Как называется цветовой круг: Цветовой круг, как достичь гармоничного сочетания цветов.
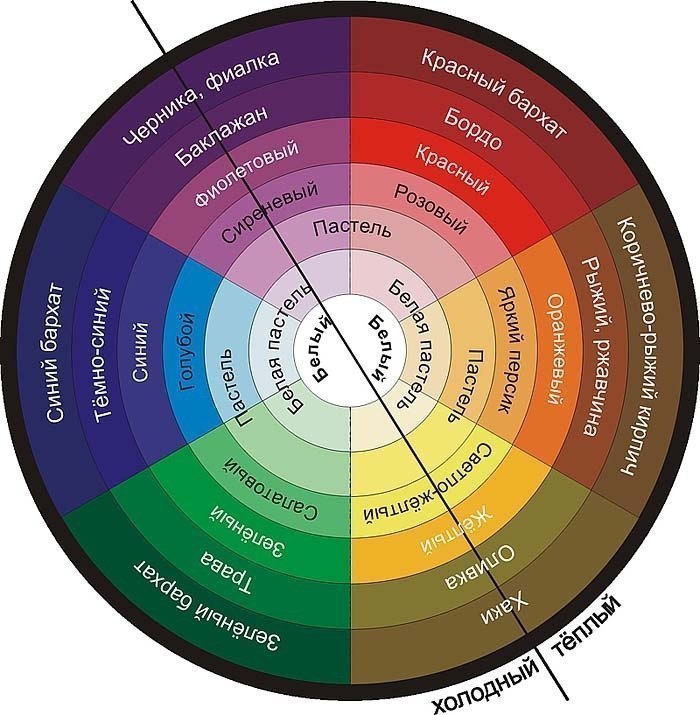
2.4 Цветовой круг. Круги Ньютона, Гёте, Оствальда и Иттена
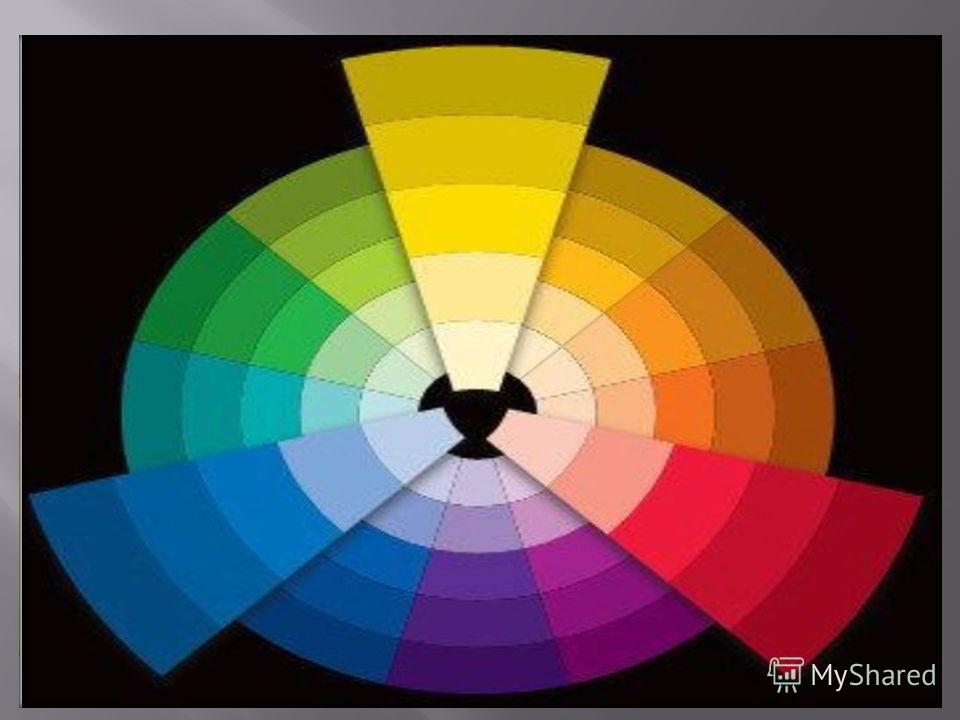
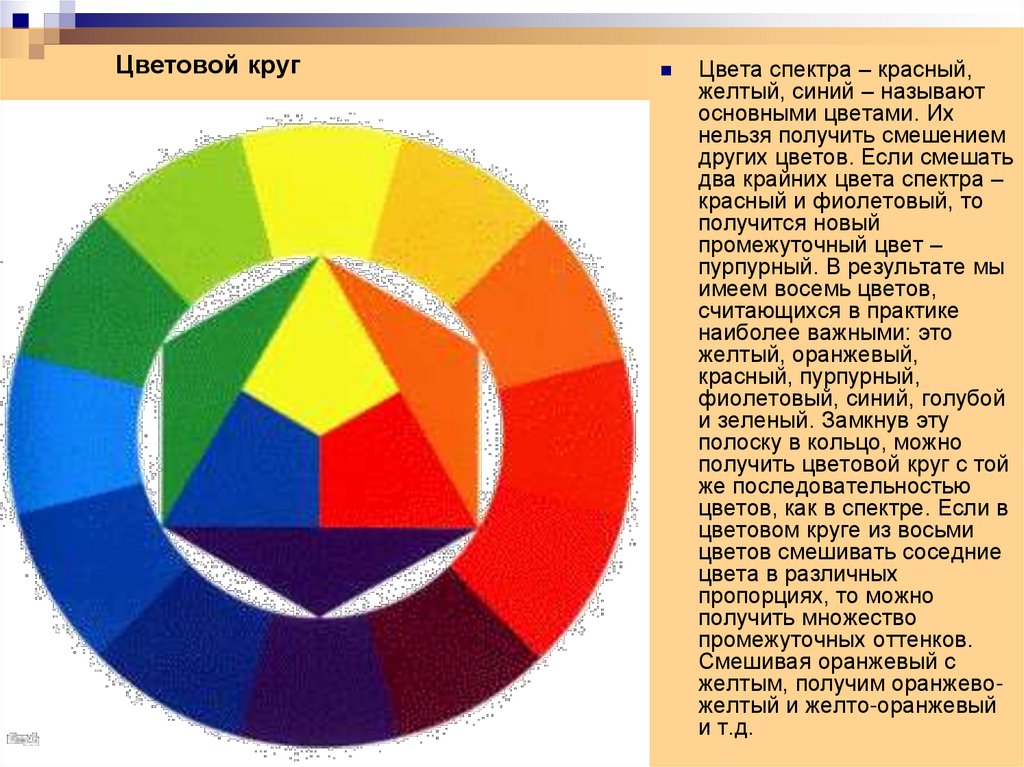
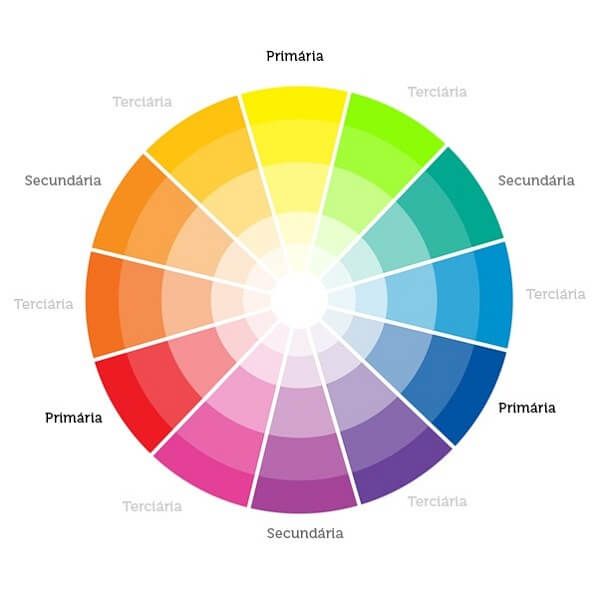
Цветовой круг — способ представления непрерывности цветовых переходов, а также модели HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость). Сектора круга окрашены в различные цветовые тона, размещенные в порядке расположения спектральных цветов, причем пурпурный цвет связывает крайние (красный и фиолетовый) цвета.
Это своеобразное мнемоническое правило, которое помогает ориентироваться в пространстве цветов, создавать нужный оттенок в любой цветовой модели. (Источник)
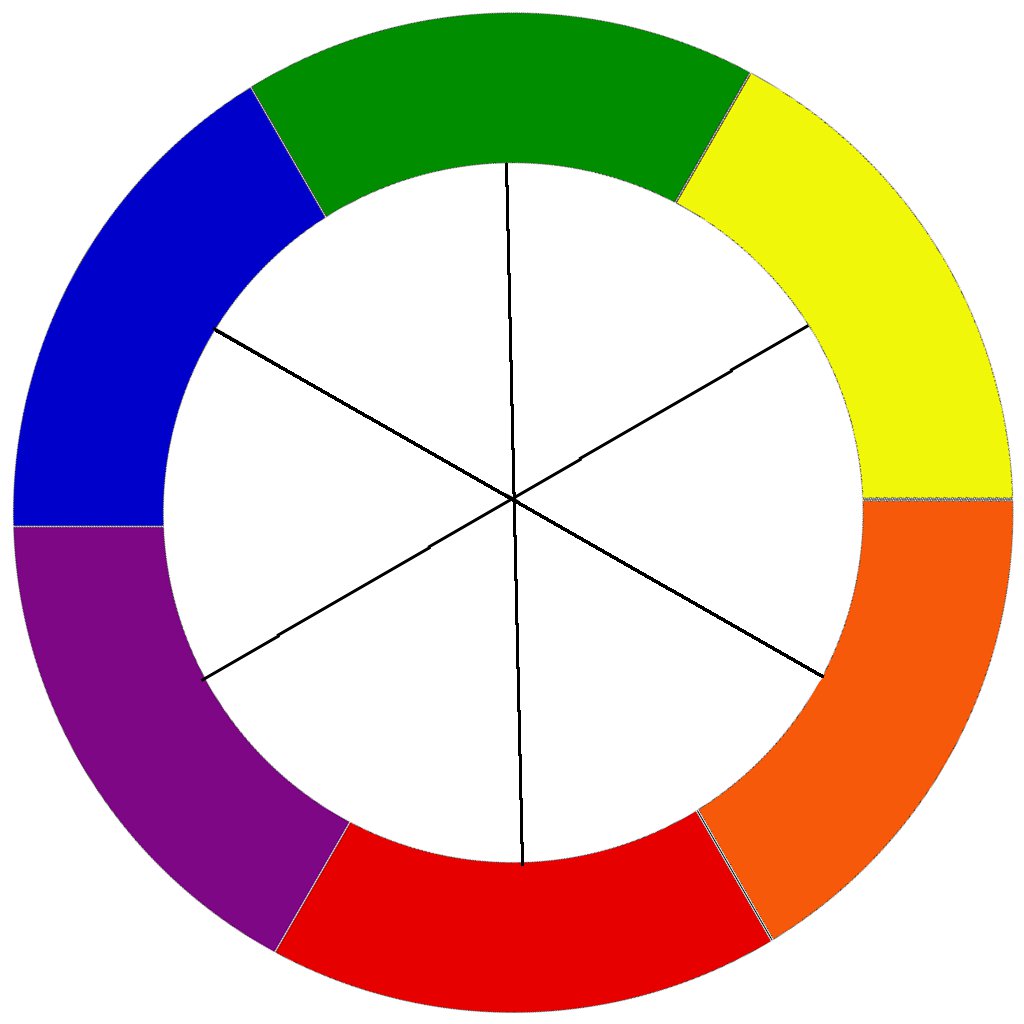
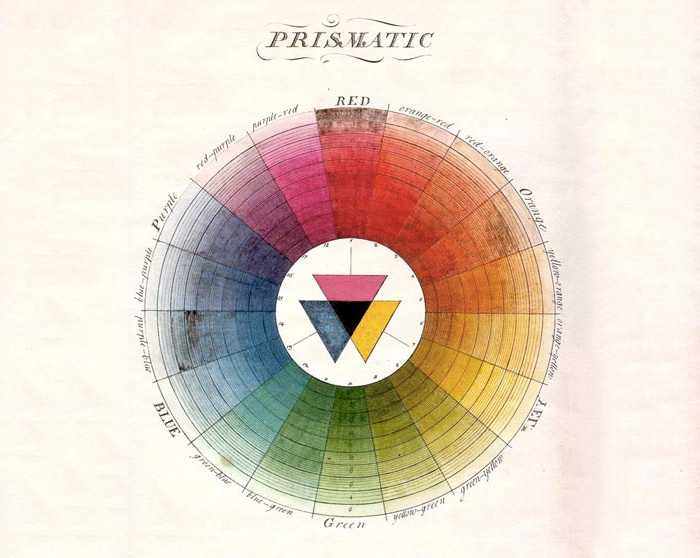
«Первая попытка привести видимые цвета в систему принадлежала Исааку Ньютону. Цветовая система Ньютона — цветовой круг, составленный из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Приемы смешения, которыми пользовался Ньютон, также не были безупречными. Но все законы оптического смешения были фактически предсказаны им. Он заметил и тот факт, что смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре. Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым. Увидел Ньютон и то, что смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого). Идея цветового круга была столько же естественным, сколько и удивительным следствием экспериментов гениального физика по смешению цветов, так же как идея самого смешения — естественным и удивительным следствием наблюдений над разложением солнечного луча.
Он заметил и тот факт, что смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре. Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым. Увидел Ньютон и то, что смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого). Идея цветового круга была столько же естественным, сколько и удивительным следствием экспериментов гениального физика по смешению цветов, так же как идея самого смешения — естественным и удивительным следствием наблюдений над разложением солнечного луча.
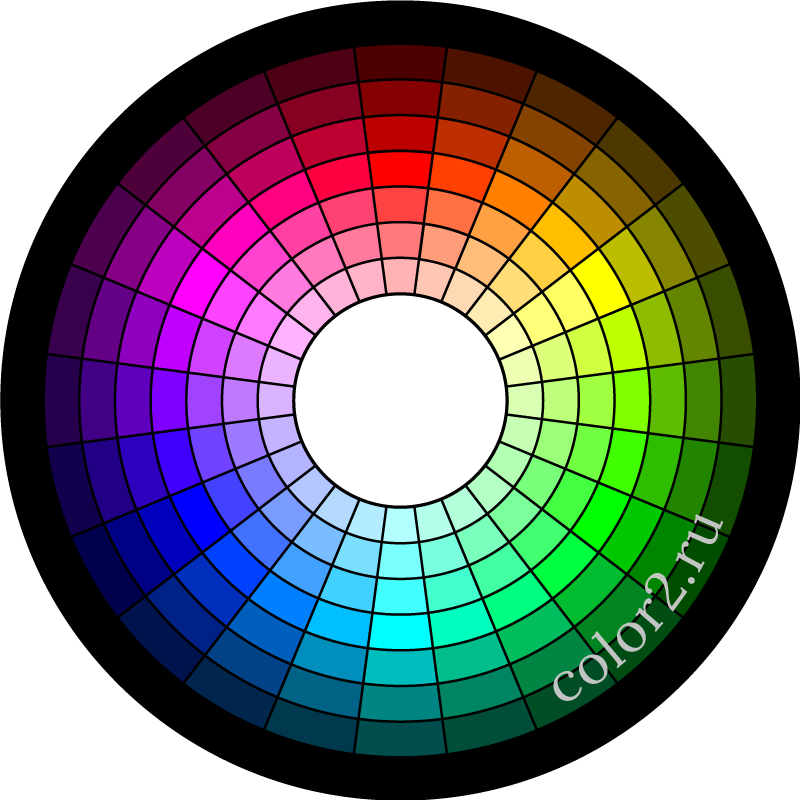
По окружности цветового круга расположены непрерывно изменяющиеся но цветовому тону насыщенные цвета — спектральные и пурпурные. Против пурпурно-красного расположен зеленый цвет, против красного — сине-зеленый, против оранжевого — синий и против желтого — фиолетовый. На каждом радиусе расположены цвета одного цветового тона, непрерывно изменяющиеся по насыщенности от спектрального или пурпурного до белого, расположенного в центре круга. Изменение цвета по светлоте в цветовом круге не учитывается.
Изменение цвета по светлоте в цветовом круге не учитывается.
На цветовом круге легко наглядно показать три закона оптического смешения цветов. Согласно идее Ньютона, цвет смеси находится (по принципу центра тяжести) на прямой, соединяющей смешиваемые цвета, ближе к тому цвету, которого в смеси «больше».
Из книги Н.Н. Волкова «Цвет в живописи»
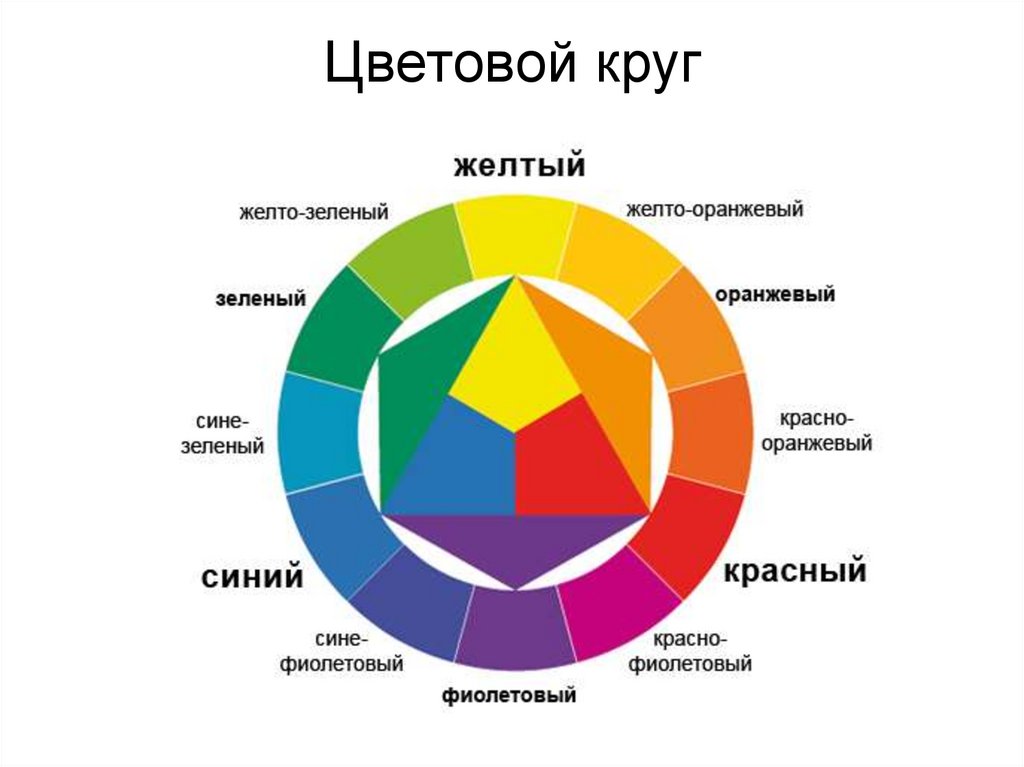
Позднее (конец XVIII в.) Гете построил свой цветовой круг. Его исследования расходились с позицией Ньютона. Последовательность цветов в цветовом круге Гете – не замкнутый спектр, как у Ньютона, а три пары цветов: три основных цвета (красный, желтый, синий), чередующихся с тремя дополнительными (оранжевый, зеленый, фиолетовый). Последние получаются путем попарного смешения рядом лежащих основных цветов. Гете считают родоначальником физиологической оптики и науки о психологическом воздействии цвета. (Источник)
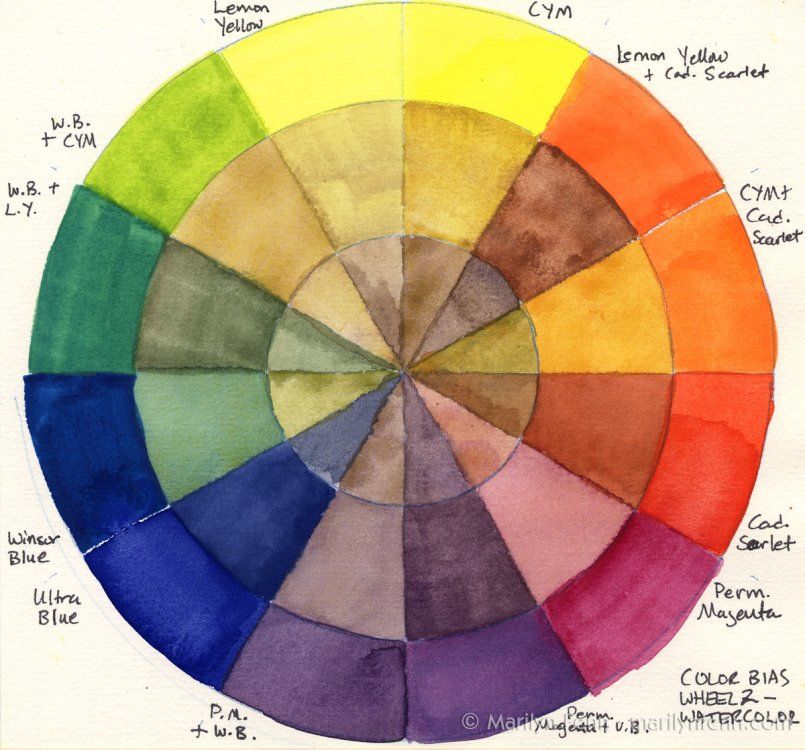
«Вопросов цветовой гармонии касался также и теоретик цвета Вильгельм Оствальд. В своей книге об основах цвета он писал: «Опыт учит, что некоторые сочетания некоторых цветов приятны, другие неприятны или не вызывают эмоций. Возникает вопрос, что определяет это впечатление? На это можно ответить, что приятны те цвета, между которыми существует закономерная связь, т.е. порядок. Сочетания цветов, впечатление от которых нам приятно, мы называем гармоничными. Так что основной закон, можно бы было сформулировать так:
В своей книге об основах цвета он писал: «Опыт учит, что некоторые сочетания некоторых цветов приятны, другие неприятны или не вызывают эмоций. Возникает вопрос, что определяет это впечатление? На это можно ответить, что приятны те цвета, между которыми существует закономерная связь, т.е. порядок. Сочетания цветов, впечатление от которых нам приятно, мы называем гармоничными. Так что основной закон, можно бы было сформулировать так:
Гармония = Порядок.
Для того чтобы определить все возможные гармоничные сочетания, необходимо подыскать систему порядка, предусматривающую все их варианты. Чем этот порядок проще, тем более очевидной или само собой разумеющейся будет гармония. В основном мы нашли две системы, способные обеспечить этот порядок: цветовые круги, соединяющие цвета, обладающие одинаковой степенью яркости или затемнения, — и треугольники для цветов, представляющих смеси того или иного цвета с белым или чёрным. Цветовые круги позволяют определить гармоничные сочетания различных цветов, треугольники — гармонию цветов равнозначной цветовой тональности».
Когда Оствальд утверждает, что «… цвета, впечатление от которых нам приятно, мы называем гармоничными», то он высказывает чисто своё субъективное представление о гармонии. Но понятие цветовой гармонии должно быть перемещено из области субъективного отношения в область объективных законов. Когда Оствальд говорит: «Гармония = Порядок», предлагая в качестве системы порядка цветовые круги для различных цветов одинаковой яркости и цветотональные треугольники, он не учитывает физиологических законов остаточного изображения и симультанности.
Чрезвычайно важной основой любой эстетической теории цвета является цветовой круг, поскольку он даёт систему расположения цветов. Так как художник-колорист работаете цветовыми пигментами, то и цветовой порядок круга должен быть построен согласно законам пигментарных цветовых смесей. Это значит, что диаметрально противоположные цвета должны быть дополнительными, т.е. дающими при смешивании серый цвет. Так, в моём цветовом круге синий цвет стоит против оранжевого, и смесь этих цветов даёт нам серый цвет. В то время как в цветовом круге Оствальда синий цвет расположен против жёлтого, и их пигментарная смесь даёт зелёный. Это основное различие в построении означает, что цветовой круг Оствальда не может быть использован ни в живописи, ни в прикладных искусствах.
В то время как в цветовом круге Оствальда синий цвет расположен против жёлтого, и их пигментарная смесь даёт зелёный. Это основное различие в построении означает, что цветовой круг Оствальда не может быть использован ни в живописи, ни в прикладных искусствах.
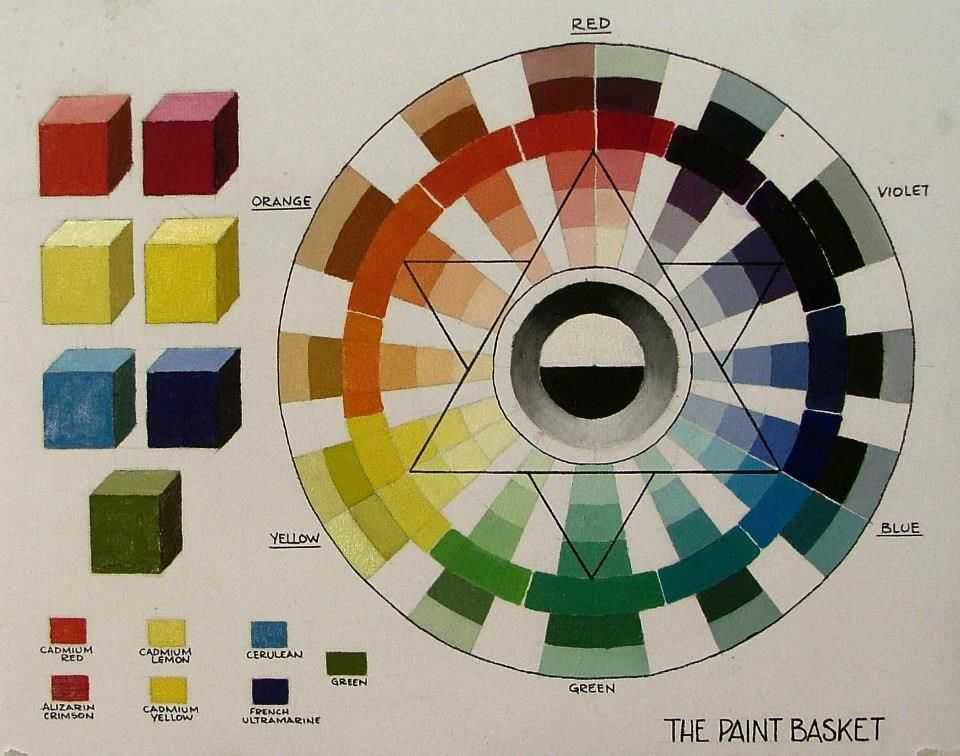
Определением гармонии закладывается фундамент гармоничной цветовой композиции. Для последней весьма важно количественное отношение цветов. На основании яркости основных цветов Гёте вывел следующую формулу их количественного соотношения:
жёлтый : красный : синий =3:6:8.»
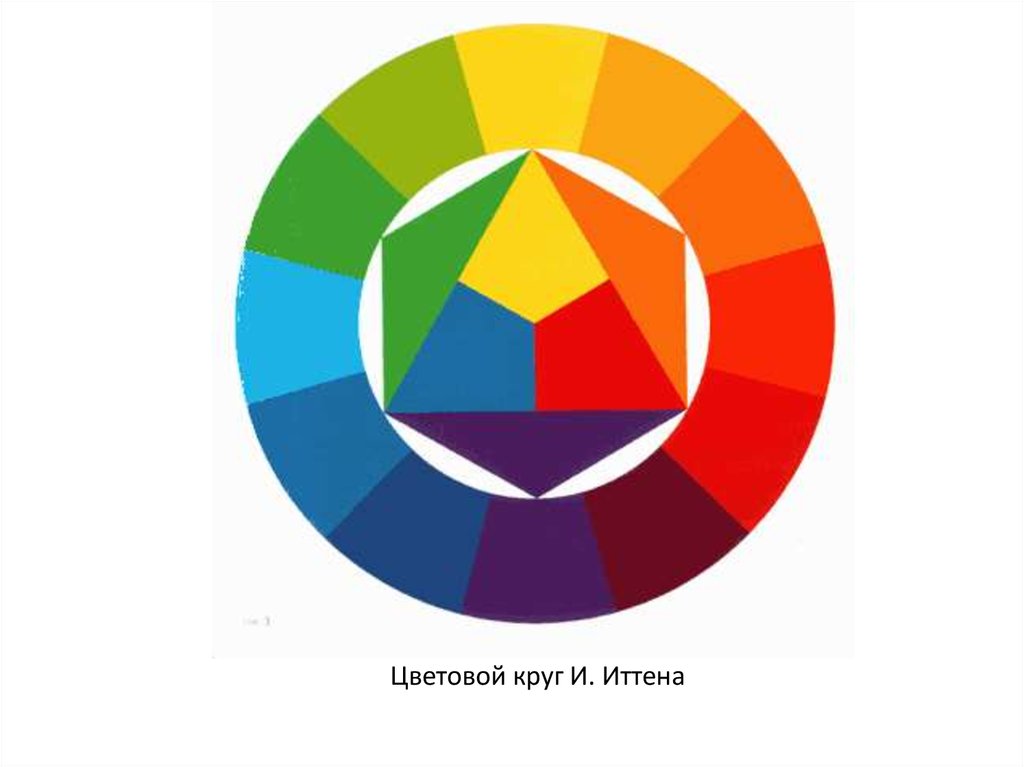
Из книги И. Иттена «Искусство цвета»
Несмотря на то, что Иттен раскритиковал цветовой круг Оствальда, он широко применяется в наши дни.
