Основы колористики для дизайнера: Колористика для дизайнера
20 видео-уроков по колористике и комбинированию цветов
Удачное цветовое решение — одно из важнейших элементов качественного дизайна. Грамотно комбинировать оттенки, расставлять акценты цветом и создавать нужный контраст вас научит практика и хороший вкус. И первое и второе можно и нужно развивать, кто бы что ни говорил.
Сегодняшняя подборка направлена на понимание базовых правил колористики и комбинирования цветов. Вы узнаете о теплых и холодных цветах, первичных и вторичных, о правильных сочетаниях и так далее.
Теория цвета. Урок 1
Теория цвета. Урок 2
Теория цвета. Урок 3
Теория цвета. Урок 4
Теория цвета. Урок 5
Теория цвета. Урок 6
Теория цвета. Урок 7
Теория цвета. Урок 8
Теория цвета. Урок 9
Цветовые гармонии. Принципы гармоничного сочетания цветов
Сочетание цветов. Схемы. Шпаргалка для художника
Теория цвета в инфографике
Кратко о теории цвета
Основы макета и композиции
Библиотеки Pantone в графическом дизайне
Практическое применение библиотеки Pantone
Фото на обложке: ShutterStock
Теория цвета или Цветоведение для колориста • EstPortal
Цвет – ёмкое многоплановое понятие. Исследованием этого особенного природного и культурного явления занимаются физики, физиологи, психологи, философы, искусствоведы и многие другие.
Природа цвета
Мы видим мир в красках и считаем цвет некой постоянной характеристикой вещей. Ни у кого не вызовут возражений утверждения, что трава зелёная, а снег – белый. А между тем, в темноте и в сумерках они серые. Психология восприятия цвета такова, что мы не обращаем внимания на изменение цвета предметов при изменении их освещения. Хотя в освещении, а точнее в свете, и кроется ключ к пониманию природы цвета. Первым, кто это понял, был английский физик Исаак Ньютон (1642-1727 гг.). В 1666 году он открыл явление дисперсии (рассеивания), благодаря которому белый свет, преломляясь при прохождении через стеклянную призму, разлагается в спектр (рис. 1)
1)
Рис. 1. Опыт Ньютона. Разложение света в спектр при прохождении через призму.
Итак, давайте подытожим, свет – это электромагнитные волны в интервале частот, воспринимаемых человеческим глазом. Такое определение света даёт Большой Энциклопедический Словарь. Возможно, кому-то будет ближе более поэтичное определение света из толкового словаря Даля «Свет – это состояние противное тьме, мраку, что даёт способ видеть».
Человеческий глаз воспринимает свет только при длине волн от 380 до 780 нанометров. Этот диапазон характеризует видимое или оптическое излучение (рис. 2). Его составляют радужные цвета:
- красный;
- оранжевый;
- зелёный;
- голубой;
- синий;
- фиолетовый.
Тут впору вспомнить детскую считалочку-запоминалку: « Каждый Охотник Желает Знать, Где Сидит Фазан»! В радуге эти цвета всегда наблюдаются именно в этой последовательности. Самое большое значение длины волны имеет красный свет, а самое маленькое – фиолетовый. За пределам видимого диапазона лежит инфракрасное (ИК) и ультрафиолетовое (УФ) излучения. Их человеческий глаз не видит.
Самое большое значение длины волны имеет красный свет, а самое маленькое – фиолетовый. За пределам видимого диапазона лежит инфракрасное (ИК) и ультрафиолетовое (УФ) излучения. Их человеческий глаз не видит.
Рис. 2. Видимое излучение лежит в диапазоне от 380 до 780 нанометров. Невидимые человеческому глазу УФ- и ИК-излучения за пределами этого диапазона.
Несмотря на то что цвета создаются световыми волнами, сами световые волны цвета не имеют. Цвет возникает в результате восприятия отражённого излучения человеческим глазом и мозгом. Фактически мы видим отражённый от поверхности предмета световой луч. Так, зелёная чашка выглядит зелёной только потому, что её поверхность отражает зелёный световой луч и поглощает все остальные. Красная поверхность кажется красной из-за того, что поглощает все лучи, кроме красного. Немного иначе дело обстоит с белым и чёрными цветами. Белыми принято считать предметы, отражающие все цвета видимого спектра (а если быть точными, до 75 % света).
Итак, цвет – это ощущение, которое возникает в мозгу человека в результате попадания на сетчатку глаза световых волн разной длины.
Если разбирать цвет волос в контексте вышесказанного, то напрашивается несложный вывод – цвет волос зависит от отражающей и поглощающей способности входящих в них цветовых пигментов, натуральных и косметических. Чёрные волосы отражают от 2 % падающего на них света, а светлые – до 90 % света (максимальное значение отражения было зафиксировано на волосах альбиносов).
Цветовое зрение
Человеческий глаз воспринимает свет, отражённый от предметов, с помощью двух видов фоторецепторов — палочек и колбочек. Палочки высокочувствительны к свету и отвечают за ночное чёрно-белое зрение человека. А колбочки отвечают за цветное зрение. Каждый вид колбочек реагирует на определённый диапазон видимого спектра, максимум чувствительности которых приходится на его красный, зелёный и синий участки. Интересно, что цветовое зрение человека развито чуть лучше, чем у собак. Световые рецепторы наших четвероногих братьев чувствительны к фиолетово-синему и жёлто-зелёному спектрам, что, предположительно, позволяет им различать только два цвета – жёлтый и синий, остальные цвета воспринимаются ими как серые. Глаза птиц имеют более чувствительный спектральный диапазон. Таким образом, некоторые виды пернатых способны различать четыре цвета. Пчёлы же обладают и вовсе фантастическим цветовым зрением. Они видят в ультрафиолетовом диапазоне, недоступном для человеческого глаза. Только представьте себе, какая разница в восприятии цвета!
Интересно, что цветовое зрение человека развито чуть лучше, чем у собак. Световые рецепторы наших четвероногих братьев чувствительны к фиолетово-синему и жёлто-зелёному спектрам, что, предположительно, позволяет им различать только два цвета – жёлтый и синий, остальные цвета воспринимаются ими как серые. Глаза птиц имеют более чувствительный спектральный диапазон. Таким образом, некоторые виды пернатых способны различать четыре цвета. Пчёлы же обладают и вовсе фантастическим цветовым зрением. Они видят в ультрафиолетовом диапазоне, недоступном для человеческого глаза. Только представьте себе, какая разница в восприятии цвета!
Влияние языка на восприятие цвета
Только что мы выяснили, что восприятие цвета зависит от света, отражающей способности объектов и особенностей цветового зрения. К этому набору следует добавить ещё мышление и языковую культуру. Да, всё не просто!
Важно понимать, что носители разных культур могут по-разному воспринимать цвета. И знаете почему? В обыденной жизни они придают им разную значимость, и это находит отражение в языке. Иначе говоря, что выделяется языком, то и считается важным. К примеру, во многих германских языках (английский, немецкий и др.) отсутствует понятие голубого цвета, и все оттенки синего обозначаются одним словом ( blue – в англ., blau — в нем.). Учёными было доказано, что из-за этой языковой особенности голубой и синий цвета воспринимают этими народами как один.
И знаете почему? В обыденной жизни они придают им разную значимость, и это находит отражение в языке. Иначе говоря, что выделяется языком, то и считается важным. К примеру, во многих германских языках (английский, немецкий и др.) отсутствует понятие голубого цвета, и все оттенки синего обозначаются одним словом ( blue – в англ., blau — в нем.). Учёными было доказано, что из-за этой языковой особенности голубой и синий цвета воспринимают этими народами как один.
А вот ещё один интересный пример влияния культурных и языковых особенностей на восприятие цвета. У ряда северных народов в речи зафиксированы названия нескольких десятков характеристик снега. Они носят сугубо практический характер и используются для описания его состояния и оттенков. Благодаря такому вниманию к снегу северяне отлично ориентируются в его палитре. Для нас же большинство снежных оттенков окажутся просто неразличимыми. Интересно, что белого цвета как обобщающего для снега в их языке нет, а словарный запас относительно остальных цветов сильно обеднён, от чего они, надо думать, особенно не страдают. Да что там сверхчувствительность к оттенкам белого! Парикмахерам-колористам, вот кому в силу профессии приходится развивать цветовое зрение и восприимчивость к оттенкам волос. Со временем у многих из них вырабатывается профессиональный навык точно определять цвет волос, как говорится, на глазок.
Да что там сверхчувствительность к оттенкам белого! Парикмахерам-колористам, вот кому в силу профессии приходится развивать цветовое зрение и восприимчивость к оттенкам волос. Со временем у многих из них вырабатывается профессиональный навык точно определять цвет волос, как говорится, на глазок.
Синтез цвета
Существует два способа получения цвета:
- путём вычитания световых лучей;
- путём сложения световых лучей.
Принцип вычитания, он же субстрактивный синтез цвета, основан на поглощении предметами или окрашенными поверхностями отдельных спектральных составляющих света. Вспомните пример с зелёной чашкой. Её поверхность поглощает все световые лучи, кроме зелёного. При смешении красителей путём «вычитания» цвета затемняются – итоговая смесь содержит меньше света, чем её составляющие по отдельности. Если, например, смешать краски всех цветов радуги, то получится цвет, близкий к чёрному (рис. 3). Принцип сложения (аддитивный синтез цвета) — это способ получения цвета от светящихся предметов путём сложения излучаемых ими световых лучей.
Рис. 3. Смешение цветов по принципу вычитания (субстрактивная модель) – сумма всех цветов радуги даёт чёрный цвет. Рис. 4. Смешение цветов по принципу сложения (аддитивная модель) – сумма всех цветов радуги даёт белый цвет.
Набор основных цветов зависит от типа цветовой модели:
- субстрактивной;
- аддитивной.
Так, в изобразительном искусстве, равно как и в парикмахерском, смешение красок происходит по принципу вычитания (субстрактивный синтез) и основными цветами принято считать красный, синий и жёлтый. В полиграфии используется субстрактивная схема формирования цвета CMYK, основные цвета которой – жёлтый, пурпурный, голубой. Аддитивные же модели используют в качестве основных цветов красный, синий и зелёный.
Принцип сложения действует только в отношении технических устройств и предметов, излучающих свет (мониторы, телевизоры, лампы и т. п.). А принцип вычитания – в отношении предметов, отражающих свет и, соответственно, всех красителей: живописных, парикмахерских, автомобильных и любых других. Применительно к окрашиванию волос, мы будем говорить только о принципе вычитания цвета (субстрактивном синтезе).
Классификация цвета
Чтобы получить любой цвет, не нужно много красок, достаточно взять краски всего трёх цветов. Выражаясь научным языком, любой цвет можно получить путём смешения в разных комбинациях и пропорциях трёх цветов, каждый из которых невозможно получить из сочетания двух других. Такие цвета принято называть основными. В парикмахерском искусстве, равно как и в изобразительном, основными (первичными) цветами при построении палитры считаются красный, синий и жёлтый.
Пары первичных и вторичных цветов – красный-зелёный, синий-оранжевый, жёлтый-фиолетовый – являются дополнительными (комплементарными) друг к другу цветами. Их оптическое смешение приводит к визуальному ощущению серого цвета.
При смешении двух основных цветов получаются вторичные цвета. К ним относятся фиолетовый, зелёный и оранжевый. Зелёный цвет – итог смешения синего и жёлтого, оранжевый – красного и жёлтого, фиолетовый – красного и синего. Пары первичных и вторичных цветов – красный-зеленый, синий-оранжевый и жёлтый-фиолетовый – являются
Если же основные цвета смешать с вторичными, но не дополнительными цветами, то получатся цвета третьего уровня, иначе третичные. Примеры таких цветов — жёлто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зелёный, и жёлто-зелёный.
Нужно отметить, что все цвета принято делить на хроматические и ахроматические.
- Хроматические цвета — все цвета, кроме чёрного, белого и серого.
- Ахроматические цвета — чёрный, белый и серый.
