3 4 в пикселях: Forbidden URL — IDPhoto4You
Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
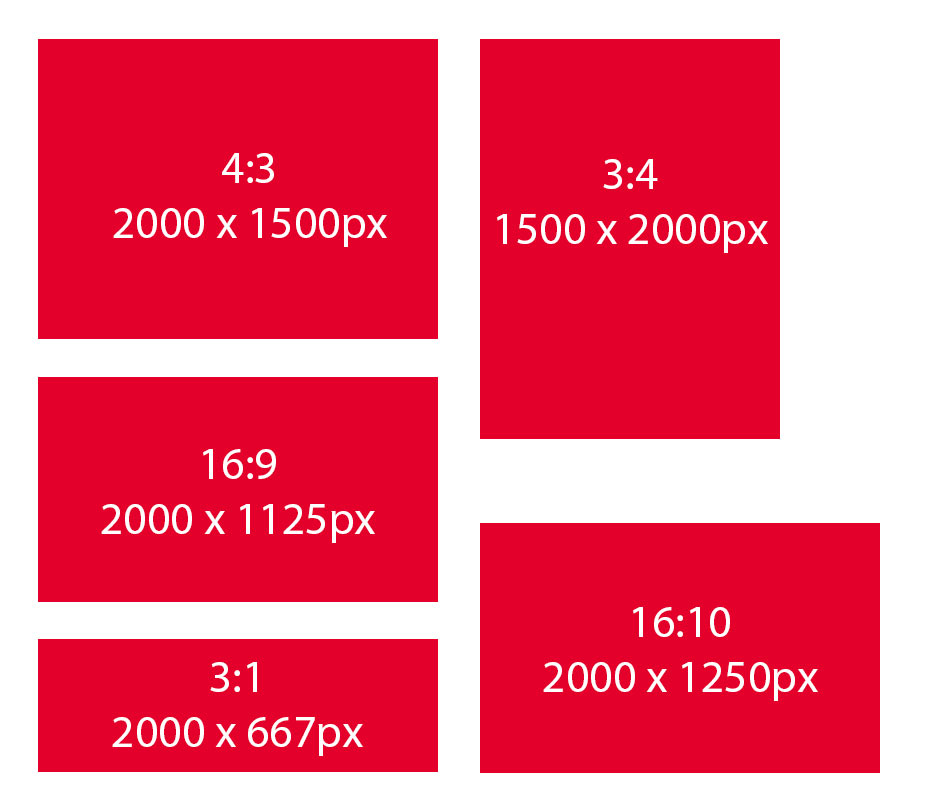
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
| Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Слои: индивидуальные шкалы слоев до пропорций 8:3, а изображения внутри каждой шкалы слоев — с соотношением сторон 16:9. Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки».
Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
В макете «Блок-блоки» пропорции всех показанных изображений: 16:9, 1:1, 4:3 и так далее. Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов. Ниже советуем использовать пропорции.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице. -
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Фото на документы
Фотография на паспорт – это не простой фотоснимок, а составная часть документа, поэтому изображение должно нести максимально полную и достоверную информацию о внешности гражданина.
Закон устанавливает и необходимый размер фотографии на паспорт. В соответствии с Положением «О паспорте гражданина РФ» размер фото на паспорт РФ должен соответствовать стандарту – 35×45 мм.
- Цветовая гамма фотографии может быть как черно-белой, так и цветной, все зависит от желания гражданина.
- Размер овала лица не должен занимать менее 80 % от общего размера снимка. Расположение лица – строго анфас.
- Размер головы человека на снимке в длину должен быть 32-36 мм, а в ширину – 18-25 мм.
- В верхней части фото должно оставаться не менее 5 мм свободного поля.
- Людям, постоянно носящим очки, необходимо фотографироваться в них, но цвет стекол очков, а также качество фотографии должны позволять отчетливо видеть глаза.
- Запрещено использовать фотографии, на которых волосы закрывают лицо, а также те, где гражданин находится в головном уборе. Исключение составляют люди, которые не могут появляться в обществе без головного убора в силу своих религиозных убеждений.

- Фон должен быть белым, без пятен, узоров, полос.
- Запрещены к размещению в паспортах фотоснимки, на которых граждане изображены в форменной одежде.
Помимо перечисленных требований к фото, размещаемым в основном документе, предъявляются также следующие требования: расстояние между зрачками, изображенного на них человека не должно быть менее 7 мм, а от крайней точки подбородка до горизонтальной линии глаз (проведенной условно) – расстояние должно составлять не менее 12 мм.
Страны, входящие в состав Шенгенского соглашения :
-
Франция
-
Бельгия
-
Германия
-
Люксембург
-
Австрия
-
Нидерланды
-
Испания
-
Дания
-
Мальта
-
Греция
-
Португалия
-
Венгрия
-
Исландия
-
Норвегия
-
Италия
-
Эстония
-
Лихтенштейн
-
Латвия
-
Польша
-
Словения
-
Литва
-
Словакия
-
Финляндия
-
Чехия
-
Швейцария
-
Швеция
Если вам необходима Шенгенская виза, вам придется подготовить стандартные фотографии, отвечающие четким требованиям:
-
Размер фото обязательно должен составлять 3,5*4,5.

-
Изображение нужно делать непременно цветным, с корректной яркостью. Очень затемненные либо наоборот чересчур светлые снимки посольства не принимают.
-
Фон нужно делать светлым (бледно-серым, голубым). Белый оттенок посольствами многих стран категорически не допускается (например, Французским Посольством), поэтому его лучше избегать.
-
Фото не нужно дополнять углами, рамочками и прочими подобными деталями.
-
На снимке должно присутствовать ваше изображение без всяких шапок, шляп и прочих подобных аксессуаров. Исключение делается только для тех людей, которые носят определенные головные уборы в соответствии со своими личными религиозным убеждениям.
-
Снимок нужно сделать так, чтобы лицо обязательно очень хорошо обозревалось, глаза были четко видны и открыты. Не принимаются снимки, на которых значительную часть лица прикрывает челка или волосы.

-
Допускается присутствовать на фотосъемке для визы в очках (только если вы носите их по медицинским показания). В данном случае оправу очков не нужно выбирать очень крупную. Не разрешается наличие цветных очков. На очках также не должно присутствовать бликов.
Несмотря на то, что все абсолютно страны Шенгена имеют общие правила, определяющие особенности фотографий для визы, многие государства данного соглашения предъявляют также свои индивидуальные порядки, которые непременно стоит учитывать. Более подробную информацию обо всех нюансах оформления фото на Шенгенскую определенной страны вы всегда сможете найти непосредственно на сайте Посольства данного государства.
Фото для виз других государств
Помимо стран Шенгена есть еще множество других государств, которые особенно любят посещать путешественники из нашей страны. В качестве примера приведем несколько наиболее популярных туристических направлений и обозначим соответствующие требования к предоставлению фотографий:
Американская виза. Пожалуй, один из самых сложно оформляемых документов. Требования к предъявляемым фотографиям в данном случае тоже достаточно строгие. Прежде всего, обратите внимание, что фото на визу в США с недавних пор принимаются не в бумажном виде, а только в электронном. Кроме того, важно, чтобы фотография удовлетворяла ряду специфических требований. Ее размер должен составлять 5*5 см. Необходимо учитывать и технические требования: разрешение от 600*600 до 1200 пикселей, формат фото JPEG, размер не более 240 Кб, максимальный уровень сжатия 20:1. Размер лица должен занимать 50-70% всего изображения. Расстояние от нижней границы снимка до глаз должно составлять 56-65%. Фон может быть белым или светло-серым. Не допускается наличие теней и бликов. Снимок должен быть четким, с корректным балансом белого, яркостью и контрастностью. Не допускается присутствие на снимке любых посторонних предметов, животных, головных уборов, очков, шарфов, высоких причесок и прочих подобных деталей. Запрещена также графическая обработка снимка в специализированных программах.
Пожалуй, один из самых сложно оформляемых документов. Требования к предъявляемым фотографиям в данном случае тоже достаточно строгие. Прежде всего, обратите внимание, что фото на визу в США с недавних пор принимаются не в бумажном виде, а только в электронном. Кроме того, важно, чтобы фотография удовлетворяла ряду специфических требований. Ее размер должен составлять 5*5 см. Необходимо учитывать и технические требования: разрешение от 600*600 до 1200 пикселей, формат фото JPEG, размер не более 240 Кб, максимальный уровень сжатия 20:1. Размер лица должен занимать 50-70% всего изображения. Расстояние от нижней границы снимка до глаз должно составлять 56-65%. Фон может быть белым или светло-серым. Не допускается наличие теней и бликов. Снимок должен быть четким, с корректным балансом белого, яркостью и контрастностью. Не допускается присутствие на снимке любых посторонних предметов, животных, головных уборов, очков, шарфов, высоких причесок и прочих подобных деталей. Запрещена также графическая обработка снимка в специализированных программах.
Виза в Китай. Правила создания снимков для визы данного государства с 01.01.2017г. — размер 3,3*4,8 см, отсутствие уголков и овалов, четкое изображение с нормальным уровнем контрастности. Расстояние от подбородка до нижней границы снимка не менее 7 мм, от головы до верхней границы снимка — 3-5 мм. Недопустимо присутствие головных уборов, посторонних предметов, солнцезащитных очков. Не разрешается также цветной фон — он может быть исключительно белым.
Виза в Индию. Для ее получения вам пригодится снимок со стандартным набором требований.Формат фото — 3,5*4,5 см. Снимок должен быть таким, чтобы лицо занимало около 70% всего пространства изображения. Глаза должны быть полностью открыты, волосы — не загораживать поверхность лица. Запрещено использование темных очков или очков в слишком крупной оправе.
Виза в ОАЭ. В данном случае фотографии можно предоставить как в бумажном, так и электронном варианте. При подаче бумажных снимков необходимо прикрепить их к форме заявления. При предъявлении фото на электронных носителях следует четко соблюдать ряд правил. Фотография должна иметь такие показатели: формат JPEG, 200-400*257-514 пикселей, максимально 60 Кб. Формат традиционного бумажного снимка должен составлять 3,5*4,5 см. Лицо на изображении должно быть не улыбающимся, со спокойным выражением, без шляп, солнечных очков и посторонних предметов в кадре.
При подаче бумажных снимков необходимо прикрепить их к форме заявления. При предъявлении фото на электронных носителях следует четко соблюдать ряд правил. Фотография должна иметь такие показатели: формат JPEG, 200-400*257-514 пикселей, максимально 60 Кб. Формат традиционного бумажного снимка должен составлять 3,5*4,5 см. Лицо на изображении должно быть не улыбающимся, со спокойным выражением, без шляп, солнечных очков и посторонних предметов в кадре.
- размер 35*45 мм;
- цвет значения не имеет, допустимы как ч/б, так и цветные варианты, но лучше сделать фото на загранпаспорт в цвете;
- бумага должна иметь матовую основу;
- биометрический вариант делается без помещения лица в овал;
- фон светлый.
Для старого документа нужно сделать четыре снимка, для документа нового образца – только два. Размер фотоснимков одного и второго вариантов одинаков. Если сданы четыре фотоснимка, то два нужны, чтобы вклеить в анкету, еще два отдаются в работу инспектору.
В электронном виде:
-
размер от 200 до 300 Кб
-
расширение JPEG (другие варианты не допускаются)
-
разрешение до 450 dpi
-
формат 35 на 45 мм.
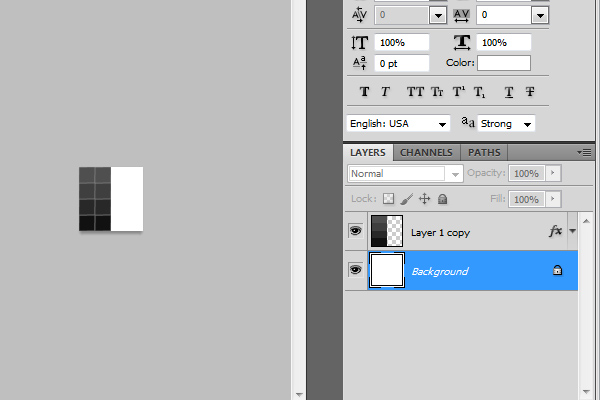
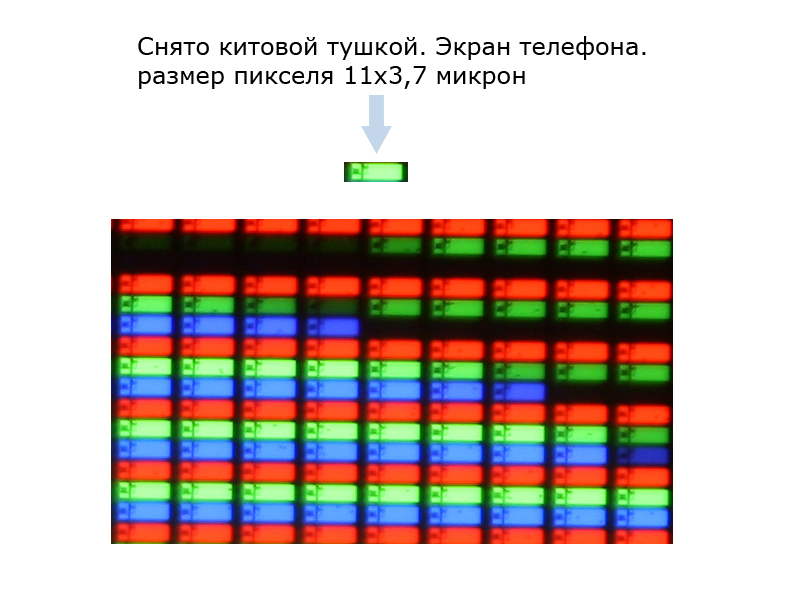
Битые пиксели на матрице (стандарт ISO 13406-2)
Битые пиксели и субпиксели на TFT матрицах мониторов, ноутбуков и телевизоров, к сожалению, норма для производителей дисплеев, определенная стандартом ISO 13406-2
Стандарт ISO 13406-2 определяет 4 класса качества мониторов:
Класс 2 — наиболее распространен и допускает наличие не более 9 дефектных пикселей на каждый миллион пикселей. Практически вся продукция производителей соответствует классу 2 и, если Вам попался товар без дефектных пикселей — ВАМ ПОВЕЗЛО! Но будьте готовы, что фактор везения сильно уменьшается, при увеличение разрешений и, например, если Вы покупаете ноутбук с матрицей WUXGA без дефектных пикселей — ВАМ ОЧЕНЬ СИЛЬНО ПОВЕЗЛО! Если их 1-5 — очень повезло.
Класс 3 — допускает наличие не более 70-ти дефектных на каждый миллион пикселей матрицы.
Класс 4 — самый низкий, допускает наличие не более 700-т дефектных на каждый миллион пикселей матрицы. К счастью, по нашим данным производители ЖК-дисплеев не выпускают мониторы класса 4 для продажи конечным пользователям через линию дистрибьюции.
Класс 1 — самый высокий, не допускает наличия дефектных пикселов, но ни один из известных нам производителей не соответствует этому классу по всему модельному ряду. Однако недавно стали появляться серии товаров отдельных производителей, которые не имеют дефектных пикселей.
Сколько пикселей на матрице?
Посчитать очень просто, нужно просто умножить количество строк по вертикали на количество строк по горизонтали.
Примеры:
XGA — 1024×768 = 768 432
WXGA — 1280×800 = 1024000
SXGA — 1280×1024 = 1310000 и т.д.
Какие дефекты пикселей бывают?
Стандарт различает 4 типа дефектных пикселов:
Тип 1: постоянно горящие пиксели, видимые как белая точка.

Тип 2: постоянно горящие пиксели, видимые как черная точка.
Тип 3: пиксели с другими дефектами, включая дефекты субпикселов и ячеек RGB, составляющих пиксель. Это означает постоянно горящие или мигающие красные, зеленые и голубые пиксели. Опыт показывает, что это наиболее распространенный дефект.
Тип 4 (группа дефектных пикселов): несколько дефектных пикселов в квадрате 5 x 5 пикселов.
