Создать маску теней в фотошоп: Тени и свет / Фотошоп-мастер
Тени и свет / Фотошоп-мастер
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

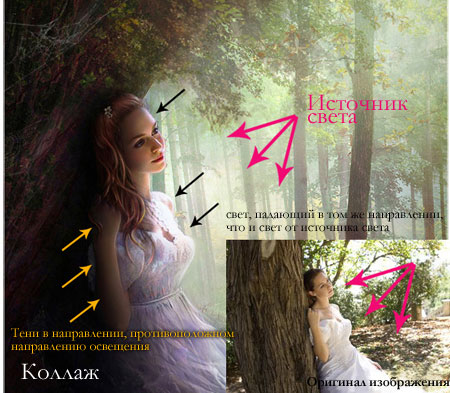
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.

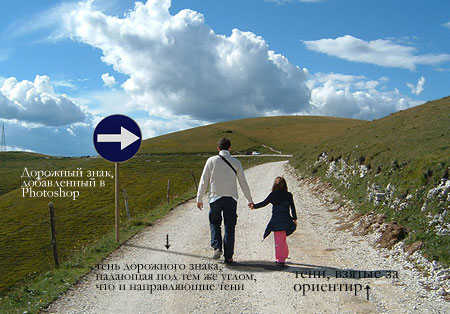
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

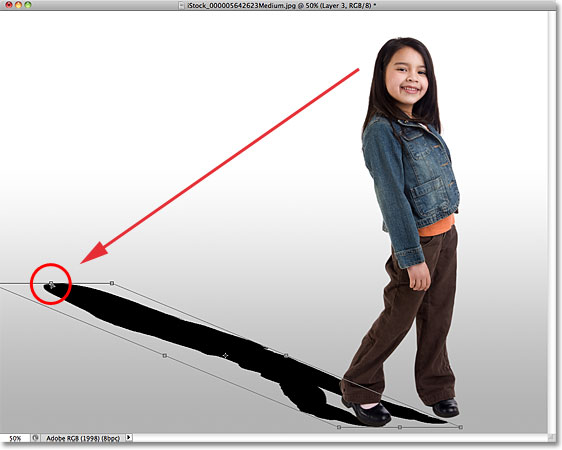
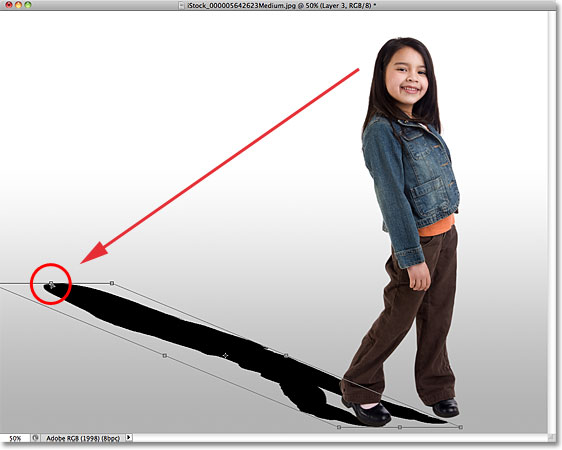
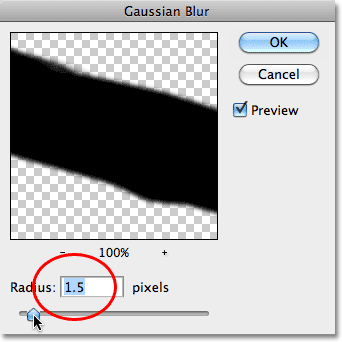
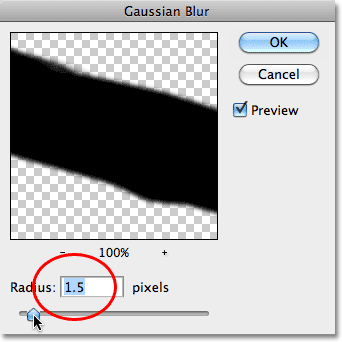
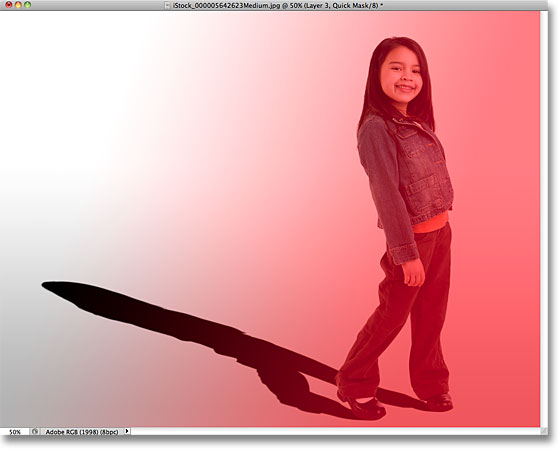
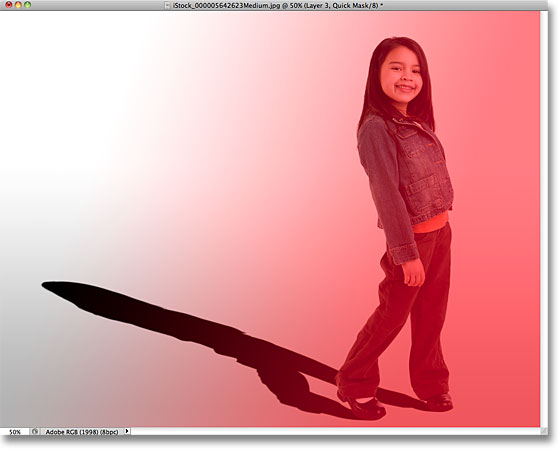
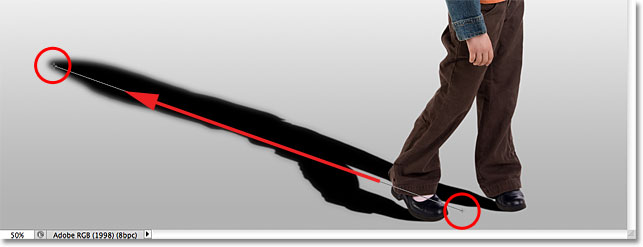
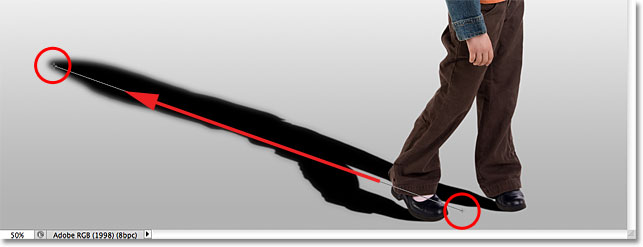
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

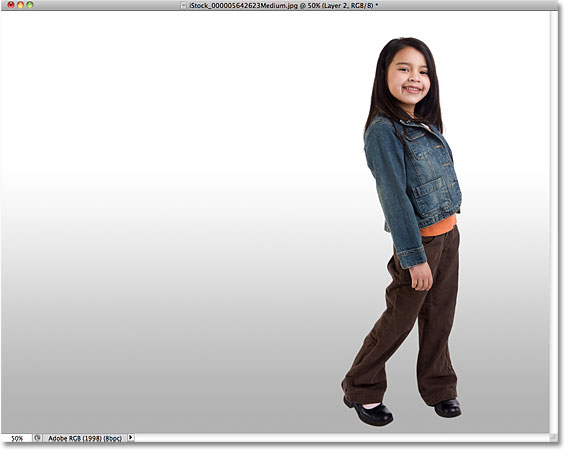
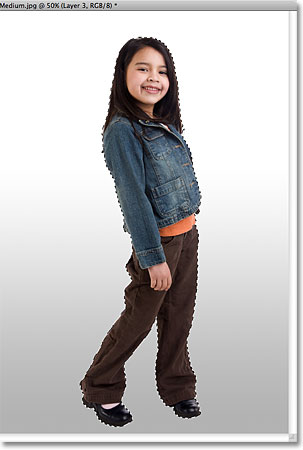
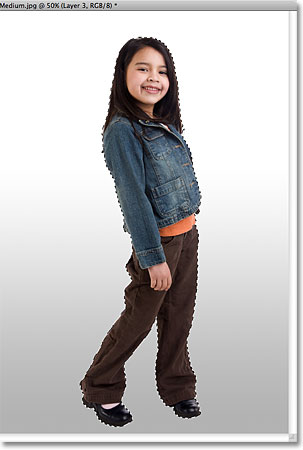
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.

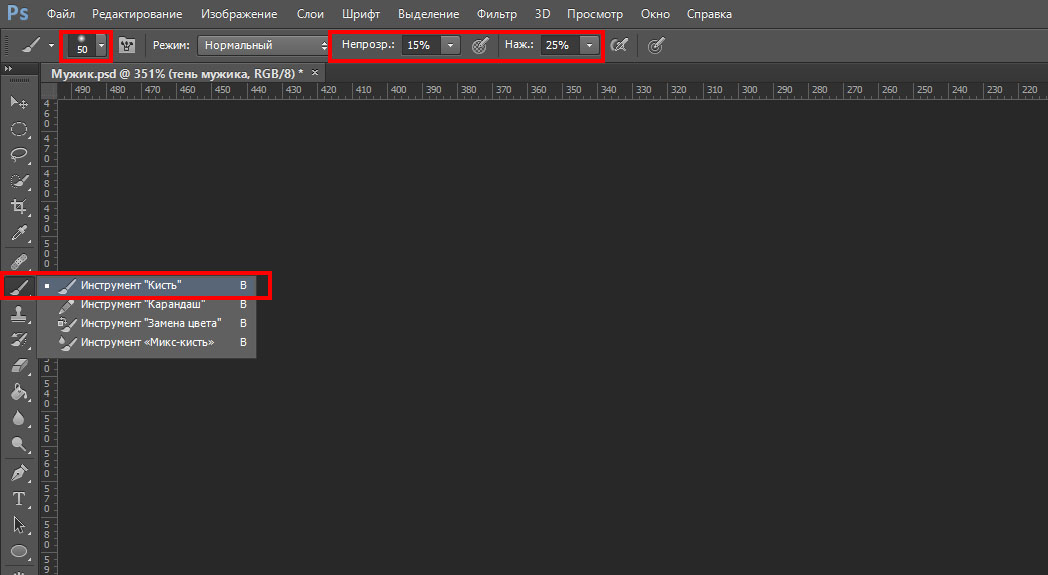
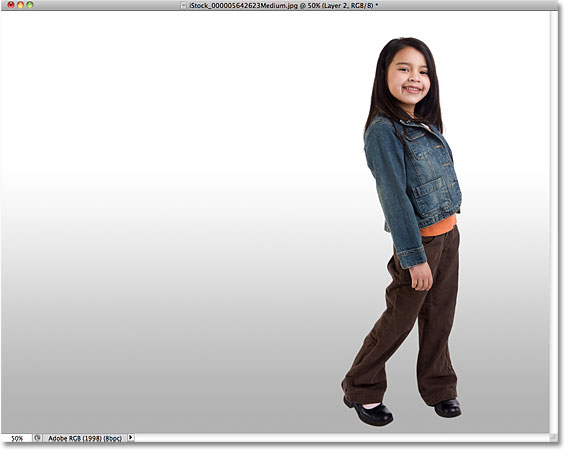
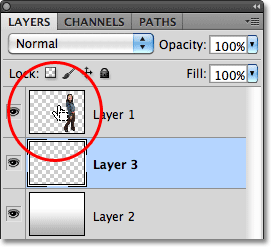
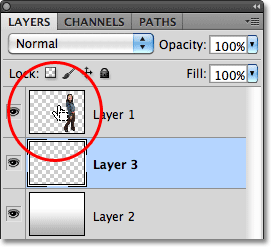
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть  (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
(Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
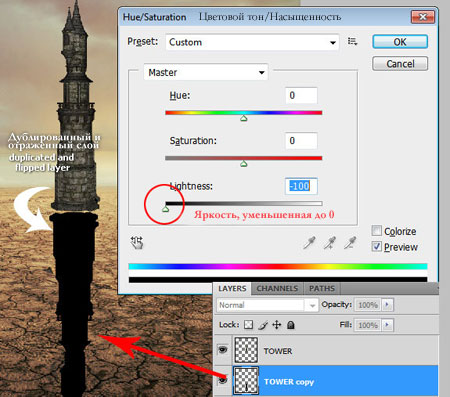
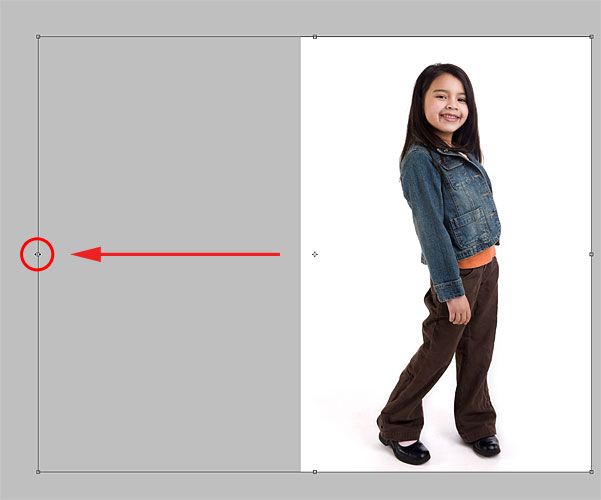
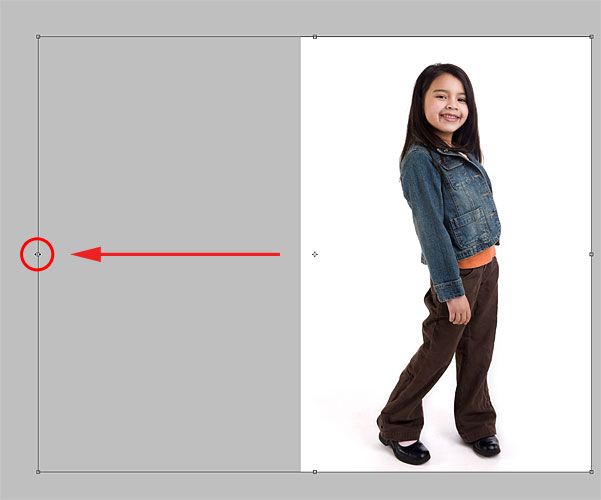
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.

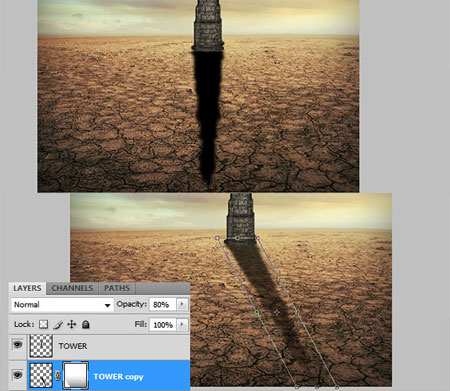
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность
 (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
(Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя  (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
(Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

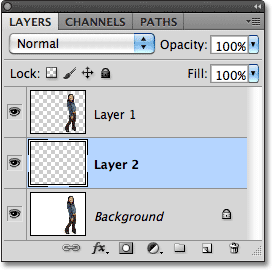
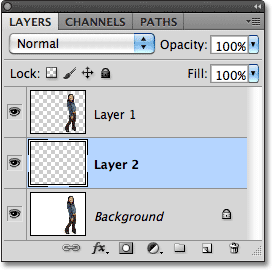
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью  (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
(Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

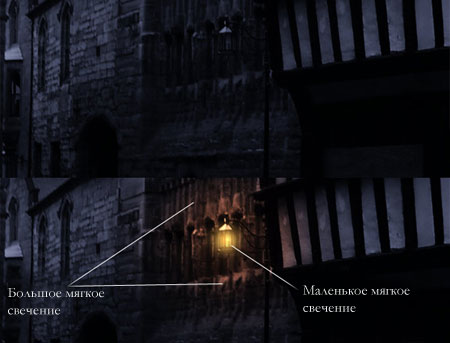
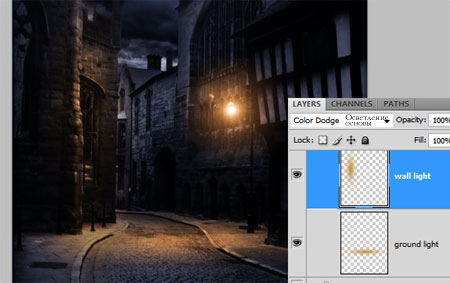
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.

Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя  (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
(Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
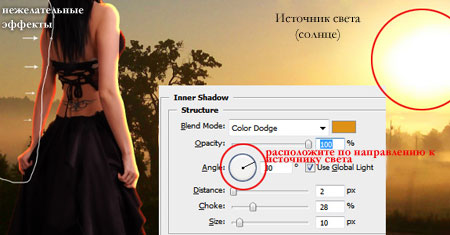
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

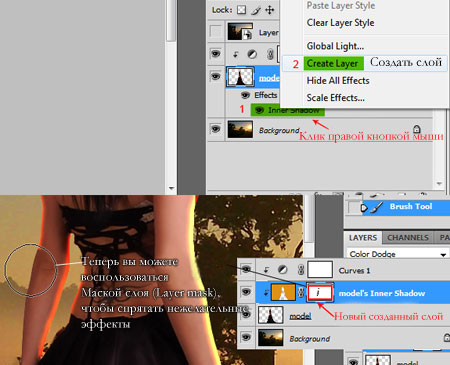
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Применяем яркостную маску в Фотошоп / Фотошоп-мастер
Создание хорошего выделения без видимых швов в программе Adobe Photoshop может оказаться довольно-таки медленным и сложным процессом. Тем не менее, программа имеет множество инструментов, посвящённых созданию выделения, которые делают эту задачу лучше, быстрее и проще.
В этом простом уроке я покажу вам один из самых простых и самых полезных способов создания выделения, основываясь на значениях яркости пикселей на изображении. Данный способ позволяет очень легко редактировать световые блики, тени и средние тона.
Данная техника выделения позволяет провести профессиональную ретушь фотографии, что было бы крайне сложно при использовании другой техники. Данная техника также создает края на выделениях, которые выглядят без видимых швов. И это всё без единого касания даже одного инструмента выделения!
Примечание переводчика: Яркостная маска – техника, которая позволяет выделять пиксели в зависимости от значений яркости изображения. Вы можете выделять света, тени и средние тона с помощью каналов, а затем редактировать и проводить ретушь фотографии. Также вы можете управлять степенью яркости светов и теней с помощью яркостной маски.

Скачать архив с материалами к уроку
1. Создаём выделения
Техника выделения, которая представлена в этом уроке, работает на любом изображении, единственное, для выполнения данного урока и дальнейшей ретуши, вам понадобится скачать исходное изображение по ссылке в начале этого урока.
Шаг 1
Первое выделение связано с выделением ярких пикселей на изображении. Создание данного выделения является основополагающим для этой техники, т.к. другие выделения отталкиваются от него.
Примечание переводчика: автор создаёт несколько выделений, сохраняя каждое выделение в качестве нового канала.
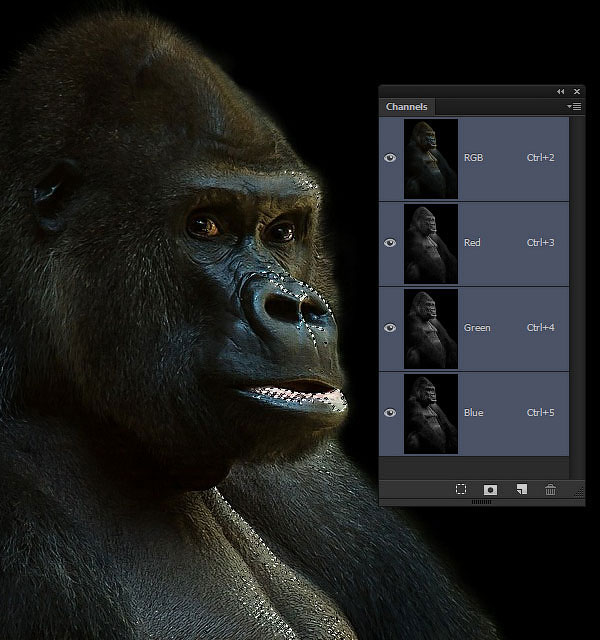
Важно то, что ни в меню, ни в инструментах этого нет. Это почти как секретное рукопожатие в Photoshop. Чтобы преобразовать канал маски в контур выделения, используйте горячие клавиши (Alt+Control+2). До версии CS5, комбинация клавиш была (Alt+Control+ ~) (да, это тильда!) Но самый простой способ создания выделения – это перейти в закладку Каналы (Channels) и удерживая клавишу (Ctrl)+щёлкнуть по композитному RGB каналу. Таким образом, мы создадим выделение вокруг ярких пикселей или светлых участков на изображении.

Шаг 2
Нажмите кнопку Сохраняет выделенную область в новом канале (Save Selection as Channel) в нижней панели инструментов палитры Каналы (Channels). Таким образом, мы создадим новый канал, который будет автоматически называться Альфа 1 (Alpha 1). Переименуйте этот канал в Световые блики (Highlights).

Шаг 3
Далее, мы проведём пересечение выделения. Для этого, перейдите на канал Световые блики (Highlights) и, удерживая клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала Световые блики (Highlights). После пересечения выделения, мы выделим подгруппу ярких пикселей. Сохраните выделение в качестве нового канала, назовите его Яркие световые блики (Bright Highlights).
Примечание переводчика: с помощью пересечения выделения, автор создал новый канал, выделив более яркие пиксели, т.е. с помощью пересечения, автор отсекает менее яркие пиксели, сохраняя более яркие пиксели. Таким образом, автор создал два канала со световыми бликами с разной степенью яркости. Далее, автор повторит Шаг 3 и создаст уже третий канал с наиболее яркими пикселями.

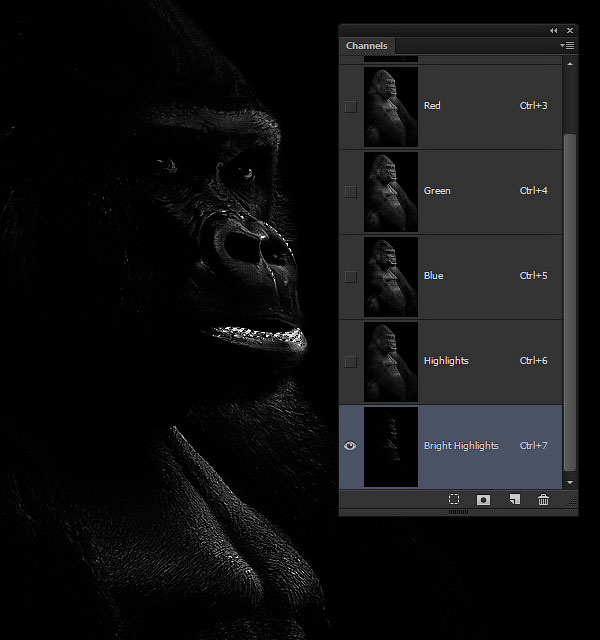
Шаг 4
Далее, мы проведём пересечение выделения Ярких световых бликов (Bright Highlights), (то же самое, нажмите клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала). Сохраните выделение в качестве нового канала, назовите его Самые яркие световые блики (Brightest Highlights).

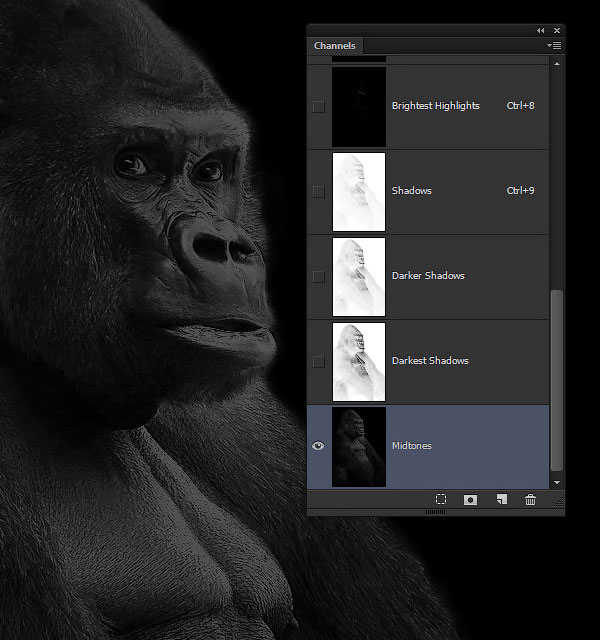
Таким образом, мы создали три разных канала с тремя различными уровнями яркости, с которыми мы будем работать. Вы могли бы продолжить и дальше создавать новые каналы, используя пересечение выделения, но я не вижу в этом необходимости, трёх каналов будет достаточно. Теперь пришло время обратить своё внимание на тени.
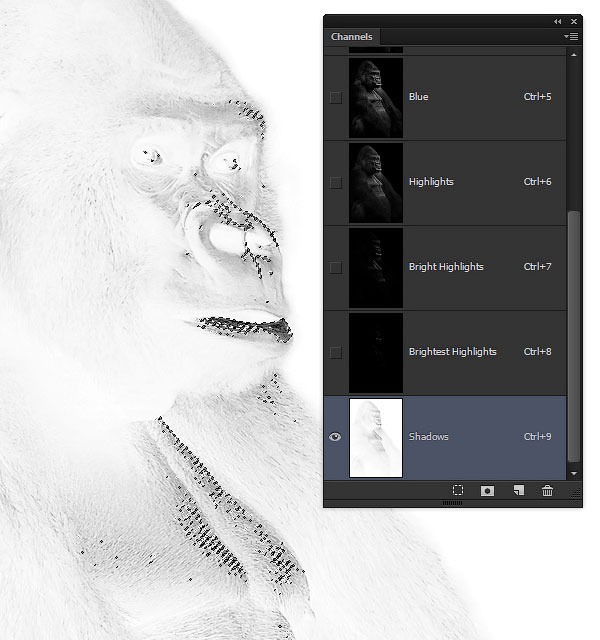
Шаг 5
Создайте новое выделение со Световыми бликами (Highlights), для этого, удерживая клавишу (Ctrl)+щёлкните по данному каналу (примечание переводчика: по каналу Световые блики (Highlights)). Далее, идём Выделение – Инверсия (Select > Inverse) (Shift+Ctrl+I)—мы проведём инверсию выделенных участков. Это означает, что вместо выделенных светлых участков, мы выделим тени. Сохраните выделение в качестве нового канала, назовите его Тени (Shadows).

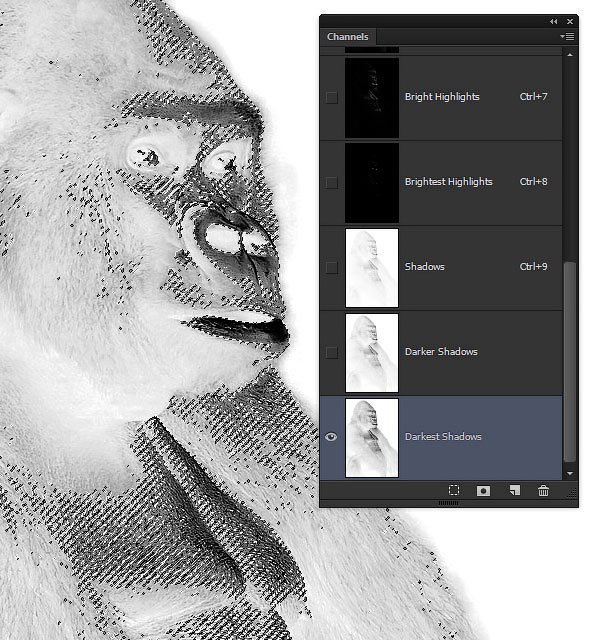
Шаг 6
Используя ту же самую технику пересечения выделения, создайте ещё два канала с градацией тёмных тонов. Назовите эти каналы Тёмные тени (Darker Shadows) и Самые тёмные тени (Darkest Shadows) соответственно.

Шаг 7
Итак, у нас есть три канала со световыми бликами и три канала с тенями, что осталось? Конечно же, средние тона! Вначале выделите всё изображение, идём Выделение – Всё (Select > All) или нажмите клавиши (Ctrl+A), далее, мы вычтем световые блики из активного выделения, для этого, удерживая клавиши (Ctrl+Alt)+щёлкните по каналу Световые блики (Highlights). Далее, мы вычтем тени из активного выделения, используя ту же самую технику (примечание переводчика: но на этот раз щёлкните по каналу Тени (Shadows)).
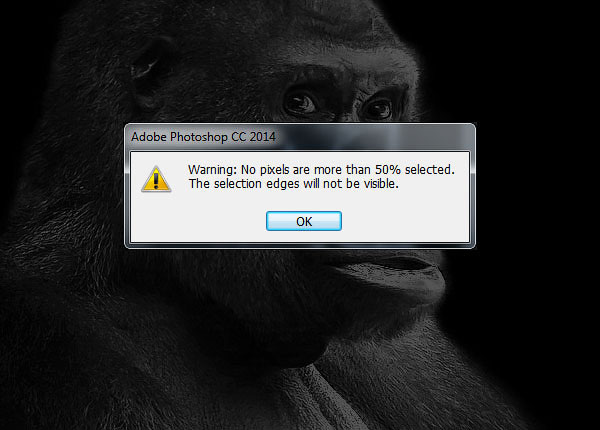
На этом этапе, программа Photoshop может дать предупреждение про невидимые края выделения, потому что Не выделено пикселей больше, чем 50 % (no pixels are more than 50% selected). Это означает, что выделение будет активно и что вокруг выделенных участков не будет пунктирных линий.

Сохраните выделение в качестве нового канала, назовите его Средние тона (Midtones). Здесь нет необходимости проводить пересечение данного канала, т.к. он создаёт пустое выделение.

После завершения работы с каналами, всегда переходите на композитный RGB канал до того, как перейти в закладку Слои (Layers). Вышеуказанная техника применяется к любой фотографии вне зависимости, что изображено на ней. Вы можете записать Экшен (Action), чтобы воссоздать работу с каналами, особенно, если вы проводите много времени за редактированием и обработкой фотографий.
2. Используем Выделения
Сейчас у нас есть выделенные яркие пиксели, которые аккуратно сохранены в палитре Каналы (Channels). Итак, какую пользу они могут принести? Почему мы так себя утруждали, когда создавали их? Потому что они позволят нам провести целенаправленную коррекцию, хотя, это было бы сложно, или почти невозможно, если мы использовали другие методы выделения.
Шаг 1
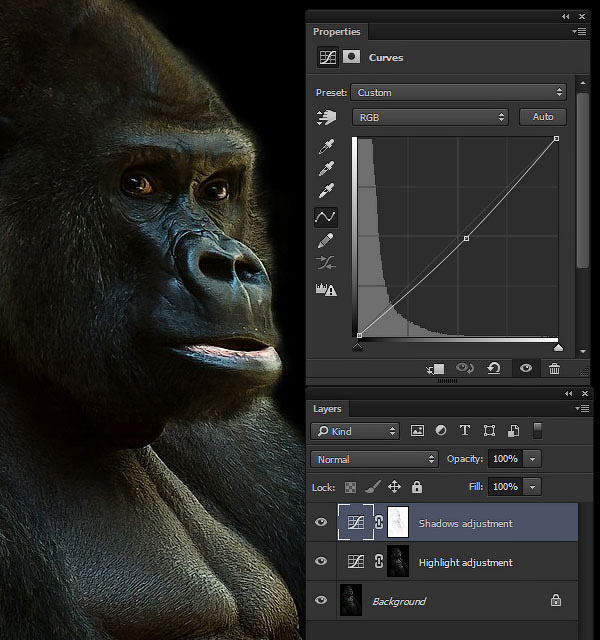
Удерживая клавишу (Ctrl)+щёлкните по каналу Световые блики (Highlights), чтобы создать выделение. Далее, возвращаемся обратно в палитру Слои (Layers), и добавляем корректирующий слой Кривые (Curves) для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Программа Photoshop автоматически использует выделение в качестве маски на корректирующем слое. Итак, потяните среднюю точку кривой верх, что усилит яркость только световых бликов на изображении, сохранив средние тона и тени.

