3 4 в пикселях: Forbidden URL — IDPhoto4You
Сделать фото 3×4 из обычной фотографии
Людям все время нужны фотографии с определенным соотношением сторон на студенческий билет, пенсионное удостоверение, документы на временную регистрацию и т.д. Создать их помогут редакторы, в которых мы будем делать фотографию 3×4 онлайн из обычного фото. Выберите любой подходящий способ ниже и следуйте инструкции.
Создать фото 3×4 в программе онлайн
Быстро это сделать помогут онлайн-сервисы. Это такие же программы, как в компьютере или в телефоне. Но их устанавливать не нужно. Вам понадобится само изображение с человеком анфас. И доступ в интернет из любого устройства. Это хороший способ наконец-то быть красивым на фото в документах.
- Откройте в браузере сайт Resizemyimg.com.
- Перед вами будет окно для загрузки изображения. Если нужно указать свою аву с социальных сетей, откройте ее отдельно в окне и скопируйте веб-адрес (ПКМ по изображению).
- Для загрузки фото нажмите С компьютера и сделайте клик по зеленой стрелке.

- Фото откроется в редакторе ниже. Выберите в нем кнопку в виде крестика.
Кнопка Aspect Ratio
- Укажите редактору соотношение 3 на 4. Если рамка слишком маленькая для фото — наведите курсор на уголок рамки, чтобы сделать ее больше.
Регуляторы размера рамки
Когда рамка будет готова опустите страницу вниз и найдите кнопку Download. С ее помощью скачайте готовый файл с сайта.
Кнопка для загрузки фотоКартинку можно настроить, изменив размер в мегабайтах. Или указать другое расширение файла. После скачивания готовое изображение можно найти в галерее телефона или в папке Загрузки компьютера.
Полезное по теме:
Как сделать фото 3×4 в Photoshop
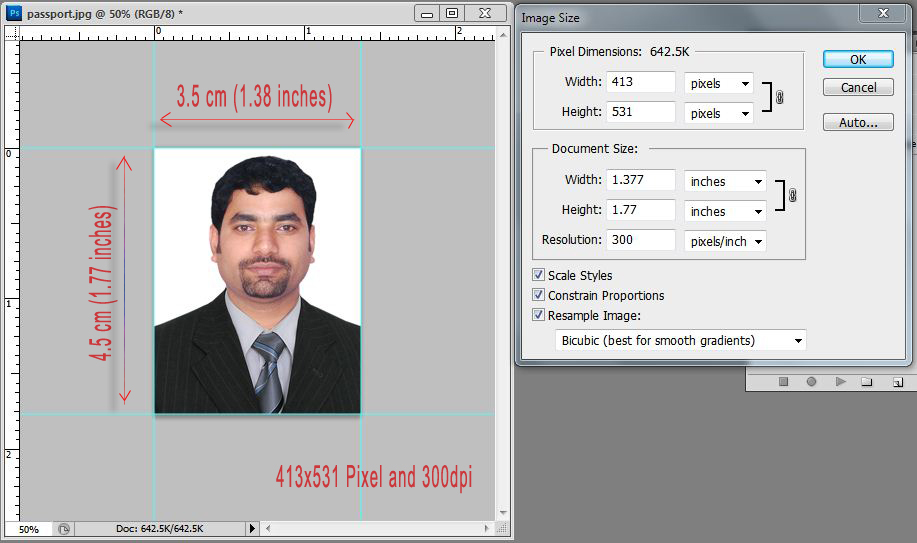
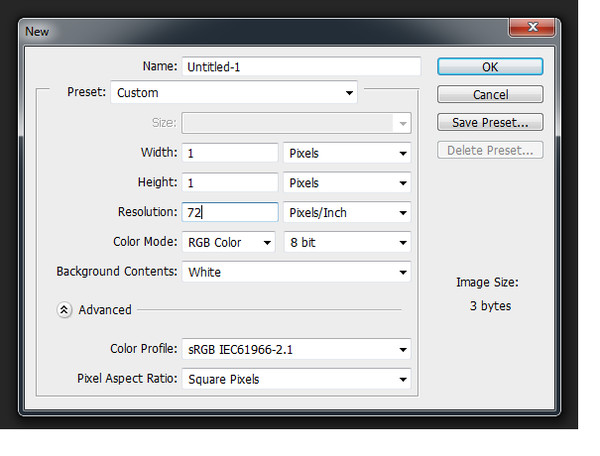
К изображению, например, на документ «военный билет» выдвигаются определенные требования. Оно должно быть размером 3 на 4 см. Или 30 на 40 миллиметров. В Фотошопе нет такого шаблона. Но мы можете создать его вручную.
- Открываем графический редактор.
 Подойдет любая версия, желательно не старше первой версии Photoshop CC (2013 год).
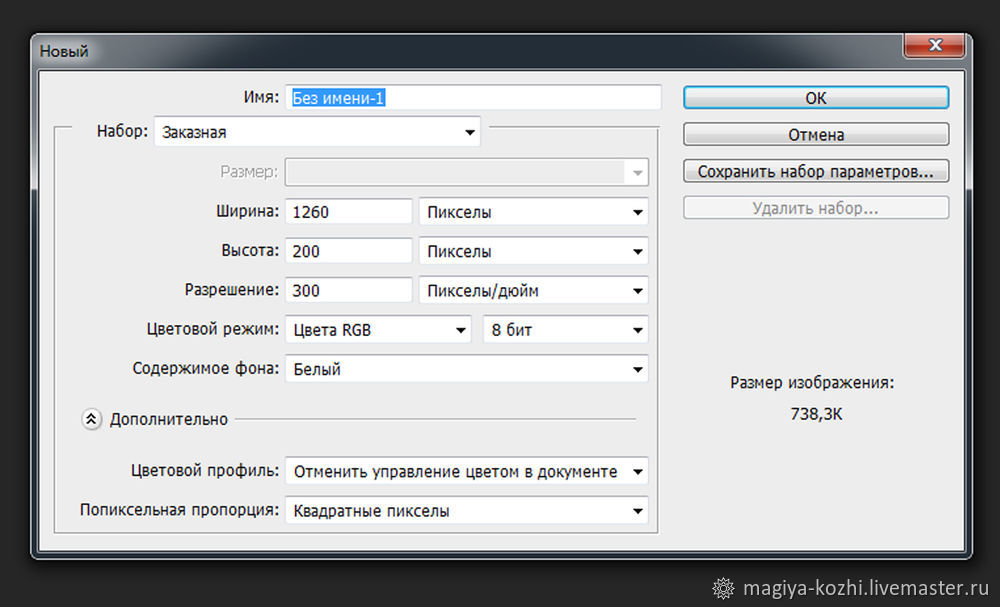
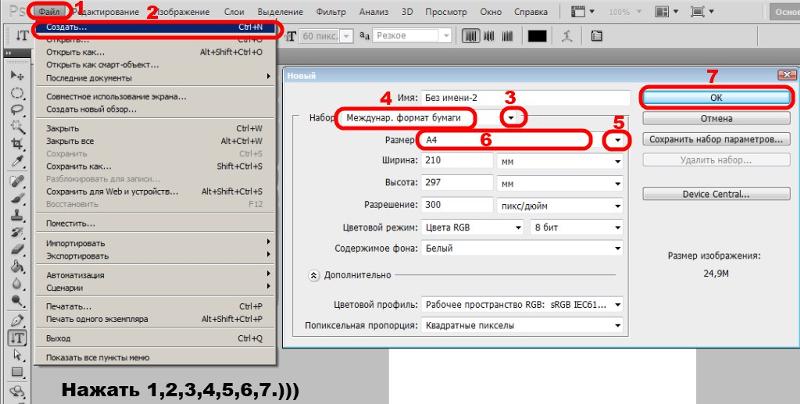
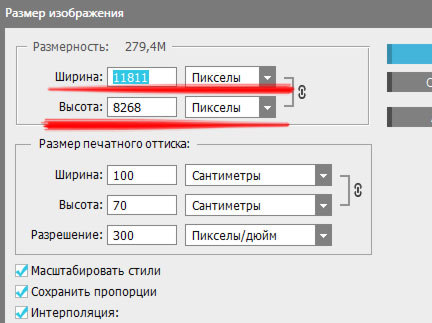
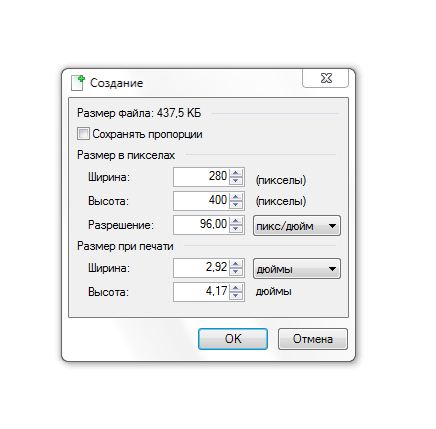
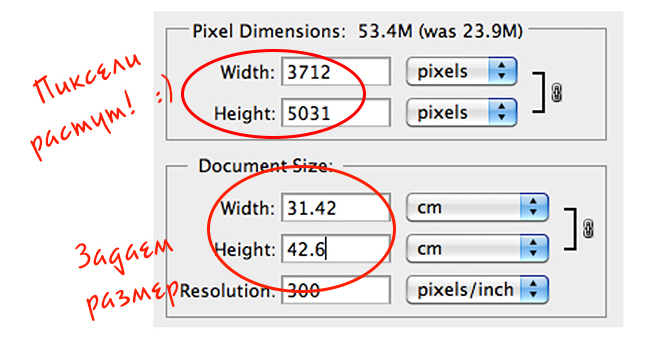
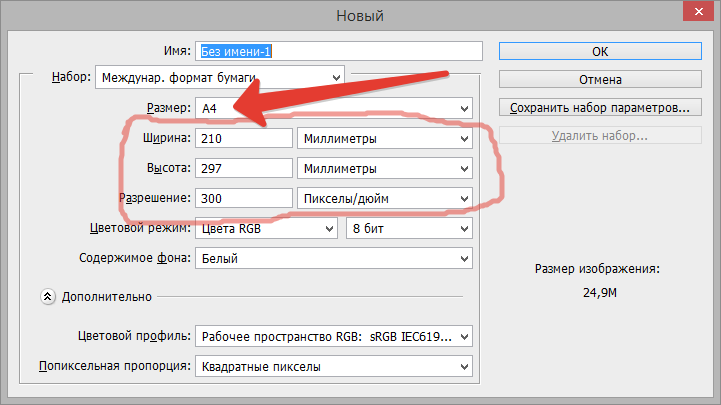
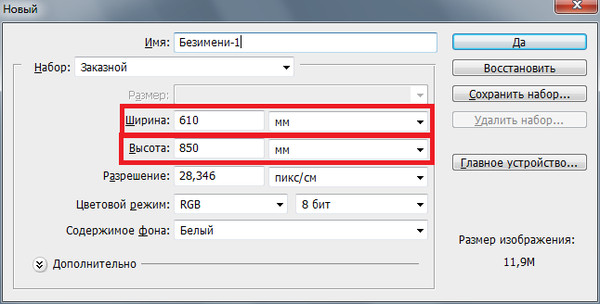
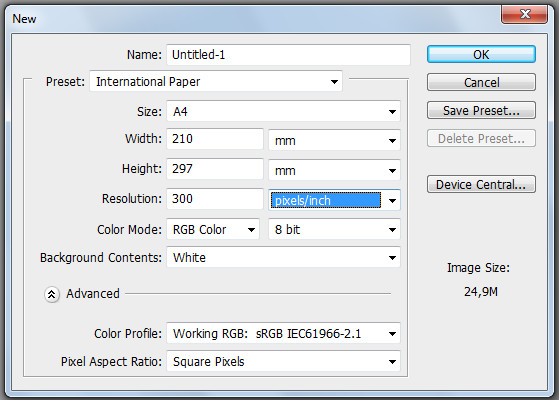
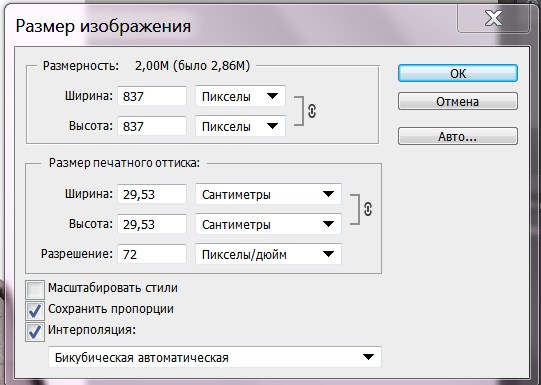
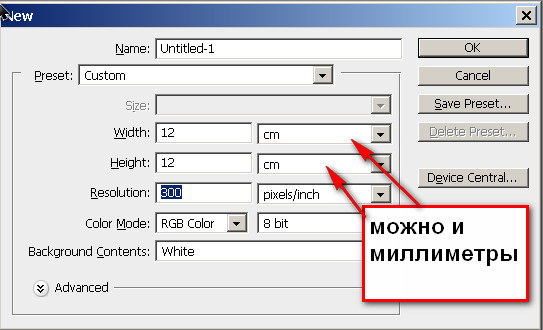
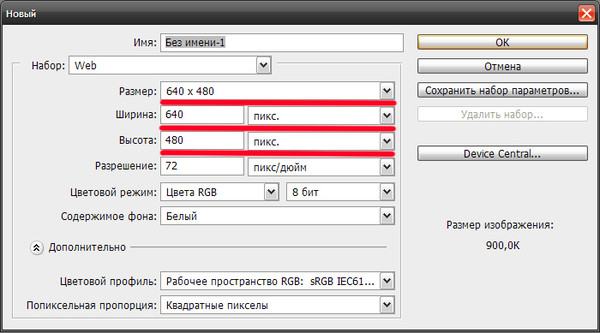
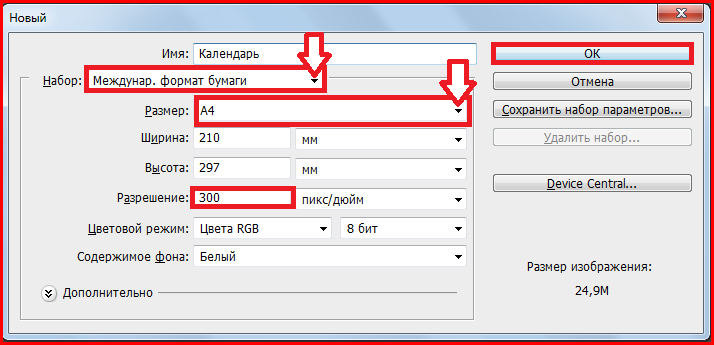
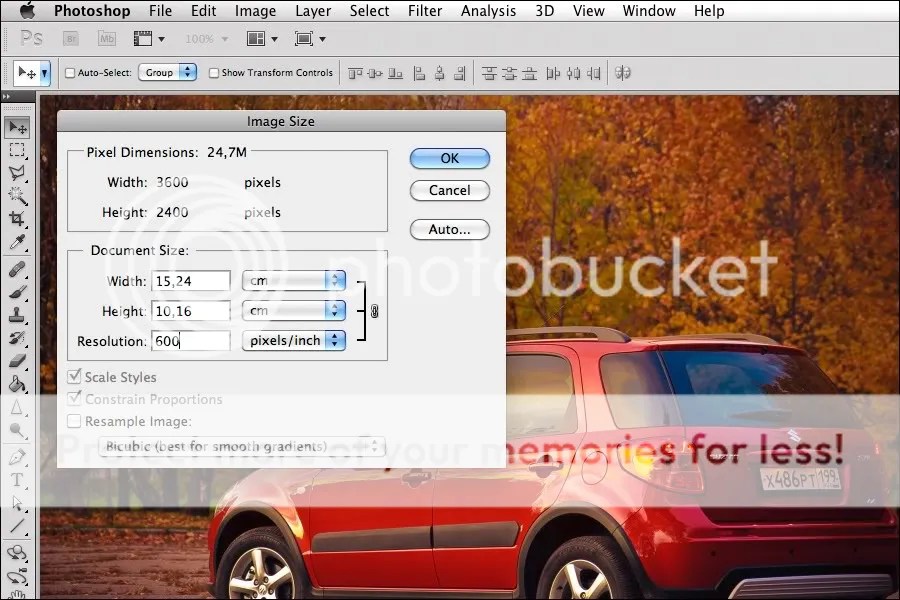
Подойдет любая версия, желательно не старше первой версии Photoshop CC (2013 год). - На начальном экране, создавая первый документ, можно указать его размеры. Выберите сантиметры и укажите ширину — 3, высоту — 4 см. Ниже в пункте Разрешение укажите 300 пикселей на дюйм.
Настройка размера в Фотошоп
- Параллельно открываем второй файл с Вашим изображением. Открыть можно через кнопку Файл или ПКМ на панели вкладок редактора.
- Оставаясь на фотографии, нажимаем инструмент Перемещение Значок инструмента Перемещение
и перетаскиваем фотографию на новый чистый лист созданного нами файла 3 на 4.
Перенесите фото в шаблон
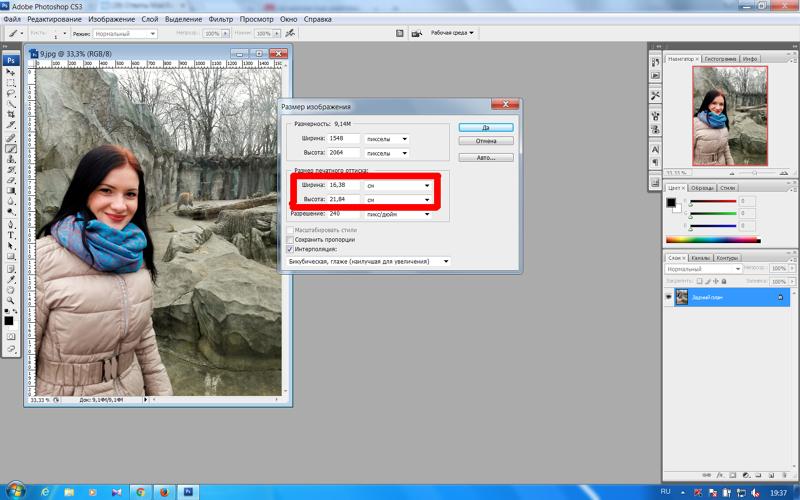
- Чаще всего изображение не подходит под созданный заранее шаблон. Нажимаем вместе клавиши Ctrl + T. И при помощи флажков на краях фото располагаем его на полотне так, как вам нужно.
- В завершении нажимаем вверху на панели галочку.
 И сохраняем файл в подходящем формате.
И сохраняем файл в подходящем формате.Нажав галочку, редактирование будет применено
Для сохранения картинки выберите Файл и пункт Сохранить как. Внимание стоит обратить на выбор расширений при сохранении.
Выбор расширения для сохранения файлаПо умолчанию Фотошоп сохраняет в .psd, которое никто кроме него не понимает. Рекомендуется выбирать расширение jpg, png или gif.
Создать фотографию 3 на 4 в телефоне
Фотография 3×4 требуется для читательских билетов, зачетной книжки или школьного дневник. Сделать его онлайн из обычного фото поможет мобильное приложение Паспорт Размер. Перед использованием программа просит предоставить доступ на телефоне к файлам мультимедиа и созданию снимков.
- На главном экране выберите Камера — если фото нужно сделать прямо сейчас или Галерея — если изображение уже готово.
Добавление фото в приложение
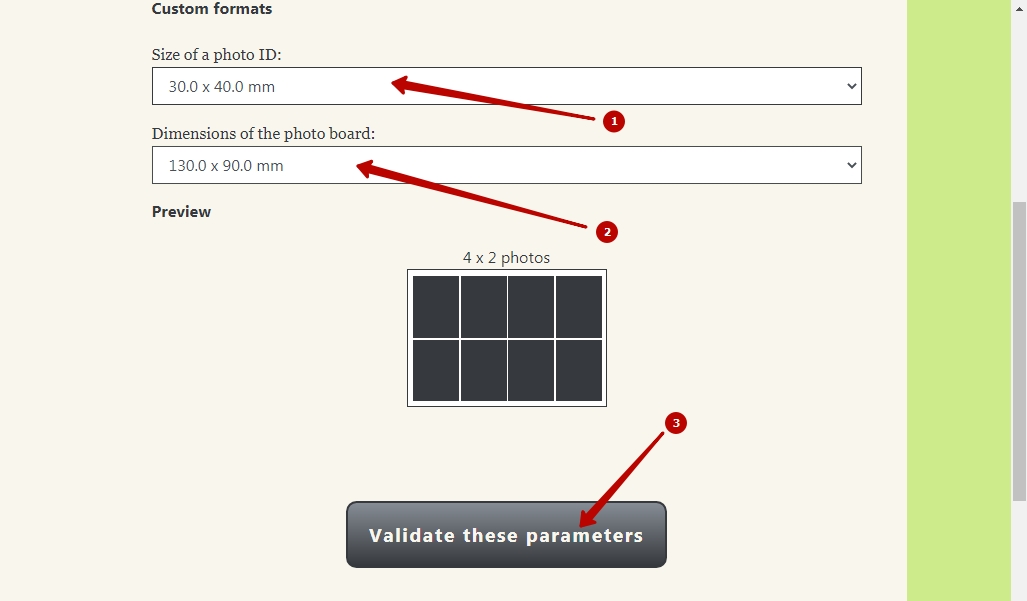
- После загрузки фото на экране появятся стандарты фото разных стран.
 Если вашей страны в списке нет, нажмите Изготовленный на заказ.
Если вашей страны в списке нет, нажмите Изготовленный на заказ. - В окне нажмите на Пиксели, которые указаны по умолчанию. Выберите здесь миллиметры или сантиметры.
- Укажите размер 30 на 40 мм или 3 на 4 см. И нажмите Ок.
- Вверху нажмите галочку. Редактор по пути к сохранению покажет еще несколько возможностей: приблизить фото, добавить белую рамку, кадрировать и т.д.
После применения всех инструментов получится подходящее изображение. Его можно использовать для пропуска на работу или учебу. Или водительское удостоверение. Для Айфонов есть аналогичная программа —
Распечатать много фото 3×4
Существуют программы специально предназначенные для подготовки фото с разным соотношением к печати. Но они нам ни к чему. Сейчас все сделаем в обычном Paint. Редактор есть в каждой Windows. Запустить редактор можно так: нажимаем Win + R и вводим mspaint.
Нажмите Enter для запуска.
- Откройте в редакторе фото. Кнопка Файл, Открыть.
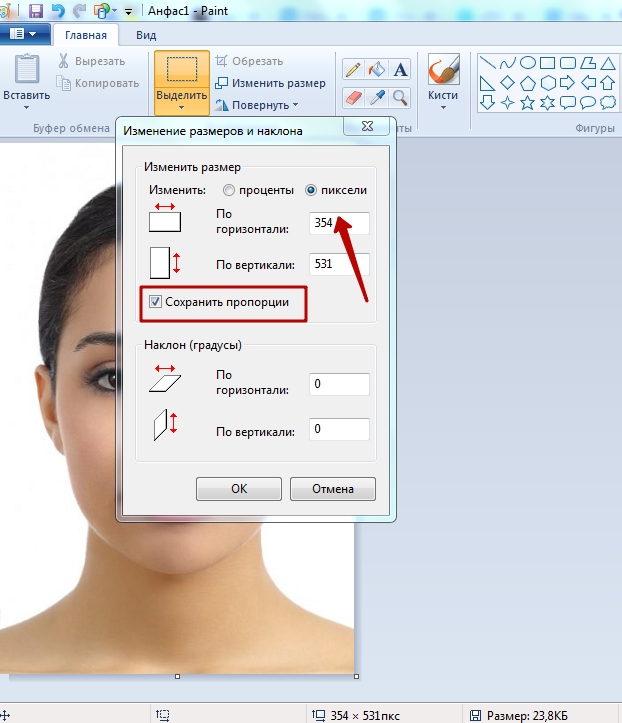
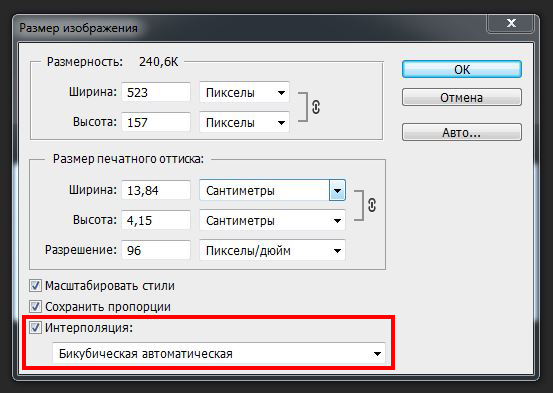
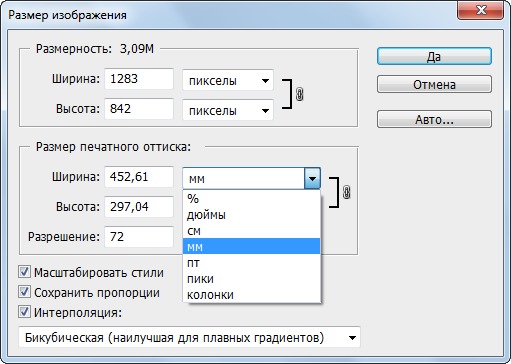
- Нажимаем на кнопку в панели Изменить размер.
Изменение размера картинки в редакторе
- Выберите в настройке размера Пиксели. Введите в значении по вертикали — 472 в том случае, если ориентация фотографии горизонтальная. Для вертикальной — 354 по горизонтали. При этом галочка Сохранить пропорции должна стоять. Нажмите на кнопку Ок.
Значение стороны картинки
- Нажмите в панели инструмент Выделить и выберите фото так, чтобы по вертикали выделение было 354 пикселя, по горизонтали 472. Размеры отображаются внизу окна, следите за ними, чтобы подобрать нужный.
Размер выделения на фото
- Вверху нажмите кнопку Обрезать. Сохраняем в папку на ПК готовый файл.
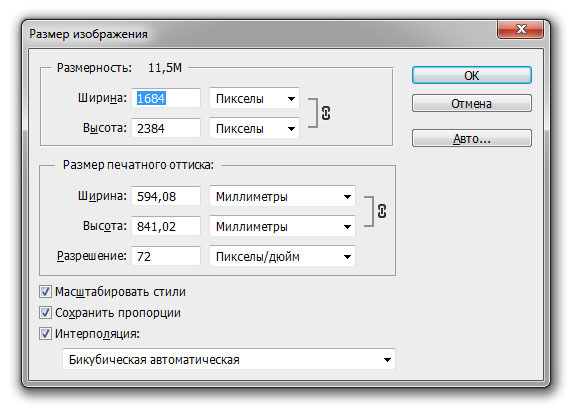
- Создаем новый чистый файл в Пейнте и снова нажимаем Изменить размер.
 Выбираем на панели Пиксели, снимаем галочку Сохранить пропорции. И указываем следующий размер: по горизонтали — 2480, по вертикали 3508 пикселей. Нажимаем на кнопку Ок.
Выбираем на панели Пиксели, снимаем галочку Сохранить пропорции. И указываем следующий размер: по горизонтали — 2480, по вертикали 3508 пикселей. Нажимаем на кнопку Ок.Делаем область для вставки готовых изображений
- Уменьшаем полотно Paint колесиком мыши с зажатой клавишей Ctrl, чтобы было удобнее работать.
- Нажимаем на кнопку
Открытие изображения в Paint
- Проделывайте такую вставку столько раз, сколько нужно. Располагайте фотографии на приблизительно одинаковом расстоянии друг от друга. Максимальная точность здесь будет лишней, ведь пробел между ними — это будущая линия разреза на фотобумаге.
Размещение изображений 3×4
- После того, как вы создали первый ряд фото, нажмите на кнопку Выделить и скопируйте все изображения. Теперь можно вставлять при помощи Ctrl + V далее на листе целый ряд.

Создание полотна с изображениями 3×4
Этим способом можно создать лист с подходящими изображениями 3 на 4 с любым количеством. Сохраните файл и создайте новый с этими параметрами.
Сделать фото на документы с уголком бесплатно
Для чего вообще нужен уголок на фотографии в документах и какую функцию он выполняет? — спрашивают раздраженные люди, когда от них такие фотокарточки. Уголок действительно важен. Изображение в документ мог бы вклеить любой человек, если бы не существовало печатей. Если изображение оставить без уголка, печать будет видно плохо на фоне одежды.
Простой уголок на любом снимке можно сделать в том же Пейнте.
- По инструкциям выше создайте фотографию 3×4.
- Открываем редактор Paint. И в нем свое изображение.
- Выбираем в блоке фигур — овал. И в наборе цветов — белый.
- В пункте Контур выставляем значение Без контура.
Убираем контур на фигуре
В Заливка — Сплошной цвет.

Заливка сплошной краской
- Прямо на фото делаем круг нужно размера, приблизительно на половину фотографии.
Добавление овала на картинку
- Смещаем его так, чтобы получился уголок на фотографии 3 на 4.
Круглый уголок в Paint
- Сохраните изображение через кнопку Файл.
Если вы не знаете, на какую сторону нужно устанавливать уголок, создайте две копии изображения для документа. Но сделайте уголок на разных сторонах. Сделайте его прямым, если выбрать вместо круга — треугольник (или прямоугольник).
Уголок из фигуры ТреугольникИ наложить его в нужной области. Он не должен закрывать лицо.
Программа для создания фото 3×4
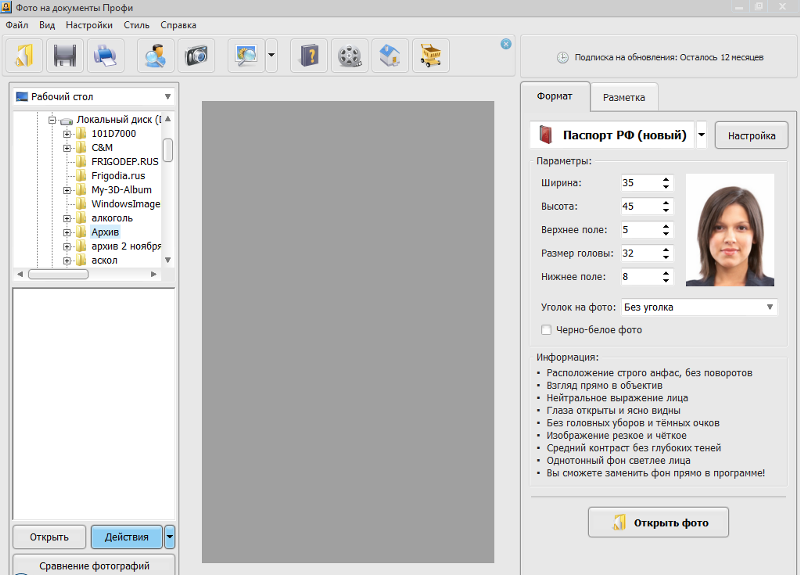
Если интересует настольная программа для Windows, которая делает изображения для документов, то скачать ее можно по ссылке — photo-document.ru. Она бесплатна, есть версия PRO с дополнительными возможностями.
Программа Фото на документыВ программе доступна ретушь, разметка областей, автоматическая подставка уголка и многое другое. Или воспользуйтесь описанными инструментами для создания фото 3×4 онлайн. И сделайте ее из обычной своей фотографии.
Или воспользуйтесь описанными инструментами для создания фото 3×4 онлайн. И сделайте ее из обычной своей фотографии.
Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.
Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены. Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой. Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
-
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Соотношение сторон видео | Пропорции видео
Если вы часто скачиваете кино из Интернета или загружаете собственные клипы на YouTube и другие сайты, вы наверняка сталкивались с искажением картинки в видеофайлах.
Возможно, вы были разочарованы сплющенным и растянутым изображением в фильме, который долго искали. Или были неприятно удивлены черной рамкой, которая появляется вокруг изображения после загрузки клипа на сайт. Причина таких проблем кроется в неправильном соотношении сторон кадра, установленном при сохранении видеофайла. Стоит исправить эту ошибку – и видео будет радовать глаз правильными пропорциями и отсутствием ненужных элементов вроде черного обрамления картинки.
Яснее не стало? Прочтите нашу статью, и вы не только узнаете, что такое соотношение сторон видео, но и научитесь выявлять и исправлять проблемы, связанные с неправильным значением этого параметра.
Что такое пропорции видео?
Видеоряд любого фильма или клипа состоит из большого числа одинаковых по размеру кадров, размер каждого из которых характеризуется двумя величинами: шириной (длиной кадра по горизонтали) и высотой (длиной кадра по вертикали). Так вот, пропорция ширины и высоты кадра – и есть соотношение сторон видео. Эта величина обозначается двумя цифрами, разделенными двоеточием (2:1, 4:3 и т. д.).
Эта величина обозначается двумя цифрами, разделенными двоеточием (2:1, 4:3 и т. д.).
Вариантов соотношения сторон существует немало, однако на сегодня наиболее распространены два: 4:3 и 16:9 (см. рисунок). Поскольку соотношение сторон 16:9 наиболее близко к тому, как человек видит окружающее пространство, именно этот формат сегодня наиболее популярен. Определенную популярность также набирает соотношение сторон 21:9 – для мониторов с ультрашироким экраном.
Как узнать соотношение сторон видеоклипа?
Когда мы говорим о соотношении сторон видеоклипа, обычно мы имеем в виду характеристику DAR (Display Aspect Ratio) – соотношение сторон, с которым запись отображается на экране. DAR зависит от двух величин:
Pixel Aspect Ratio (PAR) – соотношение сторон пикселя. Поскольку в современном цифровом видео, как правило, используются только квадратные пиксели, для большинства «компьютерных» видеофайлов эта величина всегда будет равна 1:1.
Storage Aspect Ratio (SAR) – отношение количества пикселей по горизонтали к количеству пикселей по вертикали (эти цифры указаны в разрешении видеофайла).
Умножив PAR на SAR, мы получаем DAR – фактическое соотношение сторон видеоклипа.
Разберем на примере. Допустим, нам нужно узнать соотношение сторон видеоклипа в формате AVI с разрешением 640 × 480. Чтобы вычислить SAR, нам нужно разделить ширину видеофайла (640) на высоту (480) до простой дроби. Получаем 4/3. Поскольку, как мы уже выяснили, PAR нашего видео равно единице, соотношение 4:3 и будет являться соотношением сторон видеоклипа.
К слову, значения DAR и SAR совпадают не всегда. Например, в стандартах VCD и DVD видеозаписи кодируются с использованием неквадратных пикселей, соотношение сторон которых не равно 1:1. Чтобы разобраться, давайте посчитаем DAR для DVD-видео с распространенным разрешением 720 × 576. В этом случае SAR будет равно 5:4, а PAR, согласно стандарту, – 16:15. Перемножив эти значения, получим все то же соотношение сторон 4:3.
Нет времени считать вручную? Если у вас установлен Movavi Конвертер Видео, вам повезло – эта умная программа сделает все за вас! Просто загрузите свое видео в конвертер, кликните по нему правой кнопкой мыши, выберите пункт Свойства файла, и вы увидите нужные цифры.
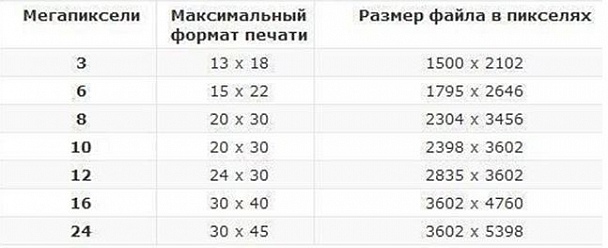
Какие бывают стандартные разрешения и какие соотношения сторон для них используются?
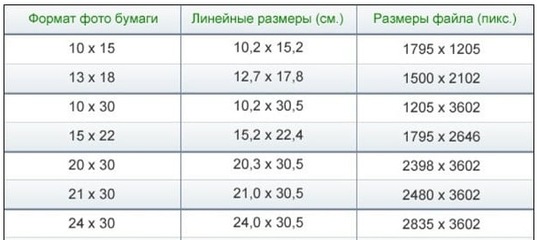
Наиболее часто используемые разрешения и соотношения сторон для них приведены в следующей таблице.
Какое соотношение сторон рекомендуется для YouTube?
Тут все просто: на сайте популярного видеохостинга соотношение сторон составляет 16:9, в противном случае к видео добавляются черные полосы.
Как выявить проблемы неправильного соотношения сторон?
При проигрывании видео, сохраненного с неверным соотношением сторон, вы увидите в кадре один из следующих дефектов:
Искажение пропорций. Изображение выглядит вытянутым или, напротив, сплющенным.
Нежелательные черные полосы по вертикали или горизонтали либо черную рамку вокруг изображения на видео.
Иногда такие проблемы возникают из-за неправильных настроек дисплея проигрывающего устройства. Однако если все настройки верны, а изображение на экране вас по-прежнему не радует, нужно поменять соотношение сторон самого видеофайла – в Movavi Конвертере Видео это можно сделать легко и быстро. Достаточно поставить программу на компьютер и выполнить несколько простых шагов.
Как исправить пропорции видео при помощи Movavi Конвертера Видео?
- Запустите Movavi Конвертер Видео.
- Нажмите Добавить файлы, а затем Добавить видео. Загрузите «проблемное» видео в программу.
- Раскройте вкладку Видео в нижней части интерфейса и выберите любой профиль нужного формата. После этого нажмите на кнопку со значком шестеренки.
- В диалоговом окне выберите в списке Размер кадра пункт Пользовательский.
 Перейдите к полям Ширина и Высота в правой части, нажмите на значке с изображением скрепки, чтобы разблокировать поля, и введите подходящие значения.
Перейдите к полям Ширина и Высота в правой части, нажмите на значке с изображением скрепки, чтобы разблокировать поля, и введите подходящие значения. - В списке Изменение размера выберите опцию Кадрировать, чтобы убрать черную рамку вокруг изображения. В списке Качество вы можете выбрать нужный вам вариант.
- Нажмите Старт – и через несколько минут сможете наслаждаться видео с нужными пропорциями.
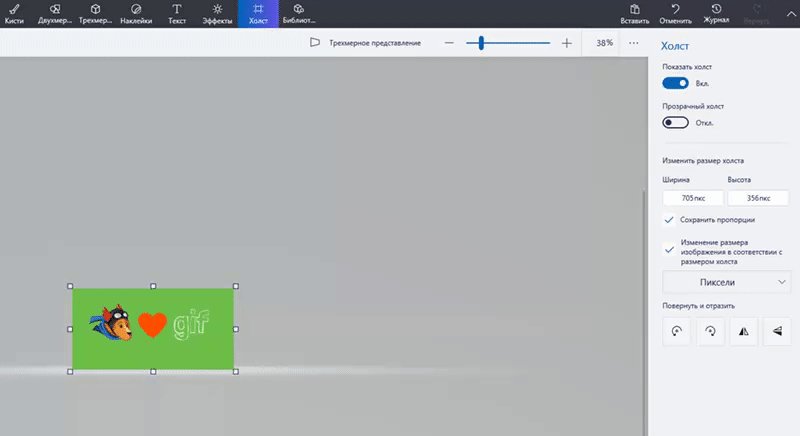
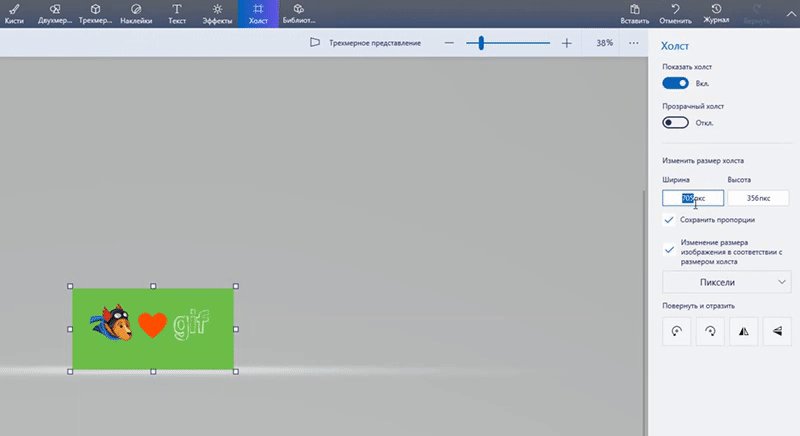
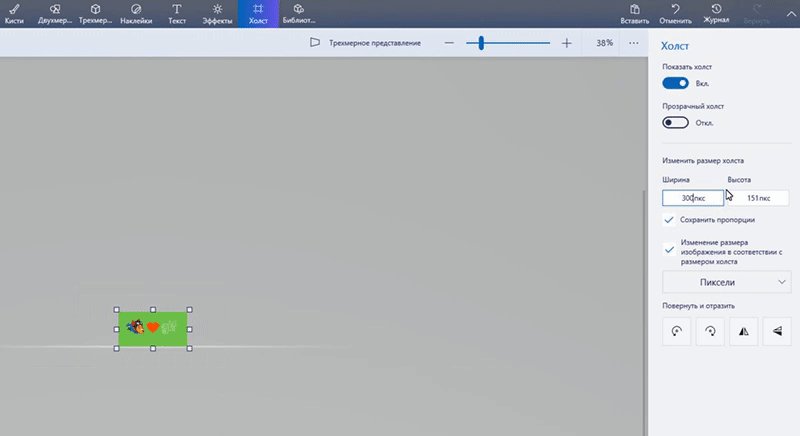
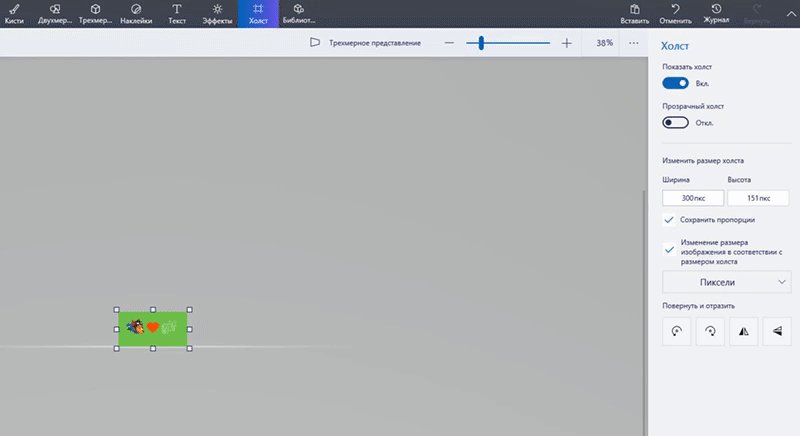
Пиксельная манипуляция с холстом — Интерфейсы веб API
До сих пор мы не смотрели на фактические пиксели нашего объекта canvas (далее «холст»). С объектом ImageData вы можете напрямую читать и писать массив данных для управления пиксельными данными. Мы также рассмотрим, как можно сгладить сглаживание изображения (сглаживание) и как сохранить изображения с вашего холста.
Объект ImageData представляет базовые пиксельные данные области объекта холста. Он содержит следующие атрибуты только для чтения:
Он содержит следующие атрибуты только для чтения:
width- Ширина изображения в пикселях.
height- Высота изображения в пикселях.
data- A
Uint8ClampedArrayпредставляет собой одномерный массив, содержащий данные в порядке RGBA, с целыми значениями от0до255(в комплекте).
Свойство data возвращает Uint8ClampedArray, к которому можно получить доступ, чтобы посмотреть на необработанные пиксельные данные; каждый пиксель представлен четырьмя однобайтовыми значениями (красный, зелёный, синий и альфа в этом порядке, то есть формат «RGBA»). Каждый компонент цвета представлен целым числом от 0 до 255. Каждому компоненту присваивается последовательный индекс внутри массива, причём красный компонент верхнего левого пикселя находится в индексе 0 внутри массива. Затем пиксели идут слева направо, затем вниз, по всему массиву.
Uint8ClampedArray содержит высоту × ширину × 4 байта данных, значения индекса варьируются от 0 до (высота × ширина × 4) -1.
Например, чтобы прочитать значение синего компонента из пикселя в столбце 200, строка 50 на изображении, вы должны сделать следующее:
blueComponent = imageData.data[((50 * (imageData.width * 4)) + (200 * 4)) + 2];Вы можете получить доступ к размеру массива пикселей в байтах, прочитав атрибут Uint8ClampedArray.length:
var numBytes = imageData.data.length;
Чтобы создать новый пустой объект ImageData , вы должны использовать метод createImageData () (en-US). Существуют две версии метода createImageData() :
var myImageData = ctx.createImageData(width, height);Это создаёт новый объект ImageData с указанными параметрами. Все пиксели заданы прозрачным черным.
Вы также можете создать новый объект ImageData ImageData с теми же размерами, что и объект, заданный anotherImageData . Все пиксели нового объекта установлены на прозрачный чёрный. Это не копирует данные изображения!
Это не копирует данные изображения!
var myImageData = ctx.createImageData(anotherImageData);Чтобы получить объект ImageData , содержащий копию пиксельных данных для контекста холста, вы можете использовать метод getImageData() :
var myImageData = ctx.getImageData(left, top, width, height);Этот метод возвращает объект ImageData , представляющий пиксельные данные для области холста, углы которого представлены точками (left , top), (left+width , top), (left , top+height) и (left+width , top+height). Координаты задаются в единицах пространства координат холста.
Примечание: Любые пиксели за пределами холста возвращаются как прозрачный чёрный цвет в результирующий объект ImageData .
Этот метод также показан в статье Manipulating video using canvas.
Выбор цвета
В этом примере мы используем метод getImageData() для отображения цвета под курсором мыши. Для этого нам нужна текущая позиция мыши с layerX и layerY, затем мы просматриваем пиксельные данные в этой позиции в массиве пикселей, который предоставляет нам getImageData() . Наконец, мы используем данные массива для установки цвета фона и текста <div> для отображения цвета.
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
img.onload = function() {
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
};
var color = document.getElementById('color');
function pick(event) {
var x = event.layerX;
var y = event.layerY;
var pixel = ctx.getImageData(x, y, 1, 1);
var data = pixel.data;
var rgba = 'rgba(' + data[0] + ', ' + data[1] +
', ' + data[2] + ', ' + (data[3] / 255) + ')';
color. style.background = rgba;
color.textContent = rgba;
}
canvas.addEventListener('mousemove', pick);
style.background = rgba;
color.textContent = rgba;
}
canvas.addEventListener('mousemove', pick);
Вы можете использовать метод putImageData() для рисования пиксельных данных в контексте:
ctx.putImageData(myImageData, dx, dy);
Параметры dxи dyуказывают координаты устройства в контексте, в котором будет отображаться верхний левый угол пиксельных данных, которые вы хотите нарисовать.
Например, чтобы нарисовать все изображение, представленное myImageData, в верхнем левом углу контекста, вы можете просто сделать следующее:
ctx.putImageData(myImageData, 0, 0);
Оттенки серого цвета и инвертирование цветов
В этом примере мы перебираем все пиксели для изменения их значений, а затем помещаем модифицированный массив пикселей обратно в canvas с помощью putImageData(). Функция инвертирования просто вычитает каждый цвет из максимального значения 255. Функция оттенков серого просто использует среднее значение красного, зелёного и синего. Вы также можете использовать средневзвешенное значение, заданное формулой
Вы также можете использовать средневзвешенное значение, заданное формулой x = 0.299r + 0.587g + 0.114b, например. Для дополнительной информации см. Grayscale в Википедии.
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
img.onload = function() {
draw(this);
};
function draw(img) {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
var invert = function() {
for (var i = 0; i < data.length; i += 4) {
data[i] = 255 - data[i];
data[i + 1] = 255 - data[i + 1];
data[i + 2] = 255 - data[i + 2];
}
ctx.putImageData(imageData, 0, 0);
};
var grayscale = function() {
for (var i = 0; i < data.length; i += 4) {
var avg = (data[i] + data[i + 1] + data[i + 2]) / 3;
data[i] = avg;
data[i + 1] = avg;
data[i + 2] = avg;
}
ctx. putImageData(imageData, 0, 0);
};
var invertbtn = document.getElementById('invertbtn');
invertbtn.addEventListener('click', invert);
var grayscalebtn = document.getElementById('grayscalebtn');
grayscalebtn.addEventListener('click', grayscale);
}
putImageData(imageData, 0, 0);
};
var invertbtn = document.getElementById('invertbtn');
invertbtn.addEventListener('click', invert);
var grayscalebtn = document.getElementById('grayscalebtn');
grayscalebtn.addEventListener('click', grayscale);
}
С помощью метода drawImage (), второго холста и свойства imageSmoothingEnabled (en-US) мы способны увеличить изображение и посмотреть его более детально.
Мы получаем положение мыши и обрезаем изображение на 5 пикселей левее и выше и на 5 пикселей правее и ниже положения мыши. Затем мы копируем его на другой холст и изменяем размер изображения до размера, который мы хотим. При масштабировании мы изменяем холст с исходного размера 10×10 пикселей до 200×200.
zoomctx.drawImage(canvas,
Math.abs(x - 5), Math.abs(y - 5),
10, 10, 0, 0, 200, 200);Поскольку по умолчанию включено сглаживание, мы можем захотеть отключить сглаживание, чтобы увидеть чёткие пиксели. Вы можете переключить флажок, чтобы увидеть эффект свойства
Вы можете переключить флажок, чтобы увидеть эффект свойства imageSmoothingEnabled (которому нужны префиксы для разных браузеров).
Zoom example
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
img.onload = function() {
draw(this);
};
function draw(img) {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
var zoomctx = document.getElementById('zoom').getContext('2d');
var smoothbtn = document.getElementById('smoothbtn');
var toggleSmoothing = function(event) {
zoomctx.imageSmoothingEnabled = this.checked;
zoomctx.mozImageSmoothingEnabled = this.checked;
zoomctx.webkitImageSmoothingEnabled = this.checked;
zoomctx.msImageSmoothingEnabled = this.checked;
};
smoothbtn.addEventListener('change', toggleSmoothing);
var zoom = function(event) {
var x = event.layerX;
var y = event.layerY;
zoomctx. drawImage(canvas,
Math.abs(x - 5),
Math.abs(y - 5),
10, 10,
0, 0,
200, 200);
};
canvas.addEventListener('mousemove', zoom);
}
drawImage(canvas,
Math.abs(x - 5),
Math.abs(y - 5),
10, 10,
0, 0,
200, 200);
};
canvas.addEventListener('mousemove', zoom);
}HTMLCanvasElement предоставляет метод toDataURL(), который полезен при сохранении изображений. Он возвращает data URI, содержащий представление изображения в формате, заданном параметром type (по умолчанию используется в PNG ). Возвращаемое изображение имеет разрешение 96 точек на дюйм.
- Примечание:
- Имейте в виду, что если холст содержит пиксели, полученные из другого origin без использования CORS, холст будет испорчен, и его содержимое больше не будет считываться и сохраняться. Смотрите Безопасность и испорченные холсты в Allowing cross-origin use of images and canvas
canvas.toDataURL('image/png')- Настройки по умолчанию.
 Создаёт изображение в формате PNG.
Создаёт изображение в формате PNG. canvas.toDataURL('image/jpeg', quality)- Создаёт изображение в формате JPG. Дополнительно вы можете задать параметр «качество» (quality) в диапазоне от 0 до 1, причём единица задаёт лучшее качество и 0 — почти не распознаваемый, но небольшой по размеру файл.
После того как вы создали URI данные из своего холста, вы можете использовать его как источник любого <image> или поместить его в гиперссылку с download attribute, чтобы сохранить его на диске, например.
Вы также можете создать Blob из холста.
canvas.toBlob(callback, type, encoderOptions)- Создаёт объект
Blob, представляющий изображение, содержащееся в холсте.
Работа с соотношением сторон и параметрами полей
В
Большинство видео, каждый кадр состоит из двух полей . Один
поле содержит строки с нечетными номерами в кадре, а остальные
содержит четные строки. Поля чередуются ,
или комбинированные, чтобы создать законченное изображение. Adobe Photoshop Elements
включает предустановку обратного порядка полей для видео, импортированного из
жесткий диск или видеокамера с флэш-памятью, в которой сначала используются верхние поля.
Вы можете сначала захватить исходный материал с верхними полями.Для этого
отснятый материал, убедитесь, что в вашем проекте используется стандартный или широкоэкранный
из папки предварительных настроек видеокамер с флэш-памятью.
Поля чередуются ,
или комбинированные, чтобы создать законченное изображение. Adobe Photoshop Elements
включает предустановку обратного порядка полей для видео, импортированного из
жесткий диск или видеокамера с флэш-памятью, в которой сначала используются верхние поля.
Вы можете сначала захватить исходный материал с верхними полями.Для этого
отснятый материал, убедитесь, что в вашем проекте используется стандартный или широкоэкранный
из папки предварительных настроек видеокамер с флэш-памятью.
Обычно чересстрочная
очевидны для зрителя. Тем не менее, каждое поле захватывает объект на
другое время. Из-за разницы во времени воспроизведение клипа в
замедленное движение или создание стоп-кадра делает два поля различимыми.
Вы наблюдаете то же поведение при экспорте кадра как неподвижного изображения.
изображение. Чтобы избежать этой ситуации, вы можете деинтерлейсинг изображение.Деинтерлейсинг удаляет одно поле и либо дублирует
или интерполирует строки оставшегося поля.
Реверс доминирование полей, порядок, в котором поля записываются и отображаются, могут вызвать проблемы с воспроизведением. Когда преобладание поля меняется на противоположное, движение кажется прерывистым, потому что поля больше не появляются в хронологическом порядке. Поля меняются местами, когда доминирование поля оригинальной видеозаписи противоположно доминирование поля карты видеозахвата, используемой для захвата клипа.Поля также меняются местами, когда преобладает поле оригинала. видеокассета и программа для редактирования видео расположены напротив друг друга. Реверс также может произойти, если вы установите для воспроизведения клип с чересстрочной разверткой. назад.
Чтобы избежать этих сложностей, вы можете деинтерлейсинг изображение. Деинтерлейсинг удаляет одно поле и либо дублирует
или интерполирует строки оставшегося поля. Вы также можете установить
параметры поля для чересстрочного клипа, чтобы изображение и
качество движения сохраняется в определенных ситуациях. К ним относятся
изменение скорости клипа, экспорт диафильма, воспроизведение клипа в обратном направлении,
или замораживание кадра видео.
К ним относятся
изменение скорости клипа, экспорт диафильма, воспроизведение клипа в обратном направлении,
или замораживание кадра видео.
дюймов в пиксели
Дюйм — это обычно используемая единица измерения длины. Он также используется в сетевых, цифровых и печатных СМИ. Этот конвертер дюймов в пиксели — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования дюймов в пиксели.
Как использовать преобразователь дюймов в пиксели
Есть кое-что, что вам нужно знать, прежде чем вы начнете преобразовывать дюймы в пиксели.
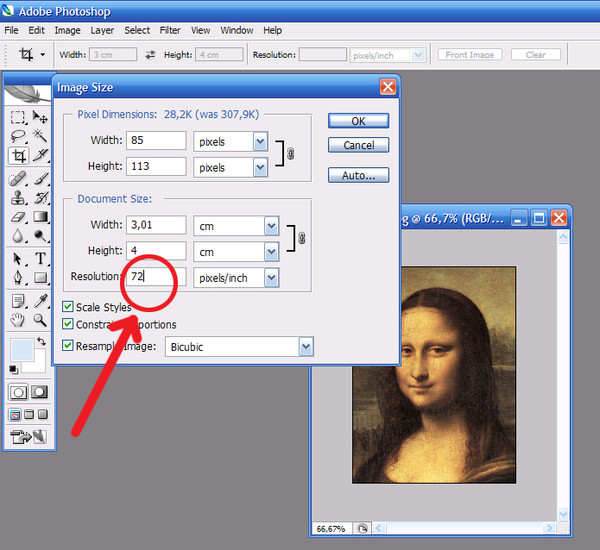
Как ранее описано в «Преобразователе пикселей в дюймы », вы должны сначала определить PPI (или DPI, или разрешение) устройства или принтера, которые вы хотите использовать.
Примечание. PPI, разрешение и DPI — это в основном одни и те же измерения. Просто разрешение или PPI (пикселей на дюйм) используются в цифровом дизайне или в Интернете, в то время как DPI (точек на дюйм) — это термин, используемый для принтеров и устройств вывода. Это как сказать 1px = 1dot.
Это как сказать 1px = 1dot.
Для веб-работ 1 дюйм равен 96 пикселей или 96 пикселей на дюйм (PPI).Это означает, что ширина 96 пикселей на экране выглядит точно так же, как ширина в 1 дюйм в реальном мире.
С другой стороны, если вы работаете с цифровым дизайном или печатными носителями, вам может потребоваться получить PPI вашего монитора или DPI вашего принтера, если вы собираетесь печатать свой дизайн. Это зависит от того, где вы используете результат преобразования из дюймов в пиксели.
Допустим, вы работаете над графическим дизайном, который вскоре будет напечатан на фотобумаге формата A4. Вы можете получить DPI вашего принтера и размеры фотобумаги A4 в дюймах.Затем используйте преобразователь выше, чтобы вычислить эквивалентные размеры в пикселях.
шагов по использованию конвертера
- Шаг 1: Введите PPI.
- Шаг 2: Введите значение в дюймах, которое нужно преобразовать в пиксели.

- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить пикселей, эквивалент .
Таблица преобразования дюймов в пиксели
Это наиболее часто используемые преобразования дюймов в пиксели:
| дюймов | пикселей |
|---|---|
| 1 дюйм | 96px |
| 2 дюйма | 192px |
| 4 дюйма | 384px |
| 5 дюймов | 480px |
| 5.5 дюймов | 528px |
| 5,8 дюйма | 556.8px |
| 6 дюймов | 576px |
| 7,25 дюйма | 696px |
| 8 дюймов | 768px |
| 8,27 дюйма | 793. 92px 92px |
| 8.5 дюймов | 816px |
| 10 дюймов | 960px |
| 10,5 дюйма | 1008px |
| 11 дюймов | 1056px |
| 11,69 дюйма | 1122.24px |
| 12 дюймов | 1152px |
| 14 дюймов | 1344px |
| 16.5 дюймов | 1584px |
| 17 дюймов | 1632px |
| 20 дюймов | 1920px |
| 22 дюйма | 2112px |
| 23,4 дюйма | 2246.34px |
| 24 дюйма | 2304px |
| 30 дюймов | 2880px |
33. 1 дюйм 1 дюйм | 3177.6px |
| 34 дюйма | 3264px |
| 36 дюймов | 3456px |
| 42 дюйма | 4032px |
| 44 дюйма | 4224px |
| 48 дюймов | 4608px |
Как преобразовать дюймы в пиксели
Чтобы получить пиксельный эквивалент значения в дюймах, вам необходимо иметь 2 вещи:
- 1. пикселей значение
- 2. PPI или пикселей на дюйм
пикселей в дюймы Формула:
пиксели = дюймы * PPI
дюймов в пиксели — Помощь
Конвертер / калькулятор дюймов в пиксели
Вычисление преобразования дюймов в пиксели — не самое сложное преобразование, однако мы постарались сделать его еще проще. Вот калькулятор, который преобразует дюймы в эквивалент 100 dpi (в настоящее время) в цифровом виде. Конечно, вы также можете использовать его для преобразования пикселей в дюймы , хотя имейте в виду, что на данный момент это 100 dpi. Мы надеемся, что это поможет вам при разработке вашей следующей упаковки для автомобиля или печати.
Вот калькулятор, который преобразует дюймы в эквивалент 100 dpi (в настоящее время) в цифровом виде. Конечно, вы также можете использовать его для преобразования пикселей в дюймы , хотя имейте в виду, что на данный момент это 100 dpi. Мы надеемся, что это поможет вам при разработке вашей следующей упаковки для автомобиля или печати.
Преобразование десятичной дроби в дробную
Если в ваших измерениях есть дробь, или если вам нужно рассчитать кровотечение или другое измерение. Вот наиболее часто используемые преобразования, которые помогут вам при преобразовании десятичной дроби в дробь.Примечание. Некоторые десятичные числа были округлены.
| Дробь | Десятичное |
| 1/2 | 0,5 |
| 1/3 | 0,333 |
| 2/3 | 0,666 |
| 1/4 | 0,25 |
| 3/4 | 0,75 |
| 1/5 | 0. 2 2 |
| 2/5 | 0,4 |
| 3/5 | 0,6 |
| 4/5 | 0,8 |
| 1/6 | 0,1666 |
| 5/6 | 0,8333 |
| 1/8 | 0,125 |
| 3/8 | 0,375 |
| 5/8 | 0.625 |
| 7/8 | 0,875 |
| 1/9 | 0,111 |
| 2/9 | 0,222 |
| 4/9 | 0,444 |
| 5/9 | 0,555 |
| 7/9 | 0,777 |
| 8/9 | 0,888 |
| 1/10 | 0.1 |
| 1/12 | 0,08333 |
| 1/16 | 0,0625 |
| 1/32 | 0,03125 |
Мы здесь, чтобы помочь вам с упаковкой вашего автомобиля и при необходимости можем создать индивидуальный дизайн. Если вы работаете над своим дизайном и у вас есть какие-либо вопросы, пожалуйста, задавайте нам, мы предпочли бы помочь с любой информацией до процесса проектирования, поскольку это может повлиять на качество, если изменить дизайн после того, как он был создан.Спасибо!
Если вы работаете над своим дизайном и у вас есть какие-либо вопросы, пожалуйста, задавайте нам, мы предпочли бы помочь с любой информацией до процесса проектирования, поскольку это может повлиять на качество, если изменить дизайн после того, как он был создан.Спасибо!
1st Impressions — это магазин автомобильной упаковки, который занимается рекламой автомобильной упаковки с 1994 года. Мы можем помочь превратить видение вашей компании в профессионально разработанную автомобильную пленку за минимальное время! Позвоните нам сегодня по телефону 602-253-3332 или отправьте нам электронное письмо по адресу [email protected], если у вас возникнут дополнительные вопросы или расценки на ваш автомобиль (а) сегодня!
Об авторе: Дэн Дири — президент компании 1st Impressions Truck Lettering, сертифицированного 3M магазина по упаковке автомобилей, расположенного в Фениксе, штат Аризона.Полное руководство по соотношению сторон видео в 2021 году
Когда вы смотрите телевизор, замечали ли вы, как некоторые старые фильмы воспроизводятся с черными отступами по обе стороны экрана? Ну, это потому, что соотношение сторон, в котором они были сняты, отличалось от соотношения сторон экрана, на котором вы это смотрели. Сегодня мы используем несколько устройств с разным соотношением сторон. Поскольку 96% маркетологов направляют рекламные расходы на видео, а 70% компаний создают больше видеороликов в 2021 году, чем в 2020 году, знание соотношения сторон видео стало обязательным.
Сегодня мы используем несколько устройств с разным соотношением сторон. Поскольку 96% маркетологов направляют рекламные расходы на видео, а 70% компаний создают больше видеороликов в 2021 году, чем в 2020 году, знание соотношения сторон видео стало обязательным.
Не волнуйтесь. Мы понимаем, что такие, казалось бы, технические аспекты, как соотношение сторон, могут немного пугать, но, честно говоря, это очень простая концепция. С этим руководством, которое мы составили для вас, вы просто не ошибетесь!
Итак, приступим!
Из этого руководства вы узнаете:
Вы можете читать эту статью непрерывно или свободно нажимать на интересующую вас тему ниже.
(1) Что такое соотношение сторон?
(2) Как найти соотношение сторон
(3) Соотношение сторон и разрешение
(4) Каковы некоторые общие соотношения сторон видео?
(5) Какое соотношение сторон у YouTube?
(6) Какое соотношение сторон у Instagram?
(7) Какое соотношение сторон имеет LinkedIn?
(8) Какое соотношение сторон у TikTok
(9) Какое соотношение сторон у Pinterest?
(10) Какое соотношение сторон у Facebook?
(11) Какое соотношение сторон у Twitter?
(12) Как изменить соотношение сторон видео?
(13) Часто задаваемые вопросы о соотношении сторон
Проще говоря, соотношение сторон — это соотношение между шириной и высотой видео или экрана.![]() Он определяет, насколько широким (или длинным) будет ваше видео. Как вы уже догадались, соотношение сторон также используется в контексте неподвижных изображений, но, поскольку мы говорим о видео, в этой статье мы не будем отвлекаться и включить соотношение сторон для изображения.
Он определяет, насколько широким (или длинным) будет ваше видео. Как вы уже догадались, соотношение сторон также используется в контексте неподвижных изображений, но, поскольку мы говорим о видео, в этой статье мы не будем отвлекаться и включить соотношение сторон для изображения.
Соотношения сторон обычно записываются как — x: y и читаются как — x by y
Первое число относится к ширине, а второе — к высоте. Например, если соотношение сторон видео составляет 16: 9, число 16 обозначает его ширину, а 9 — высоту.Если видео тех же размеров должно быть записано по вертикали, соотношение сторон будет 9:16 (9 относится к ширине, а 16 — к высоте).
Вот пример видео YouTube с соотношением сторон 16: 9:
Не знаете, как рассчитать соотношение сторон? Формула соотношения сторон — это не что иное, как x: y, где x — ширина, а y — высота, например 1: 1 или 3: 2. Разрешение 500 x 500 пикселей будет иметь соотношение сторон 1: 1, поскольку ширина и высота одинаковы.Даже для 1000 x 1000 пикселей соотношение сторон останется 1: 1, так как соотношение между шириной и высотой останется прежним.
Разрешение 500 x 500 пикселей будет иметь соотношение сторон 1: 1, поскольку ширина и высота одинаковы.Даже для 1000 x 1000 пикселей соотношение сторон останется 1: 1, так как соотношение между шириной и высотой останется прежним.
Видео, снятое с разрешением 1920 x 1080 пикселей, будет иметь соотношение сторон 16: 9, поскольку ширина (1920 пикселей) в 1,7 раза больше высоты (1080 пикселей), что соответствует пропорции 16/9 или обычно записывается как 16 : 9.
Соотношение сторон может относиться к соотношению сторон вашего видео, то есть соотношению сторон, в котором вы будете записывать видео. Это также может относиться к отображению (или экрану), то есть к соотношению сторон, в котором ваше видео будет воспроизводиться на экране устройства или проекционном экране.
Вот хорошие новости. Вам не нужно ждать, пока вы запишете видео, чтобы позже проверить его соотношение сторон. Большинство устройств для записи видео сегодня поставляются с настройками, которые позволяют вам выбрать соотношение сторон, в котором вы хотите записать видео.
Однако, если вы хотите проверить соотношение сторон уже записанного видео, вы можете сделать это двумя способами. :
- В Windows вы можете просто щелкнуть правой кнопкой мыши видеофайл и выбрать «Свойства».
- На Mac просто нажмите кнопку информации, которая выглядит как «i» в круге
Это даст вам фактическую ширину и высоту видео, которые вы можете разделить, чтобы узнать соотношение сторон видео.
1. Есть ли универсальное соотношение сторон?Хотя соотношение сторон, в котором вы будете записывать видео, зависит от того, где будет воспроизводиться ваше видео, наиболее распространенным форматом, в котором записываются видео, является 16: 9. Его популярность объясняется тем, что он позволяет записывать видео с максимально возможным разрешением. Вот почему это стандарт на большинстве популярных платформ потокового видео.
2. Какое соотношение сторон видео лучше всего? Хотя формат 16: 9 является наиболее популярным, он не обязательно лучше всего подходит для ваших конкретных требований. Например, если вы снимаете короткометражный фильм и хотите дать своей аудитории захватывающее, кинематографическое ощущение, тогда вы можете рассмотреть вариант «65 и шириной» с точки зрения режиссера или просто записать с соотношением сторон 2,35: 1. .
Например, если вы снимаете короткометражный фильм и хотите дать своей аудитории захватывающее, кинематографическое ощущение, тогда вы можете рассмотреть вариант «65 и шириной» с точки зрения режиссера или просто записать с соотношением сторон 2,35: 1. .
Вот пример видео от In Shot Productions:
Однако традиционно создатели фильмов использовали соотношение сторон 4: 3, которое также называют форматом Академии (1,375: 1). Это было стандартом для большинства фильмов, снятых до 1950-х годов.В цифровом формате кинематографисты сегодня используют так называемый анаморфный формат с соотношением сторон 21: 9 (или 2,33: 1).
Однако большинство из вас, читая это, создаст видеоролики для просмотра в социальных сетях. Если это ваша цель, мы рекомендуем стандарт для HDTV, то есть соотношение сторон 16: 9 (или 1,78: 1). Вы можете использовать это для предварительно записанных и отредактированных видео, которые вы, возможно, захотите загрузить, или даже если вы выберете прямую трансляцию.
Вы можете использовать это для предварительно записанных и отредактированных видео, которые вы, возможно, захотите загрузить, или даже если вы выберете прямую трансляцию.
И при создании, и при трансляции видео это помогает понять разницу между соотношением сторон и разрешением видео.
Хотя соотношение сторон — это соотношение ширины и высоты видео, его разрешение — это общее количество пикселей, отображаемых на экране. Чем выше разрешение, тем выше качество видео или четче видео.
Чтобы получить разрешение, ширина умножается на высоту, а ширина делится на высоту, чтобы получить соотношение сторон.
Хотя это два разных понятия, они взаимосвязаны. Ниже вы увидите, как разные разрешения имеют одно и то же соотношение сторон, поскольку их ширина и высота меняются, оставаясь неизменными пропорционально друг другу.
Стандартное разрешение 16: 9 может быть:
- 3200 x 1800 (QHD +)
- 2560 × 1440 (1440p, QHD)
- 1920 × 1080 (1080p, FHD)
- 1600 × 900 (HD +)
- 1366 × 768 (WXGA)
- 1280 × 720 (720p, HD)
- 960 × 540 (qHD)
- 720 × 480 (480p, SD)
Наиболее распространенным из них может быть 16: 9 (стандартный широкоформатный), поскольку все компьютеры, телевизоры, мобильные устройства и видеоплееры могут воспроизводить видео с таким соотношением сторон. Это также соотношение сторон видео, которое по умолчанию записывают смартфоны, планшеты, зеркальные фотоаппараты и большинство видеокамер.
Это также соотношение сторон видео, которое по умолчанию записывают смартфоны, планшеты, зеркальные фотоаппараты и большинство видеокамер.
Фильм на экране кинотеатра, вероятно, имеет формат 16: 9, в то время как во многих документальных фильмах будут представлены кадры с различным соотношением сторон — 1: 1, 16: 9, 4: 3, 9:16 или даже в анаморфном формате (2.33 : 1).
Другие распространенные соотношения сторон:
- 9:16 (вертикальное видео, как на наших телефонах; истории в Facebook, Instagram и Snapchat)
- 4: 3 (записи телепрограмм, фильмов и видеокамер / видеокамер в 80-х и 90-х годах)
- 1: 1 (идеальный квадрат; соотношение сторон для видео в Instagram или Facebook)
- 21: 9 или 2.4: 1 (сверхширокоэкранное или анаморфное соотношение сторон; в основном используется в фильмах для создания кинематографического ощущения)
Вот визуальное представление, показывающее, как разные экраны имеют разное соотношение сторон:
(5) Какое соотношение сторон у YouTube? Стандартное соотношение сторон для YouTube — 16: 9. Это означает, что независимо от того, в каком соотношении сторон вы записываете видео, видеопроигрыватель YouTube автоматически изменит его на 16: 9.
Это означает, что независимо от того, в каком соотношении сторон вы записываете видео, видеопроигрыватель YouTube автоматически изменит его на 16: 9.
Итак, хотя формат 16: 9 является идеальным, вы можете по-прежнему записывать видео в других форматах, таких как квадрат (1: 1), 4: 3 или даже в вертикальном формате (9:16).Чтобы разместить ваше видео (с разными соотношениями сторон) на разных устройствах, видеопроигрыватель YouTube может автоматически добавлять белый отступ по умолчанию (серый, если включена темная тема).
Не рекомендуется добавлять отступы к видео вручную, поскольку это может помешать YouTube настроить проигрыватель для вашего видео и соотношения сторон устройства просмотра.
Если вы не хотите использовать отступы в видео и хотите, чтобы ваше видео идеально вписывалось в видеопроигрыватель YouTube, рекомендуется записывать видео с соотношением сторон 16: 9, то есть с одним из следующих размеров:
- 3840 x 2160 пикселей
- 2560 x 1440 пикселей
- 1920 x 1080 пикселей
- 1280 x 720 пикселей
- 854 x 480 пикселей
- 640 x 360 пикселей
- 426 x 240 пикселей
Вот раннее внедрение вертикального формата; Видео Clockwork Orchestra (с черными полосами), выпущенное на их канале YouTube почти десять лет назад:
youtube.com/embed/O3AckhLoIhc»/>
(6) Какое соотношение сторон у Instagram?Наиболее распространенное соотношение сторон, которое можно найти в Instagram, — это классическое соотношение 1: 1.Это также оптимальный формат для экранов телефонов. Однако создатели контента используют на платформе больше форматов. Поскольку контент в Instagram используется на телефоне, это помогает узнать самые популярные соотношения сторон видео для мобильных устройств:
А вот список соотношений сторон для Instagram, чтобы держать их под рукой:
- Видео в Instagram: 16: 9, 1: 1, 4: 5 (рекомендуется: 1: 1 или 4: 5)
- IGTV: 9:16
- Истории в Instagram: 16: 9, 1: 1, 4: 5, 9:16 (рекомендуется: 9:16)
- Instagram Live: 9:16
Посмотрите, как пекарня Magnolia Bakery использует пространство, с помощью этого портретного видео:
(7) Какое соотношение сторон у LinkedIn? В 2017 году 75% руководителей предприятий каждую неделю смотрели онлайн-видео. С ростом потребления видео LinkedIn также присоединился к этой группе, внедряющей видеоконтент.
С ростом потребления видео LinkedIn также присоединился к этой группе, внедряющей видеоконтент.
Платформа позволяет пользователям загружать свои собственные видео через общие видео, которые могут длиться не более 10 минут. Отдельные лица и бренды также могут создавать видеорекламу для охвата более широкой аудитории или в рамках более крупной платной кампании.
Правила LinkedIn для видео предлагают следующие соотношения сторон:
- от 1: 2,4 до 2,4: 1 для общих видео
- 16: 9 (горизонтальная), 1: 1 (квадратная) или 9:16 (вертикальная) для видеорекламы
Посмотрите это объявление Inditex, испанской MNC, созданное в вертикальном формате для продвижения своего последнего приложения INET:
(8) Какое соотношение сторон у TikTok TikTok, возможно, пригласил целую толпу отдельных пользователей, которая за первый год выросла до 500 миллионов пользователей.Но это не менее отличная платформа для бизнеса. Хотя платформа допускает спонтанность, правильные форматы гарантируют беспроблемное взаимодействие.
Вот формат изображения, используемый в TikTok как частными лицами, так и компаниями:
- Как у стандартного экрана смартфона: 9:16
- 1: 1
Соотношения учитываются в собственном загрузчике, однако вы также можете учитывать упомянутые выше соотношения сторон, если вы планируете записывать и загружать видео, вместо использования встроенного загрузчика.
(9) Какое соотношение сторон у Pinterest? На данный момент Pinterest разрешает загрузку видео только для бизнес-аккаунтов. Если вы управляете брендом, это будет полезно. Вы можете привлечь аудиторию своим визуально привлекательным контентом на платформе с помощью общих, а также обычных видео. Эти видеообъявления появляются на досках пользователей.
Вот соотношение сторон, используемое в видео Pinterest:
- Стандартное рекомендуемое соотношение сторон видео: 1: 1 (квадрат) или 2: 3, 4: 5 или 9:16 (вертикальное)
- Требуемая максимальная ширина видео с соотношением сторон: 1: 1 (квадрат) или 16.
 9 (широкоэкранный)
9 (широкоэкранный)
Вот пример объявления Pinterest с соотношением сторон 2: 3, кампания REI’s Experience the Outdoors:
(10) Какое соотношение сторон у Facebook?
Конечно, вы заметили, что соотношение сторон 16: 9 было стандартом на Facebook в течение долгого времени. Однако количество пользователей мобильных приложений Facebook — их почти 3 миллиарда на начало 2021 года — дает вам хорошее представление о том, как видео на Facebook также активно используется на мобильных устройствах.Так почему бы не использовать квадратный или портретный форматы для захвата мобильных пользователей?
Вот оптимальные соотношения сторон для Facebook на снимке:
- Видео в ленте Facebook: 16: 9, 1: 1, 4: 5, 2: 3, 9:16 (рекомендуется: 1: 1 или 4: 5)
- Facebook Истории: 9:16
- Facebook Live: 16: 9
Вот Colgate с соотношением сторон 1: 1, которое придает видео внешний вид в формате GIF:
Не знаете, какие размеры видео? Вы можете просмотреть и эту статью .
Twitter поддерживает два формата видео в фиде: квадратный (1: 1) и 16: 9 (альбомный или портретный). В то время как первый квадратный формат рекомендуется для беспрепятственного вывода на разные устройства, второй остается фаворитом. Помимо этого, бренды также использовали различные другие форматы рекламы в Twitter.
Это форматы изображения, используемые на платформе:
- Twitter Индивидуальное горизонтальное видео: 1: 2.39 — 2.39: 1
- Twitter Индивидуальное вертикальное видео: 9:16 (портрет)
- Видеообъявления первого просмотра: 1: 2.39 — 2.39: 1
- Twitter Короткие 6-секундные объявления: 1: 2.39 — 2.39: 1
- Рекламное видео Twitter: 1: 2,39–2,39: 1
Посмотрите, как красиво выглядит это видео 1: 1 от Louis Vuitton:
(12) Как изменить соотношение сторон видео?Взлетая к новым высотам.
— Louis Vuitton (@LouisVuitton) 31 марта 2019 г.Horizon Soft — это последнее нововведение # LouisVuitton для современных путешественников, таких как #KrisWu.Узнайте больше о коллекции легкого багажа на https://t.co/lTD8VdCu8n pic.twitter.com/LHt8zogZEm
Почему вы хотите изменить соотношение сторон? Потому что вы хотите, чтобы ваше видео было совместимо с устройством и платформой, на которой оно будет просматриваться.
Хотя это идеальный вариант для записи с желаемым соотношением сторон видео, вы также можете изменить соотношение сторон видео после того, как оно было снято.Что бы вы ни выбрали, убедитесь, что ваше видео имеет правильное соотношение сторон для платформы и формата, так как некоторые платформы будут автоматически обрезать ваше видео в соответствии со своим соотношением сторон.
Теперь вы можете присутствовать на одной или нескольких платформах социальных сетей. И есть вероятность, что вы захотите по-разному использовать одно видео на разных платформах. Например, вы можете захотеть переназначить горизонтальное видео из Facebook в истории Instagram. Как ты собираешься это делать? Просто изменив соотношение сторон, чтобы адаптировать ваше видео для каждой платформы, помимо обрезки продолжительности видео, если вы хотите создать более короткое видео, то есть.
Вы можете приобрести и установить программное обеспечение для редактирования видео или просто использовать онлайн-инструмент для редактирования видео InVideo. Теперь есть два способа изменить соотношение сторон видео:
Добавьте черные полосы вокруг вашего видео. Например, если вы меняете соотношение сторон с 16: 9 (видео Facebook) на 9:16 (история Instagram), вам нужно будет добавить черные полосы над и под видео.
Чтобы изменить его, скажем, с 16: 9 на 1: 1, вам, возможно, придется просто обрезать его и не добавлять черные полосы, но если квадратное видео должно отображаться на YouTube, вам нужно будет добавить черный отступ к с любой стороны и для IGTV вам нужно будет добавить отступ сверху и снизу.
Чтобы добавить черные полосы с помощью InVideo, просто выполните следующие действия:
Шаг 1: Войдите в систему, чтобы открыть панель управления и начать с «Пустой холст». После выбора выберите соотношение сторон — это будет ваше целевое соотношение сторон. Поскольку вы хотите создать видео для Insta Story, время будет 9:16.
Затем нажмите «Сделать видео».
Шаг 2: Как только вы дойдете до холста, загрузите существующее видео в формате 16: 9, щелкнув «Загрузить мультимедиа» слева и следуя инструкциям.После того, как видео загружено, оно отображается под кнопкой «Загрузить мультимедиа». Щелкните по нему, чтобы добавить на холст.
На этом этапе ваше видео готово к сохранению и загрузке.
Подождите, если вы не хотите следовать совету, и если на этом этапе вы чувствуете, что хотите перейти к варианту 2, смело делайте это.
Если, однако, вы хотите добавить текст и призыв к действию (CTA) в свое видео, вы можете добавить их, нажав «Текст и стикеры» (отмечены слева). Это Step 3 !
Это Step 3 !
Шаг 4: Нажмите кнопку «Загрузить и поделиться» в правом верхнем углу, а затем «Экспорт».
Шаг 5: Затем вы увидите, как ваше видео обрабатывается. Как только он завершится, нажмите на загрузку.
Однако черные полосы не всегда выглядят привлекательно. Вы хотите, чтобы ваше видео выглядело нативно для той платформы, на которой оно будет просматриваться. А добавление текста и CTA — отличное спасение, но только, скажем, для историй в Instagram. Если вы собираетесь загрузить видео на другую платформу или в другом формате, мы рекомендуем второй вариант.
Вариант 2 — Обрезка: Вы можете просто обрезать видео до нужного соотношения сторон.Обратите внимание, что кадрирование может означать вырезание важных частей в кадре. Итак, тщательно выбирайте, какая часть кадра наиболее важна для вас, чтобы вы могли вырезать остальное.
Мы проведем вас по шагам, чтобы вы лучше понимали, о чем мы говорим.
Сначала выполните шаги 1 и 2 , как указано в варианте 1 выше. Далее отправляйтесь на…
Шаг 3: Справа нажмите «Редактировать видео», а затем нажмите «Обрезать». На этом этапе появится всплывающее окно с рамкой.
Шаг 4: Чуть ниже рамки вы увидите несколько параметров, выберите последний, например, 9:16. Теперь перетащите выделение вправо или влево, чтобы солнце поместилось в кадре, поскольку это объект, и вы не хотите его обрезать.
Когда закончите с фреймом, нажмите Готово.
Шаг 5: Растяните обрезанную рамку, чтобы покрыть весь холст.
После этого выполните шаги 4 и 5 из Варианта 1, чтобы сохранить видео.
А разве не все так просто?
а) Какое соотношение сторон составляет 1920 x 1080?
Разрешение 1920 x 1080 имеет соотношение сторон 16: 9. По умолчанию смартфоны и зеркалки записывают видео в разрешении 1920 x 1080 пикселей.
По умолчанию смартфоны и зеркалки записывают видео в разрешении 1920 x 1080 пикселей.
б) Какое соотношение сторон 1080p?
1080p обычно означает широкоформатный HD-экран 1080p с разрешением 1920 x 1080 пикселей и соотношением сторон 16: 9. Однако 1080 означает 1080 пикселей по горизонтали.Таким образом, 1080p также может иметь соотношение сторон:
.- 4: 3 или 8: 6 в случае 1080p 4: 3 (1440 x 1080 пикселей)
- 21: 9 в случае сверхширокого HD (2560 x 1080 пикселей)
- 2: 1 или 18: 9 в случае Full HD + (2160 × 1080 пикселей)
- 8: 5 или 16:10 для 1728 × 1080 пикселей
- 3: 2 или 15:10 для 1620 x 1080 пикселей
c) В каком формате HD видео записывается и правильно отображается?
ВидеоHD ready имеет соотношение сторон 16: 9.
г) Какое соотношение сторон 4К?
4K обычно означает разрешение 3840 x 2160 пикселей, которое имеет соотношение сторон 16: 9 (широкоэкранный).
д) Какое лучшее соотношение сторон для видео?
16: 9 обычно считается наиболее оптимальным, поскольку он хорошо работает на большинстве устройств и обеспечивает высокое разрешение. Однако идеальное соотношение сторон будет зависеть от того, где вы хотите воспроизводить видео.
е) YouTube — 16: 9 или 4: 3?
16: 9
г) Какое соотношение сторон 16: 9 в пикселях?
Хотя несколько видео имеют соотношение сторон 16: 9, большинство смартфонов и цифровых зеркальных фотокамер будут записывать видео 16: 9 с разрешением 1920 x 1080 пикселей.
Если вы нашли в этом произведении ценность, поделитесь им со своими друзьями и коллегами. Если вы хотите переназначить свои видео с YouTube в Instagram, вам следует ознакомиться с , это руководство , которое поставляется со встроенным готовым шаблоном, который вы можете использовать.
Общие сведения о типах файлов, битовой глубине, размере данных изображения.
 С калькуляторами для расчета размера изображения и преобразования КБ, МБ и ГБ. Общие сведения о типах файлов, битовой глубине и размере данных изображения. С калькуляторами размера изображения и преобразования КБ, МБ и ГБ
С калькуляторами для расчета размера изображения и преобразования КБ, МБ и ГБ. Общие сведения о типах файлов, битовой глубине и размере данных изображения. С калькуляторами размера изображения и преобразования КБ, МБ и ГБwww.scantips.com
Общие сведения о типах файлов, битовой глубине и стоимости памяти для изображений
Тема «Цвет RGB» перенесена на отдельную страницу.
Ниже перечислены калькуляторы:
Большие фотоизображения занимают много памяти и могут вызвать проблемы у наших компьютеров. Загрузка может быть очень медленной. Стоимость памяти для изображения рассчитывается из размера изображения. Наш обычный 24-битный размер изображения RGB составляет три байта на пиксель в несжатом виде в памяти (таким образом, 24 мегапикселя — это x3 или 72000000 байтов, то есть 68.7 МБ без сжатия в памяти, но может быть меньше в сжатом файле. Сегодняшние изображения с цифровых камер обычно намного больше, чем можно использовать в большинстве целей для просмотра или печати (но большое количество пикселей дает преимущества для больших отпечатков или более экстремального кадрирования и т. Д.).
Д.).
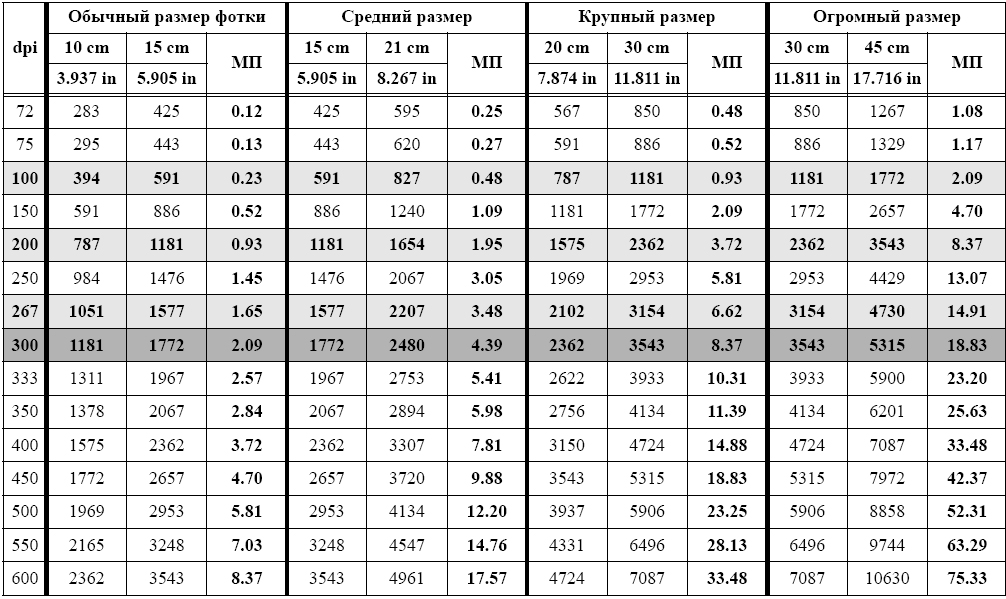
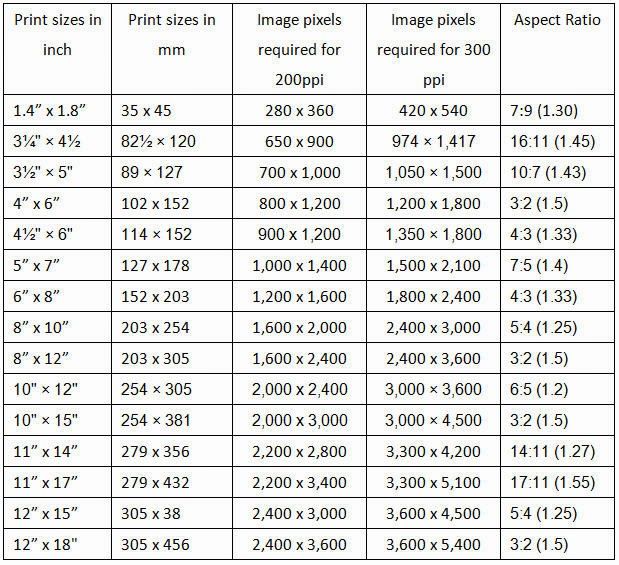
Один из необходимых базовых показателей, который показывает размер изображения, необходимый для того, чтобы у него было достаточно пикселей для правильной печати фотографии, — это очень простой расчет:
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Это покажет требуемый размер изображения (в пикселях) для печати этого размера бумаги с желаемым разрешением dpi.
Размер сканирования — это тот же расчет, более подробная информация в конце ниже.
Размер файла указан в четырех размерах цифрового изображения ниже
Печать фотографий с разрешением 250 или 300 dpi считается очень желательной и оптимальной. Но это число dpi НЕ обязательно должно быть точным, изменение 10% или 15% не будет иметь большого эффекта. Но планирование размера изображения таким образом, чтобы в нем было достаточно пикселей, где-то от 240 до 300 пикселей на дюйм, — это очень хорошая вещь для печати, называемая «фотографическим качеством». Более 300 dpi действительно не могут помочь при печати фотографий, но менее 200 dpi могут ухудшить качество изображения.Обычно речь идет о том, что наш глаз способен видеть, но зависит от СМИ. См. Руководство по печати, чтобы узнать разрешение, необходимое для нескольких общих целей.
Более 300 dpi действительно не могут помочь при печати фотографий, но менее 200 dpi могут ухудшить качество изображения.Обычно речь идет о том, что наш глаз способен видеть, но зависит от СМИ. См. Руководство по печати, чтобы узнать разрешение, необходимое для нескольких общих целей.
Это довольно простой расчет. Подойдет и большее количество пикселей (но загрузка будет медленной, по сути, напрасная трата усилий). Принтер или лаборатория печати просто выбросят излишки, но слишком большое количество пикселей может серьезно ограничить разрешение и резкость напечатанной копии.
Соотношение сторон кадрирования для соответствия размеру бумаги также является важным аспектом.
И есть калькулятор с большим разрешением, который знает, как сканировать, печатать и увеличивать.
Стоимость памяти для исходного цветного изображения размером 8×10 дюймов по умолчанию составляет:
3000 x 2400 пикселей x 3 = 21,6 миллиона байтов = 20,6 мегабайт.
Последний «× 3» предназначен для 3 байтов информации о цвете RGB на пиксель для 24-битного цвета (3 значения RGB на пиксель, что составляет один 8-битный байт для каждого значения RGB, что в сумме составляет 24-битный цвет).
Но сжатый файл будет меньше (возможно, 10% от этого размера для JPG), выбранный нами для качества JPG.Но чем он меньше, тем хуже качество изображения. Чем он больше, тем лучше качество изображения. В несжатом виде данные имеют размер три байта на пиксель.
Сжатие данных и размеры файлов
Размер изображения всегда имеет размер пиксель , например 6000×4000 пикселей или 24 мегапикселя.
Размер данных и файла имеет размер байт, , например, 12 мегабайт (часто сжимаются для хранения).
24-битные данные фотографии RGB всегда имеют размер 3 байта на пиксель (в несжатом виде для использования).
Данные часто сжимаются до меньшего размера для хранения в файле (очень радикально меньше для JPG). Для использования он должен быть несжатым.
Сжатие с потерями может внести небольшие изменения в значения данных. Сжатие с потерями нельзя использовать в программах для резервного копирования, таких как Quicken, Excel или Word, потому что мы настаиваем на том, чтобы каждый сжатый байт возвращался в том виде, в каком он был в файле. Все остальное — коррупция. Однако тональные значения изображения могут быть более щадящими при случайном использовании, пока они не станут чрезмерными.
Все остальное — коррупция. Однако тональные значения изображения могут быть более щадящими при случайном использовании, пока они не станут чрезмерными.
Существует два типа сжатия данных изображения: без потерь или с потерями.
- Сжатие без потерь означает, что мы получаем из файла точно те же данные, что и помещали в файл, как и ожидалось, без каких-либо изменений. Сжатие TIF LZW и 24-битное сжатие PNG без потерь. Без потерь означает, что сжатие не может быть столь же эффективным, размер файла не становится таким маленьким, но качество данных остается неизменным, полностью неизменным, неизменным, без потери качества.Мы, безусловно, предпочитаем, чтобы в нашем программном обеспечении для банковских счетов использовалось сжатие без потерь.
То же самое и с изображением высокого качества. - Сжатие с потерями всегда возвращает то же неизменное количество пикселей, но некоторые из них могли иметь измененные или искаженные значения цвета.
 Файлы JPG используют сжатие с потерями, что позволяет очень эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями позволяет значительно уменьшить размер, не заботясь об изменении данных.JPG является распространенным типом с потерями, но на его качество изображения могут негативно повлиять артефакты JPG, которые для коэффициента качества JPG могут быть очень умеренными или резкими, но никогда не будут снова точно такими же исходными данными. Умеренное сжатие JPG — наш классический стандарт для просмотра и печати, обычно не проблема, если оно понимается и обрабатывается правильно, но просто не переусердствуйте. Для любого изображения более крупные файлы JPG имеют лучшее качество, чем файлы JPG меньшего размера. Помните, что JPG большего размера по-прежнему представляет собой небольшой файл по сравнению с файлами без потерь.Попытки экстремального сжатия — не лучший план относительно качества изображения.
Файлы JPG используют сжатие с потерями, что позволяет очень эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями позволяет значительно уменьшить размер, не заботясь об изменении данных.JPG является распространенным типом с потерями, но на его качество изображения могут негативно повлиять артефакты JPG, которые для коэффициента качества JPG могут быть очень умеренными или резкими, но никогда не будут снова точно такими же исходными данными. Умеренное сжатие JPG — наш классический стандарт для просмотра и печати, обычно не проблема, если оно понимается и обрабатывается правильно, но просто не переусердствуйте. Для любого изображения более крупные файлы JPG имеют лучшее качество, чем файлы JPG меньшего размера. Помните, что JPG большего размера по-прежнему представляет собой небольшой файл по сравнению с файлами без потерь.Попытки экстремального сжатия — не лучший план относительно качества изображения.
Сжатие данных в файле слишком сильно меняет размер данных, чтобы байты имели конкретное значение для размера изображения. Скажем, размер нашего 24-мегапиксельного изображения составляет 6000×4000 пикселей. Этот «размер в пикселях» является важным параметром, который говорит нам, как мы можем использовать это изображение. Размер данных может составлять 72 МБ (в несжатом виде или, возможно, 12 МБ или другие числа, если они сжаты в файл JPG), но этот размер файла ничего не говорит нам о размере изображения, только о пространстве для хранения или скорости Интернета.Например, обычно у нас есть 24-битное цветное фотоизображение, которое составляет 3 байта данных на пиксель в несжатом виде (по одному байту каждого из данных RGB). Это означает, что любая 24-мегапиксельная камера делает RGB-изображения размером 72 миллиона байтов (калькулятор ниже преобразует это в 68,7 МБ, размер данных до сжатия). Однако методы сжатия данных могут уменьшить размер этих данных при хранении в файле. В некоторых случаях значительно меньше, и, возможно, 68,7 МБ переходит в файл размером от 4 до 16 МБ при сжатии JPG.Мы не можем указать какие-либо точные размеры, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать различные настройки JPG Quality .
Скажем, размер нашего 24-мегапиксельного изображения составляет 6000×4000 пикселей. Этот «размер в пикселях» является важным параметром, который говорит нам, как мы можем использовать это изображение. Размер данных может составлять 72 МБ (в несжатом виде или, возможно, 12 МБ или другие числа, если они сжаты в файл JPG), но этот размер файла ничего не говорит нам о размере изображения, только о пространстве для хранения или скорости Интернета.Например, обычно у нас есть 24-битное цветное фотоизображение, которое составляет 3 байта данных на пиксель в несжатом виде (по одному байту каждого из данных RGB). Это означает, что любая 24-мегапиксельная камера делает RGB-изображения размером 72 миллиона байтов (калькулятор ниже преобразует это в 68,7 МБ, размер данных до сжатия). Однако методы сжатия данных могут уменьшить размер этих данных при хранении в файле. В некоторых случаях значительно меньше, и, возможно, 68,7 МБ переходит в файл размером от 4 до 16 МБ при сжатии JPG.Мы не можем указать какие-либо точные размеры, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать различные настройки JPG Quality . Для этого примера изображения с разрешением 24 мегапикселя результаты в формате JPG могут варьироваться от:
Для этого примера изображения с разрешением 24 мегапикселя результаты в формате JPG могут варьироваться от:
- При выборе более высокого качества JPG создаются файлы большего размера с более высоким качеством изображения
(16 МБ будет 68,7 МБ / 16 МБ, что соответствует соотношению размеров 4,3: 1, очень высокое качество). - При установке более низкого качества JPG создаются файлы меньшего размера с более низким качеством изображения
(4 МБ будет 68.7 МБ / 4 МБ, что соответствует соотношению размера 17: 1, гораздо более низкое качество). - Размер изображения (размеры в пикселях) также сильно влияет на размер данных (68,7 МБ).
- И в некоторой степени степень детализации сцены также влияет на степень сжатия.
Конечно, мы предпочитаем более высокое качество. Мы не делаем никаких одолжений нашим фотографиям, выбирая более низкое качество JPG. Тем не менее, отправка бабушке фотографии с детьми не обязательно должна иметь разрешение 24 мегапикселя. Максимальный размер, может быть, 1000 пикселей является разумным для электронной почты, при этом на экране все еще большой размер.Или даже меньше, если на мобильный телефон. Даже для печати 5×7 дюймов требуется всего 1500×2100 пикселей. Но этот повторный образец должен быть КОПИЙ. Никогда не перезаписывайте исходное изображение.
Максимальный размер, может быть, 1000 пикселей является разумным для электронной почты, при этом на экране все еще большой размер.Или даже меньше, если на мобильный телефон. Даже для печати 5×7 дюймов требуется всего 1500×2100 пикселей. Но этот повторный образец должен быть КОПИЙ. Никогда не перезаписывайте исходное изображение.
Файлы JPG, сделанные слишком маленькими, конечно же, не плюс, чем больше, тем лучше качество изображения. Конечно, мы хотим, чтобы изображения с наших камер были как можно лучше. Кроме того, размер сжатого файла, естественно, зависит от содержимого изображения. Изображения, содержащие много мелких деталей повсюду (дерево, полное мелких листьев), будут немного больше, а изображения с большим количеством пустого безликого содержания (стены или голубое небо и т. Д.)) будет заметно меньше (лучше сжата). Размеры файлов могут варьироваться в диапазоне 2: 1 из-за резких различий в деталях сцены. Но файлы JPG обычно составляют от 1/5 до 1/12 размера данных изображения (но существуют и другие крайности). Возможны как больший, так и меньший размер (необязательный выбор, устанавливаемый настройкой качества JPG).
Возможны как больший, так и меньший размер (необязательный выбор, устанавливаемый настройкой качества JPG).
Затем, когда файл открывается и данные изображения распаковываются и отображаются, данные изображения возвращаются из файла в несжатом виде и имеют исходный размер с исходным количеством байтов и пикселей при открытии в памяти компьютера.Количество пикселей по-прежнему одинаковое, но разница в качестве JPG влияет на точность цветопередачи некоторых пикселей (детали изображения отображаются с помощью цветов пикселей). Плохие эффекты сжатия могут добавить видимые артефакты JPG, которые мы можем научиться видеть.
Лучший безопасный план для использования изображений JPG
Мудрый выбор — ВСЕГДА архивировать и сохранять исходное изображение в формате JPG с камеры. Если требуется отредактировать или изменить размер, отредактируйте изображение по своему усмотрению, но затем сделайте КОПИРОВАНИЕ другого высококачественного файла JPG для использования (с другим именем файла). Никогда не перезаписывайте исходный файл, может понадобиться позже. Чем важнее изображение, тем важнее сохранить в первозданном виде копию исходного изображения. Другого пути назад нет.
Никогда не перезаписывайте исходный файл, может понадобиться позже. Чем важнее изображение, тем важнее сохранить в первозданном виде копию исходного изображения. Другого пути назад нет. И вторая причина: не редактируйте копии JPG повторно, то есть, если для последующих планов требуется еще одно редактирование или изменение размера изображения, НИКОГДА не начинайте с этого ранее отредактированного файла JPG (сжатие JPG с потерями означает, что у него уже есть два набора JPG артефактов в нем, от камеры, а затем от первого редактирования), так что третий или четвертый здесь не помогут.Считайте копию JPG расходным материалом, выбросьте ее, когда закончите с ней). НАЧАТЬ НАЧАТЬ с заархивированного немодифицированного исходного файла. Потому что каждая операция SAVE с файлом JPG снова выполняет сжатие JPG поверх всех предыдущих операций сохранения как JPG. Или, если первое редактирование было обширной работой (больше, чем просто), вы могли бы подумать заранее, чтобы также сохранить эту работу в файле без потерь (TIF LZW или 24-битный PNG, которые не содержат потерь и не будут добавлять дополнительные артефакты JPG) , а также сохраните этот файл как архив, а затем используйте его как основную версию и сделайте из него любую последующую копию JPG. Это сохранение в формате TIF не удалит какие-либо существующие артефакты JPG в данных изображения, но не добавит больше.
Это сохранение в формате TIF не удалит какие-либо существующие артефакты JPG в данных изображения, но не добавит больше.
Артефакты JPG — это то, о чем мы все должны знать, но чтобы показать это, требуется больше, поэтому они были размещены на отдельной странице.
Вы могли бы подумать, что эти первые правки важны и они нужны любому пользователю, поэтому перезапись исходного файла может показаться приемлемым планом. Иногда это может быть правдой, но я был там и сделал это, но не буду делать этого снова (конечно, не на каком-либо изображении, даже немного важном), потому что каждое сохранение (как JPG) добавляет дополнительные артефакты JPG.Мои планы на будущее могут измениться, что действительно случается. Любое важное изображение обязательно сначала должно быть сохранено в оригинале (конечно, без обрезки или передискретизации, поскольку даже для печати другого размера требуются другие размеры). Постоянное сохранение исходного файла — одно из важных преимуществ изображений Raw (так называемое редактирование без потерь). Сохранение JPG высокого качества, похоже, не сильно повредит, но в конечном итоге (после многократного сохранения в формате JPG) вы можете обнаружить, что ваше самое важное изображение было повреждено, и тогда уже слишком поздно.Каждые Сохранить как JPG будут еще одним кумулятивным СОХРАНИТЬ КАК JPG, который добавляет дополнительные потери JPG при каждом сохранении, и единственный способ предотвратить это — не делать этого, а вместо этого вернуться к неизмененному исходному файлу, если вы все еще есть. Запланируйте, чтобы это было безопасно. Лучшая гарантия — сохранить исходный образ (а также сделать резервную копию на другом диске).
Сохранение JPG высокого качества, похоже, не сильно повредит, но в конечном итоге (после многократного сохранения в формате JPG) вы можете обнаружить, что ваше самое важное изображение было повреждено, и тогда уже слишком поздно.Каждые Сохранить как JPG будут еще одним кумулятивным СОХРАНИТЬ КАК JPG, который добавляет дополнительные потери JPG при каждом сохранении, и единственный способ предотвратить это — не делать этого, а вместо этого вернуться к неизмененному исходному файлу, если вы все еще есть. Запланируйте, чтобы это было безопасно. Лучшая гарантия — сохранить исходный образ (а также сделать резервную копию на другом диске).
Альтернативный план для важных изображений — всегда сохранять ваши заархивированные изменения как TIF LZW или как 24-битный PNG для фотографий (НЕ 8-битный PNG, который предназначен для графики), которые являются большими файлами, но имеют сжатие без потерь, поэтому нет забота о качестве изображения.Отредактируйте и сохраните TIF LZW или 24-битный PNG по желанию, сколько хотите (но, конечно, с сохранением исходного файла). Однако помните, что при сохранении существующего JPG как TIF или PNG просто сохраняются все исходные артефакты JPG. Затем, в конце, заархивируйте его, но сделайте последнюю копию в формате JPG высокого качества для использования во всем мире. Когда и если вам понадобятся дополнительные изменения, откажитесь от этого JPG как расходного материала и начните с вашего заархивированного файла без потерь и, наконец, сделайте замену JPG. Идея состоит в том, что изображение подвергается только двум сжатиям JPG: исходному в камере и последнему после редактирования.Оба, конечно же, должны использовать ВЫСОКОЕ КАЧЕСТВО JPG.
Однако помните, что при сохранении существующего JPG как TIF или PNG просто сохраняются все исходные артефакты JPG. Затем, в конце, заархивируйте его, но сделайте последнюю копию в формате JPG высокого качества для использования во всем мире. Когда и если вам понадобятся дополнительные изменения, откажитесь от этого JPG как расходного материала и начните с вашего заархивированного файла без потерь и, наконец, сделайте замену JPG. Идея состоит в том, что изображение подвергается только двум сжатиям JPG: исходному в камере и последнему после редактирования.Оба, конечно же, должны использовать ВЫСОКОЕ КАЧЕСТВО JPG.
Так что планируйте заранее, пути назад нет. Чем важнее изображение, тем больше нужно над этим обдумать. Не начинайте с того, что испортите свое единственное исходное изображение. После того, как вы «побывали там, сделали это», эта идея станет для вас очень важной. Одним из преимуществ использования файлов Raw является то, что он делает этот шаг обязательным и простым (редактирование без потерь, но у Raw есть и другие большие преимущества).
Фотопрограммы различаются по способу описания качества JPG.У программного обеспечения есть варианты того, как это делается, и Качество 100 является произвольным (не в процентах), и оно НИКОГДА не означает 100% качество. Это всегда JPG. Но максимальное качество JPG на уровне 100 и даже качество 90 (или 9 по десятибалльной шкале) должно быть довольно приличным. Я обычно использую Adobe Quality 9 для печати изображений JPG, как «достаточно хорошее». Веб-изображения обычно менее качественные, потому что размер файла очень важен в Интернете, и их можно просмотреть только один раз.
13 МБ JPG из 68,7 МБ данных будет иметь 19% исходный размер (~ 1/5), и мы ожидаем хорошего качества (не совсем идеального, но чрезвычайно адекватного, в чем нет недостатков).
6 МБ JPG из 68,7 МБ будет сжатым до размера 8% (~ 1/12), и мы не ожидаем лучшего качества. Возможно, приемлемо для некоторых случайных целей, например, для Интернета, но что-то меньшее, скорее всего, будет плохой новостью.
Компрометирующий маленький размер, уменьшение размера до 1/10 (10%) может быть типичным и разумным размером файла для JPG, за исключением тех случаев, когда мы можем предпочесть лучшие результаты. Мы также должны понимать, что изображения с большим количеством пустых безликих областей, таких как небо или гладкие гладкие стены, могут сжиматься исключительно хорошо, менее 10%, что само по себе не является проблемой, но число вроде 10% является очень расплывчатой спецификацией.Размер файла не является окончательным критерием, мы должны судить о том, как выглядит картинка. Мы можем научиться видеть и оценивать артефакты JPG. Мы бы предпочли не видеть ни одного из них на наших изображениях.
Но у JPG есть и недостатки, потому что это сжатие с потерями, и качество изображения может быть потеряно (не восстанавливается). Единственный способ исправить это — отбросить плохую копию JPG и начать заново с нетронутого исходного изображения камеры. Выбор более высокого качества JPG обеспечивает лучшее качество изображения, но больший размер файла. Более низкое качество JPG — это файл меньшего размера, но с более низким качеством изображения.Не отрезайте нос назло своему лицу. Большой — это хорошо для JPG, большой — все равно маленький. Размер файла может иметь значение при сохранении файла, но качество изображения важно, когда мы смотрим на изображение. Более низкое качество JPG вызывает артефакты JPG (сжатие с потерями), что означает, что не все пиксели могут иметь один и тот же исходный цвет (качество изображения страдает от видимых артефактов). При открытии остается то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком большим.Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) без потерь, никогда не возникает проблем, но, хотя они впечатляют, они не так сильно эффективны (оба сильно различаются, возможно, 70% размера вместо 10%).
Более низкое качество JPG — это файл меньшего размера, но с более низким качеством изображения.Не отрезайте нос назло своему лицу. Большой — это хорошо для JPG, большой — все равно маленький. Размер файла может иметь значение при сохранении файла, но качество изображения важно, когда мы смотрим на изображение. Более низкое качество JPG вызывает артефакты JPG (сжатие с потерями), что означает, что не все пиксели могут иметь один и тот же исходный цвет (качество изображения страдает от видимых артефактов). При открытии остается то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком большим.Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) без потерь, никогда не возникает проблем, но, хотя они впечатляют, они не так сильно эффективны (оба сильно различаются, возможно, 70% размера вместо 10%).
Сколько байт? Цифровое изображение бывает четырех размеров.
Размер изображения имеет размер пиксель , который определяет, как изображение может быть использовано надлежащим образом. ПЕРВОЕ число, которое вам нужно знать об использовании цифрового изображения, — это его размеры в пиксель (а размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).
ПЕРВОЕ число, которое вам нужно знать об использовании цифрового изображения, — это его размеры в пиксель (а размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).Размер данных — это его несжатый размер в байтах, когда файл открывается в памяти компьютера.
Размер файла — это его размер в байтах в файле на диске (что не является значимым числом в отношении того, как можно использовать изображение. Размер изображения в пикселях). Сжатие данных (например, JPG) может значительно уменьшить размер файла, но размер изображения и размер данных остаются прежними.
Размер печати — это его размер при печати на бумаге (дюймы или мм). Размер пленки также в дюймах или миллиметрах.Размер сенсора или размер пленки необходимо увеличить до размера печати или просмотра.
Опять же, размер изображения на экране монитора по-прежнему измеряется в пикселях (размер бумаги для печати измеряется в дюймах или мм, а размеры экранов — в пикселях). Если размер изображения больше, чем размер экрана, нам обычно показывают временную передискретизированную копию меньшего размера более подходящего меньшего размера.
Если размер изображения больше, чем размер экрана, нам обычно показывают временную передискретизированную копию меньшего размера более подходящего меньшего размера.
Обычным и наиболее распространенным типом цветного изображения (например, любого файла JPG) является 24-битный вариант RGB.
Расчет четырех размеров изображения | ||
| Укажите размер изображения с помощью одного из следующих двух вариантов: | ||
| Размер изображения | x пикселей | |
| Мегапикселей и соотношение сторон 3: 2 (DSLR) 4: 3 компактный, телефон 16: 9 в 3: 2 камера 4: 5 | ||
| Тип данных | Оттенки серого, 8 бит / пиксель, 1 байт / пиксель, JPG, TIF, PNG Оттенки серого, 16 бит / пиксель, 2 байта / пиксель, TIF, PNG RGB, 24-битный цвет, 3 байта / пиксель, JPG, TIF, PNG RGB, 48-битный цвет, 6 байт / пиксель, файлы TIF, PNG CMYK, 32 бита / пиксель, 4 байта / пиксель, файлы TIF Необработанное изображение камеры, 12 бит / пиксель Необработанное изображение камеры, 14 бит / пиксель Необработанное изображение камеры, 16 бит / пиксель Индексированный цвет, 256 цветов, 8-битный индекс, TIF, PNG, GIF Индексированный цвет, 128 цветов, 7-битный индекс, TIF, PNG, GIF Индексированный цвет, 64 цвета, 6-битный индекс, TIF, PNG, GIF Индексированный цвет, 32 цвета, 5-битный индекс, TIF, PNG, GIF Индексированный цвет, 16 цветов, 4-битный индекс, TIF, PNG, GIF Индексированный цвет, 8 цветов, 3-битный индекс, TIF, PNG, GIF Индексированный цвет, 4 цвета, 2-битный индекс, TIF, PNG, GIF Индексированный цвет, 2 цвета, 1 бит / пикс, TIF, PNG, GIF Штриховая графика (ч / б), 1 бит / пиксель, файлы TIF, PNG | |
| Добавить примерный размер Exif (необязательно) | байта | |
| При печати с разрешением | пикселей на дюйм | |
| Размер изображения | ||
|---|---|---|
| Размер данных | ||
| Размер файла | ||
| Размер печати | ||
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.

Заявление об ограничении ответственности: Размер изображения — это фактический размер двоичного изображения в пикселях. Размер данных — это байты несжатых данных для пикселей изображения, когда файл открывается в памяти компьютера. Эти части известны и просты, но есть и другие факторы.
- Размер файла зависит от степени сжатия данных . Рассчитанные здесь размеры файлов не могут быть точными, это просто приблизительные предположения, которые подходят для всех, поскольку степень сжатия зависит от режима, типа, битовой глубины и детализации сцены.Это приблизительный показатель, и никаких гарантий здесь нет. Ограниченная цель здесь — просто предложить некоторые относительные ценности. Любая небольшая вариация не портит задуманной концепции.
- Размер файла также очень мало зависит от размера Exif , который варьируется, я видел от нуля до 23 КБ (что очень мало по сравнению с мегабайтами). Размер Exif зависит от источника файла, который может быть разным.
 Также Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать. Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif.PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Все становится сложно, но Exif относительно невелик. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059 мегабайта (калькулятор преобразования МБ ниже). При желании вы можете ввести 0.
Также Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать. Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif.PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Все становится сложно, но Exif относительно невелик. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059 мегабайта (калькулятор преобразования МБ ниже). При желании вы можете ввести 0.Например, файл JPG из моей зеркальной фотокамеры Nikon D800 состоит из 23300 байт Exif (по данным ExifTool).Но затем редактирование Photoshop «Сохранить как JPG» удаляет многое, уменьшая его примерно до половины, или «Сохранить для Интернета» уменьшает его до нуля. Raw не сообщает размер Exif, но предполагается, что это те же данные, что и в JPG той же камеры.
 Небольшой Canon compact (ELPH) JPG Exif имеет размер 12300 байт. У iPhone 4S JPG Exif — 14050 байт, у iPhone 5S — 12278 байт. Я видел, как Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9 КБ, значения которых, казалось, зависели от индексированной битовой глубины без видимой причины (данные выглядели одинаково, с разными числами).Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но в мегабайтах это все равно почти незаметно.
Небольшой Canon compact (ELPH) JPG Exif имеет размер 12300 байт. У iPhone 4S JPG Exif — 14050 байт, у iPhone 5S — 12278 байт. Я видел, как Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9 КБ, значения которых, казалось, зависели от индексированной битовой глубины без видимой причины (данные выглядели одинаково, с разными числами).Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но в мегабайтах это все равно почти незаметно. - Размер встроенного JPG в файлы Raw Добавлен на основе моей цифровой зеркальной камеры Nikon, которая добавляет полноразмерный, но некачественный JPG (рассчитанный как размер 20: 1, что согласуется) к необработанным файлам, но некоторые камеры добавить изображение JPG меньшего размера в свои файлы Raw. Этот встроенный JPG содержит обработанные настройки камеры (баланс белого, контраст и т. Д.), Но необработанные данные — нет.
 Встроенный файл JPG используется для отображения предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак не влияет на исходный файл.
Встроенный файл JPG используется для отображения предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак не влияет на исходный файл.
Обратите внимание, что несжатые 24-битные данные RGB всегда три байта на пиксель , независимо от размера изображения. Цветовые данные в файлах JPG — 24-битный RGB. Например, несжатое 24-мегапиксельное изображение размером 6000×4000 пикселей будет иметь размер 6000×4000 x 3 = 72 миллиона байтов, а также 24 x 3 каждый раз. Это его фактический размер в байтах памяти компьютера при открытии файла.Введите свои числа, но преобразование в единицы МБ — это деление байтов на 1048576 (или просто деление на 1024 дважды), в результате чего единицы преобразуются в 68,66 мегабайт. Файлы JPG будут различаться по размеру, поскольку степень сжатия JPG зависит от уровня детализации сцены и от правильного коэффициента качества JPG, указанного при записи JPG.
Говоря о вариациях размера сцены , если у вас есть несколько десятков изображений JPG из самых разных случайных сцен в одной папке (но, в частности, все они написаны из одного источника с одинаковым размером изображения с одинаковыми настройками JPG), а затем отсортированы по size, самый большой и самый маленький файл может часто отличаться от размера файла 2: 1 (возможно, намного больше для крайностей). Гладкие области с безликой детализацией (безоблачное небо, гладкие стены и т. Д.) Сжимаются значительно меньше, чем сцена, полная областей с высокой детализацией (например, много деревьев или много листьев деревьев). Если размер JPG в этом примере с разрешением 24 мегапикселя составляет, скажем, 12,7 МБ, то (без учета небольшого Exif) это будет 12,7 МБ / 68,66 МБ = 18,5% размера без сжатия, что составляет 1 / 0,185 = уменьшение размера 5,4: 1. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество.См. Образец этого варианта размера JPG. См. Подробнее о пикселях.
Гладкие области с безликой детализацией (безоблачное небо, гладкие стены и т. Д.) Сжимаются значительно меньше, чем сцена, полная областей с высокой детализацией (например, много деревьев или много листьев деревьев). Если размер JPG в этом примере с разрешением 24 мегапикселя составляет, скажем, 12,7 МБ, то (без учета небольшого Exif) это будет 12,7 МБ / 68,66 МБ = 18,5% размера без сжатия, что составляет 1 / 0,185 = уменьшение размера 5,4: 1. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество.См. Образец этого варианта размера JPG. См. Подробнее о пикселях.
Совместимые типы файлов
Как показано, разные цветовые режимы имеют разные значения размера данных.
| Тип изображения | Байт на пиксель | Возможные цвета комбинаций | Совместимые Типы файлов |
|---|---|---|---|
| 1 бит Штриховая графика | 1 / 8 байт на пиксель | 2 цвета, 1 бит на пиксель. Одна краска на белой бумаге | TIF, PNG, GIF |
| 8-битный индексированный цвет | До 1 байта на пиксель, если 256 цветов | Максимум 256 цветов. Для графики используйте сегодня | TIF, PNG, GIF |
| 8-битная шкала серого | 1 байт на пиксель | 256 оттенков серого | С потерями: JPG Без потерь: TIF, PNG |
| 16-битная шкала серого | 2 байта на пиксель | 65636 оттенков серого | TIF, PNG |
| 24-битный RGB (8-битный режим) | 3 байта на пиксель (по одному байту для R, G, B) | Вычисляет макс. 16,77 миллиона цветов.24 бита — это «Норма» для фотоизображений, например, JPG | С потерями: JPG Без потерь: TIF, PNG |
| 32-битный CMYK | 4 байта на пиксель, для допечатной подготовки | Голубые, магнетические, желтые и черные чернила, обычно в полутонах | TIF |
| 48-битный RGB (16-битный режим) | 6 байт на пиксель | 2,81 триллиона цветов макс. За исключением того, что у нас нет 16-битных устройств отображения | TIF, PNG |
Количество цветовых комбинаций является «максимально возможным» вычисленным.Человеческий глаз ограничен и может различать от 1 до 3 миллионов из 16,77 миллионов возможных в 24-битном цвете. Типичное реальное фотоизображение может содержать от 100 до 400 тысяч уникальных цветов.
Несколько примечаний:
- Файлы JPG могут содержать только 24-битный цвет RGB или 8-битную шкалу серого. JPG радикально отличается от большинства форматов, поскольку в нем используется сжатие с потерями, которое в крайних случаях может быть очень маленьким, но также может ухудшить качество изображения, если мы переусердствуем. Лучшее фотоизображение — это файл большего размера с лучшим качеством JPG.Несомненно, самый популярный файл изображения, большинство изображений цифровых камер и изображений веб-страниц — это JPG. Многие одночасовые фотопечати принимают только файлы JPG.
 Только не переусердствуйте с уменьшением размеров. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
Только не переусердствуйте с уменьшением размеров. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими. - GIF-файлы были разработаны CompuServe для первых 8-битных видеомониторов, когда небольшой размер файла был важен для скорости коммутируемых модемов, и все это до того, как 24-битный цвет или JPG были популярны (а теперь 24-битный цвет очень подходит для фотографий картинки).Поскольку разрешение изображения (dpi) не используется видеомониторами, оно не сохраняется в файлах GIF, что делает GIF менее пригодным для печати. Размер GIF составляет не более одного байта на пиксель, и он предназначен для индексированного цвета, такого как графика, но также подойдет 8-битная шкала серого. GIF использует сжатие без потерь.
- PNG-файлы универсальны (многоцелевые) и могут считаться заменой GIF. Два основных режима: 8-битный режим PNG (PNG8) предназначен для индексированного цвета, сравнимое использование с файлами GIF (но с дополнениями).
 В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8 или 16-битной шкалой серого, что сравнимо с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее для открытия и распаковки.
В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8 или 16-битной шкалой серого, что сравнимо с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее для открытия и распаковки. - Файлы TIF являются наиболее универсальными в нескольких отношениях (различные типы изображений RGB, допечатная подготовка CMYK, YCbCr, полутона, CIE L * a * b *), и, конечно, мы можем сказать, что они популярны среди более серьезных пользователей (но не совместимы в веб-браузеры). Обычно используется для данных без потерь, как фотографий, так и для архивирования отсканированных текстовых документов.Для фотографий используется сжатие LZW, а в документах обычно используется сжатие ITU G3 или G4 (включая факс — штриховые рисунки в формате TIFF). Технически TIF позволяет дизайнерам изобретать любой новый формат в формате TIF, но тогда он совместим только для их предполагаемого использования с их программным обеспечением.
 Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей. - Необработанные файлы имеют размер 12 или 14 бит на пиксель (менее 2 байтов на пиксель) и часто также сжимаются.Необработанные изображения не доступны для просмотра напрямую (наши мониторы показывают RGB). Мы видим преобразование RGB при обработке необработанных данных (обычно при корректировке баланса белого и, возможно, экспозиции), а затем выводится файл RGB, часто файл JPG. Если в дальнейшем потребуется дополнительное редактирование, мы отбрасываем этот файл JPG как расходный и используем необработанный процесс для добавления любого дополнительного редактирования и вывода хорошего заменяющего файла JPG.
| Некоторые особенности распространенных типов файлов | ||||
|---|---|---|---|---|
| Свойство файла | JPG | TIF | PNG | GIF |
| Веб-страницы могут отображать это | Да | Да | Да | |
| Несжатый вариант | Да | |||
| Сжатие без потерь | Да | |||
| Сжатие без потерь | Да | Да | Да | |
| Оттенки серого | Да | Да | Да | Да |
| Цвет RGB | Да | Да | Да | |
| 8-битный цвет (24-битные данные) | Да | Да | Да | |
| 16-битный цвет (48 бит) | Да | Да | ||
| Цвет CMYK или LAB | Да | |||
| Вариант индексированного цвета | Да | Да | Да | |
| Вариант прозрачности | Да | Да | ||
| Вариант анимации | Да | |||
8-бит: Как правило, для одних и тех же слов часто используется несколько определений с разными значениями: 8-битные — одно из них.![]()
В изображениях RGB — 8-битный «режим» означает три 8-битных канала данных RGB, также называемых данными 24-битной «глубины цвета». Это три 8-битных канала, по одному байту для каждого из компонентов R, G или B, что составляет 3 байта на пиксель, 24-битный цвет и до 16,7 миллиона возможных цветовых комбинаций (256 x 256 x 256). Наши мониторы или принтеры — это 8-битные устройства, то есть 24-битный цвет. 24 бита очень хороши для фотографий.
В изображениях в градациях серого (черно-белые фотографии) значения пикселей представляют собой один канал 8-битных данных, состоящий из отдельных чисел, представляющих оттенок серого от черного (0) до белого (255).
Индексированный цвет: Обычно используется для графики, содержащей относительно небольшое количество цветов (например, только 4 или 8 цветов). Все файлы GIF и PNG8 имеют цветную индексацию, а индексирование — это опция в TIF. Эти проиндексированные файлы включают цветовую палитру (это просто список фактических цветов RGB). 8-битный индекс — это 2 8 = 256 значений 0..255, что соответствует 256-цветовой палитре. Или 3-битный индекс — это 2 3 = 8 значений 0..7, что соответствует 8-цветовой палитре. Фактические данные пикселей — это номер индекса в этой ограниченной палитре цветов.Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цветовой палитры 3, которая может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений из этого ограниченного числа возможных значений палитры. Индексированные данные пикселей обычно по-прежнему составляют один байт на пиксель до сжатия, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла.Ограничение только 256 цветами не подходит для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей только из нескольких цветов.
8-битный индекс — это 2 8 = 256 значений 0..255, что соответствует 256-цветовой палитре. Или 3-битный индекс — это 2 3 = 8 значений 0..7, что соответствует 8-цветовой палитре. Фактические данные пикселей — это номер индекса в этой ограниченной палитре цветов.Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цветовой палитры 3, которая может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений из этого ограниченного числа возможных значений палитры. Индексированные данные пикселей обычно по-прежнему составляют один байт на пиксель до сжатия, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла.Ограничение только 256 цветами не подходит для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей только из нескольких цветов. Подробнее об индексированном цвете.
Подробнее об индексированном цвете.
8-битный цвет был широко распространен до того, как стало доступно наше текущее 24-битное цветное оборудование. Замечание из истории: мы все еще можем видеть старые упоминания о «безопасных для Интернета цветах». Речь не шла о безопасности, этот стандарт был в те времена, когда наши 8-битные мониторы могли отображать только несколько проиндексированных цветов.Палитра «веб-безопасная» состояла из шести оттенков каждого R, G, B (216), плюс 40 системных цветов, которые могла использовать ОС. Эти цвета будут отображаться правильно, любые другие цвета будут наиболее подходящими. «Веб-безопасный» сейчас устарел, сегодня каждый цвет RGB «безопасен» для 24-битных цветовых систем.
Line Art (также называемый Bilevel) — это два цвета, обычно черные точки чернил на белой бумаге (печатный станок может использовать другой цвет чернил или бумаги, но ваш домашний принтер будет использовать только черные чернила). Штриховой рисунок представляет собой упакованные биты и не индексируется (и не то же самое, что индексированный 2 цвета, который может быть любыми двумя цветами из палитры, а индексированный несжатый все еще составляет один байт на пиксель, но сжатие очень эффективно для меньших значений) . Сканеры имеют три стандартных режима сканирования: штриховой рисунок, оттенки серого или цветной режим (они могут называть это этими именами, или некоторые (HP) могут называть их черно-белый режим, черно-белый фото режим и цветной, то же самое. Штриховая графика — это самый маленький и простой , самый старый тип изображения, 1 бит на пиксель, каждый пиксель — это просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего в качестве штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (кроме любых фотоизображений на той же странице).Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавлен цвет, как в детской книжке-раскраске). Мы обычно сканируем цветные работы с разрешением 300 точек на дюйм, но штриховые рисунки — это более четкие линии, если они созданы с разрешением 600 точек на дюйм, или, возможно, даже 1200 точек на дюйм, если у вас есть способ распечатать их (это работает, потому что это только один чернила, нет цветных точек, которые имеют смущаться).
Сканеры имеют три стандартных режима сканирования: штриховой рисунок, оттенки серого или цветной режим (они могут называть это этими именами, или некоторые (HP) могут называть их черно-белый режим, черно-белый фото режим и цветной, то же самое. Штриховая графика — это самый маленький и простой , самый старый тип изображения, 1 бит на пиксель, каждый пиксель — это просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего в качестве штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (кроме любых фотоизображений на той же странице).Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавлен цвет, как в детской книжке-раскраске). Мы обычно сканируем цветные работы с разрешением 300 точек на дюйм, но штриховые рисунки — это более четкие линии, если они созданы с разрешением 600 точек на дюйм, или, возможно, даже 1200 точек на дюйм, если у вас есть способ распечатать их (это работает, потому что это только один чернила, нет цветных точек, которые имеют смущаться). Даже в этом случае штриховая графика создает очень маленькие файлы (особенно в сжатом виде). Штриховая графика — отличный материал, когда это применимо, очевидный выбор в таких особых случаях.Режим штрихового рисунка в Photoshop ловко достигается в Image — Mode — BitMap , где он не говорит штриховой рисунок, но штриховой рисунок создается путем выбора 50% Threshold в BitMap (который уже должен быть изображением в градациях серого. для доступа к BitMap). BitMap существует на самом деле для полутонов, за исключением выбора 50% Threshold , что означает, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком.Два цвета, черный и белый.
Даже в этом случае штриховая графика создает очень маленькие файлы (особенно в сжатом виде). Штриховая графика — отличный материал, когда это применимо, очевидный выбор в таких особых случаях.Режим штрихового рисунка в Photoshop ловко достигается в Image — Mode — BitMap , где он не говорит штриховой рисунок, но штриховой рисунок создается путем выбора 50% Threshold в BitMap (который уже должен быть изображением в градациях серого. для доступа к BitMap). BitMap существует на самом деле для полутонов, за исключением выбора 50% Threshold , что означает, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком.Два цвета, черный и белый.
Один МБ — это немногим больше миллиона байт
Размер памяти изображений часто указывается в мегабайтах. Вы можете заметить небольшое расхождение в количестве, которое вы вычисляете для пикселей с размером WxHx3 байтов. Это потому, что (что касается размеров памяти) «мегабайты» и «миллионы байтов» — это не совсем одно и то же.
Вы можете заметить небольшое расхождение в количестве, которое вы вычисляете для пикселей с размером WxHx3 байтов. Это потому, что (что касается размеров памяти) «мегабайты» и «миллионы байтов» — это не совсем одно и то же.
Размеры памяти в таких единицах, как КБ, МБ, ГБ и ТБ, рассчитываются в единицах по 1024 байта на один килобайт, тогда как люди считают тысячи в единицах по 1000.
Миллион равен 1000×1000 = 1000000, степени 10 или 10 6 . Но двоичные единицы используются для размеров памяти, степени двойки, где один килобайт равен 1024 байтам, а один мегабайт равен 1024×1024 = 1 048 576 байтам, или 2 20 . Таким образом, число вроде 10 миллионов байтов составляет 10 000 000 / (1024×1024) = 9,54 мегабайт. Один двоичный мегабайт содержит на 4,86% (1024 × 1024/1000000) байтов больше, чем один миллион, поэтому на 4,86% мегабайт меньше, чем в миллионах.
Общие сведения об единицах размера микросхем памяти в КБ, МБ, ГБ, ТБ
Введите значение где-нибудь здесь и нажмите его кнопку «Преобразовать», чтобы преобразовать другие эквиваленты значений.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
После изменения режима с 1024 (2 20 ) на 1000 (10 3 ) единиц, вам также нужно будет выбрать и указать, какое значение размера должно быть преобразовано таким образом.
Если в результате вы можете увидеть такой формат, как «e-7», это просто означает перемещение десятичной запятой на 7 разрядов влево (или e + 7, перемещение вправо). Пример: 9.53e-7 равно 0.000000953
Любые вычисленные дробные байты округляются до целых байтов.В двоичном режиме каждая строка в калькуляторе в 1024 раза больше строки под ней (степень двойки). Это двоичный код, и именно так память вычисляет байтовые адреса. Однако люди обычно используют 1000 единиц для своих вещей (степень 10). Чтобы быть предельно ясным:
Двоичные степени двойки равны 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024 … что равно 2 в степени 0, 1, 2, 3, 4, 5, и Т. Д.
Цифровые степени 10 равны 1, 10, 100, 1000, 10000, 100000 . .. что равно 10 в степени 0, 1, 2, 3, 4, 5 и т. Д.
.. что равно 10 в степени 0, 1, 2, 3, 4, 5 и т. Д.
В частности, мегапиксели и жесткий диск на ГБ или ТБ, который мы покупаем, правильно измерены в 1000 единиц, а диск на 500 ГБ — это 500000000000 байтов. Однако, когда мы форматируем диск, когда Windows показывает 1024 единицы, называя это 465,7 ГБ, но это в любом случае точно такие же байты. Микросхемы памяти (включая SSD, карты камеры и USB-накопители) обязательно используют 1024 единицы. Размер файла не должен составлять 1024 единицы, но в любом случае это обычная практика. Windows может отображать размер файла в любом случае, в зависимости от местоположения (Windows File Explorer обычно показывает двоичные КБ, но Cmd DIR показывает фактические десятичные байты).
| Преобразование с помощью прямых вычислений | |||||
|---|---|---|---|---|---|
| От \ До | B | КБ | МБ | ГБ | ТБ |
| B | — | /1024 | /1024 2 раза | /1024 3 раза | /1024 4 раза |
| КБ | x1024 | — | /1024 | /1024 2 раза | /1024 3 раза |
| МБ | x1024 2 раза | x1024 | — | /1024 | /1024 2 раза |
| ГБ | x1024 3 раза | x1024 2 раза | x1024 | — | /1024 |
| TB | x1024 4 раза | x1024 3 раза | x1024 2 раза | x1024 | — |
Вычисления легко выполнять напрямую. Преобразование в таблице происходит слева направо. Если вы хотите преобразовать байты в МБ, байты в МБ — это два шага прямо в списке (B, КБ, МБ, ГБ, ТБ), поэтому просто разделите байты на 1024 дважды, чтобы получить МБ. Или разделите три раза на ГБ.
Преобразование в таблице происходит слева направо. Если вы хотите преобразовать байты в МБ, байты в МБ — это два шага прямо в списке (B, КБ, МБ, ГБ, ТБ), поэтому просто разделите байты на 1024 дважды, чтобы получить МБ. Или разделите три раза на ГБ.
Пример:
3 ГБ = 3 × 1024 × 1024 = 3145728 КБ
(x 1024 дважды для ГБ и КБ)
Мы также видим единиц Мбайт как пропускной способности. Маленький b — это биты, например, в Мбит / с пропускной способности. Заглавная B — это байты данных, как в мегабайтах. В полосе пропускания используются цифровые единицы с степенью 10.Есть Восемь бит на байт , поэтому Мб = Мб x 8.
О мегабайтах и мегапикселях
Люди считают в десятичных единицах 10 или 1000 (что составляет 10 3 ), а двоичные единицы — 2 или 1024 (что составляет 2 10 ). Двоичные блоки обязательно используются для микросхем памяти, в том числе SSD и флешек. Это разные числа.
Поскольку каждая адресная строка микросхемы памяти для выбора байта может иметь два значения, 0 и 1, поэтому аппаратная память микросхемы Общее количество байтов должно быть степенью 2, например 2, 4, 8 16, 32, 64, 128, 512, 1024 и т. Д. И т. Д.) Но затем компьютерные операционные системы произвольно решили использовать 1024 единицы для размеров файлов, но это не обязательно для размеров файлов, и это просто сбивает с толку большинство людей. 🙂 Но во всех других человеческих подсчетах используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
Д. И т. Д.) Но затем компьютерные операционные системы произвольно решили использовать 1024 единицы для размеров файлов, но это не обязательно для размеров файлов, и это просто сбивает с толку большинство людей. 🙂 Но во всех других человеческих подсчетах используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
В частности, спецификации для мегапикселей в цифровых изображениях и размер жесткого диска в гигабайтах оба правильно объявлены как числа, кратные десятичным тысячам … миллионы — это 1000×1000.Или гига это 1000х1000х1000. Так же, как считают люди. Калькулятор предлагает режим для единиц 1000, чтобы понять разницу. Эта 1000 меньше единицы, чем 1024, поэтому имеется меньше единиц памяти в КБ, МБ и ГБ, каждая из которых содержит больше байтов. У одного и того же количества байтов просто разные единицы подсчета. Люди считают тысячи (в степени 10), а миллион — ЭТО ОПРЕДЕЛЕНИЕ Mega.
Однако после форматирования диска операционная система компьютера имеет представление о том, как считать его в двоичных ГБ. На жестких дисках для этого нет веских причин, это просто осложнение. Производитель диска правильно объявил размер, и форматирование НЕ делает диск меньше, единицы просто меняются (на компьютерном жаргоне 1 КБ стал считаться как 1024 байта вместо 1000 байтов). Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, действительный реальный счет, десятичный способ подсчета людей), а это действительно означает 500000000000 байтов, и мы получаем их все. Но затем мы форматируем его и видим, что это 465 гигабайт двоичного файлового пространства (при использовании 1024).Обе системы нумерации по-своему точны в числовом отношении. Фактический диск емкостью 2 ТБ равен 2000000000000 байтов / (1024 x 1024 x 1024 x 1024) = 2,819 ТБ в операционной системе компьютера. Все равно тот же точный размер в байтах. Но пользователи, которые не понимают этого переключателя системы нумерации, могут подумать, что производитель диска каким-то образом их обманул. Вместо этого нет, совсем нет, у вас есть честный подсчет.
На жестких дисках для этого нет веских причин, это просто осложнение. Производитель диска правильно объявил размер, и форматирование НЕ делает диск меньше, единицы просто меняются (на компьютерном жаргоне 1 КБ стал считаться как 1024 байта вместо 1000 байтов). Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, действительный реальный счет, десятичный способ подсчета людей), а это действительно означает 500000000000 байтов, и мы получаем их все. Но затем мы форматируем его и видим, что это 465 гигабайт двоичного файлового пространства (при использовании 1024).Обе системы нумерации по-своему точны в числовом отношении. Фактический диск емкостью 2 ТБ равен 2000000000000 байтов / (1024 x 1024 x 1024 x 1024) = 2,819 ТБ в операционной системе компьютера. Все равно тот же точный размер в байтах. Но пользователи, которые не понимают этого переключателя системы нумерации, могут подумать, что производитель диска каким-то образом их обманул. Вместо этого нет, совсем нет, у вас есть честный подсчет. Диск считается десятичным, как и мы, люди. Никакого преступления в этом нет, мега на самом деле означает миллион (10 6 ), и мы считаем десятичным (степень 10 вместо 2).Это операционная система, которая сбивает нас с толку, называя мега-нечто иное, как степень двойки (2 20 = 1 048 576).
Диск считается десятичным, как и мы, люди. Никакого преступления в этом нет, мега на самом деле означает миллион (10 6 ), и мы считаем десятичным (степень 10 вместо 2).Это операционная система, которая сбивает нас с толку, называя мега-нечто иное, как степень двойки (2 20 = 1 048 576).
Итак, обратите внимание, что диск на 2 ТБ на самом деле имеет 2 000 000 000 000 байтов (цифровой счет). Но вместо этого операционная система преобразует его, чтобы указать его как 1,819 ТБ (двоичный, но на самом деле он имеет 2 ТБ байтов, как люди считают в степенях 10). Степень 10 также применима к мегапикселям камеры, для которых также нет необходимости использовать двоичную систему счета (мегапиксели НЕ являются двоичными степенями 2).
Таким образом, термины кило, мега, гига и тера были определены как степень 10, но были искажены, чтобы иметь два значения. Компьютеры использовали эти существующие термины с разными значениями для размеров памяти. Микросхемы памяти обязательно должны использовать двоичную систему счета , но это не обязательно для жестких дисков или дисковых файлов (даже если операционная система все равно настаивает на этом).![]() Значение префиксов Mega, Kilo, Giga и Tera означает и всегда означало десятичные единицы 1000. И с целью сохранить их фактическое десятичное значение, в 1998 году были определены новые международные единицы СИ Ki, Mi и Gi для двоичной степени. единиц, но они не прижились.Так что сегодня это все еще проблема. Микросхемы памяти являются двоичными, но нет абсолютно никаких причин, по которым наша компьютерная операционная система все еще делает это в отношении размеров файлов. Люди считают в десятичной степени 10, включая мегапиксели, а также производители жестких дисков считают байты.
Значение префиксов Mega, Kilo, Giga и Tera означает и всегда означало десятичные единицы 1000. И с целью сохранить их фактическое десятичное значение, в 1998 году были определены новые международные единицы СИ Ki, Mi и Gi для двоичной степени. единиц, но они не прижились.Так что сегодня это все еще проблема. Микросхемы памяти являются двоичными, но нет абсолютно никаких причин, по которым наша компьютерная операционная система все еще делает это в отношении размеров файлов. Люди считают в десятичной степени 10, включая мегапиксели, а также производители жестких дисков считают байты.
Однако , Микросхемы памяти (также включая SSD и карты памяти камеры и USB-флеш-накопители, которые все являются микросхемами памяти) отличаются, и их конструкция требует использования двоичных килобайт (считая в 1024 единицах) или мегабайт (1024×1024) или гигабайты (1024x1024x1024).Это потому, что каждая добавленная адресная строка увеличивает размер точно вдвое. Например, четыре адресные строки представляют собой 4-битное число, считающее до 1111 двоичного числа, что составляет 15 десятичных знаков, что позволяет адресовать 16 байтов памяти (от 0 до 15). Или 8-битный счет 256 значений, или 16-битный адрес 65536 байт. Таким образом, если микросхема памяти имеет N адресных строк, она обязательно предоставляет 2 N байт памяти. Вот почему размер памяти измеряется в единицах 1024 байта для того, что мы называем шагом в 1 КБ. Когда два из этих 1K чипов соединяются вместе, они рассчитывают до 2x или 2048 байт.Но если каждый из них реализует только 1000 байт, между ними останется 24-байтовый промежуток, когда адресация памяти не удастся.
Или 8-битный счет 256 значений, или 16-битный адрес 65536 байт. Таким образом, если микросхема памяти имеет N адресных строк, она обязательно предоставляет 2 N байт памяти. Вот почему размер памяти измеряется в единицах 1024 байта для того, что мы называем шагом в 1 КБ. Когда два из этих 1K чипов соединяются вместе, они рассчитывают до 2x или 2048 байт.Но если каждый из них реализует только 1000 байт, между ними останется 24-байтовый промежуток, когда адресация памяти не удастся.
Итак, у микросхем памяти есть веские технические причины для использования двоичных чисел, потому что каждый адресный бит представляет собой степень двойки — последовательность 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024. , делает крайне непрактичным (просто немыслимым) создание микросхемы памяти размером 1000 байт в микросхеме, рассчитанной до 1024 единиц. Просто не получилось бы даже. Строки двоичного адреса насчитывают от 0 до 1023, поэтому необходимо добавить остальные 24 байта, чтобы заполнить их. Полностью заполнив адресные строки микросхемы памяти, мы можем соединить несколько микросхем последовательно и получить постоянно увеличивающуюся память. Однако если оставить какие-либо пробелы в адресации, это полностью испортит ее (просто непригодные для использования плохие байтовые значения), поэтому этого никогда не делается (немыслимо).
Полностью заполнив адресные строки микросхемы памяти, мы можем соединить несколько микросхем последовательно и получить постоянно увеличивающуюся память. Однако если оставить какие-либо пробелы в адресации, это полностью испортит ее (просто непригодные для использования плохие байтовые значения), поэтому этого никогда не делается (немыслимо).
Раньше микросхемы памяти были очень маленькими, и было проблемой, могли ли они удерживать размер одного конкретного файла. Описание этих файлов в двоичном формате для соответствия микросхеме памяти было полезным, чтобы узнать, подойдет ли он.Однако сегодня нет веских причин для файлов размером в двоичном формате. Файлы — это просто последовательная строка байтов, которая может быть любым общим числом. Но размер микросхемы памяти должен быть двоичной степенью 2, чтобы соответствовать адресным строкам. Сегодняшние массивы микросхем памяти, вероятно, содержат гигабайты и тысячи любых файлов. Так что теперь уже не важно знать точное двоичное количество в файле, а подсчет их в двоичном формате — бесполезная сложность. Тем не менее, подсчет операционной системы в двоичных 1024 единицах все еще обычно выполняется и для файлов.Если бы у нас действительно был файл с фактическим размером ровно 200 000 байт (основание 10), операционная система компьютера назовет его 195,3 КБ (основание 2).
Тем не менее, подсчет операционной системы в двоичных 1024 единицах все еще обычно выполняется и для файлов.Если бы у нас действительно был файл с фактическим размером ровно 200 000 байт (основание 10), операционная система компьютера назовет его 195,3 КБ (основание 2).
В базе 10 мы знаем, что наибольшее числовое значение, которое мы можем представить тремя цифрами, — 999. Это 9 + 90 + 900 = 999. Когда мы считаем десятками, 1000 требует 4 цифры, 10 3 = 1000, что является может содержать более трех цифр. Двоичная база 2 работает точно так же, наибольшее возможное число в 8 битах — 255, потому что 2 8 = 256 (что составляет 9 бит).Итак, 1 + 2 + 4 + 8 + 16 + 32 + 64 + 128 = 255. И 16 битов могут содержать адреса 0..65535. 2 16 = 65536 — на один адрес может быть больше 16 бит.
Единицы 1000 чрезвычайно удобны для людей, мы можем конвертировать КБ, МБ и ГБ в нашей голове, просто перемещая десятичную точку. Единицы 1024 не так-то просто, но они появились в первые дни компьютеров, когда 1024 байта были довольно большим чипом. Раньше нам приходилось точно подсчитывать байты, чтобы данные поместились в чип, а число 1024 было очень важно для программистов.Сегодня это все еще не так, фишки огромны, и точный подсчет сейчас не важен. Размер жестких дисков выражается в единицах 1000, но наши операционные системы по-прежнему любят преобразовывать размеры файлов в 1024 единицы. Нет веской причины, почему сегодня …
Раньше нам приходилось точно подсчитывать байты, чтобы данные поместились в чип, а число 1024 было очень важно для программистов.Сегодня это все еще не так, фишки огромны, и точный подсчет сейчас не важен. Размер жестких дисков выражается в единицах 1000, но наши операционные системы по-прежнему любят преобразовывать размеры файлов в 1024 единицы. Нет веской причины, почему сегодня …
Но, будучи программистом, несколько десятилетий назад мне приходилось модифицировать загрузчик компьютера в 256-байтовом PROM. Он использовался в чипах 8080 на заводских испытательных станциях, которые загружались с кассетной ленты консоли, и мне пришлось добавить загрузку с центрального диска компьютера, если он присутствует.Я добавил код, но он оказался слишком большим. Несмотря на все мои попытки, два метода все еще были 257 байт, просто на один байт больше, чтобы поместиться в микросхему PROM. Потребовались некоторые грязные уловки, чтобы заставить его работать и работать. Таким образом, размер памяти был очень важен в первые дни (для крошечных микросхем памяти), но сегодня наши компьютеры имеют несколько ГБ памяти и, возможно, терабайты дискового хранилища, и точные точные размеры файлов действительно не имеют большого значения. Интересный цвет, по крайней мере, для меня. 🙂
Интересный цвет, по крайней мере, для меня. 🙂
Определение префикса единицы измерения «Мега» всегда означало миллионы (десятичные множители 1000×1000) — и оно все еще означает 1000, это НЕ означает 1024.Тем не менее, микросхемы памяти обязательно имеют размеры в двоичных единицах (коэффициент 1024), и они просто неправильно присвоили термины килограмм и мега много лет назад … так что это особенное, но мы используем это таким образом. В первые дни, когда микросхемы памяти были крошечными, было полезно думать о размерах файлов в двоичном формате, когда они должны были соответствовать. Однако с тех пор микросхемы стали огромными, и файлы тоже могут быть относительно большими, и сейчас мы не будем беспокоиться о нескольких байтах.
Обратите внимание, что для одного и того же размера файла вы можете увидеть разные числа в разных единицах измерения:
- Фоторедакторы обычно показывают размер данных изображения в двоичных единицах, либо КБ (несжатые байты, деленные на 1024) или МБ (байты, деленные на 1024 дважды, для КБ и для МБ).
 Некоторые редакторы (Irfanview) показывают и числа размера, и двоичное представление, и фактическое количество десятичных байтов.
Некоторые редакторы (Irfanview) показывают и числа размера, и двоичное представление, и фактическое количество десятичных байтов.Размер изображения Photoshop показывает это следующим образом: 68,7 M в верхней части — это размер данных 68,7 MБ (без сжатия, когда они открыты в памяти). Показано 6000 x 4000 x 3 (3 байта на пиксель для обычного 24-битного цвета RGB) = 72 миллиона байтов, но 72000000 / (1024 x 1024) = 68,7 МБ размер несжатых данных в памяти . Вы можете подумать, что это сжатый файл JPG размером 12 МБ, поскольку файлы изображений обычно каким-то образом сжимаются (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
Число, которое нам нужно знать, — это размер изображения в пикселях. Тогда размер изображения в байтах равен (ширина в пикселях) x (высота в пикселях), а затем x 3 (для 3 байтов на пиксель, если нормальный 24-битный цвет). Это реальный размер десятичных данных в байтах. Затем для двоичных чисел для байтов, затем делятся на 1024 байта для КБ или дважды делятся на 1024 байта для МБ.
 После этого вы можете вернуться к реальному количеству десятичных байтов, умножив его на 1,024 (один раз для КБ, два раза для МБ или три раза для ГБ).
После этого вы можете вернуться к реальному количеству десятичных байтов, умножив его на 1,024 (один раз для КБ, два раза для МБ или три раза для ГБ). - Проводник Windows показывает размер файла в килобайтах (байты, разделенные на 1024 один раз).
- Команда DIR в командной строке Windows показывает точный десятичный размер файла в байтах. Операционная система записывает размер файла в десятичных байтах, но обычно показывает людям значение в двоичных килобайтах или мегабайтах. Я не могу представить себе причину, по которой этот съезд продолжается сегодня.
- Если щелкнуть файл правой кнопкой мыши в проводнике Windows (проводнике) и выбрать «Свойства», отобразится размер в КБ или МБ, а также в фактических байтах. Показаны два размера: фактический размер файла и двоичный размер. Место на диске распределяется по кластерам (сегодня для NTFS, вероятно, 4096 байт).Двоичная математика может просто сдвигать степень двойки вместо более медленного деления и умножения, но это может быть скрыто от людей, интересующихся размером файла.

Калькулятор размера сканирования
Есть калькулятор с большим разрешением, который знает, как сканировать, печатать и увеличивать.
Сканирование любой фотографии размером 6х4 дюйма займет объем памяти, указанный в таблице ниже. Надеюсь, вы понимаете, что экстремальное разрешение быстро становится невозможным.
Здесь вы можете ввести другое разрешение и размер сканирования, они также будут рассчитаны в последней строке таблицы ниже.Результат NaN означает, что какой-то ввод не был числом.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Когда люди спрашивают, как исправить ошибки памяти при сканировании фотографий или документов с разрешением 9600 dpi, ответ будет «не делайте этого», если у вас нет 8 гигабайт памяти и сканера 9600 dpi, и у вас есть особая причина. . Обычно правильным является сканирование с разрешением 300 dpi для повторной печати с исходным размером (600 dpi может помочь при штриховом сканировании, но обычно не для цветных фотографий или фотографий в градациях серого).
Повторяю это еще раз: (о распространенной первой ошибке)
Сканирование 35-миллиметрового слайда для печати с размером 8×10 дюймов — это примерно 9-кратное увеличение (приблизительное, с учетом очень небольшого кадрирования).Цель состоит в том, что для печати размером 8×10 дюймов с разрешением 300 точек на дюйм требуется 2400×3000 пикселей.
Работают два метода сканирования. Оба примера здесь будут сканировать с разрешением 2700 dpi:
Scan Input — это 35-миллиметровая пленка. Размер Output — это отпечаток 8×10 дюймов.
Вы отмечаете размер ввода на предварительном просмотре сканера с помощью мыши.
- Вы можете установить сканер Введите размер пленки и масштаб 100% при 9x 300 = 2700 dpi. Однако 35-миллиметровая пленка имеет соотношение сторон 3: 2, а бумага для печати 8×10 имеет соотношение сторон 4: 5, поэтому изображение придется обрезать, чтобы оно соответствовало форме бумаги. Либо обрежьте его здесь, во входном размере сканера, либо вы можете обрезать его позже.
 Ознакомьтесь с простой процедурой обрезки изображения по форме на бумаге. Обрезка позже обычно предлагает больше вариантов.
Ознакомьтесь с простой процедурой обрезки изображения по форме на бумаге. Обрезка позже обычно предлагает больше вариантов.Сканирование 35-миллиметровой пленки с разрешением 2700 точек на дюйм и масштабным коэффициентом 100% выходит с установленным размером пленки для печати 2700 точек на дюйм, но это тривиально масштабируется во время печати для печати размером 300 точек на дюйм 8×10 (при условии, что соотношение сторон установлено в соответствии с бумагой. ).
- Отсканируйте 35-миллиметровую пленку, установив сканер на требуемый размер печати 8×10 дюймов. Вывод с разрешением 300 dpi (при этом на входе будет отображаться масштабный коэффициент около 900%). Если вы укажете Размер вывода как 8×10 дюймов, сканер будет кадрировать, чтобы соответствовать форме бумаги 8×10.
Сканирование 8×10 дюймов Вывод с разрешением 300 dpi уже масштабирован до 300 dpi, для печати 8×10 прямо дома.
Пиксели одинаковы в любом случае (A или B), примерно 2400 x 3000 пикселей. Если отправить его с инструкцией по печати 8×10, в любом случае будет 8×10. Вам действительно нужно достаточное количество пикселей (достаточно близкое), но оно не обязательно должно быть точно 300 dpi, большинство магазинов, вероятно, все равно будут печатать с разрешением 250 dpi.
Если отправить его с инструкцией по печати 8×10, в любом случае будет 8×10. Вам действительно нужно достаточное количество пикселей (достаточно близкое), но оно не обязательно должно быть точно 300 dpi, большинство магазинов, вероятно, все равно будут печатать с разрешением 250 dpi.
Здесь есть две точки:
- Подумайте о разрешении сканера в точках на дюйм как о разрешении печати вывода. Если коэффициент масштабирования равен 100%, он также равен разрешению сканирования, что является обычной практикой при планировании печати копии исходного размера.Если не 100%, то разрешение сканирования — это введенное dpi x коэффициент масштабирования … 300 dpi при масштабе 900% — это разрешение сканирования 9x или 2700 dpi, создавая достаточное количество пикселей для вывода на печать 9x размера при 300 dpi.
- Вы абсолютно НЕ хотите устанавливать ОБЕ 8×10 дюймов и 2700 dpi, что даст 21600 x 27000 пикселей (около 17 гигабайт). Вам не нужно использовать 8×10 при 2700 dpi.
 Эта цель будет 8х10 дюймов на выходе с разрешением 300 точек на дюйм.
Эта цель будет 8х10 дюймов на выходе с разрешением 300 точек на дюйм.
Обратите внимание, что при увеличении разрешения приведенная выше формула размера умножает стоимость памяти на это число в два раза, как по ширине, так и по высоте.Стоимость памяти для изображения увеличивается пропорционально квадрату разрешения. Квадрат, скажем, 300 dpi — довольно большое число (более чем в два раза больше квадрата 200).
Разрешение сканирования и разрешение печати — две очень разные вещи. Идея состоит в том, что мы могли бы сканировать примерно 1 x 1 дюйм пленки с разрешением, скажем, 2400 точек на дюйм, а затем распечатать ее в 8-кратном размере с разрешением 300 точек на дюйм и размером 8×8 дюймов. Мы всегда хотим печатать фотографии с разрешением около 300 dpi, большее разрешение сканирования используется только для увеличения.
Коэффициент увеличения — это разрешение сканирования / разрешение печати.При сканировании с разрешением 600 dpi будет напечатан двукратный размер с разрешением 300 dpi.
Подчеркиваем, если это не маленькая пленка, которую нужно увеличивать, вам не нужно сканировать с высоким разрешением бумаги формата Letter. Вам может понадобиться отсканированное изображение с разрешением 300 dpi, чтобы напечатать его в исходном размере.
Когда мы удваиваем разрешение сканирования, стоимость памяти увеличивается в 4 раза. Умножьте разрешение на 3, и стоимость памяти увеличится в 9 раз и т. Д. Таким образом, это кажется очень ясным аргументом в пользу использования только того разрешения, которое нам действительно необходимо для улучшения результатов изображения для цели работы.Больше того — отходы. Часто это даже больно. Ну виртуальная боль. <усмешка>
Авторские права © 1997-2021, Уэйн Фултон — Все права защищены.
заводских изображений для устройств Nexus и Pixel | Сервисы Google Play | Разработчики Google
Эта страница содержит файлы двоичных изображений, которые позволяют восстановить Nexus. или оригинальная заводская прошивка устройства Pixel. Вы найдете эти файлы полезными
если вы установили на своем устройстве кастомные сборки и хотите вернуть свой
устройство до заводского состояния.
или оригинальная заводская прошивка устройства Pixel. Вы найдете эти файлы полезными
если вы установили на своем устройстве кастомные сборки и хотите вернуть свой
устройство до заводского состояния.
Обратите внимание, что обычно проще и безопаснее загружать вместо этого полный образ OTA.
Если вы используете заводской образ, убедитесь, что вы повторно заблокировали загрузчик, когда процесс будет завершен.
Эти файлы предназначены для использования только на ваших личных устройствах Nexus или Pixel и могут не подлежат дизассемблированию, декомпиляции, обратному проектированию, модификации или распространению вами или используется каким-либо образом, кроме случаев, специально оговоренных в лицензии условия, прилагаемые к вашему устройству.
Условия использования
Предупреждение: Установка заводского образа приведет к удалению всех данных с устройства, и разблокировка загрузчика сделает ваше устройство менее безопасным. В большинстве случаев это
должна быть возможность перегрузить
вместо этого полный образ OTA. Этот
не требует очистки данных и не требует, чтобы загрузчик был
разблокирован.
В большинстве случаев это
должна быть возможность перегрузить
вместо этого полный образ OTA. Этот
не требует очистки данных и не требует, чтобы загрузчик был
разблокирован.Хотя может быть возможно восстановить определенные данные из резервной копии на вашем Google Учетная запись, приложения и связанные с ними данные будут удалены. Прежде чем продолжить, убедитесь, что данные, которые вы хотите сохранить, резервное копирование в вашу учетную запись Google.
Загрузка образа системы и использование программного обеспечения устройства регулируются Условия использования Google. От продолжая, вы соглашаетесь с Условия использования Google и Политика конфиденциальности. Ваш загрузка образа системы и использование программного обеспечения устройства также могут быть при соблюдении определенных условий обслуживания третьих лиц, которые можно найти в Настройки> О телефоне> Юридическая информация или если указано иное.
Подтвердить
Я прочитал и согласен с приведенными выше условиями.
Что такое соотношение сторон 4: 3 — и почему кинематографисты до сих пор его используют?
4×3 Соотношение сторон
Определение соотношения сторон 4: 3
Некоторым это может быть ясно, но все же важно правильно определить соотношение сторон 4 на 3. Основная причина для правильного определения соотношения 4: 3 заключается в том, что оно стало универсальным термином, относящимся к «квадратной рамке», а это не всегда правильно.
ОПРЕДЕЛЕНИЕ 4: 3
Что такое соотношение сторон 4: 3?
Соотношение сторон 4: 3 используется в фильмах и на телевидении для обозначения ширины и высоты изображений, которые имеют ширину 4 единицы на высоту 3 единицы.Этот термин обычно произносится как четыре-три , четыре-три или четыре-три , также известный как 1,33: 1. Это было стандартное соотношение сторон 35-миллиметровой целлулоидной пленки, которое оставалось таковым в течение многих лет в профессиональных и любительских постановках. Это было первое соотношение сторон для телевизоров, а также компьютерных мониторов. Таким образом, он получил другое официальное название fullscreen , поскольку соотношение сторон 4: 3 подходило бы для всего экрана стандартного телевизора или монитора в то время.По большей части, разрешения с соотношением сторон 4: 3 относятся конкретно к экранам и мониторам телевизоров, а более техническое разрешение 1,33: 1 конкретно относится к целлулоиду и фильмам / телепрограммам.
Это было первое соотношение сторон для телевизоров, а также компьютерных мониторов. Таким образом, он получил другое официальное название fullscreen , поскольку соотношение сторон 4: 3 подходило бы для всего экрана стандартного телевизора или монитора в то время.По большей части, разрешения с соотношением сторон 4: 3 относятся конкретно к экранам и мониторам телевизоров, а более техническое разрешение 1,33: 1 конкретно относится к целлулоиду и фильмам / телепрограммам.
Характеристики 4: 3
- Преимущественно квадратные и прямоугольные.
- Соотношение сторон по умолчанию (и исходное) для 35 мм.
- Изменено и отформатировано для соответствия вашему экрану (4: 3).
Разрешение соотношения сторон 4: 3
История 4: 3
В начале кино, 1.Соотношение сторон по умолчанию для всего было 33: 1. Это был не творческий выбор, а просто то, что предлагалось с технологией в то время. И помните, в самые ранние дни кинематографа (1890-е годы) просто видеть несколько секунд людей, уходящих с работы или двух целующихся, было зрелищем. Если вам нужна дополнительная информация об истории соотношения сторон кинотеатра с того времени и до настоящего момента, посмотрите видео ниже.
И помните, в самые ранние дни кинематографа (1890-е годы) просто видеть несколько секунд людей, уходящих с работы или двух целующихся, было зрелищем. Если вам нужна дополнительная информация об истории соотношения сторон кинотеатра с того времени и до настоящего момента, посмотрите видео ниже.
Что такое соотношение сторон 4: 3? • История кино
1.33 продолжали работать на протяжении 1910–20-х годов, но не всегда были последовательными. Несмотря на то, что коэффициент 1,33 был в значительной степени используемым по умолчанию коэффициентом, на самом деле не все его соблюдали (включая кинотеатры)..jpg) Фактически, некоторые фильмы имели соотношение сторон от 1,19: 1 до 1,33: 1, что означало необычные соотношения, такие как 1,29: 1 и все остальное между ними.
Фактически, некоторые фильмы имели соотношение сторон от 1,19: 1 до 1,33: 1, что означало необычные соотношения, такие как 1,29: 1 и все остальное между ними.
Хотя эти другие коэффициенты были достаточно близки к 1,33, более строгий стандарт был сочтен необходимым, и в 1932 году Академия кинематографических искусств и наук создала 1.Соотношение сторон 37: 1. Почти идентичный 1,33, 1,37 был немного шире, чтобы вместить звуковую дорожку на буквальной кинопленке. И в течение примерно двадцати лет (почти) каждый голливудский фильм был в 1,37.
Вы можете узнать больше об изменении формы фильмов и их соотношении из видео ниже.
Что такое 4: 3? • The Ways Cinema Changed
1. 33 не исчезла навсегда, так как вскоре превратилась в соотношение сторон 4×3, которое доминировало в недавно созданном телевизионном ландшафте 1940-х и 1950-х годов.Таким образом, 4: 3 был создан с появлением телевизионных экранов, поскольку экраны и мониторы не использовали «технические» соотношения, такие как 1,33 или 1,37. А поскольку почти каждый фильм, когда-либо созданный к началу 1950-х годов, мог уместиться в соотношении 4: 3, телевидение было модной новинкой для просмотра любого фильма.
33 не исчезла навсегда, так как вскоре превратилась в соотношение сторон 4×3, которое доминировало в недавно созданном телевизионном ландшафте 1940-х и 1950-х годов.Таким образом, 4: 3 был создан с появлением телевизионных экранов, поскольку экраны и мониторы не использовали «технические» соотношения, такие как 1,33 или 1,37. А поскольку почти каждый фильм, когда-либо созданный к началу 1950-х годов, мог уместиться в соотношении 4: 3, телевидение было модной новинкой для просмотра любого фильма.
Но кинотеатры отреагировали на телевидение революцией широкоэкранного изображения, включая CinemaScope и VistaVision, в результате чего 1,33 / 1,37 были исключены из законного кинопроизводства в пользу более широких соотношений. Таким образом, с середины 1950-х годов до сегодняшнего дня большинство фильмов имеют соотношение сторон более 4: 3.Вы можете узнать больше о революции широкоформатных изображений в видео ниже.
youtube.com/embed/Bve8wGAPhIg?rel=0&modestbranding=0&controls=1&showinfo=1&fs=1&wmode=transparent&enablejsapi=1&origin=https:%2F%2Fwww.studiobinder.com» data-src=»https://www.youtube.com/embed/Bve8wGAPhIg?rel=0&modestbranding=0&controls=1&showinfo=1&fs=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Что такое соотношение сторон 4: 3? • Birthing CinemaScope
Что касается телевизоров, они оставались 4: 3 практически на протяжении всего 20 века. Это, конечно, привело к панорамированию и сканированию, когда широкоэкранные фильмы попадали в домашнее видео, но это отдельная проблема, которая позже была решена с помощью почтового ящика. Только в 1990-х годах начали разыгрывать идею более широких телевизионных экранов (включая идею соотношения сторон 2: 1).
Итак, в наши дни (2020-е годы) широкоэкранные телевизоры с соотношением сторон 16: 9 (1,77: 1 / 1,78: 1) являются новым стандартом, а пиксели с соотношением сторон 4: 3 — пережитком 20-го века.
Пиксели с соотношением сторон 4: 3
Как сегодня используется 4: 3
С годами грань между 1,33 и 1,37 стала еще более размытой в общепринятом жаргоне киноманов, хотя эти различия стали более заметными, чем Когда-либо. С появлением DVD и Blu-ray, а также таких веб-сайтов, как IMDb, на которых перечислены технические характеристики, теперь мы можем видеть точное соотношение сторон фильма.
Это означает, что мы можем глубже понять, находится ли фильм на самом деле в 1,33 или 1,37 (а также зная конкретные пиксели с соотношением сторон 4: 3), но, поскольку они настолько редки в современном кино, 4: 3 стало универсальным. термин для обозначения фильмов в любом соотношении.
Следует отметить, что разрешение формата изображения 4: 3 относится конкретно к экранам и мониторам — например, 16: 9 — но оно часто используется для обозначения фильмов 1,33 / 1,37 в обычном разговоре о фильмах. Кроме того, фильмы, снятые на обычном 35 мм (или даже цифровом) формате, можно снимать и демонстрировать в исходном формате 1.Соотношение сторон 33 или 1,37. После революции широкоэкранного изображения 1950-х годов большинство фильмов, представленных в формате 1,66–1,85, изначально были сняты в формате 1,33 и обрезаны позже.
В последнее десятилетие или около того «4 на 3», будь то 1,33 или 1,37, снова появляется в современном кино. Независимые режиссеры Андреа Арнольд ( Fish Tank , American Honey ) и Келли Райхардт ( Meek’s Cutoff , First Cow ) были одними из самых постоянных и известных пользователей фильмов с соотношением сторон 4: 3, поскольку они использовали это для подавляющего большинства их работ.
Что такое соотношение сторон 4: 3? • Американский мед
Для каждого фильма Художник (2011) был известным современным фильмом, в котором намеренно использовалось 1,37, поскольку он также является черно-белым немым фильмом. Несколько лет спустя Уэс Андерсон выпустил The Grand Budapest Hotel (2014), который, помимо кассового хита, использует несколько соотношений сторон, но в основном придерживается 1,37 (что очень соответствует стилю Андерсона). ).
С тех пор в других независимых фильмах, таких как История привидений и Первое преобразование (оба 2017 года), используется кадр 4: 3, чтобы рассказывать интимные истории, получившие признание критиков. Вы можете узнать больше о возвращении фильмов с соотношением сторон 4: 3 в видео ниже.
Что такое соотношение сторон 4: 3? Популярное использование
Несмотря на то, что формат соотношения сторон 4×3 продолжает использоваться в небольших фильмах, таких как режиссерский дебют Джона Хилла Mid90s (2018), более неясный 1.Соотношение сторон 19: 1 было обнаружено в фильме Роберта Эггерса «Маяк » (фильм, который иногда неправильно называют 4: 3).
Но поскольку это все независимые фильмы, неудивительно, что они могут уйти от использования архаичного соотношения.
Подрыв отношения 4: 3
Но неожиданное развитие в использовании 4: 3 обнаружило, что оно используется в последнем минисериале Marvel Cinematic Universe, WandaVision .В этом случае использование формата 4: 3 было данью уважения телевизионным программам 50-х, 60-х и 70-х годов, а также способом изобразить созданный Вандой мир по сравнению с миром за его пределами (что есть в 2.39: 1). В видео ниже рассказывается о том, как эти различные варианты соотношения сторон и переходы помогли повествовательному сюжету мини-сериала.
Какое соотношение сторон экрана 4: 3? • WandaVision
Что касается большого ажиотажного фильма, снятого и представленного в формате 4: 3, посмотрите фильм Зака Снайдера. Лига Справедливости , премьера которого была эксклюзивно на HBO Max.В случае JL это был художественный выбор режиссера, настолько, что HBO заявляет об отказе от ответственности, что фильм представлен в формате 4: 3, чтобы сохранить его видение.
Вы можете узнать больше об этом и о том, как это вписывается в режиссерский стиль Снайдера, в видео ниже, которое включает в себя некоторые цитаты Снайдера, чтобы предоставить больше контекста.
Какое соотношение сторон экрана 4: 3? Использование в Superhero Cinema
В то время как основные фильмы с соотношением сторон 4: 3 по большей части остались в прошлом, независимое кино, наряду с потоковыми программами и некоторыми крупными режиссерами, возвращают его по-своему.


 Подойдет любая версия, желательно не старше первой версии Photoshop CC (2013 год).
Подойдет любая версия, желательно не старше первой версии Photoshop CC (2013 год). И сохраняем файл в подходящем формате.
И сохраняем файл в подходящем формате. Если вашей страны в списке нет, нажмите Изготовленный на заказ.
Если вашей страны в списке нет, нажмите Изготовленный на заказ. Выбираем на панели Пиксели, снимаем галочку Сохранить пропорции. И указываем следующий размер: по горизонтали — 2480, по вертикали 3508 пикселей. Нажимаем на кнопку Ок.
Выбираем на панели Пиксели, снимаем галочку Сохранить пропорции. И указываем следующий размер: по горизонтали — 2480, по вертикали 3508 пикселей. Нажимаем на кнопку Ок.


 Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима.
Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима.


 putImageData(imageData, 0, 0);
};
var invertbtn = document.getElementById('invertbtn');
invertbtn.addEventListener('click', invert);
var grayscalebtn = document.getElementById('grayscalebtn');
grayscalebtn.addEventListener('click', grayscale);
}
putImageData(imageData, 0, 0);
};
var invertbtn = document.getElementById('invertbtn');
invertbtn.addEventListener('click', invert);
var grayscalebtn = document.getElementById('grayscalebtn');
grayscalebtn.addEventListener('click', grayscale);
}
 drawImage(canvas,
Math.abs(x - 5),
Math.abs(y - 5),
10, 10,
0, 0,
200, 200);
};
canvas.addEventListener('mousemove', zoom);
}
drawImage(canvas,
Math.abs(x - 5),
Math.abs(y - 5),
10, 10,
0, 0,
200, 200);
};
canvas.addEventListener('mousemove', zoom);
} Создаёт изображение в формате PNG.
Создаёт изображение в формате PNG.
 9 (широкоэкранный)
9 (широкоэкранный) Horizon Soft — это последнее нововведение # LouisVuitton для современных путешественников, таких как #KrisWu.Узнайте больше о коллекции легкого багажа на https://t.co/lTD8VdCu8n pic.twitter.com/LHt8zogZEm
Horizon Soft — это последнее нововведение # LouisVuitton для современных путешественников, таких как #KrisWu.Узнайте больше о коллекции легкого багажа на https://t.co/lTD8VdCu8n pic.twitter.com/LHt8zogZEm Файлы JPG используют сжатие с потерями, что позволяет очень эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями позволяет значительно уменьшить размер, не заботясь об изменении данных.JPG является распространенным типом с потерями, но на его качество изображения могут негативно повлиять артефакты JPG, которые для коэффициента качества JPG могут быть очень умеренными или резкими, но никогда не будут снова точно такими же исходными данными. Умеренное сжатие JPG — наш классический стандарт для просмотра и печати, обычно не проблема, если оно понимается и обрабатывается правильно, но просто не переусердствуйте. Для любого изображения более крупные файлы JPG имеют лучшее качество, чем файлы JPG меньшего размера. Помните, что JPG большего размера по-прежнему представляет собой небольшой файл по сравнению с файлами без потерь.Попытки экстремального сжатия — не лучший план относительно качества изображения.
Файлы JPG используют сжатие с потерями, что позволяет очень эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями позволяет значительно уменьшить размер, не заботясь об изменении данных.JPG является распространенным типом с потерями, но на его качество изображения могут негативно повлиять артефакты JPG, которые для коэффициента качества JPG могут быть очень умеренными или резкими, но никогда не будут снова точно такими же исходными данными. Умеренное сжатие JPG — наш классический стандарт для просмотра и печати, обычно не проблема, если оно понимается и обрабатывается правильно, но просто не переусердствуйте. Для любого изображения более крупные файлы JPG имеют лучшее качество, чем файлы JPG меньшего размера. Помните, что JPG большего размера по-прежнему представляет собой небольшой файл по сравнению с файлами без потерь.Попытки экстремального сжатия — не лучший план относительно качества изображения. Также Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать. Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif.PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Все становится сложно, но Exif относительно невелик. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059 мегабайта (калькулятор преобразования МБ ниже). При желании вы можете ввести 0.
Также Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать. Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif.PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Все становится сложно, но Exif относительно невелик. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059 мегабайта (калькулятор преобразования МБ ниже). При желании вы можете ввести 0. Небольшой Canon compact (ELPH) JPG Exif имеет размер 12300 байт. У iPhone 4S JPG Exif — 14050 байт, у iPhone 5S — 12278 байт. Я видел, как Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9 КБ, значения которых, казалось, зависели от индексированной битовой глубины без видимой причины (данные выглядели одинаково, с разными числами).Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но в мегабайтах это все равно почти незаметно.
Небольшой Canon compact (ELPH) JPG Exif имеет размер 12300 байт. У iPhone 4S JPG Exif — 14050 байт, у iPhone 5S — 12278 байт. Я видел, как Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9 КБ, значения которых, казалось, зависели от индексированной битовой глубины без видимой причины (данные выглядели одинаково, с разными числами).Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но в мегабайтах это все равно почти незаметно. Встроенный файл JPG используется для отображения предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак не влияет на исходный файл.
Встроенный файл JPG используется для отображения предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак не влияет на исходный файл. Только не переусердствуйте с уменьшением размеров. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
Только не переусердствуйте с уменьшением размеров. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими. В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8 или 16-битной шкалой серого, что сравнимо с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее для открытия и распаковки.
В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8 или 16-битной шкалой серого, что сравнимо с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее для открытия и распаковки. Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей. Некоторые редакторы (Irfanview) показывают и числа размера, и двоичное представление, и фактическое количество десятичных байтов.
Некоторые редакторы (Irfanview) показывают и числа размера, и двоичное представление, и фактическое количество десятичных байтов. После этого вы можете вернуться к реальному количеству десятичных байтов, умножив его на 1,024 (один раз для КБ, два раза для МБ или три раза для ГБ).
После этого вы можете вернуться к реальному количеству десятичных байтов, умножив его на 1,024 (один раз для КБ, два раза для МБ или три раза для ГБ).
 Ознакомьтесь с простой процедурой обрезки изображения по форме на бумаге. Обрезка позже обычно предлагает больше вариантов.
Ознакомьтесь с простой процедурой обрезки изображения по форме на бумаге. Обрезка позже обычно предлагает больше вариантов. Эта цель будет 8х10 дюймов на выходе с разрешением 300 точек на дюйм.
Эта цель будет 8х10 дюймов на выходе с разрешением 300 точек на дюйм.