Программа для выделения объекта на фотографии: AKVIS SmartMask 10 — инструмент для выделения объектов на фото
Быстрое выделение сложных объектов на фотографии с AKVIS SmartMask
Компания AKVIS, специализирующаяся на создании программ для профессиональной работы с графикой, объявила о выходе новой сборки приложения SmartMask, позволяющего оперативно и качественно вырезать часть рисунка, например, отделить фигуру человека от фона. Новая версия продукта совместима с Adobe Photoshop CC и отличается повышенной стабильностью работы.
Инструмент SmartMask будет незаменим при составлении коллажей из разных фотографий, для вырезания сложных объектов, которые не обладают четкими границами и частично сливаются с фоном. Программа работает с разного типа границами, позволяет выделить как контрастные объекты, так и сложные участки изображения: прозрачные или совпадающие по цветовой гамме с фоном. С помощью нескольких щелчков мыши можно выделить волосы и пух, ветви деревьев, стекло, брызги воды, а также избавиться от остаточных оттеночных явлений, следов старого окружения.
Пользователю предлагаются два варианта обработки изображения: режим “Авто”, представляющий собой алгоритм автоматического распознавания областей, и режим “Вручную”, включающий набор средств для улучшения результата. Предусмотрена функция сохранения рабочего проекта, в который записывается вся информация, включая оригинальное изображение и контрольные точки, создаваемые в процессе обработки. Данная возможность особенно ценится профессиональными дизайнерами.
Приложение AKVIS SmartMask представлено в виде плагина для графических редакторов и в формате отдельного дистрибутива для операционных систем Windows XP, Vista, Windows 7, Windows 8 и Mac OS X 10.4-10.8 (32/64 bit). Программа позволяет свести к минимуму трудоемкий и скучный аспект работы и полностью посвятить себя творчеству.
Приобрести решение можно на сайте интернет-магазина Allsoft.ru. Зарегистрированные пользователи SmartMask могут перейти на новую версию бесплатно.
Источник: пресс-служба компании AKVIS
ТОП-10 лучших программ для обрезки фото
Автор: Илья Мигунов
|Самая простая, но частная необходимость, которая возникает при обработке фото – обрезка кадра. Несмотря на кажущуюся простоту операции, не все знают, как это сделать. Нужная функция есть практически в каждом фоторедакторе, но не все подходят для новичков. В статье мы рассмотрим, как выбрать программы для обрезки фото на компьютер для Windows, которые быстро кадрируют изображение и не слишком сложны в управлении.
Несмотря на кажущуюся простоту операции, не все знают, как это сделать. Нужная функция есть практически в каждом фоторедакторе, но не все подходят для новичков. В статье мы рассмотрим, как выбрать программы для обрезки фото на компьютер для Windows, которые быстро кадрируют изображение и не слишком сложны в управлении.
Посмотрите видеоурок, чтобы познакомиться с процессом обрезки кадра:
КАК ОБРЕЗАТЬ ФОТО3 лучших способа
1. Paint
Paint не требует скачивания и установки, так как по умолчанию встроен во все компьютеры с Windows. Это самая простая программа для базовых действий: в ней можно обрезать картинку, изменить размер, повернуть на 90 и 180°, отразить изображение. Также в приложении можно накладывать надписи, рисовать и добавлять геометрические фигуры.
Интерфейс Paint
В Windows 10 дополнительно включен более расширенный вариант редактора под названием Paint 3D. В нем предоставлено больше возможностей для рисования, появилась функция выделения объекта и удаления фона. Основная «фишка» новой версии – возможность превращать двухмерные картинки в трехмерную модель.
2. ФотоМАСТЕР
ФотоМАСТЕР — лучшая программа для обрезки фото на ПК, если вы создаете контент для социальных сетей. В фоторедакторе есть готовые пресеты, которые автоматические обрезают картинки под требования социальных сетей или под девайсы. Здесь есть форматы для поста, сториз, картинки профиля. Можно кадрировать изображение вручную.
ФотоМАСТЕР
Профессиональным фотографам понравится возможность кадрировать снимки согласно принятым шаблонам: золотое сечение, золотая спираль, треугольники, диагонали, правило третей, сетка. Таким образом вы можете создать идеальную композицию в кадре, сделав акцент на главном объекте. Также в данном редакторе предусмотрено огромное количество разнообразных инструментов для обработки: быстрая замена фона, коллекция оригинальных эффектов и функция удаления объектов со снимка.
Также в данном редакторе предусмотрено огромное количество разнообразных инструментов для обработки: быстрая замена фона, коллекция оригинальных эффектов и функция удаления объектов со снимка.
3. ФотоГалерея
Простое решение для желающих сделать быструю обработку. В ФотоГалерее можно улучшить качество картинки, выровнять горизонт, отразить и повернуть кадр. Функции обрезки позволяет произвести кадрирование вручную или воспользоваться готовыми пропорциями: квадрат, 16:9 и 4:3. Можно установить формат «альбомная ориентация», если вы хотите обрезать картинку, как для книжной обложки.
ФотоГалерея
Отличительной чертой приложения является его легкость и быстрота. Оно работает практически с любыми графическими расширениями, в том числе с PSD. Это удобно, если нужно быстро обрезать созданный проект, но не хочется открывать для этой небольшой задачи неповоротливый Photoshop. Приложение можно скачать и использовать бесплатно.
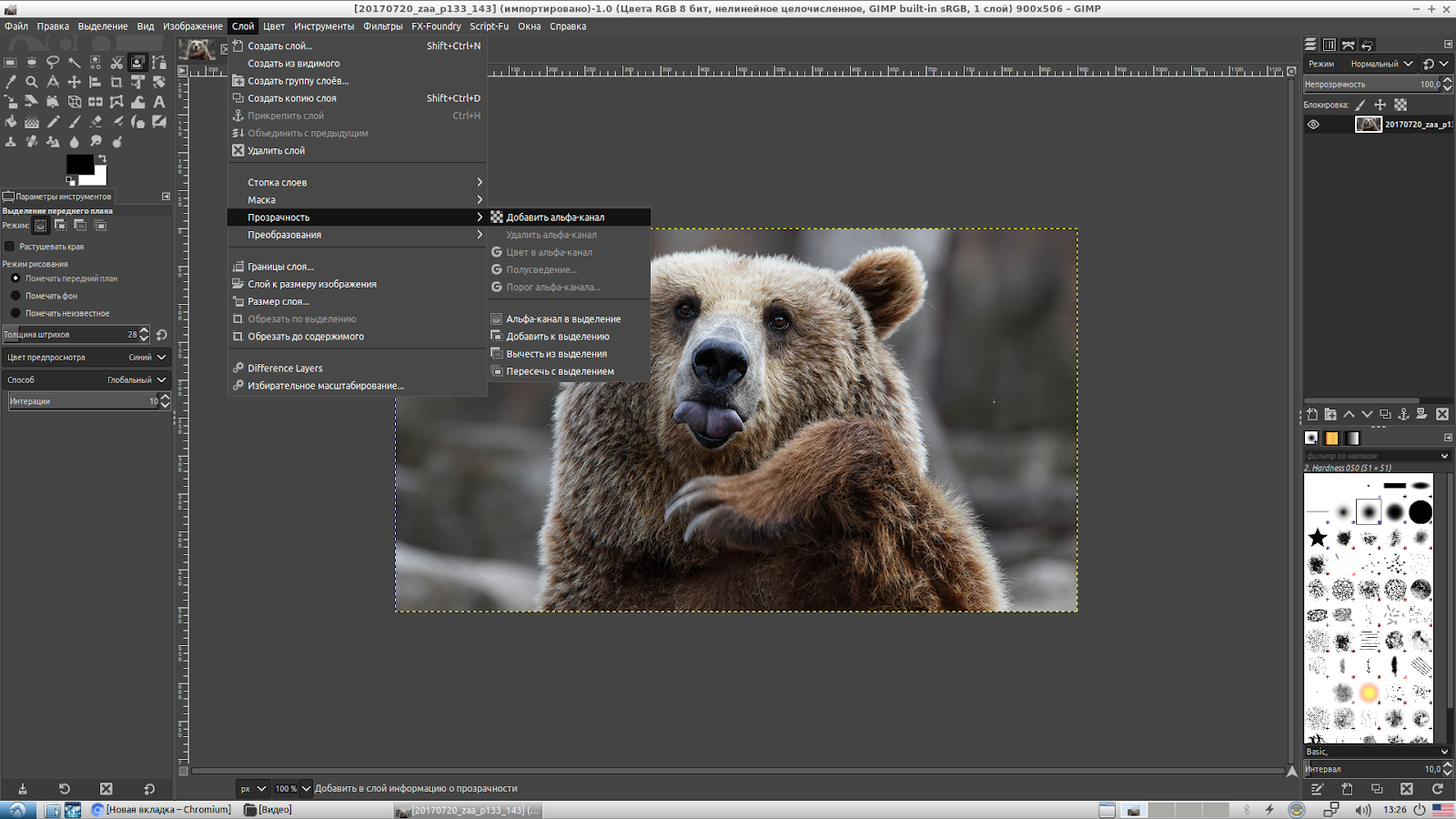
4. GIMP
GIMP — одно из самых популярных решений для пользователей, которые боятся осваивать Photoshop, но хотят детально обработать фотографию. Его можно использовать как простую программу для рисования и базовой обработки, профессиональное решение для ретуширования, редактор для пакетной обработки, средство для рендеринга изображений, преобразователь форматов и т.д. GIMP можно расширять сторонними плагинами, хотя их не так просто найти, как дополнения к Photoshop.
