Слой маска фотошоп: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Слой маска в фотошопе как пользоваться
Главная » Разное » Слой маска в фотошопе как пользоваться
Обтравочная маска в программе Photoshop
В этом уроке мы научимся использовать обтравочные маски (clipping masks), чтобы скрывать из вида отдельные нежелательные области слоя. Обтравочные маски похожи на маски слоя (слой-маски) (layer masks) программы Photoshop тем, что оба вида масок позволяют нам отображать и скрывать отдельные участки слоя, но принцип работы обтравочных масок в отличие от масок слоя иной.
При работе с масками слоя нам требуется сначала добавить на слой маску и затем закрасить или заполнить области на маске черным цветом (чтобы скрыть область), белым цветом (чтобы показать область) или серым цветом (чтобы скрыть область частично). В отличие от масок слоя обтравочные маски попросту используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми.
На первый взгляд, это может показаться немного запутанно, но как мы вскоре убедимся, использовать обтравочные маски достаточно легко. В действительности, их применение может быть намного быстрее и проще, чем применение слой-масок!
В действительности, их применение может быть намного быстрее и проще, чем применение слой-масок!
В программе Photoshop существует столько возможностей и способов применения обтравочных масок, что рассказать обо всех них в одном уроке просто невозможно. Поэтому в данном уроке мы рассмотрим азы работы с обтравочными масками, а в дальнейшем, после изучения материала, вы сможете сами поэкспериментировать с обтравочными масками и, возможно, придумать необычные способы их применения.
В этом уроке я буду работать в версии программы Photoshop CS6, но и другие, недавно вышедшие версии программы также подойдут для нашей работы.
Для того чтобы понять, как работают обтравочные маски, нам нужно сначала убедиться, что мы четко представляем себе разницу между прозрачными областями на слое и областями с фактическим содержимым. Для этого мы воспользуемся помощью моего маленького друга, который также по-своему пытается понять, для чего нужна вся эта процедура (прим. пер.: автор статьи в данном случае обыгрывает слово clipping) (изображение собаки взято из фотобанка Shutterstock):
Обтравочные маски…ножницы для собаки…посмотрите на меня…да-да, и собаку тоже не сильно впечатлит мой внешний вид
Если мы посмотрим на панель слоев, то увидим, что изображение собаки размещено на слое заднего фона (Background):
На панели слоев видно, что изображение находится на слое заднего фона
Для того чтобы показать, как работают обтравочные маски, я собираюсь добавить новый пустой слой под слой с изображением. В данный момент программа не позволяет нам добавлять другие слои под слой «Задний фон» (Background), и, чтобы обойти эту проблему, мы переименуем слой «Задний фон» и дадим ему любое другое название. Самый простой способ сделать это – удержав нажатой клавишу Alt (Win) / Option (Mac), дважды щелкнуть кнопкой мыши по названию слоя на панели слоев. Программа Photoshop тотчас переименует слой заднего фона, присвоив ему имя «Слой 0»(Layer 0), которое возможно не является слишком информативным, но вполне подходит для наших целей:
В данный момент программа не позволяет нам добавлять другие слои под слой «Задний фон» (Background), и, чтобы обойти эту проблему, мы переименуем слой «Задний фон» и дадим ему любое другое название. Самый простой способ сделать это – удержав нажатой клавишу Alt (Win) / Option (Mac), дважды щелкнуть кнопкой мыши по названию слоя на панели слоев. Программа Photoshop тотчас переименует слой заднего фона, присвоив ему имя «Слой 0»(Layer 0), которое возможно не является слишком информативным, но вполне подходит для наших целей:
Слой заднего фона переименован в «Слой 0»
Теперь слой заднего фона стал обычным слоем, и мы можем добавить под него новый слой. Для этого я нажму клавишу Ctrl (Win) / Command (Mac) и, удержав ее нажатой, кликну по значку нового слоя в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), кликните по значку нового слоя
Как правило, программа добавляет новые слои поверх активного слоя, но, удержав нажатой клавишу Ctrl (Win) / Command (Mac) при выборе значка нового слоя, я пошел на небольшую хитрость, в результате чего программа добавит новый слой под активный слой, а не поверх него. Таким образом, под изображение, размещенное на Слое 0, программа добавила новый слой под названием «Слой 1» (Layer1):
Таким образом, под изображение, размещенное на Слое 0, программа добавила новый слой под названием «Слой 1» (Layer1):
Программа добавила новый слой под исходный слой с изображением
Давайте посмотрим внимательнее на наш новый слой. Для этого я на некоторое время скрою из вида исходное изображение, нажав на иконку видимости слоя (иконка в виде глазного яблока), расположенную слева от миниатюры изображения слоя на панели слоев:
Нажмите на иконку видимости слоя, чтобы скрыть или отобразить слой в документе
Скрыв из вида слой с изображением, мы видим в документе теперь только вновь добавленный слой. По умолчанию, новые слои являются пустыми, т.е. на них ничего не находится. Они не имеют никакого содержимого. Они могут содержать в себе много интересного, конечно, но не в данный момент. Когда у слоя нет содержимого, он – прозрачный. Мы можем видеть прямо сквозь данный слой. Программа Photoshop отображает прозрачность на слое в виде повторяющегося решетчатого узора, как видно на представленном ниже рисунке. Когда на слое ничего больше не находится, кроме этого решетчатого узора, это означает, что слой полностью пустой:
Когда на слое ничего больше не находится, кроме этого решетчатого узора, это означает, что слой полностью пустой:
В окне документа отображен вновь добавленный пустой слой
Как я уже упоминал в начале урока, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми. Как же это работает? Итак, любые области на нижележащем слое, где действительно имеется изображение (неважно какое – в виде пикселей, фигур или текста), становятся видимыми областями вышележащего слоя, в то время как прозрачные области на нижележащем слое становятся скрытыми областями на слое вверху.
