Миниатюры картинки: ⬇ Скачать картинки D0 bc d0 b8 d0 bd d0 b8 d0 b0 d1 82 d1 8e d1 80 d0 b0, стоковые фото D0 bc d0 b8 d0 bd d0 b8 d0 b0 d1 82 d1 8e d1 80 d0 b0 в хорошем качестве
Не отображаются эскизы (миниатюры) изображений Windows 10
Одна из распространенных проблем пользователей Windows 10 — не показываются эскизы или миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
В этой инструкции — способы исправить эту проблему и вернуть показ миниатюр (эскизов) для предварительного просмотра в проводнике Windows 10 вместо иконок файлов или тех самых черных квадратов.
- Включение показа эскизов в настройках
- Сброс кэша эскизов Windows 10
- Дополнительные способы включить показ миниатюр
- Видео инструкция
Примечание: отображение миниатюр не доступно, если в параметрах папки (правый клик в пустом месте внутри папки — Вид) включены «Мелкие значки», отображение в виде списка или таблицы. Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.
- Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника).
- На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы».
- Если включен, снимите отметку с него и примените настройки.
Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.
- Кликните правой кнопкой мыши по кнопке «Пуск» и выберите пункт меню «Система».

- Слева выберите «Дополнительные параметры системы»
- На вкладке «Дополнительно» в разделе «Быстродействие» нажмите «Параметры».
- На вкладке «Визуальные эффекты» отметьте пункт «Вывод эскизов вместо значков». И примените настройки.
Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:
- Нажмите клавиши Win+R на клавиатуре (Win — клавиша с эмблемой ОС).
- В окно «Выполнить» введите
- Если появится выбор диска, выберите ваш системный диск.
- В окне очистки диска, внизу, отметьте пункт «Эскизы».
- Нажмите «Ок» и дождитесь, когда будет завершена очистка эскизов.

После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows NT\CurrentVersion\Windows
следующие параметры
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А если в этих разделах есть параметры
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
- Откройте редактор реестра: Win+R и ввести regedit
- Зайдите в раздел (папки слева)
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
- Если в правой части вы увидите значение с именем DisableThumbnails, кликните по нему дважды и установите значение 0 (ноль), чтобы включить показ иконок.

- Если такого значение нет, можно его создать (правый клик в пустой области справа — создать — DWORD32, даже для систем x64) и установить для него значение 0.
- Повторите шаги 2-4 для раздела
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
- Нажать Win+R, ввести gpedit.msc
- Перейдите к разделу «Конфигурация пользователя» — «Административные шаблоны» — «Компоненты Windows» — «Проводник»
- Дважды кликните по значению «Отключить отображение эскизов и отображать только значки».
- Установите для него «Отключено» и примените настройки.
После этого изображения предварительного просмотра в проводнике должны будут показываться.
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
remontka.pro в Телеграм | Другие способы подписки
Поддержать автора и сайт
Как включить миниатюры картинок в windows 10
Содержание
- Не отображаются эскизы картинок в папке (нет превью), вместо них стандартный значок Windows с синим прямоугольником
- Почему не отображаются эскизы (превью) к картинкам/видео
- Не отображаются эскизы на фото в Windows 10
- В каких случаях не отображается миниатюры?
- Восстановить отображение эскизов в Windows 10 в настройках папки
- Включаем отображение эскизов в настройках быстродействия
- Проверяем включено ли отображение эскизов в групповых политиках
- Очистка кэша эскизов и миниатюр на Windows 10
- Отображаются ли миниатюры?
- Не отображаются эскизы в проводнике Windows 10
- Отображение эскизов вместо значков Windows 10
- Почему в проводнике не отображаются эскизы фото
- Не отображаются эскизы (миниатюры) изображений и видео Windows 10
- Включение показа миниатюр (эскизов) вместо значков в настройках
- Сброс кэша эскизов в Windows 10
- Дополнительные способы включить показ миниатюр
- Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
- Не отображаются миниатюры изображений Windows 10
- Включение показа миниатюр (эскизов) в настройках
- Параметры проводника
- Настройки быстродействия Виндовс
- Сброс кэша
- Включение миниатюр в редакторе реестра
- Видео
Не отображаются эскизы картинок в папке (нет превью), вместо них стандартный значок Windows с синим прямоугольником
Ниже рассмотрю варианты, что можно сделать.
Почему не отображаются эскизы (превью) к картинкам/видео
Вариант 1
Далее перейти в дополнительные параметры системы.
Дополнительные параметры системы
После открыть параметры быстродействия.
Вариант 2
Крупные значки, параметры проводника
Отображать значки, а не эскизы
Вариант 3
Возможно, что проводник просто «глючит». Попробуйте его перезапустить.
Вариант 4
Если у вас не отображаются превью картинок с внутренней памяти телефона, фотоаппарата и других аудио-/видео-устройств, возможно, что причина в отсутствие прав (устройство ограничивает возможности Windows, чтобы не аккуратными действиями вы что-нибудь не удалили лишнего. ).
Чтобы решить проблему, можно сделать следующее:
Вариант 5
Кстати, особенно часто это происходит с SD-карточками в телефоне (у меня на блоге есть отдельная статья, как можно восстановить файлы с поврежденной флешки, ссылка ниже).
Что можно сделать, если вышеперечисленное не помогло
В некоторых случаях восстановить нормальную работу проводника не удается (например, это может быть из-за того, что у вас не официальная версия Windows, а «сборка» от умельцев).
Источник
Не отображаются эскизы на фото в Windows 10
Миниатюра или эскиз к картинкам и фотографиям – это наверное одна из самых полезных функций в операционных системах, которая позволяет сохранить Ваши нервы и время. Почему так? Поясню, просто посудите сами, открыв свою огромную галерею с фото, Вы пытаетесь найти определенное изображение, но увы на каждом файле вместо фотографии отображается обычная иконка, а это означает, что теперь придется искать нужное фото только по имени или открывая каждый файл просматривая его, а это достаточно долго и очень утомительно.
Но воспользовавшись рекомендации данной статьи возможно Вам удастся найти вариант решения и без проблем вернуть показ эскизов на изображениях, вместо бесполезных иконок файлов, при открытие любой папки содержащею фото, видео или обычные картинки.
В каких случаях не отображается миниатюры?
Конечно же я понимаю, что большинство это и так знают, но думаю, что стоит проговорить о тех ситуациях, когда миниатюра и не должна или может не отображаться.
В Windows 10 в настройках раздела «Вид» изначально доступно несколько вариаций структуры отображения файлов и различных иконок. Так вот из доступных вариантов, изначально не предусматривалось отображение миниатюры или эскиза в таких вариантах структуры как:
Во всех остальных вариантах миниатюры в Windows 10 должны отображаться.
Так же в некоторых случаях эскизы могут не показываться, когда формат изображения или видео не поддерживается операционной системой.
Кроме этого, я наткнулся на случай когда при подключение современного смартфона, эскизы на фотографиях, хранящихся в памяти гаджета, не отображались, но при подключение множества других телефонов к этому же компьютеру все работало как надо, как и в папках на самом компьютере, так что пока проблема мною не решена.
Поэтому будут рад полезным и конструктивным комментариям по этой теме, возможно кому-то уже удалось с ней справится.
Восстановить отображение эскизов в Windows 10 в настройках папки
Думаю начнем мы как обычно с самых простых и очень популярных способов, один из них это отключение не нужных функций в свойствах папки.
Проще всего, в данные свойства, попасть открыв проводник (любую папку или «Компьютер» ).
На вкладке «Вид», находим подраздел «Параметры» после нажатия на который появится подменю, содержащее один пункт, который нам и понадобится.
В свойствах мы снова направляемся в раздел «Вид», и в списке доступных функций просто убираем галочку напротив строчки «Всегда отображать значки, а не эскизы».
Сохранив внесенные изменения нажатием на “Применить и ОК”, проверяем, получилось ли что-то. Если всё в порядке поздравляю Вас, все обошлось очень удачно и просто.
Включаем отображение эскизов в настройках быстродействия
Еще один вариант где фигурируют настройки связанные с отображением эскизов и миниатюр на фотография и видео в Windows 10 это раздел “Быстродействия” попасть в который можно вот как:
Проверять результат рекомендую сразу же послы выполнения каждой рекомендации, что бы понимать что именно помогло и не тратить лишнее время на выполнения прочих действий касаемых борьбы с проблемой отсутствия эскизов на изображениях в проводнике Windows 10.
Проверяем включено ли отображение эскизов в групповых политиках
В групповых политиках Windows 10 так же есть пункт, который может запретить показ отображения эскизов или миниатюр для фото.
Важно: В операционных системах Windows Home групповых политик нет, они становятся доступны только с Pro версии.
Очистка кэша эскизов и миниатюр на Windows 10
Раз мы уже начали о кэше миниатюр, то неплохо было почистить его, так как это может быть еще один из вариантов отсутствия показа эскизов на Windows 10.
Удаление кэша эскизов и миниатюр осуществляется с помощью функции «Очистка дисков»:
Кроме этого, так же можно попробовать удалить файл iconCache.db, отвечающий за кэш непосредственно самих значков, что бы не повторятся, пошаговую инструкцию как это делать вы найдёте по этой ссылке.
Отображаются ли миниатюры?
Выполнив данные действия вероятность появления миниатюр или эскизов на фотографиях в Windows 10 ровняется к 90%.
Если вы окажитесь в 10%, которым так и не удалось справится з данной неприятностью. тогда нам с Вами, совместно, придется искать решение в комментариях.
Так же буду очень рад, если Вы поделитесь новыми вариантами решения, которые е окажутся полезными как и мне, так и пользователям, которые в данный момент пытаются бороться с некорректным отображением эскизов и миниатюр.
Источник
Не отображаются эскизы в проводнике Windows 10
С помощью эскизов или миниатюр можно посмотреть что это за изображение в проводнике Windows 10. И Вам не нужно использовать приложение для просмотра фотографий. В проводнике по умолчанию отображаются эскизы. Очень удобная фича для предпросмотра.
Эта статья расскажет, как включить отображение эскизов в проводнике Windows 10. Непосредственно эскизы или миниатюры выполняют функцию предпросмотра файлов. Работает только с изображениями или видеофайлами поддерживаемых системой форматов.
Отображение эскизов вместо значков Windows 10
В первую очередь выберите в папке с изображениями Вид > Крупные значки или Огромные значки (или зажмите Ctrl и колёсиком мыши увеличьте содержимое). Изначально не предусматривается отображение миниатюр для: Маленьких значков, Списков или Таблиц.
Изначально не предусматривается отображение миниатюр для: Маленьких значков, Списков или Таблиц.
В закладке проводника Вид выберите Параметры > Изменить параметры папок и поиска. Во вкладке Вид > Дополнительные параметры снимите отметку Всегда отображать значки, а не эскизы (или Восстановить значения по умолчанию). Теперь примените изменения.
Изменение групповой политик позволяет отключить отображение эскизов. Перейдите в раздел Конфигурация пользователя > Административные шаблоны > Компоненты Windows > Проводник. Для параметра Отключить отображение эскизов установите Отключено.
После всех манипуляций перезапустите компьютер или проводник. Это позволит посмотреть отображаются теперь эскизы или всё ещё нет. Можно воспользоваться дополнительно реестром. Тогда без перезагрузки уже не обойтись. Хотя такое решение немного сложнее.
Тогда без перезагрузки уже не обойтись. Хотя такое решение немного сложнее.
Почему в проводнике не отображаются эскизы фото
Система хранит копии эскизов всех изображений, видеофайлов и документов для их быстрого отображения при открытии папки. После удаления этих эскизов они будут автоматически восстановлены при необходимости. Может помочь, особенно если недостаточно памяти.
Перейдите в Свойства системного диска C:\ и выберите Очистка диска. Можно выполнить команду cleanmgr в окошке Win+R и выбрать диск. Теперь установите только отметку Эскизы и для очистки нажмите кнопку ОК. По факту эскизы неиспользуемых изображений не нужны.
Для очистки можно воспользоваться обновлёнными параметрами Windows 10. Нужно открыть Параметры > Система > Память и в списке выбрать Временные файлы (расположение зависит от версии системы). Теперь выделив Эскизы, достаточно нажать Удалить файлы.
Теперь выделив Эскизы, достаточно нажать Удалить файлы.
Возможно, необходимо поднастроить параметры быстродействия. Выполните команду sysdm.cpl в окне Win+R. Во вкладке Дополнительно выберите Параметры быстродействия. Убедитесь, что во вкладке визуальные эффекты включено Вывод эскизов вместо значков.
Отображение эскизов фото прямо в проводнике упрощает его использование. Пользователю не нужно открывать изображение для его идентификации. Миниатюра сразу же показывает, что за фотография. Как упоминалось ранее, они должны отображаться по умолчанию в Windows 10.
