Чему равен 1 пиксель: Пиксели в сантиметры | Онлайн калькулятор
Новые и старые единицы измерения (краткий обзор) — CSS-LIVE
Про единицы измерения в CSS сказано уже прилично. Статей на эту тему в интернете можно найти довольно таки много. Но, всё не стоит на месте, появляются новые элементы, свойства, но, так же, и, единицы измерения длины, которые тоже потихонечку пополняют новые стандарты.
В этой статье, я бы хотел затронуть часть, уже устоявшихся единиц измерения, обсудить их положительные и отрицательные стороны, а так же мне бы хотелось сделать краткий обзор совершенно новых единиц, которые пришли в веб совсем недавно.
Пиксели — абсолютная единица
В относительно новой статье на Хабре сказано, что px — это относительная единица длины, но, на самом деле это уже не так. С недавних пор пиксели считаются абсолютной единицей, и тому свидетельствует небольшая история.
В CSS1 px пиксель сделали относительным, потому что он считался реальным пикселем устройства. Ведь, по сути, устройства разные. В каком нибудь лазерном принтере пиксель — это один микрон, а например, на уличном экране, пиксель уже равняется пару сантиметрам. В общем px был относительно DPI устройства вывода. В CSS2.x поняли, что поторопились, и стали вводить понятие «логического пикселя» в зависимости от угла зрения. Пиксель определили как 1/96 дюйма при рассмотрении с расстояния вытянутой руки, а потом вообще плюнули и решили, что как его ни рассматривай, по сути-то он именно 1/96 дюйма и есть, и все браузеры именно так его и отображают и, не мудрствуя лукаво, зафиксировали соотношение 1px = 0.75pt = 1/16pc = 1/96in тем самым пиксель стал полноправной абсолютной единицей, как всегда и воспринимался интуитивно.
В общем px был относительно DPI устройства вывода. В CSS2.x поняли, что поторопились, и стали вводить понятие «логического пикселя» в зависимости от угла зрения. Пиксель определили как 1/96 дюйма при рассмотрении с расстояния вытянутой руки, а потом вообще плюнули и решили, что как его ни рассматривай, по сути-то он именно 1/96 дюйма и есть, и все браузеры именно так его и отображают и, не мудрствуя лукаво, зафиксировали соотношение 1px = 0.75pt = 1/16pc = 1/96in тем самым пиксель стал полноправной абсолютной единицей, как всегда и воспринимался интуитивно.
При этом физический пиксель может не соответствовать CSSному. На том же четвёртом айфоне физических пикселей 960, а CSS-ных — 480, как у предыдущих айфонов каждый CSSный пиксель картинки рисуется четырьмя физическими. Разработчики браузеров предложили такое расширение CSS media queries (пока нестандартное), как device-pixel-ratio, которая показывает соотношение реальных пикселей девайса с условными CSS-ными. В зависимости от этих показателей можно менять стили, или грузить картинки разной чёткости. Например, для старых айфонов мы можем грузить фон, скажем, 480 на 320 (грубо, но быстро), а для новых — размеров все 960 на 640 и масштабировать фон через background-size до 480 CSS-ных пикселей, по идее, на экране будут играть все пиксели картинки.
В зависимости от этих показателей можно менять стили, или грузить картинки разной чёткости. Например, для старых айфонов мы можем грузить фон, скажем, 480 на 320 (грубо, но быстро), а для новых — размеров все 960 на 640 и масштабировать фон через background-size до 480 CSS-ных пикселей, по идее, на экране будут играть все пиксели картинки.
Кстати, у новых айпадов и макбуков с пикселами будет та же история, что и у айфона 4. Так же для девайсов высокого разрешения, типа принтеров, рекомендуется точно выдерживать абсолютные единицы (те же дюймы и сантиметры) и пиксели выводить из этой пропорции, так что на CSSный пиксель может приходиться даже дробное число физических.
А для девайсов низкого разрешения типа экранов и для девайсов «рассматриваемых с нестандартного расстояния» рекомендуется привязывать CSS-ные пиксели к ближайшему подходящему целому числу пикселей девайса. На большинстве экранов – 1:1, на новых айфонах с айпадами и будущих макбуках – 2:1 (4:1 по площади)
pt
pt — это довольно таки старинная единица измерения, которая уже не один десяток лет используется для печати, в наборных машинках и во всякого рода программах для набора текста.
Считается, что с pt можно достигнуть наилучшего, кросс-платформенного и кросс-браузерного результата при печати документа. Многие известные авторы CSS книг, да и не только, настоятельно рекомендуют использовать пункты (pt) строго для печати! Хотя на моей памяти, есть несколько, действительно опытных веб-мастеров, которые всю свою сознательную жизнь использовали в своих проектах пункты, и отнюдь не для печати. Но, сделав выбор в пользу этих единиц измерения, они руководствовались тем, что pt, по сути, считается самой универсальной длиной. Например, IE6 отлично масштабирует пункты, в отличии от пикселей, которые остаются неизменными в этом браузере.
В остальном пункты ведут себя практически так же. Единственное, что в них плохо, это неудобство, которое включает в себя коэффициент пересчёта. 1px = 0.75pt и это всегда нужно учитывать, при пересчёте шрифта, ширины и прочих вещей. В связи с последним, пожалуй самой простой и удобной единицей измерения всё же остаются пиксели (px).
%
Проценты (%) — это уникальная единица измерения. Эта относительная единица работает так же, как и слышится. Т.е, если, например, у родительского элемента установлен размер шрифта 24px, то выставив у дочернего элемента размер шрифта в 50%, последний будет меньше первого ровно в два раза, и будет составлять 12px.
По сути, ничего сложного. Следует помнить, что у процентов есть ряд особенностей. Например, в отличии от em, размеры отступов, ширины и т.д, у процентов высчитывается относительно ширины родительского элемента, а не относительно его шрифта. В связи с чем не получится указать размер шрифта и отступов в одних и тех же единицах.
font-size: .5em; margin: .5em vs. font-size: 50%; margin: 50%
Т.е, если, например, в последнем случае хочется, чтобы отступ был равен межстрочному интервалу, то из процентной величины шрифта напрямую его не взять. Всё равно придётся прибегать к (r)em-ам или абсолютным единицам.
Ещё один из важных моментах в жизни процента, это пример, когда задав вертикальные отступы у элемента в %, многие начинающие верстальщики (да, и не только), полагают, что высчитываться они будут относительно высоты родительского элемента. Но, на самом деле это не так. На этом примере видно, что при изменении высоты, отступы у параграфа остаются неизменными, что нельзя сказать про результат во время смены ширины контейнера. В этом случае вертикальные отступы начинают пропорционально изменяться, относительно ширины своего родительского элемента. Т.е, выходит, что вертикальные отступы реагируют на width предка, а не на его height. Это может показаться странным, но на самом деле всё вполне логично. Составляя эту часть спецификации, мудрые дядьки из W3C исходили из того, что, если, например, верхнее или нижние отступы задать как процент от высоты родителя, это может привести к бесконечному циклу. Ведь в таком случае высота родителя постоянно бы увеличивалась, чтобы вместить вертикальные отступы, которые затем снова должны были бы увеличиться относительно новой высоты и т.