Как мы только что рассмотрели, у нашего нового слоя совсем нет содержимого. Он является пустым, прозрачным слоем. Давайте посмотрим, что произойдет, если мы попробуем использовать его как обтравочную маску для вышележащего слоя с изображением. Для того чтобы это сделать, я сначала верну видимость слою с изображением, опять нажав на иконку видимости слоя:
Вновь отображаем слой с изображением в окне документа
Изображение вновь появилось в окне документа:
Изображениеснова становится видимым
Далее мне нужно убедиться, что на панели слоев выбран нужный слой. При создании обтравочной маски мы выбираем слой, который будет «обрезаться» нижележащим слоем, таким образом, в нашем случае, я нажму на слой с изображением («Слой 0»), чтобы сделать его активным (выбранный слой подсвечивается голубым цветом). Нижележащий «Слой 1» в свою очередь станет обтравочной маской для слоя с изображением:
При создании обтравочной маски мы выбираем слой, который будет «обрезаться» нижележащим слоем, таким образом, в нашем случае, я нажму на слой с изображением («Слой 0»), чтобы сделать его активным (выбранный слой подсвечивается голубым цветом). Нижележащий «Слой 1» в свою очередь станет обтравочной маской для слоя с изображением:
Выбираем слой с изображением, делая его активным
Для создания обтравочной маски мы выбираем пункт «Слои» (Layer) в строке меню в верхней части экрана и переходим в раздел «Создать обтравочную маску» (Create Clipping Mask):
Выбираем «Слои» > «Создать обтравочную маску»
Если мы снова посмотрим на панель слоев, то увидим, что слой с изображением («Слой 0») сдвинулся немного вправо, и слева от миниатюры слоя появилась маленькая стрелка, указывающая вниз на нижележащий «Слой 1». Таким образом, программа уведомляет нас о том, что слой «обрезан» нижележащим слоем. Мы благополучно превратили «Слой 1» в обтравочную маску для вышележащего «Слоя 0»:
На панели слоев видно, что верхний слой «обрезан» нижележащим слоем
Однако на самом деле, все, чего нам удалось добиться – это создать одну из самых неинтересных обтравочных масок, поскольку «Слой 1» в настоящий момент не имеет содержимого. Поскольку он совершенно прозрачен, то в окне документа ничего не отразилось, так как программа Photoshop использует прозрачные области маски для того, чтобы определить какие области вышележащего слоя следует скрыть из вида. Изображение на «Слое 0» теперь скрыто из вида целиком:
Поскольку он совершенно прозрачен, то в окне документа ничего не отразилось, так как программа Photoshop использует прозрачные области маски для того, чтобы определить какие области вышележащего слоя следует скрыть из вида. Изображение на «Слое 0» теперь скрыто из вида целиком:
Поскольку на слое-обтравочной маске нет содержимого, вышележащий слой с изображением полностью скрыт из вида
Этот результат нам не интересен, поэтому давайте отменим нашу обтравочную маску. Для этого, опять перейдите в раздел меню «Слои» (Layer) в верхней части экрана и выберите пункт «Отменить обтравочную маску» (Release Clipping Mask):
Выбираем «Слои» > «Отменить обтравочную маску»
Теперь мы можем видеть, что слой с изображением больше не обрезан нижележащим слоем, так как он больше не сдвинут вправо на панели слоев:
Больше не панели слоев нет признаков обтравочной маски
Мы вернулись к тому, что изображение опять появилось в окне документа:
Отменивобтравочную маску, мы вернули изображение на документ
Давайте добавим какое-либо содержимое на наш пустой слой. Я снова спрячу слой с изображением из вида, нажав на иконку видимости слоя, чтобы было видно, что мы делаем, а затем я выберу пустой слой, нажав на него на панели слоев:
Я снова спрячу слой с изображением из вида, нажав на иконку видимости слоя, чтобы было видно, что мы делаем, а затем я выберу пустой слой, нажав на него на панели слоев:
Скрываем из вида верхний слой и выбираем нижний слой
Далее на панели инструментов я выберу инструмент «Овальная область» (Elliptical Marquee Tool), нажав на иконку инструмента «Прямоугольная область» (Rectangular Marquee Tool) и удержав ее до тех пор, пока не появится всплывающее меню с перечнем других инструментов, доступных в данном разделе. Из появившегося перечня я выберу инструмент «Овальная область»:
Выбираем инструмент «Овальная область»
После выбора инструмента «Овальная область», я кликну в центре документа и, удерживая кнопку мыши нажатой, нарисую пунктирный контур овальной формы. Для меня не было важно использовать именно этот инструмент выделения. Главное в данном случае – добавить на слой какое-нибудь содержимое:
С помощью инструмента «Овальная область» рисуем пунктирный контур
Для того чтобы слой стал содержать что-либо, мне нужно залить овальный контур, поэтому я перейду в раздел меню «Редактирование»(Edit)в верхней части экрана и выберу команду «Выполнить заливку»(Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Это действие приведет к открытию диалогового окна команды «Выполнить заливку». В разделе «Использовать» (Use) в верхней части диалогового окна я выберу слово «Черный»(Black), режим наложения (Mode) в нижней части окна должен быть установлен «Нормальный»(Normal) и в разделе «Непрозрачность» (Opacity) должно стоять 100%. И снова я повторюсь, что мы просто добавляем на слой содержимое. Поэтому нет никакой особой причины в том, почему я выбрал черный в качестве цвета заливки – просто черный цвет хорошо видно на рисунках (скриншотах):
В разделе «Использовать» (Use) в верхней части диалогового окна я выберу слово «Черный»(Black), режим наложения (Mode) в нижней части окна должен быть установлен «Нормальный»(Normal) и в разделе «Непрозрачность» (Opacity) должно стоять 100%. И снова я повторюсь, что мы просто добавляем на слой содержимое. Поэтому нет никакой особой причины в том, почему я выбрал черный в качестве цвета заливки – просто черный цвет хорошо видно на рисунках (скриншотах):
Диалоговое окно команды «Выполнить заливку»
Для выхода из диалогового окна я нажму ОК, и после этого программа Photoshop тотчас заполнит мой овальный контур черным цветом. И теперь на слое у меня появилась область, содержащая фактическое изображение, в то время как остальная область слоя осталась прозрачной:
Овальный контур заполнился черным цветом
Сам пунктирный контур овала все еще виден, поэтому, поскольку он мне больше не нужен, я уберу его, перейдя в раздел «Выделение» (Select) в верхней части экрана и выбрав команду «Отменить выделение»(Deselect):
Для удаления пунктирного контура выбираем «Выделение» > «Отменить выделение»
После того как на нашем нижнем слое появилось содержимое, давайте взглянем на панель слоев еще раз. На миниатюре «Слоя 1» теперь можно увидеть черную область овальной формы. Обратите внимание, что если мы сравним миниатюру «Слоя 1» с миниатюрой вышележащего слоя, то увидим, как часть изображения на верхнем слое расположена прямо над черным овалом, в то время как остальное изображение располагается над прозрачными областями «Слоя 1»:
На миниатюре «Слоя 1» теперь можно увидеть черную область овальной формы. Обратите внимание, что если мы сравним миниатюру «Слоя 1» с миниатюрой вышележащего слоя, то увидим, как часть изображения на верхнем слое расположена прямо над черным овалом, в то время как остальное изображение располагается над прозрачными областями «Слоя 1»:
На миниатюре слоя видно, что заполненная черным область расположена прямо под частью изображения
