Цветовая палитра круг: Attention Required! | Cloudflare
Цветовой круг сочетание цветов
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного. Однако позже для упрощения трудоемкого подбора цветов и, соответственно, для снижения временных и материальных затрат, был сформирован цветовой круг, который с течением лет стал основным инструментов мастеров живописи и всех специалистов, так или иначе связанных с графическим искусством.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
Что такое цветовой круг
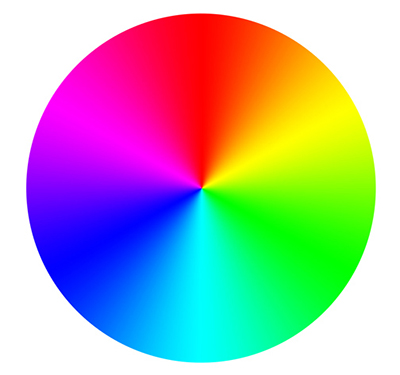
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.

цветовой круг – сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.

Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
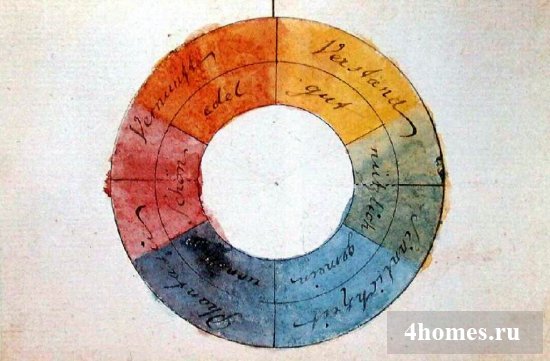
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.

Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.

Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.

По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
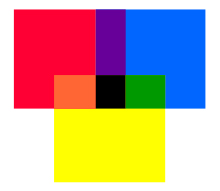
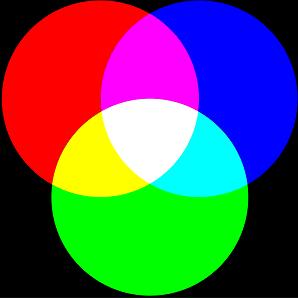
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.

Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.

Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.

Комплиментарное – сочетание основного и противоположного ему цвета.

Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.

Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.

Тетрада – две пары секторов, расположенных напротив.

Квадрат – четыре равноудаленных сектора.

круг – сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.


А также примеры некоторых цветовых комбинаций.

Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.

При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.



Каждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.
Учимся подбирать цвета. Работа с цветовым кругом
С детства мы усваиваем правила сочетания цветов, вроде «черный подходит ко всему», или «розовое с зеленым — ужасно» (это еще Чехов разъяснил, хотя, если судить по модным показам, нынешней весной это сочетание будет на пике актуальности). Так как эти вещи усваиваются в бессознательном возрасте, потом, уже будучи в сознательном, мы не размышляем, почему плохо зеленый с розовым, и правда ли черный подходит ко всему, зато активно пользуемся усвоенными сочетаниями и избегаем цветов, про которые ничего не знаем. И если даже купим такую вещь, то потом она пылится в шкафу.Два года назад я в каком-то странном порыве купила изумрудно-зеленые джинсы, с чем их сочетать кроме черного и белого, я тогда решительно не знала. Теперь для этих джинсов у меня есть 1)прекрасный бордовый свитер, серый кардиган+белая рубашка, 3) сиреневая футболка принтом, 4) рыжие сапоги, правда, пока я все это нашла, джинсы уже износились))). Если бы, когда я покупала джинсы, у меня была книжка по сочетанию цветов (приобрела такую на одной полиграфической выставке, куда ходила вместе с мужем), то я бы вписала свои джинсы в гардероб гораздо раньше. Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.
Добавлю так же, что правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний: например, еще пару лет назад очень модно было сочетать оттенки одного цвета, то с прошлого года на первый план вышли тенденции контрасных сочетаний (красный с зеленым, оранжевый с синим и т.д.).
Основные правила работы с цветовым кругом довольно толково описаны у marriba at Учимся подбирать цвета — часть1. Цитирую:Сегодня я расскажу вам, как грамотно работать с цветом. Я использую это применительно к своим вальдорфским куклам. Даже если ваша деятельность не связана с работой с цветом, вы успешно можете использовать эту информацию для подбора гардероба 🙂
(Копировать просьба без изменений текста и со ссылкой на мой блог.)
Обещаю не углубляться в дебри колористики 🙂 а дать вам простой и понятный способ гармонично сочетать цвета. Мы с вами будем пользоваться известной «теорией времен года» о цветовых типах внешности (согласно теории, таких типов 4: зима, весна, лето, осень), а так же цветовым кругом.
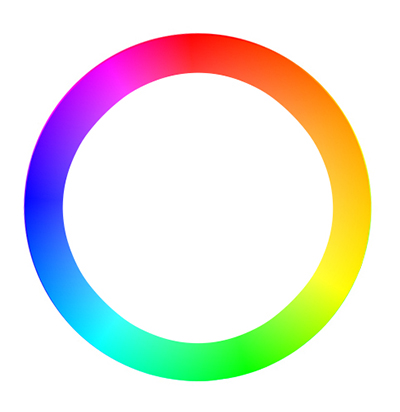
Цветовой круг.
Цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов. В каждом примере соединяющие разные цвета линии можно мысленно вращать по кругу, получая новые сочетания. Просто заглядывайте в эти схемы, как в шпаргалку 🙂(Помимо самих сочетаний, обратите внимание на указание о контрастности — это нам понадобится позже).
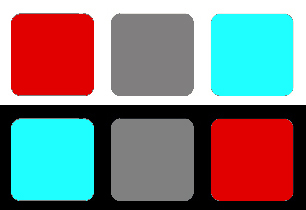
2 противоположных цвета: сочетание с высоким контрастом.
красный+зеленый
синий+оранжевый
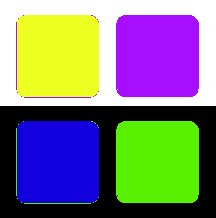
фиолетовый+желтый
Зеленый+красный.
3 цвета: классическая триада, цвета располагаются треугольником.
изумрудный зеленый+желто-оранжевый+фиолетовый
кобальтовый синий+салатовый+оранжевый
лазурный синий+лимонный+красный
голубой+желтый+розовый
Пример: голубой+желтый+розовый
3 контрастных цвета: два цвета практически родственные, один — контрастный.
Пример: зеленый+желтый+розовый.
Очень близкий вариант:
4 цвета: 3 родственных и 1 контрастный.
Пример: желтый+синий+фиолетовый+розовый.
3 родственных цвета: слабоконтрастное сочетание.
Пример: сиреневый+оттенки розового.
4 цвета: по два взаимно усиливающих.
Пример: голубой+салатный зеленый+розовый+вместо оранжевого теплый беж.
Сложно подобрать пример 🙂
Это актуально скорее для комплекта одежды в целом.
Каждый цвет можно использовать в разной степени насыщенности. В цветовом круге ниже каждый цвет делится на 6 рядов — от светлых пастельных до приглушенных, в середине — яркие и чистые цвета.
Наиболее контрастными будут сочетания:
1. Ярких цветов.
2. Пастельных и приглушенных цветов.
3. Пастельных и приглушенных оттенков одного цвета.
Сочетания со слабым контрастом.
1. Между пастельными цветами.
2. Между приглушенными цветами.
3. Между оттенками одного цвета, близкими друг другу по насыщенности.
Конечно, есть еще черный, серый, белый цвета. Сочетания с ними тоже рассматриваем по принципу контрастности.
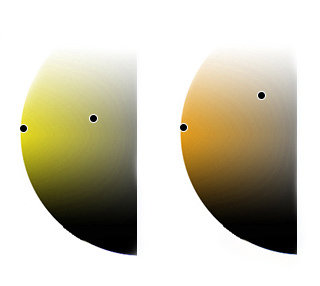
На фотографиях слева контраст выше, справа — ниже.
Сайт для работы с цветовым кругом
http://colorschemedesigner.com
UPD. для удобства собрали все правила работы с цветовым кругом и другие варианты сочетания цветов в один пост.
Цветовой круг
Почему цветовые круги отличаются, тона и комплементарные пары расположены по-разному, и какой цветовой круг правильный?
Цветовой круг – это схема расположения тонов. Она предназначена для понимания, как тона взаимодействуют при смешивании. Цветовое колесо – по сути та же схема, еще более простая, где только один параметр – тон, представлен отдельно от насыщенности и яркости.

