Слои в фотошоп: Изучение основ работы со слоями в Photoshop
Изучение основ работы со слоями в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 01:53:44 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Упорядочивание слоев Photoshop
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Несколько отличных советов по работе со слоями см. в видеопособии Упорядочение слоев и групп слоев.
Слои для обратимого редактирования
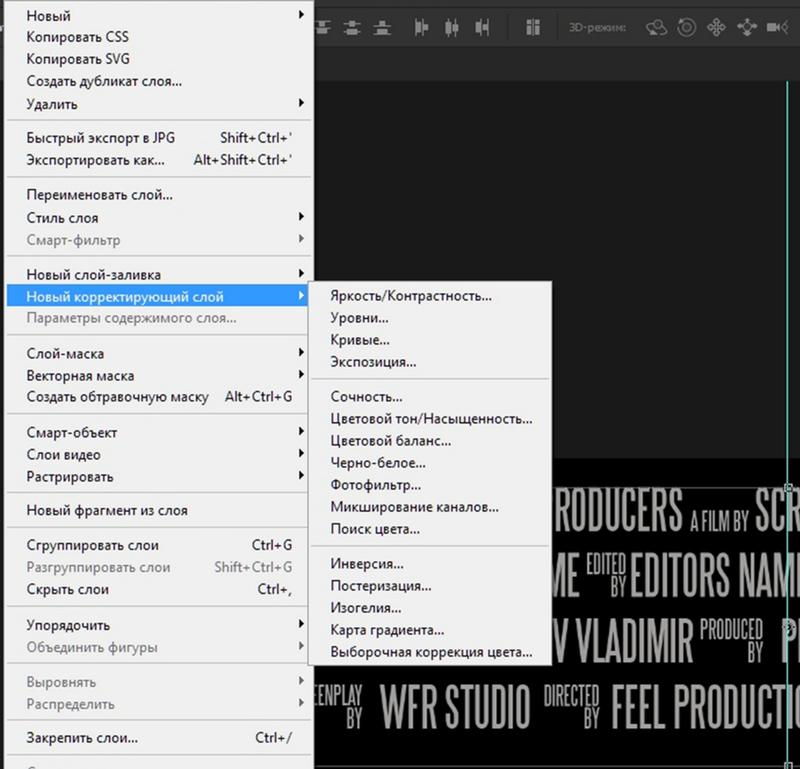
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
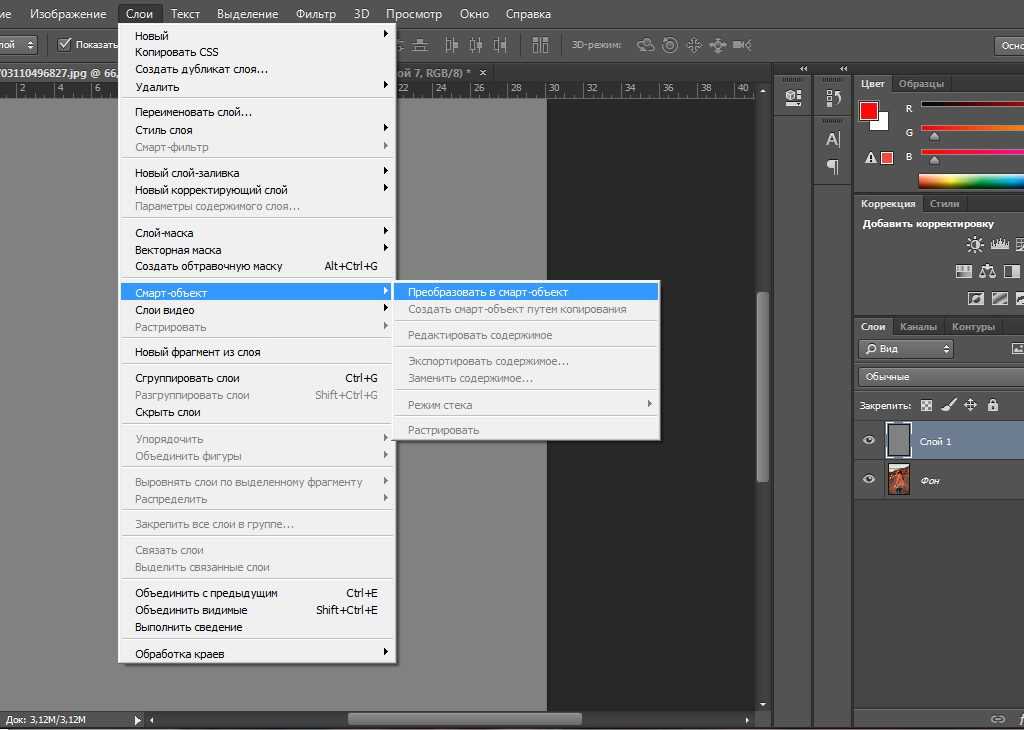
Специальный тип слоя, называемый смарт-объект, содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Слои видео
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
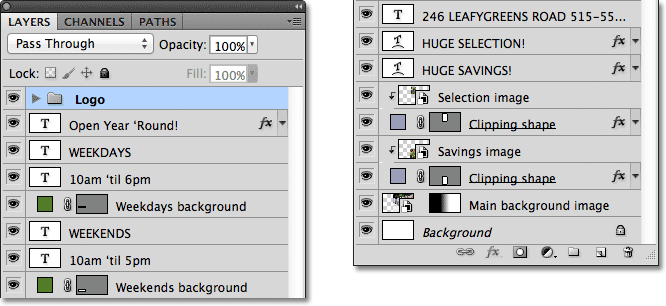
Панель «Слои» в Photoshop предоставляет сведения обо всех слоях и группах слоев изображения, а также о слоевых эффектах. Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Панель «Слои» программы Photoshop A. Меню панели «Слои» B. Фильтр C. Группа слоев D. Слою E. Отображение и скрытие эффектов слоя F. Эффект слоя G. Миниатюра слоя
Меню панели «Слои» B. Фильтр C. Группа слоев D. Слою E. Отображение и скрытие эффектов слоя F. Эффект слоя G. Миниатюра слоя
Отображение панели «Слои» в Photoshop
Выберите меню «Окно» > «Слои».
Выбор команды из меню панели «Слои» в Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев в Photoshop
В меню панели «Слои» выберите пункт «Параметры панели», затем выберите размер миниатюр.
Изменение содержимого миниатюры
Чтобы миниатюра отображала содержимое всего документа, выберите в меню панели «Слои» пункт «Параметры панели», затем пункт «Весь документ». Чтобы в миниатюре отображался лишь фрагмент слоя, занятый пикселами объекта, выберите пункт «Границы слоев».
Для повышения быстродействия и экономии пространства экрана можно отключить отображение миниатюр.

Развертывание и свертывание групп
Щелкните треугольник слева от папки группы. См. раздел Просмотр слоев группы и вложенных групп.
Фильтрация слоев Photoshop
Параметры фильтрации, доступные в верхней части панели «Слои», помогают быстро находить основные слои в сложных документах. Можно вывести на экран подмножество слоев на основе имени, типа, эффекта, режима, атрибута или метки цвета.
Параметры фильтрации слоев на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или укажите условия фильтрации.
Щелкните переключатель, чтобы включить фильтрацию слоя или выключить ее.
При создании нового изображения на белом или цветном фоне нижний слой панели «Слои» называется Фон. Изображение может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
При создании нового прозрачного изображения фон не создается. В этом случае нижний слой не рассматривается как фоновый, поэтому можно изменить на панели «Слои» его местоположение, режим наложения и степень непрозрачности.
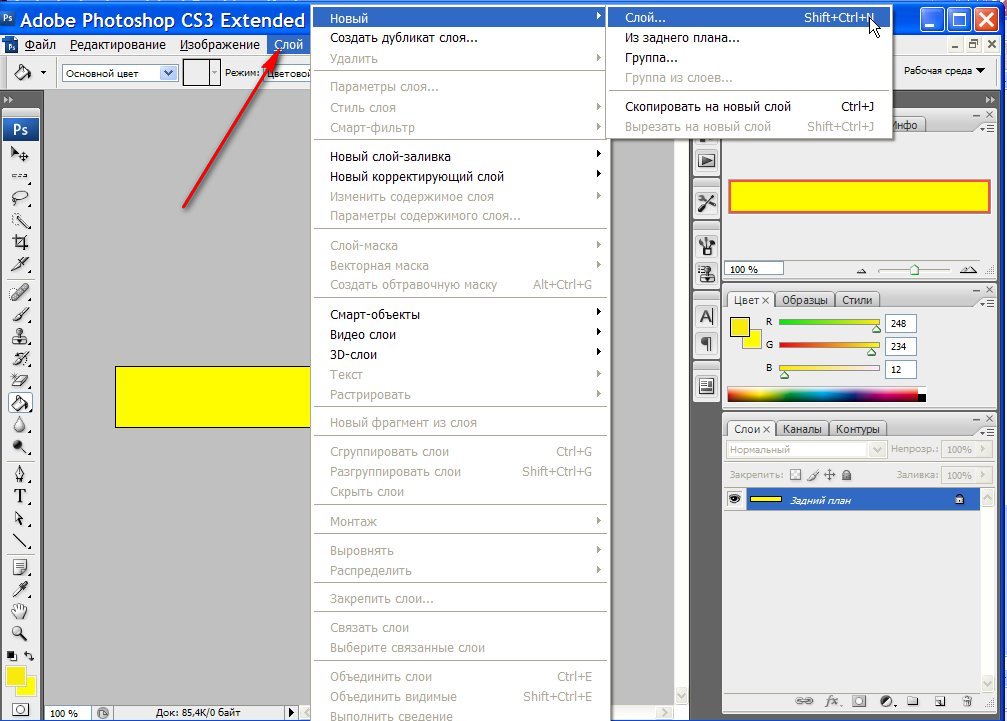
Преобразование фона в обычный слой Photoshop
На панели «Слои» дважды щелкните фон или выберите меню «Слой» > «Новый» > «Из фона».
Укажите параметры слоя. (См. раздел Создание слоев и групп.)
Нажмите кнопку «ОК».
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
В меню «Слой» выберите команду «Новый» > «Преобразовать в фон».
Всем прозрачным пикселам слоя присваивается цвет фона, а слой перемещается в конец списка слоев.
Фон не может быть образован из обычного слоя путем присвоения ему имени «Фон».
 Для этой цели необходимо использовать команду «Преобразовать в фон».
Для этой цели необходимо использовать команду «Преобразовать в фон».
Видеопособие | Преобразование фонового слоя в обычный слой
Scott Kelby
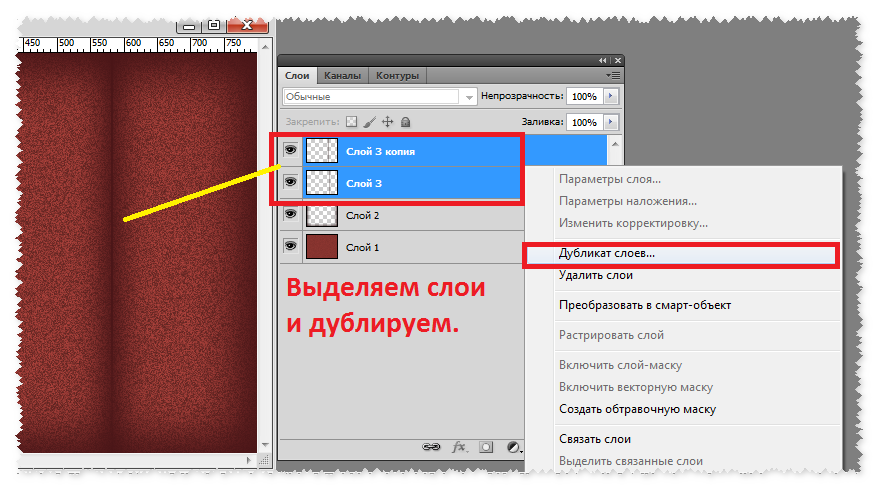
Дубликат слоя может быть создан в текущем изображении либо в другом новом или существующем изображении.
Создание дубликата слоя Photoshop или группы в текущем изображении
Выберите слой или группу на панели «Слои».
Выполните одно из следующих действий.
Создание дубликата слоя Photoshop или группы в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев либо группу.
Выполните одно из следующих действий.

