Компоновки: The page you requested cannot be displayed
Краткий обзор компоновок страниц—Справка | ArcGIS for Desktop
Компоновка страницы (часто просто компоновка) – это набор элементов карты, определенным образом размещенных на виртуальной странице для вывода карты на печать. Как правило, элементы карты в компоновке включают в себя один или несколько фреймов данных (каждый из которых содержит упорядоченный набор слоев карты), масштабную линейку, стрелку севера, заголовок карты, текстовое описание и легенду.
Основные элементы пользовательского интерфейса компоновки страницы Добавление элементов карты, в частности стрелки севера, легенды карты, масштабной линейки, наряду с фреймами географических данных или самими картами, производится в режиме Вид компоновки (Layout view). Компоновку можно дополнить завершающим оформлением с помощью набора графики и инструментов редактирования графики. Для точного измерения и размещения элементов на странице в режиме Вид компоновки используются линейки и направляющие.
Создание новой компоновки страницы
В ArcMap в первую очередь необходимо изменить вид карты на вид компоновки – либо выбрав Вид компоновки (Layout View) в меню Вид (View), либо щелкнув кнопку Вид компоновки (Layout View) в левом нижнем углу окна отображения карты.
Для экономии времени рекомендуется применять шаблоны для предварительной настройки компоновки. При создании нового документа предлагается выбрать один из встроенных шаблонов ArcMap или создать пользовательский шаблон.
Шаблоны компоновкиПрименение шаблонов не обязательно. Можно также разработать всю компоновку с нуля.
Более подробно об использовании шаблонов карт
После переключения в вид компоновки, ориентация и размеры страницы настраиваются через диалоговое окно Параметры страницы и печати (Page and Print Setup).
Подробнее о выводе карты на печать
Подсказка:
При помощи кнопки Изменить компоновку (Change Layout) на панели инструментов Компоновка (Layout) производится изменение ориентации страницы и расположения элементов текущей компоновки.
Добавление фрейма данных в компоновку страницы
Фрейм данных включает набор слоев, отображающихся в установленном порядке в данном экстенте карты и в заданной проекции. Добавление фрейма данных в компоновку страницы осуществляется через меню Вставка (Insert).
Через это меню производится добавление дополнительных фреймов данных. Эти дополнительные фреймы данных могут использоваться для локаторов или подробных карт. При использовании нескольких фреймов данных следует рассмотреть применение индикаторов экстента для обозначения экстента одного фрейма данных внутри другого. Качественные карты-указатели также содержат индикаторы, например, контуры, обозначающие место расположения экстента детальной карты в большем экстенте. К примеру, карта-указатель может показывать место расположения области в данной стране.
Более подробно об использовании индикаторов экстента для улучшения обзорных карт или карт, указывающих на положение объекта
Если в документе карты используется несколько фреймов данных, только один из них, с которым вы работаете, является активным. Активный фрейм данных отображается в таблице содержания жирным шрифтом. На странице этот фрейм данных подсвечивается штриховым контуром. Чтобы сделать фрейм данных активным, щелкните по его имени правой кнопкой мыши в таблице содержания и выберите Активизировать (Activate) или щелкните один раз фрейм данных в компоновке страницы.
Активный фрейм данных отображается в таблице содержания жирным шрифтом. На странице этот фрейм данных подсвечивается штриховым контуром. Чтобы сделать фрейм данных активным, щелкните по его имени правой кнопкой мыши в таблице содержания и выберите Активизировать (Activate) или щелкните один раз фрейм данных в компоновке страницы.
После щелчка по фрейму данных в компоновке, этот фрейм станет выделенным и вы сможете получить доступ к его графическим свойствам. В углах и по сторонам фрейма данных появятся восемь квадратных меток – ограничителей размера. При помощи этих меток можно изменять размеры фрейма, а удерживая кнопку мыши нажатой в области фрейма, можно его передвигать. Двойной щелчок по фрейму данных сделает его целевым фреймом. Вокруг фрейма появится черная штриховая линия. С содержанием карты целевого фрейма данных можно работать так же, как и в режиме вида данных.
Подсказка:
Если в режиме компоновки нельзя выбрать графику, добавленную в режиме Вид данных, необходимо сделать этот фрейм данных целевым.
Добавление в компоновку страницы других элементов карты
Меню Вставка (Insert) позволяет выбрать другие элементы карты и добавить их в компоновку. В частности, данное меню позволяет добавить на страницу Заголовок (Title). Текст добавляемого заголовка будет соответствовать названию карты в диалоговом окне Свойства документа карты (Map Document Properties). Вместе с заголовком есть возможность добавить (статический) Текст (Text) и Динамический текст (Dynamic Text).
Более подробно о работе с динамическим текстом
Также меню Вставка (Insert) позволяет добавить Легенду (Legend), Стрелку севера (North Arrow), Масштабную линейку (Scale Bar) и Текст масштаба (Scale Text). При вставке любого из этих элементов откроется соответствующее диалоговое окно для настройки свойств этого элемента карты.
Подробнее о работе с легендами
Кроме того, меню Вставка (Insert) позволяет добавлять графические рамки, картинки и объекты.
Для добавления графических форм (прямоугольников, линий, точек и пр. ) используется панель инструментов Рисование (Draw). Кроме того, можно добавить графический текст и редактировать свойства текста.
) используется панель инструментов Рисование (Draw). Кроме того, можно добавить графический текст и редактировать свойства текста.
Подробнее об элементах карты
Работа с элементами карты
По мере добавления элементов карты, производится редактирование их свойств, размера, положения и вида и размещение их на странице с другими элементами карты. Меню Вид (View) позволяет включать Линейки (Rulers), Направляющие (Guides) и Сетку (Grid). Эти возможности облегчают размещение элементов карты на странице. Также можно включить их из контекстного меню вида компоновки. Контекстное меню открывается по правому щелчку на компоновке страницы.
Свойства этих инструментов, облегчающих размещение, настраиваются на закладке Вид компоновки (Layout View) диалогового окна Опции ArcMap (ArcMap Options), доступ к которому осуществляется через меню Настройки (Customize). На этой закладке можно установить единицы измерения и цену деления линейки страницы, а также интервал между линиями сетки. Кроме того, там же можно настроить допуски замыкания, которые влияют на привязку элементов карты к любым инструментам размещения.
Кроме того, там же можно настроить допуски замыкания, которые влияют на привязку элементов карты к любым инструментам размещения.
Опции закладки Вид компоновки (Layout View) включают также настройку оформления вида компоновки. В частности, можно включить растяжение содержимого при изменении размеров окна вида компоновки. Вместе с включением горизонтальных и вертикальных направляющих можно отключить штриховую линию вокруг активного фрейма данных.
Подробнее о настройке опций ArcMap
Для работы с отдельными элементами карты, выберите этот элемент или элементы и щелкните правой кнопкой мыши для открытия контекстного меню.
Контекстное меню элементов карты Меню позволяет приближать элементы, а также Вырезать (Cut), Копировать (Copy) или Удалять (Delete) выбранные элементы со страницы компоновки. В некоторых случаях может потребоваться конвертировать динамический элемент (легенду, масштабную линейку и пр.) в графику, чтобы получить больше возможностей по настройке его отображения. Также контекстное меню позволяет Группировать (Group) или Разгруппировать (Ungroup) элементы. Группировка элементов облегчает работу с большим количеством элементов компоновки страницы.
Также контекстное меню позволяет Группировать (Group) или Разгруппировать (Ungroup) элементы. Группировка элементов облегчает работу с большим количеством элементов компоновки страницы.
В контекстное меню входят команды дополнительных манипуляций с графикой (Графические операции (Graphic Operations)), а также команды размещения. Команды размещения позволяют располагать элементы в определенном Порядке (Order), осуществлять Сдвиг (Nudge) элементов в каком-либо направлении, а также Выровнять (Align) и Распределить (Distribute) несколько элементов на странице. Кроме того, можно Повернуть/Отразить (Rotate or Flip) элемент карты.
Подсказка:
При выборе нескольких элементов графики одновременно, синие метки обозначают доминирующий элемент, то есть тот, относительно которого ArcMap будет выравнивать остальные. Чтобы сменить доминирующий элемент, щелкните соответствующий из выбранных элементов графики, удерживая клавишу CTRL.
Вы можете изменить размер элементов карты, выбрав их и перетащив ограничители размера. При этом, курсор примет вид стрелки. Перетаскиванием метки можно изменять размер элемента. Также можно настроить расположение элемента на закладке Размер и положение (Size and position) диалогового окна свойств элемента. На этой закладке можно задать точку якоря, расположить якорь на странице, настроить высоту и ширину элемента и включить сохранение пропорций элемента при изменении его размера.
При этом, курсор примет вид стрелки. Перетаскиванием метки можно изменять размер элемента. Также можно настроить расположение элемента на закладке Размер и положение (Size and position) диалогового окна свойств элемента. На этой закладке можно задать точку якоря, расположить якорь на странице, настроить высоту и ширину элемента и включить сохранение пропорций элемента при изменении его размера.
Примечание:
Изменять размер, положение и рамку элемента можно только после того, как элемент размещен на карте.
Работа с компоновкой страницы
Для навигации по компоновке страницы используется панель инструментов Компоновка (Layout). Эта панель активируется при переключении в вид компоновки. Страницу можно перемещать и масштабировать. Также можно переключаться между предыдущими экстентами страницы и задавать масштаб в процентах от размера страницы. Функции навигации по компоновке страницы также доступны из контекстного меню вида компоновки, при смене текущего инструмента на инструмент навигации с помощью клавиатуры, кроме того, можно масштабировать страницу с помощью колесика мыши.
Контекстное меню вида компоновки открывается по щелчку правой кнопкой мыши в любом месте на странице. Это меню также позволяет работать со страницей компоновки. Помимо включения инструментов размещения (Линейки (Rulers), Направляющие (Guides), Сетка (Grid) и Поля (Margins)), имеются команды для быстрой смены вида страницы, вызова диалогового окна Параметры страницы и печати (Page and Print Setup), команда Включить режим черновика (Toggle Draft Mode) и команды для работы с выбранными элементами.
Контекстное меню Компоновка В режиме черновика, который включается командой Включить режим черновика (Toggle Draft Mode), содержимое элементов страницы не прорисовывается. Вместо этого прорисовывается только прямоугольник рамки и надпись с именем элемента. Это сильно ускоряет работу с компоновкой страницы, так как не тратится время на прорисовку содержимого фреймов, особенно фреймов данных. Есть возможность включить или отключить режим черновика для отдельных элементов на закладке Рамка (Frame) диалогового окна Свойства (Properties) элемента.
Многостраничная компоновка
Многостраничная компоновка обеспечивает возможность создания набора выходных страниц из одной компоновки за счет разбиения ее на несколько экстентов карты.
Экстенты определяются объектами слоя, и часто называются листами, разделами или областями интереса (AOI). Композиция карты для каждой производной от исходных данных страницы определяется одной единственной компоновкой. На каждой из создаваемых страниц меняются только ее динамические составляющие. Статические элементы остаются постоянными. Любые изменения, вносимые в статические элементы компоновки, будут отражены на всех страницах набора карт.
Подробнее о многостраничных компоновках
Сетки
Для отображения координат на земной поверхности используются сетки. Сетки состоят из линий, обозначающих широту и долготу, тогда как гриды отображают координаты в системе координат проекции или используются как система определения точки для индексной сетки. К примеру, с помощью индексной сетки можно разделить карту на определенное количество строк и столбцов.
В ArcMap есть три способа добавления сетки на карту
- Мастер построения сеток
- Пользовательское наложение индексных сеток
- Слои сеток
Выбор способа зависит от того, какого рода сетку необходимо добавить на карту.
Более подробно о сетках
Печать и экспорт компоновки
После завершения работы над компоновкой можно вывести карту на печать или экспортировать ее в файлы других типов: PDF, PostScript или Illustrator. В меню Файл можно открыть диалоговое окно Параметры страницы и печати (Page and Print Setup), провести Предварительный просмотр (Print Preview), вывести страницу на Печать (Print) или произвести Экспорт карты (Export Map).
Создание компоновки карты
Ниже приведены основные этапы компоновки карты в ArcMap:
- Еще до запуска ArcMap рекомендуется продумать расположение элементов на странице карты и распланировать компоновку.
- В первую очередь, настройте размеры страницы компоновки. Подробнее об изменении размера страницы при компоновке карты
- Создайте, отредактируйте и задайте условные обозначения данных в одном или нескольких фреймах данных необходимым образом.

- В режиме вида компоновки добавьте элементы карты через меню Вставка (Insert). При наличии нескольких фреймов данных на карте, добавляемые элементы будут относиться к активному фрейму данных (для активации фрейма данных щелкните правой кнопкой по его имени и выберите Активизировать (Activate)). При добавлении элементов карты (например, масштабной линейки) изменения сразу отобразятся на карте. Элементы карты можно выбирать, передвигать и изменять. Контекстное меню выбранного элемента вызывается по щелчку правой кнопкой мыши. В нем можно установить дополнительные опции.
- Добавьте дополнительный текст или графику, например, примечания, границы, рамки, при помощи панели инструментов Рисование (Draw). Для точного размещения элементов на странице можно использовать линейки, сетки и направляющие. Более подробно о работе с графикой
- Печать или публиккация карты. Более подробно о выводе карты на печать и экспорте карты
Связанные темы
Отзыв по этому разделу?Создание компоновки—ArcGIS Pro | Документация
Чтобы опубликовать свою работу в виде печатной карты, постера или файла PDF, необходимо создать компоновку. Компоновка – это карта или набор из нескольких карт, имеющих такие дополнительные элементы, как заголовок, легенда и описание. Некоторые – состоят из нескольких карт. К примеру, компоновка может включать основную карту и обзорную карту, показывающую основную в более мелком масштабе.
Компоновка – это карта или набор из нескольких карт, имеющих такие дополнительные элементы, как заголовок, легенда и описание. Некоторые – состоят из нескольких карт. К примеру, компоновка может включать основную карту и обзорную карту, показывающую основную в более мелком масштабе.
Обзор
- Продолжительность видео: 3:14.
- Это видео было создано с помощью ArcGIS Pro 2.3.
В этом уроке вы добавите компоновку в проект, добавите элементы компоновки, такие как окружение карты, текст и обзорная диаграмма, а также экспортируете эту компоновку в файл PDF.
- Предполагаемое время: 45 минут
- Требования к программному обеспечению: ArcGIS Pro
Шаги руководства в онлайн-справке соответствуют внешнему виду и возможностям текущей версии программного обеспечения. Если у вас более ранняя версия программного обеспечения, то для того, чтобы открыть это руководство пользователя, используйте автономную справочную систему. Чтобы переключиться из онлайн справочной системы в автономную, ознакомьтесь с главой Задание источника справки в разделе Об ArcGIS Pro. Если у вас нет ArcGIS Pro, можно подписаться на ArcGIS Pro.
Чтобы переключиться из онлайн справочной системы в автономную, ознакомьтесь с главой Задание источника справки в разделе Об ArcGIS Pro. Если у вас нет ArcGIS Pro, можно подписаться на ArcGIS Pro.
Открытие проекта
В этом проекте вы создадите карту среднегодовой солнечной радиации для зданий центра Веллингтона (Новая Зеландия). Карта создается, чтобы помочь предпринимателям и собственникам недвижимости определить, стоит ли вкладывать деньги в развитие технологии использования солнечной энергии.
- Запустите ArcGIS Pro и выполните вход, если необходимо.
- На начальной странице под разделом с недавними проектами щелкните Открыть другой проект.
Если у вас в приложении есть открытый проект, щелкните вкладку Проект на ленте. В списке элементов меню слева щелкните Открыть. На странице Открыть щелкните Портал и выберите Открыть другой проект внизу страницы.
- В диалоговом окне Открыть проект в разделе Портал нажмите ArcGIS Online .

- Вверху диалогового окна в поле Поиск введите Упражнение Создание компоновки и нажмите клавишу Enter.
- В списке результатов поиска щелкните Создание компоновки, чтобы выбрать пакет проекта.
Если под этим именем есть несколько пакетов проекта, посмотрите на столбец Владелец. Выберите элемент с именем владельца ArcGISProTutorials. Если вы не получаете никаких результатов, см. Нет результатов поиска.
- Нажмите OK.
Откроется проект с активным видом карты, отображающей здания центральной части Веллингтона (Новая Зеландия). Это будет основная карта вашей компоновки.
Строения отображаются в зависимости от объема получаемой ими солнечной радиации за год. Здания темно-оранжевого цвета получают максимум солнечной радиации, здания желтого цвета получают минимум.
- Щелкните вкладку Вид на ленте.
 В группе Окна щелкните Сбросить панели и выберите Сбросить панели для картографирования (по умолчанию).
В группе Окна щелкните Сбросить панели и выберите Сбросить панели для картографирования (по умолчанию).При этом открываются панели Содержание и Каталог, остальные панели остаются закрытыми.
- Сделайте активным вид карты Region, щелкнув его вкладку, расположенную над видом.
Карта Region содержит подложку – снимок Веллингтона и его пригородов. Вы воспользуетесь ей позже для создания в вашей компоновке маленькой обзорной карты.
- Щелкните вид Книжной компоновки, чтобы сделать ее активным видом.
Откроется компоновка, основанная на карте Central Wellington. Компоновка содержит: основную карту, круглую обзорную карту, заголовок и многие другие элементы. Проект ArcGIS Pro может включать в себя несколько карт и несколько компоновок. Вы создадите вторую компоновку, похожую на эту, но имеющую альбомную ориентацию страницы.
Добавление компоновки
Первым действием для создания страницы компоновки является вставка пустой компоновки.
- Если необходимо, щелкните вкладку Вставка на ленте. В группе Проект щелкните Новая компоновка , чтобы увидеть параметры размера и ориентировки страницы.
- В ANSI – Альбомная щелкните Letter.
Откроется новая пустая компоновка.
- На панели Содержание, под пунктом Порядок отрисовки, щелкните правой кнопкой элемент Компоновка и выберите Свойства.
- В диалоговом окне Свойства слоя перейдите на вкладку Общие. Измените имя с Компоновка на Компоновка альбомная и щелкните ОК.
Изменение имени отражается на панели Содержание и на вкладке вида над линейкой.
- Щелкните правой кнопкой верхнюю линейку и выберите Добавить направляющие.
Направляющие – это непечатаемые линии, помогающие вам выровнять элементы компоновки.
- В диалоговом окне Добавить направляющие в разделе Ориентация выберите Обе.
- Щелкните ниспадающее меню Размещение и выберите Отступ от края.

- Измените значение в окне Поля на 0,25 дюйма. Нажмите OK.
Направляющие добавятся к компоновке на расстоянии четверти дюйма от каждого поля.
- Щелкните правой кнопкой верхнюю линейку и еще раз выберите Добавить направляющие.
- В диалоговом окне Добавить направляющие в разделе Ориентация выберите Горизонтальная. В качестве Размещения выберите Отступ от края. Измените значение Поля на 1 дюйм. Нажмите OK.
- Снова щелкните правой кнопкой мыши верхнюю линейку и щелкните Добавить направляющую (не Добавлять направляющую).
В месте щелчка добавится одна вертикальная направляющая.
- Поместите на линейке указатель мыши в том месте, где вы только что добавили направляющую. Синий треугольник проинформирует вас о том, что направляющая выбрана. Перетащите направляющую на отметку 8,00 дюймов.
По мере движения направляющей, на экранных подсказках отображается десятичный эквивалент обозначений на линейке.

- Еще раз щелкните правой кнопкой верхнюю линейку и выберите Добавить направляющую. Перетащите эту направляющую на отметку 8,25 дюймов.
Подсказка:
Чтобы передвинуть существующую направляющую, перетащите ее, изменив текущее местоположение направляющей на линейке. Чтобы удалить направляющую наведите курсор мыши на линейку в месте расположения направляющей. Щелкните правой кнопкой появившийся синий треугольник и выберите Удалить направляющую.
- На панели Инструменты быстрого доступа щелкните Сохранить , чтобы сохранить проект.
Вставка фрейма карты
Теперь вы добавите карту Central Wellington к компоновке.
- На ленте на вкладке Вставка, в группе Фреймы карты, щелкните стрелку ниспадающего меню Фрейм карты. Под пунктом Central Wellington щелкните уменьшенное изображение карты Central Wellington.
- Воспользуйтесь мышкой, чтобы нарисовать в компоновке большой прямоугольник.

Фрейм карты добавится в компоновку. То, что он выбран в настоящий момент, подтверждается наличием ограничителей выборки. На ленте в разделе Фрейм карты появится контекстная вкладка Форматировать.
Фреймы карт и другие элементы компоновки, такие как масштабные линейки, стрелки севера, легенды и текст могут быть добавлены в компоновку в один клик или по нарисованной рамке.
- В компоновке перетащите фрейм карты, чтобы выровнять его левый край с вертикальной направляющей, расположенной на отметке 0,25 дюйма.
Подсказка:
Щелкните Замыкание в нижней части вида компоновки для включения/выключения замыкания. Когда включено замыкание (по умолчанию), оно будет работать как в отношении направляющих, так и в отношении других элементов компоновки. О линейках, направляющих и замыкании см. раздел Параметры страницы.
- Используйте ручки выборки для изменения размера фрейма карты. Выровняйте его верхнюю и нижнюю границы относительно горизонтальных линий на 7.
 5 и 1 дюйм. Перетащите правую границу к вертикальной направляющей на отметке 8 дюймов.
5 и 1 дюйм. Перетащите правую границу к вертикальной направляющей на отметке 8 дюймов.Изменение размеров фрейма карты изменяет масштаб и экстент карты, поэтому вам может понадобиться внести некоторые уточнения. Для работы с картой именно как с картой, а не с элементом компоновки, активируйте фрейм карты.
- На ленте щелкните вкладку Компоновка. В группе Карта нажмите Активировать .
Компоновка станет серой. На ленте инструменты компоновки будут заменены инструментами карты.
- В случае необходимости щелкните вкладку Карта на ленте. В группе Навигация убедитесь, что выбран инструмент Изучить . Переместите карту и меняйте ее масштаб для получения нужного вам экстента.
Подсказка:
Воспользуйтесь окном масштаба карты, расположенным в левом нижнем углу вида компоновки, чтобы задать точный масштаб карты. Можно выбрать в ниспадающем списке масштаб или ввести значение непосредственно в окно масштаба.
- На ленте, под Активным фреймом карты щелкните вкладку Компоновка.
 В группе Карта щелкните Закрыть активацию .
В группе Карта щелкните Закрыть активацию .
Вставка зарамочного оформления
Вы добавите к компоновке легенду, стрелку севера и масштабную линейку. Легенда описывает символы карты. Стрелка севера и масштабная линейка задают географический контекст.
- На ленте, щелкните вкладку Вставить. В группе Зарамочное оформление карты щелкните Легенда . Нарисуйте прямоугольник между вертикальными направляющими, расположенными на отметках 8,25 и 10,75 дюйма.
В нижней части легенды четко не видно, что символ Парки относится к отдельному слою.
- На панели Содержание, в разделе Ландшафтная компоновка разверните элемент Легенда. Щелкните правой кнопкой Parks и выберите Свойства .
Откроется панель Форматировать элемент легенды.
Подсказка:
На панели Форматировать элемент легенды можно работать со свойствами отдельных элементов легенды. Для работы со свойствами всей легенды щелкните правой кнопкой заголовок Легенда на панели Содержание и нажмите Свойства.
 Либо щелкните правой кнопкой выбранную в компоновке легенду.
Либо щелкните правой кнопкой выбранную в компоновке легенду. - На панели Формат элемента легенды в поле Показать поставьте отметку в окне Имя слоя. Снимите отметку Надпись (или имя слоя).
В компоновке имя слоя Parks появляется над его символом и отображается полужирным крупным шрифтом.
- Закройте панель Формат Пункт легенды.
- На компоновке перетащите легенду, чтобы ее прямоугольник замкнулся на горизонтальную направляющую на отметку 7,5 дюйма.
- При необходимости измените размер прямоугольника легенды, перетащив его нижнюю границу, так чтобы он точно соответствовал элементу легенды.
- Если необходимо, щелкните вкладку Вставка на ленте. В группе Зарамочное оформление карты щелкните ниспадающее меню Стрелка севера и выберите ArcGIS North 1 либо другую понравившуюся вам стрелку.
- В левом нижнем углу компоновки щелкните, чтобы разместить на компоновке стрелку севера.

- Перетащите стрелку севера в левый нижний угол компоновки, чтобы он замкнулся на четвертьдюймовые направляющие.
Подсказка:
Если вы вместо перемещения элемента случайно измените его размер, нажмите на кнопку Отменить на Панели быстрого доступа.
- На вкладке Вставка, в группе Зарамочное оформление карты, щелкните стрелку ниспадающего меню Масштабная линейка. В списке масштабных линеек под пунктом Метрические выберите Масштабная линейка 1 (метрическая).
- В нижней части компоновки щелкните, чтобы разместить на компоновке масштабную линейку.
- Замкните масштабную линейку на горизонтальную направляющую на отметке 0,25 дюйма. Разместите ее по центру фрейма карты или поместите на другое понравившееся вам место.
При перемещении элементов и изменении их размеров появляются синие горизонтальные и вертикальные линии штриховки. Это умные направляющие, которые помогут вам выровнять выбранный элемент с другими элементами компоновки.

- В случае необходимости измените размер масштабной линейки так, чтобы его максимальное значение составило 1 км.
- Щелкните в пустой области компоновки, чтобы снять выделение с масштабной линейки.
- На панели инструментов быстрого доступа щелкните Сохранить .
Вставка текста
Вы добавите заголовок карты и текст описания.
- Во вкладке Вставка, в группе Графика и текст, щелкните в галерее инструментов инструмент Текст в прямоугольнике . В компоновке, над фреймом карты, нарисуйте прямоугольник для заголовка карты.
Когда вы отпускаете клавишу мыши, внутри окошка появится слово Текст. Текст будет подсвечен, и вы можете его редактировать.
- Введите следующий текст Солнечная радиация для строений центральной части г. Веллингтон.
- Когда закончите, щелкните в пустой области компоновки.
Элемент текста теперь выбран на компоновке.

- На ленте, под Текстом, щелкните вкладку Формат. В группе Текстовый символ измените размер шрифта текстового символа на 22 тчк. Измените стиль шрифта текстового символа на Полужирный.
- Выровняйте заголовок по вертикальной направляющей, расположенной на отметке 0,25 дюйма, и по горизонтальной направляющей, расположенной на отметке 8,25 дюйма.
- Если необходимо, раздвиньте текстовой элемент, чтобы видеть заголовок целиком.
Подсказка:
Если текстовой элемент содержит текст, который не отображается, рядом с элементом появится значок переполнения .
- Щелкните в пустой области компоновки, чтобы снять выделение с заголовка.
После этого вы добавите короткое описание, которое поможет пользователям получить представление о карте.
- Если необходимо, щелкните вкладку Вставка на ленте. Щелкните в группе Графика и текст инструмент Текст в прямоугольнике . Нарисуйте в компоновке прямоугольник под легендой.

- Введите или скопируйте, а затем вставьте в прямоугольник следующий текст: Среднегодовые значения энергетического потенциала для крыш в киловатт-часах на квадратный метр. Темно-оранжевые цвета соответствуют местам с высокими значениями, подходящими для установки солнечных панелей или водяного обогрева. Где это возможно, использовалась трехмерная информация о крышах. В остальных случаях крыша считалась плоской, имеющей определенную высоту. Деревья из анализа были исключены.
- Щелкните в пустой области компоновки, чтобы выбрать текстовый элемент.
- На ленте, под разделом Текст щелкните вкладку Формат. В группе Текстовый символ измените размер шрифта текстового символа на 8 тчк. Измените цвет текста на Серый 50%.
- Выровняйте левую границу текстового элемента по вертикальной направляющей на отметке 8.25 дюйма. Выровняйте правый край с вертикальной направляющей на 10.75 дюймов.
- Измените размер прямоугольника с текстом, чтобы он вписался в абзац текста.

- Щелкните в пустой области компоновки, чтобы снять выделение с текста.
- На панели инструментов быстрого доступа щелкните Сохранить .
Если включена проверка орфографии, неизвестные слова подчеркиваются волнистой линией. Например, вы можете видеть, что слово colours обозначено как ошибка. Эти графические отметки не отображаются в напечатанной или экспортированной карте. Более подробно о том, как редактировать правописание в компоновке.
Вставка динамического текста
Помимо статического, не изменяющегося текста, можно вставить динамический текст. Динамический текст связан со свойствами карты или операционной системы вашего компьютера и автоматически обновляется при изменении этих свойств. Например, динамический текст может отражать время последнего сохранения и печати карты.
- Если необходимо, щелкните вкладку Вставка на ленте. В группе Графика и текст щелкните стрелку ниспадающего списка Динамический текст.
 Под Фреймом карты выберите Информацию об авторах.
Под Фреймом карты выберите Информацию об авторах. - Щелкните под описанием карты и добавьте динамический текст.
- Выровняйте его относительно вертикальной направляющей на отметке 8.25 дюймов.
В текстовом элементе слова Wellington City Council являются динамическими. Это информация — свойство карты Central Wellington, автоматически обновляющееся при изменении свойства.
Подсказка:
Если вы хотите увидеть кредиты, активируйте вид карты Central Wellington. В Содержании щелкните название карты правой кнопкой и выберите Свойства . В диалоговом окне Свойства карты нажмите вкладку Метаданные.
- В виде компоновки щелкните правой кнопкой на элементе динамического текста и выберите Свойства .
Появляется панель Форматировать текст. На вкладке Текст найдите вкладку Опции , на которой под пунктом Текст, по умолчанию выбрана кнопка Вид тегов . Динамический текст отображается, как тег, а другой текст является статическим и может быть отредактирован.

Чтобы увидеть форматирование динамического текста, наведите указатель мыши на тег и щелкните Вид текста .
- В текстовом поле щелкните перед словом Кредиты (статический текст, не тег). Введите Карта создана:, а затем — свое имя. Нажмите клавишу Enter, чтобы закончить строку.
- Вверху панели Формат текста щелкните вкладку Текстовый символ.
- На вкладке Текстовый символ убедитесь, что выбрана вкладка Общие .
- Разверните Оформление. Измените Размер на 8 pt, а Цвет на Серый 50%. Щёлкните Применить.
Подсказка:
Вы можете внести некоторые изменения на контекстной вкладке ленты Формат.
- Закройте панель Форматировать текст.
- Щелкните в пустой области компоновки, чтобы снять выделение с текста.
- На панели инструментов быстрого доступа щелкните Сохранить .
Добавление обзорной карты и прямоугольника экстента
Для показа центра Веллингтона в обзорном масштабе вы создадите обзорную карту.
- На вкладке Вставка, в группе Фреймы карты, щелкните ниспадающее меню Фрейм карты. Под Регионом щелкните иконку карты Регион.
- Нарисуйте прямоугольник небольшого размера для фрейма карты поверх существующего фрейма.
Фрейм карты добавляется в компоновку. На панели Содержание теперь есть два фрейма карты: Фрейм карты 1 и Фрейм карты. Их будет легче различить, если переименовать.
- На панели Содержание, с выбранной вкладкой Map Frame 1 щелкните имя Map Frame 1, чтобы сделать его редактируемым. Введите Обзорная карта и нажмите клавишу Enter.
- На панели Содержание щелкните Фрейм карты, чтобы выбрать его, и снова щелкните, чтобы сделать имя редактируемым. Введите Главная карта и нажмите клавишу Enter.
Теперь вы измените форму и размер обзорной карты.
- На панели Содержание щелкните Обзорная карта, чтобы выделить его.
- На вкладке Вставить в группе Фреймы карты щелкните стрелку ниспадающего меню Изменить форму и выберите Круг .

- На компоновке, на обзорной карте, наведите указатель мыши на город Веллингтон.
- Очертите окружность и отпустите кнопку мыши.В зависимости от размера фрейма карты, ваша карта может выглядеть иначе.
Форма фрейма обзорной карты приняла вид круга.
- Перетащите обзорную карту в верхний правый угол основной карты. Воспользуйтесь ручками выборки для изменения размера обзорной карты, чтобы добиться нужного вам результата.
Город Веллингтон будет показан в мелком масштабе, однако на обзорной карте при этом не отмечена область, покрытая главной картой. Чтобы показать это, вы добавите прямоугольник экстента.
- На вкладке Вставка в группе Фреймы карт щелкните ниспадающий список Индикатор экстента и выберите Основная карта.
На обзорную карту будет нанесен символ, и откроется панель Форматировать индикатор экстента.
- На панели Форматировать индикаторы экстента в разделе Индикатор экстента щелкните символ.

На панели появятся варианты символов.
- На вкладке Символы под пунктом Оформление щелкните стрелку ниспадающего меню Цвет. Щелкните на палитре цветов Нет цвета.
- Щелкните стрелку ниспадающего меню Цвет контура и выберите ярко-желтый цвет, например, солнечно-желтый. Измените значение Ширины линии на 2 пункта.
- В нижней части панели щелкните Применить.
Теперь вы можете настроить масштаб и экстент обзорной карты.
- На ленте щелкните вкладку Компоновка. В группе Карта нажмите Активировать . Переместите обзорную карту и меняйте ее масштаб для получения нужного вам экстента.
Подсказка:
Используйте кнопки Фиксированное увеличение и Фиксированное уменьшение на ленте либо задайте значение в окне масштаба, расположенном в нижней части вида компоновки.
- На ленте, под Активным фреймом карты щелкните вкладку Компоновка. В группе Карта щелкните Закрыть активацию .

Вы создадите светлую границу для обзорной карты, чтобы отделить ее от окружающего черного пространства.
- На панели Содержание щелкните Обзорная карта, чтобы выделить его.
Откроется панель Формат фрейма карты.
- На панели Формат фрейма карты в разделе Фрейм карты щелкните вкладку Отображение .
- В разделе Граница щелкните стрелку ниспадающего меню Цвет границы и выберите 50% серого.
Цвет границы на обзорной карте будет обновлен.
- Щелкните в пустой области компоновки, чтобы снять выделение с обзорной карты.
И наконец, вы настроите выравнивание элементов в компоновке.
- Нажмите и удерживайте клавишу Shift. В компоновке выберите легенду и два блока текста.
У всех трех элементов появятся ручки выборки.
- Щелкните правой кнопкой выбранные элементы и выберите Выровнять > Распределить по вертикали .
Расстояния по вертикали между элементами будут равны.
 Наилучший эффект будет достигнут в случае, если прямоугольники легенды и текста не будут содержать пустого места в нижней части. Вам может потребоваться изменить размеры этих элементов и попробовать снова.
Наилучший эффект будет достигнут в случае, если прямоугольники легенды и текста не будут содержать пустого места в нижней части. Вам может потребоваться изменить размеры этих элементов и попробовать снова. - Щелкните в пустой области компоновки, чтобы снять выделение с элементов.
- На панели инструментов быстрого доступа щелкните Сохранить .
Экспорт компоновки
Теперь, когда вы закончили работу над компоновкой, вы можете распечатать ее или экспортировать в файл, который можно легко опубликовать. Вы будете экспортировать компоновку в файл PNG.
- На ленте щёлкните вкладку Общий доступ. В группе Экспорт щелкните Компоновка .
Отобразится панель Экспорта компоновки. На вкладке Свойства измените Тип файла на PNG если это необходимо.
- В окне Имя примите по умолчанию выходное местоположение и имя файла. Или щелкните Обзор и выберите местоположение, в котором вы желаете сохранить файл.

- Оставшиеся Настройки PNG оставьте по умолчанию. В нижней части панели щелкните Экспорт.
- По завершении щелкните Просмотреть экспортированный файл в нижней части панели.
Файл открывается в приложении по умолчанию для просмотра изображений. Если вы хотите распечатать вашу компоновку, на вкладке Доступ, в группе Печать щелкните Компоновка . Перед печатью компоновки на принтере вам может понадобиться изменить некоторые настройки принтера, например, ориентировку страницы.
В этом упражнении вы использовали множество различных элементов компоновки. Есть и другие элементы, такие как таблицы, диаграммы и сетки, с которыми вы можете попробовать поработать сами. Каждый элемент, помещаемый в компоновку, имеет свои собственные опции дизайна и форматирования.
Компоновка преследует конкретную цель: показать потенциал солнечной радиации для зданий в пригороде Веллингтона. У компоновки может быть и более глобальное назначение. Ее можно использовать как шаблон для создания серии карт – набора карт схожего дизайна, отображающих различные части больших географических областей, к примеру, регионов Новой Зеландии. Подробнее о создании серий карт.
Подробнее о создании серий карт.
Вы можете также выполнить упражнения в разделе Компоновки справочной системы: Работа с фреймом таблицы, Работа с сеткой и Построение пространственных серий карт.
Связанные разделы
Отзыв по этому разделу?
Webex — Устройства Webex Rooms
Ниже описано, как каждый вариант компоновки будет отображаться при настройках одного экрана: только с участниками и с контентом в совместном доступе. Это применимо к устройствам Cisco Webex Board, серии устройств Room и настольных устройств.
Те же компоновки доступны и во время интеграции видео Cisco Webex для вызовов Microsoft Teams на одном экране.
Компоновки для одного экрана: только участники
ТаблицаВ этом варианте компоновки отображается таблица, вмещающая до 5 × 5 видео участников.
Эскизы видео участников сортируются в порядке их выступления. Отображаются последние активные выступающие.
При включении функции создания стенограммы во время использования табличной компоновки в вашей компоновке будет автоматически отображаться до 9 участников в таблице 3 × 3. |
В таком варианте компоновки над активным выступающим отображается до 6 эскизов видео участников. Ниже показан пример компоновки В ряд для Webex Room Kit.
Активный выступающий динамически изменяется.
В компоновке «Наложение» отображается видео активного выступающего в полноэкранном режиме и до 6 эскизов видео участников с наложением в нижней части. Активный выступающий динамически изменяется.
Ниже показан пример компоновки Наложение в Desk Pro.
Главное
В компоновке «Главное» отображается видео активного выступающего в полноэкранном режиме. Такой вариант компоновки используется во время совещаний двух людей. Ниже показан пример компоновки Главное для Webex Room Kit.
С выделениемВ компоновке «С выделением» активный выступающий отображается в левой верхней части экрана, а остальные участники – в нижней части и справа.
Ниже показан пример компоновки с выделением для Webex Room Kit.
Компоновки для одного экрана: контент в совместном доступе
Если кто-либо начнет предоставлять совместный доступ к контенту, ваше устройство автоматически переключится в режим В ряд. Это компоновка по умолчанию для совещаний с контентом в совместном доступе. Вы по-прежнему сможете переключиться на другую компоновку, в которой будут отображаться участники и контент.
Это компоновка по умолчанию для совещаний с контентом в совместном доступе. Вы по-прежнему сможете переключиться на другую компоновку, в которой будут отображаться участники и контент.
| После того как вы самостоятельно выберите другой вариант компоновки для контента, в следующий раз, когда кто-то начнет предоставлять совместный доступ, ваше устройство автоматически переключится на выбранную компоновку вместо режима В ряд. |
Если вы свернете контент до эскиза или совместный доступ к контенту будет остановлен, участники вернутся к последней компоновке, в которой они находились.
В компоновке В ряд контент отображается на главном экране с эскизами видео до 6 участников в верхней части. Ниже показан пример компоновки В ряд для Webex Room Kit.
Параллельно
Параллельную компоновку можно выбрать только во время совещаний, на которых кто-либо предоставляет совместный доступ к контенту. В этом варианте контент отображается в левой части экрана, а участники – в правой. В зависимости от устройства и вместимости совещания участники справа могут отображаться в компоновке, используемой до начала предоставления совместного доступа к контенту.
Ниже показан пример параллельной компоновки для Webex Room Kit.
ГлавноеВ компоновке «Главное» на экране отображается только контент, без участников. Ниже показан пример компоновки Главное для Desk Pro.
С выделениемВ зависимости от устройства и масштабов совещания, на котором вы присутствуете, также может быть доступна компоновка с выделением. В компоновке с выделением контент в совместном доступе отображается в левой верхней части экрана, а участники – в нижней части и справа.
В компоновке с выделением контент в совместном доступе отображается в левой верхней части экрана, а участники – в нижней части и справа.
Ниже показан пример компоновки с выделением для Webex Room Kit.
WPF | Компоновка
Введение в компоновку
Последнее обновление: 16.01.2016
Чтобы перейти уже непосредственно к созданию красивых интерфейсов и их компонентов, сначала необходимо познакомиться с компоновкой.
Компоновка (layout) представляет собой процесс размещения элементов внутри контейнера. Возможно, вы обращали внимание, что одни программы и веб-сайты
на разных экранах с разным разрешением выглядят по-разному: где-то лучше, где-то хуже. В большинстве своем такие программы используют жестко закодированные
в коде размеры элементов управления. WPF уходит от такого подхода в пользу так называемого «резинового дизайна», где весь процесс позиционирования
элементов осуществляется с помощью компоновки.
Благодаря компоновке мы можем удобным нам образом настроить элементы интерфейса, позиционировать их определенным образом. Например, элементы компоновки в WPF позволяют при ресайзе — сжатии или растяжении масштабировать элементы, что очень удобно, а визуально не создает всяких шероховатостей типа незаполненных пустот на форме.
В WPF компоновка осуществляется при помощи специальных контейнеров. Фреймворк предоставляет нам следующие контейнеры: Grid, UniformGrid, StackPanel, WrapPanel, DockPanel и Canvas.
Различные контейнеры могут содержать внутри себя другие контейнеры. Кроме данных контейнеров существует еще ряд элементов, такие как TabPanel, которые могут включать другие элементы и даже контейнеры компоновки, однако на саму компоновку не столь влияют в отличие от выше перечисленных. Кроме того, если нам не хватает стандартных контейнеров, мы можем определить свои с нужной нам функциональностью.
Контейнеры компоновки позволяют эффективно распределить доступное пространство между элементами, найти для него наиболее предпочтительные размеры.
Все выше перечисленные контейнеры компоновки наследуются от абстрактного класса Panel, а само дерево наследования можно представить следующим образом:
Наглядным примером применения компоновки может служить сделанное в первой главе приложение калькулятора, где мы не указываем явным образом размеры кнопок, а полагаемся на контейнер Grid, который и осуществляет всю расстановку и масштабирование дочерних элементов.
В WPF при компоновке и расположении элементов внутри окна нам надо придерживаться следующих принципов:
Нежелательно указывать явные размеры элементов (за исключеним минимальных и максимальных размеров). Размеры должны определяться контейнерами.
Нежелательно указывать явные позицию и координаты элементов внутри окна. Позиционирование элементов всецело должно быть прерогативой контейнеров. И контейнер сам должен определять, как элемент будет располагаться. Если нам надо создать сложную систему компоновки, то мы можем вкладывать один контейнер в другой, чтобы добиться максимально удобного расположения элементов управления.

Процесс компоновки
Процесс компоновки проходит два этапа: измерение (measure) и расстановка (arrange). На этапе измерения контейнер производит измерение предпочтительного для дочерних элементов места. Однако не всегда контейнер имеет достаточно места, чтобы расставить все элементы по их предпочтительным размером, поэтому их размеры приходится усекать. Затем происходит этап непосредственной расстановки дочерних элементов внутри контейнера.
Теперь рассмотрим контейнеры компоновки подробнее.
Что такое компоновка, конструкция и композиция. :: photoschoolonline.ru
Компоновка, конструкция и композиция.
Что такое компоновка, конструкция кадра и композиция.
Для понимания фотокомпозиции необходимо учиться воспринимать изображения на уровне чувств и ощущений. Очень важно, на начальном этапе занятия фотографией, учиться чувствовать в изображении равновесие, либо его отсутствие.
Чувство равновесия у каждого человека врождённое, так как каждый из нас может вертикально стоять и ходить не падая – держать равновесие всегда, даже не осознавая этого. В первую очередь необходимо научится размещать и уравновешивать объекты в изображении при помощи простых правил. Нужно организовать изображение, упорядочить его элементы.
Автор фото 1 Алексей Бушов ©
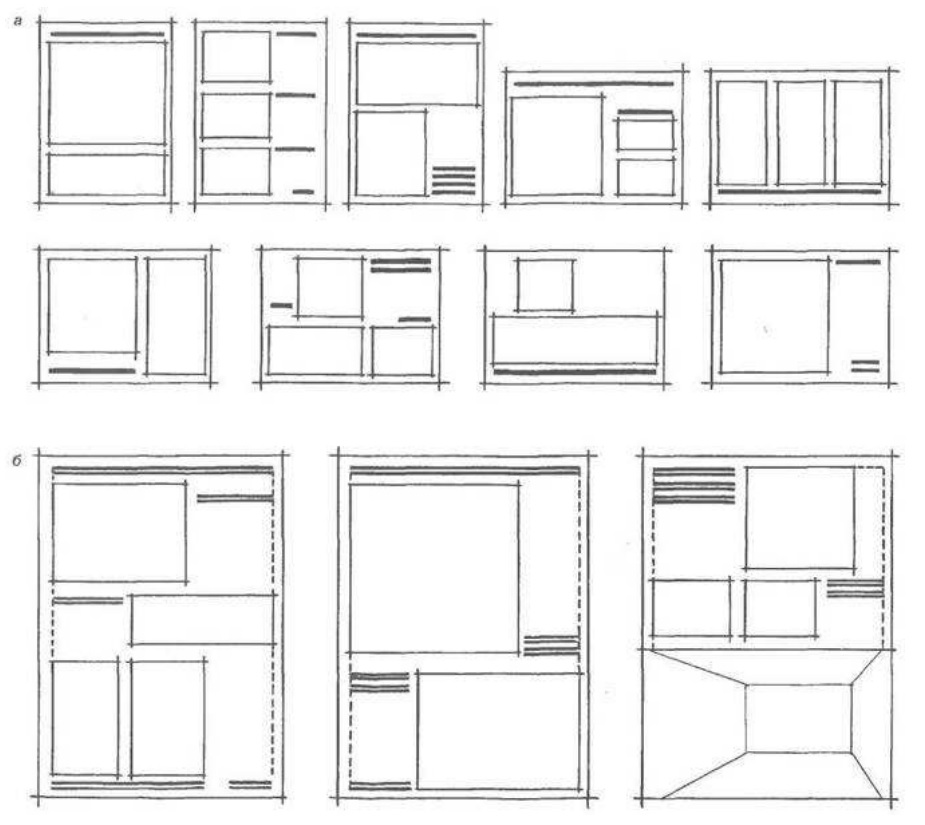
Компоновка – первый уровень организации изображения, распределение предметов и фигур в кадре. Основная цель компоновки — элементарное заполнение пространства кадра, уравновешивание верхней части фотографии с нижней и левой части с правой. Желательно при этом не оставлять пустых мест в кадре. Хотя и пустота тоже может уравновешивать некоторые объекты…, но об этом в материалах «Маркета занятий» в разделе «Планы. Перспектива. Композиция»
Есть простые правила компоновки и начинающие фотографы часто их принимают за композиционные приёмы, но компоновка и композиция соотносятся как текст SMS-сообщения и очерк о путешествии.
Вот основы компоновки — правило третей, использование диагоналей, размещение уровня горизонта не делящее кадр пополам.
На начальном этапе, пока Вы не научились чувствовать равновесие в кадре эти правила компоновки необходимы, но потом они начинают ограничивать возможности фотографа.
По правилам компоновки желательно чтобы линия горизонта не делила кадр пополам, а в композиции это допустимо, в зависимости от замысла автора. В композиции не бывает простых решений. Вариантов компоновки ограниченное количество, а возможности композиции безграничны. В композиции нет никаких правил и запретов, как не может быть ограничений в творчестве, только приёмы, помогающие реализовать идею автора. Это создание изобразительной формы — из хаоса деталей окружающего мира сделать упорядоченное изображение.
Какая-то компоновка присутствует в любом изображении, даже в самой корявой изобразительной фразе. Но далеко не любое изображение обладает композицией. В отличие от компоновки композиция обязательно наделена смыслом.
Автор фото 2 Алексей Бушов ©
На пейзажной фотографии 2 уровень горизонта размещён по середине кадра, что противоречит правилам компоновки, но не противоречит приёмам композиции и воспринимается гармонично. Это происходит потому, что в нижней части кадра размещены большие, тёмные камни, которые утяжеляют низ изображения. Верхняя его часть и нижняя не кажутся зрителю равнозначными и равновеликими. Из-за того что на переднем плане расположен камень, выходящий за пределы кадра, возникает ощущение длящегося пространства и это создаёт иллюзию увеличения нижней части фотографии.
Конструкция – второй уровень организации изображения, схема построения композиции. Из живописи известны несколько общепринятых конструктивных построений — в треугольнике, круге, овале. Конструкция составляется из нескольких главных элементов изображения, их сочетаний и взаимодействий. Это остов, на который нанизываются детали сюжета. Конструкция — план построения изображения, но не сама композиция.
На фото 1 (сверху) пример конструкции в виде треугольника. Расмотрение кадра происходит примерно так — сначала главный объект — молящаяся женщина на переднем плане (её голова и руки, сложенные «лодочкой»), затем взгляд переходит на фигуру пожилого мужчины в проёме двери, затем через фигуру коленопреклонённой женщины возвращается к главному объекту — на локоть женщины и по руке доходит до лица. Взгляд держится в этой замкнутой конструкции и продолжает перемещаться по треугольной траектории пока зритель рассмотрит все подробности и прочувствует состояние людей в кадре.
Композиция – третий уровень организации изображения.
Композиция – взаимодействие, сочетание линий, форм, световых и цветовых пятен, подводящих взгляд зрителя к сюжетно важной части, предлагающих ему ассоциативные образы, вызывающих эмоции определенного характера, которые не дают взгляду наблюдателя выйти за пределы кадра. Композиция может быть выразительна и самодостаточна, как художественная форма сама по себе, а может и рождать смысл или приводить к смыслу.
Композицию невозможно повторить, в каждом отдельном случае она уникальна – это «душа» фотографии. Как правило, все элементы композиции взаимодействуют друг с другом.
В композиции все элементы жестко закреплены на своих местах, у зрителя не возникает желания что-то подвинуть или изменить в изображении.
Автор фото 3 Алексей Бушов ©
На фото 3 применена замкнутая композиция, при помощи которой взгляд зрителя остаётся в пределах кадра и следует по траектории определяемой ритмом, направлением движения женских фигур и их взглядами. Главный объект — фигура второй женщины слева, от неё взгляд следует к сидящей наверху учётчице, потом следует к правой границе кадра, которая обрамлена частью жеской фигуры с кирпичами на голове. Эта фигура не даёт взгляду выйти за пределы границ кадра и возвращает зрителя к женщине в центре кадра, которая идёт против направления основного движения в фото и указывет своим взглядом к левой границе кадра — на замыкающую изображение фигуру женщины. После взгляд, совершив круг, возвращается к главному объекту и повторяет «обход», пока не возникнет понимание сюжета и не пропадёт к нему интерес.
После взгляд, совершив круг, возвращается к главному объекту и повторяет «обход», пока не возникнет понимание сюжета и не пропадёт к нему интерес.
Если сравнивать организацию изображения с написанием фразы, то компоновка — это орфография, правописание, конструкция — грамматика фразы, связь между словами, их правильное расположение в предложении, склонение глаголов…,а композиция — наполнение этой фразы выразительностью и смыслом – сочетание слов и выражений, подбор синонимов, наиболее подходящих для передачи смысла сюжета.
О правилах компоновки, приёмах композиции, Вы узнаете из материалов «Маркета занятий». Так же Вы научитесь использовать особенности восприятия изображений и управлять вниманием зрителей.
Раздел занятий «Планы. Перспектива. Композиция» Занятия «Фотокомпозиция. Часть 2-5»
При написании текста урока использован материалы книги «Фотография как..» Александра Лапина.
Автор урока Алексей Бушов © Спасибо за внимание.
Понравился урок — поделись!
это… Что такое компоновка: цели, методы, задачи
Добавлено в закладки: 0
Что такое компоновка? Описание и определение понятия.
Компоновка ( в переводе с латинского, значит – строить, складывать, сочинять) – это расположение частей, отдельных объектов в целом объекте. Компоновку могут применять в самых разных областях. Это может быть компоновка деталей чертежа, компоновка частей в легковом автомобиле, и так далее. Например, возьмем то, что каждый день окружает нас в быту. Компоновку кухонной мебели нужно произвести с таким расчетом, чтобы обеспечить удобный подход к холодильнику и к плите, навесные шкафы необходимо расположить так, чтобы их можно было без усилия закрывать и открывать, обеденный стол должен так располагаться, чтобы за ним поместилась вся семья.
Компоновка (от лат. componere «сочинять, складывать, строить») — структуризация, расположение в целостном объекте отдельных частей.
Компоновка может также означать:
- Программирование (компоновка) — сборка исполняемого модуля из объектных модулей.
- Компоновка легкового автомобиля — общая схема по расположению на раме легкового автомобиля основных агрегатов.
- Компоновка летательного аппарата — совокупность проектных работ по обоснованию взаимного расположения узлов, агрегатов, систем и формы ЛА.
- Компоновка танков — обусловленное функционально размещения трансмиссионно-моторной установки, экипажа, комплекса вооружения, элементов специальной и броневой защиты, систем танка, ходовой части, вспомогательного оборудования.
Рассмотрим, более детально, что значит компоновка.
Компоновка конструкций
Компоновка — это процесс поиска и разработки наиболее рационального размещения элементов конструкции в заданном пространстве.
Именно в процессе компоновки создается вся конструкция будущего прибора. Здесь находится не только целесообразное расположение его модулей, устройств и узлов, но и определяются, с учетом материалов, оптимальные размеры и формы поверхностей деталей, отвечающие технико-экономическим требованиям заданиям, а также условиям производства. Так как от объема прибора зависит в известной степени его масса, занимаемая им площадь помещений, а также транспортные расходы и такое прочее, то общей тенденцией является стремление к уменьшению габаритов конструкции при оптимальной компоновке (то есть стремление к компактности конструкции).
Так как от объема прибора зависит в известной степени его масса, занимаемая им площадь помещений, а также транспортные расходы и такое прочее, то общей тенденцией является стремление к уменьшению габаритов конструкции при оптимальной компоновке (то есть стремление к компактности конструкции).
Компоновка конструкции – это сложный, многоступенчатый творческий процесс, можно сказать, наименее формальный этап проектно-конструкторской деятельности, который требует от конструктора не только обширные и вместе с этим точные знания, но также и богатый опыт, широкой эрудиции, хорошего воображения и интуиции, а также способности к ассоциативному и даже эвристическому мышлению.
Вместе с тем значительную помощь при компоновке оказывает системный подход, который основан на базовом и агрегатно-модульном методах проектирования (или унификации), когда конструкция прибора создается на основе базовой модели с новой комбинацией усовершенствованных функциональных модулей и унифицированных отдельных элементов.
При индивидуальном проектировании, во время компоновки создаваемого прибора, также было бы целесообразно разбивать прибор на его функциональные составные части: несущие (или базовые), преобразовательные (или рабочие), коммуникационные (или соединительные) и вспомогательные.
Осуществляя компоновку, следует идти от общего к частному.
В самом начале определяют, будет ли прибор моноблочным, когда все его составные части располагаются в одном корпусе, либо он будет состоять из нескольких самостоятельных частей (или отдельных корпусов), которые будут связаны друг с другом определенным образом. В результате системного подхода к разрешению множества противоречий в процессе совместной работы различных специалистов принимается окончательный вариант компоновки.
Решение этого вопроса зависит от предназначения прибора, его индивидуальных характеристик, параметров, уровня унификации, условий эксплуатации, достижений и развития техники и многих других факторов.
Компоновка технической системы
Компоновка технической системы — это эффективно скоординированное взаимное расположение элементов сложной технической системы в заданном пространстве.
По своей сути, компоновка – это аппаратное конструирование сложных технических систем из уже готовых структурных элементов, которые являются их подсистемами.
Задачи компоновки
В задачи компоновки входит создание сложной технической системы, которая состоит из многих элементов: машин, аппаратов, агрегатов, при этом необходимо определённым образом и в необходимом порядке разместить их в пространстве.
Содержание компоновки как вида (рода, этапа) проектной и конструкторской работы зависит от того, какую задачу выполняет эта работа, то есть от того, какой объект создают.
При конструировании сложных видов техники задача компоновки заключается преимущественно в поиске расположения отдельных агрегатов и органов управления в рабочем поле или внутреннем объёме, Как правило, этот обьём весьма ограничен. Особенность состоит в том, что сами агрегаты обычно не являются законченными изделиями, которые имеют самостоятельную потребительскую ценность (то есть это конкретно агрегаты и детали).
Общим является то, что перед всеми видами стоит конкретная задача – максимально обеспечить надёжность, безопасность и эффективность работы создаваемых технических систем.
Компоновка является лишь органической частью решений по размещению оборудования. Она применяется в существующих или вновь проектируемых помещениях, а также наружных сооружениях. Тем не менее компоновка по своему значению – это один из важнейших этапов технологического проектирования.
Особенность его состоит в том, что именно здесь осуществляется переход от расчётов, выбора оборудования и построения аппаратурной схемы (то есть от функционального описания ) к её материализации в конкретный технический комплекс. Кстати, только на этом этапе производится окончательный расчёт для трубопроводов и других сетей.
Главные отличия компоновки от размещения
Отличие компоновки от размещения состоит в том, что элементы и подсистемы нужно не просто разместить в рабочем пространстве (пусть даже с соблюдением всех требований безопасности), но обязательно так, чтобы было достигнуто максимально рациональное и практичное расположение оборудования. Неответственные, мало или редко эксплуатируемые элементы действительно достаточно просто разместить.
Неответственные, мало или редко эксплуатируемые элементы действительно достаточно просто разместить.
По существу, задача рациональной компоновки при проектировании заключается в том, чтобы разместить оборудование наиболее удобным для работы людей образом.
Причина этого кроется в очевидном факте, что любая техническая система суть система “человек-машина”; причём главной подсистемой еёбезусловно является человек как главная производительная сила.
Поэтому даже с чисто инженерной, технологической точки зрения все технические системы следует рассматривать с точки зрения системы “человек-машина”.
Проектировать необходимо с учётом закономерностей деятельности человека в системах техники.
Ну и наконец, решающим гуманитарным фактором является то, что техника существует для Человека, а не Человек для техники.
Цели компоновки
- В целом компоновка должна обеспечивать минимум передвижений человека в рабочей зоне при максимальной возможности визуального и слухового контроля.

- Компоновка должна обеспечивать максимальную возможность синхронного контроля процесса и выполнения трудовых операций.
Методы компоновки
Существуют различные методы компоновки. И применяются они в зависимости от стадии разработки.
Так, например, на самых ранних стадиях (а именно: техническое предложение, эскизный проект), как правило, используется аналитическая или номографическая компоновка.
На стадиях технического и рабочего проектирования предпочтительной уже будет графическая, модельная и натурная компоновка.
Аналитическая или номографическая компоновка производятся в расчете на калькуляторах или с помощью номограммы массогабаритных характеристик разрабатываемого изделия, исходя из установочных размеров комплектующих, которые входят в электрическую принципиальную схему данного изделия.
Основным достоинством этих методов компоновки прежде всего является простота получения укрупненных характеристик изделия, которые могут быть использованы в дальнейшем для выбора размера корпуса прибора и деталей и художественно-конструкторской отработки передней панели.
Данные методы компоновки не дают пространственного представления о взаимном расположении элементов и узлов прибора, поэтому они являются только вспомогательными и не могут быть широко использованы на заключительных стадиях разработки.
Графическая компоновка является основным способом детальной проработки пространственного размещения элементов конструкции и получения конструкторской документации на стадиях технического и рабочего проектирования. Как правило, она выполняется в нескольких разных вариантах с использованием упрощенных способов чертежа элементов.
Разработка самого рационального варианта компоновки этим методом достигается в большинстве случаев за счет долгой и кропотливой ручной работы инженера-конструктора.
За счет использования модельной и натурной компоновок достигается существенное сокращение чертежно-графических работ .
Модельная компоновка выполняется с использованием объемных или плоских упрощенных моделей (шаблонов), органов управления, деталей, надписей и элементов конструкции, изготовленных из различных материалов (к примеру: бумаги, картона, дерева, пенопласта, металла и так далее). Компоновку проводят на макетах панелей, шасси, выполненных из листовых материалов.
Компоновку проводят на макетах панелей, шасси, выполненных из листовых материалов.
Натурная компоновка производится подобно, но только в этом случае используются не модели элементов, а промышленно изготовленные элементы.
Благодаря хорошей наглядности этих способов компоновки инженеру- конструктору удается избежать многих промахов при связывании элементов конструкции, а также гораздо быстрее найти оптимальный вариант конструкции. Эскизы для конструкторской документации при этом получают путем фотографирования макетов. Наиболее эффективно использование указанных методов компоновки на стадии именно эскизного проекта.
Если же использовать алгоритмические методы проектирования, да еще с применением автоматизированных рабочих мест инженера- конструктора, то возможно значительное сокращение объема конструкторских работ.
Компоновка чертежа (или композиция чертежа) выражается прежде всего в гармоничном сочетании отдельных элементов изображения в выбранном масштабе, учитывая заданный формат бумаги. Компоновкой чертежа также называется размещение изображений, размеров и надписей на поле чертежа (то есть внутри рамки).
Компоновкой чертежа также называется размещение изображений, размеров и надписей на поле чертежа (то есть внутри рамки).
Простейший способ достижения равновесия в чертеже — это равномерное распределение проекций (но не за счет нарушения проекционной связи!).
Мы коротко рассмотрели компоновка и ее различные методы, а также основные цели и задачи компоновки.
Оставляйте свои комментарии или дополнения к материалу.
| FWB31D | Щит открытой установки,секционный,без оснастки,IP44, 500x300x161мм (ВхШхГ), одна дверь,RAL9010 | |
| FWB32D | Щит открытой установки,секционный,без оснастки,IP44,500x550x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB33D | Щит открытой установки,секционный,без оснастки,IP44,500x800x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB34D | Щит открытой установки,секционный,без оснастки,IP44,500x1050x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB41D | Щит открытой установки,секционный,без оснастки,IP44,650x300x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB42D | Щит открытой установки,секционный,без оснастки,IP44,650x550x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB43D | Щит открытой установки,секционный,без оснастки,IP44,650x800x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB44D | Щит открытой установки,секционный,без оснастки,IP44,650x1050x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB51D | Щит открытой установки,секционный,без оснастки,IP44,800x300x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB52D | Щит открытой установки,секционный,без оснастки,IP44,800x550x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB53D | Щит открытой установки,секционный, без оснастки,IP44,800x800x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB54D | Щит секционный,без оснастки,IP44,800x1050x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB61D | Щит открытой установки,секционный,без оснастки,IP44,950x300x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB62D | Щит открытой установки,секционный,без оснастки,IP44,950x550x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB63D | Щит открытой установки,секционный,без оснастки,IP44,950x800x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB64D | Щит открытой установки,секционный,без оснастки,IP44,950x1050x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB71D | Щит открытой установки,секционный,без оснастки,IP44,1100x300x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB72D | Щит открытой установки,секционный,без оснастки,IP44,1100x550x161мм (ВхШхГ),одна дверь,RAL9010 | |
| FWB73D | Щит открытой установки,секционный,без оснастки,IP44,1100x800x161мм (ВхШхГ),две двери,RAL9010 | |
| FWB74D | Щит открытой установки,секционный,без оснастки,IP44,1100x1050x161мм (ВхШхГ),две двери,RAL9010 |
Определение макета Merriam-Webster
выложить · разложить | \ Lā-au̇t \1 : план, дизайн или расположение чего-то выложенного: например,
б : окончательное расположение материала, которое должно воспроизводиться, в частности, путем печати.
2 : акт или процесс детального планирования или макета
3а : то, что выложено макет модельного поезда
б : земля или строения или помещения, используемые для определенной цели план животноводства также : местоc : Набор или комплект, в особенности инструментов
выложил; выкладка; выкладывает
переходный глагол
3а : подготовить (труп) к просмотру
б : сбить с ног или потерять сознание
4 : для детального планирования выложу поход
6 : для маркировки (работы) для сверления, механической обработки или опиловки
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает использование содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Убедитесь, что вы все правильно поняли.
Это фундаментальная часть любой визуальной коммуникации. Убедитесь, что вы все правильно поняли.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность любого типа дизайна, от печатного до веб-сайта, в значительной степени зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять идею, которую несет дизайн. Другими словами, понимание макета является ключевым, когда дело доходит до создания удобного и привлекательного дизайна, особенно в области веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как эффективно его реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
Что такое верстка? Прежде чем мы углубимся, давайте удостоверимся, что мы понимаем, что вообще такое дизайн макета. Вкратце, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения. Последняя часть этого определения является ключевой.Если макет плохо читается зрителю, дизайн неэффективен, каким бы модным он ни выглядел.
Последняя часть этого определения является ключевой.Если макет плохо читается зрителю, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при проектировании макетов, поскольку они помогают структурировать и организовывать контент. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим некоторые реальные примеры работы с сетками.
Принципы дизайна макета и композицииМакет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика.Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы лучше понять, как каждый из них способствует эффективному дизайну макета.
Иерархия В дизайне иерархия относится к порядку важности элементов в макете. Один из способов создания иерархии — размером . В общем, самый большой элемент в дизайне является самым важным, за ним следует второй по величине элемент и так далее.Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Один из способов создания иерархии — размером . В общем, самый большой элемент в дизайне является самым важным, за ним следует второй по величине элемент и так далее.Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Другой способ создания иерархии в дизайне без изменения размера — это контраст . Элементы с более высокой контрастностью выделяются среди элементов с меньшей контрастностью. Третий способ создания иерархии — позиционирование элементов. Отдельно стоящий элемент привлекает больше внимания, чем группа элементов, даже если все они одного размера и одного уровня контрастности.
Весы Весы по своей сути привлекательны для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает в себя симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Из правила баланса есть некоторые исключения.Несбалансированный дизайн может эффективно привлечь внимание к конкретному элементу, который выглядит неуместно. Однако, если все сделано неправильно, несбалансированный дизайн выглядит запутанным или запутанным.
Выравнивание В конструкции предусмотрено два типа выравнивания: выравнивание по краю и выравнивание по центру. Выравнивание краев — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке).Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или рекламное объявление, а также изображений, значков и других визуальных элементов.
Эффективное выравнивание способствует четкости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
БлизостьБлизость относится к элементам, которые расположены вместе или иным образом связаны визуально.В дизайне близость важна, потому что она сообщает зрителю, какие элементы связаны друг с другом. Несвязанные элементы следует размещать на расстоянии друг от друга, чтобы избежать путаницы.
Пример близости
Пространство Пространство важно в макете, потому что оно помогает разделять и организовывать различные элементы. В сетке пространство обычно заполняет промежутки между столбцами или желобами. Но пространство также может привлечь внимание к элементам, которые оно окружает.При создании макета важно, чтобы у разных элементов было достаточно места, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Элементы дизайна макетаВ графическом дизайне макеты могут содержать несколько различных элементов. Ниже приведены некоторые из наиболее распространенных элементов дизайна, которые влияют на макет:
- Текст : текстовые элементы включают заголовки, заголовки и абзацы.В дизайне с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
- Изображения : Фотографии и другие визуальные эффекты, такие как иллюстрации, помогают разбить текст и передать определенные сообщения. Они особенно эффективны для эмоционального вовлечения зрителей.
- Строки : Строки используются для разделения разделов. Они также могут добавить акцента к тексту.
- Фигуры : При правильном использовании формы добавляют нотку чутья и индивидуальности макету.
 Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам. - Пустое пространство : Как мы уже обсуждали, добавление пространства между разделами макета предотвращает перегрузку или утомление пользователя при просмотре загруженного дизайна.
Формат и контекст дизайна определяют, как эти элементы реализованы в макете. Например, веб-сайты обычно содержат много текста и изображений. Напротив, реклама в первую очередь ориентирована на изображение с минимальным количеством текста.Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и взаимодействие с пользователем. Например, пользователь веб-сайта обычно ищет информацию или вдохновение и готов потратить минуту или две, чтобы просмотреть веб-страницу. Сравните это с тем, как кто-то просматривает рекламу в своей ленте Facebook. Если реклама не сразу привлекает их внимание, возможность упущена.
Создание макетов с использованием сеток Элементы дизайна расположены в виде сетки для создания макета. Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбцов. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться.Однако хорошее практическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие разделы. Например, у вас может быть два больших столбца по шесть столбцов каждый или четыре столбца по три столбца в каждом и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Мокап 12-столбцовой сетки в Интернете
Чтобы лучше понять ценность сеток и то, как они используются в дизайне, полезно взглянуть на несколько примеров. Ниже приведены несколько хорошо сбалансированных дизайнов в мире печати и цифровых технологий, в которых используется сетка столбцов.
Ниже приведены несколько хорошо сбалансированных дизайнов в мире печати и цифровых технологий, в которых используется сетка столбцов.
Источник: Launchable Inc
Источник: Turn the Page Design Magazine by Lianne
Источник: Четыре
Чтобы узнать больше о gri О том, как использовать их для создания красиво сбалансированных макетов веб-дизайна, читайте в нашем курсе «Процесс создания веб-сайта за 10 тысяч долларов».
Вырыв из сеток Как и во всех областях проектирования, в отношении сеток нет жестких правил.Тонкое выделение сеток придает дизайну глубины и разнообразия. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важный контент в дизайне. Время от времени ломать сетку декоративными элементами вполне допустимо, если это не умаляет смысла общего дизайна.
Некоторые конструкции не просто вырываются из сеток; они полностью игнорируют сетки. Это, если сделано намеренно, создает художественный эффект. Хотя этот внешний вид эффективен для определенных контекстов, например для веб-сайта художника или лукбука фотографии, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример поразительной целевой страницы, которая не использует сетку, но все же эффективно передает идею дизайна.
Источник: KIKK Festival 2020
Правило третей Полезным методом создания эффективных макетов является применение правила третей.Это очень простое правило, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите свой макет на три столбца и строки. Линии создают ориентиры для любых линейных элементов дизайна. Точки пересечения линий образуют фокус дизайна.
Линии создают ориентиры для любых линейных элементов дизайна. Точки пересечения линий образуют фокус дизайна.
В примерах ниже мы видим, как ноутбук на левой фотографии свободно следует за левой вертикальной и нижней горизонтальной линиями. Точка, где центр ноутбука встречается с чашкой кофе, образует фокус изображения.На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы также можем реализовать его в наших макетах. Это особенно полезно, если мы пытаемся создать сбалансированный макет с помощью нашей сетки. Ниже приведены несколько примеров целевых страниц, которые успешно обеспечивают баланс с помощью правила третей.Как вы увидите, это правило не является точной наукой, но оно может дать некоторые рекомендации при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через DribbbleХотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают высокооплачиваемых клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса дизайна веб-сайтов. Если вы хотите узнать, как дизайн макета вписывается в более широкую картину надежного процесса разработки веб-сайта, тогда ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 тысяч долларов. Вы получите гораздо больше, чем несколько видеоуроков о том, как создавать красивые веб-сайты: вы узнаете, как позиционировать себя как ценный дизайнер, найти более высокооплачиваемых клиентов и присоединиться к сообществу дизайнеров-единомышленников.
Если вы хотите узнать, как дизайн макета вписывается в более широкую картину надежного процесса разработки веб-сайта, тогда ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 тысяч долларов. Вы получите гораздо больше, чем несколько видеоуроков о том, как создавать красивые веб-сайты: вы узнаете, как позиционировать себя как ценный дизайнер, найти более высокооплачиваемых клиентов и присоединиться к сообществу дизайнеров-единомышленников.
Подробнее о курсе «Процесс веб-сайта» стоимостью 10 тысяч долларов можно узнать здесь.
Элементы и методы макета HTML
Веб-сайты часто отображают контент в несколько столбцов (например, журнал или газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Элементы макета HTML
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
— Определяет набор навигационных ссылок
— определяет содержимое помимо содержимого (например, боковую панель)
— определяет нижний колонтитул для документа или раздела
— определяет дополнительные сведения
что пользователь может открывать и закрывать по запросу
— Определяет заголовок для элемента
Подробнее о семантических элементах можно прочитать в нашем
Глава Семантика HTML. |
Методы макета HTML
Существует четыре различных метода создания многоколоночных макетов. Каждый у техники есть свои плюсы и минусы:
- CSS-каркас
- CSS свойство float
- Гибкий бокс CSS
- Сетка CSS
CSS-фреймворки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например W3.CSS или Bootstrap.
CSS Float Layout
Обычно целые веб-макеты создаются с использованием CSS. float свойство. Float легко научиться
— просто нужно вспомнить, как у поплавок и очистить свойств работают. Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу.
Пример
Лондон — столица Англии.Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должны соответствовать разным размерам экранов и различным устройствам отображения.
Узнайте больше о flexbox в нашем Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет сетки CSS
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами,
упрощение разработки веб-страниц без использования плавающих элементов и позиционирования.
Узнайте больше о сетках CSS в нашем Глава CSS Grid View.
19 Макеты веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта .Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон закрытия .
 В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированная верстка сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи будут концентрировать свое внимание на этих фокусных точках и более склонны предпринимать действия, которые вы от них хотите. брать.
брать.
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, рекомендуется определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, которые многое говорят о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в направлении буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с некоторыми типами поведения веб-серферов, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному режиму сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря своей связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia. com
com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит именно из этой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, где четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры и макет избранного изображения, а также твердый F-образный макет, чтобы сохранить очарование журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
МакетCSS — Изучите веб-разработку
На этом этапе мы уже рассмотрели основы CSS, то, как стилизовать текст, и как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Перед запуском этого модуля у вас уже должно быть:
- Базовые знания HTML, как описано во введении в модуль HTML.
- Ознакомьтесь с основами CSS, как описано во введении в CSS.
- Узнайте, как стилизовать коробки.
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
или глюк.
В этих статьях будут представлены инструкции по основным инструментам и методам верстки, доступным в CSS. В конце уроков проводится оценка, которая поможет вам проверить свое понимание методов верстки путем создания макета веб-страницы.
- Введение в макет CSS
- В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные значения
для отображения значений, и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный расход
- Элементы на веб-страницах размещаются в соответствии с нормальным потоком — до тех пор, пока мы не сделаем что-нибудь, чтобы это изменить. В этой статье объясняются основы нормального потока в качестве основы для изучения того, как его изменить.
- Flexbox
- Flexbox — это метод одномерного макета для размещения элементов в строках или столбцах. Элементы изгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшее пространство. В этой статье объясняются все основы. Изучив это руководство, вы можете проверить свои навыки работы с флексбоксом, чтобы проверить свое понимание, прежде чем двигаться дальше.
- Сетки
- CSS Grid Layout — это система двумерного макета для Интернета. Он позволяет размещать контент в строках и столбцах и имеет множество функций, упрощающих создание сложных макетов. Эта статья даст вам все, что вам нужно знать, чтобы начать работу с макетом страницы, а затем проверить свои навыки работы с сеткой, прежде чем двигаться дальше.
- Поплавки
- Первоначально для плавающих изображений внутри блоков текста свойство
floatстало одним из наиболее часто используемых инструментов для создания макетов с несколькими столбцами на веб-страницах.С появлением Flexbox и Grid он вернулся к своему первоначальному назначению, как объясняется в этой статье. - Выбор позиции
- Позиционирование позволяет вам извлекать элементы из обычного потока макета документа и заставлять их вести себя по-разному, например, сидеть друг над другом или всегда оставаться в одном месте внутри окна просмотра браузера. В этой статье объясняются различные значения позиции
- Многоколоночная компоновка
- Спецификация макета с несколькими столбцами дает вам метод размещения содержимого в столбцах, как вы могли бы видеть в газете.В этой статье объясняется, как использовать эту функцию.
- Адаптивный дизайн
- По мере того, как на устройствах с доступом в Интернет появлялись все более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD): набор методов, позволяющих веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. Это идея, которая изменила наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть ею.
- Руководство по медиа-запросам для новичков
- CSS Media Query дает вам возможность применять CSS только тогда, когда браузер и среда устройства соответствуют заданному вами правилу, например, «область просмотра шире 480 пикселей». Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
- Устаревшие методы компоновки
- Grid-системы — очень распространенная функция, используемая в макетах CSS, и до CSS Grid Layout они, как правило, реализовывались с использованием поплавков или других функций макета. Вы представляете свой макет как заданное количество столбцов (например, 4, 6 или 12), а затем помещаете столбцы содержимого в эти воображаемые столбцы.В этой статье мы исследуем, как работают эти старые методы, чтобы вы поняли, как они использовались, если вы работаете над более старым проектом.
- Поддержка старых браузеров
В этом модуле мы рекомендуем использовать Flexbox и Grid в качестве основных методов компоновки для ваших проектов. Однако на вашем сайте будут посетители, которые используют старые браузеры или браузеры, не поддерживающие используемые вами методы. Это всегда будет иметь место в Интернете — по мере разработки новых функций разные браузеры будут отдавать приоритет разным вещам.В этой статье объясняется, как использовать современные веб-технологии, не блокируя пользователей старых технологий.
- Оценка: Основное понимание макета
- Тест для проверки ваших знаний о различных методах верстки путем создания макета веб-страницы.
- Примеры практического размещения
- В этой статье показано, как построить несколько реальных примеров, чтобы проиллюстрировать, что вы можете делать с позиционированием.
Генератор GIF сдвига макета — Визуализатор совокупного сдвига макета (CLS).
layout-shift-gif.js — Визуализируйте метрику Core Web Vitals Cumulative Layout Shift (CLS) с помощью простого GIF.
Легко выявляйте проблемные сдвиги макета в области просмотра на мобильных устройствах и на компьютерах. Доступен как простой инструмент командной строки или как онлайн-инструмент.
Попробуйте инструмент «Сдвиг макета» для GIF
Просто введите URL-адрес и нажмите «Создать»!
Примечание. Это может занять несколько минут в зависимости от текущего использования.Если вы не можете дождаться, почему бы не попробовать инструмент командной строки.
Около
Сдвиг макета не только раздражает и доставляет неудобства пользователям, он теперь является частью Google Core Web Vitals, который станет фактором ранжирования для Google Search в 2021 году.
Lighthouse — отличный инструмент для определения вашей совокупной оценки сдвига макета (CLS), но он не так хорош для быстрой визуализации того, что на самом деле меняется на странице. Генератор GIF со сдвигом макета позволяет быстро увидеть, какие элементы перемещаются в области просмотра, и вернуть метрику CLS.
Информация об устройстве
Инструмент может проверять как настольное, так и мобильное окно просмотра.
— Область просмотра рабочего стола имеет стандартное разрешение 1920×1080.
— Мобильное окно просмотра — это профиль Nexus 5X от Lighthouse.
И ЦП, и сеть регулируются, имитируя хорошую сеть 3G.
Использование
Инструмент командной строки
Инструмент командной строки может быть установлен непосредственно из NPM.
npm install -g layout-shift-gif
После установки инструмент можно использовать, как показано в следующем примере.
layout-shift-gif --url https://blacklivesmatter.com/ --device mobile --output layout-shift.gif
Поддержка
Если мои забавные веб-эксперименты скрасят ваш день, мои инструменты спасут ваш бекон или вы просто хотите поблагодарить за работу, проделанную над SEOslides.page, подумайте о том, чтобы поддержать меня на Ko-fi, купив мне кофе.
Даже небольшая сумма будет иметь большое значение для покрытия расходов на управление и поддержку моих проектов.
Купи мне кофеИстория изменений
1.2.0
Теперь использует обновленную метрику максимального окна сеанса для CLS.
1.1.5
Обновлено до Chromium 90
1.1.4
Обновлены границы, чтобы они соответствовали изменениям CWV от 17 февраля.
1.1.3
— Игнорировать ошибки HTTPS. Разрешить людям использовать инструмент CLI со своими собственными самозаверяющими сертификатами.
1.1.0
— Теперь можно прикрепить файл cookie (в формате Puppeteer JSON).Это полезно, если вам нужно отключить преднамеренное всплывающее окно, например предупреждение GDPR.
— Ширину и / или высоту области просмотра устройства можно переопределить, если вы хотите сгенерировать гифку с разными размерами устройства или целые страницы.
— Теперь доступно на NPM.
1.0.0
— Все изменения.
Известные проблемы
— Если на странице наблюдается сильное вертикальное перемещение, может быть трудно определить, какие элементы сместились.
Связаться
Отправьте мне электронное письмо через hello @ defaced.dev или вы можете найти меня в Твиттере по адресу @defaced.
Следуйте @defacedДля получения дополнительных инструментов и интересных проектов посетите домашнюю страницу defaced.dev.
назад к defaced.devJekyll • Простые статические сайты с поддержкой блогов
Макеты— это шаблоны, которые обтекают ваш контент. Они позволяют вам иметь исходный код для вашего шаблона в одном месте, чтобы вам не приходилось повторять нравится ваша навигация и нижний колонтитул на каждой странице.
Макеты находятся в каталоге _layouts .Условие состоит в том, чтобы иметь базу
шаблон под названием default.html и другие макеты наследуют
от этого по мере необходимости.
Каталог макетов
Джекилл ищет каталог _layouts либо в корне исходного кода вашего сайта или в корне вашей темы.
Хотя вы можете настроить имя каталога, в котором могут находиться ваши макеты,
установка ключа layouts_dir в вашем файле конфигурации, каталог
сам должен располагаться в корне каталога исходного кода вашего сайта.
Использование
Первый шаг — поместить исходный код шаблона в default.html . содержание — специальная переменная, значение — это отображаемое содержимое публикации или страницы.
заворачивается.
{{page.title}}
{{page.title}}
<раздел>
{{ содержание }}
<нижний колонтитул>
& копировать; мне
У вас есть полный доступ к титульному листу происхождения. в
пример выше, page.title происходит от начала страницы.
Затем вам нужно указать, какой макет вы используете в титульном листе своей страницы. Вы также можете использовать по умолчанию, чтобы спасти вас от необходимости устанавливать это на каждой странице.
---
title: Моя первая страница
макет: по умолчанию
---
Это содержание моей страницы
Результат рендеринга этой страницы:
Моя первая страница
Моя первая страница
<раздел>
Это содержание моей страницы
<нижний колонтитул>
& копировать; мне
Наследование
Наследование макета полезно, когда вы хотите добавить что-то к существующему верстка части документов на вашем сайте.Типичный пример этого: сообщения в блоге, вы можете захотеть, чтобы в сообщении отображалась дата и автор, но в противном случае быть идентичным вашему базовому макету.
Для этого вам нужно создать другой макет, который определяет ваш исходный
макет в фасадной части. Например, этот макет будет жить по адресу _layouts / post.html :
---
макет: по умолчанию
---
{{page.date}} - Автор {{page.author}}
{{ содержание }}
Теперь сообщения могут использовать этот макет, в то время как остальные страницы используют макет по умолчанию.
Переменные
В макетах можно задать фасадную часть, разница только в том, когда вы
при использовании в Liquid вам необходимо использовать переменную layout вместо page . Для
пример:
---
город: Сан-Франциско
---
{{layout.city}}
{{ содержание }}
.


 В группе Окна щелкните Сбросить панели и выберите Сбросить панели для картографирования (по умолчанию).
В группе Окна щелкните Сбросить панели и выберите Сбросить панели для картографирования (по умолчанию).


 5 и 1 дюйм. Перетащите правую границу к вертикальной направляющей на отметке 8 дюймов.
5 и 1 дюйм. Перетащите правую границу к вертикальной направляющей на отметке 8 дюймов. В группе Карта щелкните Закрыть активацию .
В группе Карта щелкните Закрыть активацию . Либо щелкните правой кнопкой выбранную в компоновке легенду.
Либо щелкните правой кнопкой выбранную в компоновке легенду.




 Под Фреймом карты выберите Информацию об авторах.
Под Фреймом карты выберите Информацию об авторах.



 Наилучший эффект будет достигнут в случае, если прямоугольники легенды и текста не будут содержать пустого места в нижней части. Вам может потребоваться изменить размеры этих элементов и попробовать снова.
Наилучший эффект будет достигнут в случае, если прямоугольники легенды и текста не будут содержать пустого места в нижней части. Вам может потребоваться изменить размеры этих элементов и попробовать снова.

 Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
 В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?