Рисунок по фото в фотошопе: Как преобразовать фотографию в акварельный рисунок в Фотошопе
Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Пример HTML-страницыПреобразуем фотографию в акварельный рисунок в Фотошопе
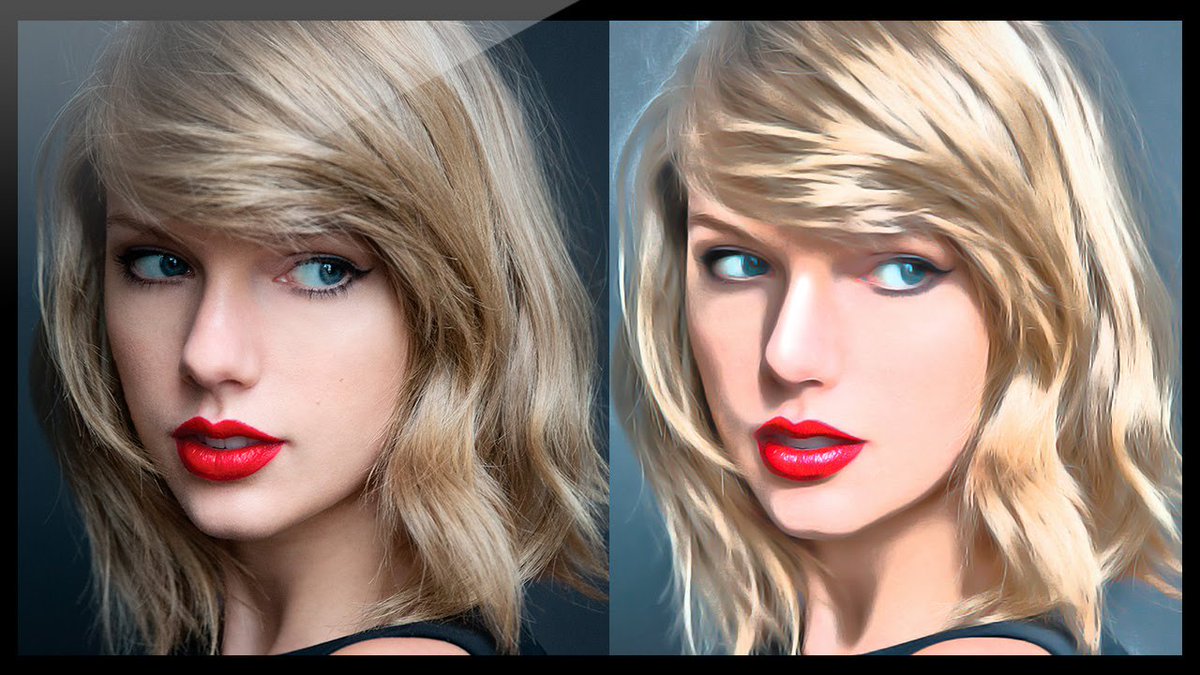
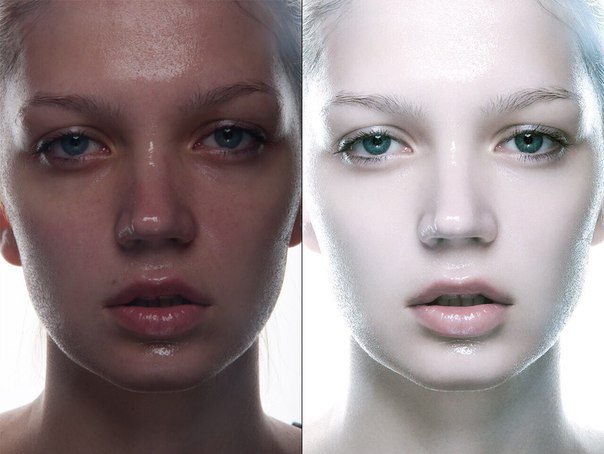
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7).
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.
Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
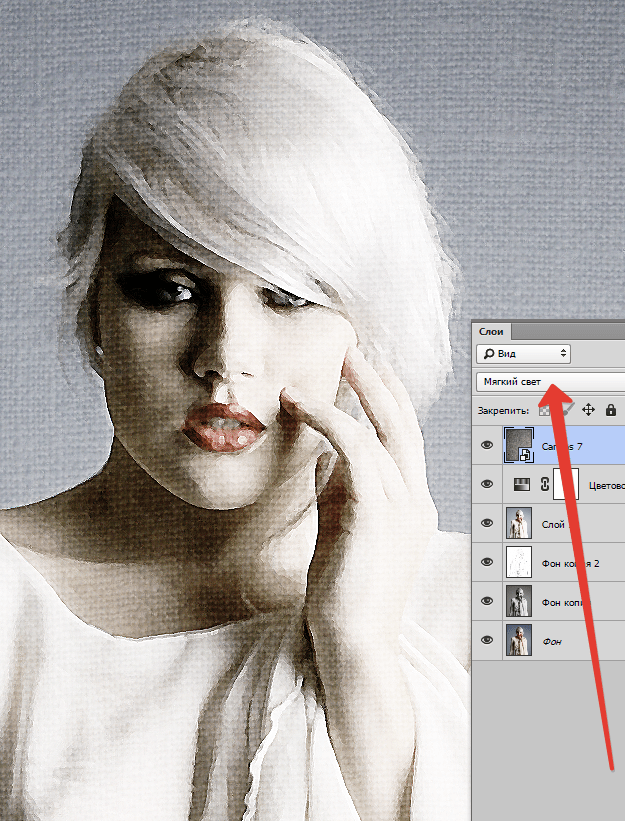
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Рисунок из фотографии в фотошопе
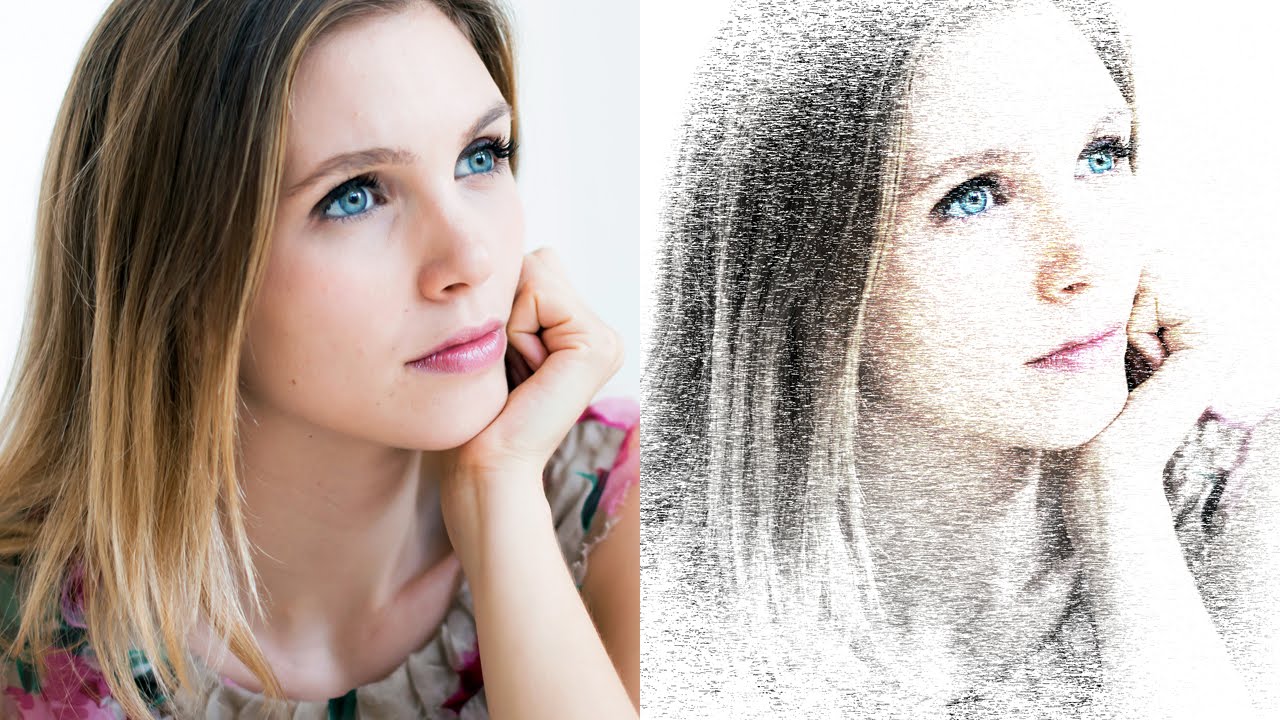
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
Далее в появившемся окошке выставляем ползунок «Насыщенности» в крайнее левое положение, тем самым убирая цвет и просто закрываем это окошко настроек.