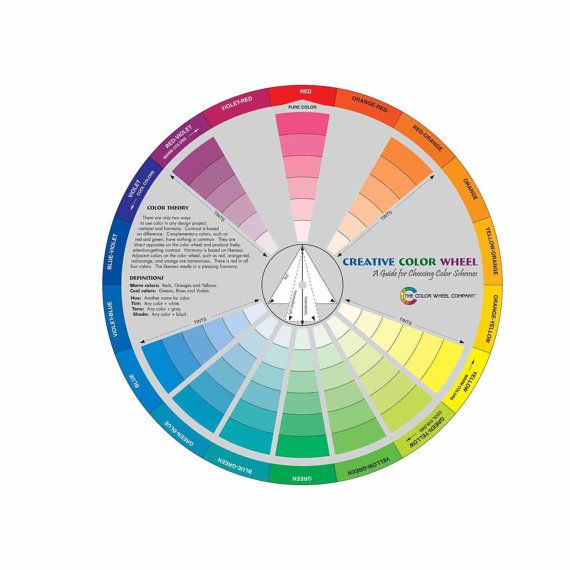
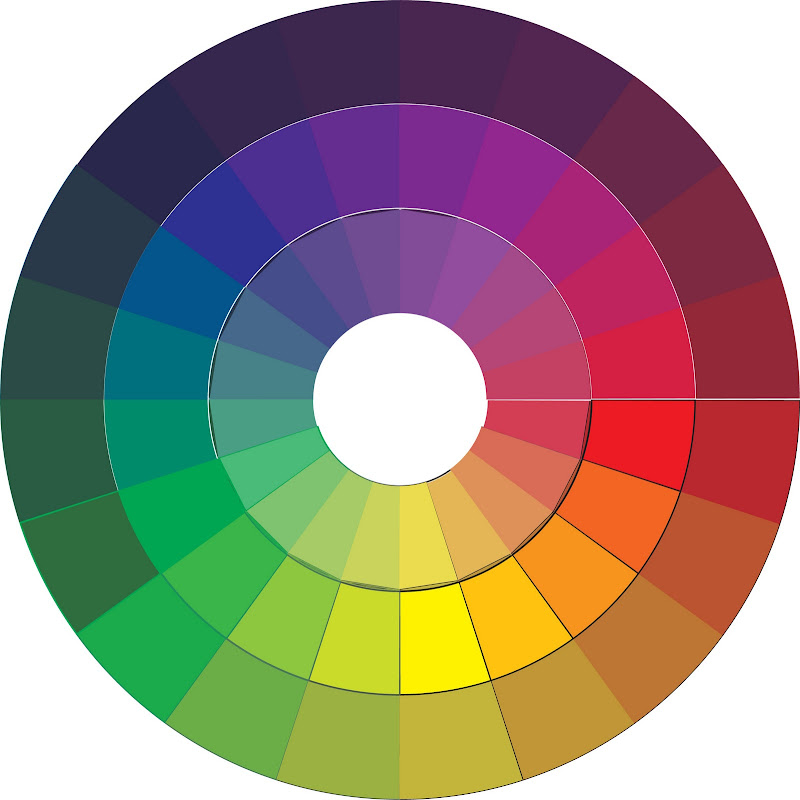
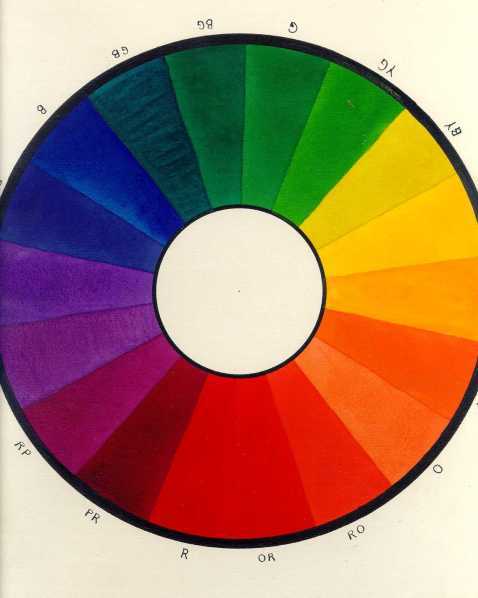
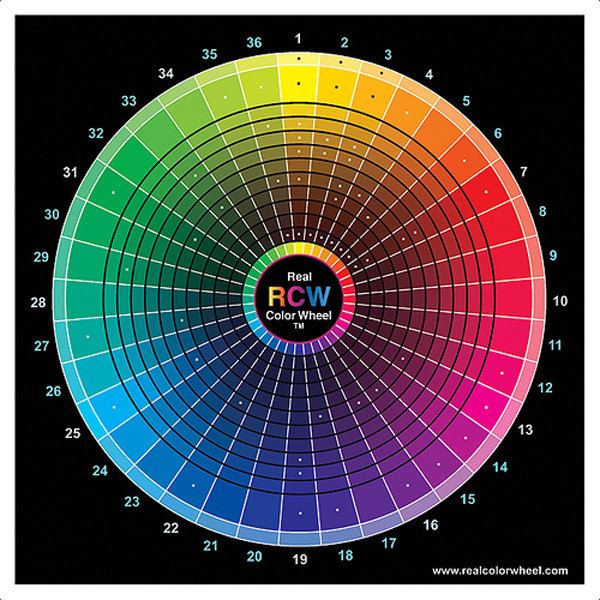
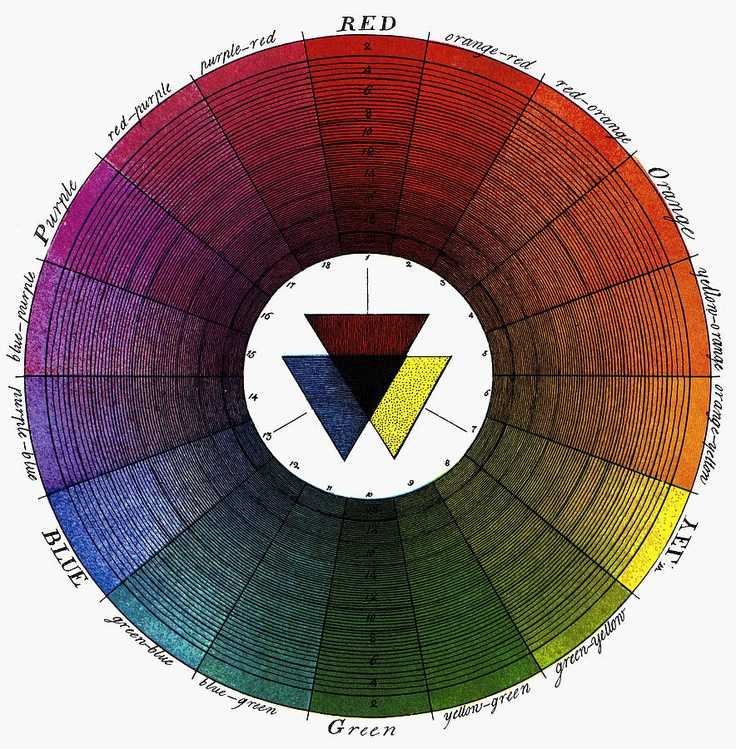
В конце XIX в. В. Оствальд создал свой цветовой круг, который содержит двадцать четыре цвета. В цветовом круге представлены только хроматические цвета, здесь нет белых, серых и черных цветов.
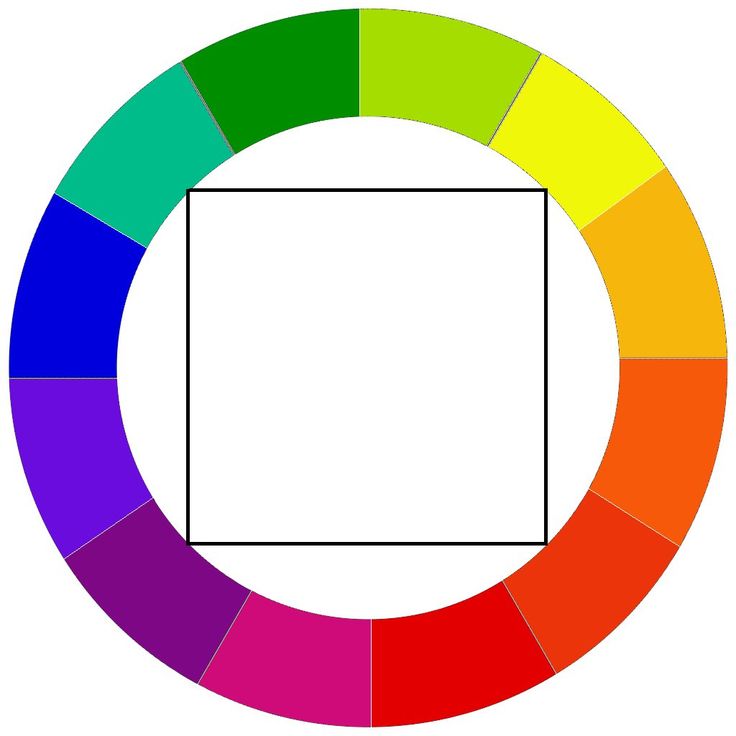
Цвета, расположенные на круге напротив друг друга (на концах одного диаметра), называют дополнительными (комплиментарными). При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
Любые 3–4 цвета, расположенные на круге последовательно, называют близкими (смежными).
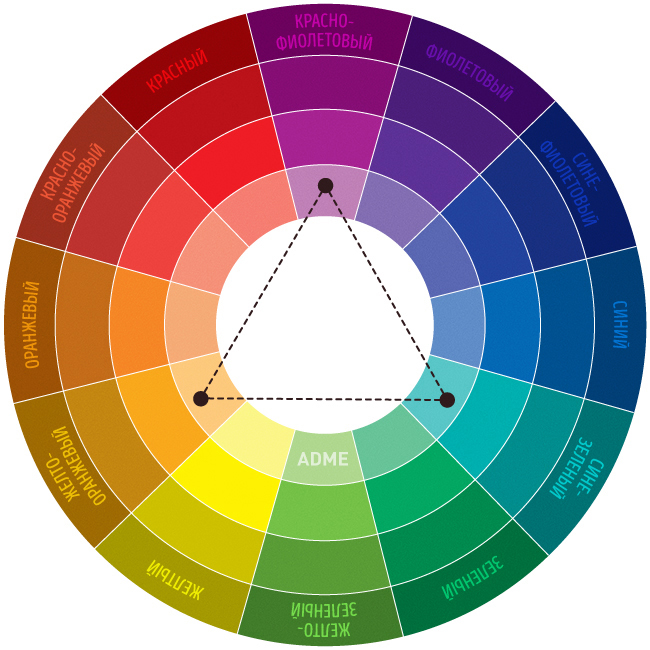
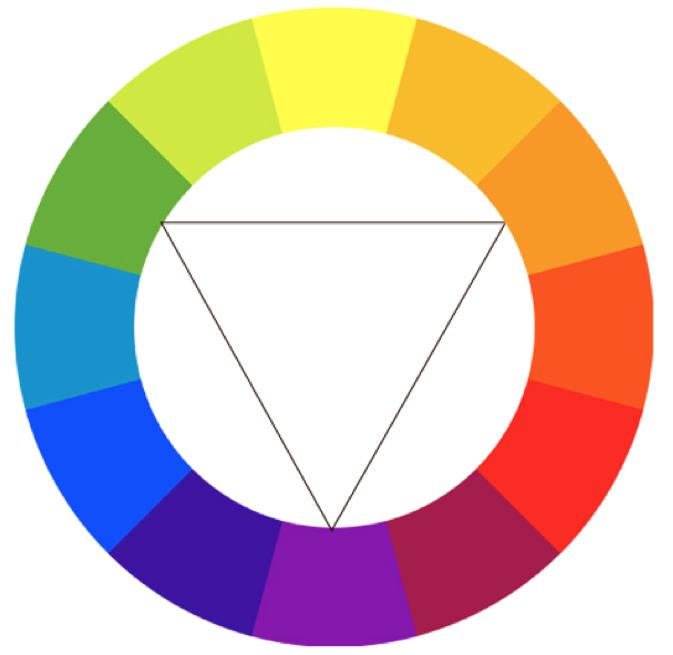
Если представить в цветовом круге равнобедренный треугольник, то цвета, которые окажутся на его вершинах, образуют триады. Триады – три цвета, равноотстоящие друг от друга на цветовом круге. (Источник)
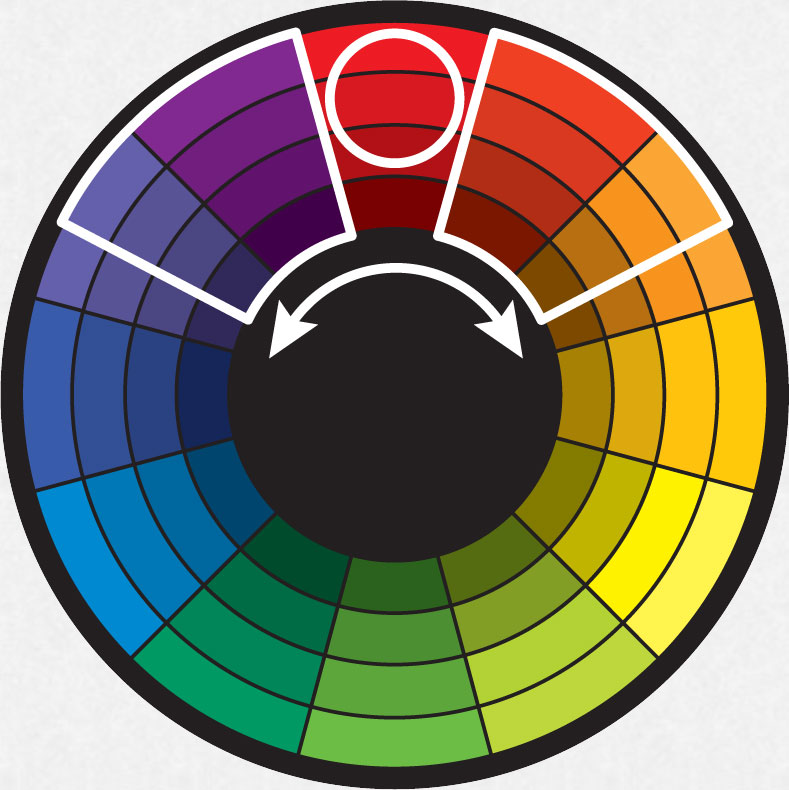
Большой цветовой круг Оствальда применяется для образования гармоничных сочетаний из двух, трех, четырех цветовых тонов. Принцип пользования кругом аналогичен принципу пользования шестисекторным с помощью стрелок.
Цветовой круг Оствальда дает более полную возможность составить необходимые сочетания. Например: если в композиции имеется предмет с насыщенным цветом, то к нему можно подобрать другой предмет, цвет которого усилил бы ощущение насыщенности цвета первого.
Необходимо помнить, что с помощью фона можно усилить звучание композиции в целом, отдельных ее частей или предметов. Серый, черный и белый фон часто образует приятное сочетание, но белые предметы на светлом фоне пропадают. Бежевые цвета теряются на сером фоне. (Источник)
Серый, черный и белый фон часто образует приятное сочетание, но белые предметы на светлом фоне пропадают. Бежевые цвета теряются на сером фоне. (Источник)
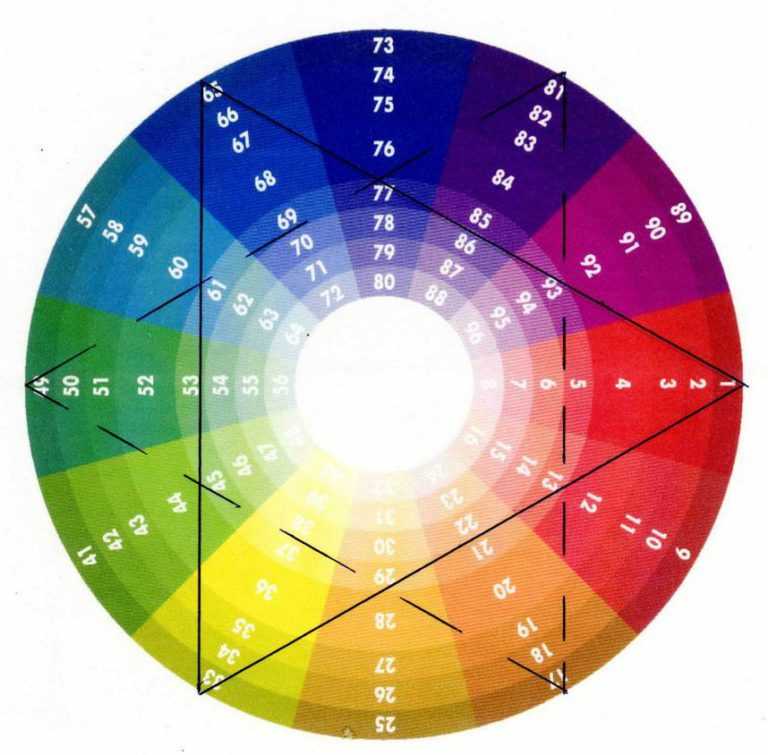
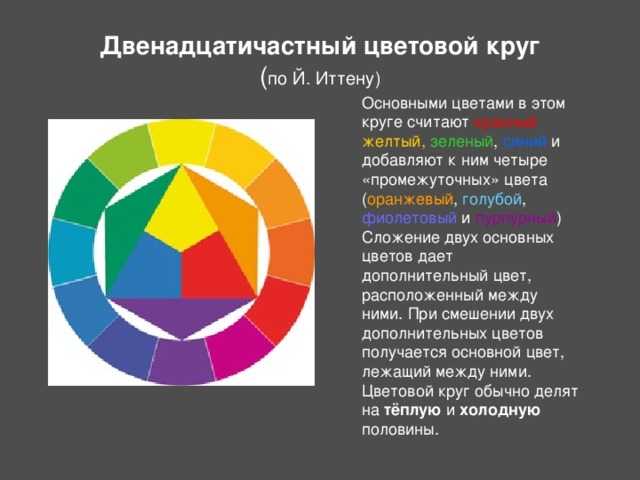
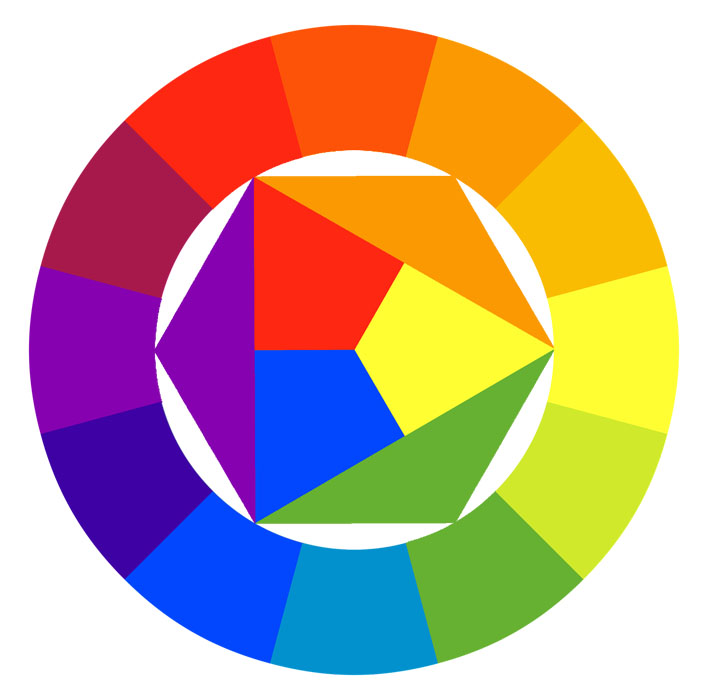
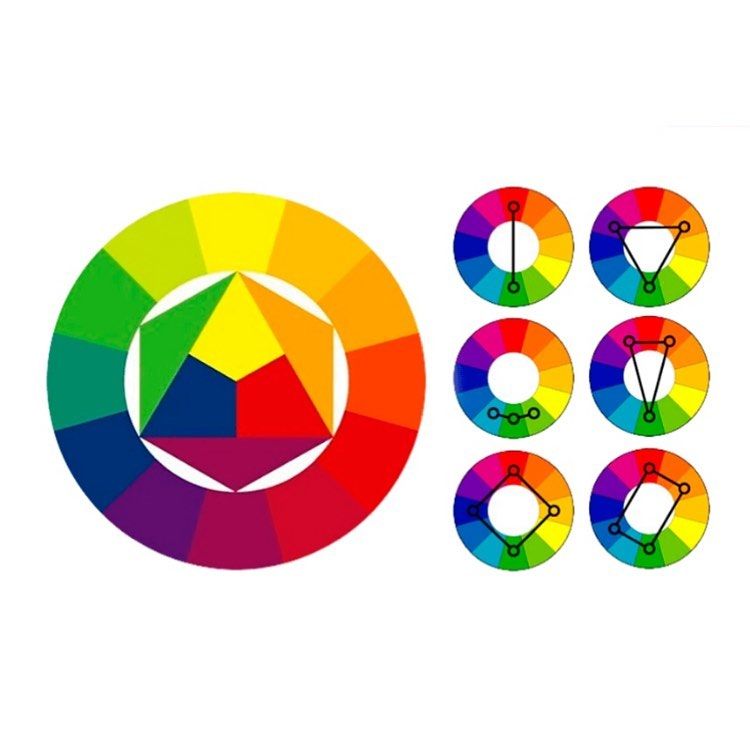
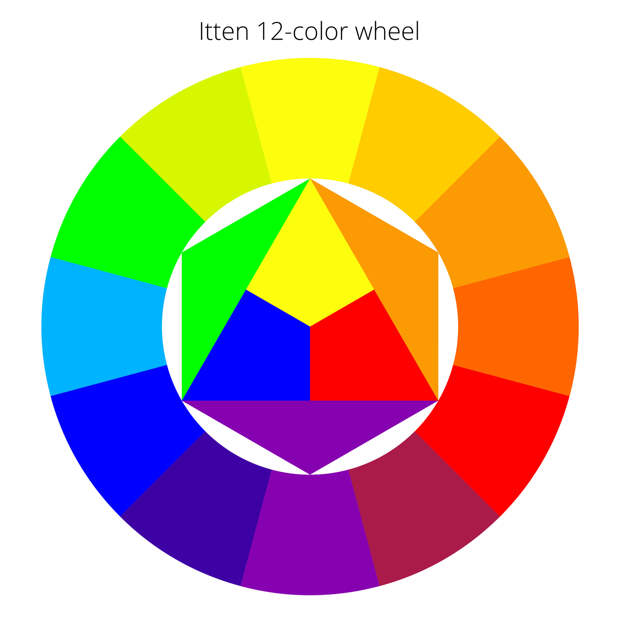
В свою очередь Иттен предложил свой 12-ти частный цветовой круг:
Вот как он сам поясняет принципы, на которых он создал свой круг:
«Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — жёлтый, красный и синий. Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; жёлтый — не имеющий ни синеватого, ни красноватого тона, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью. Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы жёлтый был у вершины, красный справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это нелёгкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком жёлтым, а фиолетовый — ни слишком красным и ни слишком синим. Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор. В эти пустые сектора вводим цвета третьего порядка, каждый из которых создаётся благодаря смешению цветов первого и второго порядка, и получаем:
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создаётся благодаря смешению цветов первого и второго порядка, и получаем:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый
синий + фиолетовый = сине-фиолетовый
синий + зелёный = сине-зелёный
жёлтый + зелёный = жёлто-зелёный.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет своё неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре.
Исаак Ньютон в своё время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система даёт возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации. Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчётливо представить себе, например, 83 градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определённостью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сера и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн, считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды. » (Источник)
» (Источник)
В следующем посте разберем детально круг Иттена, продолжим изучение первичных, вторичных и третичных цветов.
to be continued…
Офф. Уважаемая Трикутрис спрашивала, почему нельзя сочетать серый и бежевый, жирным шрифтом над картинкой с кругом Оствальда я выделила цитату Оствальда по данному вопросу.
Цветовой круг Оствальда | Artstudi.ru Художественная студия
Изучение гармоничных сочетаний цвета, особенно в современных представлениях, невозможно без ознакомления с цветовым кругом Оствальда. Также эта тема является подготовительным материалом для задания Цветовой круг.
К сожалению, труды крупнейшего немецкого ученого Вильгельма Оствальда (Wilhelm Ostwald, 1853-1932гг.) о теории цвета в нашей стране известны мало. Единственной работой, переведенной на русский язык, стала книга «Цветоведение» Ленинград 1926г. («Farbkunde» Leipzig, 1923 г.)
Хотя мы ежедневно видим воплощение его работ в мониторах компьютеров, смартфонов, телевизоров, которые воспроизводят цвет в кодировке RGB (red, green, blue, — красный, зеленый, синий), эта система была разработана на основе открытий Оствальда.
Вильгельм Фридрих Оствальд родился 2 сентября 1853 года в Риге в семье немецких рабочих. Во время учебы в гимназии с 1864 по 1871 параллельно занимался живописью, игрой на скрипке, фортепьяно, изучением фотографии и, даже, опытами по пиротехнике.
В 1872 году поступил в университет в городе Дерпт (в наше время называется Тарту) на химический факультет (Chemiestudium Universität Dorpat). В 1878 году защитил докторскую диссертацию на тему «Объемно-химические и оптико-химические исследования».
В 1887 году Оствальд был приглашен на должность профессора – заведующего кафедрой физической химии в Лейпцигском университете. Под его руководством повысился уровень и популярность кафедры, увеличивалось количество студентов и в 1895 году кафедра получила статус отдельного Института физической химии. С момента образования институт стал научным центром подготовки нового поколения химиков, физиков, исследователей, многие из которых стали Нобелевскими лауреатами. В 1909 году за решение вопросов химической кинетики и катализа Вильгельм Оствальд получил Нобелевскую премию по химии.
Несмотря на обширную научную деятельность Оствальд продолжал заниматься живописью. С 1915 года он участвовал в выставках, в 20-е годы устраивал большие персональные выставки.
Начиная с 1910 по 1920 был опубликован ряд работ, посвященных учению о цвете. С 1921 года начинает издаваться журнал «Цвет» («Die Farbe»), посвященный всем отраслям цветоведения. Помимо сугубо научных и теоретических вопросов в нем освящаются темы прикладного искусства, учебных программ в художественных школах, промышленного производства цветовых материалов и т.д.
Оствальд внес большой вклад в дело популяризации и продвижения точных наук. Только к 1904 году им было написано 77 учебников и более 300 научных статей.
Умер Вильгельм Оствальд 3 апреля 1932 г. в возрасте 79 лет.
В 1970 году Международный астрономический союз присвоил имя Вильгельма Фридриха Оствальда кратеру на обратной стороне Луны.
Описание цветового круга Оствальда.
В отличии от Иоганеса Иттена, о ком шла речь в предыдущей статье, Вильгельм Оствальд не был профессиональным художником, зато был крупнейшим ученым, посвятившим всю жизнь научным исследованиям и работе в химических лабораториях. Поэтому все выводы и правила, созданные им, содержат серьезные научные обоснования.
Поэтому все выводы и правила, созданные им, содержат серьезные научные обоснования.
Существенным отличием цветового круга Оствальда от работы Иттена стало изменение состава основных цветов (цветов первого порядка). Вместо синего-красного-желтого, Оствальд предложил строить спектр от сочетания: красный-зеленый-синий.
Выбор этих цветов был обоснован тем, что в процессе исследований и опытов было обнаружено, что физиология восприятия цвета нашими глазами выделяет именно эти три цвета и на основе их формирует другие.
Именно Оствальд ввел это сочетание в основу цветового круга, хотя само понятие «основных цветов» неуместно, так как в его схеме все цвета расположены на одном уровне.
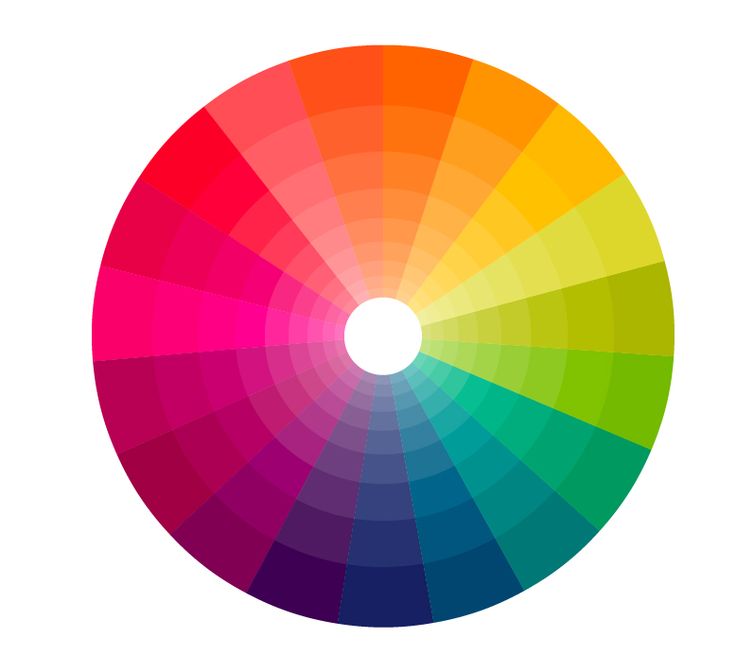
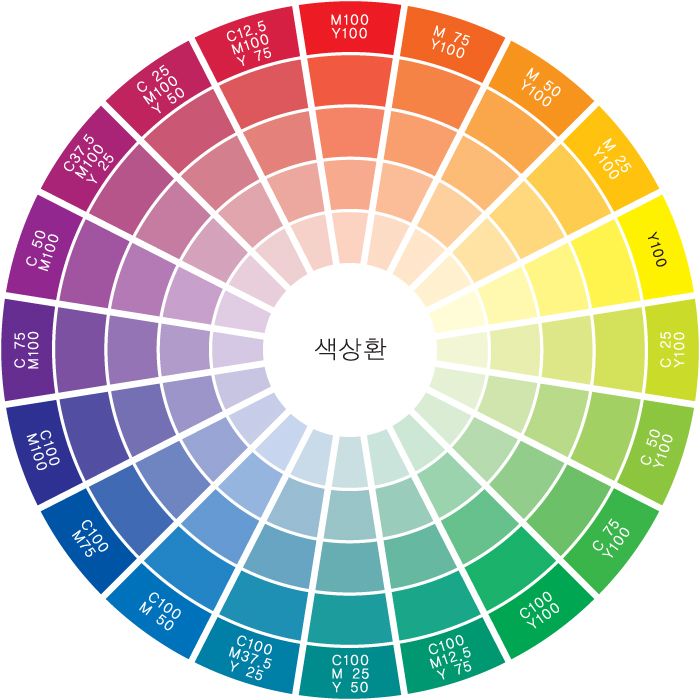
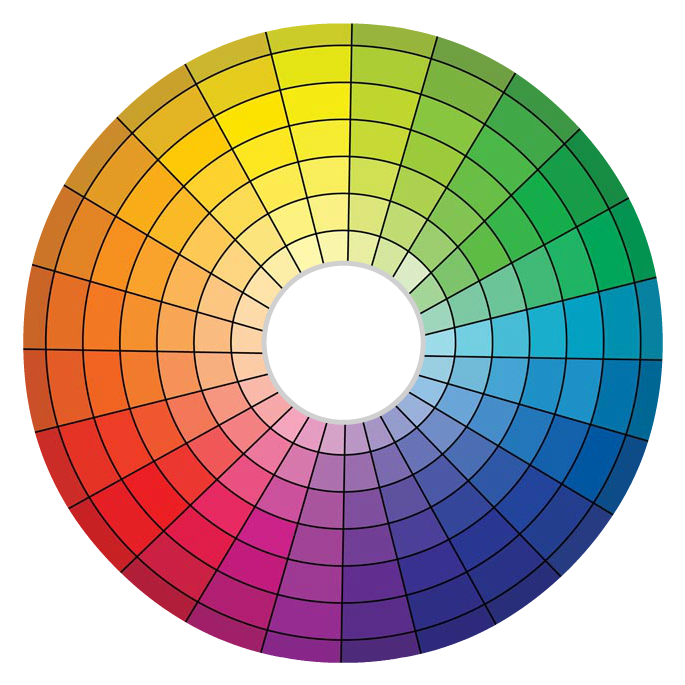
Цветовой круг Оствальда представляет собой окружность, поделенную ровно на 24 части, каждая часть заполнена определенным хроматическим цветом (без черных, белых, серых оттенков). Существуют различные варианты круга Оствальда, отличающиеся формой сегментов, также есть модели, где цвета постепенно переходят один в другой без разделителей. Но это всегда 24 цвета, расположенные в заданной последовательности.
Но это всегда 24 цвета, расположенные в заданной последовательности.
Группу цветов, расположенных последовательно, называют смежными, а цвета, расположенные друг напротив друга комплементарными (химическое понятие обозначающее взаимное соответствие).
Любые три цвета, равноудаленные друг от друга образуют триады, то есть единое сочетание, состоящие из трех частей. Для удобства определения таких групп можно представить равносторонний треугольник и поместить его при любом наклоне в круг, те цвета, которые попадают на вершины образуют триады.
Целью Оствальда в его глубоком изучении цвета была разработка принципов подбора гармоничных сочетаний, которые можно напрямую использовать в производстве. Даже книга «Цветоведение», вышедшая в 1923 году, имела полное название:
«Цветоведение: Пособие для химиков, физиков, естествоиспытателей, врачей, физиологов, психологов, колористов, цветовых техников, печатников, керамиков, красильщиков, ткачей, художников, кустарей, живописцев плакатов, рисовальщиков узоров, модистов».
В своих работах он часто использует термин «гармония-закономерность», поясняя, что ученые научились измерять цвета, определять их «координаты» в визуальном пространстве, это, в свою очередь, дает возможность сознательно подбирать закономерные комбинации, зная их вид в естественных условиях.
Вильгельм Оствальд один из немногих ученых, чьи новаторские разработки сразу были приняты на вооружение и показали себя в работе. Германская текстильная промышленность, фарфоровые заводы в городе Мейссен первыми оценили практическую пользу от оствальдских цветовых схем и методах подбора цветовых сочетаний, о чем оставили документальные отзывы (их можно почитать в книге «Цветоведение»).
Оствальдом были разработаны целые наборы красок для обучения в художественных школах и училищах. Он подготовил практические задания по цветоведению, по которым обучались поколения европейских художников.
Вклад Оствальда в науку изучения цвета колоссален, многие системы анализа и упорядочивания цвета, существующие в наше время, базируются на его работах.
На уроках композиции мы уделяем особое внимание методическим приемам и схемам создания работ, так как они дают ясное представление о последовательности действий и конечной цели. На первых этапах обучения такой подход закладывает прочную базу, на основе которой можно развивать любые творческие способности.
