Отражение в воде в фотошопе: Отражение на воде в Фотошоп / Creativo.one
Эффект отражения в воде в фотошопе CS6
Автор урока: Стив Паттерсон.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению. В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды). Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
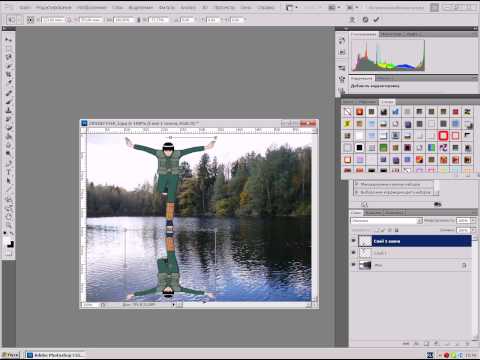
Вот фотография, с которой будем работать:
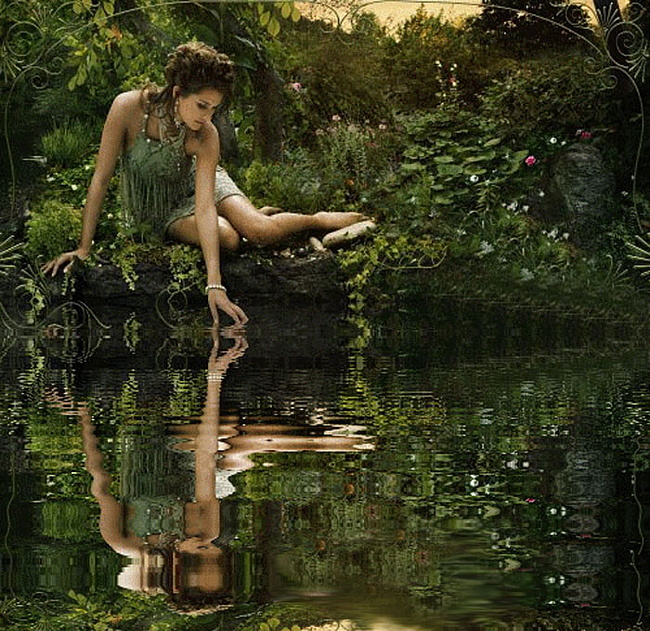
А вот так выглядит конечный результат эффекта отражения в воде:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).
Ниже Relative находится опция Якорь, содержащая 3х3 квадратов. Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:
И теперь у нас есть зеркальная копия изображения ниже оригинала:
Шаг 4: Слияние обоих слоев в новый слой
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:
Нажмите OK, чтобы закрыть диалоговое окно и фотошоп заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой. Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре. Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:
Перейти к меню Layer и выберите Duplicate Layer:
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:
Оставьте оригинальный открытый документ:
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь , используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется. Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно.
Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это загрузит другой контур вокруг всей нижней половине изображения:
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Выберите Hue/Saturation из списка корректирующих слоев, который появится:
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность . Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:
Изображение будет выглядеть так:
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:
И вот так будет выглядеть фото с эффектом отражения. Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 12 | |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Как создать отражение воды в Photoshop (2 простых способа)
На некоторых из самых потрясающих пейзажных изображений изображены водоемы, отражающие фон, будь то горы, скалы, деревья или красочное небо. Нас так привлекают эти изображения, потому что симметрия отражения воды приятна для наших глаз — плюс, кто бы не хотел увидеть великолепную сцену, отражающуюся на гладкой поверхности воды?
К сожалению, не всегда возможно создать эти изображения лично — в конце концов, для создания хорошего отражения требуются определенные условия освещения и позиционирования, которые не всегда могут быть доступны нам во время съемки. Однако добавить или создать отражение воды в Photoshop можно на удивление просто, используя два метода.
Однако добавить или создать отражение воды в Photoshop можно на удивление просто, используя два метода.
Как создать отражение в воде с нуля в Photoshop
Сначала давайте научимся создавать отражение в воде с нуля — это означает, что мы создадим и водоем, и отражение на поверхности.
Шаг 1: Откройте изображение
Сначала вам нужно открыть изображение, с которым вы хотите работать, в Photoshop. Вы можете сделать это, нажав кнопку «Открыть» на стартовой странице или выбрав «Файл» > «Открыть ».
Выберите файл, который хотите отредактировать, и дважды щелкните его, чтобы открыть в новом документе Photoshop.