Белый – самый яркий ахроматический цвет, он отражает все световые лучи. Чёрный — самый тёмный. Он, наоборот, поглощает все лучи. Ну а серые цвета в равной степени отражают и поглощают световые лучи.
Характеристики цвета
Любой цвет независимо от того, к какой группе оттенков он относится, можно описать, используя три независимые друг от друга характеристики:
- цветовой тон;
- насыщенность;
- светлота.
Остановимся на них подробнее.
Цветовой тон – это сам цвет (жёлтый, оранжевый, красный, зелёный, синий, фиолетовый), который определяется длиной волны отражённого излучения (рис. 7.1).
Насыщенность цвета определяет его интенсивность. Она характеризуется степенью отличия хроматического цвета от равного по светлоте серого цвета (ахроматического). Насыщенные цвета мы обычно называем глубокими, а не насыщенные – приглушёнными (рис. 7.2). Насыщенность красок будет уменьшаться при добавлении белых, серых и чёрных тонов, а также при добавлении дополнительного оттенка. Дополнительные цвета (комплементарные) – пары цветов, оптическое смешение которых приводит к визуальному ощущению серого цвета. Полностью ненасыщенный цвет будет оттенком серого.
Она характеризуется степенью отличия хроматического цвета от равного по светлоте серого цвета (ахроматического). Насыщенные цвета мы обычно называем глубокими, а не насыщенные – приглушёнными (рис. 7.2). Насыщенность красок будет уменьшаться при добавлении белых, серых и чёрных тонов, а также при добавлении дополнительного оттенка. Дополнительные цвета (комплементарные) – пары цветов, оптическое смешение которых приводит к визуальному ощущению серого цвета. Полностью ненасыщенный цвет будет оттенком серого.
Светлота — количественная характеристика цвета, определяет его положение на шкале от белого до чёрного. Светлоту можно охарактеризовать словами «тёмный», «светлый». Например, цвет чёрного чая и цвет чёрного чая с молоком, будут отличаться светлотой. Цвет второго будет заметно светлее первого (рис. 7.3). Цвет с максимальным значением светлоты — белый, с минимальным — чёрный.
Рис. 7.1. Цветовой тон. Рис. 7.2. Изменение насыщенности синего цвета при добавлении в него чёрного цвета. Рис. 7.3. Коричневый цвет разной светлоты.
7.2. Изменение насыщенности синего цвета при добавлении в него чёрного цвета. Рис. 7.3. Коричневый цвет разной светлоты.
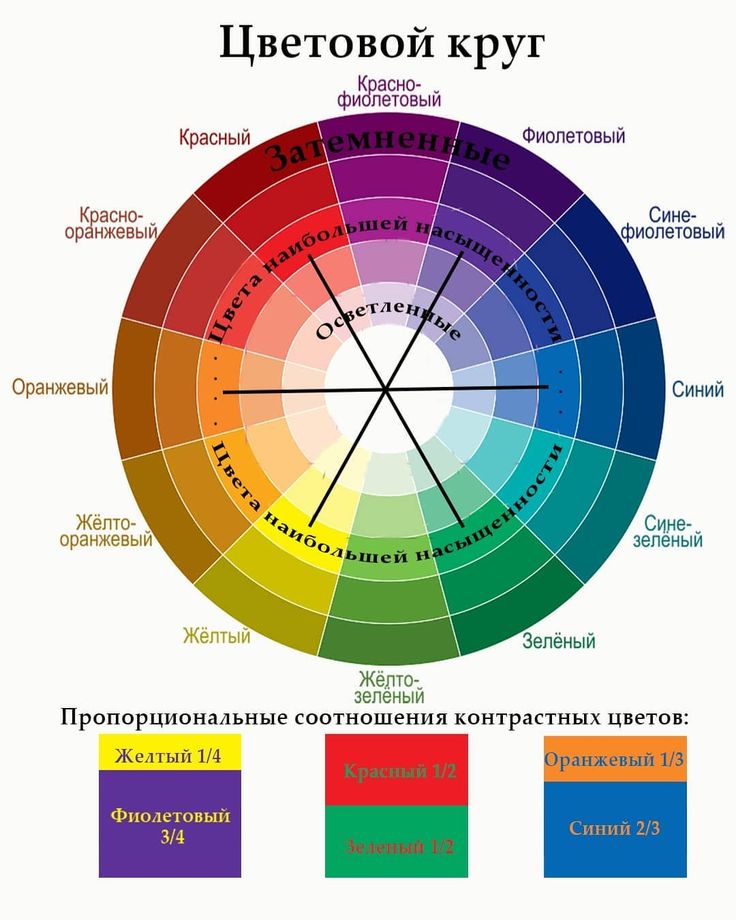
Цветовой круг
Как упорядочить цветовое пространство? Этот вопрос в разные времена занимал и художников, и учёных. Их усилиями были созданы разнообразные цветовые системы и модели, которые чаще всего изображались в виде плоских или объёмных фигур: кругов, колец или шаров.
Создание первого цветового круга приписывают Исааку Ньютону. Он ещё в ХVI веке представил цвета солнечного спектра в виде семисекторного круга (рис. 5, 6). Учёный соединил спектр при помощи пурпурного цвета, который получил, смешав красный с фиолетовым. Его круг относят к роду физических, поскольку он заключает радужные цвета в той последовательности, в которой они наблюдаются в природе.
Рис. 5. Оригинальный цветовой круг Ньютона из книги «Оптика», 1704 год. Рис. 6. Физический круг из семи цветов радуги.
Рис. 6. Физический круг из семи цветов радуги.
Спустя два столетия немецкий поэт и философ Вольфганг Гёте (1749-1832 гг.) разработал классификацию цветов, основанную на физиологических признаках. Гёте построил свой колористический круг, используя три первичных цвета – красный, синий и жёлтый, и три дополнительных — оранжевый, зелёный и фиолетовый. В итоге круг представлял собой три пары дополнительных цветов, расположенных друг напротив друга (рис. 8). Надо заметить, что первым об основных и дополнительных цветах сказал немецкий живописец и гравёр Якоб Кристоф Леблон/Jacob Christoph Le Blon (1667-1741 гг.). Гёте же сумел объединить их в цветовую систему.
Как бы там ни было, шестисекторный круг Гёте, составленный из трёх пар дополнительных (взаимно нейтрализующих) цветов, по сей день имеет широкое прикладное значение. Колористы и художники с его помощью определяют гармоничные цвета, а парикмахеры ещё и цветовые нюансы для нейтрализации нежелательных оттенков на волосах. Несмотря на то, что авторство вышеописанной цветовой схемы из трёх пар дополнительных цветов принадлежит Гёте, многим парикмахерам она больше известна под названием «Звезда Оствальда». Почему так произошло, мы объяснить не берёмся. Вильгельм Оствальд, уважаемый немецкий физик и химик, основатель института по изучению проблем цвета, действительно, разработал цветовой круг. Но только его круг включал 24 цвета, а не 6. И был построен по другому принципу – он не учитывал законы смешения пигментных красок (в нём жёлтый расположен напротив синего, что в смеси они дают зелёный). Именно поэтому его цветовая схема не могла использоваться в живописи и других прикладных искусствах, в парикмахерском, в частности. Однако круг Оствальда стал предшественником современного цветового круга, используемого в компьютерной графике и дизайне.
Несмотря на то, что авторство вышеописанной цветовой схемы из трёх пар дополнительных цветов принадлежит Гёте, многим парикмахерам она больше известна под названием «Звезда Оствальда». Почему так произошло, мы объяснить не берёмся. Вильгельм Оствальд, уважаемый немецкий физик и химик, основатель института по изучению проблем цвета, действительно, разработал цветовой круг. Но только его круг включал 24 цвета, а не 6. И был построен по другому принципу – он не учитывал законы смешения пигментных красок (в нём жёлтый расположен напротив синего, что в смеси они дают зелёный). Именно поэтому его цветовая схема не могла использоваться в живописи и других прикладных искусствах, в парикмахерском, в частности. Однако круг Оствальда стал предшественником современного цветового круга, используемого в компьютерной графике и дизайне.
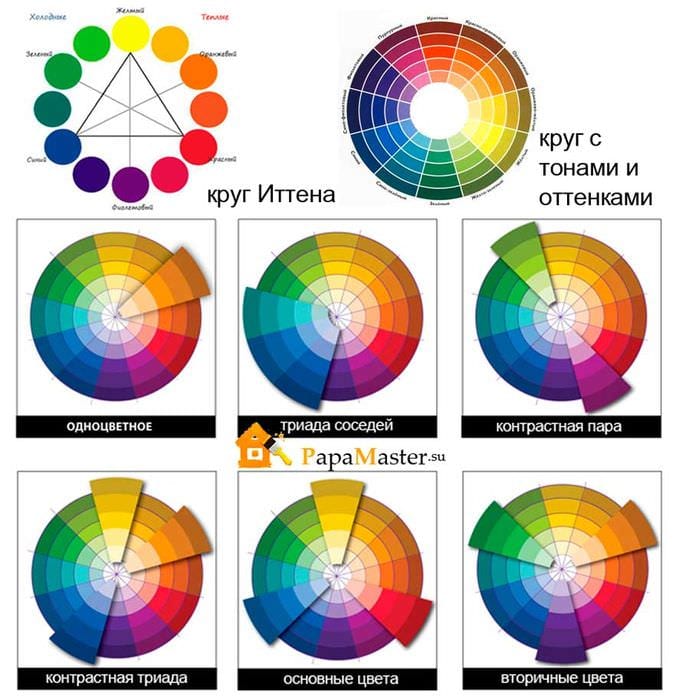
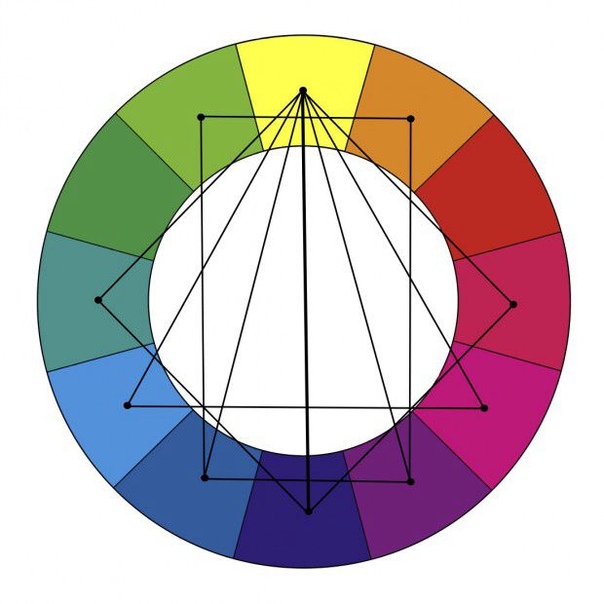
Кроме круга Гёте немалый практический интерес представляет двенадцатичастный цветовой круг Иоханнеса Иттена, известного швейцарского художника и искусствоведа (рис. 9). Он наглядно иллюстрирует первичные, вторичные и третичные цвета. Круг построен таким образом, что диаметрально противоположные цвета являются дополнительными друг к другу. Кстати, в парикмахерской практике многие профессиональные марки, чтобы продемонстрировать пигментный состава различных цветовых нюансов красителей для волос, используют именно двенадцатичастный цветовой круг. На рисунке 10 изображена современная версия пигментного цветового круга с разделением цветов на первичные и вторичные.
9). Он наглядно иллюстрирует первичные, вторичные и третичные цвета. Круг построен таким образом, что диаметрально противоположные цвета являются дополнительными друг к другу. Кстати, в парикмахерской практике многие профессиональные марки, чтобы продемонстрировать пигментный состава различных цветовых нюансов красителей для волос, используют именно двенадцатичастный цветовой круг. На рисунке 10 изображена современная версия пигментного цветового круга с разделением цветов на первичные и вторичные.
Рис. 8. Круг Гёте. Рис. 9. Цветовой круг Иоханнеса Иттена. Рис. 10. Современный пигментарный цветовой круг.
