Формальная композиция в дизайне: Solla.site формальная композиция, законы композиции, приемы композиции
Solla.site формальная композиция, законы композиции, приемы композиции
Формальная композиция. Законы и приемы.Что такое композиция?Композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Композиция отражает внутреннюю гармонию и упорядоченность и присуща не только дизайну, но и всем видам искусства.
Композиция в веб дизайне обусловлена содержанием сайта, его характером и назначением
Композиционную гармонию мы наблюдаем в растительном и животном мире. Например, каждое растение состоит из частей, вместе они образуют форму и представляют собой органически законченную композицию.
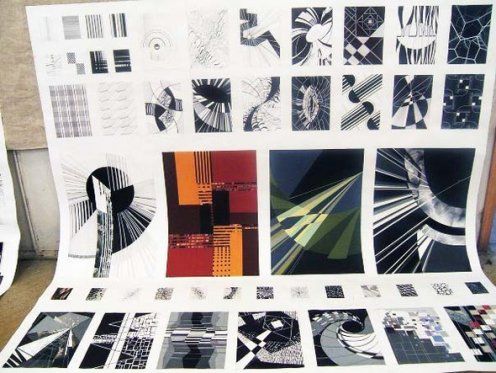
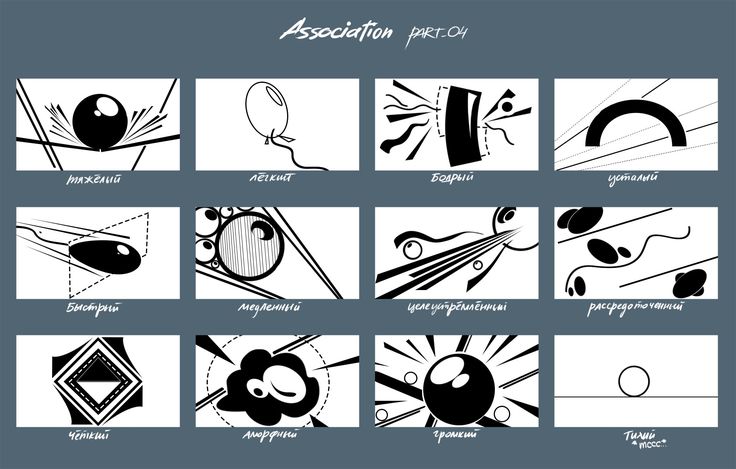
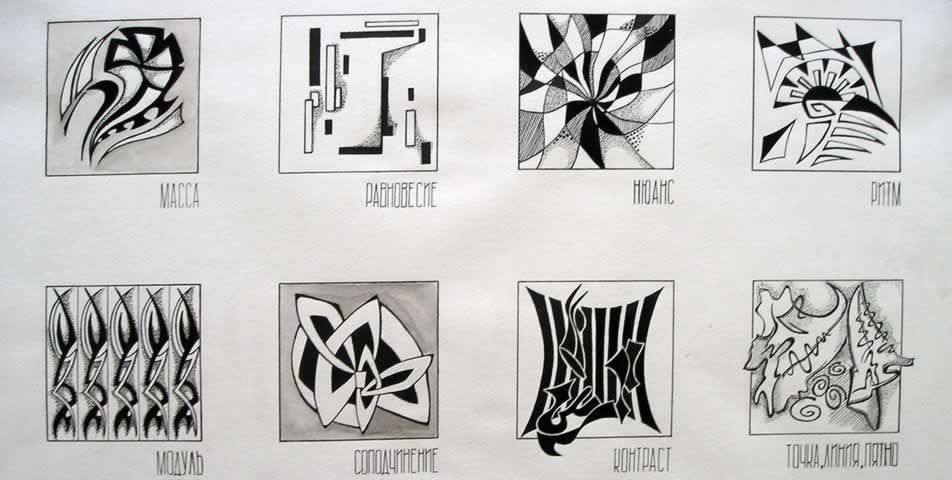
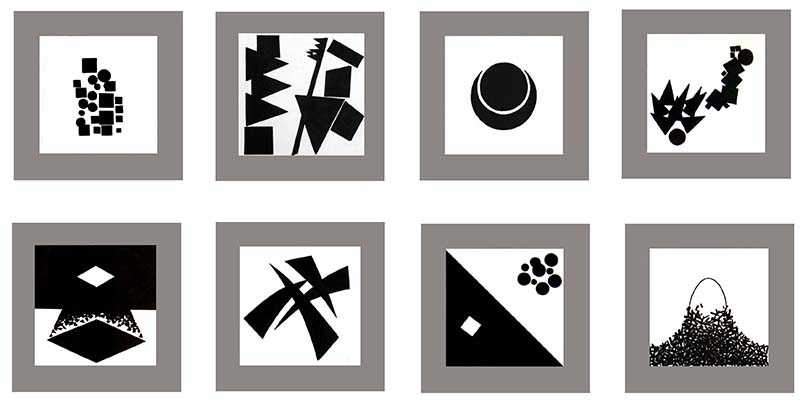
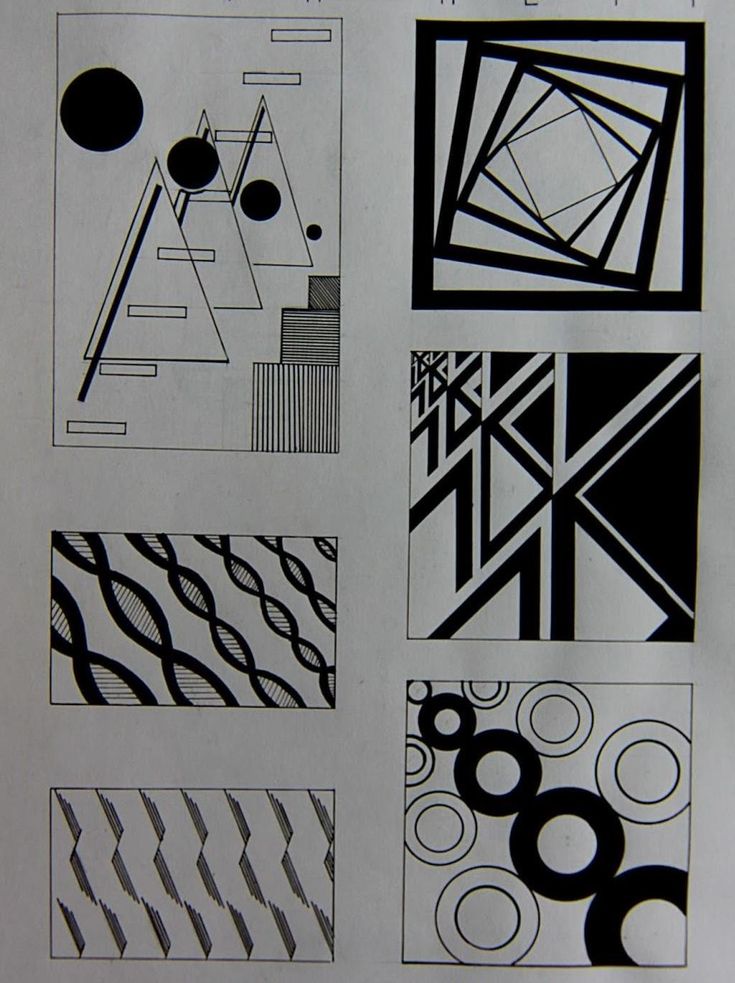
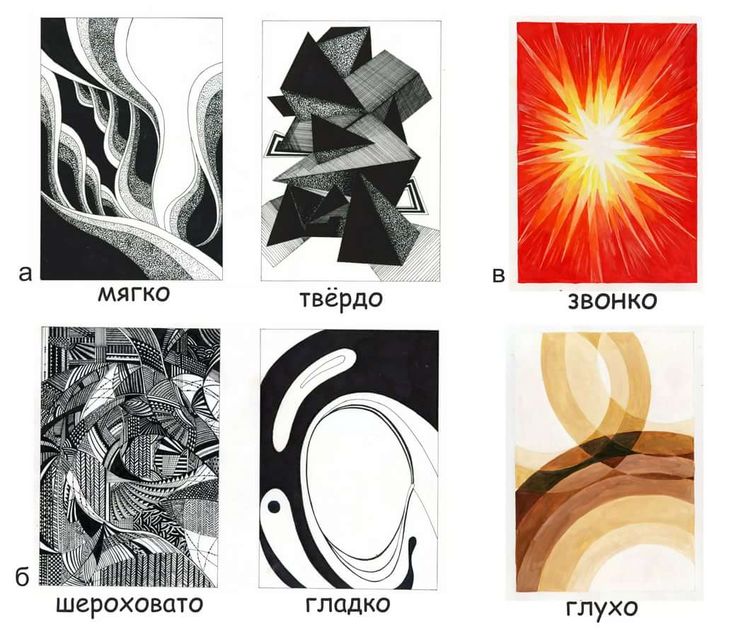