GIMP
Если рассматривать GIMP как средство для обрезки картинок, то здесь поддерживается свободное кадрирование, в том числе в форме круга. Это возможно благодаря произвольному выделению части изображения. В том числе его можно использовать для отделения предметов по контуру. В минус приложению стоит поставить не очень удобное управление, которое может сбить с толку новичков.
5. PhotoScape
PhotoScape подойдет, если нужна программа для обрезки фото кругом или овалом. В редакторе есть отдельный пункт специально для этой цели, вы можете сами регулировать обрезку, придавая ей разные виды окружностей и меняя размер. Доступно сохранения выбранной области как отдельного файла без изменения оригинальной картинки. Кроме этого, в софт включен обширный список пресетов обрезки, от стандартных пропорций до специализированных вариантов вроде Letter US.
В редакторе есть отдельный пункт специально для этой цели, вы можете сами регулировать обрезку, придавая ей разные виды окружностей и меняя размер. Доступно сохранения выбранной области как отдельного файла без изменения оригинальной картинки. Кроме этого, в софт включен обширный список пресетов обрезки, от стандартных пропорций до специализированных вариантов вроде Letter US.
PhotoScape
Конечно, на этом возможности PhotoScape не заканчиваются – это полноценный фоторедактор для компьютера с множеством дополнительных инструментов. Имеются автоматические функции улучшения, большой выбор фильтров, можно создавать фотоколлажи, добавлять текст. Однако стоит также отметить неудобное управление программы и то, что она работает нестабильно на маломощных ПК и ноутбуках.
6. Altarsoft Photo Editor
Интерфейс Altarsoft слегка схож с GIMP, хотя программа отстает от него касательно функционала. Зато здесь есть функция выделения, которая позволяет обрезать картинку в любой форме, от квадрата до треугольника.
Altarsoft Photo Editor
Редактор позволяет работать с несколькими снимками и создавать и обрабатывать скриншоты экрана. К минусу стоит отнести не очень дружелюбное управление. Также стоит отметить, что софт показал слабую производительность при тестировании на ноутбуке.
7. ACDSee Photo Editor
ACDSee включает в себя большой набор для трансформации картинок, от простой обрезки до сложных фотоманипуляций. Функционал редактора можно сравнить с Adobe Photoshop или более продвинутой версией редактора GIMP.
ACDSee Photo Editor
Однако функция кадрирования здесь не так продвинута, как в других схожих программах. Обрезать картинку можно вручную или выбрать один из пресетов: 1:1, 2:3, 3:2, 5:3. Зато можно выделять любой объект и передвигать по снимку или полностью вырезать.
Обрезать картинку можно вручную или выбрать один из пресетов: 1:1, 2:3, 3:2, 5:3. Зато можно выделять любой объект и передвигать по снимку или полностью вырезать.
Для тех, кто хочет освоить редактор как можно быстрее, имеются встроенные инструкции, которые помогут максимально использовать возможности программы. Существенными минусами являются необходимость регистрации и отсутствие русскоязычной локализации.
8. AVS Photo Editor
AVS Photo Editor — это функциональная программа для обрезки фото под нужный размер и продвинутого редактирования. Приложение работает как фоторедактор и менеджер файлов, позволяя обрабатывать сразу несколько файлов и переключаться между изображениями в выбранной директории. Правда, относительно обрезки он проигрывает другим альтернативам, так как здесь можно только вручную отрегулировать новые размеры.
AVS Photo Editor
В остальном функционал мало отличается от стандартных фоторедакторов: есть инструменты для ретуши, можно отредактировать «красные глаза» и рисовать на изображении. Интерфейс не отличается удобством: окна расположены каскадом и перекрывают друг друга, их нельзя удалять или перемещать.
Интерфейс не отличается удобством: окна расположены каскадом и перекрывают друг друга, их нельзя удалять или перемещать.
9. PhotoPad
PhotoPad предлагает распространенные инструменты, которые чаще всего используются при редактировании фотографий. Он позволяет кадрировать, вращать, изменять размер и переворачивать изображения. Функция свободного выделения позволяет обрезать картинку в любой форме, в том числе отделить от фона любой предмет.
PhotoPad
10. Fotor
Fotor пригодится, если вам нужна программа для обрезки фото для инстаграма. Десктопная версия популярного онлайн-сервиса в основном включает в себя различные подборки эффектов. Однако инструменты фотомонтажа здесь тоже есть, в том числе кадрирование изображений. Доступен выбор из предустановленных вариантов: квадрат, размеры под iPhone и DVD, почтовая открытка, пропорции 8х10, 16х9, 3х5 и свободные размеры.
Однако инструменты фотомонтажа здесь тоже есть, в том числе кадрирование изображений. Доступен выбор из предустановленных вариантов: квадрат, размеры под iPhone и DVD, почтовая открытка, пропорции 8х10, 16х9, 3х5 и свободные размеры.
Fotor
Можно изменить положение кадра: сдвинуть точку горизонта, настроить вертикальное или горизонтальное искажение. В редакторе присутствуют и другие интересные функции, например, наложение текстур и «сцены». Работа в программе значительно осложняется ограничениями бесплатной версии, а также отсутствием русского языка.
Заключение
Несмотря на то, что обрезка картинок – простое действие, лучше подбирать приложение, исходя из его общей функциональности. Базовую обрезку вы всегда сможете выполнить в Paint, так как она уже установлена на компьютере с Windows. Однако вряд ли на этом редактирование закончится, поэтому советуем обратить внимание на более продвинутые варианты. Например, если вы готовите картинку к загрузке в сеть, лучше скачать программу для обрезки фото ФотоМАСТЕР, так как в ней есть готовые варианты для разных целей. К тому же, здесь можно применить автоматическое улучшение и сжать размер файла специально для интернета, не теряя качества изображения.
Например, если вы готовите картинку к загрузке в сеть, лучше скачать программу для обрезки фото ФотоМАСТЕР, так как в ней есть готовые варианты для разных целей. К тому же, здесь можно применить автоматическое улучшение и сжать размер файла специально для интернета, не теряя качества изображения.
Установите программу ФотоМАСТЕР и улучшите свои снимки прямо сейчас:
Вам также может быть интересно
Простой способ вырезки объекта из фотографии
Инструменты выделения программы Photoshop
Простая вырезка объектов из изображений осуществляется с помощью инструментов выделения, это инструменты групп:
Группа инструментов «Область» (Marquee)
Выбирается нажатием клавиши M, в группу входят:
● «Прямоугольная область» (Rectangular Marquee Tool)
● «Овальная область» (Elliptical Marquee Tool)
● «Область (горизонтальная строка)» (Single Row Marquee Tool)
● «Область (вертикальная строка)» (Single Column Marquee Tool)
Первыми двумя инструментами можно выбрать (выделить) овальный или прямоугольный участок на изображении, причём, если Вам нужно выбрать ровный круг или квадрат с равными сторонами, то перед применением инструментов необходимо зажать клавишу Shift, а если Вы хотите, чтобы выделение начинало создаваться из центра, то необходимо зажать клавишу Alt, если Вам нужен ровный круг/квадрат и чтобы вsделение начиналось из центра, перед началом выделения зажмите одновременно Shift+Alt.
Два последних инструменте для вырезки объектов применяются весьма редко. Эти инструменты выделяют регион толщиной в один пиксель и длиной либо высотой во всё изображение, иными словами, горизонтальный или вертикальный ряд пикселей.
Группа инструментов Лассо (Lasso Tool)
Выбирается нажатием клавиши L, в группу входят:
● «Лассо» (Lasso Tool)
● «Прямолинейное лассо» (Polygonal Lasso Tool)
● «Магнитное лассо» (Magnetic Lasso Tool)
Для получения более сложной формы выделенной области, чем окружность или прямоугольник, необходимо воспользоваться инструментами группы Lasso Tool.
Наиболее простым для создания выделения является прямолинейное ( другие названия — полигональное, прямоугольное) лассо. Опорные (якорные) точки контура ставятся нажатием левой клавиши мыши, а удалить последнюю или несколько последних поставленных якорных точек можно нажатием клавиши Delete. Кроме того, «Прямолинейное лассо» можно перевести в режим обычного нажатие клавиши Alt.
Группа инструментов Быстрого выделения (Quick Selection Tools)
Выбирается нажатием клавиши W, в группу входят:
● «Быстрое выделение» (Quick Selection Tool) позволяет быстро «нарисовать» выделенную область с помощью регулируемого кончика круглой кисти.
● «Волшебная палочка» (Magic Wand Tool), выделяет области, окрашенные сходным образом.
В общем, с помощью одного из из вышеперечисленных инструментов мы можем получить замкнутую выделенную область.
Как создать простое выделение
Для создания выделенной области из какого-либо предмета на фотографии, легче всего использовать инструменты группы «Лассо, причем чаще всего применяются два последних инструмента этой группы.
