Методы дизайна: Методы, дизайн, проектирование
|
Каталог Поиск книг Электронные приложения Авторизация Подписка на рассылку Стихи о нас Богатство Трудности эти уже превратились в смыслы. Тивикова С.К., зав. каф. начального образования НИРО Обратная связь Отправить сообщение с сайта Партнёры |
|
Элементы и принципы дизайна. Вы читаете перевод статьи Мэри Стрибли… | by Olga Zholudova | Основы визуального дизайна
Вы читаете перевод статьи Мэри Стрибли “Design Elements & Principles”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов.
← Предыдущий принцип
(Мы продолжаем переводить цикл статей по дизайну. Полную подборку можно найти в коллекции «Базовые принципы дизайна»)
Дизайн — это сложный, запутанный, веселый и увлекательный бизнес.
Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды. Честно говоря, все это может оказывать серьезное давление.
Честно говоря, все это может оказывать серьезное давление.
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Поэтому давайте немного замедлимся. В этой статье мы расскажем о 20 принципах дизайна, которые (мы надеемся) помогут вам сделать первые шаги в этой творческой среде. Так что располагайтесь и давайте обсуждать принципы.
breezzly.ru — среда для тренировки в digitalbreezzly.ru
Я уверен, вы в курсе, что такое линия, но на всякий случай проясним: линией называется любая линейная отметка. Если задуматься, все состоит из линий. Даже слова и буквы, которые вы сейчас читаете созданы из тысяч изогнутых, ломаных и прямых линий.
Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые создают ощущение движения, а зигзаги — напряжения или возбуждения.
В фотографии часто применяется техника “направляющих линий”, которые, как понятно из названия, направляют взгляд. Если вам удастся найти направляющие линии и сделать на них акцент, вы сможете сфокусировать взгляд зрителя на конкретных деталях изображения.
Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую диагональную сетку, а сильные направляющие линии ведут нас вниз по странице секция за секцией: взгляд быстро скользит по зигзагу.
PRA Website DesignПользуйтесь линиями — это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде вайрфреймов, которые создает Ксения Ставрова для бренда одежды SNDCT. Каждая иллюстрация выполнена простыми белыми линиями, что придает дизайну целостность и узнаваемый стиль. Уделяйте внимание линиям, чтобы создавать интригующие изображения.
Постеры Ксении Ставровой для SNDCTЛиния — это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как должное! Экспериментируйте с линиями, и вы увидите, насколько крутым они могут сделать ваш дизайн!
Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб — это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
В самом базовом смысле, масштаб — это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться реализмом при выборе масштаба. Вы можете создавать невероятно большие или очень маленькие изображения, чтобы поразить зрителей или подчеркнуть, что в дизайне самое важное, а что — второстепенное.
К примеру, посмотрите на этот постер Габза Грегорца Домарадски к фильму Drive. На этом постере главный герой изображен очень крупно: в первую очередь мы обращаем внимание на него, а уже потом замечаем все остальные лица.
Эта картинка не реалистична, ведь лица людей в обычной жизни одного размера (и Райан Гослинг не гигант, насколько я помню). Тем не менее, благодаря масштабу зрителю сразу становится понятно, насколько важен каждый персонаж фильма. Того же эффекта можно добиться и в дизайне.
Того же эффекта можно добиться и в дизайне.
Когда масштаб задает важность элементов — это называется иерархией. Не бойтесь, мы поподробнее поговорим об иерархии чуть позже! А пока давайте рассмотрим пример, в которой масштаб используется для выражения важности.
В этом дизайне от фирмы The Consult некоторые цифры, показатели и данные представлены в укрупненном масштабе, чтобы пользователи сразу обратили на них внимание.
Публикация Labour Market Intelligence от фирмы The ConsultХотите еще несколько полезных советов по масштабу? Почитайте статью 5 интересных способов использования масштаба в дизайне.
Знаю, нет нужды расписывать, насколько важен цвет в дизайне, но я все же распишу. Цвет — это основа основ. Цвет создает определенное настроение и атмосферу, передает эмоции; каждый оттенок вызывает свои ассоциации. Короче говоря, цвет может решить судьбу вашего дизайна.
Давайте рассмотрим два примера брендинга. Первым номером у нас идет работа от Smack Bang Designs — дизайн услуги по омоложению кожи “Lite Luxe” для женщин. В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого — все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.
В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого — все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.
С другой стороны, у нас есть второй пример: оформление бренда Frooti (производителя соков) от Sagmeister & Walsh. В отличие от предыдущего примера, в котором цвета выбранной палитры мягко дополняли друг друга, в данном случае мы видимо очень контрастные цвета, за счет которых дизайн становится более активным, энергичным и игривым.
Frooti Rebrand от Sagmeister & WalshЦвет играет свою роль не только в элементах брендинга, его влияние распространяется на все — даже на фотографии. Благодаря фильтрам и различным настройкам, мы можем бесконечно совершенствовать цвета и тона фотографий.
Вы создаете изящный и утонченный дизайн постера? Почему бы не использовать монохромный фильтр в черных тонах и с высокой резкостью — как, например, фильтр “Street” от Canva. Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
Возьмите любой известный бренд — Coca-Cola, Apple, Nike — и, я уверен, вы сможете представить их логотип, образ и цветовую схему. Почему же все это моментально всплывает в памяти? Ага, правильно, дело в повторении.
Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и логически связывает все элементы воедино.
Давайте рассмотрим пример брендинга от Мишель Вэнг. Как видите, в этом фирменном стиле все согласовано: цветовая палитра, использование логотипа и даже отступы.
Повторение — это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных “одноразовых” дизайнов. К примеру, повторение является ключевой составляющей паттернов и текстур.
Посмотрите на этот дизайн упаковки от Насти Чамкиной: повторение используется для создания прекрасного паттерна. Паттерны — это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?
Паттерны — это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?
Хотите еще вдохновляющих примеров брендинга с использованием паттернов? Почитайте эту статью: 50 восхитительных геометрических паттернов в графическом дизайне!
Xoclad от AnagramaСкажем прямо: негативное пространство — это “пространство между”, область внутри и вокруг элементов, у которой есть своя форма.
Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер: я уверен, его работы уже встречались вам и ставили в тупик. Эшер создал множество работ-мозаик, в которых одна форма плавно перетекала в другую через негативное пространство, как на этой гравюре “Sky & Water I”.
Sky & Water I Маурица ЭшераВидите как Эшер использовал пространство между птицами, чтобы создать форму рыбы? Так и работает негативное пространство — оно учитывает все, что находится внутри и вокруг физического дизайна, и использует это пространство для создания чего-то нового.
Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны. Посмотрите на эти простые иконки животных от дизайнера Джорджа Бохуа: при помощи простых, чистых форм формируется понятный образ каждого животного.
Графические изображения животных от Джорджа Бохуа.Учеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и дизайны кажутся нам более привлекательными, эффективными и красивыми.
Симметрию часто используют в логотипах, чтобы добиться гармоничного и сбалансированного дизайна. Примеров симметричных логотипов множество: Target, McDonald’s, Chanel, Starbucks и т.д.
Конечно, симметрия не является универсальным решением для любого дизайна — и не должна быть. Существует тонкая грань между сбалансированным и “слишком симметричным” дизайном, в котором стороны выглядят как идентичные зеркальные отражения друг друга. Поэтому, вместо того чтобы гнаться за идеально симметричным дизайном, постарайтесь использовать в своих работах лишь легкие намеки на симметрию.
К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не зеркальны. Дизайнер так выстроил некоторые графические элементы и текст, чтобы симметрия не была чересчур явной. В результате получился нежный, романтичный и сбалансированный дизайн:
Jarrid & Laurа: свадебное приглашение от Нейта КойлераКроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не заметите. Яркие примеры невидимой симметрии можно встретить в дизайне печатных изданий, а именно в оформлении текстовых блоков. Откройте любой журнал, найдите длинную статью и, скорее всего, вы обнаружите, что текст разбит на колонки, зачастую симметричные по размеру — так статья выглядит разборчивее, опрятнее и визуально приятнее.
Посмотрите на дизайн этого ежегодного отчета от Brighten the Corners и Аниша Капура — колонки текста симметричны относительно середины разворота.
Ежегодный отчет Zumtobel от Brighten the Corners и Аниша КапураЕсли использовать в лейауте немного симметрии, можно создать ощущение баланса и порядка. Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
Степень прозрачности элемента показывает, насколько мы можем видеть “сквозь него”. Чем выше прозрачность, тем легче и незаметнее выглядит элемент; чем ниже прозрачность — тем он массивнее.
breezzly.ruДавайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Постер DME 2008 от Джека КроссингаПрозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
Ever Upward от Дэна КассароА теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
Визитка компании Foremost WineБаланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Кошка из линий от Джорджа БохуаОдной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
A2 MagazineСледующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.
И все же дата не затмевает заголовка “Audrey and Grant”.
И на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
The Night Market от Мэри ГэллоуэйКонечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Еще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
One от Робби КоббаКонтраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
AudibleСмотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Меню Joe’s Coffee от Тревора ФиннеганаРамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
Дизайн постера от MyDesyСетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
Пятиколоночная сетка в журнале Magazine DesigningВ этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Двенадцатиколоночная сетка в журнале Magazine DesigningЕще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Журнал YouCanNowMagazine от Мэтта УайлиДумаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
Постер Хита Киллена для фильма (14/18)В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Seed от Лауры БерлундЗаметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Этот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
Исследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.
Z-диаграмма от Tuts+Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.
Guimaraes JAZZ 2009 от Atelier Martino&JanaКороче говоря, поток внимания распределяется между текстом и фотографией.
Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
1994 год, разворот журнала Ray Gun от Дэвида КарсонаУ Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Колибри от Владимира МирозянаПохожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Велосипедный спорт от Алана КларкаДвижения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и РаспаИ наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
“Ни прошлое, ни будущее” от Мэтта ЧейзаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Постер для книги от Доминика ШмитцаЕще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Mumbai от Фабиана Де ЛангеЕще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Electronica от Нила СтевенсаКонечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Развороты журнала GQ от Бенджамина БоурсаПереходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”
Взгляните на 20 типографических ошибок, которые допускает каждый новичок.Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Ежеквартальный журнал 99U, номер 4Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J. Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
В этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.
Дизайн His Master’s Voice от Lab B Design OfficeТаким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна.
Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
https://itunes.apple.com/ru/app/mental-notes/id993592407?l=ru&ls=1&mt=8Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов). Развиваем курсы по интерактивному дизайну с 2012 года. Активно преподаем оффлайн в школе, ВУЗе и на оффлайн-курсах, а теперь и онлайн для всех. Спасибо за то, что поддерживаете!
Посмотреть каталог курсов →
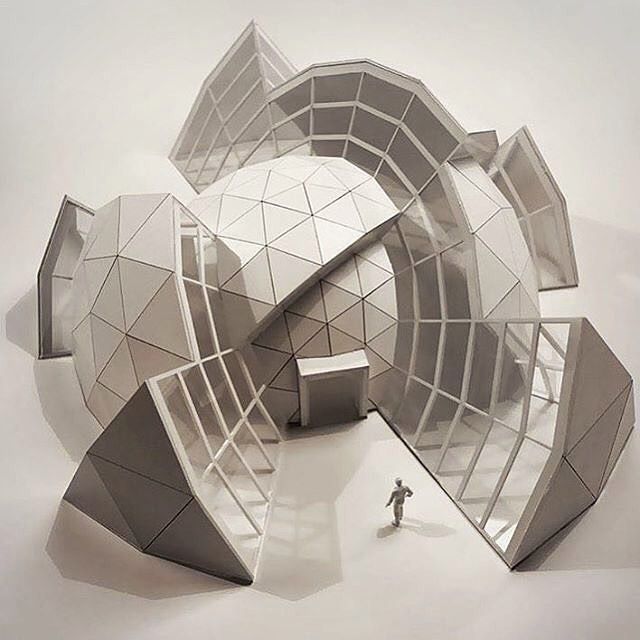
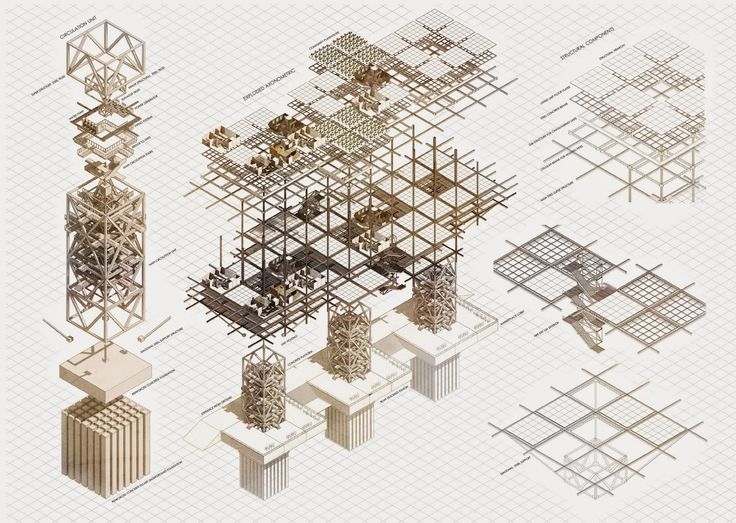
breezzly.ru — среда для тренировки в digitalГлава 3. Основные методы дизайн-решения мобильного пространства для экспозиции детского рисунка
В. Л. Глазычев в своей статье «Теоретические
и методологические исследования в
дизайне»
описывал построение проектной картины,
разделяя его на три группы оснований:
эмпирические, теоретические и
методологические. К числу эмпирических
оснований он относит факт обособления
проектирования — как реального процесса,
протекающего, несмотря на косность
системы «проектирование — производство».
Теоретическим основанием проекта, по
мнению автора,
является система знаний о проектировании
как деятельности и социальном институте.
Особое значение для нашего проектирования
приобретают методологические основания.
Они одни способны придать работе
необходимый и общезначимый характер.
Методология в последнее время существенно
расширила сферу своего влияния, перехода
от исследования преимущественно науки
к исследованию любых форм деятельности.
Построение общей теории деятельности
невозможно без особой работы по созданию
аппарата научного исследования ненаучной
деятельности. Обособление проектирования
в теоретической проектной схеме является
одним из необходимых элементов этой
работы.
Л. Глазычев в своей статье «Теоретические
и методологические исследования в
дизайне»
описывал построение проектной картины,
разделяя его на три группы оснований:
эмпирические, теоретические и
методологические. К числу эмпирических
оснований он относит факт обособления
проектирования — как реального процесса,
протекающего, несмотря на косность
системы «проектирование — производство».
Теоретическим основанием проекта, по
мнению автора,
является система знаний о проектировании
как деятельности и социальном институте.
Особое значение для нашего проектирования
приобретают методологические основания.
Они одни способны придать работе
необходимый и общезначимый характер.
Методология в последнее время существенно
расширила сферу своего влияния, перехода
от исследования преимущественно науки
к исследованию любых форм деятельности.
Построение общей теории деятельности
невозможно без особой работы по созданию
аппарата научного исследования ненаучной
деятельности. Обособление проектирования
в теоретической проектной схеме является
одним из необходимых элементов этой
работы.
«В практике проектной работы допустимо и принято осуществление нескольких многообразных проектных предложений, которые затем подвергаются сопоставлению и селекции с точки зрения того или иного критерия пригодности. Эти общие соображения полностью относятся и к нашему проекту: он по самому своему статусу не может быть единственным и исключительным».1
Метод — это объединение приёмов, операций в определённой последовательности для достижения поставленной задачи, решения проблемы. 2В качестве метода может выдвигаться система действий на определенном оборудовании, приемы научных исследований и изложения материала, приемы художественного отбора, обобщения и оценки материала с позиций того или иного эстетического идеала. Исходя из особенного индивидуального художественного мышления, складывается творческий метод дизайнера, в связи со спецификой работы в конкретном виде искусства.
Метод
и методика в дизайне — система
мер по оптимальной организации проектной
(дизайнерской) деятельности. Включают
несколько тесно взаимосвязанных разделов
знания и комплексов работ: метод, методика,
художественный метод, «ноу-хау», уточняющих
порядок и последовательность проектных
работ от самых общих установок до
конкретных технологий, обеспечивающих
достижение проектной цели.
Включают
несколько тесно взаимосвязанных разделов
знания и комплексов работ: метод, методика,
художественный метод, «ноу-хау», уточняющих
порядок и последовательность проектных
работ от самых общих установок до
конкретных технологий, обеспечивающих
достижение проектной цели.
Особенностью метода и методики в дизайне является направленность проектных операций синхронно на практический и на художественный результаты. Нужно отметить, что в процессе работы могут меняться последовательность надлежащих указаний и пути их реализации. Но основной целью любой методики сохраняется, как бы там ни было, проблема совершенства дизайн — деятельности, соответствующей ее профессиональной особенности.1
Проектным
анализом выступает система мер, создающая
условия воспроизведение архитектурных
и дизайнерских идей в процессе
проектирования. Склонность к
совершенствованию проектного
предложения, неоднократно проверяя,
довольно ли выразительно выглядит
объект, то ли впечатление возникнет у
потребителя в процессе его эксплуатации2.
Следующим этапом дизайн проектирования выступает определения метода проектирования.
Метод агрегатирования. Художественное конструирование, изделие рассматривается как конструкция, расчлененная на самостоятельные узлы, сочетания которых могут выполнять одну функцию или менять рабочие функции. Внимание дизайнера сосредоточено прежде всего на отработке отдельных агрегатных узлов, хотя при этом он всегда должен иметь в виду весь набор необходимых структур целых изделий.
Метод ассоциации. Способ формирования проектной идеи на основе сравнения далеких друг от друга явлений, предметов, качеств.
Метод «вживания в роль». Осмысление задач проектирования с учетом прогнозируемой реакции потребителя. Фактически происходят два процесса: преобразование мира дизайнером и изменение мира потребителем.
Метод
«мозговая атака». Метод
стимуляции активности и продуктивности
творческой деятельности за счет ее
освобождения от ограничений, свойственных
тривиальным условиям и рутинным
приемам работы.
Метод проектно-графической деятельности «построения различных вещей» на базе компьютерной техники, развивающий существующие учения «о фигурах, пропорциях и отображениях».
Метод структурного моделирования. Свободная компоновка первичных модульных элементов в разнообразные по конфигурации и связям системы и структурные комплексы. Метод структурного моделирования используется при поисках и разработке гибких, открытых для развития систем, обладающих композиционной способностью «соединяемости».
Метод
сценарного моделирования.
Литературно-графическая
форма раскрытия существа проектируемого
объекта. Сценарий должен отражать
будущее состояние системы, логическую
последовательность ее формирования,
развертывание шаг за шагом отдельных
ситуаций (мизансцен). Метод сценарного
моделирования обычно применяется: для
выявления возможных будущих состояний
системы, чтобы правильно и точно
сформулировать отдельные цели и
подцели; при
разработке плана и программы для
демонстрации отдельных проектных шагов;
для эффективного выполнения решения,
включенного в программу.