Но, самое, пожалуй, известное и полезное использование процентов, это ситуация, когда мы можем назначить корневому элементу body разумный размер шрифта, а затем использовать проценты для шрифта всех остальных элементов на сайте. Это позволяет изменять размер шрифта всего сайта в одном месте, т.е. у body. Пожалуй, это очень удобно.
em
Начнём с того, что em вычисляется относительно размера шрифта родительского элемента. Один em равен значению свойства font-size заданного шрифта.
Всё это очень важно понимать, при таких ситуациях, как, например, вложенность нескольких элементов в друг друга.
Рассмотрим небольшую ситуацию. Предположим, у нас есть элемент <div>, в который вложен <span>, в который в свою очередь вложен элемент <i>. Допустим у <div> задан размер шрифта в 20px, а у его дочернего <span>-а — 0. 5em, а у самого вложенного (<i>), ну скажем — 1.5em
5em, а у самого вложенного (<i>), ну скажем — 1.5em
<div>
Размер шрифта: 20px
<span>
Размер шрифта: 10px
<i>Размер шрифта: 15px </i>
</span>
</div>
.wrapper { font-size: 20px; }
.wrapper span { font-size: 0.5em; background: #FC9; }
.wrapper span i { font-size: 1.5em; background: yellow; }
А вот собственно и результат. Но давайте разбираться. Как я уже и говорил, em пляшет от установленного шрифта. И, так как у нашего контейнера размер шрифта составляет 20px, то у вложенного <span>-а один em будет равен так же 20px, а так как его значение шрифта равно 0.5em, то, переведя это в пиксели (20/(1/0.5)), мы получим ровно половину от 20, т.е. 10px. Ну, а далее всё по накатанной. Для элемента <i> один em уже будет равняться 10px (полученный в результате пересчёта размер шрифта его родителя). Ну, а раз у <i> стоит шрифт, размером в 1.5em, значит нам просто нужно к 10 прибавить ровно половину (10 + (10/2)), что в сумме даст 15px. В принципе не очень-то и сложная арифметика, единственное, что нужно, это учитывать эти вещи и не запутаться во время вёрстки. Вот, хоть и не актуальная, но хорошая статья на эту тему.
Ну, а раз у <i> стоит шрифт, размером в 1.5em, значит нам просто нужно к 10 прибавить ровно половину (10 + (10/2)), что в сумме даст 15px. В принципе не очень-то и сложная арифметика, единственное, что нужно, это учитывать эти вещи и не запутаться во время вёрстки. Вот, хоть и не актуальная, но хорошая статья на эту тему.
Да, и, как вы могли заметить, em легко принимает в качестве своих значений дробные числа. Этим они отличаются от других единиц, так как в связи с этой особенностью, с дико длинными дробями em-ы получают высокую точность. Но, стоит отметить, что, по наблюдениям моих коллег, браузер IE отбрасывает третий и последующий знаки после запятой для em-ов и позволяет писать всего лишь два знака после запятой. Примерно так — 1.23.
Ну, и конечно же, следует уточнить, что em-ы работают не только со шрифтами, но и с любыми другими размерами и свойствами, например, с теми же отступами, границами, ширинами и т. д. И высчитывают эти величины, так же, отталкиваясь от размера шрифта.
д. И высчитывают эти величины, так же, отталкиваясь от размера шрифта.
Кстати, до недавнего времени em-ы считались самими «модными» единицами измерения. Модными в плане болезни под названием «em», которой болели многие разработчики, в том числе и я. Симптомы этой болезни таковы, что веб-разработчик проставляет em-ы где только можно и нельзя. Тыкая их не только в размеры шрифта, но и в ширины, высоты, отступы и другие части элементов. Причём делая это неосознанно, а ради какого понта или моды. В связи с этим сайты, напичканные этими единицами измерения, при малейшем «ветре» начинают разваливаться, разнося контейнеры и блоки в пух и прах.
Чтобы наглядно продемонстрировать, как это происходит, я подготовил пару сайтов, которые когда-то верстал. Первый из них — это следствие болезни, а второй уже сделан с умом.
Первый пример — неправильное использование em
Попробуйте увеличить размер шрифта в настройках браузера и вы увидите, что произойдёт. Хотя на такое лучше не смотреть. Сайт полностью развалился, блоки разъехались в разные стороны. Находится на таком сайте невозможно, текст не читаем, информация невосприимчива, вокруг ужас. Соответственно с такого сайта хочется поскорее убежать.
Хотя на такое лучше не смотреть. Сайт полностью развалился, блоки разъехались в разные стороны. Находится на таком сайте невозможно, текст не читаем, информация невосприимчива, вокруг ужас. Соответственно с такого сайта хочется поскорее убежать.
Почему такое произошло? Всё очень просто, если взглянуть в код, то в нём отчётливо можно увидеть, что повсюду царит em. Эта единица измерения там выставлена всему живому, почти что всем элементам, начиная с самого главного контейнера и заканчивая каким нибудь малонужным span-ом. Причём в em прописан не только их размер шрифта, а как я уже говорил, ширина, высота, отступы, размеры, да и вообще всё что угодно.
Это одна из причин, вторая — это то, что графическое оформление (особенно фоновые картинки) привязано к пиксельной сетке и не может масштабироваться вслед за шрифтом (по крайней мере кроссбраузерно на сегодняшний день) В целом всё сделано бездумно, без оглядки на будущее. По хорошему нужно было бы сделать картинки с запасом, ограничить ширину главного контейнера, да и многих других элементов, в пикселях, а не в em-ах. Ведь, далеко не все вещи на сайте, строго обязаны масштабироваться. Масштабирование следует применять правильно и с умом.
Ведь, далеко не все вещи на сайте, строго обязаны масштабироваться. Масштабирование следует применять правильно и с умом.
Второй пример — правильное использование em
Во втором примере расклад совершенно иной. При «зверском» увеличении/уменьшении размера шрифта ничего не страдает, блоки масштабируются красиво, я бы сказал — правильно. Ничего ни разваливается, текст не вылезает за края родительских элементов, картинки масштабируются как нужно, подстраиваясь под размер шрифта. В целом на сайте приятно находится.