Цветовой круг — что это такое? Виды цветовых кругов. Правила работы с цветовым кругом
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена . Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Изначально
цветовой круг был создан, как базовый
инструмент цветового конструирования,
для подбора цветовой палитры изображения.
Это была первая попытка увязать в
логически сконструированное знание
то, что художники-колористы использовали
интуитивно на протяжении веков. Создатели
цветового конструирования пытались
создать свод универсальных законов,
используя которые каждый мог получить
гармоничные сочетания цветов.
Однако современные дизайнеры знают, что цвет воспринимается субъективно, в зависимости от того, как построена остальная композиция, какие в ней используются цвета. Восприятие цвета зависит и от размеров окрашенных элементов, и от формы. Поэтому, в каждом конкретном случае, дизайнеру приходится подбирать свои цветовые решения. Но, все же, определенную помощь цветовой круг в деле подбора цветовых сочетаний дизайнеру может оказать.
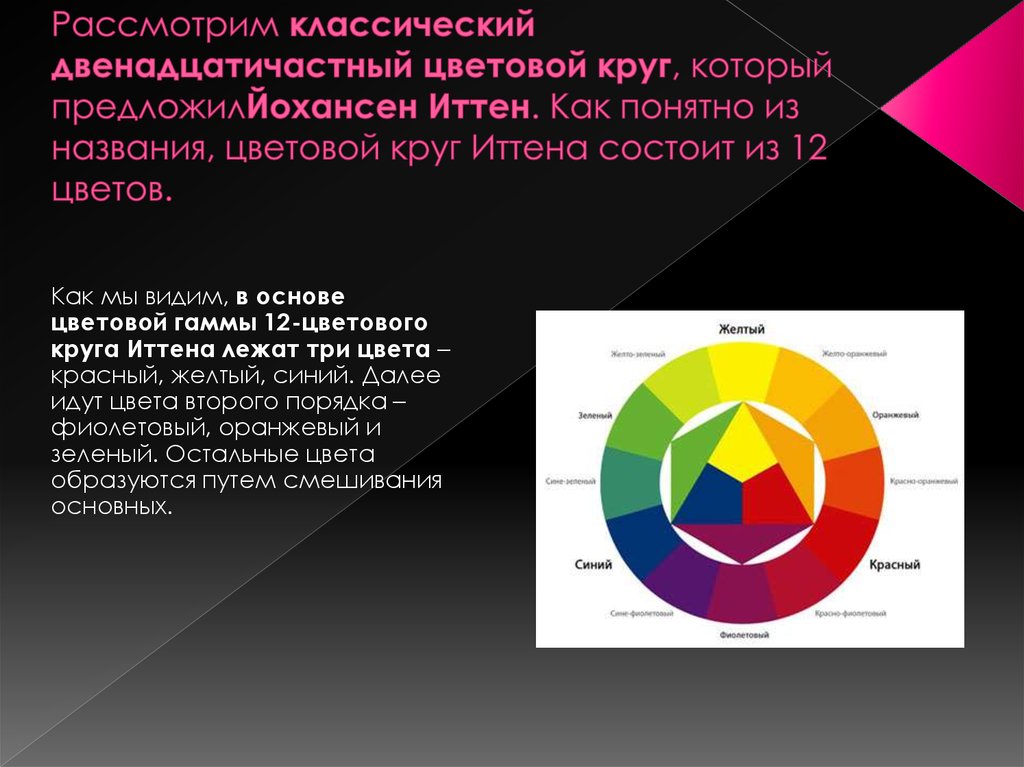
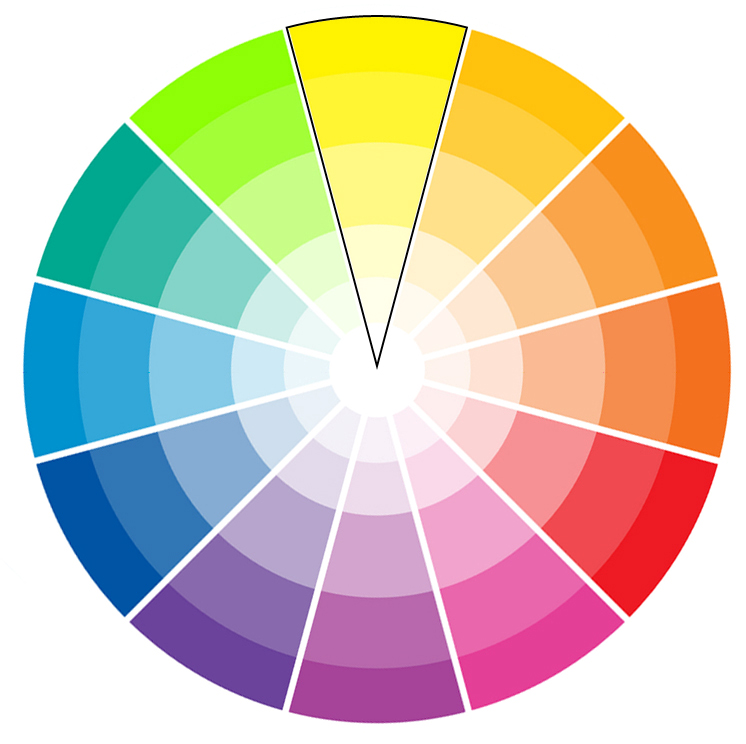
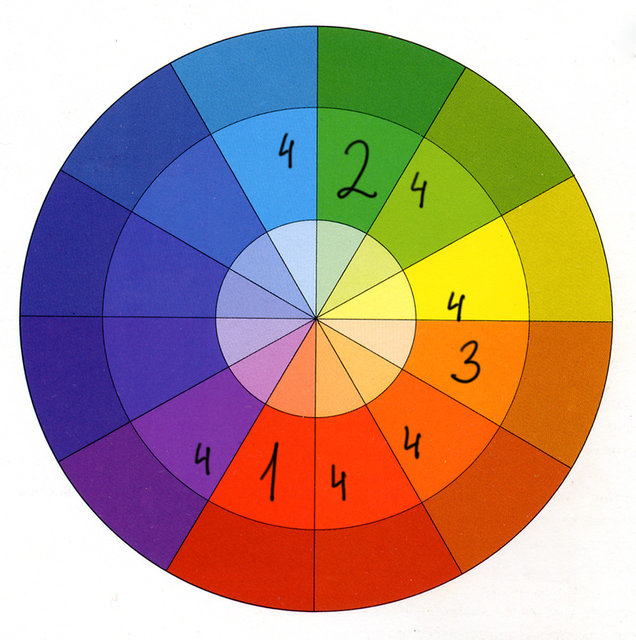
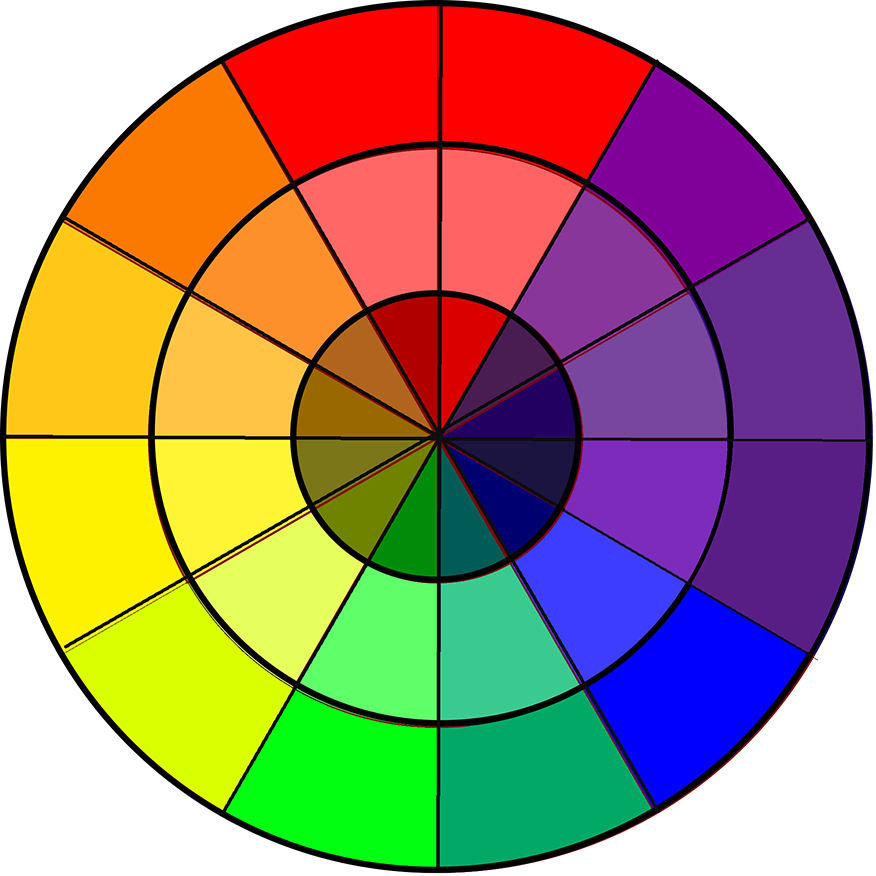
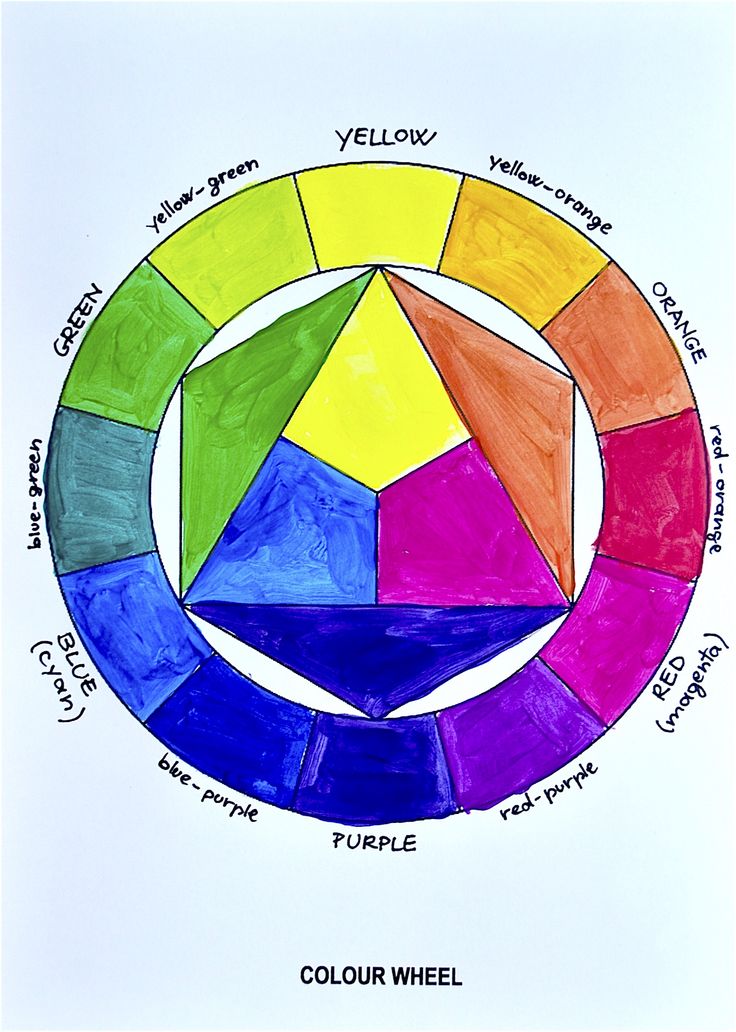
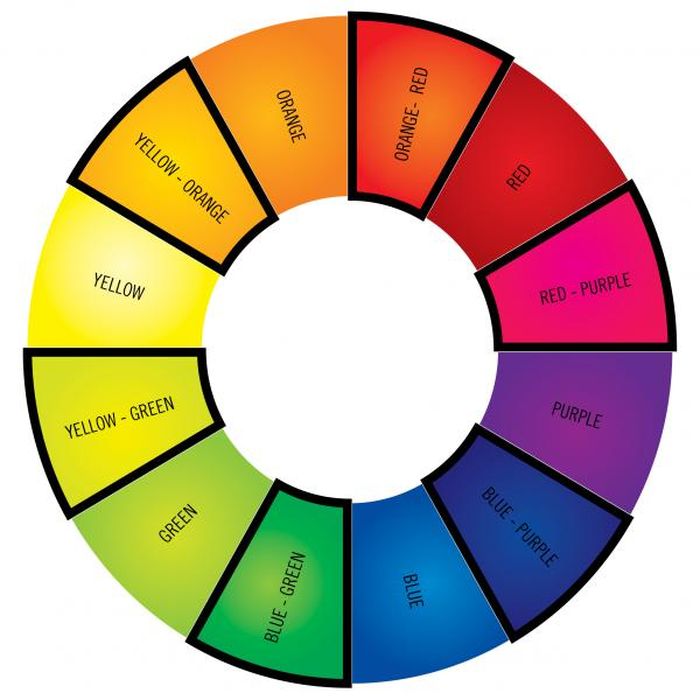
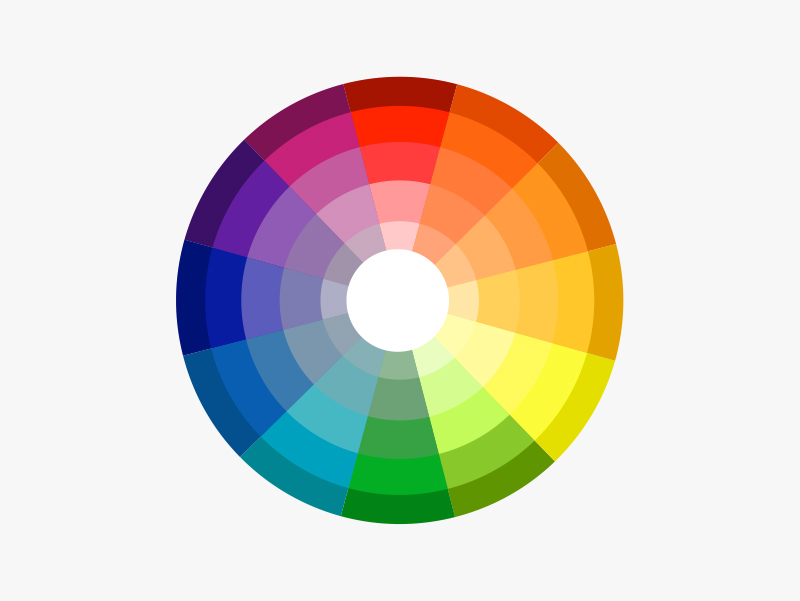
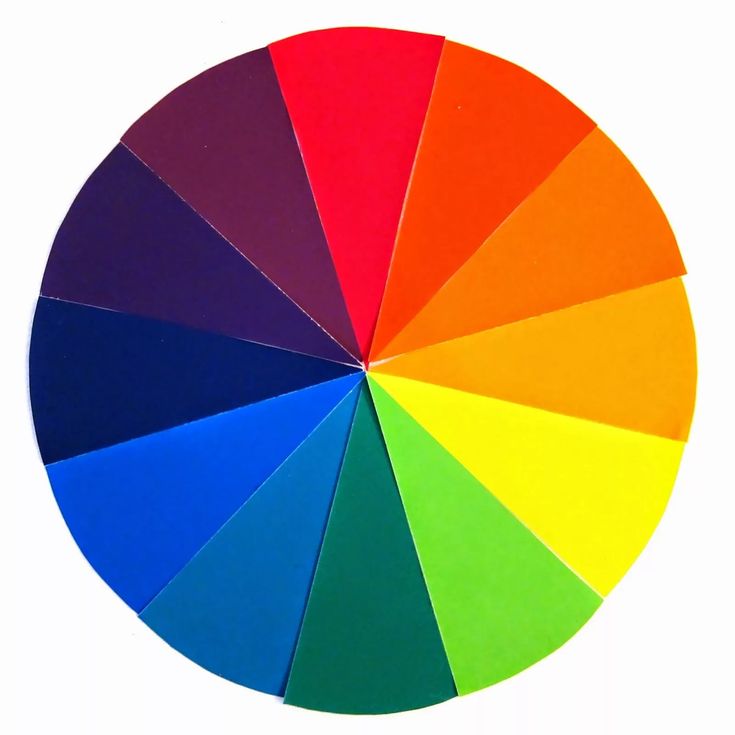
Рассмотрим классический двенадцатичастный цветовой круг , который предложил Йохансен Иттен . Как понятно из названия, цветовой круг Иттена состоит из 12 цветов .
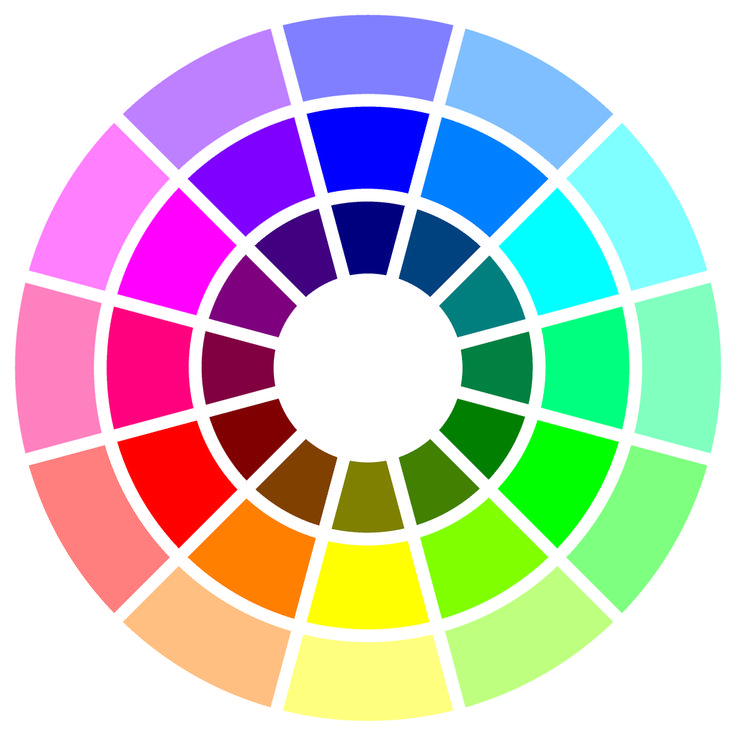
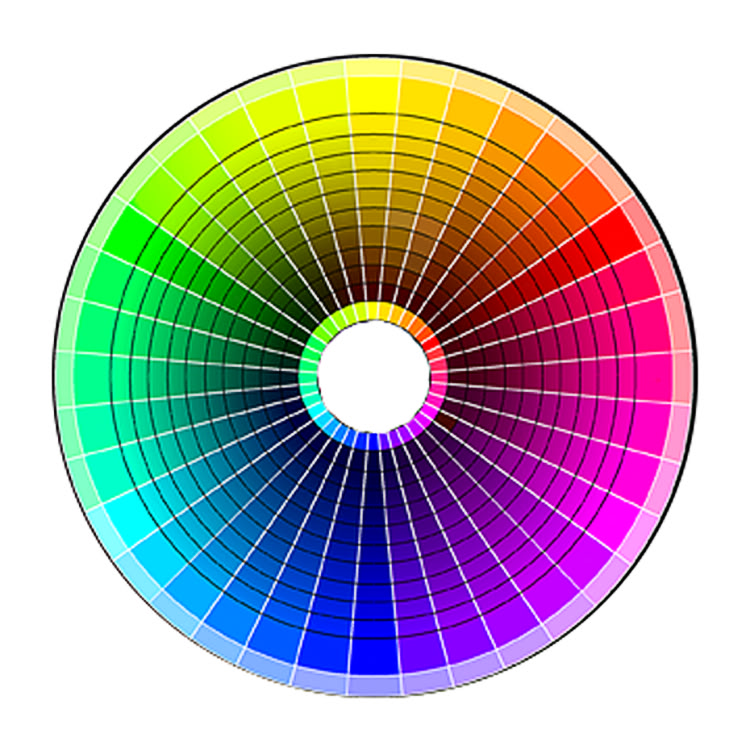
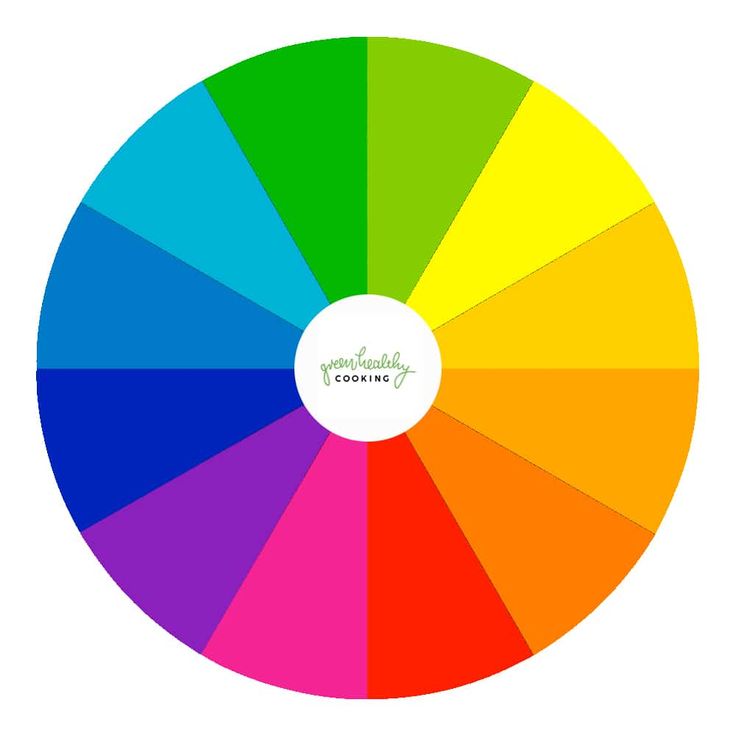
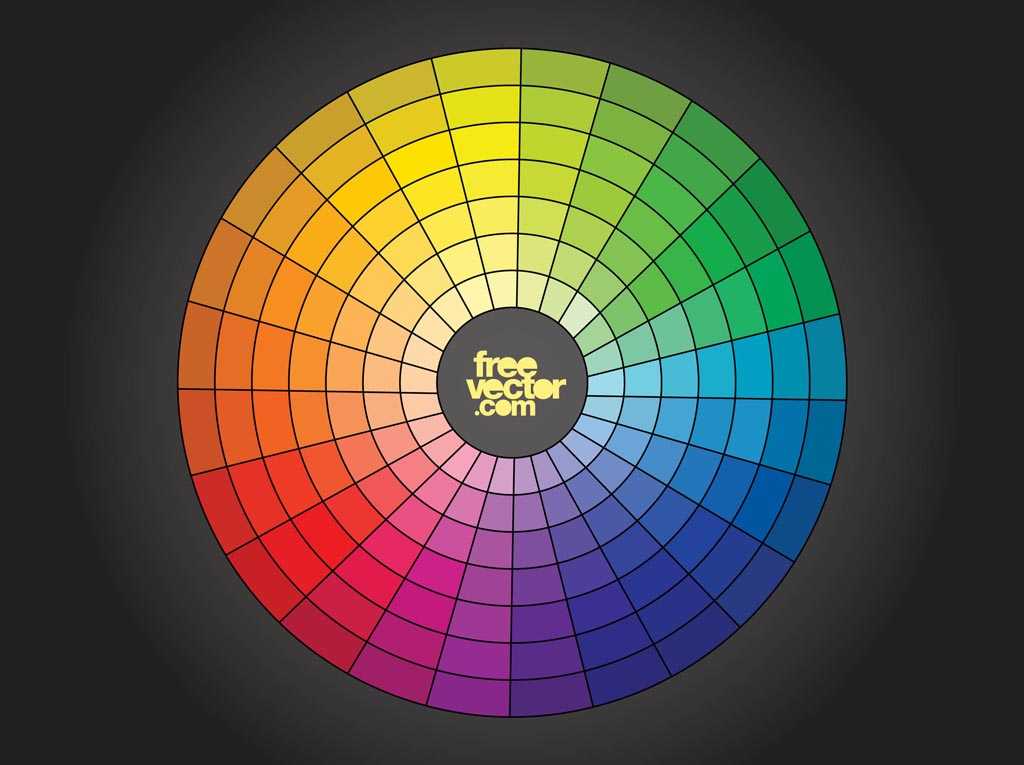
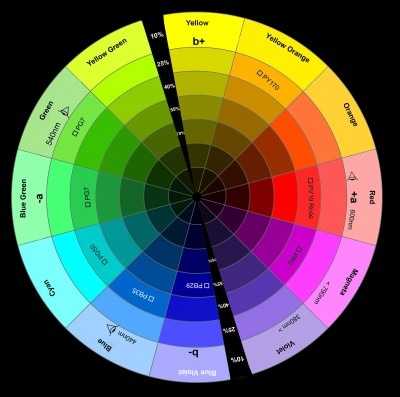
Как мы видим, в основе цветовой гаммы 12-цветового круга Иттена лежат три цвета – красный, желтый, синий. Далее идут цвета второго порядка – фиолетовый, оранжевый и зеленый. Остальные цвета образуются путем смешивания основных. Современный спектральный цветово й круг выглядит так:
Этот
круг называют цветовой
круг Освальда .
Легко видеть, что на этом круге в его
цветовой палитре мы можем видеть три
основных цвета – они выглядят очень
самостоятельно.
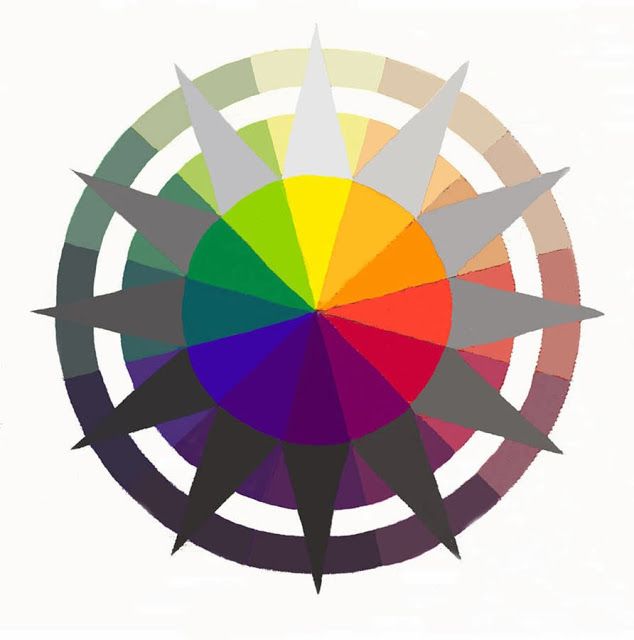
Кроме цветового круга, который получил довольно широкую известность среди дизайнеров, существуют такие элементы цветового конструирования как цветовой шар, цветовая звезда . Однако все эти методы не имеют такой популярности, как цветовой круг.
Цветовой
шар, кстати, считается одним из самых
полных способов представления цвета,
всей цветовой гаммы. Он дает наилучшее
представление о цветовых комбинациях
и сочетаниях. Но, как вы понимаете, его
использование в дизайне значительно
более трудная задача по сравнению с
цветовым кругом. Да и его представление
довольно трудно – ведь мы не можем
изобразить трехмерный шар на листе
бумаги или мониторе. Вообще мы можем
воспользоваться цветовым шаром только
умозрительно, тогда цветовой круг легко
можно изобразить, и он будет находится
перед нами, так сказать, во всей красе.
Как нарисовать двенадцатичастный цветовой круг.
Сегодня, в принципе, у дизайнера практически никогда не возникает необходимости самостоятельно создавать цветовой круг, можно его просто взять и распечатать. Если у вас есть хороший принтер, с хорошей цветопередачей, то вы запросто можете получить спектральный цветовой круг Освальда. Но иногда, например, в качестве своеобразного эксперимента, у дизайнера возникает необходимость нарисовать цветовой круг .
В
принципе, нет ничего особо сложного,
чтобы нарисовать круг из двенадцати
цветов – круг Иттена. Другое дело, если
бы вдруг решили нарисовать круг Освальда,
представляющий собой непрерывный
спектральный цветовой круг, вам пришлось
бы посложнее. Для начала вам надо
определить базовые цвета. Это, как мы
уже знаем, красный, синий и желтый. Иттен
советовал для максимально четкого
определения базовых цветов рассматривать
каждый цвет в отдельности на нейтральном
сером фоне, что помогает определить
цвет без каких-либо оттенков.
Далее мы чертим равносторонний треугольник. Верхнюю его вершину мы окрашиваем в желтый цвет, слева внизу размещаем синий цвет, а в правой нижней вершине – красный. Теперь вокруг треугольника описываем круг, и с его помощью достраиваем треугольник до равностороннего шестиугольника. В образовавшихся равнобедренных треугольниках нам надо поместить цвета второго порядка.
Чтобы получить цвета второго порядка, нам надо смешать попарно цвета первого порядка. Смешение желтого и красного цвета даст нам оранжевый. Смешение желтого и синего даст зеленый. Красного и синего – фиолетовый.
На первый взгляд это кажется довольно простым. Но на деле довольно трудно получить чистые цвета второго порядка. Необходимо, чтобы скажем, зеленый цвет получился действительно зеленым. Он не должен быть ни желтоватым, ни синеватым. Если вы далеки от изобразительного искусства, это может занять много времени.
После
того, как мы получили цвета второго
порядка и заполнили ими соответствующие
треугольники, чертим второй круг, имеющий
центр в той же точке, что и первый, но
большего радиуса. Делим его на 12 равных
секторов. Сектора, которые находятся
напротив вершин треугольников, окрашиваем
соответствующими цветами. При этом мы
видим, что между каждой парой цветов
остается пустой сектор.
Делим его на 12 равных
секторов. Сектора, которые находятся
напротив вершин треугольников, окрашиваем
соответствующими цветами. При этом мы
видим, что между каждой парой цветов
остается пустой сектор.
В пустых секторах – место для цветов третьего порядка. Они образуются смешением пары из цвета первого порядка и цвета второго порядка.
То есть, в результате смешения, получим: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
В свое время этот цветовой круг получил Исаак Ньютон . Он же и замкнул его, добавив к цветам радуги пурпурный , на месте соединения круга, между красным и фиолетовым. Поэтому его называют иногда цветовым кругом Ньютона . Однако, основное отличие цветового круга Ньютона в том, что он состоял из восьми цветов (семи цветов радуги и пурпурного), а цветовой круг Иттена, более подходящий для дизайнера имеет более широкую цветовую гамму – из 12 цветов.
Цветовой
круг: применение. Цветовые гармонии.
Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу . А уж сами сочетания цветов вы можете использовать уже где угодно — и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
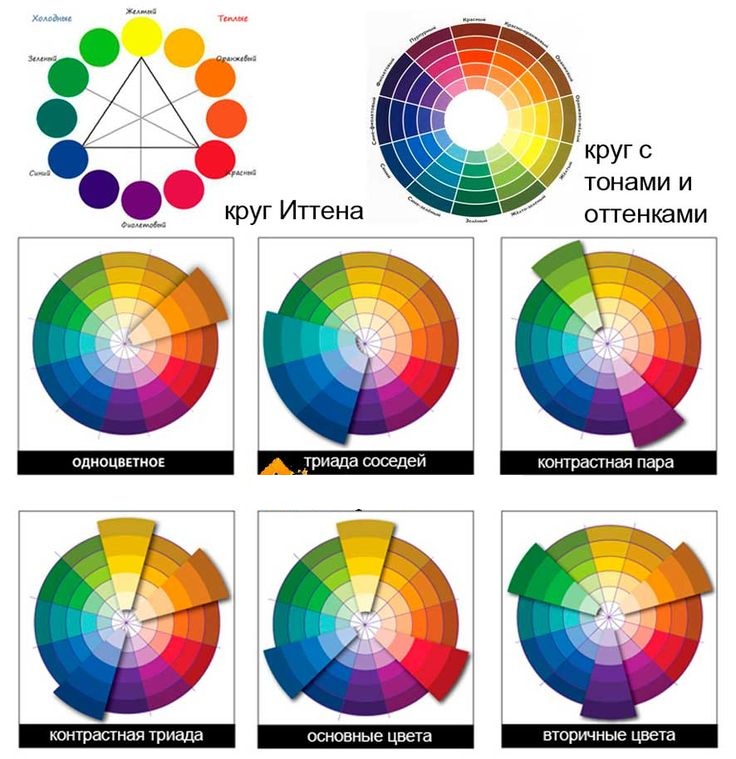
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати,
для подбора цветов по цветовому кругу
для дизайнеров созданы специальные
программы. В них обычно используется
спектральный цветовой круг Освальда.