Если края предмета контрастны к фону, даже не по всему своему протяжению, а только в некоторым местах, начинать выделение следует инструментом «Магнитное лассо». Надо выбрать наиболее контрастный край, настроить «Магнитное лассо» в зависимости от параметров изображения, как описывается здесь, и приступить к построению контура выделения.
Когда Вы подойдёте к краю с малой контрастность или сильным размытием, и «Магнитное лассо» на сможет правильно определять край, не прерывая выделения, переключитесь на «Прямолинейное лассо» (Polygonal Lasso Tool).
Чтобы с «Магнитного лассо» временно перейти на «Прямолинейное», следует зажать клавишу Alt и кликнуть левой клавишей мыши рядом с последней опорной точкой контура выделения. Продолжайте использовать «Прямолинейное лассо, зажав клавишу Alt. Когда необходимость в нём отпадёт, и Вам понадобится снова перейти на «Магнитное лассо», просто отпустите Alt и кликните левой клавишей мыши.
Для того, чтобы замкнут контур выделения, кликните мышкой вблизи начала контура, либо сделайте двойной клик.
Во время создания выделения крайне важно грамотно выбирать масштаб отображения обрабатываемого участка изображения, для этого во время выделения следует временно активировать инструмент «Масштаб» (Zoom Tool). Сочетание клавиш Ctrl+Пробел временно включает «Масштаб» на увеличение, Alt+Пробел — на уменьшение, подробнее — здесь.
Также необходимо перемещать увеличенное изображение внутри окна без прерывания создания контура выделения, для этого надо нажимать клавишу Пробел для временной активации инструмента «Рука».
Что делать с готовым выделением
Если нам потребовалось удалить все пиксели, кроме пикселей, расположенных в выделенной области, необходимо инвертировать область нажатием комбинации клавиш Ctrl+Shift+I, а затем нажать Delete. В результате на слое останутся выделенные пиксели изображения.
Если нам надо удалить пиксели, находящиеся в самой зоне выделения, то, как уже понятно, следует просто нажать клавишу Delete.
На месте удалённых пикселей, если под слоем нет другого слоя с изображением, появится фон из бело-серых «шахматных» квадратиков, которые обозначают, что эта область прозрачна (пуста), если же под слоем с этой областью имеются другие слои с изображениями, то это изображения будут просвечивать в местах удаления.
Также, мы можем скопировать выделение на новый слой, для этого жмём комбинацию Ctrl+J. В результате выделение копируется на новый слой, при этом исходный слой останется без изменений.
В результате выделение копируется на новый слой, при этом исходный слой останется без изменений.
А если нам надо создать новый слой с выделенной областью, но при этом необходимо, чтоб эта область была удалена с исходного слоя, следует нажать комбинацию клавиш Ctrl+Shift+J.
Если же из выделенной области необходимо создать новый документ Photoshop, необходимо пройти по вкладке по вкладке главного меню Слой (Layer) и выбрать строчку «Создать дубликат слоя» (Duplicate Layer), затем, в открывшемся окне, выбрать значение «Новый», подробнее здесь.
инструкция по вырезанию фона с помощью Photoshop и других программ
Что нужно сделать, чтобы удалить фон с картинки? Существует масса способов – от использования графических редакторов, требующих каких-то умений, но дающих точный результат, до парочки кликов в специальном онлайн-сервисе.
В этой статье я подробно расскажу о нескольких способах удаления фона с изображений любой сложности. Я покажу самые простые инструменты в Adobe Photoshop, а также проверю на прочность искусственный интеллект популярных онлайн-редакторов и специальных приложений.
Как удалить фон в Adobe Photoshop
Если у вас установлен Фотошоп, половина пути уже пройдена. Давайте рассмотрим варианты действий, чтобы удалить бэкграунд с помощью простых инструментов, которые я ежедневно использую на собственной практике. Все получится, даже если у вас совсем небольшой опыт работы с Photoshop.
Инструменты, с помощью которых проще всего убрать фон с картинки в Photoshop:
1. быстрое выделение,
2. выделение объектов,
3. выделение и маска,
4. фоновый ластик,
5. прямолинейное лассо,
6. цветовой диапазон.
Все способы я буду показывать на примере Adobe Photoshop 2020 года.
Быстрое выделение (Quick Selection tool)
Если фон, который вы хотите удалить, достаточно контрастен с объектом на этом фоне, то инструмент «Быстрое выделение» – самый простой вариант. Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Можно просто нажать клавишу W, и он активируется сам.
Теперь можно смело выделять мышкой фон вокруг объекта, а инструмент Quick Selection Tool сделает остальную магию. Будьте внимательны – пунктирная линия не должна «съедать» объект, иначе вместе с фоном вы отрежете кусок от главного героя. Если все же инструмент съел ненужную часть, с зажатой клавишей Alt можно снять выбор с захваченной области. Если пунктирная линия правильно отделила фон от объекта, нужно снять замочек у этого слоя, а затем нажать клавишу Delete, чтобы вырезать бэкграунд.
Выделение объектов (Object Selection Tool)
С ноября 2019 года в Фотошопе ввели возможность моментального выделения объектов. Это позволяет не искать контуры предмета вручную, а автоматически отделить ненужное в один клик.
Выбираем «Быстрое выделение» (W).
Вверху появится кнопка «Выделить предмет». Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Обратите внимание на слой – если возле него есть значок замка, то нужно его снять, кликнув по нему один раз.
Выделение и маска (Select and mask)
С помощью этой функции можно максимально точно и аккуратно отделить объект, а потом убрать фон с фотографии. И да, это очень просто.
Выбираем «Быстрое выделение» (W), нажимаем в верхней панели «Выделить предмет», а затем «Выделение и маска…». Предмет уже выделен автоматически, и теперь ползунками можно уточнить границы, сделать края более мягкими и контрастными.
Этот инструмент отлично справляется со сложными объектами, например, с изображениями людей. При этом с его помощью можно корректировать нюансы: аккуратно и быстро выделить мелкие детали, такие как волосы.
Как только вы будете довольны тем, как выглядит объект, нажимайте ОК, а затем инвертируйте выделение и удалите фон.
Фоновый ластик (Background Eraser Tool)
Можно убрать фон специальным ластиком. Находим в панели инструментов значок ластика, нажимаем на него правой кнопкой мыши и в выпадающем окне выбираем «Фоновый ластик».
С его помощью проходим по всему бэкграунду, а по краям объекта аккуратно стираем остатки. Размер кисти можно регулировать клавишами «[» и «]». Если вы ошибочно стерли часть объекта, то можно его восстановить с помощью «Архивной кисти» – она находится прямо над ластиком.
«Фоновый ластик» довольно точно определяет предмет, поэтому с его помощью легко удалить фон целиком.
Прямолинейное лассо (Lasso Tool)
Лассо удобно использовать, если вы хотите вырезать фон с картинки, на которой объект имеет прямые линии и геометрические очертания.
Выделять им людей и объекты с большим количеством изгибов – довольно кропотливое занятие. Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Я покажу его работу на примере картинки с компьютером.
Прямолинейное лассо находится на той же панели инструментов слева и обозначается угловатой петлей.
Выбираем «Прямолинейное лассо», нажимаем в одной точке на контуре предмета и протягиваем линию. В конце нужно замкнуть контур выделения, дважды щелкнув мышкой или нажав Enter.
Будьте внимательны – выделение прямолинейным лассо происходит пошагово, поэтому каждый шаг нужно кликать мышкой. Если вы ошиблись, то можно нажать клавишу Backspace на клавиатуре – тогда последний шаг лассо отменится.
Как только вы выделили предмет целиком, убедитесь, что слой не заблокирован (если заблокирован, снимите замочек). Нажмите правой кнопкой мыши на «Инверсия выделенной области». Теперь можно убрать фон, нажав Delete.
Цветовой диапазон (Color Range)
Еще один надежный, как швейцарские часы, способ вырезать фон. Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Онлайн-сервисы для удаления фона с картинки
Если у вас нет Фотошопа или вы не хотите углубляться в его дебри, попробуйте онлайн-сервисы, с помощью которых удалить фон еще проще. Надо сразу сказать, большая их часть работает только по подписке, однако если вам не нужно сохранять изначальное качество изображения, можно воспользоваться ими на полную катушку.
Я покажу 5 онлайн-сервисов, которые лучше всего справляются со своими задачами:
1. Adobe Photoshop Express,
2. RemoveBG,
3. PhotoScissors,
4. Pixlr,
5. Clippingmagic.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-редактор, который работает прямо в браузере. Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Photoshop Express замечательно определяет и вырезает фон в пару кликов, однако с более сложными изображениями он справляется едва ли – если фон и объект похожи по цвету, автоматическое определение сработает хуже. Попробуйте сами!
RemoveBG
RemoveBG – почти бесплатный сервис для удаления фона с картинок. Просто загрузите изрображение, и бэкграунд сразу удалится.
Минус в том, что изображение в исходном качестве можно сохранить, только если у вас есть оплаченная подписка на сервис. В противном случае придется довольствоваться низким разрешением. Но посмотрите, как качественно сервис смог вырезать фон с нашей фотографии с городом. Небо было в таком же цветовом диапазоне, что и здания, но RemoveBG справился со своей задачей успешно.
