратное , затем нажмите удалить удалить, затем отменить выбор . | |
Перейдите к изображению » Повернуть холст » 90CW. Перейдите к Фильтр » Стилизация » Ветер. Метод : Ветер | |
Перейти к изображению » повернуть холст » 90 против часовой стрелки. | |
Теперь ваш ледяной текст можно разместить на любой цветной фон. |
Понравился этот урок? Поделись
Эффект замороженного текста | Photoshop для начинающих
- Ресурсы для уроковРесурсы
- Краткий справочникСсылка
- Стенограмма
- Примечания
Об этом уроке
Хотя текст в основном виден в твердом состоянии, мало кто знает, что его можно преобразовать в замороженную форму. Нужно организовать большую лыжную прогулку? Или хотите добавить льда в свою презентацию? Это учебник для вас. Как всегда, материал, который вы можете узнать по пути, тоже довольно хорош.
Файлы для упражнений
Загрузите файл Photoshop, использованный в видеоуроке, и попробуйте сами.
Эффект замороженного текста.psd39,2 МБ
Краткий справочник
Тема
Преобразование текста в его замороженную форму.
Когда использовать
Хотя текст в основном виден в твердом состоянии, мало кто знает, что его можно преобразовать в замороженную форму. Нужно организовать большую лыжную прогулку? Или хотите добавить льда в свою презентацию? Это учебник для вас. Как всегда, материал, который вы можете узнать по пути, тоже довольно хорош.
Инструкции
Ледяной фон
- Сделать фон темно-синим
- Добавьте текстуру льда на новый слой и установите режим «Смешение» на «Умножение» .
- Добавить корректирующий слой яркости и контрастности
- Прикрепите к слою текстуры
- Уменьшить яркость до -40, увеличить контрастность до 40
- Создайте новый слой и с помощью большой мягкой белой кисти добавьте точку в центр и измените режим наложения на мягкий свет 9.
 0150
0150
Ледяной текст
- Добавить новый слой и текст (предлагаемый шрифт: Trojan Pro)
- Жирный и цвет: голубой: 0c 86 ae
- Скос и тиснение: Направление: Вниз, Размер: 350, Стиль: Внутренний скос, Техника: Мягкое долото, Режим тени: Мягкий свет, Непрозрачность тени: 45%, Высота: 10, Контур блеска: Полукруглый.
- Внутреннее свечение: Режим наложения: Экран, Непрозрачность: 55%, Размер: 25
- Внешнее свечение: Режим наложения: Мягкий свет, Непрозрачность: 100%, Размер: 100, Цвет: белый
Добавление текстуры к тексту
- Добавьте новое изображение текстуры льда и прикрепите его к текстовому слою: удерживайте клавишу ALT или Option, а затем поместите курсор между двумя слоями
- Установить режим наложения «Жесткий свет»
Добавление неровного края к тексту
- Удерживая нажатой клавишу Control, щелкните миниатюру Типового слоя, чтобы превратить его в выделение.
- Добавить маску слоя
- Menu/Filter/Distort/Wave Distortion: треугольный тип, длина волны 70 и макс.

- Амплитуда на 2
- 00:04 Привет всем, Говард Пински с очень классным уроком по Photoshop.
- 00:08 Сегодня я покажу вам, ребята, как создать текстовый эффект, похожий на
- 00:11 текст в новом фильме Диснея «Холодное сердце». 22″> 00:13 Я не собираюсь показывать вам, как создать шрифт, потому что считаю, что это
- 00:17 авторские права принадлежат Диснею.
- 00:18 Но я могу показать вам, как создать похожий текст, используя стили слоя.
- 00:22
и текстуры.
 Позвольте мне показать вам, как именно это работает.
Позвольте мне показать вам, как именно это работает. - 00:25 Этот текстовый эффект будет создан с использованием стилей слоя.
- 00:29 и некоторые текстуры. Я буду использовать две текстуры, взятые из
- 00:32 Shutterstock.com. 39″ data-end=»37.65″> 00:34 Конечно, если у вас нет учетной записи Shutterstock, вы, вероятно, можете получить аналогичные
- 00:37 бесплатные текстуры с сайта CGtextures.com.
- 00:38 Начиная с фона, это установит
- 00:42
этап для нашего текста, а также немного текстуры.

