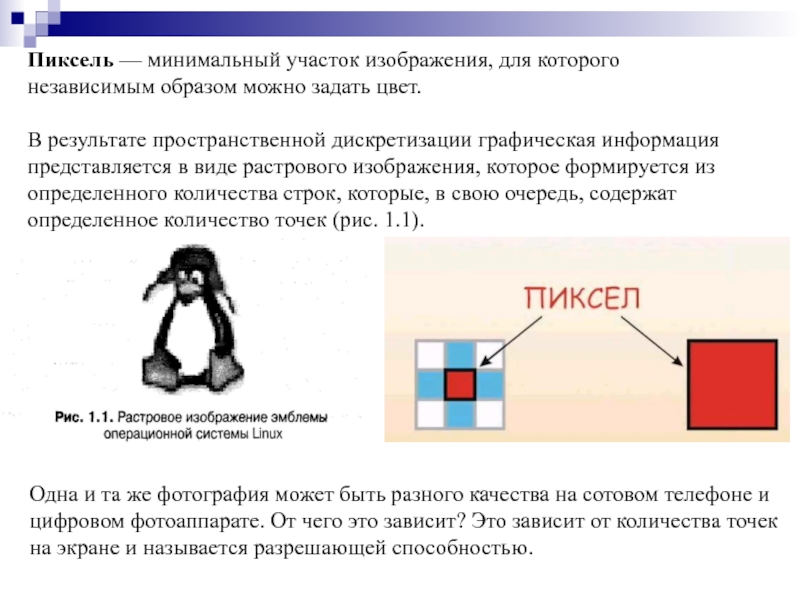
Пиксель определение: Пиксель — что это такое? Определение, значение, перевод
Что такое «Пиксель»?
Если мой клиент попросил изображение размером 1920x1080px, первое, что мне нужно знать, это предполагаемое использование. Это для сети, печати или обоих?
В мире печати пиксель (или элемент изображения — [pict-el]) не имеет значения или определения. Пиксели никак нельзя измерить. У них нет предопределенного размера или единицы для расчета их размера. Поэтому это не термин «реальный мир». Они строго цифровой термин и относятся только к цифровому миру.
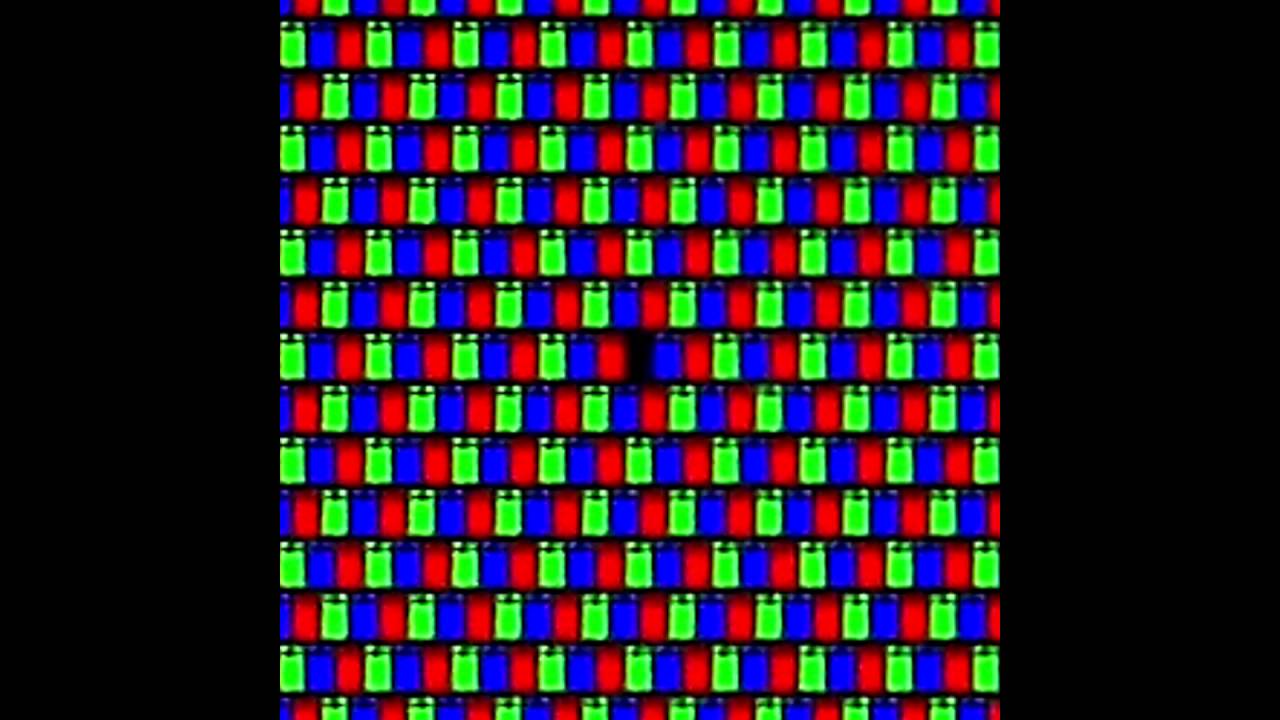
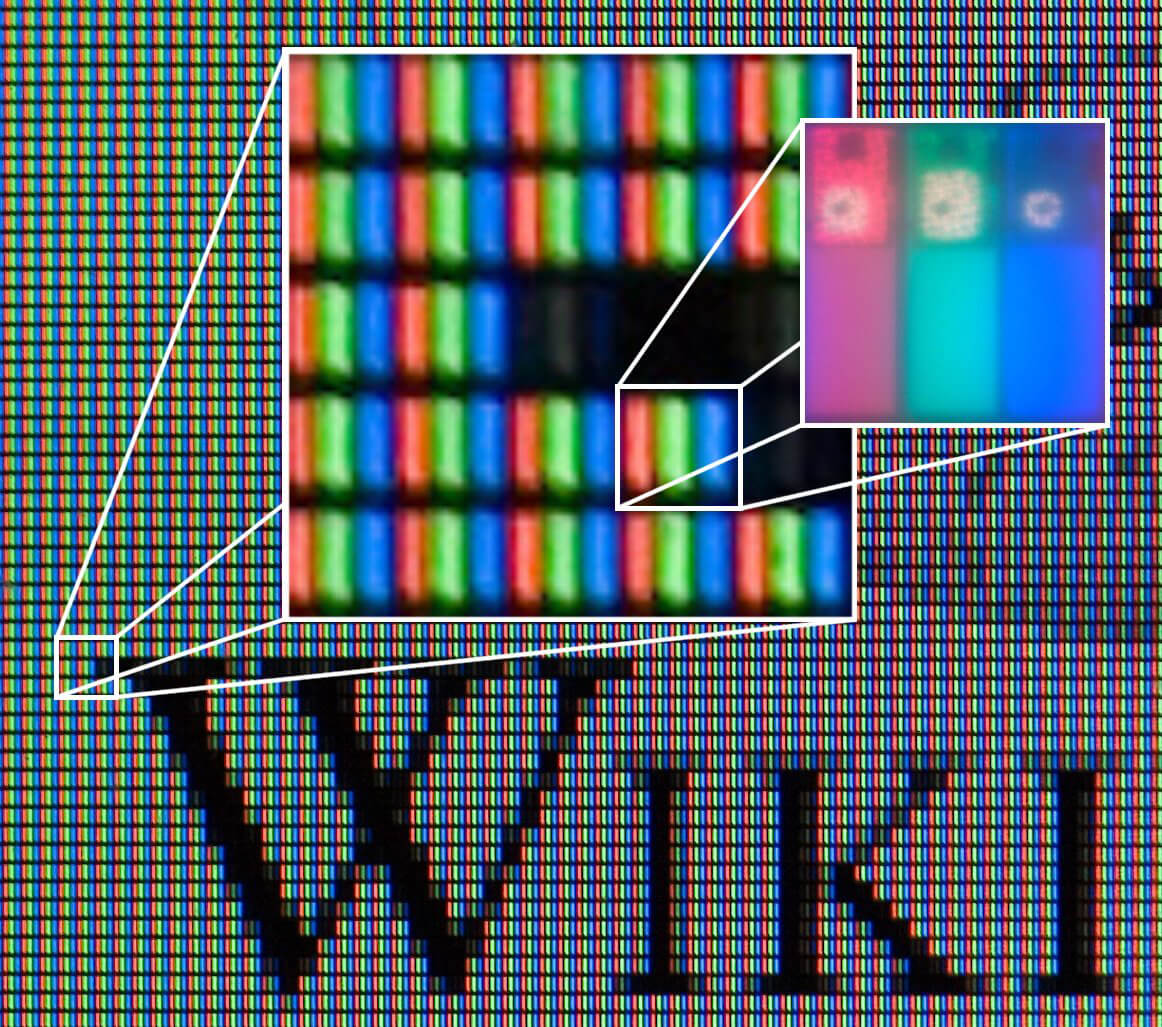
В широком смысле пиксель — это небольшое пятно на экране или мониторе, окрашенное светом, с подсветкой (CRT), светодиодом, плазмой или другими технологиями. Каждое из этих маленьких разноцветных пятен (пикселей), когда они собраны вместе, образуют изображение для человеческого глаза. Чтобы использовать аналогию с реальным миром, думайте о ней как о кирпичной стене … каждый пиксель был бы кирпичом … изображение было бы стеной.
Во многих приложениях и для многих людей 1 пиксель = 1 балл.
Не существует такого понятия, как 1 дюйм = 72 пикселя или что-либо даже близко удаленное. Каждый экран на земле имеет разную плотность пикселей . Сколько пикселей вмещается в дюйм, полностью зависит от плотности пикселей вашего монитора.