В чём же отличие? Отличие в том, что к моменту верстки этого сайта, я уже переболел em-ами, добрые люди спустили меня на землю, дав понять, что em-ы — это не панацея, и что, перед тем, как их применять, следует 100 раз отмерить, а только потом резать. Что и было сделано в этой работе. Перед тем, как верстать тот или иной блок, я старался проверять всевозможные варианты, размеры, вид этого блока, при разных разрешениях, размерах шрифта и экранах. Проставлял нужные em-ы только в те места, где благодаря им, при масштабировании картина в целом не портилась и сайт сохранял свой первоначальный вид.
Проставлял нужные em-ы только в те места, где благодаря им, при масштабировании картина в целом не портилась и сайт сохранял свой первоначальный вид.
Отсюда можно сделать вывод, что em — это полезная вещь, но только там, где она действительно необходима. Плюс, последнее время эта «техника» уже менее актуальна, чем раньше. Дело в том, что современные браузеры научились вполне отлично масштабировать весь документ. Если быть точным, то это называется «Полностраничное масштабирование документов», поэтому применение для этих целей таких единиц измерения, как em, отошло на задний план.
Вертикальный ритм
Всё, что мы узнали о em-ах до этого, не все их достоинства. Есть и другие вещи, одна из которых называется «Вертикальный ритм», или попросту межстрочное расстояние, которое очень удобно выравнивать с помощью em.
Как я уже и говорил, в своих значениях em позволяет указывать не только целые числа, но и дроби, например так — 1. 23535em, а это прибавляет им огромную точность. В связи с этим, мы легко можем настраивать межстрочный интервал с помощью этих единиц. Есть разные сервисы по созданию таких вот интервалов, основанных на em-ах. Вот один из них. Там можно выбрать название шрифта, размер и выставить нужный интервал. Единственное, о чём нужно помнить, это то, что к каждой задаче нужны свои значения, шрифты, размеры и интервалы. Т.е. от этого сервиса можно лишь только начать плясать, а дальше уже допиливать вертикальный ритм под свои нужды.
23535em, а это прибавляет им огромную точность. В связи с этим, мы легко можем настраивать межстрочный интервал с помощью этих единиц. Есть разные сервисы по созданию таких вот интервалов, основанных на em-ах. Вот один из них. Там можно выбрать название шрифта, размер и выставить нужный интервал. Единственное, о чём нужно помнить, это то, что к каждой задаче нужны свои значения, шрифты, размеры и интервалы. Т.е. от этого сервиса можно лишь только начать плясать, а дальше уже допиливать вертикальный ритм под свои нужды.
rem
rem — новыя единица измерения, введённая спецификацией. Она означает примерно «Корневой em» (root em).
Давайте уточним, что это значит. Если 
html { font-size: 62.5%; }
body { font-size: 1.4rem; } /* =14px */
h2 { font-size: 2.4rem; } /* =24px */
Здесь я определил базовый размер шрифта, чтобы было удобно использовать rem, отталкиваясь от 1rem = 10px. В остальном rem, по сути, представляет из себя точно такую же единицу измерения, что и em, с тем же функционалом и поведением.
А что же с поддержкой в браузерах?
Вы может быть будете удивлены, но поддержка вполне приличная. Safari 5, Chrome, Firefox 3.6 +, и даже Internet Explorer 9 имеют поддержку этих единиц. Приятной частью является то, что IE9 поддерживает изменение размера текста, который определяется с помощью rem. (Увы, бедная Opera (до 11.10, по крайней мере) не осуществила поддержку этих единиц. Но, в последней 11.60 всё отлично.
Что делать с теми браузерами, которые не поддерживают rem? Я бы предложил указывать их размеры в обычных и надёжных пикселях. Благо для IE6-8 есть условные комментарии, которые абсолютно законны и валидны.
Благо для IE6-8 есть условные комментарии, которые абсолютно законны и валидны.
vh и vw
rem — это не единственная новинка спецификации. Я бы хотел представить вам ещё несколько. vw и vh — единицы, которые отталкиваются от размеров области просмотра.
Давайте представим ситуацию. У нас на сайте присутствуют элементы, которые должны поместиться в область просмотра, причём, допустим, не полностью, а составлять 95% ширины и высоты окна. С помощью JavaScript мы могли бы высчитывать размеры окна, делать перерасчёт и подставлять эти данные в наш свойства нашего элемента. Но, это, во-первых, неудобно, постоянные перерасчёты при ресайзе окна, а во-вторых, само использование JavaScript для этих целей не самая лучшая затея. С помощью vw и vh мы можем вычислить размер элемента относительно области просмотра. Один vw равен 1/100 ширины всего экрана, а один vh соответственно 1/100 высоты. Для того, чтобы элемент занимал, например, всю ширину окна браузера, его ширине следует выставить 100vw.
Для того, чтобы элемент занимал, например, всю ширину окна браузера, его ширине следует выставить 100vw.
Где бы это могло пригодится?
Ну, например, самое первое, что приходит на ум, это всплывающие попапы, типа Lightbox. Или, например, какие нибудь изображения в виде фона сайта, у которых должны быть определённые отступы от края окна.
А что с поддержкой браузеров?
Вот тут, к сожалению всё не так гладко, как нам хотелось бы. На данный момент, как это не удивительно, vw и vh поддерживает только лишь единственный браузер — Internet Explorer 9. Но, стоит надеется, что в ближайшем будущем этот удручающий факт начнёт меркнуть и мы с можем в полной мере насладиться этими единицами в любимых браузерах.
vm
Ну, здесь всё просто. vm — это точно такая же единица измерения, что и две предыдущие (vw, vh). Отличие только в том, что она отталкивается от самой короткой по длине стороны. Например, если, ширина экрана будет равна 500px, а высота 800px, то один vm будет равен 500/100, т.е. 5px. Поддержка в браузерах идентична предыдущим. Internet Explorer 9, единственный браузер, работающий с этой величиной, на данный день.
Например, если, ширина экрана будет равна 500px, а высота 800px, то один vm будет равен 500/100, т.е. 5px. Поддержка в браузерах идентична предыдущим. Internet Explorer 9, единственный браузер, работающий с этой величиной, на данный день.
ch
Ну, и пожалуй последняя единица, которую я хотел бы рассмотреть в этой статье — это ch.
ch – это относительная единица, но отталкивается она не совсем от размера шрифта, а если быть точным, то по спецификации:
Equal to the advance measure of the «0» (ZERO, U+0030) glyph found in the font used to render it.
Равна авансовой ширине литеры «0» (ноль, U+0030), найденной в шрифте, используемом для его (элемента) отображения
Почему именно «0»?
На самом деле «0» — это условный символ, на его месте может быть любая другая цифра. Т.к. цифры в уважающих себя шрифтах и должны быть одинаковыми в ширину (чаще всего все цифры в шрифте одной ширины, но слепо полагаться на это нельзя, лучше перепроверить).
Где поддерживается?
