Создать слой в фотошопе: Изучение основ работы со слоями в Photoshop
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020.
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
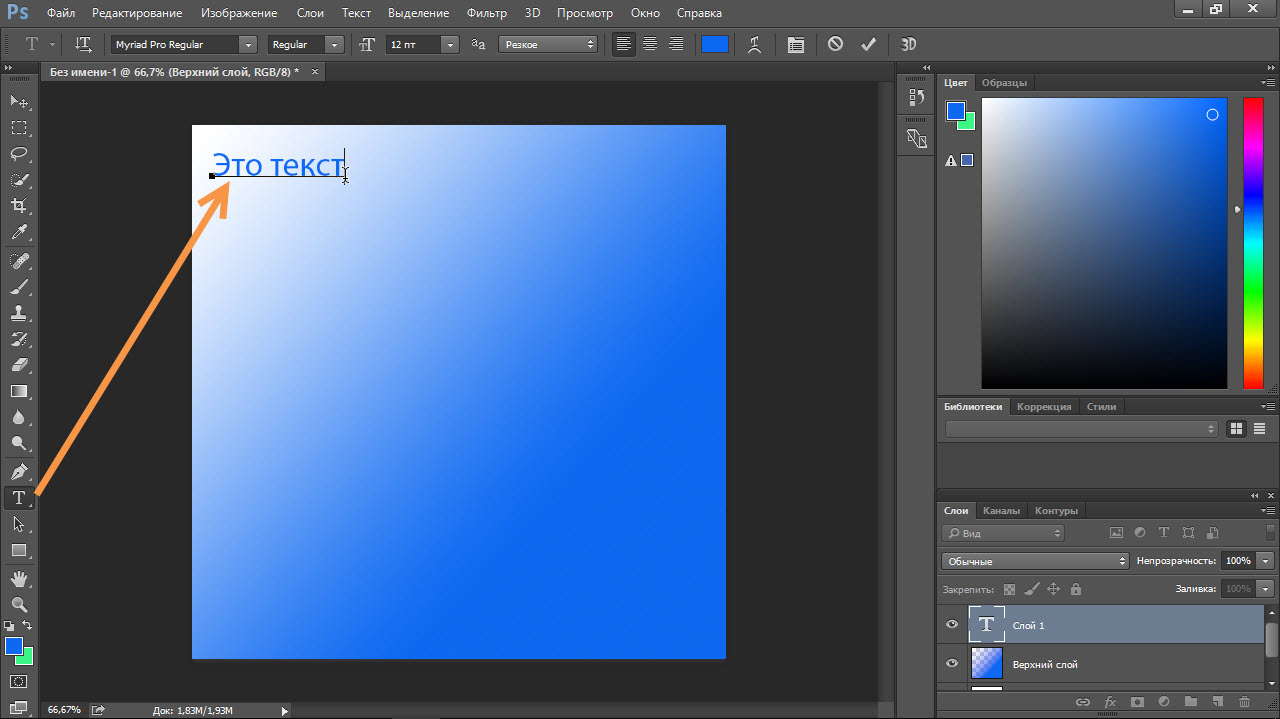
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово — на отдельном слое:
На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово — на отдельном слое:
На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например,  д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss),
Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:
С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:
Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):
Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:
Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:
Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):
Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:
Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:
Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):
Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру.
Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае — результат взаимодействия семи эффектов слоя:
Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):

Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:
Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):
Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:
Эффекты, которые образовали стиль слоя «Зебра».
Разворачиваем и сворачиваем список эффектов слоя
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:
Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):
В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:
«Стили 2019»
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:
То получится совершенно иной эффект, эффект дублирования текста другими цветами:
Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:
И мы получили классический хромированный эффект:
Эффект хромированного атласа из прежней версии программы.
Как включать и отключать эффекты слоя
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:
То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:
Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:
Включаем эффект «Наложение градиента». И градиент снова появился:
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:
Кликните по ней снова, чтобы снова включить все эффекты:
Как перемещать и копировать стили слоя
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:
И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):
Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:
И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):
И у нас тот же стиль слоя применился к обоим слоям:
Как очистить стиль слоя
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:
И выберите пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мои эффекты снова применяются только к верхнему текстовому слою:
Как перемещать эффекты слоя на другой слой
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:
Эффекты тотчас переместятся с исходного слоя на новый:
Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:
Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):
Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:
Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:
Далее я нажму ОК для закрытия диалогового окна:
И теперь цвета градиента для букв верхнего слоя поменялись местами:
Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:
После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мы вернулись к исходным белым буквам на голубом фоне:
Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Например, на панели слоев я выберу верхний текстовый слой:
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):
В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:
Результат после применения стиля слоя «Изморозь».
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):
Другой способ – кликнуть правой кнопкой мышки по значку fx:
И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:
И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Стили слоя включают в себя не только эффекты
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:
Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):
Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):
После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:
Далее мы щелкаем по значку «Эффекты слоя» (значок fx):
И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):
Диалоговое окно стиля слоя
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
Восстанавливаем исходные настройки эффекта слоя
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):
Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:
Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:
Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:
Как редактировать эффект слоя
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим. переводчика: «СЛОЙ»):
переводчика: «СЛОЙ»):
На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:
Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) — до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:
После изменения настроек эффекта тень за буквами стала более отчетливой:
Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:
И выберите пункт «Показать все эффекты» (Show All Effects):
Категории эффектов слоя
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):
И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:
Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям — снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» — проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:
Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):
Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:
Далее я изменю цвет обводки, кликнув по образцу цвета:
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:
Далее я нажму ОК и закрою палитру цветов:
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:
Параметры наложения
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:
То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:
Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:
То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:
На панели слоев нам стало видно, что у слоя появились два эффекта — «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:
Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:
И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» («Legacy Patterns and More»). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):
Папка «Градиенты прежней версии» («Legacy Gradients») появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:
Добавление эффекта «Наложение узора»
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
И выберите эффект «Наложение узора» (Pattern Overlay):
В диалоговом окне «Стиль слоя» щелкните по образцу узора:
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:
Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:
Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:
Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:
Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:
Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Градиент в настоящий момент закрывает собой узор.