При работе в Photoshop для Интернета то, что вы вводите в Resolutionполе для нового документа, в значительной степени не имеет значения. Изображение, предназначенное для Интернета (или экрана), будет использовать ширину пикселя и высоту пикселя и вообще не будет ссылаться на настройку разрешения. См. Здесь для получения дополнительной информации о разрешении (ppi) и сети / экране: обязательно ли хранить изображения с разрешением 72DPI для веб-дизайна? Для Интернета единственное отличие, которое предлагает поле разрешения, заключается в том, что оно позволяет вам создавать более подробные работы в Photoshop.
Save for Web. Если вы используете, Exportа не Save for Webто, разрешение используется для изменения ширины и высоты пикселя изображения в зависимости от вашей операционной системы.всех вещей. Приложения Macintosh предполагают, что каждый дюйм имеет 72 пикселя, а приложение Windows предполагает, что каждый дюйм имеет 96 пикселей. Ни один из них не является действительно точным или правдивым, но инженеры должны были что-то использовать . Таким образом, более высокое разрешение Exportприведет к увеличению ширины и высоты пикселя.Теперь там, где печать соответствует пикселям … разрешение или число  Плотность точек в полутонах определяет уровень детализации и качества самого изображения. Полутона с более высоким DPI и LPI будут выглядеть намного лучше, чем полутона с низким DPI и LPI. При поиске какой-либо корреляции между экраном и печатью, наиболее распространенное место, где пользователь находит немного логики, думает, что 1 пиксель = 1 точка. Это неполностью точный, но достаточно близкий, чтобы не использовать эту предпосылку. Здесь люди обмениваются терминами PPI и DPI, думая, что это одно и то же. На самом деле, они совсем не одинаковы, но думать, что это не так уж и плохо.
Плотность точек в полутонах определяет уровень детализации и качества самого изображения. Полутона с более высоким DPI и LPI будут выглядеть намного лучше, чем полутона с низким DPI и LPI. При поиске какой-либо корреляции между экраном и печатью, наиболее распространенное место, где пользователь находит немного логики, думает, что 1 пиксель = 1 точка. Это неполностью точный, но достаточно близкий, чтобы не использовать эту предпосылку. Здесь люди обмениваются терминами PPI и DPI, думая, что это одно и то же. На самом деле, они совсем не одинаковы, но думать, что это не так уж и плохо.
Для печатной работы Resolutionполе в новом окне документа Photoshop является критическим. Чаще всего вы хотите разрешение 260 или выше для печати изображений. Это соответствует 260DPI, который является оптимальной настройкой для 175LPI (экран с общей линией). 300dpi используется чаще всего, потому что это хорошее, даже круглое число, которое нужно запомнить, и больше DPI никогда не будет проблемой. Общий расчет на самом деле в 1,5 раза больше LPI равен DPI. Так 1,5 х 175 = 262,5. Таким образом, он округляется до 300 точек на дюйм.
Общий расчет на самом деле в 1,5 раза больше LPI равен DPI. Так 1,5 х 175 = 262,5. Таким образом, он округляется до 300 точек на дюйм.
Если вы знаете, предполагаемое использование …..
Если это для Интернета или экрана, просто создайте новый документ с разрешением 1920×1080 пикселей и любым разрешением. Более высокое разрешение позволит вам более детально поработать в Photoshop, но не изменит выход веб / изображения на экране. Независимо от разрешения (ppi) изображение все равно будет выводиться с разрешением 1920×1080 пикселей (с помощью функции «Сохранить для Интернета»).
Если изображение для печати или и то и другое, я бы использовал Photoshop, чтобы дать мне представление о физическом размере при печати. Просто создайте новый документ с размерами 1920×1080 и вставьте 300 для разрешения.
Теперь переключите выпадающий список «пикселей» на дюймы:
Это использует внутреннюю теорию Adobe 1px = 1pt, которая хороша как любая. Но это дает вам общее представление о том, что изображение будет примерно 6,5 «х3,5». Затем я бы связался с клиентом, чтобы убедиться, что изображение размером 6,5х3,5 дюйма соответствует его потребностям.
Но это дает вам общее представление о том, что изображение будет примерно 6,5 «х3,5». Затем я бы связался с клиентом, чтобы убедиться, что изображение размером 6,5х3,5 дюйма соответствует его потребностям.
Привет [клиент],
Размер изображения 1920×1080 пикселей при печати составляет примерно 6,5×3,5 дюйма. Этот размер подойдет для вас? Должен ли я пойти больше для печати?
Благодарность!
Пиксель ретаргетинга в социальных сетях: ВКонтакте и Facebook
Пиксель ретаргетинга: что это такое и как настроить
Рекламный пиксель ретаргетинга — это специальный программный код для встраивания в сайт. Он помогает отслеживать посещения и поведение пользователей определенных социальных сетей для дальнейшего точного таргетинга рекламы. Эту технологию поддерживают популярные соцсети, включая Facebook, «ВКонтакте», «Одноклассники» и «Мой мир».
В этом материале будут предоставлены подробные пошаговые инструкции, которые помогут настроить пиксели отслеживания для улучшения эффективности рекламных кампаний.
Функция работает следующим образом:
-
В рекламном кабинете генерируется специальный код.
-
Пиксель устанавливается на сайте.
-
Технология фиксирует пользователей определенной соцсети, которые посетили страницы с пикселем.
-
Идентифицированные аккаунты группируются в аудитории.
-
Таргетированная реклама демонстрируется с учетом поведения или интересов пользователей.
С помощью пикселей можно сфокусировать рекламную кампанию на «теплой» целевой аудитории. При тонкой настройке можно реализовать отслеживание лидов, которые не завершили конверсионное действие, что увеличивает шансы их возврата.
На практике это выглядит следующим образом. Человек попадает на сайт велосипедного магазина. Он просматривает несколько моделей, читает несколько статей о подборе двухколесного транспорта, но покидает сайт, не совершив целевого действия. Причин отказа может быть много. Но если ему продемонстрировать объявления в социальной сети, то есть большая вероятность, что человек вернется на сайт.
Он просматривает несколько моделей, читает несколько статей о подборе двухколесного транспорта, но покидает сайт, не совершив целевого действия. Причин отказа может быть много. Но если ему продемонстрировать объявления в социальной сети, то есть большая вероятность, что человек вернется на сайт.
Особенности настройки пикселя ретаргетинга
Принцип работы технологии в разных социальных сетях практически не отличается. Однако есть тонкости настройки. Поэтому нужно ознакомиться с инструкциями по внедрению кода отслеживания во «ВКонтакте», Facebook и myTarget («Одноклассники» и «Мой мир»).
Настройка пикселей «ВКонтакте»
- В кабинете рекламодателя нужно перейти во вкладку «Рекламные кампании» – «Ретартегинг». Здесь во вкладке «Пиксели» нужно кликнуть по кнопке «Создать пиксель». После этого откроется форма, в которую нужно ввести тематику сайта, его доменное имя и название пикселя.
- Алгоритм сформирует код, который нужно вставить между head и /head.

- Через несколько минут после выполнения всех операций можно проверить корректность внедрения пикселя. Для этого нужно перейти в рекламный кабинет, где автоматически сформируется соответствующее уведомление.
Настроить аудитории можно в выпадающем меню, которое появляется при клике на название работающего пикселя. Здесь доступны следующие настройки:
-
время активности аккаунта в аудиториях;
-
загрузка готовых аудиторий в формате csv и txt;
-
определение похожих аудиторий;
Один пиксель VK способен одновременно отслеживать разные аудитории. К примеру, технология может систематизировать всех пользователей, посетителей определенных разделов или людей, выполнивших определенное действие.
- Для формирования аудитории нужно на странице с настройками ретаргетинга нажать кнопку «Создать аудиторию», которая находится в верхней части экрана.
- Теперь нужно дать название аудитории, а также выбрать источник ее формирования («Из пикселя»).
- Также нужно выбрать правило и необходимые адреса страниц. К примеру, отобрать в аудиторию посетителей определенного раздела поможет правило «URL содержит» с указанием адреса самого раздела.
- Проверить правильность настройки аудитории можно с помощью инструмента «Проверка ссылки». Здесь нужно указать адрес страницы, после чего функция покажет, в какую аудиторию попадают ее посетители.
Чтобы создать кампанию для сформированных аудиторий, нужно кликнуть по кнопке «Создать объявление». Здесь можно уточнить настройки таргетинга, а также активировать функцию включения в аудиторию пользователей, которые показали позитивную реакцию на показ рекламы.
Пиксель дает возможность использовать динамический ретаргетинг. С его помощью можно демонстрировать в объявлениях именно тот товар или услугу, которой интересовался человек. Этот инструмент особенно эффективен для инфобизнеса, туристических агентств и интернет-магазинов.
С его помощью можно демонстрировать в объявлениях именно тот товар или услугу, которой интересовался человек. Этот инструмент особенно эффективен для инфобизнеса, туристических агентств и интернет-магазинов.
Чтобы получить доступ к динамическому ретаргетингу в социальной сети «ВК», нужно подать заявку в администрацию. При позитивном ответе нужно установить типовой пиксель, прописать целевые события, а также загрузить прайс-лист в рекламном кабинете.
После этого алгоритм пикселя будет обслуживать аккаунты пользователей, которые совершили на сайте целевые действия. Это может быть заполнение формы, отказ на этапе корзины, добавление товара в перечень интересных и прочие активности. Пользователям, которые попали в аудитории динамического ретаргетинга, можно демонстрировать рекламу в формате карусели.
Настройка пикселей в Facebook
Начать нужно с рекламного кабинета, в котором нужно перейти в раздел Events Manager. В настройках пикселя FB нужно определить способ интеграции кода. Это можно сделать в ручном режиме или с использованием диспетчера тегов Google. На этой площадке тоже код пикселя должен располагаться между тегами head и /head. После внедрения функции нужно проверить корректность ее работы путем отправки тестового трафика и только потом перейти к тонкой настройке. Если рекламный пиксель Facebook работает, то можно начинать настраивать события, которые нужно отслеживать. Это необходимо для того, чтобы формировать аудитории из пользователей, разделяя людей по интересам, посещенным страницам, выполненным действиям и другим факторам. Сегодня Facebook-пиксель можно использования для отслеживания лидов по девяти разным критериям.
В настройках пикселя FB нужно определить способ интеграции кода. Это можно сделать в ручном режиме или с использованием диспетчера тегов Google. На этой площадке тоже код пикселя должен располагаться между тегами head и /head. После внедрения функции нужно проверить корректность ее работы путем отправки тестового трафика и только потом перейти к тонкой настройке. Если рекламный пиксель Facebook работает, то можно начинать настраивать события, которые нужно отслеживать. Это необходимо для того, чтобы формировать аудитории из пользователей, разделяя людей по интересам, посещенным страницам, выполненным действиям и другим факторам. Сегодня Facebook-пиксель можно использования для отслеживания лидов по девяти разным критериям.
- Часть из них применима только в электронной коммерции. Это определение оформления покупки, внесение данных в платежную форму и пр.
- Другие события вполне универсальны, поэтому их используют на сайтах разного типа. К последним относится отслеживание фактов завершенной регистрации, просмотр определенных страниц, заполнение лид-формы, поиск товара и пр.

К примеру, с помощью пикселя можно выделять из посетителей пользователей Facebook, которые искали товар с помощью формы поиска, а потом покинули сайт. Такой аудитории можно показывать объявления с предложением консультации и помощи в подборе товара.
Как это сделать на практике? Достаточно просто. В настройках нужно выбрать тип события «Поиск». Алгоритм сформирует код, который нужно вставить на страницу результатов поиска по сайту. Если все выполнено правильно, то после пробного ввода поискового запроса в настройках пикселя появится статус «Активно».
Применимые для сугубо коммерческих сайтов события настраиваются по аналогичной логике. К примеру, можно включить отслеживание события «Начало оформления заказа». Здесь можно добавить тонкие настройки события: валюту конверсии и ценность действия. Это позволяет разделить по разным аудиториям пользователей, которые планировали совершить покупки на разные суммы. Полученный код нужно вставить на страницу, которая отображается при первом шаге оформления покупки.
Остальные события для отслеживания для Ecommerce настраиваются аналогично. Важно только правильно выбрать страницу для интеграции кода пикселя. При стандартной структуре сайта можно ориентироваться на следующие правила:
-
Событие «Покупка» – страница подтверждения оформления заказа.
-
Событие «Завершенная регистрация» – страница подтверждения успешности передачи данных.
-
Событие «Генерация лида» – страница ввода данных в поля формы.
-
Событие «Ввод платежной информации» – страница, на которой предусмотрено добавление финансовой информации.
-
Событие «Добавление в корзину» – первая страница «Корзины».
Выше описаны общие рекомендации, но при настройке событий отслеживания важно всегда обращать внимание на механизм работы конкретного сайта. К примеру, если при отправке товара в «Корзину» человек не перемещается на страницу оформления заказа, то стандартная методика настройки события работать не будет. В таком случае нужно вставить код для отслеживания события во встроенном действии. Для этого в настройках пикселя предусмотрена соответствующая опция «Отслеживайте события во встроенном действии».
К примеру, если при отправке товара в «Корзину» человек не перемещается на страницу оформления заказа, то стандартная методика настройки события работать не будет. В таком случае нужно вставить код для отслеживания события во встроенном действии. Для этого в настройках пикселя предусмотрена соответствующая опция «Отслеживайте события во встроенном действии».
По аналогичному принципу можно отслеживать действия, которые тоже не приводят к автоматическому переходу на новую страницу. К примеру, событие «Генерация лида» может фиксировать при пользовательском клике на кнопках «Оформить заявку» или «Заказать обратный звонок».
После настройки и интеграции пикселя в код сайта социальная сеть Facebook создает соответствующие аудитории. Нужно отметить, что пользователи в них остаются в течение 6 месяцев. Чтобы детально ознакомиться с актуальными аудиториями, достаточно перейти в рекламный кабинет и войти в раздел «Аудитории».
Настройки позволяют создавать дополнительные аудитории, для чего нужно кликнуть по кнопке «Создать аудиторию» и активировать опцию «Индивидуализированные аудитории». При выборе этой настройки нужно указать Facebook в качестве источника отбора. Также источником формирования аудиторий могут быть пользователи, посетившие определенные страницы или выполнившие заданные действия. Дополнительно посетителей можно сортировать по уровню вовлеченности или времени, которое они провели на сайте.
При выборе этой настройки нужно указать Facebook в качестве источника отбора. Также источником формирования аудиторий могут быть пользователи, посетившие определенные страницы или выполнившие заданные действия. Дополнительно посетителей можно сортировать по уровню вовлеченности или времени, которое они провели на сайте.
К примеру, можно сформировать аудиторию, в которую войдут пользователи, побывавшие на сайте в течение последних 30 дней. Для этого нужно выбрать событие PageView в настройках наполнения аудитории.
Также в Facebook предусмотрена возможность объединения в одну аудиторию людей, которые просматривали конкретные страницы веб-ресурса. Для этого нужно ввести соответствующие URL-адреса страниц в настройках формирования аудиторий. Чтобы минимизировать «холодные» показы, нужно указать период пребывания пользователей в аудитории.
Когда основные аудитории сформированы, стоит воспользоваться функцией поиска похожих аудиторий, что значительно расширит эффективный охват рекламной кампании. С помощью этого инструмента социальная сеть с помощью собственных алгоритмов отбирает пользователей, которые по основным признакам похожи на представителей вашей целевой аудитории. При использовании этой функции нужно помнить, что она может значительно снизить точность таргетинга.
С помощью этого инструмента социальная сеть с помощью собственных алгоритмов отбирает пользователей, которые по основным признакам похожи на представителей вашей целевой аудитории. При использовании этой функции нужно помнить, что она может значительно снизить точность таргетинга.
Функционал использования пикселя ретаргетинга в Facebook дает возможность сформировать индивидуально настроенные конверсии. Для начала этого процесса нужно кликнуть по кнопке «Создать индивидуально настроенные конверсии». В настройках условий можно установить стандартное событие, к примеру запрос к внутреннему поиску сайта. Таким образом можно формировать аудитории из пользователей, которые искали определенную информацию или товар. Чтобы определить целевые страницы, нужно прописать в настройках их URL-адреса.
Аудитории пользователей, сформированные с применением технологии вставки в код сайта пикселя ретаргетинга, эффективно употреблять для оптимизации и отслеживания конверсий. Для этого в настройках целей продвижения нужно выбрать соответствующие пункты.
Для этого в настройках целей продвижения нужно выбрать соответствующие пункты.
Настройка пикселей в myTarget
Сервис myTarget является общей площадкой для покупки и настройки таргетированной рекламы, которая будет отображаться в рамках социальных сетей «Одноклассники» и «Мой Мир». Чтобы начать пользоваться технологией ретаргетинга, нужно обязательно установить на сайт счетчик «Рейтинг Mail.ru». Это можно сделать бесплатно и самостоятельно. Нужно просто пройти регистрацию на официальном сайте рейтинга, после чего вы получите код для вставки. Для корректной работы код счетчика должен устанавливаться между тегами body и /body.
Когда счетчик установлен, в кабинете рекламодателя myTarget можно приступить к формированию аудиторий. Для этого нужно перейти во вкладку «Аудитории». Здесь нужно найти меню «Источники данных» и выбрать пункт «Счетчики [email protected]». После этого появится окно, в котором нужно указать уникальный ID-номер счетчика, а также нажать на кнопку, которая отправит запрос на одобрение. Последний обрабатывается автоматически, поэтому уже через минуту ответ со ссылкой для подтверждения будет прислан на указанный при регистрации адрес электронной почты. Когда счетчик активирован, можно приступать к настройке целей ретаргетинга. Для этого нужно перейти в «Цели», что откроет меню необходимых настроек.
Последний обрабатывается автоматически, поэтому уже через минуту ответ со ссылкой для подтверждения будет прислан на указанный при регистрации адрес электронной почты. Когда счетчик активирован, можно приступать к настройке целей ретаргетинга. Для этого нужно перейти в «Цели», что откроет меню необходимых настроек.
- В myTarget в аудитории можно добавлять посетителей, которые побывали на сайте или на конкретных его страницах.
- Предусмотрена возможность формирования аудиторий в соответствии с проведенным временем на сайте или глубиной взаимодействия.
- Также можно группировать пользователей, которые выполнили конкретное целевое действие. К примеру, чтобы получить аудиторию пользователей с учетом глубины сеанса посещения, нужно кликнуть по кнопке «Создать цель» и активировать опцию «Глубина визита». Здесь нужно выбрать необходимые параметры и сохранить внесенную информацию.
Сервис myTarget предоставляет рекламодателю возможность применения технологии динамического ремаркетинга.![]() Чтобы начать ей пользоваться, в рекламном кабинете нужно создать новый счетчик, что можно сделать в разделе «Аудитории». Здесь нужно поставить галочку напротив пункта «Использовать код для динамического ремаркетинга». После этого система сформирует программный код, который по стандартной схеме нужно интегрировать в сайт.
Чтобы начать ей пользоваться, в рекламном кабинете нужно создать новый счетчик, что можно сделать в разделе «Аудитории». Здесь нужно поставить галочку напротив пункта «Использовать код для динамического ремаркетинга». После этого система сформирует программный код, который по стандартной схеме нужно интегрировать в сайт.
Для корректной работы динамического ремаркетинга нужно сформировать и загрузить на сервер системы прайс-лист в формате XML. Система предложит изучить рекомендации по созданию и оптимизации файла, что не стоит игнорировать. Если загрузка прайс-листа прошла корректно, то рекламодатель сразу получает доступ к использованию динамического ремаркетинга. Такая реклама может размещаться в следующих форматах:
-
товарная карусель только в рамках социальной сети «Одноклассники»;
-
баннеры на площадках «Мой мир», «Одноклассники» и/или Mail.ru;
-
мультиформатный ремаркетинг в «Мой мир», «Одноклассники» и/или Mail.
 ru.
ru.
Подведем итоги
Если внимательно разобраться в настройках и функционале, то пиксели ретаргетинга внедряются достаточно просто и быстро. Обычно на создание нового пикселя в социальных сетях уходит не более 5 минут. Поэтому специалисты рекомендуют настраивать пиксели сразу после запуска проекта.
Вы ничем не рискуете, так как наличие пикселей совершенно не сказывается на юзабилити или функционировании сайта. При этом с большой уверенностью можно сказать, что при продвижении сайта вы столкнетесь с желанием возвращать пользователей, которые посетили сайт, но не совершили конверсионное действие. Если к этому моменту пиксели уже будут давно работать, то они успеют собрать достаточно информации для формирования качественных аудиторий.
(Голосов: 7, Рейтинг: 5) | ||||
О пикселе Facebook | Справочный центр Facebook Business:
О пикселе Facebook
Пиксель Facebook — это инструмент аналитики, с помощью которого можно измерять эффективность рекламы и изучать действия людей на вашем сайте.
Пиксель позволяет:
Убедиться, что вашу рекламу видят нужные люди. Найдите новых клиентов или людей, которые посетили определенную страницу либо выполнили нужное действие на вашем сайте.
Повысить продажи. Настройте автоматическое назначение ставок, чтобы охватить людей, которые с наибольшей вероятностью выполнят нужное вам действие (например, совершат покупку).
Измерить результативность рекламы. Отслеживайте события, которые происходят в результате просмотра вашей рекламы, чтобы лучше понимать, как она влияет на поведение людей.
После завершения настройки пиксель Facebook будет срабатывать, когда кто-нибудь выполнит действие на вашем сайте, например добавит товар в корзину или совершит покупку. Пиксель Facebook получает эти действия, которые также называются событиями, и вы можете просматривать их на странице пикселя в Events Manager. Там вы можете увидеть, какие действия выполняют ваши клиенты. Кроме того, у вас будет возможность снова охватить этих клиентов будущем с помощью рекламы на Facebook.
Согласно Условиям использования инструментов для бизнеса компании (или представляющие их партнеры) не могут без нашего письменного разрешения устанавливать пиксели, связанные с их аккаунтами Business Manager или рекламными аккаунтами, на сайтах, которые им не принадлежат. С 5 мая 2021 года мы будем показывать подтвержденным владельцам доменов события и специально настроенные конверсии, недавно полученные от пикселя Facebook с их сайта. Подтвержденные владельцы доменов смогут видеть все эти события, но для оптимизации рекламы они смогут использовать только события, к которым у них есть доступ из личных аккаунтов Business Manager. Если вы не хотите, чтобы владелец домена видел информацию вашего пикселя или специально настроенной конверсии, то можете удалить пиксель на вашем сайте или специально настроенную конверсию до указанной выше даты.
Примечание. В связи с изменениями в Apple iOS 14.5 все приложения в App Store, которые выполняют «отслеживание» (по определению Apple), должны показывать пользователям iOS 14. 5 и более поздних версий диалоговое окно с запросом разрешения на отслеживание через фреймворк AppTrackingTransparency. Это влияет на процессы получения и обработки событий, регистрируемых такими инструментами для бизнеса, как пиксель Facebook. Если вы выполняете оптимизацию, настраиваете таргетинг или составляете отчеты о событиях на сайте с помощью пикселя Facebook или других инструментов Facebook для бизнеса, ознакомьтесь с инструкциями по настройке событий в приложении и подготовке к предстоящим обновлениям. Подробнее.
5 и более поздних версий диалоговое окно с запросом разрешения на отслеживание через фреймворк AppTrackingTransparency. Это влияет на процессы получения и обработки событий, регистрируемых такими инструментами для бизнеса, как пиксель Facebook. Если вы выполняете оптимизацию, настраиваете таргетинг или составляете отчеты о событиях на сайте с помощью пикселя Facebook или других инструментов Facebook для бизнеса, ознакомьтесь с инструкциями по настройке событий в приложении и подготовке к предстоящим обновлениям. Подробнее.
Статьи по теме
Определение интента, проверка интента поискового запроса — Пиксель Тулс
Для того чтобы разобраться в работе сервиса в первую очередь необходимо разобраться, что же из себя представляет сам интент?
Под интентом в информационном поиске — подразумевается желание/намерение пользователя, набравшего поисковый запрос. Необходимо учитывать, что большое число запросов характеризуется несколькими интентами, так как пользователи, набирающие одну и ту же фразу, могут подразумевать совсем разные вещи.
Определить наличие и степень преобладания того или иного интента в поисковой выдаче Яндекса в интересующем вас регионе позволит инструмент «Комплексная оценка запросов».
Видео: что такое интент
Входные данные, требуемые для анализа
-
Регион продвижения. Требуется указать регион (город) в котором продвигается сайт, для анализа состава выдачи именно в этом регионе. Для геонезависимых фраз — в зависимости от выбранного региона — не меняется.
-
Список поисковых запросов. Для PRO-тарифов «Профессионал» и «Эксперт» — доступен анализ до 2500 фраз за один клик, для пользователей на тарифе «Стажёр» — проверки до 100 штук.
-
Поисковая система. В некоторых случаях результаты выдачи по запросу могут отличаться в зависимости от поисковой системы.
 Инструмент умеет анализировать интент как для Google, так и для Яндекса.
Инструмент умеет анализировать интент как для Google, так и для Яндекса.
Какие интенты доступны для проверки и анализа?
В процессе автоматического анализа оценивается следующий список интентов:
-
Степень коммерциализации (коммерция) — доля коммерческих результатов в выдаче для проверяемых запросов.
-
Отзывы — доля результатов по теме «Отзывы».
-
Фото и видео.
-
Словари / определения.
-
Музыка.
-
Путешествия.
Дополнительно инструмент показывает ТОП-5 слов, которые задают тематику выдачи по проверяемому запросу.
Какие задачи позволяет решить данный инструмент?
-
Определение типа поискового запроса: информационный, коммерческий или комбинированный (в случае, если по данному запросу преобладают в равных долях как информационный, так и коммерческий контент).

-
Вычисление объема и доли целевой аудитории коммерческого проекта в общем спросе — путём произведения точной частоты в месяц на степень коммерциализации.
-
Оценка тематики результатов выдачи на основании анализа тематико-задающих слов.
-
Быстрый поиск нецелевых фраз — путём оценки доли коммерческих и прочих интентов. Если вы собираете именно коммерческие фразы, то низкий показатель коммерциализации выдачи будет свидетельствовать о том, что запрос не является целевым.
Получение данных по API
Имеется возможность получать данные автоматического анализа с помощью API. Метод позволяет производить массовую проверку или интегрировать анализ в собственную CRM или сервис. Возможность использования методов API — доступна для пользователей с тарифом «Эксперт».
Видео: всё о поисковых запросах и анализе фраз
youtube.com/embed/l4FZLh2VXxQ»/>
Задайте вопрос или оставьте комментарий
Перейти к инструменту «Комплексный анализ запросов»Другие вопросы нашего FAQ
Определение пиксель общее значение и понятие. Что это такое пиксель
Понятие pixel возникло в английском слове pixel и возникло как сокращение между терминами pix (разговорное выражение, относящееся к картинке, «изображение» ) и элементом (переводится на испанский как «элемент» ). Понятие используется в компьютерной области, чтобы указать наименьшую однородную поверхность, которая является частью изображения .
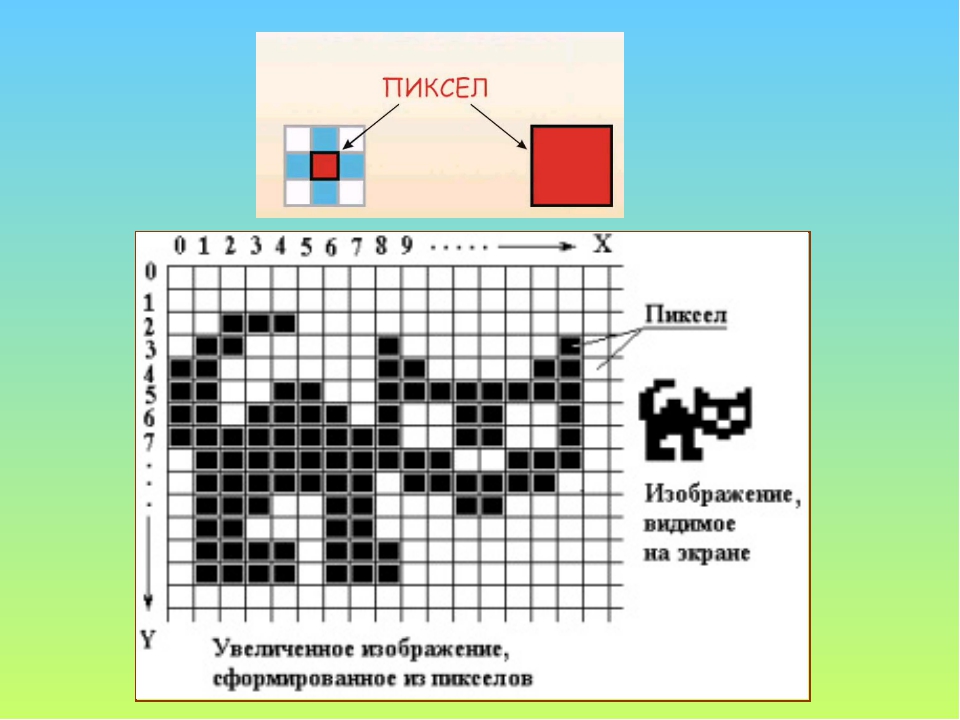
Следовательно, пиксель может быть определен как наименьшая из однородных по цвету единиц, составляющих изображение цифрового типа. Увеличивая одно из этих изображений с помощью масштабирования, можно наблюдать пиксели, которые позволяют создавать изображение. Перед глазами они выглядят как маленькие квадраты или прямоугольники белого, черного или серого оттенков.
Растровые изображения включают в себя пиксели, которые кодируются посредством группы битов определенной длины. Кодирование пикселя будет определять количество цветовых вариаций, которые может отображать изображение.
Истинные цветные изображения — это те, которые используют три байта для установления цвета и, в общем, предоставляют 16 777 216 вариантов цвета .
Преобразование числовых данных, хранимых пикселем в цвет, требует знания глубины и яркости, а также используемой цветовой модели. Наиболее распространенная модель — RGB ( Red-Green-Blue ), которая создает цвета из комбинации красного, зеленого и синего. Мониторы и сканеры компьютеров обычно используют модель RGB .
Мониторы и сканеры компьютеров обычно используют модель RGB .
В дополнение ко всему вышесказанному мы не можем игнорировать тот факт, что анализируемый нами термин также является частью очень специфического выражения, называемого битым пикселем. В связи с этим нам нужно будет описать или определить весь этот пиксель, который не работает должным образом, например, на экране типа ЖК-дисплея.
Точно так же мы должны прояснить, что существует также так называемый застрявший пиксель, который характеризуется наличием цвета сплошного типа, красного, синего или зеленого. И все это, не забывая о горячем пикселе, который является тем белым цветом, который всегда включен.
Важно подчеркнуть фундаментальную или особую роль, которую пиксели играют в мире анимации. Настолько, что произошло создание нового вида искусства, известного под названием Pixel Art. Что определяет эту дисциплину, так это то, что она состоит из издания изображений с компьютера, а более конкретно, путем создания использование серии очень специфических компьютерных программ.
Кроме того, в этом типе искусства мы находим два основных элемента или столпа: изометрический стиль, с помощью которого достигаются трехмерные эффекты, и неизометрический стиль, который определяется как все, что не заключено в рамку. предыдущей категории.
Следует отметить, что один мегапиксель эквивалентен миллиону пикселей. Это блок, который используется для указания разрешения, которое цифровая камера имеет для изображений.
Как использовать аналитику Фейсбука для вашего сайта — 5 o’click
Поделиться:Фейсбук собирает много данных о пользователях, которые могут сослужить хорошую службу вашему бизнесу. К сожалению, пиксель Фейсбука часто бывает настроен неправильно, а пользователи аналитики не используют и половины ее возможностей. Мы перевели подробное руководство Кристи Хайнс (Kristi Hines) по настройке и применению аналитики Facebook.
#1: Создание пикселя Фейсбука для вашего сайта
#2: Как добавить отслеживание событий к уже существующему пикселю
#3: Просмотр данных Фейсбук Аналитикс для вашего сайта
#4: Создание кастомизированных отчетов в Фейсбук Аналитикс с помощью сегментов
#5: Отслеживание поведения пользователей с помощью воронки продаж
#6: Отслеживание данные о покупках
#7: Исследование поведения группы посетителей
#8: Создание собственной разбивки
#9: Поиск самых активных пользователей вашего сайта
#10: Просмотр аналитики для ваших событий
#11: Пересмотр пересекающихся аудиторий
#12: Визуализация Показателя ценности
#13: Демография пользователей
Хотите узнать больше о посетителях вашего сайта? В этой статье я расскажу, как установить и использовать аналитику Фейсбука чтобы выяснить как можно больше о поведении пользователей, которые приходят на ваш сайт.
Что такое пиксель Фейсбука. Комментарий 5 o’click
Пиксель Фейсбука собирает информацию о посетителях нашего сайта и сопоставляет ее со своими пользователями. Чем больше соцсеть знает про наш бизнес, установки и посетителей, тем эффективнее она показывает рекламу. Это доказано многочисленными тестами и нашим опытом. Автоматические стратегии работают лучше, чем ручные, именно потому что мы отгружаем в пиксель Фейсбука максимально подробную информацию.
В пиксель можно передавать не только данные о посетителях, но и события сайта, то есть цели. Можно передавать покупки, их стоимость, регистрации, подписки. Т.е. полностью отдавать всю информацию о воронке продаж или о действиях пользователей. И чем больше мы их будем отдавать, тем лучше Фейсбук будет настраиваться со своими стратегиями и показывать рекламу.
Например, если мы подключим каналы электронной конверсии к пикселю, мы сможем указывать на Facebook, что нам нужны посетители, которые готовы покупать товар за определенную стоимость, т. е. CPA будет не дороже X суммы. Поскольку Фейсбук знает доходы и расходы, он сможет подстраиваться и приводить таких целевых пользователей. Чем больше FB знает про нас и наших посетителей, тем больше он сможет найти подобных людей.
е. CPA будет не дороже X суммы. Поскольку Фейсбук знает доходы и расходы, он сможет подстраиваться и приводить таких целевых пользователей. Чем больше FB знает про нас и наших посетителей, тем больше он сможет найти подобных людей.
С помощью наших данных соцсеть анализирует своих текущих пользователей и собирает их в look-a-like группу. Look-a-like работают очень хорошо. Чем больше у нас посетителей, тем точнее и больше Фейсбук сможет сделать похожих групп. Look-a-like — максимально похожая аудитория на тех, кто у нас совершает какие-то действия или тех, кто у нас что-то покупает или просто заходит на сайт. Такие группы можно делать по тем, кто просто зашел, что-то купил, не зашел или что-то не сделал на сайте. Все это можно настраивать после правильной установки пикселя.
Самый полный курс по рекламе в Фейсбуке и Инстаграме научит вас запускать рекламу так, чтобы не сливать деньги и увеличивать продажи. Вы узнаете обо всех функциях и секретных фишках рекламного кабинета, научитесь настраивать аудитории, давать рекламу по посетителям сайта, писать тексты объявлений и подбирать изображения. А еще — планировать бюджет, анализировать кампании и разрабатывать полноценную рекламную стратегию. Или проверять работу своих сотрудников, если за вашу рекламу отвечают наемные таргетологи.
А еще — планировать бюджет, анализировать кампании и разрабатывать полноценную рекламную стратегию. Или проверять работу своих сотрудников, если за вашу рекламу отвечают наемные таргетологи.
Доступ к материалам пожизненный, к ним в любое время можно вернуться, чтобы использовать в работе. Чек-листы по запуску кампаний и настройке аудиторий и шаблон медиаплана — в подарок. Посмотреть полную программу и купить.
#1: Создайте пиксель Фейсбука для вашего сайтаЕсли вы еще не установили пиксель на ваш сайт, для показа рекламы с Фейсбука, пришла пора это сделать, чтобы иметь доступ к аналитике Фейсбука.
Как создать пиксель в Facebook ?Для начала нужно понять — где взять пиксель Facebook., откройте Менеджер рекламы или Бизнес менеджер, перейдите в рекламный аккаунт вашего сайта, а затем в Менеджер событий (Events Manager) > Панель пикселей (Pixels dashboard).
Далее, нажмите зеленую кнопку «Создать пиксель».
На следующем экране, нажмите кнопку «Создать», чтобы создать ваш первый пиксель.
Как установить пиксель Фейсбука на сайтФейсбук предоставляет три варианта установки пикселя на сайт: через Интеграцию (Integration), Тэг Менеджер (Tag Manager), самостоятельную вставку кода или через отправку инструкции на почту разработчику.
Чтобы использовать все возможности пикселя, выберите вариант самостоятельной установки кода на сайт. Фейсбук даст вам указания — как установить основной код пикселя.
После установки кода Фейсбук может отправить тестовый трафик на ваш сайт, чтобы убедиться, что пиксель был установлен правильно.
Как только вы нажмете Продолжить, у вас появятся дополнительные возможности отслеживать действия на сайте.
При включении дополнительных опций, вы получите дополнительный код, который нужно установить на сайт, чтобы отслеживать это событие.
Вы можете использовать пункт Отправлять параметры события (Send Event Parameters) чтобы указать стоимость событий таких как генерация лидов или покупка.
После того как вы установите параметры, которые хотели бы отслеживать с помощью пикселя, нажмите Готово внизу экрана, чтобы завершить установку. Как только пользователи начнут заходить на ваш сайт и переходить по страницам, где был установлен главный код пикселя, вы начнете видеть их данные в панели пикселя Фейсбука.
От количества посетителей в течение дня, будет зависеть время, которое уйдет на сбор данных с вашего сайта. Пока у вас не наберется 100 посетителей старше 18, которые были активны в течение 30 дней, вы будете видеть это окно или сообщение «Недостаточно данных»:
#2: Как добавить отслеживание событий к уже существующему пикселюЕсли вы уже установили пиксель на сайт, он автоматически отслеживает количество просмотров страницы. Чтобы получить больше пользы от аналитики Фейсбука, добавьте в пиксель дополнительные события.
Чтобы обновить существующей пиксель, перейдите в Менеджер событий (Events Manager) > Панель пикселей (Pixels dashboard) в вашем Менеджере рекламы (Ads Manager) и нажмите кнопку Настроить (Set up) рядом с пикселем.
Далее, выберите вариант Установить код в ручную.
Отметьте события, которые хотели бы отслеживать на сайте, чтобы получить необходимый код.
В конце нажмите Готово внизу экрана, чтобы завершить настройку. Как только пользователи начнут заходить на ваш сайт и переходить по страницам, где был установлен главный код пикселя, вы начнете видеть их данные в панели пикселя Фейсбука.
#3: Просмотр данных Фейсбук Аналитикс для страниц вашего сайтаПосле создания пикселя, вы сможете найти его в списке Фейсбук Аналитикс. Воспользуйтесь поиском в левом верхнем углу, чтобы отфильтровать позиции по ключевому слову и и увидеть превью данных о пользователях (посетителях).
Если нажать пиксель, который установлен на вашем сайте, вы увидете общие данные аналитики Фейсбука. Здесь, вы найдете общую информацию о данных, собранных Фейсбук Аналитикс на вашем сайте, начиная от количества уникальных посетителей (количество уникальных пользователей сайта), количества новых пользователей (количество новых посетителей сайта), информацию о сессиях (количество посещений сайта) и просмотрах страниц (количество страниц просмотренных за одну сессию) в ключевых метриках (Key metrics).
В Активных пользователях за последние 24 часа или по часам, вы можете посмотреть, когда люди чаще всего посещают ваш сайт. Вам также доступны основные демографические данные посетителей сайта в блоке Люди.
В блоке Активные пользователи, вы можете увидеть количество посетителей по месяцам, неделям и дням.
Кроме того, посмотреть топ ресурсов приводящих трафик, реферральные домены, и топ УРЛов (страниц на сайте с уникальными посетителями).
Далее, вы можете увидеть ресурсы с поиска, социальных сетей, и среднюю длину сессии (среднее время, которое посетители проводят на сайте).
Наконец, посмотрите уровень вовлечения (число активных пользователей за месяц разделенное на число активных пользователей за день), возраст и пол, страну и информация об ОС пользователей.
Перейдите по ссылке Посмотреть полный отчет в правом верхнем углу любого блока на странице с общими данными, чтобы увидеть более детальную разбивку данных.
Фейсбук аналитикс предлагает несколько способов настройки просмотра данных аналитики для сайта: сегменты, воронки, когорты и разбивка. Вы можете создавать сегменты в верхней панели просмотра данных аналитики.
Когда вы устанавливаете новый сегмент, вы создаете панель, которая фильтрует данные аналитики фейсбука, согласно заданным условиям. Сегменты могут определяться событиями, которые отслеживает пиксель, демографией (возраст, город, страна, пол и регион), информацией о девайсах (данные о гаджетах), и веб параметрами (домен, URL, реферал, ресурс трафика, или UTM).
В процессе создания сегмента, вы будете видеть предварительные данные о количестве пользователей, входящих в него.
Как только вы закончите настройку, нажмите кнопку Сохранить внизу и дайте название сегменту.
Чтобы использовать сегменты, которые вы настроили самостоятельно, в Фейсбук Аналитикс, примените новые сегменты или выберите сегмент из выпадающего меню вверху страницы.
В выпадающем меню сегментов, выберите Очистить сегменты, чтобы отменить фильтры данных аналитики, выберите просматривать другие сегменты, или нажмите X чтобы удалить созданный сегмент.
#5: Отслеживайте поведение пользователей с помощью воронки продажЕсли ваш пиксель отслеживает события, которые приводят пользователей к покупке, вы можете использовать их, чтобы создать воронку. Например, если у вашего сайта есть встроенная система продаж e-commerce, отслеживайте переход в корзину, начало оплаты, информацию об оплате и завершение покупки с помощью пикселя.
Чтобы создать воронку, нажмите Воронки в меню слева и нажмите кнопку Создать воронку.
Воспользуйтесь выпадающим меню, чтобы найти события, которые соответствуют этапам вашей воронки.
Как только вы закончите добавлять этапы в воронку, нажмите кнопку Применить и вы увидите как будет выглядеть информация по вашей воронке.
Нажмите Сохранить, чтобы сохранить воронку для дальнейшего использования. Используйте эти данные, чтобы понять, на каком этапе люди выпадают из воронки продаж или генерации лидов. Если вы увидите, что большое количество людей уходит на определенном этапе, пересмотрите его организацию на сайте, чтобы оптимизировать его и тем самым повысить конверсию.
#6: Отслеживайте данные о покупкахЕсли вы добавили стоимость к событиям, которые отслеживает пиксель Фейсбука, вы сможете увидеть демографические данные и дополнительную информацию о ваших покупателях. Нажмите Прибыль в меню слева.
Используйте эту информацию, чтобы отследить размеры прибыли и поведение покупателей за определенный отрезок времени, включая демографический отчет, который показывает разбивку покупателей по возрасту и полу.
#7: Исследуйте как ведут себя группы посетителейКогорта позволяет видеть людей, которые выполнили два действия, отслеживаемых пикселем, например, «новые посетители» и «заполнение формы лида».
Чтобы создать когорту, нажмите Когорты в меню слева и затем нажмите кнопку Создать Когорту.
Выберите два события, которые хотели бы отследить.
Нажмите кнопку Применить, и вы увидите данные, которые помогут вам оптимизировать сайт для удержания клиентов и проч.
Нажмите Сохранить, чтобы сохранить когорты для дальнейшего использования.
#8: Создайте собственные разбивкиРазбивки позволяют просматривать параметры событий, которые отслеживает пиксель. Если вы нажмете Разбивки в меню слева, вы увидите стандартные разбивки, созданные самим Фейсбуком. Используйте их как примеры для собственных разбивок.
Чтобы создать собственную разбивку, нажмите кнопку Создать разбивку в правом верхнем углу экрана. На следующей странице, выберите событие и три параметра, которые вы хотите использовать, чтобы проанализировать его.
Нажмите Применить чтобы увидеть результаты.
Используйте выпадающее меню рядом с кнопкой Применить, чтобы сохранить разбивки для дальнейшего использования.
#9: Найдите самых активных пользователей вашего сайтаОтчет по процентилям позволяет увидеть, какие группы посетителей сайта наиболее активны или приносят больше прибыли.
Если вы нажмете Процентили в меню слева, вы автоматически увидите процентили Просмотра Страниц.
Процентиль — понятие из математической статистики, которое помогает оценить соотношение лучшего результата по отношению к худшему. Процентили распределяют по шкале в 100%, где более высокому процентилю соответствует меньшая доля выборки. Например, просматривая 70-й процентиль просмотра страниц, вы увидите количество раз, когда топ 30% ваших пользователей просмотрели страницу на сайте.
Согласно Фейсбуку, отчет выше, показывает распределение людей, которые посмотрели страницу на вашем сайте, где Х это процентиль пользователей и Y количество просмотренных страниц.
Кроме дефолтных установок, вы можете выбрать события из списка отслеживаемых пикселем, чтобы создать собственный отчет по Процентилям для покупок, лидов и другой активности пользователей.
#10: Просматривайте аналитику для ваших событийНажмите События в меню слева, чтобы увидеть все события, отслеживаемые пикселем.
Если вы нажмете на событие, вы увидите общий отчет Фейсбук Аналитикс по пользователям, совершившим это действие.
#11: Пересмотрите пересекающиеся аудиторииС помощью Пересечений, вы можете пересмотреть сколько уникальных пользователей совершили действия по более чем одному каналу или параметру. Например, ваши пользователи могут использовать несколько гаджетов для завершения покупки. Используйте выпадающее меню, чтобы выбрать событие и параметры события, и вы увидите, как покупатели используют разные гаджеты и какие это гаджеты.
Наведите мышку на блоки, чтобы увидеть более подробную информацию.
Если вы отслеживаете покупки с помощью пикселя, вы можете нажать Показатель ценности в меню слева, чтобы увидеть показатель ценности ваших посетителе. Наведите мышку на данные, чтобы увидеть более подробную информацию.
#13: Углубитесь в демографию пользователейВ секции Люди в меню слева, вы найдете 5 отчетов по демографии пользователей вашего сайта, начиная с основных данных.
В основном отчете вы увидите разбивку по возрасту, полу, языку, стране и городу посетителей.
В демографическом отчете можно найти должность, образование и семейное положение.
В отчете по лайкам можно посмотреть страницы вашего сайта, которые собрали больше всего лайков.
В отчете по технологиям можно увидеть версию ОС пользователей, ОС девайсов, версии приложений и модели девайсов, используемых посетителями.
Нажмите отчет по Покупкам, чтобы увидеть дополнительную информацию — доход, траты, покупательское поведение, размер семьи, способы оплаты, владение домом и стиль жизни посетителей сайта.
#14: Проверьте настройкиПоследний пункт в меню слева, Настройки, позволяет увидеть настройки Фейсбук Аналитикс для конкретного пикселя. Здесь вы можете позволить всем пользователям аналитики видеть данные о покупках, обновить часовой пояс и изменить другие настройки относящиеся к бесплатному Фейсбук Аналитикс.
Вы можете найти настройки пикселя под Менеджером рекламы (Ads Manager).
ИтогАнализ аудитории Фейсбука предлагает множество ценной информации владельцам бизнеса и маркетологам. Вы можете использовать эти данные, чтобы отслеживать, что Фейсбук может рассказать вам о ваших посетителях.
СохранитьСохранить
СохранитьСохранить
Необходимое разрешение | Axis Communications
Чем больше глубина резкости, тем больше область, в пределах которой люди или объекты будут в фокусе. Вероятность идентификации повышается с увеличением глубины резкости, которая определяется степенью открытия диафрагмы, фокусным расстоянием и расстоянием до камеры.
Вероятность идентификации повышается с увеличением глубины резкости, которая определяется степенью открытия диафрагмы, фокусным расстоянием и расстоянием до камеры.
Глубина резкости возрастает при уменьшении диафрагмы, а это означает, что для увеличения глубины резкости необходимо хорошее освещение. В некоторых камерах Axis есть функция P-Iris, с помощью которой диафрагма устанавливается таким образом, чтобы получить оптимальную глубину резкости для разных условий освещения.
Более подробные сведения о функции P-Iris можно получить в техническом обзоре с тем же названием:
P-Iris. Новая функция управления диафрагмой повышает качество изображений, получаемых сетевыми камерами с мегапиксельным и HDTV разрешением.
Глубина резкости также увеличивается при использовании более короткого фокусного расстояния. Камеры с более высокими разрешениями позволяют вести съемку, используя более короткие фокусные расстояния, но при этом все равно соблюдаются требования к разрешению.
При использовании большинства объективов возникают некоторые искажения, зачастую приводящие к бочкообразной форме объектов. Это происходит из-за того, что увеличение объектива на краях области обзора несколько меньше, чем в центре изображения. В результате объекты, расположенные по краям, кажутся ближе к центру, чем на неискаженном изображении. Объекты одинакового размера будут занимать меньшее количество пикселей, если они находятся вблизи от края, по сравнению со случаем, когда они находились бы примерно в центре изображения. Это означает, что объекты, расположенные по краям поля обзора, должны быть ближе к камере, чтобы выполнялись требования минимально допустимого разрешения.
Эффект бочкообразных искажений обычно намного сильнее проявляется при более коротких фокусных расстояниях, что делает широкоугольные объективы менее пригодными для целей идентификации.
пикселей Определение и значение | Что такое пиксель?
Пиксель, сокращение от «элемент изображения», — это наименьшая единица графического дисплея или цифрового изображения. Компьютерные дисплеи состоят из сетки пикселей. Каждый пиксель состоит из красных, синих и зеленых элементов освещения, которые используются в различных комбинациях и интенсивности, чтобы получить миллионы разных цветов.
Компьютерные дисплеи состоят из сетки пикселей. Каждый пиксель состоит из красных, синих и зеленых элементов освещения, которые используются в различных комбинациях и интенсивности, чтобы получить миллионы разных цветов.
В контексте мобильных устройств и телекоммуникаций «пиксель» может также относиться к смартфону Google Pixel или ноутбуку Google Pixelbook.
Как работают пиксели?
Пиксели — это средство преобразования данных двоичного кода в изображение на экране. Каждому пикселю в мониторе RGB отправляется фрагмент кода, который сообщает ему, как отображать определенный цвет. Поскольку каждый пиксель имеет красный, зеленый и синий световые элементы, код состоит из тройки восьмизначных чисел, записанных в двоичном коде. Это сообщает каждому из трех цветовых элементов, с какой интенсивностью отображать, и когда все три цвета объединены, они отображают желаемый цвет.Каждый пиксель отображает один цвет, и цвета вместе составляют изображение.
Разрешение в зависимости от плотности пикселей
Когда говорят о качестве изображения или экрана, часто используется термин разрешение. Разрешение экрана можно определить как количество пикселей на экране. Например, 13-дюймовый Macbook Air имеет разрешение 2560 x 1600, что означает, что экран состоит из более чем 4 000 000 пикселей. Чем выше разрешение, тем выше качество изображения.
Хотя при измерении качества экрана важно учитывать разрешение, также важно учитывать плотность пикселей.Плотность пикселей измеряется либо в PPI (пикселей на дюйм), либо в PPC (пикселях на сантиметр). Например, если вы посмотрите фотографию на iPhone и на экране фильма, оба с разрешением 1792 x 828, изображение iPhone будет иметь лучшее качество, потому что PPI выше на экране iPhone. Когда изображение увеличивается на экране фильма с тем же разрешением, что и на iPhone, изображение будет пикселизированным.
ОБНОВЛЕНО: эта статья была обновлена Кайти Нортоном в апреле 2021 г., .
Определение пикселя | PCMag
(1) (Pixel) См. Chromebook Pixel, Pixel phone и Pixel C.(2) ( PIX [изображение] EL ement) Основной элемент отображения электронного экрана или растрового изображения. Разрешение экрана оценивается количеством пикселей по горизонтали и вертикали; например, 1024×768 означает, что в каждой строке отображается 1024 пикселя, и имеется 768 строк (строк). Аналогичным образом, растровые изображения имеют размер в пикселях: изображение размером 350×250 имеет размер 350 пикселей по ширине и 250 пикселей по вертикали.
Пиксели и субпиксели
В монохромных системах пиксель является наименьшей адресуемой единицей.В цветовых системах каждый пиксель содержит красный, зеленый и синий субпиксели, а субпиксель является наименьшей адресуемой единицей для электронных схем экрана. Программное обеспечение адресует пиксель, а оборудование — субпиксели, составляющие пиксель. Для получения дополнительной информации о концепции красного, зеленого и синего см. RGB.
Пиксельные структуры
При хранении пиксели состоят из одного или нескольких битов. Чем больше эта «глубина цвета» или «битовая глубина», тем больше оттенков или цветов может быть представлено.Самая экономичная система — монохромная, в которой используется один бит на пиксель (вкл. / Выкл.). Серая шкала и цвет обычно используют от четырех до 24 бит на пиксель, обеспечивая от 16 до 16 миллионов цветов. Смотрите глубину цвета.
Отображение пикселя
На экране дисплея пиксели являются либо люминофорными, либо жидкокристаллическими элементами. В монохромном режиме элемент либо полностью запитан, либо нет. Для шкалы серого пиксель получает энергию с разной интенсивностью, создавая диапазон от светлого до темного.Для цветных дисплеев красный, зеленый и синий субпиксели получают энергию с определенной интенсивностью, а комбинация трех цветов создает цвет, воспринимаемый глазом. Подробнее о субпикселях на ЖК-экране см. В разделе «Субпиксели ЖК-дисплея». См. Разрешение экрана, вершинный шейдер и плохой пиксель.
Монохромное растровое изображение
Простейшим представлением пикселей является черно-белое монохромное изображение, в котором один бит представляет один пиксель. Монохромные ЭЛТ используют белый, зеленый или янтарный люминофор в качестве одного цвета на сером / черном фоне экрана.
Цвет всегда RGB
Красный, зеленый и синий составляют белый. При внимательном рассмотрении можно увидеть, что красный, зеленый и синий субпиксели на этом ЖК-экране горят, создавая белые пиксели для цифры девять.
пиксель (сокращение элемента изображения ) — это любая из множества крошечных точек, которые составляют представление растровых изображений (т.е.е. рисунки точек), которые хранятся в памяти компьютера или отображаются на мониторе. Количество пикселей в изображении называется разрешением . Чем больше пикселей используется для представления изображения, тем менее заметны отдельные пиксели и тем ближе результат будет напоминать оригинал (фотография, рисунок и т. Д.). Обычно точки настолько малы и многочисленны, что при печати на бумаге или отображении на мониторе компьютера кажется, что они сливаются в гладкое изображение. Разрешение обычно выражается парой чисел, первое из которых представляет количество пикселей по горизонтали, а второе — количество пикселей по вертикали.Эти числа в значительной степени стандартизированы, с общими разрешениями, включая 640 на 480 пикселей, 800 на 600 пикселей и 1600 на 1200 пикселей. Разрешение также часто выражается одним числом, особенно в случае цифровых фотоаппаратов и полупроводниковых чипов считывания изображения. Таким образом, например, пятимегапиксельная камера будет иметь возможность создавать изображения примерно с пятью миллионами пикселей, что совпадает с разрешением 2560 на 1920 пикселей. Другой способ описания разрешения — это количество пикселей на единицу длины, обычно пикселей на дюйм. В самых простых монохромных изображениях каждый пиксель может иметь только одно из двух значений, обычно черное или белое. В монохромных изображениях оттенков серого и каждый пиксель может иметь любой из нескольких уровней яркости, при этом промежуточные уровни создают различные оттенки серого в случае черно-белого монохромного изображения. Современные компьютеры обычно позволяют назначать каждому пикселю минимум один байт (то есть восемь бит), тем самым позволяя каждому пикселю иметь любой из 256 уровней яркости, от нуля для черного до 255 для белого. В цветных изображениях каждый пиксель состоит из трех точек или подпикселей , каждый из которых может выражать любой из нескольких уровней яркости для одного из трех основных цветов (то есть красного, синего и зеленого). Количество различных цветов, которые могут быть представлены пикселем, зависит от количества бит на пиксель. Общие значения: 8 бит на пиксель (бит на пиксель), что позволяет воспроизводить 256 цветов, 16 бит на пиксель, что дает 65 536 цветов, и 24 бит на пиксель, что дает примерно 16,78 миллиона цветов. Основные тенденции в отношении пикселей заключаются в их уменьшении и включении большего количества на чувствительный элемент и экран дисплея. В то же время продолжающееся снижение затрат на хранилище и память упрощает хранение и использование изображений с все более высоким разрешением. Подавляющее большинство цифровых изображений хранятся и генерируются как растровые изображения, обычно в виде файлов JPEG (Joint Photographic Experts Group) и GIF (формат обмена графикой). Основной альтернативой является векторной графики , в которой используются математические формулы для описания форм, цветов и размещения.Среди преимуществ векторной графики — меньшие размеры файлов, простота масштабирования и легкость модификации. SVG (масштабируемая векторная графика) становится все более популярным стандартом консорциума W3C (World Wide Web Consortium) для использования XML (расширяемого языка разметки) для описания векторной графики для веб-приложений и других компьютерных приложений. Несмотря на это различие в способах хранения и генерации, векторная графика в конечном итоге отображается в виде набора пикселей. Создано 25 января 2006 г. |
Количество пикселей в цифровой фотографии имеет значение | Винсент Табора | High-Definition Pro
Вот общие разрешения пикселей различных цифровых камер:
iPhone 6 6 МП (2816 x 2112)
Samsung Galaxy S8 12 МП (4200 x 2800)
iPhone XS Max 12 МП (4200 x 2800 )
Nikon D7000 16 МП (4928 x 3264)
Canon EOS 5D Mark III 22,3 МП (5760 × 3840)
Sony Alpha A7 II 24.3 МП (6000 x 4000)
Canon EOS 5D Mark IV 30,4 МП (6528 x 4664)
Nikon D810 36,3 МП (7360 x 4912)
Чем выше разрешение, тем больше деталей и качества изображение хранится в Формат RAW. Хотя общее качество изображения также зависит от объектива камеры, датчика, программного обеспечения для обработки изображений и постпроизводства, количество пикселей имеет наибольшее значение, когда вам нужно наилучшее качество, которое может обеспечить ваша камера.
Количество пикселей и качество изображения не так важны при загрузке в социальные сети, такие как Instagram или FB.Большинство из них снято со смартфонов, которые могут иметь сенсор камеры от 6 до 12 МП, что неплохо для просмотра в Интернете. Фактически, изображение уменьшено до 1080 x 1080, что делает Instagram, чтобы не отставать от высокого разрешения на устройствах с дисплеем Retina и разрешением QHD, хотя на самом деле это разрешение не приближается к этому разрешению. Для коммерческой фотографии, где изображения должны иметь наилучшее качество, лучше всего использовать больше пикселей. Это связано с тем, что изображения также увеличиваются для печати до 8.Плакаты и даже рекламные щиты размером 5х11 дюймов. Изображения профессионального качества с высоким разрешением также используются в печатных изданиях, таких как журналы и брошюры. Изображения с более высоким разрешением также будут выглядеть лучше всего, если их увидеть на высококачественных дисплеях с разрешением> HD.
Параллельное сравнение двух фотографий разного разрешения с увеличением.Лучший способ увидеть, чем больше пикселей — лучше, чем меньше, — это разместить рядом два изображения с разным разрешением. Теперь увеличивайте каждое изображение сколько угодно раз.Когда вы увеличиваете масштаб изображения с высоким разрешением, вы можете видеть более мелкие детали, в то время как с изображениями с более низким разрешением детали теряются, а изображение становится размытым. Изображения в моем примере имеют разные размеры. Изображение слева имеет размер 3264 x 4928, а изображение справа — 800 x 1208. Обратите внимание, что при увеличении изображения с меньшим количеством пикселей появляется много артефактов и заметны искажения по краям изображения. Вот почему для коммерческих распечаток лучше снимать цифровой зеркальной камерой с высоким МП, чем смартфоном с низким МП.В противном случае, если просто поделиться фотографиями с друзьями, подойдет камера с низким разрешением. Итак, получение хороших снимков — это в основном композиция и освещение, а не количество пикселей. Хороший снимок — это снимок, сделанный с правильной фокусировкой, резкостью и выдержкой. Подсчет пикселей — это получение более детального и качественного изображения.
пикселей; Пиксели — Определение — Photokonnexion
пикселей; Пиксели
Термин «пиксель» (множественное число: пиксели) используется в цифровой обработке изображений.Он описывает отдельную точку освещения на цифровом изображении, экране или проекторе. Каждый пиксель вместе со многими другими пикселями вокруг них образуют изображение. Пиксели — это самый маленький компонент цифрового изображения.
Пиксели слишком малы, чтобы их можно было увидеть в нормальном размере. Когда все пиксели изображения соединяются вместе, они образуют непрерывное изображение. Если смотреть невооруженным глазом, кажется, что пиксели сливаются в одну форму, потому что они такие маленькие.
Когда цифровое изображение увеличивается прямо, редактор изображений показывает отдельные пиксели.Это происходит, когда изображение увеличивается до размера более 100%.
Отрезок буквы увеличен, чтобы показать пиксели, составляющие изображение. Маленькие квадраты на увеличенном изображении — это пиксели.
Когда цифровая камера делает экспозицию, цифровой датчик изображения собирает данные о свете, проходящем через фотографический объектив. Интенсивность света и цвет освещенных пикселей на экране представляют те факторы, которые были обнаружены при записи сцены на камеру. Каждому пикселю на экране соответствует «фотосайт» на цифровом датчике изображения.Каждый пиксель представляет собой конкретное состояние фотосайта на датчике во время записи изображения.
Слово «пиксель» (или пиксели) возникло примерно в 1963 году. Термин «пикс» использовался для описания изображений еще до войны. Пиксель был сформирован из «изображения» (как пиксель) и «элемент» = «пиксель».
Комментарии, дополнения, поправки или идеи по этой статье? Свяжитесь с нами
Дэймон Гай (Netkonnexion)
Дэймон — писатель-фотограф и редактор этого сайта.У него также есть несколько крупных веб-сайтов, компьютерный отдел и библиотека цифровых изображений. Он начинал как обученный учитель, а сейчас занимается обучением работе с цифровыми фотографиями.
См. Также: Editors ‘Bio’ .
Дэймон Гай см. Его профиль в Google+.
Дайте определение?
Пришлите нам определение для нашего списка слов и фраз в фотографии. Просто напишите четкое определение и отправьте его. При желании включите оригинальное изображение.Сообщите нам свое имя и ссылку на ваш веб-сайт, и мы поставим вам оценку вашей работы.
Советы Photokonnexion по электронной почтеЕсли вам понравилась эта статья, подпишитесь на нашу ежедневную службу электронной почты
.
Подробнее…
# 11030 #
пикселей | Интерактивный глоссарий
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Учить большепикселей
Пиксель — это наименьшая единица информации в цифровом изображении или дисплее.
Слово «пиксель» происходит от комбинации пикселя , сокращенно «картинка», и элемента . Следовательно, пиксели являются элементами изображения — строительными блоками, используемыми для создания цифровых изображений. Этот термин был придуман в начале 1960-х годов, хотя никто точно не знает, откуда появился термин «пиксель».
Пиксель — это не показатель физического размера, это показатель разрешения. Цифровые изображения и дисплеи с высоким разрешением содержат много пикселей, в то время как изображения и дисплеи с низким разрешением содержат меньше пикселей.
Поскольку пиксели не являются мерой физического пространства, большинство компьютерных дисплеев можно настроить для отображения определенного диапазона пикселей. Обычное разрешение экрана составляет 1366 x 768 пикселей (1366 пикселей в ширину и 768 пикселей в высоту). Дисплеи, разработанные для этого разрешения, часто могут также поддерживать разрешения 1280 x 720, 800 x 600 и некоторые другие настройки разрешения.
Разрешение изображения также указывается в пикселях. Изображение с разрешением 800 x 600 пикселей естественным образом заполнит экран с разрешением 800 x 600 пикселей.Если бы разрешение дисплея было увеличено до 1366 x 768 пикселей, изображение уменьшилось бы в физическом размере и больше не занимало бы весь экран. Если пользователь компьютера растянет изображение размером 800 x 600 пикселей так, чтобы заполнить его размером 1366 x 768 пикселей, пиксели, составляющие изображение, станут видимыми, и изображение будет выглядеть размытым, поскольку отдельные пиксели станут видимыми — изображение будет Пиксель .
См. Также: Разрешение
Часто задаваемые вопросы
Что такое мегапиксель?
Термин мегапиксель — это мера разрешения, при которой один мегапиксель эквивалентен одному миллиону пикселей.Например:
- 100 пикселей x 100 пикселей = 10 000 пикселей или 0,01 мегапикселя
- 1000 пикселей x 1000 пикселей = 1000000 пикселей или 1 мегапиксель
- 1366 пикселей на 768 пикселей (обычное разрешение экрана) = 1049 088 пикселей или 1,05 мегапикселя.
Что значит наличие у меня 12-мегапиксельной камеры?
12-мегапиксельная камера делает снимки с разрешением примерно 12 миллионов пикселей. Вообще говоря, 12-мегапиксельное изображение будет иметь 4200 пикселей в ширину и 2800 пикселей в высоту.
Какое разрешение считается «достаточно хорошим»?
Разрешение цифрового пространства должно быть связано с физическим размером, чтобы определить, будет ли оно резким или пиксельным. Пикселей на дюйм (PPI) — это термин, используемый для привязки разрешения к физическим измерениям. PPI — это мера количества пикселей, отображаемых в одной дюймовой строке на дисплее.
Одно стандартное разрешение экрана, 1366 x 768, используется для экранов ноутбуков размером от 11,1 до 15,6 дюймов. На 15,6-дюймовом экране ноутбука с разрешением 1366 x 768 примерно 100 пикселей выстраиваются бок о бок на расстоянии в 1 дюйм (100 PPI).В то же время на 11,1-дюймовом экране ноутбука такое же разрешение приведет к примерно 140 PPI, поскольку такое же количество пикселей сжимается в меньшем физическом пространстве.
100 PPI — это стандарт, используемый для обычных компьютерных дисплеев. Когда разрешение падает намного ниже 100 PPI, изображение становится чрезмерно пиксельным. В результате разрешение 1366 x 768 не используется для дисплеев с диагональю более 15,6 дюйма. Для высококачественных изображений и изображений, предназначенных для печати, используется стандарт 300 PPI, выше которого человеческий глаз почти не способен различить отдельные пиксели.
пикселей — определение и значение
Вокруг пикселя находится выемка в полимере, содержащая воздух или масло.
Vogue на вашей читалке? Новая технология электронной бумаги сделает это возможным
Каждый пиксель представляет собой многослойный кремниевый мини-конденсатор, который собирает электроны.
Нобелевская премия по физике 2009 — Иллюстрированная презентация
(В конце концов, застрявший пиксель трудно увидеть при просмотре статических изображений.)
EXTRALIFE — Скотт Джонсон — Блестящий и очень интересный разговор о моральном кодексе и обмане
То есть возьмите координату y крайнего левого пикселя , вычислите x = Ay + B и определите, больше ли x-координата крайнего левого пикселя, чем x + 50.
Dewarping страницы «The Half-Baked Maker
С 70-х годов многие художники работали над мозаикой пикселей и , но Кэмпбелла больше привлекал вопрос, который задавал Хармон: насколько низким может быть разрешение изображения или видео, прежде чем мы перестанем осознавать, что происходит?
Искусство Джима Кэмпбелла: видеть в пикселях — Boing Boing
Сделайте то же самое для правой стороны, за исключением того, что определите, находится ли крайний правый пиксель слева от приблизительного правого поля, и установите reapproximateRight и удалите линию, крайний правый пиксель которой находится дальше всего за левым.



 ru.
ru.
 Инструмент умеет анализировать интент как для Google, так и для Яндекса.
Инструмент умеет анализировать интент как для Google, так и для Яндекса.