Шаг 2. Удвойте размер холста
Поскольку мы переворачиваем изображение и добавляем его внизу, нам нужно, чтобы холст был в два раза больше, чем сейчас. Чтобы удвоить размер, выберите Изображение > Размер холста.
В появившемся окне можно удвоить только высоту холста, установив единицу измерения Процент и число 200 .
Убедитесь, что изображение остается сверху, установив верхний центр в качестве опорной точки. Для этого нажмите на верхнюю среднюю стрелку.
Нажмите OK , когда закончите, и вы увидите, что высота холста увеличилась вдвое.
Шаг 3: Дублируйте слой
Теперь продублируйте слой изображения, щелкнув правой кнопкой мыши или Control + щелкнув слой изображения на панели слоев и выбрав Дублировать слой . Вы также можете нажать Control + J (Win) или Command + J (Mac).
Назовите дубликат слоя, если хотите, и нажмите OK .
Шаг 4. Переверните изображение по вертикали
Теперь, когда ваше изображение продублировано, вам нужно отразить его, чтобы создать область изображения, которая будет действовать как отражение. Для этого нажмите Control + T (Win) или Command + T (Mac), чтобы выбрать изображение.
Затем перейдите к Правка > Отразить по вертикали или щелкните правой кнопкой мыши или Control + щелкните изображение и выберите Отразить по вертикали.
Это переворачивает это выделение, и вы можете щелкнуть и перетащить его так, чтобы теперь он отображался под исходным изображением, перевернутым вверх ногами, как отражение.
Шаг 5: Добавьте размытие в движении
Теперь вы можете размыть отраженную область, чтобы придать ей более реалистичный вид. Во-первых, убедитесь, что копия изображения выбрана на панели Layers , так как она будет действовать как наше отражение, и перейдите к Filter > Blur > Motion Blur.
В окне Motion Blur установите угол и расстояние (показана величина размытия). Вы увидите изменения, отраженные в изображении, так что вы можете поиграть с углом и расстоянием, пока все не будет выглядеть правильно.
Наше отражение начинает больше походить на воду.
Шаг 6. Добавьте размытие по Гауссу
Вы также можете добавить размытие по Гауссу к выделению, чтобы дополнительно имитировать размытие движущейся воды. С той же копией слоя, выбранной на панели Layers , перейдите к Filter > Blur > Gaussian Blur .
В появившемся окне можно увеличить или уменьшить эффект размытия, задав радиус размытия.
Это еще больше добавит размытия отражению изображения.
Шаг 7: Добавьте водную рябь
Последний эффект, который мы можем использовать, чтобы сделать отражение похожим на воду, это добавление эффекта ряби. Убедитесь, что вы выбрали дублированный слой на панели Layers и перейдите к Filter > Distort > Ripple.
Здесь вы можете установить количество ряби и просмотреть эффект в предварительном просмотре при редактировании настроек. Лучше оставить размер Small для наиболее тонкого эффекта.
Полученное изображение похоже на сцену, отраженную в движущейся воде.
Как добавить к существующему отражению в Photoshop
В некоторых творческих случаях, когда вы добавляете замену неба к изображению, любые отражающие поверхности (например, вода) должны отражать новое небо. К сожалению, большинство инструментов замены неба не учитывают это, поэтому вам придется добавлять отражение вручную. К счастью, это довольно легко сделать с помощью следующих шагов.
Шаг 1. Отразите изображение по вертикали
После того, как вы заменили небо в Photoshop, сохраните копию изображения, которое вы использовали для нового неба (или другого добавленного вами объекта), над исходным слоем изображения. Затем переверните изображение неба (или объекта). Для этого нажмите Control + T (Win) или Command + T (Mac), чтобы выбрать слой изображения.
Теперь щелкните правой кнопкой мыши или Control + щелкните область и выберите Отразить по вертикали , как в предыдущем методе.
Вы увидите, как небо перевернется вверх дном. Теперь вы можете щелкнуть и перетащить выделение вниз к ватерлинии. Если он не покрывает все изображение, это нормально. Мы исправим это позже.
Теперь вы можете щелкнуть и перетащить выделение вниз к ватерлинии. Если он не покрывает все изображение, это нормально. Мы исправим это позже.
Шаг 2. Настройте перспективу
Теперь щелкните правой кнопкой мыши или Control + щелкните выбранную часть изображения еще раз и выберите Перспектива .
Вы можете перетаскивать переключатели, чтобы отредактировать перспективу в соответствии с отражаемой областью. Например, вы можете сделать ближайшую к вам область шире, а самую дальнюю — уже, чтобы учесть расстояние в воде.