А вот здесь самое интересное. Дело в том, что на данный момент единицу
Откройте этот тестовый пример в IE9 и Ff10. Посмотрите разницу. Обратите внимание на верхний блок (с классом «.ref») и на следующий за ним, ширина которого равна 10ch. Ff10 отображает второй блок, по идее, правильно, потому что его ширина точно совпадает с верхним блоком (где находятся одни нули), а вот в IE9 розовый блок явно меньше, что уже само по себе противоречет спецификации. По самому нижнему блоку можно увидеть, на сколько ошибается IE9. Я выставил блоку letter-spacing в значение —.079em и только после этого последние блоки сравнялись.
Скорее всего такое поведение IE9 обусловлено тем, что единица ch сейчас не востребована и IE видимо не уделил ей должного внимания. И поэтому она поломана в этом браузере. Но, есть надежда, что к релизу IE10 этот недочёт всё таки исправят.
Кстати, любой символ в моноширинных шрифтах будет ширины 1ch и этим можно пользоваться для разных прикольных эффектов. Возьмите это на заметку, думаю пригодится.
Резюме
Из данной статьи можно понять, что единицы измерения не стоят на месте, а, хоть и медленно, но движутся вперёд, радуя нас новыми величинами. Единственное, что нужно учитывать, перед тем, как выбрать ту или иную величину, это то, для чего предназначена каждая из них.
Внимательно изучите каждую единицу в отдельности, и пробуйте применять их на практике. Удачи!
P.
S. Это тоже может быть интересно:
Единицы измерения в CSS | Введение в веб-разработку. Курс
В CSS есть ряд свойств, предполагающих в качестве значений указание определенного размера. Например, свойства font-size, width, margin, padding. Значением для них являются числа, после которых обязательно указываются единицы измерения, которых в CSS большое количество.
Абсолютные единицы измерения (cm – сантиметр и другие) не рекомендуется использовать при верстке веб-документов. Их применяют для шаблонов страниц, которые выводятся на печать.
Для веб-страниц широко используют:
px– пиксели,em– единица измерения, относительная к размеру шрифта родительского элемента,%– проценты относительно размера родительского элемента.
Проценты и em – это относительные единицы измерения. Это значит, что размер 1em или 1% зависит от элемента страницы, от которого он берется. Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели в CSS и пиксели (точки) устройства – это не одно и то же. Их размер совпадает только на экранах с низким разрешением. Большинство современных устройств таковыми не являются. Ваш смартфон может иметь разрешение по ширине экрана в 720 точек, но размещенное на веб-странице изображение в 500px уже выйдет за его пределы, потому что 1px проецируется на несколько физических точек экрана.
Чтобы понять, почему в программировании пошли по такому пути, надо учесть, что размер точки на каждом типе экрана свой. Два одинаковых по размеру монитора (например, 24 дюйма по диагонали) могут иметь разное разрешение (например, 1920×1080 и 2560×1440). Понятно, что на втором размер точки будет меньше (ведь точек больше, а диагональ монитора та же). Чтобы изображение в 500px на нем не выглядело заметно меньшим, чем на первом, надо в 1px объединять большее количество экранных точек. Этот процесс скорее всего выполняется операционной системой и может корректироваться настройками.
Этот процесс скорее всего выполняется операционной системой и может корректироваться настройками.
В таком случае мы могли бы сказать, что пиксель в CSS – это абсолютная единица, так как независимо от экрана она дает приблизительно одинаково воспринимаемый размер элемента. Но все немного сложнее.
Смартфон вы держите в руках близко к глазам, на монитор смотрите с большего расстояния. Если бы, скажем, картинка там и там была одного размера (воспринималась бы нами как-будто она 5×4 реальных сантиметра), то более детально ее рассмотреть можно было бы только на близком расстоянии, то есть со смартфона. К монитору пришлось бы приближаться.
Поэтому размер 1px также должен зависеть от назначения устройства. Он должен быть крупнее на больших и мельче на малых экранах. На фото ниже видно различие в размере шрифта в 18px на смартфоне и мониторе.
Можно сказать, что пиксель, несмотря на свою неопределенность с точки зрения абсолютных размеров, идеальная единица измерения, заключающая в себе оптимизацию под разные устройства. Если мы стилизуем страницу на одном и нам кажется, что все хорошо, вероятно она будет неплохо выглядеть и на другом.
Если мы стилизуем страницу на одном и нам кажется, что все хорошо, вероятно она будет неплохо выглядеть и на другом.
Теперь рассмотрим преимущества и недостатки em (не путайте с одноименным html-элементом). Исторически название данной единицы измерения идет из типографского дела и означает ширину, равную (equal) большой букве M. К реалиям CSS это уже не имеет отношения.
В CSS 1em равен размеру шрифта родительского элемента. Когда свойство наследуется вложенными элементами, в их css-правиле его не объявляют, если хотят оставить размер шрифта без изменения.
На скрине выше документ не содержит своей таблицы стилей. Представление страницы зависит от стилей браузера и его настроек. Примечание: в Google Chrome панель разработчика открывается нажатием Ctrl + Shift + I, ими же закрывается.
По-умолчанию браузер (агент пользователя) для h2 устанавливает размер шрифта в 2em. Для остальных элементов в «таблице стилей агента пользователя» font-size не объявлен. Это значит, что значение свойства равно 1em.
Это значит, что значение свойства равно 1em.
А вот что из себя представляет 1em зависит в том числе от настроек браузера. Если там поменять размер шрифта со «Среднего» на «Крупный», размер букв станет больше.
Понятно, что на каком-то более низком уровне все-равно должна фигурировать абсолютная единица шрифта для конкретного дисплея, относительно которой вычисляется относительный 1em при тех или иных настройках. Нельзя быть относительным относительного до бесконечности.
Итак, если мы исходно используем на странице em, размер ее элементов будет зависеть от агента пользователя. Так не будет, если задать размер шрифта в px.
body {
font-size: 16px;
}В этом случае элементы страницы станут независимы от того, что предпочел выбрать пользователь в настройках браузера. Если он захочет увеличить текст, то сможет это сделать только путем масштабирования страницы (Ctrl + колесо мыши, Ctrl + 0 – вернуться к исходному масштабу), что увеличит также те элементы, для которых этого не требуется (меню, картинки).
В этом смысле не задавать размеры в px в самых «предковых» элементах может быть предпочтительным (с другой стороны, пользователи редко меняют настройки по-умолчанию). Пиксели следует использовать там, где тонкая адаптация под разные устройства более значима, чем приспособление под настройки пользователя.
Часто в пикселях задают размеры полей и отступов. Ведь если разработчик не можете контролировать величину одного em, то поля/отступы, скажем, справа и слева в 1.5em могут оказаться достаточно большими, что критично для смартфонов.
