Шрифт по кругу в фотошопе: Текст по кругу в Фотошоп
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению. Photoshop CS2 и цифровая фотография (Самоучитель). Главы 15-21.
Глава 16
Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
При обработке цифровых или сканированных изображений зачастую могут потребоваться не только ретушь и цветокоррекция, но и применение некоторых дополнительных спецэффектов. Например, нанесение на фотографию текста: краткого комментария, даты и времени съемки. Средствами Adobe Photoshop очень легко добавить к изображению текстовую надпись, в чем мы и убедимся, изучив эту главу.
Добавление надписи к изображению
В любую область изображения можно добавить горизонтально или вертикально расположенный текст, а также создать выделение в виде контура текста. Для добавления надписи необходимо выбрать инструмент Туре (Текст), установить курсор в требуемой области изображения и щелкнуть левой кнопкой мыши. Текст вводится, как в обычном текстовом редакторе.
Текст вводится, как в обычном текстовом редакторе.
Таким образом создается обычный текстовый слой. Если вместо одного щелчка мышью нажать левую клавишу, переместить курсор, рисуя рамку, а затем отпустить клавишу, можно создать текстовый блок. Можно изменять размеры этого блока, перемещая его границы. При помощи маркеров текстовый блок можно поворачивать вокруг маркера центра преобразования (вы можете переместить блокили центр преобразования при помощи мыши).
СОВЕТ. К текстовым слоям применима команда Edit • Free Transform (Редактирование • Свободная трансформация), позволяющая изменять масштаб и форму выделенного объекта (фрагмента изображения, текста, векторного пути или формы).
При создании надписи с помощью инструмента Туре (Текст) для нее автоматически создается отдельный слой.
ПРИМЕЧАНИЕ. В режимах Multichannel (Мультиканальный), Bitmap (Черно-белый) и Indexed Color (Индексированные цвета) отдельный текстовый слой не создается, поскольку данные режимы использование слоев не поддерживают.
При выборе инструмента Туре (Текст) в верхней части рабочей области появляется панель свойств. Ее внешний вид показан на рис. 16.1.
Рис. 16.1. Внешний вид панели свойств инструмента Туре
Рассмотрим кнопки и меню панели свойств инструмента Туре (Текст). Итак, по порядку, слева направо:
• кнопка изменения ориентации текста; при нажатии горизонтальная надпись становится вертикальной и наоборот;
• раскрывающееся меню выбора гарнитуры шрифта;
• раскрывающееся меню выбора начертания шрифта;
ПРИМЕЧАНИЕ. Шрифт — это математическое описание букв, цифр и символов гарнитуры. Гарнитурой называется набор символов одного шрифта или его семейства. Она включает в себя буквы обоих регистров, цифры, знаки, маркеры, фигуры. Семейство шрифтов — множество различных стилей начертания шрифта/ например таких, как курсив или полужирный.
• кнопка изменения размера шрифта
• раскрывающееся меню выбора размера шрифта;
• раскрывающееся меню выбора метода сглаживания шрифта.
• кнопка выравнивания по левому краю;
• кнопка выравнивания по центру ;
• кнопка выравнивания по правому краю;
• образец цвета текста;
• кнопка искривления текста;
• кнопка, управляющая отображением панелей инструментов Character (Символ) и Paragraph (Абзац)
Редактирование надписи
Для изменения параметровтекста используются средства двух панелей инструментов: Character (Символ) и Paragraph (Абзац). Вызвать их можно либо щелчком на кнопке панели свойств инструмента Туре (Текст), либо командами Window • Character (Окно • Символ) и Window • Paragraph (Окно • Абзац) соответственно.
Панель Character (Символ) предназначена для задания атрибутов символа.
Внешний вид панели Character (Символ) представлен на рис. 16.2.
Рис. 16.2. Внешний вид палитры Character
Как видно из рис. 16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
Раскрывающиеся меню первой группы позволяют выбрать гарнитуру и начертание шрифта.
Раскрывающиеся меню второй группы позволяют выбрать размер шрифта, интерлиньяж, кернинг и трекинг.