Источник
Не отображаются эскизы (миниатюры) изображений и видео Windows 10
Одна из распространенных проблем пользователей Windows 10 — не показываются эскизы или миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
В этой инструкции — способы исправить эту проблему и вернуть показ миниатюр (эскизов) для предварительного просмотра в проводнике Windows 10 вместо иконок файлов или тех самых черных квадратов.
Примечание: отображение миниатюр не доступно, если в параметрах папки (правый клик в пустом месте внутри папки — Вид) включены «Мелкие значки», отображение в виде списка или таблицы. Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.
Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.
Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:
После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
А в разделе реестра
А если в этих разделах есть параметры LoadAppInit_DLLs и AppInit_DLLs то первый должен быть равен 0, а второй — пустым.
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
После этого изображения предварительного просмотра в проводнике должны будут показываться. Также обратите внимание: если проблема появилась недавно, а у вас есть точки восстановления системы, они могут помочь.
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
А вдруг и это будет интересно:
Почему бы не подписаться?
Рассылка новых, иногда интересных и полезных, материалов сайта remontka.pro. Никакой рекламы и бесплатная компьютерная помощь подписчикам от автора. Другие способы подписки (ВК, Одноклассники, Телеграм, Facebook, Twitter, Youtube, Яндекс.Дзен)
Не отображаются эскизы фото и видео на Xiaomi Redmi Note 8 pro. Формат файлов Jpeg. Если закинуть на телефон в ту же папку фото с других устройств, то эскизы отображает.
Источник
Не отображаются миниатюры изображений Windows 10
Виндовс 10 – операционная система от компании Microsoft. Самая новая версия Windows на данный момент. Миллионы пользователей работаю именно с этой системой. И к сожалению, с ней иногда бывают неполадки.
Самая новая версия Windows на данный момент. Миллионы пользователей работаю именно с этой системой. И к сожалению, с ней иногда бывают неполадки.
Сегодня мы решим достаточно распространённую проблему, а именно отсутствие миниатюр изображений (фотографий) и видеофайлов в проводнике, либо отображение черных прямоугольников.
Включение показа миниатюр (эскизов) в настройках
Решить задачку довольно легко. Для это необходимо изменить подходящие настройки в системе. Существует несколько способов (а точнее два). Ознакомимся с каждым из них.
Параметры проводника
Первый вариант заключается в том, чтобы узнать, активировано ли отображение значков вместо миниатюр (данный пункт не должен быть активным).
3. В графе ответственную за вид проверяем, активна ли функция, отвечающая за отображение значков, а не эскизов или нет.
4. Если да, то снимаем галочку.
Настройки быстродействия Виндовс
Перейдем ко второму способу. Настройка, отвечающая за отображение миниатюр, также находится в настройках быстродействия операционной системы.
1. Нажимаем на значок «Пуск» (при нажатии используется правая кнопка мыши), затем переходим в настройки системы.
2. Здесь нужно перейти в «Сведения о системе».
3. Теперь нужно зайти в дополнительные настройки системы.
4. В данном окне нужно перейти в раздел «Дополнительно», а в графе о быстродействии кликаем на параметры.
6. В списке необходимо поставить отметку напротив эффекта вывода эскизов вместо значков.
7. Сохраняем изменения.
Все, теперь можете проводить проверку, чтобы узнать, отсутствует ли данная неполадка сейчас.
Сброс кэша
Данное решение поможет, если у вас вместо миниатюр чёрные прямоугольники. Решение заключается в том, чтобы почистить кэш эскизов.
Затем проверяем, была ли устранена проблема.
Включение миниатюр в редакторе реестра
Последний способ. Этот вариант немного труднее остальных. Я рекомендую применять его в крайнем случае.
После сохранения проверяем, помогло решение или нет.
На этом всё. Надеюсь вы справились со своей задачей, прочитав данную статью. Всего доброго!
Понравилась статья? Поделись с друзьями:
Источник
Видео
Не отображаются эскизы (миниатюры) изображений и видео Windows 10
Не отображаются эскизы миниатюры изображений и видео Windows 10
Не отображаются эскизы в Windows 10 — как исправить
Не работает предварительный просмотр картинок в Windows
Что делать, если вместо миниатюр фото отображаются значки в папках Windows 10 ?
Что делать, если не отображаются эскизы картинок , изображение и видео в Windows.
Не отображаются эскизы видео файлов, фото в папках Windows
Как включить средство просмотра фотографий Windows 10 (старый просмотр фото в Windows 10)
Что делать, если вместо миниатюр фото отображаются значки в папках Windows?
Параметры проводника Отображение эскизов видео ,фото
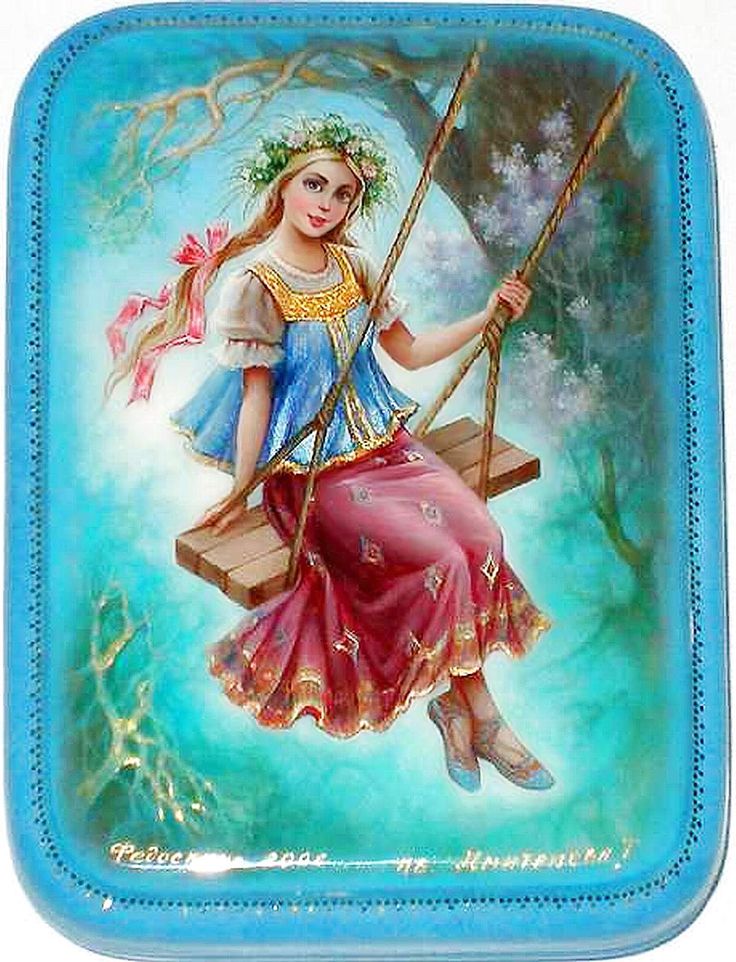
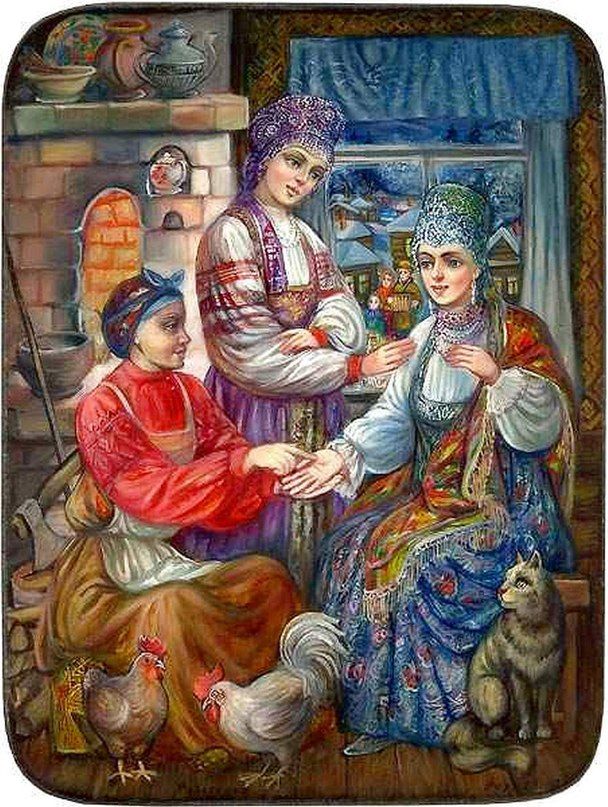
Палех, Мстёра, Федоскино, Холуй — центры лаковой миниатюры в России.
Публикации раздела Традиции
Родиной лаковой миниатюры считают Китай. В России благодаря торговле с восточным государством расписные подносы, веера и ширмы появились в XVII веке. При Петре I петергофский дворец Монплезир украсили 94 лаковых панно «под Китай», а вскоре лаковое дело стали преподавать в Академии художеств. В окрестностях Москвы и Петербурга работало множество мастерских, но уцелели лишь четыре центра: Федоскино, Палех, Холуй и Мстёра.
В России благодаря торговле с восточным государством расписные подносы, веера и ширмы появились в XVII веке. При Петре I петергофский дворец Монплезир украсили 94 лаковых панно «под Китай», а вскоре лаковое дело стали преподавать в Академии художеств. В окрестностях Москвы и Петербурга работало множество мастерских, но уцелели лишь четыре центра: Федоскино, Палех, Холуй и Мстёра.
Федоскино
Лидия Строганова. Шкатулка «Зима. Федоскино». 1984. Всероссийский музей декоративно-прикладного и народного искусства, Москва
Лидия Строганова. Шкатулка «Федоскино-лето». 1979. Музей изобразительных искусств Кузбасса, Кемерово
Николай Митрофанов. Коробочка «Сосны в дюнах». 1978. Вологодская областная картинная галерея, Вологда
В подмосковном селе Федоскино в конце ХVIII века купец Петр Коробов выпускал лаковые козырьки для армейских головных уборов. Позже ассортимент фабрики расширили за счет табакерок, на них наклеивали покрытые лаком гравюры.
Промысел стал развиваться после того, как дочь Коробова вышла замуж за Петра Лукутина. Предприимчивый зять не только заменил картинки росписью, но и сюжеты выбирал близкие русскому сердцу: тройки, чаепития, сказочные мотивы. Лаковой миниатюрой стали украшать шкатулки и табакерки, солонки и чайницы, рукояти зонтов и тростей.
Предприимчивый зять не только заменил картинки росписью, но и сюжеты выбирал близкие русскому сердцу: тройки, чаепития, сказочные мотивы. Лаковой миниатюрой стали украшать шкатулки и табакерки, солонки и чайницы, рукояти зонтов и тростей.
Отличали федоскинцев по многослойному красочному стилю. Мастерство живописцев граничило с ювелирным: шкатулки декорировали и узором — «сканью» из золотых и серебряных пластинок. От создания шкатулки до ее появления на прилавке проходили годы: лаки для прочности выдерживали на солнце. Учились мастера при фабрике, а самых талантливых отправляли в Строгановское училище.
Федоскино. Лаковая миниатюра
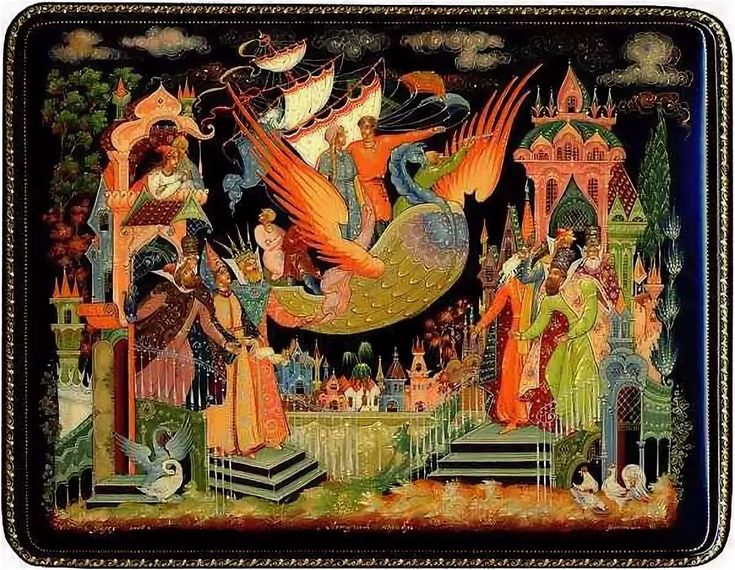
Палех
Ноэль Бахирева. Шкатулка. Палех. 1957. Государственный музей Палехского искусства, Ивановская область
Валентин Федотов. Панно «Встреча в саду». Из коллекции палехской росписи. 2012. Оренбургский областной музей изобразительных искусств, Оренбург
Ирина Ливанова и Вадим Зотов. Шкатулка. Пейзаж. Палех. 1979. Государственный музей Палехского искусства, Ивановская область
Мастера-иконописцы Палеха расписывали Грановитую палату Кремля, храмы Троице-Сергиевой лавры и Новодевичьего монастыря. Неизвестно, звучало бы название поселка Палех на всю страну после революции, если бы не Иван Голиков — потомственный иконописец, реставратор, театральный художник. Увидев в Кустарном музее шкатулки из Федоскино, он написал свою миниатюру — она заинтересовала специалистов. В 1920-х годах палехские шкатулки получили диплом Всесоюзной художественной выставки и стали сенсацией всемирных выставок в Венеции и Париже. В Палехе наладили производство, стали обучать мастеров и, по предложению Максима Горького, открыли музей при Артели живописи. Так традиционная технология темперной живописи закрепилась на лаковых шкатулках. Написанные золотистыми красками на черном фоне образы «рассказывают» сказки и былины, сохраняя при этом утонченность образа русской иконы.