цветовой круг Джорджа Филда, 1846 г.

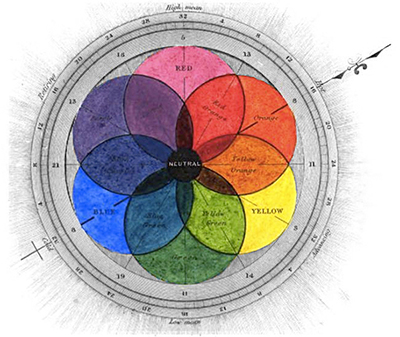
цветовой круг Альберта Генри Манселла, начало 1900-х

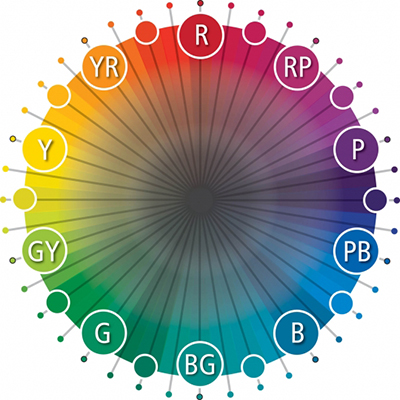
цветовой круг Иоганнеса Иттена, 1961 г.

современный цветовой круг RYB

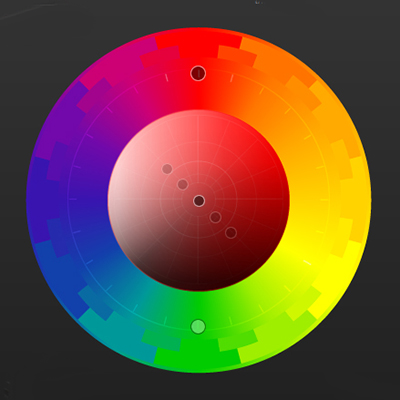
цветовой круг RGB
Правильный цветовой круг имеет такое расположение тонов, что два диаметрально противоположных (комплементарных, дополнительных) цвета при смешивании образуют нейтральный серый.
С дополнительными цветами связаны последовательный и симультанный контраст, когда при восприятии какого-либо цвета в сознании возникает комплементарный. Еще теоретик Гете, изучая цвет в 19 веке, пришел к выводу, что комплементарные цвета взаимосвязаны, и при взгляде на один возникает другой. Способность дополнительных цветов нейтрализовывать и уравновешивать друг друга была положена в основу теории цветовых гармоний.
Различия в расположении тонов наиболее заметны у цветовых кругов RYB и RGB.

 Цветовой круг RYB.
Цветовой круг RYB.
На заре изучения цвета возник классический цветовой круг RYB (Red,Yellow, Blue), где за основу были взяты красный, желтый и синий цвета. Его основоположниками стали теоретики 17-19 веков: Ньютон, Гете, Иттен.
Это субтрактивная цветовая модель, где красители при смешивании дают черный цвет, использовалась на протяжении нескольких веков, когда единственно возможным способом получения цвета было смешение красителей.

Почему RYB стал первым цветовым кругом, а красный, желтый и синий основными цветами? На это есть несколько причин.
- Чистый желтый цвет нельзя получить смешением красок других тонов, поэтому он был взят как один из первичных.
- Человеческое зрение способно хорошо различать чистый синий без зеленого или фиолетового оттенка, чистый красный без добавления желтого или синего и чистый желтый без красных и зеленых примесей.
- Красный и зеленый расположены на противоположных полюсах, потому что невозможно представить и создать оттенки красноватого зеленого или зеленовато-красного. Точно также нельзя представить синеватый оранжевый или синий с оранжевым оттенком. Добавление небольшого количества противоположного тона приглушает и нейтрализует оттенок, а при смешивании образует серый.
Цветовой круг RGB.
В 20 веке произошло развитие науки о цвете, появились новые технологии и устройства: телевизоры, компьютеры и т.д. Тогда же начал использоваться отличный от субстрактивного принцип образования цвета – аддитивный, где потоки света при смешении дают белый цвет. Модель RGB (Red, Green, Blue) из основных цветов красного, зеленого и синего была разработана для экранов устройств и называется аппаратно зависимой.

Появилось мнение, что цветовой круг RYB устарел, а круг RGB более современный, больше отвечает научным представлениям, а значит, и более правильный. Так ли это? Одно из практических назначений цветового круга – облегчить подбор дополнительного цвета для получения нейтрального серого.
Смешение пигментов.
Возьмем синий и оранжевый из цветового круга RYB и смешаем краски в разных пропорциях. Результат далек от идеала, но похож на серый.

Фиолетовый и желтый тоже дают близкий к серому оттенок.

В цветовом же круге RGB синий и желтый показаны как дополнительные. Если смешать синий и желтый с помощью красок, серого цвета не получится. Значит, круг RGB для смешивания пигментов не подходит.

В чем недостатки круга RYB?
Согласно классической теории, красный и зеленый — дополнительные цвета. Возьмем нейтральные красный и зеленый и смешаем в разных пропорциях. После нескольких попыток получились серо-коричневые цвета разных оттенков.

Поскольку коричневый цвет неспектральный и отсутствует на цветовом круге, сдвинем полученные оттенки к краю окружности. Получились оттенки желтого и оранжевого, то есть промежуточные между красным и зеленым тона, значит комплементарная пара выбрана неправильно.

При смешивании красного и зеленого пигмента получается тот же тон, что при смешивании потоков света — желтый. Разница в том, что свет дает чистый желтый, а пигменты – затемненный и ненасыщенный желтый цвет, то есть коричневый. Собственно, все пигменты при смешивании затемняют и загрязняют цвета, но больше всего это заметно на желтом. Так что смешивание всего трех красителей для получения остальных оттенков цветового круга на практике сильно ограничено.
Чтобы получить нейтральный серый без желтизны сдвинем красный тон от желтого к синему. Холодный красный и нейтральный зеленый при смешивании дают оттенок, более близкий к серому.