Давайте посмотрим, что произойдет на этот раз при создании обтравочной маски. Как и раньше, сначала я верну видимость верхнему слою, нажав на соответствующую иконку, а затем нажму на сам слой, чтобы его выбрать и сделать активным:
Возвращаем видимость «Слою 0» и выбираем его
Я добавлю обтравочную маску, опять выбрав пункт «Слои» (Layer) в строке меню в верхней части экрана и перейдя в раздел «Создать обтравочную маску» (Create Clipping Mask):
Опять выбираем «Слои» > «Создать обтравочную маску»
На панели слоев нам снова будет видно, что верхний слой обрезан нижележащим слоем, поскольку миниатюра «Слоя 0» сдвинулась вправо. Пока все выглядит так же, как в прошлый раз при создании маски:
Пока все выглядит так же, как в прошлый раз при создании маски:
На панели слоев опять видно созданную обтравочную маску
Но если мы посмотрим на сам документ, то увидим, что там произошли значительные изменения. В то время как большая часть изображения опять скрыта из вида, поскольку она расположена над прозрачными областями нижележащего слоя, часть изображения, расположенная над овальным содержимым «Слоя 1», теперь нам видна:
Часть изображения над областью с содержимым осталась в документе видимой
Конечно, результат можно было бы улучшить, поместив изображение собаки прямо по центру овала. К счастью, благодаря свойствам обтравочных масок, перемещать изображение внутри них достаточно легко. Все, что мне нужно сделать – на панели инструментов выбрать инструмент «Перемещение»(MoveTool):
Выбираем инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» и выделения слоя с изображением на панели слоев, я могу просто нажать на изображение и переместить его в нужное место внутри обтравочной маски:
Нажимаем на изображение и передвигаем его с помощью инструмента «Перемещение» в нужное место внутри обтравочной маски
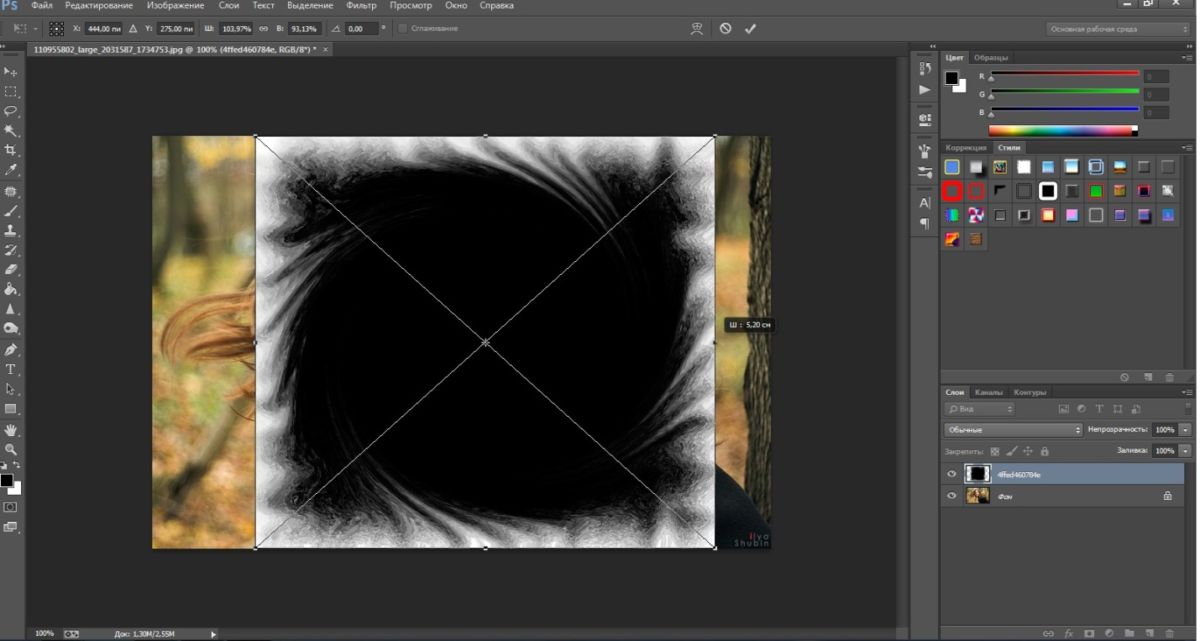
Давайте рассмотрим типичную ситуацию для применения обтравочной маски. Я открыл еще один документ, содержащий две фотографии. На нижнем слое (слой заднего фона) изображена фоторамка (старинная фоторамка взята из фотобанка Shutterstock):
Я открыл еще один документ, содержащий две фотографии. На нижнем слое (слой заднего фона) изображена фоторамка (старинная фоторамка взята из фотобанка Shutterstock):
Изображение старинной деревянной рамки
А если я верну видимость вышележащему слою, нажав на иконку видимости слоя:
Кликаем по иконке видимости «Слоя 1»
То мы увидим фотографию, которую я хочу поместить внутрь фоторамки (изображение молодой пары из фотобанка Shutterstock):
Изображение, которое нужно поместить внутрь фоторамки
Я снова временно скрою верхний слой, нажав на соответствующую иконку:
Скрываем из вида верхний слой
Для того чтобы поместить изображение молодой пары внутрь фоторамки, используя обтравочную маску, мне сначала нужно выделить внутри рамки определенную область. Так как область внутри рамки залита сплошным черным цветом, я с легкостью выделю ее инструментом «Волшебная палочка» (Magic Wand Tool), который расположен на панели инструментов. Для выбора данного инструмента, я кликну по значку инструмента «Быстрое выделение» (Quick Selection Tool) и удержу его до тех пор, пока не появится всплывающее меню, где я выберу инструмент «Волшебная палочка»:
Инструмент «Волшебная палочка» расположен в одном месте с инструментом «Быстрое выделение»
После это я сделаю слой с фоторамкой активным, нажав на него на панели слоев, и далее кликну курсором внутри фоторамки, чтобы быстро выделить всю черную область:
Кликаем курсором внутри фоторамки, чтобы выделить область с помощью инструмента «Волшебная палочка»
Следующим действием мне нужно скопировать выделенную область на отдельный слой. Для этого я перейду в раздел «Слои» (Layer) в строке меню в верхней части экрана, выберу пункт «Новый»(New)и далее – «Скопировать на новый слой» (LayerviaCopy) (или для большего удобства я мог просто нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac)):
Для этого я перейду в раздел «Слои» (Layer) в строке меню в верхней части экрана, выберу пункт «Новый»(New)и далее – «Скопировать на новый слой» (LayerviaCopy) (или для большего удобства я мог просто нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac)):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа не видно никаких изменений, но если мы посмотрим на панель слоев, то увидим, что выделенная область внутри фоторамки продублировалась на отдельный слой, который расположился над слоем с исходным изображением. Обратите внимание, что скопировалась только область внутри фоторамки, именно она является содержимым для нового слоя, в то время как остальные области слоя – прозрачные:
Область внутри фоторамки скопировалась на новый слой
Я верну видимость верхнему слою, нажав на иконку видимости слоя. Затем я выберу этот слой, сделав его активным, чтобы мы могли добавить обтравочную маску. Не забывайте, что мы всегда выбираем тот слой, который хотим «обрезать» нижележащим слоем:
Возвращаем видимость «Слою 1» и выбираем его
Давайте пойдем далее и создадим обтравочную маску. На этот раз, вместо того чтобы выбрать пункт «Создать обтравочную маску» из раздела «Слои», мы воспользуемся более быстрым способом, который поможет нам создать маску прямо в пределах панели слоев. Все что нам потребуется – это нажать и удержать клавишу Alt (Win) / Option (Mac) и при этом провести курсором мышки над горизонтальной линией, разделяющей два слоя, которые мы хотим соединить маской. Когда курсор превратится в значок обтравочной маски, нажмите на кнопку мышки:
На этот раз, вместо того чтобы выбрать пункт «Создать обтравочную маску» из раздела «Слои», мы воспользуемся более быстрым способом, который поможет нам создать маску прямо в пределах панели слоев. Все что нам потребуется – это нажать и удержать клавишу Alt (Win) / Option (Mac) и при этом провести курсором мышки над горизонтальной линией, разделяющей два слоя, которые мы хотим соединить маской. Когда курсор превратится в значок обтравочной маски, нажмите на кнопку мышки:
Нажимаем на кнопку мыши, когда курсор превратится в значок обтравочной маски между двумя слоями
Верхний слой немедленно станет «обрезан» нижележащим слоем, в результате чего на панели слоев верхний слой сдвинется вправо:
«Слой 1» теперь «обрезан» нижележащим «Слоем 2»
И теперь в окне документа мы видим, что изображение на «Слое 1» размещено только внутри области, которую мы выделили в фоторамке и скопировали на отдельный слой. Остальная часть изображения скрыта из вида, поскольку нижележащий слой, превращенный в маску, в этих местах прозрачен:
Благодаря обтравочной маске изображение теперь размещено внутри фоторамки Ранее мы изучили, что с помощью инструмента «Перемещение» (Move Tool) можно передвигать изображение внутри обтравочной маски. Мы можем использовать и команду «Свободное трансформирование» (Free Transform) для этой цели, а также с помощью данной команды мы можем изменять размеры изображения. В моем случае, я хочу сделать изображение молодой пары поменьше, чтобы внутри фоторамки оно выглядело более естественно. Таким образом, после того, как я сделаю слой с изображением пары активным, кликнув по нему на панели слоев, я перейду в раздел меню «Редактирование» в верхней части экрана и выберу пункт «Свободное трансформирование» (Free Transform):
