Уменьшить фото в фотошопе без потери качества: Изменение размера изображений в Photoshop
Даунсайзинг – уменьшение размеров снимков без потери качества
Для поддержания возможно лучшего качества при уменьшении изображений, в Photoshop используются ряд правил, кроме того, существуют несколько разных способов для выполнения этой операции (два основных из них мы здесь опишем).
К счастью, поддержание качества изображений при их уменьшении намного проще, чем при увеличении. Фактически, будучи уменьшенными, снимки частенько выглядят много лучше – и резче – особенно если Вы будете следовать руководящим принципам, о которых рассказывается в этом материале.
Содержание
Уменьшение размеров снимков, имеющих разрешение 300 точек на дюйм
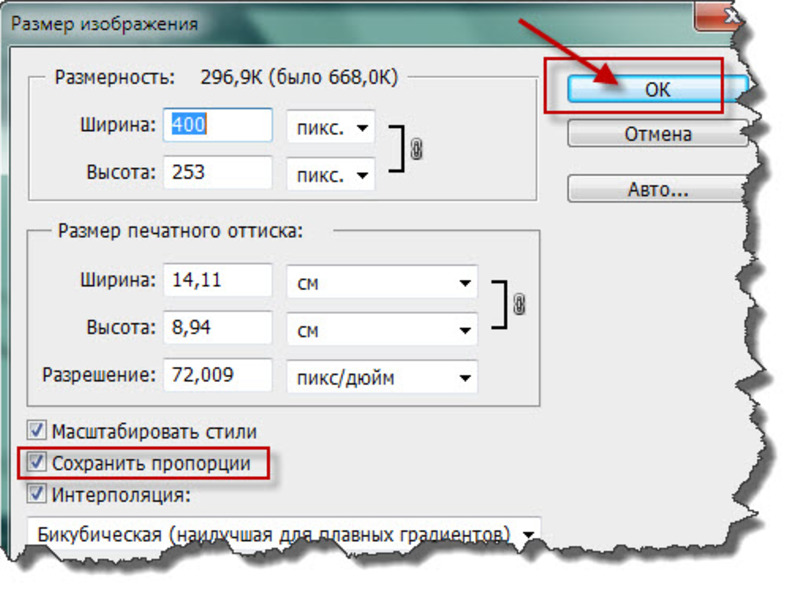
Многие камеры выдают снимки с разрешением 300 точек на дюйм и с относительно небольшими физическими размерами. Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Изображение уменьшится в этот размер, а разрешение останется прежним 300 точек на дюйм.
Верхний рисунок — окно «Изменение размеров» с исходными параметрами, нижний рисунок — изображение уменьшено.
ВАЖНО: Когда вы используете этот метод уменьшения, вероятно, изображение несколько размоется, так что после масштабирования следует применять фильтр «Контурная резкость» (Unsharp Mask), чтобы возвратить резкость, потерянную при изменении размеров. В этом материале подробно рассказано, какие настройки фильтра следует использовать для повышения резкости
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили.
И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер картинки в фотошопе без потери качества
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
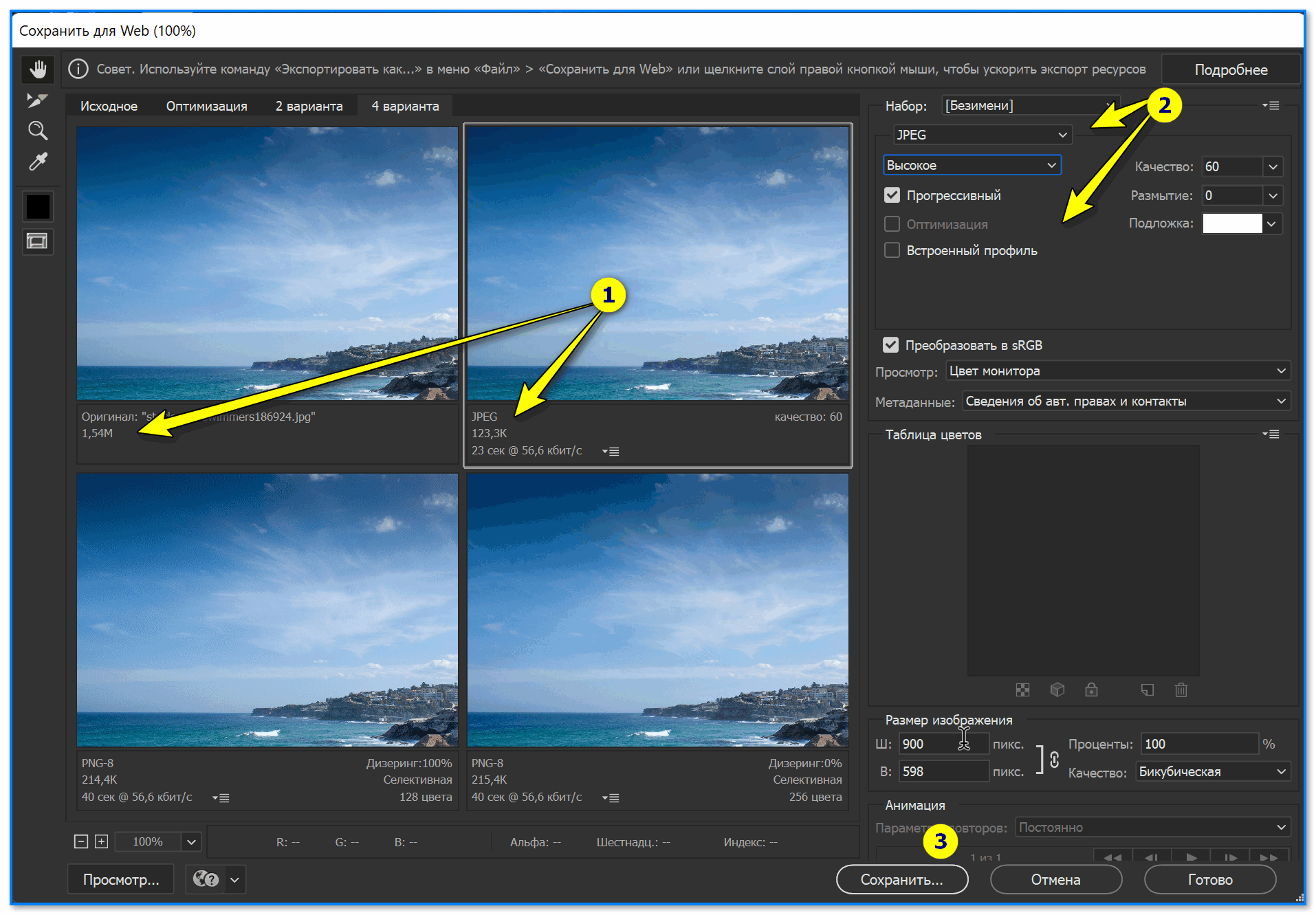
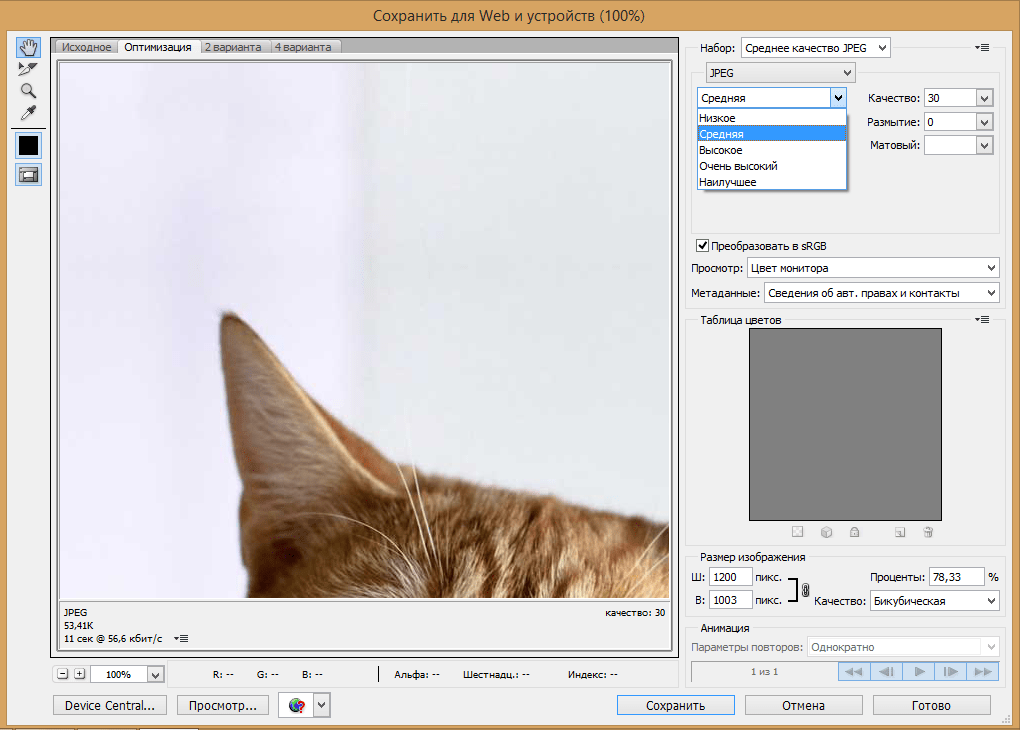
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
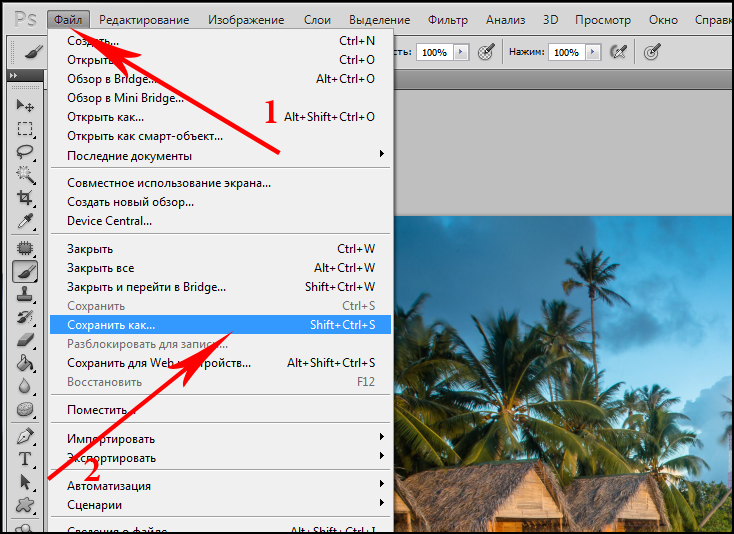
Переходим в раздел «Изображение» и выбираем «размер».
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как изменить размер изображения в Photoshop
Узнайте, как легко изменить размер изображения в Photoshop без потери качества.
Темы этой статьи:
Изменение размера изображения — один из наиболее распространенных рабочих процессов обработки изображений, который позволяет настраивать размер изображения в соответствии с вашими потребностями без потери его четкости.
Измените размер изображения за 5 простых шагов в Photoshop
Выполните следующие действия, чтобы использовать Размер изображения в Photoshop и изменить размер изображения по желанию:
Видеоруководство — Как изменить размер изображения в Photoshop
Посмотрите видео ниже, чтобы быстро узнать, как изменить размер изображения в Photoshop.
Размер: Чтобы изменить единицу измерения размера в пикселях, щелкните треугольник рядом с пунктом Размеры и выберите в меню.
По размеру: Используя этот параметр, вы можете:
- Выбрать предустановку для изменения размера изображения.

- Выберите «Автоматическое разрешение», чтобы изменить размер изображения для конкретного вывода на печать. В диалоговом окне «Автоматическое разрешение» укажите значение «Экран» и выберите «Качество». Вы можете изменить единицу измерения, выбрав в меню справа от текстового поля «Экран».
Ограничение. Чтобы сохранить исходное соотношение ширины и высоты, убедитесь, что параметр «Ограничение пропорций» включен. Если вы хотите масштабировать ширину и высоту независимо друг от друга, нажмите значок Сохранить пропорции (значок связи), чтобы разъединить их. Вы можете изменить единицы измерения ширины и высоты, выбрав в меню справа от текстовых полей «Ширина» и «Высота».
Ширина/Высота: введите значения ширины и высоты. Чтобы ввести значения в другой единице измерения, выберите нужный вариант в меню рядом с текстовыми полями «Ширина» и «Высота». Новый размер файла изображения отображается в верхней части диалогового окна «Размер изображения», а старый размер файла указан в скобках.
Разрешение. Чтобы изменить Разрешение, введите новое значение. (Необязательно) Вы также можете выбрать другую единицу измерения.
Передискретизация: Чтобы изменить размер или разрешение изображения и обеспечить пропорциональное изменение общего количества пикселей, убедитесь, что выбран параметр «Пересчет», и при необходимости выберите метод интерполяции в меню «Пересчет». Чтобы изменить размер или разрешение изображения без изменения общего количества пикселей в изображении, снимите флажок Пересэмплировать.
Параметры передискретизации в Photoshop
автоматический
Photoshop выбирает метод передискретизации в зависимости от типа документа и от того, увеличивается или уменьшается масштаб документа.
Сохранить детали (увеличение)
При выборе этого метода становится доступным ползунок «Уменьшение шума» для сглаживания шума при увеличении масштаба изображения.
Бикубический сглаживатель (увеличение)
Хороший метод увеличения изображений, основанный на бикубической интерполяции, но предназначенный для получения более плавных результатов.
Bicubic Sharper (уменьшение)
Хороший метод уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод поддерживает детали в изображении с передискретизацией. Если Bicubic Sharper повышает резкость некоторых областей изображения, попробуйте использовать Bicubic.
Бикубический (более плавные градиенты)
Более медленный, но более точный метод, основанный на проверке значений окружающих пикселей. Используя более сложные вычисления, бикубический режим производит более плавные тональные градации, чем ближайший сосед или билинейный.
Ближайший сосед (жесткие грани)
Быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод сохраняет резкие края и создает файл меньшего размера на иллюстрациях, содержащих несглаженные края. Однако этот метод может привести к неровным эффектам, которые становятся очевидными, когда вы искажаете или масштабируете изображение или выполняете несколько манипуляций с выделенным фрагментом.
Этот метод сохраняет резкие края и создает файл меньшего размера на иллюстрациях, содержащих несглаженные края. Однако этот метод может привести к неровным эффектам, которые становятся очевидными, когда вы искажаете или масштабируете изображение или выполняете несколько манипуляций с выделенным фрагментом.
Билинейный
Метод, добавляющий пиксели путем усреднения значений цвета окружающих пикселей. Он дает результаты среднего качества.
Как изменить размер изображения в Photoshop (без искажения)
Возможно, вам потребуется изменить размер изображения в Photoshop, чтобы оно соответствовало проекту.
Возможно, изображение слишком велико для альбома Spotify или слишком мало для изображения профиля.
Размер изображений в Photoshop можно изменить с помощью инструмента масштабирования или команды изменения размера.
Некоторые методы могут быть быстрыми и быстрыми, но они могут дорого стоить вам из-за потери качества, в результате чего вы получите изображение более низкого качества, чем исходное.
Другие методы могут привести к искажению изображения и нереалистичным пропорциям, в результате чего объекты будут выглядеть сморщенными и раздавленными.
В этом уроке Photoshop вы узнаете, как изменять размер изображений без потери качества и без искажений.
У вас нет Photoshop?
Загрузите Adobe PhotoshopЗагрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕУзнайте, как бесплатно скачать Photoshop.
Оглавление
Как изменить размер изображения в Photoshop
Метод 1 – Использование настроек размера изображенияНиже вы узнаете, как изменить размер изображения в Photoshop с помощью настройки размера изображения.
Регулировка размера изображения — отличный вариант для увеличения изображений, если вы хотите получить точный размер.
Когда ваше изображение открыто, перейдите к Верхняя панель меню и выберите Изображение , Нажмите Размер изображения в раскрывающемся меню.
Можно также использовать сочетания клавиш: Option, Command, и I (для Mac) или Alt, Control, и I (для Windows).
Появится диалоговое окно Image Size , содержащее информацию о размере файла, размерах в пикселях и разрешении изображения.
Вы можете изменить единицу измерения в Dimension Box на тот, с которым вы предпочитаете работать.
Нажмите на стрелке в маленьком поле рядом с Размеры , и появится раскрывающееся меню.
Если вы работаете в дюймах, измените параметр Dimension на дюймы. Если это сантиметры, измените его на сантиметры.
Чтобы изменить размер изображения Нажмите на Width и Height Value и введите новый размер в соответствующие поля.
Щелкните OK в нижней части диалогового окна Размер изображения или нажмите Enter.
Photoshop мгновенно изменит размер изображения в соответствии с введенными вами размерами.
Регулировка размера изображения — это один из самых быстрых способов изменить размер изображения до желаемых пропорций без изменения качества изображения.
Если искажение не вызывает беспокойства, вы можете отменить щелчок по значку цепочки, который блокирует ширину и высоту изображения вместе.
Примечание. Изменение размера изображения без блокировки значка цепочки приведет к искажению.
- Каковы лучшие альтернативы Photoshop?
- Как изменить размер изображения для печати
Инструмент свободного преобразования , вероятно, наиболее распространенный метод изменения размера изображения, простой доступ и возможность работы редактора отдельные слои.
Вот простые шаги по изменению размера изображения в Photoshop с помощью Free Transform Tool.
Когда ваше изображение открыто, выберите слой, который вы хотите отредактировать, на панели слоев .
Чтобы сохранить качество изображения, перед изменением размера измените слой на смарт-объект.
Чтобы изменить слой или изображение на смарт-объект, перейдите к Layer в верхней строке меню , в раскрывающемся меню ниже выберите S mart Objects > Преобразовать в смарт-объект.
Photoshop автоматически преобразует слой в смарт-объект с сохранением исходного содержимого изображения.
Теперь вам не нужно бояться потери качества изображения при изменении его размера.
Перейдите к верхней панели и выберите Edit, из выпадающего меню выберите Transform > Scale .
Чтобы использовать сочетание клавиш Photoshop, нажмите Command T (для Mac) или Ctrl T (для Windows).
Параметр Масштаб гарантирует, что пропорции слоя останутся неизменными при изменении размера, поэтому не будет искажения пропорций высоты и ширины.
Когда инструмент Transform Tool выбран и активен, край выбранного слоя будет окружен синей рамкой.
Чтобы изменить размер слоя, наведите курсор на синюю рамку, пока не появится значок стрелки.
Нажмите на стрелку, затем удерживайте и перетащите, чтобы переместить край слоя к нужным размерам изображения.
Размер слоя будет уменьшаться или увеличиваться при перемещении синей границы внутрь или наружу.
Отпустите курсор, чтобы завершить изменение размера изображения.
Теперь у вас есть два надежных метода изменения размера изображения в Photoshop.
Эти приемы можно использовать для изменения размеров в пикселях или размера слоя изображения без потери качества.
- Узнайте, как повысить резкость изображения в Photoshop
- Узнайте, как обрезать изображение в Photoshop
Почему я не могу изменить размер изображения в Photoshop?
Вы выполнили все шаги, но ваш слой не сдвинулся с места ни на один пиксель?
Сидит, упрямо отказывается менять значения ширины и высоты, не говоря уже о размерах в пикселях — что происходит?!
Это может быть вызвано одной из двух причин, которые не позволяют изменить размер изображения в Photoshop.
Причина первая: установите Resample
Возможно, вы не сможете изменить размер в Photoshop, поскольку для вашего изображения установлено значение Повторная выборка .
Чтобы исправить это, выберите Изображение и выберите Размер изображения .
В качестве альтернативы можно использовать сочетания клавиш. 3
Появится диалоговое окно Размер изображения . появится, установите флажок рядом с Resample.
Причина 2: Изображение заблокировано
Если вы по-прежнему обнаружите, что не можете изменить размер документа Photoshop, проверьте, не заблокирован ли слой изображения.
Для этого перейдите на панель слоев , если слой заблокирован, рядом с миниатюрой слоя появится значок блокировки .
Щелкните значок блокировки , чтобы разблокировать слой.

 И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)