Одну из таких программ вы можете найти
и скачать здесь . К сожалению, эта программа платная, у
бесплатной версии ограниченный
функционал, но можно найти и бесплатный
аналог. Хотя лично мое мнение, что эти
программы дизайнеру не нужны. Нельзя
подходить столь формально к цветовому
кругу, и к подбору цветовой гаммы.
Хотя лично мое мнение, что эти
программы дизайнеру не нужны. Нельзя
подходить столь формально к цветовому
кругу, и к подбору цветовой гаммы.
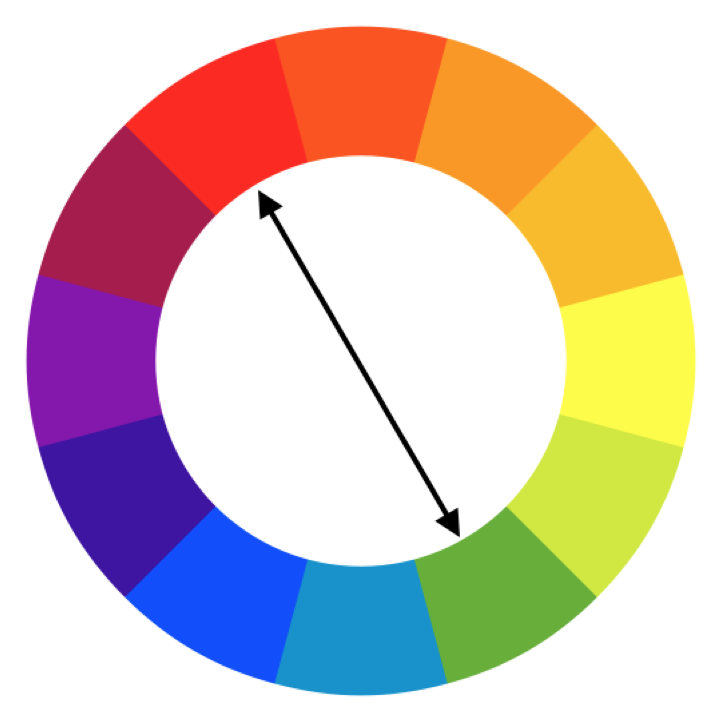
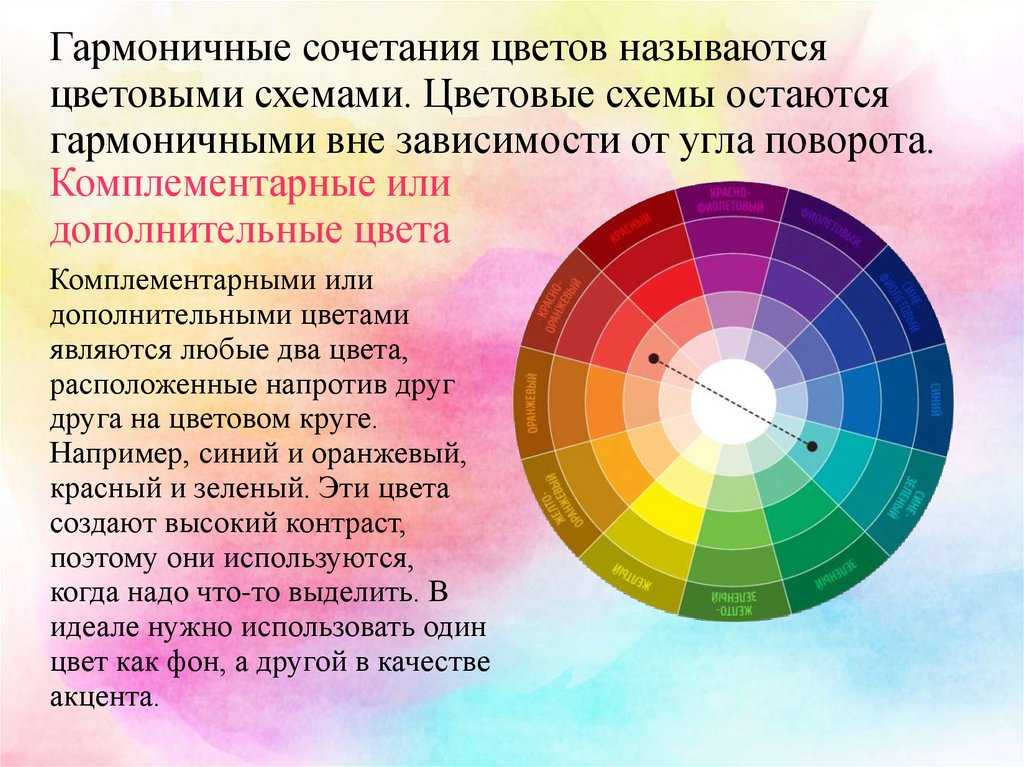
Комплиментарные (дополнительные) цвета
Комплиментарными , или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена . Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сама природа подсказывает нам примеры комплиментарных сочетаний – посмотрите на грядку с клубникой! Использовать комплиментарную гамму для больших композиций трудно, но если надо что-то выделить, подчеркнуть, это то, что вам нужно. Ни в коем случае не используйте комплиментарные цвета для текстовых композиций . Подробнее о дополнительных цветах . |
Классическая триада
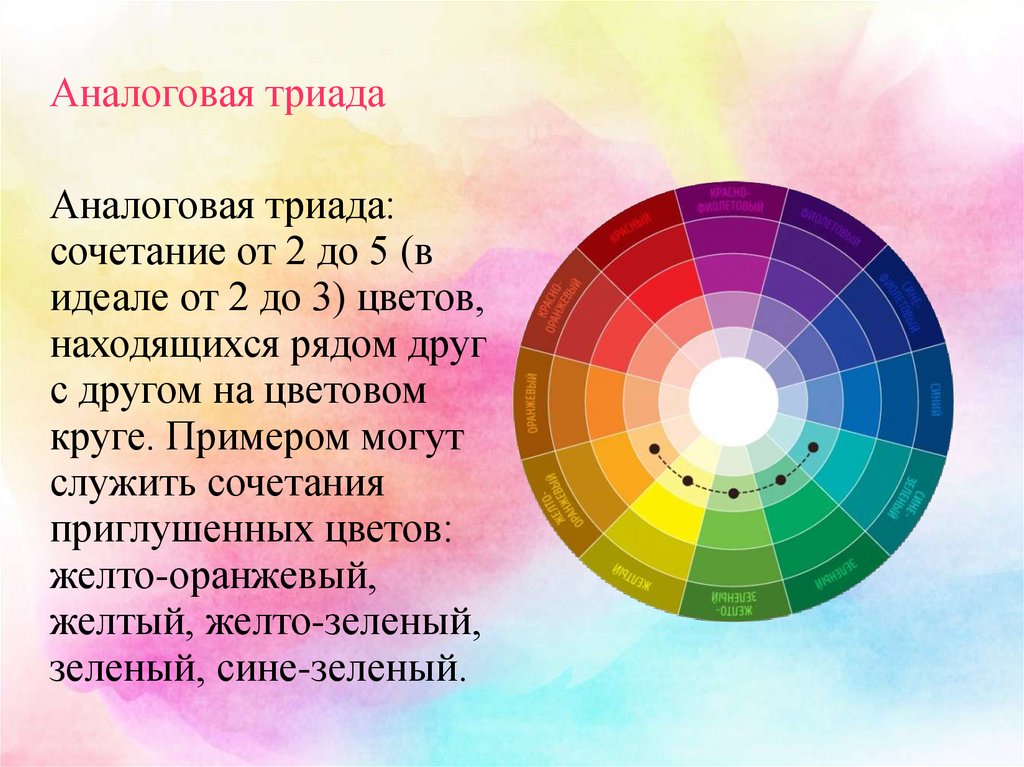
Аналоговая триада
Контрастная триада
Прямоугольная схема
Квадратная схема
Цветовой
круг: заключение.
Первые правила использования цветов, да и не только цветов, были созданы задолго до появления современного графического дизайна Леонардо да Винчи в его «Трактате о живописи». Но даже он уже говорил: «Если ты в своем творчестве хочешь руководствоваться только правилами, то никогда ничего не достигнешь, и в твоих произведениях будет царить путаница».
Дизайнеру нельзя ограничивать себя правилами , нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
Человеческий глаз устроен так, что может улавливать огромное количество оттенков цвета. И художник должен понимать, что, используя только готовые цвета из набора, он лишает себя возможности уловить и передать эти зрительные образы, перестает анализировать и вести поиск цвета. Столько цветов, сколько придумала природа, не создал еще ни один производитель красок. Но мы, художники, можем имитировать эту реальность «посредством нанесения красок на поверхность». В этой статье мы с вами поговорим о том, как смешивать цвета и почему это важно, а также узнаем, что такое цветовой круг Иттена и как им пользоваться.
Столько цветов, сколько придумала природа, не создал еще ни один производитель красок. Но мы, художники, можем имитировать эту реальность «посредством нанесения красок на поверхность». В этой статье мы с вами поговорим о том, как смешивать цвета и почему это важно, а также узнаем, что такое цветовой круг Иттена и как им пользоваться.
Эта статья является теоретической, но имеет и практическую составляющую, поэтому, если вы хотите максимально эффективно разобраться с принципом сочетания и смешения цветов, я рекомендую вам подготовить следующие художественные материалы: ✓ 2 листа бумаги для акварели формата А4 ✓ 1 кисть ✓ 3 цвета акварели: желтый, синий и красный (например, и от Невской Палитры) ✓ Циркуль и линейка ✓ Карандаш и ластик ✓ Палитра ✓ Стакан с водой При желании вы можете читать эту статью без выполнения упражнений — это также поможет вам и будет очень полезно. Начнем!
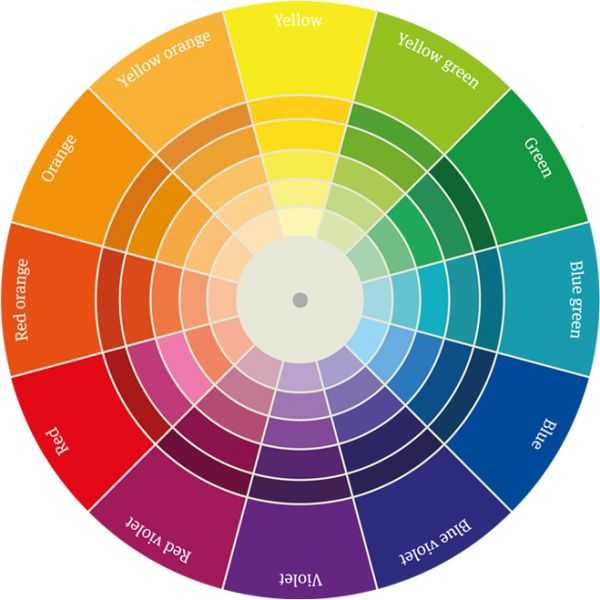
Для определения взаимодействия цветов красок между собой, а также для определения «теплых» и «холодных» цветов, художники часто пользуются так называемым «Цветовым кругом Иттена». Цветовой круг Иттена – это круговая модель взаимодействия оттенков и цветов между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона.
Цветовой круг Иттена – это круговая модель взаимодействия оттенков и цветов между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона.
Круг назван по имени швейцарского художника, теоретика нового искусства и педагога Иоганнеса Иттена, который дополнил известную теорию цветового круга и дал ей новое дыхание, объяснил ее использование в живописи. Давайте же разберем, из чего состоит круг Иттена, принцип расположения в нем цветов и как художнику им пользоваться, чтобы найти гармоничные цветовые сочетания.
Основные цвета — цвета, которые невозможно получить смешением каких-либо других цветов / красок. Они являются основой цветового круга Иттена и расположены в самом центре (заключены в некий треугольник). Эти три основных (первичных) цвета: красный, синий и желтый.
Остальные оттенки в круге считаются составными, так как являются производными трех основных цветов. В зависимости от того, какой оттенок красного/синего/желтого берется за основу, меняются и оттенки составных цветов.
Имея только три основных цвета (желтый, красный, синий), художник может замешать любой другой цвет из круга Иттена. Именно поэтому очень часто профессиональным художником необходима совсем небольшая палитра цветов — многие необходимые оттенки они просто могут смешать сами.
Ниже предлагаю вам вместе со мной создать свой собственный круг Иттена, чтобы сразу подкреплять всю теорию на практике. Для начала перерисуем цветовой круг Иттена на наш лист с помощью карандаша, циркуля и линейки. Затем в центр круга наносим основные цвета (красный, желтый и синий). В качестве примера я использую как основные следующие цвета красок от Невской палитры: рубиновая, лимонная и голубая. И эти же цвета располагаем в ячейках, на которые указывают вершины центрального треугольника.
Далее в большие треугольные ячейки, прилегающие к нашему центральному треугольнику, наносим вторичные (дополнительные) цвета. Вторичные (дополнительные) цвета – это цвета, полученные путем смешения попарно трех основных цветов: красного, желтого и синего. ✓ Желтый + синий = зеленый
✓ Желтый + красный = оранжевый
✓ Красный + синий = фиолетовый
То есть, вторичными (дополнительными цветами) будут считаться: зеленый, оранжевый и фиолетовый. Эти цвета мы располагаем в ячейках, на которые указывают вершины больших треугольников.
✓ Желтый + синий = зеленый
✓ Желтый + красный = оранжевый
✓ Красный + синий = фиолетовый
То есть, вторичными (дополнительными цветами) будут считаться: зеленый, оранжевый и фиолетовый. Эти цвета мы располагаем в ячейках, на которые указывают вершины больших треугольников.
Следующие цвета (расположены на внешнем круге) – это так называемые цвета третьего порядка (третичные цвета или их еще называют составными цветами). Видите незаполненные ячейки на внешней части круга Иттена? В них и будут располагаться третичные (составные) цвета. Составные цвета (третичные цвета) — это цвета, которые представляют собой смесь первичного цвета с соседним по кругу вторичным цветом.
То есть, чтобы заполнить пустую ячейку между красным и оранжевым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Красный (первичный цвет) + оранжевый (соседний с ним вторичный цвет) = красно-оранжевый
Чтобы заполнить пустую ячейку между синим и фиолетовым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Синий + фиолетовый = сине-фиолетовый. И так далее — заполняем пустые ячейки внешнего круга.
И так далее — заполняем пустые ячейки внешнего круга.
В результате смешения первичных и вторичных цветов мы получили свой собственный цветовой круг Иттена, состоящий из двенадцати частей (12 ячеек на внешнем круге), в основе которого лежат всего три первичных цвета: красный, желтый, синий. Важно! В качестве основных цветов в цветовом круге Иттена могут использоваться различные оттенки желтого, красного и синего. И в каждом случае вы получите новые вторичные и третичные цвета. Перед рисованием любой картины я советую вам определять три основных цвета, которые вы будете в ней использовать и рисовать свой цветовой круг Иттена. Так у вас всегда перед глазами будет шпаргалка, и вы будете знать, какие смеси и сочетания использовать.
На фото выше римскими цифрами (I, II, III) отмечены основные, вторичные и третичные цвета соответственно. И также дана шпаргалка по их смешению.
Цветовой круг Иттена не ограничивается двенадцатью цветами, т.к. один цвет имеет множество оттенков. Например, вместо рубиновой мы можем взять любой другой оттенок красного цвета и получить другие цветовые сочетания. Также и с синим, и с желтый цветом. Количество всевозможных сочетаний практически безгранично.
Любой цвет может изменяться в сторону насыщенности, яркости, температуры и светлоты – все эти понятия являются основными характеристиками цвета. Ниже давайте рассмотрим, как эти характеристики помогут в смешении цветов и создании красивых оттенков. 1. Цветовой тон Цветовой тон — это главная характеристика цвета. Цветовой тон определяет место цвета в световом спектре. Это качество, которое позволяет сравнить один цвет с другим и дать ему название (на фото ниже показан световой спектр).
Например, вместо рубиновой мы можем взять любой другой оттенок красного цвета и получить другие цветовые сочетания. Также и с синим, и с желтый цветом. Количество всевозможных сочетаний практически безгранично.
Любой цвет может изменяться в сторону насыщенности, яркости, температуры и светлоты – все эти понятия являются основными характеристиками цвета. Ниже давайте рассмотрим, как эти характеристики помогут в смешении цветов и создании красивых оттенков. 1. Цветовой тон Цветовой тон — это главная характеристика цвета. Цветовой тон определяет место цвета в световом спектре. Это качество, которое позволяет сравнить один цвет с другим и дать ему название (на фото ниже показан световой спектр).
3. Светлота Светлота характеризует то, насколько тот или иной цвет светлее или темнее другого. Светлота определяет положение цвета от белого к черному. В акварели, чем больше воды в смеси с краской, тем раствор светлее. Цвета тоже имеют свой тоновой диапазон, свою предельную точку по отношению к черному. Например, как бы мы густо не набирали желтую краску, она все равно не будет такой темной, как если бы мы мешали, например, синий или фиолетовый.
Например, как бы мы густо не набирали желтую краску, она все равно не будет такой темной, как если бы мы мешали, например, синий или фиолетовый.
4. Насыщенность Насыщенность — это степень удаленности цвета от серого при сохранении той же светлоты, т.е. цвет приглушается, но не становится светлее/темнее. Цвет теряет свою насыщенность от примеси к нему контрастных цветов, а также черного. В примере ниже я использовала смесь зеленого цвета с черным. Это сделано для наглядности, в живописных работах я бы сделала смесь с красным (контрастным цветом для зеленого), чтобы получить более благородный оттенок зеленого.
Как же художнику пользоваться цветовым кругом Иттена и как это помогает в смешении и сочетании цветов? Об этом поговорим далее. Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Комплементарные, или контрастные цвета — это цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание таких цветов является гармоничным и приятным глазу зрителя.
То есть, комплементарными считаются следующие цвета:
✓ Красный — зеленый,
✓ Оранжевый — синий,
✓ Желтый – фиолетовый.
Смешение и сочетание таких цветов выглядит очень живо, особенно при максимальной насыщенности цвета. Кстати, контрастные цвета хорошо приглушают друг друга (см. пункт «Насыщенность» выше в статье). Также смешение равной пропорциях двух комплементарных цветов дает красивый серый цвет. То есть, например:
✓ Красный + зеленый = серый
✓ Синий + оранжевый = серый
В примере ниже использованы следующие цвета:
1. Розовый хинакридон и виридиан от Van Gogh
2. Кадмий оранжевый и ультрамарин от Невской палитры (далее по тексту «НП»)
Сочетание таких цветов является гармоничным и приятным глазу зрителя.
То есть, комплементарными считаются следующие цвета:
✓ Красный — зеленый,
✓ Оранжевый — синий,
✓ Желтый – фиолетовый.
Смешение и сочетание таких цветов выглядит очень живо, особенно при максимальной насыщенности цвета. Кстати, контрастные цвета хорошо приглушают друг друга (см. пункт «Насыщенность» выше в статье). Также смешение равной пропорциях двух комплементарных цветов дает красивый серый цвет. То есть, например:
✓ Красный + зеленый = серый
✓ Синий + оранжевый = серый
В примере ниже использованы следующие цвета:
1. Розовый хинакридон и виридиан от Van Gogh
2. Кадмий оранжевый и ультрамарин от Невской палитры (далее по тексту «НП»)
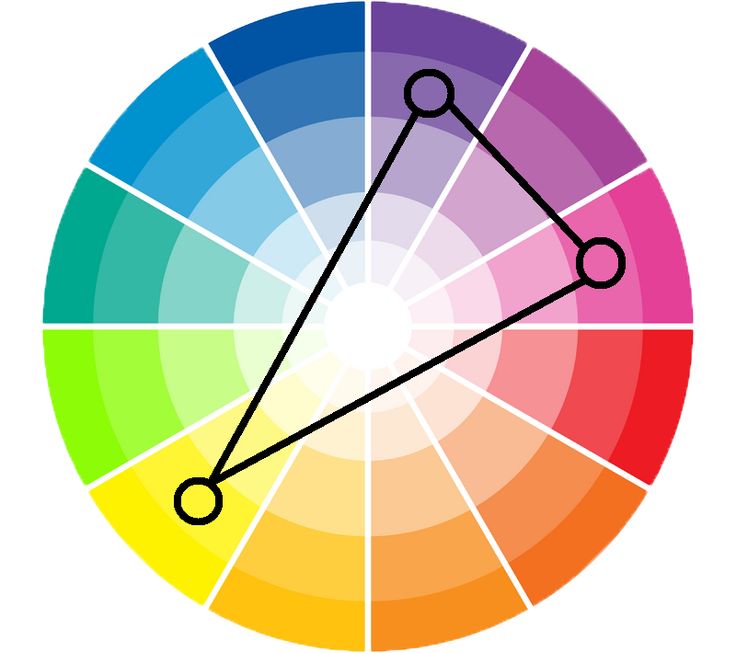
Классическая триада — это сочетание трех цветов, которые находятся в равной степени удаленности друг от друга на цветовом круге Иттена. Например, красный-желтый-синий или оранжевый-зеленый-фиолетовый.
Триадная схема также обладает высокой контрастностью. Сочетание таких цветов является гармоничным и приятным глазу зрителя. Стоит отметить, что распределять цвета классической триады на картине не обязательно в равных пропорциях. Например, первый цвет можно использовать для фона, второй применить локально в теневых зонах, а роль третьего цвета – акценты и детали.
Вы можете для примера взять три основных цвета (желтый + красный + синий) и использовать их сочетание.
В примере ниже использованы следующие сочетания желтого, красного и синего цветов:
1. Золотистая + Алая + Ультрамарин (НП)
2. Неаполитанская желтая (НП) + Бордо (НП) + Виридиан (Van Gogh)
Стоит отметить, что распределять цвета классической триады на картине не обязательно в равных пропорциях. Например, первый цвет можно использовать для фона, второй применить локально в теневых зонах, а роль третьего цвета – акценты и детали.
Вы можете для примера взять три основных цвета (желтый + красный + синий) и использовать их сочетание.
В примере ниже использованы следующие сочетания желтого, красного и синего цветов:
1. Золотистая + Алая + Ультрамарин (НП)
2. Неаполитанская желтая (НП) + Бордо (НП) + Виридиан (Van Gogh)
Цветовой круг Иттена
, что такое основные, дополнительные и составные цвета, разобрались с базовыми характеристиками цвета и изучили основные схемы гармоничного смешение и комбинаций цветов с помощью круга Иттена.
Стоит отметить, что описанные в статье схемы и комбинации смешения цветов — это не железное правило. Ведь восприятие цвета – это очень индивидуальный процесс. У каждого из нас есть свое внутреннее чувство гармонии цветовых сочетаний, на которое и стоит ориентироваться прежде всего при смешении цветов для вашей картины. Тем не менее, эти схемы являются отличными базовыми шпаргалками, на которые вы можете ориентироваться при подборе цветов для ваших картин.
Надеюсь, что эта статья стала хорошим дополнением к моей про то, как выбрать свою палитру. Пробуйте, сочетайте, фантазируйте и ничего не бойтесь!
Творческих успехов!
Тем не менее, эти схемы являются отличными базовыми шпаргалками, на которые вы можете ориентироваться при подборе цветов для ваших картин.
Надеюсь, что эта статья стала хорошим дополнением к моей про то, как выбрать свою палитру. Пробуйте, сочетайте, фантазируйте и ничего не бойтесь!
Творческих успехов!
С детства мы усваиваем правила сочетания цветов, вроде «черный подходит ко всему», или «розовое с зеленым — ужасно» (это еще Чехов разъяснил, хотя, если судить по модным показам, нынешней весной это сочетание будет на пике актуальности). Так как эти вещи усваиваются в бессознательном возрасте, потом, уже будучи в сознательном, мы не размышляем, почему плохо зеленый с розовым, и правда ли черный подходит ко всему, зато активно пользуемся усвоенными сочетаниями и избегаем цветов, про которые ничего не знаем. И если даже купим такую вещь, то потом она пылится в шкафу.
Два года назад я в каком-то странном порыве купила изумрудно-зеленые джинсы, с чем их сочетать кроме черного и белого, я тогда решительно не знала. Теперь для этих джинсов у меня есть 1)прекрасный бордовый свитер, серый кардиган+белая рубашка, 3) сиреневая футболка принтом, 4) рыжие сапоги, правда, пока я все это нашла, джинсы уже износились))). Если бы, когда я покупала джинсы, у меня была книжка по сочетанию цветов (приобрела такую на одной полиграфической выставке, куда ходила вместе с мужем), то я бы вписала свои джинсы в гардероб гораздо раньше. Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.
Теперь для этих джинсов у меня есть 1)прекрасный бордовый свитер, серый кардиган+белая рубашка, 3) сиреневая футболка принтом, 4) рыжие сапоги, правда, пока я все это нашла, джинсы уже износились))). Если бы, когда я покупала джинсы, у меня была книжка по сочетанию цветов (приобрела такую на одной полиграфической выставке, куда ходила вместе с мужем), то я бы вписала свои джинсы в гардероб гораздо раньше. Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.
Добавлю так же, что правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний: например, еще пару лет назад очень модно было сочетать оттенки одного цвета, то с прошлого года на первый план вышли тенденции контрасных сочетаний (красный с зеленым, оранжевый с синим и т. д.).
д.).
Основные правила работы с цветовым кругом довольно толково описаны у marriba at Учимся подбирать цвета — часть1. Цитирую :
Сегодня я расскажу вам, как грамотно работать с цветом. Я использую это применительно к своим вальдорфским куклам. Даже если ваша деятельность не связана с работой с цветом, вы успешно можете использовать эту информацию для подбора гардероба:)
(Копировать просьба без изменений текста и со ссылкой на мой блог.)
Обещаю не углубляться в дебри колористики:) а дать вам простой и понятный способ гармонично сочетать цвета. Мы с вами будем пользоваться известной «теорией времен года» о цветовых типах внешности (согласно теории, таких типов 4: зима, весна, лето, осень), а так же цветовым кругом.
Цветовой круг.
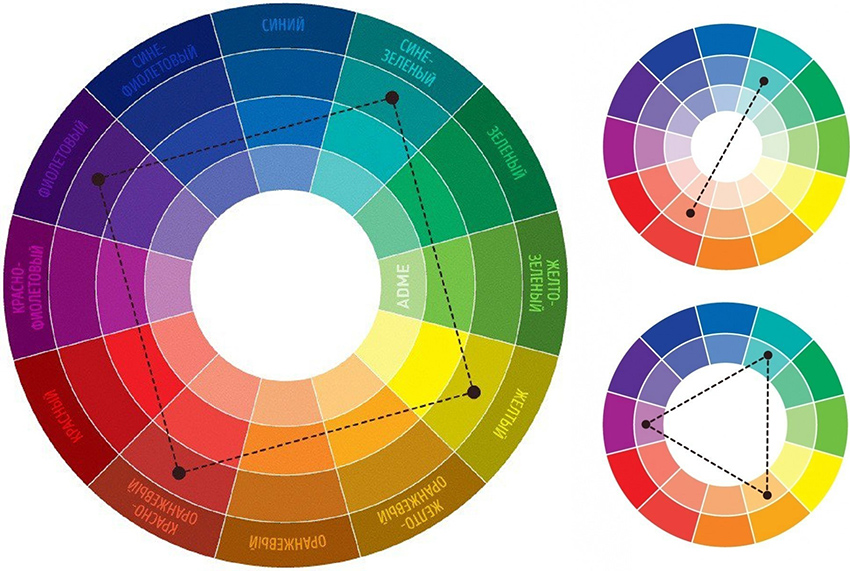
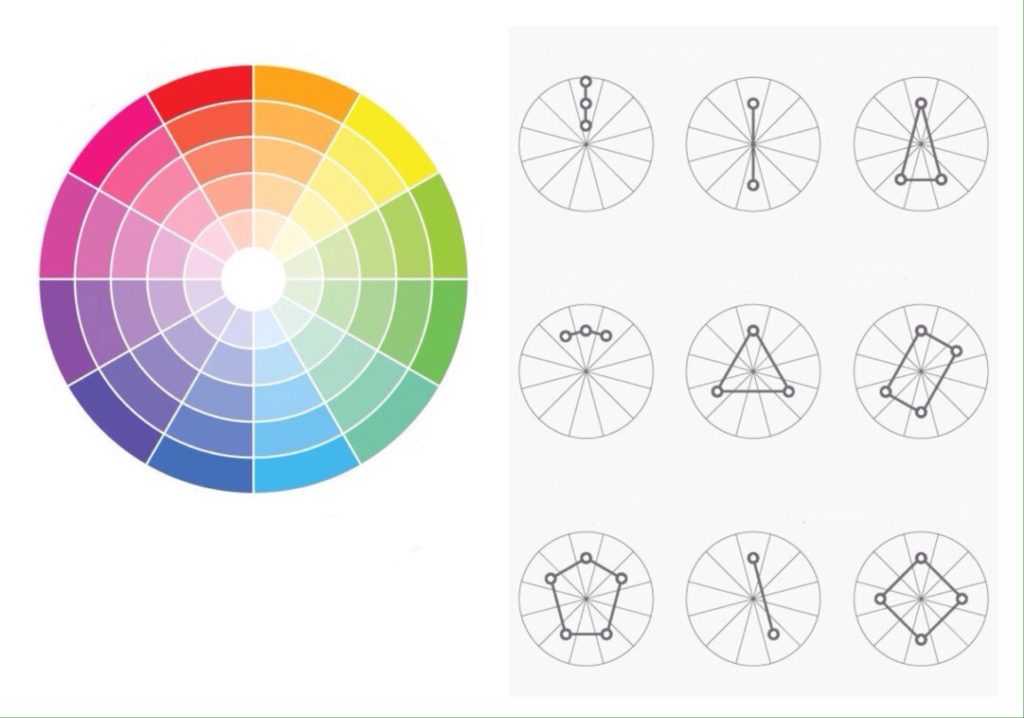
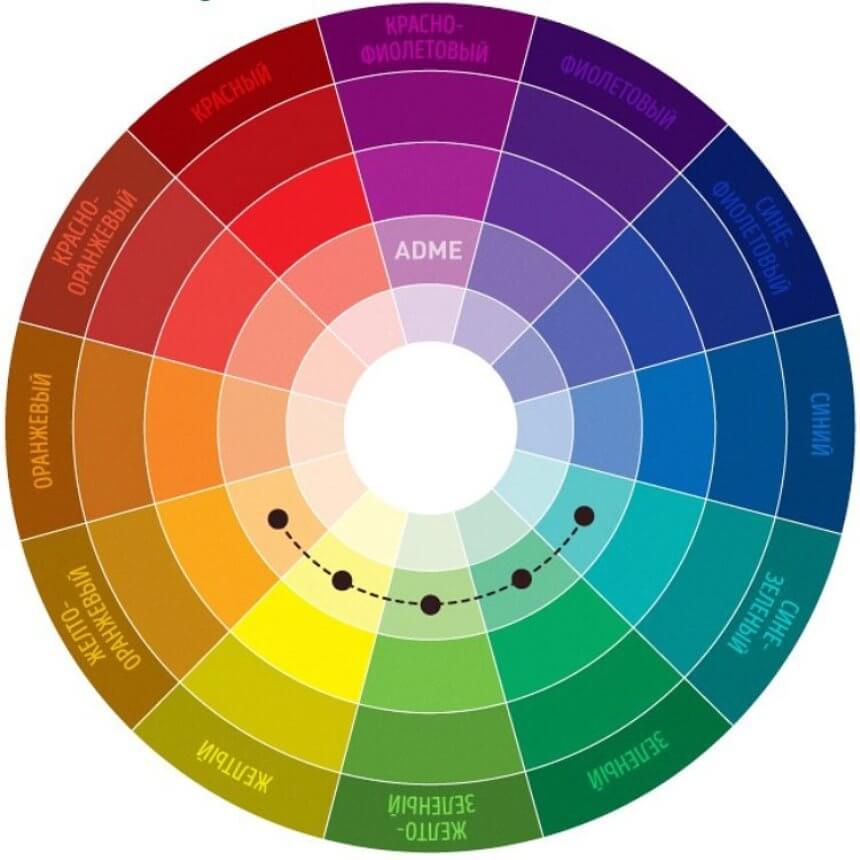
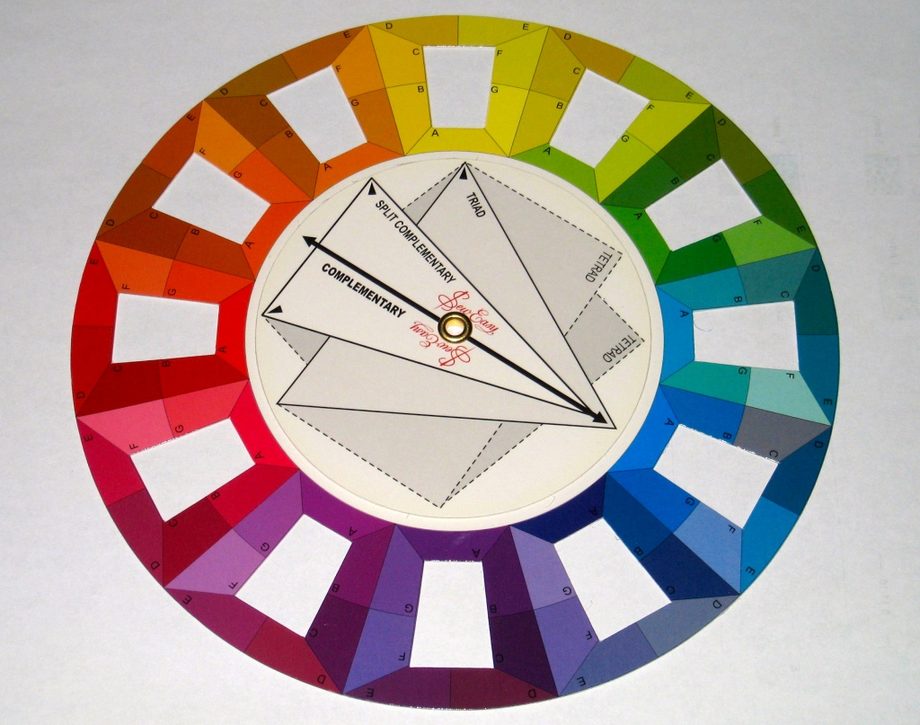
Цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов. В каждом примере соединяющие разные цвета линии можно мысленно вращать по кругу, получая новые сочетания. Просто заглядывайте в эти схемы, как в шпаргалку:)
Просто заглядывайте в эти схемы, как в шпаргалку:)
(Помимо самих сочетаний, обратите внимание на указание о контрастности — это нам понадобится позже).