То же самое с парой нейтральный красный + холодный зеленый. Получается, когда говорится, что красный и зеленый при смешивании образуют серый, подразумеваются холодные оттенки дополнительных цветов. Цветовой круг RYB не точен, ведь разрабатывался он несколько веков назад, да и краски смешиваются всегда на глаз, так что круг RYB служит скорее для умозрительного понимания теории, а художники ориентируются на собственное зрение и ощущение цвета. К тому же результат зависит и от свойств самого красителя.
Смешение потоков света.
После опытов с традиционным цветовым кругом и красками получить нейтральный серый в пространстве RGB значительно проще. Дополнительные тона, смешанные в одинаковых пропорциях, всегда дают нейтральный серый, а при инвертировании меняются местами.
Цветовой круг RGB — более точная модель, при этом его пары дополнительных тонов заметно отличаются от пар RYB. Например, если инвертировать красный, дополнительным цветом к нему будет не зеленый, а циан (голубой), при смешении они будут давать нейтральный серый. А дополнительные цвета круга RYB фиолетовый и желтый в круге RGB имеют другую пару.

комплементарные красный и голубой при инвертировании меняются местами

дополнительные цвета из круга RYB желтый и фиолетовый в круге RGB не являются дополнительными, парой для желтого будет синий, для фиолетового — зеленый
Диапазон зрительного восприятия человека невозможно точно воспроизвести с помощью цветовой модели RYB или RGB. Как и любая модель, цветовой шар и цветовой круг – это условность, упрощенное представление действительности, модель. Модель меняется со временем из-за новых научных открытий и прежде всего служит решению практических задач. Если провести аналогию, сначала земля представлялась плоской на трех китах, потом в виде шара, затем обнаружилось, что она имеет форму эллипса, однако глобусы, то есть модель, до сих пор остались круглыми, потому что хоть это и не строго соответствует научным знаниям, такая форма наиболее удобна для решения некоторых задач. И хотя цветовой круг точно так же не соответствует в точности современным научным представлениям о цвете, зато наиболее нагляден. Цветовая модель в научном понимании будет вовсе не шаром и не кругом, однако для изучения искусства или практической работы по смешиванию красок достаточно цветового круга RYB, а для работы с цветом на мониторе — круга RGB. Нет единственно правильного цветового круга, есть всего лишь разные инструменты для решения практических задач.
Использование цветового круга.
Цветовой круг существует уже несколько веков. Изначально он служил для изучения теории цвета, или колористики. Теоретики упорядочили все цветовые тона с помощью логичной и понятной схемы. Для этого они последовательно и равномерно распределили все тона так, чтобы дополнительные цвета располагались напротив. На противоположности дополнительных цветов построена теория гармоничных цветовых комбинаций. Согласно теории, сочетания цветов, которые в сумме образуют ахроматический цвет, воспринимаются как цельные и уравновешенные. Простейшее сбалансированное сочетание двух цветов образует комплементарную схему. По тому же принципу строятся другие цветовые схемы из трех и более тонов (триадная, раздельно-комплементарная, тетрадная, четырехтонная). Нейтральный серый цвет также получается при сложении всех цветов, и для сохранения равновесия они располагаются симметрично на цветовом круге. Некоторые цветовые схемы сохраняют симметричное расположение тонов, но при сложении не образуют нейтральный серый (аналоговая). И хотя цветовые схемы в чистом виде используются редко, а для гармоничной цветовой гаммы необходимо также варьировать светлоту и насыщенность, то есть задействовать все три параметра цвета, для удобства изучения цветовые гармонии рассматриваются в виде схем на цветовом круге, обычно без учета светлоты и насыщенности.
Продолжение. Комплементарная цветовая гармония >>
Понравился материал? Поделись с друзьями!
Цветовой круг Йоханесса Иттена разработан в соответствии с законами теории цвета, поэтому является указателем правильного сочетания цветов. Эта статья поможет вам разобраться в схемах сочетания цветов. Используя это понимание, вы уже без труда сможете использовать генераторы онлайн по подбору цвета
Основой круга Иттена есть красный, желтый и синий. Путем смешивания получаются все остальные цвета и оттенки. Фиолетовый, зеленый и оранжевый – цвета, которые при соединении дают внешний круг на схеме Иттена (12 цветов), сами получаются из сочетания базовых. Это наглядно изображено на схеме:
В любой сфере (дизайн, мода, искусство фотографии) правильным считается комбинирование трех цветов по принципу (60×10×30). Это позволяет изделиям любого профиля выглядеть органично и выразительно.
Чтобы правильно сочетать цвет с помощью круга Иттена, необходимо использовать:
Рассмотрим подробнее подбор цветового сочетания при помощи цветового круга Иттена.
- Монохромная схема. Подбор оттенков одного цвета (смотри схему выше «Аналоговые цвета»)
- При подборе дополнительного (комплиментарного) цвета нужно ориентироваться на противоположные цвета в круге Иттена. Это подбор контрастирующего цвета. Так, красный сочетается с зеленым, желтый — с фиолетовым, синий — с оранжевым и т.п. Если эти цвета находятся рядом, то они усиливают эффект друг друга, а при смешивании их — гасят. Например, если смешать зелёный и красный, то получится серый цвет.
- Классическая триада. Цвета подбираются из треугольника. Нарисуйте воображаемый равнобедренный треугольник, вершины которого будут располагаться в сочетаемых цветах.
Близкий вариант к предыдущему — так называемый «акцент аналогии». Подбирается три родственных цвета и один контрастный с противоположной стороны цветового круга. - Тетрада. Подбор четырех контрастирующих цветов. Они расположены на противоположных сторонах цветового круга и составляют прямоугольник или квадрат.
Родственные цвета (последовательная схема, или принцип аналогии). Подбираются три родственных цвета, расположенных в соседних секторах. Например, фиолетовый, красно-фиолетовый и сине-фиолетовый.
>
Помощь в подборе цвета вам поможет, так называемый, цветовой калькулятор. Это генератор. Вы вводите нужный вам цвет, нажимаете на схему подбора цвета и для вас генерируются гармоничные цвета.
При работе с оттенками благоприятно выглядят:
- Ахроматические сочетания черного с красным, белым или желтым, белого с синим, красным и черным, серого с синим, красным и цветом фуксии.
- Монохроматические сочетания с использованием тонов одного цвета.
- Сочетания контрастов (на круге Иттена их можно найти, применяя схему Х, квадрата или прямоугольника).
Использование теплых цветов базируется на:
- Красном с белым, черным, желтым, синим, зеленым.
- Оранжевого с оливковым, блекло-зеленым, лиловым.
- Пурпурный с серым, бледно-желтым, зеленым и коричневым.
- Розового с белым и черным, оттенками зеленого и голубого.
- Желтом с серым, черным или синим.
Основой использования холодных цветов являются:
- Оливковый с оранжевым, светло-коричневым.
- Синий с желтым и красным.
- Зеленый с желтым, черным и серым.
- Лиловый с белым, розовым и желтым.
- Голубой с белым, серым, красным и желтым, розовый.
Холодные и теплые оттенки следует использовать с осторожностью, ведь они призваны вызывать ассоциации (снег и мороз, солнце и тепло). В практике дизайна не рекомендуется сочетание такие цветовые комбинации: черный/коричневый, синий/зеленый, красный/лиловый, насыщенный синий/черный.
Использование круга Иттена и базовых законов теории цвета помогут создавать удивительные творения в любой сфере, пробудить необходимые чувства и эмоции.
Цветовой круг подразумевает наличие исходной точки, то есть базового цвета, от которого вы будете отталкиваться при создании единой палитры. Иногда это может стать самой сложной частью работы с инструментом. В таком случае попробуйте сгенерировать палитру по фотографии или рисунку, тона которых соответствуют предполагаемой концепции. Как это сделать рассказывается в статье “Цветовой круг: инструкция для дизайнера”. После этого так же просто скопируйте hex-код любого из полученных цветов, вставьте в цветовой круг, чтобы получить рабочую комбинацию.
Смотрите видео по теме:
Оригинал: Мир графики
 Как пользоваться цветовым кругом, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Как пользоваться цветовым кругом, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха
В любой ситуации мы хотим выглядеть красиво, ярко, стильно, ведь внешний вид – это залог успеха. Однако правильно сделанный выбор вещей для своего стиля – это только половина истории для девушки, которая ищет свой идеальный образ.
Что это – цветовой круг Иттена? Как сочетать цвета по Иттену?( комплементарное, аналогичное, триада, раздельно-комплементарное, квадрат, монохроматическое, ахроматическое сочетание) Холодные и теплые оттенки цветового круга Правила сочетания в деловых, повседневных и вечерних аутфитах Простые и беспроигрышные способы сочетания цвета, которые хорошо смотрятся в женской одежде- Что это – цветовой круг Иттена?
