На что влияет разрешение дисплея: Что такое разрешение экрана смартфона, как его узнать и поменять
Что такое разрешение экрана смартфона, как его узнать и поменять
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
1440х2560 px. (QuadHD), 480 или 640 dpi (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях.
Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
Как устроено Разрешение дисплея
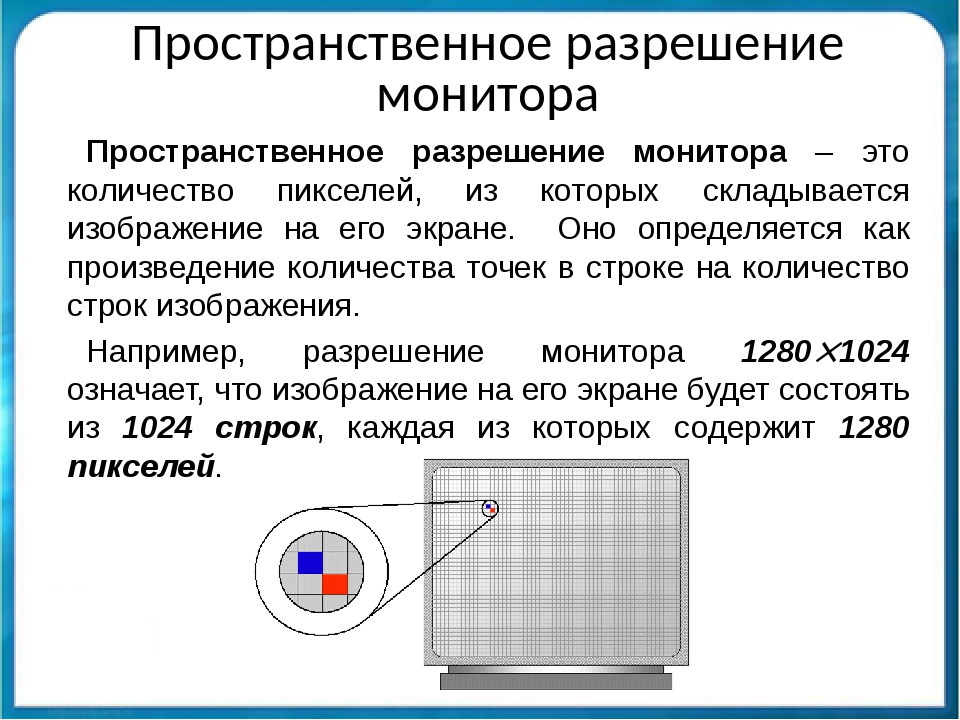
Разрешение дисплея, принято обозначать в пикселях, например 1920×1080. Первое число, обозначает строку, состоящую из 1920 пикселов (точек), образующих один ряд, второе, 1080 количество аналогичных рядов (строк). Знак между двумя числами – знак умножения.
Первое число, обозначает строку, состоящую из 1920 пикселов (точек), образующих один ряд, второе, 1080 количество аналогичных рядов (строк). Знак между двумя числами – знак умножения.
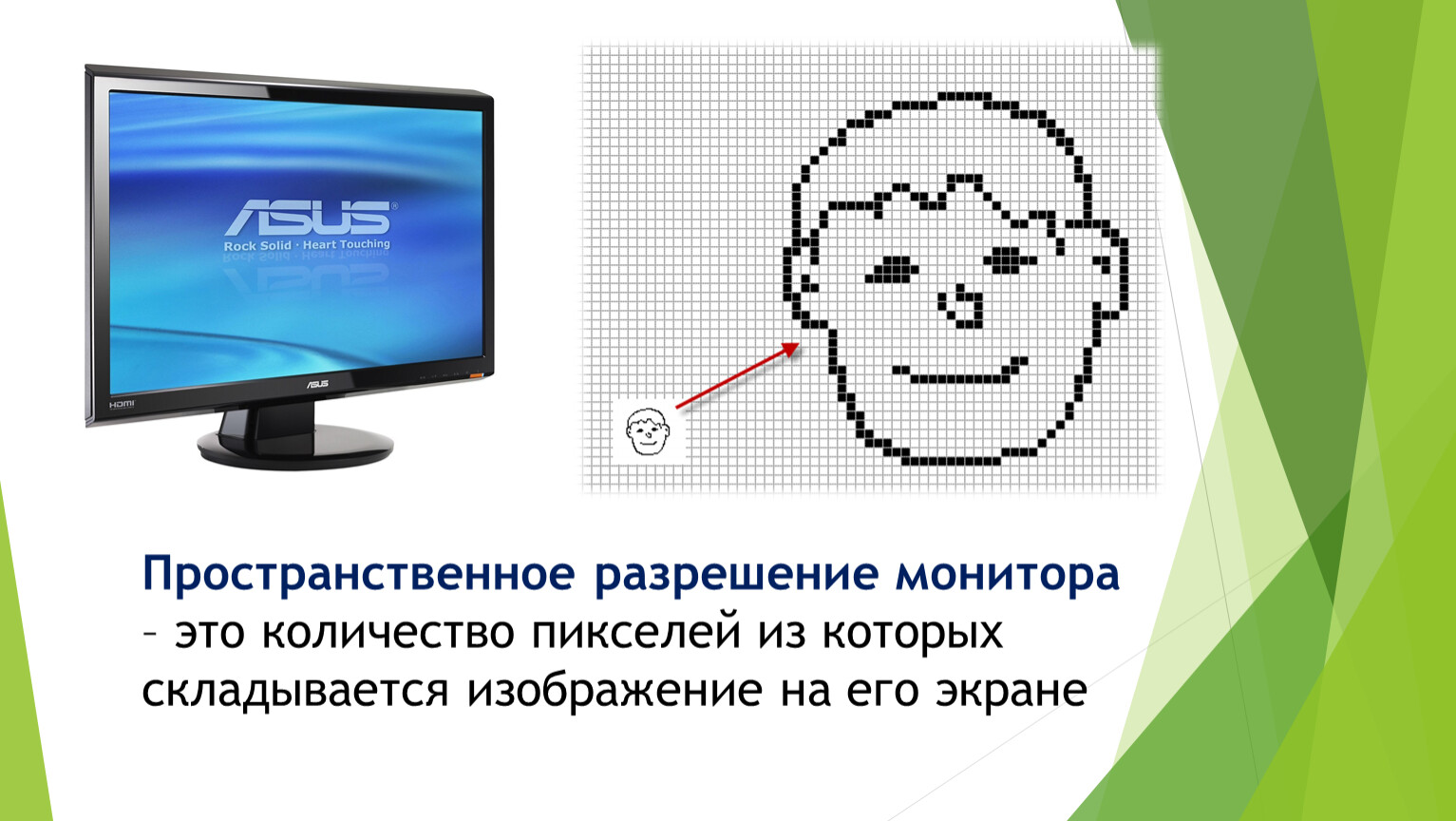
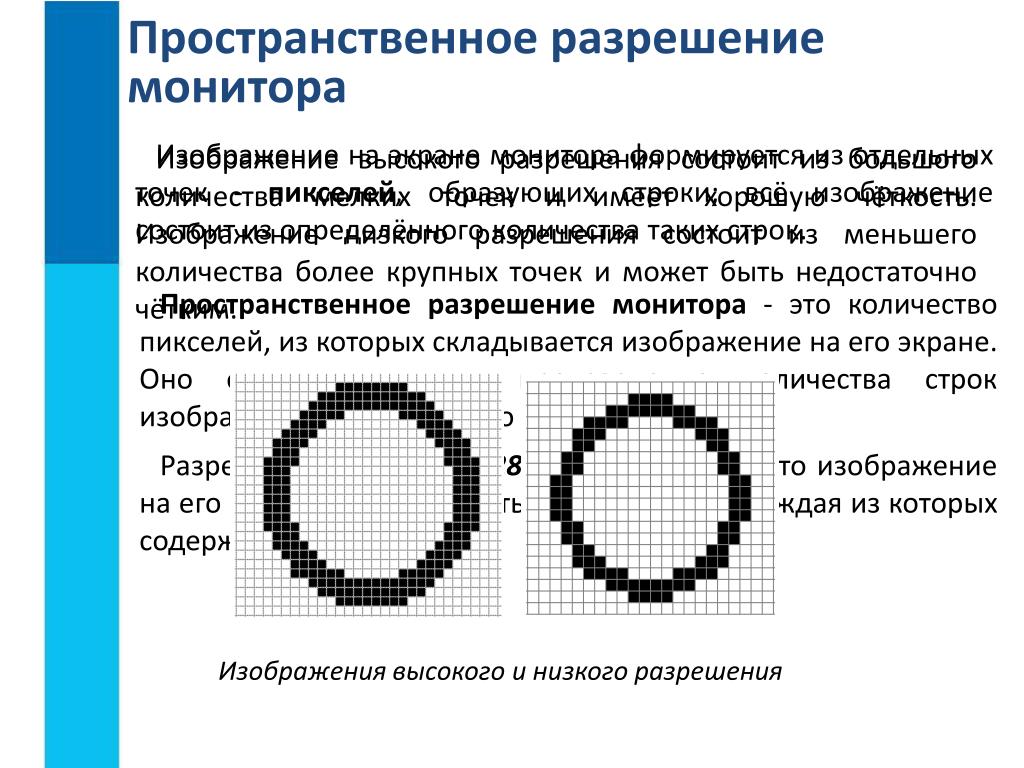
В качестве примера рассмотрим следующую картинку, на которой изображена сетка, состоящая из квадратиков.
Первый ряд, является строкой, закрашен синим цветом и состоит из 32 квадратиков.
Зеленым цветом закрашено начало каждой строки, всего аналогичных строк 16.
Если умножить 32 на 16, то получится 512, что будет соответствовать количеству точек, на которое можно вывести информацию.
Если провести аналогию, то разрешение, можно сравнить, с тетрадным листом в клеточку. Лист, будет выступать в качестве дисплея, его клеточки будут пикселями, а их общее количество — разрешением дисплея.
Рассмотрим похожую картинку. На ней помимо сетки, изображена буква латинского алфавита «D». Размер сетки, составляет 47×25 квадратиков, а общее количество доступных квадратиков, составляет 1175.
Представим, что сетка – это дисплей, где один квадратик равен одному пикселю, в таком случае, разрешение «дисплея» будет составлять 47×25, что является аналогией популярному разрешению 1920×1080.
Выведенная на «дисплей», буква D, занимает определенное количество квадратиков, то есть пикселей, в данном случае, около 399 из 1175 доступных.
399, является не совсем корректным значением, так как область внутри буквы и около ее радиуса скругления не задействована. Задействовать ее можно, например, сделав фон для буквы.
Аналогичный принцип вывода на дисплей, будет сохраняться для иных символов или иного вида информации.
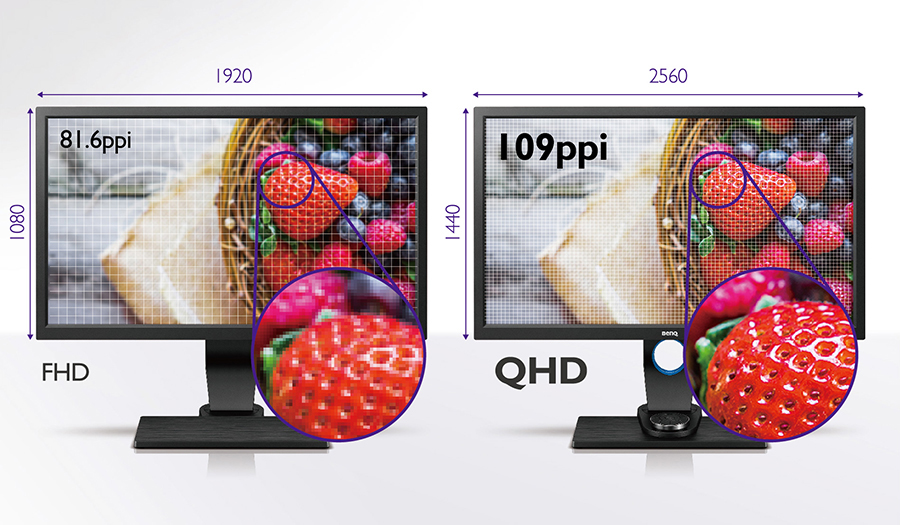
Что такое разрешение дисплея, мы более или менее разобрались, перейдем к одному из самых интересных вопросов. Каким образом, разрешение влияет на качество изображения?
У двух идентичных по диагонали (размерам) дисплеев, возможна разная плотность пикселей, на участок определенного размера, например, дюйм.
Если разница, обусловлена физическим отличием, технологией производства, а не программными настройками, то при большем количестве, точек на дюйм, глазу будет сложнее различить отдельные пиксели и наоборот, если количество точек будет недостаточным*, то картинка будет «зернистой, ступенчатой». Более подробно рассмотрим в статье, что такое ppi.
Более подробно рассмотрим в статье, что такое ppi.
Среднее разрешение экрана смартфона. Какая диагональ оптимальна для экрана смартфона
Ключевым параметром при выборе нового смартфона для многих из нас является именно экран – лицо гаджета. С десяток лет назад наличие цветного дисплея было характеристикой телефонов высшего ценового диапазона, сегодня же этим никого не удивишь, а различных технологий создания цветных экранов появилось столько, что сразу и не разберешься, какая же из них лучше. Кроме того, нужно учитывать и такие характеристики, как разрешение, плотность пикселей, тип тачскрина. Как разобраться во всем этом обычному пользователю?
Размер и разрешение экрана
За последние несколько лет наблюдается тенденция к увеличению диагонали смартфонов. Сегодня трудно найти новый смартфон с диагональю менее 4 дюймов , даже модели с диагональю 4,5-4,7 дюймов не так широко представлены, хотя именно 4,7-дюймовую диагональ можно назвать самой комфортной . Золотой серединой на данный момент можно назвать диагональ в 5 дюймов , хоть еще недавно такие гаджеты называли лопатофонами. С такими размерами можно комфортно смотреть фото и видео и смартфон еще более-менее удобно держать и управлять им одной рукой.
Золотой серединой на данный момент можно назвать диагональ в 5 дюймов , хоть еще недавно такие гаджеты называли лопатофонами. С такими размерами можно комфортно смотреть фото и видео и смартфон еще более-менее удобно держать и управлять им одной рукой.
Аппараты с диагональю в 5,5 дюймов и более называют фаблетами: они отлично подходят для просмотра фильмов, интернет-страниц, но в руке лежат не так удобно, а в некоторые карманы помещаются с трудом. Но и этого компаниям-производителям показалось мало, и в продаже появились смартфоны с диагональю в
Если от размера экрана зависит удобство использования гаджета, то от разрешения – качество картинки. Разрешение дисплея подается как количество пикселей по вертикали и горизонтали , например, 1280*720. Чем выше разрешение, тем четче картинка и менее заметны отдельные ее составляющие. Низкое разрешение выдает зернистое изображение, в котором без труда можно разглядеть отдельные пиксели. Сегодня смартфоны комплектуются экраном с одним из следующих разрешений:
Низкое разрешение выдает зернистое изображение, в котором без труда можно разглядеть отдельные пиксели. Сегодня смартфоны комплектуются экраном с одним из следующих разрешений:
- 320*480 (HVGA) используется редко и в самых дешевых смартфонах с небольшой диагональю;
- 480*800 (WVGA) также используется нечасто, и более-менее нормальное изображение можно получить только при диагонали экрана в 4 дюйма;
- 540*960 (qHD) встречается в бюджетных моделях смартфонов и при диагонали 4-4,5 дюймов позволяет получить изображение приемлемого качества;
- 720*1280 (HD) – наиболее распространенное на сегодняшний день разрешение. Такими экранами снабжаются многие смартфоны средней ценовой категории с диагональю 4,7-5,5 дюймов;
- 1080*1920 (Full HD) – разрешение высочайшего уровня. Такой экран в диагонали может достигать и 7 дюймов, и при этом изображение будет четким и незернистым;
- 2560*1440 (QHD), 3840*2160 (4 K).
 Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно.
Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно.
Стоит отметить, что компания Apple в своих смартфонах использует нестандартные разрешения: 640*1136, 750*1334 и т.д. Именно этот производитель ввел понятие retina-дисплея , акцентируя внимание на плотности пикселей как ключевом показателе дисплея смартфона.
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм : понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое. Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.
Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться , чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200 , то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.
Технология изготовления экрана
Все экраны в смартфонах сегодня можно поделить на два основных типа: LCD и OLED . Технологии имеют свои неоспоримые преимущества и недостатки. LCD-дисплеи нуждаются в дополнительной подсветке экрана, а OLED построены на базе светоизлучающих диодов, поэтому подсветка им не нужна. Это ключевое отличие и порождает разницу в характеристиках дисплеев.
LCD-дисплеи получили большее распространение и делятся на несколько типов:
- TN – одна из самых массовых и бюджетных технологий производства цветных дисплеев. Сегодня такие дисплеи используются в самых дешевых смартфонах, так как их производство достаточно недорогое, но позволяет получить приемлемый по качеству продукт. Углы обзора и цветопередача не на самом высоком уровне;
- IPS -экраны сегодня используются в большинстве смартфонов самой разной ценовой категории. После того, как в 2009 году были ликвидированы существенные недостатки технологии, она и получила столь широкое признание.
 Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие; - VA – симбиоз TN и IPS. Такие экраны выдают четкую картинку с точными белым и черным цветами, но при взгляде под определенным ракурсом цвета искажаются;
- PLS – экран, созданный компанией Samsung с намерением удешевить IPS-технологию, но сохранить основные ее преимущества. Такие дисплеи отображают около 98% цветов из тех, что отображаются в IPS, но стоят на 20% дешевле. Энергопотребление данных экранов низкое, углы обзора широкие, цветопередача отличная, поэтому они активно используются в продукции Samsung.
К главным преимуществам дисплеев данной технологии (за исключением TN) можно отнести точную передачу цвета и наличие идеального белого цвета, что сложно для OLED-экранов. Максимальная яркость намного выше за счет технологии создания дисплея, что важно для комфорта использования гаджета при ярком солнечном свете. Такие дисплеи практически не изменяют цвета при разных углах обзора, они дешевле в производстве, чем экраны OLED-технологии, да и пиксели в них со временем не выгорают.
Такие дисплеи практически не изменяют цвета при разных углах обзора, они дешевле в производстве, чем экраны OLED-технологии, да и пиксели в них со временем не выгорают.
OLED-дисплеи используют светоизлучающие диоды для формирования изображения и подсветки. За счет этого достигается меньшее время отклика на нажатие , ведь отсутствует один из слоев экрана. AMOLED-экраны появились благодаря работе Samsung над усовершенствованием технологии OLED, и в итоге получились дисплеи с активной матрицей, которые позволили выдавать пользователю картинку потрясающего качества. Сегодня такие экраны считаются самыми совершенными, но компания предложила еще более продвинутый тип экранов – Super AMOLED , в которых тачскрин и отображающая поверхность являют собой одно целое. Это позволяет уменьшить толщину, улучшить цветопередачу, повысить яркость и увеличить углы обзора.
Основными преимуществами технологии считается высокая контрастность изображения. Кстати, от ядовитых цветов, за которые в свое время критиковали смартфоны Samsung, удалось быстро уйти, и сегодня AMOLED-дисплеи стали эталоном в плане контрастности: 30 000:1 против 1 500:1 у IPS. Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Тип тачскрина
Сенсорные экраны сегодня представлены такими основными типами:
- резистивные;
- емкостные.
Резистивные экраны отличаются дешевизной, поэтому используются в смартфонах бюджетного класса. Такие дисплеи использовались в первых сенсорных смартфонах. Состоят они из двух слоев, на поверхность каждого из которых нанесены дорожки проводника. При нажатии на экран меняется сопротивление тока в точке с конкретными координатами. Существенный плюс технологии в возможности нажатия на экран любым предметом, но дисплей получается не очень долговечным, царапается и со временем может терять яркость.
Емкостные экраны сегодня используются в смартфонах практически повсеместно. Технология основывается на вычислении утечки тока при нажатии на дисплей. Экран может состоять только из стекла с токопроводящим слоем или из стекла и пленки. Реагирует только на касания пальцем, но зато более устойчив к царапинам и имеет высокую яркость. Часто такие экраны закрывают защитным стеклом и наносят на них олеофобное покрытие, чтобы дисплей меньше пачкался.
Производители продолжают увеличивать экраны смартфонов. Сравнительно недавно устройство с 5” дисплеем без колебаний относили к классу планшетов, как, например, DELL Streak 5. Теперь же это стандартный размер дисплея для Android-флагманов. Причем речь идет о моделях 2013 года, в 2014 году выйдут уже новые смартфоны, причем флагманы могут получить дисплеи размером 5,5” и больше. И это станет новым стандартом на целый год.
Появился новый класс устройств — фаблетов, которые сложно отнести к смартфонам из-за огромных экранов. При этом некоторые модели фаблетов вплотную приближаются к 7” планшетам. Смартфоны становятся все больше, и уже появились люди, которым данная тенденция не нравится. Действительно, далеко не все хотят иметь карманное устройство, для которого нужно пришивать специальный карман. Еще остаются люди, которым кажется, что 3,5”, которые Стив Джобс определил как оптимальные, таковыми и являются. Хотя даже в самой Apple уже так не считают.
При этом некоторые модели фаблетов вплотную приближаются к 7” планшетам. Смартфоны становятся все больше, и уже появились люди, которым данная тенденция не нравится. Действительно, далеко не все хотят иметь карманное устройство, для которого нужно пришивать специальный карман. Еще остаются люди, которым кажется, что 3,5”, которые Стив Джобс определил как оптимальные, таковыми и являются. Хотя даже в самой Apple уже так не считают.
Действительно, какую же диагональ экрана считать оптимальной для смартфона? Дать однозначный ответ на этот вопрос очень сложно. Это очень субъективный момент. Впрочем, даже субъективные предпочтения можно измерить, для этого существует статистика и различные опросы общественных мнений. Так, ресурс phonearena.com провел среди пользователей опрос, какую диагональ дисплея они предпочитают. В первый раз такой опрос ресурс проводил еще в 2011 году и, как выяснилось, за прошедшие 3 года предпочтения изменились очень сильно.
В 2011 году 35% пользователей выбрали в качестве идеальной диагональ меньше 3,99”. Для 40,5% лучшим вариантом был экран от 4” до 4,29”. В 2014 году за вариант «меньше 3,99”» проголосовало только 1,19%, а за экраны с диагональю 4”-4,49” — 15,53%. Зато за вариант более 4,5” суммарно проголосовало 65%. Таким образом, для большинства восприятие больших смартфонов изменилось. Теперь даже Galaxy Note не кажется слишком большим, а смартфоны с дисплеями 4” вообще воспринимаются как маленькие. Причем данная тенденция распространяется и на планшеты, для которых диагональ в 10” уже не является пределом, — по слухам, Apple готовит устройство с экраном более 12”, а Samsung уже анонсировала подобный продукт.
Для 40,5% лучшим вариантом был экран от 4” до 4,29”. В 2014 году за вариант «меньше 3,99”» проголосовало только 1,19%, а за экраны с диагональю 4”-4,49” — 15,53%. Зато за вариант более 4,5” суммарно проголосовало 65%. Таким образом, для большинства восприятие больших смартфонов изменилось. Теперь даже Galaxy Note не кажется слишком большим, а смартфоны с дисплеями 4” вообще воспринимаются как маленькие. Причем данная тенденция распространяется и на планшеты, для которых диагональ в 10” уже не является пределом, — по слухам, Apple готовит устройство с экраном более 12”, а Samsung уже анонсировала подобный продукт.
С другой стороны, недалек тот день, когда производители больше не смогут просто увеличивать экран в каждом новом флагмане. Для карманных устройств, которые пользователь будет ежедневно брать с собой, существуют определенные физические пределы, к которым мы уже вплотную подошли.
В 2014 году для смартфонов диагональ в 5,5” станет стандартом. После этого увеличивать дисплей можно будет максимум еще на один дюйм. После 6,5”, даже несмотря на явную трансформацию сознания пользователей за последние годы, устройства не будут восприниматься ни карманными, ни компактными.
После этого увеличивать дисплей можно будет максимум еще на один дюйм. После 6,5”, даже несмотря на явную трансформацию сознания пользователей за последние годы, устройства не будут восприниматься ни карманными, ни компактными.
Следующий шаг, который, скорее всего, и будет сделан уже в 2015 году — это гибкие складные дисплеи. Если технологию удастся усовершенствовать, и смартфоны действительно можно будет складывать или даже сворачивать, производители преодолеют физические ограничения на размеры корпуса смартфона, который все еще можно «впихнуть» в карман.
Вконтакте
Недавно в сети появились слухи о том, что в 2016 году компания Apple, помимо всего прочего, представит компактный смартфон с диагональю экрана 4’’, в духе моделей двухлетней давности – светлых времен, когда Apple не захватили те же идеи, что и остальных производителей. Позднее похожий слух появился про новый аппарат от Meizu. Будто китайцы готовят уменьшенную версию Meizu Pro 5 с приставкой «mini» и действительно небольшим по современным меркам экраном – с диагональю 4. 7’’ и сохранением характеристик флагмана, без компромиссов. Возможно, все это лишь мечты, но так приятно помечтать!
7’’ и сохранением характеристик флагмана, без компромиссов. Возможно, все это лишь мечты, но так приятно помечтать!
Помечтать о том, что в 2016 году производители немного успокоятся и отойдут от принципа «если флагман, значит, лопата!». Да, в этом году было достаточно неплохих аппаратов с большой диагональю экрана. Даже бюджетные аппараты, и те сосредоточены уже в основном в категории 5 дюймов, будто про более компактные модели все резко забыли. Между тем, стоит взять в руки смартфон с диагональю 4.2 – 4.7 дюймов, и оказывается, что он очень удобный! Конечно, если вы на протяжении последних трех лет пользуетесь исключительно устройствами линейки Note от Samsung, то едва ли скучаете по компактным смартфонам. Но я иногда устанавливаю основную SIM-карту в Meizu MX2 (4.4’’) на один-два дня или просто беру в руки HTC HD2 (4.3’’) и понимаю, что габариты этих устройств для меня комфортны и сегодня, спустя годы после их выхода на рынок.
Пользуясь MX2, я не чувствую каких-то проблем или недостатка площади экрана из-за его компактных размеров. Скорее, все упирается в устаревшие характеристики, так что, разумеется, я не могу использовать такой аппарат дольше, чем пару дней, просто для эксперимента. Устаревшие камеры, небыстрый по современным меркам интерфейс и другие вещи дают о себе знать. Но габариты! Они чертовски удобные и правильные!
Скорее, все упирается в устаревшие характеристики, так что, разумеется, я не могу использовать такой аппарат дольше, чем пару дней, просто для эксперимента. Устаревшие камеры, небыстрый по современным меркам интерфейс и другие вещи дают о себе знать. Но габариты! Они чертовски удобные и правильные!
Удерживая смартфон в одной руке, я без проблем могу дотянуться большим пальцем этой же руки почти до каждого края экрана. При активном использовании мне не нужно перехватывать устройство или подключать вторую руку, чтобы ткнуть в какой-то совсем удаленный от правой нижней области элемент интерфейса в программе или настройках. Смартфон занимает мало места в кармане, наконец. Да, аппаратом с диагональю 4.4’’ не защитить ухо от порывов ветра, им нельзя копать, и он, вероятно, не очень подойдет для вечернего просмотра видео дома, лежа на диване. Но как рабочий инструмент смартфон с диагональю до пяти дюймов, на мой взгляд, остается по-прежнему актуальным и удобным.
Какой размер дисплеев считается самым популярным? Китайцы в последнее время представили кучу смартфонов-новинок с размером экрана 5,5 дюймов, но востребованы ли такие модели среди пользователей? Недавно эти вопросы были подняты в комментариях на сайте AliTrust и редакция решила провести собственные исследования, чтобы выяснить правду.
Европейская статистика
Начнем мы все-таки с мировой статистики, ведь мнение мирового сообщества проигнорировать трудно. Согласно исследованиям организации Device Atlas, крупноэкранные смартфоны нравятся далеко не всем пользователям.
Статистику собирали в следующих странах: Япония, Австралия, Индия, США, Великобритания и Нигерия. Обратите внимание, что речь идет не об опросе, данные брались из отчетов, в которых собиралась информация по потреблению трафика. В этих отчетах обычно присутствует информация об операционной системе устройств, используемых браузерах и технических характеристиках гаджетов, как, например, разрешение и размер экрана.
На сегодняшний день люди чаще всего покупают девайсы с 4,7-дюймовым дисплеем. Это закономерно, ведь среди огромного разнообразия мобильной техники с огромным отрывом лидируют гаджеты компании Apple. В то же время Iphone выпускают с двумя размерами экрана – 4,7 дюймов и 5,5 дюймов. Видать, первая модель более удобна для покупателей.
На втором месте мобильные устройства с размером дисплея 5 дюймов. На третьем – 5,5 дюймовые экраны, находящиеся в особом почитании у китайцев, но относительно нелюбимые европейцами и пользователями из других «продвинутых» стран.
Теперь разберемся с разрешениями экранов. Первое место занимает стандарт 1334х750 пикселей, который показателен для Iphone. За ним следует Full HD 1920×1080 пикселей, после которого уже идет стандарт HD 1280х720 пикселей.
