Пиксель размер: Пиксели в сантиметры | Онлайн калькулятор
Что такое пиксель? Какой размер и цвет пикселя?
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Знай свой мобильный | Телефонный блог №1 в Интернете
Знай свой мобильный | Телефонный блог №1 в Интернете — новости, обзоры, советы и технические советыПопулярное
Узнайте больше →
Лучший VPN 2022 года по скорости, Netflix и без регистрации
Если вы ищете VPN без логов для своего телефона, ПК или дома, не ищите дальше: это лучшие провайдеры VPN на данный момент…
Плюсы и минусы ChromeBook: стоит ли покупать его?
Хромбуки хороши? На что похожа Chrome OS? Chromebook лучше ноутбука с Windows 10? Все раскроется внутри . ..
..
Лучшие безлимитные тарифные планы на 2022 год
Найдите самые лучшие безлимитные тарифные планы для вашего смартфона. Узнайте, какой перевозчик предлагает лучшие предложения, самые выгодные предложения и самые низкие цены…
Лучшее место для покупки восстановленного iPhone? Выбор эксперта…
Как купить отремонтированный айфон, не обдираясь? Мы знаем, где лучше всего купить отремонтированный iPhone. Ознакомьтесь с нашим обновленным руководством.
Лучшие часы Garmin для бегунов: дорогие, средние и доступные…
Garmin производит отличные умные часы; они точны, долговечны и предоставляют МНОГО данных. Но какие часы Garmin лучше всего подходят для бегунов? Давайте разберемся…
Лучший безлимитный план Verizon? Давайте сравним и исследуем…
Какой лучший безлимитный тариф Verizon? На данный момент у вас есть довольно много вариантов — вот как они все сравниваются…
ПОСЛЕДНИЕ
Apple Watch: полное руководство покупателя [2022]
Стоит ли покупать Apple Watch? Вот буквально все, что вам нужно знать об Apple Watch, включая их историю, все модели, характеристики и функции…
iPhone 14 Plus ПОЛУЧИЛ НЕУДАЧУ — вот почему…
Похоже, что Apple действительно с трудом продает свой «другой» iPhone. Сначала Mini потерпел неудачу, а теперь похоже, что и iPhone 14 Plus тоже потерпит неудачу.
Сначала Mini потерпел неудачу, а теперь похоже, что и iPhone 14 Plus тоже потерпит неудачу.
iPhone 15: все, что вам нужно знать [ОБНОВЛЕНО]
Все последние новости о дате выпуска iPhone 15, характеристики, утечки и многое другое в преддверии даты его выпуска в 2023 году. Каким будет iPhone 15? Давайте узнаем, просматривая все последние новости и утечки…
Документы Google: полное руководство для начинающих [2022]
Новичок в Google Документах? Хотите уйти от Office 365? Хорошо, мы предоставили вам подробное руководство по Документам Google для начинающих …
Как загрузить все ваши фотографии Google (за один раз)
Вот краткое и простое руководство о том, как загрузить все ваши Google Фото за один раз…
Как использовать Google Фото: полное руководство для начинающих [2022]
Google Фото – это бесплатное фотоприложение для Android и iPhone, которое хранит и упорядочивает все ваши фото и видео. Вот полное руководство по его использованию. ..
..
Цена Samsung Galaxy S23 – что предсказывают утечки…
Сколько будет стоить Samsung Galaxy S23? Вот все последние прогнозы цен на Samsung Galaxy S23 от лучших онлайн-лидеров…
Восстановленные телефоны: руководство для покупателей (2022 г.)
Если вы хотите сэкономить немного денег и сделать планету солиднее, сократив отходы, покупка отремонтированных телефонов — отличный вариант. Вот все, что вам нужно знать…
Что означает «NSFW» на Reddit? Быстрое определение…
Что означает NSFW на Reddit? Вот краткое руководство о том, что это означает и как работает, а также типы контента, которые обычно помечаются как NSFW …
Сравнение цен на iPhone 15 — что говорят утечки…
Сколько будет стоить iPhone 15? А как насчет Pro и Pro Max? А iPhone 15 Ультра? Давайте проверим некоторые прогнозы цен на iPhone 15, чтобы узнать…
Запись видео iPhone 15 Ultra 8K: флагманская функция?