- Как сочетать цвета по Иттену?( комплементарное, аналогичное, триада, раздельно-комплементарное, квадрат, монохроматическое, ахроматическое сочетание)
- Холодные и теплые оттенки цветового круга
- Правила сочетания в деловых, повседневных и вечерних аутфитах
- Простые и беспроигрышные способы сочетания цвета, которые хорошо смотрятся в женской одежде
Какие же правила сочетания цветов в одежде, чтобы наряды стали стильными, актуальными и запоминающимися.
Как подобрать цвета в одежде, когда говорим не только о модных трендах? Таблицы сочетания цветов и мини-советы, представленные в этом обзоре, помогут в этом вопросе.
Что это – цветовой круг Иттена?
Многие хоть раз слышали о цветовом круге Иттена. Йоханнес Иттен – художник, дизайнер, писатель в Институте искусств в Германии. Он изучал цвета всю жизнь до того момента, пока не создал инструмент, цветовой круг, для их классификации и написал базовые справочники поп подбору цвета.
Посмотрите на графический круг. На нем видно треугольник с тремя цветами в центре круга. Это первичные цвета –желтый, красный, и синий, из которых происходят вторичные: зеленый (желтый + синий), оранжевый (красный + желтый), фиолетовый (красный + синий).
Вокруг него есть еще один круг с 12 цветами, которые включают основной, вторичный и третичные цвета. Черный и белый не являются цветами, так как они подходят ко всему. Согласно кругу Иттена, идеальные комбинации получаются, сочетая противоположные позиции. Например, комбинируем: желтый + фиолетовый, красный + зеленый и так далее.
Однако есть другие параметры и критерии для соответствия в одежде и аксессуарам. И они могут быть не простые. Некоторые сопоставления не имеют смысла, как синий и коричневый или черный. Но на самом деле, это зависит от оттенков: синий, королевский цвет, хорошо сочетается с черным (особенно когда речь идет о повседневной одежде для мужчин).
Как сочетать цвета по Иттену?
Как пользоваться – основные правила
Комплементарная (взаимодополняющая) комбинация цветов.Два цвета находятся на противоположных сторонах цветового круга. Это обеспечивает высокую контрастность и яркое сочетание цветов, вместе цвета будут выглядеть ярче и заметнее.
Аналогичный комплекс. Три цвета (до 5) находятся рядом на цветовом круге. Это цветовое сочетание универсально, но может быть и подовляющим. Чтобы сбалансировать такую цветовую схему, выбирайте один доминирующий цвет и используйте другие в качестве акцентов
Триады. Три цвета, которые равномерно расположены на цветовом круге. Это высококонтрастная цветовая схема, достаточно универсальная, создает смелые, яркие цветовые палитры.
Раздельное- комплементарное. Выбираем цвета как в комплементарном, противоположные цвета, но используем соседние.
Квадрат. 4 цвета равномерно расположены на цветовом круге. Такие схемы являются смелыми и будут работать лучше всего, если один цвет доминирующий, а другие использовать в качестве акцентов. Чем больше в палитре цветов, тем сложнее балансировать
Монохроматический. Три тона и оттенка одного базового цвета. Обеспечивает тонкое и консервативное сочетание цветов. Универсальное соединение цветов, которое легко применять в дизайнерских проектах для получения гармонии.
Ахроматическая комбинация. Сочетание черного, белого и серого между собой и любым другим цветом.
Холодные и теплые оттенки цветового круга
Как понять, какие цвета сочетаются с нашим оттенком кожи, волосами и глазами, чтобы найти тот цвет, который подходит именно вам.
Цветовая гармония очень интересна, поэтому давайте узнаем о таких понятиях как тон кожи, подтон и обертон.
Тон относится к темной и светлой коже, в том числе и смуглой.
Подтоном понимается температура кожи, разделяют ее на 2 категории: теплая и холодная.
Обертон – поверхностный слой кожи, который может иметь желтые или розовые оттенки.
Сейчас обратите внимание на подтон. Как его узнать?
Сначала посмотрите, являются ли кровеносные сосуды на запястьях зеленоватыми или голубоватыми. В первом случае ваш оттенок теплый, вовтором – холодный. Если они выглядят и голубоватыми и зеленоватыми, ваш оттенок нейтральный.
Так есть и другие подсказки.1. Цвет ваших губ – персикового цвета – ваш оттенок теплый, губы «фиолетовые» – холодный. 2. Те, у кого теплый оттенок, никогда не имеют бледной кожи, люди с холодным оттенком могут быть и «сероватые и зеленоватые”. 3. “Теплые” сразу загорают на сонце, “холодные” – становятся розовыми и загорают медленно.
Теперь выбираем правильные цвета для своего гардероба.
Тем, у кого теплый оттенок: кремовый, бежевый, коралловый, бирюзовый, желтый, бордовый, зеленый (цвет хаки) и темно-фиолетовый. Не подойдет лимонно-желтый, оранжевый, красный, светло-голубой, розовый и серый цвета. И наоборот, с ними люди с холодным оттенком выглядят в нихвеликолепно. «Холодный оттенок» не должны носить натуральные цвета, такие как коричневый и все его оттенки.
Правила сочетания в деловых, повседневных и вечерних аутфитах
Деловой стиль
Большую часть своего времени вы проводите на работе, поэтому гардероб должен быть не скучным, но строгим и сдержанным. Берите основные цвета нейтральные – бежевый белый, серый синий, черный, темно-зеленый. С ними легко составить различные комбинации с другими цветами. Избегайте ярких оттенков, которые выходят за пределы этикета, лучше обратите внимание на пастельные и приглушенные тона. Это подчеркнет ваши достоинства и скроет недостатки.
Сочетание раздельно-комплементарное Сочетание неполное монохромное или неполное триадное Монохромное и аналогчноеВечерние образы.
Для вечерних нарядов нет ограничений в выборе базового цвета. Если главное выделится Также уместно темные и светлые цвета, теплые и холодные оттенки.
Помните. Некоторые приемы и мероприятия заранее озвучивают дресс-код.
Классические вечерние цвета – черный и красный, как в самой одежде так и аксессуарах. Яркие вещи миксуйте с нейтральными. из массы и выглядеть незабываемо, в хорошем смысле, выбирайте яркие оттенки.
Идеальное сочетание – эффектный оттенок + несколько дополнительных, они обогатят основной цвет.
Монохроматичная комбинация. 2тона одного цвета комплементарное сочетаниеПовседневный стиль
Повседневный гардероб составляйте из коричневых, синих, зелных оттенков. Добавляйте пастельные и яркие акценты. Хоть белый и черный не практичны, не исключайте их, если они ваши любимые.
Монохромное сочетание. Если для вас розовый очень яркий, добавьте джинсы/джинсовую юбку/джинсовую куртку и образ станет повседневным и сбалансированым Монохромное сочетание. выглядит всегда эффектно и ярко Сочетание – неполный квадрат, выглядит эллегантно и выразительно.Простые и беспроигрышные способы сочетания цвета, которые хорошо смотрятся в женской одежде
Такой круг Иттена можно купить в книжном магазине или для рукоделия. Есть разные приложения для смартфонов, которые могут помочь в выборе одежды и сделать шоппинг легче и приятнее.
« Предыдущая запись Следующая запись »
http://color-harmony.livejournal.com/87228.html
У нас уже были статьи, как разнообразить свои цвета http://color-harmony.livejournal.com/88191.html
и как вписать неподходящие цвета в ваш гардероб http://color-harmony.livejournal.com/88981.html
Перед тем, как перейти к психологическому восприятию цветотипов, я хочу рассказать еще об одном способе сделать цвета палитры интереснее. Иногда важны не столько цвета, сколько их сочетания.
Способов сочетать цвета достаточно много. Самый распространенный способ — по цветовому кругу. (+ нужно помнить про комплиментарные цвета по Манселлу http://color-harmony.livejournal.com/93180.html )
Но чтобы сочетать цвета, нужно знать к какому сектору 12 частного круга принадлежит тот или иной цвет. Некоторые компании делают специальные цветовые круги по цветотипам
Но что делать, если у вас такого нет?
В некоторых палитрах цвета разделены по оттенкам, и разделить палитру на составляющие достаточно легко (за это я и люблю палитры 12 tone sci art=))
Вот, например, вы светлое лето и у вас такая палитра:
Для начала палитру нужно разложить на составляющие. Обычно в любой из палитр есть почти все части 12 частного сектора. Обычно их 10. Остальные два могут прийти в палитру человека из индивидуальной палитры из соседних колоритов. Например, у одного светлого лета недостающий желто-зеленый придет из светлой весны, а у другого — из холодного лета (там это цветной серый с зеленоватым оттенком)
Как вы видите, некоторые цвета не очевидны, потому что в них очень много серого, но догадаться, что есть что — можно.
Что касается способа сочетания цветов по цветовому кругу — он самый простой для понимания и помогает создавать большое количество сочетаний (хотя я сама обычно сочетаю цвета более интуитивно — как для себя, так и для клиентов, круг у меня «в голове» — так тоже можно, если знаете теорию — что с чем сочетается, но для начала лучше работать с кругом).
Общее правило сочетаний 12 частного цветового круга — вписать в него любую геометрическую фигуру и посмотреть, на какие цвета она указывает.
Например, пусть будут такие фигуры:
(шаблоны кругов взяла с http://www.colorkurs.ru/ , сочетания делала как эскизы для моих курсов)