PhotoScissors
PhotoScissors похож на RemoveBG по скорости обработки изображения. Просто бросаем нашу картинку в окно для загрузки и смотрим, как фон исчезает на глазах. Эксперимент показал, что данный сервис лучше всего справляется с однотонным фоном. На примере картинки с виноградом можно увидеть, как удалился белый фон.
Я заменила прозрачный бэкграунд на красный для наглядности – сервис не оставил ничего лишнего. Однако с фотографией небоскребов он справился хуже, чем Photoshop Express. Можно исправить выделение вручную с помощью инструментов в верхней части экрана. Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Pixlr
Еще один сервис, который автоматически убирает фон. У него много плюсов – сервис полностью бесплатный, можно загружать большие картинки, изменять размер изображений, есть режим детального редактирования. В финале можно скачать картинку без фона в высоком качестве. Pixlr неплохо убирает монохромный фон, но со сложными картинками сервис работает хуже.
Clippingmagic
Этот онлайн-сервис для удаления фона полностью платный и работает только по подписке. Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Удалить серый фон с фото с серыми зданиями? Легко. В редакторе можно уточнить границы изображения, обрезать его под любой размер, наложить тени и многое другое.
Приложения для удаления фона
Чтобы вырезать фон с картинки, не нужно иметь под рукой компьютер. Существует множество приложений для смартфонов, которые помогут справиться с этой задачей просто и быстро. Давайте посмотрим, какие решения предлагают App Store и Google Play:
1. Pixomatic – фоновый ластик,
2. PhotoRoom,
3. Background Eraser,
4. Pro Knockout.
Pixomatic – фоновый ластик
Приложение Pixomatic имеет довольно широкий функционал для обработки изображений. Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.
PhotoRoom
PhotoRoom – мощное приложение для монтажа фотографий, которое использует искусственный интеллект для автоматической обрезки частей изображения. Разработчики приложения говорят, что PhotoRoom изначально планировался именно как приложение для удаления фона, но со временем функционал расширился. Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Background Eraser
Приложение, название которого говорит само за себя. Имеет автоматический режим обнаружения и удаления бэкграунда, а также специальные маркеры для уточнения объектов. Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?
Pro Knockout
С помощью Pro Knockout можно не только вырезать фон, но и создать коллаж, убрать лишний объект с фотографии и даже наложить странноватый эффект с мускулами на фото собственного живота. Разработчик обещает мгновенное удаление фона с фотографии. Искусственный интеллект умеет определять волосы и аккуратно убирает фон, делая его прозрачным.
Заключение
В этой статье я сделала подробный обзор лучших инструментов, с помощью которых можно легко удалить фон с картинки любой сложности. Конечно, лучший результат даст Фотошоп, но ради красоты придется немного попотеть. Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Надеюсь, теперь вы справитесь с задачей!
Как удалить фон с картинки в программе Просмотр на Mac
Было бы здорово, если бы все умели хорошо редактировать фотографии. Это не так, но по крайней мере у нас есть инструмент, с помощью которых работать с изображениями немного проще.
Программа Просмотр на Mac – не лучший вариант для редактирования фото, но с простыми задачами она справляется. К примеру, можно убирать фон с изображений. Ниже мы расскажем, как это делается.
Как удалить фон с картинки
Этот способ работает лучше всего, если фон на вашем фото не сливается с объектами, а наоборот другого цвета. Откройте своё фото в программе Просмотр, а затем следуйте шагам ниже.
1) На панели с инструментами нажмите кнопку Разметка.
2) Слева выберите инструмент Быстрая маска, который выглядит как волшебная палочка.
3) Начните выделять фон изображения. Инструмент автоматически будет выделять области изображения соответствующего цвета. Именно поэтому фон по цвету должен отличаться от объекта.
4) Одним движением вы можете выделить весь фон. Если не получится, делайте это по секциям. Когда будет выделен весь фон или нужная секция, нажмите клавишу Delete.
5) Постепенно выделите все кусочки фона и удалите их.
Советуем начинать с больших участков фона, а затем переходить к маленьким, которые ближе к объекту на фото.
Как выделить объект на фото
Если у вас есть фотография, цвета на которой сливаются, то будет проще извлечь с неё нужный объект, чем удалять фон. Это тоже можно сделать в программе Просмотр.
1) На панели с инструментами выберите значок Разметка.
2) Слева выберите меню Инструментов выделения и в нём выберите Смарт-лассо.
3) Начните обводить часть фото, которую хотите извлечь, а затем соедините точку начала и конца.
4) Когда объект будет выделен, на панели меню выберите Правка > Инвертировать выбранное, а затем нажмите клавишу Delete. Также можно выбрать Правка > Копировать, чтобы скопировать выделенную область и вставить её куда-нибудь.
Советы по удалению фона
- Если вы недовольны тем, что выделил инструмент, вы можете потянуть его в обратном направлении или нажать на другую область, чтобы прекратить выделение.
- Когда вам осталось выделить малюсенькие части изображения, используйте приближение для большей точности.
- Перед редактированием фотографии лучше сделать её копию и работать с ней, чтобы не повредить оригинальное фото.
Не забывайте, что вы можете нажать Правка > Отменить, чтобы отменить сделанные изменения.
Просмотр – не самая продвинутая программа для редактирования изображений, но вот быстро удалить в ней фон с картинки очень даже легко.
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
macOSКак в фотошопе выделить контур объекта
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов. Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL.
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка». Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Волшебная палочка автоматически загружает в выделенную область участок, содержащий оттенок, по которому был совершен клик.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение». Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо», которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо», как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры. Вместе с тем, инструмент прекрасно подходит для выделения многоугольников и других объектов, которые имеют прямые стороны.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо».
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Как сделать векторное изображение в Фотошопе
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Как в Фотошопе выделить контур
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая пудра;
- – клей для стекла;
- – калька.
Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко “Непрозрачность”. Установите 100%.
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии – тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню “Файл” выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено – нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент “овальная область”», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» – это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки – «Магическая палка» и «Стремительное выделение» – предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..
Вам понадобится
- – компьютер;
- – любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z – для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.
Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» – «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп – дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.
Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.
Вам понадобится
- изображение для редактирования, программа Adobe Photoshop
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения – одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
Выделение фрагментов в Photoshop Elements
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как использовать инструмент выбора объекта в Photoshop CC 2020
Вы когда-нибудь хотели, чтобы на фотографиях можно было выбирать людей или объекты, просто перетаскивая их? Теперь вы можете это сделать с помощью нового инструмента выделения объектов в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать новый инструмент выделения объектов в Photoshop CC 2020 , чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него.После того, как вы нарисуете быстрое выделение, Photoshop автоматически сузит выделение до краев объекта. И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, просто перетаскивая их. Посмотрим, как это работает.
Инструмент выбора объекта является новым в Photoshop CC 2020. Итак, чтобы продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
В этом уроке я буду использовать это изображение, которое я загрузил с Adobe Stock.Я воспользуюсь инструментом выбора объекта, чтобы выделить свадебную пару на переднем плане. А затем, когда пара выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую:
Исходное изображение. Фото: Adobe Stock.
Приступим!
Загрузите это руководство в формате PDF для печати!
Где найти инструмент выбора объекта?
В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов, вложенный в инструмент быстрого выбора и инструмент «Волшебная палочка».Он имеет сочетание клавиш Вт :
Инструмент выбора объекта на панели инструментов.
Если один из других инструментов в этом слоте ранее был активен, нажмите и удерживайте значок инструмента, пока не появится всплывающее меню, а затем выберите инструмент выбора объекта из меню:
Выбор инструмента выбора объекта в меню.
Связано: Как настроить панель инструментов в Photoshop CC
Параметры инструмента выбора объекта
Давайте кратко рассмотрим несколько важных параметров инструмента выбора объекта на панели параметров.Обратите внимание, что для этих параметров необходимо установить перед тем, как отобразит ваш выбор, поскольку они применяются только к следующему выбору, который вы делаете.
Режим
Есть два типа выделения, которые мы можем нарисовать с помощью инструмента выбора объекта — Rectangle и Lasso — и мы переключаемся между ними с помощью опции Mode . Прямоугольник — это режим по умолчанию, и он позволяет рисовать простую прямоугольную рамку, как если бы вы это делали с помощью инструмента «Прямоугольная область». А лассо работает как инструмент лассо, позволяя рисовать выделение произвольной формы вокруг объекта:
Выберите тип выделения (Прямоугольник или Лассо) из параметра «Режим».
Совет! Как использовать многоугольное лассо с инструментом выбора объекта
Вот скрытый трюк, который можно использовать с инструментом выбора объекта. При рисовании вашего первоначального выбора с режимом, установленным на Lasso, вы можете переключиться на Polygonal Lasso Tool , нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре. Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. Когда закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы завершить выбор.
Образец всех слоев
По умолчанию инструмент выбора объектов ищет объекты только на активном слое. Но если вы хотите, чтобы ваш выбор был основан на совокупности всех слоев в документе, включите Sample All Layers . В большинстве случаев вам лучше не использовать его:
Параметр «Образец всех слоев» (по умолчанию отключен).
Авто-улучшение
Auto-Enhance добавляет небольшое сглаживание краям вашего выделения.Разница между включенным или выключенным Auto-Enhance минимальна, поэтому обычно можно оставить его выключенным:
Параметр Auto-Enhance (по умолчанию отключен).