Неизвестно, звучало бы название поселка Палех на всю страну после революции, если бы не Иван Голиков — потомственный иконописец, реставратор, театральный художник. Увидев в Кустарном музее шкатулки из Федоскино, он написал свою миниатюру — она заинтересовала специалистов. В 1920-х годах палехские шкатулки получили диплом Всесоюзной художественной выставки и стали сенсацией всемирных выставок в Венеции и Париже. В Палехе наладили производство, стали обучать мастеров и, по предложению Максима Горького, открыли музей при Артели живописи. Так традиционная технология темперной живописи закрепилась на лаковых шкатулках. Написанные золотистыми красками на черном фоне образы «рассказывают» сказки и былины, сохраняя при этом утонченность образа русской иконы.
Палехская роспись
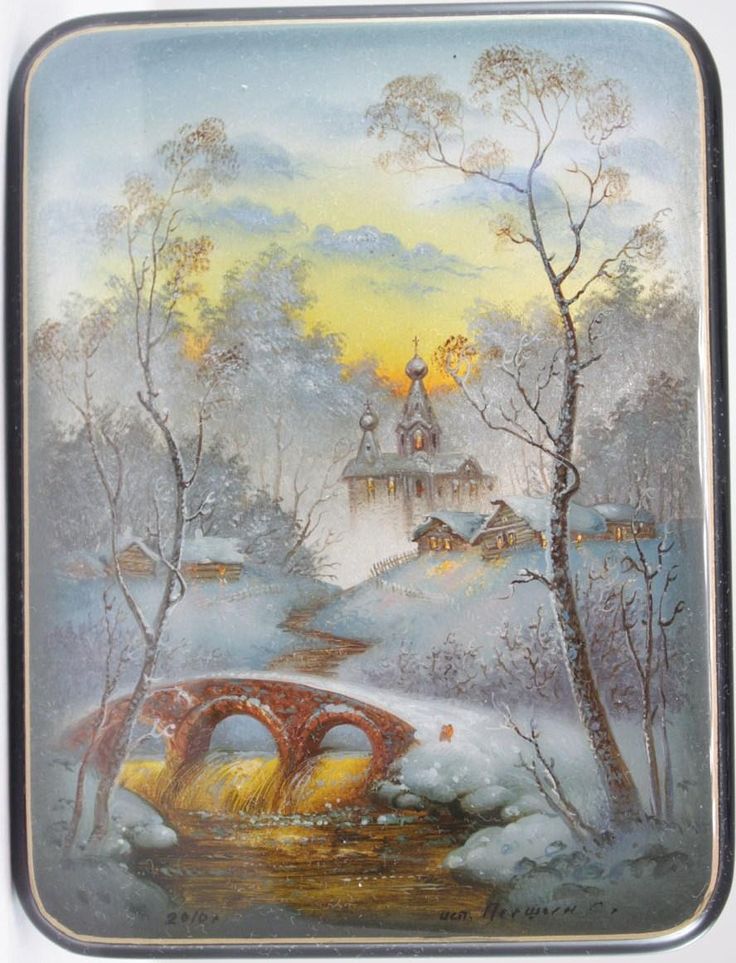
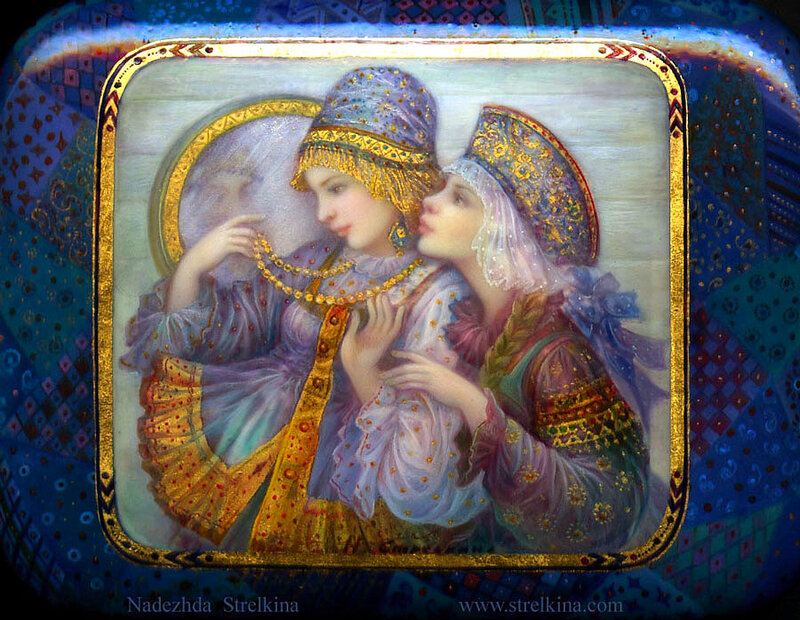
Мстёра
Вячеслов Муратов. Шкатулка «Сказка о золотом петушке». Мстера. 1978. Вологодская областная картинная галерея, Вологда
Владимир Мошкович. Шкатулка «Вечер». Мстера. 1970. Вологодская областная картинная галерея, Вологда
Александр Шадрин. Шкатулка «Вечера на хуторе близ Диканьки». Мстера. 1970-е. Таганрогский художественный музей, Таганрог
Шкатулка «Вечера на хуторе близ Диканьки». Мстера. 1970-е. Таганрогский художественный музей, Таганрог
Село Мстёра во Владимирской области известно с 20-х годов XVII века благодаря мастерам Богоявленского монастыря. В святой обители писали «мелочные письма» — миниатюрные иконы, позже они обучили мастерству и сельских жителей.
Жизнь русской деревни на лаковой миниатюре художники Мстёры стали изображать в 1920-х годах, когда иконы оказались почти на грани запрета. Новые сюжеты художникам диктовала Октябрьская революция. Изготавливать шкатулки здесь стали не сразу, сначала разрисовывали темперой деревянные изделия. Но их плохо покупали, а вот расписные лаковые шкатулки из артели «Пролетарское искусство» покупателям пришлись по душе. Мастера Мстёры соблюдали старообрядческие традиции иконописи, писали в голландском пейзажном и лубочном стилях, изображали персидские орнаменты. Мстёрские художники избегали черного фона, оттого миниатюрный мир шкатулок казался особенно чистым и праздничным. Так появился собственный уникальный стиль.
Так появился собственный уникальный стиль.
Мстёрская лаковая миниатюра
Читайте также:
- От иконы — к шкатулке
- Загадки узоров русских росписей
- Старинные ремесла: 5 мест на карте России
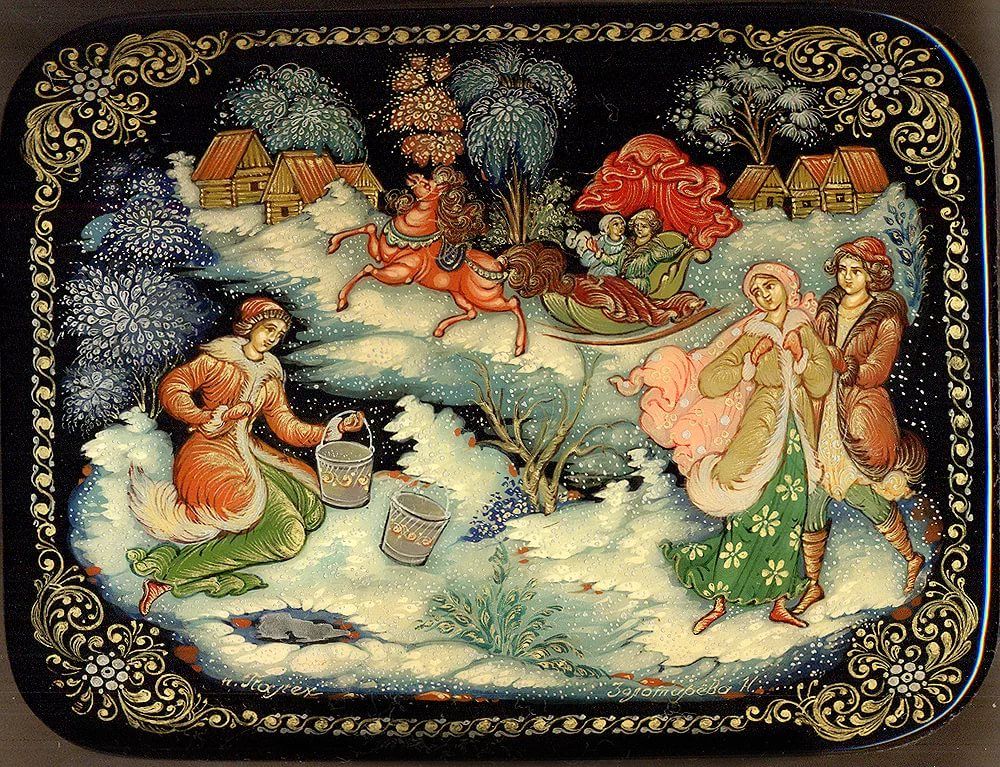
Холуй
Николай Лапшин. Шкатулка «Сказание об Ольге». Холуй. 1979. Таганрогский художественный музей, Таганрог
Виктор Блинов. Шкатулка «Холуйские архитектурные памятники». Холуй. 1970. Всероссийский музей декоративно-прикладного и народного искусства, Москва
Глебов. Коробка с откидной крышкой, украшенной изображением зимней тройки. Холуй. 1950-е. Государственный Эрмитаж, Санкт-Петербург
Холуйская лаковая миниатюра появилась в Ивановской области, в слободе, пожалованной князю Дмитрию Пожарскому за освобождение Москвы от польских захватчиков. Предки современных мастеров писали иконы для Троице-Сергиевой лавры. В обители был обычай — дарить паломникам образки «Видения Богоматери преподобному Сергию». Их писали художники из монастырских мастерских и сельские живописцы Холуйской слободки. К середине XIX века здесь создавали до двух миллионов икон. После революции местные мастера, как и палехские художники, стали расписывать шкатулки. Но не только их — живописными яркими рисунками украшали ларцы «под старину», пудреницы, миниатюрные игольницы. Сюжеты картинок были самыми разнообразными: русская природа и архитектурные пейзажи, исторические события, фольклорные сюжеты. Со временем у художников появился собственный стиль: лаконичное и объемное изображение, крупные планы, минимум деталей. Обрамляли миниатюры орнаментом из сусального золота с добавлением вишневой смолы.
К середине XIX века здесь создавали до двух миллионов икон. После революции местные мастера, как и палехские художники, стали расписывать шкатулки. Но не только их — живописными яркими рисунками украшали ларцы «под старину», пудреницы, миниатюрные игольницы. Сюжеты картинок были самыми разнообразными: русская природа и архитектурные пейзажи, исторические события, фольклорные сюжеты. Со временем у художников появился собственный стиль: лаконичное и объемное изображение, крупные планы, минимум деталей. Обрамляли миниатюры орнаментом из сусального золота с добавлением вишневой смолы.
Холуйская миниатюра
Теги:
Декоративно-прикладное творчествоИзобразительное искусствоПубликации раздела Традиции
Функция предварительного просмотра миниатюр PDF в Проводнике Windows
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 30, 2022 10:53:00 AM GMT | Также применяется к Acrobat Reader, Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
Компонент PDF Shell в Acrobat и Acrobat Reader позволяет просматривать миниатюры документов PDF в Проводнике Windows в 32- и 64-разрядных версиях ОС Windows. По умолчанию эта опция отключена. Ее можно включить в разделе установок.
По умолчанию эта опция отключена. Ее можно включить в разделе установок.
Для Acrobat XI и Reader XI миниатюры документов PDF автоматически отображаются в Проводнике Windows в 32-разрядной ОС Windows, но не отображаются автоматически в 64-разрядной ОС.