Слева-направо по рядам — просто круг, монохромное сочетание, комплиментарное по Иттену, родственное сочетание (все цвета содержат в себе общий цвет и не содержат контрастных цветов — учитывается пространство внутри фигуры), родственно-контрастное сочетание (оба цвета содержат один общий цвет , а их вторые цвета различаются, учитываются края этой фигуры), расщепленный контраст, триада, геометрические сочетания. Последний круг показывает, что вы можете крутить фигуры, как вам угодно.
Посмотрим, как это работает с палитрой светлого лета.
Если за основу взять желтый (как вы помните, круг можно крутить)
Кроме того, к любому сочетанию вы можете добавить любой базовый цвет своей палитры. И стоит помнить, что чем больше цветов, тем сложнее их сочетать. Оптимальное количество цветов в гардеробе — три, больше сочетать сложно.
что это и как пользоваться
Подобрать комбинации цветов правильно — задача не из легких. Если сомневаетесь в своих дизайнерских способностях, на помощь придет цветовой круг Иттена. Это особая палитра, которая поможет составить грамотное сочетание оттенков. Подробнее о круге и о том, как его использовать, расскажет статья.
Фото: designbd.ru
Цветовой круг Иттена: что это
Умение красиво сочетать цвета необходимо не только художникам, создателям сайтов и дизайнерам — рано или поздно с такой проблемой сталкивается каждый человек. Чтобы не попасть впросак и не ломать голову над непосильной задачей, придумали несколько цветовых палитр, помогающих сделать все грамотно. Одна из них — цветовой круг Иттена.
Круг Иттена назван в честь его создателя — художника Йоганнеса Иттена. Этот известный преподаватель и живописец из Швейцарии большую часть жизни посвятил исследованию цвета и комбинаций оттенков.
Иттен хотел разработать универсальный метод, который бы помог воплощать в жизнь любые творческие идеи. На основе исследований великих ученых Йоганесс изобрел особую фигуру, которая позволяет создавать красивые цветовые сочетания.
Цветовая гамма Иттена — это скорее не круг, а комбинация геометрических фигур определенных тонов. Благодаря схеме можно понять, как разделяются цвета по главным и второстепенным тонам, а также их разграничение на теплые и холодные оттенки.
В основе фигуры Иттена — три главных (первичных) цвета: желтый, синий и красный, скомпонованные в треугольник. По бокам этой фигуры расположились вторичные тона, которые получились в результате смешивания соседних оттенков, например желтый с синим дает зеленый.
Фото: Ярмарка Мастеров
Внешний круг схемы — это палитра в виде спектра. Тона, которые можно увидеть на ней, получаются в результате смешивания главных и второстепенных цветов.
Благодаря открытию Иттена сразу же видно, какие оттенки сочетаются между собой, а какие лучше не комбинировать.Однако для этого необходимо знать несколько секретов использования круга, которые найдете ниже.
Цветовой круг Иттена — замечательный помощник для тех, кому нужно подобрать сочетание оттенков в одежде, дизайне интерьера, живописи. Поэтому не пренебрегайте открытием известного ученого и при необходимости воспользуйтесь его трудом.
Читайте также: Правильное сочетание цветов в интерьере
Цветовой круг Иттена: как им пользоваться
Итак, вы знаете, что собой представляет цветовая схема по Иттену, но не понимаете, как ее использовать? Расскажем все подробно.
Существует несколько основных способов, которые подскажут правильное сочетание цветов:
Противоположная комбинация (два тона)
Здесь все просто: если посмотрите на цветовую схему, увидите тона, которые находятся на противоположных сторонах (например, желтый и фиолетовый, как на картинке). Такие тона дают контрастное, но красивое сочетание.
Фото: lookcolor.ru
Если хотите что-то спокойнее, выберите предельно удаленные пары, например желтый и синий или желтый и пурпурный.
Триада (три тона)
Определить правильное сочетание цветов поможет треугольник. С ним легко выделить несколько выигрышных комбинаций.
Обычно используют такие методы:
- Триада классическая.
Это равноудаленные тона, которые располагаются в фигуре, названной именем Иттена.
Поместите внутрь круга треугольник (равнобедренный) и посмотрите, на какие цвета указывают углы. Чтобы комбинация смотрелась хорошо, один оттенок сделайте главным, а другие подберите для дополнительной тонировки.
Фото: lookcolor.ru
- Контрастная триада.
Чтобы получить диаметральную комбинацию, используйте острый треугольник.
Фото: lookcolor.ru
- Аналоговая триада.
Это наиболее простая цветовая гамма: чтобы создать красивую комбинацию, используйте три оттенка, расположенные рядом.
Фото: lookcolor.ru
Четырехцветное сочетание (четыре тона)
Чтобы создать большую комбинацию, используют прямоугольник или ромб, которые помещают в круг Иттена. Углы фигур указывают на оттенки, хорошо сочетающиеся между собой.
Фото: lookcolor.ru
Шестиугольник
Принцип работы тот же: в центр круга помещают шестиугольник и смотрят, на какие тона указывают углы.
Фото: lookcolor.ru
Конечно же, можно сказать, что цветовая схема по Иттену не передает всю палитру тонов, которые существуют в современном мире. Поэтому в интернете можно найти много схем на основе открытия ученого, в которые добавили черный с белым и получили большее разнообразие тонов.
Цветовой круг Иттена — модель, которая поможет компоновать различные оттенки. Однако советуем не увлекаться теорией и переходить непосредственно к практике: только тогда сможете достичь нужного результата.
Читайте также: Правильное сочетание цветов в одежде женщин и мужчин
Paletton — Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Paletton application
- Colorpedia
- О Палеттон
- О Палеттон
Paletton.com — дизайнерский инструмент цвета, разработанный для создания цветовых комбинаций, которые хорошо работают вместе. Он использует классическую теорию цвета с древним художественным цветовым колесом RYB для создания цветовых палитр от одного до четырех оттенков, каждый из пяти разных оттенков.Можно выбрать различные стили предварительного просмотра для тестирования и просмотра цветов в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов с основным оттенком. Выбирайте модели от монохромных до триадных или тетрадных цветовых наборов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля.Играйте с яркостью и насыщенностью палитры, выбирайте из предустановленных пресетов или создавайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция зрения) слишком яркого изображения или слишком темного отпечатка), насыщенности, преобразования оттенков серого или веб-цветов (устаревшая 216-цветовая палитра).Палитра может быть экспортирована во многие различные форматы (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры Gimp GPL), чтобы раскрасить изображение. Проверьте цветовой контраст всех пар цветов, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Больше информации о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которое использовалось почти 20 миллионами посетителей с 2009 года (тогда как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном, дизайн интерьера, мода или обустройство дома и макияж.Полная история Paletton в Colorpedia.
JavaScript не обнаружен. Javascript требуется для этого приложения.
Откройте для себя неоновую цветовую палитру для любого случая, от смелых приглашений на вечеринки до впечатляющих дизайнов сайтов. Получите эти шестнадцатеричные цветовые коды для лучших неоновых оттенков.
В нашем Отчете о креативных тенденциях за 2019 год был выявлен всплеск ярких оттенков, от неоновых светящихся вчерашних завтрашних дней до динамического спектра радуги в нашем тренде Prism. Кроме того, мы также нашли самые популярные цвета года: зеленый НЛО, розовый пластик и фиолетовый протон.Эти интенсивные оттенки намекают на наше безумное общество технологий и любовь ко всему энергичному. Пастельные и приглушенные тона занимают место сзади в этом году, поскольку неоновые палитры обладают цветным центром внимания
Мы черпали вдохновение для каждой из этих неоновых цветовых комбинаций из изображений Shutterstock, и каждый из них поставляется с универсальными шестнадцатеричными кодами, которые можно применять ко всему: от привлекательных веб-дизайнов до ярких приглашений на вечеринки. Вы можете применить всю палитру к дизайну для наэлектризованного обновления или смягчить вибрацию, применяя один оттенок в качестве акцента.
Любите одну из этих цветовых комбинаций? Не забудьте прикрепить его на доску настроения вашего дизайна для вдохновения позже. Прокрутите вниз, чтобы получить бесплатную загрузку неоновых образцов, чтобы вы могли легко получить доступ ко всем этим цветовым палитрам в любом дизайнерском приложении. Если вы используете программу для редактирования изображений, например, Shutterstock Editor, вы можете ввести шестизначные шестнадцатеричные коды в каждой палитре.
1. Геометрическое свечение
Этот геометрический рисунок, вдохновленный Prism Trend, одним из наших креативных трендов 2019 года, представляет собой ослепительный взгляд на популярные оттенки радуги.Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один неоновый оттенок, чтобы добавить контраст в ваших проектах.

Изображение через Миа Стендаль.
2. Неоновые огни

Изображение через View Apart.
3. Психоделический паттерн
Повторяющиеся и закрученные шаблоны создают сюрреалистический и абстрактный опыт. Наш Гипнотический тренд 2019 года обязательно погрузит ваши дизайны в транс.

Изображение через Vlad_Nikon.
4. Яркие папоротники

Изображение через Indigo Photo Club.
5. Абстрактная стена
Этот настраиваемый шаблон доступен прямо здесь, в редакторе Shutterstock. Рекламируйте специальное событие и сделайте его уникальным, изменив фон и текст.

Изображение через Suchota. Дизайн вдохновлен этим шаблоном редактора Shutterstock.
6. Красочный Коттедж

Изображение через Sunwand24.
7. Космический Взрыв
Поскольку технологии продолжают изобретать мир, ссылки на цифровую сферу доминируют в творческом пространстве. Эти постоянно меняющиеся достижения, от виртуальной реальности до биометрического сканирования, являются частью нашей тенденции повседневного футуризма.

Изображение через Томерту.
8. Pops of Pink

Изображение через Катю Хавок.
9. Agave Glitch
Дуотоны, глюки и синтез-волны возвращают нас на заре цифрового века. Наш тренд вчерашнего завтрашнего дня — это ретро-футуристический взгляд на то, что мы знаем как раннюю технологию.

Изображение через Kira_Yan.
10. Флуоресцентная рыба

Изображение через Евгения Мейера.
11. Светящийся Коралл
Pantone выбрала Живой Коралл в качестве Цвета года 2019.Мы видим его теплые тона и яркую индивидуальность в драгоценных коралловых местах обитания природы. Используйте Living Coral в качестве яркого акцента или пару с яркими оттенками, чтобы по-настоящему наэлектризовать ваш дизайн.

Изображение через Войце.
12. Роскошные огни

Изображение через Субботина Анна.
13. Светящиеся линии
Яркие неоновые огни вернулись из 80-х с нашей тенденцией вчерашнего завтрашнего дня. Эти флуоресцентные оттенки могут электрифицировать любую простую векторную графику или работать как яркий акцент.

Изображение через прериальный.
14. Канцелярские товары Sharp

Изображение через 5 секунд Studio.
15. Гладкая призма
Резкие, перенасыщенные оттенки никогда не выходят из моды; наш взгляд на тренд Prism демонстрирует рост яркой радуги. Придайте своим векторным дизайнам и моделям великолепное обновление, сочетая многоцветные оттенки с одним из наших цветовых трендов 2019 года, Розовый пластик.

Изображение через Папучалку — kaelaimages.
16. Венецианские окна

Изображение через Ольгу Гаврилову.
17. Ретро преломление
Ретро неоновые огни добавляют интересный эффект чистым объектам и простому дизайну. Это главное творческое направление, которое считается вчерашним завтра, порождает классическую опору 80-х годов.

Изображение через Хелен Дж Дэвис.
18. Акриловые мазки

Изображение через тринадцать.
19. Яркое Боке
2019 отмечает возрождение динамических оттенков. Взятый от Цветных Тенденций Shutterstock, UFO Green объединяет естественное и сверхъестественное в один живой оттенок. Примените этот привлекательный цвет к любому дизайну, от природы до граффити, чтобы придать энергии вашей композиции.

Изображение через LaQuartz Studio.
20. Кричащий туман

Изображение через ADELART.
21. Cyber Driver
Виртуальная реальность затронула многие аспекты общества, от игр до маркетинга и дизайна. Эта основная тенденция, придуманная Everyday Futurism, охватывает новые технологические достижения. Усильте свои дизайны всплесками концентрированного цвета, чтобы соблазнить своих зрителей.

Изображение через VTT Studio.
22. Сияющий Зоас

Изображение через Тайлер Фокс.
23.Графический Градиент
Яркие неоновые оттенки привлекают зрителей к вашему весеннему событию в этом шаблоне, доступном для Shutterstock Editor.

Изображение через MissNorbik. Дизайн с помощью этого шаблона Shutterstock Editor.
24. Пляжные флюиды

Изображение через Александра Демьяненко.
25. Фиолетовый Портрет
Последний из наших цветовых трендов, Proton Purple, символизирует сочетание роскоши и технологий.Используйте этот поляризационный оттенок в своем следующем дизайне в качестве градиента жидкости или используйте модели в разноцветных источниках света, чтобы запечатлеть бодрящую энергию пурпура.