Цветовая гармония
Главная цель профессионального окрашивания волос – достичь гармоничного сочетания оттенков. Чаще всего цветовую гармонию определяют как сочетание двух и более цветов, вызывающее приятное впечатление. Последние сто лет теоретики искусства спорят о том, существуют ли объективные универсальные законы цветовых гармоний. Одни утверждают, что такие законы есть и подробно их описывают. Другие же считают, что цветовые гармонии в большей степени подвержены влиянию субъективных предпочтений, моды, культурных особенностей, а также особенностей композиции и изображения.
Одни утверждают, что такие законы есть и подробно их описывают. Другие же считают, что цветовые гармонии в большей степени подвержены влиянию субъективных предпочтений, моды, культурных особенностей, а также особенностей композиции и изображения.
Однако, несмотря на отсутствие согласия в рядах искусствоведов, широкое распространение в дизайне получила теория «объективных цветовых гармоний», которая выразилась в следующих несложных схемах сочетания цветов.
Гармония ахроматических цветов (белого, серого, чёрного). Белый и чёрный создают контрастное сочетание, оттенки серого – более спокойное. Кстати, седина в тёмных волосах зачастую создаёт визуальный эффект ахроматической гармонии (рис. 11). Монохромная гармония – представляет собой сочетание различных по интенсивности оттенков одного цвета (рис. 12). Гармония комплементарных (дополнительных) цветов — сочетание цветов, расположенных в цветовом круге друг напротив друга. Подобное сочетание выглядит очень контрастным (рис. 13). Пикантно смотрятся акценты, сделанные одним из цветов пары на фоне второго.
13). Пикантно смотрятся акценты, сделанные одним из цветов пары на фоне второго.
Рис. 11. Гармония ахроматических цветов.
Рис. 12. Монохромная гармония.
Гармония аналогичных или родственных цветов – комбинация цветов, расположенных в колористическом круге по соседству (рис. 14). Эти цвета создают спокойное комфортное для глаз сочетание. Подобные гаммы оттенков часто встречаются в природе.
Трёхцветная гармония – сочетание цветов, расположенных на вершинах равностороннего треугольника, вписанного в цветовой круг (рис. 15).
Гармония разделённых комплементарных цветов — комбинация трёх цветов, лежащих на вершинах вписанного в цветовой круг равнобедренного треугольника (рис. 16). В этой триаде два цвета являются родственными, а третий дополнительным к цвету, лежащему между ними. В этом сочетании один из цветов комплементарной пары заменяют два производных от него оттенка. Подобное сочетание цветов имеет сильный визуальный контраст, но смотрится менее напряжённо, чем комбинация комплементарных цветов в чистом виде.
Подобное сочетание цветов имеет сильный визуальный контраст, но смотрится менее напряжённо, чем комбинация комплементарных цветов в чистом виде.
Четырёхцветная гармония комплементарных цветов — сочетание двух пар дополнительных цветов, лежащих на вершинах вписанного в цветовой круг прямоугольника или квадрата (рис. 17, 18). Рекомендуется использовать один из цветов комбинации как главный (фоновый), а остальные – второстепенными.
Рис. 13. Гармония комплементарных цветов. Рис. 14. Гармония аналогичных или родственных цветов. Рис. 15. Трёхцветная гармония. Рис. 16. Гармония разделённых комплементарных цветов. Рис. 17,18. Четырёхцветная гармония комплементарных цветов.
Авторство схем 13 и 15-18, принадлежит Иоханнесу Иттену. Согласно его теории «два и более цвета гармоничны, если их смесь даёт нейтральный серый цвет» (1961 год). Такой эффект как раз и получается при смешивании цветов из указанных схем.
Такой эффект как раз и получается при смешивании цветов из указанных схем.
По материалам “Теория перманентного окрашивания волос”
Колористика для Парикмахеров теория. Колористика для парикмахеров: теория.
Колористика для Парикмахеров теория. Колористика для парикмахеров: теория.
Парикмахерское искусство.
Итак, сегодня мы поговорим о таком понятии, как колористика.
Что это такое?
Что собой представляет колористика? Вообще, в широком понятии колористика — наука о цвете. Она изучает природу и взаимодействие цветов, их совместимость, гармонию. Оттенки важную роль в образе человека играют. Оказывается, существуют даже специальные колористические центры, которые помогают людям подобрать цвета, соответствующие их типу внешности

Колористика для парикмахеров: теория. Парикмахерское искусство.
Гармония цвета.
Именно на игре цвета и его оттенков построена колористика для парикмахеров. Теория цветоделения немецкого ученого ст. Оствальда только подтвердила многообразие основных характеристик цвета. Для того чтобы научиться правильно сочетать цвета, был придуман так называемый цветовой круг. Обычно его делят на четыре равные части. Каждая часть будет содержать в себе гармоничные цвета. Всю палитру цветов можно разделить на теплые (красный, желтый, оранжевый) и холодные (синий, голубой, зеленый, фиолетовый. Также, цвета делятся на первичные и вторичные. Первичные — это те, которые нельзя получить путем смешивания. К ним относятся только три цвета — желтый, красный и синий. Вторичными называют те, которые можно получить при смешивании основных. Для того чтобы понять, как правильно сочетать цвета, нам нужно обратиться к цветовому кругу. В него нужно вписать треугольник с равными сторонами. Цвета, расположенные на вершинах треугольника, и будут гармоничными.
Колористика для парикмахеров: теория. Парикмахерское искусство.
В парикмахерском искусстве замечательные свойства цветов смешиваться, дополняя или изменяя друг друга, используются довольно часто. Например, когда нужно избавиться от нежелательной желтизны при блондирования.
Немного из истории.
Сделать свой образ ярче люди стремились еще в древности. Они красили волосы кровью и отварами трав, маслами известняком — придумывали изощренные методы. Самой популярной натуральной краской для волос того времени была хна, которая проводится и по сей день. Интересно, что волосы красили не только женщины, но и мужчины.
В средние века, согласно церковным законам, покрасить волосы в другой цвет приравнивалось к совершению греха. Девушек с рыжими волосами называли ведьмами и сжигали на костре. Нарушая церковные устои, женщины продолжали красить волосы.
С течением времени люди стали придумывать более гуманные методы окрашивания волос. Они поняли, что лучше обратиться к химии, чем использовать органы и кровь невинных животных. На мировую арену вышли известные в наше время бренды — «Лореаль», «шварцкопф», «Лонда».
На мировую арену вышли известные в наше время бренды — «Лореаль», «шварцкопф», «Лонда».
Виды колорирование.
Широкий спектр цветовой гаммы позволяет нам экспериментировать с волосами. Таким образом, если раньше волосы просто красили в один тон, то сейчас вариантов гораздо больше. Какие же техники окрашивания волос существуют сегодня? — Омбре. В последнее время эта техника пользуется невероятной популярностью как среди подростков, так и среди взрослых женщин. Техника заключается в плавном переходе цвета от темных корней к светлым кончикам. Такая окраска универсально, т. к. подходит и брюнеткам, и блондинкам, и рыжим. — Блондирование. Волосы в разные цвета блонда красят. Такая техника подойдет даже брюнеткам, правда, придется изрядно попотеть, чтобы добиться желаемого результата. — Мелирование. Традиционная техника окрашивания, которая пользовалась популярностью сначала на Западе, а затем покорила и России, а именно ее женскую половину. Мелирование создает эффект выгоревших на солнце волос, так же как и техника шатушь.
Поговорим о нюансах.
Чтобы клиент был доволен результатом, обязательно нужно учесть некоторые нюансы: — перед покраской изучите структуру кожи головы и волос.
— Вы обязательно должны войти в психологический контакт с клиентом. Узнайте его требования и подумайте, соответствует ли им реальная возможность.
— Используйте только качественную краску, не экономьте на своих клиентах.
— Теперь что касается цветового круга. Помните, что переход от одного оттенка к другому осуществляется , внимание, только по направлению часовой стрелки.
Колористика для парикмахеров: теория. Парикмахерское искусство.
Главное — не допустить ошибку.
Допускать ошибки запрещает колористика для парикмахеров. Теория и практика — понятия неразделимые. Поэтому мастер должен уделять внимание не только теоретической части, но и с практической. Но не всегда виноват мастер. Так, он, безусловно, несет вину за результат. Но ваши волосы могут просто не поддаться красителя. Поэтому основная задача парикмахера — колориста заключается в том, чтобы изучить структуру ваших волос и подобрать нужные ингредиенты. Вы можете записаться на уроки колористики для парикмахеров. Посещая их, вы узнаете очень много нового и полезной информации. В целях предотвращения неудовлетворительного результата и закрепления навыка придумали задачи по колористике для парикмахеров. Смысл их в том, чтобы рассчитать нужное количество красителей для получения определенного результата. Поэтому, как и любая другая техника, колористика для парикмахеров — теория и практика.
Вы можете записаться на уроки колористики для парикмахеров. Посещая их, вы узнаете очень много нового и полезной информации. В целях предотвращения неудовлетворительного результата и закрепления навыка придумали задачи по колористике для парикмахеров. Смысл их в том, чтобы рассчитать нужное количество красителей для получения определенного результата. Поэтому, как и любая другая техника, колористика для парикмахеров — теория и практика.
Колористика для парикмахеров: теория. Парикмахерское искусство.
В любом деле навык со временем приходит. Колористика для начинающих парикмахеров может оказаться довольно трудно для освоения. Но не стоит отчаиваться и опускать руки, если у вас что-то не получается. Для того чтобы овладеть этой техникой, вы можете записаться на учебные курсы по колористике для парикмахеров, посетить различные тренинги, уроки.
Основы колористики должен знать каждый парикмахер, чтобы избежать неудовлетворительного результата. Окрашивание волос — это серьезный процесс, и базовые знания о цвете, его оттенках и сочетаниях помогут вам удовлетворить запросы клиентов и порадовать их качественной работой и прекрасным результатом.
Что вы об окрашивании волос знаете?
Волосы во все времена были и остаются одним из ключевых факторов, влияющих на внешний облик человека. Именно поэтому правильный подбор цвета волос является одной из наиболее сложных задач для стилиста — парикмахера. Прежде всего, цвет волос должен идеально сочетаться с цветовым типом человека, поэтому стилисту необходимо максимально предугадать будущий результат. Кроме того, при профессиональном окрашивании часто возникает необходимость смешивать разные оттенки между собой для получения того или иного цвета или гармонично сочетать в одной прическе несколько разных цветов. А в некоторых случаях необходимо перейти от одного цвета к другому, нейтрализовать неудачный цвет волос или приглушить яркость. Во всех случаях на помощь приходит цветовой круг.
Что важно понимать, используя цветовой круг в колористике волос?
В процессе смешивания 3-х первичных цветов в одинаковой пропорции получается ахроматический или, иными словами, нейтральный цвет. В теории это разные оттенки черного и серого, в зависимости от насыщенности цвета. Но в колористике вол? С ахроматическим называется натуральный цвет. Так, зная этот прием, можно нейтрализовать нежелательный оттенок волос или возвратиться к натуральному цвету.
В теории это разные оттенки черного и серого, в зависимости от насыщенности цвета. Но в колористике вол? С ахроматическим называется натуральный цвет. Так, зная этот прием, можно нейтрализовать нежелательный оттенок волос или возвратиться к натуральному цвету.
Смешивание первичных цветов.
1. в процессе смешивания противоположных цветов также получается нейтральный цвет. Но важно отметить, что на практике смешивание цветов происходит не всегда в равных пропорциях по каждому цвету.
Смешивание противоположных цветов с одинаковой насыщенностью.
Смешивание противопожных цветов с разной насыщенностью.
Переход от одного цвета к другому производиться только по часовой стрелке. На рисунке хорошо видно, что от золотистого цвета можно перейти в медный, из медного в красный и т. д. против часовой стрелки переходить в другие оттенки нельзя.
Смешивание цветов в колористике.
Смешивание цветовой производится по часовой стрелке.
