Свет в фотошопе: Как рисовать свет на шерсти в Photoshop
Настройка света, проходящего сквозь ветки дерева
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 112 Обновлено
Продолжение. Начало смотрите здесь. По материалам статей создан видеоурок. Также, для лучшего понимания материала Вы можете скачать оригинальную фотографию и готовый фотошоповский файл PSD со всеми слоями и стилями по ссылкам внизу страницы.
Содержание
Добавление стиля слоя «Внешнее свечение» (Outer Glow)
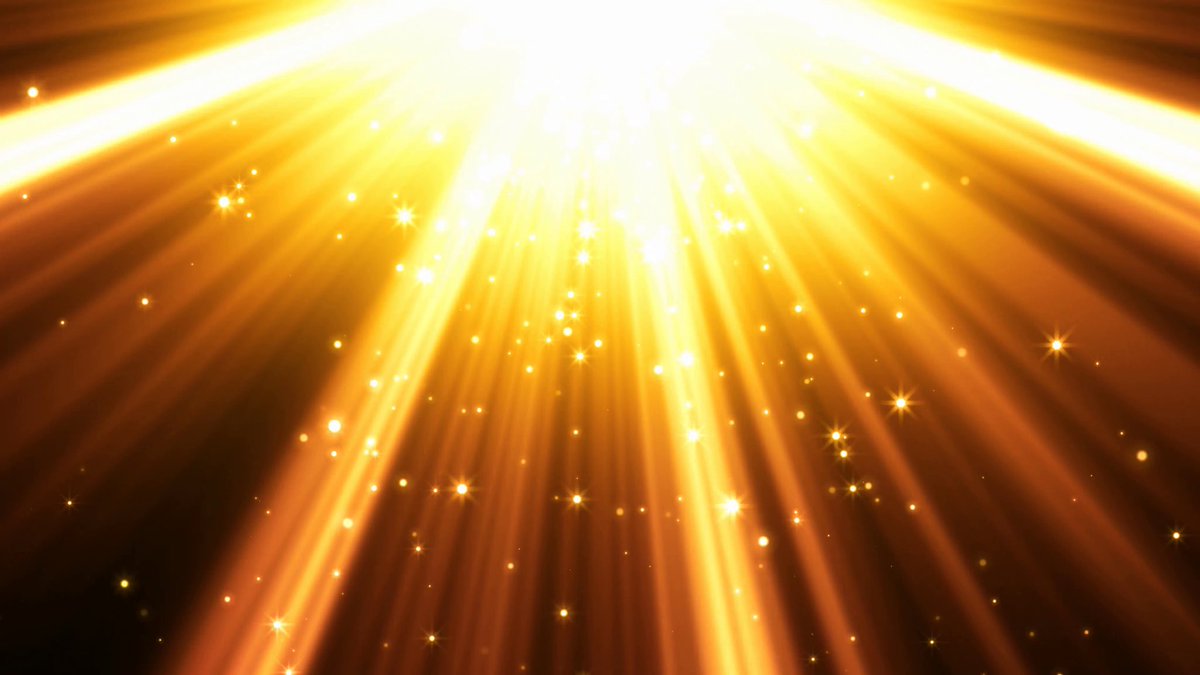
Чтобы сделать наши солнечные лучи немного более выделяющимися и заметными, давайте добавим на них свечение. Нажмите на значок стиля слоя в нижней части палитры слоёв (значок, который выглядит как буквы «fx») и выберите из списка «внешнее свечение» (Outer Glow):
Это откроет диалоговое окно стилей. установлен в космическом вариантов свечения в средней колонке. В моём случае нет необходимости менять здесь настройки. Настройки «Внешнего свечения» по умолчанию хорошо подходят для наших солнечных лучей, поэтому просто нажмите кнопку OK, чтобы выйти из диалогового окна и применить стиль:
Настройки «Внешнего свечения» по умолчанию хорошо подходят для наших солнечных лучей, поэтому просто нажмите кнопку OK, чтобы выйти из диалогового окна и применить стиль:
С применением этого стиля солнечные лучи смотрятся теперь гораздо лучше:
Изменение режима смешивания
В настоящий момент лучи смотрятся несколько резковато. Для придания им естественности давайте изменим режим наложения слоя с нормального на «Мягкий свет» (Soft Light):
Вот что получилось у меня после изменения режима наложения на «Мягкий свет» (Soft Light):
Дублируем «Слой 2» (Layer 2)
На данный момент у нас является активным «Слой 2» (Layer 2), дублируйте его, нажав комбинацию клавиш Ctrl+J. При этом Photoshop продублирует слой, и назовёт его «Слой 2 копия» (Layer 2 copy):
Продлеваем солнечные лучи с помощью «Свободного трансформирования» (Free Transform)
Теперь у нас есть два слоя с солнечными лучами, «Слой 2» и «Слой 2 копия». Давайте удлиним солнечные лучи на «Слой 2 копия», чтобы добавить некоторое разнообразие в общую картину, мы можем легко это сделать, используя фотошоповский инструмент «Свободное трансформирование» (Free Transform). Для активации инструмента нажмите комбинацию клавиш Ctrl+T.