Откройте Acrobat или Acrobat Reader. В меню Редактирование выберите Установки.
В окне «Установки» нажмите Основные в списке категорий, а затем установите флажок для параметра Включить миниатюры предварительного просмотра файлов PDF в Проводнике Windows.
Если флажок Включить миниатюры предварительного просмотра файлов PDF в Проводнике Windows не отображается, обновите Acrobat или Acrobat Reader до последней версии. Чтобы автоматически выполнить обновление прямо из приложения, выберите Справка > Проверка наличия обновлений и следуйте инструкциям средства обновления по загрузке и установке последних обновлений.

Нажмите кнопку ОК.
Дождитесь завершения конфигурации Acrobat для отображения предварительного просмотра миниатюр в Проводнике Windows. Это может занять несколько секунд.
В Acrobat Reader появится уведомление с вопросом о том, хотите ли вы добавить эту опцию в текущую установку программы. Нажмите Да для подтверждения.
Связанные материалы
- Миниатюры страниц и закладки в документах PDF
Вход в учетную запись
Войти
Управление учетной записью
Как создать картинки для постов
Главная / ФОТОШОП / Картинки для постов в фотошопе: создаем шедевры миниатюр
Поделиться
Как создать картинки для постов и миниатюру к статье? Это не трудно сделать в фотошопе. Вашему вниманию один прием, который даст возможность делать красивые и уникальные миниатюры за несколько минут.
Таких приемов в Фотошопе можно придумать великое множество, и в каждом делать бесконечно много вариантов всевозможных миниатюр. Изучайте Фотошоп, применяйте приемы, которые будут показаны в моем блоге и вашему творчеству будет где разгуляться.
Как создать картинки для постов
Создаем фон
Открываем Фотошоп и через меню файл создаем файл (или Ctrl+N). Зададим размеры файлу в пикселях Ширина 800, Высота 500. Остальные настройки в этом окне не трогайте. Можно здесь же придумать имя файлу.
Затем найдите фон для этого прямоугольника. Желательно чтобы он соответствовал теме вашей статьи. Если трудно подобрать картинку к теме вашей статье, используйте свободную, например красивый пейзаж или какой-то интересный вид, чтобы привлечь внимание.
Возьмем пейзаж и просто перетащим на наш белый квадрат. А если точнее, создадим еще один слой и наложим его поверх основного.
А если точнее, создадим еще один слой и наложим его поверх основного.
Размер картинки наверняка не совпадёт. Направьте курсор на угол картинки, на клавиатуре нажмите Shift (это нужно для сохранения пропорций картинки), растяните и расположите так, как это требует композиция.
Нажмите стрелу в панели инструментов (инструмент Перемещение) и во всплывшем меню подтвердите ваши намерения, нажав Переместить. Так же можно перемещать весь рисунок, захватив его мышкой.
Рисунок, в нашем случае фото, встал на свое место.
Прозрачный прямоугольник
Сейчас создадим новый слой, черный прямоугольник. Для этого сначала выберем черный цвет.
Нажмите на инструмент выбора цвета в палитре. Всплывет окно палитры цветов, в котором выберите черный цвет и нажмите ОК.
Теперь в инструментах выбираем Прямоугольник.
И рисуем его следующим образом, и в инструментах нажимаем на стрелку. Получится так.
Следующий шаг – размытие. Меню Фильтр – Размытие – Размытие по Гауссу…
Если выскочит менюшка Преобразовать в смарт-объект, преобразуйте.
Во всплывшем меню настройки фильтра Размытие по Гауссу настройте размытие края прямоугольника. Визуально, на ваш вкус, двигая бегунок.
Затем, оставаясь в этом же слое, сделайте немного прозрачным наш прямоугольник. Инструмент находится рядом с окном слоев.
Текст
Инструмент Текст.
Инструментом Текст управлять можно верхним меню или из меню свойства, нажав справа на значок Текста.
Пишем заголовок статьи белым цветом и подбираем подходящий размер текста
Затем подберите интервал между строк и расположите текст в картинке где ему положено быть.
Делается это только тогда, когда включен инструмент перемещение (Стрелка).
Также вы можете перемещать все слои. Только не забывайте, работать со слоем можно только в том случае, если он выделен.
И еще. картинки для постов хорошо смотрятся, когда слой видимый. То есть, в окне слоев (справа внизу рабочего окна Фотошопа), слои располагаются так: чем он выше в окне слоев, тем он ближе к нам на экране.
И вот конечный результат
Если хотите, можете скадрировать инструментом Рамка и сохранить в приемлемом размере.
Делается это здесь, меню Файл — Сохранить для WEB.
- Формат JPEG.
- Качество 80
- Ширина 600
- Размер получится 137,7 Кб
Сохраняем, если нужно присваиваем имя файлу, и определяем куда его сохранить. Конечно в ту папку, где хранится весь материал той статьи, которую вы написали и к которой делаете свою миниатюру.
На этом все. Если понравилось, поделитесь с друзьями. Так же советую познакомится с Восстанавливающей кистью и Штампом, пригодится.
Поделиться
Меткифотошоп
предыдущая статья Плагин Akismet для защиты от спама
следующая статья Как редактировать звук. Инструмент DeEsser
Проверьте также
В этой статье, в рамках темы Ретушь фото, рассмотрим основной инструмент штамп в фотошопе как …
Маски в Фотошопе, это очень удобный и необходимый инструмент для работы с изображениями. Научившись простому …
Научившись простому …
Фотошоп так устроен, что его работа основана на работе со слоями и масками. Используя слои …
тобы начать работать с фотографией, нужно осуществить импорт фотографий на рабочий стол программы. Существует …
Независимо от того каким образом у вас появилась программа Adobe Photoshop CC, зарегистрировались ли на …
той статьей открывается новая рубрика на сайте под названием ФОТОШОП. Здесь будут представлены прежде всего знакомство …
Как оптимизировать картинки на сайте для мобильных
47818
| How-to | – Читать 8 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Оптимизация изображений для мобильных устройств улучшает восприятие сайта поисковыми системами и положительно влияет на индексацию страниц. Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Содержание
- Что дает сжатие картинок для мобильных устройств
- Как проверить скорость загрузки страницы на мобильных устройствах
- Как уменьшить картинки для мобильных устройств
- Что такое адаптивный дизайн RWD
Заключение
Что дает сжатие картинок для мобильных устройств
Согласно исследованиям HTTP Archive, больше половины веса страницы составляют изображения. Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
Как проверить скорость загрузки страницы на мобильных устройствах
Наиболее простой метод — использовать инструмент PageSpeed Insights, разработку от Google. Во вкладке «Мобильные устройства» отображается полноценная информация о скорости загрузки и распределении веса страницы. К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
Это готовое руководство к действиям, которое можно использовать по пунктам, начиная с красной зоны.
Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.
Как уменьшить картинки для мобильных устройств
Определите фотографии, фоны, знаки и прочие изображения, которые можно удалить с сайта без потери пользы. Обратите внимание, на каких страницах тяжелые изображения окружают отрывки текста. Удалите их, оптимизируйте либо перенесите в конец страницы.
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
Какие форматы изображений используют на сайтах
Сейчас рекомендуется применять новые форматы изображений JPEG 2000, JPEG XR и WebP. Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.
Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
Способы сокращения веса изображений
Задать размер картинки. При загрузке картинки на страницу вы можете указать количество пикселей, например, 800×600 вместо 1200×800. Но для мобильного устройства это все равно слишком большой размер.
Но для мобильного устройства это все равно слишком большой размер.
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
Также можно задать размер картинки в HTML с помощью запроса:
В зависимости от ширины экрана или монитора выполняется вставка HTML картинки с размерами, указанными в коде. Так будет происходить при добавлении каждой картинки на сайт. Альтернативный вариант кода для сайтов с установленными последними версиями CSS:
Но что делать, если все картинки уже загружены, и все переделать вручную физически сложно? Используйте скрипты в таком порядке:
- сначала необходимо собрать все стили:
- уменьшить изображения с указанием желаемого размера:
- сжать и переместить картинки в другую директорию:
Сжать картинки. Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Для формата JPEG:
- JpegTran избавляет от метаданных;
- ImageMagic задает параметр качества для сжатия.
Для формата PNG:
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;
- PngCrush сжимает картинку и не влияет на ее качество.
Активировать разработку Google — модуль PageSpeed, который подходит для серверов Apache и Nginx и обладает набором функций для оптимизации картинок. Нужно установить и активировать модуль через команду:
Перейти с библиотеки jQuery на более легкую версию. Например, Zeptojs. Нет смысла использовать старую тяжелую библиотеку, которая дополнительно грузит мобильные браузеры.
Использовать кэширование данных. После создания кэша изображений при каждом следующем обращении к странице браузер будет загружать сохраненные копии картинок без потери времени на загрузку оригиналов.
Отказаться от GIF-анимаций, значительно замедляющих скорость загрузки страницы. Если нужно использовать в тексте микровидео, используйте HTML 5, который поддерживает большинство современных мобильных браузеров.
Создать CSS-спрайты иконок. В обычном формате загрузка каждой иконки означает отдельный запрос к серверу. Создание объединенных спрайтов уменьшает количество запросов к серверу и соответственно сокращает вес страницы. Вот так выглядит пример спрайта:
Что такое адаптивный дизайн RWD
Responsive Web Design представляет собой единую версию сайта с автоматической адаптацией под разные устройства. Это простой дизайн ресурса с гибким размером изображений, который меняется в зависимости от используемого устройства.
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
Оптимизация изображений для мобильных устройств подразумевает:
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.52 из 5 на основе 24 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как распределить семантическое ядро по страницам сайта
How-to
Анастасия Сотула
Как настроить подписку на обновления сайта
How-to
Denys Kondak
Как проверить отображение сайта во всех браузерах
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
500+ Миниатюры изображений [HD] | Скачать бесплатные изображения на Unsplash
500+ миниатюр изображений [HD] | Download Free Images on Unsplash- A framed photoPhotos 395
- A stack of photosCollections 1.9k
- A group of peopleUsers 3
wallpaper
background
texture
pattern
abstract
colour
design
веб-сайт
3D-дизайн
Изображения Youtube
social media
Hd pink wallpapers
Hd sky wallpapers
china
Hd yellow wallpapers
work
Website backgrounds
Hd blue wallpapers
Hd wallpapers
Hd brick wallpapers
Hd orange wallpapers
Gradient фоны
сумерки
Hd городские обои
пейзажи и картинки
широкий угол
стена
brisbane city
australia
Food images & pictures
candy
sweet
Hd black wallpapers
Brown backgrounds
Hd green wallpapers
school
blog
Hd art wallpapers
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Фоновые изображения Hq
Деревянные обои Hd
Пол
Текстурные фоны
Фоны для вечеринок
HD Color Wallpapers
Пространственные изображения и картинки
Galaxy изображения и картинки
Star Images
Urban
Архитектура
Летние изображения и картинки
HD Pattern Wallpapers
Sand
Portugal
architetcure
Hd серые обои
letter
проблемные
Hd красные обои
valentine
Love images
HD Abstract Walpapers
HD Геометрические обои
здание
Связанные коллекции
Githubblog-Thumbnail
. · Куратор: Джек Бреннан.0010 Hd yellow wallpaperswork
Website backgrounds
Hd pattern wallpapers
sand
portugal
Hd city wallpapers
Landscape images & pictures
wideangle
Hd red wallpapers
valentine
Love images
Hd черные обои
Коричневые фоны
Hd зеленые обои
Hq фоновые изображения
Hd деревянные обои
Пол
HD Pink Walpapers
HD Sky Walpapers
Китай
Urban
Архитектура
Летние изображения и картинки
HD Оранжевые обои
Градиент.
Абстрактные обои Hd
Геометрические обои Hd
здание
школа
блог
художественные обои Hd
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Texture backgrounds
Party backgrounds
Hd color wallpapers
Space images & pictures
Galaxy images & pictures
Star images
Hd blue wallpapers
Hd wallpapers
Hd brick wallpapers
minimal
gate
architetcure
Связанные коллекции
githubblog-thumbnail
106 Фотографии · Куратор Seongbin KimМиниатюр
55 Фотографии · Куратор Марка ЧорниМиниатюрный конфеты
сладкое
таиланд
комната в общежитии
бангкок
Александр Шатов
3d дизайн
изображения с Youtube
социальные сети
Кит Мизнер
Hq фоновые изображения
Hd обои под дерево
пол
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Jason Leung
Фоны текстур
Вечеринки
HD Цвет. картинки
Star Images
Joanna Kosinska
HD Желтые обои
Работа
Фоны веб-сайтов
Joshua Rawson-Harris
Urban
Architecture
Summer Image обои
Hd кирпичные обои
Ryan Moreno
Hd узорные обои
песок
португалия
César Couto
Hd orange wallpapers
Gradient backgrounds
dusk
William Daigneault
minimal
gate
architetcure
Joshua Rawson-Harris
Hd city wallpapers
Landscape images & pictures
wideangle
sydney Rae
Серые обои Hd
Letters
Состаренные
Autumn Studio
Wall
brisbane city
australia
Joanna Kosinska
Hd red wallpapers
valentine
Love images
Joanna Kosinska
Food images & pictures
candy
sweet
Ferdinand Stöhr
Hd abstract wallpapers
Hd geometric wallpapers
building
Родион Куцаев
Черные обои Hd
Коричневые фоны
Зеленые обои Hd
Joshua Rawson-Harris
таиланд
комната в общежитии
бангкок
Джесс Бейли
школа
блог
обои Hd art
Просмотр премиум-изображений на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
550+ миниатюрных изображений Youtube | Скачать бесплатные изображения на Unsplash
550+ миниатюрных изображений Youtube | Download Free Images on Unsplash- Фото в рамкеФотографии 812
- Стопка фотографийКоллекции 4.