Метод сценарного
моделирования обычно применяется: для
выявления возможных будущих состояний
системы, чтобы правильно и точно
сформулировать отдельные цели и
подцели; при
разработке плана и программы для
демонстрации отдельных проектных шагов;
для эффективного выполнения решения,
включенного в программу.
Метод случайностей и ассоциаций. Сознательное использование случайных находок, возникших при генерировании ассоциаций заданного объекта проектирования с различными признаками произвольно выбранных объектов — «синонимов» — для последующей наработки новых проектно-творческих идей.
Творческий метод. Закономерности создания художественных образов среды, структура организации профессионального мышления. Творческий метод может быть авторским, принадлежать группе авторов, определенному времени, направлению и т.д.
Метод
«сенектики». Проектная
деятельность, сознательно использующая
разного рода механизмы творчества, в
основном различные типы аналогий, для
целенаправленного ориентирования
спонтанной активности мозга и нервной
системы.
Футурология (в дизайне). Творческий метод, ориентированный на прогноз и поисковое проектирование с изображением свойств будущих объектов на языке зрительных образов.
«Штучный метод». Дизайнерское проектирование отдельных вещей или их небольших комплексов с целью создания уникальных объектов, образцов или разработки новых процессов.
Коллективный поиск идей, метод решения актуальных проблем путем использования совместной работы группы специалистов; эффективная форма изобретательства, рационализаторства, проектирования.
Комбинаторика, метод формообразования в дизайне, основанный на применении закономерностей вариантного изменения пространственных конструктивных, функциональных и графических структур объекта, а также на способах проектирования объектов дизайна из типизированных элементов.
Метод
«дельфы». Индивидуальное
анкетирование мнений экспертов с
целью выявления преобладающего
суждения специалистов, исключающее
прямые дебаты и позволяющее экспертам
оценивать свои суждения с учетом ответов
и доводов коллег1.
Как работают принципы дизайна в digital — Дизайн на vc.ru
1818 просмотров
В первой статье мы рассмотрели принципы дизайна и то, из каких этапов состоит действие человека. В этой поделимся, как это применяется при работе с цифровыми решениями. Далее рассказ пойдёт от лица UI/UX-дизайнера INOSTUDIO — Данила Шклярского.
Есть такой термин — “User Experience Design”. Он означает пользовательский опыт, который дизайнер создаёт для того, кто будет использовать продукт. Автор книги «Дизайн привычных вещей» Д. Норман — основоположник концепции User Experience Design. Он подсказывает, как дизайнерам использовать все эти знания в своей работе.
Как это делать
Я беру схему из 7 этапов действия и адаптирую под систему.
Проблема пользователя. Цель меняю на проблему пользователя, которую мне, дизайнеру, необходимо правильно определить и решить.
Потребность к действию. Здесь пользователь уже собирается совершить какое-то действие. И мне нужно понимать, как он это будет делать. Исходя из этого, я строю пользовательский сценарий.
И мне нужно понимать, как он это будет делать. Исходя из этого, я строю пользовательский сценарий.
Уточнение действия. На этом этапе я должен понять, с каким элементами интерфейса (означающими) пользователь встречается.
Исполнение действия. Здесь я понимаю, какие действия совершают пользователи, чтобы взаимодействовать с интерфейсом и продвинуться к решению своих проблем.
Восприятие действия. Это то, как пользователь понимает, что действие произошло.
Интерпретация системы. Это то, как пользователь понимает, в каком состоянии находится система.
Сравнение. Этот этап подсказывает пользователю, решил ли он свою проблему.
Расскажу, зачем мне понадобилось так адаптировать схему. Для проверки своей работы я пользовался чек-листом, в котором было довольно много вопросов. Мне приходилось каждый раз отвечать на них, чтобы проверить прототип или дизайн-концепцию. Это превратилось в рутину, потому что приходилось каждый раз возвращаться к чек-листу после отрисовки очередного элемента.
Так вот после прочтения книги «Дизайн привычных вещей» меня осенило. Что если я соберу эти вопросы в разные группы и попробую их разбить на этапы? Вот как я это сделал.
Проблема пользователя
- Определить проблему
- Определить ЦА (целевую аудиторию)
- Сопереживать пользователю
Я определяю истинную проблему пользователя, определяю целевую аудиторию. Опираясь на знания о целевой аудитории, я понимаю, какой опыт взаимодействия есть у моего пользователя. И, используя принципы дизайна, могу спроектировать хороший пользовательский опыт.
Без понимания проблемы пользователя я не знаю, что решать. А определение целевой аудитории помогает понять, в какой ситуации находится пользователь при взаимодействии с продуктом дизайна.
Например, дизайнер создаёт снаряжение для скалолазов. Он должен учитывать, что у скалолаза одна рука будет занята, так как он будет ей держаться за скалу. Значит, дизайнеру надо учитывать положение альпиниста при проектировании использования крепежа скалолазного оборудования.
Значит, дизайнеру надо учитывать положение альпиниста при проектировании использования крепежа скалолазного оборудования.
И сопереживание пользователю — это момент, где мы должны ставить себя на его место, чтобы понять, как он будет взаимодействовать с системой. Это тоже важно держать в голове, чтобы учесть возможные ошибки и неточности системы.
Начинается этап разрыва выполнения.
Потребность к действию
- Построение пользовательского сценария
- Учёт ожиданий пользователя
- Описание информации или контента, который должен быть виден сразу
На оригинальной схеме это был этап планирования. В адаптированной схеме я тоже создаю план для пользователя — строю пользовательский сценарий. Те этапы, через которые он проходит для решения своей проблемы.
В этот момент я учитываю все ожидания пользователя. Понимаю, кто моя целевая аудитория, есть правильное понимание, что должно произойти после совершённого действия.
И также учитываю, какой контент я должен показать своему пользователю. Он приходит на страницу с определённой целью. И я должен учесть это, чтобы дать ему ту информацию, которую он хочет увидеть. Иначе у него возникнет состояние непонимания происходящего, потому что по его концептуальной модели там должен быть другой контент.
Уточнения действий
На этом этапе я определяю список элементов, которые необходимы пользователю для решения его проблемы. Также определяется важность элементов в системе, насколько они могут помочь пользователю.
Например, у нас есть конкретный сценарий решения проблемы пользователя. И мы не должны создавать дополнительные элементы, которые будут его отвлекать, «уводить в сторону».
Исполнение действия
Это этап, на котором я задумываюсь, как пользователь будет взаимодействовать с интерфейсом. Как ему нужно куда-то нажать: навести мышку, что-то просвайпать. На этом же этапе могут продумываться анимации.
Дальше начинается этап разрыва оценки.
Восприятие действия
Определяю, какой будет фидбэк после совершения пользователем действия в системе. То есть это некая информация, которая должна быть представлена пользователю, чтобы он понял, что действие повлияло на систему. Человек понимает, что действие случилось, взаимодействие с системой пошло дальше, значит, ошибка не произошла.
Кстати, об ошибках. Важно всегда подсказывать пользователю, что делать в момент ошибки. Это дополняет его концептуальную модель, как использовать систему.
Интерпретация системы
После восприятия действия необходима интерпретация системы. Здесь я определяю фидбэк либо элементы, которые подсказывают пользователю, в каком состоянии находится система. Например, если после кнопки «загрузить» пошла загрузка, то это является фидбеком интерпретации состояния системы — система в состоянии загрузки. Пользователь понимает, что ошибка не произошла, система не зависла, и ему не нужно повторять своё действие.
Сравнение
Дальше идет сравнение, на котором я продумываю обратную связь, или состояние интерфейса, которое сообщает, что действие выполнено и проблема решена.
Это то же самое, что в оригинальной схеме, пользователь задаёт вопрос, а тот ли это результат, которого я хотел добиться? Интерфейс в этом случае должен подсказать человеку, что его проблема решена.
Взаимодействие пользователя с системой
Посмотрим на пример сценария взаимодействия пользователя с системой.
Проблема была в том, что человеку надо было найти определённый результат в системе. В центре расположен основной сценарий взаимодействия, где пользователь начинает работать с поиском, каждый блок — это его действие. Человек вводит данные, видит результаты поиска и получает желаемое.
Естественно, есть похожие паттерны взаимодействия с системой, которые можно одинаково интерпретировать. Если на новом проекте будет использоваться поиск, я вернусь к этой схеме, чтобы посмотреть, что делал раньше и не проделывать лишнюю работу.
Но у разной целевой аудитории могут быть разные пользовательские ожидания. Поэтому какие-то блоки я смогу повторить, потому что будут совершены те же действия. А какие-то моменты могут отличаться.
А какие-то моменты могут отличаться.
Кое-что интересное
Мы обсудили, какие существуют принципы дизайна, как они помогают создавать хороший пользовательский опыт, задавать ему направление взаимодействия с продуктом. И возникает логичный вопрос, а как придумывать новые идеи, если все решения переиспользуются? Поделюсь двумя интересными методиками.
Первая методика — поиск первопричины
Если мы вернёмся назад, то вспомним, у нас есть два важных элемента — разрыв выполнения и разрыв оценки. В чём их крутость? На этих этапах мы понимаем, с какими проблемами может столкнуться пользователь и что может вызвать у него затруднение.
Снова представим ситуацию: я иду в магазин с зонтом, пошёл дождь. Появляется фактор из окружающего мира, это требует нашей оценки, чтобы поставить себе цель — открыть зонт. У меня есть продукт дизайна, который спрячет меня от дождя. С помощью него я решил свою цель. Но открывание зонта не было первостепенной целью. Если мы зададимся вопросом: зачем я вообще пошёл куда-то? Мы можем копнуть чуть глубже.
Если мы зададимся вопросом: зачем я вообще пошёл куда-то? Мы можем копнуть чуть глубже.
Я открыл зонт, чтобы не попасть под дождь. Попал под дождь, потому что шёл куда-то. Куда я шёл? Например, в магазин — это одна ключевая точка. Мы можем поразмышлять, как решить проблему человека, которому нужно в магазин.
Копнём ещё чуть глубже — зачем человек идёт в магазин? Например, чтобы поесть. Другая ключевая точка — что мы можем придумать, чтобы человек поел не выходя из дома? Допустим, он может воспользоваться доставкой. И чем глубже копаем, тем сложнее решить проблему пользователя. Но это может привести к новым идеям.
Вторая методика — «не»
Допустим, человек проголодался, ему надо встать с дивана и пойти в магазин. И на каждом этапе думаем, а что можно не делать пользователю, чтобы достичь цели? Что можно сделать, чтобы не идти в магазин, но при этом поесть?
Или же, например, пользователю нужно отправить рабочий отчёт. Для этого нужно открыть специальное приложение и сформировать его. У меня эти шаги прописаны в сценарии пользователя, и для каждого думаю, а что я могу сделать, например, чтобы человек не заполнял отчёт?
У меня эти шаги прописаны в сценарии пользователя, и для каждого думаю, а что я могу сделать, например, чтобы человек не заполнял отчёт?
Так можно придумывать новые идеи и решения поставленной проблемы, задавая на каждом шаге сценария вопрос — а что бы придумать такого, чтобы пользователь этого не делал?
Самое важное
И в конце хочется добавить: важно помнить, кто наш пользователь и какую проблему мы решаем. Если не держать эту информацию в голове, невозможно создать дизайн, который будет полезен и удобен.
Педагогический дизайн: задачи, этапы и модели
Педагогический дизайн (Instructional design, ID) — относительно новое понятие в современной системе образования. Потребность в формировании качественных знаний постоянно растет, в то время как традиционные инструменты подходят для относительно простых, «линейных» методов подготовки.
При создании более сложных программ применение традиционных методов ведет к потерям времени и ресурсов. В итоге появилось понятие педагогического дизайна — дисциплины, которую команды разработчиков применяют еще на стадии проектирования, создания и оценки обучающих материалов. В его основу положено систематическое использование знаний об эффективной работе, выстраивании учебного процесса с «открытой архитектурой» и создании настоящей обучающей среды.
В итоге появилось понятие педагогического дизайна — дисциплины, которую команды разработчиков применяют еще на стадии проектирования, создания и оценки обучающих материалов. В его основу положено систематическое использование знаний об эффективной работе, выстраивании учебного процесса с «открытой архитектурой» и создании настоящей обучающей среды.
Задачи педагогического дизайнера
Технология педагогического дизайна относительно проста. Нужно понять потребности учащихся и определить цели обучения, а затем передать знания и информацию максимально быстро, точно и эффективно. Но для этого требуется понять все предпосылки и четко задать конечные свойства продукта. А это, в свою очередь, требует планомерной и хорошо выстроенной работы, причем не одного человека, а грамотно подобранной команды разработчиков. При этом задачи педагогического дизайнера обширны и весьма непросты:
- Анализ потребностей целевой аудитории, её компетенций и ожидаемых результатов обучения.
- Определение целей и задач учебного материала.

- Анализ и структурирование материалов в соответствии с целями.
- Выбор средств и методов учебной работы.
- Создание элементов, стиля и визуального дизайна курса.
- Разработка тестов и заданий, средств контроля и сбора информации.
- Создание курса с помощью соответствующих инструментов, либо постановка задач членам команды для разработки конкретных элементов.
- Загрузка курса в систему управления обучением (Learning Management System, LMS).
- Разработка методов оценки результатов и эффективности материалов.
- Выработка решения для дальнейшего совершенствования учебного контента.
Такая четкая последовательность обеспечит качественный рост учебного материала по мере выполнения работы и отточит формы его подачи.
Принципы педагогического дизайна
Основная задача качественной и планомерной разработки учебного курса — максимально полная передача нужной информации в доступной для ученика форме. Важен не просто сам факт её предоставления — с этим неплохо справляются более простые методы. Главной задачей является именно четкое восприятие и последующее применение полученных знаний на практике. Для достижения этого в основы педагогического дизайна заложены 8 принципов американского психолога Роберта Ганье (Robert Mills Gagne), одного из основателей педагогического дизайна и автора книг по теории обучения.
Главной задачей является именно четкое восприятие и последующее применение полученных знаний на практике. Для достижения этого в основы педагогического дизайна заложены 8 принципов американского психолога Роберта Ганье (Robert Mills Gagne), одного из основателей педагогического дизайна и автора книг по теории обучения.
- Привлечение внимания учеников, мотивация на обучение, пробуждение интереса к теме и методам.
- Объяснение целей и задач обучения. Здесь не только даётся ответ на вопрос «зачем?», но и формируется определенный уровень ожиданий от итогов самого процесса.
- Представление нового материала. Наиболее сложная часть процесса, поскольку выборочность восприятия любого нового материала свойственна человеческой психике. А это значит, что необходимо заранее предусмотреть определенные элементы, которые позволят удержать внимание ученика на важных моментах и довести до него главную мысль проекта в максимально доступной форме.

- Сопровождение обучения. По сути это руководство учениками и семантическое формирование установки на удержание полученного материала в долгосрочной памяти.
- Практика. Необходимо быстро, пока новые знания еще свежи, опробовать их в реальных условиях или просто подтвердить соответствующим экспериментом, что четко и весьма эффективно увяжет теорию и приложение знаний.
- Обратная связь. Оценка выбранного метода обучения и его эффективности невозможна без оперативного анализа. Поэтому еще на этапе разработки курса должна закладываться максимально гибкая система обратной связи (здесь пригодятся результаты анализа целевой аудитории и её возможностей).
- Оценка успеваемости и общая оценка эффективности учебного курса.
- Перевод в практическую плоскость, помощь ученикам в сохранении знаний и их правильном применении.В отличие от пятого принципа, здесь важно перенести практические навыки в новые условия, не заданные изначальными рамками курса.
 Это позволит оценить глубину усвоения знаний.
Это позволит оценить глубину усвоения знаний.
5 этапов разработки учебных материалов
Процесс проектирования учебных материалов по многим параметрам схож с такими дисциплинами как программирование, логистика, дизайн и прикладная психология. Это последовательность четко определенных процедур, которые сгруппированы в ряд этапов и имеют конкретные задачи и методы их решения. Чаще всего при разработке педагогического дизайна урока используется хорошо зарекомендовавшая себя модель ADDIE (Analysis, Design, Development, Implementation, Evaluation), разбивающая весь процесс на 5 этапов.
1. Анализ
Самая важная стадия разработки: выделяются ключевые элементы, изучаются потребности учеников и задача учителя, формулируются измеримые и понятные цели обучения, оценивается целевая аудитория и формы работы с ней, а также составляется список ожидаемых результатов. Для повышения эффективности эта стадия также разбивается на несколько этапов, позволяющих за счет постепенного выявления ключевых точек четко сформулировать задачи. Тщательно проработанные цели помогают определить инструментарий учебного курса, степень его наполнения интерактивными элементами и применимость уже имеющихся материалов и методик.
Тщательно проработанные цели помогают определить инструментарий учебного курса, степень его наполнения интерактивными элементами и применимость уже имеющихся материалов и методик.
Здесь же можно четко определить методики оценки эффективности самого процесса обучения. Явно и точно заданные ожидаемые результаты позволят четко сформулировать содержание и форму упражнений, контрольных вопросов, итоговых заданий и формы их подачи. А также дадут возможность сравнить между собой материалы и методики различных авторов, выбрав только максимально подходящие. Это поможет и самому ученику в процессе обучения, сконцентрирует внимание на сути предлагаемого материала и направит усилия на достижение целей.
После того как выполнен анализ, цели обучения можно уточнить, что даст возможность приступить к разработке собственно учебных материалов.
2. Проектирование
Самая обширная и непредсказуемая стадия проекта. В этот момент необходимо учесть все выводы стадии анализа и выработать общий план и структуру материала, оформить схему упражнений и оценок, визуальный ряд, интерфейс и общий дизайн, увязать между собой десятки порой сильно различающихся компонентов. По сути создается некий прототип, сценарий всего проекта, определяющий влияние каждого элемента на задачи, выявленные на первом этапе. Он также должен быть разбит на несколько шагов, поскольку попытка решить все задачи без планомерного подхода чаще всего обречена на провал.
По сути создается некий прототип, сценарий всего проекта, определяющий влияние каждого элемента на задачи, выявленные на первом этапе. Он также должен быть разбит на несколько шагов, поскольку попытка решить все задачи без планомерного подхода чаще всего обречена на провал.
- Выбор средств обучения. Здесь все также начинается с анализа и изучения целевой аудитории, ожидаемых условий и форм обучения, содержания материалов и применимости к ним тех или иных методов демонстрации. Затем можно приступать к детализации учебных задач и уточнению инструментария, а также выявлению необходимых знаний, умений и навыков, позволяющих выполнить все задачи курса.
- Создание сценария или план-схемы будущих учебных материалов, оформление и утверждение внешнего вида типовых экранов, проработка рабочих макетов разных фрагментов и экспертная оценка каждого элемента. Главное на этом этапе — уточнение технических требований к будущему курсу.
- Подготовка пробной версии учебных материалов, подбор или создание иллюстраций, анимационных эффектов и интерактивных элементов, аудио- или видеоряда.
 На этом этапе можно выявить отдельные недочеты, быстро исправить их и оперативно внести изменения в рабочий сценарий.