Изображение через Ирину Бг.
Скачать Swatch Files
Загрузите эти двадцать пять бесплатных неоновых цветовых палитр, нажав кнопку ниже. Все эти образцы доступны в цветовом профиле RGB, поэтому они идеально подходят для любого цифрового дизайна.
Скачать бесплатные неоновые цветовые палитры.
Файлы образцовпозволяют быстро применить цвет к любому элементу дизайна в документе — эти файлы образцов можно открыть в любой программе Adobe для проектирования. В других дизайнерских приложениях, таких как Shutterstock Editor, вы можете просто ввести уникальные шестизначные шестнадцатеричные коды, помеченные для каждого образца цвета выше.
Как использовать бесплатные образцы в Adobe
В Adobe Illustrator щелкните раскрывающийся список гамбургеров на панели « образцы » и выберите «Открыть библиотеку образцов»> «Другая библиотека », затем импортируйте один из файлов образцов.Цветовые палитры появятся в новом окне, готовом для вашего дизайна.
В Adobe InDesign и Photoshop откройте панель «Образцы » и щелкните раскрывающееся меню «» для гамбургера . Выберите Загрузить образцы и импортируйте отдельный файл образца, чтобы увидеть его на панели.
Вы можете применить эти уникальные цветовые палитры к любой векторной фигуре, текстовому объекту, градиенту или фоновому слою.
Как использовать бесплатные образцы в редакторе Shutterstock
Выбрав фигуру или текстовый объект, перейдите к меню Цвет заливки или Штрих Цвет .Затем нажмите на форму круга, чтобы открыть вкладки Presets и Custom . Выберите вкладку Custom и введите шестизначный шестнадцатеричный код в поле Web Color .
Новая функция градиента в редакторепозволяет легко применять эти цветовые палитры к линейному градиенту. Просто выберите Градиент из раскрывающегося списка Цвет заливки , щелкните градиентный ограничитель и введите шестнадцатеричные коды на панели Web Color .
Изображение на обложке через Себастьена Балинта.
Хотите узнать, как использовать цвет в ваших интересах? Проверьте эти основные статьи:
,Выбор цветовой палитры — документация seaborn 0.10.1
Цвет важнее, чем другие аспекты стиля фигуры, поскольку цвет может выявить закономерности в данных, если они используются эффективно, или скрыть эти узоры, если их использовать плохо. Есть много отличных ресурсов, чтобы узнать о хороших методах использования цвета в визуализациях, я неравнодушен к этой серии постов в блоге Роба Симмона и этой более технической статье. В документации по matplotlib также есть хороший учебник, который иллюстрирует некоторые свойства восприятия встроенных цветовых карт.
Seaborn позволяет легко выбирать и использовать цветовые палитры, которые соответствуют типу данных, с которыми вы работаете, и целям, которые вы ставите перед собой при их визуализации.
Цветовые палитры зданий
Наиболее важной функцией для работы с дискретными палитрами цветов является color_palette () . Эта функция обеспечивает интерфейс для многих (хотя и не для всех) возможных способов создания цветов в seaborn, и она используется внутри любой функции, имеющей аргумент палитры (и в некоторых случаях для аргумента цвета , когда несколько цвета нужны).
color_palette () примет имя любой палитры морских пород или карты цветов matplotlib (кроме jet , которую вы никогда не должны использовать). Он также может принимать список цветов, указанных в любом допустимом формате matplotlib (кортежи RGB, шестнадцатеричные цветовые коды или названия цветов HTML). Возвращаемым значением всегда является список кортежей RGB.
Наконец, вызов color_palette () без аргументов вернет текущий цветовой цикл по умолчанию.
Соответствующая функция, set_palette () , принимает те же аргументы и устанавливает цветовой цикл по умолчанию для всех графиков.Вы также можете использовать color_palette () в операторе с , чтобы временно изменить палитру по умолчанию (см. Ниже).
Как правило, невозможно узнать, какая цветовая палитра или цветовая карта лучше всего подходят для набора данных, не зная о характеристиках данных. После этого мы разберем различные способы использования color_palette () и других функций морской палитры с помощью трех основных видов цветовых палитр: качественных , последовательных и расходящихся .
Качественные цветовые палитры
Качественные (или категориальные) палитры лучше всего подходят, если вы хотите различать отдельные порции данных, которые не имеют внутреннего порядка.
При импорте seaborn цветовой цикл по умолчанию изменяется на набор из десяти цветов, которые вызывают стандартный цветовой цикл matplotlib, но при этом стремятся быть более приятными для просмотра.
current_palette = sns.color_palette () sns.palplot (current_palette)
Существует шесть вариантов темы по умолчанию: Deep , Mute , Pastel , Bright , Dark и BlindLind .
Использование круговых цветовых систем
Если у вас есть произвольное количество категорий, которые нужно различать, не выделяя ни одной из них, самый простой подход — рисовать равномерно расположенные цвета в круглом цветовом пространстве (в котором цвет меняется, сохраняя постоянство яркости и насыщенности). Это то, что большинство функций seaborn используют по умолчанию, когда им нужно использовать больше цветов, чем в настоящее время установлено в цветовом цикле по умолчанию.
Наиболее распространенный способ сделать это — использовать цветовое пространство hls , которое представляет собой простое преобразование значений RGB.
sns.palplot (sns.color_palette ("hls", 8))
Существует также функция hls_palette () , которая позволяет вам контролировать яркость и насыщенность цветов.
sns.palplot (sns.hls_palette (8, l = .3, s = .8))
Однако из-за того, как работает зрительная система человека, цвета, которые даже являются «интенсивными» с точки зрения их уровней RGB, не обязательно будут выглядеть одинаково интенсивными. Мы воспринимаем желтый и зеленый как относительно более яркие, а синие — как относительно более темные, что может быть проблемой при достижении однородности с системой hls .
Чтобы исправить это, seaborn предоставляет интерфейс для системы шелушения (с тех пор переименованной в HSLuv), который также позволяет легко выбирать равномерно распределенные оттенки, сохраняя при этом видимую яркость и насыщенность гораздо более равномерными.
sns.palplot (sns.color_palette ("husl", 8))
Также существует функция husl_palette () , которая обеспечивает более гибкий интерфейс к этой системе.
Использование категориальных палитр цветов Брюера
Другой источник визуально приятных категориальных палитр исходит от инструмента Color Brewer (который также имеет последовательные и расходящиеся палитры, как мы увидим ниже).Они также существуют как цветовые карты matplotlib, но они не обрабатываются должным образом. В seaborn, когда вы запрашиваете качественную палитру Color Brewer, вы всегда получаете дискретные цвета, но это означает, что в определенный момент они начнут цикл.
Приятной особенностью веб-сайта Color Brewer является то, что он дает некоторые рекомендации о том, какие палитры безопасны для дальтоников. Существует множество видов дальтонизма, но наиболее распространенный вариант приводит к трудностям при различении красного и зеленого.Как правило, рекомендуется избегать использования красного и зеленого для элементов графика, которые необходимо различать по цвету. [Это сравнение] (https://gist.github.com/mwaskom/b35f6ebc2d4b340b4f64a4e28e778486) может быть полезно для понимания того, как цветовые палитры морского происхождения работают для разных типов цветовой гаммы.
sns.palplot (sns.color_palette ("Paired"))
sns.palplot (sns.color_palette ("Set2"))
,Цель этой статьи — описать, как изменить цвет графика, созданного с использованием программного обеспечения R и пакета ggplot2 . Цвет можно указать либо по имени (например, «красный»), либо по шестнадцатеричному коду (например, «# FF1234»). Различные цветовые системы, доступные в R, описаны по этой ссылке: цвета в R.
Наборы данныхToothGrowth и mtcars используются в примерах ниже.
# Преобразование столбцов дозы и цил из числовых в факторные переменные
ToothGrowth $ доза ## длительность приема
## 1 4,2 VC 0,5
## 2 11,5 VC 0,5
## 3 7,3 VC 0,5
## 4 5,8 VC 0,5
## 5 6.4 VC 0.5
## 6 10,0 VC 0,5 головы (мтс) ## mpg cyl disp hp drat wt qsec против am carb gear
## Mazda RX4 21,0 6 160 110 3,90 2,620 16,46 0 1 4 4
## Mazda RX4 Wag 21.0 6 160 110 3,90 2,875 17,02 0 1 4 4
## Datsun 710 22,8 4 108 93 3,85 2,320 18,61 1 1 4 1
## Хорнет 4 Драйв 21,4 6 258 110 3,08 3,215 19,44 1 0 3 1
## Hornet Sportabout 18,7 8 360 175 3,15 3,440 17,02 0 0 3 2
## Valiant 18,1 6 225 105 2,76 3,460 20,22 1 0 3 1 Убедитесь, что столбцы дозы и цил преобразованы как переменные фактора, используя скрипт R выше.
Библиотека (ggplot2)
# Коробка сюжета
ggplot (ToothGrowth, aes (x = доза, y = len)) + geom_boxplot ()
# точечный график
ggplot (mtcars, aes (x = wt, y = mpg)) + geom_point () # коробочный участок
ggplot (ToothGrowth, aes (x = доза, y = len)) +
geom_boxplot (fill = '# A4A4A4', color = "darkred")
# точечный график
ggplot (mtcars, aes (x = wt, y = mpg)) +
geom_point (color = 'darkblue') Цвета по умолчанию
Следующий код R изменяет цвет графика по уровням дозы :
# Коробка участка
б.п. Яркость (l) и насыщенность цвета (c, интенсивность цвета) цветов по умолчанию (оттенка) можно изменить с помощью функций scale_hue следующим образом:
# Коробка участка
bp + scale_fill_hue (l = 40, c = 35)
# Scatter plot
sp + scale_color_hue (l = 40, c = 35) Обратите внимание, что значения по умолчанию для l и c: l = 65, c = 100.
Изменить цвета вручную
Пользовательские цветовые палитры могут быть определены с помощью функций:
- scale_fill_manual () для прямоугольника, гистограммы, скрипки и т. Д.
- scale_color_manual () для линий и точек
# Коробка участка
bp + scale_fill_manual (values = c ("# 999999", "# E69F00", "# 56B4E9"))
# Scatter plot
sp + scale_color_manual (values = c ("# 999999", "# E69F00", "# 56B4E9")) Обратите внимание, что аргумент разрывы можно использовать для управления внешним видом легенды.Это относится и к другим функциям scale_xx () .
# Коробка участка
bp + scale_fill_manual (breaks = c ("2", "1", "0.5"),
значения = c («красный», «синий», «зеленый»))
# Scatter plot
sp + scale_color_manual (breaks = c ("8", "6", "4"),
значения = c («красный», «синий», «зеленый»)) Здесь описаны встроенные названия цветов и цветовая кодовая таблица: цвет в R.
Использовать RColorBrewer палитры
Цветовые палитры, доступные в пакете RColorBrewer , описаны здесь: цвет в R.
# Коробка участка
bp + scale_fill_brewer (palette = "Dark2")
# Scatter plot
sp + scale_color_brewer (palette = "Dark2") Доступные цветовые палитры в пакете RColorBrewer:
Использовать палитры Wes Anderson
Установите и загрузите палитры цветов следующим образом:
# Установить
install.packages ( "Уэс Андерсон")
# Загрузить
библиотека (wesanderson) Доступные цветовые палитры:
Библиотека (wesanderson)
# Коробка сюжета
bp + scale_fill_manual (values = wes_palette (n = 3, name = "GrandBudapest"))
# Scatter plot
sp + scale_color_manual (values = wes_palette (n = 3, name = "GrandBudapest")) Используемые функции:
- scale_colour_grey () для точек, линий и т. Д.
- scale_fill_grey () для прямоугольника, гистограммы, скрипки и т. Д.
# Коробка участка
bp + scale_fill_grey () + theme_classic ()
# Scatter plot
sp + scale_color_grey () + theme_classic () Измените значение серого в нижней и верхней частях палитры:
# Коробка участка
bp + scale_fill_grey (start = 0.8, конец = 0,2) + theme_classic ()
# Scatter plot
sp + scale_color_grey (начало = 0,8, конец = 0,2) + theme_classic () Обратите внимание, что значения по умолчанию для аргументов , начало и , конец : начало = 0,2, конец = 0,8
,