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Рисунок карандашом из фотографии.
 Как сделать фото как нарисованное с помощью PhotoShop
Как сделать фото как нарисованное с помощью PhotoShopСуществуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
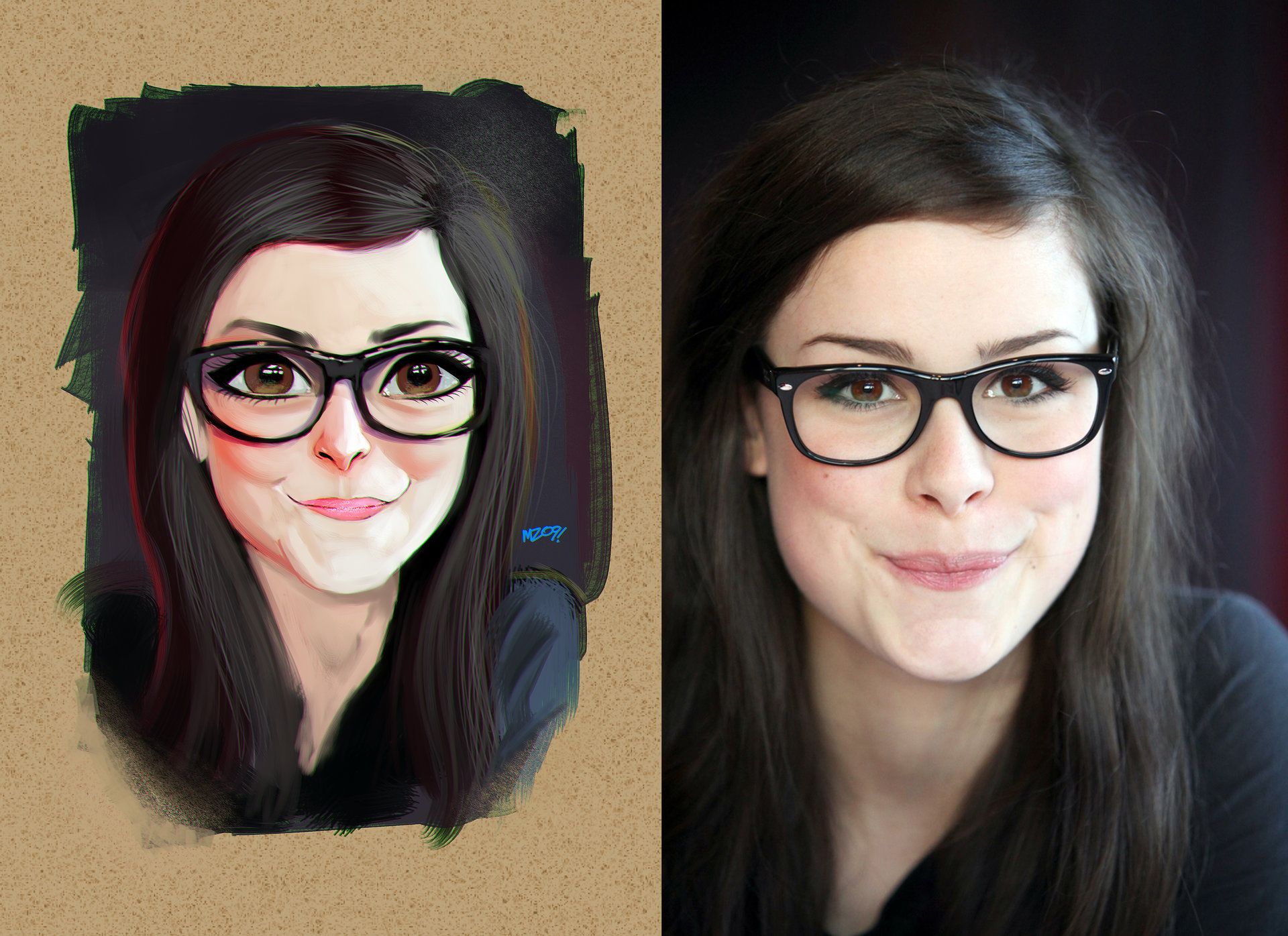
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
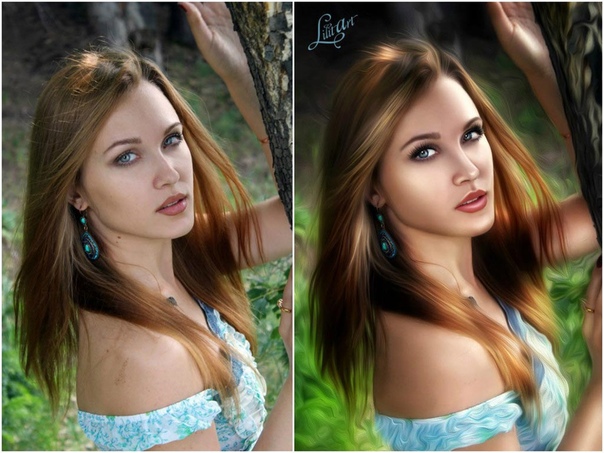
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.

Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Создание карандашного портрета в Adobe Photoshop · Мир Фотошопа
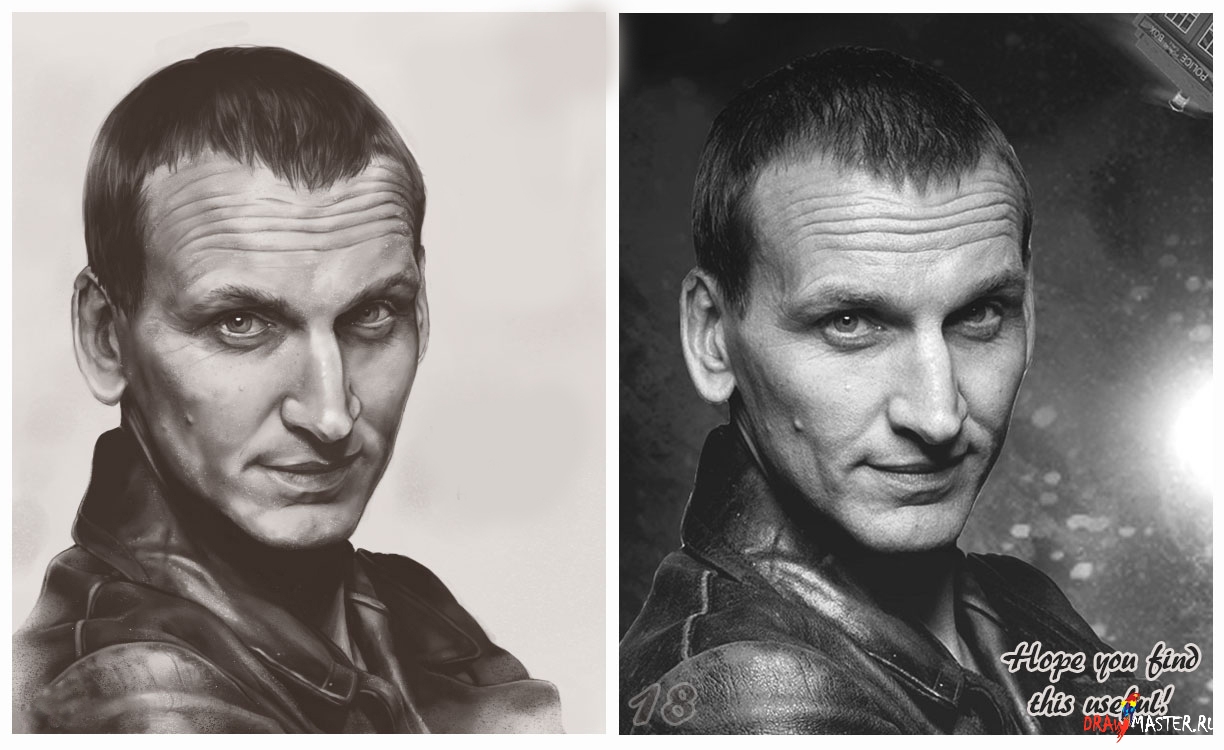
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге.
Шаг 1
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать «Изображение», далее «Размер изображения». В открывшемся окне будут указаны параметры.
Шаг 2
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image ? Mode ? Grayscale.
Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение ? Коррекция ? Яркость/Контрастность. Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Нажимаем ОК, в итоге получаем:
Шаг 3
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.
Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка.
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой.
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойсвах слоя с текстурой ставим вместо обычного –Умножение, и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Как в фотошопе выделить контур рисунка
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т. к. с этим инструментом можно работать только вручную.
к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов. Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL.
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка». Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Волшебная палочка автоматически загружает в выделенную область участок, содержащий оттенок, по которому был совершен клик.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение». Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо», которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо», как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры. Вместе с тем, инструмент прекрасно подходит для выделения многоугольников и других объектов, которые имеют прямые стороны.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо».
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Как сделать векторное изображение в Фотошопе
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТУправление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как в Фотошопе выделить контур
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая пудра;
- – клей для стекла;
- – калька.

Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко “Непрозрачность”. Установите 100%.
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии – тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню “Файл” выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено – нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент “овальная область”», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» – это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки – «Магическая палка» и «Стремительное выделение» – предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
youtube.com/embed/fJgXM4PKWyk?wmode=transparent» frameborder=»0″ allowfullscreen=»»/>
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..
Вам понадобится
- – компьютер;
- – любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z – для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.
Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» – «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп – дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.
Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.
Вам понадобится
- изображение для редактирования, программа Adobe Photoshop
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения – одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.

- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
youtube.com/embed/CU9TWRopgtY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 269 times, 60 visits today)
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
. Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Рисование в Photoshop
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Произвольная форма». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем вы начнете рисовать в Photoshop, вы должны выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, будете ли вы создавать векторную фигуру на ее собственном слое, рабочий контур на существующем слое или растеризованную форму на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. Разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в приложение для работы с векторной графикой. Вы можете создавать библиотеки пользовательских форм и редактировать контур фигуры (называемый контуром) и атрибуты (например, обводку, цвет заливки и стиль).
(См. Разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в приложение для работы с векторной графикой. Вы можете создавать библиотеки пользовательских форм и редактировать контур фигуры (называемый контуром) и атрибуты (например, обводку, цвет заливки и стиль).
Контуры — это контуры, которые можно превратить в выделенные области или заполнить и обвести цветом.Вы можете легко изменить форму пути, отредактировав его узловые точки.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет контур формы.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как оцифровать рисунок в Photoshop
Последнее обновление: 8 ноября 2019 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментов с рисованием в Photoshop — вот некоторые из причин, по которым цифровой рисунок так популярен.
Суть создания рисованного искусства состоит в том, чтобы сначала нарисовать произведение искусства на бумаге, холсте или любой другой поверхности.Сегодня, благодаря развитию технологий, художники могут превращать свои эскизы и произведения искусства в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, возможно, вы думаете, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери новым способам продажи своих работ в типографии.
Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери новым способам продажи своих работ в типографии.
Например, если вы каллиграф, вы можете взять оригинальный художественный принт и превратить его в футболку, кружку, декоративную подушку и т. Д.Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать ее в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти этот процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на следующие шаги:
Шаги по оцифровке рисунка в Photoshop
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер.Чтобы добиться наилучшего качества, отсканируйте изображение как минимум на 300 точек на дюйм. Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенос отсканированного изображения в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a.Переименуйте и сохраните файл.
г. Увеличьте контрастность изображения.
г. Очистите изображение, удалив лишние пятна и грязные детали.
г. Закройте непреднамеренные пробелы в изображении, чтобы вы могли заполнить цвета с помощью инструментов и кистей.
эл. Если вы отсканировали изображение, используя настройки цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев.В настоящее время ваш эскиз — единственный слой в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя и используя инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя и используя инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более детальным и гибким без риска испортить его.
Ищете дизайн в Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннеров и многое другое.
Получите свой дизайн PhotoshopПолучите бесплатное ценовое предложение
04. Наброски рисунка
После создания слоев пора приступить к обводке рисунка Photoshop с помощью инструмента кисти. Контур поможет вам легко заполнить цвета.На этом этапе вы также можете исправить ошибки (если таковые имеются), допущенные при создании эскиза. После обводки скройте или удалите слои рисунка, чтобы вы могли создавать цветные контуры, не отвлекаясь от линий карандаша.
После обводки скройте или удалите слои рисунка, чтобы вы могли создавать цветные контуры, не отвлекаясь от линий карандаша.
05. Заполнение цветами
Перед тем, как закрасить свой рисунок цветами, сначала необходимо четко определить тип цветовой схемы, к которой вы хотите применить. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета могут создать или разрушить любой дизайн.Это оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет различное значение и может вносить изменения в сообщение. Поэтому, прежде чем использовать цвета в вашем рисунке Photoshop, найдите время и найдите цветовые палитры, которые лучше всего подходят для ваших работ. Используйте кисти разных размеров и залейте цветом свой рисунок.
06. Придайте завершающий штрих вашему произведению искусства
После заливки цветов пора внести последний штрих в ваш дизайн.На этом этапе вы действительно можете делать много разных вещей.
и. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или перейти непосредственно к затененной части. Имейте в виду, что дополнительные слои помогут вам исправить одну часть рисунка без риска испортить весь дизайн.
Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или перейти непосредственно к затененной части. Имейте в виду, что дополнительные слои помогут вам исправить одну часть рисунка без риска испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайне логотипа и хотите добавить детали только к ее глазам, то вы можете сделать это, добавив дополнительный слой.
ii. Закрасьте свой рисунок: Чтобы добавить тени к своему рисунку, выберите инструмент «Пипетка» и примените его к той части, которую вы хотите заштриховать. После этого перейдите к палитре цветов и сделайте цвет более темным.
Используйте тот же тон и кисть, чтобы раскрасить участок, над которым вы работаете. Повторите этот же процесс, чтобы добавить больше оттенков ко всему рисунку.
07. Экспорт файла
После того, как вы завершили работу над своим изображением, сохраните файл в формате PNG или JPEG.
Заключение
Мы надеюсь, что этот блог помог вам в изучении основ цифрового искусства. Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то Designhill Printshop — идеальная платформа. Он позволяет пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ими ставкам роялти.
Получите свой дизайн в Photoshop
.30 бесплатных фотошоп-примочек / AdMe
Всякому дизайнеру или фотографу часто для получения определенного эффекта на изображении приходится долго и нудно нажимать на разные кнопочки и подкручивать разные бегунки. А значит, тратить на это время, силы и нервы, которых и так уже совсем не осталось.
Для того чтобы сэкономить все эти ресурсы, на свете существуют так называемые Photoshop Actions, которые облегчают жизнь любого человека. AdMe.ru собрал коллекцию из 30 крутейших и очень полезных примочек, которые сделают ваши фотографии лучше без особых усилий.
AdMe.ru собрал коллекцию из 30 крутейших и очень полезных примочек, которые сделают ваши фотографии лучше без особых усилий.
Нажмите на заголовок, чтобы скачать.
Неприметную фотографию можно оживить, если пропустить ее через инфракрасный фильтр. Создайте свой мир с особой атмосферой.
Далеко не у каждого человека ослепительно-белая улыбка, но вы можете выровнять цвет зубов. Обязательный атрибут красивого портрета.
Цифровые фотографии точные и четкие, но иногда не хватает немного ностальгического свечения, будто снимок немного выгорел на солнце. Хороший фильтр с прекрасной детализацией.
Этот экшен использует технику Technicolor, популярную в 30-х годах прошлого столетия. Изображение получается путем слияния зеленых и красных каналов в разных слоях.
Отличная примочка для фотографий, сделанных на природе. С помощью Hazy Afternoon вы сможете наложить мягкий градиент.
Набор из 11 экшенов, которые помогут не просто улучшить ваши ночные снимки, а сделают их шедевральными.
Набор из винтажных градиентов придаст эффект старины вашим снимкам. Плюс этой штуки еще и в том, что она прекрасно работает с видео.
Отличный инструмент, который преобразует плоскую векторную карту в 3D-макет.
Автор подборки Крис Спунер хорошо известен своими превосходными учебниками по Photoshop. И эти 10 бесплатных экшенов в стиле ретро не разочаруют вас.
Больше фиолетового! Еще больше!
Прекрасный экшен для экстремально приближенных портретов. Поможет сделать ваш взгляд более выразительным.
Эта примочка убирает все лишнее в кадре и оставляет лишь плавные линии с потрясающей четкостью. И все это не во вред контрасту и яркости.
Как понятно уже из названия, этот экшен сделает ваши фотографии солнечными и незабываемыми.
Отличный инструмент для того, чтобы снимки стали еще более резкими без потери качества.
Bella Action делает ваши фото более «теплыми», в результате чего цвет кожи становится немного розоватым. Отличный способ придать образу романтики.
Простой фильтр, который помогает разнообразить портреты, делая их ярче.
Всем фанатам старого доброго Polaroid посвящается. Здесь 10 уникальных настроек, которые вы будете использовать снова и снова.
Отличная коллекция легких экшенов на любой вкус и цвет. Особенно понравится всем любителям делать снимки «под старину».
Эффект литографии на ваших снимках. Хорошо подойдет для оформления какой-нибудь обложки или записной книжки.
Превратите свою фотографию в карандашный рисунок. Вы можете сделать это сразу, не переводя снимок в режим ч/б.
Офигенный экшен, способный превратить вашу фотографию в качественный рисунок.
Автоматическая обработка фотографии в HDR в нескольких режимах.
Интересный экшен для стилизации портретов.
Цветовая обработка в 12 режимах.
Добавляйте, смешивайте цвета и экспериментируйте — вот как можно охарактеризовать принцип работы этой примочки.
Посвящается всем любителям портретов высокой четкости. Магия в один клик.
Хорошая и полезная примочка для создания длинной тени. Прекрасное дополнение в инструментах дизайнера.
Этот необычный экшен создает псевдо-3D-изображения путем разделения цветовых каналов.
Настройка придает кадрам больше резкости и контраста.
С помощью этого экшена можно создать снимок в стиле Hipstamatic. Понравится всем, кто любил экспериментировать и находить что-то новое.
Для того, чтобы установить экшен скачайте его и кликните 2 раза мышкой по файлу. После этого вы сможете найти и применить его в меню фотошопа Window-Actions.
Из фото в рисунок в Фотошопе
С помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы выделялись на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем поверните изображение на 180 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Источник
P.S. Этот пейзаж я снял вчера в Усть-Ижоре, в месте впадения реки Ижора в Неву. Применил к пейзажу этот урок, и вот что вышло:
Это без применения последнего пункта «Размытие по поверхности» (Surface Blur)
А это с применением
Ну и для особо ленивых написал экшен (для русскоязычного Фотошопа)
Скачать
| Создание штрихового рисунка из фотографии | |
В этом уроке вы поработаете с некоторыми интересными фильтрами и методами, чтобы создать рисунок из фотографии. Есть несколько способов добиться аналогичного эффекта, и хотя мой результат хороший, по моему не очень скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. Есть несколько способов добиться аналогичного эффекта, и хотя мой результат хороший, по моему не очень скромному мнению, это может быть не самый простой или «лучший» способ добиться этого.Работая с этим учебным пособием, вы попрактикуетесь в использовании некоторых изящных фильтров и приемов, некоторые из которых могут быть для вас новыми. К ним относятся повышение резкости с помощью фильтра нерезкой маски, работа с фильтром верхних частот, а также настройка оттенка/насыщенности, порога и уровней. Если вам нравятся такие вещи, вы ПОЛЮБИТЕ мои фотографии в художественном классе! Проверьте это! Если вы хотите использовать фотографию знаменитой картины Гранта Вуда «Американская готика», вы можете нажать на фотографию справа, затем нажать напротив и выбрать «Сохранить как».» Поместите его туда, где вы действительно сможете его найти, и назовите его как-нибудь умным и запоминающимся, например, «Американская готика» . | «Но для чего это нужно?» Я слышу, как ты спрашиваешь. Это руководство работает с PS 5+ и PS Elements! |
| В следующей части используется фильтр, который, держу пари, вы еще не использовали.Это «Фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где происходят четкие цветовые переходы, в то время как остальная часть изображения становится серой. Давай попробуем. А2. Сначала продублируйте слой, перетащив его на значок нового слоя в нижней части палитры слоев. Это на тот случай, если вы действительно облажаетесь и захотите начать сначала. 🙂 Затем нажмите «Фильтр» -> «Другое» -> «Высокие частоты». Справа диалоговое окно, как оно появляется. Если вам нужны ТОЛЬКО края, вы можете выбрать очень маленькое значение радиуса, вплоть до 0.1 пиксель. Я выбрал 4.4 здесь. Убедитесь, что установлен флажок «Предварительный просмотр», а затем сдвиньте ползунок вверх и вниз, чтобы посмотреть, что он делает. | |
| Теперь нам нужно убрать серый цвет. Вы можете сделать это с помощью Adjust -> Contrast, но вместо этого я хочу, чтобы вы использовали Threshold.Это дает вам лучший контроль над вашим результатом. А3. Поэтому нажмите «Изображение» -> «Настроить» -> «Порог» и тяните ползунок до тех пор, пока в результате не останутся только контуры, как в моем результате ниже. Вариант: если вы хотите нарисовать рисунок цветным карандашом, используйте уровни на шаге A3 вместо Threshold. | |