На этом этапе можно выявить отдельные недочеты, быстро исправить их и оперативно внести изменения в рабочий сценарий. - Оценка и доработка материалов с точки зрения полного соответствия задачам. Здесь максимально эффективны сторонняя экспертиза и все виды моделирования: от педагогического эксперимента с обучением тестовой группы до мозгового штурма по выявлению сильных и слабых сторон разработанного продукта.
- Сопровождение и развитие учебных материалов. На этом шаге уже можно сосредоточиться на решении мелких технических вопросов, возникающих по ходу создания и тестирования, дополнять и расширять удачные модули, выявлять логические связки, готовить выход новых версий или создавать новые учебные курсы с использованием имеющихся наработок.
3. Разработка
Основная «техническая» стадия любого проекта, когда все созданные материалы занимают свое место в общей структуре, обрастают новыми элементами и логическими связями, проходят отладку и «притирку» между собой. Здесь же можно очень тонко настроить выбор методов изложения материала, тона подачи, стиля, форму изложения отдельных элементов исходя из целей всего проекта и особенностей аудитории.
Здесь же можно очень тонко настроить выбор методов изложения материала, тона подачи, стиля, форму изложения отдельных элементов исходя из целей всего проекта и особенностей аудитории.
На этом этапе окончательно встраиваются элементы общего контента, подбираются наиболее эффективные упражнения, вырабатываются формы обратной связи и проверки освоения материала (задания и способы контроля), оттачиваются интерфейс и связки (правила перехода) между отдельными темами или вопросами. Особое внимание следует уделить четкому определению инструментария для подведения итогов проверки или практической работы, что позволит оценить эффективность всего курса. Этап разработки — это очень кропотливая, но творческая работа, требующая от создателей максимальной гибкости при выполнении жестких исходных установок.
4. Реализация
На этой стадии учебный курс загружается в в соответствующую систему управления обучением (Learning Management System, LMS) или на ресурс, с помощью которого ученики могут получить доступ к материалам. Несмотря на казалось бы малую значимость этой стадии, она позволяет оценить применимость учебных материалов на практике. Именно здесь можно проверить, подходит ли урок или курс для выбранной аудитории, получить первичные данные о его выполнении и эффективности, наладить связь с сообществом обучающихся, что даст дополнительный материал для подготовки инструкций, сопроводительных документов и так далее.
Несмотря на казалось бы малую значимость этой стадии, она позволяет оценить применимость учебных материалов на практике. Именно здесь можно проверить, подходит ли урок или курс для выбранной аудитории, получить первичные данные о его выполнении и эффективности, наладить связь с сообществом обучающихся, что даст дополнительный материал для подготовки инструкций, сопроводительных документов и так далее.
5. Оценка
После накопления первичной информации о выполнении учебного курса нужно оценить его эффективность. Необходимо соотнести поставленные на стадии анализа задачи с результатами, которые получены на практике. Оцениваются сами учебные материалы, достижение целей обучения, выполнимость того или иного типа заданий и их соответствие общей задаче. На основании этого дорабатывается курс в целом или отдельные уроки, оцениваются результаты учебной работы и намечаются пути корректировки учебных материалов. Эта стадия в идеале должна закончиться пересмотром требований к отдельным блокам и обновленной версией всего курса.
Другие модели педагогического дизайна
ADDIE
ADDIE в настоящее время считается практически стандартом разработки учебных курсов с использованием правил педагогического дизайна. Её логичность и хорошо просматриваемая связь с классическими методами дает массу преимуществ. Есть и другие методики, вроде SAM, ALD, Dick & Carey Systems Approach Model или Jerrold Kemp Instructional Design Model, но пока они используются менее интенсивно.
Появление новых подходов легко объяснимо — растет объем информации, что увеличивает сложность линейного планирования, происходит смещение интереса разработчиков и потребителей. Поэтому подходы, ориентированные на явно заданные цели, все чаще уступают место конструктивистским моделям обучения. Это позволяет упростить процедуры педагогического дизайна и включить в них элементы кооперации и рефлексии, технологии быстрого прототипирования, каскадную модель и прочие методики. Процедура анализа, например, может длиться на протяжении всей разработки. Подготовка проектной документации сливается с фазой разработки материала. Даже доводка продукции вполне допустима на стадии окончательно работоспособной версии, «на площадке пользователя», что очень похоже на современные методики создания компьютерных программ с их бесконечными патчами и релизами.
Подготовка проектной документации сливается с фазой разработки материала. Даже доводка продукции вполне допустима на стадии окончательно работоспособной версии, «на площадке пользователя», что очень похоже на современные методики создания компьютерных программ с их бесконечными патчами и релизами.
Таким образом, жесткая последовательная цепочка производственных этапов превращается в единый процесс со множеством итераций. Грань между проектированием и производством материалов постепенно стирается, а сами они начинают взаимодействовать между собой по гораздо большему количеству смысловых или логических связок. Это дает разработчикам возможность создания весьма сложных комплексов учебных материалов.
SAM
Один из ярких примеров — модель SAM (Successive Approximation Model, Последовательная модель приближения). Её суть не в планомерном линейном развитии проекта, а в сочетании выполнения небольших по содержимому, по постоянно повторяющихся циклов разработки. Каждый из них постепенно приближает к выполнению общей задачи за счет все большей концентрации усилий по мере прохождения циклов. Это позволяет создать даже очень масштабные проекты «малыми шагами», разрабатывая каждый компонент максимально быстро и просто, поэтапно нарабатывая элементы взаимной привязки в процессе. Однако и здесь обязательно используется логичная цепочка развития, а весь процесс делится на четыре основные стадии:
Каждый из них постепенно приближает к выполнению общей задачи за счет все большей концентрации усилий по мере прохождения циклов. Это позволяет создать даже очень масштабные проекты «малыми шагами», разрабатывая каждый компонент максимально быстро и просто, поэтапно нарабатывая элементы взаимной привязки в процессе. Однако и здесь обязательно используется логичная цепочка развития, а весь процесс делится на четыре основные стадии:
- Подготовка (Preparation) — сбор информации и создание первичной базы данных по всему объему материала, который будет изучаться посредством итогового продукта. Подразумевается, что эта стадия должна быть очень быстрой, хотя на практике это далеко не так.
- Цикличная разработка (Iterative Design) — по сути мозговой штурм всех участников проекта, позволяющий быстро наработать сначала основу, а затем за счет создания все новых и новых логических блоков нарастить общий объем материала.
- Цикличное развитие (Iterative Development) — постоянное расширение материала за счет новых блоков, встраивание его в общую структуру и оценка полученных результатов.

- Карта действия (Action Mapping) — быстрый и эффективный визуальный способ проектирования. По сути это моделирование действий человека в процессе обучения, изучающее его действия в незнакомой среде. Её главными инструментами являются поиск наилучшего пути решения проблемы, создание стимулирующих, а не информационных материалов, включение в процесс изучения интуиции и экспертная оценка итогов. Проектировщик не создает «карту» самостоятельно, с самого начала над ней работают и обучающийся (пока еще в рамках модели), и эксперт. Поэтому на данном этапе также необходим тщательный анализ, как и во время предварительной проработки проекта.
Такая методика явно ориентирована не на академическую среду, а на профессионально-техническое образование и корпоративный сегмент, где относительно легко установить измеримую цель и проанализировать степень её достижения. Процесс сосредотачивается именно на конкретных навыках, а не на общем объеме знаний, что предъявляет повышенные требования к практическому опыту самих разработчиков. Все элементы итогового продукта должны строго оправдывать свое существование, выполняя непосредственно поставленные задачи и отсекая все лишнее. В этом наблюдается явное сходство с методологией SMART.
Все элементы итогового продукта должны строго оправдывать свое существование, выполняя непосредственно поставленные задачи и отсекая все лишнее. В этом наблюдается явное сходство с методологией SMART.
SMART
SMART – система проектного управления, базирующаяся на четко сформулированных и измеримых целях. Её суть заложена в самом названии — Specific (Конкретный), Measurable (Измеримый), Attainable (Достижимый), Relevant (Актуальный) и Time-bound (Ограниченный во времени), вместе — SMART (Умный). То есть цель непременно должна быть конкретной, измеримой, достижимой, значимой и соотноситься с конкретным сроком. А скорость и эффективность выполнения задачи зависит от правильной её формулировки. Причем каким образом будет достигнуто выполнение, не имеет особого значения. Это может быть и поэтапное и планомерное повышение результатов за счёт множества небольших шагов, и сразу ориентация на максимально возможный результат — главное, чтобы он был конкретно и объективно измерим. Предварительный анализ и планирование путей здесь также играют колоссальную роль, поэтому эта концепция применима и к педагогическому дизайну в целом.
Предварительный анализ и планирование путей здесь также играют колоссальную роль, поэтому эта концепция применима и к педагогическому дизайну в целом.
ALD
Методика ALD (Agile Learning Design) делает акцент на скорости, гибкости и кооперативности разработки. Она вобрала в себя множество наработок из области создания программного обеспечения, главный её козырь — ускорение повышения квалификации за счет резкого увеличения концентрации на специфических задачах. Поэтому она всё чаще находит свое место в создании систем дистанционного обучения и переподготовки, где необходима интенсивная передача материала и использование активного интереса самого обучающегося.
Основные принципы методики ALD:
- Диалоговая подача материала с постоянной повторной проработкой ключевых моментов для закрепления.
- Применение шаблонов и других стандартных инструментов для быстрого и эффективного выполнения задачи.
- Активное использование интереса обучающегося и его стимулирование.

- Приоритет подачи ключевых моментов над второстепенными.
- Активное привлечение экспертов в узких областях знаний.
- Создание интерактивных баз данных со всем справочным материалом как по самой теме, так и по близким дисциплинам.
- Концентрация на самом процессе обучения и материале, а не на планировании.
- Систематическая оценка процесса обучения и потребностей ученика на каждом этапе.
В итоге создание и использование учебных материалов приобретает еще более конкретный вид, а лишние на данном этапе массивы знаний отсеиваются. Однако это вовсе не означат примитивизации процесса — в любое время все необходимые данные могут быть использованы по назначению. Причем как по мере готовности ученика, так и при появлении новых задач, что придает системе ALD большую гибкость при высокой концентрации на процессе.
Заключение
Споры об эффективности методик можно вести бесконечно. Однако хорошо заметно, что каждая из них имеет четкую ориентацию на конкретный сегмент, а потому все сильные и слабые стороны жестко связаны с самой потребностью выстраивать обучение различных групп с учетом их специфических потребностей. Хорошо освоенная и проработанная методика ADDIE даст мощный инструментарий для создания универсальных обучающих курсов, ориентированных по получение фундаментальных знаний, но требует очень высокой квалификации разработчиков. SAM позволяет объективно ускорить и упростить процесс разработки, а также придать ему большую гибкость в случае появления новых задач. А технологии ALD дают возможность быстро и четко создавать узкоспециализированные курсы, ориентированные на специальные области знаний.
Хорошо освоенная и проработанная методика ADDIE даст мощный инструментарий для создания универсальных обучающих курсов, ориентированных по получение фундаментальных знаний, но требует очень высокой квалификации разработчиков. SAM позволяет объективно ускорить и упростить процесс разработки, а также придать ему большую гибкость в случае появления новых задач. А технологии ALD дают возможность быстро и четко создавать узкоспециализированные курсы, ориентированные на специальные области знаний.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом. 14-дневная пробная версия
Если принципы дизайна предназначены для продукта, то дизайн-ценности — для дизайнеров — Оди. О дизайне
Перевод статьи Даррена Йео о сути и целях дизайн-ценностей, а также о том, чем они отличаются от принципов дизайна
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Пишу о дизайне
Использование мнемонических привязок (иконки, расположенные слева от названий) помогает дизайнерам запомнить значения дизайн-ценностей. Но насколько они важны на самом деле?
Принципы дизайна являются важными составляющими хорошего дизайна. Каждый дизайнер или команда дизайнеров формирует собственную систему принципов дизайна. Независимо от того, в какой компании вы работаете, даже если она не имеет отношения к дизайну, вы, должно быть, сталкивались с системой принципов дизайна. Особенно, когда организация находится на определенной стадии UX-зрелости (UX-зрелость измеряет желание и возможности компании успешно создавать дизайн, ориентированный на пользователя).
В приведенном ниже списке показаны принципы дизайна, которые применяют команды дизайнеров в известных компаниях:
Принципы дизайна популярных брендов из различных отраслей экономикиНекоторые принципы дизайна необязательно используются только в рамках дизайнерской команды. Рассмотрим «10 принципов хорошего дизайна» Дитера Рамса. Изначально они были разработаны для компании Braun. Но в результате эти принципы вышли за её пределы и попали в книги по истории дизайна. Это было связано с тем, что то, как были разработаны товары для дома и аудиосистемы Braun, вызывало восхищение со стороны представителей отрасли. Рамс позаботился, чтобы каждый из его проектов отвечал принципам дизайна, которые он создал. В итоге они стали наследием для многих дизайнерских команд. Индустрия дизайна признает эффективными для использования и другие принципы, в том числе «10 эвристик юзабилити для дизайна пользовательского интерфейса» и «Принципы гештальта».
Рассмотрим «10 принципов хорошего дизайна» Дитера Рамса. Изначально они были разработаны для компании Braun. Но в результате эти принципы вышли за её пределы и попали в книги по истории дизайна. Это было связано с тем, что то, как были разработаны товары для дома и аудиосистемы Braun, вызывало восхищение со стороны представителей отрасли. Рамс позаботился, чтобы каждый из его проектов отвечал принципам дизайна, которые он создал. В итоге они стали наследием для многих дизайнерских команд. Индустрия дизайна признает эффективными для использования и другие принципы, в том числе «10 эвристик юзабилити для дизайна пользовательского интерфейса» и «Принципы гештальта».
Однако возникает вопрос: если есть принципы дизайна, существуют ли принципы для дизайнеров? Безусловно, результаты как продуктового, так и UX/UI дизайна являются основным доходом любого дизайнера или дизайн-студии. При этом не упускаем ли мы те модели поведения и качества дизайнера, на которые следует обратить внимание? В духе дизайна, ориентированного на человека, можно рассуждать следующим образом: если принципы дизайна предназначены для продукта, то дизайн-ценности — для дизайнеров.
Принципы или ценности?
Проблема заключается в том, что дизайн-ценности не являются настолько значимыми, как принципы дизайна. Если среди принципов дизайна есть широко известные, то ценности дизайна еще придется поискать. Вместо них мы чаще встречаем организационные ценности. Хотя по сути в них нет ничего плохого, им не хватает привязки к контексту и эмпатии, которые необходимы дизайнерам. Они также не включают то, что так ценят дизайнеры с уникальным подходом к работе. Иногда «принципы» и «ценности» считают взаимозаменяемыми понятиями. И что еще хуже, они, как правило, повторяют друг друга и являются сложными для запоминания. Можно сделать вывод, что ценности дизайна не имеют смысла. Но действительно ли это так?
Окунитесь в другие миры дизайн-ценностей (источник: Карен Линч)Альтернативные миры
Давайте заглянем в другие миры. Если дизайнеры используют agile-методы (или «гибкие» методы) управления проектами, они могут быть знакомы с Agile-манифестом. Он содержит четыре agile-ценности и двенадцать agile-принципов. По итогам первой встречи 17 специалистов-практиков по программному обеспечению была подготовлена декларация, в которой основное внимание уделялось методам работы команд разработчиков программного обеспечения. Тогда были сформулированы четыре agile-ценности:
По итогам первой встречи 17 специалистов-практиков по программному обеспечению была подготовлена декларация, в которой основное внимание уделялось методам работы команд разработчиков программного обеспечения. Тогда были сформулированы четыре agile-ценности:
- Люди и их взаимодействие имеют первостепенное значение по сравнению с процессами и инструментами
- Работающие продукты приоритетнее исчерпывающей документации
- Сотрудничество с клиентом важнее согласования условий контракта
- Готовность к изменениям имеет большую значимость, чем следование первоначальному плану
Двадцать лет спустя Agile-манифест остается актуальным для многих agile-практиков, разработчиков и собственников продукта. Несмотря на привязку ценностей в контексте собственных целей agile-организаций, они получили широкое признание среди других специалистов, включая дизайнеров и владельцев бизнеса.
Четыре ключевые ценности и двенадцать принципов Agile-манифестаВ другом мире существует Брене Браун — автор, которая освящает вопросы, связанные с чувством стыда, мужеством и эмоциями. Она также подробно изложила концепцию ценностей. Вот отрывок ее книги Dare to Lead:
Она также подробно изложила концепцию ценностей. Вот отрывок ее книги Dare to Lead:
«Чаще всего именно наши ценности приводят нас к готовности совершить смелый поступок. И если мы спотыкаемся или падаем, нам нужны наши ценности. Они напомнят нам о том, почему мы поступили именно таким образом. Это особенно важно, если мы лежим лицом вниз, в пыли и крови». — Брене Браун, Dare to Lead.
По ее словам она определила ценности, как способ существования, или убеждения, которые мы считаем наиболее важными. Она выступает за то, чтобы наши слова превращались в действия, призывая к определенному поведению, основанному на этих ценностях: коммуникации. И когда культура в команде или организации связывает ценности с определенным поведением, люди будут знать, чего от них ожидают и за что их будут поощрять. В конечном итоге общий язык и четко сформулированные правила приводят к долгосрочным значимым результатам, включая принципы дизайна. Возможно, мы, как дизайнеры, сконцентрировались на результатах, тогда как стоит в равной степени обратить внимание на определение ценностей, которые формируют наше бытие и поведение.
Принимая во внимание все вышеизложенное, давайте начнем сначала.
Ценности дизайна. Они являются важными составляющими культуры каждой хорошей дизайнерской команды. У каждого дизайнера или у команды дизайнеров есть возможность сформулировать уникальную систему дизайн-ценностей. Независимо от того, в какой компании вы работаете, даже если она не имеет отношения к дизайну, дизайн-ценности помогут создать общий язык, основанный на конкретном поведении команды. Соответственно, это будет способствовать эффективному взаимодействию и принятию правильных решений.
В списке ниже отражена попытка собрать дизайн-ценности, которые могут встречаться в дизайнерских командах:
Если принципы дизайна предназначены для продукта, то дизайн-ценности — для дизайнеров1) Креативность 🥐
Будучи дизайнерами, мы выходим за рамки функциональности, чтобы радовать конечных пользователей. Эстетика в дизайне достигается благодаря умению по-новому смотреть на то, что другие считают товаром
Эстетика в дизайне достигается благодаря умению по-новому смотреть на то, что другие считают товаром
2) Эмпатия 👟
Мы прислушиваемся к тому, что говорят конечные пользователи независимо от их расы и языка. Мы придерживаемся принципов прозрачности и даем им возможность высказаться. При этом ставим себя на их место (дословно — «ходим в их ботинках»)
3) Забота 🌳
Мы должны заботиться не только о себе, но и нести социальную ответственность за мир, в котором живем. Мы помним о себе, будущих поколениях, об окружающей среде и влиянии, которое могут оказать на нее наши действия
4) Совершенство 🚪
Мы стремимся к совершенству в дизайне, где нет руководства к действию, а есть только процесс самопознания. Мы придерживаемся правил и хотим достигать результатов, которые удовлетворяют потребности пользователей
5) Совместная работа 🐝
Мы работаем вместе с другими людьми, у которых есть собственные уникальные взгляды. Мы выходим за пределы мнения одного человека и постоянно тестируем наши идеи с окружающими
Ценности соответствуют принципам
Некоторые из вас заметили, что рядом с названиями дизайн-ценностей были использованы мнемонические иконки. Они создают мысленные ассоциации между двумя объектами, тем самым помогая людям быстрее запомнить все дизайн-ценности.
