96 dpi какое разрешение: Что такое DPI и какое значение правильное
Что значит название пиксели и что обозначает DPI?
Привет, Гость! Войти
Главная » Блоги Экспертов И ИТ-Компаний » Что значит название пиксели и что обозначает DPI?Возможность размещать посты на проекте остановлена
Редакция CNews готова принять пресс-релизы компаний на адрес [email protected].
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
Если вы не очень верно понимаете значение терминов «пиксели» и «DPI», тогда рекомендую прочесть нижеследующий материал.
Следовательно, что значит выражение «пиксель»?
На дисплее монитора пиксели формируют изображение.
При печати на бумаге – цветные точки из которых состоит графическое изображение.
В случае, если говорить о размерах в пикселях, то следовательно имеется в виду ширина и высота изображения. К примеру, 1200х800 сообщает нам с вами о том, что по горизонтали графическое изображение имеет 1200 точек, а по вертикали 800.
Что обозначает DPI?
DPI расшифровывается с английского как «dots per inch» и переводится на русский язык как «точек на дюйм».
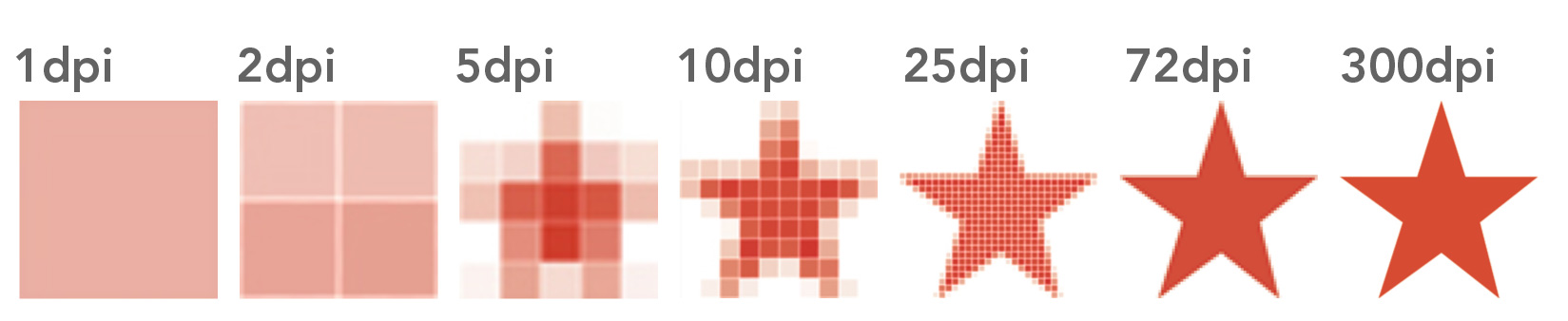
Разрешение — количество точек на единицу площади. Чем больше эта цифра, тем выше разрешение экрана и соответственно — качественнее изображение.
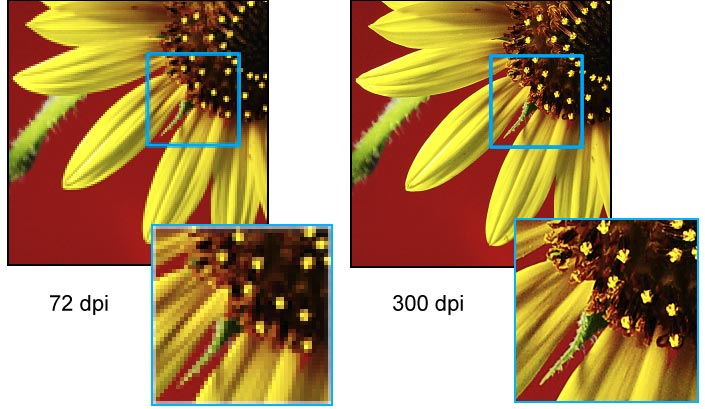
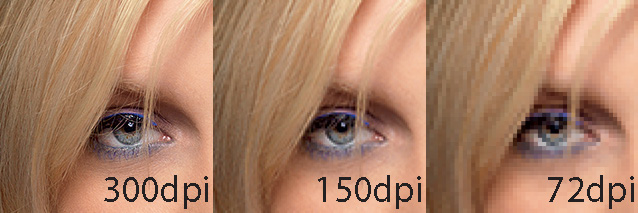
Рисунок внизу ясно показывает такую разницу:
В чем различие среди 72 DPI или 300 DPI?