Чтобы не вызывать у читателей жгучее чувство зависти, уточним, что у людей еще очень много устаревшей техники. Дисплеи с разрешением 480х800 пикселей или 540х960 пикселей никого не удивляют. А вот ультрасовременных гаджетов с разрешением 1440х2560 пикселей относительно мало то ли в силу их высокой стоимости, то ли из-за неудобства пользования – ведь такая техника имеет немалые размеры и существенный вес. А может, играет роль все три фактора.
Российская статистика
Америка и Австралия — конечно, это хорошо, но нас интересует мнение российских пользователей. Проводить опросы на улицах мы не стали, а опубликовали пост с анонимным голосованием в социальной сети Вконтакте. Ожидаемо, результаты оказались отличными от мировых. Поскольку в опросе на момент его окончания приняло участие более 4700 человек, а целевая аудитория группы включает в себя и мужчин, и женщин разных возрастов (покупатели АлиЭкспресса), можно считать статистику достоверной.
Проводить опросы на улицах мы не стали, а опубликовали пост с анонимным голосованием в социальной сети Вконтакте. Ожидаемо, результаты оказались отличными от мировых. Поскольку в опросе на момент его окончания приняло участие более 4700 человек, а целевая аудитория группы включает в себя и мужчин, и женщин разных возрастов (покупатели АлиЭкспресса), можно считать статистику достоверной.
Самая популярная у россиян мобильная техника – с размером дисплея 5-5,1 дюйма. Это объясняется тем, что в России появилось очень много китайских смартфонов в связи с успешным выходом на рынок АлиЭкспресса и других крупных интернет-магазинов Китая.
Айфоны у нас тоже в ходу, хотя из-за их цены такие смартфоны может себе позволить ограниченное число людей. Чаще всего, продукцию Apple приобретают в Москве и в других крупных городах РФ, где уровень жизни и зарплат повыше, чем в регионах. Впрочем, размер экрана около 4,7 дюймов имеет и другая техника, например, китайскиая модель HTC One.
Третье место занимают в России гаджеты с размером дисплея 5,5 дюймов и причину этого мы уже описывали – неудобство использования. Такую «лопату», особенно в чехле, сложно положить в карман и неудобно держать в руках. Зато такие смартфоны незаменимы в качестве альтернативы планшету, что перевешивает вышеназванные недостатки.
Такую «лопату», особенно в чехле, сложно положить в карман и неудобно держать в руках. Зато такие смартфоны незаменимы в качестве альтернативы планшету, что перевешивает вышеназванные недостатки.
Предлагаем вам дать свой вариант ответа в комментариях, какой сегодня самый популярный размер экрана смартфонов . Пишите, будем обсуждать.
Насколько важна плотность пикселей?
15.12.2012Сегодня все экраны имеют цветные пиксели. Чем меньше пиксели, тем лучше изображение на экране. Пиксельная плотность измеряется в PPI (пикселях на дюйм). Чем выше PPI, тем четче изображение.
В цифровой печати PPI часто переводят в DPI (количество точек на дюйм). В офсетной печати для оптимального качества изображения и гладкости обычно необходимо разрешение 300 DPI, но иногда используются и разрешение 266 DPI. Изображения с таким разрешением можно увидеть в журналах, книгах и на плакатах с цветной глянцевой печатью. Без лупы большинство людей никогда и не заметит отдельные точки при этом разрешении.
В газетах обычно используется намного более низкое разрешение в пределах 170 DPI. Даже при том, что держат газеты на таком же расстоянии от глаз, что и журнал, изображения с более низким разрешением такие же четкие. Изображения для рекламных щитов пчатают с разрешением приблизительно 10-20 точек на дюйм, но издали этого не видно и картинка выглядит очень четкой.
Мобильные телефоны и планшеты держат на том же расстоянии, что и газеты или журналы, так что в них применяется разрешение в диапазоне 150-300 точек на дюйм. На пиксельную плотность влияют физические размеры экрана. У 4,5-дюймовых экранов с разрешением 768 x 1280 пикселей чрезвычайно высокое разрешение — 332 точки на дюйм. 10-дюймовые экраны с тем же числом пикселей имеют пиксельную плотность 150 точек на дюйм, почти такую же, что и газеты. Это позволяет различать шрифт, изображения и цвета.
Но разве разная пиксельная плотность помогает быстрее набирать электронные письма? Или вы не в состоянии разобрать буквы и слова, если они состоят из пикселей немного большего размера? Разве цвета и оттенки нельзя разобрать при плотности 200 точек на дюйм? Разве именно высокое разрешение экрана помогает управлять календарем, организовывать контакты?
Понятно, что при плотности 300 точек на дюйм изображение четче и детальнее, но так уж часто нужна такая четкость? Это немаловажно при просмотре фильмов, но смартфонами для этого пользуется достаточно маленькое число людей. Плотность важна при просмотре изображений. Этим на своих телефонах занимается уже намного большее количество пользователей, но разве фотографии при плотности 150 точек на дюйм совсем неразличимы? Если же необходимо рассмотреть какие-то детали, можно просто увеличить масштаб. Важна ли плотность пикселей для просмотра веб-сайтов? Отнюдь нет. Все веб-сайты разработаны под стандартное разрешение экрана 72 точек на дюйм. Экран с плотностью пикселей 300 точек на дюйм сделает все изображения чрезвычайно маленькими и неразборчивыми, и вынудит пользователей увеличить масштаб.
Плотность важна при просмотре изображений. Этим на своих телефонах занимается уже намного большее количество пользователей, но разве фотографии при плотности 150 точек на дюйм совсем неразличимы? Если же необходимо рассмотреть какие-то детали, можно просто увеличить масштаб. Важна ли плотность пикселей для просмотра веб-сайтов? Отнюдь нет. Все веб-сайты разработаны под стандартное разрешение экрана 72 точек на дюйм. Экран с плотностью пикселей 300 точек на дюйм сделает все изображения чрезвычайно маленькими и неразборчивыми, и вынудит пользователей увеличить масштаб.
Существует немало людей, помешанных на разрешении экранов смартфонов и планшетов. Хвастаться высоким разрешением экрана — то же самое, что хвастаться цифровой подсветкой спидометра в автомобиле. Несомненно, он может быть более удобочитаемым, но разве в этом есть какое-то реальное функциональное преимущество?
С другой стороны, разрешение или разрешающая способность идеального человеческого зрения 20/20 составляет приблизительно 0,2 мм на минимальном расстоянии фокусировки. На расстоянии приблизительно 10 дюймов наилучшим является разрешение приблизительно 700 пикселей на дюйм, так как разрешающая способность глаза составляет одну угловую минуту. При увеличении этого расстояния приблизительно до 20 дюймов разрешение уменьшается приблизительно до 533 пикселей на дюйм. Разрешающая способность уменьшается с увеличением расстояния или уменьшением углового разрешения. Другими словами, способность глаза различать детали изменяется в зависимости от расстояния до объекта. Она также зависит от большого количества других факторов, таких как диаметр диафрагмы, уровень освещенности, длина волны света и т.д.
На расстоянии приблизительно 10 дюймов наилучшим является разрешение приблизительно 700 пикселей на дюйм, так как разрешающая способность глаза составляет одну угловую минуту. При увеличении этого расстояния приблизительно до 20 дюймов разрешение уменьшается приблизительно до 533 пикселей на дюйм. Разрешающая способность уменьшается с увеличением расстояния или уменьшением углового разрешения. Другими словами, способность глаза различать детали изменяется в зависимости от расстояния до объекта. Она также зависит от большого количества других факторов, таких как диаметр диафрагмы, уровень освещенности, длина волны света и т.д.
Источник: Techgid.ru
Возврат к списку
От чего зависит максимальное разрешение экрана. Как узнать и поменять разрешение экрана (изображение слишком большое). Требования у AMD
Нуждаетесь в покупке нового монитора, но не знаете с чего начать, как себя вести при выборе? Нужно правильно подобрать разрешение экрана, ведь от этого будет во многом зависеть качество получаемой картинки. А это важно и при работе с компьютерными программами, и при просмотре видео. Данная статья поможет разобраться, какое разрешение экрана лучше для монитора именно в вашем случае. Начнем обо всем по порядку.
А это важно и при работе с компьютерными программами, и при просмотре видео. Данная статья поможет разобраться, какое разрешение экрана лучше для монитора именно в вашем случае. Начнем обо всем по порядку.
На самом деле, очень трудно выбрать самое лучшее расширение экрана. Очевидно, что выбор разрешения зависит от цели покупки монитора. Игры? Социальные сети? Какие экраны бывают и какие должны быть для хорошего просмотра? Для каждой цели существует свое оптимальное разрешение. Чтобы не промахнуться с выбором, нужно познакомиться с терминологией.
Базовая классификация
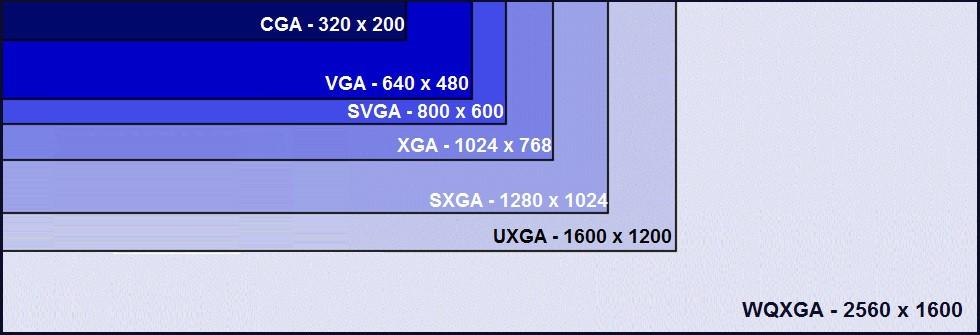
Разрешение — максимальное количество пикселей, расположенных по горизонтали и вертикали:
- Дисплей, поддерживающий разрешение ниже 640х480 точек, называется VGA.
- Если точек 800×600 либо больше — SVGA.
- Мониторы с разрешением в 1024х768 точек иногда называют XGA.
Каждый дисплей характеризуется разрешением. Размер устройства отображения и разрешение — это разные вещи. При выборе лучше всего руководствоваться характеристиками имеющегося устройства.
При выборе лучше всего руководствоваться характеристиками имеющегося устройства.
Важно! Какое разрешения экрана лучше? Каждый монитор имеет рекомендованные для него параметры, которые подбираются таким образом, чтобы каждый пиксель на устройстве отображения совпадал с пикселем на изображении, что приведет к максимально четкой картинке. Оптимальные “размеры” указаны в технический характеристиках устройства.
Разрешения мониторов и их типы
Какое нормальное или большое должно быть разрешение экрана? Максимальное разрешение жидкокристаллического монитора определяется разрешением его матрицы. Чем оно выше, тем больше разных данных возможно вывести на экран. Рассмотрим по конкретным примерам:
- У ЖК-мониторов от размеров матрицы зависит все. Не стоит забывать, что максимальное разрешение экрана зависит от диагонали экрана. Для 15-ти дюймовых дисплеев характерно разрешение в 1024х768 пикселей. Прекрасно подходит для самых простых офисных мониторов.

- 19-ти и 17-ти дюймовые мониторы оснащены разрешением в 1280х1024 точек. Такие мониторы выполняют более широкий круг задач.
- Современные мониторы оснащены более высоким разрешением. Составляет оно 1600х1200 пикселей и более.
- С каждым годам на одной и той же диагонали умещается все больше точек. Кто знает, что будет поджидать нас через пару лет?
Настройка разрешения экрана
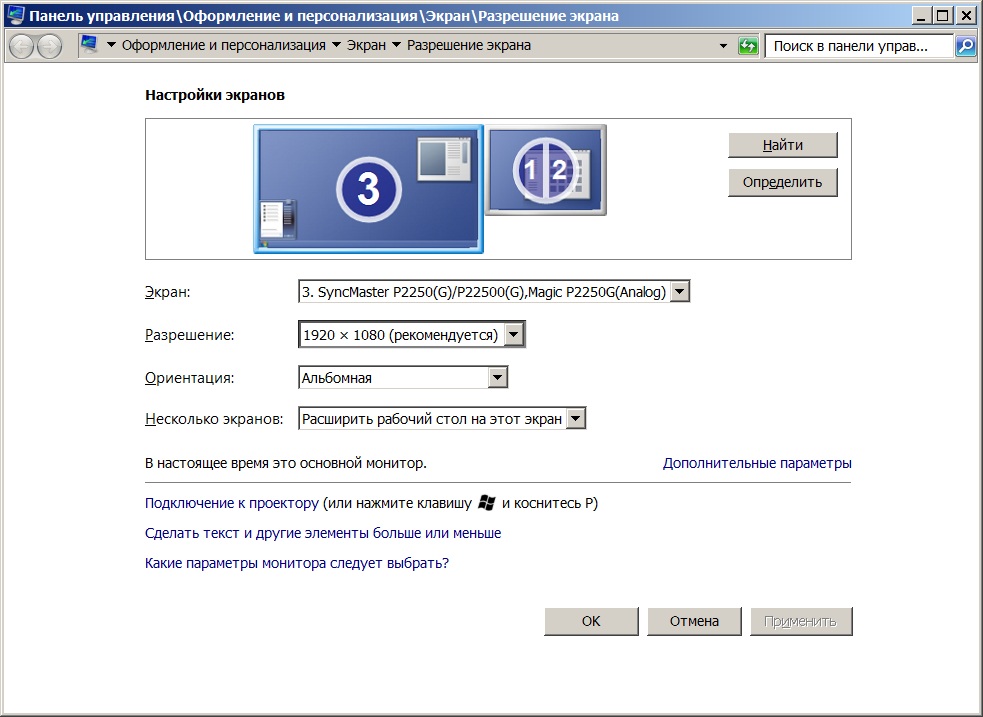
Чтобы настроить разрешение устройства, не нужно иметь особых познаний в современной технике:
- Откройте меню “Пуск”, а затем перейдите в “Панель управления”.
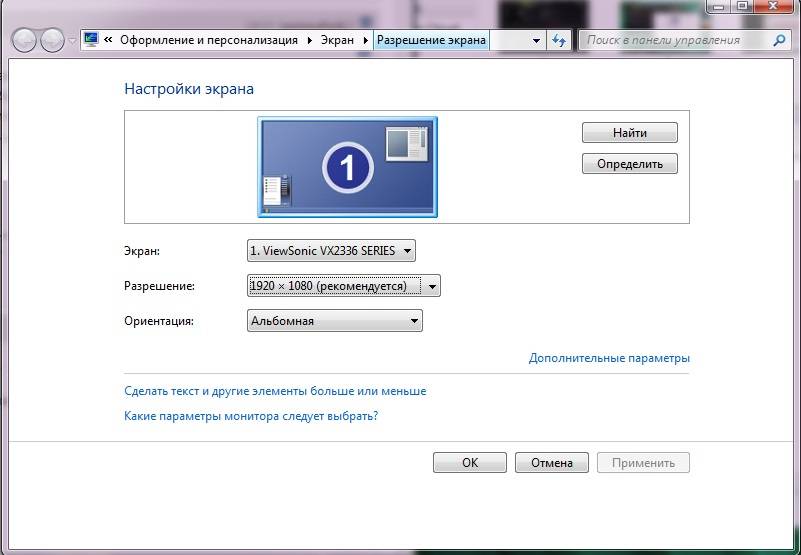
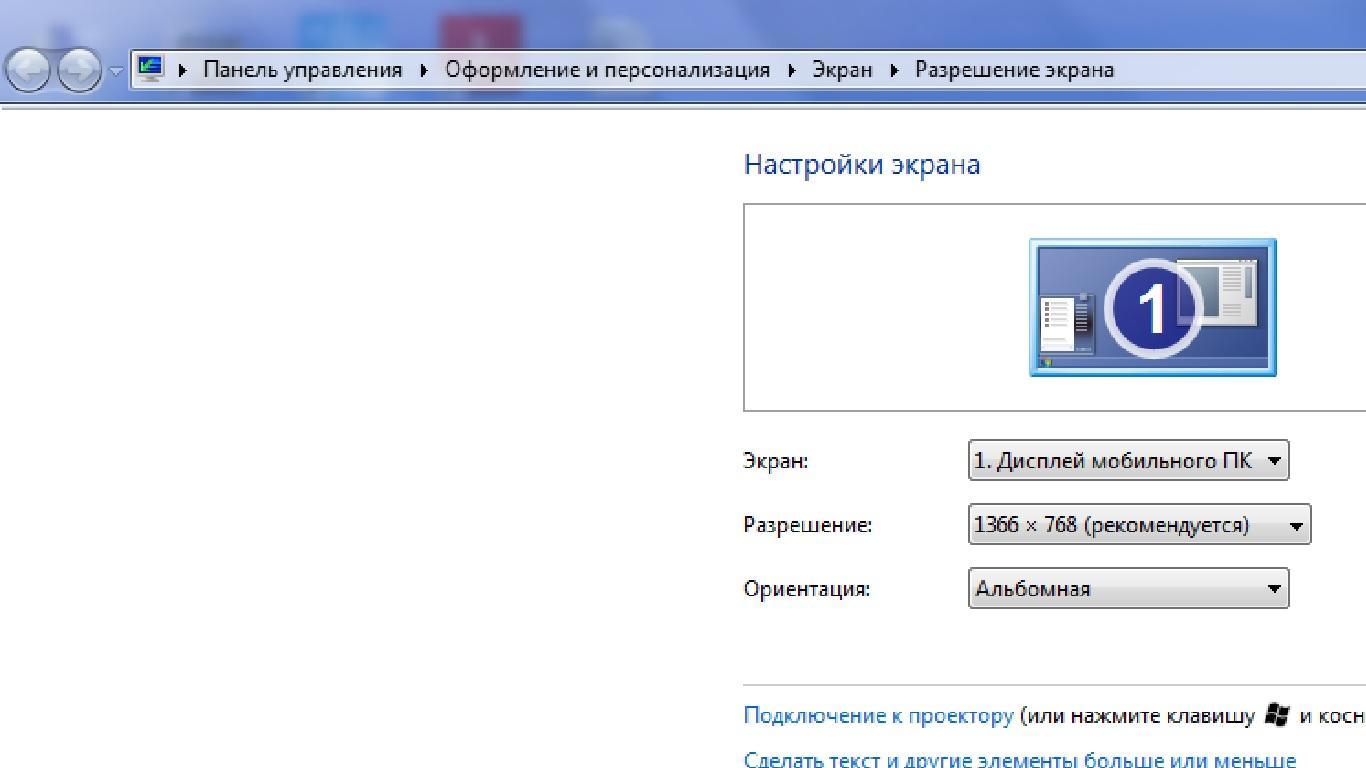
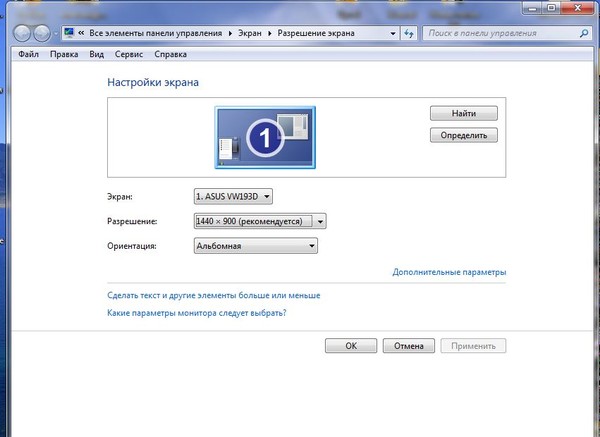
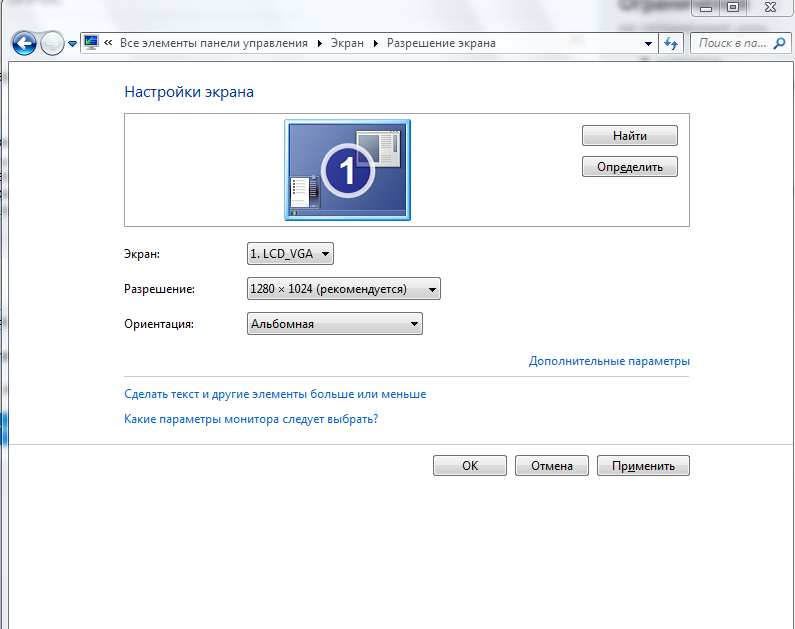
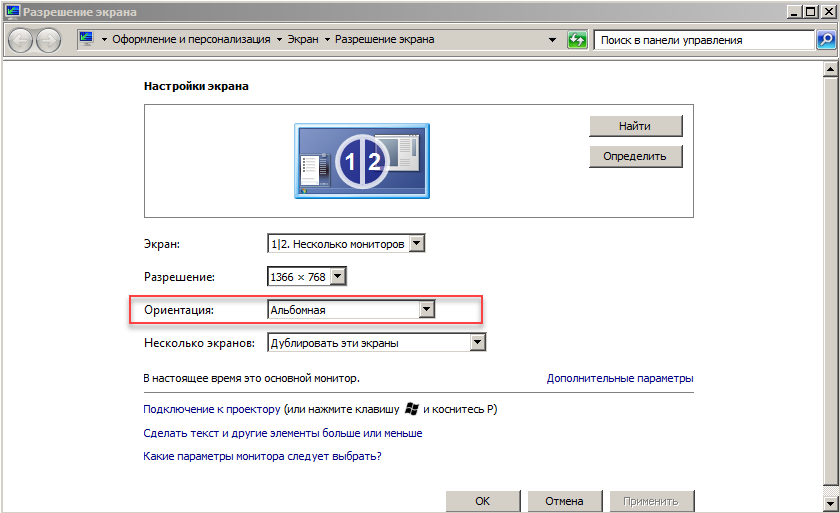
- В категории “Оформление и персонализация” выберите “Настройка разрешения экрана”.
- В меню “Разрешение” вы сможете выставить необходимые вам значения.
Размер диагонали
Диагональ экрана — это немаловажная характеристика, отличающая мониторы друг от друга, при этом сильно влияющая на ценовую категорию. В основном выделяют четыре категории мониторов:
- 20 дюймов — выбор для офиса.
 Бюджетность — главный критерий выбора, если вы — предприниматель.
Бюджетность — главный критерий выбора, если вы — предприниматель. - 20-24 дюйма. Больше половины устройств отображения, которые продали в 2016 году, принадлежат именно к этой категории.
- 27 дюймов. Такие “девайсы” не стоит устанавливать на привычном “рабочем” расстоянии, поскольку такая диагональ сделает заметными отдельные пиксели.
- 30 дюймов и более. Не являются массовым продуктом из-за высокой цены, габаритных размеров.
Важно! Последние две категории не пользуются особой популярностью и не подходят для “стандартного” домашнего использования.
Изредка можно встретить специальные системы, состоящие из нескольких мониторов. Такие системы имеют свои плюсы, в особенности у геймеров. Но для беспроблемной работы потребуется довольно-таки мощный компьютер. Да и рынок уже не обделен устройствами виртуальной реальности, которые выходят дешевле и имеют эффект на порядок выше и качественнее.
Немного о телевизорах
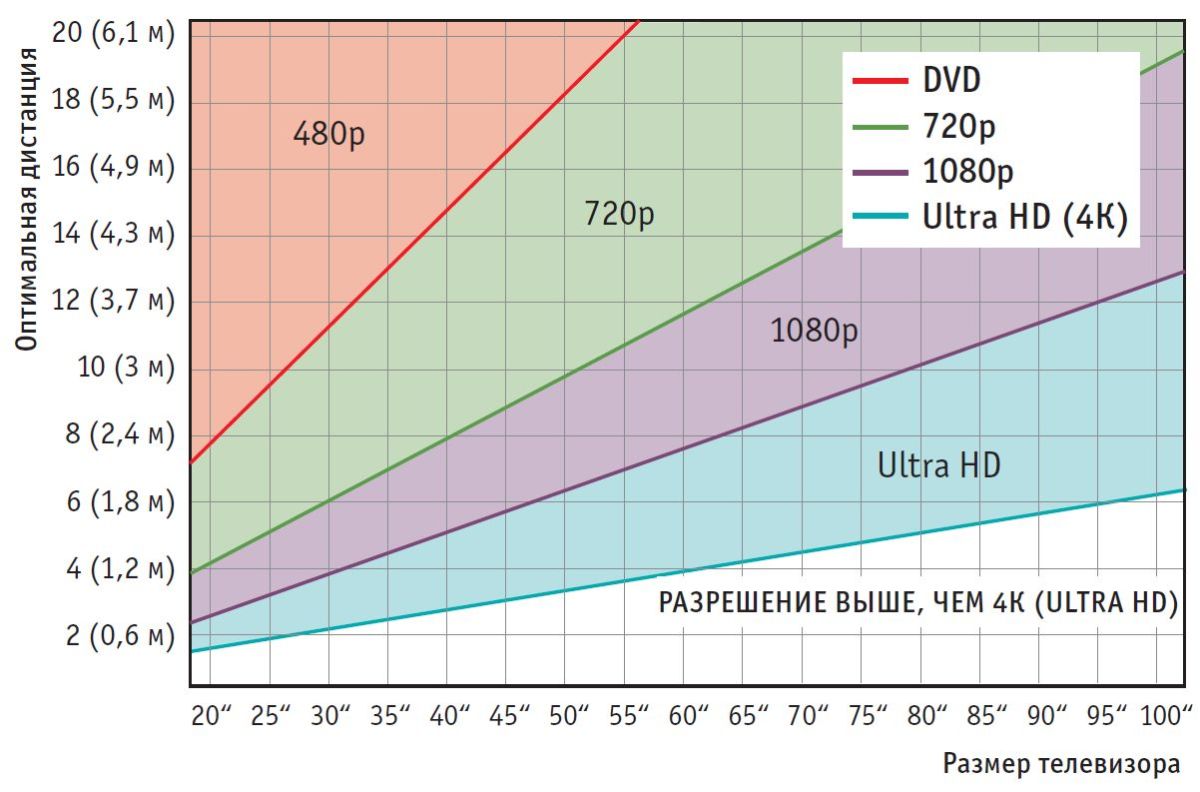
Каждый формат имеет свои достоинства. Но выбирать величину, определяющую количество точек на единицу площади, нужно, отталкиваясь от имеющегося источника сигнала:
Но выбирать величину, определяющую количество точек на единицу площади, нужно, отталкиваясь от имеющегося источника сигнала:
- HD-Ready — экраны подойдут для всех типов современного телевидения. Но лучше всего этот формат подойдет для просмотра DVD-фильмов.
- Full HD — девайсы с параметрами 1920х1080. Чудесно подходят для использования игровых приставок, каналов спутникового ТВ и проигрывателей дисков формата Blue-Ray
Соотношение сторон
При выборе дисплея стоит учитывать соотношение сторон. Поговорим о нескольких самых популярных форматах экранов наших дней.
Наиболее известные форматы экранов:
- Раньше мониторы первых компьютеров и телевизоров шли в формате 4 к 3. Эти цифры выражают соотношение сторон объекта отображения. Подавляющее большинство телевизоров имеют именно такой формат.
- Популярным считается и соотношение 5:4. Данный формат часто используют при изготовлении экранов для компьютеров.
- Но постепенно набирает популярность новый формат — 16:9.
 Именно этот формат является основателем нового размера изображения.
Именно этот формат является основателем нового размера изображения.
Выгода и удобство широкого формата
Главная ставка широкого формата — удобство. Пользователю легче воспринимать информацию по бокам, а не сбоку и снизу. Но не будем упускать всех нюансов. Широкоформатные мониторы значительно дешевле в производстве.
У приборов такого формата есть и противники, и сторонники:
- Кому-то удобнее работать и отдыхать за широкоформатным монитором.
- Кому-то надоедает листать “туда-сюда” страницу в поисках нужной информации и они предпочтут пользоваться экраном 4:3.
Важно! Для работы и отдыха в социальных сетях подойдут экраны 4:3 или 5:4, поскольку появится возможность открыть несколько окон одновременно, да и места для работы будет больше. Но не будем забывать, что все это — статистика, и каждый пользователь вправе самостоятельно решить, с какими “размерами” ему удобнее работать.
Оптимальное расстояние до монитора
При любом размере монитора нужно знать правильное расстояние до него. Для определения оптимального расстояния до экрана существует универсальная формула — коэффициент 1 или 1,5 нужно умножить на диагональ.