Перетащите слой или группу из панели «Слои» в целевое изображение.
Выберите инструмент «Перемещение» и перетащите слой из исходного изображения в целевое. Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». В раскрывающемся меню «Документ» выберите целевой документ и нажмите кнопку «ОК».
Выделите все пикселы слоя, выбрав меню «Выделение» > «Все», а затем «Редактирование» > «Скопировать». Затем выберите меню «Редактирование» > «Скопировать» в целевом изображении. (Этот метод копирует только пикселы, исключая свойства слоя, такие как режим наложения.
 )
)
Создание нового документа из слоя Photoshop или группы
Выберите слой или группу на панели «Слои».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы».
В раскрывающемся меню «Документ» выберите пункт «Новый» и нажмите кнопку «ОК».
По умолчанию инструменты «Микс-кисть», «Волшебная палочка», «Палец», «Размытие», «Резкость», «Заливка», «Штамп» и «Восстанавливающая кисть» используют для создания образца только цвета активного слоя. Это означает, что создание образца, а также смазывание изображения производится в пределах одного слоя.
Чтобы применить смазывание либо создать образец с использованием пикселов всех видимых слоев, установите на панели параметров флажок «Образец со всех слоев».
В Windows выберите пункт меню «Редактирование» > «Установки» > «Прозрачность и цветовой охват», в Mac OS выберите «Photoshop» > «Установки» > «Прозрачность и цветовой охват».

Выберите размер и цвет ячеек шахматного узора, заполняющего прозрачные участки, или отключите его, выбрав в списке «Размер сетки» значение «Не задана».
Нажмите кнопку ОК.
Справки по другим продуктам
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Работа со смарт-объектами
Вход в учетную запись
Войти
Управление учетной записью
Управление слоями и группами в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 06:58:55 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.

- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом. Сделайте это.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Управление слоями и группами позволяет поддерживать упорядоченность проекта. Можно переименовать слои, настроить цветовую кодировку для упрощения поиска подобных слоев и удалять или экспортировать слои по мере необходимости.
Можно переименовать слои, настроить цветовую кодировку для упрощения поиска подобных слоев и удалять или экспортировать слои по мере необходимости.
При добавлении слоев или групп слоев в изображение рекомендуется присваивать им имена, отражающие их содержимое. Использование описательных имен для слоев облегчает их поиск на панели Слои.
Выполните одно из следующих действий.
- Дважды щелкните имя слоя или группы на панели Слои и введите новое имя. Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
- Выберите слой или группу, а затем выполните следующие действия.
- Выберите Слой > Переименовать слой или Слой > Переименовать группу.
- Введите новое имя для слоя или группы на панели Слои.
- Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
- Дважды щелкните имя слоя или группы на панели Слои и введите новое имя. Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
Цветовое кодирование слоев или групп слоев облегчает поиск схожих слоев на панели «Слои». Щелкните слой или группу правой кнопкой мыши и выберите цвет.
Средства рисования и фильтры не могут применяться к слоям, содержащим векторные объекты (это относится к текстовым слоям, слоям-фигурам, векторным маскам и смарт-объектам), а также к производным слоям (например, к слоям-заливкам). Однако содержимое таких слоев может быть растрировано для перевода изображения в плоскую растровую форму.
Выделите слой, который необходимо растрировать, и выберите меню «Слой» > «Растрировать», далее выберите нужный пункт в подменю:
Текст
Растрирование текста в текстовом слое. Другие векторные данные слоя не растрируются.
Фигура
Растрирование слоя-фигуры.
Слой-заливка
Растрирование заливки слоя-фигуры с сохранением векторной маски.
Векторная маска
Растрирование векторной маски с преобразованием ее в слой-маску.
Смарт-объект
Преобразование смарт-объекта в растровый слой.

Видео
Растрирование текущего видеокадра в слой изображения.
3D (только для Photoshop Extended)
Растрирование текущего изображения, содержащего 3D-данные, в плоский растровый слой.
Слой
Растрирование всех векторных объектов в выделенных слоях.
Все слои
Растрирование всех слоев, содержащих векторные и производные объекты.
Чтобы растрировать связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно произвести растрирование.
Удаление ненужных слоев уменьшает размер файла изображения.
Чтобы быстро удалить пустые слои, выберите «Файл» > «Сценарии» > «Удалить все пустые слои».
Выберите один или несколько слоев или групп на панели «Слои».
Выполните одно из следующих действий.