IPhone 15 Ultra, среди прочего, будет иметь возможность снимать видео 8K…
iPhone 15 Ultra Pro Max: или iPhone 15 Ultra? Что в имени…
Apple, по-видимому, работает над новым ультра-премиальным iPhone 2023 года, и он будет называться либо iPhone 15 Ultra, либо iPhone 15 Pro Max Ultra — и у нас есть много-много ВОПРОСОВ…
iPhone 14: полное руководство на 2022 год — Plus, Pro и Pro Max
Ассортимент iPhone 14 от Apple уже здесь со спутниковыми службами экстренной помощи, обнаружением сбоев, чипом A15, улучшенной камерой, Dynamic Island и многим другим. Но стоит ли его получать?
Но стоит ли его получать?
Лучшие безлимитные тарифные планы на 2022 год
Найдите самые лучшие безлимитные тарифные планы для вашего смартфона. Узнайте, какой перевозчик предлагает лучшие предложения, самые выгодные предложения и самые низкие цены…
Характеристики камеры Google Pixel 7 Pro: подробности об обновлениях и настройках
Google Pixel 7 Pro имеет невероятно мощную камеру. Вот все характеристики камеры Pixel 7 Pro, а также ее новые функции и возможности, подробно описанные в одном месте…
Есть ли в Android 12 режим «Не беспокоить»? + Как это использовать
С таким количеством приложений, которые нуждаются в круглосуточной отправке уведомлений на наши устройства, функция «Не беспокоить» никогда не была такой долгожданной функцией. Но есть ли он на Android 12? Давайте взглянем…
Обзор DuckDuckGo: жизнеспособная альтернатива Google?
DuckDuckGo так же хорош для поиска, как Google? Должны ли вы переключиться? Вот все, что вам нужно знать в нашем полном обзоре DuckDuckGo…
Нужна ли вам телевизионная лицензия для просмотра Netflix? Давай выясним…
Требуется ли телевизионная лицензия для просмотра Netflix? Это темная область закона, поэтому давайте разберемся раз и навсегда…
Как проверить состояние батареи iPhone: что это такое и почему это важно
В этом руководстве мы покажем вам, как отслеживать и проверять состояние батареи iPhone, почему это важно делать и какие факторы влияют на состояние и самочувствие батареи вашего iPhone.
Обзор iPhone 14: ЗА и ПРОТИВ — стоит ли?
Если вы используете более старый iPhone, скажем, iPhone 11 или 12, iPhone 14 — это обновление, которого вы ждали. Вот почему…
Есть ли в Galaxy S22 разъем для наушников?
Мир становится беспроводным, и в последние годы разъемы для наушников и кабели для зарядных устройств начали исчезать из смартфонов некоторых ведущих производителей — так ли это в случае с Samsung Galaxy S22? Давайте исследуем…
Поставляется ли Galaxy S22 с защитной пленкой для экрана? Что в коробке?
Когда мы раскошеливаемся на новое устройство, такое как Samsung Galaxy S22, мы должны быть обеспокоены тем, какие защитные функции оно имеет. В коробке есть защитная пленка? Давайте взглянем…
Сравнительная таблица размеров оперативной памяти iPhone: все перечисленные модели
Сколько оперативной памяти у вашего iPhone? Ознакомьтесь с нашей удобной таблицей сравнения размеров оперативной памяти iPhone и найдите ее — включены все основные модели и варианты…
Сколько стоят телефоны Google Pixel? Сравнение всех моделей…
Сколько стоят телефоны Google Pixel? Они дешевле, чем телефон от Samsung или Apple? Давайте выясним это, сравнив цены на ВСЕ последние телефоны Pixel от Google…
Требования к размеру и разрешению изображения
В этой таблице показаны идеальные размеры и разрешения изображений для различных онлайн- и экранных приложений, а также для печати фотографий.