Обратите внимание, если для body указать размер шрифта в пикселях, а правила для h2 не прописывать, то это не меняет 2em для заголовка от браузера. Элемент body является родительским для h2. Следовательно, второй наследует размер шрифта первого, а значение 2em увеличивает его в два раза. То есть, если для тела документа устанавливается размер шрифта в 16px, то по-умолчанию заголовок будет фактической величиной в 32px.
Проблемой единицы em, усложняющей ее использование, является необходимость следить за наследованием элементов. Так, если мы устанавливаем для абзацев и списков размер шрифта в 1.15em, то при появлении вложенного списка для него также будет действовать правило в 1.15em, но значение уже будет исчисляться от его родителя, то есть внешнего списка. В результате умножения значений его шрифт будет не 1.15, а больше.
Решить проблему можно, например, задав правило для вложенных списков. Здесь указать 1em для шрифта.
p, ul {
font-size: 1.15em;
}
ul ul {
font-size: 1em;
}Селектор потомка ul ul выбирает из документа неупорядоченные списки, которые вложены в другие неупорядоченные списки. Вложенный список наследует значение 1.15em от внешнего. При этом к нему самому свойство font-size: 1.15em не применяется, так как его перекрывает аналогичное из более специфичного правила, где 1em берется от значения родителя, то есть от 1.15em (1. 15 * 1 = 1.15).
15 * 1 = 1.15).
Если на странице или сайте много подобных вложении, следует задуматься об использовании похожей на em единице измерения – rem. Буква r обозначает корневой элемент (англ. root). Им является html. Все остальные значения rem вычисляются относительно его значения, а не ближайшего обрамляющего контейнера.
Значение в 1em в селекторе html можно не указывать, оно достается по-умолчанию. В таком случае все значения rem на странице будут вычисляться относительно 1em.
По отношению к размеру шрифта сходно с em действуют проценты. Они вычисляется от размера шрифта родительского элемента. Так значение 200% увеличит размер в 2 раза.
Проценты как единица измерения могут использоваться при создании отзывчивых макетов страницы, когда блочные элементы меняют свой размер в зависимости от ширины окна. При этом проценты вычисляются относительно размера обрамляющего контейнера. Для самого внешнего – это ширина окна.
Для самого внешнего – это ширина окна.
Код примера:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
html {
font-size: 1.3em;
}
p {padding: 5px 15px;}
header {
height: 75px;
background: Cornsilk;
}
nav {
width: 20%;
float: left;
background: LightCyan;
min-height: 90vh;
}
main {
width: 80%;
float: right;
background: Aquamarine;
min-height: 90vh;
}
article {
width: 60%;
float: left;
background: LightGrey;
min-height: 50vh;
}
aside {
width: 40%;
float: right;
background: CornflowerBlue;
min-height: 50vh;
}
</style>
</head>
<body>
<header><p>Название сайта</p></header>
<nav><p>Навигация</p></nav>
<main>
<p>Основное содержимое</p>
<article><p>Статья</p></article>
<aside>
<p>Дополнительная информация</p>
</aside>
</main>
</body>
</html>Здесь элемент header занимает всю ширину (100%), так как это блочный элемент, и мы не меняем его ширину.
Элементы nav и main также вложены в body. Но первый занимает 20% его ширины, второй – 80%.
Элементы article и aside находятся внутри main, относительно которого и вычисляется ширина каждого.
Что такое пиксель и как использовать пиксели в ваших проектах
Словарь
-
Условия проектирования
Peter Martinez обновлено 2023-03-23 14:48:53
Неважно, начинаете ли вы с 3D-, 2D-дизайна или проектирования прототипов — есть несколько основных вещей, о которых вам нужно знать. Например, понимание что такое пиксель и вычисление размера пикселя — одна из первых вещей, которые вы должны знать. Поскольку пиксели являются строительным блоком любого экрана, важно работать над ними с самого начала. В этом посте я расскажу вам о пикселях экрана и о том, как включить их в свой дизайн.
В этом посте я расскажу вам о пикселях экрана и о том, как включить их в свой дизайн.
- Часть 1. Знакомство с Pixel
- Часть 2. Важная информация о Pixel
- Часть 3. Как импортировать концепцию пикселей в ваши проекты
Что такое пиксель: основные сведения
Короче говоря, пиксель — это мельчайшая единица на любом экране, которая может стать строительным блоком для дизайна. Допустим, у вас есть изображение на экране. Теперь, если вы продолжите увеличивать его, вы, очевидно, увидите на экране выделенную квадратную фигуру. Это именно то, что пиксель!
. Источник: StackOverflow. Каждому пикселю можно присвоить значение, которое будет задавать его расположение и отображение (цвет). Вот как все изображение будет отображаться на вашем 9Экран 0037 по пикселям .
Все самое важное, что вы должны знать о пикселях
Прежде чем мы узнаем, как использовать пиксели в современных проектах, давайте узнаем, насколько велик пиксель и сколько пикселей необходимо для HD-дисплея.
Как узнать номера пикселей?
Вычисление общего числа пикселей — это самое простое, поэтому мы начнем с него! В большинстве случаев разрешение экрана позволит вам узнать номера пикселей . Допустим, у нас есть изображение с разрешением 1024 на 768 пикселей. Поэтому, когда мы умножим оба числа, мы получим 786 432 чисел пикселей для изображения.
Насколько велик пиксель?
Как указано выше, пиксель — это наименьшая единица измерения экрана или изображения. Когда мы сравниваем его с другими единицами, размер отдельного пикселей будет около 0,26 мм (что довольно мало). Следовательно, чем больше пикселей для изображения, тем четче оно будет на экране.
