Молния в фотошопе: Создаём реалистичную молнию в Фотошоп / Creativo.one
Добавляем молнию в фотошопе. — fotomeridian — LiveJournal
В этом уроке мы расскажем, как можно добавить молнию на фотографию с помощью фотошопа. Есть несколько различных способов. Вот один из них. Эта техника позволяет иметь больше контроля над тем, в каком месте изображения будет находиться молния и как она будет выглядеть. Вот так изображение будет выглядеть в итоге:
Шаг 1: Добавляем новый слой
Фотография открыта в фотошопе. Если вы посмотрите на палитру слоев, вы увидите, что сейчас у вас есть только один слой — фоновый слой — это оригинал фотографии. Мы не будем работать на оригинале, чтобы не изменять его. Нажимаем на значок “добавить новый слой” в нижней части панели слоев:
Над оригиналом вы теперь видите новый слой под названием «Layer 1»:
Шаг 2: Выбераем Lasso/Лассо
Выбераем Lasso/Лассо на панели инструментов:
Шаг 3: Выделяем области, на которую мы хотим вставить молнию
С помощью лассо выделяем область, в которую мы будем вставлять молнию. Здесь мы выделяем область в нижней правой части фотографии:
Здесь мы выделяем область в нижней правой части фотографии:
Шаг 4: Заполните выделение белым цветом
В меню выбираем Fill/Заливка:
Edit/Редактировать > Fill/Заливка.
При этом открывается диалоговое окно Fill/Заливка. Устанавливаем пользовательскую опцию в верхней части диалогового окна “Белый” (цвет):
Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп зальет выделенную область изображения белым цветом:
Шаг 5: Выбираем Brush/Кисть
Выбираем Brush/Кисть на панели инструментов:
Шаг 6: Устанавливаем черный цвет
Мы будем рисовать черным цветом. Фотошоп использует для кисти цвет переднего плана. Значит мы должны, прежде чем начать рисовать, установить черный цвет , как цвет переднего плана. Нажимаем букву D на клавиатуре, которая утанавливаетцвета в значение “по умолчанию”. Черный становится цветом переднего плана, а белый — цветом фона. На панели инструментов вы видите установку цветов:
Шаг 7: Выбираем кисть с жесткими краями
После того, как мы выбрали кисть на панеле инструментов, мы можем поменять ее настройки. Нам нужна кисть с жесткими краями. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения. Выбираем кисть с жесткими краями, нажав на миниатюру. После того как вы выбрали кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть диалоговое окно:
Нам нужна кисть с жесткими краями. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения. Выбираем кисть с жесткими краями, нажав на миниатюру. После того как вы выбрали кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть диалоговое окно:
Шаг 8: Нарисуйте черную линию
Рисуем черную неровную линию на выбранном участке. Молния позже появится на вдоль правого края штриха, на границе черного и белого. Для достижения наилучшего результата, используйте достаточно маленькую кисть. Вы можете изменить размер кисти с помощью клавиатуры. Нажмите левую клавишу скобки ([), чтобы сделать кисть меньше или клавишу правой скобки (]), чтобы сделать делает кисть больше. Когда вы закончите, ваша черная линия должна выглядеть примерно так:
Шаг 9: Закрашиваем участок слева от линии черным
Закрашиваем участок слева от линии черным цветом. Только правая сторона выбранной области должна оставаться белой. Вы можете увеличить размер кисти:
Шаг 10: Применяем фильтр Gaussian Blur/Размытие по Гауссу
Далее нам нужно смягчить края, где соединяются черные и белые области. Переходим к меню Filter/Фильтр в верхней части экрана, выбераем Blur/Размытие, затем выберите Gaussian Blur/Размытие по Гауссу:
Переходим к меню Filter/Фильтр в верхней части экрана, выбераем Blur/Размытие, затем выберите Gaussian Blur/Размытие по Гауссу:
Открывается диалоговое окно фильтра. Перемещаем ползунок направо. Чем дальше вы переместите ползунок, тем больше будет размытие и тем мягче края. Область между черным и белым в конечном итоге станет молнией, поэтому, чем мягче край, тем шире будет молния. Давайте установим на нашем изображении значение Radius/радиуса около 9 пикселей. Значение радиуса зависит от размера изображения, с которым вы работаете:
Нажмите OK, чтобы закрыть диалоговое окно. Край должен выглядеть примерно так:
Шаг 11: Применяем фильтр Difference Clouds/Разностные облака
Переходим к меню фильтров, выбираем Render/Освещение, затем выбираем Difference Clouds/Разностные облака:
В этом фильтре нет диалогового окна. Фотошоп просто применяет фильтр к изображению. Мы видим на изображении, что мягкие края, которвые мы создали минуту назад, теперь становятся похожими на молнию, хотя у нее пока еще неправильный цвет:
Шаг 12: Инвертируем изображение
Переходим к меню Image/Изображение, выбираем Adjustments/Настройки, затем выбираем Invert/Инвертировать:
Теперь молния стала белого цвета:
Шаг 13: Уровни
Вернитесь в меню изображения, выберите в этот раз в настройках Levels/Уровни:
Открывается диалоговое окно Levels/Уровни. С помощью Levels/Уровни мы затемним «облака» вокруг молнии. Во-первых, нажмите на черный ползунок в нижней левой части гистограммы (в центре диалогового окна) и перетащите его в правую сторону. При перетаскивании, вы увидите, что области вокруг молнии начинают затемняться. Продолжайте перетаскивание черный ползунок вправо, пока большая часть «облаков» не исчезнет:
С помощью Levels/Уровни мы затемним «облака» вокруг молнии. Во-первых, нажмите на черный ползунок в нижней левой части гистограммы (в центре диалогового окна) и перетащите его в правую сторону. При перетаскивании, вы увидите, что области вокруг молнии начинают затемняться. Продолжайте перетаскивание черный ползунок вправо, пока большая часть «облаков» не исчезнет:
Перетащите черный ползунок вправо, чтобы затемнить большая часть области вокруг молнии. Останется несколько серых участков:
Нажмите на серый ползунок и перетащите его вправо, пока серые области тоже не станут темнее. Но осторожно, молния должна сохранить мягкие размытые края:
Нажмите OK. Изображение должно выглядеть примерно так:
Шаг 14: Снимите выделение
Переходим к меню Select/Выделение, выберираем Deselect/Отменить, чтобы снять выделение. Более быстрый способ, снять выделение, с помощью клавиш Ctrl + D (Win) / Command + D (Mac).
Шаг 15: Убираем серые области
Выбираем Brush/Кисть с твердостью 50%.
Затем черными закрашиваем оставшиеся серые области вокруг молнии.
Когда вы закончите, все, кроме молнии должны быть черным. Не беспокойтесь, что все это в данный момент выглядит уродливо.
Шаг 16: Измените режим наложения на Screen/Экран (Осветление)
В верхней части панели слоев меняем режим смешивания слоев на Screen/Экран (Осветление):
Режим наложения Screen/Экран (Осветление) скроет все темные области, делая видимой только молнию:
Шаг 17: Перемещаем молнию и меняем ее размеры с помощью Free Transform/Свободная трансформация
Идем в меню в меню Edit/Редактировать в верхней части экрана и выбериаем Free Transform/Свободная трансформация, или нажмите Ctrl + T (Win) / Command + T (Mac) для доступа к Free Transform/Свободная трансформация с помощью клавиш:
Чтобы изменить размер молнии, просто перетащите любую из точек сетки. После того как вы перенесли молнию на задуманную часть изображения и поменяли ее размер, нажмите Enter (Win) / Return (Mac), чтобы применить изменения к изображению и выйти из Free Transform/Свободная трансформация:
Шаг 18: Создаем дубль слоя
Давайте добавим молнии блеск. Выберите в меню Layer/Слои команду New/Создать новый слой или создайте новый слой через копирование, нажав клавиши Ctrl + J (Win) / Command + J (Mac):
Выберите в меню Layer/Слои команду New/Создать новый слой или создайте новый слой через копирование, нажав клавиши Ctrl + J (Win) / Command + J (Mac):
Копия слоя Layer 1 в панели слоев окажется выше слоя Layer 1. Обратите внимание, что режим наложения копии автоматически будет установлен в режим Screen/Экран (Осветление):
Шаг 19: Применяем фильтр Gaussian Blur/Размытие по гауссу
Чтобы создать свечение вокруг молнии, нам нужно просто размыть копию, которую мы создали. Перейти к фильтру Gaussian Blur/Размытие по гауссу, как мы это делали раньше. Устанавливаем радиус в данном случае около 9 пикселей, это добавляет эффект свечения. Значение радиуса могут быть различным в зависимости от размера изображения:
Нажмите OK, чтобы выйти из диалогового окна. Теперь вы видите тонкую линию свечения вокруг молнии:
Шаг 20: Дублируем слой
Первоначальный эффект свечения слишком тонкий, поэтому давайте увеличим его интенсивность. Нажмите на Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если по вашему мнению свечение слишком сильное, вы можете снизить прозрачность слоя. Это можно сделать в опции Opacity/Непрозрачность в верхней части панели слоев. Здесь мы оставим прозрачность слоя до 100%:
Нажмите на Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если по вашему мнению свечение слишком сильное, вы можете снизить прозрачность слоя. Это можно сделать в опции Opacity/Непрозрачность в верхней части панели слоев. Здесь мы оставим прозрачность слоя до 100%:
Шаг 21: Соединяем слои
В меню выбраем команду Merge Down/Соеденить слои Layer 1 и обе копии или нажимаем Ctrl + E (Win) / Command + E (Mac). Затем повторяем действие.