- 00:45 Я начну с заливки фона темно-синим цветом.
- 00:48 а затем я собираюсь добавить одну из моих текстур. Как только текстура на месте,
- 00:53 чтобы смешать его с фоном, установив режим наложения на умножение 019″ data-end=»60.68″> 00:57 должен немного ослабить его. Но я хочу усилить контраст
- 01:00 только немного.
- 01:01 Для этого я добавлю слой регулировки яркости и контрастности снизу.
- 01:05 панели слоев, 29″ data-end=»69.44″> 01:06 а затем прикрепите его к слою с текстурой, поместив курсор
- 01:09 между двумя слоями, а затем, удерживая нажатой клавишу ALT или Option, щелкните.
- 01:12 Как только корректирующий слой будет обрезан по текстуре,
- 01:16
Я уменьшу яркость примерно до -40, а затем увеличу контраст.

- 01:21 примерно до +40. Наконец, чтобы закончить фон, я добавлю немного
- 01:26 выделять.
- 01:26 Создав еще один новый слой, я переключусь на большую мягкую белую кисть. 58″> 01:31 а затем добавьте одну точку в правом верхнем углу этого документа.
- 01:35 Теперь, очевидно, это слишком жестко. Чтобы слиться с фоном, я могу
- 01:40 измените режим наложения на мягкий свет,
- 01:42
а затем уменьшайте непрозрачность, пока я не буду счастлив: отлично.

- 01:46 Теперь мы можем начать с текста.
- 01:47 Как я уже говорил, мы не собираемся воссоздавать шрифт, который использовал Дисней.
- 01:50 так как я уверен, что он был специально создан для фильма. Итак, мы собираемся использовать что-то 01″ data-end=»115.36″> 01:54 немного более общий.
- 01:55 Взяв мой инструмент «Текст» на панели инструментов слева, шрифт, который я буду использовать, будет
- 01:59 быть трояном Pro:
- 02:00
установите жирный шрифт, и цвет будет светло-голубым.

- 02:07 Цвет
- 02:11 Ваш текст очень важен, так как текстура, которую мы собираемся добавить, будет
- 02:14 чтобы взаимодействовать с ним, когда мы меняем режим наложения. 77″ data-end=»141.1″> 02:16 Теперь, когда свойства заданы, я собираюсь напечатать слово «заморожено» в центре окна.
- 02:21 этот документ.
- 02:21 Теперь мы можем начать применять несколько стилей слоя, чтобы придать нашему тексту немного формы.
- 02:26
Первым, что мы собираемся добавить, будет скос и тиснение.

- 02:29 Стиль скоса будет сохранен на внутреннем скосе,
- 02:32 но техника будет изменена на «мягкое долото», затем установка направления
- 02:36 вниз
- 02:38
и максимальное увеличение размера даст нам форму, которую мы ищем.

