Штриховка фотошоп: Штриховка в фотошопе – мастер-класс – Всё самое интересное!
Штриховка в фотошопе – мастер-класс – Всё самое интересное!
В разделе: Рукоделие | и в подразделах: мастер-класс. | Автор-компилятор статьи: Лев Александрович Дебаркадер
Продолжаем раздел “Рукоделие” и подраздел “Мастер-класс” статьёй “Штриховка в фотошопе – мастер-класс“. Где покажем подробный и понятный урок, как можно создать красивую, необычную, практически авторскую картину в фотошопе. При этом – минимум сложности, максимум эффективности. Правда, времени придётся затратить некоторое количество. Но оно того стоит 🙂
Штриховка в фотошопе – мастер-класс основан на художественной обработке готового эскиза. Это может быть как карандашный набросок, так и любая интересная фотография из интернета (например, любимого или любимой).
Штриховка – наложение штриха. Существует академическая штриховка (её задача – передать объём):
Существует штриховка текстурная (имитация текстуры ткани или дерева и т.д.).
И существует штриховка художественная, чья задача – создание красивого эффекта. Этой штриховкой мы и займёмся. Для этого, само собой, нужен фотошоп.
Художественная однонаправленная штриховка в фотошопе.
Перво-наперво выбираем фотографию. Для начала – попроще. Чтобы поменьше мелких деталей.
Далее – Файл – Новый. Размеры нового документа – не больше экрана, а то будет не очень удобно. У нас размер – 500 на 500 пикселей.
Запихиваем фотографию в созданный документ (Файл – Открыть или перетаскиваем мышкой).
Далее: Редактирование – Свободное трансформирование.
Сопоставляем размер фотографии с размером нового документа. Если свободно трансформировать с зажатым Шифт, то пропорции фотографии сохраняются.
У вас есть документ и в нём на новом слое – фотография.
Теперь Изображение – Коррекция – Чёрно-белый.
Результат – чёрно-белый вариант фотографии. Это нужно, чтобы лучше видеть, где свет, а где тень – штриховка накладывается гуще там, где тень и реже, где свет.
Затем Изображение – Коррекция – Уровни. Два крайних ползунка немного стягиваем к центру. Это увеличивает контрастность – лучше видно, где темнее и где светлее.
Далее создадим кисть для штриховки.
Для этого Файл – Новый, размеры – как у первого документа.
Создаём новый слой (Слой – Новый – Слой или кликнуть на вкладке слоёв). На новом слое делаем один-единственный штрих, который потом будем размножать.
В нашей работе художественный штрих – это штрих в одном направлении.
То есть, всегда, на всей картине, штрих будет направлен в одну сторону. Обычно начинают с угла в 45 градусов и наклона вправо. Но это лишь рекомендация, штрих может быть хоть горизонтальным, хоть дважды перевёрнутым. У нас он будет как рекомендуется.
Для этого выбираем инструмент Перо, убеждаемся, что стоит режим “Контуры”.
Ставим одну точку и на некотором расстоянии (под углом примерно 45 градусов и с наклоном вправо) – другую точку. Получилась линия. Это вспомогательная линия, её не будет видно на рисунке.
Теперь выбираем Кисть. Выставляем диаметр кисти – примерно 1/12 получившейся линии. Это будет ширина штриха. Выбираем чёрный цвет (нажать букву D на клавиатуре или ткнуть в палитру).
Теперь – снова выбираем инструмент Перо. Щёлкнуть правой клавишей возле линии, выбрать Выполнить обводку контура.
В диалоге – выбрать Кисть и галочку – на Имитировать нажим. Затем – Да.
Получается штрих, концы которого утоньшаются. Если вам такой штрих не нравится, вы делаете Редактировать – Шаг назад столько раз, чтобы убрать штрих (скорее всего, один раз). И повторяете операцию, только уберите галочку с Имитировать нажим. Получится обычная палочка.
Затем несколько раз нажать ESC, чтобы убрать контур – он больше не нужен.
Теперь Редактирование – Определить кисть. Называете её, например, штрих. Всё, вспомогательный документ со штрихом можно закрыть, он больше не нужен. Кисть – в памяти фотошопа.
Штриховка фотографии
Возвращаемся к фотографии. Нажмите на слой фотографии в окошке со слоями. Найдите Непрозрачность и уменьшите значение.
Над фотографией создайте новый слой. Работать будем на нём. Фотография – лишь ориентир, в конце можно её скрыть. Ну или оставить – кому как захочется.
Определение параметров кисти для штриховки
Теперь идём выбирать созданную кисть. Окно – Кисти. Наша созданная кисть – скорее всего, в самом низу. Кликаем мышкой на неё. Теперь можно уменьшать диаметр и штриховать… Но можно сделать штриховку чуть интереснее.
Вкладка Форма отпечатка кисти. Интервалы (внизу) делаем чуть меньше. Но можно и больше – это кому как нравится.
Далее вкладка Динамика формы. Поскольку в настоящем рисунке штрих всегда колеблется, заколебаем его и мы 🙂 немного (в пределах разумного) меняем Минимальный диаметр кисти, Колебание угла и Колебание формы. Теперь при рисунке штрих будет больше похож на выполненный вручную.
Следующая вкладка – Рассеивание. В пределах разумного увеличим рассеивание – чтобы был небольшой разброс, когда вы рисуете.
И, напоследок, вкладка Другая динамика. Ставите некоторое Колебание непрозрачности.
Всё, кисть создана и оформлена, приступаем к штриховке.
Для этого увеличиваем рисунок (пробел + CTRL и кликнуть по рисунку). Масштаб должен быть соразмерным со штрихом. Чем больше увеличение, тем больше вам удастся создать деталей, и тем больше времени уйдёт. Так что выбираем разумный компромисс. Масштаб не очень сильно увеличен, а кисть уменьшена до минимальной детали, которую вы хотите отобразить.
Процедура однонаправленной штриховки очень проста.
Нюанс: поскольку у кисти включён режим полупрозрачности, то если вы несколько раз пройдётесь по одному и тому же месту, оно будет темнее, чем при однократном прохождении. Поэтому старайтесь покрывать в один слой.
Первый шаг – создать новый слой и в нём более менее равномерно покрыть штриховкой рисунок.
Сделать слой полупрозрачным (примерно 30 %), чтобы проглядывала фотография.
Второй шаг – создать новый слой и в нём более менее равномерно заполнить самые тёмные участки. Слой – полупрозрачным, чтобы проглядывала фотография.
Третий шаг – создать новый слой и в нём более менее равномерно заполнить И тёмные, и средние участки. Сделать слой полупрозрачным, чтобы проглядывала фотография.
И, наконец, создать более менее равномерно заполнить весь рисунок штриховкой – и самые светлые, и самые средние, и самые тёмные участки.
Таким образом, по тёмным участкам вы проходились несколько раз, и они получились самыми тёмными. А по светлым – всего 2 раза. Если вы делали всё аккуратно, а не тяп-ляп, как мы, то у вас получился хороший рисунок, который можно дарить, публиковать и так далее.
Но если получилось так же, как у нас – не страшно, впереди ещё вагон коррекции. То есть, сплошное творчество.
Поскольку дальше – творчество, то точной методики дать не можем. Можем лишь указать ориентиры, которыми сами пользовались.
Для начала мы подобрали непрозрачность слоёв так, чтобы было хорошо видно и фотографию, и слои.
Далее Осветлитель – и на каждом слое мы осветлили то, что хотели – лицо.
Затем – Затемнитель, и мы затемнили некоторые части работы (например, глаза, волосы).
Затем – Ластиком в режиме полупрозрачности убрали некоторые ошибки – слишком сильно выделенные полосы, резкие переходы и т.д.
Ну а потом, для красоты, активировали слой с цветной фотографией, наладили ей режим полупрозрачности.
Напоследок – эффект затемнения углов.
Инструмент Выделение, овальная область. Наносим круг:
Выбираем Выделение – Модификация – Растушёвка и ставим, например, 50 пикселей. Нажимаем Выделение – Инверсия.
И новый слой + заливка его чёрным. Затем с помощью полупрозрачности добиваемся нужных тёмных углов.
Вуаля!
Получился отличный эффект романтичной фотографии с использованием однонаправленной штриховки.
Играя с размером и другими качествами штриховки, тренируя руку и глаз, вы сможете делать действительно хорошие работы.
Кстати, вручную, штриховкой карандашом, проще работать 🙂 Хотя это, наверное, кто как привык.
Делитесь впечатлениями и результатами работы!
Заштриховываем изображение в Фотошоп — Уроки Фотошоп
Открываем Photoshop
Для такого эффекта больше подойдут изображения на белом фоне. Можно поискать в сети, а можно отделить обьект от основного фона и перенести его на белый.
Шаг 2
Для начала уменьшим немного яркость изображения. Переходим в меню Изображение -Коррекция- Уровни (Image- Adjustments-Levels). Устанавливаем значения как на скриншоте:

Шаг 3
Дальше нам нужно увеличить контраст. Заходим в меню Изображение — Коррекция — Яркость/Контрастность (Image- Adjustments- Brightness / Contrast)

Шаг 4
Заходим в панель каналов и создаём там новый канал. Этот новый канал будет заполнен черным цветом. Убедитесь, что все каналы включены. Ваша фотография будет выглядеть как у меня.

Дальше активируем инструмент Овальная область выделения (Elliptical Marquee Tool), чтобы сделать вот такое выделение:

После этого заходим в меню Выделение — Модификация — растушевка (Select- Modify — Feather) и установим радиус растушевки — 50 рх.

Дальше выбираем инструмент Заливка (Paint Bucket) и заливаем выделенную область белым цветом (# FFFFFF). Если посмотрите на панель Каналы, то увидите что на вновь созданном канале Альфа 1 появилась заливка в форме нашего выделения. Снимите выделение Ctrl + D.


Шаг 5
Переходим в меню Фильтр — Шум — Добавить шум (Filter- Noise- Add Noise).

Шаг 6
Дальше применяем Фильтр — Штрихи — Наклонные штрихи (Filter- Brush Strokes- Angled Strokes)

Шаг 7
Удерживая клавишу Ctrl кликните на миниатюре Alpha 1 в палитре каналов, чтобы загрузить выделение.
Применяем Выделение — Инверсия ( Select- Inverse), чтобы инвертировать выделение.

Далее создаём новый слой над слоем с фото и заливаем выделенную область белым цветом.

Снимаем выделение с помощью Выделение — Снять выделение (Select- Deselect) или Ctrl + D и вот наше изображение готово.

Вот ещё примеры:

 Экспериментируйте. Хорошо смотрится этот эффект на портретах людей.
Экспериментируйте. Хорошо смотрится этот эффект на портретах людей.Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Заштрихованный типографический эффект в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект заштрихованного текста в Adobe Photoshop. Мы создадим собственный паттерн, будем пользоваться стилями слоя, используем фильтры, а также при помощи корректирующего слоя Фотофильтр создадим условия для быстрой и удобной смены цвета работы.
Исходники
Для выполнения урока вам понадобятся:
1. Создаем паттерн
Шаг 1
Создайте новый документ размером 80 x 80px, выберите в качестве первого цвета #e0e0e0, возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Выберите растушеванную круглую кисть и настройте ее как показано ниже:
Shape Dynamics/Динамика формы:
Шаг 2
Создайте новый слой и нарисуйте в нем диагональные линии для создания паттерна.
Шаг 3
После того как вы закончите рисование линий, сделайте фоновый слой невидимым (кликнув по иконке глаза), затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор, и укажите имя паттерну. Нажмите OK.
2. Создаем фон, текст и слои фотофильтров
Шаг 1
Создайте новый документ размером 1000 x 750px, возьмите инструмент Paint Bucket/Заливка, выберите в панели настроек Pattern/Узор и залейте фон любым понравившимся вам паттерном из набора 9 Tileable Notepad Patterns.
Шаг 2
Создайте текст черного цвета, используя шрифт Panton Black Caps размером в 150 pt.
Шаг 3
Кликните по слою с текстом правой кнопкой мыши и выберите Convert to Smart Object/Преобразовать в смарт-объект.
После этого смените значение Fill/Заливка слоя со смарт-объектом на 0.Дублируйте слой со смарт-объектом три раза, чтобы в итоге у вас получилось четыре одинаковых слоя.
Сгруппируйте все эти слои в одну группу под названием Text, и укажите им Blend Mode/Режим наложения Normal/Нормальный. Это позволит вам позже с легкостью изменить цвет текста.
Шаг 4
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать корректирующий слой или слой-заливку и выберите Photo Filter/Фотофильтр. Поместите слой с фотофильтром внутрь группы Text, поверх остальных слоев в группе.
Теперь давайте настроим сам корректирующий слой. Выберите опцию Color/Цвет и укажите цвет #3f3f3f
3. Стиль для текста
Шаг 1
Кликните дважды по первому слою со смарт-объектом и примените к нему стиль слоя Pattern Overlay/Перекрытие узора, настроив его как показано ниже. Используйте паттерн, который мы создали в начале урока.
Вот что должно получиться.
Шаг 2
Кликните дважды по второму слою со смарт-объектом и укажите ему стиль слоя Stroke/Обводка. Используйте цвет #c9c9c9.
Шаг 3
Также укажите этому слою стиль Inner Shadow/Внутренняя тень. Настройте параметры как показано ниже. Используйте цвет #bfbfbf.
Шаг 4
Так мы настроили первый слой с обводкой. Кликните по этому слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь выберите оставшиеся копии слоя, кликните по ним правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Шаг 5
Кликните дважды по второму слою со смарт-объектом, чтобы изменить некоторые параметры стиля слоя.
В стиле слоя Stroke/Обводка смените цвет на #bfbfbf.
Шаг 6
В стиле слоя Inner Shadow/Внутренняя тень смените размер (Size) на 2.
Вот что должно получиться.
Шаг 7Кликните дважды по третьему слою со смарт-объектом и внесите изменения в стиль слоя Stroke/Обводка. Настройте его как показано ниже. Используйте цвет #d6d4d4.
Результат:
4. Применяем фильтры
Шаг 1
Выберите первый слой со смарт-объектом ив меню выберите Filter > Distort > Ripple/Фильтр>Деформация>Рябь. Настройте фильтр как показано ниже.
Шаг 2
Выберите третью копию слоя со смарт-объектом и в меню выберите Filter > Distort > ZigZag/Фильтр>Деформация>Зигзаг. Настройте фильтр как показано на картинке ниже.
Шаг 3
Наконец в меню выберите Filter > Blur > Surface Blur/Фильтр>Размытие>Размытие поверхности. Настройте размытие как показано на картинке ниже.
5. Смещение текста и выбор цвета
Шаг 1
Теперь вам нужно взять инструмент Move/Перемещение и с его помощью немного сместить каждый из слоев. Вы можете переместить все слои, или некоторые их них, в зависимости от желаемого эффекта.
Шаг 2
Если вы хотите изменить цвет вашей надписи, выберите слой с фотофильтром и откройте его параметры. Вместо выбранного ранее цвета укажите желаемый вами. К примеру, #3060ce.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Как создать штрих-пунктирную линию в Photoshop
Смотреть другие материалы по созданию пунктирной линии в Photoshop:
Пунктирная рамка и линия в Photoshop CS6
Рамка из точек и пунктира
Как нарисовать пунктирную линию при помощи Кисти.
По умолчанию включена опция «Заливка» (Fil), но нам она не нужна, поэтому отключаем:

Теперь форма не имеет заливки, но контур отображается:

Теперь займёмся непосредственно созданием обводки. Кликаем по значку «Обводка» (Stroke), выбираем тип «Сплошной цвет» (Solid Color), затем выбираем цвет обводки. Кроме того, надо задать её толщину. По умолчанию, единицы измерения толщины обводки — пункты, я всегда работаю с пикселями, поэтому правой клавишей мыши кликаю по окну толщины линии, из выпавшего списка выбираю пиксели, а затем задаю нужную толщину линии, пускай для начала это будет 3 пикс. Вдоль эллипса появилась рамка:

Теперь, когда у нас имеется сплошная линия обводки, мы можем добавить к ней специальные эффекты. Кликаем по значку линии, и нажимаем на прерывистую линию. Результат:

У нас получился пунктир с предустановленными настройками, мы только задали толщину линии.
Если нажать на значок с линией из точек, то в документе получится такая линия.
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:

Вот это, с виду простое окно «Другие параметры» и предоставляет нам мощные возможности для настройки штриха. Рассмотрим его подробнее.
В середине окна расположены три выпадающих списка: Выровнять ( Align), Концы (Caps) и Углы (Corners). Давайте рассмотрим сначала их.
Первый параметр, «Выровнять» ( Align), отвечает за положения штриха относительно оси. Штрих может быть расположен снаружи, внутри и по центру:

Ниже расположены окна ввода длины штриха. Длина штриха измеряется в единицах одой ширины штриха, например, длина 4, при ширине 4 пикселя, означает 4 умножить на 4, т.е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
Примечание. Иногда длину штриха приходится подгонять. Это очень удобно делать, кликнув по окну ввода и прокручивая колёсико мыши:
При создании штрих-пунктирной линии, кроме длины, важен параметр «Концы» (Caps), определяющий форму концов штриха. По умолчанию он задан как «Стык» (Butt), что значит, что штрих будет обрезан перпендикулярно по концу. Давайте вставим ещё один штрих длиной в одну ширину и пробел длиной в две ширины:

Как видите, между штрихами получилась точка, но она квадратная, что не очень красиво. Чтобы получить закруглённые концы, изменим параметр «Стык» (Butt) на «Круг» (Round), вот что получилось:

Как видите, все штрихи удлинились. Это происходит по тому, что радиус закругления, равный половине ширины, прибавился к длине штриха с каждой стороны. Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:

Последний из трёх параметров опции «Концы» — «Квадрат» (Square). Он работает, как и «Стык» (Butt), только удлиняет штрих на половину ширины с каждой стороны.
И мы подошли к последней опции — «Углы» (Corners). Эта опция имеет смысл только на углах пунктирной линии, поэтому я удалю овал и создам прямоугольный контур.
Кроме того, чтобы опция работала, положение контура по опции «Выровнять» должно быть или «Снаружи» или «Из центра».
Собственно, назначение опции «Углы» (Corners) понятно по пиктограммам. Параметр по умолчанию «Срез» (Miter) оставляет углы:

Параметр «Круг» (Round) закругляет углы:

Параметр «Фаска» (Bevel) снимает фаску с острых углов:

Таким образом, мы можем подобрать практически любые параметры прерывистой линии.
Вы можете сохранить параметры, нажав на кнопку «Сохранить» (Save).
До сих пор я рассказывал о создании пунктирной линии на замкнутом контуре. Но пунктир можно создать на абсолютно любой замкнутой или незамкнутой линии, нарисованной инструментом «Перо» (Pen Tool). Пример:

На панели параметров устанавливаем точно такие же значения, как и при работе с контурными инструментами — режим «Фигура», заливку отключаем, обводку настраиваем, как описано выше.
Кроме того, штрих-пунктиром, пунктиром или точками можно обводить буквы текста, подробнее здесь.
Штриховой эффект для текста / Фотошоп-мастер

В этом уроке я хочу показать вам один очень интересный способ, как создать текст с эффектом эскиза. Этот урок займёт всего несколько минут.
Прежде всего, создайте новый документ в Photoshop. Я создал документ размером 1000 × 500 пикселей со всеми настройками по умолчанию, RGB, 72 точек на дюйм. Затем залейте его цветом #d7c7a8.

Затем напишите свой текст в середине изображения, например, «Draft» любого цвета и размера.

В изображении выше я использовал шрифт под названием Hall Fetica (350 пт, Sharp), который является бесплатным. Вы можете скачать этот шрифт отсюда.
После этого снизьте непрозрачность текстового слоя на 0% и примените стиль слоя Bevel and Emboss (Тиснение):


Дублируйте текущий слой Ctrl + J и переместите его на 5 пикселей вверх и влево. Перейти к стилю слоя Тиснение и измените его параметры, как на изображении ниже.

Результат должен быть таким же, как у меня:

Мы закончили с текстом, теперь нам нужно добавить несколько линий, чтобы добиться нужного эффекта. Сначала я хотел бы добавить только вертикальные линии. Выберите Line Tool  (Линия) (Weight (Толщина): 1px) и добавьте линии различной длины черного цвета:
(Линия) (Weight (Толщина): 1px) и добавьте линии различной длины черного цвета:

Затем объедините всё это в один слой и примените Filter> Blur> Motion Blur (Фильтр>Размытие>Размытие в движении) со следующими параметрами:

У вас должно получиться что-то вроде этого:

Затем создайте новый слой и добавьте горизонтальные линии Line Tool  (Weight: 1px) по тому же принципу:
(Weight: 1px) по тому же принципу:

Объедините все горизонтальные линии в один слой снова и примените опять Filter> Blur> Motion Blur (Фильтр>Размытие>Размытие в движении) с настройками:

Результат должен быть следующий:

Ладно, теперь объедините все слои вместе и примените Filter> Brush Strokes> Spatter (Фильтр>Штрихи>Разбрызгивание).

Теперь вы можете увидеть разницу после использования этого фильтра:

Применить другой Filter> Texture> Texturizer (Фильтр>текстура>текстуризатор):

Результат должен быть следующий:

И последнее: один фильтр, который мы должны применить это Filter> Noise> Add Noise (Фильтр>шум>добавить шум):


Вот и всё! Мы получили очень хороший и очень простой текстовой эффект.

Урок фотошопа. Как сделать штриховку в Фотошоп
Порой вам понадобится создать штриховку в фотошопе из косых линий. В фотошопе такой функции нет, но сделать это все равно можно, создав повторяющуюся текстуру в виде косых линий, причем, сделав это один раз, можно использовать полученные заготовки постоянно.
Сначала, нам нужно создать повторяющуюся текстуру.
Создаем новый документ (Ctrl + N)
Совет. Можно это сделать, зажав Ctrl + двойной клик по серому фону рабочей области программы.
Размер 4х4 px, Background Contents (Содержание фона) – Transparent (Прозрачный). Все остальное оставляем как есть.
Полученный файлик увеличиваем до 1600% для удобства работы.
Берем инструмент , диаметр кисти ставим 1px. И повторяем узор, показанный на картинке ниже.
Теперь превратим этот файлик в текстуру.
Нажимаем Ctrl + A (Выделить все).
После того, как по периметру появилась “бегущая рамка”, идем в пункт меню Edit (Редактирование) и выбираем Define Pattern (Определить узор). Вписываем имя, например Штрих 1, нажимаем Ок. Заготовка для штриховки готова.
Применяем. Там, где вам нужно заштриховать область, выделяем ее и идем в пункт меню Edit – Fill (Заливка). (Можно комбинацией клавиш Shift + F5). В выпадающем списке Use (Тип заливки) выбираем Pattern (Текстура). Напротив надписи Custom Pattern кликаем по образцу текстуры, чтобы открылся список текстур.
Выбираем нашу – она будет последней в списке. Нажимаем ок, и выделенная область покрылось штриховкой.
Если вам нужна более редкая штриховка, создадим файлик 5х5px. Рисуем текстуру, как показано ниже.
Еще реже – 6х6px.
Теперь вы можете создать себе набор штриховых текстур любой частоты.
Удачных работ.
Превращаем фото в набросок карандашом в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать на фото эффект эскиза или наброска. Я постараюсь объяснить все максимально подробно, чтобы даже новичок, впервые открывший Photoshop, смог получить не менее качественный результат.

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и нажимаем на кнопку Open (Открыть). Перед продолжением давайте проверим несколько вещей:
- Фото должно быть в цветовом режиме RGB 8 bits/channel (RGB 8 бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения более качественного результата размер документа должен быть в пределах 1500-4000 пикселей в высоту/ширину. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если у вас не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).

Шаг 2
Теперь мы должны немного расширить верхнюю часть рабочего полотна, чтобы было больше места для работы. Для этого переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

Шаг 3
Делаем то же самое с левой и правой сторон документа. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

2. Создаем кисти
Шаг 1
В этом разделе мы создадим несколько эскизных кисточек. Берем карандаш, бумагу и рисуем три вида штриховки. Затем сканируем результат.
Если вы рисовали каждую штриховку на отдельном листе бумаги, тогда у вас должно получиться три отсканированных файла. Если все на одном, тогда в Photoshop активируем любой инструмент выделения, вырезаем каждую штриховку и переносим их на отдельные документы, чтобы в итоге получилось три файла. Вот так выглядит мой результат.

Шаг 2
Вам необязательно повторять мою штриховку, попытайтесь создать свою собственную. Обратите внимание, что линии штриховки должны быть четкими и такой же плотностью, как у меня. Со слишком тонкой или толстой штриховкой будет неудобно работать, да и результат будет отличаться от моего.
Теперь открываем первую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 1».

Шаг 3
Открываем вторую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 2».

Шаг 4
Теперь открываем последнюю отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 3».

Шаг 5
Закончив с сохранением кисточек, переходим к их настройке и повторному сохранению. Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 1» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 6
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 1».

Шаг 7
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 2» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 8
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 2».

Шаг 9
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 3» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 10
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 3».

Шаг 11
Теперь наши кисточки готовы к работе. Если хотите, можете удалить все временные кисти, кликнув по ним мышкой с зажатой клавишей Alt.

3. Создаем основу
Шаг 1
В этом разделе мы создадим основу для главного объекта картинки и фон. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».

Шаг 2
Проверяем, чтобы слой «Основа» был активен. Заполняем объект, к которой будем применять штриховку, цветом. Это можно сделать несколькими способами. Например, сначала создать выделение с помощью Pen Tool  (P) (Перо), Magic Wand Tool
(P) (Перо), Magic Wand Tool (W) (Волшебная палочка) или Lasso Tool
(W) (Волшебная палочка) или Lasso Tool  (L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool
(L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool  (G) (Заливка). Или можете активировать Brush Tool
(G) (Заливка). Или можете активировать Brush Tool  (B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.
(B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.

Шаг 3
Выбираем фоновый слой и переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Называем слой «Фоновый цвет» и выбираем для него белый цвет #ffffff.

4. Применяем штриховку
Шаг 1
В этом уроке мы начнем использовать кисти, которые создали в начале урока, для рисования эффекта эскиза. Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 1».

Шаг 2
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool  (B) (Кисть). Затем выбираем кисточку «Штриховка 1» и проводим ею по залитому цветом объекту. Также не забываем проработать края. Не бойтесь регулировать диаметр кисти, чтобы результат получился более интересным.
(B) (Кисть). Затем выбираем кисточку «Штриховка 1» и проводим ею по залитому цветом объекту. Также не забываем проработать края. Не бойтесь регулировать диаметр кисти, чтобы результат получился более интересным.

Шаг 3
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 2».

Шаг 4
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool  (B) (Кисть). Затем выбираем кисточку «Штриховка 2», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.
(B) (Кисть). Затем выбираем кисточку «Штриховка 2», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 5
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 3».

Шаг 6
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool  (B) (Кисть). Затем выбираем кисточку «Штриховка 3», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.
(B) (Кисть). Затем выбираем кисточку «Штриховка 3», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 7
Уменьшаем Opacity (непрозрачность) слоя «Штриховка 3» до 78%.

Шаг 8
Выбираем слой «Основа», скрываем его, нажав на кнопку глаза напротив названия слоя на панели слоев, и перемещаем в самый верх панели слоев.

5. Восстанавливаем детали
Шаг 1
В этом уроке мы восстановим некоторые детали волка. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и создаем дубликат слоя по форме выделенного фрагмента Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой).

Шаг 2
После этого перемещаем копию слоя выше слоев со штриховкой и называем «Детали 1».

Шаг 3
Жмем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить этот слой. Затем переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 59%.

Шаг 4
Далее жмем Ctrl+J, чтобы создать дубликат слоя, и называем копию «Детали 2».

Шаг 5
Опускаем этот слой под слой «Детали 1». Затем переключаем режим наложения на Normal (Нормальный) и уменьшаем Opacity (непрозрачность) до 25%.

6. Добавляем текстуру
Шаг 1
В этом разделе мы добавим текстуру на эскиз. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру из дополнительных материалов. Затем устанавливаем ее ширину и высоту примерно на 29,48%, как показано ниже, и называем слой «Текстура».

Шаг 2
Переключаем режим наложения текстуры на Soft Light (Мягкий свет).

7. Финальные штрихи
Шаг 1
В этом разделе мы добавим несколько корректирующих слоев. Выбираем слой «Детали 1», переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем корректирующий слой «Общая яркость».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его, как показано ниже:

Шаг 3
Дважды кликаем по миниатюре слоя «Фоновый цвет» и меняем его цвет на #767676.

Шаг 4
Теперь выбираем слой «Общая яркость» и скрываем слой «Текстура». Затем жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев.

Шаг 5
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 6
Включаем видимость слоя «Текстура». Затем переключаем режим наложения объединенного слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Готово!
Поздравляю, мы закончили! Вот так выглядит финальный результат:

Более интересный результат вы можете получить с помощью экшена Typography Sketch (платно).
Вам всего лишь нужно закрасить объект цветом и запустить экшен. Все очень просто! Экшен сделает за вас всю работу и выдаст многослойный результат, который можно настроить по своему желанию.
В подробном видеоуроке вы можете посмотреть инструкцию по использованию экшена, а также настройку финального результата, чтобы получить более оригинальный эффект.

Автор: Marko Kožokar
Как растушевать с помощью Photoshop | Small Business
С Photoshop, программой графического дизайна от Adobe Systems, вы можете создавать собственные цифровые изображения для своего малого бизнеса или редактировать существующие изображения. Photoshop поддерживает «затенение» — процесс, при котором более темный цвет помещается поверх существующего изображения для создания эффекта тени. С помощью функции «Слои» в Photoshop вы можете растушевать изображение с помощью инструмента «Кисть». В зависимости от настроек кисти и типа затенения, необходимого для изображения, вы можете создавать мягкие размытые тени или определенные жесткие тени.
Запустите Photoshop и откройте изображение, которое хотите отредактировать.
Щелкните меню «Окно» и выберите «Слои», чтобы просмотреть панель «Слои».
Нажмите кнопку «Новый слой» (значок с двумя перекрывающимися квадратами) на панели «Слои», чтобы создать плавающий слой.
Выберите «Умножить» в раскрывающемся меню «Слой». Этот параметр позволяет закрасить исходное изображение более темным цветом, позволяя исходному изображению просвечивать, создавая эффект затенения.
Выберите цвет затенения в палитре цветов. Это может быть любой цвет, в зависимости от того, насколько темными вы хотите сделать тени. Средний серый цвет подходит для обычных теней, а цвет, близкий к черному, создает очень темную тень.
Выберите стиль кисти в раскрывающемся меню «Кисть». Кисти с более мягкими краями создадут мягкие тени, а более жесткие кисти создадут резкие тени. Вы также можете настроить уровень непрозрачности кисти, чтобы добиться очень слабого и мягкого затенения.
Прокрашивайте плавающий слой, пока не получите желаемую затененную область.Вы можете изменить настройки кисти и цвет краски в любое время.
Щелкните меню «Слой» и выберите «Объединить слои», чтобы объединить слой тени с исходным изображением, а затем сохраните изменения в своем изображении.
.Как создать эффект тени в Photoshop
- Домой
-
 Бесплатный запрос
Успешное путешествие начинается с щелчка.
Бесплатный запрос
Успешное путешествие начинается с щелчка. -
 портфолио
Сосредоточьтесь на том, чего вы хотите достичь, а не на том, где вы сейчас находитесь.
портфолио
Сосредоточьтесь на том, чего вы хотите достичь, а не на том, где вы сейчас находитесь.
-
- веб-дизайн
-
 Дизайн сайта
PopArt — это детали.Прозрачный и повторяющийся процесс
совершенство.
Дизайн сайта
PopArt — это детали.Прозрачный и повторяющийся процесс
совершенство. -
 Аутсорсинг веб-дизайна
Команда, которая работает вместе над общей целью и обеспечивает
устойчивый рост.
Аутсорсинг веб-дизайна
Команда, которая работает вместе над общей целью и обеспечивает
устойчивый рост. -
 Редизайн сайта
Сделайте его заметным. Законодатель моды, а не последователь.
Редизайн сайта
Сделайте его заметным. Законодатель моды, а не последователь. -
 UI / UX дизайн
Прогнозируйте, корректируйте, удерживайте и направляйте посетителя.
UI / UX дизайн
Прогнозируйте, корректируйте, удерживайте и направляйте посетителя.
-
- веб-разработка
-
 Разработка сайта
Чистый исходный код, обрабатывающий информацию в сети
презентация.
Разработка сайта
Чистый исходный код, обрабатывающий информацию в сети
презентация. -
 WordPress разработка
Мы живем WordPress, понимая его на атомарном уровне.
WordPress разработка
Мы живем WordPress, понимая его на атомарном уровне. -
 WooCommerce разработка
Добейтесь разработчиков, которые знают секрет успеха продажи.
WooCommerce разработка
Добейтесь разработчиков, которые знают секрет успеха продажи. -
 Индивидуальная электронная торговля
Создано с учетом ваших потребностей, разделяет идеи с единой целью. уникальный
интернет-магазины.
Индивидуальная электронная торговля
Создано с учетом ваших потребностей, разделяет идеи с единой целью. уникальный
интернет-магазины. -
 Разработка Laravel
Разработчики Laravel, использующие функции PHP для
полный объем.
Разработка Laravel
Разработчики Laravel, использующие функции PHP для
полный объем. -
 Пользовательские веб-приложения
Идея, для воплощения которой нужна команда опытных программистов.
эффект.
Пользовательские веб-приложения
Идея, для воплощения которой нужна команда опытных программистов.
эффект.
-
- Графический дизайн
-
 Дизайн логотипа
Легенда гласит, что вначале был логотип, а после Bing
Взрыв наступил всем остальным.
Дизайн логотипа
Легенда гласит, что вначале был логотип, а после Bing
Взрыв наступил всем остальным. -
 Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего
превосходство.
Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего
превосходство. -
 Дизайн этикетки
Любовное соединение продукта и дизайна, которые слились в
узнаваемости.
Дизайн этикетки
Любовное соединение продукта и дизайна, которые слились в
узнаваемости. -
 иллюстрация
Множество открытых вкладок, воображение, мечты и отработанный рисунок
доски.
иллюстрация
Множество открытых вкладок, воображение, мечты и отработанный рисунок
доски.
-
- маркетинг
-
 Цифровой маркетинг
Ваш компас в открытое двоичное море уникальности.
Цифровой маркетинг
Ваш компас в открытое двоичное море уникальности. -
 SEO оптимизация
Позвольте нашей работе создавать органические результаты в дереве поиска.
SEO оптимизация
Позвольте нашей работе создавать органические результаты в дереве поиска. -
 Google AdWords
Пусть избранные радостно щелкнут, увидев вас на
верхняя.
Google AdWords
Пусть избранные радостно щелкнут, увидев вас на
верхняя.
-
- контакт
- Вызов
нас:
- Телефон: +381 21 2553649
- Мобильный телефон: +381 65 5052094
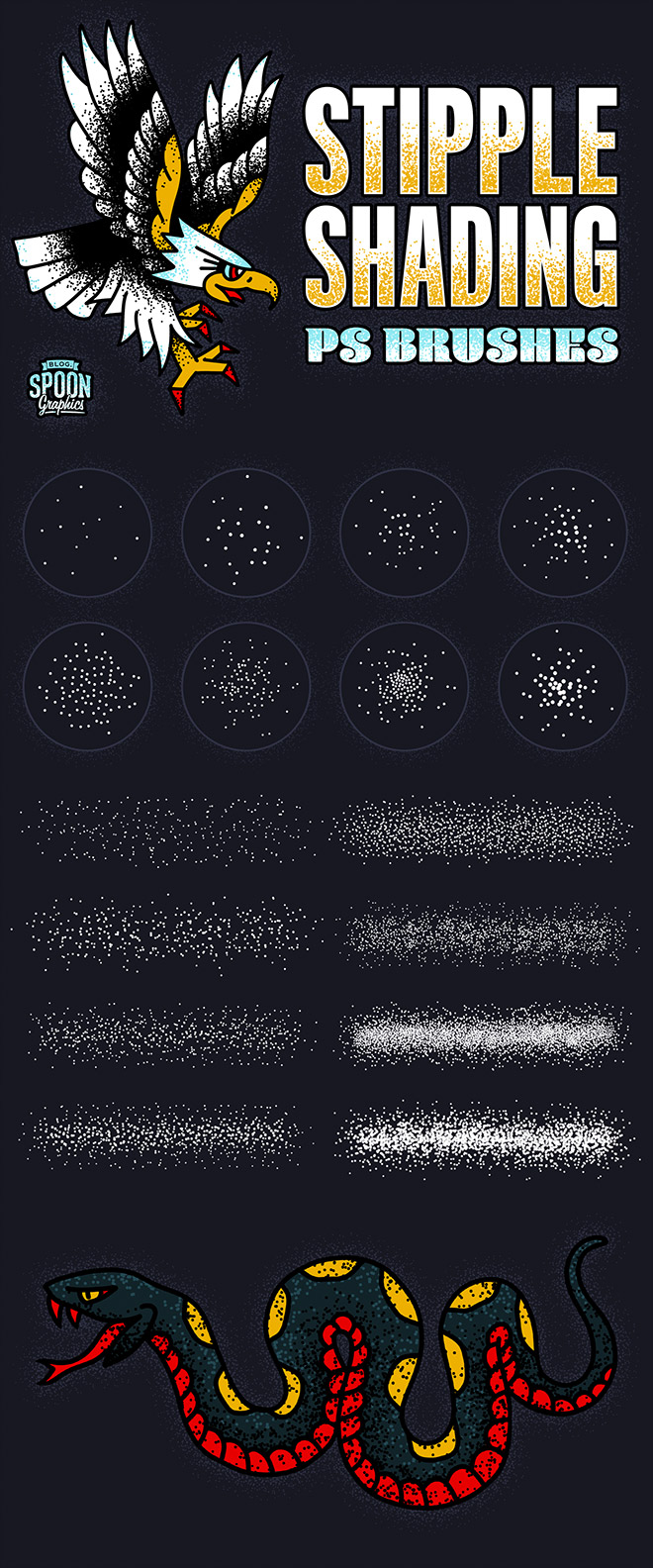
Бесплатный набор кистей для штриховки для Adobe Photoshop
Стипплинг — это классическая техника добавления теней и цвета к иллюстрации. В зависимости от плотности точек штриховка может использоваться для заливки областей или создания исчезающих эффектов градиента, добавляя при этом к вашей работе интересные стилистические эффекты и эффекты текстурирования. Традиционно штриховка производилась вручную, помещая каждую точку кончиком пера, но с помощью этого бесплатного пакета кистей Photoshop вы можете быстро нарисовать тысячи точек на своем произведении.С помощью этих 8 кончиков кистей с разным распределением точек и плотностью вы можете легко применить легкое рассеяние или толстую заливку без повторяющегося рисунка.

Каждая кисть в этом пакете Stipple Shading была сохранена с соответствующими настройками кисти для автоматического поворота и разброса во время рисования для обеспечения равномерного распределения точек. Кончики кистей варьируются от светового распределения точек до постепенного изменения плотности для создания эффектов выцветания. Моя любимая техника — использовать инструмент «Лассо», чтобы сформировать маску вокруг области вашей иллюстрации, к которой вы хотите применить затенение, а затем нарисовать эффект штриховки внутри маски на новом слое.
Скачать My Free Stipple Shading PS Brushes
,

 Бесплатный запрос
Успешное путешествие начинается с щелчка.
Бесплатный запрос
Успешное путешествие начинается с щелчка. портфолио
Сосредоточьтесь на том, чего вы хотите достичь, а не на том, где вы сейчас находитесь.
портфолио
Сосредоточьтесь на том, чего вы хотите достичь, а не на том, где вы сейчас находитесь. Дизайн сайта
PopArt — это детали.Прозрачный и повторяющийся процесс
совершенство.
Дизайн сайта
PopArt — это детали.Прозрачный и повторяющийся процесс
совершенство. Аутсорсинг веб-дизайна
Команда, которая работает вместе над общей целью и обеспечивает
устойчивый рост.
Аутсорсинг веб-дизайна
Команда, которая работает вместе над общей целью и обеспечивает
устойчивый рост. Редизайн сайта
Сделайте его заметным. Законодатель моды, а не последователь.
Редизайн сайта
Сделайте его заметным. Законодатель моды, а не последователь. UI / UX дизайн
Прогнозируйте, корректируйте, удерживайте и направляйте посетителя.
UI / UX дизайн
Прогнозируйте, корректируйте, удерживайте и направляйте посетителя. Разработка сайта
Чистый исходный код, обрабатывающий информацию в сети
презентация.
Разработка сайта
Чистый исходный код, обрабатывающий информацию в сети
презентация. WordPress разработка
Мы живем WordPress, понимая его на атомарном уровне.
WordPress разработка
Мы живем WordPress, понимая его на атомарном уровне. WooCommerce разработка
Добейтесь разработчиков, которые знают секрет успеха продажи.
WooCommerce разработка
Добейтесь разработчиков, которые знают секрет успеха продажи. Индивидуальная электронная торговля
Создано с учетом ваших потребностей, разделяет идеи с единой целью. уникальный
интернет-магазины.
Индивидуальная электронная торговля
Создано с учетом ваших потребностей, разделяет идеи с единой целью. уникальный
интернет-магазины. Разработка Laravel
Разработчики Laravel, использующие функции PHP для
полный объем.
Разработка Laravel
Разработчики Laravel, использующие функции PHP для
полный объем. Пользовательские веб-приложения
Идея, для воплощения которой нужна команда опытных программистов.
эффект.
Пользовательские веб-приложения
Идея, для воплощения которой нужна команда опытных программистов.
эффект. Дизайн логотипа
Легенда гласит, что вначале был логотип, а после Bing
Взрыв наступил всем остальным.
Дизайн логотипа
Легенда гласит, что вначале был логотип, а после Bing
Взрыв наступил всем остальным. Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего
превосходство.
Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего
превосходство. Дизайн этикетки
Любовное соединение продукта и дизайна, которые слились в
узнаваемости.
Дизайн этикетки
Любовное соединение продукта и дизайна, которые слились в
узнаваемости. иллюстрация
Множество открытых вкладок, воображение, мечты и отработанный рисунок
доски.
иллюстрация
Множество открытых вкладок, воображение, мечты и отработанный рисунок
доски. Цифровой маркетинг
Ваш компас в открытое двоичное море уникальности.
Цифровой маркетинг
Ваш компас в открытое двоичное море уникальности. SEO оптимизация
Позвольте нашей работе создавать органические результаты в дереве поиска.
SEO оптимизация
Позвольте нашей работе создавать органические результаты в дереве поиска. Google AdWords
Пусть избранные радостно щелкнут, увидев вас на
верхняя.
Google AdWords
Пусть избранные радостно щелкнут, увидев вас на
верхняя.