Насыщенность цвета обязательно должна учитываться в процессе окрашивания волос. При чем, как насыщенность изначального цвета волос, так и насыщенность цвета, который наносится на него. Насыщенность этих двух цветов должна максимально совпадать, иначе можно получить нежелательный цвет или еще более его усилить.
При чем, как насыщенность изначального цвета волос, так и насыщенность цвета, который наносится на него. Насыщенность этих двух цветов должна максимально совпадать, иначе можно получить нежелательный цвет или еще более его усилить.
Градация цветов по насыщенности.
Зная эти несложные правила, вы даже не будучи профессиональным стилистом, сможете не только правильно подбирать цвет волос, но и предугадывать полученный в процессе окрашивания цвет.
Что касается смешивания нескольких цветов в одной прическе, то можно отметить, что цветовые гаммы в колористике применимы также, как и в других сферах. Я_парикмахер парикмахер статья@Gazetap.
Колористика в макияже теория. Особенности применения палитры в макияже
При подборе косметики теория предлагает запомнить ключевые понятия:
- тон всегда соответствует истинному цвету;
- интенсивность определяет, насколько цвет светлый или темный, его основой является количество света, освещающего объект;
- насыщенность контролирует уровень частоты колера.

Цветовому кругу присущи монохромные цвета с одним ведущим цветом и полихромные, скомбинированные из различных цветов. Чтобы достичь белого, необходимо соединить все цвета, а вот черный получится при полном их отсутствии.
Колористика при подборе правильной палитры мейк-апа подразумевает индивидуальный подход для каждой женщины. Следует учитывать тон радужной оболочки глаз, оттенок кожи, волос.
Обратить внимание необходимо и на контрастность, учитывая отличия между цветом локонов и кожей лица, радужной оболочкой и белком глаз.
Не менее важным является тон губ и их яркость. Во время выбора гаммы учитывается расцветка элементов гардероба.
Основным принципом цветового круга является противостояние. Оно выражается в четком сопоставлении двух усиливающих друг друга комплементарных тонов. Чтобы добиться усиления цвета оболочки, следует отыскать соответствующий ей колер и обратить внимание на тот, что находится напротив в цветовом круге. Такой подход также добавит взгляду выразительность.
Такой подход также добавит взгляду выразительность.
Для примера можно взять темно-карие глаза. Сложно определиться с контрастом в этом случае, так как для черного противоположным является белый. Чтобы решить проблему, необходимо использовать не контрастирующий принцип, а принцип осветительный. Стоит обратить внимание на следующие комбинации, которые предлагает цветовой круг:
- слоновая кость;
- пастельно-желтое золото;
- золотисто-бежевый;
- перламутр с розовым опылением.
Обладательницам светло-голубых глаз с теплым тоном кожи лица усилить насыщенность голубого можно, используя тени персикового или кораллового оттенков. Если же кожа холодного тона, следует выбрать бежево-коричневые. Сочетание цветов родственного ряда добавит образу мягкости и спокойствия.
Если использовать цвета в макияже только холодных тонов, то он, хоть и создаст эффект воздушности и покоя, одновременно будет выглядеть неживым. Уравновесить его помогут тени с мерцающим эффектом, нанесенные на внутренние уголки глаз. Тяжелый и раздражающий макияж получится, если барышня обладает орехово-карими глазами и использует тени теплых тонов. В этом случае разбавить мейк-ап необходимо холодными оттенками цветового круга. Это могут быть приглушенный синий или зеленый на нижнем веке.
Тяжелый и раздражающий макияж получится, если барышня обладает орехово-карими глазами и использует тени теплых тонов. В этом случае разбавить мейк-ап необходимо холодными оттенками цветового круга. Это могут быть приглушенный синий или зеленый на нижнем веке.
Все о колористике в парикмахерском искусстве. Колористика в искусстве парикмахера
Любая профессия требует определённого опыта и знания своего дела от А до Я. Но мастерство не рождается на пустом месте. Любой начинающий стилист должен приложить максимум усилий, чтобы полностью овладеть своей профессией. Важно не останавливаться на достигнутом: изучать соответствующую литературу, просматривать видео, брать уроки у более профессиональных коллег и так далее.
На парикмахера возлагается большая ответственность за своего клиента, чтобы результат ему понравился полностью. В этой работе важно не только знать все технические моменты, но и уметь грамотно применять их на практике. Так вот, остановимся на такой науке, как колористика.
Само по себе, понятие колористика подразумевает под собой гармоничное сочетание различных цветов . Играя цветовыми оттенками на волосах, можно до неузнаваемости изменить любой образ.
На сегодняшний день окрашивание волос в однотонную гамму стало не так актуально. В тренде стали причёски с сочетанием нескольких цветов. Однако, не так просто правильно подобрать несколько цветовых оттенков грамотно. Здесь требуется опыт, знания и чутье на конечный результат.
Теоретически, всех людей условно делят на четыре цветовые гаммы — по временам года. От этого и стоит отталкиваться при окрашивании волос.
Колористика это.
Колористика — это наука о цвете. Изучив ее Вы поймете почему мы видим тот или иной цвет, какие он вызывает эмоции. Цвет может стимулировать к каким-либо действиям, вызывать беспокойство или наоборот, успокаивать. При помощи цвета мы можем сделать акценты на важной информации, или наоборот, сделать менее заметной второстепенную.
Цвет оказывает сильное влияние на эмоции людей. Поэтому при выборе того или иного цвета необходимо учитывать особенности психологии его восприятия. Каждый человек может по своему реагировать на те или иные цвета, но есть и общие эмоциональные отклики, которые необходимо учитывать при проектировании сайтов, наружной рекламы, интерьеров и т.д.
Поэтому при выборе того или иного цвета необходимо учитывать особенности психологии его восприятия. Каждый человек может по своему реагировать на те или иные цвета, но есть и общие эмоциональные отклики, которые необходимо учитывать при проектировании сайтов, наружной рекламы, интерьеров и т.д.
Помимо выбора цвета, необходимо учитывать так же и проблемы сочетания тех или иных цветов. Цветовые комбинации могут быть как взаимодополняющими, так и контрастными. Грамотно подобрав цветовую комбинацию вы можете настроить человека на отдых, или наоборот активизировать его внимание.
Цветотипы внешности и колористика. Как определить свой цветотип внешности: тест и фото ярких представителей
Цветотипы внешности и колористика связаны между собой. Именно изучение характеристик цветов, восприятия их человеком привело к пониманию, почему кому-то подходят определенные оттенки, а кому-то нет. Классификация цветов на чистые и приглушенные (с серым подтоном), теплые (с красным или желтым подтоном) и холодные (с белым и голубым), ахроматические (белый и черный), контрастные очень помогает не только определять цветотипы внешности, но и выбирать одежду правильного оттенка. Ведь не всем легко с ходу понять, какого тона запримеченный красный пиджак – теплого или холодного. Разобравшись же, что именно дает такой оттенок, справиться с выбором нужного цвета будет гораздо легче.
Ведь не всем легко с ходу понять, какого тона запримеченный красный пиджак – теплого или холодного. Разобравшись же, что именно дает такой оттенок, справиться с выбором нужного цвета будет гораздо легче.
Да и как определить свой цветотип внешности, не понимая, что значит «кожа с холодным подтоном», и достаточно ли теплый оттенок волос? Нужно долго и внимательно разглядывать палитры, примеры разных цветов, изучать их сочетаемость – в общем, погрузиться в колористику. Тогда быстрее придет понимание основных принципов цветотипирования и легче будет выбрать доминирующий признак внешности. В теории 12 цветотипов это самое сложное. Нужно внимательно соотнести цвет своих глаз, волос и кожи с описанием. Не помешает также изучить цветотипы внешности на фото. Только если все признаки совпали, можно сказать, что облик определяет та или иная пара признаков.
Например, если глаза темные – карие, черные, синие, волосы от природы тоже темного цвета – от иссини черных до темно-каштановых, то, скорее всего, это глубокая зима (немало ярких представителей этого типа среди азиатов) или глубокая осень. Дополнительная характеристика, которая их отличает, — теплый или холодный оттенок. Глубокая осень будет с рыжинкой в довольно темных волосах, оттенок кожи – теплый, персиковый. Глубокая зима – холодный подтон нередко бледной кожи, волосы и глаза – без ухода в золотистые оттенки. Определить цветотип внешности поможет тест на оттенок кожи. Он очень простой: нужно внимательно рассмотреть внутреннюю сторону запястья. Зеленоватые вены говорят о теплом подтоне, голубоватые – о холодном. Еще одна подсказка: если женщине золото идет больше, чем серебро, значит, у нее теплый оттенок кожи – и наоборот.
Дополнительная характеристика, которая их отличает, — теплый или холодный оттенок. Глубокая осень будет с рыжинкой в довольно темных волосах, оттенок кожи – теплый, персиковый. Глубокая зима – холодный подтон нередко бледной кожи, волосы и глаза – без ухода в золотистые оттенки. Определить цветотип внешности поможет тест на оттенок кожи. Он очень простой: нужно внимательно рассмотреть внутреннюю сторону запястья. Зеленоватые вены говорят о теплом подтоне, голубоватые – о холодном. Еще одна подсказка: если женщине золото идет больше, чем серебро, значит, у нее теплый оттенок кожи – и наоборот.
Видео Урок 1. Колористика для парикмахеров. Основы цвета
Колористика для начинающих. Основы колористики
Основы колористики в окрашивании волос начинаются из теории цвета. Согласно ей, всего в природе существует три основных (первичных) цвета, исходя из физиологии зрения и психологии человека:
- Синий.
 Единственный представитель холодной гаммы первичных цветов, самый сильный из всех. Его добавление делает любой оттенок более темным и глубоким.
Единственный представитель холодной гаммы первичных цветов, самый сильный из всех. Его добавление делает любой оттенок более темным и глубоким. - Красный. Пигмент средней силы. В сочетании с синим делает цвета более темными, а с желтым – более светлыми.
- Желтый. Наиболее слабый цвет, добавление которого делает оттенки светлее и ярче.
- При смешивании в равных пропорциях двух первичных оттенков, можно получить вторичные. Их тоже три:
- сочетание красного и желтого дает оранжевый;
- соединение синего и желтого позволяет получить зеленый;
- а желтого и синего – фиолетовый.
Далее в градации идут третичные цвета. Они получаются путем соединения в равных пропорциях одного первичного и одного вторичного оттенка. Комбинации позволяют добиться таких результатов:
- желто-оранжевого;
- красно-оранжевого;
- красно-фиолетового;
- сине-фиолетового;
- сине-зеленого;
- желто-зеленого.
Эти понятия являются основой колористики. При смешивании первичных, вторичных и третичных цветов можно получить совершенно разные результаты. Такие оттенки называются сложными, а их существует огромное количество.
При смешивании первичных, вторичных и третичных цветов можно получить совершенно разные результаты. Такие оттенки называются сложными, а их существует огромное количество.
Колористика волос. Определение понятия
Колористика – это наука, которая занимается изучением природы цветов и оттенков, порядка их смешивания и гармонии. Для успешного стиля недостаточно выполнить качественную стрижку и провести укладку. Если клиент хочет кардинально изменить себя, потребуется окраска, а иногда даже мелирование волос. Профессионал, оказывающий эти услуги, должен суметь сразу определить, подойдет ли выбранный тон тому или иному человеку, будет ли это гармонировать с его лицом и имиджем. Как раз для оттачивания этих навыков и необходимо знать основы колористики.
Как научиться гармонично сочетать тона
Если вспомнить, образование разных цветов напрямую зависит от преломления луча света. Еще ученый Исаак Ньютон впервые описал этот процесс, назвав его явлением дисперсии. Значит, без прочных ориентиров научиться красиво смешивать тона, полагаясь на случай, невозможно. Конечно, каждый клиент индивидуальность и нужен чуткий подход. Однако, подобно тому, как невозможно нарушить закон гравитации, невозможно быть очаровательной, не следуя основным принципам сочетания цветов.