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):
И теперь цвета градиента плавно перемешались с узором под ним:
Как добавить несколько раз один и тот же эффект слоя
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:
Далее я кликну по образцу цвета обводки:
И в палитре цветов выберу белый:
Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):
И вот цвет нашей обводки текста стал белым:
Добавляем второй эффект обводки
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:
Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:
Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
И в палитре цветов выбираем черный цвет:
Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:
Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:
Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:
На один и тот же слой можно добавить до 10 обводок:
Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:
И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:
Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:
Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:
Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:
Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:
Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:
Далее на панели стилей кликните по миниатюре стиля:
Весь эффект целиком мгновенно применится к слою:
И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т.к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
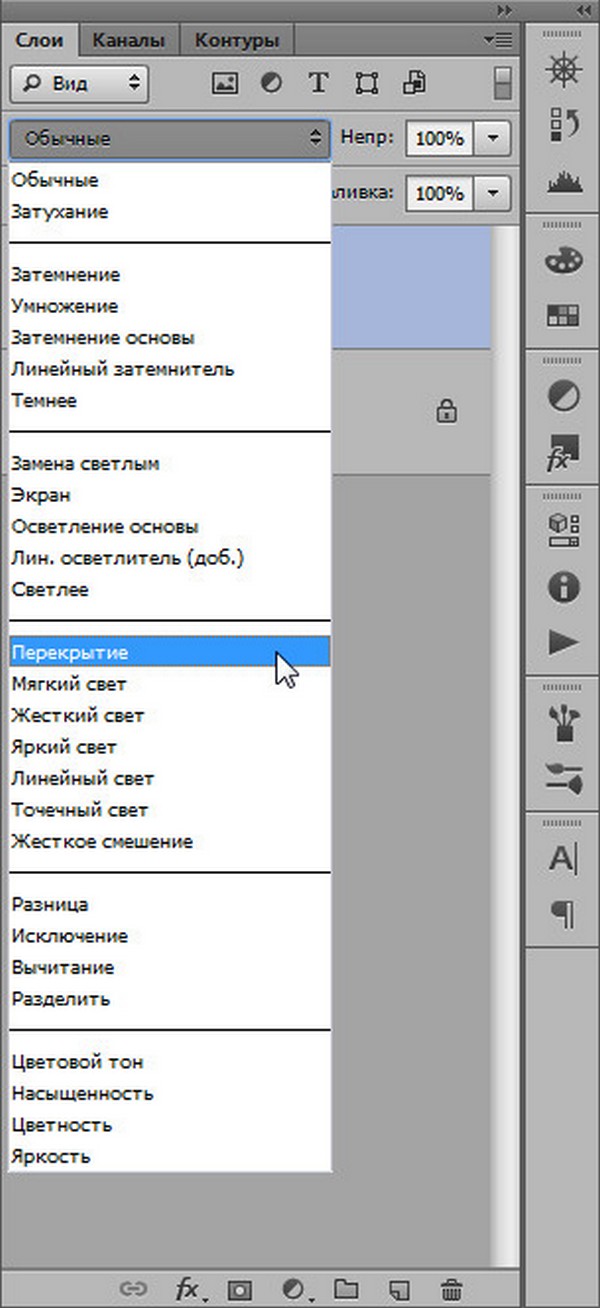
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
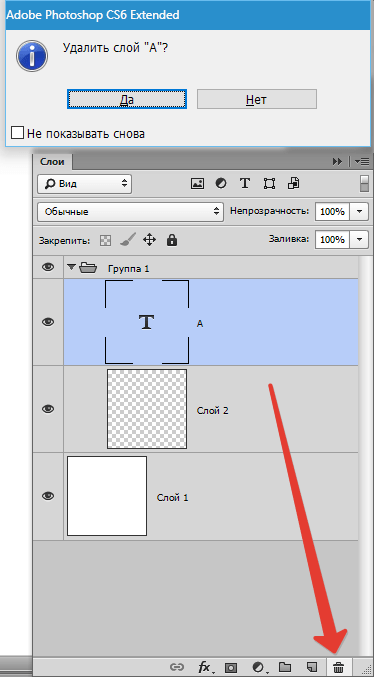
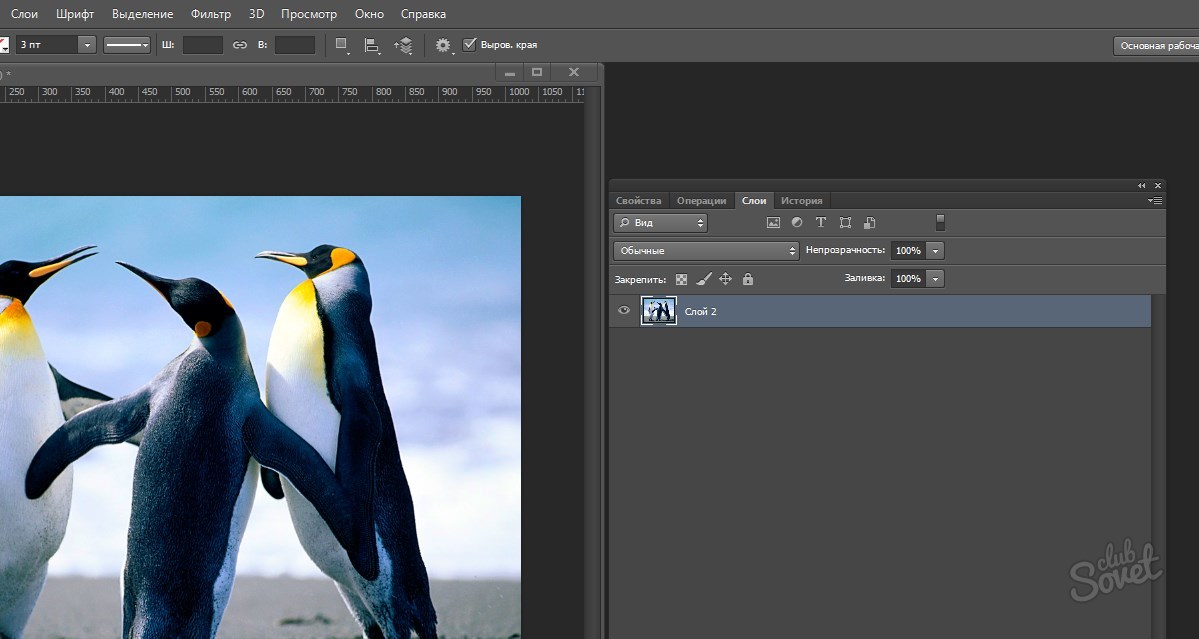
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Основы работы в панели слоёв
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки — Каналы (Channels) и Контуры (Paths) — они сейчас не активные и отображены чёрным (в ранних версиях — серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв. В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
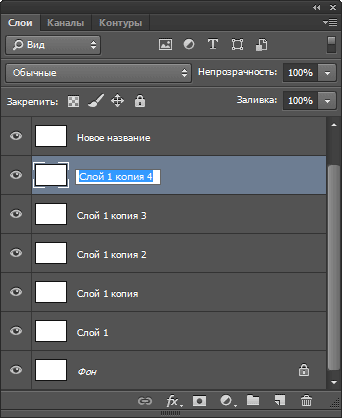
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 — синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
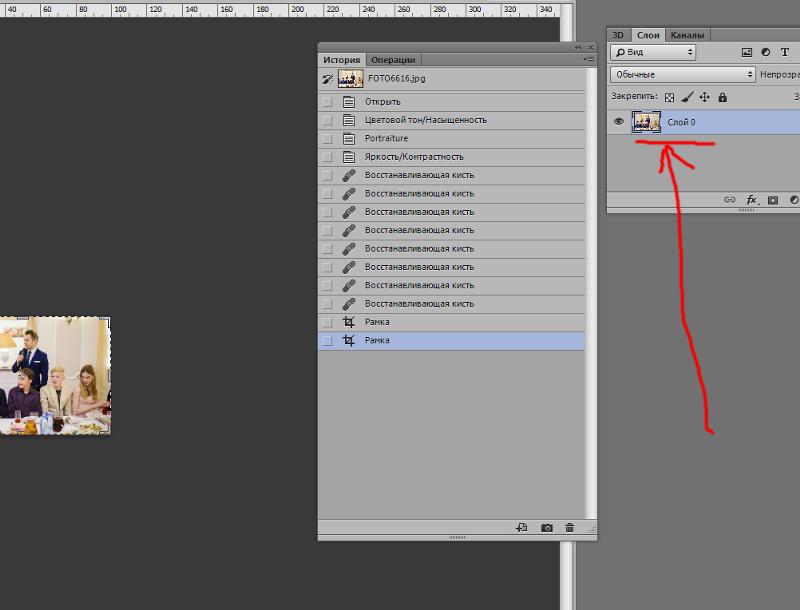
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
Слои в Photoshop, четыре способа создания нового слоя.