Шаг 2
Загрузите выделение теней, удерживая клавишу (Ctrl)+щёлкните по каналу Тени (Shadows), далее, добавьте новый корректирующий слой Кривые (Curves). Но на этот раз, потяните среднюю точку кривой немного вниз, в зависимости от теней.

Шаг 3
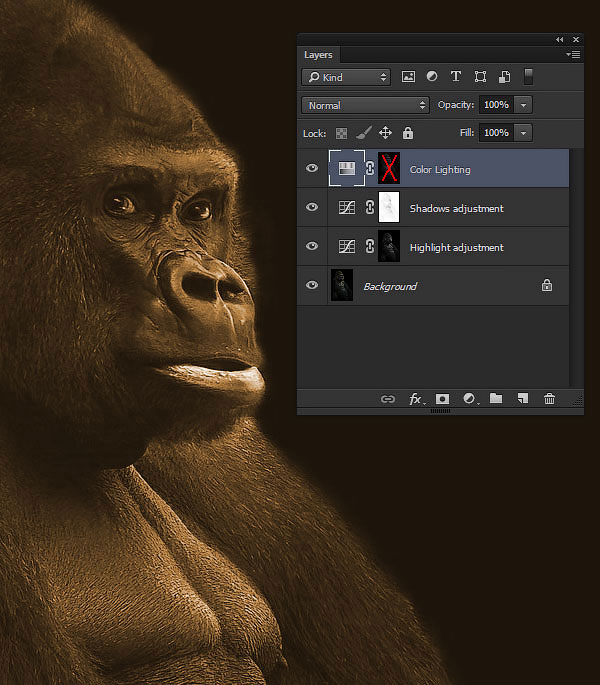
Выделение средних тонов может быть использовано для создания красивого и нежного светового эффекта, не беспокоясь о воздействии на световые блики и тени. Загрузите выделение средних тонов, удерживая клавишу (Ctrl)+щёлкните по каналу Средние тона (Midtones), добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), установите настройки цвета на своё усмотрение. Настройки, которые я использовал, указаны ниже.
- Цветовой тон (Hue): 33
- Насыщенность (Saturation): 46
- Яркость (Lightness): +8

Просто в качестве наглядного примера, попробуйте, удерживая клавишу (Shift)+щёлкнуть по слой-маске, чтобы временно отключить маску. Вы видите, насколько насыщенный эффект тонирования без маски? Фу, как страшно! Теперь представьте, сколько уйдёт времени, чтобы прокрасить участки световых бликов и теней вручную! Данный пример показывает, насколько полезна эта техника. Не забудьте включить снова маску, удерживая клавишу (Shift)+щёлкните по маске.

Шаг 4
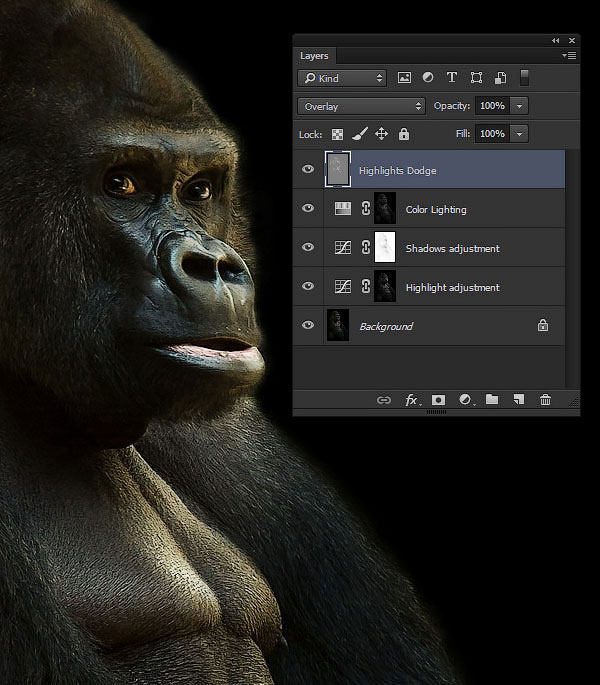
Создайте новый слой (Ctrl+Shift+N) поверх всех слоёв, назовите этот слой Осветление светлых бликов (Highlights Dodge). Далее, идём Редактирование – Выполнить заливку (Edit > Fill) и в меню Содержимое (Contents), выберите опцию Серый 50% (50% Gray), нажмите кнопку OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), чтобы скрыть серые тона. Выберите инструмент Осветлитель  (Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.
(Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.

Шаг 5
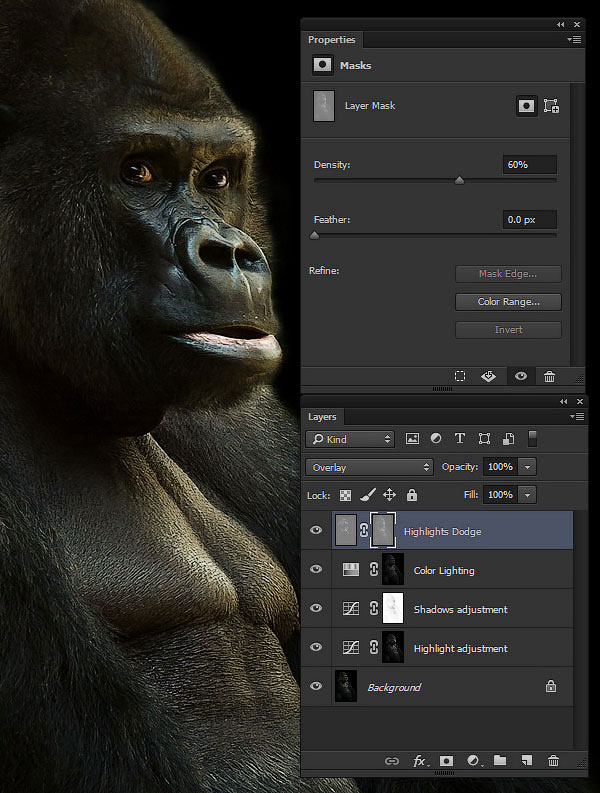
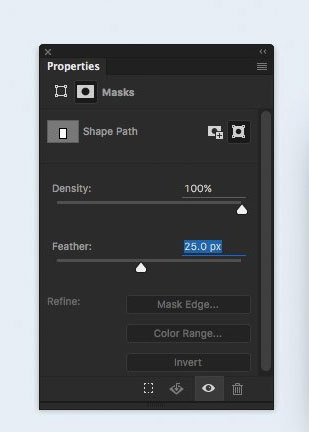
Загрузите выделение Световых бликов (Highlights), а затем используйте выделение в качестве слой-маски, чтобы применить осветление только к участкам световых бликов. Далее, перейдите в палитру Свойства (Properties), чтобы уменьшить Плотность (Density) маски до 60%, чтобы немного приглушить данное ограничение.
Примечание переводчика: 1. Загрузите выделение световых бликов через соответствующий канал, а затем добавьте слой-маску к слою с серой заливкой 2. Данная техника, которая описана в Шагах 4-5-6, предназначена для создания световых эффектов с помощью инструментов осветления и затемнения, используя яркостную маску 3. Новая панель Свойства (Properties) появилась в программе Photoshop CS6.

Шаг 6
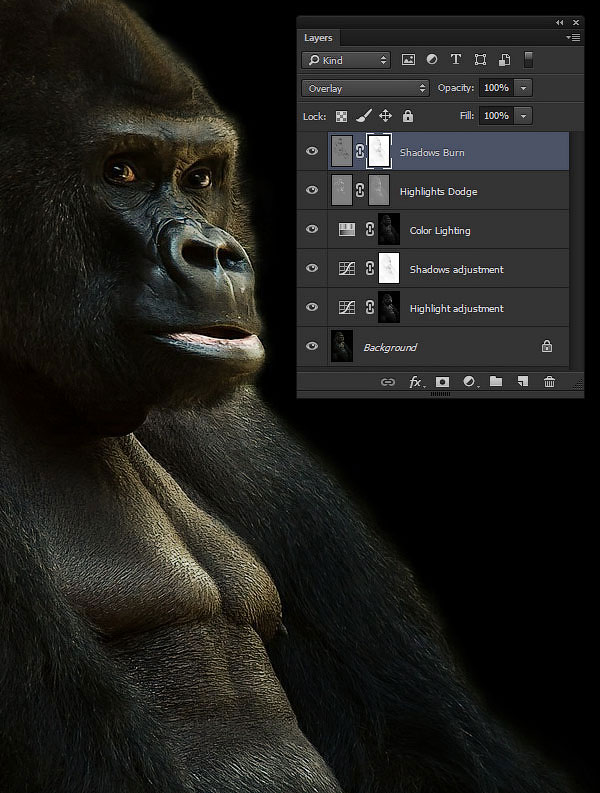
Используйте ту же самую технику, чтобы создать слой с затемнением теней. Только на этот раз, используйте инструмент Затемнитель  (Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.
(Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.

Шаг 7
Теперь, создайте объединённый слой поверх всех слоёв (Ctrl+Alt+Shift+E). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen), примените настройки, чтобы немного добавить резкости. Настройки, которые я использовал для данного изображения, указаны ниже:
- Эффект (Amount): 207%
- Радиус (Radius): 0.9 px
- Уменьшить шум (Reduce Noise): 7%

Шаг 8
Загрузите выделения Ярких световых бликов (Brighter Highlights) и используйте выделение в качестве слой-маски на объёдинённом слое с резкостью. Это ограничит эффект резкости и применит его только пикселям ярких световых бликов. Немного уменьшите данное ограничение путём уменьшения Плотности (Density) маски до 81%.

И мы завершили урок!
Итоговый результат вы можете увидеть на скриншоте ниже. Мы создали контраст световых бликов, теней и средних тонов, который можно редактировать, откорректировали цвет освещения, не делая его неприятным, добавили стильные эффекты осветления и затемнения и применили эффект резкости только к участкам, которые нам были нужны. Всё это без применения даже одного инструмента выделения! Вот это удивительная сила Яркостной маски!

Автор: Kirk Nelson
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).

- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
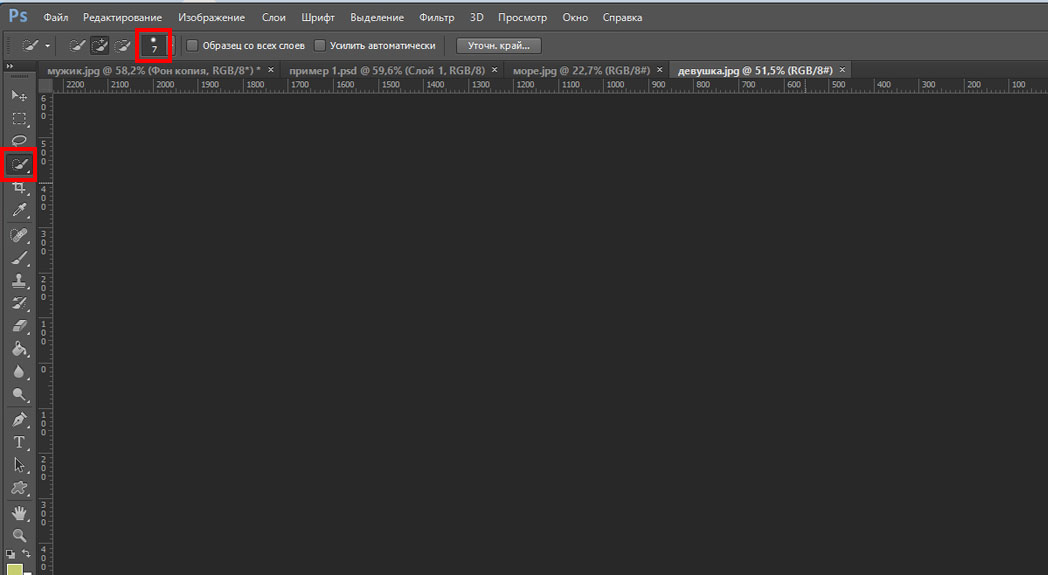
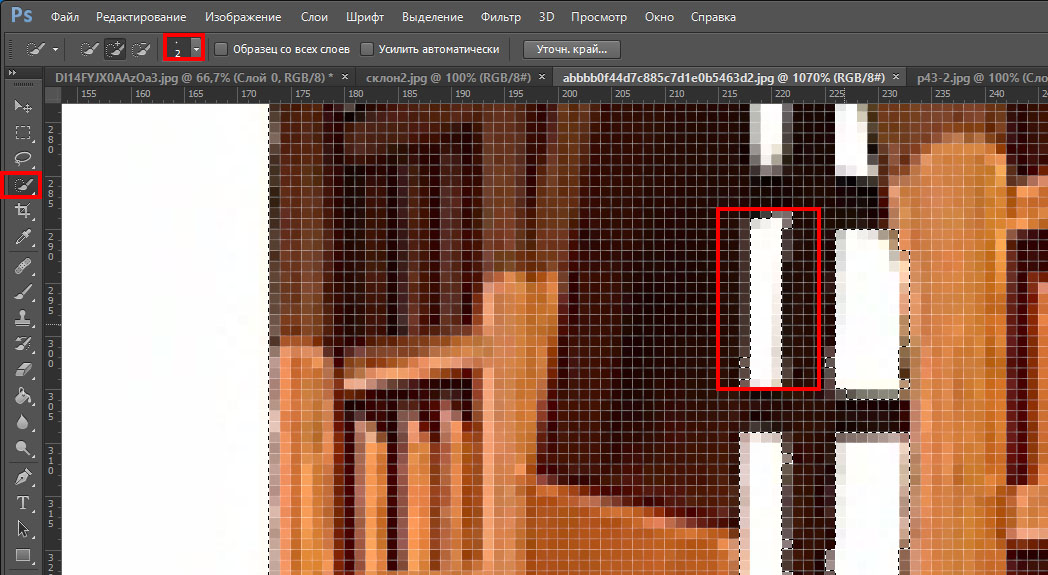
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
 Инструмент «Быстрое выделение»
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
 Выделяем мелкие детали
Выделяем мелкие деталиПосле того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
 Создаём новый слой
Создаём новый слойШаг 2 — Создание 3D-экструзии
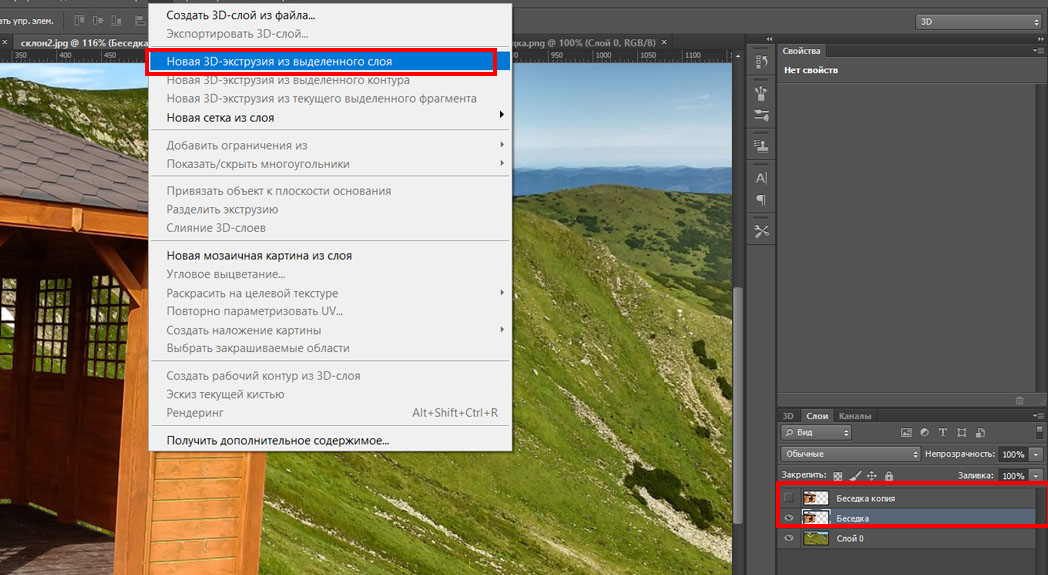
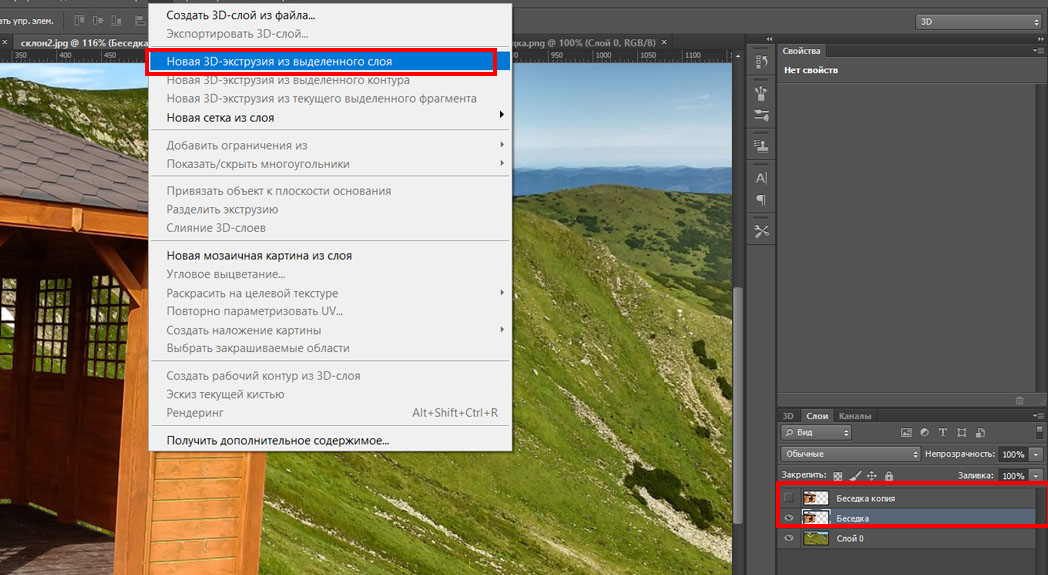
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
 Создаем 3D тень
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
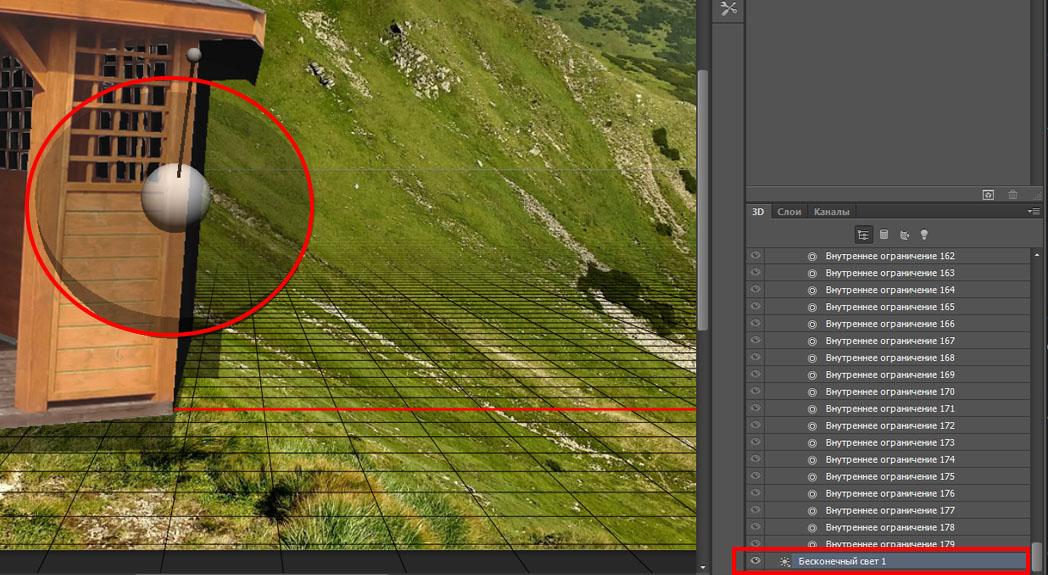
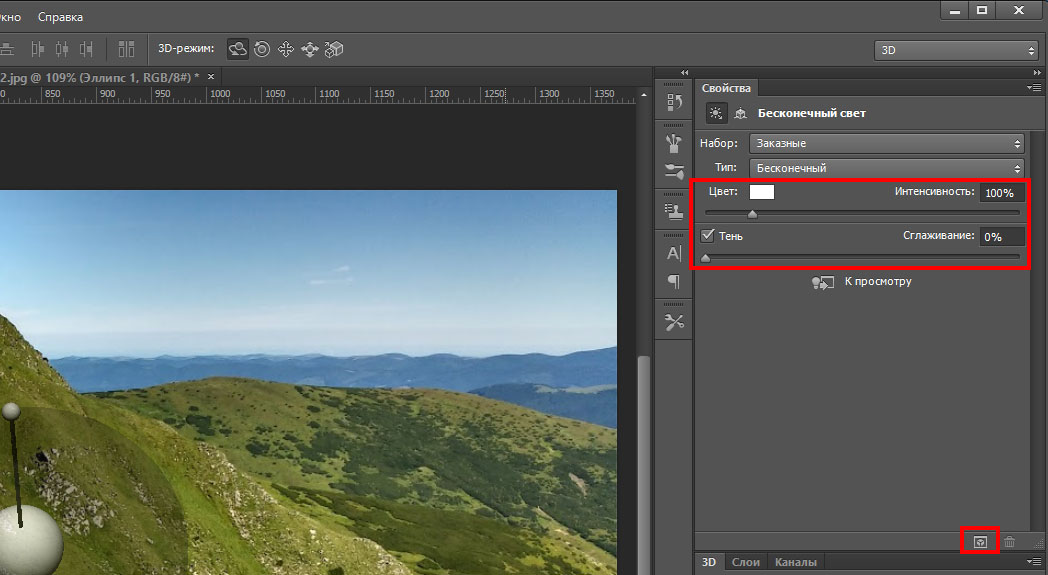
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
 Выбираем направление источника света
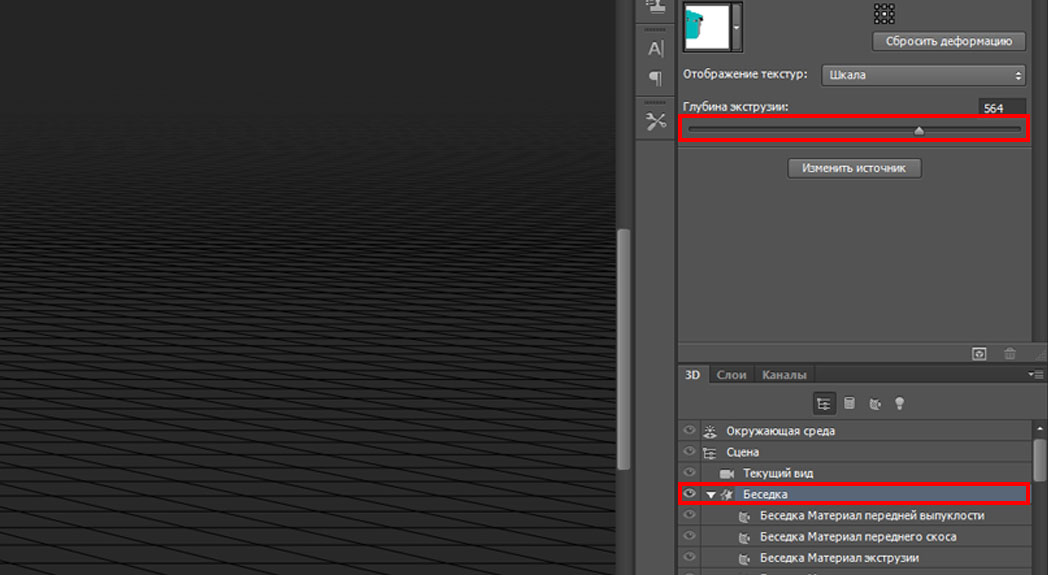
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
 Настройка 3D тени
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
 Настраиваем интенсивность света
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
 Растрируем изображение
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
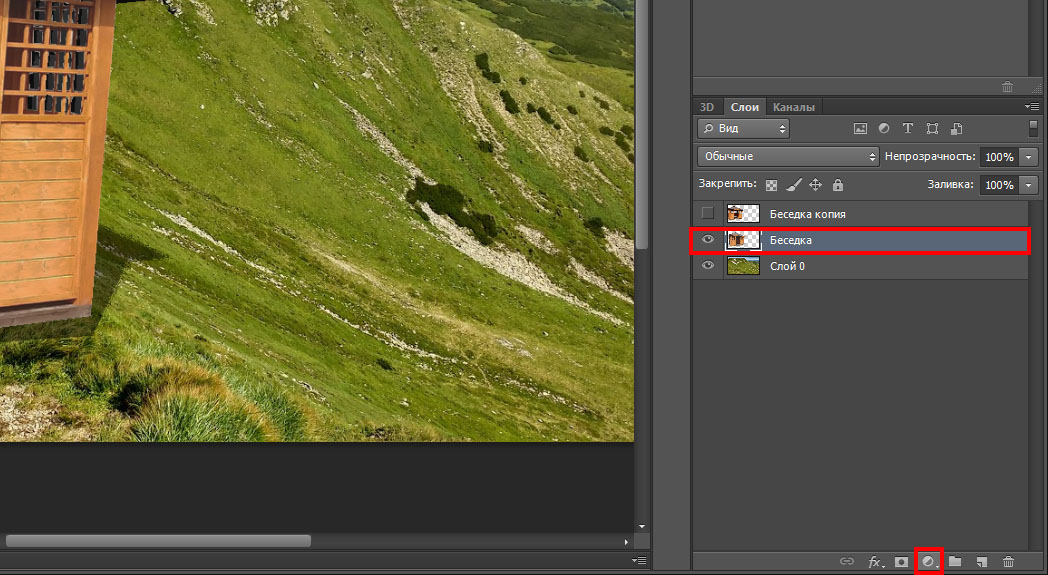
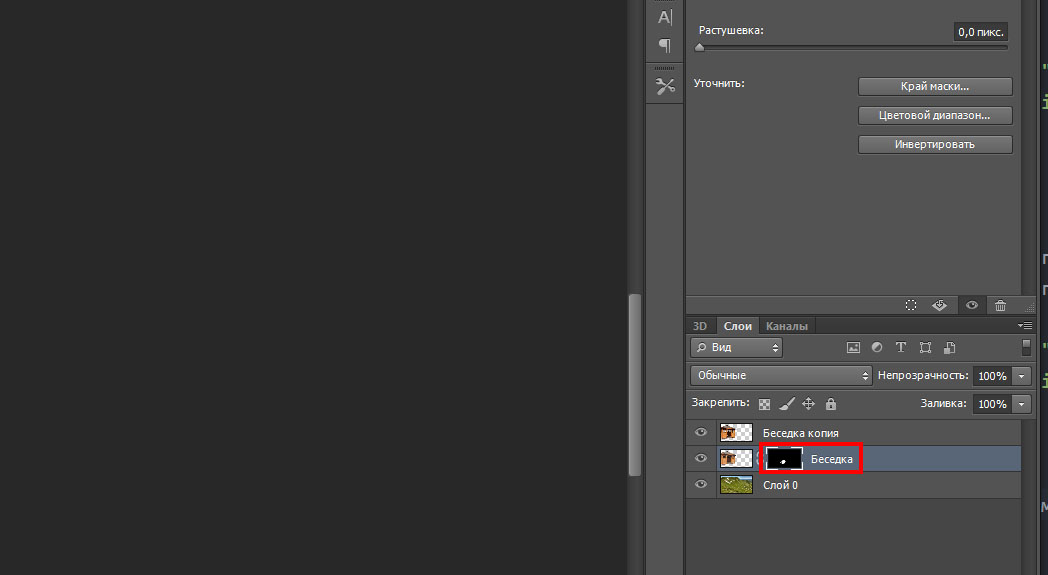
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
 Создаем маску тени
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»

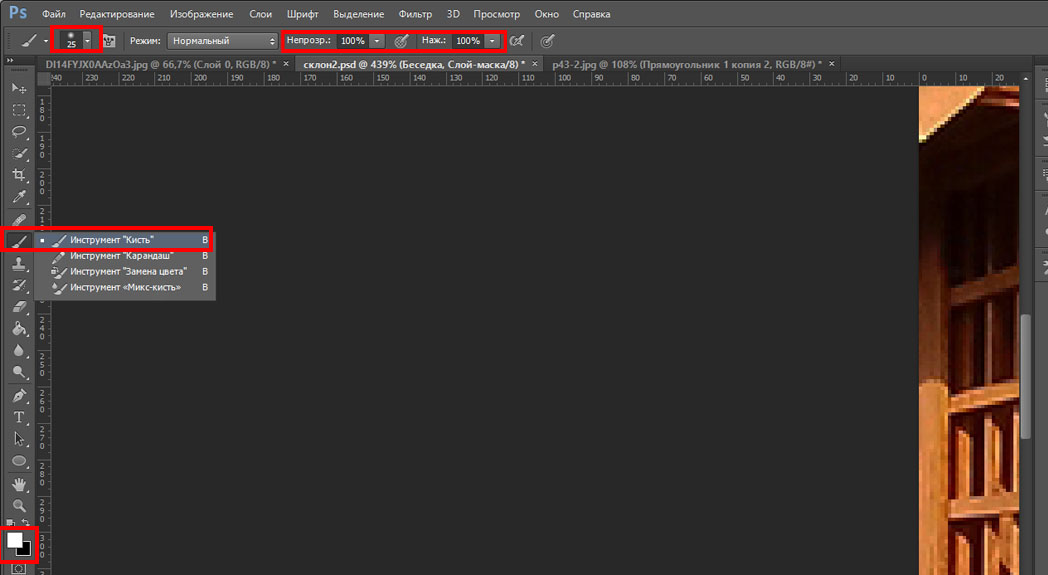
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
 Проявляем тень кистью
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
 Создание тени кистью
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
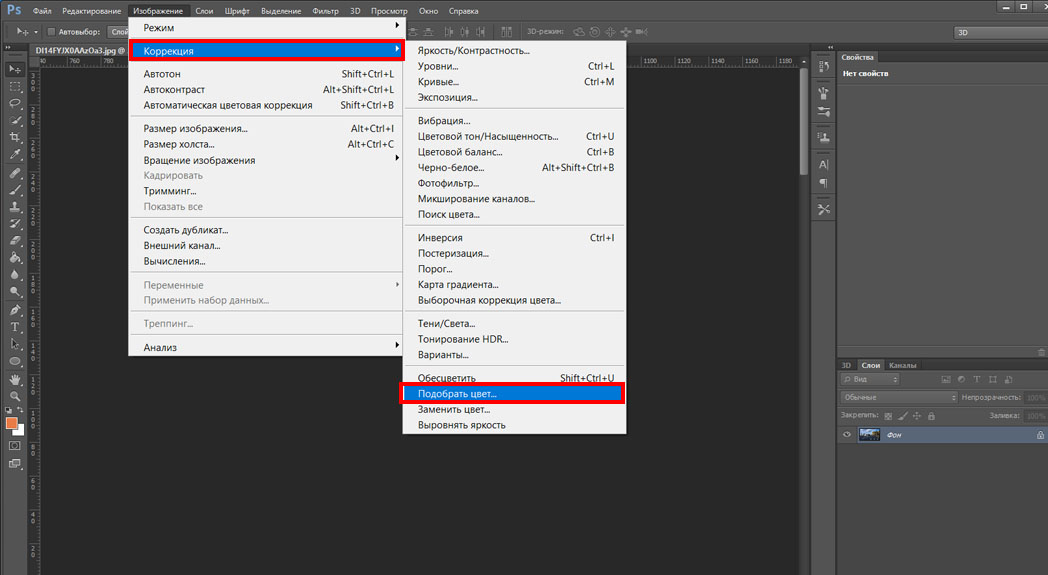
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