Для определения оптимального расстояния до экрана существует универсальная формула — коэффициент 1 или 1,5 нужно умножить на диагональ.
Важно! Расположение устройства отображения информации на рассчитанное расстояние поможет не утомлять ваши глаза при работе с компьютером.
Типы матрицы
На сегодняшний день известны матрицы, которые изготавливают по следующим принципам:
- TN-матрицы – недорогие и быстрые. Техника на их основе относительно недорогая и хорошо подходит для компьютерных игр с динамикой.
Важно! Минусом таких матриц является небольшой угол обзора и не самая приемлемая цветопередача. Профессионалам такие девайсы точно не подойдут.
- IPS — более качественные и дорогие матрицы. Передача цветов заметно лучше, чем у предыдущего типа. Не обделены хорошим углом обзора.
Важно! Недостатком данных матриц является большее время отклика.

- VA — компромисс между TN и IPS-матрицами и в цене, и в качестве. Короткое время отклика и цветопередача лучше, чем у предыдущих. Но данный тип сильно зависит от угла зрения и имеет не самую лучшую передачу полутонов.
Самое важное при выборе — учесть свои индивидуальные предпочтения и цели приобретения:
- для компьютерных игр подойдут мониторы с коротким временем отклика;
- для дизайна — с хорошей цветопередачей.
Видеоматериал
Опираясь на информацию в данной статье, вы без труда разберетесь во всех нюансах выбора качественного дисплея, и его дальнейшая эксплуатация не будет вызывать у вас никаких сложностей либо дискомфорта.
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
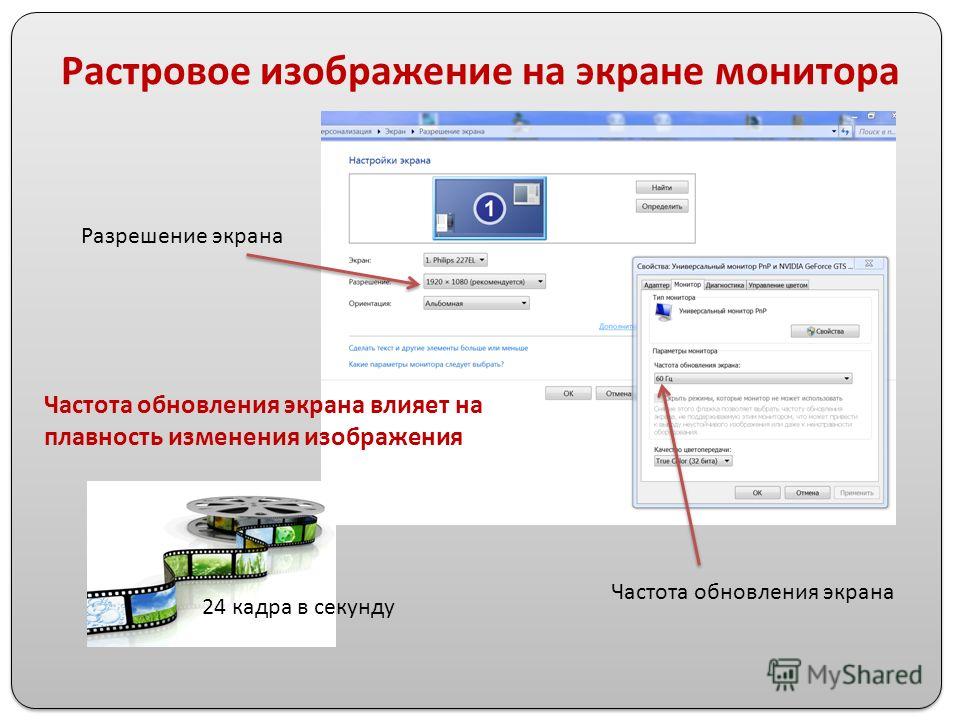
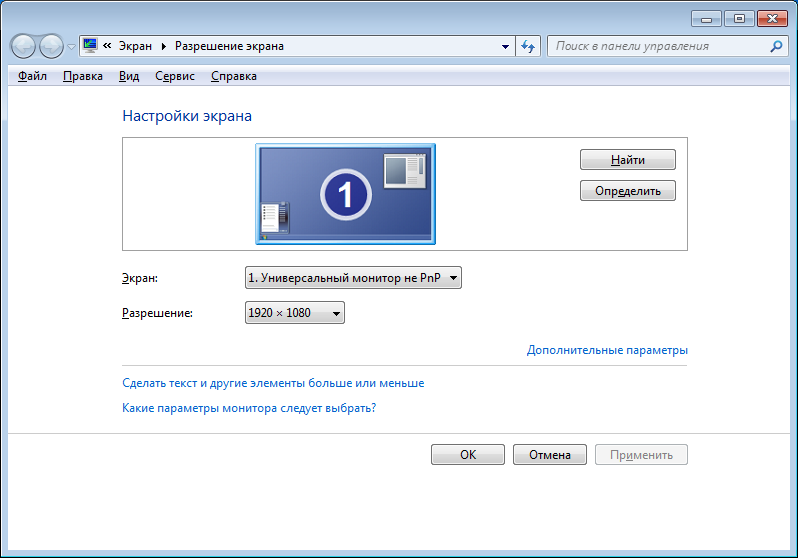
В соответствии с характеристиками монитора система Windows автоматически применяет оптимальные параметры отображения , в частности, разрешение экрана , частоту обновления и цвета. Эти параметры также зависят от типа монитора. Чтобы настроить параметры дисплея или восстановить настройки по умолчанию, следуйте приведенным ниже рекомендациям.
ЖК-мониторы, которые также называют плоскими мониторами, существенно вытеснили ЭЛТ-мониторы. Они значительно легче и тоньше, чем громоздкие ЭЛТ-мониторы со стеклянными трубками. ЖК-мониторы также представлены широким диапазоном форм и размеров, в том числе широкоформатными экранами и экранами стандартной ширины с соотношениями сторон 16:9 и 16:10 для широкоэкранных моделей и 4:3 в моделях стандартной ширины. Ноутбуки также используют плоские дисплеи.
В случае с обоими типами мониторов чем больше на экране установлено точек на дюйм, тем лучше отображаются шрифты. Увеличивая количество точек на дюйм, вы увеличиваете разрешение экрана. Разрешение, которую вы используете, зависит от разрешения, поддерживаемого монитором. Чем выше разрешение, например 1900×1200 пикселей, тем четче будут отображаться элементы. Они также будут меньше, что позволит разместить на экране дополнительные элементы. Чем ниже разрешение, например 800×600 пикселей, тем меньше элементов может поместиться на экране (размер элементов увеличивается).
Windows позволяет увеличивать или уменьшать размер текста и других элементов на экране, сохраняя оптимальное разрешение монитора.
Лучшие параметры дисплея для ЖК-мониторов
Если вы пользуетесь ЖК монитором, проверьте его разрешение. Это позволит определить четкость изображения на экране. Для ЖК-мониторов рекомендуется устанавливать собственное разрешение: то, которое производитель предусмотрел для монитора согласно его размерам.
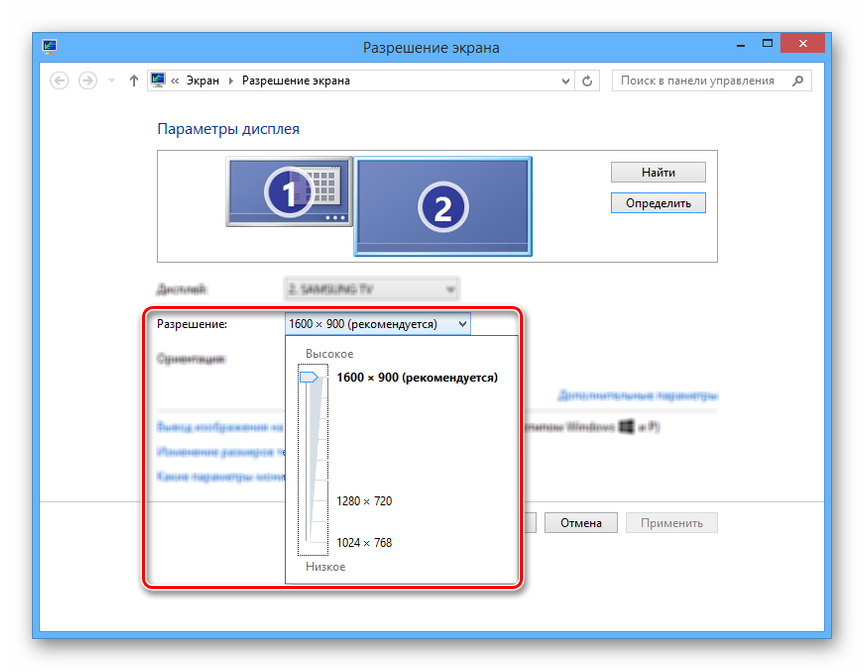
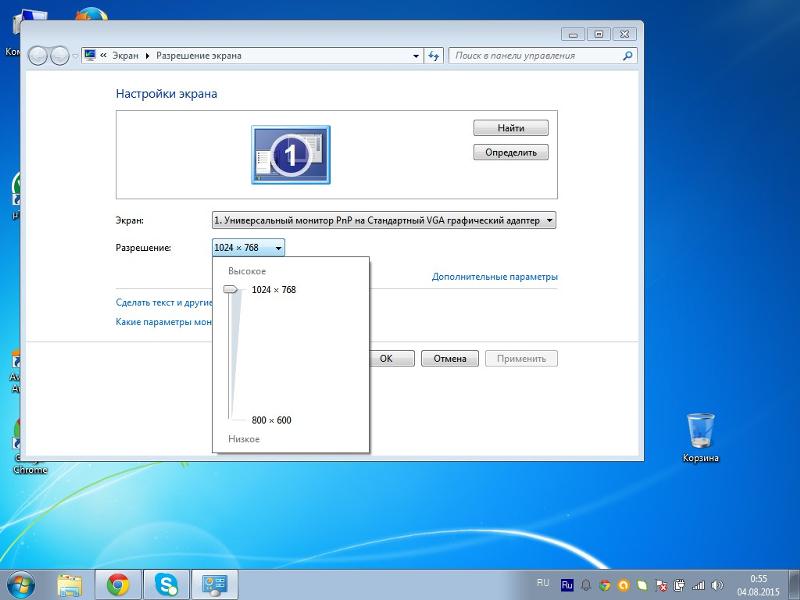
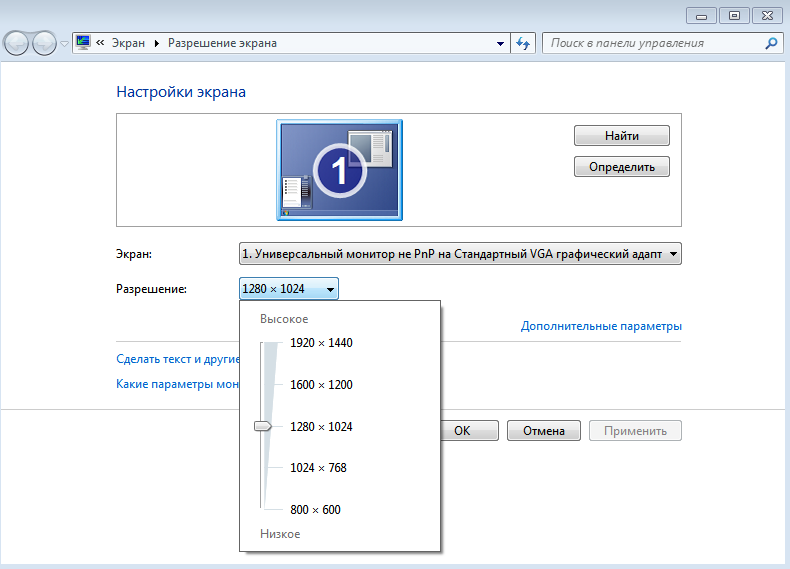
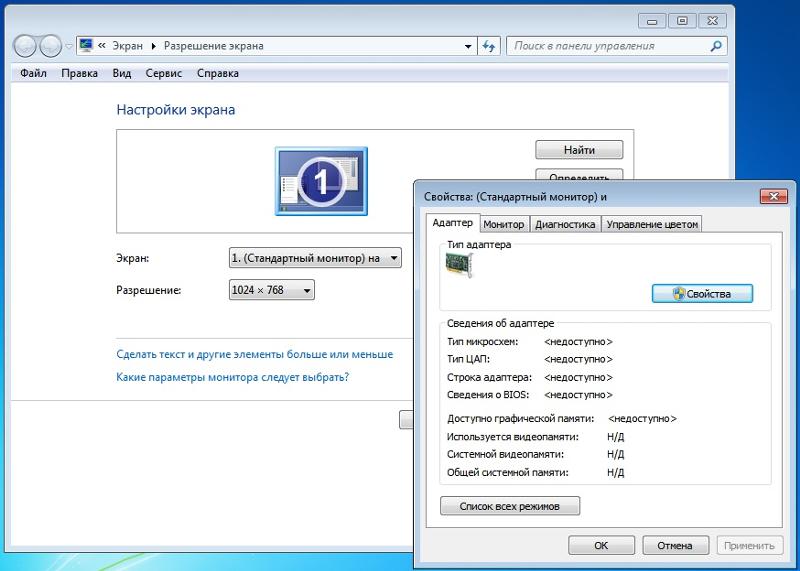
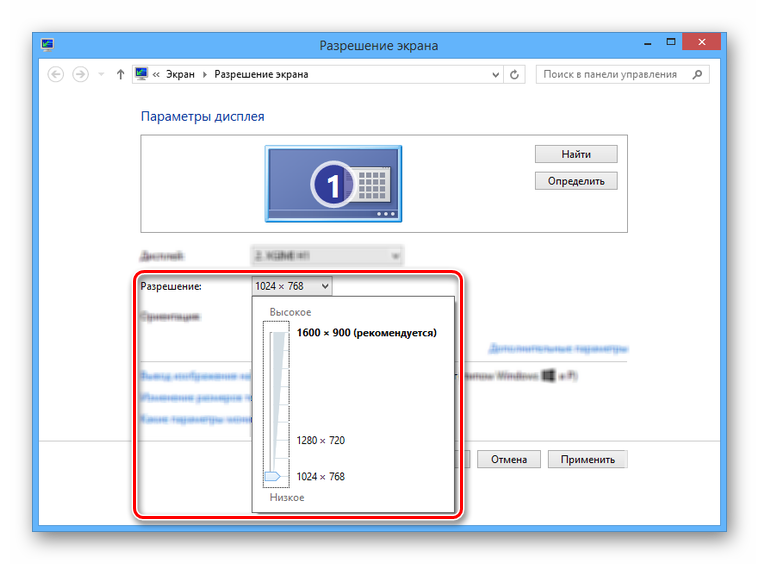
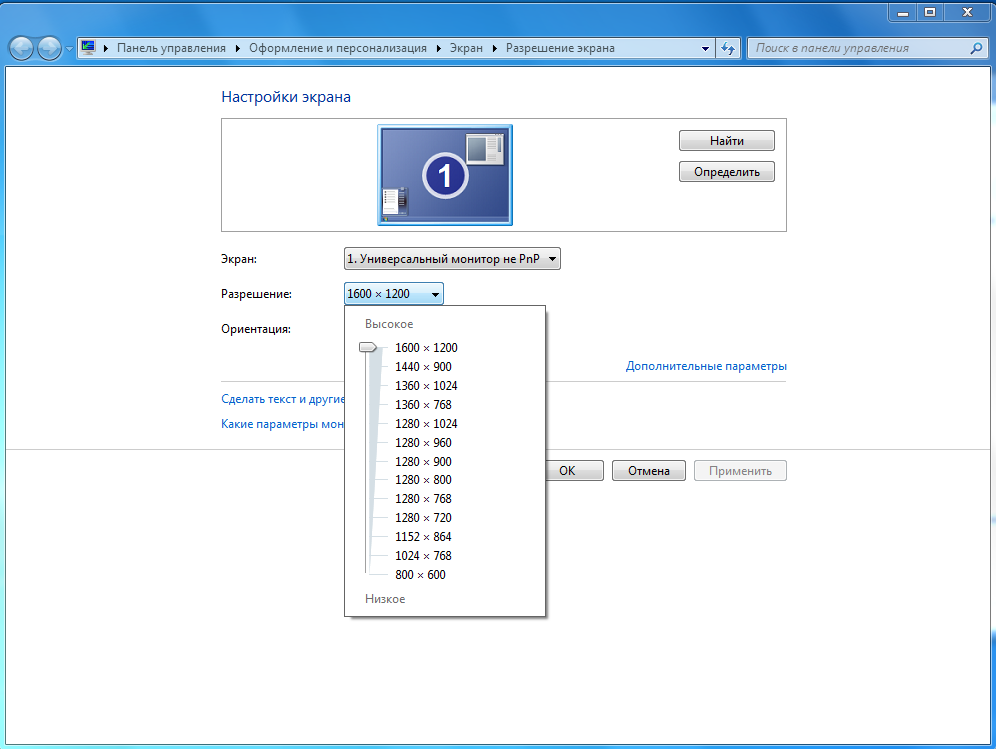
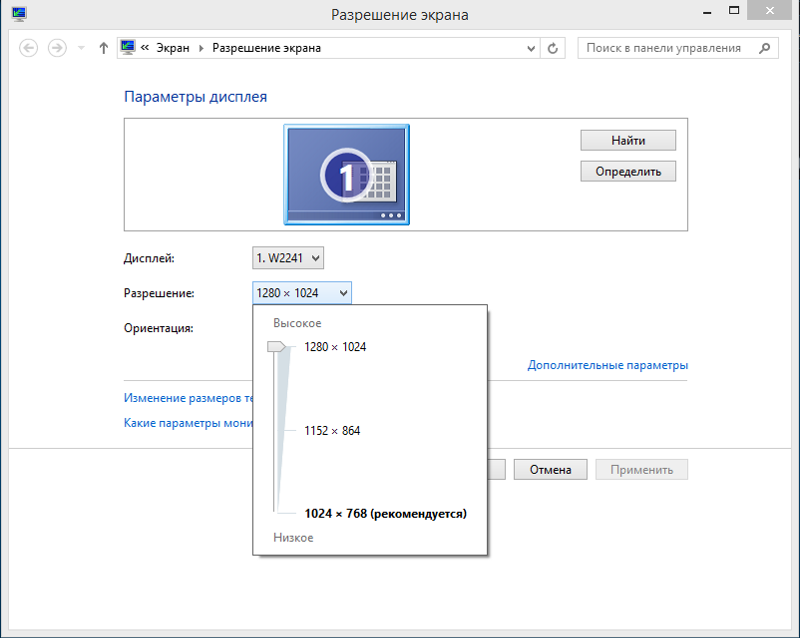
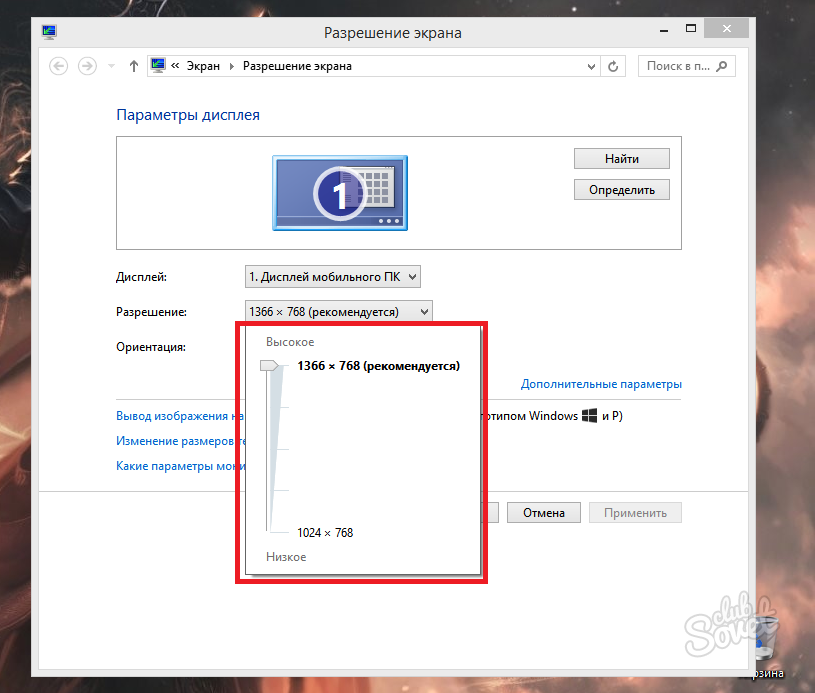
Чтобы проверить разрешение монитора, проверьте параметры дисплея на панели управления:
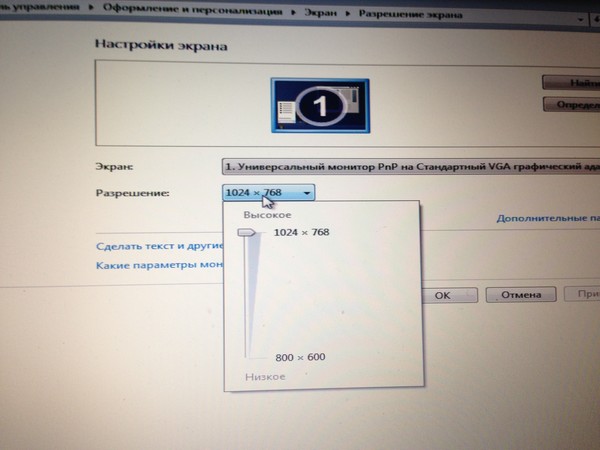
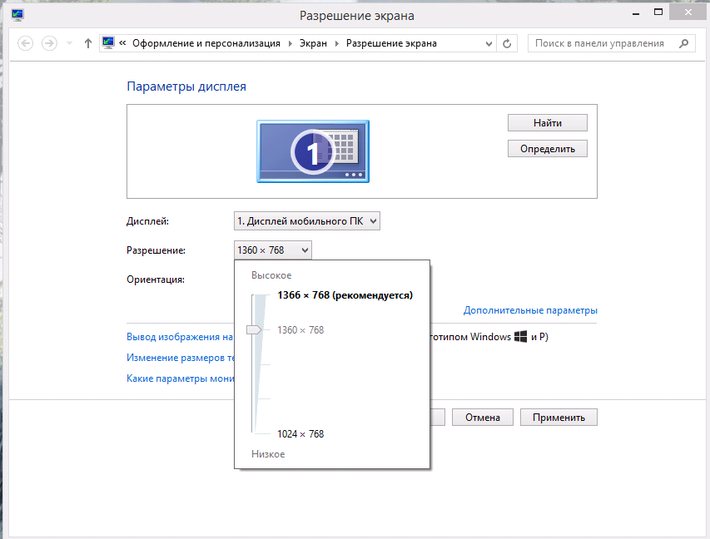
- Щелкните раскрывающийся список рядом с Разрешение. Найдите разрешение со значком (рекомендуется). Это собственное разрешение ЖК-монитора. Обычно это самое высокое разрешение, которое он поддерживает.
Сведения о собственном разрешении ЖК-монитора можно получить от его производителя или поставщика.
ЖК-мониторы, на которых установлено собственное разрешение, обычно отображают текст лучше, чем ЭЛТ-мониторы. Технически ЖК-мониторы могут поддерживать разрешение, ниже собственного. Однако текст может отображаться нечетко, изображение может быть малым, размещенным посредине экрана, окаймленным черной рамкой, а изображение может выглядеть растянутым.
Однако текст может отображаться нечетко, изображение может быть малым, размещенным посредине экрана, окаймленным черной рамкой, а изображение может выглядеть растянутым.
Поскольку автономные мониторы обычно больше, чем экраны ноутбуков, они имеют высшее разрешение, чем ноутбуки.
Разрешение ЖК-монитора в соответствии с его размерами
Настройка цветопередачи для ЖК-монитора
Чтобы получить лучшую цветопередачу ЖК-монитора , убедитесь, что режим отображения установлен на 32-бита цвета. Это измерение означает глубину цвета: количество значений цвета, которые можно назначить одному пикселю на изображении. Значение глубины цвета может колебаться от 1 (черно-белое изображение) до 32 бит (более 16,7 млн. цветов).
- Откройте окно «Разрешение экрана».
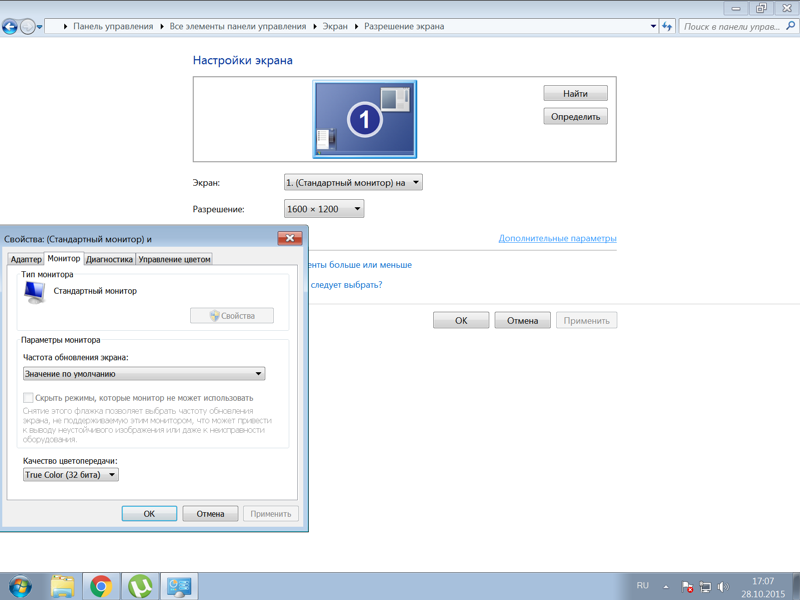
- Щелкните Дополнительные параметры и перейдите на вкладку Монитор .
- В разделе Цвета выберите True Color (32 бита) и нажмите кнопку ОК .
Управление цветом
Windows также содержит дополнительные элементы управления цветом. Системы управления цветом обеспечивают максимально точную цветопередачу на любых устройствах, в частности на мониторах и принтерах.
Системы управления цветом обеспечивают максимально точную цветопередачу на любых устройствах, в частности на мониторах и принтерах.
Калибровка дисплея
Программное обеспечение для калибровки дисплея позволяет получить точную цветопередачу на экране. Если на компьютере установлено программное обеспечение для калибровки дисплея от другого поставщика, калибруйте дисплей с помощью него.
Устройства для калибровки дисплея часто поставляются вместе с необходимым программным обеспечением. Используя устройство для калибровки с программным обеспечением, с которым он поставлялся, можно достичь лучших результатов цветопередачи.
Windows также имеет функцию калибровки дисплея.
Настройка яркости и контрастности
На внешних дисплеях яркость и контраст настраиваются с помощью элементов управления монитора, а не средствами Windows. Большинство ЭЛТ- и ЖК-мониторов имеют на передней панели кнопки или другие элементы управления, с помощью которых можно управлять яркостью и контрастом.
В некоторых мониторах на экране открывается меню, в котором выполняется соответствующую настройку. Чтобы узнать, как пользоваться этими элементами управления, обратитесь к руководству к монитору или на веб-сайте производителя.
Яркость экранов большинства ноутбуков настраивается средствами Windows. Если вы пользуетесь ноутбуком, яркость можно настроить в окне «Электропитание».
Улучшение отображения текста
В Windows используется технология ClearType , которая включена по умолчанию. С помощью этой технологии шрифты на мониторе отображаются максимально четко и плавно. Это облегчает длительное чтение текста, не утомляя глаза. Наибольшей эффективности можно достичь при работе с ЖК-дисплеями, плоскими мониторами, ноутбуками и портативными устройствами.
Убедитесь, что технология ClearType не отключена, особенно когда текст на экране выглядит нечетким. Технология ClearType можно настроить для работы с конкретным монитором.