Слои в Photoshop, четыре способа создания нового слоя.
На данном уроке мы поговорим о самом важном моменте в работе с Photoshop. Это — слои в Photoshop.
Для начинающих бывает сложновато уловить суть понятия слои, но при ближайшем рассмотрении оказывается всё очень просто.
Что же такое слои в Photoshop?
Слой в программе Photoshop — это прослойка, которая является составной частью чего-то целого.
За слои в Photoshop отвечает одноименная палитра — СЛОИ.
Открывается данная палитра из меню ОКНО — СЛОИ или нажатием на клавиатуре клавиши F7.
Теперь, чтобы увидеть наглядно слой в Photoshop, давайте попробуем его создать.
Создаем новый документ: нажимаем ФАЙЛ — СОЗДАТЬ (в некоторых версиях Photoshop — ФАЙЛ — НОВЫЙ) или сочетание клавиш на клавиатуре Ctrl N.
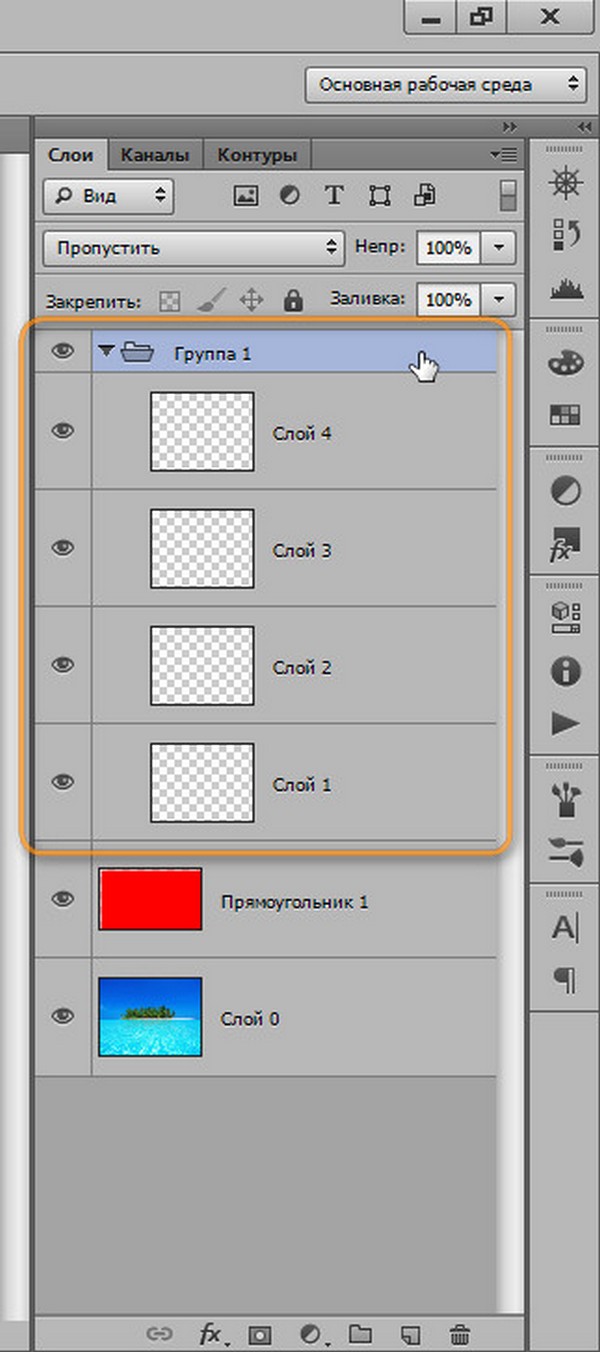
Вот мы создали новый документ в Photoshop, у которого, если посмотреть на рисунок, нет ни одного слоя, как показывает нам наша палитра слоев.
Как создаются слои в Photoshop?
Есть несколько способов создания слоев в Photoshop.
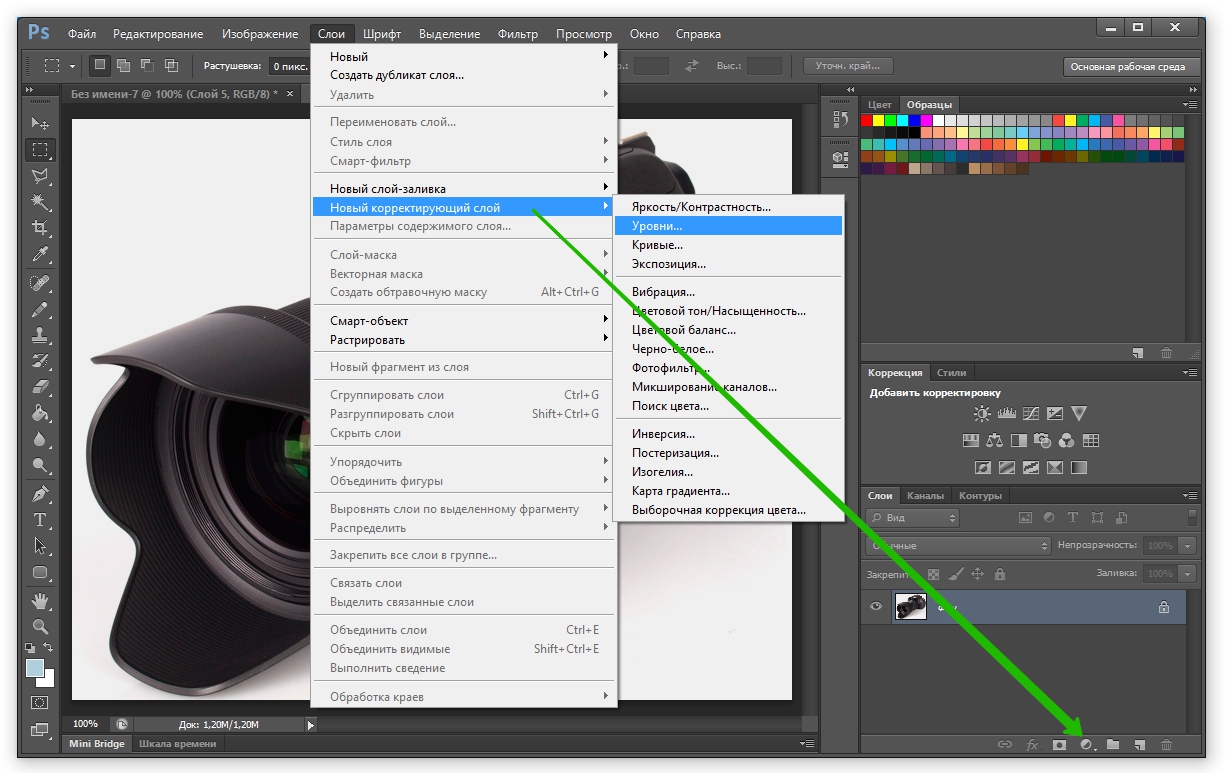
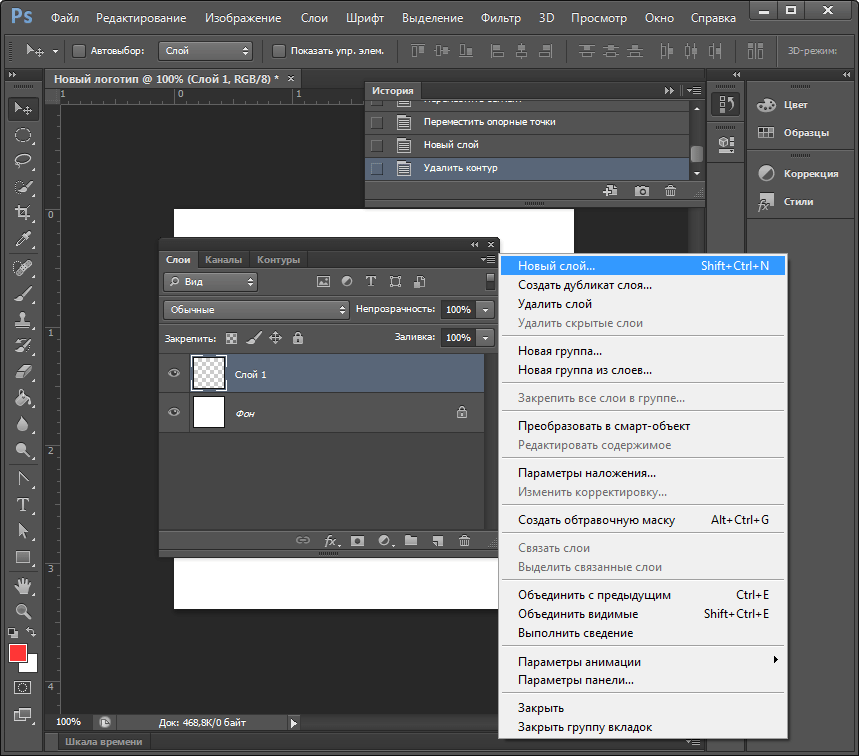
Первый способ: перейти в меню СЛОЙ-НОВЫЙ-СЛОЙ…
Откроется окно создания нового слоя в Photoshop, где мы можем задать имя слою, цвет, режим и прозрачность.
Шахматка обозначает прозрачность слоя в Photoshop. Что означает прозрачность? На нашем новом документе он никак не проявился, ничего не изменилось. Например, в бытовых условиях, это может быть наложение прозрачной пленочки на какой-нибудь рисунок, т.е. рисунок, который будет под пленочкой нам будет виден.
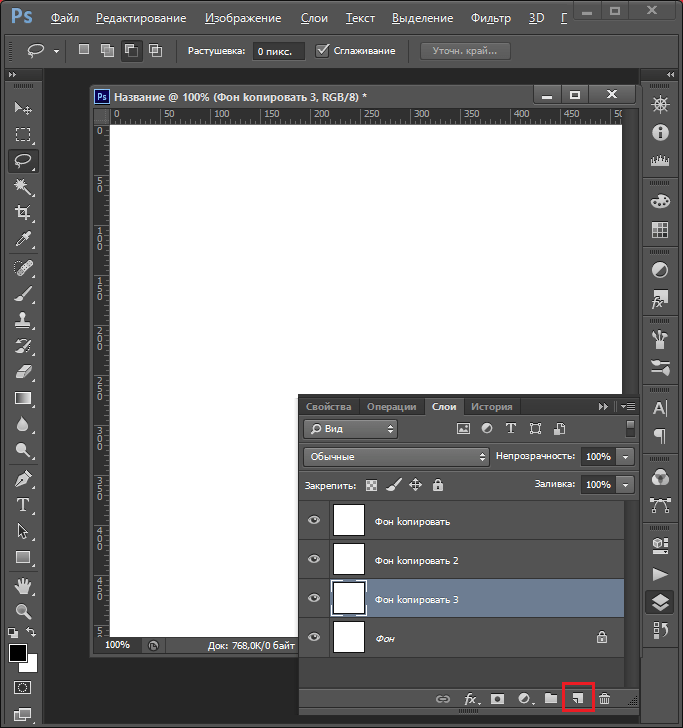