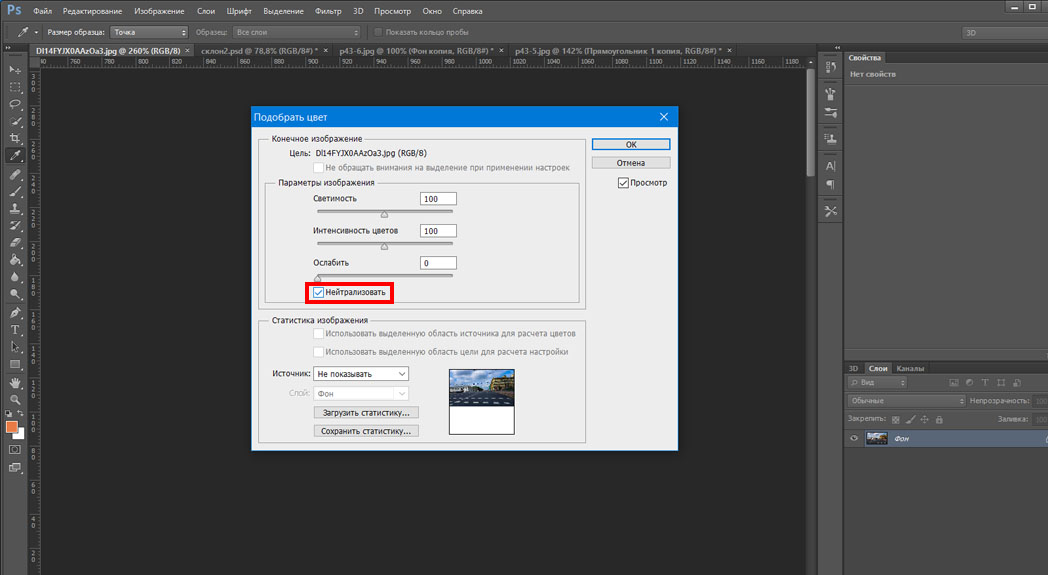
В открывшемся окне нажимаем галочку в графе Нейтрализовать
 Нейтрализуем цвет
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.

Шаг 2 — Создание слоя и прорисовка тени
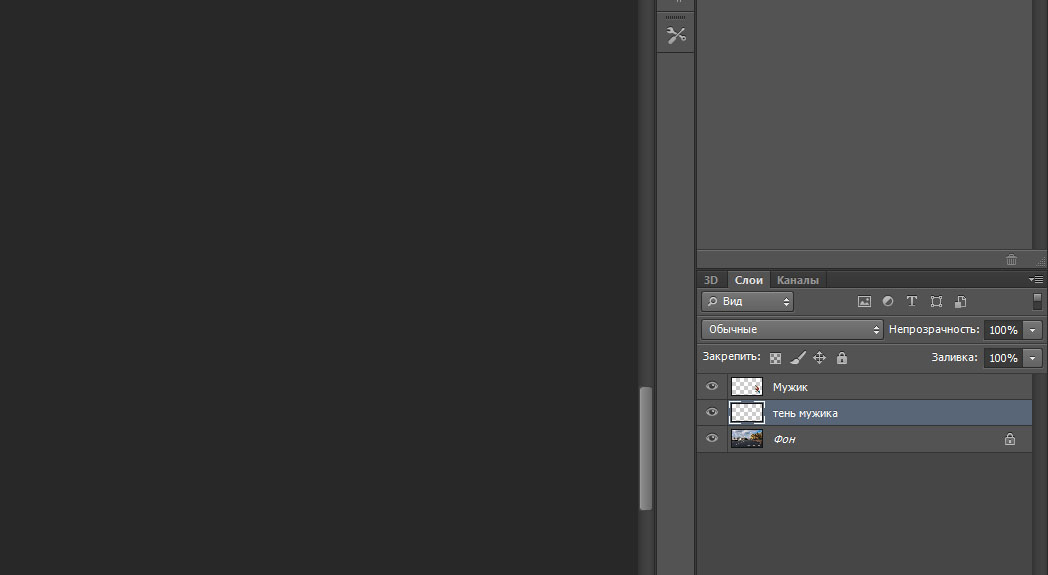
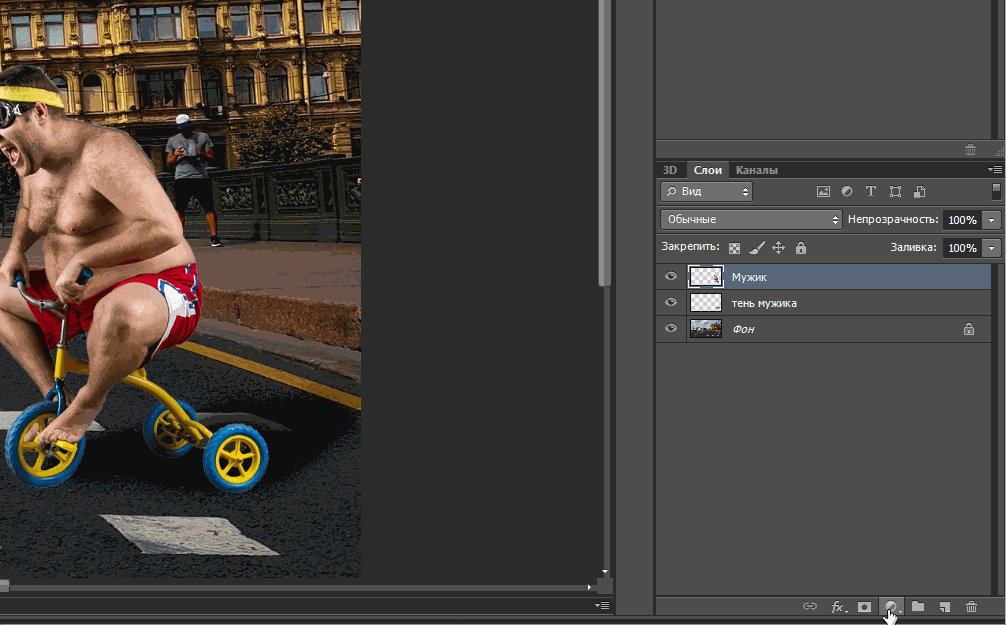
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
 Создаем новый слой
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
 Настраиваем кисть
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
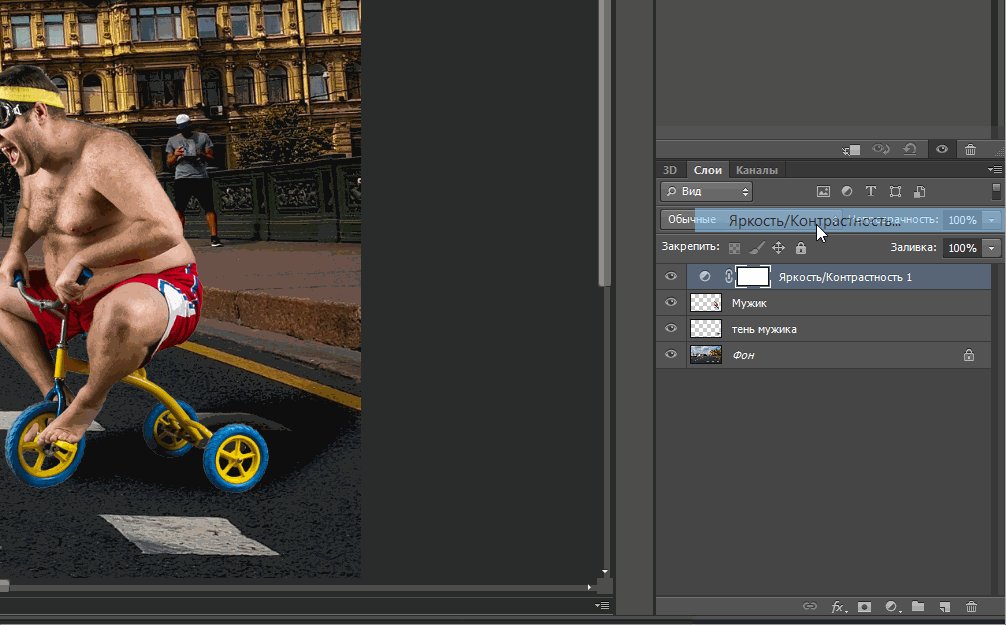
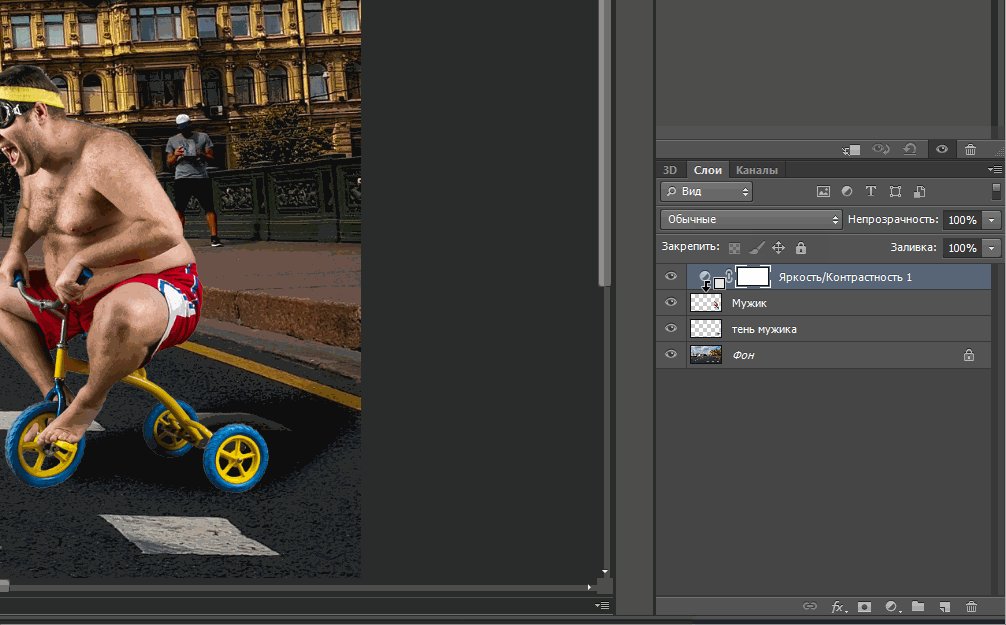
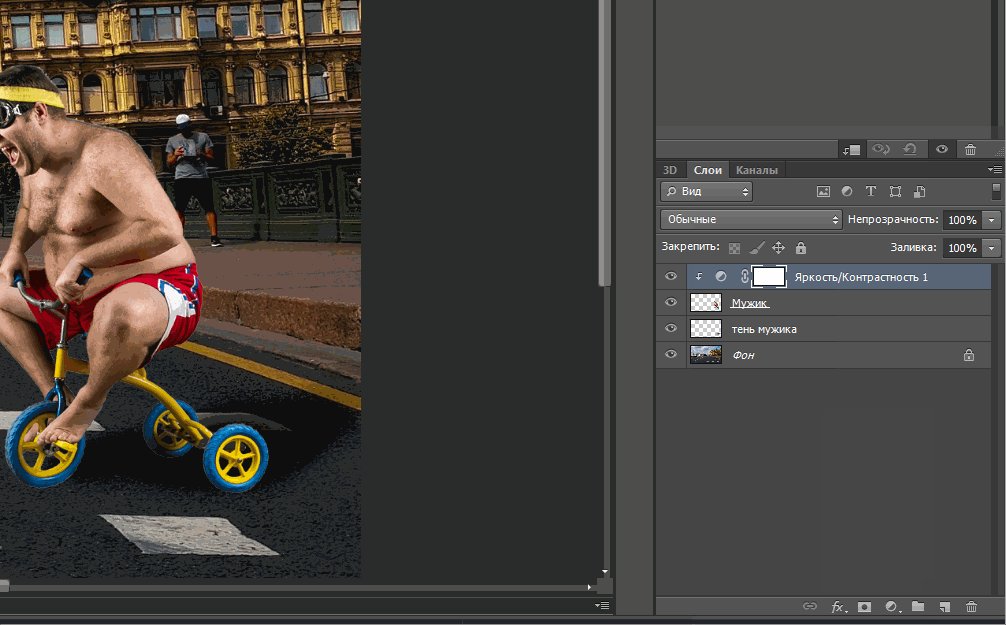
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.

Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
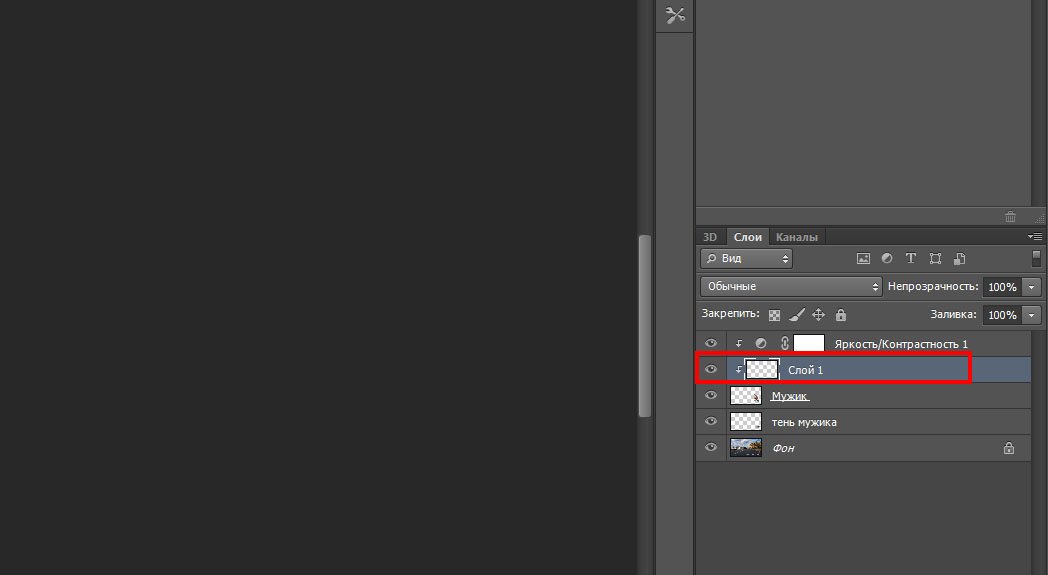
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

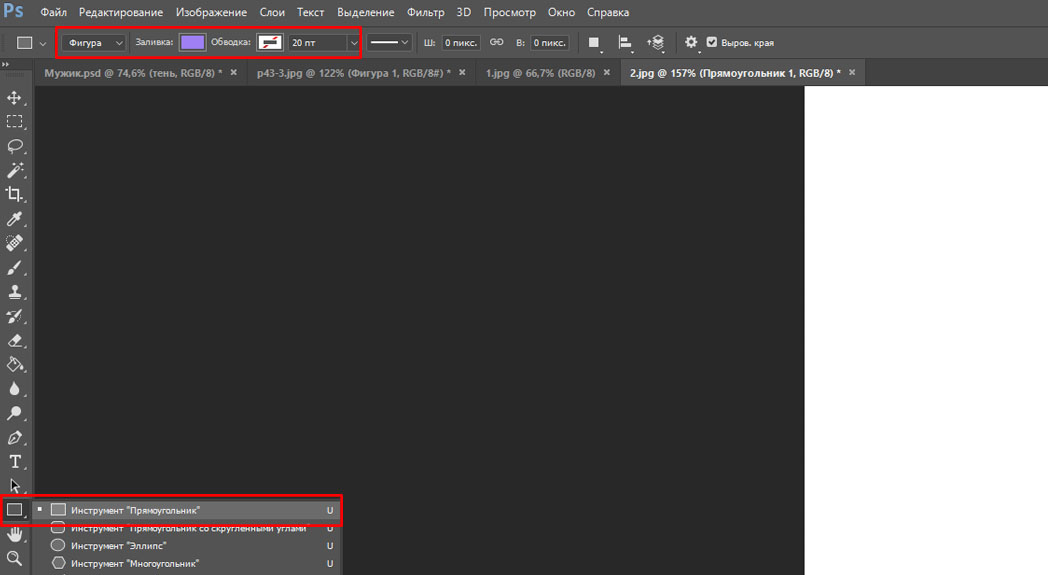
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
 Создание векторного прямоугольника
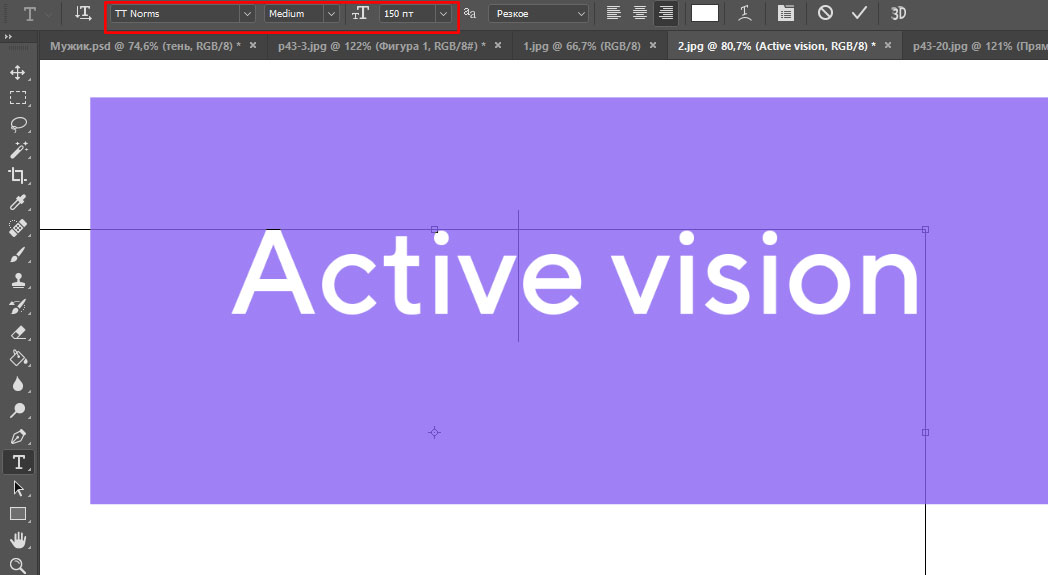
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
 Пишем название или слоган
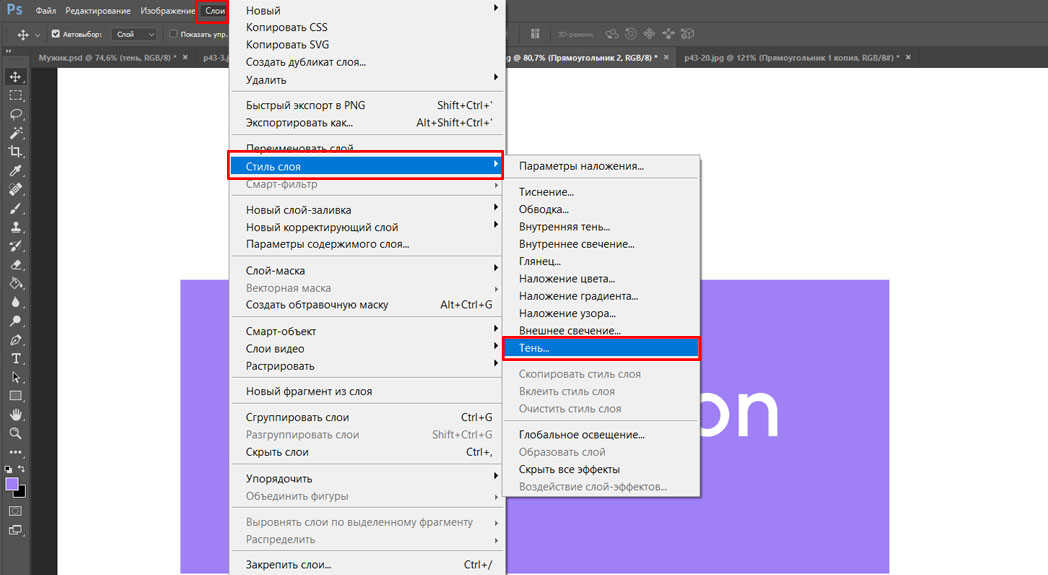
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
 Создаем тень через меню слоёв
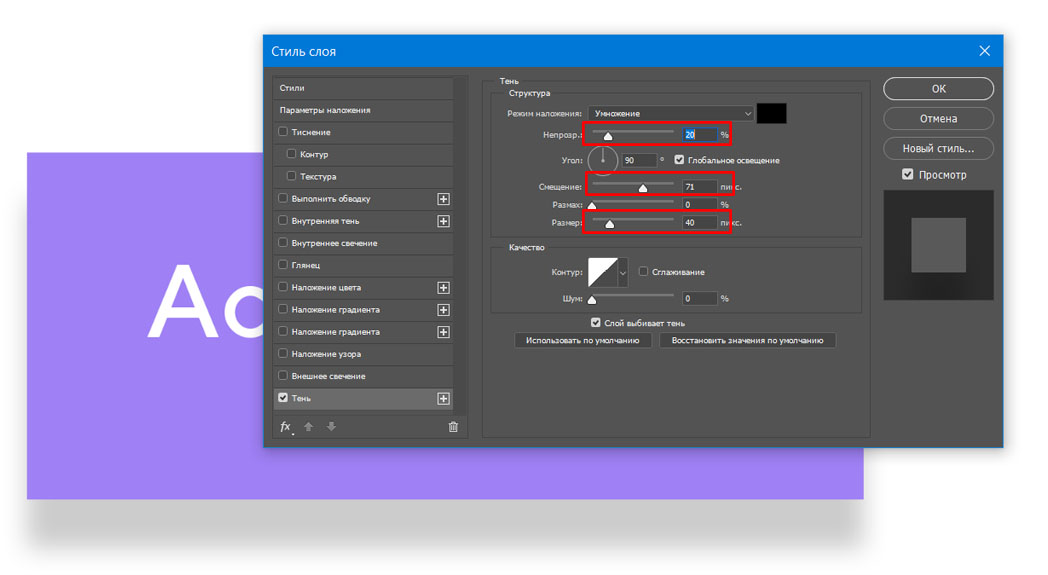
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
 Вбиваем параметры тени
Вбиваем параметры тениТо же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
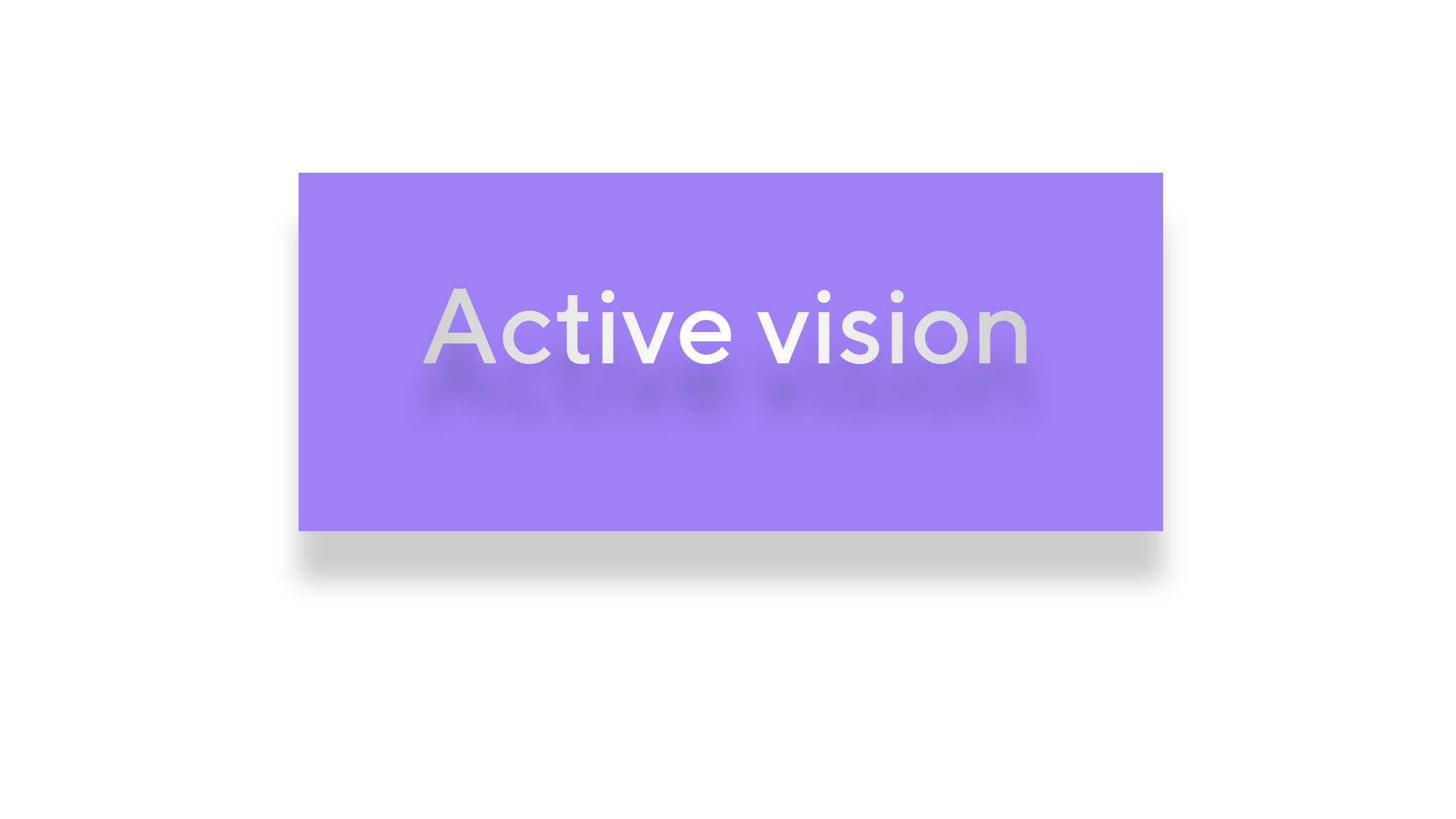
 Active vision пример
Active vision пример3 основных и простых способа как сделать тень в фотошопе
Графический редактор Фотошоп (англ. Adobe Photoshop) позволяет делать с изображениями многое, в том числе сымитировать и рисовать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от человека и предметов на снимках. Применять его удобнее в тех случаях, когда объект или предмет находится на отдельном слое. Для примера возьмем надпись или часть текста.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите этот параметр мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Что получилось на нашем образце, смотрим на рисунке ниже:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать. Нажимаете правую кнопку мышки, далее выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю». Если всё сделать правильно, то результат получится как на рисунке ниже:
• Собственно, можно делать все что угодно.
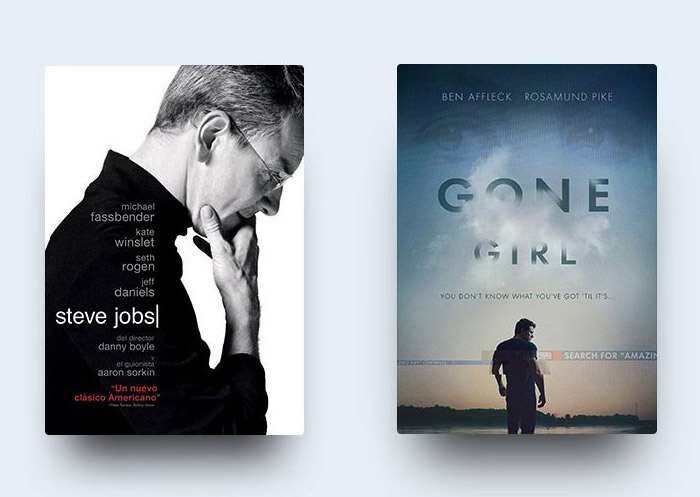
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, добавим второй и располагаем его сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от нашего маленького человека:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно добавить и нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать и нарисовать тень. Если у Вас остались вопросы или что-то не получилось,то предлагаем Вам посмотреть видео урок. Он поможет Вам просто повторить за действиями учителя. Уверены,что у Вас получится рисовать правильно!
Видео «Как сделать тень в Adobe Photoshop»:
Подборка лучших видео уроков по фотошоп:
Три способа создания рассеянной тени в Photoshop / Фотошоп-мастер
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.

В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
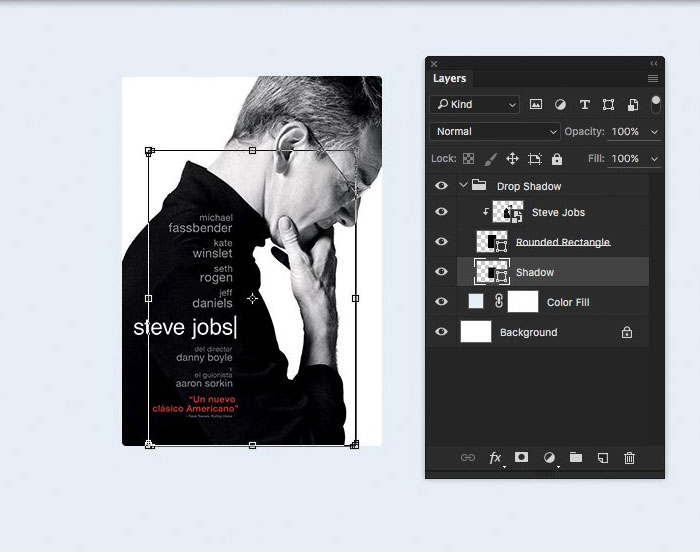
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
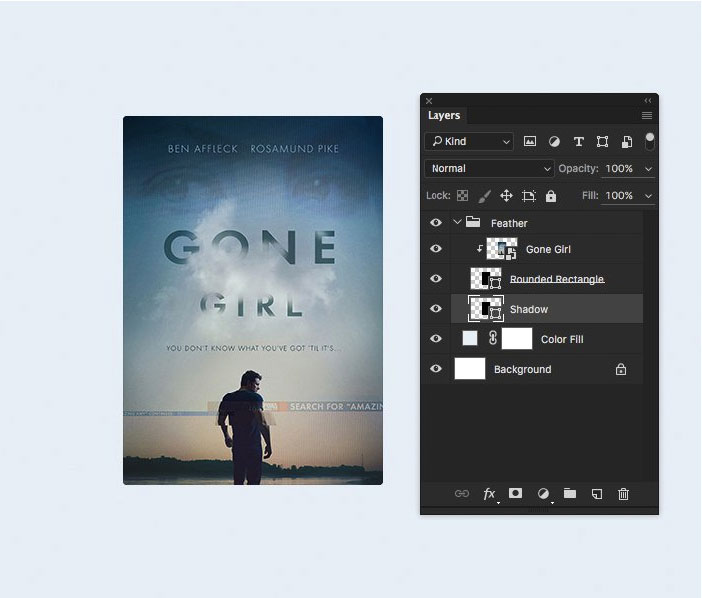
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).

- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
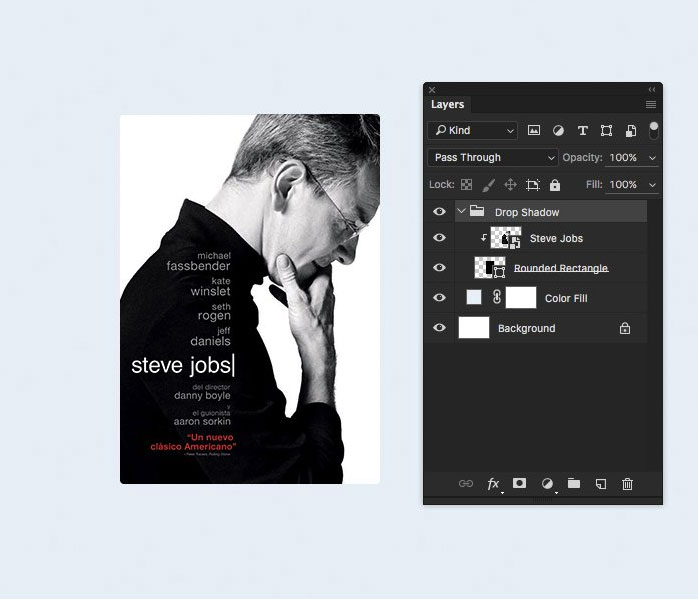
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

Шаг 3
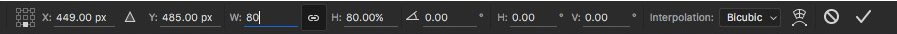
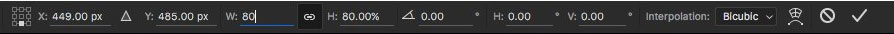
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».

Шаг 5
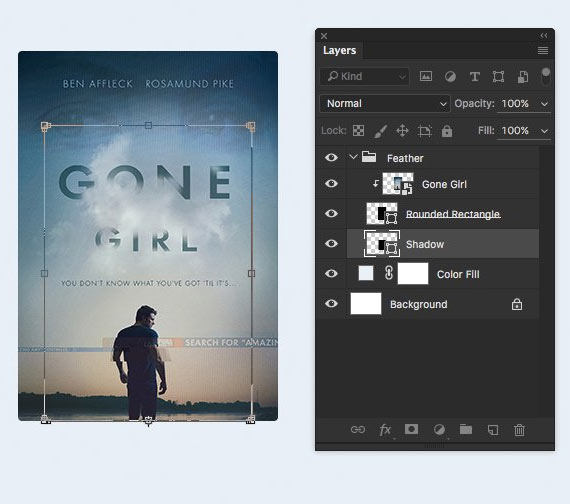
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).


Шаг 6
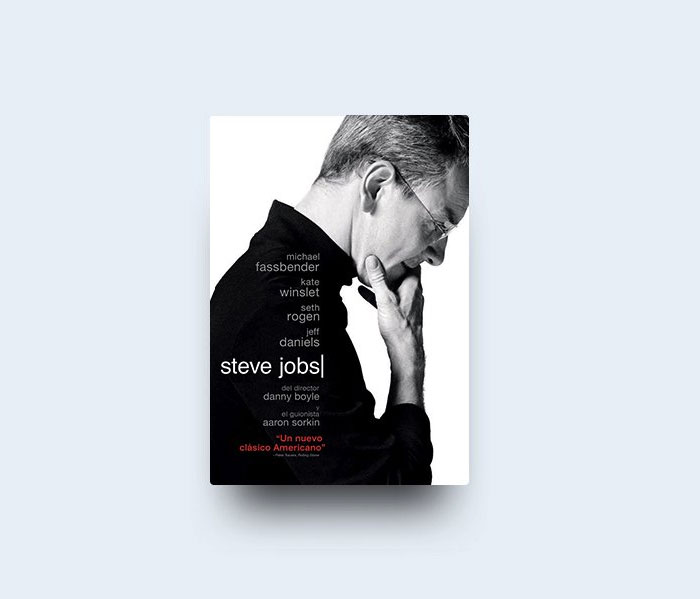
Снизьте непрозрачность для слоя «Тень».

Шаг 7 (опционально)
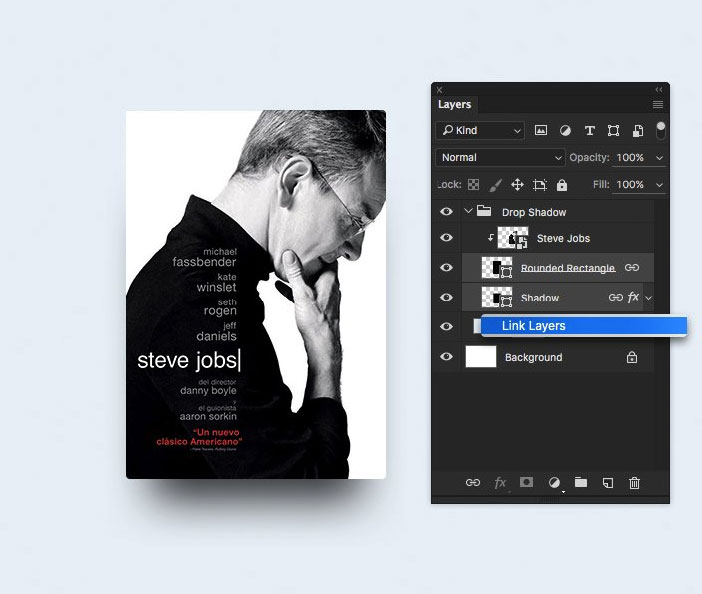
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.

Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.


Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 3: Смарт-объект
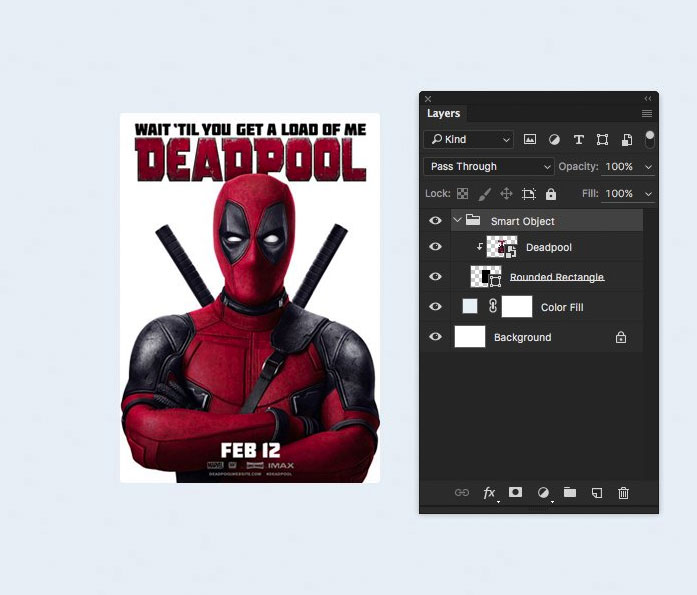
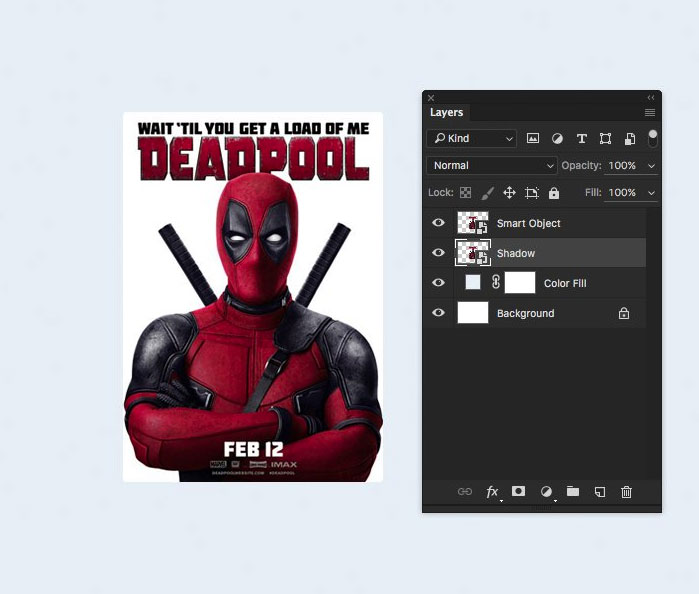
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.

Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).

Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».

Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.

Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.

Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.


Шаг 8
Измените непрозрачность для слоя «Тень».

Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).


Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Маски светов, теней и насыщенности.
В этой статье я расскажу о масках, которые наиболее часто применяются при обработке изображений.
Надеюсь, что те, кто читают данный материал, уже знают, что такое маска, а также умеют создавать простейшие маски из каналов изображения. При необходимости эти моменты можно вспомнить, проштудировав следующие уроки: «Ластик или маска?» и «Использование масок на основе каналов»
Маска светов
Вот один из способов ее создания, на мой взгляд, самый гибкий. Сначала создать нужный корректирующий слой, белая маска при этом создается автоматически.

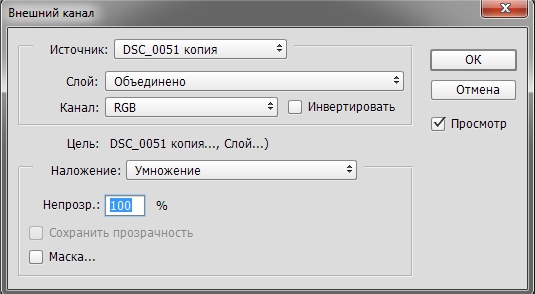
Затем кликнуть по маске, сделав ее активной и перейти в меню Изображение – Внешний канал (Image – Apply Image). В общем случае в качестве источника для маски выбирается композит RGB, но также можно выбрать любой из каналов изображения. Предварительно желательно просмотреть каналы и определить, какой из них лучше подойдет для решения поставленной задачи.

Приведу несколько примеров, чтобы вам легче было определиться с выбором канала в той или иной ситуации:
- Кожа самая светлая в красном канале, средняя по яркости в зеленом и самая темная в синем.
- Ясное небо самое темное в красном канале, среднее по яркости в зеленом и самое светлое в синем. Если небо в облаках, то, как правило, оно самое проработанное в красном канале.
- Зеленая растительность самая темная в синем канале, средняя по яркости в красном канале и самая светлая в зеленом.
Созданная из композита RGB маска светов имеет следующий вид

Исходное изображение

При воздействии на изображение через данную маску наибольшая интенсивность будет наблюдаться в светах, меньшая в средних тонах, минимальная в тенях.
Маска теней
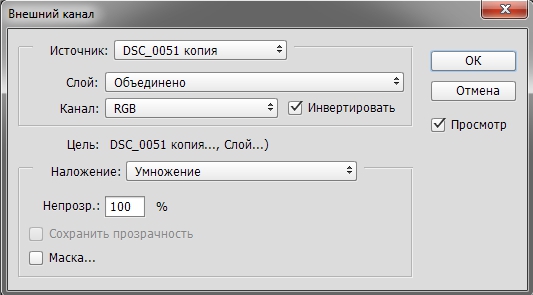
Это инвертированная маска светов. Алгоритм ее создания практически тот же, за исключением того, что в диалоговом окне команды Внешний канал нужно поставить галочку в чекбоксе Инвертировать.

Получаемая при этом маска является обратной к маске светов, то есть, негативным изображением в градациях серого.

При воздействии на изображение через маску теней наибольшая интенсивность будет приходиться на самые глубокие тени, меньшая на средние тона, минимальная на света.
Маска насыщенности
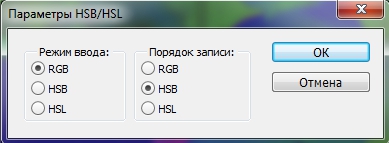
Существует много способов ее создания. С появлением в последней версии Photoshop CC 2014.1 фильтра HSB/HSL все стало намного проще. Данный фильтр находится в меню Фильтр – Другое — HSB/HSL (Filter – Other — HSB/HSL). Раньше этот фильтр входил в набор дополнительных инструментов для Photoshop от Adobe, а теперь его включили в число стандартных.
Для создания маски насыщенности нужно сделать копию слоя и применить к ней фильтр HSB/HSL со следующими настройками. Данный фильтр замещает красный, зеленый и синий каналы каналами цветовой модели HSL или HSB. Также можно делать и обратное преобразование.

Можно также выбрать во второй колонке параметр HSL, тогда получим несколько другую маску. Заготовка для маски находится в зеленом канале изображения.

Маска насыщенности может применяться в следующих случаях:
- Для защиты нейтральных областей изображения при проведении поканальной коррекции с помощью кривых.
- Для защиты насыщенных областей. Для этого используют инвертированную маску насыщенности.
В статье использовано фото Алексея Пантелеева.
Создание теней в Photoshop CC / Фотошоп-мастер
В этом уроке показано, как создать тени в Photoshop CC, используя 3D возможности программы.
Конечный результат:

Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 2880х1800 пикселей. Инструментом Горизонтальный текст  (Horizontal Type Tool) (T) напишите «ABDZ» при помощи шрифта «Futura Medium».
(Horizontal Type Tool) (T) напишите «ABDZ» при помощи шрифта «Futura Medium».

Шаг 2
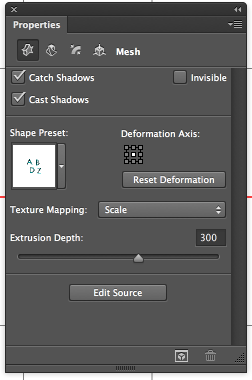
Перейдите в меню 3D > Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion from Selected Layer). Настройте свойства 3D-объекта так:

Шаг 3
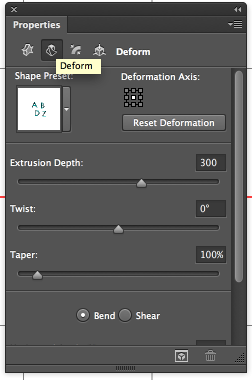
Перейдите во вкладку деформации и измените глубину экструзии. Затем поверните текстовый объект так, чтобы Вы могли работать с ним сверху.