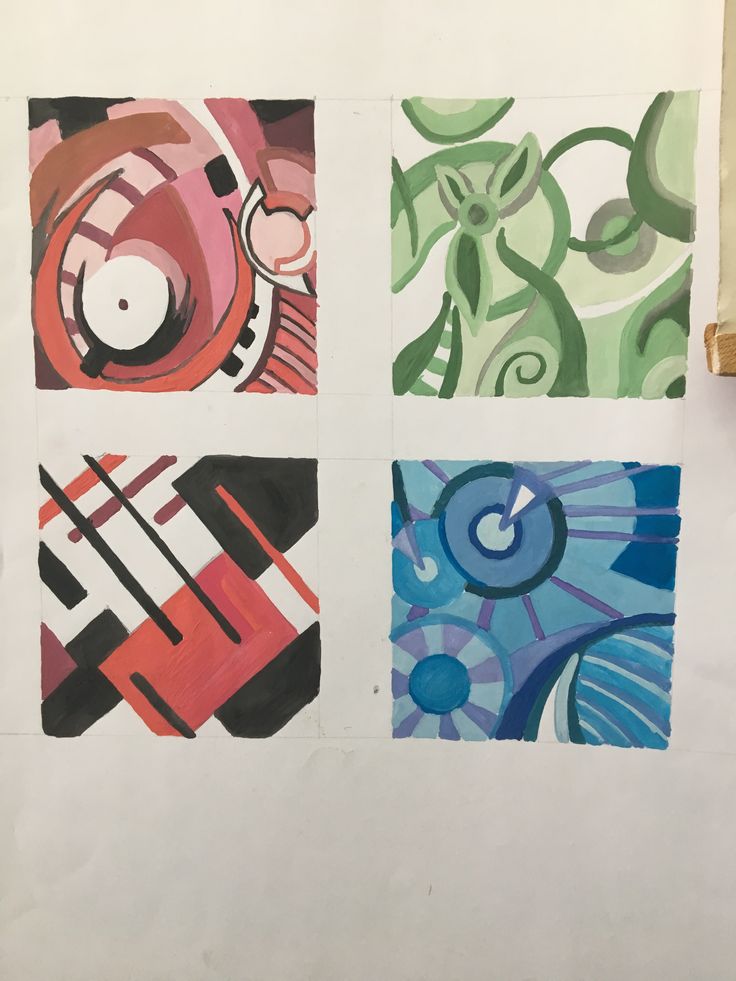
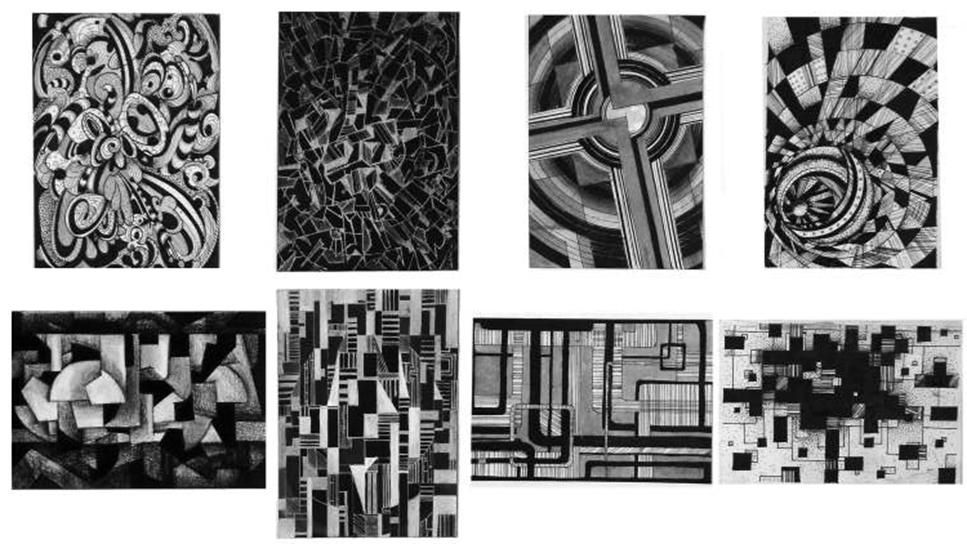
Что такое «Формальная композиция?»Формальная композиция — это композиция, построенная на сочетании абстрактных элементов ( точка, линия, пятно, цвет) и лишенная предметного содержания.
Формальная, или абстрактная, композиция демонстрирует законы, по которым строится визуальное произведение и позволяет проследить логику его построения.
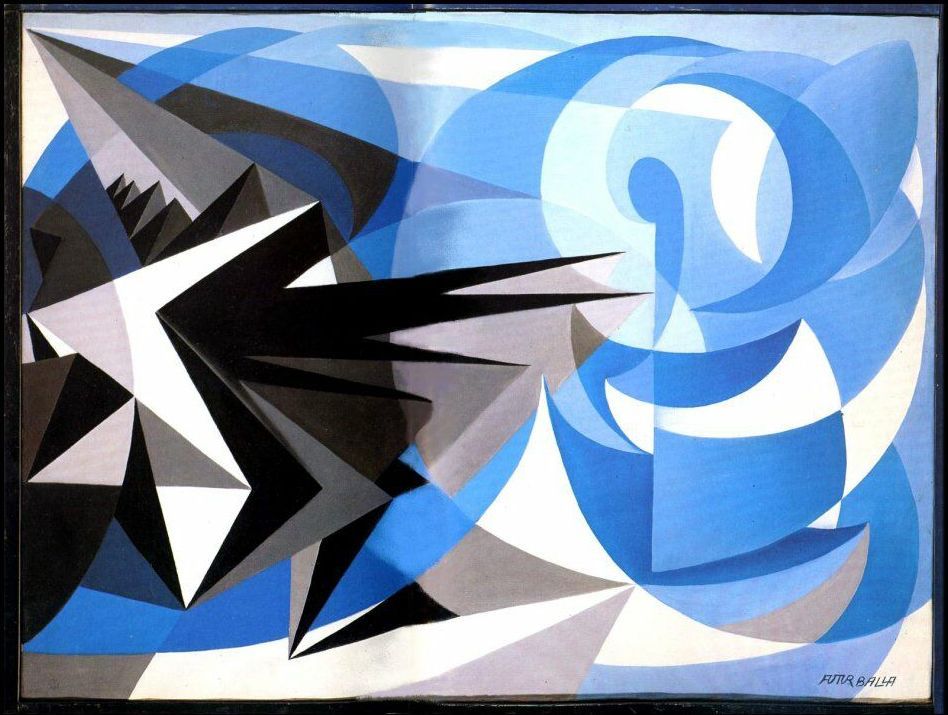
Историческое появление дизайна как такового, в качестве отдельного направления, связано с осознанием формальной композиции как явления. Язык дизайна строится по законам формальной композиции. Когда в начале ХХ века в рамках авангардных направлений искусства, таких как кубизм, дадаизм, абстракционизм, супрематизм сформировалось такое явление, как беспредметное искусство, то оказалось, что большая часть преподавателей первых школ дизайна, таких, как Баухауз и ВХУТЕМАС (первые школы дизайна), являются представителями авангарда. Основой искусства авангарда стала именно формальная композиция, таким образом, дизайн как направление искусства вырос именно из формальной композиции.
Как на основе формальной композиции создать веб дизайн?Если на формальную композиционную основу накладываются изобразительные (смысловые) элементы, то, сочетая символы и иллюстрации, мы получаем веб сайт. Если Вы разбираетесь в законах композиции, то точно будете знать какого размера сделать иллюстрацию, какой тип шрифта подобрать, какие подобрать цвета, чтобы веб сайт выглядел стильно и гармонично.
Законы композиции применяются для всех художественных произведений искусства. Если нарушается один из законов — нарушается гармония (согласованность частей изображения, форм, линий и цветовых пятен). Существуют три основных закона композиции: закон целостности, равновесия, соподчинения.