Значит, без прочных ориентиров научиться красиво смешивать тона, полагаясь на случай, невозможно. Конечно, каждый клиент индивидуальность и нужен чуткий подход. Однако, подобно тому, как невозможно нарушить закон гравитации, невозможно быть очаровательной, не следуя основным принципам сочетания цветов.
Миллионы оттенков, которые может уловить человеческий глаз, есть результат комбинации нескольких цветов в разных пропорциях. Основными цветами для образования всей гаммы являются:
- желтый;
- красный;
- синий.
Теория цветоделения, сформированная ученым Оствальдом, до сих пор помогает парикмахерам правильно подбирать цветовую гамму волос, а также эффективно бороться с нежелательными оттенками после мелирования или обесцвечивания волос. Цветовой круг, составленный согласно принципам этой теории, указывает на следующие факторы:
- цвета, расположенные рядом во главе треугольника, всегда будут хорошо сочетаться между собой;
- чтобы избавиться от нежелательного оттенка, полученного в результате осветления, нужно воздействовать на волосы тоном, находящимся четко напротив нежелательного.

Например, если, проведя мелирование, вы обнаружили эффект желтизны, с ним можно быстро справиться, нанеся микстон того цвета, который находится напротив желтого. Если обратить внимание на цветовой круг, вы увидите, что там расположен фиолетовый цвет. Практика доказывает, что принципы, заложенные в эту теорию, всегда безошибочно работают на волосах всех типов. Вместо того чтобы добиваться успеха методом проб и ошибок, лучше воспользоваться знаниями и навыками профессионалов и ученых-исследователей.
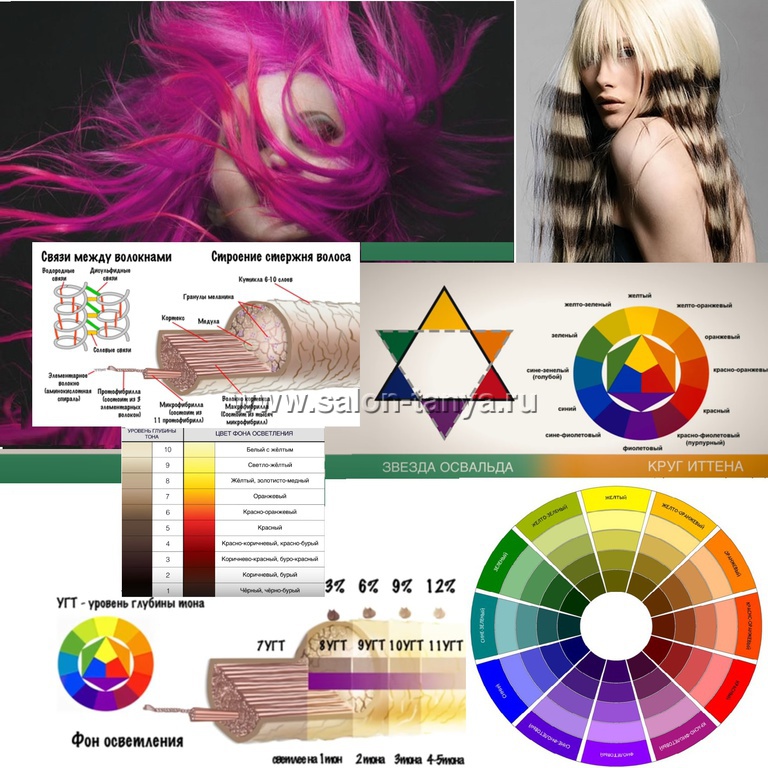
Классификация цветовых уровней
Деление всех цветовых оттенков на три основных неслучайно. Даже человеческие волосы содержат в себе именно эти три базовых цвета. В зависимости от насыщенности волос, внутри них отличается только количество определенного пигмента.
Все цветовые уровни распределены от 1 до 10, где 1 – черный, а 10 – самый светлый блонд. Как в этой градации распределяется расположение пигментов:
- в тонах с 1-3 преобладает синий с небольшими включениями красного.
 Такое смешивание дает темно-коричневые и каштановые тона. Желтый пигмент незаметен;
Такое смешивание дает темно-коричневые и каштановые тона. Желтый пигмент незаметен; - тона с 4-7 содержат в себе большее количество красного пигмента. Желтый и синий пигмент содержится в таких волосах лишь в небольших количествах, что и обуславливает многогранность оттенков в этом диапазоне;
- с 8-10 уровни преобладает исключительно желтый пигмент.
Интересно, что пигменты желтого цвета являются наименьшими по размеру и расположены глубже всего в волоске. Именно из-за этого при мелировании или окрашивании в светлый цвет часто возникает желтизна, с которой парикмахер должен бороться.
101 цветовая комбинация, которая вдохновит вас на создание следующего дизайна
Цвет — один из самых важных аспектов дизайна. В этом обзоре мы собрали 101 новую цветовую комбинацию, которая вдохновит вас на следующий проект.
Color задает тон любого визуального образа, привлекая зрителей и формируя их восприятие. Будь то однотонный, яркий, холодный, теплый или дополняющий, все оттенки играют роль в дизайне.
Подобрать правильные цвета для вашего дизайна может быть непросто.Вот почему мы создали для вас 101 цветовую комбинацию. Каждая цветовая палитра вдохновлена изображениями Shutterstock и поставляется с набором шестнадцатеричных кодов, поэтому вы можете использовать их в дизайне своего веб-сайта, в рекламе в социальных сетях, в прямой рассылке — возможно, даже в переделке вашей кухни! Обратите внимание на палитры, уже доступные в нашем онлайн-редакторе фотографий Shutterstock Editor, где вы можете сразу же приступить к созданию дизайна с помощью готового шаблона.
Любите эти комбинации цветов? Обязательно прикрепите его к своей дизайнерской доске настроения, чтобы вы могли вдохновиться позже.Прокрутите вниз, чтобы бесплатно загрузить образец, чтобы вы могли легко получить доступ ко всем этим цветовым палитрам в приложениях для дизайна.
Монохроматические комбинации цветов
Монохромные цветовые палитры состоят из одного базового оттенка, а затем расширяются за счет оттенков, оттенков и тонов этого оттенка. Добавляя черный, белый или серый цвет к цвету, вы можете создать согласованную цветовую палитру, которая будет универсальной и приятной для глаз.
Добавляя черный, белый или серый цвет к цвету, вы можете создать согласованную цветовую палитру, которая будет универсальной и приятной для глаз.
01. Комфортный и нейтральный
Изображение предоставлено Филиппом Шуруевым.02. Мягкий агат
Изображение предоставлено Gluiki.Этот кристалл агата, вдохновленный нашей тенденцией «Естественная роскошь», получен из оттенков желтого, чтобы придать им яркий солнечный оттенок. Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один желтый оттенок, чтобы добавить контраста в свой дизайн.
03. Туманная зелень
Изображение с помощью FlashMovie.04. Приглушенный суккулент
Изображение предоставлено Пативат Сарией. Кактусы и суккуленты — сила природы и остается главной тенденцией.Популярность этих пустынных растений растет и будет и дальше встречаться в творческой сфере. Благодаря своим успокаивающим и веселым голубым или зеленым оттенкам они станут идеальным источником вдохновения для вашего следующего проекта.
05. Вестерн
Изображение предоставлено Богданом Сонячным.06. Изумрудный сад
Изображение предоставлено Rattiya Lamrod.Этот красивый шаблон электронной книги полностью настраивается в редакторе Shutterstock и идеально подходит для дизайна на тему природы.
07. Розовый красный
Изображение предоставлено Гильманшином.08. Розовые порошки
Изображение через Plateresca.09. Электрический фиолетовый
Изображение предоставлено MaxFrost.Неоновые огни в сочетании с яркими оттенками, придуманные новым минимализмом, продолжают набирать обороты как основная тенденция. Добавьте в свои проекты концентрированных цветов, чтобы заинтересовать зрителей.
Холодные комбинации цветов
Холодные цвета состоят из синего, зеленого и пурпурного, источая умиротворяющую и успокаивающую атмосферу.Интегрируя эти цвета в свой дизайн, вы можете добиться надежности и спокойствия. Эти цвета хорошо сочетаются с более теплыми оттенками, обеспечивая контраст.
Эти цвета хорошо сочетаются с более теплыми оттенками, обеспечивая контраст.
10. Турецкий кофе
Изображение предоставлено Неллой.11. Цветной водоворот
Изображение с Закшевской.12. Гранж-граффити
Изображение предоставлено TWStock.13. Небесно-зеленый
Изображение предоставлено создателем Space.Небесные кратеры и другие галактические красоты продолжают расти как доминирующая тенденция.Вдохновляйтесь этими ослепительными космическими причудами для создания действительно необычного дизайна.
14. Пробковая толпа
Изображение предоставлено Карпенковым Денисом.15. Змеиная кожа и чешуя
Изображение предоставлено IS Studio.16. Цветущие цветы
Изображение предоставлено schankz.17. Угловой калейдоскоп
Изображение предоставлено dinkaspell. Сложные калейдоскопические узоры преобладают как глобальный тренд; Созданные в международных культурах, эти сложные мотивы идеально подходят для фонов с их симметричными и бесшовными характеристиками.
18. Малиновый пирог
Изображение предоставлено j.chizhe.19. Витаминное море
Изображение предоставлено BlueOrange Studio.20. Ледяной камень
Изображение взято с сайта marbleszone.com.Деликатные и манящие характеристики тенденции Natural Luxury преобразят любое пространство, от домашнего интерьера до предметов потребления. Добавьте нотку экстравагантности в свой дизайн, включив эти ослепительные детали.
21. Морской зеленый
Изображение с помощью Quality Master.22. Мир и спокойствие
Изображение предоставлено Юлией Григорьевой.23. Чистый и пигментированный
Изображение предоставлено Ольгой Вьетровой.Этот настраиваемый шаблон доступен прямо здесь, в редакторе Shutterstock. Продемонстрируйте особые продажи BOGO вашего бизнеса или рекламируйте новые продукты с помощью всего нескольких простых шагов в редакторе.
24. Мягкая акварель
Мягкая акварель
Изображение предоставлено NITIKON AEMITTIPOL. 25. Северное сияние
Изображение предоставлено Кеном Фунгом.26. Pool Daze
Изображение предоставлено Аленой Озеровой.Покажите веселую атмосферу лета в социальных сетях с помощью этого шаблона Lazy Sundaze от редактора Shutterstock.
27. Утренние рыбаки
Изображение предоставлено woottigon.28. Цветочный и веселый
Изображение из wacomka.Бумага и цифровые поделки — это новая тенденция, которая придает интерактивным изображениям реалистичное трехмерное ощущение. Идите вразрез с принципами плоского дизайна, интегрируя эти причудливые изображения в свой следующий проект.
29. Крутой хамелеон
Изображение предоставлено Арифом Суприяди.30. Великолепные галактики
Изображение предоставлено acharyahargreaves. Потрясающие качества Space продолжают оставаться доминирующей творческой тенденцией. Включите захватывающий вид на галактическую вселенную в свои проекты для дополнительного измерения.
Включите захватывающий вид на галактическую вселенную в свои проекты для дополнительного измерения.
31. Смелые балетки
Изображение через maratr.32. Горный поход
Изображение предоставлено everst.33.Пирс и пеликаны
Изображение предоставлено Romrodphoto.34. Греческий отпуск
Изображение предоставлено Андреем Майовским.35. Натуральное белье
Изображение предоставлено Nattapat.J.36. Пейзажи туманные
Изображение предоставлено herryfaizal.Мистические пейзажи создают царства воображения, которые продолжают проявляться в творческой сфере и в наших главных тенденциях. Отправьте своего зрителя в другое измерение с волшебными палитрами и образами.