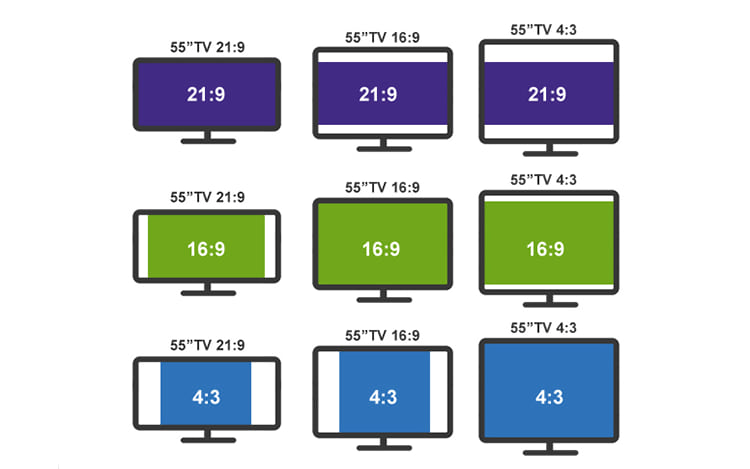
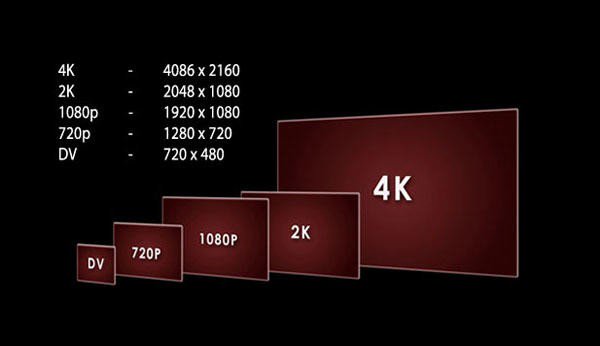
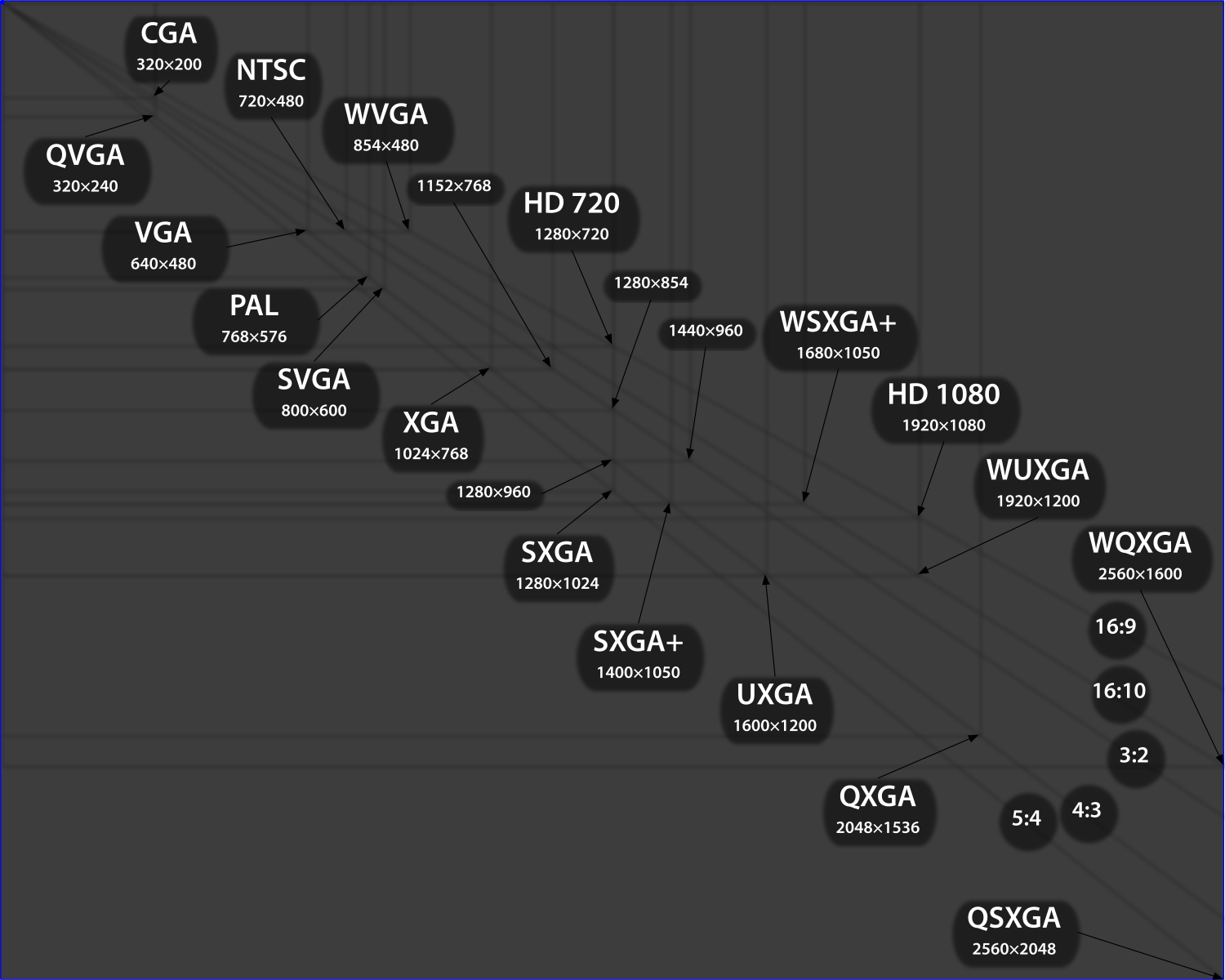
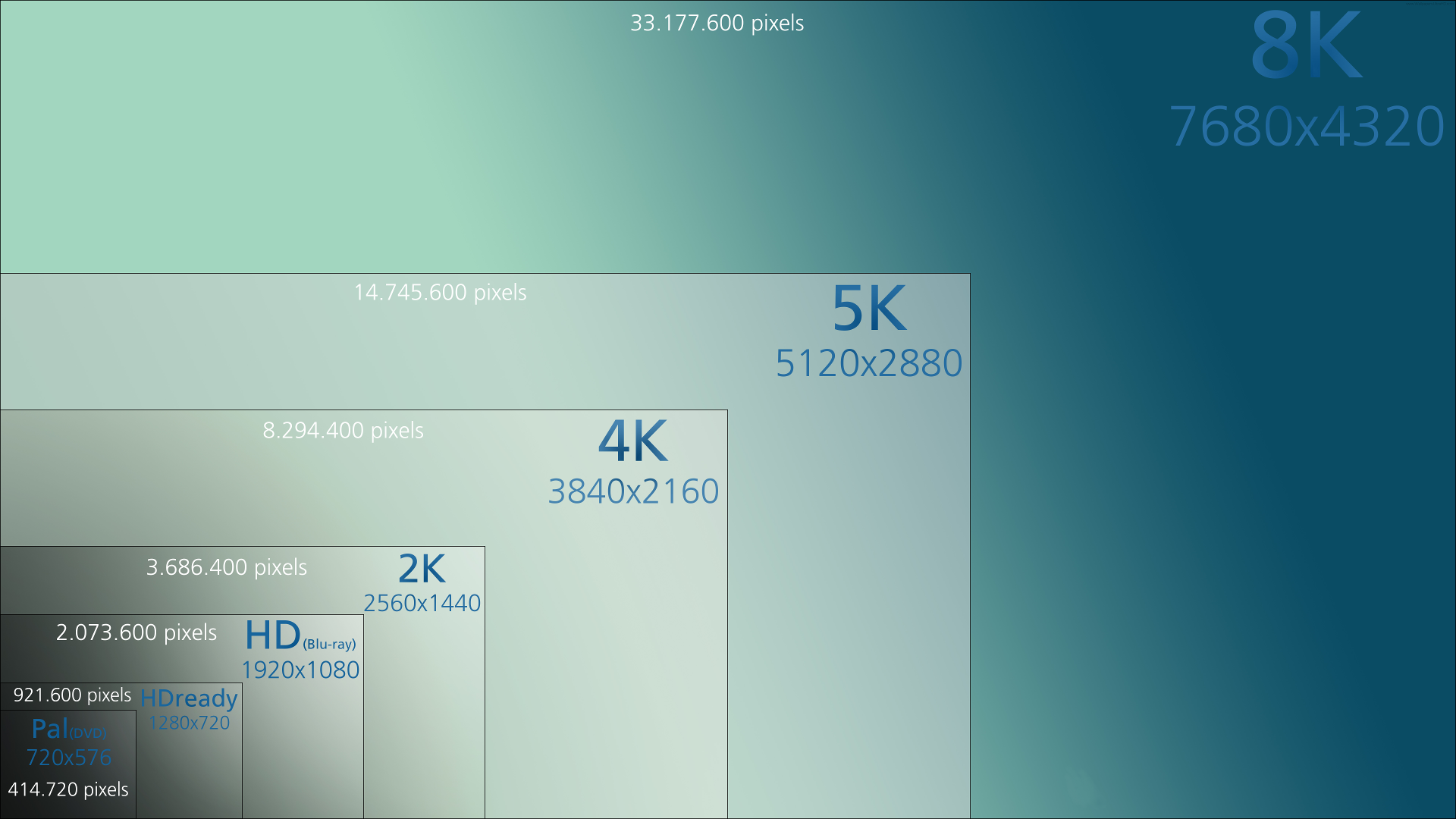
В данной статья собраны самые популярные на сегодняшний день форматы и соответствующие им разрешения экранов мониторов или телевизоров.
Начнем рассмотрение с наиболее популярных форматов на сегодняшний день, таких как 16:9, 16:10 и 4:3, а в конце статьи будут собраны оставшиеся но еще используемые форматы и их разрешения.
Разрешения формата 16:9
На данный момент является самым популярным форматом. Большинство фильмов и сериалов встречается именно в этом формате.
nHD 640 x 360 (16:9) — 230,4 кпикс.
FWVGA 854 x 480 (16:9) — 409,92 кпикс.
qHD 960 x 540 (16:9) — 518,4 кпикс.
HDV 720p (HD 720p) 1280 x 720 (16:9) — 921,6 кпикс.
WXGA++ (HD+) 1600 x 900 (16:9) — 1,44 Мпикс.
HDTV (Full HD) (FHD) 1080p 1920 x 1080 (16:9) — 2,07 Мпикс.
QWXGA 2048 x 1152 (16:9) — 2,36 Мпикс.
WQXGA (WQHD) (QHD) 2560 x 1440 (16:9) — 3,68 Мпикс.
WQXGA+ 3200 x 1800 (16:9) — 5,76 Мпикс.
UHD (4K) 3840 x 2160 (16:9) — 8,29 Мпикс.
UHD (8K) (Super Hi-Vision) 7680 x 4320 (16:9) — 33,17 Мпикс.
Разрешения формата 16:10
На данный момент довольно быстро набирающий популярность формат 16:10, практически все новые фильмы выходят именно в этом формате, так что для любителей новинок кино следует задуматься о покупке монитора или телевизора именно с этого форматом.
WXGA+ 1440 x 900 (16:10) — 1,296 Мпикс.
XJXGA 1536 x 960 (16:10) — 1,475 Мпикс.
WSXGA+ 1680 x 1050 (16:10) — 1,76 Мпикс.
WUXGA 1920 x 1200 (16:10) — 2,3 Мпикс.
WQXGA 2560 x 1600 (16:10) — 4,09 Мпикс.
WQUXGA 3840 x 2400 (16:10) — 9,2 Мпикс.
WHUXGA 7680 x 4800 (16:10) — 36,86 Мпикс.
Разрешения формата 4:3
Еще лет 5-6 назад являлся самым популярным форматом, однако в последнее время уступил первенство новым форматам таким как 16:9 и 16:10.
QVGA — 320 x 240 (4:3) — 76,8 кпикс.
VGA 640 x 480 (4:3) — 307,2 кпикс.
SVGA 800 x 600 (4:3) — 480 кпикс.
XGA 1024 x 768 (4:3) — 786,432 кпикс.
XGA+ 1152 x 864 (4:3) — 995,3 кпикс.
SXGA+ 1400 x 1050 (4:3) — 1,47 Мпикс.
HDV 1080i (Анаморфный Full HD с неквадратным пикселем) 1440 x 1080 (4:3) — 1,55 Мпикс.
UXGA 1600 x 1200 (4:3) — 1,92 Мпикс.
QXGA 2048 x 1536 (4:3) — 3,15 Мпикс.
QUXGA 3200 x 2400 (4:3) — 7,68 Мпикс.
HUXGA 6400 x 4800 (4:3) — 30,72 Мпикс.
Все оставшиеся форматы экранов и их разрешения
Ниже собран список различных малоиспользуемых в настоящее время форматов (5:4 и т.п.) и их разрешений.
LDPI 23 x 33 — 759 пикс.
MDPI 32 x 44 (8:11) — 1,408 кпикс.
TVDPI 42,6 x 58,5 — 2,492 кпикс.
HDPI 48 x 66 (8:11) — 3,168 кпикс.
XHDPI 64 x 88 (8:11) — 5,632 кпикс.
XXHDPI 96 x 132 (8:11) — 12,672 кпикс.
SIF (MPEG1 SIF) 352 x 240 (22:15) — 84,48 кпикс.
CIF (NTSC) (MPEG1 VideoCD) 352 x 240 (11:9) — 84,48 кпикс.
CIF (PAL) (MPEG1 VideoCD) 352 x 288 (11:9) — 101,37 кпикс.
WQVGA 400 x 240 (5:3) — 96 кпикс.
MPEG2 SV-CD — 480 x 576 (5:6) — 276,48 кпикс.
HVGA 640 x 240 (8:3) — 153,6 кпикс.
HVGA 320 x 480 (2:3) — 153,6 кпикс.
2CIF (NTSC) (Half D1) 704 x 240 — 168,96 кпикс.
2CIF (PAL) (Half D1) 704 x 288 — 202,7 кпикс.
SATRip 720 x 400 — 288 кпикс.
4CIF (NTSC) (D1) 704 x 480 — 337,92 кпикс.
4CIF (PAL) (D1) 704 x 576 — 405,5 кпикс.
WVGA 800 x 480 (5:3) — 384 кпикс.
WSVGA 1024 x 600 (128:75) — 614,4 кпикс.
WXVGA 1200 x 600 (2:1) — 720 кпикс.
WXGA 1280 x 768 (5:3) — 983,04 кпикс.
SXGA 1280 x 1024 (5:4) — 1,31 Мпикс.
16CIF 1408 x 1152 — 1,62 Мпикс.
WSXGA 1536 x 1024 (3:2) — 1,57 Мпикс.
WSXGA 1600 x 1024 (25:16) — 1,64 Мпикс.
2K 2048 x 1080 (256:135) — 2,2 Мпикс.
QSXGA 2560 x 2048 (5:4) — 5,24 Мпикс.
WQSXGA 3200 x 2048 (25:16) — 6,55 Мпикс.
Ultra HD (4K) 4096 x 2160 (256:135) — 8,8 Мпикс.
HSXGA 5120 x 4096 (5:4) — 20,97 Мпикс.
WHSXGA 6400 x 4096 (25:16) — 26,2 Мпикс.
На этом все. Рассмотрение основных форматаов и их разрешений завершено.
Как увеличить разрешение экрана на windows 7 до 1920 1080
Как увеличить максимальное разрешение экрана монитора
Высокое разрешение экрана играет особую роль в играх. Чем больше находится точек (пикселей) на экране, тем лучше становится картинка в целом. Другие графические настройки, как, например, сглаживание, качество текстур, прорисовка теней и воды зачастую влияют на изображение на экране не так сильно, как величина разрешения, то есть количество этих самых точек. Поэтому увеличение разрешения (а в нашем случае – максимального разрешения) поможет поднять общий уровень графики в играх.
Поэтому увеличение разрешения (а в нашем случае – максимального разрешения) поможет поднять общий уровень графики в играх.
Конечно, описанные в статье методы позволят поднять разрешение экрана и в операционной системе целом, не только в играх.
В наше время рынок видеокарт поделен между двумя большими фирмами: AMD и Nvidia. Каждая из них разработала собственную технологию, которая позволяет увеличивать максимально допустимое (по спецификации монитора) разрешение. У вас должна быть не слишком слабая (не слишком старая) видеокарта от одного из данных производителей, чтобы материал данной статьи для вас имел смысл.
Если вы не знаете марку своей видеокарты, то читайте следующий пункт статьи. Если знаете – то смело пропускайте.
Как узнать марку своей видеокарты
Предлагаем решение для владельцев windows. Нам нужно попасть в Диспетчер устройств через Панель управления. В windows 8 вызовите боковое меню справа, нажмите на Параметры (кнопка со значком шестеренки), а там кликните по соответствующему пункту Панель управления.
В предыдущих версиях windows в Панель управления можно попасть через меню Пуск. Итак, теперь из Панели управления переходим в Диспетчер устройств.
В Диспетчере устройств перейдите в раздел Видеоадаптеры, и уже прямо оттуда вы сможете увидеть, как минимум, марку своей видеокарты на соответствующем пункте. Если вы хотите узнать больше информации о видеокарте, то кликните дважды по данному пункту или вызовите щелчком правой кнопки мыши по нему контекстное меню, в котором нажмите по пункту Свойства.
Требования у AMD
Согласно сайту компании AMD, у вас должна быть какая-либо видеокарта из следующего из списка или более новая и мощная:
- AMD Radeon™ R9 Fury Series.
- AMD Radeon™ R9 390 Series.
- AMD Radeon™ R9 380 Series.
- AMD Radeon™ R7 370 Series.
- AMD Radeon™ R7 360 Series.
- AMD Radeon™ R9 295X2.
- AMD Radeon™ R9 290 Series.
- AMD Radeon™ R9 280 Series.
- AMD Radeon™ R9 270 Series.

- AMD Radeon™ R7 260 Series.
- AMD Radeon™ HD 7900 Series.
- AMD Radeon™ HD 7800 Series.
- AMD Radeon™ HD 7790 Series.
- Desktop A-Series 7400K APU и выше.
Ниже приведена таблица с поддерживаемыми разрешениями и теми разрешениями, которые можно достигнуть, соответственно, поддерживаемыми.
Решение для владельцев видеокарт от AMD Radeon
У AMD имеется технология Virtual Super Resolution (сокращенно – VSR), разработанная несколько лет назад как раз с целью дать возможность игрокам улучшить качество графики в играх. Для изменения максимального разрешения экрана вам потребуется свежая версия программы AMD Catalyst Control Center, которая должна быть установлена у всех владельцев видеокарт от AMD. Если у вас нет программы по каким-то причинам, то ее можно скачать на официальном сайте. Также рекомендуем обновить драйвера для своей видеокарты.
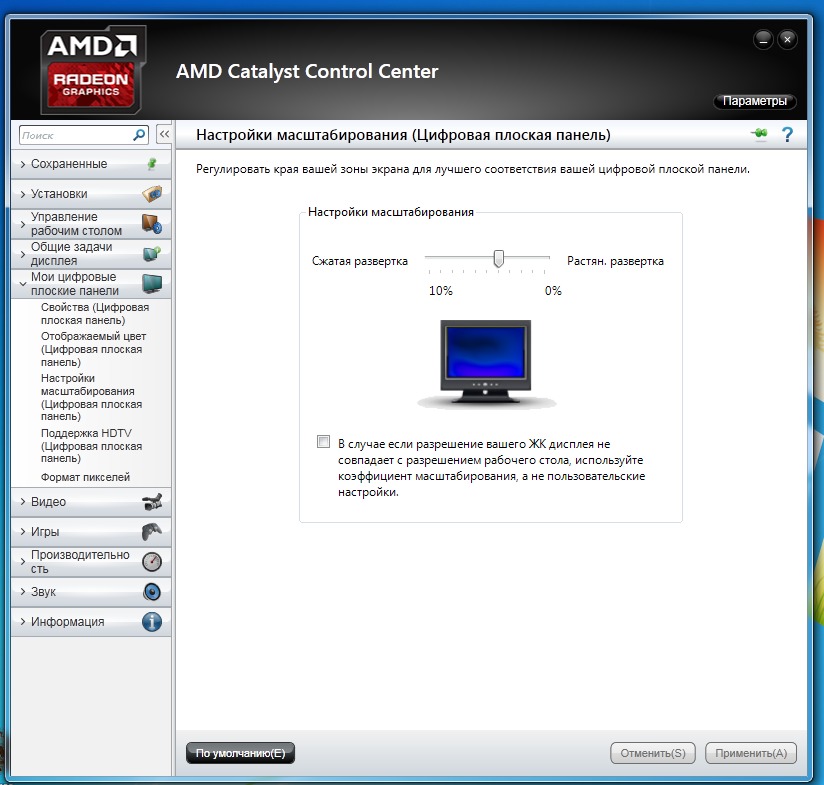
Шаг 1. Итак, заходим в программу: нажимаем на пункт Мои цифровые плоские панели. Появляется еще один список.
Кликаем по пункту Свойства (Цифровая плоская панель). В разделе Предпочтения масштабирования изображений ставим галочку в поле Включить виртуальное суперразрешение.
Нажимаем на кнопку Применить в нижнем правом углу программы.
Шаг 2. Затем нужно перейти в настройки с изменением разрешения. Для этого нужно кликнуть правой кнопкой мыши по свободному месту на рабочем столе и в контекстном меню выбрать пункт Разрешение экрана либо перейти в панель управления, а оттуда в раздел Экран, где нужно щелкнуть по кнопке Настройка разрешения экрана. Теперь можно выбрать более высокое разрешение в одноименном списке.
Новые доступные разрешения также можно выбрать и в других программах, где присутствует параметр изменения разрешения.
Следует отметить, что при увеличении разрешения компьютер тратит дополнительную вычислительную мощность. Обычно на это выделяются значительные ресурсы компьютера, и стоит помнить, что смена разрешения экрана на более высокое может вызвать снижение производительности.
Требования у Nvidia
У вас должен быть монитор с разрешением не менее 1920×1080 пикселей, а видеокарта – не ниже четырехсотой серии (GeForce 400 Series)
Решение для владельцев видеокарт от Nvidia
У Nvidia имеется аналогичная технология – Dynamic Super Resolution (сокращенно – DSR), – которая позволяет увеличивать разрешения экрана в играх вплоть до 4K, то есть до 3840×2160 пикселей. Советуем обновить драйвера видеокарты, как и в случае с AMD Radeon.
Перейдите в Панель управления Nvidia, затем в разделе Параметры 3D выберите пункт Управление параметрами 3D. Здесь в параметре DSR – степень в выпадающем списке отметьте те пункты с соответствующим разрешением, которые вам нужны. Например, если вы хотите поставить разрешение 4K, то выберите пункт 4.00x (native resolution). Не стоит выбирать слишком много разрешений, так как это может привести к снижению быстродействия: выбирайте только те, которые хотите использовать. Не забудьте сохранить настройки.
Теперь аналогичным образом выбранные разрешения доступны в играх и в настройках разрешения экрана в вашей операционной системе. Помните, что слишком высокое разрешение снижает производительность компьютера, из-за чего может «упасть» FPS в играх.
Помните, что слишком высокое разрешение снижает производительность компьютера, из-за чего может «упасть» FPS в играх.
Изменить разрешение и частоту обновление экрана в windows7, windows 8.1
Разрешение экрана определяет четкость текста и изображений, отображаемых на экране.
При больших разрешениях, например при 1920×1080 пикселей (Full HD), объекты выглядят четче. Кроме того, объекты оказываются мельче, и на экране их может поместиться больше. При низких разрешениях, например при 1024×768 пикселей, на экране умещается меньше объектов, но они выглядят более крупными.
Обычно чем больше монитор, тем более высокое разрешение он поддерживает. Возможность увеличить разрешение экрана зависит от размера и возможностей монитора, а также от типа используемого видеоадаптера.
Существует несколько способов поменять разрешение экрана:
1 С помощью стандартных средств windows.
2 С помощь сторонних утилит (обычно при установки драйверов на видео карту вы уже ставите программу в которой можно изменять настройки изображения).
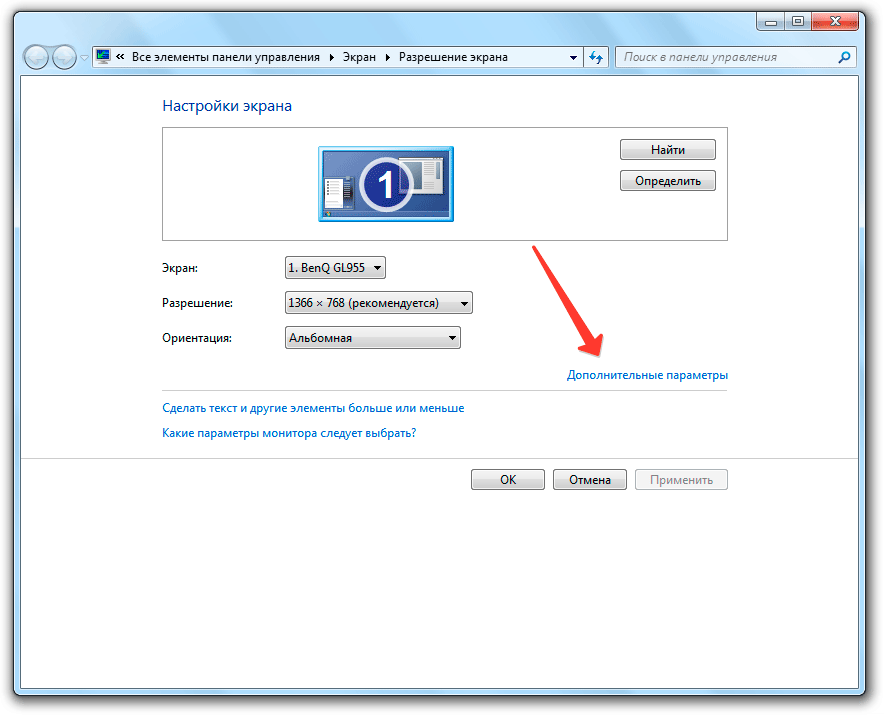
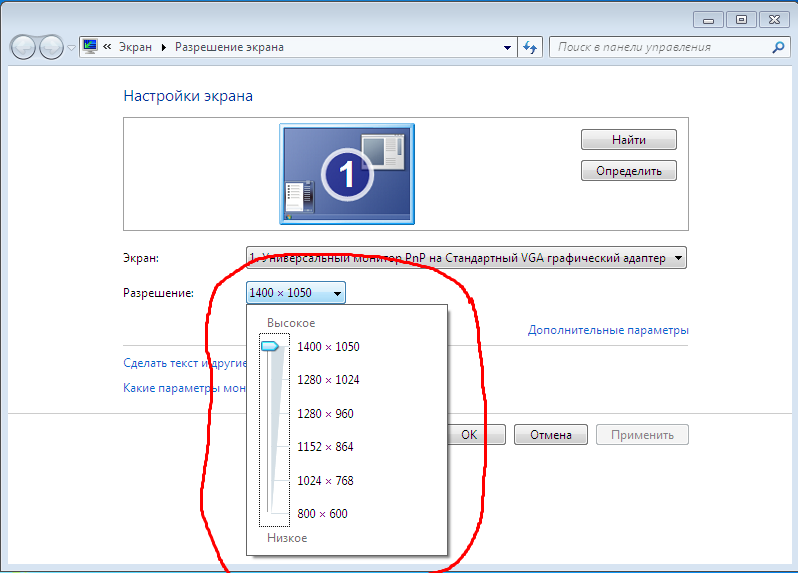
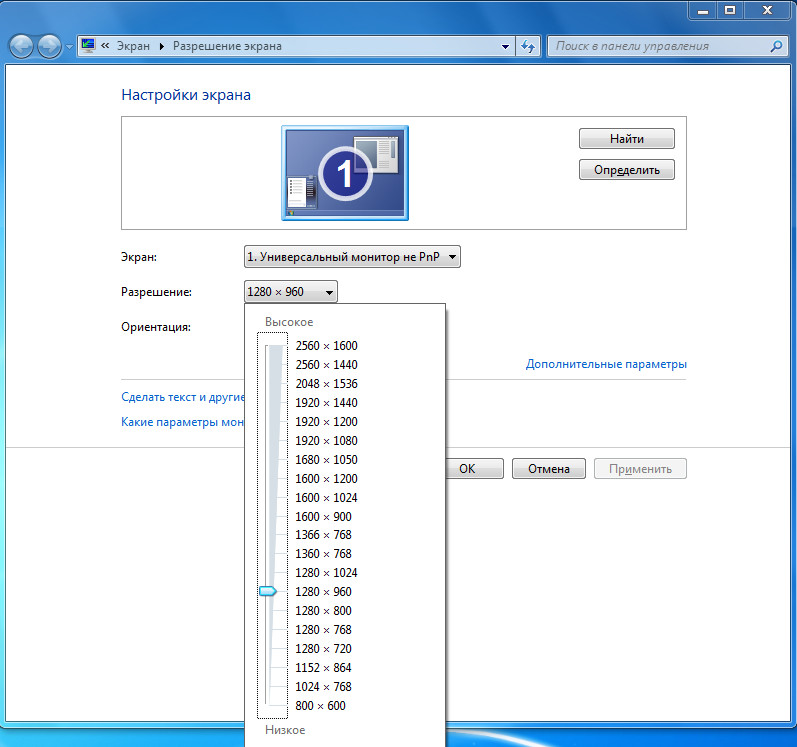
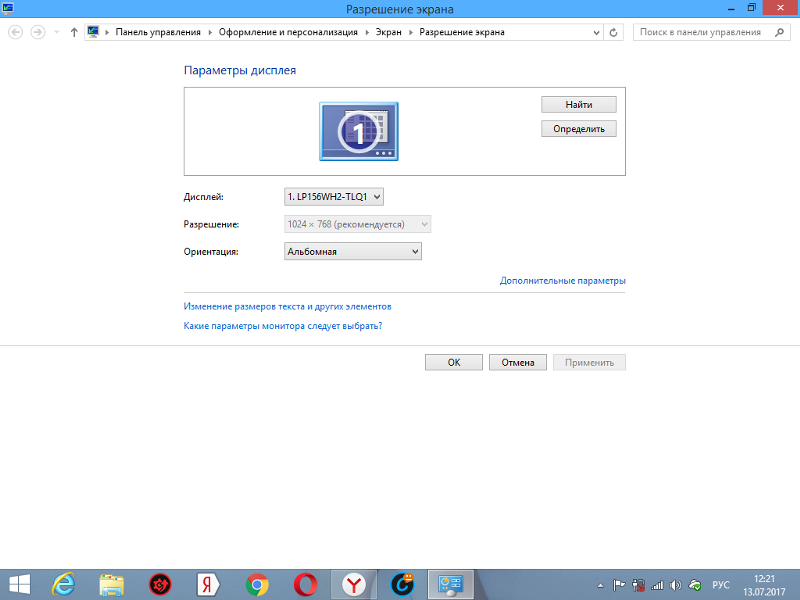
Изменить разрешение экрана стандартными средствами windows.