Они создают мысленные ассоциации между двумя объектами, тем самым помогая людям быстрее запомнить все дизайн-ценности.
Возьмем, к примеру, первую ценность — креативность. Напротив нее расположен эмодзи «круассан». В это случае он может ассоциироваться с ремесленниками-пекарями, известными тем, что они создают красивые и креативные пирожные. То есть круассан в данном случае олицетворяет творчество для дизайнера. Вторая иконка — обувь. Она ассоциируется с идиомой «ходить в чужой обуви» (или «ставить себя на место других»). Третий эмодзи — дерево, которое обозначает экологичность и заботу об окружающей среде. Четвертая иконка — двери. Они ассоциируются с дверями Нормана (прим. Дверь Нормана — дверь, по виду которой непонятно, нужно её тянуть или толкать. То есть это собирательный образ предметов, дизайн которых является двусмысленным и требует доработки). В данном случае двери требуют совершенства при создании дизайна. Наконец, пятый эмодзи — пчела. Она ассоциируется со сплоченной работой и поиском нового опыта за пределами зоны комфорта.
Сочетание названий с картинками из реального мира и использование распознавания в качестве техник запоминания знакомы многим дизайнерам. Фактически они взяты из более ранних дизайн-принципов: «10 эвристик юзабилити» (эвристика №2 и №6). Вместо того, чтобы рассматривать ценности и принципы дизайна в отрыве друг от друга, возможно, было бы полезно, чтобы и те, и другие оказывали влияние друг на друга с целью повышения эффективности процесса проектирования.
10 эвристик юзабилити (источник: Михал Лангмайер)Новый язык?
В конечном счете, дизайнерские команды должны рассмотреть вопрос об определении единой системы ценностей для дизайнеров. Они могут четко их сформулировать в дизайн-системах и на веб-сайтах. Также есть методы, например, мнемотехника, которые могут помочь быстро запомнить значения дизайн-ценностей. Будучи дизайнерами, мы можем изменить ситуацию как для конечных пользователей, так и для самих себя.
Любопытно узнать от коллег-дизайнеров, какие дизайн-ценности есть в их командах и как они реализуются на практике.
Ниже вы найдете несколько ссылок на компании, у которых есть собственные дизайн-ценности. С нетерпением ждем расширения этого списка на основе ваших ответов!
Дизайн-ценности известных дизайнерских команд, компаний, ориентированных на дизайн, и другие ресурсы: DBS, IDEO, Zappos, Open source collection of Design Principles.
методов проектирования | Инженерное проектирование
Типы инженерного проектирования можно разделить на несколько категорий, и, в зависимости от проекта, более одного типа могут одновременно быть частью процесса проектирования.
- Аксиоматический дизайн
Методология системного проектирования с использованием матричных методов для систематического анализа преобразования потребностей клиентов в функциональные требования, проектные параметры и переменные процесса. Аксиоматический дизайн использует две основные аксиомы для поддержки теории дизайна:
• Аксиома 1. Поддерживать независимость функциональных требований;
• Аксиома 2. Минимизировать информативность получаемого проектного решения.
Минимизировать информативность получаемого проектного решения.
Процесс проектирования состоит из сопоставления функциональных требований (FR) с проектными параметрами (DP) и, в конечном счете, для достижения решения, удовлетворяющего этим двум аксиомам.
- Биомиметический дизайн
Тип дизайна, выполненный с использованием натуральных материалов, механизмов и процессов, и даже путем имитации стратегий, найденных в природе, для решения задач человеческого дизайна.
- Параллельное проектирование
Метод проектирования и разработки продуктов, также известный как одновременное проектирование, при котором различные этапы выполняются одновременно, а не последовательно. Это сокращает время разработки продукта и время вывода его на рынок, что приводит к повышению производительности и снижению затрат.
- Конструкция для сборки (DFA)
Тип конструкции, когда проектировщик прилагает усилия для разработки системы, максимально простой в сборке. Этот подход особенно важен в компьютерном дизайне. Например, в программном обеспечении для моделирования CAD легко вставить любой компонент в любое положение, соединив их застежкой, при этом разработав красивую и элегантную форму. Однако после механической обработки всех элементов сборки можно столкнуться с проблемой, когда мастеру не хватает места, чтобы дотянуться до крепежа инструментом или даже рукой, чтобы затянуть его. В принципе, принцип DFA следует учитывать при любом типе инженерного проектирования.
Этот подход особенно важен в компьютерном дизайне. Например, в программном обеспечении для моделирования CAD легко вставить любой компонент в любое положение, соединив их застежкой, при этом разработав красивую и элегантную форму. Однако после механической обработки всех элементов сборки можно столкнуться с проблемой, когда мастеру не хватает места, чтобы дотянуться до крепежа инструментом или даже рукой, чтобы затянуть его. В принципе, принцип DFA следует учитывать при любом типе инженерного проектирования.
- Проект технологичности (Проект изготовления и сборки)
Комплексный подход с использованием компьютерных представлений конструкционных частей и их расположения путем создания некоторых характеристических чисел, которые могут направлять перепроектирование для оптимизации производства и сборки с точки зрения затрат. Этот подход помогает снизить стоимость и сложность (механической) системы, уменьшить количество конструктивных частей, упростить формы, упростить сборку и т. д.
д.
- Дизайн для производства (DFM)
При проектировании продукта вы, как инженер, должны помнить о методах и процессах производства, которые будут использоваться для производства. Цель в этом случае состоит в том, чтобы лучше приспособить эти производственные процессы. Здесь можно выделить несколько важных аспектов:
- Очень часто неопытные инженеры делают детали неоправданно дорогими, создавая слишком сложные формы в 3D-моделях, что требует трудоемких производственных процессов или специального оборудования. Для удешевления иногда лучше упростить форму, например, заменив один сложный компонент сборкой из нескольких очень простых деталей. Хотя это решение приводит к необходимости производства большего количества деталей, общая стоимость производства простых деталей может быть значительно меньше, чем производство одной сложной детали.
- Еще одной ситуацией, удорожающей производство продукта, является так называемое «перепроектирование» объекта.
 Обычно перепроектирование приводит к ненужному увеличению количества материала и, как следствие, к увеличению веса детали. Это может произойти, например, если конструктор сделает стенки детали слишком толстыми, чтобы обеспечить ее прочность. Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. .
Обычно перепроектирование приводит к ненужному увеличению количества материала и, как следствие, к увеличению веса детали. Это может произойти, например, если конструктор сделает стенки детали слишком толстыми, чтобы обеспечить ее прочность. Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. . - Еще одна возможность снижения себестоимости изготовления – использование в конструкции геометрии исходного материала заготовки по умолчанию. Например, конструктору необходимо изготовить стальной лист, для которого выбрана толщина 20 мм. Когда чертежи отправляются в цех для изготовления, техник сообщает клиенту, что предприятие закупает у поставщика материал, измеряемый в английской системе, т.
 е. в дюймах. В результате ближайший необработанный лист может иметь стандартную толщину либо 1 дюйм (25,4 мм), либо ¾ дюйма (19 мм).0,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.
е. в дюймах. В результате ближайший необработанный лист может иметь стандартную толщину либо 1 дюйм (25,4 мм), либо ¾ дюйма (19 мм).0,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.
- Расчет свойств и жизненного цикла
Подход к проектированию, собирающий информацию о благоприятных принципах, формах и компоновках, которые оптимизируют систему, проектируемую для каждого свойства (стоимость, функциональная интеграция или разделение, сборка и разборка, испытания, техническое обслуживание, надежность, безопасность, удобство обслуживания, эргономика, среды и т. д.), каждой фазы (процесса) его жизненного цикла и каждого оператора этих процессов жизненного цикла. Этот подход лучше всего проявляет себя на этапе генерации концепции и ее оценки.
д.), каждой фазы (процесса) его жизненного цикла и каждого оператора этих процессов жизненного цикла. Этот подход лучше всего проявляет себя на этапе генерации концепции и ее оценки.
- Дизайн для весов
Принцип дизайна, согласно которому новые изобретения и технологии должны быть полезны многим людям. Это ключевой принцип массового производства. Поскольку массовое производство требует высокой производительности за минимальное время, конструкция продукта должна быть максимально упрощена. Упрощенная конструкция снижает затраты на производство, однако при этом часто падает качество продукции. Это приводит к меньшей надежности изделия, сокращению его срока службы, но к доступной стоимости. В результате потребитель должен чаще заменять бракованный товар и, соответственно, поддерживать потребность в массовом производстве.
- Дизайн для шести сигм
Проектирование для шести сигм (DFSS) — это не метод проектирования, а скорее мощный метод управления программой. DFSS — это усовершенствование процесса разработки нового продукта, а не его замена. При правильном применении он создает нужный продукт или услугу в нужное время по правильной цене.
DFSS — это усовершенствование процесса разработки нового продукта, а не его замена. При правильном применении он создает нужный продукт или услугу в нужное время по правильной цене.
- Дизайн для социальных инноваций
Разработка новых продуктов, услуг, процессов и политик, которые более эффективно удовлетворяют социальные потребности, чем существующие решения. Социальные инновационные решения часто используют или усиливают существующие ресурсы. Это происходит в процессе совместного проектирования, в котором дизайнеры работают в качестве фасилитаторов и катализаторов в междисциплинарных командах.
- Бесконечный дизайн
Дизайнерский подход, оптимизирующий продукт для максимально возможного числа людей. В отличие от дизайна для среднего человека, дизайн на грани ориентирован на широкий круг клиентов, их потребности, потребительские характеристики, области применения, привычки и способы использования. Следует отметить, что расширение круга потребителей может привести к усложнению изделия и, соответственно, к его удорожанию и снижению надежности.
- Эффективный дизайн
Энерго- и ресурсоэффективная конструкция на протяжении всего жизненного цикла от производства до переработки.
- Модель в масштабе человека
Практика проектирования вещей с соответствующими размерами, весом, скоростью, расстоянием, температурой, давлением, силой и уровнем энергии, приемлемым для обычного человека. Проектирование городской среды таким образом, чтобы люди могли получать необходимые им услуги на разумном расстоянии, является примером дизайна в масштабе человека.
- Междисциплинарный дизайн
Практика формирования проектных групп с различным опытом, навыками, способностями и знаниями для решения конкретных задач. Например, поскольку устойчивый дизайн учитывает множество технических, экологических и культурных факторов, которые обычно требуют разнообразного набора навыков и точек зрения, его можно рассматривать как междисциплинарный дизайн.
- Дизайн для смешанного использования
Концепция в устойчивой архитектуре и городском планировании, объединяющая три или более видов использования в одной структуре, например жилой, гостиничный, торговый, парковочный, транспортный, культурный и развлекательный. Это модель, которая сводит к минимуму влияние транспорта на качество жизни и окружающую среду.
Это модель, которая сводит к минимуму влияние транспорта на качество жизни и окружающую среду.
- Модульная конструкция
Подход к проектированию, при котором продукты создаются из независимых частей со стандартными интерфейсами, при этом компоненты продукта являются взаимозаменяемыми. Это позволяет клиентам настраивать, ремонтировать и повторно использовать продукты путем простой замены неисправного компонента. Продукты, которые можно настраивать и использовать повторно, могут создать вокруг них культуру творчества, которая ценна для бренда.
- Простой дизайн
Ошибка проектирования, возникающая в результате того, что группа разработчиков не использует собственный продукт. Наивные проекты содержат недостатки и решения, требующие улучшения, которые замечает большинство клиентов, но упускают из виду дизайнеры из-за отсутствия опыта в применении продукта. Теоретически отзывы клиентов могут в конечном итоге помочь в таких улучшениях, однако это медленный процесс, и репутация дизайнерской компании может быть подорвана. Кроме того, медленно продаваемый продукт может повлечь за собой дополнительные затраты на производство и маркетинг.
Кроме того, медленно продаваемый продукт может повлечь за собой дополнительные затраты на производство и маркетинг.
Примером наивного дизайна является дизайн спортивного каяка командой дизайнеров, члены которой никогда не плавали на байдарках и никогда не встречались с байдарочниками.
- Параллельная конструкция
Процесс создания нескольких решений для одного и того же проекта. Идея состоит в том, чтобы изучить несколько вариантов и подходов для получения более ценных результатов или решения трудноразрешимых проблем. Например, параллельный дизайн может быть использован компанией в конкурсе на контракт; в краудсорсинговых конкурсах в поисках новых идей или технологий; в проекте механической конструкции для генерации нескольких концепций, их оценки и выбора одной из них для дальнейшей разработки.
- Пассивная конструкция
Экологически безопасный метод проектирования, используемый главным образом архитекторами, который реагирует на местный климат и условия местности для поддержания комфортной температуры в здании. Он фокусируется на возобновляемых источниках энергии, таких как солнце и ветер, для отопления, охлаждения, вентиляции и освещения. Например, пассивное солнечное отопление может использовать окна, которые пропускают свет, когда внутри холодно, и не пропускают свет, когда жарко.
Он фокусируется на возобновляемых источниках энергии, таких как солнце и ветер, для отопления, охлаждения, вентиляции и освещения. Например, пассивное солнечное отопление может использовать окна, которые пропускают свет, когда внутри холодно, и не пропускают свет, когда жарко.
- Бесшумный дизайн
Товары и услуги, предназначенные для сведения к минимуму шумового загрязнения, например электронное устройство, которое не издает звуковой сигнал.
- Регенеративный дизайн
Процессно-ориентированный подход к проектированию. Термин описывает процессы, которые восстанавливают, обновляют или оживляют собственные источники энергии и материалов. Например, системы рекуперативного торможения в поезде или электромобиле вырабатывают электричество и заряжают аккумулятор при замедлении. Регенеративные здания спроектированы и спроектированы для улучшения окружающей среды, например, для восстановления естественной гидрологии участка или обеспечения естественной среды обитания растений.
- Реставрационный дизайн
Конструкция, устраняющая ущерб, нанесенный природой или человеком. Например, проект, обеспечивающий хранение энергии на месте для повышения устойчивости к стихийным бедствиям и максимального использования солнечной энергии на месте; проектирование объекта с низким уровнем обслуживания и приоритетом прочных материалов для суровых прибрежных условий (устойчивость к влаге, ветру и соли).
- Реверс-инжиниринг
Процесс, который начинается с существующего продукта, его разборки и определения его конструктивных характеристик путем анализа его компонентов. Цель состоит в том, чтобы получить всю возможную информацию о продукте в качестве основы для его изменения с целью повышения производительности. Этапы реверс-инжиниринга: анализ продукта, генерация технических данных, проверка конструкции, разработка и внедрение модификаций.
- Безопасность по дизайну
Концепция (также известная как «Предотвращение посредством проектирования») применения методов минимизации профессиональных рисков на ранних этапах процесса проектирования с упором на оптимизацию здоровья и безопасности сотрудников на протяжении всего жизненного цикла материалов и процессов, например, транспортное средство с автоматизированной системой предотвращения несчастных случаев. системы (монитор слепых зон, датчик расстояния, система автоматического торможения и др.).
системы (монитор слепых зон, датчик расстояния, система автоматического торможения и др.).
- Медленная конструкция
Принцип дизайна, который позволяет людям тратить необходимое количество времени на то, чтобы по-настоящему заниматься тем, что они делают. Все дело в том, чтобы сосредоточить внимание на поставленной задаче, избавиться от отвлекающих факторов, обеспечить глубокую концентрацию и открыть для себя более глубокое понимание благодаря своевременному раскрытию информации. Например, дизайнер керамики Саймон Хейденс создает простые белые тарелки и чашки, которые со временем выветриваются из-за того, что люди их используют. Они обнаруживают трещины в глазури, и появляется цветочный узор.
- Социальный дизайн
Применение методологий проектирования для рассмотрения социального воздействия проектов, при этом социальные вопросы рассматриваются как приоритетные.
- Стратегический дизайн
Применение принципов дизайна, ориентированных на будущее, путем рассмотрения дизайна с общей и долгосрочной точки зрения.
- Устойчивый дизайн
Практика проектирования продуктов, услуг и процессов, обеспечивающих устойчивость (также известная как экологически сознательный дизайн, экодизайн и т. д.). Во-первых, это означает, что дизайн сводит к минимуму воздействие на окружающую среду и улучшает качество жизни человека на протяжении всего жизненного цикла продукта. Во-вторых, устойчивые проекты основаны на экологически безопасных методах, принципах и методах. Среди факторов, обычно используемых для устойчивого проектирования, — среди прочего — эстетика, небольшие решения, местная культура, экономика и экология, натуральные материалы, механизмы и процессы.
- Конструкция системы
Проектирование систем — это процесс создания архитектуры, интерфейсов и данных для информационных систем. Термин «система» предполагает сложный подход, который предоставляет основные услуги, а не приложение, которое может быть достаточно простым. Дизайн системы делится на два типа. Эти два типа могут составлять две последовательные фазы общего процесса проектирования системы:
Эти два типа могут составлять две последовательные фазы общего процесса проектирования системы:
- Логическое проектирование системы, связанное с абстрактным представлением потоков данных, входов и выходов системы. Это часто проводится путем моделирования упрощенного представления реальной системы;
- Физический дизайн, относящийся к фактическим процессам ввода и вывода системы. Рассмотрены принципы ввода реальных данных в систему, их проверки, обработки и отображения на выходе.
- Дизайн перехода
Новая область дизайнерской практики, исследований и исследований, направленная на переосмысление образа жизни в целом, чтобы сделать его более устойчивым. Он основан на убеждении, что переход к устойчивому обществу является одной из самых больших проблем проектирования и решает сложные проблемы, такие как загрязнение, бедность, утрата биоразнообразия, экономические кризисы, вопросы конфиденциальности и т. д., которые взаимосвязаны и взаимозависимы. системные проблемы, существующие на разных масштабах в социальной и экологической сферах.
системные проблемы, существующие на разных масштабах в социальной и экологической сферах.
- Дизайн взаимодействия с пользователем
Термин для обозначения дизайна, ориентированного на общие эмоциональные впечатления клиентов, а не на количественные или качественные показатели. Используемые показатели удовлетворенности просто основаны на том, что людей спрашивают, насколько они довольны результатом. Это широкая практика в разработке продуктов, ориентированных на пользователя, таких как интерфейсы, услуги, обслуживание клиентов и среды, но не в разработке технологически сложных продуктов.
- Водопад
Часть подхода к управлению проектами, при котором проект завершается отдельными этапами и шаг за шагом продвигается к окончательному выпуску для потребителей. Как правило, первоначальный план составляется заранее, а затем выполняется линейным образом в надежде, что в план не будет внесено никаких изменений. Водопадный дизайн лучше всего применим к разработке программного обеспечения, где общая деятельность разделена на разные этапы, и каждый этап состоит из ряда задач и имеет разные цели. В водопаде развитие одной фазы начинается только тогда, когда предыдущая фаза завершена.