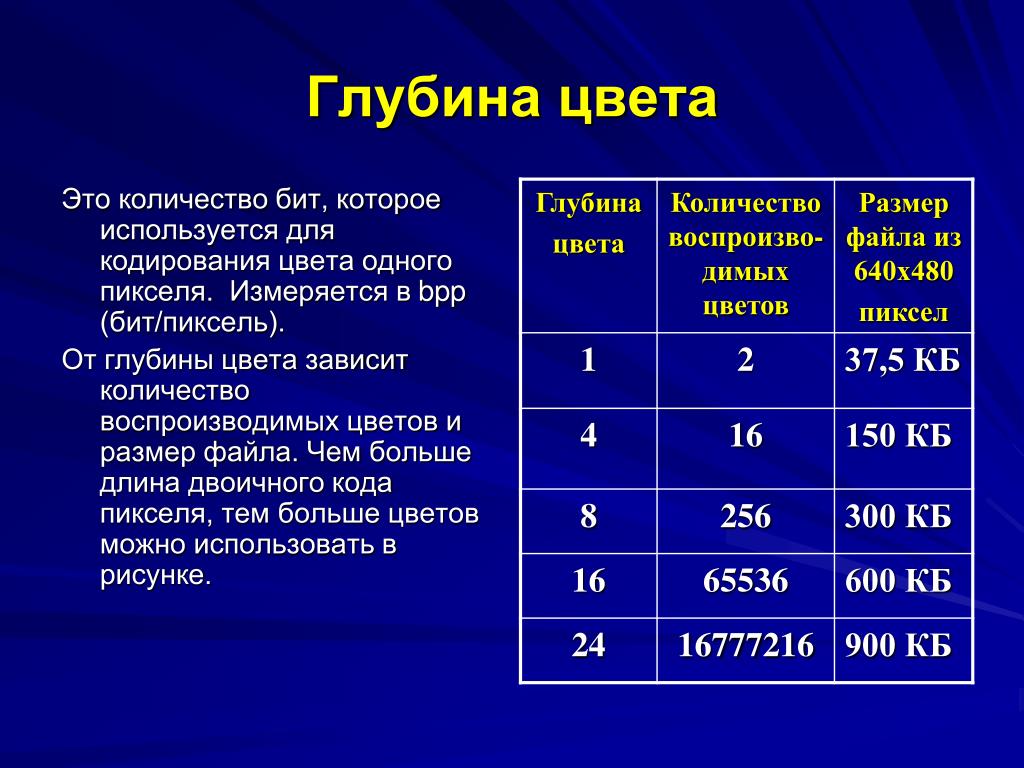
Как пиксели могут включать цвета?
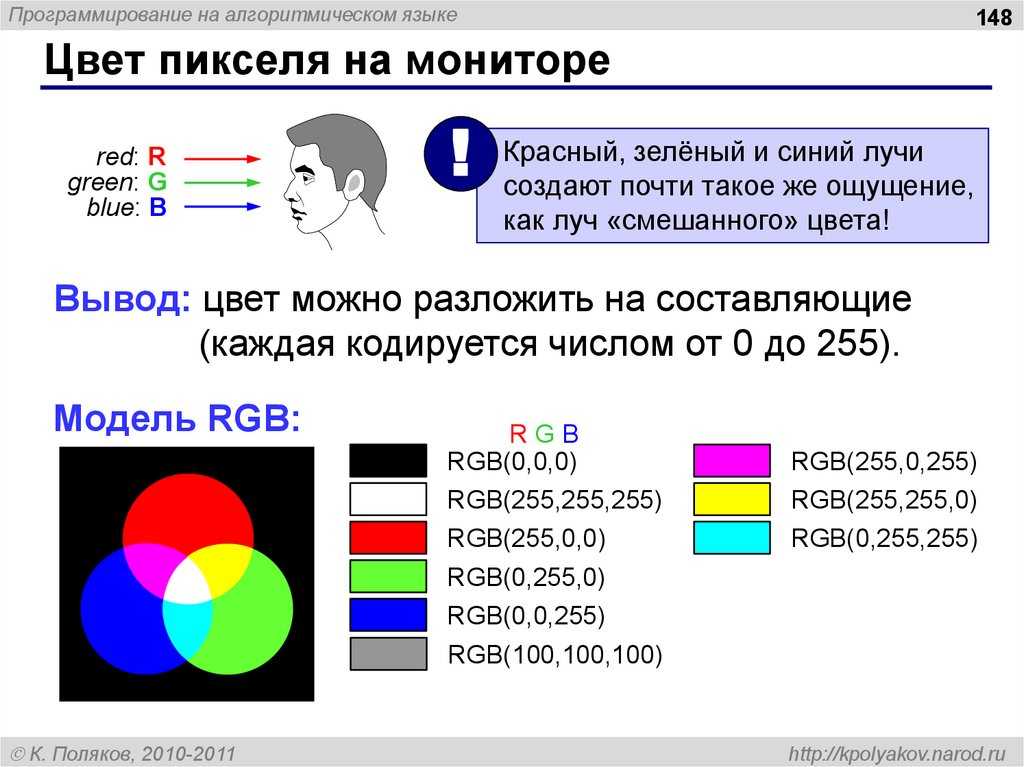
Теперь, когда вы знаете что такое пиксели , давайте посмотрим, как из их набора получится изображение. На любом экране могут быть тысячи или миллионы пикселей, и любой пиксель можно определить по его координатам x/y. Для каждой координаты будет код (в основном RGB), который придаст пикселю уникальный цвет. Когда каждому пикселю назначается цвет, получается все изображение.
Для каждой координаты будет код (в основном RGB), который придаст пикселю уникальный цвет. Когда каждому пикселю назначается цвет, получается все изображение.
Источник: Stanford Edu
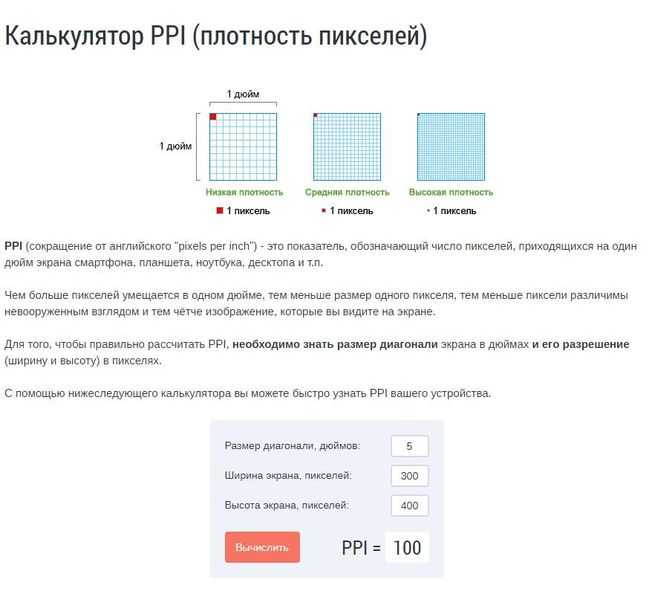
Что такое плотность пикселей?
К настоящему времени вы должны знать, что для отображения пикселя мы должны присвоить номера пикселям для любого файла. Теперь количество пикселей, которые мы можем иметь на экране, будет определять его плотность. Это измеряется с точки зрения PPI, что означает количество пикселей на дюйм. Если бы у нас было больше пикселей на дюйм, это привело бы к более четкому изображению.
Допустим, у нас есть изображение размером 1280 на 720 пикселей в пикселях. Когда пиксель будет отображаться на меньшем экране, тогда он будет иметь лучшее разрешение. В то же время, если мы покажем его на более широком экране (например, 1920 на 1080p), тогда пиксели будут растягиваться, и это может сделать изображение размытым. Это может привести к явлению, известному как пикселизация (когда изображение растягивается за пределы установленного значения в пикселях).
Источник: Lifewire
Как внедрить концепцию пикселей в современный дизайн?