- 02:41 Далее, внизу под штриховкой, чтобы придать нашему тексту немного блеска,
- 02:45 измените контур блеска на «полукруглый», а затем немного оттяните его назад, всего лишь касанием,
- 02:50 при уменьшении высоты до 10 градусов 13″ data-end=»176.76″> 02:52 Наконец, измените режим тени на мягкий свет.
- 02:56 а затем уменьшите непрозрачность до 45%.
- 02:59 Затем, чтобы добавить немного свечения внутри текста,
- 03:03
мы собираемся добавить внутреннее свечение.
 Режим наложения можно оставить на экране,
Режим наложения можно оставить на экране, - 03:07 но уменьшите непрозрачность примерно до 55%, а затем
- 03:11 увеличивайте размер, пока не увидите приятное, тонкое свечение внутри текста:
- 03:15 около 25 пикселей должно быть достаточно. Хороший. Последний стиль слоя, который мы собираемся добавить, будет 61″ data-end=»201.45″> 03:20 внешнее свечение.
- 03:21 Режим наложения переключится на мягкий свет, непрозрачность будет увеличена.
- 03:26 до 100%,
- 03:27 и цвет будет установлен на белый. Теперь, внизу, заводи 53″ data-end=»214.37″> 03:30 увеличьте размер, чтобы создать приятное мягкое свечение позади нашего текста.
- 03:34 Идеальный. Наши стили слоя теперь готовы. Но наша текстура выглядит не очень
- 03:38 холодно.
- 03:39
Здесь в игру вступает наша вторая текстура.
 Позвольте мне прыгнуть на
Позвольте мне прыгнуть на - 03:42 документ, содержащий мою вторую текстуру.
- 03:44 Я собираюсь перетащить его прямо в текстовый документ, чтобы он располагался над нашим текстом.
- 03:49 слой. 93″ data-end=»233.95″> 03:49 Нам нужно обрезать его, чтобы он оказался внутри текста. Так же, как когда мы обрезали
- 03:53 наш корректирующий слой к нашей текстуре,
- 03:55 удерживайте клавишу ALT или Option, а затем поместите курсор между двумя
- 03:59
слои и нажмите.

- 03:59 Идеальный. Наконец, чтобы немного лучше смешать текстуру,
- 04:04 установите режим наложения слишком жесткий свет. Это должно дать вам хороший
- 04:07 яркий взгляд на вашу текстуру. Это выглядит немного лучше, 83″ data-end=»254.15″> 04:10 но края нашего текста выглядят слишком прямыми.
- 04:14 Чтобы справиться с этим, мы будем применять искажение к маске слоя.
- 04:18 Итак, удерживая нажатой клавишу управления компьютером, щелкните миниатюру своего текстового слоя.
- 04:21
чтобы превратить его в выделение.

- 04:23 Затем добавьте маску слоя в нижней части панели «Слои». Это даст нам
- 04:26 граница, к которой нужно применить наш фильтр.
- 04:29 И теперь, когда маска на месте, давайте добавим волновое искажение. 37″ data-end=»276.05″> 04:32 Он находится в меню искажения фильтра. Что касается настроек,
- 04:36 Я обнаружил, что использование треугольного шрифта дало мне наилучшие результаты.
- 04:39 с генераторной установкой около 22, макс.
- 04:42
длина волны примерно до 70, а максимальная амплитуда около 2.