Вычитание объекта
Параметр Object Subtract позволяет Photoshop использовать передовую технологию выбора объекта при удалении нежелательных областей из исходного выделения. Когда вычитание объекта отключено, инструмент выбора объекта ведет себя так же, как стандартный инструмент прямоугольной области или лассо, и просто удаляет все пиксели, которые вы перетаскиваете вручную.Вычитание объекта почти всегда следует оставлять включенным.
Мы более подробно рассмотрим опцию «Вычитание объекта» немного позже в этом руководстве:
Параметр «Вычитание объекта» (по умолчанию включен).
Как выбирать объекты с помощью инструмента выбора объектов
Инструмент выбора объекта работает так, что мы рисуем контур выделения вокруг общей области, где появляется объект. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и обертывает контур выделения вокруг него.Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объекта.
Шаг 1. Нарисуйте начальное выделение вокруг объекта
Начните с рисования вашего первоначального выбора. Режим прямоугольника по умолчанию обычно работает лучше всего. Я нарисую прямоугольную область вокруг свадебной пары. Старайтесь держаться достаточно близко к объекту, не выходя за пределы выделенных границ:
Рисование начального прямоугольного выделения вокруг моего объекта (ов).
Совет! Как переместить контур выделения при его рисовании
Если вы начали контур выделения в неправильном месте, удерживайте кнопку мыши нажатой и нажмите и удерживайте пробел на клавиатуре. Перетащите мышь, чтобы переместить контур выделения на место, а затем отпустите клавишу пробела, чтобы продолжить рисование остальной части выделения.
Исходный результат
После того, как вы окружили объект контуром выделения, отпустите кнопку мыши.Photoshop анализирует область внутри выделения и через несколько секунд оборачивает контур вокруг объекта:
Фотошоп смог изолировать пару от фона.
Шаг 2: Ищите проблемы с выделением
Хотя первые результаты часто впечатляют, обычно они не идеальны. Вы захотите увеличить масштаб и прокрутить объект, ища проблемы с выделением.
Например, здесь мы видим, что Photoshop довольно плохо справился с выбором цветов в букете:
Photoshop пропустил большинство цветов.
Шаг 3: Удерживая Shift, перетащите, чтобы добавить к выделению
Чтобы добавить недостающую часть объекта к вашему выделению, нажмите и удерживайте клавишу Shift и перетащите вокруг него другой контур выделения:
Удерживая Shift, перетащите прямоугольную область вокруг букета.
Photoshop снова анализирует область в границах выделения, и точно так же добавляется недостающая часть:
Букет добавлен в основную подборку.
Шаг 4: Удерживая Alt (Win) / Option (Mac), перетащите, чтобы вычесть из выделенного
Чтобы удалить или вычесть ненужную область из выделения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите ее.
На моем изображении обратите внимание, что область между букетом и платьем также выделена и ее нужно удалить:
Область, которую нужно вычесть из выделения.
Изменение режима инструмента с Прямоугольника на Лассо
Поскольку эта область находится под небольшим углом, я изменю параметр Mode на панели параметров с Rectangle на Lasso :
.Установка режима «Лассо».
Выделение области
Режим лассо позволяет рисовать выделения произвольной формы с помощью инструмента выбора объекта. Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. Обратите внимание, что я не делаю точный выбор. Я просто рисую вокруг и за пределами общей области:
Окружающая область, которую нужно вычесть из выделения.
Отпустите кнопку мыши, и нежелательная область будет удалена:
Инструмент «Выбор объекта» смог вычесть область из выделения.
Что делает опция «Вычитание объекта»?
Ранее, когда мы рассматривали параметры инструмента выбора объекта на панели параметров, я упоминал, что Object Subtract обычно следует оставить включенным. Давайте быстро посмотрим, что именно делает опция «Вычитание объекта».
Вот еще одна проблема с моим изображением. Пространство между стороной пиджака мужчины и его рукой нужно вычесть из выделения:
Еще одна область, которую нужно вычесть из выделения.
Так как эта область выглядит так, как будто она легко помещается в прямоугольную рамку, я переключу параметр Mode на панели параметров с Lasso обратно на Rectangle :
Установка режима инструмента «Прямоугольник».
Удаление области с помощью Object Subtract off
Я отключу Object Subtract :
Отключение функции «Вычитание объекта» на панели параметров.
А затем, чтобы вычесть из выделения, я нажимаю и удерживаю Alt (Win) / Option (Mac) и растягиваю прямоугольный контур выделения вокруг него:
Вычитание площади при выключенном «Вычитании объекта».
Но обратите внимание, что вместо того, чтобы вычитать только пустую область в середине, Photoshop вычитал всего в пределах выделения. Это связано с тем, что отключение «Вычитание объекта» отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Вместо этого он ведет себя как стандартный инструмент Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите.
Вся область была удалена с выключенным «Вычитанием объекта».
Как отменить шаг с помощью инструмента выбора объекта
Я отменю свой последний шаг, перейдя в меню Edit в строке меню и выбрав Undo Object Selection .Или я мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов:
Переход к Edit> Undo Object Selection.
Удаление области с помощью Object Subtract на
На этот раз я поверну Object Subtract на :
Включение «Вычитания объекта».
Затем я снова удерживаю Alt (Win) / Option (Mac), пока рисую тот же прямоугольный контур выделения вокруг области:
Вычитание площади при включенном «Вычитании объекта».
И с включенным вычитанием объекта Photoshop может анализировать область внутри выделения, определять, какую часть выделения необходимо удалить, и вычитает только область в центре:
Результат с включенным «Вычитанием объекта».
Когда следует отключать вычитание объектов?
Если вы пытаетесь вычесть область, а у инструмента выбора объекта слишком много проблем, отключите «Вычитание объекта», чтобы вручную (и осторожно) выбрать область самостоятельно.В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов.
Переключение между режимами «Сложение» и «Вычитание»
При использовании инструмента выбора объекта вам часто придется переключаться между режимами «Добавить» и «Вычитать», чтобы точно настроить область выделения.
Например, здесь мы видим пустое пространство между парой, которое нужно вычесть из выделения:
Другая область, которую необходимо отменить.
Вычитание из выделения
На панели параметров я установлю Mode на Lasso :
Установка режима «Лассо».
А затем, чтобы вычесть это, я держу Alt (Win) / Option (Mac) и нарисую приблизительный контур вокруг области:
Удерживая Alt (Win) / Option (Mac), чтобы вычесть из выделенного.
Но обратите внимание, что наряду с удалением пустого пространства Photoshop также удалил часть плеча мужчины и воротника рубашки, что означает, что мне нужно добавить эти области обратно:
Photoshop вычленил слишком много области.
Добавление части исходного выбора
Итак, чтобы добавить их к выделению, я удерживаю клавишу Shift , когда перетаскиваю их:
Удерживая Shift, чтобы добавить области к выделению.
И вот эти области снова выделены:
Результат после добавления обратно части исходного выделения.
Завершение выбора
Продолжайте обходить объект, удерживая Shift для добавления к выделению или Alt (Win) / Option (Mac) для вычитания из него, пока выделение не будет выглядеть хорошо. Вот мой окончательный результат с выбранной свадебной парой на заднем плане:
Окончательное выделение с помощью инструмента выбора объекта.
На этом этапе вы можете дополнительно уточнить выделение с помощью рабочего пространства Photoshop Select and Mask . Но я собираюсь сохранить это для следующего урока, где мы специально рассмотрим использование инструмента выделения объекта с выделением и маской.
Загрузите это руководство в формате PDF для печати!
Как преобразовать невыделенную область в черно-белую
Вместо этого давайте посмотрим, как быстро преобразовать остальную часть изображения в черно-белое, оставив объект в цвете.В этой части предполагается, что вы уже выбрали объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop.
Шаг 1. Инвертировать выделение
На данный момент у нас выбраны наши предметы, а все остальное выбрано не будет. Чтобы преобразовать фон в черно-белый, нам нужно инвертировать выделение, чтобы было выделено все , кроме нашего объекта. Чтобы инвертировать выбор, перейдите в меню Select в строке меню и выберите Inverse :
Собираюсь выбрать> Инверсия.
Шаг 2. Добавьте корректирующий слой «Черно-белый»
Чтобы преобразовать остальную часть изображения в черно-белое, мы воспользуемся корректирующим слоем Black & White.
На панели «Слои» щелкните значок Новый слой заливки или корректирующего слоя :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Photoshop добавляет корректирующий слой над изображением и автоматически преобразует наш контур выделения в маску слоя:
Панель «Слои», показывающая корректирующий слой и маску слоя.
И мгновенно окружающее пространство преобразуется в черно-белое, в то время как наш объект остается полностью цветным:
Область вокруг объекта (ов) теперь черно-белая.
Связанные темы: Создайте простой эффект выборочного цвета с помощью Photoshop!
Шаг 3. Перетащите ползунки цвета, чтобы точно настроить преобразование в черно-белое.
Элементы управления для корректирующего слоя «Черно-белый» отображаются на панели «Свойства» Photoshop . Чтобы настроить преобразование черно-белого изображения, перетащите отдельные ползунки цвета на влево или вправо.