2 противоположных цвета: сочетание с высоким контрастом.
красный+зеленый
синий+оранжевый
фиолетовый+желтый
3 цвета: классическая триада, цвета располагаются треугольником.
изумрудный зеленый+желто-оранжевый+фиолетовый
кобальтовый синий+салатовый+оранжевый
лазурный синий+лимонный+красный
голубой+желтый+розовый
Пример: голубой+желтый+розовый
3 контрастных цвета: два цвета практически родственные, один — контрастный.
Пример: зеленый+желтый+розовый.
Очень близкий вариант:
4 цвета: 3 родственных и 1 контрастный.
Пример: желтый+синий+фиолетовый+розовый.
3 родственных цвета: слабоконтрастное сочетание.
Пример: сиреневый+оттенки розового.
4 цвета: по два взаимно усиливающих.
Пример: голубой+салатный зеленый+розовый+вместо оранжевого теплый беж.
Сложно подобрать пример:)
Это актуально скорее для комплекта одежды в целом.
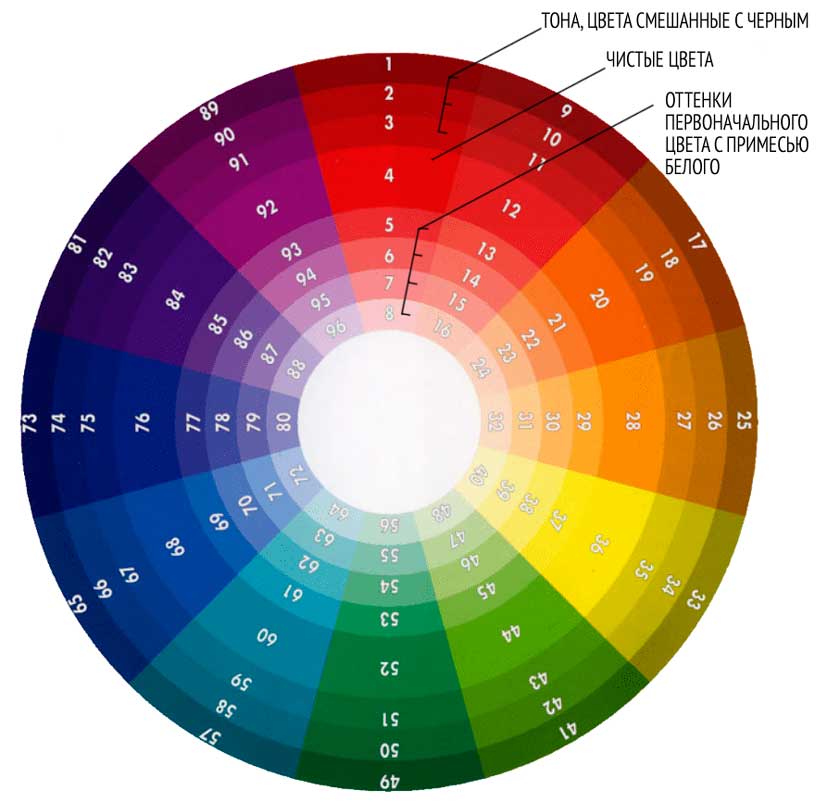
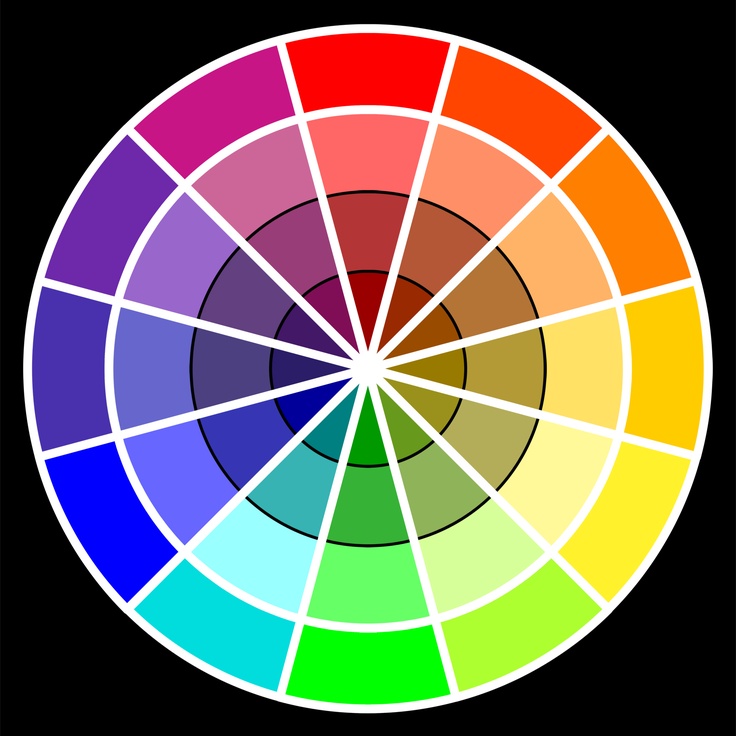
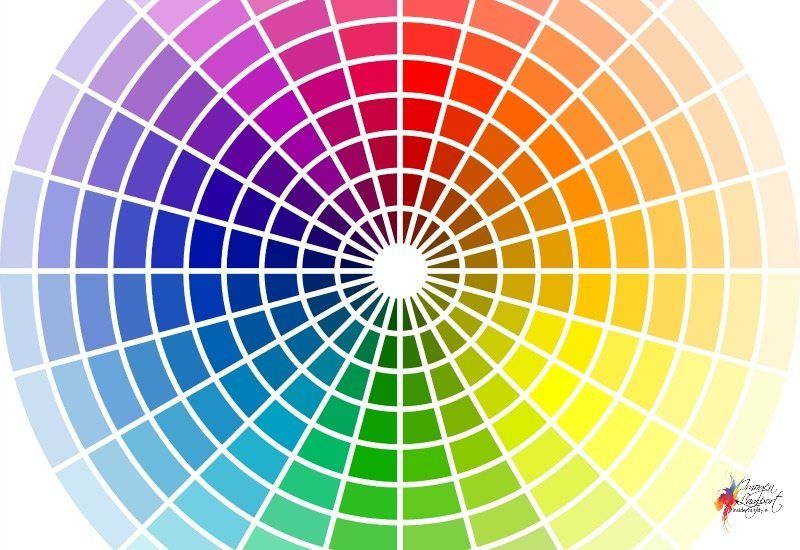
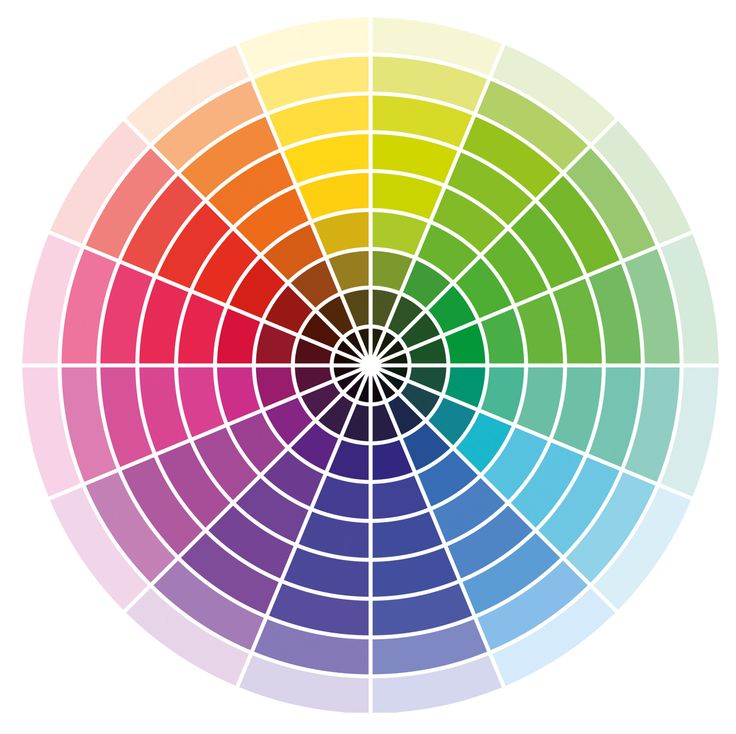
Каждый цвет можно использовать в разной степени насыщенности . В цветовом круге ниже каждый цвет делится на 6 рядов — от светлых пастельных до приглушенных, в середине — яркие и чистые цвета.
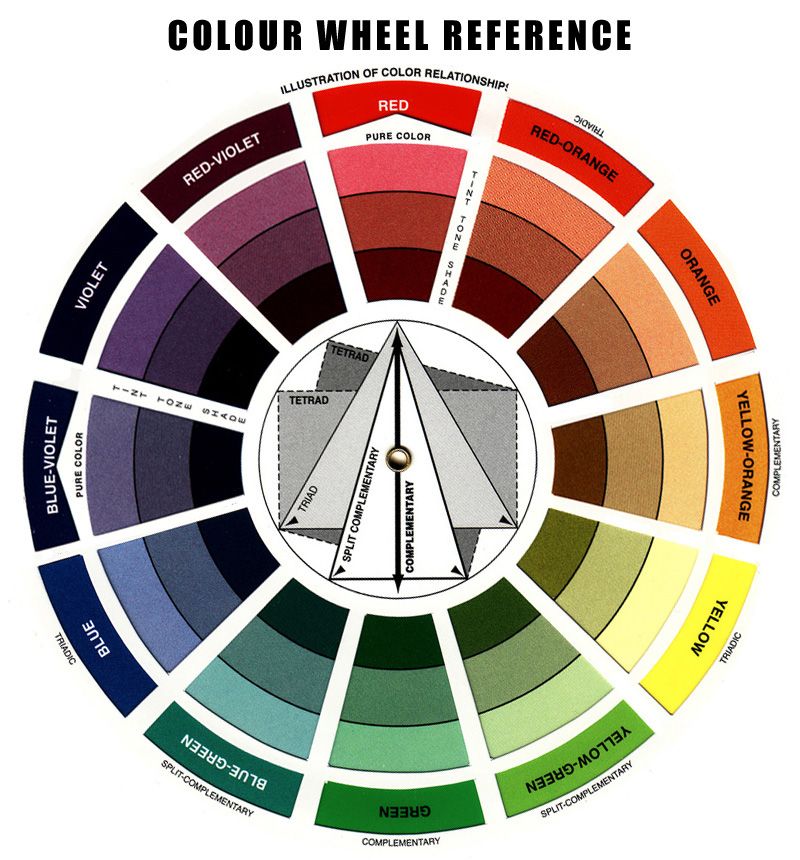
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
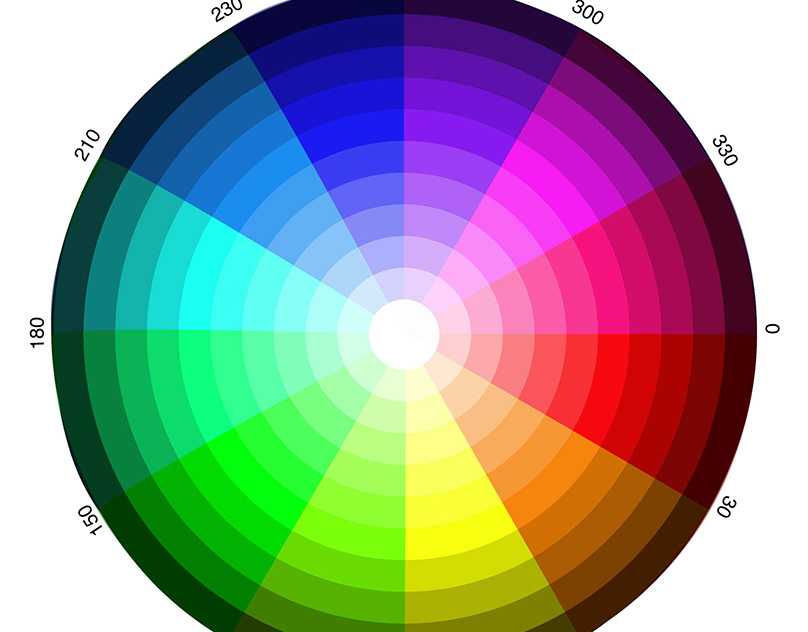
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
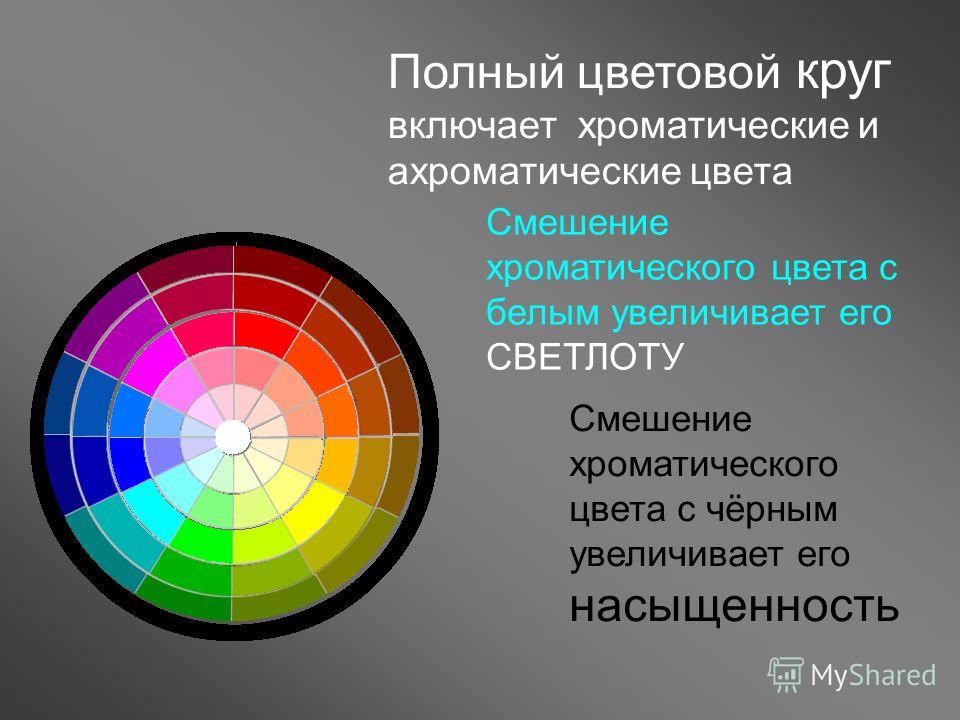
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие. Посмотрим на полный цветовой круг.
Контрастные
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы. Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Сегодня лекция IFM посвящена методам контрастирования, смягчения и балансировки силуэта. Чувствуя цвет, вы можете формировать образы интуитивно, не следуя никаким правилам. Но если вы пока не ощущаете в себе уверенности и хотите выработать собственное чувство цвета, предлагаем опробовать основные схемы цветосочетаний для круга.
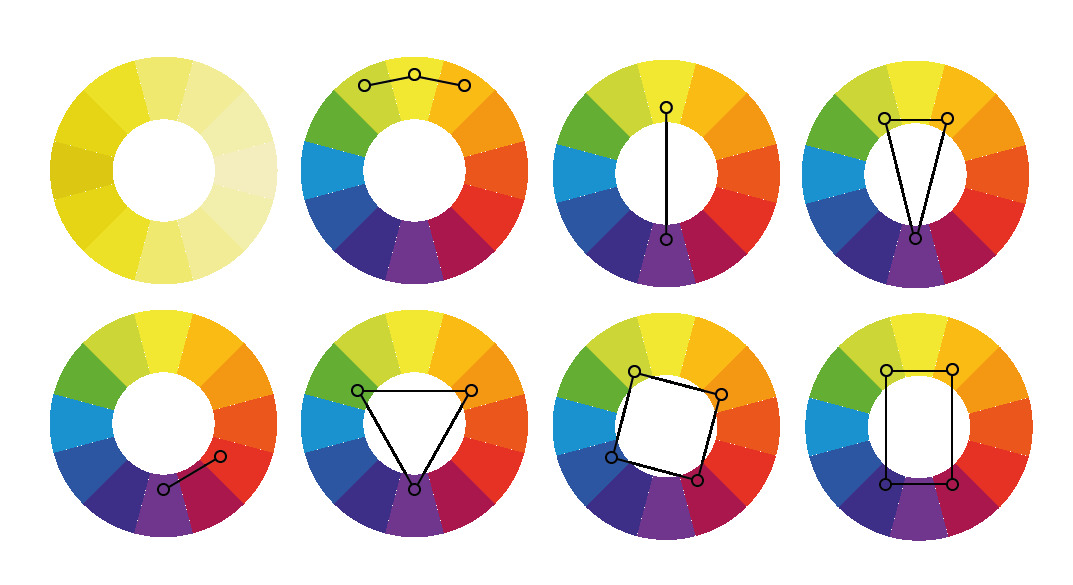
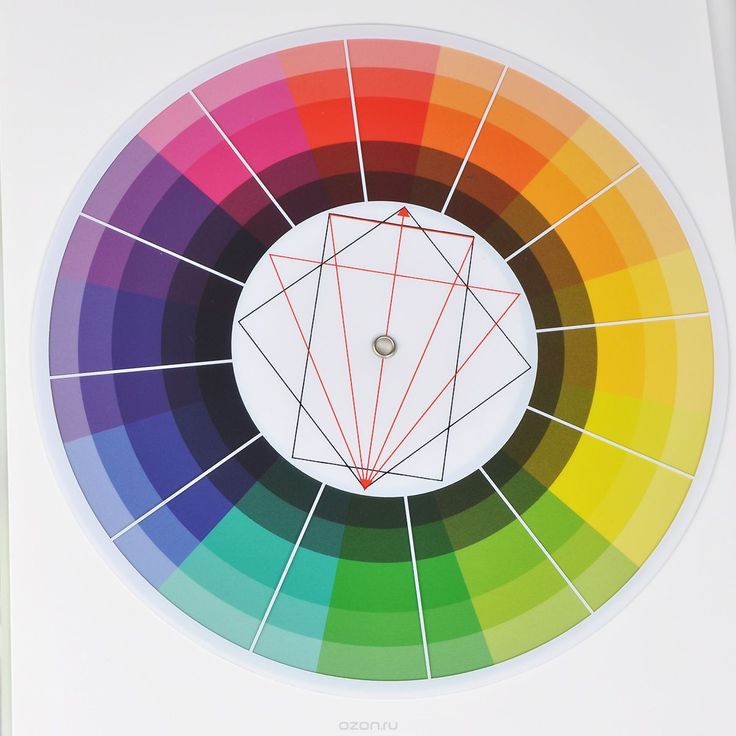
Из школьного курса геометрии мы все помним простейшие фигуры: отрезок, треугольник, квадрат, прямоугольник. Накладывая их на цветовой круг, вы получите шесть вариантов поиска цветового сочетания.
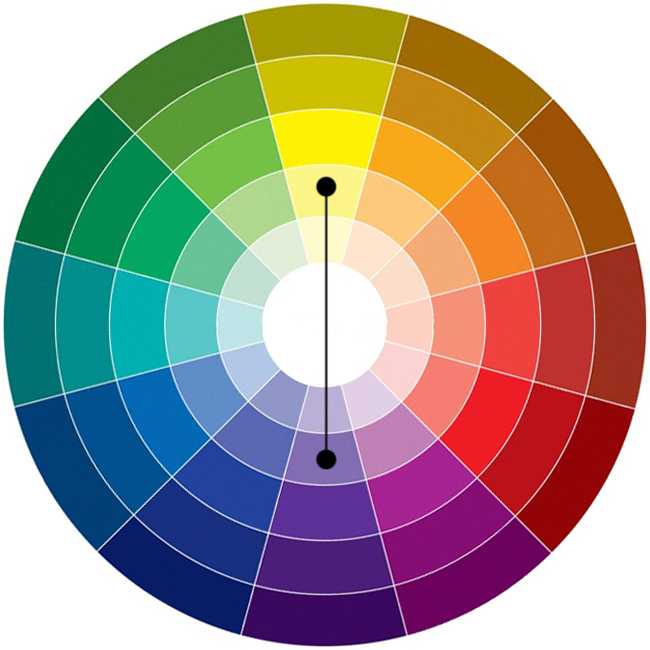
Схема «Отрезок через центр круга»
Создает образ из двух дополняющих цветов. Чтобы получить их, проведите линию через центр круга в любом направлении и возьмите два цвета, которые находятся на его концах.
Схема «Отрезок»
Создает образ из трех аналогичных цветов. Проведите отрезок через круг так, чтобы он захватил три соседних оттенка, или просто соедините три соседних ячейки через три точки.
Проведите отрезок через круг так, чтобы он захватил три соседних оттенка, или просто соедините три соседних ячейки через три точки.
Схема «Треугольник равносторонний»
Создает образ из трех цветов, находящихся на трех углах равностороннего треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Треугольник остроугольный»
Создает образ из трех цветов, находящихся на трех углах остроугольного треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Прямоугольник»
Создает образ из четырех цветов, находящихся на углах прямоугольника. Чтобы получить их, впишите прямоугольник в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Схема «Квадрат»
Создает образ из четырех цветов, находящихся на углах квадрата. Чтобы получить их, впишите квадрат в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Итак, итогом вашей работы с цветовым кругом стал выбор двух-трех-четырех цветов. Далее мы расскажем, как видоизменять эти сочетания для создания разнообразных образов. Цвета цветового круга, а также дополняющие цвета, аналогичные цвета и оттенки в различных сочетаниях создают бесконечную палитру. Используя правила цветового круга, вы можете влиять на силуэт, восприятие образа и его настроение, выражать стиль и формировать нужное впечатление. Варьируйте сочетания и оттенки цветов, чтобы придавать силуэту и образу ритм.
Работа с контрастами.
Влияние контрастов на силуэт
→ дополняющие цвета (желтый / фиолетовый, синий / оранжевый, зеленый / красный)
→ теплые (красный, желтый, оранжевый) и холодные (синий, фиолетовый, голубой) цвета
→ черный и белый
→ яркие и нейтральные (красный и бежевый, синий и дымчатый)
→ светлые и темные (бледно-желтый и фиолетово-черный)
Контрастные цвета предназначены для динамичного, энергичного силуэта, они придают фигуре рельеф и объем. С осторожностью стоит носить контрасты людям невысокого роста и женщинам с фигурой типа «яблоко», так как контрастные цвета могут визуально резать силуэт.
С осторожностью стоит носить контрасты людям невысокого роста и женщинам с фигурой типа «яблоко», так как контрастные цвета могут визуально резать силуэт.
Черный цвет используют для достижения визуальной стройности и утончения силуэта, белым добавляют объема и легкости.
Понять, насколько силуэт контрастен, можно, если представить образ в черно-белом. Например, голубой и красный в черно-белом видении будут выглядеть светло-серым и серо-черным.
Работа с оттенками.
Влияние оттенков на силуэт
→ монохромные (цвета, имеющие одно название, но разную светлоту, то есть переходные тона одного цвета от темного до светлого, полученные путем добавления в один цвет черной или белой краски в разных количествах)
→ аналогичные или оттеняющие (желто-оранжевый и оранжевый)
→ нейтральные (серый, бежевый)
→ пастельные или мягкие (бледно-голубой, бледно-розовый)
Слабо контрастные оттенки подходят для минимизации образа, создания сбалансированного гармоничного силуэта. Визуально утончают и удлиняют.
Визуально утончают и удлиняют.
Монохромные тона могут сочетать несколько оттенков, от светло-горчичного до коричневого, создавая цельный образ.
Нейтральные тона работают аналогично монохромным, смягчая силуэт и убирая контрастность. Серые, дымчатые, белые, бежевые, пыльный хаки идеально подходят для создания гардероба в минималистичном стиле.
Сочетание 3 и 4 оттенков. Балансировка силуэта
Используя набор из трех оттенков (нейтральный + теплый + холодный), вы можете создать несколько образов. Меняя пропорции, в которых сочетаются эти оттенки, вы можете балансировать силуэт, смягчая или контрастируя его.
Правило сочетания цветов, которое действует всегда:
3 цвета + 1 акцент = максимум 4 цвета (в схемах цветового круга)
Акцент также может смягчать образ или контрастировать его. Акцентировать силуэт можно обувью, сумками, аксессуарами, а также небольшими элементами гардероба.
Ключевые цветовые семейства
Новые цветовые сочетания появляются в мире моды ежегодно. Вместе с ними всегда актуальны ключевые цветовые семейства, которые актуализируются оттенками и формами выражения от сезона к сезону:
Вместе с ними всегда актуальны ключевые цветовые семейства, которые актуализируются оттенками и формами выражения от сезона к сезону:
1 → нейтральные
2 → яркие
3 → романтические.
Нейтральные
Нейтральные : черный, бежевый, нюдовый, молочно-белый, терракотовый, коричневый, белый.
Темные : черный, серый, бордовый, синий, хаки.
Нейтральные цветовые семейства используются в униформах (военной, деловой), официальных костюмах, легких повседневных нарядах, модных total look. Могут использоваться для создания как классического традиционного, так и ультрамодного образа.
Яркие
Осенние : теплые тминный, бордовый, сине-зеленый, молочно-белый.
Летние : фруктовые и яркие лимонный, лазурный, ярко-розовый, зеленый.
Яркие цветовые семейства популярны для нарядов церемоний и торжеств, используются в женских деловых костюмах, модных нарядах и спортивной одежде.
Романтические
Романтические : цветочные и растительные сиреневые, фиалковые, розовые, салатовые, желтые.
Пастельные : перламутрово-белые, серебристые, нежно-голубые, нежно-розовые, нежно-коралловые, лавандовые.
Ключевые цветовые коды
Цветовой код — это устоявшееся цветовое сочетание, которое вызывает у человека определенные ассоциации. Коды могут вызывать положительные или отрицательные эмоции и относиться не только к моде. Например, желтый и красный могут ассоциироваться с Макдональдсом, черные и желтые — с предупреждающими вывесками или Билайном. Также к нежелательным цветовым кодам можно отнести пары черный + оранжевый (Хэллоуин), зеленый + красный (Новый год).
Цветовой круг Иттена для фотографа. Обучающий блог фотографа Jay Lay
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
СкачатьВсе цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
Скачать Скачать А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цветов вместе мы получаем 12-цветный цветовой круг, который на сегодня и есть основой всей теории цвета.
Скачать СкачатьТакой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т. е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет мы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
СкачатьДругими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
Что
же из этого всего следует и зачем мы все это должны знать? А вот как
раз для того, чтобы умело использовать гармоничные сочетания цветов на
наших фотографиях, делая их интересными и более привлекательными для
зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Итак, основные схемы гармоничного сочетания цветов следующие.
Скачать Пример 1. Монохромное (одноцветное) сочетаниеПриблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т. к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Монохромные сочетания цветов на фотографиях фотографа Jay Lay:
Пример 2. Аналогичное сочетание цветовсочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Скачать Пример 3. Комплементарная (дополняющая) схема В комплементарной схеме используются цвета, находящиеся в противоположных секторах цветового круга. Это очень контрастная схема. В таких фотографиях доминируют пары жёлтый-фиолетовый, красный-зелёный или другие контрастные сочетания.
Это очень контрастная схема. В таких фотографиях доминируют пары жёлтый-фиолетовый, красный-зелёный или другие контрастные сочетания.
Комплиментарные сочетания цветов на фотографиях фотографа Jay Lay:
Пример 4. Разбитое дополнение(или расщеплённая комплиментарная схема)сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну, а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов
(прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии
такое многообразие цветов лучше не использовать. Это позволено ну очень
опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете
человеку очень легко запутаться и натворить чепухи.
Это позволено ну очень
опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете
человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике.
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При
обработке — анализируйте полученные цвета на фото. Какой цвет
доминирующий, какие цвета расставляют акценты, какие цвета лишние и их
нужно совсем убрать из кадра (обесцветить, т. е. убрать насыщенность,
сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь
акивно использовать инструменты для цветокоррекции и тонирования в
Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта
градиента.
е. убрать насыщенность,
сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь
акивно использовать инструменты для цветокоррекции и тонирования в
Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта
градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он доступен онлайн на сайте Adobe, а с версии Photoshop CS6 он теперь встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
СкачатьПолезный софт из этого урока:
Цветовой круг | htmlbook.
 ru
ruЧтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра, приведённую на рис.1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчёт.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно
упрощённой моделью, которая базируется на шести цветах (рис..jpg) 3). Это связано
с тем, что любой оттенок на экране монитора формируется за счет трёх составляющих
красного, зелёного и синего цвета. Соответственно, у каждого из этих цветов
есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как
в спектре.
3). Это связано
с тем, что любой оттенок на экране монитора формируется за счет трёх составляющих
красного, зелёного и синего цвета. Соответственно, у каждого из этих цветов
есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как
в спектре.
Рис. 3. Упрощённый цветовой круг
Красный, зелёный и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120° (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трёх цветов образует белый цвет. К такой модели относится RGB.
Приведённая схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, жёлтый и синий.
Цвета, которые противопоставляются основным, называются комплементарными или
дополнительными. К ним относятся жёлтый, голубой и фиолетовый, последний в разных
литературных источниках иногда называют пурпурным (рис. 5).
К ним относятся жёлтый, голубой и фиолетовый, последний в разных
литературных источниках иногда называют пурпурным (рис. 5).
Комплементарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счёт частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчёт угла ведётся от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360° или от -180° до 180° (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360° соответствует красный цвет, он начинает и замыкает точку отсчёта. Основные и дополнительные цвета отстоят друг от друга на 60°, так, для зелёного цвета угол будет равен 120°, а для голубого цвета — 180°.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета, расположенные напротив друг друга, т.е. отстоящие на 180°, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета жёлтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведёт к повышению уровня голубого цвета.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, жёлтый цвет образуется сложением красного и зелёного.
- Поскольку каждый цвет в некотором роде является «смесью»
других цветов,
то усиление значения одного цвета в изображении автоматически приводит и к
повышению уровня его составляющих, и наоборот. Например, зелёный цвет получается
смешением жёлтого и голубого цвета. Если повысить значение зелёного цвета
в изображении, то одновременно произойдёт усиление и жёлтого с голубым.
 Верно
и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного
цвета.
Верно
и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного
цвета. - Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зелёного и синего, что приведёт к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Принципы цветового круга наглядно используются при работе с инструментом Color
Balance (Баланс цвета, Image > Adjustments > Color Balance…), который
легко можно активизировать с помощью комбинации Ctrl+B. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зелёного и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Levels, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает цветовой оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оранжевый оттенок
получается за счёт повышения в изображении красного (Red) и жёлтого (Yellow)
цвета. При их смешении и образуется оранжевый цвет, увеличение значения компонент
даёт более насыщенный цвет, чем показан на фотографии.
При их смешении и образуется оранжевый цвет, увеличение значения компонент
даёт более насыщенный цвет, чем показан на фотографии.
Следующий инструмент, Curves (Кривые, Image > Adjustments > Curves…, активация клавишами Ctrl+M), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной
яркости к выходной. Поскольку первоначально никаких изменений не производилось,
то эти значения равны между собой и график выглядит как прямая, наклонённая
под углом 45°. Для каждого канала кривые можно настраивать индивидуально,
управляя тем самым цветом в изображении. Хотя каналов всего три, следует понимать,
что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок,
что автоматически снижает уровень красного, для канала Red следует установить
кривую, показанную на рис. 11.
11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъём или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Цветовой круг визажиста, как им пользоваться. Основные принципы цветометрии.
Содержание
- Цветовой круг визажиста, как им пользоваться.
 Основные принципы цветометрии.
Основные принципы цветометрии. - Цветовой круг для визажиста, как пользоваться. Цветовой или хроматический круг
- Цветовой круг визажиста, как пользоваться. Что представляет собой цветовой круг в макияже?
- Структура круга
- Особенности применения палитры в макияже
- Выбор макияжа в соответствии с колоритом
Цветовой круг визажиста, как им пользоваться. Основные принципы цветометрии.
Классический цветовой круг состоит из шести цветов: первичные (красный, синий, желтый) и вторичные (оранжевый, зеленый, фиолетовый.
Первичные цвета являются самыми мощными. Третичные оттенки появляются в результате смешивания первичных и вторичных, они способны как усиливать, так и нейтрализовывать основные цвета. Яркие сочетания: красный – зеленый, синий – оранжевый, желтый – фиолетовый.
Яркие сочетания: красный – зеленый, синий – оранжевый, желтый – фиолетовый.
Визажисты предлагают подбирать оттенки теней по следующим принципам:
— Сочетание первичных и вторичных цветов. Всегда очень броское.
— Сочетание вторичных и третичных цветов. Например, выбираете фиолетовый, а в качестве второго оттенка – смесь фиолетового и желтого.
— Сочетание по температурному контрасту. Холодные и теплые оттенки часто дают эффектный микс. Например, теплый розовый и холодный фиолетовый, теплый салатовый и холодный ментоловый.
— Сочетание по контрасту с цветом глаз, кожи, волос, одежды. Играет все тот же принцип сочетания холодных и теплых цветов.
— Использование монохромной гаммы. Сочетание салатового и зеленого, бежевого и кофейного, голубого и индиго.
— Игра на контрасте света и тени. Например, светлый персиковый и темно-синий.
— Графические сочетания. Яркие цвета сочетаются как в геометрическом рисунке, можно смело проявлять фантазию.
Основные правила нанесения теней
Перед нанесением теней необходимо увлажнить и выровнять кожу век. Для этого нам понадобится основа под макияж (крем, эмульсия.
Для этого нам понадобится основа под макияж (крем, эмульсия.
Затем наносится тон, но только тонким слоем, чтобы тени не «скатывались» в течение дня. Потом следует легкий слой пудры. Если вы пользуетесь консилером для маскировки темных кругов под глазами, не забудьте нанести его до пудры.
Далее одним цветом теней прокрашивается внутренний угол глаза, верхнее и нижнее веко. Нанесенные тени необходимо растушевать кисточкой.
Контрастный оттенок теней накладывается на подвижное верхнее веко, внешний угол глаза и нижнее веко до линии первого оттенка.
Границу между цветами нужно как следует растушевать, чтобы переход выглядел плавно.
Зимой нам часто не хватает ярких красок, и компенсировать это вполне можно за счет оригинального макияжа. Контрастный макияж – отличный выбор для вечеринки, особенно где-нибудь в клубе. Но и для обычных офисных будней он тоже подойдет, если выбирать приглушенные оттенки (бежевый и коричневый, светло-серый и темно-серый, нежно-розовый и кофейный) и максимально растушевывать границы между ними.
Цветовой круг для визажиста, как пользоваться. Цветовой или хроматический круг
И вот вы снова ошиблись в выборе макияжа или одежды. Почему так произошло? Наверняка, был нарушен основной принцип: проще всего выбрать нужный контрастный оттенок можно, если использовать специальный «Цветовой круг» или «Хроматический круг».Каждая из нас индивидуальна, и то что подходит одной девушке, совершенно ни к лицу другой. А хроматический круг составлен так, что любая представительница прекрасного пола может, не мудрствуя лукаво, подобрать оптимальную цветовую гамму в одежде и макияже.Хроматический круг придумал художник Иоганнес Иттен.• Первый уровень – в центре расположены 3 основные цвета: красный, жёлтый, синий.• Второй уровень получается при смешении основных цветов: красный и жёлтый дают оранжевый, жёлтый и синий – зелёный, красный и синий – фиолетовый.• Третий уровень получается при смешении основных и вторичных цветов и оттенков.Чтобы усилить один оттенок, необходимо в круге выбрать цвет напротив. Если сочетать цвета, расположенные по соседству, то они будут поглощать друг друга. Кроме того, при выборе оттенков нужно обращать внимание на их «теплоту» или «холодность».Тёплые тона – от жёлтого до красно-фиолетового.Холодные тона – от фиолетового до жёлто-зелёного.Если хроматические оттенки сочетать с белым цветом, они становятся более объёмными и глубокими. Соединяя хроматические тона с чёрным, вы добиваетесь их насыщенности.С хроматическим кругом, вроде, всё понятно. Но какой цвет принято брать за основу? От чего отталкиваться при выборе нужного оттенка? Оказывается, существует 2 варианта подхода:- выбор оттенка по цвету глаз;- выбор оттенка по цвету одежды.
Если сочетать цвета, расположенные по соседству, то они будут поглощать друг друга. Кроме того, при выборе оттенков нужно обращать внимание на их «теплоту» или «холодность».Тёплые тона – от жёлтого до красно-фиолетового.Холодные тона – от фиолетового до жёлто-зелёного.Если хроматические оттенки сочетать с белым цветом, они становятся более объёмными и глубокими. Соединяя хроматические тона с чёрным, вы добиваетесь их насыщенности.С хроматическим кругом, вроде, всё понятно. Но какой цвет принято брать за основу? От чего отталкиваться при выборе нужного оттенка? Оказывается, существует 2 варианта подхода:- выбор оттенка по цвету глаз;- выбор оттенка по цвету одежды.
Цветовой круг визажиста, как пользоваться. Что представляет собой цветовой круг в макияже?
Цветовой круг в макияже очень важен, он даст возможность собрать палитру и найти правильное сочетание с лицом и образом в целом. Роль цвета в жизни любого человека трудно переоценить. Используя разнообразие палитры, можно создать любое настроение. Одни оттенки угнетают и раздражающе действуют на людей, другие, наоборот, делают жизнь ярче и позитивнее. Для такой процедуры, как макияж, теория цвета играет немаловажную роль. Она может освежить, омолодить и создать ошеломляющий вид. Но негармоничное соединение гаммы обратит внимание на недостатки и испортит любые старания.
Одни оттенки угнетают и раздражающе действуют на людей, другие, наоборот, делают жизнь ярче и позитивнее. Для такой процедуры, как макияж, теория цвета играет немаловажную роль. Она может освежить, омолодить и создать ошеломляющий вид. Но негармоничное соединение гаммы обратит внимание на недостатки и испортит любые старания.
Чтобы разобраться, как использовать тот или иной колер, необходимо изучить основы теории цвета. Современные визажисты используют цветовой круг, состоящий из 12 различных колеров. Он демонстрирует отношение и взаимосвязь между цветами и оттенками.
Структура круга
Центр его принадлежит трем первичным и трем вторичным цветам. Здесь иллюстрируется, как можно получить оранжевый, смешивая желтый и красный, а соединив желтый и синий, получить зеленый. Это взаимодействие первичного, вторичного цветов с третичным.
Цветовой круг насчитывает красный, синий, желтый цвета. Их никак нельзя воспроизвести путем соединения красок.
Они являются фундаментом для остальных цветов в макияже и именуются первичными. Вторичные же получаются при смешивании первичных, ими считаются оранжевый, фиолетовый, зеленый.
Вторичные же получаются при смешивании первичных, ими считаются оранжевый, фиолетовый, зеленый.
Третичными являются те цвета, которых можно добиться, смешивая первичные и вторичные. Их всего шесть: красно-фиолетовый; сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый, красно-оранжевый. Следующими, что занимают диаметрально противоположную позицию, являются контрастные или, как их еще называют, дополнительные цвета. Их основная цель — нейтрализовать или усилить первичные.
Сочетание этой гаммы колористика именует комплементарным. Чтобы разобраться и понять принцип работы с гаммой, достаточно этих двенадцати цветов. Они составляют основу цветового круга. Оттенков же насчитывается множество.
Особенности применения палитры в макияже
При подборе косметики теория предлагает запомнить ключевые понятия:
- тон всегда соответствует истинному цвету;
- интенсивность определяет, насколько цвет светлый или темный, его основой является количество света, освещающего объект;
- насыщенность контролирует уровень частоты колера.

Цветовому кругу присущи монохромные цвета с одним ведущим цветом и полихромные, скомбинированные из различных цветов. Чтобы достичь белого, необходимо соединить все цвета, а вот черный получится при полном их отсутствии.
Колористика при подборе правильной палитры мейк-апа подразумевает индивидуальный подход для каждой женщины. Следует учитывать тон радужной оболочки глаз, оттенок кожи, волос.
Обратить внимание необходимо и на контрастность, учитывая отличия между цветом локонов и кожей лица, радужной оболочкой и белком глаз.
Не менее важным является тон губ и их яркость. Во время выбора гаммы учитывается расцветка элементов гардероба.
Основным принципом цветового круга является противостояние. Оно выражается в четком сопоставлении двух усиливающих друг друга комплементарных тонов. Чтобы добиться усиления цвета оболочки, следует отыскать соответствующий ей колер и обратить внимание на тот, что находится напротив в цветовом круге. Такой подход также добавит взгляду выразительность.
Для примера можно взять темно-карие глаза. Сложно определиться с контрастом в этом случае, так как для черного противоположным является белый. Чтобы решить проблему, необходимо использовать не контрастирующий принцип, а принцип осветительный. Стоит обратить внимание на следующие комбинации, которые предлагает цветовой круг:
- слоновая кость;
- пастельно-желтое золото;
- золотисто-бежевый;
- перламутр с розовым опылением.
Обладательницам светло-голубых глаз с теплым тоном кожи лица усилить насыщенность голубого можно, используя тени персикового или кораллового оттенков. Если же кожа холодного тона, следует выбрать бежево-коричневые. Сочетание цветов родственного ряда добавит образу мягкости и спокойствия.
Если использовать цвета в макияже только холодных тонов, то он, хоть и создаст эффект воздушности и покоя, одновременно будет выглядеть неживым. Уравновесить его помогут тени с мерцающим эффектом, нанесенные на внутренние уголки глаз. Тяжелый и раздражающий макияж получится, если барышня обладает орехово-карими глазами и использует тени теплых тонов. В этом случае разбавить мейк-ап необходимо холодными оттенками цветового круга. Это могут быть приглушенный синий или зеленый на нижнем веке.
Тяжелый и раздражающий макияж получится, если барышня обладает орехово-карими глазами и использует тени теплых тонов. В этом случае разбавить мейк-ап необходимо холодными оттенками цветового круга. Это могут быть приглушенный синий или зеленый на нижнем веке.
Выбор макияжа в соответствии с колоритом
Типы колорита подразделяются на светлый, приглушенный, яркий и контрастный. Использование косметики во многом зависит именно от такой классификации.
Обладательницами светлого типа, как правило, являются блондинки со светлыми линиями бровей и ресничками, светлыми глазами и такой же кожей. Таким девушкам стоит забыть о темных красках и контрастном соединении яркого и чистого цвета.
Представительницам приглушенного колорита присущи нейтральные тона: бледность кожи, их волосы и глаза средней насыщенности. Такому типу цветовой круг предлагает использовать мягкую тональность и полутон. Сочетать их необходимо со светлыми тонами или делать яркие акценты.
Девушкам яркого цветотипа присущи пестрые окрасы внешности. Их кожа смугла, волосы темные, а глаза яркие. Им разрешается использовать при нанесении макияжа как теплые оттенки, так и холодные. Достойным вариантом будет смешанная палитра таких тонов.
Их кожа смугла, волосы темные, а глаза яркие. Им разрешается использовать при нанесении макияжа как теплые оттенки, так и холодные. Достойным вариантом будет смешанная палитра таких тонов.
Если женщина обладает контрастным колоритом, что предполагает наличие, например, светлой кожи, но темных волос, или наоборот, то ей рекомендуется использовать контрастные цвета. Например, светлый с темным, средне-насыщенный и насыщенный с ярким дополнением.
Благодаря цветовому кругу предоставляется возможность достойного выбора разнообразных видов макияжа. Можно играть с различными оттенками и светотенью, постоянно обновлять свой образ и шагать в ногу с модными тенденциями.
Как пользоваться цветовым кругом визажисту. Как подобрать макияж для глаз с помощью цветового круга Иттена
Уже давно не в моде использовать тени и карандаш для век под цвет радужки глаз. Многие визажисты считают, что это не дает полностью подчеркнуть красоту и ясность взгляда, делая его тусклым.
Если надо усилить цвет глаз, рекомендуется использовать оттенок, противоположный радужной оболочке. Контрастные цвета подчеркивают яркость и глубину друг друга, создавая необычный яркий эффект.
Контрастные цвета подчеркивают яркость и глубину друг друга, создавая необычный яркий эффект.
Темные фиолетовые тени придают шикарную выразительность зеленым глазам.
Этот вариант мейкапа идеален для создания нестандартного образа для профессиональной фотосессии.
Зеленоглазым к лицу темные бордовые, лиловые и пурпурные тени, которые содержат красный пигмент. Розовых теней, карандашей для век и розовой подводки нужно избегать, поскольку они придадут заплаканный и опухший вид. Легче всего подбирать комплиментарный тон теней для век к черно-коричневым глазам, поскольку противоположным цветом черному является белый. Чем светлее будут тени, тем сильнее контраст.
Для темных глаз рекомендуется использовать золотистые, жемчужные, бежевые, оливковые и лазурные оттенки теней.
На них шикарно смотрятся синяя или зеленая подводка и тушь, но средства декоративной косметики этих цветов могут усиливать красноту глаз.
Чтобы подчеркнуть яркость и насыщенность светло-голубых глаз, применяют коралловые или персиковые тени.
При холодном тоне кожи подойдут бежево-коричневые тени — как глянцевой, так и матовой текстуры.
Любые тона теней подойдут владелицам серых глаз. С их помощью можно визуально поменять оттенок радужки.
Мечтаете о зеленых глазах? Воспользуйтесь тенями с красным пигментом.
Чтобы добиться изумрудного оттенка зрачков, нанесите светло-сиреневые тени.
Затемнить серые глаза можно с помощью темных теней с синим пигментом.
Хочется, чтобы зрачки стали небесно-голубыми? Отдавайте предпочтение нейтральным, нюдовым оттенкам теней — бежевому или коричневому, а также классической триаде — оранжевому, фиолетовому и зеленому. Эти приемы часто используют голливудские визажисты и стилисты, когда актерам нельзя надеть цветные линзы. Также в тренде медные, красные и бронзовые тени, которые придают зрачкам яркий бирюзовый оттенок и сияние.
Если применять в мейкапе исключительно холодные тона, то черты лица будут выглядеть, словно искусственные. Чтобы сделать взгляд более теплым и жизнерадостным, рекомендуется нанести на внутренние уголки глаз золотистые тени.
Обладательницам глаз орехового цвета не стоит злоупотреблять теплыми оттенками, иначе взгляд будет казаться слишком тяжелым и раздражающим. Можно подчеркнуть нижнее веко тонкой линией зеленого либо синего карандаша.
Цветовой круг, как пользоваться. 5 способов подбора цветовой гаммы для сайта
Цветовой круг Иттена позволяет быстро и легко определиться с тем, в каких оттенках будет выполнен дизайн веб-ресурса. Вот основные методики:
Комплементарные цвета
Комплементарные (дополнительные) цвета. Пожалуй, самый удобный и легкий способ для цветового оформления дизайна web-страниц. Просто выберите любой сектор на круге и проведите линию в противоположном направлении. Получившаяся пара и станет основой для дальнейшей стилизации веб-ресурса. Например, отлично сочетаются такие цвета HTML, как оранжевый и синий, желтый и фиолетовый. Только помните: один из двух цветов всегда является основным, а второй – «разбавочным». Это значит, что первым оформляются все значимые части сайта – блоки, таблицы, кнопки, рамки, а дополнительный оттенок используется для оформления ссылок, заголовков и других элементов.
Классическая триада
Классическая триада. Не менее удачное сочетание цветов с помощью цветового круга Иттена: выберите основной сектор и постройте равносторонний треугольник. Этот «тройственный союз» рекомендуется использовать в соотношении 60%*10%*30% – например, желтый украсит фон блоков, красный эффектно оформит все гиперссылки, а синий позволит визуально выделить отдельные абзацы или списки в тексте.
Аналоговая триада
Аналоговая триада. Этот способ представляет собой выбор трех цветовых тонов, расположенных по соседству. Иттен определял цвет как душу формы, и аналоговые оттенки вполне способны придать вашему сайту (то есть форме) индивидуальность (то есть душу). Web-страница, оформленная по такому принципу, отличается сдержанностью и спокойствием. Есть хорошая фраза: «Лучший дизайн – тот, который незаметен». Нам кажется, что умелое использование аналоговых цветов – этот как раз тот случай.
Тетрада
Тетрада. Группа из четырех цветов, равноудаленных друг от друга. Такой способ использования цветового круга Иттена требует от дизайнера определенного опыта, так как совмещать 4 цвета – задача не из простых. Однако если вам удастся освоить сочетание нескольких оттенков, то вы сможете создавать по-настоящему стильные и красочные web-ресурсы. Чаще всего способ «тетрада» применяется на крупных порталах, отличающихся многообразием контента и сложной структурой.
Такой способ использования цветового круга Иттена требует от дизайнера определенного опыта, так как совмещать 4 цвета – задача не из простых. Однако если вам удастся освоить сочетание нескольких оттенков, то вы сможете создавать по-настоящему стильные и красочные web-ресурсы. Чаще всего способ «тетрада» применяется на крупных порталах, отличающихся многообразием контента и сложной структурой.
Буква «X»
Буква «X». В этом случае берутся два цвета с одной стороны цветового круга и два – с другой. В результате образуется подобие английской буквы «X». Этот способ относится к самому редкому, так как, во-первых, нецелесообразен при работе с небольшими проектами, а во-вторых, требует от разработчика высокого профессионализма и хорошего чувства стиля.
Итак, цветовой круг Иоганнеса Иттена – это отличный инструмент, который должен быть в арсенале каждого web-дизайнера. Он помогает быстро и выгодно определить цветовую гамму для отдельных страниц web-ресурса в соответствии с его назначением, структурой и особенностями целевой аудитории. К примеру, как подобрать цвета для сайта по доставке воды? Возьмем в качестве основного синий (простая ассоциация с водой) и «разбавим» его оранжевым. Получилось удачное сочетание цветов комплементарного типа.
К примеру, как подобрать цвета для сайта по доставке воды? Возьмем в качестве основного синий (простая ассоциация с водой) и «разбавим» его оранжевым. Получилось удачное сочетание цветов комплементарного типа.
Видео Цветовой круг — подробная инструкция по использованию
Цветовой круг визажиста. Урок цвета в макияже
Оказывается, это возможно. Если знать несколько простых правил визажистов. Позаимствованы они, кстати, у художников и колористов. И используются представителями этих профессий сотни лет, если не дольше.
1. Изучите цветовой круг
Цветовой круг, или цветовое колесо, — основа основ в понимании правил цвета. Для макияжа теория дополнительных цветов — настоящее спасение, потому что гармония складывается именно благодаря дополнительным цветам. Дополнительными называют пары цветов, которые находятся напротив друг друга в цветовом круге. Например, для фиолетового цвета дополнительным является оранжевый . И, наоборот, для оранжевого – фиолетовый. Эти цвета дополняют друг друга, отсюда и название. Пока запомним это и попробуем применить на практике.
Например, для фиолетового цвета дополнительным является оранжевый . И, наоборот, для оранжевого – фиолетовый. Эти цвета дополняют друг друга, отсюда и название. Пока запомним это и попробуем применить на практике.
2. Тени
Самая большая ошибка – когда женщины думают, что подбор теней к цвету глаз – это выбор такого же оттенка теней, как глаза. Это неверное решение. Два синих оттенка никак не добавляют друг другу яркости и ясности, а наоборот, делают друг друга тусклыми.
Правильный подход – работать на дополнительных цветах. Например, для синих глаз голубые тени вообще не придадут выразительности, а вот бронзовые, медные и даже красные оттенки помогут выделить зрачок, сделав его ярким сапфиром или бирюзой.
Для карих глаз наиболее выигрышными являются фиолетовые тени, для зеленых – коричневые и т.д.
Примечание: дополнительный цвет может указывать не только на то, какой оттенок нужно выбирать, но и на характер цвета: холодный или теплый. Если дополнительный цвет к голубому красный, то в принципе, любой теплый оттенок будет более выигрышным, чем любой холодный.
Если дополнительный цвет к голубому красный, то в принципе, любой теплый оттенок будет более выигрышным, чем любой холодный.
3. Румяна
Один из главных советов: румяна – это не продукт для контуринга лица. То есть, они не «лепят» форму лица, не меняют её. Румяна добавляют цвет вашему лицу, оживляют его.
Второй совет – это правильный выбор цвета. Попробуйте отнести свою кожу к одному из двух типов: 1) слоновая кость, бежевая; или 2) бронзовая. Для первого типа следует применять легкие, светлые оттенки, даже холодноватые. А для второго типа подходят более темные и теплые цвета. Посмотрите на цветовой круг: теплые оттенки – это все те, которые ближе к красному, а холодные – ближе к синему. Холодные румяна – это те, в которых присутствует синий (голубой), хотя бы минимально.
Летом почти любая кожа становится теплее (из-за загара , даже очень легкого), поэтому летние румяна должны быть теплее, чем зимние.
И третье правило – не используйте румяна темнее, чем ваш собственный оттенок естественного румянца. Следует пощипать кожу на скулах или легко побить подушечками пальцев, и вы увидите, каков румянец может быть по насыщенности.
Бронзер визажисты относят к универсальному продукту, то есть для него не действуют правила подбора цвета по принципу «теплый-холодный». Потому что бронзер – это оттенок загорелой кожи, он может присутствовать на коже любого тона. И подходит бронзер как к теплой, оливковой, так и к светлой коже. Вопрос только в интенсивности цвета бронзера.
4. Губная помада
Во-первых, используйте правило, что темные цвета делают предмет зрительно меньше, а светлые – напротив, расширяют. Вот простейший пример, как это работает: окружности абсолютно одного размера, но черная смотрится меньше, а белая – больше.
Поэтому при тонких губах лучше выбирать светлую помаду, а не драматическую сливовую.
Другое правило выбора цвета для губ – это соответствие оттенку кожи. Теория такая же, как при выборе румян: для холодноватого оттенка кожи можно выбирать более холодные цвета помады, а горячие цвета помады подойдут для более темных оттенков лица.
Теория такая же, как при выборе румян: для холодноватого оттенка кожи можно выбирать более холодные цвета помады, а горячие цвета помады подойдут для более темных оттенков лица.
Учитывайте также и макияж глаз . Хорошо, если помада будет из той же группы цветов, что и тени. То есть, если тени холодные – то и помада холодная. Если тени теплые, то и помаду выбирайте теплую. Гармоничный образ часто наиболее выигрышное решение.
Объяснения > Восприятие > Зрительное восприятие > Колесо двенадцати цветов 12-цветное колесо | Основные оттенки | Вторичные оттенки | третичные оттенки | Колесо RYB | И что?
Цвета можно описать несколькими способами, например, с помощью классического «спектра».
Их также можно расположить по кругу (впервые это заметил Исаак Ньютон). 12-цветное колесоКолесо из 12 цветов — это обычное структурирование оттенков, основанное на красках и легкий и, следовательно, популярен среди художников, а также фотографов. Оттенки можно расположить по кругу, что удобно для комбинаций, как описано ниже. Названия оттенков могут варьироваться (как указано ниже). Обратите внимание, что существует ряд других схем из 12 оттенков, которые, хотя похожи разные по-разному. Показанный здесь 12-цветный круг на основе классического цифрового разделения оттенков. Существует также ряд различных названия одинаковых цветов. Тепло и прохладно Через колесо можно провести линию, примерно разделяющую
оттенки, которые можно считать более теплыми, чем более холодные. Более теплые оттенки
более доминирующие, поскольку они больше выделяются, в то время как холодные оттенки имеют тенденцию отступать и быть
замечал меньше. ЛегкостьЯркость цвета — это воспринимаемая яркость. Следовательно, мы видим желтый как ярче синего, хотя оба они полностью насыщены. Это может быть измерены и, следовательно, упорядочены с точки зрения легкости. Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут отображаться в оттенках серого. С постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость:
Основные оттенки Основными цветами являются красный, зеленый и синий (RGB). Второстепенные оттенкиВторичные оттенки: голубой (или голубой), пурпурный (или фуксия) и желтый (вместе известный как CMY или, с черным цветом, CMYK). Они есть «противоположности» RGB и могут быть созданы с помощью света, освещая соседние основные цвета вместе (поэтому красный свет и зеленый свет дают желтый свет). Вторичные оттенки иногда называют «цветами принтера», поскольку они используются в пигментные чернила для принтера и объединяются для создания всех других цветов на принтерах. Поэтому их называют субтрактивными оттенками. Принтеры также используют черный (K, чтобы отличить от синего), так как очень сложно смешать CMY, чтобы получить чистый черный цвет. Третичные оттенки Третичные оттенки составляют остальные цвета в круге, с оранжевым,
Шартрез-зеленый (или просто шартрез или желто-зеленый), весенне-зеленый (или сине-зеленый), лазурный (или сине-фиолетовый), фиолетовый и розовый (или красно-фиолетовый). Количество оттенков на колесе можно увеличивать до бесконечности, комбинируя соседние оттенки, тем самым удваивая общее количество при каждом проходе этот процесс. Красное, желтое и синее колесо (RYB)Художники используют субтрактивные основные оттенки красного, желтого и синего. Похожий Используя их, можно построить 12-цветное колесо, как показано ниже. Обратите внимание, как это тонко похож и отличается от аддитивного колеса RGB выше, хотя и с расширенным Красно-желтый участок (и соответственно уменьшенный Зелено-синий участок). второстепенные оттенки оранжевого, зеленого и фиолетового, конечно, вероятно, хорошо знакомы большинству людей, которые выросли, используя физические краски. Обратите внимание, что колесо начинается и заканчивается одним и тем же оттенком (обычно используется красный цвет).
для конечных остановок, когда они показаны в виде линейного спектра). Используйте это колесо для выбора цвета. Запомнить что вы можете использовать ненасыщенные версии любого оттенка и любой комбинации оттенков в между. См. такжеЗначение Цвета, Цветовые схемы, Легкость, яркость, яркость и другое Тональные дескрипторы, красочность, насыщенность, Цветность и другие способы понимания цвета
|
Марсианское цветовое колесо
Глубокие цвета | Эволюция колеса | Музыкальные цвета | Вверх | Изобразительное искусство |
Марсианское цветовое колесо с 24 оттенками (щелкните, чтобы открыть полное разрешение)
На протяжении веков существовало множество цветовых кругов, от Исаака Ньютона в 1704 году до Гёте в 1810 году и Вильгельма Бетцольда в 1874 году до современных «традиционных» принтеров. Колеса CYMK и RGB для физиков. «Конечно, этого должно быть достаточно!» ты говоришь. «Все сделано!» ты говоришь. «Цвет известен уже тысячи лет!» вы говорите… Ну да и нет.
Колеса CYMK и RGB для физиков. «Конечно, этого должно быть достаточно!» ты говоришь. «Все сделано!» ты говоришь. «Цвет известен уже тысячи лет!» вы говорите… Ну да и нет.
- Для начала: «Традиционный» цветовой круг неверен. Просто спросите любого физика или квалифицированного печатника. Тот факт, что во всем мире есть легионы масляных художников и акварелистов, готовых поклясться, что «традиционное» колесо является единственным истинным колесом, НЕ делает их правыми.
- Во-вторых: В большинстве колес не хватает оттенков… либо это, либо вы сталкиваетесь с континуумом оттенков. Ни то, ни другое не является удовлетворительным.
- В-третьих: Большинство дисков дают только основной оттенок этого оттенка, без более темных оттенков и без более светлых тонов.
- В-четвертых: Названия большинства цветов либо отсутствуют, либо неверны, либо настолько корявы, что бесполезны.
Марсианское цветовое колесо основано на цилиндре HSV, но использует 24 оттенка, которые были скорректированы для яркости, искажения оттенка вокруг основных цветов и для эффекта Абни. Он также сохраняет полную яркость всех образцов оттенков, чтобы соответствовать богатству цветов, доступных на наших экранах RGB. Также есть по 2 темных оттенка для каждого оттенка и по два светлых оттенка.
Он также сохраняет полную яркость всех образцов оттенков, чтобы соответствовать богатству цветов, доступных на наших экранах RGB. Также есть по 2 темных оттенка для каждого оттенка и по два светлых оттенка.
В результате получается 120 цветов, покрывающих большую часть цветовой гаммы, доступной на экране компьютера, и большинство цветов, которые можно увидеть в реальном мире. Очевидно, что поскольку в любой заданной гамме существует бесконечное количество цветов, вы не можете охватить ВСЕ из них 120, однако вы можете быть уверены, что на марсианском колесе БУДЕТ цвет, который близок к любому цвету, который вы можете использовать. найти на экране компьютера. Есть несколько исключений, а именно: очень темные оттенки и очень ненасыщенные цвета от средних до темных. Я считаю, что они менее важны, чем более яркие и насыщенные цвета, поэтому на данный момент я их не рассматриваю.
Марсианское цветовое колесо НАЗЫВАЕТ каждый цвет на простом, узнаваемом примере из реального мира! Вы можете подумать, что это не имеет большого значения, но уверяю вас: это так!
С марсианским цветовым кругом у вас есть цветовой словарь, который охватывает почти все, что вы можете видеть. Это даст вам возможность точно говорить о цвете, которого у вас никогда раньше не было. Это также даст вам богатство понимания цвета, которого у вас никогда не было, когда вы научитесь правильно называть цвета в первый раз.
Это даст вам возможность точно говорить о цвете, которого у вас никогда раньше не было. Это также даст вам богатство понимания цвета, которого у вас никогда не было, когда вы научитесь правильно называть цвета в первый раз.