37.Голая береза
Изображение предоставлено Олегом Знаменским.38. Связанная пряжа
Изображение предоставлено Аленой Озеровой. 39. Дно океана
Дно океана
Изображение предоставлено Rusya007. 40. Красавица пустыни
Изображение предоставлено ЭД Рирдон.Соедините эти кактусы, вдохновленные нашими творческими тенденциями, с важными объявлениями для яркого дизайна. Вы можете легко редактировать этот настраиваемый шаблон с помощью нашей бесплатной программы Shutterstock Editor.
41. Винтажные вибрации
Изображение предоставлено J.D.S.42. Central Breeze
Изображение предоставлено Джоном А. Андерсоном.43. Остров Туристический
Изображение предоставлено Сергеем Козловым.Привлекайте внимание к своей следующей распродаже одежды или продукта с этим привлекательным дизайном. Вы можете легко настроить этот шаблон с помощью нашей бесплатной программы Shutterstock Editor.
44. Цветущий букет
Изображение предоставлено Кейт Эдон.45. Успокаивающее и успокаивающее
Изображение предоставлено Ириной Борт.46.Внешние цветы
Изображение предоставлено MARGRIT HIRSCH.Яркие сочетания цветов
Яркие цвета привлекают внимание и насыщены; их смелый характер может быть подавляющим в сочетании с другими насыщенными оттенками, поэтому используйте их экономно. Дополняйте яркую палитру темным или нейтральным аналогом, чтобы избежать перенасыщения дизайна.
Концентрированные цвета часто вызывают другие настроения и значения, чем их более мягкие или более темные эквиваленты; Темно-синий может излучать отсутствие эмоций, а неоново-синий может побуждать к творчеству или бодрости.
47. Светящиеся линии
Изображение предоставлено Andrush.Флуоресцентные оттенки наэлектризовывают простой непрерывный рисунок. Этот захватывающий взгляд на тренд нового минимализма с концентрированными и яркими цветами подчеркивает, казалось бы, минималистский дизайн.
48. Тропическое фруктовое мороженое
Изображение предоставлено Луновым Николаем.49. Искаженная абстракция
Изображение предоставлено Клавдией Криничной.50. Неоновый свет
Изображение предоставлено Мартином Джандулой.Неоновые огни добавляют изюминку типографике и чистым линиям; Эта основная творческая тенденция направлена на сочетание минимализма с ретрофутуристическим светом для создания поразительного эффекта.
51. Дождливые Просмотры
Изображение предоставлено richchy.52. Закаты Аризоны
Изображение предоставлено Джоном Чарбоно.Эти красоты пустыни в сочетании с потрясающими закатами создают атмосферу живости и очарования, которая никогда не выходит из моды. Эта тенденция по-прежнему захватывает и доминирует в творческом мире, от игрового фона до настоящей фотографии.
53. Красочный цветок
Изображение предоставлено Rohappy.54. Пастель
. Изображение предоставлено Стефани Фрей.55. Тщательная мандала
Изображение предоставлено ВиСнеж.Богатые и динамичные оттенки этой симметричной мандалы создают стильный фон и фон. Эта всемирно обожаемая тенденция, придуманная Ancient Geometrics, углубляется в исторические культурные элементы регионов мира.
56. Кобальтовые пещеры
Изображение предоставлено Maciej Bledowski.57. Яркий городской пейзаж
Изображение предоставлено Катариной Беловой.58. Светящиеся пузыри
Изображение через local_doctor.Накаливание голографической фольги придает безошибочность фону и узорам ретро-нотки. Добавьте мерцания или создайте акцент с помощью этой бурлящей творческой тенденции.
59. Волны у бассейна
Изображение предоставлено Ольгой Макс.60. Итальянское жилище
Изображение предоставлено Борисом Стройко.61.Яркие накладки
Изображение предоставлено DigitalDesign0770.Пробудите нотку ностальгии с помощью блестящих накладок и необычных узоров, вдохновленных нашей голографической творческой тенденцией.
62. Солнечный гребешок
Изображение черезЗначение цвета — Smashing Magazine
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором книги The Smashing… Больше о Кэмерон Чепмен …
В дизайне есть несколько вещей, которые более субъективны или важнее, чем использование цвета.Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, предшествующих ассоциаций или даже просто личных предпочтений. [Обновление содержания: август 2017 г.]
Теория цвета — это наука и искусство, на котором некоторые строят всю свою карьеру в качестве консультантов по цвету или иногда консультантов по брендам. Знание того, какое влияние цвет оказывает на большинство людей, — это невероятно ценный опыт, который дизайнеры могут освоить и предложить своим клиентам.
Понимание концепций и терминологии цвета
Чтобы эффективно использовать цвет в дизайне, вам необходимо знать несколько цветовых концепций, а также некоторую терминологию теории цвета.Прочтите часть 2 →
Но тут много чего. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое ощущение. Культурные различия могут усугублять эти эффекты, когда оттенок, который радует и поднимает настроение в одной стране, становится угнетающим в другой.
Бесплатная 30-дневная пробная версияThe Ultimate Web Designer Toolbox
Мы объединились с Envato, чтобы дать нашим читателям 30 дней бесплатного доступа к крупнейшему в отрасли подписка — Envato Elements.Подписка дает неограниченное количество загрузок более чем 50 миллионов активов, таких как Темы, плагины, фотографии и наборы пользовательского интерфейса WordPress. Без ограничений на скачивание и полный коммерческая лицензия.
Первые 30 дней — в подарок! Начать сейчас — отменить в любой момент.
Загрузить сейчасЭто первая серия из трех частей по теории цвета. Здесь мы обсудим значение различных цветовых семейств и приведем несколько примеров использования этих цветов (с небольшим анализом каждого из них). Во второй части мы поговорим о том, как оттенок, цветность, значение, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета.А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
См. Также:
Hex Color — Кодовая сторона цвета
Теплые цвета
Теплые цвета включают красный, оранжевый и желтый, а также вариации этих трех цветов. Это цвета огня, осенних листьев, закатов и рассветов, они обычно заряжают энергией, страстны и позитивны.
Красный и желтый являются основными цветами, с оранжевым, падающим посередине (что делает его второстепенным), что означает, что все теплые цвета действительно теплые и не создаются путем сочетания теплого цвета с холодным.Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Это связано с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он ассоциировался как с Дьяволом, так и с Купидоном. Красный действительно может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но он также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях награждения и мероприятиях знаменитостей).Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
За пределами западного мира красный имеет разные ассоциации. Например, в Китае красный цвет — цвет благополучия и счастья. Также его можно использовать для привлечения удачи. В других восточных культурах невесты носят красный цвет в дни свадьбы. Однако в Южной Африке красный цвет является цветом траура. Красный тоже ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
Красный цвет может быть сильным акцентом в дизайне. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это прекрасный цвет, когда в дизайне нужно отразить силу или страсть. Тем не менее, красный может быть очень универсальным: более яркие варианты — более энергичными, а более темные — более мощными и элегантными.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице тонну энергии и яркости.Ярко-розовато-красный фон на веб-сайте Ming Lab манит и страстен. Приглушенный красный на веб-сайте Startup Lab энергичен, но не агрессивен. Веб-сайтigsound Buzz использует монохромный дизайн различных оттенков и тонов красного, который в данном случае дает мак, ретро-атмосфера. Веб-сайт Build in Amsterdam использует яркий красный цвет, который сразу привлекает внимание к середине страницы.Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет.В приглушенных формах он может ассоциироваться с землей и осенью. Из-за того, что оранжевый цвет ассоциируется со сменой времен года, он может обозначать изменение и движение в целом. Оранжевый также прочно ассоциируется с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным и менее вызывающим.
Примеры
Яркая и жирная домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый может придать дизайну. Темно-оранжевая негабаритная типографика We Are Not Sisters оказывает немедленное влияние. Тонкое использование оранжевого цвета в Milk Street Кристофера Кимбалла акцентный цвет показывает, что его можно использовать в более элегантном и консервативном дизайне. Bjct смешивает нежный персиковый цвет с темно-оранжевым для получения более монохромного дизайна, который по-прежнему сохраняет много энергии. Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками. оранжевого цвета для типографики в гораздо более сдержанном дизайне.Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда желтые ленты демонстрируют семьи, у которых есть близкие на войне. Желтый также ассоциируется с опасностью, хотя и не так сильно, как красный.
В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет смелость, а в Индии — цвет купцов.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Более мягкий желтый цвет обычно используется в качестве нейтрального в гендерном отношении цвета для младенцев (а не голубой или розовый) и маленьких детей. Светло-желтый цвет также дает более спокойное ощущение счастья, чем ярко-желтый. Темно-желтый и золотисто-желтый иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не совсем настоящий желтый цвет чайника — живой и яркий, но при этом не подавляющий. В Deskpass используется немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. В Toyfight используется яркий фон из золотарника, но в остальном сохраняется их дизайн. Простой и понятный. Веб-сайт Milano Contract District прост и минималистичен, со всем эффектом дизайна, исходящим от ярко-желтого фона. Susa Ventures использует оттенок золотарника в качестве акцентного цвета в своей типографике для большого эффекта.Холодные цвета
Холодные цвета включают зеленый, синий и фиолетовый, часто более приглушенные, чем теплые цвета. Это цвета ночи, воды и природы, они обычно успокаивают, расслабляют и несколько сдержанны.
Синий — единственный основной цвет в холодном спектре, что означает, что другие цвета создаются путем объединения синего с теплым цветом (желтый для зеленого и красный для пурпурного).
По этой причине зеленый цвет приобретает некоторые атрибуты желтого, а фиолетовый — некоторые атрибуты красного.Используйте холодные цвета в своих проектах, чтобы придать им ощущение спокойствия и профессионализма.
Зеленый (вторичный цвет)
Зеленый — очень простой цвет. Это может означать новые начинания и рост. Это также означает обновление и изобилие. В качестве альтернативы зеленый цвет также может обозначать зависть или ревность, а также отсутствие опыта.
Зеленый имеет многие из тех же успокаивающих свойств, что и синий, но он также включает в себя некоторую энергию желтого. В дизайне зеленый может иметь балансирующий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Более яркая зелень более энергичная и яркая, а оливковая зелень более отражает мир природы. Темно-зеленый — самый стабильный и представитель достатка.
Примеры
На сайте «Память — наша родина» используется сине-зеленый оттенок, который усиливается желтой типографикой, но при этом не слишком ярок. На сайте Rhythm of Food используется ярко-зеленый цвет, который идеально подходит для сайта, который связывает еду и информацию.Насыщенный, охотничий зеленый цвет станет отличным акцентом на элегантном веб-сайте ресторана, таком как Le Farfalle Osteria’s. На веб-сайте Анны Розы Крау используется мягкий шалфейный зеленый фон, который работает почти как нейтральный для этого портфолио. (в соответствии с их продуктом для улучшения работы вашего мозга). Зеленые акценты Studio Farquhar ярко и современно выделяются своим минималистичным дизайном.Синий (основной цвет)
Синий в английском языке часто ассоциируется с грустью.Синий также широко используется для обозначения спокойствия и ответственности. Светло-синий может быть освежающим и дружелюбным. Темный блюз более сильный и надежный. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в голубых одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне именно тот оттенок синего, который вы выберете, будет иметь огромное влияние на восприятие вашего дизайна.Светло-синие часто расслабляют и успокаивают. Яркий синий цвет бодрит и освежает. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
Примеры
Ярко-синий фон главной страницы веб-сайта результатов Future of Design Survey выделяется, а затем используется в качестве акцентного цвета для всей остальной части сайта. Versett использует ярко-синий в качестве основного цвета на своем веб-сайте вместе с ряд других ярких оттенков для различения разных участков.На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает ему авторитетность и надежность.Пурпурный (вторичный цвет)
В древние времена красители, используемые для создания пурпурных оттенков, получали из улиток и были очень дорогими, поэтому позволить себе их могли только члены королевской семьи и очень богатые.
Фиолетовый — это комбинация красного и синего цветов, обладающая некоторыми атрибутами обоих. Это тоже связано с творчеством и воображением.
В Таиланде фиолетовый — цвет траура для вдов.Темно-фиолетовый традиционно ассоциируется с богатством и королевской властью, тогда как более светлый фиолетовый (например, лаванда) считается более романтичным.
Темно-пурпурный цвет создает ощущение богатства и роскоши. Светло-пурпурный более мягкий и ассоциируется с весной и романтикой.
Примеры
Первый проект в портфолио Филиппо Белло использует пурпурную цветовую схему, которая добавляет ощущение творчества. На сайте документального фильма «Один общий дом» используются яркие оттенки пурпурного и ярко-розового акцентов, чтобы придать ощущение энергии и творчества. , и воображение.В Content Stack красновато-фиолетовый отлично подходит в качестве акцентного цвета на нейтральном фоне и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, подходящее для их ИИ. Фиолетовый — идеальный оттенок для такое творческое начинание, как KIKK Festival 2016.Нейтральные
Нейтральные цвета часто служат фоном в дизайне. Обычно они сочетаются с более яркими акцентными цветами. Но они также могут использоваться сами по себе в дизайне и могут создавать очень сложные макеты.Значения и впечатления от нейтральных цветов гораздо больше зависят от окружающих их цветов, чем от теплых и холодных цветов.
Черный
Черный — самый сильный из нейтральных цветов. С другой стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С другой стороны, это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. В некоторых культурах это также связано с восстанием, с Хэллоуином и оккультизмом.
Черный цвет, если он используется не только для акцента или текста, обычно используется в более резких и элегантных дизайнах. Он может быть консервативным или современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных элементов из-за его нейтральности. Черный цвет может помочь передать в дизайне ощущение изысканности и загадочности.
Примеры
Блеклый черный (технически темно-серый, но достаточно близкий к черному, чтобы его можно было отнести к такому) веб-сайта DUA прекрасно работает в таком минималистичном дизайне.Черный фон Anonymous Hamburger Society — идеальный холст для удивительных фотографий еды на сайте. Многие изображения в портфолио Тимоти Сачченти преобладают черного цвета, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид Минималистичный дизайн с использованием черного в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, используемый здесь вместе с анимацией, придает ему резкий, почти жуткий вид.Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом.Белый цвет часто ассоциируется с чистотой, чистотой и добродетелью. На Западе невесты обычно носят белое в день свадьбы. Это также связано с отраслью здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый цвет ассоциируется с добром, и ангелы часто изображаются белым.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром. В Индии традиционно разрешается носить только цветной вдове.
В дизайне белый обычно считается нейтральным фоном, что позволяет другим цветам в дизайне иметь более широкое значение.Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. Веб-сайт использует белую типографику, чтобы придать сайту ощущение чистоты, но без минимализма в самом дизайне.Spent использует белую типографику, чтобы придать сайту современный, но мягкий вид. Well использует белый цвет в качестве основного цвета на своей заставке, что является уникальным, но эффективным выбором для чего-то, что включает CTA.Серый
Серый — нейтральный цвет, обычно относящийся к холодному концу цветового спектра. Иногда это можно считать угрюмым или угнетающим. В некоторых дизайнах вместо белого можно использовать светлые оттенки серого, а вместо черного можно использовать темно-серые.
Серый обычно консервативен и формален, но может быть и современным.Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где важны формальность и профессионализм. Это может быть очень изысканный цвет. Чистые серые оттенки — это оттенки черного, хотя другие оттенки серого могут иметь смешанные синие или коричневые оттенки. В дизайне очень распространены серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для выделения различных разделов сайта. Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, что придает сайту очень современный вид. Чувствовать.На веб-сайте Shinola серый приобретает изысканную, но практичную атмосферу. В сочетании с современной типографикой серый приобретает современный вид. Серый — идеальный фон для портфолио иллюстраций.Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый цвет ассоциируется с надежностью и надежностью, стойкостью и приземленностью. Это тоже можно считать унылым.
В дизайне коричневый обычно используется в качестве цвета фона.Это также заметно в текстуре дерева и иногда в текстуре камня. Это помогает привнести в дизайн ощущение тепла и целостности. Иногда он используется в самых темных формах вместо черного в фонах или типографике.
Примеры
Trefecta использует теплый коричневый в качестве акцентного цвета для кнопок и призывов к действию, что является неожиданным выбором, учитывая современность остального дизайна. Кремовый фон и коричневая типография сайта портфолио Ясухиро Йокоты теплые и землистые, но при этом служат просто хороший фон для дизайнерской работы оттенков серого.Off & On Barber Shop использует различные коричневые элементы для большей части своего сайта, что придает ему старомодный вид. На веб-сайте Умбера Сессари в качестве акцентных цветов используются различные оттенки коричневого, что придает ему землистый вид. На веб-сайте Green Rebel во многом используется коричневый. их типографики и графики повсюду, а также в некоторых текстурах, что придает ощущение органичности.Бежевый и коричневый
Бежевый цвет уникален в своем цветовом спектре, поскольку он может принимать холодные или теплые тона в зависимости от окружающих цветов.Он имеет теплоту коричневого и холодную белизну и, как и коричневый, иногда кажется тусклым. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать набожность.
Бежевый цвет в дизайне обычно используется в качестве фона и обычно встречается на фоне с текстурой бумаги. Он приобретет характеристики окружающих цветов, а это означает, что он сам по себе мало влияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.
Примеры
На веб-сайте People Map используется более золотой оттенок коричневого, что придает сайту высококлассный вид, особенно в сочетании с типографикой сайта.Теплый коричневый цвет фона сайта Plane Site выглядит современным, но не минималистичным. На веб-сайте La Pierre Qui Tourne в качестве основной цветовой палитры используются различные оттенки коричневого, а также несколько ярких цветов для создания очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с Бежевая и черная цветовая палитра для сайта, который выглядит ретро и модно. Коричневый акцент, используемый на этом сайте, совершенно неожидан и придает ему современный вид середины века.Кремовый и слоновая кость
Цвет слоновой кости и кремовый — изысканные цвета, с некоторыми теплотой коричневого и большей прохладой белого.Обычно они тихие и часто могут вызывать чувство истории. Слоновая кость — спокойный цвет, с некоторой чистотой, связанной с белым, хотя он немного теплее.
Цвет слоновой кости придает сайту элегантность и спокойствие. В сочетании с землистыми цветами, такими как персик или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста белого.
Примеры
Едва заметный фон цвета слоновой кости на сайте портфолио Стефани Бруклер — долгожданное изменение темпа от типичного нейтрального серого, придающее ему вневременной вид.Насыщенный крем выглядит очень современным и даже резким акцентным цветом при использовании с черным фоном. Крем — неожиданный выбор цвета фона для веб-сайта, ориентированного на тех, кто работает в сфере высоких технологий, но придает ему теплый, человечный оттенок. film The Lobster, использование бледно-белого фона для веб-сайта — неожиданно приглушенный выбор, который кажется очень современным. Насыщенный кремовый фон Sweet Magnolia Gelato идеально подходит для теплого и привлекательного дизайна.Вкратце…
Хотя информация, содержащаяся здесь, может показаться немного подавляющей, теория цвета в большей степени связана с ощущениями, которые вызывает конкретный оттенок, чем с чем-либо еще.Но вот краткое справочное руководство по общим значениям цветов, обсужденных выше:
- Красный: Страсть, Любовь, Гнев
- Оранжевый: Энергия, Счастье, Жизнеспособность
- Желтый: Счастье, Надежда, Обман.
- Зеленый: Новое начало, изобилие, природа
- Синий: Спокойствие, ответственность, Печаль
- Фиолетовый: Творчество, королевская власть, богатство
- Черный: Тайна, элегантность, зло
- Белый: Чистота, Добродетель
- Коричневый: Природа, Полезность, Надежность
- Коричневый или бежевый: Консервативный, Благочестивый, Тусклый
- , Elegant, Purity
Дополнительные ресурсы
Вся серия
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета.Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак почему же вам, как предпринимателю, должна волновать теория цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд.И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), а данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн.Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Скрипичный логотип или знакомая красная банка?
Люди решают, нравится им товар или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, образуя желтый, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности. Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторыиспользуют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Зачем вам это нужно?
Допустим, у вас есть очень яркий бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.).) использует модель субтрактивного смешения цветов. Большинству людей эта цветовая модель лучше знакома, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Вычитающее смешение цветов очень похоже на смешение красок, которое мы делали в начальной школе. Это видео отлично визуализирует «вычитающую» часть.Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки.С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), так как это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Зачем вам это нужно?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать не из дешевых!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK.Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой нетронутой коробки с 64 пунктами мелков Crayola. Возможности казались безграничными. До тех пор, пока я неизбежно не потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как цвет передается) так же увлекательно, как и эта новая коробка с мелками.Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению из Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красные, оранжевые, желтые) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому был добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Poweredот Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а подчеркнутые ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадные цвета
Триадных цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в маркетинге создает одновременно визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, зачем вам теория цвета?
Два слова: брендинг и маркетинг.
Нет, постой, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлечь внимание вашей цели, а также понять, что плохие цвета могут означать низкие продажи — это , почему вам следует заботиться о теории цвета.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
Design 101: 8 основ графического дизайна, которые вам нужно знать
Принципы графического дизайна подобны строительным блокам. Все слои накладываются друг на друга, пока у вас не останется основа для создания чего-то невероятного, будь то дизайн логотипа, веб-сайта или собственной иллюстрации.Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте посмотрим, что вам нужно знать, чтобы все ваши проекты были потрясающими:
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типографика
• Текстура
• Брендинг
Помещение
—
Вам знакомо ощущение умиротворения, которое возникает, когда вы находитесь в великолепном открытом пространстве? Что ж, графический дизайн работает точно так же.
Белое пространство в этом меню так же важно, как и другие элементы дизайна (и продукты питания!). Дизайн меню Marcy_McGuire.Лучшие дизайны — это не те, в которых каждый элемент дизайна на блоке пытается уместить в единую композицию. Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
10 способов более эффективного использования пространства
Пространство — это здорово, но только если вы знаете, как его эффективно использовать. Прочтите статью выше, чтобы узнать о новых стратегиях, позволяющих вывести использование пространства и композиции на новый уровень.
5 правил дизайнерской композиции и верстки
Правильное использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами верстки) в этой статье.
Пространство в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Грифельная графика и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в гравюре, в том числе о том, как работать с пространством.
Весы и центровка
—
Все элементы на этом плакате правильно сбалансированы, что усиливает общий эффект дизайна. Дизайн плаката — Швин.Когда дело доходит до дизайна, вы определенно можете проявлять творческий подход, но вы также должны быть уравновешенными. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло с откидной спинкой, журнальный столик и крайние столики в крошечный угол, верно? Нет, вы разложите части по комнате, чтобы добиться баланса и выравнивания.То же самое и с графическим дизайном.
7 принципов дизайна
Правильная балансировка и выравнивание — основные принципы дизайна. Узнайте, как они работают и как использовать их вместе с другими элементами дизайна.
5 правил композиции и верстки
Структурируйте элементы своей композиции, чтобы создать хорошо коммуникативный дизайн. Эти пять правил упрощают задачу.
Иллюзия движения в графическом дизайне
Одна из самых крутых уловок в книге по графическому дизайну? При правильном балансе, выравнивании и композиции вы можете создавать дизайны, которые выглядят так, как будто они воплощены в жизнь.
Иерархия
—
Вы научились использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?
Apple Music знает, как использовать визуальную иерархию для передачи своих ключевых сообщений. Изображение через Apple Music.Иерархия — это то, как вы представляете элементы в своем дизайне (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где им следует сосредоточить свое внимание.Как правило, чем крупнее элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия — это гораздо больше, чем просто «больше — лучше».
Шесть принципов визуальной иерархии
Это отличное место, чтобы познакомиться с основами того, как люди видят дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Один из самых важных элементов веб-дизайна — это обмен сообщениями.В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевой страницы
Постройте свою иерархию на основе естественных движений глаз человека и начните повышать конверсию. Узнайте больше о том, как люди на самом деле видят вашу страницу и как вы можете построить вокруг нее свою иерархию.