- 04:46 Когда вы нажмете OK, вы увидите, что края текста теперь
- 04:50 треснул и потрескался.
- 04:51 А поскольку вы применили этот фильтр к маске слоя, вы можете добавить еще больше фильтров, если хотите. 249″ data-end=»296.839″> 04:55 больше трещин вокруг текста.
- 04:56 Или, если вы хотите вернуться к своему гладкому тексту, вы можете отключить маску слоя.
- 04:59 довольно легко.
- 05:01
И это делает это.
 Ваш собственный эффект замороженного текста в Photoshop с использованием стилей слоя
Ваш собственный эффект замороженного текста в Photoshop с использованием стилей слоя - 05:05 и текстура.
Заметки к уроку доступны только подписчикам.
Как создать эффект льда или замороженного текста в Photoshop Adobe Photoshop Cc 2017 Tutorial
BILARASA.COM — Стиль, затем щелкните дважды на второй фоновой пасты. и слой 1- слой слоя щелкните копировать обратно назад щелкните правой кнопкой мыши слой наложения выберите
И вот список для чтения Как создать ледяной или замороженный текстовый эффект в Photoshop Adobe Photoshop Cc 2017 Tutorial самое лучшее Просто поместив синтаксис, вы можете преобразовать 1 часть контента в столько полностью читаемых изданий, сколько вам нравится в любом из мы сообщаем в дополнение к демонстрации Писать статьи очень весело для вас. Большинство из нас получают очень много классной статьи . Как создать эффект льда или замороженного текста в Photoshop Adobe Photoshop Cc 2017 Tutorial интересное изображение, хотя многие из нас отображают только то, о чем мы думаем, будут идеальными статьями.
Большинство из нас получают очень много классной статьи . Как создать эффект льда или замороженного текста в Photoshop Adobe Photoshop Cc 2017 Tutorial интересное изображение, хотя многие из нас отображают только то, о чем мы думаем, будут идеальными статьями.
Фактическое изображение Как создать эффект льда или замороженного текста в Photoshop Adobe Photoshop Cc 2017 Учебник относится только к великолепной демонстрации, поэтому, если вам очень нравится чтение, выберите первые изображения. Обслуживайте своего создателя, купив уникальное слово Как создать ледяной или замороженный текстовый эффект в Photoshop Adobe Photoshop Cc 2017 Tutorial , поэтому администратор предоставит лучшую статью, а также продолжит работу. Здесь вы найдете все виды жилищной и коммерческой помощи. Вы должны сделать свой поиск, чтобы получить бесплатную цитату, надеюсь, что у вас есть хороший день.
Как создать ледяной или замороженный текстовый эффект в Photoshop Adobe Photoshop
Шаг 1. Щелкните правой кнопкой мыши слой с землей, выберите стиль слоя «Копировать», затем щелкните правой кнопкой мыши задний слой и выберите стиль слоя «Вставить». дважды щелкните задний слой, чтобы снять флажок «Обратить» во втором эффекте наложения градиента. Привет, ребята. В этом уроке по фотошопу я покажу вам, как создать ледяной или замороженный текст или эффект ледяного текста в Adobe Photoshop cc 2017. Добро пожаловать в мой гл. Шаг 3: используйте инструмент быстрого выделения из панели инструментов и выберите часть изображения, где необходимо применить эффект. Шаг 4: затем скопируйте и вставьте эту часть изображения на другой слой. как показано на изображении ниже. Шаг 5: Теперь создайте копию этого слоя и нажмите на кнопку с глазом рядом со слоем. В этом видеоуроке вы узнаете, как использовать стили слоя с простыми формами и текстурами для создания легкого эффекта льда в фотошопе. этот текстовый эффект w. Выберите букву «i» слоя «лед», затем выберите > изменить > сжать > 25 пикселей.
Щелкните правой кнопкой мыши слой с землей, выберите стиль слоя «Копировать», затем щелкните правой кнопкой мыши задний слой и выберите стиль слоя «Вставить». дважды щелкните задний слой, чтобы снять флажок «Обратить» во втором эффекте наложения градиента. Привет, ребята. В этом уроке по фотошопу я покажу вам, как создать ледяной или замороженный текст или эффект ледяного текста в Adobe Photoshop cc 2017. Добро пожаловать в мой гл. Шаг 3: используйте инструмент быстрого выделения из панели инструментов и выберите часть изображения, где необходимо применить эффект. Шаг 4: затем скопируйте и вставьте эту часть изображения на другой слой. как показано на изображении ниже. Шаг 5: Теперь создайте копию этого слоя и нажмите на кнопку с глазом рядом со слоем. В этом видеоуроке вы узнаете, как использовать стили слоя с простыми формами и текстурами для создания легкого эффекта льда в фотошопе. этот текстовый эффект w. Выберите букву «i» слоя «лед», затем выберите > изменить > сжать > 25 пикселей. затем нажмите ОК. создайте новый слой («слой 1») и нажмите Alt, чтобы заполнить выделенную область; используйте полный черный цвет (#000000). затем снимите выделение и перейдите к фильтру > размытие >> размытие по Гауссу 15 пикселей.
затем нажмите ОК. создайте новый слой («слой 1») и нажмите Alt, чтобы заполнить выделенную область; используйте полный черный цвет (#000000). затем снимите выделение и перейдите к фильтру > размытие >> размытие по Гауссу 15 пикселей.
Efeitos Especiais Photoshop Pesquisa Google Photoshoptutorialbaby
