Выделение в фотошопе: Инструменты выделения Photoshop
Как правильно выделять в фотошопе. Как выделить объект в «фотошопе» и отделить от фона
Здравствуйте! Сегодня давайте разберем такое понятие как выделение в Фотошопе, а также познакомимся с инструментами выделения, которые помагают это самое выделение создать. Понятие «выделение» является основополагающим в Photoshop. Чтобы вы ни делали, выделение всегда сопровождает вас, ограничивая действия инструментов или область пикселов для дальнейшей работы.
Выделение — пожалуй, самая трудоемкая часть рабочего процесса, темное звено в цепи операций, но от его качества зависит результат. Какой бы яркой ни была идея, она всегда может быть загублена некачественным выделением областей. Думаю, с нашим трудолюбием нам данная тема не страшна.
Что такое выделение?
Выделение в Photoshop является чуть не основной операцией, от которой зависит результат работы. Что же такое выделение?
Выделение — это область ограничения действия инструментов и команд. Мы рассмотрим это на упражнении.
Мы рассмотрим это на упражнении.
Выделение, как ограничение действия инструментов и команд
Создайте новый документ, выбрав:
Preset (Набор): Web;
Size (Размер): 600 800, 72 ppi;
Color Mode (Цветовой режим): RGB Color;
Background Contents (Содержимое фона): White (Белый).
Представляю самые простые инструменты выделения.
Выполним упражнение.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область) .
2. Поместите курсор в окно документа. Он примет форму креста. Нажмите на кнопку мыши и протащите курсор по изображению. За ним тянется прямоугольная пунктирная рамка выделения.
3. Отпустите кнопку мыши. По границе вашей области «побежали муравьи». Эта область выделена.
4. Установите курсор вне выделенной области и постройте новую рамку выделения. Предыдущее выделение пропадает и появляется новое.
5. Выберите инструмент Brush (Кисть), задайте любой цвет и размер. Проведите внахлест по изображению. Заметьте, что кисть работает только в выделенной области, не выходя за ее границы.
6. Активизируйте опять инструмент Rectangular Marquee (Прямоугольная область) и переместите выделенную область.
Прямоугольное выделение
7. Активизируйте кисть. Порисуйте. Кисть работает в перемещенной области. Таким образом, выделение ограничивает область действия инструмента.
8. Активизируйте инструмент Elliptical Marquee (Овальная область) . По свойствам он очень похож на инструмент Rectangular Marquee (Прямоугольная область), но применяется для выделения эллиптических областей. Попробуйте поработать с этим инструментом.
Как снять выделение?
Самый простой способ — щелчком по изображению (при активном инструменте выделения), но это неправильно, т. к. случайно могут быть выделены два пиксела, и ваши инструменты «перестанут работать». Правильно снимать выделение командой главного меню Select | Deselect (Выделение | Отменить выделение).
Задание: создайте выделение. Быстрыми клавишами снимите его.
Клавиши-модификаторы при создании выделения
При использовании простейших инструментов выделения — Elliptical Marquee (Овальная область), Rectangular Marquee (Прямоугольная область), полезно знать клавиши-модификаторы, которые влияют на форму и место создания выделения.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область). Нажмите кнопку мыши и начинайте перетаскивать. Как видите, выделение создается и изменяется по форме, пока не отпущена мышь.
2. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет пропорциональным.
3. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет создаваться из центра.
4. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавиши +, то выделение будет пропорциональным и создаваться из центра.
Использование клавиш-модификаторов
Проект «Выпуклые кнопки»
Создадим выпуклые кнопки с пиктограммами для Интернета. Работать будем, основываясь на пройденном теоретическом материале.
1. Залейте документ белым цветом.
2. Создайте инструментом Elliptical Marquee (Овальная область) выделение круглой формы (удерживая клавишу ).
Выделение круглой формы
3. Установите цвет переднего плана оранжевый, заднего плана — белый.
4. Измените клавишей цвета на противоположные: белый — цвет переднего плана; оранжевый — заднего плана, для создания блика.
5. Активизируйте инструмент Gradient (Градиент), выберите вид «Foreground to Background» (От основного к фоновому), тип — радиальный, растяните. Обратите внимание, что цветовой переход применяется только внутри области выделения, а не ко всему документу.
Применение градиента в области выделения
6. Снимите выделение клавишами +.
7. Создайте круглое выделение чуть меньшего размера внутри уже закрашенной области. Активизируйте инструмент Gradient (Градиент). Задайте направление. Снимите выделение.
Активизируйте инструмент Gradient (Градиент). Задайте направление. Снимите выделение.
8. Поменяйте местами цвета переднего и заднего плана нажатием клавиши .
9. Выделите инструментом Rectangular Marquee (Прямоугольная область) область с полученной кнопкой.
10. При нажатии клавиш + форма указателя мыши меняется на двойную стрелку, что говорит о включении режима копирования области.
Режим копирования
Если в слое есть выделенная область, то возможно ее перемещение при помощи инструмента Move (Перемещение). Тогда, если не нажимаются дополнительные клавиши, вы перемещаете выделенную область пикселов, «вырывая» ее из изображения (на месте перемещенной области в слое, отличном от фонового, образуется прозрачность). В слое Background (Фон) «вырывать» неоткуда, и оставшаяся область заливается цветом заднего плана. Если при перемещении удерживать клавишу , происходит копирование области выделенных пикселов в пределах данного слоя.
11. Перетащите выделенную область несколько раз, удерживая клавиши + и отпуская мышь после копирования, чтобы получилось шесть кнопок. Снимите выделение.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
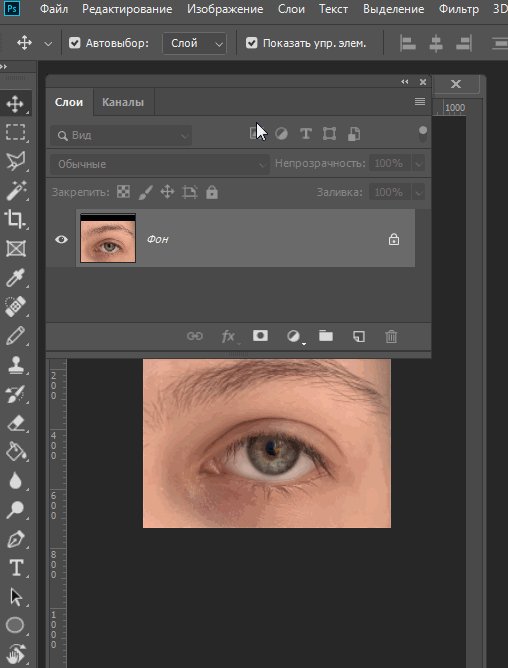
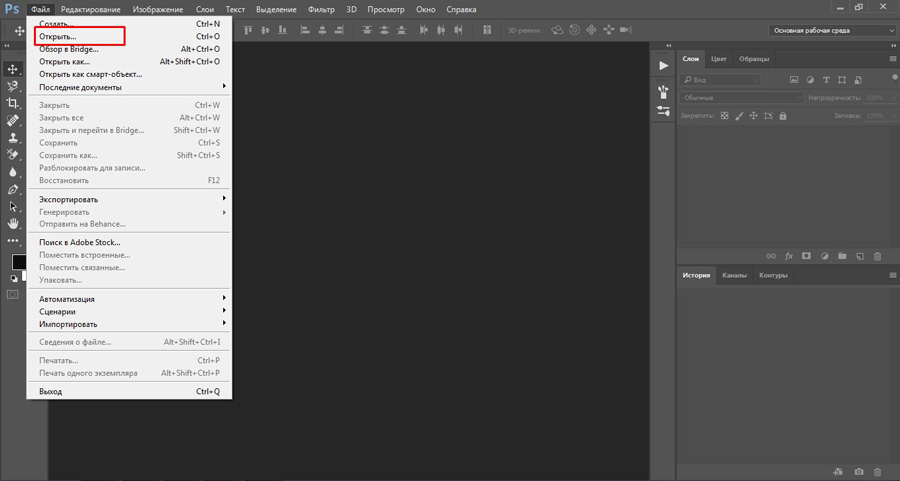
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
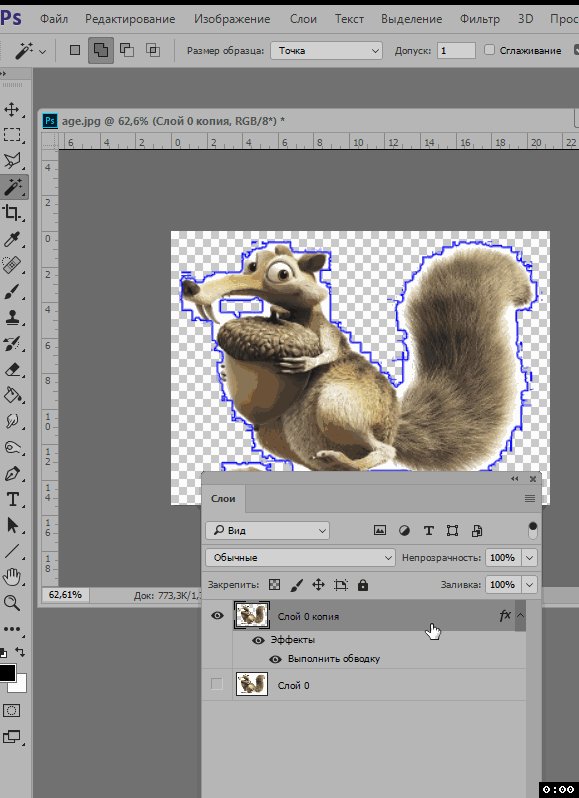
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
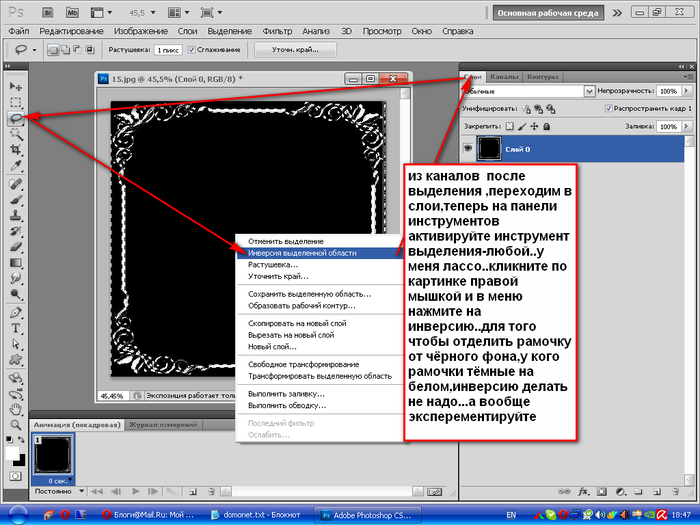
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
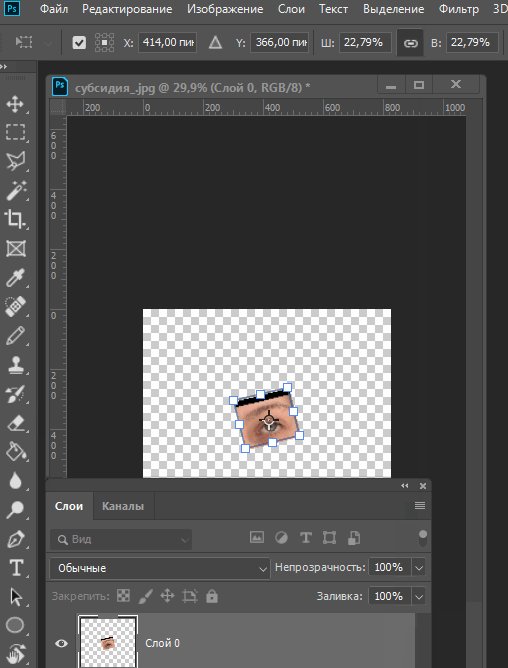
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую».
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool
(Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе ? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection
(Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection
(Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection
:
Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection
(Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection
:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4.