Небольшое разрешение 72 DPI (или 96) – подойдет для web, в таком случае одна точка на дисплее вашего экрана равносильна одному пикселю изображения. Еще его называют как разрешение экрана. Выше чем 72 DPI для изображения, размещаемого в Интернете – нет необходимости, так как компьютерный монитор все равно больше не покажет.
72 точки на дюйм равносилен 28 точкам на сантиметр.
Для хорошей печати нужно 300 DPI. Количество точек на единицу площади значительно выше, чем в случае интернет-размещении. Таким образом достигается качество фотографии. Для разных разновидностей печати данное значение может меняться. Если мы станем рассматривать изображение на близком расстоянии, то тогда разрешние (количество точек на дюйм) требуется высоким. В качестве примера приведем журналы, листовки, проспекты и т.д. Если графическое изображение окажется от нас на большом расстоянии, то требования к макету станут на много ниже. К примеру для баннера который сегодня печатает образцовая типография величина может быть 56 DPI.
300 точек на дюйм равно 118 точкам на один сантиметр.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
3 года назад | категории: Графика: Просмотр
Комментарии
Редакция CNews готова принять пресс-релизы компаний на адрес news@cnews. ru.
ru.
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
windows — DPI виртуализация — Stack Overflow на русском
Вопрос задан
Изменён 4 года 4 месяца назад
Просмотрен 182 раза
Что конкретно обозначается под DPI, когда речь идёт о масштабировании интерфейса? Простое определение: dpi — это количество точек на дюйм бумаги при печати. Не совсем ясна суть, когда речь идёт о методе виртуализации DPI в Windows. Чем больше это значение указываешь в настройках, тем крупнее становится изображение. Но в чём логика, если точек на дюйм становится больше, а изображение не становится от этого меньше — всё наоборот.
Возьмём для примера отрисовку линии длиной 96 пикселей. DPI системы равен 120, PPI — 144. Какова будет длина линии в дюймах? Ответ: 5/6 дюйма. Но как это работает?
DPI системы равен 120, PPI — 144. Какова будет длина линии в дюймах? Ответ: 5/6 дюйма. Но как это работает?
- windows
- масштабирование
- dpi
DPI в Windows — это число пикселей на логический дюйм, а не физический. Нет смысла на его основе пытаться вычислить «размер чего-то в дюймах», так как эта настройка на самом деле предназначена для обратного, вычисления «размера чего-то в пикселях».
Логический дюйм задается как высота строки 72-го шрифта. Тогда высота строки N-го шрифта в пикселях определяется формулой:
DPI * N / 72
Отсюда и происходит увеличение размеров.
Разумеется, шрифт здесь только для примера. Масштабирование DWM затрагивает не только шрифты, все линейные размеры элементов UI увеличиваются на фиксированный масштабный коэффициент, равный DPI / 96.
Подробная информация: DPI and Device-Independent Pixels
6Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
пикселей и удобство использования | Microsoft Узнайте
Твиттер LinkedIn Фейсбук Электронная почта- Статья
Плотность пикселей, обычно называемая количеством точек на дюйм или dpi, состоит из двух компонентов: разрешения экрана и физического размера экрана. В Windows Vista параметры dpi указываются как пиксели на дюйм. Например, установка по умолчанию 96 точек на дюйм означает, что имеется 96 пикселей на горизонтальный дюйм площади экрана. В идеале настройка dpi на панели управления должна соответствовать физическим размерам экрана: например, экран, который фактически имеет 96 пикселей на дюйм по горизонтали, будет идеально откалиброван с настройкой 96 dpi.
Термин high dpi относится к плотности пикселей выше 96 dpi. Мобильные ПК, предназначенные для просмотра на близком расстоянии, оснащены экранами с высоким разрешением. Повышенная детализация экрана с высоким разрешением улучшает читаемость на близком расстоянии.
Вам необходимо настроить размер элементов пользовательского интерфейса на экране с высоким разрешением. Без учета dpi невозможно предсказать физический размер изображения, которое появляется на экране. В прошлом мобильные ПК с экранами с высоким разрешением обычно отображали элементы интерфейса меньшего размера, чем предполагали их разработчики, что снижало удобство использования и читабельность.
Системный DPI
В Windows Vista предусмотрен системный параметр dpi, который теоретически должен точно соответствовать физическому dpi экрана. Предполагая, что системное разрешение установлено правильно, приложение может настроить элементы своего пользовательского интерфейса так, чтобы они отображались с соответствующим физическим размером, независимо от размера экрана или разрешения. Например, приложение может нарисовать кнопку определенного физического размера, и эта кнопка будет иметь одинаковый физический размер на разных мониторах.
Например, приложение может нарисовать кнопку определенного физического размера, и эта кнопка будет иметь одинаковый физический размер на разных мониторах.
Примечание Если установлено несколько мониторов, они будут иметь одинаковые системные настройки dpi.
Значение разрешения системы по умолчанию, равное 96 dpi, соответствует экрану с диагональю 14 дюймов и разрешением 1024×768. Маловероятно, что значение dpi моделирует физическое разрешение экрана. Параметры разрешения, спрятанные в настройках дисплея, было трудно найти и понять пользователям, а визуальные элементы и приложения оболочки Windows часто отображались неправильно при значениях, отличных от значения по умолчанию, равного 9.6 точек на дюйм. В результате пользователи обычно оставляли настройку dpi на уровне 96 и запускали свои ЖК-экраны с высоким разрешением с более низким разрешением, что уменьшало площадь экрана и качество изображения, но улучшало читаемость.
В Windows Vista представлен ряд улучшений, которые лучше поддерживают дисплеи с высоким разрешением:
- Общие элементы управления и другие элементы пользовательского интерфейса Windows теперь правильно отображаются при настройке высокого разрешения.
 Визуальные элементы оболочки, такие как значки, масштабируются надлежащим образом.
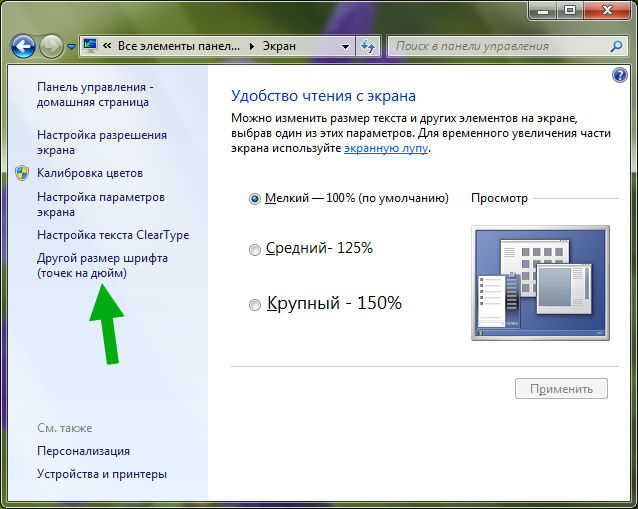
Визуальные элементы оболочки, такие как значки, масштабируются надлежащим образом. - Упрощенный интерфейс позволяет пользователям выбирать обычное значение DPI или большое значение DPI с предварительным просмотром в реальном времени.
Автоматическое масштабирование DPI
До Windows Vista лишь немногие приложения учитывали настройки dpi при отображении пользовательского интерфейса. В результате на дисплеях с высоким разрешением многим пользователям было трудно читать пользовательский интерфейс. Windows Vista решила эту проблему с устаревшими приложениями, обеспечив автоматическое масштабирование визуальных элементов приложения для программ, которые не сообщают о том, что они поддерживают dpi. Эта функция является частью Desktop Windows Manager и активна на мобильных ПК с темой Windows Aero. Он также предназначен для мобильных ПК с графическими ускорителями.
Приложения для мобильных ПК не могут полагаться на эту функцию. Им необходимо реализовать собственное масштабирование dpi.
Создание приложения с поддержкой DPI описывает, как отменить автоматическое масштабирование dpi и настроить элементы пользовательского интерфейса для соответствующего масштабирования в соответствии с системным dpi. Следуя рекомендациям в разделе «Создание приложения с поддержкой DPI», вы можете улучшить читаемость, удобство использования и визуальную привлекательность пользовательских интерфейсов на дисплеях с высоким разрешением.
Разрешение изображения 72ppi против 96ppi против 300ppi – Фрэнк Шрадер | коммерческий фотограф
Разрешение пикселей в контексте веб-графики и печати, 72ppi или 96ppi? Или больше?
РАЗРЕШЕНИЕ в изображениях. Что означает термин «разрешение», определяется контекстом, и их несколько.
На эту тему можно написать целую книгу — здесь постараемся быть краткими, коснемся самых важных областей. Если вы работаете с цифровыми изображениями в инструменте редактирования изображений, он, скорее всего, все сделает правильно… но всегда полезно знать, почему вещи делаются именно так, как они делаются. Некоторые знания пригодятся, особенно когда изображения используются для веб-сайтов и/или печатной продукции.
Если вы работаете с цифровыми изображениями в инструменте редактирования изображений, он, скорее всего, все сделает правильно… но всегда полезно знать, почему вещи делаются именно так, как они делаются. Некоторые знания пригодятся, особенно когда изображения используются для веб-сайтов и/или печатной продукции.
Мы должны различать 2 мира: онлайн/цифровой и печатный.
Все, что связано с цифровыми изображениями, определяется исключительно размерами пикселей ШИРИНА на ВЫСОТУ.
На дисплее визуальный размер изображения (= насколько большим мы видим изображение) определяется тем, сколько пикселей втиснуто в 1 дюйм экрана. В мире печати то же самое относится к печатному результату: для определенного качества вам нужно определенное количество пикселей на печатный дюйм.
Итак, пиксель на дюйм (ppi) говорит нам кое-что об устройстве, на котором изображение отображается или печатается: само цифровое изображение на самом деле не имеет значения, у него есть количество пикселей, и все.
Давным-давно экраны компьютеров могли иметь разрешение 72 или 96 пикселей на дюйм, но с течением времени производители сжимали больше пикселей на один дюйм экрана, чтобы иметь возможность сохранять небольшие размеры экрана, но при этом иметь возможность отображать изображения с большим количеством пикселей. Пример: Разрешение экрана ноутбука с шириной 1980 пикселей стало популярным, но если бы производители использовали 72ppi, то для экрана потребовалась бы ширина 27 дюймов (1980/72 = ~ 27), что невозможно для ноутбука. Поэтому они, например. созданное разрешение экрана 120ppi или подобное. Планшеты увеличивают это число еще больше из-за их маленьких дисплеев.
В мире полиграфии вы получаете «хорошие» результаты прибл. 150 пикселей на дюйм, но для качественной печатной продукции вам следует использовать 300 пикселей на дюйм или выше, в зависимости от того, что может обрабатывать или требует печатное оборудование.
Цифровое изображение
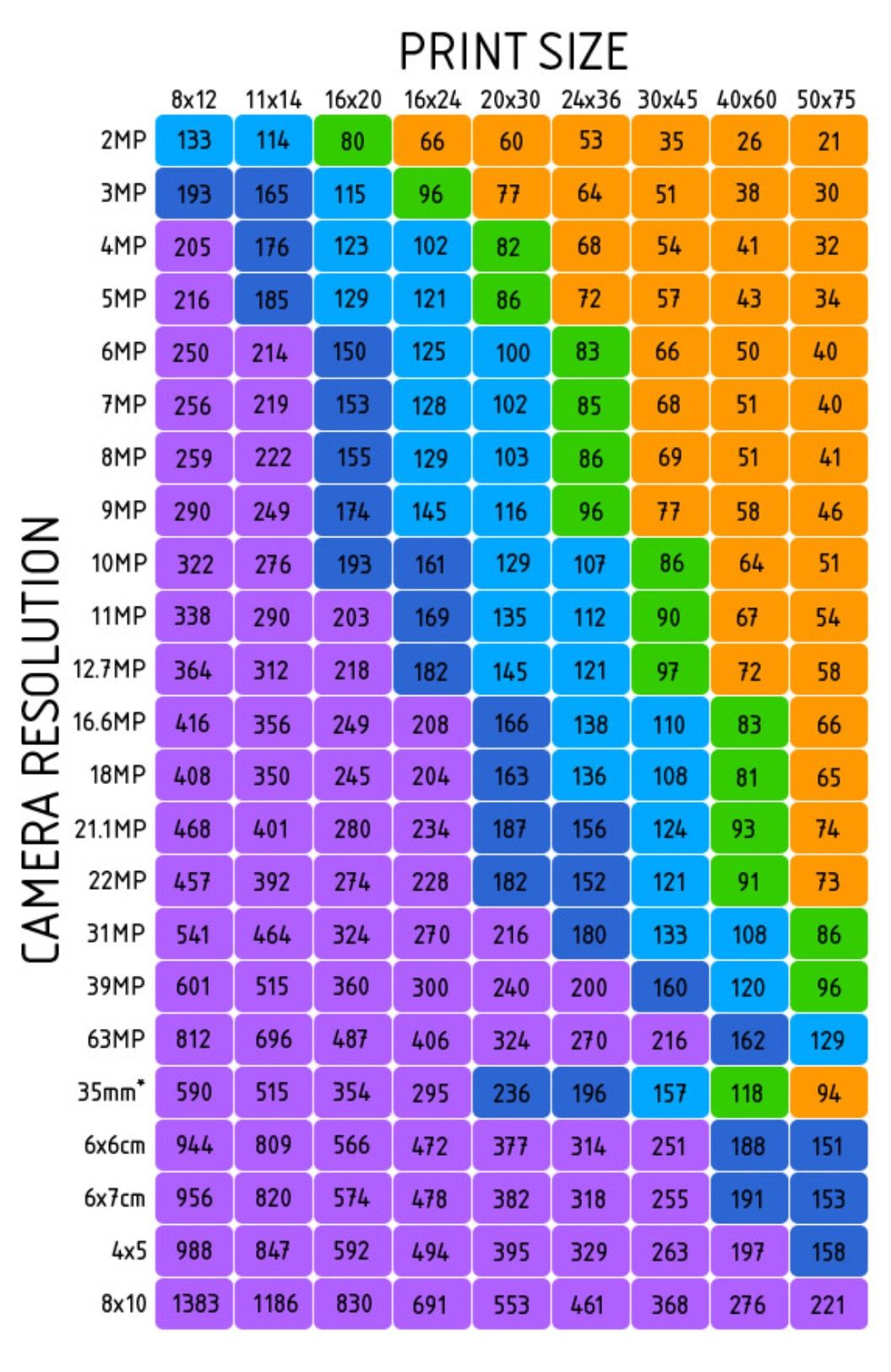
Чем больше пикселей в цифровом изображении, тем больше информации (цвет/детали/и т. д.) оно будет содержать. Предположим, у вас есть цифровая камера, которая делает фотографии с разрешением 3000 x 2000 пикселей (ширина x высота), что составляет 6 миллионов пикселей информации, описывающей то, что вы сфотографировали. Грубо говоря, это будет камера на 6 МБ (мегабайт)… пожалуйста, разрешите это упрощение вычисления мегабайта здесь с 1000 байтами вместо фактических 1024.
д.) оно будет содержать. Предположим, у вас есть цифровая камера, которая делает фотографии с разрешением 3000 x 2000 пикселей (ширина x высота), что составляет 6 миллионов пикселей информации, описывающей то, что вы сфотографировали. Грубо говоря, это будет камера на 6 МБ (мегабайт)… пожалуйста, разрешите это упрощение вычисления мегабайта здесь с 1000 байтами вместо фактических 1024.
Итак, разрешение 3000×2000 (он же 6 МБ) относится к разрешению камеры. Чем больше пикселей, тем лучше: потому что, например. если вы сфотографируете красочный цветок с большим количеством градиентов, теней и цветов — тогда вы можете распределить эту информацию по всем этим доступным пикселям (которые являются своего рода ячейками хранения), и каждый из них содержит определенную информацию о фотографии — Чем больше вы заполняете, тем выше четкость и детализация вашей фотографии.
Настройка цифрового фотоаппарата «качество изображения»
Раздел настроек цифровой камеры позволяет пользователю выбрать разрешение: часто настройка называется «Качество изображения», а возможные значения, например. «базовый», «нормальный», «хороший», «сырой» и т. д.
«базовый», «нормальный», «хороший», «сырой» и т. д.
То, что эти настройки относятся к пикселям, должно быть прочитано в руководстве пользователя камеры, потому что оно варьируется от камеры к камере.
Экран компьютера
Теперь давайте кратко поговорим об экранах компьютеров и их разрешении: если установлено максимальное разрешение 800 x 600, то вам будет трудно увидеть описанную выше фотографию 3000×2000 пикселей, потому что наша фотография имеет примерно в 3,5 раза больше. пикселей по ширине и высоте, чем у экрана. Но если у вас современный экран, он может иметь разрешение 1680×1050 или даже больше. Однако отображать всю сделанную нами фотографию по-прежнему недостаточно, поскольку нам потребуется экран с разрешением 3000 x 2000 пикселей.
Примечание: мы НЕ говорим об отображении изображения в средстве просмотра изображений, потому что эта часть программного обеспечения на самом деле сжимает изображение до размера, который помещается на экране: вы обнаружите, что коэффициент масштабирования составляет что-то вроде 25% вместо 100%.
Веб-сайты и разрешение изображений
Вот почему нам нужно изменить размер изображений для отображения на экранах и особенно на веб-сайте, потому что веб-сайт будет отображать изображение именно в том размере, который вы его создали.
Не рекомендуется устанавливать атрибуты тега HTML IMG «ширина» и «высота» ИЛИ использовать правила CSS для изменения размера изображения, потому что вы не изменяете размер изображения ФИЗИЧЕСКИ! Вы просто отображаете его меньше, но фактическое изображение будет загружено как сохраненное, и поэтому вы тратите пропускную способность, и пользователь «ждет» загрузки изображения. Быстрые интернет-соединения стирают реальную задержку, но часто она все же заметна.
Что вам нужно сделать, так это изменить размер изображения с помощью графического редактора, такого как Photoshop или подобного.
Интернет Разрешение изображения: 72 ppi / dpi? — это имеет значение? От куда это?
Создание веб-изображения с разрешением 72 ppi (пиксель на дюйм) стало своего рода неоспоримым веб-стандартом.
Экраны, как указано выше, отображают пиксели по горизонтали и вертикали. Мониторы бывают физических размеров, например. 12 дюймов, 15 дюймов, 17 дюймов или 19 дюймов или больше, но размер (в фактических дюймах) изображения на экране зависит от настройки разрешения экрана. У вас может быть 21-дюймовый монитор с разрешением 800×600 пикселей или 1680×1250 и выше. Это выбранное разрешение экрана будет определять, сколько вы сможете увидеть на своем экране, потому что вы размещаете больше или меньше пикселей (я называл их ячейками хранения информации) на доступной «недвижимости» вашего экрана. Чем выше разрешение экрана, тем меньше любое изображение будет отображаться на том же мониторе. Это означает, что вам следует выбрать мониторы большего размера, если вы хотите работать с высоким разрешением, иначе все будет выглядеть крошечным.
Пример: если у вас разрешение экрана 1680 x 1050 (что, например, является общим для ноутбуков) и у вас есть изображение размером 840 × 525 пикселей, встроенное в веб-страницу, то оно заполнит ваш экран по вертикали на 50% и по горизонтали на 50%. – так сказать «Половина вашего экрана».
– так сказать «Половина вашего экрана».
Если разрешение экрана 1024×768, то изображение занимает прибл. 80% ширины и ок. 70% высоты экрана.
Термин 72 dpi/ppi (точек на дюйм / пиксель на дюйм) был придуман давным-давно, когда Apple придумала графические пользовательские интерфейсы и представление о том, что их экраны были настроены как: 1 точка (терминология принтера) должна быть представлена (по размеру) как 1 пиксель на экране. Потому что 72 точки составляют 1 дюйм (1 точка определяется как 1/72 дюйма) на принтере, и то же самое было на ранних мониторах с графическим интерфейсом, что составляло 72ppi. Системы и мониторы Windows вскоре перешли на другое внутреннее разрешение: 9.6ppi. Так было до тех пор, пока ноутбуки с высоким разрешением и меньшими экранами не стали «обычными», и, в конце концов, когда появились планшеты и сенсорные экраны с еще меньшими дисплеями, но ограничение может составлять 1600 или более пикселей на крошечных дисплеях. В итоге производители дисплеев для маленьких экранов с высоким разрешением достигают 200-300 ppi.
Как бы то ни было, в истории 72 ppi стало стандартом де-факто для создания веб-изображений, но на самом деле это неактуально!
… это не имеет значения, потому что, как объяснено, экран просто считает пиксели, а размер изображения на веб-странице (экране) зависит от того, какое разрешение экрана вы выбрали для физического размера экрана вашего монитора.
Проведите тест: возьмите изображение 300×200 пикселей и сохраните его дважды, один раз с настройкой разрешения 300ppi и один раз с 72ppi. На экране оно отображается как изображение размером 300×200 пикселей, вашему экрану не важно, какое «разрешение изображения» вы выбрали.
Однако, если вы загрузите версию 300ppi из Интернета и распечатаете ее напрямую (без изменения разрешения в программном обеспечении для редактирования фотографий), она будет напечатана как миниатюрное изображение. В любом случае, если вы распечатываете веб-страницу из меню браузера, все в порядке!
Мобильные устройства и такие термины, как: телефоны, iPad, дисплей Retina, область просмотра?
С эпохой мобильных устройств и маленьких дисплеев на телефонах и планшетах мир пикселей и разрешений экрана погрузился в хаос — современные мобильные браузеры смогли втиснуть веб-сайт в 960 пикселей на миниатюрный экран телефона.
Новые термины «окно просмотра» и «масштабирование» вступили в игру и изменили правила…
В этой статье я не буду углубляться в эту тему, потому что это заняло бы страницы и не имеет значения для общего понимания пикселей в контексте цифровых изображений.
Диалоговые окна Photoshop для размера изображения и диалоговое окно «Сохранить для Интернета»
Мысли о килобайтах: 300×200 пикселей — это 60 000 пикселей информации, и это один из факторов (среди прочих, таких как глубина цвета, сжатие и т. д.), который определяет размер килобайта. В Photoshop у вас есть диалоговое окно «Сохранить для Интернета…», и оно позаботится о большинстве вещей, которые вам нужно учитывать для изображений, используемых на веб-сайтах. Диалоговое окно автоматически установит встроенное разрешение на 72, сохраняя ранее выбранные размеры в пикселях. Он предложит варианты сжатия файла (= настройка качества), тип файла, глубину цвета и т. д.
Предварительный просмотр покажет вам общее качество изображения.
Теперь вы скажете: «Но в моем Photoshop также есть диалоговое окно «Размер изображения» с полем, в котором я могу установить разрешение для изображения». Правильный!. Тем не менее, диалоговое окно состоит из двух разделов: верхний говорит о «Размерах в пикселях», а нижний — о «Размере документа»:
Последний относится к печатным носителям, а не к экранным носителям. Если вы измените разрешение с 300 на 72, вы увидите, что фактические размеры в пикселях в приведенных выше полях соответственно уменьшатся. Это изменение размера изображений, и на самом деле это можно сделать, просто введя ширину и высоту в пикселях, не делая это через поле разрешения. Итак, почему мы все-таки это делаем? Потому что это дает нам ощущение, что мы адаптируемся к стандартному термину «разрешение экрана 72 ppi».
Помните: не существует такого понятия, как «дюймы», которые вы можете «жестко закодировать» в изображение, созданное для экрана: сделайте тест: создайте изображение размером 72 x 72 пикселя, сохраните его с разрешением 72ppi и отобразите на другом экране. размеры. Измерьте его линейкой, и вы увидите, что оно будет варьироваться от экрана к экрану, и если вы измените разрешение экрана, оно также изменится.
размеры. Измерьте его линейкой, и вы увидите, что оно будет варьироваться от экрана к экрану, и если вы измените разрешение экрана, оно также изменится.
В онлайн-мире забудьте о дюймах и мыслите пикселями!
Это говорит о том, что даже если вы знаете, в чем разница, вы все равно должны сохранять свои веб-изображения с «разрешением 72ppi»… потому что все так делают, и потому что диалоговое окно Photoshop «Сохранить для Интернета» все равно делает это.
Это отраслевой стандарт, уменьшающий путаницу и облегчающий общение с другими людьми.
Но разрешение изображения в любом случае имеет значение, иначе зачем нам читать изображения «высокого разрешения» и т. д.?
Верно, но это только для печатных изданий. Как только вы хотите напечатать изображение, вы должны внедрить информацию для печатающего устройства о том, сколько пикселей вашей ширины и высоты вы хотите напечатать на одном дюйме бумаги. Чем больше пикселей вы сожмете на 1 дюйм, тем четче будет выглядеть ваше изображение при печати. Однако принтер преобразует это значение в dpi (количество точек на дюйм) или иным образом, в зависимости от технологии принтера/издательства.
Однако принтер преобразует это значение в dpi (количество точек на дюйм) или иным образом, в зависимости от технологии принтера/издательства.
300 пикселей на дюйм — это значение «высокого качества», и диалоговое окно PhotoShop преобразует его в ширину на высоту в дюймах, чтобы вы могли оценить размер фотографии, которая будет напечатана.
Внутреннее разрешение 72/96 dpi
Внутреннее разрешение 72 или 96 точек на дюйм по-прежнему имеет значение, особенно когда речь идет о размерах шрифтов в пунктах…
Когда размер шрифта 1pt определяется как высота 1/72 дюйма, тогда шрифт 12pt отображается при внутреннем разрешении 72dpi как шрифт высотой 12px. В системе, которая соглашается на 96 dpi 1pt будет представлен как 1 и 1/3 пикселя, что сделает шрифт 12pt размером 16px на экране.
Конечно, если вы определяете размер шрифта в своей таблице стилей CSS в точках (например, 12pt), это может повлиять на отображаемый размер в данном браузере в системах Windows или Apple, но с современными браузерами и масштабированием векторных данных и растровых изображений.

 Визуальные элементы оболочки, такие как значки, масштабируются надлежащим образом.
Визуальные элементы оболочки, такие как значки, масштабируются надлежащим образом.