Поскольку пиксели являются основой любого дизайна, вы должны знать, как экранировать пиксели в своих проектах. Вот некоторые из умных советов, которые вы должны помнить при работе над любым дизайном.
Совет 1: Знайте взаимосвязь между плотностью пикселей и размером изображения
Излишне говорить, что если вы хотите иметь изображение с высоким разрешением, то вам следует улучшить в нем число пикселей . Например, изображение 1080p будет иметь лучшее разрешение, чем изображение 720p. Тем не менее, более высокий размер пикселей означает, что размер изображения также будет увеличен. Таким образом, вы должны учитывать размер изображения, когда вы увеличиваете/уменьшаете число пикселей в нем.
Совет 2. Если вы разрабатываете для одного устройства
Скорее всего, вы разрабатываете свои проекты для одного устройства. В этом случае вы должны внимательно отметить общую высоту и ширину целевого экрана. После того, как вы отметили целевые размеры, вы можете легко достичь желаемого разрешения, установив для них идеальный размер пикселей (как низкую, среднюю или высокую плотность).
В этом случае вы должны внимательно отметить общую высоту и ширину целевого экрана. После того, как вы отметили целевые размеры, вы можете легко достичь желаемого разрешения, установив для них идеальный размер пикселей (как низкую, среднюю или высокую плотность).
Источник: Reality on Web
Совет 3. Обратите внимание на адаптивный дизайн
В наши дни большинство дизайнов, которые мы создаем, являются адаптивными, что означает, что они могут автоматически отображаться на разных экранах (например, на настольных компьютерах или смартфонах). Поскольку в адаптивном дизайне нет стандартных размеров экрана, вам нужно быть предельно осторожным с размером ваших изображений в пикселях. Например, изображение может отображаться прямо на телефоне, а на экране компьютера может быть пикселизировано.
Источник: Verve
Лучший способ избежать несоответствия количества пикселей — протестировать дизайн на разных экранах. Кроме того, вы также можете использовать специальный инструмент для проектирования, такой как Wondershare Mockitt, чтобы упростить свою работу. Приложение имеет сотни виджетов и поможет вам просмотреть свои проекты с разных точек зрения, чтобы вы без проблем получили идеальные визуальные эффекты.
Кроме того, вы также можете использовать специальный инструмент для проектирования, такой как Wondershare Mockitt, чтобы упростить свою работу. Приложение имеет сотни виджетов и поможет вам просмотреть свои проекты с разных точек зрения, чтобы вы без проблем получили идеальные визуальные эффекты.
Попробуйте бесплатно
Я уверен, что после прочтения этого руководства ваши вопросы о том, что такое пиксель или насколько велик пиксель, будут решены. Кроме того, я также попытался включить такие вещи, как вычисление количества пикселей и почему важна плотность пикселей. Теперь, когда вы знаете об этих основных вещах, вы можете легко реализовать эту концепцию в своих проектах и быстро придумать адаптивный дизайн.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Питер Мартинес
Статьи по Теме
Посмотреть все ресурсы
Что такое главное изображение и как выбрать лучшее главное изображение для вашего сайта
Что такое Descender и как реализовать его в своих проектах
Все важные вещи, которые вы должны знать о пикселях
Что такое градиент и как лучше всего использовать градиенты в вашем дизайне
Что такое объединение пикселей? Все, что вам нужно знать
В последние несколько лет термин «биннинг пикселей» регулярно всплывает при разговоре о фотографии со смартфона. Этот термин не вызывает волнения, но сегодня эта функция используется во многих телефонах. Это значительно улучшает ваши фотографии.
Этот термин не вызывает волнения, но сегодня эта функция используется во многих телефонах. Это значительно улучшает ваши фотографии.
Во-первых: Важные термины фотографии, которые вы должны выучить
Что такое объединение пикселей? Присоединяйтесь к нам, и мы рассмотрим одну из самых популярных на рынке функций фотосъемки с помощью смартфонов.
Важность пикселей или фотосайтов
Чтобы понять объединение пикселей, мы должны понять, что такое пиксель в данном контексте. Рассматриваемые пиксели также известны как фотосайты, и они представляют собой физические элементы на датчике камеры, которые улавливают свет для создания изображений.
Размер пикселя обычно измеряется в микронах (миллионная доля метра), при этом все, что меньше одного микрона, считается маленьким. Например, у Samsung Galaxy S23 Ultra основная камера имеет размер пикселя 0,6 мкм, у Google Pixel 7 Pro — 1,2 мкм, а у OnePlus 11 — 1,0 мкм.
Как правило, пиксели должны быть большими, так как более крупный пиксель может захватывать больше света, чем меньший пиксель. Возможность захватить больше света означает лучшее качество изображения как в темном пабе, так и в сумерках, когда свет имеет большое значение. Проблема в том, что датчики камеры смартфона должны быть маленькими, чтобы вписаться в современные тонкие рамки — если только вы не возражаете против гигантского выступа камеры.
Возможность захватить больше света означает лучшее качество изображения как в темном пабе, так и в сумерках, когда свет имеет большое значение. Проблема в том, что датчики камеры смартфона должны быть маленькими, чтобы вписаться в современные тонкие рамки — если только вы не возражаете против гигантского выступа камеры.
Наличие сенсора смартфона меньшего размера означает, что пиксели также должны быть маленькими, если только вы не используете меньшее количество пикселей (т. е. сенсор с более низким разрешением). Другой подход заключается в использовании большего количества пикселей (т. е. сенсора с более высоким разрешением), но вам придется либо увеличить размер сенсора, либо уменьшить пиксели еще сильнее. Уменьшение пикселей отрицательно скажется на возможностях при слабом освещении. Вот где биннинг пикселей может иметь значение.
Метод объединения пикселей
Samsung Isocell
Подводя итог в одном предложении, объединение пикселей — это процесс объединения данных четырех пикселей в один. Таким образом, датчик камеры с крошечными 0,9-микронными пикселями будет давать результаты, сравнимые с камерой с 1,8-микронными пикселями.
Таким образом, датчик камеры с крошечными 0,9-микронными пикселями будет давать результаты, сравнимые с камерой с 1,8-микронными пикселями.
Думайте о сенсоре камеры как о дворе, а о пикселях/фотосайтах — как о ведрах, собирающих дождь во дворе. Вы можете разместить во дворе множество маленьких ведер или несколько больших ведер. Пиксельное объединение по сути эквивалентно объединению всех маленьких сегментов в один гигантский сегмент, когда это необходимо.
Самым большим недостатком этого метода является то, что ваше разрешение эффективно делится на четыре при съемке пиксельного кадра. Это означает, что объединенный снимок с 48-мегапиксельной камеры на самом деле 12-мегапиксельный. 64-мегапиксельная камера делает 16-мегапиксельные снимки. Точно так же объединенный снимок на 16-мегапиксельной камере составляет всего 4 МП. Тем не менее, телефоны с камерами — это гораздо больше, чем мегапиксели. Вам может не понадобиться слишком много мегапикселей.