ПРИМЕЧАНИЕ. Интерлиньяж — расстояние между базовыми линиями двух соседних строк. Кернинг — расстояние между двумя соседними символами. Трекинг — дополнительное расстояние, вводимое между символами текста. Для изменения этого параметра необходимо выделить несколько символов.
Третья группа содержит элементы, позволяющие масштабировать символы по горизонтали и по вертикали, а также устанавливать величину базовой линии и цвет шрифта.
Элементы четвертой группы управляют дополнительными атрибутами символов, такими как полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание.
Раскрывающееся меню, находящееся в пятой группе, позволяет установить язык выделенного текстадля последующей проверки орфографии и расстановки переносов, а также задать метод сглаживания шрифта.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит семь разделов.
Первая команда, Dock to Palette Well (Поместить палитру в пристыковываемое окно), перемещает панель в верхний правый угол панели свойств инструментов, после чего она разворачивается по щелчку мыши.
Следующая группа команд полностью дублирует четвертую вкладку панели Character (Символ), управляя дополнительными атрибутами символов (полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание).
Третья группа команд позволяет изменить ориентацию текста с вертикальной на горизонтальную и наоборот.
Четвертая группа состоит из двух команд: Fractional Widths (Дробная ширина) и System Layout (Системные значения).
Следующая команда, No Break (Без переноса), запрещает расстановку переносов в тексте.
Шестая группа команд задает параметры проверки синтаксиса.
Последняя команда, Reset Character (Восстановить символ), восстанавливает стандартные параметры символа, заданные по умолчанию.
Панель Paragraph (Абзац) позволяетвыполнять форматирование текста. Внешний вид панели представлен на рис. 16.3.
Рис. 16.3. Внешний вид палитры Paragraph
Как видно из рис. 16.3, на панели находятся четыре группы элементов и контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу.
В первой группе находятся кнопки, управляющие выравниванием и выключкой текста.
ПРИМЕЧАНИЕ.
Выключкой называется способ размещения текста относительно вертикали.
Вторая группа содержит элементы, позволяющие задать отступы от левого и правого краев, а также величину отступа первой строки.
Кнопки третьей группы управляют отступами до и после абзаца.
В четвертой группе расположен флажок Hyphenate (Переносы), установка которого приводит к расстановке переносов в тексте.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит пять разделов:
• Dock to Palette Well (Поместить палитру в пристыковываемое окно) — перемещает панель в верхний правый угол панели свойств инструментов, послечего она разворачивается по щелчку мыши.
• Roman Hanging Punctuation (Латинские правила пунктуации) — задает способ проверки расстановки знаков препинания.
Третья группа состоит из двух команд: Justification (Выключка) и Hyphenation (Расстановка переносов). Необходимые параметры задаются вдиалоговых окнах работы с этими командами.
Четвертая группа позволяет выбрать метод расстановки переносов слов и переходов на новую строку:
• Adobe Single-line Composer (Набор в стиле единая строка) — предлагает обработку отдельной строки в каждый отдельный момент.
• Adobe Every-line Composer (Набор в стиле несколько строк) — предлагает единовременную обработку программой нескольких строк. При этом программа минимизирует число переносов слов, отдавая предпочтение изменению интервалов между соседними словами.
• Reset Paragraph (Восстановить абзац) — восстанавливает стандартные параметры абзаца, заданные по умолчанию.
ПРИМЕЧАНИЕ. Команды переключения методов расстановки переносов доступны только при работе с текстовым блоком. Для создания текстового блока не просто щелкните мышью в области изображения, а нажмите левую клавишу мыши, проведите мышью, как при работе с инструментом выделения, и отпустите клавишу.
Работа с текстовым слоемПоскольку для каждой надписи создается отдельный слой, мы можем применять команды работы со слоями и слоевые стили и эффекты. Примером использования этого преимущества является применение команд меню Edit • Free Transform (Редактирование • Свободная трансформация) и Edit • Transform (Редактирование • Трансформация). Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Чтобы применить команды Edit • Transform • Perspective (Редактирование • Трансформация • Перспектива) и Edit • Transform • Distort (Редактирование • Трансформация • Искажение), необходимо растеризовать текстовый слой с помощью команды меню
ВНИМАНИЕ. После растеризации текстового слоя текст становится недоступен для редактирования.
