Краевой контраст: Студопедия — Краевой контраст
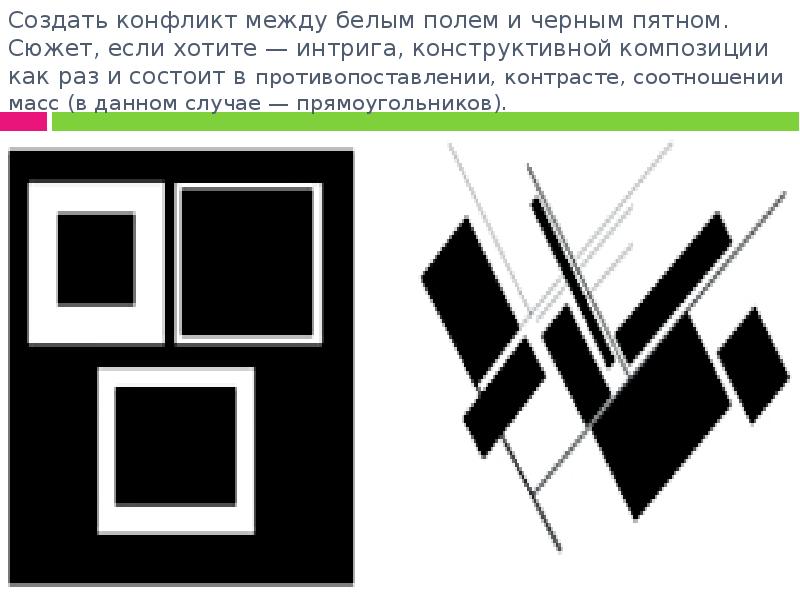
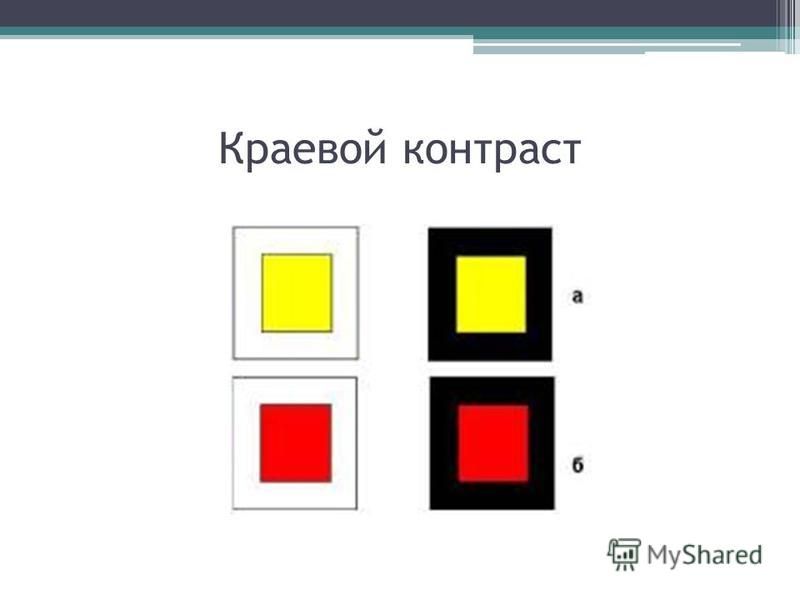
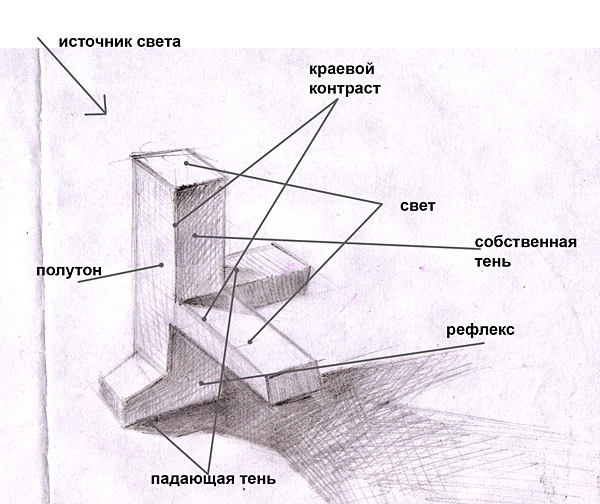
⇐ Предыдущая123 Более сложной разновидностью иллюзии является краевой контраст (или его называют пограничный эффект), возникающий местах, где светлое поле соприкасается с более темным. Светлое поле у границы с темным кажется еще светлее, а темное – темнее. Создается впечатление неравномерной окрашенности того и другого поля.
Рисунок 17 – Явление краевого контраста
С явлением краевого светлотного контраста студенты сталкиваются практически в каждой работе: в рисунке и живописи предметов многогранной формы (куба, шара), а также головы человека. В местах соприкосновения с фоном теневая сторона головы кажется излишне темной, а фон, напротив, светлым; освещенная же часть лица по отношению к фону кажется излишне светлой, а фон на границе со светлым – очень темным. Иногда студенты начинают разбеливать теневую часть, делать темнее фон за головой или свет на лице. В орнаментальных композициях (например, на тканях, коврах, обоях и т. д.), где несколько плоскостей, различных по цвету, светлоте, примыкают друг к другу, они обводятся, как правило, черным, белым или серым контуром. Эти тонкие промежуточные полоски, мешающие действию краевого контраста, называют прорисовками.
Рисунок 18 – Нивелировка краевого контраста Пример рекламного проекта: логотип кондитерской фирмы «Форне» — желтые буквы на красном фоне отделены глянцевой полоской более светлого желтого цвета.
Контраст будет более заметным, если окружающий фон по площади больше, чем расположенное на нем цветовое пятно или предмет (например, фон и фигура, предмет в натюрморте и окружающий его фон). Эти закономерности должны быть известны каждому живописцу и использоваться как средство для достижения выразительности и цветового единства произведения. Явления краевого и одновременного контрастов обязывают художника находить гармонию между соседними цветами, усиливая или ослабляя их контрастное взаимодействие (например, за счет увеличения или уменьшения площади взаимно контрастных поверхностей; расположения рядом с тепло-окрашенными предметами предметов с холодной окраской; удаления предметов друг от друга или, напротив, расположения их рядом; различного освещения их и т. д.). ⇐ Предыдущая123
|
Свойства и качества цвета
<Предыдущая тема> | <К началу раздела> | <Следующая тема> |
СВОЙСТВА И КАЧЕСТВА ЦВЕТА
Человеческий глаз воспринимает всякое цветовое пятно не изолированно, а во взаимосвязи с цветом окружающих предметов, фоном, цветовой средой, то есть субъективно.
Гармония
Гармония – закономерность сочетания цветов, равновесие теплых и
холодных тонов.
Контрасты
Грамотное сопоставление цветов по контрасту усиливает насыщенность каждого цвета и создаёт условия, в которых каждый из цветов кажется красивее сам по себе.
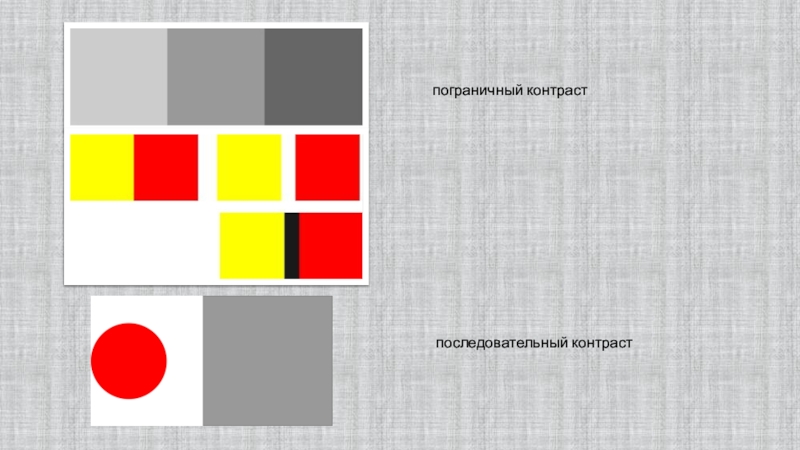
— одновременный (чем меньше световое пятно, тем сильнее оно высвечивается),
— последовательный (при длительном восприятии какого-либо яркого цвета или пятна),
— пограничный (краевой) (контраст ряда соседствующих цветов).
Сопоставление ахроматического цвета с хроматическим
Белый фон (контур) делает живописный рисунок более насыщенным, а черный фон – малонасыщенным, белесым.
Гармонические сочетания цветов
Этот материал поможет мастеру ориентироваться в контрастных цветовых тонах и научиться создавать сбалансированные гармонические цветовые сочетания.
Законы композиции и гармонии цвета
Гармония
(греч. appovia) – связь, порядок; строй, лад; слаженность, соразмерность,
стройность, указывается в Википедии.
Гармонические сочетания цветов – это такие, которые производят впечатление цветового равновесия, т.е. ни один из использованных цветов не кажется излишним или преобладающим над другими. Наиболее сбалансированной цветовой композицией уже несколько веков подряд считается построение сочетания цветов, в сумме образующих нейтральный серый цвет. И на волосах создать зрительно нейтральное построение цветов оказывается крайне сложным, поэтому принимаются во внимание и макияж, и стиль одежды, и цвет кожи и глаз, и многое другое.
Современная наука «колористика» выделяет пять основных правил:
· правило контрастов;
· правило гармонических сочетаний;
· правило формы и массы цвета;
· правило расположения цвета в композиции;
· правило оптических иллюзий.
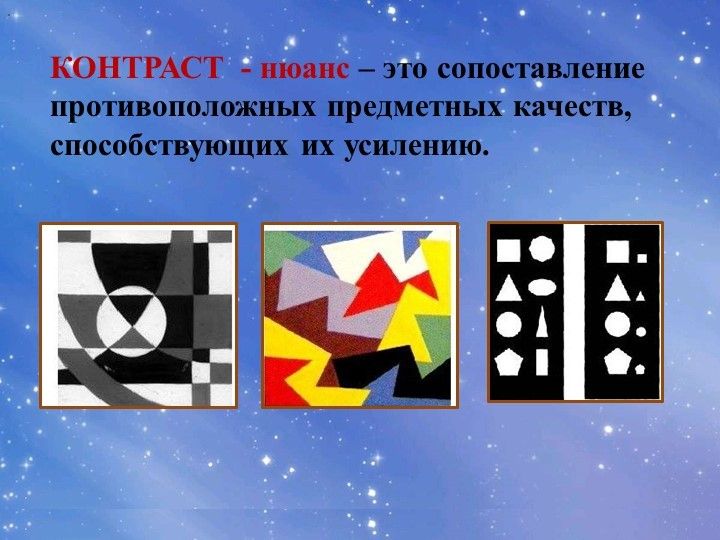
Контраст
Любой контраст – это ярко выраженная противоположность, противопоставление чего-либо. В живописи и искусстве довольно часто используется этот прием – сопоставление каких-то крайних значений в образах, цветах или ситуациях. И восприятие образов у стилиста часто строится на противоположностях – теплый и холодный, яркий и натуральный, лаконичный или романтический, длинный или короткий. Таким образом, контрасты, являясь примером сопоставления чего-либо, также служат средством гармонии, объединения противоположностей в единую систему.
Контрастом называются четко выраженные различия при сравнении между собой двух или более цветов. Когда эти различия достигают предела, говорится о диаметральном или полярном контрасте.
В работе колориста контраст является наиважнейшим средством, поскольку при помощи него можно акцентировать внимание на необходимых зонах и участках, а также отвлечь внимание от ненужных элементов и недостатков.
Различают пять видов контраста:
1. Контраст цветовых тонов.
Контраст цветовых тонов.
2. Контраст светотеневой.
3. Контраст температур.
4. Симультанный контраст.
5. Контраст насыщенности.
Контраст цветовых тонов
Контраст цветовых тонов – это контраст цветов, основанный на различии цветовых нюансов, например красный, синий и желтый. Максимального эффекта можно достичь, добавляя между оттенками ахроматические цвета, например черный.
Светотеневой контраст
Светотеневой контраст достигается путем сочетания цветов, различных по светлоте. При этом контраст будет тем сильнее, чем выше разница по светлоте. Этот контраст чаще всего применяется в парикмахерском искусстве, и даже если колорист создает контраст температур или цветовых тонов, он обязательно усиливает эти контрасты светлотным.
Контраст температур
Контраст
температур – это сочетание цветов, различных по температуре, например
сине-фиолетовый и оранжево-красный.
При окрашивании волос использование этих контрастов не распространено, а жаль, зачастую такие контрасты смотрятся намного красивее, чем светлотные.
Симультанный контраст
Понятие «симультанный контраст» обозначает явление, при котором глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно, т.е. одновременно, порождает его сам. Этот факт означает, что основной закон цветовой гармонии (создание гармонично серой композиции) базируется на законе о дополнительных цветах. Симультанно порожденные цвета возникают лишь как ощущение и объективно не существуют.
Симультанный
контраст, например, можно увидеть, если в течение полуминуты рассматривать на
белой бумаге оранжево-красный круг, вокруг него появится светлый сине-зеленый
ореол. Если также всматриваться в чисто красный круг, то ореол будет почти
зеленым. И наоборот: стоит всмотреться в зеленый треугольник, как сейчас же на
белом поле появится цвет красного персика.
Таким образом, порядок противоположных цветов появляется, когда в сетчатке отражаются три цветовых субстанции, которые вызывают смешение рассматриваемых цветовых тонов. Если на зрение действует только синий цвет, то способность зрительного восприятия этого цвета постепенно как бы теряется, а воспринимаются только красный и желтый цвета. Из-за этого и возникает красно-желтая копия (отображение) синего цвета. От аналогичного воздействия на глаза черного цвета в них ощущается белое остаточное отображение — копия. Этот эффект и есть тот самый симультанный контраст.
Симультанный
контраст можно наблюдать и в других случаях. Например, нейтральный серый цвет
на красном фоне воспринимается уже не как нейтральный, а как зеленоватый.
Серый цвет на синем фоне воспринимается как серый с оранжевым оттенком, а
серый цвет на зеленом фоне — как серый с красным оттенком. Так цвета взаимно
связаны друг с другом.
Самая известная нецветная картина, порождающая симультанный контраст – изображение Иисуса Христа. Если внимательно всматриваться в четыре центральные точки на рисунке в течение 30-40 сек., а затем перевести взгляд на ровную, лучше всего белую поверхность стены или бумаги, то мозг конвертирует черный цвет, создав на его месте цвет-антипод.
Контраст насыщенности
Этот контраст основан на сочетании цветов, имеющих различную насыщенность, т.е. различное содержание серого (натурального) цвета. К сожалению, в полную силу контраст насыщенности на волосах создать практически невозможно, поскольку палитры красителей не содержат глубокую гамму цветов, разложенных по насыщенности. Но если вы хотите создать контраст насыщенности, то начните смешивать красители друг с другом и получите практически всю палитру.
Гармонические сочетания цветов
Гармонические
сочетания — это схемы, которые позволяют быстро и главное грамотно подобрать цветовую
гамму для создания образа. В идеале схемы гармонических сочетаний необходимо
рассматривать комплексно, т.е. учитывая основной колорит одежды, макияжа и
цвета волос. В противном случае есть опасность создать образ, где голова будет
восприниматься отдельно от всего остального.
В идеале схемы гармонических сочетаний необходимо
рассматривать комплексно, т.е. учитывая основной колорит одежды, макияжа и
цвета волос. В противном случае есть опасность создать образ, где голова будет
восприниматься отдельно от всего остального.
Мой совет: для окрашивания волос использовать один-два цвета, а всю остальную гамму необходимо достраивать при помощи средств макияжа и одежды. В таком случае вы сможете создать действительно гармоничный и красивый образ. Если же вам необходимо создать на голове более двух цветов, то при создании общего колорита образа берите за основу доминирующий оттенок на волосах. При этом необходимо помнить, что созданная цветовая схема трех и более цветов на волосах должна иметь некий отклик и в общем образе.
Гармонические сочетания цветов условно можно разделить на пять основных групп:
• ахроматические гармонические сочетания;
• монохромные гармонические сочетания;
• гармонические сочетания аналогичных цветов;
• гармонические сочетания аналогично-полярных цветов;
•
гармонические сочетания дополнительных и полярных цветов.
Ахроматические гармонические сочетания
Основу этих гармонических сочетаний составляют два или более ахроматических цветов без добавления хроматических оттенков. Контраст создается между тем или иным цветом только по светлоте. Ахроматические композиции по своей сути статичные, они создают ощущение стабильности и достоинства. Динамичность ахроматической композиции можно придать, создав сильный светлотный контраст между цветами.
Ахроматические гармонические сочетания практически невозможно получить на волосах! Эффект ахроматической композиции на волосах создается, например, путем мелирования серых (пепельных) русых волос. Также этот эффект заметен на волосах, окрашенных в черный цвет и мелированных белыми прядками.
Монохромные гармонические сочетания
Основу
монохромных гармонических сочетаний цветов составляет один какой-либо цветовой
тон, который изменяется только по яркости, насыщенности и светлоте (то есть
тона, которые лежат на одном цветовом луче).
Монохромные композиции по своей сути, как и ахроматические гармонические сочетания, статичные. Динамичность монохромной композиции можно придать, создав сильный светлотный контраст или контраст насыщенности между цветами. Монохромные композиции являются самыми легкими, придают образу впечатление сдержанности, благородства и изысканности.
Гармонические сочетания аналогичных цветов
Аналогичные цвета — это цвета, лежащие на соседних цветовых лучах (рядом друг с другом). Это сравнительно сдержанная уравновешенная колористическая гамма, особенно когда она не содержит резких светлотных контрастов. Аналогичные гармонические сочетания так же, как и монохромные, наиболее часто применяются в практике.
Гармонические сочетания аналогично-полярных цветов
Представляют
самый обширный вид цветовых гармоний. Если круг условно разделить на четыре
части, то аналогично-полярные цвета будут располагаться в противоположных
четвертях принятого круга. Данные сочетания очень часто встречаются в одежде и
макияже, но, к сожалению, как и все последующие сочетания, практически не
используются в окрашивании волос.
Данные сочетания очень часто встречаются в одежде и
макияже, но, к сожалению, как и все последующие сочетания, практически не
используются в окрашивании волос.
Гармонические сочетания полярных и дополнительных цветов
Являются самыми креативными и яркими сочетаниями, которые очень любит молодежь и практически не используются взрослыми людьми. За счет своей контрастности или излишней нестандартности только один из десяти людей в возрасте старше тридцати воспримет такие сочетания приемлемым для себя, зато на этих сочетаниях чаще всего строятся креативные направления в моде.
Дополнительно-полярная схема
Дополнительные цвета — это цвета, при смешивании которых (оптически или физически) происходит нейтрализация, т.е. получение нейтрального цвета.
Лежат цвета в противоположных цветовых лучах круга.
Полярная схема
Полярные
цвета – это цвета, которые при равных светлотных характеристиках и насыщенности
создают контраст друг с другом. Полярные цвета лежат на цветовых лучах, равноудаленных
друг от друга в цветовом круге.
Полярные цвета лежат на цветовых лучах, равноудаленных
друг от друга в цветовом круге.
Полярные схемы четырех цветов
Пример: сочетание данных цветов составляет композицию полярных гармонических сочетаний четырех цветов.
Пример: сочетание данных цветов составляет четырехцветную композицию аналогично-полярных гармонических сочетаний.
Правила формы и массы цвета
Важно! Совет: для окрашивания волос использовать один-два цвета, а всю остальную гамму необходимо достраивать при помощи средств макияжа и одежды. В таком случае вы сможете создать действительно гармоничный и красивый образ. Если же вам необходимо создать на голове более двух цветов, то при создании общего колорита образа берите за основу доминирующий оттенок на волосах.
Цвет и
форма — это два незаменимых компонента при построении идеальной цветовой
композиции. Каждый цвет, так или иначе, тяготеет к какой-либо форме. Иоханнес
Иттен даже разработал теорию о соответствии цвета и геометрических фигур:
«…Форма, так же как и цвет, обладает своей «чувственно-нравственной»
выразительной ценностью. В живописном произведении эти выразительные качества
формы и цвета должны действовать синхронно, то есть форма и цвет должны
поддерживать друг друга.
Каждый цвет, так или иначе, тяготеет к какой-либо форме. Иоханнес
Иттен даже разработал теорию о соответствии цвета и геометрических фигур:
«…Форма, так же как и цвет, обладает своей «чувственно-нравственной»
выразительной ценностью. В живописном произведении эти выразительные качества
формы и цвета должны действовать синхронно, то есть форма и цвет должны
поддерживать друг друга.
Как для трех основных цветов — красного, желтого и синего, так и для трех основных форм — квадрата, треугольника и круга, должны быть найдены присущие им выразительные характеристики.
Квадрат,
основной характер которого определяется двумя горизонтальными и двумя вертикальными
пересекающимися линиями одинаковой длины, символизирует материю, тяжесть и
строгое ограничение… Все формы, построенные на горизонталях и вертикалях,
носят характер уквадраченых форм, включая сюда крест, прямоугольник, меандр и
их производные. Квадрату соответствует красный цвет как цвет материи. Тяжесть
и непрозрачность красного цвета согласуется со статикой и тяжелой формой
квадрата.
Форма треугольника возникает из трех пересекающихся диагоналей. Его острые углы кажутся боевыми и агрессивными. К треугольнику причисляются все формы диагонального характера, как например, ромбы, трапеции, зигзаги и их производные. Треугольник — символ мысли и его невесомый характер позволяют сравнивать его в области цвета со светло-желтым.
Круг – это геометрическая форма, которая возникает при движении на постоянном расстоянии от определенной точки, расположенной на какой-нибудь поверхности. В противоположность тяжелому, напряженному чувству движения, которое вызывает квадрат, движение для круга естественно, постоянно и создает чувство отдыха и ослабления напряжения. Круг – символ постоянно подвижной духовности… К кругу причисляются все изогнутые формы кругообразного характера, такие как эллипс, овал, волнообразные формы параболы и их производные. Непрерывному движению круга в области цвета соответствует синий цвет…
Если для
цветов второго порядка попытаться подыскать соответствующие им формы, то для
оранжевого — это будет трапеция, для зеленого — сферический треугольник и для
фиолетового — эллипс.
Подчиненность определенного цвета соответствующей ему форме предполагает некий параллелизм. Там, где цвет и форма согласованы в своей выразительности, и воздействие на зрителя удваивается.
Картина, воздействие которой определяется главным образом цветом, должна подчинять форму в ее композиции цвету, а картина, в которой художник придает «главное значение форме, в своем цветовом решении должна идти от формы…»
Иллюзия массы цвета в отличие от формы более заметна и ощутима на волосах. Ее легко заметить при сравнительном анализе цветов. Взаимозависимость цвета и массы в колористике подчиняется трем основным правилам.
Правила распределения и расположения цвета в композиции
Цвета можно
компоновать друг с другом пятнами любого размера. Но часто возникают вопросы,
какие количественные или пространственные отношения между двумя или
несколькими цветами могут считаться уравновешенными, и при каких условиях ни
один из них не будет выделяться больше, чем другой. Силу воздействия цвета
определяют два фактора. Во-первых, его яркость и, во-вторых, размер его
цветовой плоскости. Существует основная закономерность, которую необходимо
соблюдать при составлении композиции — чем светлее цвет, тем меньше его должно
быть по отношению к более темному цвету.
Силу воздействия цвета
определяют два фактора. Во-первых, его яркость и, во-вторых, размер его
цветовой плоскости. Существует основная закономерность, которую необходимо
соблюдать при составлении композиции — чем светлее цвет, тем меньше его должно
быть по отношению к более темному цвету.
Для гармоничных соотношений плоскостей, заполненных дополнительными цветами, характерны пропорции, указанные на рисунках.
Таким образом, гармоничные размеры плоскостей для основных и дополнительных цветов могут быть выражены следующими цифровыми соотношениями:
<Предыдущая тема> | <К началу раздела> | <Следующая тема> |
Контраст краев: новое определение для сравнительной характеристики инструментов литографии | Journal of Vacuum Science & Technology B
Skip Nav Destination Исследовательская статья|
01 октября 1983 г.
Journal of Vacuum Science & Technology B: Microelectronics Processing and Phenomena 1, 1007–1010 (1983)
https://doi.org/10.1116/1.582663
История статьиПолучено:
03 июня 1983 г.
Принято:
02 сентября 1983 г.
- Взгляды
- Содержание артикула
- Рисунки и таблицы
- Видео
- Аудио
- Дополнительные данные
- Экспертная оценка
- Делиться
- Твиттер
- Фейсбук
- Реддит
- Инструменты
Перепечатки и разрешения
Иконка Цитировать Цитировать
- Поиск по сайту
Citation
W. Stickel, G. O. Langner; Контраст краев: новое определение для сравнительной характеристики инструмента литографии. Journal of Vacuum Science & Technology B: Microelectronics Processing and Phenomena 1 октября 1983 г.; 1 (4): 1007–1010. https://doi.org/10.1116/1.582663
Stickel, G. O. Langner; Контраст краев: новое определение для сравнительной характеристики инструмента литографии. Journal of Vacuum Science & Technology B: Microelectronics Processing and Phenomena 1 октября 1983 г.; 1 (4): 1007–1010. https://doi.org/10.1116/1.582663
Скачать файл цитаты:
- Рис (Зотеро)
- Менеджер ссылок
- EasyBib
- Подставки для книг
- Менделей
- Бумаги
- КонецПримечание
- РефВоркс
- Бибтекс
Расширенный поиск |Поиск по цитированию
Предлагается новое определение под названием «краевой контраст» для реалистичного сравнения разрешения между инструментами с различной лучевой технологией. Эта новая величина не вытесняет традиционное определение контраста интенсивности, а расширяет его. Учитываются как уровни интенсивности в областях, подлежащих и не подвергаемых облучению, так и переходные вариации (наклон краев) между ними. В результате будет показано, что по сравнению со светооптическими инструментами электронно-лучевые системы обладают превосходной разрешающей способностью уже в диапазоне размеров элементов, значительно превышающих 1 мкм. Сравнение на основе определения контраста интенсивности поместит точку эквивалентности в районе 0,5 мкм. Новое определение не только адекватно для характеристики литографического инструмента, но и подходит для охвата всей технологической цепочки при условии, что известны функциональные зависимости между параметрами процесса.
Учитываются как уровни интенсивности в областях, подлежащих и не подвергаемых облучению, так и переходные вариации (наклон краев) между ними. В результате будет показано, что по сравнению со светооптическими инструментами электронно-лучевые системы обладают превосходной разрешающей способностью уже в диапазоне размеров элементов, значительно превышающих 1 мкм. Сравнение на основе определения контраста интенсивности поместит точку эквивалентности в районе 0,5 мкм. Новое определение не только адекватно для характеристики литографического инструмента, но и подходит для охвата всей технологической цепочки при условии, что известны функциональные зависимости между параметрами процесса.
Этот контент доступен только в формате PDF.
В настоящее время у вас нет доступа к этому содержимому.
У вас еще нет аккаунта? регистр
Стиль для высокой контрастности Windows с новыми стандартами для принудительных цветов
Поскольку Microsoft Edge готовился к обновлению платформы поверх Chromium с открытым исходным кодом, мы осознали свою ответственность и продолжаем поддерживать тех, кто зависит от высокой контрастности Windows для веб-контента. Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Функции CSS для высокой контрастности Windows были доступны в браузерах Microsoft в течение достаточно долгого времени, но имели префикс -ms-и не поддерживались в других браузерах. Благодаря сотрудничеству с нашими партнерами по рабочей группе CSS и проекту Chromium, веб-разработчики теперь могут использовать новые веб-стандарты для стилизации своего контента для принудительных цветовых режимов, таких как высокая контрастность Windows.
Microsoft Edge поставляет эти стандарты из нашего первого стабильного выпуска в версии 79. Теперь, когда несколько заключительных обсуждений в рабочей группе CSS достигли своего решения, а другие браузеры готовятся к отправке поддержки, мы хотели бы поделиться тем, как вы можете использовать новые стандарты — и какие отличия вы можете ожидать от устаревших реализаций.
Но сначала, что такое высокая контрастность?
Windows High Contrast
Слева: Windows в светлой цветовой гамме. Справа: окна с высокой контрастностью.
Справа: окна с высокой контрастностью.Высокая контрастность в Windows — это функция специальных возможностей, предназначенная для повышения разборчивости текста и улучшения читаемости. Эта функция работает, позволяя пользователю выбирать цвета темы для определенного количества семантических элементов. Затем эту схему можно применить к пользовательскому интерфейсу и содержимому приложения, уменьшая визуальную сложность и гарантируя предпочтительный для пользователя уровень контрастности. Название «высокая контрастность» на самом деле является неправильным — пользователи могут устанавливать цвета своих тем по своему усмотрению, включая темы, которые приводят к ниже , чем обычные уровни контрастности.
Существует множество причин, по которым конкретный пользователь может включить высокую контрастность в Windows: чтобы лучше видеть элементы на экране; уменьшить визуальный шум, чтобы они могли лучше фокусироваться; для облегчения напряжения глаз, мигрени или чувствительности к свету; или просто потому, что они предпочитают очень определенную цветовую схему.
Какой бы ни была причина, приложения могут интегрироваться с системными цветами пользователя и применять пользовательскую тему к своему пользовательскому интерфейсу. Например, браузеры могут семантически применять высококонтрастные цвета темы к элементам HTML и настраивать определенные свойства CSS для уменьшения визуального шума. Затем веб-разработчики могут при необходимости использовать стили поверх этих значений по умолчанию, используя новые стандарты для принудительных цветов.
Новые стандарты для принудительных цветов
Есть три ключевые функции, которые авторы могут использовать для использования новых стандартов для принудительных цветов:
- Медиа-запрос
принудительных цветовдля обнаружения активного принудительного цветового режима. На момент написания статьи это, по сути, соответствовало функции высокой контрастности в Windows, но в будущем потенциально могут быть другие подобные принудительные цветовые режимы в других операционных системах.
-
принудительная настройка цвета, которое определяет, должны ли переопределения цветов системной темы пользовательского агента применяться к элементу и его потомкам. - Ключевые слова системного цвета для применения цветов в цветовой схеме пользователя.
Современные реализации также будут соответствовать медиа-запросам Preferences-Color-Scheme и Preferences-Contrast на основе цвета фона (светлый или темный) и уровня контрастности принудительной цветовой схемы пользователя.
Мы ожидаем, что большинству веб-разработчиков потребуется написать очень мало правил CSS для принудительных цветовых режимов, поскольку веб-платформа берет на себя тяжелую работу по разборчивости текста и применяет пользовательские цвета к семантическому HTML из коробки. Как правило, любые стили, которые веб-разработчики пишут для принудительных цветовых режимов, являются настройками, специфичными для веб-приложений.
В качестве примера предположим, что мы создаем веб-сайт для службы, которая отправляет вам одежду с учетом ваших индивидуальных предпочтений. Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Если мы включим функцию высокой контрастности (с пользовательским фиолетовым фоном)…
…кнопка, текст и ссылки будут отображаться в системные цвета пользователя — отлично! Однако образцы палитры также были скорректированы для использования фиолетовой темы пользователя. Обычно это желательно для удобочитаемости. В этом случае эти образцы имеют значение для пользователя, и их исходные цвета должны быть сохранены.
Наши требования к этому виджету таковы:
- Мы сохраняем образцы цветов в принудительных режимах цветов.
- Образцы цветов всегда отображаются поверх белого или черного, чтобы не выглядеть мутными. (Помните, что пользователи могут устанавливать цвета своей темы так, как им нужно!)
- Надписи под образцами отображаются в системных цветах пользователя, чтобы они могли легко читать текст.
Во-первых, мы обнаружим принудительный цветовой режим, используя forced-colors media query:
Удаляет принудительные системные цвета, любые текстовые фоновые панели (мы вернемся к этому чуть позже) и любые другие измененные свойства CSS из элемента и его поддерева — по сути, откатывая все принудительные colors mode styling:
Одним из наших заявленных требований было то, что образцы всегда отображались поверх чисто черного или белого фона, чтобы они выглядели четкими независимо от системных цветов пользователя (образцы не будут хорошо смотреться поверх чистого черного или белого фона). индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
В режиме Forced Colors Mode Preferences-Color-Scheme оценивается на основе яркости предпочитаемого пользователем цвета фона. В Chromium принудительный фон со светимостью < 0,33 будет соответствовать предпочитает цветовую схему: темный . В противном случае предпочитает-цветовую-схему: светлая имеет значение true:
Хотя для этого конкретного варианта использования нам нужны шестнадцатеричные значения цвета, веб-разработчикам обычно следует избегать использования статических цветов в принудительных цветовых режимах. Легко сделать неверное предположение о том, что нужно пользователю, или случайно ввести ошибку визуального контраста. Вместо этого веб-разработчики должны использовать системные цвета, которые автоматически подбирают любой цвет, указанный пользователем.
Возвращаясь к нашему примеру, мы можем использовать CanvasText для применения цвета текста пользователя и Canvas для применения цвета их фона:
Вот все наши стили вместе:
Вы можете найти полный список системные цвета в спецификации CSS Color. Посмотрите живую демонстрацию.
Prefers-Contrast
В дополнение к медиа-запросу принудительных цветов медиа-запрос «prefers-contrast» недавно был расширен и теперь включает принудительное ключевое слово , которое можно использовать для определения, когда активен принудительный режим цветов. Таким образом, следующие два медиа-запроса дадут эквивалентные результаты:
Медиа-запрос Preferences-Contrast еще не реализован в Chromium, но авторы могут ожидать, что этот медиа-запрос будет доступен в будущих версиях Microsoft Edge и других Chromium- основанные браузеры. Этот медиа-запрос можно использовать для обнаружения состояний «меньше», «больше» и «без предпочтений» в дополнение к принудительному контрасту. Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение высокая контрастность , хотя в будущем рабочая группа CSS может решить автоматически сопоставлять предпочтения «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение высокая контрастность , хотя в будущем рабочая группа CSS может решить автоматически сопоставлять предпочтения «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Скорректированные свойства CSS
Когда активны принудительные цветовые режимы, ограниченный список свойств CSS, связанных с цветом и подобными украшениями, корректируется, чтобы сохранить цветовую схему пользователя, уменьшить визуальные отвлекающие факторы и повысить разборчивость. Спецификация CSS Color Adjustment предоставляет полный список свойств, на которые влияют принудительные режимы цветов.
Возьмем общий пример: box-shadow — универсальное свойство, которое веб-разработчики могут использовать для достижения различных эффектов свечения и вложенных границ. Однако это свойство восстанавливается в принудительных цветовых режимах. Если вы используете box-shadow для обозначения состояния, эта информация о состоянии будет потеряна в принудительных цветовых режимах, если вы не планируете это соответствующим образом.
Например, вместо полного удаления свойства контура и применения box-shadow…
Можно использовать прозрачный контур:
В принудительных цветовых режимах вы получите визуальный контур элемента (поскольку цвет будет переопределен системными цветами пользователя), тогда как в других режимах вы получите визуальную тень блока:
Наши стили состояния фокуса в светлая цветовая схема по сравнению с высокой контрастностью WindowsНаследование цвета в простых SVG
Принудительные цветовые режимы не корректируют SVG: это могут быть очень сложные документы, и веб-разработчик лучше понимает, как следует настраивать SVG или нет. Но что, если вам просто нужен простой значок SVG, соответствующий цвету окружающего текста?
Вы можете применить ключевое слово currentColor к заливке и обводке в SVG. Вот пример с логотипом, где мы указали светлую и темную тему, но не написали какие-либо стили принудительного цветового режима:
См. Pen
Pen
Forced Colors: Simple SVG Demo by Melanie Richards (@somelaniesaid)
на CodePen.
Вычисленный цвет будет унаследован от предков SVG. Поскольку мы использовали ключевое слово currentColor в наших базовых стилях, а не в рамках медиа-запроса, правильный цвет распространялся на SVG через нашу светлую тему, нашу темную тему и автоматически в принудительных цветовых режимах:
Логотип SVG в светлой цветовой гамме, темной цветовой гамме и высокой контрастности Windows в результате использования currentColor Текстовые задние панели
Помимо сохранения системных цветов пользователя и настройки потенциально отвлекающих свойств CSS, браузеры, поддерживающие принудительную цветовые режимы также рисуют «задние панели» за текстом. Текстовые задние панели были впервые представлены в EdgeHTML (устаревший Microsoft Edge) после тесного сотрудничества с пользователями с плохим зрением и помогают обеспечить читаемость, когда текст накладывается поверх изображений:
Эта практика была перенесена в реализации, основанные на стандартах. Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета
Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета : none не отключит их. Мы предполагаем, что предоставление авторам возможности вносить тонкие коррективы в текстовую подложку, например. изменение радиуса границы — может стать интересной функцией CSS в будущем.
Отличия от устаревших реализаций
Стандартизация функций принудительного цветового режима дала возможность пересмотреть устаревшие варианты дизайна и сотрудничать с другими разработчиками в рамках функционального подхода. Таким образом, существуют некоторые заметные различия между новыми стандартами и предыдущей поддержкой высокой контрастности в MSHTML/EdgeHTML.
Сравнение синтаксиса
Наиболее очевидным среди этих изменений является обновление синтаксиса функций CSS:
| Internet Explorer и устаревший Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|
| @media (-ms-high-contrast: активно) {} | @media (принудительно выбранные цвета: активно) {} |
| @media (-ms-high-contrast: черный на белом) {} | @media (принудительно выбранные цвета: активный) и (предпочитает цветовую схему: светлая) {} Примечание.  Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». |
| @media (-ms-high-contrast: белое на черном) {} | @media (принудительно-цвета: активны) и (предпочитает-цветовую-схему: темные) {} То же примечание, что и предыдущее. |
| -ms-high-contrast-adjust: нет; | принудительная настройка цвета: нет; |
Если вам нужна поддержка современных браузеров и Internet Explorer, вы можете сделать это, объединив медиа-запросы и свойства:
необходимо учитывать, если вы планируете поддерживать как устаревшие, так и основанные на стандартах реализации. Мы расскажем об этих обновлениях в следующих разделах этой статьи.
Мы расскажем об этих обновлениях в следующих разделах этой статьи.
В целях совместимости новый Microsoft Edge будет использовать псевдоним исходных медиа-запросов с префиксом -ms- и свойства настройки для новых стандартных медиа-запросов. Однако мы планируем отказаться от этого псевдонима в будущем и рекомендуем авторам принять новые стандарты принудительного цвета.
Сравнение системных цветов
Некоторые из системных цветов, от которых зависели устаревшие реализации, устарели в веб-стандартах. Новые стандартные системные цвета заменяют старые значения:
| Цвет темы в настройках высокой контрастности Windows | Internet Explorer и устаревшая версия Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|---|
| Текст | Окнотекст | CanvasText |
| Гиперссылки | -ms-горячий свет | Текст ссылки |
| Отключено Текст | Серый текст | |
| Выбранный текст | HighlightText (передний план), Highlight (фон) | |
| Текст кнопки | ButtonText (передний план), ButtonFace (фон) | |
| Фон | Окно | Холст |
Различия в стилях агента пользователя (по умолчанию)
Собственные элементы управления формой в Windows High Contrast Black Theme. Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.
Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.Совместно с командой Google Chrome мы обновили встроенные элементы управления форм для современных стилей и улучшений специальных возможностей. Это обновление включает в себя обновленный высококонтрастный дизайн Windows.
В устаревших реализациях поддержки высокой контрастности в Интернете посещенные ссылки отображались цветом «Отключенный текст» пользователя; это связано с тем, что в этих пользовательских цветовых палитрах с заданной областью отсутствует «Цвет посещенной гиперссылки». Мы получили отзывы о том, что эта цветовая обработка сбивает с толку, поэтому посещенные ссылки теперь имеют обычный цвет «Гиперссылка».
Поведенческие различия
Наиболее примечательным для веб-разработчиков является изменение того, как стили каскадируются в принудительных цветовых режимах. В устаревших реализациях поддержки высокой контрастности авторские стили, установленные в @media (-ms-high-contrast: active) {}’, переопределяли бы цвета, применяемые браузером от имени пользователя:
См. Pen
Pen
Forced Colors: Демо-версия Legacy Cascade от Мелани Ричардс (@somelaniesaid)
на CodePen.
Принимая во внимание реализуемость в разных браузерах и каскадный предшествующий уровень техники, рабочая группа W3C по CSS первоначально отвергла это унаследованное поведение и решила, что принудительная настройка цветов: не требуется , чтобы переопределить стили в принудительных цветовых режимах. Однако это разрешение недавно было обновлено, так что использование автором системных цветов CSS переопределяет цвета, установленные пользовательским агентом. Если авторы хотят использовать несистемные значения цвета в принудительных цветовых режимах, им необходимо указать принудительной настройки цветов: нет; .
См. Pen
Forced Colors: Modern Cascade Demo Мелани Ричардс (@somelaniesaid)
на CodePen.
Это поведение отражает ожидание того, что авторы почти всегда должны использовать системные цвета при настройке стилей для принудительных цветовых режимов. Обновленное каскадное поведение будет доступно в Microsoft Edge начиная с версии 87.
Еще одно предстоящее изменение касается обработки фоновых изображений. Internet Explorer восстановил фоновые изображения в Windows с высокой контрастностью, но это вызвало проблемы с взаимодействием с пользователем, когда для изображений содержимого использовался CSS background-image . Устаревший Microsoft Edge устранил эту проблему, сохранив значение фонового изображения автора. Стандарты теперь приземлились на золотую середину: background-image будет сохранен, если значение содержит функцию url() , и будет восстановлен для всех остальных значений background-image (например, линейных градиентов). Это изменение появится в будущих версиях Microsoft Edge.
Современные реализации также обрабатывают background-color немного по-другому. Текущий подход сохраняет предпочитаемый пользователем цвет фона на всех каналах , кроме для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Текущий подход сохраняет предпочитаемый пользователем цвет фона на всех каналах , кроме для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Тестирование высокой контрастности
Если вы хотите проверить, как ваш веб-сайт отображается в режиме высокой контрастности Windows, в Windows 10 вы можете перейти в «Настройки» > «Простота доступа» > «Высокая контрастность», а затем «Включить высокую контрастность». Переключение между парой разных тем даст вам более целостное представление о том, как ваш сайт отображается с выбранными пользователем цветами. Высокая контрастность Windows также может быть включена и выключена нажатием клавиш Alt + левый Shift + Print Screen.
Если вы обнаружите проблемы или у вас есть какие-либо отзывы, вы можете использовать кнопку обратной связи в приложении (или Alt+Shift+I) или сообщить о проблемах в рендеринге веб-контента с помощью средства отслеживания ошибок Chromium.


 Контрастное влияние фона будет возрастать по мере увеличения его насыщенности.
Контрастное влияние фона будет возрастать по мере увеличения его насыщенности. Функция предложения: Qs= -5+2Р,где…
Функция предложения: Qs= -5+2Р,где… ..
..
 ..
..
