Пиксель в см: Пиксели в сантиметры | Онлайн калькулятор
Перевод величин: Пиксель (px, Типографские единицы (США и Британия (см, Метрическая мера)
Перевод величин: Пиксель (px, Типографские единицы (США и Британия — система ATA)) → Сантиметр (см, Метрическая мера)EN ES PT RU FR
Ой… Javascript не найден.
Увы, в вашем браузере отключен или не поддерживается JavaScript.
К сожалению, без JavaScript этот сайт работать не сможет. Проверьте настройки браузера, может быть JavaScript выключен случайно?
Перевод величин: пиксель (px, Типографские единицы (США и Британия — система ATA)) → сантиметр (см, Метрическая мера)
В этом конвертере представлены единицы, которые до сих пор используются в разных странах. Если вы ищете конвертер исторических мер и весов — античных, средневековых, или других старых единиц, которые сейчас уже не используются — перейдите на на страницу исторических единиц длины.
?Настройки конвертера:
x
Объяснение настроек конвертера
Кстати, пользоваться настройками не обязательно. Вам вполне могут подойти настройки по умолчанию.
Вам вполне могут подойти настройки по умолчанию.
Количество значащих цифр
Для бытовых целей обычно не нужна высокая точность, удобнее получить округлённый результат. В таких случаях выберите 3 или 4 значащих цифры. Максимальная точность — 9 значащих цифр. Точность можно изменить в любой момент.
Разделитель групп разрядов
Выберите, в каком виде вам будет удобно получить результат:
| 1234567.89 | нет |
|---|---|
| 1 234 567.89 | пробел |
| 1,234,567.89 | запятая |
| 1.234.567,89 | точка |
- Значащих цифр: 1 23456789
- Разделитель разрядов: нет пробел запятая точка
пиксель (px)
Типографские единицы (США и Британия — система ATA)
сантиметр (см)
Метрическая мера
На этой странице мы можете сделать онлайновый перевод величин: пиксель
→ сантиметр. Эти две единицы относятся к разным системам измерения. Первая единица относится к системе Типографские единицы (США и Британия — система ATA).
Вторая единица принадлежит системе Метрическая мера.
Первая единица относится к системе Типографские единицы (США и Британия — система ATA).
Вторая единица принадлежит системе Метрическая мера.Если вам нужен калькулятор для переводы из единицы пиксель в другую совместимую единицу, пожалуйста выберете нужную на этой странице ниже. Вы также можете переключиться на конвертер сантиметр → пиксель.
Значения других единиц, равные введённым выше
» открыть »
» свернуть »
Метрическая мера
| пиксель → километр (км) | |
| пиксель → метр (м) | |
| пиксель → дециметр (дм) | |
| пиксель → сантиметр (см) | |
| пиксель → миллиметр (мм) | |
| пиксель → микрометр (микрон) | |
| пиксель → нанометр (нм) | |
| пиксель → ангстрем (А) |
Единицы: километр (км) / метр (м) / дециметр (дм) / сантиметр (см) / миллиметр (мм) / микрометр (микрон) / нанометр (нм) / ангстрем (А)
» открыть »
» свернуть »
Американские и британские единицы
Американская система основана на британских мерах до реформы 1826г, когда была официально введена система мер Британской Империи. До 1960-х годов меры длины США и Великобритании отличались на 2 части на миллион. Сначала такое небольшое отличие не вызывало проблем, но к середине 20 века точность измерений выросла и различие уже больше нельзя было игнорировать. Страны договорились скорректировать свои системы измерений длины, чтобы значения единиц полностью совпадали. С тех пор британские и американские единицы длины идентичны. В США сохранили старую версию единиц длины под специальным названием «Межевые единицы»
До 1960-х годов меры длины США и Великобритании отличались на 2 части на миллион. Сначала такое небольшое отличие не вызывало проблем, но к середине 20 века точность измерений выросла и различие уже больше нельзя было игнорировать. Страны договорились скорректировать свои системы измерений длины, чтобы значения единиц полностью совпадали. С тех пор британские и американские единицы длины идентичны. В США сохранили старую версию единиц длины под специальным названием «Межевые единицы»
С 1995г Великобритания полностью перешла на метрические единицы. Сейчас из неметрических мер длины официально разрешено использовать только мили, ярды и футы для дорожных знаков.
| пиксель → лига, лье | |
| пиксель → миля (mi) | |
| пиксель → лэнд | |
| пиксель → фурлонг | |
| пиксель → болт | |
| пиксель → чейн | |
| пиксель → поль | |
| пиксель → род (rd) | |
| пиксель → перч | |
| пиксель → ярд (yd) | |
| пиксель → фут (ft) | |
| пиксель → футы и дюймы (x’y») | |
| пиксель → спан | |
| пиксель → хенд | |
| пиксель → дюйм (in) | |
| пиксель → лайн | |
| пиксель → мил | |
| пиксель → микродюйм |
Единицы: лига, лье / миля (mi) / лэнд / фурлонг / болт / чейн / поль / род (rd) / перч / ярд (yd) / фут (ft) / футы и дюймы (x’y») / спан / хенд / дюйм (in) / лайн / мил / микродюйм
» открыть »
» свернуть »
Британские единицы до 1963г
Первые официальные стандарты для единиц измерений в Британии появились в 15 веке. Единая британская система единиц, меры Британской Империи, была введена в 1824г. Позднее в 1963г меры были синхронизированы между США и Великобританией и переопределены в терминах стандартного парижского определения метра.