- Чтобы произвести удаление, получив запрос на его подтверждение, щелкните значок «Удалить» . Также можно выбрать меню «Слой» > «Удалить» > «Слой» или пункт «Удалить слой» или «Удалить группу» в меню панели «Слои».
- Чтобы удалить слой или группу без запроса на подтверждение, перетащите его к значку «Удалить» или щелкните значок «Удалить», удерживая клавишу Alt (Windows) или Option (Mac OS). Также можно нажать клавишу Delete.
- Чтобы удалить скрытые слои, выберите меню «Слой» > «Удалить» > «Скрытые слои».
Чтобы удалить связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно производить удаление.
В отдельные файлы можно экспортировать все слои или видимые слои.
Выберите «Файл» > «Сценарии» > «Экспортировать слои в файлы».
По окончании
работы над содержимым слоев их можно объединить с
целью уменьшения размера файла. При объединении слоев информация
с верхних слоев замещает перекрывающуюся информацию нижних слоев.
Область пересечения всех прозрачных участков объединяемых слоев сохраняет
прозрачность.
При объединении слоев информация
с верхних слоев замещает перекрывающуюся информацию нижних слоев.
Область пересечения всех прозрачных участков объединяемых слоев сохраняет
прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Объединение двух слоев или групп
Объединяемые слои и группы должны быть видимыми.
Выделите слои и группы, которые необходимо объединить.
Выберите меню «Слой» > «Объединить слои».
Соседние слои или группы слоев могут быть объединены путем выделения
верхнего из них и выбора меню «Слой» > «Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить
связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть
объединены с помощью выбора меню «Слой» > «Объединить слои»;
слои будут относиться к одной сцене, причем верхний слой унаследует
3D-свойства нижнего слоя (для этого поля обзора камеры
должны быть теми же самыми).
Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить
связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть
объединены с помощью выбора меню «Слой» > «Объединить слои»;
слои будут относиться к одной сцене, причем верхний слой унаследует
3D-свойства нижнего слоя (для этого поля обзора камеры
должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
Необходимо скрыть те слои, объединять которые не планируется.
Выделите базовый слой внутри обтравочной маски. Базовый слой должен быть растровым.
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить обтравочные маски».
Дополнительные сведения об обтравочных масках см. в разделе Маскирование слоев с помощью обтравочных масок.
Объединение всех видимых слоев и групп изображения
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить видимые».
 Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.
Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.Команда «Объединить видимые» доступна, только если выделен видимый слой.
При проведении операции склеивания над несколькими выделенными или связанными слоями в Photoshop создается новый слой, содержащий их объединенное содержимое.
Выберите несколько слоев.
Нажмите комбинацию клавиш «Ctrl», «Alt» и «E» (Windows) или «Command», «Option» и «E» (Mac OS).
Чтобы склеить все видимые слои, выполните следующие действия.
Необходимо включить отображение слоев, которые планируется объединить.
Нажмите комбинацию клавиш Shift, Ctrl, Alt и E (Windows) или Shift, Command, Option и E (Mac OS).
Photoshop создает новый слой, содержащий данные всех объединяемых слоев.
Сведение всех слоев
При выполнении операции сведения производится объединение всех
видимых и удаление всех невидимых слоев, в результате чего объем файла уменьшается. Все оставшиеся прозрачные области заполняются белым цветом. После сохранения
сведенного изображения его нельзя вернуть в прежнее состояние,
слои объединены окончательно.
Все оставшиеся прозрачные области заполняются белым цветом. После сохранения
сведенного изображения его нельзя вернуть в прежнее состояние,
слои объединены окончательно.
При преобразовании цветовых форматов изображения происходит автоматическое сведение файла. В случае необходимости редактирования исходного изображения после преобразования необходимо предварительно сохранить резервную копию его файла.
Сохраняемые при объединении слои должны быть видимыми.
В меню «Слой» или в меню панели «Слои» выберите пункт «Выполнить сведение».
Похожие темы
- Отображение сведений о файле в окне документа
Вход в учетную запись
Войти
Управление учетной записью
Подробный гайд по слоям в Photoshop: что это, зачем нужны, как пользоваться | Урок | Фото, видео, оптика
Слой в Photoshop — это как стопка прозрачных плёнок, которые накладываются одна на другую. Одна плёнка тонирует в определённый цвет, другая — поднимает контраст, третья меняет резкость, четвёртая — добавляет на фотографию новый объект. В результате получается изображение, состоящее из наложенных друг на друга фрагментов. Похоже на детскую 3D книжку, в которой из объёмных кустов выскакивает картонный заяц.
Одна плёнка тонирует в определённый цвет, другая — поднимает контраст, третья меняет резкость, четвёртая — добавляет на фотографию новый объект. В результате получается изображение, состоящее из наложенных друг на друга фрагментов. Похоже на детскую 3D книжку, в которой из объёмных кустов выскакивает картонный заяц.
Рассказываем, что такое такое слой в фотошопе, объясняем, как пользоваться слоями, отвечаем на самые важные вопросы в формате блица, а в конце даём шпаргалку с горячими клавишами.
Как открыть слои в Photoshop?
Как сделать новый слой в Photoshop?
Из чего состоит слой?
Что такое слой-маска в Photoshop?
Как добавить к слою маску?
Что такое корректирующий слой в Photoshop?
Что такое Фоновый слой / Background?
Как переименовать слой?
Как выделить слои в Photoshop?
Как выделить несколько слоёв в Photoshop?
Как объединить слои в Photoshop?
Как скопировать слой?
Как удалить слой?
Как изменить цвет слоя в Photoshop?
Как сохранить слои в Photoshop?
Как вставить слой в Photoshop?
Как изменить размер слоя в Photoshop?
Как объединить слои в группы?
Слои в Photoshop — список горячих клавиш
Слои — важнейшая часть программы. Без них невероятно тяжело качественно и быстро обработать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Без них невероятно тяжело качественно и быстро обработать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
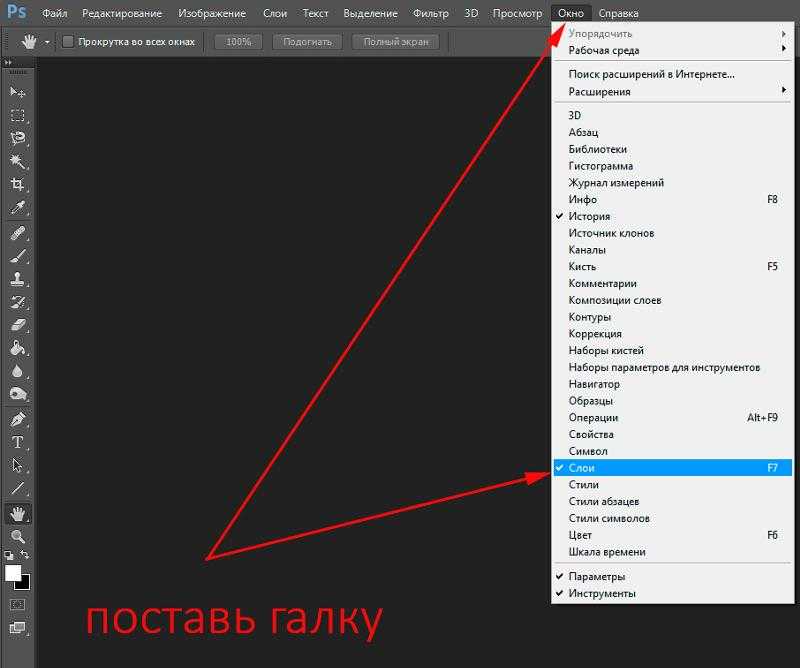
Как открыть слои в Photoshop?
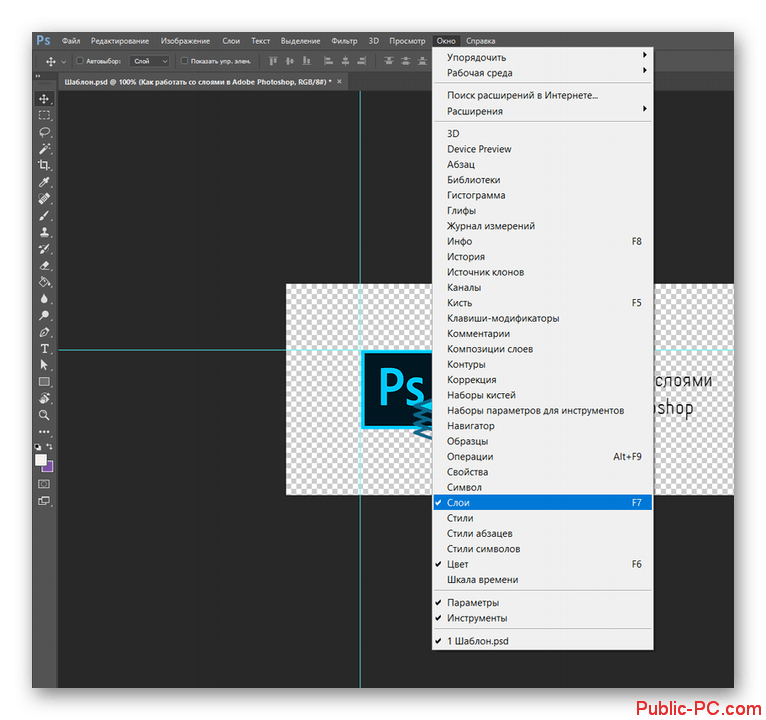
Работать со слоями без палитры Слои / Layers гораздо дольше. Найдите её в командном меню Окно / Windows — Слои / Layers. Альтернатива — клавиша F7.
Так как палитра нужна постоянно, окошко лучше прикрепить на рабочее пространство справа.
Достаточно подхватить палитру и сдвинуть вбок, пока не появится синяя полоска / Иллюстрация автора
Как сделать новый слой в Photoshop?
Новый слой в Photoshop можно сделать тремя способами:
1. Внизу на панели Слои / Layers нажать на квадратик с плюсом.
2. В командной строке сверху: Слой / Layers — Новый/ New — Слой / Layers.
3. Нажать сочетание Shift + Ctrl + N. Откроется окно, где слой можно назвать, выбрать цвет и режим наложения.
Кнопка, позволяющая в один клик создать новый слой / Иллюстрация автора
Ремарка: в этом меню цвет лишь подсвечивает слой, а не заливается им. Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.
Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.
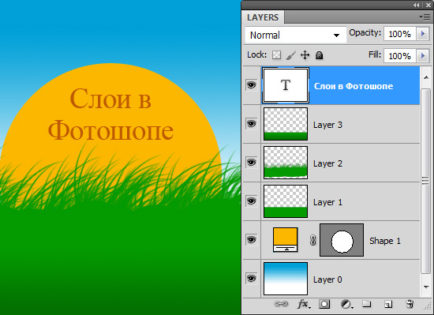
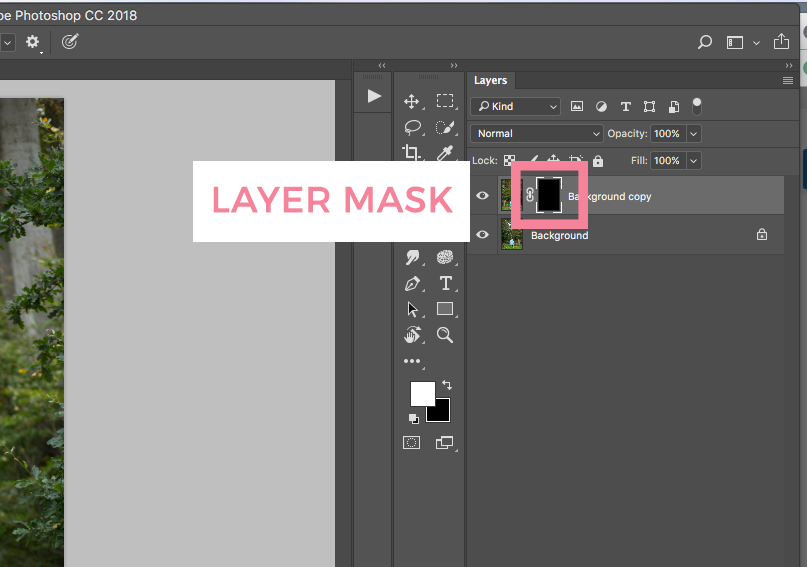
Из чего состоит слой?
Третий и четвёртый пункты необязательны. Они есть, если вы создали корректирующий слой или добавили к слою маску / Иллюстрация автора
Если смотреть слева направо, слой состоит из:
- Значка видимости. Кликните на него, чтобы слой стал невидимым. Удобно, если нужно посмотреть до-после.
- Превью слоя или настроек слоя, если вы работаете с корректирующими слоями.
- Скрепки, если у слоя есть слой-маска. Она делает так, что слой и маска передвигаются и трансформируются одновременно, если нужно изменить размер слоя.
- Слоя маски. Это чёрный, белый или чёрно-белый прямоугольник. Если кликнуть на него, вы переключитесь на работу с маской.
- Имени слоя.
Что такое слой-маска в Photoshop?
Маска — трафарет, рисуя по которому можно стереть коррекцию с определённой области. Например, перекрасить только платье/глаза/волосы модели, не трогая всё остальное. Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.
Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.
Благодаря маске фон стал чёрно-белым, а героиня осталась цветной / Иллюстрация автора
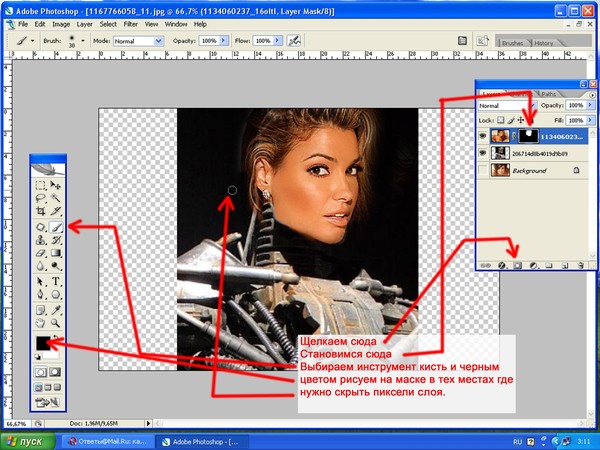
Как добавить к слою маску?
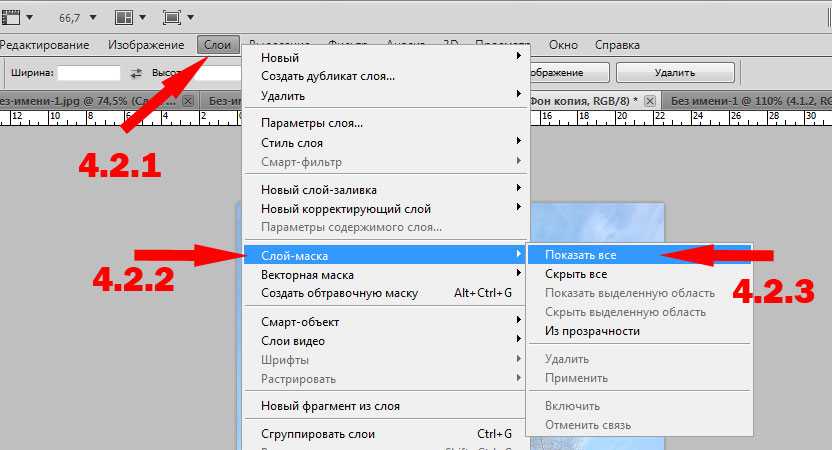
Чтобы добавить к слою маску, нажмите на чёрный прямоугольник с кругом в центре. Либо зайдите в командное меню Слой / Layers — Слой-маска / Layer Mask — Показать всё / Reveal All.
Корректирующие слои сразу создаются с масками — для них делать её дополнительно не нужно / Иллюстрация автора
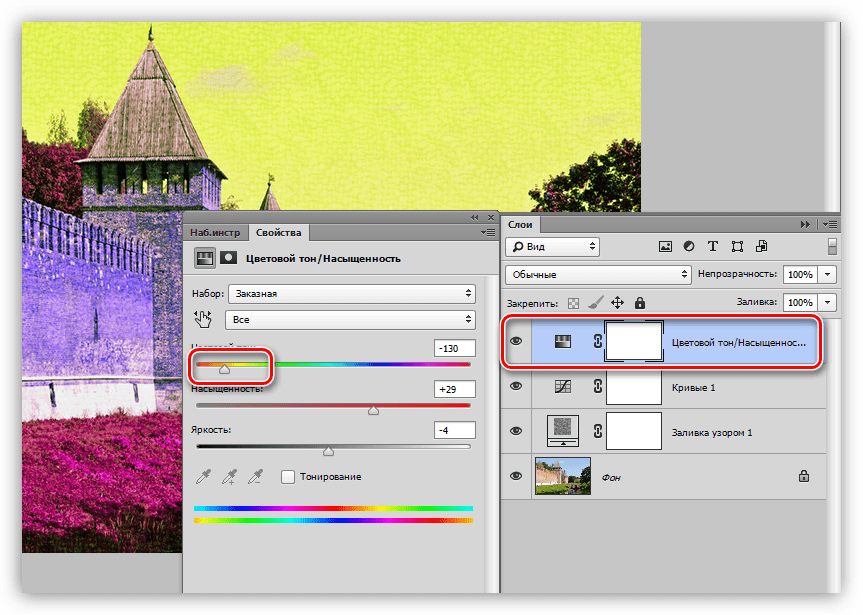
Что такое корректирующий слой в Photoshop?
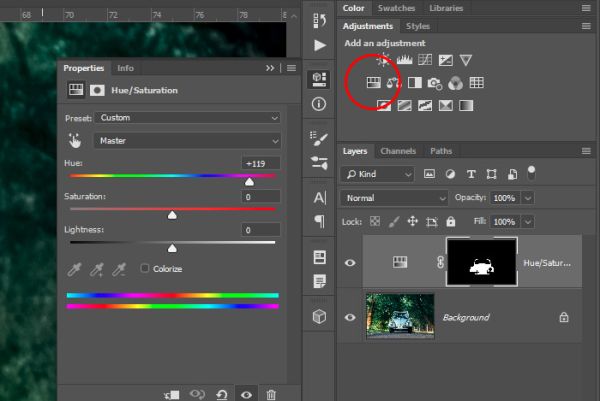
Корректирующие слои — группа слоёв, которые меняют изображение под собой. Они могут поднимать контраст, затемнять, осветлять, тонировать, перекрашивать отдельные части фотографии, делать картинку чёрно-белой.
Они не содержат пиксели, только настройки. Из-за этого они мало весят, не утяжеляя картинку, а также позволяют в любой момент изменить свои настройки. Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.
Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.
Всё корректирующие слои «прячутся» в иконке чёрно-белого круг внизу палитры Слои / Иллюстрация автора
Что такое Фоновый слой / Background?
Фоновый слой — первый слой, который появляется, когда вы открываете фотографию или создаёте новый документ.
Рядом с ним стоит иконка замка. Она запрещает стирать со слоя пиксели, менять непрозрачность, перемещать его, изменять размер, добавлять в группу, ставить под ним слои.
Кликните на замок. Она тут же исчезнет, а фоновый слой станет обычным / Иллюстрация автора
Как переименовать слой?
Чтобы переименовать слой в Photoshop, кликните по его названию два раза. Альтернатива: Слой / Layer — Переименовать Слой / Rename Layer.
Как выделить слои в Photoshop?
Чтобы начать работать со слоем, его нужно выбрать. Для этого кликните по нему левой кнопкой мыши.
Следите за тем, куда нажимаете: если нажать на маску, то перейдёте в режим работы с ней, а если на превью/иконку слоя, то перейдёте в работу со слоем, либо в параметры корректирующего слоя.
Как выделить несколько слоёв в Photoshop?
Чтобы выделить слои, есть два способа:
1. Чтобы выделить несколько слоёв подряд: нажмите на первый слой, зажмите Shift и кликните на последний слой.
2. Чтобы выделить несколько слоёв вразнобой: нажмите на первый нужный слой, зажмите Ctrl и, не отпуская его, прокликайте остальные нужные слои.
Выделенные слои окрашены в тёмно-серый / Иллюстрация автора
Как объединить слои в Photoshop?
Если нужно слить слои в один:
1. Выделите все слои, нажмите правую кнопку мыши и в появившемся списке найдите Объединить слои / Merge Layer.
2. Зайдите в командное меню Слой / Layer — Объединить видимые / Merge Layer.
3. Нажмите Shift + Ctrl + E.
Как скопировать слой?
Скопировать слой можно тремя способами:
1. Встать на слой, кликнуть правой кнопкой мыши и выбрать пункт Скопировать слой / Duplicate Layer.
2. Нажать на слой и в командной строке сверху найти Слой / Layer — Скопировать слой / Duplicate Layer.
3. Нажать сочетание горячих клавиш Ctrl + J.
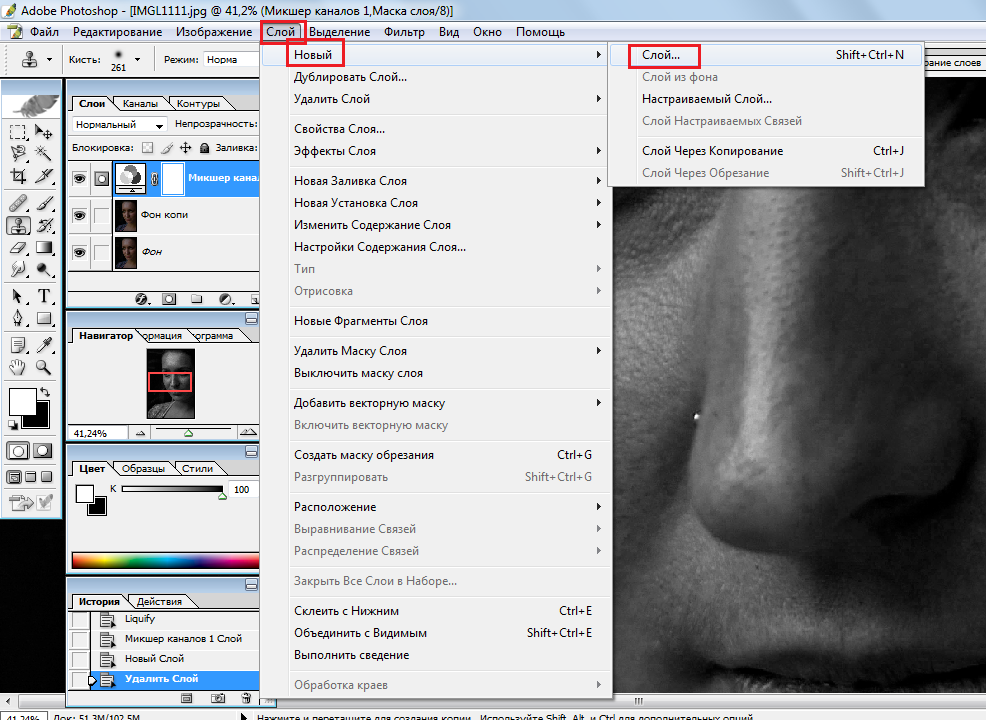
Как удалить слой?
Выделите слой щелчком мыши и выберите один из вариантов:
1. Нажмите клавишу Delete на клавиатуре.
2. Подхватите слои и перенесите на значок мусорной корзины слева внизу на палитре Слои.
3. Нажмите правой кнопкой мыши и выберите Удалить слой / Delete Layer.
4. Слой / Layer — Удалить / Delete — Слой / Layer.
Как изменить цвет слоя в Photoshop?
Кликните по слою правой кнопкой мыши и выберите любой из предложенных цветов. Важно: это не заполнит слой цветом, а лишь выделит среди остальных для более простой навигации.
Так выглядят перекрашенные слои в палитре / Иллюстрация автора
Как сохранить слои в Photoshop?
Если вы не доделали работу и хотите вернуться к ней позже, необходим файл, в котором сохранятся слои с настройками. Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.
Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.
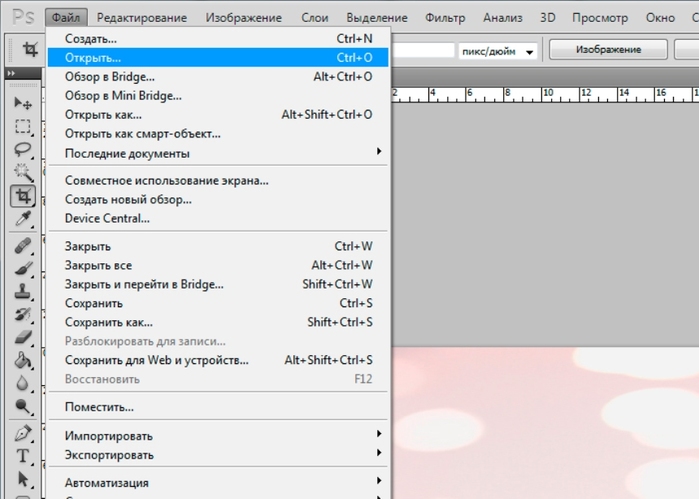
Чтобы сохранить фотографию в формате .PSD:
1. Выберите команду в меню Файл / File — Сохранить как / Save as… или нажмите горячие клавиши Shift + Ctrl + S.
2. В меню сохранения выберите в выпадающем списке формат .PSD.
Как вставить слой в Photoshop?
- Если на фотографию нужно добавить ещё файл, например, при коллажировании, просто подхватите нужную картинку и переместите её в рабочее пространство нужного файла.
Когда вы увидите превью с переносимой картинкой, отпустите левую кнопку мыши и списке слоёв появится ещё один / Иллюстрация автора
- Если нужно перенести слой с одной фотографии на другую, например, чтобы затонировать серию снимков в один цвет:
- Выделите все нужные слои.
- Перетащите их на название файла, куда хотите перенести слои.