Шаг 3: Измените режим наложения
Теперь перейдите к панели слоев . Не обращайте внимания на все слои, которые вы видите в этом примере; мы уже изменили небо по сравнению с исходным изображением, поэтому вы можете не увидеть те же самые слои в своем примере. Щелкните стрелку рядом с раскрывающимся меню режима наложения и выберите 9.0013 Наложение . Это будет лучший вариант для работы при смешивании отражения.
На изображении появится наложение.
Когда закончите, щелкните Галочка на панели параметров .
Шаг 4. Тонкая настройка режима наложения
Если добавленное вами отражение покрывает слишком большую часть переднего плана, вы можете дополнительно отредактировать режим наложения, дважды щелкнув слой на панели слоев , чтобы открыть Окно стилей слоя . Перейдите к панели нижнего слоя внизу.
Немного перетащите переключатель вверх, чтобы отобразить тени нижележащего слоя.
Вы можете наблюдать за изменением изображения до тех пор, пока не будет удалена большая часть лишних деталей. Детали остаются в воде, но большая часть переднего плана больше не покрыта отраженной областью.
Шаг 5: Удалить отражение с переднего плана
Теперь перейдите к панели слоев и убедитесь, что выбран слой, над которым вы работали. Нажмите Значок маски слоя внизу панели.
Щелкните инструмент «Кисть» ( B ) на панели инструментов.
Выберите мягкую кисть и установите размер кисти, чтобы стереть передний план из отражаемой области, щелкнув раскрывающееся меню вверху.
Пока оставьте Opacity и Flow на 100% .
Щелкните селектор основного цвета на панели инструментов и выберите Черный , если он еще не установлен. Это позволяет вам скрыть области, которые вы закрашиваете, используя маску слоя.
Теперь закрасьте все области, где отражение не должно появляться естественным образом, например землю, деревья или скалы на переднем плане. В приведенном ниже примере я закрасил область, представленную треугольником.
После того, как большая часть переднего плана будет замаскирована, вы можете немного уменьшить непрозрачность, щелкнув раскрывающееся меню раскрывающегося списка Непрозрачность вверху и перетащив его вниз.
Это позволяет вам закрасить области, ближайшие к отражению, чтобы вы могли сохранить некоторые цвета, чтобы сделать его реалистичным, но отражение не полностью покрывает что-либо, что выглядит нереалистично.
Вы можете еще больше уменьшить непрозрачность для мелких деталей и закрасить области. Чтобы вернуть маску, если вы случайно удалили часть отражения в воде, измените цвет переднего плана на белый. Затем закрасьте области, в которые вы хотите добавить отражение.
Шаг 6: Добавьте размытие в движении
Чтобы сделать отражение более реалистичным, мы можем добавить эффекты размытия, которые естественным образом присутствуют на изображении воды. На панели «Слои» щелкните миниатюру слоя изображения.
Теперь перейдите к Фильтр > Размытие > Размытие в движении.
В появившемся окне сопоставьте угол с любым углом, под которым перемещается фон, и немного увеличьте расстояние.
Полученное размытие добавляет немного реализма отражению.
Шаг 7. Добавьте размытие по Гауссу
Наконец, мы добавим размытие по Гауссу, которое придаст воде еще более реалистичный вид. С тем же выбранным слоем перейдите к Filter > Blur > Gaussian Blur.
В окне увеличьте радиус, чтобы усилить эффект размытия.
Нажмите OK, , и вы увидите размытие, добавленное к отражению.
Итак, хотите ли вы создать отражение с нуля или добавить его для творческого редактирования, например замены неба, теперь вы знаете, как сделать и то, и другое!
Удачного редактирования!
Как создать идеальный эффект отражения в воде в Photoshop
В этом уроке вы узнаете, как создать идеальный эффект отражения в воде для различных объектов в Photoshop 2020. На практическом примере вы научитесь создавать отражения, используя возможности Photoshop. Кроме того, получите общее представление о том, как это работает, чтобы адаптировать и модифицировать его по своему усмотрению.
Скачать PSD-файлы учебника бесплатно
PSD-файлы этого руководства можно бесплатно загрузить через PSD Vault Shop.
Что вы будете создавать
Мы посмотрим, как эффект отражения в воде выглядит в реальной жизни. Рассмотрим некоторые особенности и проблемы, связанные с назначением текстур и различными ситуациями, а также с тем, какие свойства они передают.