Единая британская система единиц, меры Британской Империи, была введена в 1824г. Позднее в 1963г меры были синхронизированы между США и Великобританией и переопределены в терминах стандартного парижского определения метра.
| пиксель → лига, лье | |
| пиксель → миля (mi) | |
| пиксель → лэнд | |
| пиксель → скейн | |
| пиксель → болт | |
| пиксель → шакль | |
| пиксель → фурлонг | |
| пиксель → чейн | |
| пиксель → роуп | |
| пиксель → поль | |
| пиксель → гоад | |
| пиксель → эл (локоть) | |
| пиксель → ярд (yd) | |
| пиксель → пейс | |
| пиксель → кубит (cu) | |
| пиксель → фут (ft) | |
| пиксель → спан (sp) | |
| пиксель → нейл | |
| пиксель → шафтмент | |
| пиксель → хенд (рука) (hd) | |
| пиксель → палм (ладонь) (plm) | |
| пиксель → дюйм (in) | |
| пиксель → фингер (палец) | |
| пиксель → диждит | |
| пиксель → барлейкорн | |
| пиксель → попписид | |
| пиксель → лайн (линия) | |
| пиксель → баттон | |
| пиксель → калибр | |
| пиксель → тоу (th) | |
| пиксель → миль |
Единицы: лига, лье / миля (mi) / лэнд / скейн / болт / шакль / фурлонг / чейн / роуп / поль / гоад / эл (локоть) / ярд (yd) / пейс / кубит (cu) / фут (ft) / спан (sp) / нейл / шафтмент / хенд (рука) (hd) / палм (ладонь) (plm) / дюйм (in) / фингер (палец) / диждит / барлейкорн / попписид / лайн (линия) / баттон / калибр / тоу (th) / миль
» открыть »
» свернуть »
Меры межевания США
| пиксель → фурлонг | |
| пиксель → Чейн Рамсдена (инженерный) (ch) | |
| пиксель → Чейн Гунтера (межевой) (ch) | |
| пиксель → Чейн Гурлея (ch) | |
| пиксель → Поль Гунтера (межевой) | |
| пиксель → Ярд Гунтера (межевой) | |
| пиксель → Линк Рамсдена (инженерный) | |
| пиксель → Линк Гунтера (межевой) | |
| пиксель → Линк Гурлея | |
| пиксель → Фут Гунтера (межевой), surveyors’ foot (ft) |
Единицы: фурлонг / Чейн Рамсдена (инженерный) (ch) / Чейн Гунтера (межевой) (ch) / Чейн Гурлея (ch) / Поль Гунтера (межевой) / Ярд Гунтера (межевой) / Линк Рамсдена (инженерный) / Линк Гунтера (межевой) / Линк Гурлея / Фут Гунтера (межевой), surveyors’ foot (ft)
» открыть »
» свернуть »
Международные морские единицы
Международная морская миля была определена в 1929г на Международной Внеочередной Гидрографической конференции. Сейчас данное определение принято Международным Бюро Мер и Весов и широко используется во всём мире. До 1929г в разных странах использовались различные значения морской мили. В частности, СССР, Великобритания и США не сразу перешли на единое международное значение, а некоторое время ещё продолжали использовать собственные варианты морской мили.
Сейчас данное определение принято Международным Бюро Мер и Весов и широко используется во всём мире. До 1929г в разных странах использовались различные значения морской мили. В частности, СССР, Великобритания и США не сразу перешли на единое международное значение, а некоторое время ещё продолжали использовать собственные варианты морской мили.
| пиксель → морская лига (naut.leag) | |
| пиксель → морская миля (naut.mi) | |
| пиксель → кабельтов (cbl) | |
| пиксель → фатом, морская сажень (fath) |
Единицы: морская лига (naut.leag) / морская миля (naut.mi) / кабельтов (cbl) / фатом, морская сажень (fath)
» открыть »
» свернуть »
Морские единицы США
Эти единицы использовались до момента перехода на международные единицы в 1954г.
| пиксель → морская миля США | |
| пиксель → кабельтов США | |
| пиксель → фатом США (fath) |
Единицы: морская миля США / кабельтов США / фатом США (fath)
» открыть »
» свернуть »
Британские морские единицы
Эти единицы использовались до момента перехода на международные единицы в 1970г.