| Применение | Идеальный размер изображения (в пикселях) | Разрешение (в пикселях/дюймах) |
| Для мобильных телефонов и портативных устройств с маленькими экранами: | 320 x 240 пикселей | 72 точки на дюйм
|
| Для электронной почты, сайтов обмена в Интернете и просмотра на стандартных мониторах компьютеров: | 72 точки на дюйм
| |
| Просмотр в полноэкранном режиме на ЖК-мониторах с соотношением сторон 5:4 | 1280 x 1024 пикселей | 72 точки на дюйм
|
| Просмотр на телевизорах стандартной четкости с соотношением сторон 4:3: | 720 x 576 пикселей | 72 точки на дюйм
|
| Просмотр на широкоэкранных телевизорах стандартной четкости: | 1280 x 720 пикселей | 72 точки на дюйм
|
| Просмотр на телевизорах высокой четкости: | 1920 x 1080 пикселей | 72 точки на дюйм
|
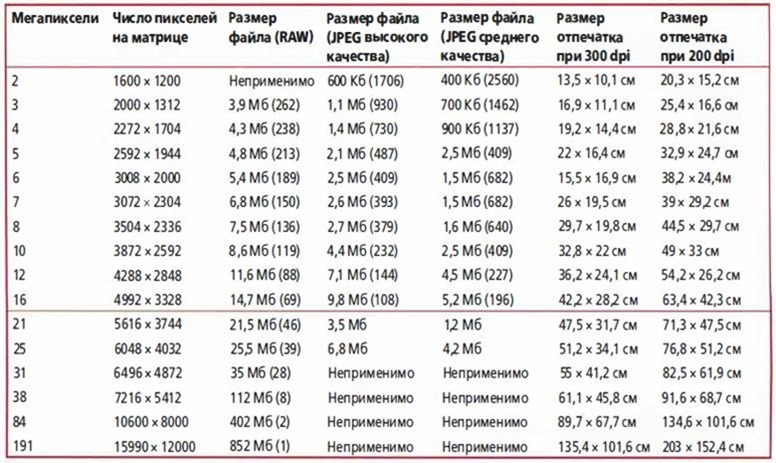
Вам нужно гораздо более высокое разрешение, когда вы хотите распечатать свои цифровые фотографии.
| Разрешение сенсора (мегапиксели) | Типичное разрешение изображения (в пикселях) | Максимальный размер печати | Разрешение печати | Максимальный размер вывода |
| 2.16 | 1800 х 1200 | 6 х 4 дюйма | 300 т/д | Снимок распечатывается |
| 3,9 | 2272 х 1704 | 7,6 x 5,7 дюйма | 300 т/д | Печать снимка «Jumbo» |
| 5,0 | 2592 x 1944 | 8,6 x 6,5 дюйма | 300 т/д | Увеличение 8 x 6 дюймов |
7. 1 1 | 3072 x 2304 | 10,2 x 7,7 дюйма | 300 т/д | Отпечатки формата А4 |
| 8,0 | 3264 x 2448 | 13,6 x 10,2 дюйма | 240 точек на дюйм | Отпечатки формата А4 |
| 10,0 | 3648 x 2736 | 18,2 x 13,7 дюйма | 200 т/д | Отпечатки формата A3 |
| 12.1 | 4000 х 3000 | 20 х 15 дюймов | 200 т/д | Отпечатки формата A3+ |
| 14,7 | 4416 x 3312 | 22,1 x 16,6 дюйма | 200 т/д | Отпечатки формата A2 |
| 21,0 | 5616 х 3744 | 31,2 x 20,8 дюйма | 180 точек на дюйм | Отпечатки формата A1 |
Это выдержка из Карманного руководства по пост-захвату .
Щелкните здесь для получения более подробной информации об этом и других изданиях серии Pocket Guide.
Посетите веб-сайт epson.com.au, чтобы узнать о новейших принтерах Epson.
Обнаружен блокировщик рекламы
Объявления могут быть проблемой, но это наш единственный способ поддерживать сервер. Пожалуйста, отключите блокировщик рекламы, чтобы прочитать содержимое. Мы высоко ценим ваше сотрудничество, и мы надеемся, что наши услуги того стоят.
Обновление
Размер и размер пикселя — Введение в анализ биоизображения
%load_ext автоперезагрузка
%автоперезагрузка 2
# Импорт по умолчанию
импорт системы
sys.path.append('../../../')
из импорта хелперов *
импортировать numpy как np
из matplotlib импортировать pyplot как plt
Введение
В этом разделе будут рассмотрены размеры и размеры пикселей в ImageJ.
Попутно мы увидим, как генерировать масштабные линейки и исправлять изображения с неправильным размером или размерами в пикселях — по крайней мере, всякий раз, когда мы знаем, каковы правильные значения.
Размер пикселей и свойства
Вы можете увидеть размер изображения в пикселях в ImageJ в Image ‣ Properties…. Они предоставляются отдельно как значения для ширины пикселя и высоты пикселя.
Существует также дополнительное значение Глубина вокселя, которое имеет значение только для стеков z ; это дает интервал между z -срезами.
Рис. 42 Свойства изображения образца Confocal Series , включая размер пикселя.
Если информация о размере пикселя недоступна, размер пикселя указывается как 1 пиксель: не очень информативно. В противном случае размеры в пикселях задаются в единицах, отображаемых рядом в диалоговом окне свойств.
Рис. 43 Свойства изображения для образца Fluorescent Cells , которые не включают полезную информацию о размере пикселя.
Ширина и высота пикселей обычно одинаковы. Глубина вокселя (там, где это уместно) часто бывает разной.
Вопрос
Один из способов проверить, задана ли для изображения информация о размере пикселя, — использовать Изображение ‣ Свойства…
Как еще можно это проверить, еще проще?
Совет: Ответ уже должен быть виден на Рис.![]() 42 и Рис. 43.
42 и Рис. 43.
Ответ
Размер изображения указан в верхней части каждого окна изображения. Если доступна информация о размере пикселя, она указывается в калиброванных единицах. В противном случае он дается только в пикселях.
Размеры и размеры пикселей
Как описано выше, размер пикселя влияет на измерения в ImageJ, но единицы измерения нигде не отображаются в таблице результатов . Кроме того, после добавления измерения в таблицу результатов оно фиксируется: оно не будет автоматически обновляться, если размеры пикселей будут изменены позже.
По этой причине вам нужно быть осторожным, чтобы проверить размеры пикселей до , делая какие-либо измерения, и убедиться, что вам ясно, какие единицы измерения были использованы.
Рис. 44 Одна и та же область интереса (здесь квадрат 100 x 100 пикселей) может иметь разную площадь, если измерять ее на изображениях с разными размерами пикселей. Измерение преобразуется перед добавлением в таблицу результатов , но единицы измерения не включаются.
Измерение преобразуется перед добавлением в таблицу результатов , но единицы измерения не включаются.
Установка размера пикселя
Если информация о размере пикселя отсутствует, но вы знаете, какой она должна быть, вы можете просто ввести требуемые значения ширины и высоты в диалоговом окне Свойства… .
Ввод микрометров
В зависимости от вашего компьютера ввод микрометров для единиц измерения может быть затруднен. К счастью, ввод мкм также работает — ImageJ автоматически преобразует мкм → мкм .
Если вы не знаете, каким должен быть размер пикселя, но знаете длину какой-либо структуры в вашем изображении, то вы можете 0003 Это автоматически заполнит Расстояние в пикселях на основе длины линии.
Затем вы можете ввести известную физическую длину и единицы, а затем нажать OK.
Вы должны проверить Изображение ‣ Свойства…, чтобы убедиться, что значения были обновлены разумно. Рис. Использование Set Scale… В идеале, Analyze ‣ Set Scale… следует использовать с калибровочным слайдом для надежного определения размеров пикселей.
Затем значения можно перенести на другие изображения, полученные с теми же настройками, используя Image ‣ Properties… (или макрос). Имейте в виду, что если вы нарисовали линию, как описано выше, значение «Расстояние в пикселях» инициализируется из этой линии, поэтому не его менять.
Скорее, до изменяют значения известного расстояния и единицы длины в соответствии с физической длиной, указанной линией. Если единица длины должна быть мкм , но на вашей клавиатуре нет мкм , вместо этого можно ввести мкм . Обычно рекомендуется включать масштабную линейку в любые рисунки.
Это действительно имеет смысл только в том случае, если размеры пикселей установлены правильно в свойствах изображения. Масштабную линейку можно создать, выбрав Анализ ‣ Инструменты ‣ Масштабная линейка…. Рис. 46 Установка масштабной линейки в качестве наложения. Существует несколько параметров, которые можно использовать для настройки внешнего вида масштабной линейки.
Одним из наиболее важных является параметр «Наложение», поскольку он определяет, «вжигается» ли линейка масштаба в изображение (т. е. значения пикселей изменяются) или вместо этого она добавляется как (текстовая) область интереса как часть наложения изображения. Мой совет: всегда добавляйте масштабную линейку в качестве наложения.
Это означает, что вы можете удалить его снова или изменить его внешний вид.
Единственным недостатком является то, что если вы сохраните изображение сразу, оно может не появиться в других программах.
Решение состоит в том, чтобы сгенерировать RGB-изображение, включающее наложение, в качестве последнего шага перед сохранением с помощью команды Изображение ‣ Наложение ‣ Сведение. 2D-изображения существуют с самого начала.
Затем ImageJ поддерживал стеков , что позволяло дополнительное измерение, которое могло включать либо разные моменты времени, либо z -слайсы, но не оба одновременно.