Теперь посмотрите, какое количество дефектных пикселей допускается на каждый миллион пикселей матрицы согласно стандарту ISO 13406-2:
Конкретные значения приведены в следующей таблице:
Класс | Число дефектов типа 1 | Число дефектов типа 2 | Число дефектов типа 3 | Число кластеров, содержащих более 1 дефекта типа 1 или типа 2 | Число кластеров, содержащих более 1 дефекта типа 3 |
I | 0 | 0 | 0 | 0 | 0 |
II | 2 | 2 | 5 | 0 | 2 |
III | 5 | 15 | 50 | 0 | 5 |
IV | 50 | 150 | 500 | 5 | 50 |
P.![]() S. Если на матрице 1миллион и один пиксель — округление дефектных пикселей производится в большую сторону.
S. Если на матрице 1миллион и один пиксель — округление дефектных пикселей производится в большую сторону.
Например, для матрицы WXGA класса 2 с 1024000 пикселей допустимы дефекты типа 1 — 3шт., типа 2 — 3шт., типа 3 — 6шт., кластеров типа 3 — 3шт.
Значения для всех мониторов класса 2.
типы мониторов | Дефект пикселя, тип 1 | Дефект пикселя, тип 2 | Дефект пикселя, тип 3 | Число кластеров, содержащих более 1 дефекта типа 3 |
XGA (1024×768) | 2 | 2 | 4 | 2 |
WXGA (1280×800) | 3 | 3 | 6 | 3 |
SXGA (1280×1024) | 3 | 3 | 7 | 3 |
SXGA+ | 3 | 3 | 8 | 3 |
WXGA+ (1440×900) | 3 | 3 | 7 | 3 |
UXGA | 4 | 4 | 10 | 4 |
WSXGA | 4 | 4 | 9 | 4 |
WUXGA | 2 | 2 | 12 | 5 |
Всё вышеизложенное не означает что Вам обязательно попадётся дисплей с битыми пикселями. Зачастую дисплеи либо содержат 1-2 дефектных пикселя, либо не содержат таковых вовсе.
Зачастую дисплеи либо содержат 1-2 дефектных пикселя, либо не содержат таковых вовсе.
Только в случае, если на соответствующем TFT дисплее количество дефектных пикселей каждого типа больше чем указанно в каждой соответствующей ячейке, товар считается имеющим недостатки и подлежит гарантийному обслуживанию.
Изображения в объявлении — Директ. Справка
Для кампаний типа «Текстово-графические объявления» и «Реклама мобильных приложений» вы можете добавить к объявлению изображение. Правильно подобранные изображения привлекают к рекламе больше внимания и помогают быстрее понять суть предложения.
Обучающее видео. Изображения: сделайте объявления заметными Посмотреть видео |
Изображения показываются в сетях (РСЯ и внешние сети).
Иллюстрированные объявления могут выглядеть так:
Формат объявлений зависит от настроек площадки, где показывается реклама. Узнайте больше о различных форматах рекламных блоков в РСЯ.
Изображение можно загрузить в процессе создания или редактирования объявления.
Чтобы добавить изображение, в блоке Изображение выберите способ загрузки:
Технические требования к изображению:
при соотношении сторон от 1 : 1 до 3 :4 /4 : 3 — размер от 450 до 5000 пикселей по каждой стороне;
при соотношении сторон 16 : 9 — размер от 1080 × 607 до 5000 × 2812 пикселей;
максимальный объем файла — до 10 МБ;
формат — JPG, PNG или GIF (будет использован только первый кадр).
Совет. Чтобы повысить эффективность объявлений, мы рекомендуем использовать изображения, размер которых составляет от 1080 до 5000 пикселей.
После загрузки изображения вам нужно будет выбрать формат. В зависимости от формата меняется соотношение сторон изображения: для стандартного изображения — от 1 : 1 до 4 : 3/3 : 4, для широкоформатного — 16 : 9. Проверьте видимую область изображения. Нажмите кнопку Сохранить на странице с выбранным форматом.
Проверьте видимую область изображения. Нажмите кнопку Сохранить на странице с выбранным форматом.
Мы рекомендуем создавать два варианта каждого объявления: со стандартным и с широкоформатным изображением.
Для успешного прохождения модерации изображение должно соответствовать требованиям к оформлению объявления.
При размещении в рекламном блоке на той или иной площадке изображение может быть уменьшено и обрезано. Если в каком-то из форматов ваше изображение обрезано не так, как вам хотелось бы, задайте смарт-центры вручную.
Добавить изображения сразу в несколько объявлений можно с помощью XLS/XLSX-файлов или Директ Коммандера , через оптовые операции в мультиредактировании или API Яндекс Директа.
Статистика показов объявлений с изображением доступна в Мастере отчетов. Подробнее о том, как оценить результат кампании.
Ограничение. При редактировании объявлений в мобильном приложении Директа добавить изображение невозможно.
В Директе вы можете настроить для каждого формата изображения смарт-центр — главную по смыслу область, которая не будет потеряна при автоматической обрезке.![]()
Отметьте нужное объявление и в меню Действия выберите Редактировать.
В блоке Изображение нажмите Редактировать → Задать смарт-центры.
Выберите формат и переместите рамку смарт-центра на нужную позицию. Сохраните изменения.
Просмотрите эскизы объявлений с помощью стрелок. Нужный формат также можно выбрать в меню, нажав .
Подробнее о работе смарт-центров
Все рекламные изображения можно разделить на 2 типа: с однородным или неоднородным фоном. Если вы используете изображение на однородном фоне, оно не будет обрезаться при размещении на площадке и отобразится полностью. Для изображений на неоднородном фоне будет использован смарт-центр, чтобы оно отображалось на площадке наиболее привлекательно и сохраняло значимую часть.
Для каждого изображения автоматически формируется набор из 5 смарт-центров с разными пропорциями: 1 : 1, 4 : 3, 3 : 4, 16 : 9 и 16 : 5. Среди всех смарт-центров выбирается тот, который лучше других по размерам подходит для рекламной площадки.
Если вы хотите изменить значимые области, назначьте их вручную:
| Выбор смарт-центра | Пример объявления |
|---|---|
Смарт-центр влияет только на позиционирование исходного изображения. Он не гарантирует, что отобразится только выбранная область, а оставшаяся часть изображения обрежется.
Внимание. Специалисты отдела клиентского сервиса могут вас проконсультировать только по рекламным кампаниям того логина, с которого вы обращаетесь. Логин можно увидеть в правом верхнем углу экрана. Специалист получит доступ к вашим данным только при обработке обращения.
Написать в чат
Клиентам и представителям агентств можно связаться с нами круглосуточно по телефонам:
Россия: 8 800 234-24-80 (звонок из России бесплатный)
Москва: +7 495 739-37-77
Беларусь: 8 820 00-73-00-52 (звонок из Беларуси бесплатный), +375 17 336-31-36
Казахстан: +7 727 313-28-05, доб. 2480
2480
Для доступа к кампаниям специалисту потребуется PIN-код.
Сделать фото 3×4 из обычной фотографии
by WEB-WriterОпубликовано
Людям все время нужны фотографии с определенным соотношением сторон на студенческий билет, пенсионное удостоверение, документы на временную регистрацию и т.д. Создать их помогут редакторы, в которых мы будем делать фотографию 3×4 онлайн из обычного фото. Выберите любой подходящий способ ниже и следуйте инструкции.
Создать фото 3×4 в программе онлайн
Быстро это сделать помогут онлайн-сервисы. Это такие же программы, как в компьютере или в телефоне. Но их устанавливать не нужно. Вам понадобится само изображение с человеком анфас. И доступ в интернет из любого устройства. Это хороший способ наконец-то быть красивым на фото в документах.
- Откройте в браузере сайт Resizemyimg.com.
- Перед вами будет окно для загрузки изображения.
 Если нужно указать свою аву с социальных сетей, откройте ее отдельно в окне и скопируйте веб-адрес (ПКМ по изображению).
Если нужно указать свою аву с социальных сетей, откройте ее отдельно в окне и скопируйте веб-адрес (ПКМ по изображению). - Для загрузки фото нажмите С компьютера и сделайте клик по зеленой стрелке.
- Фото откроется в редакторе ниже. Выберите в нем кнопку в виде крестика.
Кнопка Aspect Ratio
- Укажите редактору соотношение 3 на 4. Если рамка слишком маленькая для фото — наведите курсор на уголок рамки, чтобы сделать ее больше.
Регуляторы размера рамки
Когда рамка будет готова опустите страницу вниз и найдите кнопку Download. С ее помощью скачайте готовый файл с сайта.
Кнопка для загрузки фотоКартинку можно настроить, изменив размер в мегабайтах. Или указать другое расширение файла. После скачивания готовое изображение можно найти в галерее телефона или в папке Загрузки компьютера.
Полезное по теме:
- Уменьшить размер фото онлайн бесплатно
- Как искать по фото с телефона
- Сделать фото черно-белым
Как сделать фото 3×4 в Photoshop
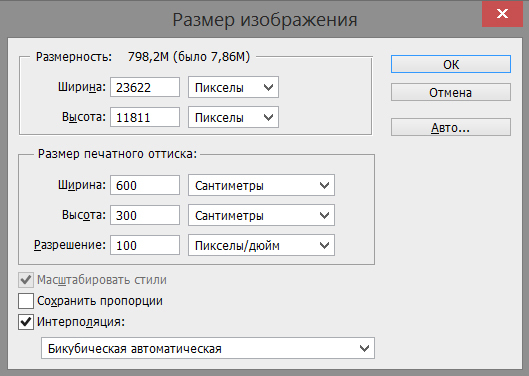
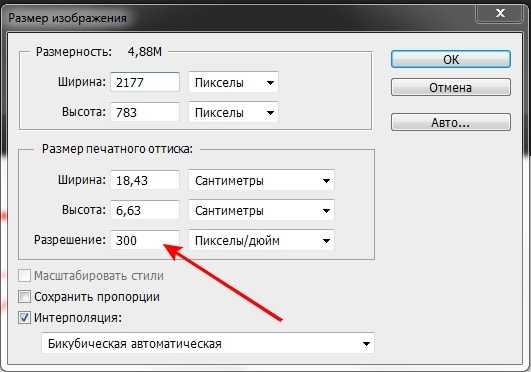
К изображению, например, на документ «военный билет» выдвигаются определенные требования. Оно должно быть размером 3 на 4 см. Или 30 на 40 миллиметров. В Фотошопе нет такого шаблона. Но мы можете создать его вручную.
Оно должно быть размером 3 на 4 см. Или 30 на 40 миллиметров. В Фотошопе нет такого шаблона. Но мы можете создать его вручную.
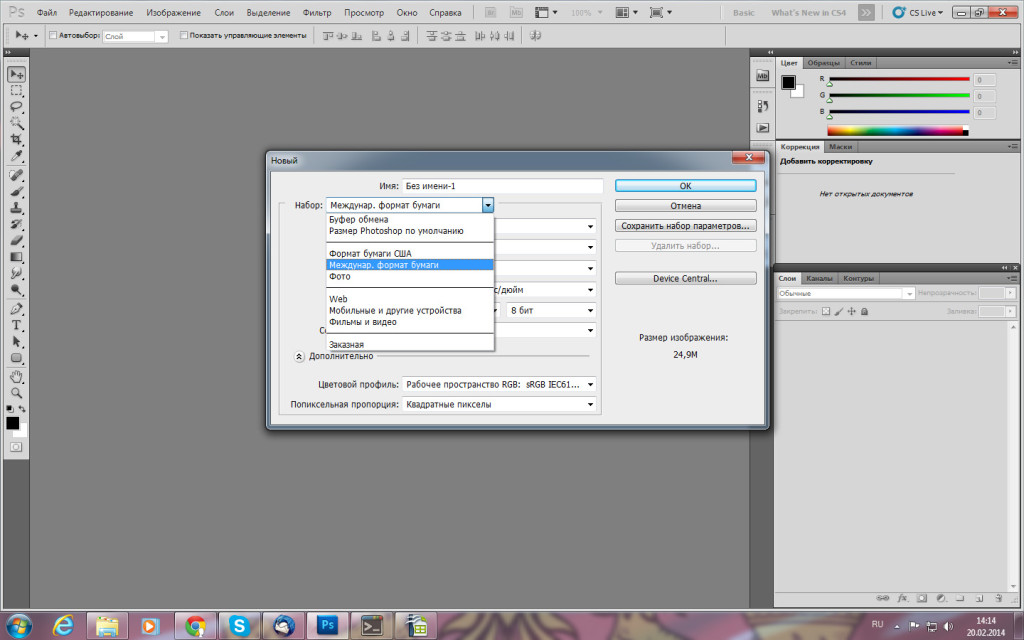
- Открываем графический редактор. Подойдет любая версия, желательно не старше первой версии Photoshop CC (2013 год).
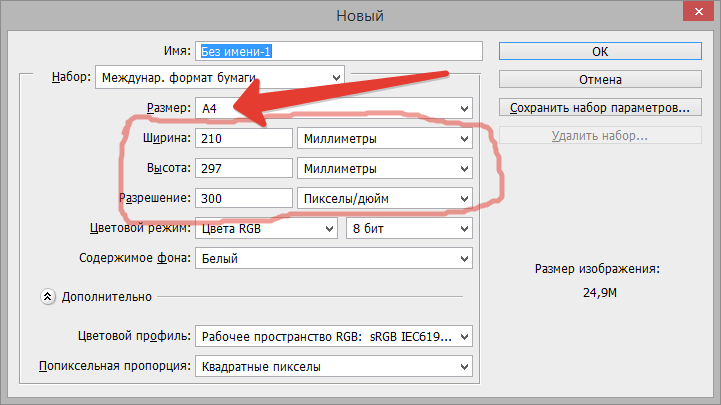
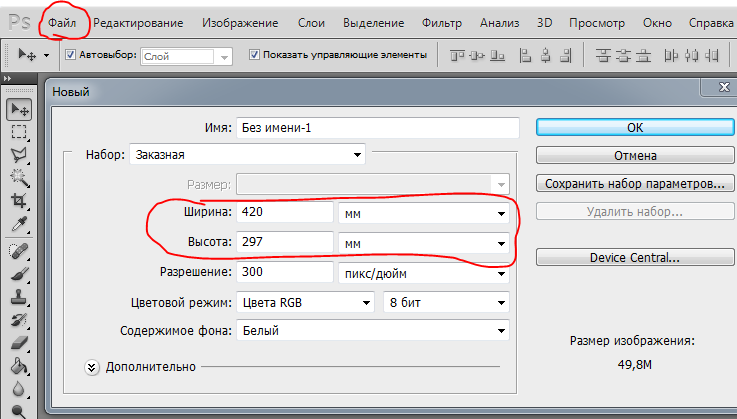
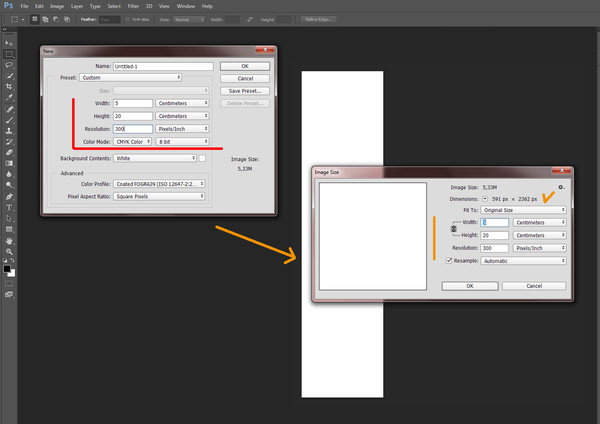
- На начальном экране, создавая первый документ, можно указать его размеры. Выберите сантиметры и укажите ширину — 3, высоту — 4 см. Ниже в пункте Разрешение укажите 300 пикселей на дюйм.
Настройка размера в Фотошоп
- Параллельно открываем второй файл с Вашим изображением. Открыть можно через кнопку Файл или ПКМ на панели вкладок редактора.
- Оставаясь на фотографии, нажимаем инструмент Перемещение Значок инструмента Перемещение
и перетаскиваем фотографию на новый чистый лист созданного нами файла 3 на 4.
Перенесите фото в шаблон
- Чаще всего изображение не подходит под созданный заранее шаблон. Нажимаем вместе клавиши Ctrl + T.
 И при помощи флажков на краях фото располагаем его на полотне так, как вам нужно.
И при помощи флажков на краях фото располагаем его на полотне так, как вам нужно.Изменение размера фотографии под размер шаблона
- В завершении нажимаем вверху на панели галочку. И сохраняем файл в подходящем формате.
Нажав галочку, редактирование будет применено
Для сохранения картинки выберите Файл и пункт Сохранить как. Внимание стоит обратить на выбор расширений при сохранении.
Выбор расширения для сохранения файлаПо умолчанию Фотошоп сохраняет в .psd, которое никто кроме него не понимает. Рекомендуется выбирать расширение jpg, png или gif.
Создать фотографию 3 на 4 в телефоне
Фотография 3×4 требуется для читательских билетов, зачетной книжки или школьного дневник. Сделать его онлайн из обычного фото поможет мобильное приложение Паспорт Размер. Перед использованием программа просит предоставить доступ на телефоне к файлам мультимедиа и созданию снимков.
- На главном экране выберите Камера — если фото нужно сделать прямо сейчас или Галерея — если изображение уже готово.

Добавление фото в приложение
- После загрузки фото на экране появятся стандарты фото разных стран. Если вашей страны в списке нет, нажмите Изготовленный на заказ.
- В окне нажмите на Пиксели, которые указаны по умолчанию. Выберите здесь миллиметры или сантиметры.
- Укажите размер 30 на 40 мм или 3 на 4 см. И нажмите Ок.
- Вверху нажмите галочку. Редактор по пути к сохранению покажет еще несколько возможностей: приблизить фото, добавить белую рамку, кадрировать и т.д.
После применения всех инструментов получится подходящее изображение. Его можно использовать для пропуска на работу или учебу. Или водительское удостоверение. Для Айфонов есть аналогичная программа — Фото на документы.
Распечатать много фото 3×4
Существуют программы специально предназначенные для подготовки фото с разным соотношением к печати. Но они нам ни к чему. Сейчас все сделаем в обычном Paint. Редактор есть в каждой Windows. Запустить редактор можно так: нажимаем Win + R и вводим mspaint.
Редактор есть в каждой Windows. Запустить редактор можно так: нажимаем Win + R и вводим mspaint.
Нажмите Enter для запуска.
- Откройте в редакторе фото. Кнопка Файл, Открыть.
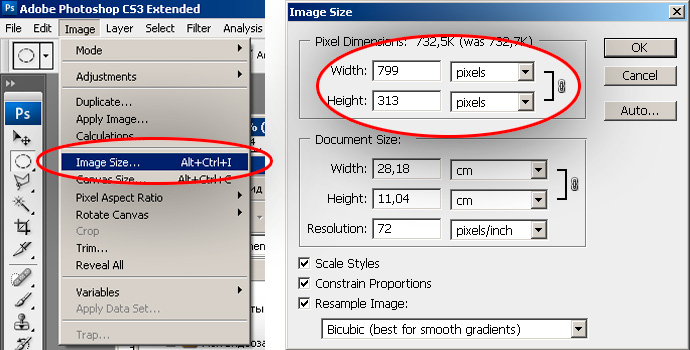
- Нажимаем на кнопку в панели Изменить размер.
Изменение размера картинки в редакторе
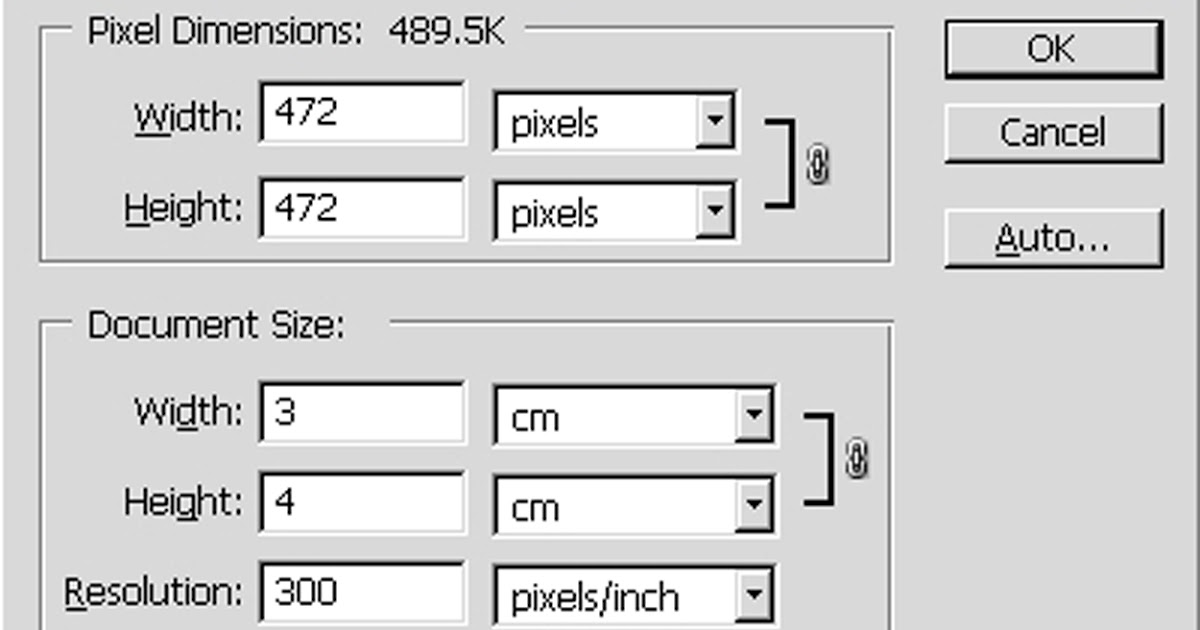
- Выберите в настройке размера Пиксели. Введите в значении по вертикали — 472 в том случае, если ориентация фотографии горизонтальная. Для вертикальной — 354 по горизонтали. При этом галочка Сохранить пропорции должна стоять. Нажмите на кнопку Ок.
Значение стороны картинки
- Нажмите в панели инструмент Выделить и выберите фото так, чтобы по вертикали выделение было 354 пикселя, по горизонтали 472. Размеры отображаются внизу окна, следите за ними, чтобы подобрать нужный.
Размер выделения на фото
- Вверху нажмите кнопку Обрезать.
 Сохраняем в папку на ПК готовый файл.
Сохраняем в папку на ПК готовый файл. - Создаем новый чистый файл в Пейнте и снова нажимаем Изменить размер. Выбираем на панели Пиксели, снимаем галочку Сохранить пропорции. И указываем следующий размер: по горизонтали — 2480, по вертикали 3508 пикселей. Нажимаем на кнопку Ок.
Делаем область для вставки готовых изображений
- Уменьшаем полотно Paint колесиком мыши с зажатой клавишей Ctrl, чтобы было удобнее работать.
- Нажимаем на кнопку Вставить, затем пункт Вставить из и выбираем свое изображение 3×4, которое мы сделали до этого.
Открытие изображения в Paint
- Проделывайте такую вставку столько раз, сколько нужно. Располагайте фотографии на приблизительно одинаковом расстоянии друг от друга. Максимальная точность здесь будет лишней, ведь пробел между ними — это будущая линия разреза на фотобумаге.
Размещение изображений 3×4
- После того, как вы создали первый ряд фото, нажмите на кнопку Выделить и скопируйте все изображения.
 Теперь можно вставлять при помощи Ctrl + V далее на листе целый ряд.
Теперь можно вставлять при помощи Ctrl + V далее на листе целый ряд.Создание полотна с изображениями 3×4
Этим способом можно создать лист с подходящими изображениями 3 на 4 с любым количеством. Сохраните файл и создайте новый с этими параметрами.
Сделать фото на документы с уголком бесплатно
Для чего вообще нужен уголок на фотографии в документах и какую функцию он выполняет? — спрашивают раздраженные люди, когда от них такие фотокарточки. Уголок действительно важен. Изображение в документ мог бы вклеить любой человек, если бы не существовало печатей. Если изображение оставить без уголка, печать будет видно плохо на фоне одежды.
Простой уголок на любом снимке можно сделать в том же Пейнте.
- По инструкциям выше создайте фотографию 3×4.
- Открываем редактор Paint. И в нем свое изображение.
- Выбираем в блоке фигур — овал. И в наборе цветов — белый.
- В пункте Контур выставляем значение Без контура.
 Убираем контур на фигуре
Убираем контур на фигуреВ Заливка — Сплошной цвет.
Заливка сплошной краской
- Прямо на фото делаем круг нужно размера, приблизительно на половину фотографии.
Добавление овала на картинку
- Смещаем его так, чтобы получился уголок на фотографии 3 на 4.
Круглый уголок в Paint
- Сохраните изображение через кнопку Файл.
Если вы не знаете, на какую сторону нужно устанавливать уголок, создайте две копии изображения для документа. Но сделайте уголок на разных сторонах. Сделайте его прямым, если выбрать вместо круга — треугольник (или прямоугольник).
Уголок из фигуры ТреугольникИ наложить его в нужной области. Он не должен закрывать лицо.
Программа для создания фото 3×4
Если интересует настольная программа для Windows, которая делает изображения для документов, то скачать ее можно по ссылке — photo-document.ru. Она бесплатна, есть версия PRO с дополнительными возможностями.
В программе доступна ретушь, разметка областей, автоматическая подставка уголка и многое другое. Или воспользуйтесь описанными инструментами для создания фото 3×4 онлайн. И сделайте ее из обычной своей фотографии.
Posted in ИнтернетПомеченные Полезные сайтыРабота с пропорциями в Premiere Pro
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Premiere Pro
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии Premiere Pro
- Начало работы
- Начало работы с Adobe Premiere Pro
- Новые возможности Premiere Pro
- Заметки о выпуске | Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Руководство по рабочим процессам с длинным форматами и эпизодами
- Начало работы с Adobe Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по аппаратному обеспечению
- Системные требования
- Требования к ГП и драйверу ГП
- Рендеринг с ускорением графического процессора и аппаратное кодирование/декодирование
- Рекомендации по аппаратному обеспечению
- Создание проектов
- Создать проект
- Открытие проектов
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ссылками проекта
- Обратная совместимость проектов Premiere Pro
- Как открыть и редактировать проекты Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие среды и рабочие процессы
- Рабочие среды
- Вопросы и ответы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Управление касанием и жестами в Windows
- Использование Premiere Pro в конфигурации с двумя мониторами
- Рабочие среды
- Захват и импорт
- Захват
- Захват и оцифровка видеоматериала
- Захват видео в форматах HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата медиаданных в форматах HD, DV или HDV
- Захват и оцифровка видеоматериала
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт AAF-файлов проекта из Avid Media Composer
- Импорт XML-файлов проекта из Final Cut Pro 7 и Final Cut Pro X
- Импорт AAF-файлов проекта из Avid Media Composer
- Поддерживаемые форматы файлов
- Оцифровка аналогового видео
- Работа с тайм-кодом
- Захват
- Редактирование
- Эпизоды
- Создание и изменение последовательностей
- Добавление клипов в последовательности
- Изменение порядка клипов в последовательностях
- Поиск, выбор и группировка клипов в последовательностях
- Редактирование эпизодов, загруженных в исходный монитор
- Упрощение последовательностей
- Рендеринг и предпросмотр последовательностей
- Работа с маркерами
- Исправление источника и определение целевых дорожек
- Определение редактирования сцен
- Видео
- Создание и воспроизведение клипов
- Обрезка клипов
- Синхронизация аудио и видео с помощью функции «Объединение клипов»
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозка и удерживание кадров
- Работа с соотношением сторон
- Создание и воспроизведение клипов
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Настройка уровней громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматическое понижение громкости аудио
- Ремикс аудио
- Управление громкостью и панорамированием клипа с помощью микширования аудиоклипа
- Балансировка и панорамирование аудио
- Усовершенствованное аудио — фонограммы, понижающее микширование и маршрутизация
- Аудиоэффекты и переходы
- Работа с аудиопереходами
- Применение аудиоэффектов
- Измерение уровня звука с помощью эффекта «Акустический локатор»
- Запись аудиомиксов
- Редактирование аудио на таймлайне
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудиодорожки Adobe Stock в Premiere Pro
- Обзор аудио в Premiere Pro
- Дополнительные функции редактирования
- Редактирование многокамерной передачи
- Настройка и использование головного дисплея для видео с эффектом погружения в Premiere Pro
- Редактирование VR-материалов
- Редактирование многокамерной передачи
- Передовой опыт
- Передовой опыт: ускорение микширования аудио
- Передовой опыт: эффективное редактирование
- Рабочие процессы редактирования для полнометражных фильмов
- Эпизоды
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Шаблоны настроек эффектов
- Автоматическое переформатирование видео для различных каналов социальных сетей
- Эффекты цветокоррекции
- Изменить продолжительность и скорость клипов
- Корректирующие слои
- Стабилизация видеоряда
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Морфо-вырезка
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создание заголовка
- Графика
- Создание фигуры
- Выравнивание и распределение объектов
- Применение градиентов
- Добавление возможностей гибкого дизайна к графическим элементам
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Используйте шаблоны анимационного дизайна на основе данных
- Подписи
- Перевод речи в текст
- Работа с подписями
- Проверка орфографии, поиск и замена
- Экспорт текста
- Перевод речи в текст в Premiere Pro | Вопросы и ответы
- Рекомендации: ускорение обработки графики
- Удаление прежней версии конструктора заголовков в Premiere Pro | Вопросы и ответы
- Обновление устаревших заголовков до графики источника
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Эффекты анимации
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевого кадра
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Добавление, навигация и установка ключевых кадров
- Создание композиции
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Маскирование и отслеживание
- Режимы наложения
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Цветовая коррекция и градация
- Обзор: рабочие процессы цветокоррекции в Premiere Pro
- Автоматитческая цветовая коррекция
- Творческие эксперименты с цветами при помощи стилей Lumetri
- Регулировка цветов с помощью RGB и кривых цветового тона / насыщенности
- Коррекция и совмещение цветов разных кадров
- Использование вторичных элементов управления HSL на панели «Цвет Lumetri»
- Создание виньеток
- Представления Look и таблицы LUT
- Области Lumetri
- Управление цветом дисплея
- HDR для трансляций
- Включить поддержку DirectX HDR
- Экспорт медиа
- Экспорт видео
- Экспорт Управления наборами
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для мобильных устройств и публикации в Интернете
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспортирование OMF-файлов для Pro Tools
- Экспорт в формат Panasonic P2
- Настройки экспорта
- Ссылка на настройки экспорта
- Основные настройки видео
- Параметры кодирования
- Рекомендации: ускорение экспорта
- Совместная работа: Frame.
 io, продукты и проекты группы
io, продукты и проекты группы- Совместная работа в Premiere Pro
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Вопросы и ответы
- Продукты
- Использование продуктов
- Работа с клипами в проектах продукта
- Передовой опыт: работа с продуктами
- Проекты группы
- Начало работы с командными проектами
- Создать проект группы
- Добавление мультимедиа и управление ими в командных проектах
- Совместная работа с помощью проектов группы
- Общий доступ к изменениям и управление ими вместе с соавторами проекта группы
- Архивация, восстановление и удаление командных проектов
- Начало работы с командными проектами
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Dynamic Link
- Audition
- Prelude
- Организация ресурсов и управление ими
- Работа с панелью «Проект»
- Организуйте ресурсы на панели «Проект»
- Воспроизведение ресурсов
- Поиск ресурсов
- Библиотеки Creative Cloud
- Синхронизация настроек в Premiere Pro
- Объединение, преобразование и архивирование проектов
- Управление метаданными
- Рекомендации
- Передовой опыт: уроки телевещания
- Передовой опыт: работа с нативными форматами
- Передовой опыт: уроки телевещания
- Работа с панелью «Проект»
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс настроек
- Работа с прокси
- Обзор прокси
- Процесс использования поглощения и прокси
- Обзор прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для процессоров Apple
- Удаление мерцания
- Чересстрочная развертка и порядок полей
- Интеллектуальный рендеринг
- Поддержка панели управления
- Передовой опыт: работа с нативными форматами
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- Устранение проблем с сбоем Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять медиа-кэшем в Premiere Pro
- Исправление ошибок при рендеринге или экспорте
- Устранение проблем c воспроизведением и производительностью в Premiere Pro
- Настройка параметров
- Мониторинг ресурсов и автономные медиафайлы
- Мониторинг ресурсов
- Использование исходного монитора и программного монитора
- Использование контрольного монитора
- Офлайн медиа
- Работа с офлайн клипами
- Создание клипов для автономного редактирования
- Повторное связывание автономных медиаданных
- Работа с офлайн клипами
- Мониторинг ресурсов
Пропорция определяет отношение ширины к высоте. Кадры видео и фотоснимков обладают пропорцией кадра (формат кадра), а пикселы, составляющие кадр, — попиксельной пропорцией (иногда называемой PAR). В различных стандартах видеозаписи используются разные пропорции. Например, видео для телевидения записывается с пропорцией кадра (форматом кадра) 4:3 или 16:9. Дополнительную информацию см. в разделе Пропорция кадра.
Кадры видео и фотоснимков обладают пропорцией кадра (формат кадра), а пикселы, составляющие кадр, — попиксельной пропорцией (иногда называемой PAR). В различных стандартах видеозаписи используются разные пропорции. Например, видео для телевидения записывается с пропорцией кадра (форматом кадра) 4:3 или 16:9. Дополнительную информацию см. в разделе Пропорция кадра.
Пропорции кадра и попиксельные пропорции задаются при создании проекта в Premiere Pro. После создания пропорций для проекта их изменение невозможно. Однако пропорцию эпизода можно изменить. В проекте можно использовать ресурсы, созданные с другими пропорциями.
Premiere Pro автоматически пытается компенсировать пропорции пиксела для исходных файлов. Если ресурс по-прежнему выглядит искаженным, можно вручную задать его пропорции пиксела. Перед согласованием пропорций кадра сначала необходимо согласовать попиксельные пропорции, так как ошибочные пропорции кадра могут привести к неправильной интерпретации попиксельных пропорций.![]()
Типы пропорций
Часто используемые пропорции:
Широкий экран (16:9)
Это стандартная пропорция, широко используемая в веб-видео, документальных и художественных фильмах. Она позволяет получить большие объемы данных с подробностями.
Широкий экран (16:9)Вертикальная (9:16)
Видео, записанного на телефоне.
Вертикальная (9:16)Полный экран (4:3)
Эта пропорция использовалась в телевидении, до появления широких экранов. Она позволяет одномоментно сфокусироваться на определенном элементе.
Полный экран (4:3)Квадрат (1:1)
Это точная квадратная пропорция, которая широко используется в Instagram.
Квадрат (1:1)Анаморфная (2.40:1)
Это широкоэкранная пропорция часто используется в фильмах. Она похожа на 16:9, но при этом верхняя и нижняя части обрезаны. Этот эффект дает ощущение кинематографичности.
Чтобы задать пропорцию эпизода:
Создайте новый эпизод. Выберите Файл > Создать > Эпизод.
Дополнительные сведения см. в разделе Создание и изменение эпизодов.
Перейдите на вкладку «Настройки» диалогового окна «Создать эпизод».
Перейдите на вкладку «Настройки».
В разделе «Видео» введите размер кадра по высоте и по горизонтали (ширина). Premiere Pro автоматически создает пропорцию.
Заполните соответствующие поля, назовите эпизод и нажмите кнопку ОК.
Пропорция эпизода задана.
Пропорции кадра задают отношение ширины к высоте в размерах изображения. Кадры видео и фотоснимков обладают пропорцией кадра.
Например, DV NTSC использует пропорции кадра 4:3 (ширина 4,0 к высоте 3,0). Типичный широкоэкранный кадр обладает пропорциями 16:9. Многие камеры, поддерживающие широкоэкранный режим, могут вести запись с пропорциями кадра 16:9. Многие пленки были отсняты даже с еще более широкими пропорциями кадра.
Пропорции кадра 4:3 (слева) и более широкие пропорции кадра 16:9 (справа)В Premiere Pro можно реализовать леттербоксинг или метод панорамирования и сканирования, используя свойства эффекта «Движение», такие как «Положение» и «Масштаб».
Леттербоксинг
При импорте клипов, снятых с одними пропорциями кадра, в проект, использующий другие пропорции кадра, нужно выбрать способ согласования разных значений. В этом случае над и под кадром фильма отображаются черные полосы, что называется почтовым ящиком (леттербоксинг).
Например, для показа фильма 16:9 на стандартном телевизоре 4:3 используются два типичных метода. Можно поместить кадр фильма 16:9 в кадр телевизора 4:3 по всей ширине.
Панорамирование и сканирование
Панорамирование и сканирование — это альтернативный способ использования проекта с другой пропорцией. Сохраняется только часть кадра, а все остальное теряется.
Например, еще один способ показа фильма с пропорцией 16:9 на стандартном телевизоре 4:3 — заполнить кадр 4:3 по вертикали кадром 16:9 так, чтобы их высоты совпадали. Затем, кадр 16:9 панорамируется по горизонтали в более узком кадре 4:3 так, чтобы важные действия всегда оказывались в кадре 4:3.
Леттербоксинг и панорамирование и сканированиеПопиксельная пропорция определяет отношение ширины к высоте для одного пиксела кадра. Пикселы, составляющие кадр, обладают попиксельной пропорцией (иногда называемой PAR). Попиксельные пропорции могут меняться, так как разные видеосистемы делают собственные предположения о числе пикселов, необходимых для заполнения кадра.
Например, во многих компьютерных видеостандартах кадр с пропорцией 4:3 определен как 640 пикселов в ширину на 480 пикселов в высоту, что приводит к квадратному пикселу. Пикселы компьютерного видео имеют попиксельную пропорцию 1:1 (квадратную). В таких видеостандартах, как DV NTSC, кадр с пропорцией 4:3 определяется как кадр размером 720×480 пикселей, что приводит к более узким, прямоугольным пикселам. Пикселы DV NTSC имеют пропорцию пиксела 0,91 (неквадратная). Пикселы DV, всегда прямоугольные, ориентированы вертикально в системах, создающих видео NTSC, и горизонтально в системах, создающих видео PAL. Premiere Pro отображает пропорции пиксела клипа рядом с его миниатюрой на панели «Проект».
Пикселы компьютерного видео имеют попиксельную пропорцию 1:1 (квадратную). В таких видеостандартах, как DV NTSC, кадр с пропорцией 4:3 определяется как кадр размером 720×480 пикселей, что приводит к более узким, прямоугольным пикселам. Пикселы DV NTSC имеют пропорцию пиксела 0,91 (неквадратная). Пикселы DV, всегда прямоугольные, ориентированы вертикально в системах, создающих видео NTSC, и горизонтально в системах, создающих видео PAL. Premiere Pro отображает пропорции пиксела клипа рядом с его миниатюрой на панели «Проект».
A. Изображение 4:3 с квадратными пикселами, выведенное на монитор 4:3 (компьютерном) с квадратными пикселами B. Изображение 4:3 с квадратными пикселами, правильно интерпретированное для отображения на мониторе 4:3 (ТВ) с неквадратными пикселами C. Изображение 4:3 с квадратными пикселами, неправильно интерпретированное для отображения на мониторе 4:3 (ТВ) с неквадратными пикселами
Чистая диафрагма — часть изображения, свободная от артефактов и искажений, появляющихся на краях изображения. Производственная диафрагма представляет собой все изображение.
Производственная диафрагма представляет собой все изображение.
Искаженные изображения
Если без изменений отобразить прямоугольные пикселы на мониторе с квадратными пикселами, изображения будут выглядеть искаженными, например, круги превратятся в овалы. Но при отображении на контрольном видеомониторе пропорции изображений выглядят правильно, поскольку на контрольных видеомониторах используются прямоугольные пикселы. Premiere Pro может без искажений отображать и выводить клипы с разными пропорциями пиксела. Premiere Pro пытается автоматически согласовать их с попиксельной пропорцией проекта.
Иногда, если Premiere Pro неправильно интерпретирует попиксельную пропорцию, клип может выглядеть искаженно. Можно исправить искажение отдельного клипа вручную, указав попиксельную пропорцию исходного клипа в диалоговом окне «Интерпретировать материал».
Искаженное изображениеПри импорте ресурса Premiere Pro пытается сохранить пропорции кадров, попиксельные пропорции и размеры кадров, чтобы ресурс не отображался обрезанным или искаженным.
Для ресурсов с метаданными такие вычисления выполняются автоматически и точно. Например:
- При съемке или импорте видеоряда NTSC с размером кадра ATSC 704×480, размером кадра D1 720×486 или размером кадра DV 720×480 попиксельные пропорции задаются как отношение D1/DV NTSC (0,91).
- При съемке или импорте видеоряда высокой четкости с размером кадра 1440×1080 задается попиксельная пропорция HD 1080 Анаморфная (1,33).
- При съемке или импорте материала PAL с разрешением D1 или DV 720×576 попиксельные пропорции задаются как отношение D1/DV PAL (1,094).
Для других размеров кадра Premiere Pro предполагает, что ресурс был разработан с квадратными пикселами, и изменяет попиксельные пропорции и размер кадра так, чтобы сохранить для пропорции изображения. Если импортированный ресурс искажен, можно задать попиксельные пропорции вручную.
Ресурсы в эпизоде
Если перетащить ресурс в эпизод, ресурс по умолчанию размещается в центре кадра программы. В зависимости от размера кадра получившееся изображение может быть слишком мало или слишком сильно обрезано для потребностей проекта. Premiere Pro может изменить его масштаб автоматически при перетаскивании ресурса на эпизод или его можно изменить вручную.
В зависимости от размера кадра получившееся изображение может быть слишком мало или слишком сильно обрезано для потребностей проекта. Premiere Pro может изменить его масштаб автоматически при перетаскивании ресурса на эпизод или его можно изменить вручную.
Это всегда важно для правильной интерпретации файлов. Размеры кадра и пропорции пиксела для ресурса можно узнать рядом с миниатюрой предпросмотра и в столбце «Данные видео» на панели «Проект». Эти данные также можно найти в диалоговом окне «Свойства» ресурса, в диалоговом окне «Интерпретировать материал» и на панели «Информация».
Искажение пропорций в эпизоде
Шаблон настроек эпизода, выбранный при его создании, определяет для эпизода пропорции кадра и попиксельные пропорции. После создания эпизода пропорции изменить нельзя, но можно изменить попиксельные пропорции, предполагаемые в Premiere Pro для отдельных ресурсов.
Например, если ресурс с квадратными пикселами, созданный в графической программе, искажен в Premiere Pro, попиксельные пропорции можно исправить, чтобы изображение выглядело правильно. Убедившись, что все файлы правильно интерпретированы, можно объединить материал с различными пропорциями в одном проекте. Затем можно создать выходной материал без искажений получившихся изображений.
Убедившись, что все файлы правильно интерпретированы, можно объединить материал с различными пропорциями в одном проекте. Затем можно создать выходной материал без искажений получившихся изображений.
Исправление неправильных интерпретаций отдельных пропорций
Чтобы исправить интерпретацию отдельных пропорций, выполните указанные ниже действия.
Щелкните правой кнопкой мыши неподвижное изображение на панели «Проект».
Выберите Клип > Изменить > Интерпретировать материал.
Если выбрать клип на панели «Таймлайн» или в программном мониторе, эта возможность не доступна.
Выберите один из следующих вариантов в разделе Попиксельная пропорция:
Использовать попиксельные пропорции из файла
Использует исходное соотношение сторон, сохраненное с неподвижным изображением.
Соответствует
Позволяет выбрать в списке стандартных пропорций.
Изменить клип
При использовании Photoshop для создания изображений с целью применения в видеопроектах лучше всего использовать шаблон настроек Photoshop с именем, соответствующим видеоформату, который предполагается использовать. Использование этого шаблона настроек гарантирует создание изображений с правильными пропорциями.
Нажмите кнопку ОК.
Попиксельная пропорция | Рекомендации к применению | |
Квадратные пикселы | Материал имеет размер кадра 640 x 480 или 648 x 486, записан в формате 1920 x 1080 HD (не HDV или DVCPRO HD), записан в формате 1280 x 720 HD либо HDV или же экспортирован из программы, которая не поддерживает неквадратные пикселы. | |
D1/DV NTSC | Материал имеет размер кадра 720 x 486 или 720 x 480, и требуется получить кадр с пропорциями 4:3. Этот параметр также подходит для материалов, которые были экспортированы из программы, работающей с неквадратными пикселами (например, программы для трехмерной анимации). | |
D1/DV NTSC, широкоэкранный | Материал имеет размер кадра 720 x 486 или 720 x 480, и требуется получить кадр с пропорциями 16:9. | |
D1/DV PAL | Материал имеет размер кадра 720 x 576, и требуется получить кадр с пропорциями 4:3. | |
D1/DV PAL, широкоэкранный | Материал имеет размер кадра 720 x 576, и требуется получить кадр с пропорциями 16:9. | |
Анаморфный 2:1 | Материал был снят с помощью анаморфного объектива или перенесен с помощью анаморфирования с пленки, пропорции кадра которой составляют 2:1. | |
HDV 1080/DVCPRO HD 720, анаморфный HD 1080 | Материал имеет размер кадра 1440 x 1080 или 960 x 720, и требуется получить кадр с пропорциями 16:9. | |
DVCPRO HD 1080 | Материал имеет размер кадра 1280 x 1080, и требуется получить кадр с пропорциями 16:9. |
Справки по другим продуктам
- Автоматическое центрирование клипов и эпизодов для различных каналов социальных сетей
- Импорт неподвижных изображений
- Создание заголовков и анимированной графики
Вход в учетную запись
Войти
Управление учетной записью
Памятка по соотношению сторон— Firehouse
Ниже приведены некоторые распространенные соотношения сторон и их разрешение в пикселях. Всегда подтверждайте окончательный коэффициент подачи при съемке.
Всегда подтверждайте окончательный коэффициент подачи при съемке.
Если вы считаете, что необходимо внести дополнение или исправление, пожалуйста, , электронная почта .
Кинотеатр DCP 4K
| Соотношение сторон | Разрешение |
|---|---|
| Плоский (1,85) | 3996 x 2160 |
| Объем (2,39) | 4096 х 1716 |
| Полный контейнер (1.90) | 4096 x 2160 |
8К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 3686 x 4608 |
| 1,25 (5:4) | 5760 х 4608 |
| 1,33 (4:3) | 6144 х 4608 |
| 1,66 (5:3) | 7680 х 4608 |
| 1,78 (16:9) | 8192 х 4608 |
| 1,85 | 8192 x 4428 |
| 1,90 | 8192 х 4320 |
| 2,00 | 8192 х 4096 |
| 2,35 | 8192 x 3486 |
| 2,37 | 8192 x 3456 |
| 2,39 | 8192 x 3428 |
| 2,40 | 8192 x 3413 |
| 2,44 | 8192 x 3357 |
6К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 2765 х 3456 |
| 1,25 (5:4) | 4320 x 3456 |
| 1,33 (4:3) | 4608 x 3456 |
| 1,66 (5:3) | 5760 x 3456 |
| 1,78 (16:9) | 6144 x 3456 |
| 1,85 | 6144 x 3321 |
| 1,90 | 6144 х 3234 |
| 2,00 | 6144 х 3072 |
| 2,35 | 6144 х 2614 |
| 2,37 | 6144 x 2592 |
| 2,39 | 6144 x 2571 |
| 2,40 | 6144 х 2560 |
| 2,44 | 6144 x 2518 |
4К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 1843 х 2304 |
| 1,25 (5:4) | 2880 x 2304 |
| 1,33 (4:3) | 3072 x 2304 |
| 1,66 (5:3) | 3840 x 2304 |
| 1,78 (16:9) | 4096 x 2304 |
| 1,85 | 4096 x 2214 |
| 1,90 | 4096 x 2160 |
| 2,00 | 4096 x 2048 |
| 2,35 | 4096 х 1743 |
| 2,37 | 4096 x 1728 |
| 2,39 | 4096 х 1714 |
| 2,40 | 4096 х 1707 |
| 2,44 | 4096 x 1679 |
3К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 1382 х 1728 |
| 1,25 (5:4) | 2160 х 1728 |
| 1,33 (4:3) | 2304 х 1728 |
| 1,66 (5:3) | 2880 х 1728 |
| 1,78 (16:9) | 3072 x 1728 |
| 1,85 | 3072 x 1661 |
| 1,90 | 3072 x 1620 |
| 2,00 | 3072 x 1536 |
| 2,35 | 3072 х 1307 |
| 2,37 | 3072 x 1296 |
| 2,39 | 3072 x 1285 |
| 2,40 | 3072 x 1280 |
| 2,44 | 3072 x 1259 |
2К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 922 х 1152 |
| 1,25 (5:4) | 1440 х 1152 |
| 1,33 (4:3) | 1536 х 1152 |
| 1,66 (5:3) | 1920 х 1152 |
| 1,78 (16:9) | 2048 х 1152 |
| 1,85 | 2048 х 1107 |
| 1,90 | 2048 х 1078 |
| 2,00 | 2048 х 1024 |
| 2,35 | 2048 х 871 |
| 2,37 | 2048 x 864 |
| 2,39 | 2048 х 858 |
| 2,40 | 2048 х 853 |
| 2,44 | 2048 x 838 |
Кинотеатр DCP 2K
| Соотношение сторон | Разрешение |
|---|---|
| Плоский (1,85) | 1998 х 1080 |
Объем (2. 39) 39) | 2048 х 858 |
| Полный контейнер (1.90) | 2048 x 1080 |
8K UHD
| Соотношение сторон | Резолюция |
|---|---|
| 0,80 (4:5) | 2765 х 3456 |
| 1,25 (5:4) | 5400 х 3456 |
| 1,33 (4:3) | 5760 х 3456 |
| 1,66 (5:3) | 7200 х 3456 |
| 1,78 (16:9) | 7680 х 4320 |
| 1,85 | 7680 х 4151 |
| 1,90 | 7680 х 4042 |
| 2,00 | 7680 x 3840 |
| 2,35 | 7680 x 3268 |
| 2,37 | 7680 x 3240 |
| 2,39 | 7680 x 3213 |
| 2,40 | 7680 x 3200 |
| 2,44 | 7680 x 3148 |
5К
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 2304 x 2880 |
| 1,25 (5:4) | 3600 x 2880 |
| 1,33 (4:3) | 3840 x 2880 |
| 1,66 (5:3) | 4800 x 2880 |
| 1,78 (16:9) | 5120 x 2880 |
| 1,85 | 5120 x 2768 |
| 1,90 | 5120 х 2700 |
| 2,00 | 5120 x 2560 |
| 2,35 | 5120 x 2179 |
| 2,37 | 5120 x 2160 |
| 2,39 | 5120 х 2142 |
| 2,40 | 5120 x 2133 |
| 2,44 | 5120 x 2098 |
4K UHD
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 1728 х 2160 |
| 1,25 (5:4) | 2700 х 2160 |
| 1,33 (4:3) | 2880 x 2160 |
| 1,66 (5:3) | 3600 x 2160 |
| 1,78 (16:9) | 3840 x 2160 |
| 1,85 | 3840 x 2076 |
| 1,90 | 3840 х 2021 |
| 2,00 | 3840 x 1920 |
| 2,35 | 3840 х 1634 |
| 2,37 | 3840 х 1620 |
| 2,39 | 3840 х 1607 |
| 2,40 | 3840 x 1600 |
| 2,44 | 3840 x 1574 |
3K UHD
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 1296 х 1620 |
| 1,25 (5:4) | 2025 х 1620 |
| 1,33 (4:3) | 2160 х 1620 |
| 1,66 (5:3) | 2700 х 1620 |
| 1,78 (16:9) | 2880 х 1620 |
| 1,85 | 2880 х 1557 |
| 1,90 | 2880 x 1516 |
| 2,00 | 2880 x 1440 |
| 2,35 | 2880 х 1226 |
| 2,37 | 2880 х 1215 |
| 2,39 | 2880 х 1205 |
| 2,40 | 2880 х 1200 |
| 2,44 | 2880 x 1180 |
1080p
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 864 х 1080 |
| 1,25 (5:4) | 1350 х 1080 |
| 1,33 (4:3) | 1440 х 1080 |
| 1,66 (5:3) | 1800 х 1080 |
| 1,78 (16:9) | 1920 х 1080 |
| 1,85 | 1920 х 1038 |
| 1,90 | 1920 х 1011 |
| 2,00 | 1920 х 960 |
| 2,35 | 1920 х 817 |
| 2,37 | 1920 х 810 |
| 2,39 | 1920 х 803 |
| 2,40 | 1920 х 800 |
| 2,44 | 1920 х 787 |
720p
| Соотношение сторон | Разрешение |
|---|---|
| 0,80 (4:5) | 576 х 720 |
| 1,25 (5:4) | 900 х 720 |
| 1,33 (4:3) | 960 х 720 |
| 1,66 (5:3) | 1200 х 720 |
| 1,78 (16:9) | 1280 х 720 |
| 1,85 | 1280 х 692 |
| 1,90 | 1280 х 674 |
| 2,00 | 1280 х 640 |
| 2,35 | 1280 х 545 |
| 2,37 | 1280 х 540 |
| 2,39 | 1280 х 536 |
| 2,40 | 1280 х 533 |
| 2,44 | 1280 х 525 |
Что такое соотношение сторон 4:3? Определение и примеры • Образ жизни кинопроизводства
Соотношение сторон 4:3 часто называют «полнокадровым», поскольку оно соответствует полному кадру 35-мм пленки, использовавшейся в кино и на телевидении до того, как оно было изменено в 1950-е годы.
Из-за этого наследия многие видеоредакторы до сих пор используют несколько более широкое соотношение сторон 16:9.
Также известный как «широкоэкранный», этот коэффициент стал более популярным, поскольку он соответствует тому, как широкоэкранные HDTV отображаются на телевидении, и тому, как новые фильмы снимаются и представляются на дисках Blu-ray, DVD и в сервисах потокового видео, таких как YouTube.
Соотношение сторон 4:3
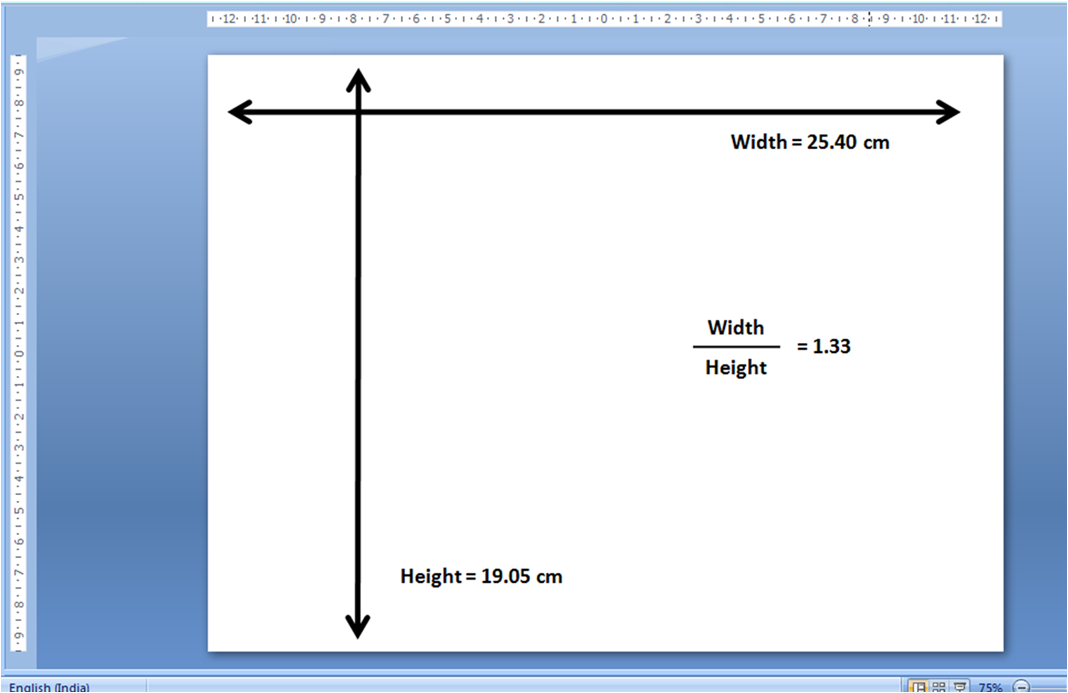
Что такое соотношение сторон 4:3?
Соотношение сторон 4:3 означает, что на каждые 4 дюйма ширины изображения приходится 3 дюйма высоты.
Это достаточно простая концепция, но она может немного сбивать с толку, когда вы пытаетесь выяснить, какого размера должно быть изображение.
Например, наиболее распространенный размер компьютерных мониторов — 1024×768 пикселей.
Чтобы найти соотношение сторон, просто разделите ширину на высоту, и вы получите 1,33. Обычно это упрощается до 4: 3.
Обычно это упрощается до 4: 3.
Что такое соотношение сторон?
Многие люди называют соотношение сторон просто формой или пропорциями видеоэкрана.
Форма важна, когда речь идет о стандартизации размера экрана, независимо от формата изображения. Вот более подробное объяснение соотношения сторон.
Соотношение сторон определяется как соотношение между шириной объекта и его высотой. Применительно к цифровому видео это относится к ширине и высоте пикселей камеры, монитора или проектора.
Эти размеры измерены по диагонали и выражены в виде отношения. Например, если у вас соотношение сторон 4:3, это означает, что ваш дисплей имеет ширину 4 единицы и высоту 3 единицы; вы также можете сказать, что он имеет размерность 4 x 3 = 12.
Два наиболее распространенных соотношения сторон, используемых сегодня, — это 16:9 (широкоэкранный) и 4:3 (стандартный для вещательного телевидения).
Соотношение сторон — это отношение ширины к высоте изображения. Это один из самых основных элементов цифровой фотографии, но он может сбивать с толку.
Это один из самых основных элементов цифровой фотографии, но он может сбивать с толку.
Все слышали термины 4×3 и 16×9, но что они означают? Соотношение сторон получается путем деления обеих сторон на одно и то же число. В этом случае, если вы разделите обе части на 9, вы получите 1,11 (или 1:1,11). Окончательное число (в данном случае 1,11) называется множителем. Итак, если вы хотите узнать множитель вашей фотографии, разделите обе стороны на 9 и умножьте это число на 100.
Что такое соотношение сторон 4:3?
В большинстве цифровых камер используется соотношение сторон 4:3, где ширина составляет четыре единицы, а высота — три единицы. Соотношение сторон 4:3 также используется в большинстве телевизоров, компьютерных мониторов и проекторов. Вертикальное разрешение цифрового фотоаппарата или видеокамеры равняется 480 активным строкам, которые отображаются на телевизоре в формате 480p. Горизонтальное разрешение составляет 640 пикселей.
Вертикальное разрешение цифрового фотоаппарата или видеокамеры равняется 480 активным строкам, которые отображаются на телевизоре в формате 480p. Горизонтальное разрешение составляет 640 пикселей.
До сих пор мы видели различные типы соотношения сторон, используемые для фотографии, но сегодня наиболее часто используемым соотношением сторон является соотношение сторон 4:3.
Термин «соотношение сторон» означает «соотношение между высотой и шириной объекта». Обычно это выражается двумя числами, разделенными двоеточием, как в 16:9».
4:3 означает, что ширина изображения составляет 4 единицы, а высота изображения составляет 3 единицы.
Соотношения сторон важны, поскольку они могут повлиять на внешний вид ваших фотографий. Например, если вы фотографируете на концерте или спектакле, лучше использовать широкоугольный объектив, чтобы вы могли запечатлеть больше того, что происходит вокруг вас. Если у вас широкоугольный объектив (или вы стоите близко к сцене), может быть лучше использовать соотношение сторон 4:3, чтобы не снимать
youtube.com/embed/WsYH-8EJ2Oc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Соотношение сторон 4:3 Пиксели
Соотношение сторон 4:3 больше не является стандартом в фотоиндустрии. Это соотношение использовалось в пленочных камерах, когда они были впервые представлены, и до сих пор используется многими фотографами. Соотношение сторон 4:3 также используется на экране компьютера.
Однако сейчас большинство изображений создаются с соотношением сторон 16:9. Когда вы загружаете свои фотографии на сайты социальных сетей, таких как Facebook, они будут автоматически обрезаны до этого нового формата.
Соотношение сторон 4:3 было идеальным для отображения изображений на стандартных компьютерных мониторах и экранах телевизоров. Поскольку это более квадратная форма, изображения отображаются с меньшим пустым пространством, чем при соотношении сторон 16:9. Кроме того, формат 4:3 лучше подходит для визитных карточек размером 2 1/2 на 3 1/2 дюйма (стандартный размер). Эти карты выглядят странно, когда их форма изменена, чтобы соответствовать экрану 16:9
Эти карты выглядят странно, когда их форма изменена, чтобы соответствовать экрану 16:9
Однако для современных телевизоров высокой четкости и компьютерных экранов преимущества использования соотношения 4:3 перевешиваются новыми технологиями. Современные цифровые камеры создают изображения в формате 16:9.формат, и большинство людей просматривают эти изображения на больших телевизионных экранах или небольших компьютерах, которые могут отображать широкоэкранный формат без увеличения.
Соотношение сторон — это соотношение между шириной и высотой вашего изображения. Измеряется путем деления ширины на высоту (например, 4:3 или 16:9). Иногда соотношение сторон выражается в виде десятичной дроби, например 1,33 (4 разделить на 3).
Более высокие и узкие изображения доступны в двух соотношениях сторон: 4:3 (1,33) и 3:2 (1,5). До недавнего времени соотношение сторон 4:3 было обычным явлением для традиционных телевизоров и большинства компьютерных экранов. Теперь многие люди просматривают все свои изображения в формате 16:9. соотношение сторон, также известное как широкоэкранное или HD.
соотношение сторон, также известное как широкоэкранное или HD.
Вы можете использовать изображение с любым соотношением сторон при создании видеопроекта в iMovie для Mac или iMovie для iOS. Когда вы импортируете изображение, iMovie автоматически изменяет его размер, чтобы заполнить кадр видеоклипа (если вы не изменяете его размер самостоятельно). Каждый кадр или клип имеет свое уникальное соотношение сторон — форму, которую принимает кадр видео. Например, если рамка высокая и тонкая, то она имеет соотношение сторон 4:3; если широкий и короткий, то 16:9соотношение сторон; если он квадратный,
Важность соответствия соотношения сторон?
Соотношение сторон и размер экрана, которые используются для измерения размера изображения, тесно связаны между собой. Это не одно и то же, но они во многом пересекаются. Когда вы меняете соотношение сторон, вы меняете отношение высоты к ширине. Когда вы меняете размер экрана, вы меняете размер видимой области.
Это не одно и то же, но они во многом пересекаются. Когда вы меняете соотношение сторон, вы меняете отношение высоты к ширине. Когда вы меняете размер экрана, вы меняете размер видимой области.
Смешение этих двух вещей может иметь непредвиденные последствия для ваших изображений.
Соотношение сторон и размер экрана взаимосвязаны, поскольку оба они связаны с просмотром изображений. Соотношение сторон относится к пропорциональному соотношению между шириной изображения и его высотой, а размер экрана относится к ширине и высоте дисплея. Другими словами, соотношение сторон связано с тем, как представлено изображение; Размер экрана связан с тем, какая его часть отображается на дисплее или бумаге.
Соотношение сторон — это соотношение между шириной и высотой изображения. Соотношение сторон является одним из основных понятий, которые вы должны понимать при работе с фотографиями в Photoshop. По умолчанию фотографии имеют соотношение сторон 3:2, что означает, что на каждые три единицы высоты приходится две единицы ширины.
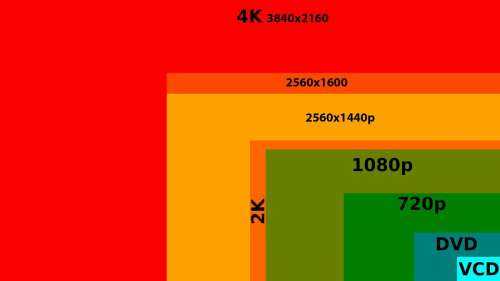
Что такое разрешение 4k при соотношении сторон 4:3?
Разрешение 4k — новый стандарт для HDTV. Он предлагает в четыре раза большее разрешение, чем обычный дисплей высокой четкости 1080p, для более четких изображений и более детального видео — другими словами, он ОЧЕНЬ четкий. Но что это значит для вашего опыта просмотра?
ТЕХНИЧЕСКАЯ ТЕРМИНОЛОГИЯ
Пиксель (или элемент изображения) — это наименьшая единица информации в любом изображении или изображении. В обычном изображении 4:3 с разрешением 720p или 1080p имеется 1920 пикселей по горизонтали и 1080 по вертикали. При широкоэкранном соотношении сторон 2,35:1 (наиболее распространенном в кинотеатрах) 2304 пикселя по горизонтали и только 1080 по вертикали — однако это по-прежнему «full HD».
Так в чем преимущество 4k? Лишние пиксели! Дисплей 4k имеет 4096 пикселей по горизонтали и 2160 по вертикали — всего на 880 пикселей больше! Это приводит к более четким изображениям и видео, что особенно полезно, когда вы смотрите фильмы или играете в игры на телевизоре.
Более того, поскольку пиксели меньше, вы получаете гораздо лучшее впечатление от просмотра; уменьшенная пикселизация — одно из преимуществ технологии 4k.
А как насчет соотношения сторон 4:3? Это относится к изображению, которое
Ностальгия Окружающие 4:3 Соотношение сторон
Соотношение сторон — это параметр, используемый для описания пропорционального соотношения между шириной и высотой изображения. Другими словами, это отношение ширины к высоте.
Другими словами, это отношение ширины к высоте.
Обычно в цифровых камерах и телевизорах используются соотношения сторон 4:3, 3:2 и 16:9. Соотношение сторон — один из ключевых элементов, который может повлиять на качество видео и впечатление от просмотра.
Соотношение сторон 4:3 является наиболее распространенным соотношением сторон для традиционных аналоговых телевизоров и компьютерных мониторов.
Это соотношение сторон впервые было использовано для телевизоров в 1940-х годах. Соотношение сторон 4:3 использовалось на протяжении десятилетий, поскольку оно обеспечивает хороший баланс между размером экрана и разрешением, чтобы изображение на экране оставалось четким при увеличении или уменьшении размера. Это было особенно важно, когда телевизоры транслировались в аналоговом эфире, разрешение которого было ниже, чем в сегодняшнем цифровом эфире.
Соотношение сторон 4:3 также хорошо работает с традиционными телевизионными программами, когда передачи снимаются с соотношением сторон 1:1, а затем обрезаются, чтобы соответствовать кадру 16:9 для телетрансляции (подробнее об этом позже).
Однако при той же обрезке, которая хорошо работает для традиционных шоу, образуются большие черные полосы по обеим сторонам w
Разница между соотношением сторон 4:3 и 16:9
Возможно, вы слышали эти два термина раньше, но вы действительно знаете, что они означают? Соотношение сторон — это отношение ширины изображения к его высоте. Он описывает форму изображения и говорит нам, будет ли изображение хорошо вписываться в определенный кадр (например, экран телевизора или компьютера).
Телевидение, фильмы и другие виды развлечений транслируются в формате 4:3; это также называется полным кадром. Соотношение сторон 4:3 имеет ширину, равную четырем единицам ширины, и высоту, равную трем единицам высоты. Это делает его выше, чем в ширину. Например, представьте себе лист бумаги размером 4 дюйма на 3 дюйма. Вот каким высоким и узким было бы соотношение сторон 4:3.
Например, представьте себе лист бумаги размером 4 дюйма на 3 дюйма. Вот каким высоким и узким было бы соотношение сторон 4:3.
Соотношение сторон 16:9 — это то, что вы видите сегодня в широкоэкранных телевизорах, камерах и компьютерных мониторах. Его ширина в два раза больше высоты, что делает его идеальным форматом для телевизоров высокой четкости с разрешением до 1920 х 1080 пикселей. Соотношение сторон 16:9 чаще всего используется для просмотра программ HDTV, онлайн-видео и компьютерных игр.
Стандартный телевизор с соотношением сторон 4:3 прекрасно отображает изображения с соотношением сторон 4:3, поскольку изображение заполняет весь экран
Как сегодня используется соотношение сторон 4:3?
В прошлом соотношение сторон 4:3 использовалось почти повсеместно. Сегодня он по-прежнему широко используется, но с точки зрения популярности был заменен вариациями 16: 9. Видео ниже поможет вам лучше понять формат 16:9.соотношение сторон и соотношение сторон 4:3.
Сегодня он по-прежнему широко используется, но с точки зрения популярности был заменен вариациями 16: 9. Видео ниже поможет вам лучше понять формат 16:9.соотношение сторон и соотношение сторон 4:3.
Соотношение сторон 4:3 уже довольно давно используется во многих областях. Это полезно, когда документ требует, чтобы текст и изображения отображались на одной странице. Это также широко использовалось в телешоу и кинопроектах, потому что позволяло смотреть естественным образом, не беспокоясь о черных полосах.
Телепередачи:
Многие шоу, снятые в прошлом, были сняты с использованием этого соотношения сторон (4:3). Примеры таких шоу включают « Я люблю Люси» , «Шоу Энди Гриффита» , « Счастливые дни» , « Заколдованные» и т. Д. Эти шоу будут сниматься с соответствующими углами камеры, которые будут работать с данным форматом. Кроме того, из-за ограниченной цветовой палитры в то время черные полосы никогда не были проблемой, потому что их можно было просто закрасить на этапе постобработки.
Кинопроекты:
Фильмы, снятые до 16:9, стали популярными, как правило, в этом формате. Поскольку большинство проекторов были совместимы с этим форматом, фильмы можно было показывать в любом месте
Особенности соотношения сторон 4:3
Многие люди были с телевизорами, и многие из них видели наиболее распространенные используемые соотношения сторон. 16:9 — это широкоэкранный формат, который используется в большинстве современных телевизоров. Другие — это форматы 4:3, которые могут иметь различную форму, например, прямоугольную или овальную.
Производители телевизоров используют соотношение сторон 4:3, поскольку оно является старейшим среди всех существующих телевизионных форматов. Телевидение стандартной четкости имеет соотношение сторон 4:3 и было разработано в 1953 году компанией CBS (Columbia Broadcasting System). Сначала он назывался «совместимый цвет», пока не стал стандартизированным с его нынешним названием.
Телевидение стандартной четкости имеет соотношение сторон 4:3 и было разработано в 1953 году компанией CBS (Columbia Broadcasting System). Сначала он назывался «совместимый цвет», пока не стал стандартизированным с его нынешним названием.
Этот формат претерпел лишь небольшие изменения с момента его первоначальной разработки до настоящего времени; он был просто изменен, чтобы соответствовать современным технологиям и в эстетических целях. Однако, несмотря на эти изменения, он остается популярным среди потребителей из-за своей простоты, но отличного качества отображения изображения.
Название «соотношение 4:3» происходит от размеров, используемых при создании экрана дисплея; 4 единицы в ширину и 3 единицы в высоту. Это дает в общей сложности 4 на 3 единицы, что в сумме составляет 9 квадратных единиц.
Его популярность оставалась до сих пор из-за его простоты, но в этом формате также присутствовали некоторые недостатки, такие как более низкое разрешение видео и уменьшение
youtube.com/embed/he5UAZHB2ow?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>История соотношения 4:3
История соотношения дат 4:3 вернуться к истокам телевидения. 4:3 — это стандарт соотношения сторон для 35-мм пленки, поэтому неудивительно, что телевидение также приняло его. Соотношение сторон было первоначально определено Академией кинематографических искусств и наук в резолюции, принятой в 1932 и обновленный в 1939 году. Киноиндустрия приняла этот новый стандарт, применяя его уже много лет.
По мере развития цифровых технологий формат изображения 4:3 оставался стандартом соотношения сторон для телевизоров и компьютеров, поскольку он идеально подходил для экрана с разрешением 640×480 пикселей. Однако совсем недавно это изменилось, когда системы видеоигр стали использовать широкоэкранные дисплеи 16:9. Это произошло из-за того, что фильмы теперь обычно показывают в формате 16: 9, и поэтому для игр стало необходимо последовать их примеру, чтобы фильмы могли правильно отображаться на этих новых телевизорах.
Самые последние игровые консоли от Sony, Microsoft и Nintendo используют 16:9 в качестве стандартного формата дисплея с разрешением от 720p до 1080p. Хотя все еще есть люди, которые предпочли бы играть в свои игры на старых консолях с соотношением сторон 4:3, большинство из них перешли на широкоэкранные дисплеи и приняли формат 16:9 как новый способ игры.
Определение соотношения сторон 4:3
Итак, когда вы используете соотношение сторон 4:3? Простой! Вы используете его, когда хотите, чтобы ваше изображение имело классический вид. Он идеально подходит для портретов, широкоформатной печати и даже рекламы малого и среднего формата.
Описание: Более узкая версия стандарта HDTV 1080p, 720p используется для высокой четкости для традиционных телевизоров.
Хотя в разрешении 720p не так много пикселей, как в разрешении Full HD 1080p, компромисс заключается в том, что дисплеи 720p могут быть больше, чем HDTV, без потери качества. Ближайший размер дисплея 720p составляет 40 дюймов по диагонали, а ближайший размер дисплея 1080p — около 37 дюймов по диагонали.
Дисплей с разрешением 720p имеет 1280 пикселей по горизонтали и 720 пикселей по вертикали (всего 1080 пикселей). Это означает, что каждый пиксель на экране удваивается по ширине по сравнению со стандартным телевизором. Например, если изображение человека на телевизоре с разрешением Full HD имеет размер 5 на 5 пикселей (всего 25), такое же изображение будет отображаться с размером 10 на 10 пикселей на телевизоре с разрешением 720p.
В результате изображения на этих экранах выглядят более четкими, когда они расположены крупным планом или отображаются в большом размере. Единственным недостатком является то, что в 720p в целом меньше пикселей. Мы перечислили распространенные соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам в создании следующего проекта.
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы распознаете его как два числа, разделенных двоеточием, в формате x:y. Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3:2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Соотношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено. Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров и мобильных устройств, или для блогов и социальных сетей.![]() Когда вы используете правильные соотношения сторон, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Когда вы используете правильные соотношения сторон, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые распространенные соотношения сторон, которые обычно используются в разных пространствах.
Общие соотношения сторон
Соотношение 1:1Соотношение 1:1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1:1 — это фотография размером 8 x 8 дюймов, изображение размером 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печатных фотографий, экранов мобильных устройств и платформ социальных сетей, но оно не идеально подходит для большинства телевизионных или цифровых форматов.
Соотношение 3:2 Соотношение 3:2 уходит своими корнями в 35-миллиметровую пленку и фотографию и до сих пор широко используется для форматов печати. Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в пределах этого соотношения сторон.
Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в пределах этого соотношения сторон.
Соотношение 4:3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению сторон 4:3.
Соотношение 16:9Соотношение 16:9 чаще всего используется на слайдах презентаций, мониторах компьютеров или широкоэкранных телевизорах. Этот международный стандарт недавно заменил соотношение 4:3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4:3. Обычные разрешения в формате 16:9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношения сторон, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы увидите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы увидите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разные размеры или размеры изображения. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16:9, а изображение размером 1280 x 720 пикселей также имеет соотношение сторон 16:9.
Распространенные размеры изображений для Интернета
Если вы загружаете изображения в Интернет, очень важно понимать спецификации размеров изображений, поскольку неправильные размеры изображений могут растягиваться или искажаться для заполнения фиксированных размеров.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), такой как WordPress или Squarespace, требования к размеру изображения будут варьироваться в зависимости от используемой вами темы или шаблона. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они правильно отображались в нескольких разных форматах. Таким образом, чтобы соответствовать нескольким стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы удобно разместиться на ширине стандартного экрана. Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто изменяют размер изображений для вас, но есть и приятная точка, которая обеспечит правильное отображение ваших изображений в нескольких разных размерах.
Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они правильно отображались в нескольких разных форматах. Таким образом, чтобы соответствовать нескольким стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы удобно разместиться на ширине стандартного экрана. Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто изменяют размер изображений для вас, но есть и приятная точка, которая обеспечит правильное отображение ваших изображений в нескольких разных размерах.
Примечание. Не путайте размер файла изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений для Интернета.
1920 x 1080 пикселейЭтот стандартный размер изображения широко используется на телевизорах высокой четкости, презентациях и обложках социальных сетей. Он соответствует соотношению сторон 16:9.
1280 x 720 пикселейЭтот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 4:3.
1080 x 1080 пикселейВы увидите это изображение с соотношением сторон 1:1, которое широко используется в социальных сетях, а именно в постах в Instagram и Facebook.
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или рисунок, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть некоторые стандартные размеры фотографий, которые помогут вам сузить варианты. Различные размеры работают в разных средах; разместите более крупные репродукции или плакаты, чтобы привлечь внимание к событию или услуге, и зарезервируйте более мелкие репродукции для демонстрации дома или на прилавке.
Различные размеры работают в разных средах; разместите более крупные репродукции или плакаты, чтобы привлечь внимание к событию или услуге, и зарезервируйте более мелкие репродукции для демонстрации дома или на прилавке.
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут использоваться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут понадобиться два измерения: размер изображения и размер подложки. Подложка — это граница вокруг изображения, которая доходит до рамки. Когда вы печатаете фотографии в рамку, убедитесь, что вы знаете размер матового отверстия.
Это одни из самых распространенных размеров фотографий.
4 x 6 или 5 x 7 дюймовЭти размеры являются стандартными и популярными размерами фотографий, как правило, для демонстрации фотографий или небольших произведений искусства.
8 x 10 дюймов Этот размер на шаг выше меньших популярных форматов для фотографий и часто используется для портретов и крупных репродукций.
Используйте этот стандартный размер флаера для размещения рекламы в местах с ограниченным пространством. Хотя размер флаера не так заметен, как плакаты большего размера, он по-прежнему направлен на то, чтобы предупредить других в небольших условиях.
12 x 18 или 18 x 24 дюймаЭти стандартные размеры плакатов больше, чем обычные флаеры, и идеально подходят для мероприятий или рекламы, которые должны охватывать среднюю аудиторию.
24 x 36 дюймовРекламодатели используют плакаты этого размера для наружной рекламы и специальных витрин в местах с интенсивным движением.
Статья изначально опубликована на сайте Shutterstock.com и предоставлена им
Работа с соотношением сторон и параметрами полей
Поиск
Соотношение сторон определяет отношение ширины к высоте. Видеокадры имеют соотношение сторон (соотношение сторон кадра), как и пиксели, из которых состоит кадр (соотношение сторон пикселя). Некоторые видеокамеры могут записывать кадры с разным соотношением сторон, а видеостандарты NTSC и PAL используют разные соотношения сторон пикселя. Если изображение круга имеет овальную форму, возможно, существует несоответствие между соотношением сторон изображения и вашего проекта.
Некоторые видеокамеры могут записывать кадры с разным соотношением сторон, а видеостандарты NTSC и PAL используют разные соотношения сторон пикселя. Если изображение круга имеет овальную форму, возможно, существует несоответствие между соотношением сторон изображения и вашего проекта.
Premiere Elements автоматически пытается обнаружить и компенсировать соотношение сторон пикселей исходных клипов, чтобы не возникало искажений. Если клип выглядит искаженным в Premiere Elements, вы можете вручную изменить соотношение сторон в пикселях. Перед согласованием пропорций кадра важно согласовать пропорции пикселей. Неверная интерпретация соотношения сторон исходного клипа приводит к неправильному соотношению сторон кадра.
Соотношение сторон кадра
Кадр
Соотношение сторон описывает отношение ширины к высоте в
размеры изображения. Например, DV NTSC имеет формат кадра.
соотношение 4:3 (или 4,0 ширины на 3,0 высоты). Для сравнения, типичный
широкоэкранный кадр имеет соотношение сторон кадра 16:9; много видеокамер
которые имеют широкоэкранный режим, могут записывать с использованием этого соотношения сторон. Многие фильмы снимаются с еще более широким соотношением сторон.
Многие фильмы снимаются с еще более широким соотношением сторон.
Когда вы добавить клипы в проект с другим соотношением сторон кадра, решить как согласовать разные значения. Вы можете показать широкоэкранный фильм с соотношением сторон кадра 16:9 на стандартном телевизоре с соотношением сторон 4:3 соотношение сторон кадра двумя способами. Используйте технику Леттербоксинг, чтобы уместить всю ширину кадра 16:9 в черный кадр 4:3. Черный полосы появляются над и под широкоэкранной рамкой.
В качестве альтернативы, используйте технику панорамирования и сканирования, чтобы заполнить изображение 4:3. кадр только с выбранной областью 16:9Рамка. Хотя это метод устраняет черные полосы, он также устраняет часть Действие. Premiere Elements автоматически создает почтовые ящики любые кадры формата 16:9, которые вы добавляете в проект с соотношением сторон 4:3.
Соотношение сторон пикселей
Соотношение сторон пикселей описывает соотношение
ширины к высоте в одном пикселе кадра. Соотношение сторон пикселей
различаются, потому что разные видеосистемы делают разные предположения
о количестве пикселей, необходимых для заполнения кадра. Например,
многие стандарты компьютерного видео определяют кадр с соотношением сторон 4:3.
соотношение 640 x 480 пикселей. Квадратные пиксели, которые имеют
соотношение сторон 1:1, прекрасно заполняют горизонтали и
вертикальное пространство, которое определяет рамка. Однако стандарты видео, такие
как DV NTSC (стандарт для видеокамер DV в США) определяет соотношение сторон 4:3
соотношение кадров как 720 x 480 пикселей. Следовательно, чтобы соответствовать всем этим
пикселей в кадре, пиксели должны быть уже квадрата
пикселей. Эти узкие пиксели называются прямоугольными пикселями, и они
иметь соотношение сторон 0,9:1 или 0,9, как их обычно называют.
Пиксели DV ориентированы вертикально в системах, производящих видео NTSC.
и горизонтально ориентированный в системах, производящих видео PAL. Premiere Elements отображает соотношение пикселей клипа
рядом с миниатюрой изображения клипа на панели «Активы проекта».
Соотношение сторон пикселей
различаются, потому что разные видеосистемы делают разные предположения
о количестве пикселей, необходимых для заполнения кадра. Например,
многие стандарты компьютерного видео определяют кадр с соотношением сторон 4:3.
соотношение 640 x 480 пикселей. Квадратные пиксели, которые имеют
соотношение сторон 1:1, прекрасно заполняют горизонтали и
вертикальное пространство, которое определяет рамка. Однако стандарты видео, такие
как DV NTSC (стандарт для видеокамер DV в США) определяет соотношение сторон 4:3
соотношение кадров как 720 x 480 пикселей. Следовательно, чтобы соответствовать всем этим
пикселей в кадре, пиксели должны быть уже квадрата
пикселей. Эти узкие пиксели называются прямоугольными пикселями, и они
иметь соотношение сторон 0,9:1 или 0,9, как их обычно называют.
Пиксели DV ориентированы вертикально в системах, производящих видео NTSC.
и горизонтально ориентированный в системах, производящих видео PAL. Premiere Elements отображает соотношение пикселей клипа
рядом с миниатюрой изображения клипа на панели «Активы проекта».
Если вы отображаете прямоугольные пиксели на мониторе с квадратными пикселями, изображения кажутся искаженными, например, круги превращаются в овалы. Однако при отображении на вещательном мониторе изображения выглядят правильно пропорциональны, потому что вещательные мониторы используют прямоугольные пикселей. Premiere Elements экспортирует клипы различных соотношение сторон пикселей без искажений. Он автоматически регулирует соотношение сторон пикселя вашего проекта к соотношению сторон пикселя из клипов. Вы можете столкнуться с искаженным клипом, если Premiere Elements интерпретирует соотношение сторон пикселя. неправильно. Исправьте искажение вручную, указав соотношение сторон пикселя исходного клипа.
Соотношение сторон пикселя и кадраA. Квадратные пиксели и соотношение сторон кадра 4:3 B. Неквадратные пикселей и соотношением сторон кадра 4:3 C. Неквадратное пиксели отображаются без коррекции на мониторе с квадратными пикселями
Premiere Elements пытается автоматически компенсировать
для соотношений сторон пикселей и сохранения размера кадра добавленных изображений. Добавляемые изображения обрабатываются следующим образом:
Добавляемые изображения обрабатываются следующим образом:
Добавление видео с разрешением D1 720 x 486 или разрешением DV 720 x 480. Premiere Elements автоматически устанавливает соотношение сторон видео в пикселях к D1/DV NTSC (0,9). Для кадры с разрешением D1 или DV 720 x 576, наборы Premiere Elements его соотношение сторон в пикселях соответствует D1/DV PAL (1,067). Тем не менее, это помогает см. панель «Активы проекта» или диалоговое окно «Интерпретация видеоряда» чтобы убедиться, что все файлы интерпретируются правильно.
Premiere Elements автоматически назначает соотношение сторон пикселей к файлам с использованием Interpretation Rules.txt в папке Premiere Elements/Plug‑in. Если определенный тип изображения постоянно неправильно интерпретируется (искажается), изменить записи в файле Interpretation Rules.txt. если ты хотите переопределить интерпретацию соотношения сторон пикселя для файлов уже в проекте, используйте команду «Интерпретировать видеоряд».

Чтобы изменить размер клипа в Premiere Elements, выберите клип и измените свойство «Масштаб» эффекта «Движение». Эффект «Движение» доступен в представлении «Свойства» с клипом. выбран на шкале времени в режиме расширенного просмотра.
Предустановка, которую вы выбираете при запуске проекта устанавливает пропорции пикселя для проекта. Вы не можете изменить соотношение сторон после его первоначальной установки.
Выберите «Правка» > «Настройки проекта» > Общий.
Для объединения различных кадров в рамках проекта и генерировать выходные данные без искажения исходных изображений, убедитесь, что все файлы интерпретируются правильно.
Когда вы устанавливаете соотношение сторон файла в пикселях, используете его исходное соотношение, а не соотношение проекта и конечного результата.
В режиме расширенного просмотра щелкните Активы проекта.
Выберите неподвижное изображение или исходный клип.

Выберите «Файл» > «Интерпретировать отснятый материал».
В разделе «Соотношение сторон пикселей» выберите «Использовать пропорции пикселей». Соотношение из файла, чтобы использовать исходное соотношение файла. Альтернативно, выберите один из следующих вариантов в меню «Согласовать с:»:
Квадратные пиксели
Использует соотношение сторон 1,0 пикселя. Используйте эту настройку, если ваш исходный клип имеет размер кадра 640 x 480 или 648 x 486. Вы также можете используйте этот параметр, если файл был экспортирован из приложения, поддерживает только квадратные пиксели.
Д1/ДВ НТСК
Использует соотношение сторон 0,9 пикселя. Используйте эту настройку, если ваш исходный клип имеет размер кадра 720 x 480 или 720 x 486. Эта настройка позволяет поддерживать соотношение сторон кадра 4:3 для клипа. Использовать это параметр для клипов, экспортированных из приложения, работающего с неквадратными пикселей, например, приложение для 3D-анимации.

примечание : Для получения дополнительной информации о D1 см. глоссарий в справке Premiere Elements.
D1/DV NTSC Широкоэкранный
Использует соотношение сторон 1,2 пикселя. Используйте этот параметр, если ваш источник клип имеет размер кадра 720 x 480 или 720 x 486. Этот параметр позволяет вы поддерживаете соотношение сторон кадра 16:9.
Д1/ДВ ПАЛ
Использует соотношение сторон 1,0666 пикселя. Используйте эту настройку, если ваш исходный клип имеет размер кадра 720 x 576, и вы хотите, чтобы он сохранялся соотношение сторон кадра 4:3.
D1/DV PAL Широкоэкранный
Использует соотношение сторон 1,4222 пикселя. Используйте эту настройку, если ваш исходный клип имеет размер кадра 720 x 576, и вы хотите, чтобы он сохранялся соотношение сторон кадра 16:9.
Анаморфный 2:1
Использование соотношение сторон 2,0 пикселя.
 Используйте этот параметр, если ваш исходный клип был
аморфно перенесенный с кадра кинопленки с соотношением сторон 2:1.
Используйте этот параметр, если ваш исходный клип был
аморфно перенесенный с кадра кинопленки с соотношением сторон 2:1.Анаморфотное HD 1080
Использует соотношение сторон 1,333 пикселя.
Вы может использовать кадры с квадратными пикселями в проекте DV и генерировать выходные данные который не выглядит искаженным. Premiere Elements либо «upsamples» (увеличивает) или «downsamples» (уменьшает) разрешение файла, который не соответствует размеру кадра проекта. Понижающая дискретизация приводит к более качественному изображению. Создавайте файлы большего размера чем размер кадра проекта, поэтому Premiere Elements нужно не повышать разрешение и увеличивать их.
Подготовьте файл, используя один из следующих способов. методов, а затем захватите или добавьте файл в Premiere Elements:
Если конечным выходным файлом является DV (NTSC), создайте и сохраните его с размером кадра 720 x 540.
 Сохранение с этим размером кадра
предотвращает повышение частоты дискретизации или 640 x 480 для предотвращения искажения поля на
файл с визуализацией поля.
Сохранение с этим размером кадра
предотвращает повышение частоты дискретизации или 640 x 480 для предотвращения искажения поля на
файл с визуализацией поля.Если конечным выходным файлом является DV (PAL), создайте и сохраните это с размером кадра 768 x 576. Сохранение в этом размере кадра предотвращает апсемплинг и искажение поля в файле, визуализируемом в полевых условиях.
Если ваш окончательный результат — D1 (NTSC), создайте и сохраните это с размером кадра 720 x 540.
Размер кадра изображения с квадратными пикселями может соответствовать размер кадра вашего проекта (например, 720 x 480). Однако, если они имеют разные пропорции пикселей, измените дизайн изображения, используя другой размер кадра (например, 720 x 540). Необходим редизайн когда приложение, которое вы используете для подготовки файла, не поддерживает неквадратные пиксели.
В
В большинстве видео каждый кадр состоит из двух полей . Один
поле содержит нечетные строки в кадре, а другое
содержит четные строки. Полей чересстрочная ,
или комбинированные, чтобы создать законченный образ. Элементы Adobe Фотошоп
включает предустановку обратного порядка полей для видео, импортированного из
жесткий диск или видеокамера с флэш-памятью, которая сначала использует верхние поля.
Вы можете сначала захватить исходный материал с верхними полями. Для этого
отснятого материала, убедитесь, что в вашем проекте используется стандартное или широкоэкранное
пресет из папки пресетов видеокамеры с флэш-памятью.
Один
поле содержит нечетные строки в кадре, а другое
содержит четные строки. Полей чересстрочная ,
или комбинированные, чтобы создать законченный образ. Элементы Adobe Фотошоп
включает предустановку обратного порядка полей для видео, импортированного из
жесткий диск или видеокамера с флэш-памятью, которая сначала использует верхние поля.
Вы можете сначала захватить исходный материал с верхними полями. Для этого
отснятого материала, убедитесь, что в вашем проекте используется стандартное или широкоэкранное
пресет из папки пресетов видеокамеры с флэш-памятью.
Обычно чересстрочная развертка не
очевидно для зрителя. Тем не менее, каждое поле захватывает объект в
другое время. Из-за разницы во времени воспроизведение клипа в
замедленное движение или создание стоп-кадра делает два поля различимыми.
Вы наблюдаете такое же поведение, когда экспортируете кадр как неподвижный.
изображение. Чтобы избежать этой ситуации, вы можете деинтерлейс изображение. Деинтерлейсинг удаляет одно поле и либо дублирует
или интерполирует строки оставшегося поля.
Реверс доминирование полей , порядок, в котором поля записываются и отображаются, могут вызвать проблемы с воспроизведением. Когда преобладание поля меняется на противоположное, движение кажется прерывистым, потому что поля больше не появляются в хронологическом порядке. Поля меняются местами, когда доминирование поля оригинальной видеозаписи противоположно преобладание поля карты видеозахвата, используемой для захвата ролика. Поля также меняются местами, когда преобладает поле оригинала. видеокассета и программное обеспечение для редактирования видео противоположны друг другу. Реверсирование также может произойти, когда вы устанавливаете воспроизведение чересстрочного клипа. назад.
Чтобы избежать этих осложнений, вы можете деинтерлейсировать изображение. Деинтерлейсинг удаляет одно поле и либо дублирует
или интерполирует строки оставшегося поля. Вы также можете установить
параметры поля для чересстрочного клипа, чтобы изображение клипа и
качество движения сохраняется в определенных ситуациях.![]() Это включает
изменение скорости клипа, экспорт диафильма, воспроизведение клипа в обратном направлении,
или замораживание видеокадра.
Это включает
изменение скорости клипа, экспорт диафильма, воспроизведение клипа в обратном направлении,
или замораживание видеокадра.
Выберите клип в режиме расширенного просмотра временной шкалы и выберите «Клип» > «Параметры видео» > «Поле». Опции.
Выберите Reverse Field Dominance, чтобы изменить порядок в какие поля клипа появляются. Эта опция полезна, когда поле преобладание клипа не соответствует вашему оборудованию или когда вы играете клип назад.
Для параметров обработки выберите один из следующих вариантов, и нажмите ОК.
Никто
Не обрабатывает поля клипа.
Чередовать последовательные кадры
Преобразует пары последовательных прогрессивных разверток (без чересстрочной развертки) кадры в чересстрочные поля. Эта опция полезна для преобразования 60 анимацию с прогрессивной разверткой кадров в секунду в чересстрочное видео с частотой 30 кадров в секунду, потому что многие анимационные приложения не создают чересстрочные кадры.

Всегда делать деинтерлейсинг
Преобразует чересстрочные поля в целые кадры с прогрессивной разверткой. Premiere Elements выполняет деинтерлейсинг, отбрасывая один поле и интерполяция нового поля на основе строк оставшихся поле. Он сохраняет поле, указанное в опции «Настройки поля». в настройках проекта. Если вы указали «Нет полей», Premiere Elements сохраняет верхнее поле, если вы выбрали Reverse Field Dominance, и в этом случае он сохраняет нижнее поле. Эта опция полезна при замораживании кадра в клип.
Удаление мерцания
Предотвращает мерцание тонких горизонтальных деталей изображения. путем небольшого размытия двух полей вместе. Объект как тонкий поскольку одна строка сканирования мерцает, потому что она может появиться только в любой другой поле.
Войдите в свою учетную запись
Войти
Управление учетной записью
Калькулятор соотношения сторон — расчет соотношения сторон и пикселей
Выберите общие коэффициенты или введите свои данные, чтобы рассчитать размеры ваших изображений или видео в пикселях с помощью этого калькулятора.
РЕКЛАМА
Общие соотношения:
Пользовательское 7680 x 4320 (8K UHDTV) 5120 x 2880 (5K, iMac с экраном Retina) 3840 × 2160 (4K UHDTV) 2048 x 1536 (iPad с экраном Retina) 1920 x 1200 (WUXGA)1920 x 1200 (WUXGA)1 1080 (HD TV, iPhone 6 plus) 1334 x 750 (iPhone 6) 1200 x 630 (Facebook) 1136 x 640 (экран iPhone 5) 1024 x 768 (iPad) 1024 x 512 (Twitter)960 x 640 (экран iPhone 4) 800 x 600 728 x 90 (стандартный размер веб-баннера) 720 x 576 (PAL) 640 x 480 (VGA) 576 x 486 (NTSC) 320 x 480 (HVGA)
Ширина ( W₁)
Высота (H₁)
Ширина (W₂) (необязательно)
Высота (H₂) (H₂) (H₂) (H₂) (H₂) (H₂) (H₂) (H₂) (H₂) (H₂). H₂, чтобы найти другой, или оставил оба входа пустыми. РЕКЛАМА РЕКЛАМА Содержание 
1 Что такое соотношение сторон? 2 Как рассчитать соотношение сторон? 3 Как рассчитать размер экрана? 4 Типичные размеры экранов и соотношения сторон: 5 Какое соотношение сторон у профиля Facebook? 6 Что такое анаморфот? 7 Какое оптимальное соотношение сторон для печати?
Получите виджет!
Добавьте этот калькулятор на свой сайт, чтобы пользователи могли выполнять простые расчеты.
Получить код
Обратная связь
Насколько легко было пользоваться нашим калькулятором? Сталкивались ли вы с какой-либо проблемой, сообщите нам!
ОБРАТНАЯ СВЯЗЬ
Онлайн-калькулятор соотношения сторон позволяет определить размеры в пикселях и соотношения сторон видео и изображений. Вы также можете конвертировать размеры с тем же режимом и пикселями экрана с помощью этого конвертера соотношения сторон. Здесь вы можете узнать и понять, как рассчитать соотношение сторон и типичные размеры экранов.
Давайте начнем с основного определения соотношения сторон!
Что такое соотношение сторон? Отношение ширины экрана к высоте называется соотношением сторон. Обычно его можно представить в виде двух чисел, разделенных двоеточием, с соотношением сторон 16:9. Для соотношения сторон x:y ширина экрана составляет x единиц, а высота — y единиц. В то время как соотношения сторон являются измерением ширины и высоты, они уменьшены до наименьшего соотношения, чтобы идеально вписаться в любой экран.
Чтобы добиться идеального соотношения сторон, вы должны использовать онлайн-калькулятор соотношения сторон, который уменьшает любую погрешность. Вот некоторые широко используемые соотношения сторон: 3:2 в фотокамерах, 16:9 и 4:3 на телевидении, 1,85:1 и 2,39:1 в пленочной фотографии.
Чтобы рассчитать соотношение сторон, вы должны разделить высоту на исходную ширину и умножить полученное число на новую высоту, чтобы получить новую ширину. Вам нужно выполнить следующие шаги, чтобы получить точную ширину:
Шаг 1: возьмите исходную ширину и высоту
Высота = 1080
Ширина = 1920
Шаг 2: теперь разделите высоту на ширину частное по новой высоте
0,5625 x 400 = 225
Итак, результатом является ваша новая ширина экрана.
Однако онлайн-калькулятор PPI позволяет определить количество точек на дюйм (DPI), количество пикселей на дюйм (PPI) и размер экрана для любого выбранного устройства.
Вот список типичных разрешений экрана и соотношений сторон.
| Имя | Соотношение сторон | Ширина (в пикселях) | Высота (в пикселях) |
| 480p | 3:2 | 720 | 480 |
| 576p | 5:4 | 720 | 576 |
| 720p | 16:9 | 1280 | 720 |
| 1080p | 16:9 | 1920 | 1080 |
| 2160p (4K UHD) | 16:9 | 3840 | 2160 |
| 4320p (8K UHD) | 16:9 | 7680 | 4320 |
| 8640р | 16:9 | 15360 | 8640 |
| СВГА | 4:3 | 800 | 600 |
| ВСВГА | ~17:10 | 1024 | 600 |
| XGA | 4:3 | 1024 | 768 |
| XGA+ | 4:3 | 1152 | 864 |
| WXGA | 16:9 | 1280 | 720 |
| WXGA | 5:3 | 1280 | 768 |
| WXGA | 16:10 | 1280 | 800 |
| SXGA (УФГА) | 4:3 | 1280 | 960 |
| SXGA | 5:4 | 1280 | 1024 |
| HD | ~16:9 | 1360 | 768 |
| HD | ~16:9 | 1366 | 768 |
| SXGA+ | 4:3 | 1400 | 1050 |
| WXGA+ | 16:10 | 1440 | 900 |
| HD+ | 16:9 | 1600 | 900 |
| UXGA | 4:3 | 1600 | 1200 |
| WSXGA+ | 16:10 | 1680 | 1050 |
| FHD | 16:9 | 1920 | 1080 |
Однако онлайн-калькулятор отношений поможет вам определить идентичные отношения, дав три из четырех частей двух отношений.
Онлайн-калькулятор размера экрана поможет вам узнать соотношение сторон и размер этого изображения, выполнив следующие действия:
Ввод:- Во-первых, вы должны выбрать любое общее соотношение из раскрывающегося списка. список. Кроме того, вы можете заменить пользовательскую ширину и высоту экрана для определения соотношения сторон.
- Теперь введите новые значения ширины или высоты.
- Нажмите кнопку «Рассчитать соотношение сторон».
Калькулятор соотношения сторон экрана показывает:
- Новая высота/ширина
- Новые размеры
- пикселей
- Режим
- Визуальное соотношение сторон
Соотношение сторон изображения профиля Facebook:
Соотношение сторон: 1:1
Размер: 128 x 128 пикселей (рекомендуется)
Фотография на обложке:
Соотношение сторон: 19:6
Размер: 820 x 461Рекомендуется
Широкоэкранное изображение на пленке 35 мм с неширокоформатным соотношением сторон называется анаморфотным. Соотношение сторон 2,4:1 всегда отображается анаморфным изображением, которое очень близко к соотношению сторон 16:9. Это делает снимки шире для более кинематографического поля, но верх и низ обрезаются.
Соотношение сторон 2,4:1 всегда отображается анаморфным изображением, которое очень близко к соотношению сторон 16:9. Это делает снимки шире для более кинематографического поля, но верх и низ обрезаются.
Для печати документов соотношение сторон 2:3 является наиболее распространенным. Печать плакатов, наклеек и холстов размером 24 x 36 и 40 x 60 дюймов являются лучшими примерами соотношения сторон 2:3.
Вывод:Используйте этот онлайн-калькулятор соотношения сторон, который поможет вам проверить размеры при изменении размера видео и изображений. Размер экрана и соотношение сторон очень важны, когда вам нужно изменить размер экрана для изображений и видео.
Ссылка: Из источника Википедии: Практические ограничения, Терминология кино, Системы кинокамер, Текущие стандарты видео, Предыдущие и используемые в настоящее время соотношения сторон.
Из источника Технопедии: Среднее соотношение сторон, Как измерить соотношение сторон, важность соотношения.
Из источника MasterClass: Общие соотношения сторон для изображений, Размер изображения, Лучшее соотношение сторон для моего проекта, Общие соотношения сторон для социальных сетей и Интернета, Леттербоксинг и Пилларбоксинг в кино.
Размер и соотношение видео в социальных сетях — Engage Video Marketing
Когда вы думаете о перепрофилировании видеоконтента специально для нативного использования на платформах социальных сетей, иногда может возникнуть путаница в отношении того, какое соотношение вы должны использовать. Другими словами, какого размера должно быть видео? У вас есть вертикальное видео, квадратное видео, горизонтальное видео. У вас есть все виды видео размеров, которые можно делать на разных платформах в наши дни, это больше не один размер подходит всем. В этой статье я собираюсь демистифицировать распространенные соотношения видео, которые вы будете рассматривать как часть своей видеостратегии в социальных сетях в 2020 году и далее.
В этой статье я собираюсь демистифицировать распространенные соотношения видео, которые вы будете рассматривать как часть своей видеостратегии в социальных сетях в 2020 году и далее.
Дело в том, что в настоящее время большинство видеоплатформ фактически принимают различные форматы видео, от сверхширокого кинематографического широкого экрана до вертикального видео и всевозможных промежуточных значений. Когда мы говорим об этих распространенных размерах экрана, я буду говорить о них как о соотношении, а также поделюсь с вами общими размерами в пикселях, которые вы обычно видите на разных платформах.
16:9 Соотношение
16:9 также обычно называют широкоэкранным видео. Вы часто найдете это как HD или видео высокой четкости. Для этого у нас есть размер 19 пикселей.20×1080. Это распространенный формат, который вы также часто найдете в видео 4k, обычно 3840 × 2160, когда речь идет о пикселях.
Соотношение 1:1
Следующим распространенным соотношением, которое мы найдем, является 1:1 или квадратное видео. Квадратное видео обычно имеет размер 1080×1080, хотя любое квадратное разрешение будет работать на большинстве платформ.
Квадратное видео обычно имеет размер 1080×1080, хотя любое квадратное разрешение будет работать на большинстве платформ.
Соотношение 4:5
Следующее ключевое соотношение, которое вы увидите, это 4:5. Здесь мы начинаем переходить к формату вертикального видео, но еще не к полноценному вертикальному видео. Здесь, в формате 4:5, мы обычно работаем с кадром размером 1080×1350 пикселей.
9:16 Ratio
И, наконец, мы говорим о полном вертикальном видео, то есть 9:16. Здесь соотношение экрана обычно составляет 1080×1920.
Разумеется, эти соотношения можно использовать для разных разрешений в пикселях, но здесь на экране вы видите наиболее распространенные разрешения, используемые при этих различных соотношениях экрана. Итак, теперь большой вопрос заключается в том, когда вы используете каждый из них, когда дело доходит до создания видеоконтента для разных видеоплатформ?
YouTube
Теперь начнем с YouTube для YouTube. В первую очередь я ориентируюсь на широкоэкранные соотношения сторон от 4k до высокой четкости. Таким образом, вы будете рассматривать разрешение 4k с разрешением 3840×2160 или, как правило, высокое разрешение с разрешением 19.20×1080. Хотя YouTube разрешает другие соотношения сторон, я сосредоточусь здесь на основном соотношении, которое вы, вероятно, захотите рассмотреть.
Таким образом, вы будете рассматривать разрешение 4k с разрешением 3840×2160 или, как правило, высокое разрешение с разрешением 19.20×1080. Хотя YouTube разрешает другие соотношения сторон, я сосредоточусь здесь на основном соотношении, которое вы, вероятно, захотите рассмотреть.
Теперь давайте перейдем к видео в Facebook и сначала поговорим о ленте Facebook. Признавая, что большинство людей используют ленту Facebook со своих мобильных устройств, мы хотим максимально увеличить площадь экрана, которой мы можем управлять с помощью наших видео на мобильных устройствах. Я чаще всего рекомендую использовать видео с соотношением сторон 1:1 или квадратным или 4:5 по вертикали. Вы хотите избежать использования полной вертикали, то есть 9:16, потому что во многих новостных лентах его часто обрезают или обрезают, когда дело доходит до создания видеокреатива для рекламы в Facebook или Instagram. Здесь я определенно рекомендую соотношение сторон 4:5, или есть другое соотношение сторон, которое составляет 2:3, но 4:5 действительно является лучшим местом для рекламного креатива.
Когда мы говорим об Instagram, на самом деле есть две разные видеоплатформы, которые нужно рассматривать по-разному. Прежде всего, это лента Instagram, а затем истории Instagram. Здесь вы можете подумать об одном и том же подходе, будь то истории Snapchat или истории Facebook.
Давайте сначала поговорим о ленте. Как и в Facebook, вы сосредоточитесь на видео 1:1 или 4:5. Если он предназначен для фида, помните, что он должен быть менее 60 секунд, чтобы он воспроизводился в фиде. Когда вы доберетесь до Instagram TV, вы можете увеличить время до 10 минут, но здесь вы захотите создать вертикальное видео, оптимизированное для кадров 4:5. Я имею в виду, что вы собираетесь для Instagram TV создать вертикальное видео с полным соотношением сторон 9:16, но обратите внимание на центральную часть, которая имеет соотношение сторон 4:5. Потому что, когда видео из Instagram TV воспроизводится в ленте, у вас будут обрезаны верхняя и нижняя части, и будут отображаться разделы 4: 5. Поэтому убедитесь, что в этом разделе видео нет ничего критического.
Поэтому убедитесь, что в этом разделе видео нет ничего критического.
Теперь поговорим об историях. Именно здесь его необходимо создать с учетом полного вертикального видео. Мы говорим здесь о соотношении сторон 9:16. Создайте свое видео с учетом этого соотношения сторон и извлеките выгоду из полного вертикального опыта, который вы можете предоставить своим зрителям.
Хорошо, теперь давайте перейдем к LinkedIn. LinkedIn как видеоплатформа опять же в основном используется в мобильной ленте. Имея это в виду, как и в случае с Facebook, вы сосредоточитесь на соотношении 1:1. Вы часто видите гораздо больше 16:9, широкоэкранное видео на LinkedIn. Но я рекомендую использовать видео 1:1 в ленте LinkedIn, потому что оно прекрасно смотрится как на портативных устройствах, так и на настольных компьютерах.
Итак, это ключевые видеоплатформы, которые я хочу, чтобы вы рассмотрели, какое соотношение сторон будет работать для вас.
Я хочу поделиться пятью краткими советами о том, как думать о перепрофилировании видеоконтента изначально для этих разных платформ в этих разных соотношениях сторон.
Совет №1. Снимайте с мыслью о конечном результате.
В идеале снимайте свой контент с соотношением сторон 4k и подумайте о более широком угле обзора, чтобы вы могли уместить больше в кадре и позволить вам обрезать видео, не теряя важных элементов кадра.
Совет № 2. Измените размер видео, чтобы заполнить всю рамку соотношения сторон, где это возможно. Если вы не можете полностью масштабировать видео, чтобы оно поместилось на весь кадр, вам нужно подумать, что вы собираетесь делать с пустым пространством в верхней и нижней или левой и правой частях кадра. Именно здесь я рекомендую использовать какой-либо брендинг, например, использовать цвет вашего бренда, добавлять заголовок или использовать некоторые текстовые элементы, чтобы фактически поддерживать содержание видео.
Совет № 3. Рассмотрите возможность просмотра с отключенным звуком
На многих платформах, которые я здесь упомянул, вам следует подумать о добавлении выжженных титров с помощью такого инструмента, как Quicc. io, путем добавления выжженных титров в ваши видео. Вы будете изначально создавать эти видео для максимального вовлечения на этих платформах для просмотра звука.
io, путем добавления выжженных титров в ваши видео. Вы будете изначально создавать эти видео для максимального вовлечения на этих платформах для просмотра звука.
Совет № 4. Разработайте рабочий процесс для перепрофилирования вашего видеоконтента, чтобы максимально использовать подход, который вы используете.
Обычно имеет смысл сначала создать видео более широкого формата. Итак, если вы собираетесь создать 16:9или широкоэкранную версию вашего видео, затем начните с нее, завершите редактирование и возьмите широкоэкранное видео, а затем измените размер этих элементов в соответствии с предполагаемым размером кадра.
Совет № 5. При перепрофилировании видео для разных платформ убедитесь, что вы изменили или удалили все призывы к действию для конкретной платформы.
Например, в своем видео на YouTube вы упомянули такие вещи, как подписаться или нажать на значок колокольчика. Затем вы хотите убедиться, что вы действительно удаляете эти элементы, когда переназначаете их для Facebook или Instagram.


 Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.




 Если нужно указать свою аву с социальных сетей, откройте ее отдельно в окне и скопируйте веб-адрес (ПКМ по изображению).
Если нужно указать свою аву с социальных сетей, откройте ее отдельно в окне и скопируйте веб-адрес (ПКМ по изображению). И при помощи флажков на краях фото располагаем его на полотне так, как вам нужно.
И при помощи флажков на краях фото располагаем его на полотне так, как вам нужно.
 Сохраняем в папку на ПК готовый файл.
Сохраняем в папку на ПК готовый файл. Теперь можно вставлять при помощи Ctrl + V далее на листе целый ряд.
Теперь можно вставлять при помощи Ctrl + V далее на листе целый ряд. Убираем контур на фигуре
Убираем контур на фигуре io, продукты и проекты группы
io, продукты и проекты группы
 Этот параметр также подходит для материалов, которые были перенесены с пленки или предназначены для проектов с индивидуальной настройкой.
Этот параметр также подходит для материалов, которые были перенесены с пленки или предназначены для проектов с индивидуальной настройкой.





 Используйте этот параметр, если ваш исходный клип был
аморфно перенесенный с кадра кинопленки с соотношением сторон 2:1.
Используйте этот параметр, если ваш исходный клип был
аморфно перенесенный с кадра кинопленки с соотношением сторон 2:1. Сохранение с этим размером кадра
предотвращает повышение частоты дискретизации или 640 x 480 для предотвращения искажения поля на
файл с визуализацией поля.
Сохранение с этим размером кадра
предотвращает повышение частоты дискретизации или 640 x 480 для предотвращения искажения поля на
файл с визуализацией поля.