Марсианский цветовой круг является неотъемлемой частью обучения всех людей с цветовым зрением. Он должен быть на стенах всех начальных школ мира! Сделай это так!
Большинство художников думают, что понимают цвет. Они не делают. Они понимают, как получить желаемый цвет на своем холсте или, по крайней мере, что-то, что подойдет. Большинство художников пребывают в заблуждении, что три основных цвета — это красный, желтый и синий. Это неправильное представление насчитывает сотни лет, и его основой является тот факт, что в то время, когда были доступны пигменты, эти 3 цвета нельзя было получить путем смешивания других цветов. Их нельзя было смешивать, поэтому они должны были быть элементарными. Это совершенно неправильно, как знает любой современный печатник, и кто, используя сегодняшние пигменты, может перепутать красный с пурпурным и желтым, а синий с пурпурным и голубым. Желтый — единственный из «традиционных» основных цветов, который нельзя смешивать с краской.
Желтый — единственный из «традиционных» основных цветов, который нельзя смешивать с краской.
Печатники могут думать, что они понимают цвет и, в отличие от большинства художников, у них, по крайней мере, есть настоящий набор из 3 основных цветов желтого, голубого и пурпурного цветов, которые более или менее следуют обоснованной теории. Это только потому, что химики, наконец, нашли некоторые прозрачные пигменты высокой интенсивности, которые хорошо смешиваются, а именно: фталоциан, хинакридон пурпурный и арилид желтый. Эти красивые современные синтетические пигменты заставляют работать субтрактивную теорию цвета. Однако, как известно любому художнику, как только вы используете обычные непрозрачные пигменты, он падает.
Физики думают, что они понимают цвет с их аддитивными первичными красными, зелеными и синими, и у них есть компьютерные экраны и камеры, чтобы доказать это! Да, это они лучше всех понимают, с их аддитивной системой цвета, которая имеет дело с чистым светом. Однако при использовании красок эта система дает сбои, хотя частично работает, тем самым развеивая идею о том, что теория вычитания дает ответы на все вопросы, когда речь идет о красках.
Однако при использовании красок эта система дает сбои, хотя частично работает, тем самым развеивая идею о том, что теория вычитания дает ответы на все вопросы, когда речь идет о красках.
Реальность такова, что Цвет — чрезвычайно сложный предмет, который не может быть объяснен какой-либо простой теорией. Это сложный бизнес из-за следующего:
- Это субъективный опыт, который существует только в уме. Человеческий глаз стимулируется тремя датчиками цвета, и разум интерпретирует эти данные. То, что вы видите, это всего лишь интерпретация данных, а не сами данные.
- Свет в реальном мире состоит не из смесей трех основных цветов, а из бесконечного множества длин волн в видимом спектре и за его пределами. Такой выбор никогда не состоит из одного спектрального оттенка, а состоит из 5, 10 или более точных спектральных оттенков, которые характерны для атомной и молекулярной структуры материала, излучающего свет. Это квантовая механика, которую вы видите! Цвет красивой розовой розы, которую вы часто видите, состоит из 20 или более отдельных оттенков, смешанных вместе вашими глазами и мозгом.

- Оттенки реального мира являются спектральными оттенками, то есть они существуют ТОЛЬКО вдоль радужной линии от красного до синего. Ни один из оттенков фиолетового или розового на самом деле не существует в спектре. Оттенки, состоящие из смеси красного и синего, существуют только в человеческом сознании, где цветовой круг RGB является частью алгоритма интерпретации глаза. Не существует «розовой» или «фиолетовой» длины волны. Единственная причина, по которой вы видите фиолетовый в видимом спектре, связана со вторичным пиком в спектре чувствительности красного сенсора после синего. Мозг интерпретирует этот второй красный пик так же, как и основной красный пик, и связывает этот слабый синий цвет с фиолетовой линией. На самом деле, он принадлежит синему цвету. Термин «ультрафиолетовый» является неправильным, поскольку в реальном мире «фиолетового» нет, он существует только в воображении. Его следует назвать: «Ультра синий».
- Поверхности в реальном мире ведут себя не просто как поглотители или передатчики, а как смесь того и другого, так что в большинстве случаев ни аддитивная, ни субтрактивная теория цвета не работают должным образом.
 Есть исключения, такие как компьютерные экраны и прозрачные чистые смешивающиеся красители в бесцветной среде, но они очень искусственны, реальный мир сложен.
Есть исключения, такие как компьютерные экраны и прозрачные чистые смешивающиеся красители в бесцветной среде, но они очень искусственны, реальный мир сложен.
«У нас уже есть много названий цветов» Я слышу, как ты плачешь. «У нас есть красный, синий, желтый, зеленый, фиолетовый, бирюзовый, розовый, фуксия и т. д.». Ну да, это правда, но если вы внимательно посмотрите на них, вы обнаружите, что они не так полезны, как вы думаете.
Благодаря физикам и печатникам у нас есть хорошее соглашение о точном значении красных, синих, зеленых, желтых, голубых и пурпурных цветов, хотя даже здесь есть проблемы: является ли зеленый полной интенсивностью зеленого пикселя или несколько меньше? У голубого и пурпурного есть предшественники из мира искусства разных оттенков. Тем не менее, точное определение 6 основных цветов довольно хорошо установлено.
Чего, увы, нельзя сказать о названиях всех остальных цветов: Возьмем, к примеру, «Розовый». Он используется для описания всего, от пурпурного до красного, и в различных оттенках и оттенках. Та же неточность очевидна и для «Фиолетового». Мы все согласны с тем, что такое «настоящий» синий, но существует огромное количество оттенков, оттенков и оттенков, которые называются «синим», но не являются чем-то подобным, включая «небесно-голубой», «морской синий», «нежно-голубой». » и т. д. Тот же беспорядок очевиден и с «Зеленым», где отсутствует различие между «Зеленым», «Изумрудным» и «Голубым».
Та же неточность очевидна и для «Фиолетового». Мы все согласны с тем, что такое «настоящий» синий, но существует огромное количество оттенков, оттенков и оттенков, которые называются «синим», но не являются чем-то подобным, включая «небесно-голубой», «морской синий», «нежно-голубой». » и т. д. Тот же беспорядок очевиден и с «Зеленым», где отсутствует различие между «Зеленым», «Изумрудным» и «Голубым».
Проблема с названиями цветов возникает не только из-за отсутствия точности, но и из-за того, что НЕПРАВИЛЬНОму цвету приписывают реальный образец! С чего это начинается, я не знаю, но вскоре вся индустрия моды и доверчивые люди всего мира усугубляют ошибку, пока ЛОЖЬ не станет стандартом, а правда не будет забыта. Примеров этой ужасной практики множество, но среди них: индиго, чирок, фуксия, абрикос и лайм.
«Но уже есть списки названий цветов.» Я слышу, как ты говоришь. «Просто сходи в местный магазин красок и возьми их каталог». Да, вы можете подобрать каталог из сотен наименований для любого из производителей красок, но есть проблемы с таким подходом к наименованию, которые означают, что каталоги красок НЕ являются решением:
- Производители красок НЕ охватывают всю гамму реальных цветов, отчасти потому, что у них нет пигментов или основ, чтобы покрыть все, а отчасти потому, что они заинтересованы только в создании цветов, которые будут продаваться.
 Людям нравятся пастельные тона и яркие оттенки для их домов, и это то, что есть в каталогах. Полностью насыщенные цвета редки, как и чистые вторичные.
Людям нравятся пастельные тона и яркие оттенки для их домов, и это то, что есть в каталогах. Полностью насыщенные цвета редки, как и чистые вторичные. - Каждый производитель имеет свое название для каждого цвета. Нет соглашения.
- Выбранные имена либо бессмысленны, например. «Безмятежность», «Чародейка» или «Место морских свиней» или неточное, например. «Розовый лососевый», «Зеленый шалфей» или «Скользкий мох». В общем, они просто бессмысленны.
Однако существуют имена цветов X11, которые никто даже не знает, кто их компилировал, но которые стали своего рода стандартом для веб-браузеров. Как и нелепые каталоги красок, он содержит множество неточных названий, например. «Оливковый драб», «DarkSeaGreen», «Шоколад» или бессмысленные: «Перу», «Ракушка», «Средняя орхидея». Большинство этих названий просто неточны. На самом деле они настолько неточны, что их никогда не следует использовать.
Далее идет список цветов в Википедии. Можно только догадываться, кто их компилирует, так как большинство из них просто НЕПРАВИЛЬНЫ! Если вы мне не верите, проверьте их на примерах из реального мира, вы будете удивлены так же, как и я.
Специалисты по цвету используют схему Pantone, где очень большое количество цветов точно определяется рецептами пигментов, чтобы их можно было точно воспроизвести в мире коммерческой живописи. Все это очень хорошо, за исключением того, что а) они основаны на цветовой гамме, а не на экране компьютера, и б) они используют числа, а не имена, такие как «17-1463» или «PMS 130». В результате они бесполезны для основных названий цветов.
Наконец, цветовая система Munsell. Манселл дал своим оттенкам такие названия, как «сине-зеленый», «фиолетово-синий», «зелено-желтый» и т. д. Затем цвета были дополнительно определены с помощью чисел, поэтому конечный результат слишком неуклюж и академичен, чтобы его можно было использовать для наших целей.
Трудно поверить, что власти могут быть настолько некомпетентны, когда дело доходит до названия цветов, но это печальная реальность. Будьте уверены, что марсианский цветовой круг точно называет свои цвета, используя примеры из реального мира. Вы можете прочитать о каждом цвете здесь и увидеть рядом с ним фотографию реального цвета, чтобы вы ЗНАЛИ, что используете правильное слово!
Вы можете прочитать о каждом цвете здесь и увидеть рядом с ним фотографию реального цвета, чтобы вы ЗНАЛИ, что используете правильное слово!
Мы все очарованы цветами. Мы погружены в них с тех пор, как впервые открыли глаза, и они являются такой же частью нашей жизни, как еда или движение. Цвета мира природы поистине удивительны и заслуживают того, чтобы их называли точно. Я предоставил словарь из 120 точных названий наиболее полезных 120 цветов, которые можно увидеть на экране компьютера. Каждый из нас должен выучить эти названия и использовать их применительно к данному цвету. Вместо «розово-голубого» можно сказать «спектрально-фиолетовый». Вместо «бледно-зеленого» можно было бы сказать «хризолит». Вместо «грязно-желтого» можно сказать «васаби».
История каждого из этих 120 цветов увлекательна сама по себе. Я приглашаю вас погрузиться и проверить данный оттенок для себя. Я создал отдельную страницу для каждого оттенка, и вы можете изучить их все здесь.
Уоррен Марс — 2014
Эксельсиор!
Измерения цвета, традиционный цветовой круг
7.
 2 КРУГ ОТТЕНКОВ RYB ИЛИ «ЦВЕТНОЕ КОЛЕСО ХУДОЖНИКОВ»
2 КРУГ ОТТЕНКОВ RYB ИЛИ «ЦВЕТНОЕ КОЛЕСО ХУДОЖНИКОВ»Круг оттенков RYB или «цветовое колесо художников» представляет собой систему оттенков, построенную вокруг трех исторических основных цветов, красного , желтый и синий, а также исторические взаимодополняющие отношения красный-зеленый, желто-фиолетовый/фиолетовый и сине-оранжевый. Эта система оттенков, хотя и была основана на научном понимании цвета, была полностью опровергнута во второй половине XIX в.го века, до сих пор используется в качестве основы для обучения цвету во многих классах искусства и дизайна, даже на уровне высшего образования.
- Происхождение «цветового круга художников»
- Какого цвета желтый, красный и синий?
- Теория цвета и система оттенков Иттена
 2.1. Системы оттенков восемнадцатого века (нажмите, чтобы увеличить) . A, B, Нарисованные вручную цветные круги из издания 1708 года Traite de la peinture in mignature . C, Louis-Bertrand Castel, 1740 , L’Optique des couleurs, , как показано Кемпом, 1990. D, Тобиас Майер, 1758, De affinitate colorum commentatio , как показано Георгом Кристофом Лихтенбергом в 1775 году. E, F , Мозес Харрис, ок. 1770-72, Естественная система цветов . G, Ignaz Schiffermuller, 1772, Versuch eines Farbensystems . Х. Мозес Харрис, 1776 г., Экспозиция английских насекомых [изд. 1782 г.]. Подробнее об этих публикациях см. Kuehni and Schwarz (2008).
2.1. Системы оттенков восемнадцатого века (нажмите, чтобы увеличить) . A, B, Нарисованные вручную цветные круги из издания 1708 года Traite de la peinture in mignature . C, Louis-Bertrand Castel, 1740 , L’Optique des couleurs, , как показано Кемпом, 1990. D, Тобиас Майер, 1758, De affinitate colorum commentatio , как показано Георгом Кристофом Лихтенбергом в 1775 году. E, F , Мозес Харрис, ок. 1770-72, Естественная система цветов . G, Ignaz Schiffermuller, 1772, Versuch eines Farbensystems . Х. Мозес Харрис, 1776 г., Экспозиция английских насекомых [изд. 1782 г.]. Подробнее об этих публикациях см. Kuehni and Schwarz (2008). После того, как Ньютон ввел круговое измерение оттенка в своем Opticks 1704 года, это был всего лишь небольшой шаг, чтобы расположить три оттенка линейной шкалы художников семнадцатого века по кругу. Этот шаг был впервые предпринят в анонимной главе о пастельной живописи, добавленной к гаагскому изданию 1708 г. 0032 Traite de la Peinture en Mignature , в паре раскрашенных вручную кругов, обозначающих семь и двенадцать делений одинакового размера соответственно (рис. 7.2.1A, B). В тексте анонимный автор колеблется, действительно ли существует три «примитивных» цвета или четыре (желтый, синий и два красных — «огненно-красный», или ярко-красный, и малиновый), но, что интересно, первичный статус «красного» в конечном счете сохраняется Дело в том, что здесь приходилось смешивать из двух пигментов. Круг с семью оттенками показывает четыре чистых пигмента плюс три смеси желтого, синего и красного соответственно, в то время как версия с двенадцатью оттенками добавляет дополнительные смеси, чтобы разместить желтый, смешанные «основные» красный и синий, равномерно распределенные по кругу. . На обеих диаграммах последовательность оттенков по часовой стрелке следует порядку линейной шкалы семнадцатого века (желтый-красный-синий) и, таким образом, является обратной по сравнению со спектральным порядком Ньютона (красный-желтый-синий).
0032 Traite de la Peinture en Mignature , в паре раскрашенных вручную кругов, обозначающих семь и двенадцать делений одинакового размера соответственно (рис. 7.2.1A, B). В тексте анонимный автор колеблется, действительно ли существует три «примитивных» цвета или четыре (желтый, синий и два красных — «огненно-красный», или ярко-красный, и малиновый), но, что интересно, первичный статус «красного» в конечном счете сохраняется Дело в том, что здесь приходилось смешивать из двух пигментов. Круг с семью оттенками показывает четыре чистых пигмента плюс три смеси желтого, синего и красного соответственно, в то время как версия с двенадцатью оттенками добавляет дополнительные смеси, чтобы разместить желтый, смешанные «основные» красный и синий, равномерно распределенные по кругу. . На обеих диаграммах последовательность оттенков по часовой стрелке следует порядку линейной шкалы семнадцатого века (желтый-красный-синий) и, таким образом, является обратной по сравнению со спектральным порядком Ньютона (красный-желтый-синий).
Этот круг из двенадцати оттенков является самым ранним примером так называемого «цветового круга художников » , состоящего из регулярно расположенных цветовых сегментов, структурированных вокруг трех исторических основных цветов. Хотя он включал в себя открытие Ньютона о том, что оттенки образуют замкнутый контур, «цветовой круг художников» в остальном был неявным отклонением предположения о том, что круг Ньютона и правила аддитивного смешения (в которых все спектральные оттенки являются «первичными») также применяются. к краскам. Несмотря на этот ранний пример, количество опубликованных круговых систем до первых десятилетий девятнадцатого века было небольшим, и в этот ранний период треугольные системы, такие как системы Майера (1757 г.) и Сауэрби (1809 г.) столь же заметны. (Эти треугольные системы также располагают оттенки в замкнутом цикле, но обозначают цвета пропорциями их желтых, красных и синих «компонентов», а не оттенком как таковым). «Цветовые круги» девятнадцатого века очень разнообразны геометрически и включают в себя треугольники, шестиугольники и 6–24-конечные звезды в сочетании с кругом или отдельно (рис. 7.2.2, 7.2.3, 7.2.4). ).
7.2.2, 7.2.3, 7.2.4). ).
Некоторые из показанных здесь систем следуют Мозесу Харрису (ок. 1770–1772 гг.) и состоят из двух или даже трех диаграмм, чтобы отображать категории оттенков специально для цветов с низкой насыщенностью, обозначенных как 9.0280 третичный цветов по Филду (1817). Эти низкоцветные желтые, красные и синие цвета были соответственно известны как оливковый, коричневый и сланцевый (вслед за Харрисом) или цитрин, красновато-коричневый и оливковый (вслед за Филдом). Это использование слова «третичный» сохраняется и сегодня наряду с совершенно другим использованием, которое можно проследить, по крайней мере, до Раскина (1877 г.), для оттенков третьего порядка, расположенных между соседними первичными и вторичными оттенками. В контексте предположений традиционной теории цвета третичные цвета первого типа «содержат» все три основных цвета, а цвета второго типа «содержат» два основных цвета в неравных пропорциях.
Когда наш анонимный автор 1708 года обернул основные оттенки линейной шкалы симметрично вокруг круга, «вторичные» или «составные» оттенки, теперь обозначаемые как пурпурный, зеленый и оранжевый, были размещены на равном расстоянии между двумя их «составными» основными цветами. , и, следовательно, прямо напротив третьего основного. Как и в нашем именовании исторических первичных цветов, бессознательное влияние психологических первичных цветов можно увидеть в нашем выборе из непрерывной последовательности оттенков, получаемых путем смешивания желтой и синей красок, простого названия «зеленый» для цвета 9.0281 автоматически ставится напротив «красного». В тексте 1708 года парам противоположных цветов не придавалось никакого значения, за исключением общей рекомендации не смешивать цвета, расположенные далеко на круге. Однако когда Харрис опубликовал свои цветовые круги в 90 280 г. 1770-72, утверждалось, что противоположные цвета в его круге раскрывают цвета максимального визуального контраста, цвета остаточных изображений, и дополнения для смешивания красителей. Это предположение о «универсальном» характере дополнительных пар остается типичным для упрощенной традиционной теории цвета и сегодня.
Это предположение о «универсальном» характере дополнительных пар остается типичным для упрощенной традиционной теории цвета и сегодня.
Во время революции в нашем понимании цвета в конце девятнадцатого века постепенно стало очевидным, что между оттенками существует несколько принципиально различных видов противоположных отношений, включая отношения противоположности (раздел 7.3), аддитивные дополнения (раздел 7.4) и дополнения смешивания красителей. (раздел 7.5), и что оттенки, которые противостоят друг другу, в каждом случае несколько различны. На самом деле нам нужны круги несколько другого оттенка, чтобы точно представить каждый набор отношений. Какой из них мы используем, зависит от того, какой вопрос задается. После этой революции авторы, которые продолжали использовать исторические основные цвета, в основном чувствовали себя обязанными обосновать свою позицию, учитывая, что красные, зеленые и сине-фиолетовые основные цвета Гельмгольца и Максвелла теперь широко считались учеными «настоящими» основными цветами. С тех пор их стандартным аргументом было то, что художники должны работать с пигментами, и поэтому их цветовая классификация должна строиться на основе смешивания пигментов, а не света. Этот аргумент игнорирует три важных момента:
С тех пор их стандартным аргументом было то, что художники должны работать с пигментами, и поэтому их цветовая классификация должна строиться на основе смешивания пигментов, а не света. Этот аргумент игнорирует три важных момента:
1. Можно также сказать, что художники работают с светом, отраженным их произведениями искусства, и когда вопрос касается этого визуального стимула (например, при одновременном контрасте), подходящей структурой является схема, основанная на смешении света.
2. По сути, художники работают с восприятием своей аудитории, а восприятие оттенка структурировано вокруг четырех основных психологических факторов.
3. Уточнение теоретической основы субтрактивного смешивания показало, что оптимальными основными цветами для смешивания красителей на самом деле являются не желтый, красный и синий, а желтый, пурпурный и голубой , дополнения к дополнительным основным цветам.
«Цветовой круг художников» теперь можно рассматривать как бессознательный компромисс, разработанный на основе предположения, что нужен был только один цветовой круг, в то время, когда различные виды противоположных или дополнительных отношений не были поняты. Хотя они единодушны в обозначении основных цветов как «желтый», «красный» и «синий», такие диаграммы демонстрируют гораздо меньше единодушия в цветах краски или чернил, используемых для иллюстрации этих основных цветов (например, рис. 7.2.2, 7.2.3, 7.2.4). Этот вариант отражает природу исторических первичных цветов как объединение четырех психологических первичных цветов — желтого (Y), красного (R), синего (B) и зеленого (G) — и трех субтрактивных первичных цветов: желтого (Y), пурпурного. (BR) и голубой (GB), дополнительно осложненные относительной насыщенностью имеющихся пигментов. Таким образом, «первичные» красные цвета девятнадцатого века варьируются от голубовато-красных пигментов, наиболее близких к идеальному субтрактивному пурпурному первичному (насекомое, марена или малиновый ализарин, все вокруг Манселла 2,5R) до психологически средних красных (около 5R) до самого высокого уровня цветности. красный (киноварь, около 7,5р). «Основной» синий цвет девятнадцатого века варьируется от наилучшего доступного субтрактивного основного цвета (берлинская лазурь, около 7,5–10 В) и психологически среднего синего (около 10 В) до синего с наивысшей насыщенностью (ультрамарин, около 5 ПБ). «Первичные» желтые цвета девятнадцатого века охватывают диапазон доступных в то время желтых красителей с высокой насыщенностью цвета (примерно 7,5–5 лет), включая средний желтый цвет (около 5 лет). В двадцатом веке изобретение фталоцианиновых и хинакридоновых пигментов соответственно расширило диапазоны «основных» синих и красных оттенков, приблизив их к идеальным субтрактивным основным цветам.
красный (киноварь, около 7,5р). «Основной» синий цвет девятнадцатого века варьируется от наилучшего доступного субтрактивного основного цвета (берлинская лазурь, около 7,5–10 В) и психологически среднего синего (около 10 В) до синего с наивысшей насыщенностью (ультрамарин, около 5 ПБ). «Первичные» желтые цвета девятнадцатого века охватывают диапазон доступных в то время желтых красителей с высокой насыщенностью цвета (примерно 7,5–5 лет), включая средний желтый цвет (около 5 лет). В двадцатом веке изобретение фталоцианиновых и хинакридоновых пигментов соответственно расширило диапазоны «основных» синих и красных оттенков, приблизив их к идеальным субтрактивным основным цветам.
 ФГ, Рунге, 1810, Фарбен-Кугель . H, Goethe, 1810, Zur farbenlehre . I, система Грегуара c.1810-1820, от Gregoire, 1820, Tables des couleurs sur trois feuilles . J, Hayter, 1813, Введение в перспективу, рисование и живопись . K, Klotz, 1816, Gruendliche Farbenlehre . Рисунок 7.2.3. Избранные системы оттенков девятнадцатого века, часть 2 (нажмите, чтобы увеличить). A, Merimee, in Brisseau-Mirbel, 1815, Elements de physiologie vegetale et de botanique . B, Field, 1817, Chromatics [1-е изд.]. C, D, Hayter, 1826, Новый практический трактат о трех основных цветах . E, Merimee, 1830, De la peinture a l’huile . F, Hay, 1836, Законы гармоничного окрашивания [3-е изд.]. G, de Lisle, 1838, Chromagraphie . Х. Мериме, 1839, Искусство живописи маслом и фреской . I, Field, 1841, Хроматография [2-е изд.]. J, Delaistre, 1842, Cours methodique du dessin et de la peinture .
ФГ, Рунге, 1810, Фарбен-Кугель . H, Goethe, 1810, Zur farbenlehre . I, система Грегуара c.1810-1820, от Gregoire, 1820, Tables des couleurs sur trois feuilles . J, Hayter, 1813, Введение в перспективу, рисование и живопись . K, Klotz, 1816, Gruendliche Farbenlehre . Рисунок 7.2.3. Избранные системы оттенков девятнадцатого века, часть 2 (нажмите, чтобы увеличить). A, Merimee, in Brisseau-Mirbel, 1815, Elements de physiologie vegetale et de botanique . B, Field, 1817, Chromatics [1-е изд.]. C, D, Hayter, 1826, Новый практический трактат о трех основных цветах . E, Merimee, 1830, De la peinture a l’huile . F, Hay, 1836, Законы гармоничного окрашивания [3-е изд.]. G, de Lisle, 1838, Chromagraphie . Х. Мериме, 1839, Искусство живописи маслом и фреской . I, Field, 1841, Хроматография [2-е изд.]. J, Delaistre, 1842, Cours methodique du dessin et de la peinture . К, Форбс, 1849, О классификации цветов . Л, Поле, 1850, Начатки живописного искусства . Рисунок 7.2.4. Избранные системы оттенков девятнадцатого века, часть 3 (нажмите, чтобы увеличить). A, Adams, 1860, Die Farben-Harmonie in ihrer Anwendung auf die Damentoilette . B, Chevreul, 1861, Expose d’un moyen de definir et de nommer les couleurs . CF, Schreiber, 1868, Die farbenlehre . G, Bacon, 1872, Теория раскраски . H, Blanc, 1876, Grammaire des Arts du Dessin . I, J, Дэвидсон, в Field & Davidson, 1874, Грамматика окраски, применяемая в декоративной живописи . K, Ridgway, 1886, Номенклатура цветов для натуралистов . L, Lacouture, 1890, Цветовой репертуар . М, Сэнфорд, авторское право 1891 г., в Сэнфорде, 1910 г., . Руководство Сэнфорда, цвет . N, Earhart, 1892, Цветной принтер . O, система Пранг, в Пранг , Кларк и Хикс, 1893, Предложения по курсу обучения цвету для государственных школ .
К, Форбс, 1849, О классификации цветов . Л, Поле, 1850, Начатки живописного искусства . Рисунок 7.2.4. Избранные системы оттенков девятнадцатого века, часть 3 (нажмите, чтобы увеличить). A, Adams, 1860, Die Farben-Harmonie in ihrer Anwendung auf die Damentoilette . B, Chevreul, 1861, Expose d’un moyen de definir et de nommer les couleurs . CF, Schreiber, 1868, Die farbenlehre . G, Bacon, 1872, Теория раскраски . H, Blanc, 1876, Grammaire des Arts du Dessin . I, J, Дэвидсон, в Field & Davidson, 1874, Грамматика окраски, применяемая в декоративной живописи . K, Ridgway, 1886, Номенклатура цветов для натуралистов . L, Lacouture, 1890, Цветовой репертуар . М, Сэнфорд, авторское право 1891 г., в Сэнфорде, 1910 г., . Руководство Сэнфорда, цвет . N, Earhart, 1892, Цветной принтер . O, система Пранг, в Пранг , Кларк и Хикс, 1893, Предложения по курсу обучения цвету для государственных школ . P, система Милтона Брэдли, в Мейкоке, 1896, Учебник цвета .
P, система Милтона Брэдли, в Мейкоке, 1896, Учебник цвета . Необходимость в системе фиксированных стандартов для терминов оттенков, таких как «желтый», «красный» и «синий», была осознана еще в 1810 году Гаспаром Грегуаром, опубликовавшим атлас из 1351 цветного образца, расположенного в соответствии с оттенком (рис. 7.2.2I), значение и относительная цветность , но работа, по-видимому, оказала небольшое влияние, и до наших дней не сохранилось ни одной копии (Kuehni and Schwarz, 2008, стр. 82-3). Две цветовые классификации, опубликованные в США в конце XIX в.век печатника Луи Пранга и производителя игр Милтона Брэдли также были структурированы вокруг традиционных первичных и вторичных оттенков, хотя в системе Брэдли они были известны как шесть спектральных основных цветов . Система Пранга включала шкалы из двенадцати оттенков (обозначаемых R, RO, O, YO, Y и т. д.) и 24 оттенков (R, RRO, RO, ORO, O и т. д.), в то время как система Брэдли имела 18 оттенков (R, OR, RO, O и т. д.) для цветов с высокой насыщенностью или цветов «чистого спектра» и 12 оттенков (R, OR, O, YO, Y и т. д.) для цветов с низкой насыщенностью или цветов «прерывистого спектра» (рис. 7.2.4). Денман Росс (1907) использовал 12-тоновую систему обозначения оттенков Пранга для своей собственной системы порядка цветов, а Альберт Манселл использовал аналогичный буквенный код для пятитоновой системы своего Атласа 1915 года.
д.) для цветов с высокой насыщенностью или цветов «чистого спектра» и 12 оттенков (R, OR, O, YO, Y и т. д.) для цветов с низкой насыщенностью или цветов «прерывистого спектра» (рис. 7.2.4). Денман Росс (1907) использовал 12-тоновую систему обозначения оттенков Пранга для своей собственной системы порядка цветов, а Альберт Манселл использовал аналогичный буквенный код для пятитоновой системы своего Атласа 1915 года.
«Цветовой круг художников» сохранился наряду с более сложными системами оттенков и до сих пор широко преподается на курсах искусства и дизайна. Эта настойчивость и соответствующее исключение современной теории цвета связаны больше всего с исключительным влиянием одной книги, Искусство цвета (1961) Йоханнеса Иттена (1888-1967). И сокращенное издание Фабера Биррена 1970 года, и массовое второе издание 1973 года широко использовались в качестве учебников, а многие более поздние тексты и веб-сайты перерабатывают подход к теории цвета, представленный в книге Иттена. Репутация Иттена в конечном итоге проистекает из его связи с немецким Баухаузом, который с середины 20 века оказал огромное влияние на образование в области искусства и дизайна. Иттен был ответственным за внедрение широко копируемого Предварительного курса (9).0280 Vorlehre
Эта настойчивость и соответствующее исключение современной теории цвета связаны больше всего с исключительным влиянием одной книги, Искусство цвета (1961) Йоханнеса Иттена (1888-1967). И сокращенное издание Фабера Биррена 1970 года, и массовое второе издание 1973 года широко использовались в качестве учебников, а многие более поздние тексты и веб-сайты перерабатывают подход к теории цвета, представленный в книге Иттена. Репутация Иттена в конечном итоге проистекает из его связи с немецким Баухаузом, который с середины 20 века оказал огромное влияние на образование в области искусства и дизайна. Иттен был ответственным за внедрение широко копируемого Предварительного курса (9).0280 Vorlehre

Цвет преподавали в Баухаузе художники, в том числе Иттен, Людвиг Хиршфельд-Мак, Пауль Клее и Василий Кандинский, а также различные мастера в специализированных мастерских, таких как настенная живопись, ткачество и т. д. (Гейдж, 1993, стр. 259-263; Полинг, 1973). Первоначально доминирующее влияние на теорию цвета оказал бывший наставник/учитель Иттена и Хиршфельд-Мак, художник Адольф Хёльцель (1853–1934), который также разработал практически всю структуру Предварительного курса, реализованного Иттеном (Паррис, 1979). Подход Хёльцеля к цвету основывался на относительно широком, и хотя он придавал первостепенное значение Гёте, он также включил в себя широкий спектр других влияний, включая ученых Вильгельма фон Безольда (1837-1919 гг.).07), Огден Руд (1831–1902) и Вильгельм Оствальд (1853–1932). Хёльцель использовал разные цветовые диаграммы для разных целей, шесть из которых были напечатаны в публикации 1919 года компании Pelikan (рис. 7.2.6A-F). Первые четыре из них структурированы вокруг исторических первичных, вторичных и третичных цветов и взяты из руководства по теории цвета 1868 года Гвидо Шрайбера (рис. 7.2.4C-F). Они состоят из двух симметричных цветовых кругов с шестью оттенками, показывающих основные и вторичные, а также вторичные и третичные цвета соответственно (рис. 7.2.6A, B, ср. рис. 7.2.4C-D), круг, разделенный на шесть неравных цветовых секторов, рассчитанных из соотношений «пропорциональной активности сетчатки», которую Шопенгауэр (1788-1860) считал основой восприятия цвета (рис. 7.2.6С, ср. рис. 7.2.4Д), и треугольника, часто называемого сегодня как «треугольник Гете» и ошибочно приписываемый самому Гёте, но на самом деле изобретенный Шрайбером на основе систем Тобиаса Майера и Джорджа Филда (рис. 7.2.6D, ср. рис. 7.2.4F). Пятая и шестая диаграммы представляют собой круги с использованием более современных систем оттенков, разработанных Бецольдом (рис. 7.2.6Д, Е). Эти «диатонические» (8 оттенков) и «хроматические» (12 оттенков) круги сформировали основную основу для схем цветовой гармонии Хёльцеля, которые включали комплементарные, расщепленно-дополнительные, триадические, тетрадные и «иррациональные» схемы.