 5k
5k - A group of peopleUsers 0
wallpaper
background
texture
website
pattern
design
youtube
social
person
colour
Youtube images
3d design
icon design
Текстурные фоны
стена
Hd художественные обои
HD обои дерево
Еда изображения и картинки
flat
Фоны клавиатуры
HD Обои для ноутбука
Видео
HD Серые обои
Фоновые изображения HQ
HD Обои
HD Photlepper обои
мобильный телефон
мобильный телефон
Hd красные обои
Hd кирпичные обои
Великобритания
oxford
рождественские картинки
праздничные обои Hd
магия
–––– –––– –––– – –––– – –––– –– – –– –––– – – – – ––– –– –––– – –.
HQ фоновые изображения
Пол
HD Обои
HD Розовые обои
HD Abstract Walpapers
HD Sky Walpapers
HD Blue Wallpaper телефон обои
mobile
Hd orange wallpapers
Gradient backgrounds
sunrise
Hd fire wallpapers
goes
Fish images
Hd screen wallpapers
hungarian
technology
bangkok
thailand
Hd city wallpapers
текстиль
лен
ткань
Связанные коллекции
Миниатюра YouTube
11 фото · Куратор Виктория МакТаггартYoutube Thumbnail
1 photo · Curated by Julia JohnsonYouTube thumbnail
1 photo · Curated by Richmond Manuelbackdrop
board
lumber
Youtube images
3d design
icon design
Hd деревянные обои
Еда изображения и картинки
плоские
Фоны клавиатуры
Hd обои для ноутбука
видео
Hd огонь обои
GOS
Изображения рыбы
Bangkok
Таиланд
HD City Wallpapers
Фонный Обои
Оранжевые обои Hd
Градиентные фоны
восход солнца
Обои Hd узор
milton
канада
сотовый телефон
мобильный телефон
Hd красные обои
Hd кирпичные обои
Великобритания
oxford
–––– –––– –––– ––––– ––––– – – –– –––– – – –– ––– –– –––– – –.
Hd розовые обои
Hd абстрактные обои
Hd обои небо
Hd синие обои
Вечеринка фоны
Hd цветные обои
Приложения изображения и фото
Hd обои для телефона0011
Mobile
HD Серые обои
HQ фоновые изображения
HD Обои
Связанные коллекции
YouTube Thumbnail
11 Фотографии · Curvated By Victoria McTaggartYouTtbe · CudeR By Victoria McTaggart
YouTtbe · Cuded By Victoria McTaggart
YoutbeT -ntail -wicknail. YouTube thumbnail
1 фото · Куратор Richmond ManuelЧерные обои Hd
Коричневые фоны
Зеленые обои Hd
Обои HD экрана
hungarian
technology
textile
linen
cloth
Christmas images
Hd holiday wallpapers
magic
Alexander Shatov
Youtube images
3d design
icon design
Keith Misner
Hq фоновые изображения
пол
Hd обои
–––– –––– –––– – –––– – –––– –– – –– –––– – ––– ––– – – –––– – –.
X. Вен
Hd pink wallpapers
Hd abstract wallpapers
Hd sky wallpapers
Patrick Tomasso
Texture backgrounds
wall
Hd art wallpapers
Jason Leung
Hd blue wallpapers
Party backgrounds
Hd color wallpapers
Lukas Blazek
Hd деревянные обои
Food images & images
flat
Szabo Viktor
Apps images & photos
Hd phone wallpapers
mobile
Azamat E
Keyboard backgrounds
Hd laptop wallpapers
video
César Couto
Hd orange wallpapers
Gradient backgrounds
sunrise
Joshua Rawson-Harris
Hd grey Обои
Hq фоновые изображения
Hd обои
Aman Shrestha
Hd огонь обои
gos
Рыбы изображения
Hd pattern wallpapers
milton
canada
Rodion Kutsaev
Hd black wallpapers
Brown backgrounds
Hd green wallpapers
Sara Kurfeß
cell phone
mobile phone
Hd red wallpapers
Szabo Viktor
Hd обои на экран
венгерский
технологии
Кристина Каштанова
кирпичные обои Hd
великобритания
oxford
Joshua Rawson-Harris
bangkok
thailand
Hd city wallpapers
Annie Spratt
textile
linen
cloth
Bernard Hermant
backdrop
board
lumber
Alexander Grey
Рождественские изображения
Hd праздничные обои
волшебство
Просматривайте премиум-изображения на iStock | Скидка 20% на логотип iStock
UnsplashСделайте что-нибудь потрясающее
Ваше руководство по созданию изображения, останавливающего прокрутку
Миниатюры YouTube, маленькие кликабельные снимки, которые зрители видят при поиске видео, могут быть столь же важными, как и название видео, потому что они обеспечивают предварительный просмотр вашего видео и побудить зрителей перейти по нему.
Если у вашего видео обычная или некачественная миниатюра, это никого не убедит посмотреть ваш контент. YouTube может счесть видео нерелевантным и не будет ранжировать его в результатах поиска или распространять через ленту «Рекомендуемые видео». Поскольку рейтинг кликов вашего видео является одним из наиболее важных факторов ранжирования в алгоритме поиска YouTube, особенно в течение первого часа на платформе, привлекательная миниатюра может иметь огромное значение для ранжирования на первом месте по запросу, а не для ранжирования на все.
Создание ярких значков YouTube также может мгновенно привлечь внимание людей, и это поможет вам выделиться на платформе, полной стандартных значков, привлекающих внимание. Ниже мы проведем вас через простой четырехэтапный процесс создания визуально привлекательных миниатюр YouTube, которые устранят шум, повысят рейтинг кликов вашего видео и повысят ваш рейтинг.
Содержание:
- Как сделать миниатюру YouTube
- 8 Создатели миниатюр для YouTube
Как сделать миниатюру для YouTube
- Посетите бесплатный онлайн-сервис для создания миниатюр для YouTube.

- Загрузите фотографию или выберите один из шаблонов для создания эскизов.
- Добавьте текст, картинку или фон к миниатюре.
- Загрузите готовый продукт на свой компьютер.
1. Посетите бесплатный онлайн-редактор эскизов YouTube.
Ниже перечислены восемь бесплатных онлайн-конструкторов эскизов YouTube, но мы включили FotoJet в это руководство, потому что это один из немногих создателей миниатюр YouTube, который не требует регистрации бесплатного аккаунта, прежде чем вы сможете создать миниатюру. Их надежный инструмент для создания эскизов позволяет настраивать и загружать эскизы совершенно бесплатно — адрес электронной почты не требуется.
Бесплатная версия этого онлайн-приложения позволяет загружать файлы изображений малого и среднего размера, но большие и очень большие файлы являются премиальными функциями. Это означает, что вы сможете проявить творческий подход к своим проектам, чтобы они выглядели максимально четко на YouTube.
2. Загрузите фотографию или выберите один из шаблонов для создания эскизов.
YouTube позволит вам загрузить любое изображение с вашего компьютера в качестве миниатюры вашего видео. Но если у вас нет яркого изображения на компьютере или вам нужно вдохновение, Fotojet поможет вам. Он имеет более 23 бесплатных шаблонов, которые могут служить основой для миниатюр.
Чтобы создать эффектную миниатюру в Fotojet, рассмотрите возможность включения говорящей головы. Людей естественным образом тянет к человеческим лицам, потому что это укоренившийся механизм выживания, который помогает нам быстро оценить чьи-то эмоции и определить, является ли он угрозой или другом. Исследование Gate также обнаружило, что фотографии в Instagram с лицами на 38% чаще получают лайки и на 32% чаще получают комментарии.
3. Добавьте текст, картинку или фон к миниатюре.
Выбрав изображение или шаблон, вы можете сделать свою миниатюру еще более заметной, добавив к ней текст, картинку или фон.
Чтобы еще больше уточнить тему вашего видео, рассмотрите возможность добавления названия вашего видео к миниатюре. Если ваша фотография, графика или текст яркие, рассмотрите возможность размещения их поверх темного фона. Цветовой контраст сделает вашу миниатюру эффектной. Та же логика применима к темным объектам и ярким фонам.
4. Загрузите готовый продукт на свой компьютер.
Завершив полировку миниатюры, нажмите кнопку «Сохранить» в верхней части страницы, чтобы экспортировать миниатюру.
Наконец, назовите миниатюру. Когда вы даете название миниатюре, укажите либо название видео, либо основное ключевое слово, связанное с видео. Сохраните окончательный файл в формате PNG или JPG. Его разрешение уже будет соответствовать рекомендуемому разрешению YouTube — 1280 x 720 пикселей — поэтому вам не придется беспокоиться об изменении его размера позже.
8 Создатели миниатюр YouTube
Наряду с бесплатным онлайн-конструктором миниатюр YouTube от Fotojet существует еще семь других средств создания миниатюр, которые помогут вам настроить собственные миниатюры YouTube. Однако, прежде чем создавать миниатюру с помощью этих инструментов, вам необходимо зарегистрировать бесплатную учетную запись на их веб-сайтах.
Однако, прежде чем создавать миниатюру с помощью этих инструментов, вам необходимо зарегистрировать бесплатную учетную запись на их веб-сайтах.
1. FotoJet
FotoJet — это ведущее средство для создания эскизов YouTube, которое поставляется с шаблонами, которые помогут вам превратить ваше видео в изображение, достойное кликов. Вы можете начать работу с FotoJet, как только попадете на домашнюю страницу — не требуется настройка электронной почты или учетной записи. Выбирайте из множества стоковых изображений, стилей шрифтов и элементов клип-арта, чтобы настроить свой дизайн, а затем экспортируйте его в формат JPG или PNG.
2. Canva
С более чем 2 миллионами изображений в библиотеке, сотнями шрифтов и настраиваемыми фонами и цветами, Canva предоставляет вам более чем достаточно ресурсов для раскрытия вашего творчества.
Вы можете подписаться на бесплатную или платную версию онлайн-инструмента для дизайна, но будьте готовы делать свои собственные изображения, так как галерея изображений Canva может стоить до 1 доллара за фотографию. Не позволяйте этому сдерживать вас. Этот надежный инструмент наполнен бесплатными элементами дизайна, которые помогут вам создавать привлекательные миниатюры для YouTube.
Не позволяйте этому сдерживать вас. Этот надежный инструмент наполнен бесплатными элементами дизайна, которые помогут вам создавать привлекательные миниатюры для YouTube.
3. Adobe Spark
Adobe Spark позволяет выбирать из тысяч фотографий в Интернете и множества встроенных тем с собственными уникальными макетами, цветами и шрифтами для создания привлекательных эскизов YouTube. Хотя бесплатная версия поставляется с водяным знаком на всем контенте, который вы загружаете из системы, вы всегда можете перейти на платную версию, чтобы иметь уникальные миниатюры, которые действительно являются вашими собственными.
4. Crello
С Crello вы можете создавать привлекательные миниатюры, смешивая вместе множество дизайнов, фотографий, фона, текста и объектов. По сравнению с другими популярными инструментами дизайна Crello кажется менее дорогим вариантом, но помните, что изменение размера миниатюр может быть проблемой из-за некоторых улучшений, которые необходимо внести в приложение.
5. Visme
Выберите из широкого набора шаблонов, фотографий, графики, цветов и шрифтов для создания эскиза в Visme. Это приложение было создано с учетом эскизов видео, поэтому вам не придется беспокоиться об изменении размера и поиске идеальных макетов. Visme предлагает создателям различные шаблоны на выбор, чтобы вы могли потратить больше времени на добавление последних штрихов.
6. Fotor
Fotor предоставляет шаблоны для определенных тем, которые помогут вам создавать привлекательные миниатюры. Он включает в себя все популярные функции миниатюр YouTube, такие как фоторамки, эффект ломо и удаление фона. Варианты практически безграничны с Fotor в качестве холста для вашей миниатюры YouTube.