Закон целостностиОбъединение элементов, частей в единое целое. Цельное произведение – это законченное произведение, в нем ни хочется ничего добавить и убрать. Благодаря соблюдению этого закона произведение воспринимается как единое неделимое целое, а не как сумма разрозненных элементов
Закон соподчиненияПодчинение всех элементов изображения доминанте (главному элементу в композиции).
Закон равновесияТакое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенная композиция выглядит гармонично.
Формальная композиция. ПриемыДоминанта
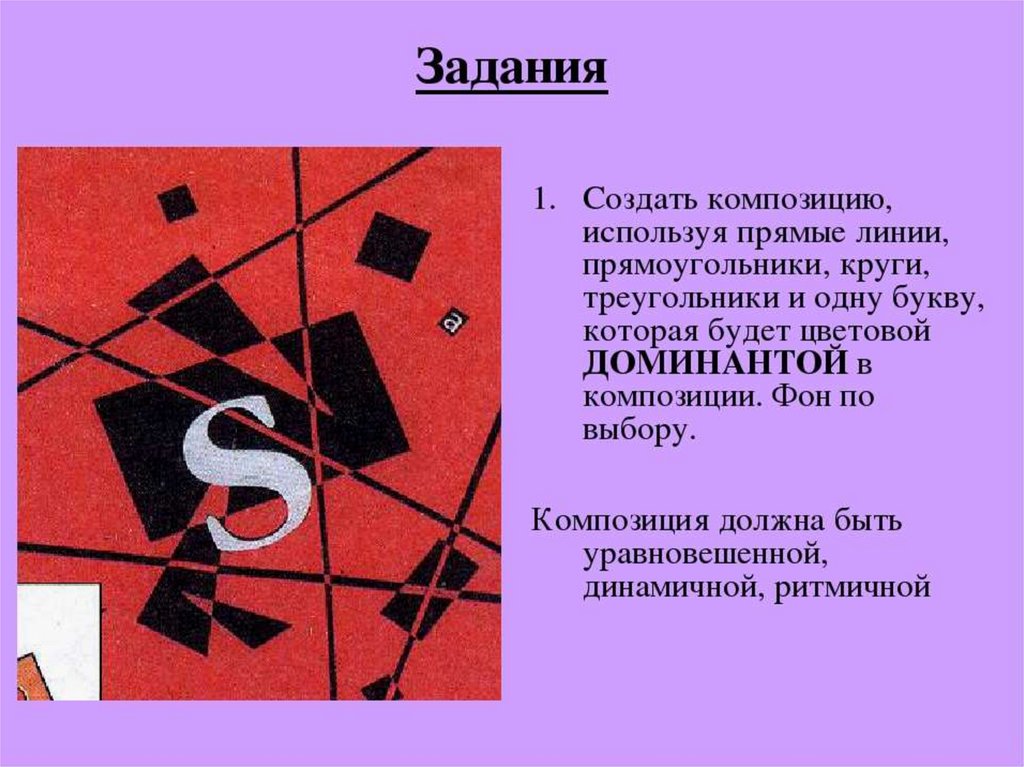
ПриемыДоминантаДоминанта – это главный элемент композиции, которому подчиняются все остальные. На рисунке Кроме цвета и размера доминанта также может выделятся своей необычной формой.
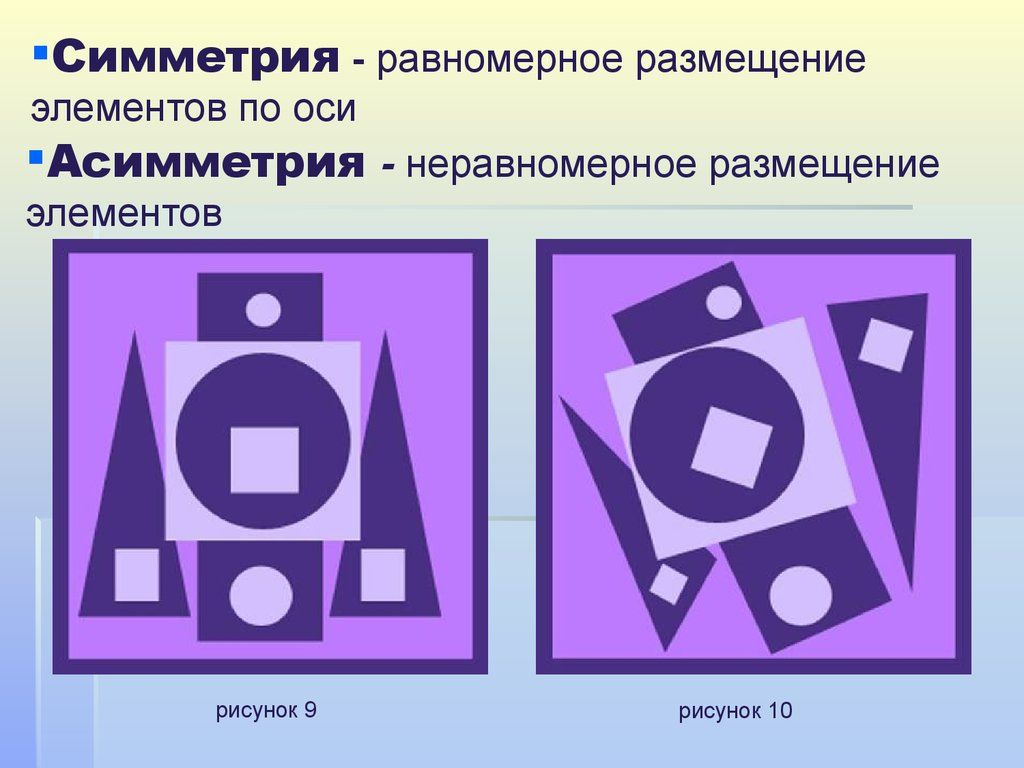
Симметрия— равномерное размещение элементов по оси, делящее пространство на равные части. В симметричной композиции расположение элементов относительно оси должно быть одинаковое.