| Как я уже говорил, есть много способов добиться подобного результата.При этом следует метод, который вы можете попробовать. Это метод, разработанный моим другом Дэйвом. Я сделал это фото из-за его никнейма «OneRum». В1. Дублируйте слой, перетащив его на значок новых слоев в нижней части палитры слоев. Изображение -> Настройка -> Инвертировать. Это дает несколько жуткий вид ниже. | |
В2.Теперь эта следующая часть кажется уловкой, но продолжайте. С инвертированным слоем, выбранным в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкнув стрелку в верхней части палитры рядом с тем местом, где теперь написано «Нормальный». Эй.. зачем быть нормальным? Color Dodge увеличивает контрастность нижнего изображения, осветляя его по мере усиления цвета. (Я никогда точно не помню, что делает каждый режим наложения; мне всегда приходится возиться с ними, пока я не найду подходящий для работы. | |
В3. Ну ладно, теперь этот последний шаг просто запутал нас. Теперь идет магия. Выбрав верхний слой в палитре слоев, нажмите «Фильтр» -> «Размытие» -> «Размытие по Гауссу». | |
Не знаю, почему это работает, но работает, так что не спорьте со мной.Некоторые вещи просто нужно принять на веру. Так что просто сделай это. :Þ Ваш результат должен быть похож на мой справа. | |
| Далее вы создадите слой, который будет похож на снимок всего, что вы видите. Я называю это «Слой объединенных видимых объектов». Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Перетащите это на вершину стека. Ctrl-Alt-Shift-Е. | |
| На данный момент у вас есть довольно хороший цветной карандашный рисунок.Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение > Коррекция > Порог. | |
| И вот результат! | |
Еще один способ получить рисунок линии из фотографии, вы можете использовать интеллектуальное размытие с установленным флажком «только края». Вот несколько примеров, которые мне прислали студенты: | |
| * Это было написано Мохамедом Аль-Даббахом, старшим графическим дизайнером. Он великодушно разрешил мне включить это в мой учебник. (Я сделал небольшое количество аккуратного редактирования.) В завершение этого урока я хотел бы напомнить вам, что это первый шаг к преобразованию растровых изображений в монохромные векторные изображения . Для векторизации художественного произведения (это часто практикуется в реальном бизнесе) можно продолжить так: После преобразования фотографии в штриховой рисунок с помощью приведенного выше руководства: 1. Преобразуйте режим изображения в режим «Оттенки серого». 2. Увеличьте размер изображения, изменив разрешение изображения до 1500 DPI! (Почему такое большое разрешение? Ответ заключается в том, чтобы иметь достаточно опорных точек для следующего шага. 3. С помощью инструмента «Волшебная палочка» выберите любой ЧЕРНЫЙ пиксель. (При необходимости увеличьте масштаб, чтобы отличить черный пиксель от белого.) | 4. В меню «Выбрать» выберите «Аналогично». 5. В палитре «Пути» и пока живы муравьи выбора, создайте рабочий путь, щелкнув значок касательных и окружности под ним. 6. Из меню «Файл» «Экспорт» -> «Пути к Illustrator».Экспортированный файл будет содержать то же имя PS-файла с расширением .ai. 7. В Adobe Illustrator откройте файл изображения, затем выберите «Выбрать» -> «Все». 8. В фильтрах Pathfinder выберите фильтр Exclude. 9. Залейте любой краской, и готово векторное изображение оригинальной фотографии. 10. Вы можете сохранить рисунок в формате EPS. Интересно открыть тот же EPS в Photoshop и посмотреть, какой он гладкий! — Мохамед Аль-Даббах, старший графический дизайнер |
Надеюсь, вам понравился этот взгляд на то, как рисовать по фотографиям. Я приглашаю ваши отзывы! Пожалуйста, оставьте комментарий на доске объявлений myJanee.com или напишите мне по электронной почте. Я приглашаю ваши отзывы! Пожалуйста, оставьте комментарий на доске объявлений myJanee.com или напишите мне по электронной почте. Всегда я, | |
Создание потрясающего фотоэффекта эскиза в Photoshop
Рисование — это невероятный навык, на совершенствование которого уходят годы. Но вы можете легко создать шедевр в Photoshop. В этом уроке вы узнаете, как создать эффект фотоэскиза, используя предустановленные кисти в сочетании с графическим планшетом по вашему выбору.Давайте начнем!
Программное обеспечение: Adobe Photoshop CC и графический планшет
Сложность: Новичок
Время завершения: 1 час
Изображения, использованные в этом руководстве
1686152 © Олег Козлов
Настройка вашего эталона
Этап 1
Откройте фотографию в Photoshop. Для этого крутого эффекта я буду использовать эту замечательную ссылку на тигра. Дважды щелкните фоновый слой, чтобы разблокировать его, и переименуйте его в Слой 1.Установите цвет переднего плана на белый и залейте новый слой белым цветом, используя инструмент Заливка (G). Убедитесь, что этот новый слой расположен под фотографией.
Дважды щелкните фоновый слой, чтобы разблокировать его, и переименуйте его в Слой 1.Установите цвет переднего плана на белый и залейте новый слой белым цветом, используя инструмент Заливка (G). Убедитесь, что этот новый слой расположен под фотографией.
Этап 2
Если ваша фотография цветная, измените ее на черно-белую. Для этого выберите слой с фотографией и перейдите к Image > Adjustments > Hue & Saturation , уменьшив Saturation до -100.
Создание эффекта эскиза
Этап 3
Теперь пришло время создать эффект эскиза! Не снимая выделения со слоя с фотографией, добавьте к слою новую маску слоя .Щелкните маску и залейте ее черным цветом с помощью инструмента Paint Bucket Tool (G)
. Теперь установите цвет переднего плана на белый и цвет фона на черный. Используя графический планшет, выберите инструмент «Кисть» (B ) и используйте его, чтобы начать рисовать белые штрихи поверх затемненной маски слоя . Для создания традиционного ощущения используйте кисть, напоминающую штрихи карандаша или кисти. В этом случае мы будем использовать Flat Blunt Short Stiff Brush из набора Photoshop Brush Presets.
Для создания традиционного ощущения используйте кисть, напоминающую штрихи карандаша или кисти. В этом случае мы будем использовать Flat Blunt Short Stiff Brush из набора Photoshop Brush Presets.
Этап 4
Продолжайте добавлять белые штрихи на слой-маску . Этот процесс поможет раскрыть фотографию под этой традиционной текстурой. Старайтесь делать мазки штриховкой или перекрестной штриховкой, чтобы они напоминали традиционные техники. Если вам нужно, изучите несколько карандашных рисунков, чтобы подражать им.
Этап 5
Очистите все области с помощью кисти-ластика (E). Вы можете растянуть мазки кисти по всему изображению или оставить вокруг него несколько белых областей, чтобы усилить эффект.Перетащите тигра к центру с помощью Move Tool (V). Продолжайте добавлять штрихи, пока не будете удовлетворены результатом. Когда вы закончите, нажмите Control-J , чтобы продублировать слой.
Этап 6
Давайте еще больше усложним набросок. Перейдите в Image > Adjustments > Levels и настройте параметры следующим образом, чтобы усилить контраст и выделить мазки кистью для канала RGB. Теперь Объединить слои вместе.
Перейдите в Image > Adjustments > Levels и настройте параметры следующим образом, чтобы усилить контраст и выделить мазки кистью для канала RGB. Теперь Объединить слои вместе.
- Тень Входной уровень: 0
- Средний тон Входной уровень: 0,79
- Уровень ввода выделения: 255
Ступень 7
Вы можете оставить эффект на этом этапе, если хотите, или сделать его немного более похожим на бумагу. Для этого мы добавим небольшой градиент, чтобы он выглядел как фотография рисунка.
