Чем отличается формат jpeg от jpg: «В чём разница между jpeg и jpg?» – Яндекс.Кью
Чем отличается Jpg от Jpeg на практике
Практически во всех отраслях работы за компьютером требуется использовать изображения – вебмастерство, дизайн, создание презентаций и прочее. И, конечно же, все знают и часто встречают формат изображения Jpeg. Однако, иногда на практике можно увидеть и картинки с похожим форматом jpg. Чем отличается Jpg от Jpeg? Вроде разница только в одной букве, но есть ли отличия на практике? Об этом вы узнаете в данной статье.
Чем отличается Jpg от Jpeg
Не буду тянуть резину, и сразу к делу – отличие межу Jpg и Jpeg заключается только в букве «e». На практике при работе с файлами этих форматов никаких отличий нет. Это абсолютно одинаковые форматы изображений.
Но почему из одного формата возникла два расширения файлов? Всё очень просто. В старых операционных системах нельзя было дать расширению файла значение, содержащее более чем три символа. В связи с этим, расширение Jpeg сократили до Jpg. В новых же версиях операционных систем, расширение может содержать и четыре, и пять символов, и даже больше. Поэтому было решено вернуть картинкам букву «e» и на практике стали применять вариант Jpeg. Однако традиция записывать формат в трёхбуквенном варианте до сих пор осталась, поэтому и сегодня в новых операционных системах всё ещё можно встретить написание Jpg.
Поэтому было решено вернуть картинкам букву «e» и на практике стали применять вариант Jpeg. Однако традиция записывать формат в трёхбуквенном варианте до сих пор осталась, поэтому и сегодня в новых операционных системах всё ещё можно встретить написание Jpg.
Как изменить Jpg на Jpeg и наоборот
Мы выяснили, чем отличается Jpg от Jpeg. Теперь давайте посмотрим, как изменить один формат на другой. В отличие от других случаев, здесь нет необходимости использовать какие-либо специальные конвертеры форматов.
Так как мы установили, что отличие Jpeg от Jpg лишь в дополнительной букве «e», то очевидно, что для изменения одного формата на другой достаточно только дописать в расширение файла букву «e», либо убрать её.
Обычно в Windows по умолчанию отображение расширения файлов скрыто. Включить его можно в свойствах папки, во вкладке «Вид».
Также для просмотра и редактирования расширения файла можно использовать популярный файловый менеджер «Total Commander».
Вы уже открыли магазин в интернете, но недовольны ростом продаж и числом покупателей? Тогда самое время подключать соцсети. Как правильно построить SMM продвижение и использовать контент маркетинг в социальных сетях, узнайте на сайте прайс смм. Идеи, находки, лайфхаки помогут стать популярнее, привлечь подписчиков-покупателей и, конечно, заработать.
Как правильно построить SMM продвижение и использовать контент маркетинг в социальных сетях, узнайте на сайте прайс смм. Идеи, находки, лайфхаки помогут стать популярнее, привлечь подписчиков-покупателей и, конечно, заработать.
При изменении расширения файла будьте внимательны. Убирать и добавлять можно только букву «е», которая находится после буквы «p». Если вы ошибётесь, то вы затруднитесь потом открыть своё изображение.
Похожие статьи:
JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т.ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель.
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
В чем же разница между ними «JPG» / «JPEG» / «PNG» / «BMP» / «GIF» / «TIFF» образ?
Вы должны знать о нескольких ключевых факторах…Во-первых, существует два типа сжатия: без потерь и с потерями .
Lossless означает, что изображение делается меньше, но без ущерба для качества. Lossy означает, что изображение делается (даже) меньше, но в ущерб качеству. Если вы сохраняете изображение в формате с потерями снова и снова, качество изображения будет становиться все хуже и хуже.
Существуют также различные глубины цвета (палитры): индексированный цвет и прямой цвет .
С индексированным это означает, что изображение может хранить только ограниченное количество цветов (обычно 256), которые выбраны автором изображения, с прямым это означает, что вы можете хранить многие тысячи цветов, которые не были выбраны автором.
BMP — без потерь / индексированный и прямой
Это старый формат. Это без потерь (никакие данные изображения не теряются при сохранении), но там также мало или вообще нет сжатия, что означает сохранение как BMP приводит к VERY больших размеров файлов. Он может иметь палитры как индексированные, так и прямые, но это небольшое утешение. Размеры файлов настолько неоправданно велики, что никто никогда по-настоящему не использует этот формат.
Хорошо для: ничего особенного. Нет ничего, в чем бы BMP преуспел, или что не было сделано лучше в других форматах.
GIF — только без потерь / индексируется
GIF использует сжатие без потерь, что означает, что вы можете сохранять изображение снова и снова и никогда не терять никаких данных. Размер файла намного меньше, чем BMP, потому что на самом деле используется хорошее сжатие, но он может хранить только индексированную палитру. Это означает, что в файле может быть не более 256 различных цветов. Это звучит как совсем небольшая сумма, и это так.
Размер файла намного меньше, чем BMP, потому что на самом деле используется хорошее сжатие, но он может хранить только индексированную палитру. Это означает, что в файле может быть не более 256 различных цветов. Это звучит как совсем небольшая сумма, и это так.
GIF изображения также могут быть анимированы и иметь прозрачность.
Хорошо подходит для: логотипов, линейных рисунков и других простых изображений, которые должны быть небольшими. Только реально используется для веб-сайтов.
JPEG -С Потерями / Прямой
JPEGs изображения были разработаны, чтобы сделать детальные фотографические изображения как можно меньше, удалив информацию, которую человеческий глаз не заметит. В результате это формат с потерями, и сохранение одного и того же файла снова и снова приведет к потере большего количества данных с течением времени. Он имеет палитру из тысяч цветов и поэтому отлично подходит для фотографий, но сжатие с потерями плохо сказывается на логотипах и линейных рисунках: они не только будут выглядеть нечеткими, но и такие изображения будут иметь больший размер файла по сравнению с GIFs!
Хорошо для: фотографий. Кроме того, градиенты.
Кроме того, градиенты.
PNG-8 — Без Потерь / Индексированный
PNG-это более новый формат, а PNG-8 (индексированная версия PNG) — действительно хорошая замена GIFs. К сожалению, однако, у него есть несколько недостатков: во-первых, он не может поддерживать анимацию, как GIF can (ну, он может, но только Firefox, кажется, поддерживает ее, в отличие от GIF анимации, которая поддерживается каждым браузером). Во-вторых, он имеет некоторые проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, такие важные программы, как Photoshop, имеют очень плохую реализацию формата. (Черт бы тебя побрал, Adobe!) PNG-8 может хранить только 256 цветов, как GIFs.
Хорошо для: главное, что PNG-8 делает лучше, чем GIFs, — это поддержка Альфа-прозрачности.
Важное примечание: Photoshop не поддерживает Альфа-прозрачность для файлов PNG-8. (Черт бы тебя побрал, Photoshop!) Есть способы конвертировать файлы Photoshop PNG-24 в PNG-8, сохраняя при этом их прозрачность. Один способ-это PNGQuant ,другой-сохранить ваши файлы с помощью фейерверка.
Один способ-это PNGQuant ,другой-сохранить ваши файлы с помощью фейерверка.
PNG-24 — Без Потерь / Прямой
PNG-24-это отличный формат, который сочетает кодировку без потерь с прямым цветом (тысячи цветов, как и JPEG). Это очень похоже на BMP в этом отношении, за исключением того, что PNG фактически сжимает изображения, поэтому он приводит к гораздо меньшим файлам. К сожалению, файлы PNG-24 все равно будут намного больше, чем JPEGs, GIFs и PNG-8s, поэтому вам все равно нужно подумать, действительно ли вы хотите использовать один из них.
Несмотря на то, что PNG-24s допускают тысячи цветов при сжатии, они не предназначены для замены изображений JPEG. Фотография, сохраненная как PNG-24, вероятно, будет по меньшей мере в 5 раз больше, чем эквивалентное изображение JPEG, что очень мало улучшает видимое качество. (Конечно, это может быть желательным результатом, если вы не беспокоитесь о размерах файлов и хотите получить максимально качественное изображение. )
)
Просто как PNG-8, PNG-24 поддерживает Альфа-прозрачность, тоже.
Я надеюсь, что это поможет!
В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
♥ ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone – советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
♥ ПО ТЕМЕ: Фото Шанхая разрешением 195 млрд пикселей позволяет рассмотреть лица людей, находящихся в километрах от места съемки.
.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.

.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
♥ ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.
 GIF
GIFФормат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
ПО ТЕМЕ:
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
♥ ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
♥ ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone – 30 лучших приложений.

Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
Растровый формат JPG (JPEG) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Создание JPEG-изображений
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате JPEG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Редактор Paint не позволяет регулировать степень сжатия формата <div class="seog-tooltip-more-link"><a href="/baza/kartinki/formaty-kartinok/jpg">Подробнее</a></div> »>JPEG, сжимая изображения в предустановленном режиме.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите JPEG.
Откроются дополнительные настройки формата
JPEG. - Определите степень сжатия с помощью настройки Качество.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие).
 Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна. - Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить
Сжатие файлов в формате JPG
Гибкая оптимизация размера графического файла с помощью компрессии (сжатия) — главное преимущество формата JPG, которое одновременно является его недостатком, т. к. при сжатии происходит снижение качества изображения из-за потери данных.
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
Потеря качества изображения в формате JPEG в зависимости от степени сжатия при увеличении 200%В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
- Неограниченная цветовая палитра.
- Гибкая оптимизация размера файла.
- Возможность сжатия без потерь.
- Отлично подходит для большинства фотографий.
Недостатки JPEG
- Не поддерживает канал прозрачности (альфа-канал)
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.
- Безвозвратная потеря данных при сжатии
Если потеря данных недопустима — используйте формат PNG.
- Необходимость контроля степени сжатия для сохранения детализации
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
- Не поддерживает анимацию
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Для файлов в данном графическом формате могут применяться следующие расширения (окончания): JPG, JPEG, JFIF, JPE.
Рекомендации по применению
При использовании и оптимизации изображений в формате JPEG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
JPEGдля фотографий и других изображений с плавными цветовыми переходами и изменениями яркости; - для сохранения качества детализации отдельных изображений степень сжатия нужно регулировать вручную;
- контролируйте изменение качества изображения в предварительном просмотре в зависимости от степени сжатия
JPEG; - не сохраняйте изображения в формате
JPEGмногократно, если используется сжатие данных с потерями; - помните, что восстановить качество изображения в исходном виде после сохранения в сжатом формате
JPEGневозможно; - не используйте формат
JPEGдля контрастных изображений с резкими переходами тональности и яркости (схем, чертежей, рисунков).
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть. .. (клавиши
.. (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Смотрите Создание изображений в формате JPEG.
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет сохранять в формат JPG с помощью функции экспорта «Сохранить как» следующие форматы: BMP, TIFF, PNG, GIF.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
- Откройте редактор Paint.
Меню Пуск → Стандартные — Windows → Paint или иным способом.

- Создайте новое изображение в редакторе.
Меню Файл → Создать.
- Сделайте скриншот.
С помощью клавиши
PrtScили иным способом. - Вставьте скриншот в созданное изображение из буфера обмена.
С помощью клавиш
Ctrl+V. - Сохраните изображение в формате JPEG.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg. com.
com.
Нельзя сжимать файлы в формате JPG повторно, т. к. каждое очередное сохранение безвозвратно ухудшает качество изображения.
Чем отличаются форматы JPEG и JPG?
Файлы с расширениями JPG, JPEG, а также JFIF и JPE относятся к формату JPEG. Они ни чем не отличаются, кроме расширения (суффикса), которое в случае необходимости можно легко заменить (например, через Total Commander).
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
отличия и особенности. Изменение Jpeg на Jpg или наоборот
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
Вконтакте
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
Форматы изображений можно разделить на три широкие категории:
- сжатие с потерями,
- сжатие без потерь,
- несжатых
Несжатые форматы занимают наибольшее количество данных, но они являются точными изображениями изображения. Растровые форматы, такие как BMP, обычно несжаты, хотя есть также сжатые BMP файлы.
Растровые форматы, такие как BMP, обычно несжаты, хотя есть также сжатые BMP файлы.
Вы должны знать о нескольких ключевых факторах…
Во-первых, есть два типа сжатия: Lossless и Lossy .
Lossless означает, что изображение уменьшено, но не ухудшает качество. Lossy означает, что изображение сделано (даже) меньше, но в ущерб качеству. Если вы сохранили изображение в формате Lossy снова и снова, качество изображения будет становиться все хуже и хуже.
С индексированным это означает, что изображение может хранить только ограниченное количество цветов (обычно 256), которые выбраны автором изображения, с Прямой , это означает, что вы может хранить много тысяч цветов, которые не были выбраны автором.
BMP — Lossless/Indexed и Direct
Это старый формат. Это Lossless (данные об изображении не теряются при сохранении), но также практически никакого сжатия, что означает сохранение, поскольку BMP приводит к ОЧЕНЬ большим размерам файлов. Он может иметь палитры как Indexed, так и Direct, но это небольшое утешение. Размеры файлов настолько неоправданны, что никто никогда не использует этот формат.
Он может иметь палитры как Indexed, так и Direct, но это небольшое утешение. Размеры файлов настолько неоправданны, что никто никогда не использует этот формат.
Хорошо: ничего действительно. Существует не что-то, что BMP превосходит или не улучшается другими форматами.
GIF — Без потерь/Только индексирование
GIF использует сжатие без потерь, что означает, что вы можете сохранять изображение снова и снова и никогда не теряете никаких данных. Размеры файлов намного меньше, чем BMP, потому что хорошее сжатие фактически используется, но оно может хранить только индексированную палитру. Это означает, что в файле может быть только 256 различных цветов. Это звучит довольно мало, и это так.
Изображения GIF также могут быть анимированы и иметь прозрачность.
Хорошо для: Логотипы, чертежи линий и другие простые изображения, которые должны быть небольшими. Только на самом деле используется для веб-сайтов.
JPEG — Lossy/Direct
Изображения JPEG были предназначены для того, чтобы сделать как можно более подробные фотографические изображения, удалив информацию, которую человеческий глаз не заметит. В результате формат Lossy и сохранение одного и того же файла снова и снова будут приводить к тому, что с течением времени будет потеряно больше данных. У него есть палитра тысяч цветов, и это отлично подходит для фотографий, но сжатие с потерями означает, что это плохо для логотипов и линейных рисунков: они не только выглядят нечеткими, но и такие изображения также будут иметь больший размер файла по сравнению с GIF!
