Картинка из картинок: поиск изображений в интернете, поиск по изображению
Возможности поиска картинок и других изображений
При использовании области задач Картинки для поиска картинок или фотографий вы увидите результаты поиска изображений, Bing лицензированы по лицензии Creative Commons.
Если вы не можете найти ничего подходящего в программе Office, попробуйте воспользоваться службой поиска изображений Bing в Интернете. Ниже приводятся нисколько советов по поиску изображений в Bing, а также полезная информация о лицензировании и правах на рисунки.
(Если вы не видите указанные ниже фильтры, скорее всего, вы используете более старый браузер. Чтобы узнать, какие браузеры работают с Bing фильтрами, см. поддерживаемые браузеры.)
Возможность 1. Фильтрация результатов по типу лицензии
Чтобы найти изображения, которые можно использовать, поделиться или изменить для личного или коммерческого использования, найдите изображение с помощью Bing Поиска изображений, а затем отфильтруйте изображения по типу лицензии.
Этот фильтр основан на системе лицензирования Creative Commons. Как правило, лицензии Creative Commons предоставляют множество вариантов, в частности те, которые разрешены, например Бесплатное изменение, совместное использование и коммерческое использование. Но в конечном итоге вы несете ответственность за соблюдение требований лицензирования определенных изображений. Чтобы понять, как и когда можно использовать изображение, может потребоваться более подробное изучение источника изображений.
Возможность 2. Поиск картинок
Чтобы с помощью системы Bing найти картинки (рисованные изображения), добавьте в строку поиска слово «картинка». Примеры: картинка рамки или картинка цветка. Результаты этих запросов уже отфильтрованы в Bing по наиболее свободной категории Бесплатное изменение, распространение и использование в коммерческих целях.
Также на странице с результатами поиска вы можете выбрать для фильтра Тип значение Картинки.
Возможность 3. Поиск фотографий
Чтобы ограничить результаты фотографиями, добавьте в строку поиска слово «фотография». Примеры: фотография собаки или фотография кошки. Результаты этих запросов уже отфильтрованы в Bing по наиболее свободной категории лицензии Бесплатное изменение, распространение и использование в коммерческих целях.
Также на странице с результатами поиска вы можете выбрать для фильтра Тип значение Фотография.
Возможность 4. Другие способы фильтрации
В системе поиска изображений Bing также доступны другие фильтры: по цвету, размеру, макету и т. д. На рисунке ниже показаны параметры для поиска фотографий среднего размера.
Примечание: Обратите внимание, что при новом запросе все фильтры будут сброшены.
Поддерживаемые браузеры
Для доступа к фильтрам Bing необходимо использовать один из следующих браузеров:
-
Microsoft Edge
-
Windows Internet Explorer 9 или более поздней версии
-
Mozilla Firefox (любой версии)
-
Apple Safari (любой версии)
-
Google Chrome (любой версии)
-
Amazon Kindle Fire (любой версии)
Чтобы обновить internet Explorer до более поздней версии, см. Office Обновления Майкрософт и компьютера или посетите страницу скачивания Internet Explorer.
Уменьшение размера файла рисунка Обрезка
рисунка
Гид по созданию картинок для соцсетей
Пользователи, занимающиеся продвижением в социальных сетях и ведущие собственные профили или сообщества, часто заинтересованы в создании обложек для оформления страницы или постов с картинками. Это одна из главных частей визуального восприятия, привлекающая внимание посетителей и внушающая доверие, если это нужно для продажи товара или продвижения бренда.
Это одна из главных частей визуального восприятия, привлекающая внимание посетителей и внушающая доверие, если это нужно для продажи товара или продвижения бренда.
В сегодняшней статье я расскажу о том, как происходит создание картинок для соцсетей в качестве обложек или изображений для постов. Затрону тему выбора правильного оформления, которое покажется зрителю привлекательным.
Выбор правильного размера изображений и правила их загрузки
Фото для соцсетей должно иметь определенные параметры, чтобы корректно отображаться на всех устройствах и на разных разрешениях экрана. Обычно пользователю, желающему установить аватарку, обложку или создать пост, разработчики сами выводят информацию о том, какие параметры рекомендуют использовать. Разберу это на примере ВКонтакте и YouTube, а при взаимодействии с другими соцсетями вы можете использовать эти же руководства, поскольку в большинстве своем везде используются примерно одинаковые рекомендации.
Правила оформления картинок во ВКонтакте
Если речь идет о популярной социальной сети ВКонтакте, по большей части загрузка различных изображений требуется для сообществ, а не личных страниц. С профилями пользователей все просто, поскольку аватарку можно обрезать как угодно, а размер постов регулируется автоматически. В группах сразу же в глаза бросается обложка, для загрузки которой нужно нажать соответствующую кнопку, появляющуюся на экране при наведении курсора на текущую обложку.
В форме, открывшейся после клика, вы видите выделенные синим блоки, показывающие, как отображается обложка на компьютере и мобильных устройствах. Этой информации уже должно быть достаточно для того, чтобы понять, как лучше оформить подобное изображение.
Ниже показана другая информация с рекомендованным разрешением. Касается это как картинок, так и видео (да, сейчас в качестве обложки во ВКонтакте можно загрузить видео длительностью не более 30 секунд).
Если же размер загружаемого изображения не совсем подходит под указанные стандарты, на экране появится инструмент кадрирования. Передвигайте выделенную область так, чтобы все необходимые детали попали в кадр.
В завершение отметим аватарки и главные изображения сообществ. Здесь нет конкретных рекомендаций от разработчиков или ограничений. Вам понадобится подобрать картинку хорошего качества и сделать так, чтобы основная ее часть отображалась в центре. При загрузке на сайт инструмент кадрирования будет представлен в круглой форме, а вам остается только выбрать, что должно попасть в кадр.
Картинки для YouTube
В качестве второго примера, как я уже и говорил выше, разберем YouTube.
Первый блок называется «Фото профиля». В нем вы видите короткое описание и рекомендации от разработчиков касательно размера и формата изображения. При загрузке Ютуб не обрежет картинку сам, а предложит выбрать область для отображения в круге.
Далее идет «Баннер». Разработчики рекомендуют использовать изображение размером не менее 2048х1152 пикселя, чтобы все содержимое растянулось на необходимое расстояние и отображалось корректно на разных типах устройств. На превью слева вы как раз видите то, как выглядит текущая обложка.
Последний блок «Логотип канала». Это полупрозрачное изображение, отображающееся справа снизу во время воспроизведения видео. Позволяет защитить его от копирования и пригодится, если зритель захочет перейти на канал. Справа в описании вы также видите рекомендации по размеру и формату изображения.
Это полупрозрачное изображение, отображающееся справа снизу во время воспроизведения видео. Позволяет защитить его от копирования и пригодится, если зритель захочет перейти на канал. Справа в описании вы также видите рекомендации по размеру и формату изображения.
В других социальных сетях представлены практически такие же описания и рекомендации, поэтому разобраться с подходящими параметрами будет нетрудно. Даже если вдруг возникнут какие-то вопросы, вы всегда можете перейти в раздел с помощью и использовать поиск по темам, чтобы отыскать ту, которая посвящена постам и главным изображениям.
Обработка изображений для соцсетей в графических редакторах
Обработка фото для социальных сетей может быть разной: в каких-то ситуациях требуется только обрезка лишнего и цветокоррекция, а в других – добавление текста и визуальных элементов, участвующих в компоновке проекта. На примере Adobe Photoshop я разберу только изменение размера изображения и его кадрирование, а далее оставлю полезные ссылки.
-
Запустите программу и откройте изображение, которое хотите отредактировать.
-
Используйте инструмент «Кадрирование», чтобы на экране появился прямоугольник. Измените размер изображения и нажмите Enter, чтобы удалить лишнее.
-
Для ручного изменения разрешения картинки откройте выпадающее меню «Изображение» и выберите пункт «Размер изображения»
-
В новом окне самостоятельно задайте ширину и высоту с отменой сохранения пропорций, если это нужно. Учитывайте, что в некоторых ситуациях картинка растягивается или, наоборот, сужается, что портит ее внешний вид. Поэтому используйте эту функцию разумно.
Photoshop – продвинутое программное обеспечение, в котором можно редактировать изображения самыми разными средствами. В рамках одной инструкции не разобрать все функции, поэтому предлагаю прочитать другие статьи в Комьюнити, связанные с данным графическим редактором.
Читайте также:
Adobe Photoshop – платная программа, покупку которой могут позволить себе не все пользователи, занимающиеся группами и страницами в социальных сетях. В качестве альтернативы могу порекомендовать бесплатный GIMP, который по функциональности схож с упомянутым графическим редактором. Представленные выше инструкции для этой программы также актуальны.
Использование онлайн-сервисов для редактирования изображений
В некоторых случаях онлайн-сервисы – лучшее решение для того, чтобы заняться картинками для соцсетей. Многие из подобных проектов представляют готовые шаблоны или заранее позволяют выбрать тип проекта, автоматически подстроив размер холста и другие параметры. Рассмотрим процесс взаимодействия с такими сайтами на примере Canva.
Перейти к онлайн-сервису Canva
-
Кликните по ссылке выше, чтобы попасть на главную страницу сайта и выберите подходящий для себя дизайн.
 Откройте список «Соцсети» или найдите вариант на главной.
Откройте список «Соцсети» или найдите вариант на главной. -
Разработчики показывают полезные подсказки, предлагая начать работу над проектом с шаблона. В нем можно изменить каждый элемент, подстроив публикацию под себя.
-
Перейдите на вкладку «Текст» и добавьте надписи, измените шрифт, цвет и расположение текста.
-
Обратите внимание на бесплатные стоковые изображения, которые можно без проблем добавить к своему посту и тематически оформить.
-
Для самих картинок можно поменять расположение, отредактировать их размер и уровень наклона, что осуществляется при помощи прямоугольника, появляющегося на экране при выделении объекта.
-
Еще в Canva есть вкладка с отдельными элементами в виде простых фигур или более сложных графических составляющих. Используйте строку поиска, если хотите найти что-то по названию.

-
Нажмите кнопку «Скачать», если редактирование завершено и вы хотите выбрать размер и формат файла для скачивания, чтобы после загрузить его в социальную сеть.
Как уже понятно по инструкции, Canva идеально подходит для оформления публикаций различных тематик. Преимущество онлайн-сервиса заключается в наличии шаблонов и категорий дизайна. Полный обзор сервиса с разбором доступных инструментов вы найдете по следующей ссылке: Как пользоваться Canva.
Соответственно, есть и другие похожие сайты, обладающие примерно такой же функциональностью, как и Canva. Некоторые из них работают на платной основе, а другие предоставляют доступ ко всем инструментам бесплатно и без необходимости создавать аккаунт.
Некоторые советы по созданию картинок для социальных сетей
Выше мы уже разобрали то, какие средства использовать для оформления картинок и как понять, какой размер и формат вообще нужен. Этот раздел я посвящу советам по оформлению картинок для их красивого отображения на разных сайтах.
Этот раздел я посвящу советам по оформлению картинок для их красивого отображения на разных сайтах.
Во-первых, система «Истории» есть уже не только в Инстаграме, она добралась до ВКонтакте и Facebook и даже получила реализацию в YouTube. Если вы ведете личную страницу или сообщество, не стесняйтесь регулярно выкладывать истории о новых публикациях или с какой-либо другой информацией, оформляя картинки с надписями. Даже простого дизайна достаточно, чтобы пользователь увидел новую историю у себя в новостях и посмотрел ее, перейдя в дальнейшем на страницу сообщества или на канал. То же самое касается остальных разделов в социальных сетях, куда вы можете выложить свои посты и фотографии. Делайте это регулярно, привлекая тем самым аудиторию.
Попытайтесь сформировать общий стиль публикаций, добавьте опознавательные знаки на картинки и продумайте дальнейшее оформление постов, ведь они далеко не всегда состоят исключительно из графических элементов. Добавьте описание и тематическую музыку, мотивируя пользователей более охотно реагировать на контент.
Добавьте описание и тематическую музыку, мотивируя пользователей более охотно реагировать на контент.
Изображения фигурируют в социальных сетях постоянно и могут пригодиться для разных целей. Исследуйте страницы конкурентов, просматривайте другие популярные сообщества или профили, чтобы найти что-то новое для себя, вычленить полезные элементы оформления и идеи. Не стесняйтесь экспериментировать и постоянно улучшайте качество контента!
Оптимизация картинок перед загрузкой на сайт: 5 шагов
Картинки, размещенные на разработанном сайте, могут как положительно, так и отрицательно повлиять на его продвижение. В этой статье рассказываем о том, какие действия следует произвести с картинками для того, чтобы созданный сайт хорошо проиндексировался поисковыми роботами.
Шаг 1: замените некачественные картинки
Фото с маленьким разрешением или такие, где нельзя разглядеть товар, не должны появляться на вашем сайте. Особенно, если речь идет об интернет-магазине. В отличие от офлайн-магазина, интернет-клиент не может посмотреть товар вживую, разглядеть самые мелкие детали. Потому хорошие фото — ваш единственный шанс продемонстрировать продукцию во всей красе и уверить покупателя в ее качестве.
Особенно, если речь идет об интернет-магазине. В отличие от офлайн-магазина, интернет-клиент не может посмотреть товар вживую, разглядеть самые мелкие детали. Потому хорошие фото — ваш единственный шанс продемонстрировать продукцию во всей красе и уверить покупателя в ее качестве.
Шаг 2: уберите чужие картинки
За воровство и копирование картинок поисковая система ругается ничуть не меньше, чем за неуникальные тексты. Кроме того, за нелегальное использование чужой интеллектуальной собственности в коммерческих целях можно стать участником не самых приятных судебных разбирательств. В лучшем случае, вас попросят удалить фото для мирного урегулирования конфликта.
Избавить свой сайт от санкций и угрозы штрафов можно двумя способами:
- Сделайте собственные фотографии. Если не умеете хорошо снимать, то обратитесь к специалисту.
- Загляните в фотобанки. Там можно купить лицензии на изображения или скачать бесплатные картинки.

Шаг 3: замените формат изображений с PNG на JPEG (JPG)
Это положительно отразится на скорости загрузки файлов. Ведь чем меньше весит контент и изображения в совокупности, тем быстрее загружается страница. Переформатировав свою картинку в JPEG, вы уменьшите ее вес без значительной потери качества.
Шаг 4: оптимизируйте размер картинок
Даже файлы JPEG могут весить немало и тормозить загрузку вашего сайта. И для того, чтобы Яндекс и Google не пессимизировали ваш сайт, воспользуйтесь инструментом для сжатия веса изображений без потери качества.
Шаг 5: пропишите Title и Alt
Для того, чтобы ваша картинка могла полноценно участвовать в SEO-продвижении, пропишите каждой картинке название (alt) и заголовок (title). Для них помните следующие правила:
- Используйте ключевые слова, связанные с содержанием картинки или текста статьи.
- Помните: одна подпись — один ключевой запрос.

- Alt и Title не должны дублировать ни друг друга, ни другие Alt и Title на странице.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Работа с блоком «Картинки» в eSputnik
Изображения в письмах формируют восприятия бренда и влияют на решение о покупке. Drag’n’drop-редактор в системе eSputnik позволяет одновременно достигать маркетинговых целей и заботиться о доставке ваших писем в Inbox.
Работа с блоком картинок в редакторе eSputnik
Чтобы добавить картинку в письмо, разверните вкладку “Блоки” в меню “Контент” слева и перетяните блок с картинкой в нужное место.
Или при создании новой структуры наведите курсор на контейнер и кликните по значку изображения.
При замене существующего изображения или добавлении нового слева откроется меню для загрузки картинки разными способами:
-
Загрузить подготовленное изображение, сделанное для конкретной рассылки.

-
Выбрать из общих изображений. В этот раздел можно добавлять картинки и использовать их в каждом письме. Например: логотип или фото менеджера.
-
Во вкладке “Системные” собраны стандартизированные изображения, такие как пиктограммы социальных сетей, картинки-CTA для скачивания приложений в официальных магазинах App Store и Google Play и т. д.
-
В разделе “Банк” лежат предзаготовленые изображения на разные темы.
Рассмотрим каждый из вариантов подробнее.
Добавляйте свои картинки
Загрузить файлы можно в таких форматах: PNG, JPG, GIF. Чтобы картинки быстро загружались в письме, используйте изображения не больше 3 Мб.
Загрузка с ПК
- Перетяните изображение в указанную область.

- Кликните на указанную область и зайдите в нужную директорию на ПК, чтобы добавить картинку.
Загрузка из внешних ресурсов
Добавляйте изображения в email с помощью ссылки на открытый источник:
Загрузка картинок с внешнего ресурса, например с сайта компании, помогает существенно экономить время, так как нет необходимости скачивать, сортировать и снова загружать изображения. Минус этого метода в том, что картинка может перестать отображаться из-за ее перемещения или удаления на сайте. Поэтому если такое может произойти, то загрузите ее в галерею:
Выбор из банка картинок
Введите поисковый запрос и используйте бесплатные картинки. Например, вы хотите сделать рассылку с анонсом туристических поездок. Чтобы найти красивый фон для баннера, укажите запрос со словом «отпуск» или “путешествие”:
Такое разделение позволяет не накапливать массивы картинок, которые используются всего раз.
После того, как изображение загружено, вы можете:
-
Заменить его.
-
Изменить в встроенном редакторе.
-
Посмотреть путь к картинке.
Важно!
Во вкладке “Общие” хранятся изображения, которые будут доступны во всех письмах. Например: логотип компании, иконки соцсетей и т. д. Во вкладке “Подготовленные” – только изображения, используемые для конкретного письма.
Настройки изображения
-
Тумблер для включения/выключения эффекта “Ролловер” (смена изображения на другое при наведении на него курсора).
-
Ссылка важна, чтобы картинка была кликабельна и подписчики могли перейти по ней на посадочную страницу.

-
Укажите альтернативный текст на случай, если картинка не загрузится на устройстве, чтобы клиент понял, что на ней изображено и захотел перейти на сайт.
-
Укажите местоположение картинки в блоке: по центру, слева или справа.
-
Задавайте нужный вам размер изображения. По умолчанию подставляется максимальный.
-
Растягивайте картинку на всю ширину блока. Используйте эту функцию, например, для маленьких изображений.
-
Настраивайте адаптивность картинок: какое изображение будет подстраиваться под ширину экрана устройств получателей, а какое – всегда оставаться с фиксированным размером.
-
Задавайте размеры отступов для изображения.

-
Скрывайте блоки, которые не нужно в мобильной версии.
-
В HTML/AMP-версии письма можно оставить или скрыть изображение.
-
Запускайте сценарии по клику на картинку. Для этого в специальном поле выберите заранее подготовленное событие. Использовать, можно, например, для сценария, в котором подтвердить подписку, заранее создав событие.
Используйте встроенный редактор изображений
Вам не придется выгружать/загружать картинки, если для них нужно внести мелкие правки: подрезать, развернуть, добавить фильтры или сделать ее черно-белой – все это уже встроено в редактор сообщений eSputnik.
Кроме того, в редакторе можно создавать баннеры для писем без использования дополнительных графических программ.
-
Используйте “Открыть”, чтобы задать фоновое изображение/наложить картинку сверху.

-
Сохраняйте измененное изображение.
-
С помощью функции “Масштаб” приближайте или отдаляйте картинку.
-
Отменяйте или повторяйте свои действия.
-
Просматривайте историю изменения изображений.
-
Объекты, которые присутствуют на картинке.
-
Выйти из редактора.
Чтобы открылся редактор картинок, кликните по нужному изображению в сообщении (или сразу после загрузки) нажмите на иконку волшебной палочки.
Изменяйте размер
Можно произвольно обрезать изображение при помощи рамок, а также задать конкретный размер или определенные пропорции на панели сверху.
Применяйте фильтры
18 встроенных фильтров сделают изображения сочными, стильными и современными. Фильтры можно сочетать между собой, дополнительно корректировать доминирование отдельного цвета и яркость.
Трансформируйте изображение
В разделе “Трансформация” поворачивайте изображение, а так же отражайте изображение по горизонтали и/или вертикали.
Добавляйте рамки, стикеры, текст, фигуры, рисуйте
В считанные минуты создавайте баннер с помощью таких инструментов: рисование, текст, фигуры, стикеры, рамки:
Изменяйте углы, фон и объединяйте изображения
Без использования дополнительных программ скругляйте углы, меняйте фон картинки или объединяйте два или больше изображения.
Цель редактора eSputnik – сделать работу над письмами удобной и быстрой. Используйте все возможности редактора для создания профессиональных, читабельных и интересных рассылок. Больше о них читайте в разделе “Поддержка”.
Больше о них читайте в разделе “Поддержка”.
Генераторы картинок (подборка инструментов) | Жизнь — это движение! А тестирование
Если надоели «пустышки», можно и так )) Но тут на картинке уже не будет указан размер, после сохранения сложно будет вспомнить, если есть 10 картинок в ряд, надо будет изучать свойства каждой.
И снова котики. URL такой же простой, меняем ширину и высоту — профит.
Но тут проблема, при сохранении картинки она сохраняется без формата, а такое разрешение программа просто не откроет. Нужно при сохранении добавлять к имени файла «.jpg».
С учетом того, что dummy images нам нужны обычно для тестирования, это неудобно. Лишние действия всегда так себе, проще использовать другой сервис. Ну а если хочется просто котиков покликать, это тоже не сюда…
Тут на картинках будет американский актер Билл Мюррей.
8. Baconmockup
А тут — бекон. Вдохновленные сайтом с котиками сделали сайт с едой =)
https://baconmockup. com/300/200/
com/300/200/
9. Placebeard.it
Снова вдохновились котиками, но решили сделать более мужественные картинки. Тут у нас брутальные бородатые мужчины.
http://placebeard.it/640×480
Минус — при сохранении генерит новую картинку. Да, по размерам она подойдет, но блин, я вижу на экране одно, сохраняю, открываю и вижу совершенно другое — ну это как? Имхо, генерация должна быть на обновлении страницы, но сохранять надо ровно то, что я хочу сохранить, что я сейчас перед собой вижу.
10. Placebear
Мишки! Картинки с медведями:
https://placebear.com/200/300
11. Lorempixel
Тут можно рандомную картинку получать (хлеб, девушка, абстракция, природа), а можно прописать в URL категорию «спорт»:
http://lorempixel.com/400/200/
http://lorempixel.com/400/200/sports/
12. PlaceIMG
Удобный интерфейс главной страницы, выбираем нужные размеры, «создай картинку». Можно выбрать конкретную тематику — люди,животные, архитектура. .. А можно использовать «any», если нам всё равно.
.. А можно использовать «any», если нам всё равно.
13. Slothman
Хорош для тестировщиков тем, что умеет делать не только картинки. Но и их тоже! Отдельного урл для картинок нет, на сайте выбираете параметры и потом нажимаете «download».
Если не указывать ширину или высоту картинки, подставится дефолтное значение:
14. Fake file generator
Тут можно сгенерировать себе картинку по весу (не по размерам). Правда, сгенеренная картинка не откроется просмотрщиком фото, это пустышка. Но зато можно задать конкретный вес
15. Fake images please?
Сайт пустышек. Для тестировщика неудобен тем, что на главной странице примеры URL даны для того, чтобы вставить на сайт, то есть в виде HTML-разметки. Нельзя просто тыкнуть на нужный урл, его надо копировать и вставлять в новое окно. Ну или запомнить эту ссылку и менять там параметры:
https://fakeimg.pl/250×100/
16. Ipsum Image
И снова пустышки. Главная может слегка напугать «а куда тыкать то?», но там достаточно прочитать текст. Просто сайт предлагает кучу самых разных вариантов, что можно сделать. Тыкаем на нужную картинку и подгоняем урл под себя. Ну или сразу берем урл и меняем размеры:
Просто сайт предлагает кучу самых разных вариантов, что можно сделать. Тыкаем на нужную картинку и подгоняем урл под себя. Ну или сразу берем урл и меняем размеры:
17. Lorem Picsum
Это Lorem Ipsum (пункт 3) для фото. Из минусов: после вставки URL в адресную строку он изменяется. Там появляется конкретный id картинки, поэтому просто «обновить» страницу для изменения фото не прокатит. Надо снова брать исходник и вставлять в адресную строку:
https://picsum.photos/500/300
18. Dummy Image Generator
Этот сайт хорош для дизайна, или если вы ищете картинку с определенным контекстом для сайта. В тестировании менее удобен, так как нет хотлинка, но возможность настроить размер есть: нужно перейти на вкладку «Custom Size» и выбрать размер. А потом уже скачать приглянувшуюся картинку.
См также по картинкам:
21 of the best placeholder image generators — статья, которую я взяла за основу для этого набора ссылок
Slothman — генератор текста, картинок и кучи всего еще — что ещё умеет инструмент
См также генераторы для тестирования:
Пятнадцать бесплатных инструментов в помощь тестировщику — статья от Kristin Jackvony, тут текстовые инструменты, JSON, кодировка. ..
..
8 отличных сервисов для генерации данных — статья от лаборатории качества, тут и картинки, и файлы, и данные вида ОГРН, ИНН…
Генераторы тестовых файлов с нужным весом — подборка по весу
Генератор русских ФИО, ИНН, ОГРН, ОМС — генератор данных
Генератор текста нужной длины — и текста
PS — статья написана в помощь моим студентам, уже и на Testbase, в навыке подбора инструментов. Теперь не потеряется!
Kак настроить группу картинок? | База ответов Платформы LP
Содержание:
1. Что такое группа картинок?
2. Как настроить группу картинок?
3. Добавляем и просматриваем скрытые изображения
1. Что такое группа картинок?
Всем виджетам «Картинка» можно задать связь, при которой по клику на одну из картинок, будет открываться специальное окно и показываться все связанные изображения. Получается, нажав на одну картинку, можно пролистать еще несколько (перелистывать изображения можно в открытом окне, нажав на боковые стрелки (появляются при наведении) или кнопками на клавиатуре ← (влево) и → (вправо)).
Группа картинок очень похожа на виджет «Галерея картинок». Различие только в том, что с помощью группы картинок можно связать абсолютно любые картинки, где бы они ни находились в пределах одной страницы. А «Галерея картинок» позволяет связать картинки только в пределах виджета галереи. Соответственно, картинки будут находиться рядом, в одном месте.
🎦Пример того, как работает группа картинок (нажали на одну картинку, а в появившемся окне пролистали все 3)
2. Как настроить группу картинок?
Шаг 1. Переходим в настройку виджета «Картинка», во вкладку «Действие».
Шаг 2. Включаем функцию «Открыть по клику» и ниже прописываем название группы (название группы может быть любым). Например, укажем название группы как «Группа 1»
Шаг 3. Проделываем те же действия со всеми картинками, которые хотим связать в одну группу.
Шаг 4. Готово! Теперь все картинки, на которых указано название группы «Группа 1» будут открываться на опубликованной странице и перелистываться между собой по нажатию стрелок.
🎦Проделаем вышеописанные действия на записи:
3. Добавляем и просматриваем скрытые изображения
Подобное решение подойдёт для ситуаций, когда при клике на одну картинку, вы хотите, чтобы посетитель мог посмотреть больше изображений. При этом, данных изображений на сайте видно не будет.
Шаг 1. Добавляем на страницу основную картинку, по нажатию на которую, можно будет пролистать еще несколько скрытых. Пропишем для нее группу картинок. Например, назовем ее «Группа 1», так же, как мы делали в пункте
«2. Как настроить группу картинок?».
Шаг 2. Установим виджет «Кнопка с окном» в любое место на странице (после выполнения всех настроек, посетители не будут видеть эту кнопку).
Шаг 3. Нажимаем на добавленную кнопку и в открывшееся окно добавляем нужные нам картинки, также используя виджет «Картинка».
Шаг 4. Для каждой из добавленных в окно картинок, пропишем такое же название группы картинок, как у основной картинки. В нашем случае, это название «Группа 1» (без кавычек)
В нашем случае, это название «Группа 1» (без кавычек)
Шаг 5. Для того чтобы скрыть кнопку с окном, внутри которого находятся ваши картинки, необходимо перейти в настройки стиля виджета кнопки (иконка капельки), во вкладку «Параметры» и прописать в поле «Классы виджета» значение «hidden» без кавычек:
Шаг 6. Готово! Теперь, после публикации страницы, данная кнопка не будет отображаться. Т.е. клиенты не смогут нажать на нее, и посмотреть картинки, которые находятся внутри. Но, при нажатии на основную картинку, посетители смогут пролистать и те картинки, которые находятся в скрытой кнопке, потому что у основной и у скрытых картинок одинаковое название группы.
❗Обратите внимание, что в редакторе кнопка будет отображаться. Она скрывается только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
🎦Рассмотрим на примере, как это работает. На записи выполним следующие действия:
1. Проверим как это отображается в редакторе (видим, что есть кнопка, по нажатию на которую, отображается 3 картинки)
2. Зайдем в предпросмотр (видим, что кнопка не отображается, но если нажать на основную картинку — можно пролистать те 3 картинки, которые находятся внутри скрытой кнопки).
Зайдем в предпросмотр (видим, что кнопка не отображается, но если нажать на основную картинку — можно пролистать те 3 картинки, которые находятся внутри скрытой кнопки).
Готово! 🎉 Мы научились настраивать группу картинок 👍
Причины, по которым картинки не отображаются на сайте
Olha Kashyna 11.01.2018 25 167411 на прочтение 5 минут
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению в вашей структуре каталогов, где находятся эти файлы. Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
В некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла. Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок.
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Проблемы с отображениемНезависимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Ну и напоследок…
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
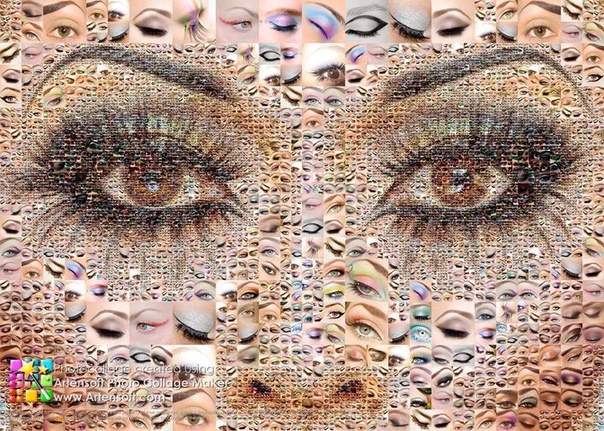
The Big Picture Guide — Mosaically®
The Big Picture Guide — Mosaically®Попробуйте переместить ползунок
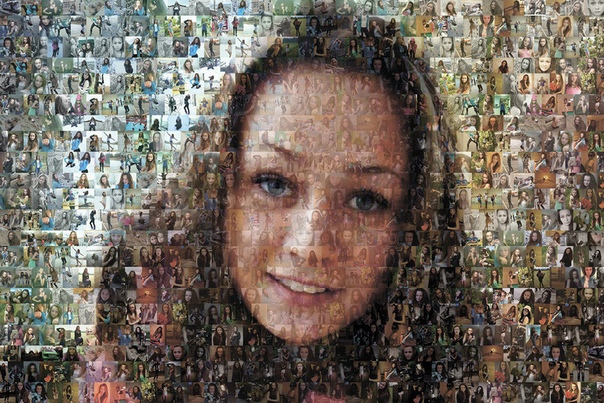
Что делает хорошую большую картину?
Картинка, которую они любят больше всего, — это лучшая большая картинка, которую вы можете выбрать. Если вы не знаете, какая картина им нравится, то картина, которую вы любите, будет второй по значимости.Вам также нужно подумать о значении и теме мозаики, но при этом проявить гибкость и мыслить нестандартно.
Если вы не знаете, какая картина им нравится, то картина, которую вы любите, будет второй по значимости.Вам также нужно подумать о значении и теме мозаики, но при этом проявить гибкость и мыслить нестандартно.
Например, некоторые люди думают, что хорошая большая картина для подарка ко Дню матери — это портрет мамы. Но на самом деле она, вероятно, предпочитает семейный портрет больше, чем портрет самой себя. Может быть немного неловко иметь большой портрет на стене. А если это для бабушки, она могла бы предпочесть семейный портрет, сделанный много лет назад, где вы были маленькими, и выглядела бы более лихо.Большой картиной также может быть что-то еще, что она любит, например ее любимый цветок, любимая картина, дом, в котором вы выросли, ее собака или ее кошка. Вы знаете, что ей нравится. Это мысль, которую вы вложили в это, заставит ее плакать, когда она это увидит. Тебе решать.
Создание мозаики — это творческий подход к выбору большого изображения и подбору маленьких картинок, которые помещаются внутри него. Это не связано с нашим программным обеспечением, которое организует его для вас, что добавляет смысла и ценности вашей мозаике. Люди не плачут, потому что наше программное обеспечение проделало такую потрясающую работу по организации фотографий (что и делает), люди плачут, когда видят мозаику, потому что они видят любовь, которую вы в нее вложили.
Это не связано с нашим программным обеспечением, которое организует его для вас, что добавляет смысла и ценности вашей мозаике. Люди не плачут, потому что наше программное обеспечение проделало такую потрясающую работу по организации фотографий (что и делает), люди плачут, когда видят мозаику, потому что они видят любовь, которую вы в нее вложили.
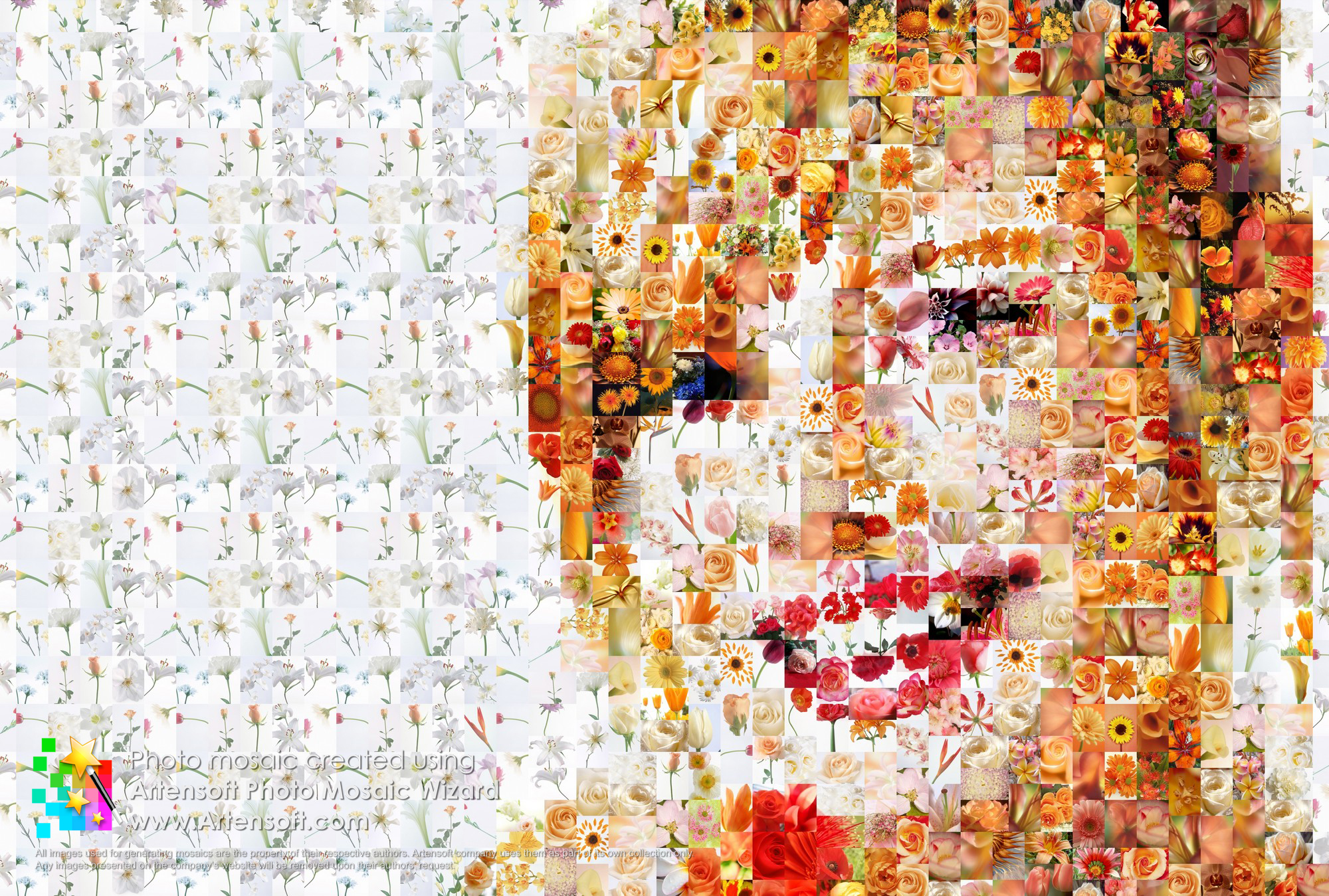
Сравнение простого и сложного
Вы хотите, чтобы ваша общая картина была простой. Если непросто, то можно и проще. Посмотрите эти примеры. Какой выглядит лучше?
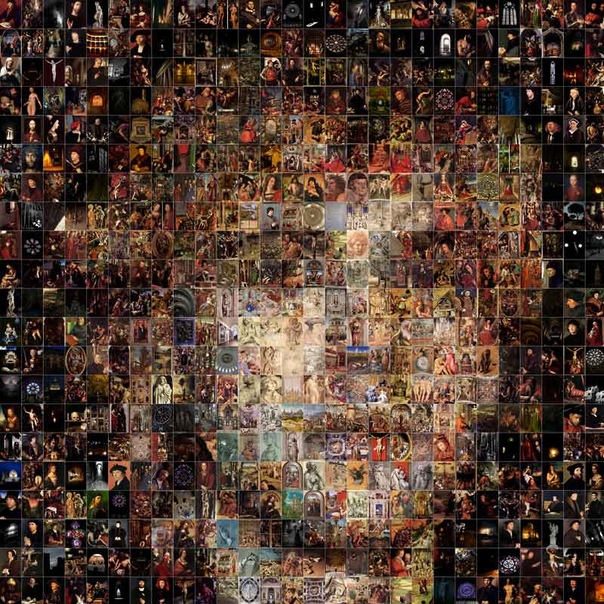
Простой (несколько, большие лица)
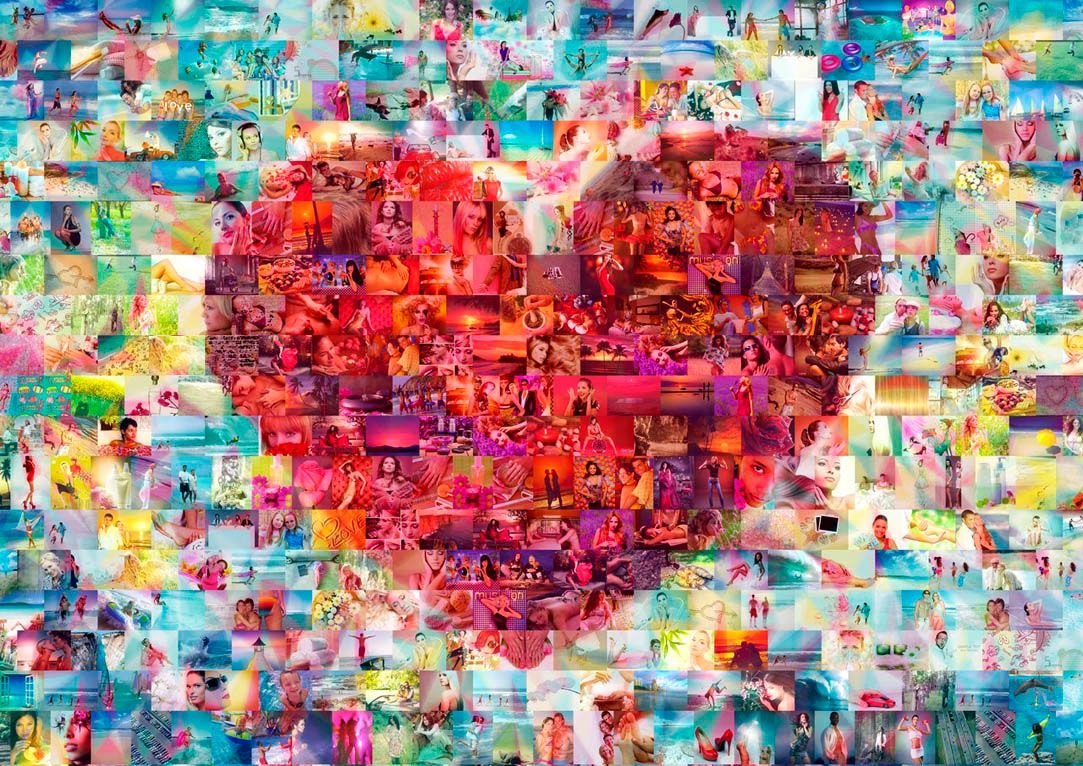
Комплекс (много маленьких лиц)
Если ваше большое изображение сложное, вы можете обрезать его, чтобы сделать его более простым. В противном случае вы можете попробовать разные большие изображения, и вам не нужно загружать свои фотографии снова. Просто измените общую картину или, если вы хотите сравнить разные версии, сначала скопируйте мозаику, а затем измените общую картину.
Просто измените общую картину или, если вы хотите сравнить разные версии, сначала скопируйте мозаику, а затем измените общую картину.
Перед урожаем (много фона)
После кадрирования (лица большего размера, лучше видно)
Но, конечно, если фон является частью вашего объекта, то его вполне нормально оставить, но имейте в виду, что будет труднее увидеть лица, когда они меньше.
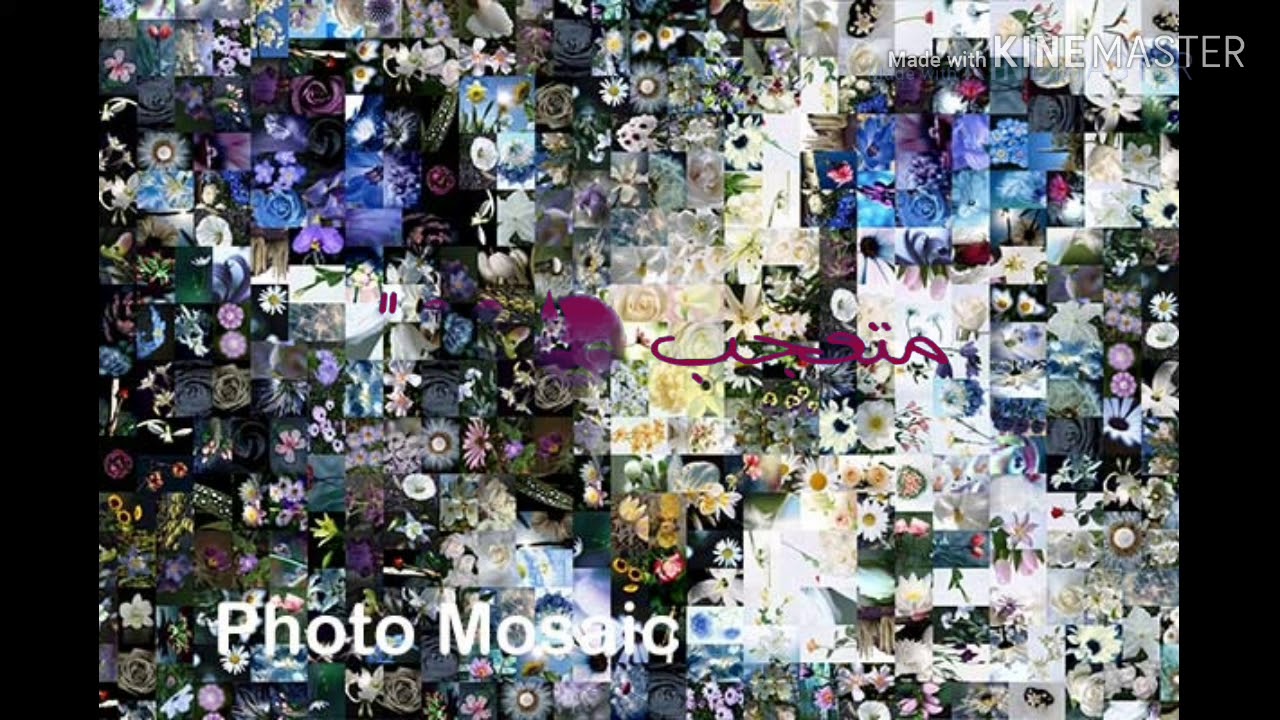
Яркое и темное
Вы хотите, чтобы ваша большая картинка была яркой. Мозаика часто получается немного темнее, чем большая картинка из-за маленьких картинок. Чтобы это компенсировать, сделайте большую картинку ярче. И это украсит вашу мозаику и сделает ее более привлекательной. Щелкните «Изменить мозаику», щелкните «Большое изображение», щелкните «Обрезать / улучшить», перейдите на вкладку «Цвета» и увеличьте яркость, контраст, экспозицию и насыщенность.
Перед улучшением
После улучшения
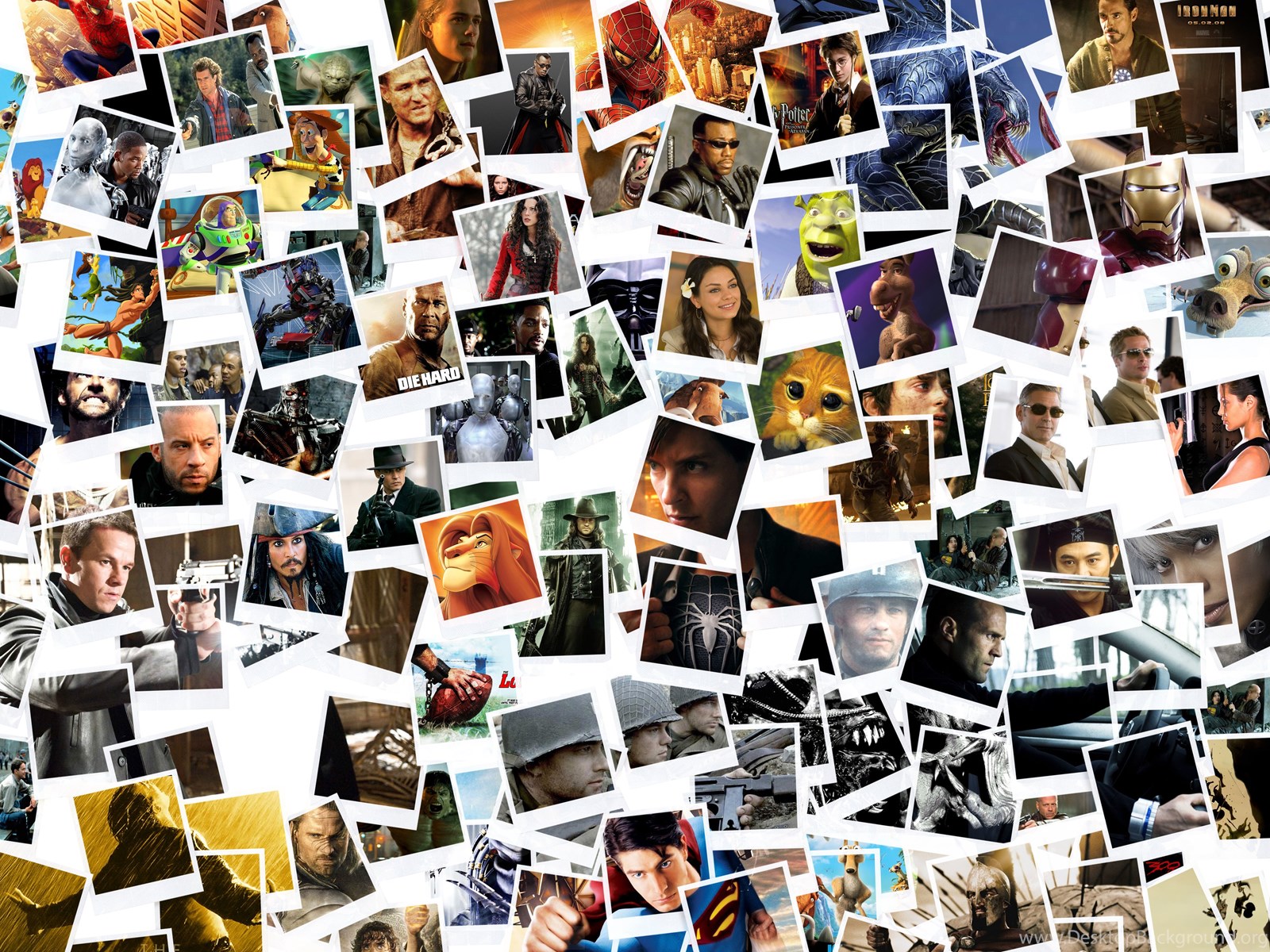
Цвет vs.Черно-белый
Выбор между цветным и черно-белым зависит от предмета, вашего личного вкуса и того, насколько хорошо сочетаются цвета вашего большого изображения и ваших маленьких изображений.
Например, если вы делаете мозаику из логотипа, а логотип красный, то вам следует использовать цвет и даже увеличить уровень насыщенности для большого изображения. Это потому, что мозаика будет иметь более темные и тусклые цвета, чем исходная большая картинка из-за маленьких картинок.
Цвет
Черно-белое
Хорошая возможность попробовать черно-белое изображение — это если у вас очень красочный фон на большом изображении, но ваш набор фотографий в основном сероватый. Как в этом примере, если у вас есть розовый фон на большом изображении, но у вас нет маленьких розовых картинок, то создание черно-белого большого изображения может дать лучшие результаты, так как вам, вероятно, не придется раскрашивать мозаику. столько.Но если розовый фон вам нравится, то делайте то, что вам нравится.
Как в этом примере, если у вас есть розовый фон на большом изображении, но у вас нет маленьких розовых картинок, то создание черно-белого большого изображения может дать лучшие результаты, так как вам, вероятно, не придется раскрашивать мозаику. столько.Но если розовый фон вам нравится, то делайте то, что вам нравится.
Рисование большого изображения
Нарисовать собственную большую картину проще, чем вы думаете. Вы можете нарисовать на листе бумаги и сделать снимок или воспользоваться приложением. Или попросите ребенка что-нибудь нарисовать. Такая простая вещь, как написание имени, даты рождения, годовщины или слова «спасибо» своим почерком, может отлично сработать в качестве большой картины. Обязательно используйте толстый маркер.
Поиск большого изображения
Использование любимых произведений искусства в качестве общей картины может сделать вещи более интересными. Это не обязательно должна быть какая-то известная картина. Это может быть любое изображение, которое вы найдете в Интернете и которое находится в общественном достоянии или подпадет под добросовестное использование.
Это не обязательно должна быть какая-то известная картина. Это может быть любое изображение, которое вы найдете в Интернете и которое находится в общественном достоянии или подпадет под добросовестное использование.
Продвинутые методы
Если вы хорошо разбираетесь в Photoshop, то, возможно, вам захочется размыть неважные и загруженные области большого изображения. Например, деревья и трава часто содержат много деталей, но не важно видеть эти детали на мозаике. Эти детали часто сильно отвлекают от маленьких изображений при просмотре их крупным планом. Если вы размываете деревья и траву и просто сохраняете их цвета, в результате получаются гораздо более приятные маленькие изображения.
Обратитесь за помощью!
Расскажите нам о вашем мероприятии, о том, для кого оно предназначено, и о ваших отношениях с ними, и мы сможем поделиться идеями о том, что могло бы стать хорошей общей картиной для вашей мозаики. Мы также можем подправить для вас общую картину. Просто спросите нас, нажав «Чат сейчас» в правом нижнем углу нашего сайта, и мы посмотрим.
Мы также можем подправить для вас общую картину. Просто спросите нас, нажав «Чат сейчас» в правом нижнем углу нашего сайта, и мы посмотрим.
Чат
Сейчас
Настенный декор — Современный декор для вашего дома
Создайте свой стиль с помощью декора стен
Независимо от того, переезжаете ли вы в новый дом или проводите ремонт, после того, как вы выбрали пол, мебель и все остальное, что, по вашему мнению, может вам понадобиться в данной комнате, может все еще не хватать чего-то еще: вашего фирменного чувства стиля.Ваш домашний офис казался вам немного скучным или вы не украсили гостиную или подвал? Затем сделайте скучные комнаты новыми, превратив их в нечто по-настоящему особенное с бесконечными возможностями настенного декора, которые делают акцент на изменении внешнего вида, ощущений и настроения. Нарисуйте глаза, создав потрясающие фокусные точки с помощью декора стен, который может добавить глубины любой комнате.
Наши возможности декора стен безграничны
Есть много способов сделать любую комнату уютнее и более индивидуальной.
Коллаж фоторамки
Различный ассортимент рамок для коллажей — от одинакового размера до больших и маленьких — подобны ступенчатому выражению самого современного искусства, поскольку объединенные рамки выступают под разными углами, образуя единое целое. Добавьте фотографии свадьбы, отпуска или детские фотографии, и вы получите потрясающий дисплей, который бросается в глаза и помогает рассказать историю, близкую вам и вашим близким.
Рамки для фотографий
Доступные в широком диапазоне цветов и размеров, наши рамки варьируются от классических до современных, которые помогут вам украсить ваши любимые фотографии.
Искусство стены
Искусство субъективно, поэтому повесьте на стену что-нибудь, что говорит с вами, и при этом заставит любую комнату чувствовать себя по-другому. Выбирайте из экзотических туристических мест или промышленных городских пейзажей и аэрофотоснимков вашего любимого города. Пусть яркие цветы возвышаются над миниатюрными животными или найдите другие забавные и причудливые иллюстрации.
Арт-постеры
Выразите свой стиль с помощью художественных постеров всех размеров, демонстрирующих классический вид натюрмортов.Разместите фотографии деревенских деревенских пейзажей или современные геометрические формы с игривыми узорами.
Карточки арт.
Создавайте забавные темы и высказывания с помощью художественных карточек, которые раскроют ваше творчество. Поскольку они меньше по размеру, любой участок стены легко превратить в мини-галерею. Сочетайте забавный иллюстративный стиль некоторых карточек с выразительными элементами, которые могут буквально сказать, что должно создать настроение, с помощью светящегося неонового шрифта.
Наклейки на стены
Наклейки и наклейки на стены помогут вам добавить цвета и прохладные линии в любое пространство в любой комнате за считанные минуты.Выбирайте современный поп-арт, например разноцветные деревья, которые можно использовать как диаграммы роста для ваших детей, или классические иллюстрации папоротников и цветов.
Каретки для фотографий
Выставить произведения искусства, заветные предметы, растения, фотографии и трофеи легко с помощью выступов для картин, которые можно комбинировать любым способом для получения потрясающего эффекта домашней галереи. Многие из них имеют пазы с прорезями, которые удерживают отпечатки или обрамленные предметы под идеальным углом.
Астрономический снимок дня
Астрономическая картинка дняОткройте для себя космос! Каждый день появляется новое изображение или фотография нашей увлекательной вселенной. представлены вместе с кратким объяснением, написанным профессиональным астрономом.
2022 2 января
Авторы и права: Дани Каксете
Пояснение: Иногда падающие кристаллы льда превращают атмосферу в
гигантская линза, из-за которой вокруг Солнца или Луны появляются дуги и гало. Однажды субботним вечером 2012 года было как раз такое время рядом
Мадрид,
Испания,
где зимнее небо отображало не только яркое
Луна, но четыре редких лунных ореола. Самый яркий объект в верхней части изображения — это Луна.Свет с Луны
преломляет
через кувырок гексагональных кристаллов льда в несколько редкий
22-градусный ореол
видели вокруг Луны. Удлинение 22-градусной дуги по горизонтали встречается реже.
ограниченный ореол, вызванный
колонка кристаллов льда. Еще реже, когда лунный свет преломляется через более далекие
падающие кристаллы льда, чтобы сформировать (третий)
радужная дуга в 46 градусах от Луны и появляющаяся здесь
чуть выше живописный зимний пейзаж. Кроме того, часть целого
46-градусный круговой ореол
также виден, так что крайне редко — особенно для Луны — четверной нимб был схвачен.Далеко на заднем плане — знаменитый зимний пейзаж с
Сириус,
пояс Ориона и
Бетельгейзе — видна между внутренней и внешней дугами. Ореолы и дуги обычно длятся от нескольких минут до часов.
так что, если вы все же увидите кого-то, должно быть время, чтобы пригласить семью,
друзья или соседи
Поделись своим
необычная линзовая панорама неба.
Самый яркий объект в верхней части изображения — это Луна.Свет с Луны
преломляет
через кувырок гексагональных кристаллов льда в несколько редкий
22-градусный ореол
видели вокруг Луны. Удлинение 22-градусной дуги по горизонтали встречается реже.
ограниченный ореол, вызванный
колонка кристаллов льда. Еще реже, когда лунный свет преломляется через более далекие
падающие кристаллы льда, чтобы сформировать (третий)
радужная дуга в 46 градусах от Луны и появляющаяся здесь
чуть выше живописный зимний пейзаж. Кроме того, часть целого
46-градусный круговой ореол
также виден, так что крайне редко — особенно для Луны — четверной нимб был схвачен.Далеко на заднем плане — знаменитый зимний пейзаж с
Сириус,
пояс Ориона и
Бетельгейзе — видна между внутренней и внешней дугами. Ореолы и дуги обычно длятся от нескольких минут до часов.
так что, если вы все же увидите кого-то, должно быть время, чтобы пригласить семью,
друзья или соседи
Поделись своим
необычная линзовая панорама неба.
< | Архив | Представления | Показатель | Поиск | Календарь | RSS | Образование | Об Астрономической картинке дня | Обсуждать | >
Авторы и редакторы: Роберт Немирофф
(MTU) и
Джерри Боннелл (UMCP)
Официальное лицо НАСА: Филип Ньюман
Применяются особые права.
NASA Web
Политика конфиденциальности и важные уведомления
Услуга: ASD на
НАСА /
GSFC
и Michigan Tech. U.
Как сканировать старые фотографии с помощью телефона
(Изображение: Shutterstock)Если у вас есть большая коллекция старых распечатанных фотографий, вы можете оцифровать их с помощью сканера, подключенного к вашему компьютеру. Однако самый простой и дешевый способ — использовать приложение для сканирования фотографий, такое как Google PhotoScan, Microsoft Office Lens или TurboScan, чтобы сканировать, вращать, обрезать и добавлять фильтры к вашим фотографиям.
Несмотря на преимущества использования приложения, имейте в виду, что оно может быть не лучшим выбором в каждой ситуации. Главный недостаток заключается в том, что общее качество изображения и разрешение, достигаемые с помощью мобильного приложения, не могут сравниться с тем, что вы можете получить с помощью специального сканера. У вас также не будет доступа к расширенным настройкам, таким как тип выходного файла, цветовой режим, разрешение, размер, яркость и контрастность в приложении.
Вместо этого вам пригодится мобильное приложение, если вы хотите быстро отсканировать коллекцию фотографий и не нуждаетесь в высоком качестве или разрешении.Вам также не нужно будет решать проблемы с подключением или сложные настройки сканирования; просто наведите и просканируйте. Вот несколько приложений для сканирования фотографий и посмотрите, как они работают.
Google PhotoScan
Google PhotoScan обещает сканирование без бликов, автоматическую обрезку и интеллектуальное вращение, чтобы ваши изображения оставались ровными и ровными. Загрузите бесплатное приложение для Android или iOS и откройте его. Выровняйте фотографию, которую хотите отсканировать, и нажмите кнопку спуска затвора. Затем приложение отображает белый кружок в каждом из четырех углов фотографии.
Переместите телефон по горизонтали, чтобы соприкоснуться с каждым кружком, один за другим. Но постарайтесь не наклонять телефон; держите его ровно. После контакта со всеми четырьмя кругами коснитесь эскиза в правом нижнем углу, чтобы просмотреть отсканированное изображение.
На экране, отображающем сканирование, вы можете повернуть изображение, отрегулировать углы или удалить изображение, чтобы повторить попытку. Коснитесь значка «Поделиться», и вы сможете отправить отсканированное изображение по электронной почте, в сообщениях или в других приложениях и службах.
Когда закончите, коснитесь стрелки влево в верхнем левом углу, чтобы просмотреть изображение.Коснитесь стрелки влево еще раз, чтобы сделать еще одно сканированное изображение.
Объектив Microsoft Office
Объектив Microsoft Office предназначен для сканирования бумажных документов, визитных карточек, досок и фотографий. Загрузите и установите бесплатное приложение (Android, iOS), откройте приложение и установите тип сканирования Фото. Вы также можете настроить вспышку, включив или выключив ее или установив автоматический режим.
Нажмите кнопку спуска затвора, чтобы выполнить сканирование, затем нажмите оранжевый кружок, чтобы перейти к следующему шагу.
В редакторе фотографий нажмите «Добавить», если хотите отсканировать еще одну фотографию.Вы можете поэкспериментировать с различными фильтрами, нажав значок «Фильтры», или отрегулировать углы и стороны отсканированного изображения, выбрав «Обрезать». Коснитесь значка «Еще», чтобы получить доступ к дополнительным функциям.
Поверните изображение, нажав значок «Повернуть», или удалите сканированное изображение, нажав «Удалить». Нажатие на значок чернил позволит вам рисовать на фотографии, а выбор текста позволит вам создать текст поверх изображения. Когда закончите, нажмите Готово.
На следующем экране вы можете сохранить фотографию в библиотеке фотографий камеры или в Microsoft OneDrive либо сохранить ее как документ Microsoft Word или PowerPoint.Вы также можете поделиться фотографией через Outlook, Почту и другие приложения.
TurboScan
С помощью TurboScan вы можете сканировать документы, визитные карточки, каталожные карточки и фотографии. Бесплатная версия, доступная для Android и iOS, ограничивает вас всего тремя сканированиями. Покупка в приложении за 4,99 доллара снимает это ограничение, поэтому вы можете сканировать неограниченное количество файлов.
Бесплатная версия, доступная для Android и iOS, ограничивает вас всего тремя сканированиями. Покупка в приложении за 4,99 доллара снимает это ограничение, поэтому вы можете сканировать неограниченное количество файлов.
TurboScan предлагает здоровый набор опций и настроек, позволяющих установить размер страницы по умолчанию, формат имени файла по умолчанию и вывод (включая PDF и JPG), а также включить, выключить или автоматически включить вспышку.
Чтобы использовать TurboScan, расположите фотографию и нажмите кнопку спуска затвора. Вы также можете настроить приложение на автоматическое сканирование после того, как вы выровняете фотографию, и сделаете три фотографии одного и того же сканирования, чтобы вы могли выбрать лучший из них.
На следующем экране коснитесь команды «Рамка» в верхнем левом углу, чтобы обрезать фотографию, а затем коснитесь «Готово», когда закончите. На следующем экране вы можете сделать изображение ярче или темнее, повернуть его или удалить и повторить попытку. Когда закончите, нажмите «Далее». На следующем экране коснитесь значка карандаша, чтобы назвать фотографию или изменить размер.Вы также можете добавить дату. Коснитесь Готово.
Когда закончите, нажмите «Далее». На следующем экране коснитесь значка карандаша, чтобы назвать фотографию или изменить размер.Вы также можете добавить дату. Коснитесь Готово.
Коснитесь значка «Поделиться», чтобы отправить фотографию по электронной почте, в сообщениях или в различных облачных сервисах. Вы также можете сохранить фотографию в своей библиотеке фотографий, скопировать ее в другое место или распечатать. Нажмите «Готово», чтобы сохранить фотографию в галерее TurboScan.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Советы и уловки , чтобы получать советы экспертов по максимально эффективному использованию ваших технологий.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки.Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.

 Откройте список «Соцсети» или найдите вариант на главной.
Откройте список «Соцсети» или найдите вариант на главной.