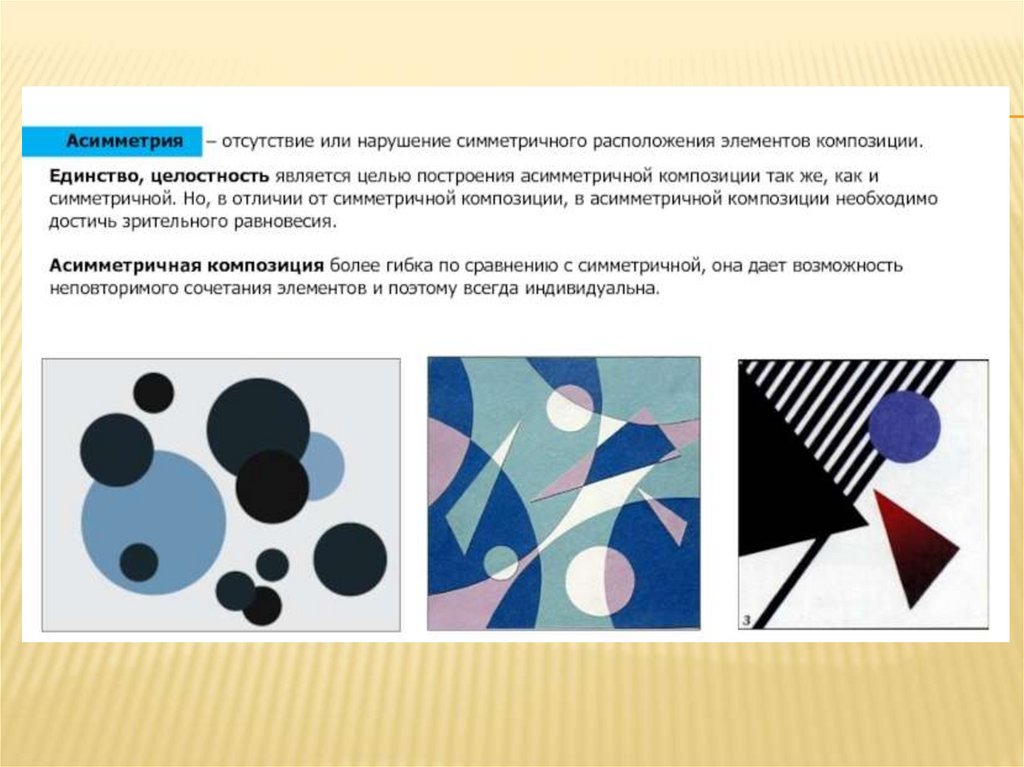
Асимметрия— неравномерное размещение.
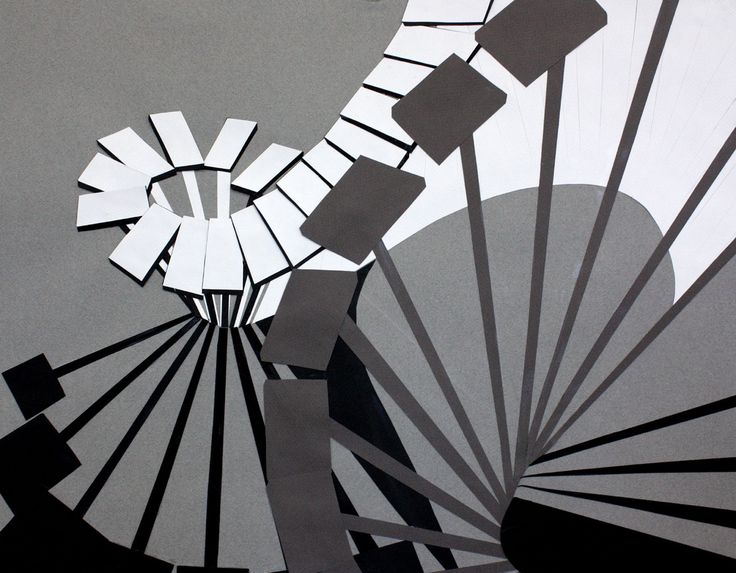
Динамичная композиция— композиция, при которой создается впечатление движения и внутренней динамики. Для выражения динамики можно пользоваться диагональными линиями, ассимитричной компоновкой объектов.
Статичная композиция (статика в композиции) — создает впечатление неподвижности. Предполагает отсутствие диагональных линий и криволинейных поверхностей. Композиция строится на преобладании горизонтальных элементов.
— это чередование каких-либо элементов в определенной последовательности. Ритм окружает нас повсюду: в природе это – смена временен года, смена дня и ночи, городе – это сменяющийся ритм зданий, домов. Ритм подразумевает движение, которое может быть продлено до бесконечности, задается многократным повторением.
Контраст
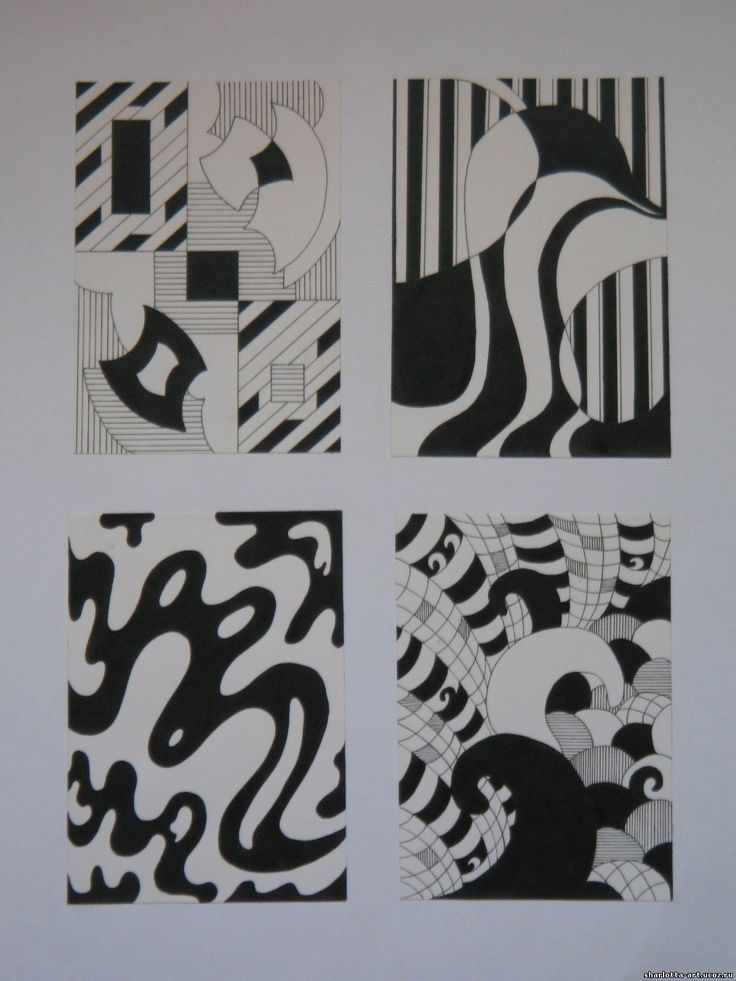
Контраст (фр.) — противопоставление в композиции (по цвету, фактуре, по форме, по размеру и т.д.).Контраст, это не только лобовое противопоставление «черного» и «белого». Он может иметь ступени, оттенки, градации. Но пределы все-таки существуют, нижний это «почти одинаковость», а верхний, это бессвязность.
Одномерный контраст – контраст только по одному параметру, например по форме
Многомерный контраст – контраст по нескольким параметрам сразу: например, форма и цвет
Нюанс
Нюанс (фр.) – тонкое различие, едва заметный переход. Различают нюансы по форме, размеру, цвету, фактуре и т. д
Различают нюансы по форме, размеру, цвету, фактуре и т. д
Нюансировка не вводит никаких новых принципов или материалов. Нюансы можно сравнить с внешней отделкой здания, к которой переходят когда уже готов фундамент и возведены стены.
Лишенная нюансов и окончательной отделки композиция может показаться интересной только на первый взгляд, при более подробном рассмотрении, станут заметны острые углы, неплотная подгонка частей, однообразие – все это производит впечатление неряшливости. И наоборот, обнаруживая все новые и новые детали, запрятанные дизайнером, мы получаем интеллектуальное удовольствие. Большинство этих открытий происходит подсознательно – мы не можем отследить какие сложные подсчеты и сравнения проводит наш мозг, рассматривая понравившийся нам объект, и потому не всегда можем понять, почему он нам нравится.
Акцент
Акцент — (лат. «ударение») – выделение, подчеркивание элемента, служит для выражения большей выразительности композиции. Чаще всего акцент выделяют цветом, формой (обычно малой, иначе акцент превратится в доминанту.)
Чаще всего акцент выделяют цветом, формой (обычно малой, иначе акцент превратится в доминанту.)
Аналог
Аналог (греч. «сходство») – уподобление (одинаковые или похожие друг на друга элементы в композиции). Аналоги придают композиции единство. Чаще всего бывают по цвету, форме, фактуре.
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Цветовые модели CMYK и RGB в компьютерной графике
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Формальная композиция
Распределение элементов изображения на плоскости в случайном, основанном на интуиции художника, порядке, составляют определенную композицию.
Сугубо формальное соотношение форм, также подчиненно определенным правилам и имеет свои признаки.
Три основных признака формальной композиции: единство, соподчинение, равновесие.
Единство
Единство условие композиционного построения, его основной признак. Если изображение или предмет целиком охватываются взглядом как единое целое, не распадается на отдельные самостоятельные части, то налицо целостность как первый признак композиции.
Целостность не рассматривается буквально как некий спаянный монолит, между элементами композиции могут быть промежутки, пробелы, но все-таки взаимосвязь логическая, смысловая или сюжетная зрительно выделяет изображение или предмет из окружающего пространства.
Целостность может быть в компоновке картины по отношению к раме, а может быть внутри изображения. Целостностная композиция не должна распадаться на отдельные случайные пятна.
Единства в композиции можно добиться многими способами: совмещением пластических и колористических характеристик, установлении соподчиненности объектов, соблюдением пропорций и т. д.
Сложно найти целостность в композиции, построенной на контрастном сочетании элементов. Различие может быть, к примеру, а их величине, а сходство, которое их объединяет — в расположении или цвете. Единство, основывающееся только на равных, простых элементах — скучна и монотонна. Добиться единства в композиции также можно группировкой вокруг главного центра, уменьшения количества элементов, нюансировкой, членения и т.д. Однако нужно следить, чтобы это не привело к упрощению композиции.
Соподчинение
Наличие доминанты или другими словами подчиненность второстепенного главному. Обычно главный элемент композиции сразу бросается в глаза, именно ему, главному, служат все другие второстепенные элементы, оттеняя, выделяя или направляя взгляд при рассматривании произведения. Это смысловой центр композиции. Центр, фокус в композиции, ее главный элемент может быть и на ближнем плане и на дальнем, может оказаться на периферии или в прямом смысле в середине картины, главное, что второстепенные элементы подводят взгляд к кульминации изображения, в свою очередь соподчиняясь между собой.