Для активации инструмента нажмите комбинацию клавиш Ctrl+T.
Вокруг документа появилась габаритная рамка, и, если вы внимательно посмотрите в центр изображения, то заметите маленькую иконку цели в виде кружочка с лучами. Нажмите на нее, и перетащите её вверх, в то место, откуда исходят лучи:
После того, как вы перетащили иконку цели в, зажмите клавиши Shift+Alt и перетащите любой из угловых маркеров габаритной рамки наружу, чтобы растянуть слой.
Зажатая клавиша «Shift» указывает Photoshop, чтобы при масштабировании сохранялись пропорции изображения, зажатая Alt указывает производить все изменения относительно целевой точки, т.е. той самой, которую мы только что переместили вверх. Здесь я перетаскивал нижний левый маркер, но выбор углового маркера при таком типе масштабирования (с сохранением пропорций и относительно целевой точки) значения не имеет:
Изменяем размер и положение «Слоя 1», для создания освещения земли
На данный момент мы закончили работу с лучами, но давайте завершим картину и добавим немного реализма, сделав освещение земли этими лучами. Если вы помните, в начале урока мы создали выделение из канала, а затем добавил новый слой («Слой 1») и заполнили его белым цветом. До сих пор мы ничего с этим слоем не делали, но мы собираемся использовать его прямо сейчас, чтобы создать освещение земли.
Если вы помните, в начале урока мы создали выделение из канала, а затем добавил новый слой («Слой 1») и заполнили его белым цветом. До сих пор мы ничего с этим слоем не делали, но мы собираемся использовать его прямо сейчас, чтобы создать освещение земли.
Для начала кликните по «Слою 1» в палитре слоёв для его выбора. Затем снова нажмите Ctrl+T , чтобы активировать «Свободное трансформирование» (Free Transform), при этом появится габаритная рамка. Нажмите в любом месте этой рамки (за исключением иконки цели в центре) и перетащите изображение вниз примерно до того момента, как белая заливка дойдёт до уровня земли. Эта белая заливка и будет светом на земле:
Теперь нам надо несколько сплюснуть слой, а в моём случае я ещё немного расширил вправо:
Нажмите Enter для применения трансформирования.
И, наконец, чтобы сделать белые заполненные области похожими на свет на земле, просто измените режим наложения с нормального на «Перекрытие» (Overlay).
Ну вот собственно и всё, работа закончена. Посмотрите ещё раз на готовый результат:
Посмотрите ещё раз на готовый результат:
Скачать материалы к уроку:
Скачать с Depositfiles.comРабота со Светом в Фотошопе для Начинающих
7Сегодня вам покажу как нужно трудиться с визуальными эффектами в фотошопе, а именно игра с светом, и сильнее детальная доработка изображения в фотошопе. В качестве подопытного экспоната над которым мы и станем изготавливать я выбрал достаточно характерное пристраивание некого “завода”, впихивание характерно тем что довольно темное, “пасмурное”. И в нем присутствует сверху окна, их мы будем использовать в качестве источника нашего мерцание, что и попытаемся выделить и подчеркнуть.