Каждый цветной ползунок осветляет или затемняет различные части изображения в зависимости от их исходного цвета. Таким образом, ползунок Reds влияет на яркость красных областей, ползунок Yellows — желтый и так далее. Если ползунок не влияет на яркость изображения, это потому, что ни одна часть изображения не содержит этого цвета. Более подробно о преобразовании черно-белых фотографий я рассказываю в моем руководстве «Преобразование цветных фотографий в черно-белые»:
Перетаскивая ползунки цвета, настройте черные и белые области.
Поскольку фон на моем изображении содержал много голубого, я немного увеличил яркость, перетащив ползунок Cyans вправо. И вот мой окончательный результат:
Окончательный результат с помощью инструмента выбора объекта и корректирующего слоя «Черно-белый».
И вот оно! Вот как быстро выделять объекты на фотографиях с помощью нового инструмента выделения объектов в Photoshop CC 2020! Посетите наш раздел «Основы Photoshop» для получения дополнительных уроков.И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первым, когда добавляются новые обучающие программы!
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Выделите участки изображения с помощью этого замечательного экшена Photoshop
.Каждый дизайнер — в какой бы области вы ни специализировались — знаком с необходимостью выделить часть дизайна или захватить экран. Пытаетесь ли вы указать на что-то клиенту или коллеге, нам нужно делать это почти ежедневно.
В этом примере мы перешли на OTT. Но серьезно?! Что с детьми в коробке?Существуют специальные приложения для выделения выделенного изображения, и обязательно используйте одно из них.В качестве альтернативы вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Это простой процесс, но мы рассмотрим его …
01. Загрузите действие
Сначала загрузите действие здесь. Если вы организованы, поместите его в папку Photoshop Actions или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop.
Откройте изображение и сделайте выделение с помощью инструмента Marquee Tool. Теперь возьмите изображение с областью, которую вы хотите выделить в Photoshop.Используя инструмент MarQuee (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие.
Перейдите в «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели «Действия» и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Выделить» и нажмите «Воспроизвести выделение» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они — часы. Время! Это потрясающе.Теперь ваше изображение будет выделено, но оно может быть слишком темным / светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы добиться нужного вида. Это оно!
Теперь читайте:
Есть действие, которым вы хотите поделиться? Просто отправьте его нам по адресу contact @ creativebloq.com с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы показать его!
Используйте разметку, чтобы писать или рисовать на фотографии в программе «Фото» на Mac
Используйте разметку, чтобы писать или рисовать на фотографии, добавлять фигуры, кадрировать, вращать и т. Д.
Открыть «Фото» для меня
В приложении «Фото» на Mac дважды щелкните фотографию, затем нажмите «Изменить» на панели инструментов.
Нажмите кнопку «Расширения», затем выберите «Разметка».
Используйте инструменты, которые появляются на панели инструментов, чтобы пометить фотографию.
Чтобы настроить разметку, переместите указатель к краям, затем перетащите синие маркеры.
Эскиз : нарисуйте фигуру одним штрихом. Если ваш рисунок распознается как стандартная форма, он заменяется этой формой; чтобы использовать рисунок, выберите его из показанной палитры.
Draw : Нарисуйте фигуру одним штрихом. Сильнее нажмите пальцем на трекпад, чтобы нарисовать более толстую и темную линию. (Этот инструмент доступен только на компьютерах с трекпадом Force Touch.)
Фигуры : щелкните фигуру, линию или стрелку и перетащите ее в нужное место. Чтобы изменить размер формы, используйте синие ручки. Если у него зеленые ручки, используйте их, чтобы изменить форму.
Текст : нажмите кнопку «Текст», введите текст и перетащите текстовое поле в нужное место.
Выделить выделение : Выделить выделенный текст.
Выделение : нажмите кнопку «Фигуры», затем нажмите кнопку «Выделить».Перетащите выделение, куда хотите. Чтобы изменить его размер, используйте синие ручки.
Увеличить : нажмите кнопку «Фигуры», затем нажмите кнопку «Лупа». Перетащите лупу в область, которую хотите увеличить. Чтобы увеличить или уменьшить масштаб, перетащите зеленый маркер; перетащите синий маркер, чтобы изменить размер лупы. Вы можете разместить на фотографии несколько луп, чтобы увеличить определенные области.
Совет: Для дальнейшего увеличения области создайте еще одну лупу (нажмите и удерживайте клавишу Option, перетаскивая существующую лупу), затем поместите ее над другой лупой, используя направляющие для регулировки ее положения.
Повернуть влево : Нажмите кнопку «Повернуть влево», чтобы повернуть фотографию влево. Продолжайте щелкать, чтобы продолжать вращение. Чтобы повернуть элемент вправо, нажмите и удерживайте клавишу Option, затем нажимайте кнопку «Повернуть вправо», пока не закончите вращать элемент.
Обрезка : перетаскивайте угловые маркеры до тех пор, пока внутри рамки не будет отображаться только та область, которую вы хотите сохранить. Вы также можете перетащить рамку, чтобы изменить ее положение. Когда будете готовы, нажмите Обрезать.
Аннотировать ,,: Добавьте аннотацию к элементу, сделав набросок или нарисовав на нем с помощью ближайшего iPhone или iPad. Если оба устройства находятся рядом, щелкните, затем выберите устройство. Кнопка может быть выделена, чтобы показать, что ваше устройство подключено. Чтобы отключить устройство, не используя его, нажмите кнопку еще раз.
Ваши устройства должны соответствовать системным требованиям Continuity. См. Статью службы поддержки Apple Системные требования для Continuity на Mac, iPhone, iPad, iPod touch и Apple Watch.
Чтобы изменить атрибуты выбранных рисунков, фигур, текста и подписей, выполните любое из следующих действий.
Измените стиль линии: Нажмите кнопку «Стиль фигуры».
Измените цвет линии: Нажмите кнопку Цвет границы.
Измените цвет заливки: Нажмите кнопку Цвет заливки.
Измените шрифт или стиль шрифта: Нажмите кнопку «Стиль текста».
Нажмите «Сохранить изменения».
Чтобы изменить размеченную фотографию позже, выберите ее, затем нажмите кнопку «Расширения» и снова выберите «Разметка».
Перемещайте, клонируйте и удаляйте объекты с помощью Handy Photo
Существует бесконечный парад приложений для редактирования фотографий для iOS и Android.Выделить Handy Photo из толпы поможет несколько инструментов, которые позволяют удалять, клонировать и перемещать объекты на фотографиях, а также функция обратного кадрирования, позволяющая расширить края фотографий. Несмотря на все свои уловки, Handy Photo стоит разумные 1,99 доллара и доступен для iOS и Android.
Для iOS Handy Photo — универсальное приложение, разработанное для iPhone и iPad. Из-за множества инструментов, которые он предоставляет, я опробовал его на iPad и его большом экране.
При первом запуске приложения вы увидите три кнопки для доступа к вашей фотогалерее, сделать снимок с помощью приложения или посмотреть любое полезное обучающее видео Handy Photo.
Скриншот Мэтта Эллиотта / CNETПосле того, как вы сделаете снимок или загрузите фотографию, в правом верхнем углу появится главное меню Handy Photo. Нажмите на кнопку, и появится шкала, которую вы можете использовать для прокрутки различных инструментов редактирования. Вы увидите стандартные инструменты, такие как «Тон и цвет», «Фильтр», «Текстуры» и «Рамки». Эти четыре инструмента довольно просты, поэтому давайте вместе рассмотрим остальные четыре: Magic Crop, Retouch, Clone Stamp и Move Me.
Скриншот Мэтта Эллиотта / CNETС помощью Magic Crop вы можете «отменить кадрирование» фотографии. То есть вы можете расширить рамку за границы фотографии, и Handy Photo заполнит пространство за пределами кадра, чтобы оно соответствовало тому, что находится внутри кадра. При тестировании я обнаружил, что Magic Crop не идеален, но близок; Разработчик рекомендует использовать этот инструмент на фотографиях с естественными пейзажами и однородным или повторяющимся фоном, чтобы получить наилучшие результаты.Чтобы использовать Magic Crop, выберите инструмент в верхнем правом меню, а затем вы можете либо перетащить край, чтобы переместить его, либо перетащить его изнутри рамки, чтобы перетащить все изображение. Используя меню Magic Crop в нижнем левом углу, вы можете изменить ориентацию фотографии и повернуть ее.
Инструмент «Ретушь» продается по заниженной цене. Это не инструмент для удаления пятен или покраснения глаз; это инструмент, который удаляет целые объекты с вашей фотографии. Это ваше оружие против фотобомб. Чтобы использовать его, выберите инструмент в верхнем правом меню, а затем выберите инструмент лассо или кисть, чтобы выделить объект, который вы хотите удалить.Когда выбран инструмент «Кисть», с правой стороны появляется меню, предлагающее кнопку для регулировки радиуса кисти. После того, как вы выбрали область для удаления, просто нажмите на фотографию и — пах! — объект пропал. Опять же, вам нужно поэкспериментировать, чтобы получить наилучшие результаты. Вы можете ущипнуть, чтобы увеличить, например, чтобы выполнить точную настройку.