Биннинг пикселей, как правило, возможен благодаря использованию четырехъядерного фильтра на сенсорах камеры. Фильтр Байера — это цветовой фильтр, используемый во всех датчиках цифровых камер, расположенный поверх пикселей/фотосайтов и фиксирующий изображение с красными, зелеными и синими цветами.
Фильтр Байера — это цветовой фильтр, используемый во всех датчиках цифровых камер, расположенный поверх пикселей/фотосайтов и фиксирующий изображение с красными, зелеными и синими цветами.
Стандартный фильтр Байера состоит из 50 % зеленых фильтров, 25 % красных фильтров и 25 % синих фильтров. Согласно ресурсу фотографии Cambridge Audio in Color, такое расположение призвано имитировать человеческий глаз, чувствительный к зеленому свету. Как только пользователь снимает изображение, камера интерполирует и обрабатывает его, чтобы получить окончательное полноцветное изображение.
Квадро-байерный фильтр группирует эти цвета в кластеры по четыре, а затем использует программную обработку преобразования массива для объединения пикселей. Расположение кластеров обеспечивает дополнительную легкую информацию в процессе преобразования массива. Это лучше, чем просто интерполяция/масштабирование до 48MP или 64MP.
Посмотрите на изображение выше, чтобы увидеть, как работает четырехъядерный фильтр. Заметили, как группировка различных цветов отличается от традиционного фильтра Байера? Вы также заметите, что ему по-прежнему удается предлагать 50% зеленых фильтров, 25% красных фильтров и 25% синих фильтров.
Заметили, как группировка различных цветов отличается от традиционного фильтра Байера? Вы также заметите, что ему по-прежнему удается предлагать 50% зеленых фильтров, 25% красных фильтров и 25% синих фильтров.
Применяя четырехъядерный фильтр Байера и объединение пикселей, вы получаете преимущества снимков сверхвысокого разрешения днем и фотографий низкого разрешения с объединением пикселей ночью. Эти объединенные ночные снимки должны быть ярче и давать меньше шума по сравнению с обычными снимками в полном разрешении.
Биннинг пикселей — это способ, с помощью которого производители предлагают множество мегапикселей, не слишком сильно влияя на производительность при слабом освещении.
В последние годы мы также стали свидетелями появления объединения пикселей «девять в одном» (получившего название «без объединения») на некоторых сенсорах камер с разрешением 108 МП и выше. Это очень похоже на биннинг «четыре в одном», описанный выше, но объединяет данные из девяти соседних пикселей в один. Таким образом, 108-мегапиксельная камера с пикселями 0,8 микрон может создавать изображения, сравнимые с камерой с пикселями 2,4 микрона.
Таким образом, 108-мегапиксельная камера с пикселями 0,8 микрон может создавать изображения, сравнимые с камерой с пикселями 2,4 микрона.
Как и в случае объединения пикселей четыре в одном, объединение пикселей девять в одном также приводит к тому, что конечное изображение оказывается намного ниже исходного разрешения сенсора. В то время как при объединении пикселей «четыре в одном» выходное разрешение делится на четыре, снимок без объединения пикселей делится на девять.
Другим недостатком объединения пикселей в целом является то, что цветовое разрешение (и, следовательно, точность цветопередачи) теоретически пострадает. Алгоритмы улучшают цвета, чтобы заполнить эти пробелы в точности цвета, чтобы обеспечить точные результаты для конечного изображения.
Кто сейчас использует объединение пикселей?
Robert Triggs / Android Authority
Если у производителя есть телефон с очень большим количеством MP, то, скорее всего, он использует биннинг пикселей. Известные устройства включают серию Samsung Galaxy S23, серию Google Pixel 7, серию OnePlus 11, серию Xiaomi 13 и многие другие.
Известные устройства включают серию Samsung Galaxy S23, серию Google Pixel 7, серию OnePlus 11, серию Xiaomi 13 и многие другие.
Мы также видели, как многие бренды используют пиксельный биннинг в своих селфи-камерах. Обычно они используют датчики на 20, 24, 32 и даже 44 мегапикселя на передней панели. Обычно они позволяют пользователям переключаться между режимами с пиксельным бинированием и полным разрешением.
В прошлом мы видели такие телефоны, как LG V30s, которые даже рекламировали объединение пикселей «четыре в одном» для 16-мегапиксельной задней камеры. К сожалению, это означает, что у вас остается финальное изображение с разрешением 4 МП, что приводит к значительному снижению разрешаемых деталей. Камеры с более высоким разрешением больше подходят для биннинга пикселей (особенно на тыловых камерах), так как выходное разрешение не низкое.
Убывающая отдача?
Samsung
У нас есть один вопрос: когда это становится случаем убывающей отдачи? Насколько маленькими могут быть пиксели датчика камеры и сколько мегапикселей производители могут втиснуть в крошечный датчик смартфона, прежде чем объединение пикселей не будет иметь значения?
Компания Samsung заявляет, что ее 200-мегапиксельные датчики поддерживают два типа объединения пикселей. Он может выполнять объединение «четыре в одном» для создания снимка, сравнимого с 50-мегапиксельной камерой с размером пикселя 1,28 микрона, или выполнять объединение «16-в-одном» для получения изображения, эквивалентного 12,5-мегапиксельной камере с размером пикселя 2,56 микрона.
Он может выполнять объединение «четыре в одном» для создания снимка, сравнимого с 50-мегапиксельной камерой с размером пикселя 1,28 микрона, или выполнять объединение «16-в-одном» для получения изображения, эквивалентного 12,5-мегапиксельной камере с размером пикселя 2,56 микрона.
Компания Samsung продемонстрировала, что объединение пикселей девять в одном может работать на ее 108-мегапиксельных телефонах. Он по-прежнему обеспечивает детализированные изображения при слабом освещении, которые выдерживают борьбу с конкурирующими телефонами. Но все 108-мегапиксельные телефоны фирмы имеют тот же размер пикселя (и, следовательно, теоретическую светочувствительность), что и обычные 48-мегапиксельные и 64-мегапиксельные датчики. Таким образом, перед ним может стоять серьезная задача, чтобы его первый 200-мегапиксельный датчик камеры с теми значительно меньшими пикселями мог доставлять товары, когда солнце садится.
Несмотря на то, что сенсоры камер с разрешением 200 Мп и выше не получили широкого распространения, современные камеры с разрешением 48 Мп, 50 Мп и 108 Мп уже обеспечивают впечатляющее качество изображения.

 S. Это тоже может быть интересно:
S. Это тоже может быть интересно: