Как сделать текст дугой: Attention Required! | Cloudflare
Как сделать текст полукругом в Powerpoint
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
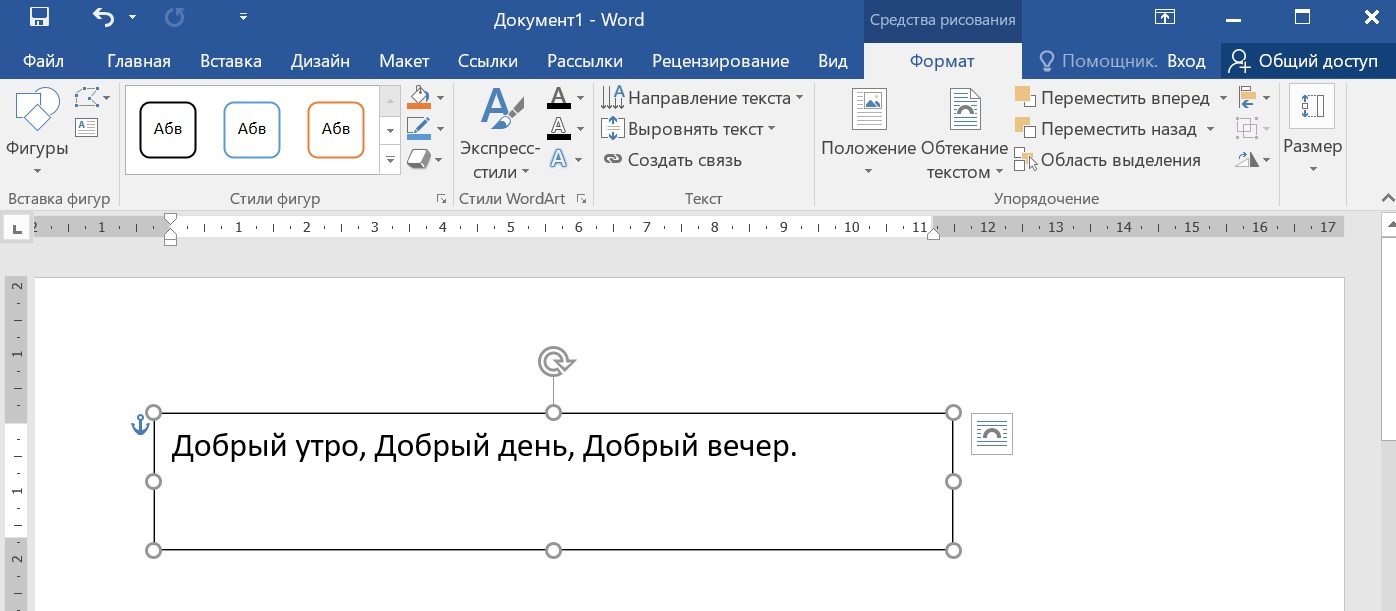
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
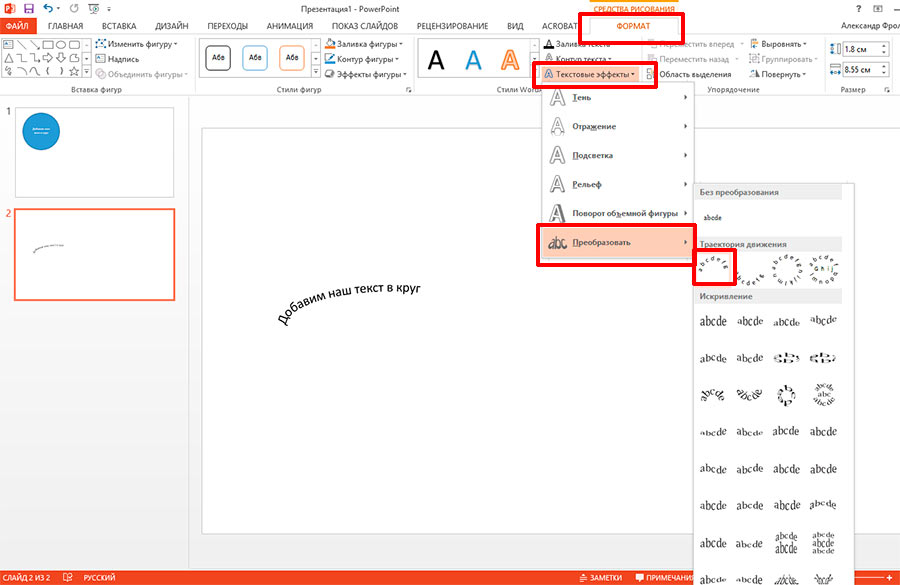
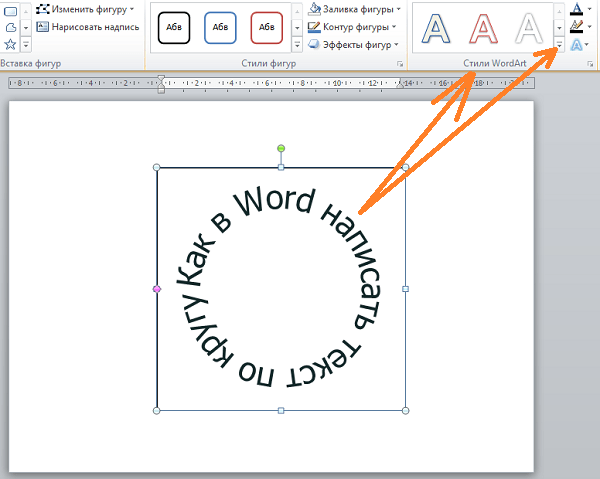
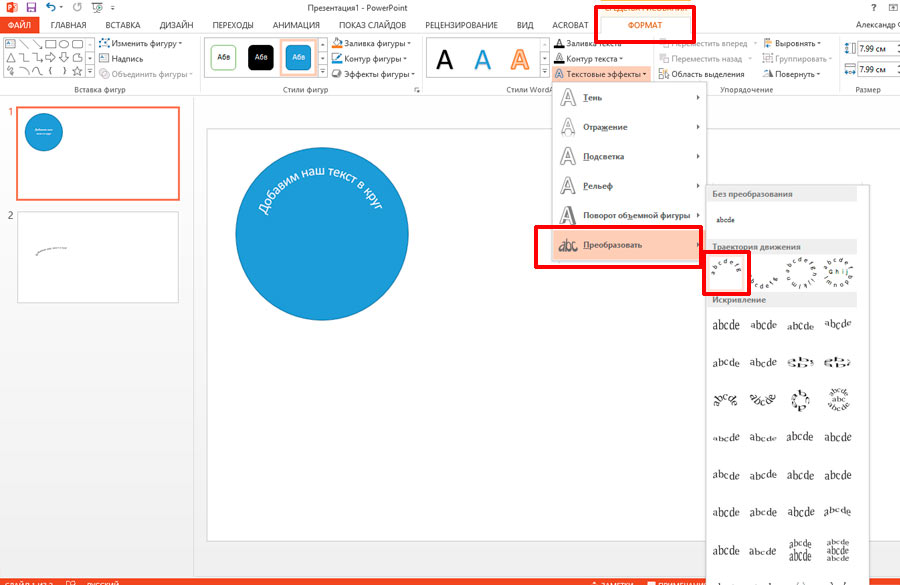
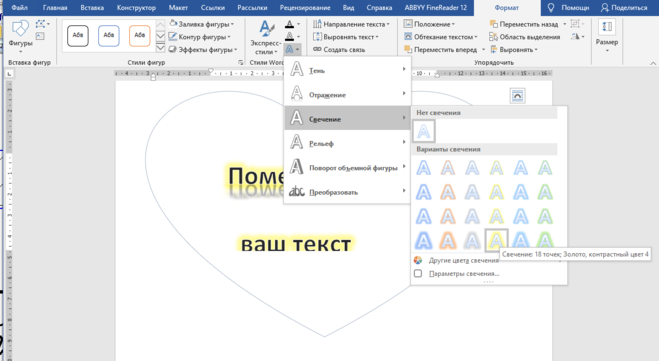
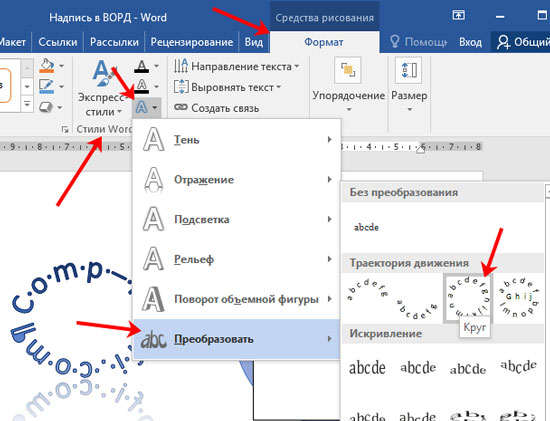
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
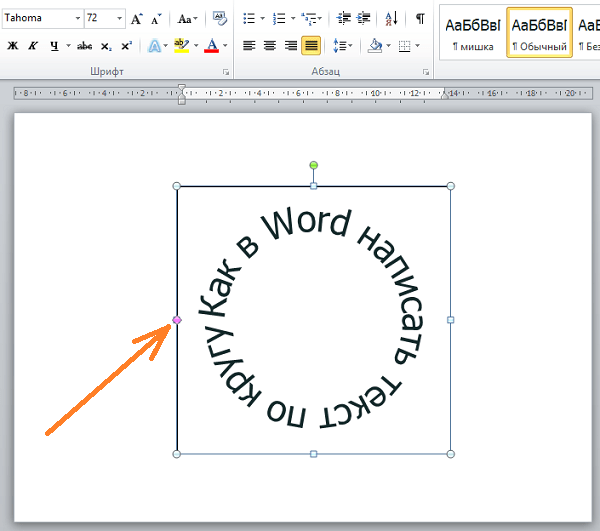
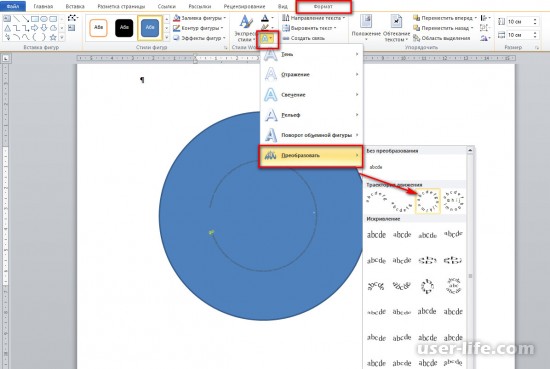
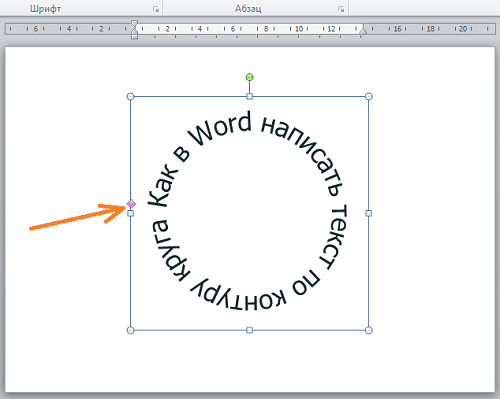
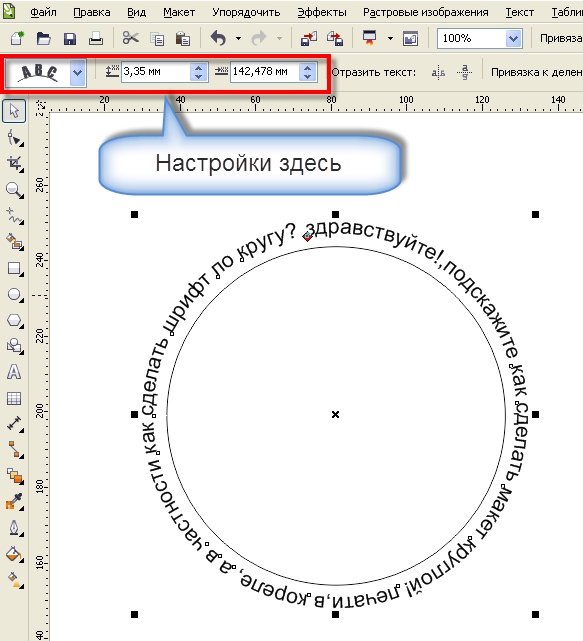
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
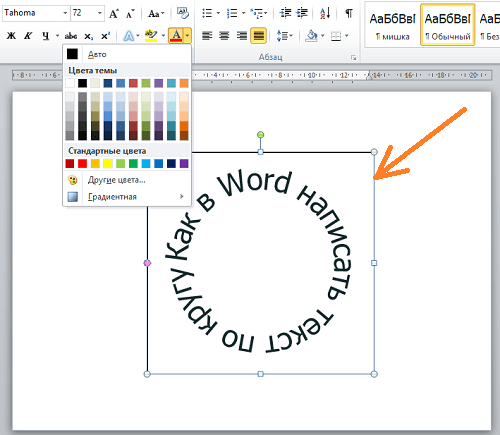
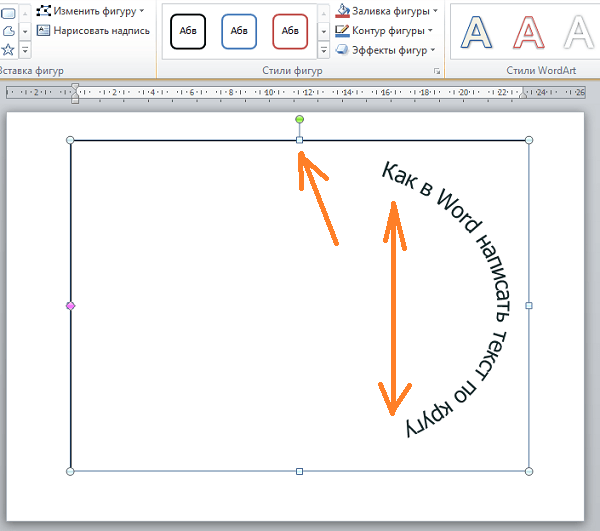
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
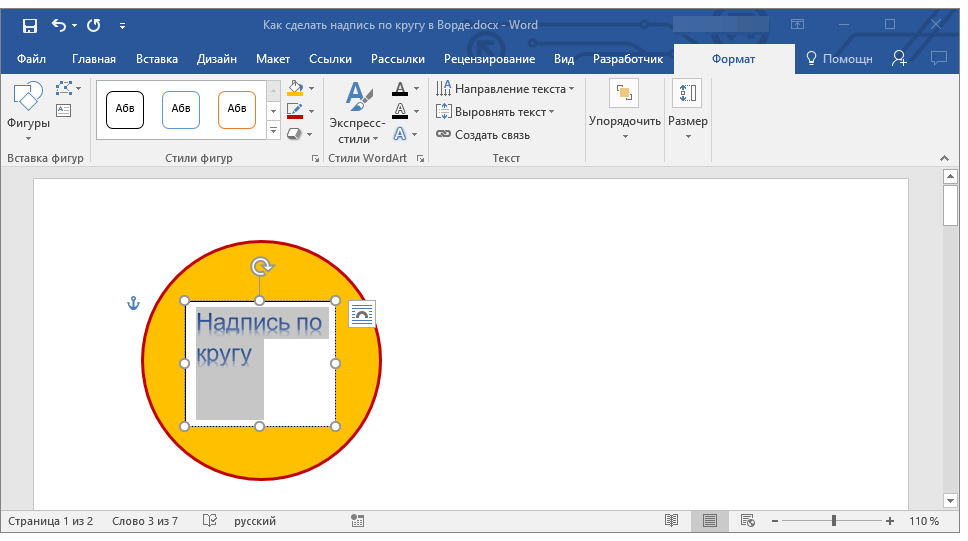
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
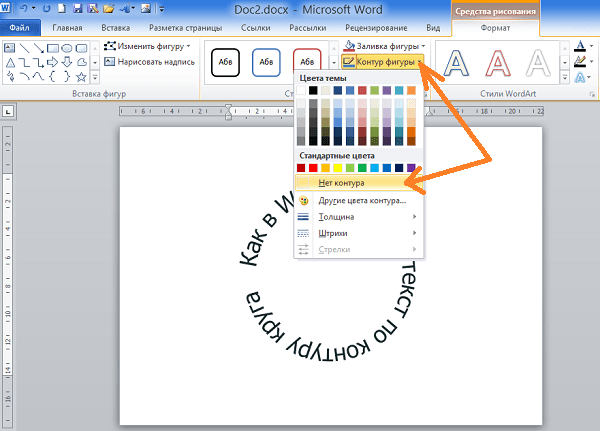
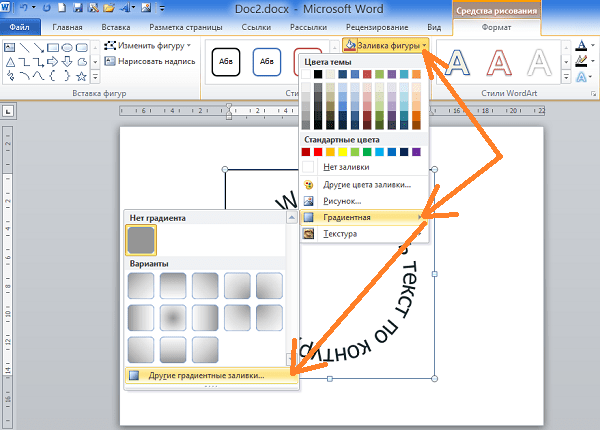
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
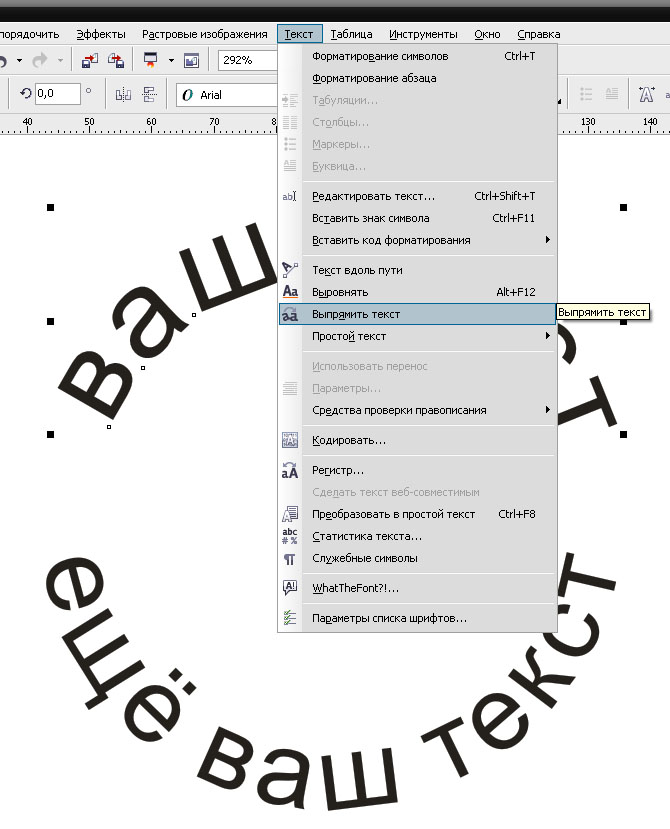
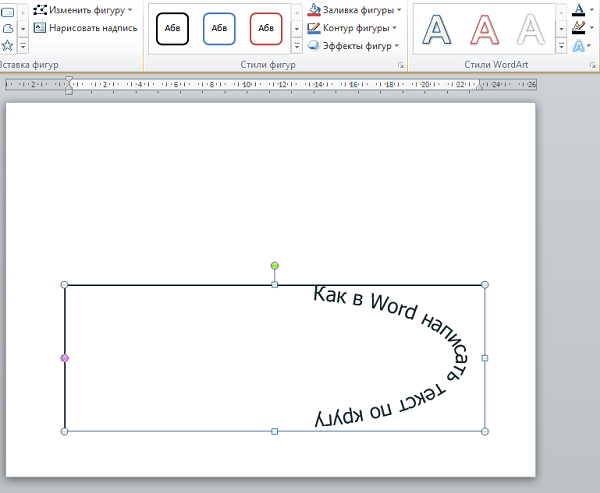
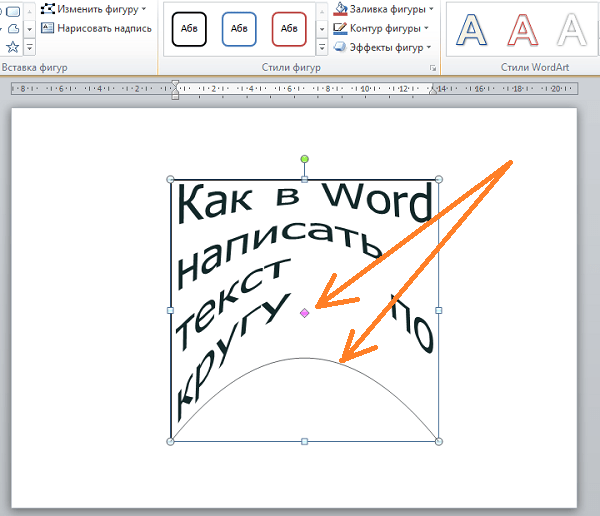
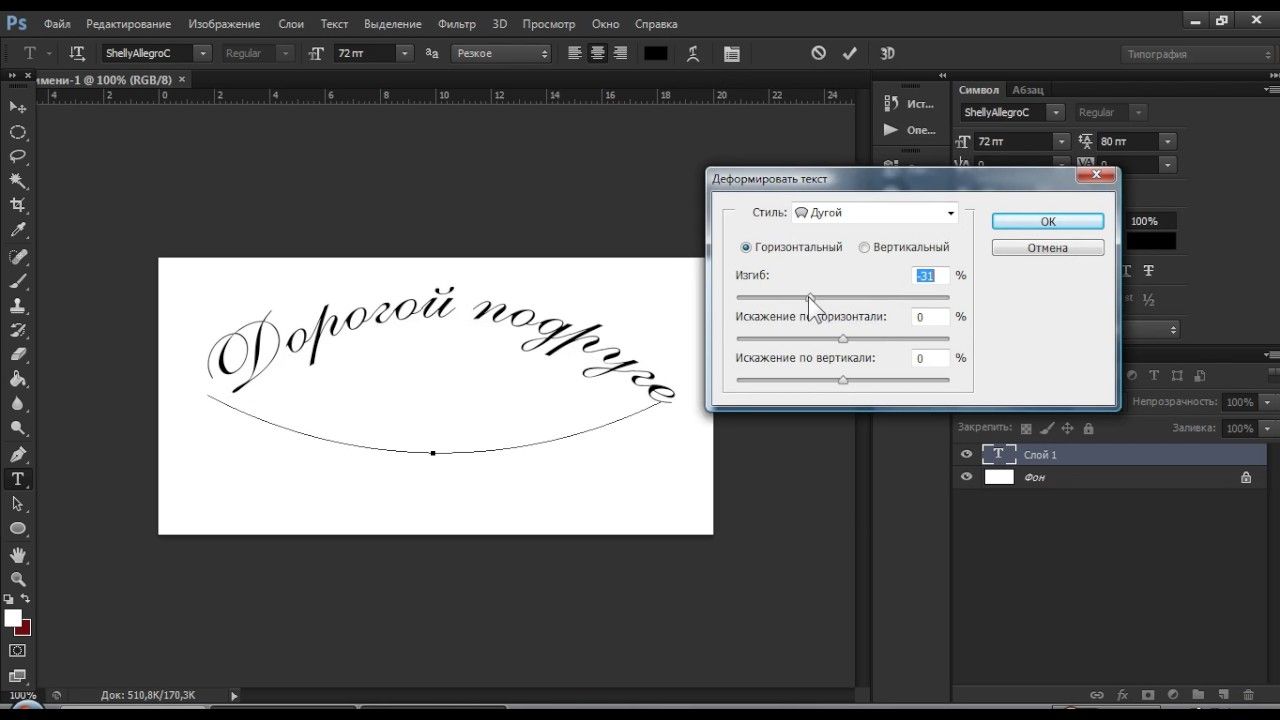
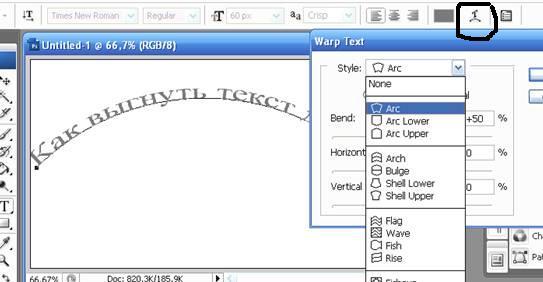
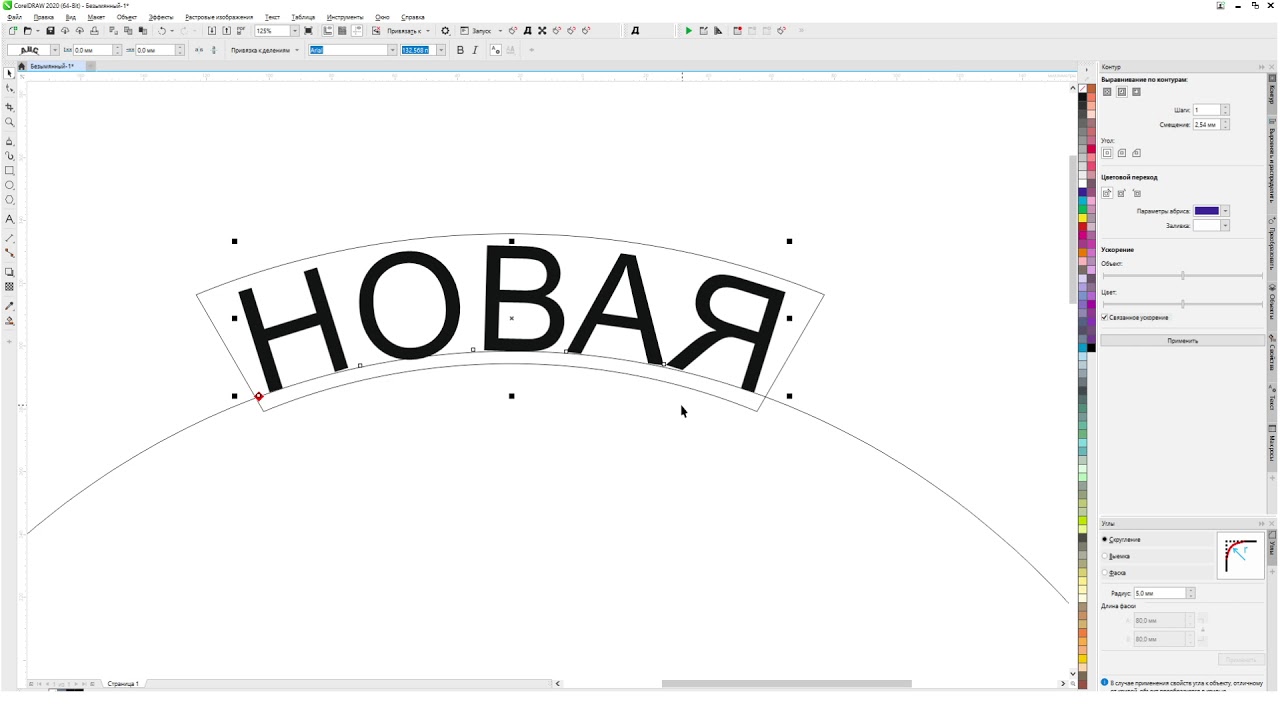
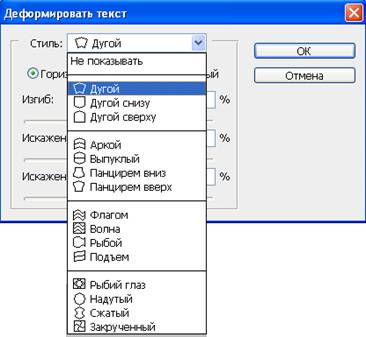
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
youtube.com/embed/v6nwLezr39I» frameborder=»0″ allowfullscreen=»»/>
О добавлении нового текста на карту—Справка
Так как тексты служат для различных картографических целей, ArcGIS предлагает несколько разных типов текстов. Основные типы – это надписи, аннотации и графический текст. ArcMap предлагает несколько инструментов для создания новых аннотаций и графического текста на карте. Можно вводить горизонтальный текст, текст вдоль кривых и текст с выноской. Чтобы ускорить добавление текста описания для объектов, можно использовать инструмент Надпись и автоматически добавить текст для аннотации. Также можно добавить динамический текст, который размещается в компоновке карты и изменяется динамически в соответствии с текущими свойствами Документа карты, Фрейма данных или Многостраничной компоновки.
Более подробно о динамическом тексте
Если текст на карте уже есть, можно использовать панель инструментов Рисование (Draw) для изменения вида и местоположения текста.
В настоящем разделе особое внимание уделено созданию и редактированию аннотаций и графических текстов документа карты. Для создания и редактирования аннотаций баз геоданных, в ArcMap существуют мощные, но простые в использовании инструменты, специально созданные для работы с аннотациями баз геоданных.
Более подробно о создании аннотаций баз геоданных
При добавлении текста с помощью инструментов панели Рисование (Draw) новый текст будет добавляться в ваш фрейм данных в группу аннотаций “по умолчанию”, если вы не установите другой активный слой аннотаций. Это можно изменить, установив Активный слой аннотаций.
Более подробно про активный слой аннотации
По умолчанию инструмент Выбрать элементы (Select Elements) становится активным после добавления текста. Если вы хотите, чтобы вместо него оставались активными текстовые инструменты, щелкните Настройка > Опции ArcMap и установите флажок После создания графики оставить инструменты рисования активными на закладке Общие.
Сравнение добавления надписей и добавления аннотаций или графического текста
Надписи хранятся не так, как аннотации или графический текст. Надписи в ArcMap размещаются динамически. Это самый простой способ быстро разместить описательный текст для большого количества объектов на основании значений атрибутов этих объектов. Сведения о включении надписей см. в разделе Отображение надписей.
