Калькулятор плотности пикселей: PPI калькулятор. Рассчитать плотность пикселей на дюйм
Калькулятор плотности пикселей
Калькулятор плотности пикселей – это online-утилита, позволяющая подобрать характеристики камеры видеонаблюдения для решения одной из целевых задач – обнаружения, распознавания или идентификации.
Плотность пикселей – это отношение разрешения матрицы по горизонтали в пикселях к ширине зоны обзора в метрах или дюймах. Плотность пикселей нужна для простейших критериев решения целевых задач наблюдения – идентификации, распознавания, обнаружения и др.
Запустить калькулятор плотности пикселей.
Критерии решения целевых задач наблюдения
Основные целевые задачи наблюдения:
- обнаружение – выделение объекта контроля из фона либо раздельное восприятие двух объектов контроля, расположенных на расстоянии друг от друга, соизмеримом с их размерами:
- общее наблюдение за обстановкой;
- верификация тревоги от системы охранной сигнализации;
- обнаружение всех перемещающихся в определенном направлении;
- различение (распознавание) – раздельное восприятие двух объектов контроля, расположенных рядом, либо выделение деталей объекта контроля
- контроль наличия посторонних;
- наблюдение за работой сотрудников;
- контроль за подходом посторонних лиц к запретной зоне или чужому имуществу;
- идентификация – выделение и классификация существенных признаков объекта контроля либо установление соответствия изображения объекта контроля, хранящемуся в базе данных
- получение четкого изображения лица любого человека, который подходит к зоне (или находится в ней), позволяющего впоследствии узнать ранее незнакомого человека;
- идентификация записанного изображения с хранящимся в базе данных;
- определение номера автомобиля.

Основные критерии решения целевых задач наблюдения:
- минимально достаточная плотность пикселей (число пикселей изображения, приходящееся на метр зоны обзора)
- максимально допустимый угол наклона камеры наблюдения к плоскости горизонта
- максимально допустимый угол к направлению движения цели наблюдения
Существуют ряд документов, содержащих рекомендации по значению плотности пикселей для различных целевых задач наблюдения:
- евростандарт BS EN 62676-4:2015 Video surveillance systems for use in security applications. Application guidelines
- стандарт Австралии AS 4806.2-2006 Closed circuit television (CCTV), Part 2: Application guidelines
- рекомендации МВД РФ (не действуют) Р 78.36.008-99 Проектирование и монтаж систем охранного телевидения и домофонов. Рекомендации
Как подобрать фокусное расстояние?
Подбор фокусного расстояния зависит от ряда параметров:
- вероятного места установки камеры наблюдения
- расстояния до цели наблюдения
- ширины зоны обзора на расстоянии, где нужно решать целевую задачу наблюдения
Зная расстояние до цели наблюдения и ширину зоны обзора – можно вычислить требуемое фокусное расстояние для заданного размера матрицы.
Разрешение матрицы камеры видеонаблюдения
Как подобрать разрешение матрицы?
Зная фокусное расстояние и критерий плотности пикселей для выбранной целевой задачи наблюдения – мы можем вычислить минимально достаточное разрешение матрицы для камеры.
Плотность пикселей калькулятор
Запустить калькулятор плотности пикселей.
Как пользоваться калькулятором плотности пикселей (ppi)?
Шаг 1. Задаем характеристики области просмотра:
- расстояние до цели наблюдения
- высота цели наблюдения
- ширина зоны наблюдения в области цели наблюдения
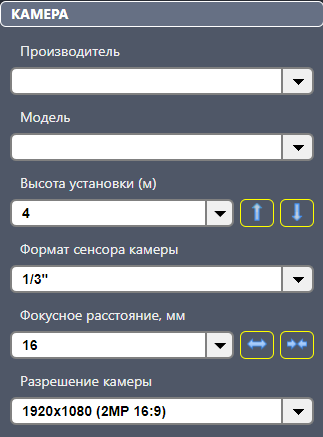
Шаг 2. Задаем основные характеристики камеры и места ее установки:
- высоту установки камеры
- формат сенсора
- разрешение матрицы
- фокусное расстояние (уже задано расстоянием до цели и шириной зоны наблюдения)
Шаг 3. Проверяем выполнение критериев решения целевой задачи наблюдения:
Проверяем выполнение критериев решения целевой задачи наблюдения:
- распределение плотности пикселей (численно выражено в правом окне Target resolution в PPM – Pixels Per Meter на расстоянии до цели наблюдения, графически – цветом зон наблюдения)
- угол наклона камеры к горизонту
- величину “мертвой зоны” под камерой
При необходимости возвращаемся к шагам 2 (меняем разрешение камеры или фокусное расстояние) или 1 (выбираем другое место установки камеры)
- выбираем производителя
- подбираем модель с близкими к расчетным параметрами
Шаг 5. Согласовываем техническое решение:
- зоны обзора в двух плоскостях (сбоку и сверху)
- 3D зона обзора
- “вид с камеры”
Дополнительные материалы:
Анонс: Плагин AutoCAD для видеонаблюдения
Рейтинги: топ 10 популярных камер видеонаблюдения
Статья: Распознавание лиц в видеонаблюдении
youtube.com/embed/Cu-btxx4NgE?rel=0″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»>
Расчет ppi. Почему плотность пикселей не так важна, как может показаться
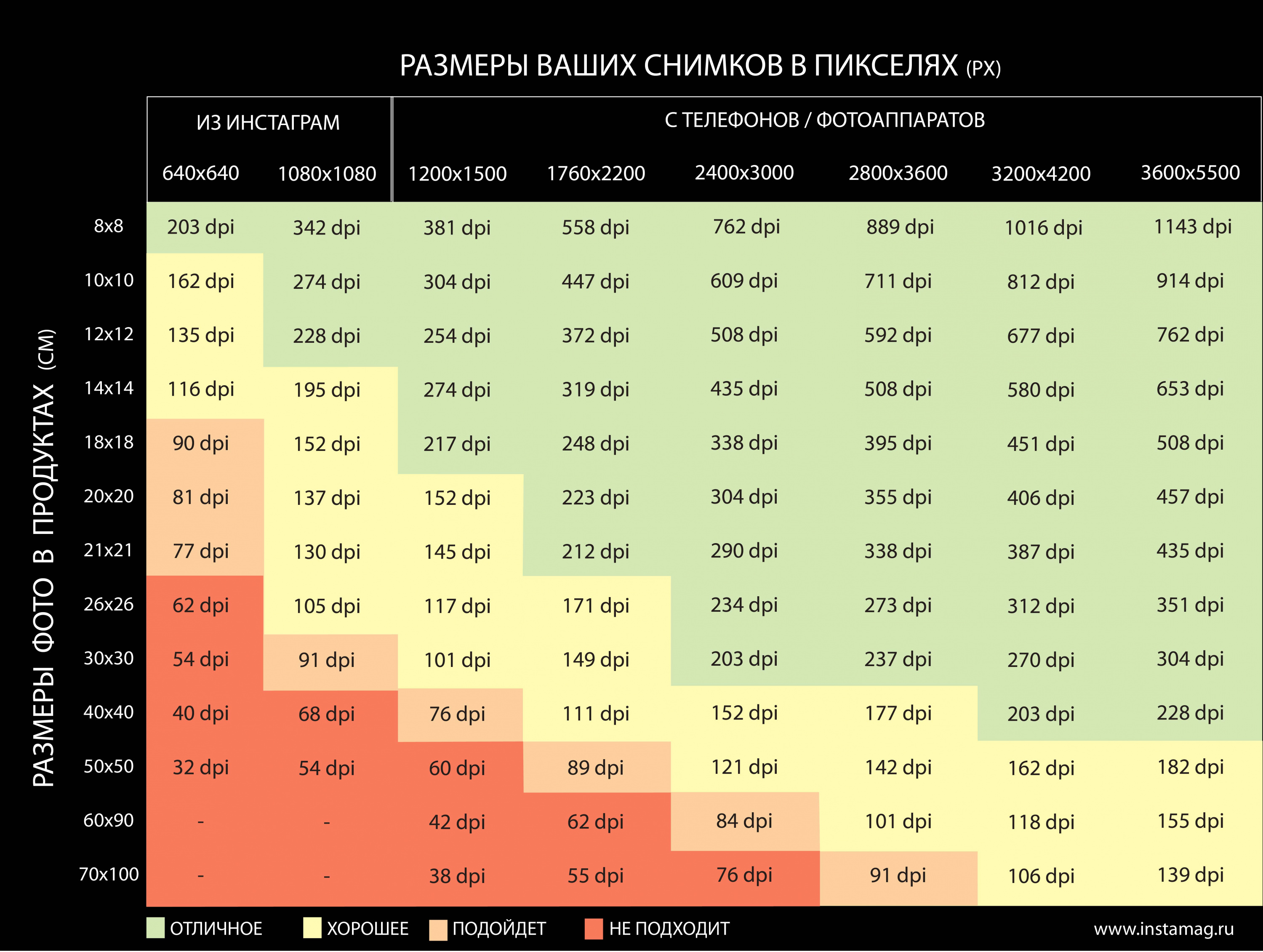
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
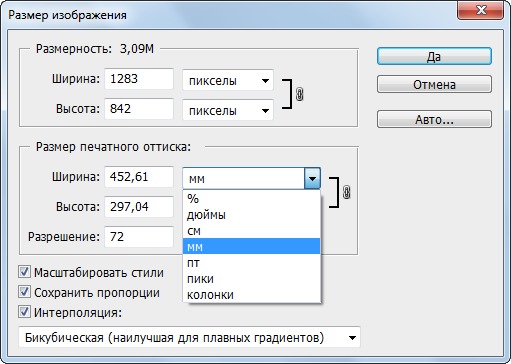
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
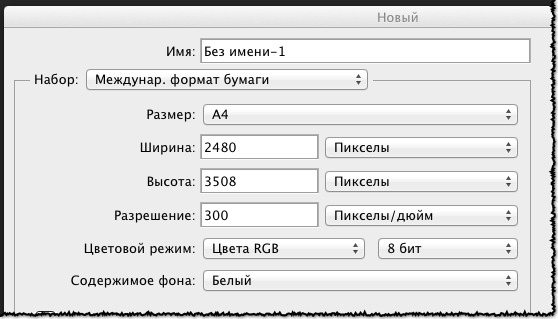
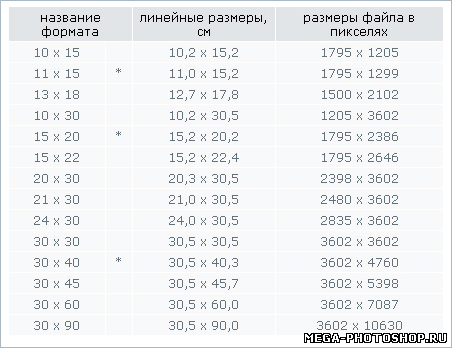
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий , который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi).
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
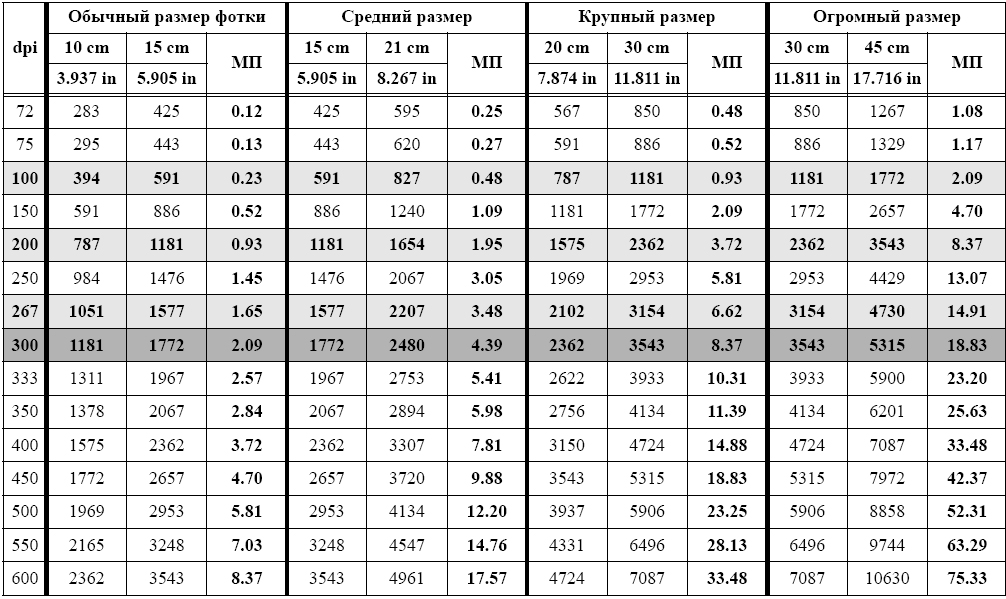
Размер формата в пикселях для разрешения 300 dpi
Размер формата в пикселях для разрешения 150 dpi
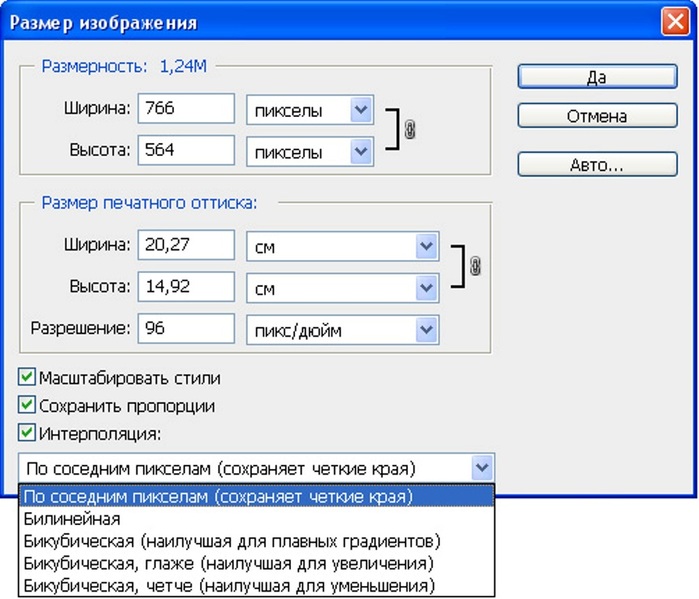
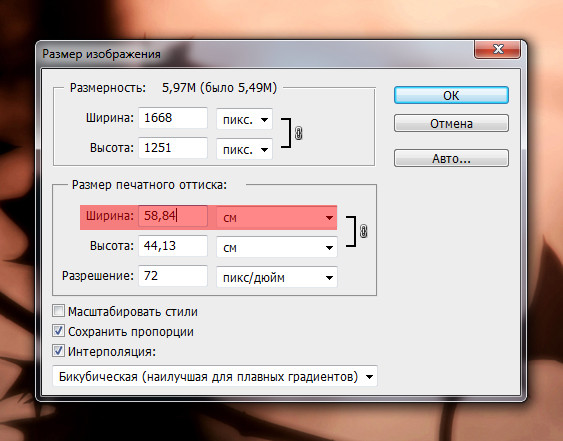
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая).![]() Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
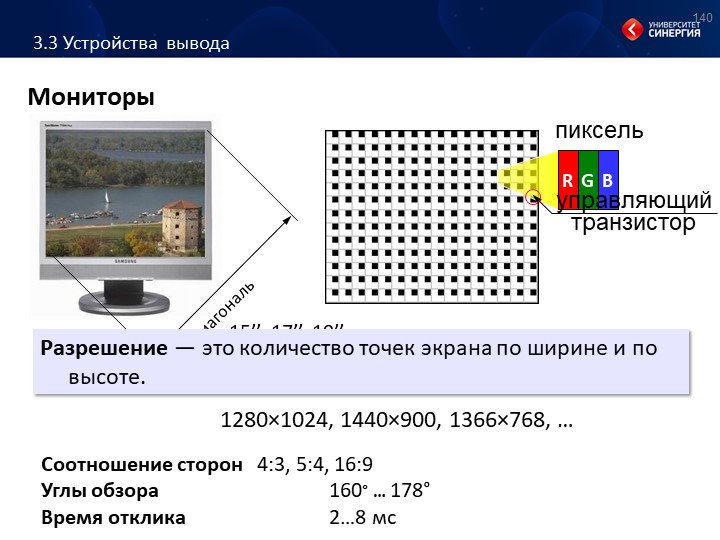
Рис. 1. Ширина, высота и размер диагонали на мониторе
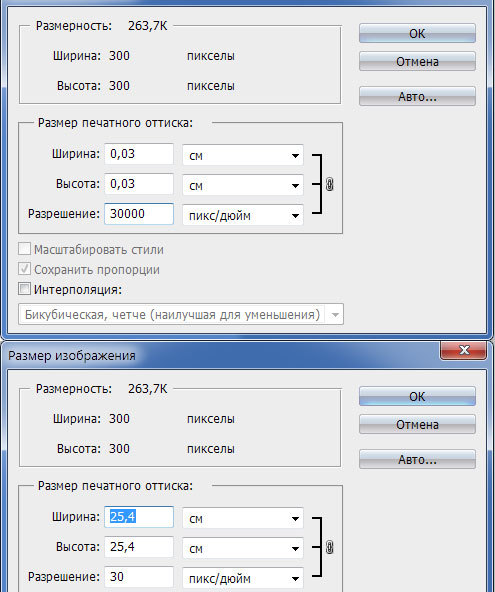
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
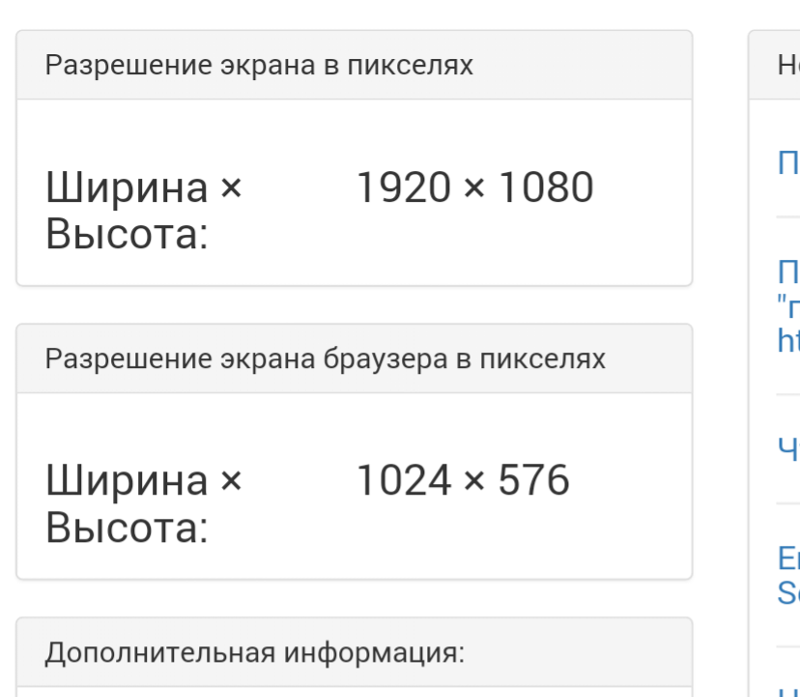
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе.![]() Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1 Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5
Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
пиксель на дюйм в точка на миллиметр [точка/мм] • Конвертер разрешения в компьютерной графике • Фотометрия — свет • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления. Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.
Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
1 пиксель на дюйм = 0,0393700787401575 точка на миллиметр [точка/мм]
Вид жидкокристаллического дисплея вблизи
Общие сведения
Мир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Векторная и растровая графика
Дворец на воде (Джал Махал), Джайпур, Индия
Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует.
С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Разрешение
Разрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
Эффективная разрешающая способность
Говоря о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi.
Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются.
Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
Танец ёсакой: японский танцевальный фестиваль, Осака, Япония
Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Цветы шафрана, садик с травами и специями, Кобе, Япония
Разрешение и размер в пикселях
Размер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
2 дюйма × 72 ppi = 144 пикселя
2 дюйма × 72 ppi = 144 пикселя
То есть, размер нашего изображения — 144 на 144 пикселя.
Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем:
2 дюйма × 5 ppi = 10 пикселей
2 дюйма × 5 ppi = 10 пикселей
Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах.
Разрешение дисплеев и изображений для Интернета
Дисплеи
Имея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально.
Дисплей Retina
Компания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка».![]() На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
Изображение с разрешением 250 ppi
Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект.
Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств.
Как выбрать правильное разрешение
Правильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Разные размеры файлов в зависимости от разрешения
Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии.
Помните о размерах файлов, создавая иллюстрации для веб-страниц. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Другие значения слова «разрешение»
Установки разрешения дисплея на операционной системе Mac OS X Lion
В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее.
Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея.
Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi
Как выбрать правильное разрешение для печатной продукции
Чем выше разрешение — тем больше размер файла, как описано выше. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов.
Продавщица в продуктовом магазине в Стамбуле, Турция
Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
- Широкоформатные плакаты: 300 ppi и выше.
- Глянцевые журналы: 300 ppi и выше.
- Фотографии: от 240 до 300 ppi.
- Газеты: от 100 до 200 ppi.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить.
Изменение разрешения изображений
Обычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Литература
Автор статьи: Kateryna Yuri
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Что такое плотность пикселей, и как это влияет на качество изображения?
Brightrainbow / shuttterstock.Если вы покупаете монитор компьютера или смартфон, вы можете увидеть термин «плотность пикселей», используемый в маркетинговых материалах. Измеряется в пикселях-дюймах (PPI), плотность пикселей тесно связана с воспринимаемым качеством изображения, поэтому понимание этого измерения может помочь вам сделать лучший выбор.
Лучше ли более высокая плотность пикселей?
Плотность пикселей относится непосредственно к количеству пикселей в данной области. Плотность пикселей обычно измеряется в пикселях-на дюймах (PPI) на счет размеров экрана, также продаваемых в дюймах, но иногда используется пиксель-на сантиметр (PPCM).
Чем выше плотность пикселей, тем сложнее вы отличить отдельных пикселей невооруженным глазом. Некоторые устройства имеют гораздо более высокую плотность пикселей, чем другие, например, iPhone 12 имеет плотность пикселей 460ппиров, что означает, что для каждого квадратного дюйма дисплея 460 пикселей.
Илья Акиншин / ShuttTerstick. com
comСравните это с 55-дюймовым 4K телевидение , который имеет пиксельную плотность всего 80,1пппи. Гораздо проще отличить отдельных пикселей на телевизоре, с пикселями на iPhone 12 сложно или невозможно сделать, даже если вы держите дисплей очень близко к вашему лицу.
Плотность пикселей — это то, что вы должны иметь в виду, особенно если вы получили к устройству с большим количеством пикселей на дюйм. Например, если вы переходите с 15-дюймового дисплея ноутбука на более крупный Настольный монитор Понимание того, как разрешение и размер экрана влияют на плотность пикселей, убедитесь, что вы не разочарованы сравнительно более низкой плотностью пикселей больших мониторов на рабочем столе.
Рассчитать плотность пикселей самостоятельно
Для расчета плотности пикселей в PPI необходимо два измерения: разрешение экрана (как ширина, так и высота), так и диагональ размером в дюймах. Во-первых, вам нужно разрабатывать диагональную ширину в пикселях путем квадрата высоты и ширины, добавляя два числа вместе и принимая квадратный корню.
Во-первых, вам нужно разрабатывать диагональную ширину в пикселях путем квадрата высоты и ширины, добавляя два числа вместе и принимая квадратный корню.
Отсюда вы можете разделить диагональную длину в пикселях по диагональной длине в дюймах, чтобы получить плотность пикселей в PPI. Это может быть выражено как следующая математическая формула, где варенье это ширина, час это высота, а подразделение Размер диагонального экрана в дюймах:
Если вырвать калькулятор, похоже, слишком много работы, вы также можете использовать онлайн-инструменты для выполнения этого расчета для вас Калькуляторы С Omni Calculator , а также Калькулятор короля Отказ
Рассчитать любую из этих плотностей пикселей в метрические измерения Конвертировать дюймы в сантиметры, и вы вместо этого вы получите измерение PPCM.
Расстояние просмотра важно, тоже
Расстояние просмотра имеет огромное значение, когда речь идет о плотности пикселей. В то время как телевизор 4K имеет гораздо более низкую плотность пикселей, чем смартфон, на типичном расстоянии просмотра. Воспринимаемый эффект одинаково. Вы должны сравнивать только как-подобные, когда речь идет о плотности пикселей. Сравнение одного смартфона к другому является примером.
В то время как телевизор 4K имеет гораздо более низкую плотность пикселей, чем смартфон, на типичном расстоянии просмотра. Воспринимаемый эффект одинаково. Вы должны сравнивать только как-подобные, когда речь идет о плотности пикселей. Сравнение одного смартфона к другому является примером.
Хотя важная метрика, плотность пикселей — это только одно измерение качества изображения. Другие важные факторы включают Тип панели дисплея вы выбираете С Контрастность , а также пиковая яркость выход.
Страница 3 из 8 —
Калькулятор объективов Средство автоматизированного расчёта «Калькулятор объективов» от Hikvision, для расчёта оптики камер. Данная утилита позволяет рассчитать: значения углов обзора по вертикали и горизонтали в зависимости от заданного фокусного расстояния; значение фокусного расстояния в зависимости от задаваемого угла обзора по горизонтали; значения плотности пикселей на метр, а также обеспечивает eё визуализацию; значение оптимальных характеристик монтажа… Читать далее »
Раздел: ВидеонаблюдениеВводная Из-за нехватки адресов IPv4, Ростелеком начал использовать технологию Carrier-Grade NAT (CG-NAT), тем самым вместо “белых IP” пользователь получает адреса из сети — 100. 64.0.0/10 Для исправления ситуации использую скрипт для Микротика, но лишнего устройства не оказалось под рукой и решил опробовать вариант – установка OpenWrt на DIR-620 rev.D1 Сама установка прошивки и первичные настройки прошли… Читать далее »
64.0.0/10 Для исправления ситуации использую скрипт для Микротика, но лишнего устройства не оказалось под рукой и решил опробовать вариант – установка OpenWrt на DIR-620 rev.D1 Сама установка прошивки и первичные настройки прошли… Читать далее »
Список неисправностей и дефектов китайских камер, с которыми пришлось столкнуться. Нонаме китайская камера, в эксплуатации более трёх лет. Дефект начал проявляться спустя полгода после установки. Изображение начинает моргать, картинка покрывается шумами. Перезагрузка помогает. Дефект начинает проявляться спустя пару суток. Всё бы ничего, установил ежедневную перезагрузку в 10-00. Всё бы ничего, но автоперезагрузка не срабатывает )))… Читать далее »
Раздел: ВидеонаблюдениеПосле переезда с версии Zabbix 2. 4 на 4.0 обнаружилась фича (баг?) – в окне “Обзора триггеров” перестали отображаться узлы сети у которых нет проблем. Т.е., если принять во внимание, что на сети в большую часть времени всё в порядке, то окно – девственно чистое. Как бы логично, нет проблем – нечего показывать. Но мы привыкли… Читать далее »
4 на 4.0 обнаружилась фича (баг?) – в окне “Обзора триггеров” перестали отображаться узлы сети у которых нет проблем. Т.е., если принять во внимание, что на сети в большую часть времени всё в порядке, то окно – девственно чистое. Как бы логично, нет проблем – нечего показывать. Но мы привыкли… Читать далее »
Для решения этой проблемы есть два варианта (не считая варианта увеличения мощности сервера): поправить конфигурацию zabbix сервера (параметр StartPingers) увеличить «Интервал обновления» у триггера, выполняющего команду “ping” Второй вариант сразу отмёл, т.к. с самого начала неверно начал конфигурировать мониторинг. Создал узел, присвоил ему триггер, склонировал, и понеслось … и так около 1000 узлов. Т.е. для… Читать далее »
Раздел: Мониторинг Метки: zabbixПосле переезда на новую версию Zabbix 4. 0 понадобилась русификация интерфейса. Сервер мониторинга был развёрнут на чистом Debian 9, поэтому локаль была установлена только C. UTF-8 и русский язык в списке был неактивен: You are not able to choose some of the languages, because locales for them are not installed on the web server Ставим русскую … Читать далее »
0 понадобилась русификация интерфейса. Сервер мониторинга был развёрнут на чистом Debian 9, поэтому локаль была установлена только C. UTF-8 и русский язык в списке был неактивен: You are not able to choose some of the languages, because locales for them are not installed on the web server Ставим русскую … Читать далее »
В какой то момент появилась ошибка во время синхронизации: Error transferring …какие то файлы.. – server replied: Service Unavailable Лечится сканированием файлов:
sudo -u www-data php /var/www/html/nextcloud/occ files:scan —all |
Итог:
Раздел: IT Метки: NextCloudПрактически всё китайское оборудование подразумевает работу с WEB интерфейсе под IE. Это вызывает массу неудобств, но к счастью, существуют расширения для Chrome – IE Tabs (скачать можно в магазине расширений), Firefox – Firefox ESR и Safari (только для MacOSX).
Это вызывает массу неудобств, но к счастью, существуют расширения для Chrome – IE Tabs (скачать можно в магазине расширений), Firefox – Firefox ESR и Safari (только для MacOSX).
При входе в блог под своим логином пользователь попадает в административную часть. Это не совсем удобно, хотелось бы чтобы пользователь попадал сразу на главную страницу, или производителся переход по любой ссылке, которая удобна нам. Например, на моём сайте есть статьи, либо спойлеры, предназначенные только для конкретной группы пользователей. Среди стандартных возможностей WordPress нет настроек, есть… Читать далее »
Раздел: WordPressСегодня на почту упало письмо: Перешёл по ссылке: Очень оригинально, считаю 🙂 Скажу честно, чуть не повёлся. Сумма, срок – всё совпадает.
Раздел: РазноеКак правильно выбрать светодиодный экран?
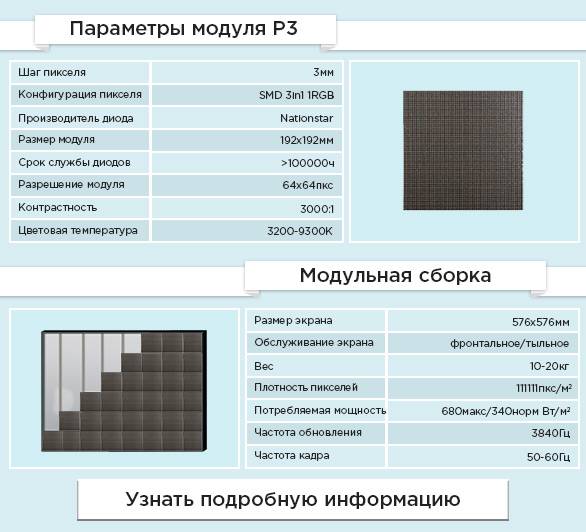
К числу наиболее важных критериев выбора светодиодного экрана относится его разрешающая способность. Этот параметр определяет число пикселей на единицу геометрической площади. Для того, чтобы его рассчитать, необходимо умножить количество пикселей в горизонтальном ряду на количество таких же пикселей, расположенных на вертикальной линии. Затем полученное значение умножается на количество модулей, из которых собран LED-дисплей.
Этот параметр определяет число пикселей на единицу геометрической площади. Для того, чтобы его рассчитать, необходимо умножить количество пикселей в горизонтальном ряду на количество таких же пикселей, расположенных на вертикальной линии. Затем полученное значение умножается на количество модулей, из которых собран LED-дисплей.
Вторым, не менее важным техническим показателем светодиодного дисплея, является его шаг. Это вертикальное и горизонтальное расстояние между двумя соседними активными элементами (светодиодами) либо их кластерами. Термин «пиксель» соответствует одному дискретному элементу изображения.
Естественно, для получения более качественной картинки плотность пикселей должна быть выше. Количество пикселей на единицу площади определяет разрешение светодиодного дисплея. Чем оно выше, тем изображение четче. Сегодня некоторые модели LED-дисплеев могут оперировать с так называемыми виртуальными пикселями, которые визуально могут улучшить качество изображения. Об этом аспекте мы еще поговорим.
Об этом аспекте мы еще поговорим.
Однако сначала уточним, чем является реальный пиксель. Это кластер, который состоит в самом простом случае из 3-х диодов. Следует подчеркнуть, что на 99% качество итогового изображения зависит от плотности реальных пикселей.
Что же такое виртуальный пиксель? Зрительная манипуляция, которая создает впечатление более высокой разрешающей способности. Специальная программа особым образом обрабатывает видеосигнал, поступающий на вход дисплея, и для отрисовки дискретного элемента использует не весь пиксель, а лишь одну его часть. За счет этого на дисплее визуально можно наблюдать более насыщенное и четкое изображение.
Однако не во всех типах ЛЕД-дисплеев можно реализовать такой подход. Виртуальный пиксель задействуется только в дисплеях матричного типа, с четырьмя диодами в одном пикселе. Если число диодов отличается или для изготовления LED-экрана была использована другая технология, то увеличить виртуально плотность пикселей никак не получится. Например, вам нужен экран, шаг которого 12.5 мм. Однако продавец вам сказал, что это значение приводится для виртуального пикселя. Для реального варианта оно составит не менее 25 мм.
Например, вам нужен экран, шаг которого 12.5 мм. Однако продавец вам сказал, что это значение приводится для виртуального пикселя. Для реального варианта оно составит не менее 25 мм.
Еще один важный нюанс, на который обязательно следует обратить внимание. Программное удвоение разрешающей способности требовательно к частоте смены изображений. Лучшие результаты достигаются только при медленной смене картинок. Если частота смены видеоизображений очень высокая, то это может обернуться частичной потерей информации и даже зависанием. Поэтому технология виртуального удвоения пикселей наилучшим образом подходит для редко сменяющихся статичных изображений.
Если же экран приобретается с целью трансляции различных шоу, концертов, спортивных матчей, то тогда однозначно стоит выбирать модели с максимальной физической разрешающей способностью.
Далее мы рассмотрим, какие разрешения будут оптимальны для дисплеев, установленных на улице и в помещении.
Оптимальное разрешение для уличных LED-экранов
Чтобы выбрать подходящий светодиодный экран для установки на улице, прежде всего необходимо определиться с местом установки. Чем короче максимальная дистанция до зрителя, тем больше должна быть плотность пикселей. Практика показывает, что визуальное слияние фрагментов изображения происходит на расстоянии в 100 шагов пикселя. Если экран имеет значение пиксельного шага 2.0 см, то видеоизображение будет выглядеть слитным на расстоянии от 20 метров.
Чем короче максимальная дистанция до зрителя, тем больше должна быть плотность пикселей. Практика показывает, что визуальное слияние фрагментов изображения происходит на расстоянии в 100 шагов пикселя. Если экран имеет значение пиксельного шага 2.0 см, то видеоизображение будет выглядеть слитным на расстоянии от 20 метров.
Чаще всего монтаж LED-экранов производится на улицах с применением специальных стоек. Если такая конструкция находится около тротуара, то часто расстояние между прохожими и поверхностью дисплея становится меньше 20 метров. Поэтому в данном случае следует выбрать модель с еще большим разрешением.
Что касается минимального значения плотности для уличных устройств, то она не должна быть менее 256х192. А если расстояние до зрителя может сокращаться до 10-ти метров, то следует приобретать светодиодные экраны порядка 866х433.
Также все перечисленные требования становятся более жестче в случае монтажа LED-дисплея на небольшой высоте, сравнимой со средним ростом взрослого человека.
Разрешение для интерьерных LED-экранов — каким оно должно быть?
Для установки в помещении необходимо выбирать экран с как можно большим разрешением. Это объясняется прежде всего более коротким расстоянием до людей, которые будут на него смотреть. Если речь идет о рекламных видеороликах, то ожидать высокой эффективности можно только в случае притягательного, сочного и четкого изображения.
Практика показывает, что для монтажа в помещении следует выбирать модели с шагом пикселя не более 1 см и разрешением 866х433.
На все вопросы, связанные со светодиодным оборудованием в екатеринбургской компании «Future Vision», ответят наши специалисты. Обращайтесь уже сейчас!
Что такое шаг пикселя и почему это важно?
Ничто так не привлекает внимание прохожих, водителей, пассажиров, посетителей магазинов и мероприятий, как видеоэкраны. Динамические и яркие светодиодные экраны превосходят традиционные рекламные инструменты, такие как печатные постеры, виниловые баннеры, рекламные щиты и другие типы статичных объявлений, в доставке контента и распространении сообщений. Но чтобы получить максимальную отдачу от светодиодного экрана, важно как можно больше разбираться в технологии, чтобы изображение было хорошо видно и при этом не переплатить. Одним из факторов, на который следует обратить особое внимание при выборе светодиодного экрана, является шаг пикселя.
Но чтобы получить максимальную отдачу от светодиодного экрана, важно как можно больше разбираться в технологии, чтобы изображение было хорошо видно и при этом не переплатить. Одним из факторов, на который следует обратить особое внимание при выборе светодиодного экрана, является шаг пикселя.
Что такое шаг пикселя?
Шаг пикселя, наряду с размером дисплея, напрямую связан с разрешением изображения дисплея. Светодиодные дисплеи состоят из светодиодов красного, зеленого и синего спектра, сгруппированных в кластеры, известные как пиксели. Шаг пикселя описывает плотность пикселей на светодиодном экране и коррелирует с его разрешением. Шаг пикселя, который иногда называют шагом точки, — это расстояние в миллиметрах от центра пикселя до центра соседнего пикселя.
Поскольку шаг пикселя указывает на количество пространства между двумя пикселями, меньший шаг пикселя означает, что между пикселями меньше пустого пространства. Это означает более высокую плотность пикселей и улучшенное разрешение экрана. Чем ближе эти пиксели друг к другу, тем больше пикселей будет в пространстве и, следовательно, тем выше разрешение изображения.
Чем ближе эти пиксели друг к другу, тем больше пикселей будет в пространстве и, следовательно, тем выше разрешение изображения.
Ключевые факторы:
- Шаг пикселя относится к плотности пикселей
- Меньший шаг пикселя указывает на более высокую плотность пикселей и соответственно более высокое разрешение.
- Шаг пикселя важен, так как он влияет на оптимальное для глаз расстояние просмотра
- Чем меньше шаг пикселя, тем ближе можно комфортно смотреть на экран
- Оптимальное расстояние просмотра вашего экрана сообщает значение шага пикселя
Почему важен шаг пикселя?
Шаг пикселя важен, потому что он влияет на оптимальное расстояние просмотра для вашего экрана. Изображение получается более плавным, четким с высокой детализацие, когда экран имеет меньший шаг пикселя. Это позволяет зрителю стоять ближе к экрану и наслаждаться четким изображением, не отвлекаясь на отдельные пиксели. При определении расстояния просмотра и шага пикселя практическое правило состоит в том, что меньший шаг пикселя обеспечивает более близкое расстояние просмотра. И наоборот, более высокий шаг пикселя увеличивает минимальное расстояние просмотра. Таким образом, светодиодный экран с шагом пикселя 1,2 мм будет иметь значительно более высокое разрешение и более близкое оптимальное расстояние просмотра, чем экран с шагом 16 мм.
И наоборот, более высокий шаг пикселя увеличивает минимальное расстояние просмотра. Таким образом, светодиодный экран с шагом пикселя 1,2 мм будет иметь значительно более высокое разрешение и более близкое оптимальное расстояние просмотра, чем экран с шагом 16 мм.
Хотя более высокая плотность пикселей обеспечивает улучшенное визуальное качество изображения, это не идеальный вариант для каждой ситуации. Дополнительная плотность пикселей предназначена для более близкого просмотра. На большем расстоянии просмотра более высокая плотность пикселей теряет свои визуальные преимущества и просто увеличивает стоимость светодиодного экрана.
Как выбрать шаг пикселя?
Меньший шаг пикселя обычно обеспечивает более высокое разрешение экрана, но стоит дороже. Затраты на материалы и производство выше при меньшем шаге пикселей, поскольку требуется больше светодиодов меньшего размера и высокая точность производства для создания более высокой плотности пикселей.
Максимальную отдачу от своих светодиодных экранов можно получить, определив оптимальное расстояние просмотра экрана.![]() Оптимальное расстояние для просмотра — это точка, в которой сохраняется четкость изображения, но, если подойти ближе к экрану, вы начнете видеть отдельные точки изображения, при этом качество и полнота восприятия резко снизится.
Оптимальное расстояние для просмотра — это точка, в которой сохраняется четкость изображения, но, если подойти ближе к экрану, вы начнете видеть отдельные точки изображения, при этом качество и полнота восприятия резко снизится.
Например, интерактивному сенсорному дисплею потребуется низкий шаг пикселей для получения четких изображений для аудитории, которая сидит близко к экрану. С другой стороны, светодиодный экран, который установлен под потолком большого помещения или на улице, может быть с более высоким шагом пикселей. Короткий ответ заключается в том, что меньший шаг пикселя всегда даст вам изображение лучшего качества, но вложения в него не будут полностью оправданы, если люди смотрят на экран с достаточно большого расстояния.
В отрасли используются три метода определения допустимого расстояния просмотра:
Правило 10x — это сокращенный метод расчета приблизительной оценки минимального расстояния остроты зрения.
Расчет выглядит следующим образом: Шаг пикселя x 10 = приблизительное расстояние просмотра в футах.
Расстояние остроты зрения – также известное как расстояние сетчатки, это сформулированный расчет расстояния, на которое человек со зрением 20/20 должен отойти от светодиодного экрана, чтобы увидеть связное изображение без отдельных точек.
Расчет выглядит следующим образом: Шаг пикселя x 3438 = острота зрения в миллиметрах.
Среднее удобное для глаз расстояние просмотра — это расчетное расстояние, удобное для просмотра для большинства людей. Это субъективная оценка, которая учитывает такие переменные, как острота зрения человека, разрешение контента и тип контента.
Хотя эти методики являются полезными для расчета, нет правильного ответа при определении оптимального расстояния просмотра. В конечном итоге расстояние просмотра экрана определяется тем, что его владелец считает удобным для конкретных целей.
| Шаг пикселя, мм | Расстояние остроты зрения, метров | Оптимальное расстояние просмотра, метров |
|---|---|---|
| 0,75 мм | 2,58 м | 1,29 м |
| 1,00 мм | 3,44 м | 1,72 м |
| 1,25 мм | 4,30 м | 2,15 м |
| 1,50 мм | 5,16 м | 2,58 м |
| 1,75 мм | 6,02 м | 3,01 м |
| 2,00 мм | 6,88 м | 3,01 м |
| 2,25 мм | 7,74 м | 3,87 м |
| 2,50 мм | 8,60 м | 4,30 м |
| 2,75 мм | 9,45 м | 4,73 м |
| 3,00 мм | 10,31 м | 5,16 м |
| 4,00 мм | 13,75 м | 6,88 м |
| 5,00 мм | 17,19 м | 8,60 м |
| 6,00 мм | 20,63 м | 10,31 м |
| 7,00 мм | 24,07 м | 12,03 м |
| 8,00 мм | 27,50 м | 13,75 м |
| 9,00 мм | 30,94 м | 15,47 м |
| 10,00 мм | 34,38 м | 17,19 м |
Выбираете светодиодный экран и нужна помощь?
Свяжитесь с нами, чтобы получить исчерпывающую консультацию наших экспертов в области визуальных технологий и профессионального мультимедийного оборудования.
Pixel Density Calculator — бесплатный онлайн-инструмент для проектирования систем видеонаблюдения.
Плотность пикселей
Плотность пикселей — это отношение горизонтального разрешения камеры в пикселях к ширине поля зрения в метрах или футах. Расчет плотности пикселей необходим для выбора камеры безопасности для таких задач, как идентификация личности, распознавание, наблюдение, обнаружение и мониторинг.
Критерии решения задач видеонаблюдения
Вот типовая операторская задача для систем видеонаблюдения:
- Обнаружение.Детектирование – выделение объекта управления из фона или раздельное восприятие двух объектов управления, находящихся на расстоянии друг от друга, соизмеримом с их размерами:
- общее наблюдение за ситуацией;
- проверка тревоги от охранной сигнализации;
- обнаружение всех движущихся людей в определенном направлении;
- Признание.
 Распознавание – это раздельное восприятие двух объектов управления, расположенных рядом друг с другом, или выделение деталей объекта управления.
Распознавание – это раздельное восприятие двух объектов управления, расположенных рядом друг с другом, или выделение деталей объекта управления. - контролировать присутствие посторонних;
- контроль за работой сотрудников;
- контроль за подходом посторонних лиц к запретной зоне или чужому имуществу;
- Идентификация. Идентификация – это выделение и классификация существенных признаков объекта управления или установление соответствия образа объекта управления, хранящегося в базе данных.
- получение четкого изображения лица любого человека, приближающегося к местности, позволяющее впоследствии распознать ранее неизвестное лицо;
- отождествление записанного изображения с изображением, хранящимся в базе данных;
- определение номера автомобиля.
Основные критерии решения целевых задач наблюдения:
- минимально достаточная плотность пикселей (количество пикселей изображения на метр или фут видимой области)
- максимально допустимый угол наклона камеры наблюдения к горизонтальной плоскости
- максимально допустимый угол к направлению движения цели наблюдения
Следующие документы содержат руководство по значениям плотности пикселей для различных целей наблюдения:
- EN 62676-4: 2015 Системы видеонаблюдения для использования в системах безопасности.
 Руководство по применению
Руководство по применению - Австралийский стандарт AS 4806.2-2006 Замкнутая телевизионная система (CCTV), Часть 2: Рекомендации по применению
Запустить калькулятор плотности пикселей
Как пользоваться калькулятором плотности пикселей?
- Установить поле зрения:
- целевое расстояние
- высота установки камеры
- высота цели наблюдения
- ширина зоны наблюдения в районе цели наблюдения
- формат датчика
- разрешение камеры
- фокусное расстояние
- плотность пикселей показана в верхнем правом окне.
 Целевое разрешение указывается в PPM (пикселей на метр) или PPF (пикселей на фут) на целевом расстоянии. Распределение плотности
Целевое разрешение указывается в PPM (пикселей на метр) или PPF (пикселей на фут) на целевом расстоянии. Распределение плотности - пикселей на виде сверху графически показано цветными областями: красный — идентификация 250 PPM/76 PPF или выше, желтый: распознавание 125 PPM/38 PPF, зеленый: наблюдение 62 PPM/19 PPF, светло-зеленый: обнаружение 25 PPM /8 PPF, синий: контроль 12 PPM/4 PPF.
- угол наклона камеры к горизонту
- мертвая зона или слепое пятно под камерой
При необходимости вернитесь к шагу 2 (измените разрешение камеры или фокусное расстояние) или 1 (выберите другое место для камеры)
- выбрать производителя
- выбрать модель с параметрами близкими к параметрам проекта
- зоны обзора в двух плоскостях (сверху, сбоку)
- Область трехмерного просмотра
- «Вид камеры»
Скачать бесплатную пробную версию | Как установить камеры видеонаблюдения в торговом центре | Идентификация в системе видеонаблюдения | Лучшие бренды камер безопасности
Плотность пикселей (PD) — Калькулятор пикселей на дюйм (PPI)
Загружаемый онлайн-калькулятор PDC PPI
пикс означает пиксели
In означает
дюймов ТаблицаPPI и соотношения сторон
Скачать таблицу размеров устройств |
Различные типы систем, планшетов, мобильных устройств можно скачать в формате PDF. Нажмите здесь Нажмите здесь |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Эксплуатация Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPhone 7+ | Яблоко | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6+ | Яблоко | 5.5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6s | Яблоко | 4,7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 5 (5c, 5s) | Яблоко | 4,0 | 10,0 | 640 | 1136 | 320 | 326 | 40 : 71 | iOS | Мобильный |
| Samsung Galaxy S6 | Самсунг | 5. 1 1 | 13,0 | 1440 | 2560 | 1440 | 577 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S5 | Самсунг | 5,1 | 13,0 | 1080 | 1920 | 1080 | 432 | 9 : 16 | Андроид | Мобильный |
| Пиксель Google | Гугл | 5,0 | 12.7 | 1080 | 1920 | 1080 | 441 | 16 : 9 | Андроид | Мобильный |
| LG G4 | ЛГ | 5,5 | 14,0 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Самсунг А5 | Самсунг | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Apple iPhone 4 (4, 4S) | Яблоко | 3. 5 5 | 8,9 | 640 | 960 | 320 | 326 | 2 : 3 | iOS | Мобильный |
| Huawei P8 | Хуавей | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy J7 | Самсунг | 5,5 | 14,0 | 720 | 1280 | 720 | 267 | 9 : 16 | Андроид | Мобильный |
| LG G3 | ЛГ | 5.0 | 12,7 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S6 Edge+ | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia Z5 | Сони | 5,2 | 13. 2 2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Сяоми Редми Примечание 3 | Сяоми | 5,5 | 14,0 | 1920 | 1080 | 1920 | 403 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 | Сони | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Оппо А37 | Оппо | 5.0 | 12,0 | 1920 | 1080 | 1920 | 294 | 16 : 9 | Андроид | Мобильный |
| Оппо Ф1 | Оппо | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Мобильный |
| HTC One M8 | ХТК | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| ЛГ В10 | ЛГ | 5. 7 7 | 14,5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note5 | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note4 | Самсунг | 5,7 | 14.5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Оппо Ф1 Плюс | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia X | Сони | 5,0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| BlackBerry Priv | Блэкберри | 5. 4 4 | 13,7 | 1440 | 2560 | 1440 | 540 | 9 : 16 | Андроид | Мобильный |
| Желание HTC | ХТК | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Андроид | Мобильный |
| HTC One | ХТК | 4,7 | 12,0 | 1080 | 1920 | 360 | 468 | 9 : 16 | Андроид | Мобильный |
| HTC One M9 | ХТК | 5.0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото G | Моторола | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| OnePlus X | OnePlus | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| OnePlus 2 | OnePlus | 5. 5 5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| OnePlus Один | OnePlus | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Примечание | Самсунг | 5,3 | 13.5 | 800 | 1280 | 400 | 285 | 5 : 8 | Андроид | Мобильный |
| Sony Xperia Z | Сони | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Lenovo K3 Note | Леново | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z1 | Сони | 5. 0 0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Z10 | Блэкберри | 4,2 | 10,7 | 768 | 1280 | 384 | 356 | 3 : 5 | Блэкберри | Мобильный |
| BlackBerry Passport | Блэкберри | 4,5 | 11.0 | 1440 | 1440 | 1440 | 453 | 1 : 1 | Блэкберри | Мобильный |
| Нокия Люмия (710, 800) | Нокиа | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Окна | Мобильный |
| Google Пиксель XL | Гугл | 5,5 | 14,0 | 1440 | 2560 | 1440 | 534 | 16 : 9 | Андроид | Мобильный |
| Alcatel One Touch Idol Ultra | Алкатель | 4. 7 7 | 11,9 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Alcatel One Touch Ultra 995 | Алкатель | 4,3 | 10,9 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| Асус Зенфон Макс ZC550KL | Асус | 5,5 | 14.0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| BlackBerry BlackBerry Priv | Блэкберри | 5,4 | 14,0 | 2560 | 1440 | 2560 | 540 | 16 : 9 | Андроид | Мобильный |
| HTC Desire HD | ХТК | 4,3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| ХТС Эво | ХТК | 4. 3 3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 4 | ЛГ | 4,7 | 12,0 | 768 | 1280 | 384 | 320 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 5X | ЛГ | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| LG Nexus 4 AR | ЛГ | 4.7 | 11,9 | 768 | 1280 | 768 | 318 | 9 : 16 | Андроид | Мобильный |
| LG Феникс 2 | ЛГ | 2,5 | 11,1 | 720 | 1280 | 720 | 294 | 16 : 9 | Андроид | Мобильный |
| LG GX F310L | ЛГ | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 16 : 9 | Андроид | Мобильный |
| Дроид Motorola | Моторола | 3. 7 7 | 9,4 | 480 | 854 | 320 | 265 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid 3 и 4 | Моторола | 4,0 | 10,0 | 540 | 960 | 360 | 280 | 9 : 16 | Андроид | Мобильный |
| Дроид Моторола Разр | Моторола | 4,3 | 11.0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid Razr Maxx | Моторола | 4,3 | 11,0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Motorola Moto X Стиль | Моторола | 5,7 | 14,5 | 1440 | 2560 | 1440 | 520 | 9 : 16 | Андроид | Мобильный |
| Моторола Нексус 6 | Моторола | 6. 0 0 | 15,2 | 1440 | 2560 | 1440 | 493 | 9 : 16 | Андроид | Мобильный |
| Моторола Дроид Турбо | Моторола | 5,2 | 13,2 | 1440 | 2560 | 1440 | 565 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото Е | Моторола | 4,3 | 10.9 | 540 | 960 | 540 | 256 | 9 : 16 | Андроид | Мобильный |
| Самсунг Галакси Нексус | Самсунг | 4,6 | 11,8 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note II | Самсунг | 5,5 | 14,1 | 720 | 1280 | 360 | 267 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S | Самсунг | 4. 0 0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy S плюс | Самсунг | 4,0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SII | Самсунг | 4,3 | 10.8 | 480 | 800 | 320 | 219 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SIII | Самсунг | 4,8 | 12,0 | 720 | 1280 | 360 | 306 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SIV | Самсунг | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Самсунг Нексус S | Самсунг | 4. 0 0 | 10,0 | 480 | 800 | 320 | 235 | 3 : 5 | Андроид | Мобильный |
| Самсунг Z3 | Самсунг | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia T2 Ultra Dual | Сони | 6,0 | 15,0 | 1280 | 720 | 1280 | 245 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia C4 двойной | Сони | 5.5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Сони Икспериа М4 | Сони | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Xiaomi Примечание | Сяоми | 5,7 | 14,5 | 1080 | 1920 | 1080 | 386 | 9 : 16 | Андроид | Мобильный |
| Сяоми Ми 4i | Сяоми | 5. 0 0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Infocus M812i | Инфокус | 5,5 | 14,0 | 1080 | 1920 | 1080 | 400 | 16 : 9 | Андроид | Мобильный |
| ВИВО Y51L | ВИВО | 5,0 | 12,0 | 540 | 960 | 540 | 220 | 16 : 9 | Андроид | Мобильный |
| Оппо А59 | Оппо | 5.5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 Плюс | Оппо | 6,0 | 15,0 | 1920 | 1080 | 1920 | 367 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Оппо А53 | Оппо | 5. 5 5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Панасоник Элуга I3 | Панасоник | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Panasonic Eluga Arc | Панасоник | 4,7 | 12.0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т50 | Панасоник | 4,5 | 12,0 | 854 | 480 | 854 | 218 | 16 : 9 | Андроид | Мобильный |
| Philips Сапфир Лайф V787 | Филипс | 5,5 | 14,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Филипс Сапфир S616 | Филипс | 5. 5 5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т44 | Панасоник | 4,0 | 10,0 | 800 | 480 | 800 | 233 | 5 : 3 | Андроид | Мобильный |
| Lenovo Vibe K4 Примечание | Леново | 5,5 | 14.0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото G4 Plus | Моторола | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото З | Моторола | 5,5 | 14,0 | 2560 | 1440 | 2560 | 535 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia E4 двойной | Сони | 5. 0 0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 Плюс | Сони | 5,2 | 13,0 | 1920 | 1080 | 1920 | 424 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Q10 | Блэкберри | 3,1 | 7.9 | 720 | 720 | 360 | 330 | 1 : 1 | Блэкберри | Мобильный |
| Блэкберри Z3 | Блэкберри | 5,0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Блэкберри | Мобильный |
| BlackBerry Porsche Design P9982 | Блэкберри | 4,2 | 10.0 | 1280 | 768 | 1280 | 328 | 1 : 1 | Блэкберри | Мобильный |
| BlackBerry Leap | Блэкберри | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 8 : 5 | Блэкберри | Мобильный |
| BlackBerry Classic без камеры | Блэкберри | 3,5 | 9. 0 0 | 1280 | 720 | 1280 | 291 | 8 : 5 | Блэкберри | Мобильный |
| Блэкберри Факел 9810 | Блэкберри | 3,2 | 8,0 | 480 | 360 | 480 | 188 | 4 : 3 | Блэкберри | Мобильный |
| Apple iPhone 3GS | Яблоко | 3,5 | 8,9 | 320 | 480 | 320 | 163 | 2 : 3 | iOS | Мобильный |
| Apple iPhone 6 | Яблоко | 4.7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 7 | Яблоко | 4,7 | 11,5 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Нокия Люмия 1020 | Нокиа | 4,5 | 11,0 | 768 | 1280 | 384 | 332 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 520 | Нокиа | 4. 0 0 | 10.0 | 480 | 800 | 320 | 233 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 620 | Nokia | 3.8 | 9.7 | 480 | 800 | 320 | 246 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 720 | Nokia | 4.3 | 10.9 | 480 | 800 | 320 | 217 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 900 | Nokia | 4.3 | 11.0 | 480 | 800 | 320 | 217 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 920 | Nokia | 4.5 | 11.0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Mobile |
| Nokia Lumia 925 | Nokia | 4. 5 5 | 11.0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Mobile |
| Microsoft Lumia 950 | Microsoft | 5.2 | 13,2 | 1440 | 2560 | 1440 | 564 | 9 : 16 | Окна | Мобильный |
| Жесткая панель Panasonic FZ-F1 | Панасоник | 4,7 | 12,0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Окна | Мобильный |
| Huawei Nexus 6p | Хуавей | 5,7 | 14.5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SV | Самсунг | 5,1 | 12,9 | 1080 | 1920 | 1080 | Нет | 9 : 16 | Андроид | Мобильный |
| Dell XPS 13 | Делл | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Окна | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Эксплуатация Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Хромбук Acer | Асер | 11. 6 6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Пиксель Google Chromebook | Гугл | 12,9 | 33,0 | 2560 | 1700 | 1280 | 239 | 3 : 2 | Хром | Компьютер |
| Хромбук Samsung | Самсунг | 11,6 | 29.0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Дисплей Apple Cinema 30 дюймов | Яблоко | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | ОС Х | Компьютер |
| Дисплей Apple Thunderbolt 27 дюймов | Яблоко | 27,0 | 69.0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
Apple iMac 21,5 дюйма (конец 2009 г. – конец 2012 г.) – конец 2012 г.) | Яблоко | 21,5 | 55,0 | 1921 | 1080 | 1921 | 102 | 16 : 9 | ОС Х | Компьютер |
| Apple iMac, 27 дюймов (конец 2009 г. – конец 2012 г.) | Яблоко | 27.0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 11 дюймов (конец 2010 г. — середина 2012 г.) | Яблоко | 11,6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 13 дюймов (конец 2010 г. — середина 2012 г.) | Яблоко | 13.3 | 34,0 | 1440 | 900 | 1440 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (2009–2012 гг.  ) ) | Яблоко | 13,3 | 34,0 | 1280 | 800 | 1280 | 113 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (дисплей Retina) | Яблоко | 13.3 | 34,0 | 2560 | 1600 | 1280 | 227 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (2006–2012 гг.) | Яблоко | 15,4 | 39,0 | 1440 | 900 | 1440 | 110 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (экран высокого разрешения) | Яблоко | 15.4 | 39,0 | 1680 | 1050 | 1680 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (дисплей Retina) | Яблоко | 15,4 | 39,0 | 2880 | 1800 | 1440 | 220 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 17 дюймов (2007 г.  – конец 2011 г.) – конец 2011 г.) | Яблоко | 17.3 | 44,0 | 1920 | 1200 | 1920 | 131 | 8 : 5 | ОС Х | Компьютер |
| Панасоник БТ-Лх3170 | Панасоник | 21,5 | 546,1 | 1080 | 1920 | 1080 | 149 | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-ЛХ910ГДЖ | Панасоник | 9,0 | 22.9 | 768 | 1280 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-4Лх410П | Панасоник | 31,0 | 78,7 | 2160 | 4096 | 2160 | 149 | 17 : 9 | СДИ | Компьютер |
| Панасоник БТ-Лх2850 | Панасоник | 18,5 | 47,0 | 768 | 1366 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
Asus K55N-DS81 15. 6 в 6 в | Асус | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Окна | Компьютер |
| Асус PB287Q | Асус | 28,0 | 71,1 | 3840 | 2160 | 3840 | 157 | 9 : 16 | Окна | Компьютер |
| Dell Inspiron 14 серии 36 дюймов | Делл | 14.1 | 36,0 | 1600 | 900 | 1600 | 130 | 16 : 9 | Окна | Компьютер |
| Делл S2340M 23 дюйма | Делл | 23,0 | 58,0 | 1920 | 1080 | 1920 | 96 | 16 : 9 | Окна | Компьютер |
| Делл U2713HM 27 дюймов | Делл | 27,0 | 69.0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Окна | Компьютер |
| Dell UltraSharp U2412M 24 дюйма | Делл | 24,0 | 61,0 | 1920 | 1200 | 1920 | 94 | 8 : 5 | Окна | Компьютер |
| Dell UltraSharp U2711 27 дюймов | Делл | 27,0 | 69. 0 0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Окна | Компьютер |
| Dell UltraSharp U3011 30 дюймов | Делл | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | Окна | Компьютер |
| Делл УльтраШарп UZ2315H | Делл | 23,0 | 58.4 | 1920 | 1080 | 1920 | 96 | 9 : 16 | Окна | Компьютер |
| Ноутбук HP Pavilion G6-2235us 15,6 дюйма (2… | л.с. | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Окна | Компьютер |
| HP Dreamcolor Z27x | л.с. | 27,0 | 68.6 | 2560 | 1440 | 2560 | 109 | 9 : 16 | Окна | Компьютер |
| Lenovo Thinkpad X230 | Леново | 12,5 | 32,0 | 1366 | 768 | 1366 | 125 | 16 : 9 | Окна | Компьютер |
| Microsoft Surface Book | Майкрософт | 13,5 | 34. 3 3 | 3000 | 2000 | 3000 | 267 | 2 : 3 | Окна | Компьютер |
| Apple MacBook 12 дюймов | Яблоко | 12,0 | 30,5 | 2304 | 1440 | 2304 | 226 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 11 дюймов | Яблоко | 11,6 | 29.5 | 1366 | 768 | 1366 | 135 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 13 дюймов | Яблоко | 13,3 | 33,8 | 1440 | 900 | 1440 | 128 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов | Яблоко | 13,3 | 33.8 | 2560 | 1600 | 2560 | 227 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 15-дюймовый | Яблоко | 15,4 | 39,1 | 2880 | 1800 | 2880 | 220 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 21,5 дюйма (дисплей Retina 4K) | Яблоко | 21. 5 5 | 54,6 | 4096 | 2304 | 4096 | 219 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 27 дюймов (дисплей Retina 5K) | Яблоко | 27,0 | 68,6 | 5120 | 2880 | 5120 | 218 | 5 : 8 | ОС Х | Компьютер |
| Асер С277ХК | Асер | 27.0 | 68,6 | 3840 | 2160 | 3840 | Нет | 9 : 16 | Окна | Компьютер |
| Asus ZenBook UX305 | Асус | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Окна | Компьютер |
| Хромбук Asus Flip | Асус | 10,1 | 25.7 | 1280 | 800 | 1280 | 150 | 9 : 16 | Окна | Компьютер |
| Асус РОГ G751JL-BSI7T28 | Асус | 17,3 | 43,9 | 1920 | 1080 | 1920 | Нет | 9 : 16 | Окна | Компьютер |
| Dell Inspiron 15 Серия 5000 | Делл | 15,6 | 39. 6 6 | 1366 | 768 | 1366 | 100 | Окна | Компьютер | |
| ViewSonic VX2452mh | ViewSonic | 24,0 | 61,0 | 1920 | 1080 | 1920 | 94 | 9 : 16 | Окна | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Эксплуатация Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPad Mini | Яблоко | 7.9 | 20,0 | 768 | 1024 | 768 | 163 | 3 : 4 | iOS | Планшет |
| Apple iPad Air 2 | Яблоко | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Pro | Яблоко | 12,9 | 32,8 | 2732 | 2048 | 2732 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Air | Яблоко | 9. 7 7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 2 | Яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 4 | Яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Microsoft Surface Pro 4 | Майкрософт | 12.3 | 31,2 | 2736 | 1824 | 2736 | 267 | 2 : 3 | Окна | Планшет |
| Пиксель Google C | Гугл | 10,2 | 25,0 | 1600 | 1200 | 1600 | 307 | Андроид | Планшет | |
| Apple iPad Pro 9,7 | Яблоко | 9,4 | 24,0 | 2048 | 1536 | 2048 | 264 | 4 : 3 | iOS | Табет |
| Вкладка Acer Iconia A | Асер | 10. 1 1 | 26,0 | 1280 | 800 | 1280 | 149 | 16 : 10 | Андроид | Планшет |
| Асер Пикассо | Асер | 11,6 | 29,0 | 768 | 1280 | 768 | 190 | 3 : 5 | Андроид | Планшет |
| Айнол Ново 10 Герой | Айнол | 10,0 | 25,0 | 1280 | 800 | 1280 | 151 | 8 : 5 | Андроид | Планшет |
| Айнол Ново 7 Кристалл | Айнол | 7.0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Андроид | Планшет |
| Айнол Ново 9 Спарк | Айнол | 9,7 | 25,0 | 2048 | 1536 | 1024 | 264 | 4 : 3 | Андроид | Планшет |
| Amazon Kindle Fire 1-го поколения | Амазонка | 7,0 | 18. 0 0 | 600 | 1024 | 600 | 169 | 75 : 128 | Андроид | Планшет |
| Amazon Kindle Fire HD 7 дюймов | Амазонка | 7,0 | 18,0 | 800 | 1280 | 533 | 216 | 5 : 8 | Андроид | Планшет |
| Amazon Kindle Fire HD 8,9 дюйма | Амазонка | 8,9 | 23.0 | 1200 | 1920 | 800 | 254 | 5 : 8 | Андроид | Планшет |
| Asus Zenfone 2 Лазер ZE500KL | Асус | 5,0 | 13,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| Асус Нексус 7 (2012) | Асус | 7,0 | 18,0 | 800 | 1280 | 603 | 216 | 5 : 8 | Андроид | Планшет |
| Асус Нексус 7 (2013) | Асус | 7. 0 0 | 18,0 | 1200 | 1920 | 600 | 323 | Н/Д | Андроид | Планшет |
| Трансформер Asus | Асус | 10,1 | 26,0 | 1200 | 1920 | 800 | 224 | 5 : 8 | Андроид | Планшет |
| Планшет Barnes & Noble Nook | Барнс и Ноубл | 7.0 | 18,0 | 600 | 800 | 600 | 167 | 3 : 4 | Андроид | Планшет |
| Голосовая вкладка HP 7 | л.с. | 6,9 | 24,0 | 1024 | 600 | 1024 | 216 | 16 : 10 | Андроид | Планшет |
| Планшет HP 7 Plus | л.с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 10 | Андроид | Планшет |
| Планшет HP Slate 8 Plus | л. с. с. | 8.0 | 20,3 | 1280 | 800 | 1280 | 216 | 16 : 10 | Андроид | Планшет |
| Коврик Huawei | Хуавей | 6,0 | 15,2 | 1920 | 1080 | 1920 | 368 | 16 : 9 | Андроид | Планшет |
| Micromax Canvas 6 | Микромакс | 5,5 | 13,9 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Планшет |
| Samsung Galaxy Tab 10.1 | Самсунг | 10,1 | 25,7 | 800 | 1280 | 533 | 149 | 5 : 8 | Андроид | Планшет |
| Вкладка Samsung Galaxy 2 | Самсунг | 7,7 | 20,0 | 600 | 1024 | 600 | 170 | 75 : 128 | Андроид | Планшет |
Samsung Galaxy Tab 2 10. 1 1 | Самсунг | 10.1 | 26,0 | 800 | 1280 | 800 | 149 | 5 : 8 | Андроид | Планшет |
| Вкладка Samsung Galaxy S2 | Самсунг | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 4 : 3 | Андроид | Планшет |
| Тошиба АТ100 | Тошиба | 10,1 | 25.7 | 1280 | 800 | 853 | 149 | 8 : 5 | Андроид | Планшет |
| Процветание Тошиба | Тошиба | 10,1 | 25,6 | 800 | 1280 | 800 | 149 | 16 : 10 | Андроид | Планшет |
| Toshiba Encore 2 Запись | Тошиба | 10,1 | 25,7 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Место проведения Dell | Делл | 7. 0 0 | 17,7 | 1280 | 800 | 1280 | 216 | 5 : 3 | Андроид | Планшет |
| Шифер HP 7 | л.с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Toshiba Excite Go | Тошиба | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Голосовая вкладка HP Slate7 | л.с. | 7.0 | 17,7 | 1280 | 800 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| BlackBerry PlayBook | Блэкберри | 7,0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Блэкберри | Планшет |
| Apple iPad 1 и 2 | Яблоко | 9,7 | 25. 0 0 | 768 | 1024 | 768 | 132 | 3 : 4 | iOS | Планшет |
| Apple iPad 3 и 4 | Яблоко | 9,7 | 25,0 | 1536 | 2048 | 768 | 264 | 3 : 4 | iOS | Планшет |
| FUJITSU Lifebook U745 | ФУДЖИТСУ | 14,0 | 35,6 | 900 | 1600 | 900 | 300 | 5 : 8 | Окна | Планшет |
| FUJITSU STYLISTIC Q665 | ФУДЖИТСУ | 11.6 | 29,5 | 1080 | 1920 | 720 | 190 | 16 : 9 | Окна | Планшет |
| FUJITSU STYLISTIC Q736 | ФУДЖИТСУ | 13,3 | 33,8 | 1080 | 1920 | 540 | 165 | 16 : 9 | Окна | Планшет |
| Переключатель Acer 10 E | Асер | 10,1 | 25. 7 7 | 1280 | 800 | 1280 | Нет | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 8 | Амазонка | 8,0 | 20,3 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Amazon Fire | Амазонка | 7,0 | 17,8 | 1024 | 600 | 1024 | 171 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 6 | Амазонка | 6.0 | 15,2 | 1280 | 800 | 1280 | 252 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 10 | Амазонка | 10,0 | 25,4 | 1280 | 800 | 1280 | 149 | 5 : 8 | Андроид | Планшет |
Asus ZenPad 8. 0 0 | Асус | 8,0 | 20,3 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Асус Нексус 7 | Асус | 7.0 | 17,8 | 1280 | 800 | 1280 | 323 | 5 : 8 | Андроид | Планшет |
| HTC Nexus 9 | ХТК | 8,9 | 22,6 | 2048 | 1536 | 2048 | 288 | 3 : 4 | Андроид | Планшет |
| Lenovo Yoga 10 HD+ | Леново | 10,1 | 25,7 | 1920 | 1200 | 1920 | 224 | 5 : 8 | Андроид | Планшет |
| Samsung Galaxy Note Pro 12.2 | Самсунг | 12,2 | 31,0 | 2560 | 1600 | 2560 | 247 | 5 : 8 | Андроид | Планшет |
| Sony Xperia Z4 | Сони | 10,1 | 25,7 | 2560 | 1600 | 2560 | 299 | 5 : 8 | Андроид | Планшет |
| Место проведения Dell 10 | Делл | 10. 1 1 | 25,7 | 1280 | 800 | 1280 | 149 | 5 : 8 | Окна | Планшет |
| Microsoft Surface Pro 3 | Майкрософт | 12,0 | 30,5 | 2160 | 1440 | 2160 | 216 | 2 : 3 | Окна | Планшет |
- Учебники
- Наука и образование
- Математика
- Измерения
- Как рассчитать ИЦП
Как найти плотность пикселей (PPI) экрана?
Расчетпикселей на дюйм (плотность пикселей)
PPI (пикселей на дюйм) — это измерение плотности пикселей (резкости) любого экрана дисплея.Он используется для измерения разрешения экрана электронных устройств, таких как компьютеры, мобильные телефоны, телевизоры и т. д. Вот простое пошаговое руководство по измерению плотности пикселей экрана. Веб-дизайн является неотъемлемой частью успеха любого онлайн-бизнеса. Люди быстро судят о компаниях по тому, насколько профессионально выглядят их веб-сайты, и работа над улучшением этого первоначального восприятия — тяжелая битва. Хорошей новостью является то, что существует множество инструментов, таких как калькулятор сетчатки глаза, которые могут упростить весь процесс проектирования. Эти простые инструменты используются как дизайнерами-фрилансерами, так и некоторыми из лучших фирм веб-дизайна в мире, и могут стать отличной отправной точкой для улучшения общего онлайн-лица вашей компании.Надеемся, вам понравится! Главная | Рейтинги компаний веб-дизайна | О | Контакт Онлайн-калькулятор PPI поможет определить количество пикселей на дюйм (PPI), количество точек на дюйм (DPI) и размер экрана для любого выбранного устройства. В этом контексте мы собираемся рассказать об основных различиях между PPI и DPI, нормальном значении ppi, информационном разрешении, пошаговом расчете ppi и калькуляторе и многом другом! Во-первых, давайте рассмотрим базовое определение PPI (пикселей на дюйм). PPI пикселей на дюйм и пикселей на сантиметр (ppcm или пикселей/см) — это термины, используемые для определения разрешения экранов, таких как мобильные дисплеи, компьютерные мониторы, телевизионные экраны. Если вы хотите рассчитать PPI, вам следует разделить длину диагонали в пикселях на длину диагонали в дюймах. Кроме того, вы можете использовать калькулятор разрешения PPI, чтобы получить пиксель на дюйм. Формула ИЦП: PPI = (диагональ в пикселях)/(диагональ в дюймах) PPI = d_p / d_i Наш калькулятор PPI также использует приведенную выше формулу при расчете PPI дисплея. Формула для расчета длины диагонали в пикселях выглядит следующим образом: дп =√(ширина)2 + (высота)2 Где, dp — длина диагонали в пикселях. Определение PPI и DPI почти одинаково, DPI (точек на дюйм) такое же, как пиксель на дюйм (PPI), поскольку они оба определяют качество изображения. Как следует из названия, dpi измеряет количество точек на 1 дюйм длины. Настройка принтера обычно включает количество точек на дюйм (DPI), а не пикселей на дюйм (PPI), поскольку в принтере DPI — это количество точек чернил на дюйм. DPI может быть выше или ниже PPI изображения. Это полностью зависит от характеристик принтера. Итак, если вы беспокоитесь о том, «какое у меня dpi», то этот онлайн-калькулятор dpi поможет вам рассчитать dpi (точек на дюйм) вашего цифрового устройства. Шаг точки по диагонали — это расстояние от центра одного пикселя до центра следующего по диагонали. Формула, используемая для расчета шага точек: Шаг точки = Диагональ в дюймах/Диагональ в пикселях × 25,4/дюйм Когда речь идет о DPI, это означает количество точек на дюйм.Это называется физической характеристикой принтера — да, каждый принтер печатает точки, которые, будучи поставлены рядом друг с другом, образуют фотографию, и каждая точка имеет физический размер. Разрешение DPI или dpi также считается максимальным разрешением, на которое способен принтер. Без сомнения, бюджетные принтеры имеют более низкий DPI, а высокопроизводительные принтеры, с другой стороны, имеют более высокий DPI. Проще говоря, это количество точек, которое принтер может напечатать на дюйм. пикселей на дюйм или PPI уже описано выше, и после этого вы также узнаете о функциональности нашего калькулятора пикселей на дюйм.Теперь сравните оба термина — вы узнаете, что DPI — это термин, обозначающий количество точек на дюйм, с другой стороны, PPI — то же самое, но с пикселями вместо точек. Иметь ввиду; между обоими терминами нет таких серьезных различий, поскольку пиксель считается точкой экрана. Но когда мы сравним оба на более глубоком уровне, это может усложниться. Вы можете подумать, что как рассчитать ppi и dpi экрана, вы можете получить простоту расчета разрешения с помощью этого онлайн-калькулятора разрешения экрана. Очень важно рассчитать количество пикселей на дюйм (PPI), поскольку это помогает выбрать правильный компьютерный монитор, телефон, телевизор, ноутбук или камеру. После расчета PPI вы получите лучшее представление об оптимальном разрешении экрана для этих устройств. Кроме того, это также полезно для графических дизайнеров, которым необходимо определить масштаб изображения или преобразование пикселей в дюймы. Вычисление плотности пикселей — непростая процедура, поскольку она включает в себя размер экрана по диагонали, пиксели по горизонтали и пиксели по вертикали.Вы не можете вычислить ppi вручную; вам понадобится помощь нашего калькулятора ppi для экрана, чтобы получить представление о продукте с лучшим качеством изображения среди многих продуктов. Бесплатный онлайн-калькулятор ppi поможет определить разрешение вашего устройства на основе его размера и количества пикселей. Этот единственный инструмент помогает выполнять расчеты как для пикселей на дюйм, так и для точек на дюйм. Вы можете попробовать этот калькулятор dpi, который помогает найти разрешение изображения как на экране, так и при печати.Этот калькулятор разрешения dpi показывает, сколько точек помещается в линейный дюйм. Помните, что плотность пикселей — это не то же самое, что разрешение, где производитель указывает количество полной детализации на физической поверхности или любом цифровом устройстве, тогда как последнее разрешение указывает количество общей информации о пикселях независимо от их масштаба. Не беспокойтесь; наш калькулятор плотности пикселей имеет удобный интерфейс.Вам просто нужно выполнить следующие шаги, чтобы получить разрешения ppi и dpi. Читайте дальше! Входы: Выходы: Как только вы заполните все поля калькулятора PPI, он выдаст вам: Изображение с более высоким значением PPI или DPI имеет лучшее качество, но в некоторых сценариях более высокое значение PPI вредно. Если у вас маленький экран, как в мобильных телефонах, или если вы смотрите на изображение с расстояния, то есть точка, в которой вы не можете четко видеть и не четко видите отдельный пиксель, и при увеличении PPI этот эффект становится меньше. и меньше. Это полностью зависит от расстояния до объекта, на который вы смотрите, и от размера объекта. Здесь у нас есть список стандартов значения пикселей на дюйм, если вы хотите узнать о стандарте значения PPI. Этот бесплатный онлайн-тестер ppi поможет вам определить количество пикселей на дюйм (PPI) экрана, по которому вы можете легко узнать, какому стандарту соответствует ваше устройство. Необходимо подготовить форму изображения для бумаги, так как бумага и изображение имеют разные формы. Соотношение сторон — это «отношение длины изображения к его короткой стороне». Это соотношение между шириной и высотой изображения, а соотношение сторон записывается как соотношение ширины и высоты по формуле, например 4:7. Соотношение сторон описывает форму изображения. Соотношение сторон квадратного изображения 1:1. Во-первых, для расчета ppi вы должны рассчитать количество пикселей, которые появляются на диагонали, используя данную формулу: дп =√(ширина)2 + (высота)2 Где, «ширина» представляет собой количество пикселей, которое отображается вдоль горизонтального края. «высота» представляет количество пикселей, которые появляются вдоль вертикального края. Результат этого вычисления можно применить к формуле, которую мы упоминали ранее. То есть: PPI = d_p / d_i Где, ‘di’ представляет размер диагонали экрана в дюймах. Давайте попробуем пример для ручного расчета. Например: У вас разрешение экрана 1800 пикселей по горизонтали и 900 пикселей по вертикали, а размер экрана по диагонали 20 дюймов. Рассчитать PPI вашего экрана? Решение: Шаг 1: Прежде всего необходимо определить количество пикселей по диагонали по формуле: дп =√ (1800)2 + (900)2 дп = √3240000 + 810000 дп =√4050000 дп = 2012,46 Шаг 2: Теперь используйте формулу PPI, PPI = d_p / d_i ИЦП = 2012,46 / 20 точек на дюйм = 100.62 Вы можете попробовать наш калькулятор PPI, чтобы проверить эту проблему. Стандартное разрешение экрана веб-страниц составляет 72PPI. Печать и форма будут лучше, если число пикселей на дюйм больше. Разумное качество — 180 пикселей на дюйм, а среднее — 240 пикселей на дюйм.Для наилучшего качества изображения PPI должен быть 300PPI. Когда у вас есть размер печати и количество пикселей вашего изображения, вы можете легко найти PPI вашей страницы, разделив диагональ в дюймах и диагональ в пикселях. Согласно Википедии, ноутбук с 220PPI лучше всего подходит для чтения с экрана. Чтобы увеличить PPI изображения, выполните указанные шаги: Самым важным атрибутом продаж мобильных телефонов является разрешение. Самое высокое разрешение смартфона составляет 440 пикселей на дюйм, а среднее значение составляет 300 пикселей на дюйм. Без сомнения, очень важно точно измерить экран монитора, чтобы убедиться, что фильтр вашего компьютера подходит правильно.Таким образом, чтобы определить размер фильтра, вы должны измерить по диагонали от одного угла до противоположного диагонального угла. Убедитесь, что вы измеряете только видимую область экрана; нет необходимости указывать размеры рамы или корпуса экрана. Затем введите значения в этот калькулятор dpi монитора, который вычисляет dpi монитора, что поможет вам приобрести лучший монитор dpi. Обычно считается, что PPI представляет собой измерение плотности пикселей цифрового экрана различных устройств. Из источника Википедии: плотность пикселей, основные принципы, вывод на другое устройство, печать на бумаге и многое другое о PPI. С официального сайта Sony: В чем разница между точками на дюйм (DPI) и пикселями на дюйм (PPI)? Из источника школы цифровой фотографии: понимание пикселей, разрешения и изменения размера изображений Плотность пикселей — это вычисление, которое возвращает количество физических пикселей на дюйм на экране или дисплее устройства.Его часто называют пикселями на дюйм или PPI. Плотность пикселей становится все более важной, поскольку за последние несколько лет резко увеличилось разрешение экранов. Как и следовало ожидать, разрешение и физические размеры экрана учитываются при расчете плотности пикселей. Разрешение_ширины и разрешение_высоты экрана дают вам количество физических пикселей. Важно отметить, что это физические пиксели, а не логические или CSS-пиксели. Физическая ширина и высота экрана, преобразованные в дюймы, находятся в знаменателе. Более подробное объяснение вы можете найти здесь. Система обнаружения устройств, такая как WURFL, упрощает определение плотности пикселей для веб-разработчиков. Важно отметить, что большинство парсеров или снифферов ua недостаточно сложны или точны, чтобы определить устройство, его разрешение и физический размер экрана. Однако полноценное решение для обнаружения устройств, такое как WURFL, содержит более 500 свойств или возможностей устройства. В последней версии WURFL мы упростили расчет плотности пикселей для разработчиков. Раньше они могли вытащить необходимые возможности WURFL, вернуть их в свое приложение и сделать собственный расчет PPI.Теперь мы объединили их в легко возвращаемой возможности под названием WURFL содержит две категории возможностей: статические и виртуальные. Статические возможности описывают свойства устройства и браузера, которые (обычно) не меняются. Например, разрешение_ширины устройства не изменится со временем.Статические свойства могут быть сохранены в памяти с помощью API и легко доступны для следующего быстрого поиска. В случае Виртуальные возможности возвращают свойство, значение которого основано на оценке/вычислении других статических возможностей или дальнейшей проверке параметров, найденных в HTTP-запросе. Например, Следует отметить, что виртуальные возможности, такие как Обратитесь к документации WURFL, чтобы узнать о синтаксисе вашей конкретной платформы. Несмотря на множество вариантов использования, Попробуйте плотность пикселей, связавшись с ScientiaMobile и добавив pixel_density к своим возможностям WURFL. На вкладке Плотность пикселей область разделена на области в соответствии с (пиксели/метровые пиксели/футы). Регионы отображаются в виде пяти независимых строк в Таблице регионов. Нижняя строка таблицы соответствует ближайшему к камере региону, верхняя строка — наиболее удаленному региону. В первой колонке таблицы на разноцветном фоне отображаются прямоугольники: Названия областей и значения плотности пикселей используются в соответствии с Руководством по эксплуатационным требованиям видеонаблюдения 2009 г. по умолчанию: По полученным значениям расстояний можно разделить по областям в любой графической программе, и таким образом оценить плотность пикселей прямо на плане участка. В программе VideoCAD это разделение выполняется автоматически. Правильно, в Таблице регионов две колонки с изображениями: Разрешение Колонка Разрешение содержит фрагменты изображений с людьми на дальних границах каждого региона. Это фрагменты изображений, а не целые изображения.Поле зрения фрагментов меньше реального поля зрения, но разрешение людей точно соответствует реальным изображениям. На изображениях в столбце Разрешение можно увидеть, с каким разрешением будут видны люди на дальней границе каждого региона. Поле зрения Колонка Поле зрения содержит целые уменьшенные изображения людей с полем зрения на дальних границах каждой области. Разрешение этих изображений меньше разрешения реального изображения, но поле зрения точно соответствует реальному изображению. На изображениях в колонке Поле зрения видно, какую часть поля зрения будут покрывать люди на дальней границе каждой области. В нижней и левой части изображения указаны ширина и высота поля зрения на дальней границе каждой области. Изображения в столбцах Разрешение и Поле зрения автоматически генерируются в соответствии со значением плотности пикселей каждой области и параметрами камеры. Рост «мужчины в синей рубашке» составляет 2 метра (около 6,5 футов). Поле зрения панорамных камер имеет форму полусферы и имеет окантовку в виде окружности. Размеры поля зрения для панорамных камер значения не имеют. Поэтому при моделировании панорамной камеры в колонке Поле зрения вместо изображений рыбьи глаза. Тестовые снимки сделаны камерой с плоским полем зрения (перспективная проекция), но поле зрения панорамной камеры сферическое, поэтому в столбце Разрешение отображается разрешение в пикселях, соответствующее ожидаемому разрешению только в центре изображений. Ограничения: CCTV Design Lens Calculator вычисляет упрощенным способом вдоль главной оптической оси камеры. Высота камеры, угол наклона камеры и высота измерения плотности пикселей не учитываются. Эти параметры используются только для расчета проекций зоны обзора. При моделировании разрешения учитывается только количество пикселей. Другие факторы, влияющие на детализацию изображений объектов (сжатие, разрешение объектива, контрастность, шумы и т. д.), не учитываются. Таким образом, модели демонстрируют максимально возможную детализацию изображения объекта с заданной плотностью пикселей. Реальное изображение объекта может быть менее детальным. При моделировании плотности пикселей с использованием изображений смоделированная плотность пикселей не может превышать плотность пикселей изображений. При расчете размера поля зрения и распределения плотности пикселей CCTV Design Lens Calculator не учитывает дисторсию объектива (кроме панорамных камер). При расчете пространственного разрешения и моделировании изображений с панорамных камер предполагается, что объектив типа «рыбий глаз» имеет идеальную бочкообразную дисторсию, равномерное распределение пикселей по полю зрения в виде полусферы и угол обзора 180 градусов. При необходимости можно учесть некоторые нерегистрирующие факторы с помощью поправочных коэффициентов или использовать гораздо более мощную программу проектирования видеонаблюдения — VideoCAD. См. также: Дополнительные функции URL-адрес справки: http://www.
формула:
пикселей на дюйм (PPI) = D р / д я
д р = AS ш 2 р + H 2 р
Где,
d p = Разрешение по диагонали
w p = Ширина экрана
h p = Высота экрана
d i = Размер по диагонали (в дюймах 77) Рассмотрим 21.  5-дюймовый ЖК-телевизор с разрешением экрана 1024 x 768. Найдите PPI для ЖК-дисплея.
5-дюймовый ЖК-телевизор с разрешением экрана 1024 x 768. Найдите PPI для ЖК-дисплея.
d i = 21,5 дюйма
w p = 1024
h p = 768
Шаг 2: Найдите разрешение d p ЖК-дисплея.
д р = AS ш 2 р + H 2 р
= AS (1024) 2 + (768) 2
= AS 1048576 + 589824
Шаг 3: Разрешение по диагонали = 1638400
Шаг 4: Мы получили разрешение по диагонали как 1280
Шаг 5: Чтобы найти количество пикселей на дюйм ЖК-дисплея, подставьте полученные значения в формулу.
PPI = D P / D I = 1280 / 21,5 Шаг 6 : : пикселей на дюйм / пиксельная плотность = 59,5
Похожие темы
это сетчатка? — Калькулятор дисплея DPI/PPI
Калькулятор плотности пикселей и расстояния просмотра для мира сетчатки.
 Становится сетчаткой на уровне или выше 46 дюймов
Становится сетчаткой на уровне или выше 46 дюймов
(117 см) 75,29 ИЦП Отображение плотности 4:3 Соотношение сторон Загрузить популярные устройства Компьютеры Выберите устройство… Apple имак 21″ Apple iMac 27 дюймов Apple iMac 27 дюймов (Retina 5K) Apple MacBook Air 11 дюймов Apple MacBook Air 13 дюймов Apple Макбук Про 13 дюймов Apple Макбук Про 15 дюймов Apple MacBook Pro Retina 13 дюймов Apple MacBook Pro Retina 15 дюймов Монитор Dell P2815Q 4K Google Хромбук Пиксель Телефоны Выберите устройство… Apple iPhone 4/S Apple iPhone 5/S Apple iPhone 6 Apple iPhone 6 плюс Гугл Нексус 4 Гугл Нексус 5 Гугл Нексус 6 HTC One Нокиа Люмия 920 Самсунг Галакси Примечание 2 Samsung Galaxy S3 Самсунг гэлакси с4 Самсунг Галакси С5 Таблетки Выберите устройство… Amazon разжечь огонь HD Apple iPad мини 1 Apple iPad мини 2,3 Apple iPad Air 1,2 Apple iPod Touch (Retina) Google Нексус 7 (2013 г. ) Google Нексус 9 Google Нексус 10 Microsoft Surface РТ Microsoft Surface Pro 1,2 Microsoft Surface Pro 3 Самсунг гэлакси ноут 10.1
) Google Нексус 9 Google Нексус 10 Microsoft Surface РТ Microsoft Surface Pro 1,2 Microsoft Surface Pro 3 Самсунг гэлакси ноут 10.1 пикселей на дюйм Калькулятор PPI для расчета плотности пикселей
 Этот калькулятор dpi позволяет найти точку на дюйм (DPI), которая называется количеством напечатанных точек, содержащихся в пределах одного дюйма изображения, напечатанного принтером. Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей электронного устройства обработки изображений, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений.Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован для подсчета количества пикселей, отображаемых на дюйм изображения.
Этот калькулятор dpi позволяет найти точку на дюйм (DPI), которая называется количеством напечатанных точек, содержащихся в пределах одного дюйма изображения, напечатанного принтером. Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей электронного устройства обработки изображений, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений.Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован для подсчета количества пикселей, отображаемых на дюйм изображения. Он используется в качестве единицы измерения плотности дисплеев, которая описывает резкость экрана. Проще говоря, количество пикселей на дюйм — это количество пикселей на поверхности в квадратном дюйме. Чем выше значение PPI, тем больше деталей изображения вы сможете увидеть. Но человеческий глаз устроен так, чтобы видеть эти детали до определенного значения, после которого более высокое число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, так как малое количество пикселей на дюйм приведет к ухудшению качества изображения на экранах дисплеев.Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
Он используется в качестве единицы измерения плотности дисплеев, которая описывает резкость экрана. Проще говоря, количество пикселей на дюйм — это количество пикселей на поверхности в квадратном дюйме. Чем выше значение PPI, тем больше деталей изображения вы сможете увидеть. Но человеческий глаз устроен так, чтобы видеть эти детали до определенного значения, после которого более высокое число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, так как малое количество пикселей на дюйм приведет к ухудшению качества изображения на экранах дисплеев.Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
 Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).
Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).


Имеет ли значение размер (PPI)? 


 Изображения размером от 400 до 500 пикселей имеют хороший вид и выглядят довольно большими на мониторе.
Изображения размером от 400 до 500 пикселей имеют хороший вид и выглядят довольно большими на мониторе.
Что такое хороший PPI для смартфона? 
 Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI) и общее количество пикселей желаемого устройства отображения.
Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI) и общее количество пикселей желаемого устройства отображения. Что такое плотность пикселей устройства?
Что такое плотность пикселей или PPI?
 Например, Apple iPhone XR имеет экран с высоким разрешением и плотностью пикселей 323. Напротив, старые мониторы XGA имели PPI около 85. Увеличение PPI может улучшить качество просмотра. Даже при близком рассмотрении экраны с высоким PPI не выглядят пикселизированными (при условии, что изображение имеет достаточно высокое качество).
Например, Apple iPhone XR имеет экран с высоким разрешением и плотностью пикселей 323. Напротив, старые мониторы XGA имели PPI около 85. Увеличение PPI может улучшить качество просмотра. Даже при близком рассмотрении экраны с высоким PPI не выглядят пикселизированными (при условии, что изображение имеет достаточно высокое качество). Каковы ключевые входные данные для расчета плотности пикселей?
Как функция обнаружения устройств рассчитывает плотность пикселей?
 Первым шагом является точное определение устройства до фактического производителя и модели. Это описание того, как работает обнаружение устройств, дает вам высокий уровень WURFL, который идентифицирует устройство со стороны сервера, используя строку пользовательского агента.
Первым шагом является точное определение устройства до фактического производителя и модели. Это описание того, как работает обнаружение устройств, дает вам высокий уровень WURFL, который идентифицирует устройство со стороны сервера, используя строку пользовательского агента. pixel_density . Возвращаемый результат представляет собой целое число, которое разработчики могут использовать в своих приложениях.
Почему плотность пикселей является виртуальной возможностью?
pixel_density разрешение и физические размеры являются статическими возможностями. pixel_density берет статические возможности разрешения и физических размеров и вычисляет PPI во время выполнения. pixel_density , имеют синтаксис метода, отличный от статических возможностей. В Java следующий метод вернет плотность пикселей:
В Java следующий метод вернет плотность пикселей: device.getVirtualCapability(‘pixel_density’) Как разработчики могут использовать плотность пикселей или PPI?
pixel_density полезен при оптимизации, изменении размера или переформатировании изображений. Pixel_density сообщит вам, насколько вы можете уменьшить размеры или сжатие изображения, прежде чем это повлияет на визуальное качество. Вкладка Плотность пикселей

• значения на дальней границе регионов; • расстояния до дальней границы регионов. 

 К краям снимков ожидаемое разрешение панорамных камер несколько хуже, чем на самих снимках.
К краям снимков ожидаемое разрешение панорамных камер несколько хуже, чем на самих снимках.



 Распознавание – это раздельное восприятие двух объектов управления, расположенных рядом друг с другом, или выделение деталей объекта управления.
Распознавание – это раздельное восприятие двух объектов управления, расположенных рядом друг с другом, или выделение деталей объекта управления. Руководство по применению
Руководство по применению Целевое разрешение указывается в PPM (пикселей на метр) или PPF (пикселей на фут) на целевом расстоянии.
Целевое разрешение указывается в PPM (пикселей на метр) или PPF (пикселей на фут) на целевом расстоянии.