| пиксель → Адмиралтейская миля | |
| пиксель → Адмиралтейский кабельтов |
Единицы: Адмиралтейская миля / Адмиралтейский кабельтов
» открыть »
» свернуть »
Испанские единицы длины, используемые до сих пор
Эти единицы до сих пор в ходу в странах Латинской Америки. При этом значения одной и той же единицы в разных странах могут отличаться. Вы можете найти более полный список старых испанских единиц на странице древних единиц длины.
| пиксель → квадра Аргентины | |
| пиксель → квадра Боливии | |
| пиксель → квадра Чили | |
| пиксель → квадра Колумбии | |
| пиксель → квадра Эквадора | |
| пиксель → квадра Нигарагуа | |
| пиксель → квадра Парагвая | |
| пиксель → квадра Уругвая | |
| пиксель → вара Аргентины | |
| пиксель → вара Бразилии | |
| пиксель → вара Чили | |
| пиксель → вара Колумбии | |
| пиксель → вара Коста Рики | |
| пиксель → вара Кубы | |
| пиксель → вара Доминиканской республики | |
| пиксель → вара Эквадора | |
| пиксель → вара Эль Сальвадора | |
| пиксель → вара Гватемалы | |
| пиксель → вара Гондураса | |
| пиксель → вара Мексики | |
| пиксель → вара Никарагуа | |
| пиксель → вара Панамы | |
| пиксель → вара Парагвая | |
| пиксель → вара Перу (перуанская) | |
| пиксель → вара Перу (испанская) | |
| пиксель → вара Уругвая | |
| пиксель → вара Сан-Томе и Принсипи | |
| пиксель → вара Венесуэлы |
Единицы: квадра Аргентины / квадра Боливии / квадра Чили / квадра Колумбии / квадра Эквадора / квадра Нигарагуа / квадра Парагвая / квадра Уругвая / вара Аргентины / вара Бразилии / вара Чили / вара Колумбии / вара Коста Рики / вара Кубы / вара Доминиканской республики / вара Эквадора / вара Эль Сальвадора / вара Гватемалы / вара Гондураса / вара Мексики / вара Никарагуа / вара Панамы / вара Парагвая / вара Перу (перуанская) / вара Перу (испанская) / вара Уругвая / вара Сан-Томе и Принсипи / вара Венесуэлы
» открыть »
» свернуть »
Японские единицы
| пиксель → ри (里) | |
| пиксель → тё (町) | |
| пиксель → дзё (丈) | |
| пиксель → хиро (尋) | |
| пиксель → кэн (間) | |
| пиксель → сяку (尺) | |
| пиксель → сун (寸) | |
| пиксель → бу (分) | |
| пиксель → рин (厘) | |
| пиксель → мо (毛, 毫) |
Единицы: ри (里) / тё (町) / дзё (丈) / хиро (尋) / кэн (間) / сяку (尺) / сун (寸) / бу (分) / рин (厘) / мо (毛, 毫)
» открыть »
» свернуть »
Китайские единицы после 1930г
| пиксель → ли (市里) | |
| пиксель → уин (引) | |
| пиксель → жанг (市丈) | |
| пиксель → чи (市尺) | |
| пиксель → кан (市寸) | |
| пиксель → фен (市分) | |
| пиксель → ли малое (釐 или 厘) | |
| пиксель → хао (毫) | |
| пиксель → сы (丝) | |
| пиксель → ху (忽) |
Единицы: ли (市里) / уин (引) / жанг (市丈) / чи (市尺) / кан (市寸) / фен (市分) / ли малое (釐 или 厘) / хао (毫) / сы (丝) / ху (忽)
» открыть »
» свернуть »
Китайские единицы 1915г
| пиксель → ли (里) | |
| пиксель → инь (引) | |
| пиксель → чжан (丈) | |
| пиксель → бу (步) | |
| пиксель → чи (尺) | |
| пиксель → цунь (寸) | |
| пиксель → фень (分) | |
| пиксель → ли малое (釐 или 厘) | |
| пиксель → хао (毫) | |
| пиксель → сы (丝) | |
| пиксель → ху (忽) |
Единицы: ли (里) / инь (引) / чжан (丈) / бу (步) / чи (尺) / цунь (寸) / фень (分) / ли малое (釐 или 厘) / хао (毫) / сы (丝) / ху (忽)
» открыть »
» свернуть »
Гонконгские единицы
| пиксель → чи (尺) | |
| пиксель → цунь (寸) | |
| пиксель → фэнь (分) |
Единицы: чи (尺) / цунь (寸) / фэнь (分)
» открыть »
» свернуть »
Тайские единицы
Некоторые из этих единиц до сих пор в ходу, несмотря на то, что метрическая система была официально внедрена в 1923г.![]() Незадолго до внедрения метрической системы старые единицы были адаптированы, чтобы соотвествовать точным значениям метрических единиц.
Незадолго до внедрения метрической системы старые единицы были адаптированы, чтобы соотвествовать точным значениям метрических единиц.
| пиксель → йот (โยชน์, лига) | |
| пиксель → сен (เส้น, канат) | |
| пиксель → ва (วา, сажень) | |
| пиксель → сок (ศอก, локоть) | |
| пиксель → кып (คืบ, ладонь) | |
| пиксель → ниу (นิ้ว, сиамский дюйм) | |
| пиксель → крабиат (กระเบียด четверть дюйма) |
Единицы: йот (โยชน์, лига) / сен (เส้น, канат) / ва (วา, сажень) / сок (ศอก, локоть) / кып (คืบ, ладонь) / ниу (นิ้ว, сиамский дюйм) / крабиат (กระเบียด четверть дюйма)
» открыть »
» свернуть »
Оптические
| пиксель → диоптрия |
Единицы: диоптрия
» открыть »
» свернуть »
Географические (немецкие)
| пиксель → географическая миля |
Единицы: географическая миля
» открыть »
» свернуть »
Компьютерное оборудование
Единицы измерения специального оборудования, монтируемого в специальной стойке или шкафу. Крепёжные отверстия (например, в стандартной 19-дюймовой стойке) на несущих конструкциях располагаются так, что при монтаже горизонтально, без зазоров крепится лишь оборудование, имеющее высоту в целое число юнитов.
Крепёжные отверстия (например, в стандартной 19-дюймовой стойке) на несущих конструкциях располагаются так, что при монтаже горизонтально, без зазоров крепится лишь оборудование, имеющее высоту в целое число юнитов.
| пиксель → юнит (U) | |
| пиксель → горизонтальный шаг (HP) |
Единицы: юнит (U) / горизонтальный шаг (HP)
» открыть »
» свернуть »
Типографские единицы (США и Британия — система ATA)
| пиксель → пика | |
| пиксель → пика [PostScript] | |
| пиксель → пункт (пт) | |
| пиксель → пункт [PostScript] (пт) | |
| пиксель → пиксель (px) | |
| пиксель → твип (twip) |
Единицы: пика / пика [PostScript] / пункт (пт) / пункт [PostScript] (пт) / пиксель (px) / твип (twip)
» открыть »
» свернуть »
Типографские единицы (Европа — система Дидо)
| пиксель → цицеро | |
| пиксель → пункт (пт) |
Единицы: цицеро / пункт (пт)
» открыть »
» свернуть »
Единица производителей обуви
| пиксель → штрих (парижская точка) |
Единицы: штрих (парижская точка)
» открыть »
» свернуть »
Астрономические единицы
| пиксель → красное смещение (z) | |
| пиксель → парсек (пк) | |
| пиксель → световой год | |
пиксель → астрономическая единица
(а. е.) е.) | |
| пиксель → световая минута | |
| пиксель → световая секунда |
Единицы: красное смещение (z) / парсек (пк) / световой год / астрономическая единица (а.е.) / световая минута / световая секунда
» открыть »
» свернуть »
Единицы расстояния от Грейс Хоппер
Грейс Хоппер известная тем, что придумала как визуализировать понятие наносекунды. Её часто спрашивали, почему спутниковая связь занимает так много времени. Для наглядности Грейс стала выдавать отрезки провода длиной в примерно 30 сантиметров, поскольку именно столько свет проходит за одну наносекунду. Она также раздавала пакеты с молотым перцем, зёрна которого называла «пикосекундами». Эти наглядные пособия Грейс использовала и для того, чтобы продемонстрировать, почему быстрые компьютеры должны быть компактными.
| пиксель → световая микросекунда | |
| пиксель → световая наносекунда | |
| пиксель → световая пикосекунда |
Единицы: световая микросекунда / световая наносекунда / световая пикосекунда
» открыть »
» свернуть »
Естественнные единицы
В физике естественные единицы измерения базируются только на фундаментальных физических константах. Определение этих единиц никак не связано ни с какими историческими человеческими построениями, только с фундаментальными законами природы.
Определение этих единиц никак не связано ни с какими историческими человеческими построениями, только с фундаментальными законами природы.
| пиксель → планковская длина (L) |
Единицы: планковская длина (L)
Не можете найти нужную единицу?
Попробуйте поискать:
Другие варианты:
Посмотрите алфавитный список всех единиц
Задайте вопрос на нашей странице в facebook
< Вернитесь к списку всех конвертеров
Надеемся, Вы смогли перевести все ваши величины, и Вам у нас на Convert-me.Com понравилось. Приходите снова!
!
Значение единицы приблизительное.
Либо точного значения нет,
либо оно неизвестно. ?
Пожалуйста, введите число. (?)
Простите, неизвестное вещество. Пожалуйста, выберите что-то из списка. ***
Нужно выбрать вещество.
От этого зависит результат.
Совет: Не можете найти нужную единицу? Попробуйте поиск по сайту. Поле для поиска в верхней части страницы.
Поле для поиска в верхней части страницы.
Нашли ошибку? Хотите предложить дополнительные величины? Свяжитесь с нами в Facebook.