Как создать эффект застывшего текста в фотошопе продублируйте текст 1 и назовите его текстом 2. добавьте слой-маску к слоям с текстом. добавьте шумовой фильтр, как вы сделали для фона. для первого текстового слоя эффект шума составляет 120%, а для второго текстового слоя добавлен эффект шума 60%. Шаг 1 откройте новый файл (файл > новый) в Adobe Photoshop со следующими настройками. Шаг 2. Залейте фон цветом #aff8fd. Шаг 3. Используя мягкую кисть белого цвета #ffffff, нарисуйте точку света в центре фона, затем уменьшите непрозрачность до 72%. Шаг 4. Выберите инструмент «Прямоугольник» и установите значения, подобные этому. Шаг 5. Неоновый ледяной текстовый эффект для фотошопа. Это отличный эффект ледяного текста в фотошопе, который придаст вашей типографике светящийся застывший вид. Если вы когда-нибудь задавались вопросом, как сделать лед в фотошопе для текстового дизайна, этот продукт — лучший вариант за ваши деньги. не стесняйтесь взять его за спину.
Шаг 5. Неоновый ледяной текстовый эффект для фотошопа. Это отличный эффект ледяного текста в фотошопе, который придаст вашей типографике светящийся застывший вид. Если вы когда-нибудь задавались вопросом, как сделать лед в фотошопе для текстового дизайна, этот продукт — лучший вариант за ваши деньги. не стесняйтесь взять его за спину.
7 Идеи студийного фона Студийный фон Текстовые эффекты Photoshop
Frozen Look Эффект Photoshop Photoshop Tutorial Cc Youtube
Как создать ледяной или замороженный текстовый эффект в Photoshop (руководство по Adobe Photoshop Cc 2017)
Привет, ребята. В этом уроке по фотошопу я покажу вам, как создать ледяной или замороженный текст или эффект ледяного текста в Adobe Photoshop cc jase333. Этот урок научит вас создавать ледяной замороженный текст в Adobe Photoshop. звездные кисти: привет, ребята. В этом уроке по фотошопу я покажу вам, как создать ледяной или замороженный текст или эффект ледяного текста в Adobe Photoshop cc. Сегодняшний урок научит вас создавать эффект замороженного текста Диснея, используя стили слоя и текстуру. как замороженный шрифт, как создать дизайн ледяного текста | photoshop cc tutorial 2020 бесплатная типографика для начинающих. это видео длится всего 2 минуты, в этом видеоуроке вы узнаете, как использовать стили слоя с простыми формами и текстурами для создания легкого эффекта льда. Привет всем, в этом видеоуроке я покажу вам, как создать лед текстовый эффект в фотошопе легко. как создать реалистичный эффект ледяного шрифта учебник фотошоп замороженный текст Сегодня учебник по Adobe Photoshop посвящен тому, как сделать стиль замороженного (ледяного) текста в Adobe Photoshop cc учебник от mams произвести и опубликовать с помощью Sketch Station Photoshop как сделать ледяной текст в фотошопе | фотошоп текстовые эффекты | уроки фотошопа от leena jain «ps art» «psart» учебник по фотошопу cs6, показывающий, как эффективно заставить текст выглядеть замороженным с помощью сосулек.
Этот урок научит вас создавать ледяной замороженный текст в Adobe Photoshop. звездные кисти: привет, ребята. В этом уроке по фотошопу я покажу вам, как создать ледяной или замороженный текст или эффект ледяного текста в Adobe Photoshop cc. Сегодняшний урок научит вас создавать эффект замороженного текста Диснея, используя стили слоя и текстуру. как замороженный шрифт, как создать дизайн ледяного текста | photoshop cc tutorial 2020 бесплатная типографика для начинающих. это видео длится всего 2 минуты, в этом видеоуроке вы узнаете, как использовать стили слоя с простыми формами и текстурами для создания легкого эффекта льда. Привет всем, в этом видеоуроке я покажу вам, как создать лед текстовый эффект в фотошопе легко. как создать реалистичный эффект ледяного шрифта учебник фотошоп замороженный текст Сегодня учебник по Adobe Photoshop посвящен тому, как сделать стиль замороженного (ледяного) текста в Adobe Photoshop cc учебник от mams произвести и опубликовать с помощью Sketch Station Photoshop как сделать ледяной текст в фотошопе | фотошоп текстовые эффекты | уроки фотошопа от leena jain «ps art» «psart» учебник по фотошопу cs6, показывающий, как эффективно заставить текст выглядеть замороженным с помощью сосулек. В этом уроке я покажу вам подробные шаги, которые я использовал, чтобы применить ледяную текстуру для создания эффекта замороженного текста в Photoshop. представлено
В этом уроке я покажу вам подробные шаги, которые я использовал, чтобы применить ледяную текстуру для создания эффекта замороженного текста в Photoshop. представлено
Связанное изображение с тем, как создать эффект льда или замороженного текста в Photoshop. Adobe Photoshop cc 2017 tutorial
Связанное изображение с тем, как создать лед или эффект замороженного текста в Photoshop. Adobe Photoshop cc 2017 tutorial
Simple Ice Text Effect: Ice Brush PSD Шрифт
Автор: textuts | 29 января 2012 г. | Inspired, уроки по простым текстовым эффектам в Photoshop В этом уроке объясняется, как создать текстовый эффект ледяной глазури, используя несколько стилей слоя и простую кисть. Он также покажет вам, как изменить некоторые настройки, чтобы изменить окончательный результат.
Окончательный результат
Детали руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Расширенный
- Время: 0:30 – 0:45
Ресурсы
- Шрифт Sniglet.