Шаг 4
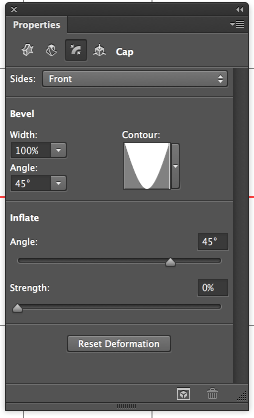
Настройте вкладку Капитель (Cap):

Шаг 5
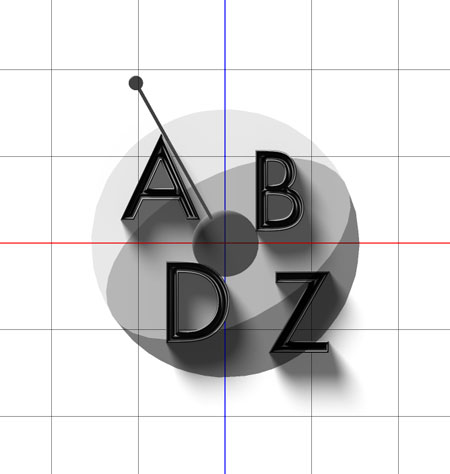
Выберите Бесконечный свет (Infinite Light) на панели 3D, поверните его немного и измените свойства так:
Интенсивность (Intensity): 1000%
Мягкость (Softness): 75%
После этого поставьте сцену на рендеринг (3D > Рендеринг) (3D > Render).

Шаг 6
Вы получите результат, как на скриншоте ниже. Если Вам не понравится результат, измените экструзию и источник света. Важно, чтобы объект находился прямо на плоскости основания.

Шаг 7
Создайте новый слой под текстовым и вставьте на него какой-нибудь узор.

Шаг 8
Добавьте ещё какие-нибудь элементы, чтобы окружающая область не была пустой.

Шаг 9
Вставьте текстуру бумаги поверх всех слоёв.

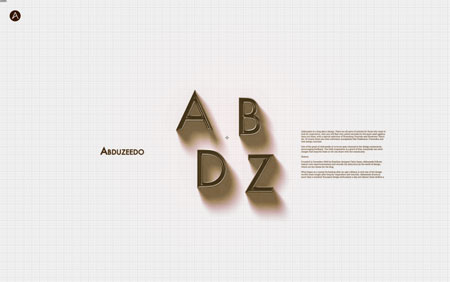
Шаг 10
Установите режим наложения бумаги на Замену светлым (Lighten) и уменьшите непрозрачность до 50%.

Заключение
Сведите все слои на один отдельный (Ctrl + Shift + Alt + E) и установите для него режим наложения Умножение (Multiply).
На этом мы заканчиваем урок. Как видите, в Photoshop CC был улучшен режим 3D, и теперь можно создавать разные эффекты более удобным и быстрым способом. Не бойтесь экспериментировать и создавать свои уникальные 3D-объекты и эффекты.

Автор: abduzeedo
Отбрасывание теней в уроке Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина для создания отбрасываемой тени: форма, размытие и смешивание!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебное пособие от Колина Смита
Откройте изображение и удалите его с фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.

Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow.Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.


Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя.Вы увидите выпадающее меню.
Выберите вариант под названием Create Layer
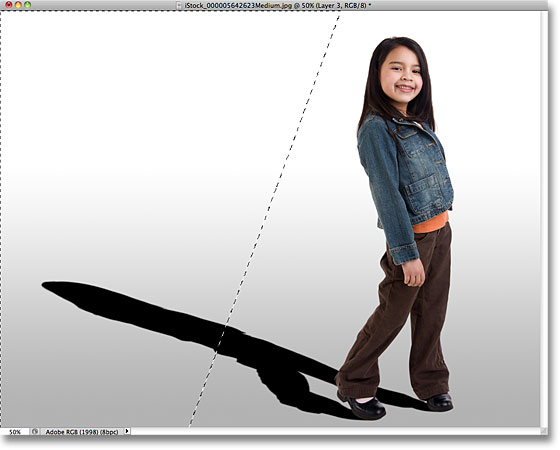
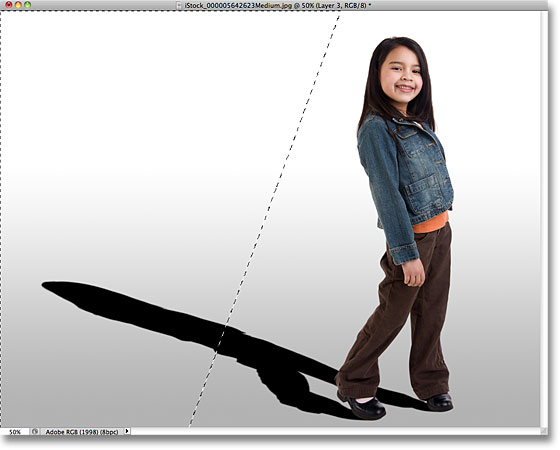
Теперь слой будет разбит на 2 слоя. Тень будет перемещена на свой собственный слой непосредственно под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).

Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования.Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы переместить его. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.

Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако в нем отсутствует реализм, который мы сейчас добавим.

Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. С увеличением расстояния тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.

Step 7
Давайте установим эту вторую тень на более мягкий конец. (Мы собираемся смешать две тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.

Шаг 8
Пришло время смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
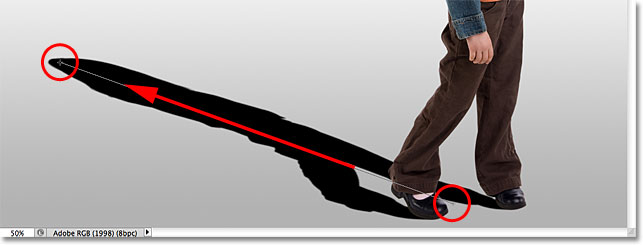
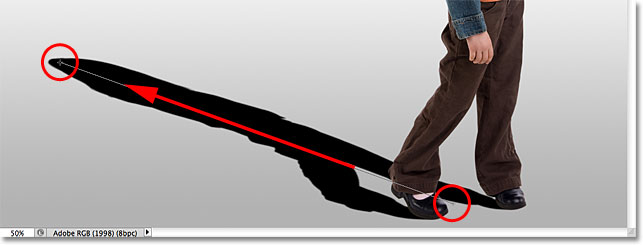
Возьмите инструмент «Градиент» и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь

Шаг 9
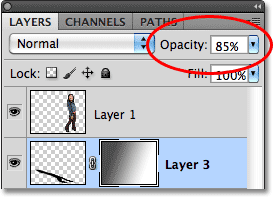
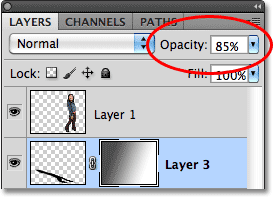
Наконец, установите для тени режим умножения и непрозрачность верхнего слоя тени примерно на 50. % -75% и нижняя тень примерно до 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная отбрасываемая тень, но читайте дальше.

Xtra credit
Одна из вещей, в которой меня часто обвиняют, — это перфекционизм. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на обочине дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тени оставались, но уменьшенными; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).


Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению. 
Создайте новый твердый слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет, соответствующий вашему настроению.
Измените режим наложения слоя на Цвет и уменьшите непрозрачность до минимума.

Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел немного более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше подходила (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил небольшое размытие холмов при имитации глубины резкости.

Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание на то, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим премиальным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете еще много всего. (Это обучение основам Photoshop, и большая часть его применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂

.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя любой инструмент выделения (инструмент «Лассо», «Быстрое выделение», «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:


Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:


Выделение появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может вам понадобиться, а может и не понадобиться, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент Photoshop Crop Tool . Я выберу его на панели инструментов:


Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа и перехожу в первый из полноэкранных режимов Photoshop , нажав на клавиатуре букву F .Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и на справа от нижнего правого угла:


Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами (маленькие квадраты) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:


Добавляем больше места слева, перетаскивая левый маркер кадрирования.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым (цвет фона по умолчанию). Я нажимаю F на клавиатуре несколько раз, пока не вернусь к окну документа:


Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:


Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов. По умолчанию он должен быть черным:


Черный — цвет переднего плана по умолчанию.
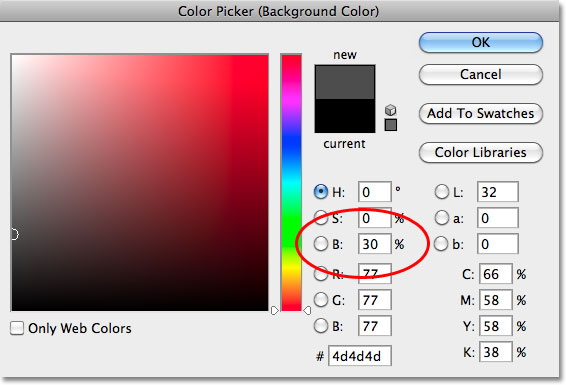
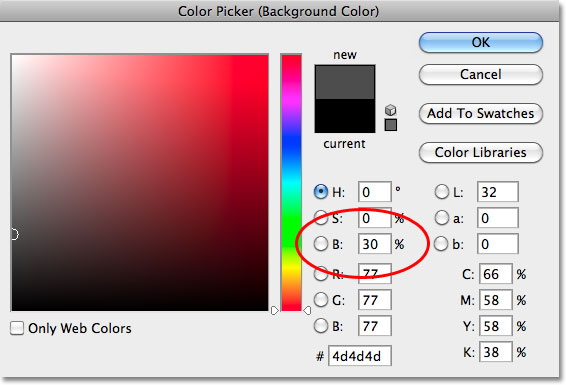
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.По завершении нажмите OK, чтобы закрыть палитру цветов:
.

Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:


Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фоновому — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть Gradient Picker:


Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:


Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:


Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:


Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните прямо на эскизе предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:


Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните эскиз предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:


Контур выделения появляется вокруг человека или объекта, которые мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :


Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените значение Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:


Установите для параметра Использовать черный, затем щелкните ОК.
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели слоев:


Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :


Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:


Перетащите верхний маркер преобразования, чтобы придать тени форму.
Также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:


При необходимости перетащите ручки в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:


Исходная форма тени теперь на месте.
Шаг 10: нанесите небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :


Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу».Увеличьте Radius примерно до 1,5 пикселя для очень тонкого эффекта размытия, затем нажмите OK, чтобы выйти из диалогового окна. Края тени станут мягче:


Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски, чтобы постепенно выделить тень
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
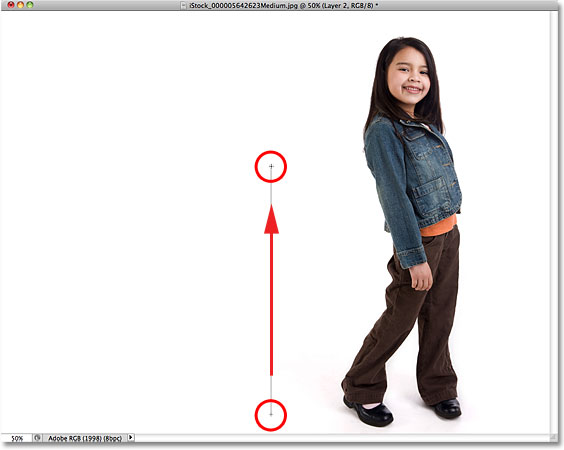
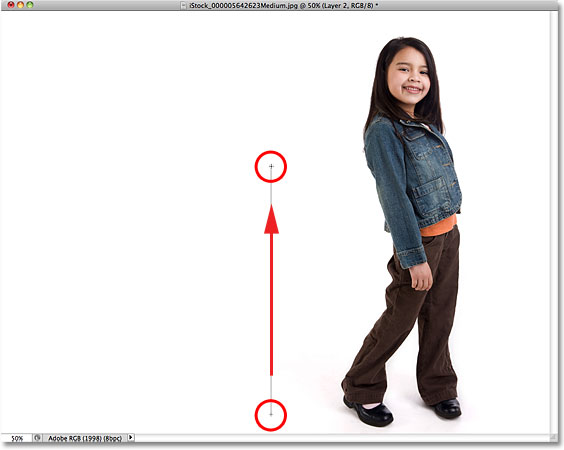
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop на значения по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:


Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:


По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим. Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:


Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав на клавиатуре Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:


Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:


Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна постепенно исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели Layers. Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:


Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):


Щелкните образец цвета фона (тот, что находится в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. По завершении нажмите OK, чтобы закрыть палитру цветов:
.

Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.

Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:


Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага, давайте уменьшим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели Layers. Слегка опустите его примерно до 85% :


Уменьшите непрозрачность теневого слоя до 85%.
На этом мы закончили! Вот последний эффект «отбрасывания тени»:


Окончательный результат.
.Использование «Применить изображение к маске слоя» в Photoshop
Маски слоя — один из самых полезных инструментов Photoshop, позволяющий пользователю выборочно применять настройки к изображению. Однако маскирование может быть одним из самых неприятных аспектов постобработки, иногда требующим большого количества сложной работы. Один из инструментов Photoshop, который может облегчить вашу жизнь с маскированием, также является одним из самых недооцененных: «Применить изображение».
Маскирование может быть невероятно утомительным, особенно при работе с мелкими деталями или областями без резких краев.Использование «Применить изображение» к маске может дать вам больше контроля над тем, где применяются ваши настройки, поскольку источником маски является информация о пикселях в слое, которое вы выбираете для применения.
Применить изображение позволяет вам выбрать исходный слой, например фон или даже объединенную версию всего изображения, и применить это изображение к выбранной вами маске слоя, используя режимы наложения или нет, в черно-белом режиме. При использовании масок белый цвет раскрывается, а черный скрывается, поэтому идеальное представление выбранного вами слоя на маске слоя может быть невероятно полезным для выборочного применения корректировок.
Вы можете не только увидеть рабочую маску слоя в полном размере, нажав Option / Alt и щелкнув маску слоя, что дает вам невероятную детализацию для работы, но вы также можете внести широкие корректировки в маску слоя с помощью удобной маленькой команды. Выберите маску слоя и нажмите Command + m / Ctrl + m. Это вызовет настройку кривых только для этой маски слоя, поэтому вы можете изменить яркость определенных областей маски, таких как тени, средние тона или светлые участки, чтобы контролировать, какие области вашей настройки будут отображаться, а какие скрыты путем настройки. сколько черного или белого находится в этой области маски.
Этот метод можно использовать с любым корректирующим слоем, так что вы можете влиять на яркость, оттенок и насыщенность, цвет, экспозицию и другие параметры с большей точностью, как в мелком масштабе, так и глобально.
Apply Layer может быть особенно полезен для цветокоррекции и настройки экспозиции.
Это изображение ниже основано на применении маски слоя для улучшения контраста кожи.
Я создал корректирующий слой «Кривые», затем использовал «Применить изображение», чтобы перенести маску шкалы серого на слой.Я использовал Cmd + m, чтобы создать коррекцию кривых на моей маске слоя, и использовал эту коррекцию кривых, чтобы затемнить светлые участки и тени, пока только средние тона не стали белыми. Это означает, что контраст был добавлен только к средним тонам. Если есть области, которые не могут быть покрыты кривой маски, я всегда могу сделать несколько быстрых мазков кисти, чтобы компенсировать разницу.
Использование накладных масок слоя
1. Создайте корректирующий слой и выберите маску слоя.
2.Выберите Image> Apply Image
3. Выберите слой, который вы хотите применить к маске
4. Выберите режим наложения
5. Отрегулируйте примененную маску слоя
Вы можете использовать черную или белую кисть или коррекцию кривых непосредственно на маске с помощью Cmd / Ctrl + m
Результат использования Cmd / Ctrl + m для отображения или скрытия эффекта настройки карты градиента. Не забывайте, что черный цвет скрывает, а белый — раскрывает.
Конечно, эта карта градиента является крайним примером, но визуализация должна помочь вам увидеть, как можно применять другие эффекты, такие как экспозиция или корректировка цвета, и тщательно контролировать их, используя возможности «Применить изображение к маске корректирующего слоя».Поэкспериментируйте с различными режимами наложения, такими как «Умножение», и используйте «Обратный» в диалоговом окне «Применить изображение», чтобы увидеть, как эти изменения влияют на вашу маску и изображение в целом.
.