 Стиль выделения
Стиль выделенияС помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе , и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool , когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
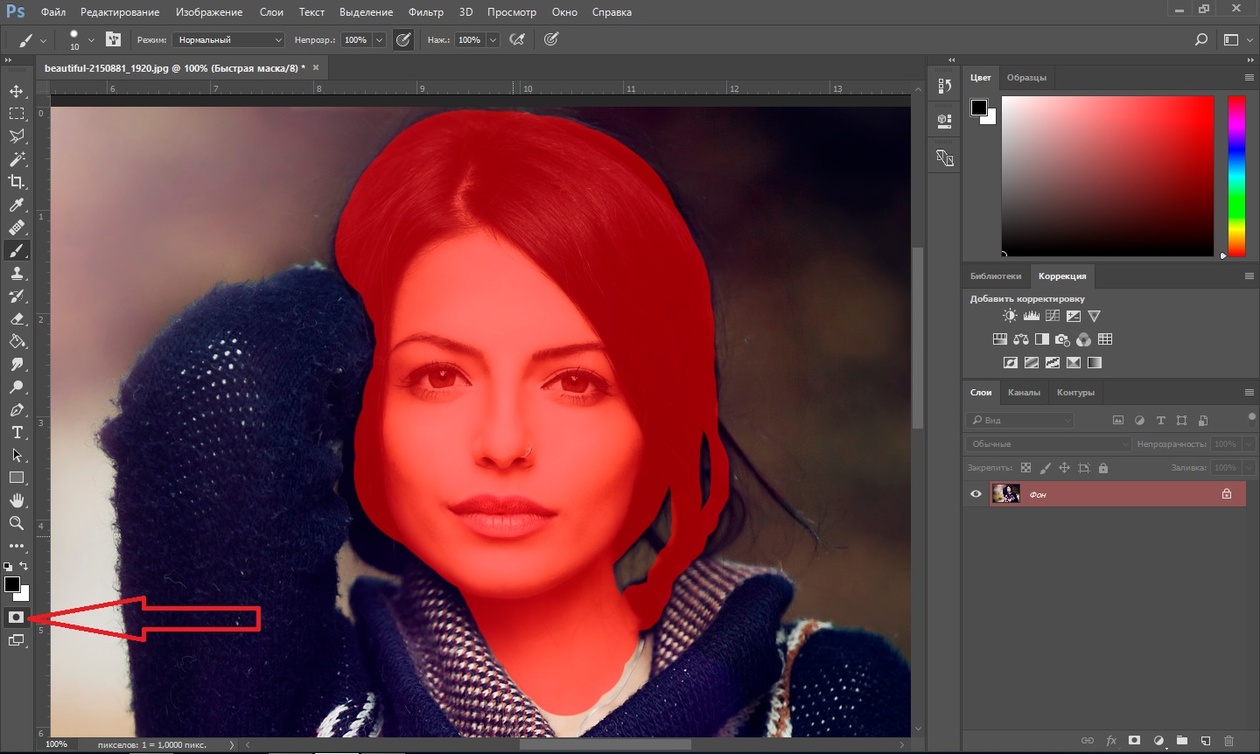
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках « » и « «. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
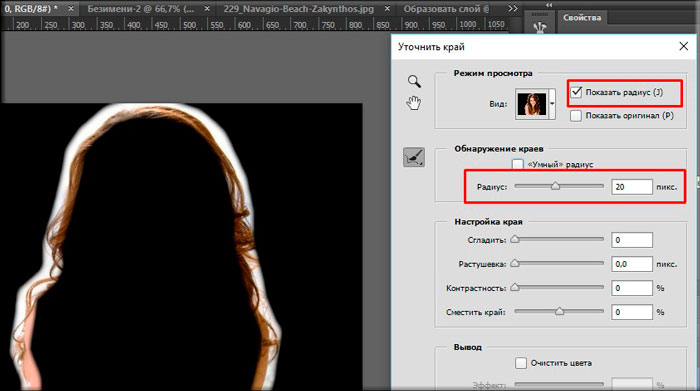
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.

- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Контраст даёт эффект,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Он находится в четвертой группе вместе с . По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на ), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на . Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое» ?
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock .
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная областьИнструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной областиВ этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z , чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной областиФотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift .
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt .
Параметры кистиИспользуйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматическиПоскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
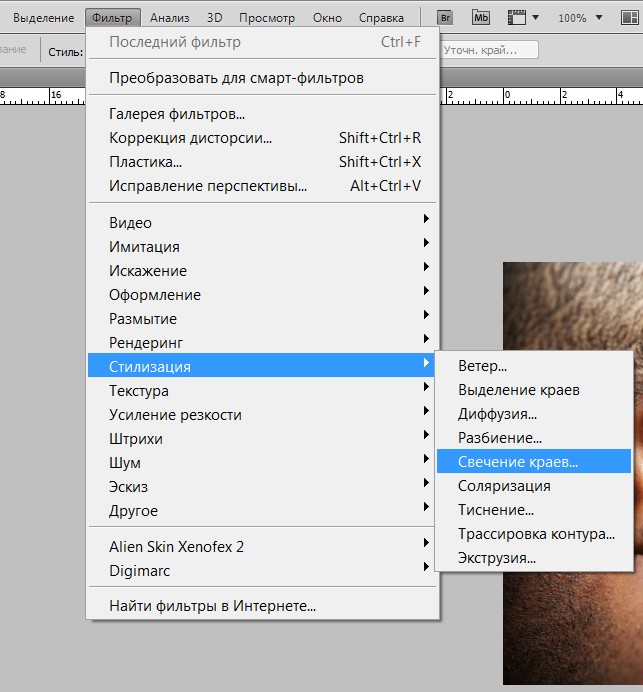
Об этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Когда Вы что-то выделяете, именно в выделенной области Вы можете производить какие-то действия: рисовать. изменять цвета, и так далее. Сложность формы этого выделения зависит от того, что Вы хотите выделить и, соответственно, какие инструменты выделения Вы используете.
Чтобы выделить все изображение, выбираете в меню Выделить — Выделить все , или нажимаете на горячие клавиши Ctrl + A.
Чтобы отменить выделение, нужно выбрать в меню Выделение — Отменить выделение , или нажать горячие клавиши Ctrl + D . Чтобы вернуть отмененное выделение, выбираете в меню Выделение — Выделить снова .
Инструменты выделения бывают:
- ручные;
- полуавтоматические;
- автоматические.
Ручные инструменты выделения: лассо. инструменты рисования в режиме быстрой маски, прямоугольная область, овальная область.
инструменты рисования в режиме быстрой маски, прямоугольная область, овальная область.
Полуавтоматические инструменты выделения: магнитное лассо.
Автоматические инструменты выделения: волшебная палочка.
Инструмент Прямоугольная область
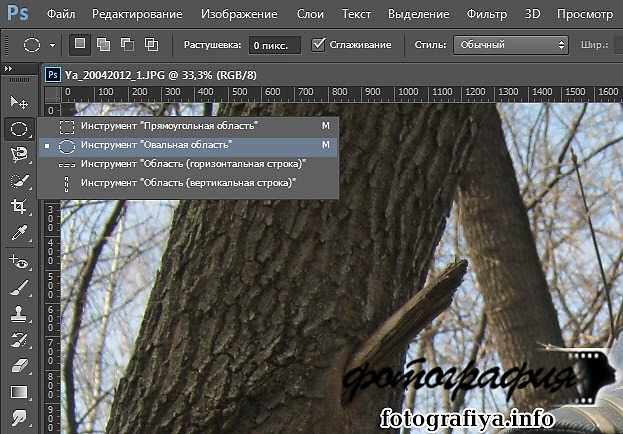
На панели инструментов второй сверху. В раскрывающемся списке также есть инструменты Овальная область, Горизонтальная строка, Вертикальная строка.
С помощью инструментов горизонтальная и вертикальная строка Вы выделяете области шириной один пиксель.
Чтобы выделить прямоугольную область, выбираете соответствующий инструмент, и по диагонали делаете прямоугольное выделение протягиванием с нажатой клавишей мыши.
Чтобы выделить прямоугольную область из цента, нужно нажать клавишу Alt , и удерживая ее, растягивать выделение.
Чтобы выделить квадрат, нужно удерживать клавишу Shift при выделении.
Аналогично для овальной области: удерживая клавишу Alt , Вы растягиваете выделение из центра, а удерживая клавишу Shift , делаете выделение кругом.
В процессе создания выделения, когда Вы его растягиваете, Вы можете нажать пробел , и удерживая его, переместить выделение туда, где оно должно быть. После этого можете отпустить клавишу пробела, и продолжать растягивать выделение. Это может быть очень удобным, потому что в процессе использования клавиши пробела процесс выделения не прерывается.
Когда Вы выбираете инструмент Выделение , у Вас появляется панель настроек, соответствующая этому инструменту.
Параметр Растушевка смягчает края. Откройте какое-либо изображение в программе Adobe Photoshop CS5, выберите инструмент Прямоугольное выделение , и поставьте параметр Растушевка 50 пикселей. Затем сделайте выделение, и попробуйте провести от края до края выделения кистью. Вы увидите, что на краях кисть будет смягчаться. Если же область будет без растушевки, обрыв кисти будет резким.
В опции Стили можно задать пропорции, выбрать нужное Вам соотношение сторон, или нужные размеры. Также на панели настроек есть кнопка Уточнить край , которая применяется для сложных выделений.
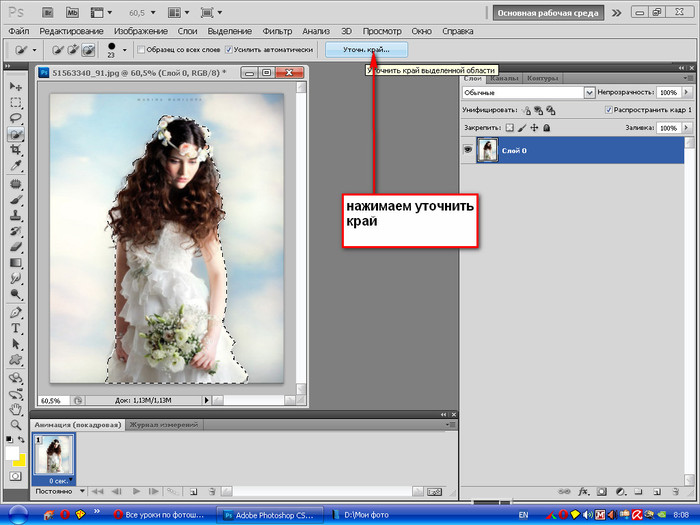
Также на панели настроек есть кнопка Уточнить край , которая применяется для сложных выделений.
Переключаться с режима одиночных выделений на режим сложения выделений можно также с помощью клавиши Shift . Сделайте на каком-либо изображении прямоугольное выделение, затем нажмите клавишу Shift , и удерживая ее. сделайте еще одно прямоугольное выделение. У Вас будет два выделения сразу, а если они пересекаются, то они будут просуммированы, и получится одно общее выделение.
Если Вы будете удерживать клавишу Alt , то выделения будут не суммироваться, а вычитаться, и Вы сможете отрезать от выделения куски.
Также области выделений можно пересекать друг с другом, и тогда остается одна общая часть двух сделанных выделений. Этому режиму соответствуют горячие клавиши Shift + Alt .
Выделение можно инвертировать, через меню Выделение — Инверсия . В этом случае то, что было выделенным, перестанет быть выделенным, и наоборот, то, что не было выделенным, будет выделенным. То есть все поменяется с точностью до наоборот.
То есть все поменяется с точностью до наоборот.
Выделение можно перемещать, нажав клавишу мыши внутри него, и удерживая клавишу, передвигая в новое положение. Если Вы при этом будете удерживать клавишу Ctrl , выделение сместится вместе с изображением, и под ним обнажится фон. А если Вы будете удерживать клавиши Ctrl + Alt , то изображение тоже сместится вместе с выделением, но под ним изображение сохранится.
Видео о том, как использовать простые инструменты выделения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Photoshop научили автоматически выделять нужные объекты
Adobe Photoshop / YouTube
Компания Adobe представила функцию, которая скоро появится в новых версиях фоторедактора Photoshop. Она позволяет выделить область изображения, после чего программа самостоятельно определит ключевой объект на ней и выделит его контуры. Ранее в редактор уже добавили похожую функцию, однако она выделяла только ключевые объекты на всем изображении, а не выбранной пользователем произвольной части.
Она позволяет выделить область изображения, после чего программа самостоятельно определит ключевой объект на ней и выделит его контуры. Ранее в редактор уже добавили похожую функцию, однако она выделяла только ключевые объекты на всем изображении, а не выбранной пользователем произвольной части.
Во многих фоторедакторах есть несколько вариантов функции выделения. Помимо простого выделения прямоугольником или произвольной фигурой в них также есть и более автоматизированные инструменты. Например, существует функция выделения области по цвету или контрастным контурам, а также полуавтоматическое точное выделение, при котором пользователь сам задает точки на границе выделяемой области, но линия между ними проставляется алгоритмом в соответствии с контурами кадра.
В 2017 году Adobe показала гораздо более совершенный вариант функции выделения, позволяющую выделять объект на снимке в один клик. Однако у этой функции имеется недостаток: она сама определяет доминирующий в кадре предмет или несколько предметов, и не позволяет указывать на конкретные предметы или область.
В одной из новых версий Photoshop появится функция выделения конкретных объектов. Пользователь может выделить удобным ему способом произвольную область на снимке, после чего алгоритмы компьютерного зрения самостоятельно выберут объекты и выделят их. Функция не имеет ограничений по размеру области, а также работает даже в том случае, если небольшие части объекта выходят за границы выделенной области.
Adobe не первый раз использует алгоритмы компьютерного зрения в новых функциях своих программ. К примеру, ранее разработчики компании научили Photoshop реалистично дорисовывать пустые области по краям фотографии, образующиеся при повороте. Кроме того, с 2016 года программа позволяет редактировать конкретные части мимики лица. А видеоредактор Adobe After Effects недавно добавили функцию реалистичного удаления объектов с видео и дорисовывания фона на их месте.
Григорий Копиев
Сложное выделение в фотошопе при помощи инструмента быстрое выделение
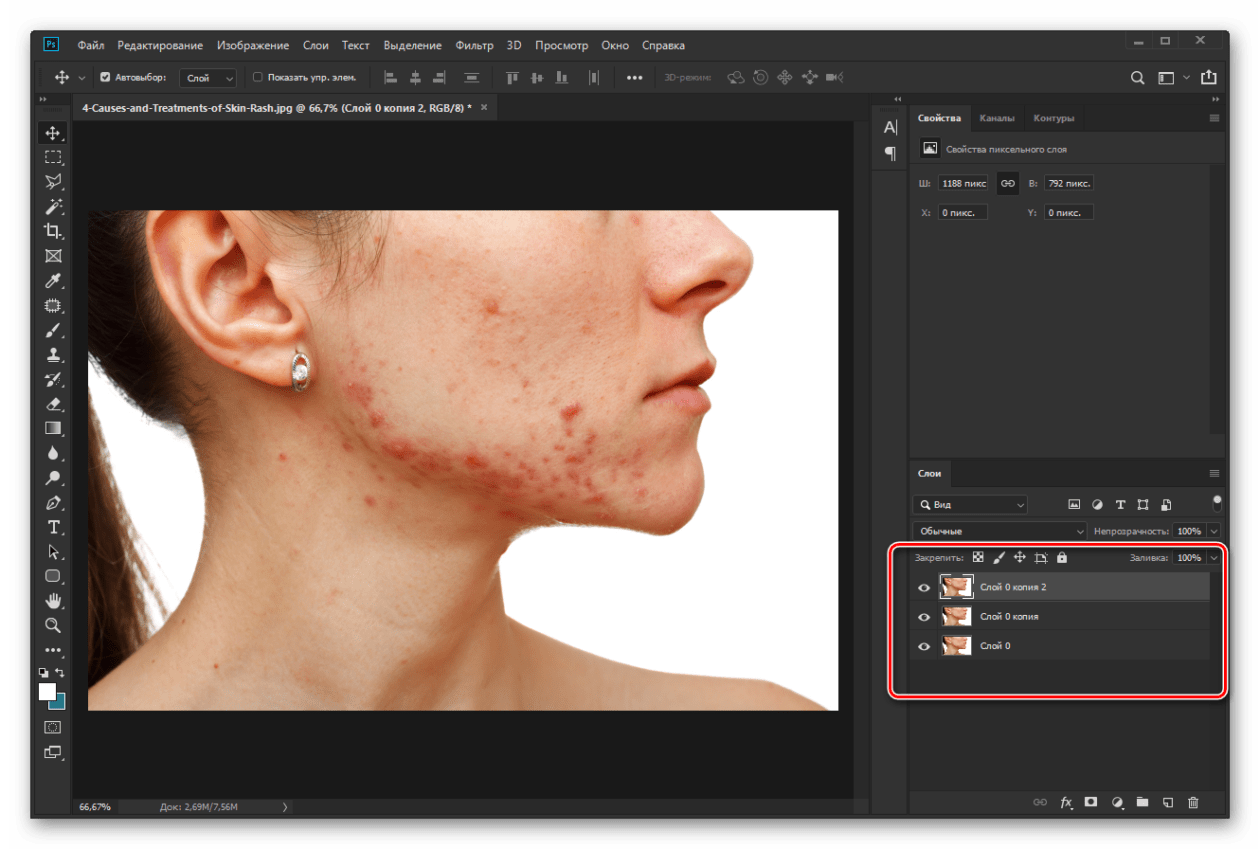
При редактировании фотографий часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. С простыми объектами проблем обычно не возникает, а вот сложное выделение в фотошопе таких вещей, как волосы или шерсть может поставить в тупик и отнять кучу времени. Но давайте обо всем по порядку.
С простыми объектами проблем обычно не возникает, а вот сложное выделение в фотошопе таких вещей, как волосы или шерсть может поставить в тупик и отнять кучу времени. Но давайте обо всем по порядку.
После фотосессии я обычно импортирую Raw файлы в Adobe Lightroom, убираю различные дефекты, такие как дисторсия, виньетирование, хроматические аберрации, завал горизонта добавляю ключевые слова и командой “Edit in Adobe Photoshop CS5” открываю нужное изображение в фотошопе (для этого можно воcпользоваться горячими клавишами “Ctrl + E”).
Сложное выделение в фотошопе мы будем делать при помощи инструмента “Быстрое выделение” (Quick Selection) и дополнительной опции photoshop – “Уточнить край” (Refine Edge).
Давайте начнем с простого примера, иллюстрирующего возможности инструмента быстрое выделение в фотошопе.
Исходная фотография.
Инструмент “Быстрое выделение” в фотошопе за пару минут помог нам выделить объект на фотографии, а дополнительная опция “Refine Edge” (Уточнить край) оптимизировала выделение. В итоге мы получили следующее изображение:
В итоге мы получили следующее изображение:
Весь процесс занимает всего две минуты, но это слишком простой пример, на нем мы останавливаться не будем. Сложное выделение в фотошопе таких объектов как волосы стоит нашего внимания.
С этим изображением мы будем работать.
Сложное выделение в фотошопе при помощи инструмента быстрое выделение
Воспользовавшись горячей клавишей “W” или при помощи панели выберите “Инструмент Быстрое выделение” (Quick Selection)
Выделите нужный объект, можно делать это достаточно грубо.
Далее нам нужно будет убрать неточности выделения.
Закрасьте ошибочно выделенные области зажав клавишу “Alt”, тем самым удалите ненужные участки.
Далее выбираем опцию “Уточнить край” (Refine Edge)
В диалоговом окне “Уточнить край” вы можете выбрать удобный для вас режим просмотра.
Выберите в выпадающем меню “Вид” (View) наиболее подходящий способ отображения
- Марширующие муравьи (Marching Ants)
- Наложение (Overlay)
- На черном (On Black)
- На белом (On White)
- Черно-белое (Black & White)
- На слоях (On Layers)
- Показать слой (Reveal Layer)
Включите флажок “Умный радиус” (Smart Radius), результат с ним получается, как правило, лучше.
Чем сложнее выделение, тем большее значение радиуса нужно выставлять.
Для того, чтобы посмотреть, есть ли пропущенные области в нашем сложном выделении волос, переключите режим отображения на “Наложение” (Overlay).
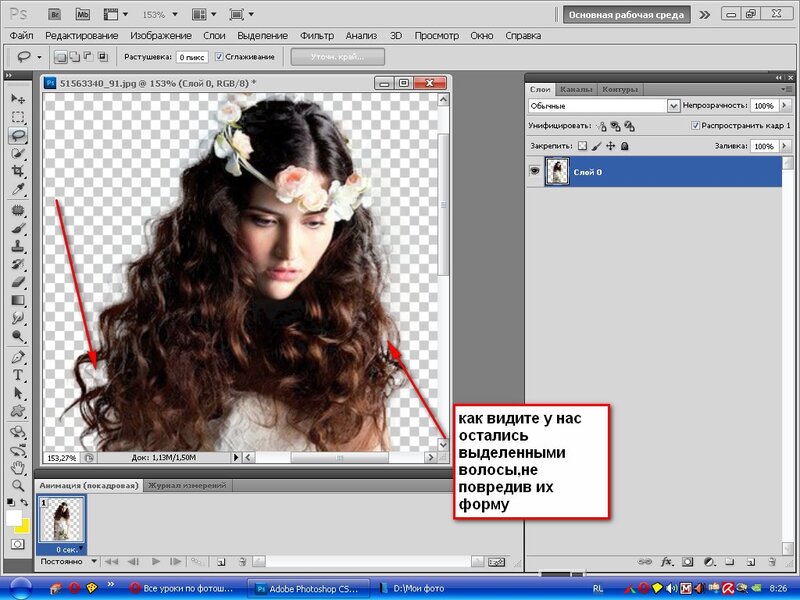
Как вы видите волосы практически не выделены.
Укажите фотошопу на проблемные области сложного выделения при помощи инструмента Refine Radius (Уточнить радиус)
Также для его вызова можно воспользоваться горячей клавишей “E”.
Закрасьте проблемные участки. Сложное выделение в фотошопе при помощи этих инструментов превращается в простую и быстро выполнимую задачу.
После закрашивания проблемных областей выделение будет переопределено, в итоге вы получите прекрасно выделенные волос со всеми деталями.
Далее нас будет интересовать секция “Вывод” (Output).
Поставьте флажок “Очистить цвета” (Decontaminate Colors) для того, чтобы удалить остатки фона исходного изображения.
Результаты выделения можно отправить, например, в “новый слой со слоем маской” (New Layer with Laer Mask), при желании вы сможете подкорректировать выделение на маске слоя, выбрав инструмент “Кисть” (Brush) и закрасить нужный участок на маске.
Сложное выделение в фотошопе не такое уж и трудное, как кажется на первый взгляд.
Вот, что у нас получилось.
То же самое на синем фоне
Сложное выделение волос в фотошопе при помощи инструмента быстрое выделение занимает примерно пять минут и делается достаточно просто – попробуйте на своем опыте.
После завершения редактирования сохраните изображение, и оно у вас появится в лайтруме рядом с исходным файлом, после этого можете добавить копирайт и сохранить фотографию.
Начните зарабатывать на своих фотографиях, продавая свои изображения в микростоках. Зарегистрируйтесь в самых прибыльных микростоках Fotolia, Dreamstime, BigstockPhoto, 123rf, Crestock, Лори.
Учитесь фотографировать у профессионалов или просто насладитесь интересными фото подборками: красивые фотографии детей, цветущая сакура, фотографии стариков, фото капель воды, лучи солнца, инфракрасная фотография, фотографии радуги, лучшие фотопортреты с 1x.com, минимализм в фотографии, красивые романтические фото.
Скачайте книгу “Бесценные советы по основам композиции”
Сделай свои фотографии красивыми — зарегистрируйся на онлайн курс “Adobe Lightroom — это просто, как 1,2,3”
Зарегистрируйся на тренинг и стань успешным “Трамплин к успеху“
Как отменить выделение в фотошоп
Четыре способа, как снять выделение в Фотошоп. А так же как убрать или добавить часть выделения.
Как снять выделение в Фотошоп
1. Самый простой и быстрый способ убрать выделение – нажать горячие клавиши Ctrl +D.
2. Не менее удобный вариант – просто щелкнуть левой кнопкой мыши в любой точке изображения. Но это сработает только в том случае, если в тот момент выбран какой-то из инструментов выделения или Рамка. Инструментом «Быстрое выделение» следует щелкать внутри выделенной области, не за ее пределами. Еще важное условие – должен быть включен режим Новое выделение / New selection/
3. Любым инструментом выделения щелкнуть правой кнопкой мыши внутри выделенной области и в появившемся списке выбрать «Отменить». Будьте внимательны – эта опция в списке может располагаться в разных местах:
Будьте внимательны – эта опция в списке может располагаться в разных местах:
Вышеописанные способы снимают полностью все штрих-пунктирные обозначения, которые находятся на изображении. Чтобы удалить и добавить какую-то часть или одно из нескольких обводок – используют кнопки режима.
Они работают аналогично для всех инструментов, причем неважно, каким из них Вы делали обводку.
Например, выделено два квадратных объекта инструментом «Прямоугольная область». Задача – снять обводку маленького квадрата и белой части большого квадрата.
Берем тот же инструмент «Прямоугольная область», устанавливаем режим «Вычитание из выделенной области» /Subtract from selection/
и обводим маленький квадрат, захватывая фон.Пунктирное обозначение области отменится. Для контура белой фигуры лучше выбрать инструмент «Овальная область» или «Лассо». Активируйте тот же режим «Вычитание из выделенной области» и сделайте обводку, выходя за границы детали как на рисунке:
Об этих функциях так же читайте:
- для инструментов группы Быстрое выделение — в этой статье;
- для инструментов группы Прямоугольная область – в этой статье;
- для инструментов группы Лассо – здесь.

Как в фотошопе выделить все кроме белого
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
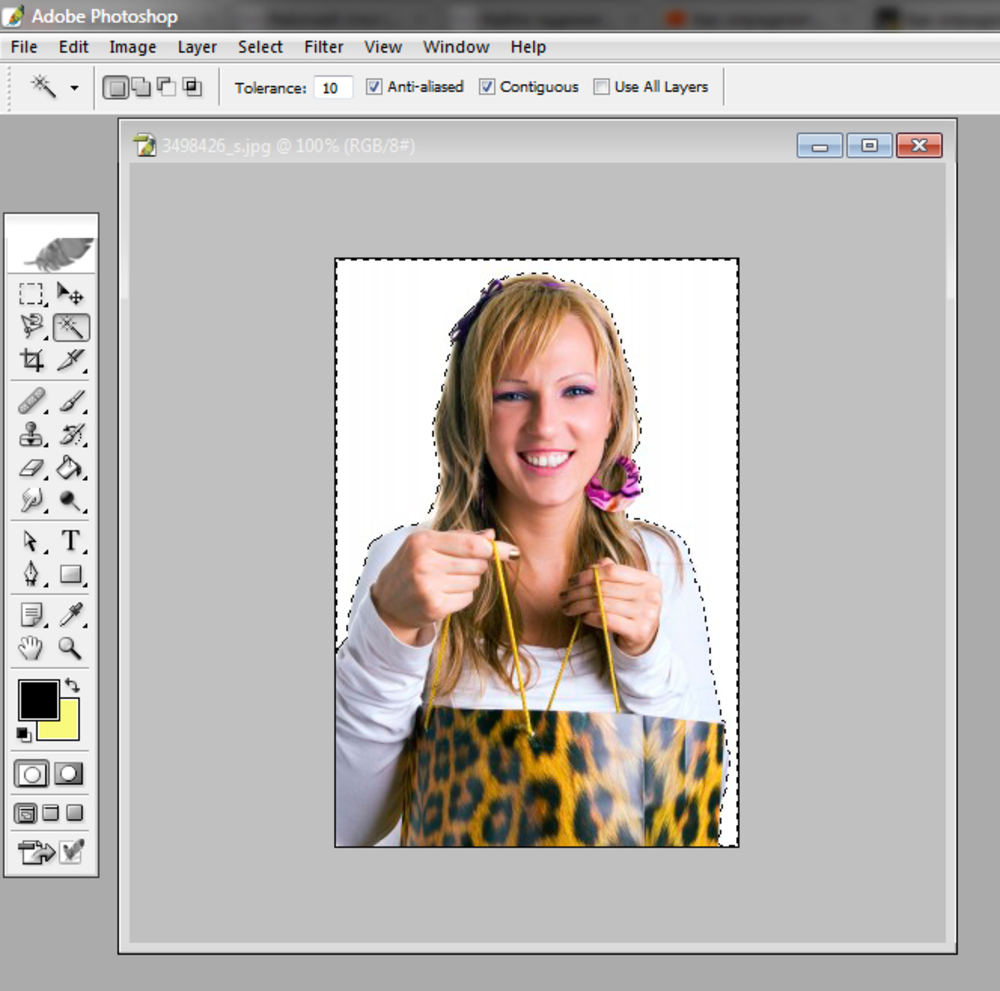
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
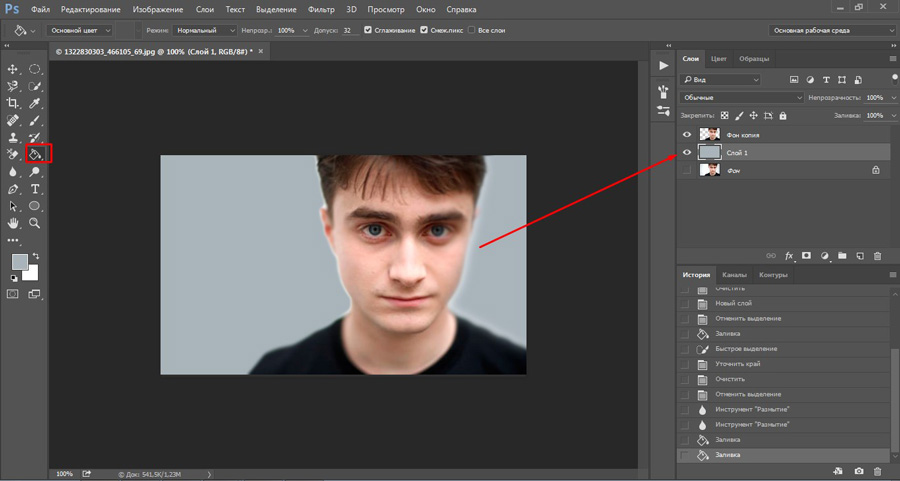
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
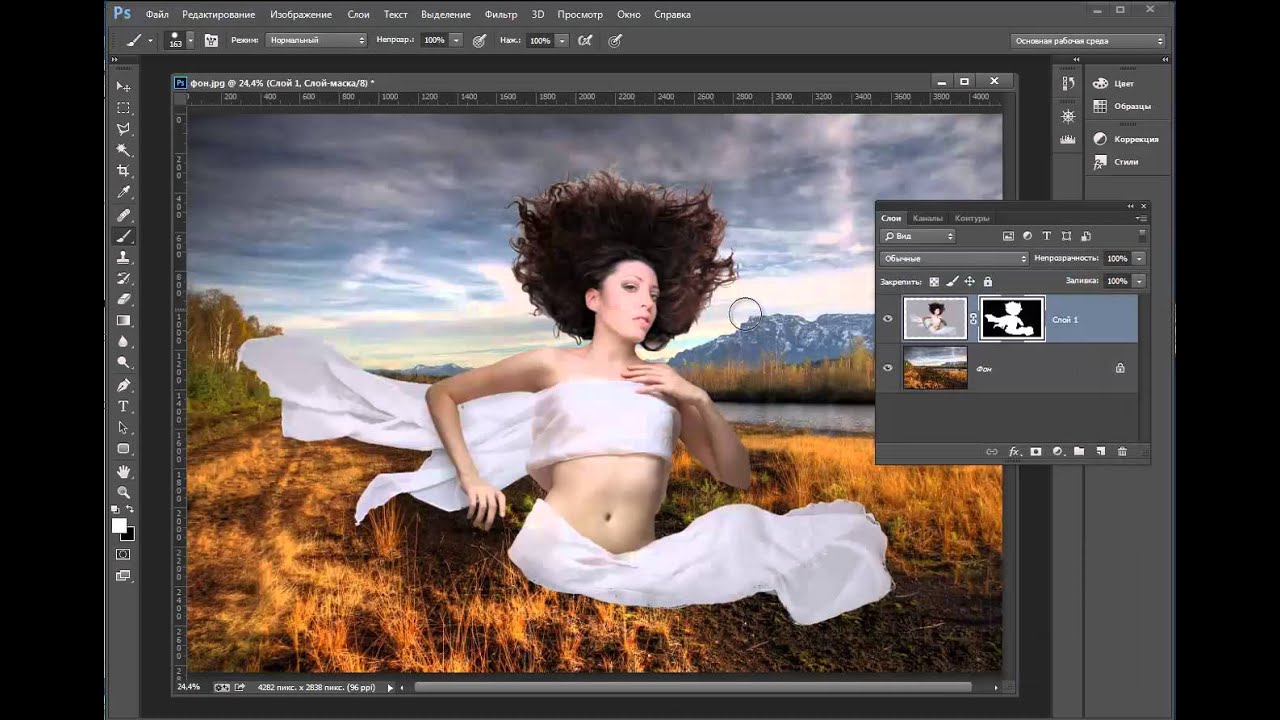
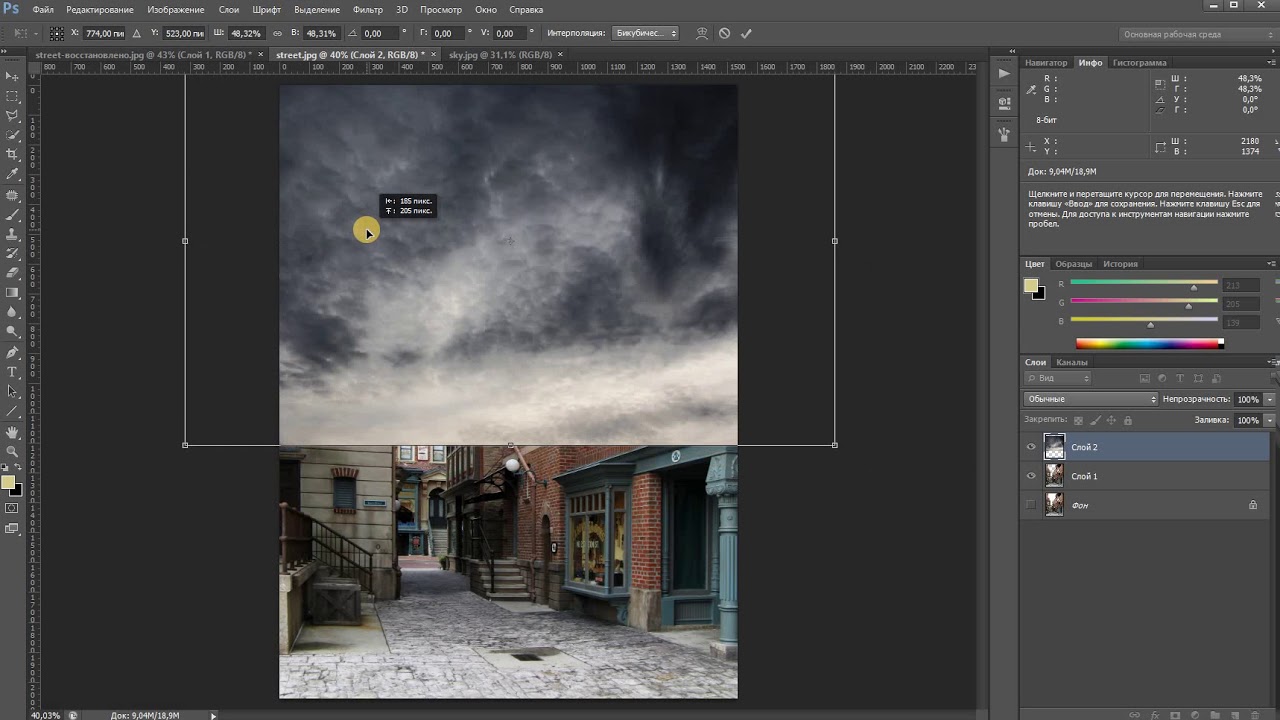
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
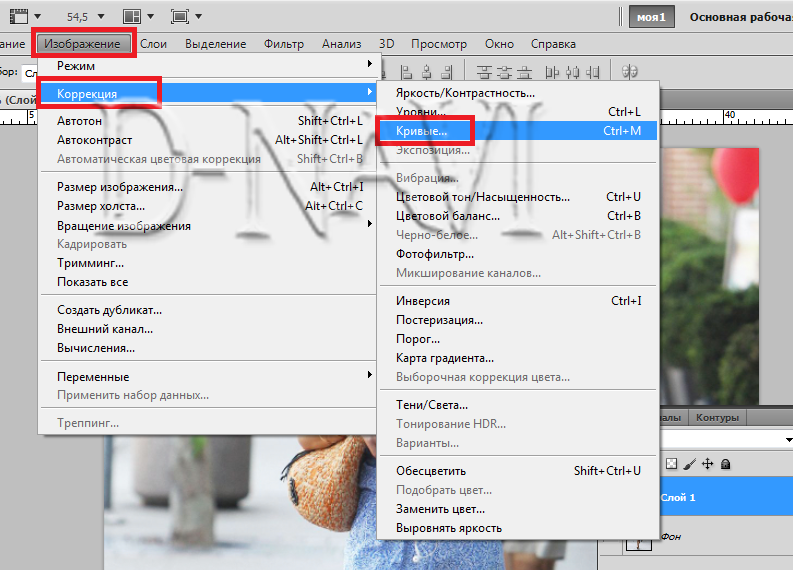
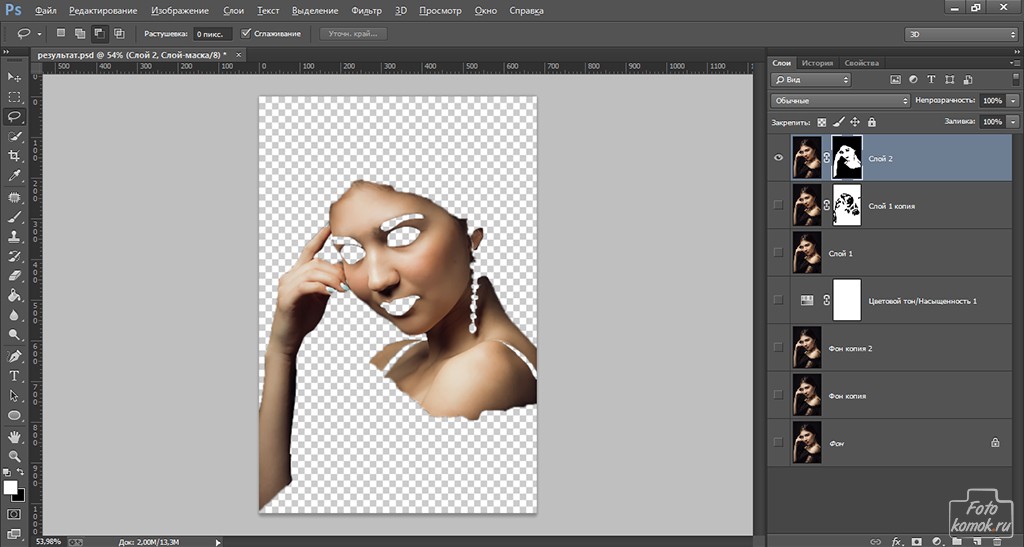
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
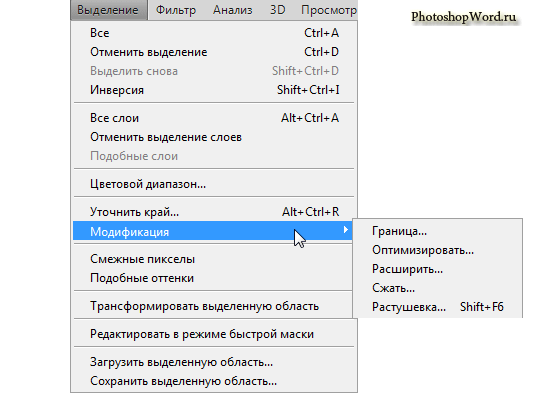
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 71 967 times, 39 visits today)
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор непосредственно в слой Hue / Saturation, чтобы вы могли настраивать ползунки Hue и изменять только те цвета, которые вы хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их инструментом «Кисть» на маске слоя.
Подсказка: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в ваших выделениях.
Как инвертировать выделение в Photoshop
Если вы хотите отредактировать одну часть изображения, не затрагивая остальные, вам необходимо узнать о функциях выделения в Photoshop. С помощью инструментов «Лассо», «Область» и «Волшебная палочка» можно выделить практически любую часть изображения, независимо от формы и размера. Однако вы также можете выбрать одну область, а затем инвертировать выделение, чтобы вместо этого была выделена остальная часть вашего изображения. Это особенно полезно, если вы хотите выбрать сложную форму, но не хотите рисовать лассо по всему контуру.Ниже мы рассказали, как инвертировать выделение в Photoshop, инвертировать цвета и другие практические советы.
Инвертирование выделения
Иногда имеет смысл выбрать фон изображения, а затем инвертировать выделение, вместо того, чтобы тратить время на использование инструмента «Лассо» и рисования более сложной формы.
Например, если вы редактируете простую фотографию профиля человека на белом фоне, вы можете выбрать инструмент «Волшебная палочка» на главной панели инструментов, а затем щелкнуть фон, чтобы выбрать его. Затем перейдите в меню «Выбрать» и выберите «Обратный». Photoshop теперь выберет все, кроме фона (то есть вашего объекта).
Затем перейдите в меню «Выбрать» и выберите «Обратный». Photoshop теперь выберет все, кроме фона (то есть вашего объекта).
Вы также можете использовать эту функцию, чтобы изолировать одну часть вашего изображения, отредактировать все остальное с помощью фильтров и эффектов и сохранить ваш выбор неизменным. Это может быть особенно полезно при настройке насыщенности и других параметров цвета.
Инвертирование цветов
Подобно инвертированию выделения, вы также можете инвертировать цвета для создания эффектных и причудливых версий изображения.Сначала перейдите на панель «Слои» и нажмите на нужное изображение из списка. Затем перейдите в меню «Изображение» и выберите «Настройки»> «Инвертировать». Для быстрой инверсии вы также можете просто нажать CTRL + I (Command + I на Mac), чтобы инвертировать все изображение. Photoshop добавит новый слой «Invert Adjustment» и поместит его над исходным изображением на панели «Слои».
Если вы выберете часть изображения перед инвертированием цветов, Photoshop создаст маску слоя для выделения, так что только эта область будет затронута. Включить или отключить инвертированный слой так же просто, как щелкнуть значок глазного яблока слева от вашего слоя.
Включить или отключить инвертированный слой так же просто, как щелкнуть значок глазного яблока слева от вашего слоя.
Выбор всего изображения
Наконец, вы можете выбрать полный кадр с помощью простого нажатия клавиш CTRL + A (или Command + A на Mac). В большинстве случаев вам нужно выбрать определенную область изображения, но эта команда помогает при применении эффектов ко всему проекту. Чтобы отменить выбор всего изображения, просто нажмите CTRL + D (Command + D на Mac).
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Photoshop. Начало работы. Быстрое выделение и заливка
Как работать в Photoshop. Рассмотрим самое начало. Как выделять и заливать.
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы. Сразу после запуска окно её выглядит так.
Первоначальный вид. Рабочий столСоздание документа в
Photoshop
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл — Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).

- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.

- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Видео на тему: Быстрое выделение в Adobe Photoshop CC. Уроки Виталия Менчуковского
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Слева видим панель, набор инструментовПонять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
Варианты инструментовПо умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Прямоугольное выделениеСо сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Меню настройки выбранного инструментаНапример, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
— Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
— Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
— Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
— Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
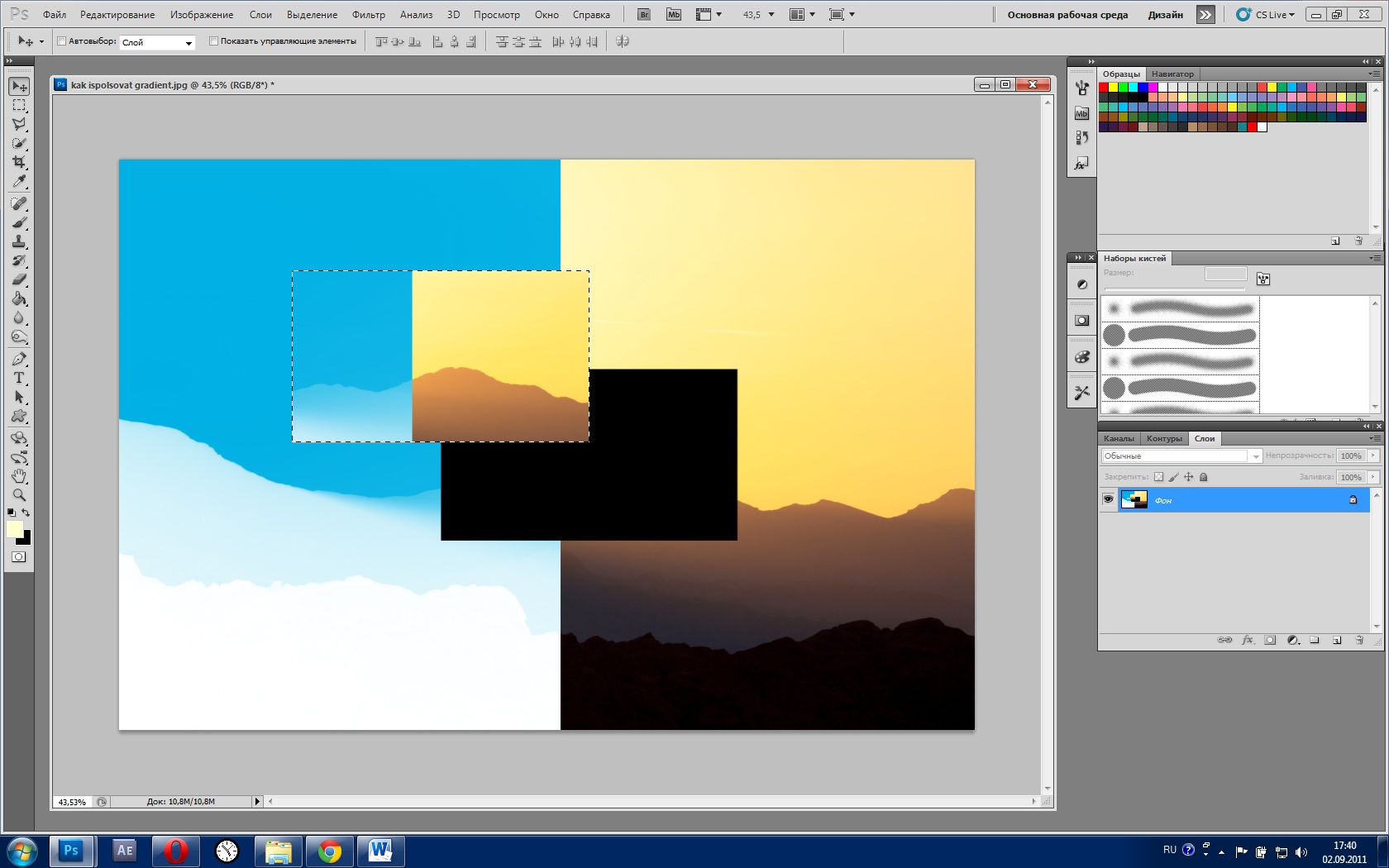
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.

3. Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
Выделение4. Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
ВыделениеЗаливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Выбираем цвета. Фоновый и основной.Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Выбираем цветЧтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Выделение с заливкойНо это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и не однотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z).
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
3. Выберите шаблон узора по вкусу.
Выбираем узор4. Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён.
 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Это тоже интересно:
Программа Speedy Painter 3.5.2.
Как начать работать в FL Studio 10:
Видеоредактор CyberLink PowerDirector 14.
Photoshop: новое, мгновенное выделение объектов
Adobe продолжают готовится к конференции Adobe MAX 2019, до которой осталось несколько дней, и постепенно раскрывают карты, какие новые возможности они подготовили. В этот раз речь идет о Photoshop.
В этот раз речь идет о Photoshop.
При работе с изображениями одна из неизбежных и времязатратных задач — выделение. Компания выложила видео, что в Photoshop CC будет доступен новый инструмент «Выделение объекта» (Object Selection). С его помощью пользователь сможет мгновенно выделить предмет произвольной формы. Вот так он выглядит в действии:
Менеджер по продукту Мередит Пейн Стоцнер (Meredith Payne Stotzner) рассказала, что для определения объекта Photoshop использует технологии машинного обучения Adobe Sensei. Новый инструмент — следующее поколение автоматического выделения «Выделить предмет» (Select Subject), появившегося в 2018 году.
Разработчики обещают, что «Выделение объекта» (Object Selection) будет более универсальным. Для выбора области пользователь может использовать как инструмент «Прямоугольная область», так и «Лассо»: Photoshop определит, какие предметы расположены в заданной области, и выделит их, либо исключит из выделения. «Выделение объекта» также можно использовать как быструю маску.
Для выбора области пользователь может использовать как инструмент «Прямоугольная область», так и «Лассо»: Photoshop определит, какие предметы расположены в заданной области, и выделит их, либо исключит из выделения. «Выделение объекта» также можно использовать как быструю маску.
На видео, выложенном на официальном Youtube-канале, инструмент прекрасно справляется с задачей. Но в комментариях уже обвинили компанию, что она выбрала слишком простые случаи для демонстрации новой возможности. Одни отмечают, что выделяют только предметы на контрастном фоне, с чем Photoshop уже неплохо справляется. Другие пишут: «Если вы хотите меня впечатлить, возьмите последнее фото девочки с собакой — и вместо собаки выделите ее волосы. На заднем плане растет трава, которая почти сливается с ними по цвету. Вот где мне нужна помощь!»
Действительно, если внимательно посмотреть видео, на малоконтрастном фоне точность выделения не идеальна. Для профессионального результата придется увеличить масштаб и доработать результат вручную. Тем не менее, инструмент обещает сэкономить время на рутинной операции.
Для профессионального результата придется увеличить масштаб и доработать результат вручную. Тем не менее, инструмент обещает сэкономить время на рутинной операции.
На данный момент сведений, когда функция станет доступной, нет. Ожидается, что Adobe объявит дату выхода обновления на конференции Adobe MAX уже на следующей неделе.
Как сделать выделение в Photoshop
Руководство по учебному курсу Photoshop
Как сделать выделения в Photoshop
Выбор позволяет нам изолировать часть изображения. После того, как выбор сделан, при редактировании будет затронута только эта часть изображения. Photoshop предоставляет несколько инструментов и функций, упрощающих выбор. В следующем руководстве вы узнаете, как делать выделения в Photoshop с помощью инструментов Marquee, инструментов Freehand лассо, инструментов выделения на основе цвета и новых инструментов выделения объектов.
Как делать выделения в Photoshop и когда использовать каждый из инструментов выделения Научиться создавать выделения в Photoshop — важный навык. Вы будете делать выбор снова и снова, используя Photoshop для редактирования и создания новых изображений.
Вы будете делать выбор снова и снова, используя Photoshop для редактирования и создания новых изображений.
Загрузите бесплатную пробную версию Photoshop.
После того, как вы сделаете выбор, редактировать или изменить можно только его область. Области за пределами выбора защищены от изменений.В этом руководстве я покажу вам, как использовать каждый из основных инструментов выделения в Photoshop. К концу этой статьи вы будете знать, какой инструмент выбора использовать для работы, и сможете изменять свои изображения разными способами.
Почему нужно делать выборку?Photoshop предоставляет множество различных инструментов для выделения. Но сначала давайте посмотрим, почему вы можете сделать выбор.
Часто, когда вы работаете с изображением, вам нужно изменить только небольшую его часть.Делая выбор, вы изолируете только ту часть изображения, что означает, что вы можете делать много интересных вещей только с этой частью, например:
- Измените размер или преобразуйте его.
 Возможно, вы захотите перевернуть раздел по горизонтали или уменьшить его. Преобразуется только выделение, все остальное остается защищенным.
Возможно, вы захотите перевернуть раздел по горизонтали или уменьшить его. Преобразуется только выделение, все остальное остается защищенным. - Переместите. Вы когда-нибудь хотели удалить кого-нибудь с фотографии? Вы можете выбрать их, а затем переместить в сторону.
- Удалить. Просто избавьтесь от этого полностью.
- Измените цвет. Хотите изменить цвет глаз или цвет одежды? Просто выберите часть изображения, которую вы хотите изменить, и залейте ее желаемым цветом.
- Плюс много других применений, с которыми вы столкнетесь при использовании приложения.
Photoshop предоставляет три основных набора инструментов выделения на панели инструментов: инструменты выделения , инструменты лассо и инструменты быстрого выбора .
Выбор лучшего инструмента для работы часто зависит от характеристик этой области, таких как форма или цвет.
Мы используем инструмент Прямоугольная область (), чтобы выделить прямоугольную область на изображении.
Инструмент «Эллиптическая область» (), который скрыт за инструментом «Прямоугольная область», выделяет круглые или овальные области.
Инструмент «Область в одну строку» () и инструмент «Область в один столбец» () для выбора строки высотой в 1 пиксель или столбца шириной в 1 пиксель соответственно.
Инструменты для лассоВы можете перетащить инструмент «Лассо» () вокруг области, чтобы обвести выделение от руки, это почти как при использовании карандаша, и полезно для создания свободного выделения вокруг объектов или элементов, которые с трудом вписываются в прямоугольную или круговую область выделения.
Инструмент «Многоугольное лассо » () рисует прямые линии между щелчками мыши.
Инструмент Магнитное лассо () работает как комбинация двух других инструментов лассо, и он работает наиболее эффективно, когда есть хороший контраст между областью, которую вы хотите выделить, и ее фоном.
Инструменты быстрого выбора (на основе цвета)Инструмент «Волшебная палочка» () выбирает части изображения на основе схожести цветов соседних пикселей. Это полезно для выбора областей нечетной формы с определенным цветовым диапазоном.
Инструмент Quick Selection () быстро «закрашивает» выделение, автоматически находя определенные края изображения и отслеживая их.
Другие инструменты выбораНекоторые другие инструменты, которые следует упомянуть здесь: инструмент кадрирования , инструмент Pen и режим быстрой маски .
Инструмент «Перо» позволяет рисовать контуры вокруг объектов, которые затем можно преобразовать в выделения. Инструмент «Перо» уникален и определенно требует особого обучения, поэтому я не собираюсь обсуждать его в этой статье, но расскажу в отдельной публикации.
Инструмент «Перо» уникален и определенно требует особого обучения, поэтому я не собираюсь обсуждать его в этой статье, но расскажу в отдельной публикации.
Инструмент «Обрезка» можно рассматривать как инструмент выделения, потому что вы используете его, чтобы выбрать часть изображения, а затем преобразовать ее, либо обрезая (удаляя) части изображения, которые находились за пределами выделения, либо в некоторых случаях добавляя область к холст, если выделение больше исходного изображения.Опять же, инструмент «Кадрирование» требует отдельного поста.
Режим быстрой маски позволяет создавать новые выделения или настраивать существующие путем рисования кончиком кисти по вашему выбору.
Теперь вернемся к основным инструментам выделения, давайте рассмотрим каждый инструмент по очереди, чтобы увидеть, как именно они работают.
Выбрать по форме
Эти инструменты можно назвать «старыми» инструментами выделения Photoshop, и в некотором смысле они являются самыми простыми в использовании.
1.Откройте изображение в Photoshop. Я использую эту фотографию балерины, но вы можете следить за любым изображением.
2. Выберите инструмент Rectangular Marquee , щелкнув инструмент на панели инструментов или нажав M на клавиатуре. Щелкните и удерживайте кнопку мыши, затем начните перетаскивать объект по диагонали. В данном случае я рисую квадратную фигуру вокруг лица балерины.
3. Когда вы будете довольны своим выбором, отпустите кнопку мыши.Ваш выбор сделан, и вы увидите прямоугольник или квадратную пунктирную линию вокруг объекта. Эта движущаяся пунктирная линия часто известна как «танцующие муравьи». Область внутри Танцующих Муравьев — ваш выбор. Любые изменения, которые вы сделаете сейчас, повлияют только на область внутри выделения. На следующем шаге вы измените цветовой баланс и увидите, как изменится только выделенная часть изображения.
4. Выберите Изображение> Коррекция> Цветовой баланс . Перетащите красный ползунок вправо до упора.Обратите внимание, как все внутри выделения становится красным, в то время как все, что находится за пределами выделения, защищено и не изменяется.
5. Нажмите Отмена в диалоговом окне «Цветовой баланс», чтобы вернуться к изображению без каких-либо изменений.
Как отменить выборНезависимо от того, какой инструмент выделения вы используете , вы можете избавиться от выделения (отменить выделение), выполнив любое из следующих действий:
- Щелкните в любом месте изображения с помощью любого инструмента выделения.
- Выберите Выбрать> Отменить выбор .
- Или, что еще лучше, изучите и используйте сочетание клавиш Cmd + D (Mac) или Ctrl + D (ПК)
Чтобы обрезать изображение вокруг вашего выделения, выберите Изображение> Обрезать . Это удалит все, что находится за пределами вашего выбора, и изменит размер холста изображения до размера вашего выбора.
Инструмент Elliptical MarqueeИнструмент Эллиптическая область работает так же, как прямоугольная область, за исключением того, что рисует круги и овалы.
1. Выберите инструмент Elliptical Marquee , щелкнув инструмент на панели инструментов. Сочетание клавиш — удерживать нажатой клавишу Shift и нажать на клавиатуре M . Удерживая нажатой Shift будет циклически переключаться между наборами сочетаний клавиш, когда несколько инструментов имеют одно и то же сочетание клавиш.
2. Выбрав инструмент «Эллиптическая область», нажмите и удерживайте кнопку мыши, затем начните перетаскивать объект по диагонали. На этот раз вы увидите круглую форму.
Две очень удобные подсказки для выбора области выделения!- Чтобы сделать выделение точным квадратом или кругом, удерживайте нажатой клавишу Shift при перетаскивании.
- Чтобы выделить центр наружу любой области, при перетаскивании удерживайте нажатой клавишу Option (Mac) или Alt (ПК).
На самом деле эти инструменты выделения используются не так часто, как другие инструменты выделения, но они, безусловно, имеют свое применение.Если, например, вы хотите обрезать только крошечный кусок изображения, вы можете использовать один из этих инструментов, чтобы выбрать одну строку или столбец пикселей во всю ширину или высоту изображения.
Еще одно хорошее применение этого инструмента в графическом дизайне — просто заполнить выделение цветом. Это создает границу с волосами. Вот как это сделать.
1. Выберите инструмент «Однострочная область». (Для этого инструмента нет сочетания клавиш)
2. Щелкните изображение один раз. Появится ряд танцующих муравьев.
3. Щелкните выделение правой кнопкой мыши и выберите Заливка во всплывающем меню. В раскрывающемся списке вы можете выбрать цвет переднего плана или фона или выбрать «Цвет», чтобы открыть палитру цветов.
4. Выбор закрашен цветом. Вы можете не видеть цвет, потому что это такой крошечный выбор, поэтому нажмите Cmd + D / Ctrl + D , чтобы отменить выделение, и теперь цвет станет очевидным. Ниже вы можете увидеть в увеличенном масштабе примененную мной заливку.
Выделение от руки с помощью инструментов Lasso
Очевидно, что не все, что вы хотите выделить, будет кругом или квадратом, поэтому мы можем обратиться к трем инструментам «Лассо» и «Перо» (которые здесь не обсуждаются), чтобы сделать более сложные выделения.
Инструмент «Лассо»
Инструмент «Лассо» — это инструмент от руки, который отлично подходит для быстрого и произвольного выделения, или, если у вас очень устойчивая рука (чего я определенно не придерживаюсь), вы можете делать более сложные выделения.Вы можете перетащить инструмент «Лассо» вокруг области, чтобы обвести выделение от руки, как при рисовании карандашом. На самом деле, когда я работаю над иллюстрацией, я часто использую инструмент «Лассо».
1. Выберите инструмент «Лассо» на панели инструментов или нажмите L на клавиатуре.
2. Щелкните и перетащите указатель мыши вокруг объекта, который хотите выделить, как если бы вы рисовали линию карандашом.
3. Продолжайте рисовать лассо, пока не дойдете до начальной точки (или около начальной точки), затем отпустите мышь.Ваш выбор вступит в силу.
Инструмент «Многоугольное лассо»Инструмент «Многоугольное лассо» рисует только отрезки прямых линий вокруг выделенной области. Его очень легко использовать.
1. Щелкните инструмент «Многоугольное лассо» на панели инструментов или нажмите Shift L , чтобы циклически перемещаться по каждому из инструментов лассо, пока не дойдете до «Многоугольного лассо».
2. В этом примере я выделяю голову статуи ниже.Начните выделение, щелкнув один раз на изображении.
3. Переместите указатель мыши дальше по краю, который вы выбираете, затем щелкните еще раз, и между двумя щелчками появится линия выбора. Каждый раз, когда вы щелкаете, другая прямая линия соединяет эту точку с предыдущей точкой.
4. Чтобы закрыть путь и сделать выбор, щелкните исходную точку. Или дважды щелкните — где бы вы ни щелкнули дважды, эта линия будет привязана к началу.
Магнитное лассоИнструмент «Магнитное лассо» чем-то похож на комбинацию двух других инструментов лассо и работает лучше всего, когда есть хороший контраст между областью, которую вы хотите выделить, и ее окружением.
Когда вы рисуете с помощью инструмента «Магнитное лассо», граница автоматически привязывается к границам между контрастными областями. Вы также можете управлять траекторией выделения, время от времени щелкая мышью для размещения узловых точек на границе выделения.
1. Откройте изображение в Photoshop. Я использую этот снимок автомобиля Trabant, сделанный на улице в Будапеште. Я собираюсь использовать инструмент Magnetic Lasso Tool, чтобы выделить машину. Как видите, существует достаточно хороший контраст между автомобилем и фоном, за исключением под колесами и в центре автомобиля, где есть темная тень между автомобилем, бордюром и землей.
2. Рекомендуется увеличивать масштаб так, чтобы основной интересующий объект заполнял экран. Инструменты выделения упрощаются, если вы четко видите, что пытаетесь выделить. Используйте инструмент «Масштаб» (Z) и увеличьте изображение, чтобы вы могли видеть весь объект.
3. Выберите инструмент «Магнитное лассо», который может быть скрыт под инструментом «Лассо».
4. Щелкните один раз, чтобы начать выделение, затем обведите контур объекта, который вы выбираете, перемещая указатель магнитного лассо по краю, оставаясь достаточно близко к краю при перемещении. Не удерживайте кнопку мыши.
Самое интересное в этом инструменте то, что, хотя вы можете не на 100% точно отслеживать рукой, магнитный инструмент прикрепляется к краю объекта и автоматически добавляет точки крепления. Это очень хорошо получается, если между объектом и фоном есть хороший контраст.
Если вы считаете, что инструмент недостаточно точно следует за кромкой, вы можете добавить свои собственные точки крепления, щелкнув кнопкой мыши.Вы можете добавить столько дополнительных точек крепления, сколько считаете нужным. Вы также можете удалить самые последние точки крепления, нажав Удалить для каждой точки привязки, которую вы хотите удалить. Затем переместите указатель мыши к последней оставшейся точке крепления и продолжите выбор.
4. Когда вы обведете весь путь вокруг отслеживаемого объекта и снова достигнете начальной точки, переместите Магнитное лассо на начальную точку и щелкните один раз. Или дважды щелкните кнопку мыши, чтобы инструмент «Магнитное лассо» закрыл выделение.
5. Выделение объекта завершено. На этом этапе вы можете внести любые изменения, которые вам нравятся, и они будут применены только к выбранной области изображения.
Как продублировать выделение и поместить его на отдельный слой1. Пока танцующие муравьи все еще видны, сделайте копию этого выделения, нажав Cmd + J (Mac) или Ctrl + J (Windows), чтобы продублировать выделение и поместить его на новый слой.
2. Чтобы увидеть выделение с прозрачным фоном, на панели «Слои» щелкните значок глаза на фоновом слое, чтобы отключить его видимость. Теперь вы можете видеть, что выбранный вами объект находится на отдельном слое с прозрачностью вокруг него.
Обратите внимание, что как только вы дублируете выделение на отдельный слой, танцующие муравьи исчезают, то есть исчезает и ваше выделение. Выборки являются временными, и они исчезнут, если вы отмените их выбор намеренно или случайно! Обычно вы можете нажать Cmd + Z (Mac) Ctrl + Z (ПК), чтобы вернуться назад, если вы случайно потеряли свой выбор.
Выделения можно постоянно сохранять как альфа-каналы, которые сохраняются в вашем PSD-файле Photoshop, но это другой рабочий день
Выбрать по цвету
Мы познакомились с инструментами, позволяющими выделять области по форме, а также с инструментами для выделения произвольной формы неправильной формы. Наш последний набор инструментов — это те, которые позволяют нам выбирать область на основе цвета. При использовании в нужных местах эти инструменты, а именно инструменты «Быстрый выбор» и «Волшебная палочка», работают быстро и легко.
Инструмент быстрого выбора
Как следует из названия, этот инструмент позволяет вам быстро выделить , закрашивая область, которую вы хотите выделить, круглым кончиком кисти. Размер кончика кисти регулируется, что позволяет рисовать как большие, так и маленькие области. Кисть большего размера создает большее выделение. Вы можете изменить размер кончика кисти либо на панели параметров, либо, что еще лучше, с помощью тех же горячих клавиш для изменения размера любой кисти — клавиша левой скобки для увеличения размера.
Для достижения наилучших результатов с этим инструментом используйте кисть с жесткими краями для создания четко очерченных краев
Когда вы перетаскиваете инструмент, выделение расширяется, автоматически находит и следует за сильными, четко очерченными краями изображения. Как и инструмент Magic Wand (который будет следующим), он выбирает пиксели на основе тона и цвета. Однако там, где инструмент быстрого выбора затмевает волшебную палочку, он также ищет похожие текстуры на изображении.
1. Откройте изображение, в котором вы хотите сделать выбор.Я использую эту фотографию двух музыкантов, одетых в средневековую одежду, возле современного универмага 🙂 Я хочу выбрать музыкантку справа. В этой ситуации хорошо подойдет инструмент «Быстрое выделение», потому что цвет ее одежды сильно отличается от фона.
2. Увеличьте масштаб выделенной области, затем выберите инструмент «Быстрое выделение» ( W ). На панели параметров в верхней части экрана вы можете выбрать размер и жесткость кончика кисти.С этим инструментом вы добьетесь лучших результатов, если будете использовать кисть с жесткими краями вместо кисти с мягкими краями. Кисть жесткая — 100%. Все остальные варианты можно оставить без изменений.
3. Закрасьте область, которую хотите выделить. По мере того как вы рисуете, выделенная область расширяется, чтобы охватить пиксели, похожие по цвету на те, которые вы проводите кистью. В случае с изображением, которое я использую, выделение быстро заполняется фиолетовым и желтым цветом одежды и останавливается на краю.
4.Продолжайте рисовать, пока не заполните область, которую хотите выделить. Теперь почти неизбежно, что вы выберете части изображения, которые вам не нужны. Вот где вы можете Вычесть из выделения. На изображении ниже стрелки показывают области внутри выделения, которые я не хочу включать, в основном фон, взятый между ее руками и волосами.
5. Чтобы отменить выбор только этих областей, нажмите и удерживайте клавишу Option (Mac) или Alt (Windows).Вы увидите, как на кончике кисти вместо символа + отображается символ -. Эти области довольно маленькие, поэтому рекомендуется уменьшить размер кисти, нажав левую скобку.
Сообщение навигации
5 инструментов быстрого выбора в Photoshop
Photoshop — ведущее программное обеспечение для редактирования изображений в мире. Выпущенный более 30 лет назад, он до сих пор сохраняет лидирующие позиции среди опытных дизайнеров и новичков.Это выбор номер один для всех, кто работает в нише веб-дизайна. Это также важный инструмент для каждого специалиста по интернет-маркетингу, блоггера, создателя контента и т. Д.
Сначала может показаться, что с этим трудно справиться. Однако, узнав немного больше о его функциях, вы поймете, что создавать высококачественный визуальный контент проще, чем кажется. Инструмент быстрого выбора в Photoshop — отличный пример инструментов, облегчающих вашу жизнь.
Что делает Photoshop настолько популярным, так это его обширный набор функций редактирования фотографий.Photoshop (PS) обеспечивает впечатляющую универсальность, позволяя легко изменять все изображение или любой выбранный элемент. С помощью инструментов быстрого выбора выделите определенную часть изображения и измените ее в соответствии с вашими требованиями. Если вы потратите некоторое время на изучение того, как использовать инструмент быстрого выбора в PhotoShop и все его преимущества, вы будете знать, как удалить фон в PhotoShop, настроить яркость, работать с контрастами и управлять многими другими настройками изображения.
Помимо прочего, функция быстрого выбора PhotosShop позволяет легко менять фон.Например, у вас классная картинка, и вам нравится все, кроме фона. Используя функцию быстрого выбора PhotoShop, вы можете избавиться от несовершенного фона и поместить объект вашей фотографии на другой фон. Вы можете выбрать для него другой цвет или эффект PhotoShop. Вы также можете поместить объект вашего изображения на популярный фон или что-нибудь еще по вашему выбору.
PS предоставляет несколько функций, которые позволяют выделять объекты на изображениях и редактировать фон.В зависимости от композиции изображения, которое вы хотите отредактировать, и ваших навыков, вы можете использовать инструменты быстрого выбора в PhotoShop, которые мы обсуждаем в этом руководстве. Давайте узнаем больше об их функциях и о том, как каждый из них работает.
Где я могу найти инструменты выделения в PhotoShop?
Как следует из названия, инструмент выбора в PhotoShop позволяет вам выбирать, какие конкретные элементы изображения вы хотите отредактировать. На боковой панели рабочей области легко найти 5 основных инструментов выбора, среди которых:
- Прямоугольная область — позволяет выбрать прямоугольную, затененную или другие части изображения.
- Лассо — рисование произвольной формы выделенной области вокруг объекта. Инструмент
- Magic Wand работает аналогично лассо, но больше подходит для областей с четко очерченными краями.
5 самых популярных инструментов быстрого выбора в PhotoShop:
Инструмент быстрого выбора 1: Magic Wand Tool
ИнструментPhotoShop Magic Wand позволяет изменять одну часть изображения и оставлять другие части нетронутыми. Обычно он используется для удаления фонового слоя фотографии и оставления других объектов на месте.Это пригодится, когда вы хотите отобразить один объект в разных настройках на нескольких фонах.
Это самый простой способ сделать выбор, но он эффективен только в том случае, если фон, который вы выбираете, имеет один сплошной цвет. Инструмент будет работать лучше всего, если вы работаете с изображением, на котором сплошной объект размещен на пустом фоне. Лучший пример — простой снимок продукта.
Чтобы выбрать элемент, сначала убедитесь, что вы работаете с многослойным изображением.Щелкните правой кнопкой мыши фоновый слой и выберите «Слой из фона». Теперь просто выберите инструмент Magic Wand и щелкните фон.
Теперь, когда выбран фоновый слой, вы можете удалить его и разместить новый фон под слоем объекта.
Инструмент быстрого выбора 2: Pen Tool
Первое, что вам следует знать об инструменте «Перо» в Photoshop, — это то, что это не ручка. Это инструмент выделения, который выделяет объекты, преобразуя контуры, нарисованные на изображении, в участки.В PhotoShop путь — это прямая или изогнутая линия, идущая от одной точки к другой. Посмотрим, как это работает.
Этот метод выбора лучше всего работает, если у вас гладкий изогнутый объект с твердыми краями.
Выберите инструмент «Перо», затем щелкните, перетащите в направлении края и отпустите. Продолжайте движение по краю вашего объекта, пока снова не встретите путь.
Теперь выберите инструмент «Прямое выделение». Вы можете использовать этот инструмент, чтобы привести в порядок свой путь, нажимая на опорные точки и перемещая их или изменяя их угол.Когда ваш путь закончен, щелкните его правой кнопкой мыши и выберите «Сделать выбор».
Теперь, когда ваш объект выбран, вы можете инвертировать выделение и удалить фон.
Инструмент быстрого выбора 3: Цветовой диапазон
Выбор не всегда связан с выбором предметов или людей. Когда дело доходит до изменения цвета определенных элементов изображения, в игру вступает инструмент цветового диапазона.
Если цвет объекта, который вы выбираете, контрастирует с его фоном, вы можете использовать метод Color Range, чтобы легко сделать сложные выделения, такие как брызги воды.
Выберите «Выделение»> «Цветовой диапазон», затем с помощью палитры щелкните объект. В этом примере я щелкнул по самой белой части заставки.
Щелчок OK сделает выбор, а затем все, что вам нужно сделать, это скопировать выделение и вставить его в другое изображение.
Метод 4: Инструмент быстрого выбора и уточнение края
Инструмент «Быстрое выделение» в Photoshop отлично подходит для быстрого выполнения простых выделений, затем вы можете привести их в порядок с помощью элементов управления «Уточнить края».
Перетащите кисть «Быстрое выделение» на объект, который хотите выделить — вы можете уменьшить размер кисти, чтобы выделить более мелкие детали. Удерживайте нажатой клавишу alt, чтобы переключаться между добавлением или вычитанием из выделения. Когда вы сделаете лучший выбор, перейдите в Select> Refine Edge.
Теперь вы можете использовать инструмент «Уточнить край», чтобы рисовать по краям выделения. Используйте большой размер для листьев и кисть меньшего размера, чтобы обвести более жесткие края, такие как ствол дерева.Вы также можете настроить ползунки Adjust Edge, чтобы сгладить, растушевать или усилить край.
Когда вы будете довольны настройками, нажмите OK. Теперь вы можете скопировать свой выбор и вставить его на новый фон.
Инструмент быстрого выбора 5: Цветовые каналы
Если вы хотите выделить что-то сложное, например волосы, использование каналов может быть простым способом сделать это.
Сначала щелкните палитру каналов.
Щелкните на каждом из слоев, чтобы увидеть, какой из них имеет наибольший контраст между фоном и волосами.Затем продублируйте слой с лучшим контрастом.
Выделив дублированный слой, перейдите в Image> Adjustments> Brightness / Contrast и увеличьте яркость и контраст как можно выше, не теряя ни одной пряди волос. В идеале вы хотите, чтобы фон был полностью белым, а волосы полностью черными.
Теперь используйте черную кисть, чтобы заполнить остальную часть тела модели, и белую кисть, чтобы осветлить все более темные области фона.
Когда вы закончите, перейдите в Image> Adjustments> Invert, чтобы инвертировать изображение, затем нажмите cmd / crtl на миниатюре слоя, чтобы сделать выбор
Теперь вы можете скрыть слой и вернуться к исходному слою RGB.
Теперь вы можете скопировать выделение и вставить его на новый фон.
Бонус: Инструмент выбора объекта
Последние версии PS предлагают более широкий выбор инструментов, которые позволяют выделять части изображений и изменять их различными способами. Инструмент «Выбрать объект» — одна из таких удобных альтернатив. С его помощью вы можете выбрать любой объект в своих визуальных эффектах. После того, как вы нарисуете грубое выделение вокруг выбранного объекта, PS обернет выбранные края вашего объекта.
Надеюсь, это руководство по фотошопу для начинающих упростит вам изучение основ PhotoShop.
И если вы хотите стать профессионалом в Photoshop, вот несколько курсов, которые мы проверили и можем порекомендовать:
Как сделать инструмент Photoshop «Выбор объекта» более точным
Одним из самых полезных инструментов Photoshop на базе искусственного интеллекта является относительно новый инструмент выбора объекта. Но если вы обнаружите, что инструмент не так точен, как хотелось бы, Unmesh Dinda от PIXimperfect предлагает несколько советов, которые помогут вам правильно использовать эту функцию.
Если вы выбираете объект вне кадра, инструмент «Выбор объекта» может оказаться полезным. Adobe Sensei AI довольно хорошо справляется с поиском краев объекта, который вы ищете, потенциально экономя вам часы на выбор инструмента пера, когда дело доходит до действительно сложных предметов.
Но не всегда идеально. Как видно из приведенного ниже примера, даже очевидные объекты могут быть неправильно обрезаны, а детали не всегда легко анализировать ИИ:
Но, как и любой другой режим выделения в Photoshop, «Выбор объекта» позволяет вам уточнить ваш выбор, удерживая клавишу Shift, чтобы добавить, или клавишу Alt (Option на Mac), чтобы вычесть части вашего выбора, используя тот же нейронный движок.
Кроме того, вы можете воспользоваться обоими флажками «Enhanced Edge» и «Object Subtract», чтобы сделать более точный выбор в зависимости от того, какой тип выделения будет сделан после.
Enhanced Edge сделает выделение более мягким и размытым, что обычно является предпочтительным; Object Subtract в основном отключает Sensei AI, когда вы выполняете вычитание из вашего выделения, позволяя вам использовать Object Select для базовой линии, а затем набирать остальную часть вашего выбора вручную.
Отмена выбора «Вычитание объекта» отключит ИИ всякий раз, когда вы выполняете вычитание из своего выделения.Посмотрите полное видео, чтобы узнать обо всех функциях инструмента «Выбор объекта». Пошаговая разбивка научит вас, как именно использовать преимущества этого нового инструмента на базе искусственного интеллекта, который может сэкономить вам массу времени, когда дело доходит до выполнения сложных выборов.
И если вам понравился стиль преподавания Динды, вы можете найти много других полезных руководств по Photoshop на его канале PIXimperfect на YouTube.
Как создать выделение из текста в Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта.В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов. Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Инструменты маски типа
Нажмите и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст».Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание. Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый вами текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца.Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T» до тех пор, пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание. Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- На панели «Каналы», удерживая нажатой клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет.Это загружает выделение, равное всем прозрачным областям вашего изображения. Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав свой непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
- Если вы нажмете Ctrl-щелчок на компонентном канале цветового файла, выделение, которое вы сделаете из него, будет непрозрачным ровно настолько, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Предупреждения
- Если вы не сохраните результат работы инструмента «Маска текста» как выделение или не превратите его в контур, он исчезнет, как только вы отмените его выбор.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Photoshop добавляет чрезвычайно полезный инструмент выбора объекта AI
Сегодня Adobe обновляет Photoshop CC, добавляя несколько новых функций, изюминкой которых является исключительно удобный новый инструмент для выбора объекта. Новый инструмент, который теперь занимает первое место под инструментом «Волшебная палочка», позволяет вам перетаскивать рамку вокруг объекта, а Photoshop автоматически создает выделение вокруг границ объекта, который, по его мнению, вы выделяете.Это может быть просто коробка или сложная, как пушистая собачка.
Если вы когда-либо проводили время, аккуратно проводя мышкой по краям объекта или человека, которого нужно отредактировать на фотографии, вы поймете, почему этот новый инструмент будет таким огромным подспорьем. Это может занять много времени, особенно если вам нужно получить чистый выбор. Такие вещи, как волосы, могут быть особенно сложными. Нам нужно будет увидеть, насколько хорош ИИ Photoshop для этого, но что-то близкое по-прежнему будет очень полезным для начала.Adobe заявляет, что это улучшенный выбор краев по сравнению с предыдущей версией этой функции (которая была спрятана в меню и могла выбирать только то, что считалось предметом изображения, а не любой объект по вашему выбору).
Еще одно небольшое, но полезное обновление в этом выпуске Photoshop: домашний экран становится быстрее. По какой-то причине Adobe перестроила этот экран пару выпусков назад, и с тех пор это было удручающе медленно, чтобы начать новый проект. Adobe заявляет, что теперь она «переработала» этот экран для повышения скорости, и что диалоговое окно «Новый» «запускается почти мгновенно», как это всегда должно было быть.
Adobe также полностью переработала интерфейс градиентов и предустановок. Все это намного понятнее и включает в себя десятки новых предустановленных градиентов, которые выглядят так, как будто они будут намного полезнее, чем те причудливые, похожие на клип-арт, которые раньше были включены. Приложение также поддерживает предварительный просмотр подарков в реальном времени, что позволяет быстро применить к фотографии ряд корректировок цвета.
В сегодняшнем обновлении есть и другие более мелкие изменения (например, возможность несколько настраивать заливку с учетом содержимого), но действительно важная новость на фронте Photoshop заключается в том, что Photoshop для iPad наконец-то доступен.Приложение для планшетов далеко не полнофункциональное — и неясно, должно ли оно когда-либо быть реализовано, — но оно включает в себя многие из основных функций, на которые полагаются пользователи.
В приложении для iPad также представлены облачные PSD-файлы, которые синхронизируются между планшетом и настольным компьютером, и эта обновленная версия Photoshop также поддерживает их. Это также означает, что вы можете синхронизировать PSD-файл между несколькими рабочими столами, подключенными к одной и той же учетной записи Creative Cloud, что должно значительно упростить работу на нескольких устройствах.
выделений кисти в Photoshop — Digital Photo Magazine
В процессе ретуши портрета мне нравится выделять участки лица, чтобы сгладить тона кожи и устранить морщины и пятна. И один из способов, которым мне нравится быстро делать это выделение, — использовать инструмент «Выделение и маска», чтобы обработать выделение кистью, а не обводить область лассо. Эта техника рисования выделенной области полезна для всех видов вещей, а не только для ретуши портрета.Этот подход отлично работает каждый раз, когда вы хотите быстро выбрать область.
Чтобы нанести кисть на выделение, выберите параметр «Выделение и маска» в меню «Выделение» Photoshop. Откроется окно «Выбор и маска». На панели инструментов в левой части экрана выберите третий вариант сверху. Это инструмент «Кисть». На панели параметров над ним вы увидите знак плюса, выбранный по умолчанию; это добавляет к выделению везде, где вы рисуете. Чтобы удалить из выделения, щелкните знак «минус» или удерживайте клавишу CTRL, пока вы щелкаете и перетаскиваете область, которую нужно отменить.
Следующим и, пожалуй, самым важным, является размер и жесткость кисти. Мне нравится использовать кисть настолько большой, насколько мне удобно, в зависимости от размера выбираемой области. И я обычно предпочитаю использовать эту технику для выделения с мягкими краями, поэтому я уменьшаю жесткость. Для четкого выделения края используйте более жесткую кисть.
Вы можете изменить способ отображения выбора, изменив режим просмотра в верхней части панели свойств в правой части экрана; Я предпочитаю красный оверлей с прозрачными выделенными областями.
Наконец, вы захотите обдумать, в какую область выводится окрашиваемую область — в выделение или маску. Для целей ретуширования я предпочитаю закрасить область выделенной области, но в зависимости от ваших собственных потребностей вы можете найти полезным — и немного сэкономить время — вывод окрашенной области непосредственно в маску слоя. Это настраивается в нижней части окна «Выделение и маска».
Когда вы закончите рисовать кистью по выделенной области, нажмите «ОК» в правом нижнем углу экрана и посмотрите, как Photoshop покажет вам результаты ваших усилий в стиле «марширующие муравьи» или в маске слоя в зависимости от вашего выбора в предыдущий шаг.Как только вы привыкнете к процессу, очистка выделений станет невероятно эффективным процессом.
Первоначально опубликовано 5 сентября 2018 г.
Как инвертировать выделение в Photoshop — Креатив Брендана Уильямса
Иногда вы делаете выделение в Photoshop, чтобы понять, что это противоположно тому, что вы хотели. Если вы еще не знали, как инвертировать выделение в Photoshop, возможно, вы переделали весь свой выбор.Вместо того, чтобы тратить время на переделку выделения, упростите жизнь, инвертируя его с помощью простого сочетания клавиш!
При активном выделении используйте сочетание клавиш Command + Shift + I (Mac) или Control + Shift + I (ПК), чтобы инвертировать область выделения.
А теперь давайте подробнее рассмотрим этот процесс, а также пару дополнительных способов получить тот же результат!
Что считается выбором?
Прежде чем вы начнете что-либо инвертировать, убедитесь, что вы действительно инвертируете то, что нужно.Итак, что считается выбором?
Подборка — что угодно с марширующими муравьями. Марширующие муравьи — это термин для маленькой черно-белой линии, которую вы создаете с помощью различных инструментов выделения.
Такие вещи, как Quick Selection Tool, Marquee Tool или Lasso Tool, являются яркими примерами этого.
Выделение помогает точно указать Photoshop, с какой областью вы хотите работать. Вы можете вырезать выделенные области, применить их к маскам слоя или использовать их в качестве направляющих для корректировки кисти или клонирования.
Возможности безграничны с выбором. С учетом сказанного, научиться инвертировать выделение в Photoshop — это простой способ сэкономить время.
Как инвертировать выделение в Photoshop
В качестве примера я воспользуюсь инструментом выделения, чтобы выделить прямоугольник на этой фотографии.
Сначала я возьму инструмент Marquee Tool ( M ), щелкну и перетащу, чтобы сделать свой выбор.
При активном новом выборе теперь вы можете видеть марширующих муравьев, которые представляют область выбора.
По умолчанию все выделения в Photoshop влияют на внутри области выделения. В этом примере это означает, что более темный оранжевый цвет и дерево будут включены в выделение.
Активная область выбора
Все за пределами из этого не будут затронуты.
Неактивная область выделения
Но что, если вам нужно обратное? Вот где инвертирование выделения становится таким полезным.
Вместо создания нового выделения вы можете использовать простое сочетание клавиш.
При активном выборе нажмите Shift + Command + I (Mac) или Shift + Control + I (PC), чтобы инвертировать выделение. Теперь выделена только светло-оранжевая внешняя часть изображения.
Как узнать, был ли ваш выбор инвертирован
На первый взгляд, ничего не изменилось. В середине кадра все еще остается основная область выделения.
Однако, если вы посмотрите на холст снаружи, то увидите, что по краям маршируют муравьи. Это означает, что выделение было инвертировано, и область выделения находится между двумя линиями марширующих муравьев.
Чтобы подчеркнуть то, что я имею в виду, я добавлю корректирующий слой оттенка, чтобы изменить цвет с выделением.
Обратите внимание, как более светлый оранжевый изменил цвета, в то время как середина фотографии осталась нетронутой.
Какой смысл инвертировать выделение в Photoshop?
Так в чем же дело? Почему в Photoshop полезнее инвертировать выделение, чем создавать новое.
Короче, экономит много времени.
Вместо того, чтобы добавлять к исходному выделению, вы можете мгновенно инвертировать выделение. Таким образом, у вас с самого начала будет идеальный выбор.
В частности, при добавлении выделения к маске слоя это избавляет вас от необходимости впоследствии инвертировать маску слоя.
Дополнительные способы инвертировать выделение
Если вам не нравятся сочетания клавиш, есть более обходные способы инвертировать выделение.Вот как они это сделали:
Первый вариант: щелкните правой кнопкой мыши по вашему выбору и выберите «Выбрать инверсию».
Это инвертирует ваш выбор в противоположное его текущее состояние. Вы можете нажимать эту кнопку несколько раз, чтобы переключаться между областями выбора.
Второй вариант выполняется с помощью строки меню. При активном выборе перейдите к Select> Inverse.
Как и раньше, эта кнопка инвертирует ваш выбор и может быть нажата несколько раз, чтобы переключаться между областями выбора.
Заключение
С помощью простого ярлыка вы успешно научились инвертировать выделение в Photoshop. Вместо того, чтобы тратить время на переделку или корректировку вашего выбора, опция обратного выбора переключается на противоположную область выбора.




 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.


 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого. Возможно, вы захотите перевернуть раздел по горизонтали или уменьшить его. Преобразуется только выделение, все остальное остается защищенным.
Возможно, вы захотите перевернуть раздел по горизонтали или уменьшить его. Преобразуется только выделение, все остальное остается защищенным.