Скриншот Мэтта Эллиотта / CNETЯ сомневаюсь, что вам так часто понадобится инструмент Clone Stamp, но он забавный.Выберите инструмент в верхнем правом меню, а затем выберите одну из двух кнопок штампа в нижнем левом меню: классический или шаблон клонирования штампа. Классический используется для клонирования всего объекта, а «Узор» позволяет нарисовать узор небольшой выделенной области. Безусловно, Classic Clone Stamp — более полезный инструмент. С его помощью вы помещаете указатель источника на объект, который хотите клонировать, а затем выбираете, где вы хотите его клонировать, и начинаете рисовать, проводя пальцем. Вы можете использовать инструмент «Ластик», чтобы очистить края, и вы можете настроить радиус и гладкость инструмента клонирования в меню на правом краю.
Скриншот Мэтта Эллиотта / CNETС помощью инструмента «Переместить меня» вы можете перемещать или копировать объекты на фотографии или перемещать объект на другую фотографию. Как и в случае с инструментом «Ретушь», вы можете выбрать объект с помощью лассо или кисти. После того, как у вас есть выделенная область (выделена красным), инструмент «Переместить» имеет полезную кнопку на правом краю для оптимизации выделения. То есть он сжимает выделенную область до краев вашего объекта.Под этой кнопкой находятся две кнопки: одна для перемещения объекта, а вторая — для его копирования. Объект сохраняется в новом слое, и вы можете перетащить его в другое место на фотографии.
Скриншот Мэтта Эллиотта / CNETПосле того, как ваш объект сохранен на новом слое с помощью инструмента «Переместить», новые кнопки заполняют меню на правом краю. Вы можете использовать эти кнопки, чтобы дублировать слой, объединить слой с фотографией или переместить объект на другую фотографию.
В верхнем левом углу Handy Photo находится статическое меню с кнопкой для просмотра шкалы изменений, к которой вы можете вернуться, и кнопкой, которую вы можете нажать и удерживать, чтобы увидеть исходную фотографию, а также кнопки отмены и возврата. Чтобы сохранить фотографию, откройте меню в правом верхнем углу и выберите «Сохранить».
Цветовой эффект подсветки в Lightroom
Один из эффектов, который многие люди любят использовать со своими фотографиями, — это удалить весь цвет с изображения и оставить его только в одном месте изображения.Например, в свадебном снимке вы можете превратить все изображение в черно-белое, оставив в цвете только букет невесты.
Вот как добиться этого эффекта в Lightroom с помощью корректирующей кисти.
Шаг 1
Начните с изображения, выбранного в Lightroom, и перейдите к модулю «Разработка».
Нажмите на корректирующую кисть и убедитесь, что у вас установлен параметр «Показывать ползунки эффектов», чтобы вы могли настраивать несколько ползунков одновременно. Перетащите Saturation до -100.
Шаг 2
Щелкните букву O, чтобы видеть, как вы рисуете, и жесткой кистью большого размера щелкните изображение в области, которую вы хотите преобразовать в черно-белую, а затем закрасьте изображение во всех местах, где оно должно стать черным. и белый.
Это будет быстрее, если вы установите для пера низкое значение, кисть — на большой размер и отключите на данный момент опцию «Автоматическая маска».
Шаг 3
Чтобы работать близко по краям области, которую вы хотите оставить в цвете, установите меньший размер кисти и медленно работайте по краям.
Если вы зашли слишком далеко, нажмите клавишу Alt (Option на Mac) и закрасьте наложенный цвет. Ластик использует другую кисть, поэтому убедитесь, что для него также отключена автоматическая маска и установлено низкое значение растушевки.
Для увеличения щелкните Z, а для перемещения изображения нажимайте клавишу пробела при перетаскивании.
Шаг 4
После того, как вы выбрали область, которую вы хотите преобразовать в черно-белую, отключите цвет наложения, нажав клавишу O.
Выбранная область остается черно-белой, а невыделенная область — цветной.
Теперь вы можете привести в порядок края, если необходимо, используя инструмент корректирующей кисти — просто убедитесь, что вы щелкнули маркер коррекции перед тем, как начать рисовать — он должен показать черный центр — если нет, вы делаете новую корректировка, а не редактирование существующей.
Шаг 5
При желании вы можете отрегулировать другие ползунки, чтобы улучшить черно-белую часть изображения. Например, при желании вы можете повысить контрастность и четкость.Когда вы закончите, нажмите кнопку «Закрыть» в нижней части панели, чтобы закончить.
В этом примере я добавил еще одну корректировку с помощью корректирующей кисти поверх этого, чтобы уменьшить экспозицию и яркость неба, чтобы добавить некоторые детали облаков, потерянные при преобразовании изображения в черно-белое.
Три приложения для фотографий iPhone для перекраски ваших фотографий
Если вам нравится делать снимки на iPhone, вот три приложения, которые позволяют легко менять цвета на фотографиях.Все эти приложения имеют очень низкую стоимость, что само по себе очень привлекательно, но ими также приятно пользоваться.
ColorBlast
ColorBlast позволяет пользователю изолировать и раскрасить объект, оставив остальную часть фотографии черно-белой. В приложении используется технология выборочного цвета, благодаря которой пользователь может нанести кистью определенный цвет, не беспокоясь о том, чтобы провести кистью по краю объекта, не перекрашивая другие цвета. Никакой случайной окраски вне линии.
После того, как вы раскрасили объект на черно-белом изображении, вы можете продолжить работу с ним и подкрасить черно-белый цвет, чтобы получить эффект сепии или кобальта.
Color Blast в App Store стоит 1,99 доллара.
ReColor
ReColor позволяет изменять цвет объектов на фотографиях. Пользователь нажимает на цветную область, которую он хочет изменить, а затем использует интерфейс, чтобы изменить оттенок и насыщенность на любой требуемый цвет.
Функции включают в себя:
- сегментация изображения и естественное перекрашивание цветных объектов
- Редактирование в реальном времени с быстрым предварительным просмотром низкого разрешения
- интерактивная регулировка оттенка
- интерактивная регулировка насыщенности
- удалить цвет с изображений, удалив насыщенность
- увеличить яркость изображения за счет увеличения цвета в определенных областях
- отредактированных изображения автоматически сохраняются и могут быть продолжены позже
- Режим низкого и высокого разрешения для соответствия производительности вашего устройства
- сохраните вашу работу в библиотеке фотографий
Recolor стоит 1 доллар.99 из App Store.
ColorSplash
ColorSplash похож на ColorBlast в том, что он позволяет обесцветить всю фотографию, а затем закрасить ее в желаемые цвета. Возможности приложения:
- Поделитесь своими отредактированными изображениями на Facebook, Flickr или Twitter
- Сохраните несколько сеансов, чтобы продолжить работу позже
- Отменить любое количество случайных мазков кистью
- Альтернативный режим просмотра выделяет области, которые останутся в цвете с красным оттенком.Это упрощает просмотр и настройку границ между цветными и черно-белыми областями.
- Выберите одну из 4 различных кистей (жесткая или мягкая, непрозрачная или прозрачная)
- Работа в альбомной или книжной ориентации.
ColorSplash стоит 1,99 доллара в App Store.
Вы использовали какое-либо из этих приложений раньше? Что вы о них думаете? Какие еще приложения для фотосъемки на iPhone вы рекомендуете?
Отключение выделения краев рамки в CS5
Sandra спросила:
Есть ли способ повернуть края рамки, которые видны при наведении курсора мыши на объекты в InDesign CS5? Они отображаются в обычном режиме и в режиме предварительного просмотра.
Гм… нет. Простите.
Если вы еще не сталкивались с этим, то Сандра имеет в виду функцию, а не ошибку. Вот что об этом говорит справочная система Adobe:
«Теперь InDesign временно рисует края фрейма, когда вы используете инструмент« Выделение »для наведения курсора на элементы на странице. Этот метод упрощает поиск нужного элемента перед его выбором. Цвет нарисованного края рамки соответствует цвету слоя, на котором находится объект. Группы обведены пунктирной линией.Эта обратная связь особенно полезна при работе в режиме предварительного просмотра или с выбранным параметром «Скрыть края кадра».
и
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
«При наведении курсора на элемент страницы с помощью инструмента« Прямое выделение »InDesign отображает путь и точки пути. Эта обратная связь упрощает просмотр точки пути, которой вы хотите манипулировать.Вам больше не нужно выделять объект с помощью инструмента «Прямое выделение», а затем выбирать точку контура. Вы можете просто перетащить нужную точку ».
В большинстве случаев эта функция мне очень нравится. Это действительно упрощает поиск объектов в режиме предварительного просмотра. Однако иногда я ловлю себя на мысли о той старой карикатуре, где «маленькая старушка» бьет бойскаута по голове и говорит: «Мне не нужна твоя помощь! Перестань мне помогать! »
Один из вариантов — использовать режим презентации (Shift-W) вместо режима предварительного просмотра.Если вы пытаетесь увидеть, как будет выглядеть страница (и не пытаетесь ее редактировать), режим презентации — отличный способ сделать это. И… никакой подсветки объекта!
[Примечание редактора: эта проблема была «исправлена» в InDesign CS5.5: теперь вы можете отключить флажок «Выделить выделение в инструменте выделения» на панели интерфейса диалогового окна «Настройки».]
Лучшее приложение для iOS для аннотирования изображений — The Sweet Setup
Когда я был ребенком, моя семья почти каждый год ездила во Флориду на каникулы.По дороге из Нью-Йорка у нас была одна традиция, которую мой отец следил за тем, чтобы мы всегда соблюдали ее: есть в Denny’s, сети семейных закусочных, в которых он вырос.