7.2.4C-F). Они состоят из двух симметричных цветовых кругов с шестью оттенками, показывающих основные и вторичные, а также вторичные и третичные цвета соответственно (рис. 7.2.6A, B, ср. рис. 7.2.4C-D), круг, разделенный на шесть неравных цветовых секторов, рассчитанных из соотношений «пропорциональной активности сетчатки», которую Шопенгауэр (1788-1860) считал основой восприятия цвета (рис. 7.2.6С, ср. рис. 7.2.4Д), и треугольника, часто называемого сегодня как «треугольник Гете» и ошибочно приписываемый самому Гёте, но на самом деле изобретенный Шрайбером на основе систем Тобиаса Майера и Джорджа Филда (рис. 7.2.6D, ср. рис. 7.2.4F). Пятая и шестая диаграммы представляют собой круги с использованием более современных систем оттенков, разработанных Бецольдом (рис. 7.2.6Д, Е). Эти «диатонические» (8 оттенков) и «хроматические» (12 оттенков) круги сформировали основную основу для схем цветовой гармонии Хёльцеля, которые включали комплементарные, расщепленно-дополнительные, триадические, тетрадные и «иррациональные» схемы. В круге из 12 оттенков (рис. 7.2.6F, G), основанном на делении оттенков, которое Безольд считал равноудаленными для восприятия, равносторонняя триада соединяет современные субтрактивные основные цвета («фиолетовый» 9).0497 1 , голубо-синий и желтый), в результате чего исторические первичные цвета расположены неравномерно. Клее и Кандинский подчеркивали в своем учении исторические первичные / вторичные факторы и, как и Хельцель, чрезвычайно высоко ценили цветные произведения Гете, но Кандинский также включил работы ученых, включая Гельмгольца и Оствальда. Вне их занятий основное внимание уделялось практическим аспектам цвета по отношению к используемым материалам, а цветовая система, которая имела наибольшее распространение, была система Оствальда (Полинг, 19).73).
В круге из 12 оттенков (рис. 7.2.6F, G), основанном на делении оттенков, которое Безольд считал равноудаленными для восприятия, равносторонняя триада соединяет современные субтрактивные основные цвета («фиолетовый» 9).0497 1 , голубо-синий и желтый), в результате чего исторические первичные цвета расположены неравномерно. Клее и Кандинский подчеркивали в своем учении исторические первичные / вторичные факторы и, как и Хельцель, чрезвычайно высоко ценили цветные произведения Гете, но Кандинский также включил работы ученых, включая Гельмгольца и Оствальда. Вне их занятий основное внимание уделялось практическим аспектам цвета по отношению к используемым материалам, а цветовая система, которая имела наибольшее распространение, была система Оствальда (Полинг, 19).73).
 Цветная звезда Х. Иттена 1921 г. (литография на бумаге) с английскими переводами немецких названий цветов. Последовательность оттенков, по сути, такая же, как у круга из 12 оттенков Хёльцеля, но переориентирована, чтобы расположить предпочтительное разделение Иттена между «теплыми» и «холодными» оттенками на границах желтого / желто-зеленого и сине-фиолетового / пурпурно-фиолетового по вертикали. Очень неравномерные ступени оттенков в красно-синем секторе могут указывать на изменение некоторых цветов.
Цветная звезда Х. Иттена 1921 г. (литография на бумаге) с английскими переводами немецких названий цветов. Последовательность оттенков, по сути, такая же, как у круга из 12 оттенков Хёльцеля, но переориентирована, чтобы расположить предпочтительное разделение Иттена между «теплыми» и «холодными» оттенками на границах желтого / желто-зеленого и сине-фиолетового / пурпурно-фиолетового по вертикали. Очень неравномерные ступени оттенков в красно-синем секторе могут указывать на изменение некоторых цветов. В Искусство цвета 1961 года Иттен по-прежнему черпал большую часть своего учения из теорий Хельцеля о цветовой гармонии и контрасте и даже заимствовал некоторые диаграммы Хёльцеля, в том числе круг, основанный на соотношениях Шопенгауэра, которые Иттен ошибочно полагал гетевскими ( Itten, 1961, стр. 104–105). Однако, несмотря на явную критику только Оствальда, книга Иттена после Баухауза также исключает почти все другие элементы, которые Хёльцель извлек из науки конца 19-го и начала 20-го веков. Таким образом, хотя его «цветная звезда» литография 1921 (рис. 7.2.6H), который он использовал в качестве основы для своего преподавания цвета в Баухаузе (Иттен, 1975, стр. 33), следует системе Хёльцеля с 12 оттенками, полученной от Бецольда, в цветовой звезде и других диаграммы в Искусство цвета Иттен возвращается к системе, состоящей из равномерно расположенных исторических первичных и вторичных цветов с шестью промежуточными. (Кроме того, он перевернул последовательность оттенков по вертикали, изменив порядок оттенков на обратный и поместив основной желтый цвет вверху в центре). Таким образом, эта версия звезды Иттена после Баухауза является лишь вариацией ее 19предшественники 19-го века, такие как Лакутюр (рис. 7.2.4L). Для трехмерной структуры Иттен (как и Клее) отказался от системы Оствальда, довольно широко используемой в Баухаузе, и просто проигнорировал систему Манселла, вместо этого вернувшись к простой сферической модели, внешне похожей на модель Рунге (1810), но внутренне разделенной таким образом.
Таким образом, хотя его «цветная звезда» литография 1921 (рис. 7.2.6H), который он использовал в качестве основы для своего преподавания цвета в Баухаузе (Иттен, 1975, стр. 33), следует системе Хёльцеля с 12 оттенками, полученной от Бецольда, в цветовой звезде и других диаграммы в Искусство цвета Иттен возвращается к системе, состоящей из равномерно расположенных исторических первичных и вторичных цветов с шестью промежуточными. (Кроме того, он перевернул последовательность оттенков по вертикали, изменив порядок оттенков на обратный и поместив основной желтый цвет вверху в центре). Таким образом, эта версия звезды Иттена после Баухауза является лишь вариацией ее 19предшественники 19-го века, такие как Лакутюр (рис. 7.2.4L). Для трехмерной структуры Иттен (как и Клее) отказался от системы Оствальда, довольно широко используемой в Баухаузе, и просто проигнорировал систему Манселла, вместо этого вернувшись к простой сферической модели, внешне похожей на модель Рунге (1810), но внутренне разделенной таким образом. предложено Брюке (1866). Сфера Иттена помещает самые сильные цвета всех оттенков на экваторе, игнорируя их различную ценность и абсолютную цветность, и, таким образом, не имеет последовательного представления измерения ценности, которое жизненно важно для большинства художников.
предложено Брюке (1866). Сфера Иттена помещает самые сильные цвета всех оттенков на экваторе, игнорируя их различную ценность и абсолютную цветность, и, таким образом, не имеет последовательного представления измерения ценности, которое жизненно важно для большинства художников.
Печатные цвета, используемые для иллюстрации 12 оттенков системы Иттена после Баухауза, различаются в разных изданиях и даже на разных диаграммах в одной и той же копии, но его три основных цвета определены в тексте как перцептивно чистые оттенки, как ни странно, с использованием названия четырех психологических праймериз современной науки, которые в остальном полностью игнорируются в книге: «красный цвет, который не является ни голубоватым, ни желтоватым, желтый, который не является ни , ни красноватым, и синий, который не является ни , ни 0281, зеленоватый, , ни красноватый» (Иттен, 1961, стр. 34; курсив мой). вторичных цветов Иттена, обозначенных оранжевым, зеленым и фиолетовым, также определяются перцептивно, как не склоняющиеся ни к одному из первичных «компонентов», но утверждаются быть также точно дополнительным к третьему первичному в смешивании красок, в одновременном и последовательном контрасте и даже в выразительной интерпретации (Иттен, 1961, с. 137). и вторичные оттенки; им даются составные названия, состоящие из основного, за которым следуют вторичные, например, желто-оранжевый, красно-оранжевый и т. д., как в системе 12 оттенков Пранга. Главным образом потому, что она структурирована симметрично только вокруг трех из четырех. психологических первичных цветов, цветовой круг Иттена неоднороден в восприятии, с относительно большими ступенями оттенков в желто-зелено-голубом секторе.0006
137). и вторичные оттенки; им даются составные названия, состоящие из основного, за которым следуют вторичные, например, желто-оранжевый, красно-оранжевый и т. д., как в системе 12 оттенков Пранга. Главным образом потому, что она структурирована симметрично только вокруг трех из четырех. психологических первичных цветов, цветовой круг Иттена неоднороден в восприятии, с относительно большими ступенями оттенков в желто-зелено-голубом секторе.0006
Многие объяснения Иттена теории цвета столь же ретроградны, как и его классификация. Его объяснения последовательного и одновременного контраста перекликаются с обращением Гёте к таинственному «глазному анимизму» («глаз требует дополнения…»), подобно тому, как Гёте полностью игнорирует гипотезу адаптации фоторецепторов, уже предложенную Палмером и Янгом. Его обсуждение смешения цветов в красках оформлено в терминах, типичных для модели смешения, которая была окончательно устаревшей Гельмгольцем. Не упоминаются субтрактивные основные цвета голубой и пурпурный, а основные цвета Иттена настолько далеки от идеального голубого и (особенно) пурпурного, что краски этих оттенков представляют собой плохой набор основных цветов для смешивания красителей, совершенно непригодных для смешивания пурпурных или ярко-зеленых оттенков. . Вычитающее смешивание упоминается на единственной странице «Физики цвета», но как это согласовать с утверждениями в остальной части книги, что «желтый + синий = зеленый»? Говорят также, что Иттен «значительно упростил» систему Хёльцеля из семи цветовых контрастов в своей собственной версии этой системы (Parris, 19).79, с. 99).
. Вычитающее смешивание упоминается на единственной странице «Физики цвета», но как это согласовать с утверждениями в остальной части книги, что «желтый + синий = зеленый»? Говорят также, что Иттен «значительно упростил» систему Хёльцеля из семи цветовых контрастов в своей собственной версии этой системы (Parris, 19).79, с. 99).
Искусство цвета воплощает в себе подход к теории цвета и классификации, закрепившийся на стадии, по крайней мере, за семьдесят лет до основания Баухауза, и баснословно анахроничный в настоящее время. В некотором смысле это эквивалент теории цвета так называемой «креационистской науки». Каково бы ни было мнение о других аспектах нововведений Хёльцеля-Иттена в художественном и дизайнерском образовании, преподавание во многих учебных заведениях почти монокультурной упрощенной теории цвета Иттена после Баухауза имело катастрофические последствия для общего уровня понимания цвета обществом сегодня.
1 «Пурпурный» Хёльцеля находится между «карминовым» и «пурпурно-фиолетовым», и поэтому по оттенку он должен быть близок к современному процессу пурпурному.
Изменено 15 апреля 2013 г. Исходный текст здесь и здесь.
<< 1 2 3 4 5 6 7 >>
Глоссарий цветов для дизайнеров: термины и определения. | by tubik
Цвет – одна из основ дизайна. Это может быть мощным инструментом в руках эксперта, влияющим на множество факторов, жизненно важных для убедительного визуального восприятия. Цвет оказывает значительное влияние на наше сознание. Он меняет наше отношение к объекту в течение нескольких секунд, а также заставляет людей реагировать и даже совершать определенные действия.
На первый взгляд наука о цвете может показаться не такой уж сложной для освоения, но если углубиться в детали, становится очевидным, что есть много особенностей, которые требуют понимания. В статье «Теория цвета: краткое руководство для дизайнеров» мы коснулись основ науки, помогающей дизайнерам в их ремесле. Сегодня мы собрали удобный глоссарий с основными терминами теории цвета, который поможет дизайнерам графики и пользовательского интерфейса лучше понять, как работает цвет.
Прежде чем двигаться дальше, важно понять суть самого цвета. Словарь Merriam-Webster определяет его как явление света (например, красного, коричневого, розового или серого) или зрительного восприятия, которое позволяет различать в остальном идентичные объекты. Проще говоря, цвет — это качество объекта, которое возникает из-за отражения или испускания света этим объектом. Цвет можно проверить визуально, измерив его свойства, такие как оттенок, насыщенность, цветность и яркость. Чтобы получить правильное представление о значении цвета, давайте определим его характеристики.
Оттенок
Термин оттенок часто ошибочно принимают за цвет, поэтому его необходимо исключить. Во-первых, мы должны понимать, что «цвет» — это общий термин, которым люди называют все оттенки, оттенки и тона. С другой стороны, оттенок — это именно то, что мы имеем в виду, спрашивая «какой это цвет?». По сути, это семейство из двенадцати чистых и смелых цветов, представленных на цветовом круге.
Оттенок служит базовым материалом, который можно преобразовывать тремя различными способами — тонированием, растушевкой и тонированием. В зависимости от применяемой техники оттенок преобразуется в оттенок, тень или тон.
Их легко отличить. Оттенок создается путем смешивания оттенка с белым, а оттенок представляет собой смесь оттенка и черного. Тонирование — более деликатный процесс, потому что он требует добавления черного и белого, поэтому результаты могут казаться более естественными, чем оттенки и оттенки.
ИсточникЗначение
Как мы сказали выше, цвета имеют определенные характеристики, по которым их можно узнать. Значение — это свойство, указывающее, насколько светлым или темным является цвет. Характеристика определяется уровнем белизны. Чем больше белого добавлено к оттенку, тем более высокую ценность он получает.
Цветность
Цветность, или цветность, показывает чистоту оттенка. Характеристика измеряется наличием белого, серого или черного цвета в цвете. Двенадцать основных оттенков, описанных выше, обладают наивысшим уровнем цветности, так как не содержат никаких дополнительных элементов. Цвета с высокой насыщенностью обычно выглядят смелыми и яркими.
Двенадцать основных оттенков, описанных выше, обладают наивысшим уровнем цветности, так как не содержат никаких дополнительных элементов. Цвета с высокой насыщенностью обычно выглядят смелыми и яркими.
Насыщенность
Эта характеристика имеет много общего с яркостью и цветностью, поэтому иногда могут ошибаться. Тем не менее, важно понимать различия. В отличие от двух предыдущих свойств, насыщенность не смешивает оттенки с другими цветами. Речь идет о том, как цвет выглядит в разных условиях освещения. Насыщенность описывает, насколько смелый или бледный цвет в зависимости от того, как он выглядит при дневном и слабом свете. Свойство также известно как интенсивность цвета.
Календарь от Tubik Если у вас были уроки рисования, вы наверняка видели круг, состоящий из разных цветов. Он называется цветовым кругом и помогает понять, как разные цвета соотносятся друг с другом и как их можно комбинировать. Цветовой круг обычно состоит из первичных, вторичных и третичных цветов, которые также известны как оттенки.
Цветовой круг был создан в 1666 году Исааком Ньютоном схематично, и с тех пор он претерпел множество преобразований, но до сих пор остается основным инструментом для сочетания цветов. Идея состоит в том, что цветовой круг должен быть сделан таким, чтобы цвета быть смешаны соответствующим образом.
Основные цвета
Это три пигментных цвета, которые не могут быть образованы комбинацией других цветов. Основные цвета служат основой всей системы. Основные цвета различаются в зависимости от типа цветовой системы. Субтрактивная система основана на голубом, пурпурном и желтом цветах, а красный, зеленый и синий цвета образуют аддитивную систему. А система окраски RYB включает в себя красный, желтый и синий цвета.
Дополнительные цвета
Эти цвета появляются в результате комбинации двух основных цветов. Поскольку каждая система имеет разные основные цвета, вторичные цвета тоже различаются. Вот схематическое объяснение вторичных цветов, появляющихся в каждой системе.
RGB:
- green+red=yellow
- red+blue=magenta
- blue+green=cyan
CMYK:
- yellow +magenta=red
- magenta+cyan=blue
- cyan+yellow=green
RYB:
- yellow+red=orange
- red+blue=purple
- синий+желтый=зеленый
Смесь первичных и вторичных цветов дает нам третичные цвета, названия которых обычно состоят из двух слов, например красно-фиолетовый или желто-оранжевый.
Все описанные выше цвета также можно разделить на три типа: холодные, теплые и нейтральные.
Холодные цвета находятся на зелено-синей стороне цветового круга. Их называют прохладными, так как они вызывают ощущение холода. Теплые цвета противоположны предыдущим из-за теплых ассоциаций, которые они вызывают. Желтый, оранжевый и красный — оттенки, относящиеся к теплому типу. И последнее, но не менее важное: в цветовом круге отсутствуют нейтральные цвета, включая серый, коричневый и бежевый.
Желтый, оранжевый и красный — оттенки, относящиеся к теплому типу. И последнее, но не менее важное: в цветовом круге отсутствуют нейтральные цвета, включая серый, коричневый и бежевый.
RGB
Цветовая система RGB считает красный, синий и зеленый основными цветами. Система лежит в основе всех цветов, используемых на экране. Комбинация основных цветов в равных пропорциях этой системы дает вторичные цвета, такие как голубой, пурпурный и желтый, но вы должны помнить, что чем больше света вы добавляете, тем ярче и светлее становится цвет. Результаты, полученные путем смешивания аддитивных цветов, часто противоречат интуиции для людей, привыкших к субтрактивной цветовой системе красок, красителей, чернил и других материальных объектов.
RYB
RYB (красный, желтый, синий) также известен как цветовая система живописи, часто используемая в художественном образовании, особенно в живописи. Он послужил основой для современной научной теории цвета, которая определила, что голубой, пурпурный и желтый цвета являются наиболее эффективным набором из трех цветов для сочетания. Так сформировалась цветовая модель CMY.
Так сформировалась цветовая модель CMY.
CMYK
Система CMY была модифицирована с появлением фотомеханической печати. Он получил ключевой компонент, означающий черные чернила, и система получила название CMYK (голубой, пурпурный, желтый и черный). Без этого дополнительного пигмента оттенок, наиболее близкий к черному, был бы грязно-коричневым. Сегодня эта цветовая система в основном используется в печатном дизайне.
ИсточникЦветовой баланс имеет жизненно важное значение в дизайне, поскольку пользователи создают впечатление о веб-сайте или приложении с первого взгляда, а цвета имеют большое влияние. Дизайнеры выделили основные цветовые схемы, они же цветовая гармония, которые эффективно работают.
Однотонный
В основе лежит один цвет с различными его тонами и оттенками. Монохроматическая гармония всегда является выигрышным выбором, так как трудно ошибиться и создать неприятную цветовую гамму.
Визитные карточки DeetuАналоги
Чтобы создать аналогичную гармонию, вам нужно использовать цвета, расположенные рядом друг с другом на цветовом круге. Этот тип цветовой схемы используется для дизайна, где не требуется контраста, включая фон веб-страниц или баннеров.
Этот тип цветовой схемы используется для дизайна, где не требуется контраста, включая фон веб-страниц или баннеров.
Дополнительная
Дополнительная схема представляет собой смесь цветов, расположенных друг перед другом на цветовом круге. Эта схема противоположна аналогичной и монохроматической, поскольку направлена на получение высокой контрастности. Например, оранжевую кнопку на синем фоне сложно не заметить в любом интерфейсе.
Информационная панель домашнего бюджетаСплит-дополнение
Эта схема работает аналогично предыдущей, но использует больше цветов. Например, если вы выбираете синий цвет, вам нужно взять два других, которые находятся рядом с его противоположным цветом, то есть желтым и красным. Контраст здесь менее резкий, чем в комплементарной схеме, но позволяет использовать больше цветов.
Веб-сайт финансовой службыТриада
Если в дизайне требуется больше цветов, можно попробовать триадную схему. Он основан на трех отдельных цветах, равноудаленных друг от друга на цветовом круге. Для сохранения баланса в этой схеме рекомендуется использовать один цвет в качестве доминанты, другой – в качестве акцентов.
Он основан на трех отдельных цветах, равноудаленных друг от друга на цветовом круге. Для сохранения баланса в этой схеме рекомендуется использовать один цвет в качестве доминанты, другой – в качестве акцентов.
Tetradic/Double-Complementary
Tetradic цветовая схема предназначена для опытных дизайнеров, так как ее труднее всего сбалансировать. В нем используются четыре цвета из колеса, которые являются дополнительными парами. Если соединить точки на выбранных цветах, они образуют прямоугольник. Схему сложно согласовать, но если все сделать правильно, то результаты могут быть ошеломляющими.
Приложение Business CardПодытожим прозаической цитатой РайПола: «Вся суть в том, чтобы жить и быть — использовать все цвета в коробке с мелками». Научитесь эффективно использовать цвета как в жизни, так и на работе, и результаты вас порадуют.
Теория цвета: краткое руководство для дизайнеров.
Цвет в дизайне: влияние на действия пользователей.
Цвет имеет значение. 6 советов по выбору цветов пользовательского интерфейса.
3C Дизайна интерфейса: Цвет, Контраст, Контент.
Цвет в дизайне пользовательского интерфейса. Смотреть на светлую сторону.
Первоначально написано для tubekstudio.com
Добро пожаловать, чтобы увидеть дизайны Tubik на Dribbble и Behance
Список названий цветов на английском языке с картинками (36 цветов!)
Эта статья содержит партнерские ссылки. Дополнительную информацию см. в моем заявлении об отказе от ответственности.
Цвета — это одна из первых вещей, которые мы изучаем на английском языке.
Вот вам список названий цветов на английском языке. Не все цвета включены, потому что слишком много названий цветов.
В цветовом круге RYB двенадцать основных цветов. Они делятся на первичные, вторичные и третичные цвета.
Что такое основные цвета?Основные цвета — это цвета, которые нельзя получить путем смешивания других цветов.
Красный, желтый и синий — три основных цвета.
Что такое вторичные цвета?Вторичные цвета — это те, которые можно получить, комбинируя два основных цвета.
Дополнительные цвета: оранжевый, зеленый и фиолетовый.
Что такое третичные цвета?Третичные цвета — это цвета, которые можно получить путем смешивания основного цвета с соседним вторичным цветом.
Третичные цвета: красно-оранжевый, желто-оранжевый, сине-зеленый, сине-фиолетовый, желто-зеленый и красно-фиолетовый. Хотите помочь своим детям добиться успехов в учебе? Начните здесь.
Как называются 12 цветов? В цветовом круге RGB (используемом для смешивания цветов в Интернете) мы используем следующие основные цвета: красный, оранжевый, желтый, зеленовато-зеленый, зеленый, весенне-зеленый, голубой, лазурный, синий, фиолетовый, пурпурный, розовый.
В цветовом круге RYB (используется художниками для смешивания цветов): красный, желтый, синий, оранжевый, зеленый, фиолетовый, красно-оранжевый, желто-оранжевый, сине-зеленый, сине-фиолетовый, желто-зеленый и красно- пурпурный.
КрасныйКрасный цвет крови и вина. Он символизирует положительные чувства, такие как страсть, любовь и счастье. Однако он также может символизировать негативные чувства, такие как гнев и ненависть.
ОранжевыйОранжевый представляет собой смесь красного и желтого. Он символизирует осенний сезон. Он также ассоциируется с теплом, здоровьем, солнечным светом и приключениями. Более темные оранжевые оттенки могут быть связаны с ненадежностью.
ЖелтыйЖелтый — цвет огня и золота. Он представляет радость, энергию, счастье, интеллект, честь, послушание, солнечный свет (свет) и лето. Однако он также может символизировать предательство и трусость.
Зеленый шартрез Зеленый шартрез представляет собой смесь желтого и зеленого. Он символизирует надежду, распад и ревность.
Он символизирует надежду, распад и ревность.
Зеленый цвет листьев и травы. Он олицетворяет плодородие, молодость, мир, неопытность, надежду, деньги (как в банкнотах), природу, зависть, весну, богатство (в целом), удачу, невезение (в зависимости от контекста), свежесть. Однако он также может представлять зависть, ревность и болезнь.
Весенний зеленыйВесенний зеленый — это смесь желтого и зеленого. Весенняя зелень часто используется для обозначения зеленого движения и используется в экологической литературе для сохранения воды.
ГолубойГолубой представляет собой смесь синего и зеленого цветов. Он символизирует воду, лед, спокойствие, согласие, понимание, расслабление.
AzureAzure — это смесь голубого и синего цветов. Он символизирует надежду, здоровье, безмятежность, небеса, верность, преданность, мудрость, небо.
Синий Синий получается путем удаления красного и зеленого. Он символизирует депрессию, печаль, предательство, холодность, изоляцию, одиночество. Однако он также может представлять спокойствие, интеллект и знания.
Он символизирует депрессию, печаль, предательство, холодность, изоляцию, одиночество. Однако он также может представлять спокойствие, интеллект и знания.
Фиолетовый представляет собой смесь красного и синего цветов. В нем больше синего оттенка, чем фиолетового. Он символизирует воображение, магию, тайну и мудрость. Это уравновешивает и возвышает нас. Некоторые из его недостатков включают высокомерие и чувствительность.
ПурпурныйПурпурный – это смесь фиолетового и красного цветов. Он символизирует гармонию, практичность и равновесие. Люди часто влюбляются в него с первого взгляда; однако он также может действовать как требовательный, доминирующий цвет.
Роза Роза представляет собой смесь красного, синего и белого цветов. Роза на самом деле оттенок красного, а не розового. Символизирует радость, любовь (в целом), дружбу. У розы более мягкие оттенки красного, поэтому он не имеет такой негативной коннотации, как огненная сторона красного.
Бордовый: смесь красного и коричневого. Он символизирует красоту и страсть.
Коричневый: смесь красного, желтого и синего цветов. Он символизирует устойчивость и надежность.
Оливково-зеленый: смесь синего, желтого и красного цветов. Он часто символизирует мир и любовь к себе.
Фуксия представляет собой смесь красного, фиолетового и розового цветов. Он символизирует радость, уверенность, отвагу. Несмотря на то, что этот цвет считается женским, он подходит и мужчинам.
Цвет морской волны: смесь голубого и светло-зеленого. Вы можете сделать это, смешав светло-голубой и зеленый с желтым. Он символизирует возрождение и мечты.
Черный: черный означает авторитет, силу, элегантность, моду. Однако он также может представлять смерть или зло. Иногда в религиозных текстах черный символизирует грех.
Серый: сочетание белого и черного. Он может символизировать мудрость и опыт, которые приходят с возрастом.
Белый: белый означает покой, свежесть, чистоту. Однако это также может означать изоляцию и холодность. Иногда в религиозных текстах белый олицетворяет святость.
Золото: смесь желтого и коричневого. Он символизирует власть, богатство, ценность, славу.
Розовый: сочетание красного и белого. Он символизирует радость, женственность, невинность.
Бирюзовый: смесь зеленого, синего и желтого цветов. Он символизирует природу и равновесие.
Алый: красный, иногда с оранжевым оттенком. Он представляет преданность и религию.
Персиковый: смесь красного и желтого. Он символизирует плодородие и долголетие.
Зеленый лайм: смесь синего и желтого. Он символизирует уверенность и здоровье.
Серебро: сочетание черного и белого. Он символизирует сосредоточенность, мощь, силу. У этого также есть отрицательные коннотации, такие как ложь и мошенничество.
Лавандовый: сочетание фиолетового и белого. Он символизирует любовь и преданность. Однако минус в том, что ему не хватает срочности.
Сиреневый: смесь синего, красного и фиолетового. Он символизирует новаторство, женственность, невинность. Однако это также может означать застенчивость.
Тан: смесь коричневого и желтого. Он символизирует комфорт, землю и стабильность. Однако он также может представлять сегрегацию и одиночество.
Ягодный: смесь красного и немного зеленого и синего. Ягоды имели много разных значений в прошлом, часто считалось, что они представляют жизнь и кровь в фольклоре.
Желтая охра: смесь желтого, красного и черного. Он часто имел религиозные ассоциации и сравнивался с золотом. Однако это также может означать трусость.
Однако это также может означать трусость.
Бежевый: сочетание коричневого и белого. Он символизирует надежность и надежность.
Орхидея: сочетание красного, синего, белого и черного цветов. Он символизирует восхищение, уважение и достоинство. Цветок орхидеи был замечен в связи с королевской властью.
Бирюзовый: смесь зеленого и синего. Он символизирует защиту и надежду. Иногда в религиозных текстах бирюза олицетворяет Божье исцеление.
Бронза: сочетание коричневого и золотого. Он символизирует силу и стабильность.
Мята: сочетание зеленого и белого цветов. Он символизирует добродетель.
Вас также может заинтересовать: 15 лучших бесплатных и платных онлайн-курсов английского языка (2022)
Культура Ассоциации с цветами Красный также может символизировать коммунизм. Например, вы можете найти этот цвет на флагах Советского Союза и Китая.
В Китае цвет траура — белый. Однако черный цвет ассоциируется с погребальными ритуалами и смертью во многих западных странах (например, во Франции и Бельгии).
В Японии считается, что красный цвет может защитить от бедствий и бед. Вы можете найти красный цвет повсюду в японских храмах и священных зданиях.
В заключениеПервичный, вторичный и третичный составляют двенадцать названий цветов, используемых художниками при смешивании красок. Эти распространенные названия цветов на английском языке имеют свой собственный символизм и значение и могут пробудить в нас новые эмоции!
Полезные ссылки- 45 Примеры местоимения.0002
Цветовые инструменты • Генератор цветовых схем
Цветовой круг • Теория цветаВы знаете, что такое королевский синий цвет? Или охотничий зеленый? В приведенном ниже списке приведены некоторые цветовые рекомендации для распространенных названий цветов.



 Верно
и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного
цвета.
Верно
и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного
цвета. Основные принципы цветометрии.
Основные принципы цветометрии.
 Расположение может быть очень полезным при выборе цветов для
Цветовая схема.
Расположение может быть очень полезным при выборе цветов для
Цветовая схема. Тепло ассоциируется с дневным светом, действием, эмоциями, а прохлада
ассоциируется больше с ночью, затишьем, разумом. В графическом дизайне эта разница может
использоваться, например, для отделения заголовков от подтекста.
Тепло ассоциируется с дневным светом, действием, эмоциями, а прохлада
ассоциируется больше с ночью, затишьем, разумом. В графическом дизайне эта разница может
использоваться, например, для отделения заголовков от подтекста. Иногда их называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Поэтому их называют
как «аддитивные» оттенки.
Иногда их называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Поэтому их называют
как «аддитивные» оттенки. Они получаются путем смешивания соседних основных и дополнительных цветов.
Они получаются путем смешивания соседних основных и дополнительных цветов. Это отличается от
Ньютоновский, основанный на частоте оптический спектр, который начинается с красного и заканчивается
индиго (как видно в радуге).
Это отличается от
Ньютоновский, основанный на частоте оптический спектр, который начинается с красного и заканчивается
индиго (как видно в радуге).
 Есть исключения, такие как компьютерные экраны и прозрачные чистые смешивающиеся красители в бесцветной среде, но они очень искусственны, реальный мир сложен.
Есть исключения, такие как компьютерные экраны и прозрачные чистые смешивающиеся красители в бесцветной среде, но они очень искусственны, реальный мир сложен. Людям нравятся пастельные тона и яркие оттенки для их домов, и это то, что есть в каталогах. Полностью насыщенные цвета редки, как и чистые вторичные.
Людям нравятся пастельные тона и яркие оттенки для их домов, и это то, что есть в каталогах. Полностью насыщенные цвета редки, как и чистые вторичные.