Действительно ли наш сайт существует с 1996 года? Да, это так. Первая версия онлайнового конвертера была сделана ещё в 1995, но тогда ещё не было языка JavaScript, поэтому все вычисления делались на сервере — это было медленно. А в 1996г была запущена первая версия сайта с мгновенными вычислениями.
Для экономии места блоки единиц могут отображаться в свёрнутом виде. Кликните по заголовку любого блока, чтобы свернуть или развернуть его.
Слишком много единиц на странице? Сложно ориентироваться? Можно свернуть блок единиц — просто кликните по его заголовку. Второй клик развернёт блок обратно.
Наша цель — сделать перевод величин как можно более простой задачей. Есть идеи, как сделать наш сайт ещё удобнее? Поделитесь!
? Пожалуйста, введите футы и дюймы, например 10’5″
Минуточку, загружаем коэффициенты.
 ..
..Как узнать размер пикселя матрицы?
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
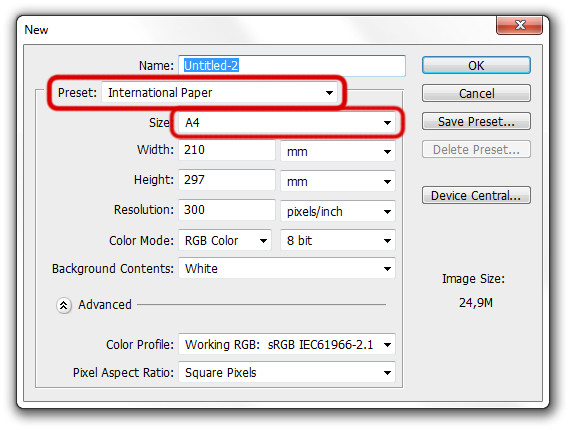
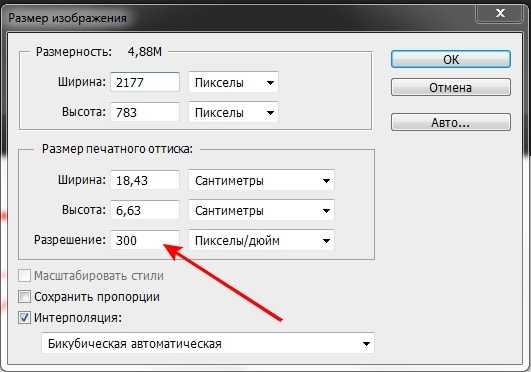
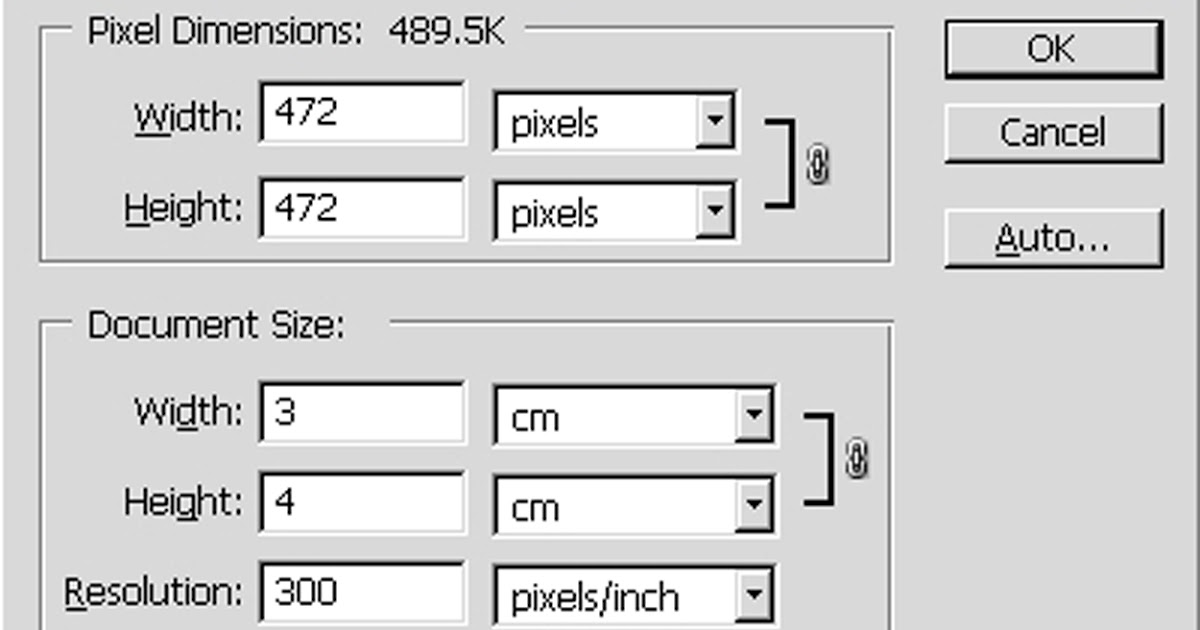
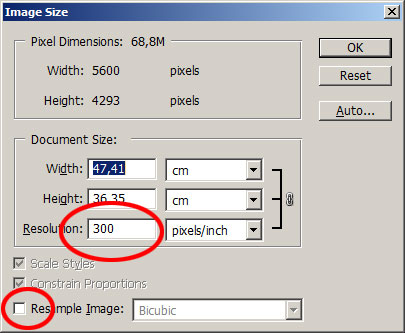
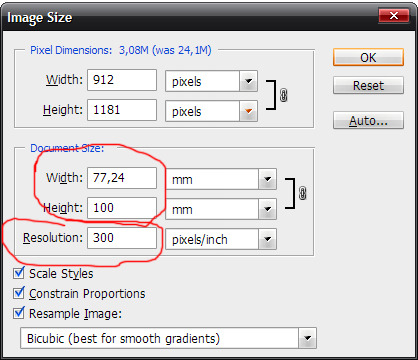
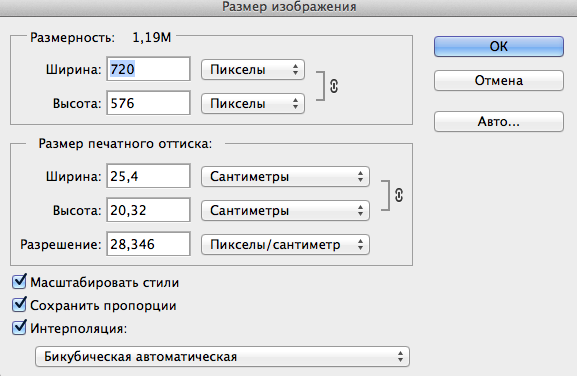
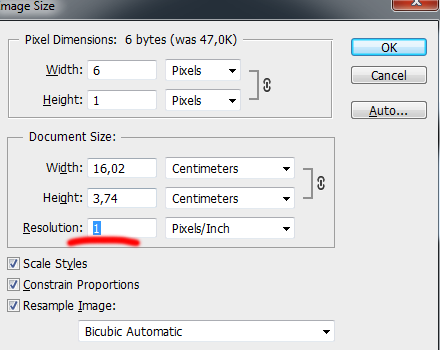
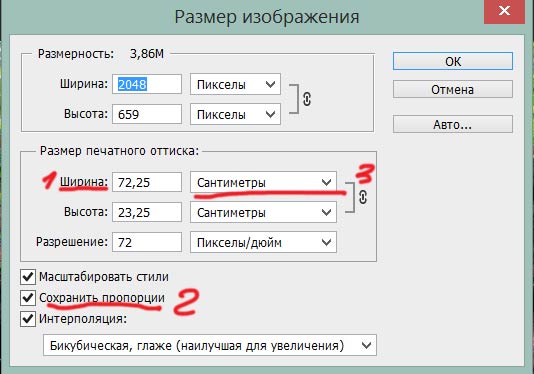
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати. Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет. Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже.