Я припоминаю одно воспоминание: мой отец всегда шутил с нами и официантом о том, как ему нравилось меню Денни, потому что почти все блюда были изображены, и он мог просто заказать, хрюкнув, как пещерный человек, и указывая на то, что выглядело самое аппетитное для него.
Аналогичным образом это то, что пытаются выполнить приложения разметки.Они дают вам возможность выделить что-то, не объясняя подробно.
Приложение для разметки можно использовать по-разному, например, показать изменения в дизайне, указать друзьям на что-то смешное или использовать его в качестве обучающего инструмента. 1
Поскольку Apple еще больше интегрирует разметку в свою мобильную операционную систему, становится ясно, что это важный инструмент, который необходимо иметь. Мы протестировали папку с множеством опций, и стало ясно, что Annotable — лучшее приложение для разметки для iOS.
Шпаргалка по безбумажной печати
Получите копию этого бесплатного краткого руководства по безбумажной печати. Откройте для себя все, от приложений до сканеров, чтобы избавиться от бумажных документов дома или в офисе.
Загрузить сейчас »
Рекомендации
Нам нравится проверять приложения на основе набора критериев, которые, по нашему мнению, должны соответствовать приложениям в этой категории. Затем во время тестирования мы используем эти критерии в качестве ориентира для выбора победителя. Следующее стало нашим руководством для этого обзора:
- Дизайн и простота использования — Приложение для разметки — это не тот тип приложений, в котором вы хотите проводить много времени.Его цель — быстро перейти к вашим фотографиям и снимкам экрана, чтобы вы могли пометить их по своему вкусу, а затем сохранить или поделиться. При тестировании каждого претендента мы искали приложение, которое казалось бы естественным для использования при первом запуске и имело инструменты, к которым легко было бы получить доступ и переключаться между ними.
- Инструменты — Все дело в инструментах. Может ли он указывать, обводить, выделять, печатать и рисовать? Мы знаем, что каждое приложение будет иметь определенный набор общих основных инструментов, но мы также ищем функции, которые выделят нашего победителя среди остальных.
- Cloud-Aware — iOS стала очень дружественной к облаку. Будь то собственное предложение Apple iCloud Drive или общий лист, который позволяет передавать файлы в такие службы, как Dropbox и OneDrive, это приложение для разметки должно быть совместимым с облаком и хорошо взаимодействовать с другими приложениями.
- Универсальный — Хотя это не обязательно, наш победитель (в идеале) является универсальным, чтобы мы могли использовать преимущества большого экрана при использовании iPad.
Simple and Advanced
Annotable обращается к широкому кругу пользователей.Бесплатная версия включает в себя большинство доступных инструментов и семь цветов по умолчанию, но более продвинутые функции и больше цветов находятся на расстоянии одного касания (через покупки в приложении).
Бизнес-модель Annotable очень разумна. Платные инструменты, цвета и стили можно приобрести по отдельности, но вы также можете приобрести их в виде полного набора по сниженной цене.
Внутри приложения
Annotable удобно запускается прямо в средство выбора фотографий. При прокрутке фотографий в приложении есть кнопка перехода вниз, которая позволяет вернуться к самым последним фотографиям.В правом нижнем углу окна выбора находится кнопка камеры на случай, если вы хотите сделать снимок в приложении.
После выбора фотографии четыре разных значка накладываются друг на друга в каждом углу экрана. Значок «X» для возврата к средству выбора фотографий, значку «Поделиться», кнопке инструментов и средству выбора цвета / стиля.
Общий доступ
Значок общего доступа вызывает стандартный лист общего доступа iOS, который позволяет сохранять в iCloud Drive, делиться в социальных сетях или отправлять в другие службы.Но что еще интереснее, вы можете добавить аннотацию на свой общий лист, чтобы, если вы просматриваете фотографию за пределами приложения, вы можете пометить фотографию из другого приложения, в котором вы просматриваете фотографию.
Annotable также встроен в Фото на iOS при редактировании фотографии через расширение приложения.
Инструменты
Инструменты Annotable — вот почему вы покупаете приложение. Некоторые из них распространены среди его конкурентов, в то время как другие уникальны и мощны. Нажатие кнопки инструментов в правом нижнем углу вызовет сжатое меню ваших инструментов на выбор.Если вы долго нажимаете эту кнопку, она расширяется, чтобы показать вам все параметры вашего инструмента.
При длительном нажатии также открывается шестеренка настроек, которую можно использовать для полной настройки того, что вы хотите видеть в сокращенном меню. Это отличная функция, если вы тот, кто использует только несколько стандартных инструментов и хочет более удобного взаимодействия с пользователем.
Навигация по интерфейсу выполняется быстро, а настройка объектов не требует усилий.
Подборщик
Подборщик, расположенный в нижнем левом углу, адаптируется к выбранному вами инструменту.Для таких инструментов, как текст и стрелка, средство выбора позволяет настроить размер, стиль и цвет. Для таких инструментов, как размытие и пикселизация, сборщик предлагает варианты инструмента.
Отрегулировать размер текста или ширину вашего объекта просто с помощью предоставленного ползунка.
Обычные подозреваемые
Annotable предлагает набор обычных инструментов, которые вы видели раньше, например стрелки, линии, свободный рисунок, круги, квадраты, кадрирование, пикселизацию и текст.
Если вы хотите изменить или удалить элемент после добавления других, просто нажмите, чтобы выделить его и изменить по своему вкусу.Функциональные возможности отмены и повтора удобны при редактировании на случай, если вы случайно удалите идеальное размещение объекта.
Текст
Текстовый инструмент надежен. У вас есть выбор из более чем пятидесяти шрифтов, и вы можете стилизовать свой текст пятью различными способами, используя средство выбора стиля в нижнем левом углу.
Когда вы будете удовлетворены тем, как выглядит ваш текст, Annotable предложит пять указателей, которые позволят вам лучше указать на то, что вы описываете.
Настройка цвета
Для большинства инструментов доступно несколько вариантов цвета. По умолчанию у вас есть семь цветов на выбор, но Annotable идет намного дальше благодаря полностью настраиваемому палитре цветов.
Вы можете изменить порядок цветов так, чтобы ваши избранные были на первом месте, удалить цвета, которые вы не используете, и создать свои собственные цвета с помощью ползунков RGB или HSB.
Лупа
Лупа очень умная.Это позволяет вам увеличить важный элемент двумя способами. Он может увеличить точку фокусировки на фотографии или позволить вам указать на то, что вы хотите увеличить, и увеличить объект в другом месте фотографии. Лупа отлично подходит для выделения части фотографии.
Spotlight
Spotlight — это именно то, что следует из названия. При использовании этого квадратного или круглого инструмента все остальное становится тусклым, а выделенная область выделяется. Он идеально подходит для привлечения внимания зрителя к определенной области фотографии.
Redaction
Annotable выводит редактирование на совершенно новый уровень. Его инструменты размытия, пикселизации и закрашенного прямоугольника охватывают все основы. Есть четыре уровня размытия и пикселизации, а также три стиля пикселизации на выбор. В Annotable есть все, что вам нужно, от блокировки нескольких слов до закрытия половины фотографии.
Маркировка текста
Маркировка текста — еще один инструмент, который выделяет аннотации среди остальных. Annotable распознает текст на фотографии или снимке экрана и позволяет выделить его цветом, как если бы вы работали в редакторе документов.
Шпаргалка по безбумажной печати
Получите копию этого бесплатного краткого руководства по безбумажной работе. Откройте для себя все, от приложений до сканеров, чтобы избавиться от бумажных документов дома или в офисе.
Загрузить сейчас »
Победители
Хотя мы думаем, что Annotable — лучший вариант для разметки изображений, есть и другие протестированные нами приложения, которые заслуживают внимания и могут подойти для более простых применений.
Pinpoint
Pinpoint прошел ряд итераций, поскольку раньше принадлежал Марко Арменту под именем Bugshot.Его можно использовать бесплатно с красным цветом, а также со стрелкой инструментов, прямоугольником с закругленными углами, текстом и размытием. Вы можете разблокировать все его цвета, купив в приложении за 4,99 доллара, хотя мы думаем, что Annotable предлагает гораздо больше за эти деньги.
Нам не понравилось, что вам нужно было выбирать цвет перед выбором изображения, и Pinpoint также мог использовать некоторые другие инструменты, такие как инструмент линии и квадрата.
Аннотации
Аннотации — это забавная опция для разметки изображений. Его преимущество в том, что вы можете добавлять стикеры с эмодзи.Благодаря пяти пастельным тонам и общему набору инструментов это надежный бесплатный вариант.
iOS
Отсутствует функция разметки iOS в фотографиях и почте. Хотя у него есть увеличительный инструмент (который есть не у многих других), чтобы получить такие фигуры, как линии и стрелки, вы должны сначала нарисовать их в надежде, что ОС распознает, что это форма, и предложит ее. При этом те, кто ищет базовые инструменты разметки, могут быть удовлетворены встроенным предложением.
Skitch
Очень жаль, что Evernote отказался от поддержки Skitch, потому что мы думаем, что если бы он все еще получал обновления сегодня, он мог бы занять первое место.