Мы можем использовать и команду «Свободное трансформирование» (Free Transform) для этой цели, а также с помощью данной команды мы можем изменять размеры изображения. В моем случае, я хочу сделать изображение молодой пары поменьше, чтобы внутри фоторамки оно выглядело более естественно. Таким образом, после того, как я сделаю слой с изображением пары активным, кликнув по нему на панели слоев, я перейду в раздел меню «Редактирование» в верхней части экрана и выберу пункт «Свободное трансформирование» (Free Transform):
Выбираем «Редактирование» > «Свободноетрансформирование»
Это действие приведет к появлению вокруг фотографии рамки свободной трансформации со специальными маркерами. Обратите внимание, что когда мы изменяем размеры изображения внутри обтравочной маски, рамка транформации появляется вокруг всего исходного изображения, в том числе и скрытых маской частей, а не только вокруг видимых нам областей. Просто кликните по любому угловому маркеру рамки и потяните его, чтобы изменить размер изображения, как вам требуется. Нажмите и удержите нажатой клавишу Shift по мере перемещения маркера, чтобы сохранить исходные пропорции изображения и случайно не нарушить соотношение сторон. Когда вы будете довольны результатом, нажмите клавишу Enter (Win) / Return (Mac) для окончательного подтверждения транформации:
Нажмите и удержите нажатой клавишу Shift по мере перемещения маркера, чтобы сохранить исходные пропорции изображения и случайно не нарушить соотношение сторон. Когда вы будете довольны результатом, нажмите клавишу Enter (Win) / Return (Mac) для окончательного подтверждения транформации:
Используя команду «Свободное трансформирование», изменяем размер изображения внутри обтравочной маски
Для того чтобы изображение внутри фоторамки выглядело еще более реалистичным, необходимо добавить завершающий штрих – затемнить внутренние углы рамки. Для этого мы применим к обтравочной маске определенный стиль слоя. Мне нужно добавить тень прямо на слой-обтравочную маску, поэтому на панели слоев я нажму на «Слой 2» для его выбора:
Делаем слой-обтравочную маску активным
Выбрав слой-обтравочную маску, я кликну по иконке стилей слоя в нижней части панели слоев:
Нажимаем на иконку стилей слоя
Затем из появившегося списка стилей слоя я выберу стиль «Внутреннее свечение» (InnerGlow):
Выбираем стиль «Внутреннее свечение»
Это действие приведет к открытию диалогового окна стиля слоя, где в среднем столбце расположены параметры «Внутреннего свечения». Сначала мне необходимо изменить цвет свечения (так как в действительности мне нужен эффект тени, а не свечения), поэтому я нажму на значок образца цвета:
Сначала мне необходимо изменить цвет свечения (так как в действительности мне нужен эффект тени, а не свечения), поэтому я нажму на значок образца цвета:
Нажимаем на значок образца цвета
В результате моего нажатия откроется палитра цветов. В ней я выберу черный цвет и далее нажму ОК для закрытия палитры:
В палитре цветов выбираем черный цвет
Вернувшись в диалоговое окно стиля слоя, я изменю режим наложения (BlendMode) эффекта с «Экрана» (Screen) на «Умножение»(Multiply)и затем уменьшу непрозрачность (Opacity) до 25%. Также я увеличу размер (Size)свечения (тени) до 10 пикселей:
Настройка оставшихся параметров стиля «Внутреннее свечение»
Далее я нажму ОК для выхода из диалогового окна, и всё – мы закончили! Если мы посмотрим последний раз на панель слоев, то увидим, что на слой-обтравочную маску (Слой 2) добавился только что созданный стиль слоя «Внутреннее свечение»:
На панели слоев под слоем появляются все стили, которые мы к нему добавляем
Ниже представлен конечный результат, который у нас получился благодаря удобству и легкости применения обтравочных масок:
Конечный результат
И вот мы закончили! Мы с вами рассмотрели основы работы с обтравочными масками в программе Photoshop! Изучите наш урок «Как вставить изображение в текст», чтобы познакомиться с еще одним способом применения обтравочной маски. Или посетите наш раздел «Основы программы Photoshop» для изучения других полезных навыков работы в программе!
Или посетите наш раздел «Основы программы Photoshop» для изучения других полезных навыков работы в программе!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна. Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова. Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости. Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости. Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении. Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его. Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место. Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета. При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
Черный цвет на маске – скрывает (удаляет) пиксели.
Белый цвет на маске – восстанавливает (проявляет) пиксели.
Серый цвет на маске – уменьшает непрозрачность пикселей.
Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1.
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2.
Работа с Градиентами (Gradient).
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя. Открываем в Фотошоп изображение цветка.
Открываем в Фотошоп изображение цветка.
Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .
Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»). Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь. Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде. Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3.
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона. Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек. Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) . Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом. Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое. Такой акварельный способ может добавить изюминки на ваше фото.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое. Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Фото Праги Лев Цветок лилии Фото девушки Кисти «Dry Paint strokes brushes»
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:- «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).- Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Обучение в фотошопе: слой маска
/ Сергей Нуйкин / Теория по фотошопу
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Маски в Фотошопе – Работа с маской [ч.
 3]
3]
Статьи Теория
0 Comment Дмитрий Веровски
Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска. В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
Маска используется для скрытия части графики. Это очень удобно, если завтра вы хотите потратить 10 минут на изменение вашей работы, а не 2 часа на то, чтобы сделать все заново. Для этого и существуют слои, маски, цветокорректирующие слои, векторные объекты. Все это существует для того, чтобы облегчать нам работу с графикой. Чтобы быстро подправить нужный слой, чтобы быстро поправить созданную маску и быстро переставить векторный объект.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную. В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
Создаем векторную маску
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
- Используя Pen Tool аккуратно обведите девушку.
 Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.
Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.

- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.
- В панели Options
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.