Иллюстрация это НЕ позитив =) это работенка в 3D Max довольно детальная, и по своему хороша, но многие дизайнеры, дорабатывают последствие полученный из 3D Max с помощью программ работы с уже готовыми изображениями, в данном случае будет использоваться все тот же Фотошоп, который сполна подходит для будущего результата.
И так приступим.
Спервоначала сдублируем слой с изображением.
Для нового слоя поменяем режим смешивания
Контраст и насыщенность возросли. Того же самого можно достичь разными способами, важно то, что у нас работают двое слоя. Переключимся в режим быстрой маски
Выберем инструмент градиент, радиального типа. Обратите отзывчивость, что передний колер выбран негритянский, обратный – светлый
Нарисуем растяжку (градиент) от центра композиции до угла кадра
Переключимся в стандартный режим. Наша растяжка превратилась в выделенную зона, причем “степень выделенности” размеренно изменяется от краев к центру.
Удаляем всё, что выделено.
От верхнего слоя осталась центральная отделение, неторопливо растворяющаяся к краям кадра
Отменяем выделенную область
Меняем характеристическую кривую так, что бы яркость верхнего слоя увеличилась заодно с возрастанием контраста (короче, свободно сделайте так, как нарисовано 🙂 )
Центральная часть композиции стала “интенсивнее”. Дублируем наружный слой (чуть позже будет рассказано, зачем)
Дублируем наружный слой (чуть позже будет рассказано, зачем)
И применяем к новому слою размытие, используя “Gaussian Blur” (алгоритм Гаусса)
Параметр “Radius” выставляем фактически 10
Для чего это было нужно? Потому что, просвечивающий по “оверлэю” хромосфера как бы “размажет” свои оттенки на нижние слои. Рисунок станет мягче. Сейчас этого не ощутимо, потому, что второй эндодерма (неразмытый) тоже работает по оверлэй. Исправим это, поменяв режим для второго слоя на “color”