Теперь возвращаемся в слой, Layer 1, кликнув на него:
Шаг 22: Увеличиваем Hue / Saturation/Оттенок/Насыщенность молнии
Если вы хотите поменять цвет молнии, выберите в меню Adjustments/Настройки, затем выберите Hue / Saturation/Оттенок/Насыщенность. Это можно сделать в коррекционом слое, но сейчас мы перейдем в настройки из меню:
Открывается диалоговое окно Hue / Saturation//Оттенок/Насыщенность. Выберите опцию Colorize, а затем перетащите ползунок Hue/Оттенок, чтобы выбрать цвет для молнии. Выбрем сине-фиолетовый оттенок, установив значение Hue 232. Конечно, вы можете выбрать любой другой понравившийся вам цвет. Чтобы сделать цвет более интенсивным и увеличить Saturation/Насыщенность, установим значение насыщенности на 50%. Нажмите OK:
Выбрем сине-фиолетовый оттенок, установив значение Hue 232. Конечно, вы можете выбрать любой другой понравившийся вам цвет. Чтобы сделать цвет более интенсивным и увеличить Saturation/Насыщенность, установим значение насыщенности на 50%. Нажмите OK:
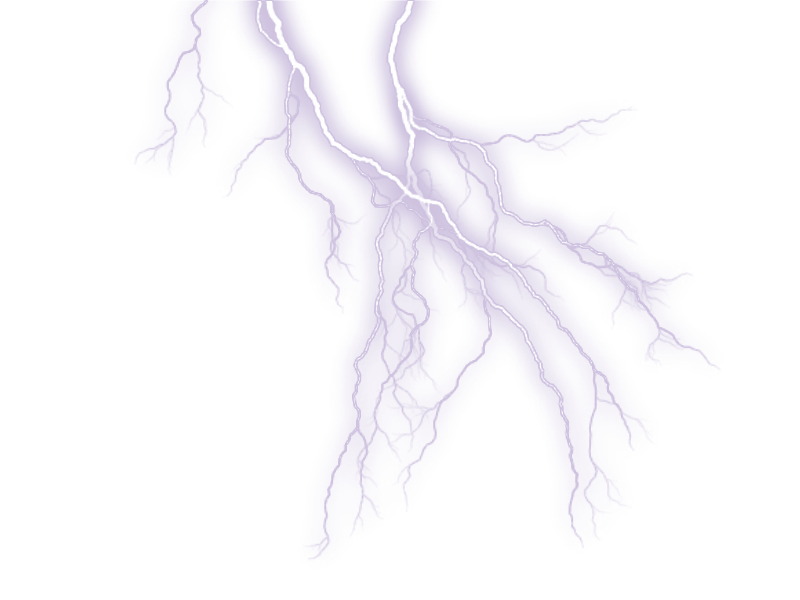
Вот что получилось:
Шаг 23: Объединяем слои
Удерживаем нажатой клавишу Alt (Win) / Option (Mac) и переходим на Layer/Слои > Merge Visible/Объединить видимые слои:
Это объединит все слои в новый слой над ними в панели слоев:
Шаг 24: Выберите инструмент Dodge/Осветление
Выберите инструмент Dodge/Осветление на панели инструментов:
Шаг 25: Установите диапазон “света” и уберите галочку с Protect Tones
Выставляем настройки:
Шаг 26: Выбираем мягкую кисть (твердость 0%)
Твердость кисти инструмента Dodge/Осветление регулируется так же, как и твердость обычной кисти:
Шаг 27: Рисуем с помощью Dodge/Осветление
Добавляем света в некоторых деталях изображения с помощью Dodge/Осветление. Когда вы рисуете на одном месте инструментом Dodge/Осветление, яркость увеличивается. Мы будем использовать средний размер кисти:
Когда вы рисуете на одном месте инструментом Dodge/Осветление, яркость увеличивается. Мы будем использовать средний размер кисти:
Осветлим некоторые области на облаках , где молния начинается.
Используйте маленькую кисть и просто нажмите пару раз на том месте, где молния ударяет в землю (или в данном случае в воду), чтобы добавить и там немного свечения:
И, наконец, мы осветлим пару деталей вдоль молнии:
Шаг 28: Снижаем непрозрачность верхнего слоя
Если после осветления вы обнаружите, что оно выглядят слишком интенсивно, просто уменьшите непрозрачность верхнего слоя. Здесь мы установим его на 70%:
Все готово:
Автор
Подготовили
Уроки Photoshop от Art studio ©&© —-
|
Основным
предназначением Photoshop — является работа с фотографиями. Огромное
количество функций по корректировки позволяют добиться превосходных
результатов. Шаг 1 Как
всегда, нужно определиться с сюжетом. В данном случае я решил взять
фотографию одного и того же человека, но снятого в разных ракурсах.
