Комплементарность цветов: Введение в теорию цвета
Введение в теорию цвета
ARTISTHUNT BLOG
Введение
в теорию цвета
Теория цвета — это крайне обширная сфера знаний со сложной структурой! Она включает в себя множество различных научных элементов и понятий, таких как оптика, спектроскопия, человеческая анатомия и физиология, психология, история искусств и теория искусств, философия, этика, теория архитектуры, дизайн… Впечатляющий список! В данной статье мы рассмотрим лишь схемы гармоничных цветовых сочетаний, а также их использование — на примерах работ талантливых цифровых иллюстраторов 🙂
1. Как создаются цвета?
Давайте сперва разберемся, как вообще создается и формируется все разнообразие цветов. Все цвета можно получить путем комбинации основных цветов — красного, желтого и синего. Конкретно эти три цвета невозможно получить из смешивания других цветов. Этим они и отличаются от остальных.
Чтобы получить вторичные цвета, необходимо смешать основные. Оранжевый = красный + желтый; фиолетовый = красный + синий; зеленый = синий + желтый.
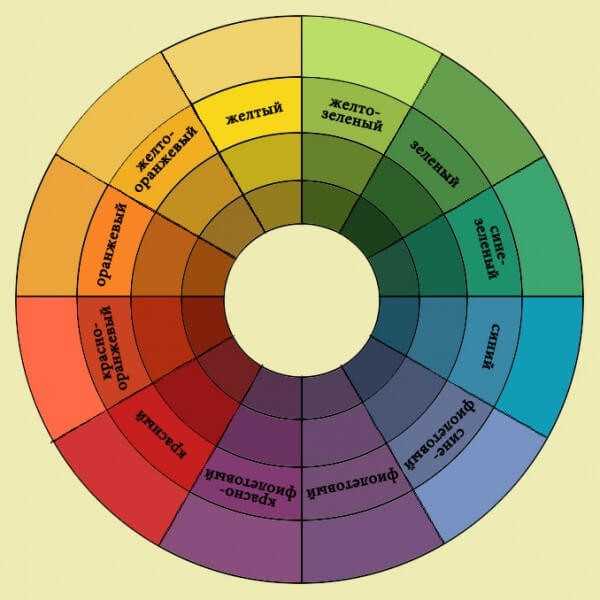
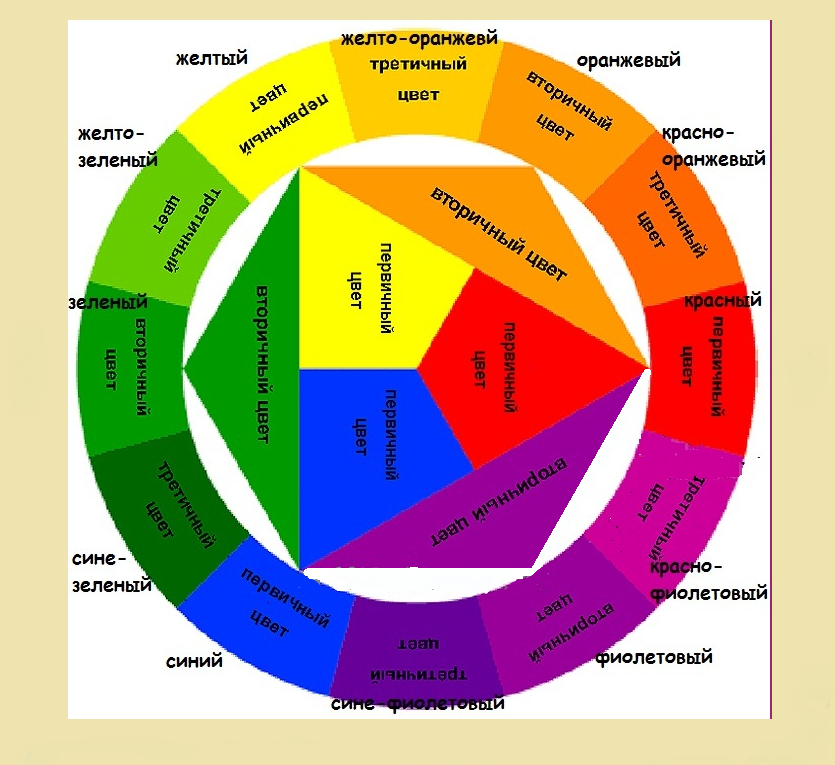
Для создания второстепенных цветов нужно смешать основные цвета с соседними вторичными цветами. Это значит, что есть шесть второстепенных цветов (по два цвета из каждого основного). Ниже изображено цветовое колесо.
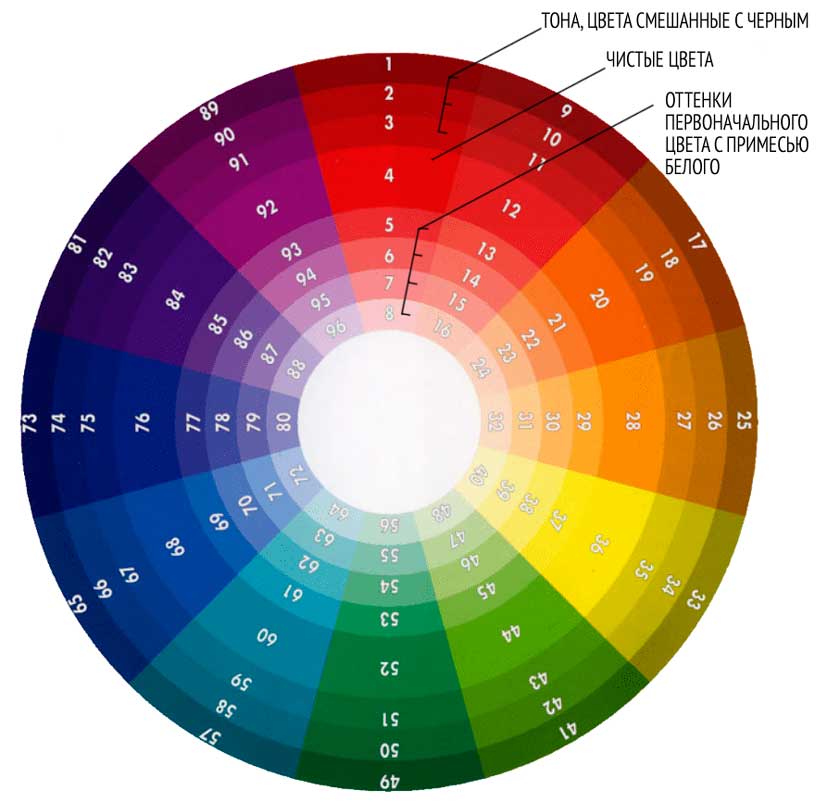
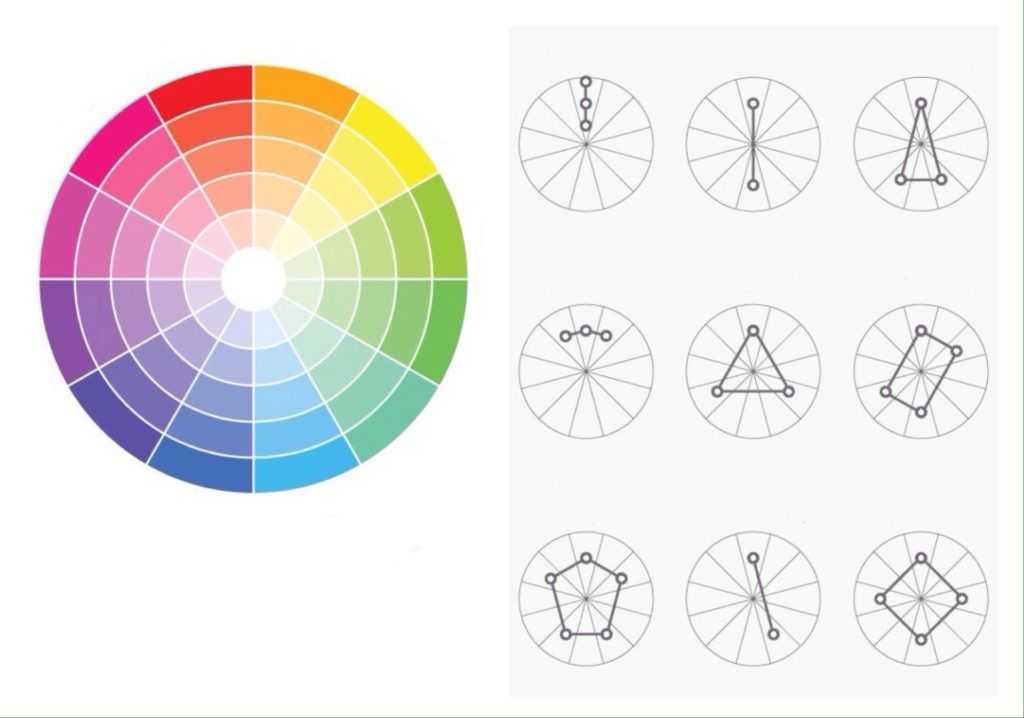
Один из методов создания своей собственной цветовой палитры в Adobe Illustrator показан на картинке ниже.
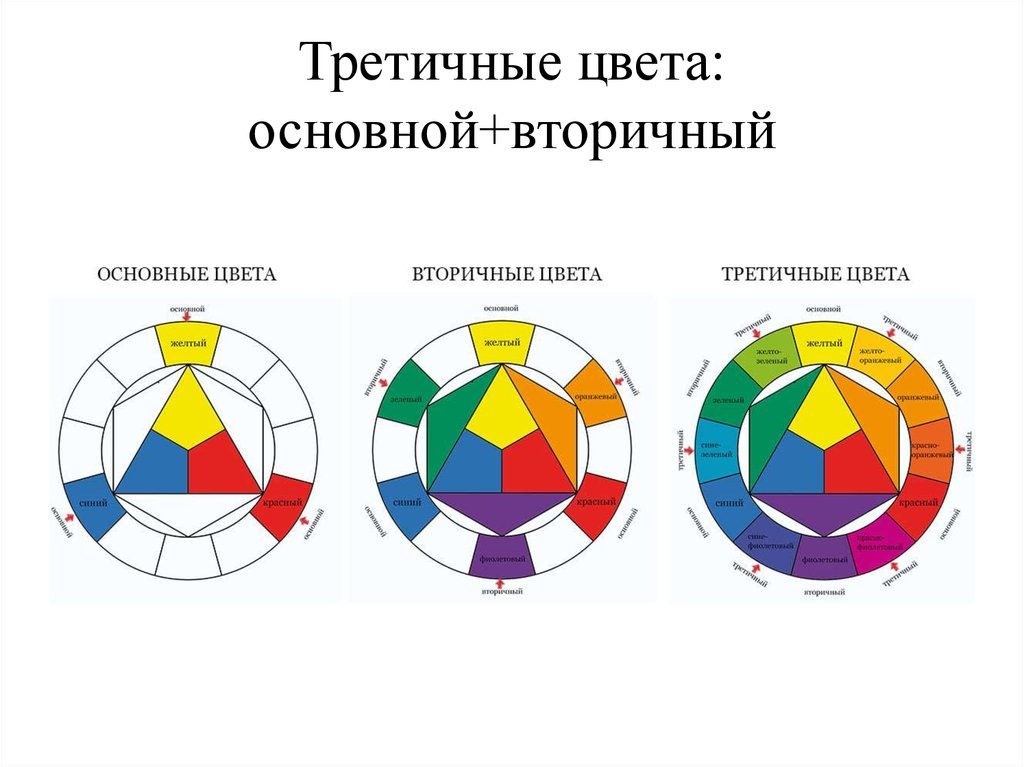
Фигуры на картинке обозначают, что 1 — для основных цветов, 2 — для вторичных, 3 — для второстепенных цветов. Чистыми цветами называют цвета, максимально исключающие в себе черные или белые примеси. В цифровом искусстве могут использоваться такие цветовые режимы, как RGB, CMYK, LAB и HSB.
2. Цветовая схема
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Есть несколько различных способов получить гармоничные цветовые комбинации. Давайте обсудим гармоничные цветовые схемы и примеры их применения в векторной иллюстрации. Такие цветовые схемы обычно называют основными (базовыми).
Такие цветовые схемы обычно называют основными (базовыми).
Монохромная цветовая схема
В этой схеме используются различные вариации яркости и интенсивности одного и того же цвета. Эта схема проста и элегантна, а ее цвета — легкие и успокаивающие. Базовые цвета можно сочетать с такими нейтральными, как белый, черный или серый, для создания контраста между элементами композиции.
Golden Time, by Guilherme Marconi
Аналоговая цветовая схема
В этой схеме используются цвета, которые расположены рядом друг с другом в цветовом спектре. Такая схема часто используется для создания дизайна в спокойных, расслабленных тонах. Аналоговая цветовая схема чаще всего встречается в природе, в окружающем нас мире.
Bring Peace to Midnight, by lostsoulx44
phil’s_lion, by Melelel
Комплементарная цветовая схема
Комплементарные цвета — это те цвета, которые в цветовом спектре расположены противоположно друг другу (например, красный и синий).
Понятно, что такие цветовые комбинации создают очень высокий уровень контраста. Поэтому следует быть осторожным с такими цветовыми сочетаниями и использовать их редко — только когда необходимо что-то очень сильно выделить. А для текста комплементарные цвета вообще лучше не использовать.
Fruits, by Konstantin Shalev
TULIP, by gartier
Разделенная комплементарная цветовая схема
Является разновидностью комплементарной схемы. Используются один основной цвет + два цвета, соседние с комплементарным цветом основного цвета. Используются только цвета, находящиеся справа или слева от комплементарного цвета. Это обеспечивает высокий контраст, но при этом не настолько «режет глаза», как обычная комплементарная схема. Разделенную комплементарную цветовую схему сложнее сбалансировать, чем, скажем, монохромную или аналоговую. Обычно используют один теплый цвет и несколько холодных.
The Daughter of Poseidon, by zanthia
OJ, by Ikue
Триадная цветовая схема
В данной схеме используются три цвета, расположенные на одинаковом расстоянии друг от друга на цветовом спектре. Такая схема позволяет создавать высокий, но при этом гармоничный и богатый визуальный контраст. В триадной схеме цвета гораздо более сбалансированы, чем в комплементарной схеме. Как правило, один цвет из трех выбирается в качестве основного (базового).
Такая схема позволяет создавать высокий, но при этом гармоничный и богатый визуальный контраст. В триадной схеме цвета гораздо более сбалансированы, чем в комплементарной схеме. Как правило, один цвет из трех выбирается в качестве основного (базового).
Bananas-and-Tomatoes, by rosesaregreen
Photograph: lee Scott / Unsplash
Тетрадная (Двойная комплементарная) цветовая схема
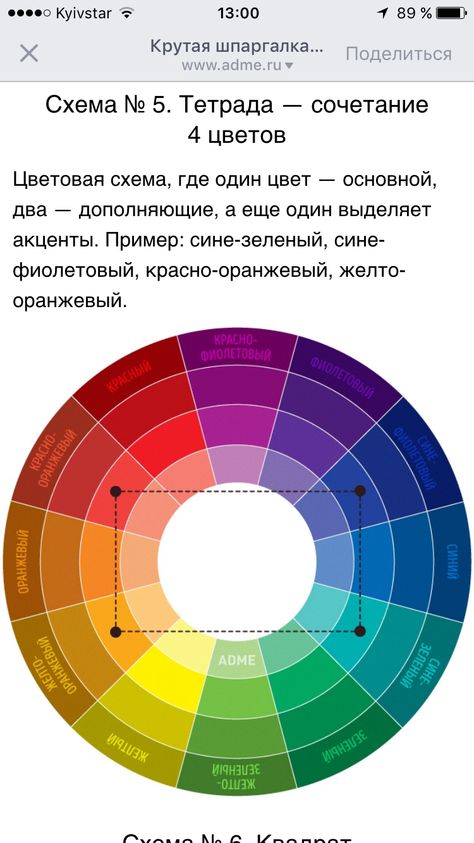
Эта схема — наиболее богатая на цвета, среди всех остальных цветовых схем, потому что используются целых четыре цвета, расположенных в комплементарных парах. Трудно, однако, достичь гармонии в такой цветовой схеме. Если все четыре цвета вы будете использовать в равных количествах, то композиция легко может получиться несбалансированной. Именно поэтому нужно выбирать какой-то один доминирующий цвет.
Time, by LimKis
Fruit Fly, by ArtSerenity
В программе Adobe Illustrator можно использовать базовые цветовые схемы. Для этого, после того как вы выбрали цвет, открываем меню Harmony Rules (Правила гармонии) и выбираем нужную нам цветовую схему. Далее программа предложит вам на выбор различные цвета.
Для этого, после того как вы выбрали цвет, открываем меню Harmony Rules (Правила гармонии) и выбираем нужную нам цветовую схему. Далее программа предложит вам на выбор различные цвета.
Помимо основных цветов, существует множество других цветовых схем, основанных на ассоциациях человеческих рецепторов. Это главные схемы.
3. Горячие цвета
Горячими цветами мы называем все тона и оттенки красного, так как они ассоциируются с огнем. Считается, что горячие цвета выделяются из общей композиции и привлекают внимание. Вот почему их чаще всего используют на постерах, плакатах, рекламе, дорожных знаках. Горячие цвета олицетворяют силу, мощь и агрессию.
jellyfish,by LimKis
4. Холодные цвета
Холодными цветами считаются все оттенки синего. Они напоминают лед и снег, поэтому их и называют «холодными». Когда холодные и горячие цвета стоят рядом друг с другом, кажется, будто они «вибрируют»!
Lost in the Space, by javieralcalde
Life, by Surround
5. Теплые цвета
Теплые цвета
Все цвета, содержащие красный, принято считать теплыми. Красно-оранжевый, оранжевый и желто-оранжевый цвета — это теплые цвета. Теплые цвета довольно приятны восприятию, импульсивны.
Autumn Girl, by mashi
Sunset Room, by SteveNewport
6. Прохладные цвета
Базовый тон прохладных цветов — синий. Если прибавить желтый к прохладным цветам, то получится желто-зеленый, зеленый и зеленовато-голубой цвета. Подобные тона и оттенки расслабляют, освежают, вызывают ощущение глубины и спокойствия, комфорта.
Frozen in Time, by hitman101
The Martini Drink — Gmesh, by enikOne
7. Светлые цвета
В основе этих цветов большое количество белого. Как правило, такие цвета мы называем пастельными. Они кажутся почти прозрачными и невесомыми. Чем светлее цвет, тем меньше с ним доступно комбинаций. Светлые цвета открытые, вызывают ощущение мира, спокойствия, тишины.
Glossy Roseate, by afordite
I’ll wait for you. .., by NaBHaN
.., by NaBHaN
8. Темные цвета
Темные цвета получаются при смешивании с черным. Они будто уменьшают пространство, «стягивают» его. Темные цвета обычно ассоциируются с осенью и зимой. Сочетание светлых и темных цветов обычно смотрится весьма драматично.
Pirate, by LimKis
Dark elf with BFS, by sygnin
9. Яркие цвета
Яркость цвета измеряется количеством чистого цвета. Яркость цвета достигается за счет отсутствия черного. Яркие цвета привлекают внимание, поэтому, как правило, их используют в рекламе и в создании упаковок.
Study and Fun, by mrbumbz
Other, by LimKis
Итак, в данном уроке мы лишь приоткрыли дверь в сложную и столь захватывающую вселенную цветов. Искусство создавать ощущение гармонии при помощи цветов — это искусство, которое вполне возможно изучить и освоить, как и любую другую науку. Успехов!
Оригинал: Open the Door into the Science of Color Theory
Комплементарность цветов при съемке портретов
Сегодня мы постараемся коротко рассказать вам о лучших комбинациях цвета в портретной съемке. Рассказ наш будет основан на теории сочетаемости цветов. Если вы правильно поймете и усвоите основу этой теории, то ваши снимки, хочется думать, преобразятся, изменятся в лучшую сторону. Вы сделаете ещё один шажок к тому, чтобы ваши фотографии были по-настоящему профессиональными и совершенными.
Рассказ наш будет основан на теории сочетаемости цветов. Если вы правильно поймете и усвоите основу этой теории, то ваши снимки, хочется думать, преобразятся, изменятся в лучшую сторону. Вы сделаете ещё один шажок к тому, чтобы ваши фотографии были по-настоящему профессиональными и совершенными.
К сожалению, многие фотографы цвет в фотографии используют совершенно бездумно. Но если вы подойдете к этому выбору посерьезнее, будете правильно выбирать цвета и оттенки, которые попадают в ваш кадр, в композиции кадра будете учитывать сочетания цветовых пятен — то результат не заставит себя ждать. Ваши фотографии станут намного лучше.
В разговоре о теории цвета в фотографии и вообще изобразительном искусстве мы расскажем о цветовом круге, о том, как его использовать для того, чтобы сочетание цветов в вашей фотографии было бы идеальным. Уделим внимание так же и различным другим способам создания ярких, запоминающихся снимков.
Для практики в работе с цветом в фотографии, и конкретно в фотопортрете вам будут нужны яркие элементы одежды. И совсем не обязательно, чтобы они были дорогими. Сегодня мы расскажем вам, как создать в фотопортрете особенный, уникальный в своем роде образ с помощью правильного сочетания цветов, например, добавив всего одно яркое цветовое пятно на общем преобладающем нейтральном фоне всей фотографии.
И совсем не обязательно, чтобы они были дорогими. Сегодня мы расскажем вам, как создать в фотопортрете особенный, уникальный в своем роде образ с помощью правильного сочетания цветов, например, добавив всего одно яркое цветовое пятно на общем преобладающем нейтральном фоне всей фотографии.
Потом можно будет перейти к опытам по использованию так называемых дополнительных цветов. Заключительный, третий этап – создание на фотопортрете интересных эффектов путем смешения различных оттенков одного цвета.
Так же мы расскажем о том, как использовать в фотографии величайшее множество цветов спектра для того, чтобы создавать веселые и радужные снимки.Из нашей статьи вы так же узнаете и о том, как различные виды освещения кардинальным образом изменяют восприятие цвета на снимке.
Всем наверняка известно, как велико влияние цвета на настроение человека. Вот поэтому грамотное применение цвета в фотографии – это залог успеха ваших фоторабот. Ведь зная теорию, вы сможете добавить вашим снимкам реальность жизни.
Ведь зная теорию, вы сможете добавить вашим снимкам реальность жизни.
Совет №1: Что такое цветовой штрих
Чтобы понять, что же это такое — цветовой штрих, можно провести небольшой эксперимент. Просто в портрете, который вы снимаете, в противовес преобладающему нейтральному фону добавьте в виде акцента одно пятно яркого цвета. Например, снимая портрет модели в черной одежде на фоне нейтральной светло-серой стены, добавьте в ее костюм шарфик ярко-красного цвета. Это цветовое пятно, этот штрих, хорошо подчеркнут ярко-красная помада на губах и контур глаз, который оживит фотографию. В качестве общего фона так же будет хорош и любой другой мягкий и теплый оттенок – например, светло-розовый или оранжевый.
Совет №2: Дополнительные составные цвета
Теперь, после первого простого опыта с одним ярким цветом, можно перейти к пробам по применению в портрете контраста двух цветов или оттенков.
Пожалуй, один из самых простых способов подбора двух оттенков в фотографии – это использование цветового круга. Как правило, считается, что цвета, которые в цветовом круге расположены прямо противоположно, очень хорошо друг друга дополняют. Например, это красный и зеленый, или оранжевый и синий…
Совет №3: Различные оттенки одного цвета
Как известно, визуальное восприятие человеком различных цветов и их оттенков может вызывать у него достаточно сильную эмоциональную реакцию. Например, считается, что красный цвет символизирует опасность и страсть, а голубой или светло-синий способствует релаксации, имеет успокаивающий эффект. Зная и учитывая всё это, фотограф может осознанно вызывать у зрителя те или иные чувства путем использования нескольких оттенков одного цвета. Например, если портрет девушки будет выполнен в зеленых тонах – модель будет одета в спокойного тона зеленое платье, а фоном послужит размытый образ леса или сада за ее спиной – такой снимок вызовет у зрителя успокаивающий эффект.
Так же очень важно выбрать правильный баланс белого. В разных случаях нужно применять различные его настройки. Это очень серьезно влияет на цветовую палитру фотографии. Например, для придания портрету холодного оттенка, настроения, можно одеть модель в фиолетовое платье, а баланс белого поставить в значение «вольфрамовая лампа».
Совет №4: Конфликт цветов
В некоторых случаях нарушение принципов и законов изобразительного искусства может стать приятной неожиданность и создать в фотографии очень интересные эффекты. Это касается и работы с цветом. Для эксперимента попробуйте смешивать и сопоставлять различные цвета, посмотрите, что из всего этого может получиться. Чем больше опытов вы будете проводить, тем быстрее и отчетливее начнете понимать, какое сочетание цветов выглядит хорошо и естественно, а какое – ярко и аляповато.
Например, в одном портрете красивой девушки можно попытаться сочетать ее зеленое платье, фиолетовый платок на ее плечах, и ярко-желтые цветы в руках.
Многие дизайнеры в своей работе очень часто используют заготовку с палитрой из различных цветов и их оттенков и автоматически получают их нужные сочетания.
Совет №5: Как свет влияет на цвет
Для того, чтобы правильно и хорошо использовать цвета и их сочетания в своих работах, нужно знать также и то, что в фотографии огромное значение играет не только цвет, но и свет. То есть, проще говоря, правильно подобранное освещение.
Если, например, один и тот же предмет одного цвета сфотографировать сначала на улице при ярком солнечном свете, а потом его же снять при приглушенном свете в помещении, на этих двух снимках он будет выглядеть совершенно различно.
Например, давайте попробуем сфотографировать девушку с одним и тем же шарфом на плечах. Шарф этот состоит из полос различных ярких цветов, которые чередуются между собой броско и контрастно.
Если при фотографировании мы будем использовать подсветку различного вида, то и шарф этот на снимках будет выглядеть совершенно по-разному. Например, с помощью одного освещения цвета шарфа можно приглушить, добиться их пастельных тонов. В другом случае – сделать шарф очень ярким и контрастным. Интересно тут то, что одни и те же принципы работают и при искусственном, и при естественном освещении.
Если сфотографировать модель в таком шарфе при фронтальном освещении, то есть, если солнце или другой основной источник света будет находиться прямо за спиной фотографа, то цвета на снимке будут именно такими, какими мы их привыкли видеть и воспринимать в реальной жизни – ярко и равномерно освещенными, естественных тонов. Вы это наглядно увидите на снимке на примере шарфа.
Контровое освещении, когда источник света находится за спиной модели (такое освещение некоторые называют задним), придает цветам в кадре приглушенный и мягкий оттенок. Контровой свет создает гармоничное, романтическое впечатление от снимка. И цвета шарфа, естественно, будут выглядеть теплыми и мягкими.
Если при съемке вы создадите боковое освещение, то оно даст сильные, насыщенные и четкие тени на всех предметах, которые вы фотографируете. Эти тени заметно усилят контраст объекта съемки. В освещенных ярким светом своих местах наш подопытный шарф будет смотреться ярко, но вот в тенях его цвета будут выглядеть мягко и приглушенно, даже несколько тускло. В некоторых случаях, и такое тоже может быть нужным в фотографическом портрете.
Вот и всё на сегодня. Надеемся, что из нашего рассказа вы почерпнули для себя какую-то новую и полезную для вас информацию. Удачи вам и успеха в творчестве!
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
17 650 просмотров
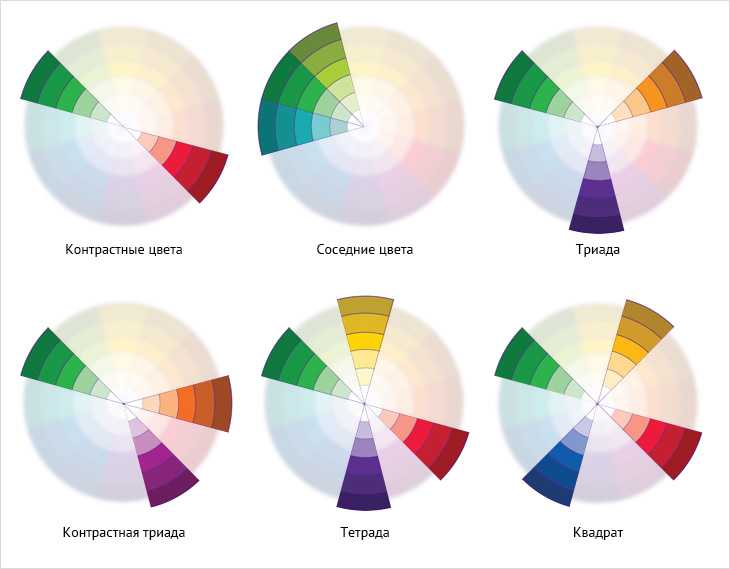
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
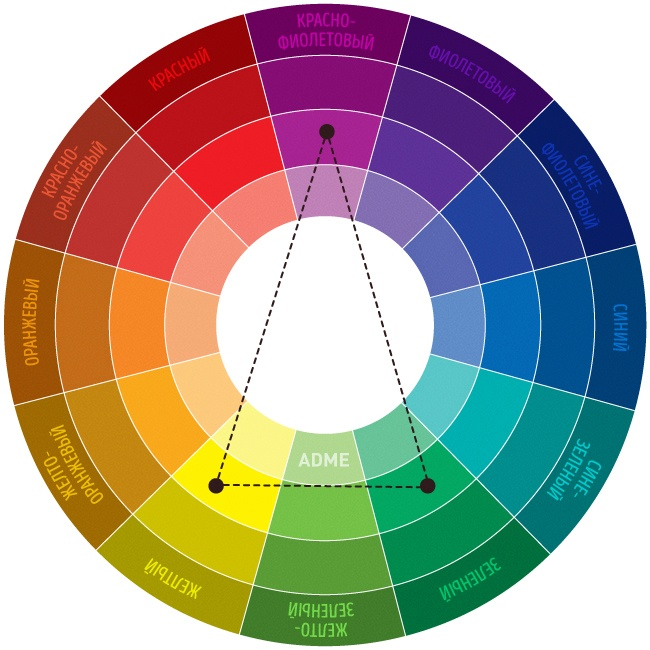
Что такое цветовой круг?
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
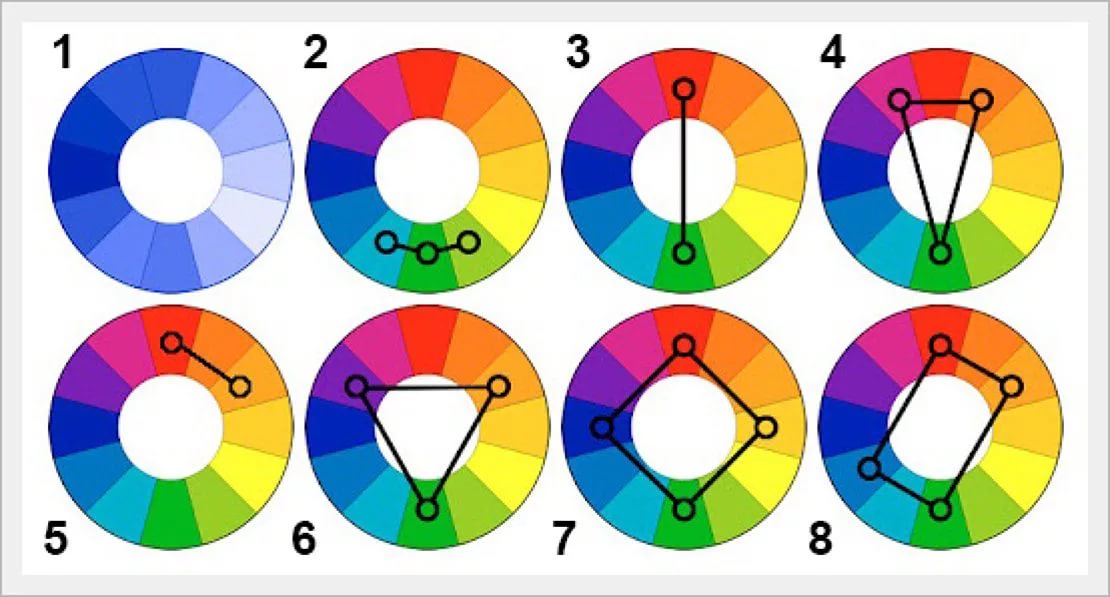
Покажем каждую на примере круга Иттена.
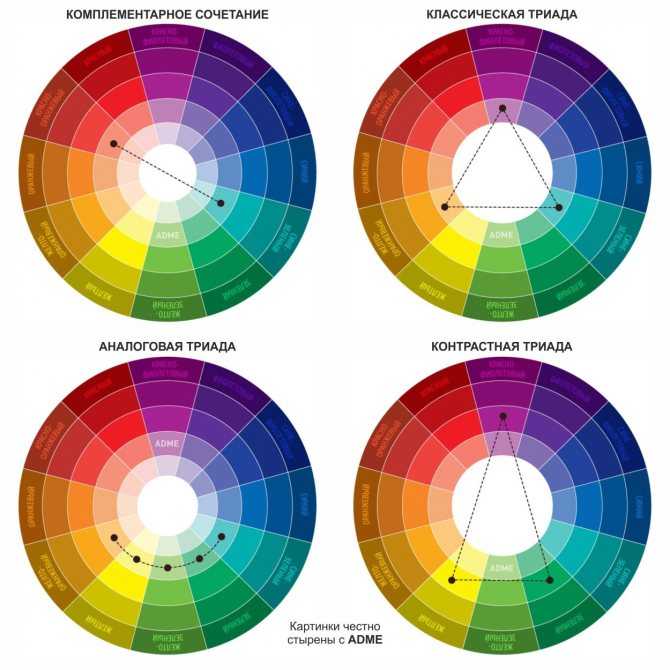
Комплементарные цвета
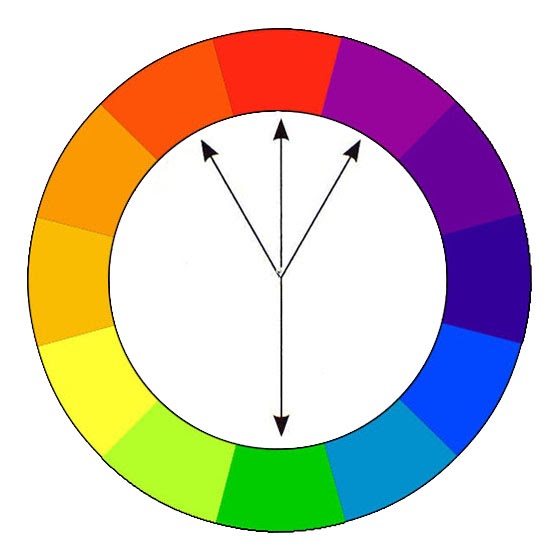
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Комплементарные цветосочетания в одежде. Правила сочетания цветов
После монохромов самым логичным решением будет обсуждение комплиментарных (контрастных) цветосочетаний в гардеробе, при помощи которых можно создавать самые «термоядерные» образы. В хорошем смысле этого слова. Кроме монохромов и контрастов нам останется рассмотреть только аналоговые цветосочетания.
Кроме монохромов и контрастов нам останется рассмотреть только аналоговые цветосочетания.
Содержание статьи
- 1 | ЧТО ТАКОЕ И КОМУ ПОДХОДЯТ КОНТРАСТЫ ЦВЕТА В ОБРАЗЕ
- 2 | ОСОБЕННОСТИ КОМПЛЕМЕНТАРНЫХ ЦВЕТОСОЧЕТАНИЙ
- 3 | КАК СНИЗИТЬ ГРАДУС ЯРКОСТИ КОНТРАСТНЫХ ОБРАЗОВ
- 4 | ГАЛЕРЕЯ ОБРАЗОВ
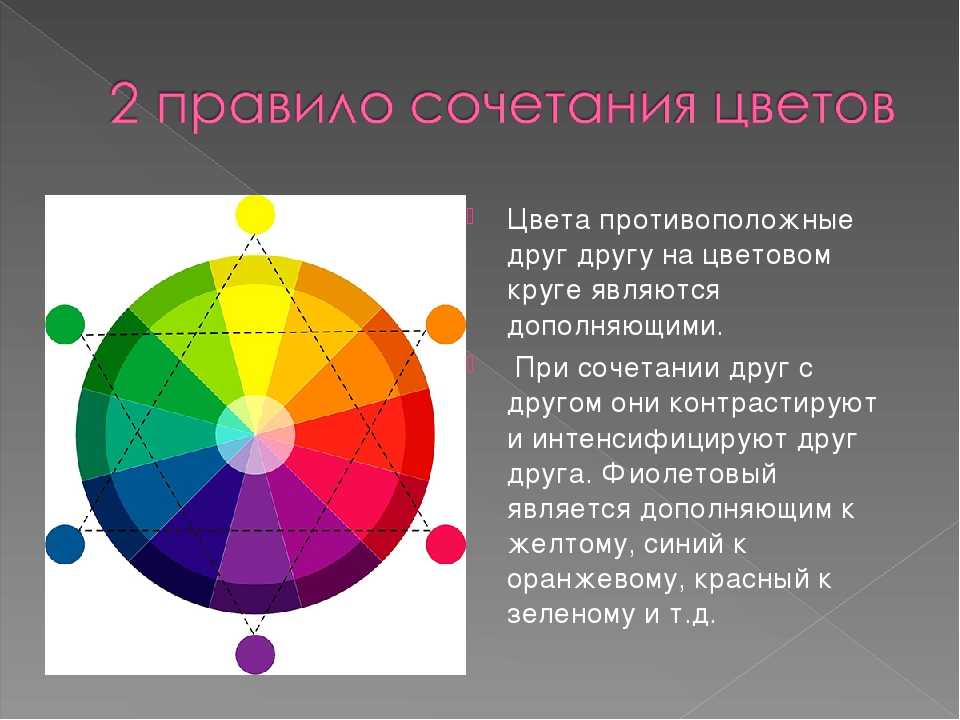
| ЧТО ТАКОЕ И КОМУ ПОДХОДЯТ КОНТРАСТЫ ЦВЕТА В ОБРАЗЕ
Комплементарные цветосочетания — это сочетания двух дополняющих цветов, противоположных друг другу на цветовом круге. Эти цветосочетания создают настолько яркий контраст, что начинают дополнять и многократно усиливать друг друга. В данной статье мы будем считать контрастами любые сочетания цветов, отличающиеся друг от друга на цветовом круге более чем на 3-4 сектора. А не только дополняющих — красный плюс зеленый, фиолетовый плюс желтый, синий плюс оранжевый.
Уже из определения понятно, что комплементарные образы оказывают сильное эмоциональное впечатление на окружающих. Помните правило, которое я озвучивала в статье про монохромные цветосочетания. Яркие цвета и многоцветные сочетания требуют от нашего мозга значительно больше усилий. Сочетания разных цветов и принтов мозг обрабатывает дольше и сложнее. Это требует фокусировки нашего взгляда и внимания.
Помните правило, которое я озвучивала в статье про монохромные цветосочетания. Яркие цвета и многоцветные сочетания требуют от нашего мозга значительно больше усилий. Сочетания разных цветов и принтов мозг обрабатывает дольше и сложнее. Это требует фокусировки нашего взгляда и внимания.
Из-за данной особенности яркие цветовые контрасты в образе не так универсальны, как монохромы. Они подходят далеко не для любого повода, так как вызывают излишнее напряжение и усталость у окружающих при длительном воздействии. Яркие контрастные образы может выдержать не любая внешность. Кому же рекомендованы яркие цветовые контрасты. А именно девушкам:
- с высокой степенью цветовой контрастности во внешности
- с яркой харизмой в независимости от контрастности во внешности
- предпочитающим яркий цветной макияж на каждый день
Контрастные сочетания насыщенных цветов в образе — это всегда заявление. Это всегда выглядит ярко и вызывающе. При желании ситуацию можно существенно сгладить и адаптировать под любой колорит внешности, но об этом чуть-чуть ниже.
| ОСОБЕННОСТИ КОМПЛЕМЕНТАРНЫХ ЦВЕТОСОЧЕТАНИЙ
При традиционном горизонтальном сочетании юбка/блуза или брюки/блуза, особенно в равных пропорциях, комплиментарность режет фигуру пополам. Тем самым она визуально делает образ более приземленным и менее легким. Такое цветовое сочетание нужно с осторожностью использовать невысоким тяжеловесным ширококостным девушкам и девушкам-пампушкам. В любом случае при горизонтальной комплементарности будет не лишним воспользоваться другими визуальными трюками вытягивания силуэта, такими как завышенная талия юбок/брюк, неширокие юбки макси и миди, брюки в пол, обувь и колготки в цвет юбки, каблук, остроносая обувь и т.п.
Вертикальные контрастные сочетания наоборот вытягивают силуэт и делают фигурку визуально стройнее и выше. Я имею ввиду образы с вертикальными контрастными линиями. Например, на однотонное платье, комбинезон или на одноцветные юбку/блузу или брюки/блузу всегда можно накинуть сверху удлиненный комплементарный по цвету верх (пальто, кардиган, жилет).
Контрастные цвета желательно не смешивать в равных пропорциях, они могут спорить друг с другом. Идеальные пропорции — 75% и более одного цвета и 25% и менее другого цвета. Такие образы смотрятся сложнее и интереснее. Но это всего лишь общая рекомендация, а не жесткое правило.
Принты в комплементарных цветосочетаниях вполне уместны. Может быть только одна принтованная вещь в сочетании с однотонной или сразу две принтованные вещи в образе. Комплементарный принт может быть «зашит» в самом изделии.
| КАК СНИЗИТЬ ГРАДУС ЯРКОСТИ КОНТРАСТНЫХ ОБРАЗОВ
А теперь давайте поговорим, как можно адаптировать яркие комплементарные цветосочетания в своем ежедневном стиле, чтобы не создавать излишнего напряжения и усталости у окружающих.
Для этого берем любой яркий цвет и сочетаем его с более разбеленным (светлым) комплементарным цветом, который находится ближе к центру цветового круга. Отлично в комплементарных образах смотрятся вещи из светло-голубого денима, а также светлые хлопковые и льняные вещи. Приземленность и демократичность фактуры сглаживают праздничность и претенциозность ярких комплементарных соседей. В таком варианте неплохо смотрится даже многофактурность в образе. Хотя она не особенно рекомендована для контрастных цветосочетаний.
Отлично в комплементарных образах смотрятся вещи из светло-голубого денима, а также светлые хлопковые и льняные вещи. Приземленность и демократичность фактуры сглаживают праздничность и претенциозность ярких комплементарных соседей. В таком варианте неплохо смотрится даже многофактурность в образе. Хотя она не особенно рекомендована для контрастных цветосочетаний.
Второй способ снизить градус яркости — это сочетания яркого цвета с более темным, либо с более приглушенным комплементарным цветом. На фотках ниже мои любимые цветосочетания — хаки плюс ярко-красный и чернильный плюс ярко-красный. В этом случае опять же отлично вписывается деним, но уже в темно-синем исполнении.
Лучше всего в направлении снижения напряженности комплементарных образов работают сочетания самого темного и самого светлого оттенков двух комплементарных цветов. Исключая яркий цвет из контрастного образа, тем самым мы делаем его более мягким, более интеллектуальным, более деликатным, более элегантным. Судите сами.
Судите сами.
Достаточно мягко и нежно смотрятся пастельные комплементарные сочетания цветов. В таких образах добавлено настолько мало цвета, что он практически никак не проявляет себя. Все то же самое можно сказать про образы, составленные в приглушенных комплементарных цветов.
Контрастные образы из двух темных комплементарных цветов также не выглядят уже так вызывающе. У таких образов есть свой неповторимый флер — дорогой, статусный, немного драматичный.
Снизить градус яркости контрастов поможет включение в образ вещей ахроматического цвета, особенно белого. Хотя черный и серый тоже подойдут.
Попробуйте использовать с своих образах небольшие контрастные акценты — комплементарные по цвету сумки, зонтики, обувь, шапки, шарфы. Такие асимметричные не равно пропорциональные по цвету аутфиты всегда смотрятся интересно. Играйте цветовыми пропорциями, точно не пожалеете. Это мой любимый трюк. Такие комплементарные цветосочетания вполне подойдут даже девочкам со средней или низкой цветовой контрастностью.
Такие асимметричные не равно пропорциональные по цвету аутфиты всегда смотрятся интересно. Играйте цветовыми пропорциями, точно не пожалеете. Это мой любимый трюк. Такие комплементарные цветосочетания вполне подойдут даже девочкам со средней или низкой цветовой контрастностью.
| ГАЛЕРЕЯ ОБРАЗОВ
Ну и как вам такие яркие цветосочетания? Носите такие? Я не любительница таких термоядерных сочетаний цветов. И использую яркие комплементарные цвета в основном в виде аксессуаров. Ну или использую другие способы снижения градуса яркости контрастов, которыми, в общем-то, я сегодня с вами и поделилась. Традиционно ловите подборку стильных образов, построенных на контрасте цвета. Сохраняйте понравившиеся к себе на доску в Pinterest для вдохновения. Попробуйте определить, какими из вышеуказанных способов воспользовались или не воспользовались фэшн-блогеры.
Любите себя и будьте красивыми!
Базовые и комплементарные цвета, и как их сочетать
Блог
15 мая 2017
Базовые и комплементарные цвета, и как их сочетать
Мы уже говорили, что выделяют три основных или базовых цвета – красный, желтый и синий. Это те самые цвета, которые при смешении образуют весь богатый спектр. Дизайнеры убеждены, что для гармоничного сочетания в одном образе всех трех базовых оттенков необходимы брутальная смелость и безукоризненное чувство стиля. Однако, если все тонкие грани вкуса были соблюдены, вы получите однозначно неординарный и уникальный образ.
Это те самые цвета, которые при смешении образуют весь богатый спектр. Дизайнеры убеждены, что для гармоничного сочетания в одном образе всех трех базовых оттенков необходимы брутальная смелость и безукоризненное чувство стиля. Однако, если все тонкие грани вкуса были соблюдены, вы получите однозначно неординарный и уникальный образ.
Но согласитесь, неразумно не использовать всю богатую палитру, которую нам дала природа и цивилизация. Именно поэтому существует целая теория градации аналоговых оттенков.
Что такое аналоговые оттенкиДумается, в понимании этого термина не должно возникнуть сложностей. Аналоговый – значит похожий, почти одинаковый и взаимозаменяемый. В палитре – это те цвета, которые находятся рядом и обеспечивают плавное красочное перетекание гаммы.
В действительности дизайн – это четкая наука, которая любит таблицы и схемы. Конечно разработаны основные схемы и аналоговых цветов, которые значительно упрощают жизнь нам – простым смертным, не изучающим палитру с академической точки зрения.
Разберем пример на любимых оттенках девочек! Есть красный, являющийся доминирующим цветом, а есть еще и богатая классификация на красно-желтые и красно-фиолетовые оттенки. Стоит понимать, что включение в свой образ дружественных красок придаст вам только изюминку и ни в коем случае не нарушит гармоничность вашего look. Смело пользуйтесь аналоговыми цветами и обязательно этому маленькому, но очень важному секрету научите юную модницу.
Кстати, достаточно много рекламных роликов построены на применении аналоговых цветов. Получаются однозначно корректный по палитре и стильный продукт, который цепляет свою аудиторию и достигает цели.
Комплементарные цвета
Не секрет, что противоположности сходятся. Девушки с веселым непосредственным нравом часто останавливают свой выбор на серьезных и уравновешенных молодых людях. Это самый типичный и повсеместно встречающийся пример, когда противоположности однозначно находят друг друга.
Так же и в колористике. Комплементарные цвета только подчеркнут сочность друг друга и оттенят благородство общего впечатления. Опять же для наглядности советуем обратиться к общепринятым схемам стилистов. Те цвета, которые находятся на полярных полюсах, и будут комплементарными. А это означает, что оранжевый невероятно глубоко будет смотреться вместе с ясным голубым, а фиолетовый только подчеркнет жизнерадостность и теплоту желтого цвета.
Обратимся к самым известным мистификациям с цветом – к опыту кинематографии. Детские фильмы «Стюарт Литл», «Чарли и шоколадная фабрика» и «Медвежонок Паддингтон» оставляют необыкновенно сочное и яркое послевкусие. Смотрятся они несомненно с интересом и считаются одними из лучших кинолент для детей. В чем секрет? Сюжет незатейливый и основан на вечной победе добра над злом. Здесь эксплуатируется старая и всегда выигрышная тема. Но почему же тогда именно эти фильмы смотрятся так свежо и остаются в памяти яркой вспышкой? Просто команда, работающая над детскими современными сказками, использовала в свою пользу наш зрительный орган чувств. Честно говоря, эти картины — настоящее пиршество для нашего зрения, ведь здесь очень грамотно расставлены базовые и комплементарные цвета. Откровенное зрительное гурманство. И что же этот принцип воздействует только на детскую психику и работает исключительно при создании кинофильмов для юного зрителя? Хочу вас заверить, что возрастной принцип здесь совершенно не при чем. Многие серьёзные взрослые фильмы, завоевавшие бешеную популярность и справедливо названные стильными, основаны именно на зрительном гурманстве. Чтобы не быть голословной, напомню вам картины «Отель «Гранд Будапешт» или «Господин Никто». Эти киноленты были благосклонно приняты публикой и крайне одобрительно критиками. Опять же их создатели, словно иллюзионисты, достающие из шляпы кролика, эксплуатировали наше глубокое пристрастие к базовым и комплементарным цветам. Они немного смошенничали и использовали, можно сказать, запрещённый приём, навсегда обеспечив своим кинофильмам популярность и любовь публики.
Честно говоря, эти картины — настоящее пиршество для нашего зрения, ведь здесь очень грамотно расставлены базовые и комплементарные цвета. Откровенное зрительное гурманство. И что же этот принцип воздействует только на детскую психику и работает исключительно при создании кинофильмов для юного зрителя? Хочу вас заверить, что возрастной принцип здесь совершенно не при чем. Многие серьёзные взрослые фильмы, завоевавшие бешеную популярность и справедливо названные стильными, основаны именно на зрительном гурманстве. Чтобы не быть голословной, напомню вам картины «Отель «Гранд Будапешт» или «Господин Никто». Эти киноленты были благосклонно приняты публикой и крайне одобрительно критиками. Опять же их создатели, словно иллюзионисты, достающие из шляпы кролика, эксплуатировали наше глубокое пристрастие к базовым и комплементарным цветам. Они немного смошенничали и использовали, можно сказать, запрещённый приём, навсегда обеспечив своим кинофильмам популярность и любовь публики.
Приём построения видеоряда на базовых и комплементарных цветах широко используется и при создании рекламы. Здесь, пожалуй, это главное тайное оружие специалистов по рекламе. Так, в последнее время по телевидению часто мелькает рекламный ролик одного общероссийского гипермаркета. Ролик полностью основан на эксплуатации темы семьи и семейственности гипермаркета, а также на подаче главной мысли через базовые цвета. Весь ролик строится на красном, синем, желтом и сложном зеленом цветах. И вот даже я, психологически устойчивая к рекламе, запомнила видеоролик гипермаркета. Значит пиар-специалисты достигли своей цели практически на 100 процентов.
Здесь, пожалуй, это главное тайное оружие специалистов по рекламе. Так, в последнее время по телевидению часто мелькает рекламный ролик одного общероссийского гипермаркета. Ролик полностью основан на эксплуатации темы семьи и семейственности гипермаркета, а также на подаче главной мысли через базовые цвета. Весь ролик строится на красном, синем, желтом и сложном зеленом цветах. И вот даже я, психологически устойчивая к рекламе, запомнила видеоролик гипермаркета. Значит пиар-специалисты достигли своей цели практически на 100 процентов.
Весь секрет использования акцентных цветов скрыт в названии! Правильно расставленный цветовой акцент придаст образу яркую изюминку. Как правило, для создания акцента отбирают сочные чистые оттенки. Акцентный приём просто незаменим при монохромном или спокойном, выдержанном в пастельных тонах аутфите.
Хочется добавить, что акцент может быть расставлен незаметно. Часто дизайнеры и модники используют скрытый акцент. Например, монохромный в чёрной гамме look только на первый взгляд смотрится однообразно. В действительности его сложность может быть достигнута благодаря различным фактурам ткани. Не бойтесь смешивать прозрачные, кожаные элементы, детали аутфита с крупной вязкой. Это и есть особенности фактурного акцента, который придает цвету глубину и сложность.
Например, монохромный в чёрной гамме look только на первый взгляд смотрится однообразно. В действительности его сложность может быть достигнута благодаря различным фактурам ткани. Не бойтесь смешивать прозрачные, кожаные элементы, детали аутфита с крупной вязкой. Это и есть особенности фактурного акцента, который придает цвету глубину и сложность.
«Не отказывайте себе в удивительной игре с цветом, — говорят специалисты ТМ «Ивашка». – Постоянно работайте над своим стилем, совершенствуйте его, не бойтесь смелых экспериментов. И конечно воспитывайте чувство стиля у своего ребенка. Помните, от умения подать свою индивидуальность во многом зависит его социальная успешность».
восемь правил подбора цветовой палитры, которые должны знать все / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.
Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!
Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.
Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.
Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Но есть хорошая новость: вам не придется проверять все вручную. При помощи Color Contrast Checker рассчитать коэффициент можно в несколько кликов.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.
Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.
Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.
Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).
NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
Дополнительные цвета — Как использовать дополнительные цвета в искусстве
Понимание цвета — это не просто вопрос черного и белого, предмет немного сложнее и включает в себя несколько терминов, с которыми вам следует ознакомиться. Среди них — дополнительные цвета цветового круга, которые можно использовать для создания красивых художественных и цветовых комбинаций для дизайна интерьера.
Содержание
- 1 Что такое дополнительные цвета?
- 1.
 1 Введение в теорию дополнительных цветов
1 Введение в теорию дополнительных цветов - 1.2 Краткая история цвета
- 1.
- 2 Дополнительные цвета в искусстве и дизайне интерьера
- 2.1 Дополнительные цвета и дизайн интерьера
- 3 Часто задаваемые вопросы
- 3.2 Как можно использовать дополнительные цвета в искусстве?
- 3.3 Примеры дополнительных цветов?
Что такое дополнительные цвета?
Простое определение дополнительных цветов состоит в том, что они включают два цвета, которые находятся на цветовом круге, и оба эти цвета противоположны друг другу. Одним из основных качеств этих цветов является то, что они выделяют друг друга или кажутся ярче, если их расположить рядом друг с другом. Во-первых, давайте пройдемся по краткому введению в теорию цвета .
Введение в теорию дополнительных цветов
Вся теория цвета вращается вокруг цветового круга, который был создан сэром Исааком Ньютоном. Он взял цветовой спектр и изобразил все цвета в форме круга. Сегодня использование цветового круга помогает художникам и дизайнерам выбирать надежные 9 цветов.0003 сочетания цветов . Традиционные цвета, используемые художниками, включают в себя основные цвета: красный, желтый и синий. С годами были разработаны и другие современные цветовые модели, ниже приведены две из наиболее распространенных.
Он взял цветовой спектр и изобразил все цвета в форме круга. Сегодня использование цветового круга помогает художникам и дизайнерам выбирать надежные 9 цветов.0003 сочетания цветов . Традиционные цвета, используемые художниками, включают в себя основные цвета: красный, желтый и синий. С годами были разработаны и другие современные цветовые модели, ниже приведены две из наиболее распространенных.
- Цветовая модель RGB : использует красный, зеленый и синий свет и является аддитивной цветовой моделью, что означает, что для получения определенного цвета добавляются различные пропорции цветов. Эта модель используется для создания компьютерной графики.
- Цветовая модель CMYK : использует голубой, пурпурный, желтый, а также черный цвет и является субтрактивной моделью. Это означает, что он использует пигменты или чернила для получения цветов.
Прежде чем мы двинемся дальше, мы должны также рассмотреть несколько терминов, которые могут быть полезны при работе с цветами. Существует так много цветов, потому что существуют различные оттенки цвета, оттенки, а также уровни насыщенности. Это основные термины для начала.
Существует так много цветов, потому что существуют различные оттенки цвета, оттенки, а также уровни насыщенности. Это основные термины для начала.
- Оттенок: Оттенок — это еще один термин, используемый для описания цвета, например, синий и красный — это оттенки или цвета.
- Оттенки: При работе с красками , вы затем добавляете белила для осветления смеси, это называется оттенком.
- Оттенки: Противоположны оттенкам и включают добавление черного в смесь для ее затемнения.
- Насыщенность цвета: Определяет, насколько интенсивным выглядит цвет и насколько насыщенным он является. Более высокая насыщенность означает, что цвет насыщенный, а более низкий уровень насыщенности означает, что цвет более бледный или менее интенсивный.
- Значение цвета: Значение цвета определяет яркость цвета, чем выше значение цвета, тем ярче становится цвет.

- Цветовая температура: Цвета могут быть теплыми и холодными и обычно находятся по обе стороны цветового круга. Теплые цвета включают красный, оранжевый и желтый, а более холодные цвета — синий, зеленый и пурпурный.
В дальнейшем мы будем придерживаться более традиционной цветовой модели, в которой используются основные цвета: красный, синий и желтый.
Однако вы заметите, что в некоторых таблицах, демонстрирующих различные цвета, будет показан шестнадцатеричный код, который помогает идентифицировать цвет в Интернете, а также ваши цветовые пропорции RGB и CMYK.
Примеры основных дополнительных цветов
Глядя на цветовой круг с основными цветами, вы заметите, что они расположены в виде треугольника, если вам нужно провести линии между ними. вторичных цвета , которые являются зеленым, фиолетовым и оранжевым и представляют собой комбинацию ваших основных цветов, также можно найти на цветовом круге. Вы заметите, что первичный и вторичный цвета обращены друг к другу на противоположных сторонах, что делает их дополнительными цветами. Ниже приведены примеры дополнительных цветов.
Вы заметите, что первичный и вторичный цвета обращены друг к другу на противоположных сторонах, что делает их дополнительными цветами. Ниже приведены примеры дополнительных цветов.
| Цвет | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 | |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 |
Выше у вас есть красный в качестве основного цвета, поэтому, глядя на цветовой круг, вы заметите, что зеленый находится напротив красного. Тогда это дополнительные цвета. Ниже находится синий, еще один основной цвет, с оранжевым в качестве дополнения.
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 |
И последний, но не менее важный цвет — желтый. Это означает, что вторичный цвет фиолетовый или фиолетовый будет располагаться на противоположной стороне. Поместив эти цвета рядом друг с другом, вы увидите, как они выделяют друг друга.
Это означает, что вторичный цвет фиолетовый или фиолетовый будет располагаться на противоположной стороне. Поместив эти цвета рядом друг с другом, вы увидите, как они выделяют друг друга.
| Тень | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Фиолетовый | #800080 | 0, 100, 0, 50 | 128, 0, 128 |
Промежуточные цвета
Это ваши основные и основные цвета, из которых происходят все остальные цвета. Следующий уровень цветов — это ваши промежуточные цвета, которые некоторые также называют третичными цветами . Они представляют собой комбинацию и включают как первичные, так и вторичные цвета.
Они представляют собой комбинацию и включают как первичные, так и вторичные цвета.
- Красно-оранжевый
- Желто-оранжевый
- сине-фиолетовый или фиолетовый
- красно-фиолетовый
- Желто-зеленый
- Сине-зеленый
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Красно-оранжевый | #ff5349 | 0, 67, 71, 0 | 255, 83, 73 | |
| желто-оранжевый | #ffae42 | 0, 32, 74, 0 | 255, 174, 66 | |
| Сине-фиолетовый | #8a2be2 | 39, 81, 0, 11 | 138, 43, 226 | |
| Красно-фиолетовый | № 953553 | 0, 64, 44, 42 | 149, 53, 83 | |
| желто-зеленый | #9acd32 | 25, 0, 76, 20 | 154, 205, 50 | |
| Сине-зеленый | #0d98ba | 93, 18, 0, 27 | 13, 152, 186 |
Затем цвета можно разделить на множество цветов и включать различные оттенки, оттенки и уровни насыщенности. Каким бы ни был цвет, комплементарным цветом всегда будет тот, что ему противостоит. При размещении рядом друг с другом дополнительные цвета усиливают друг друга, то есть они делают друг друга более заметными и привлекают внимание. Художники и дизайнеры используют эти цвета, в частности, для этой функции.
Каким бы ни был цвет, комплементарным цветом всегда будет тот, что ему противостоит. При размещении рядом друг с другом дополнительные цвета усиливают друг друга, то есть они делают друг друга более заметными и привлекают внимание. Художники и дизайнеры используют эти цвета, в частности, для этой функции.
Однако при неправильном использовании цвета могут стать подавляющими и конкурировать за внимание, делая их слишком яркими. Хитрость заключается в том, чтобы выбрать доминирующий цвет, с которым вы собираетесь работать, а затем добавить дополнительный цвет, который можно использовать в качестве акцентного цвета. Другими словами, вы используете любые другие цвета, кроме доминирующего, в меньших количествах. Это создаст то, что вы хотите, привлекая внимание и создавая баланс, который не подавляет чувства.
Эти цвета можно не только размещать рядом друг с другом, но и смешивать. Когда вы делаете это, это означает, что вы потеряете оттенок, поскольку цвета компенсируют друг друга.
Это потому, что если вы объедините все три основных цвета, вы получите нейтральный серый или беловатый цвет.
Другие сочетания цветов
Первая цветовая комбинация, с которой мы будем иметь дело, это комбинация ваших разделенных дополнительных цветов . Они работают точно так же, как ваши дополнительные цвета; они просто включают три цвета вместо двух. Определить эти цвета очень легко, все, что вам нужно сделать, это выбрать основной цвет, в данном случае мы выбираем синий.
Как только вы найдете синий цвет, вы уже будете знать, что дополнительный цвет — оранжевый. Для разделения дополнительных цветов в традиционной модели все, что вам нужно сделать, это найти цвета непосредственно рядом с любой стороной оранжевого. В модели RGB это будут оранжевый и зелено-желтый цвета в качестве разделенных дополнительных цветов. Итак, как видите, в зависимости от того, какую цветовую модель вы используете, дополнительные цвета могут быть разными.
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Желто-оранжевый | #ffae42 | 0, 32, 74, 0 | 255, 174, 66 | |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Красно-оранжевый | #ff5349 | 0, 67, 71, 0 | 255, 83, 73 |
Как видите, в приведенной выше таблице указаны традиционные цвета, которые в основном используются для окраски. Итак, в этом случае у вас есть синий цвет, а прямо напротив вас есть оранжевый в качестве дополнительного цвета. Рядом с оранжевым находятся ваши дополнительные дополнительные оттенки. Ниже приведен пример цветовой модели RGB.
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Оранжевый | #ff8000 | 0, 50, 100, 0 | 255, 128, 0 | |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Зелено-желтый | #80ff00 | 50, 0, 100, 0 | 128, 255, 0 |
Помимо дополнительных цветов, существует еще несколько цветовых комбинаций, которые можно создать с помощью цветового круга. Некоторые из этих комбинаций создают контраст, подобный дополнительным цветам, в то время как другие формируют более единый внешний вид.
- Аналогичные цвета : Это цвета, расположенные близко друг к другу или рядом друг с другом, если смотреть на цветовой круг.

- Монохроматические цвета : Эта цветовая комбинация использует один цвет, а затем имеет вариации этого же цвета.
- Триадные цвета : Триадные цвета равномерно расположены на цветовом круге и имеют форму треугольника. Подобно этому квадратная цветовая комбинация.
- Tetradic Colors : Этот тип цветового сочетания включает четыре цвета или двойной дополнительный набор цветов в форме прямоугольника.
Краткая история цвета
Задолго до появления теории цвета многие философы наблюдали за тем, как они воспринимают цвет. Например, известный философ Аристотель наблюдал, как, когда свет падал на другой цвет, он приобретал другой оттенок. Еще Леонардо да Винчи понимал, что одни цвета гармонируют лучше, чем другие, однако научное объяснение все же требовалось.
Здесь появляется сэр Исаак Ньютон со своим открытием спектра света и способом визуального отображения своей идеи в форме круга. Многие эксперименты со светом и цветом проводились в течение 18 и 19 веков.00с. Однако именно некий британский ученый Бенджамин Томпсон, граф Румфорд, придумал термин, которым мы все пользуемся, комплементарность. Этот термин показывает, как два цвета при смешивании создают белый цвет.
Многие эксперименты со светом и цветом проводились в течение 18 и 19 веков.00с. Однако именно некий британский ученый Бенджамин Томпсон, граф Румфорд, придумал термин, которым мы все пользуемся, комплементарность. Этот термин показывает, как два цвета при смешивании создают белый цвет.
Он выдвинул теорию, согласно которой у каждого цвета или оттенка есть другой цвет, который работает с ним в полной гармонии, и этот другой цвет известен как дополнительный цвет. Другой исследователь и поэт, Иоганн Вольфганг фон Гёте, высказал свои теории в начале XIX века.-й -й век.
Его довольно радикальная теория оспаривала представления Ньютона о цветовом спектре. Он предположил, что тьма — это нечто более активное, чем просто отсутствие света. Он также исследовал идею того, как цвета могут влиять на эмоции. В тот же период другой исследователь и физик, Томас Янг, разрабатывал теории, касающиеся аддитивных цветов, которые легли в основу цветовой модели RGB.
Во время всех исследований и открытий было немного споров о различных цветовых моделях и используемых цветах.

Этот спор был разрешен другим немецким ученым, Германом фон Гельмгольцем, который доказал, что цвета, созданные светом, являются аддитивными, а цвета, созданные пигментами и чернилами, являются субтрактивными и имеют разные первичные. как дополнительные цвета. Можно с уверенностью сказать, что все эти открытия повлияли и на художников, и на то, как они использовали цвет. Ниже приведены несколько примеров известных художников, которые с большим эффектом использовали дополнительные цвета.
- Автопортрет (1889 г.) Винсента Ван Гога : На этой картине вы можете увидеть использование дополнительных цветов синего и оранжевого.
- Крик (1893) Эдварда Мунка: Умелое использование контрастных цветов зеленого и красного, а также синего и оранжевого.
«Крик» (1893 г.) Эдварда Мунка; Эдвард Мунк, общественное достояние, через Wikimedia Commons
- Четыре танцора (1899) Эдгар Дега: Фон на картине зеленый, а затем красный цвет образует красивый контраст и точку фокусировки для картины.

- Здание парламента (1904 г.) Клода Моне : характерное использование дополнительных цветов синего и оранжевого.
- Лютня (1943) Матисса : В этой картине вы заметите использование дополнительных цветов — красного и зеленого.
Дополнительные цвета в искусстве и дизайне интерьера
Понимание теории дополнительных цветов может помочь художнику выбрать лучшие цвета, которые работают и создают желаемый эффект. Основным преимуществом дополнительных цветов является обеспечение контраста или создание нейтральных оттенков и теней.
Мы уже упоминали, что цвета также можно объяснить обладающими цветовой температурой. При работе с дополнительными цветами всегда будут задействованы теплый и холодный цвета. Эта комбинация обеспечивает самый высокий контраст цветов.
Этот контраст создает иллюзию, когда цвета кажутся ярче, когда они расположены близко друг к другу.

Художники используют дополнительные цвета по-разному. Самым простым примером может быть , рисующий закат , где есть градиенты цвета от более ярких оранжевых цветов к более глубоким синим цветам. Кроме того, если у вас есть цвет краски, который сам по себе кажется немного тусклым, например, при использовании красной краски, используйте зеленую краску рядом с ним, чтобы оживить его.
Смешивание дополнительных цветов также может дать замечательные результаты. Если у вас есть основной цвет и вы смешиваете его с дополнительным, вы можете создать несколько эффектных теней. Смешав небольшое количество дополнительного цвета, вы также можете сделать основной оттенок менее ярким. Добавляя дополнительные цвета, вы создаете больше нейтрального цвета .
Например, возьмем красную и зеленую краску, добавив в красную немного зелени, она в итоге станет жженой сиеной. Добавьте больше зелени, и получится гораздо более темная сиена, а если вы добавите равное количество, получится теплый темно-коричневый цвет. Затем вы можете поэкспериментировать с этим цветом, добавив серый, черный или белый.
Затем вы можете поэкспериментировать с этим цветом, добавив серый, черный или белый.
Поэкспериментируйте с цветами и идеями и не забудьте создать образцы или цветовую палитру, чтобы посмотреть, как взаимодополняющие цвета могут сочетаться друг с другом. Если вы задаетесь вопросом, какие цвета смешать, всегда обращайтесь к цветовому кругу для вдохновения.
Дополнительные цвета и дизайн интерьера
При выборе дизайна интерьера вы можете использовать дополнительные цвета, чтобы добиться большего эффекта. Различные дополнительные цвета цветового круга удивительно хорошо сочетаются друг с другом, поскольку они усиливают внешний вид друг друга. Например, если вы решите оформить комнату в синем цвете, немного оранжевого может действительно выделиться.
При использовании нескольких цветов в цветовой гамме лучше выбрать основной цвет, а затем использовать другие цвета в качестве акцентов. Например, покраска стен будет вашим основным цветом, а подушки, покрывала и мебель добавят акцентные цвета. Таким образом, все цвета работают гармонично, создавая сбалансированный вид, который не подавляет чувства.
Таким образом, все цвета работают гармонично, создавая сбалансированный вид, который не подавляет чувства.
Надеемся, что после прочтения этой статьи вы теперь немного лучше понимаете теорию дополнительных цветов. Теперь вы можете пойти и поэкспериментировать с различными идеями, будь то покраска или разработка цветовой схемы для вашего дома. Получайте удовольствие и не слишком бойтесь пробовать новые идеи.
Часто задаваемые вопросы
Что такое дополнительные цвета?
Дополнительные цвета — это сочетания цветов, которые при размещении рядом друг с другом помогают создать контраст, и каждый цвет выделяет другой. Когда вы посмотрите на цветовой круг, в котором представлены все цвета, вы обнаружите дополнительные цвета на противоположных сторонах
Как можно использовать дополнительные цвета в искусстве?
Вся идея дополнительных цветов заключается в создании контраста. Итак, чтобы сделать это, добавьте небольшое количество цветового дополнения рядом. Уменьшите интенсивность цвета, смешав небольшое количество его цветового дополнения. Вы также можете создать удивительные нейтральные цвета, смешав два дополнительных цвета, а затем изменив их, добавив черный, серый или белый.
Итак, чтобы сделать это, добавьте небольшое количество цветового дополнения рядом. Уменьшите интенсивность цвета, смешав небольшое количество его цветового дополнения. Вы также можете создать удивительные нейтральные цвета, смешав два дополнительных цвета, а затем изменив их, добавив черный, серый или белый.
Примеры дополнительных цветов?
Когда дело доходит до ваших традиционных основных цветов синего, желтого и красного, дополнительными цветами являются соответственно оранжевый, фиолетовый или фиолетовый и зеленый. При совместном использовании они могут создавать потрясающие визуальные эффекты.
Что такое дополнительная цветовая схема — определение, примеры
Разделенная дополнительная цветовая схема
Дополнительные цвета
Дополнительная цветовая палитра — одна из самых популярных и часто используемых кинематографические искусства. Мы сосредоточимся на традиционных дополнительных цветах, но также рассмотрим расщепленную дополнительную цветовую схему и двойную дополнительную цветовую схему.
Чтобы узнать больше о различных типах цветовых схем, которыми вы можете пользоваться как режиссер, обязательно прочитайте наши статьи о монохроматических, аналоговых и триадных цветовых схемах.
ДОПОЛНИТЕЛЬНАЯ ЦВЕТНАЯ СХЕМА ОПРЕДЕЛЕНИЕ
Что такое дополнительная цветовая схема?
Дополнительные цвета используют один основной цвет и его дополнение. Цвета, находящиеся на противоположных сторонах цветового круга, дополняют друг друга. Основной цвет считается доминирующим, а дополнительный служит акцентом. Дополнительные цветовые схемы существуют не только в кино, но и во всех художественных дисциплинах.
Вариации этой схемы включают двойную дополнительную цветовую схему, которая соответствует двум основным цветам с их дополнительными цветами, и разделенную дополнительную цветовую схему, в которой используются два цвета, смежные с дополнительным основным цветом, вместо прямого дополнительного цвета.
Комбинации дополнительных цветов
- Красный и зеленый
- Желтый и фиолетовый
- Оранжевый и синий
Дополнительная схема
Как работает дополнительная цветовая схема?
Дополнительные цвета чрезвычайно популярны в кино и других изобразительных искусствах, потому что они приятны для глаз. Дополнительные цвета называются таковыми, потому что они 90 641 дополняют 90 642 друг друга, когда появляются рядом. Дополнительные цветовые комбинации могут быть сделаны с использованием любого основного цвета.
Дополнительный цвет всегда находится на противоположной стороне цветового круга.
Таблица дополнительных цветов
Дополнительные схемы — одни из самых популярных в кинопроизводстве. Посмотрите на доску настроения ниже, созданную с помощью создателя раскадровки StudioBinder, чтобы увидеть коллекцию дополнительных цветовых пар в действии. Убедитесь, что вы щелкнули ссылку на изображение, чтобы загрузить копию для дальнейшего использования.
Доска объявлений с парами дополнительных цветов • Загрузить копию
Одна из самых популярных комбинаций дополнительных цветов в Голливуде — бирюзово-оранжевая цветовая схема. Эта цветовая схема нашла широкое применение в фильмах и, возможно, даже в большей степени, в рекламе фильмов, где плакаты часто используют бирюзовые и оранжевые цветовые схемы.
Изобилие бирюзового и оранжевого
Цвет оказывает огромное влияние на то, как зрители воспринимают любое изображение. Воздействие может быть эстетическим по своей природе, но часто может быть и подсознательным психологическим эффектом. Чтобы узнать больше, загрузите нашу бесплатную электронную книгу о том, как использовать цвет в кино.
Бонус для бесплатной загрузки
БЕСПЛАТНАЯ загрузка
Как использовать цвет в кино
Оттенок, насыщенность, яркость — три элемента цвета, которые имеют значение. В этой книге мы объясним эстетические качества и психологические эффекты использования цвета в ваших изображениях. Темы включают цветовые схемы, такие как аналогичные и триадные цвета, и то, как цветовые палитры могут рассказывать собственные истории.
Темы включают цветовые схемы, такие как аналогичные и триадные цвета, и то, как цветовые палитры могут рассказывать собственные истории.
Дополнительные цвета
Зачем использовать схему дополнительных цветов?
Психология цвета может оказывать значительное влияние на реакцию на изображение. Определенные цвета могут вызывать определенные подсознательные реакции при правильном использовании. Чтобы понять эти подсознательные отношения и научиться наилучшим образом использовать эти психологические эффекты в рассказывании историй, нам необходимо понимание теории цвета.
В этом видео обратите внимание на то, как Стэнли Кубрик использует смелые цветовые решения, часто с дополнительными цветами. А затем подумайте, как эти цвета могут влиять на персонажей, их психологию и наше восприятие.
Стэнли Кубрик любит дополнительные цвета • Подпишитесь на YouTube
При использовании цветов для их психологического воздействия режиссер может определить свои собственные цветовые ассоциации, установленные в фильме, или он может полагаться на заранее установленные ассоциации для определенных цветов. . Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.
. Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.
Эти предопределенные ассоциации укреплялись на протяжении поколений повествования как для подсознательных ассоциаций, так и для тематической значимости. Обратитесь к полезной таблице ниже для некоторых из наиболее распространенных ответов, связанных с определенными цветами.
Визуализация психологии цвета
Цвета в повествовании безграничны. Несмотря на то, что существует множество фильмов, которые игнорируют цвет как творческий выбор, либо не заботясь об этом аспекте повествования, либо вместо этого выбирая цветовую схему, которая просто представляет наш реальный мир и ничего более, есть также бесчисленные примеры отличные фильмы, в которых цвет является ключевым элементом их общего стиля и смысла. Эта дань уважения цвету в повествовании демонстрирует силу осмысленного выбора цветовой схемы.
Cinema Cartography исследует цвет в повествовании
Обязательно уделяйте цвету должное внимание при создании собственных фильмов. Наше программное обеспечение для разбивки сценария — отличный инструмент для определения всех элементов производственного дизайна в сценарии, которые можно настроить на осмысленную цветовую схему. Вы можете начать бесплатно уже сегодня.
Примеры дополнительных цветовых схем
Примеры дополнительных цветовых схем в фильмах
Теперь, когда мы знаем, что такое дополнительные цветовые схемы, давайте взглянем на несколько примеров отличных дополнительных цветовых палитр, которые можно найти в фильмах разных жанров.
Яркий производственный дизайн Амели использует дополнительную цветовую схему. Фильм является визуальным праздником для глаз и использует дополнительные цвета, чтобы наполнить фильм ощущением тепла и комфорта.
Использование Амели дополнительных цветов
Альфред Хичкок Vertigo использует ту же схему дополнительных красных и зеленых цветов, что и Amelie , но дает совершенно другой результат. Начиная с Головокружение — это триллер, а не веселое солнечное время, как Амели , цветам не хватает теплоты предыдущего примера, но они сохраняют свою сильную визуальную привлекательность. Посмотрите, какое место « Головокружение » занимает среди лучших фильмов Альфреда Хичкока.
Начиная с Головокружение — это триллер, а не веселое солнечное время, как Амели , цветам не хватает теплоты предыдущего примера, но они сохраняют свою сильную визуальную привлекательность. Посмотрите, какое место « Головокружение » занимает среди лучших фильмов Альфреда Хичкока.
Примеры дополнительных цветовых схем • Vertigo
Оранжево-бирюзовые дополнительные цветовые схемы популярны уже давно. Даже Стэнли Кубрик использовал его в своем последнем фильме «С широко закрытыми глазами ». Узнайте больше о том, как он использовал цвет, в нашей статье о том, как использовать цвет, как Стэнли Кубрик.
Примеры дополнительных цветовых схем • С широко закрытыми глазами
Существует множество творческих способов использования цвета в кино. Изучите тематические и психологические эффекты цвета в ваших собственных кинопроектах и продолжайте изучение теории цвета в остальных наших статьях о цветовых схемах.
Монохроматические цветовые схемы
Теперь, когда вы можете ответить на вопрос «Что такое комплементарная цветовая схема?» вы можете продолжить свое обучение цвету, прочитав нашу статью о монохроматических цветовых палитрах. Знание как комплементарных, так и монохроматических цветовых схем необходимо для любого визуального художника.
Наверх Далее: Монохроматические цвета →
Определение дополнительных цветов. Что такое дополнительные цвета от SLR Lounge
Что такое дополнительные цвета?
Когда дело доходит до искусства и фотографии, цвета решают все. Они так много воплощают и способны вызвать и передать чувства как художника, так и наблюдателя. Существует множество цветовых схем, но сегодня мы обсудим одну из самых основных и популярных концепций — дополнительные цвета.
Дополнительные или дополнительные цвета
Это не урок английского, но легко понять, почему люди путают это. Дополнительные цвета — это просто цвета, расположенные прямо напротив друг друга на цветовом круге. Вместо того, чтобы дополнять друг друга (как часто думают люди), они компенсируют друг друга; их смесь даст цвет в оттенках серого.
Дополнительные цвета — это просто цвета, расположенные прямо напротив друг друга на цветовом круге. Вместо того, чтобы дополнять друг друга (как часто думают люди), они компенсируют друг друга; их смесь даст цвет в оттенках серого.
Классические примеры включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. При использовании рядом друг с другом они создают довольно привлекательный, сильно контрастирующий вид.
Дополнительные цвета в фотографии
Фотография требует большего, чем просто наведение камеры на объект и нажатие кнопки. Нужно многое узнать об освещении, экспозиции, цветах и многом другом.
Возможно, одной из самых важных тем в фотографии является теория цвета. В большинстве случаев фотография может захватить и удержать внимание не из-за объекта, а из-за его цветов. Ключевым моментом является использование сильных цветовых комбинаций.
Здесь на помощь приходят дополнительные цвета. Конечно, они создают сильный контраст друг с другом, но они также добавляют сцене глубины. Два цвета достигают этого довольно оригинальным способом. Кажется, что теплый цвет выступает вперед, в то время как более холодный цвет кажется отступающим, в то время как прежний выступает наружу.
Конечно, они создают сильный контраст друг с другом, но они также добавляют сцене глубины. Два цвета достигают этого довольно оригинальным способом. Кажется, что теплый цвет выступает вперед, в то время как более холодный цвет кажется отступающим, в то время как прежний выступает наружу.
Вы можете применить этот принцип в своей фотографии, чтобы сделать ваши изображения « популярными ». При этом вы можете привлечь внимание зрителя одним взглядом. Попробуйте сделать объект изображения более теплым цветом и использовать более холодный в качестве фона.
Будьте осторожны с дополнительными цветами в фотографии
Вы, наверное, задаетесь вопросом, почему вы должны быть осторожны, если комбинация такая замечательная. Что ж, с этими комбинациями легко переборщить. Когда это происходит, он удаляется от основного объекта фотографии.
Если вы делаете снимок и замечаете, что цвета слишком сильно выделяются, лучше всего смягчить их. Вы можете сделать это, добавив немного белого к основному цвету.
Вы можете сделать это, добавив немного белого к основному цвету.
Вот как вы можете применить это, чтобы улучшить свои навыки фотографии
Для начала необходимо ознакомиться с цветовым кругом. Поймите, какие цвета дополняют друг друга, и работайте с этой идеей. Сделайте пару снимков объектов в вашем окружении, которые, по вашему мнению, могут подойти.
На изображении ниже обратите внимание на то, что более теплый оранжевый цвет « выскакивает» по сравнению с синим фоном. Вы можете найти больше тех, кто вас окружает, или воссоздать их для практики. Изображение с Unsplash Далее нужно научиться редактировать их, а не менять полностью. Вы можете увеличить или уменьшить глубину или интенсивность одного цвета и так далее.
В конечном счете, для того, чтобы ваши фотографии получились потрясающими, требуется нечто большее, чем снэппинг. Используйте свои знания о дополнительных цветах в своих интересах.
Фотография
Введение в теорию цвета и практические советы | Разделитель между профессионалами и любителями
Кишор Сох, 4 года назад 8 минут чтения
Цвет может буквально создать или разрушить изображение, и тем не менее его понимают и сознательно используют очень немногие. Используйте это в качестве учебника по теории цвета и мгновенно улучшайте свои изображения.
Советы и рекомендации
Советы по фотографии | Как использовать теорию цвета, чтобы оживить ваши фотоконцепции
Холли Роа, 5 лет назад 2 мин читать
Правильное использование теории цвета выделит вас.
Редактирование фотографий
3 важных способа редактирования цвета в Lightroom
Max Bridge, 6 лет назад 6 мин чтения
В этой статье будут рассмотрены три метода настройки, а иногда и полного изменения существующих цветов на фотографиях.
Лайтрум
Раздельное тонирование | «Секрет» в рецептах для многих обожаемых изображений и полностью недооцененных
Кишор Сох, 7 лет назад 8 минут чтения
Раздельная тонирующая панель, должно быть, одна из самых забытых в Lightroom, тем не менее, многие профессионалы клянутся ею, и она может помочь с балансом белого, непрерывностью внешнего вида и цветокоррекцией. Вот в чем дело. Это просто.
Вот в чем дело. Это просто.
Фотошоп
Использование теории цвета, чтобы сделать ваши фотографии более привлекательными и гармоничными с помощью Photoshop
Kishore Sawh, 8 лет назад 2 минуты чтения
Приготовьтесь немного узнать о теории цвета и о том, как использовать Photoshop для ее реализации для получения действительно привлекательных изображений.
Визуальное обнаружение прионного белка на основе принципа цветовой комплементарности
. 2013 15 декабря; 50:14-8.
doi: 10.1016/j.bios.2013.06.014. Epub 2013 18 июня.
Липин Лян 1 , Ицзюань Лун, Хайцзе Чжан, Циньлун Ван, Сяосяо Хуан, Руй Чжу, Пинг Тэн, Силианг Ван, Хужи Чжэн
принадлежность
- 1 Ключевая лаборатория люминесценции и анализа в реальном времени, Министерство образования, Колледж химии и химической инженерии, Юго-Западный университет, Чунцин 400715, КНР.

- PMID: 23827372
- DOI: 10.1016/j.bios.2013.06.014
Липин Лян и др. Биосенс Биоэлектрон. .
. 2013 15 декабря; 50:14-8.
doi: 10.1016/j.bios.2013.06.014. Epub 2013 18 июня.
Авторы
Липин Лян 1 , Ицзюань Лонг, Хайцзе Чжан, Циньлун Ван, Сяосяо Хуан, Руй Чжу, Пинг Тэн, Силианг Ван, Хужи Чжэн
принадлежность
- 1 Ключевая лаборатория люминесценции и анализа в реальном времени, Министерство образования, Колледж химии и химической инженерии, Юго-Западный университет, Чунцин 400715, КНР.

- PMID: 23827372
- DOI: 10.1016/j.bios.2013.06.014
Абстрактный
Два дополнительных цвета, смешанные в правильной пропорции, дадут нейтральный цвет в теории цвета. Новый колориметрический метод, основанный на принципе комплементарности цветов, хорошо зарекомендовал себя для обнаружения рекомбинантного прионного белка (rPrP). Мы обнаружили, что после смешения оранжевых квантовых точек (КТ) CdTe с зелено-голубым малахитовым зеленым (МГ) из-за цветовой комплементарности появляется бесцветный раствор. После добавления rPrP в смешанный раствор цвет изменился с бесцветного на зелено-синий, поскольку rPrP мог быстро вызывать агрегацию КТ. И это можно было наблюдать невооруженным глазом. Основываясь на этом явлении, мы разработали простой тест для визуального обнаружения rPrP. В то же время мы получили отличную корреляцию между поглощением и концентрациями rPrP от 1 нмоль л(-1) до 78 нмоль л(-1) с пределом обнаружения 0,3 нмоль л(-1) (3σ). Более того, его можно успешно применять для определения rPrP в сыворотке крови человека. Важно отметить, что этот анализ обладает такими преимуществами, как простота, быстрота, чувствительность и селективность, а также показывает потенциал в клиническом диагностическом тесте ранней прионной болезни и дает возможность предотвратить распространение прионных болезней.
Основываясь на этом явлении, мы разработали простой тест для визуального обнаружения rPrP. В то же время мы получили отличную корреляцию между поглощением и концентрациями rPrP от 1 нмоль л(-1) до 78 нмоль л(-1) с пределом обнаружения 0,3 нмоль л(-1) (3σ). Более того, его можно успешно применять для определения rPrP в сыворотке крови человека. Важно отметить, что этот анализ обладает такими преимуществами, как простота, быстрота, чувствительность и селективность, а также показывает потенциал в клиническом диагностическом тесте ранней прионной болезни и дает возможность предотвратить распространение прионных болезней.
Ключевые слова: Агрегация; Дополнительный цвет; белок прион; Квантовые точки; Визуальное обнаружение.
Copyright © 2013 Elsevier B.V. Все права защищены.
Похожие статьи
Квантовые точки CdTe как высокоселективный зонд для обнаружения прионных белков: колориметрическое качественное, полуколичественное и количественное обнаружение.

Чжан Л.И., Чжэн Х.З., Лонг Ю.Дж., Хуан Ч.З., Хао Д.Й., Чжоу Д.Б. Чжан Л.И. и соавт. Таланта. 2011 15 февраля; 83 (5): 1716-20. doi: 10.1016/j.talanta.2010.11.075. Epub 2010 9 декабря. Таланта. 2011. PMID: 21238774
Безметочный флуоресцентный анализ тромбина на основе немодифицированных квантовых точек.
Ли Л., Линь Х., Лей С., Не З., Хуан И., Яо С. Ли Л и др. Биосенс Биоэлектрон. 2014 15 апр;54:42-7. doi: 10.1016/j.bios.2013.10.021. Epub 2013 30 октября. Биосенс Биоэлектрон. 2014. PMID: 24240167
Колориметрическая капельная платформа на основе флуоресценции для применения биосенсора для обнаружения α-фетопротеина.
Xiang X, Chen L, Zhang C, Luo M, Ji X, He Z. Сян X и др.
 Аналитик. 7 декабря 2012 г .; 137 (23): 5586-91. дои: 10.1039/c2an36111f. Epub 2012 11 октября.
Аналитик. 2012.
PMID: 23059448
Аналитик. 7 декабря 2012 г .; 137 (23): 5586-91. дои: 10.1039/c2an36111f. Epub 2012 11 октября.
Аналитик. 2012.
PMID: 23059448Чувствительная одноцветная флуоресцентная система переключения «выключено-включено» для обнаружения двухцепочечной ДНК на основе сборки диад квантовые точки-рутений.
Чжан Р., Чжао Д., Дин Х.Г., Хуан Ю.С., Чжун Х.З., Се Х.И. Чжан Р. и др. Биосенс Биоэлектрон. 2014 15 июня; 56:51-7. doi: 10.1016/j.bios.2013.12.059. Epub 2014 3 января. Биосенс Биоэлектрон. 2014. PMID: 24463196
Включение электрохемилюминесцентного зондирования Cd(2+) на основе квантовых точек CdTe.
Сонг Х, Ян М, Фан Х, Ван Х. Сонг Х и др. Spectrochim Acta A Mol Biomol Spectrosc. 2014 10 декабря; 133:130-3.
 doi: 10.1016/j.saa.2014.05.053. Epub 2014 28 мая.
Spectrochim Acta A Mol Biomol Spectrosc. 2014.
PMID: 24934970
doi: 10.1016/j.saa.2014.05.053. Epub 2014 28 мая.
Spectrochim Acta A Mol Biomol Spectrosc. 2014.
PMID: 24934970
Посмотреть все похожие статьи
Типы публикаций
термины MeSH
вещества
Как сочетать цвета в одежде
26455
Если вы хотите разобраться в модном цветовом круге, тогда вы, мой друг, определенно попали в нужное место, потому что мы здесь, чтобы помочь. Сегодня в этой статье мы покажем вам, как правильно сочетать цвета, чтобы они идеально подходили вам. Важно иметь лучшее представление о том, как работают цвета, потому что вы можете создать или испортить свой образ в результате цветов, которые вы выбираете для своей одежды. Если цвета не сочетаются друг с другом, ваш образ не будет таким, как вы хотите, независимо от того, насколько дорогой будет ваш наряд. Но не беспокойтесь, потому что, прочитав эту статью, вы будете в совершенстве знакомы с модным цветовым кругом. Все, что вам нужно сделать, это прокрутить вниз и посмотреть, что мы приготовили для вас. Так вперед!
Но не беспокойтесь, потому что, прочитав эту статью, вы будете в совершенстве знакомы с модным цветовым кругом. Все, что вам нужно сделать, это прокрутить вниз и посмотреть, что мы приготовили для вас. Так вперед!
В этой статье
Как узнать, какие цвета подходят?
Правильно подобранные цвета и их идеальное сочетание помогут вам заключить сделку. Выбор идеального цвета для наряда — это то, что отличает вас от других. И именно поэтому цвет и его теории продолжают оставаться стержнем не только для одежды, но и для всего остального, например, для интерьера, прически, макияжа и многого другого.
Чтобы объяснить это дальше, давайте сначала разберемся в основе всей этой теории цвета.
Цветовой круг:
Изображение: Shutterstock
Цветовой круг был впервые изобретен сэром Исааком Ньютоном в 18 веке, когда он попытался объединить цветовой спектр в колесо и визуально представить взаимосвязь между ними. Колесо было разделено на следующие категории. Хотя мы сосредоточимся на использовании его для одежды и снаряжения, эта теория универсальна и применима практически ко всему, что связано с цветами.
Хотя мы сосредоточимся на использовании его для одежды и снаряжения, эта теория универсальна и применима практически ко всему, что связано с цветами.
- Основные цвета
К ним относятся красный, желтый и синий. Для получения этих оттенков нельзя смешивать два цвета. Все остальное происходит от этих цветов.
- Вторичные цвета
Вторичные цвета представляют собой комбинацию основных цветов. Таким образом, красный + желтый = оранжевый, красный + синий = фиолетовый, а синий + желтый = зеленый.
- Третичные цвета
Эти цвета представляют собой комбинацию основных и вторичных цветов. Смешивая эти цвета, вы получаете такие оттенки, как мятный, цвета морской волны, коралловый и т. д.
- Теплые и холодные цвета. ношение более теплых цветов, когда мы хотим выглядеть стройнее. Холодные цвета, такие как оттенки синего, фиолетового, зеленого и т.
 д., успокаивают.
д., успокаивают.- Нейтральные цвета
Изображение: Shutterstock
Нейтральные цвета говорят сами за себя. Они просто приглушены, просты и приглушены. Черный, серый, белый, не совсем белый, серо-коричневый и т. д. попадают в нейтральную категорию.
Каковы принципы подбора цветов?
Один из фундаментальных принципов подбора одежды или чего-либо еще заключается в сочетании цветов, которые работают в гармонии. И это то, что мы должны помнить, создавая или собирая наши наряды.
Вот как их можно сопоставить.
- Дополнительный
Изображение: Shutterstock
Красный и зеленый, фиолетовый и желтый, синий и оранжевый — дополнительные цвета, как следует из названия, лучше всего работают вместе. Они прямо противоположны друг другу на цветовом круге. На первый взгляд они могут показаться смелыми, но результаты будут идеальными. Если вы внимательно посмотрите, ваша весенняя и летняя одежда в основном разработана с использованием дополнительных цветов .
 Хотя некоторые могут возражать против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.
Хотя некоторые могут возражать против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.- Аналоговый
Изображение: Shutterstock
Сопоставление двух или трех непрерывных оттенков на цветовом круге, которые хорошо сочетаются друг с другом, называется сопоставлением аналоговых цветов. Когда вы строите весь наряд, основанный на этом, он выглядит эффектно и стильно. Если вам интересно, как стилизовать свой оранжевый или верблюжий тренч, выберите оттенок по обе стороны от цвета в цветовом круге и работайте с ним.
- Триада
Комбинация цветов, равноудаленных друг от друга на цветовом круге, называется триадной. Они прекрасно смотрятся вместе, но некоторые могут возразить, что они могут быть ОТТ. Тем не менее, вы можете выбрать приглушенные оттенки этих цветов, чтобы сделать свой наряд. Пара зеленых карго с пастельно-розовым топом и голубыми аксессуарами или туфлями будет выглядеть утонченно и со вкусом.

[ Читать: Как сочетать обувь с платьем ]
Идеальное сочетание цветов для платьев:
- Хранить в семье
Изображение: Instagram , Instagram , Instagram
Хранить в семье — это мантра, которую нужно помнить. Самый безопасный способ сделать это — смешать разные оттенки одного цвета. Однако очень скоро это неизбежно станет однообразным и скучным. Помните, как мы обсуждали дополнительные цвета? (Красный и зеленый, фиолетовый и желтый, синий и оранжевый.) Поиграйте с комбинацией этих цветов; они будут отлично смотреться вместе.
- Тест на омбре
Изображение: Instagram , Instagram , Instagram
Омбре берет на себя все, от причесок и тортов до дизайна ногтей и декора, и, не говоря уже, нарядов. Наряды для вечеринок, платья для подружек невесты или просто джинсы и топ с эффектом омбре могут привлечь внимание. Уменьшение оттенков одного и того же цвета в порядке возрастания или убывания работает отлично.
 Если вы носите раздельные спортивные костюмы, вам нужно сочетать верх, низ, обувь и аксессуары. Носите наряды с омбре на рождественские или зимние вечеринки, они идеально подходят к теме и погоде.
Если вы носите раздельные спортивные костюмы, вам нужно сочетать верх, низ, обувь и аксессуары. Носите наряды с омбре на рождественские или зимние вечеринки, они идеально подходят к теме и погоде.- Монохромный вид
Изображение: Instagram
Кажется, это не проблема, потому что это всего лишь один цвет в одном оттенке для всего наряда. Однако по понятным причинам его труднее всего осуществить. Хорошей новостью является то, что монохромные образы стали популярными и больше не считаются странными. Начните с удобных и нейтральных цветов, таких как серый, синий, белый и черный, а затем переходите к пастельным оттенкам. Монохромные образы можно менять в зависимости от сезона или случая. Если это формальная обстановка, придерживайтесь нейтральных, синих или белых тонов, в противном случае попробуйте пастельные, желтые или даже более яркие оттенки, если хотите.
- Одна вещь за раз
Изображение: Instagram
Если это наряд с принтом или узором, пусть принт преобладает.
 Принты и узоры обычно представляют собой комбинацию одного или нескольких цветов, поэтому на этом лучше остановиться. Держите аксессуары по соседству; больше цветов только делает его более неуклюжим и непослушным.
Принты и узоры обычно представляют собой комбинацию одного или нескольких цветов, поэтому на этом лучше остановиться. Держите аксессуары по соседству; больше цветов только делает его более неуклюжим и непослушным.- Закон о балансе
Изображение: Instagram
Еще одна хитрость заключается в том, чтобы тщательно сбалансировать любые цвета, которые вы решили смешать. Все, что сделано пропорционально, является надежным способом согласования вашего наряда. Как говорится, слишком много чего ни к чему.
- Соответствуйте оттенку вашей кожи
Изображение: Shutterstock
Если у вас бледный или желтый оттенок, выбирайте цвета из более холодной части палитры, такие как серый, темно-синий, различные оттенки зеленого, цвет морской волны, изумрудный, бордовый и т. д. Если у вас более глубокий тон кожи, вы можете использовать более яркие или теплые оттенки коричневого, кораллового, медового, золотого, янтарного, серо-коричневого и т.
 д., поскольку они потрясающе смотрятся на этом оттенке кожи. Все сказано и сделано, идеальный способ сделать это — всегда находить баланс между теплыми и холодными цветами. То же самое относится и к макияжу глаз.
д., поскольку они потрясающе смотрятся на этом оттенке кожи. Все сказано и сделано, идеальный способ сделать это — всегда находить баланс между теплыми и холодными цветами. То же самое относится и к макияжу глаз.- Когда сомневаетесь – ошибайтесь на нейтральной стороне
Изображение: Instagram
Некоторые люди просто предпочитают приглушенные и приглушенные цвета, и в итоге выбирают только нейтральные оттенки. Если это вы и не хотите кардинально меняться, используйте один холодный или теплый цвет, а все остальное оставьте нейтральным. Всегда лучше так держать!
Переодевание — это не просто набрасывание на тело случайных предметов одежды. Это действительно искусство и требует вдумчивых усилий. Безусловно, модный цветовой круг многим открыл глаза и заставил увидеть значение цветов и их сочетания в одежде. Важно знать, как смешивать и сочетать цвета в одежде, чтобы лучше подчеркнуть вашу индивидуальность. Как владелец, вы должны чувствовать себя комфортно в цветах своей одежды и позволять им говорить о вас.

Следующие две вкладки изменяют содержимое ниже.
- Автор
Проработав несколько лет в сфере маркетинга и развития бизнеса, Пратима Ати сбежала с корабля, чтобы заняться двумя вещами,… подробнее
Цвет в дизайне: основа | Треугольник Парк Креативный | полиграфический дизайн | веб-дизайн | логотип и брендинг
Если бы вы посещали тот же урок естествознания в старшей школе, что и я, вы бы узнали, что световые волны на самом деле не окрашены — объекты, которые мы видим, воспринимаются нашим мозгом быть цветом, который они отражают, а не цветом, который они поглощают. Таким образом, зеленое растение поглощает все волны красного и синего света и отражает весь зеленый свет. (Мне всегда было трудно держаться прямо, потому что он настолько «наизнанку», что кажется интуитивно.) Но знание того, что видимый свет состоит из красного, зеленого и синего (RGB), является важной основой для понимания цвета в целом.
 .
.Вероятно, более важным для понимания в «реальном мире» является цветовой эффект и комплементарность цветов .
Цветовой эффект — это то, как воспринимается цвет, как на него влияет окружающая среда — то, с чем он находится рядом. В этом примере тот же желтый квадрат выглядит темнее и теплее на белом фоне и ярче и холоднее на черном фоне.
Цветовая комплементарность более сложная. По сути, это означает, что если вы смешаете два цвета с противоположной стороны цветового круга, вы получите нейтральный серый цвет. И самое главное, когда вы сопоставляете два дополнительных цвета, вы получаете эффект остаточного изображения, как на знаменитой картине американского флага Джаспера Джонса.
Если вы смотрите на маленькую точку в центре флага в течение 30 секунд или более, а затем отводите взгляд на белую поверхность, вы должны увидеть изображение флага Соединенных Штатов в его обычных (дополнительных) цветах.
Дополнительный контраст . В The Elements of Color Иоганнес Иттен объясняет свойство остаточного изображения этого типа контраста, уже описанное выше, говоря: «Глаз требует, чтобы любой данный цвет был уравновешен его комплементарным, и будет спонтанно генерировать последний, если он не присутствует». Дополнительные цвета также могут заставить зрителя увидеть цветовую вибрацию — буквально кажется, что два цвета вибрируют, когда находятся рядом друг с другом.
Создание хороших цветовых комбинаций
По сути, мы все пытаемся придумать хорошие цветовые комбинации, когда разрабатываем что-то для печати или Интернета. Часто лучшие комбинации основаны на контрасте определенного типа , что позволяет зрителю легко различать цвета. Есть несколько типов контраста для работы:
Контраст оттенка . Здесь дополнительные цвета имеют наибольший контраст. Если вам нужно больше двух цветов, вы можете использовать три цвета, которые образуют треугольник, или четыре цвета, которые образуют квадрат вокруг цветового круга.
 Контраст оттенка встречается в народном творчестве людей повсеместно.
Контраст оттенка встречается в народном творчестве людей повсеместно.
Комбинирование цветов, расположенных в несмежных и равномерно распределенных местах по цветовому кругу, является хорошим способом убедиться, что они будут выглядеть приятно для глаз.Светлый и темный контраст . Очевидными примерами здесь являются черный и белый, но то же самое можно применить и к другим цветам. Этот тип контраста также называется значением или , особенно в мире Photoshop.
Холодный и теплый контраст . Красный/оранжевый – теплый, а синий/зеленый – холодный. Исследования показали, что люди воспринимают комнаты как холодные при разной температуре, в зависимости от того, в какой цвет окрашена комната (сине-зеленая комната считается холодной при 59°С).градусов, в то время как красно-оранжевая комната не считается холодной, пока она не достигает 54 градусов). Помните, однако, что сопоставление цветов влияет на восприятие тепла и холода: красно-фиолетовый рядом с синим будет выглядеть теплым, но тот же красно-фиолетовый рядом с красным будет выглядеть холодным.

Красно-фиолетовый в сочетании с синим выглядит теплым (слева), в то время как тот же красно-фиолетовый в сочетании с красным выглядит холодным.
Кроме того, при воспроизведении красного и синего наблюдается заметный пространственный эффект: когда они расположены рядом, красный приближается к зрителю, а синий отступает.
Узкие красные полосы приближаются к зрителю, а более холодные синие отступают.Контраст насыщенности . Это степень чистоты цвета, поэтому чистый, интенсивный цвет можно противопоставить тусклому, разбавленному цвету. Существует четыре способа разбавления цвета:
- Оттенок (добавление белого).
- Оттенок (добавить черный).
- Добавить серый (в сторону нейтралитета)
- Добавьте дополнительный цвет
Добавление серого к чистому цвету демонстрирует один из способов обесцвечивания цвета. Серые оттенки в углах каждого шаблона имеют одинаковый нейтральный серый цвет.
Контраст расширения . Это связано с тем, как вы используете цвет, особенно с тем, сколько каждого цвета. Исследования показали, что различные комбинации дополнительных цветов становятся сбалансированными при использовании в разных пропорциях. Иттен и другие теоретики цвета перечисляют их, как показано на следующем рисунке.
* Контраст расширения требует следующих пропорций дополнительных цветов для достижения гармоничного или сбалансированного количества цвета:
3:1 для желтого и фиолетового… 2:1 для синего и оранжевого… 1:1 для красного и зеленого*Значительное изменение пропорций для этих комбинаций приводит к более выразительному изображению, в то время как сохранение этих пропорций дает гармоничное, спокойное и, возможно, статичное изображение.
Красно-зеленая шахматная доска выглядит статичной по сравнению с зеленым полем, усыпанным маленькими красными квадратами, что иллюстрирует один из способов управления контрастом расширения.
Другие мысли о цвете
Цвет может добавить к потоку и последовательности . Он может подсказать читателю, с чего начать и что к чему относится (например, когда все подзаголовки одного цвета, отмечая их уровень в текстовой иерархии).
В двухцветной работе немного помогает . Если вы злоупотребляете им, он теряет свой эффект.
Более темные цвета приближаются к зрителю, а более светлые отдаляются , потому что именно так все выглядит в нашем трехмерном мире (представьте, что вы смотрите на близкие горы, а далекие горы исчезают из поля зрения).
Со шрифтом необходимо сохранять сочетания цветов разборчивым . Подумайте о том, как окрашены дорожные знаки: черный и белый, черный и желтый, красный и белый, синий и белый. Помните об этом при выборе цвета бумаги или цвета фона веб-сайта. Чем старше мы становимся, тем больше контраста нам нужно для удобочитаемости.



 Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре. Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. 1 Введение в теорию дополнительных цветов
1 Введение в теорию дополнительных цветов
 Это потому, что если вы объедините все три основных цвета, вы получите нейтральный серый или беловатый цвет.
Это потому, что если вы объедините все три основных цвета, вы получите нейтральный серый или беловатый цвет. 






 Аналитик. 7 декабря 2012 г .; 137 (23): 5586-91. дои: 10.1039/c2an36111f. Epub 2012 11 октября.
Аналитик. 2012.
PMID: 23059448
Аналитик. 7 декабря 2012 г .; 137 (23): 5586-91. дои: 10.1039/c2an36111f. Epub 2012 11 октября.
Аналитик. 2012.
PMID: 23059448 doi: 10.1016/j.saa.2014.05.053. Epub 2014 28 мая.
Spectrochim Acta A Mol Biomol Spectrosc. 2014.
PMID: 24934970
doi: 10.1016/j.saa.2014.05.053. Epub 2014 28 мая.
Spectrochim Acta A Mol Biomol Spectrosc. 2014.
PMID: 24934970 д., успокаивают.
д., успокаивают. Хотя некоторые могут возражать против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.
Хотя некоторые могут возражать против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.
 Если вы носите раздельные спортивные костюмы, вам нужно сочетать верх, низ, обувь и аксессуары. Носите наряды с омбре на рождественские или зимние вечеринки, они идеально подходят к теме и погоде.
Если вы носите раздельные спортивные костюмы, вам нужно сочетать верх, низ, обувь и аксессуары. Носите наряды с омбре на рождественские или зимние вечеринки, они идеально подходят к теме и погоде. Принты и узоры обычно представляют собой комбинацию одного или нескольких цветов, поэтому на этом лучше остановиться. Держите аксессуары по соседству; больше цветов только делает его более неуклюжим и непослушным.
Принты и узоры обычно представляют собой комбинацию одного или нескольких цветов, поэтому на этом лучше остановиться. Держите аксессуары по соседству; больше цветов только делает его более неуклюжим и непослушным. д., поскольку они потрясающе смотрятся на этом оттенке кожи. Все сказано и сделано, идеальный способ сделать это — всегда находить баланс между теплыми и холодными цветами. То же самое относится и к макияжу глаз.
д., поскольку они потрясающе смотрятся на этом оттенке кожи. Все сказано и сделано, идеальный способ сделать это — всегда находить баланс между теплыми и холодными цветами. То же самое относится и к макияжу глаз.
 .
.
 Контраст оттенка встречается в народном творчестве людей повсеместно.
Контраст оттенка встречается в народном творчестве людей повсеместно.