Цветокор в фотошопе: О цветокоррекции в Photoshop
Уроки Фотошоп. Тема 4. Цветокоррекция. Урок 1. Изменение цвета фотографии с помощью уровней и кривых.
Изменение цвета фотографии
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Однако есть сфера, в которой «мощь Фотошопа» проявляется наиболее явно. Это изменение оттенков цветов или цветокоррекция в Adobe Photoshop. Можно утверждать, что ни один из продуктов-конкурентов не имеет такого богатого арсенала инструментов. Процесс изменения цвета кажется сложным только на первый взгляд. На деле же эта задача оказывается легко решаемой даже для новичка.
На деле же эта задача оказывается легко решаемой даже для новичка.
Тема 4. Цветокоррекция Урок 1. Изменение цвета фотографии с помощью уровней и кривых
Как известно, любая техника фиксации изображения не способна идеально передать всю цветовую гамму. Почему так происходит — описано в теоретической части урока «выделение цветового диапазона». Просто любая из практических моделей цифровой фиксации цвета не способна передать всего богатства оттенков, существующих в природе. При фотографировании (или сканировании) происходит «сужение» диапазона цвета. Как результат — не всегда корректная передача гаммы.
Второй типичный случай — наличие посторонней подсветки. Например, если в яркий солнечный день вы спрятались под зелёным зонтом летнего кафе, цвет вашей кожи на фотографии будет «приятного» землянистого оттенка.
Но, как говорится, нет некрасивых людей — есть отсутствие знаний работы в Фотошопе. Все эти недостатки легко устраняются. Процесс изменения цвета изображения или его части и называется цветокоррекцией.
Практическая часть
Изучение темы цветокоррекции в Adobe Photoshop начнём с уже знакомых из предыдущих занятий инструментов. Речь идёт о настройке уровней и работе с кривыми. В качестве базового снимка взята фотография лесного озера. В рамках данного урока Фотошоп Вы научитесь просто и быстро изменять цвет и цветовую гамму изображения. Вплоть до, например, превращения летнего снимка в осенний или весенний пейзаж.
Для более лёгкого понимания изложенного материала стоит ознакомиться хотя бы с двумя уроками нашего курса Фотошоп. А именно «выделение цветовых диапазонов» и «три простых способа усиления резкости».
Коррекцию цветов можно проводить как в пространстве RGB, так и в CMYK. Для простоты и наглядности в данном уроке будем работать в RGB. При этом использование всех описанных ниже приёмов возможно и в CMYK. Более того, методика идентична. Разница лишь в количестве каналов и их «цветовой нагрузке».
Изменение цвета с помощью уровней
Инструмент «Уровни» предназначен для установки баланса светлых и тёмных оттенков всего изображения или его части. При этом работа может вестись как со всеми цветами, так и с отдельными цветовыми каналами.
При этом работа может вестись как со всеми цветами, так и с отдельными цветовыми каналами.
Палитра инструмента уровни вызывается через меню «Изображение»- «Коррекция» – «Уровни». Общие сведения о настройках палитры, особенностях работы даны в уроке «три простых способа усиления резкости».
Основными рабочими элементами являются гистограмма в центральной части и шкала яркости с тремя ползунками под ней. Чёрный и белый ползунки задают уровни полной или нулевой освещённости по каждому из каналов или по всему изображению. Серый (посередине) — уровень 50-процентного заполнения. Смещение среднего ползунка влево усиливает присутствие светлых тонов. Вправо — тёмных.
Если Вы не помните, что такое каналы, стоит почитать урок «выделение с помощью каналов». Там дано достаточно полное описание.
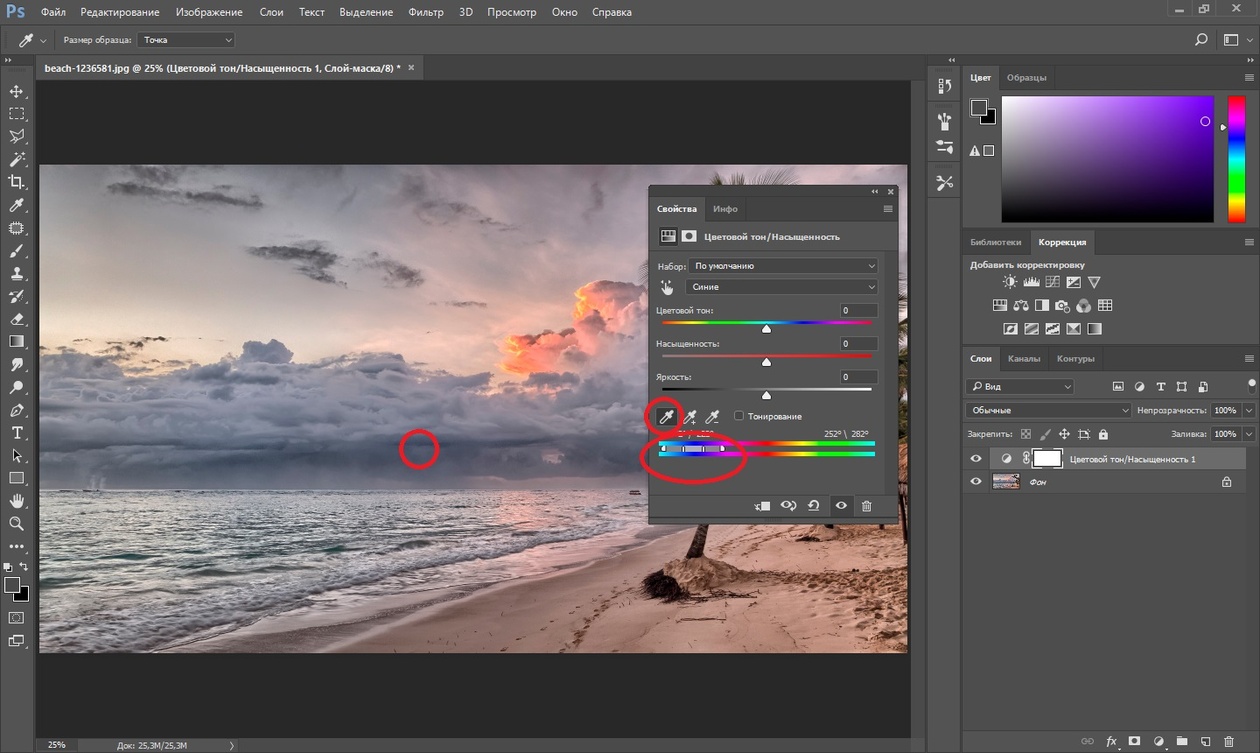
Под кнопками в правой части находятся три пипетки. Они полезны при глобальном удалении внешней подсветки. Как в случае упоминавшегося примера «фото под цветным зонтиком». Для того, чтобы привести цветовую гамму к норме:
Для того, чтобы привести цветовую гамму к норме:
- Найдите на фотографии фрагмент, который как Вы знаете имеет белый, чёрный либо 50-процентный серый цвет (например, металл, пластмасса).
- Выберите соответствующую пипетку образца (чёрная для чёрного, серая для серого, белая для белого). Не стоит искать все три варианта. Достаточно одного (чёрный или белый или серый).
- Наведите курсор мыши на данный пиксель и нажмите левую клавишу.
Цветовая гамма фотографии изменится в соответствии с новой, указанной Вами, точкой отсчёта цветовых координат.
Разобравшись с «балансом белого» можно переходить к коррекции цветов фотографии. При работе уровнями это происходит через редактирование количества светлых и тёмных тонов каждого из цветовых каналов. Для этого:
- Через меню «Изображение»- «Коррекция» – «Уровни» вызовите одноименную панель инструмента.
- Установите галочку напротив пункта «Просмотр» для предварительного просмотра результата
- Из выпадающего меню «Канал» выберите один из каналов
- Скорректируйте баланс светлых и тёмных тонов по каналу
- Аналогично п.
 3-4 проведите коррекцию остальным каналам
3-4 проведите коррекцию остальным каналам - При необходимости скорректируйте общий баланс тонов, выбрав в меню каналы вариант «RGB».
Совет
Однако, есть существенный минус коррекции «всего изображения». По аналогии с работой над контрастом мы знаем, что не всегда можно добиться требуемого результата разовым применением одного инструмента. Кроме того, уже изучив методы наложения слоёв, было бы глупо не пользоваться ими.
Более корректный алгоритм работы с цветом уровнями выглядит так:
- Создайте копию слоя и перейдите на неё
- Вызовите палитру инструмента «Уровни»
- Произведите коррекцию каналов и всего изображения как описано выше
- Откорректируйте режим наложения слоёв и прозрачность верхнего слоя.

Изображение, размещённое ниже, получено путём затемнения (сдвиг ползунка 50% насыщенности к белой точке) на 30-40% красного и синего каналов. Зелёный канал наоборот на 5-7% «засвечен».
Получилось чрезвычайно «зелёное» изображение. Избыточный цвет необходим при работе с наложением — он позволяет не испытывать затруднений при редактировании наложения слоя. Шкала прозрачности фактически регулирует уровень применения инструмента (прозрачный — нет эффекта, непрозрачный — 100% эффект).
Это изображение наложено на исходное в режиме жёсткого света с прозрачностью 61%.
Получили картинку майского утра.
Однако, и тут не всё так гладко. Обратите внимание на стволы берёз и песок. Они имеют ярко выраженный зелёный оттенок. Самый простой способ избавиться от этого — стереть фрагменты на верхнем слое.
Их можно удалить, выделив требуемые зоны любым из изученных инструментов. Или воспользоваться мягким ластиком. Его параметры устанавливаются аналогично параметрам кистей.
При подготовке инструмента необходимо обратить внимание на:
Форму кисти ластика. При открытии выпадающего меню выбора формы кисти есть 2 шкалы с ползунками. Верхняя — размер. Установите любой, удобный вам. Вторая — жёсткость. Этот параметр отвечает за растушёвку краёв кисти. Для плавного перехода цветов жёсткость должна быть минимальной или вообще равной 0. В таком случае мы имеем ореол растушёвки (плавного перехода) вокруг центра кисти.
«Непрозрачность» и «Нажим» — параметры, регулирующие то, насколько мощно и «быстро» будет применяться инструмент. Например, непрозрачность 100% означает стирание «в один клик». 0% — отсутствие эффекта: сколько не нажимай на клавишу мыши, ни один пиксель стёрт не будет. В нашем случае идеальны мягкие параметры — уровень нажима и непрозрачности в пределах 40%. Или даже меньше. Это позволит создать «мягкое» затирание ненужных областей (в том числе оставив полупрозрачные фрагменты).
Примерные параметры ластика указаны на рисунке ниже.
Таким образом, для получения финального изображения:
- Проведите коррекцию цветов (как указано выше)
- Установите режим наложения слоёв и прозрачности верхнего слоя. Ориентироваться при этом надо на те участки изображения, вид которых вы хотите изменить (в нашем случае трава и листва)
- Определите зоны, которые необходимо вернуть к первоначальному виду (песок, вода, стволы деревьев)
- Выберите инструмент ластик, установите мягкие параметры и сотрите на верхнем слое информацию в «ненужных областях».
Результат будет похож на то, что изображено на рисунке ниже:
Замечание: обратите внимание, что зона неба и воды стёрта не полностью. Дополнительное наложение полупрозрачной информации дало интересную голубую подкраску. В любом случае, фотография справа более всего напоминает майское утро. Но никак не августовский вечер.
Изменение цвета с помощью кривых
Кривые — один из базовых и, возможно, самых мощных инструментов Фотошопа. Он называется так, потому что позволяет регулировать количество того или иного цвета (яркость каналов) во множестве поддиапазонов. В таком случае проекция на плоскость линии насыщенности цвета превращается в кривую. Отсюда и название инструмента.
Он называется так, потому что позволяет регулировать количество того или иного цвета (яркость каналов) во множестве поддиапазонов. В таком случае проекция на плоскость линии насыщенности цвета превращается в кривую. Отсюда и название инструмента.
Работа с кривыми уже описывалась в уроке «три простых способа улучшить резкость». Поэтому освежить знания, перечитав его, будет не лишним.
Палитра настроек кривых вызывается выбором из меню «Изображение» -«Коррекция
» -«Кривые» (в английской версии «Image»-«Adjustment»-« Curves»).Центральной её частью, как и в случае с уровнями, является поле с гистограммой. Только в окне кривых оно служит фоном квадрата, перечеркнутого диагональной линией. Эта линия и есть ось яркости цвета. Грани прямоугольника отмечены чёрно-белыми градиентами. Соответственно, место соединения «белых точек» — полная яркость, белый цвет. Чёрных — отсутствие таковой — чистая чёрная заливка.
Кривые, как и уровни, могут работать с отдельными каналами. Для регулировки цветности изображения с помощью уровней:
- Создайте копию слоя (не обязательно, но желательно)
- Вызовите инструмент «Уровни»
- При необходимости выставьте баланс белого (делается это в инструменте уровни)
- Выберите нужный канал
- На диагональной линии поставьте точку. Это делается щелчком мыши на диагонали.
- Наведя указатель мыши на поставленную точку, нажмите левую клавишу. Удерживая её нажатой, сместите в любую из сторон. Изменится график. Изменилась и окраска изображения. Алгоритм работы прост. Если не вдаваться в детали (об этом на последующих занятиях), то поднятие графика выше диагонали «засвечивает цвет» в диапазоне точки. Если график наоборот опущен, данный диапазон «затемняется». Цвет становится более заметным, выраженным. Например, если точка в нижней части диагонали, вы работаете с тенями. В верхней части — с зоной света.

- Отрегулируйте каждый из каналов.
- При необходимости после установки кривых по всем каналам, отредактируйте общую кривую, выбрав в меню каналы пункт RGB
- После того, как добились нужного результата, нажмите ОК
- Если вы работали с двумя слоями, отрегулируйте режим наложения, прозрачность верхнего слоя. При необходимости доработайте его ластиком (сотрите ненужные области).
Работа кривыми с отдельным каналом так же описана в уроке «увеличение резкости с помощью каналов». Возможно, и его стоит почитать.
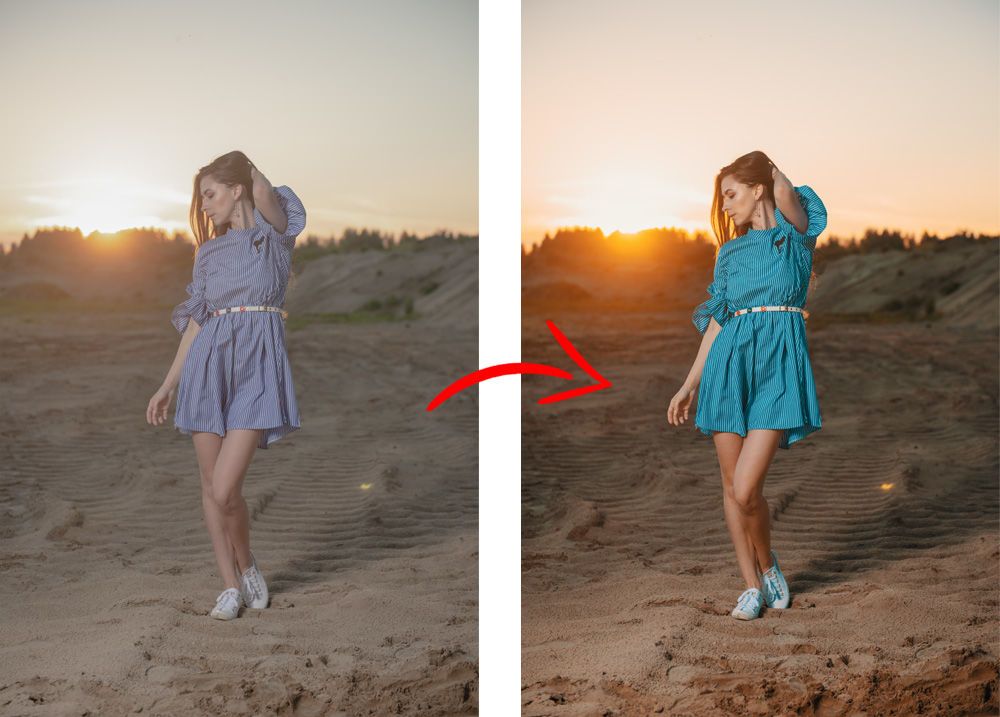
При этом алгоритм работы с цветами аналогичен описанному выше: редактируйте целевой канал в последнюю очередь. Например, для получения эффекта осеннего заката (красная подсветка), были: затемнён синий канал, увеличена резкость зелёного и засвечен красный.
Замечание: Диагональ (как общую по всей гамме, так и по каждому каналу) можно рисовать от руки. Для этого достаточно выбрать пиктограмму карандаша (вверху слева от квадрата гистограммы) и, зажав левую клавишу мыши, провести отрезок.
Ниже показан результат превращения летнего дня в осенний вечер. Для совмещения двух изображений выбран простой способ. Полигональным лассо на верхнем слое выбран треугольник (левый верхний угол). Это выделение удалено нажатием кнопки DEL. После чего добавлена диагональ (на новый слой) с установкой тени и объёма через стиль слоя. Подробнее о таком приёме и использовании параметров наложения рассказывалось в уроке «создание «трёхмерной» фотографии».
Несколько базовых советов по цветокоррекции от специалистов корпорации Adobe:
- Перед началом работы откалибруйте монитор. Специальной программой (например Adobe Gamma) приведите отображаемые оттенки в соответствие с реальными цветовыми координатами. Иначе то, что выглядит превосходно на Вашем мониторе, может показаться ужасной картинкой на любом другом устройстве.

- Перед цветокоррекцией сделайте копию оригинального файла. И работайте с копией. Это сохранит начальное изображение на случай ошибки.
- Перед цветокоррекцией создавайте копию слоя. Таким образом вы гарантируете себе больше возможностей (через наложение слоёв) и сохраните начальное изображение (как страховку от ошибки)
- Помните, что все инструменты работают с выбранным слоем и/или выделением на слое. То есть можно выделить, например, с растушёвкой определённую область. И в ней точечно провести изменение цветов.
- Перед цветокоррекцией желательно перевести цветность изображения из режима 8 бит на канал (256 оттенков по каналу) в режим 16 бит на канал. Это сделает доступным работу с огромным количеством дополнительных оттенков.
Удачной и приятной работы!
Цветокоррекция для чайников и немного про LUTы | by Timofey Korchagin 🔥
Timofey Korchagin 🔥
·Follow
4 min read·
Apr 3, 2019Если вы ни разу не редактировали фотографии, а фильтры в Instagram для вас — магия, добро пожаловать. Базовые понятия, как сам их понимаю и пара практических хаков, как это можно запрограммировать, если нужно применять автоматически.
Базовые понятия, как сам их понимаю и пара практических хаков, как это можно запрограммировать, если нужно применять автоматически.
Кривые можно открыть почти в любом редакторе. Например, в MacOS они есть в приложениии Photos, надо выбрать фото и нажать Edit, тогда будет в боковой панели.
Кривые — это про распределение количества пискесей с таким цветом на фото. Можно двигать и менять распределение, особенно прикольно это делать в разных каналах RGB, тогда можно траву перекрасить в осень и обратно.
Пример: берете правую верхнюю точку (отвечает за светлые пиксели) кривой красного, двигаете ее вниз. В этом случае все светлые места фото будут зеленеть, тк красного в них будет меньше.
Saturation — насыщенность. Бывает от 0 до 100 или от 0 до 1. Чем больше, тем «чище» цвет. Чем ближе к нулю, тем ближе цвет к нейтральному серому.
Выбрираете конкретный цвет, снижаете Saturation до нуля — чтобы он стал серым. Если так сделать для всех цветов кроме, например, синего, то на фото останутся только синие детали, остальные будут ЧБ — красивый эффект.
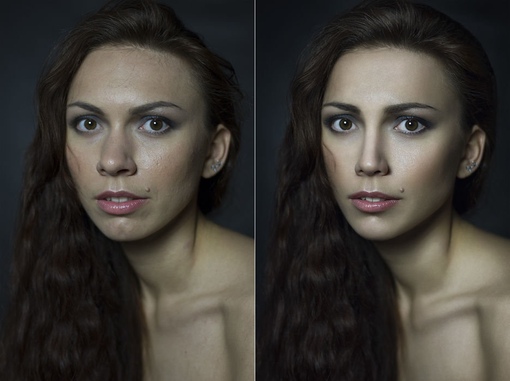
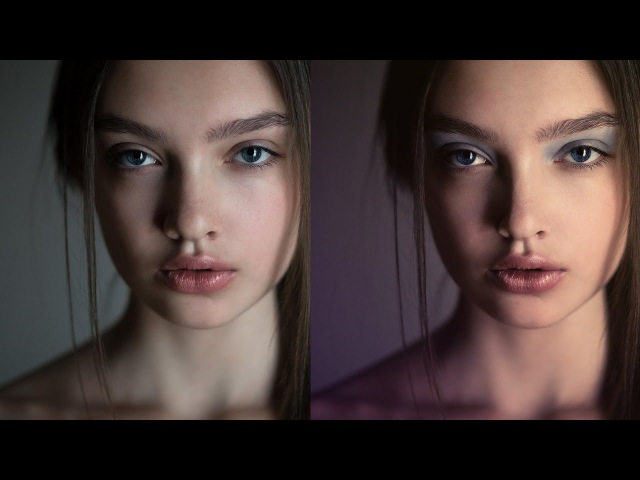
Можно развернуть картинку как звук по фурье. Тогда низкие частоты — это общая яркость, средние — это примерно прыщи, морщины, высокие — это точечки, фактура. Чтобы сделать чистое лицо, нужно размыть средние частоты.
Чтобы фильтровать только прыщи на коже можно еще выставить, для какого цветового диапазона размывать. Чтобы волосы не блюрились. У цвета кожи свой диапазон. На картинке на сайте хорошо видно, что губы и лицо не блюрятся.
Portraiture for Adobe Photoshop and Lightroom
Portraiture for Photoshop eliminates the tedious manual labor of selective masking and pixel-by-pixel treatments to…
www.imagenomic.com
Чтобы получить контуры — надо развернуть по частотам и взять средние. Это как раз контуры. Потом По контурам применяем фильтр и получается как в инстаграме светящиеся контуры лица в звездах.
Частотное разложение. Ultimate. Конспект и видео
Цикл завершен. Начавшаяся 4 года назад история подошла к логическому концу.
 Я не изобретал этот прием, мне просто…
Я не изобретал этот прием, мне просто…zhur74.livejournal.com
Есть такая тема, чтобы по пороговому значению обесцвечивать изображение: берешь точку и говоришь, что светлее — белый, что темнее — черный. И потом к получившемуся изображению накладываешь цветной фильтр. Получается красиво. Порог может быть и не таким бинарным, тогда более плавные переходы получатся.
Обычно для цветокоррекции, наприме, в фотошопе используют пресеты — готовые наборы параметров, которые применяются к изображению автоматически. Когда вы разрабатываете приложение, в котором нужно применить цветокоррекцию, удобно иметь формат, с которым просто работать. Для этого придумали LUT.
Шаблон LUT — каждый цвет сопоставлен самому себеLUT — это картинка, на которой в заданном порядке расположены цвета. В шаблоне LUT-картинки цвета сопоставлены сами себе. К этой картинке можно применить цветокоррекцию и тогда цветам будут сопоставлены нове. По этому правилу будет применяться цветокоррекция к изображения в программе, которая умеет понимать LUTы.
Если вы хотите потыкать это все ручками:
- Скачайте программу от ВКонтакте для тестирования масок
- Скачайте дефолтную картинку, примените к ней цветокоррекцию как захотите и сохраните
- Скачайте мой пример маски для ВКонтакте и замените lut.png на ваш, кстати, там же можно заменить картинку очков на вашу маску
- Откройте получившуюся маску в программе от ВКонтакте
- Готово! Вы восхитительны!
Технические детали: картинка 512×512, dpi: 72 pix/inch.
Тут я заменил цве цвета на ЧБ, а красный оставил. В этом случае на картинке останутся только красные цвета.Вот так выглядит примененный лут выше. Надо было мне улыбнуться =)Photoshop Flower — Etsy Турция
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми возможностями нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
 (
более 1000 релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
(
более 1000 релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)Техника танцующего цветка в Photoshop из урока живописной фотографии с Кэтлин Клемонс
Информация об уроке
Техника танцующего цветка в Photoshop
Давайте поднимем эту мультиэкспозицию в Photoshop еще на один уровень, выполнив то, что я называю техникой танцующего цветка. Это магнолия, и она выглядит так, будто танцует сама по себе, но давайте откроем ее. Начнем с нового слоя. Хорошо, эти уже получили то, что я сделал с ними, так что давайте избавимся от них, потому что я хочу показать вам шаг за шагом с этим. Я видел много подобных эффектов в Интернете, и меня просто убивало, когда я знал, как люди это делают. У вас когда-нибудь было такое? Это как, о, как они это сделали? И они не поделились, поэтому я начал немного играть в Photoshop. Вы создаете новый слой, а затем возвращаетесь к нему около 30%. А затем возьмите эти элементы управления преобразованием и вместо того, чтобы просто скручивать, попробуйте немного их растянуть. И немного растяните эту часть. Затем вы делаете маску слоя и стираете ее с той части, где вы не хотите танцевать. Да, неудивительно, у меня непрозрачность всего 30%. Я типа почему не…
Это магнолия, и она выглядит так, будто танцует сама по себе, но давайте откроем ее. Начнем с нового слоя. Хорошо, эти уже получили то, что я сделал с ними, так что давайте избавимся от них, потому что я хочу показать вам шаг за шагом с этим. Я видел много подобных эффектов в Интернете, и меня просто убивало, когда я знал, как люди это делают. У вас когда-нибудь было такое? Это как, о, как они это сделали? И они не поделились, поэтому я начал немного играть в Photoshop. Вы создаете новый слой, а затем возвращаетесь к нему около 30%. А затем возьмите эти элементы управления преобразованием и вместо того, чтобы просто скручивать, попробуйте немного их растянуть. И немного растяните эту часть. Затем вы делаете маску слоя и стираете ее с той части, где вы не хотите танцевать. Да, неудивительно, у меня непрозрачность всего 30%. Я типа почему не…
т это стирание? Там. Итак, вы заходите и играете. Я не хочу никакого эффекта прямо здесь, в сердцевине цветка. Вы можете видеть, что теперь у меня есть несколько лепестков сзади, и я могу убрать некоторые из них с разной непрозрачностью. Я могу опустить их и сделать их менее заметными. Затем я могу просто сделать это снова, как мы делали раньше, Control J. Может быть, на этот раз я хочу вытащить их таким образом, или, может быть, немного скрутить эти лепестки, вот так. А потом я снова могу войти, почистить ствол. Если это слишком много, я могу вытащить некоторые из них обратно. Но я много играл с этим эффектом, и он мне очень нравится. Мне нравится ощущение танца, которое он создает. Мы пойдем от этого со всеми этими танцующими лепестками к простому одиночному цветку. Позвольте мне показать вам несколько примеров других цветов, которые я сделала с помощью этой техники. Я пошел от этого к этому. Вот оригинал, и я сделал то же самое, просто растянул камешки и скрутил их и поиграл с маской слоя с разной непрозрачностью. Некоторые лепестки оставляю, чтобы не было так очевидно, избавляюсь от других, а затем накладываю текстуру на фон. И это, я думаю, совсем другой образ. На самом деле это не сложно, и на самом деле это ваш личный вкус о том, насколько вам нравится, сколько движения вы хотите создать, сколько дополнительных лепестков, и поэтому я называю это техникой танцующего цветка.
Я могу опустить их и сделать их менее заметными. Затем я могу просто сделать это снова, как мы делали раньше, Control J. Может быть, на этот раз я хочу вытащить их таким образом, или, может быть, немного скрутить эти лепестки, вот так. А потом я снова могу войти, почистить ствол. Если это слишком много, я могу вытащить некоторые из них обратно. Но я много играл с этим эффектом, и он мне очень нравится. Мне нравится ощущение танца, которое он создает. Мы пойдем от этого со всеми этими танцующими лепестками к простому одиночному цветку. Позвольте мне показать вам несколько примеров других цветов, которые я сделала с помощью этой техники. Я пошел от этого к этому. Вот оригинал, и я сделал то же самое, просто растянул камешки и скрутил их и поиграл с маской слоя с разной непрозрачностью. Некоторые лепестки оставляю, чтобы не было так очевидно, избавляюсь от других, а затем накладываю текстуру на фон. И это, я думаю, совсем другой образ. На самом деле это не сложно, и на самом деле это ваш личный вкус о том, насколько вам нравится, сколько движения вы хотите создать, сколько дополнительных лепестков, и поэтому я называю это техникой танцующего цветка. Вот оригинал магнолии, которую я снял, а затем добавил еще несколько лепестков и текстуру. Итак, от этого к этому, с очень простой техникой. Это не займет много времени. Итак, я начал думать об этом и думать о других способах, которыми я мог бы поиграть с этим. Я снова спрашиваю себя, что было бы, если бы? Я начал думать, что если бы вместо этого я клонировал некоторые из этих лепестков с низкой непрозрачностью. Хм. Итак, давайте узнаем. Давайте откроем это и, конечно же, новый слой, и я возьму свой инструмент клонирования. Некоторые люди не знают, что вы можете изменить непрозрачность инструмента клонирования, когда я понял, что это было для меня сногсшибательно (смеется), потому что я клонировал на 100%. И узнать, что я не должен был быть довольно большим. Давайте снова уменьшим примерно до 30%, и нам понадобится кисть приличного размера. Более того, это. Давайте перейдем к 800. Так что я могу подойти сюда, взять этот набор лепестков и создать больше с низкой непрозрачностью. Вы можете положить некоторые вниз здесь.
Вот оригинал магнолии, которую я снял, а затем добавил еще несколько лепестков и текстуру. Итак, от этого к этому, с очень простой техникой. Это не займет много времени. Итак, я начал думать об этом и думать о других способах, которыми я мог бы поиграть с этим. Я снова спрашиваю себя, что было бы, если бы? Я начал думать, что если бы вместо этого я клонировал некоторые из этих лепестков с низкой непрозрачностью. Хм. Итак, давайте узнаем. Давайте откроем это и, конечно же, новый слой, и я возьму свой инструмент клонирования. Некоторые люди не знают, что вы можете изменить непрозрачность инструмента клонирования, когда я понял, что это было для меня сногсшибательно (смеется), потому что я клонировал на 100%. И узнать, что я не должен был быть довольно большим. Давайте снова уменьшим примерно до 30%, и нам понадобится кисть приличного размера. Более того, это. Давайте перейдем к 800. Так что я могу подойти сюда, взять этот набор лепестков и создать больше с низкой непрозрачностью. Вы можете положить некоторые вниз здесь.

 3-4 проведите коррекцию остальным каналам
3-4 проведите коррекцию остальным каналам