- Не снимайте выделение.
- Выберите Layers > Layer Mask > Reveal Selection
Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое. Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Двойная маска при создании сайта в Фотошопе
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.
В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном.
 Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки. - О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать.
 В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:
- Выберите вторую растровую маску в палитре слоев Layers. Иконка маски должна быть выделена чтобы с ней можно было работать.
- Растровая маска работает по простому принципу: черный цвет — полное скрытие, белый цвет — то что мы видим, серый цвет — полускрытие, частичная невидимость.
 На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому. - Нажмите SHIFT и протяните градиент у основания фигуры сверху вниз.
Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.
На этом все, успехов в освоении Фотошопа.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – векторная маска [часть 2]
Маски в Фотошопе – Панель слоев [часть 4]
WRITTEN BY
TAGS
Adobe Photoshop инструменты урокиФильтры и инструменты, используемые для слой маски в фотошоп
Представляем Вашему вниманию курс по ознакомлению и изучению графического редактора Adobe Photoshop. В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы детально и разберем
В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы детально и разберем
ФИЛЬТРЫ И ИНСТРУМЕНТЫ, ИСПОЛЬЗУЕМЫЕ ДЛЯ СЛОЙ МАСКИ В ФОТОШОП
Добрый день, представляем Вашему вниманию курс по ознакомлению и изучению графического редактора Adobe Photoshop. В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы наглядно и детально разберем ниже в статье.
В прошлом уроке по изучению слой маски в фотошоп мы рассматривали способы применения стандартных фильтров и инструментов к маске слоя. Дело в том, что выбор и применение того или иного инструментария напрямую зависит от того, какой нам необходим конечный эффект для редактируемого изображения. Инструментов и фильтров в фотошоп большое количество, мы же разберем те, которые наиболее часто используются профессиональными специалистами в графическом редакторе.
Дело в том, что выбор и применение того или иного инструментария напрямую зависит от того, какой нам необходим конечный эффект для редактируемого изображения. Инструментов и фильтров в фотошоп большое количество, мы же разберем те, которые наиболее часто используются профессиональными специалистами в графическом редакторе.
Итак, приступим к рассмотрению основных фильтров и инструментов, используемых для слой маски в программе фотошоп, которые наиболее часто используются пользователями.
1. Инструмент градиент, используемый для слой маски
Про такой нужный и полезный инструмент, как градиент слышал практически каждый, кто хоть немного работал с программой фотошоп. Данный инструмент подключает яркие цвета, делает игру света и теней, а также осуществляет плавный переход между несколькими изображениями практически незаметными. Ниже на фото можем наглядно видеть эффект от применения такого инструмента:
2. Текст и формы, используемые для слой маски
Текст и формы, используемые для слой маски
Текстовые элементы, которые делаются на слой маске очень сильно пользуются спросом в программе фотошоп. В редакторе для этого применяется специальный инструмент под названием «Текст» у которого есть свой соответствующий ярлык на рабочей панели программы. После клика по нему, мы можем набрать любой текст или фраз в той или иной выделенной области. После написания текста, производим его выделение, при помощи клавиши на клавиатуре «CTRL» и клика клавишей мыши на соответствующей кнопке на панели инструментов под названием «Текстовый инструмент«. Далее, необходимо осуществить проявление слоя на 1-ом изображении и наложить на него сверху маску слоя. При этом первый слой, там, где располагается основной объект, будет находится под слоем с текстовой фразой. Ниже на фото можем наглядно видеть, как будет выглядеть картинка после вышеописанных действий:
3. Инструмент кисть, используемая для слой маски
Инструмент «Кисть» используется при замене фона на изображении. Кроме того, данный инструмент можно применить при изменении длины и ширины фотографии. Отметим, что не стоит забывать, сама маска слоя является довольно эффективным средством для изменения фона картинки.
Кроме того, данный инструмент можно применить при изменении длины и ширины фотографии. Отметим, что не стоит забывать, сама маска слоя является довольно эффективным средством для изменения фона картинки.
4. Фильтры, используемые для слой маски
Для маски слоя, фильтры можно применять, когда нам необходимо визуально улучшить и разнообразить фотографию. Чтобы произвести улучшение фотографии, в программе фотошоп существует большое количество разных типов и видов фильтров. Чтобы наглядно понять, как применять, использовать и какой конечный эффект получается от фильтров, мы рассмотрим пример на практике. Мы возьмем произвольное изображение и постараемся по его краям нанести какой нибудь красивый узор. Первоначально создаем маску слоя и используем выделение прямоугольного типа. После применения такого выделения для фотографии, оно как правило, становится меньше размером и определенная ее часть станет невидимой, но не коем случаем не отрежется. Ниже на фото можем наглядно видеть, как произвести вышеописанные действия в редакторе фотошоп:
Ниже на фото можем наглядно видеть, как произвести вышеописанные действия в редакторе фотошоп:
После вышеописанных действий открываем диалоговое окно с масками слоев, далее кликнем на ярлык «Фильтр«, далее «Оформление«, а потом нажмем на кнопку «Цветные полутона«. Ниже на фото можем наглядно видеть, как произвести данные действия:
После выполненных действий, которые мы описали выше, нам понадобится в меню, которое перед нами появится указать цифры, которые идут после текста на картинке. Ниже на фото можем видеть наглядно данный этап настроек:
Если все наши шаги верные, то после применения вышеописанных настроек к изображению, края на картинке должны украситься оригинальной рамкой, на которой появятся узоры. Ниже на фото можем видеть наглядно, что должно получится после применения настроек:
5. Инструменты выделения, используемые для слой маски
Слой любого типа в фотошоп можно выделить, делается это легко и быстро. Кроме обычного слоя в редакторе можно делать выделение текстового слоя и преобразовать его в маску слоя. Чтобы произвести выделение объекта, области или слоя в целом, можно применять разные инструменты в программе, например, такие как: прямоугольное выделение, квадратное выделение и другие. Далее на заранее выделенный слой просто и непринужденно накладывается маска слоя. Благодаря стандартным формам слоя растрируемого типа в программе, мы можем накладывать маску слоя моментально, без потери времени.
Кроме обычного слоя в редакторе можно делать выделение текстового слоя и преобразовать его в маску слоя. Чтобы произвести выделение объекта, области или слоя в целом, можно применять разные инструменты в программе, например, такие как: прямоугольное выделение, квадратное выделение и другие. Далее на заранее выделенный слой просто и непринужденно накладывается маска слоя. Благодаря стандартным формам слоя растрируемого типа в программе, мы можем накладывать маску слоя моментально, без потери времени.