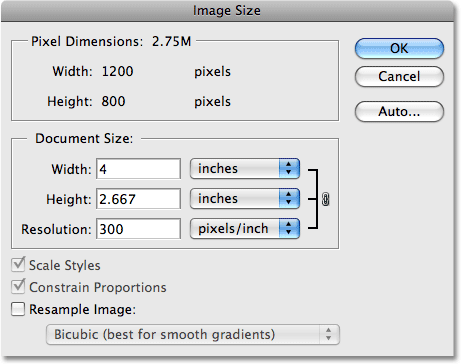
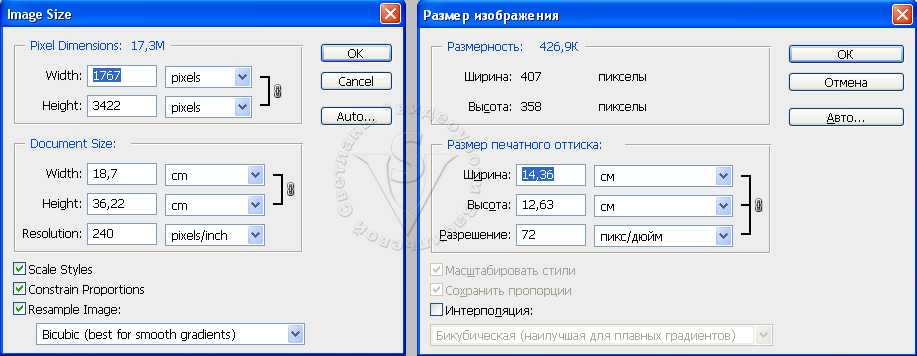
Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати. Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет. Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года. В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года. В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо. В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным. Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше. Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру. Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным. Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше. Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру. Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html { font-size: 22px; } body { font-size: 14px; line-height: 1rem; } Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер. Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет. Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности.
При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет. Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга. В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади. Источник Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт.
Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга. В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади. Источник Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым. Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги. Учитывая угловое пространство глаза, путем простого вычисления
В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым. Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги. Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке. Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения. Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения. Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала. Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где h = искомая высота элемента d = расстояние в миллиметрах x = размер элемента выраженный в радианах (минуты дуги в радианы) Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2. 4 4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги).
 Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений. 418 172.1k 418 © 2016 Vasili-photo.com
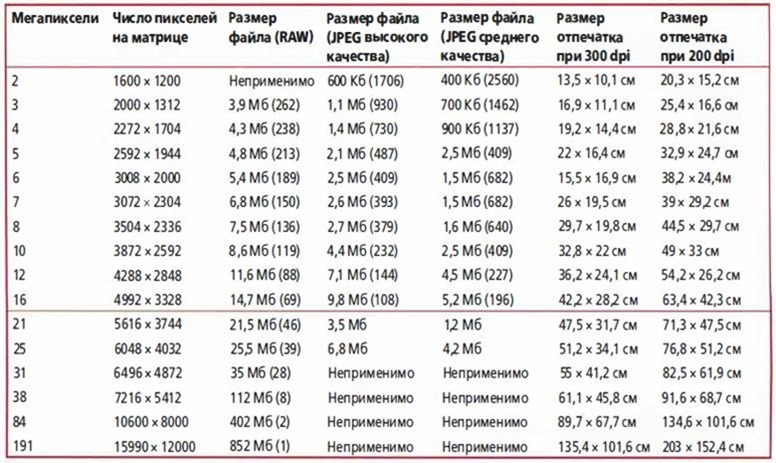
Для чего фотографу может потребоваться размер пикселя? Таких ситуаций хватает. Знание размера пикселя бывает полезно для определения безопасной выдержки при съёмке с рук, ведь чем мельче пиксель, тем заметнее на снимках проявляется дрожание камеры, и тем более короткая выдержка может потребоваться для устранения шевелёнки. Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости, поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния. Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости, поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния. Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
В инструкциях к цифровым фотоаппаратам очень редко указывается размер пикселя матрицы, но, к счастью, этот параметр довольно легко рассчитать самостоятельно.
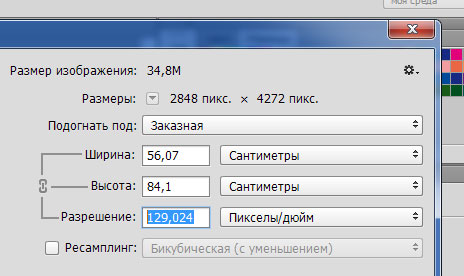
В большинстве инструкций можно найти сведения о физическом размере фотоматрицы, а также о её линейном разрешении, т.е. о количестве пикселей, умещающихся на матрице в одном ряду по горизонтали или по вертикали. Например, матрица цифрового фотоаппарата Canon EOS 70D имеет размеры 22,5 × 15 мм или 5472 × 3648 пикселей. Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
, где
n – размер пикселя в микрометрах;
x – линейный размер матрицы в миллиметрах по одной из сторон;
a – количество пикселей по соответствующей стороне.
Для упомянутого выше 70D расчёт будет следующим:
22,5 ÷ 5472 · 1000 ≈ 4,1 мкм
Результат округлён до 0,1 мкм. Этого более чем достаточно для любых практических целей. Я использовал длинную сторону матрицы, но вы можете взять короткую и убедиться в том, что результат будет идентичным. У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
Возможно, вам не хочется лезть в инструкцию? Что ж, размер пикселя можно вычислить и не зная точных размеров матрицы.
Вам достаточно вспомнить разрешение вашей камеры в мегапикселях и её кроп-фактор. Уж эти-то параметры своего аппарата знает любой фотолюбитель. Формула будет выглядеть следующим образом:
, где
n – всё тот же размер пикселя в микрометрах;
Kf– кроп-фактор;
N – разрешение в мегапикселях.
Таким образом, для Canon EOS 70D, обладающего кроп-фактором 1,6 и разрешением 20 Мп получаем:
29,4 ÷ (1,6 · √20) ≈ 4,1 мкм
Как видим, обе формулы дают абсолютно единодушный ответ. Вы вправе использовать ту, которая вам больше нравится.
На случай, если кто-то из моих читателей не в ладах с квадратными корнями, я счёл своим долгом самостоятельно рассчитать размеры пикселей для некоторых наиболее употребимых цифровых форматов и свести эти данные в единую таблицу. Пользуйтесь на здоровье.
Размер пикселя в зависимости от разрешения камеры и её кроп-фактора, мкм.