Щелкните правой кнопкой мыши эффект эскиза и выберите Параметры наложения. Поставьте галочку рядом с Gradient Overlay, и добавьте темно-синий к светло-голубому Linear Gradient , убедившись, что режим наложения установлен на Exclusion. Отрегулируйте Непрозрачность до 40% и Масштаб до 150%.
Вот как должен выглядеть эскиз после выполнения этого шага.
Ступень 8
Завершите этот эффект еще одной корректировкой, используя уровни . На этот раз мы установим уровни RGB Channel на 18, 0,73 и 248. Добавьте быструю подпись, и вы завершили этот замечательный проект!
Если вы никогда раньше не думали, что умеете рисовать, подумайте еще раз! Надеюсь, вам понравился этот урок, получайте удовольствие, превращая все свои фотографии в рисунки!
Как преобразовать фотографию в штриховой рисунок в Photoshop « Photoshop :: WonderHowTo
Если вы не очень хорошо рисуете, вы все равно можете получить вид подробного рисунка, просто сделав снимок и используя инструменты Photoshop и фильтры, чтобы превратить его во что-то, что выглядит нарисованным от руки.
На самом деле есть много способов сделать это, но в этом руководстве мы сосредоточимся, в частности, на штриховой графике, которая превратит вашу фотографию в реалистичный черно-белый набросок.
Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Затем перейдите к Filter -> Stylize -> Fine Edges и вы получите эффект карандашного рисунка.Теперь вернитесь к Image -> Adjustments и выберите Brightness/Contrast . Отрегулируйте яркость и контрастность по своему вкусу, затем перейдите к Фильтр -> Резкость -> Резкость Больше .
Теперь у вас есть штриховой рисунок!
Вы можете отрегулировать непрозрачность дублированного слоя, чтобы создать интерполированный эффект типа ротоскопа (только они не являются движущимися изображениями). Это хороший вариант, если вы хотите реалистичный цветной мультфильм, а не нарисованный вручную черно-белый рисунок.
Это хороший вариант, если вы хотите реалистичный цветной мультфильм, а не нарисованный вручную черно-белый рисунок.
Этот процесс работает примерно одинаково для всех версий Adobe Photoshop, но если техника немного отличается для более старой версии, поделитесь ею ниже в комментариях.
Хотите освоить Microsoft Excel и поднять перспективы работы на дому на новый уровень? Начните свою карьеру с нашего учебного комплекта Microsoft Excel Premium от А до Я в новом магазине Gadget Hacks Shop и получите пожизненный доступ к более чем 40 часам инструкций от базового до продвинутого уровня по функциям, формулам, инструментам и многому другому.
Купить сейчас (скидка 97%) >
Другие выгодные предложения:
Преобразование фотографий в рисунки в Photoshop Extremely Easy #15
Руководство по преобразованию фотографий в рисунки в фотошоп онлайн на платформе веб-сайта photopea помогает легко и быстро преобразовывать фотографии в рисунки для тех, кто хочет рисовать карандашом.
С как конвертировать фото в рисунки в фотошопе! У вас почти сразу появляются карандашные рисунки для хранения ваших воспоминаний.Даже если вы проделаете мастерскую манипуляцию в онлайн-фотошопе, у вас обязательно получится фотография, почти похожая на настоящий рисунок карандашом.
конвертировать фотографии в рисунки
Что такое рисунок карандашом?
От ста лет до тысячи лет до человечества. Создана техника рисования пером для воссоздания сцен и людей. А рисование карандашом (ручкой) — это рисование пером на бумаге или других различных материалах благодаря таланту художника.
А рисование пером почти ушло в подсознание на протяжении поколений. Так что для того, чтобы владеть рисунком ручкой, всегда есть что-то, что может впечатлить людей и захотеть сохранить. Понимая это, веб-сайт хотел бы помочь преобразовать фотографии в рисунки.
Инструкции по преобразованию фотографий в рисунки
После короткого разговора о концепции рисования пером. Я хотел бы подробно остановиться на руководстве по преобразованию фотографий в рисунки с помощью фотошопа онлайн (photopea) или Adobe Photoshop версии для ПК, которая почти аналогична онлайн-программному обеспечению.Таким образом, вы можете применить их вместе для Adobe Photoshop.
Я хотел бы подробно остановиться на руководстве по преобразованию фотографий в рисунки с помощью фотошопа онлайн (photopea) или Adobe Photoshop версии для ПК, которая почти аналогична онлайн-программному обеспечению.Таким образом, вы можете применить их вместе для Adobe Photoshop.
В основном это технология редактирования фотографий с фотошопом для создания желаемого продукта графического дизайнера путем объединения изображений и онлайн-инструментов фотошопа, доступных в программном обеспечении и объединенных для создания продукта. конечный продукт.
Сырье
Вы можете загрузить это изображение, чтобы соответствовать учебнику. Примечание: откройте изображение в новой вкладке браузера> удалите .webp из ссылки на изображение.Это означает, что ссылка на изображение только https: //……/.jpg или https: //……/.jpeg
девушка
рисовать текстурные карты
Подробные инструкции
Шаг 1: Откройте загруженный образ с помощью команды CTRL + O (Файл > Открыть)
Шаг 2: Переименуйте слой с девушкой, чтобы им было легче управлять. Я переименую слой в «девушка».
Я переименую слой в «девушка».
Шаг 3: Дублируйте слой Девушка с помощью команды CTRL + J. У нас получится слой «Копия девушки».
Дублировать слой
Шаг 4: В слое «Копия девушки» используйте сочетание клавиш CTRL + U.Появится диалоговое окно о параметрах цвета. Обратите внимание на параметр Saturation. Перетащите панель управления влево или введите в поле параметра: -100.
Причина, по которой мы делаем это в нашем посте о преобразовании фотографий в рисунки, — потому что я хочу, чтобы изображение было черно-белым. Нажмите на слово OK или Enter, чтобы согласиться с отредактированными параметрами.
используйте команду ctrl + U, чтобы удалить цвет
Шаг 5: На слое «Копия девушки» вы снова продублируете этот слой.Нажмите сочетание клавиш CTRL + J. У нас будет еще один слой под названием «Девушка-копия2».
Дублировать 2-й слой
Шаг 6: Перед выполнением этого шага убедитесь, что выбран слой «the girl copy2». Прямо сейчас откройте путь «Фильтр»> «Галерея фильтров…» (в строке меню программного обеспечения Photoshop), чтобы выбрать фильтры, доступные в онлайн-магазине Photoshop (аналогично Adobe Photoshop).
Фильтр и выберите галерею фильтров
Шаг 7: В галерее фильтров библиотеки. Выберите фильтр «Фотокопия» и последовательно настройте параметры: Детализация = 15, Плотность = 1 и нажмите кнопку ОК, чтобы завершить операцию.К концу этой композиции вы должны почти овладеть основами преобразования фотографий в рисунки (50%).
Выберите фильтр фотокопии
Примечание: В случае если после нажатия ОК, но товар не черно-белый. (красный, светло-серый, …) Пожалуйста, нажмите CTRL + Z, чтобы вернуться к исходному изображению (перед использованием фильтра. И выберите для меня палитру, как это изображение: (или используйте ярлык: нажмите клавишу D)
черно-белый
Шаг 8: Измените положение двух слоев следующим образом: Поднимется слой «Копия девушки».Слой «the girls copy 2» перемещен вниз. Реализация водопада: вы нажимаете и удерживаете левую кнопку мыши на слое «Копия девушки»> нажимаете левую кнопку мыши вверх, чтобы переместить слой «Копия девушки» вверх.
переставить 2 слоя
Как только вы это сделаете, выберите слой «Копия девушки». Отрегулируйте непрозрачность = 20%. Если вы не знаете, где находится непрозрачность, она находится прямо над слоем.
Шаг 9: Откройте изображение «рисование текстурных карт», представленное в начале видео.Быстро выберите фотографию, удерживая клавишу CTRL, и щелкните левой кнопкой мыши на слое, содержащем изображение, чтобы сделать выделение> CTRL + C, чтобы скопировать все изображение. Выполните операции 1> 2> 3 по очереди, как показано на изображении ниже.
скопировать файл изображения текстуры рисунка
Шаг 10: Вернитесь на рабочее место с девушкой «Девушка». Вставьте скопированное изображение с помощью команды CTRL + V. Переименуйте его для удобства управления файлами. Я назвал этот слой «рисовать текстурные карты». Убедитесь, что этот слой находится сверху.
Установите режим наложения на Умножение и Непрозрачность = 20%, чтобы сделать слой «рисование текстурных карт» прозрачным. Затем переместите положение полоски (переместите видимое положение слоя «рисование текстурных карт») в положение, которое, по вашему мнению, соответствует изображению девушки ниже.
Затем переместите положение полоски (переместите видимое положение слоя «рисование текстурных карт») в положение, которое, по вашему мнению, соответствует изображению девушки ниже.
выберите режим наложения Multiply
Шаг 11: Выберите ластик фотошопа «Eraser tool», ярлык B. И по очереди выберите параметры, как описано ниже. Размер: 200px, мазки кистью, непрозрачность от 20% до 40% в зависимости от вашего желания.Обратите внимание, что это важное действие в этом уроке преобразования фотографий в рисунки. Поэтому, пожалуйста, аккуратно удалите ненужные.
выберите ластик
Продолжайте удалять места, где изображение не должно отображаться на слое Draw textture maps, чтобы изображение выглядело как карандашный рисунок. Позиции, которые, как мне кажется, следует стереть, — это центр лица, шеи и плеч девушки. А также крайние области изображения.
Вот руководство по преобразованию фотографий в рисунки с помощью фотошопа онлайн, вот и конец.Вы можете продублировать слой с текстурными картами с помощью команды CTRL + J, чтобы продолжить создание еще одного карандашного макета вокруг девушки, пока он не станет идеальным.
удалены пиксели на слое Draw текстурных карт
Видео-инструкция по преобразованию фотографий в рисунки
Это видео с моего канала на YouTube для изучения фотошопа онлайн. Это восходит к каждому шагу операции, которую я выполнил в статье о том, как преобразовать фотографии в рисунки. Надеюсь, видео поможет вам лучше понять, как работает статья — когда мой словарный запас в статье не очень хорош!
Спасибо, что посетили этот сайт.Нажмите на объявление на веб-сайте, чтобы я мог продолжить делать следующее видео и конверт, как этот, конвертировать фотографии в пост с рисунками. Большая часть моего дохода зависит от веб-сайта в трудные экономические времена. Всем спасибо.
Учебное пособие по Photoshop — изображение в линейный рисунок
Вот простое руководство Photoshop о том, как преобразовать фотографии или цветные изображения в черно-белые линейные рисунки. Если у вас есть MAC, измените слово «control» на «command» .Убедитесь, что поле Слои открыто ( Панель меню/Окно/Слои отмечено). Я буду использовать фотографию своего мужа, Кевина ({: , в самолете на Гавайи. Удачи!
Если у вас есть MAC, измените слово «control» на «command» .Убедитесь, что поле Слои открыто ( Панель меню/Окно/Слои отмечено). Я буду использовать фотографию своего мужа, Кевина ({: , в самолете на Гавайи. Удачи!
Выше исходное изображение.
(1) Удерживайте Shift, ctrl, u кнопки или, используя строку меню, Изображение/Настройка/Обесцвечивание . Это будет выглядеть так:
(2) Дублируйте слой.Удерживайте нажатой CTRL /J или, если вы используете строку меню, выберите: Слой/дублировать слой . Убедитесь, что дублированный слой выбран для следующего шага (обычно он делает это автоматически).
Должно выглядеть так:
(3) Удерживая нажатой кнопку CTRL и I или используя строку меню: выберите Изображение/Настройка/Инверсия .
Надеюсь, ваше изображение выглядит так:
(4) В окне слоя выберите: Layer/Color Dodge , как показано ниже.Не паникуйте, изображение исчезнет или будет состоять всего из нескольких строк. Только держись.
(5) В строке меню выберите: Фильтр/Размытие/Размытие по Гауссу . Вау, вот оно! Карандашный рисунок.
по сравнению с оригиналом.
(6) Выбрать — Слой/Объединить видимый . Сохранить файл. Фини! Вы также можете поиграть с кривыми, чтобы затемнить изображение: В строке меню: Изображение/Настройка/Кривые. Перетащите линию вверх или вниз, чтобы найти нужный результат.Вот мой:
Если вы хотите преобразовать только в черно-белое изображение — без серого. Попробуйте следующее: возьмите сохраненный файл сверху, выберите в меню: Изображение/Режим/Оттенки серого. Затем выберите в меню: Фильтр/Эскиз/Штамп. Вы получите такой результат, который мне кажется гравюрой на дереве:
Затем выберите в меню: Фильтр/Эскиз/Штамп. Вы получите такой результат, который мне кажется гравюрой на дереве:
Если вы используете изображение для травления фотополимерной пленкой Puretch , оставьте изображение как есть. Черные линии будут протравленными областями, а белые будут приподняты.Если вы хотите получить противоположный эффект — выгравированные белые области и т. д., нажмите Control/I .
Вот еще один образец, единственная разница в техниках заключается в том, что я использовал Фильтр/Эскиз/Фотокопия в конце вместо Фильтр/Эскиз/Штамп .
Исходное изображение (улучшенное с помощью Изображение/Настройка/Яркость Контрастность )
Оригинал Манипулированный
Как сделать фотографию похожей на рисунок в Photoshop
Если вам не хватает творческих способностей при работе с красками или карандашом, вы все равно можете добиться отличных результатов с вашей способностью делать вполне приличные снимки. В результате в этом уроке вы узнаете, как сделать фотографию похожей на рисунок в Photoshop. Хотя процессы просты, мы будем использовать фильтры, смарт-объекты и смешанные режимы.
В результате в этом уроке вы узнаете, как сделать фотографию похожей на рисунок в Photoshop. Хотя процессы просты, мы будем использовать фильтры, смарт-объекты и смешанные режимы.
Если вы не знакомы с ними, вы можете узнать о них больше, посетив соответствующие веб-сайты. Для этой процедуры требуется Adobe Photoshop, и мы будем использовать последнюю версию CC 2021. Версии Photoshop могут требовать несколько иных методов, особенно когда речь идет о смарт-объектах.
Как сделать изображение похожим на рисунок без Photoshop Существует множество программ, которые можно использовать для превращения изображения в рисунок без использования Photoshop. Точные процессы, необходимые для преобразования изображения в эскиз или рисунок, зависят от используемой программы. Процедура начинается с удаления цвета с изображения, его дублирования, инвертирования одной копии, смешивания двух обратно вместе, а затем использования фильтра, чтобы выявить только те линии, которые вы хотите отобразить в виде рисунка. Эта техника может выполняться в черно-белом режиме или, возможно, с помощью некоторых программ — можно добавить цвет, чтобы еще больше усилить яркость изображения.
Эта техника может выполняться в черно-белом режиме или, возможно, с помощью некоторых программ — можно добавить цвет, чтобы еще больше усилить яркость изображения.
Действительно, использование этой техники в фотографиях стало настолько популярным, что теперь различные программные пакеты выполняют эту работу автоматически. Благодаря простоте фильтра любой может легко превратить изображение на вашем компьютере, телефоне или планшете в профессионально нарисованное произведение искусства.
Это действительно довольно просто выполнить, и оно дает вполне достойные результаты.Если вы хотите узнать, как сделать набросок в Photoshop , этот раздел также поможет вам. Как обычно, я закончу несколькими творческими отправными точками для ваших собственных экспериментов.
- Начните с фотографии с хорошей детализацией по краям. Затем оттените изображение серым, используя Ctrl+Shift+D или Cmd+Shift+D.

- Перетащите этот слой на значок «новый слой» или нажмите Ctrl или Cmd + J, чтобы продублировать его.
- Используйте Cmd или Ctrl + I , чтобы инвертировать слой.
- Теперь измените режим наложения на Linear Dodge. После этого вы должны увидеть изображение белого цвета.
- Перейдите к размытию по Гауссу, следуя этому пути Размытие по Гауссу>Фильтр>Размытие>Размытие по Гауссу.
- Фактически, вы можете применить любой фильтр, если он делает различие между двумя уровнями. По мере изменения размытия эффект будет меняться. Вы можете поиграть с различными эффектами уклонения цвета, чтобы получить другой вид.
Эффект цветного эскиза Photoshop
Вы можете получить реалистичный результат, который дает вам множество вариантов раскрашивания изображения.Выполните следующие шаги.
- В Photoshop откройте изображение и нажмите Command + D, чтобы продублировать его.
 Для фотографий с несколькими уровнями необходимо создать новый слой, включающий содержимое всех предыдущих слоев.
Для фотографий с несколькими уровнями необходимо создать новый слой, включающий содержимое всех предыдущих слоев. - Измените режим наложения штампованного или дублированного слоя на «Разделить», используя параметр в верхней части панели «Слои».
- Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Затем нажмите ОК.
- В следующем диалоговом окне введите приемлемое значение в области Радиус.
- Включив верхний слой и нажав Shift-Option-Command-E, вы можете создать штампованный клон ваших текущих слоев. После этого выберите «Фильтр»> «Преобразовать» для смарт-фильтров, чтобы преобразовать слой в смарт-объект.
- Linear Burn — это режим наложения для созданного вами смарт-объекта. Это затемняет цвета и увеличивает контраст.
- Используйте корректирующий слой оттенка, чтобы создать сплошной рисунок и изменить оттенок цветов в эскизе. Выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон» и нажмите «ОК».
Теперь у вас есть цветной эскиз вашей картины.![]()
Поклонники рисования и угля оценят эффект карандашного наброска онлайн, доступный на нескольких веб-сайтах. Теперь каждый может создавать оригинальные рисованные рисунки поверх любых фотографий, а затем преобразовывать их в великолепный онлайн-рисунок штрихами.
Несколько отличных онлайн-инструментов для создания эскизов работают достаточно хорошо и оптимизируют весь процесс создания эскизов.Эти веб-сайты позволяют пользователям создавать чертежи онлайн без необходимости установки какого-либо сложного программного обеспечения или плагинов. Вы также можете превратить фотографии в линейный рисунок с помощью этих онлайн-инструментов.
Заключительные мысли Впечатление, что с программным обеспечением Adobe Photoshop возможно все, верно. Одной из самых впечатляющих функций программы является ее способность превращать ваши фотографии в произведения искусства. Мы обсудили все способы сделать фотографию похожей на рисунок в фотошопе.Photoshop имеет множество эффектов, встроенных фильтров и других инструментов, которые позволяют превратить любой портрет в произведение искусства галерейного качества.
Мы обсудили все способы сделать фотографию похожей на рисунок в фотошопе.Photoshop имеет множество эффектов, встроенных фильтров и других инструментов, которые позволяют превратить любой портрет в произведение искусства галерейного качества.
Об авторе
abrahim
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Создание эталона фотографии с помощью Photoshop
Художница Пэм Пауэлл использует свой компьютер, чтобы собрать воедино идеальные фотореференсы для своих рисунков.
Частные мысли (масло, 24×36) Пэм Пауэлл
Мой компьютер — отличный инструмент для творчества. Это помогает мне определить композицию и, как только я начинаю рисовать, дает мне хороший эталон цвета и возможность увеличить любую часть моего эталонного изображения; однако я предостерегаю новичков от мысли, что использование компьютера может заменить изучение основных навыков рисования и живописи. Компьютер — всего лишь еще один инструмент в арсенале художника. Ниже приведен простой пример того, как я использую Photoshop для создания референсов фотографий.
Компьютер — всего лишь еще один инструмент в арсенале художника. Ниже приведен простой пример того, как я использую Photoshop для создания референсов фотографий.
1 На этой фотографии моей модели Джессики прекрасное отражение. Этот кадр стал моей первой референсной фотографией для задуманной картины.
2 Я вспомнил, что у меня есть отличное фото другой модели, Джесси, в его черной кожаной куртке. У меня был второй референсный снимок.
3 Используя режущий инструмент Photoshop, я удалил тело Джесси с исходного фона, перевернул тело лицом в противоположном направлении и добавил его к первому эталонному снимку Джессики.Эта гибридная фотография — моя третья ссылка.
4 Я стою, когда рисую и раскрашиваю, поэтому при работе с референсными фотографиями я ставлю мольберт впереди и справа от экрана компьютера; это то же относительное положение, в котором я ставлю мольберт, когда рисую модель. Я люблю работать с натуры и делаю это всякий раз, когда это возможно, но моя серия о кафе требует использования некоторых фотографий.
Я люблю работать с натуры и делаю это всякий раз, когда это возможно, но моя серия о кафе требует использования некоторых фотографий.
Бонусная статья! От фотографии к живописи: как использовать фотореференс в своем творчестве (6 советов и приемов по эталонной фотографии для создания реалистичных произведений искусства
) Познакомьтесь с Пэм Пауэлл
После путешествия по Европе в молодости Пэм Пауэлл, вдохновленная работами Микеланджело, решила посвятить жизнь искусству.Она получила степень бакалавра изящных искусств в области скульптуры в Университете Нью-Мексико в Альбукерке, затем степень бакалавра изящных искусств в области иллюстрации в Академии художеств Университета в Сан-Франциско, где она была преподавателем более десяти лет. . Житель Герневиля, штат Калифорния, теперь рисует полный рабочий день. Посетите ее веб-сайт www.pampowell.com.
ДОПОЛНИТЕЛЬНЫЕ РЕСУРСЫ ДЛЯ ХУДОЖНИКОВ
* Посетите онлайн-семинары для художников
* Подпишитесь на информационный бюллетень сети художников и получайте бесплатные советы и демонстрации изобразительного искусства





 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. Ну, кому-то просто нравится эффект. Но это также хорошо в коммерческом / деловом использовании для создания монохромного векторного искусства.
Ну, кому-то просто нравится эффект. Но это также хорошо в коммерческом / деловом использовании для создания монохромного векторного искусства. Ниже мой результат после этого шага.
Ниже мой результат после этого шага.
 Для себя я использовал настройки в диалоговом окне справа.
Для себя я использовал настройки в диалоговом окне справа. )
)
 Для фотографий с несколькими уровнями необходимо создать новый слой, включающий содержимое всех предыдущих слоев.
Для фотографий с несколькими уровнями необходимо создать новый слой, включающий содержимое всех предыдущих слоев.