Если ваш рабочий процесс не может быть завершен за один сеанс, премиум-план Fotor позволяет вам сохранять историю версий ваших эскизов, чтобы вы могли продолжить с того места, на котором остановились.
7. Picmaker
Более 100 000 изображений, 1 000 стоковых фотографий, наклеек, рамок, фонов, текста, значков и фильтров, а также функция автоматического удаления фона позволяют создавать захватывающие миниатюры в Picmaker. Если вы установили фирменные цвета, с бесплатными вариантами будет не так просто работать, поскольку вы не можете сохранять цвета, логотипы или шрифты. Но переход только на начальный уровень открывает множество преимуществ, включая фирменный набор, фотографии премиум-класса и дизайны разных размеров.
Если вы установили фирменные цвета, с бесплатными вариантами будет не так просто работать, поскольку вы не можете сохранять цвета, логотипы или шрифты. Но переход только на начальный уровень открывает множество преимуществ, включая фирменный набор, фотографии премиум-класса и дизайны разных размеров.
8. Snappa
Snappa содержит более 500 000 стоковых фотографий, набор профессионально разработанных шаблонов и настраиваемые изображения, формы и текст, которые помогут вам создать миниатюру для YouTube. Если вы делаете более трех миниатюр в месяц, Snappa может повлиять на ваш рабочий процесс, поскольку бесплатная версия позволяет загружать только три загрузки в месяц. Если вам достаточно трех, вы будете рады узнать, что есть функция перетаскивания, которая поможет вам создать собственный шаблон эскизов.
Создавайте миниатюры YouTube для остановки прокрутки
Так же, как глазок, строка темы электронного письма и даже идентификатор вызывающего абонента, миниатюра YouTube позволяет зрителю заглянуть за кулисы, чтобы увидеть, что находится по ту сторону. Это основной компонент результатов поиска, который определяет, нажмет ли кто-нибудь на ваше видео и посмотрит ли его. Следуя советам и примерам из этой статьи, вы должны знать, как создавать миниатюры YouTube, которые останавливают прокрутку и привлекают новых подписчиков.
Это основной компонент результатов поиска, который определяет, нажмет ли кто-нибудь на ваше видео и посмотрит ли его. Следуя советам и примерам из этой статьи, вы должны знать, как создавать миниатюры YouTube, которые останавливают прокрутку и привлекают новых подписчиков.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и обновлен для полноты.
Первоначально опубликовано 15 июня 2022 г., 7:00:00, обновлено 16 сентября 2022 г.
Что такое уменьшенное изображение? (с картинками)
`;
Р. Кейн
Миниатюра представляет собой небольшой графический файл. Эти изображения создаются из изображений стандартного размера и используются на веб-страницах. Небольшой размер позволяет веб-серферам быстро получить доступ к содержимому веб-страницы. Пользователи удаленного доступа сочли бы розничные покупки почти невозможными, если бы не использование миниатюрных изображений, а просмотр страниц с несколькими изображениями просто занял бы слишком много времени.
Миниатюры изображений позволяют отображать больше контента на экране. Во многих случаях эскизы изображений кликабельны, что приводит к загрузке более крупного изображения по усмотрению пользователя. Это делает веб-страницы удобными для пользователей, избавляя пользователя от необходимости загружать большие файлы изображений, которые ему или ей не нужны или которые он не хочет видеть. На странице с изображениями меньшего размера пользователь может щелкнуть только те изображения, которые ему интересны.
На странице с изображениями меньшего размера пользователь может щелкнуть только те изображения, которые ему интересны.
Веб-страницы написаны на языке гипертекстовой разметки (HTML). Веб-браузеры переводят этот текстовый HTML-код в графическое отображение, отображаемое как веб-страницы. В большинстве случаев создание эскиза изображения с помощью HTML-редактора не сложнее, чем выбор вставки файла изображения на веб-страницу, а затем нажатие нескольких диалоговых окон для создания небольшого изображения из оригинала.
Размер эскиза также можно изменить в редакторе, и ему может быть назначен пользовательский «текст при наведении курсора». Если это так, небольшое текстовое поле появится, когда серфер наведет указатель мыши на изображение. Текст при наведении курсора может описывать миниатюру или говорить: «Нажмите на меня, чтобы увеличить изображение». Веб-мастер также может назначить забавные подписи к миниатюрам, используя опцию наведения мыши.
Когда изображения создаются с помощью редактора HTML, программа создает файл меньшего размера из файла большего размера, используя тот же формат файла. Например, если исходный файл представляет собой файл .jpg , миниатюра будет намного меньше файла .jpg . Если оригинал представляет собой файл .gif, миниатюра также будет файлом .gif . Редактор HTML вставит вновь созданное маленькое изображение на веб-страницу и предоставит пользователю возможность создать ссылку на исходное увеличенное изображение. Это сделает миниатюру кликабельной.
Например, если исходный файл представляет собой файл .jpg , миниатюра будет намного меньше файла .jpg . Если оригинал представляет собой файл .gif, миниатюра также будет файлом .gif . Редактор HTML вставит вновь созданное маленькое изображение на веб-страницу и предоставит пользователю возможность создать ссылку на исходное увеличенное изображение. Это сделает миниатюру кликабельной.
В то время как многие люди, пользующиеся Интернетом, переходят с более медленных учетных записей коммутируемого доступа на более быстрые цифровые абонентские линии (DSL) и кабельных интернет-провайдеров (ISP), эскизы по-прежнему экономят драгоценное время пользователей. Они также позволяют веб-мастерам размещать больше контента на веб-странице, сводя к минимуму необходимость прокрутки. Интернет-магазины розничной торговли и сайты аукционов часто используют миниатюры изображений для демонстрации своих товаров. Художественные галереи, личные фотогалереи, новостные и социальные центры также используют эти небольшие изображения.
Художественные галереи, личные фотогалереи, новостные и социальные центры также используют эти небольшие изображения.
Вам также может понравиться
Рекомендуется
Что такое миниатюра? Вот все, что вам нужно знать
Решаем ли мы купить товар или поставить его обратно на полку, часто зависит от изображения на упаковке, которое оказывает на нас влияние — пусть даже «только» на наше подсознание. Это первое впечатление о продукте, которое мы получаем от предварительного просмотра продукта, которое влияет на наше решение покупать или нет. Подобно изображению на упаковке, которое побуждает людей к покупке, миниатюра в Интернете также отвечает за первое впечатление от веб-контента, такого как изображения и видео. Качественно сделанная миниатюра вызывает интерес и получает клики. Но это еще не все, что может миниатюра.
Качественно сделанная миниатюра вызывает интерес и получает клики. Но это еще не все, что может миниатюра.
Содержание
- Что такое эскиз?
- Зачем использовать миниатюры?
- Когда используются миниатюры?
- YouTube thumbnails
- Thumbnails in Google image search
- Thumbnails for GIFs
- Thumbnails in online shops
- 5 tips on how to design a thumbnail
- Thumbnail legality
What is a thumbnail?
Миниатюра (для краткости «большой палец») — это сжатое изображение для предварительного просмотра оригинала, которое используется в качестве заполнителя. В зависимости от платформы миниатюрное изображение должно иметь определенный размер, хотя реального определения размера миниатюры нет:
- Поиск изображений Google: Если вы создаете миниатюру настольной версии для поиска изображений Google, рекомендуется размер 177 пикселей.
 Также можно использовать миниатюры меньшего размера.
Также можно использовать миниатюры меньшего размера. - Amazon: Amazon использует разные размеры эскизов для разных приложений. На стартовой странице используются миниатюры высотой 200 пикселей и динамической шириной. Изображения предварительного просмотра на страницах категорий имеют высоту 150 пикселей.
- YouTube: Миниатюры изображений рабочего стола на YouTube имеют размер 210 x 118 пикселей на стартовой странице. Это соответствует обычному формату 16:9.формат изображения. Для видеоподсказок справа от уже запущенного видео используются миниатюры размером 168 х 94 пикселей.
- Pinterest: Ширина изображения Pinterest фиксирована и составляет 236 пикселей. Чем шире экран зрителя, тем больше изображений отображается рядом друг с другом.
Зачем использовать эскизы?
Самым большим преимуществом уменьшенных изображений является уменьшенный размер файла по сравнению с исходным изображением. Веб-сайт будет загружаться значительно быстрее, если его изображения и видеоконтент изначально отображаются в виде миниатюр. Интернет-пользователи сами решают, какой контент они хотят видеть, и загружают фактическое исходное изображение или контент, щелкая миниатюру.
Веб-сайт будет загружаться значительно быстрее, если его изображения и видеоконтент изначально отображаются в виде миниатюр. Интернет-пользователи сами решают, какой контент они хотят видеть, и загружают фактическое исходное изображение или контент, щелкая миниатюру.
Небольшой размер файла эскизов позволяет дизайнерам веб-сайтов сразу предлагать посетителям большое количество контента без увеличения времени загрузки страницы. Нажав на миниатюру, вы перейдете к медиаконтенту в исходном размере, который можно открыть в новой вкладке или окне. Дополнительные преимущества включают в себя:
- Экономия места: Изображения для предварительного просмотра позволяют пользователям Интернета представлять обзор различного мультимедийного контента на небольшом пространстве
- Удобство для пользователя: Изображения имеют большое преимущество, заключающееся в том, что их можно сделать очень быстро; thumbs структурирует веб-сайт таким образом, чтобы пользователи могли быстро сориентироваться на нем
- Интерактивность: Миниатюры вовлекают пользователя в веб-сайт – обычно путем нажатия на миниатюру
Миниатюры обычно генерируются автоматически поисковыми системами, программами редактирования изображений, а также программы управления изображениями. Меньший размер файла эскизов особенно удобен для мобильного просмотра.
Меньший размер файла эскизов особенно удобен для мобильного просмотра.
Когда используются эскизы?
Миниатюры изображений можно найти повсюду в Интернете – например, на YouTube или в поиске изображений Google. Интернет-магазины также используют миниатюры для одновременного отображения большого количества товаров на страницах магазина. Если щелкнуть продукт, исходное изображение обычно отображается в новом окне вместе с подробной информацией о продукте.
Миниатюры YouTube
Миниатюры, используемые на YouTube, должны за несколько секунд привлечь внимание зрителя и побудить его нажать на видео. Просмотры учитываются на YouTube, поэтому миниатюры играют важную роль. Для YouTuber успешное изображение для предварительного просмотра — лучший способ получить клики, просмотры и, возможно, новых подписчиков. 9Канал 0011 Hart Beat Productions на YouTube использует логотип канала в каждом изображении для предварительного просмотра, повышая имидж своего бренда. / Источник: https://www. youtube.com/user/HartBeatProductions.
youtube.com/user/HartBeatProductions.
Несмотря на то, что превью служат в основном в качестве заполнителей для изображений, пользователи YouTube могут использовать их и для других целей. Миниатюра видео используется на YouTube как своего рода афиша кинотеатра для рекламы видео и обращения к зрителям. Цель — выделиться из толпы. Это превращает миниатюру в рекламное место в поиске YouTube.
Миниатюры в поиске изображений Google
Google использует миниатюры вместо полноразмерных изображений в своем поиске изображений. Это означает, что пользователям одновременно предоставляется большое количество различных изображений. Нажав на одну из миниатюр, можно запросить дополнительную информацию, и при необходимости пользователь будет перенаправлен непосредственно на исходный веб-сайт.
Миниатюры на странице результатов поиска изображений Google. / Источник: https://www.google.com/search.Миниатюры для GIF
По сравнению с миниатюрами видео миниатюры изображений для анимации GIF намного проще. Поскольку GIF-файлы представляют собой короткие видеоциклы, текст и другие элементы дизайна обычно не используются. В принципе, эти изображения работают так же, как неподвижные эскизы: они ссылаются на исходные файлы и обеспечивают быструю ориентацию.
Поскольку GIF-файлы представляют собой короткие видеоциклы, текст и другие элементы дизайна обычно не используются. В принципе, эти изображения работают так же, как неподвижные эскизы: они ссылаются на исходные файлы и обеспечивают быструю ориентацию.
Миниатюры в интернет-магазинах
В интернет-магазинах миниатюры используются для отображения нескольких товаров на одной странице без снижения скорости загрузки. Обзор категорий также часто отображается в виде эскизов изображений. Это направляет пользователей на страницы продуктов, которые, в свою очередь, содержат миниатюры продуктов. При повторном щелчке по эскизу продукта открывается исходное изображение и можно просмотреть дополнительную информацию о продукте. Здесь они также облегчают ориентацию на соответствующей странице.