Перейдем на нижний слой и поменяем его цветовой баланс. Периферия кадра станет “холодной”, а центр останется тёплым.
“Схлопнем” все слои
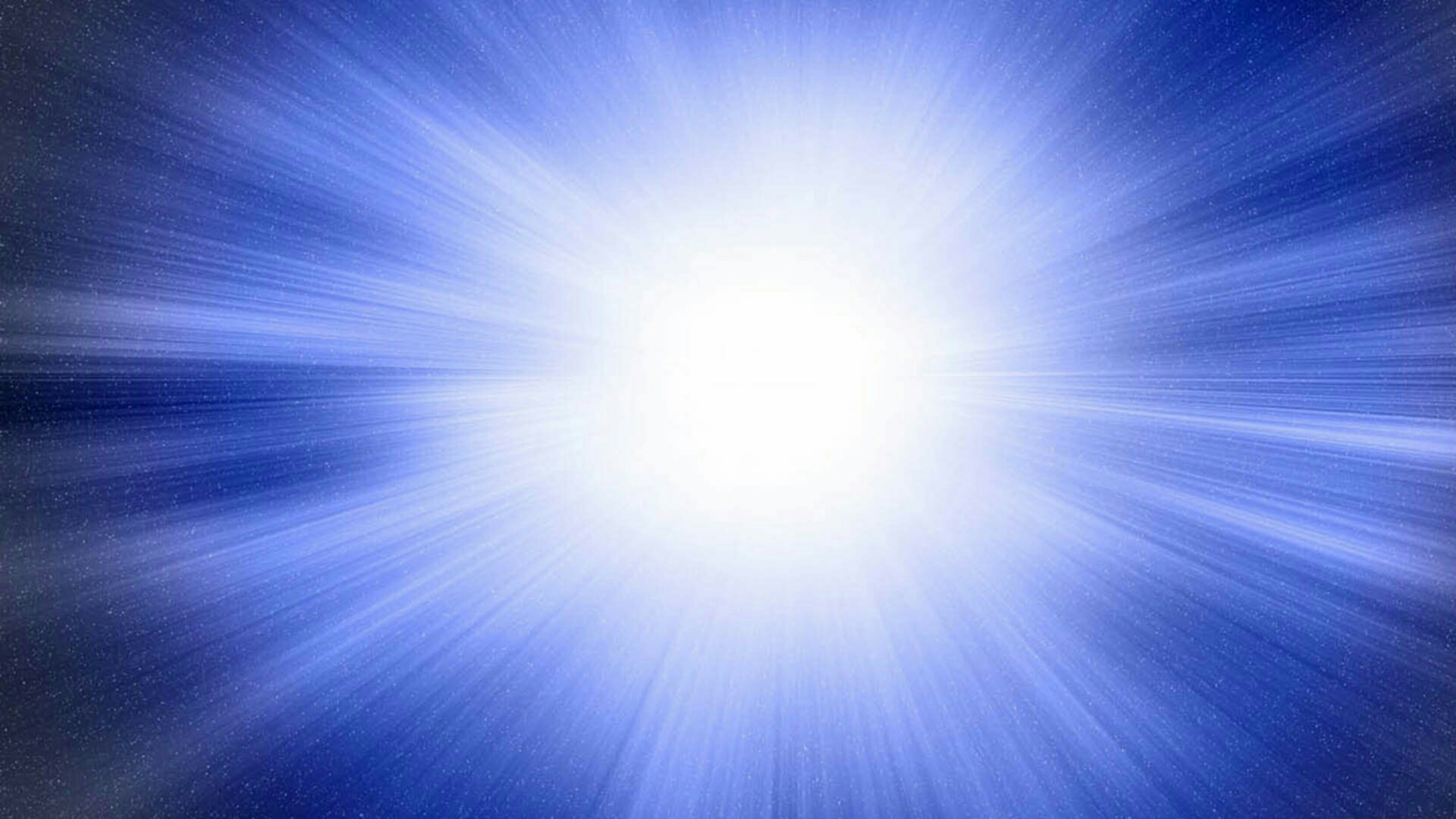
И добавим “VOLUME LIGHT” используя шаровой плагин LUCE
То же самое можно совершить и “в рукопашную”, но зачем, если о нас позаботились?
Настройки плагина можно не менять, укажите точку, из которой должны исходить лучи (несомненно, это окно) и все
Получилось слишком светло, исправим это при помощи все тех же “Curves”
Готово! Можно отправлять в галерею 🙂
По материалам: http://www. liveinternet.ru/users/2341402/post103006829/
liveinternet.ru/users/2341402/post103006829/
- Фотошопер
- 09.06.2011
-
Categories ↓
- Обработка Фотографий
- Эффекты в Фотошопе
Фотошопер
Прямой свет в Photoshop 5 способов, использование корректирующих слоев
Когда мы заканчиваем редактирование изображения, одна из лучших вещей, которую мы можем сделать, это сделать шаг назад и посмотреть на наши изображения с точки зрения наших зрителей. Мы должны спросить себя, что такого особенного в этом изображении, на которое мы хотим, чтобы смотрели наши зрители? Если мы сможем ответить на вопрос о том, что мы хотим, чтобы наши зрители видели, когда они смотрят на наши изображения, это облегчит нашу работу по направлению света в Photoshop.
В этом руководстве используется предыдущая версия ADP LumiFlow, методы по-прежнему актуальны для нашей текущей панели.
В этом уроке показаны 5 различных методов направления света в Photoshop и цвета, чтобы направить взгляд зрителя на интересующие области. Есть еще много способов направить свет в Photoshop, в этом уроке мы рассмотрим лишь некоторые из них. Посетите нашу страницу учебных пособий, чтобы узнать о многих других методах редактирования.