Основная идея заключается в том, что одна сущность — злая, пытается
атаковать электрическим разрядом другую — добрую, причем последняя
успешно обороняется.  Сразу хочу заметить, что изначально фон, используемый на фотографии лучше не использовать, если он конечно не абсолютно белый, да и в принципе гораздо эффектней будет поместить этот монтаж на другой фон. Итак, мы будем вырезать изображения людей, метод можно использовать любой, каким вам будет удобней (инструментом Lasso [Лассо], Pen [Перо], Eraser [Стиратель] и др.) я предпочитаю пользоваться Pen [Перо]. Для его применения в целях создания выделения необходимо в опциях сделать активной кнопку Paths [Пути]. После того, как вы закроете ваш path [путь],
щелкните по нему правой кнопкой мыши и выберите Make Selection [Создать
выделение], так как вырезаем мы человека, то радиус растушевки указывать
нет необходимости (Feather Radius — 0),
иначе края будут размываться (Сама по себе функция Feather
[Растушевка], использующаяся на выделениях, позволяет смягчить
(сгладить) резкий перепад цвета на краю выделенной области, задавая
ширину переходной зоны в пикселях). Проделайте аналогичную операцию со вторым изображением. Шаг 2 Создайте
новое изображение посредством команды File
>New [Файл >Новый]. Задайте размер изображения в соответствии
с размерами «вырезанных» фотографий, лучше использовать
больший, так как уменьшить будет гораздо проще, чем увеличить. Я
использовал 2048×1536. После задания
всех параметров, нажмите кнопку Ok. Теперь выполните команду Edit
>Fill [Редактирование >Заполнение], откроется диалоговое
окно, где в поле Use [Использовать]
из выпадающего меню вам необходимо выбрать строку
Black [Черный], в строке Mode [Режим]
— Normal [Нормальный], Opacity [Непрозрачность]
100, флажок Preserve Transparency [Сохранить
прозрачность] должен быть снят. Как вы уже, наверное, догадались, мы подготавливаем фон для нашего
изображения. Так как основным эффектом будет молния, то именно черный
фон открывает широкий простор для творчества. Измените пропорции перемещенных слоев, если это требуется (делается это посредством вызова свободной трансформации нажатием CTRL+T, для удобства можно воспользоваться изменением параметров W (Weight [Ширина]) и H (Height [Высота]), выраженных в процентных значениях. Если на используемых ранее нами фотографиях, люди попадали в кадр
не целиком, а, как в данном случае, нижняя часть урезана, то необходимо
осуществить плавный переход между фоном и урезанной части. И проведите в урезанной части градиентом сверху вниз. Получится эффект как на рис. 1 Шаг 3 Пришло
время заняться ключевым моментом— эффектом молнии. Создайте новое
изображение, задайте его размер 506×184. Таким образом, у вас должно получиться четыре слоя, залитых черным цветом. Для каждого слоя примените фильтр Difference clouds [Облака различия] (за это отвечает команда Filter >Render >Difference clouds [Фильтр >Рендер >Облака различия]). Совет: Теперь вам необходимо инвертировать слои после применения фильтра. Делается это нажатием клавиатурного сочетания CTRL+I (проделайте данную операцию для всех слоев). Ну вот, это уже более или менее похоже на молнию. Для каждого слоя выполните команду Image >Adjustments >Levels [Изображение >настройка >Уровни] (CTRL+L) и установите параметры как на рис.2 Таким
образом, мы оставляем видимой только стрелу молнии, и убираем весь
лишний шум. Осталось всего-навсего отобразить остальные стрелы.
Итак, измените у всех слоев Blending Mode
[Режим смешивания] на Screen [Экран]
после чего нажмите CTRL+SHIFT+E на
клавиатуре. Придайте электрический цвет получившемуся разряду, для
этого нужно выполнить команду Image >Adjustments
>Hue/Saturation [Изображение >Настройка >Оттенок/Насыщенность]. Hue
[Оттенок] — 231 Переместите молнию на слой с фоном. Шаг 4 После
слияния слоев, режим смешивания «будет сброшен» на умолчание
(Normal [Нормальный]), исправьте это,
выставив Screen [Экран]. Несмотря на
все манипуляции, молния относительно рук смотрится, мягко говоря,
грубовато, поэтому делаем активным инструмент
Smudge [Палец], устанавливаем Strength
[Сила] — 42%, и делаем эффект
подобный рис. Шаг 5 Воображение подсказало мне (как уже было отмечено выше), что человек в очках не просто выставил руку, а отразил молнию, но вот чем… просто рукой, слишком просто, поэтому, я создал новый слой, расположил его ниже остальных, но выше фонового и применил фильтр Lens Flare[Вспышка линзы] (Filter >Render >Lens Flare [Фильтр >Рендер > Вспышка линзы] со следующими параметрами: Brightness
[Яркость] — 100% После
применения получившаяся сферическая вспышка, тоже слишком выделяется
на черном фоне, поэтому, с помощью масок слоя нужно это исправить
(я использовал две маски на слое — одну для левой части, другую
для нижней). Подумав еще немного, я пришел к выводу, что не хватает нижней части, так как действия происходят в какой-то абстракции, то можно использовать дым в качестве дополнения. Для этого необходимо создать новый слой (Layer >New >Layer [Слой >Новый >Слой]), желательно разместить его ниже слоя со сферической вспышкой, убедиться, что цвета установлены на умолчания (черный и белый) и применить фильтр Clouds [Облака] (Filter >Render >Clouds [Фильтр >Рендер >Облака]), затем использовать маску слоя и изменить Opacity [Непрозрачность], установив 29%. Можете поменять оттенок и насыщенность слоя. Я использовал те же параметры, что и в третьем шаге. Шаг 6 Пожалуй,
этот шаг сам простой, ибо осталось завершить композицию. Hue [Оттенок] —
0 Вот таким нехитрым способом делается эффект молнии. Все довольно
просто, главное фантазия. Материал подготовил: Топорков Сергей |
Создание реалистичных молний в Photoshop Tutorial
26
SHARES
Вот популярный учебник Photoshop по созданию молний. Я вижу так много учебных пособий, в которых говорится, что они вас чему-то научат, а затем просто добавляют фотографию. Лично я нахожу это разочаровывающим. Как и в большинстве руководств в PhotoshopCAFE, я собираюсь показать вам, как на самом деле создавать молнии. Каждая из них будет уникальной и вашей! У меня есть письменный учебник здесь, а также видео. Видео здорово смотреть и видеть, как это делается. Добавьте страницу в закладки, потому что письменный учебник — это очень быстрый справочник! Я сделал несколько комбинаций видео и пошаговых инструкций здесь, в PhotoshopCAFE, чтобы вам было проще использовать эти уроки. Даже если вы просто смотрите видео, прокрутите ближе к концу письменное руководство, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
Даже если вы просто смотрите видео, прокрутите ближе к концу письменное руководство, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
Когда приближается время Хэллоуина, все хотят, чтобы их изображения выглядели немного более жуткими. Это изображение кладбища немного пугает, но реалистичная молния отлично оттенит сцену. В этом уроке по созданию молнии в Photoshop вы создадите свою собственную молнию с нуля. Изображение из Adobe Stock
Шаг 1
На изображении создайте новый слой, создайте градиент от черного к белому, по диагонали от верхнего левого угла к нижнему правому.
Шаг 2
Фильтры>Рендеринг>Разностные облака
Вот результат на данный момент
Шаг 3
Теперь инвертируем изображение. Cmd/Ctrl+I
Cmd/Ctrl+I
Вы можете начать видеть молнию
Шаг 4
Отрегулируйте уровни, чтобы выделить молнию, Cmd/Ctrl+L.
В поле уровней: сдвиньте черную стрелку вправо и среднюю тоже вправо, пока она не станет красивой и чистой
шаг 5
выберите черную кисть и очистите молнии, закрасив области, которые вам не нужны
шаг 6 показать снизу
Также выберите Ctrl/Cmd+T для свободной трансформации. Используйте этот инструмент, чтобы масштабировать, вращать и позиционировать главный вал молнии так, чтобы он ударял по объекту на земле.
Шаг 7
Повторите шаги с 1 по 6, чтобы создать молнию другой формы.
Дублируйте слои с молнией и уменьшите их масштаб, чтобы построить меньшие ветви молнии. Повторно используйте каждый слой столько раз, сколько сможете, чтобы сэкономить время, переворачивание и вращение позволяет вам использовать каждый элемент несколько раз. Не бойтесь использовать маски слоя, чтобы закрасить разные части молнии, чтобы она выглядела более случайной.
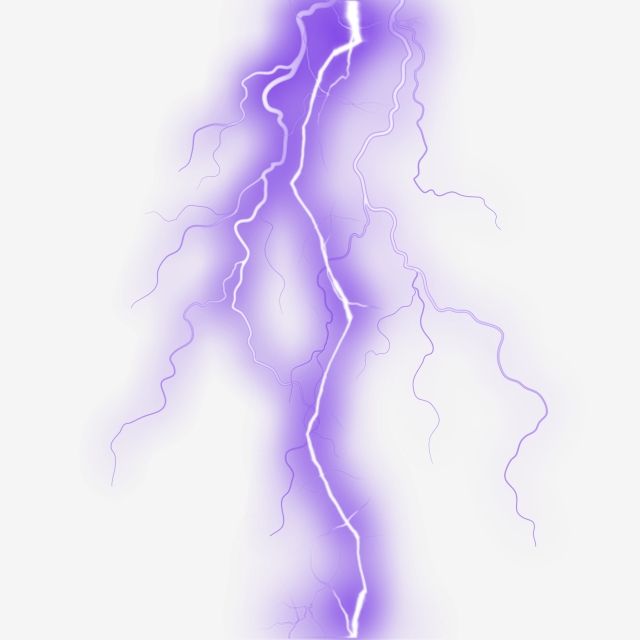
В конце концов у вас будет что-то похожее на это.
Шаг 8
Объедините все слои Lightning вместе. Выделите их все и нажмите Cmd+E, чтобы объединить их. Будьте осторожны, чтобы не объединить их с фоном. Когда вы объедините их, вам может понадобиться снова изменить режим наложения всех слоев на Экран.
Шаг 9
Теперь добавим немного цвета (необязательно): Добавьте цветной стиль слоя к слою Lightning. Выберите стили слоя на панели «Слои» и выберите «Наложение цвета».
Выберите голубоватый/фиолетовый цвет
Измените режим наложения на Color в Color Overlay
шаг 10
Вы заметите, что цвет покрывает большую часть изображения, мы просто хотим, чтобы он воздействовал на молнию.
В диалоговом окне Стили слоя нажмите «Параметры наложения: Пользовательский» вверху. Это приводит нас к расширенным параметрам смешивания.
Секрет здесь в том, чтобы включить верхнюю опцию «Смешать внутренние эффекты как группу».
(Я несколько лет писал об этих скрытых параметрах в своей колонке советов по Photoshop для журнала Photoshop User Magazine.)
Обратите внимание, что цвет изолирован от нашей молнии.
Шаг 11
Внесите последние коррективы в цвет и непрозрачность, чтобы они лучше сливались с фотографией.
результат
дополнительные баллы
Если вы хотите еще немного поэкспериментировать, попробуйте цвет молнии с помощью пипетки. создайте новый слой и залейте цветом.
Измените режим наложения на цветной для такого эффекта.
Конечно, вы также можете добавить градиент к маске слоя, чтобы воздействовать только на верхнюю часть, если вы хотите больше реализма.
Ну вот. Это мой взгляд на создание молнии, он значительно продвинулся вперед по сравнению с моим оригинальным руководством по PhotoshopCAFE 13 лет назад. Расскажите своим друзьям обо всех обновленных уроках здесь, в photoshopCAFE! До новых встреч в КАФЕ!
Супергид CS6
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Как создать реалистичный эффект молнии в Photoshop
Вы когда-нибудь пробовали фотографировать молнию? Нелегко поймать его в нужный момент — даже если оставить затвор открытым на несколько долгих секунд. Не говоря уже о том, что это может быть немного опасно в зависимости от шторма и вашего положения.
Привет, я Кара! Хотя вы не получите удовольствия от фотографирования молнии с помощью этого трюка, безопаснее и быстрее создать молнию на своем компьютере. Итак, давайте посмотрим, как создать эффект молнии в Photoshop!
Существует десять основных шагов для создания реалистичного эффекта молнии в Photoshop, и я подробно объясню эти шаги.
Примечание. Я использую версию Photoshop для Windows. Если вы используете Mac, рабочее пространство будет выглядеть немного иначе, чем на приведенных здесь снимках экрана.
Содержание
- Шаг 1. Сделайте копию фонового слоя
- Шаг 2. Добавьте градиент
- Шаг 3. Создайте освещение
- Шаг 4. Выберите освещение
- и измените размер. Шаг 5. Измените размер. Положение
- Шаг 6. Добавьте цвет
- Шаг 7. Создайте маску слоя
- Шаг 8. Сделайте небо ярче и добавьте свечение
- Шаг 9. Добавьте зеленоватое свечение
- Шаг 10. Поместите маску слоя поверх
Шаг 1. Сделайте копию фонового слоя
В качестве примера я скачал это изображение с Pexels.com.
Первый шаг — создать копию фонового слоя. Он понадобится нам позже, чтобы покрыть верх и низ нашей молнии. Кроме того, всегда полезно дублировать фоновый слой на случай, если вы что-то испортите. Нажмите Ctrl + J или Command + J .
Шаг 2. Добавление градиента
Мы собираемся создать молнию из фильтра, но чтобы все получилось правильно, нам нужно сначала добавить градиент. Убедитесь, что цвета переднего плана и фона черно-белые, нажав 9.0096 D по умолчанию на клавиатуре.
Убедитесь, что цвета переднего плана и фона черно-белые, нажав 9.0096 D по умолчанию на клавиатуре.
Нажмите кнопку Добавить новый слой в нижней части панели «Слои», чтобы создать новый слой для молнии.
Теперь выберите инструмент Gradient на панели инструментов слева или нажмите G на клавиатуре.
На панели параметров щелкните стрелку вниз справа от окна предварительного просмотра. Откройте папку Basics и выберите черно-белый градиент. Убедитесь, что инструмент установлен на Линейный градиент . Это первая опция справа от окна предварительного просмотра.
Удерживая клавишу Shift , чтобы градиент оставался идеально горизонтальным, щелкните и перетащите изображение сверху вниз. Ваше изображение исчезнет за градиентом, но пока не беспокойтесь об этом.
Шаг 3: Создайте молнию
Чтобы создать молнию, мы воспользуемся фильтром Difference Clouds . Перейдите к Фильтр в строке меню, наведите курсор на Render, и выберите Difference Clouds.
Перейдите к Фильтр в строке меню, наведите курсор на Render, и выберите Difference Clouds.
На изображении появится черно-белое размытие, которое выглядит как статика на старом телевизоре.
Обратите внимание на волнистые черные линии? Это то, что мы собираемся превратить в молнию. Вы можете продолжать добавлять фильтры Cloud Difference, пока вам не понравится внешний вид черных линий. Я собираюсь добавить фильтр еще раз, чтобы получить этот эффект.
Линии черные и, очевидно, нам нужно, чтобы они были белыми, чтобы создать молнию. Итак, давайте инвертируем черное и белое, используя сочетание клавиш 9.0096 Ctrl + I или Команда + I .
На этом пути еще много всего, поэтому перейдите к Image , Adjustments, и выберите Levels . Или просто нажмите Ctrl + L на клавиатуре.
Переместите ползунок теней слева вверх (вправо), чтобы удалить черные области, пока не останутся только белые полосы. Хотя это кажется отсталым, потому что мы создаем молнию, вам не нужно слишком сильное свечение вокруг белых полос. Попробуйте уменьшить средние тона примерно до 0,25, чтобы сохранить чистоту.
Шаг 4: Выберите освещение
Теперь, на данный момент, происходит слишком много «молний». Нам нужно выбрать только часть этих зубчатых белых линий, чтобы использовать их в нашем изображении.
Выберите инструмент Lasso на панели инструментов слева или нажмите L на клавиатуре.
Выберите кусок и грубо обведите его с помощью инструмента «Лассо». Вам вовсе не обязательно быть точным. Просто убедитесь, что вся молния находится внутри выделения — и больше ничего.
Нажмите Ctrl + Shift + I или Command + Shift + I , чтобы инвертировать выделение. Затем нажмите Backspace или Удалить , чтобы удалить остальную часть фильтра облаков различий.
Затем нажмите Backspace или Удалить , чтобы удалить остальную часть фильтра облаков различий.
Измените режим наложения на Экран в поле в верхней части панели «Слои».
Это удалит черные части и оставит только яркие части.
Шаг 5. Изменение размера и положения
В данный момент молния слишком мала и не очень удачно расположена. Нажмите Ctrl + T или Command + T , чтобы активировать инструмент Transform .
Возьмитесь за ручки, чтобы растянуть, повернуть и перетащить молнию в нужное место на изображении. Щелкните правой кнопкой мыши и выберите Flip Horizontal , если вы хотите изменить направление, как я сделал здесь.
Помните, что молния обычно исходит из облаков, поэтому вам нужно найти место, где облака собираются вместе, в качестве точки возникновения.
Продлите молнию немного дальше выбранных вами точек начала и окончания. Мы вставим его в пейзаж через мгновение.
Шаг 6: Добавьте цвет
Прямо сейчас наша молния ослепительно белая, но настоящая молния не совсем белая. Обычно он имеет голубой или желтый оттенок. Синий лучше всего подойдет для этого изображения, так что давайте добавим его.
Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг.
Выберите Оттенок/Насыщенность из списка. Добавьте обтравочную маску , чтобы цветовой эффект применялся только к молнии, а не ко всему изображению. Сделайте это, нажав кнопку обтравочной маски в нижней части панели регулировки оттенка/насыщенности.
Щелкните поле Colorize и выберите голубоватый оттенок с помощью ползунка Hue . При необходимости уменьшите насыщенность, чтобы обеспечить реалистичный вид. Шаг 7. Создайте маску слоя.
Создайте маску слоя.
Для этого выберите копию фонового слоя, которую мы сделали в начале.