Обзор категорий интернет-магазина. Щелчок по изображению предварительного просмотра переводит пользователя на страницу соответствующей категории. / Источник: http://www.asos.com/women/
/ Источник: http://www.asos.com/women/5 советов по созданию миниатюры
Частота кликов по видео или изображению часто зависит от дизайна миниатюр. В зависимости от того, как вы создаете свое присутствие в Интернете, при создании эскиза следует обратить внимание на разные вещи. Разница между изображениями предварительного просмотра и эскизами видео невелика. Однако миниатюры для видео обычно более сложные, что отчасти связано с тем, что видео передает больше контента. Миниатюра должна соответствовать содержанию и побуждать зрителя щелкнуть.
Эти 5 советов помогут вам найти правильный дизайн для миниатюр:
- Используйте значимые цвета
- Лицо — простой способ связаться со зрителем
- Используйте динамичные кадры для привлечения внимания
- Добавьте текст, если он не очевидно, о чем видео
- Повышение узнаваемости с помощью логотипа и т. д. (брендирование)
Вот пример хорошо оформленных миниатюр:
Миниатюры канала YouTube SciShow всегда имеют одну и ту же структуру. Изображения для предварительного просмотра четкие и простые, они дают зрителю информацию о видео. / Источник: https://www.youtube.com/user/scishow
Изображения для предварительного просмотра четкие и простые, они дают зрителю информацию о видео. / Источник: https://www.youtube.com/user/scishowЕсть много моментов, которые составляют хорошее миниатюрное изображение. Создатели:
- Используйте миниатюру как постер фильма для видео
- Покажите подробное изображение, которое хорошо соответствует теме
- Добавьте заголовок или ключевые слова к изображению
- Повысьте узнаваемость с помощью логотипа в левом верхнем углу угол
Законность миниатюр
Закон об авторском праве распространяется на миниатюры, а также на исходные изображения. Поэтому, чтобы избежать возможных проблем с авторскими правами, вам следует, как и в случае с другим графическим материалом, который вы не создали сами, указать автора изображения в подходящем месте. Кроме того, важно соблюдать правила прав на изображения в Интернете. Если изображение, которое вы хотите использовать, недоступно по свободной лицензии, вы должны получить разрешение автора.
- Социальные медиа
- Обработка изображений
- Youtube
- Изображения
3moplencer. .2017
Некоторые представляют косметические товары на YouTube, другие делятся советами по здоровью в Instagram: (видео)блогеры являются крупнейшими новыми лидерами общественного мнения в Интернете и имеют огромное влияние на своих поклонников и последователей. Тот факт, что в их постах часто есть ссылки на магазины и бренды, не случаен. Компании используют влиятельных лиц с сильным присутствием в Интернете для продвижения своего бренда или продуктов на встроенной…
Маркетинг влияния: поиск подлинных представителей брендаКошмары PR: когда жалобы становятся вирусными
- Социальные сети
Благодаря известности социальных сетей и вирусных видео и постов, PR-кошмары могут возникать гораздо быстрее и в гораздо большем масштабе, чем когда-либо прежде. Это вызвано потоком негативных комментариев в социальных сетях или на веб-сайтах, в результате чего большое количество людей восстает против отдельных лиц, корпораций или организаций. Недовольные потребители используют каналы социальных сетей, чтобы оказать давление на…
Это вызвано потоком негативных комментариев в социальных сетях или на веб-сайтах, в результате чего большое количество людей восстает против отдельных лиц, корпораций или организаций. Недовольные потребители используют каналы социальных сетей, чтобы оказать давление на…
Самые популярные хэштеги: расширь охват
- Социальные сети
Хэштеги — ключевые слова для сообщений в социальных сетях — объединяют контент и позволяют интернет-пользователям участвовать в публичных дискуссиях со своими собственными сообщениями на различные темы. Хэштеги актуальны, когда речь идет о маркетинге в социальных сетях. Добавляя ключевые слова к сообщениям, вы можете конкретно обращаться к группам интересов. Мы расскажем вам, что следует учитывать при выборе и использовании хэштегов, и расскажем…
Самые популярные хэштеги: расширьте охват Сокращатели URL для сокращения ссылок – пять лучших сервисов коротких URL
Зачем сжимать ссылку с помощью сокращателя URL? Хороший URL-адрес должен быть четко составлен, а также отображать структуру навигации веб-сайта. Однако эти длинные URL-адреса иногда могут быть слишком длинными для маркетинга и социальных сетей. Сокращатель ссылок или URL-адресов позволяет вам создать небольшой URL-адрес в кратчайшие сроки. Узнайте, как сократить URL-адрес, насколько это безопасно и какие инструменты доступны в нашей статье.
Однако эти длинные URL-адреса иногда могут быть слишком длинными для маркетинга и социальных сетей. Сокращатель ссылок или URL-адресов позволяет вам создать небольшой URL-адрес в кратчайшие сроки. Узнайте, как сократить URL-адрес, насколько это безопасно и какие инструменты доступны в нашей статье.
Что такое влиятельный человек? Определения и примеры
- Социальные сети
Инфлюенсеры имеют большой охват и прямое влияние на своих подписчиков. Они могут влиять на мнение своих последователей и менять их потребительские привычки. Вот почему компании все чаще обращаются к маркетингу влияния. Продолжайте читать, чтобы узнать больше о том, как вы можете использовать лидеров мнений для продвижения своих продуктов и брендов среди широкой публики.
Что такое инфлюенсер? Определения и примерыИдеальный размер миниатюр для YouTube и советы на 2022 год
Маленькие вещи обладают огромной силой.
Эта статья даст вам преимущество перед конкурентами, а эти конкуренты очень жестоки.
Дело в том, что 2,3 миллиарда зарегистрированных пользователей посещают YouTube каждый месяц. Это половина Интернета, не считая зрителей, которые не вошли в систему.
Так как же привлечь больше людей к просмотру ваших видео?
Первый шаг — использование правильного размера эскиза для YouTube
В этой статье рассказывается об идеальном размере миниатюры для YouTube, о рекомендациях по созданию миниатюры и других важных советах, которые помогут получить больше просмотров.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Лучший размер миниатюры YouTubeСправочный центр YouTube отмечает пять важных моментов, касающихся миниатюр YouTube. Если вы будете следовать этим рекомендациям, вы увидите успех YouTube. Вот эти пять пунктов:
- Идеальный размер эскиза видео для YouTube — 1280 на 720 пикселей.

- Эти размеры эскизов YouTube используют соотношение сторон 16:9.
- Убедитесь, что размер эскиза составляет не менее 640 пикселей в ширину.
- Миниатюры изображений не должны превышать 2 МБ.
- Форматы изображений: JPG, GIF или PNG.
Для чего нужны миниатюры YouTube?
Миниатюры YouTube — это небольшие изображения для предварительного просмотра, используемые для представления видео. Их задача — привлечь внимание людей и убедить их посмотреть видео.
Вот несколько примеров пользовательских миниатюр с канала Shopify на YouTube:
Считайте миниатюры YouTube похожими на обложки книг.
Это миниатюрные изображения видеоконтента, призванные стимулировать интерес и любопытство.
Почему миниатюры YouTube так важны?
Говорят: «Не суди о книге по обложке».
Однако на самом деле большинство людей так и делают, и то же самое относится и к миниатюрам YouTube. Это означает, что уменьшенные изображения могут создать или испортить ваше видео.
Хорошая миниатюра поможет вам набрать тысячи просмотров. Плохой гарантирует, что ваше видео останется невидимым.
К счастью, YouTube позволяет настраивать миниатюры видео.
Когда вы загружаете видео, YouTube автоматически извлекает из вашего видео три неподвижных изображения, которые вы можете использовать в качестве эскизов.
Несмотря на то, что есть такой простой вариант, всегда лучше создавать собственные эскизы YouTube.
Сравните эти два изображения из одного из наших видео на YouTube. Как вы думаете, какое из них больше всего привлечет внимание людей?
Или:
Индивидуальные миниатюры помогут вашим видео выделиться из толпы и могут оказать огромное влияние на рост вашей аудитории.
Это также отличная возможность развить эстетику вашего бренда.
Но это еще не все. Вы даже можете использовать собственную миниатюру видео YouTube, чтобы увеличить рейтинг кликов по электронной почте. Фактически, Wistia обнаружила, что использование эскизов видео вместо изображений в электронных письмах может увеличить количество кликов более чем на 21 процент.
Фактически, Wistia обнаружила, что использование эскизов видео вместо изображений в электронных письмах может увеличить количество кликов более чем на 21 процент.
Кроме того, создание миниатюр не занимает много времени.
После времени, которое вы потратили на планирование, организацию, съемку и редактирование идеального видео для YouTube, что еще за 10-15 минут?
Не упасть перед последним препятствием.
Обеспечьте успех своего видео, создав привлекательную миниатюру для YouTube.
Каков размер миниатюры YouTube?
Прежде чем начать, полезно знать идеальный размер миниатюры YouTube.
Google рекомендует, чтобы размер эскиза видео на YouTube составлял 1280 пикселей в ширину и 720 пикселей в высоту. Ваше изображение также должно иметь минимальную ширину 640 пикселей.
Другими словами, идеальный размер пользовательского эскиза YouTube составляет больших размера.
Google объясняет, почему: «Ваше пользовательское миниатюрное изображение должно быть как можно большего размера, поскольку оно также будет использоваться в качестве изображения для предварительного просмотра во встроенном проигрывателе».
Это называется «миниатюра», потому что она часто отображается маленькой:
Однако изображение также должно быть достаточно большим, чтобы хорошо выглядеть при отображении того же размера, что и видеопроигрыватель:
Соотношение миниатюр YouTube для этих размеров составляет 16:9.
Вы можете использовать оба изображения выше в качестве пользовательских шаблонов разрешения миниатюр видео YouTube.
Вы также должны загрузить миниатюру в одном из следующих форматов изображения: JPG, GIF, BMP или PNG.
И наконец, размер пользовательского эскиза YouTube не должен превышать 2 МБ.
Как добавить индивидуальную миниатюру YouTube к вашему видео
Давайте рассмотрим, как загрузить пользовательскую миниатюру.
Для начала перейдите на YouTube.com и щелкните значок камеры с плюсом, чтобы загрузить новое видео.
Чтобы добавить собственную миниатюру к видео, которое вы уже загрузили, перейдите к своим видео на панели управления YouTube Studio. Затем нажмите на видео, чтобы изменить его настройки.
Затем нажмите на видео, чтобы изменить его настройки.
В настройках видео вы увидите три автоматически сгенерированных миниатюры внизу экрана.
В нижней правой части экрана есть возможность загрузить собственную миниатюру YouTube.
Просто установите флажок, выберите изображение на своем устройстве и нажмите «Загрузить».
6 советов по созданию эффективных миниатюр
Миниатюры YouTube предоставляют невероятные возможности для творчества. Однако каждый раз создавать эффективную миниатюру может быть сложно.
Вот шесть советов, с чего начать создание эскизов.
1. Используйте неподвижное изображение из своего видео
Это самая простая форма эскиза YouTube.
Если вам повезет, вы можете обнаружить, что YouTube автоматически выбрал идеальное неподвижное изображение из вашего видео для использования в качестве эскиза.
Кроме того, вы можете экспортировать конкретное неподвижное изображение с помощью программного обеспечения для редактирования видео.
Что делать, если вы обновляете миниатюры старых видео на YouTube, а оригинального видео нет? В этом случае вы всегда можете приостановить видео на понравившемся кадре, сделать видео полноэкранным, а затем сделать снимок экрана.
Затем вы можете просто использовать изображение отдельно или добавить заголовок, как в этом видео от Shopify, в котором рассказывается история часов MVMT.
2. Создайте пользовательскую графику
Многие бренды создают миниатюру изображения, которая эффективно представляет видеоконтент. Часто это будет включать короткий заголовок, резюмирующий ключевое преимущество видео.
Миниатюры YouTube такого типа содержат название или логотип бренда.
Вот пример графического эскиза видео YouTube, который мы сделали для нашего видео, который учит вас, как запустить свою первую рекламную кампанию на Facebook.
3.
 Объединение кадра видео с графикой
Объединение кадра видео с графикойВы можете комбинировать неподвижное изображение из видео с графическими элементами, чтобы создать действительно привлекающую внимание миниатюру YouTube.
Это популярный вариант для видео с участием людей, таких как видеоблог, обучающее видео или ток-шоу.
Вот уменьшенное изображение, которое мы сделали для нашего видео, в котором вы узнаете, как найти хорошего поставщика для прямой поставки.
4. Пишите привлекающие внимание заголовки
Видео на YouTube хороши настолько, насколько хороши их заголовки — ну, это не совсем так, но название вашего видео на YouTube важно. Включение его в миниатюру также важно. Дайте людям точно знать, о чем будет ваше видео, а также постарайтесь привлечь их внимание с помощью тщательно продуманных заголовков.
Например, мы могли бы создать видео о видеомаркетинге и назвать его «Все о видеомаркетинге» или мы могли бы проявить хитрость и назвать его «Кратко о видеомаркетинге: 6 советов, как повысить эффективность вашего видеомаркетинга в 2021 году». На что вы были бы более склонны нажимать? Второй больше бросается в глаза.
На что вы были бы более склонны нажимать? Второй больше бросается в глаза.
При создании миниатюр и заголовков легко увлечься, особенно при попытке оптимизировать трафик на свой канал YouTube. Это совершенно нормально, но важно контролировать свои творческие способности, чтобы убедиться, что вы не создаете вводящие в заблуждение изображения или заголовки.
Например, если ваша миниатюра содержит текст «Как создать потрясающую миниатюру для YouTube», но ваше видео относится к 6 основным способам оптимизации миниатюры, продвигаемый вами контент вводит в заблуждение. Сделайте свое изображение простым и точным, чтобы повысить рейтинг кликов вашего видео.
Также крайне важно не включать изображения, которые небезопасны для вашей аудитории. Не используйте изображения, которые являются чрезмерными, чрезмерными или неуместными, поскольку вы не хотите отпугивать свою целевую аудиторию.
Избегайте использования изображения другого человека, так как использование инструментов обратного поиска изображения может отследить изображение до его владельца и доставить вам массу неприятностей.
6. Протестируйте разные дизайны эскизов
Если вы сомневаетесь, какой дизайн эскизов подходит для вашего канала YouTube, не бойтесь тестировать разные дизайны. Определите дизайн, который вам нравится, выберите видео, которое хорошо работает, измените миниатюру на новый дизайн и отслеживайте результаты. Если ваш рейтинг кликов увеличился после того, как вы изменили миниатюру, то этот дизайн лучше подходит для вашей аудитории, чем предыдущий.
Лучшее в тестировании то, что вы можете продолжать пробовать различные конструкции, если вы основываете свои выводы на достоверных данных. Если видео получает только один или два клика в неделю или месяц, результаты недостаточно значительны, чтобы что-то доказывать.
Если вам нужно увеличить количество просмотров на YouTube, прежде чем тестировать различные дизайны миниатюр, ознакомьтесь с нашей статьей «18 простых (и бесплатных) способов получить больше просмотров на YouTube», где вы найдете несколько простых в реализации идей.
3 бесплатных инструмента для создания миниатюры YouTube
Существует множество замечательных инструментов, которые помогут вам создать привлекательный дизайн миниатюр для YouTube.
Вот краткий обзор трех замечательных инструментов для дизайна.
1. Создайте миниатюру для YouTube с помощью Canva
Подходит для: Обычные пользователи, которым нужен широкий выбор элементов дизайна.
Canva — чрезвычайно популярный онлайн-инструмент для графического дизайна.
Он предоставляет широкий выбор невероятных шаблонов миниатюр YouTube, которые помогут вам начать работу. Есть также множество шрифтов, стоковых изображений, значков и иллюстраций, которые помогут воплотить ваши идеи в жизнь.
Лучшая часть?
Canva можно использовать совершенно бесплатно. Кроме того, вы получаете 1 ГБ для хранения фотографий и ресурсов, а также доступ к более чем 8000 шаблонов и бесплатных изображений.
Вы можете выполнить обновление за 12,95 долларов США в месяц, чтобы получить доступ к дополнительным функциям, стоковым изображениям, шаблонам и графическим элементам.
2. Создайте миниатюру YouTube с помощью FotoJet
Подходит для: обычных пользователей, которые предпочитают не создавать еще одну учетную запись в Интернете.
FotoJet — еще один отличный инструмент для онлайн-дизайна.
Как и Canva, он предоставляет множество шаблонов миниатюр YouTube, картинок и шрифтов, которые можно использовать для создания идеального дизайна.
Однако, в отличие от Canva, вы можете использовать Fotojet бесплатно без регистрации учетной записи.
Если вам нужны дополнительные опции и функции, вы всегда можете перейти на FotoJet Plus за 6,99 долларов США в месяц или 39,99 долларов США в год.
3. Создайте миниатюры YouTube с помощью Adobe Spark Post
Подходит для: пользователей Adobe Creative Cloud и тех, кто знаком с другими инструментами Adobe для дизайна.
Adobe Spark Post входит в семейство тяжелых профессиональных инструментов для дизайна. В результате он обладает всеми профессиональными функциями, которые вы ожидаете.
В результате он обладает всеми профессиональными функциями, которые вы ожидаете.
Этот редактор также предоставляет множество шаблонов, шрифтов и инструментов композиции.
Ключевым преимуществом Adobe Spark Post является его интеграция с Adobe Creative Cloud.
Так что, если вы уже используете Photoshop для редактирования фотографий или Premiere Pro CC для редактирования видео, имеет смысл хранить все в одном месте.
Однако за это удобство приходится платить.
Вы можете использовать Adobe Spark Post бесплатно, но на ваших проектах будет водяной знак. Чтобы удалить это и получить доступ к дополнительным функциям, планы начинаются с 9,99 долларов в месяц или 99,99 долларов в год.
8 Практические советы по использованию миниатюр YouTube с примерами
Теперь, когда вы знаете технические подробности, давайте посмотрим, как создать миниатюру YouTube, которая привлечет внимание людей и убедит их перейти по ссылке для просмотра вашего видео.
Вот восемь рекомендаций по использованию миниатюр YouTube, о которых следует помнить.
1. Миниатюра должна точно представлять ваше видеоПрежде всего: не вводите зрителей в заблуждение, создавая миниатюру, которая не соответствует вашему видео.
Все ненавидят кликбейт.
Это не только отличный способ разозлить людей, с которыми вы хотите создать длительные отношения, но и навредить своему каналу YouTube.
Как? Из-за чего-то под названием «Удержание аудитории».
Удержание аудитории — это показатель YouTube, используемый для определения качества ваших просмотров на YouTube.
Другими словами, этот показатель связан не с тем, сколько просмотров вы получаете, а с тем, сколько времени ваши зрители тратят на просмотр вашего видео.
Это очень важно.
Алгоритм YouTube вознаграждает каналы, которые удерживают зрителей.
Если вы создадите миниатюру YouTube, которая вводит пользователей в заблуждение, как только видео начнет воспроизводиться, они поймут, что их обманули, и отключатся.
Это резко повредит показателю удержания аудитории вашего видео, и в результате алгоритм YouTube накажет ваш канал.
Честность — лучшая политика. Убедитесь, что ваши миниатюры точно отражают ваши видео.
2. Включите сокращенную версию названия вашего видеоВполне вероятно, что многие пользователи YouTube просматривают миниатюры видео, прежде чем читать название или описание видео.
По этой причине полезно включить название вашего видео в миниатюру.
Однако, поскольку место ограничено, часто лучше включать сокращенную версию названия видео.
В приведенном ниже примере миниатюры для нашего видео о том, как открыть магазин прямой поставки с Shopify, мы сокращаем название с:
«Как настроить Shopify — Прямая поставка с Shopify»
До:
«Как создать Shopify Store – 2022»
Обратите внимание, что сокращенное название эскиза фокусируется на ключевом руководстве, которое видео предоставляет зрителям: как создать магазин Shopify самостоятельно.
Выделение ключевого преимущества на миниатюре может иметь огромное значение для количества просмотров, которые вы получаете, но только если пользователи могут читать текст.
Фрэнк Боди использует отличные неподвижные изображения из своих видео для создания миниатюр на YouTube, но текст очень маленький.
Это затрудняет чтение текста.
Более того, изображение выше было снято на компьютере — на смартфонах эти миниатюры будут отображаться еще меньше.
Из эскизов Фрэнка Боди видно, что они намеренно избегают наложения текста на лицо модели. Это имеет смысл, если вы не хотите отвлекать внимание от самого изображения.
Однако в этих случаях может быть более эффективным не включать текст.
Просто позвольте изображению говорить за вас.
4. Используйте контрастные цвета, чтобы привлечь внимание Цвета обладают огромной силой. Они притягивают взгляд.
Они притягивают взгляд.
Яркие, контрастные цвета сделают ваши миниатюры на YouTube привлекательными и заставят зрителей нажать на ваше видео.
Более того, контрастные цвета помогают выделить текст и сделать его легко читаемым.
Вот как это делает Гэри Вайнерчук.
Поэкспериментируйте с различными контрастными цветами, чтобы понять, что лучше всего подходит для вашего бренда.
Вы даже можете увеличить насыщенность цвета или контрастность вашего эскиза, чтобы сделать цвета действительно яркими!
5. Используйте пробелы и пустое пространствоМногие бренды создают эскизы, которые выглядят перегруженными и загроможденными.
Однако иногда лучше меньше.
В искусстве и дизайне пробелы или негативное пространство представляют собой область вокруг объектов изображения и между ними. Это важный и очень эффективный инструмент дизайна.
Skullcandy использует силу пробелов и негативного пространства в этом чистом и профессиональном эскизе.
Пространство создает профессиональную, гладкую и стильную эстетику.
Французский композитор-классик Клод Дебюсси сказал: «Музыка — это тишина между нотами».
Поэтому при создании миниатюр для YouTube обратите внимание на расстояние между изображениями.
6. Включите логотип своего брендаУсильте присутствие своего бренда в Интернете, включив свой логотип или название компании в миниатюру YouTube.
И чтобы создать единообразную эстетику бренда, всегда размещайте свой логотип в одном и том же месте на каждой миниатюре.
Gymshark размещает свой логотип в правом верхнем углу своих миниатюр на YouTube.
Между тем, Vogue всегда размещает свой логотип в левом нижнем углу миниатюр.
7. Будьте последовательны, чтобы создать сильную эстетику бренда Как упоминалось выше, постоянство является ключом к развитию сильного бренда.
Таким образом, независимо от того, какой тип эскиза вы решите использовать, соблюдайте последовательность. Это позволит зрителям легко найти ваши видео при просмотре YouTube.
Это поможет повысить количество просмотров и вовлеченность.
Стремитесь разработать отличительный дизайн миниатюр, а затем придерживайтесь его.
Например, мы в основном придерживаемся одного и того же шаблона эскизов YouTube для всех наших видео. Затем мы меняем неподвижное изображение, заголовок и фоновую графику, чтобы сохранить актуальность.
8. Используйте цвета для выделения различных потоков контентаНаиболее успешные стратегии контент-маркетинга будут иметь разные потоки контента, чтобы поддерживать интерес людей.
Более того, большинство брендов обнаружат, что они могут разделить свой видеоконтент на несколько категорий.
Какие повторяющиеся темы контента у вас есть?
Большинство наших видео относятся к одной из трех категорий: видео с вопросами и ответами, рекомендации по продуктам и советы по маркетингу.
Затем мы выделяем миниатюры цветом, чтобы облегчить задачу нашим зрителям:
- Желтый для еженедельных видео вопросов и ответов.
- Зеленый для рекомендаций по продуктам.
- Синий для маркетинговых советов.
Так что увеличьте количество просмотров, облегчив зрителям поиск наиболее интересующих их видео.
Резюме: Каковы размеры миниатюр YouTube?
Ваши эскизы могут решить ваши усилия по видеомаркетингу или сломать их.
Не стоит недооценивать силу привлекательного дизайна, который может привлечь внимание людей и заставить их щелкнуть мышью, чтобы посмотреть ваше видео.
При создании дизайна помните об этих рекомендациях по миниатюрам YouTube:
- Убедитесь, что вы используете идеальные размеры для миниатюры YouTube — 1280 пикселей на 720 пикселей.
- Убедитесь, что миниатюра YouTube точно соответствует вашему видеоконтенту.
- Включите сокращенную версию вашего заголовка в миниатюру YouTube.




 dll"
"DdeSendTimeout"=dword:00000000
"DesktopHeapLogging"=dword:00000001
"GDIProcessHandleQuota"=dword:00002710
"ShutdownWarningDialogTimeout"=dword:ffffffff
"USERNestedWindowLimit"=dword:00000032
"USERPostMessageLimit"=dword:00002710
"USERProcessHandleQuota"=dword:00002710
@="mnmsrvc"
"DeviceNotSelectedTimeout"="15"
"Spooler"="yes"
"TransmissionRetryTimeout"="90"
dll"
"DdeSendTimeout"=dword:00000000
"DesktopHeapLogging"=dword:00000001
"GDIProcessHandleQuota"=dword:00002710
"ShutdownWarningDialogTimeout"=dword:ffffffff
"USERNestedWindowLimit"=dword:00000032
"USERPostMessageLimit"=dword:00002710
"USERProcessHandleQuota"=dword:00002710
@="mnmsrvc"
"DeviceNotSelectedTimeout"="15"
"Spooler"="yes"
"TransmissionRetryTimeout"="90"

 почты или внутреннего сервера
почты или внутреннего сервера
 5k
5k