- пейзаж 86 ночью-судьба-сток.
- Кисти Photoshop Sparklies от redheadstock.
Intro
Этот эффект был запрошен одним из наших читателей, Рафаэлем Гарсия, и он вдохновлен этим изображением.
Текст будет использовать основные цвета и некоторые основные текстуры для создания простого эффекта льда, похожего на тот, что на картинке. Вы также можете использовать свои собственные текстуры, и вы получите много хороших результатов.
Начнем.
Шаг 1
Откройте изображение в альбомной ориентации 86 , затем перейдите в Image -> Adjustments -> Levels и установите для Highlights значение 100.
Вы можете заметить некоторый шум на изображении, поэтому выберите Blur Tool и установите Strength на 100% на панели параметров. Затем, используя мягкую круглую кисть, начните смягчать небо на изображении. Не размывайте горы, только небо.
Установите цвет переднего плана на #737cd4 , а цвет фона на #0f3ed4 . Выберите Gradient Tool и выберите Linear Gradient от Foreground to Background .
Выберите Gradient Tool и выберите Linear Gradient от Foreground to Background .
Создайте новый слой и назовите его Gradient , затем заполните слой снизу вверх текущим градиентом.
Измените режим наложения слоя Gradient на Overlay.
Шаг 2
Создайте текст, используя цвет #d8d8d8 . Используется шрифт Sniglet и размер размером 300 pt.
Измените значение Fill текстового слоя на 0. Вы можете увеличить значение, если не хотите, чтобы текст был полностью прозрачным, но лучше сделать это после применения стиля слоя.
Дважды щелкните текстовый слой, чтобы применить следующий стиль слоя:
– Тень
- Цвет:
#2457a2 - Расстояние: 7
- Размер: 7
– Внутренняя тень
- Цвет:
#a5bfec - Расстояние: 0
- Размер: 40
- Контур : Полукруглый
— Внешнее свечение
- Непрозрачность: 100%
- Шум : 20%
- Цвет:
#c6d9ff - Диапазон: 100%
Это создаст матовый штрих для текста, и вы можете поиграть со значением Noise, чтобы увеличить или уменьшить эффект.
– Внутреннее свечение
- Непрозрачность: 35%
- Шум : 100%
- Цвет:
#ffffff - Источник: Центр
- Размер: 23
- Контур: Конус – перевернутый
– Фаска и тиснение
- Техника: Мягкое долото
- Размер: 20
- Глянцевый контур: Бухта – глубокий
- Установите флажок Сглаживание
- Режим выделения:
- Цвет:
#eef9ff - Непрозрачность: 100%
- Теневой режим:
- Цвет:
#b1b1b1 - Непрозрачность: 50%
– Контур
- Контур : Бревно
- Установите флажок Сглаживание.

– Текстура
- Выкройка: Муравьиная ферма
- Глубина : 7%
– Цветная накладка
- Цвет:
#aec5ed - Режим наложения : Pin Light
- Непрозрачность: 70%
Вот что вы должны получить.
Совет: Если вы считаете, что внутри текста слишком много шума, возможно, потому, что он так выглядит на другом фоне, вы можете уменьшить значение Noise эффекта Inner Glow .
Шаг 3
Создайте новый слой поверх всех слоев и измените его Заполните значение значением 0, затем дважды щелкните по нему, чтобы применить следующий стиль слоя.
– Фаска и тиснение
- Техника: Стамеска твердая
- Направление: Вниз
- Размер: 20
- Глянцевый контур: Наклонный наклон – нисходящий
- Установите флажок Сглаживание
- Режим выделения:
- Цвет:
#aebfe0 - Непрозрачность: 100%
- Теневой режим:
- Цвет:
#b1b1b1 - Непрозрачность: 50%
– Контур
- Контур: Полукруглый
- Установите флажок Сглаживание.

– Текстура
- Узор: Металл Пейзаж
- Масштаб: 130%
- Глубина: 10%
Выберите кисть Spatter 46 пикселей и настройте ее размер на , если у вас другой размер шрифта.
Установите цвет переднего плана на #e9e3d8 , и начните добавлять отдельные короткие штрихи по дальним областям, не покрывая весь текст, оставьте несколько пустых мест.
Создайте еще один новый слой поверх всех слоев, щелкните правой кнопкой мыши Layer 1 и выберите Copy Layer Style , затем щелкните правой кнопкой мыши Layer 2 и выберите Вставить стиль слоя . Теперь добавьте несколько штрихов, чтобы заполнить пустые области. Это помогает создать более трехмерный эффект, чтобы сделать его похожим на исходное изображение, где есть несколько слоев льда, покрывающих фигуру птицы.
Если блестящие области кажутся слишком белыми или яркими, можно изменить цвет Highlight Mode на более темный оттенок, и блеск уменьшится.
Обратите внимание, что яркие области выглядят менее яркими после использования более темного цвета.
Кроме того, вы можете применять разные цвета для каждого слоя, что создаст действительно яркие и не очень яркие области. Этот эффект больше похож на оригинал.
Вот и все, что касается основного ледяного эффекта. Далее мы добавим немного снега и блесток.
Шаг 4
Создайте новый слой поверх всех слоев и назовите его Snow Sparkles , затем измените его Blend Mode на Hard Light.
Выберите мягкую круглую Кисть и откройте панель кистей (Окно -> Кисть), чтобы изменить ее Настройки , как показано ниже:
Форма кончика кисти
Динамика формы
Scattering
Установите цвет переднего плана на #d9f3fe и разбросайте несколько снежных блесток.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} 00%
00%



 Это не будет копия Alpha 1.
Это не будет копия Alpha 1. и нажмите на исходный текстовый канал (Alpha 1), чтобы
выберите его.
и нажмите на исходный текстовый канал (Alpha 1), чтобы
выберите его.

 0150
0150
 Позвольте мне показать вам, как именно это работает.
Позвольте мне показать вам, как именно это работает.





 Режим наложения можно оставить на экране,
Режим наложения можно оставить на экране, Позвольте мне прыгнуть на
Позвольте мне прыгнуть на


 Ваш собственный эффект замороженного текста в Photoshop с использованием стилей слоя
Ваш собственный эффект замороженного текста в Photoshop с использованием стилей слоя