Способ 1: смещение белых и черных точек на прямой свет в Photoshop
Использование белых и черных точек на наших изображениях — отличный способ уменьшить или увеличить яркость белого или темноту черного. Есть два инструмента, которые идеально подходят для настройки точек белого и черного, уровней и кривых. Когда вы сдвигаете белую точку изображения, вы берете все, что находится справа от этой точки, и снижаете ее яркость или тон до точки, в которой вы перестаете ее перемещать. Когда вы смещаете черную точку, вы делаете то же самое с темными или тенями, за исключением того, что вы их осветляете.
В этом уроке я покажу вам, что именно происходит, когда вы смещаете белую или черную точку при настройке уровня. Затем я использую этот инструмент, чтобы уменьшить яркость объектов по периметру изображения. Это помогает привлечь внимание зрителей к тем областям, которые вы хотите, чтобы они увидели.
Способ 2. Выборочная настройка цвета
Слой настройки «Выборочная настройка цвета» — отличный способ управления отдельными цветами изображения. Выборочный цвет дает вам гораздо больший и точный контроль над отдельными цветами, чем другие инструменты в Photoshop. Это работает подобно тому, как офсетная типография смешивает свои краски. Он позволяет настроить голубой, пурпурный, желтый и черный цвета в каждом из цветов изображения. Это означает, что вы можете практически превратить любой цвет в любой другой цвет.
Используя корректирующий слой Selective Color, я изменяю яркость желтого цвета на деревьях, добавляя черный. Я также добавляю немного голубого в желтый, что делает желтый цвет более зеленым. Цвет деревьев отвлекает на изображении, и этот метод уменьшает его визуальный вес в изображении.
Цвет деревьев отвлекает на изображении, и этот метод уменьшает его визуальный вес в изображении.
Методы 3: корректирующий слой «Кривые»
Корректирующий слой «Кривые» — просто один из самых мощных инструментов, доступных нам в Photoshop. Управление экспозицией и контрастом не имеет себе равных, а возможность настройки цвета также очень мощная. Слой кривых позволяет нам легко осветлять или затемнять любой тон на наших изображениях, позволяя нам легко направлять свет и контролировать его.
В этом примере он используется для простой задачи затемнения неба, чтобы привлечь внимание к долине. Цвета изображения могут быть изменены при настройке. В этом случае я меняю режим наложения слоя на яркость, чтобы цвета не менялись.
Метод 4: Маски яркости (осветление и затемнение)
Маски яркости позволяют нам гарантировать, что мы влияем только на определенные тона в наших изображениях, когда мы вносим коррективы. Это очень важно, когда мы хотим сохранить контраст и глубину в областях изображения. Осветление и затемнение — один из лучших методов применения света к определенным областям. Когда это сочетается с масками яркости, мы получаем невероятный контроль.
Осветление и затемнение — один из лучших методов применения света к определенным областям. Когда это сочетается с масками яркости, мы получаем невероятный контроль.
В этом уроке я добавляю свет на дно долины в туманных областях, не затрагивая темные тона. Выбирая светлые тона и удаляя темные тона из выделения, я могу контролировать затронутые области. Это позволяет мне передать ощущение света, заливающего долину и создающего больше глубины и интереса.
Метод 5: Инструменты цветового диапазона и градиента
Инструмент «Цветовой диапазон» позволяет нам делать выборки в наших изображениях на основе определенных цветов. Это очень полезный инструмент выделения, особенно когда в выделении нужны определенные цвета, которых нет повсюду. Инструмент «Градиент» позволяет нам применять корректировки, применяя плавные переходы градиентов к нашим маскам слоя.
Очень распространенный метод создания драматического света в архитектурных изображениях заключается в управлении этим светом с помощью градиентов. Я использую точно такую же технику в этом уроке, управляя светом на озере. С помощью инструмента «Цветовой диапазон» я выделяю озеро. Затем объединив это с инструментом градиента, можно создать плавный градиент света от одного конца озера к другому.
Я использую точно такую же технику в этом уроке, управляя светом на озере. С помощью инструмента «Цветовой диапазон» я выделяю озеро. Затем объединив это с инструментом градиента, можно создать плавный градиент света от одного конца озера к другому.
Добавление света и отбрасывание теней с помощью Photoshop 3D
Работа со светом, теперь по умолчанию вам дан свет. Он находится здесь, в разделе «Окружающая среда», это просто свет по умолчанию. Просто чтобы дать вещам тени, чтобы их можно было увидеть. Итак, у вас есть один источник света для начала. Что мы собираемся сделать, так это добавить наш собственный вид целенаправленного освещения. Вы делаете это, на своем 3D-слое здесь, внизу, этой маленькой лампочке, давайте посмотрим на Infinite Light. Думайте о Бесконечном Свете как о Солнце. Вы не можете двигать его физически, вы можете изменить угол, схватив вот этот маленький шарик на конце. Вы можете решить, где это будет брошено. Вы можете увидеть тени, воздействующие на него на заднем плане. Так что я собираюсь пойти прямо и попытаться сократить. Вы можете видеть тень, отбрасываемую на фон. Немного трудно увидеть. Я собираюсь нажать «Render», чтобы дать вам быстрый просмотр.
Вы делаете это, на своем 3D-слое здесь, внизу, этой маленькой лампочке, давайте посмотрим на Infinite Light. Думайте о Бесконечном Свете как о Солнце. Вы не можете двигать его физически, вы можете изменить угол, схватив вот этот маленький шарик на конце. Вы можете решить, где это будет брошено. Вы можете увидеть тени, воздействующие на него на заднем плане. Так что я собираюсь пойти прямо и попытаться сократить. Вы можете видеть тень, отбрасываемую на фон. Немного трудно увидеть. Я собираюсь нажать «Render», чтобы дать вам быстрый просмотр.
Вы можете видеть здесь, это как бы свет сверху, он как бы отбрасывает тени на себя здесь и на фон. Итак, Бесконечный Свет — совершенный, думайте о нем как о солнечном свете. Это просто хороший заполняющий свет, и это может быть все, что вам нужно. Однако вы можете обнаружить, что я нажимаю «Esc», останавливаю рендеринг. — это то, что у вас теперь есть два огня. У вас есть окружающий свет, который чем-то похож на окружающий свет, плюс у вас есть Солнце. Так что они оба работают вместе. Допустим, вам не нужен окружающий свет, потому что вам нужен действительно сильный солнечный свет. Итак, здесь, в «Окружающей среде», просто включите это здесь, отключите IBL. Теперь у нас есть только это Бесконечное Солнце. Это делает, я думаю, немного не яснее, но это всего лишь один направленный солнечный свет. Теперь, когда я визуализирую, действительно похоже, что у нас есть только одна лампочка. Он не очень сильный, но в тенях он очень темный, в то время как окружающий свет отражается и как бы заполняет множество дыр.
Так что они оба работают вместе. Допустим, вам не нужен окружающий свет, потому что вам нужен действительно сильный солнечный свет. Итак, здесь, в «Окружающей среде», просто включите это здесь, отключите IBL. Теперь у нас есть только это Бесконечное Солнце. Это делает, я думаю, немного не яснее, но это всего лишь один направленный солнечный свет. Теперь, когда я визуализирую, действительно похоже, что у нас есть только одна лампочка. Он не очень сильный, но в тенях он очень темный, в то время как окружающий свет отражается и как бы заполняет множество дыр.
То, что вы можете сделать, чтобы настроить бесконечный свет, поэтому, выбрав его здесь, вы можете решить, насколько мягкими будут тени, или есть ли у него тени вообще, вы можете их вообще не захотеть. Итак, у нас есть тени, мягкость очень низкая, но обратите внимание, если я увеличу ее, она станет более растушеванной и более растушеванной, а не будет действительно жесткой, сильной густой тенью. Нажмите «Render», чтобы показать это.