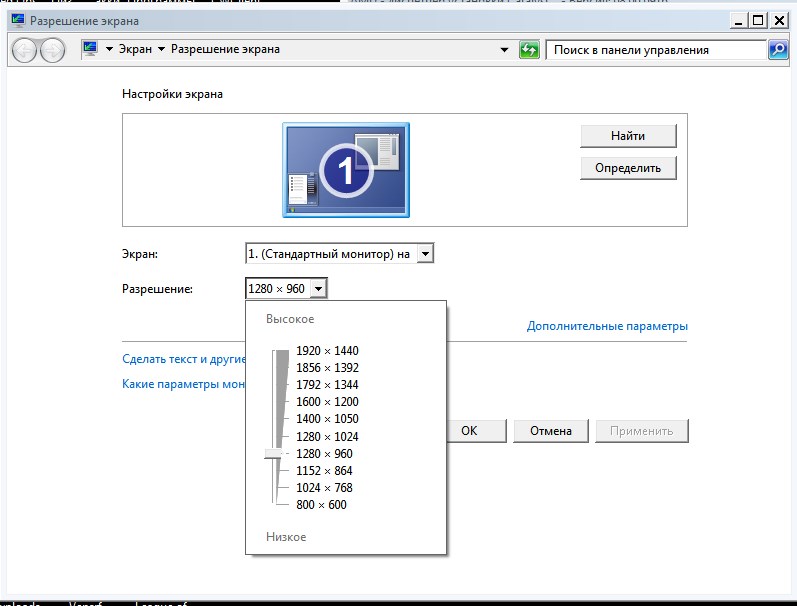
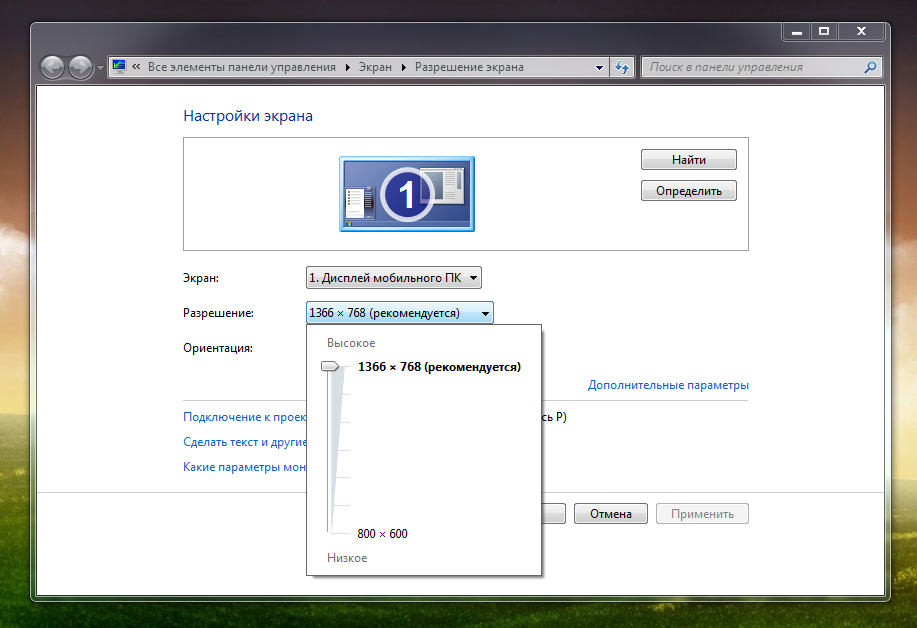
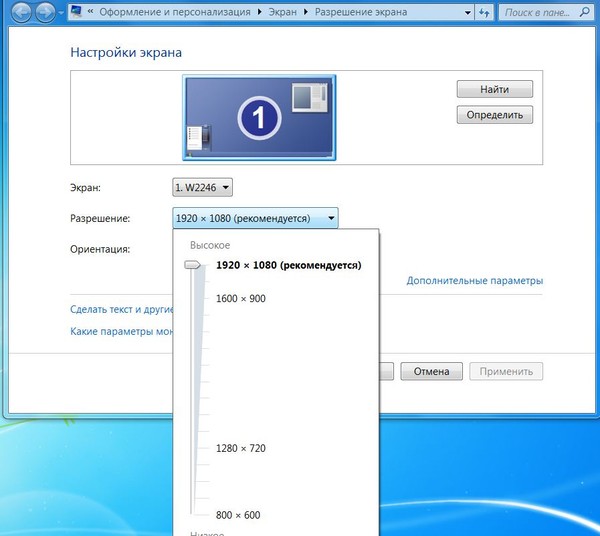
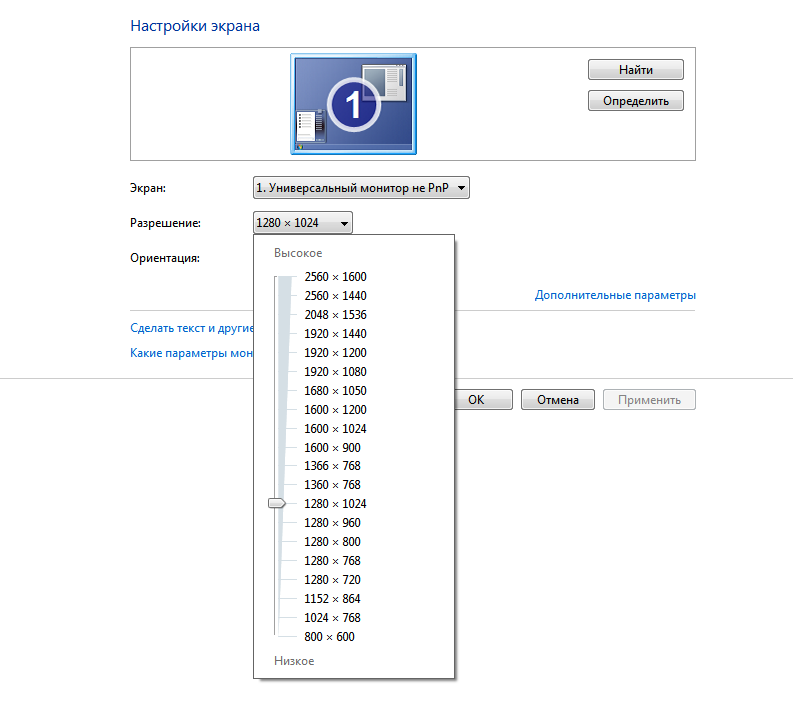
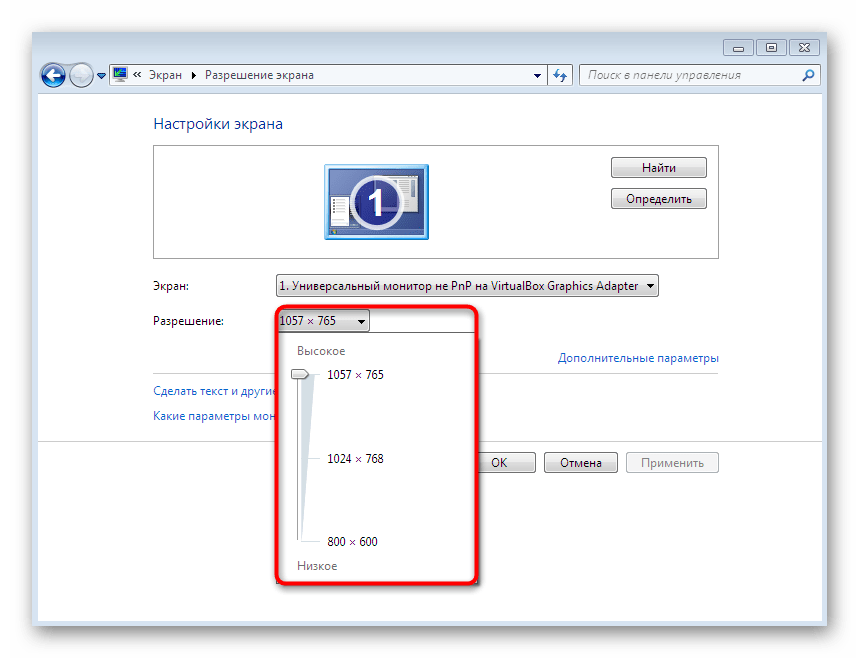
Для того что бы поменять разрешение экрана в windows7/ windows 8.1 необходимо нажать правой кнопкой на рабочем столе и выбрать «Разрешение экрана».
В строке «Разрешение» с помощью ползунка вы можете выбрать необходимое разрешение экрана.
После выбора разрешения, необходимо нажать кнопку «Применить», появиться окно предлагающее сохранить настройки, если в течении 15 секунд вы не нажмете «Сохранить изменения», настройки разрешения не сохраняться. Это сделано для возможности автоматически вернуть настройки на прежние, так если вы выберите не правильное разрешение экрана, нажмете кнопку Применить и у вас все пропадет/ исказиться изображение, то подождав 15 сек все вернется назад и вы поймете, что выбранное разрешение не подходит для вашего монитора.
Помимо этого можно изменить частоту смена картинки на экране, для этого нажмите «Дополнительные параметры», перейдете на вкладку «Монитор» и в поле Параметры монитора выберите Частоту обновление экрана.
Изменить разрешение экрана сторонними программами.
Зачастую при установки драйверов на видеокарту помимо драйвера устанавливается программа, помогающая настроить изображение на мониторе. В частности, если у вас видеокарта Nvidia то наверняка стоит Панель управления Nvidia. Для того что бы запустить эту панель необходимо нажать правой кнопкой мыши на рабочем столе и выбрать «Панель управления NVIDIA» или же запустить ее с панели задач (значок будет возле часов).
В открывшейся панели выберите вкладку «Изменение разрешения», справа в поле выставьте необходимое разрешение и частоту обновления экрана, нажмите кнопку «Применить».
Увеличение разрешения экрана на windows 7.
Здравствуйте дорогие читатели, в сегодняшней статье вы узнаете, как увеличить разрешение экрана на windows 7, а также какие из них наиболее часто популярные, но прежде, чем начать, хочу пояснить что такое разрешение экрана.
Это величина, показывающая количество точек в единице определённой площади. Как правило, этот термин применяется к видеофайлам и фотографиям. Щёлкаем по свободному месту рабочего стола правой кнопкой мыши, и в открывшемся контекстном меню выбираем пункт «Разрешение экрана». После этого откроется окно, через которое можно не только увеличить разрешение экрана, но и узнать какой формат изображения у вас стоит на данный момент. Для этого всего лишь нужно раскрыть меню, в пункте «Разрешение». Здесь вы увидите, что на моем компьютере изображение в пределах 1680х1050, так что можно сказать, что это по меркам моей видеокарты и монитора самый высокий показатель.Но если у вас не так, то можете повысить их до максимума, поставив самое высокое значение, однако в этом случае будьте осторожны, при увеличении формата изображения, часто падает скорость компьютера (производительность), особенно если ваш компьютер слабый.А напоследок, давайте я напишу о нескольких наиболее популярных форматах, встречаемых на компьютерах с установленной операционной системой windows 7:
Как правило, этот термин применяется к видеофайлам и фотографиям. Щёлкаем по свободному месту рабочего стола правой кнопкой мыши, и в открывшемся контекстном меню выбираем пункт «Разрешение экрана». После этого откроется окно, через которое можно не только увеличить разрешение экрана, но и узнать какой формат изображения у вас стоит на данный момент. Для этого всего лишь нужно раскрыть меню, в пункте «Разрешение». Здесь вы увидите, что на моем компьютере изображение в пределах 1680х1050, так что можно сказать, что это по меркам моей видеокарты и монитора самый высокий показатель.Но если у вас не так, то можете повысить их до максимума, поставив самое высокое значение, однако в этом случае будьте осторожны, при увеличении формата изображения, часто падает скорость компьютера (производительность), особенно если ваш компьютер слабый.А напоследок, давайте я напишу о нескольких наиболее популярных форматах, встречаемых на компьютерах с установленной операционной системой windows 7:
- 1680х1050 — WSXGA+ самый высокий;
- 1600х1200 — UXGA;
- 1600х1024 — WSXGA;
- 1280х1024 — SXGA;
- 1280х720 — HD 720p;
- 800х600 — SVGA, низшее разрешение на windows 7.

Ну вот и все! Теперь вы знаете как увеличить разрешение экрана и в следующий раз сможете сделать это сами, но я опять же повторюсь, что не следует переусердствовать с этим, так как скорость работы компьютера может заметно снизиться.
www.yrokicompa.ru
Как увеличить разрешение экрана на ноутбуке —
Увеличение разрешения экрана – непростая процедура, которая зачастую во время ее выполнения вынуждает пользователя воспользоваться помощью со стороны. Нередко встречаются ситуации, когда пользователь ноутбука изменяет разрешение экрана (матрицы) нечаянно, нажав сочетание горячих клавиш, или для удобства работы подобирает подходящее для своих нужд.
Способы увеличения разрешения матрицы на ноутбуке
Обратите внимание! Каждая определенная модель имеет свой «потолок» наибольшего разрешения.
Какие бывают разрешения монитора?
Он определяется максимальной величиной, которая поддерживается матрицей ноутбука. Попытки увеличить разрешение до значений, не поддерживаемых матрицей, могут привести к ее повреждению и дальнейшей некорректной работе. К слову, замены матрицы ноутбука – один из самых дорогих ремонтов ПК.
К слову, замены матрицы ноутбука – один из самых дорогих ремонтов ПК.
На каждой операционной системе установлена утилита для настройки разрешения экрана;
1. Для того, чтобы ей воспользоваться выйдите на Рабочий стол, кликните правой кнопкой мыши в любом свободном месте.
Также можно воспользоваться следующим альтернативным и не более сложным путем: «Пуск/Панель управления/Экран/Разрешение экрана». Этот путь к утилите может несущественно изменяться в зависимости от используемой версии ОС;
3. Выберите наиболее подходящее разрешение, передвигая ползунок.
Достичь желаемого этим способом удается далеко не всегда: в большинстве случаев у пользователя нет возможности выбрать максимальное разрешение из-за того, что система не может распознать технические параметры установленной матрицы.
Настройка через программное обеспечение видеокарты
1. Перед выполнением описываемой процедуры с помощью драйверов видеокарты проверьте наличие их установки, открыв командную стройку сочетанием клавиш Win+R и прописав в ней команду devmgmt. msc.
msc.
3. В случае, если в ОС отсутствует нужное программное обеспечение, необходимо установить драйвер видеокарты с диска, идущего в комплекте с ноутбуком, или с официального сайта производителя видеокарты.
После установки обязательно перезагрузите ПК.
4. Убедившись в наличии видеодрайверов, перейдите в «Панель задач», которая располагается в правом нижнем углу экрана.
5. Найдите и откройте программное обеспечение видеокарты, далее выберите секцию «Персонализация экранов» и начните подбирать подходящее разрешение.
→ Железо → Монитор, телевизор → Как настроить разрешение экрана компьютера
Похожие материалы
Как перевернуть изображение на мониторе
Многие пользователи компьютера иногда попадают в ситуацию, когда изображение на мониторе переворачивается. Это может стать следствием шалости детей, случайного нажатия определенной комбинации клавиш, активности программ-шуток и т.д. По понятным причинам, работать с «перевернутым» монитором весьма неудобно и проблему нужно решать. Порядок необходимых действий зависит от версии Windows компьютера.
Порядок необходимых действий зависит от версии Windows компьютера.
ΞподробнееΞ
Как подключить телевизор к компьютеру
Почти каждый телевизор, в том числе и старый кинескопный, можно подключить к компьютеру или ноутбуку. Все варианты подключения телевизора к компьютеру можно разделить на 2 вида: 1.
Какие бывают разрешения монитора
Подключение в качестве монитора (единственного или дополнительного). В этом случае воспроизведение отображаемых на телевизоре видео, музыки, фото и других файлов будет осуществляться компьютером. 2. Подключение компьютера к телевизору для воспроизведения файлов, хранящихся в компьютере, средствами телевизора. По сути, компьютер в таком случае будет выполнять функции обычной флешки. Но этот способ возможен только в отношении современных телевизоров, оснащенных встроенными проигрывателями.
ΞподробнееΞ
Как включить AHCI-режим для SATA в Windows Vista и Windows 7
AHCI – продвинутый режим работы интерфейса (разъема) SATA, через который современные запоминающие устройства (жесткие диски, SSD) подключаются к материнской плате компьютера. Использование AHCI позволяет ускорить работу дисковой подсистемы компьютера. В статье описан порядок активации AHCI в Windows Vista и Windows 7.
Использование AHCI позволяет ускорить работу дисковой подсистемы компьютера. В статье описан порядок активации AHCI в Windows Vista и Windows 7.
ΞподробнееΞ
Как включить AHCI-режим для SATA в Windows 8
Внутренние запоминающие устройства компьютера (жесткие диски и SSD) с включенным режимом AHCI работают быстрее. Это позитивно сказывается на общем быстродействии всего компьютера. О том, как включить AHCI на компьютерах с Windows 8, речь пойдет в этой статье.
ΞподробнееΞ
Что такое AHCI-режим SATA
Активация режима AHCI интерфейса SATA позволяет компьютеру использовать расширенные возможности работы с внутренними запоминающими устройствами (жесткими дисками, SSD) и таким образом повысить их быстродействие. Подробнее о режиме AHCI, а также о том, что необходимо для его активации, речь пойдет в этой статье.
ΞподробнееΞ
Что такое BIOS, UEFI. Как зайти в BIOS компьютера.
Информация о том, что такое BIOS, что такое UEFI, какие возможности они предоставляют пользователю, как зайти в настройки BIOS, UEFI.
ΞподробнееΞ
ПОКАЗАТЬ ЕЩЕ
Как настроить
разрешение экрана
Информация для неопытных пользователей о том, что такое разрешение экрана компьютера и как его правильно настроить. Статья даст возможность сложить представление о принципах формирования изображения на мониторе компьютера, а также о некоторых факторах, влияющих на его качество.
Что такое разрешение экрана
Изображение на экранах всех современных устройств (мониторы компьютеров, ноутбуков, планшетов и т.д.) формируются из очень маленьких точек, называемых пикселями . Это хорошо заметно, если посмотреть на монитор с близкого расстояния. Чем больше точек формирует изображение, тем эти точки менее заметны, а изображение более четкое. Одной из важнейших характеристик любого монитора является количество точек, которые он способен одновременно отображать. Максимальное количество одновременно отображаемых точек называется максимальным разрешением экрана . Разрешение экрана обычно указывается в виде двух цифр, первая из которых означает количество точек, отображаемых монитором по горизонтали, вторая – по вертикали (например, 1920 Х 1080). У каждой модели монитора свое максимальное разрешение экрана. Чем оно выше – тем лучше монитор. В то же время, разрешение не может быть произвольным. Существуют определенные стандарты, которых придерживаются производители мониторов и с учетом которых разрабатывается компьютерное программное обеспечение. Наиболее распространенными стандартами разрешений являются 1920Х1080, 1440Х1050, 1440Х900, 1280Х1024, 1280Х960 и др. Неопытные пользователи иногда путают понятие «разрешение экрана» с понятием «размер экрана» . Это совершенно разные вещи. Размер экрана — это его длина по диагонали (расстояние от одного из углов к противоположному углу), измеряется в дюймах. Разные по размерам мониторы могут иметь одинаковое разрешение, и наоборот – у одинаковых по размерам мониторов может быть разное разрешение. Чем больше размер экрана, тем выше должно быть его разрешение. В противном случае пиксели, из которых на нем формируется изображение, будут слишком заметны с близкого расстояния (картинка не будет достаточно четкой).
У каждой модели монитора свое максимальное разрешение экрана. Чем оно выше – тем лучше монитор. В то же время, разрешение не может быть произвольным. Существуют определенные стандарты, которых придерживаются производители мониторов и с учетом которых разрабатывается компьютерное программное обеспечение. Наиболее распространенными стандартами разрешений являются 1920Х1080, 1440Х1050, 1440Х900, 1280Х1024, 1280Х960 и др. Неопытные пользователи иногда путают понятие «разрешение экрана» с понятием «размер экрана» . Это совершенно разные вещи. Размер экрана — это его длина по диагонали (расстояние от одного из углов к противоположному углу), измеряется в дюймах. Разные по размерам мониторы могут иметь одинаковое разрешение, и наоборот – у одинаковых по размерам мониторов может быть разное разрешение. Чем больше размер экрана, тем выше должно быть его разрешение. В противном случае пиксели, из которых на нем формируется изображение, будут слишком заметны с близкого расстояния (картинка не будет достаточно четкой). В настройках компьютера всегда нужно выбирать максимальное разрешение экрана, поддерживаемое монитором , не зависимо от его размеров. Если выбрать разрешение меньше максимально возможного, качество изображения будет хуже того, на которое реально способен монитор. Если больше — изображения не будет вообще (получим черный экран).
В настройках компьютера всегда нужно выбирать максимальное разрешение экрана, поддерживаемое монитором , не зависимо от его размеров. Если выбрать разрешение меньше максимально возможного, качество изображения будет хуже того, на которое реально способен монитор. Если больше — изображения не будет вообще (получим черный экран).
Как настроить разрешение экрана
Первым делом, необходимо узнать максимальное разрешение, поддерживаемое монитором компьютера. Эта информация обычно указывается в документации, которая входит в комплект поставки при приобретении монитора. Зная название модели монитора, получить информацию о его максимальном разрешении можно также из Интернета (см. на сайте производителя или специализированных сайтах).
Порядок настройки разрешения экрана зависит от версии Windows, установленной на компьютере:
Windows Vista, Windows 7 : закрыть или свернуть все открытые окна, навести указатель мышки на пустое место на рабочем столе, нажать правую кнопку мышки. Откроется контекстное меню, в котором нужно выбрать пункт «Разрешение экрана» (щелкнуть по нему левой кнопкой мышки). В появившемся окне необходимо открыть выпадающее меню рядом с надписью «Разрешение» (щелкнуть по нему мышкой) и передвинуть ползунок на значение, соответствующее нужному разрешению экрана (см. изображение справа, для увеличения щелкните по нему мышкой). Затем нажать кнопку «Применить» и подтвердить установку новых параметров;
Откроется контекстное меню, в котором нужно выбрать пункт «Разрешение экрана» (щелкнуть по нему левой кнопкой мышки). В появившемся окне необходимо открыть выпадающее меню рядом с надписью «Разрешение» (щелкнуть по нему мышкой) и передвинуть ползунок на значение, соответствующее нужному разрешению экрана (см. изображение справа, для увеличения щелкните по нему мышкой). Затем нажать кнопку «Применить» и подтвердить установку новых параметров;
Windows XP : закрыть или свернуть все открытые окна, навести указатель мышки на пустое место на рабочем столе, нажать правую кнопку мышки. Откроется контекстное меню, в котором нужно выбрать пункт «Свойства» (щелкнуть по нему левой кнопкой мышки). В открывшемся окне перейти на вкладку «Параметры», где в пункте «Разрешение экрана» передвинуть ползунок на значение, соответствующее нужному разрешению экрана (см. изображение справа, для увеличения щелкните по нему мышкой). Затем нажать кнопку «Применить» и подтвердить внесение изменений в настройки.
Если подходящего варианта нет среди предлагаемых компьютером значений, значит, либо вы не правильно определили максимальное разрешение экрана для вашей модели монитора (проверьте еще раз), либо на компьютере отсутствует драйвер видеокарты.
В последнем случае нужно узнать, какая на компьютере установлена видеокарта, скачать для нее драйвер (с сайта ее производителя) и установить его. После перезагрузки компьютера в его настройках подходящий вариант разрешения станет доступным.
Урок 13. Право и Соц работа
Общие параметры и оформление Рабочего стола на примере Windows 7. Работа со встроенной справочной системой Windows.
Цель работы: изучить элементы интерфейса Рабочего стола, научиться применять различные настройки оформления, работать в справочной системой.
Задания: Ответить на вопросы, выполнить практические задания.
Вопросы и задания
1.В чем назначение и особенности Рабочего стола?
2. Что такое разрешение изображения и каковы его характеристики?
Разрешение экранов, соотношение сторон и их буквенные сокращения
Как разрешение экрана связано с его информационной емкостью?
4. Как влияет на работу человека частота обновление экрана?
Как влияет на работу человека частота обновление экрана?
5 Как настроить частоту обновления экрана?
6. Какие средства позволяют изменить оформление Рабочего стола?
7. Для чего служили хранители экрана?
8. Опишите назначение всех пунктов окна Экран из Панели управления.
9 Каково минимально допустимое разрешение экрана, необходимое для работы операционной системы Windows 7?
10 Что такое гаджет, как с ними работать?
11 В чем особенности использования списков переходов для открытия программ и объектов?
12 Какие возможности рабочего стола позволяют настраивать функции Snap, Shake, Peek ?
13 Продемонстрировать преподавателю применение различных нововведений при оформлении Рабочего стола Windows 7.
14. Вызовите справку и поддержку Windows кнопкой F1 перечислите три программы, которые могут упростить взаимодействие с компьютером.
15. Что собой представляют мини-приложения рабочего стола, используя советы справки Windows установите одно из них на рабочий стол.
16. Используя советы справки Windows, выберите пункт клавиатура, найдите сочетание каких клавиш позволяет захватить изображение только активного окна, а не весь экран. Применив это сочетание скопируйте окно, откройте текстовый редактор, вставьте изображение, сохраните документ на рабочем столе под именем Справка. Продемонстрируйте выполненную работу преподавателю.
17. Используя советы справки Windows, найдите раздел Рабочий стол, добавьте ярлык любой программы из списка установленных на рабочий стол. Продемонстрируйте преподавателю.
Учебный текст
Windows 7 представляет собой весьма мощную и гибкую систему: благодаря мощным средствам настройки вы можете сконфигурировать оболочку системы в соответствии со своими вкусами и решаемыми задачами.
Настройка интерфейса рабочего стола Windows 7
На экран Рабочего стола мы попадаем, когда входим в систему Windows XP. С этим экраном нам приходится работать больше всего, и важно настроить его в первую очередь.
Рабочий стол (Desktop) – это основной экран операционной системы Windows. Параметры его настройки влияют на характер отображения окон папок и большинства прикладных программ.
Общие параметры Рабочего стола
Разрешение изображения. Экран – устройство растрового типа. Это означает, что экранное изображение – составное. Оно составлено из отдельных точек растра, называемых пикселами.
Растровое изображение имеет две характеристики: физический размер и информационную емкость. Физический размер выражается линейными единицами измерения: метрами, миллиметрами, дюймами и др. Он неразрывно связан с носителем, на котором изображение воспроизводится.
Информационная емкость характеризуется количеством точек (пикселов), составляющих растровое изображение.
Между размером изображения и его емкостью существует взаимосвязь через параметр, который называется разрешающей способностью изображения, или расширением. Разрешение измеряется количеством информационных точек, приходящихся на единицу длины изображения при его воспроизведении.
Разрешение – очень выразительный параметр. Он одновременно характеризует:
· совершенство процессов создания, записи и воспроизведения изображения;
· технический уровень устройств записи и воспроизведения изображения;
· качество материала носителя и изображения.
Совместно с размером или емкостью параметр разрешения характеризует качество самого изображения и его пригодность для решения заданных задач.
Разрешение экрана монитора. Размер монитора измеряется по диагонали. Единица измерения – дюйм. Для офисного или домашнего компьютера самыми распространенными являются следующие значения: 14, 15, 17, 19, 21 дюймов. Поскольку соотношение сторон монитора фиксировано (обычно 4:3), размер диагонали характеризует ширину и высоту экрана.
Информационная емкость монитора определяется количеством точек изображения, которые могут быть одновременно воспроизведены на экране. Для жидкокристаллических (ЖК) мониторов эта величина постоянна: она определяется размером матрицы.
Для мониторов на базе электронно-лучевой трубки (ЭЛТ) эта величина переменная: она определяется настройками видеоадаптера компьютера. Стандартные значения, пиксел: 640х480; 800х600; 1024х768; 1152х864; 1280х1024; 1600х1200; 1920х1440 и др. Для мониторов эта величина называется разрешением экрана.
Настройка разрешения экрана
Основное средство для управления графическими параметрами Рабочего стола – диалоговое окно Разрешение Экрана (рис.). Его можно открыть с помощью панели управления: Пуск → Панель управления → Экран.
Можно также выбрать в контекстном меню Рабочего стола команду Разрешение экрана.
Набор возможных разрешений зависит от аппаратных возможностей видеосистемы. Если установлены правильные драйверы видеоадаптера и монитора, то доступны только корректные значения.