Второй способ: В окне работы со слоями, справа, мы видим маленькую стрелочку, нажав на которую также можем создать новый слой в Photoshop.
То есть, создать новый слой мы можем, как говорится, не отходя от кассы — прямо из палитры слоев Photoshop.
Третий способ создания слоя в Photoshop: на нижней панели окна СЛОИ есть иконка СОЗДАТЬ НОВЫЙ СЛОЙ (иконка показана на рисунке в зеленом кружочке).
Кликнув на иконку у нас создастся новый слой, только он не спросит у нас при создании ни имя, ни режим — просто добавится новый слой. Новый слой в Photoshop
создается всегда над активным, т. е. над тем, который у нас в данный момент выделен.
е. над тем, который у нас в данный момент выделен.
Слои в Photoshop можно так же перемещать (перетаскивать) с помощью мышки.
И последний, четвертый способ создания слоя в Photoshop — это комбинация клавиш Shift+Ctrl+N.
Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя.
Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя.
На прошлом уроке мы работали с растровыми слоями: Слои в Photoshop. Работа с растровыми слоями, включение (выключение) слоя в Photoshop, но есть и векторные слои в Photoshop.
Типичный пример векторного слоя в Photoshop — это тексты и фигуры.
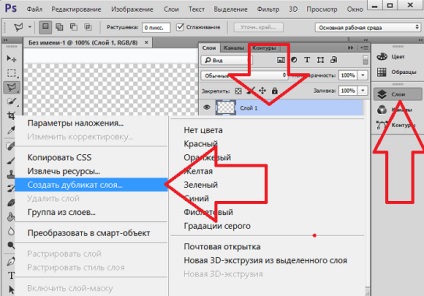
Например, мы создадим какую нибудь круглую фигуру с помощью инструмента ЭЛЛИПС в Photoshop.
Что же у нас произошло? В палитре СЛОИ у нас автоматически появился слой — это типичный пример векторного слоя в Photoshop.
Векторные слои в Photoshop можно легко превратить в растровые. Стоит лишь выбрать правильную команду из опций.
Щелкаем правой кнопкой мыши по вновь созданному слою и выбираем команду РАСТРИРОВАТЬ СЛОЙ. Всё, теперь это у нас обычный растровый круг.
Копирование слоя в новый документ Photoshop
Например, нам очень важен один слой и мы хотим его скопировать на новый документ. Как это сделать?!
Мы нажимаем сочетание клавиш Ctrl+A или заходим в МЕНЮ — ВЫДЕЛЕНИЕ — ВСЕ. Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ.
Теперь мы можем создать новый документ в Photoshop (Ctrl+N). Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ.
Важно помнить, что в сочетании клавиш, к примеру, Ctrl+A — используется английская раскладка на клавиатуре, т. е. буква A — английская! Иначе у вас ничего не получится.
е. буква A — английская! Иначе у вас ничего не получится.
Три способа дублирования слоя в Photoshop
Например, мы хотим продублировать зеленый прямоугольник. Заходим в палитру СЛОИ Photoshop, щелкаем правой кнопкой мыши по слою с зеленым прямоугольником и выбираем команду СОЗДАТЬ ДУБЛИКАТ СЛОЯ.
Как мы видим на рисунке, у нас создался дубликат (копия) слоя 3 (зеленый прямоугольник), который мы можем перемещать в любое место.
Также создать дубликат слоя в Photoshop можно, зайдя в МЕНЮ — СЛОЙ — СОЗДАТЬ ДУБЛИКАТ СЛОЯ.
А еще продублировать слой в Photoshop можно с помощью перетаскивания. Берем слой в палитре СЛОИ, который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop.
Удаление слоя в Photoshop
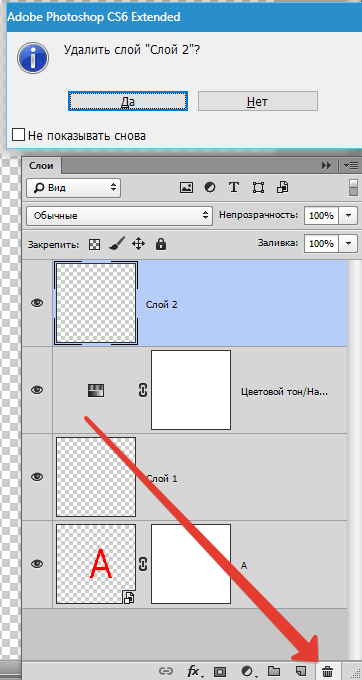
Удалить слой в Photoshop мы можем через МЕНЮ — СЛОЙ — УДАЛИТЬ; можно удалить прямо из палитры СЛОИ, щелкнув по ненужному слою правой кнопкой мыши и выбрать УДАЛИТЬ СЛОЙ.
Или же мы можем удалить слой путем петаскивания его на иконку корзиночки УДАЛИТЬ СЛОЙ (в точности, как мы проделывали с дублированием слоя).
Как создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Как создать новый слой
Итак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1
На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»
У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко. Ну и, собственно, это яблоко и нарисуем.
Способ № 2
Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3
Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.
Кликаем по данному значку и выбираем «новый слой».
Способ № 4
Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Как создавать группы слоев в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создавать группы слоев в Photoshop CS6
Барбара Обермайер
Вундеркинды могут упиваться цифровым ответом Photoshop CS6 на манилу папка, которая позволяет вам организовывать слои в группы слоев . Вы можете развернуть или свернуть группы слоев, чтобы увидеть или скрыть их содержимое.
В свернутом состоянии группы слоев являются отличным противоядием от надоедливой прокрутки, которую вы должны делать в многослойном файле.А группы позволяют применять настройки непрозрачности, режимы наложения и стили слоя к нескольким слоям одновременно.
Чтобы создать группу слоев, щелкните значок «Создать новую группу» (значок папки) в нижней части панели «Слои». Вы также можете выбрать «Новая группа» в меню панели «Слои» или выбрать «Слой» → «Создать» → «Группа». Последние два метода запрашивают у вас имя группы в дополнение к нескольким другим параметрам (аналогично обычным слоям).
Вы можете присвоить группе цветовой код и указать режим наложения и настройку непрозрачности.Режим по умолчанию — «Сквозной», который позволяет режимам наложения, применяемым к отдельным слоям, оставаться неизменными. Если вы выберете любой другой режим, этот режим переопределит все слои в группе.
После создания группы перетащите слои в папку группы на панели «Слои». Если группа сворачивается при перетаскивании или если перетаскивать слой поверх самого значка группы, Photoshop помещает этот слой в нижнюю часть группы слоев.
Если группа развернута, вы можете перетащить слой в определенное место в группе.Чтобы свернуть или развернуть группу, щелкните значок треугольника слева от значка папки.
Хотя группы слоев довольно просты, имейте в виду следующие несколько моментов:
Как и в случае с обычными слоями, вы можете выбирать, дублировать, отображать, скрывать, блокировать и переупорядочивать группы слоев.
Вы можете вкладывать группы слоев. Создайте (или перетащите) одну группу слоев в другую группу слоев.
Вы можете создать группу слоев из выбранных слоев.Выберите слои, которые вы хотите включить в группу, а затем выберите «Новая группа из слоев» в меню панели «Слои» или выберите «Слой → Создать → Группировать из слоев». Назовите группу в появившемся диалоговом окне и нажмите OK.
Если вы выберете слой в группе, а затем выберите «Слой → Упорядочить», команда применяется к порядку наложения только внутри группы слоев.
Вы можете объединять группы слоев. Выделите группу и выберите «Объединить группу» в меню панели «Слои» или выберите «Слой → Объединить группу».
Вы можете переименовать свою группу, дважды щелкнув имя группы на панели «Слои». Вы также можете выбрать «Слой» → «Свойства группы» или выбрать «Свойства группы» в меню панели «Слои».
Кроме того, вы можете заблокировать слои внутри группы. Выберите «Заблокировать все слои в группе» в меню панели «Слои» или выберите «Слой» → «Заблокировать все слои в группе».
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как создавать слои и группы в Photoshop
Мастер-слои и группы Глава 01
01 — Введение в слои и группы
1: 31м
Мастер-слои и группы Глава 02
01 — Как создавать и работать со слоями
13: 14м.
02 — Руководство по типам слоев
19: 57м.
03 — Как организовать и сгруппировать слои
29: 41м
04 — Как выровнять слои
17: 48м.
05 — Как преобразовывать и масштабировать слои
14: 47м
06 — Все о масках слоев и видимости
13: 55м
07 — Как редактировать с помощью обтравочных масок
13: 28м.
08 — Как выполнить цветовую градацию с использованием режимов наложения слоев
8:01 м.
09 — Как добавить глубину с помощью стилей слоя
16:35 м
10 — Как искать и фильтровать слои
8: 28м.
11 — Как заблокировать слои
15: 58м
12 — Советы по использованию инструментов на слоях
7: 05м.
Мастер-слои и группы Глава 03
01 — Как сэкономить время с помощью сочетаний клавиш
7: 24м.
02 — Как быстро экспортировать
8: 27м.
03 — Как сохранить и экспортировать фотографии в Photoshop
14: 32м.
Советы по Adobe Photoshop: Урок по слоям Photoshop
Если вы новичок в Adobe Photoshop, как и все в какой-то момент, возможно, вы не знакомы с идеей слоев.Таким образом, мы подготовили для вас учебник по слоям Photoshop.
В большинстве современных программ для редактирования изображений используются слои, позволяющие вносить изменения поверх того, что уже есть, неразрушающим образом.Это означает, что вы можете редактировать свое изображение по своему усмотрению, внося каждое изменение в новый слой, и просто скрывать или удалять слои, чтобы увидеть предыдущую версию.
Слои имеют фундаментальное значение для Photoshop, и если вы редактируете, не используя их преимущества, вы действительно не используете программу в полной мере.
Думайте о каждом слое как о куске прозрачного пластика или стекла, который вы кладете поверх исходного изображения.Вы можете вносить изменения в каждый слой, не затрагивая другие. Когда вы рисуете, рисуете или печатаете на одном слое, вы все равно можете видеть слой ниже. Вы также можете удалить слои (удалить или скрыть), не затрагивая другие. Очень удобно.
Для начала вам нужно убедиться, что ваша палитра слоев открыта.Если вы не видите его в правом нижнем углу экрана, нажмите «Windows» в меню и выберите «Слои» или нажмите F7 на клавиатуре.
Теперь вот как выглядит палитра слоев.
… а вот и само изображение.
Маленькое глазное яблоко рядом с каждым слоем указывает, что слой видим.Нажатие на глазное яблоко переключает видимость. Значки (с фоном шахматной доски) представляют каждый отдельный слой, и изображение в каждом показывает относительное положение содержимого слоя на изображении в целом. Вы можете вручную изменить название каждого слоя. Это очень удобно при работе с 10, 20 или более слоями в одном изображении.
На изображении выше каждый из трех элементов находится на отдельных слоях, поэтому я могу перемещать их или вносить в них другие изменения, не затрагивая другие слои.Вот пример:
Вот что можно делать со слоями:
Добавить текст к картинке
При добавлении текста к изображению вы добавляете его на отдельный текстовый слой.Текстовые слои могут содержать только текст, и только текстовые слои могут содержать редактируемый текст. Вы можете вносить изменения в текстовый слой (например, тень и т. Д.), Не затрагивая изображение под ним.
Создать монтаж
Вы можете создать фотомонтаж с каждым изображением на отдельном слое, тем самым упростив их перемещение в нужное место.
Использование автоматического выбора слоя может пригодиться при создании монтажа.По умолчанию вы должны выбрать слой для редактирования в палитре слоев. При установленном флажке автоматического выбора слоя Photoshop выбирает любой слой, который, по его мнению, вам нужен, в зависимости от того, где вы щелкаете.
Эффекты типа темной комнаты
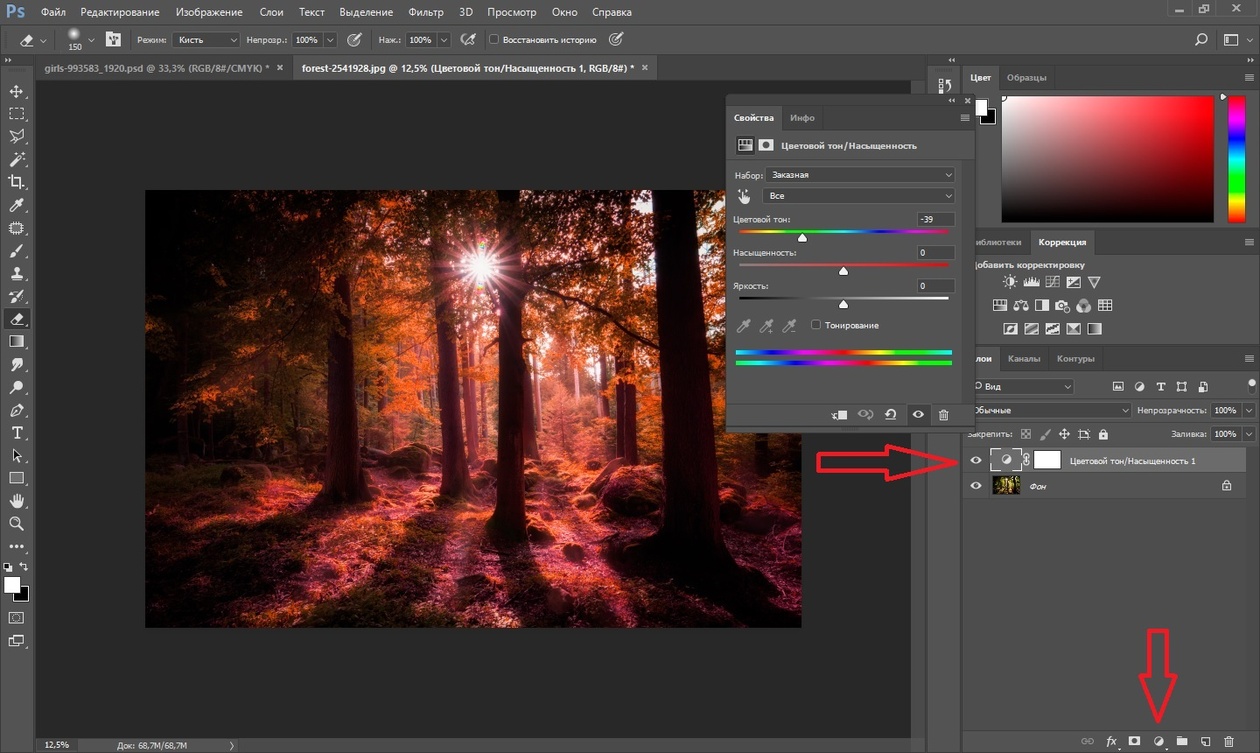
В Photoshop есть специальные слои, называемые корректирующими слоями.Это позволяет вам без разрушения вносить коррективы в ваше изображение. Вы можете использовать их, чтобы увеличить контраст, или отключить некоторые подавляющие цвета, или даже преобразовать все изображение в черно-белое. Я рассмотрю корректирующие слои более подробно в одной из следующих статей.
Все слои имеют ползунок непрозрачности.Это позволяет вам либо уменьшить непрозрачность (заставить ее исчезнуть) всего на слое. В случае корректирующих слоев ползунок позволяет уменьшить силу эффекта.
Слои имеют режимы наложения, которые представляют собой особые способы смешивания слоя со слоями под ним.
Вы также можете добавлять эффекты к слою, такие как тень и наложение градиента.После применения эти эффекты перечисляются в палитре слоев и могут быть легко отредактированы позже, не затрагивая ничего, что вы сделали.
Это лишь некоторые из многих вещей, которые вы можете делать со слоями в Photoshop.Фактически, почти все, что вы делаете с изображением, должно происходить на его собственном слое, поэтому вы можете легко вернуться к предыдущей версии.