Доминанта может состоять из нескольких элементов или одного большого, это также может быть свободным пространством — композиционная пауза.
Выделить композиционный центр можно различными способами:
- выделить один из элементов цветом. При этом по другим свойствам элемент должен быть неизменным;
- выделить элемент контрастно, например, формой, размером и т.д;
- заполненностью пространства или наоборот пустотой (композиционная пауза).
Возможны две доминанты, но одна из них должна быть ведущей, чтобы избежать неопределенности. Композиционный центр всегда располагается в активной части, то есть ближе к геометрическому центру композиции.
Равновесие
Равновесие — это расположение элементов композиции, в которой каждый элемент находится в устойчивом положении. Равновесие композиции по определению связанна с симметрией, но симметричная композиция имеет качество уравновешенности изначально, как данность. Симметрия всегда уравновешенна, а равновесие не всегда симметрично. Мы рассматриваем композицию, где элементы расположены без оси или центра симметрии, где все строится по принципу художественной интуиции в конкретной ситуации.
Мы рассматриваем композицию, где элементы расположены без оси или центра симметрии, где все строится по принципу художественной интуиции в конкретной ситуации.
Уравновесить композицию может пустое поле или одна точка поставленная в определенном месте картины. Тональная и цветовая составляющая левой и правой части должны быть равными по количеству. Если в одной части больше контрастных пятен больше, необходимо усилить контрастные отношения в другой части, либо ослабить в правой. Можно также изменить очертания предметов, увеличив периметр контрастных отношений.
Чтобы добиться равновесия в композиции важны форма, направление, место расположения элементов.
В динамических композициях уравновешенность нужно уделять особое внимание, так как художественная задача в таких композициях состоит как раз в нарушении равновесия. В произведениях искусства, самая асимметричная, динамическая композиция всегда скрупулезно уравновешена. Неуравновешенная композиция производит впечатление неопределенности и случайности.
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.

Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии.
 – Томас Мертон
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа.
 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.

- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться на протяжении всей композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но остальные страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные значения на заднем плане позади него уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
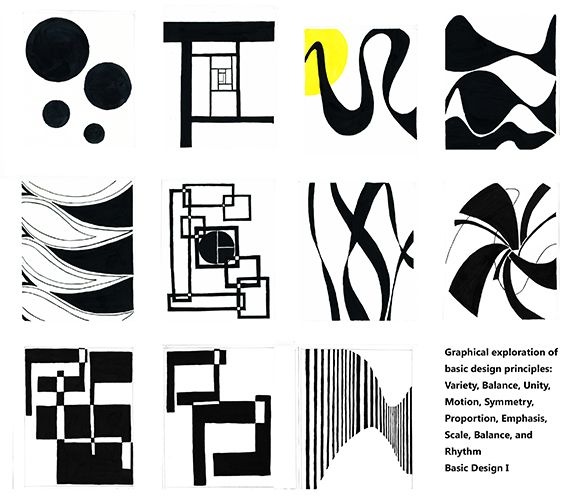
Формальные элементы и принципы композиции – Joanne Carrubba
Все художники используют формальные элементы и принципы композиции в своих произведениях искусства. Это основные элементы каждой работы, и их изучение — большой шаг в изучении словарного запаса искусства. Все это работает вместе, чтобы передать темы и идеи художника.
Боевые формы Франц Марк, 1914 г. – Йоркский проект: 10.000 Meisterwerke der Malerei. DVD-ROM, 2002. ISBN 3936122202. Распространяется DIRECTMEDIA Publishing GmbH., Public Domain, https://commons.wikimedia.org/w/index.php?curid=154611
Формальные элементы являются основными строительными блоками произведение искусства. Это то, что художники используют для создания произведения, которое вы увидите.
 Их базовый список — это линия, свет и яркость, форма и объем, текстура и рисунок, цвет, время и движение и пространство. Не каждый из них будет использоваться в каждом произведении искусства, и художники выбирают, какие формальные элементы лучше всего помогают им передать свое сообщение. Если вы посмотрите на картину Франца Марка выше, обратите внимание, как он использует линии, чтобы смешивать формы и цвета вместе, чтобы передать хаос и страх, вызванные началом Первой мировой войны.0013
Их базовый список — это линия, свет и яркость, форма и объем, текстура и рисунок, цвет, время и движение и пространство. Не каждый из них будет использоваться в каждом произведении искусства, и художники выбирают, какие формальные элементы лучше всего помогают им передать свое сообщение. Если вы посмотрите на картину Франца Марка выше, обратите внимание, как он использует линии, чтобы смешивать формы и цвета вместе, чтобы передать хаос и страх, вызванные началом Первой мировой войны.0013Микеланджело, Эскиз Святого Петра из Данных денег, 1492-93, по имени файла или категории (Michelangelo, di Enrica Crispino, 2001) [общественное достояние], через Wikimedia Commons
Если вы посмотрите на Использование линии Микеланджело в наброске выше определяет и очерчивает фигуру. Он использовал линию, чтобы определить форму и форму, а диагональная линия руки дает ощущение движения и эмоций в произведении. Микеланджело также использует светотень, чтобы создать ощущение трехмерной фигуры в двухмерном произведении.

Возвращаясь к картине Франца Марка выше, обратите внимание на то, как он использует свет и объем, чтобы придать ощущение глубины нерепрезентативным формам. Он использует более светлые оттенки, цвета с добавлением белого и более темные оттенки, цвета с добавлением черного, чтобы создать трехмерность в формах. Используемые цвета также вызывают эмоции.