Подхваченные слои с тонировками нужно переносить на строку с названием нужного открытого файла / Иллюстрация автора
Как изменить размер слоя в Photoshop?
Чтобы изменять размер слоя и двигать его, воспользуйтесь функцией Свободное трансформирование / Free Transform. Она находится в меню Редактирование / Edit — Свободное трансформирование / Free Transform, либо активируется горячими клавишами Ctrl + T. Появится рамка, сдвигая которую можно менять размеры и местоположение слоя.
Как объединить слои в группы?
Чтобы добавить слои в группу, воспользуйтесь одним из вариантов:
1. Выделите слои и нажмите на иконку папки внизу на палитре слоёв.
2. Выберите слои и нажмите Ctrl + G.
3. Нажмите на иконку папки, чтобы создать группу, а после подхватите выбранные слои и переместите в созданную группу.
4. Выделите нужные слои и выберите команду Слой / Layer — Новый / New — Группа / Group.
Слои в Photoshop — список горячих клавиш
Список горячих клавиш есть в самой программе. Он находится в меню Окно / Window — Рабочее пространство / Workspace — Клавиатурные сокращения и меню / Keyboard Shortcuts and Menus. Мы же приводим самые важные сочетания горячих клавиш для быстрой работы со слоями.
| Команда | Горячие клавиши |
| Создать новый слой | Shift + Ctrl + N |
| Создать копию слоя | Ctrl + J |
| Создать группу | Ctrl + G |
| Расформировать группу | Shift + Ctrl + G |
| Удалить слой | Delete |
| Скрыть слой | Ctrl + < |
| Скрыть все слои, кроме одного | Alt + клик по слою, который нужно оставить |
| Переместить слой наверх | Shift + Ctrl + ] |
| Переместить слой вниз | Shift + Ctrl + [ |
| Поднять слой на 1 позицию выше | Ctrl + ] |
| Опустить слой на 1 позицию ниже | Ctrl + [ |
| Объединить слои | Ctrl + E |
| Объединить видимые слои (с включенным значком глаза) | Shift + Ctrl + E |
| Объединённая копия всех нижележащих слоёв | Shift + Ctrl + Alt + E |
Как в фотошопе включить все слои одновременно
Главная » Разное » Как в фотошопе включить все слои одновременно
Управление слоями в панели слоёв и горячие клавиши
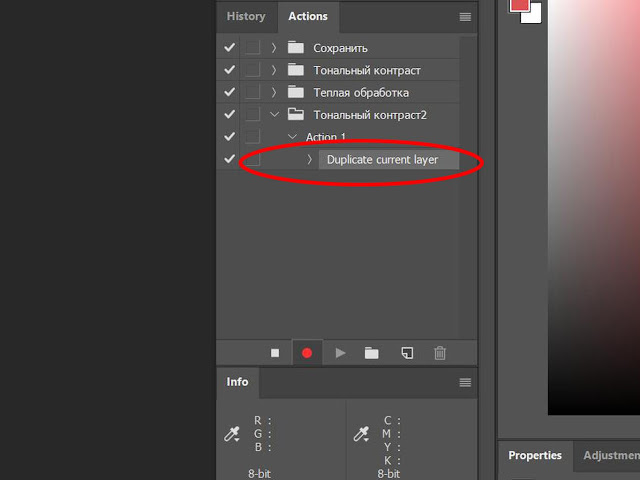
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т.к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
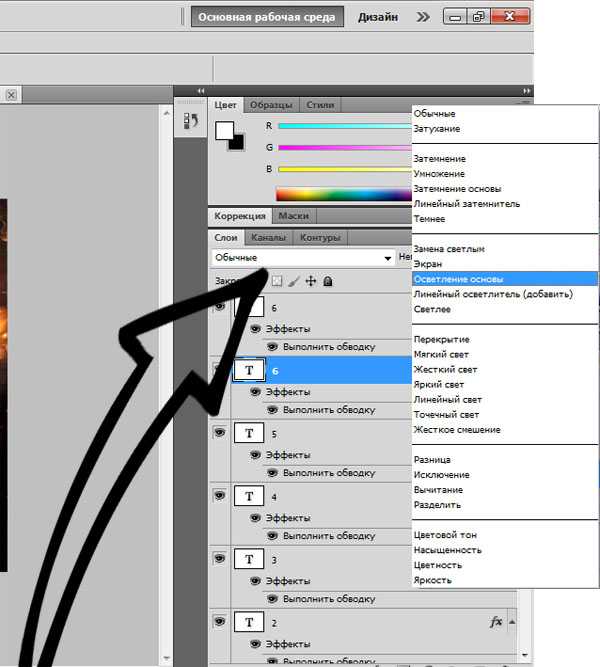
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Решено: как редактировать сразу несколько слоев =? — Сообщество поддержки Adobe
Звучит не идеально. Я так понимаю, что «Создать новый слой» помещает его выше всех остальных слоев. И нарисуйте то, что на нем, активируйте эти слои с другими, чтобы вы могли видеть это на других слоях. Остальное со смарт-объектом звучит суетливо. И я не совсем понял. Увижу ли я их всех сразу? Значит, все они видны? И я использую инструмент стирания =?
Остальное со смарт-объектом звучит суетливо. И я не совсем понял. Увижу ли я их всех сразу? Значит, все они видны? И я использую инструмент стирания =?
Но то, о чем я говорю, — это не всегда «удалить и добавить», а что-то вроде «Выбрать все слои и рисовать / стирать на всех одновременно, или печатать что-то через« Как будто я хочу небольшую деталь для слоя 1, проецируемую на слой 2 , и я хочу, так сказать, прожечь его.Незнаю как объяснить.
Это решение, которое я искал.
Почему я не могу просто выбрать два слоя, рисовать и стирать на них одновременно?
Это нелепо, я хочу связаться с командой ADOBE, но, похоже, нет возможности связаться с ними. это главный недостаток программы, о котором я говорю.
Ваш метод не подходит и не выполняет работу, о которой я говорю.
.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного.
Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой.
И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент.
Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
 Слои
Слои - расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой.
Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.
Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций. Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.
Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения. В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев.
В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.

- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях.
Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.

- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться.
Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться.![]() Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.
Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции. Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном.
Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем.
Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение».
И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя».
У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
.
Включение и выключение нескольких слоев в Photoshop Script
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с c
.
Изменить продолжительность нескольких слоев одновременно или вырезать … — Adobe Support Community
Привет!
У меня был тот же вопрос, но, к счастью, я нашел для вас полурешение!
— Вы либо просто помещаете все свои слои в одну группу, затем выбираете серую полосу на временной шкале видео, которая представляет эту группу, ЛИБО вы выбираете все отдельные фиолетовые видеослои.
— Поместите указатель воспроизведения в то место, где вы хотите закончить видео.
— Щелкните три полосы в правом углу, чтобы открыть меню временной шкалы видео.
— Выберите «Переместить и обрезать»
— Затем, наконец, нажмите «Переместить конец к точке воспроизведения»
Вуаля! Теперь все выбранные слои должны заканчиваться в точке, где находится ваша маленькая красная линия (что намного проще, чем перемещать их по одному вручную, верно?) Надеюсь, это сработает и для вас, если у вас есть еще вопросы дайте мне знать! До сегодняшнего дня Photoshop по-прежнему не позволяет обрезать более одного слоя одновременно, к сожалению.
Lotte (пользователь Adobe Photoshop CC 2018)
.
Как пользоваться слоями в Фотошопе
Функционал Photoshop только на первый взгляд кажется избыточным. Конечно же, это не так — все инструменты в программе крайне необходимы в тех или иных ситуациях. Расскажем об основах работы со слоями, что поможет вам преодолеть страх перед этим инструментом и начать пользоваться им, как профессионал.
Что такое слои в Photoshop
Чтобы понять, что из себя представляют слои в Photoshop, представьте стопку прозрачных листов бумаги. Вы можете нарисовать что угодно на каждом листе, а затем наложить их друг на друга и получить цельное изображение. При этом каждая часть картинки будет независимой — ее можно будет отделить от общего изображения и работать лишь с ней.
Примерно так устроены слои в Photoshop. Они позволяют, например, добавить на изображение текст или совместить сразу несколько снимков в один.
Слои располагаются, как правило, в правой панели — там им уделено много пространства. И неспроста: у одного изображения может быть 5-10 слоев, а к каждому из них еще могут быть подключены маски и фильтры, которые, фактически, тоже представляют собой отдельные слои.
Вот так выглядит панель слоев в Photoshop
Учтите, что новый слой формируется автоматически каждый раз, когда вы пишете текст на изображении, создаете геометрическую фигуру при помощи специальных инструментов и добавляете в файл какое-либо новое изображение. В некоторых случаях вам может понадобиться создать слой не автоматически, при добавлении элемента, а принудительно, чтобы уже потом заполнить его. Сейчас расскажем, как сделать не только это, но и как объединить несколько слоев в один.
В некоторых случаях вам может понадобиться создать слой не автоматически, при добавлении элемента, а принудительно, чтобы уже потом заполнить его. Сейчас расскажем, как сделать не только это, но и как объединить несколько слоев в один.
Дизайн сайтов, фирменный стиль
Красиво и современно
ПодробнееКак создать новый слой в Photoshop
В большинстве случаев слои в Photoshop создаются автоматически, когда вы выполняете те или иные манипуляции с изображением. Однако, вам может понадобиться создать новый пустой слой. Сделать это очень легко: нужно в нижней части правой панели найти кнопку со значком пустой страницы и нажать на нее.
Так выглядит кнопка «Создать новый слой»
После этого в меню слоев у вас появится новый пустой слой, с которым вы вольны делать все, что угодно. На нем можно рисовать, писать текст разместить на нем новое изображение. Тут стоит упомянуть, что слои в меню стоят не абы как: самый верхний слой в списке будет на картинке на переднем плане. И чем ниже, тем, соответственно, дальше план, на котором расположен слой. Чтобы менять очередность, просто перетаскивайте слои мышкой.
На нем можно рисовать, писать текст разместить на нем новое изображение. Тут стоит упомянуть, что слои в меню стоят не абы как: самый верхний слой в списке будет на картинке на переднем плане. И чем ниже, тем, соответственно, дальше план, на котором расположен слой. Чтобы менять очередность, просто перетаскивайте слои мышкой.
Новый слой появляется на самом верху панели — на переднем плане
Вы также можете легко удалить этот слой, просто нажав на него правой кнопкой мыши и выбрав пункт «Удалить слой» (Delete layer). В этом же выпадающем меню есть функция «Создать дубликат слоя» (Create duplicate layer) — она делает копию слоя, чтобы с ней можно было произвести нужные манипуляции, не опасаясь, как говорится, накосячить. Имея дубликат слоя, у вас всегда есть возможность вернуться к исходнику, удалив испорченный слой.
Как создать группы слоев в Photoshop
Со слоями можно производить много разных манипуляций. Например, как уже говорилось, применять фильтры и маски. Но если в нашем проекте совмещаются несколько изображений на разных слоях, просто так применить к ним один и тот же фильтр с теми же параметрами очень сложно и трудоемко.
Но если в нашем проекте совмещаются несколько изображений на разных слоях, просто так применить к ним один и тот же фильтр с теми же параметрами очень сложно и трудоемко.
Чтобы можно было работать сразу с несколькими слоями, в Photoshop предусмотрен инструмент, позволяющий создавать группы слоев. Чтобы создать такую группу в программе, вам нужно выбрать два или больше слоя, выделив их мышкой с зажатой клавишей Shift, после чего нажать правую кнопку мыши и выбрать в выпавшем меню пункт «Создать группу слоев» (Group from layers).
Пункт меню при редактировании слоев, который позволяет их сгруппировать
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили После этого появится меню, в котором вам нужно вбить имя группы, выбрать цвет, которым она будет отображаться в панели слоев, режим (вы можете поэкспериментировать с ним, но лучше не менять заданные заранее характеристики) и прозрачность группы. После этого нажимаем ОК и всё — группа создана.
После этого нажимаем ОК и всё — группа создана.
Как выглядит группа слоев на правой панели в Photoshop
Как создать смарт-объект в Photoshop
Смарт-объекты — еще один вариант группировки слоев. Если группа слоев — это, фактически, просто стопка нескольких слоев проекта, с которой можно совершать одни и те же нужные манипуляции, то смарт-объект — это один слой, части которого связаны между собой физически.
Что это значит? Объединив два или более слоя в смарт-объект, вы можете передвигать, растягивать и по-разному трансформировать их содержимое, как единое целое. Чтобы создать смарт-объект в Photoshop, вам нужно точно так же, как и в случае с группами, выделить два слоя, а затем перейти в выпадающее меню при помощи правой кнопки мыши. Теперь нужно найти пункт «Преобразовать в смарт-объект» (Convert to Smart Object).
Кнопка «Преобразовать в смарт-объект» позволяет объединить несколько слоев в смарт-объект
Теперь выделенные нами два слоя будут вести себя как единое целое. Если это два текстовых слоя, например, отличающиеся штифтом или цветом, их можно совместно перемещать и трансформировать. К ним также можно применить фильтры и маски, как будто это один слой. Это делает их похожими на группы. Однако, в отличие от групп, смарт-объекты представляют собой единый слой, а не их скопление.
Если это два текстовых слоя, например, отличающиеся штифтом или цветом, их можно совместно перемещать и трансформировать. К ним также можно применить фильтры и маски, как будто это один слой. Это делает их похожими на группы. Однако, в отличие от групп, смарт-объекты представляют собой единый слой, а не их скопление.
Группы удобнее, когда вам нужно применить один и тот же фильтр сразу для нескольких объектов на изображении, а смарт-объект лучше всего создавать тогда, когда на картинке есть несколько связанных между собой объектов, которые хочется переместить вместе или изменить их размер в одной и той же пропорции.
Если же вы закончили работу со смарт-объектом, и теперь вам нужно поработать с отдельным слоем внутри него, сделать это будет несложно — нужно лишь нажать правой кнопкой мыши на слой с объектом и найти кнопку «Преобразовать в слои» (Convert to Layers). Правда, такая функция реализована лишь в самых свежих версиях Photoshop, не старше 2019 года.
Как создать корректирующий слой в Photoshop
Кроме обычных, в Photoshop есть и корректирующие слои. Они позволяют работать с цветом, контрастностью и другими параметрами нужного слоя без его изменения.
Они позволяют работать с цветом, контрастностью и другими параметрами нужного слоя без его изменения.
Чтобы создать корректирующий слой, нам нужно сначала в правой панели выбрать слой, который вы хотите скорректировать. Затем, ниже, следует нажать на кнопку с черно-белым кружком, разделенным пополам.
Меню для создания корректирующего слоя в Photoshop
Итак, мы попали в новое выпадающее меню. Здесь много инструментов, которые можно использовать для работы с конкретным слоем. Попробуем использовать инструмент «Кривые» (Curves).
Нажимаем на него и попадаем в окно с параметрами. Здесь можно создавать и перемещать точки на кривой, чтобы корректировать интенсивность и контраст. Менять таким образом можно как весь спектр, так и только одного цвета — красного, зеленого или синего. При этом, уже после нажатия на кнопку «Кривые» мы видим, что на правой панели у нас появился новый слой.
Создание корректирующего слоя в Photoshop с инструментом «Кривые»
Практика и эксперименты
Мы рассказали про основные моменты, необходимые для того, чтобы качественно работать со слоями в Photoshop. Конечно, инструментов для такой работы в этой программе несоизмеримо больше, однако не все они применяются так часто. Тем не менее, если вы хотите хорошо редактировать изображения в Photoshop, лучше всего разобраться со всем многообразием возможностей, которые дает нам эта программа. Помните, что лучший способ чему-то научиться — практиковаться в этом как можно больше и обязательно экспериментировать!
Конечно, инструментов для такой работы в этой программе несоизмеримо больше, однако не все они применяются так часто. Тем не менее, если вы хотите хорошо редактировать изображения в Photoshop, лучше всего разобраться со всем многообразием возможностей, которые дает нам эта программа. Помните, что лучший способ чему-то научиться — практиковаться в этом как можно больше и обязательно экспериментировать!
Как создать сетку постов для Instagram в Photoshop
Порядок, связывание, слияния, выравнивание слоёв. » Adobe Photoshop
Урок работы со слоями: порядок, связывание, выравнивание, слияние и объединение слоев.Как мы уже усвоили, слои — это прозрачные плёнки, содержащие обособленные фрагменты изображения, следующие один над другим. Изображения на слоях могут перекрывать друг друга частично или полностью. Абсоютно справедливой догадкой являтся предположение, что порядок следования слоёв можно легко менять.
Порядок.