Обратите внимание: Я использую Photoshop CS4 для этого урока.YMMV на других версиях. Пожалуйста, спрашивайте в комментариях, есть ли у вас какие-либо вопросы о версии, которую вы используете, и я уверен, что я или кто-то другой смогу помочь .
Изображение предоставлено: Daveybot
Постоянно оставлять компьютер включенным: за и противНе лучше ли оставлять компьютер включенным, даже если вы им не пользуетесь? Или всегда нужно выключать компьютер? Вот плюсы и минусы обоих!
Об авторе Джейсон Мэйофф (Опубликовано 5 статей)Джейсон Мэйофф — отец, компьютерный фанат и канадский радиоведущий.
Ещё от Jason MayoffПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
стилей слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в некоторых дизайнах, тогда как в других они могут выглядеть ужасно. Здесь нет установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоев в Photoshop.
Это то, что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоев
- Диалоговое окно стиля слоя
- Тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Фаска и тиснение (контур / текстура)
- Сатин
- Цветное наложение
- Наложение градиента
- Наложение рисунка
- Ход
- Несколько советов по типу слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, применяемых к слою.Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke).
Вы можете отключить стиль слоя, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без стиля слоя.
Точно так же вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя Drop Shadow был отключен.
Вы можете сказать, что слой имеет стиль слоя, по значку FX на его правой стороне.
Применение стилей слоя
Для настройки стиля слоя используется диалоговое окно «Стиль слоя». Доступ к диалоговому окну «Стиль слоя» можно получить разными способами.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Blending Options , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру вашего слоя на панели слоев, вы можете открыть окно стиля слоя.
Меню панели приложений
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну стиля слоя через меню панели приложений, выбрав «Слой»> «Стиль слоя». Вы можете найти эффект каждого отдельного слоя (Drop Shadow, Inner Shadow и т.д.), а также возможность открыть диалоговое окно Layer Style (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Узорчатый шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Вы можете просмотреть панель стилей, выбрав «Окно»> «Стили».
Диалоговое окно стиля слоя
Когда вы впервые откроете окно стиля слоя, вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более продвинутые эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Не забудьте включить опцию Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя Drop Shadow.
Эффект слоя падающей тени
Тень, вероятно, один из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. Д.).
Уменьшите непрозрачность до , чтобы увеличить прозрачность тени.
Параметр Угол вашей тени будет влиять на направление ее падения, если для параметра Distance установлено значение 1 пиксель или выше. Если для параметра Distance установлено значение 0, тень будет равномерно распространяться по всему содержимому слоя.
Spread позволяет сделать тень толще / плотнее.
Размер определяет, насколько большой или маленькой будет тень с каждой стороны объекта.
Изменение качества Набор параметров позволяет добавить шум к тени и изменить контуры тени.
Drop Shadow, пример 1
На этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Drop Shadow, пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, размахом и размером.Как видите, тень уходит ниже правого нижнего угла, создавая впечатление источника света, идущего из верхнего левого угла.
Эффект слоя внутренней тени
Эффект Inner Shadow очень похож на Drop Shadow. Фактически, это просто обратное, поскольку оно применяется внутри объекта, а не снаружи.
Все параметры такие же, как и в Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем толще тень.
Пример внутренней тени 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя «Тень», чтобы вы могли сравнивать и контрастировать. Это заставляет изображение выглядеть так, как если бы оно было помещено за ваш фон, как окно.
Пример внутренней тени 2
Inner Shadow также можно использовать для добавления к изображениям легкого винтажного эффекта путем увеличения параметра «Шум» и использования большого значения размера. Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело с потемневшими, затемненными краями и углами.
Пример внутренней тени 3
Этот стиль слоя показывает обычный текстовый эффект: эффект высокой печати текста. Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Эффект внешнего свечения
Свечение по своей концепции очень похоже на тени. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и тени, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант свечения, который недоступен для теней, — это вариант Technique , который может быть Softer или Precise .
Softer делает край свечения более мягким и утонченным, а Precise делает свечение сильнее и ярче.
Параметр Range вашего свечения позволяет вам изменять его толщину — чем меньше число, тем толще. Например, установка этого параметра на 1% фактически сделает ваше свечение похожим на обводку, а не на свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Внутренний эффект свечения
Подобно Drop Shadow и Inner Shadow, Inner Glow и Outer Glow похожи, они просто противоположны друг другу.
Все параметры такие же, как у Outer Glow, с одной дополнительной опцией: Source . Источник позволяет сделать так, чтобы ваше свечение появлялось с края (настройка по умолчанию) или центра.
Пример внутреннего свечения 1
Это пример свечения края, которое работает так же, как внутренняя тень.
Пример внутреннего свечения 2
Это пример свечения по центру с использованием режима наложения Overlay, чтобы внутренняя область фотографии казалась более яркой с повышенным уровнем контрастности.
Эффект слоя «Фаска и тиснение»
Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Contour позволяет сделать фаску / тиснение резче или мягче.
Текстура дает вам возможность добавить узор к вашему объекту.
Когда дело доходит до использования эффекта Bevel and Emboss, существует несколько различных настроек.Чем выше Depth , тем острее структура. Чем выше размер , тем более центральным будет ваш скос / тиснение. Набор опций Shading позволяет увеличить непрозрачность как светлых участков, так и затенения, а также позволяет изменять угол (источник света).
Пример 1 со скосом и тиснением
В этом примере показан преувеличенный эффект; Поскольку глубина очень высока (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 со скосом и тиснением
Это очень похожий пример на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как видите, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Пример 3 со скосом и тиснением
В этом примере используются те же настройки, что и в приведенном выше примере (включая настройки контура), однако на этот раз мы также проверили наш эффект текстуры.Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной рисунка, а флажок «Инвертировать» позволяет выбирать между тиснением или фаской.
Сатиновый слой с эффектом
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание винтажных эффектов — хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атласный Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Атласный Пример 2
В этом примере настройки почти такие же, как и в предыдущем; единственная разница в том, что я увеличил значение размера. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Цветовой эффект наложения слоя
Color Overlay — это невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: режим наложения, цвет и непрозрачность — они довольно понятны. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Пример наложения цвета 1
Это настройки по умолчанию, которые будут предоставлены вам при применении эффекта слоя Color Overlay.
Пример 2 наложения цвета
Эффект «Наложение цвета» часто используется для быстрого применения цветных оттенков к изображениям.Для этого вам просто нужно выбрать цвет и снизить непрозрачность настолько, чтобы ваше изображение могло просвечивать (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Пример наложения цвета 3
При использовании сплошного черного цвета вместе с режимом наложения Overlay и непрозрачностью 100% можно полностью удалить некоторые цвета в изображении. Это может быть полезно для отделения субъектов от их фона.
Эффект слоя наложения градиента
Gradient Overlay делает то же самое, что и Color Overlay, за исключением того, что накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро менять ориентацию цветов, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается редактор Gradient Editor , в котором вы можете установить цвета и тип градиента.
Пример 1 наложения градиента
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренних теней, которые мы использовали ранее, для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Пример 2 наложения градиента
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента было установлено значение «Радиальный», а не значение по умолчанию (которое является линейным).