Разрешение экрана выбирают исходя из условий комфортной работы. Так как размер экрана монитора не меняется, можно говорить о том, что отдельные пикселы при изменении разрешения становятся крупнее или мельче. Если разрешение уменьшается, пикселы увеличиваются. Соответственно элементы изображения становятся больше, но на экран их помещается меньше – информационная емкость экрана при этом уменьшается.
Если разрешение уменьшается, пикселы увеличиваются. Соответственно элементы изображения становятся больше, но на экран их помещается меньше – информационная емкость экрана при этом уменьшается.
При увеличении разрешения информационная емкость экрана увеличивается. В современных программах очень много элементов управления. Чем больше их помещается на экране, тем лучше. Поэтому при настройке следует выбрать максимальное разрешение экрана, при котором нагрузка на зрение остается в допустимых пределах. Они зависят от состояния органов зрения, характера работ и качества устройств видеосистемы. Ориентировочные данные для мониторов представлены в табл.1.
Таблица 1
Для жидкокристаллических мониторов разрешение выбирают иначе. С разрешением, при котором пиксел изображения совпадает с элементом жидкокристаллической матрицы, работать наиболее удобно.
Иногда приходится с разными программами работать в разном расширении. Программы (в основном компьютерные игры), которым нужен полноэкранный режим, сами задают разрешение экрана при запуске.
Глубина цвета. Значение глубины цвета, или цветовое разрешение, указывает, сколько разных вариантов цвета может воспроизводить отдельный пиксел. Операционная система Windows 7 поддерживает следующие цветовые режимы: Hight Сolor, 24-разрядный цвет; True Color, 32-разрядный цвет.
Современные видеоадаптеры могут отвести под цвет 32 разряда, хотя значащих все равно остается 24. Разницы в быстродействии между режимами Hight Сolor и True Color почти нет, так что уменьшать число цветов не имеет смысла.
Частота обновления экранного изображения. На удобство работы с компьютером сильно влияет частота обновления изображения на экране – частота кадров. Эта настройка важна только для мониторов с электронно-лучевой трубкой. Перед построением кадра луч кинескопа монитора возвращается из нижней части экрана в левый верхний угол, поэтому иногда говорят о вертикальной частоте. У жидкокристаллических мониторов этот параметр не может изменяться.
При низкой частоте кадров глаз замечает «дрожание» изображения, что приводит к быстрому утомлению глаз. Минимально допустимой считается частота в 60 Гц. Длительная работа за компьютером возможна при частоте обновления от 75 Гц и выше. Комфортную работу обеспечивает частота 85 … 100 Гц и более.
Минимально допустимой считается частота в 60 Гц. Длительная работа за компьютером возможна при частоте обновления от 75 Гц и выше. Комфортную работу обеспечивает частота 85 … 100 Гц и более.
Допустимые частоты обновления зависят от возможностей монитора. В предельных режимах при частоте обновления, близкой к максимальному допустимому значению, качество изображения может падать. Иногда размываются резкие границы, например линии в буквах и других символах. В этом случае частоту обновления надо снизить. Для некоторых мониторов выбирать максимальную частоту не советует фирма-производитель.
Все параметры графического режима (разрешение, количество цветов, частоту кадров) можно задать одновременно.
Разрешение экрана это количество пикселей. Чем их больше, тем четче изображение. Ниже на рисунке представлена важность пикселей на мониторе. По факту разрешение — самый главный параметр изображения.
Для расчета диагонали монитора, вы може воспользоваться калькулятором диагонали монитора в дюймах и сантиметрах .
Физическое разрешение монитора присутствует у LCD. Если контент ниже такого разрешения, то его нужно растягивать. Соответственно это очень влияет на качество изображения.
Существует мнение, что качество картинки зависит от того, на каком расстоянии пользователь смотрит на монитор (и его размера). Мол, с дистанции в 5 метров нет никакой разницы между 4К и 1080р. В действительности, если пользователь будет смотреть на экран с большого расстояния, то он не заметит особой разницы. Но есть одно, но: на дальней дистанции вы не заметите мелких деталей и эффект погружения будет низким.
Для расчета размера экрана ноутбука, вы може воспользоваться калькулятором размера экрана ноутбука в дюймах и сантиметрах .
На самом деле, никто из нас не станет пользоваться смартфоном либо читать книгу на расстоянии вытянутой руки, да и рассматривать картину с большого расстояния тоже желающих не найдется. В кинотеатре эффект погружения обеспечивает габаритный экран и многоканальный звук.
Самое важное преимущество 4К разрешения монитора : возможность сидеть поближе к экрану, к тому же и сам экран можно побольше и об огромные пиксели не ломать себе глаза. Таким образом увеличится эффект погружения, а также вы сможете получше рассмотреть мелкие детали. А само изображение будет реалистичней.
Увы, пользователь ТВ не всегда может поближе передвинуть свой диван к монитору. Однако проблема с телевизором решается покупкой большего экрана. У компьютерных мониторов таких трудностей нет, вот почему большие разрешения на мониторах очень востребованы.
Дополнительные преимущества высокого разрешения монитора.
Большое количество пикселей на мониторе гарантирует реалистичное изображение и снижает усталость глаз.
Необходимо ли покупать 4К TВ? Какие есть плюсы 4К в контенте 1080р?
Дабы полностью насладиться 4К Вам необходимо:
- во-первых, точно измерять дистанцию до экрана и купить соответствующих размеров панель;
- во-вторых, располагать 4К контентом.
 Для игр это лишь ПК с 2 GPU от GTX970.
Для игр это лишь ПК с 2 GPU от GTX970.
Качество 1080р изображения напрямую зависит от качества апскейла. Но одно неоспоримое преимущество заключается в том, что пиксели экрана будут незаметны.
Нужно ли покупать экран с разрешением 4К?
Необходимо, Ведь чем больше — тем лучше! Рекомендованная диагональ 4К монитора — 32 и более.
Для одного GPU будет достаточно и 1440р. Однако если вы довольно близко сидите к монитору, то допустимо и 27-28″ 4К.
Предложенное выше разрешение экрана в 1440р достаточно интересное. С расстояния в 90 см пиксель на 34 мониторе не просматривается. Глаза практически не устают и сама картинка гораздо четче. Детализация современных игр (например, Witcher 3) сейчас выше чем 1080р, да и мелкие объекты довольно четко прорисовываются.
4К мониторы обладают одним немаленьким недостатком — для такого большого разрешения на оптимизированных играх текст бывает очень мелким. И как результат:
Говорят, что антиалиасинг не требуется в 4К. Все зависит от диагонали монитора, если в 22″ 4K сглаживание не нужно, то в 27+ 4K AA будет весьма полезен, хотя в 4К лесенок гораздо меньше чем в 1080р.
Все зависит от диагонали монитора, если в 22″ 4K сглаживание не нужно, то в 27+ 4K AA будет весьма полезен, хотя в 4К лесенок гораздо меньше чем в 1080р.
Для 4К обычно достаточно 2х АА, дабы окончательно избавиться от лесенок, хотя некоторые говорят, что и без АА они особо не видят лесенок в 4К. Для полного избавления от лесенок при 1440р понадобиться 4х, но большинству достаточно и 2х. Необходимость АА во многом зависит от игры, в кое-каких играх лесенки гораздо больше бросаются в глаза.
Что важно при выборе монитора и TВ помимо разрешения?
Для расчета диагонали телевизора, вы може воспользоваться калькулятором диагонали телевизора в дюймах и сантиметрах .
Не идите на поводу у маркетинга. Как оказывается на практике 120+Hz ТВ это всего-навсего 60Hz со вставками чёрных кадров. А HDMI 2.0 и DP1.2 не способны на 120Hz в 4К.
Таким образом, большое разрешение это всегда хорошо. Ведь у низкого разрешения практически нет преимуществ, кроме низких требований к ресурсам системы. Грамотно подбирайте диагональ при покупке 4К, зависимо от расстояния просмотра: КАРТИНКА
Грамотно подбирайте диагональ при покупке 4К, зависимо от расстояния просмотра: КАРТИНКА
Разрешение экрана, монитора, дисплея — что это такое?: spayte — LiveJournal
Разрешение экрана является очень важной частью любого устройства, оснащенного дисплеем, это может быть: монитор, телевизор, экран телефона или планшета и другие.
От него зависит то, насколько будет выводиться четко картинка. Поэтому перед приобретением такой техники, нужно иметь представление о том, на что оно будет влиять, какие есть плюсы у высокого и маленького разрешения.
«>Рассмотрим определение того, что такое разрешение любого экрана, как физическое, так и в операционной системе. Почему оно так важно и на что влияет для устройства.
Что такое разрешение экрана — в ОС
Разрешение экрана — это программно установленный размер в количестве пикселей по вертикали и горизонтали, в котором будет выводится изображение на дисплее. Может быть программно задан в настройках операционных систем: Windows, Mac OS, Linux и т. д. Также, есть возможность его изменения в телевизорах, планшетах и телефонах, но не всех моделях.
д. Также, есть возможность его изменения в телевизорах, планшетах и телефонах, но не всех моделях.
Важно! Пиксель — это маленькая точка, из которой строится изображение. Крайне рекомендую ознакомиться со статьей — что такое пиксель. Это поможет вам более полно понимать изложенную информацию.
Идеальное разрешение экрана к физическому у дисплея равняется 1 к 1. Если монитор поддерживает 1980х1080, то и контент следует подбирать такой же, но можно и запускать меньшего размера, к примеру, 1280х720. Потеряется четкость, но все будет работать.
Смысла запускать большие файлы, например, в 4к, т.е. 3840х2160 на таком мониторе нет — картинка от этого лучше не станет, так как, будет ограничена физическим разрешением — преимуществ не будет.
Следует помнить! Чем более низкого разрешения изображение, видео или, к примеру игра, от максимально физического у дисплея — тем хуже будет изображение, так как, растягиваясь теряется четкость.
Зависимость разрешения экрана от физического размера дисплея
Зависимости нет, даже на маленьком дисплее телефона в 5 дюймов может быть Full HD. И на большом телевизоре в 47 дюймов — точно таким же. Подробнее о том, как подходить к выбору Full HD или 4к — написано ниже.
И на большом телевизоре в 47 дюймов — точно таким же. Подробнее о том, как подходить к выбору Full HD или 4к — написано ниже.
Как узнать и поменять разрешение экрана
Как изменить разрешение экрана в Windows 10
Кликните по рабочему столу правой кнопкой мыши и выберите пункт «Параметры экрана». Прокрутите немного страницу вниз до масштаба с разметкой, там увидите желаемый пункт. Если кликнуть по нему — отроется выбор различных вариантов. Измените на свое усмотрение, или оставьте значение по умолчанию.
Как изменить разрешение экрана в Windows 10
По свободному месту рабочего стола кликните правой кнопкой мышки и выберите соответствующий пункт. Можете также поменять настройки вручную, если они выставлены неправильно. Но не в остальных случаях, т.к. четкость потеряется.
Что такое разрешение монитора / дисплея — физическое
Разрешение монитора (телефона, дисплея) — это плотность пикселей по диагонали и вертикали, которую он может выдать. Ячейки для вывода пикселей находятся на графической матрице дисплея и выглядят, как соты, что видно на скриншоте ниже.
Ячейки для вывода пикселей находятся на графической матрице дисплея и выглядят, как соты, что видно на скриншоте ниже.
Монитор, телевизор, телефон — с каким разрешением экрана выбрать?
Не стоит гнаться за большим количеством пикселей на дисплее — это все маркетинг. Вы не увидите разницы на ТВ в 43 дюйма с расстояния 2ух метров в картинке Full HD и 4к, а если и увидите она будет просто незначительной. Проведено уйма исследований, тем же Netflix, которые говорят, что разница совсем не ощутима. Full HD или 4к стоит выбирать от того, как далеко от вас будет находится монитор/телевизор и какого он размера.
Важно! Обращайте внимание на физический размер дисплея, смотрите, как далеко он от вас будет стоять, на установленную в нем матрицу и какие функции он имеет, а уже потом на все остальное и поддерживает ли он 4к.
В смартфоны также ставят матрицы с огромным количеством пикселей — тем самым замедляя их работу. Зачем на в 6 дюймах стоит Full HD и более. Это сильно тормозит работу ОС, производительность в играх падает, а разница для потребителя этого совсем не стоит.
Это сильно тормозит работу ОС, производительность в играх падает, а разница для потребителя этого совсем не стоит.
В новые мониторы ставят матрицы 4к на дисплее размером в 25 дюймов. Разница в четкости картинки будет незначительная, зато за железо, которое это дело будет тянуть, отдадите в 2 раза больше. Да и нет пока такого железа, чтобы все тянуло плавно, если только в WQHD.
Главное знайте — последнее на, что вы обратите внимание в картинке на мониторе до 25 дюймов и телевизоре до 47 дюймов — это разрешение. Если оно будет ниже, Full HD — то разница будет. Если выше — то она будет незначительной. Телевизоры мало кто смотрит ближе чем 2 метра, а на мониторах в 25 дюймов отлично выглядит 1980×1080. Первое, что будет бросаться в глаза — это качество цветопередачи, глубина, резкость картинки, количество Гц.
Выбирая себе модель телевизора в 4к — знайте, что и контент придется искать соответствующий, т.к. даже тот же Full HD уже будет растягиваться и выглядеть мыльно. Об этом мало кто думает, но это очень важно. Поэтому подходите к выбору такой техники с умом — следует соблюдать баланс:
Об этом мало кто думает, но это очень важно. Поэтому подходите к выбору такой техники с умом — следует соблюдать баланс:
Монитор для ПК — Full HD, самый оптимальный вариант. Если все-таки хотите 4к или WQHD — покупайте наимощнее железо, даже сейчас топовые конфигурации ПК не тянут в 60 ФПС игры в 4к на хороших настройках графики. Но помните, хорошая матрица монитора в 1080p может уделать такой же в 1440p, но с более простой матрицей. Смотрите уже модели рядом и с расстояния, с которого будете за ними сидеть.
Телевизор — Если свыше 50 дюймов — думаем об 4к, если нет — Full HD. Если вы увидели разницу в магазине между разными ТВ — скорее всего это просто модели с разной матрицей и ценовой категорией, а это многое решает. Разницу дома будете видеть первые несколько минут, а потом просто забудете, так устроен человек и его зрение. Зато чувствовать, что у вас 4к будете постоянно — смотря сколько весит в Гб соответствующий контент, а места он занимает до 3-ех раз больше, чем тот же в Full HD.
Телефон — Тут выбор не большой, производители не оставляют нам выбора в новых моделях. Просто берите телефон с хорошим железом — чтобы тянуло.
Смотрите на частоту обновления — чем больше Гц, тем живее будет выглядеть изображение, на цветопередачу, саму матрицу. А на телевизорах лучше брать модели, в которых есть функция добавления кадров в картинку. Где-то это называется True Motion, где-то по-другому.
Важно! Помните, чем выше плотность пикселей у экрана какого-либо устройства, тем более мощная начинка понадобится для плавной работы системы, установленной на ней.
В заключение
Вот вы и узнали, что такое разрешение экрана монитора, телефона и других устройств. Возможно вам была полезна эта информация и теперь не возникнет проблем при выборе себе нового устройства.
Размер экрана, размер изображения экрана и разрешение экрана
Графический интерфейс пользователя (GUI — Graphical user interface) является лицом приложения. Поэтому очень важно разобраться со способами, которыми в Android формируется и управляется GUI.
Поэтому очень важно разобраться со способами, которыми в Android формируется и управляется GUI.Для начала разберемся с базовыми понятиями такими как размер экрана, размер изображения экрана и разрешение экрана.
РАЗМЕР ЭКРАНА
Экран любого смартфона имеет физические размеры, такие как ширина и высота. Одним из таких размеров является размер экрана по диагонали. Обычно он обозначается в дюймах (inches). Именно этот размер указывается в характеристике размера экрана телефона или если точнее сказать в размера его диагонали.
Размер экрана – это размер экрана по диагонали в дюймах (inches).
Точнее сказать, это конечно размер экрана по диагонали. Но так как обычно именно этот размер всегда указывается в технических характеристиках устройств, то обычно под ним и понимается размер экрана.
Величина диагонали в дюймах используется не только для указания размера экрана телефонов, а так же телевизоров и мониторов. Но нас в данном случае интересуют смартфоны.
Но нас в данном случае интересуют смартфоны.
Размеры экранов смартфонов бывают разные от 3.5 дюйма до 6 дюймов. Обычно размер в дюймах обозначается двойной кавычкой после цифры, например: 3.5”, 3.7” и т.д.
Размер экрана, это одна из величин которая используется для вычисления разрешения экрана.
РАЗМЕР ИЗОБРАЖЕНИЯ ЭКРАНА
Очень часто этот параметр экрана путают с разрешением экрана. Что такое разрешение экрана мы поговорим чуть ниже. А сейчас о размере изображения.
Экран состоит из пикселей, которые могут менять свой цвет. Изображения на экране формируется множеством этих пикселей, которые иногда называют точками, что и приводит к путанице в названиях и как следствие в понимании.
Размер изображения экрана – это количество пикселей по ширине и высоте экрана.
Следует заметить что при одном размере экрана (то есть размере его диагонали), количество пикселей по ширине и высоте у разных производителей смартфонов может быть разное.![]() Это как раз то, что формирует качество изображения. Наверное вы могли заметить или помните что на простых сотовых телефонах или дешевых смартфонах можно даже невооруженным глазом увидеть физические пиксели.
Это как раз то, что формирует качество изображения. Наверное вы могли заметить или помните что на простых сотовых телефонах или дешевых смартфонах можно даже невооруженным глазом увидеть физические пиксели.
Вот мы плавно и подошли к пониманию того, что такое разрешение экрана. Об этом в следующем разделе.
Размер изображения экрана указывается двумя цифрами, первая указывает величину в пикселях по ширине, вторая — по высоте. Например: 480×800, 640×960 и т.д.
РАЗРЕШЕНИЕ ЭКРАНА
Это по существу главный параметр, который определяет качество изображения на экране. Как мы уже говорили, изображение на экране формируется пикселями. И совершенно понятно, что чем больше пикселей расположено на единице площади экрана, тем будет четче изображение. Это хорошо видно на примере рисунка слева. Чем большее количество пикселей формирует изображение на единице площади экрана, тем оно лучше.
Разрешение экрана – это количество пикселей на дюйм (PPI — pixels per inch).
Здесь все логично. Размер экрана измеряется в дюймах, размер изображения – в пикселях.
Чем больше пикселей умещается в одном дюйме, тем меньше размер одного пикселя, тем меньше пиксели различимы невооруженным взглядом и тем чётче изображение, которые вы видите на экране.
Опять же надо заметить, что PPI это количество пикселей умещающихся в ряд на одном дюйме. Иногда думают что PPI – это то количество пикселей на квадратный дюйм, но это не так. Для пикселей на квадратный дюйм используется понятие Pixels Per Square Inch. Чтобы стало более понятно как соотносятся эти две величины посмотрите табличку ниже:
Pixel Density (Pixels Per Inch/PPI) | Pixels Per Square Inch |
| 1ppi | 1 |
| 2ppi | 4 (double ppi = quadruple pixel count) |
| 4ppi | 16 |
| 8ppi | 64 |
| 218ppi (Galaxy S II) | 47524 |
| 306ppi (Galaxy S III) | 93636 |
| 326ppi (iPhone 5 Retina Display) | 106276 |
| 441ppi (Galaxy S4) | 194481 |
| 468ppi (HTC One) | 219024 |
Поясним это следующим примером.
 И сразу же напомню что пиксель – это квадратик. Предположим что у нас есть экран с ФИЗИЧЕСКИМ размером в один дюйм в ширину и один дюйм в высоту. И дальше предположим что сперва у нас этот этот экран может отображать только один пиксел, размер которого тоже равен один на один дюйм. То есть плотность пикселей PPI на нашем гипотетическом экране равна 1PPI. Далее, совершив нечеловеческий технологический прыжок, мы смогли на один дюйм уложить два пикселя! То есть увеличил плотность до 2PPI. Это означает, что теперь наш экран физическим размером один на один дюйм может отображать ЧЕТЫРЕ пикселя, при плотности 2PPI. Прогресс не стоит на месте и мы опять увеличили плотность до 4PPI, то есть в один дюйм мы можем уже уложить четыре пикселя. Это означает что наш монитор физическим размером один на один дюйм уже может отображать 16 пикселей. Ну и дальше, о чудо, 8PPI. И наш монитор с физическим размером один на один дюйм уже может отобразить 64 пикселя!
И сразу же напомню что пиксель – это квадратик. Предположим что у нас есть экран с ФИЗИЧЕСКИМ размером в один дюйм в ширину и один дюйм в высоту. И дальше предположим что сперва у нас этот этот экран может отображать только один пиксел, размер которого тоже равен один на один дюйм. То есть плотность пикселей PPI на нашем гипотетическом экране равна 1PPI. Далее, совершив нечеловеческий технологический прыжок, мы смогли на один дюйм уложить два пикселя! То есть увеличил плотность до 2PPI. Это означает, что теперь наш экран физическим размером один на один дюйм может отображать ЧЕТЫРЕ пикселя, при плотности 2PPI. Прогресс не стоит на месте и мы опять увеличили плотность до 4PPI, то есть в один дюйм мы можем уже уложить четыре пикселя. Это означает что наш монитор физическим размером один на один дюйм уже может отображать 16 пикселей. Ну и дальше, о чудо, 8PPI. И наш монитор с физическим размером один на один дюйм уже может отобразить 64 пикселя!Чтобы вычислить количество пикселей приходящихся на дюйм вспоминаем школу – квадрат гипотенузы равен сумме квадратов катетов (пифагоровы штаны во все стороны равны).

Кому лень вспоминать, вот ссылка на PPI калькулятор в интернет. Правда на сколько долго эта ссылка проживет я не знаю. Или ссылка на формулы PPI расчета в википедии. Эта я думаю проживет подольше.
Приведу формулы расчета здесь тоже:
1. Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
2. Вычислить PPI:
Например, возьмем реальный телефон HTC Desire S и рассчитаем для него PPI.
Характеристики экрана HTC Desire S:
Размер экрана = 3.7”
Ширина экрана = 480px
Высота экрана = 800px
Воспользовавшись приведенными формулами получаем PPI = 252
Напоследок классическое определение того, что такое разрешение.
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
И так с основными понятиями мы определились. Теперь немножко практики из реального мира, чтобы закрепить теоретический материал.
Стоит заметить что при одном размере экрана, размер изображения у разных телефонов может быть разный и как следствие разный PPI, то есть разное качество экрана. Возьмем, например iPhone 4 и HTC Desire 200 и сравним их характеристики.
Возьмем, например iPhone 4 и HTC Desire 200 и сравним их характеристики.
iPhone 4 | HTC Desire 200 | |
| Размер экрана | 3.5” | 3.5” |
| Размер изображения | 640×960 | 320×480 |
| PPI | 329 | 165 |
И чтобы еще стало понятней как PPI влияет на качество изображения вот небольшой примерчик:
Какое у меня разрешение экрана
Цены, характеристики, доступность и условия предложений могут быть изменены без предварительного уведомления. Защита цен, согласование цен или гарантии цены не распространяются на внутридневные, ежедневные предложения или акции с ограниченным сроком действия. Ограничения по количеству могут применяться к заказам, включая заказы на товары со скидкой и рекламные товары. Несмотря на все наши усилия, небольшое количество товаров может содержать ошибки в ценах, опечатках или фотографиях. Правильные цены и акции проверяются в момент размещения заказа.Эти условия применяются только к продуктам, продаваемым HP.com; Предложения реселлера могут различаться. Товары, продаваемые HP.com, не предназначены для немедленной перепродажи. Заказы, которые не соответствуют положениям, условиям и ограничениям HP.com, могут быть отменены. Контрактные и оптовые клиенты не имеют права.
Защита цен, согласование цен или гарантии цены не распространяются на внутридневные, ежедневные предложения или акции с ограниченным сроком действия. Ограничения по количеству могут применяться к заказам, включая заказы на товары со скидкой и рекламные товары. Несмотря на все наши усилия, небольшое количество товаров может содержать ошибки в ценах, опечатках или фотографиях. Правильные цены и акции проверяются в момент размещения заказа.Эти условия применяются только к продуктам, продаваемым HP.com; Предложения реселлера могут различаться. Товары, продаваемые HP.com, не предназначены для немедленной перепродажи. Заказы, которые не соответствуют положениям, условиям и ограничениям HP.com, могут быть отменены. Контрактные и оптовые клиенты не имеют права.
Рекомендуемая производителем розничная цена HP может быть снижена. Рекомендованная производителем розничная цена HP указана либо как отдельная цена, либо как зачеркнутая цена, а также указана цена со скидкой или рекламная цена. На скидки или рекламные цены указывает наличие дополнительной более высокой рекомендованной розничной цены зачеркнутой цены.1 или Windows 10 Pro с понижением до Windows 7 Professional, Windows 8 Pro или Windows 8.1: эта версия Windows, работающая с процессором или наборами микросхем, используемыми в этой системе, имеет ограниченную поддержку со стороны Microsoft. Дополнительные сведения о поддержке Microsoft см. в разделе часто задаваемых вопросов о жизненном цикле поддержки Microsoft по адресу https://support.microsoft.com/lifecycle
На скидки или рекламные цены указывает наличие дополнительной более высокой рекомендованной розничной цены зачеркнутой цены.1 или Windows 10 Pro с понижением до Windows 7 Professional, Windows 8 Pro или Windows 8.1: эта версия Windows, работающая с процессором или наборами микросхем, используемыми в этой системе, имеет ограниченную поддержку со стороны Microsoft. Дополнительные сведения о поддержке Microsoft см. в разделе часто задаваемых вопросов о жизненном цикле поддержки Microsoft по адресу https://support.microsoft.com/lifecycle
Ultrabook, Celeron, Celeron Inside, Core Inside, Intel, логотип Intel, Intel Atom, Intel Atom Inside, Intel Core, Intel Inside, логотип Intel Inside, Intel vPro, Itanium, Itanium Inside, Pentium, Pentium Inside, vPro Inside, Xeon, Xeon Phi, Xeon Inside и Intel Optane являются товарными знаками корпорации Intel или ее дочерних компаний в США.С. и/или другие страны.
Гарантия на дом доступна только для некоторых настраиваемых настольных ПК HP. Необходимость обслуживания на дому определяется представителем службы поддержки HP. Заказчику может потребоваться запустить программы самопроверки системы или исправить выявленные неисправности, следуя советам, полученным по телефону. Услуги на месте предоставляются только в том случае, если проблема не может быть устранена удаленно. Услуга недоступна в праздничные и выходные дни.
Необходимость обслуживания на дому определяется представителем службы поддержки HP. Заказчику может потребоваться запустить программы самопроверки системы или исправить выявленные неисправности, следуя советам, полученным по телефону. Услуги на месте предоставляются только в том случае, если проблема не может быть устранена удаленно. Услуга недоступна в праздничные и выходные дни.
Компания HP передаст ваше имя и адрес, IP-адрес, заказанные продукты и связанные с ними расходы, а также другую личную информацию, связанную с обработкой вашего заявления, в Bill Me Later®.Bill Me Later будет использовать эти данные в соответствии со своей политикой конфиденциальности.
Microsoft Windows 10: не все функции доступны во всех выпусках или версиях Windows 10. Для использования всех возможностей Windows 10 может потребоваться обновление и/или приобретение отдельно аппаратного обеспечения, драйверов, программного обеспечения или обновления BIOS. Windows 10 автоматически обновляется, что всегда включено. Могут взиматься сборы с интернет-провайдера, и со временем могут применяться дополнительные требования к обновлениям. См. http://www.microsoft.com.
Могут взиматься сборы с интернет-провайдера, и со временем могут применяться дополнительные требования к обновлениям. См. http://www.microsoft.com.
Участвующие в программе HP Rewards продукты/покупки относятся к следующим категориям: принтеры, бизнес-ПК (марки Elite, Pro и рабочие станции), выберите аксессуары для бизнеса и выберите чернила, тонер и бумага.
Объяснение 1: Разрешение экрана. В общем, разрешение экрана — это… | by Yash Wate
В общем, разрешение экрана — это количество пикселей на экране. Эти пиксели располагаются по горизонтали и вертикали.
Экран можно рассматривать как простое полотно, отвечающее за отображение информации в виде текста и изображений с использованием различных технологий отображения. Подробнее о Display Technologies , в следующей статье.
Когда мы слышим о разрешении экрана, мы сталкиваемся с шаблоном ширина х высота , например — 1280 х 720.Здесь 1280 x 720 = 921600 , что является общим количеством пикселей на экране.
С развитием технологий и внедрением HD в разрешениях дисплеев вводятся новые термины, затрудняющие понимание обычным человеком, например —
- 720p : 1280 x 720, также называется HD
- 1080P : 1920 x 1080, Также называется Full HD
- 2160P : 3840P : 3840 x 2160, Также называется 4k , равно 4 раза Full HD (1080)
- 4320P : 7680 x 4320, также называемый 8K , равно 16 раз Full HD (1080)
Чтобы лучше понять разрешение экрана, давайте рассмотрим некоторые термины.
- Частота кадров — кадр — это то, как изображения отображаются на экране. Несколько изображений объединяются вместе, чтобы создать то, что кажется иллюзией движения.
 Скорость, с которой количество изображений отображается на экране в секунду, называется частотой кадров.
Скорость, с которой количество изображений отображается на экране в секунду, называется частотой кадров. - Частота обновления — в отличие от частоты кадров, которая представляет собой частоту, с которой количество изображений отображается на экране в секунду, частота обновления — это скорость, с которой оборудование экрана обновляется в секунду для отображения изображения.
- Соотношение сторон — это отношение количества пикселей по горизонтали к количеству пикселей по вертикали. Например,
A 4:3 соотношение сторон означает, что на каждые 4 единицы ширины в изображении приходится 3 единицы высоты . Это рассчитывает на экран на 33% шире.
A 16:9 Соотношение сторон означает, что на каждые 16 единиц ширины в изображении приходится 9 единиц высоты .Это рассчитывает на экран на 78% шире.
Таким образом, соотношение сторон 16:9 не следует путать с экраном с соотношением сторон 4:3.
Некоторые другие вводящие в заблуждение аббревиатуры: p и i в 1080p и 1080i-
Проще говоря, i в 1080i означает чересстрочную развертку, а p — два варианта прогрессивной развертки в 1080p. какие изображения отображаются на экране.
В чересстрочной развертке изображение отображается путем освещения четных и нечетных пикселей на экране, а затем сшивания их результатов для получения конечного изображения.Известно, что этот метод вызывает сильное мерцание. Чтобы решить эту проблему, частота обновления изменена. Итак, контент создается со скоростью 30 кадров в секунду, но отображается со скоростью 60 кадров в секунду. Все это происходит очень быстро, поэтому человеческому глазу это трудно заметить. Однако в наши дни этот метод несколько устарел.
В прогрессивной развертке отображаемое изображение сшивается одновременно построчно плавным движением для предотвращения мерцания. Этот метод отображает контент с той же скоростью, с которой он создается, без каких-либо изменений.Таким образом, результат кажется гладким и бесшовным.
Этот метод отображает контент с той же скоростью, с которой он создается, без каких-либо изменений.Таким образом, результат кажется гладким и бесшовным.
Разрешение экрана — это самое главное, выбирайте его с умом и разумом.
Статистика и исследование изменения разрешения экрана и энтузиаст компьютерной истории, мне стало любопытно, как изменялись размеры монитора за эти годы, и я проанализировал, какие разрешения экрана были наиболее популярными, поэтому я создал эти
файла Excel:Калькулятор размера монитора.XLS — таблица Excel, в которой рассчитываются размеры монитора (ширина и высота) в мм, площадь экрана, размер пикселей и т. д. Я сделал для отображения все размеры мониторов от 14 до 40 дюймов, но вы можете написать свои цифры.
Статистика разрешения экрана .XLS – Источник данных:
W3Counter – с мая 2007 года, выборка: более 80 000 сайтов, пользующихся их услугами, согласно счетчику в реальном времени в нижнем колонтитуле.
NetMarketshare – с ноября 2007 года 40 000 сайтов, 160 миллионов уникальных посещений согласно FAQ.
StatCounter – с марта 2009 года выборка: более 3 миллионов сайтов, пользующихся их услугами, согласно FAQ.
Разрешение экрана по странам .XLS – Источник данных: StatCounter только.
В первый раз я использовал W3Counter, затем я нашел очень подробный StatCounter с его возможностью загрузки CSV, но меня не устраивал исторический охват только с 2009 года по настоящее время, затем я нашел NetMarketshare. Я скопировал ежемесячные данные в таблицу Excel (процесс занял несколько часов), затем проанализировал их, сделал графики изменения разрешения экрана и т. д.Затем составляется сводная таблица, показанная ниже на этой странице (наиболее популярные разрешения экрана). Я пытался найти подробную статистику, начиная с 2003 года, хотя бы для изучения происхождения широкоэкранного бреда, но такой информации нет.
Я сделал этот анализ в 2014 году, когда я хотел купить новый монитор взамен 17-дюймового ЖК-дисплея 9-летней давности. Я обновляюсь ежемесячно до января 2015 года. Отсутствие комментариев на этой странице и отсутствие положительных сообщений в чате от посетителей сайта создали у меня впечатление, что никто не заинтересован в моем анализе.Последний раз я обновлялся в января 2016 года .
В 2017 году StatCounter был переработан, и больше невозможно загрузить полные данные в формате CSV с одним столбцом для разрешения и одной строкой для каждого месяца, нажав «загрузить CSV», теперь отображаются только 20 лучших разрешений за весь выбранный период. NetMarketshare также удалил статистику разрешения экрана в 2017 или 2018 году. Даже если я захочу обновить вышеуказанные файлы Excel, я больше ничего не могу сделать, кроме W3Counter.
Дополнительная статистика для энтузиастов компьютерной истории:
W3Schools – статистика за 2000 годов, но не подробная и недостоверная (трафик только собственного сайта, высококлассные интернет-пользователи).
onestat.com – пресс-релизы с 2002 года по настоящее время, показывающие, что 1280 × 800 не существовало в 2004 году. неактуальны, но показывают, когда появились широкоформатные экраны: в марте 2004 года в отчете 1280 × 800 было 0,49 %, а в 1440 × 900 – 0,38 %, а в декабре 2005 года 1 440 × 900 и 1680 × 1050 по-прежнему встречались редко (1%), но 1 280 × 800 ноутбуков завоевали значительную долю рынка (7,58%).
Резюме
800 × 600 было самым популярным разрешением экрана с долей рынка 56% в 2000 году, а в 2003 году его обогнало разрешение 1024 × 768, которое достигло пика в 57% доли рынка в 2006 году (по данным W3Schools).
1024×768 имел долю рынка более 50% до 2007 года, а в марте 2012 года его обогнал 1366×768, который достиг пика 27%+ в 2015 году. Следующим популярным было 1280×800 с пиком 19,72% в ноябре 2009 года. и 1280×1024 с пиком в 2007 г. (по данным StatCounter).
Примечание: в США и некоторых странах Европы 1280×800 был наиболее популярен в течение короткого периода в 2009-2011 годах, потому что люди покупают новые ноутбуки и выбрасывают старые ноутбуки с разрешением 1024×768 в более бедные страны.
Сегодня наблюдается тенденция к 1920×1080 , которая уже стала доминирующей в Южной Корее (2013 г.), Германии и Китае (2015 г.), но с точки зрения доли мирового рынка 1366×768 по-прежнему доминирует в 2019 году.
История разрешений экрана
ЭЛТ-мониторы сохраняют четкость при любом разрешении, поэтому вы можете увидеть некоторые высококачественные ЭЛТ-мониторы с высоким разрешением. Например, 21-дюймовые ЭЛТ могут отображать 1600×1280 или 1800×1440, но вы бы предпочли использовать 1280×1024, чтобы текст был читабельным. 2048×1536 — максимальное разрешение, поддерживаемое кабелем VGA, поэтому ЭЛТ-мониторы выпускались вплоть до этого разрешения. ЖК-мониторы
обеспечивают четкое изображение только при исходном разрешении, поэтому они были произведены с размером пикселя 0.25 – 0,30 мм. Использование LCD с меньшими пикселями сделает текст слишком мелким и нечитаемым при исходном разрешении или размытым, если вы установите более низкое разрешение.
В 1990-е годы ЖК-дисплеи были дорогими, поэтому их можно было найти только в ноутбуках. У большинства людей были ЭЛТ-мониторы, и они использовали их с такими разрешениями, как VGA 640×480, SVGA 800×600, XGA 1024×768, но точной статистики нет. Такие игры, как Age of Empires (1998), Midtown Madness (1999), The Sims (2000), поддерживали только эти 3 разрешения. Компьютеры 1980-х годов с CGA (320 × 200) и EGA (640 × 350) все еще существовали, но они не использовались для доступа в Интернет для отслеживания статистики.
ЖК-мониторы превзошли по продажам ЭЛТ-мониторы в 2003 году, их типичный размер составлял 14″ / 15″ 1024×768 (4:3), 17″ / 19″ 1280×1024 (5:4), 21″ 1600×1200 (4:3). 3 снова).
Широкоэкранный тип существовал в 2003 году, 20″ 1600×1024.
Популярный широкоэкранный формат (16:10) появился в 2004 году первоначально в ноутбуках (14″/15″ имели разрешение 1280×800, 17″ — 1440×900), в следующем году в этом формате появились настольные мониторы (19″ 1440×900 , 22″ 1680×1050, 24″ 1920×1200) и ноутбуки высокого класса получили такие разрешения.Широкоэкранные мониторы поставляются с портами VGA и DVI, при использовании кабеля VGA с разрешением 4:3 изображение растягивается на весь экран, в то время как кабель DVI сохраняет соотношение сторон и отображает черные полосы.
Телевизионная индустрия приняла стандарт 16:9 в 2008 году, и, поскольку дешевле производить и мониторы, и телевизоры с одинаковым соотношением сторон, 14-дюймовые / 15-дюймовые ноутбуки стали 1366 × 768, 17-дюймовые ноутбуки стали 1600 × 900, ноутбуки высокого класса. ($1000+) используется 1920×1080. Новые настольные мониторы были 18,5″ 1366×768, 20″ 1600×900, 21,5″/23″ 1920×1080.QHD, 27″ 2560×1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали разрешение 1024×600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
Вы скажете, что логично было сделать 1280х720. Разрешение 1366×768 появилось потому, что некоторым программам для работы требуется минимум 1024×768. Это разрешение считается худшим из когда-либо существовавших, так как его ширина не делится даже на 8, поэтому также родилось 1360×768.
Тенденция к дисплеям с высоким разрешением началась в 2011 году, когда Apple выпустила дисплей Retina, который удваивает количество пикселей при сохранении размера элементов экрана.Мониторы ПК и ноутбуки не сразу переняли эту тенденцию из-за плохого масштабирования Windows, некоторые элементы сохраняют свой первоначальный размер при настройке масштабирования экрана.
По мере того, как формат видео 1080p стал популярным, экраны 1920×1080 стали доступны и в ноутбуках среднего класса ($500-1000), 1600×900 исчезли.
Ультраширокие мониторы с соотношением сторон примерно 21:9 появились в 2013 году как 29″ 2560×1080, а в 2014 году как 34″ 3440×1440.
UHD, сверхвысокое разрешение, 3840×2160, широко известное как 4K, появилось в 2014 году для мониторов высокого класса, а также для ноутбуков, использование масштабирования ОБЯЗАТЕЛЬНО.Им требуется HDMI или DisplayPort. Sony Xperia Z5 Premium (2015) стал первым смартфоном с экраном 4K, имеющим 806 пикселей на дюйм. Это маркетинговый ход, человеческий глаз не может видеть более 300 пикселей на дюйм, поэтому увеличение количества пикселей бесполезно, это только быстрее разряжает батарею.
Примечание: несколько пользователей имели разрешение 1366×768 до того, как оно было принято телевидением в 2008 году, по сравнению с широко распространенным мнением, что 1366×768 не появлялось в 2008 году, HD-телевизоры с разрешением 1366×768 способны отображать видео 720p, но также выводить 1024×768 из компьютеров, существовавших в 2000-х годах.
Кармак закодировал игру Quake на ЭЛТ-мониторе 1920 × 1080 16: 9 в 1995 году. Невероятно, но факт, учитывая, что в 2004 году (повторно) появились широкоформатные экраны с 16:10 как ЭЛТ, так и ЖК-дисплеем. Кто-нибудь знает, кто первым изобрел 16:9?
Печальная часть заключается в том, что более дешевые мониторы 16:9 привели к исчезновению мониторов 4:3, 5:4 и 16:10 примерно в 2011 году. Магазины покупали самое дешевое, а население было вынуждено покупать то, что продается в магазинах. создавая у производителей ложное впечатление, что 4:3 никому больше не нравится.
| Разрешение | Aspect Коэффициент | Пик W3Counter | Peak Net доли рынка | Пик StatCounter | Устройства | 0|||||||
| 640 × 480 | 90249029 | 1990с Компьютеры | 900 × 600 800 × 600 9 Svga0 4: 31990s Компьютеры | |||||||||
| 1024 × 768 XGA | 50% + Pre-2007 | 40% + Pre-2008 | 14-, 15-дюймовые мониторы (1990-е – 2007 г.) 14-, 15-дюймовые ноутбуки (начало 2000-х – 2007 г.) | |||||||||
| 1152×864 XGA+ 9 0253 | 4:3 | 4%+ до 2007 г. | 3.2% + Pre-2007 | 3.3% + Pre-2008 | Нет устройства Есть ли это как родное разрешение | |||||||
| 1280 × 960 9 SXGA- | 4: 3 | 1,09% Jan-Apr 2009 | 0,95% Jun 2009 | 1.22% Jun-JuL 2009 | Нет устройства Есть это как родное разрешение | |||||||
| 1280 × 1024 SXGA | 5: 4 | 17.25% Aug-Sep 2007 | 13% + 2007 | 11% + | 11% + Pre-2008 | 17 «, 19» Мониторы (1990-е годы — 2011) Высококачественные ноутбуки (рано в середине 2000-х годов) | ||||||
| 1400 × 1050 SXGA+ | 4:3 | 1%+ до 2007 г. | 0.8% + Pre-2007 | 0,4% + Pre-2008 | Высококачественные ноутбуки (середины 2000-х) | |||||||
| 1600 × 1200 UXGA | 4: 3 | 0,71% Мар 2009 | 0.35% Jun 2009 | 20 «, 21,3» Мониторы (1990-е годы — в конце 2000-х годов) Высококачественные ноутбуки (середины 2000-х годов) | 0 9 1600 × 1280 Без имени | 5: 4 | ТОЛЬКО | Мониторы (начало 2000-х) | 1800 × 1440 Безымянные | 5: 4 | 5: 4 | CRT мониторы (начало 2000-х годов) |
| 1920 × 1440 Без имени | 4 : 3 | CRT мониторы только (начало 2000-х годов) | ||||||||||
| 9024 × 1536 QXGA | 4: 3 | CRT мониторы (начало 2000-х) | 0||||||||||
| 1280 × 768 WXGA | 5:3 | 1.58% авг 2009 | 1,83% JUL 2009 | 1,98% SEP 2009 | Несколько ноутбуков (середины 2000-х — 2009) | |||||||
| 1280 × 800 WXGA | 16:10 | 20.43 % авг 2009 | 20,81% Jun 2009 | 19,72% 19.72% ноя 2009 г.13,3 «, 14.1» Ноутбуки (2004 — 2009) | ||||||||
| 16 :10 | 8.73% Jul 2009 | 9.06% | 9.06% SEP 2009 | 7,97% Окт 2009 | 19 «Мониторы (2004 — 2011) 14.1″, 15,4 «Ноутбуки (2004 — 2009) | 0 9 1600 × 1024 WSXGA | ~ 16: 10 | 9: 10 | 20 «Мониторы (2003 — 2004) | |||
| 1680 × 1050 WSXGA + | 16:10 | 9.73% JUL 2009 | 5.81% 2009 | 4,60% Март 2010 | 22-дюймовые мониторы (2004 – 2011) 15.4 «, 17» высококлассный ноутбуки (2005? — 2009) | |||||||
| 1920 × 1200 WUXGA | 16:10 | 2,05% Юл, сен 2009 | 226% Deca 2009 | 1.36 % Мар 2010 | 24 «Мониторы (2004 — 2011) 15.4″, 17 «Высококачественные ноутбуки (2005? — 2009) | |||||||
| 2560 × 1600 WQXGA | 16:10 | 0,16 % (Jun 2014) | 0,04% 2013-2014 | 30 «Мониторы (2006? — настоящее время) | ||||||||
| 1024 × 600 WSVGA | ~ 17: 10 | 2.21% Октября 2011 | 1,63% января, декабря 2013 г. | 2,41% авг 2011 | 10.6 «нетбуки (2008 — настоящее время) | |||||||
| 1280 × 720 HD | 16: 9 | 1.84% SEP 2014 | 1,8% + (настоящее) | Неизвестные устройства (середины 2000-х годов — настоящее) | ||||||||
| 1360 × 768 WXGA | ~ 16: 9 | 1,44% Фев 2013 | 292% Авг 2011 | Неизвестные устройства (середины 2000-х — настоящее) | ||||||||
| 1366 × 768 WXGA | ~ 16: 9 | 21.21% ноя 2014 9024 ноя 2014 | 17,51% 17,51% | 28.45% 28.45% Авг 2015 | ||||||||
| 1600 × 900 HD + | 16: 9 | 4,72% Окт 2014 | 5.75% JUL 2014 | 5.7% DEC 2014 | 20 «Мониторы (2008 — настоящее время) 17.3″ Ноутбуки (2008 — настоящее время) | |||||||
| 1920 × 1080 Full HD | 8% + (настоящее) | 9% + (настоящее) | 12% + (настоящее) | 21.5 «, 23» Мониторы (2008 — настоящее время) 15.6 «, 17,3» Высокоценные ноутбуки (2008 — настоящее время) | ||||||||
| 2560 × 1440 Quad HD | 16: 9 | 1,2% + (настоящее) | 1% + (настоящее) | 27 «Мониторы (2010 — настоящее время) | 0||||||||
| 3840 × 2160 Ultra HD | 16: 9 | 28″ Мониторы (2014 — присутствует) |
Примечание. Заявленное разрешение экрана НЕ отражает размеры монитора. Вы можете видеть в приведенной выше таблице 1152×864 (пик 3%+) и 1280×960 (пик 1,22%), несмотря на то, что мониторы с таким размером не производились. Это указывает на то, что многие люди устанавливают на мониторе более низкое разрешение, чем исходное разрешение.
В Windows 10 при выборе 1920×1080 автоматически устанавливается масштаб 125%, и браузер сообщает о разрешении 1536×864. Многие люди не утруждают себя изменением масштаба по умолчанию или не хотят, чтобы на экране были такие маленькие объекты.
В то время как Internet Explorer и Chrome сообщают о разрешении и масштабировании Windows, независимо от масштаба браузера, браузер Firefox сообщает о разрешении на основе масштаба, выбранного вами в браузере.Это заставляет веб-мастеров видеть много странных разрешений.
Отследить долю рынка мониторов с разрешением 3840×2160 еще сложнее, потому что большинство людей используют их с масштабированием 150% или 200%, а браузер сообщает о них как о 2560×1440 или 1920×1080.
Статистика по странам
StatCounter позволяет фильтровать данные по каждой стране, Я нашел несколько интересных фактов о различных преобладающих разрешениях:
800, то в июле 2011 года его обогнало 1366×768.В декабре 2014 года разрешение 1920 × 1080 достигло 11%+.
В Великобритании разрешение 1024 × 768 уступило лидерство в августе 2009 года в пользу 1 280 × 800, а в мае 2011 года уступило место 1 366 × 768. В декабре 2014 года разрешение 1920 x 1080 достигло 10 %+.
В Индии разрешение 1024 x 768 потеряло лидерство в мае 2012 года в пользу 1366 x 768, доля рынка которого в 2014 году достигла 40 %+. Распространение FULL HD 1920 x 1080 составляет всего 3 % (бедняки покупают самые дешевые мониторы и не обращают внимания на размер).
В Ираке 1366 × 768 достигли огромной доли рынка в 60%+. Кроме 1024×768 и 1280×800, никакое другое разрешение никогда не превышало 7%.1920×1080 — всего 1,2%.
Самые большие компьютерные экраны были в Швейцарии (до 2012 г.), самая высокая доля больших мониторов, 1920×1200 достигала 5%+, 1680×1050 достигала 12%+ и т. д., что намного выше, чем в среднем по Европе (1,86% и 7,4% ). С 2013 года Южная Корея, мировой лидер в производстве телевизоров и мониторов, вышла на первое место, FULL HD 1920×1080 доминирует с впечатляющей долей рынка 40%+ в конце 2013 года (быстрый рост по сравнению с другими странами звучит для меня ошибкой в подсчете статистики).Япония на втором месте.
Удивительно, но в России экраны больше, чем в США или Великобритании, с 2009 по 2012 год доминировало разрешение 1280 × 1024, доля рынка которого в 2009 году превысила 30 %, тогда как доля экрана с разрешением 1 280 × 800 никогда не превышала 17 % (вероятно, ноутбуки не популярны там, 17 и 19 дюймов). ″ мониторы, импортированные как бывшие в употреблении из Западной Европы, и они работают с исходным разрешением).
Самые маленькие компьютерные экраны были в Сомали, а в настоящее время – в Пакистане, где разрешение 1024 x 768 по-прежнему доминирует в 2014 году, а разрешение 1 920 x 1080 достигло только 0.9% на конец 2014 года.
Если в Европе и США разрешение 16:10 достигло пика в 2009 году, то в Марокко, Египте и Пакистане оно продолжает расти как и в 2014 году, даже 1280×1024. Вероятно, это то место, куда уходят наши старые мониторы.
Более интересные факты см. Разрешение экрана в зависимости от страны .XLS .
Мониторы, которыми я пользовался сам
В начале 2000-х у меня был 17″ CRT, в 2005 году я купил LCD 17″ 1280×1024, но большую часть времени работал на 1024×768. Он начал мерцать в 2014 году, поэтому мне пришлось его заменить, Я начал исследовать историю компьютеров и написал эту статью. Я хотел монитор с соотношением сторон 4:3 побольше и был потрясен, узнав, что они больше не производятся. Изначально я отказался от идеи купить 1920х1080, моя любимая игра The Sims 2 поддерживает разрешение до 1600х1200.
Итак, я купил 20-дюймовую панель 1600×1200 с панелью PVA в магазине по продаже подержанных компьютеров, у нее была случайная вертикальная линия пикселей, поэтому я заменил ее на панель 24″ 1920×1200, также панель PVA. Вскоре после этого я понял, что могу взломать настройки The Sims 2 и установить любое разрешение, какое захочу.24-дюймовый монитор 1920×1200 сломался через 1,5 года, к счастью, он был еще на гарантии, и мне заменили его того же размера, но с дерьмовой TN-панелью. Я понял, что должен был купить новый 1920×1080 с самого начала.
В поисках IPS-дисплея и имея гораздо больший бюджет, я решил купить новый монитор 27″ 3840×2160, 600 долларов, который я использую большую часть времени с масштабированием 200%, но иногда меняя масштаб на 100% или 150%.
Короче говоря, я согласился на переход на 16:9 только потому, что это стандарт, а НЕ потому, что мне это нравится.
Откуда взялось это соотношение 16:9? У него нет значительной истории в компьютерах или фильмах, он был выбран в 2008 году как компромиссный формат между форматами, используемыми в европейских фильмах (1,66: 1) и американских фильмах (1,85: 1). Но, честно говоря, 4:3 и 16:10 в цифрах выглядят намного лучше. Несколько человек пытались подать петицию за стандартизацию киноиндустрии до 16:10 вместо 16:9.
Людям, которые часто смотрят фильмы или играют в стрелялки, где важен FOV, может нравиться более широкий экран, но я не из их числа.Как профессионал, часто работающий в AutoCAD, Word, Excel, Photoshop, немного кодирующий и т. д., я не нахожу полезной дополнительную ширину. Вертикальное пространство важнее. Для некоторых проектов я даже ставлю монитор в портретный режим.
Если бы я был человеком, изобретающим компьютеры, вот какие разрешения я бы получил: квадратных 17″ 1280×960, 20″ 1600×1200 и широкое 20″ 1600×1000, 24″ 1920×1200, 30″ 2560 × 1600 и 3 типа ноутбуков: 12 дюймов 1024 × 768, 14 дюймов 1280 × 800, 17 дюймов 1600 × 1000 (и 4: 3, и 16:10, чтобы люди могли выбирать, никакой ерунды 16: 9).
Личный опыт графического дизайнера
Адаптивные веб-сайты, которые автоматически подстраиваются под любое разрешение экрана, становятся все более популярными, но многие другие вещи, такие как разрешение изображения, нельзя изменить без потери качества, поэтому необходимо определить размеры изображений.
Я также занимаюсь 2D-изображениями и 3D-моделированием в художественных целях с 2004 года. Я также был одержим силами числа 2. Я делал изображения в разделе The Sims на своем веб-сайте с разрешением 1024 x 768 и рендерил свои работы с 3D-моделями ( с 2004 г.) с разрешением 2048 × 1536 (это также половина максимального разрешения, поддерживаемого AutoCAD: 4096 × 4096), с уменьшенными изображениями 256 × 192.Для широких панорам я использовал 2048×1024 (могу назвать 16:8), не зная стандарта 16:9.
Только в 2014 году я понял, что разрешения экрана чаще всего формируются путем умножения 160 или 240 (например, 640, 800, 1280, 1440, 1600, 1680, 1920) и что 1024×768 и 1366×768 – ЕДИНСТВЕННЫЕ разрешения экрана которые не следуют этому правилу, и, как ни странно, они наиболее популярны.
Я решил, что для будущих работ максимально использовать 1920×1080 и 1440×1080, если требуется формат 4:3, с миниатюрами 320×180 и 240×180.Преимущество этих чисел в том, что они делятся на 2, 3, 4, 5, 6, 8 и т. д., что позволяет лучше масштабировать миниатюры изображений, в отличие от 1024, которое делится только на 2, 4, 8, 16 и т. д.
( Недостатки широкоформатных мониторов
В спорах с друзьями я пришел к таким мифам:
Широкоэкранные мониторы близки к золотому сечению (1,618), соответствуют человеческому зрению и могут отображать 2 страницы в Word.
ТЫ шутишь? При запуске Microsoft Word 2010 в Windows 7, за вычетом панели задач, меню, панелей инструментов и т. д., экран с разрешением 1366×768 обеспечивает фактическую рабочую область размером 1335×529 пикселей (2.52, очень неудобно), в то время как экран 4:3 1280×960 обеспечивает фактическую рабочую область 1249×721 (соотношение 1,73), что лучше подходит для двух страниц формата А4, но все же недостаточно (нужно соотношение 1,50). На самом деле, в большинстве программ большее вертикальное пространство доставляет вам больше удовольствия, чем золотое сечение.
Широкоэкранные мониторы позволяют отображать 2 окна рядом друг с другом
ЛЮБОЙ монитор может отображать 2 окна рядом друг с другом, сверху вниз и т. д., но в большинстве офисов мы работаем в одном и том же программном обеспечении.«Широкий», но менее 1000 пикселей по вертикали вызывает у меня чувство клаустрофобии. Для жесткой многозадачности вам нужен широкоформатный экран с горизонтальным разрешением не менее 1920 пикселей.
Широкие экраны соответствуют форматам фильмов HD
Как часто мы смотрим фильмы на компьютере? В офисе, наверное, никогда, дома я могу подключить свой 40-дюймовый плазменный телевизор, который и так широкоэкранный. Леттербоксинг не проблема для просмотра нескольких фильмов на компьютере.
Широкие экраны обеспечивают лучший обзор в играх.
Это правда. Но не каждый компьютер используется для игр.
Является ли формат 16:9 понижением по сравнению с форматом 16:10?
Некоторые люди говорят, что 16:9 означает понижение с 16:10 до 4:3. Но, принимая во внимание цену, 21,5-дюймовые мониторы с разрешением 1920 x 1080 начинаются примерно со 100 долларов США, что соответствует цене 17 дюймов с разрешением 1280 x 1024 и 19 дюймов с разрешением 1440 x 900 в конце 2000-х годов. Для большинства людей покупка монитора с разрешением 1920 x 1080 является дешевым обновлением.
24″ 1920×1200 стоил очень дорого и никогда не занимал больше 2-3% рынка. Если в конце 2000-х вы заплатили более 1000 долларов за 24-дюймовый монитор с разрешением 1920 x 1200, то сегодня вы легко можете позволить себе 27-дюймовый монитор с разрешением 2560 x 1440.
Сравнивать нужно так:
17″ 1280×1024 (910 см², 1310720 пикселей) vs 19″ 1440×900 (1047 см² 1296000 пикселей)
20″ 5) 1600×1290 см² (12013 2900 пикселей) ″ 1920×1080 (1274 см², 2073600 пикселей)
Эти мониторы схожи по площади и пикселям, а также по цене в какой-то исторический период, какой из них вы предпочитаете и почему?
Разрешение экрана — обзор
13.4 Мозаика изображения
При рендеринге сцены в OpenGL максимальное разрешение изображения обычно ограничивается размером экрана рабочей станции.Для интерактивных приложений обычно достаточно разрешения экрана, но могут быть случаи, когда требуется изображение с более высоким разрешением. Примеры включают приложения для цветной печати и изображения компьютерной графики, записываемые на пленку. В этих случаях изображения с более высоким разрешением могут быть разделены на плитки, которые помещаются в буфер кадра. Изображение визуализируется плитка за плиткой, а результаты сохраняются во внеэкранной памяти или записываются в файл. Затем изображение может быть отправлено на принтер или видеомагнитофон или подвергнуто дальнейшей обработке, например, с использованием понижения частоты дискретизации для получения сглаженного изображения.
Отрисовка большого фрагмента изображения по фрагментам требует изменения положения изображения, чтобы в буфере кадров отображались различные фрагменты. Простой способ сделать это — манипулировать параметрами glFrustum. Сцена может рендериться многократно, по одной плитке за раз, изменяя левый, правый, нижний и верхний параметры glFrustum для каждой плитки.
