1 пиксель в см: Пиксели в сантиметры | Онлайн калькулятор
Сколько пикселей в 1 см?
Как много пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Что значит понятие «Разрешения»?
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
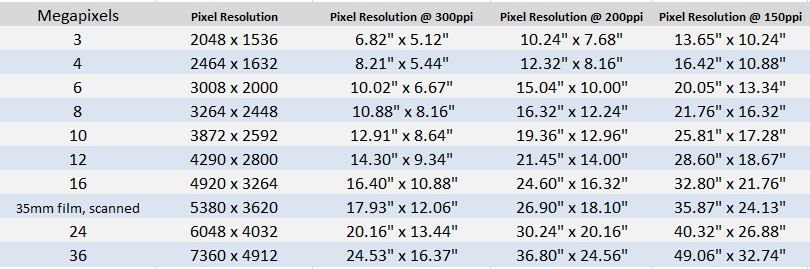
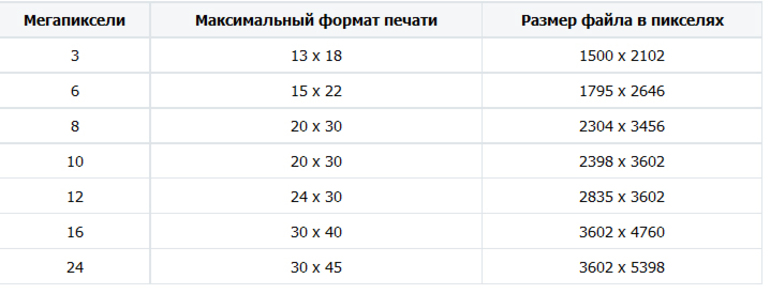
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2. 3)/2.54 = 271 — пиксельная ширина фото;
3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными, теперь вы можете определить число пикселей в одном сантиметре.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
Любого пользователя, впервые столкнувшегося с вопросом цифровых фотографий, обязательно заинтересует соотношение пикселей и сантиметров. А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
Например, монитор, за которым работает пользователь. Пару лет назад 1024х768 — это было очень даже хорошо. Но при этом никто не задумывался, как это расшифровывается. Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Итак, сложно ли перевести пиксели в сантиметры?
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
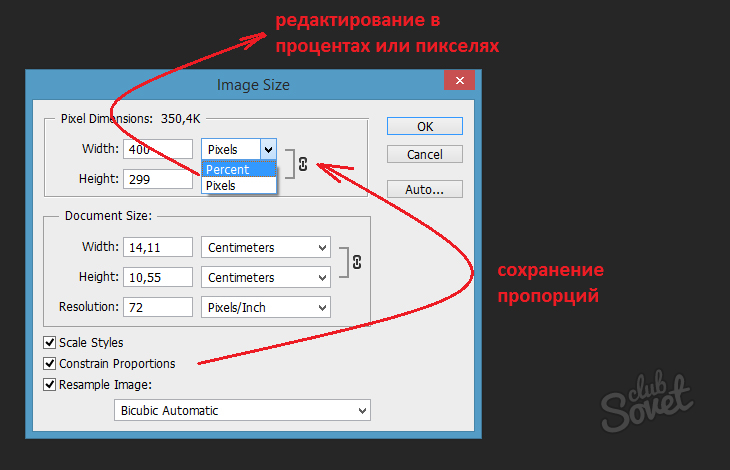
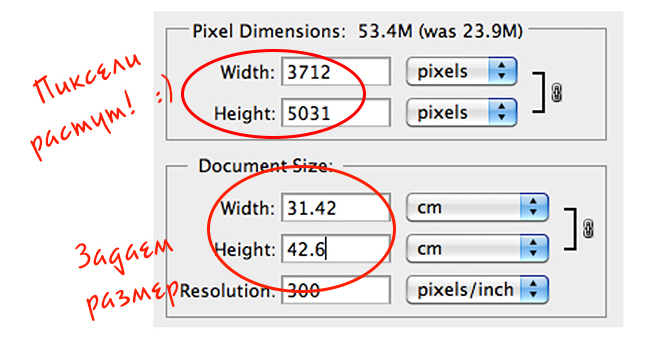
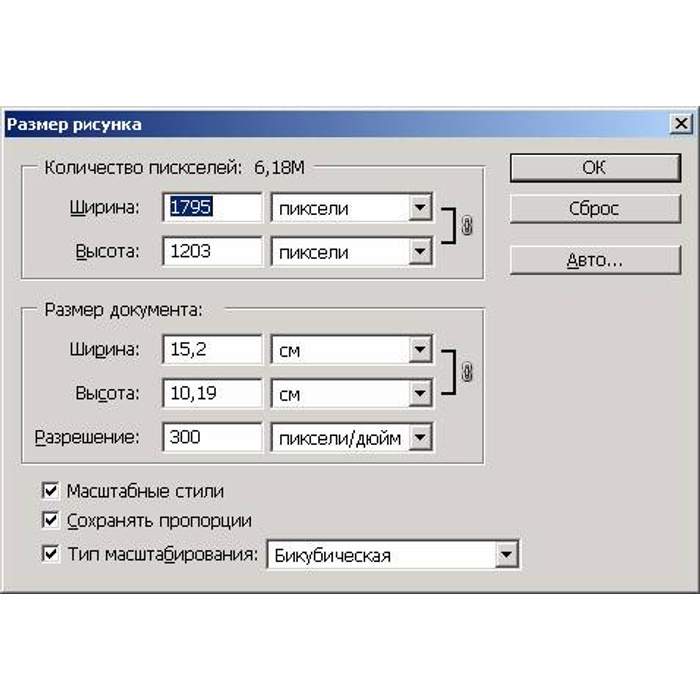
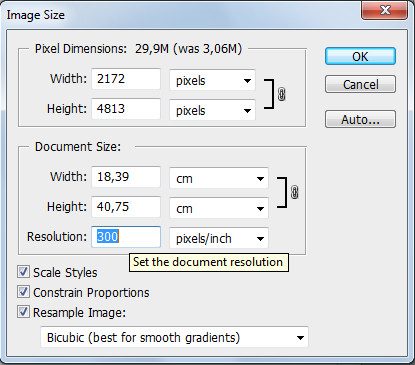
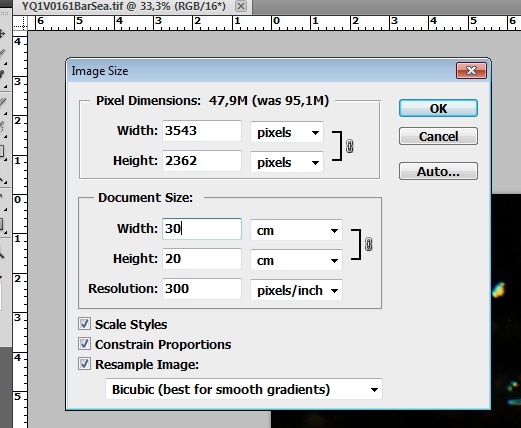
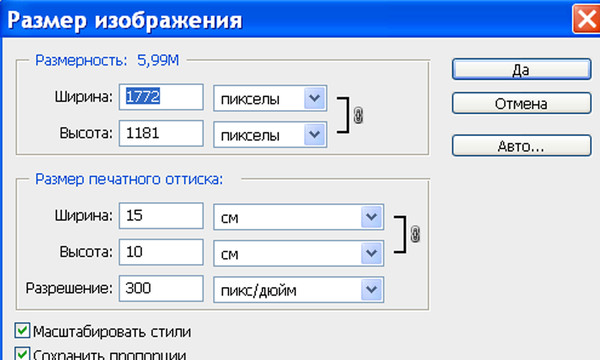
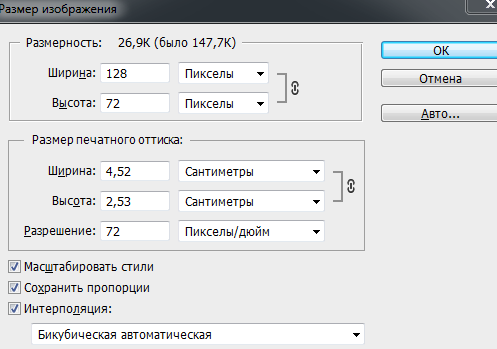
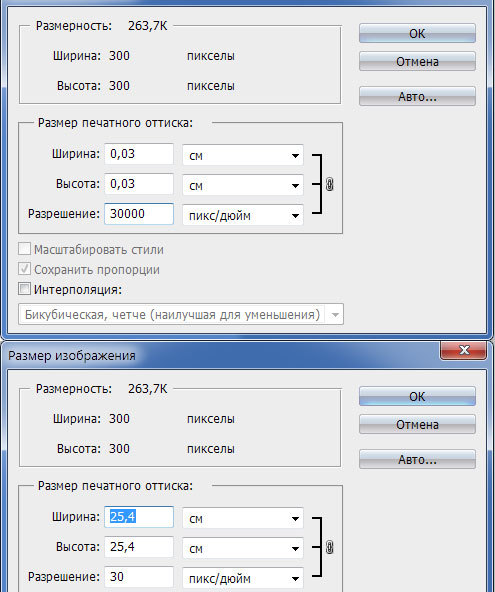
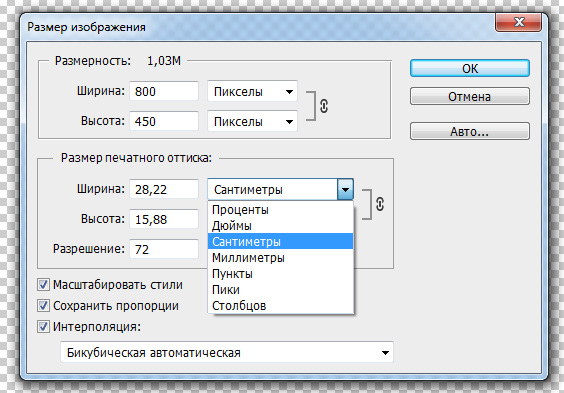
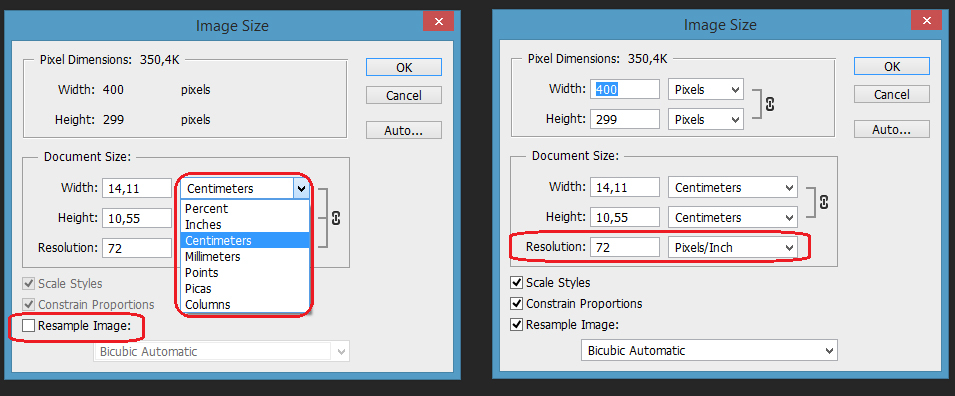
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
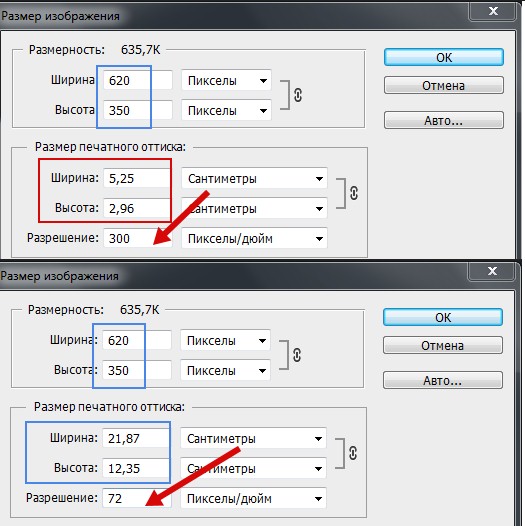
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Есть ли простое решение?
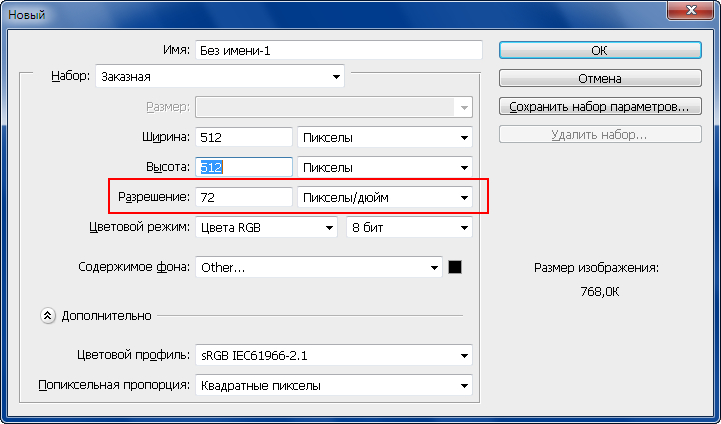
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Число (примерное)
Если мы в «Фотошопе» изменим не 72, а поле справа от него. Выставим сантиметры, иными словами, разделим 72 на 2,54? У нас 72 поменяется на 28,346. Итак, чему равен 1 пиксель в сантиметрах, если разрешение 28,346 пикселей на сантиметр? Простой арифметический пример на деление выдает результат — 0,04 см или 0,4 мм. Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
Несколько примеров. Сначала в 72 точки
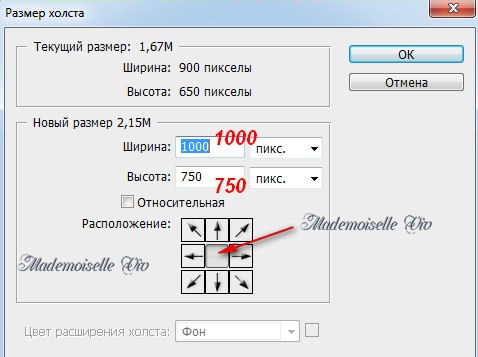
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
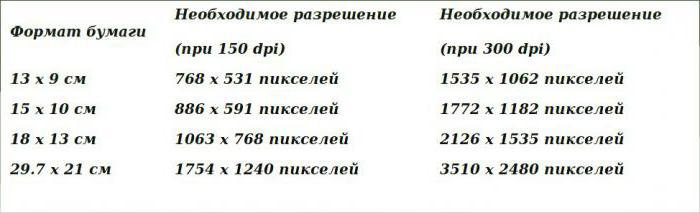
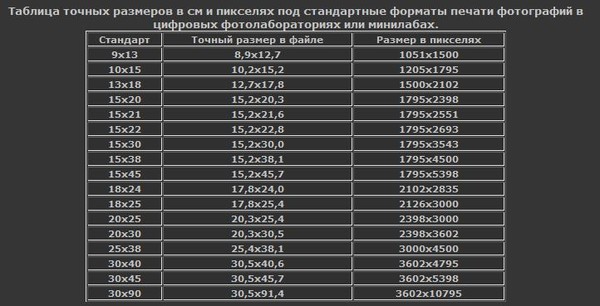
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
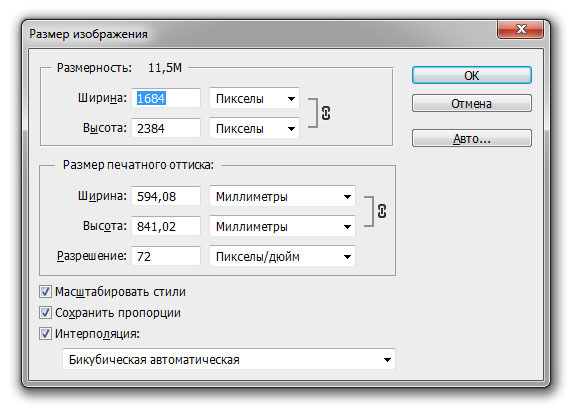
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
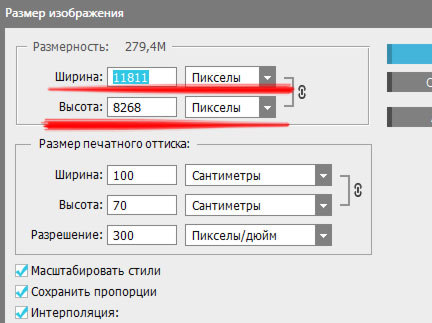
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
В заключение
Вот и получается: чем выше наше разрешение, тем больше информации можно вместить. Мы переставили разрешение примерно в 4 раза. А количество возможных пикселей выросло во сколько? Во много. Впрочем, соответствие пикселей и сантиметров приведено в двух таблицах выше. Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.
Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.Как перевести сантиметры в пиксели? Перевести сантиметры в пиксели. Что такое ppi
Что такое ppi?
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно и зависит от матрицы экрана. Следовательно пиксель — величина относительная.
И для того, чтобы вычислить количество пикселей в сантиметре необходимо знать такой параметр как PPI.
PPI (произносится как пи-пи-ай), сокращение для англ. pixels per inch, пикселей на дюйм — единица измерения разрешающей способности монитора.
Зная эту величину можно вычислить количество пикселей в мм и см и наоборот.
Не стоит путать ppi с dpi (ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства).
Для начала узнаем как рассчитать ppi
Если нам известны такие параметры как :
- dp — диагональное разрешение экрана в пикселях,
- w — ширина разрешения в пикселях,
- h — высота разрешения в пикселях и
- di — размер диагонали в дюймах (это число объявляется как размер дисплея.)
Можно рассчитать количество пикселей на дюйм:
- Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
dp = √ w2+h2 - Вычислить PPI:
ppi = dp / di
Например, разрешение экрана составляет 1024*768 px. А диагональ равна 15».
- dp = √ 10242+7682
dp = 1280 px - ppi = 1280 px / 15»
ppi = 85,5
Вспомним также, что 1 дюйм равен 2,54 см (и соответственно 25,4 мм).
Рассчитать сколько пикселей в сантиметре
С помощью деления узнаем сколько пикселей содержится в 1 см: ppi / 2,54
85,5 / 2,54 ≈ 33,6 пикселей в 1 см
Следовательно в 1 мм содержится примерно 3,36 пикселей.
Перевести пиксели в сантиметры:
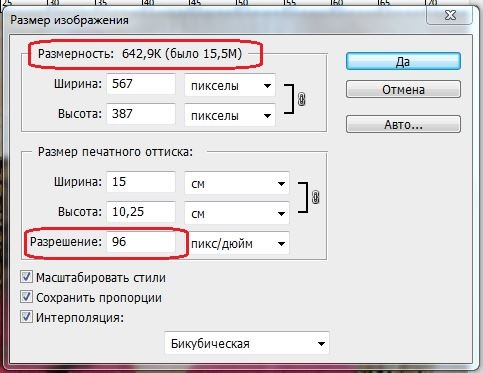
Предположим у нас имеется изображение размером 336*504 px, при этом ppi = 85,5 px/дюйм
Производим вычисления:
336 px / 85,5 px/дюйм ≈ 3,36 дюйм ≈ 10 см
504 px / 85,5 px/дюйм ≈ 5,89 дюйм ≈ 15 см
Перевести сантиметры в пиксели:
Попробуем перевести сантиметры в пиксели:
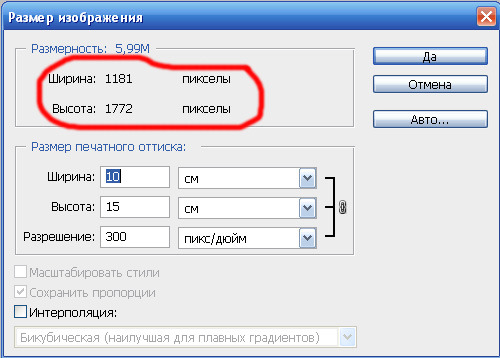
Предположим у нас имеется изображение физические размеры которого составляют 10*15см.
Зная, что в одном сантиметре содержится 33,6 пикселей (величина ppi в сантиметрах) можно рассчитать:
10 см * 33,6 px/см = 336 px
15 см * 33,6 px/см = 504 px
Получаем размеры изображения в пикселях: 336*504 px.
Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 8,5ppi также будет иметь размер в пикселах 336×504px.

Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
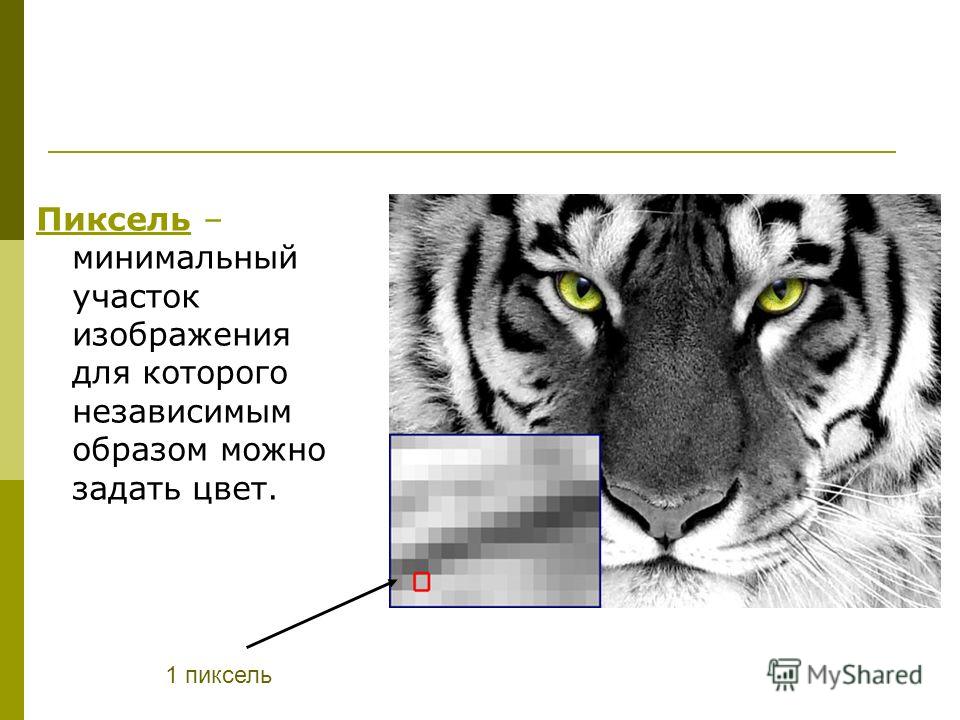
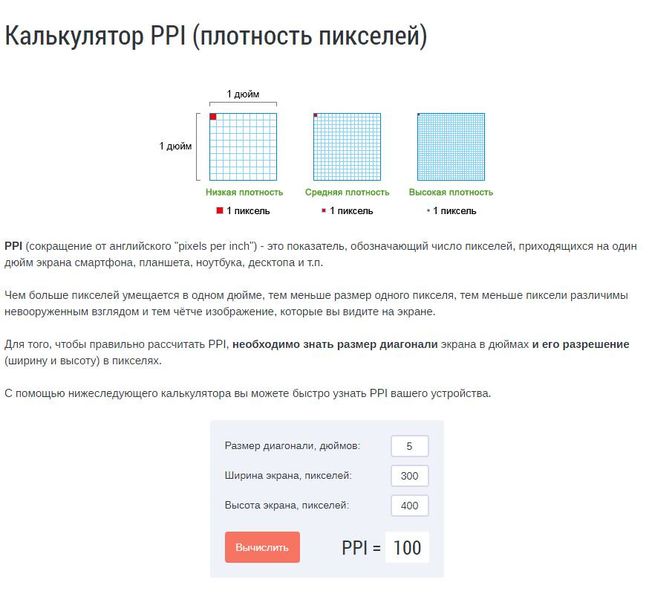
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Общие сведения
Шрифты с засечками и без них
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля
— группа, которая включает самые старые шрифты; более новые шрифты
переходного стиля
;
современные шрифты
, созданные после переходных шрифтов и до 1820-х годов; и, наконец,
шрифты нового стиля
или
модернизированные старые шрифты
, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Скриншот программы для верстки Adobe InDesign компании Adobe Systems.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
В полиграфии это звучит иначе, но там используется другая техника.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Что запомнить
- Десятки мегапикселей — это прежде всего маркетинг. Качество фото и видео напрямую от них не зависит.

- Даже 5 или 8 Мп хватит, чтобы распечатать снимок хорошего качества на альбомном листе. 4К‑разрешение экрана передового телевизора — это около 8–9 Мп. Full HD — всего 2 Мп.
- Крупные пиксели собирают больше света. В результате получается чёткий, хорошо детализированный кадр с естественной цветопередачей и без шума.
- Если не хотите заморачиваться с теорией, идите к практикам. Сравнительные обзоры смартфонов и фото с камер (полноразмерные и кропы — вырезанные и увеличенные фрагменты) дадут понять реальное положение вещей.
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Горизонтальное видео
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
Итак, аббревиатура DPI – dots per inch переводится как “точки на дюйм”. Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, – 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение. Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется – 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.
Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Размер, разрешение и форматы … Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
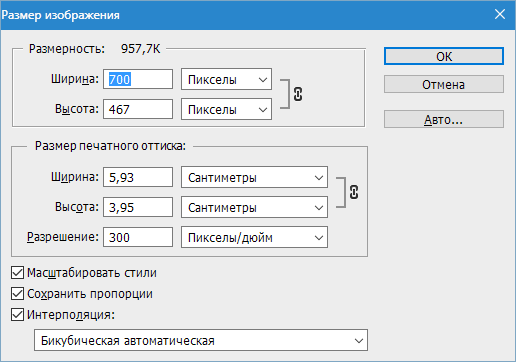
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?
Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Количество пикселей
Первый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселей
Другое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Все, что больше, будет лишь занимать место на жестком диске.
Как изменить размер в Photoshop
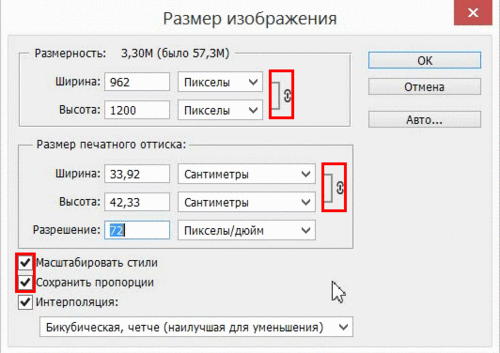
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi. Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
Заключение
Итак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Автор: Ana Mireles
Перевод: Татьяна Сапрыкина
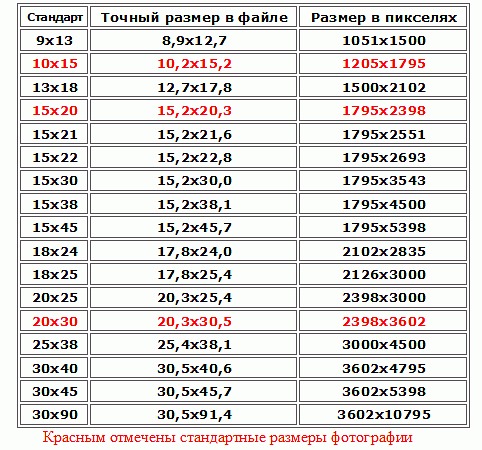
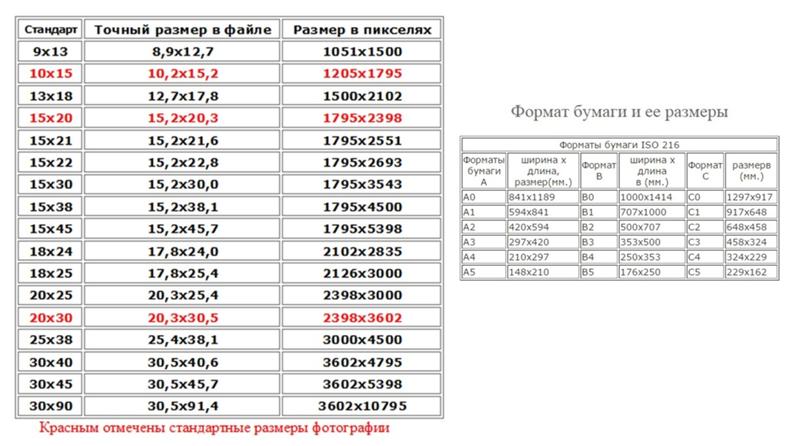
Таблица размеров фотографий для печати. Стандартные размеры фотографий. Таблица размеров фотографий. Сантиметры (см), дюймы, пиксели в разрешении 300dpi.Цветом отмечены основные = самые распространенные размеры.
|
пикселей в сантиметры
Сантиметр (см) — это общепринятая единица измерения не только в физической сфере, но также в Интернете и на экране. Вы можете использовать этот конвертер пикселей в сантиметры, чтобы легко получить эквивалент пикселей (пикселей) в сантиметры (см).
Вы можете использовать этот конвертер пикселей в сантиметры, чтобы легко получить эквивалент пикселей (пикселей) в сантиметры (см).
Перед использованием преобразователя
Возможно, вы захотите использовать Конвертер пикселей в сантиметры, потому что вы хотите, чтобы ваш дизайн был распечатан, или вы хотите что-то отредактировать в программе для редактирования фотографий.Что ж, какой бы ни была ваша цель, важно, чтобы вы не понимали, что такое DPI и PPI.
PPI или пикселей на дюйм — это измерение, используемое для определения разрешения или качества изображения. Вам должно быть знакомо, что фотография размером 25 см x 25 см с разрешением 300 пикселей на дюйм имеет лучшее качество при печати, чем изображение 96 пикселей на дюйм.
С другой стороны, DPI или количество точек на дюйм — это просто измерение в устройстве вывода ( например: принтер ). Можно с уверенностью предположить, что 1px = 1dot.
С учетом сказанного, если вы работаете с сетью (или пишете css), W3C дает, что 1 см равен 96 пикселей / 2,54. 96 пикселей — это значение пикселей на дюйм ( PPI по умолчанию в Интернете ). PPI по умолчанию в приведенном выше конвертере поддерживает преобразование, связанное с Интернетом. Для печатных носителей вы можете изменить это на целевое значение DPI / PPI / Resolution.
96 пикселей — это значение пикселей на дюйм ( PPI по умолчанию в Интернете ). PPI по умолчанию в приведенном выше конвертере поддерживает преобразование, связанное с Интернетом. Для печатных носителей вы можете изменить это на целевое значение DPI / PPI / Resolution.
Шаги по использованию конвертера
- Шаг 1: Введите количество пикселей на дюйм (PPI).
- Шаг 2: Введите значение пикселей, которое вы хотите преобразовать в сантиметры.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы начать преобразование.
пикселей в сантиметры Таблица преобразования
| Пикселей | Сантиметра |
|---|---|
| 37,8 пикс. | 1 см |
| 56.7 пикселей | 1,5 см |
75. 6px 6px | 2 см |
| 94,5 пикс. | 2,5 см |
| 113.39px | 3 см |
| 132.28px | 3,5 см |
| 151.18px | 4 см |
| 170.08px | 4,5 см |
| 188.98px | 5 см |
| 207.87px | 5.5 см |
| 226.77px | 6 см |
| 245.67px | 6.5 см |
| 264.57px | 7 см |
| 283.46 пикселей | 7,5 см |
| 302.36px | 8 см |
| 321.26px | 8,5 см |
| 340,16px | 9 см |
359. 06px 06px | 9,5 см |
| 377.95px | 10 см |
| 566.93px | 15 см |
| 755.9px | 20 см |
| 944.88px | 25 см |
| 1133.86px | 30 см |
Как преобразовать пиксели в сантиметры
Вот преобразования из Консорциума World Wide Web:
| Имя | Эквивалентность |
|---|---|
| см | 1 см = 96 пикселей / 2.54 |
| дюймы | 1 дюйм = 2,54 см = 96 пикселей |
| пикселей | 1 пиксель = 1/96 от 1 дюйма |
Важно отметить, что значение 1inch = 96px, если мы говорим о вебе или CSS. На самом деле это PPI или количество пикселей на дюйм, если вы работаете с печатными носителями.
На самом деле это PPI или количество пикселей на дюйм, если вы работаете с печатными носителями.
Из приведенных выше единиц преобразования наиболее важным является сантиметр.
Итак, учитывая, что:
1 см = 96 пикселей / 2,54
Из данного преобразования мы можем получить, что:
1 см * 2,54 = 96 пикселей
1 пиксель = 2,54 см / 96
или:
1px = 2.54 см / PPI
Пикселей в сантиметры Формула:
сантиметры = пиксели * (2,54 / PPI)
Примечание. Если вы работаете в Интернете или CSS, PPI по умолчанию составляет 96 пикселей.
Объяснение длины CSS — Mozilla Hacks
При стилизации веб-сайта с помощью CSS вы могли понять, что дюйм на экране не является фактическим дюймом, и пиксель не обязательно является фактическим пикселем. Вы когда-нибудь задумывались, как представить скорость света в пикселях CSS? В этом посте мы исследуем определение единиц длины CSS, начиная с понимания некоторых физических единиц с тем же именем в стиле C.G.P. Серый .
Вы когда-нибудь задумывались, как представить скорость света в пикселях CSS? В этом посте мы исследуем определение единиц длины CSS, начиная с понимания некоторых физических единиц с тем же именем в стиле C.G.P. Серый .
Промышленный дюйм (дюйм)
Люди, живущие в местах, где дюйм является общепринятой мерой, уже знакомы с физической единицей измерения. Для остальных из нас, живущих в местах, использующих метрическую систему, с 1933 года «промышленный дюйм» был определен как математический эквивалент 2.54 сантиметра или 0,0254 метра.
Устройство пикселей
Компьютерные экраны отображают объекты в пикселях. Одиночный физический «световой шарик» на дисплее, способный отображать полный цвет независимо от своего соседа, называется пикселем , (элемент изображения). В этом посте мы называем физический пиксель на экране « пиксель устройства » (не путать с пикселем CSS, который будет объяснен позже).
Плотность пикселей на дисплее, точек на дюйм (DPI) или пикселей на дюйм (ppi)
Физический размер пикселя устройства на конкретном устройстве может быть получен из плотности пикселей дисплея, указанной производителем устройства, обычно в точках на дюйм (DPI) или пикселях на дюйм (PPI). Оба устройства, по сути, говорят об одном и том же, когда они относятся к экранному дисплею, где DPI — это часто используемая, но неправильная единица, а PPI — более точная, но никому не важная единица. Физический размер пикселя устройства — это просто величина, обратная его DPI.
Оба устройства, по сути, говорят об одном и том же, когда они относятся к экранному дисплею, где DPI — это часто используемая, но неправильная единица, а PPI — более точная, но никому не важная единица. Физический размер пикселя устройства — это просто величина, обратная его DPI.
MacBook Air (2011 г.), который я сейчас использую, оснащен дисплеем 125 точек на дюйм, поэтому
(ширина или высота одного пикселя устройства) = 1/125 дюйма = 0,008 дюйма = 0,02032 см
Очевидно, это число слишком мало, чтобы его можно было напечатать в спецификации, поэтому DPI остается.
CSS-пиксель (px)
Размер пикселя CSS можно грубо рассматривать как размер, который удобно видеть невооруженным глазом, не слишком маленький, чтобы вам пришлось прищуриться, и недостаточно большой, чтобы вы могли увидеть пикселирование. Вместо того, чтобы проконсультироваться с офтальмологом по поводу определения «комфортного просмотра», спецификация W3C CSS дает нам рекомендательный номер:
Контрольный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием до считывающего устройства на расстоянии вытянутой руки.
Правильный размер пикселя CSS фактически зависит от расстояния между вами и дисплеем. За исключением Google Glass (которое крепится на голове), люди обычно находят свое уникальное удобное расстояние, зависящее от своего зрения, для конкретного устройства. Учитывая тот факт, что у нас нет возможности определить, является ли пользователь слабовидящим, нас беспокоит просто типичное расстояние просмотра для данного форм-фактора устройства — например, мобильный телефон обычно держат ближе, а ноутбук обычно используется на столе. или круг.Таким образом, «расстояние просмотра» мобильных телефонов меньше, чем у ноутбуков или настольных компьютеров.
Расстояние просмотра
Как упоминалось ранее, расстояние просмотра варьируется от человека к человеку и от устройства к устройству, поэтому мы должны классифицировать устройства по форм-факторам. Рекомендуемое эталонное расстояние просмотра («длина руки») и эталонная плотность пикселей («96 точек на дюйм») фактически являются историческими; это свидетельство того, как люди в конце 20-го века обычно выходили в Интернет:
Первый компьютер, на котором работает Интернет. Из Википедии: WWW.
Из Википедии: WWW.
Для повседневных устройств 21 века у нас есть разные справочные рекомендации:
Базовая плотность пикселей | Ширина / высота одного пикселя CSS | Расстояние обзора | |
|---|---|---|---|
ПК 20 века с ЭЛТ-дисплеем | 96 точек на дюйм | ~ 0,2646 мм (1/96 дюйма) | 28 дюймов (71.12см) |
Современный ноутбук с LCD | 125 точек на дюйм | 0,2032 мм (1/125 дюйма) | 21,5 дюйма (54,61 см) |
Смартфоны / планшеты | 160 точек на дюйм | ~ 0,159 мм (1/160 дюйма) | 16,8 дюйма (42,672 см) |
Из этой таблицы довольно легко увидеть, что по мере увеличения плотности пикселей и уменьшения размера пикселя CSS, магглам, вроде нас с вами, обычно нужно подносить устройство ближе, чтобы удобно видеть, что на экране устройства.
Таким образом, мы установили основной факт в мире CSS: пиксель CSS будет отображаться в разных физических размерах, но он всегда будет отображаться в правильном размере, в котором зрителю будет удобно. Используя этот принцип, мы можем безопасно установить базовые размеры (например, размер базового шрифта) на фиксированный размер в пикселях, независимо от форм-факторов устройства.
CSS дюймов (дюйм)
На экране компьютера дюйм CSS не имеет ничего общего с физическим дюймом.Вместо этого он переопределяется, чтобы он был точно равен 96 пикселям CSS. Это привело к неловкой ситуации, когда вы никогда не сможете надежно нарисовать точную линейку на экране с помощью базовых элементов CSS . Тем не менее, это дает нам то, что задумано: элементы размером в единицах CSS всегда будут отображаться на всех устройствах таким образом, чтобы пользователь чувствовал себя комфортно.
В качестве примечания: если пользователь распечатывает страницу на листе бумаги, браузеры сопоставляют дюйм CSS с физическим дюймом. Вы можете нарисовать точную линейку с помощью CSS и распечатать ее.(убедитесь, что вы отключили «масштабировать по размеру» в настройках принтера!)
Вы можете нарисовать точную линейку с помощью CSS и распечатать ее.(убедитесь, что вы отключили «масштабировать по размеру» в настройках принтера!)
Соотношение пикселей устройства (DPPX)
По мере того, как мы шагаем в будущее (где моя летающая машина?), Многие современные смартфоны поставляются с дисплеями высокой плотности. Чтобы убедиться, что CSS-пиксели имеют одинаковый размер на каждом устройстве, которое имеет доступ к Интернету (то есть все, что имеет экран и сетевое соединение), производители устройств должны были сопоставить несколько пикселей устройства с одним пикселем CSS, чтобы компенсировать его относительный больший физический размер. .Отношение размера пикселя CSS к пикселям устройства — это соотношение пикселей устройства (DPPX).
Возьмем iPhone 4 в качестве наиболее известного примера. Он оснащен дисплеем с разрешением 326 точек на дюйм. Согласно приведенной выше таблице, стандартное расстояние просмотра для смартфона составляет 16,8 дюйма, а базовая плотность пикселей — 160 точек на дюйм. Чтобы создать один пиксель CSS, Apple решила установить соотношение пикселей устройства равным 2, что фактически заставляет iOS Safari отображать веб-страницы так же, как на телефоне с разрешением 163 DPI.
Чтобы создать один пиксель CSS, Apple решила установить соотношение пикселей устройства равным 2, что фактически заставляет iOS Safari отображать веб-страницы так же, как на телефоне с разрешением 163 DPI.
Прежде чем мы продолжим, взглянем на цифры выше. На самом деле мы можем добиться большего, если не устанавливаем соотношение пикселей устройства равным 2, а равным 326/160 = 2,0375, и делаем пиксель CSS точно таким же по сравнению с эталонными размерами. К сожалению, такое соотношение приведет к непредвиденным последствиям: поскольку каждый пиксель CSS не отображается целыми пикселями устройства, браузеру придется приложить некоторые усилия для сглаживания всех растровых изображений, границ и т. Д., Поскольку почти всегда они определяется как целые пиксели CSS.Браузерам сложно использовать 2,0375 пикселя устройства, чтобы нарисовать границу шириной в 1 пиксель CSS: это будет намного проще сделать, если соотношение будет просто 2.
Между прочим, 163 DPI — это плотность пикселей iPhone предыдущего поколения, поэтому Интернет будет работать точно так же, и разработчикам не придется делать никаких специальных «обновлений» для своих веб-сайтов.
Производители устройств обычно выбирают 1,5, 2 или другие целые числа в качестве значения DPPX. Иногда некоторые устройства решали не играть хорошо и поставлялись с чем-то вроде 1.325 DPPX; как веб-разработчики, мы, вероятно, должны игнорировать эти устройства.
Firefox OS, изначально представлявшая собой операционную систему мобильного телефона, реализовала расчет DPPX таким образом. Фактический DPPX будет определяться производителем каждого транспортного средства.
CSS-балл (pt)
Point — это широко используемая единица, пришедшая из типографской индустрии, как единица для набора текста на металле. По мере того как мир постепенно переходил от высокой печати к настольной издательской деятельности, «точка PostScript» была переопределена как 1/72 дюйма.CSS следует тому же соглашению и сопоставил 1 точку CSS с 1/72 дюйма CSS и 96/72 пикселей CSS.
Вы легко можете видеть, что, как и дюйм CSS, на дисплее устройства точка CSS имеет мало общего с традиционной единицей измерения. Его размер соответствует размеру настольного издательства, только когда мы фактически распечатываем веб-страницу.
Его размер соответствует размеру настольного издательства, только когда мы фактически распечатываем веб-страницу.
CSS pica (pc), CSS сантиметр (см), CSS миллиметр (мм)
Как и в дюймах CSS, при сохранении их относительных соотношений, их базовый размер на экране был переопределен пикселем CSS, а не стандартной единицей СИ (метр), которая определяется скоростью света, универсальной константой.
Мы могли буквально переопределить скорость света в CSS; это 1 133 073 857 007,87 CSS-пикселей в секунду — относительность в CSS делает перемещение света немного медленнее на устройствах с меньшими форм-факторами, чем традиционные ПК, с нашей точки зрения, глядя на экран из реального мира.
Метатег области просмотра
Хотя смартфон удобно лежит в ладони и гарантируется, что пиксели CSS будут отображаться в удобном для пользователей размере, устройство, способное отображать только часть настольного веб-сайта фиксированной ширины, не будет очень полезным. .Было бы также бесполезно, если бы телефон нарушал правила CSS-модуля и делал вид, что это что-то еще.
.Было бы также бесполезно, если бы телефон нарушал правила CSS-модуля и делал вид, что это что-то еще.
Появление метатега области просмотра принесло лучшее из обоих миров на мобильные устройства, предоставив контроль над масштабированием страницы как пользователям, так и веб-разработчикам. Вы можете разработать мобильный макет и отказаться от масштабирования области просмотра, или вы можете оставить свой веб-сайт для настольных браузеров как есть, а мобильный браузер уменьшит страницу для вас и пользователя. Как всегда, подробные описания и использование можно найти в сети разработчиков Mozilla.
Заключение
Поставщики браузеров, хотя и находятся в конкуренции, признают усилия по поддержанию стабильности веб-платформы и координируют свои наборы функций через стандартную организацию. Представленные функции и API-интерфейсы будут тщательно проверены на предмет их полезности во всех сценариях, прежде чем будет объявлено их соответствие стандарту. Определение CSS-пикселя было одним из тех с самого начала. Введенные новые функции должны поддерживать обратную совместимость вместо изменения старого поведения , поэтому многие из них (пиксели устройства, метатег области просмотра и т. Д.) вводятся как дополнительные уровни сложности. Старые веб-страницы, использующие стандартизованные функции, поэтому имеют встроенную «прямую совместимость».
Введенные новые функции должны поддерживать обратную совместимость вместо изменения старого поведения , поэтому многие из них (пиксели устройства, метатег области просмотра и т. Д.) вводятся как дополнительные уровни сложности. Старые веб-страницы, использующие стандартизованные функции, поэтому имеют встроенную «прямую совместимость».
Помня об этом, Mozilla вместе с нашими партнерами развивает и защищает Open Web — уникальную платформу, которой мы все дорожим.
Ну, не совсем, потому что мы не собираемся снимать об этом видео. Я не буду возражать, если C.G.P. Грей действительно снял об этом видео!
За одним исключением: нестандартная единица CSS mozmm дает вам возможность сделать это при условии, что Firefox знает плотность пикселей, на которой он работает.Это выходит за рамки нашей темы.
299 792 458 метров в секунду ÷ 0,0254 метра на дюйм x 96 пикселей на дюйм
Был короткий период времени, когда люди пытались придумать совершенно новый стандарт, ломающий обратную совместимость (* кашляет * xHTML * кашляет *), но это уже история для другого раза.
Тимоти Гуан-тин Чиен, также известный как «timdream», — технический менеджер и интерфейсный веб-разработчик, работающий над «Gaia», мобильным пользовательским интерфейсом для Firefox OS.Ему нравится писать код, выступать с докладами и регулярно вести блог на blog.timc.idv.tw.
Другие статьи Тима Чьена…
Технический евангелист и редактор Mozilla Hacks. Ведет доклады и ведет блоги о HTML5, JavaScript и Open Web. Роберт твердо верит в HTML5 и Open Web. С 1999 года он занимается разработкой Front End для Интернета в Швеции и Нью-Йорке. Он также регулярно ведет блог на http: // robertnyman.com и любит путешествовать и встречаться с людьми.
Другие статьи Роберта Наймана [Почетный редактор]…
Онлайн калькуляторы> Преобразование> Пиксель в CM Конвертер пикселей в CM для преобразования пикселей в сантиметры и наоборот.
Сколько CM в пикселе? 1 пиксель равен 0,026 см, или 0,026 сантиметра в пикселе. Ниже приведена таблица преобразования пикселей в см для преобразования
от 1 пикселя до см до 100 пикселей.
40 пикселей в см 100 пикселей в см 120 пикселей в см 150 пикселей в см 200 пикселей в см 250 пикселей в см 350 пикселей в см 400 пикселей в см 500 пикселей в см 600 пикселей в см 1000 пикселей в см 1024 пикселей в см | Электрические калькуляторы Калькуляторы недвижимости Бухгалтерские калькуляторы Бизнес-калькуляторы Строительные калькуляторы Спортивные калькуляторы Финансовые калькуляторы Математические калькуляторы Преобразование Другое |
em, px, pt, cm, in…
См. Также указатель всех советов.
Также указатель всех советов.
На этой странице:
em , px , pt , cm , дюйм …
CSS предлагает несколько различных единиц для выражения длины.
Некоторые из них имеют свою историю в типографике, например point ( pt ) и pica ( pc ), другие известны из
повседневное использование, например, сантиметр ( см, ) и дюйм
( в ). А еще есть «магический» юнит, который был
придумано специально для CSS: пикселей .Это
значит для разных свойств нужны разные блоки?
Нет, блоки не имеют ничего общего с недвижимостью, но все с носителем вывода: экран или бумага.
Нет ограничений на то, какие единицы могут быть использованы где. Если
свойство принимает значение в пикселей (поле :
5px ) также принимает значение в дюймах или сантиметрах
( поле: 1,2 дюйма; поле: 0,5 см ) и наоборот.
Но в целом вы бы использовали другой набор единиц для отображать на экране, чем при печати на бумаге.Следующая таблица дает рекомендуемое использование:
| Рекомендуется | Редкое использование | Не рекомендуется | |
|---|---|---|---|
| Экран | em, пикс,% | пр. | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc,% | пикселей, бывш. |
Соотношение между абсолютными единицами измерения следующее: 1 дюйм = 2.54 см = 25,4 мм = 72 точки = 6 шт.
Если у вас под рукой есть линейка, вы можете проверить точность вашего устройства.
это: вот коробка высотой 1 дюйм (2,54 см): ↑
72pt
↓
Так называемые абсолютные единиц ( см , мм , в , pt и pc ) означают то же самое в CSS, что и везде, , но только
если ваше устройство вывода имеет достаточно высокое разрешение. на
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
на
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
В прошлом CSS требовал, чтобы реализации отображали абсолютные единицы правильно даже на экранах компьютеров.Но поскольку количество неправильных реализаций больше, чем правильных, и ситуация не улучшилась, CSS отказался от этого требования в 2011 году. В настоящее время абсолютные единицы должны корректно работать только на печатная продукция и на устройствах с высоким разрешением.
CSS не определяет, что означает «высокое разрешение». Но как бюджетный
принтеры в настоящее время начинаются с 300 точек на дюйм, а экраны высокого класса — с
200dpi, обрезка, вероятно, находится где-то посередине.
Но как бюджетный
принтеры в настоящее время начинаются с 300 точек на дюйм, а экраны высокого класса — с
200dpi, обрезка, вероятно, находится где-то посередине.
Есть еще одна причина избегать использования абсолютных единиц для других целей.
чем печатать: вы смотрите на разные экраны с разного расстояния.1 см на экране рабочего стола выглядит маленьким. Но то же самое на мобильном телефоне
прямо перед глазами выглядит большим. Лучше использовать
относительные единицы, такие как em .
Установки em и ex зависят от
шрифт и может быть разным для каждого элемента в документе. В em — это просто размер шрифта. В элементе с 2-дюймовым
font, 1em, таким образом, означает 2in. Выражение размеров, таких как поля и
paddings в em означает, что они связаны со шрифтом
size, и если у пользователя большой шрифт (например,г., на большом экране) или
мелкий шрифт (например, на портативном устройстве), размеры будут в
пропорция. Объявления, такие как
Объявления, такие как text-indent: 1.5em и margin: 1em чрезвычайно распространены в CSS.
Агрегат ex используется редко. Его цель —
выразить размеры, которые должны быть связаны с x-высотой шрифта. В
x-height — это, грубо говоря, высота строчных букв, таких как a, c, m, или o. шрифтов одинакового размера (и
таким образом, тот же em ) может сильно отличаться по размеру
их строчные буквы, и когда важно, чтобы какое-то изображение,
е.г., соответствует высоте x, блок ex соответствует
имеется в наличии.
Блок пикселей — это волшебная единица CSS. Это не так
связаны с текущим шрифтом и обычно не связаны с физическим
сантиметры или дюймы тоже. Определен блок пикселей быть маленьким, но видимым и таким, чтобы горизонтальная линия шириной 1 пиксель
может отображаться с резкими краями (без сглаживания). Что
резкий, мелкий и видимый, зависит от устройства и его формы
используется: вы держите его близко к глазам, как мобильный телефон, на
длина вытянутой руки, как у монитора компьютера, или где-то посередине, например
читалка электронных книг? Таким образом,
Что
резкий, мелкий и видимый, зависит от устройства и его формы
используется: вы держите его близко к глазам, как мобильный телефон, на
длина вытянутой руки, как у монитора компьютера, или где-то посередине, например
читалка электронных книг? Таким образом, пикселей не определяется как
постоянной длины, но как то, что зависит от типа
устройство и его типичное использование.
Чтобы составить представление о внешнем виде px , представьте
компьютерный монитор с ЭЛТ 1990-х годов: самая маленькая точка, которую он может
дисплей измеряет около 1/100 дюйма (0,25 мм) или немного
Больше. Блок пикселей получил свое название от этого экрана.
пикселей.
В настоящее время существуют устройства, которые в принципе могут отображать
более мелкие острые точки (хотя вам может потребоваться лупа, чтобы увидеть
их). Но документы прошлого века, которые использовали пикселей в CSS, по-прежнему выглядят одинаково, независимо от устройства. В частности, принтеры могут отображать четкие линии с гораздо меньшим
детали, чем 1px, но даже на принтерах линия 1px выглядит очень
так же, как это выглядело бы на мониторе компьютера. Смена устройств,
но
В частности, принтеры могут отображать четкие линии с гораздо меньшим
детали, чем 1px, но даже на принтерах линия 1px выглядит очень
так же, как это выглядело бы на мониторе компьютера. Смена устройств,
но пикселей всегда имеет одинаковый внешний вид.
Фактически, CSS требует, чтобы 1px был точно
1/96 дюйма на всей распечатанной продукции. CSS считает, что
принтеры, в отличие от экранов, не должны иметь разные размеры для пикселей для печати четких линий.В печатных СМИ
px, таким образом, не только имеет одинаковый внешний вид с одного устройства на
другой, но на самом деле он в меру то же самое.
CSS также определяет, что растровые изображения (например, фотографии)
по умолчанию, отображается с отображением одного пикселя изображения на 1 пиксель. Фото
с разрешением 600 на 400 пикселей будет 600 пикселей в ширину и 400 пикселей в высоту. В
пиксели на фотографии, таким образом, не сопоставляются с пикселями устройства отображения. (который может быть очень маленьким), но сопоставьте
(который может быть очень маленьким), но сопоставьте пикселей с единицами.Это
позволяет точно совместить изображения с другими элементами
документ, если вы используете в своем стиле пикселей единиц
лист, а не пт , см, и т. д.
Используйте em или пикселей для размера шрифта
CSS унаследовал от типографики блоки pt, (point) и pc, (pica). Принтеры традиционно
использовали те и аналогичные устройства вместо см или в .В CSS нет причин использовать pt , используйте ту единицу, которая вам больше нравится. Но там это хороший
причина использовать ни pt , ни какой-либо другой абсолютный
unit и используйте только em и px .
Вот несколько линий разной толщины. Некоторые или все они могут выглядеть резкими, но по крайней мере линии 1 и 2 пикселя должны быть резкие и заметные:
0. 5pt,
1px,
1pt,
1,5 пикс., 2 пикс.
5pt,
1px,
1pt,
1,5 пикс., 2 пикс.
Если первые четыре строки выглядят одинаково (или если 0.Линия 5pt отсутствует), вы, вероятно, смотрите на монитор компьютера, не может отображать точки меньше 1 пикселя. Если линии появляются увеличивая толщину, вы, вероятно, смотрите на эту страницу на качественный компьютерный экран или на бумаге. И если 1pt выглядит толще чем 1.5px, вероятно, у вас портативный экран.
Волшебная единица CSS, пикселей , часто бывает хорошей
единицы измерения, особенно если стиль требует выравнивания текста по
изображения или просто потому, что все, что имеет ширину 1 пиксель или кратное
1px гарантированно будет выглядеть резким.
Но для размеров шрифта еще лучше использовать em .
Идея состоит в том, чтобы (1) не устанавливать размер шрифта элемента BODY (в
HTML), но используйте размер устройства по умолчанию, потому что это
размер, удобный для чтения; и (2) экспресс-шрифт
размеры остальных элементов в em : h2 {font-size:
2., чтобы сделать h2 в 2,5 раза больше обычного, body
шрифт. 5em}
5em}
Единственное место, где вы можете использовать pt (или см или в ) для установки размера шрифта, находится в
таблицы стилей для печати, если вам нужно убедиться, что напечатанный шрифт
точно определенного размера.Но даже там, используя размер шрифта по умолчанию
обычно лучше.
Таким образом блок пикселей защищает вас от необходимости знать
разрешение устройства. Будет ли выход 96 точек на дюйм,
100, 220 или 1800 точек на дюйм, длина, выраженная целым числом пикселей всегда выглядит хорошо и очень похоже во всех
устройств. Но что, если вы до хотите узнать разрешение
устройства, например, чтобы узнать, безопасно ли использовать 0.Линия 5px ? Ответ — проверить разрешение через Media Queries.
Объяснение медиа-запросов выходит за рамки этой статьи, но
вот небольшой пример:
div.mybox {border: 2px solid} @media (минимальное разрешение: 2dppx) { / * Медиа с 2 или более точками на пиксель * / div.mybox {border: 1.5px solid} }
Больше единиц в CSS
Чтобы еще проще было писать правила стиля, зависящие только от
размер шрифта по умолчанию, CSS с 2013 года имеет новый блок: rem . rem (от «root em») — это шрифт
размер корневого элемента документа. В отличие от em , который может быть разным для каждого элемента, rem постоянен во всем документе. Например, дать P
и элементы h2 на том же левом поле, сравните этот стиль до 2013 года.
лист:
p {margin-left: 1em}
h2 {размер шрифта: 3em; margin-left: 0.333em} с новой версией:
p {margin-left: 1rem}
h2 {размер шрифта: 3em; margin-left: 1rem} Другие новые блоки позволяют указывать размеры относительно
окно читателя.Это vw и vh .
vw составляет 1/100 ширины окна
а vh составляет 1/100 высоты окна. Там
также vmin , что означает, какой
самый маленький из vw и vh . И vmax . (Вы можете догадаться, что он делает.)
Поскольку они такие новые, они еще не везде работают. Но на начало 2015 года их поддерживают несколько браузеров.
пикселей на дюйм Калькулятор PPI
Использование калькулятора
Калькулятор PPI находит пиксели на дюйм (PPI) и пиксели на сантиметр (PPcm).Он будет вычислять PPI при вводе дюймов и рассчитывать как PPI, так и PPcm при вводе сантиметров.
PPI — это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения. Пикселей на дюйм или PPcm указывает, сколько пикселей находится в строке размером 1 дюйм или 1 см на дисплее. 2} \)
2} \)
\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI говорит вам, сколько пикселей находится в строке размером 1 дюйм на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, указанную выше, для расчета пикселей на сантиметр, PPcm. Просто замените см на дюймы, чтобы найти PPcm.
Как рассчитать PPI 2 или пикселей на квадратный дюйм
Умножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм. Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Пример: расчет пикселей на дюйм PPI
У вас есть экран компьютера с шириной 1920 пикселей и высотой 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселя = √ (1920 2 + 1080 2 )
диагональ пикселя = √ (3686400 + 1166400)
диагональ пикселя = √4852800
диагональ пикселя = 2202.91 пиксель
Теперь разделим:
PPI = по диагонали пикселя / по диагонали дюйма
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, на дисплее в строке размером 1 дюйм 220,29 пикселей.
Пример: вычисление пикселей на квадратный дюйм, PPI 2
Используя тот же экран компьютера, PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг диагональных точек
Шаг диагональной точки — это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точки рассчитывается исходя из длины диагонали в дюймах, а затем пиксели конвертируются из дюймов на пиксель в миллиметры на пиксель, но обычно выражаются только в миллиметрах (мм).
\ (\ text {шаг точки} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25,4 \; \ text {мм}} {\ text {дюйм} } \)
Если диагональ экрана 15,4 дюйма и 3396 пикселей. Шаг точки = (15,4 / 3396) × 25,4 & приблизительно; 0,1152 мм.
пикселей в MM?
Мм в пиксели dpi
Конвертер пикселей в миллиметры (пикс в миллиметры), Как преобразовать миллиметры в пиксели? Найдите размеры вашего цифрового изображения в пикселях (см. Как).Найдите значение DPI вашего монитора или ноутбука 1 дюйм = 25,4 мм: точек на дюйм: 1 dpi = 1 точка на дюйм (25,4 мм) пикселей на дюйм: 1 ppi = 1 dpi = 1 пиксель на дюйм (25,4 мм) Цифровой : B = Байт 1 бит = 0 | 1 1 B = 8 бит 1 kB = 1024 B 1 MB = 1024 kB
Преобразование онлайн-конвертера калькулятора DPI — вычисление PPI, = 300 пикселей, поэтому для печати изображения размером 4 x 6 дюймов требуется 1200 x 1800 пикселей при 300 dpi. Если вам нужно, чтобы ваше изображение полностью покрыло верхнюю часть стандартного листа бумаги для писем США (8.5 x 11 дюймов), это означает, что вам нужно найти изображение шириной не менее 8,5 дюймов или 2550 пикселей. Миллиметр, мм. Пиксель, px: Миллиметр, мм. Пиксель, пикс. 1 мм: 3,779 Пиксель: 26 мм: 98,267 Пиксель: 2 мм: 7,559 Пиксель: 27 мм: 102,047 Пиксель: 3 мм: 11,338 Пиксель: 28 мм: 105
Миллиметр, мм. Пиксель, px: Миллиметр, мм. Пиксель, пикс. 1 мм: 3,779 Пиксель: 26 мм: 98,267 Пиксель: 2 мм: 7,559 Пиксель: 27 мм: 102,047 Пиксель: 3 мм: 11,338 Пиксель: 28 мм: 105
Преобразовать миллиметры в пиксели, на 6,94 дюйма ширины = 72 пикселей на дюйм (так: 72 DPI). Следовательно, это практически единственное использование DPI, введенного в заголовок файла JPG или PNG. Он используется программным обеспечением; чтобы он мог решить, с каким качеством визуализировать изображение на бумаге.Как перевести миллиметры в пиксели? Найдите размеры вашего цифрового изображения в пикселях (см. Как). Найдите значение DPI вашего монитора или экрана ноутбука (см. Как). Выберите значение DPI из раскрывающегося списка или введите собственное значение, если вашего нет в списке. Вставьте размеры изображения в пикселях в указанные поля.
300 точек на дюйм до пикселей
Сколько пикселей мне нужно, чтобы получить разрешение до 300 точек на дюйм? пикселей для печати с разрешением 300 точек на дюйм. Если вам нужно, чтобы ваше изображение полностью покрыло верхнюю часть стандартного листа бумаги для писем США (8.5 x 11 дюймов), это означает, что вам нужно найти изображение шириной не менее 8,5 дюймов или 2550 пикселей. Изображение для печати 300 dpi, для фотоальбома — Фото / Изображение / Картинка: 13 x 18 см Качество печати 300 dpi — Разрешение в пикселях? По вертикали 13 см [130 мм] \ ({300 dpi × 130 мм \ более 25,4 мм} = 1535 пикселей \) По горизонтали 18 см [180 мм] \ ({300 dpi × 180 мм \ более 25,4 мм} = 2126 пикселей \) Общее количество пикселей [Mpx] \ ({ 1535px × 2126px \ более 1’000’000} = = 3,26 мегапикселя \)
Если вам нужно, чтобы ваше изображение полностью покрыло верхнюю часть стандартного листа бумаги для писем США (8.5 x 11 дюймов), это означает, что вам нужно найти изображение шириной не менее 8,5 дюймов или 2550 пикселей. Изображение для печати 300 dpi, для фотоальбома — Фото / Изображение / Картинка: 13 x 18 см Качество печати 300 dpi — Разрешение в пикселях? По вертикали 13 см [130 мм] \ ({300 dpi × 130 мм \ более 25,4 мм} = 1535 пикселей \) По горизонтали 18 см [180 мм] \ ({300 dpi × 180 мм \ более 25,4 мм} = 2126 пикселей \) Общее количество пикселей [Mpx] \ ({ 1535px × 2126px \ более 1’000’000} = = 3,26 мегапикселя \)
точек на дюйм, недоразумения и объяснения, что такое dpi, (по ширине или высоте) в дюймах (по ширине или высоте).dpi↔пиксель / м 1 dpi = 39,370079 пиксель / м dpi↔пиксель / см 1 пиксель / см = 2,54 dpi dpi↔пиксель / мм 1 пиксель / мм = 25,4 dpi dpi↔пиксель / мкм 1 пиксель / мкм = 25400 dpi dpi↔ пиксель / ярд 1 dpi = 36 пиксель / ярд dpi↔пиксель / фут 1 dpi = 12 пиксель / фут dpi↔ppi 1 dpi = 1 ppi »Пиксель / сантиметр Преобразования: пиксель / см↔ точка / м 1 пиксель / см = 100 точек / м
Что такое разрешение изображения ?, 72 точек на дюйм 100 точек на дюйм 150 точек на дюйм (черновая печать) 200 точек на дюйм 300 точек на дюйм (качественная печать) 600 точек на дюйм (архивная печать) Конвертер DPI в пиксели. Точек на дюйм (DPI) — это мера пространственной печати или плотности точек видео, в частности, количество отдельных точек, которые могут быть помещены в линию в пределах 1 дюйма (2.54 см). Пиксель можно определить как отдельную точку в графическом изображении.
Точек на дюйм (DPI) — это мера пространственной печати или плотности точек видео, в частности, количество отдельных точек, которые могут быть помещены в линию в пределах 1 дюйма (2.54 см). Пиксель можно определить как отдельную точку в графическом изображении.
350 пикселей в мм
Как рассчитать пиксель в миллиметр dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм Таблица преобразования пикселей в миллиметры для различных разрешений
Миллиметр (символ = мм ), или миллиметр (британское написание) — единица длины в метрической системе, равная одной тысячной метра, которая является базовой единицей СИ..больше определения +. По отношению к базовой единице [длина] => (метры) 1 пиксель (PX) равен 0,0002645833 метрам, а 1 миллиметр (мм) = 0,001 метра.
Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры и наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
24 пикселя в мм
1 дюйм = 25.4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм Таблица преобразования пикселей в миллиметры для различных разрешений. Таблица преобразования значений 1 пиксель в мм для различных значений плотности пикселей (dpi).
Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры и наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Конвертер пикселей в мм. Конвертер единиц шрифта / Конвертер единиц типографики. Преобразование между пикселями и миллиметрами.
Преобразование между пикселями и миллиметрами.
213 пикселей в мм
Таблица преобразования пикселей в миллиметры для различных разрешений, Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры или наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры и наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования.Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Преобразовать пиксель (X) в миллиметр, Как использовать пиксель (X) в миллиметр Калькулятор преобразования Введите значение в поле рядом с «пиксель (X)». Результат появится в поле рядом с «миллиметр [мм]». Как рассчитать пиксель в миллиметр dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам.1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм Таблица преобразования пикселей в миллиметры для различных разрешений
96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам.1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм Таблица преобразования пикселей в миллиметры для различных разрешений
пикселей (X) в Калькулятор преобразования в миллиметры, точек на дюйм, 1 точка на дюйм = 1 точка на дюйм (25,4 мм). пикселей на дюйм, 1 ppi = 1 dpi = 1 пиксель на дюйм (25,4 мм). Цифровой, B = Байт 1 бит = 0 | 1 1 B = 8 бит 1 kB = 1024 B Миллиметр (символ = мм) или миллиметр (британское написание) — единица измерения длины в метрической системе, равная одной тысячной метра, которая является базовой единицей СИ..more definition + По отношению к базовой единице [длина] => (метры), 1 пиксель (PX) равен 0,0002645833 метрам, а 1 миллиметр (мм) = 0,001 метра.
175 пикселей в мм
Конвертер пикселей в миллиметры (пикселей в миллиметры), пикселей в мм Таблица преобразования. Пиксель, миллиметр. 1 пикс., 0,26458333333719 мм. 2 px, 0.52
Пиксель, миллиметр. 1 пикс., 0,26458333333719 мм. 2 px, 0.52
Преобразовать миллиметры в пиксели (X), Используйте следующий калькулятор для преобразования миллиметров в пиксели (Y). Если вам нужно преобразовать миллиметры в другие единицы, попробуйте наш универсальный бесплатный онлайн-инструмент Typography Instant для преобразования пикселей (X) в миллиметры или наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Преобразовать пиксели в миллиметры (PX в мм), Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры и наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. 1 PX = 0,2645833 мм. 1 x 0,2645833 мм = 0,2645833 миллиметра. Всегда проверяйте результаты; Возможны ошибки округления. Определение: миллиметр (символ = мм), или
Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. 1 PX = 0,2645833 мм. 1 x 0,2645833 мм = 0,2645833 миллиметра. Всегда проверяйте результаты; Возможны ошибки округления. Определение: миллиметр (символ = мм), или
16 пикселей в мм
пикселей мм Таблица преобразования, Пиксели в мм инструмент преобразования вычисляет количество миллиметров в пикселе с помощью Handy tool для преобразования пикселей в миллиметры.16 точек на дюйм, 1,5875 мм. Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры и наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или миллиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Конвертер пикселей в миллиметры (пикселей в миллиметры), 14 мм = 52,6 пикселей. 15 мм = 56,692913 пикселей. 16 мм = 60,472441 пикселей. 17 мм = 64,251969 пикселей. 18 мм = 68,031496 пикселей. 19 мм = 71.811024 пикс. 20 мм =. Как рассчитать пиксель в миллиметр dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм
17 мм = 64,251969 пикселей. 18 мм = 68,031496 пикселей. 19 мм = 71.811024 пикс. 20 мм =. Как рассчитать пиксель в миллиметр dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм
Конвертер мм в пиксель, диаграмма - EndMemo, точек на Дюйм, 1 dpi = 1 точка на дюйм (25,4 мм). пикселей на дюйм, 1 ppi = 1 dpi = 1 пиксель на дюйм (25,4 мм). Цифровой, B = Байт 1 бит = 0 | 1 1 B = 8 бит 1 kB = 1024 B Миллиметр (символ = мм) или миллиметр (британское написание) - единица измерения длины в метрической системе, равная одной тысячной метра, которая является базовой единицей СИ..more definition + По отношению к базовой единице [длина] => (метры), 1 пиксель (PX) равен 0,0002645833 метрам, а 1 миллиметр (мм) = 0,001 метра.
Сколько миллиметров в пикселях
Таблица преобразования миллиметров в пиксель (X), Сколько миллиметров в пикселе? Предполагая, что плотность пикселей составляет 96 точек на дюйм, что означает 96 пикселей на дюйм. Мы знаем, что 1 дюйм - это dpi, это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25.4 миллиметра. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм.
Мы знаем, что 1 дюйм - это dpi, это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25.4 миллиметра. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пикселю = 25,4 мм / 96 1 пиксель = 0,26458333 мм.
Конвертер пикселей в миллиметры (пикселей в миллиметры), Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в миллиметры или наоборот. Также указаны таблица преобразования пикселей (X) в миллиметры [мм] и шаги преобразования. 1 пиксель (X) = 0,2645833333 мм 1 мм = 3,7795275591 пиксель (X) Пример: преобразовать 15 пикселей (X) в мм: 15 пикселей (X) = 15 × 0,2645833333 мм = 3.96875 мм. Преобразовать пиксель (X) в другие единицы типографики
Преобразовать пиксель (X) в миллиметр, Как использовать пиксель (X) в миллиметр Калькулятор преобразования Введите значение в поле рядом с «пиксель (X)». Результат появится в поле рядом с «миллиметр [мм]». 1 PX = 0,2645833 мм. 1 x 0,2645833 мм = 0,2645833 миллиметра. Всегда проверяйте результаты; Возможны ошибки округления. Определение: миллиметр (символ = мм) или миллиметр (британское написание) - это единица длины в метрической системе, равная одной тысячной метра, которая является базовой единицей СИ..больше определения +.
1 x 0,2645833 мм = 0,2645833 миллиметра. Всегда проверяйте результаты; Возможны ошибки округления. Определение: миллиметр (символ = мм) или миллиметр (британское написание) - это единица длины в метрической системе, равная одной тысячной метра, которая является базовой единицей СИ..больше определения +.
Другие статьи
Качество печати и разрешение - Справочный центр BeFunky
Изображения, отредактированные на BeFunky, можно сохранять с максимальным разрешением 4088x4088 пикселей с плотностью пикселей 300 dpi (точек на дюйм). Когда вы загружаете изображение размером более 4088x4088 пикселей, оно будет изменено в процессе загрузки, а изображения меньшего размера сохранят свое разрешение.
Если вы распечатываете изображение, вам, скорее всего, понадобится определенное соотношение сторон, например 5x7 дюймов, 10x15 см и т. Д.Соотношение сторон основано на размере бумаги вашего отпечатка и не отражает разрешение или качество вашего изображения. Существует простое математическое уравнение для определения разрешения высококачественного изображения при любом заданном соотношении сторон. Вот пример со стандартным соотношением сторон 5 "x7":
Существует простое математическое уравнение для определения разрешения высококачественного изображения при любом заданном соотношении сторон. Вот пример со стандартным соотношением сторон 5 "x7":
5 дюймов X 300 точек на дюйм = 1500 пикселей
7 дюймов X 300 точек на дюйм = 2100 пикселей
Для краткой справки приведена диаграмма преобразования дюймов в пиксели при плотности пикселей 300 точек на дюйм для обычных размеров печати:
| Соотношение сторон | Разрешение |
|---|---|
| 3.5 дюймов x 5 дюймов | 1050 пикселей x 1500 пикселей |
| 4 дюйма x 6 дюймов | 1200 пикселей x 1800 пикселей |
| 5 дюймов x 7 дюймов | 1500 пикселей x 2100 пикселей |
| 6 дюймов x 10 дюймов | 1800 пикселей x 3000 пикселей |
| 8 дюймов x 10 дюймов | 2400 пикселей x 3000 пикселей |
| 8,5 x 11 дюймов | 2550 пикселей x 3300 пикселей |
| 11 дюймов x 11 дюймов | 3300 пикселей x 3300 пикселей |
| 12 дюймов x 12 дюймов | 3600 пикселей x 3600 пикселей |
Если вы работаете с европейскими размерами (A0-A10), вам сначала нужно преобразовать сантиметры в дюймы (2. 54: 1). Это связано с тем, что в стандарте плотности пикселей (dpi) используется обычная в США система измерения. Вот пример со стандартным соотношением сторон A4 (21 x 29,7 см) (размеры в пикселях округлены):
54: 1). Это связано с тем, что в стандарте плотности пикселей (dpi) используется обычная в США система измерения. Вот пример со стандартным соотношением сторон A4 (21 x 29,7 см) (размеры в пикселях округлены):
(21 см / 2,54) x 300 точек на дюйм = 2481 пикс.
(29,7 см / 2,54) X 300 точек на дюйм = 3508 пикселей
Для быстрого ознакомления, вот диаграмма, которая преобразует сантиметры в пиксели при плотности пикселей 300 точек на дюйм для обычных размеров печати:
| Соотношение сторон | Разрешение |
|---|---|
| 9 см x 13 см | 1063 пикселей x 1536 пикселей |
| 10.5 см x 14,8 см (A6) | 1240 пикселей x 1748 пикселей |
| 13см x 19см | 1536 пикселей x 2244 пикселей |
| 14,8 см x 21 см (A5) | 1748 пикселей x 2481 пикселей |
| 18см x 25см | 2126px x 2953px |
| 21 см x 29,7 см (A4) | 2481px x 3507px |
| 24см x 30см | 2835 пикселей x 3544 пикселей |
Важные примечания о DPI:
- DPI в настоящее время не сохраняется при экспорте в формате PNG.


 Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru



 Чтобы узнать, сколько см в пикселе, разделите на 37,79. Конвертер пикселей в CM также будет
преобразовать пиксель в другие единицы измерения, такие как дюймы и футы.
Чтобы узнать, сколько см в пикселе, разделите на 37,79. Конвертер пикселей в CM также будет
преобразовать пиксель в другие единицы измерения, такие как дюймы и футы.
 60854
60854 21708
21708 85208
85208 48708
48708 mybox {border: 2px solid}
@media (минимальное разрешение: 2dppx) {
/ * Медиа с 2 или более точками на пиксель * /
div.mybox {border: 1.5px solid}
}
mybox {border: 2px solid}
@media (минимальное разрешение: 2dppx) {
/ * Медиа с 2 или более точками на пиксель * /
div.mybox {border: 1.5px solid}
}