Линии и формы
—
Линии и формы составляют основу ваших дизайнов, и то, как вы их используете, может полностью изменить внешний вид дизайна.
Закругленные логотипы, угловые логотипы и логотипы с вертикальными линиями создают совершенно другой бренд и дизайн. Разработка логотипов: bo_rad, olimpio, AC Graphics.Например, дизайн со всеми закругленными краями будет посылать совсем другое сообщение, чем дизайн с четкими линиями. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и сообщениям.
Значение логотипов
Ваш логотип — это лицо вашего бренда.А формы, которые вы включите в свой логотип, будут определять, что ваша аудитория будет вас воспринимать. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать все возможное, чтобы создать собственный логотип.
Что такое фирменный стиль? И как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще большей картины, называемой идентичностью бренда. Узнайте, как это работает и как разработать отличный.
Цвет
—
Color — это намного больше, чем просто радужный набор оттенков в сумке Skittles.Цвет — это влияние. Цвет — сила. Цвет стимулирует взаимодействие. Но только если вы умеете им пользоваться.
Дизайн упаковки от ve_staЦвета, которые вы выбираете для своих дизайнов, имеют решающее значение не только для вашей общей эстетики, но и для того, насколько хорошо ваш дизайн соответствует вашей аудитории (что в конечном итоге приводит к результатам).
Значения цвета и искусство использования психологии цвета
Если вы хотите использовать цвет в своих интересах, вам нужно понимать, как каждый цвет влияет на вашу аудиторию.Узнайте больше о психологии цвета, о более глубоком значении каждого оттенка и о том, как лучше всего использовать цвет в своих интересах.
Фирменные цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты для вашего бренда
Разные цвета приводят к разным результатам. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета будут способствовать достижению желаемых результатов. Изучите эту статью, выбрав лучшие цвета для своего бренда.
Психология цвета в веб-дизайне
Без сомнения, один из самых важных активов вашего бренда — это ваш веб-сайт.И один из самых важных аспектов вашего веб-дизайна — это цвет. Узнайте, как использовать психологию цвета, чтобы выбрать лучшие цвета для своего веб-сайта.
Как выбрать идеальные цвета для визитки
Ваши визитки предназначены для того, чтобы произвести на людей первое впечатление. Выбирайте правильные цвета, и они обязательно будут.
Типографика
—
Слова, которые вы используете в своем дизайне, важны, но также важны шрифты, которые вы используете для передачи этих слов.
Типографика охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное сообщение, но также многое говорит о том, кто вы и что вы из себя представляете. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понимать основы типографики. Но также нужно понимать, как их использовать творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Ускоренный курс по типографской лексике
Хотите освоить типографский жаргон? Пройдите этот ускоренный курс и выучите язык типографики.
Как выбрать шрифты для веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для своего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш веб-сайт на мобильном устройстве, а это значит, что вам нужен адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографических преступлений прекратить совершать
Есть семь смертных грехов, но если говорить о типографике, их всего 14.Узнайте, что они из себя представляют (и как их избежать) из этой статьи.
Текстура
—
Texture — это верный способ добавить глубины и размера вашим дизайнам, что сделает их более привлекательными.
Текстура делает графический дизайн живым. Проекты через Якопо Северитано, Гринблатт-Векслера и Павла Нольберта.Добавляете ли вы реальный трехмерный элемент к печатному изделию, например, визитной карточке, или создаете иллюзию с помощью дизайна, текстура сделает ваш дизайн еще более запоминающимся.Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может казаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как использовать текстуру ногтей в графическом дизайне, чтобы добавить нужную глубину? Узнайте о трех разных типах текстуры, о том, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете в жизнь свой бизнес, продукты, услуги и историю.Как ты это делаешь? Используя все основы графического дизайна, которые мы рассмотрели в этом руководстве, вы сможете создать бренд, который будет соответствовать вам.
Важность воплощения брендов в жизнь
Начните здесь и узнайте, почему так важно воплотить свой бренд в жизнь (и как это сделать) из этой статьи.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и взаимодействует с вашей аудиторией, вам нужно планировать заранее.Из этой статьи вы узнаете, как именно разработать успешную стратегию для своего бренда.
Брендинг, фирменный стиль и логотип: в чем разница?
Хотите верьте, хотите нет, но это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В отличном дизайне нет ничего «базового».
–
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. Имея эту прочную основу, все, что остается делать, — это использовать ее для создания невероятных дизайнов, которые сделают ваш бренд сияющим.
Ищете дизайн, который вам понравится?
Наши дизайнеры могут создать идеальный индивидуальный дизайн именно для вас.
Основная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий. Тем не менее, есть три основные категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и разместить в круге, который показывает цвета относительно друг друга.
Цветовое колесо
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства. Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции.Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, представляющее логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов.Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вспомогательного цветов. Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, баланса в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальный опыт настолько мягкий, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него.Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции. Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый.На приведенной выше иллюстрации есть несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли эта комбинация в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный выглядит более ярким на черном фоне и несколько тусклее на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск.Обратите внимание, что красный квадрат на черном фоне выглядит больше, чем на других цветах.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на Ваш компьютер Color Blind?), Вы увидите, что маленький фиолетовый прямоугольник слева выглядит красно-фиолетовым по сравнению с маленьким фиолетовым прямоугольником справа. . Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за влиянием цветов друг на друга является отправной точкой для понимания относительности цвета. Взаимосвязь значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн
Сделай сам — учите в удобном для вас темпе.
Теория цвета: основы для начинающих
Термины теории цвета, цветовое колесо и цветовая гармония
Теория цвета — это концептуальная основа любого хроматического дизайна.От художников и веб-дизайнеров до архитекторов и фотографов понимание цвета важно для любой визуальной композиции. Однако использование цвета в дизайне часто может показаться непрофессионалам эзотерическим и загадочным. Некоторые визуально приятные цветовые решения просто «подходят» случайному наблюдателю. Однако выбор цвета редко бывает произвольным. Изучив основы теории цвета, любой может понять, почему работают определенные оттенки и палитры. Что еще более важно, любой дизайнер может узнать, каких цветовых сочетаний следует избегать.
Недавно мы опубликовали статью о многих доступных в Интернете инструментах веб-дизайна для практического применения теории цвета. Многие из этих замечательных инструментов позволяют дизайнерам автоматически создавать цветовые палитры на основе здравых принципов теории цвета. Однако понимание причин, по которым определенных цветов дополняют друг друга , обеспечивает большую глубину знаний. Изучив теорию цвета, вы сможете оценить любой дизайн с повышенным восприятием. Вы не сможете просто наслаждаться визуальной композицией.Наконец, вы поймете, почему вам это нравится. Читайте ускоренный курс теории цвета, который является важным компонентом любого дизайнерского образования.
Основные термины теории цвета
Любое логическое исследование теории цвета должно начинаться с определений основных терминов, используемых в этой области знаний. Возможно, хорошее место для начала — цветовая система Munsell Color System , которая стала крупным достижением в истории теории цвета и колориметрии. Справа вы найдете базовую иллюстрацию системы цветов Манселла, которая представляет собой схематическое цветовое пространство, определяющее цвета на основе трех основных факторов: оттенок , значение и цветность .При описании или идентификации цветов эти три термина составляют основу понимания мира теории цвета.
оттенок
Термин «оттенок» относится к пигменту в области теории цвета. Технически это определяется как «степень, в которой стимул может быть описан как похожий или отличный от стимулов, которые описываются как красный, зеленый, синий и желтый». Оттенок можно рассматривать как основной цвет , оттенок или оттенок , как определено цветовым кругом.
Значение
Значение является синонимом «легкости» при использовании в теории цвета. По сути, это представление вариации восприятия общей яркости цвета. Если оттенок цвета — «синий», то значение определяет, может ли описание цвета быть «голубым» (высокое значение) или «темно-синим» (низкое значение).
Цветность
Цветность, обычно называемая «насыщенностью», относится к воспринимаемой интенсивности определенного цвета вдоль цветового круга.Более высокая цветность приведет к большей «красочности» или насыщенности цвета, воспринимаемого конечным пользователем. Таким образом, более низкий уровень насыщенности приводит к более тонкому и тусклому цвету.
Цветовое колесо
Исаак Ньютон создал первый «цветной круг» еще в 1666 году, и теория цвета никогда не была прежней. Хотя есть некоторые споры о правильном порядке оттенков на цветовом круге, наиболее популярные варианты можно считать логичными и правильными. Справа вы найдете базовое современное цветовое колесо , наиболее часто используемое сегодня .Это разбивает цветовые оттенки на основные цвета, вторичные цвета и третичные цвета.
Основные цвета: красный, желтый и синий
В классической теории цвета основные цвета — это три оттенка, которые не могут быть образованы любой комбинацией других цветов. Таким образом, определяющим элементом основных цветов является то, что они не могут быть созданы путем комбинирования каких-либо других пигментов на цветовом круге.
Дополнительные цвета: зеленый, оранжевый и фиолетовый
Используемые в дизайне и теории цвета так же часто, как и основные цвета, вторичные цвета могут быть созданы путем смешивания двух основных цветов вместе.
Третичные цвета
На современном цветовом круге шесть основных третичных цветов. Согласно современной теории цвета, это желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Каждый третичный цвет имеет название через дефис, потому что они создаются путем смешивания одного основного и одного вторичного цветов вместе.
Гармония цветов
Цветовые гармонии. Изображение взято с Zeven Design
С пониманием основных терминов и различных оттенков, определяемых цветовым кругом, мы можем начать гармонично использовать цвет.В теории цвета под гармонией понимается различных цветовых комбинаций , которые можно использовать эстетически. Вот где теория цвета наконец претворяется в жизнь посредством дизайна и композиции. Возможно, вы слышали термин «дополнительные цвета» раньше. Однако это не следует путать с идеей цветов, которые хорошо «дополняют» друг друга. В теории цвета «дополнительный» — это особый термин, относящийся к комбинированным оттенкам, используемым в схеме дизайна.
Дополнительные цвета
В дизайне с дополнительными цветами используются двух пигментов, которые находятся прямо напротив друг друга на цветовом круге.Благодаря использованию двух цветов с максимальным визуальным контрастом каждый оттенок становится более ярким. Эта простая форма цветовой гармонии является наиболее часто понимаемой в теории цвета и широко используемой в визуальной композиции.
Подмножеством дополнительной цветовой гармонии является дизайн «раздельно-дополнительный» . В отличие от дополнительных цветов, эта цветовая схема определяется одним из двух контрастных оттенков, разделенных на аналогичные цвета для большей вариативности цвета.
Триадические цвета
Цветовые триады используют трех цветов, которые равноудалены друг от друга на цветовом круге.Эти рисунки более сложны, чем дополнительные цвета, но основаны на том же принципе. Используя 3 наиболее удаленных друг от друга оттенка на цветовом круге, создается поразительный визуальный контраст. Примеры цветовых триад включают основные цвета и вторичные цвета.
Аналогичные цвета
Аналогичные или связанные цветовые гармонии определяются реализацией одного основного «корневого» цвета и двух или более цветов, которые находятся близко друг к другу на цветовом круге.Это очень простой и надежный способ создать визуально привлекательную композицию. Кроме того, аналогичные цветовые решения можно комбинировать с дополнительными цветами и множеством других гармоний для получения разнообразных хроматических эффектов.
Вооружившись этими базовыми знаниями, вы сможете начать понимать использование цвета в композиции и дизайне. Если у вас есть какие-либо комментарии или вопросы, пожалуйста, оставьте нам сообщение ниже! Вы также можете обратиться в нашу команду опытных дизайнеров за помощью в создании собственных красивых цветовых палитр для веб-сайта.
.



 Такое смешивание дает темно-коричневые и каштановые тона. Желтый пигмент незаметен;
Такое смешивание дает темно-коричневые и каштановые тона. Желтый пигмент незаметен; Мягкая акварель
Мягкая акварель  Дно океана
Дно океана