Tlingit, Chilkat Blanket, By Uyvsdi (собственная работа) [общественное достояние или общественное достояние], через Wikimedia Commons
В приведенном выше фрагменте для создания общего дизайна работы используется шаблон. В узоре здесь используются как геометрические, так и более органичные формы. Бахрома внизу также придает текстуру работе. Настоящая текстура — это та, которая создается материалами, использованными художником, соткавшим одеяло. Текстура также может подразумеваться, как в наброске Микеланджело, который дает текстуру одежды, которую носит фигура.
Тайная вечеря Леонардо да Винчи, 1495–1498 (Файл:Última_Cena_-_Da_Vinci_5.
 jpg) [Общедоступное достояние], на Викискладе
jpg) [Общедоступное достояние], на ВикискладеЕще один способ создать пространство в произведении — придать ему глубину. Картина Леонардо да Винчи «Тайная вечеря » — отличный пример использования одноточечной линейной перспективы для создания глубины. Обратите внимание, что фигура Иисуса в этой сцене является и центром произведения, и точкой схода сцены. Линия горизонта проходит прямо через центр работы, и все ортогонали или диагональные линии сходятся в этой точке схода. Существуют и другие виды перспективы, такие как изометрическая, используемая в архитектурных чертежах, или наклонная. И часто перспектива в искусстве использует две или три точки схода. В любом случае это средство создания трехмерности в двухмерном пространстве.
Огюст Роден, Бронзовый век , 1875-76, Даниэль Ульрих, Threedots – собственная работа, общественное достояние, https://commons.wikimedia.org/w/index.php?curid=750303
Скульпторы создают объем в своих работах, как объем самого произведения, так и объем вокруг него.
 Роден также создал ощущение движения с помощью позы самой фигуры. Каждому произведению присуще время, как время, необходимое для взаимодействия с произведением в качестве зрителя, так и время, необходимое для его создания. Но многие современные произведения имеют время и движение как неотъемлемые части опыта, такие как цифровое искусство, видеоарт и перформанс.
Роден также создал ощущение движения с помощью позы самой фигуры. Каждому произведению присуще время, как время, необходимое для взаимодействия с произведением в качестве зрителя, так и время, необходимое для его создания. Но многие современные произведения имеют время и движение как неотъемлемые части опыта, такие как цифровое искусство, видеоарт и перформанс.Принципы композиции или, если хотите, принципы дизайна относятся к тому, как организованы формальные элементы, рассмотренные выше. Это баланс, ритм, пропорция, масштаб, акцент, разнообразие и единство.
Баланс является самым основным принципом композиции и относится к распределению визуального веса в произведении искусства. Самое основное распределение является симметричным или даже сбалансированным, как показано на примере одеяла Чилкат выше. Но художники также могут использовать асимметричный баланс или неравномерное распределение визуального веса, как в «9» Франца Марка.0286 Боевые формы . В архитектуре, такой как Ангкор-Ват ниже, используется радиальный баланс, когда формы расходятся из центральной точки.

Чарльз Дж. Шарп — снято с вертолета, пролетающего над Ангкор-Ватом, CC BY 2.5, https://commons.wikimedia.org/w/index.php?curid=1317127
Ритм может быть создан в ряде способы. Она может быть правильной или равномерно расположенной, нерегулярной или чередующейся, а может быть эксцентричной, организованной как бы бессистемно. В приведенном выше одеяле Чилкат используется регулярный ритм или равномерный интервал форм в работе. Обратите внимание на использование как эксцентричного, так и нерегулярного ритма для создания образа сотворения мира в индуистской традиции.
Ангкор-Ват, Пахтанье Молочного океана , Изображение пользователя: Markalexander100. – Собственная работа, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=198568
Обратите также внимание на то, как в приведенном выше фрагменте используются пропорции и масштаб, чтобы рассказать историю. Божество Вишну находится в центре и имеет больший масштаб, чем любые другие фигуры в произведении, что является примером иератического масштаба.



 – Томас Мертон
– Томас Мертон Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения. Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. Их базовый список — это линия, свет и яркость, форма и объем, текстура и рисунок, цвет, время и движение и пространство. Не каждый из них будет использоваться в каждом произведении искусства, и художники выбирают, какие формальные элементы лучше всего помогают им передать свое сообщение. Если вы посмотрите на картину Франца Марка выше, обратите внимание, как он использует линии, чтобы смешивать формы и цвета вместе, чтобы передать хаос и страх, вызванные началом Первой мировой войны.0013
Их базовый список — это линия, свет и яркость, форма и объем, текстура и рисунок, цвет, время и движение и пространство. Не каждый из них будет использоваться в каждом произведении искусства, и художники выбирают, какие формальные элементы лучше всего помогают им передать свое сообщение. Если вы посмотрите на картину Франца Марка выше, обратите внимание, как он использует линии, чтобы смешивать формы и цвета вместе, чтобы передать хаос и страх, вызванные началом Первой мировой войны.0013
 jpg) [Общедоступное достояние], на Викискладе
jpg) [Общедоступное достояние], на Викискладе Роден также создал ощущение движения с помощью позы самой фигуры. Каждому произведению присуще время, как время, необходимое для взаимодействия с произведением в качестве зрителя, так и время, необходимое для его создания. Но многие современные произведения имеют время и движение как неотъемлемые части опыта, такие как цифровое искусство, видеоарт и перформанс.
Роден также создал ощущение движения с помощью позы самой фигуры. Каждому произведению присуще время, как время, необходимое для взаимодействия с произведением в качестве зрителя, так и время, необходимое для его создания. Но многие современные произведения имеют время и движение как неотъемлемые части опыта, такие как цифровое искусство, видеоарт и перформанс.