В отличие от надписей, аннотации и графический текст в ArcGIS можно редактировать и с их помощью легко добавлять отдельные фрагменты текста, не связанные с пространственными объектами на карте.
Более подробно о работе с аннотациями и надписями
Вы можете создавать аннотации для ряда пространственных объектов одновременно, путём конвертации надписей в аннотации.
Более подробно о конвертации надписей в аннотации
Как добавить новый текст
Чтобы добавить на карту новую аннотацию документа карты или графический текст, воспользуйтесь инструментами Текст на панели инструментов Рисование в ArcMap. Эти инструменты позволяют создавать новый текст в следующих ситуациях:
Эти инструменты позволяют создавать новый текст в следующих ситуациях:
- В точке (текст будет расположен по горизонтали)
- Вдоль линии
- С выноской над текстом, которая закрывает часть изображения, и указывающей линией между текстовым полем и другим местоположением
- Если щелкнуть на объект, автоматически появится всплывающая строка с атрибутами объекта
- Она автоматически заключается в квадратные, круглые и любые другие полигональные рамки
Вы можете добавить динамический текст в компоновку, щелкнув меню Вставить. Динамический текст — это тип графики, которая динамично изменяется на основе текущих значений соответственно их свойствам. Это возможно только в компоновке карты.
Существует семь типов динамического текста:
- Компьютер (<dyn type =»computer»/>) — Возвращает имя компьютера, на котором в данный момент просматривается карта.
- Пользователь (<dyn type =»user»/>) — Возвращает имя текущей учётной записи.
- Дата (<dyn type = «date»/>) — Возвращает текущую дату, по умолчанию в формате MМ/дд/гггг (пример: 01/01/1001)
- Время (<dyn type =»time»/>) — Возвращает текущее время, по умолчанию в формате чч:мм tt (пример: 01:17 PM)
- Документ (<dyn type =»document»/>) — Возвращает значения принадлежности документа карты.

- Фрейм данных (<dyn type =»dataframe»/>) — Возвращает значения принадлежности указанного фрейма данных.
- Страница (<dyn type =»page»/>) — Возвращает значения свойств многостраничной компоновки карты, если она включена.
Вы можете изменить способ отображения текста, изменив его символы, что повлияет на отображение всей текстовой строки, или добавив теги форматирования текста, что позволяет создать текст со смешанным форматом.
Опции хранения при добавлении текста
ArcGIS предоставляет вам несколько опций хранения текста, о которых вам надо знать, когда будете добавлять новый текст на карту.
Если вы добавляете на карту текст, который связан либо с пространственными объектами, либо с географическими территориями на карте (например, названия океанов или горных хребтов), надо делать аннотации. В данном случае вы можете добавить ваш текст как аннотации документа карты или аннотации базы геоданных.
В документе карты текст хранить следует, только если вы хотите использовать его лишь на данной конкретной карте, и у вас относительно немного текстовых фрагментов (менее нескольких сотен). Для того, чтобы лучше организовать аннотации документа карты, вы можете использовать группы аннотаций. Если вы не укажете другого, новые текстовые фрагменты, добавляемые как аннотации документа карты с помощью инструментов панели Рисование (Draw) сохраняются в группе аннотаций «по умолчанию» (Default).
Для того, чтобы лучше организовать аннотации документа карты, вы можете использовать группы аннотаций. Если вы не укажете другого, новые текстовые фрагменты, добавляемые как аннотации документа карты с помощью инструментов панели Рисование (Draw) сохраняются в группе аннотаций «по умолчанию» (Default).
Более подробно о группах аннотаций
Вы должны хранить свой текст в базе геоданных, если собираетесь использовать одни и те же тексты на нескольких картах, или если у вас больше нескольких сотен текстовых фрагментов. Чтобы добавить текст в класс пространственного объекта-аннотации, хранящегося в базе геоданных, используйте инструменты редактирования ArcMap.
Чтобы добавить текст вокруг карты, который должен остаться без изменений при масштабировании или изменении экстента, вам следует использовать графический текст. Этот текст иногда также называют текстом компоновки, так как создаётся он лишь в Виде компоновке в ArcMap.
Более подробно об опциях хранения аннотаций:
Связанные темы
Отзыв по этому разделу?Как создать текстовые эффекты в Google Docs — Дидактор
Хочу сегодня поделиться с вами двумя интересными дополнениями, которые позволят вам применять различные визуальные эффекты к созданному тексту в Google Docs. В Дидакторе было уже несколько статей, посвящённых оформления текста. Прежде всего, это касалось заливки текста изображением в программе PowerPoint. Между тем, часто появляется необходимость использования визуальных эффектов в обычных текстовых документах при создании карточек заданий, рабочих листов, небольших брошюр. Те инструменты, о которых пойдёт речь, могут помочь вам в оформлении своих документов.
В Дидакторе было уже несколько статей, посвящённых оформления текста. Прежде всего, это касалось заливки текста изображением в программе PowerPoint. Между тем, часто появляется необходимость использования визуальных эффектов в обычных текстовых документах при создании карточек заданий, рабочих листов, небольших брошюр. Те инструменты, о которых пойдёт речь, могут помочь вам в оформлении своих документов.
Их авторами являются разработчики онлайн проектов The Coder Cat. Первый инструмент — это своеобразное дополнение к известному Word Art, который позволяет добавлять забавные визуальные эффекты к словам. Второй инструмент предоставляет красивые визуальные темы для добавления в ваш текст. Давайте посмотрим, как ими можно воспользоваться.
Итак, подведём итоги.
Как следует из названия, Fun Text (весёлый текст) позволяет применять различные визуальные эффекты к тексту Google Docs. Чтобы начать использовать его, просто выберите текст, к которому вы хотите применить визуальные эффекты, нажмите на Дополнения, затем Fun Text и выберите нужный вам эффект из списка. Эффекты сгруппированы по нескольким категориям, включая: цвет текста, цвет выделения, размер шрифта, регистр, размещение, символ и многое другое. Чтобы отменить добавленные эффекты, нажмите на кнопку отменить.
Чтобы начать использовать его, просто выберите текст, к которому вы хотите применить визуальные эффекты, нажмите на Дополнения, затем Fun Text и выберите нужный вам эффект из списка. Эффекты сгруппированы по нескольким категориям, включая: цвет текста, цвет выделения, размер шрифта, регистр, размещение, символ и многое другое. Чтобы отменить добавленные эффекты, нажмите на кнопку отменить.
Дополнение Text Themes
(текстовые темы) применяет забавные визуальные темы к выбранному тексту в ваших документах Google. Он использует комбинацию раскраски, смайлики и другие текстовые атрибуты. Темы, предоставляемые Text Themes, собраны в четыре основные категории: природа, еда, вещи, идеи и мемы. Каждая из этих категорий включает в себя широкий спектр подтем на ваш выбор.С помощью этих дополнений учитель может подготовить оригинальный раздаточный материал, карточки заданий, бумажные рабочие листы и многое другое. Главное, чтобы текст оставался читабельным за исключением тех случаев, когда учитель умышленно вводит некоторую интригу, чтобы ученики могли «расшифровать» текст. Тогда можно использовать инструмент перестановки слов, размеров букв и другое.
Главное, чтобы текст оставался читабельным за исключением тех случаев, когда учитель умышленно вводит некоторую интригу, чтобы ученики могли «расшифровать» текст. Тогда можно использовать инструмент перестановки слов, размеров букв и другое.
Как повернуть текст (на любой угол)
В статье рассматривается процедура поворота текста в Writer на любой нужный угол. В том числе рассматривается и поворот текста в таблицах Writer.
Поразительно, но почему то такое простейшее действие, как поворот текста в Writer, приводит многих пользователей в ступор. Хотя на деле все очень просто и логично до невозможности. Все, что описано ниже, я нашел сам, не заглядывая в справку или гугл.
1. Поворот отдельных символов или групп символов (слов, предложений)
Тут логика проста. Слова и предложения — это последовательности символов. На одном из форумов я уже давал разъяснения.
Типографский символ (с недавнего времени — компьютерный символ) — символ, который можно напечатать (на бумаге с помощью печатающей машинки или в текстовом файле с помощью клавиатуры) одним нажатием клавиши. Обычно в качестве таковых используются буквы, знаки препинания, цифры и подобные знаки.
Обычно в качестве таковых используются буквы, знаки препинания, цифры и подобные знаки.
Текст — в общем плане связная и полная последовательность символов.
В дальнейшем под символом будут пониматься в том числе и слова с предложениями.
Поэтому вполне логично обратиться к диалогу Символы (Формат → Символы → Положение). В диалоге Символы на вкладке Положение есть раздел Вращение/Масштабирование. Там можно повернуть символ на 90 или 270 градусов.
Эта функция удобна только для вращения не очень больших групп символов. Попробуйте, например, повернуть большое предложение и вы поймете недостаток этого способа.
2. Поворот текста на любой угол
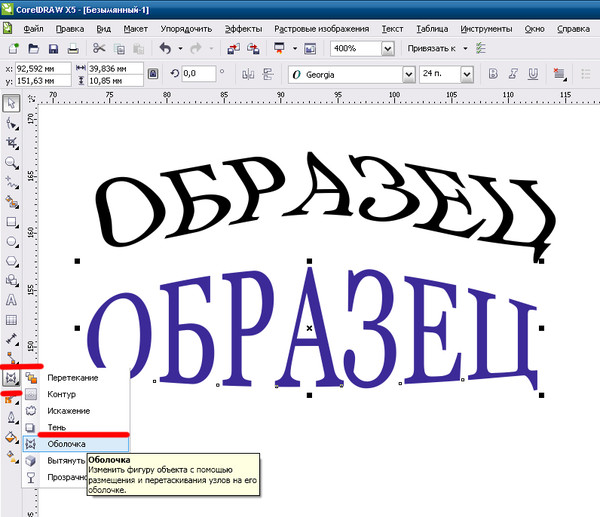
Иногда возникает необходимость повернуть текст на произвольный угол. Например, для того, чтобы сделать подложку, как в статье Подложка или как сделать надпись Образец (Водяной знак).
Достигается это за счет использования инструмента Текст с панели инструментов Рисование.
- Откройте панель рисования (Вид → Панели инструментов → Рисование).
- Выберите инструмент Текст и начертите текстовый блок.
- Поместите ваш текст в текстовый блок.
- Для поворота текстового блока нажмите на него правой кнопкой мыши и выберите в контекстном меню пункт Положение и размер.
- На вкладке Вращение укажите угол поворота в поле Угол или воспользуйтесь кругом.
Используйте различные режимы Привязки и Обтекания для настройки дополнительных параметров текстового блока и более точного контроля за его расположением.
3. Поворот текста в таблице
Помимо поворота самих символов, как это было описано в первом пункте, повернуть текст в ячейке таблицы можно с помощью параметров самой таблицы.
- Установите курсор в ячейку таблицы, текст в которой необходимо повернуть.
- Нажмите правую кнопку мыши и выберите в контекстном меню пункт Таблица.

- Перейдите на вкладку Положение на странице.
- В параметре Ориентация текста выберите режим Вертикально.
В первой ячейке текст повернуть с помощью диалога Таблица, во второй с помощью диалога Символы.
Также смотрите статью Поворот текста вертикально в таблице LibreOffice Writer.
4. Поворот текста в таблице на произвольный угол
Для поворота текста в таблице на произвольный угол используем способ с инструментом рисования Текст. Повторяем все шаги, что были описаны во втором пункте, установив перед этим курсор в ячейку таблицы.
- Установите курсор мыши в ячейку таблицы.
- Повторите шаги из раздела 2.
- Задайте текстовому блоку режим привязки Как символ, для этого нажмите на него правой кнопкой мыши и выберите пункт Привязка.
5. Перенос повернутого текста
При повороте текста (не способом с инструментом рисования Текст) объект, в котором он находится (ячейка таблицы), может быть растянут. Для восстановления размеров достаточно изменить размеры объекты.
Для восстановления размеров достаточно изменить размеры объекты.
В целом,повернутый текст переносится без проблем. В некоторых случаях, когда этого не происходит, можно сделать принудительный разрыв строки с помощью сочетания клавиш Shift + Enter (Вставка → Разрыв → Перенос строки). Или сделать мягкий перенос Ctrl + - (минус) (Вставка → Символы форматирования → Мягкий перенос)
Если повернутый текст внутри ячейки ведет себя странно, возможно, ячейка слишком маленькая. Попробуйте чуть увеличить её размеры.
Текст в текстовых блоках обычно подстраивается под размеры блока и переносится автоматически. Если текст наоборот растягивает блок, то нажмите на блок правой кнопкой мыши и выберите пункт Текст. На вкладке Текст проверьте параметры Подогнать ширину по тексту и Подогнать высоту по тексту.
Текст песни The Mercury Arc
It’s the arc, it’s The Mercury Arc
It’s the arc, it’s The Mercury Arc
It’s the arc, it’s The Mercury Arc
It’s the arc, it’s The Mercury Arc
It’s like an evil echo, like an evil echo
like an evil echo I ignored
It’s like a mental disease, like a mental disease
like a mental disease that can’t be cured
I lost all innocence
Inside me grows the seed (of madness)
This whole thing makes no sense
For weeks I couldn’t sleep (can’t stop this)
8-7, 6-6-6 is a bitch
5-4-3-2-1 tells you to draw the gun
8-7, 6-6-6 is a bitch
5-4-3-2-1 tells you to kill
It’s like a mirror image (of) like a mirror image (me)
Like a mirror image of me crawling
It’s like a twisted vision (of) like a twisted vision (me)
Like a twisted vision of me falling
Come and get it. Oh yeah
Oh yeah
A thousand voices in my head that grew so strong
They keep accusing me for all the times I was wrong
It’s like a sinister glance (of) like a sinister glance (me)
Like a sinister glance of me crawling
It’s like a deadly omen (of) like a deadly omen (me)
Like a deadly omen of me falling
Where am I gonna run, when what I’m fighting for (starts to fight me)
Common sense comes undone, my demons call for war
8-7, 6-6-6 is a bitch
5-4-3-2-1 tells you to draw the gun
8-7, 6-6-6 is a bitch
5-4-3-2-1 tells you to kill
A thousand voices in my head that grew so strong
they keep accusing me for all the times I was wrong
It’s the arc, it’s The Mercury Arc (hands up)
It’s the arc, it’s The Mercury Arc (hands up)
It’s the arc, it’s The Mercury Arc (hands up)
It’s the arc, it’s The Mercury Arc (hands up)
[1EON]
Ohh… What up you clowns
1EON ripping the spine out your motherfucking backs like that, yo
Put your ears to the streets (bring it on)
One, two, listen. .. Bitch pull the trigger, I know what is best for you
.. Bitch pull the trigger, I know what is best for you
Who the fuck you think you are, you pussy
I was the one feeding you
I kept you alive even though your souls was bleeding bad
At least there was a someone putting thoughts into your head
You are worthless, you’re a coward, you are nothing and you know
Everything you have left is this evil echo … echo
That is me, that is you. Better do what you’re told to
The worst that can ever happen is that I am leaving you in silence, calm like a coma
8-7, 6-6-6 is a bitch
5-4-3-2-1 tells you to draw the gun
Pull the trigger
Pull the trigger bitch
Pull the trigger bitch
Pull the trigger bitch
Pull the trigger
Pull the trigger bitch
Pull the trigger bitch
Pull the trigger bitch
Pull the trigger bitch
Pull the trigger bitch
Нет изображения при подключении устройства для воспроизведения видео через HDMI
Важно обратить внимание:
- В этой статье приводится описание способов решения проблемы при подключении устройства для воспроизведения аудио/видео к телевизору с помощью кабеля HDMI.

Если вы используете аналоговый кабель, см. статью по ссылке. - Если у вас Smart TV, всегда обновляйте встроенное ПО до последней версии.
1. Проверьте, что используется правильный ВХОД
- На большинстве пультов ДУ телевизора есть кнопка INPUT, с ее помощью можно выбирать входы последовательно переключаться между портами INPUT на телевизоре. Каждое устройство подключается к телевизору через определенный порт INPUT (все входные порты расположены на задней панели телевизора) или через усилитель.
- Посмотрите на заднюю панель телевизора или на усилитель и проверьте, к какому порту подключено устройство.
- Например, если устройство для воспроизведения видео подключено к порту HDMI1, выберите на телевизоре вход HDMI 1 с помощью пульта ДУ. Также убедитесь, что подключенное устройство включено.
Расположение кнопки INPUT на вашем пульте ДУ, а также номера и названия входов на вашем телевизоре могут отличаться от приведенных здесь.
2. Отключите и снова подключите кабель HDMI
Иногда проблема может быть вызвана плохим соединением. Выполните действия, приведенные ниже:
- Выключите все устройства.
- Отсоедините кабель HDMI от входного разъема HDMI на телевизоре.
- Отсоедините кабель HDMI от выходного разъема HDMI на подключенном устройстве.
- Подключите повторно, плотно вставив концы кабеля HDMI в те же разъемы на телевизоре и подключаемом устройстве.
- Включите телевизор и подключенное устройство и дождитесь обнаружения устройств.
- Если проблема не устранена, повторите описанные шаги, выбрав другой вход HDMI на телевизоре; возможно, это поможет решить проблему.
3. Проверьте выход подключенного устройства для воспроизведения видео
Возможно, на подключенном устройстве в качестве выхода выбран не HDMI. Выбранный выход можно просмотреть на дисплее устройства или в меню. См. руководство пользователя или меню настроек устройства вывода видео (например, проигрывателя дисков Blu-Ray, проигрывателя DVD и т. д.), чтобы проверить вариант с неверным выбором выхода (не HDMI).
д.), чтобы проверить вариант с неверным выбором выхода (не HDMI).
Попробуйте проверить настройки устройства:
Некоторые устройства могут выводить видеосигналы, которые не поддерживаются вашим телевизором. В этом случае решить проблему можно, изменив формат выходного видеосигнала на подключенном устройстве. См. руководство пользователя или обратитесь к производителю для получения дополнительных сведений об изменении формата выходного видеосигнала.
4. Проверьте усилитель
- Если используется усилитель, см. руководство по эксплуатации и убедитесь, что соединения настроены правильно. Усилитель/ресивер AV должен передавать сигнал на телевизор. Передача сигнала может быть настроена неправильно (например, усилитель может передавать сигнал на порт HDM2, при этом устройство для воспризведения видео подключено к порту HDM1).
- Проверьте, что вход INPUT на усилителе соответствует входу INPUT на телевизоре.
- Подключите устройство для воспроизведения видео непосредственно к входу HDMI на телевизоре.
 Если это помогло решить проблему, тогда причина в настройках усилителя.
Если это помогло решить проблему, тогда причина в настройках усилителя. - При подключении к AV-ресиверу через соединение аналогового типа (коаксиальное, композитное AV, компонентное AV, S-Video) могут возникнуть проблемы с преобразованием аналогового сигнала в цифровой для передачи на телевизор через HDMI. Для получения дополнительной информации о других вариантах подключения см. инструкцию по эксплуатации к AV-ресиверу.
5. Выключите устройство для воспроизведения видео и телевизор из розетки
Выполните простой сброс, следуя инструкциям:
- Выключите подключенное устройство и телевизор.
- Отсоедините кабели питания устройства и телевизора.
- Оставьте подключенное устройство и телевизор выключенными примерно на 2 минуты.
- Подключите кабели питания устройства и телевизора обратно к электрической к электрической розетке.
- Включите подключенное устройство и телевизор.
6. Попробуйте взять другой кабель HDMI
- Возможно, используемый кабель HDMI неисправен или устарел и не поддерживает корректную работу.
 Попробуйте другой кабель и посмотрите, поможет ли это решить проблему.
Попробуйте другой кабель и посмотрите, поможет ли это решить проблему. - Также можно взять первый кабель HDMI (с которым возникли проблемы) и попробовать подключить с его помощью другое устройство для воспроизведения видео; возможно, проблема была в самом устройстве воспроизведения.