В водопаде развитие одной фазы начинается только тогда, когда предыдущая фаза завершена.
Методы проектирования Шаг 1. Откройте для себя
Это руководство, состоящее из четырех частей, предназначено для всех, кто хочет понять методы, используемые дизайнерами, и попробовать их на практике.
Мы сгруппировали 25 методов проектирования в четыре этапа — «Открыть», «Определить», «Разработать» и «Выполнить» — на основе этапов «Двойного бриллианта» — простого способа отображения процесса проектирования, разработанного Советом по дизайну.
От быстрого прототипирования до персон и опросов — подобные методы постоянно используются в нашей работе с партнерами. Просмотрите наши тематические исследования, чтобы увидеть, как они сыграли важную роль в существенном улучшении продуктов, услуг и сред, гарантируя, что они четко ориентированы на потребности пользователей.
Используйте приведенные ниже методы, чтобы расширить кругозор и учесть широкий спектр идей и влияний.
Создание пространства проекта
Что это такое?
Создание специальной области для хранения проектных материалов, работы и встреч.
Для чего это нужно?
Создание пространства проекта может помочь вам осмыслить большие объемы информации, организовать ее, сделать ваш проект более заметным и рассказать историю вашего проекта другим.
Как мне это сделать?
Найдите или создайте специальную зону проекта. Вы можете использовать пространство вокруг своего стола, угол вашей студии или, если у вас есть место, отдельную комнату. Используйте стены, чтобы организовать свои исследования в пространстве.
Проводите все свои встречи и творческие сессии в этом пространстве, чтобы вас окружали стимулы.
Используйте это место, чтобы составить рассказ о своем проекте, чтобы вы могли поделиться им с другими и пригласить их внести свой вклад.
Старайтесь не быть слишком щепетильным или перфекционистом в том, как вы представляете свою работу, поскольку люди с большей вероятностью сделают конструктивные комментарии о незавершенной работе, чем о том, что выглядит безупречно.
По мере продвижения проекта вы можете реорганизовать пространство, чтобы рассказать историю, соответствующую этапу проекта.
Сделайте рабочее место удобным для работы с соответствующим освещением, диванами и столами – и сделайте его веселым.
Наблюдение
Что это?
Наблюдение за тем, как люди взаимодействуют с продуктами, услугами и средами, и выявление областей, в которых возникают проблемы.
Для чего это нужно?
В зависимости от вашего проекта вы можете сделать общие замечания о том, что уже существует. Например, как люди передвигаются по торговому центру или как люди на улице используют свои мобильные телефоны. Или вы можете протестировать дизайн в конкретном сценарии.
Как мне это сделать?
Выберите сценарий и запишите свое наблюдение с помощью фото или видео. Это позволяет анализировать материал после события (и даже улавливать важные детали, которые вы могли упустить, например выражения лиц людей). Фотографии или видео также могут служить доказательством, которое можно показать партнерам или заинтересованным сторонам в вашем проекте.
Дневники пользователей
Что это такое?
Предоставление пользователям дневников или просьба записывать изображения, видео или аудио.
Для чего это нужно?
Получение информации о жизни ваших пользователей, особенно о моделях поведения.
Как мне это сделать?
Предоставьте пользователям дневник и попросите их вести письменный учет своих впечатлений, обстоятельств и действий, связанных с соответствующими аспектами их жизни. Дневник можно вести в течение недели, а иногда и дольше. Будьте осторожны, чтобы не задавать наводящие вопросы, которые исказят полученные вами результаты: ваши вопросы должны быть открытыми, а язык простым.
Предоставление вашим пользователям камер или просьба записывать изображения, видео или аудио на их телефоны могут быть эффективным способом заставить пользователей записывать важные инциденты и окружающую среду.
Фотодневники можно использовать вместе с письменным дневником или как отдельное доказательство. Но даже если они такие простые, как фотографии домов пользователей или содержимого их холодильников, они все равно дают ценную информацию о привычках пользователей.
Но даже если они такие простые, как фотографии домов пользователей или содержимого их холодильников, они все равно дают ценную информацию о привычках пользователей.
Вы можете предоставить предварительно распечатанный блокнот или дневник с подсказками или вопросами, убедившись, что визуальный дизайн упрощает его заполнение.
Часто бывает полезно обсудить дневник в последующем интервью.
Быть вашими пользователями
Что это?
Способ поставить себя на место пользователя.
Для чего это нужно?
Развитие понимания и сочувствия к пользователям вашего продукта, услуги или среды.
Как мне это сделать?
Определите свою целевую группу пользователей, затем проведите исследование, чтобы определить пользовательские сценарии и типичные задачи, которые пользователи выполняют.
Поставьте себя на место пользователя на пару часов, день или даже неделю. Выполняйте задачи, которые они будут выполнять, в среде, в которой они будут их выполнять. Это может означать, например, работу на кассе в супермаркете или вождение незнакомой машины в течение недели. Делайте подробные заметки или ведите дневник, чтобы записывать свои мысли.
Это может означать, например, работу на кассе в супермаркете или вождение незнакомой машины в течение недели. Делайте подробные заметки или ведите дневник, чтобы записывать свои мысли.
Вы также можете использовать инструменты эмпатии для имитации определенных характеристик пользователя. Например, ношение перчаток и затемненных очков может имитировать некоторые физические эффекты старости, а костюм для беременных с утяжеленной «шишкой» может имитировать то, как беременная женщина воспользуется вашими услугами.
Мозговой штурм
Что это такое?
Мозговой штурм — это метод, позволяющий команде работать вместе для быстрого и эффективного генерирования идей.
Для чего это нужно?
Быстрое генерирование идей в ответ на проблему.
Как мне это сделать?
Начните с разминки. Придумайте забавную проблему, например: «Как мы можем каждый понедельник утром не работать?»
Четко и кратко изложите проблему.
Ничего не потеряй. Запишите свои идеи на флипчартах или на стене.
Запишите свои идеи на флипчартах или на стене.
Пронумеруйте свои идеи и установите цель – например, дойти до 100.
Держите фокус в фокусе: острые и точные утверждения лучше, чем расплывчатые.
Поддерживайте поток идей, будьте отзывчивы и продолжайте пытаться подойти к проблеме с разных точек зрения.
Мозговой штурм будет наиболее эффективным, если вы будете придерживаться следующих основных правил:
- Откладывайте суждение – используйте идеи, чтобы сделать их лучше
- Не критикуйте!
- Один разговор за раз
- Стремитесь к количеству – чем больше идей, тем лучше
- Имейте смелые идеи – каждая идея верна
- Сосредоточьтесь на текущей проблеме
- Будьте визуальны – рисуйте идеи или представляйте их с помощью того, что есть под рукой
После мозгового штурма , меньшая группа может сгруппировать идеи для голосования.
Выбор образца
Что это?
Выбор образца поможет вам найти наиболее подходящую или эффективную группу пользователей для набора, чтобы максимально использовать ограниченное время и бюджет.
Для чего это нужно?
Невозможно исследовать каждого из ваших пользователей. Кроме того, создание выборки — это первый шаг для многих методов понимания пользователей, включая индивидуальные интервью и фокус-группы.
Как мне это сделать?
Начните с мозгового штурма атрибутов пользователя, которые, по вашему мнению, влияют на поведение в отношении вашего проекта. Затем выберите наиболее важные атрибуты, чтобы определить полезный круг людей для изучения.
Например, если вы разрабатывали велосипед для женщин-пассажирок, вам может понадобиться изучить людей, которые добирались до работы разными способами (поездом, автомобилем, автобусом) и в географических районах с разной погодой, а также людей разного роста и силы.
Другими общими атрибутами, которые следует учитывать, могут быть возраст, жизненный этап, этническая принадлежность и социально-экономическое положение, а также эмоциональные характеристики или установки.
Остерегайтесь говорить с большим количеством людей, чем у вас есть время для анализа. Существует компромисс между количеством людей, с которыми вы говорите, и количеством идей, которые вы получите. Часто будет достаточно выборки из шести-девяти человек.
Существует компромисс между количеством людей, с которыми вы говорите, и количеством идей, которые вы получите. Часто будет достаточно выборки из шести-девяти человек.
Помните, что ваша выборка не обязательно должна быть репрезентативной. На самом деле общение с нерепрезентативными или экстремальными пользователями часто дает наибольшую информацию и вдохновение для вашего проекта.
Например, если вы разрабатываете велосипед для пассажиров, вы можете включить в выборку велокурьера. И не совершайте ошибку, разговаривая только с теми, кто пользуется вашими продуктами или услугами, — разговаривайте и с теми, кто ими не пользуется. Например, помимо разговоров с людьми, которые любят ездить на велосипеде, включите тех, кто пробовал и ненавидел это, а также тех, кто любит ездить на машине. Всегда помните о том, кого вы еще не встретили.
Выбор образца будет зависеть от того, что вы пытаетесь получить от своих пользователей. Если вы проводите исследование для выявления возможностей, разнообразная выборка, включающая экстремальных пользователей, часто может дать наилучшие результаты. Если вы проводите исследование для проверки утвержденного дизайна (например, в фокус-группе), то более подходящей может быть более репрезентативная и менее разнообразная выборка.
Если вы проводите исследование для проверки утвержденного дизайна (например, в фокус-группе), то более подходящей может быть более репрезентативная и менее разнообразная выборка.
Количественные исследования
Что это такое?
Опросы, которые генерируют статистические данные о выбранной вами выборке населения.
Для чего это нужно?
Понимание общей картины и предоставление статистики, которая может помочь определить направление вашего проекта.
Как мне это сделать?
Существует два типа количественных опросов:
- Омнибусные опросы – это регулярные ежемесячные опросы, которые позволяют размещать определенное количество вопросов в общей анкете с материалами из нескольких организаций. Это более дешевый вариант, но с ограниченными возможностями.
- Специализированные опросы — это индивидуальные задания, в которых вы можете задать столько вопросов, сколько вам нужно.
В обоих случаях может потребоваться привлечение специализированного агентства по исследованию рынка. Лучше всего найти человека, знакомого с территорией, чтобы он подготовил полезный отчет, который непосредственно отвечает потребностям проекта. Не забывайте: нужная вам информация уже может быть доступна в Интернете или в справочной библиотеке.
Лучше всего найти человека, знакомого с территорией, чтобы он подготовил полезный отчет, который непосредственно отвечает потребностям проекта. Не забывайте: нужная вам информация уже может быть доступна в Интернете или в справочной библиотеке.
Быстрая визуализация
Что это?
Создание быстрых набросков ваших идей.
Для чего это нужно?
Визуализация идей облегчит их понимание и изменение, что, в свою очередь, будет стимулировать появление новых идей.
Как мне это сделать?
Набросайте идеи во время группового мозгового штурма. Рисунки не обязательно должны быть идеальными: в них должно быть достаточно деталей, чтобы передать идею.
Вторичное исследование
Что это такое?
Выделите время для изучения разнообразной опубликованной информации о ваших клиентах, конкурентах и политических, социальных и экономических тенденциях.
Для чего это нужно?
Крайне важно исследовать и понимать контекст, в котором вы работаете, и быть в курсе последних событий.
Как мне это сделать?
Поищите в Интернете или в местной справочной библиотеке (куда вы можете обратиться за помощью). Такие службы, как Google Alerts, позволяют получать автоматические обновления о новых статьях в интересующей вас области по мере их публикации.
Надежды и страхи
Что это?
Способ заставить всех участников проекта или семинара, как дизайнеров, так и не дизайнеров, громко выразить свои надежды и опасения.
Для чего это нужно?
Установка ожиданий, чтобы с самого начала установить, какие надежды и какие страхи проект может и не может решить.
Как мне это сделать?
Спросите собравшуюся команду об их надеждах и опасениях, запишите их на отдельных листах бумаги и прикрепите в качестве напоминания, чтобы к ним возвращались на протяжении всего семинара. Обсудите результаты упражнения и с самого начала определите, какие из них может решить проект.
Следующие шаги
Перейти к Методам проектирования. Шаг 2. Определите.
Шаг 2. Определите.
Перейти к методам проектирования Шаг 3: Разработка.
Перейти к методам проектирования. Шаг 4. Доставка.
Разработка методов проектирования. Понимание области путем сравнения… | Кэти Шелли
Понимание области путем сравнения трех различных подходов к процессу
Это документ для моей Магистерской программы по дизайну опыта в Hyper Island. Я подумал, что поделюсь с сообществом Medium и посмотрю, как воспринимаются научные работы. Ура? Нет? Буду рад любым мыслям или комментариям ниже.
Введение
Существует несколько правильных способов выполнения процесса проектирования. Ни одна версия процесса не считается архетипической. Самый быстрый способ раскрыть буйный набор методов дизайна — это быстрый поиск изображений в Google. На момент написания этой статьи запрос фразы «процесс проектирования» выдавал спирали, квадраты, цепочки точек, двойные ромбы и тройные треугольники. Этот шквал иконографий представляет собой разнообразие действительных подходов к процессу проектирования и его этапам. Подобный поиск научного метода, напротив, раскрывает портрет дисциплинарного консенсуса. Большинство результатов изображения представляют собой простую линию. (Есть также несколько кругов. Они идентичны по содержанию линиям, только загнуты друг на друга, чтобы обеспечить повторяемость).
Подобный поиск научного метода, напротив, раскрывает портрет дисциплинарного консенсуса. Большинство результатов изображения представляют собой простую линию. (Есть также несколько кругов. Они идентичны по содержанию линиям, только загнуты друг на друга, чтобы обеспечить повторяемость).
Дизайн отличается от других дисциплин фиксированными, неизменными процессами. Это область, которая позволяет и даже поощряет практиков постоянно изменять и адаптировать свои методы.
Дизайн смело предлагает свое самое сердце как своего рода игрушку с открытым исходным кодом, доступную для игры и даже вмешательства.
Процесс проектирования можно назвать антихрупким — система, которая выигрывает от беспорядка — как лес, укрепленный огнем, или мышца, укрепленная стрессом (Талеб, 2012).
В этой статье сравниваются три различных визуальных представления процесса проектирования: двойной ромб, автомат для игры в пинбол и спираль. Цель сопоставления этих изображений — лучше понять постоянно расширяющуюся область дизайна. Какие аспекты процесса сохраняются в разных версиях? Имеет ли процесс сущность? Что означает это методологическое разнообразие для будущих поколений дизайнеров?
Какие аспекты процесса сохраняются в разных версиях? Имеет ли процесс сущность? Что означает это методологическое разнообразие для будущих поколений дизайнеров?
Двойной ромб
Это визуальное представление процесса проектирования было разработано Советом по дизайну Соединенного Королевства в 2005 году на основе собственных исследований (Design Council, 2007). Совет по дизайну был создан в 1944 (тогда она называлась Советом по промышленному дизайну). Цель Совета состояла в том, чтобы укрепить способность Великобритании производить высококачественные потребительские товары, что, в свою очередь, подстегнуло бы национальную экономику на конкурентном послевоенном рынке. С тех пор Совет сыграл значительную роль в формировании дискурса и практики дизайна в Великобритании и за ее пределами. Влияние Совета простирается от его корней в промышленном дизайне до более новых и менее осязаемых дисциплин, таких как дизайн услуг и взаимодействия (Design Council, 2014).
Ромбами обозначены четыре этапа процесса проектирования: найти , определить , разработать и доставить . Диагональные очертания ромбов, несколько тонкая визуальная подсказка, предназначены для того, чтобы показать, какие стадии сходятся , а какие расходятся . Линии, открывающиеся наружу, как в обнаруживают и развивают стадии, означают дивергентное мышление — сбор вариантов, объединение идей и расширение сферы возможностей. Линии смыкаются внутрь, как в определяют и доставляют , представляют конвергентное мышление — сужение возможностей и расстановка приоритетов. Краткое обсуждение каждой стадии ниже прольет свет на практику переключения между этими образами мышления, подобно качающемуся маятнику.
Откройте для себя
На этом этапе первоначальный запрос клиента используется как стартовая площадка для обширной галактики исследований. Сюда входят сбор историй, обсуждение с заинтересованными сторонами и другие мероприятия по сбору информации.
Определить
Используя острое долото конвергентного мышления, этот этап упорядочивает информацию, собранную на этапе обнаружения , анализирует ее соответствие заданию и разрабатывает стратегию для продвижения вперед. Требуются одобрения и создаются структуры. Бриф, вероятно, будет переформулирован после этого момента фокуса. Точка между двумя ромбами представляет возможность для нового понимания брифа, возникающего в этот момент.
Разработка
Этот этап действует в соответствии со стратегиями, предложенными на этапе определения . Создаются прототипы и изготавливаются макеты. Оба подлежат тестированию и повторной итерации на основе новых знаний. Маятник возвращается к дивергентному мышлению, поскольку прототипы и макеты ведут к новым открытиям. Ворота снова открыты для мутаций и возможностей.
Доставить
Маятник возвращается к конвергентному мышлению. Планы дорабатываются, идеи уточняются и прототипы готовятся к производству. Проводятся окончательные испытания и подписываются необходимые согласования. Схема постоянной обратной связи может быть установлена для того, чтобы продолжать улучшать продукт после его выхода на рынок.
Проводятся окончательные испытания и подписываются необходимые согласования. Схема постоянной обратной связи может быть установлена для того, чтобы продолжать улучшать продукт после его выхода на рынок.
Автомат для игры в пинбол
Эта визуализация процесса проектирования была создана Биллом Моггриджем, промышленным дизайнером и соучредителем IDEO, известного консалтингового агентства по дизайну. С момента своего основания в 1991 году IDEO находится в авангарде развития дизайн-мышления и методов. К этому периоду любопытство дизайна к себе начало превращаться в канон знания. Это произошло благодаря Совету по дизайну и другим профессиональным организациям по развитию, таким как Международная конференция по методам проектирования, созданная в 1919 году.64. К 2000 г. под мощным руководством IDEO дизайн стал мощным голосом в модной ныне области междисциплинарных инноваций (Lupton, 2014, loc 1120).
Как ведущие дизайнеры описали свой процесс после четырех десятилетий самостоятельного изучения? По словам Моггриджа:
Процесс [дизайна] является итеративным, а не линейным, и не обязательно следует последовательности.
Наиболее продуктивный подход часто явно неструктурирован… Процесс не похож ни на линейную системную диаграмму, ни даже на вращающееся колесо итераций, а больше похож на игру в пинбол, где человек быстро отскакивает в неожиданных направлениях (Moggridge, 650) .
Аналогия с пинболом изображает команду опытных дизайнеров, работающих интуитивно, органично и без четкого плана. Метод пинбола — это больше, чем просто непредсказуемость. Он также включает в себя десять различных этапов:
Ограничения
Этот этап является первым в процессе игры в пинбол, что делает его единственным этапом, время которого предписано. Ограничения связаны с пониманием более широкого контекста задания и поглощением (сознательно и подсознательно) всего, что окружает тему. Это мало чем отличается от обнаружить этап в двойном алмазе.
Синтез
После того, как команда разработчиков погрузилась в ограничения, можно приступить к синтезу полученной информации. Заимствуя язык у двойного алмаза, синтез требует конвергентного мышления. Синтез касается не только содержания (проектирование решений), но и процесса (проектирование самого метода). Синтез часто происходит в неформальных и промежуточных пространствах проекта — идеи, которые приходят неожиданно в полночь, во время чистки зубов или прогулки с собакой. Моггридж (2007, стр. 650) приписывает это явление подсознательной умственной работе, которая, по его словам, является чрезвычайно важной, но недооцененной частью метода проектирования.
Синтез касается не только содержания (проектирование решений), но и процесса (проектирование самого метода). Синтез часто происходит в неформальных и промежуточных пространствах проекта — идеи, которые приходят неожиданно в полночь, во время чистки зубов или прогулки с собакой. Моггридж (2007, стр. 650) приписывает это явление подсознательной умственной работе, которая, по его словам, является чрезвычайно важной, но недооцененной частью метода проектирования.
Обрамление
Форма синтеза, обрамление придает осязаемую, понятную форму тем подсознательным ментальным процессам прояснения и кристаллизации. Примерами фрейминга могут быть поясняющая диаграмма (например, системная карта) или философский такт (например, когнитивно-поведенческая психология).
Идеи
Идеи возникают на протяжении всего процесса, а не только во время мозговых штурмов. Формальные мозговые штурмы могут использоваться для развития идей, но на самом деле идеи возникают постоянно. Идеи могут варьироваться от посредственных до великих. Команда должна оценить ценность каждой идеи. Посредственные идеи могут открыть дверь великим, поэтому они не обязательно имеют низкую ценность. Отличные идеи могут заставить команду лететь в неожиданном направлении, как летящий пинбол.
Команда должна оценить ценность каждой идеи. Посредственные идеи могут открыть дверь великим, поэтому они не обязательно имеют низкую ценность. Отличные идеи могут заставить команду лететь в неожиданном направлении, как летящий пинбол.
Представление
Подобно построению, представление представляет собой конвергентную и заземляющую стадию. Речь идет о преобразовании идей в какое-то конкретное представление, будь то визуальное или поведенческое. Моггридж описывает эту фазу как проверку реальности. Высокие мечты о воображении тянутся на Землю жесткими ограничениями и решениями.
Неопределенность
Этот этап чаще всего возникает при анализе потенциального решения. Неопределенность следует принимать, а не бояться, поскольку она прокладывает путь к разнообразию достойных возможностей.
Отбор
Еще одна конвергентная стадия, отбор заключается в выборе идей, на основе которых действовать, а какие оставить позади. Дебаты и разногласия нормальны во время этого трудного процесса.
Визуализация
Отличие этого этапа от визуализации и прототипирования заключается в том, что речь идет о представлении решения максимально убедительно и реалистично. Это все еще немного отличается от прототипирования, при котором тестируются только некоторые аспекты функциональности. Слово «визуальный» используется здесь вольно; визуализации не обязательно должны быть оптическими.
Прототипирование
Моггридж привносит больше конкретики в слово «прототип», чем многие другие архивариусы метода проектирования. Прототип — это не полный макет предлагаемого проекта, а скорее проверка аспекта незавершенного проекта. Он делает акцент на возможности тестировать только одну функцию за раз. Чем быстрее и проще создать и протестировать прототип, тем он лучше. По мере увеличения пробега пинбола и продолжения процесса проектирования прототипы будут увеличиваться, чтобы включать более одной тестируемой функции.
Оценка
В здоровом процессе проектирования этот этап часто является остановкой для пинбола. Оценка предполагает наблюдение и оценку успеха данного прототипа, кадра или визуализации. По мере того, как процесс продвигается вперед и прототипы становятся более полными, оценки также совершенствуются. Скорость пинбола со временем замедляется, а бешеные штрихи переходят в мягкие толчки.
Оценка предполагает наблюдение и оценку успеха данного прототипа, кадра или визуализации. По мере того, как процесс продвигается вперед и прототипы становятся более полными, оценки также совершенствуются. Скорость пинбола со временем замедляется, а бешеные штрихи переходят в мягкие толчки.
Этот свободный метод поднимает вопрос о том, как будут обучать новых дизайнеров.
Если мастера-дизайнеры всего лишь бойкие пинболы, ведомые инстинктом и интуицией, то как студент-дизайнер может рассчитывать учиться?
Может работать модель ученичества, при которой новые дизайнеры учатся, работая вместе с опытными дизайнерами. Или студентка может начать свою карьеру с более структурированной модели, такой как двойной ромб. По мере того, как она набирается опыта и развивает свои инстинкты, она может перейти к модели пинбола. Моггридж (2007, стр. 729) утверждает, что, несмотря на кажущийся беспорядок, пинбол на самом деле является наиболее эффективным и действенным методом проектирования. Это предполагает, конечно, что у участников есть навыки, чтобы сделать это должным образом.
Это предполагает, конечно, что у участников есть навыки, чтобы сделать это должным образом.
Helix
Ученый Михайло Месарович создал эту визуализацию процесса проектирования в 1964 году, что сделало ее самой ранней моделью в этой статье. Используя свои знания в области теории систем и инженерии, Месарович смоделировал подробное многоуровневое представление процесса (Dubberly, 2004). Это взрослая версия спирали, еще один знакомый образ процесса. Спираль просто добавляет к спирали вертикальную ось, представляющую течение времени.
Этот метод включает шесть этапов от абстрактного к конкретному: определение потребности, технико-экономическое обоснование, эскизный проект, рабочий проект, планирование производства и производство . Каждый этап включает четыре подэтапа: анализ, синтез, оценка и связь .
Эти этапы действительно представляют собой повторную сборку тем, которые уже подробно обсуждались выше. Например, определение потребности и технико-экономическое обоснование совпадают с двойным ромбом обнаружение . Рабочий проект — это более точный вариант визуализации Моггриджа . Подэтапы анализа, синтеза и оценки представляют собой более подробный способ описания конвергентного мышления . Интересно, что модель Месаровича не называет ничего похожего на дивергентное мышление , неопределенность или воображение — эти нечеткие области ромбовидной и пинбольной техники, требующие самых мягких навыков.
Например, определение потребности и технико-экономическое обоснование совпадают с двойным ромбом обнаружение . Рабочий проект — это более точный вариант визуализации Моггриджа . Подэтапы анализа, синтеза и оценки представляют собой более подробный способ описания конвергентного мышления . Интересно, что модель Месаровича не называет ничего похожего на дивергентное мышление , неопределенность или воображение — эти нечеткие области ромбовидной и пинбольной техники, требующие самых мягких навыков.
В спиральной модели конструкторы (или, что более вероятно, конструкторы-инженеры) проходят множество точных этапов в хронологическом порядке. Разумными и интуитивными пинболами они не являются. Имеет смысл, что как ученый Месарович концептуализировал процесс таким образом, который более предписан и действительно напоминает научный метод.
Рис. 4–7, показаны по часовой стрелке сверху слеваЗаключение
Три модели, обсуждаемые в этой статье, были выбраны из-за их непохожести, поскольку различия стимулируют обсуждение. Дальнейшее исследование может охватывать не упомянутые модели: спираль, закорючка, воронка, шишки и многое другое. Интересно, что многие из опущенных моделей имеют сходство с одной из трех вышеперечисленных моделей. Например, шероховатая линия имеет много общего с двойным ромбом. Загогулина — это всего лишь упрощение автомата для игры в пинбол. Воронка является двоюродной сестрой спирали.
Дальнейшее исследование может охватывать не упомянутые модели: спираль, закорючка, воронка, шишки и многое другое. Интересно, что многие из опущенных моделей имеют сходство с одной из трех вышеперечисленных моделей. Например, шероховатая линия имеет много общего с двойным ромбом. Загогулина — это всего лишь упрощение автомата для игры в пинбол. Воронка является двоюродной сестрой спирали.
Возможно, все диаграммы методов проектирования можно разделить на три лагеря: ромбовидные, пинбольные и спиральные.
Важное сходство между моделями и заключается в том, что они включают в себя как решение проблем, так и формулирование проблем. Совет по дизайну называет это определением , Моггридж называет это синтезированием , а Месарович называет это определением потребности . Эта особенность процесса проектирования называется коэволюцией : процесс решения проблемы в тандеме с определением самой проблемы (Браун, 2008). Когда само техническое задание подлежит пересмотру, перед дизайнерами встает сложная задача нацеливания на движущуюся цель.
Когда само техническое задание подлежит пересмотру, перед дизайнерами встает сложная задача нацеливания на движущуюся цель.
Итерация — еще одна константа для всех моделей. Спираль и пинбол ясно иллюстрируют склонность метода проектирования к повторению. Двойной ромб отмечает это мелким шрифтом, однако само по себе изображение не передает цикличности.
Цель этой статьи не в том, чтобы найти лучшую модель, а в том, чтобы понять отношения между моделями. Такое понимание может помочь дизайнеру выбрать лучший метод для данного контекста. Двойной ромб хорошо подходит для начинающих, таких как студенты и гражданские дизайнеры, потому что он предлагает линейную траекторию всего из четырех шагов. Десятиступенчатый автомат для игры в пинбол Моггриджа кажется наиболее подходящим для тех, кто процветает благодаря двусмысленности и интуиции, возможно, обученных искусству или гуманитарным наукам. Спираль Месаровича может лучше всего подойти тем, кто имеет аналитическое образование, например, программистам или инженерам, которых не пугает процесс из двадцати четырех шагов, состоящий из шести этапов с четырьмя подэтапами в каждом.
Дизайн — это дисциплина, главной задачей которой является понимание людей и их потребностей.
Как уместно, что эта дисциплина должна предоставить меню методологических вариантов, подходящих для широкого круга практиков с разными интеллектами и вкусами.
Комфорт дизайна с множественностью является показателем его юношеской связи с нашим постмодернистским духом времени, для которого характерно принятие нелинейных нарративов, множественности и относительной правды. Можно только ожидать, что методология дизайна будет продолжать трансформироваться и совершенствоваться благодаря постоянному сотрудничеству ее разнообразных и талантливых практиков.
Ссылки
Браун, Т. (2008) «Дизайн-мышление», Harvard Business Review , 86(6), стр. 84–90.
Совет по дизайну Великобритании (2007 г.) 11 уроков: управление дизайном в 11 мировых брендах . Доступно по адресу: http://www.designcouncil.org. uk/resources/report/11-lessons-managing-design-global-brands (дата обращения: 23 февраля 2016 г.).
uk/resources/report/11-lessons-managing-design-global-brands (дата обращения: 23 февраля 2016 г.).
Совет по дизайну Великобритании (2015) Наша история: празднование 70-летия . Доступно по адресу: http://www.designcouncil.org.uk/our-story-1 (дата обращения: 23 февраля 2016 г.).
Дабберли, Х. (2004) Как вы проектируете?: Сборник моделей . Доступно по адресу: http://www.dubberly.com/wp-content/uploads/2008/06/ddo_designprocess.pdf (дата обращения: 23 февраля 2016 г.).
Луптон, Э. (2014) Прекрасные пользователи: дизайн для людей. Доступно по адресу: http://www.amazon.com/gp/product/B00MMWPC2K/ref=dp-kindle-redirect?ie=UTF8&btkr=1 (загружено: 21 февраля 2016 г.).
Моггридж, Б. (2007) Проектирование взаимодействий. Кембридж, Массачусетс: Издательство Массачусетского технологического института.
Талеб, Н. Н. (2012) Антихрупкость: вещи, которые выигрывают от беспорядка. Нью-Йорк, штат Нью-Йорк: Рэндом Хаус.
Изображения
Рис. 1.
Design Council UK (без даты) Двойной алмазный процесс. Доступно по адресу: http://dstudio.ubc.ca/toolkit/processes/ (по состоянию на 21 февраля 2016 г.).
Рисунок 2.
Моггридж, Б. (2007) Проектирование взаимодействий . Кембридж, Массачусетс: Массачусетский технологический институт, стр. 730, илл.
Рисунок 3.
Дабберли, Хью (2004) Иконическая модель процесса проектирования. Доступно по адресу: http://www.dubberly.com/wp-content/uploads/2008/06/ddo_designprocess.pdf (дата обращения: 23 февраля 2016 г.).
Рис. 4.
IDEO (без даты) Процесс проектирования. Доступно по адресу: http://designminds.org.au/wp-content/uploads/2013/04/Screen-shot-2013-04-21-at-6.40.17-PM.png (по состоянию на 21 февраля 2016 г.).
Рис. 5.
Процесс проектирования (без даты) . Доступно по адресу: http://www.leadershipnow.com/leadingblog/images/process-explained. gif (по состоянию на 21 февраля 2016 г.).
gif (по состоянию на 21 февраля 2016 г.).
Рисунок 6.
Кумар, В. (2012) 101 Методы проектирования: структурированный подход к внедрению инноваций в вашей организации . Хобокен, Нью-Джерси: Wiley, стр. 9, илл.
Рисунок 7.
Воронкообразный процесс (без даты). Доступно по адресу: https://s-media-cache-ak0.pinimg.com/564x/bd/b2/a3/bdb2a3ca6f339773619c74dd7a407b0a.jpg (по состоянию на 21 февраля 2016 г.).
Наиболее распространенные методы и приемы UX-дизайна | by Nick Babich
Иллюстрация Wren SauerВ приведенном ниже списке перечислены наиболее распространенные методы и приемы, используемые UX-дизайнерами, поскольку они создают отличные впечатления для пользователей. Для каждого элемента в списке вы увидите дополнительные ссылки с некоторыми доступными рекомендациями.
Начнем!
Заявление, в котором излагаются ключевые аспекты продукта: что это такое, для кого он предназначен и как он будет использоваться. Ценностное предложение помогает команде достичь консенсуса относительно того, каким будет продукт.
Ценностное предложение помогает команде достичь консенсуса относительно того, каким будет продукт.
en.wikipedia.org
Сообщение о ценностном предложении UX | Журнал UX
Нет ничего необычного и необоснованного в том, что профессионала UX просят обосновать стоимость его работы в…
uxmag.com
Стратегия продукта — это основа жизненного цикла продукта и план его дальнейшего развития. Это позволяет UX-дизайнерам сосредоточиться на конкретной целевой аудитории и сосредоточить внимание на характеристиках продукта и потребителя.
Стратегия взаимодействия с пользователем применяет этот подход к дизайну UX. Изображение предоставлено: UIEAwesome talk Джареда Спула о построении выигрышной UX-стратегии с использованием модели KanoСсылки по теме:
Основы XD: Как разработать стратегию продукта | Блог Creative Cloud от Adobe
Одно из самых распространенных недоразумений среди бизнес-лидеров заключается в том, что наличие продуктовой стратегии необязательно.
 Скорее…
Скорее…blogs.adobe.com
Что такое хорошая стратегия продукта?
«Какова ваша продуктовая стратегия? ВАМ НУЖНА СТРАТЕГИЯ». Когда я прокручиваю эту сцену в своей голове, я очень хорошо слышу технического директора…
article.uie.com
Как разработать целенаправленную продуктовую стратегию для поддержки ваших решений в области UI/UX — блог InVision
Примечание редактора: это глава из новой книги Джейн Портман «Аудит пользовательского интерфейса». Как разработать успешный продукт…
www.invisionapp.com
Конкурентный аудит — это всесторонний анализ продуктов конкурентов, который позволяет сравнить их существующие функции. Цель конкурентного аудита — выяснить, что работает для других компаний в вашей отрасли, чтобы вы могли использовать эти стратегии и для себя, чтобы получить конкурентное преимущество.
Итоги конкурсного аудита. Изображение от boxandarrowsСсылки по теме:
Конкурентный анализ: понимание рыночного контекста
«В то время как дизайн, ориентированный на пользователя, фокусируется на потребностях/задачах пользователя, а информационная архитектура фокусируется на содержании, эти два…
boxandarrows. com
com
Проведение серьезного конкурентного анализа UX
Большинство людей знакомы с концепцией конкурентного анализа, это довольно стандартный бизнес-термин для описания…
danforth.co
Культурные исследования — это метод, используемый для вдохновения идей в процессе проектирования. Он служит средством сбора вдохновляющих данных о жизни, ценностях и мыслях людей. При минимальном вмешательстве исследователи могут получить представление о среде участников, что может помочь определить формулировки проблем, раскрыть новые возможности и вдохновить дизайнера на новые идеи и новые решения.
Культурные зонды используют набор инструментов, артефактов и задач, предназначенных для того, чтобы заставить пользователя смотреть и думать об окружающей среде по-новому.Ссылки по теме:
В умах ваших пользователей: культурный зонд
Опубликовано в Ruth Stalker-Firth Юзабилити Теоретически тестирование юзабилити — отличный способ выяснить, что…
alistapart. com
com
23 Интервью с заинтересованными сторонами — это беседы, которые UX-дизайнеры проводят со своими ключевыми заинтересованными сторонами: клиентами, начальниками, подчиненными или коллегами как внутри организации, так и за ее пределами. Интервью позволяют UX-дизайнеру встать на место собеседников и увидеть свою роль глазами этих заинтересованных сторон. Это также помогает расставить приоритеты функций и определить ключевые показатели эффективности (KPI).
Ссылки по теме:
Подготовка к интервью с заинтересованными сторонами
UX — это не только пользователи. На другой стороне медали скрывается бизнес и профессионал UX, который делает ее пользователей…
www.interaction-design.org
Лучшее интервью с заинтересованными сторонами
Помните детскую игру «Телефон»? Один человек шепчет сообщение на ухо своему другу, и тот…
cognition.happycog.com
Контрольный список интервью с заинтересованными сторонами
Это отрывок из превосходной книги Кима Гудвина «Проектирование для цифровой эпохи».
 Оно довольно длинное, поэтому мы разобрались…
Оно довольно длинное, поэтому мы разобрались…boxandarrows.com
Интервью с пользователями — это распространенный метод исследования пользователей, обычно используемый для получения качественной информации от существующих пользователей. Интервью с пользователями помогает UX-дизайнеру лучше понять своих пользователей (эмоции и мнения пользователей). Этот прием особенно полезен, когда целевая аудитория новая или неизвестная для команды.
Обычно исследователь встречается с участниками один на один, чтобы подробно обсудить, что участник думает по рассматриваемой теме.Ссылки по теме:
Интервьюирование пользователей
Несмотря на множество недостатков, интервью являются ценным методом исследовательского исследования пользователей.
www.nngroup.com
Как проводить опросы пользователей
Опросы пользователей могут быть отличным способом получения информации от пользователей для понимания опыта пользователей, удобства использования…
www. interaction-design.org
interaction-design.org
На стартовом совещании обсуждаются цели продукта, кто участвует в проектировании и разработке продукта, как они будут работать вместе и быть в курсе прогресса, и каковы предполагаемые результаты или показатели успеха. Стартовая встреча закладывает основу для успеха вашего продукта.
Стартовое совещание — это первая встреча проектной команды и заказчика проекта. Изображение предоставлено: 1stwebdesignerСвязанные ссылки:
Проведите вводное совещание перед тем, как погрузиться в разработку
Начальная фаза закладывает основу для успеха вашего продукта. Без надлежащего проведения этого этапа ваша команда…
www.smashingmagazine.com
Как взять на себя ответственность за стартовую встречу UX
Однажды я работал с цифровым агентством, которое не знало, как провести стартовую встречу. И они даже не знали, что они…
www.smashingmagazine.com
Эвристическая оценка — это подробный анализ продукта, который выделяет хорошие и плохие методы проектирования в существующем продукте. Это помогает UX-дизайнерам визуализировать текущее состояние продукта с точки зрения удобства использования, доступности и эффективности опыта.
Это помогает UX-дизайнерам визуализировать текущее состояние продукта с точки зрения удобства использования, доступности и эффективности опыта.
Ссылки по теме:
Что такое эвристическая оценка в UX?
Глубокое погружение в то, что является эвристической оценкой в дизайне UX.
careerfoundry.com
Что вы на самом деле получаете от эвристической оценки
Каждый известный мне исследователь пользовательского опыта получает запросы на проведение эвристической оценки. Но не всегда ясно, что…
uxmag.com
Как провести эвристическую оценку — мастерство UX
Работа дизайнера взаимодействия с пользователем часто требует преодоления напряженности, будь то творческое напряжение, управление…
uxmastery.com
Руководство по эвристическим обзорам веб-сайтов
В этой статье мы рассмотрим систему оценки для рейтинга и сравнения веб-сайтов, мы визуализируем эти рейтинги, используя…
www. smashingmagazine.com
smashingmagazine.com
Мозговой штурм широко используется командами как метод генерирования идей и решения проблем. Мозговой штурм позволяет команде визуализировать широкий спектр дизайнерских решений, прежде чем решить, какое из них придерживаться.
Мозговой штурм — это процесс генерирования творческих идей и решений посредством интенсивного и свободного группового обсуждения.Ссылки по теме:
Основа для мозгового штурма Продукты
Мозговой штурм печально известен своей неструктурированностью и часто неэффективностью. Люди входят в комнату со стикерами и…
www.smashingmagazine.com
Советы по организации мозгового штурма
Мозговой штурм широко используется командами как метод генерирования идей и решения проблем. Однако многие проводят мозговой штурм…
www.inspireux.com
Узнайте, как использовать лучшие методы генерации идей: мозговой штурм, брейндампинг, брейнрайтинг и…
Мозговой штурм — наиболее часто практикуемая форма генерирования идей.
 Мы рекомендуем вам использовать его вместе с Brainwriting…
Мы рекомендуем вам использовать его вместе с Brainwriting…www.interaction-design.org
Изучение действий, необходимых для выполнения данной задачи. Анализ задач полезен, когда дизайнеры и разработчики пытаются понять текущую систему и ее информационные потоки. Это позволяет правильно распределять задачи в новой системе.
Анализ задач — это простой и эффективный процесс размещения задач с точки зрения пользователя. Изображение предоставлено: ComcastСсылки по теме:
В чем разница между «Анализом задачи» и «Путешествием пользователя»?
Я недавно читал о User Journey — как о методологии для определения того, как пользователь будет использовать веб-сайт или интерфейс — a…
ux.stackexchange.com
Как улучшить дизайн UX с помощью анализа задач
One из наиболее важных шагов в процессе дизайн-мышления, который часто используется в качестве стандартной практики в дизайне UX…
www.interaction-design. org
org
Дорожная карта продукта — это план развития продукта с приоритетными функциями. Это может быть электронная таблица, диаграмма или даже набор стикеров. UX-дизайнер делится с командой стратегией продукта и рассказывает о пути, который необходимо пройти для достижения своего видения.
Пример дорожной карты продукта в виде биграммы. Изображение от roadmunkСсылки по теме:
UX в дорожных картах продукта: как планировать свою деятельность по дизайну?
Хорошая дорожная карта продукта — это очень простой список целей высокого уровня, которых вы хотите достичь в ближайшие 3–6 месяцев. Это…
uxstudioteam.com
5 советов от 5 менеджеров по улучшению продуктовой карты вашей команды
Высокоуровневые бизнес-цели Функции, направленные на достижение этих целей Ключевые показатели эффективности для отслеживания прогресса Как показано ниже…
www. uxpin.com
Фокус-группа — это модерируемая дискуссия, в которой обычно участвуют от 5 до 10 участников. Вы приглашаете людей для обсуждения вопросов и проблем, связанных с функциями пользовательского интерфейса. Группа обычно длится около 2 часов и управляется модератором, который поддерживает фокус группы.
Вы приглашаете людей для обсуждения вопросов и проблем, связанных с функциями пользовательского интерфейса. Группа обычно длится около 2 часов и управляется модератором, который поддерживает фокус группы.
Ссылки по теме:
Фокус-группы в исследованиях UX: статья Якоба Нильсена
Статья Якоба Нильсена о целях и методах использования фокус-групп для понимания пользователей и направления…
www .nngroup.com
Как проводить фокус-группы
Фокус-группы долгое время были популярным инструментом в исследованиях рынка и стали более популярными в исследованиях пользователей в…
www.interaction-design.org
Миф № 26: Юзабилити-тестирование = фокус-группы — мифы об UX
UX Myths собирает самые распространенные заблуждения пользователей и объясняет, почему они не соответствуют действительности.

uxmyths.com
Сортировка карточек — это метод, используемый для разработки или оценки информационной архитектуры продукта. UX-дизайнер просит пользователей сгруппировать контент и функции в открытые или закрытые категории. Результат дает UX-дизайнеру информацию об иерархии контента, организации и потоке.
Сортировка карточек — хорошо зарекомендовавший себя исследовательский метод для выяснения того, как люди понимают и классифицируют информацию. Изображение предоставлено boagworldСсылки по теме:
Сортировка карточек. Руководство для начинающих. Улучшение информационной архитектуры
В этой статье мы обсудим сортировку карточек — проверенный и надежный способ сделать именно это. Мы рассмотрим некоторые…
www.smashingmagazine.com
Плюсы и минусы карточной сортировки в UX Research
Сортировка карточек — это очень простой и проверенный метод. Вы можете использовать его в исследованиях UX, информационной архитектуре…
www. interaction-design.org
interaction-design.org
Юзабилити-тестирование — это наблюдение за пользователями, пытающимися выполнить задачи с продуктом. Тестирование может быть сосредоточено на одном процессе или иметь гораздо более широкий спектр.
Лабораторное тестирование удобства использования. Изображение от hotjarСсылки по теме:
Юзабилити-тестирование: не угадывайте, тестируйте. | UX стенд
То, что никто не жалуется, не означает, что все парашюты идеальны. То же самое касается веб-дизайна; юзабилити-тестирование…
www.uxbooth.com
Как провести юзабилити-тестирование от начала до конца
Вы не являетесь вашими пользователями. Но если вы сможете найти своих пользователей и учиться у них в процессе разработки, вы сможете создать…
uxmastery.com
Исследователь UX делится приблизительным описанием продукта, который улавливает ключевую суть (ценностное предложение). ) новой концепции, чтобы определить, соответствует ли она потребностям целевой аудитории. Тестирование концепции может проводиться один на один или с большим количеством участников, лично или онлайн.
Тестирование концепции может проводиться один на один или с большим количеством участников, лично или онлайн.
Ссылки по теме:
Testing Content Concepts :: UXmatters
Веб-журнал о важности пользовательского опыта, предоставляющий информацию и вдохновение для сообщества пользователей пользовательского опыта
www.uxmatters.com
5 Myths of Concept Testing: Что нужно знать клиентам | EffectiveUI
Тестируйте рано, тестируйте часто. Это мантра, которая снова и снова доказывает свою эффективность, когда дело доходит до дизайна. Так почему…
www.efficientui.com
A/B-тестирование предлагает альтернативные версии продукта разным пользователям и сравнивает результаты, чтобы выяснить, какая из них работает лучше. Это отличный метод для оптимизации воронок и целевых страниц.
Ссылки по теме:
A/B и см.: руководство для начинающих по A/B-тестированию — блог InVision
Процесс принятия решений в дизайне всегда был популярной темой для обсуждения.
 Почему некоторые дизайнеры делают…
Почему некоторые дизайнеры делают…www.invisionapp.com
Полное руководство по A/B-тестированию
По своей сути A/B-тестирование — это именно то, на что оно похоже: у вас есть две версии элемента (A и B) и метрика…
www.smashingmagazine .com
Партизанское тестирование — одна из самых простых (и самых дешевых) форм пользовательского тестирования. Использование партизанского тестирования обычно означает поход в кафе или другое общественное место, чтобы расспросить там людей о вашем продукте или прототипе. Его можно проводить в любом месте, кроме кафе, библиотеки, вокзала и т. д., практически везде, где есть соответствующая аудитория.
Ссылки по теме:
Искусство партизанского юзабилити-тестирования | UX Booth
Партизанское юзабилити-тестирование — мощная техника. Дизайнер Мартин Белам описывает это как «искусство набрасываться на одиноких…
www.uxbooth.com
7-этапное руководство по партизанскому юзабилити-тестированию: метод «сделай сам»
← Вернуться к нашему блогу В области пользовательского опыта и продукта Разработка, исследования и планирование правят шоу…
userbrain. net
net
Полевое исследование заключается в том, чтобы выйти и понаблюдать за пользователями «в дикой природе», чтобы можно было измерить поведение в контексте, где продукт будет фактически использоваться. Этот метод может включать этнографические исследования, интервью и наблюдения, а также контекстуальные исследования.
Ссылки по теме:
Полевые исследования
Полевые исследования проводятся в контексте и местоположении пользователя. Узнайте неожиданное, выйдя из офиса и…
www.nngroup.com
Полевые исследования, сделанные правильно: быстро и наблюдательно
Полевые исследования являются одним из наиболее ценных методов определения направления дизайнерского проекта и обнаружения неудовлетворенных пользователей…
www.nngroup.com
Технология, которая анализирует взгляд пользователя движения по макету пользовательского интерфейса (например, по веб-странице). Отслеживание движения взгляда предоставляет данные о том, что вызывает у пользователей интерес к экрану, и о том, как дизайн может оптимизировать процесс чтения.
Ссылки по теме:
Отслеживание взгляда: лучший способ проверить удобство использования расширенного приложения
Отслеживание взгляда в последнее время обсуждалось по многим направлениям, с особым акцентом на то, как люди злоупотребляют им, и как…
uxmag.com
Отслеживание движения глаз: для чего оно нужно и когда его использовать — специалист по юзабилити
Представьте себе юзабилити-тест, в котором Джон, участник теста, пытается купить велосипед. На главной странице Джон быстро…
usabilitygeek.com
Различные методы оценки сильных и слабых сторон, возможностей и угроз, влияющих на пользовательский опыт продукта.
UX вид SWOT-анализа для целевой страницы. Изображение предоставлено: e27Ссылки по теме:
Цифровой SWOT-анализ: что это такое и почему вас это должно волновать?
Поскольку компании часто имеют запутанное представление о своей цифровой стратегии, часто бывает полезно внести некоторый порядок в… потребности.
 Он должен следовать рекомендациям W3C, чтобы убедиться, что все пользователи удовлетворены. Конечная цель, как с точки зрения удобства использования, так и доступности, состоит в том, чтобы выяснить, насколько легко люди могут использовать продукт, и использовать эту информацию для улучшения будущих проектов и реализаций. Изображение предоставлено: Сара Хортон. # 5: Доступность — это дорого и сложно — мифы о UX
Он должен следовать рекомендациям W3C, чтобы убедиться, что все пользователи удовлетворены. Конечная цель, как с точки зрения удобства использования, так и доступности, состоит в том, чтобы выяснить, насколько легко люди могут использовать продукт, и использовать эту информацию для улучшения будущих проектов и реализаций. Изображение предоставлено: Сара Хортон. # 5: Доступность — это дорого и сложно — мифы о UXUX Myths собирает самые распространенные заблуждения пользователей и объясняет, почему они не соответствуют действительности.
uxmyths.com
Я искренне надеюсь, что вам понравился список. Если вы хотите узнать больше о результатах UX, ознакомьтесь со статьей ниже:
Полный список результатов UX
, автор Nick Babich
uxplanet.org
два человека. Interaction Design Foundation поможет вам научиться эффективно и убедительно проектировать.
Изучите UX-дизайн
Пройдите все наши онлайн-курсы.
 Платите фиксированную плату. Получите признанные в отрасли сертификаты о прохождении курсов (см. пример) Самостоятельный темп…
Платите фиксированную плату. Получите признанные в отрасли сертификаты о прохождении курсов (см. пример) Самостоятельный темп…www.interaction-design.org
Методы проектирования не так просты, как кажутся
Джон Колко
Метод — это способ сделать что-то стандартизированное, воспроизводимое, структурированное и систематическое. И методы противоречат духу творчества, магии создания чего-то из ничего.
Дизайнерская фирма IDEO опубликовала 51 методическую карточку, призванную «побудить вас попробовать новые подходы к тому, чтобы сделать дизайн полезным, удобным и приятным для людей».
Школа d.school, входящая в состав Стэнфорда, опубликовала 37 методов в своем «буткемпе», в котором описывается «каждый режим процесса проектирования, ориентированного на человека, а затем описываются десятки конкретных методов выполнения дизайнерских работ».
frog design, где я работал, имеет «набор инструментов для коллективных действий» с 30 методами, которые позволяют «группам людей в любом месте организовывать, сотрудничать и создавать решения проблем, затрагивающих их сообщество».
У IBM есть карты методов IBMDT. 18F, государственное агентство, специализирующееся на дизайне, имеет карты методов проектирования, ориентированных на человека. У Купера есть карты. В SAP есть карты. И так далее.
Дизайнеры очарованы методами, которые определяют «способы проектирования», и у этого есть историческая предыстория. В 1960-х и 1970-х годах Соединенные Штаты и Англия ехали на спине научного прогресса 50-х годов, особенно в сфере потребления, городского планирования и архитектуры. Были предприняты большие усилия, чтобы сделать такие области, как промышленный дизайн и планирование, более научными, более методичными, рациональными, предсказуемыми и воспроизводимыми. Многое из этого было захвачено движением под названием «движение за методы проектирования», возглавляемым Кристофером Александром.
Александр стал известен своей работой над языками шаблонов, принятыми учеными-компьютерщиками. Но в конце 60-х и начале 70-х его работа была больше сосредоточена на дискретных и формальных способах ведения дел — математических способах решения проблем дизайна человека. Он популяризировал идею о том, что существует «правильный способ» проектирования с оптимальным процессом, обеспечивающим наилучшие результаты. Рассмотрим жилищные проекты того времени: авторитарные подходы сверху вниз к творческому решению таких сложных проблем, как доступное жилье. Исторически понятно, что архитекторы хотели улучшить мир вокруг себя, массово предоставляя жилье нуждающимся.
Он популяризировал идею о том, что существует «правильный способ» проектирования с оптимальным процессом, обеспечивающим наилучшие результаты. Рассмотрим жилищные проекты того времени: авторитарные подходы сверху вниз к творческому решению таких сложных проблем, как доступное жилье. Исторически понятно, что архитекторы хотели улучшить мир вокруг себя, массово предоставляя жилье нуждающимся.
Идея оптимальных решений была поддержана Хербом Саймоном, пионером в области искусственного интеллекта, который посвятил свою карьеру изучению того, как люди решают проблемы, чтобы научить компьютеры делать то же самое. Он описал, как дизайнеры используют иерархическую форму подразделения, чтобы постоянно разбивать системы на все более мелкие компоненты. Точно так же, как наука умеет расшифровывать явления природы, он утверждал, что дизайн также может объяснять (и производить) явления, созданные человеком, с помощью таких тем, как экономика или культура.
Методы подтверждают, что мы контролируем и можем укротить сложный мир вокруг нас. Применение такого строгого подхода придает дизайну ощущение изысканности, отделяя его от искусства — дисциплины, имеющей репутацию менее серьезной или важной, — и повышая восприятие и ценность дизайна в глазах бизнеса и правительства.
Применение такого строгого подхода придает дизайну ощущение изысканности, отделяя его от искусства — дисциплины, имеющей репутацию менее серьезной или важной, — и повышая восприятие и ценность дизайна в глазах бизнеса и правительства.
Но время показало, что подход к проектированию «сверху вниз» часто приводит к провалу. Упомянутые выше жилищные проекты — один из наиболее ярких примеров. Вместо того, чтобы создать идеальные условия жизни, подмандатный мини-город превратился в изолированное городское гетто и создал очень четкое разграничение между имущими и неимущими, в основном на основе расы. Мы, дизайнеры, не смогли найти путь к ясному и лаконичному решению, потому что наши системы включают в себя людей, а люди не ведут себя в соответствии с нисходящими правилами. Они ведут себя иррационально, заставляя систему работать странным, непреднамеренным образом.
Александр признал это и в конце концов отверг все движение, заявив: «Меня приветствовали как одного из ведущих представителей этих так называемых методов проектирования. Я очень сожалею, что так произошло, и хочу публично заявить, что я отвергаю саму идею методов проектирования как предмета изучения, поскольку считаю абсурдным отделять изучение проектирования от практики проектирования. На самом деле, люди, изучающие методы дизайна, но не занимающиеся дизайном, почти всегда являются разочарованными дизайнерами, у которых нет совести, которые потеряли или никогда не имели желания придавать форму вещам. Такой человек никогда не сможет сказать ничего толкового и о том, «как» формировать вещи».
Я очень сожалею, что так произошло, и хочу публично заявить, что я отвергаю саму идею методов проектирования как предмета изучения, поскольку считаю абсурдным отделять изучение проектирования от практики проектирования. На самом деле, люди, изучающие методы дизайна, но не занимающиеся дизайном, почти всегда являются разочарованными дизайнерами, у которых нет совести, которые потеряли или никогда не имели желания придавать форму вещам. Такой человек никогда не сможет сказать ничего толкового и о том, «как» формировать вещи».
Именно это отсутствие «стремления придавать форму вещам» больше всего беспокоит меня в современных карточках методов.
«Кажется, мы больше сосредоточены на псевдонаучных, быстрых путях к неглубоким решениям, чем на захватывающей глубине творческого ремесла».
Я вижу это в самих картах.
В d.school описывают, что хороший способ для дизайнеров стать умственно активными — это играть в «Категория, категория, умри!» Инструкции в их широко принятой и уважаемой колоде предписывают игрокам: «Выстройтесь в линию. Назовите категорию (хлопья для завтрака, овощи, животные, производители автомобилей). Укажите на каждого человека в быстрой последовательности, пропуская группу. Игрок должен назвать что-то в этой категории. Если она этого не делает, все кричат «умри!!», и этот игрок выбывает из игры».
Назовите категорию (хлопья для завтрака, овощи, животные, производители автомобилей). Укажите на каждого человека в быстрой последовательности, пропуская группу. Игрок должен назвать что-то в этой категории. Если она этого не делает, все кричат «умри!!», и этот игрок выбывает из игры».
В карточке «Видеомонтаж» указано, что «музыка очень мощная: используйте ее с умом». Говорят, что этот метод «создает или ломает видео».
Карточки объясняют, что составной профиль персонажа «может стать отличным способом создать «подопытного кролика», который поможет команде двигаться вперед», и что «контрольный список критического чтения» содержит «четыре основных вопроса: В чем смысл? Кто говорит? Какие новости? Какая разница?»
Карточки IDEO похожи — их карточка «Коллаж» описывает, что «Создание вещей — это фантастический способ продумать вещи, который мы используем на IDEO.org, чтобы раскрыть творческий потенциал и подтолкнуть себя к новым и инновационным местам». Метод прост как раз, два, три:
Метод прост как раз, два, три:
- Когда вы встречаетесь с людьми, для которых вы работаете, убедитесь, что у вас есть с собой принадлежности для коллажей.
- Предложите людям, которых вы разрабатываете, сделать коллаж. Возможно, вы попросите их сделать коллаж, демонстрирующий, как они берут под контроль свою жизнь, работу своей мечты или то, что они думают о своих семьях.
- Когда они закончат, попросите их описать коллаж, что представляют собой различные элементы и как он соотносится с подсказкой. Вы не только получите наглядную запись своего исследования, но и сможете использовать коллаж в качестве плацдарма для дальнейшего разговора или для изучения новых областей вашего исследования.
Я не выбираю их; большинство методов имеют схожий подход к творчеству. Они беспокоят, потому что позиционируют себя как законные инструкции о том, «как делать дизайн» — следуйте инструкциям, и вы станете дизайнером. Это так просто.
И чтобы я не сидел в своем стеклянном доме и не бросал камни, я тоже виноват в этом. Мои вторая и третья книги предлагали методы, первая из которых была посвящена синтезу данных, а последняя — решению сложных или «диких» проблем. Я уменьшил ценность «вещей, которые делают дизайнеры» до названия, описания и набора шагов, потому что хотел, чтобы материал был легко доступен. В первом случае моя цель заключалась в том, чтобы дизайнеры могли изучить новые подходы для внедрения в существующие процессы. Во-вторых, я нацелился на более широкую, более начинающую аудиторию. Методы казались лучшим способом передать силу дизайна в краткой и понятной форме. Но эта лаконичность в конечном итоге снижает силу дизайн-мышления и стратегии.
Я думаю, что некоторые люди, создающие колоды карт, тоже это понимают. Колода от IDEO предупреждает, что «эти карты не предназначены для того, чтобы быть предписывающими или исчерпывающими «как» для дизайна, ориентированного на человека». Но карты, тем не менее, существуют, и их богатая эстетика и простой язык заставляют их чувствовать себя как «как сделать». другие материалы в руководстве, являются «жизненно важными установками для дизайн-мыслителя».
другие материалы в руководстве, являются «жизненно важными установками для дизайн-мыслителя».
Трудности с методами проектирования:
- Методы представляют собой разбавленные инструкции, предлагающие лишь самое тонкое описание того, как работает дизайн. Это не так просто, как 1-2-3. Это профессия, которая требует времени и практики.
- Методы подразумевают, что опыт не имеет значения, и любой, у кого есть карта, может быть дизайнером. Стать «хорошим» в дизайне так же трудно, как стать компетентным писателем, и хотя каждый может извлечь выгоду из ценности дизайна, это искусство, которое следует уважать и преподавать с такой же широкой популярностью, как литература или философия. Опыт превосходит метод каждый раз.
- Методы носят чрезмерно предписывающий характер, указывая на то, что «проектирование должно выполняться таким образом» и что существует правильный и неправильный подход к решению проблем. Я вижу это, когда преподаю и аспирантам, и специалистам.
 Они постоянно ищут оптимальные решения, часто задавая такие элементарные вопросы, как «какой размер стикера для заметок мы должны использовать?»
Они постоянно ищут оптимальные решения, часто задавая такие элементарные вопросы, как «какой размер стикера для заметок мы должны использовать?» - И самое главное, методы делают дизайн научным, когда он экспериментальный. Дизайн — это не просто направленная, целенаправленная деятельность, он рефлексивен, как и творчество. Мы теряемся в работе, и работа отзывается, и из творческого процесса возникает волшебство. Это не наука об искусственном — это исследование искусственного.
Я обеспокоен тем, что методы, которые мы продвигаем, оказывают медвежью услугу людям, использующим карты. Коллажирование может помочь людям выразить свои творческие идеи, а совместная деятельность является важной частью исследования, но совместный дизайн — это не коллажирование, а неявное знание, основанное на многолетнем опыте. Видеомонтаж — это не «метод», это профессия. Действия, которые были сведены к карточкам методов, на самом деле являются тяжелой работой практикующих дизайнеров. «Методы» не решат самые сложные проблемы в мире. Только тяжелая работа, настойчивость и жизненный опыт могут привести к реальным изменениям, к которым мы стремимся как дизайнеры.
Только тяжелая работа, настойчивость и жизненный опыт могут привести к реальным изменениям, к которым мы стремимся как дизайнеры.
Метод проектирования — A List Apart
При работе в среде, требующей большого количества творческих работ в короткие сроки (например, при работе в Интернете), может быть полезно иметь метод проектирования.
Продолжение статьи ниже
Метод — это просто набор шагов, на которые можно ссылаться, без необходимости постоянно воссоздавать путь от начала до готового продукта. Этот инструмент может быть освобожден четырьмя способами:
- Он избавляет от необходимости постоянно следить за тем, чтобы каждый шаг был охвачен. ( Просто следуйте инструкциям, и вы тоже сможете стать шеф-поваром в мгновение ока! )
- Это позволяет вам быть последовательным в своем творческом процессе, позволяя вам укладываться в сроки и радовать своих клиентов.
- Наличие задокументированного процесса позволяет вашим клиентам понять, что вы действительно обдумали, как вы будете делать то, что они вам доверили.
 И…
И…
А теперь настоящая причина#section2
Наконец, самый важный способ, которым метод проектирования может быть освобождающим: дает вам правила, которые нужно нарушать.
На этой цифровой арене слишком мало правил для большинства дизайнеров. В старые времена печати вам приходилось разбираться в тонкостях четырехцветного процесса печати CMYK с его треппингом, наслоением, плашечными цветами и склеиванием бумаги. При работе с физическими инструментами существуют правила взаимодействия: на аэрографе нет «отмены». Вы не можете сохранить копию гранитной скульптуры, над которой работаете. В физическом мире вы должны делать что-то определенным образом, следуя определенному методу, иначе вы не сможете достичь своего видения.
Но в цифровом мире эти ограничения исчезли. Да Винчи хочет, чтобы Мона смотрела в другую сторону? «Перевернуть по горизонтали!» Ваш набор «Звездная ночь» кажется немного не в фокусе? Запустите на нем «Нерезкую маску». Что «Ночной дозор» на самом деле сцена с первомайского фестиваля? Отрегулируйте эти уровни и кривые по желанию вашего сердца. И кто-нибудь, пожалуйста, обрежьте и поверните эту падающую башню!
Что «Ночной дозор» на самом деле сцена с первомайского фестиваля? Отрегулируйте эти уровни и кривые по желанию вашего сердца. И кто-нибудь, пожалуйста, обрежьте и поверните эту падающую башню!
Но у этой свободы есть и темная сторона. Как сказал нам папа, самая страшная вещь на свете — это чистый лист бумаги (гугл). В том месте, где не установлены ограничения, может быть душно! Худшей тюрьмой, которую я могу себе представить, был бы пустой мир. Ни стен, ни препятствий, ни протоптанных, ни непротоптанных троп. Чертовски легче иметь что-то, чтобы схватить. Правила часто являются произвольными стенами нашей собственной конструкции. Что было бы с Pink Floyd без The Wall?
Итак, вот мои стены, мой метод, мои рекомендации и моя цель.
Шаг за шагом, подробно#section3
Фокус на концепции:#section4
Я часто забываю это сделать. Я погружаюсь прямо в проект, не имея четкого представления о том, что, черт возьми, я пытаюсь сказать. Или сделать. Или дать. Наиболее сфокусированное видение, которое вы можете придать проекту, — это существительное и глагол. В чем дело и что делать?
Или дать. Наиболее сфокусированное видение, которое вы можете придать проекту, — это существительное и глагол. В чем дело и что делать?
Простое предложение с подлежащим и сказуемым, примененное к проекту, действительно может привести все в правильное русло. Но не зацикливайтесь на этом. Не позволяйте вашему проекту увязнуть из-за отсутствия твердой цели. Вам лучше заявить о фокусе, с которым вы сможете прожить (… 6 дней? 6 месяцев?) определенный период времени. По мере продолжения проекта вы всегда можете вернуться к этому фокусу и уточнить его.
Соберите вспомогательные материалы: #section5
Что у вас есть для общения, обучения, информирования или исполнения? Проведите опрос всех материалов, которые вы можете получить от своего клиента. Получить больше материалов. Узнайте, что делают конкуренты, какую графику и цвета они используют.
Получите текст, документы Word, PDF-файлы и вырезки из журналов, газетные статьи и архивы пресс-релизов. Смотрите видеоролики и рекламные ролики по телевидению, слушайте рекламные ролики по радио. Посмотрите на визитные карточки, бланки, конверты вашего клиента и его конкурентов, дистрибьюторов аналогичного уровня на других рынках, поставщиков и клиентов.
Посмотрите на визитные карточки, бланки, конверты вашего клиента и его конкурентов, дистрибьюторов аналогичного уровня на других рынках, поставщиков и клиентов.
Получить все. Узнайте, что больше клиент хотел бы иметь .
Хранить все это в коробке или сумке или на подносе, стопкой. Куча вещей должна быть большой и иметь все виды носителей разного размера и формы; чем разнообразнее средства массовой информации, тем лучше вы проделали работу. Держите папку в своей почтовой программе, содержащую все электронные письма, которые они вам отправили, и папку или подкаталог для всех цифровых материалов, которые они вам отправили.
А теперь посмотри на все это. Пройдитесь по каждому кусочку. Выделите хорошие вещи и поместите их вверху. Посмотрите на то, что плохо, и опишите про себя почему это плохо. Учитесь на чужих ошибках, а затем отложите этот кусок в сторону, закруглите его или положите на дно стопки. Разбери, с чем можно работать из пуха. Вы изучаете средства массовой информации и подвергаете свой мозг всевозможным образам, конструкциям, формулировкам и идеям.
Вы изучаете средства массовой информации и подвергаете свой мозг всевозможным образам, конструкциям, формулировкам и идеям.
Теперь приступайте к работе.
Создание стиля#section6
Стиль — это инструмент, который вы используете для достижения цели. Подумайте о цветах, которые вы хотите использовать, и о том, что эти цвета означают. Подумайте об образах, поддерживающих ваше внимание, о темпе, привлекающем вашу аудиторию, о словах, которые доносятся до них. Подумайте о культурных отсылках и достопримечательностях, которые устанавливают общую систему взглядов между вами и вашей аудиторией.
Возьмите один лист бумаги или текстовый файл, чтобы записать эти мысли и решения. Сообщите всем в вашей команде о направлении, в котором они должны двигаться. Даже скажите инженерам и разработчикам, чтобы они почувствовали вкус проекта. Вы можете быть удивлены пробелами и дырами, которые они заполняют, когда вы работаете над проектом. Предоставление им возможности принимать решения по стилю поможет им подойти к своей работе таким образом, чтобы поддерживать общий стиль, даже если он остается за кулисами.
Создание множества эскизов#section7
Когда вы работаете над проектом, сеансы мозгового штурма позволяют вам изложить свои мысли в осязаемой форме. Миниатюры — это как иконки для мыслей, визуальные маркеры, которые позволяют продумать дизайн. Но вместо того, чтобы рисовать полноценную версию и теряться в деталях, вам нужно всего лишь набросать эскиз, чтобы он служил напоминанием об исходной концепции.
Пройти сеанс шторма миниатюр будет намного проще и эффективнее, если вы сможете настроить себя на творческий лад. Прочтите хорошую главу из любимой книги. Посмотрите отрывки из замечательных фильмов. Пролистайте журнал, ориентированный на дизайн. Особенно однолетники, которые выделяют множество различных дизайнов. Почитайте комикс.
Включите лучшую музыку (рекомендую Информационное общество Peace and Love, Inc. ) и создайте настроение, которое зажжет ваше воображение, позволит вам установить связи между мыслями и концепциями, которые будут странными и новыми. Творчество не существует в вакууме. Это образ мышления, в который вы можете себя вовлечь.
Творчество не существует в вакууме. Это образ мышления, в который вы можете себя вовлечь.
Затем возьмите настоящий лист бумаги и настоящую ручку или карандаш и начинайте строчить, чертить и делать наброски. Посмотрите на то, что вы только что нарисовали, а затем нарисуйте обратное.
Не беспокойтесь о цветах или прямых линиях. То, что вы создаете, это визуальная рвота. Вы сбрасываете свои эфирные мысли на материальную бумагу. Я обнаружил, что идеи приходят группами, одна за другой.
Найдите этот страшный чистый лист бумаги, положите на него ручку и нарисуйте. Не останавливайтесь, пока не закроете страницу. Или возьмите много бумаги и не останавливайтесь, пока не истечет время. Или не останавливайтесь, пока не заснете за столом, ударившись головой о бумагу и чуть не выколов себе глаз ручкой. Каждая из этих точек остановки является действительной и очень личной.
Что бы вы ни делали, не переставайте критиковать. Не стесняйтесь анализировать то, что вы сделали, и учиться на этом, но не останавливайтесь и не критикуйте. Переверните лист вверх ногами и посмотрите на него снизу вверх. Посмотрите на него сбоку и под углом. Посмотрите на области между миниатюрами и посмотрите, какие скрытые сообщения вы оставили себе. Они есть, надо только посмотреть. Но не останавливайтесь, пока не закончите.
Переверните лист вверх ногами и посмотрите на него снизу вверх. Посмотрите на него сбоку и под углом. Посмотрите на области между миниатюрами и посмотрите, какие скрытые сообщения вы оставили себе. Они есть, надо только посмотреть. Но не останавливайтесь, пока не закончите.
Разработка нескольких эскизов#section8
Теперь возьмите несколько — четыре или пять — лучших эскизов и сделайте из них несколько больших эскизов. Сделайте их размером с карточку для заметок или целый лист бумаги. Но ограничьтесь лишь несколькими. Не пытайтесь повторить это со всеми миниатюрами, а только с теми, которые кажутся многообещающими.
Некоторые люди могут подумать, что на этом этапе они могут подойти к компьютеру. Им больше власти. Мне нравится оставаться с бумагой для этого шага. Я все еще обдумываю множество концепций сухостоя, и пока я не получу графический планшет со встроенным ЖК-дисплеем с разрешением 600 точек на дюйм, я просто не думаю, что буду доволен чем-то еще. Это тот момент, когда вы можете начать обозначать некоторые цвета и значения для идей.
Вам по-прежнему не стоит беспокоиться о прямых линиях и правильной пунктуации. Этот шаг заключается в изучении эскизов ваших мыслей в более крупном формате, черновой обработке некоторых деталей, чтобы почувствовать общий баланс и визуальную привлекательность макета. Сохраните детали для следующего шага.
Создание макетов#section9
Теперь выполните один или два лучших эскиза. Это момент, когда я начинаю воссоздавать эскизы и воплощать идеи в цифровую форму. Многие художники любят сканировать эскизы через сканер или класть рисунок под кальку на графическом планшете.
Обычно я работаю с векторной программой, такой как Illustrator. Таким образом, мне не нужно беспокоиться о размерах, вращении и ухудшении качества изображения, в отличие от программ, ориентированных на растровые изображения, таких как Photoshop. (Кроме того, я выгляжу суперзвездой, когда клиент возвращается и говорит: «Можем ли мы сделать большие плакаты в высоком разрешении из нашей главной страницы?!?!»)
Макеты должны быть в натуральную величину. Они должны сообщать зрителю, куда пойдут кнопки, где фотография будет располагаться на заднем плане и как ваша негабаритная галочка, арка или спираль будут играть на логотипе. Мокапы нуждаются в цвете, реальных фотографиях, прямых линиях и реальных падающих тенях и бликах.
Они должны сообщать зрителю, куда пойдут кнопки, где фотография будет располагаться на заднем плане и как ваша негабаритная галочка, арка или спираль будут играть на логотипе. Мокапы нуждаются в цвете, реальных фотографиях, прямых линиях и реальных падающих тенях и бликах.
Убедитесь, что все, что вы узнали на этапах изучения материалов и выбора стиля, отражено в этих макетах. Вернитесь назад и посмотрите, какие изменения вы внесли, какие противоположные направления были приняты. Проверьте, имеет ли это все еще смысл.
Вывод Final#section10
Этот шаг используется здесь как временное решение для добавления бликов и объемности изображению или макету. Как правило, векторные графические инструменты не позволяют делать отличные блики и тени на краях. И Freehand, и Illustrator добираются до этого, но здесь Photoshop сияет. Сбалансируйте цвета вашего изображения, сгладьте пиксели ваших коллажных изображений, придайте всему этому красивую толстую черную рамку в 3 пикселя, и все готово.
Потратьтесь на хорошие цветные распечатки, если вы выступаете лично. Некоторые люди писали что-то вроде: «Не показывайте веб-сайт на листе бумаги… Это другой носитель! Не загрязняйте созданное вами цифровое совершенство, сводя его к плоскому листу бумаги».
Не знаю, как вы, а я предпочитаю, чтобы мои клиенты рисовали фломастером бумажные макеты, а не монитор. Профессиональная и хорошо продуманная презентация ваших макетов необходима для завоевания доверия, которое они должны испытывать к вам. Это доверие означает, что они не будут догадываться о вас; они будут уважать ваши решения и авторитет в этой цифровой области. В конце концов, кто занимается этим на постоянной основе: вы или их вице-президент по рукопожатиям и подмигиванию?
Украсть эту страницу / игнорировать этот метод#section11
Забудьте обо всем, что вы только что прочитали. Не обращайте на это внимания, щелкните дальше и прочитайте какую-нибудь другую веб-страницу. Не задумывайтесь о шагах, которые я представил здесь.


 Условная схема помогает избавиться от набегающих по ходу работы ошибок и искажений и проясняет положительные и отрицательные стороны идеи.
Условная схема помогает избавиться от набегающих по ходу работы ошибок и искажений и проясняет положительные и отрицательные стороны идеи.
 Каждый член коллектива высказывается на заданную тему и выдвигает идеи, не оценивая их как истинные или ложные, какими бы невыполнимыми они ни казались, не подвергая их аналитическому разбору, побуждая друг друга к поиску разного рода ассоциаций.
Каждый член коллектива высказывается на заданную тему и выдвигает идеи, не оценивая их как истинные или ложные, какими бы невыполнимыми они ни казались, не подвергая их аналитическому разбору, побуждая друг друга к поиску разного рода ассоциаций. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.

 Это позволит оценить глубину усвоения знаний.
Это позволит оценить глубину усвоения знаний. На этом этапе можно выявить отдельные недочеты, быстро исправить их и оперативно внести изменения в рабочий сценарий.
На этом этапе можно выявить отдельные недочеты, быстро исправить их и оперативно внести изменения в рабочий сценарий.