Мы рассмотрим несколько примеров цифрового творчества и создадим небольшую фотоманипуляцию, добавив к изображению отражение воды с помощью инструментов Photoshop. Мы начнем с подготовки места для отражения воды.
Мы преобразуем копию исходного изображения, чтобы имитировать зеркальное отображение. Далее мы применим фильтр, чтобы добавить искажения. Отрегулируйте тональный баланс, чтобы имитировать свойства воды в реальной жизни. Напоследок несколько идей, как это можно улучшить, чтобы получить более интересный результат.
Учебные ресурсы
Ветряная мельница – Pixabay
Введение
Вода, она сияет и отражает все вокруг себя, и самое главное, она прозрачна.
В зависимости от многих условий поверхность воды меняется. Влияют ли на это погодные условия и масштаб, в котором вы это видите или хотите воссоздать? В сильный дождь или шторм это очень хаотично.
Влияют ли на это погодные условия и масштаб, в котором вы это видите или хотите воссоздать? В сильный дождь или шторм это очень хаотично.
Учитывайте масштаб того, что вам нужно, текстуру и какой вид. Это поверхность океана, реки или небольшой лужи? Текстура меняется по мере приближения к зрителю. На горизонте он едва заметен, на переднем плане видна рябь или волны. Он не может содержать объекты на переднем плане, которые находятся очень далеко на поверхности земли.
Движущаяся вода может не иметь отражения, но направление ряби должно соответствовать движению воды. Вид воды издалека не так уж и прозрачен. Все цвета вокруг него отражаются и смешиваются с ним, иногда с большей насыщенностью и/или контрастностью.
Особенно пострадало небо и все на берегу. Даже большое скопление воды меняет свой цвет. Вы найдете еще больше возможностей, если уделите внимание наблюдению и изучению фотографий и реальной жизни.
Вам будет проще воссоздать это в цифровой работе, в зависимости от условий вашей задачи и результата. Главное передать суть/свойство/материал воды в своей работе и сохранить реализм.
Главное передать суть/свойство/материал воды в своей работе и сохранить реализм.
Шаг 1
Давайте попробуем применить приведенные выше замечания на практике. Откройте изображение, к которому хотите применить отражение, в Photoshop. Перейдите в Файл > Открыть или используйте сочетание клавиш Cmd (Mac)/Ctrl (Win) + O . Если у вас есть свободное место на изображении, и оно не нарушит перспективу изображения, сделайте выделение этой области.
Используйте Rectangular Marquee Tool (M) или Polygonal Lasso Tool (L) и сделайте выделение, начиная с того места, где вы хотите определить береговую линию. Дублируйте содержимое выделения на новый слой, используя Cmd/Ctrl + J , или создайте новый слой и используйте Edit > Copy/Paste options .
Есть изображения, на которых нет свободного места для работы, поэтому вам нужно добавить пустое пространство на холст/рабочую область. Возьмите Crop Tool (C) и перетащите нижнюю границу вниз на желаемую величину и примените новые размеры документа.
Шаг 2
Дублируйте фоновый слой ( Cmd / Ctrl + J или Layer > Duplicate layer ) и перетащите его в верхнюю часть панели «Слои». Перейдите к Edit > Transform > Flip Vertical или сделайте то же самое с Free Transform Tool (Cmd / Ctrl + T или Edit > Free Transform > щелкните правой кнопкой мыши > Flip Vertical) . Создайте обтравочную маску из верхнего слоя с целевым изображением в слой из выделения ( Cmd/Ctrl + Opt/Alt + G или перейдите в Слой > Создать обтравочную маску ).
Шаг 3
С помощью Move Tool (V) переместитесь вниз по слою, чтобы обе половины сошлись на одной линии или немного больше/меньше. То есть зеркальное отражение – обе части смотрятся почти одинаково. Чтобы добиться более корректных результатов с физической, оптической или реалистичной точки зрения, нужно поиграть с положением слоя, а точнее его частей.
Шаг 4
Теперь давайте подготовим текстуру искажения и применим ее к воде. Цифровой аналог, из которого можно создать множество форм и поведения воды — текстуры облаков и шумов. Это одна из закономерностей природы, подмеченная учеными и воплощенная в цифровой версии. Создать новый слой (используйте значок в нижней части панели «Слои» или используйте сочетание клавиш Cmd/Ctrl + Opt/Alt + Shift + N ). Установите цвета фона и переднего плана на по умолчанию (D) . Примените фильтр «Fibers» ( Filter > Render > Fibers ). Вы можете поиграть с настройками, чтобы создать другую текстуру.