7. Попробуйте проверить HDMI вход телевизора, подключив к нему другое устройство
- Если с другим устройством изображение будет отображаться, то, вероятно, проблема с HDMI выходом подключаемого устройства. Проверьте его настройки или обратитесь в службу поддержки с ним
- Если и с другим устройтсвом изображение не появится, то, возможно, HDMI разъём телевизора неисправен. Обратитесь в нашу службу поддержки
Curve Text в Inkscape за 5 простых шагов
Изгиб текста в Inkscape — популярный и простой способ изменить форму текста. Круг или эллипс используются для создания дуги, на которой размещается текст. Затем текст преобразуется в контур, чтобы сохранить форму. В этом уроке мы покажем вам, как преобразовать текст в форму.
В этом уроке мы покажем вам, как преобразовать текст в форму. Начнем с открытия Inskcape и нажатия на «Новый документ». В этом уроке мы будем использовать шрифт Top Knot.
Шаг 1. Нарисуйте форму и введите текст
Изогнутая форма лучше всего подходит для этого проекта.На левой боковой панели нажмите «Создать круги, эллипсы и дуги». Удерживая нажатой клавишу Ctrl, щелкните + растяните эллипс. Дуга будет зависеть от ширины эллипса. При необходимости отрегулируйте размер эллипса с помощью стрелок.
Затем нажмите «Создать и отредактировать текстовые объекты» (символ A) на левой боковой панели. Щелкните в любом месте холста и введите текст. В режиме редактирования текста выберите шрифт из семейства шрифтов в верхнем левом углу экрана. Измените размер текста, чтобы он был пропорционален эллипсу.
Шаг 2 — Поместите текст на кривую эллипса
Теперь мы готовы изогнуть текст по эллипсу. Нарисуйте рамку выделения вокруг текста и эллипса. Вверху экрана нажмите «Текст», затем нажмите «Поместить путь».
 Текст будет повторять форму эллипса. Он также будет отображаться в перевернутом виде, но мы скоро это исправим.
Текст будет повторять форму эллипса. Он также будет отображаться в перевернутом виде, но мы скоро это исправим. Шаг 3. Отрегулируйте поворот текста по контуру
Выбрав эллипс и текст, щелкните один раз, чтобы активировать маркеры поворота.Щелкните верхний правый маркер поворота и перетащите его влево.
Шаг 4 — Регулировка дуги эллипса
Регулировка эллипса изменяет расположение текста на арке. Чем меньше или больше вы сделаете фигуру, тем сильнее изменится текст. Щелкните эллипс, чтобы выбрать. Используя стрелки регулировки размера по углам, измените размер эллипса. Настраивайте, пока не будете довольны изгибом текста.
Шаг 5 — Преобразование объекта в контур
Чтобы сохранить дугообразную форму, текст необходимо преобразовать в контур.Если вы удалите эллипс без преобразования, изменения в тексте будут потеряны. Щелкните текст, чтобы выделить его. Затем щелкните меню «Путь» вверху слева и выберите «Объект на контур».
 Теперь эллипс можно удалить.
Теперь эллипс можно удалить. После преобразования текста в контур параметры редактирования текста больше не доступны. Вы все еще можете настроить отдельные буквы. Щелкните текст и щелкните правой кнопкой мыши, затем выберите «Разгруппировать». Буквы можно перемещать как угодно.
Наконец, выберите все буквы, щелкните Путь и выберите Объединение.Отдельные буквы будут объединены в один контур. Измените цвет текстового объекта с помощью цветовой палитры внизу экрана.
Вы даже можете поэкспериментировать, добавив градиент к текстовому объекту.
У нас есть много отличных руководств, доступных здесь, в Школе дизайна. Обязательно ознакомьтесь с тем, как создать смещение и как печатать вертикально в Inkscape.
Как легко согнуть текст для логотипов на телефоне
Вы все время видите это в дизайне: изогнутый текст.Его можно увидеть в логотипах, сообщениях в социальных сетях, блогах, рекламе и газетах. Есть еще кое-что, угадайте, что? Приложение LightX — один из немногих инструментов интерфейса, который включает удобную функцию изогнутого текста. Это означает, что вы можете попробовать приложение LightX, если хотите поместить свои слова в круги и дуги. Читайте дальше, чтобы узнать, как легко сгибать текст!
Это означает, что вы можете попробовать приложение LightX, если хотите поместить свои слова в круги и дуги. Читайте дальше, чтобы узнать, как легко сгибать текст!
С LightX iOS вы можете создавать изогнутый текст для своих дизайнов не только для профессионального, но и для личного использования. Вы можете создавать открытки, электронные приглашения, мемы для личного использования, а также листовки, баннеры, плакаты, логотипы для кружек, футболок и других товаров.Нет более простого приложения для изогнутого текста, чем LightX.
Давайте посмотрим, как это сделать.
Как кривить текст на фото?
- Открыть LightX iOS
- Загрузите свою фотографию или выберите из тысяч стоковых изображений
- Нажмите «Дизайн» в категории «Социальные сети».
- В приложении вы увидите экран «Выбрать стиль».
- Проведите пальцем вперед, пока не увидите следующие категории для изогнутого текста на фотографии: Круг, Дуга, Путь и Пользовательский
Круг: используйте эту категорию, если вы хотите поместить текст в круг.
Дуга: используйте эту категорию, если хотите, чтобы он поместился. ваш текст по полукруглой дуге
Путь: используйте эту категорию, если вы хотите выбрать путь для написания текста
Пользовательский: используйте эту категорию, если вы хотите выбрать собственный путь или форму для текста - Перетащите конечные точки, чтобы придать тексту правильную форму.
- На следующем шаге выберите стиль шрифта, цвет, тень и контур текста. Кроме того, при необходимости измените интервал между словами.
- Наконец, поместите текст поверх изображения или на выбранный фон.
Вы можете дублировать или стирать части текста по своему усмотрению. Это были лишь основные шаги, как изогнуть текст на фотографии. LightX — это приложение с изогнутым текстом, в котором есть множество опций, позволяющих украсить ваши правки и правки!
Pro Tip : Добавьте наклейки к своим изображениям и рисункам, если хотите.Вы также можете сохранить изменения и использовать их в редактируемом шаблоне на LightX iOS.
Текст не отображается на дуге (ARCTEXT)
Проблема
Вы попытались разместить дугу с текстом с помощью команды Выровненный текст по дуге ( ARCTEXT ), но дуга отображается без текста.
Вы хотите, чтобы ваша дуга отображалась с таким текстом…
… но вместо этого он отображается без текста, вот так.
Причина
Эта проблема может возникать из-за того, что:
- У вас может быть включен параметр Аппаратное ускорение , что может вызвать эту проблему.
- Проблема также может быть результатом рекомендованной нами настройки по умолчанию для объектов приложения ARX в диалоговом окне «Параметры » — Вызов команды — что позволяет увидеть повреждения на чертеже.
Команда ARCTEXT использует прокси ISM, поэтому они, к сожалению, не работают. Однако запуск команды для их вызова приводит к их отображению.
Однако запуск команды для их вызова приводит к их отображению.
Это известная проблема, возникающая из-за особенностей того, как AutoCAD работает с этими типами прокси.
Решение
1. Следуйте нашим инструкциям, чтобы отключить аппаратное ускорение.
Попробуйте разместить текст дуги еще раз. Если текст отображается правильно, проблема устранена.
Выровненный по дуге текст все еще не отображается? Переходите к следующему шагу.
2. Вы также можете попробовать изменить настройку для объектов ARX Application в диалоговом окне Options , Open and Save tab.
Откройте диалоговое окно «Параметры » , набрав OP в командной строке и нажав Введите .Выберите вкладку Открыть и сохранить , затем выберите Обнаружение объекта и вызовите команду из меню Требовать загрузки приложений ObjectARX .
Нажмите ОК , чтобы сохранить изменение.
Имейте в виду, что изменение этого параметра позволит отображать текст дуги, но также скроет прокси-объекты, которые потенциально могут повредить ваши чертежи.
Напишите текст по дуге в приложении GIMP
Что мне делать после того, как я получил свой текст с дугообразной линией?
Итак, у меня текст по дуге.Что теперь? Похоже на каркас из проволоки. Что случилось с полным текстом с цветом? Как мне снова заполнить его и переместить туда, где я хочу, чтобы он закончился ?. Я пробовал: ничего. Учебник оставил меня в беде .. Я думаю, это было вызвано: Недостатком информации.
Вы, вероятно, не сохранили прозрачное окно выделенным на вкладке слоев. Я сделал то же самое, а потом понял, что это моя ошибка.
Как разместить изогнутый текст в верхней части круга?
Мне удалось отобразить текст по дуге, но я хочу, чтобы текст был сверху моего круга, а не слева. . Пожалуйста помоги!. Я пробовал: пытался изменить путь. Я думаю, это было вызвано: Не уверен
. Пожалуйста помоги!. Я пробовал: пытался изменить путь. Я думаю, это было вызвано: Не уверен
Используйте инструмент «Перемещение», чтобы расположить текст в нужном месте. Это не перетаскивание, а фактические параметры выравнивания. Инструмент Повернуть используется, если вы хотите расположить текст так, чтобы он выглядел лучше.
Текст смещен относительно центра траектории?
Привет, Фрейя. . Я пытаюсь создать текст вдоль пути, и я следил за отличной статьей VisiHow о том, как это сделать.Однако текст смещен по центру, и я не могу понять, как переместить его в центр. Манипуляции с исходным не исправленным текстом, похоже, не имеют никакого эффекта … Спасибо,. . -Тоби
Используйте инструмент GIMP Align Tool, чтобы переместить его в центр.
Как мне создать собственный путь, не используя вместо этого эллиптический инструмент?
Я пытаюсь создать текст по выбранному мной пути. Вместо дуги мне нужно, чтобы она сгибалась по горизонтали, как на банке из-под газировки.
Инструмент «Эллипс» GIMP — лучший способ сделать это, но вы можете обратиться к документу «Путь» GIMP, чтобы узнать, что можно делать с помощью настраиваемого пути.На выбор по-прежнему остается всего 4 формы, но методом проб и ошибок вы сможете определить, что вам больше всего подходит.
Как вы изгибаете текст в GIMP?
Могу ли я заставить его изгибаться полукругом или просто полным кругом? Спасибо.
В этом руководстве YouTube показано, как создать изогнутый текст в приложении GIMP.
Как обернуть текст выделенным эллипсом?
Я был на этапе номер 10, но, похоже, я не могу понять, как это сделать. Я был пользователем Adobe Photoshop, поэтому пытаюсь найти свой путь в GIMP, используя термины Adobe.
Поскольку вы знакомы с Adobe, будет полезно физически понаблюдать, как это делается в приложении GIMP. Вы можете сделать это, следуя этому руководству YouTube, показывающему, как переносить текст.
Пытаетесь написать текст по кругу с помощью gimp в Windows 10?
Просто хочу написать одно предложение в круге.
Вы можете создать текст по кругу после статьи на этой странице. Если вы застряли, обратитесь к одному из руководств YouTube, размещенных в QnA на этой странице.Существует также онлайн-форум поддержки GIMP. Убедитесь, что у вас установлена версия GIMP 2.8.16, поскольку она совместима с Windows 10.
Как сделать текст жирным и черным снова вместо красного контура?
Мой текст теперь смещен по центру на моем круговом контуре, а красный контур вместо черных жирных букв .. Я пробовал: я пытался заполнить буквы, используя параметр заливки .. Я думаю, это было вызвано: Не знаю .
Учебник GIMPchat по настраиваемому тексту идеально подходит для чтения.Они разместили для вас пошаговые примеры изображений.
Я хочу ввести текст в круг, чтобы текст был примерно такой же длины, как длина окружности круга?
Мне трудно контролировать размер шрифта. Я не могу добиться большого размера, чтобы он вписался в круг без проб и ошибок, но тогда все пойдет не так, если я изменю размер шрифта !. Я пробовал: набрал один размер, попытался подогнать по размеру, обнаружил, что он недостаточно большой, а затем выделил текст в текстовом поле, чтобы увеличить размер текста.Но размер шрифта продолжал возвращаться к меньшему значению … Я думаю, это было вызвано: в основном потому, что я не знаю, что делаю!
Я пробовал: набрал один размер, попытался подогнать по размеру, обнаружил, что он недостаточно большой, а затем выделил текст в текстовом поле, чтобы увеличить размер текста.Но размер шрифта продолжал возвращаться к меньшему значению … Я думаю, это было вызвано: в основном потому, что я не знаю, что делаю!
VisiHow QnA. Этот раздел еще не написан. Хотите присоединиться? Щелкните ИЗМЕНИТЬ, чтобы написать этот ответ.
Привет, мне нужно добавить круглые (дугообразные) буквы на лицевую часть барабана?
Привет, мне нужно добавить круговые (дугообразные) буквы на лицевую часть барабана, и я хочу использовать GIMP, но теперь он даже не загружается для меня. Я нашел инструкции по использованию эллиптического инструмента, но я попытался загрузить GIMP, и он не открывается на моем компьютере.
VisiHow QnA. Этот раздел еще не написан. Хотите присоединиться? Щелкните ИЗМЕНИТЬ, чтобы написать этот ответ.
Как заставить обычный прямой текст изгибаться по дуге?
Я создаю логотип и хочу, чтобы текст огибал его сверху. У меня уже есть текст, создавать с нуля не нужно
У меня уже есть текст, создавать с нуля не нужно
VisiHow QnA. Этот раздел еще не написан. Хотите присоединиться? Щелкните ИЗМЕНИТЬ, чтобы написать этот ответ.
Как сделать изогнутый текст подвижным как отдельный слой?
Я следовал руководству, но я не могу центрировать текст или даже заставить его двигаться в этом отношении.. это сводит меня с ума. Текст появился, но не отображается в слоях, поэтому я не могу изменить цвет текста или ориентацию поворота
VisiHow QnA. Этот раздел еще не написан. Хотите присоединиться? Щелкните ИЗМЕНИТЬ, чтобы написать этот ответ.
Текст выглядит странно, цвет пропал. Показывает только зашитую форму текста без цвета?
Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста.Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает? Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста. Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает? Я пробовал: я пробовал все шаги снова и снова, но безрезультатно.Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста. Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает? Я думаю, это было вызвано: ничем, что я могу придумать. Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста.Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает?
Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста. Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает? Я пробовал: я пробовал все шаги снова и снова, но безрезультатно.Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста. Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает? Я думаю, это было вызвано: ничем, что я могу придумать. Я выполнил все шаги по нанесению текста на дугу. Однако после добавления текста к дуге цвет текста пропадает, и отображается только «зашитая» форма текста.Похоже, в вашем руководстве отсутствует какой-то шаг. Не знаю, как решить эту проблему. Все перепробовала. Любые идеи о том, что мне не хватает?
На вкладке слоев создайте новый слой. Затем перейдите на вкладку пути, щелкните правой кнопкой мыши текст и выберите «Добавить в выделение». Вернитесь на вкладку слоя и, используя Bucket Fill Tool, залейте выделение любым цветом.
Затем перейдите на вкладку пути, щелкните правой кнопкой мыши текст и выберите «Добавить в выделение». Вернитесь на вкладку слоя и, используя Bucket Fill Tool, залейте выделение любым цветом.
У моего gIMP нет фонового слоя в выборе пути, как у вас?
Мне не хватает слоя, когда я выбираю третий вариант — инструмент «Путь» на этом этапе.
VisiHow QnA. Этот раздел еще не написан. Хотите присоединиться? Щелкните ИЗМЕНИТЬ, чтобы написать этот ответ.
См. Еще такие вопросы: Привет. Я не могу найти путь к выбору в GIMP для Linux?
Комментарии
Texto и AutoCad
ВведениеВ этом руководстве мы создадим круговой текст в AutoCad с помощью команды ARCTEXT.
Команда ARCTEXT — это EXPRESS TOOLS, поэтому мы должны установить этот пакет инструментов в AutoCad.
Мы рисуем изогнутую форму, которую мы хотим, чтобы текст имел с помощью команды ARC.
Используя команду ARC, мы рисуем дуги, которые будут формировать текст, важно делать это с помощью этой команды, так как она не работает с другими типами объектов, ни кругами, ни полилиниями, ни сплайнами, только она идет с дугами. В случае, если у нас нарисованы эти объекты и мы хотим придать эту форму тексту, мы можем рисовать дуги поверх этой формы, и после создания текста мы можем удалить дуги.
В случае, если у нас нарисованы эти объекты и мы хотим придать эту форму тексту, мы можем рисовать дуги поверх этой формы, и после создания текста мы можем удалить дуги.
Чтобы сделать текст по дуге:
- Использование команды ARCTEXT.
- Или мы также можем найти этот инструмент на вкладке EXTRESS TOOLS на панели Text.
Мы указываем арку, которая будет направлять нас, и она откроет диалоговое окно, в котором мы можем создать текст и настроить его характеристики.