Команды работы с текстом
При работе с текстом будут полезными команды меню Layer • Туре (Слой • Текст). Перечислим их и отметим основные особенности:
• Create Work Path (Создать рабочий контур) — создает на основе текстового слоя векторный объект (контур). Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
• Convert to Shape (Преобразовать в контуры). В результате применения этой команды мы получим вместо текстового слоя слой с векторной маской, аналогичный векторным формам. Редактировать текст после преобразованияв векторную маску невозможно.
ПРИМЕЧАНИЕ. Векторные объекты не могут быть созданы на основе растровых шрифтов, а также на основе текста, к которому применены. Изменить направлеение текста можно командами Horizontal (Горизонтальный) и Vertical (Вертикальный).
• Для того чтобы текст выглядел аккуратно, границы символов сглаживаются. Режим сглаживания переключается с помощью следующих команд: Anti-Alias None (Без сглаживания), Anti-Alias Sharp (Резкое сглаживание), Anti-Alias Crisp (Четкое сглаживание), Anti-Alias Strong (Твердое сглаживание) и Anti-Alias Smooth (Мягкое сглаживание).
• Convert to Paragraph Text (Преобразовать в текст абзаца) — эта команда позволяет преобразовать текст в текстовый блок. Для ее применения необходимо выбрать текстовый слой на панели Layers (Слои).
• Convert to Point Text (Преобразовать в текст) — эта команда позволяет преобразовать текстовый блок в обычный текст. Для ее применения также необходимо выбрать текстовый слой на панели Layers (Слои).
• Вписать текст в разнообразные формы позволяет команда Warp Text (Искривить текст). Диалоговое окно работы с этой командой представлено на рис. 16.4.
Рис. 16.4. Диалоговое окно работы с командой Warp Text
Пример того, что может получиться в результате применения этой команды, мы видим на рис. 16.5.
Рис. 16.5. Результат работы команды Warp Text
• Update All Text Layers (Обновить все текстовые слои).
• Replace All Missing Fonts (Заменить все отсутствующие шрифты). С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
СОВЕТ. Для изменения цвета надписи можно использовать клавиатурные сокращения. Для заливки надписи основным цветом нажмите Alt+Backspace, фоновым — Ctrl+Backspace.
Практические советы
Давайте попробуем применить полученные знания на практике. Рассмотрим несколько стандартных ситуаций, когда требуется разнообразить имеющееся изображение. Выполнение необходимых действий опишем пошагово.
Создание полупрозрачной надписи, имитирующей датирование кадра фотоаппаратом:
1. Выберите инструмент Туре (Текст).
2. Щелкните мышью на нужном участке изображения.
3. Введите текст.
4. Установите желаемый цвет в качестве основного и нажмите Alt+Backspace.
5. Выберите подходящий Шрифт и и его Размер с помощью палитры Character (Символ).
6. На панели Layers (Слои) определите с помощью бегунка Opacity (Непрозоачность) желаемую степень прозрачности.
На рис. 16.6 показан результат выполнения этих действий.
Рис. 16.6. Полупрозрачная надпись, имитирующая датирование кадра фотоаппаратом
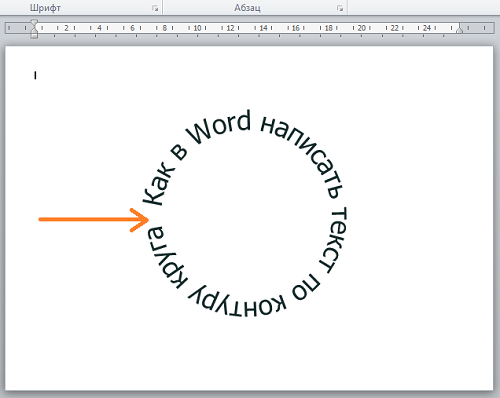
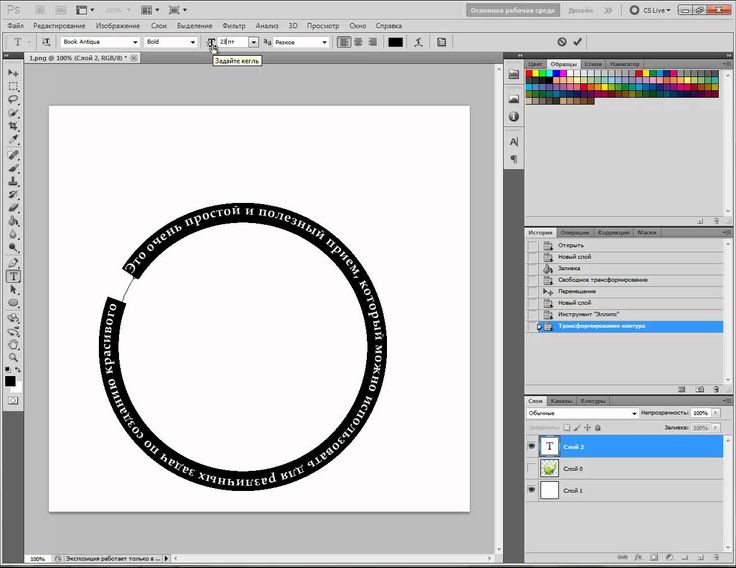
Размещение комментария вдоль произвольной кривой:
1. Создайте кривую с помощью инструментов Реn (Перо), Line (Линия) или любого из инструментов формы. При работе инструментами Реn (Перо) или Line (Линия) нужно учесть следующую особенность: при рисовании кривой слева направо текст впоследствии будет расположен над ней, справа налево — под ней.
2. Установите инструмент Туре (Текст) так, чтобы он принял вид редактирования текста.
3. Введите текст.
На рис. 16.7 показан результат выполнения данной инструкции.
Эта глава была посвящена основным принципам работы с текстом в Adobe Photoshop CS 2. Подведем краткие итоги: теперь вы получили общее представление о шрифтах, умеете форматировать отдельный символ и абзац изучили основные команды работы с текстовыми слоями.
Рис. 16.7. Надпись, расположенная вдоль произвольной кривой
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
содержание
- 1 Видео урок о тексте в Фотошоп
- 2 Подготовка фона открытки
- 3 Изменение размера изображения
- 4 Работа с текстом в фотошопе
- 4.
 1 Вставка текста
1 Вставка текста - 4.2 Форматирование текста в верхней панели
- 4.
- 5 Правая панель символов для редактирования текста
- 6 Как применить стили к тексту в фотошопе
- 6.1 Как сделать тень текста
- 6.2 Внешнее свечение текста
- 6.3 Изменение оттенка текста с помощью «Наложения цвета»
- 6.4 Добавление рамки на открытку
- 7 Водяной текст или водяной знак
- 8 Сохранение открытки
- 9 Изменение размера готовой открытки
- 10 Заключение
- 10.1 Еще информация по теме:
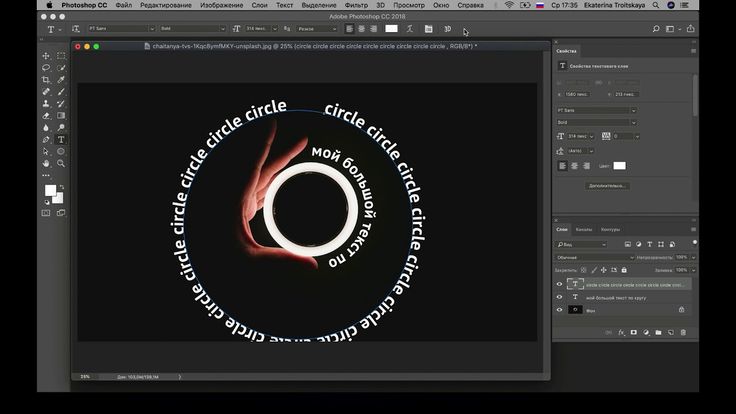
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т. д.
д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
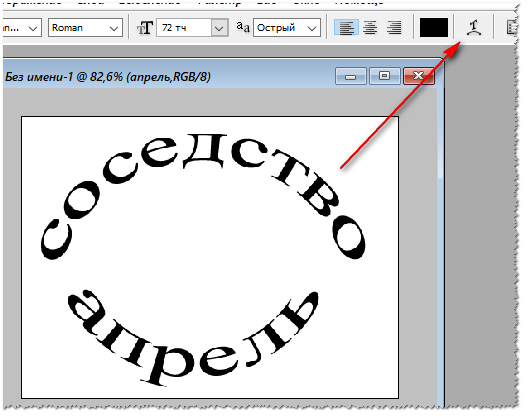
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Adobe Photoshop — Как лучше всего разместить текст внутри круглой формы?
Задавать вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 18 тысяч раз
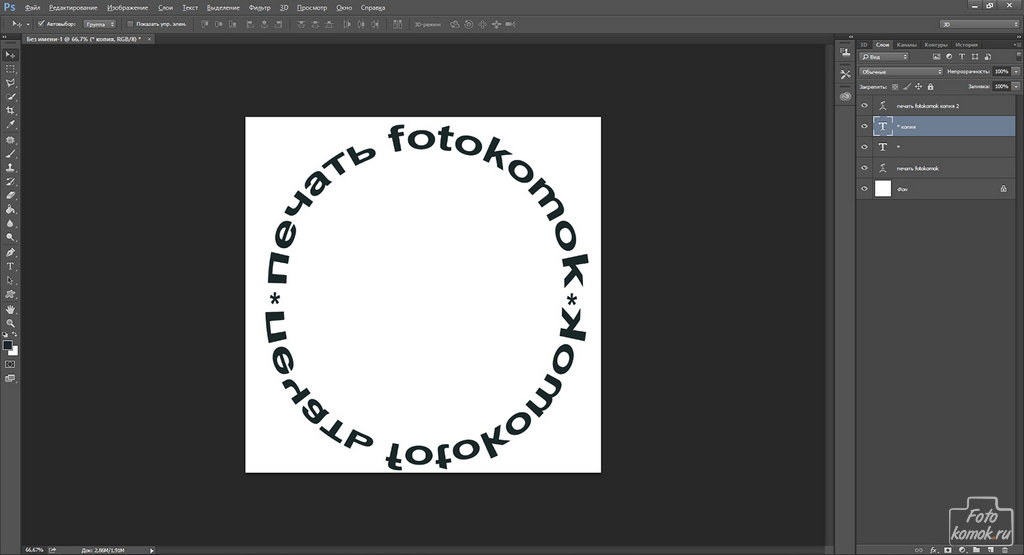
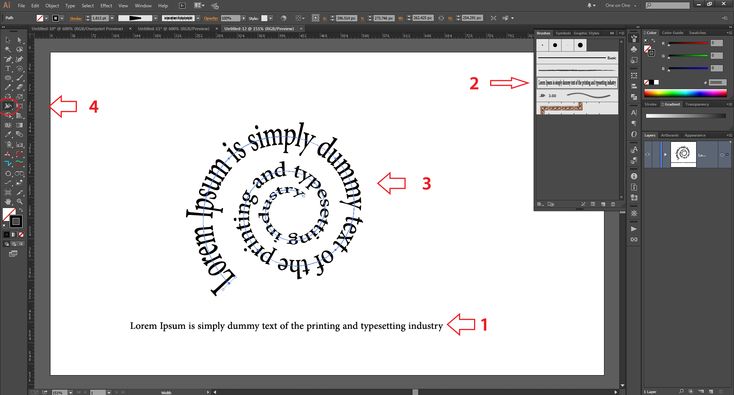
Я хотел бы создать что-то вроде этого:
(см. колышек дизайна)
колышек дизайна)
В идеале текст должен быть редактируемым, чтобы можно было использовать любую комбинацию букв.
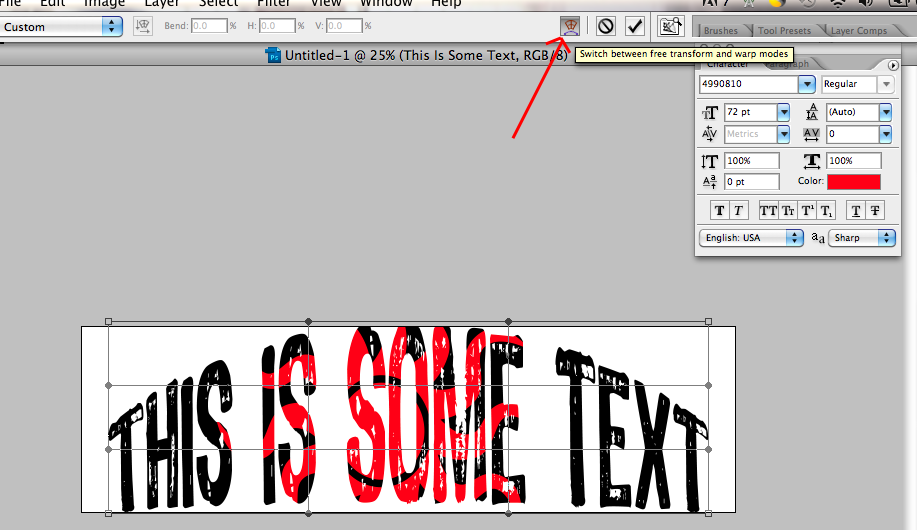
Я знаю, что могу сделать это быстро (и оставить текст редактируемым), просто используя Warp (Photoshop/Illustrator) или Envelope Distort (Illustrator), но это выглядит не так красиво. Хотя текст редактируется. Я включил несколько образцов в связанное изображение выше.
Я могу сделать что-то более аккуратное и близкое к примеру, создав фигуры вручную, но, конечно, текст нельзя будет редактировать. Мне пришлось бы делать каждую букву от А до Я вручную, в каждой позиции (слева, посередине, справа). Я включил пример каркаса в связанное изображение выше.
Есть ли другой способ сделать это так, чтобы текст оставался редактируемым, а результат выглядел красиво и аккуратно, как в привязке дизайна? Я думал, что мне действительно придется делать формы букв вручную, потому что привязка дизайна выглядит так, как это было сделано, но я могу ошибаться. Если да, дайте мне знать, если вы знаете лучший способ сделать это. Возможно, мне не хватает инструмента или эффекта, о котором я не знаю. Спасибо!
Если да, дайте мне знать, если вы знаете лучший способ сделать это. Возможно, мне не хватает инструмента или эффекта, о котором я не знаю. Спасибо!
П.С. Я пытался использовать WhatFontIs и WhatTheFont, чтобы посмотреть, смогу ли я найти шрифт, используемый в привязке дизайна, но я не нашел ничего похожего. Это еще одна причина, почему я думаю, что это было сделано вручную.
- adobe-photoshop
- adobe-illustrator
- текст
0
Способ « лучший » — сделать все вручную. Таким образом, вы можете контролировать ширину обводки, изгибы и подгонку символов специально для вашей формы.
Если вам нужно быстрое решение, всегда есть LHF Monogram Circle на сайте letterheadfonts.com
1
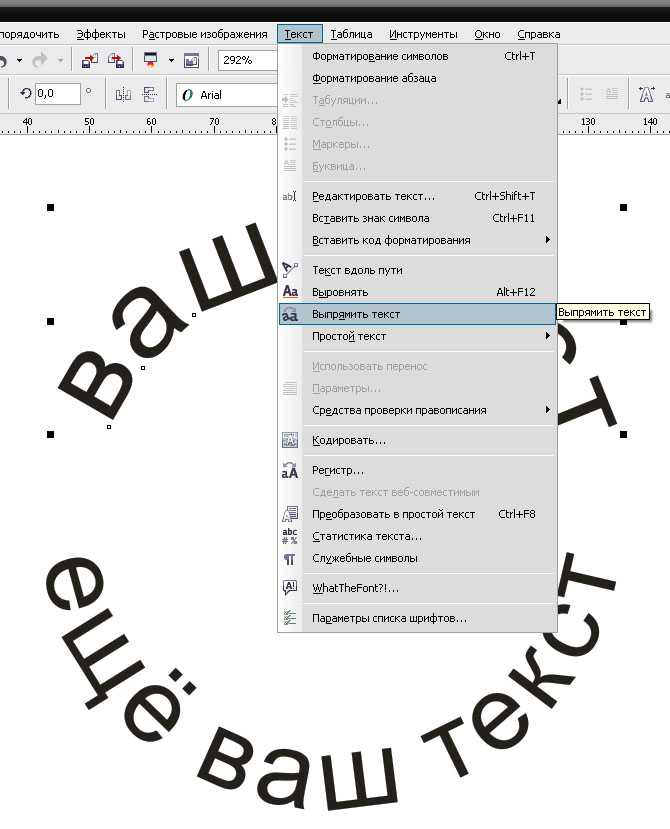
Я был уверен, что есть более простой способ. В Illustrator это делается с помощью
«Искажение конверта». Сделать форму
Введите текст
Отправить текст на задний план «Упорядочить»
Разместить текст на фигуре
«Объект» «Искажение конверта» «Сделать с верхним объектом»
Результат:
Gif файл с инструкцией и результатом 2 сек 11 кадров
https://drive.google.com/file/d/1VPIeuhtRn9zQbDuRcshYoKPZSeU0I3Xv/view?usp=sharing
Сделать форму
Введите текст
Отправить текст на задний план «Упорядочить»
Разместить текст на фигуре
«Объект» «Искажение конверта» «Сделать с верхним объектом»
Результат:
Gif файл с инструкцией и результатом 2 сек 11 кадров
https://drive.google.com/file/d/1VPIeuhtRn9zQbDuRcshYoKPZSeU0I3Xv/view?usp=sharing
1
Если вы хотите отредактировать текст в фотошопе, вы очень хорошо знаете, что ищете определенный текст, например фигуру. Легко расслабься и возьмите круг, как путь, и используйте инструмент ввода с существующим размером шрифта вашего требования, отредактируйте в переносе или разверните текст, а затем отредактируйте, как вам нравится.
Custom Shapes As Text Frames In Photoshop
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Печатайте по пути в Photoshop
1
ПОДЕЛИТЕСЬ
ShareTweetPinterest
Прежде чем мы начнем. .. Эта версия нашего руководства по вводу по пути предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
.. Эта версия нашего руководства по вводу по пути предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
В этом уроке Основы Photoshop мы узнаем, как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как инструмент Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать путь произвольной формы, используя Инструмент «Перо» . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop Shape Tools, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает Pen Tool, я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже говорил, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3.
 Нарисуйте свой путь
Нарисуйте свой путьВыбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав контур, мы можем добавить текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
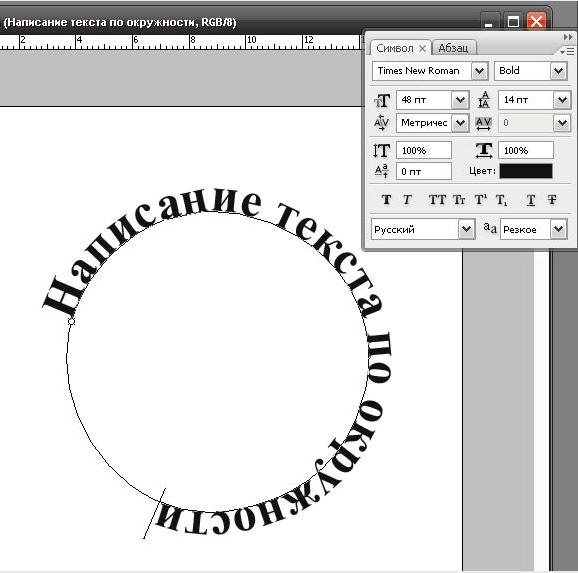
Шаг 6. Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Щелкните по пути и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
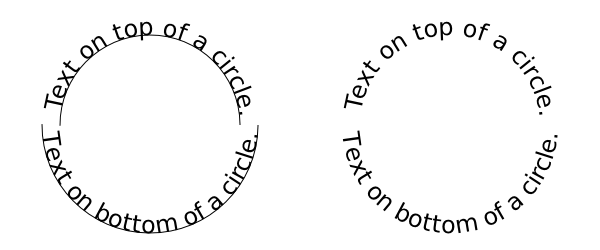
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, щелкните галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Когда вы закончите, щелкните галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Щелкните галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его нужно переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Часть текста обрывается в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по траектории
Будьте осторожны, перетаскивая текст по траектории, которую вы случайно не перетащите по пути. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути перевернет и перевернет текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатом, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к пути, Photoshop не сделал ничего особенного с самим текстом.

 1 Вставка текста
1 Вставка текста