Виньетка в фотошопе: Как сделать виньетку в Photoshop – ФотоКто
Рисуем в фотошопе виньетки для фото — уроки фотошоп
Специальные приемы. PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №5
Для того чтобы портреты выглядели более броско и привлекательно ретушёры не редко прибегают к дополнительным корректировкам освещения уже после съёмки. Если надо дополнительно затемнить или наоборот высветлить какой-то участок применяют так называемую технику “Dodge&Burn”. Это ничто иное как “высветление и затемнение”. И там где кривые не справляются прибегают к этой технике.
Давайте рассмотрим инструменты которые нам в этом помогут. Сначала будем подчёркивать объём деструктивным способом, в нём есть свои преимущества, которые вы сейчас увидите. И очень рекомендую для такой ретуши обзавестись хотя бы простеньким графическим планшетом. Жизнь себе облегчите в разы.
Так как техника деструктивная, то давайте сначала дублируем наш слой с портретом комбинацией клавиш Ctrl+J.
Теперь выбираем первый инструмент, который будем использовать — DodgeTool. Находится он на панели инструментов вот в этом списке.
Мы уже поверхностно знакомились с ним, когда ретушировали глаза, теперь настало время разобрать его подробнее. В его настройках есть совершенно стандартные настройки кисти, как и в других подобных инструментов.
Для наших работ будем использовать кисть с мягкими краями. Далее идёт область применения, можем выбрать тени, средние тона и света.
В каждой области коррекции происходят по разному. Если мы будем высветлять тени, то цвет будет бледнеть, контраст будет понижаться, но таким образом можно вытащить детали из некоторых теневых областей снимка. Если высветлять средние тона, то цвет практически не меняется и изображение мягко высветляется.
Если воздействовать на света, то будет сильно повышаться насыщенность и яркость в светлых тонах. Этим лучше всего воспользоваться для глаз. Выставляем небольшое значение Exposure, чтобы больше контролировать изменения, размер кисти ставим соответствующий редактируемой области и делаем несколько мазков.
Если нужно, то уменьшаем немного Opacity у слоя.
Теперь подредактируем немного средние тона. Копируем всю видимую информацию на новый слой комбинацией клавиш Ctrl+Alt+Shift+E. Переключаемся на инструмент BurnTool.
Можем это сделать либо на панели инструментов, либо можем не переключаться с DodgeTool и просто временно включать BurnTool, нажимая на клавишу Alt. Он будет работать с теми же настройками и в том же диапазоне яркостей.
Выставляем область средних тонов и немного пройдёмся по контуру лица, носу, бровям.
Давайте немного понизим Opacity.
Я бы ещё немного добавил бликов на волосах. Копируем всё на новый слой комбинацией Ctrl+Alt+Shift+E. И теперь переключимся снова на DodgeTool и поработаем в средних тонах, высветляя блики на волосах. И опять немного понизим опейсити. При постоянных корректировках глаз может замылиться и очень легко перегнуть палку.
Поэтому, если где-то переборщили, то просто понижайте параметр Opacityу корректировки.
В самом конце лучше слить все слои, на которых мы корректировали в один. В этом и есть основной недостаток метода — файл становится большого размера и приходится сокращать количество слоёв с корректировками для уменьшения размера.
Ну и плюс данный метод никак не автоматизирован. А плюсы этого метода заключаются в том, что вам не надо беспокоится о тоновом диапазоне корректировок, если вам надо корректировать только света, то просто выбирайте Highlights и вперёд.
Давайте теперь тонируем наш портрет по любой удобной схеме, которые мы разбирали в прошлых главах. Я выбрал — холодные тени, тёплые света.
Глава 2
Предыдущий метод был хорош для творческого подхода, но что если у нас нет на него времени? Нам надо как-то автоматизировать процесс. Тогда нам придётся работать с информацией, которая уже есть на снимке. Отталкивая от неё и будем строить маски.
Редактировать этот снимок будем исходя из того что ему не хватает объёма.
Как этот объём добавить? Очень просто — надо усилить блики и затемнить полутона. Тоже самое что мы делали ручную, но теперь нам помогут маски.
Давайте сначала сходим во вкладку Chanels и посмотрим на каком канале кожа смотрится наиболее детализированно и контрастно. В большинстве случаев, когда кожа на снимке представлена в тех оттенках, в которых мы привыкли её видеть, самым контрастным будем синий канал.
Он нам как раз и нужен для создания маски бликов. Запомнили это и идём обратно в Layers, где создаём корректирующий слой ChannelMixer. Пока всё что нам надо знать в настройках этого слоя — это список пресетов. Нам нужен Black&WhitewithBlueFilter.
Это как раз сделает видимым синий канал. На основе этого изображения будем строить маску. Давайте корректировать. Создаём корректирующий слой Levels и поджимаем точку чёрного до тех пор, пока не останутся только блики. Точку белого тоже немного поджимаем, чтобы маска была контрастнее.
Теперь создаём новый пустой слой комбинацией клавиш Ctrl+Alt+Shift+N. И чёрным цветом кистью с мягкими краями закрашиваем неугодные области, чтобы была выделена только кожа на сюжетно важных частях снимка. А теперь то что получилось надо преобразовать в выделение. Идём во вкладку Channels и с зажатой клавишей Ctrl кликаем по RGB каналу.
Теперь опять в Layers и создаём корректирующий слой с кривыми. Теперь все вспомогательные слои объединяем в группу клавишами Ctrl+G и скрываем её. У слоя с кривыми автоматически создаётся маска. Выбираем её с зажатой клавишей Alt. И редактируем параметр Feather, чтобы размыть границы.
А теперь давайте поднимем кривую в средних тонах, но не одной точкой, а двумя. Будем чёрную точку поднимать, а белую прижимать, чтобы кривая у нас поднималась параллельно нейтральной прямой, которая под 45градусов.
Понижаем Opacity немного.
Теперь очередь средних тонов. Давайте теперь из корректирующих слоёв оставим только ChannelMixer. Нужный пресет там уже выбран, нам осталось выделить только средние тона.
Делать это будем уже известным нам GradientMap. Создаём корректирующий слой. И выбираем третий пресет.
Под градиентом кликаем в любое место, создаётся ползунок с чёрным цветом. Меняем местами белый и чёрные ползунки так, чтобы белый оказался в центре.
Он и будет выделять средние она. Регулируем так, чтобы белым подсветились нужные нам области, можем чёрными ползунками поджать с краёв.
Теперь нам надо превратить это в выделение уже известным способом. Создаём новый слой с кривыми и опять размываем немного маску. А теперь просто затемняем средние тона по тому же принципу — чёрную точку поджимаем, белую опускаем.
Чем круче будет кривая, тем сильнее будет насыщаться цвет, чем более пологая, тем цвет будет больше стремиться к серому. Уменьшим параметр Opacity.
Можем теперь слои с коррекцией объединить в группу и регулировать ползунок Opacity, если вам кажется что результат слишком бросается в глаза.
Глава 3
Давайте теперь научимся пользоваться инструментами DodgeTootи BurnTool недеструктивно. Для этого нам потребуется создать слой с заливкой в средне-серый цвет.
Давайте создадим новый слой комбинацией клавиш Ctrl+Shift+N, только в опциях выберем режим наложения не Normal, а SoftLight. И проставим галочку для заливки его серым цветом.
SoftLight- это контрастный режим наложения, при котором если яркость пикселов ниже чем 50% серый, то этот слой будет затемнять, если выше, то высветлять. Если яркость пикселов это слоя будет строго на уровне 50% серого, то изменений никаких не будет.
Поэтому, если мы хотим как-то увеличить объём, подчеркнуть тени и блики, то нам надо взять уже известный там инструмент DodgeTool, выставить у него диапазон средних тонов, так как вы будем рисовать по средне-серому, а это и есть средние тона.
И экспозицию выставить не больше 50%, а кисть выбрать с мягкими краями.
Теперь просто рисуем по этому слою там где должны быть блики.
Да этот метод не автоматический, он не работает с той информацией которая есть на фотографии и все объёмы вам надо прорисовывать вручную, но она как раз и используется скорее для корректировки освещения. Для добавления дополнительных бликов, которые раньше не лежали на этих поверхностях. Этой техникой и её вариациями пользуются практически все самые востребованные ретушёры.
Теперь настало время для прорисовки теней. Давайте создадим новый SoftLight слой с заливной 50%-ым серым.
Берём инструмент BurnTool, ставим у кисти мягкие края, диапазон тоже средние тона и экспозицию не больше 50%. И начинаем прорисовывать тени.
Всегда лучше разделять прорисовку теней и бликов, так как всегда можно потом отдельно их редактировать. Когда закончили, то понижаем немного Opacity.
Этот метод немного неудобен тем, что если вы где-то перестарались, то вы не можете просто удалить корректировку ластиком. Так как сотрётся сам слой и вы больше не сможете его затемнять или осветлять. Для отмены корректировки надо взять кисть, выбрать в качестве цвета 50% серый и зарисовать эту область.
Есть ещё один метод. Он позволяет отрисовывать объём на пустом слое, но вместо инструментов DodgeTool и BurnTool нам надо будет использовать кисть с чёрным и белым цветом. Но по-моему это даже удобнее.
Создадим новый слой, выберем режим наложения SoftLight, но заливать его не будем. Теперь берём инструмент кисть и выбираем пресет с мягкими краями. С помощью клавиши D сбрасываем цвета на чёрный и белый. А с помощью клавиши X будем их переключать. Непрозрачность у кисти, не у слоя, выставляем не больше 20%, а часто требуется ещё меньше. И давайте рисовать объём.
Я не рекомендовал бы всё же на одном слое рисовать и тени и блики, хотя если вы уже руку набили, то клавиша X вам очень поможет в быстром переключении цветов.
Плюс этого метода, что мы можем отменить корректировку простым ластиком, не надо ничего дополнительно делать, просто стёрли неугодное место и продолжили рисовать.
Преимущества этих методов очевидны. Во-первых, это корректировка не деструктивная и легко отменяется и редактируется.
Во-вторых, совсем не так увеличивает размер файла и не грузит оперативную память, следовательно работать получится быстрее и без лагов.
Плюс вы можете не опираться на тот световой рисунок, который изначально присутствовал на портрете, а сами прорисовываете новые блики и тени.
Глава 4
Мы уже достаточно выучили технических вещей и коррекций, чтобы теперь направить это всё в творчество. Давайте попробуем придать нашему снимку большей выразительности и атмосферности за счёт перерисовки на нём света, добавления локального тонирования и тумана.
Для начала создаём корректирующий слой с кривыми и первой точкой понижаем света достаточно сильно, чтобы тени погрузились в чёрный. Затем второй точкой выравниваем тёмные тона, чтобы не было клипинга. И третьей точкой корректируем затемнение средних тонов, чтобы кривая была плавная. Так мы равномерно затемняем всю важную информацию без провалов в тенях.
А теперь всё что нам надо это взять инструмент кисть, поставить мягкие границы и порисовать по маске этого слоя чёрным цветом, чтобы вернуть обратно свет.
Делать это лучше на графическом планшете, но если такового нет, то лучше выставить параметр Opacity поменьше, чтобы больше контролировать наши действия.
Прорисовывать лучше там, где свет уже был, чтобы ещё больше создать ощущение сияния этих областей, увеличивая тем самым контраст. Конечно прорисовываем сюжетно важные объекты, здесь можно сделать размер кисти поменьше. И немного по окружению тоже.
Старайтесь самые углы снимка не трогать, так композиционно приятнее смотреться будет. Эдакая виньетка получается.
Эдакая виньетка получается.
Теперь нам надо покрасить окружающий фон в холодный цвет. Тем самым мы отделим передний план от заднего и создадим цветовой контраст. Вы, скорее всего, уже догадываетесь как это можно сделать через уровни или кривые, поэтому мы пойдём другим путём.
Создаём новый слой и выставляем ему режим наложения Overlay. Грубо говоря, это тоже самое что и SoftLight, только сильнее по воздействию. Выбираем инструмент кисть, ставим мягкие края и Opacity100%. Цвет выставляем насыщенный синий, со сдвигом немного в циановый.
И рисуем по нашему слою.
Не пугайтесь что всё так кислотно. Это для большего контроля. Сейчас, когда мы закончим обрисовывать мы будем чётко видеть где нам нужно границы подправить. Когда закончили, выбираем ластик, ставим мягкие края и стираем неугодные области. Можно стирать не особо дотошно, так как всё равно границы так чётко не будут видны.
Теперь понижаем параметр Opacityу самого слоя где-то до 20%.
И, если надо, то можем подкорректировать цвет и тон с помощью Hue/Saturation. Редактировать будем деструктивно, нажимаем Ctrl+U и правим.
Теперь давайте добавим дыма. В прессетах кисти выбираем вот этот. И увеличиваем диаметр. Понижаем параметр Opacity и аккуратно прорисовываем на переднем плане слой за слоем. Рисуем так, чтобы к краям дымка уплотнялась. По маске чёрным цветом немного корректируем туман.
Теперь давайте добавим немного свечения на небе. Создаём новый слой и выставляем режим наложения Screen. Действует он таким образом, что любой тон, отличающийся от чёрного высветляет нижележащий слой. Чёрный — нейтральный цвет для этого режима. При выбранном инструменте кисть с зажатой клавишей Alt пипеткой берём образец цвета с облаков. Opacity ставим поменьше и рисуем свечения.
Завершающим штрихом создаём слой с кривыми и немного затемняем средние тона, а так же чуть поднимаем точку чёрного, создавая эффект LowContrast. Который, кстати, очень популярен у свадебных фотографов.
Который, кстати, очень популярен у свадебных фотографов.
Глава 5
Давайте теперь поработаем над созданием небольшого коллажа. Если бы у нас на снимке не было бы выбито небо, то мы смогли бы обойтись одной фотографией, но так даже интереснее.
Давайте копируем исходный слой, нажав Ctrl+J.
Теперь давайте его зеркально отобразим, для этого нажимаем комбинацию клавиш Ctrl+T и правой клавишей мыши кликаем по слою. В выпадающем меню выбираем Flip Horizontal. После чего нажимаем на галочку.
И сейчас мы эти два слоя зеркально совместим по оси, которая будет проходить через центр снимка. В фотошопе, к сожалению, нет инструмента, который именно для этого предназначен, но мы справимся, используя маски. Понижаем непрозрачность у верхнего слоя и смотрим, что по центральной оси как раз формы домов пересекаются.
Выбираем инструмент RectangularMarqueeTool для прямоугольного выделения и обрисовываем половину снимка. После чего создаём маску и повышаем непрозрачность у слоя.
Уже круто смотрится, но давайте теперь кликнем на маску и инвертируем её комбинацией клавиш Ctrl+I.
Покликав так несколько раз, выберем вариант, который нам больше нравится.
Теперь давайте заменим белое выбитое небо, на более привлекательное. Для этого нам надо выделить белое пятно. Давайте создадим маску. Попробуем немного другие способы, нежели мы делали раньше. Создаём корректирующий слой Black & White. И в нём подвигаем ползунки всех цветов до упора в левую сторону.
Теперь создаём корректирующий слой Levels. В нём сильно поджимаем чёрную точку и чуть-чуть белую.
А теперь осталось избавиться от небольших белых областей внутри чёрной. Для этого создаём новый пустой слой и и полигональным лассо быстренько рисуем выделение не вылезая за контуры чёрной области. Теперь сбрасываем цвета клавишами D и с помощью клавиши X ставим чёрный цветом переднего плана.
Потом нажимаем Alt+Backspace и маска готова. После чего идём во вкладку Channels. Кликаем с зажатой клавишей Ctrl на RGB канале, возвращаемся в Layers и отключаем вспомогательные слои.
После чего идём во вкладку Channels. Кликаем с зажатой клавишей Ctrl на RGB канале, возвращаемся в Layers и отключаем вспомогательные слои.
Кликнув на верхний видимый нажимаем Ctrl+Alt+Shift+E и копируем всю видимую область на новый слой. Обратите внимание, что выделение ещё не снято. Теперь кликаем на значок создания маски и комбинацией клавиш Ctrl+I инвертируем её. Теперь можем удалить вспомогательные слои.
Настала очередь заменить небо. Открываем второй снимок и копируем содержимое в буфер Ctrl+C. Переключаемся на наш основной документ и нажимаем Ctrl+V. Размешаем этот слой под верхним.
Теперь давайте сделаем небо холодным. Создаём корректирующий слой Levels и перемещаем его над слоем с небом. Понижаем гамму у красного канала и немного повышаем у синего.
Теперь давайте затемним небо и верхушки домов с помощью кривых. Понижаем средние тона и по маске прорисовываем чёрной мягкой кистью внизу. И понижаем параметр Opacity.
Давайте в заключении добавим небольшую виньетку с помощью выделения LassoTool с высоким параметром Feather. Затемним корректирующим слоем Levels.
И немного тонируем наше изображение используя стиль LowContrast.
(4
Источник: http://PhotoStocks.info/p-785/spetsialnye-priemy-photoshop-dlya-fotografa-urok-5/
Виньетки для фотошопа
Заканчивая учебу в школе или в высшем или специальном учебном заведении, каждый человек хочет сохранить приятные впечатления и воспоминания о проведенном времени со своими друзьями, и просто сделать приятный подарок своим друзьям на память.
Теперь с новыми информационно компьютерными технологиями это все становится, возможно, даже человеку, который не очень владеет техникой создания красивой фотографии виньетки. И так все что нам нужно для создания такого фото это фотоаппарат, цветной струйный принтер и компьютер с установленной программой Adobe Photoshop.
С этой техникой и будет создана наша групповая виньетка для Фотошопа.
Для того чтобы создать такую работу не обязательно создавать ее от начала до конца затрачивая огромные усилия и тратя огромный ресурс своего личного времени. Можно просто зайти на наш сайт в раздел меню, выбрать категорию Виньетки для Фотошопа и бесплатно скачать понравившуюся Вам работу с нашего сайта на свой жесткий диск компьютера.
Что дальше. Далее открыть многослойный файл в программе, затем открыть окошко слои, и вставить фотографии школьных друзей в нужные места (слои) и просто подписать каждое фото.
Еще очень Важно найти такой файл с работой чтобы он был хорошего, высокого разрешения – размера это нужно для того чтобы отпечатав нашу виньетку в Фотошопе на струйном принтере она была четкой до мельчайших подробностей пикселей.
Хорошая работа должна быть не меньше 2400 пикселей по ширине и разрешением 300 dpi. Эти параметры позволяют Вам распечатать красивую виньетку с отличным качеством для формата печати A4 обычный лист.
Конечно, если вы решили создать уникальную работу, то есть, которой нет ни у кого, то вам понадобиться потратить больше времени на обдумывание творческой идеи и поиска нужного клипарта и еще потратить время на изучения программы.
Разнообразие и количество наших уникальных работ просто поражает воображение. Поэтому чтобы вам, легче было ориентироваться по-нашему сайту. Все шаблоны работ разбиты по категориям, в которых вы найдете школьные виньетки, а также работы виньетки для детского сада и множество других фотошаблонов, к примеру, портфолио для детей и еще очень красивые Выпускные виньетки.
Благодаря такому изобилию работ на нашем сайте, каждый человек найдет тот шаблон, который отвечает всем его дизайнерским и творческим потребностям. Добро пожаловать на наш сайт. Надеемся, что вы всегда будете с нами.
Виньетки помогут Вам разместить на одной фотографии сразу несколько человек, причём не важно, фотографировались ли они вместе или по отдельности.
К тому же они не просто разместят фото людей, а сделают это красиво и со вкусом.
Для кого же сделаны виньетки для фотошопа? Они могут пригодиться людям всех возрастов, но в основном они необходимы для четырёх групп людей. Для каких? Сейчас мы это узнаем.
Виньетки для детей нужны детям, которые ещё не ходят в детский сад. Ведь приятно видеть, как растёт своё чадо. А чтобы запечатлеть первые шаги ребёнка нужно сделать много фотографий. А как их собрать в одно целое, да ещё и сделать покрасивее? Ответ на вопрос — виньетки.
Для детского сада и для школы они также необходимы. В это время ребёнок делает первые осознанные шаги в жизни. Это нужно запечатлеть на множестве фотографий.
Ну и главная группа людей, которая применяет их постоянно, да ещё и получает большие деньги за них — профессиональные фотографы. Для них очень важно иметь у себя большое количество красивых виньеток для всех возрастов.
Как видите, виньетки для фотографий пользуются большим спросом у большого числа людей почти всех возрастов.
На нашем сайте каждый подберёт именно ту виньетку, которая ему по душе, ведь у нас собрана достаточно большая коллекция работ для всех возрастов и на многие темы. Не откладывайте на потом. Скачивайте прямо сейчас. Скачать виньетки для фотошопа у нас всегда можно быстро и легко.
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи.
Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки.
А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт.
Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Источник: http://best-host.ru/vinetki-photoshop/
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать.
В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Мы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2.
Способ 1Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50% на панели Слои (Layers).
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото.
Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3.
Способ 2Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
youtube.com/embed/2jAl6zq7FiU?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Далее установите Непрозрачность (Opacity) слоя 50%.
Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4.
Способ 3Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B), выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части эффекта корректирующего слоя.
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5.
Способ 4Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6.
Способ 5Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7.
Способ 6Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8.
Способ 6Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей.
Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers). Этот метод немного более сложен и занимает больше времени, но он и более гибкий.
Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9.
Финальное изображениеСуществует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Источник: https://sveres.ru/lessons/foto/6-sposobov-sozdat-effekt-vinetirovaniya-v-fotoshope.html
Рисунок из фото в Photoshop
Из этого урока мы узнаем , как применять фильтр «Масляная краска…» (Oil Paint…) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр «Масляная краска» (…
Перейти на страницу
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как…
Перейти на страницу
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих…
Перейти на страницу
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и…
Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и…
Перейти на страницу
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но…
Перейти на страницу
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (…
Перейти на страницу
Здесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание!…
Перейти на страницу
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых…
Перейти на страницу
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим…
Перейти на страницу
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в…
Я буду использовать эту фотографию: И вот что я получу в…
Перейти на страницу
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим…
Перейти на страницу
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все…
Перейти на страницу
Источник: https://rugraphics.ru/risunok-iz-foto
Рисуем в Photoshop CS6
Автор: blubut
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы.
Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть.
4.
Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой.
Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток.
Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
Пример того, как работают кнопки под цифрой 1 в первом пункте.
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
Создадим второй слой под первым. На нем накидываем основные цвета.
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI.
Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет.
Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места.
Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию.
Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры.
Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои».
Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые».
Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Источник: https://fanart.info/lessons/7/view
2 Способа Как сделать виньетку в фотошопе
В данном уроке я покажу вам два способа как сделать виньетку в фотошопе. Для создания красивой виньетки мы будем использовать Camera RAW или Коррекция дисторсии. Я опишу оба метода, а вы вибирете какой Вам удобней
Виньетка с помощью Camera RAW
Для начала нужно немного настроить камеру рав, для этого пройдите Редактирование → Установки → Обработка файлов → Настройки Camera Raw затем в абзаце Обработка JPEG и TIFF установите «Автоматически открывать все поддерживаемые файлы»
Затем идем Файл → Открыть и выбираем фотографию на которую будет наложена виньетка. Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Теперь с правой стороны переходим на вкладку Эффекты. В данном разделе нас интересует «Виньетирование после кадрирования» (что такое кадрирование думаю вам известно, если кто не знает это обрезка фотографии).
Давайте рассмотрим каждый пункт виньетирования по порядку.
В строке Эффект можно отрегулировать на сколько светлой или темной будет виньетка.
В строке Средняя точка можно отрегулировать масштаб виньетки.
Чем больше / меньше значение, тем шире / уже виньетка.
В строке Округлость можно настроить форму по своему вкусу, совсем круглую или прямоугольную. Соответственно чем больше значение тем круглее становится виньетка, и наоборот.
В строке Растушевка настраиваем грубость краев, то есть четкие или размытые они будут.
Получается если значение 0 то края будут предельно четкие, а если 100 то максимально размытые.
Так как мы делаем виньетку я советую ставить значение больше 50, если оставить меньше то у Вас получиться рамка а не виньетка.
Строка Светлые тона создает ограничение темной виньетки на светлые области вашей фотографии.
Допустим вы сделали темную виньетку и соответственно все края были затемнены. Если установить настройку светлые тона на 100, то светлые области которые были затемнены посветлеют.
Ниже на картинке красными кружочками выделены светлые области после увеличения параметра.
Теперь когда я рассказал и показал как работает и за что отвечает каждый параметр Виньетирования, вы можете без труда сделать профессиональную и красивую виньетку.
Рекомендовать определенные параметры очень трудно, так как это полностью зависит от вашей фотографии и вкусов. Лично мне нравятся темные виньетки, а вам?
Лично мне нравятся темные виньетки, а вам?
Вот такая темная виньетка получилась у меня:
и светлая виньетка как вам?
Честно? светлая мне не нравится, такое чувство что туманит в глазах. А с темной виньеткой намного красивее, темный фон создает эффект углубления, что придает объемность фотографии.
На этом пожалуй закончим с Camera RAW. Давайте рассмотрим другой менее функциональный метод виньетирования.
Виньетка с помощью фильтра Коррекция дисторсии
Для этого заходим Фильтр → Коррекция дисторсии → вкладка Заказанная → раздел Виньетка.
Как видим параметров для настройки намного меньше чем в raw, но их достаточно что сделать качественную виньетку.
Эти два параметра Эффект и Средняя точка функционируют также как и в camera raw (читайте выше).
Если сдвинем ползунок параметра эффект в лево, получим темную виньетку. Соответственно если сдвинуть в право, будет светлая.
Средняя точка регулирует ширину, чем выше значение тем шире виньетка. Как вы уже заметили отсутствие параметров округлость и растушевка не сильно повлияли на создание виньетки. Эти параметры как понимаю уже встроены.
Если посмотреть внимательней то видно, что растушевка стоит максимальная. Округлость автоматически остается средней.
Каким способом лучше сделать виньетку?
Трудно дать однозначный ответ, поскольку это зависит от многих параметров, например таких как сложность фотографии, ваши навыки работы в фотошопе, и мн. другое…
Давайте рассмотрим + и — обоих способов:
- Плюсы
- Расширенные возможности
- Полное воплощение идей на счет виньетки
- Минусы
- Изменение настроек фотошоп
2. С помощью фильтра Коррекция дистросии
- Плюсы
- Быстрое виньетирование
- Без изменения настроек фотошоп
- Минусы
- Минимальные возможности
В заключение. .
.
Так вроде быстро и уже конец. Все что хотел, вам рассказал и показал. Каким способом сделать виньетку решать только вам. По моему оба способа хороши в различных ситуациях, например если нужно очень срочно наложить виньетку то можно воспользоваться фильтром. Ну а если есть время, зайдите в camer’y Raw и сдвигая ползунки найдите для себя идеал.
Урок получился, немного объемным и вы наверное устали читать и вникать, советую посмотреть интересное видео Как избежать ошибок новичкам, в фотографии.
Ах да, не забывайте подписаться на нашу рассылку, чтобы не пропустить новые обучающие уроки по фотошопу. Покааа..
Источник: http://ps-magic.ru/news/kak_sdelat_vinetku_v_fotoshope/2014-09-22-142
Создание эффекта виньетки в Фотошопе
Создание виньеток — это затемнение фотографии к углам структуры. Фотографы всегда старались этого избегать, но с недавнего времени создание виньеток стало очень популярным творчеством.
Фотошоп позволяет Вам добавлять базовый эффект виньетки с помощью фильтра Lens Correction, но я научу вас другому способу. Он более универсален и дает вам больше возможностей для управления эффектом.
1. Откройте свою фотографию
Откройте свою фотографию в фотошопе. Я буду использовать нижнее фото. Вы можете сохранить это же фото на рабочем столе и используя его, продолжить изучение урока.
Фото, над которым мы будем работать. Фотограф Nate Bolt.
2. Создайте овальное выделение
С помощью инструмента elliptical marquee tool (клавиша М) выделите центр вашей картинки. Начинайте с верхнего левого угла и заканчивайте в нижнем правом.
Сделайте овальное выделение в центре вашей фотографии.
3. Растушевка выделения
Воспользуйтесь растушевкой (Feather), чтобы создать эффект перехода от центра фотографии к затемненным углам, вместо острой темной границы.
Перейдите в Select > Modify > Feather и выберите большое значение — я использовал 75 пикселей, потому что работаю с маленьким изображением, но для больших фотографий, вам, возможно, придется выбрать большее значение, например 250px.
Растушевка выделения
4. Инвертируйте выделение
Сейчас у нас выделен центр фотографии, но нам необходима область за пределами овала. Для этого перейдите в Select > Inverse (Ctrl+Shift+I)
Инвертируйте выделение.
5. Добавьте слой Curves Adjustment
Со все еще выбранным выделением, добавляем слой Curves Adjustment (Layer > New Adjustment Layer > Curves). Пока вы не увидите никаких изменений на фотографии, но в списке слоев вы обнаружите новый корректирующий слой, выше второстепенного. Очень важно, чтобы корректирующий слой имел привязанную маску в форме вашего выделения.
Новый слой кривых — маска, имеющая форму нашего выделения.
6. Настройте кривые для управления эффектом виньетки
Наконец-то, вы можете сделать необходимые изменения в слое Кривых, чтобы настроить эффект виньетки. Нажмите на кривую, чтобы добавить точку корректирования в центре, затем потяните вниз, чтобы затемнить углы фотографии, или вверх, чтобы осветить их.
Настраивайте кривые, чтобы получить красивый эффект виньетки.
Продолжайте настраивать, пока вы не будете довольны результатом. Затем сохраните свою картинку. Помните, что корректировка вносится на отдельном слое, т.е. вы можете легко настроить или удалить ее позже, не затрагивая качество оригинальной фотографии.
Финальная фотография с эффектом виньетки.
Это — все! Создание виньеток может действительно добавить интересные эффекты для вашей фотографии, но лучше добавлять небольшие эффекты, чем переусердствовать с ними. Не бойтесь экспериментировать с различными формами выделения, размерами, и положениями, чтобы создать тот эффект, который вам понравится больше всего.
Источник: http://makebestphoto. ru/blog/sozdanie-effekta-vinetki-v-fotoshope.html
ru/blog/sozdanie-effekta-vinetki-v-fotoshope.html
Как сделать виньетку в фотошопе
Всем привет! Сегодня мы с Вами поговорим об очень популярной на сегодняшний день теме, а именно о том, как делается виньетка в фотошопе.
Ведь виньетирование на сегодняшний день является одним из самых популярных художественных фотоэффектов, который применяют для своих фотографий, как фотографы-любители, так и профессионалы.
Урок наш будет максимально простым и доступным, постараюсь все объяснить доступно и понятно, чтобы даже новичок, который только сегодня открыл фотошоп, смог сделать данный эффект.
Конечный результат:
Шаг 1. Открываем изображение
Первое, что нам необходимо сделать, это, конечно же, открыть изображение, к которому будет применяться виньетка, но открывать его мы будем не в самом фотошопе, а в его модуле Camera Raw.
Для этого откройте фотошоп, перейдите в меню Файл>Открыть как, выбираем папку, где находится фотография.
Выбрав изображение, измените параметр Открыть как на CameraRaw и нажмите на кнопку Открыть.
Шаг 2. Делаем виньетку
В приложении CameraRaw переходим во вкладку Эффекты. В нижней части данной вкладки Вы увидите блок «Виньетирование после кадрирования», именно с ним мы и будем работать.
Начните двигать ползунок Эффект для того, чтобы затемнить края изображения.
Далее с помощью ползунка Средняя точка определите размер точки, к которой виньетка применяться не будет.
Следующий параметр – это Округлость. Он определяет, насколько круглым будет та самая средняя точка: чем больше его значение, тем точка будет круглее.
Растушевка позволяет нам смягчить края нашей виньетки, таким образом сделать более плавный переход от затемненной области к изображению.
Теперь давайте разберемся с параметром Стиль, он определяет тип виньетирования.
Первый из них это Приоритет светов, я рекомендую воспользоваться именно им, так как данный стиль сохраняет детали через света.
Следующий тип – это Приоритет цвета, он сохраняет цвета в затемненной области.
И последний – Наложение красок, самый старый из предложенных стилей, который использует не смешивание пикселей, а прямое наложение цвета, не стоит его использовать.
Конечный результат:
Сегодня мы с Вами узнали, как делается виньетка в фотошопе, буквально в 2 шага. Надеюсь, что все было понятно, если же, у Вас возникли вопросы, Вы всегда можете задать их в комментариях, и я обязательно отвечу на них.
Спасибо за внимание! Всем пока.
Источник: https://smart-photoshop.ru/rabota-s-foto/vinetka-v-fotoshope/
Виньетка — Уроки Photoshop для вас
В этом уроке по работе с фотошопом будет показано, как создать необычную виньетку, которую можно применить абсолютно к любому случаю — дню рождения, юбилею или проведённому лету.
Создадим новый документ — Ctrl+N. Обязательно создайте квадратный документ.
Выберем инструмент «Градиент» (G).
На панели параметров выберем конусовидный градиент и для редактирования градиента щёлкнем по полю градиента.
Появится окно «Редактор градиента«. В нём выберем шумовой градиент и пощёлкаем по кнопке «Другой вариант» и подберём понравившуюся нам расцветку.
Проведём градиентом из левого верхнего угла в нижний правый.
Вот что у нас получилось.
Перейдём в «Фильтр — Другие — Сдвиг«.
Так как размер нашего документа был 2000х2000 пикселов, то в окошке фильтра поставим вдвое меньше — по 1000 пикселов.
Наш документ разделился на 4 части.
Выберем инструмент «Прямоугольная область» (М).
Выделим любой квадрат.
Нажмём Ctrl+U, появится окно «Цветовой тон/Насыщенность«. Немного подрегулируем ползунки, как только расцветка квадрата нам нравится нажимаем на «Да«.
Немного подрегулируем ползунки, как только расцветка квадрата нам нравится нажимаем на «Да«.
Вот такие квадраты у нас получились после раскраски.
Создадим новый слой, для чего в палитре «Слои» щёлкнем по второй справа иконке.
Выберем инструмент «Прямоугольная область» (М). Нарисуем вот такую полоску.
С помощью инструмента «Заливка» (G) зальём полоску любым подходящим цветом. Точно так же сделаем и горизонтальную полоску.
Для этих полосок установим стили слоя. Для чего два раза щёлкнем по слою с полосками, появится окно «Стиль слоя«, в котором на вкладке «Тень» и «Тиснение» установим примерно такие параметры.
Нажмём клавишу U и на панели параметров нажмём кнопку «Выполнить заливку пикселов» (крайняя правая), сделаем активным значок «Произвольная фигура» и щёлкнем по чёрной стрелочке, рядом с полем «Фигура«. В раскрывшемся списке я выбрал такую фигуру.
Создадим новый слой.
Удерживая клавишу Shift, нарисуем нашу фигуру в центре нашего документа. Цвет фигуры будет соответствовать цвету переднего плана.
Создадим ещё один новый слой.
Нажмём U, выберем те же параметры, что и ранее, только фигуру выберем другую — бабочку.
Поменяем цвет переднего плана и нарисуем бабочку в центре документа.
Примените стили слоя к этим двум фигурам (два раза щёлкаем по слою и в появившемся окне ставим необходимые параметры (я просто поставил галочки во вкладках «Тень» и «Тиснение«, а параметры оставил без изменения). Вот что у нас получилось на данном этапе.
Уберите видимость самого нижнего слоя, сделайте активным любой слой, кроме нижнего и нажмите сочетание клавиш Shift+Ctrl+E, все слои сольются, кроме нижнего, включите его видимость.
Создадим новый слой.
Нажмём клавишу U и на панели параметров нажмём кнопку «Выполнить заливку пикселов» (крайняя правая), сделаем активным значок «Эллипс«.
Установим цвет переднего плана белый, удерживая клавишу Shift, нарисуем в одном из квадратов круг.
Скопируем этот слой ещё три раза и инструментом «Перемещение» разместим круг в каждом из квадратов. Вот так выглядит палитра «Слои«.
Сделаем активны самый верхний слой и три раза подряд нажмём Ctrl+E, слои с кругами сольются.
Вот так сейчас выглядит наша картинка.
Создадим новый слой. При нажатой клавише Ctrl щёлкнем по слою с кругами.
Загрузится выделение всех кругов.
Идём в «Редактирование — Выполнить обводку«.
В появившемся окне поставим необходимый цвет обводки и её ширину.
Вот что у нас получилось.
Снимаем выделение — Ctrl+D, создаём новый слой и нажатой клавише Ctrl щёлкнем по слою с красными кругами.
Загрузится выделение.
Идём в «Редактирование — Выполнить обводку«.
Опять выбираем ширину и цвет обводки.
Вот такая у нас сейчас картинка.
Два раза щёлкаем по верхнему слою и на вкладке «Тиснение» ставим примерно такие параметры.
Переходим на слой ниже, опять вызываем окно «Стиль слоя» и в «Тиснение» ставим примерно такие цифры.
Вот что у нас получилось.
Сливаем все слои — Shift+Ctrl+E.
Выделяем наш документ — Ctrl+A и копируем его в буфер обмена — Ctrl+C.
Создаём новый документ. Параметры ставим в два раза больше, чем при создании первого документа — по 4000 пикселов в ширину и высоту.
В новом документе 4 раза нажимаем сочетание клавиш — Ctrl+V и располагаем наши квадраты, чтобы они заняли всё свободное поле.
Напишем подходящие надписи и применим к ним стили.
Осталось вставить фотографии друзей и сделать к ним надписи. Виньетка готова!
Очень многие дети ждут лета, потому что в это время состоится такое важное для них событие, как поездка в лагерь для детей. И не важно, будет это поездка в лагерь недалеко от родного города или поездка в Артек. Огромное удовольствие и хороший отдых будут гарантированы в обоих случаях. И, как всегда, Ваш ребёнок привезёт из лагеря огромную кучу фото своих друзей. Посмотрите урок по работе с фотошопом «Создаём виньетку» и помогите своему ребёнку создать виньетку с фотографиями своих друзей.http://www.photoshopsunduchok.ru/photomontag/413-vinyetka1.html
В этом уроке по работе с фотошопом будет показан простой способ создания виньетки.
Подобные уроки:
— урок по работе с фотошопом: «Выделяем главный объект съёмки с помощью добавления виньетки»
— урок по работе с фотошопом: «Привлекаем внимание к части снимка»
— урок по работе с фотошопом: «Создаём виньетку»
Наверх
Откроем исходную фотографию.
Создадим новый слой, для чего нажмём на вторую справа иконку в палитре «Слои«.
Нам необходимо поменять слои местами. Для этого основной слой необходимо разблокировать. Щёлкаем два раза левой кнопкой мыши по основному слою. Появляется окно «Новый слой«. В нём ничего не меняем, а просто нажимаем «Да«.
Вот так сейчас выглядит палитра «Слои«. Основной слой получил название «Слой 0«.
Поменяем их местами.
Выберите
в качестве цвета переднего плана подходящий цвет для Вашей фотографии.
Этот цвет будет виден по краям нашей виньетки. Нажмём сочетание клавиш Alt+Backspace и наш вновь созданный слой зальётся цветом, выбранном на предыдущем этапе.
Сделаем активным верхний слой (с медведем).
Выберем инструмент «Овальная область» (М). Растушёвку установим около 70 пикселов.
Сделаем овальное выделение вокруг медведя.
Создадим маску на верхнем активном слое, для чего нажмём на третью слева иконку в палитре «Слои«.
В результате получаем вот такую виньетку.
Вот таким нехитрым способом можно красиво оформить Ваши фотографии. Кроме того, вместо заливки нового слоя каким-то цветом, можно использовать заливку узором или использовать симпатичный градиент.
http://www.photoshopsunduchok.ru/photomontag/601-vinyetka2.htmlКак сделать в фотошопе цветную виньетку. Добавляем виньетки на снимки в фотошопе
Метод 1: затемняем фон
- В качестве примера возьмем фото знаменитой актрисы – Джессики Альбы. Открываем его в программе.
- На боковой панели инструментов выбираем “Овальную область”.
- С помощью зажатой левой кнопки мыши выделяем область на фото. Чаще всего выделение выполняется по центру, с равными отступами от краев. Однако это вовсе не обязательно. В нашем случае мы хотим подчеркнуть только область вокруг головы.
- Создаем новый слой, нажав соответствующую кнопку в палитре.
- Жмем по кнопке “Добавить слой-маску” вместе с зажатой кнопкой Alt на клавиатуре. После этого рядом с миниатюрой слоя должна быть добавлена маска с овальным выделением черного цвета.
- Щелкаем левой кнокой по миниатюре созданного слоя.
- Нажимаем клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета. Таким образом, в качестве основного будет установлен черный.
- Выбираем на панели инструментов инструмент “Заливка” и щелкаем по холсту, чтобы закрасить выбранный слой черным цветом. Также вместо этого можно просто нажать сочетание клавиш Alt+Backspace.

- Получаем примерно следующий результат.
- В палитре слоев в параметре “Непрозрачность” указываем 30-50%. Чем больше значение непрозрачности, тем более затемненным получится фон.
- Благодаря этому нам удалось затемнить все области фото, расположенные за пределами овального выделения.
- Теперь воспользуемся фильтром “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- Выставляем значение параметра “Радиус”, визуально отслеживая результат. Здесь следует ориентироваться на контур овальной области – он должен получится “мягким”. Главное – не переусердствовать, чтобы сохранить естественность снимка, если конечно, не преследуется другая цель. Щелкаем OK, чтобы применить фильтр.
- На этом нашу работу можно считать завершенной. Мы выделили область лица, создав эффект рассеянной подсветки.
Примечание: во время печати обработанного фото можно столкнуться с тем, что виньетка будет выглядеть как разноцветные овалы. Для устранения такой проблемы делаем следующее:
- В меню “Фильтр” выбираем “Добавить шум” в группе “Шум”.
- Размер задаем не более 5%, для параметра “Распределение” выбираем “по Гауссу”.
Виньетка с помощью Camera RAW
Для начала нужно немного настроить камеру рав, для этого пройдите Редактирование → Установки → Обработка файлов → Настройки Camera Raw
затем в абзаце
Обработка JPEG и TIFF
установите «Автоматически открывать все поддерживаемые файлы»
Затем идем Файл → Открыть и выбираем фотографию на которую будет наложена виньетка. Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Теперь с правой стороны переходим на вкладку Эффекты. В данном разделе нас интересует «Виньетирование после кадрирования» (что такое кадрирование думаю вам известно, если кто не знает это обрезка фотографии).
Давайте рассмотрим каждый пункт виньетирования по порядку.
В строке Эффект
можно отрегулировать на сколько светлой или темной будет виньетка.
В строке Средняя точка
можно отрегулировать масштаб виньетки.
Чем больше / меньше значение, тем шире / уже виньетка.
В строке Округлость
можно настроить форму по своему вкусу, совсем круглую или прямоугольную. Соответственно чем больше значение тем круглее становится виньетка, и наоборот.
В строке Растушевка
настраиваем грубость краев, то есть четкие или размытые они будут.
Получается если значение 0 то края будут предельно четкие, а если 100 то максимально размытые.
Так как мы делаем виньетку я советую ставить значение больше 50, если оставить меньше то у Вас получиться рамка а не виньетка.
Строка Светлые тона
создает ограничение темной виньетки на светлые области вашей фотографии.
Допустим вы сделали темную виньетку и соответственно все края были затемнены. Если установить настройку светлые тона на 100, то светлые области которые были затемнены посветлеют.
Ниже на картинке красными кружочками выделены светлые области после увеличения параметра.
Теперь когда я рассказал и показал как работает и за что отвечает каждый параметр Виньетирования
, вы можете без труда сделать
профессиональную и красивую виньетку
.
Вот такая темная виньетка
получилась у меня:
и светлая виньетка
как вам?
Честно? светлая мне не нравится, такое чувство что туманит в глазах. А с темной виньеткой намного красивее, темный фон создает эффект углубления, что придает объемность фотографии.
На этом пожалуй закончим с Camera RAW
. Давайте рассмотрим другой менее функциональный метод виньетирования.
Виньетка с помощью фильтра Коррекция дисторсии
Для этого заходим Фильтр → Коррекция дисторсии → вкладка Заказанная → раздел Виньетка.
Как видим параметров для настройки намного меньше чем в raw, но их достаточно что сделать качественную виньетку.
Эти два параметра Эффект и Средняя точка функционируют также как и в camera raw (читайте выше).
Если сдвинем ползунок параметра эффект в лево, получим темную виньетку. Соответственно если сдвинуть в право, будет светлая.
Средняя точка регулирует ширину, чем выше значение тем шире виньетка. Как вы уже заметили отсутствие параметров округлость и растушевка не сильно повлияли на создание виньетки. Эти параметры как понимаю уже встроены.
Если посмотреть внимательней то видно, что растушевка стоит максимальная. Округлость автоматически остается средней.
Каким способом лучше сделать виньетку?
Трудно дать однозначный ответ, поскольку это зависит от многих параметров, например таких как сложность фотографии, ваши навыки работы в фотошопе, и мн. другое…
Давайте рассмотрим + и — обоих способов:
- С помощью Camera RAW
- Плюсы
- Расширенные возможности
- Полное воплощение идей на счет виньетки
- Минусы
- Изменение настроек фотошоп
2. С помощью фильтра Коррекция дистросии
- Плюсы
- Быстрое виньетирование
- Без изменения настроек фотошоп
- Минусы
- Минимальные возможности
В заключение..
Так вроде быстро и уже конец. Все что хотел, вам рассказал и показал. Каким способом сделать виньетку решать только вам. По моему оба способа хороши в различных ситуациях, например если нужно очень срочно наложить виньетку то можно воспользоваться фильтром. Ну а если есть время, зайдите в camer»y Raw и сдвигая ползунки найдите для себя идеал.
Урок получился, немного объемным и вы наверное устали читать и вникать, советую посмотреть интересное видео Как избежать ошибок новичкам, в фотографии.
Ах да, не забывайте подписаться на нашу рассылку, чтобы не пропустить новые обучающие уроки по фотошопу. Покааа..
Друзья приветствую! Сегодня небольшой урок, в котором я расскажу вам как буквально за несколько шагов можно сделать виньетку в фотошопе. Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Данный способ удивительно прост, но имеет один минус, если его сразу использовать на фото.
Что за минус?
Под минусом я подразумеваю невозможность редактирования, хотя бы уменьшение прозрачности. Но это мы с легкостью можем победить. А плюс в нем такой, что создается буквально за секунды, и в процессе создания вы видите, какой будет результат. Да и можно и процесс станет вообще легче некуда.
Создаем новый слой поверх фото (ctrl+
shift+N)
, заливаем этот слой белым цветом при помощи инструмента заливка (
G
). Если делать без этого слоя, то эффект виньетки получается не редактируемым.
После чего будем добавлять наш эффект. Идем фильтр
>
коррекция дисторсии
(
ctrl+shift+R
). Переходим на вкладку заказная, отредактируем параметры виньетка и применим наши настройки.
Устанавливаем режим наложения на умножение (Multiply
).
Все, как видите, мы быстро сделали виньетку в фотошопе. Теперь можно добавлять к слою с виньеткой различные корректирующие слои, и редактировать оттенки затемнения, уменьшать непрозрачность, если края сильно затемнились и тому подобное. А чтобы влияние корректирующего слоя было только на слой с виньеткой используйте
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать. В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Метод 2: размываем фон
Фон на нашем фото изначально размыт, однако, данный эффект можно слегка усилить. Вот, что мы делаем:
- Выделяем с помощью “Овальной области” часть снимка, которую хотим подчеркнуть.
- Правой кнопкой мыши щелкаем любому месту на холсте и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”.
- Теперь выделены все области за пределами овала.
- Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
- Идем в меню “Фильтр” и выбираем “Размытие по Гауссу”.
- Выставляем подходящее значение “Радиуса” и щелкаем OK.
- Устанавливаем процент “Непрозрачность” слоя – на наше усмотрение. Че выше значение, тем сильнее эффект от примененного фильтра.
- Все готово, можем оценить результаты наших трудов.
Как сделать виньетку в фотошопе Компьютерная помощь
По поводу выпуска из детского сада, школы, института принято заказывать виньетки. Обычно такую услугу предоставляет приглашённый фотограф. И за неё он просит немалую сумму в несколько десятков долларов.
Обладая даже начальными знаниями графической программы Adobe Photoshop, вы сможете самостоятельно создать яркую запоминающуюся виньетку, следуя приведённым ниже рекомендациям. В статье будет описан процесс создания виньетки в честь выпуска из детского сада с помощью Photoshop CS5.
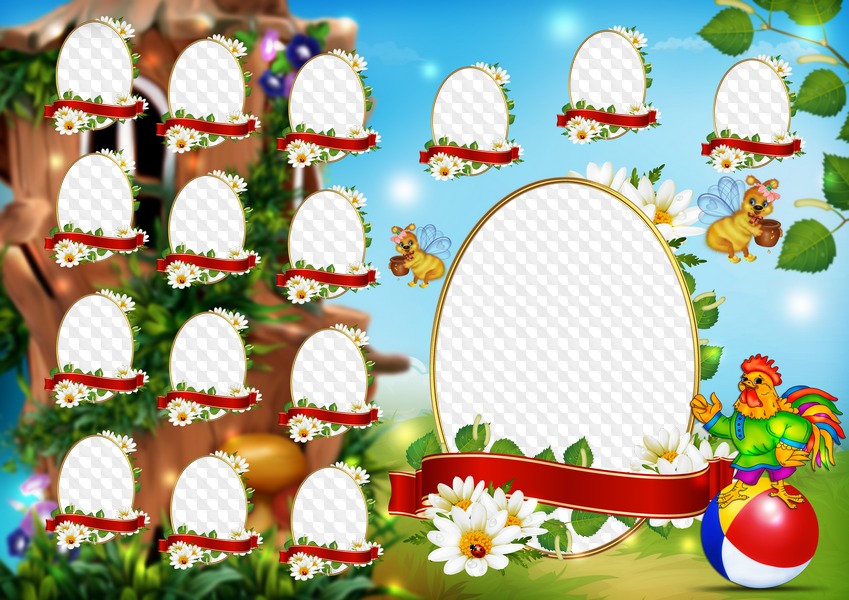
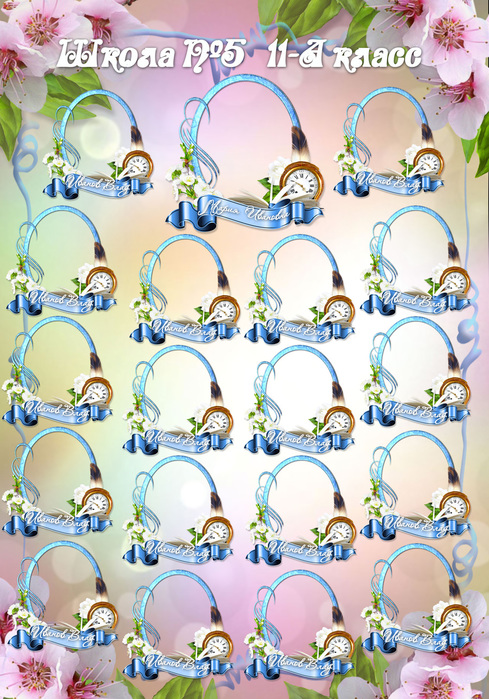
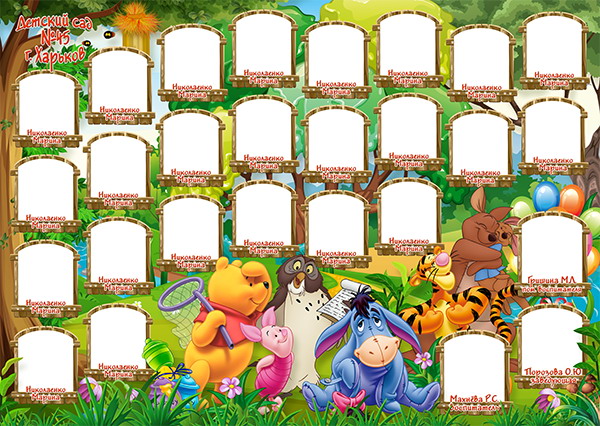
Классическая виньетка состоит из двух частей: одна большая портретная фотография слева и много маленьких фотографий справа (дети и воспитатели). Также на виньетке должно располагаться название учебного учреждения и год выпуска. Все фотографии должны быть подписаны.
Предварительно покупаем у вашего фотографа диск с фотографиями детей и воспитателей. Заранее готовим папки, в которые будем вклеивать виньетки. Размер изображения виньетки будет делаться под конкретную папку. Мы воспользуемся папкой-книжкой формата А4.
На сайтах, посвящённых дизайну, есть много готовых доступных для свободного скачивания различных рамок для фотографий, в т.ч. и виньетки. Но мы создадим свою оригинальную виньетку. Возьмём, разве что, фоновую картинку из Интернета. Название садика «Радуга», поэтому и фон выбираем соответствующий.Необходимо установить нужный размер и разрешение фоновой картинки таким образом: «Изображение — Размер изображения».
Так как виньетка будет распечатываться в наилучшем качестве, разрешение должно быть 300 пикс/дюйм. Сохраняем файл. Сверху под меню нажимаем «Подогнать» чтоб видеть всё изображение на экране.
Так как купленная папка для виньетки имеет разворот из двух форматов А4, поэтому сделаем из найденного изображении 2 фоновых рисунка (для левой и правой половины виньетки) с размерами 20 на 30 см. Обрезаем инструментом «Рамка» с соотношением 4 на 6 дюймов.
Сохраняем левый фон (fon-left.psd)
Снова открываем весь фон и аналогично создаём правый фон (fon-right.psd)
Создаём новый слой для рамки: «Слои – Новый слой». С помощью инструмента «Овальная область» создаём большую рамку для портрета.
Активируем инструмент «Заливка». Справа выбираем стиль «Чеканка с небом» и заливаем овальную область.
Далее необходимо оформить внутреннюю границу рамки. Создадим пропорционально уменьшенный овал. В меню «Выделение» выбираем «Трансформировать выделенную область», сверху под меню между значениями ширины и высоты нажимаем кнопку с цепью чтоб сохранились пропорции. Немного уменьшаем внешний овал, передвигая прямоугольное выделение за уголок. При этом удерживаем Alt для уменьшения относительно центра, чтоб он оставался на том же месте, что и у внешней границы рамки, жмём Enter.
Удаляем внутренность рамки клавишей Delete. Рамочка готова.
Инструментом «Волшебная палочка» выделяем внутреннюю часть рамки. Справа на вкладке «Каналы» нажимаем кнопку внизу панели «Сохранить выделенную область в новом канале»
Открываем файл с главным фото, располагаем окна рядом: «Окно – Упорядочить – Мозаика»
Прежде чем вставлять фото в рамку, проведём его отражение, чтоб взгляд мальчика был направлен вправо: «Изображение — Вращение изображения — Отразить холст по горизонтали». Перетаскиваем фотографию на левую виньетку. Фотография окажется сверху виньетки.
На вкладке «Слои» справа нажимаем кнопку внизу панели «Добавить слой-маску»
Фото переместилось под рамку. Нажимаем на кнопке с цепью между фото и маской чтоб убрать связь между ними. Там же выделяем фото, нажав на иконке фотографии. Теперь можно перемещать фотографию за рамочкой и корректировать её размеры.
Сделаем надпись «Детский сад «Радуга». Создаём новый слой, активируем инструмент «Текст». Далее: «Слой — Стиль слоя – Тиснение». Вводим текст, изменяем шрифт, размер, цвет. Дважды щёлкнув на эффект тиснения справа под иконкой текста, в появившемся окне ставим галочку «Контур», выбираем стиль «Внешний скос».
Подпишем имя и фамилию под фото: «Слой – Создать дубликат слоя», меняем текст, делаем его выгнутым кнопкой деформированного эффекта на панели настройки текста (выбираем стиль, настраиваем изгиб).
Приступаем к правому фону. Открываем его рядом с левым. Т.к. вся виньетка должна быть выдержана в одном стиле, используем готовые элементы, лишь трансформируя их. Начнём с рамки. Справа должно получиться несколько таких рамок, но меньшего размера. Примерный размер маленьких рамочек просчитайте заранее исходя из количества детей в группе.
Создаём дубликат слоя рамки в файл fon-right.psd. Далее: «Редактирование — Свободное трансформирование». Нажимаем кнопку с цепочкой для сохранения пропорций. Уменьшаем рамочку до нужных размеров.
Дублируем слой с именем и фамилией в файл fon-right.psd. Уменьшаем надпись, вводим другой текст. Вверху нажимаем кнопку «Реальные пикселы» чтоб оценить, будет ли текст читаем. Если нет – придётся менять форматирование.
Удерживая клавишу Alt, перемещаем объекты, делая нужное количество копий рамочек и подписей к ним. Изменяем стиль рамочек и цвет подписи воспитателей. Дублированием левой надписи справа делаем заключительную надпись «Выпуск 2013». Красиво располагаем все объекты.
Осталось поменять имена и вставить фотографии детей и воспитателей в маленькие рамочки аналогично тому, как вставляли основную фотографию слева.
Виньетка готова!
Как сделать виньетку из фотографий • Уроки GIMP для начинающих
Здравствуйте друзья. Сегодня вас ждет небольшой урок по фоторедактору GIMP, изучив который вы узнаете — как сделать виньетку из фотографий своими руками.
И сначала небольшая вводная информация. Что же в фотографии принято называть виньеткой? Давайте попробую объяснить этот термин своими словами , подсматривая в интернет справочники.
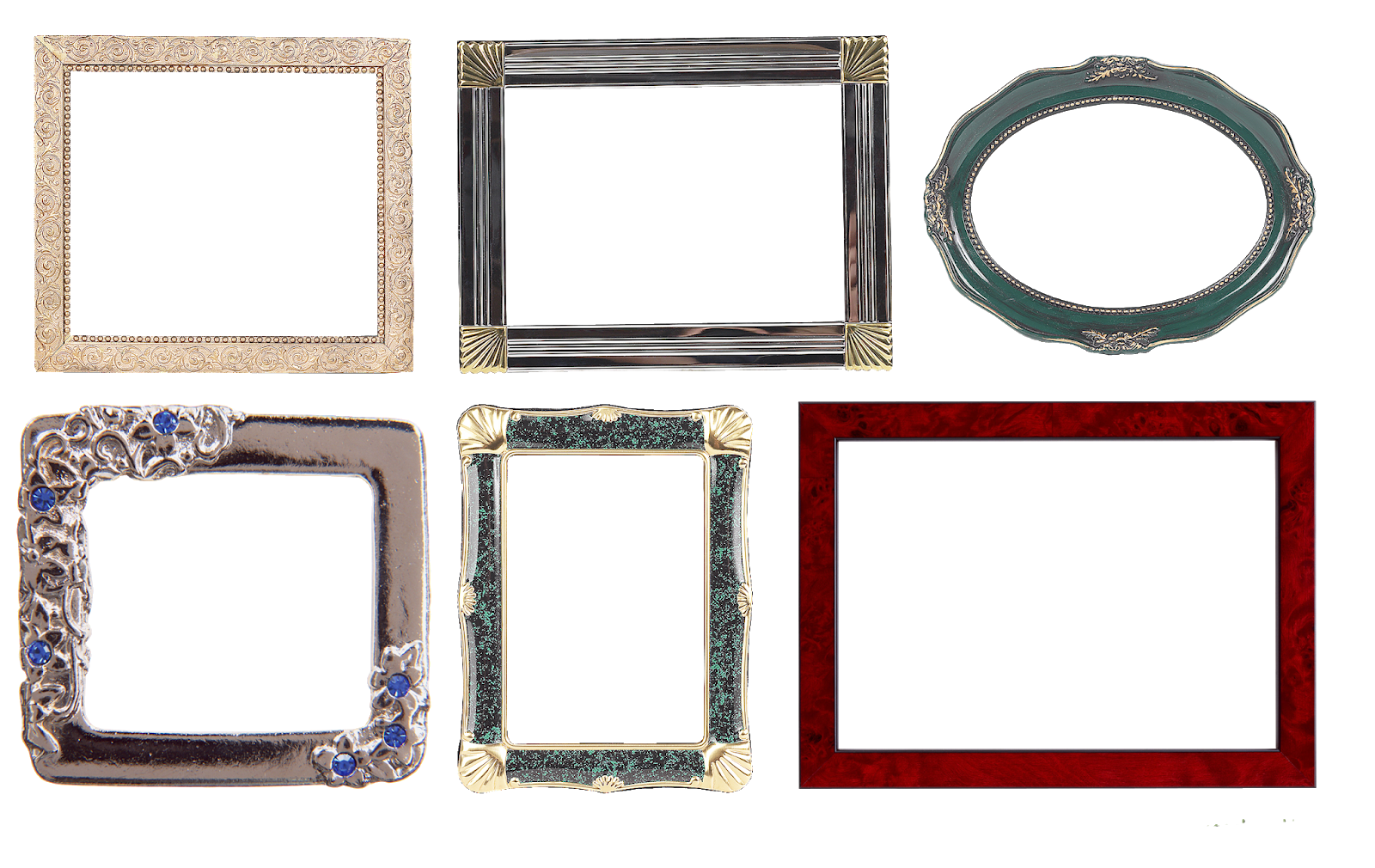
Виньетка — это украшение фотографии (изображений) с помощью рамки, которая представляла собой изначально орнамент в виде виноградной лозы. От сюда и название виньетка (фр. vignette) уменьшительное от фр. vigne – виноградная лоза.
Позже виньеткой стали называть любые композиции из фотографий (одной или нескольких), которые обрамлялись в рамочки всевозможной формы.
Посмотрите на современный пример — школьная виньетка для выпускников.
Видели наверно ? А может такая виньетка есть у вас? Напишите в комментариях.
Лично у меня остался только подобный альбом только с института, где были фотографии всех сокурсников и преподавателей.
В школе же такой роскоши еще не было, как и не было современных фото редакторов (фотошоп, GIMP, paint-net), в которых вы сами можете сделать подобную виньетку своими руками.
Что еще хочу сказать? Самыми красочными по оформлению являются виньетки детского сада, далее идут школьные и более суровые в плане украшательства , конечно же виньетки для выпускников института.
Небольшую вводную я сказал. Теперь перейдем непосредственно к сегодняшнему уроку. Вы же собрались здесь, чтобы научится делать виньетки своими руками? Тогда приступаем.
Часть 1 — Как сделать виньетку своими руками в GIMP
Шаг 1. Запускаем графический редактор gimp.
Шаг 2. Переходим в меню «Файл — Создать» и выставляем следующие параметры.
Шаг 3. Далее на панели инструментов выбираем «Эллиптическое выделение»
и создаем круглое выделение, предварительно выставив следующие значения в настройках.
Шаг 4. Далее нажимаем на пиктограмму «Создать новый слой»
и в настройках выбираем «Прозрачный слой»
кликаем 2 раза мышкой по новому слою и переименовываем слой в «ФОТО-1».
Шаг 3. Теперь нам нужно закрасить круглое выделение белым цветом. Для этого сначала проверяем, что «Цвет переднего плана» — Черный, а фона белый. Об этом сигнализируют вот эти две пиктограммы на панели инструментов.
После идем в меню «Правка — Залить цветом фона»
Получиться вот так:
Шаг 4. Переходим в меню «Выделение — Уменьшить» и в настройках выставляем параметр — 30.
Далее изменяем цвет фона на серый.
и закрашиваем выделение серым цветом, как это мы сделали с белым цветом.
Отключаем выделение.
Шаг 5. Переходим в меню «Фильтры — Свет и Тень — Отбрасываемая тень» и применяем фильтр со стандартными настройками.
Шаг 6. Объединяем слой с тенью и кругом. Для этого выделяем верхний слой «Drop Shadow» и кликаем правой кнопкой мыши. Затем выбираем пункт «Объединить с предыдущим».
Шаг 7. Далее создаем несколько раз копию слоя с круглой рамкой.
Теперь логичнее переименовать наши новые слои. Я же этого делать не буду )
После этого с помощью инструмента «Перемещение»
разбрасываем круги по свободному пространству.
Шаг 8. С помощью инструмента «Масштаб» изменяем размер кругов.
Аналогично поступаем с другими слоями. В конечном итоге у меня получилось так.
Как видите я не поленился и все таки переименовал слои )). Кстати , получившейся шаблон виньетки из урока вы можете скачать, чтобы приступить к следующему шагу.
Часть 2 — Как вставить фото в виньетку?
Шаг 9. Теперь непосредственно займемся добавлением фотографий в нашу вновь нарисованную виньетку с помощью GIMP.
Для этого переходим в меню «Фаил — Открыть как слой» и загружаем нашу первую фотографию.
Как видите, моя фотография оказалась намного больше размера рабочей области проекта.
В любом случае, теперь необходимо с помощью инструмента «Масштаб» изменить размер вставленной фотографии, примерно до размера нашего большого круга на слое «Фото-1».
Так же вы можете заменить, нам необходимо поместить слой с фотографией над слоем «Фото-1».
Шаг 10. На панели инструментов выбираем «Выделение смежных областей» и вернувшись на слой «фото-1» кликаем по серой области. Тем самым мы создадим новое выделение.
Шаг 11. Переключаемся на слой с фотографией и добавляем к слою маску из выделения. Для этого кликаем правой кнопкой мыши и из контекстного меню выбираем пункт «Добавить маску слоя»
В появившемся меню выбираем пункт «Выделение».
Отключаем выделение через меню «Выделение -Снять».
Шаг 12. Аналогичным образом, добавляем в виньетку еще три фотографии.
Шаг 13. Теперь осталось загрузить фоновую картинку.
Шаг 14. Сохраняем виньетку через меню «Файл — Экспорт».
На этом урок завершен. Спасибо за внимание и до новых друзья.
С уважением, Антон Лапшин.
Как в фотошопе создать виньетку
Как сделать виньетки в Фотошопе
В программе Adobe Photoshop огромное количество разнообразных спецэффектов для придания Вашему снимку неповторимого образа. Самым популярным элементом для редактирования фото является виньетка. Ее используют в том случае, когда требуется выделить конкретный фрагмент на снимке. Добиваются этого благодаря смягчению освещения возле нужного элемента, область вокруг него затемняют, либо размывают.
Что предпочтете Вы – размытие или затемнение окружающего фона – решать только Вам. Опирайтесь на свое творческое чутье и свои личностные предпочтения. Особое внимание обратите на специфичных элементах обрабатываемого снимка.
Особенно торжественно виньетирование в Фотошопе будет смотреться на праздничных фотографиях или портретных снимках. Такой снимок станет прекрасным подарком для родных и близких.
Для создания виньеток в Adobe Photoshop есть несколько методов. Мы познакомимся с самыми эффективными.
Создаем виньетки с помощью затемнения основы снимка
Запускаем программу Adobe Photoshop, открываем там снимок, предназначенный для обработки.
Нам понадобится инструмент «Овальная область», используем его, чтобы создать выделение овального типа возле элемента фотоснимка, где планируется сделать акцент рассеивающим светом.
Используем инструмент «Создать новый слой», он находится внизу окна управления слоями.
Используем клавишу ALT и одновременно кликаем по значку «Добавить маску».
После всех этих шагов появится маска овального типа, которая залита черным оттенком. Главное, не забывайте, что клавишу и значок нужно нажимать одновременно. Иначе у вас не получится создать маску.
Открыв список слоев, выберите тот, которой только что создали.
Для выбора оттенка переднего фона изображения нажмите на клавиатуре клавишу D, выбрав черный тон.
Далее, используя комбинацию ALT + Backspace, заливаем слой черным тоном.
Необходимо задать показатель прозрачности фона, выберите значение 40 %. В результате всех ваших действий вокруг нужного вам элемента снимка должен появиться четкий овальный контур. Остальные элементы рисунка должны быть затемнены.
Также вам нужно будет затемненный фон размыть. В этом вам поможет меню: «Фильтр – Размытие — Размытие по Гауссу».
Для того чтобы подобрать идеальный диапазон размытия для затемненной области двигайте ползунок. Вам нужно достичь мягкой границы между выделенным фрагментом и затемненным фоном. Когда нужный вам результат достигнут — жмите «Ок».
Что вы получите по итогам проделанной работы? Центральный элемент снимка, на котором вам нужно акцентировать внимание будет освещен рассеянным светом.
Когда Вы будете печатать обработанный снимок, Вас может настигнуть такая проблема: виньетка представляет собой некоторое количество овалов разнообразных оттенков. Для того, чтобы этого не произошло, используйте меню программы: «Фильтр — Шум — Добавить шум». Размер шума задаем в пределах 3%, размытие необходимо выбрать «По Гауссу» — все готово, жмем «Ок».
Оцените свои труды.
Создаем виньетку с помощью размытия основы
Он практически идентичен методу, описанному выше. Есть только несколько нюансов, которые Вам нужно знать.
Открываем обрабатываемый снимок в Adobe Photoshop. Используя инструмент «Овальная область» выделяем нужный нам элемент, который планируем выделить на фотоснимке.
На снимке кликаем правой кнопкой мыши, в выпавшем меню нам понадобится строка «Инверсия выделенной области».
Область, которую мы выделили, копируем на новый слой с помощью комбинации CTRL + J.
Далее нам потребуется: «Фильтр – Размытие — Размытие по Гауссу». Задаем нужный нам параметр размытия, жмем «Ок», чтобы изменения, которые мы произвели, сохранились.
Если есть такая необходимость, то задайте параметры прозрачности слоя, который используете для размытия. Данный показатель выбирайте по своему усмотрению.
Украшение фотоснимка виньеткой – это очень тонкое искусство. Здесь важно не переусердствовать, но при этом выполнить работу аккуратно и со вкусом. Чтобы подобрать идеальные параметры не бойтесь экспериментировать. И Вы получите настоящий шедевр фотоискусства.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать виньетку в Фотошопе: затемнение и размытие фона
Фотошоп предоставляет пользователю практически безграничные возможности в обработке фотографий. Одним из распространенных способов сделать снимок более выразительным является виньетирование – когда фон вокруг важного элемента либо размывается, либо затемняется (в зависимости от поставленной задачи).
Давайте разберемся, как можно сделать виньетки на портрете в Photoshop, т.к. именно данный вид снимка чаще всего подвергается такой обработке.
Метод 1: затемняем фон
- В качестве примера возьмем фото знаменитой актрисы – Джессики Альбы. Открываем его в программе.
- На боковой панели инструментов выбираем “Овальную область”.
- С помощью зажатой левой кнопки мыши выделяем область на фото. Чаще всего выделение выполняется по центру, с равными отступами от краев. Однако это вовсе не обязательно. В нашем случае мы хотим подчеркнуть только область вокруг головы.
- Создаем новый слой, нажав соответствующую кнопку в палитре.
- Жмем по кнопке “Добавить слой-маску” вместе с зажатой кнопкой Alt на клавиатуре. После этого рядом с миниатюрой слоя должна быть добавлена маска с овальным выделением черного цвета.
- Щелкаем левой кнокой по миниатюре созданного слоя.
- Нажимаем клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета. Таким образом, в качестве основного будет установлен черный.
- Выбираем на панели инструментов инструмент “Заливка” и щелкаем по холсту, чтобы закрасить выбранный слой черным цветом. Также вместо этого можно просто нажать сочетание клавиш Alt+Backspace.
- Получаем примерно следующий результат.
- В палитре слоев в параметре “Непрозрачность” указываем 30-50%. Чем больше значение непрозрачности, тем более затемненным получится фон.
- Благодаря этому нам удалось затемнить все области фото, расположенные за пределами овального выделения.
- Теперь воспользуемся фильтром “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- Выставляем значение параметра “Радиус”, визуально отслеживая результат. Здесь следует ориентироваться на контур овальной области – он должен получится “мягким”. Главное – не переусердствовать, чтобы сохранить естественность снимка, если конечно, не преследуется другая цель. Щелкаем OK, чтобы применить фильтр.
- На этом нашу работу можно считать завершенной. Мы выделили область лица, создав эффект рассеянной подсветки.
Примечание: во время печати обработанного фото можно столкнуться с тем, что виньетка будет выглядеть как разноцветные овалы. Для устранения такой проблемы делаем следующее:
- В меню “Фильтр” выбираем “Добавить шум” в группе “Шум”.
- Размер задаем не более 5%, для параметра “Распределение” выбираем “по Гауссу”.
Метод 2: размываем фон
Фон на нашем фото изначально размыт, однако, данный эффект можно слегка усилить. Вот, что мы делаем:
- Выделяем с помощью “Овальной области” часть снимка, которую хотим подчеркнуть.
- Правой кнопкой мыши щелкаем любому месту на холсте и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”.
- Теперь выделены все области за пределами овала.
- Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
- Идем в меню “Фильтр” и выбираем “Размытие по Гауссу”.
- Выставляем подходящее значение “Радиуса” и щелкаем OK.
- Устанавливаем процент “Непрозрачность” слоя – на наше усмотрение. Че выше значение, тем сильнее эффект от примененного фильтра.
- Все готово, можем оценить результаты наших трудов.
Заключение
Таким образом мы рассмотрели два метода, пользуясь которыми можно выполнить виньетирование фотографий в Фотошопе. Финальные результаты могут отличаться от продемонстрированных нами, т.к. все зависит от значений, выставленных в применяемых фильтрах, а также, от способа выделения важного элемента.
Создание эффекта виньетирования в Photoshop
Создание эффекта виньетирования — это не сложная задача. Если для вас создание виньетки не такая очевидная процедура, то данный урок для вас.
Чаще всего виньетирование создается обычным затемнением краев снимка. Данный эффект очень прост, но порой он является финальным штрихом, создающим законченное изображение.
Создание виньетки в Фотошопе
Открываем снимок в Фотошопе.Создаем овальное выделение
Делается это инструментом Elliptical marquee (Овальная область).Делаем растушевку
Растушевка позволит сделать плавный переход. Растушевку можно сделать клацнув правой кнопкой мыши и выбрав соответствующее меню или перейдя в Select (Выделение) — Modify (Модификация) — Feather (Растушевка). Значение растушевки следует подбирать экспериментальным путем, так как для снимков различного разрешения оно будет создавать различный эффект.
Инвертирование выделения
На данный момент выделен центр фотографии, всё, что внутри овала, а нам нужно выделить всё, что находится снаружи. Для этого переходим на вкладку Select (Выделение) — Inverse (Инверсия) или просто нажимаем Shift+Ctrl+I.
Создаем затемнение
При активном выделении переходим в меню Layers (Слои) — New adjustment layer (Новый корректирующий слой) — Curves (Кривые). Появится новый слой с овальной маской.
Изменение кривых
Для затемнения краев нужно потянуть середину кривой вниз. Кривой можно регулировать интенсивность затемнения.
Как сделать виньетку в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Здравствуйте дорогие друзья!
В этом уроке поговорим с Вами о простой виньетке, о способах ее создания в фотошопе.
Этот прием представляет собой затемнение или осветление краев изображения и используется для того чтобы подчеркнуть, т.е. обратить внимание зрителя на определенную часть кадра.
Виньетирование в последнее время стало очень популярным у фотографов, но в фотошопе нет еще специального инструмента для создания виньетки.
Зато мы сможем создать ее с помощью существующего инструментария и, причем, разными способами.
Итак, как сделать виньетку в фотошопе?
Рассмотрим три наиболее распространенных способа как сделать виньетку в фотошопе.
I способ: Использование приложения «Camera RAW».
Откроем исходное изображение в программе и сразу создадим его копию, нажав комбинацию клавиш «Ctrl+J».
Дубликат переводим в смарт-объект для того чтобы в последствии была возможность вернуться к применяемой коррекции и поменять ее настройки. Правой кнопкой мышки (ПКМ) щелкаем по полю слоя с дубликатом изображения и в выпадающем списке выбираем команду «Преобразовать в смарт-объект».
Свидетельством преобразования слоя в смарт-объект является наличие на его миниатюре специального значка.
Идем в меню «Фильтр» и обращаемся к «Camera RAW».
Отрывается окно приложения «Camera RAW».
Инструмент создания виньетки находится на вкладке «fx» (Эффекты) в нижней ее части.
Изначально в поле «Виньетирование после кадрирования» активен только один регулятор «Эффект». При сдвиге данного регулятора в одну из сторон мы получим доступ к расширенным настройкам.
При перемещении движка «Эффект» вправо получим высветляющую виньетку, влево – затемняющую.
Работа на панели «Виньетирование после кадрирования» достаточна интуитивна. При выборе темной или светлой виньетки мы можем изменять диаметр виньетирования настройкой «Средняя точка».
Выбирать форму виньетки – округлую или более квадратную настройкой «Округлость».
Регулируя «Растушевку» мы можем сгладить края виньетки, т.е. смягчить переход от виньетки к изображению.
При применении затемняющего виньетирования повышая значение регулятора «Светлые тона» мы уменьшаем воздействие затемнения на светлые участки изображения.
В выпадающем списке «Стиль» можно выбрать один из вариантов:
- «Приоритет светов». Этот стиль стоит по умолчанию. При создании виньетки с применением этого стиля светлые части изображения, попадающие в область виньетирования, подвергаются воздействию в меньшей степени.
- «Приоритет цвета», при выборе этого стиля, программа защищает цвета при наложении виньетки но, не проявляя при этом на ней слишком ярких цветов.
- «Наложение красок» – стиль, при котором виньетка черного или белого цвета просто накладывается на изображение без приоритетного сохранения цветов и светлых областей.
Добившись желаемого результата, нажимаем кнопку «Ок» и наши настройки применяются в виде смарт-фильтра, к которому есть возможность вернуться на любом этапе работы и произвести изменения.
Но возьмите себе на заметку предупреждение – создавать виньетку при конвертации RAW файла не стоит. Виньетирование осуществляется в конце обработки изображения.
Недостаток этого способа, это ограниченный диапазон регулировок, нет возможности смещения виньетки относительно кадра и наложить цветную виньетку.
II способ: Слой-заливка «Цвет».
Этот способ имеет более гибкое применение. Возьмем инструмент выделения «Овальная область».
На копии фонового слоя выделим область, которая, по Вашему мнению, должна привлечь внимание зрителей.
Инвертируем выделение, нажав комбинацию клавиш «Ctrl+Shift+I»
Далее создаем корректирующий слой «Цвет».
Получаем слой «Заливка цветом» с маской выделения нашей области.
И одновременно с образованием нового слоя появляется окно «Палитра цветов», в которой можно выбрать цвет виньетки.
Подтверждаем выбор нажатием «Ок» и получаем на изображении строго очерченную виньетку.
Для осветляющей виньетки поменяем режим наложения слоя на «Экран». При применении затемняющего виньетирования режим наложения может быть «Затемнение», «Умножение» или «Перекрытие», зависит от сценической задумки.
На панели «Свойства» маски имеется возможность, изменяя параметр «Растушевка» смягчить края виньетки.
Двойным кликом по миниатюре слоя-заливки вызовем палитру цветов, с помощью которой можем отредактировать цвет.
Какие еще параметры виньетки мы можем изменять?
Применив к маске слоя режим свободного трансформирования – комбинация клавиш «Ctrl+T», имеем возможность изменить форму виньетирования.
Для перемещения виньетки необходимо отключить связь маски со слоем. Щелчком левой кнопкой мышки по изображению звена цепи между миниатюрой слоя и маски разорвем связь между изображением и маской (изображение цепочки пропадает).
После этого необходимо взять инструмент «Перемещение», встать на маску (щелкнув по ней левой кнопкой мышки), навести курсор на изображение и, зажав левую кнопку мышки переместить виньетку в нужное место.
После этого необходимо доработать маску, закрасив соответствующим цветом открывшуюся часть изображения. Для чего зажав клавишу «Alt» левой кнопкой мышки щелкнуть по маске. Маска отобразится в окне просмотра и будет доступна для редактирования. Берем кисть необходимого цвета и закрашиваем правую и нижнюю часть маски.
Если взять инструмент «Кисть» черного цвета, то рисуя по маске можно открыть определенные области и освободить их от виньетирования или вовсе создать виньетку произвольной формы.
III способ: Корректирующий слой «Кривые».
Ни и третий способ, наверное, самый простой, также имеющий возможность создавать и осветляющую и затемняющую и цветные виньетки, а также виньетирование любых областей и форм. Думаю, это самый творческий метод и он больше всего понравится Вам.
Над копией слоя создаем корректирующий слой «Кривые».
Теперь от поставленной задачи: создание светлой, темной, тонированной виньетки или даже виньетирование с понижением или повышением контраста, да еще с множеством свойств, которых только можно добиться, изгибаем Кривые.
После того как Вы накрутите по своему желанию Кривые, возьмите инструмент «Кисть» ЧЕРНОГО цвета, жесткость, которой можно менять по усмотрению, но лучше выбрать =0%. Размер кисти меняем квадратными скобками – закрывающей «[» (меньше) или открывающей «]» (больше).
Став на маску корректирующего слоя прорисовываете область, которую хотите визуально выделить.
В итоге можно получить следующие варианты виньеток.
Мы рассмотрели часто используемые способы, как сделать виньетку в фотошопе. Надеюсь, Вам понравилось, и Вы определите для себя наиболее понравившийся метод.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать.
В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Шаг 1.
Исходное изображениеМы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2.
Способ 1Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50% на панели Слои (Layers).
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото.
Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3.
Способ 2Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
Далее установите Непрозрачность (Opacity) слоя 50%.
Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4.
Способ 3Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B), выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части эффекта корректирующего слоя.
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5.
Способ 4
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6.
Способ 5
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7.
Способ 6Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8.
Способ 6Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9.
Финальное изображениеСуществует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Как создать виньетку в Фотошоп
В этом Photoshop уроке мы с вами узнаем, как добавить изменяемый классический эффект виньетки для фотографии, она идеально подойдет для свадьбы или помолвки, юбилея и других семейных портретов! Создавать данный эффект очень легко, и займет у нас не более пары минут от начала действия до его конца. Использовался Photoshop CS5, но также будут работать и все последние версии Фотошоп.
Возьмем одно из свадебных фото. И конечный вариант сразу на суд:
Шаг 1: Добавьте сплошной белый цвет заливки слоя
С открытым в Фотошоп снимке, заполните слой белым цветом, который станет цветом границы виньетки. Просто добавьте новый слой и нажмите CTRL + Backspace (при выбранном белом цвете заднего фона), или ALT + Backspace (при выбранном белом цвете переднего плана). Теперь кликните на иконке создания нового корректирующего слоя (находится внизу на панели слоев):
Откроется список из корректирующих слоев, в котором мы можем выбрать пункт Solid Color в верхней части списка:
Как следует из названия, сплошной Цвет заливки слоя позволяет быстро заполнить документ необходимым цветом. Как только вы выберите сплошной цвет из списка, Фотошоп открывает палитру цветов, и мы можем выбрать цвет, который мы будем использовать. Выбираем белый, либо нажав в верхнем левом углу окна большого выбора цвета или путем ввода цифр 255 для R, G и B значений:
Нажмите кнопку ОК, чтобы закрыть палитру цветов, и документ будет заполнен сплошным белым:
Шаг 2: Выберите слой-маску
Так почему же мы используем Solid Color, вместо того, чтобы просто добавить обычный слой и залить его белым? Причина в том, что следующим действием нам нужно добавить слой-маску с заполненным белым слоем. Если мы посмотрим на панель слоев, мы увидим пункт заливки слоя – “Color Fill 1”, который находится выше исходного изображения, а также миниатюру слоя-маски непосредственно слева от имени слоя. Щелкните на миниатюре маски, чтобы выбрать его.
Шаг 3: Выберите инструмент
Elliptical Marquee ToolВыберите Elliptical Marquee Tool на панели инструментов. По-умолчанию он прячется за пунктом Rectangular Marquee Tool. Нажмите на Rectangular Marquee Tool и, удерживая кнопку мыши нажатой в течение секунды или двух, выберите необходимый инструмент из списка:
Шаг 4: Перетаскивание “овального выделения”
С помощью выбранного Elliptical Marquee Tool, нажмите мышью внутри документа и перетащите эллиптическое выделение в центр документа. Вы можете перемещать контур выделения, как будто вы рисуете. Удерживайте пробел и перетащите его в новое место, отпустите пробел, чтобы продолжить выбор. Не беспокойтесь о его точном размере, форме или положении, потому что теперь мы можем легко исправить их позже. Все, что нам нужно на данный момент – это начальный контур эллиптического выделения:
Шаг 5: Заполните выделение черным
Идите в меню “Редактирование” и в строке меню в верхней части экрана выберите заливку:
При этом откроется диалоговое окно “Заливки”. Измените в верхней части диалогового окна цвет на черный:
Нажмите кнопку ОК, чтобы закрыть диалоговое окно “Заливки”. Photoshop заполнит выделенную область черным цветом, а так как выбрана маска слоя, черный эффективно пробьет отверстие через слой заливки, открывающее оригинальное фото:
Миниатюра слоя-маски на панели слоев показывает нам темную область:
Шаг 6: Снимаем выделение
Нам не нужен теперь выбор контура, поэтому удаляем его из документа. Вы можете нажать Ctrl+D (Win) / Command+D (Mac), чтобы быстро снять выделение:
Шаг 7. Применение фильтра “Размытие По Гауссу”
Чтобы смягчить края границы виньетки, мы будем использовать фильтр Photoshop Gaussian Blur. Заходим в меню фильтров в верхней части экрана, затем выбираем “Размытие По Гауссу”:
Откроется диалоговое окно фильтра. Перетащите ползунок радиуса в нижней части диалогового окна вправо. Чем больше вы перетаскиваете ползунок, тем больше размытие будет применяться к краям виньетки и мягче они станут.
Щелкните ОК, когда закончите с фильтром, чтобы закрыть диалоговое окно. Края вашей виньетки должны стать мягче:
Шаг 8: Изменение и перемещение границы с
Free TransformОсталось настроить виньетку с помощью изменения ее размера, преобразования и перемещения по мере необходимости. Сделать это легко с функцией/командой Photoshop – Free Transform. Также можете нажать Ctrl+T (Win) / Command+T (Mac), чтобы быстро получить доступ к инструменту с помощью сочетания клавиш:
Чтобы изменить размер или форму, просто нажмите на любой из маркеров (квадратиков) и перетащите их. Если удерживать клавишу Alt (Win) / Option (Mac), то можно изменить размер границы от его центра, а не сбоку. Для перемещения границы, просто щелкните в любом месте внутри ограничивающей рамки и перетащите ее с помощью мыши. Когда закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из инструмента:
Шаг 9: Отсекаем лишние пробелы
Наконец, если вы хотите отсечь любые лишние пробелы вокруг изображения, перейдите к меню изображения в верхней части экрана и выберите Trim:
При этом откроется диалоговое окно “Обрезки”. Выберите вариант: цвет верхнего левого пикселя:
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и Photoshop избавит нас от любого дополнительного пустого пространства вокруг изображения, оставляя только с нашим заключительным результатом:
Четыре простых способа создания виньетки в Adobe Photoshop, Lightroom, Elements
При правильном использовании виньетку можно использовать для направления взгляда или добавления тонкой рамки к фотографии, и наиболее распространенный способ ее создания — в цифровом виде с помощью программного обеспечения, такого как Adobe Photoshop и Photoshop Elements (которые мы вам покажем как использовать на следующей странице). Также очень легко создавать виньетки в Lightroom, и это тема, которую мы рассмотрим на последней странице этого урока.
Виньетки — это довольно простые вещи для создания и добавления к изображению, но есть различные методы, которые вы можете использовать для их создания, поэтому по этой причине мы делимся четырьмя методами, которые можно использовать для успешного создания виньетки в Photoshop. Вы можете использовать приведенный ниже список, чтобы перейти к определенному методу или прочитать всю статью, если вы не уверены, какой метод лучше для вас.
Вот изображение, которое мы будем использовать:
Как создать виньетку с помощью инструмента Marquee Tool
Наиболее распространенный способ создания виньетки — это инструмент «Область», который затем растушевывает, инвертирует и затемняет выбранную область для создания виньетки.
1. Выберите инструмент Marquee Tool и растушуйте его.
Выберите инструмент «Область». Инструмент «Эллиптическая область» работает лучше всего, а на верхней панели инструментов найдите параметр «Растушевка». Вводя здесь значение, вы в основном смягчите свой выбор, чтобы края не были такими прямыми и резкими. Другими словами, он слегка размывает его, делая переход между выделенной и невыделенной областью более плавным и не таким очевидным.
Величина, которую вы вводите в поле «Радиус растушевки», зависит от размера файла.Если это небольшой файл, установите радиус около 50-100 пикселей, если это большой файл, установите больший радиус. Чтобы еще больше сгладить выделение при использовании инструмента «Эллиптическая область», убедитесь, что флажок «Сглаживание» установлен рядом с тем местом, где вы вводите фигуру, чтобы изменить параметры растушевки.
2. Нарисуйте фигуру
Чтобы нарисовать фигуру, нажмите и удерживайте кнопку мыши, пока вы перетаскиваете фигуру по изображению. Как только вы отпустите, выделение будет выглядеть так, как будто оно движется, это означает, что мы готовы к следующему шагу.
3. Обратное выделение
Затем перейдите в «Выделение»> «Инверсия», и выделение изменится, так что теперь выделена внешняя часть изображения, поэтому, когда мы применяем корректировку, внешняя часть изображения будет изменяться, добавляя тонкую рамку к снимку.
4. «Затенить» выделение
Для создания виньетки вы можете настроить яркость / контрастность и просто перетащить ползунок яркости вправо, чтобы затемнить выделение, или наоборот, для светлой виньетки.
Чтобы применить настройку Яркость / Контрастность, перейдите в: Изображение> Коррекция> Яркость / Контрастность или щелкните по черно-белому кругу внизу панели слоя и выберите его из всплывающего списка.
Вот изображение с примененной виньеткой «Инструмент выделения»:
Как создать виньетку с коррекцией объектива
1.Дублируйте свой слой
Во-первых, продублируйте свой слой, перетащив исходный слой на новый значок слоя (обведен красным на изображении ниже) или перейдя в Layer> Duplicate Layer. Мы делаем это, чтобы у нас всегда было исходное изображение, к которому можно вернуться, и мы также можем применить маску слоя к слою, который мы собираемся изменить, чтобы «закрасить» часть исходного слоя обратно на измененный слой, если нам нужно чтобы позже.
2. Откройте «Коррекция линзы»
Затем перейдите в Filter> Lens Correction, и откроется новое окно.В этом новом окне вы увидите различные элементы управления и предварительный просмотр нашего изображения, чтобы мы могли увидеть, как изменения повлияют на него (отметьте «предварительный просмотр», если вы этого не видите). Если на вашем изображении есть перемычка, снимите флажок «Показать сетку», и она будет удалена. На самом деле нас интересуют настройки «Пользовательские», поэтому щелкните эту вкладку, чтобы переключиться с параметров «Автокоррекция» (мы используем PS CS5), и на полпути вниз по списку «Пользовательские» вы увидите параметры виньетки.
Перемещая ползунок «Vignette Amount» влево, вы затемняете виньетку, а при перемещении вправо — светлее.Нам нужна довольно темная виньетка, чтобы добавить настроения снимку, поэтому переместите ползунок влево. Регулируя ползунок средней точки, размер виньетки будет увеличиваться / уменьшаться в зависимости от того, в какую сторону вы перетаскиваете ползунок. Когда вы будете довольны своими изменениями, нажмите ОК.
Теперь у нас есть виньетка, окружающая край нашего изображения, однако, если вы думаете, что эффект в некоторых местах немного сильный, вы можете использовать маску слоя (о которой мы упоминали ранее), чтобы исправить это.
3. Добавьте маску слоя
Чтобы создать маску слоя, щелкните значок с кружком в прямоугольнике внизу палитры слоев. Выберите инструмент «Кисть», убедившись, что цвет переднего плана установлен на черный, и отрегулируйте его непрозрачность и текучесть, чтобы они были не такими сильными. Затем с помощью довольно большой кисти прокрасьте те части изображения, которые вы хотите воспроизвести. То, где вы закрашиваете, будет отображаться в маске слоя.
Вот изображение с примененной виньеткой «Коррекция объектива»:
Как создать виньетку с радиальным градиентом
1.Добавьте новый слой и найдите инструмент «Градиент»
Откройте изображение и создайте новый слой (Layer> New> Layer), затем убедитесь, что цвета переднего плана и фона установлены на белый и черный, прежде чем (красная стрелка указывает на них), выбрав инструмент Gradient. Если вы не видите инструмент «Градиент» на панели инструментов, найдите инструмент «Заливка» и щелкните его, чтобы открыть меню, в котором будет находиться инструмент «Градиент».
2.Редактировать параметры инструмента «Градиент»
После выбора перейдите на верхнюю панель инструментов и выберите второй слева вариант «Градиент», который показывает выцветший круг в прямоугольнике. Этот инструмент сформирует основную форму нашей виньетки с белым центром, который постепенно переходит в черный край.
3. Примените градиент к изображению
Выделив новый слой, нарисуйте линию поверх изображения, удерживая левую кнопку мыши, затем отпустите кнопку мыши, чтобы применить градиент.Это может быть немного удачей, пока вы не получите желаемую форму, но наберитесь терпения и придерживайтесь ее. Вы также можете перейти в меню «Правка»> «Свободное преобразование» и перетащить градиент по размеру, перетаскивая точки привязки, которые появляются вокруг формы, если вы не можете создать нужную форму.
4. Измените режим наложения слоев
Наш градиент теперь на месте, но он закрывает изображение (показано выше).Чтобы исправить это, перейдите к параметрам наложения слоев, которые можно найти в раскрывающемся меню в верхней части палитры слоев, и измените «Нормальный» на «Наложение» или «Мягкий свет». Не стесняйтесь пробовать и другие варианты, но мы обнаружили, что любой из них работает лучше всего.
5. Уменьшите уровень непрозрачности слоя
Изображение теперь видно, но эффект слишком резкий и все еще скрывает части изображения. Чтобы вернуть больше изображения, измените непрозрачность слоя примерно до 50%.Вы можете сделать это в палитре слоев, опция находится рядом с режимами наложения, которые мы только что изменили.
6. Добавьте маску слоя
Снимок выглядит лучше, но есть некоторые части, которые немного темноваты, поэтому, чтобы исправить это, мы собираемся применить маску слоя и «закрасить» некоторые детали из исходного кадра. Слои-маски — действительно полезные инструменты, которые дают фотографам возможность проявить творческий подход к своим изображениям.
Чтобы создать маску слоя, щелкните значок с кружком в прямоугольнике внизу палитры слоев. Выберите инструмент «Кисть», убедившись, что цвет переднего плана установлен на черный, и отрегулируйте его непрозрачность и текучесть, чтобы они были не такими сильными. Затем с помощью довольно большой кисти прокрасьте те части изображения, которые вы хотите воспроизвести. Мы используем мягкую большую кисть, как если бы мы использовали кисть на полную мощность, мазки, которые мы делаем, не будут смешиваться с виньеткой.
Вот изображение с примененной виньеткой ‘Gradient Tool’:
Как создать виньетку с помощью инструментов Dodge и Burn
Эти инструменты можно использовать для осветления (инструмент «Осветление») или затемнения (инструмент затемнения) частей изображения. Это полезный инструмент для создания виньеток, поскольку они дают вам больше гибкости в том, как будет выглядеть окончательная виньетка.Те, кто когда-то работал в темной комнате, будут знакомы с инструментом Dodge & Burn, но если вы никогда не слышали о них раньше, их стоит изучить, поскольку они могут быть чрезвычайно полезны для внесения небольших корректировок в изображение, которое действительно впечатляет. .
1. Дублируйте свой слой
Вносимые вами изменения являются деструктивными, поэтому продублируйте свой слой (Слой> Дублировать слой), чтобы вы могли работать с скопированным слоем, так как любые сделанные вами изменения не могут быть легко удалены, не перейдя на вкладку истории и не вернув их на несколько шагов. .
2. Сжечь, сжечь, сжечь
Выбрав инструмент затемнения, выберите большую мягкую кисть на верхней панели инструментов (вы можете уменьшить жесткость кисти, которую вы выбираете, регулируя ползунок), и приготовьтесь закрасить области, которые вы хотите затемнить. Непосредственно перед тем, как вы начнете рисовать виньетку, вам, вероятно, потребуется отрегулировать силу прожектора, поскольку она может быть немного сильной, если оставить ее на 100%. Уменьшая% экспозиции, вы сможете постепенно наращивать эффект, что приведет к более чистым результатам.Мы работаем со средними тонами, так как в целом они работают хорошо, но вы можете настроить эту настройку и поиграть с тенями и светлыми участками, если хотите.
Если вам нужна легкая виньетка, следуйте тем же инструкциям, но вместо этого используйте инструмент «Ddoge».
Вот изображение с примененной виньеткой «Затемнитель»: .
Как создать виньетку в Photoshop (Пошаговое руководство)
Хотите добавить к своим фотографиям легкий эффект, чтобы привлечь внимание зрителя? Добавление виньетки в Photoshop сделает именно это.
В этой статье я покажу вам три различных способа создания эффекта виньетки.
Что такое виньетка?
Эффект виньетки, наверное, так же стара, как сама фотография. Затемнение фото по углам.
© PixabayОн по-прежнему популярен сегодня, потому что, применив виньетку, вы привлечете больше внимания к теме.
Как добавить виньетку в Photoshop
Photoshop дает вам множество возможностей, если вы хотите создать эффект виньетки. Вот некоторые из наиболее распространенных методов.
1. Добавьте виньетку с помощью фильтра коррекции объектива
Шаг 1. Откройте окно коррекции объектива
Откройте фотографию, которую хотите использовать для эффекта виньетки. Выберите «Коррекция объектива…» в меню «Фильтр».
Шаг 2: Добавьте эффект виньетки
Выберите вкладку Custom.
Вы увидите два ползунка для управления эффектом виньетки. Один для установки количества и один для установки средней точки. Вы можете увидеть, как это будет выглядеть на превью.
Это определенно самый простой способ добавить виньетку в Photoshop. Проблема в том, что он не позволяет настраивать эффект.
2. Добавьте виньетку со слоем уровней
Шаг 1. Добавьте слой уровней
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Уровни…».Появится панель уровней.
Потяните серый треугольник вправо. Это сделает изображение темнее. Если вы хотите, чтобы эффект был более интенсивным, перетащите белый треугольник ползунка внизу влево.
Шаг 2: Маскирование
Выберите инструмент «Кисть» и убедитесь, что выбран черный цвет.
Убедитесь, что выделена миниатюра маски слоя для слоя «Кривые».
Возьмите большую мягкую кисть и закрасьте середину фотографии.Затемнение исчезнет там, где вы рисуете черным.
Вы можете увидеть, как изменяется эскиз маски.
Если вы хотите снова добавить затемнения, закрасьте фотографию белым цветом.
Этот метод позволяет настраивать не только размер, но и форму эффекта виньетки. Вы можете выбрать круг, овал или даже прямую линию.
Вы всегда можете изменить интенсивность эффекта, дважды щелкнув слой «Уровни».
3.Добавьте эффект виньетки с помощью сплошного цветного слоя
Шаг 1: Добавьте сплошной цвет
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Сплошной цвет».
Выберите «Установить черный цвет» в палитре цветов и нажмите «ОК».
Шаг 2: изменение режима наложения
Установите непрозрачность около 30%. Измените режим наложения на «Умножение».
Шаг 3: Маскирование
Используйте шаг 2 предыдущего метода для создания эффекта виньетки.
Этот метод аналогичен, но еще более универсален. Теперь вы также можете экспериментировать с разными цветами. Выберите коричневый, чтобы немного различить, или используйте белый, чтобы создать что-то совершенно иное.
Если вы решили использовать светлый цвет, не забудьте установить режим наложения «Светлее» вместо «Умножение».
Заключение
Вероятно, существует более десятка способов создать виньетку в Photoshop. Однако лучшая виньетка привлекает внимание к объекту, а не к самому эффекту.
Поэкспериментируйте с разными формами и цветами в зависимости от фотографии и положения объекта. Не делайте виньетку слишком темной, потому что она потеряет силу.
У нас есть отличные статьи о том, как использовать фильтр высоких частот или кисти в Photoshop, чтобы проверить их n
.Создание эффекта виньетки в Photoshop
Виньетирование, затемнение в углах фотографии — популярный творческий эффект. Узнайте, как добавить виньетку к изображению с помощью Photoshop.
Виньетирование — это затемнение фотографии к углам кадра. Фотографы старались изо всех сил избегать этого, но в последнее время он стал популярным творческим эффектом, который люди стремятся воспроизвести в программном обеспечении для обработки изображений, таком как Photoshop.
Photoshop позволяет вам добавить базовый эффект виньетки с помощью фильтра Lens Correction, но метод, которому я собираюсь научить вас, более универсален и дает вам больше контроля над силой и положением эффекта.
1. Откройте свое изображение
.Начните с загрузки изображения в Photoshop. Я буду использовать следующую картинку — не стесняйтесь загружать ее и следить за ней.
Это фото, которое я буду корректировать.Изображение Нейта Болта.
2. Создайте овальное выделение
Выберите инструмент «Овальная область» и с его помощью нарисуйте овальное выделение в центре изображения, начиная с верхнего левого угла и заканчивая в правом нижнем углу.
Нарисуйте овальную область посередине фотографии.
3. Растушевка выделенной области
Чтобы создать эффект постепенного затемнения, а не резкую линию, вам нужно растушевать выделение.Перейдите в Select> Modify> Feather и выберите большое значение — я использовал 75 пикселей, потому что я работаю с маленьким изображением, но для больших изображений вам может потребоваться подняться до 250 пикселей.
Растушуйте свой выбор.
4. Инвертировать выделение
На данный момент у нас выделен центр изображения, но на самом деле нам нужно выделить все, что находится за пределами этого овала. Сделайте это, выбрав Select> Inverse.
Инвертируйте ваш выбор.
5. Добавьте корректирующий слой Curves
.Не снимая выделения с экрана, добавьте корректирующий слой Curves (Layer> New Adjustment Layer> Curves). Изображение пока не изменится, но если вы посмотрите на панель «Слои», вы увидите новый корректирующий слой над фоновым слоем. Важно отметить, что корректирующий слой должен включать связанную маску в форме вашего выделения.
Новый слой Curves замаскирован по форме нашего выделения.
6. Отрегулируйте кривые для управления эффектом виньетки
Наконец, вы можете внести изменения в слой Curves, чтобы настроить эффект виньетирования. Щелкните кривую, чтобы добавить точку настройки около середины, затем перетащите ее вниз, чтобы затемнить углы фотографии, или вверх, чтобы осветлить их.
Внесите изменения в слой Curves, чтобы управлять эффектом виньетки.
Продолжайте настраивать, пока не будете довольны эффектом, затем сохраните изображение.Помните, что, поскольку настройка выполняется отдельно позже, вы можете легко настроить или удалить ее позже, не влияя на качество исходного изображения.
Окончательное изображение с эффектом виньетирования.
Вот и все! Виньетирование действительно может добавить интерес к фотографии, хотя, как правило, лучше сделать эффект довольно тонким, а не переусердствовать. Не бойтесь экспериментировать с различными формами, размерами и позициями выделения, чтобы создать желаемый эффект.
Вам понравилась эта статья? Пожалуйста, поделитесь!
.Как создать виньетку в Photoshop
Описание учебника
Узнайте, как привлечь больше внимания к объектам с помощью мягких, естественных виньеток в Photoshop! Следите за тем, как мы редактируем фотографию, используя корректирующие слои «Кривые», чтобы осветлить наиболее важные области и затемнить углы и края. Виньетки могут быть мощным инструментом при правильном использовании, и это лучший способ применить их в Photoshop.
Найди свою тему
Наши глаза естественным образом привлекают более светлые участки на фотографии.Виньетки делают то место, куда вы хотите, чтобы зрители смотрели, ярче, а все остальное немного затемняют. Хотя это звучит просто, может быть сложно добиться того, чтобы эффект не выглядел неестественным. Секрет хорошей виньетки — сделать ее мягкой и утонченной. Помните, небольшие изменения могут иметь огромное влияние на ваши окончательные изображения.
Мы покажем вам, как использовать комбинацию корректирующих слоев «Кривые» и «Размытие по Гауссу» для создания красивых, естественных эффектов виньетки, которые помогут выделить ваши объекты!
В расчете на кривые
Curves — один из самых мощных инструментов Photoshop, способный выполнять все, от настройки экспозиции до точного окрашивания.Чтобы создать виньетку, нам понадобятся два отдельных корректирующих слоя «Кривые»: более светлый для нашего объекта и более темный по краям.
Итак, как нам сказать Curves, что нужно осветлить, а что затемнить? Давайте начнем с того, что поможем нашему объекту немного выделиться. Выберите инструмент Elliptical Marquee Tool и выделите объект. Мы рекомендуем сделать его немного больше, чем объект в целом. С активным новым выделением перейдите в Layers, New Adjustment Layer и выберите Curves Adjustment Layer.В стеке слоев появится новый корректирующий слой «Кривые», и, что самое главное, он автоматически загрузит выделение, которое мы сделали в маске слоя! Щелкните по центральной линии диалогового окна настройки кривых и перетащите его вверх. Только не поднимайте слишком высоко! Мы хотим, чтобы эти изменения казались как можно более незаметными.
Мы почти у цели! У нас есть область вокруг нашего объекта, которая теперь стала ярче благодаря корректирующему слою Curves. Есть только одна проблема; переход от новой светлой области к остальной части фотографии слишком резкий.Если вы увеличите масштаб, вы увидите заметную линию, где начинается и заканчивается слой кривых. Давайте смягчим этот край с помощью размытия по Гауссу.
Размытие по Гауссу
Для создания естественного перехода от светлого к темному нам нужно только добавить размытие по Гауссу к маске слоя корректирующего слоя «Кривые». Выберите маску слоя, затем перейдите в Фильтр, Размытие и выберите Размытие по Гауссу. Перед применением размытия рекомендуется уменьшить изображение. Чем больше вы уменьшены, тем легче будет определить, выглядит ли переход между светлым и темным неестественным.После уменьшения масштаба перетащите ползунок в меню «Размытие по Гауссу» вверх, пока не получите тот вид, который вам нравится! Лучше ошибиться в сторону слишком размытого изображения, чем нет, так что не бойтесь делать это!
С применением размытия мы завершили половину нашего эффекта виньетки. Затем нам нужно дополнить нашу новую яркую область некоторыми более темными областями по углам и краям изображения.
Углы и края
Классическая виньетка обычно подразумевает затемнение углов изображения.Сделать углы очень темными может быть неплохо для воссоздания эффекта пленки в старинном стиле, но наша цель по-прежнему — сохранить мягкость и тонкость.
Чтобы добавить эффект затемнения, просто повторите шаги, перечисленные выше, но с некоторыми изменениями. Попробуйте сделать эллиптическую область выделения примерно такого же размера, как и все изображение. Затем, как только вы добавите корректирующий слой «Кривые», вам нужно будет инвертировать маску слоя, нажав CTRL или CMD + I. Это выделит области изображения за пределами эллиптического выделения.Затем просто перетащите кривые вниз, чтобы затемнить, уменьшить масштаб и смягчить их с помощью размытия по Гауссу.
Готово! У вас должна остаться тонкая виньетка, которая поможет вашему объекту выделиться! А поскольку вы работаете с Curves, вы можете вернуться и изменить степень осветления и затемнения в любое время.
.Размытый эффект виньетки в Photoshop CS6
Как создать эффект размытой виньетки
Шаг 1: дублируем фоновый слой
Давайте начнем с того, что удостоверимся, что наше исходное изображение останется в целости и сохранности, пока мы создаем эффект. Если мы посмотрим на мою панель «Слои», то увидим, что моя оригинальная фотография находится на слое фона , который является единственным слоем, который у меня есть в моем документе:
Панель «Слои», показывающая исходную фотографию на фоновом слое.
Давайте сделаем копию этого слоя, который будет служить нашей рабочей копией изображения. Поднимитесь в меню Layer в строке меню вдоль верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее скопировать слой, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае будет работать:
Перейдите в Слой> Новый> Слой через Копировать.
Теперь у нас есть копия изображения на нашем новом слое, Layer 1, который находится над фоновым слоем. Слой 1 выделен синим цветом, что говорит о том, что это текущий активный слой. Это означает, что все, что мы будем делать дальше, будет применено к слою 1, в то время как исходная фотография на фоновом слое останется невредимой:
Слой 1 теперь является нашей рабочей копией изображения.
Шаг 2: выберите фильтр Iris Blur
Далее мы выберем фильтр Iris Blur. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в радужной оболочке» (второе сверху):
Перейдите в Filter> Blur> Iris Blur.
Откроется новая Blur Gallery , наша фотография появится в области предварительного просмотра , занимающей большую часть экрана. В верхнем правом углу галереи « Размытие» находится панель « Инструменты размытия», в которой отображаются параметры фильтра «Размытие Iris» — один ползунок « Размытие», который можно использовать для управления величиной размытия. На самом деле мы не собираемся использовать ползунок Blur, потому что все необходимые нам элементы управления можно найти в самой области предварительного просмотра, поэтому, по крайней мере, для этого урока вы можете игнорировать панели вдоль правой стороны галереи:
Галерея размытия.
Шаг 3: Установите количество размытия
Если мы посмотрим на нашу фотографию в области предварительного просмотра, мы увидим набор точек и изогнутых линий, наложенных на изображение. Они на самом деле являются частью одного и того же вывода, который используется для точного управления тем, как и где применяется эффект размытия. Мы можем добавить дополнительные булавки к изображению, если это необходимо, для еще большего контроля размытия, но для нашего эффекта виньетки, первоначальный пин, который Photoshop добавляет для нас, это все, что нам нужно.
Если вы посмотрите на центральную точку булавки, вы увидите внешнее кольцо вокруг нее. Это кольцо служит циферблатом, который позволяет нам увеличивать или уменьшать степень размытия, просто поворачивая циферблат. Наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите по кругу по часовой стрелке, чтобы увеличить величину размытия, или перетащите против часовой стрелки, чтобы уменьшить ее. Photoshop дает вам предварительный просмотр величины размытия при перетаскивании, а HUD (Heads-Up Display) показывает точную величину размытия в пикселях. Я собираюсь установить размер размытия на 12 пикселей:
Нажмите и перетащите кольцо, чтобы увеличить или уменьшить степень размытия.
Шаг 4: Установите точку 100%
Видите ту тонкую изогнутую внешнюю линию, которая окружает все остальное? Эта линия является 100% точкой для эффекта размытия. Все, что находится за пределами этой линии, получает 100% от вашей степени размытия. Если вы посмотрите внимательно, вы увидите четыре маленькие круглые точки вокруг линии, одна сверху, снизу, слева и справа. Удерживая нажатой клавишу Shift , нажмите на точку сверху и, удерживая нажатой кнопку мыши, перетащите ее вверх, чтобы переместить линию 100% ближе к верхнему краю изображения. Оставьте немного места между точкой и краем. Нижняя точка будет двигаться вместе с ней, толкая нижнюю часть линии вниз к нижнему краю. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание вертикально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите верхнюю точку вверх. Нижняя точка движется вместе с ним.
Затем щелкните точку слева или справа от линии и снова, удерживая клавишу Shift , перетащите ее наружу к краю фотографии, оставив немного места между точкой и краем. Перемещение одной из боковых точек будет перемещать другую вместе с ней, но в противоположном направлении. На этот раз, удерживая Shift при перетаскивании, легче перетаскивать горизонтально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите любую из боковых точек наружу. Другая точка движется вместе с ней.
Шаг 5: Установите область перехода
Четыре большие точки между центральной точкой булавки и внешней линией 100% контролируют ширину области перехода размытия . Область фотографии, которая находится между центральной точкой и точками перехода, защищена от эффекта размытия. Затем эффект начинается с точек перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Нажатие и перетаскивание любой из четырех точек переместит все четыре из них вместе. Перетащите их ближе к центральной точке булавки, чтобы создать более широкий, более тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Нажмите и перетащите любую из четырех больших точек, чтобы настроить размер области перехода.
Шаг 6: выберите опцию «Сохранить маску на каналы»
Прежде чем применить эффект размытия к изображению, выберите параметр « Сохранить маску на каналы» на панели параметров в верхней части экрана. Несмотря на то, что кажется, что мы не использовали его, Photoshop был занят созданием маски слоя для нас за кулисами, так как мы работали в галерее Blur, и выбрав эту опцию, мы фактически сможем используйте маску слоя, когда мы закончим:
Щелкните внутри флажка, чтобы выбрать опцию «Сохранить маску на каналы».
Шаг 7: примени эффект размытия к изображению
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы применить эффект размытия к изображению и выйдите из Blur Gallery. Вот как выглядит моя фотография:
Фотография после применения фильтра Iris Blur.
Шаг 8: загрузи маску слоя как выделение
Теперь, когда мы вернулись в основной интерфейс Photoshop, переключитесь на панель « Каналы », щелкнув по вкладке с ее именем . По умолчанию каналы сгруппированы рядом с панелью слоев:
Нажмите на название вкладки для переключения между панелями.
Вы найдете только что созданную нами маску слоя в виде альфа-канала с именем Blur Mask под каналами Red, Green и Blue. Нам нужно загрузить этот канал Blur Mask как выделение в нашем документе. Чтобы сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните в любом месте канала:
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на канал Blur Mask.
Схема выбора появится над изображением:
Канал был загружен как выбор.
Когда закончите, переключитесь с панели «Каналы» и вернитесь на панель « Слои », нажав на вкладку «Имя слоя»:
Переключение обратно на панель Layers.
Шаг 9: добавь корректирующий слой
При активном выделении перейдите на панель « Коррекция» и щелкните значок « Уровни» (второй слева, верхний ряд), чтобы добавить корректирующий слой «Уровни» в документ:
Выберите «Уровни» на панели «Коррекция».
Новый корректирующий слой «Уровни» появляется над слоем 1 на панели «Слои», и, поскольку у нас был активный выбор, Photoshop использовал выделение для создания и определения маски слоя для корректирующего слоя, как мы можем видеть, глядя на миниатюру маски слоя . Черная область в центре маски — это область, которая изначально была защищена от эффектов фильтра Iris Blur. Эта же область теперь будет защищена от всего, что мы делаем с помощью корректирующего слоя Levels:
Фотошоп преобразовал выделение в маску слоя.
Шаг 10: измени режим смешивания корректирующего слоя на экран
Так что будем мы будем делать с этим корректирующим слоем Levels? Как оказалось, не очень. Фактические элементы управления для корректирующего слоя отображаются на панели « Свойства» , которая является новой для Photoshop CS6, но мы не будем там ничего трогать. Вместо этого все, что мы собираемся сделать, это изменить режим наложения для слоя с Normal (режим наложения по умолчанию) на Screen :
Измените режим смешивания корректирующего слоя на Screen.
С режимом наложения, установленным на Экран , слой регулировки уровней мгновенно осветляет размытую область вокруг центра изображения, в то время как область в центре, которая защищена маской слоя, остается неизменной:
Размытая область теперь выглядит светлее.
Если вам кажется, что все выглядит слишком ярко, вы можете уменьшить интенсивность корректирующего слоя, уменьшив значение его непрозрачности. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже значение непрозрачности ниже 100% (значение по умолчанию), тем больше вы уменьшите интенсивность. Однако в моем случае я оставлю непрозрачность 100%:
При необходимости уменьшите значение непрозрачности корректирующего слоя «Уровни».
Шаг 11: перезагрузите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре еще раз, на этот раз нажмите непосредственно на миниатюру маски слоя :
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на миниатюру маски.
Это перезагрузит маску как контур выделения над изображением:
Схема выбора появляется снова.
Шаг 12: добавь слой регулировки вибрации
Чтобы завершить эффект, мы снизим насыщенность цветов в размытой области, чтобы придать им более блеклый вид. Перейдите на панель « Коррекция» и щелкните значок « Вибрация» (крайний правый верхний ряд), чтобы добавить корректирующий слой «Вибрация»:
Добавьте корректирующий слой Vibrance.
Новый корректирующий слой «Вибрация» появляется над слоем «Уровни», и мы снова видим, что Photoshop использовал наш активный выбор, чтобы определить маску слоя, чтобы область в центре фотографии была защищена от изменений, которые мы собираемся внести. :
К корректирующему слою Vibrance применяется аналогичная маска слоя.
Шаг 13: понизь количество вибрации
Элементы управления для корректирующего слоя Vibrance появятся на панели « Свойства» (которую мы и собираемся использовать на этот раз). Перетащите ползунок « Вибрация» влево, чтобы уменьшить насыщенность цвета в размытой области. Элемент управления «Вибрация» влияет на цвета по-разному в зависимости от их исходного уровня насыщенности, и даже если вы перетащите ползунок «Вибрация» полностью влево (до значения -100), цветовой оттенок все равно останется (в отличие от ползунка «Насыщенность», который влияет на цвета в равной степени и удалил бы цвет полностью). Для моего изображения я не собираюсь тащить ползунок так далеко. Значение вибрации около -50 хорошо работает:
Уменьшите насыщенность цвета, перетаскивая Vibrance влево.
И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
Исходное изображение.
И вот, после уменьшения насыщенности цвета, мой последний эффект «размытой виньетки»:
Конечный результат.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать виньетку в Photoshop
Виньетки могут быть одним из самых мощных средств настройки, помогающих улучшить композицию и освещение изображения.В предыдущей статье вы узнали, как создать виньетку в Lightroom, но сегодня мы поднимаем планку, чтобы увидеть, как выборочно создать виньетку в Photoshop.
Помимо возможности открыть изображение в Camera Raw и добавить виньетку аналогично тому, как мы это делали в Lightroom, в Photoshop нет очевидного способа сделать это. Вместо этого вы можете использовать несколько подходов и различных инструментов, ни один из которых не обязательно лучше других.
В этой статье мы рассмотрим три из них и, опять же, помним, что это не , а только или правильные способы сделать это; есть множество других вариантов, и, как я часто говорю, все зависит от ваших предпочтений.
Мы уже говорили о том, что такое виньетка и как она может повлиять на ваш имидж, в предыдущей статье, так что давайте перейдем к делу:
Метод 1: затемнение с кривыми
Curves — мощный инструмент, который можно использовать самыми разными способами; один из них — добавить виньетку. Есть также несколько подходов к использованию техники кривых; вы можете придерживаться основ или выбрать более сложный метод.
Начнем с основ:
- Выберите инструмент Elliptical Marquee Tool (M)
- Перетащите круг по экрану и перемещайте его, пока края не будут имитировать виньетку, которую вы хотите создать.Возможно, вам придется создать круг несколько раз, прежде чем вы получите желаемую форму
- Инвертируйте выделение (cmd / ctrl + Shift + I). Мы делаем это, потому что хотим, чтобы корректировка была видна только за пределами круга, который мы сделали
- Создайте корректирующий слой Curves
- Щелкните в середине линии кривой и перетащите ее немного вниз, пока виньетка не будет выглядеть хорошо
Это самый простой способ добавить виньетку в Adobe Photoshop. Однако, как мы обсуждали в предыдущей статье, такие простые виньетки не обязательно самые лучшие.Виньетка, которую мы только что создали, является глобальной, что означает, что эффект виден во всей области виньетки. Часто нам нужно избегать этого и добавлять виньетку только выборочно. Таким образом мы можем избежать чрезмерного затемнения самых темных частей изображения и сохранить хорошо сбалансированную фотографию.
Использование маски слоя
Преимущество основного метода в Photoshop по сравнению с основным методом в Lightroom состоит в том, что Photoshop предлагает гораздо большую гибкость. К слою кривых прикреплена маска слоя; Теперь он должен иметь черную форму посередине с белой рамкой вокруг нее (это маска, с которой мы создали виньетку).
Маска слоя просто показывает или скрывает части определенного слоя / корректировки. Запомните: белые раскрывают, черные скрывают. Это означает, что белые области маски показывают корректировку, в то время как она скрыта в черных частях, по сути, оставляя внешний вид «как есть».
На изображении, используемом в качестве примера выше, верхние углы стали слишком темными, на мой вкус. Виньетка хорошо работает в средней и нижней областях, но верхние углы выглядят не очень хорошо. Слой-маска — решение этой проблемы:
- Выберите черную кисть (B) и уменьшите непрозрачность примерно до 50%
- Щелкните маску слоя кривых
- Тщательно закрасьте области, на которых вы хотите удалить виньетку из .
Теперь вы выборочно добавили виньетку к изображению и избежали слишком сильного затемнения теней.
Передовой, но точный путь
Обратной стороной рисования вручную непосредственно на маске слоя является то, что вы легко получите ореол и неточные края. Даже с жесткой кистью, увеличенной до 100%, трудно избежать рисования в областях / пикселях, на которые вы не хотите воздействовать.
Маски яркости— это продвинутое, но эффективное решение этой проблемы, и лучший способ создать их — использовать панель Photoshop, такую как Raya Pro. Эти маски выбирают только определенные пиксели изображения.В нашем случае мы не хотим затемнять самые темные области изображения, поэтому мы будем использовать маску Darks , чтобы удалить / скрыть их; опять же, это предотвращает проявление эффекта виньетки в этих частях, поэтому они сохраняют свой первоначальный вид. Я знаю, это звучит немного сложно, но давайте сделаем это шаг за шагом:
- Создание масок яркости
- Найдите маску Darks , которая является white только в тех областях, которые вы хотите избежать затемнения с помощью виньетки, но пока не выбирайте ее.Запишите его название, чтобы его можно было легко переместить за несколько шагов.
- Выберите инструмент Elliptical Marquee Tool (M)
- Перетащите круг по экрану и перемещайте его, пока края не будут имитировать виньетку, которую вы хотите создать. Возможно, вам придется повторить это пару раз, пока круг не приобретет желаемую форму.
- Инвертировать выделение (cmd / ctrl + Shift + I)
- Удалите маску Darks из вашего выделения (cmd / ctrl + alt / option + щелкните левой кнопкой мыши по конкретной маске Darks, которую вы отметили на шаге 2)
- Создайте корректирующий слой кривых
- Щелкните в середине линии и слегка потяните ее вниз, пока виньетка не совпадет с перфорацией
Позвольте мне объяснить, что только что произошло:
Когда мы создали маску (наш выбор виньетки), мы удалили из нее самые темные области, используя маску яркости Darks .Созданная нами виньетка не влияет на самые темные области изображения так сильно, как при использовании основного метода.
Маска слоя после использования Luminosity MasksОдин из способов увидеть, как эта техника повлияла на изображение, — это сравнить маску слоя, которая у нас теперь есть, с предыдущей. Вы заметите, что наша текущая маска слоя черная в более темных частях изображения; области, которые не затронуты.
Это стало моим основным методом создания виньеток в Photoshop, и после того, как я сделал это несколько раз, он уже не так запутан или сложен, как может показаться прямо сейчас.Потренируйтесь несколько раз, и скоро вы с легкостью пройдете через это…
Создание виньетки с помощью Color Efex Pro 4
Последний метод, который мы рассмотрим в этой статье, реализуется в стороннем плагине от Nik Software. Если у вас еще нет Nik Software Collection, я настоятельно рекомендую вам бесплатно скачать ее с их веб-сайта. Это плагин, на который я полагаюсь в большинстве своих рабочих процессов.
В этом примере мы будем использовать Color Efex Pro 4 и настройку «Центр темнее / светлее».
- При установленном программном обеспечении Nik перейдите в Фильтр -> Коллекция Nik -> Color Efex Pro 4
- Найдите Центр затемнения / осветления на левой панели навигации и выберите его
- Отрегулируйте ползунки по своему усмотрению. Я стараюсь хранить их, как показано ниже. Если изображение очень темное, увеличьте яркость границы примерно до -30–25%
- Щелкните значок рядом с Place Center
- Щелкните область изображения, которую вы хотите сделать центром виньетки.
- Повторяйте шаги 4 и 5, пока не получите удовлетворительный результат.
- Нажмите ОК
Возможно, вы уже заметили разницу между этой виньеткой и той, которую мы сделали ранее. Инструмент «Центр затемнения / осветления» работает в точности так, как указывает его название; он затемняет внешние края и осветляет центр, чтобы создать еще более яркую виньетку.
Подобно предыдущему методу, создание виньетки с помощью Color Efex Pro 4 является глобальной настройкой, и мы хотим избежать воздействия на самые темные области изображения.Поскольку мы еще не создали маску слоя, процесс скрытия эффекта немного отличается.
- Выберите центральный слой затемнения / осветления
- Создание маски слоя
- Создать все маски яркости
- Найдите маску Darks , где все темные части, которые вы хотите удалить, белые
- Щелкните маску слоя (белое поле рядом с корректирующим слоем)
- Выберите маску яркости, которую вы хотите использовать (cmd / ctrl + щелчок)
- Выберите мягкую черную кисть
- Не снимая выделения с маски, аккуратно закрасьте области изображения, с которых вы хотите удалить виньетку.
Сводка
Есть несколько методов создания виньетки в Photoshop; это только три из них.Хотя методы совершенно разные, результаты очень похожи и служат одной цели. Я рекомендую изучить и попробовать эти (а также другие) техники, пока вы не найдете то, что подходит для вашего рабочего процесса.
Лично я регулярно использую каждую из этих техник. Фактически, я мог бы даже использовать более одного изображения на одном изображении.
Я предпочитаю создавать виньетки в Photoshop, а не в Lightroom, поскольку он предлагает больше возможностей для более точного выборочного добавления их только к частям изображения.
У вас есть предпочтительный способ добавления виньеток? Обязательно поделитесь этим с нами в комментариях ниже!
Как создать виньетку в Photoshop
Описание учебника
Узнайте, как привлечь больше внимания к объектам с помощью мягких, естественных виньеток в Photoshop! Следите за тем, как мы редактируем фотографию с помощью корректирующих слоев «Кривые», чтобы осветлить наиболее важные области и затемнить углы и края. Виньетки могут быть мощным инструментом при правильном использовании, и это лучший способ применить их в Photoshop.
Найди свою тему
Наш взгляд естественным образом привлекает более светлые участки на фотографии. Виньетки делают то место, куда вы хотите, чтобы зрители смотрели, ярче, а все остальное немного затемняют. Хотя это звучит просто, может быть сложно добиться того, чтобы эффект не выглядел неестественным. Ключ к созданию хорошей виньетки — сделать ее мягкой и утонченной. Помните, небольшие изменения могут иметь огромное влияние на ваши окончательные изображения.
Мы покажем вам, как использовать комбинацию корректирующих слоев «Кривые» и размытия по Гауссу для создания красивых, естественных эффектов виньетки, которые помогут выделить ваши объекты!
В расчете на кривые
Curves — один из самых мощных инструментов Photoshop, способный выполнять все, от настройки экспозиции до точного раскрашивания.Чтобы создать виньетку, нам понадобятся два отдельных корректирующих слоя «Кривые»: более светлый на нашем объекте и более темный по краям.
Итак, как нам сказать Curves, что нужно осветлить, а что затемнить? Давайте начнем с того, что поможем нашему объекту немного выделиться. Возьмите инструмент Elliptical Marquee Tool и выделите объект. Мы рекомендуем сделать его немного больше, чем объект в целом. С новым активным выделением перейдите в Layers, New Adjustment Layer и выберите Curves Adjustment Layer.Новый корректирующий слой «Кривые» появится в стеке слоев и, что лучше всего, автоматически загрузит выделение, которое мы сделали в маске слоя! Щелкните по центральной линии диалогового окна настройки кривых и перетащите его вверх. Только не поднимайте слишком высоко! Мы хотим, чтобы эти изменения казались как можно более незаметными.
Мы почти у цели! У нас есть область вокруг объекта, которая теперь стала ярче благодаря корректирующему слою Curves. Есть только одна проблема; переход от новой светлой области к остальной части фотографии слишком резкий.Если вы увеличите масштаб, вы увидите заметную линию, где начинается и заканчивается слой кривых. Давайте смягчим этот край с помощью размытия по Гауссу.
Размытие по Гауссу
Чтобы создать естественный переход от светлого к темному, нам нужно только добавить размытие по Гауссу к маске слоя корректирующего слоя «Кривые». Выберите маску слоя, затем перейдите в Фильтр, Размытие и выберите Размытие по Гауссу. Перед применением размытия рекомендуется уменьшить изображение. Чем больше вы уменьшены, тем легче будет определить, выглядит ли переход между светлым и темным неестественным.После уменьшения масштаба перетащите ползунок в меню «Размытие по Гауссу» вверх, пока не получите тот вид, который вам нравится! Лучше ошибиться в сторону слишком размытого изображения, чем нет, так что не бойтесь увеличивать его!
Применив размытие, мы завершили половину эффекта виньетки. Затем нам нужно дополнить нашу новую яркую область некоторыми более темными областями по углам и краям изображения.
Углы и края
Классическая виньетка обычно подразумевает затемнение углов изображения.Сделать углы очень темными может быть неплохо для воссоздания эффекта пленки в старинном стиле, но наша цель по-прежнему состоит в том, чтобы все было мягко и тонко.
Чтобы добавить эффект затемнения, просто повторите шаги, перечисленные выше, но с некоторыми изменениями. Попробуйте сделать эллиптическую область выделения примерно такого же размера, как и все изображение. Затем, как только вы добавите корректирующий слой Curves, вам нужно будет инвертировать маску слоя, нажав CTRL или CMD + I. Это выделит области изображения за пределами эллиптического выделения.Затем просто перетащите кривые вниз, чтобы затемнить, уменьшить масштаб и смягчить их с помощью размытия по Гауссу.
Готово! У вас должна остаться тонкая виньетка, которая поможет вашему объекту выделиться! А поскольку вы работаете с Curves, вы можете вернуться и изменить степень осветления и затемнения в любое время.
4 способа создания ЛЮБОЙ виньетки в Photoshop
Узнайте, как привлечь больше внимания к объектам с помощью мягких, естественных виньеток в Photoshop.Узнайте, как использовать корректирующие слои уровней, чтобы осветлить наиболее важные области фотографии, затемняя углы и края. Создайте собственную виньетку по вашему выбору, ТОЛЬКО используя самые основные концепции Layer Masks и их свойств. Создайте любую виньетку в фотошопе.
Всем привет, меня зовут Чарльз. В сегодняшнем видео я покажу вам четыре способа создания любой виньетки в Photoshop. Художественно идея виньетки состоит в том, что вы затемняете края изображения, чтобы привлечь внимание зрителя к центральной части изображения.Эти четыре метода, которые я вам покажу, будут простыми, и у них будет различная степень контроля над виньеткой. Создайте виньетку в фотошопе.
Использование Camera Raw для создания виньетки в Photoshop
Итак, приступим. В этом примере мы, конечно же, обратим взгляд зрителя на женщину в купальнике. Сначала я сделаю дубликат фонового слоя. Command + J, и теперь я собираюсь сделать смарт-объект из этого дублированного слоя.Щелкните правой кнопкой мыши и произнесите «Преобразовать в смарт-объект». И мы собираемся зайти сюда в меню и сказать «Фильтр», «Фильтр Camera Raw». Это новый интерфейс Camera Raw. Итак, я собираюсь перейти к пункту «Эффекты». Рядом с верхним слайдером — виньетирование. Вы можете переместить его влево, и вы получите более темную виньетку. Сдвиньте его вправо, вы получите более светлую, почти белую виньетку. Сдвинем его влево, чтобы виньетка стала более темной. Итак, у вас есть ползунок средней точки, который позволяет вставлять и снимать виньетку.Так что, если вам нужна такая близкая виньетка или если вы хотите сдвинуть виньетку к краям, более того. Как видите, растушевка делает вашу виньетку резкой или мягкой. Вероятно, вы хотите, чтобы ваша виньетка была мягкой. Округлость изменяет форму виньетки. Хотите, чтобы он был более квадратным или более круглым. И светлые участки: если вы видите в левом углу изображения, вы видите светлые участки облаков. Иногда, когда вы затемняете края с помощью виньетки, вы можете повлиять на некоторые светлые участки изображения.А также здесь у вас есть стиль, который вы можете изменить, чтобы увидеть, как он влияет на ваше изображение. Мне нравится приоритет выделения. Так что я собираюсь подойти сюда, снять немного виньетирования. И если я нажму Q, слева будет до, а справа — после. И я говорю хорошо. Вот до, вот и после. Если мне кажется, что это слишком много, я могу либо вернуться в Camera Raw и изменить его, либо уменьшить непрозрачность этого слоя. Это, безусловно, самый простой и быстрый способ сделать виньетку.Создайте виньетку в фотошопе.
Создание внутренней и внешней виньетки в Photoshop
Так что, если хотите, вы можете иметь столько виньеток на одной фотографии, сколько захотите. Как и в этом примере, я думаю, что мы собираемся сделать виньетку по внешнему краю, сделать ее темной, а затем еще больше посередине, где проходит эта дорога, мы собираемся подчеркнуть это. еще немного в нашей виньетке. Я собираюсь использовать инструмент эллиптической области. Я собираюсь использовать его, чтобы нарисовать свою фигуру прямо здесь.Если вы удерживаете клавишу пробела, пока у вас все еще находится мышь, чтобы рисовать, вы можете перемещать свою фигуру следующим образом. Я собираюсь переместить его и нарисовать. Я собираюсь оставить немного места снаружи для своей виньетки.
Итак, теперь нам нужно затемнить область. У нас есть несколько инструментов, которые мы могли бы использовать. Мы можем использовать уровни, кривые или даже слои регулировки яркости и контраста, чтобы затемнить внешнюю часть виньетки. Я собираюсь использовать слой регулировки яркости и контрастности. Я дважды нажимаю на свойства корректирующего слоя и собираюсь уменьшить яркость, что-то в этом роде.
И здесь следует отметить одну вещь: я все еще могу изменить форму области моей виньетки, но если я хочу изменить форму, я могу просто нажать Command + T, и я могу преобразовать эту форму как захочу, сделать это немного меньше. Что-то такое. Нажмите на галочку, и теперь я хочу инвертировать этот слой, потому что я хочу, чтобы внешняя часть была темной, поэтому нажмите + I. Мне нужно растушевать края этой виньетки.
Итак, если я дважды щелкну по свойствам и щелкну по маске, прямо здесь появится ползунок растушевки.Так что я принесу это, вычеркну из этого. Пока вот что мрачно. Итак, снова, применив слой регулировки яркости и контрастности, если я щелкну здесь свойства, это даст мне доступ к яркости моей виньетки. И если я нажимаю на саму маску слоя, я попадаю в свойства, где я могу растушевать ее больше.
То, что вы заметите, когда создадите свою виньетку, в областях, которые вы затемнили, особенно на такой фотографии, вы потеряете некоторые из светлых участков, например, здесь, вверху, есть некоторые блики, которые я может захотеть вернуть.И чтобы вернуть некоторые из этих бликов, я собираюсь дважды щелкнуть по своему слою, и мы перейдем к ползункам нижележащего слоя на Blend If, и мы собираемся перейти сюда к правому ползунку. , что является нашим основным моментом. Мы будем защищать наши основные моменты.
Как вы можете видеть, возвращаясь, я удерживаю Alt или Option, и я собираюсь разделить этот индикатор. Итак, там есть плавный переход, и скажите ОК. Есть до и есть после. Так что посмотрите, что я сделал: хотя я затемнил его, я вернул некоторые из этих светлых участков.Я просто хотел, чтобы эффект затемнения был больше в тени. Не в основных моментах.
Итак, снова есть до и после. Для чего вы также можете использовать виньетку, так это для того, чтобы действительно осветлить область. Мы сделаем это прямо посреди дороги. Это будет наша внутренняя виньетка. Итак, на этот раз я возьму свой инструмент выделения, но я возьму свой прямоугольный инструмент выделения. И я собираюсь нарисовать здесь небольшой прямоугольник. Я собираюсь создать еще один корректирующий слой, еще один корректирующий слой яркости и контраста и подниму яркость, ну, скажем, 100.
Теперь нам нужно растушевать это выделение. Итак, дважды щелкните по маске слоя. Вот наше перышко, красивое с перьями, и теперь мы собираемся сделать что-то похожее на то, что мы сделали с внешней виньеткой. Дважды щелкните, чтобы открыть диалоговое окно Layers, и мы перейдем к нижележащему слою Blend If, и на этот раз мы переместим левый ползунок. Удерживая Alt или Option, разделите этот индикатор прямо здесь. А здесь мы защищаем более темные тона. Мы не хотим, чтобы эта яркая внутренняя виньетка влияла на более темные тона.Скажи «ОК. Есть до и после. Вы немного увеличиваете масштаб. Есть раньше. Вот и после.
Но каждый раз, когда мне кажется, что эта внутренняя виньетка слишком яркая, я могу щелкнуть по свойствам и уменьшить яркость, или я могу подойти сюда и изменить непрозрачность этого корректирующего слоя. Я сгруппирую их вместе. Shift + щелчок и Ctrl + G — есть до и после. Итак, теперь наша виньетка дает нам немного больше внимания к центру этого изображения.Эй, если вы до сих пор извлекаете из этого пользу, нажмите кнопку «Нравится». В этом примере мы будем использовать корректирующий слой градиента.
Использование корректирующего слоя градиентной заливки для создания виньетки в Photoshop
Итак, я пойду сюда и возьму корректирующий слой градиента. Итак, это наши свойства градиентной заливки. Вы нажимаете Градиент. Убедитесь, что мы выбрали градиент от черного к белому и сказали ОК. Мы хотим убедиться, что это радиальный градиент.Нажмите на реверс. Итак, теперь мы видим, что внутренняя часть светлая, а внешняя часть градиента темная. И вы можете поиграть с углом здесь, чтобы добавлять и уменьшать градиент по своему желанию, и это выглядит довольно хорошо. Он тоже пернатый. Скажи «ОК.
Теперь вы хотите изменить режим наложения этого корректирующего слоя градиентной заливки на что-то вроде мягкого света. Вот как это выглядит до и после. Вы можете изменить эту непрозрачность. Есть до и после. Я также могу вернуть некоторые из этих основных моментов, если мы захотим.Дважды щелкните слой градиентной заливки, чтобы открыть шкалы слоев. Спуститесь сюда, на нижележащий слой. Смешайте If, и давайте переместим правый ползунок. Нажмите Alt или Option и разделите их, и вы получите эффект того, что мы помогаем этим бликам. Мы не хотим полностью от них избавляться. До и есть после.
И если бы мы захотели, мы могли бы выделить ее еще больше. Я нажимаю на маску слоя. Поднимите мою кисть мягкой круглой кистью. Затем установите мой поток примерно на 50 и закрасьте черным участки ее тела.Это могло бы выглядеть лучше. Он немного темнее. Удалите часть той дымки, которую привнесла виньетка и изменение режима наложения. Итак, есть до и после. Создайте виньетку в фотошопе.
Использование корректирующего слоя уровней для создания виньетки в Photoshop
Итак, для этого метода мы будем использовать корректирующий слой уровней. И я воспользуюсь ползунком вывода справа здесь. Я перенесу его влево, чтобы все было темно.Я собираюсь взять кисть, B для кисти. Убедитесь, что у меня непрозрачность и текучесть на 100%. Сделайте жесткую круглую кисть. Используйте мои скобки, чтобы увеличить кисть. Щелкните и коснитесь, и теперь я хочу изменить эту форму. Если я нажму Command + T для инструмента преобразования и удерживаю Shift и Alt, я смогу масштабировать его от центра. Я тоже могу это изменить. Потянув за ручки вот сюда. Наклоните это немного под таким углом. Скажи «ОК. Я дважды щелкну по маске уровней, чтобы открыть свойства и растушевать это. Но когда я еще больше меняю форму, я могу сказать Command + T и вот так вытащить ручку.Щелкните маску. V для инструмента перемещения, и я могу изменить положение этой виньетки. Есть до и после. Создайте виньетку в фотошопе.
Смотрите мой сайт фотографии здесь 👉 https://www.charlescabreraphotography.com
См. Предыдущую статью в блоге здесь 👉 https://charlescabrera.com/dodge-and-burn-skin-retouching-in-photoshop/
Классический фотоэффект виньетки — Урок Photoshop
Как создать классический эффект виньетки
Шаг 1. Добавьте слой заливки сплошным белым цветом
После того, как фотография была открыта в Photoshop, мы начнем с заливки нашего документа белым цветом, который станет цветом границы виньетки.Обычно мы просто добавляем в документ новый пустой слой, а затем используем команду Photoshop «Заливка» для заливки нового слоя белым цветом, но давайте сделаем что-нибудь другое. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев (это круг, разделенный по диагонали между черным и белым):
Щелкните значок «Новая заливка или корректирующий слой».
Откроется список всех слоев заливки и коррекции, из которых мы можем выбрать. Выберите слой заливки Solid Color в верхней части списка:
Выберите Solid Color из списка.
Как следует из названия, слой заливки Solid Color позволяет нам быстро заполнить документ сплошным цветом. Как только вы выбираете Solid Color из списка, Photoshop открывает палитру цветов , чтобы мы могли выбрать цвет, который хотим использовать. Выберите белый , щелкнув в верхнем левом углу большого поля выбора цвета слева или введя 255 для значений R , G и B в нижнем центре диалогового окна. :
Выберите белый цвет в палитре цветов.
Щелкните OK, чтобы закрыть палитру цветов, и документ теперь залит сплошным белым цветом:
Слой заливки Solid Color заполняет документ белым цветом.
Шаг 2: Выберите маску слоя
Так почему мы использовали здесь слой заливки сплошным цветом вместо того, чтобы просто добавить нормальный слой и залить его белым? Причина в том, что следующее, что нам нужно сделать, это добавить маску слоя к слою с белой заливкой, но слои заливки Photoshop, такие как только что добавленный сплошной цвет, уже имеют встроенную маску слоя, поэтому в этом нет необходимости. чтобы мы сами добавили его! Если мы посмотрим на панель «Слои», мы увидим слой заливки, который в Photoshop назвал «Цветовая заливка 1», расположенный над исходным изображением на фоновом слое, и мы увидим миниатюру маски слоя непосредственно слева от имени слоя. .Щелкните миниатюру маски, чтобы выбрать ее. Вокруг миниатюры появится рамка выделения, сообщающая вам, что сама маска слоя теперь выбрана:
Слои заливки имеют собственные маски слоев. Щелкните миниатюру, чтобы выбрать маску.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
.Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню с другими инструментами, доступными в этом месте, затем выберите Elliptical Marquee. Инструмент из списка:
Щелкните и удерживайте инструмент «Прямоугольная область», затем выберите инструмент «Эллиптическая область» во всплывающем меню.
Шаг 4. Вытяните эллиптический контур выделения
Выбрав инструмент Elliptical Marquee Tool, щелкните внутри документа и растяните эллиптический контур выделения в центре документа. Вы можете перемещать контур выделения, чтобы изменить его положение при рисовании, удерживая нажатой клавишу , пробел и перетаскивая его в новое место. Отпустите клавишу пробела, чтобы продолжить перетаскивание выделения. Не беспокойтесь о его точном размере, форме или положении сейчас, потому что мы можем легко исправить ситуацию позже.Все, что нам нужно на данный момент, — это начальный эллиптический контур выделения:
.Растяните начальный эллиптический контур выделения. Точный размер, форма и положение не важны.
Шаг 5: Залейте выделение черным
Перейдите в меню Edit в строке меню в верхней части экрана и выберите Fill :
Перейдите в «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Черный :
Измените параметр «Использовать» на «Черный».
Щелкните OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение черным цветом, и поскольку у нас была выбрана маска слоя на заливке сплошным цветом, черный эффективно пробивает дыру через слой заливки, открывая исходную фотографию на фоновом слое позади нее:
Если заполнить выделение черным цветом на маске слоя, то под ним будет открыта исходная фотография.
Миниатюра маски слоя на панели «Слои» показывает нам область, которую мы залили черным цветом:
Миниатюра маски слоя после заливки выделения черным цветом.
Шаг 6: Отмените выбор
Нам больше не нужен контур выделения, поэтому, чтобы удалить его из документа, перейдите в меню Select вверху экрана и выберите Deselect . Вы также можете нажать Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить его выбор с помощью сочетания клавиш, если хотите:
Выберите «Выбрать»> «Отменить выбор».
Шаг 7. Применение фильтра размытия по Гауссу
Чтобы смягчить края границы виньетки, мы воспользуемся фильтром «Размытие по Гауссу» в Photoshop.Поднимитесь в меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Следите за своим изображением, когда начнете перетаскивать ползунок Radius в нижней части диалогового окна вправо. Чем дальше вправо вы перетаскиваете ползунок, тем больше размытия вы примените к краям виньетки и тем мягче они станут.Точное значение радиуса, которое вы в конечном итоге используете, будет зависеть от размера изображения, с которым вы работаете. Для меня значение около 35 пикселей работает хорошо, но ваше значение может быть другим:
Смягчите края виньетки, перетащив ползунок «Радиус» вправо.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Края виньетки теперь должны казаться более мягкими:
Изображение после смягчения краев границы фотографии.
Шаг 8: Измените форму и переместите границу с помощью Free Transform
Теперь, когда края рамки фотографии смягчены, остается только настроить их, изменив размер, изменив форму и переместив по мере необходимости, и все это мы можем легко сделать с помощью команды Photoshop Free Transform.Поднимитесь в меню Edit вверху экрана и выберите Free Transform . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро получить доступ к Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» Photoshop и ручки вокруг границы фотографии. Чтобы изменить его размер и форму, просто нажмите на любой из маркеров (маленьких квадратов) и перетащите их. Если вы удерживаете нажатой клавишу Alt (Win) / Option (Mac) во время перетаскивания маркера, вы измените размер границы от ее центра, а не сбоку или в углу.Чтобы переместить границу, просто щелкните в любом месте внутри ограничительной рамки и перетащите ее с помощью мыши. Продолжайте перетаскивать ручки и перемещать границу, пока не будете довольны тем, как она выглядит. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:
Используйте ручки для изменения размера и формы краев виньетки по мере необходимости. Щелкните внутри ограничивающей рамки и перетащите мышью, чтобы переместить ее.
Шаг 9: Удалите лишнее белое пространство
Наконец, если вы хотите удалить лишнее белое пространство вокруг изображения, перейдите в меню Image вверху экрана и выберите Trim :
Перейдите в Image> Trim.
Откроется диалоговое окно «Обрезка». Выберите параметр Top Left Pixel Color в верхней половине диалогового окна, если он еще не выбран, и оставьте параметры Top , Bottom , Left и Right options выбранными в нижней половине диалогового окна. ящик:
Выберите «Цвет верхнего левого пикселя» и оставьте четыре выбранных внизу.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop обрежет все лишнее белое пространство вокруг изображения, оставив нам окончательный результат виньетки:
Окончательный результат.
Как создать виньетку в Photoshop
Хотите узнать, как создать виньетку в Photoshop?
В этой статье мы покажем вам пошаговый метод, как это сделать.
И когда вы закончите, вы сможете быстро и легко применить виньетку к любой цифровой фотографии.
Приступим.
Что такое виньетка?
В фотографии виньетка — это любая темная тень, которая появляется по краям изображения.
Как это:
Искусственный, сильно преувеличенный пример виньетирования.Виньетирование может происходить по ряду причин.
Например, оптическое виньетирование вызвано физикой объективов с широкой диафрагмой, которая позволяет меньшему количеству света достигать краев сенсора камеры.
Но тип виньетирования, который нас интересует в этой статье, — это искусственное виньетирование — при котором вы сами создаете виньетирование с помощью такой программы, как Photoshop.
Зачем создавать виньетку в Photoshop?
виньетирования может быть спорная темой в фотографических кругах. Некоторые фотографы любят виньетки, а другие их ненавидят.
Но по мере развития фотографии применение искусственных виньеток в Photoshop стало полезным приемом композиции. Виньетки — это прочная фотографическая техника, которая может добавить серьезности изображению, создавая ощущение атмосферы, возраста или глубины.
Как создать виньетку в Photoshop
Есть несколько способов создать виньетку в Photoshop, и в этой статье я собираюсь рассмотреть три из них.
Эти методы просты, удобны в применении и отлично справятся с созданием настраиваемого эффекта виньетки.
Метод 1. Фильтр коррекции линз
Если вы ищете быстрый способ создания виньетки, этот метод — идеальный выбор.
Для начала откройте ваше изображение в Photoshop.
Я буду использовать эту фотографию лаванды:
Шаг 1. Создайте слой для виньетки
.В Photoshop лучше всего редактировать без разрушения; Таким образом, вы всегда можете вернуться и при необходимости скорректировать исходный файл.
Итак, щелкните правой кнопкой мыши фоновый слой на панели «Слои», затем выберите Дублировать слой .
Во всплывающем окне переименуйте слой в Виньетка.
Шаг 2. Фильтр коррекции линз
Выбрав слой Vignette , щелкните Filter в меню Photoshop. Затем выберите Lens Correction .
Откроется новое окно коррекции объектива. Щелкните вкладку Custom на правой панели.Под заголовком Vignette отрегулируйте ползунки Amount и Midpoint , пока не получите желаемый эффект виньетки.
Затем нажмите ОК .
Если изображение выглядит немного тусклым после применения виньетки, вы можете повысить контрастность с помощью корректирующего слоя «Кривые». Вы также можете настроить интенсивность цветов с помощью корректирующего слоя Vibrance. Вносите правки, пока не будете довольны, а потом закончите!
Сохранение тонкости; окончательный результат виньетки с коррекцией линз.Метод 2. Слой градиентной заливки
Этот второй метод немного сложнее, чем метод коррекции линзы, но он также более гибкий.
Шаг 1. Установите черный цвет переднего плана
Когда ваш файл открыт в Photoshop, первое, что нужно проверить, это то, что образец цвета переднего плана установлен на черный.
Чтобы вернуться к настройкам Photoshop по умолчанию для черного переднего плана и белого фона, нажмите клавишу D .
Шаг 2. Добавьте слой с градиентной заливкой
.Затем щелкните меню «Слой» и выберите « Новый слой заливки»> «Градиент ».Нажмите OK в первом всплывающем окне.
Появится второе всплывающее окно, окно настроек градиентной заливки. Обязательно отметьте поле Обратный . Установите Style на Radial и введите Scale, чтобы изменить интенсивность градиента (меньшие числа соответствуют более интенсивному градиенту). Обычно я ввожу от 300% до 350%.
Нажмите ОК .
Изображение после применения слоя градиентной заливки.Шаг 3. Поэкспериментируйте с режимами непрозрачности и наложения
После применения слоя градиентной заливки изображение может выглядеть немного темным и плоским.Чтобы смешать эффект градиента более тщательно, убедитесь, что выбран слой градиентной заливки, и уменьшите непрозрачность слоя с помощью ползунка «Непрозрачность».
Каждое изображение будет отличаться, но я обычно уменьшаю непрозрачность слоя градиентной заливки примерно до отметки 50%.
Эффект виньетки становится более тонким с уменьшенной непрозрачностью.Для дальнейшего смешивания слоя градиентной заливки с нижележащим изображением вы также можете работать с режимами наложения Photoshop.
Щелкните раскрывающееся меню режима наложения и посмотрите, что лучше всего подходит для вашего изображения.
Наконец, если ваше изображение все еще кажется немного плоским, сделайте некоторые настройки с помощью слоя Curves, чтобы повысить контраст.
Окончательный результат с режимом наложения Hard Light, примененным к слою градиентной заливки и усилением контраста с помощью корректирующего слоя Curves. Инструмент «Форма»Photoshop имеет бесконечное количество применений, в том числе добавление виньетки к фотографии.
А, работая с формой эллипса, вы можете легко создать универсальную виньетку.
Шаг 1. Создайте эллипс
Во-первых, убедитесь, что ваш цвет переднего плана черный.
Затем, открыв изображение в Photoshop, выберите эллипс в меню Shape Tool на крайней левой панели инструментов Photoshop. Убедитесь, что образец заливки, расположенный в верхней части экрана в меню «Форма», установлен на сплошной черный цвет (если это не так, дважды щелкните и отрегулируйте цвет заливки).
После установки цвета перетащите контур эллипса на изображение, чтобы сформировать овальную форму. Когда вы отпустите кнопку мыши, фигура автоматически заполнится черным цветом.
Шаг 2. Инвертируйте эллипс
Выбрав слой Ellipse, щелкните в окне «Свойства» и выберите значок Subtract Front shape , расположенный под заголовком Pathfinder (см. Ниже).Форма изменится на противоположную, образуя черную рамку вокруг теперь прозрачного эллипса.
Шаг 3: Настройте виньетку с помощью масок
Убедитесь, что выбран слой «Эллипс», затем вернитесь в меню «Свойства».
На этот раз щелкните значок Маски ; он выглядит как серый кружок на темном фоне (см. ниже). Меню «Маски» позволяет настроить плотность и растушевку слоя эллипса. Я обычно оставляю Density равной 100%, но я увеличиваю настройку Feather до ее верхних пределов (что смягчает эффект виньетки).
Ползунок «Растушевка» смягчает края виньетки.Шаг 4. Добавьте завершающие штрихи к виньетке
Чтобы увеличить тонкость виньетки, вы можете настроить непрозрачность слоя Ellipse.
Поэкспериментируйте с различными режимами наложения — еще один эффективный способ настроить эффект искусственной виньетки.
И не стесняйтесь изменять размеры виньетки с помощью параметров преобразования или настраивать контраст и насыщенность с помощью многослойных корректировок.
Результаты применения виньетки с помощью инструмента Фигура в Photoshop.Как создать виньетку в Фотошопе: Заключение
Как видите, применить виньетки к фотографиям в Photoshop несложно.
На самом деле все очень просто!
Итак, откройте некоторые из ваших любимых изображений в Photoshop. Посмотрите, как они выглядят с виньетками.
Потому что тонкая виньетка может иметь большое значение!
Часто задаваемые вопросы о виньетировании в Photoshop
Что такое виньетка?Виньетка — это затемнение по краю фотографии.Это происходит по разным причинам во многих фотографических обстоятельствах.
Как добавить виньетку в Photoshop?Есть несколько способов создать виньетку в Photoshop. Методы, перечисленные в этой статье, представляют собой простые и эффективные способы применения эстетики виньетки.
Где найти в Photoshop инструмент виньетка?К сожалению, в Photoshop нет инструмента виньетки. Однако вы можете легко создать виньетку с помощью инструмента «Форма», слоя градиентной заливки или фильтра «Коррекция линзы».
Как удалить виньетирование в камере?Самый простой способ удалить виньетирование при постобработке — открыть изображение в Photoshop и — с выбранным слоем изображения — щелкнуть Фильтр> Коррекция линзы . В окне «Коррекция объектива» представлены различные варианты уменьшения нежелательного виньетирования.
.

 И экспозицию выставить не больше 50%, а кисть выбрать с мягкими краями.
И экспозицию выставить не больше 50%, а кисть выбрать с мягкими краями. Плюс этого метода, что мы можем отменить корректировку простым ластиком, не надо ничего дополнительно делать, просто стёрли неугодное место и продолжили рисовать.
Плюс этого метода, что мы можем отменить корректировку простым ластиком, не надо ничего дополнительно делать, просто стёрли неугодное место и продолжили рисовать. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой.
Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Первый из них это Приоритет светов, я рекомендую воспользоваться именно им, так как данный стиль сохраняет детали через света.
Первый из них это Приоритет светов, я рекомендую воспользоваться именно им, так как данный стиль сохраняет детали через света.