Параметры диалогового окна Мастерская ArcAlignedTextа.- Ящики для сбора:
Он устанавливает элементы управления расположением текста по отношению к дуге и ее длине. Мастер перетаскивания управляет поведением текста при перемещении дуги.
- 1 . -Изменить порядок букв в тексте
- 2 .
 — Управляет поведением текста при движении дуги.
— Управляет поведением текста при движении дуги. - 3 .- Определите выравнивание текста L по левому краю, R по правому краю, F по ширине, C по центру
- 4 .-Контроль расположения текста по отношению к арке, снаружи или внутри.
- 5 .- Контроль ориентации текста относительно центра арки.
- 6 .- Элементы управления форматом текста B полужирный, I курсив, U подчеркнутый
- 7 .- Управление цветом текста.
- 8-9 .- Управление стилем текста
- 10 .- Поле где пишем текст
б.- Поле свойств:
В этом поле мы указываем свойства текста.
- 11 . — Высота текста
- 12 .-Коэффициент ширины текста.
- 13 .- Межсимвольный интервал
- 14 .
 — Смещение от дуги, смещение слева и смещение справа
— Смещение от дуги, смещение слева и смещение справа
Параметры доступны из меню Файл, Правка, Формат и О программе диалогового окна Мастерская ArcAlignedText.Команда «Обновить до AutoCAD» в меню «Файл» закрывает диалоговое окно и сохраняет изменения. Команда «Выйти в AutoCAD» отменяет любые изменения, сделанные в диалоговом окне.
Скачать файл dwg poster restaurant lavel
Загрузить этот учебник на PDF
Выявление основных повествовательных структур посредством анализа текста
ВВЕДЕНИЕ
Рассказы пронизывают все грани человеческой жизни.Мы рассказываем истории, чтобы учить культурным нормам, развлекать и помогать создавать общие точки зрения. Мы создаем истории, чтобы придать смысл прошлым событиям и создать новые миры и возможности для себя и других. Создание повествований — это фундаментальное человеческое поведение, которое охватывает зафиксированную историю.
Мы создаем истории, чтобы придать смысл прошлым событиям и создать новые миры и возможности для себя и других. Создание повествований — это фундаментальное человеческое поведение, которое охватывает зафиксированную историю.
 Задача поиска объективных и поддающихся количественной оценке маркеров повествовательной структуры обескураживает. Ранние эмпирические исследования основывались на небольшом количестве текстов с использованием человеческих кодеров. Исследования предоставили смешанные доказательства общих сюжетных структур, повторяющихся культурных символов и архетипов персонажей ( 4 — 6 ). Однако в последние годы автоматизированные методы анализа текста вместе с расширением доступа к растущему количеству текстов привели к появлению многообещающих новых способов количественной оценки основных и универсальных свойств рассказов ( 7 — 11 ).Например, подходы, которые определяют согласованность и целостность текста, такие как Coh-Metrix ( 12 ), могут математически вычислять сходство значений слов от предложения к предложению и в разных частях текста. Таким образом, оценка сплоченности позволяет сделать вывод о том, в какой степени текст остается на одной и той же общей теме по мере его раскрытия.
Задача поиска объективных и поддающихся количественной оценке маркеров повествовательной структуры обескураживает. Ранние эмпирические исследования основывались на небольшом количестве текстов с использованием человеческих кодеров. Исследования предоставили смешанные доказательства общих сюжетных структур, повторяющихся культурных символов и архетипов персонажей ( 4 — 6 ). Однако в последние годы автоматизированные методы анализа текста вместе с расширением доступа к растущему количеству текстов привели к появлению многообещающих новых способов количественной оценки основных и универсальных свойств рассказов ( 7 — 11 ).Например, подходы, которые определяют согласованность и целостность текста, такие как Coh-Metrix ( 12 ), могут математически вычислять сходство значений слов от предложения к предложению и в разных частях текста. Таким образом, оценка сплоченности позволяет сделать вывод о том, в какой степени текст остается на одной и той же общей теме по мере его раскрытия. Другие недавние подходы, связанные с содержанием, пытаются отслеживать, как лингвистические маркеры эмоций раскрываются в ходе рассказа. В недавнем исследовании сообщалось об анализе более 1700 оцифрованных романов и других текстов, в которых общие эмоциональные пики и спады были систематически количественно определены и сгруппированы ( 13 ).Всего исследователи определили шесть общих аффективных траекторий (т. Е. «Эмоциональных дуг»), возникающих из рассказов, каждая из которых соответствует разным архетипам сюжета. Например, постоянный рост количества слов с положительными эмоциями на протяжении истории свидетельствует о сюжетной линии «из грязи в богатство», тогда как уменьшение количества слов с положительными эмоциями свидетельствует о трагедии. Исследование эмоциональных дуг поднимает более широкие вопросы о повествовательная структура. Повествования — это гораздо больше, чем просто эмоциональные переживания — они представлены таким образом, чтобы поддержать информацию о персонажах, конфликте и разрешении, а также о различных других особенностях сюжета.
Другие недавние подходы, связанные с содержанием, пытаются отслеживать, как лингвистические маркеры эмоций раскрываются в ходе рассказа. В недавнем исследовании сообщалось об анализе более 1700 оцифрованных романов и других текстов, в которых общие эмоциональные пики и спады были систематически количественно определены и сгруппированы ( 13 ).Всего исследователи определили шесть общих аффективных траекторий (т. Е. «Эмоциональных дуг»), возникающих из рассказов, каждая из которых соответствует разным архетипам сюжета. Например, постоянный рост количества слов с положительными эмоциями на протяжении истории свидетельствует о сюжетной линии «из грязи в богатство», тогда как уменьшение количества слов с положительными эмоциями свидетельствует о трагедии. Исследование эмоциональных дуг поднимает более широкие вопросы о повествовательная структура. Повествования — это гораздо больше, чем просто эмоциональные переживания — они представлены таким образом, чтобы поддержать информацию о персонажах, конфликте и разрешении, а также о различных других особенностях сюжета. Ученый XIX века Густав Фрейтаг изобразил несколько элементов повествования как точки на обобщенной повествовательной дуге [обычно называемой «драматической дугой» ( 14 )]. Фрейтаг утверждал, что экспозиция или построение сцены рассказа закладывает основу для структуры повествования. По мере развития сюжета взаимодействие между персонажами усиливается и, в конечном счете, достигает пика на вершине повествовательной дуги: кульминации истории. Впоследствии уменьшение конфликта побуждает персонажей переходить к развязке или разрешению.Фрейтаг описал эти элементы повествования как нечто сродни определенным событиям в истории — относительно дискретные пункты назначения, которые появляются в фиксированных точках повествования. По своей сути, структура Фрейтага предполагает три основных процесса в развитии истории. Во-первых, рассказчик создает сцену и устанавливает контекст для рассказа. После того, как элементы истории установлены, развитие сюжета начинается с перемещения персонажей во времени и пространстве с усилением взаимодействия между ними.
Ученый XIX века Густав Фрейтаг изобразил несколько элементов повествования как точки на обобщенной повествовательной дуге [обычно называемой «драматической дугой» ( 14 )]. Фрейтаг утверждал, что экспозиция или построение сцены рассказа закладывает основу для структуры повествования. По мере развития сюжета взаимодействие между персонажами усиливается и, в конечном счете, достигает пика на вершине повествовательной дуги: кульминации истории. Впоследствии уменьшение конфликта побуждает персонажей переходить к развязке или разрешению.Фрейтаг описал эти элементы повествования как нечто сродни определенным событиям в истории — относительно дискретные пункты назначения, которые появляются в фиксированных точках повествования. По своей сути, структура Фрейтага предполагает три основных процесса в развитии истории. Во-первых, рассказчик создает сцену и устанавливает контекст для рассказа. После того, как элементы истории установлены, развитие сюжета начинается с перемещения персонажей во времени и пространстве с усилением взаимодействия между ними. Более того, центром истории является центральный конфликт или когнитивное напряжение, с которым персонажи должны бороться и в конечном итоге разрешить. Фрейтаг, конечно, не единственный, кто идентифицировал эти три элемента. Аристотель, например, выдвинул гипотезу, что эти элементы повествования были связаны рассказчиками, чтобы поддерживать вовлеченность аудитории и память об историях ( 15 ). Однако разочарование современных литературоведов и социологов заключается в трудности объективной и надежной количественной оценки процесса повествования в широком спектре историй.
Более того, центром истории является центральный конфликт или когнитивное напряжение, с которым персонажи должны бороться и в конечном итоге разрешить. Фрейтаг, конечно, не единственный, кто идентифицировал эти три элемента. Аристотель, например, выдвинул гипотезу, что эти элементы повествования были связаны рассказчиками, чтобы поддерживать вовлеченность аудитории и память об историях ( 15 ). Однако разочарование современных литературоведов и социологов заключается в трудности объективной и надежной количественной оценки процесса повествования в широком спектре историй. Можно ли использовать методы анализа текста для выявления маркеров постановки, развития сюжета и когнитивного напряжения? Важно то, что эти три процесса повествования должны в той или иной степени присутствовать во всех рассказах, независимо от фактического содержания повествования. Таким образом, при анализе рассказов строительные блоки повествования должны быть выражены в словах, относительно свободных от содержания. В английском языке фразы, предложения и абзацы с тяжелым содержанием поддерживаются в основном связанными с синтаксисом словами, называемыми «функциональными» словами.В то время как слова содержания включают существительные, обычные глаголы и большинство прилагательных и наречий, функциональные слова обычно представляют собой короткие соединительные слова, такие как местоимения, предлоги, артикли, союзы, отрицания, вспомогательные глаголы и нереференциальные наречия (например, «так» и «действительно» ).
В английском языке фразы, предложения и абзацы с тяжелым содержанием поддерживаются в основном связанными с синтаксисом словами, называемыми «функциональными» словами.В то время как слова содержания включают существительные, обычные глаголы и большинство прилагательных и наречий, функциональные слова обычно представляют собой короткие соединительные слова, такие как местоимения, предлоги, артикли, союзы, отрицания, вспомогательные глаголы и нереференциальные наречия (например, «так» и «действительно» ).
«Я сейчас с ними, а она там. Скоро вернусь.»
Слова общие, а примечание синтаксически связное, но окончательный смысл сообщения неуловим. Используя только служебные слова, примечание относится к людям, местам и времени, о которых знают только автор и предполагаемый читатель. Мы можем сделать вывод об отношениях автора с предполагаемым читателем (они, вероятно, близки) и, возможно, о других социально-психологических характеристиках автора с большей вероятностью, чем случайность.Многочисленные исследования документально подтвердили, что функциональные слова могут использоваться для определения социально-психологических факторов, включая возраст, пол, относительный статус людей во взаимодействии, честность, формальность, интеллект и эмоциональное состояние ( 17 ). служебные слова должны служить ценными маркерами развития истории. Когда начинается рассказ, автор и читатель — незнакомцы. Чтобы создать историю, читателю нужно много контекстной информации: кто персонажи? Какие отношения между ними? Когда и где происходит история? Таким образом, в начале автор должен обозначить конкретные ярлыки, имена и другие опознавательные знаки для персонажей, мест и объектов в рассказе; Важно отметить, что автор также должен соединить эти точки, уточнив их взаимосвязь.
Используя только служебные слова, примечание относится к людям, местам и времени, о которых знают только автор и предполагаемый читатель. Мы можем сделать вывод об отношениях автора с предполагаемым читателем (они, вероятно, близки) и, возможно, о других социально-психологических характеристиках автора с большей вероятностью, чем случайность.Многочисленные исследования документально подтвердили, что функциональные слова могут использоваться для определения социально-психологических факторов, включая возраст, пол, относительный статус людей во взаимодействии, честность, формальность, интеллект и эмоциональное состояние ( 17 ). служебные слова должны служить ценными маркерами развития истории. Когда начинается рассказ, автор и читатель — незнакомцы. Чтобы создать историю, читателю нужно много контекстной информации: кто персонажи? Какие отношения между ними? Когда и где происходит история? Таким образом, в начале автор должен обозначить конкретные ярлыки, имена и другие опознавательные знаки для персонажей, мест и объектов в рассказе; Важно отметить, что автор также должен соединить эти точки, уточнив их взаимосвязь. Предоставляя необходимый фон, автор обязательно должен использовать большое количество предлогов и артиклей (особняк был рядом с озером, ниже обрыва, у дороги) — слов, которые по своей сути являются информационно-структурными ( 18 ). Как только читатель познакомится с контекстом, автор может позже называть особняк «он» или «ее дом», а возможно, и вовсе не называть его. Как только сюжет сдвинется с мертвой точки, должно значительно увеличиться количество местоимений, вспомогательных глаголов и других служебных слов, а также соответствующее сокращение артиклей и предлогов.Психометрически предлоги и артикли ведут себя иначе, чем другие функциональные слова. При анализе эссе при поступлении в колледж более 25000 студентов, статьи и предлоги имели положительную корреляцию +0,25, в то время как другие категории служебных слов были взаимосвязаны +0,21. Более примечательным было то, что общая средняя корреляция между артиклями и предлогом с другими функциональными словами составляла в среднем -0,30 ( 19 ).
Предоставляя необходимый фон, автор обязательно должен использовать большое количество предлогов и артиклей (особняк был рядом с озером, ниже обрыва, у дороги) — слов, которые по своей сути являются информационно-структурными ( 18 ). Как только читатель познакомится с контекстом, автор может позже называть особняк «он» или «ее дом», а возможно, и вовсе не называть его. Как только сюжет сдвинется с мертвой точки, должно значительно увеличиться количество местоимений, вспомогательных глаголов и других служебных слов, а также соответствующее сокращение артиклей и предлогов.Психометрически предлоги и артикли ведут себя иначе, чем другие функциональные слова. При анализе эссе при поступлении в колледж более 25000 студентов, статьи и предлоги имели положительную корреляцию +0,25, в то время как другие категории служебных слов были взаимосвязаны +0,21. Более примечательным было то, что общая средняя корреляция между артиклями и предлогом с другими функциональными словами составляла в среднем -0,30 ( 19 ). Проверка эссе, в которых было много статей / предлогов, показала, что они были аналитическими, формальными и иерархически структурированными с точки зрения того, как была представлена информация.Те эссе, которые получили высокие оценки по местоимениям, вспомогательным глаголам и т. Д., Оказались гораздо более характерными и ориентированными на действие, а также более неформальными. Однако это различие не было типологическим — все эссе содержали некоторые элементы того и другого, и было обнаружено, что отличия заключалась в континууме, в котором тот или иной автор использовал язык структурной информации по сравнению с языком, движущим рассказом. В некотором смысле истории имеют как аналитический, так и повествовательный компонент. Вначале автор должен создать сцену с логическим и структурированным ландшафтом.Как только общий ландшафт определен, сюжет может продвигаться вперед через действия персонажей и промежуточные события ( 20 ). Третье измерение модели Фрейтага касается когнитивного напряжения или кульминации рассказа.
Проверка эссе, в которых было много статей / предлогов, показала, что они были аналитическими, формальными и иерархически структурированными с точки зрения того, как была представлена информация.Те эссе, которые получили высокие оценки по местоимениям, вспомогательным глаголам и т. Д., Оказались гораздо более характерными и ориентированными на действие, а также более неформальными. Однако это различие не было типологическим — все эссе содержали некоторые элементы того и другого, и было обнаружено, что отличия заключалась в континууме, в котором тот или иной автор использовал язык структурной информации по сравнению с языком, движущим рассказом. В некотором смысле истории имеют как аналитический, так и повествовательный компонент. Вначале автор должен создать сцену с логическим и структурированным ландшафтом.Как только общий ландшафт определен, сюжет может продвигаться вперед через действия персонажей и промежуточные события ( 20 ). Третье измерение модели Фрейтага касается когнитивного напряжения или кульминации рассказа. Повествование традиционно вращается вокруг досадной, нерешенной проблемы. Как только сцена подготовлена и повествование начинает разворачиваться, главные герои сталкиваются с центральными препятствиями или разочарованиями на пути к своим целям или проблемами с их мировоззрением. Именно во время этих испытаний в повествовании формируется когнитивное напряжение — персонажи должны активно обрабатывать свои сценарии, разрешать конфликты и формировать новые способы понимания своего мира.Точно так же, как и постановка, и развитие сюжета в некоторой степени присутствуют в повествовании, когнитивное напряжение, возникающее в результате конфликта, теоретически присутствует на протяжении всей истории, даже до некоторой степени в самом начале или почти в самом начале ( 21 ) . За прошедшие годы несколько исследователей обнаружили, что группа слов для когнитивной обработки (например, «думать», «верить», «понимать» и «вызывать») отражает процесс осмысления, в котором участвуют люди, работая через конфликт.
Повествование традиционно вращается вокруг досадной, нерешенной проблемы. Как только сцена подготовлена и повествование начинает разворачиваться, главные герои сталкиваются с центральными препятствиями или разочарованиями на пути к своим целям или проблемами с их мировоззрением. Именно во время этих испытаний в повествовании формируется когнитивное напряжение — персонажи должны активно обрабатывать свои сценарии, разрешать конфликты и формировать новые способы понимания своего мира.Точно так же, как и постановка, и развитие сюжета в некоторой степени присутствуют в повествовании, когнитивное напряжение, возникающее в результате конфликта, теоретически присутствует на протяжении всей истории, даже до некоторой степени в самом начале или почти в самом начале ( 21 ) . За прошедшие годы несколько исследователей обнаружили, что группа слов для когнитивной обработки (например, «думать», «верить», «понимать» и «вызывать») отражает процесс осмысления, в котором участвуют люди, работая через конфликт. или вызов в своей жизни ( 22 , 23 ).Кроме того, когда люди не уверены в ответе на сложную проблему, слова когнитивного процесса используются чаще, чем если бы человек абсолютно уверен в ответе ( 24 ).
или вызов в своей жизни ( 22 , 23 ).Кроме того, когда люди не уверены в ответе на сложную проблему, слова когнитивного процесса используются чаще, чем если бы человек абсолютно уверен в ответе ( 24 ).Основываясь на обширной литературе, демонстрирующей взаимосвязь между функциональными словами, когнитивными словами и психологическими процессами, задействованными в языке, мы решили лучше понять пересечение этих широко понимаемых вербально-поведенческих психологических маркеров и их соответствие традиционным теориям повествовательной структуры.Основная цель текущего исследования состояла в том, чтобы определить, можно ли количественно оценить три процесса повествования, опираясь на анализ функций и слов когнитивного процесса в различных типах повествований. Возникли три основных исследовательских вопроса.
RQ1: Есть ли у разных типов традиционных историй схожие повествовательные дуги, напоминающие три процесса Фрейтага?
Сопоставив языковые особенности с теорией нарратива, мы построили исследовательскую модель, чтобы оценить, существует ли общая нормативная структура в нарративах. На основе этой модели повествовательные процессы развиваются предсказуемым образом. В соответствии с нашей структурой повествовательной дуги мы прогнозируем следующее.
На основе этой модели повествовательные процессы развиваются предсказуемым образом. В соответствии с нашей структурой повествовательной дуги мы прогнозируем следующее.
 3) Когнитивное напряжение: по мере того, как истории достигают кульминации, персонажи и рассказчики все активнее работают над проблемами, с которыми они сталкиваются, когнитивно говоря. Относительная величина когнитивного напряжения или «проработки» будет отражена в словах когнитивного процесса ( 29 , 30 ). В соответствии с моделью Фрейтага фаза когнитивного напряжения в рассказе обычно достигает пика в средней и поздней частях рассказа.
3) Когнитивное напряжение: по мере того, как истории достигают кульминации, персонажи и рассказчики все активнее работают над проблемами, с которыми они сталкиваются, когнитивно говоря. Относительная величина когнитивного напряжения или «проработки» будет отражена в словах когнитивного процесса ( 29 , 30 ). В соответствии с моделью Фрейтага фаза когнитивного напряжения в рассказе обычно достигает пика в средней и поздней частях рассказа.Как более подробно описано ниже, текущий проект изначально сосредоточен на трех основных корпусах традиционных повествований: романах, рассказах и даже более коротких рассказах, спонтанно написанных большим количеством пользователей Интернета.Если нарративы действительно имеют стандартные нормативные структуры, мы ожидаем, что каждый из трех очень разных корпусов будет демонстрировать параллельное развертывание структурных паттернов.
RQ2: Имеют ли популярные / высоко оцененные истории отличную структуру повествования от менее популярных историй?
Суть повествования — это рассказ, который он рассказывает. У всех нас был опыт любви к фильму или роману, который некоторые из наших друзей ненавидят. Интуитивно понятно, что различия во мнениях, как правило, связаны с основными темами, а не с постановкой или развитием сюжета.Если это правда, можно утверждать, что повествовательная структура популярных и непопулярных фильмов или книг может быть схожей. С другой стороны, менее популярные фильмы и книги могут быть менее популярными из-за их нетрадиционной (или слишком традиционной) структуры. Второй вопрос исследования был направлен на анализ записанных диалогов из фильмов и любовных романов, оба из которых были оценены большим количеством зрителей.
У всех нас был опыт любви к фильму или роману, который некоторые из наших друзей ненавидят. Интуитивно понятно, что различия во мнениях, как правило, связаны с основными темами, а не с постановкой или развитием сюжета.Если это правда, можно утверждать, что повествовательная структура популярных и непопулярных фильмов или книг может быть схожей. С другой стороны, менее популярные фильмы и книги могут быть менее популярными из-за их нетрадиционной (или слишком традиционной) структуры. Второй вопрос исследования был направлен на анализ записанных диалогов из фильмов и любовных романов, оба из которых были оценены большим количеством зрителей.
RQ3: Имеют ли различные типы повествований, например, в популярных научных публикациях или даже выступлениях на TED, ту же структуру, что и традиционные повествования?
Определения повествований и историй очень подвижны.Наиболее традиционное предположение состоит в том, что повествование содержит серию связанных событий с началом, серединой и концом. Как правило, повествование считается вышестоящей конструкцией, состоящей из серии историй или событий, которые могут быть воображаемыми или фактическими. В то время как романы и короткометражные художественные произведения являются повествованиями, фактические отчеты о научных открытиях, вероятно, менее похожи на рассказы, но, тем не менее, являются повествованиями. Третий вопрос исследования направлен на установление некоторых граничных условий дуги повествования, чтобы определить степень, в которой научные рассказы могут придерживаться той же повествовательной структуры, что и более традиционные формы повествования.
Как правило, повествование считается вышестоящей конструкцией, состоящей из серии историй или событий, которые могут быть воображаемыми или фактическими. В то время как романы и короткометражные художественные произведения являются повествованиями, фактические отчеты о научных открытиях, вероятно, менее похожи на рассказы, но, тем не менее, являются повествованиями. Третий вопрос исследования направлен на установление некоторых граничных условий дуги повествования, чтобы определить степень, в которой научные рассказы могут придерживаться той же повествовательной структуры, что и более традиционные формы повествования.
РЕЗУЛЬТАТЫ И ОБСУЖДЕНИЕ
Три пересекающихся исследовательских вопроса касаются параметров повествовательной дуги. Первый вопрос пытается установить степень, в которой более традиционные художественные истории имеют нормативные дуги, касающиеся постановки, развития сюжета и когнитивного напряжения. Второй вопрос исследования расширяет идею до двух корпусов нарративной фантастики — сценариев фильмов и любовных романов, которые были оценены большим количеством зрителей. Цель состоит в том, чтобы определить, имеют ли истории с высоким рейтингом другие сюжетные линии, чем те, которые менее нравятся.Последний вопрос направлен на то, чтобы определить, придерживаются ли истории, отличные от традиционных повествований, одним и тем же основополагающим структурам.
Цель состоит в том, чтобы определить, имеют ли истории с высоким рейтингом другие сюжетные линии, чем те, которые менее нравятся.Последний вопрос направлен на то, чтобы определить, придерживаются ли истории, отличные от традиционных повествований, одним и тем же основополагающим структурам.
RQ1: Существуют ли общие нормативные дуги процесса повествования для традиционных историй?
Напомним, что три корпуса традиционных повествований включали известные романы, опубликованные авторитетными писателями, рассказы, написанные авторами с разным опытом, и краткие ТАТ-рассказы, которые онлайн-посетители веб-сайта психологии писали в ответ на стандартизированный неоднозначный рисунок. p 2 = 0,031, а повествовательный процесс по взаимодействию сегментов составляет более 8% дисперсии, η p 2 = 0,085. Все другие эффекты, включая взаимодействие с корпусом, составили менее 1% дисперсии.
Как видно на трех панелях рис.1, графики каждого из процессов повествования аналогичны во всех трех корпусах. Из-за того, что в целом процесс по взаимодействию сегментов, отдельный анализ корпуса по сегментам был рассчитан для каждого процесса.
Из-за того, что в целом процесс по взаимодействию сегментов, отдельный анализ корпуса по сегментам был рассчитан для каждого процесса.Рис. 1 Нормативные средства и стандартные ошибки каждого повествовательного процесса, по корпусу.
Значения и планки погрешностей масштабированы, чтобы проиллюстрировать типичное повествование для каждого жанра.
Кроме того, дисперсия, связанная с эффектами сегментов, была разделена на линейные и U-образные квадратичные эффекты.Левая панель отображает использование слов, связанных с постановкой в пяти сегментах текстов. В соответствии с предсказаниями, использование слов, связанных с постановкой, является самым высоким в начале истории и уменьшается вскоре после того, как история разворачивается. Простой корпус по линейному сегменту ANOVA для промежуточного измерения дал скромный основной эффект для сегмента, η p 2 = 0,028.
Результаты повествовательного процесса развития сюжета также привели к шаблонам, предсказанным дугой повествовательной модели. Как видно на средней панели, слова, связанные с развитием сюжета, были самыми низкими в начальных частях текстов и резко увеличились после этого. Простой анализ корпуса по сегментам для измерения прогрессии графика дал скромные основные эффекты для ортогональных линейных и U-образных квадратичных сегментов (линейный член η p 2 = 0,069; квадратичный член η p 2 = 0,017 ).
Как видно на средней панели, слова, связанные с развитием сюжета, были самыми низкими в начальных частях текстов и резко увеличились после этого. Простой анализ корпуса по сегментам для измерения прогрессии графика дал скромные основные эффекты для ортогональных линейных и U-образных квадратичных сегментов (линейный член η p 2 = 0,069; квадратичный член η p 2 = 0,017 ).
Как отмечалось ранее, мы провели дополнительный, более подробный анализ с использованием линейной и полиномиальной обычной регрессии наименьших квадратов и задействовали обучающие модели с помощью соревновательного эксперимента с перекрестной проверкой 10 на 10, чтобы лучше понять «истинную» форму каждого повествовательного процесса. для каждого корпуса.Кратко описанный, этот анализ последовательно показал, что все три повествовательных процесса демонстрируют четкие, сильные, нормативные квадратичные дуги, согласованные как по форме, так и по величине во всех корпусах. Другими словами, для каждого анализа, описанного выше, мы призываем читателя помнить, что каждая форма определенно нелинейна по своей природе — в соответствии с интуицией, которую можно извлечь из рисунков ниже, ни одно повествовательное измерение не было лучше всего представлено в виде линейной функции. Подробные сведения об этих анализах представлены в дополнительных материалах.
для каждого корпуса.Кратко описанный, этот анализ последовательно показал, что все три повествовательных процесса демонстрируют четкие, сильные, нормативные квадратичные дуги, согласованные как по форме, так и по величине во всех корпусах. Другими словами, для каждого анализа, описанного выше, мы призываем читателя помнить, что каждая форма определенно нелинейна по своей природе — в соответствии с интуицией, которую можно извлечь из рисунков ниже, ни одно повествовательное измерение не было лучше всего представлено в виде линейной функции. Подробные сведения об этих анализах представлены в дополнительных материалах.
Важность первого вопроса исследования заключалась в том, чтобы продемонстрировать, что теоретизированные процессы существуют, согласуются с гипотезами Фрейтага и достаточно согласованы для трех типов историй, которые значительно различались по длине, опыту написания авторов, предполагаемой аудитории, и количество времени, потраченного на обдумывание и написание рассказов. Хотя общие размеры эффекта были скромными, анализ показал, что формы и масштабы каждого повествовательного процесса во всех корпусах были очень согласованными.
Хотя общие размеры эффекта были скромными, анализ показал, что формы и масштабы каждого повествовательного процесса во всех корпусах были очень согласованными.
RQ2: Есть ли различия в повествовательной структуре популярных и менее популярных историй?
Второй вопрос исследования был направлен на то, чтобы определить, зависит ли качество или, возможно, популярность рассказов от их повествовательной структуры. Для этого анализа мы использовали два дополнительных текстовых корпуса — любовные романы и диалоги из фильмов, — которые можно было использовать для решения RQ2 в дополнение к тому, что они служили образцами репликации для результатов, найденных для RQ1. Романтические романы и фильмы были отобраны из-за того, что они представляют собой традиционные повествования, подобные тем, которые используются для RQ1, с дополнительным преимуществом наличия субъективных оценок, сделанных читателями книг и зрителями фильмов.Все тексты были подготовлены / проанализированы так же, как описано для RQ1.
Первоначально общий анализ ANOVA со смешанными эффектами 3 (группа оценок: высокий, средний, низкий) × 3 (процесс повествования) × 5 (сегмент) был рассчитан на основе баллов процесса повествования. Анализ выявил главный эффект большого сегмента (η p 2 = 0,123) и повествовательный процесс × взаимодействие сегментов (η p 2 = 0,445). Единственным оставшимся эффектом была группа со скромными оценками по повествовательному процессу × взаимодействию сегментов (η p 2 = 0,019). Чтобы проанализировать взаимодействия, для каждого описательного процесса были рассчитаны отдельные рейтинги с помощью ортогонального линейного и квадратичного сегментного анализа. Более подробная информация об анализах содержится в дополнительных материалах.
Анализ выявил главный эффект большого сегмента (η p 2 = 0,123) и повествовательный процесс × взаимодействие сегментов (η p 2 = 0,445). Единственным оставшимся эффектом была группа со скромными оценками по повествовательному процессу × взаимодействию сегментов (η p 2 = 0,019). Чтобы проанализировать взаимодействия, для каждого описательного процесса были рассчитаны отдельные рейтинги с помощью ортогонального линейного и квадратичного сегментного анализа. Более подробная информация об анализах содержится в дополнительных материалах.
 Размер линейного эффекта для стадирования и развития сюжета был намного выше, чем результаты RQ1; квадратичный эффект когнитивного напряжения был сопоставим.Однако наиболее важным выводом стала неспособность найти какой-либо значимый рейтинг книги по сегментам или взаимодействиям в процессе повествования.
Размер линейного эффекта для стадирования и развития сюжета был намного выше, чем результаты RQ1; квадратичный эффект когнитивного напряжения был сопоставим.Однако наиболее важным выводом стала неспособность найти какой-либо значимый рейтинг книги по сегментам или взаимодействиям в процессе повествования.Рис. 2 Средние значения каждого измерения повествования для любовных романов (верхний ряд) и диалогов в фильмах (нижний ряд), построенные отдельно по рейтинговой группе (низкий, средний и высокий).
Значения и планки погрешностей масштабированы, чтобы проиллюстрировать типичное повествование для каждого жанра.
В целом, анализ любовных романов показывает, что они имеют те же общие повествовательные процессы, что и традиционные романы, рассказы и рассказы ТАТ.Однако нет никаких намеков на то, что популярные истории имеют структуру, отличную от тех, которые читатели оценивают более негативно. Исследование страдает двумя возможными проблемами. Первый касается авторов и рейтингов: большинство писателей не были профессионалами. Далее, оценщики не известны и многие могут быть знакомыми с авторами. Во-вторых, размер выборки любовных романов был значительно меньше, чем корпус RQ1.
Далее, оценщики не известны и многие могут быть знакомыми с авторами. Во-вторых, размер выборки любовных романов был значительно меньше, чем корпус RQ1.
Оценки фильмов были искажены положительно ( M = 6.33, SD = 1,20), но менее 5% имеют рейтинг 8,0 или выше. Чтобы запечатлеть повествовательные дуги с широким диапазоном предпочтений, были созданы три группы фильмов: низкие оценки (≤5,0, N = 2546), средние оценки (от 5,1 до 7,0, N = 10,204) и высокие (больше чем 7,0, N = 5324). Как и в случае с романтическими романами, был проведен начальный анализ ANOVA 3 (рейтинговая группа) × 3 (процесс повествования) × 5 (сегмент) между повторными измерениями, за которым следуют отдельные рейтинговые группы за сегментом ANOVA для каждого из процессов повествования, чтобы распутать любые из них. взаимодействия.
Как и в случае с романтическими романами, был проведен начальный анализ ANOVA 3 (рейтинговая группа) × 3 (процесс повествования) × 5 (сегмент) между повторными измерениями, за которым следуют отдельные рейтинговые группы за сегментом ANOVA для каждого из процессов повествования, чтобы распутать любые из них. взаимодействия.
 Эффекты когнитивного напряжения сегмента были небольшими для линейного эффекта, η p 2 = 0,012, и умеренными для квадратичного эффекта, η p 2 = 0,057. Никакого значимого основного эффекта или взаимодействия с рейтинговой группой не выявлено.
Эффекты когнитивного напряжения сегмента были небольшими для линейного эффекта, η p 2 = 0,012, и умеренными для квадратичного эффекта, η p 2 = 0,057. Никакого значимого основного эффекта или взаимодействия с рейтинговой группой не выявлено.Результаты всех анализов RQ2 не обнаружили никаких доказательств того, что оценки людей в отношении качества или популярности повествования были связаны со структурой повествования.В обоих корпусах не было намека на взаимодействие с рейтингами ни в повествовательном процессе, ни в сюжетном сегменте. Другими словами, структура повествования для всех трех повествовательных процессов не зависела от того, насколько зрителям понравилась каждая история.
RQ3: Имеют ли другие стандартные форматы рассказов подобные повествовательные структуры?
Подводя итог, можно сказать, что все пять корпусов, которые были проанализированы, были вымышленными рассказами, которые разделяют одни и те же основные повествовательные процессы: (i) высокий процент слов, которые отражают сцену в начале, а затем пропадают по ходу рассказа; (ii) относительно низкое использование слов для развития сюжета в начале, которые постоянно увеличиваются, пока не выровняются ближе к концу рассказа; и (iii) использование перевернутой буквы U слов, связанных с когнитивным напряжением, достигающим пика в середине рассказа. Наши эмпирические данные прямо подтверждают то, о чем многие теоретики размышляли на протяжении тысячелетий. Среднее значение этих трех процессов показано на рис. 3. Как видно из этого рисунка, мы обнаруживаем, что три нарративных измерения действительно согласуются с прошлыми теориями о структуре повествования: нормативно говоря, постановка, развитие сюжета и когнитивное восприятие. Напряжение кажется разворачивающимся в манере, очень похожей на описание повествований Фрейтагом ( 14 ).
Наши эмпирические данные прямо подтверждают то, о чем многие теоретики размышляли на протяжении тысячелетий. Среднее значение этих трех процессов показано на рис. 3. Как видно из этого рисунка, мы обнаруживаем, что три нарративных измерения действительно согласуются с прошлыми теориями о структуре повествования: нормативно говоря, постановка, развитие сюжета и когнитивное восприятие. Напряжение кажется разворачивающимся в манере, очень похожей на описание повествований Фрейтагом ( 14 ).Рис. 3 Типичные повествовательные процессы в пяти традиционных корпусах рассказов, используемых для RQ1 и RQ2 (романы, рассказы, ТАТ, любовные романы и диалоги в фильмах).
Различие между повествованием и историей часто стирается. В то время как типы историй, рассмотренные в RQ1 и RQ2, можно рассматривать как подпадающие под обычное определение вымышленных рассказов, другие типы историй не только существуют, но и являются довольно обычным явлением. Например, новостные репортажи обычно называют «новостями», несмотря на то, что формат и цели новостных сюжетов заметно отличаются от художественного романа или сказки ( 36 ). Таким образом, наш основной вопрос для RQ3 — определить, ведут ли три повествовательных процесса одинаково для повествований, не подпадающих под действие традиционных вымышленных историй.Чтобы ответить на третий вопрос исследования, мы сосредоточимся на трех концептуально различных типах повествования: 28 664 New York Times статьи, сообщающие о достижениях в области науки и технологий, 2226 выступлений TED, распространяемых веб-сайтом TED, и 1580 докладов большинства в Верховном суде, при согласии и особые мнения всех 12 судей, которые заседали в суде с 2002 по 2009 годы. Газетные статьи — это примеры информативного письма, предназначенного для передачи фактов читателям, чтобы помочь им понять причины и возможные последствия того или иного события или опыта.Выступления TED — это тщательно отрепетированные рассказы, обычно основанные на исследованиях или опыте докладчиков, которые имеют четкое значение для технологий, образования или дизайна ( 37 ). Решения Верховного суда представляют собой форму пояснительного письма, в котором судьи анализируют конкретное дело, излагают его связь с судебной прецедентностью и дают логическое заключение и его последствия.
Таким образом, наш основной вопрос для RQ3 — определить, ведут ли три повествовательных процесса одинаково для повествований, не подпадающих под действие традиционных вымышленных историй.Чтобы ответить на третий вопрос исследования, мы сосредоточимся на трех концептуально различных типах повествования: 28 664 New York Times статьи, сообщающие о достижениях в области науки и технологий, 2226 выступлений TED, распространяемых веб-сайтом TED, и 1580 докладов большинства в Верховном суде, при согласии и особые мнения всех 12 судей, которые заседали в суде с 2002 по 2009 годы. Газетные статьи — это примеры информативного письма, предназначенного для передачи фактов читателям, чтобы помочь им понять причины и возможные последствия того или иного события или опыта.Выступления TED — это тщательно отрепетированные рассказы, обычно основанные на исследованиях или опыте докладчиков, которые имеют четкое значение для технологий, образования или дизайна ( 37 ). Решения Верховного суда представляют собой форму пояснительного письма, в котором судьи анализируют конкретное дело, излагают его связь с судебной прецедентностью и дают логическое заключение и его последствия. По каждому корпусу проводился отдельный анализ. Мы призываем читателя сделать паузу и сравнить повествовательные процессы с традиционными рассказами (рис.3) с процессом, найденным для New York Times , выступлений TED и решений Верховного суда, как показано на рис. 4.
По каждому корпусу проводился отдельный анализ. Мы призываем читателя сделать паузу и сравнить повествовательные процессы с традиционными рассказами (рис.3) с процессом, найденным для New York Times , выступлений TED и решений Верховного суда, как показано на рис. 4.Рис. 4 Развертывание структуры повествования по жанрам.
Примечание. Графики представляют три описательных процесса в пяти сегментах для статей New York Times, (слева), выступлений TED (в центре) и заключений Верховного суда (справа). Значения и планки погрешностей масштабированы, чтобы проиллюстрировать типичное повествование для каждого жанра.
Три корпуса демонстрируют относительно похожие модели с оригинальными корпусами рассказов как для постановки, так и для развития сюжета.Для переговоров New York Times и TED промежуточные линии опускаются по схеме, сравнимой с таковой в RQ1 и RQ2 (η p 2 = 0,098 и 0,063). Аргументы Верховного суда, напротив, не претерпели изменений в постановке. Что касается развития сюжета, New York Times, , выступления на TED и корпуса Верховного суда демонстрируют постоянное увеличение с течением времени (η p 2 = 0,150, 0,068 и 0,372), что практически идентично традиционным историям.
Что касается развития сюжета, New York Times, , выступления на TED и корпуса Верховного суда демонстрируют постоянное увеличение с течением времени (η p 2 = 0,150, 0,068 и 0,372), что практически идентично традиционным историям.
Измерение когнитивного напряжения выявило наиболее заметный контраст между документальными текстами и традиционными рассказами. Напомним, что слова для когнитивной обработки чаще всего используются, когда люди пытаются понять трудную проблему или решить ее. В вымышленных рассказах в RQ1 и RQ2 самые безответные и загадочные вопросы обычно располагались в середине повествования. В переговорах New York Times, и TED, но не в Верховном суде, линейные временные эффекты были небольшими или отсутствовали (η p 2 = 0.005, 0,001 и 0,226). В отличие от историй в RQ1 и RQ2, квадратичные эффекты были незначительными (η p 2 = 0,002, 0,016 и 0,008). Квадратичный эффект для выступлений на TED был небольшим, но предполагал U-образную функцию, а не перевернутую букву U.
Результаты анализа RQ3 показывают, что разные типы повествований могут иметь свою уникальную повествовательную арку. В то время как традиционные рассказы строятся вокруг одного или нескольких важных вопросов или головоломок, которые в конечном итоге решаются, более основанные на фактах повествования служат совсем другим функциям.Например, в области журналистики писатели исторически обучены составлять газетные статьи с использованием относительно стандартного формата: основные факты статьи представлены в первых 1-2 абзацах, за которыми следует подтверждающая информация и завершение соответствующими вопросами или возможными последствиями. для будущего. Выступления на TED, в отличие от научных публикаций, начинаются с исходной информации, за которой следуют методы и выводы, заканчивая вопросами и последствиями для будущего.Ни газетные статьи, ни выступления на TED обычно не имеют явных сюжетов, вокруг которых вращаются повествования. В обоих случаях нерешенные вопросы обычно находятся в конце повествования.
РЕЗЮМЕ И ВЫВОДЫ
Мы стремились определить, могут ли нарративные процессы и структуры, теоретизированные историками, такими как Аристотель и Фрейтаг, быть зафиксированы с помощью психологически обоснованных языковых показателей. В ~ 40 000 традиционных повествованиях мы обнаружили убедительные и весьма последовательные свидетельства существования этих структур.Сценическое оформление, развитие сюжета и когнитивное напряжение демонстрируют последовательные закономерности развития по жанрам, атрибутам авторства и продолжительности рассказов. Более того, каждое повествовательное измерение разворачивается теоретически последовательным образом: постановка имеет тенденцию происходить на высшем уровне в начале рассказа, за которым следует рост сюжета, в сочетании с подъемом и спадом когнитивного напряжения между средними и поздними частями. рассказа. Насколько нам известно, это первая серия исследований, которые предоставили эмпирическую поддержку классическим теориям основных измерений и структуры традиционных нарративов.Кроме того, наши открытия находятся на пересечении психологической и нарративной теории, преодолевая разрыв между социально-психологическими, когнитивными и литературными исследованиями.
Более того, каждое повествовательное измерение разворачивается теоретически последовательным образом: постановка имеет тенденцию происходить на высшем уровне в начале рассказа, за которым следует рост сюжета, в сочетании с подъемом и спадом когнитивного напряжения между средними и поздними частями. рассказа. Насколько нам известно, это первая серия исследований, которые предоставили эмпирическую поддержку классическим теориям основных измерений и структуры традиционных нарративов.Кроме того, наши открытия находятся на пересечении психологической и нарративной теории, преодолевая разрыв между социально-психологическими, когнитивными и литературными исследованиями.
В основе текущего проекта лежали три исследовательских вопроса. Первая была направлена на то, чтобы определить, свидетельствуют ли традиционные рассказы о нормативных моделях функций и когнитивного использования слов, которые затрагивают фундаментальные свойства разворачивающейся истории: настройку сцены, развитие сюжета и когнитивное напряжение. В пяти больших корпусах традиционных рассказов лингвистические маркеры каждого продемонстрировали весьма последовательные нормативные модели развития.Второй вопрос исследования не выявил явных различий между высоко оцененными и низко оцененными фильмами и романтическими романами с точки зрения их повествовательной структуры. Третий вопрос исследования показал, что у вымышленных историй есть своя отличительная повествовательная дуга по сравнению с повествовательной структурой газетных статей, выступлений TED и заключений Верховного суда.
В пяти больших корпусах традиционных рассказов лингвистические маркеры каждого продемонстрировали весьма последовательные нормативные модели развития.Второй вопрос исследования не выявил явных различий между высоко оцененными и низко оцененными фильмами и романтическими романами с точки зрения их повествовательной структуры. Третий вопрос исследования показал, что у вымышленных историй есть своя отличительная повествовательная дуга по сравнению с повествовательной структурой газетных статей, выступлений TED и заключений Верховного суда.
Текущий проект поднимает несколько фундаментальных вопросов. Хотя обнаруженные эффекты согласованы в большом количестве текстов, имеют высокую статистическую значимость и объясняют приличную величину расхождений, основной смысл каждого из повествовательных процессов потребует более тщательного изучения.Например, процесс постановки сцены определяется использованием артиклей и предлогов; однако артикли и предлоги сами по себе не создают почву. Скорее, они являются низкоуровневыми структурными маркерами потребности авторов маркировать объекты, людей и события и связывать их друг с другом, временем и пространством. Точно так же категории функциональных слов, которые сигнализируют о развитии сюжета, представляют собой сочетание взаимосвязанных языковых измерений, которые предполагают общее понимание названных людей, мест и событий (с помощью местоимений) и сигнализируют о текущей активности (с помощью вспомогательных глаголов).
Точно так же категории функциональных слов, которые сигнализируют о развитии сюжета, представляют собой сочетание взаимосвязанных языковых измерений, которые предполагают общее понимание названных людей, мест и событий (с помощью местоимений) и сигнализируют о текущей активности (с помощью вспомогательных глаголов).
В основе проблемы лежит ответ на вопрос, почему последовательные модели повествовательных процессов возникают в таких разнообразных историях. Возможно, что структура, обнаруженная в рамках текущего исследования, обеспечивает оптимальную систему доставки повествовательной информации. То есть аудитория может иметь возможность более легко / эффективно ориентироваться в иллюстрации рассказа в рамках заданного набора структур повествовательного процесса. Например, если макет повествования не включает информацию об окружении истории на раннем этапе, читателям может быть трудно понять мотивацию, цели и поведение персонажа по мере развития сюжета.
С эволюционной точки зрения структура повествования может предоставить людям (или различным группам) решающий способ обмена информацией. Многочисленные исследования овладения языком и развития показали, что, хотя дети быстро присваивают имена предметам и людям, приписывать действие этим предметам оказывается труднее ( 40 , 41 ). Точно так же ранние стадии развития языка у приматов придерживаются аналогичной структуры, показывая, что язык говорящего является объектно-ориентированным, и только позднее действие передается этим объектам ( 42 ).Таким образом, оптимальная структура повествования может исходить из естественной склонности сначала определять объекты / людей, а затем назначать действия. Другими словами, способы обработки информации в истории могут следовать определенным параметрам, которым повествования эволюционировали, чтобы придерживаться их в целом. Это не обязательно должен быть однонаправленный процесс — способ, которым мы понимаем истории, возможно, влияет на процесс, с помощью которого мы создаем истории, навязывая определенный порядок и структуру языку во время повествования.
Многочисленные исследования овладения языком и развития показали, что, хотя дети быстро присваивают имена предметам и людям, приписывать действие этим предметам оказывается труднее ( 40 , 41 ). Точно так же ранние стадии развития языка у приматов придерживаются аналогичной структуры, показывая, что язык говорящего является объектно-ориентированным, и только позднее действие передается этим объектам ( 42 ).Таким образом, оптимальная структура повествования может исходить из естественной склонности сначала определять объекты / людей, а затем назначать действия. Другими словами, способы обработки информации в истории могут следовать определенным параметрам, которым повествования эволюционировали, чтобы придерживаться их в целом. Это не обязательно должен быть однонаправленный процесс — способ, которым мы понимаем истории, возможно, влияет на процесс, с помощью которого мы создаем истории, навязывая определенный порядок и структуру языку во время повествования. Величина эффекта для моделей повествовательного процесса значительно различается от корпуса к корпусу. Те рассказы, которые являются наиболее ограниченными по своей теме и структуре (например, любовные романы, романы и мнения Верховного суда), составили гораздо большую общую дисперсию, чем менее единообразные стили и темы других корпусов. Хотя размеры эффекта в наборах данных невелики, повествовательные паттерны вряд ли будут видны человеческому глазу без помощи компьютеров, а структуры можно рассматривать как лежащий в основе зародыш или геномный план, на основе которого развиваются и изменяются повествования.Хотя было обнаружено, что в десятках тысяч историй существует обобщенная структура повествования, между повествованиями действительно существует большая вариативность, что позволяет предположить, что сильный творческий элемент влияет на отклонение повествования от нормы.
Те рассказы, которые являются наиболее ограниченными по своей теме и структуре (например, любовные романы, романы и мнения Верховного суда), составили гораздо большую общую дисперсию, чем менее единообразные стили и темы других корпусов. Хотя размеры эффекта в наборах данных невелики, повествовательные паттерны вряд ли будут видны человеческому глазу без помощи компьютеров, а структуры можно рассматривать как лежащий в основе зародыш или геномный план, на основе которого развиваются и изменяются повествования.Хотя было обнаружено, что в десятках тысяч историй существует обобщенная структура повествования, между повествованиями действительно существует большая вариативность, что позволяет предположить, что сильный творческий элемент влияет на отклонение повествования от нормы.
 Точно так же будущая работа должна более глубоко исследовать психологическую функцию таких структур, во многом так же, как недавние исследования исследовали психологически центральные темы само-нарративов ( 10 ). Кроме того, остается неизвестной степень, в которой эти методы и структуры могут применяться к другим формам языка, таким как социальное взаимодействие или учебный дискурс. По мере того, как наше понимание повествования прогрессирует, эти и другие вопросы могут быть решены с помощью все более изощренных и сложных методологий.
Точно так же будущая работа должна более глубоко исследовать психологическую функцию таких структур, во многом так же, как недавние исследования исследовали психологически центральные темы само-нарративов ( 10 ). Кроме того, остается неизвестной степень, в которой эти методы и структуры могут применяться к другим формам языка, таким как социальное взаимодействие или учебный дискурс. По мере того, как наше понимание повествования прогрессирует, эти и другие вопросы могут быть решены с помощью все более изощренных и сложных методологий.Рисование фигур с помощью холста — веб-API
Теперь, когда мы настроили среду холста, мы можем перейти к деталям того, как рисовать на холсте. К концу этой статьи вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, познакомившись с некоторыми из основных фигур. Работа с контурами важна при рисовании объектов на холсте, и мы увидим, как это можно сделать.
Прежде чем мы сможем начать рисовать, нам нужно поговорить о сетке холста или пространстве координат . Наш скелет HTML с предыдущей страницы имел элемент холста шириной 150 пикселей и высотой 150 пикселей.
Наш скелет HTML с предыдущей страницы имел элемент холста шириной 150 пикселей и высотой 150 пикселей.
Обычно 1 единица сетки соответствует 1 пикселю на холсте. Начало этой сетки расположено в верхнем левом углу в координате (0,0). Все элементы размещаются относительно этого начала координат. Таким образом, положение верхнего левого угла синего квадрата становится x пикселей слева и y пикселей сверху, в координатах (x, y). Позже в этом уроке мы увидим, как мы можем перевести начало координат в другое положение, повернуть сетку и даже масштабировать ее, но пока мы будем придерживаться значения по умолчанию.
В отличие от SVG, поддерживает только две примитивные формы: прямоугольники и пути (списки точек, соединенных линиями). Все остальные формы должны быть созданы путем объединения одного или нескольких контуров. К счастью, у нас есть набор функций рисования контуров, которые позволяют создавать очень сложные формы.
Сначала посмотрим на прямоугольник. Есть три функции, которые рисуют прямоугольники на холсте:
Есть три функции, которые рисуют прямоугольники на холсте:
-
fillRect (x, y, ширина, высота) Рисует прямоугольник с заливкой.
-
strokeRect (x, y, ширина, высота) Рисует прямоугольный контур.
-
clearRect (x, y, ширина, высота) Очищает указанную прямоугольную область, делая ее полностью прозрачной.
Каждая из этих трех функций принимает одни и те же параметры. x и y определяют положение на холсте (относительно исходной точки) верхнего левого угла прямоугольника.Ширина и высота обеспечивают размер прямоугольника.
Ниже представлена функция draw () с предыдущей страницы, но теперь она использует эти три функции.
Пример прямоугольной формы
function draw () {
var canvas = document. getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}
Вывод этого примера показан ниже.
| Снимок экрана | Живой образец |
|---|---|
Функция fillRect () рисует большой черный квадрат по 100 пикселей с каждой стороны. Затем функция clearRect () стирает квадрат размером 60×60 пикселей из центра, а затем вызывается strokeRect () прямоугольной формы 50×50 пикселей внутри очищенного квадрата.
На следующих страницах мы увидим два альтернативных метода для clearRect () , а также увидим, как изменить цвет и стиль обводки визуализированных фигур.
В отличие от функций контура, которые мы увидим в следующем разделе, все три прямоугольные функции рисуют непосредственно на холсте.
Теперь посмотрим на пути. Путь — это список точек, соединенных отрезками линий разной формы, изогнутыми или нет, разной ширины и разного цвета.Путь или даже подпуть можно закрыть. Чтобы сделать формы с помощью контуров, мы предпримем несколько дополнительных шагов:
- Сначала вы создаете путь.
- Затем вы используете команды рисования, чтобы нарисовать контур.
- После того, как контур был создан, вы можете обвести контур или заполнить его, чтобы отобразить его.
Вот функции, используемые для выполнения этих шагов:
-
beginPath () Создает новый путь. После создания будущие команды рисования направляются в путь и используются для построения пути.
- Методы пути
Методы для задания разных путей для объектов.
-
closePath () Добавляет прямую линию к пути, идущему до начала текущего вложенного пути.

-
ход () Рисует фигуру, обводя ее контур.
-
заполнить () Рисует сплошную фигуру, заполняя область содержимого контура.
Первым шагом для создания пути является вызов beginPath () . Внутри контуры хранятся в виде списка подпутей (линий, дуг и т. Д.), Которые вместе образуют форму. Каждый раз, когда вызывается этот метод, список сбрасывается, и мы можем начать рисовать новые формы.
Примечание: Когда текущий путь пуст, например, сразу после вызова beginPath () , или на вновь созданном холсте, первая команда построения пути всегда обрабатывается как moveTo () , независимо от того, что она на самом деле есть.По этой причине вам почти всегда нужно специально устанавливать начальную позицию после сброса пути.
Второй шаг — это вызов методов, которые фактически определяют пути, которые нужно нарисовать. Мы увидим это в ближайшее время.
Мы увидим это в ближайшее время.
Третий и необязательный шаг — вызвать closePath () . Этот метод пытается замкнуть фигуру, проведя прямую линию от текущей точки до начала. Если фигура уже закрыта или в списке только одна точка, эта функция ничего не делает.
Примечание: Когда вы вызываете fill () , все открытые фигуры закрываются автоматически, поэтому вам не нужно вызывать closePath () . Это , а не в случае, когда вы вызываете stroke () .
Рисование треугольника
Например, код для рисования треугольника будет выглядеть примерно так:
function draw () {
вар холст = документ.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx. lineTo (100, 25);
ctx.fill ();
}
}
lineTo (100, 25);
ctx.fill ();
}
}
Результат выглядит так:
| Скриншот | Живой образец |
|---|---|
Перемещение пера
Одна очень полезная функция, которая на самом деле ничего не рисует, но становится частью список путей, описанный выше, — это функция moveTo () .Вам, вероятно, лучше всего представить это, как если бы вы подняли ручку или карандаш с одного места на листе бумаги и положили их на другое.
-
moveTo (x, y) Перемещает перо к координатам, указанным в
xиy.
Когда холст инициализируется или вызывается beginPath () , вы, как правило, захотите использовать функцию moveTo () , чтобы разместить начальную точку в другом месте. Мы также можем использовать moveTo () для рисования несвязанных путей. Взгляните на смайлик ниже.
Взгляните на смайлик ниже.
Чтобы попробовать это на себе, вы можете использовать приведенный ниже фрагмент кода. Просто вставьте его в функцию draw () , которую мы видели ранее.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.arc (75, 75, 50, 0, Math.PI * 2, истина);
ctx.moveTo (110, 75);
ctx.arc (75, 75, 35, 0, Math.PI, ложь);
ctx.moveTo (65, 65);
ctx.arc (60, 65, 5, 0, Math.PI * 2, истина);
ctx.moveTo (95, 65);
ctx.arc (90, 65, 5, 0, Math.PI * 2, истина);
ctx.stroke ();
}
}
Результат выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Если вы хотите увидеть соединительные линии, вы можете удалить линии, которые вызывают moveTo ( ) .
Примечание: Чтобы узнать больше о функции arc () , см. Раздел «Дуги» ниже.
Линии
Для рисования прямых линий используйте метод lineTo () .
-
lineTo (x, y) Рисует линию из текущей позиции рисования в позицию, заданную параметрами
xиy.
Этот метод принимает два аргумента, x и y , которые являются координатами конечной точки линии.Начальная точка зависит от ранее нарисованных контуров, где конечная точка предыдущего контура является отправной точкой для следующих и т. Д. Начальную точку также можно изменить с помощью метода moveTo () .
В приведенном ниже примере нарисованы два треугольника: один с заливкой, а другой — с контуром.
function draw () {
вар холст = документ. getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
Это начинается с вызова beginPath () , чтобы начать новый контур формы. Затем мы используем метод moveTo () , чтобы переместить начальную точку в желаемое положение.Ниже показаны две линии, составляющие две стороны треугольника.
| Скриншот | Живой образец |
|---|---|
Вы заметите разницу между закрашенным и заштрихованным треугольником. Как упоминалось выше, это происходит потому, что фигуры автоматически закрываются при заливке контура, но не при обводке. Если бы мы не использовали
Если бы мы не использовали closePath () для обведенного треугольника, были бы нарисованы только две линии, а не полный треугольник.
Дуги
Чтобы рисовать дуги или окружности, мы используем методы arc () или arcTo () .
-
arc (x, y, radius, startAngle, endAngle, против часовой стрелки) Рисует дугу с центром в позиции (x, y) с радиусом r , начиная с startAngle и заканчивая endAngle в заданном направлении, обозначенном против часовой стрелки (по умолчанию по часовой стрелке).
-
arcTo (x1, y1, x2, y2, radius) Рисует дугу с заданными контрольными точками и радиусом, соединенную с предыдущей точкой прямой линией.
Давайте более подробно рассмотрим метод arc , который принимает шесть параметров: x и y — координаты центра окружности, на которой должна быть нарисована дуга. Радиус
Радиус не требует пояснений. Параметры startAngle и endAngle определяют начальную и конечную точки дуги в радианах вдоль кривой окружности.Они отсчитываются от оси x. Параметр против часовой стрелки является логическим значением, которое, когда истинно , рисует дугу против часовой стрелки; в противном случае дуга рисуется по часовой стрелке.
Примечание: Углы в функции arc измеряются в радианах, а не в градусах. Чтобы преобразовать градусы в радианы, вы можете использовать следующее выражение JavaScript: радиан = (Math.PI / 180) * градусы .
Следующий пример немного сложнее, чем те, которые мы видели выше.Он рисует 12 разных дуг с разными углами и заливками.
Две петли на предназначены для прохода по рядам и столбцам дуг. Для каждой дуги мы начинаем новый путь, вызывая beginPath () . В коде каждый из параметров дуги для ясности указан в переменной, но в реальной жизни это не обязательно.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg)
Координаты x и y должны быть достаточно четкими. Радиус и startAngle фиксированы. endAngle начинается с 180 градусов (полукруга) в первом столбце и увеличивается с шагом 90 градусов, завершаясь полным кругом в последнем столбце.
Оператор для параметра по часовой стрелке приводит к тому, что первая и третья строки рисуются как дуги по часовой стрелке, а вторая и четвертая строки - как дуги против часовой стрелки. Наконец, оператор if делает верхнюю половину заштрихованной дугой, а нижнюю половину - заполненной дугой.
Примечание: В этом примере требуется холст немного большего размера, чем у других на этой странице: 150 x 200 пикселей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas. getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
| Скриншот | Живой образец |
|---|---|
Кривые Безье и квадратичные
Следующим типом доступных траекторий являются кривые Безье, доступные как в кубической, так и в квадратичной форме.Обычно они используются для рисования сложных органических форм.
-
quadraticCurveTo (cp1x, cp1y, x, y) Рисует квадратичную кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, используя контрольную точку, указанную параметрамиcp1xиcp1y.
-
bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) Рисует кубическую кривую Безье от текущего положения пера до конечной точки, заданной параметрами
xиy, используя контрольные точки, указанные в параметрах (cp1x,cp1y) и (cp2x, cp2y).
Разница между ними состоит в том, что квадратичная кривая Безье имеет начальную и конечную точки (синие точки) и только одну контрольную точку (обозначена красной точкой), в то время как кубическая кривая Безье использует две контрольные точки.
Параметры x и y в обоих этих методах являются координатами конечной точки. cp1x и cp1y - координаты первой контрольной точки, а cp2x и cp2y - координаты второй контрольной точки.
Использование квадратичных и кубических кривых Безье может быть довольно сложной задачей, потому что в отличие от программного обеспечения для векторного рисования, такого как Adobe Illustrator, у нас нет прямой визуальной обратной связи относительно того, что мы делаем. Из-за этого довольно сложно рисовать сложные формы. В следующем примере мы будем рисовать несколько простых органических форм, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
Из-за этого довольно сложно рисовать сложные формы. В следующем примере мы будем рисовать несколько простых органических форм, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
В этих примерах нет ничего сложного. В обоих случаях мы видим последовательность нарисованных кривых, которые в конечном итоге приводят к окончательной форме.
Квадратичные кривые Безье
В этом примере используется несколько квадратичных кривых Безье для визуализации выноски речи.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 25);
ctx.quadraticCurveTo (25, 25, 25, 62.5);
ctx.quadraticCurveTo (25, 100, 50, 100);
ctx.quadraticCurveTo (50, 120, 30, 125);
ctx.quadraticCurveTo (60, 120, 65, 100);
ctx. quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
| Скриншот | Живой образец |
|---|---|
Кубические кривые Безье
В этом примере сердце рисуется с использованием кубических кривых Безье.
function draw () {
вар холст = документ.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 40);
ctx.bezierCurveTo (75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo (20, 25, 20, 62,5, 20, 62,5);
ctx.bezierCurveTo (20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo (110, 102, 130, 80, 130, 62,5);
ctx.bezierCurveTo (130, 62,5, 130, 25, 100, 25);
ctx.bezierCurveTo (85, 25, 75, 37, 75, 40);
ctx. fill ();
}
}
fill ();
}
}
| Скриншот | Живой образец |
|---|---|
Прямоугольники
В дополнение к трем методам, которые мы видели в Рисование прямоугольников, которые рисуют прямоугольные формы прямо на холсте, есть rect () , который добавляет прямоугольный путь к текущему открытому пути.
-
прямоугольник (x, y, ширина, высота) Рисует прямоугольник, верхний левый угол которого указан как (
x,y) с указанной шириной
Перед выполнением этого метода автоматически вызывается метод moveTo () с параметрами (x, y). Другими словами, текущее положение пера автоматически сбрасывается до координат по умолчанию.
Создание комбинаций
До сих пор в каждом примере на этой странице использовался только один тип функции контура для каждой формы. Однако нет ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
Однако нет ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
округленныйRect (CTX, 12, 12, 150, 150, 15);
округленныйRect (CTX, 19, 19, 150, 150, 9);
округленныйRect (CTX, 53, 53, 49, 33, 10);
округленныйRect (CTX, 53, 119, 49, 16, 6);
округленныйRect (ctx, 135, 53, 49, 33, 10);
округленныйRect (ctx, 135, 119, 25, 49, 10);
ctx.beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx. fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.
fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx. fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
Полученное изображение выглядит так:
| Скриншот | Живой образец |
|---|---|
Мы не будем вдаваться в подробности, так как это на самом деле удивительно просто.Наиболее важные моменты, на которые следует обратить внимание, - это использование свойства fillStyle в контексте рисования и использование служебной функции (в данном случае roundedRect () ). Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Мы еще раз рассмотрим fillStyle более подробно позже в этом руководстве. Здесь все, что мы делаем, это используем его для изменения цвета заливки контуров с черного цвета по умолчанию на белый, а затем обратно.
Как мы видели в последнем примере, может быть серия путей и команд рисования для рисования объектов на вашем холсте. Чтобы упростить код и повысить производительность, объект Path3D , доступный в последних версиях браузеров, позволяет кэшировать или записывать эти команды рисования. Вы можете быстро воспроизвести свои пути.
Давайте посмотрим, как мы можем построить объект Path3D :
-
Path3D () Конструктор
Path3D ()возвращает новый экземпляр объектаPath3D, необязательно с другим путем в качестве аргумента (создает копию) или, необязательно, со строкой, состоящей из данных пути SVG.
новый Path3D ();
новый Path3D (путь);
новый Path3D (d);
Все методы пути, такие как moveTo , rect , arc или quadraticCurveTo и т. Д., О которых мы узнали выше, доступны для объектов Path3D .
Path3D API также добавляет способ объединения путей с помощью метода addPath . Это может быть полезно, например, когда вы хотите построить объекты из нескольких компонентов.
-
Path3D.addPath (путь [, преобразование]) Добавляет путь к текущему пути с дополнительной матрицей преобразования.
Пример Path3D
В этом примере мы создаем прямоугольник и круг. Оба хранятся как объект Path3D , поэтому они доступны для дальнейшего использования. В новом API Path3D несколько методов были обновлены, чтобы опционально принимать объект Path3D для использования вместо текущего пути. Здесь, например, для рисования обоих объектов на холсте используются обводка
Здесь, например, для рисования обоих объектов на холсте используются обводка , и заливка, с аргументом пути.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
var rectangle = new Path3D ();
прямоугольник. прямоугольник (10, 10, 50, 50);
var circle = new Path3D ();
круг.дуга (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
| Снимок экрана | Живой образец |
|---|---|
Использование путей SVG
Еще одна мощная функция нового холста Path3D Canvas API использует исходные данные пути SVG для данных пути к вашему . Это может позволить вам передавать данные пути и повторно использовать их как в SVG, так и в холсте.




 Если это помогло решить проблему, тогда причина в настройках усилителя.
Если это помогло решить проблему, тогда причина в настройках усилителя. Попробуйте другой кабель и посмотрите, поможет ли это решить проблему.
Попробуйте другой кабель и посмотрите, поможет ли это решить проблему.
 — Управляет поведением текста при движении дуги.
— Управляет поведением текста при движении дуги. — Смещение от дуги, смещение слева и смещение справа
— Смещение от дуги, смещение слева и смещение справа getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}

 lineTo (100, 25);
ctx.fill ();
}
}
lineTo (100, 25);
ctx.fill ();
}
}
 getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
 getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}

 quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
 fill ();
}
}
fill ();
}
}
 fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.
fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx. fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}