Как мы уже усвоили, слои — это прозрачные плёнки, содержащие обособленные фрагменты изображения, следующие один над другим. Изображения на слоях могут перекрывать друг друга частично или полностью. Абсоютно справедливой догадкой являтся предположение, что порядок следования слоёв можно легко менять.
Для этого необходимо просто зажать левой кнопкой мыши строку слоя в палитре Layers и потяниуть в ту сторону, в которую необходимо изменить порядок слоя. Самый нижний слой в палитре Layers является самым нижним в документе.
Точно также можно менять порядок набора слоёв (Layer Set).
В меню Layers есть набор команд Arange который позволяет изменять порядок слоёв. В порядке очерёдности это следующие команды:
- Bring to Front ( Ctrl+Shift+] ) — на передний план.
 Эта команда перемещает активный слой на самую верхнюю позицию.
Эта команда перемещает активный слой на самую верхнюю позицию. - Bring Forward ( Ctrl+] ) — на один слой вперёд. Эта команда перемещает активный слой на одно положение вверх.
- Send Backward ( Ctrl+[ ) — на один слой назад. Эта команда перемещает активный слой на одно положение назад.
- Send to Back ( Ctrl+Shift+[ ) — на задний план. Эта команда перемещает активный слой на самую нижнюю позицию.
Если у вас нет фонового слоя в документе, то его легко можно создать из любого слоя командой Layer|New|Background From Layer . Если этот слой содержал прозрачные фрагменты, то они будут окрашены в фоновый цвет. Если слой не находился в самом низу, то он, как фоновый, окажется в самом низу.
Если этот слой содержал прозрачные фрагменты, то они будут окрашены в фоновый цвет. Если слой не находился в самом низу, то он, как фоновый, окажется в самом низу.
Связывание.
Мы уже знаем, что для удобства можно распологать слои в наборах. Но, несмотря на то, что слои связаны логически, этого бывает недостаточно. Связать между собой слои можно не только в логические наборы Layer Set, но и физически.
Физическая связь (link), делает общими целый набор свойств. Например при движении одного слоя, будут точно также двигаться все связанные с ним слои. При повороте, изменении размера, искажении одного слоя, точно также будут изменятся и связанные слои.
Для связывания слоёв нужно щёлкнуть по пиктограмме, которая находится в строке слоя рядом с пиктограммой отображения слоя. После этого появится пиктограмма с цепочкой, которая означает, что данный слой связан с активным. Связать можно несколько слоёв.
После этого появится пиктограмма с цепочкой, которая означает, что данный слой связан с активным. Связать можно несколько слоёв.
Связанные слои управляются вместе и в блокировках прозрачности и прочих блокировках. Для этого существует команда Lock All Linked Layers меню Layer . После этого у вас появится диалоговое окно, которое позволяет выбрать вид блокировки слоёв.
Выравнивание слоёв.
Связанные слои можно выравнивать относительно друг друга. Выравнивание слоёв осуществляется группой команд Align Linked . Связанные слои выравниваются относительно границ и центра изображения и относительно выбранного текущего слоя. Возможны следующие варианты выравнивания:
Возмём три слоя, на каждом слое разместим залитые окружности так, как указанно на рисунке, затем свяжем слои. Теперь создайте снимок состояния ибо это положение изображений на слоях нам ещё пригодится.
Теперь создайте снимок состояния ибо это положение изображений на слоях нам ещё пригодится.
Теперь применим первую команду группы команд Align — это Top Edges — выравнивание по верхней границе изображения на активном слое. Если у вас активен верхний слой, то выравнивание по верхним границам будет происходить относительно изображения на этом слое. Выберем в качестве активного слоя слой содержащий красный шарик и применим эту команду.
Все наши шарики выстроились относительно верхней границы красного шарика.
Следующая операция — Vertical Centers . Вернёмся к начальному состоянию щёлкнув на снимке состояния в палитре History. Применим команду Vertical Centers и получим следующий результат:
Теперь команда Bottom Edges . Вернёмся к снимку нашему снимку состояния. Применим команду, которая выстроит наши шарики относительно нижней границы красного шарика
Вернёмся к снимку нашему снимку состояния. Применим команду, которая выстроит наши шарики относительно нижней границы красного шарика
Следующая группа команд — Left Edges, Horizontal Center, Right Edges . Эти команды абсолютно аналогичны рассмотренным ранее командам, за исключением того, что теперь выравниевание будет происходить относительно левой, правой границ и горизонтального центра.
В арсенале связанных слоёв есть ещё один мощный инструмент — распределение слоёв (Distibute Linked из меню Layers) . Эти команды позволяют разместить содержание связанных слоёв по определённым критериям. Критерии могут быть следующего плана:
- Top Edges — все изображения на связанных слоях будут размещены так, что расстояния между их верхними границами будут абсолютно одинаковыми.

- Vertical Centers — все изображения на связанных слоях будут размещены так, что расстояния между их вертикальными центрами будут абсолютно одинаковыми.
- Bottom Edges — все изображения на связанных слоях будут размещены так, что расстояния между их нижними границами будут абсолютно одинаковыми.
- Left Edges — все изображения на связанных слоях будут размещены так, что расстояния между их левыми границами будут абсолютно одинаковыми.
- Horizontal Center — все изображения на связанных слоях будут размещены так, что расстояния между их горизонтальными центрами будут абсолютно одинаковыми.
- Right Edges — все изображения на связанных слоях будут размещены так, что расстояния между их правыми границами будут абсолютно одинаковыми.

Слияние и объединение слоёв.
Когда слоёв становится очень много и не помогают такие ухишрения, как наборы и связки слоёв, то на помощь приходит объединение слоёв в один слой. Эту команду неоходимо использовать в тех случаях, когда работа над объединяемыми слоями уже завершена и пора подводить хоть промежуточный итог.
Для такого слияния, или как говорят более корректно, сведения слоёв применяется несколько команд из меню Layers.
Команда Merge Down — объеденяет активный слой с расположенным ниже слоем.
Команда Merge Linked — объеденяет все слои связанные с активным слоем.
Команда Flatten Image — объеденяет все слои и образует итоговый фоновый слой.
Команда Merge Visible — объеденяет все слои у которых не отключенно отображение (иконка с глазиком).
Создание слоев в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Слои
полезны, потому что позволяют добавлять компоненты к изображению и работать
на них по одному, без постоянного изменения исходного
изображение. Для каждого слоя можно настроить цвет и яркость, применить
специальные эффекты, изменение положения содержимого слоя, указание непрозрачности и смешивания
значения и так далее. Вы также можете изменить порядок укладки, ссылка
слои для одновременной работы с ними и создания веб-анимации
со слоями.
Для каждого слоя можно настроить цвет и яркость, применить
специальные эффекты, изменение положения содержимого слоя, указание непрозрачности и смешивания
значения и так далее. Вы также можете изменить порядок укладки, ссылка
слои для одновременной работы с ними и создания веб-анимации
со слоями.
Слои похожи на сложенные друг на друга прозрачные листы стекла, на которых можно рисовать изображения. Вы можете видеть сквозь прозрачные области слоя слои ниже. Вы можете работать над каждым слоем независимо, экспериментируя, чтобы создать желаемый эффект. Каждый слой остается независимым до тех пор, пока вы комбинируете (объединяете) слои. Самый нижний слой в Layers панель фонового слоя всегда заблокирована (защищена), т.е. вы не можете изменить его порядок наложения, режим наложения или непрозрачность (если вы не конвертируете его в обычный слой).
Прозрачные области на слое позволяют видеть сквозь слои ниже. Слои организованы на панели «Слои». Держите эту панель видимой, когда вы работаете в Adobe Photoshop Elements. Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
Обычные слои — это слои на основе пикселей (изображения). Есть несколько других типов слоев, которые можно использовать для создания специальных эффектов:
Слои заливки
Содержат цветовой градиент, сплошной цвет или узор.
Корректирующие слои
Позволяет точно настроить цвет, яркость и насыщенность без внесение постоянных изменений в изображение (пока вы не сгладите или не свернете корректирующий слой).
Слои типов и слои форм
Позволяет создавать векторный текст и фигуры.
Вы не можете рисуйте на корректирующем слое, хотя вы можете рисовать на его маске. Чтобы рисовать на слоях заливки или текста, вы должны сначала преобразовать их в обычные слои изображений.
На панели «Слои» («Окно» > «Слои») перечислены все слои изображения, от верхнего слоя до фонового слоя внизу. В режиме «Эксперт», если вы работаете в пользовательской рабочей области, вы можете перетащить панель «Слои» и сделать ее вкладкой с другими панелями.
Активный слой или слой, над которым вы работаете, выделяется для облегчения идентификации. Работая с изображением, проверьте, какой слой активен, чтобы убедиться, что корректировки и правки, которые вы выполняете, влияют на правильный слой. Например, если вы выбираете команду и кажется, что ничего не происходит, убедитесь, что вы смотрите на активный слой.
С помощью значков на панели можно выполнять множество задач, например создавать, скрывать, связывать, блокировать и удалять слои. За некоторыми исключениями ваши изменения влияют только на выбранный или активный слой, который выделен.
A. Меню режима наложения B. Показать/скрыть слой C. Слой связан с другим слой D. Предварительный просмотр слоя E. Выделено слой активен слой F. заблокирован слой G. К слою применен стиль
В списке слоев панель показывает миниатюру, заголовок и один или несколько значков, дающих информацию о каждом слое:
Слой виден. Щелкните глаз, чтобы показать или скрыть слой. Когда слой скрыт, отображается значок . Скрытые слои не печатаются.
Слой связан с активным слоем.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop . Photoshop Elements не поддерживает группы слоев и отображает их в свернутом состоянии. Вы должны упростить их, чтобы создать редактируемое изображение.
Вы используете кнопки на панели для выполнения действий:
Создать новый слой.
Создать новую группу.
Создайте новый слой-заливку или корректирующий слой.
Удалить слой.
Блокировка прозрачных пикселей.
Также в верхней части панели находится меню «Режим наложения» («Обычный», «Растворение», «Затемнение» и т. д.), текстовое поле «Непрозрачность» и кнопка «Дополнительно», отображающая меню команд слоя и параметров панели.
Новый добавленные слои отображаются над выбранным слоем на панели «Слои». Вы можете добавить слои к изображению, используя любой из следующих методов:
Создайте новые пустые слои или превратите выделенные области в слои.
Преобразование фона в обычный слой или наоборот.
Вставьте выделенные области в изображение.
Используйте инструмент «Текст» или инструмент «Форма».
Дублировать существующий слой.
Можно создать до 8000 слои в изображении, каждый со своим режимом наложения и непрозрачностью. Однако ограничения памяти могут снизить этот предел.

Выполните одно из следующих действий в программе Photoshop. Элементы:
Чтобы создать слой с именем по умолчанию и настройки, нажмите кнопку «Новый слой» на панели «Слои». Результирующий Слой использует обычный режим со 100% непрозрачностью и называется в соответствии с к порядку его создания. (Чтобы переименовать новый слой, дважды щелкните его и введите новое имя.)
Чтобы создать слой и указать имя и параметры, выберите «Слой» > «Создать» > «Слой» или выберите «Создать». Слой из меню панели «Слои». Укажите имя и другие параметры, а затем нажмите кнопку ОК.
Новый слой выбирается автоматически и появляется на панели над последним выбранным слоем.
Вы можете переместить часть изображения из один слой на вновь созданный, оставляя оригинал нетронутым.
Выберите существующий слой и сделайте выделение.
Выберите один из следующих вариантов:
Выбранная область появится в новом слое в том же положение относительно границ изображения.

Фоновый слой является нижним слой в изображении. Другие слои располагаются поверх фонового слоя. который обычно (но не всегда) содержит фактические данные изображения фото. Для защиты изображения фоновый слой всегда заблокирован. Если вы хотите изменить его порядок наложения, режим наложения или непрозрачность, вы должны сначала преобразовать его в обычный слой.
Делать один из следующих:
Дважды щелкните фоновый слой на панели «Слои».
Выберите «Слой» > «Создать» > «Слой из фона».
Выберите фоновый слой и выберите «Дублировать слой» во всплывающем меню панели «Слои», чтобы оставить фоновый слой нетронутым и создать его копию как новый слой.
Вы можете создать дубликат преобразованного фонового слоя независимо от способа преобразования слоя; просто выберите преобразованный фоновый слой и выберите «Дублировать слой» в меню «Слой».

Назовите новый слой.
Если перетащить инструмент «Ластик фона» на фоновый слой, он автоматически преобразуется в обычный слой, а стертые области становятся прозрачными.
Вы не можете преобразовать слой в Фон слой, если у изображения уже есть фоновый слой. В таком случае, вы должны сначала преобразовать существующий фоновый слой в обычный слой.
Выберите слой на панели «Слои».
Выберите «Слой» > «Создать» > «Фон». Из слоя.
Все прозрачные области в исходном слое заполнены с фоновым цветом.
Создать новую группу
Вы можете создать новую группу, чтобы избежать беспорядка и организовать слои. Выполните одно из следующих действий:
- Чтобы создать новую группу с настройками по умолчанию, создайте Щелкните значок «Новая группа» на панели «Слои» в режиме «Эксперт».
- Чтобы создать новую группу с индивидуальными настройками, выполните следующие действия:
- Выберите «Слой» > «Создать» > «Группа».

- В диалоговом окне укажите имя и другие параметры и нажмите OK.
- Выберите «Слой» > «Создать» > «Группа».
Слои и группы с цветовой маркировкой помогают идентифицировать связанные слои на панели «Слои». Просто щелкните правой кнопкой мыши слой или группу и выберите цвет.
Еще нравится это
- Видео | Управление слоями в Photoshop Elements
- О корректирующих слоях и слоях-заливках
- Об обтравочных масках слоя
- Блокировка или разблокировка слоя
- О непрозрачности и параметрах наложения в слоях
- Упрощение слоя
- О тексте
- Удалить слой
- О копировании одного слоя в другой из фигур
- Дублировать слой в изображении
- Указать режим наложения для слоя
- Указать непрозрачность слоя
- О выделении
Войдите в свою учетную запись
Войти
Управление учетной записью
Изучение основ слоев в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы каналов
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит корректировки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Слои видео
Слои видео можно использовать для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

Повернуть отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или введите критерии фильтра.
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.
Когда
вы создаете новое изображение с белым фоном или цветным фоном,
самое нижнее изображение на панели «Слои» называется Фон . Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
Установить параметры слоя. (См. Создать слои и группы.)
Нажмите OK.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.

Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: превращение фонового слоя в обычный слой
Скотт Келби
или новый образ.
Дублирование слоя или группы Photoshop в изображении
Выбрать слой или группу на панели «Слои».
Выполните одно из следующих действий:
Перетащите слой или к кнопке Создать новый слой .
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
Дублирование слоя или группы Photoshop в другом изображении
Откройте исходное и целевое изображения.

На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
Выполните одно из следующих действий:
Перетащите слой или группу с панели «Слои» на целевое изображение.
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение. Дубликат слой или группа отображаются над активным слоем на панели «Слои». целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в том же месте, которое он занимал на исходном изображении (если исходное и целевые изображения имеют одинаковые размеры в пикселях) или к центру окна документа (если исходное и целевое изображения имеют разные размеры в пикселях).
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели.
 на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
Создайте новый документ из слоя или группы Photoshop
Выбрать слой или группу на панели «Слои».
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
Чтобы размазать или сэмплировать пиксели со всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.

В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.
Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.
Нажмите «ОК».
больше похоже на этот
- Создание и управление уровнями и группами
- Select, Group, и Link Slayers
- Работа с Smart Objects
Buy Adobe Photoshop или запустите бесплатный пробный и управлять слоями и группами в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 23 августа 2022 г., 13:40:31 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как создать новый слой и группу слоев в композите Photoshop
Новый слой
появляется либо над выбранным слоем, либо внутри выбранной группы в
панель «Слои».
Создать новый слой или группу
Делать один из следующих:
Чтобы создать новый слой или группу с параметрами по умолчанию, нажмите кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои».
Выберите «Слой» > «Создать» > «Слой» или выберите «Слой» > «Создать» > «Группа».
Выберите «Новый слой» или «Новая группа» в меню панели «Слои».
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои», чтобы отобразить диалоговое окно «Новый слой» и задать параметры слоя.
Удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), нажмите кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои», чтобы добавить слой ниже текущего выбранного слоя.
Задайте параметры слоя и нажмите «ОК»:
Имя
Указывает имя слоя или группы.

Используйте предыдущий слой для создания обтравочной маски
Этот параметр недоступен для групп. (См. Маска слои с обтравочными масками.)
Цвет
Назначает цвет слою или группе на панели «Слои».
Режим
Задает режим наложения для слоя или группы. (См. Режимы наложения.)
Непрозрачность
Задает уровень непрозрачности для слоя или группы.
Заполнить режимом нейтрального цвета
Заполняет слой предустановленным нейтральным цветом.
Чтобы добавить выбранные слои в новую группу, выберите «Слой» > «Сгруппировать слои» или нажмите кнопку «Новая группа», удерживая клавишу «Shift», в нижней части панели «Слои».
Создать слой из существующего файла
Перетащите значок файла из Windows или Mac OS на открытое изображение в фотошопе.

Переместите, масштабируйте или поверните импортированное изображение. (См. Место файл в Photoshop.)
Нажмите Enter или Return.
По умолчанию Photoshop создает слой смарт-объекта. Чтобы создать стандартные слои из перетаскиваемых файлов, снимите флажок «Поместить или перетащить растровые изображения в качестве смарт-объектов» в разделе «Общие». предпочтения.
Если размещаемый файл является многослойным изображение, на новом слое появится сглаженная версия. Вместо этого скопируйте отдельные слои, продублируйте их в другом изображении. (См. Дублировать слоев.)
Создать слой с эффектами из другого слоя
Выберите существующий слой на панели «Слои».
Перетащите слой на кнопку «Создать новый слой» в нижней части панели «Слои». Вновь созданный слой содержит все эффекты существующего.
Преобразование выделения в новый слой
Сделать выбор.

Выполните одно из следующих действий:
Чтобы активировать эти команды, необходимо растрировать смарт-объекты или слои формы.
Делать одну из следующих, чтобы открыть группу:
Щелкните треугольник слева от папки значок .
Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS) треугольник слева от значка папки и выберите «Открыть это». Группа.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) треугольник, чтобы открыть или закрыть группу и группы, вложенные в нее Это.
Отображение или скрытие слоев, групп или стилей позволяет изолировать или просматривать только определенные части изображения для удобства редактирования.
Делать один из следующих на панели «Слои»:
Нажмите значок глаза рядом к слою, группе или эффекту слоя, чтобы скрыть его содержимое в документе окно.
 Нажмите в столбце еще раз, чтобы повторно отобразить содержимое. Смотреть
значок глаза для стилей и эффектов, нажмите «Показать эффекты в
значок панели .
Нажмите в столбце еще раз, чтобы повторно отобразить содержимое. Смотреть
значок глаза для стилей и эффектов, нажмите «Показать эффекты в
значок панели .Выберите «Показать слои» или «Скрыть слои» в списке «Слои». меню.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) значок глаза, чтобы отображать только содержимое этого слоя или группы. фотошоп помнит состояния видимости всех слоев перед их скрытием. Если вы не изменить видимость любого другого слоя, нажав Alt (Windows) или удерживая клавишу Option (Mac OS), восстанавливается тот же значок глаза исходные настройки видимости.
Перетащите через колонку глаз, чтобы изменить видимость нескольких элементов на панели «Слои».
Печатаются только видимые слои.
Теперь вы можете копировать и вставлять слои в Photoshop — внутри документа и между документами. В зависимости от ваших настроек управления цветом и цветового профиля, связанного с файлом (или импортированными данными), Photoshop может запросить у вас инструкции по обработке информации о цвете в импортированных данных.
Любое изменение, которое вы вносите в скопированный слой смарт-объекта, не обновляет исходный слой смарт-объекта, и наоборот. Это известное ограничение. В качестве обходного пути создайте связанные смарт-объекты.
Команды копирования-вставки
Копировать
(Правка > Копировать или Cmd/Ctrl+C ) Копирует выбранные слои
Вставить
(Правка > Вставить или Cmd/Ctrl+V ) Вставляет скопированные слои в выбранный документ в центре этого документа. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоя.
Вставить на место
(Правка > Специальная вставка > Вставить на место или Cmd/Ctrl+Shift+V ) Вставляет скопированные слои в целевой документ в положении относительно его положения в исходном документе. Например, слой, содержащий содержимое правого нижнего угла большого документа, вставляется в новый документ в правом нижнем углу. Во всех случаях Photoshop пытается оставить хотя бы часть вставленных слоев видимой в целевом документе, чтобы вы могли изменить ее положение по своему усмотрению.
Во всех случаях Photoshop пытается оставить хотя бы часть вставленных слоев видимой в целевом документе, чтобы вы могли изменить ее положение по своему усмотрению.
Примечание:
Если вы копируете слой, а затем создаете новый документ, вы можете использовать параметр «Буфер обмена» в диалоговом окне «Новый документ». При выборе этого параметра создается новый документ размером со скопированными слоями. Затем вы можете легко вставить скопированные слои в новый документ.
Вырезать отображается серым цветом, если выбран слой или слои. Удаляйте слои прямо на панели «Слои».
Рекомендации по копированию/вставке слоев, содержащих пути
Копирование поведения
- Если вы копируете слой, содержащий пути, т.е. слой Shape — но контуры не выбраны, тогда слой копируется в буфер обмена. Вставка создает дубликат слоя формы, включая все растровые и векторные маски, а также эффекты слоя.
- Если вы скопируете слой, содержащий пути, т.
 е. слой Shape — и контуры выбираются на холсте, затем контур копируется в буфер обмена.
е. слой Shape — и контуры выбираются на холсте, затем контур копируется в буфер обмена. - Если вы копируете слой с векторной маской, но векторная маска не выбрана, то все данные слоя копируются в буфер обмена. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоя.
- Если вы копируете слой с векторной маской и выбираете векторную маску, данные пути копируются в буфер обмена. Вставка зависит от контекста.
Режимы вставки
- Если вы вставляете слой между документами с разным разрешением, вставленный слой сохраняет свои размеры в пикселях. Такое поведение может привести к тому, что вставленная часть будет выглядеть непропорционально новому изображению. Используйте команду «Размер изображения», чтобы сделать исходное и целевое изображения одинакового разрешения перед копированием и вставкой, или используйте команду «Свободное преобразование», чтобы изменить размер вставляемого содержимого.
- Если вы выберете слой, который не содержит контуров (например, растровый слой), при вставке данных контура создается новая векторная маска.

- Если вы выберете слой, содержащий контуры (например, слой Shape), но контуры не выбраны, вставка заменяет текущую форму в слое.
- Если вы выберете слой формы и выберите путь, то вставка вставит данные пути в существующий слой фигуры, объединив его с существующим путем.
- Если вы выберете слой с векторной маской, но векторная маска не выбрана, то вставка данных пути заменит путь векторной маски.
- Если выбрать слой с векторной маской и выбрать векторную маску, то при вставке данные пути вставляются в векторную маску, объединяя ее с существующим путем.
Копировать объединенные
Эта команда создает объединенную копию всех видимых слоев в выбранной области.
Больше похоже на это
- Основы слоев
Войдите в свою учетную запись
Войти
Управление учетной записью
Изучение основ слоев в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Используйте сенсорную панель с Photoshop
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Сенсорные жесты
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сочетания клавиш по умолчанию
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Настройки
- Сочетания клавиш по умолчанию
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Разместить файлы
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Предустановки
- Настройка сочетаний клавиш
- Сетка и направляющие
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочее пространство Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выровнять фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Использовать фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит корректировки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Слои видео
Слои видео можно использовать для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

Повернуть отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или введите критерии фильтра.
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.
Когда
вы создаете новое изображение с белым фоном или цветным фоном,
самое нижнее изображение на панели «Слои» называется Фон . Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
Установить параметры слоя. (См. Создать слои и группы.)
Нажмите OK.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.

Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: превращение фонового слоя в обычный слой
Скотт Келби
или новый образ.
Дублирование слоя или группы Photoshop в изображении
Выбрать слой или группу на панели «Слои».
Выполните одно из следующих действий:
Перетащите слой или к кнопке Создать новый слой .
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
Дублирование слоя или группы Photoshop в другом изображении
Откройте исходное и целевое изображения.

На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
Выполните одно из следующих действий:
Перетащите слой или группу с панели «Слои» на целевое изображение.
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение. Дубликат слой или группа отображаются над активным слоем на панели «Слои». целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в том же месте, которое он занимал на исходном изображении (если исходное и целевые изображения имеют одинаковые размеры в пикселях) или к центру окна документа (если исходное и целевое изображения имеют разные размеры в пикселях).
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели.
 на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
Создайте новый документ из слоя или группы Photoshop
Выбрать слой или группу на панели «Слои».
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
Чтобы размазать или сэмплировать пиксели со всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.

В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.
Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.
Нажмите «ОК».
Больше похоже на это
- Создание слоев и групп и управление ими
- Выбор, группировка и связывание слоев
- Работа со смарт-объектами
Неразрушающее редактирование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на вашем изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Неразрушающий
редактирование позволяет вносить изменения в изображение без перезаписи
исходные данные изображения, которые остаются доступными на случай, если вы захотите
чтобы вернуться к нему. Поскольку неразрушающее редактирование не удаляет данные
с изображения, качество изображения не ухудшается при редактировании.
Вы можете выполнить неразрушающее редактирование в Photoshop несколькими способами:
Поскольку неразрушающее редактирование не удаляет данные
с изображения, качество изображения не ухудшается при редактировании.
Вы можете выполнить неразрушающее редактирование в Photoshop несколькими способами:
Работа с корректирующими слоями
Корректирующие слои применяют корректировку цвета и тона к изображения без постоянного изменения значений пикселей.
Преобразование с помощью смарт-объектов
Смарт-объекты обеспечивают неразрушающее масштабирование, вращение и деформация.
Фильтрация с помощью смарт-фильтров
Фильтры, применяемые к смарт-объектам, становятся смарт-фильтрами и позволяют применять неразрушающие фильтрующие эффекты.
Регулировка вариаций, теней и бликов с помощью Смарт-объекты
Команды Shadow/Highlight и Variations могут быть применены к
смарт-объект в качестве смарт-фильтров.
Ретушь на отдельном слое
Инструменты «Штамп», «Восстанавливающая кисть», «Точечная восстанавливающая кисть», «Заплатка с учетом содержимого» и «Перемещение с учетом содержимого» позволяют выполнять неразрушающую ретушь на отдельном слое. Обязательно выберите «Образец всех слоев» на панели параметров (выберите «Игнорировать корректирующие слои», чтобы гарантировать, что корректирующие слои не повлияют на отдельный слой дважды). При необходимости вы можете отказаться от неудовлетворительной ретуши.
Редактирование в Camera Raw
Корректировки пакетов изображений в формате RAW, JPEG или TIFF сохраняют исходные данные изображения. Camera Raw сохраняет настройки для каждого изображения отдельно от исходных файлов изображений.
Открытие файлов Camera Raw как смарт-объектов
Прежде чем редактировать файлы Camera Raw в Photoshop, необходимо
настройте для них параметры с помощью Camera Raw. Как только вы отредактируете камеру
Raw в Photoshop, вы не можете изменить настройки Camera Raw
без потери изменений. Открытие файлов Camera Raw в Photoshop
поскольку смарт-объекты позволяют перенастроить параметры Camera Raw
в любое время, даже после редактирования файла.
Как только вы отредактируете камеру
Raw в Photoshop, вы не можете изменить настройки Camera Raw
без потери изменений. Открытие файлов Camera Raw в Photoshop
поскольку смарт-объекты позволяют перенастроить параметры Camera Raw
в любое время, даже после редактирования файла.
Неразрушающая обрезка
После создания прямоугольника обрезки с помощью инструмента «Обрезка» выберите «Скрыть» на панели параметров, чтобы сохранить область обрезки в слое. Восстановите обрезанную область в любое время, выбрав «Изображение» > «Показать все» или перетащив инструмент «Кадрирование» за край изображения. Параметр «Скрыть» недоступен для изображений, содержащих только фоновый слой.
Маскировка
Маски слоя и вектора неразрушающие, потому что вы можете повторно отредактируйте маски, не теряя пиксели, которые они скрывают. Маски фильтра позволяет маскировать эффекты смарт-фильтров на слоях смарт-объектов.
Подробнее, подобно этому
- О камере Raw
- о регулировке и заполнении слоев
- Создание Smart Object
- Применяйте интеллектуальные фильтры
- Понимание цветовых настройки
- .
 маски
маски - Ретушь с помощью инструмента «Штамп»
- Ретушь с помощью инструмента «Восстанавливающая кисть»
- Ретушь с помощью инструмента «Точечная восстанавливающая кисть»
- Content-Aware Patch and Move
Войдите в свою учетную запись
Войти
Управление учетной записью
Слои в Photoshop — Полное руководство для начинающих — Школа фотографии
Слои в Photoshop вас смущают? Вам кажется, что вы не используете все преимущества слоев в Photoshop? Что ж, вы не одиноки, поскольку слои, возможно, являются одной из самых сложных вещей в Photoshop, но одним из фундаментальных аспектов, которыми нужно управлять. Итак, в этом уроке мы представляем вам самое подробное руководство по слоям в фотошопе.
Здесь мы покажем вам все возможности слоев, такие как создание и использование нескольких слоев, добавление стилей слоев, использование смарт-объектов в качестве слоев, маскирование слоев, использование корректирующих слоев и многое другое.
Кроме того, вы можете скачать изображения, которые я использую, и следить за мной. Загрузите изображения через форму ниже:
Итак, берите чай или пиво!, пристегивайтесь и приготовьтесь узнать все о слоях в Photoshop.
Загрузите изображения, чтобы следовать нашему руководству по созданию слоев в Photoshop.
Просто заполните форму ниже, и ваши изображения будут прикреплены к электронному письму, отправленному вам.
Ваш бесплатный ресурс уже находится на пути к вашему почтовому ящику. Если его там нет, проверьте папку со спамом/нежелательной почтой. Чтобы узнать больше о нашем бесплатном контенте, нажмите БЕСПЛАТНО вверху этой страницы.
Имя*
Пожалуйста, укажите свое имя.
Фамилия
Электронная почта*
Подписка*
Мы гордимся тем, что предоставляем лучшее обучение фотографии, которое можно купить за деньги, и это пример того, что будет дальше. Нажимая кнопку ниже, вы соглашаетесь с нашей Политикой конфиденциальности.
Нажимая кнопку ниже, вы соглашаетесь с нашей Политикой конфиденциальности.
Что такое слои в Photoshop?
Слои позволяют работать с одной частью изображения, не затрагивая остальные. Подумайте о слоях как о листах ацетата (прозрачного пластика), уложенных друг на друга. Там, где на слое нет изображения, вы можете видеть слои ниже. В MS Word, если вы добавляете изображение, по умолчанию текст на странице будет перемещаться, чтобы соответствовать изображению. Если бы вы попробовали нечто подобное в Photoshop, вы могли бы увеличивать и перемещать изображение, не затрагивая текст.
Иллюстрация, показывающая, как работают слои в Photoshop
Слои отображаются в палитре слоев, которая обычно находится в правом нижнем углу рабочей области Photoshop. Вы также можете отобразить палитру «Слои», выбрав «Окно» > «Слои» в строке меню.
Панель слоевв Photoshop
Photoshop автоматически создает новый слой, когда вы перетаскиваете изображение на страницу или используете текстовый инструмент. Вы также можете добавить новый слой для работы, щелкнув значок «Добавить новый слой», расположенный в нижней части палитры слоев (выделен красным). Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Вы также можете добавить новый слой для работы, щелкнув значок «Добавить новый слой», расположенный в нижней части палитры слоев (выделен красным). Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Изображение ниже имеет серый фон и 3 слоя над ним, содержащие смесь текста и изображений. Использование слоев в Photoshop — очень универсальный способ работы, поскольку он позволяет изменять и адаптировать каждый слой независимо от остальных.
Изображение, как оно выглядит на экране, с иллюстрацией того, как оно наслаивается в Photoshop и как оно выглядит на панели слоев.
Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Основы работы со слоями
Вы не должны бежать, пока не научитесь ходить, особенно в Photoshop! Первое, что нужно освоить при использовании слоев в Photoshop, это следующее:
Лучший способ изучить эти основы — посмотреть этот раздел в видео выше. Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Нажмите здесь, чтобы изучить основы для улучшения навыков работы с Photoshop.
Стили слоя в Photoshop
Добавление стилей слоя — отличный способ добавить в слои дополнительные элементы дизайна. Особенно хорошо это работает с текстом. Чтобы добавить стиль слоя, дважды щелкните пустую часть слоя в палитре слоев или щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Стили слоев могут добавлять такие эффекты, как «Скос и тиснение» или «Тени». Эффекты, которые вы добавляете, являются неразрушающими, что означает, что вы можете вернуться и изменить их, когда захотите, если вы сохраните свое изображение в формате .psd (файл Photoshop). Эффекты появятся под слоем и могут быть скрыты независимо, щелкнув символ глаза рядом с названием эффекта. Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Использование стилей слоя в Photoshop
Хотите скидку 10% на первый курс? кликните сюда
Маски слоя в Photoshop
С помощью маски слоя вы можете сделать слой невидимым, добавив черный цвет, и снова сделать его видимым, используя белый цвет. Это делает стирание слоя неразрушающим действием.
Пример маскирования слоя в Photoshop
Чтобы добавить маску слоя, выберите слой, к которому вы хотите ее добавить, и щелкните значок маски слоя, расположенный в нижней части панели слоев. Чтобы удалить маску слоя, перетащите ее в корзину в нижней части панели слоев. Чтобы скрыть эффект маски слоя, удерживайте клавишу Shift и щелкните маску.
Как добавить маску слоя в Photoshop
Использование инструмента «Кисть» на масках слоев
Существует множество способов добавить к маске черный или белый цвет, наиболее распространенный — с помощью инструмента «Кисть». Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Параметры инструмента «Кисть» в Photoshop
Непрозрачность – управляет прозрачностью наносимой краски. 100% непрозрачность = сплошной цвет, 10% непрозрачность = очень прозрачный цвет.
Поток – регулирует скорость, с которой краска вытекает из инструмента. 100% Flow = Полный поток (чистый цвет), 10% Flow = только 10% краски будет вытекать из инструмента.
Сглаживание — сглаживает любые изогнутые линии по мере их рисования.
Для получения подробного описания потоков и непрозрачности щелкните здесь.
Пример использования маскирования слоя в Photoshop. Чтобы увидеть, как создается изображение, посмотрите видео выше.
Использование корректирующих слоев в Photoshop
Корректирующие слои — это отдельные слои, которые применяют эффект ко всем нижележащим слоям. т.е. если вы добавите черно-белый корректирующий слой, он сделает все слои под ним черно-белыми. Вы также можете добавить эффект корректирующего слоя только к одному слою, прикрепив его к слою ниже.
Корректирующие слои поставляются с маской, которая работает так же, как и любая маска слоя. Добавление черного цвета к маске скроет эффект, а добавление белого проявит этот эффект.
Корректирующие слои в Photoshop являются неразрушающими, что означает, что они не применяют эффект непосредственно к исходному изображению, а просто накладывают его. Их можно в любой момент изменить или удалить, не повреждая оригинальное исходное изображение, если вы сохраните изображение в формате .psd.
Самый простой способ добавить корректирующий слой — щелкнуть значок корректирующего слоя, расположенный в нижней части панели слоев. Существует также панель настроек, которая предоставит вам те же параметры.
Существует также панель настроек, которая предоставит вам те же параметры.
Пример использования корректирующих слоев в Photoshop. Чтобы увидеть, как создается это изображение, посмотрите видео выше.
Curves Adjustment Layers
Популярный корректирующий слой в Photoshop — Curves. Кривые позволяют усиливать тени и поднимать блики, получая при этом плавный переход в полутонах между ними. Таким образом, давая очень естественный результат. При использовании кривой RGB смещение линии кривой вверх сделает сцену ярче, а смещение ее вниз — затемнит.
Свойства корректирующего слоя Кривые в Photoshop
Верхний правый угол поля кривой управляет светлыми участками изображения, а нижний левый — тенями. Вы можете использовать кривые для всего цветового диапазона изображения (RGB) или настроить таргетинг на отдельные цветовые диапазоны. Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
При использовании цветовой кривой перемещение линии кривой вверх или вниз добавит определенные цвета в сцену.
Пример использования корректирующих слоев Кривые в Photoshop
Чтобы узнать, как использовать корректирующие слои в Photoshop для улучшения пейзажной фотографии, нажмите здесь.
Нравится? — Ознакомьтесь с похожими уроками ниже
Надеюсь, вам понравился этот урок. Если вы сделали , пожалуйста, оставьте нам комментарий и поддержите нас, поделившись им с друзьями, и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, так что, пожалуйста, присоединяйтесь к нам и там.
Спасибо, что смотрели и помните – Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии.


 Для этой цели необходимо использовать команду «Преобразовать в фон».
Для этой цели необходимо использовать команду «Преобразовать в фон».





 Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.
Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.



 Эта команда перемещает активный слой на самую верхнюю позицию.
Эта команда перемещает активный слой на самую верхнюю позицию.





 Сделай это.
Сделай это.


 на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)



 Нажмите в столбце еще раз, чтобы повторно отобразить содержимое. Смотреть
значок глаза для стилей и эффектов, нажмите «Показать эффекты в
значок панели .
Нажмите в столбце еще раз, чтобы повторно отобразить содержимое. Смотреть
значок глаза для стилей и эффектов, нажмите «Показать эффекты в
значок панели . е. слой Shape — и контуры выбираются на холсте, затем контур копируется в буфер обмена.
е. слой Shape — и контуры выбираются на холсте, затем контур копируется в буфер обмена.
 Сделай это.
Сделай это.