В результате формат Lossy и сохранение одного и того же файла снова и снова будут приводить к тому, что с течением времени будет потеряно больше данных. У него есть палитра тысяч цветов, и это отлично подходит для фотографий, но сжатие с потерями означает, что это плохо для логотипов и линейных рисунков: они не только выглядят нечеткими, но и такие изображения также будут иметь больший размер файла по сравнению с GIF!
Хорошо для: Фотографии. Кроме того, градиенты.
PNG-8 — Lossless/Indexed
PNG — более новый формат, а PNG-8 (индексированная версия PNG) — действительно хорошая замена для GIF. Однако, к сожалению, у него есть несколько недостатков: во-первых, он не может поддерживать анимацию, как GIF (может, она может, но только Firefox, похоже, поддерживает ее, в отличие от анимации GIF, которая поддерживается каждым браузером). Во-вторых, он имеет некоторые проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, важное программное обеспечение, такое как Photoshop, имеет очень плохую реализацию формата. (Черт вас, Adobe!) PNG-8 может хранить только 256 цветов, например GIF.
(Черт вас, Adobe!) PNG-8 может хранить только 256 цветов, например GIF.
Хорошо для: Главное, что PNG-8 работает лучше, чем GIF, поддерживает Alpha Transparency.
Важное примечание: Photoshop не поддерживает Alpha Transparency для файлов PNG-8. (Черт вас, Photoshop!) Есть способы конвертировать PNG-24 в PNG-8 файлы, сохраняя при этом свою прозрачность. Один из методов — PNGQuant , другой — сохранение ваших файлов с помощью Fireworks .
PNG-24 — Lossless/Direct
PNG-24 — отличный формат, который сочетает кодировку Lossless с прямым цветом (тысячи цветов, как JPEG). Это очень похоже на BMP в этом отношении, за исключением того, что PNG фактически сжимает изображения, поэтому это приводит к значительно меньшим файлам. К сожалению, файлы PNG-24 по-прежнему будут намного больше, чем JPEG, GIF и PNG-8, поэтому вам все равно нужно подумать, хотите ли вы его использовать.
Несмотря на то, что PNG-24 позволяют тысячи цветов при сжатии, они не предназначены для замены изображений JPEG. Фотография, сохраненная как PNG-24, скорее всего будет по меньшей мере в 5 раз больше, чем эквивалентное изображение в формате JPEG, что очень мало улучшает видимое качество. (Конечно, это может быть желательным результатом, если вас не интересует размер файла и вы хотите получить изображение лучшего качества, которое вы можете.)
Фотография, сохраненная как PNG-24, скорее всего будет по меньшей мере в 5 раз больше, чем эквивалентное изображение в формате JPEG, что очень мало улучшает видимое качество. (Конечно, это может быть желательным результатом, если вас не интересует размер файла и вы хотите получить изображение лучшего качества, которое вы можете.)
Как и PNG-8, PNG-24 поддерживает альфа-прозрачность.
Я надеюсь, что это поможет!
Обычно они либо:
Без потерь Алгоритмы сжатия без потерь уменьшают размер файла без потери качества изображения, хотя они не сжаты в виде небольшого файла в виде файла сжатия с потерями. Когда качество изображения оценивается выше размера файла, обычно выбираются алгоритмы без потерь.
Утраченное сжатие Лоссальные алгоритмы сжатия используют присущие ограничения человеческого глаза и отбрасывают невидимую информацию. Большинство алгоритмов сжатия с потерями позволяют изменять уровни качества (сжатие), и по мере увеличения этих уровней размер файла уменьшается. При самых высоких уровнях сжатия ухудшение изображения становится заметным как «артефакт сжатия». Изображения, приведенные ниже, демонстрируют заметное артефакты алгоритмов сжатия с потерями; выберите миниатюру, чтобы просмотреть полноразмерную версию.
При самых высоких уровнях сжатия ухудшение изображения становится заметным как «артефакт сжатия». Изображения, приведенные ниже, демонстрируют заметное артефакты алгоритмов сжатия с потерями; выберите миниатюру, чтобы просмотреть полноразмерную версию.
Каждый формат отличается, как описано ниже:
JPEG Файлы JPEG (Joint Photographic Experts Group) — это (в большинстве случаев) формат с потерями; расширение имени файла DOS — JPG (другая ОС может использовать JPEG). Почти каждая цифровая камера может сохранять изображения в формате JPEG, который поддерживает 8 бит на цвет (красный, зеленый, синий) для 24-битного итога, создавая относительно небольшие файлы. Когда это не слишком велико, сжатие заметно не ухудшает качество изображения, но файлы JPEG ухудшают деградацию поколений при многократном редактировании и сохранении. Фотографические изображения могут быть лучше сохранены в формате без потерь JPEG, если они будут повторно отредактированы, или если небольшие «артефакты» (дефекты, вызванные алгоритмом сжатия JPEG) неприемлемы. Формат JPEG также используется в качестве алгоритма сжатия изображений во многих файлах Adobe PDF.
Формат JPEG также используется в качестве алгоритма сжатия изображений во многих файлах Adobe PDF.
TIFF TIFF (Tagged Image File Format) — это гибкий формат, который обычно сохраняет 8 бит или 16 бит на цвет (красный, зеленый, синий) для 24-битных и 48-разрядных итогов соответственно, используя либо TIFF, либо имена файлов TIF. Гибкость TIFF — это и благословение, и проклятие, потому что ни один читатель не читает каждый тип файла TIFF. TIFF являются потерями и без потерь; некоторые предлагают относительно хорошее сжатие без потерь для двухуровневых (черно-белых) изображений. Некоторые цифровые камеры могут сохранять в формате TIFF, используя алгоритм сжатия LZW для хранения без потерь. Формат изображения TIFF широко не поддерживается веб-браузерами. TIFF по-прежнему широко используется в качестве стандартного файла фотографии в полиграфическом бизнесе. TIFF может обрабатывать цветовые пространства, специфичные для устройства, такие как CMYK, определенные конкретным набором чернил для печати.
PNG Формат PNG (Portable Network Graphics) был создан как свободный, с открытым исходным кодом, преемник GIF. Формат файла PNG поддерживает truecolor (16 миллионов цветов), в то время как GIF поддерживает только 256 цветов. Файл PNG отличается тем, что изображение имеет большие, равномерно окрашенные области. Формат PNG без потерь лучше всего подходит для редактирования изображений, а форматы с потерями, такие как JPG, лучше всего подходят для окончательного распределения фотографических изображений, поскольку файлы JPG меньше, чем файлы PNG. Многие старые браузеры в настоящее время не поддерживают формат файла PNG, однако в Internet Explorer 7 все современные веб-браузеры полностью поддерживают формат PNG. Адаптация Adam7 позволяет раннее предварительное просмотрение, даже если передан только небольшой процент данных изображения.
GIF GIF (формат обмена изображениями) ограничен 8-битной палитрой или 256 цветами. Это делает формат GIF подходящим для хранения графики с относительно небольшим количеством цветов, таких как простые диаграммы, формы, логотипы и изображения в стиле мультяшного стиля. Формат GIF поддерживает анимацию и по-прежнему широко используется для обеспечения эффектов анимации изображения. Он также использует сжатие без потерь, которое более эффективно, когда большие области имеют один цвет и неэффективны для подробных изображений или затухающих изображений.
Формат GIF поддерживает анимацию и по-прежнему широко используется для обеспечения эффектов анимации изображения. Он также использует сжатие без потерь, которое более эффективно, когда большие области имеют один цвет и неэффективны для подробных изображений или затухающих изображений.
BMP Формат BMP файла (растровое изображение Windows) обрабатывает графические файлы в ОС Microsoft Windows. Как правило, файлы BMP несжаты, поэтому они большие; Преимуществом является их простота, широкое признание и использование в программах Windows.
Использование для веб-страниц/веб-приложений
Ниже приведен краткий обзор этих форматов изображений при использовании их с веб-страницей/приложением.
PNG отлично подходит для IE6 и выше (для обеспечения прозрачности работы потребуется небольшой CSS-патч). Отлично подходит для иллюстраций и фотографий. JPG отлично подходит для фотографий в Интернете. GIF хорош для иллюстраций, когда вы не хотите переходить на PNG BMP не следует использовать онлайн в веб-страницах — тратит трафик
Так как другие рассмотрели различия, я порадую использование.
TIFF обычно используется сканерами. Он делает огромные файлы и на самом деле не используется в приложениях.
BMP несжатый, а также делает огромные файлы. Он также не используется в приложениях.
GIF использовался повсюду в Интернете, но он не понравился, поскольку он поддерживает только ограниченное количество цветов и запатентован.
JPG/JPEG в основном используется для любого качества фотографии, но не для текста. Используемое сжатие с потерями имеет тенденцию к резким линиям.
PNG не такой маленький, как JPEG, но без потерь, поэтому он хорош для изображений с четкими линиями. Он широко используется в Интернете сейчас.
Лично я обычно использую PNG везде, где только могу. Это хороший компромисс между JPG и GIF.
JPG > Совместная группа экспертов по фотографиям
1 JPG-изображения поддерживают 16 миллионов цветов и лучше всего подходят для фотографий и сложной графики
2 JPG не поддерживают прозрачность.
PNG > Портативная сетевая графика
1 Он использовался как альтернатива файлу GIF, когда технология GIF защищалась авторским правом и требовала разрешения на использование.
2 PNG позволяют на 5-25% больше сжатия, чем GIF, и с более широким диапазоном цветов. PNG используют двумерное чередование, что заставляет их загружаться в два раза быстрее, чем изображения GIF «.
3 Изображение, которое имеет много цветов или требует расширенной прозрачности переменных, PNG является предпочтительным типом файла.
GIF > Формат обмена графикой
1 Уменьшает количество цветов в изображении до 256.
2 GIF также поддерживают прозрачность.
3 GIF имеют уникальную возможность отображать последовательность изображений, похожую на видео, называемую анимированным GIF.
4 Если изображение имеет несколько цветов и не требует какого-либо расширенного эффекта альфа-прозрачности, GIF — это путь.
SVG > Масштабируемая векторная графика
1 SVG — это веб-стандарт на основе XML, который описывает как статические изображения, так и анимации в двух измерениях.
2 SVG позволяет создавать очень качественную графику и анимацию, которые не теряют деталей, поскольку их размер увеличивается/уменьшается.
Эти имена относятся к различным способам кодирования данных пиксельных изображений (JPG и JPEG — одно и то же, и TIFF может просто заключать jpeg с некоторыми дополнительными метаданными).
Эти форматы изображений могут использовать различные алгоритмы сжатия, различные цветовые представления, различную возможность переноса дополнительных данных, отличных от самого изображения, и т.д.
Для веб-приложений я бы сказал, что jpeg или gif достаточно хороши. Jpeg используется чаще из-за его более высокой степени сжатия, а gif обычно используется для легкой анимации, когда вспышка (или что-то подобное) является более убитым или места, где требуется прозрачный фон. PNG также можно использовать, но у меня нет большого опыта в этом. BMP и TIFF, вероятно, не являются хорошими кандидатами для веб-приложений.
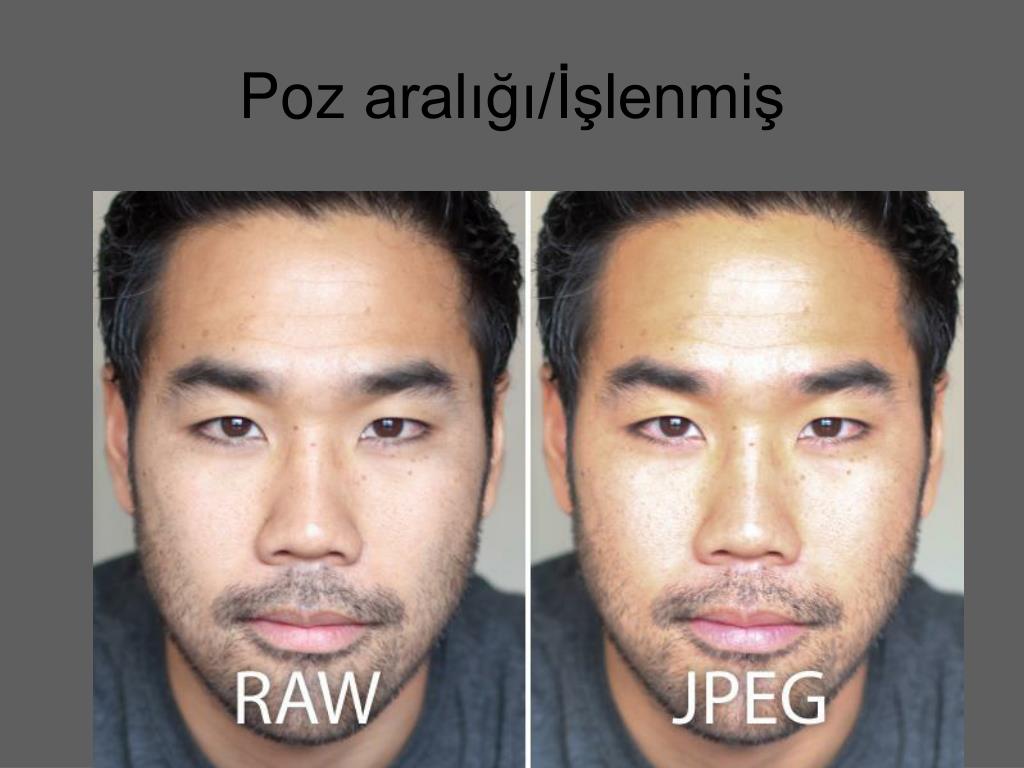
Фотографы не прекращают спорить о том, какой из форматов выбирать для фотографий при съемке. Речь идет о RAW и JPEG (иногда JPG). Несмотря на то, что в общем большинство специалистов представляют себе разницу между этими двумя форматами, понимание любителей не всегда четкое. Фотограф и преподаватель Уэйн Раску (Wayne Rasku), который ведет веб-занятия по фотоискусству в Атланте (Джорджия, США), собрал информацию и противоречия вместе. В статье он постарался объяснить, в чем суть форматов и как понять, какой формат нужно использовать для получения максимального эффекта в результате.
Фотограф и преподаватель Уэйн Раску (Wayne Rasku), который ведет веб-занятия по фотоискусству в Атланте (Джорджия, США), собрал информацию и противоречия вместе. В статье он постарался объяснить, в чем суть форматов и как понять, какой формат нужно использовать для получения максимального эффекта в результате.
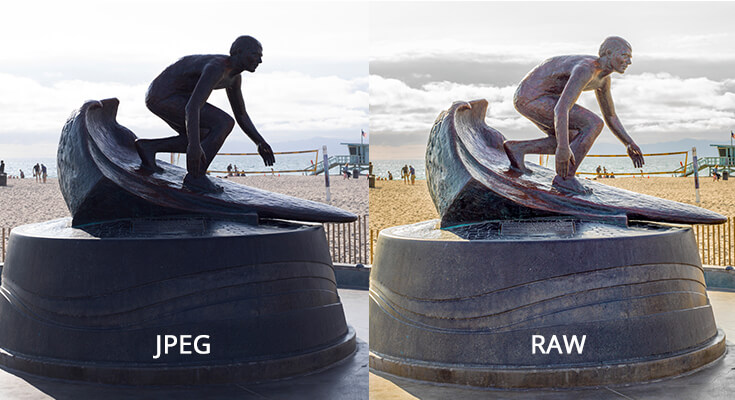
JPEG против RAW
JPEG — общепринятый формат для фотографий, все просто. Если вы отправляете изображения в Сеть или печатаете снимки, то, скорее всего, файлы сохранены именно в формате JPG. Тем не менее, к JPEG «накопились вопросы» по поводу целостности изображений. Конечно, формат описывают, как наиболее распространенный формат сжатия снимков, основной для большинства цифровых камер. Но технически он представляет собой «изменение с потерями», которое ухудшает исходные параметры изображений. Именно в этом кроется основная проблема, отправная точка дискуссий о том, в каком формате делать и сохранять снимки.
В чем же состоит неудобство сжатия с потерями? По сути, камера изначально запрограммирована на трансформацию файла до меньшего размера путем отбрасывания части пикселей. В зависимости от выбранных настроек, сжатие будет большим или меньшим. Если вы выставите наиболее крупный размер файлов, камера «отбросит» минимальное количество данных. Если вам нужно уместить на как можно больше снимков, вы выставляете меньшее разрешение — например, 640х480 при максимально возможных для 10-мегапиксельного фотоаппарата 3648х2736. Все «дополнительные» пиксели камера просто не сохранит, оставив только необходимое количество.
В зависимости от выбранных настроек, сжатие будет большим или меньшим. Если вы выставите наиболее крупный размер файлов, камера «отбросит» минимальное количество данных. Если вам нужно уместить на как можно больше снимков, вы выставляете меньшее разрешение — например, 640х480 при максимально возможных для 10-мегапиксельного фотоаппарата 3648х2736. Все «дополнительные» пиксели камера просто не сохранит, оставив только необходимое количество.
Для просмотра на дисплее цифрового фотоаппарата этого может быть вполне достаточно, но для печати масштабных изображений качество будет совершенно неприемлемым. На картинке останутся те самые неприятные квадратики-пиксели, и фото придется уменьшать, порой, уже до неприемлемых размеров.
Любая постобработка, в том числе Photoshop, сжимает изображения еще сильнее. Большинство людей не трансформирует снимки по несколько раз, но, если вам нужно это сделать, проблема проявится еще ярче.
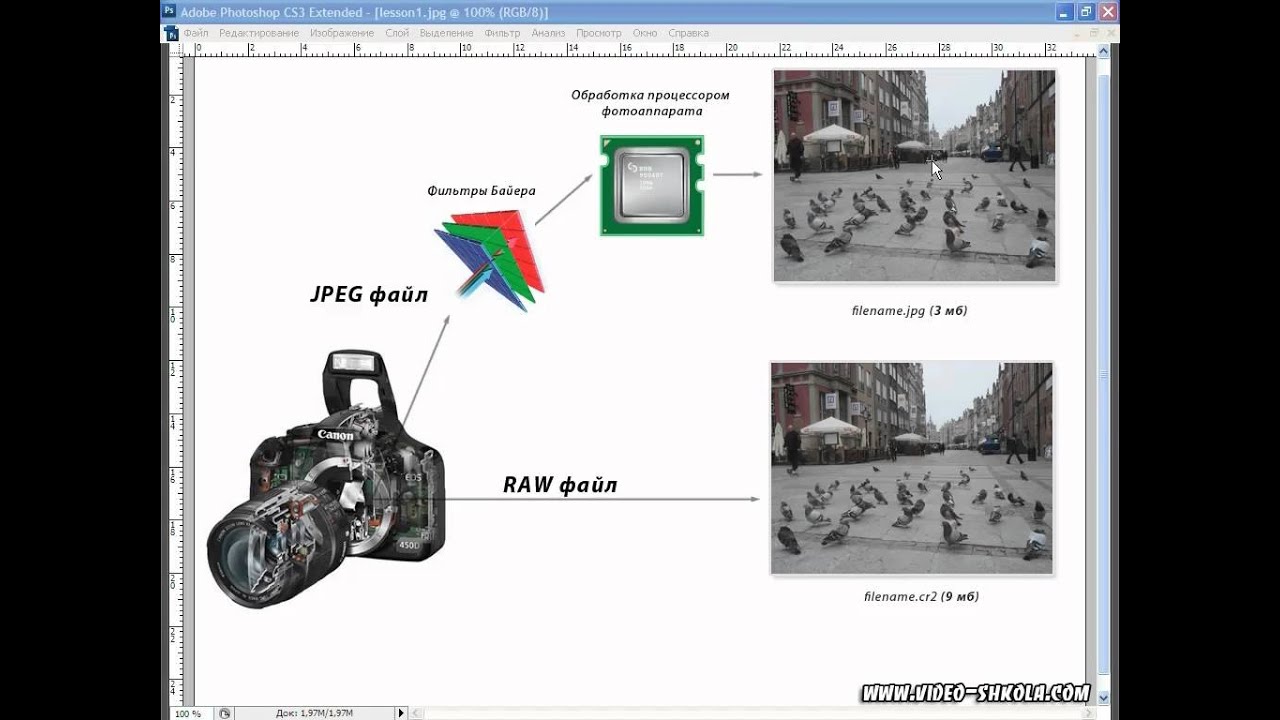
Чем формат RAW отличается от JPEG?
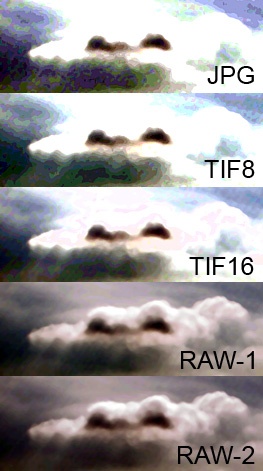
Изменяя в камере формат файла с JPEG на RAW, вы «предупреждаете» ее, что обрабатывать снимки не нужно вообще, поэтому она сохраняет в изображении все пиксели. Вот и все. Полученный файл будет гораздо «тяжелее», чем при выборе JPEG, даже если в последнем выставлен наибольший размер кадров. Также разница между форматами состоит в «глубине» пикселей. JPEG использует 8-битные, тогда как в большинстве цифровых зеркальных камер диапазон составляет 13-14 бит на пиксель. Такой разбег приводит к тому, что области, схожие по яркости, объединяются, чего нет при выборе формата RAW. Это влияет, в частности, на баланс белого, возможность точно настроить экспозицию. Кстати, работая с RAW, вы сможете сделать HDR-фотографию из одного файла.
Вот и все. Полученный файл будет гораздо «тяжелее», чем при выборе JPEG, даже если в последнем выставлен наибольший размер кадров. Также разница между форматами состоит в «глубине» пикселей. JPEG использует 8-битные, тогда как в большинстве цифровых зеркальных камер диапазон составляет 13-14 бит на пиксель. Такой разбег приводит к тому, что области, схожие по яркости, объединяются, чего нет при выборе формата RAW. Это влияет, в частности, на баланс белого, возможность точно настроить экспозицию. Кстати, работая с RAW, вы сможете сделать HDR-фотографию из одного файла.
фото by Peter Majkut
Следующий логично возникающий вопрос заключается в том, как правильно обрабатывать фото в RAW, чтобы его можно было напечатать или выложить в Сеть? Ситуация складывается практически как с пленочными фотоаппаратами: чтобы увидеть полноценный снимок, нужно повозиться с негативом. С RAW все также — вам потребуется ПО для пост-обработки, оно поможет сделать исходный файл пригодным для дальнейшего использования.
Еще одно важное отличие RAW — вы не сможете использовать любой из «творческих» режимов камеры. Доступна ручная настройка диафрагмы и выдержки, но при выборе предустановленных сочетаний параметров («вечеринка», «солнечный пляж» и так далее) фотоаппарат автоматически сменит RAW на JPEG.
Подытожим: этот формат сохраняет для вас полный набор пикселей, но придется научиться обрабатывать изображения. В дополнение к этому вы сможете с минимальными потерями форматировать снимки, обрезать их, делать ярче при постобработке.
В чем же все-таки суть спора о выборе формата?
Одни фотографы ратуют за RAW, другие — сторонники JPEG. Это вызвано несколькими причинами. Во-первых, не во всех камерах поддерживается формат RAW. Например, в компактных цифровых фотоаппаратах он не предусмотрен. С другой стороны, съемки в нем позволяют «задействовать все ресурсы» и получать максимально качественный результат. Приверженцы RAW говорят, что с ним они могут получить полный контроль над снимками.
Некоторые, в том числе высокопрофессиональные, авторы сопротивляются, продолжая работать в JPEG. Они утверждают, что, будучи уверенными в своих силах, могут получить хороший результат и в этом формате. По их мнению RAW удлиняет рабочий процесс за счет кропотливой пост-обработки и лишает фотографа возможности основную часть времени тратить на съемки. Поклонники JPEG не хотят сидеть у компьютера, им хочется побольше работать непосредственно с камерой.
Еще один аргумент противников RAW — размер файла. Он практически в два раза больше, чем JPEG, и ресурсы карты памяти исчерпываются быстрее. На жестком диске тоже неудобно их хранить, если вы снимаете много. RAW-форматы не унифицированы, они отличаются в зависимости от самой камеры, вплоть до расширения. В частности, у Nikon это a.NEF, а у Canon — a.CR2. Если вы часто используете разные фотоаппараты, подобное усложняет жизнь.
Нужно помнить еще и о том, что устаревшее ПО не может работать со снимками с камер последнего поколения. Как утверждает фотограф Кен Рокуэлл (Ken Rockwell), яростный противник RAW, «когда-нибудь мы просто не сможем открыть свои старые файлы, так как нужных версий программ уже не будет существовать». И, если вы постоянно обновляете ПО, будьте готовы потерять изображения, сделанные несколько лет назад. С JPEG этой проблемы нет — и это аргумент, который стоит учитывать.
Как утверждает фотограф Кен Рокуэлл (Ken Rockwell), яростный противник RAW, «когда-нибудь мы просто не сможем открыть свои старые файлы, так как нужных версий программ уже не будет существовать». И, если вы постоянно обновляете ПО, будьте готовы потерять изображения, сделанные несколько лет назад. С JPEG этой проблемы нет — и это аргумент, который стоит учитывать.
И наконец, главное. Как понять, какой формат необходим именно вам
Если вы умеете быстро и без затруднений работать со специализированным ПО для пост-обработки фото, хотите получить полный контроль над нюансами редактирования своих снимков, вам стоит остановиться на RAW. Покупать программы, кстати не обязательно. Формат поддерживается даже в бесплатном ПО (таком, как Picassa), не говоря уже о разнообразном профильном обеспечении.
Если же вам не хочется добавлять в рабочий процесс еще один, и непростой, этап, вы не готовы одолеть следующую ступень в искусстве фотографии, или не собираетесь приобретать специализированные программы, выбирайте формат JPEG.
Нужно только помнить, что такой файл нельзя конвертировать в RAW, а вот наоборот — вполне. Поэтому большинство профессиональных фотографов все же стараются познакомиться с более трудоемким форматом поближе. RAW для них — ключ к большому количеству возможностей. К тому же, всегда есть компромисс: можно сохранять снимки на камере сразу в двух форматах. Если емкости карты памяти достаточно, это оптимальный вариант: наиболее удачные снимки вы оставите без изменений в JPEG, а для те, которые требуют коррекции, возьмете из RAW-источника.
Небольшое примечание для тех, кто все же выбрал RAW. Есть несколько удачных комплексных программ, работая с которыми удастся реализовать все возможности формата. Одна из наиболее популярных — Adobe Lightroom. На просторах Интернета есть много туториалов, рассказывающих о том, как редактировать сырые файлы с помощью мощных, интересных инструментов ПО. Особенно хорошо программа подходит для ландшафтной съемки: если вам нравится работать на природе, стоит освоить Lightroom, и результаты вас впечатлят.
Файлы jpg и jpeg встречаются нам повсеместно, потому как расширения эти принадлежат картинкам и фотографиям. Замечать различия мы начинаем, когда требуется подойти к файлу формально, а не содержательно: скачать, отправить, переместить или сортировать, словом, выполнить любое действие независимо от содержания. Проблем, как правило, с графическими файлами не возникает, потому как операционные системы без шаманских танцев поддерживают их просмотр в специальных программах. Жить бы и радоваться, не задумываясь, но иногда какой-то софт отказывается воспринимать тот или иной формат, или же просто глаз цепляется за разные расширения. Если называются по-разному, то должно же быть и отличие?
Определение
JPEG — графический формат, предназначенный для хранения файлов-изображений любого типа. Появился в 1991 году. Также.JPEG — расширение имени файла в формате JPEG и однозначно указывающее на него.
JPG — одно из самых популярных расширений имени файла формата JPEG, распространенное наряду с. jpeg.
jpeg.
Сравнение
Похоже на детскую задачку на сообразительность: А упало, Б пропало… Многие скажут — разница в одной букве. И окажутся правы, потому как только буква отличает одно расширение от другого. В старых операционных системах более трех символов после точки приписать не могли, потому буква “e” вот так незаметно выпала из оборота. В новых операционных системах (появившихся после DOS) позволено и три, и четыре символа, однако привычка к трем буквам после точки заставляет формат JPEG называться именами со столь похожими расширениями. Больше отличий нет, кроме, разумеется, совпадения расширения с именованием формата. А в чем разница между именами или фамилиями без ассоциации с человеком? Правильно, только в буквах.
Выводы сайт
- JPEG — название формата хранения графических файлов, jpg — расширение их имени.
- Расширение jpg может применяться в старых операционных системах, расширение jpeg — нет.
- Буква “e” в расширении jpg отсутствует.
Формат цифровых фотографий JPEG это один из самых популярных алгоритмов хранения фотоизображений. Он был разработан в 1987 году группой объединенных экспертов по фотографии. На английском языке это пишется как Joint Photographic Expert Group. По первым буквам этих слов и был назван формат, который произносится как «джейпег».
Он был разработан в 1987 году группой объединенных экспертов по фотографии. На английском языке это пишется как Joint Photographic Expert Group. По первым буквам этих слов и был назван формат, который произносится как «джейпег».
Файловый формат JPEG изначально создавался для передачи цифровых изображений, в том числе фотографий и текстов по каналам цифровой и факсимильной связи. Для этого был разработан стандарт сжатия данных графической информации, файлы которого могут иметь расширения jpg, jpe, jpeg или jfif.
Алгоритм хранения графической информации, заложенный в файловом формате JPEG, является методом сжатия с потерями, позволяет сжимать данные с достаточно высокой скоростью и эффективностью. В формате JPEG фотографии можно сохранять с глубиной цвета до 24 бит/пиксел и размером их сторон не более 65535 пикселей (2311,93 см).
Сжатие файлов фотографий формата JPEG
Процесс сжатия цифровой фотографии в формате JPEG производится не сразу, а поэтапно. Первым делом цифровое изображение переводится из цветового пространства RGB в YCbCr. В нем компонента Y отвечает за яркость изображения и кодируется полностью. Компоненты Cb и Cr это цветоразностные каналы. Они уменьшают информацию о цвете (рис.1).
В нем компонента Y отвечает за яркость изображения и кодируется полностью. Компоненты Cb и Cr это цветоразностные каналы. Они уменьшают информацию о цвете (рис.1).
Рис.1 Соотношения цветов в формате JPEG для перевода фотографии из цветового пространства RGB в YCbCr.
Затем вся фотография разбивается на отдельные квадраты размером 8×8 пикселей и над каждым из них производится преобразование. При этом каждый квадрат в формате JPEG раскладывается на составные цвета для подсчета частоты появления их по всему полю фотографии.
Такой анализ позволяет выделить необходимую информацию о верхнем диапазоне цветового спектра изображения и частично от нее избавиться. При этом также отбрасывается и часть яркостной информации канала Y, связанная с каналами Cb и Cr. Это почти не заметно на фотографиях, но зато позволяет уменьшить размеры файлов формата JPEG.
Объем удаляемой из файла JPEG информации во время такой обработки сильно зависит от указанного уровня сжатия, и чем он больше, тем хуже качество фотографии. Полученное таким способом изображение уже ни когда нельзя вернуть к первоначальному виду. Именно по этой причине JPEG называется форматом сжатия с потерями (рис.2).
Полученное таким способом изображение уже ни когда нельзя вернуть к первоначальному виду. Именно по этой причине JPEG называется форматом сжатия с потерями (рис.2).
Рис.2 Пример увеличенного фрагмента фотографии формата JPEG с разным уровнем сжатия.
На завершающем этапе сжатия фотографии в формате JPEG кодируются цвета и яркость изображения. При этом сохраняются только отличия 64-х пиксельных квадратов, а вся одинаковая информация удаляется. Затем результаты такого кодирования представляются числами, которые тоже сжимаются по специальному алгоритму.
Размер файла после сжатия фотографии в формате JPEG по сравнению с исходным файлом напрямую зависит от детализации изображения и чем больше мелких деталей, тем больше размер файла. Лучше сжимаются те фотографии, где меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается фотография (рис.3).
Рис.3 Файлы этих изображений в формате TIFF имеют размеры 168 Кб. В формате JPEG левая фотография имеет размер 12 Кб, а правая 29 Кб. Разница между изображениями только в цветовом шуме.
В формате JPEG левая фотография имеет размер 12 Кб, а правая 29 Кб. Разница между изображениями только в цветовом шуме.
Для просмотра фотографий закодированных в формате JPEG сначала их надо декодировать. Этот процесс выполняется специальной программой также поэтапно, но в обратном кодированию порядке. При этом переход из пространства YCbCr обратно в RGB проходит уже по другим заранее определенным соотношениям (рис.4).
Рис.4 Соотношения компонентов YCbCr в формате JPEG для перевода фотографии обратно в пространство RGB.
Преимущества фотографий формата JPEG
Формат JPEG приобрел популярность в цифровой фотографии в связи с тем, что алгоритм его сжатия позволяет сильно сжимать информацию и при этом сохранять плавные переходы яркости и цвета. Файлы формата JPEG могут иметь небольшой размер и при этом сохранять приемлемое качество изображений.
Этот формат используется во всех цифровых фотокамерах для хранения полученных фотокадров. Все фотографии, сохраненные в формате JPEG можно сразу использовать по назначению. У них оптимально подобрана яркость, контрастность и насыщенность. Для их доработки не требуется какой-либо особенной программы. Все делается в фотоаппарате (рис.5).
У них оптимально подобрана яркость, контрастность и насыщенность. Для их доработки не требуется какой-либо особенной программы. Все делается в фотоаппарате (рис.5).
Рис.5 Примеры стилевых настроек фотоаппарата для фотографий формата JPEG.
Кроме того, при съемке фотографий в формате JPEG процесс обработки изображения и его кодирование занимает намного меньше времени чем, например, в формате . Это позволяет увеличить скорость серийной фотосъемки и количество отснятых кадров, что бывает очень важно для таких жанров фотосъемки как «Спорт» или «Репортаж».
Фотографии в формате JPEG можно без проблем просмотреть на любом электронном устройстве, где есть такая функция: телевизор, компьютер, планшет, сотовый телефон, игровые устройства и другие. Этот стандарт кодирования изображений является универсальным. Он поддерживается на всех основных платформах – Windows, Mac OS, Linux, Android, iOS.
Размер файлов формата JPEG позволяет быстро пересылать фотографии по каналам связи, что делает его незаменимым для сети Интернет. Этот формат является основным для размещения фотографий на фото сайтах, форумах и в социальных сетях.
Этот формат является основным для размещения фотографий на фото сайтах, форумах и в социальных сетях.
Недостатки формата JPEG для фотографий
Главным недостатком фотографий формата JPEG можно считать то, что их нельзя сохранять повторно. После каждого сохранения таких файлов они теряют качество изображений и чем больше уровень сжатия, тем их качество хуже. Именно по этой причине не нужно сохранять результаты промежуточной обработки фотографий в формат JPEG (рис.6).
Рис.6 Пример фрагмента одной фотографии до и после трехразового сохранения в формате JPEG со средним качеством.
Еще одним недостатком формата JPEG при редактировании фотографий является то, что он не сохраняет слои и альфа каналы. Например, нельзя отложить обработку фотографий с помощи масок или корректирующих слоев и вернуться к этой работе позже (рис.7).
Рис.7 Пример сложной обработки фотографий в программе Photoshop, результаты которой нельзя сохранить в формате JPEG.
Кроме того, при редактировании цифровых фотографий часто требуется большая глубина цвета, а в формате JPEG он ограничен 256 значениями на канал. Этого недостаточно для высококачественной цветопередачи и также является недостатком фотографий формата JPEG.
Этого недостаточно для высококачественной цветопередачи и также является недостатком фотографий формата JPEG.
Перечисленные выше недостатки формата JPEG создают ограничения в работе фотографа по улучшению фотографий после фотосъемки, но еще есть и другие. Они ухудшают качество изображения фотографии сразу в момент их сохранения в фотокамере или при сканировании фотопленки. К таким недостаткам относятся следующие семь.
1.Искажение цвета.
2.Потеря детализации.
3.Ухудшение резкости.
4.Ореолы вокруг контуров.
5.Ступенчатость линий.
6.Появление шумов.
7.Мозаичность.
Эти недостатки фотографий формата JPEG напрямую зависят от уровня сжатия информации. Для того чтобы свести потери к минимуму следует всегда сохранять первоисточники цифровых фотографий с минимально возможным сжатием или по-другому – с максимальным качеством. При этом существуют разные шкалы для выбора качества фотографий.
Шкала качества фотографий в формате JPEG
При сохранении цифровых фотографий в формате JPEG всегда задается степень сжатия информации в относительных единицах. Чаще всего для этого используется шкала от 1 до 10 или до 12 (рис.8).
Чаще всего для этого используется шкала от 1 до 10 или до 12 (рис.8).
Рис.8 Окно программы Photoshop для сохранения фотографий в формате JPEG по шкале качества 1 – 12.
Для более точной установки уровня сжатия встречаются и более мелкие шкалы, например от 1 до 100. Такая шкала используется для сохранения фотографий в формате JPEG при сканировании (рис.9).
Рис.9 Окно TWAIN-драйвера для сохранения фотографий в формате JPEG при сканировании на сканере Epson.
Иногда для сохранения фотографий в формате JPEG применяются более компактные шкалы, состоящие всего из пяти или трех позиций. В таких шкалах выбирается не сжатие фотографии, а качество ее изображения и не цифрами, а словами русского или английского языка (рис.10).
Рис.10 Одно из окон программы Photoshop для сохранения фотографий в формате JPEG по упрощенной шкале.
Самая простая шкала выбора ступени качества для фотографий формата JPEG используется в цифровых фотокамерах. Она состоит всего из трех позиций, которые определяют условный размер файла фотографии. Они обозначаются буквами английского языка «L», «M», «S» от слов Large – большой, Medium — средний, Small – маленький (рис.11).
Она состоит всего из трех позиций, которые определяют условный размер файла фотографии. Они обозначаются буквами английского языка «L», «M», «S» от слов Large – большой, Medium — средний, Small – маленький (рис.11).
Рис.11 Две шкалы качества формата JPEG для сохранения фотографий в цифровом фотоаппарате.
При сохранении цифровых фотографий в формате JPEG важно помнить, что на разных шкалах большое число может соответствовать и качеству изображения (), и коэффициенту его сжатия (). По своей сути они являются прямой противоположностью.
В первом случаи большему числу соответствует максимальное качество изображения, а во втором минимальное. При сохранении файла формата JPEG легко ошибиться и ухудшить качество фотографии, которое потом нельзя будет восстановить. А кроме этого у формата JPEG есть и другие особенности сохранения фотографий, которые нужно обязательно знать.
Как сохранять фотографии в формате JPEG
Учитывая все достоинства и недостатки файлового формата JPEG надо уметь правильно использовать его для фотографий разного назначения. Это помогает экономить дисковое пространство для их хранения и при этом сохранять высокое качество фотоизображений.
Это помогает экономить дисковое пространство для их хранения и при этом сохранять высокое качество фотоизображений.
Основной ошибкой многих фотографов является недопонимание самого принципа сжатия информации в файловом формате JPEG. Это приводит к тому, что фотографии других более «тяжелых» графических форматов для экономии места переводят в формат JPEG, обрабатывают несколько раз и при этом еще сильно сжимают.
Все это можно делать только с копиями фотографий, предназначенными для определенных целей. Важно всегда помнить о том, что формат JPEG предназначен в основном для эффективного просмотра фотографий или для их печати. Но это только в тех случаях, когда фотографии не нужно дорабатывать после фотосъемки или после сканирования.
Для повышения качества фотографий формата JPEG сначала их следует перевести в формат TIFF или PSD. Копии файлов этих форматов имеют большой размер, но зато у них отсутствуют недостатки присущие JPEG-файлам. Опять вернуть фотографии в формат JPEG можно только после окончательного завершения их обработки (рис. 12).
12).
Рис.12 Улучшение качества фотографий формата JPEG.
При любых вариантах сохранения цифровых фотографий формата JPEG надо всегда устанавливать цветовой профиль sRGB. Он поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. Это позволяет видеть фотографии везде одинаково.
Хотя формат JPEG поддерживает и другие цветовые пространства, из-за их большого цветового охвата некоторые цвета будут обрезаны, и такие фотографии везде будут смотреться по-разному. Для сохранения других цветовых профилей с большим количеством цветов нужно использовать другие файловые форматы. О них читайте в следующих статьях.
Разница между JPG и JPEG
Обновлено 21 ноября 2018 г.
Работая с изображениями в Интернете и фотографиями, вы, вероятно, видели плавающие расширения JPG и JPEG. Иногда это может сбивать с толку людей, поскольку они не знают, какое расширение им следует использовать. Сегодня мы хотим быстро объяснить разницу между JPG и JPEG или, если она есть, и то, что вы должны использовать для своих онлайн-проектов.
Разница между JPG и JPEG
JPEG
JPEG — это расширение файла, обозначающее Joint Photographic Experts Group.Стандарт ISO был первоначально выпущен еще в 1992 году. Это формат сжатия растровых изображений, наиболее часто используемый для сжатия с потерями , с коэффициентами сжатия от 10: 1 до 20: 1. Степень сжатия можно регулировать, что означает, что вы можете самостоятельно определить баланс между размером хранилища и качеством. Расширение JPEG чаще всего используется цифровыми камерами и устройствами для обмена фотографиями.
Хотя формат JPEG отлично подходит для цвета и фотографий, важно также отметить, что из-за сжатия наблюдается небольшая потеря качества.А редактирование и повторное сохранение только ухудшает качество, даже если оно может быть незначительным. Один из способов минимизировать это — работать с RAW JPEG, определить свои правки, а затем сохранить окончательную версию без повторного сохранения несколько раз.
Типом MIME-носителя для JPEG является изображение / jpeg (определено в RFC 1341), за исключением старых версий Internet Explorer, которые предоставляют MIME-тип изображения / pjpeg при загрузке изображений JPEG. JPEG также определяется с дополнительными расширениями:
JPEG также определяется с дополнительными расширениями: .jpe , .jif , .jfif и .jfi .
JPG
Затем у нас есть формат JPG. На самом деле различий между форматами JPG и JPEG нет. Единственное отличие — это количество используемых символов. JPG существует только потому, что в более ранних версиях Windows (файловые системы MS-DOS 8.3 и FAT-16) требовалось трехбуквенное расширение для имен файлов. Таким образом, .jpeg был сокращен до .jpg . В то время как Windows и / или DOS имели это ограничение, UNIX не имело, поэтому пользователи UNIX и MAC продолжали использовать .jpeg расширение. Новые версии Windows, конечно, теперь принимают больше символов в своих расширениях файлов, однако .jpg уже использовалось большинством людей (и программы, необходимые для работы с MS-DOS 8.3), и поэтому он по-прежнему является наиболее распространенным. расширение.
Программы редактирования фотографий, такие как Adobe Photoshop и Gimp, по умолчанию сохраняют файлы JPEG с расширением .jpg как на Windows, так и на MAC. И если вам интересно, вы можете изменить расширение в обоих направлениях, и файл продолжит работать.
Сводка
Как видите, разницы между JPG и JPEG нет. JPG просто родился из-за ограничений, существовавших в предыдущих версиях Windows и / или DOS, и теперь фактически является наиболее распространенным форматом по сравнению с JPEG.
Основные сведения о наиболее распространенном формате файлов изображений
Владельцы веб-сайтов постоянно сталкиваются с файлами изображений. Хотя вам не обязательно быть экспертом по изображениям, чтобы редактировать и загружать изображения на веб-сайт, вам следует ознакомиться с распространенными форматами файлов, такими как JPEG. Или это JPG?
В этой статье я представлю сравнение JPG и JPEG, чтобы вы поняли различия, а также другие детали, которые помогут вам загружать лучшие изображения на свой веб-сайт для максимального удобства пользователей.
Готовы? Давайте начнем!
Что такое JPEG?
Как владелец веб-сайта, работающий с изображениями, вы, скорее всего, видели файл формата JPEG в какой-то момент во время редактирования и загрузки приключений.
Но знаете ли вы, что термин JPEG на самом деле обозначает три разных вещи?
Ну, это так, и мы здесь, чтобы объяснить их все:
1.JPEG сжатие с потерями
Когда вы загружаете изображения на свой веб-сайт, важно позаботиться о том, чтобы не повлиять отрицательно на скорость и производительность вашего сайта из-за использования больших изображений, которые тратят ресурсы и загружаются бесконечно долго. Фактически, все владельцы веб-сайтов должны каким-то образом оптимизировать свои изображения, чтобы уменьшить размеры файлов своих изображений и сохранить время загрузки и удобство использования.
Вот где JPEG пригодится. JPEG — это метод сжатия с потерями, используемый для обеспечения минимального размера используемых цифровых изображений и быстрой загрузки, когда кто-то хочет их просмотреть.
Вот что нужно помнить о сжатии с потерями:
- Размер файла сжимаемого изображения постоянно уменьшается за счет удаления ненужной ( избыточной, ) информации из изображения.
- Качество изображения действительно страдает, хотя часто оно настолько незначительно, что обычный посетитель сайта не может сказать об этом.
- В процессе сжатия каждый пиксель сравнивается с окружающими его пикселями в соотношении от 2: 1 до 100: 1 ( любые пиксели, совпадающие с оригиналом, затем удаляются, поскольку они считаются избыточными ) .
- JPEG сжатие с потерями обычно используется для фотографий и сложных неподвижных изображений.
- Когда вы сжимаете изображение с использованием сжатия с потерями, вы определяете компромисс между размером файла и качеством изображения ( например, файлы меньшего размера = худшее качество изображения ).
- Чем больше вы редактируете и сохраняете отдельное изображение, тем хуже будет качество изображения.

Если у вас больше опыта в редактировании изображений с использованием сжатия с потерями, есть шанс сохранить качество изображения при уменьшении размера файла, работая с изображениями RAW JPEG, редактируя и сохраняя изображение один раз.
Если вы не хотите использовать сжатие JPEG с потерями для изображений на своем сайте, всегда есть альтернатива: сжатие без потерь.
Сжатие без потерь сохраняет ваши изображения в совершенно другом формате ( обычно PNG, ). Хотя качество изображения никогда не приносится в жертву, потому что никакая информация не удаляется, знайте, что при сжатии без потерь конечный размер файла вашего изображения всегда будет больше, чем при сжатии с потерями. Это может привести к замедлению загрузки страницы.
2. Объединенная группа экспертов по фотографии (JPEG)
JPEG расшифровывается как Joint Photographic Experts Group, что является названием подкомитета, который помог создать стандарт JPEG, а также другие стандарты кодирования неподвижных изображений в рамках более широкой группы под названием ISO.
Первый стандарт JPEG был выпущен в 1992 году ISO ( Международная организация по стандартизации ). ИСО отвечает за создание документов, которые «… предоставляют требования, спецификации, руководящие принципы или характеристики, которые могут использоваться последовательно для обеспечения соответствия материалов, продуктов, процессов и услуг своему назначению.”
ISO устанавливает стандарты для многих вещей, включая цифровые изображения, с целью предоставить пользователям и потребителям продукты и услуги высочайшего качества.
Источник изображения: Wikimedia Commons
Эта международная организация представляет собой добровольную группу людей, в которую входят представители более 164 стран, что делает ее крупнейшим разработчиком стандартов в мире.
3. JPEG как формат файла
Последний способ использования термина JPEG — это ссылка на имя формата файла или способ хранения и сохранения цифровых изображений.Вероятно, именно так вы обычно видите JPEG, потому что это один из вариантов формата файла, который вы можете выбрать при сохранении изображения после его редактирования.
Формат файла JPEG
Вот несколько интересных фактов о формате файла .jpeg:
- Самый распространенный формат файлов изображений, используемый цифровыми фотоаппаратами и другими устройствами захвата изображений.
- Поддерживает 16 777 216 цветов, которые создаются с использованием 8 бит каждого цвета в цветовой модели RGB.
- Может отображать более 16 миллионов цветов одновременно, что делает цветовую схему и контрастное разрешение почти идеальными.
- Поддерживает максимальный размер 65 535 x 65 535 пикселей.
- Уменьшает размер изображения примерно на 50-75% ( из-за сжатия с потерями ) при сохранении
Наконец, этот тип формата файла не идеален для изображений с резкими краями, потому что цвета смешиваются больше, чем если бы он был сохранен как .png, который отображает отдельные пиксели как комбинацию.
Итак, теперь давайте посмотрим, что такое JPG.
Что такое JPG?
Что такое JPG по сравнению с JPEG?
Расширения файлов в Windows
Ну, если уж на то пошло. jpeg vs .jpg, правда нет никакой разницы между двумя , кроме количества символов.
jpeg vs .jpg, правда нет никакой разницы между двумя , кроме количества символов.
Сумасшедший, правда? Поясним.
Термин JPG существует из-за более ранних версий операционных систем Windows. В частности, файловые системы MS-DOS 8.3 и FAT-16 имели максимальное трехбуквенное ограничение для имен файлов, в отличие от UNIX-подобных операционных систем, таких как Mac или Linux, в которых такого ограничения не было.
Итак, в системах Mac или Linux изображения, сохраненные в формате JPEG, использовали расширение файла.jpeg. Но когда дело дошло до сохранения тех же типов изображений с помощью Windows, расширение файла пришлось сократить до .jpg, чтобы оно не превышало трехбуквенный предел.
В настоящее время операционные системы Windows принимают трех- или четырехбуквенные расширения файлов, такие как .jpeg или .jpg. Но поскольку так много людей уже давно используют Windows и привыкли сохранять свои изображения в формате JPG, они не остановились. По этой причине программы для редактирования фотографий, такие как Adobe Photoshop и GIMP, по умолчанию сохраняют все изображения JPEG в формате.jpg как на Windows, так и на Mac, чтобы избежать путаницы.
По этой причине программы для редактирования фотографий, такие как Adobe Photoshop и GIMP, по умолчанию сохраняют все изображения JPEG в формате.jpg как на Windows, так и на Mac, чтобы избежать путаницы.
JPG против JPEG: сходство между двумя
Итак, вы знаете, что файлы .jpeg и .jpg — это одно и то же. Но чтобы донести эту мысль до вас и помочь вам запомнить ее на долгое время, мы рассмотрим сходство изображений JPEG и JPG.
1. Оба изображения растровые (не векторные изображения)
Компьютерные изображения можно создавать как растровые или векторные изображения. И поскольку JPEG — растровые изображения, JPG — тоже.
Растровая графика — это растровые изображения. Растровое изображение — это сетка отдельных пикселей, которые при объединении создают все изображение. Другими словами, растровые изображения представляют собой набор бесчисленных крошечных квадратов ( или пикселей) цвета, каждый из которых закодирован определенным оттенком или оттенком, которые при объединении создают единое изображение, на которое имеет смысл смотреть.
Источник изображения: PrintCNX
Вот дополнительная информация о растровых изображениях, которая поможет вам лучше понять:
- Лучше всего использовать для изображений без линий, таких как фотографии, сканированные изображения или детализированная графика.
- У них есть тонкие оттенки или градации оттенков и очень неопределенные линии и формы.
- Из-за своей пиксельной природы они страдают проблемами качества при увеличении размера ( они становятся неровными и открывают отдельные пиксели ).
- Они определены и отображаются с одним определенным разрешением, которое измеряется в точках на дюйм ( dpi ).
- Чем больше dpi, тем лучше разрешение и визуальная привлекательность изображения.
- Распространенные форматы растровых файлов: файлы TIFF, JPEG, GIF, PCX и BMP.
- Растровые изображения являются веб-стандартом, что означает, что они предпочтительнее для всех изображений, найденных в Интернете.

Опять же, JPEG и JPG не являются векторными изображениями .
Источник изображения: PrintCNX
Вот некоторая информация о векторных изображениях, чтобы вы могли понять разницу:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
- Изображения основаны на математических формулах, определяющих геометрические формы, такие как многоугольники, линии, кривые, круги и прямоугольники.
- Идеально подходит для изображений с прямыми краями, таких как штриховая графика.
- Поскольку нет градаций цвета, они хорошо подходят для плоских, однородно окрашенных изображений.
- Включите популярную графику, такую как логотипы, фирменные бланки и шрифты.

- Увеличивайте или уменьшайте масштаб без ухудшения качества, поскольку они не полагаются на пиксели, чтобы сделать изображение цельным.
2. Оба термина означают одно и то же
Помните, когда мы обсуждали термин JPEG и как он обозначал Объединенную группу экспертов по фотографии? Ну, как вы уже догадались; и JPEG, и JPG являются сокращениями для одного и того же подкомитета ISO.
3. Оба используются для одних и тех же типов изображений
Потому что это растровые изображения, а не векторные.Для цифровой фотографии лучше всего использовать форматы файлов jpeg и .jpg. Цифровые фотографии имеют обширные градации цвета, которые кажутся бесшовными при сохранении в виде растровых изображений JPEG / JPG. Это означает, что посетители вашего сайта всегда будут видеть красивую фотографию, если она сохранена в формате .jpeg / .jpg и загружена на ваш сайт.
Узнайте больше о типах файлов изображений и их влиянии на ваш веб-сайт.
4.
 Оба теряют некоторое качество при сохранении
Оба теряют некоторое качество при сохраненииПоскольку сравнение .jpeg и .jpg имеет значение NULL (, потому что это одно и то же, ), имеет смысл, что метод сжатия, используемый для каждого формата файла — сжатие с потерями — приводит к некоторой потере качества изображения в зависимости от размера файла. изображения уменьшается.
Кроме того, это означает, что независимо от того, какое расширение файла вы используете (, либо .jpeg, либо .jpg, ), размер файла вашего изображения будет меньше, чем он был изначально, что приведет к более быстрой загрузке при загрузке на ваш веб-сайт и просмотре посетители сайта.
В конце концов, JPEG и JPG — это одно и то же, и они служат нескольким основным целям: уменьшить размер файла изображений для лучшего просмотра в Интернете и дать людям простой способ сжать изображения при сохранении и присвоить файлу имя, используя общий файл. расширение, признанное многими.
Итак, спросите себя: JPG или JPEG, что лучше? Оттуда не думайте слишком усердно, потому что ответ отрицательный. Они такие же, и какой из них вы выберете, — это вопрос ваших предпочтений.
Они такие же, и какой из них вы выберете, — это вопрос ваших предпочтений.
JPG против JPEG 2000
Если вы когда-либо искали информацию о JPEG и JPG, вы, возможно, встречали термин JPEG 2000 и задавались вопросом, что это вообще такое. В конце концов, это недоступно в большинстве программ для редактирования изображений.
JPEG 2000 — это система кодирования изображений, созданная Объединенной группой экспертов по фотографии в 2000 году, которая была разработана, чтобы быть лучше, чем уже существующий стандарт JPEG. Фактически, он был разработан для реализации сжатия изображений без потерь с использованием передовых методов сжатия с дискретным преобразованием длины волны.
Он предлагал людям способ оптимизировать свои изображения и сохранять их в формате JPEG, без ухудшения качества изображения .
Вот некоторые из наиболее важных функций JPEG 2000:
- Расширенные методы сжатия: в отличие от традиционных JPEG, JPEG 2000 мог выполнять сжатие как с потерями, так и без потерь ( даже для одного файла изображения ).

- Прогрессивное декодирование: позволяет посетителям сайта видеть версию изображения более низкого качества, пока все изображение все еще загружается в фоновом режиме. Чем больше данных загружается, тем лучше качество изображения для зрителя.
- Более высокий коэффициент сжатия: Когда дело доходит до сжатия с потерями, JPEG 2000 может сжимать изображение на 20–200% больше, чем JPEG, при сохранении того же качества изображения по сравнению с изображением JPEG того же размера.
Кроме того, JPEG 2000:
- Обеспечивает сохранение прозрачности изображений.
- Может описывать данные двухуровневого изображения, изображения в градациях серого, цветовой палитры и полноцветного изображения.
- Включает неограниченное количество частной или специальной информации в метаданные.
- Может работать с изображениями большего размера ( больше, чем 64K x 64K пикселей, ) без наклона.
- Сверхнизкая задержка, что особенно полезно для ТВ-контента в прямом эфире.

- Масштабируемость как по разрешению, так и по качеству.
JPEG 2000 Ограничения
Хотя JPEG 2000 имеет множество замечательных функций и кажется следующим лучшим стандартом кодирования для цифровых изображений, есть причины, по которым он все еще не является популярным форматом файлов для большинства людей:
- Нет универсальной поддержки браузера ( поддерживает только Safari ).
- Несовместимо с JPEG ( должен кодировать новый стандарт и поддерживать исходный JPEG ).
- Кодирование файлов JPEG 2000 требует интенсивной работы ЦП, что может привести к перегрузке серверов и замедлению работы.
- Многие веб-сайты и камеры не готовы принять формат, потому что он не принят повсеместно.
Из-за его ограничений вам будет сложно найти формат файла JPEG 2000 в качестве опции при сохранении цифровых изображений. И хотя он, возможно, лучше, чем JPEG, , пока он не будет принят повсеместно , вы, вероятно, столкнетесь с множеством проблем совместимости, которые усложнят вашу работу как владельца веб-сайта, чем это необходимо.
Преобразование файлов изображений в JPG: общие методы
Существует множество способов сохранить ваши цифровые изображения в виде файлов .jpg или .jpeg. Давайте взглянем на несколько.
1. Windows Paint
Если у вас Windows, вы можете легко сохранить любое изображение в формате .jpeg или .jpg с помощью Windows Paint. Просто загрузите изображение в Windows Paint, перейдите в Файл > Сохранить как , выберите место назначения файла, назовите свое изображение и выберите JPEG (* .jpg, * .jpeg, * .jpe, *.jfif) из раскрывающегося меню.
Windows Paint
Затем нажмите Сохранить.
2. Affinity Designer
Affinity Designer очень похож на другое программное обеспечение для редактирования изображений, такое как Adobe Photoshop. Чтобы сохранить изображение в формате JPG с помощью подобного программного обеспечения, начните с открытия приложения и загрузки изображения. Внесите необходимые изменения и щелкните Файл > Экспорт… . Затем выберите значок JPEG, выберите качество ( лучшее, высокое, среднее или низкое, ) и нажмите Экспорт .
Внесите необходимые изменения и щелкните Файл > Экспорт… . Затем выберите значок JPEG, выберите качество ( лучшее, высокое, среднее или низкое, ) и нажмите Экспорт .
Affinity Designer
Когда вы это сделаете, откроется диалоговое окно «Сохранить как», в котором вы можете выбрать место назначения файла, назвать свое изображение и снова убедиться, что вы сохраняете файл как JPG.
«Сохранить как» в Affinity Designer
Щелкните Сохранить .
3. Онлайн-конвертер
Если вы хотите конвертировать изображения в JPG, существует множество бесплатных онлайн-инструментов для конвертации jpg. Например, FileZigZag — это простой в использовании бесплатный онлайн-конвертер файлов.Просто перетащите файл изображения или загрузите его, выберите тип файла, в который нужно преобразовать изображение, введите адрес электронной почты и нажмите Конвертировать .
Конвертировать png в jpeg FileZigZag
Конечно, вы можете не захотеть передавать свою электронную почту в обмен на преобразование вашего изображения в JPG. Вот почему мы собрали для вас несколько других бесплатных и премиальных решений:
Вот почему мы собрали для вас несколько других бесплатных и премиальных решений:
- XnConvert : идеально подходит для продвинутых редакторов изображений, которым требуется множество форматов файлов изображений, возможность массового преобразования и использование Windows, Mac или Linux.
- Zamzar : — бесплатный онлайн-инструмент для тех, у кого большие изображения (от до 50 МБ, ), которые хотят иметь возможность получать конечный результат по электронной почте или нет.
- Адаптер : — простой преобразователь изображений, который поддерживает пакетные изображения, мгновенно конвертирует и работает как в macOS, так и в Windows.
Конечно, это лишь некоторые из доступных опций, которые у вас есть, если вы хотите конвертировать изображения в JPG.
JPG vs JPEG: в чем разница? А как насчет JPEG 2000? 😫 Получите ответ (и даже больше) в нашем обширном руководстве! 💪Нажмите, чтобы написать твитСводка
JPG и JPEG — наиболее распространенные расширения файлов и методы сжатия для тех, кто хочет хранить и сохранять цифровые изображения. Это особенно верно для владельцев веб-сайтов, которые хотят отображать визуально привлекательные изображения и поддерживать исключительный пользовательский интерфейс.
Это особенно верно для владельцев веб-сайтов, которые хотят отображать визуально привлекательные изображения и поддерживать исключительный пользовательский интерфейс.
К счастью для вас, независимо от того, предпочитаете ли вы типы файлов .jpeg или .jpg, вы получите один и тот же результат: красивых изображений, которые быстро загружаются для посетителей сайта .
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Разница между JPG и JPEG и другими форматами файлов
С постоянно развивающимися технологиями обработки изображений были замечены определенные изменения в способах, которыми мы привыкли видеть и ретушировать изображения. Формат JPG является основным, обычно используются другие типы файлов, такие как JPEG, PNG, GIF, PDF и т. Д., И все они служат для разных целей для файла.
Формат JPG является основным, обычно используются другие типы файлов, такие как JPEG, PNG, GIF, PDF и т. Д., И все они служат для разных целей для файла.
Разница между JPG и JPEG и другими форматами файлов
В первые дни Интернета все эти форматы приобрели популярность благодаря своей простой и беспроблемной совместимости с широкополосным скоростным Интернетом, новейшими веб-браузерами и повседневными потребностями пользователей .
Чтобы различать все эти форматы изображений, мы рассмотрели необходимые детали каждого из них и определили их основные сильные и слабые стороны.
Что такое формат файла JPG?
JPG возник как основной формат для просмотра фотографий и изображений на различных устройствах.Формат файла JPG был разработан Joint Photographic Experts Group (JPEG) .
Функция форматирования очень похожа на ZIP-файл, где ZIP-формат идентифицирует разрывы в разных файлах для простого сжатия данных одним и тем же способом; Файлы JPG могут легко сжимать большое количество данных изображения после минимизации разделов различных изображений для блоков «плиток» и пикселей.
Однако при сжатии файла JPG вы получаете нежелательный эффект постоянного сжатия.Технология была разработана для хранения больших файлов изображений на небольшом пространстве без какого-либо редактирования изображений.
Благодаря отличным функциям сжатия, JPG-файлы стали золотым стандартом фотографии. Нормальное изображение JPG сжимаемо с соотношением примерно от 2: 1 до максимального значения 100: 1. Назад, когда использовался коммутируемый интернет-модем; Формат JPG был единственным подходящим способом передачи важных данных изображения.
Однако, из-за уникальной природы JPG, его можно было бы рассматривать как идеальный способ хранения любых файлов, связанных с искусством.Даже при максимальных настройках качества для JPG, который еще предстоит сжать, внешний вид ваших изображений полностью изменится.
С некоторым ухудшением качества, с которым столкнулся формат изображения JPG, Объединенная группа экспертов по фотографии позже создала технологию JPG без потерь для решения этой неприятной проблемы. Однако в то время вечный интерес к более высокому качеству изображения и скорости коммутируемого доступа так и не привел к усовершенствованию технологии.
Однако в то время вечный интерес к более высокому качеству изображения и скорости коммутируемого доступа так и не привел к усовершенствованию технологии.
Что такое формат файла JPEG?
JPEG — один из наиболее распространенных идеальных форматов изображений, особенно для сжатия цифровых изображений с потерями, особенно для изображений, созданных с помощью цифровой фотографии.Степень сжатия можно легко отрегулировать и позволяет выбирать компромисс между различными размерами хранилища и качеством изображения.
Обычно JPEG может легко получить степень сжатия 10: 1 с довольно небольшой ощутимой потерей качества изображения. Когда этот формат был представлен в 1992 году, он быстро стал наиболее широко используемым форматом для сжатия изображений.
Разница между JPG и JPEG
Существенных различий между изображениями JPG и JPEG нет.Можно сказать, что оба эти формата взаимозаменяемы. Таким образом, лучше вкратце взглянуть на сходства, чтобы лучше понять и то, и другое.
- Оба являются файлами растровых изображений.
- JPG и JPEG, оба являются сокращением от Joint Photographic Experts Group.
- Оба эти формата обычно используются для файлов изображений.
- Оба формата используют сжатие с потерями, что приводит к потере качества.
- Оба формата поддерживают формат изображений меньшего размера.
- Оба этих формата имеют разные имена расширений, поскольку более старые версии Windows не могли поддерживать расширения файлов, кроме трехбуквенных.
Что такое формат файла GIF?
Во многом похожий на JPG, GIF — это более старый тип файла, который обычно ассоциируется с Интернетом, а не с функцией фотографии. Полная форма GIF (формат обмена графическими данными) использует технологию сжатия без потерь, используемую в формате изображения TIFF.Когда-то этот метод вызвал много споров, но позже получил признание.
По своей природе файл GIF использует 8-битный цвет с ограничением 256 цветовой палитры, которую можно легко выбрать с помощью цвета RGB, и вы можете сохранить его в «Таблице цветов» или «Таблица поиска цвета (CLUT)» . Однако с GIF вы получаете стандартные цветовые палитры, аналогичные палитре «Web Safe».
Однако с GIF вы получаете стандартные цветовые палитры, аналогичные палитре «Web Safe».
Разница между JPG и GIF
- Хотя оба эти формата можно использовать в Интернете, но вы не можете использовать GIF для распечатанных документов, так как из-за его меньшего размера это ухудшит его качество.
- Другое важное отличие состоит в том, что JPG использует сжатие с потерями, а изображение GIF никогда не теряет данные при сжатии без потерь.
- Благодаря низкому разрешению файл GIF можно быстро загрузить и он идеально подходит для создания штриховых рисунков, простой анимации и логотипов.
Что такое формат файла PNG?
PNG — это сокращение от Portable Network Graphics . Технология была разработана как стандартная альтернатива формату GIF, в котором использовался эксклюзивный алгоритм сжатия LZW.PNG хорошо подходит для интернет-графики, а также привел к прозрачности в браузерах с элегантностью, которой не обладал GIF.
Формат PNG поддерживает изображения 8-битного цвета, аналогично 24-битному цвету, например, RGB, как и JPG. Но разница между JPG и PNG заключается в том, что PNG не с потерями по своей природе по сравнению с JPG. С помощью этого формата вы можете сжимать файлы фотографий без снижения качества изображения.
Разница между JPG и PNG
- Среди JPG, GIF и PNG формат PNG является самым большим и не поддерживается различными браузерами.
- Кроме того, чтобы быть отличным форматом для прозрачного фона, 24-битный PNG без потерь идеально подходит для программного обеспечения для создания снимков экрана, которое помогает в пиксельном воспроизведении пикселей среды рабочего стола.
Что такое формат файла RAW?
Формат файла, пожалуй, популярен среди профессиональных фотографов. Эти форматы изображений называются необработанными, потому что они не обрабатываются, и поэтому их редактирование и печать невозможны. У разных производителей камеры вы получаете разные проприетарные необработанные форматы изображений.![]()
С необработанными изображениями пользователи могут редактировать огромный объем данных изображения, которые не были сжаты. По этой причине файлы необработанного формата имеют чрезвычайно большой размер и обычно конвертируются в TIFF перед цветокоррекцией и редактированием.
Разница между JPG и RAW
- В формате RAW вы получаете лучшие цветовые оттенки по сравнению с 8-битным изображением JPEG, содержащим более 16,8 миллионов цветов (256 тональных значений для каналов красного, зеленого и синего0, тогда как изображение в формате 12-битного RAW файлов содержится более 68.7 миллиардов цветов (4096 тональных значений на цветовой канал).
- Вы можете пошагово увеличивать более 14-битные изображения RAW, значительно увеличивая тональные значения RGB до 16, 384 увеличивая общую перспективу изображения до более чем 4,4 триллиона цветов.
- Изображения RAW также содержат гораздо более широкий динамический диапазон с более высокой цветовой гаммой.
- Изображения RAW используют технологию сжатия без потерь
Что такое формат файла TIFF?
Под TIFF мы понимаем Tagged Image File Format . Изображения с расширением TIFF Photoshop имеют файлы больших размеров. Изображения TIFF остаются несжатыми, а также содержат подробные данные изображения (из-за чего файлы имеют довольно большой размер).
Изображения с расширением TIFF Photoshop имеют файлы больших размеров. Изображения TIFF остаются несжатыми, а также содержат подробные данные изображения (из-за чего файлы имеют довольно большой размер).
TIFF стал одним из наиболее распространенных форматов для использования в программном обеспечении (например, Photoshop) и других программах макета страницы (например, InDesign и Quark),
Разница между JPG и TIFF
- TIFF хранит изображения гораздо большего размера данные по сравнению с форматом изображения JPG.
- Формат файлов TIFF можно отнести к категории растровых файлов.Имея больший размер, изображение не теряет в качестве и идеально подходит для «сжатия без потерь», в то время как файл JPG использует сжатие с потерями, что означает потерю качества данных изображения.
- TIFF-файлы довольно гибкие при сравнении их с точки зрения цвета (они могут быть CMYK для печати, оттенками серого и каналом RGB для Интернета). Это означает, что данные исходного изображения подвергаются значительному техническому обслуживанию независимо от того, какими способами вы можете повторно сохранить копию или сжать реальный файл.
 Несмотря на то, что у вас есть изображение TIFF, вы получаете возможность восстановить качество изображения после манипуляции.
Несмотря на то, что у вас есть изображение TIFF, вы получаете возможность восстановить качество изображения после манипуляции. - Следует избегать использования формата изображения TIFF в Интернете, так как он может долго загружаться. Чаще всего этот формат файлов используется при сохранении фотографий для печати, чтобы получить более качественные отпечатки.
Что такое формат файла PSD?
Формат файла PSD может быть создан в Adobe Photoshop и может быть сохранен. С файлами PSD вы можете легко редактировать изображения с наличием различных слоев в изображении.Программа Photoshop помогает в редактировании, создавая растровые файлы.
Однако небольшой недостаток PSD для Photoshop заключается в том, что он не очень хорошо работает с векторными изображениями по сравнению с форматами растровых изображений.
Разница между JPG и PSD
- PSD — это формат документа Photoshop, а JPG — стандартный формат изображения
- Многие приложения поддерживают файлы JPG, кроме PSD
- Файлы PSD редактируются со слоями изображений, но JPG не поддерживает слои
- По сравнению с JPG, PSD имеет больший размер изображения
Что такое формат файла PDF?
Формат файла PDF ( Portable Document Format ) был создан корпорацией Adobe для достижения цели сбора и просмотра подробной и обширной информации с помощью различных приложений и устройств в любом месте и с кем угодно. Благодаря популярности и повседневному использованию этого формата они успешно достигли своей цели.
Благодаря популярности и повседневному использованию этого формата они успешно достигли своей цели.
Если вы сохранили векторный файл в формате PDF, вы легко сможете просмотреть его без каких-либо приложений для дизайна и редактирования (при условии, что вы установили Adobe Acrobat Reader). С программой Acrobat вы можете использовать файл для любых дальнейших манипуляций.
Безусловно, это лучший универсальный инструмент, идеально подходящий для обмена документами и файлами разных размеров.
Разница между JPG и PDF
- С форматом PDF различные формы документов могут быть доступны для чтения и просмотра. Метод JPG чаще всего используется для просмотра изображений в форме сжатия с потерями.
- В PDF-файле сохраняется исходный макет различных документов, но многие части остаются для открытого редактирования в документе. Однако JPG сжимает различные компоненты изображения или документы в одном файле, который нельзя разделить до исходной формы.

- В PDF текст можно выделять и копировать, тогда как в файлах JPG то же самое невозможно.
- Формат PDF — это файл документа, тогда как JPG — это графическое изображение.
Что такое формат файла EPS?
EPS — это сокращение от Encapsulated Postscript . Файл EPS имеет векторный формат, который предназначен для создания графики с высоким разрешением для печати. Формат EPS поддерживается практически всеми типами программ для дизайна и обработки изображений.
EPS Расширение файла Photoshop можно больше рассматривать как универсальный формат файла (аналогичный PDF), который используется для открытия векторных изображений в различных редакторах в дополнение к обычно используемому программному обеспечению Adobe. Благодаря этой функции дизайнеры могут легко работать с файлом независимо от того, используют ли они программное обеспечение Adobe или нет. Помимо Illustrator или Photoshop, они также могут работать с Quark или Corel Draw.
Разница между JPG и EPS
- EPS — это векторный формат файла, в котором пользователи могут работать с различными кривыми, линиями и формами, основанными на алгебре, например математическими уравнениями, которые идеально подходят для создания изображения.JPG можно классифицировать как растровое изображение, которое представляет собой представление изображения с большим количеством пикселей. Это просто снимок оригинального произведения искусства.
- Векторное изображение в формате EPS идеально подходит для различных печатных форм, но с помощью JPG пользователи также могут получить пикселирование и уменьшенное печатное изображение.
Давайте узнаем о требованиях Amazon к изображениям -2019
Какой формат изображений лучше всего подходит для Интернета?
Среди прочего, PNG используется для изображений больших или больших размеров.Эти файлы иногда содержат изображения, которые могут быть вам полезны или бесполезны. Еще один отличный вариант — 8-битный файл PNG, но для меньшего размера лучше использовать GIF.
Ни один из этих вариантов не может считаться оптимальным выбором фотографии, поскольку стандартный формат файла JPG меньше по размеру по сравнению с PNG без потерь при минимальной потере качества. Также для хранения файлов с более высоким разрешением JPG может быть сжат без небольшой потери качества, что можно заметить при детальном рассмотрении.
Основное различие между форматами файлов JPG и PNG состоит в том, что PNG идеально подходит для небольших файлов без потерь с прозрачностью.Для файлов большего размера это не работает так же, как JPG, если вам не требуются изображения без потерь качества.
Когда вы специально ищете интернет-графику, тип файла PNG идеально подходит для этой цели, так как он может легко поддерживать файл изображения в различных браузерах с гораздо более высоким качеством по сравнению с JPG.
Отсутствие потерь в файлах PNG также делает их совместимыми с программным обеспечением для создания снимков экрана, которое позволяет воспроизводить изображение от пикселя к пикселю в настройках рабочего стола.
Однако, если вам требуется профессиональное редактирование фотографий и ретуширование изображений без потери качества, вы можете использовать формат файла NEF для изображений RAW, которые также поддерживаются Adobe Photoshop и другими программами Adobe.
Изображение никак не изменится даже после внесения правок и возврата к состоянию по умолчанию. Кроме того, если вы храните стопку изображений с высоким разрешением, вы можете сохранять изображения в формате JPG для сжатия.
GIF в основном может быть оригинальным и может отлично использоваться для анимации при создании небольших изображений 8-битного размера.
Тем не менее, JPG считается основным форматом для всех фото-подобных изображений и фотографий. Однако нужно быть осторожным, так как с каждым сохранением вы ухудшаете качество изображения. Формат файла, который вы собираетесь выбрать, будет полностью зависеть от требований конкретной задачи.
Разница между JPG и JPEG
Как владелец веб-сайта вы, должно быть, сталкивались с несколькими форматами изображений при использовании изображений для своих статей, страниц продуктов и целевых страниц. Хотя нет необходимости нанимать « image expert » для работы с изображениями, было бы здорово познакомиться с распространенными форматами изображений, такими как JPEG и JPG.
Хотя нет необходимости нанимать « image expert » для работы с изображениями, было бы здорово познакомиться с распространенными форматами изображений, такими как JPEG и JPG.
В этой статье я проведу вас через сравнение форматов изображений JPEG и JPG, чтобы вы знали разницу и сходство между ними.
Но прежде чем мы погрузимся в сравнение, давайте разберемся, что такое JPEG и JPG по отдельности.
Что такое JPEG?
JPEG означает Joint Photographic Experts Group. — это название комитета, который сформировал стандарт JPEG вместе с другими стандартами качества, такими как ISO.
JPEG как сжатие с потерями
JPEG — это стандарт изображения для сжатия с потерями, который сжимает изображение, чтобы уменьшить его размер, чтобы минимизировать влияние на скорость сайта. Вы можете настроить степень сжатия для сохранения качества изображения, но это не означает, что сжатие приводит к ухудшению качества изображения.
Инструменты сжатия изображения гарантируют, что изображение можно будет использовать даже после уменьшения размера на 90%. Однако, поскольку это «с потерями», действительно теряется некоторое качество.
Однако, поскольку это «с потерями», действительно теряется некоторое качество.
Вот некоторые моменты, которые следует учитывать при использовании формата JPEG для сжатия изображений:
- Процесс сжатия является постоянным , однако это означает, что вы не можете однажды вернуться к исходному качеству или размеру изображения. он проходит сжатие с потерями.
- Во-вторых, хотя вы можете установить размер изображения самостоятельно, помните, что чем меньше размер , тем хуже качество изображения .
- Наконец, вы всегда можете избежать сжатия с потерями, если хотите сохранить качество изображения, используя сжатие без потерь и сохранив его в формате PNG. Но хотя качество вашего изображения сохраняется, размер файла обычно больше, чем у изображений, сжатых сжатием с потерями.
JPEG как формат файла
Возможно, вы ежедневно сохраняли изображения на свой компьютер, но вы могли не заметить формат, в котором сохраняете изображения. Изображения, загруженные из Интернета, обычно сохраняются в формате JPEG. Даже когда вы редактируете изображения в программе Paint или другом программном обеспечении, они преобразуются в формат JPEG.
Изображения, загруженные из Интернета, обычно сохраняются в формате JPEG. Даже когда вы редактируете изображения в программе Paint или другом программном обеспечении, они преобразуются в формат JPEG.
Что такое JPG?
Просто прочтите содержимое выше еще раз, если хотите узнать, что такое JPG.
Извините, что? Ну да.
JPG такой же, как JPEG. Я не шучу, JPEG и JPG ничем не отличаются друг от друга.
Так зачем вам вообще понадобилась эта статья? Я вам скажу.
Формат файла JPG использовался в старых версиях Windows, когда операционная система поддерживала только трехбуквенные форматы, такие как PNG и JPG.Невозможно было добавить лишние буквы в название формата файла, потому что система просто не позволяла этого. С момента запуска более новых версий Windows система начала поддерживать четырехбуквенные форматы файлов, что позволило добавить отсутствующую букву «E», и таким образом JPG был переименован в JPEG.
То же самое было не в случае операционных систем MacOS и Linux, поэтому пользователи по-прежнему могли использовать JPEG вместо JPG в этих ОС.
В Windows, даже сегодня, когда вы сохраняете изображение в формате JPEG, в скобках есть .jpg, чтобы избежать путаницы.
JPEG против JPG: растровый или векторный?
Теперь, когда вы знаете этот не такой уж секретный факт о JPEG и JPG, пора узнать, являются ли они растровыми или векторными изображениями.
Растровые и векторные изображения — это два типа изображений, которые образуют компьютерную графику, и визуальные эффекты, которые вы видите на экране ноутбука, создаются из любого из двух типов изображений.
Растровые изображения — это растровые изображения, состоящие из сеток отдельных пикселей, которые вместе образуют изображение.Эти растровые изображения содержатся в небольших квадратных прямоугольниках, и каждый прямоугольник имеет свой цветовой код. По отдельности эти коробки не имеют никакого смысла, но когда они собираются вместе, они образуют четкое изображение на экране вашего компьютера.
Векторные изображения, с другой стороны, не основаны на пикселях. Вместо этого они основаны на математических формулах, которые определяют различные формы, такие как линии, круги, многоугольники и прямоугольники. Этот тип изображения лучше всего подходит для более структурированных изображений, таких как линейные изображения, логотипы, флаги и шрифты.Векторные изображения более гибкие, масштабируемые и универсальные по сравнению с растровыми изображениями, поэтому они всегда предпочтительнее последних.
Вместо этого они основаны на математических формулах, которые определяют различные формы, такие как линии, круги, многоугольники и прямоугольники. Этот тип изображения лучше всего подходит для более структурированных изображений, таких как линейные изображения, логотипы, флаги и шрифты.Векторные изображения более гибкие, масштабируемые и универсальные по сравнению с растровыми изображениями, поэтому они всегда предпочтительнее последних.
Итак, вопрос в том, являются ли файлы изображений JPEG и JPG растровыми или векторными?
Ну, это растровые изображения.
JPEG и JPG: сохраняют ли оба качества качество при сохранении?
Нет. Оба этих типа изображений частично теряют свое качество при сохранении на локальном ПК. Как мы обсуждали ранее в статье, JPEG — это стандарт изображения для сжатия с потерями, и, поскольку и JPEG, и JPG одинаковы, метод сжатия применяется к обоим.
Как конвертировать файлы изображений в JPEG и JPG?
- Преобразование файлов в форматы JPEG и JPG легко благодаря удобным инструментам, доступным как онлайн, так и офлайн.

- Первым инструментом мы пользуемся с детства, когда Интернет не был роскошью 24/7: The Paint.
- Откройте любое изображение, которое еще не находится в формате JPEG или JPG при рисовании, нажмите Файл в левом верхнем углу и нажмите стрелку на Сохранить как.
- Здесь вы увидите все форматы изображений, в которых вы можете сохранить свой файл. Просто нажмите JPEG , и ваше изображение будет сохранено в этом формате.
- Другой способ сохранить файлы изображений в формате JPEG — использовать Adobe Photoshop . После редактирования изображения в программе нажмите Сохранить как , выберите формат изображения .jpeg или .jpg и нажмите Сохранить .
- Онлайн-инструменты, такие как Online Converter , также предлагают простой метод для выполнения этой задачи.
- Выберите Image Converter на домашней странице, нажмите кнопку раскрывающегося списка на конвертере изображений и выберите Convert to JPG .
 Затем нажмите Go.
Затем нажмите Go.
- Затем выберите или перетащите изображение с локального ПК, которое еще не в формате JPEG или JPG. Как только вы это сделаете, вам будет предложено настроить качество изображения.
- Нажмите Начать преобразование , и ваше изображение будет преобразовано в формат JPG.Затем вы можете скачать образ на свой компьютер.
JPEG против JPG: просто удалите букву «E»
Итак, теперь вы заметили, что единственная разница между JPEG и JPG — это буква «E» посередине. Более ранняя версия Windows не могла вместить дополнительную букву, поэтому она называлась JPG, но теперь, когда это возможно, формат файла упоминается как JPEG.
Независимо от того, как вы это называете, изображения JPEG и JPG широко используются владельцами сайтов, потому что они легче и создают минимальную нагрузку на сайт.В конечном итоге это приводит к ускорению веб-сайтов без ущерба для визуальных эффектов.
Если у вас есть какие-либо вопросы относительно этой статьи или любой статьи в WPblog, не стесняйтесь писать мне на [email protected]. Также используйте поле для комментариев ниже, чтобы что-нибудь сказать.
Полезная разница между JPEG и JPG • 7ESL
JPG против JPEG! Если вы когда-либо работали с цифровыми изображениями, даже если это включало загрузку только нескольких изображений из Интернета, вы, должно быть, видели, что существует большое разнообразие форматов.Два из них очень похожи, это JPG и JPEG. Есть ли между ними разница? А если нет, почему в одной букве больше, чем в другой? К счастью, на эти вопросы есть простые и логичные ответы.
JPG против JPEG
JPG и JPEG разница
JPEG расшифровывается как Joint Photographic Experts Group, и это расширение, которое впервые появилось в 1992 году. Это расширение файла используется цифровыми фотоаппаратами и другими устройствами, которые работают с фотографиями чаще, чем любые другие.
Этот формат позволяет получать совершенно потрясающие цветные фотографии, но у него есть один существенный недостаток. Дело в том, что, поскольку это расширение файла сжимает файл, фотография теряет качество, и чем больше вы ее редактируете и повторно сохраняете, тем серьезнее становится проблема. Однако иногда его не заметить неопытным глазом. Профессиональные фотографы решают эту проблему, работая с файлами RAW JPEG и сохраняя только окончательное изображение, которое они получают, избегая многократной экономии в процессе.
Что касается JPG , то это абсолютно то же расширение файла. Почему тогда у него немного другое название? Дело в том, что в ранних версиях Windows имена файлов могли иметь расширения только из трех букв. Чтобы решить эту проблему, формат JPEG был сокращен до JPG . Интересно, что, поскольку в UNIX не было этого ограничения, пользователи UNIX не переключились на JPG и продолжали использовать формат JPEG .
В какой-то момент Windows избавилась от этого ограничения.Тем не менее, многие люди привыкли к более короткому имени, что JPG по-прежнему остается самым популярным расширением файлов.
Теперь, если вы откроете и сохраните изображение JPEG в Adobe Photoshop или GIMP, оно будет сохранено с буквами JPG в конце. И, если вы по какой-то причине предпочитаете более длинный JPEG , вы всегда можете изменить расширение, не нанося вреда самому файлу.
Итак, между JPEG и JPG нет никакой разницы. JPG существовала только из-за ограничения, существовавшего в предыдущих версиях Windows, и сегодня обе из них можно использовать без каких-либо проблем.
JPG против примеров JPEG
- JPG Файл книжного знака можно загрузить и распечатать на этикетках по вашему выбору.
- Импортируйте отсканированные изображения со сканера и сохраните как файл JPG .

- Регулировка размера, преобразование и сохранение функциональности формата файла JPG .
- JPG реализовал переключение функций на BMP, отладку через!
- Пользователи могут вырезать то, что хотят, а затем сохранить это как JPG , готовое для использования на своем веб-сайте.
- JPEG позволяет уменьшить файлы до 5% от их исходного размера.
- Сэм прислала мне JPEG с изображением ее семьи за рождественским ужином, но я не могу его открыть.
- Извлеченное изображение сохраняется как файл в формате JPEG .
- Разработан новый алгоритм создания водяных знаков в пространственной области на основе изображения JPEG .
- Основное внимание на этой странице будет уделено выходному формату JPEG .
Полезная разница между JPEG и JPG | Изображение
Штифт
JPG против JPEG: в чем разница между JPG и JPEG?
JPG против PNG: что мне использовать?
Не существует универсального формата файлов изображений. При наличии нескольких вариантов сохранения или экспорта изображений решение может показаться сложным. Не бойся! В этом посте будут рассмотрены два самых популярных формата файлов, JPG и PNG, в том числе, когда их использовать и почему.
При наличии нескольких вариантов сохранения или экспорта изображений решение может показаться сложным. Не бойся! В этом посте будут рассмотрены два самых популярных формата файлов, JPG и PNG, в том числе, когда их использовать и почему.
Квалификационные вопросы
Есть два основных вопроса, которые следует задать себе, когда вы решите, какой формат файла изображения использовать.
Во-первых, что это за изображение? Это обычное изображение вашей собаки или подробное изображение с профессиональной целью? Нужно ли будет изменить или изменить его размер по сравнению с текущим состоянием?
Второй, как вы планируете использовать это изображение? Будет ли он опубликован на сайте компании? Или это будет для вашего личного пользования?
Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое JPG?
Тип файла изображения JPG, обычно произносимый как j ay-peg, , был разработан Joint Photographic Experts Group (JPEG) в 1992 году. Группа осознала необходимость уменьшать большие фотографические файлы, чтобы они могли быть больше легко делится.
Группа осознала необходимость уменьшать большие фотографические файлы, чтобы они могли быть больше легко делится.
Некоторое качество снижается при преобразовании изображения в JPG. Причина в том, что сжатие происходит с потерями, что означает, что некоторая ненужная информация удаляется безвозвратно.Однако JPG позволяет создавать файлы меньшего размера, чем PNG.
JPG следует использовать в любой ситуации, когда важно иметь небольшой файл. Помимо первоначального сохранения в формате JPG, существуют инструменты, которые позволят вам еще больше сжать файл. Это полезно для веб-изображений, так как меньший размер увеличивает скорость загрузки страницы. По мере того как широкополосные интернет-соединения становятся все более универсальными, это становится менее серьезной проблемой. Однако те, у кого более медленное подключение к Интернету или более старые, менее мощные компьютеры, будут благодарить вас за ваше внимание.
Что такое PNG?
Формат файла PNG, обычно читаемый вслух как ping, был создан в середине 1990-х годов для замены формата обмена графическими данными (GIF). Ограничения GIF побудили к созданию и распространению PNG.
Ограничения GIF побудили к созданию и распространению PNG.
Важным преимуществом и часто решающим фактором использования файла PNG является то, что, в отличие от JPG, они поддерживают прозрачность. Это позволяет иметь прозрачный фон вокруг объекта неправильной формы и избегать белого (или другого цвета) прямоугольника, очерчивающего ваше изображение.Если вам нужна прозрачность, вам обязательно нужно выбрать PNG.
Сжатие файлов PNG без потерь. Как указывает термин, сжатие без потерь сохраняет все данные, содержащиеся в файле, внутри файла во время процесса. Сжатие без потерь необходимо, когда у вас есть изображения, которые все еще находятся в процессе редактирования. PNG часто используются, если размер не является проблемой и изображение сложное, потому что файл PNG содержит больше информации, чем JPG. Также идеально использовать PNG для графического изображения, такого как значок ниже, который используется на странице продукта TechSmith Snagit.
Итак, JPG или PNG?
Нет правильного или неправильного ответа! Думайте о своем выборе как о процессе оптимизации и позвольте факторам, которые мы рассмотрели, направить вас в вашем решении.
Если вам все еще интересно, вы можете узнать больше о форматах файлов изображений в этом сообщении блога «Общие сведения о форматах файлов изображений».
Вы создавали или редактировали изображения или картинки раньше? Snagit — отличный инструмент для редактирования изображений, который можно использовать для преобразования изображений из JPG в PNG.Попробуйте бесплатно — загрузите пробную версию сегодня.
JPEG против PNG: какой формат сжатого изображения лучше?
Daven Mathies / Digital TrendsВ цифровых изображениях преобладают два формата изображений: JPEG (или JPG) и PNG.
На первый взгляд, одно изображение, показанное в обоих форматах, может показаться идентичным, но если вы посмотрите достаточно внимательно и вникнете в данные, между ними будет существенная разница. Один формат не всегда лучше другого, поскольку каждый предназначен для использования в определенных обстоятельствах в зависимости от ваших требований к качеству изображения, размеру файла и т. Д.Вот что вам нужно знать об обоих форматах, чтобы максимально использовать их сильные и слабые стороны.
Д.Вот что вам нужно знать об обоих форматах, чтобы максимально использовать их сильные и слабые стороны.
JPEG
Сокращение от Joint Photographic Experts Group — группы, которая разработала формат. JPEG стал стандартным сжатым форматом в цифровой фотографии и обмене изображениями в Интернете благодаря тщательному балансу размера файла и качества изображения.
Точное соотношение различается в зависимости от программы и используемых настроек, но типичное изображение JPEG имеет коэффициент сжатия 10: 1.Если вы начнете с изображения размером 10 МБ и экспортируете его в формате JPEG, у вас должно получиться изображение размером примерно 1 МБ. JPEG не должен иметь ощутимой разницы в качестве, хотя это зависит от содержания исходного изображения и типа файла.
Для этого JPEG использует дискретное косинусное преобразование (DCT). Хотя математика, лежащая в основе этого, сложна, этот алгоритм сжатия смотрит на все изображение, определяет, какие пиксели в изображении достаточно похожи на пиксели вокруг него, и объединяет пиксели в плитки (группы пикселей, которые имеют одинаковое значение).
Этот метод чрезвычайно эффективен, но он требует отказа от информации, которую невозможно получить обратно. Изображения JPEG (за некоторыми исключениями, упомянутыми ниже) являются с потерями, что означает, что после сохранения изображения потерянные данные не могут быть восстановлены. Таким образом, как и при создании фотокопии ксерокопии, каждый раз, когда вы открываете и сохраняете JPEG, он будет выглядеть немного хуже, чем раньше, пока в конечном итоге не потеряет все детали.
По этой причине JPEG не рекомендуется в качестве формата архивного изображения, потому что, если вам когда-либо понадобится открыть его и снова внести изменения, вы понесете потерю качества.Как и Adobe Lightroom, неразрушающие фоторедакторы могут помочь обойти эту проблему при условии, что вы никогда не удаляете исходные файлы, поскольку они сохраняют изменения только как метаданные, а не перезаписывают исходное изображение.
JPEG также следует избегать для изображений с большим объемом текста или иллюстраций с четкими линиями, поскольку определенные линии имеют тенденцию к размытию из-за сглаживания. (Сглаживание — это намеренное размытие, предназначенное для устранения грубых краев.) Как вы можете видеть на изображении ниже, снимке экрана, сделанном с нашей домашней страницы, текст и белый фон показывают много артефактов в формате JPEG (справа) по сравнению с PNG ( осталось).
(Сглаживание — это намеренное размытие, предназначенное для устранения грубых краев.) Как вы можете видеть на изображении ниже, снимке экрана, сделанном с нашей домашней страницы, текст и белый фон показывают много артефактов в формате JPEG (справа) по сравнению с PNG ( осталось).
Тем не менее, бывают случаи, когда вам нужно преобразовать такие форматы, как PDF, в JPEG. В таких случаях лучше всего экспортировать его с настройками самого высокого качества, чтобы весь текст был четким.
JPEG поддерживает 8-битные цветовые пространства как RGB, так и CMYK, но его возможности CMYK оставляют желать лучшего. (Современные принтеры прекрасно обрабатывают файлы RGB, так что это не большая проблема. Однако это поможет, если вы по-прежнему будете использовать более качественные форматы для печати.)
За прошедшие годы появилось и исчезло множество вариаций JPEG.Например, JPG-LS был разработан, чтобы исправить сжатие с потерями, но он так и не закрепился и со временем отошел на второй план. JPG2000 также попытался решить проблему без потерь, но ему тоже не удалось добиться успеха. BPG, новый формат, основанный на стандарте видео H.265, был полон решимости заменить JPEG, но так и не получил широкого распространения.
JPG2000 также попытался решить проблему без потерь, но ему тоже не удалось добиться успеха. BPG, новый формат, основанный на стандарте видео H.265, был полон решимости заменить JPEG, но так и не получил широкого распространения.
Создатели JPEG недавно поделились новым форматом, разработанным не для замены JPEG, а для того, чтобы существовать вместе с ним как вариант для более быстрой потоковой передачи. В JPEG XS сжатие всего шесть раз вместо 10, но более простые алгоритмы означают, что файл быстрее для потоковых задач.Потенциальная замена может прийти в виде HEIF, который также основан на стандарте h.265. Там, где другие потерпели неудачу, HEIF мог добиться успеха благодаря поддержке одного из крупнейших брендов в сфере технологий: Apple. Ему еще предстоит пройти путь, но все больше программ для редактирования изображений и большее количество устройств добавляют поддержку нового формата, такого как JPEG Pleno, который предлагает пользователям отличный набор инструментов, который включает голографические изображения, текстуры с глубиной, облака точек и свет. поля.
поля.
| Плюсы | Минусы |
| Маленький файл | Сжатие без потерь |
| Встроенная поддержка EXIF | Не подходит для печати CMYK |
| Широкая поддержка | Без поддержки прозрачности |
PNG
Акроним от Portable Network Graphics, PNG — это формат файлов без потерь, разработанный как более открытая альтернатива формату обмена графическими данными (GIF).
В отличие от JPEG, который использует сжатие DCT, PNG использует сжатие LZW, которое аналогично форматам GIF и TIFF. В упрощенном виде двухэтапное сжатие LZW PNG берет строки битов, содержащихся в данных изображения, затем сопоставляет эти более длинные последовательности с соответствующими короткими кодами, содержащимися в словаре (иногда называемом кодовой книгой), который хранится в файле изображения. В результате получается файл меньшего размера, сохраняющий высокое качество.
Самым большим преимуществом PNG перед JPEG является то, что сжатие осуществляется без потерь, что означает отсутствие потери качества при каждом открытии и повторном сохранении.PNG также хорошо обрабатывает детализированные высококонтрастные изображения. По этой причине PNG чаще всего является форматом файла по умолчанию для снимков экрана, поскольку он может обеспечить почти идеальное попиксельное представление экрана, а не сжимать группы пикселей вместе.
Одной из выдающихся особенностей PNG является поддержка прозрачности. Как для цветных изображений, так и для изображений в градациях серого пиксели в файлах PNG могут быть прозрачными. Это позволяет вам создавать изображения, которые аккуратно накладываются на содержимое изображения или веб-сайта.Как видно на приведенном выше GIF-изображении, многие программы редактирования — в данном случае Adobe Photoshop Mix — используют клетчатый фон для обозначения прозрачности графики. Благодаря этому PNG отлично подходит для логотипов, особенно с текстом, используемых на веб-сайтах. С другой стороны, если вы создаете прозрачный фон в Photoshop и сохраняете изображения в формате JPG, этот прозрачный фон станет белым, потому что формат не поддерживает прозрачность.
С другой стороны, если вы создаете прозрачный фон в Photoshop и сохраняете изображения в формате JPG, этот прозрачный фон станет белым, потому что формат не поддерживает прозрачность.
Когда дело доходит до фотографии, PNG может показаться надежной альтернативой проприетарным форматам RAW для хранения изображений без потерь.Тем не менее, правда в том, что есть много лучших альтернатив, таких как Adobe Digital Negative (DNG), который вы даже можете снимать на свой смартфон, и TIFF. PNG также изначально не поддерживает данные EXIF, которые включают такую информацию, как выдержка, диафрагма и ISO, с камеры, которой он был снят.
PNG был создан для Интернета, и он доказал свою ценность. JPEG может быть форматом большинства изображений. Тем не менее, PNG занимает важную нишу, которую JPEG не может эффективно использовать.По сути, это единственный выбор, когда вам нужно четко отобразить логотип или текст поверх других элементов на веб-сайте. Он также активно используется архивариусами, специалистами по сохранению и другими учеными в области информации при оцифровке документов, эфемеров и реалий из-за высокого качества изображения и сжатия без потерь.
Как и JPEG, PNG на протяжении многих лет претерпевал несколько изменений. APNG — это все еще поддерживаемый формат, предназначенный для воспроизведения анимированных функций GIF. Он не так распространен, но поддерживается многими современными браузерами.
Еще один забавный лакомый кусочек заключается в том, что на ранних этапах разработки PNG предлагалось называть его PING, сокращение от «PING Is Not GIF», что является дерзкой критикой создателей формата GIF.
| Плюсы | Минусы |
| Сжатие без потерь | Размер файла больше, чем у JPEG |
| Держатель прозрачной пленки | Нет встроенной поддержки EXIF |
| Отлично подходит для текста и скриншотов |
Какой лучше?
В конечном счете, ни один из форматов изображения не лучше другого.Просто вопрос, какой из них лучше подходит для ваших нужд.
Если вы хотите поделиться фотографией с камеры в Instagram, Twitter и т.



 Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.






 Несмотря на то, что у вас есть изображение TIFF, вы получаете возможность восстановить качество изображения после манипуляции.
Несмотря на то, что у вас есть изображение TIFF, вы получаете возможность восстановить качество изображения после манипуляции.

 Затем нажмите Go.
Затем нажмите Go. 