Вычислить значения аргументов несложно. Разделите исходный диапазон ширины и высоты на количество плиток по горизонтали и вертикали и используйте эти значения для параметрического определения левого, правого, верхнего и нижнего значений для каждой плитки.
плитка(i,j); i:0→nTileshoriz, j:0→nTilesvert
righttiled(i)=leftorig+rightorig-leftorignTileshoriz*(i+1)lefttiled(i)=leftorig+rightorig-leftorignTileshoriz*itoptiled(j)=bottomorig+toporig-bottomorignTilesvert *(j+1)bottomtiled(j)=bottomorig+toporig-bottomorignTilesvert*j
В этих уравнениях каждое значение i и j соответствует плитке в сцене. Если исходная сцена разделена на nTiles horiz на nTiles vert тайлов, то итерация по комбинациям i и j генерирует значения для левого, правого, верхнего и нижнего слоев для glFrustum. плитка.Поскольку glFrustum имеет в матрице компонент сдвига, плитки плавно сшиваются вместе, образуя сцену, избегая артефактов, возникающих в результате изменения точки обзора. Этот метод необходимо модифицировать, если вместо glFrustum используется gluPerspective или glOrtho.
Однако есть лучший подход, чем изменение преобразования перспективы. Вместо того, чтобы напрямую изменять команду преобразования, примените мозаичное преобразование 90 054 после 90 055 перспективы. Подобласть пространства нормализованных координат устройства (NDC), соответствующая интересующей плитке, может быть преобразована и масштабирована для заполнения всего куба NDC.Работа в пространстве NDC, а не в пространстве глаз, упрощает поиск мозаичных преобразований и не зависит от типа преобразования проекции. На рис. 13.3 показаны оба подхода.
Рисунок 13.3. Мозаичное преобразование изображения.
Чтобы операции преобразования выполнялись после преобразования проекции, команды OpenGL должны выполняться до него. Типичная последовательность операций:
Масштабные факторы Xscale и Yscale и Yscale масштабируют плитку, представляющие интерес для заполнения всей сцене:
xscale = ширина сцены Ширина с шириной inshal = сцена высота
смещения xoffset и yOffset используются для смещения тайла таким образом, чтобы он центрировался относительно оси z-.В этом примере плитки определяются их нижним левым углом относительно их положения в сцене, но для перевода необходимо переместить центр плитки в исходную точку плоскости xy в пространстве NDC:
xOffset=− 2*leftsceneWidth+(1−1nTileshoriz) yOffset=−2*bottomsceneHeight+(1−1nTilesvert)
Как и в предыдущем примере, nTiles horiz — это количество тайлов, которые охватывают сцену по горизонтали, тогда как 5 5 5 4vert 4vert 3 3 это количество тайлов, которые охватывают сцену по вертикали.Следует соблюдать осторожность при вычислении значений left, bottom, tileWidth и tileHeight . Важно, чтобы каждая плитка правильно стыковалась со своими соседями. Это может быть обеспечено путем защиты от ошибок округления. В следующем коде показан пример такого подхода. Обратите внимание, что значения параметров вычисляются таким образом, что слева + tileWidth гарантированно равны справа и равны слева следующего за ним тайла, даже если tileWidth имеет дробную составляющую.Если используется метод усеченной пирамиды, аналогичные меры предосторожности должны быть приняты с параметрами left, right, bottom и top для glFrustum.
Стоит отметить, что примитивы с размерами, указанными в измерениях пространства объектов, автоматически масштабируются. Если сцена содержит примитивы с размерами, которые неявно определены в размерах оконного пространства, таких как размеры в точках, ширина линий, размеры растровых изображений и прямоугольники в пикселях, размеры мозаичного изображения остаются прежними.Приложение должно выполнять дополнительную работу, чтобы масштабировать размеры оконного пространства для этих примитивов при мозаичном размещении.
Как изменить разрешение экрана в Windows 10
Играете ли вы в игру, посещаете ли вы веб-сайт, который выглядит лучше при определенном разрешении, или просто предпочитаете, чтобы экран вашего компьютера имел определенный макет, Windows 10 позволяет настроить разрешение экрана по своему вкусу.
Хотя стандартное и рекомендуемое разрешение экрана составляет 1920 x 1080 пикселей, на самом деле существует 16 разрешений на выбор в зависимости от ваших личных предпочтений.
Изменение разрешения экрана в Windows 10 можно выполнить с помощью параметра «Настройки дисплея» на вашем компьютере. Оттуда вы можете попробовать каждое из предложенных разрешений, чтобы увидеть, какое из них лучше всего соответствует вашим потребностям, и вы можете снова выполнить те же действия в любое время, чтобы изменить его обратно.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Windows 10 (от 139,99 долларов США в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов США в Best Buy)
Как изменить разрешение экрана в Windows 10
1. Нажмите кнопку Windows в левом нижнем углу экрана.
2. В поле поиска введите «дисплей».
3. Нажмите «Настройки дисплея», чтобы открыть приложение.
Откройте окно настроек дисплея.Дженнифер Стилл/Business Insider4. На экране дисплея прокрутите вниз до раздела «Масштаб и компоновка».
5. Щелкните поле под «Разрешение экрана», чтобы просмотреть доступные параметры.
Выберите разрешение экрана, которое вы предпочитаете.Дженнифер Стилл/Business Insider6. Нажмите на нужное разрешение экрана, затем нажмите «Вернуть» или «Сохранить изменения».
Нажмите «Сохранить изменения», чтобы изменить разрешение экрана.Дженнифер Стилл/Business InsiderСледует также отметить, что вы можете изменить макет экрана с альбомного на портретный или наоборот в том же разделе «Масштаб и макет» в зависимости от ваших потребностей или предпочтений.
Эти параметры могут быть доступны только на определенных компьютерах, поэтому, если определенные разрешения или параметры макета не отображаются, это означает, что они несовместимы с вашим устройством.
Использование дисплея Retina — Служба поддержки Apple
Узнайте о дисплее Retina, встроенном в ваш Mac.
Плотность пикселей дисплеев Retina настолько высока, что ваши глаза не могут обнаружить отдельные пиксели на обычном расстоянии просмотра. Это обеспечивает невероятную детализацию контента и значительно улучшает впечатления от просмотра.
Компьютеры Mac с дисплеем Retina
Модели MacBook Pro:
- 16-дюймовые модели MacBook Pro, представленные в 2019 году.Родное разрешение: 3072 x 1920 при 226 пикселях на дюйм. Поддержка миллионов цветов.
- 15-дюймовые модели MacBook Pro, выпущенные в 2012 году или позже, за исключением MacBook Pro (15 дюймов, середина 2012 года). Родное разрешение: 2880 x 1800 при 220 пикселях на дюйм. Поддержка миллионов цветов.
- 13-дюймовые модели MacBook Pro, представленные в конце 2012 года или позже. Родное разрешение: 2560 x 1600 при 227 пикселях на дюйм. Поддержка миллионов цветов.
Модели MacBook Air, выпущенные в 2018 году или позже.Родное разрешение: 2560 x 1600 при 227 пикселях на дюйм. Поддержка миллионов цветов.
Модели MacBook, выпущенные в 2015 году или позже. Родное разрешение: 2304 x 1440 при 226 пикселей на дюйм. Поддержка миллионов цветов.
модели iMac:
- 27-дюймовые модели iMac, выпущенные в 2014 году или позже. Исходное разрешение: 5120 x 2880. Модели, представленные в 2014 и 2015 годах, поддерживают миллионы цветов, а модели, выпущенные в 2017 году или позже, поддерживают один миллиард цветов.
- 21.5-дюймовые модели iMac, выпущенные в 2015 году или позже, за исключением iMac (21,5 дюйма, 2017 года) и iMac (21,5 дюйма, конец 2015 года). Исходное разрешение: 4096 x 2304. Модель Retina, представленная в 2015 году, поддерживает миллионы цветов, а модели, выпущенные в 2017 году или позже, поддерживают один миллиард цветов.
Все модели iMac Pro. Родное разрешение: 5120 x 2880. Поддержка одного миллиарда цветов.
Изменение разрешения вашего дисплея
Ваш Mac автоматически выбирает разрешение по умолчанию, оптимальное для вашего дисплея.Чтобы изменить разрешение:
- Выберите меню Apple > «Системные настройки».
- Щелкните Дисплеи.
- Выберите Scaled, затем выберите любое из четырех или пяти масштабируемых разрешений, в зависимости от модели Mac. При масштабированном разрешении текст и объекты могут казаться больше и лучше видны или уменьшаться, чтобы освободить больше места для окон и приложений.
Если вы также используете внешний дисплей
Если вы используете внешний дисплей для расширения рабочего стола, вы можете выбрать предпочтительное разрешение для каждого дисплея.Чтобы увидеть дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option, выбрав кнопку Масштаб.
Если вы используете внешний дисплей для зеркального отображения встроенного дисплея, ваш Mac выполняет оптимизацию для любого дисплея, выбранного во всплывающем меню «Оптимизировать для». Позвольте вашему Mac выбрать наилучшее разрешение для этого дисплея или выберите Scaled и выберите другое разрешение.
При зеркальном отображении ваших дисплеев вы можете оптимизировать внешний дисплей вместо встроенного дисплея.
Использование приложений с дисплеем Retina
Если приложение выглядит не так, как вы ожидаете на дисплее Retina или внешнем дисплее с высоким разрешением, попробуйте открыть приложение в режиме низкого разрешения:
- Выйти из приложения.
- Откройте папку «Приложения».
- Щелкните приложение один раз, чтобы выбрать его, затем выберите «Получить информацию» в меню «Файл».
- В открывшемся окне «Информация» установите флажок «Открыть в низком разрешении».
- Закройте окно «Информация» и снова откройте приложение.
В некоторых приложениях, которые лучше всего работают в режиме низкого разрешения или работают только в режиме низкого разрешения, этот режим уже включен, и в этом случае вы не сможете его отключить. Разработчик приложения может предложить обновление, включающее поддержку дисплея Retina.
Использование Boot Camp и Windows с дисплеем Retina
- Boot Camp поддерживает разрешение до 3840 x 2160.
- Если на компьютере Mac используется программное обеспечение поддержки Windows, поставляемое Apple, Windows запускается с максимальным поддерживаемым значением dpi (в пикселях), которое составляет 144 dpi или 150-процентное увеличение. В результате элементы на дисплее кажутся маленькими, с большим пространством. Вы можете использовать элемент панели управления Windows Display, чтобы настроить этот параметр в Windows.
Информация о продуктах, не производимых Apple, или независимых веб-сайтах, не контролируемых и не тестируемых Apple, предоставляется без рекомендации или одобрения.Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
Разрешение изображения на экране видеомонитора
Разрешение изображения для экрана видеомонитора
Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения.Суть в том, что dpi или ppi означает пикселя на дюйм , это означает, что если вы отсканируете 6 дюймов с разрешением 100 dpi (или 1 дюйм с разрешением 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране как 600. пикселей по размеру.
Мы думаем, что большее разрешение показывает больше деталей, и хотя в целом это верно (в разумных пределах), это потому, что оно делает изображение крупнее. Но мы всегда сильно ограничены нашим устройством вывода и часто не можем воспользоваться максимальным разрешением.Изображения огромные, а наши экраны просто недостаточно велики.
Если вы не знаете свой размер экрана, то Windows — Пуск — Настройки — Панель управления — Значок дисплея — вкладка Параметры отобразит или изменит его. Или на Macintosh, на панели управления Apple Monitor. Настройки размера экрана для ЖК-мониторов должны соответствовать реальному аппаратному размеру.
Популярные настройки размера экрана видео ЭЛТ исторически были следующими:
640×480 или 800×600 пикселей для 14-дюймовых мониторов
800×600 или 1024×768 пикселей для 15-дюймовых мониторов
1024×768 или 1152×864 пикселей для 17-дюймовых мониторов
1152×864 или 1280×1024 пикселей для 19-дюймовых мониторов
Новые ЖК-мониторы широкоэкранные, обычно до 1920×1080 пикселей.Большая высота в пикселях обычно делает текст меньше, но мы можем указать больший размер текста в Windows (что не влияет на размеры изображения).
Необходимые обновления: (технические штучки, про изображения, которые мы сейчас видим на видеомониторах)После того, как большая часть этого была написана, времена изменились. Но объяснения сейчас не так просты.
- Современные браузеры также масштабируют изображения, когда мы увеличиваем размер текста, чтобы сохранить согласованность макета страницы относительно размера текста. Итак, сегодня изображение размером 500×200 пикселей не всегда отображается в размере 500×200, в зависимости от размера увеличенного текста.
- Смартфоны — новый фактор. Подгонка полной ширины веб-страницы к маленькому экрану делает текст слишком маленьким, чтобы его можно было прочитать. Таким образом, был добавлен новый логический коэффициент CSS Pixel Ratio, в основном множитель, как правило, от 1 до 3, разница в логических пикселях и фактических пикселях устройства, из-за чего телефоны начинают увеличивать масштаб, чтобы увеличить текст.
- На веб-странице можно указать размер области просмотра, чтобы указать другие инструкции по началу масштабирования для небольших телефонов.
- Теперь некоторые сайты (этот сайт тоже пытается) пытаются представить «отзывчивые размеры изображений» для крошечных экранов, меньшие, чтобы они лучше помещались на экране.Это также может изменить размер изображения, которое вы можете увидеть.
- Различия есть и в браузерах. Говоря о режиме просмотра Reset 100% Zoom, то…
Firefox (настольный компьютер) указывает Соотношение пикселей, равное увеличению размера текста в Windows (размер текста 120% в Windows соответствует коэффициенту 1,2 пикселя в Firefox). Так в браузере при начальном показе увеличивается вся страница, как текст, так и изображения (Windows увеличивает только текст). Плюс к нему добавлен браузерный зум.
Chrome и MS IE (настольный компьютер) изначально сообщают о коэффициенте увеличения Pixel Ratio, равном 1, независимо от размера текста Windows (но также добавляет размер масштабирования браузера).Chrome отличается от других, он всегда сообщает, что размер экрана соответствует размеру оборудования, а не обрезанному увеличенному размеру всего экрана.
На этой странице (директива устанавливает область просмотра в соответствии с настройками устройства) iPhone всегда сообщает, что размер экрана является размером области просмотра, который является фиксированным и не зависит от фактического размера окна. iPhone 4 и 5, а также iPad 4 и Air сообщают о соотношении пикселей (коэффициенте увеличения), равном 2, что изначально увеличивает весь экран страницы, чтобы показать страницу и текст больше. Однако размер «метапорта просмотра» веб-страницы может сообщить мобильному браузеру другие инструкции по запуску.
Но масштабирование вручную в любом браузере влияет на всю страницу. Браузеры масштабируют всю страницу, включая изображения, когда мы масштабируем страницу от 100% размера масштабирования, но (за исключением Firefox) НЕ когда мы устанавливаем больший размер текста только в Windows, который применяется только к тексту.
Итак, на видеомониторах мы не все видим предметы одинакового размера. Экраны бывают разных размеров, в дюймах и в пикселях (разрешение), и любое масштабирование в браузере влияет на всю страницу.
Браузеры и устройства работают по-разному, но размер отображаемого экрана зависит от текущей операционной системы и настроек масштабирования браузера.Для настольных браузеров (которые различаются) увеличение масштаба (включая масштабирование размера текста Windows) уменьшает размер виртуального экрана, который при увеличении до размера экрана устройства является увеличением масштаба.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Но если ваш экран установлен, например, на 1280×1024 пикселей, то независимо от того, на что вы смотрите, ваш экран всегда показывает 1280×1024 пикселей (при текущих настройках).
Для сравнения размеров красное изображение ниже имеет ширину ровно 500 пикселей ( ЕСЛИ ширина окна вашего браузера составляет не менее 500 пикселей.Ширина изображения уменьшается, чтобы соответствовать ширине окна менее 500 пикселей, и расчет покажет эту ширину.)
- Если вы увеличили масштаб в браузере, чтобы отобразить текст крупнее (включая внутреннее масштабирование размера текста Windows), изображение также будет увеличено соответственно, чтобы сохранить макет страницы.
- Если размер вашего экрана меньше, так что ширина 500 пикселей не подходит, мы надеемся, что этот сайт уменьшит размер изображения, чтобы оно соответствовало (но многие сайты не подходят).В этом случае при уменьшении он будет отображаться меньше 500 пикселей. И в этом случае приведенная выше статистика экрана покажет размер области просмотра (тогда поля страницы слева и справа будут составлять 3%).
Экраны наших мониторов отображают пиксели напрямую . Изображения измеряются в пикселях, экраны — в пикселях, а видео системы показывают пиксели напрямую, один к одному . В итоге, если у нас есть изображение размером 500×200 пикселей, масштабированное до 100 точек на дюйм для печати 5×2 дюймов на бумаге, на экране оно все равно будет просто отображаться как 500×200 пикселей.Масштабирование, безусловно, является усложнением (тогда показаны разные новые ресамплинговые пиксели, но все же один к одному), но 100% реальный размер очень очевиден. Дело в том, что это очень важно, потому что — это то, как это работает , и это полезно знать.
Вы должны понимать, что каждый из нас увидит это изображение шириной 500 пикселей с разным видимым размером на разных экранах мониторов. мы не обязательно увижу одно и то же. На настольном видеоэкране мы можем видеть 500-пиксельное изображение шириной от 4 до 8 дюймов, в зависимости от размера экрана и настроек.
- 19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей показывает ширину 5,8 дюйма.
- 20-дюймовый ЖК-экран с разрешением 1680×1050 пикселей показывает ширину 5 дюймов.
- 23-дюймовый ЖК-экран с разрешением 1920×1080 пикселей (размер текста 110%) показывает ширину 5,75 дюйма.
- 19-дюймовый ЭЛТ-экран с разрешением 1280×960 пикселей показывает это изображение шириной 5,6 дюйма.
- 17-дюймовый ЭЛТ-монитор с разрешением 1024×768 пикселей показывает ширину 6,0 дюймов.
- iPhone 5S показывает ширину 3 дюйма (если держать его в горизонтальной ориентации).
Но разные браузеры тоже могут показывать по-разному.
Большинство мониторов для настольных ПК соответствуют этому стандартному размеру (почти 6 дюймов), но 15-дюймовый монитор с разрешением 640×480 пикселей может видеть ширину 8 дюймов и более. Ноутбук с дисплеем 1600×1200 пикселей может видеть его шириной 4 дюйма или меньше. Так что это очень широкий диапазон размеров одного и того же изображения на разных экранах, и это показывает, что нет понятия точного размера в дюймах на экране . Мы не все видят одинаковый размер на экране.Экраны отображают пиксели непосредственно как точки цвета, а их размер зависит от размера и разрешения монитора. Если экран настроен на отображение 1680×1050 пикселей, то он БУДЕТ показывать 1680×1050 пикселей.
Так что про дюймы на экране придется забыть, т.к. видео показывает только пиксели, а экраны отличаются размерами. Единственный правильный Возможный ответ о размере видеоизображения заключается в том, что каждый экран всегда будет видеть 500 пикселей как ровно 500 пикселей (при условии, что мы просматриваем изображения на 100% Реальный размер, иначе речь идет о других разных пикселях).Изображения измеряются в пикселях, а экраны — в пикселях. 500 пикселей заполняют 500 пикселей на любом экране, но те же самые 500 пикселей заполняют другую область в дюймах на экранах разного размера.
Дюймы просто не имеют значения на экране компьютера, все мы видим что-то свое. Дюймы не определены в видеосистеме. Там есть понятия dpi в видеосистеме тоже нет. Способ работы видео заключается в том, что когда вы устанавливаете в настройках видео разрешение 1024×768 пикселей, что 1024×768 пикселей памяти на вашей видеоплате определяют вашу видеосистему.Программы, которые вы используете, будут копировать ваши пиксели прямо в это разрешение 1024×768. пиксельная видеопамять. Один пиксель изображения помещается в одну ячейку памяти пикселя видеоплаты, один за другим. Изображение размером 500×200 пикселей заполняет 500×200 пикселей. эти 1024×768 пикселей. Эти 1024×768 пикселей выводятся на ваш экран, независимо от размера прикрепленной стеклянной трубки. Видео только о эти 1024×768 пикселей (или любые текущие настройки).
К сожалению, мы часто слышим, что изображения с разрешением 72 dpi или 96 dpi так или иначе важны для видеоэкрана, но это совершенно неправильно.видео просто так не работает. В видеосистемах нет понятия дюймов или точек на дюйм. Независимо от того, какое значение dpi может быть сохранено в вашем файле изображения (например, 300 dpi для печати), ваша видеосистема полностью его игнорирует и всегда показывает только пиксели. Истинность этого должна быть очевидна, если вы просто посмотрите, что он делает.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.DCI и SMPTE — это спецификации для кинотеатров.ATSC — это североамериканские спецификации цифрового телевидения. CS — это то, что мне пришлось придумывать.
| Размеры видеоэкранов цифрового ТВ | |||
|---|---|---|---|
| ATSC HDTV | 1280×720 пикселей | 16:9 | 720p HD |
| ATSC HDTV | 1920×1080 пикселей | 16:9 | 1080i Full size HD |
| широкий | 1366×768 пикселей | 16:9 | Ранние широкие экраны |
| DCI 2K | 2048×1080 пикселей | 1.90:1 | ~17:9 |
| DCI 2K CS | 2048×858 пикселей | 2,39:1 | Cinemascope кадрирование |
| SMTPE UHD | 3840×2160 пикселей | 16:9 | Ultra HD * |
| DCI 4K | 4096×2160 пикселей | 1,90:1 | 2160p ~17:9 |
| DCI 4K CS | 4096×1716 пикселей | 2,39:1 | Cinemascope кадрирование |
| SMPTE 8K | 7680×4320 пикселей | 16:9 | |
* UHD (Ultra HD) обычно называют 4K, но это технически разные форматы, за исключением того, что эти два на самом деле довольно близки по размеру (около 6.7% разницы в размерах 4096 и 3840 пикселей). Фактический двоичный номер 4K может быть 4096, но UHD — это то, что доступно (на некоторых рынках). Соотношения сторон DCI 2K и 4K составляют 1,896:1 (256:135, примерно 17,06:9. Если 4096×2304, будет 16:9). Но на рынке 4K потребительским стандартом является UHD с соотношением сторон 16:9 (1,777:1). Размеры UHD в 2 раза больше, чем 1920×1080 (в 4 раза больше общего количества пикселей), при сохранении того же соотношения сторон 16:9. Некоторые потоковые и спутниковые каналы, а также некоторые Blu-Ray DVD предлагают некоторые носители UHD (которые часто называют 4K), но ни один из каналов вещания или кабельного телевидения не предлагает 4K или UHD.В Википедии есть список разрешений, используемых вещательными и кабельными каналами США. Все вещательные станции имеют разрешение 1280×720 или 1920×1080 (вещательные сети США: ABC и Fox — 720p, а CBS, NBC и PBS — 1080i. Кабельные каналы различаются между одним из них). Телевизоры 4K — это UHD, их можно назвать 4K UHD, и они имеют характеристики 2160p.
Эти вычисленные значения dpi экрана являются просто расчетами постфактум — расчетом видимого размера существующих пикселей изображения. На любом подключенном мониторе будет показано одно и то же изображение.Мы можем сказать, что этот расчет является кажущимся разрешением результата на одном конкретном экране, но видеосистема НЕ знает об этих числах точек на дюйм и не использовала такие числа точек на дюйм или дюймов для отображения изображения на экране. Числа, которые важны для отображения изображений на наших экранах, — это числа размеров экрана в первом столбце. Если у нас есть экран 800х600 пикселей, то это то, что мы видим, и тогда мы точно знаем, как на нем поместится изображение 400х300 пикселей.
Этот размер экрана в пикселях называется разрешением видеосистем, и он выбирается и называется «Разрешение экрана» на панели управления Windows («Дисплей»).Сегодня светодиодные мониторы являются цифровыми и могут указывать свои фактические исходные значения по умолчанию, которые следует сохранить и использовать. Образ указанного размера создается операционной системой в памяти вашей видеокарты. Затем это указанное изображение видеокарты отображается на вашем мониторе, независимо от каких-либо деталей монитора (а если светодиод, то хорошо, если две сетки совпадают). Нам нужна была комбинация размеров, дающая около 70 dpi, чтобы ЭЛТ-экран выглядел прилично, а 80 dpi было лучше. Сегодня многие светодиодные корпуса, вероятно, имеют разрешение около 100 dpi. Эта диаграмма показывает, почему большие размеры экрана, такие как 1600×1200 пикселей, назывались «высоким разрешением».Большее количество пикселей (если они на самом деле существуют) в той же области экрана — это меньшие пиксели с большим потенциалом для детализации всего экрана. Это означает, что мы могли бы показать более крупное изображение, больше пикселей и больше деталей.
Когда мы показываем слишком большое изображение (больше, чем наш экран или окно просмотра, все измеряется в пикселях), наше программное обеспечение для просмотра обычно вместо этого показывает нам временную копию с быстрой передискретизацией, достаточно маленькую, чтобы поместиться на экране, поэтому мы можем видеть это, например, возможно, может быть 1/4 реального размера (эта доля обычно указывается нам в фоторедакторах, поэтому мы знаем, что это не полноразмерные реальные данные).Мы по-прежнему видим пиксели этого меньшего изображения, представленные непосредственно, один за другим, на экране, что является единственным способом, которым видео может отображать изображения. Когда мы его редактируем, мы меняем соответствующие пиксели в данных исходного большого изображения, но по-прежнему видим новую уменьшенную копию этих изменений с передискретизацией. Но затем экран по-прежнему показывает нам эту пересэмплированную копию с этим кажущимся вычисленным разрешением. Видео просто показывает пиксели «один к одному» на экране.
Следите за тем, что делают ваши программы, но помните об особых случаях, которые могут запутать то, что мы думаем, что видим.О том, что мы видим:
Ваш фоторедактор обычно автоматически уменьшает размер слишком большого изображения, чтобы оно соответствовало размеру программы. размер окна. Тогда мы видим только уменьшенную копию на экране, новые разные пиксели, а не исходные пиксели. Он также обеспечивает просмотр или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные. В строке заголовка окна будет показано уменьшение размера соотношение, как предупреждение о том, что эта копия экрана не является реальными данными изображения.Например, в строке заголовка может быть указано, что мы просматриваем копию с масштабом 33%. размер, или может быть соотношение 1:3 к реальному размеру (1:3 также составляет 33% размера). Мы видим фактические исходные пиксели только тогда, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программы макета страницы (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти изображения обработки иначе, чем фоторедактор. Самое меньшее, что может создать фоторедактор, — это однопиксельное изображение, его цель — создавать изображения.Но эти программы макета страницы предназначены для разработки и печати бумажных документов . Самое меньшее, что может создать программа макета страницы, это пустая страница, которая как минимум указывает размер бумажной страницы в дюймах. Это совсем другое, это полностью о той странице бумаги (но люди путаются в этом). Мы добавляем текст и изображения в этот документ, чтобы заполнить дюймы печатной бумаги. Программы верстки страниц обязательно показываем наш документ на видеоэкране, но то, что мы видим, является копией изображения этой страницы бумаги.Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран. Опять же, у нас есть меню Zoom, чтобы показать это изображение страницы любого размера, который мы пожелаем.
В обоих этих случаях мы видим только меньшую копию изображения на экране (другие новые пиксели), но мы печатаем большие данные изображения, используя исходные пиксели. В обоих случаях есть меню «Просмотр» или «Масштаб», мы можем отображать изображения любого желаемого размера на экране, не затрагивая оригинал. данные.Дело в том, что это не исключения, потому что видеосистема показывает эти новые передискретизированные пиксели единственным способом, которым она может, напрямую, один за один. Однако размер нового изображения в пикселях обычно нам не указывается. Каждое число измерения, которое мы видим, по-прежнему относится к данные исходного размера (или размер на печатной бумаге), но это не обязательно касается пикселей изображения, которые мы видим на экране (если только мы не просмотр 100% реального размера).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просматривайте изображение в 100 % фактическом размере (даже если вам нужно прокрутить вокруг него), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому увеличение часто используется для показа снимков. Мы часто сканируем с более высоким разрешением чтобы заполнить большую часть экрана. Когда мы увеличиваем разрешение сканирования, мы получаем больше пикселей, поэтому увеличивается размер изображения. Но немного идет долгий путь, и нет никакого преимущества в том, чтобы бороться со слишком большими изображениями только для того, чтобы отбросить большую часть пикселей при их отображении.

 Для относительно комфортного восприятия достаточно значений от 250 dpi.
Для относительно комфортного восприятия достаточно значений от 250 dpi. Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно.
Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно. Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
 Бюджетность — главный критерий выбора, если вы — предприниматель.
Бюджетность — главный критерий выбора, если вы — предприниматель. Именно этот формат является основателем нового размера изображения.
Именно этот формат является основателем нового размера изображения.


 Для игр это лишь ПК с 2 GPU от GTX970.
Для игр это лишь ПК с 2 GPU от GTX970. Скорость, с которой количество изображений отображается на экране в секунду, называется частотой кадров.
Скорость, с которой количество изображений отображается на экране в секунду, называется частотой кадров.