Выберите инструмент Кисть на панели инструментов или нажмите B на клавиатуре.
Выберите мягкую круглую кисть подходящего размера для вашего изображения.
Нажмите Q на клавиатуре, чтобы активировать инструмент «Быстрая маска». Или щелкните значок прямоугольника с кружком в центре в нижней части панели инструментов слева.
Нарисуйте края облаков прямо над тем местом, где начинается ваша молния.
Нажмите Q , чтобы превратить окрашенную часть в выделение.
Переключиться на инструмент Quick Selection .
Удерживайте нажатой Alt или Option при перетаскивании вдоль горизонта в точке окончания молнии, чтобы добавить этот участок к выбору.
Нажмите кнопку «Маска слоя» в нижней части панели слоев, чтобы превратить выделение в маску слоя. Кроме того, вы можете перейти к Layer в Options 9.0097 bar, наведите указатель мыши на слой-маску , затем выберите Reveal Selection .
Кроме того, вы можете перейти к Layer в Options 9.0097 bar, наведите указатель мыши на слой-маску , затем выберите Reveal Selection .
Как бы там ни было, вы хотите, чтобы маска слоя выглядела примерно так.
Шаг 8. Осветление неба и добавление свечения
Облака не были бы такими темными, если бы ударила настоящая молния, поэтому давайте немного осветлим ситуацию. Нажмите X на клавиатуре, чтобы переключить цвета переднего плана и фона. Теперь белый должен быть цветом переднего плана.
Переключитесь на инструмент Кисть на панели инструментов или нажав B на клавиатуре. Снова выберите мягкую круглую кисть и уменьшите непрозрачность до 20%. Также снесите Flow . Слишком сильный и эффект будет выглядеть странно.
Измените режим наложения кисти на Color Dodge. Аккуратно рисуйте вдоль облаков в начальной точке молнии. Пробегите вдоль молнии в нескольких местах, чтобы добавить немного яркости и свечения.
Аккуратно рисуйте вдоль облаков в начальной точке молнии. Пробегите вдоль молнии в нескольких местах, чтобы добавить немного яркости и свечения.
Если он кажется слишком сильным, уменьшите Непрозрачность на слое, пока он не будет выглядеть правильно.
Шаг 9. Добавьте зеленоватое свечение
При активном инструменте «Кисть» дважды щелкните цвет переднего плана, чтобы открыть палитру цветов. Выберите светло-зеленый из палитры цветов.
Измените режим наложения кисти на цвет и уменьшите непрозрачность еще больше примерно до 10%.
Нарисуйте пару штрихов у основания облаков.
Шаг 10: Переместите маску слоя вверх
Теперь нам нужно поднять маску слоя вверх, чтобы скрыть верх и низ нашего удара молнии. Удерживая Alt или Option , щелкните маску слоя и перетащите ее вверх к слою с молнией. Отпустите, чтобы скопировать его.
Вуаля!
Совершенно безопасное, совершенно крутое изображение удара молнии! Хотите добавить другие погодные эффекты? Узнайте, как добавить туман к вашим изображениям здесь.

 Но помимо прочего, у дизайнеров возникает необходимость
добавлять различные эффекты на фотографии, совмещать элементы рисования,
с реальными объектами. В этой статье я расскажу вам как создать
эффект молнии исходящей из рук.
Но помимо прочего, у дизайнеров возникает необходимость
добавлять различные эффекты на фотографии, совмещать элементы рисования,
с реальными объектами. В этой статье я расскажу вам как создать
эффект молнии исходящей из рук.

 Одним
из вариантов является использование маски слоя.
Одним
из вариантов является использование маски слоя.

 Установите следующие значения:
Установите следующие значения: 3
3
 Я предлагаю
сделать копию слоя с молнией (щелчок правой кнопкой мыши по слою
с молнией и выбор пункта Duplicate layer [Дублировать
слой]). Теперь с помощью свободной трансформации (CTRL+T)
поверните на некоторый угол слой и сделайте его (слой) длиннее.
Это будет отраженным результатом. Для полной завершенности, изменим
его оттенок и насыщенность в сторону красных оттенков, для этого
нажмите клавиатурное сочетание CTRL+U
и установите следующие параметры:
Я предлагаю
сделать копию слоя с молнией (щелчок правой кнопкой мыши по слою
с молнией и выбор пункта Duplicate layer [Дублировать
слой]). Теперь с помощью свободной трансформации (CTRL+T)
поверните на некоторый угол слой и сделайте его (слой) длиннее.
Это будет отраженным результатом. Для полной завершенности, изменим
его оттенок и насыщенность в сторону красных оттенков, для этого
нажмите клавиатурное сочетание CTRL+U
и установите следующие параметры: