3Д эффект: Стереоскопическая 3D картинка из фото онлайн
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне 
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Работа переводчика:Автор: blog.123rf.com
3D КАРТИНА ЧТО ЭТО? — 3д эффекты (+фото)
Что такое 3d картина
3д картина — это визуальный эффект объема на плоской поверхности. Чем отличается 3d картина от того же пейзажа или натюрморта:
- присутствуют нарисованные падающие тени от выходящих вперед объектов
- изображение нарисовано максимально реалистично
- масштаб первого плана в картине соответствует реальному масштабу (то есть если из картины вылезает человек, то он должен быть стандартного размера)
Примеры моих 3д картин
моя 3д картина в школе
3d картина в коридоре хостела
я рисую 3д картину на кухне
3д картина в процессе рисования. Краски используются акриловые, картина рисуется прямо на обоях
Краски используются акриловые, картина рисуется прямо на обоях
3д картина в интерьере
3д картина с Венецией
колонны в ресторане с моей 3д картиной
покраска металлической двери с 3д эффектом3д картина на всю стену домашнего кинозала3д картина на стене кафе «Кот ученый» с коридором и кошкамиКак выглядит 3д картина с разных сторон
Эффект 3д максимально раскрывается на фотографии, сделанной с определенной точки. Я сделал набросок кубика на маленьком листочке и сфотографировал его с разных ракурсов (фото выше). Так вот, только на первой фотографии изображение приобретает стиль 3д. А если хорошенько постараться, а не как я по-быстрому нарисовал карандашиком, и нарисовать это все красками, то будет ощущение настоящего кубика. Если кому интересно увидеть это воочию, можете распечатать кубика Рубика (фото ниже) на листе А4 и посмотреть на него под определенным ракурсом, чтобы увидеть эффект 3д. А если вы сфотографируете лист под нужным ракурсом и с нужным расстоянием, то эффект на фотографии в вашем телефоне будет стопроцентный.
Стоимость 3д картин на стенах
Цены на роспись за м2 | Примеры работ |
| 3.000-5.000р м² — легкие акварельные, импрессионистические | |
| 5.000-15.000р м² — 3d / реализм |
3D эффект в Иллюстраторе | AlexSV.ru
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.
а) Создаём новый документ с параметрами как на рисунке 1.
б) Пишем выражение “3D Эффект” (вы можете написать любое другое выражение это не имеет значения, как и выбор шрифта). Я взял MyriadPro Bold Condensed и размер кегля 150 pt. После этого нужно преобразовать текст в объект (Ctrl + Shift + O).
а) Применяем эффект “Вытягивание и скос” с параметрами как показано на рисунке.
б) Обратите внимание на изменение стандартных параметров.
У нас должен получиться рисунок аналогичный прикреплённому ниже.
в) Разбираем наше изображение на составные части, для этого выделив наш текст нажимаем “Разобрать оформление”.
После того как мы разобрали наш эффект нам нужно разгруппировать все слои. Верхний слой, это непосредственно сама надпись “3D Эффект”, нужно объединить в одну группу. Это нужно сделать чтобы после экспорта в фотошоп не возникло проблем.
Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.
После открытия у нас должно получится примерно такое изображение.
Если вы всё сделали правильно при экспорте то вы получите много-много всяких слоёв. Верхний слой должен объединять в себе основное выражение “3D эффект”. Теперь нам нужно выделить все слои кроме верхнего и объединить их.
Теперь слоёв поубавилось и работать станет значительно легче.
Создаём серый фон и перемещаем его в самый низ.
а) Применяем эффекты к самому верхнему нашему слою – это сама надпись “3D эффект” без боковых граней.
Вот что у нас получилось если мы всё сделали правильно.
Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.
в) Красим наш главный слой в чёрный цвет.
г) Размываем его при помощи “Гаусса”.
д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.
Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия – 130 пикселей)
Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.
Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.
Поделиться в социальных сетях
Типографический 3D-эффект в Adobe Illustrator
В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
Результат
1. Создаем новый документ и фон
Шаг 1
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения пиксели.
Шаг 2
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру с заливкой цвета R=255 G=180 B=0 размером в 870 x 630 px. Разместите прямоугольник так, чтобы он перекрывал холст.
Разместите прямоугольник так, чтобы он перекрывал холст.
2. Создаем текст
Шаг 1
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы, чтобы указать тексту нужные параметры. Используйте шрифт Etna размером в 250 px и с трекингом в 100.
Кликните где-то в рабочей области и введите ваш текст. Укажите ему цвет R=255 G=150 B=0. Убедитесь что текст выделен и копируйте его (Control-C).
Шаг 2
Убедитесь, что текст выделен и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот
Шаг 3
Не снимая выделения с текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Теперь разгруппируйте то, что у вас получилось (Shift-Control-G). Отмените обтравочную маску (Alt-Control-7) и снова разгруппируйте объекты (Shift-Control-G).
Выделите все объекты, которые составляют ваш текст и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.
Шаг 4
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры, как показано ниже и нажмите OK.
3. Создаем эффект 3D
Шаг 1
Нажмите Control-F чтобы вставить копию скопированного ранее текста и смените цвет текста на R=153 G=153 B=153.
Шаг 2
Выделите ваш серый текст и выберите в меню Effect > 3D > Extrude & Bevel/Эффект > 3D > Вытягивание и скос. Кликните по кнопке More Options/Больше параметров и введите настройки как показано ниже.
Шаг 3
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.
Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.
Шаг 4
Инструментом Move/Перемещение (V) выделите 3D-текст серого цвета и оранжевый текст и выровняйте из вертикально по верху в палитре
Шаг 5
Выделите оранжевый текст и дублируйте его (Control-C > Control-F). Поместите на передний план копию (Shift-Control-]). Укажите этой копии белый цвет (R=255 G=255 B=255).
Шаг 6
Выделите белый текст, а также группу с серым текстом и кликните по иконке Make Mask/Создать маску в палитре Transparency/Непрозрачность.
Шаг 7
Укажите получившемуся объекту режим наложения Exclusion/Исключение.
4. Добавляем текстуру
Шаг 1
Выделите желтый фоновый прямоугольник, дублируйте его (Control-C > Control-F) и поместите копию на передний план (Shift-Control-]).
Убедитесь, что прямоугольник все еще выделен и откройте палитру Appearance/Оформление. Выделите заливку и укажите ей режим наложения Overlay/Перекрытие. Теперь вместо плоского цвета, растяните градиент, указанный ниже.
Шаг 2
Работаем в той же палитре с тем же объектом. Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.
Результат
Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:
эффект наращивания ресниц 3d, изгиб, лисий, кукольный, мокрый
Для создания объемного, пышного и длинного ряда, делают ресницы 3д. Это спасение для обладательниц тонких и редких ресничек. Объемное наращивание 3D имет изящным изгиб — выглядит очень эффектно. В чем преимущество объемного наращивания. Кому стоит выбирать 2д вместо 3д. Какой эффект выбрать по форме глаз — подробнее в этой статье.
Это спасение для обладательниц тонких и редких ресничек. Объемное наращивание 3D имет изящным изгиб — выглядит очень эффектно. В чем преимущество объемного наращивания. Кому стоит выбирать 2д вместо 3д. Какой эффект выбрать по форме глаз — подробнее в этой статье.
ресницы 3д
Что такое наращивание ресниц 3D
Наращивание делят на два типа — классическое и объемное. Отличий у них несколько.
классическое
- Классическое подходит для женщин у которых своя хорошая база — много натуральных ресниц.
- При его выполнении, одна искусственная ресничка ставиться на одну натуральную.
- Выглядит максимально натурально.
- Используют черный клей.
- Толщина от 0,12 до 0,20 мм.
- Отступ от века 0,5 мм
- Время процедуры больше.
объемное
- Если своих ресничек мало — показано объемное наращивание.
- На одну натуральную ресничку ставят две — 2д, либо три — 3д и более.
- Заметный ярко выраженный эффект.

- Полупрозрачный (серый) клей.
- Толщина от 0,10 до 0,05 мм — чем больше объем чем тоньше
- Отступ от века 0,2 мм.
- Время процедуры меньше.
Ресницы 2д и 3д — разница на фото
Главная разница — количество волосков. В 2D — это два волоска. В 3D — это пучок из трех волосков. В результате на фото видно разница в объеме. 3Д дает более плотный ряд. Но и этот объем может отличатся из-за начальной базы.
количество волосков в пучке определяет название — 2D, 3D, 4D, 5D
Какой изгиб ресниц выбрать
Обозначается буквой — L, M, D, C, B. Как определиться с изгибом? Понять что вы хотите получить. Натуральный или выразительный эффект? Изгибы делятся на натуральные, подкрученные и креативные.
Натуральные — В и С
Имеют не большой завиток. С изгиб — популярный, для тех кто любит просто подкрашивать ресницы тушью, но хочет отказаться от макияжа и сделать нарощенные ресницы. Идеальны для натурального, естественного эффекта. Подойдут для выпуклых глаз. Для новичков в наращивание ресниц.
Подойдут для выпуклых глаз. Для новичков в наращивание ресниц.
изгиб C
Интенсивные — D и СС
Изгиб Д для ярких, кукольных эффектов. Взгляд становится распахнутым. CC Имеет более закрученный эффект. Он подходит обладательницам пряморастущих ресниц. Подойдет для нависшего века. В этом случае во внешний угол наращивается D, а C от середины и до внешнего.
изгиб D
Креативные — L и L+
Они не стандартно подкручены. Имеют плато для приклеивания к натуральным ресничкам и резко уходящий вверх лучик. Такие волоски сделают глаза более распахнутыми. С их помощью можно скорректировать азиатский разрез глаз.
Для работы с L и L+ мастер должен иметь хорошую технику. Любые огрехи в направлении будут видны с таким изгибом.
изгиб L
Изгиб М
В этом изгибе достаточно ровное плато для приклеивания и закрученный эффект как у ресничек с изгибом D.
изгиб М
У разных производителей один и тот же изгиб может выглядеть по разному.
У одного бренда C может выглядеть прямым, а у другого более изогнутым.
Эффекты наращивания ресниц — схемы
Эффектов много — кукольный, волна, лучи, беличий, кошачий, мокрый, гламурный, эффект межресничной подводки. Для их создания лэшмейкеры используют разную длину и изгиб волосков. Это шаблоны, которые каждый мастер может менять и подгонять под определенного клиента.
Лучики
Название «лучики» говорит само за себя. Это отдельные волоски, которые выбиваются из общего объема. Его еще называют кайли, в честь американской модели Кайли Дженнер.
лучики ресницы
Самые важные аспекты для создания лучей:
- Направление лучей.
- Лучи должны быть видны и читаемы даже при закрытом глазе.
- Они должны быть такого же изгиба как основа, либо берем более подкругленные.
- Лучи должны повторять выбранную вами схему.
Схема лучей
Основа 3-4D
Толщина 0. 07
07
Изгиб С
Лучи
Толщина 0.07
Изгиб Д
наращивание лучи схема
Лисий эффект 3д
Лисий эффект создается с помощью разных длин — от 6 до 12. Чем больше длин, тем выраженнее получается лисичка. От внешнего уголка до середины идет небольшая длина. Здесь мы распределяем 6,8,7,9 мм. А вот после середины можно распределять остальные длины. Только в этом случае получается красивая, ярко выраженная лиса.
Не подходит: узкий разрез глаз, опущенный внешний уголок, далеко посаженные глаза.
схема лисичка
Мокрый эффект
Мокрый эффект — достаточно яркий, но смотрится натурально. Создается путем 100% заполнения всех ресниц верхнего века нераскрытыми пучками из двух или более ресниц. Получается эффект слегка слипшихся ресничек.
Используют длину максимум 13 миллиметров. Позволяет сократить время выполнения на 30 минут. Главное при создании эффекта мокрых ресниц — четко соблюдать направление.
Не подходит: для очень редких ресниц, для возрастных женщин с увядающей кожей, с морщинами вокруг глаз.
Стрелка — эффект подводки
Красивый эффект подводки со стрелкой — это плотная линия ресничек с плавным переходом и без единой ступеньки. За базу берут лисий эффект, но его одного не достаточно.
Для создания идеальной стрелки важно соблюдать правила:
- использование коротких длин на большую часть глаза
- использование более пологих изгибов в зоне коротких длин (C, B)
- идеальное направление, волоски должны лежать один к одному.
Ресницы 3д кукольный эффект
Кукольный эффект довольно выразительный. Максимальная длина волосков располагается по центру радужки. Начинается и заканчивается наращивание с маленьких длин, а самая высокая приходится на центр глаза. Подходит маленьким, узким глазам.
3D «кукла» Изгиб-D, 9-15mm
Не подходит: опущенный внешний угол, приподнятый внешний угол, большие глаза, выпуклые.
Беличий эффект
Для создания беличьего эффекта, самая большая длина уводиться не в конец глаза, а смещается немного в центр. Эта схема идеальна для девушек с опущенными уголками глаз. Для тех, у кого прямой или падающий рост ресниц.
Не подходит: если внешний угол глаза выше внешнего, монголоидный разрез.
схема беличий эффект
Цветные
Цветные нарощенные ресницы 3д позволяют создать яркий и необычный образ. Можно использовать несколько цветных пучков или выполнить наращивание полностью в ярком цвете.
До и после — фото
На фото До и После можно увидеть как меняется взгляд, глаза становятся выразительнее и ярче.
СВЕДЕНИЯ О 3D-ИЗОБРАЖЕНИИ NINTENDO 3DS | Nintendo 2DS и Nintendo 3DS | Поддержка
1. Восприятие 3D-изображений очень индивидуально. В зависимости от вашего физического самочувствия, контента и условий окружающей среды вы можете быть не в состоянии правильно воспринимать 3D-изображения на системе Nintendo 3DS.
Восприятие 3D-изображений очень индивидуально. В зависимости от вашего физического самочувствия, контента и условий окружающей среды вы можете быть не в состоянии правильно воспринимать 3D-изображения на системе Nintendo 3DS.
Эффект трехмерного изображения на Nintendo 3DS достигается за счет так называемой диспаратности — способности человека распознавать объемные предметы, благодаря различию в положении левого и правого глаза. Несмотря на это, разные люди могут видеть изображение 3D по-разному.
Имейте в виду, что некоторые обстоятельства могут затруднить восприятие 3D-изображений, например, в случае если наблюдается значительное различие между зрением правого и левого глаза*.
В систему внедрен регулятор глубины для того, чтобы как можно больше людей могли насладиться эффектом 3D. Передвигая регулятор глубины вниз, вы делаете 3D изображение менее заметным**, и, достигнув самого нижнего положения переключателя, вы сможете насладиться абсолютно двухмерным изображением.
Не сомневайтесь, вы без труда найдете комфортный для вас уровень 3D на системе Nintendo 3DS.
* Если вы пользуетесь очками, то вы сможете лучше увидеть 3D-изображения, если оденете их.
** Некоторые виды контента, включая 3D-видео и 3D-фото, не поддерживают настройку глубины 3D. При просмотре такого контента настройка 3D-регулятора приведет лишь к переключению между режимами 2D и 3D. Если при просмотре таких видов контента 3D-эффект покажется вам слишком сильным, попробуйте отодвинуть систему немного дальше от лица. Если вам по-прежнему сложно воспринимать изображение, попробуйте просмотреть этот контент в режиме 2D.
2. Пожалуйста, воздержитесь от использования системы, если вы устали или плохо себя чувствуете. Если вы испытываете тошноту, прекратите играть на Nintendo 3DS немедленно.
Nintendo рекомендует пользователям игровых систем делать перерыв каждый час.
Известно, что при игре с использованием 3D-изображения может появиться чувство усталости или дискомфорта. Возможно, что игрок будет реагировать более остро на 3D-изображение, по сравнению с таким же изображением в 2D.
Поэтому мы рекомендуем делать перерыв каждые полчаса, если вы используете режим 3D на системе Nintendo 3DS.
Если вы чувствуете себя плохо или испытываете тошноту, прекратите играть немедленно.
3. Использование 3D-функции детьми шести лет и младше может вызвать нарушение зрения. Поэтому рекомендуется:
- Чтобы только дети старше шести лет пользовались системой в режиме 3D.
- Если к системе имеют доступ дети шести лет и младше, родители или опекуны должны использовать функцию родительского контроля для ограничения режима 3D.
ВАЖНЫЕ СВЕДЕНИЯ ДЛЯ РОДИТЕЛЕЙ
ПОЖАЛУЙСТА, ПРОЧТИТЕ!
В ходе начальной настройки Nintendo 3DS вам будет предложено настроить функцию родительского контроля. Для этого коснитесь кнопки ИЗМЕНИТЬ и следуйте инструкциям на экране.
Введите PIN-код, чтобы ваш ребенок не мог изменить настройки родительского контроля.
Коснитесь пункта ПОКАЗ 3D-ИЗОБРАЖЕНИЙ, чтобы отключить 3D-изображение. Просмотр 3D-изображений детьми младше семи лет может привести к ухудшению зрения. Настоятельно рекомендуется, чтобы систему в режиме 3D использовали только дети старше шести лет. Чтобы сохранить выбранные параметры, коснитесь кнопки ГОТОВО. Чтобы изменить параметры родительского контроля после начальной настройки, откройте параметры системы в меню HOME и выберите пункт РОДИТЕЛЬСКИЙ КОНТРОЛЬ.
Настоятельно рекомендуется, чтобы систему в режиме 3D использовали только дети старше шести лет. Чтобы сохранить выбранные параметры, коснитесь кнопки ГОТОВО. Чтобы изменить параметры родительского контроля после начальной настройки, откройте параметры системы в меню HOME и выберите пункт РОДИТЕЛЬСКИЙ КОНТРОЛЬ.
Создайте быстрый винтажный 3D-эффект в Photoshop
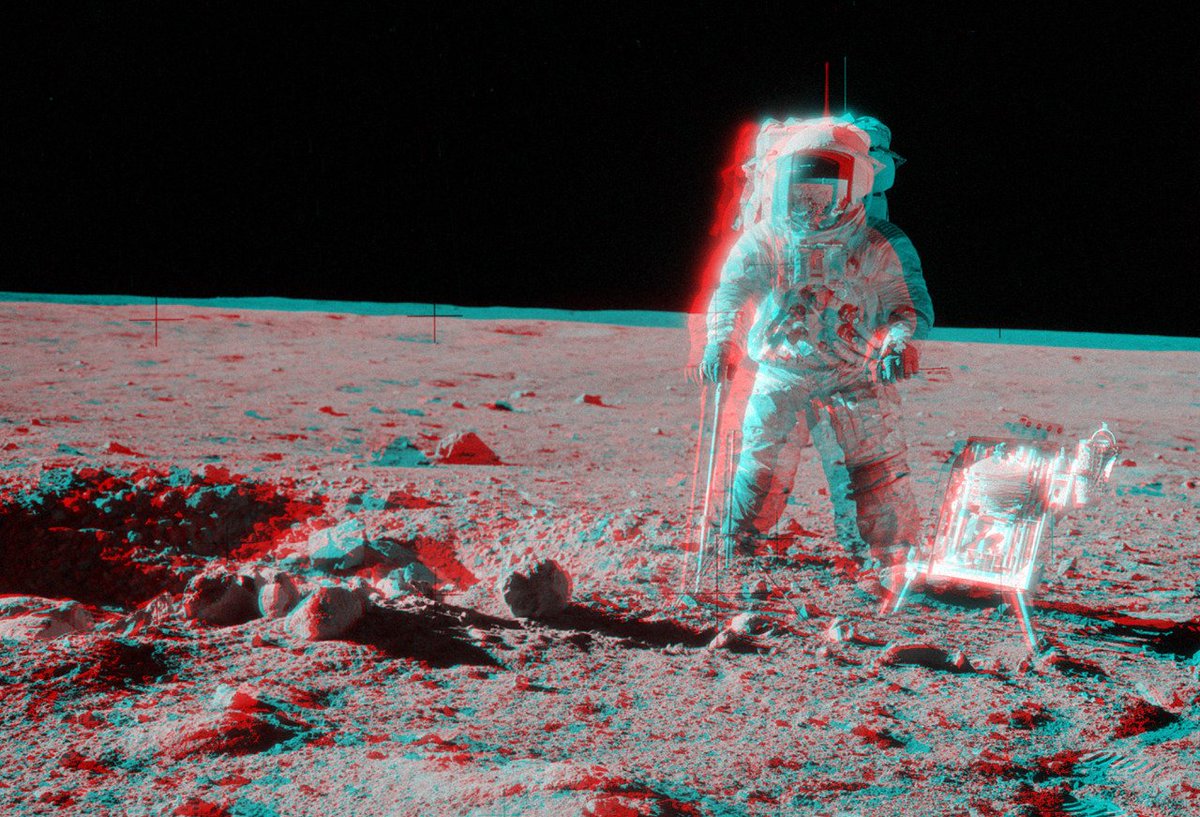
Если вы когда-нибудь видели старый 3D-фильм, комикс или фотографию, вы узнаете этот вид. Он предназначен для создания 3D-эффекта при просмотре через старые красные и синие 3D-очки. Но, если вы похожи на меня, вы сняли очки и задумались об искаженном и красочном изображении, которое открылось. Этот образ невероятно ностальгический, и его очень легко создать в Photoshop. В этом уроке я собираюсь немного добавить к изображению, используя бесплатный набор кистей Dust Particle PS Brush Set, который можно найти здесь, на WeGraphics.В конце концов, какой смысл в создании трехмерного изображения без чего-либо, предназначенного для этого? зритель. Также я буду работать с этим фантастическим изображением от Unsplash. Шаг 1. Добавление частиц Сначала я собираюсь открыть изображение в Photoshop и установить набор кистей с частицами пыли. На новом слое над изображением я щелкну и добавлю несколько частиц пыли темного (почти черного) цвета. Я уменьшу масштаб кисти, чтобы частицы казались очень маленькими. На другом слое я добавлю немного более светлых частиц.Наконец, я добавлю несколько крупномасштабных частиц на другой слой, используя как темные, так и светлые цвета. Шаг 2 — Создайте винтажный образ Я хочу, чтобы это изображение выглядело более холодным и немного более драматичным, а также чтобы оно было немного винтажным. Мы добьемся этого вида с помощью пары быстрых корректирующих слоев. Чтобы немного приглушить цвета, давайте добавим корректирующий слой черно-белой карты градиента. Установите непрозрачность этого слоя на 30%. Теперь добавьте корректирующий слой Curves и настройте каждый цветовой канал, как показано ниже.
Также я буду работать с этим фантастическим изображением от Unsplash. Шаг 1. Добавление частиц Сначала я собираюсь открыть изображение в Photoshop и установить набор кистей с частицами пыли. На новом слое над изображением я щелкну и добавлю несколько частиц пыли темного (почти черного) цвета. Я уменьшу масштаб кисти, чтобы частицы казались очень маленькими. На другом слое я добавлю немного более светлых частиц.Наконец, я добавлю несколько крупномасштабных частиц на другой слой, используя как темные, так и светлые цвета. Шаг 2 — Создайте винтажный образ Я хочу, чтобы это изображение выглядело более холодным и немного более драматичным, а также чтобы оно было немного винтажным. Мы добьемся этого вида с помощью пары быстрых корректирующих слоев. Чтобы немного приглушить цвета, давайте добавим корректирующий слой черно-белой карты градиента. Установите непрозрачность этого слоя на 30%. Теперь добавьте корректирующий слой Curves и настройте каждый цветовой канал, как показано ниже. Теперь ваша фотография должна выглядеть более холодно и драматично. Шаг 3 Создание 3D-эффекта Теперь о трехмерной части. Сгладьте изображение, щелкнув «Слой | Свести изображение. Теперь скопируйте фоновое изображение, нажав Cmd + J (или Ctrl + J на ПК). Назовите этот скопированный слой «Красный». Дважды щелкните слой, чтобы открыть стили слоя. В разделе «Параметры наложения» | Advanced Blending снимите флажок R (красный) рядом с каналами. Теперь продублируйте слой и назовите его «Синий». Дважды щелкните, чтобы снова открыть стили слоя.На этот раз убедитесь, что R отмечен, а G и B не отмечены. Теперь выберите? Красный? слоя и сдвиньте его на 5 пикселей влево с помощью клавиш со стрелками на клавиатуре. Затем выберите? Синий? слой и сдвиньте его на 5 пикселей вправо. Это оно! Очень простой процесс для создания замечательного винтажного образа. Вот еще несколько сэмплов, которые я создал с помощью этой техники. Кроме того, обязательно ознакомьтесь с нашим бесплатным пакетом действий с 3D-эффектами для Photoshop и создавайте эти эффекты одним щелчком мыши! Ищете другие ресурсы в винтажном стиле? Посмотрите на этот генератор винтажных открыток от наших друзей в Medialoot, чтобы получить действительно крутой винтажный стиль, который полностью отличается от этого.
Теперь ваша фотография должна выглядеть более холодно и драматично. Шаг 3 Создание 3D-эффекта Теперь о трехмерной части. Сгладьте изображение, щелкнув «Слой | Свести изображение. Теперь скопируйте фоновое изображение, нажав Cmd + J (или Ctrl + J на ПК). Назовите этот скопированный слой «Красный». Дважды щелкните слой, чтобы открыть стили слоя. В разделе «Параметры наложения» | Advanced Blending снимите флажок R (красный) рядом с каналами. Теперь продублируйте слой и назовите его «Синий». Дважды щелкните, чтобы снова открыть стили слоя.На этот раз убедитесь, что R отмечен, а G и B не отмечены. Теперь выберите? Красный? слоя и сдвиньте его на 5 пикселей влево с помощью клавиш со стрелками на клавиатуре. Затем выберите? Синий? слой и сдвиньте его на 5 пикселей вправо. Это оно! Очень простой процесс для создания замечательного винтажного образа. Вот еще несколько сэмплов, которые я создал с помощью этой техники. Кроме того, обязательно ознакомьтесь с нашим бесплатным пакетом действий с 3D-эффектами для Photoshop и создавайте эти эффекты одним щелчком мыши! Ищете другие ресурсы в винтажном стиле? Посмотрите на этот генератор винтажных открыток от наших друзей в Medialoot, чтобы получить действительно крутой винтажный стиль, который полностью отличается от этого.
Руководство по 3D-фотографии + забавные советы и рекомендации
3D означает три измерения, как мы воспринимаем мир: длину, ширину и глубину. Фотография представляет мир на плоской поверхности, используя только длину и ширину.
Когда вы вводите глубину в это изображение, вы получаете 3D-фотографию. В этой статье я расскажу о различных способах создания собственных трехмерных изображений с помощью пленочной, цифровой камеры или камеры смартфона.
Найдите метод, который вам больше всего подходит, и попробуйте.
Что такое 3D-фотография?
3D-фотография — это просто новый способ обозначить очень старую технику, называемую стереоскопией, но позвольте мне начать с самого начала.
Попробуйте вытянуть руку перед собой и поднять один палец. Закройте правый глаз и смотрите на него только левым. Затем закройте левый глаз и посмотрите на него правым.
Видите, как оно движется? Это называется параллакс, и он позволяет нам воспринимать глубину. На этом принципе была основана стереофотография.
На этом принципе была основана стереофотография.
Там была камера с двумя объективами, разделенными на 2,5 дюйма, что является средним расстоянием между глазами человека.
Когда вы нажали кнопку спуска затвора, были сделаны два изображения, каждое из которых с разных точек зрения с каждого объектива.
Когда вы видите эти изображения вместе, вы видите картинку в 3D. Вот почему это и было названо стереоскопией, то есть стереоизображениями.
Стереоскоп был изобретен физиком сэром Чарльзом Уитстоном в 1838 году. Он использовал рисунок, чтобы продемонстрировать это.Затем фотография была запатентована в 1839 году Дагером и стала подарком человечеству французским правительством.
Встреча двух изобретений была лишь вопросом времени, и к 1850-м годам стереофотография стала чрезвычайно популярной.
С тех пор было разработано много фотоаппаратов и средств просмотра. Я помню View-Master со сценами с персонажами Диснея, как, наверное, и вы, если выросли в 80-х.
В настоящее время все еще можно делать 3D-фотографии с помощью цифровых фотоаппаратов, а с помощью смартфонов это становится все проще.
Итак, хотите ли вы сделать винтажную фотографию с помощью аналоговой камеры или опубликовать пост в Facebook с 3D-эффектом, давайте узнаем, как это сделать.
Как сделать трехмерное изображение?
Кредит: Athena
Есть много способов сделать трехмерное изображение. Вот несколько советов, от использования пленки до использования приложения.
- Используйте стереоскопическую камеру
Как мы все знаем, винтаж возвращается.Пленочная фотография не является исключением, поэтому вы всегда можете использовать аналоговую камеру для создания 3D-изображения.
Винтажные фотоаппараты можно найти на блошиных рынках или в комиссионных магазинах. В противном случае ищите их на подержанных сайтах, таких как eBay, если вы не можете найти их на месте.
Некоторыми известными моделями являются Holga 120 3D, Nimslo 3D, Kodak Stereo Camera и View-Master Personal Stereo. В одних используется пленка 120 мм (средний формат), в других — 35 мм. Оба типа доступны для покупки в Интернете или в местных фотоателье.
В одних используется пленка 120 мм (средний формат), в других — 35 мм. Оба типа доступны для покупки в Интернете или в местных фотоателье.
Вы просто снимаете камерой в обычном режиме, и она автоматически создает оба негатива. Это один из самых простых способов создания 3D-фотографий.
Вы можете использовать две камеры, чтобы воспроизвести эффект стереоскопической камеры, установив их на камеру.
Таким образом вы получите два изображения с разными точками обзора, которые можно использовать для создания трехмерных изображений.
Просто убедитесь, что у них обоих одинаковые настройки камеры.
Если у вас нет этого оборудования, вот метод 3D-фотографии, который работает с любой цифровой камерой независимо от формата и разрешения.
Шаг 1: Выберите тему. Чтобы сделать трехмерный эффект более заметным, выберите сцену с точкой схода. Если сцена плоская, вы не увидите большой разницы.
Шаг 2: Скомпонуйте сцену с объектом посередине. Лучше всего на следующем шаге использовать штатив, чтобы кадрирование было как можно более похожим. Сделайте первый снимок.
Лучше всего на следующем шаге использовать штатив, чтобы кадрирование было как можно более похожим. Сделайте первый снимок.
Шаг 3: Переместите штатив влево. Помните эффект параллакса из начала статьи? Видимое движение вашего пальца, если вы смотрите на него одним глазом за раз?
Ну, а теперь повторите эксперимент.Сначала сделайте это с вытянутой рукой, затем сделайте это, приложив палец к лицу.
Обратите внимание на то, как палец «перемещается» на большее расстояние, когда приближается к вам. Усиление эффекта связано с тем, что называется восприятием глубины.
То же самое и с вашей фотографией. Если объект находится близко к вам, переместите штатив примерно на 2 дюйма (5 см).
Если объект находится дальше, вы также можете сделать второй снимок на большем расстоянии от первого, чтобы эффект был более заметным.
Перемещайте только свое положение, настройки камеры должны оставаться прежними.
Шаг 4: После этого вы можете распечатать два изображения и использовать специальную программу просмотра, чтобы увидеть эффект 3D-фотографии. Вы также можете создать GIF или поместить их рядом друг с другом и «расфокусировать» глаза, чтобы увидеть 3D.
Вы также можете создать GIF или поместить их рядом друг с другом и «расфокусировать» глаза, чтобы увидеть 3D.
- Добавление 3D-эффекта в Photoshop
Кредит: Чендлер Чен
Вы, наверное, видели цветные очки, которые используются для просмотра 3D-фильмов.Они используются для оценки анаглифов.
Анаглиф создается путем наложения двух изображений разных цветов — обычно голубого и красного, как в очках. Возможно, вы видели нечто подобное с изображениями «Волшебный глаз», которые были популярны несколько лет назад.
Вот как вы можете создать этот эффект с помощью Photoshop:
Шаг 1: Откройте изображение и продублируйте слой.
Шаг 2: Дублируйте фон. Вы можете сделать это, перетащив слой на кнопку «Создать новый слой» в нижней части панели.
Как вариант, вы можете перейти в меню «Слой», «Дублировать слой».
Шаг 3: Вам нужен только красный канал из этого дубликата, поэтому откройте диалоговое окно «Стиль слоя», щелкнув слой правой кнопкой мыши и выбрав «Параметры наложения».
Откроется диалоговое окно «Стиль слоя». В разделе Advanced Blending снимите флажки под каналами, отмеченными G (зеленый) и B (синий).
Вы не увидите никакой разницы, потому что ваш фоновый слой активен.Но вы можете нажать на глаз рядом с ним, чтобы выключить его и увидеть разницу. Теперь включите его снова.
Шаг 4: Вернитесь к дублированному фону и возьмите инструмент перемещения. Затем с помощью клавиш со стрелками переместите его немного влево. Вы увидите, как начнут появляться голубые и красные линии. Остановитесь, когда будете довольны результатом.
Есть много приложений, которые вы можете загрузить на свой смартфон для создания 3D-изображений. Некоторые из них имитируют эффект, как анаглиф, который я только что описал.
Другие используют двойные камеры, чтобы снимать изображение с двух разных точек зрения и создавать реальное стереоизображение.
Если вы ищете хорошее приложение для камеры, вот некоторые из самых популярных:
1. Wigglegram Maker — это бесплатное приложение использует двойную камеру iPhone для создания трехмерных изображений, сделав две фотографии и поместив их. вместе в анимированной гифке. С другой стороны, Wiggle 3d доступен только для iPhone и iPad.
Wigglegram Maker — это бесплатное приложение использует двойную камеру iPhone для создания трехмерных изображений, сделав две фотографии и поместив их. вместе в анимированной гифке. С другой стороны, Wiggle 3d доступен только для iPhone и iPad.
2. LucidPix — Это приложение доступно для Android и iPhone.Хорошо то, что для этого не требуется телефон с двумя камерами. Он использует ИИ для получения информации для второго изображения, а затем объединяет их для создания 3D-фотографий.
3. Parallax: 3D Photo Live Camera — для этого требуется, чтобы вы перемещали свой телефон и предоставляли изображения так же, как если бы вы делали цифровое 3D-изображение с помощью любой камеры. Полезно то, что он предоставляет вам руководство, как это сделать. Вы должны расположить + в правильном месте при просмотре в реальном времени. Затем он автоматически обрабатывает и доставляет 3D-фото.
4. 3D-эффект. Это приложение может создавать трехмерное изображение из любого изображения, применяя фильтры и эффекты. Некоторые из них вы можете персонализировать.
Некоторые из них вы можете персонализировать.
Этот метод намного сложнее других. Однако результат потрясающий. Вы можете перемещать указатель мыши по трехмерным изображениям, чтобы поворачивать объекты и видеть их на 360 градусов — так же, как если бы вы держали физический объект в руке.
Для этого вам нужно сфотографировать объект под любым углом, сделав несколько снимков вокруг него, включая верх и низ.
Вы можете добавить маркеры, чтобы сделать более точное сканирование и помочь программе автоматически идентифицировать их на изображении.
В противном случае вам придется добавлять их вручную, что может занять очень много времени в зависимости от того, сколько изображений вы обрабатываете.
После того, как они у вас есть, вам нужно использовать специальное программное обеспечение для моделирования. Agisoft Metashape — отличная программа для такого рода работы, но вам придется покупать лицензию.
Есть несколько бесплатных альтернатив, которые вы можете использовать; один из самых известных — Meshroom.
Как сделать 3D-снимок на Facebook?
Когда вы просматриваете Facebook, вы, вероятно, заметили, что некоторые из ваших друзей публикуют трехмерные изображения, которые перемещаются при прокрутке.
Вот способы, которыми фотографы могут мгновенно создать 3D-модель изображения:
Для многих это очень легко сделать. Просто откройте приложение Facebook и начните новую публикацию, нажав на «Что у вас на уме?» космос.
Затем щелкните по трем линиям в правом верхнем углу, чтобы открыть меню и выбрать «3D-фото».Затем все, что вам нужно сделать, это щелкнуть любую фотографию из своей галереи, а Facebook сделает все остальное.
Если в вашем случае это невозможно, потому что вы не видите параметр «3D-фото» в меню, вам придется использовать стороннее приложение.
Почти все приложения, которые предлагают создавать 3D-фотографии или 3D-эффекты, имеют возможность поделиться результатом на Facebook.
Facebook не имеет возможности загружать 3D-изображения в версии браузера. К счастью, есть способ обойти это. Не волнуйтесь, это очень просто — просто выполните следующие действия:
К счастью, есть способ обойти это. Не волнуйтесь, это очень просто — просто выполните следующие действия:
Шаг 1: Выберите изображение и откройте его в Photoshop.
Шаг 2: Выберите тему. Вы можете использовать любой из инструментов выбора — выберите тот, который лучше всего соответствует вашим потребностям. В данном случае я использую инструмент выбора объекта.
Шаг 3: Уточните свой выбор. Увеличьте свой выбор и уточните все области, которые необходимо отрегулировать, чтобы сделать выбор как можно более совершенным. Вы также можете перейти в меню «Выбрать», «Изменить», чтобы развернуть, растушевать или сжать выделение.
Шаг 4: Когда вы делаете карты глубины, объекты, которые находятся ближе, должны быть белого цвета, а те, которые находятся дальше, будут черными.Поскольку вы сейчас работаете над основным предметом, вам нужно, чтобы он был белым на отдельном слое.
Для этого добавьте слой Solid Color. Это откроет окно выбора цвета — здесь выберите белый. Поскольку выделение было активным, слой будет пустым, за исключением белой области, соответствующей вашему объекту.
Это откроет окно выбора цвета — здесь выберите белый. Поскольку выделение было активным, слой будет пустым, за исключением белой области, соответствующей вашему объекту.
Шаг 5: Теперь инвертируем выделение, чтобы сделать фон. Сделать это можно в меню Select, Inverse. В противном случае вы можете использовать сочетание клавиш Cmd + I.
Шаг 6: Затем добавьте новый слой между двумя другими.Вы можете просто нажать кнопку «Создать новый слой» в нижней части панели «Слои», чтобы сделать это.
Шаг 7: Возьмите инструмент градиента. Выбирайте базовый узор от черного к белому в линейном режиме. Все это можно выбрать и изменить на верхней панели параметров инструмента «Градиент».
Затем щелкните в верхней части изображения и перетащите его вниз. Это сделает верх полностью черным, что нам и нужно, потому что это часть, которая находится дальше.
По мере того, как он опускается (следовательно, ближе к вашему объекту) на карте глубины, он будет светлее.
* Примечание: если вы хотите сделать изображение более сложным, создайте больше слоев, выбирая разные плоскости. Затем используйте черный для самого дальнего, а затем разные оттенки серого для ближайших, пока не достигнете белого.
Шаг 8: Сохраните документ, который вы только что создали, используя параметр «Сохранить как». Не используйте просто «Сохранить», потому что это приведет к перезаписи оригинала, и вам понадобятся оба варианта.
Итак, в диалоговом окне «Сохранить как» назовите файл точно так же, как исходный, иначе эффект не сработает.Чтобы избежать опечаток, вы можете нажать на исходный файл, и это автоматически получит то же имя.
Затем добавьте подчеркивание и глубину слова в конце имени. Например, если исходный файл — Flower.jpg, он должен называться Flower_depth.jpg.
Выберите режим .JPEG и нажмите «Сохранить».
Шаг 9: Откройте свой профиль Facebook в браузере компьютера. Начните новую публикацию, нажав на «Что у вас на уме?» космос.
Шаг 10: В нижней части сообщения у вас будет возможность добавить в сообщение различные элементы мультимедиа.Выберите фотографии. Затем загрузите оба файла, оригинал и карту глубины.
Facebook распознает файлы как 3D-фотографии и автоматически создаст 3D-изображение в вашем сообщении.
Часто задаваемые вопросы по 3D-фотографииКак превратить обычное изображение в 3D-изображение?
Двумя простыми способами являются добавление 3D-эффекта в Adobe Photoshop (см. Выше, как это сделать) или использование такого приложения, как LucidPix.
Как работают 3D-фотографии?
Обычно они состоят из двух изображений одной и той же сцены, сделанных под немного разными углами.Когда мы видим, что эти два изображения объединены, это создает эффект восприятия глубины (называемый стереопсисом). Другими словами, он имитирует эффект третьего измерения (глубины) изображения.
Какое приложение для 3D-фотографий самое лучшее?
LucidPix 3D Photo Creator — одно из лучших и самых популярных приложений для создания 3D-фотографий.
Заключительные слова
Как видите, существует множество способов создания трехмерных изображений: аналоговых или цифровых, с одной или двумя камерами, простых или сложных.
Просто найдите метод 3D-фотографии, который соответствует вашим потребностям, и имеющееся оборудование, чтобы попробовать его.
Не стесняйтесь делиться своим опытом и созданными вами 3D-изображениями в комментариях ниже.
Как создать эффект 3D-анаглифа за 4 простых шага
Хотите, чтобы любая фотография выглядела как потрясающий 3D-фильм? Из этого урока вы узнаете, как создать 3D анаглифный фотоэффект в Adobe Photoshop. Это так просто, как 4 шага, приступим!
Программное обеспечение: Adobe Photoshop CC
Сложность: Начинающий
Время завершения: 20 минут
Изображения, использованные в этом руководстве:
ID изображения: 20567370 © Ольга Екатеринчева
Создание 3D-эффекта
Шаг 1
Трехмерный анаглиф — это стереоскопический эффект, который содержит два разных отфильтрованных цветных изображения, по одному для каждого глаза. Чтобы создать этот эффект, сначала откройте фотографию в Photoshop. Выберите фотографию с четким и простым видом, потому что все, что слишком загружено, тоже не сработает. Я буду использовать этот портрет женщины с эффектным макияжем. Дважды щелкните фоновый слой, чтобы открыть окно «Новый слой» и назовите его «Слой 1.
Чтобы создать этот эффект, сначала откройте фотографию в Photoshop. Выберите фотографию с четким и простым видом, потому что все, что слишком загружено, тоже не сработает. Я буду использовать этот портрет женщины с эффектным макияжем. Дважды щелкните фоновый слой, чтобы открыть окно «Новый слой» и назовите его «Слой 1.
Шаг 2
Теперь нажмите Control-J , чтобы продублировать слой.
Щелкните правой кнопкой мыши слой 1 и выберите Blending Options. В разделе Advanced Blending снимите флажок рядом с G, что означает Зеленый канал.
Выберите дублированный слой и повторите те же шаги. Щелкните слой правой кнопкой мыши и перейдите к Blending Options. На этот раз снимите флажок рядом с R, который обозначает красный канал.
Шаг 3
Пора создать этот потрясающий эффект! Возьмите инструмент перемещения (V). Выберите слой 1 и нажмите клавишу со стрелкой влево примерно 5-15 раз, чтобы переместить изображение влево.
Теперь выберите дублированный слой и нажмите кнопку со стрелкой вправо примерно 5-15 раз, чтобы переместить изображение вправо.
Приготовьте свои 3D-очки!
Шаг 4
И последнее, но не менее важное: используйте инструмент Crop Tool (C) , чтобы обрезать края. Вот и все! Возьмите свои 3D-очки, чтобы увидеть этот эффект в действии.
Попробуйте этот простой трюк на нескольких разных фотографиях, подобных приведенным ниже. Поэкспериментируйте с разными объектами и поиграйте с тем, насколько далеко вы переместите отфильтрованные слои, для получения отличных результатов.
Надеюсь, вам понравилось создавать этот простой 3D-эффект! Покажите нам свои результаты и дайте нам знать, понравился ли вам этот урок в комментариях!
Другие интересные эффекты, которые вы могли бы попробовать:
[Эффект разбитого стекла] Добавьте к вашим изображениям изюминку
Как создать эффект двойной экспозиции
[Низкополигональный эффект] Создание геометрического портрета в Photoshop
Применение 3D-эффекта
Вы можете сделать большинство типов элементов управления трехмерными, с выпуклой или утопленной рамкой вокруг элемента управления. Например, вы можете сделать текстовое поле похожим на кнопку.
Например, вы можете сделать текстовое поле похожим на кнопку.
В приведенном ниже примере документа текстовое поле вверху имеет обычную рамку без 3D-эффекта. Текстовое поле в левом нижнем углу находится в начале и выглядит как кнопка. Это приподнятый 3D-эффект. Напротив, текстовое поле в правом нижнем углу вставлено и выглядит как нажатая кнопка. Это эффект затонувшего 3D.
Вы также можете определить толщину 3D-границы вокруг элемента управления.В приведенном выше примере трехмерная граница установлена на 4 точки для текстового поля слева. Тот, что справа, установлен на 2 балла.
Параметры границы 3D-эффекта имеют приоритет над любой существующей рамкой. Если вы позже отключите 3D-эффект, исходные настройки границы будут восстановлены.
Вы можете использовать 3D-эффект для следующих типов элементов управления:
| • | Контейнеры таблицы / графика (кроме заголовка) |
| • | Стеки панелей (кроме заголовка. Все панели в стопке используют один и тот же 3D-эффект.) Все панели в стопке используют один и тот же 3D-эффект.) |
| • | Прямоугольники (для прямоугольников с закругленными углами они отображаются только в режиме Flash в MicroStrategy Web) |
Применение 3D-эффекта к элементу управления
| 1 | В MicroStrategy Web откройте документ в Design или в редактируемом режиме . |
| 2 | Добавьте один из перечисленных выше элементов управления. |
| 3 | Щелкните правой кнопкой мыши элемент управления и выберите Свойства и форматирование .Откроется диалоговое окно «Свойства и форматирование». |
| 4 | Слева выберите Effects . |
| 5 | Установите флажок Включить 3D-границы . |
| 6 | В раскрывающемся списке Эффект выберите один из следующих вариантов, чтобы определить тип применяемого 3D-эффекта: |
| • | Сверху , чтобы текст начинался как кнопка. |
| • | Затонувший , чтобы вставить элемент управления как нажатую кнопку. |
| 7 | В поле Weight введите число, определяющее толщину, до которой трехмерный эффект применяется к границам.Введите более крупные числа, чтобы сделать границу более толстой и заметной. Как правило, числа от 1 до 20 должны соответствовать вашим требованиям к дизайну. |
| 8 | Установите флажок Enable Drop Shadows , чтобы применить тень к элементу управления. |
| 9 | Используйте ползунок Distance , чтобы отрегулировать расстояние тени от элемента управления. |
| 10 | Нажмите ОК , чтобы применить изменения к элементу управления и вернуться к документу. |
Эффект текста 3D-слоев в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего.С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и выделите текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы собираемся создать несколько направляющих в верхней и нижней части текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».
Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем нажмите и слегка перетащите вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.
Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».
Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (например, Dots).
Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая форма», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра».Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть. Точки будут щелкать, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.
Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в меню 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
Панель «3D» содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
Выберите слой формы текста, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Щелкните значок крышки в верхней части панели свойств и измените ширину скоса на 2.
Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену.Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку «Текущий вид» на панели «3D», затем щелкните и перетащите в любую пустую область 3D-сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите каждое имя 3D-сетки на панели 3D и переместите его, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок «Распространение текстуры» и выберите «Удалить текстуру».
Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545.Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет второго слоя # 32dae5.
Цвет третьего слоя — # bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000. Затем измените остальные значения, как показано ниже.
Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».
Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Текстура плитки — 2» поверх слоя с прямоугольной формой, измените его размер, затем щелкните его слой правой кнопкой мыши и выберите «Создать обтравочную маску», чтобы отверстия фигуры появлялись сквозь текстуру.
Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (File -> Save), затем перейдите в Save As, чтобы сохранить файл в папке. исходного файла, над которым вы работаете, используя имя «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Bump и выберите Edit Texture.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Брызги 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.
Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным углом.
Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.
Шаг 10
Когда вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга позже. Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и щелкните OK.
Теперь всякий раз, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение камеры, пока не увидите четкие буквы.Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.
Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.
Шаг 12
Пора заняться освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент «Перемещение», чтобы перемещать свет в сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».
На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх той части текста, которая вам нравится.
Поместите его поверх той части текста, которая вам нравится.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000.Это затемнит материал отверстий.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если больше ничего не нужно изменить, снова выберите 3D-слой «Final Scene», затем выполните визуализацию сцены (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.
Когда рендеринг завершен, щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет и его непрозрачность на 50%. Это улучшит окраску и контраст конечного результата.
Это улучшит окраску и контраст конечного результата.
Заключение
Это окончательный результат. 3D-инструменты и среда Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Надеюсь, вам понравилось это руководство, и вы сочли его полезным.
12 лучших экшенов Photoshop для создания 3D-эффектов
При создании нового проекта цифрового искусства жизненно важно иметь под рукой нужные инструменты для выполнения работы. Иногда это означает программное обеспечение. В других случаях это означает определенные инструменты в указанном программном обеспечении. А если вы хотите создавать 3D-эффекты в своей работе, возможно, вам больше всего понадобятся экшены Photoshop.
Ниже приводится краткая коллекция экшенов Photoshop, которые упрощают процесс создания 3D-эффектов.Добавьте глубины тексту. Добавьте тени и глубину резкости. Создавайте изометрические эффекты. Независимо от того, какую конечную цель вы ставите перед своим произведением искусства, эти действия упрощают процесс создания трехмерного изображения, что вполне может высвободить ваше время для других важных задач.
Создавайте изометрические эффекты. Независимо от того, какую конечную цель вы ставите перед своим произведением искусства, эти действия упрощают процесс создания трехмерного изображения, что вполне может высвободить ваше время для других важных задач.
Больше никаких задержек. Пойдем в коллекцию.
Дополнительные действия : Художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты рассеивания, эффекты двойной экспозиции, эффекты сбоев, эффекты HDR, эффекты утечки света, ретро и винтажные эффекты, эскиз Эффекты или текстовые эффекты. Этот 3D-изометрический экшен Photoshop упрощает преобразование текста, векторных фигур, смарт-объектов, групп слоев и слоев пикселей в изображения, которые выглядят так, как если бы они были настоящими 3D-объектами. Этот экшен работает в двух разных направлениях и включает 12 размеров тени, 10 размеров выдавливания, возможность выбора направлений света и тени и многое другое.
Вот еще один фантастический вариант. Экшен Photoshop Concept 3D Sketch превращает любую фотографию, которую вы хотите, в технический эскиз, сохраняющий трехмерные элементы.Он может работать с любым изображением объекта и создавать высокодетализированную графику, которую можно использовать в любом количестве ситуаций. Он также поставляется с полным руководством.
Экшен Photoshop «Эффект трехмерного текста» — это еще один текстовый эффект, который позволяет преобразовать графику в реалистичные трехмерные объекты. В результатах сохраняется полная детализация и цвет, и их можно настроить в зависимости от направления и размера выдавливания, направления и размера тени и света, пользовательских цветов и шрифтов и т. Д. Включен полный файл справки в формате PDF, поэтому начать работу легко.
Придайте своим произведениям стереоскопический 3D-вид в старинном стиле с помощью этого экшена Photoshop «Анаглифный 3D». Он добавляет этот эффект к вашим фотографиям одним щелчком мыши, и конечный результат действительно работает с настоящими 3D-очками. Он имеет 8 различных действий и не уничтожает исходное изображение в процессе.
Он имеет 8 различных действий и не уничтожает исходное изображение в процессе.
Вот еще один отличный вариант для добавления 3D-эффекта к вашим изображениям. Это придает вашему изображению вид стереоскопического 3D всего за несколько кликов.Он автоматически создает группы слоев и является неразрушающим, поэтому исходное изображение остается неизменным. Он также поставляется с текстовым файлом, который проведет вас через весь процесс.
Действия для создания трехмерного текста состоят из 65 отдельных действий, которые вы можете использовать для преобразования текстовых слоев в трехмерную текстовую графику. Они работают в четырех направлениях, могут использоваться для создания сплошного, плоского или полупрозрачного трехмерного текста и включают пять стилей контура. Все слои полностью редактируемы, и эти действия неразрушающие.
Какой это интересный эффект! Экшен Photoshop 3D Dispersion работает, делая ваши изображения такими, как если бы они были разбиты на крошечные трехмерные части, и эти части разлетаются. Этот эффект рассеивания можно быстро применить к вашим фотографиям, и вы можете выбрать одно из четырех различных направлений движения.
Этот эффект рассеивания можно быстро применить к вашим фотографиям, и вы можете выбрать одно из четырех различных направлений движения.
Анимированный дуплекс «3D Parallax Duotone» работает путем создания стереоскопического 3D-изображения GIF. Он работает путем создания зацикленной анимации из двух слоев.Другие функции включают 25 цветовых сценариев, предварительный просмотр цвета эскизов, полностью редактируемые слои и краткое руководство.
Еще никогда не было так просто придать тексту эффект сияющего золотого цвета с помощью экшена Photoshop «Эффект золотого 3D текста». Это дает реалистичный результат, который очень легко реализовать. Всего одним щелчком мыши вы получите готовые слои. Он работает с текстом, векторами, пиксельными слоями, смарт-объектами и т. Д. У него также есть умная тень, с которой можно поиграть. И видеоурок включен.
Вот еще один фантастический вариант добавления 3D-эффектов к текстовым элементам вашей графики. Всего несколько щелчков мышью, и вы увидите свои результаты. Вы можете использовать его в фонах и многом другом. Поставляется с 6 файлами PSD с эффектом смарт-объектов. Он также поставляется с файлом справки, который включает инструкции и шрифты.
Всего несколько щелчков мышью, и вы увидите свои результаты. Вы можете использовать его в фонах и многом другом. Поставляется с 6 файлами PSD с эффектом смарт-объектов. Он также поставляется с файлом справки, который включает инструкции и шрифты.
Теперь это весело. Генератор изометрических иллюстраций 3D Photoshop позволяет легко создавать изометрические иллюстрации из всех типов иллюстраций.Примените его к фигурам, векторам, смарт-объектам, групповым слоям, слоям пикселей или тексту. Он работает в 4 направлениях, вы можете выбрать один из 10 размеров глубины, и он имеет в общей сложности 40 различных действий.
Последний в нашем списке — еще один анимированный вариант. Великолепный 3D-анимированный GIF из одного изображения всего за несколько кликов. Он использует эффект параллакса для создания сдвига в слоях изображения. При воспроизведении образа создается иллюзия трехмерности. Он поставляется с 3 различными цветовыми предустановками в винтажном стиле, файлом справки и видеофайлом.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия в меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели действий
Хотя перспектива создания трехмерных изображений поначалу может показаться пугающей, на самом деле это довольно просто, если у вас есть правильные инструменты в вашем наборе инструментов. Этот набор экшенов Photoshop для создания 3D-эффектов должен сэкономить часы вашего рабочего процесса, а конечные результаты обязательно порадуют. Удачного творчества!
Этот набор экшенов Photoshop для создания 3D-эффектов должен сэкономить часы вашего рабочего процесса, а конечные результаты обязательно порадуют. Удачного творчества!
Как преобразовать 2D-фотографии в 3D с помощью After Effects (очень просто)
Узнайте, как преобразовать плоское изображение в 3D-фотографию с параллаксом. В этом руководстве по After Effects вы узнаете, как использовать эффект карты смещения и создавать карты глубины.
Превратите 2D-фотографии в 3D-фотографии с помощью After Effects
Поскольку все мы все еще взаперти и, вероятно, еще какое-то время, мы хотели создать классный эффект, который можно было бы создать дома! В этом недельном учебном пособии «Творческий вторник» вы сможете превращать 2D-фотографии в 3D только с помощью Adobe After Effects. Это не тот же принцип, что и сюжетограф, где вы анимируете часть фотографии, чтобы она выглядела так, как будто она движется.
Это не тот же принцип, что и сюжетограф, где вы анимируете часть фотографии, чтобы она выглядела так, как будто она движется.
Раннее 3D
Знаете ли вы, что они уже изобрели 3D-фотографию в 1838 году? Чарльз Уитстон и Фокс Талбот тогда работали над стереофотографией. Это позволило объединять пары одинаковых фотографий и просматривать в 3D в очках, насколько это круто? FujiFilm также создала компактную камеру, которая позволяет просматривать 3D-изображения без использования специальных очков.
Скучно дома?
Но хватит об этом, давайте немного поговорим о текущей ситуации с работой на дому. Многие люди в настоящее время не имеют работы из-за того, что не могут работать из дома. Мы, как создатели, имеем возможность работать дома. Если вы застряли дома и не знаете, что делать, у меня есть пара советов. Прежде всего, прочтите! Теперь у вас много времени, поэтому читайте и учитесь, а если вы не хотите читать, всегда есть руководства YouTube и классы Skillshare, которые научат вас чему-то новому.


 У одного бренда C может выглядеть прямым, а у другого более изогнутым.
У одного бренда C может выглядеть прямым, а у другого более изогнутым.