Эффект слоя наложения узора
Как и другие эффекты наложения, Pattern Overlay работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать один из различных встроенных шаблонов Photoshop или создать / установить свой собственный.
Пример наложения узора 1
Это настройка по умолчанию для стиля наложения узора.
Пример наложения узора 2
Используя параметр «Масштаб», вы можете увеличивать или уменьшать разрешение вашего рисунка.
Пример наложения узора 3
Вот нестандартный узор, нанесенный на текст. Вы можете видеть, что он выложил узор мозаикой, создав эффект полос.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и не требуют пояснений (по крайней мере, на данный момент). Параметр Position , который указывает, где вы хотите сделать штрих, может быть внутренним, внешним или центральным.Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию это 3 пикселя, но чаще всего это 1 пиксель.
Заливка типа позволяет заполнять обводку различными элементами; вы можете выбрать однотонный цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример штриха 1
Эти настройки являются настройками по умолчанию, добавляя простой и относительно толстый штрих ко всему на слое, к которому вы его применяете.
Пример штриха 2
Как видно на изображении ниже, гораздо более тонкий штрих на основе градиента выглядит интересно. Градиент сливается с цветом, немного более темным, чем сама буква, в тот же цвет, что и буква, создавая впечатление, что у верхней части буквы вообще нет обводки.
Советы по стилям слоев
Вот несколько основных советов по работе со стилями слоя.
Область применения
Стили слоя автоматически применяются ко всему новому, что вы размещаете на этом слое.Если вы не хотите, чтобы он принимал тот же стиль, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, который вы хотите использовать на другом слое, вы можете щелкнуть правой кнопкой мыши по слою, выбрать Копировать стиль слоя , щелкнуть правой кнопкой мыши новый слой и затем выбрать Вставить стиль слоя . Это может сэкономить много времени!
Чтобы удалить стиль слоя навсегда, щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя .Если вы просто хотите переключить видимость, щелкните значок глаза рядом с Эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоев
Не все стили слоев выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоя в этом руководстве были выполнены в преувеличенном виде, чтобы проиллюстрировать каждый эффект слоя.
Эксперимент
Все сводится к экспериментам.Есть бесконечное множество способов использовать эффекты слоя; посмотреть, что работает, а что нет.
Дублирование слоя в Photoshop Elements — Инструкции
Дублирование слоя в Photoshop Elements: обзор
Вы можете быстро дублировать слой в Photoshop Elements. Затем будет создана другая копия содержимого слоя на том же изображении или в другом файле изображения. Вы также можете продублировать слой в файле изображения с другим разрешением пикселей.Однако при этом может отображаться содержимое слоя другого размера, чем предполагалось.
Чтобы создать дубликат слоя в Photoshop Elements, щелкните и перетащите слой на панели «Слои». Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои». Или выберите «Слой | Дублировать слой… »на панели меню, чтобы открыть диалоговое окно« Дублировать слой ». Введите имя дублирующего слоя в текстовое поле «Как». Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой.Затем нажмите кнопку «ОК», чтобы продублировать выбранный слой на панели «Слои».
Дублирование слоя в Photoshop Elements — Инструкции: изображение пользователя, копирующего слой в Photoshop Elements.
Дублирование слоя в Photoshop Elements: инструкции
- Чтобы создать дубликат слоя в Photoshop Elements , щелкните и перетащите слой на панели «Слои».
- Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои».
- Или , выберите «Слой | Дублировать слой… »на панели меню, чтобы открыть диалоговое окно« Дублировать слой ».
- Введите имя дублирующего слоя в текстовое поле «Как».
- Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой.
- Затем нажмите кнопку «ОК».
Дублирование слоя в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Дублирование слоев» показано, как дублировать слой в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Ускорьте работу в Photoshop с помощью ярлыков слоев
Палитра или панель «Слои» — одна из самых важных в Photoshop. Это место, где вы изолируете свои работы, и это ключ к неразрушающему редактированию. Изучив некоторые сочетания клавиш для выбора и перемещения слоев, вы можете значительно ускорить свою работу. Вот несколько быстрых клавиш, которые помогут вам сэкономить время и избавят вас от необходимости возвращаться в главное меню Photoshop, держа одну руку на клавиатуре, а другой — на мыши.
Ярлыки для общих команд слоев
Чтобы создать новый слой нажмите Shift-Ctrl-N (Mac) или Shift + Ctrl + N (ПК).
Чтобы создать новый слой с помощью выделения (слой через копию), нажмите Ctrl + J (Mac и ПК).
Чтобы сгруппировать слои, нажмите Ctrl + G , чтобы разгруппировать их, нажмите Shift + Ctrl + G .
Чтобы объединить все слои, нажмите Ctrl + E , чтобы объединить все видимые слои, нажмите Shift + Ctrl + E.
Ярлыки для выбора слоев
Чтобы выбрать несколько слоев одновременно, выберите первый слой и затем нажмите Option-Shift- [ (Mac) или Alt + Shift + [ (PC), чтобы выбрать слои ниже первого, либо Option-Shift- ] (Mac) или Alt + Shift +] , чтобы выбрать слои над ним. Это позволяет выбирать по одному слою за раз. Просто введите сочетание клавиш еще раз, чтобы выбрать дополнительный слой выше или ниже.
Чтобы выбрать слой ниже текущего, нажмите Option- [ или Alt + [
Чтобы выбрать слой над текущим, нажмите Option-] или Alt +]
Чтобы выбрать верхний слой на панели «Слои», нажмите Option-. или Alt +. — чтобы уточнить, что это Option или Alt плюс клавиша точки / точки.
Чтобы выбрать нижний слой, нажмите Option-, или Alt +,
Чтобы выбрать все слои между текущим активным слоем и верхним слоем, нажмите Option-Shift-. или Alt + Shift +. — Option или Alt плюс Shift и клавиша точки / точки.
Чтобы выбрать все слои между текущим активным слоем и нижним слоем, нажмите Option-Shift-, или Alt + Shift +, — Option или Alt плюс Shift и клавишу запятой.
Чтобы выбрать все слои, кроме заблокированного фонового слоя, нажмите ⌘-Option-A или Ctrl + Alt + A . Обратите внимание: если вы уже разблокировали фоновый слой, он тоже будет выбран.
Ярлыки для перемещения слоев
На передний план: Чтобы переместить текущий слой в верхнюю часть стека слоев, нажмите Shift-⌘-] или Shift + Ctrl +] .
На задний план: Чтобы переместить его в конец стопки слоев, нажмите Shift-⌘- [ или Shift + Ctrl + [
Переместить вперед: Чтобы переместить текущий слой на один слот вверх в стеке слоев, нажмите ⌘-] или Ctrl +] .
Отправить назад: Чтобы переместить его на один слот вниз, нажмите ⌘- [ или Ctrl + [.
И вот оно. Там довольно много ярлыков, и единственный способ запомнить их — это сознательно использовать их и практиковать, но со временем они становятся вашей второй натурой и могут действительно помочь ускорить ваш рабочий процесс в Photoshop.