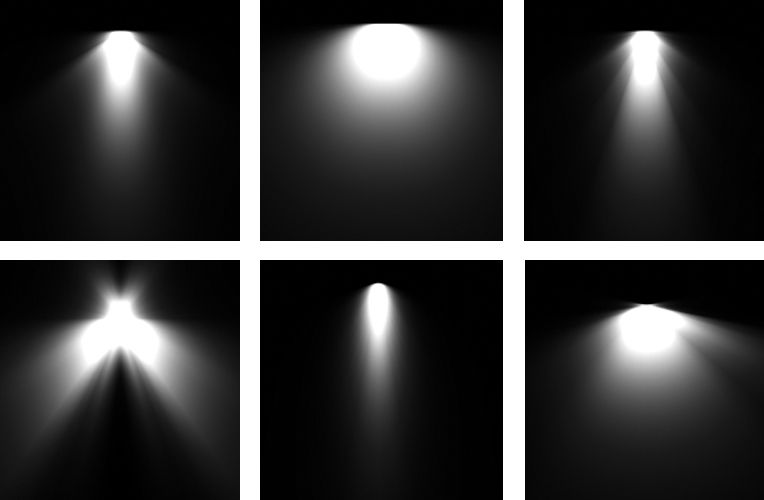
Вам просто нужен оттенок дневного света, или вы можете сделать что-то более закрытое. Больше похоже на флуоресцентное освещение, какое-то синее. Давайте посмотрим на некоторые другие типы освещения. У вас есть два других, Spot и Point делают очень похожие вещи. Бесконечный Свет подобен Солнцу. Point Light, давайте включим его. Я собираюсь «выключить» Бесконечное Солнце. Думайте о точечном свете как о том, что вы носите с собой лампочку, физически переносите ее и перемещаетесь по комнате, тогда как бесконечный свет исходит отовсюду в одном направлении. Лампа на самом деле то, что вы можете найти. Таким образом, выбрав его, мы можем фактически перемещать его.
Что вы можете сделать, так это посмотреть на это сверху. Может быть, мы можем перейти к нашим «Просмотрам», «Текущий просмотр» и перейти к «Вверху». Это может быть более простой способ взглянуть на это. Итак, у меня выбран Point Light, и я хочу его переместить. Используйте «Переместить», нажмите на красный. Подойдите поближе, вы можете видеть, что я на самом деле сейчас прямо перед текстом. Итак, теперь, если мы вернемся к «Текущий вид» и на самом деле спустимся вниз, на самом деле есть более простой способ, вы можете нажать там «Rad Option 2». Видите, я передвинул эту лампочку очень близко к рисунку. Так что это вроде как носить с собой маленькую лампу. И это идет во всех направлениях. Довольно крутой, какой-то угрюмый, жуткий. Z отодвигает его и закрывает. И у вас есть X и Y, чтобы перемещать его вверх и вниз. Я собираюсь немного увеличить масштаб. Чтобы уменьшить масштаб, перейдите в вид сверху и посмотрите, сможете ли вы это сделать. Итак, это точечный свет.
Я собираюсь немного увеличить масштаб. Чтобы уменьшить масштаб, перейдите в вид сверху и посмотрите, сможете ли вы это сделать. Итак, это точечный свет.
Прожектор похож на него, за исключением того, что он направленный. Делает то же самое. Как будто вы физически носите с собой прожектор. Я нажму «Esc». Это круто. Я собираюсь выключить это. У нас нет фонарей. Я собираюсь добавить последний, который является Spotlight. Это еще сложнее использовать, если вы никогда не использовали 3D. Я собираюсь уменьшить масштаб. Я нажимаю «Текущий вид», я нажимаю на этот первый вариант, и я собираюсь посмотреть, смогу ли я найти — вот он, там. Если я нажму на свой «Прожектор», вы увидите, что он работает таким образом, он только что получил немного этого. И это может быть весело для вас.
Давайте снова поместим его в своего рода точку, где мы знаем, что с ним происходит. Итак, мы собираемся перейти к «Текущий вид», давайте перейдем к «Верх», чтобы увидеть, где он находится. Уменьшить. Там мой маленький свет. Я собираюсь захватить свой вариант «Переместить». Я нажму на свой «В центре внимания». Он светит как бы сквозь мой объект, и это круто. Что я хочу сделать, так это попытаться сдвинуть это, сдвинуть это таким образом. Мне нужно повернуть его, поэтому я собираюсь использовать опцию «Вращение». Я собираюсь переместить его так, чтобы он смотрел туда. Ближе. Немного подальше. Итак, если смотреть на него сверху, то есть, по крайней мере, сверху вниз, мы можем видеть, как он указывает на мой объект. Вернитесь в «Текущий вид» и давайте посмотрим на него с правой стороны.
Уменьшить. Там мой маленький свет. Я собираюсь захватить свой вариант «Переместить». Я нажму на свой «В центре внимания». Он светит как бы сквозь мой объект, и это круто. Что я хочу сделать, так это попытаться сдвинуть это, сдвинуть это таким образом. Мне нужно повернуть его, поэтому я собираюсь использовать опцию «Вращение». Я собираюсь переместить его так, чтобы он смотрел туда. Ближе. Немного подальше. Итак, если смотреть на него сверху, то есть, по крайней мере, сверху вниз, мы можем видеть, как он указывает на мой объект. Вернитесь в «Текущий вид» и давайте посмотрим на него с правой стороны.
Так что это как бы идет вниз и к нему, и это нормально. Прожектор. Я мог бы сбить его таким образом. Подойдите поближе и скажите, что я хочу повернуть его. Убедитесь, что у вас есть вращение, и щелкните и перетащите его. Это немного трудно, влево и вправо, а не вверх и вниз. Так что у меня есть прожектор, указывающий на мой текст и мой фон. Давайте немного посмотрим. Вернемся к моему «Радскому варианту 2». Нажмите на мой «В центре внимания». Вы можете увидеть мой здесь, он на самом деле указывает чуть вверх влево. Так что я мог играть в забавную игру, пытаясь вращать его, щелкая, перетаскивая и вращая его. Я собираюсь использовать «Повернуть 3D-объект» и попытаться перетащить его, чтобы указать на мою графику. И вроде работает.
Нажмите на мой «В центре внимания». Вы можете увидеть мой здесь, он на самом деле указывает чуть вверх влево. Так что я мог играть в забавную игру, пытаясь вращать его, щелкая, перетаскивая и вращая его. Я собираюсь использовать «Повернуть 3D-объект» и попытаться перетащить его, чтобы указать на мою графику. И вроде работает.
Так что это очень направленно. И нам приходится много переключаться между разными представлениями, чтобы попытаться решить эту проблему. Еще одна вещь, которую вы можете сделать, это получить горячую точку и конус света. Итак, в основном, насколько это сфокусировано. Упс, неверный вариант. Вот эти две маленькие точки, так что я могу расширить это. Итак, что происходит, внутри круга полная яркость от этого света. Вы можете отрегулировать интенсивность этого центрального фрагмента, тогда у вас будет спад, который находится где-то между этой горячей точкой и внешней частью конуса. Итак, вне этого нет света, смотрите, если я покажу вам очень узкое, а затем это очень узкое, вы можете видеть, что свет воздействует только в этом небольшом диапазоне, так что я собираюсь расширить его. .
.
Опять же, это будет зависеть от того, что вы хотите сделать. Если вам нужен действительно узкий прожектор, вы можете отрегулировать конечный конус точки доступа здесь. Немного сложно сейчас работать над графикой. Нажмите «Рендеринг». Вы можете видеть, что там происходит что-то вроде странного квадрата. Был просто временно, пока был, просто работал. В моем случае я хочу, чтобы конус был намного больше. Я хочу, чтобы тени были немного мягче. Я собираюсь поиграть с его вращением, поэтому выбрал «Прожектор», вариант «Орбита» и просто буду покачивать его, пока не получу то, что хочу. Нажмите «Рендеринг». Так что это половинный рендер, но в этом разница между прожектором. Вы указываете на него, и это очень весело, и не сложно, да, это сложно. Трудно попасть в указание в правильном направлении.
Точечный свет довольно прост. Просто нужно убедиться, что вы уменьшили масштаб и действительно нашли его на карте. Возможно, вам придется поиграть с различными представлениями.