Цифровой аналог, из которого можно создать множество форм и поведения воды — текстуры облаков и шумов. Это одна из закономерностей природы, подмеченная учеными и воплощенная в цифровой версии. Создать новый слой (используйте значок в нижней части панели «Слои» или используйте сочетание клавиш Cmd/Ctrl + Opt/Alt + Shift + N ). Установите цвета фона и переднего плана на по умолчанию (D) . Примените фильтр «Fibers» ( Filter > Render > Fibers ). Вы можете поиграть с настройками, чтобы создать другую текстуру.
Шаг 5
Полученная текстура имеет неправильное направление. С помощью Free Transform Tool (Cmd/Ctrl+T или Edit > Free Transform) , поверните его на 90 градусов и трансформируйте так, чтобы он занимал всю рабочую область или больше. Удерживайте Shift на клавиатуре для непропорционального преобразования. Сохраните это как новый документ через Файл > Сохранить как или Cmd/Ctrl + Shift + S на жестком диске. А пока скройте текстуру, щелкнув значок глаза рядом со слоем. Он понадобится позже.
А пока скройте текстуру, щелкнув значок глаза рядом со слоем. Он понадобится позже.
Шаг 6
Примените фильтр «Смещение» ( Фильтр > Искажение > Смещение ) к перевернутому фоновому слою. Каждый рабочий случай, изображение и масштаб текстуры могут привести к разным результатам. Попробуйте найти то, что точно работает для вашего образа. Я использую настройки, как показано на изображении ниже. В диалоговом окне после нажатия ОК вас попросят указать текстуру, которую вы сохранили до этого. Вы можете применить фильтр еще несколько раз, но с другой текстурой, чтобы получить более интересную текстуру.
Шаг 7
Чтобы текстура после искажения выглядела более гладкой, продублируйте этот слой (Cmd/Ctrl + J). Добавить фильтр «Размытие в движении» (Фильтр > Размытие > Размытие в движении) с Угол: 0 градусов, Расстояние: 10 пикселей . Вы можете добавить больше этого эффекта, и тогда большая часть деталей исчезнет. Это подходит для фотографий городов на расстоянии. Вы также можете задать небольшое направление с помощью настройки угла. С помощью маски слоя вы можете контролировать распространение размытия. В итоге я убрал размытие возле берега мягкой круглой кистью Brush Tool (B) . Для изображений дальнего действия в этом может не быть необходимости.
Это подходит для фотографий городов на расстоянии. Вы также можете задать небольшое направление с помощью настройки угла. С помощью маски слоя вы можете контролировать распространение размытия. В итоге я убрал размытие возле берега мягкой круглой кистью Brush Tool (B) . Для изображений дальнего действия в этом может не быть необходимости.
Шаг 8
Часть рисунка готова! Теперь давайте поработаем над цветовыми и тональными характеристиками для отражения. Во-первых, немного измените баланс света и тени. Для этого я использую корректирующий слой «Уровни» (Слой > Новый корректирующий слой > Уровни или используйте иконку в нижней части панели «Слои»). В моем случае я немного осветляю тени и удаляю блики с помощью ползунков, как показано на изображении ниже. Для вашего изображения вам придется немного поиграть с настройками, чтобы найти значение, подходящее для вашего случая. Сделайте из этого слоя Clipping Mask для стека слоев отражения, нажав на кнопку в нижней части панели Properties.
Шаг 9
Теперь я могу сделать береговую линию немного темнее, а пространство с отражением, которое ближе к зрителю, светлее. Для этого создайте новый слой ( Cmd/Ctrl + Shift + N ) в качестве обтравочной маски (Cmd/Ctrl + Opt/Alt + G) к слою с отражением и возьмите Инструмент «Градиент» (G) . По умолчанию Черно-белый линейный градиент нарисуйте градиент от береговой линии к нижнему краю документа. Измените режим наложения на «Мягкий свет» и уменьшите непрозрачность примерно до 55% , заливку примерно до 30% .
Шаг 10
Созданная ранее текстура будет использоваться для добавления легкой ряби на поверхности. Для этого вам нужно использовать Distort Tool ( Layer > Transform > Distort или Cmd/Ctrl + T ). Удерживая Opt/Alt + Shift , потяните за угол в сторону, трансформируйте слой так, чтобы он был больше на переднем плане и уменьшался по мере приближения к береговой линии.