6. Инструменты прочего типа, используемые для слой маски
Образовавшийся слой, на котором наложена маска слоя, очень доступна для редактирования. Для корректировки такого слоя мы можем наносить изменения в черном, белом или черно-белом сочетании цветов. В редакторе существует большое количество инструментов, которые оказывают то или иное воздействие на маску слоя. Все такие элементы отображаются в рабочей области программы, при нажатии правой клавишей мыши на маленькую картинку слой маски в правом нижнем углу экрана. Ниже на фото можем наглядно видеть, как найти и произвести вышеописанные настройки в программе фотошоп:
Все такие элементы отображаются в рабочей области программы, при нажатии правой клавишей мыши на маленькую картинку слой маски в правом нижнем углу экрана. Ниже на фото можем наглядно видеть, как найти и произвести вышеописанные настройки в программе фотошоп:
В редакторе существуют следующие инструменты, которые позволяют делать определенные настройки с маской слоя:
— удаление слой маски, данный параметр позволяет обеспечить исчезновение данного слоя при помощи нажатия на соответствующую команду;
— включение слой маски, происходит после того, как мы включаем соответствующую команду, после чего происходит сочетание картинок на самом слое и в маске. Слой в данной ситуации начнет растрироваться;
— выключение слой маски в редакторе. Такой инструмент дает возможность отключать маску слоя на определенный период времени. После отключения, процесс включения очень прост, производится это за считанные секунды. Чтобы это произвести, необходимо кликнуть на соответствующий ярлык со значком в виде маски в правом нижнем углу экрана, после чего слой маска станет опять активной.
Чтобы это произвести, необходимо кликнуть на соответствующий ярлык со значком в виде маски в правом нижнем углу экрана, после чего слой маска станет опять активной.
Кроме того, в редакторе фотошоп могут иметься следующие инструменты, которые взаимодействуют со слой маской: «Пересекание слой маски с выделенной областью«, «Добавление слой маски к выделенной области» и «Удаление слой маски из выделенной области«. Данные инструменты находятся в главном меню настроек программы фотошоп.
7. Виды слоев в фотошоп, на которые можно добавить слой маску
В графическом редакторе фотошоп на сегодняшний день все виды слоев способны сочетаться с функцией наложения слой маски. К основным таким слоям относятся следующие: слои со смарт объектом, слои с растрированной фотографией, текстовые слои, слои с формами и прочие. Отметим, что к нескольким слоям можно применить маску слоя.
8. Влияние стилей слоя на слой маску
Заметим, что слой маску можно применять практически в разных ситуациях, однако имеются случаи, когда этого делать не стоит. При использовании для корректировки фотографии, такого стиля, как «Тень«, «Простое свечение» или «Внешнее свечение«, то слой маска не сможет функционировать в этих режимах. Редактирование слоя в смарт объект с использованием растрирования или объединения стиля со слоем, который применяется на нем, такое действие полностью исправит данную проблему.
При использовании для корректировки фотографии, такого стиля, как «Тень«, «Простое свечение» или «Внешнее свечение«, то слой маска не сможет функционировать в этих режимах. Редактирование слоя в смарт объект с использованием растрирования или объединения стиля со слоем, который применяется на нем, такое действие полностью исправит данную проблему.
Надеемся, что наш материал помог Вам узнать про основные фильтры и инструменты, используемые для слой маски в программе фотошоп. Данная информация может помочь любому пользователю графического редактора научится правильно работать с масками слоев, а также применять на них различные инструменты и параметры. Как правило, после изучения такого рода материала у начинающих пользователей программы фотошоп, на практике в значительной мере улучшаются навыки и понимание основ редактора и его инструментов.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ. ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
Как объединить изображения в Photoshop с помощью масок слоя
1
ПОДЕЛИТЬСЯ
Объединение фотографий в Photoshop с помощью масок слоя
Я покажу вам, как объединить разные фотографии, чтобы создать произведение цифрового искусства в Photoshop. Часть, которую мы создадим здесь, очень проста для обучения. Все принципы, которые вы узнаете, перенесут практически на все изображения.
Этот учебник находится в Photoshop 2021, но он будет работать одинаково для всех версий Photoshop, поскольку эти основные инструменты существуют уже много лет.
Вы узнаете, как:
- Открывать изображения в Photoshop
- Комбинировать изображения в Photoshop
- Использовать маски слоя
- Режимы наложения слоев
- Использовать маски для выделения
- Управление Использовать кисть на маске слоя непрозрачность и нажим пера и многое другое
Обязательно посмотрите короткое видео выше, чтобы получить дополнительные советы, а также увидеть, как все это сочетается.
Открытие изображений в Photoshop
Чтобы открыть изображения в Photoshop, выберите «Открыть файл» и выберите изображения для открытия. Вы можете выбрать сразу несколько изображений.
Нажмите «ОК», и изображения откроются на разных вкладках в Photoshop.
Бабочка является частью бесплатной коллекции Adobe Stock здесь. Там тоже легко найти лицо.
Объединение двух разных изображений в Photoshop в один документ
Объединение изображений на самом деле очень просто, если вы знаете, как это сделать.
Выберите инструмент перемещения (клавиша V).
1. Поместите курсор в центр изображения и перетащите его на вкладку изображения, в которое вы хотите его скопировать. (Пока не отпускайте мышь).
2. Вкладка активирует второе изображение. Перетащите курсор в середину изображения.
Release и изображения теперь объединены в многоуровневый документ. Совет: удерживайте клавишу Shift, когда отпускаете, чтобы поместить новое изображение в центр.
Смешивание слоев вместе в фотошопе
Позволяет плавно смешивать слои вместе.
Большинство людей уменьшают непрозрачность верхнего слоя, чтобы увидеть, что происходит под ним. Позвольте мне показать вам гораздо лучший способ.
Выберите верхний слой
Щелкните там, где указано обычный на панели слоев.
Измените режим на Difference, выбрав его в меню.
Теперь в режиме смешения Difference вы можете легко увидеть положение двух слоев относительно друг друга. Разве я не говорил вам, что это лучше, чем изменение непрозрачности?
Нажмите Cmd/Ctrl+T для свободного преобразования
Расположите верхний слой и измените его размер, перетащив угловой маркер окна преобразования.
Вернитесь к обычному режиму наложения на панели слоев.
Давайте скроем верхний слой с помощью маски слоя, чтобы мы могли рисовать только в тех областях, которые хотим показать.
Удерживая нажатой клавишу Alt/Option, щелкните маску слоя.
Создает черную маску (инвертированную) и скрывает содержимое слоя.
Рисование на маске слоя
Выберите инструмент «Кисть» (клавиша B).
Нажмите клавишу D, чтобы установить белый цвет переднего плана. (Белый скрывает маску и показывает слой, на котором мы рисуем).
Убедитесь, что вы используете мягкую круглую кисть. Установите непрозрачность и поток на 100% и режим наложения на нормальный (это значения по умолчанию)
Убедитесь, что выбрана маска слоя.
Нарисуйте изображение, и вы увидите, что маска покажет области, которые вы рисуете.
Продолжайте рисовать, чтобы смешать 2 слоя вместе.
Если вы хотите закрасить лицо и использовать края крыльев, мы можем сделать выделение, чтобы упростить задачу.
Плавное смешивание слоев
Сейчас у нас довольно резкий переход между лицом женщины и бабочкой.
Ключом к плавному переходу является использование низкой непрозрачности и медленное создание переходов.
Выбрав кисть (B), уменьшите непрозрачность до меньшего значения. (Если вы более опытны, попробуйте использовать «Растекание». Здесь у меня есть руководство по «Растеканию кисти» и «Непрозрачности» в Photoshop.)
Если вы используете чувствительный к давлению планшет, такой как поверхность Wacom или Microsoft, измените давление пера на непрозрачность.
Щелкните значок параметров кисти.
В разделе «Перенос»> «Непрозрачность»> «Управление» выберите «Нажим пера».
Когда вы нажмете светлее, вы получите меньшую силу на маске, как штриховка карандашом.
Если вы используете мышь или трекпад, просто установите низкую непрозрачность и нанесите краску.
Обратите внимание, что теперь мы можем закрасить щеки и начать видеть хорошее сочетание слоев.
Сделайте выделение из масок слоя
Давайте сделаем несколько выделений, чтобы использовать их в качестве руководства.
Выберите слой с бабочкой и нажмите Ctrl/Cmd+J, чтобы продублировать слой.
Нажмите на слой с бабочкой, чтобы сделать его активным,
Нажмите на глаз слева от двух других слоев, чтобы скрыть их на данный момент.
Давайте вырежем бабочку
Выберите инструмент «Волшебная палочка»
Щелкните по белому, чтобы выбрать фон изменить их в любое время.
Удерживая нажатой клавишу Alt/Option, щелкните маску слоя. (Маска слоя обычно скрывает невыбранные области выделения. Поскольку мы выбрали фон, а не бабочку, alt/option вместо этого скроет выделенную область и сохранит невыделенную область).
Вы должны увидеть, что фон прозрачен.
Включите все слои, щелкнув значок глаза.
Мы хотим загрузить выделение бабочки, но рисуем на верхнем слое.
Ctrl/Cmd+Щелкните по маске слоя, чтобы активировать выделение марширующих муравьев.
Щелкните по маске верхнего слоя, чтобы сделать ее слоем, на котором мы будем рисовать.
Это выделение позволяет легко закрасить лицо на краю крыльев, потому что мы не можем рисовать за пределами выделения.
Измените цвет переднего плана на черный, чтобы скрыть слой, на котором мы рисуем.
Белый покажет слой.
Совет: Клавиша X переключает цвета переднего плана и фона. (Показать и скрыть)
Продолжайте экспериментировать с описанными выше шагами, и вы получите разные результаты.
Это мой окончательный результат с использованием этих точных шагов. Я сделала украшения из тела бабочки, используя маски.
Надеюсь, это помогло вам усвоить пару новых советов по работе со слоями-масками в Photoshop.
Если да, дайте мне знать в комментариях ниже.
Если вы здесь впервые. Добро пожаловать на сайт photoshopCAFE.com. Спасибо, что присоединились к нам. Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях. Компьютерная графика AC: знакомство со слоями-масками
Используемые приложения:
Маски слоя, пожалуй, самый мощный и наиболее часто используемый инструмент во всей вселенной Photoshop. Мы создадим маски слоя на основе пикселей для достижения различных результатов.
Мы создадим маски слоя на основе пикселей для достижения различных результатов.
Это формирующее задание
Это означает, что вы будете изучать и практиковать новые навыки работы с программным обеспечением. Это задание влияет на вашу итоговую оценку по курсу. Эта работа будет оцениваться как:
Полный Неполный
При необходимости я предоставлю письменный отзыв о вашей работе.
Темы
Маски слояиспользуются для:
- Стирание (маскирование) областей фотографии.
- Выберите область фотографии для применения эффекта.
- Выборочное применение корректирующих слоев.
- Объедините фотографии на одном холсте.
- …и многое, многое другое.
Преимущество использования маски заключается в том, что она является частью неразрушающего рабочего процесса в Photoshop. Альтернативой может быть стирание пикселей, а не их сокрытие (или маскировка), что никогда не рекомендуется.
Альтернативой может быть стирание пикселей, а не их сокрытие (или маскировка), что никогда не рекомендуется.
Изменить этот параметр
Перейдите в меню Photoshop > «Настройки» > «Инструменты». Установите флажок, указанный выше.Важные команды клавиатуры
- d = Цвета по умолчанию в образцах переднего плана/фона.
- x = Поменять местами образцы переднего плана/фона.
- ⌥-delete = Залить цветом переднего плана
- ⌘-delete = Залить фоновым цветом.
- ⌘-a = Выбрать все.
- ⌘-d = отменить выбор всего.
- Shift-⌘-i = инвертировать выделение.
Маски растрового слоя
Маска растрового слоя представляет собой изображение в оттенках серого, где более темные пиксели скрывают основную фотографию в большей степени. Он работает немного как диммер на выключателе света. Чем темнее пиксели на маске, тем меньше вы можете видеть фотографию на этом слое.
На маске чем темнее становится градиент, тем больше будет скрыта фотография.
Вы можете замаскировать содержимое следующим образом:
- создать маску, а затем закрасить ее черным, белым или серым цветом.
- создание выделения, затем создание маски.
Есть и другие методы создания масок, но эти два помогут вам начать работу.
Простая маска
Давайте начнем с замены фона на фотографии, скрыв исходный фон и открыв фон на слое ниже. В этом случае мы изменим фон на пляжную сцену.
На панели «Свойства» нажмите «Удалить фон». Вуаля!Вы можете использовать Select & Mask для уточнения края вашей маски. Просто дважды щелкните значок маски на панели «Слои», чтобы получить к ней доступ.
- Инструмент «Уточнить край»
- Выберите режим предварительного просмотра
- Установить автоматическое определение края
- Заострить или растушевать края
- Установите способ вывода новой маски
Используйте инструмент «Уточнить край», чтобы закрасить края. Photoshop обнаружит края, а затем попытается угадать, как улучшить выделение.
Маскирование для смешивания фотографий
Мы также можем использовать маски для смешивания фотографий. Мы будем использовать Gradient Tool на маске. Поскольку черный цвет скрывает, а белый показывает, это сделает фотографию на верхнем слое постепенно прозрачной, чтобы частично показать фотографию ниже.
Градиент от черного к белому заменяется каждый раз при перетаскивании. Градиент от черного к прозрачному добавляется каждый раз, когда вы его перетаскиваете.
Маскирование с помощью фотографии
Маска слоя представляет собой изображение в оттенках серого. Там, где пиксели на маске темные, они скрывают все, что находится на слое ниже. Там, где они светлые, они показывают, что находится на нижних слоях. Само собой разумеется, что если мы наклеим фотографию на маску, она сделает то же самое и, надеюсь, даст нам интересные результаты.
Бонусная техника
Мы будем использовать содержимое двух сложенных слоев, чтобы взять лучшие элементы с каждой фотографии. В итоге у всех на лицах будет улыбка. Для этого мы будем использовать Auto-Align Layers и Layer Masks. Вот увидишь; это довольно круто.
В итоге у всех на лицах будет улыбка. Для этого мы будем использовать Auto-Align Layers и Layer Masks. Вот увидишь; это довольно круто.
Формирующая активность
Простая маска
Маска фона.
Замаскируйте фон. Убедитесь, что его волосы хорошо замаскированы.Не сохранять как… или переименовать файл. Просто сохраните, затем закройте его.
Маскирование для смешивания фотографий
Используйте градиент на маске, чтобы смешать дорогу с лесом.
Градиент на маске заставляет верхнюю фотографию постепенно исчезать.Маскировка с помощью фотографии
Используйте предоставленный слой с текстурой кожи, чтобы замаскировать фотографию. Помните, что ⌘-i инвертирует цвета.
Вставьте текстуру кожи на маску, чтобы создать текстуру на фотографии.Fix Combined Photos
С помощью маски слоя сделайте так, чтобы глаза двух женщин лучше смотрелись на фотографии.
Замаскируйте верхнюю фотографию, чтобы показать открытые глаза на фотографии ниже.
Выбор и маска
Маскировка фона. Используйте функцию «Выделение и маска», чтобы уточнить маску.
Замаскируйте фон, затем используйте «Выделение и маска», чтобы уточнить маску.Дополнительные ссылки
- Adobe: слои маски
Что вы отправите:
Инструкции
После завершения работы сохраните и закройте каждый документ. Переименуйте предоставленную папку назначения как LastName-FirstName-Group-Nº-Assignment-Name. Так,
Appleseed-Johnny-1-Intro to Layer Masks
Щелкните правой кнопкой мыши, затем выберите Компресс… для создания zip-файла для отправки. Так…
Paradis-Alain-1-Intro to Layer Masks.zip
ZIP-файл — это то, что вы отправляете.
Непредоставление ваших файлов в соответствии с указаниями повлечет за собой пропорциональную потерю баллов. Если ваш файл/папка не названы вашим именем, вы получите ноль. Почему?
Отправить
Использование масок слоя для затухания и смешивания изображений в Photoshop
Интернет
- DesignPhotoshop
Поделиться
Неважно, фотограф вы или графический дизайнер, скорее всего, вы сталкивались с необходимостью затемнения или смешивания изображений в Photoshop. . Существует множество различных методов и техник, которые помогут вам соединить изображения вместе. Один из них называется маской слоя. Даже при использовании масок слоя существуют разные методы смешивания одного слоя с другим.
Один из способов — создать слой-маску на слое, а затем с помощью инструмента «Кисть» закрасить области, которые нужно замаскировать или смешать с черным цветом. Любое положительное значение, кроме белого, позволит вам реализовать мягкую маску. Самый светлый серый будет смешивать края маски.
Другой метод заключается в использовании инструмента «Градиент» для равномерного смешивания изображения. Ключевая фраза, которую следует помнить, заключается в том, что черное скрывает, а белое раскрывает. Это означает, что везде, где вы рисуете на маске слоя черным цветом, изображение на этом слое исчезнет. Если вы слишком сильно затушили или смешали изображение, просто переключите цвет кисти на белый. Белый вернет изображение для этого слоя.
Если вы слишком сильно затушили или смешали изображение, просто переключите цвет кисти на белый. Белый вернет изображение для этого слоя.
Шаг 1. Перенесите изображение в Photoshop
Откройте изображение в Photoshop. В зависимости от желаемой ориентации вы настроите свой файл, чтобы замаскировать часть изображения. Я скачал изображение женщины, занимающейся йогой. Вы можете скачать это здесь.
Шаг 2. Разблокируйте фоновый слой
Дважды щелкните фоновый слой, чтобы разблокировать его. Это позволит вам перемещать его по своему усмотрению. Когда слой заблокирован, вы не можете перемещать изображение на этом слое. Photoshop отобразит всплывающее сообщение, напоминающее о том, что слой заблокирован.
Шаг 3. Разместите изображение
Расположите слой с изображением в документе так, как вам удобно. Это может означать, что вам нужно обрезать изображение или переместить его. Если вы переместите его так, что часть его выйдет за пределы холста, все в порядке. Эта часть изображения не будет напечатана и не будет отображаться в сглаженном файле. Я переместил наше изображение с йогой влево, так что большая часть левой стороны уходит за пределы экрана. Это открывает пространство с правой стороны для размещения текста.
Эта часть изображения не будет напечатана и не будет отображаться в сглаженном файле. Я переместил наше изображение с йогой влево, так что большая часть левой стороны уходит за пределы экрана. Это открывает пространство с правой стороны для размещения текста.
Шаг 4. Добавьте новый слой под изображением
Создайте новый слой под фотографией. Мы собираемся заполнить этот слой сплошным цветом и смешать фотографию, чтобы облегчить переход между фотографией и сплошным цветом.
Шаг 5. Пример цвета с изображения
При использовании этого метода обычно рекомендуется выбирать цвет с фотографии. Эта техника добавляет ощущение единообразия в вашу работу. Я попробовал более темный оттенок ярко-розового с женских брюк. Я заполнил пустой слой под нашей фотографией этим цветом, удерживая option/alt и нажимая клавишу удаления.
Шаг 6. Смешайте изображение
Убедитесь, что на панели слоев выбран слой с вашей фотографией, и щелкните значок маски слоя. Это создаст пустую маску для вашей фотографии. Вы знаете, что маска активна, когда вокруг значка маски слоя есть черный контур. Выберите инструмент «Градиент» и нарисуйте градиент от черного к белому от правого края фотографии к левому. Не проходите мимо 4-й или 5-й правой части фотографии. Если маски слишком много или недостаточно, удерживайте команду/ctrl и нажмите клавишу Z, чтобы отменить градиент, и повторите попытку.
Это создаст пустую маску для вашей фотографии. Вы знаете, что маска активна, когда вокруг значка маски слоя есть черный контур. Выберите инструмент «Градиент» и нарисуйте градиент от черного к белому от правого края фотографии к левому. Не проходите мимо 4-й или 5-й правой части фотографии. Если маски слишком много или недостаточно, удерживайте команду/ctrl и нажмите клавишу Z, чтобы отменить градиент, и повторите попытку.
Шаг 7: Добавьте текст
Выберите текстовый инструмент и введите текст. Я взял образец желтого цвета с листьев на заднем плане, так как это поможет еще больше унифицировать наш дизайн, а желтый цвет очень хорошо сочетается с розовым/фиолетовым.
Шаг 8. Создайте четкую тень
Дублируйте текстовый слой и для нижнего текстового слоя дважды щелкните значок «T», чтобы выделить весь текст в этом слое. Щелкните образец цвета переднего плана на панели инструментов, чтобы открыть палитру цветов. Вы автоматически получаете инструмент «Пипетка», когда наводите указатель мыши на файл. С помощью инструмента «Пипетка» выберите более темный зеленый цвет для нижнего текстового слоя. Выберите инструмент перемещения и, используя клавиши со стрелками, дважды нажмите стрелку влево и дважды стрелку вниз. Это добавит приятный эффект тени к вашему шрифту, при этом используя цвета, найденные на вашей фотографии.
С помощью инструмента «Пипетка» выберите более темный зеленый цвет для нижнего текстового слоя. Выберите инструмент перемещения и, используя клавиши со стрелками, дважды нажмите стрелку влево и дважды стрелку вниз. Это добавит приятный эффект тени к вашему шрифту, при этом используя цвета, найденные на вашей фотографии.
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопросы по фотошопу? Почему бы не спросить об этом на нашем форуме?
Поделиться этой статьей
Джеймс Джордж
Джеймс Джордж — профессиональный веб-разработчик и графический дизайнер. Джеймс — эксперт в области дизайна и профессиональный веб-разработчик, проявляющий особый интерес к WordPress.

 Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
 Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки. В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля. На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.