В настоящее время гиперстеки являются более гибкими производными от стеков и могут (в настоящее время) хранить до 5 измерений, не путая их. Со стеком или гиперстеком только одно 2D срез является «активным» в любой момент времени.
Окно изображения (гипер)стека может иметь до 3 ползунков, используемых для навигации по каналам , z и по времени и выбору активного среза.
В случае многоканальных изображений (где есть измерение «канал») любые изменения в таблицах поиска вносятся для всех срезов на активном в данный момент канале. Рис. 47 5D-изображение, просмотренное в ImageJ. Как и размер в пикселях, размеры изображения можно найти в разделе Изображение ‣ Свойства…. Иногда размеры могут быть неверными.
Это может произойти, например, если разные z -слайсы были неправильно интерпретированы как временные точки при открытии файла или не было обнаружено наличие нескольких каналов.
Неверная интерпретация размеров может повлиять не только на отображение изображения, но и на некоторую обработку и измерения. Также можно изменить размеры через Изображение ‣ Свойства…, но я считаю, что иногда это может быть ненадежным из-за старого различия между стеком и гиперстеком (т. е. он не преобразует стек в гиперстек и, следовательно, не отображает все нужные ползунки).
Лучшим вариантом является использование Image ‣ Hyperstack ‣ Stack to Hyperstack… для фиксации размеров. Практический Что-то ужасное случилось с файлом lost_dimensions.tif , так что он отображается как 3D-стек, когда в действительности он должен иметь больше измерений. Проверив файл, определите, сколько каналов, z -срезов и временных точек он изначально содержал, и установите их с помощью Image ‣ Hyperstack ‣ Stack to Hyperstack…, чтобы он отображался правильно.
Каковы правильные размеры? Решение lost_dimensions.tif должен содержать 2 канала, 3 z -слайса и 16 временных точек. Размеры указаны в порядке по умолчанию ( xyczt ). Дополнительные измерения могут затруднить визуализацию и интерпретацию данных.
Уменьшение размеров может помочь. Analyze ‣ Plot Profile можно использовать для создания одномерного графика значений пикселей вдоль линии внутри изображения.
Чтобы использовать его, вы можете сначала нарисовать линию ROI.
По умолчанию значения пикселей, расположенные вдоль линии, будут отображаться на графике, однако при необходимости можно усреднить несколько пикселей, перпендикулярных линии. Также можно применить Analyze ‣ Plot Profile K к прямоугольнику, и в этом случае он будет усреднять пиксели по вертикали (по умолчанию) или по горизонтали (если нажата клавиша Alt ). Другим вариантом, если у вас есть стек или гиперстек, является использование Image ‣ Stacks ‣ Plot Z-axis Profile для создания профиля по срезам.
По сути, это отображает среднее значение в любой области интереса (или по всему изображению) для каждого среза в стеке.
Возможно, неожиданно, та же самая команда может также генерировать профиль в разные моменты времени; при необходимости отображается диалоговое окно для выбора размера. Во всех случаях графики профиля содержат кнопку Live.
Это означает, что данные графика обновляются по мере внесения любых изменений в изображение, включая создание и перемещение областей интереса. Рис. 48 Три различных графика профиля, основанные на прямоугольнике. Практичный Создайте график профиля из любого изображения, нарисовав линию ROI и нажав K . Что касается ImageJ, график профиля сам по себе является изображением, хотя и странным.
Это означает, что вы можете использовать Image ‣ Properties…, чтобы проверить размер пикселей графика профиля . Что вы заметили в размерах пикселей? Решение Вероятно, вы увидите, что ширина и высота в пикселях отличаются.
На самом деле ширина пикселя зависит от масштабирования по оси x, а высота пикселя зависит от масштабирования по оси y. Это может быть очень полезно, потому что это означает, что вы можете выполнять измерения на самом графике профиля. Если вы хотите измерить расстояние по оси x или y, вы можете использовать инструмент линии, удерживая нажатой Shift .
Это заставляет линию быть идеально горизонтальной или идеально вертикальной; без Shift было бы легко провести линию по небольшой диагонали, что могло бы дать неверные результаты. Команда для создания проекции z в ImageJ: Image ‣ Stacks ‣ Z Project….
Это поддерживает несколько различных типов проекций, как показано на рис. 49. Рис. 49Три проекции стека z . Суммарные проекции часто похожи на максимальные проекции, но менее четкие. Вопрос Представьте себе вычисление суммы и максимальной проекции стопки из 10 фрагментов, содержащей большое ядро в фокусе.
Как может быть затронута каждая из этих проекций, если ваш стек содержит: 4 дополнительных фрагмента не в фокусе (с ненулевыми значениями пикселей) несколько очень ярких, изолированных, случайно распределенных пикселей-выбросов со значениями вдвое больше, чем должны быть (из-за шума) Ответ Дополнительные плоскости, находящиеся не в фокусе, повлияют на суммарные проекции: увеличат все результирующие значения пикселей.
Однако дополнительные плоскости окажут минимальное влияние на максимальные проекции, поскольку они вряд ли будут содержать более высокие значения, чем плоскости в фокусе. Однако на максимальные прогнозы сильно повлияют яркие выбросы: они почти наверняка появятся в результате с неизменными значениями. Практический Что произойдет, если вычислить максимальную проекцию дважды для 5D-изображения Файл ‣ Открытые образцы ‣ Митоз? Под этим я подразумеваю, что вы запускаете Image ‣ Stacks ‣ Z Project… на исходном изображении, а затем снова на выходе первой проекции. Решение Вы должны получить максимум z -projecton, за которым следует временная проекция! Если есть измерение времени, но нет измерения z , Image ‣ Stacks ‣ Z Project… вместо этого будет использовать время. Если является измерением z , но вам все равно нужна временная проекция, вы можете попробовать осторожно использовать Image ‣ Hyperstack ‣ Re-order Hyperstacks… или Image ‣ Hyperstack ‣ Stack to Hyperstack… для временного переключения имен измерений и заставить ImageJ делать то, что вы хотите. Команда Изображение ‣ Стеки ‣ Ортогональные виды позволяет создавать интерактивные ортогональные срезы из стека изображений.
Это открывает 2 дополнительных окна, так что, когда вы щелкаете в любой точке исходного вида xy , вам показываются поперечные сечения через эту точку с каждого направления. Рис. 50 Ортогональные виды в ImageJ. Обратите внимание, что при просмотре ортогональных срезов клики по изображению перехватываются.
Это затрудняет нормальное взаимодействие с изображением или создание новых областей интереса.
Если вы закроете любой из дополнительных видов, то команда деактивируется, и вы сможете вернуться к работе с изображением, как и раньше. Если вы внимательно посмотрите на ортогональные срезы, вы увидите, что это изображения RGB, даже если исходный стек не является RGB.
Они также заблокированы для использования LUT и настроек яркости/контрастности, которые были активны при первом запуске команды. 45 Установка размера пикселя изображения путем вставки длины известной структуры.
45 Установка размера пикселя изображения путем вставки длины известной структуры. Отображение масштабной линейки


Стеки и гиперстеки
Навигация по измерениям

Исправление размеров

Участки и профили
 Для этого дважды щелкните инструмент линии и отрегулируйте значение ширины линии.
Для этого дважды щелкните инструмент линии и отрегулируйте значение ширины линии. (Вверху) Обычный график профиля из активного 2D-среза с помощью меню Анализ ‣ График профиля. (Внизу) Профили, сгенерированные с помощью команды Изображение ‣ Стеки ‣ Построить профиль по оси Z вдоль оси z (слева) и по временным точкам (справа) .
(Вверху) Обычный график профиля из активного 2D-среза с помощью меню Анализ ‣ График профиля. (Внизу) Профили, сгенерированные с помощью команды Изображение ‣ Стеки ‣ Построить профиль по оси Z вдоль оси z (слева) и по временным точкам (справа) .![]()
Отображение размеров
Z-выступы
рис = create_figure(figsize=(8, 4))
show_image('images/z-project-sum.png', title='Проекция суммы', pos=131)
show_image('images/z-project-max.png', title='Максимальная проекция', pos=132)
show_image('images/z-project-min.png', title='Минимальная проекция', pos=133)
клей_фиг('fig_dimensions*z*проект', рис)

 Такие выбросы также будут влиять на проекцию суммы, но менее сильно, потому что каждый пиксель будет содержать сумму 9разумные значения и только 1 большое значение (если только по невезению или сомнительному детектору многие выбросы не перекрываются в одной и той же координате xy ).
Такие выбросы также будут влиять на проекцию суммы, но менее сильно, потому что каждый пиксель будет содержать сумму 9разумные значения и только 1 большое значение (если только по невезению или сомнительному детектору многие выбросы не перекрываются в одной и той же координате xy ).
Ортогональные виды
Нарезка