Разрешение, Мп | Кроп-фактор | |||
| 1* | 1,5 | 1,6 | 2 | 2,7 |
| 10 | 6,2 | 5,8 | 3,4 | |
| 12 | 8,5 | 5,7 | 5,3 | 4,2 |
| 14 | 5,2 | 2,9 | ||
| 16 | 7,3 | 4,9 | 3,7 | |
| 18 | 6,9 | 4,3 | 2,6 | |
| 20 | 6,6 | 4,1 | 2,4 | |
| 21 | 6,6 | 4,2 | ||
| 22 | 6,4 | |||
| 24 | 6 | 4 | 3,8 | |
| 28 | 3,7 | |||
| 30 | 5,4 | |||
| 36 | 4,9 | |||
| 42 | 4,5 | |||
| 45 | 4,4 | |||
| 50 | 4,1 |
Очевидно, что чем меньше матрица цифрового фотоаппарата и чем выше его разрешение, тем меньшим размером обладает единичный пиксель матрицы. Хорошо это или плохо?
Хорошо это или плохо?
Главным, да, пожалуй, и единственным положительным следствием уменьшения размеров отдельного пикселя является возрастание общей плотности пикселей. Матрица с большей плотностью пикселей при прочих равных условиях способна обеспечить лучшую детализацию снимка. Однако это преимущество, хоть и довольно весомое, тянет за собой целый ворох негативных последствий. Камеры с высоким разрешением очень требовательны к качеству объективов и техническому мастерству фотографа. Они не прощают небрежности в работе и с циничным удовольствием запечатлят на снимке не только полезные детали, но и всевозможные дефекты оптики, шевелёнку и промахи фокусировки. Чем мельче пиксель, тем раньше становится заметным негативное влияние дифракции на резкость при диафрагмировании объектива. Вместе с тем, мелкий пиксель диктует пропорционально малые размеры допустимого кружка рассеяния, уменьшая тем самым глубину резко изображаемого пространства.
Следует помнить, что при двукратном уменьшении линейных размеров пикселя его площадь уменьшается вчетверо, а, значит, вчетверо же уменьшается и количество фотонов, которые способен уловить фотодиод в единицу времени. На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы. Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы. Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
***
Не исключено, что у некоторых читателей возникнет вопрос: а действительно ли автор уверен в том, что размер пикселя может быть рассчитан с помощью приведённых им формул? Нет, автор в этом не уверен. Собственно фотодиоды матрицы занимают далеко не всю её площадь, и их фактический размер всегда меньше расчётного (см. «Как работает цифровой фотоаппарат»). Если быть точным, то формулы наши позволяют вычислить расстояние между геометрическими центрами двух соседних фотодиодов. Это расстояние смело может быть принято за теоретический размер пикселя и использовано для любых необходимых фотографу вычислений.
Спасибо за внимание!
Василий А.
Содержание
- Post scriptum
- 1. Пиксель – атом цифрового изображения
- 2.
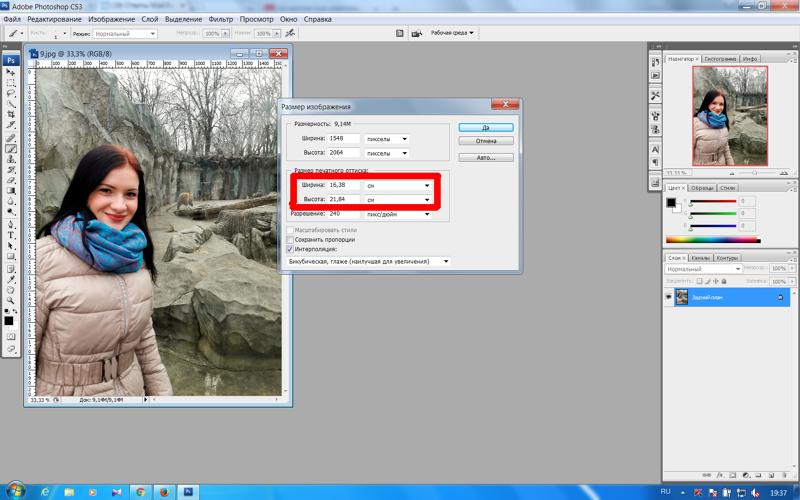
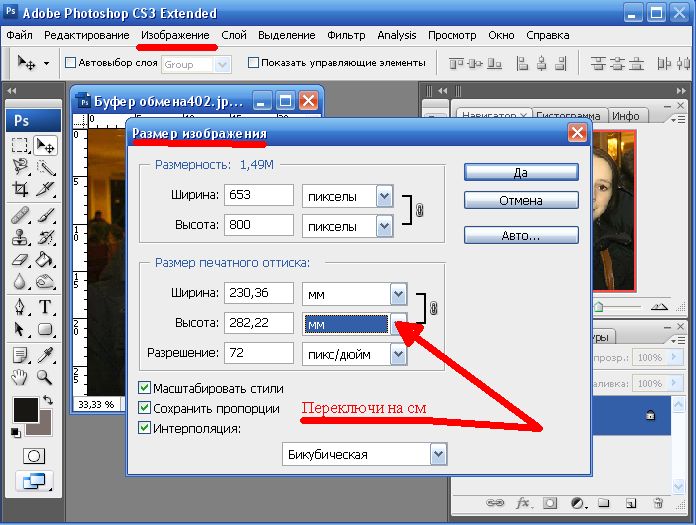
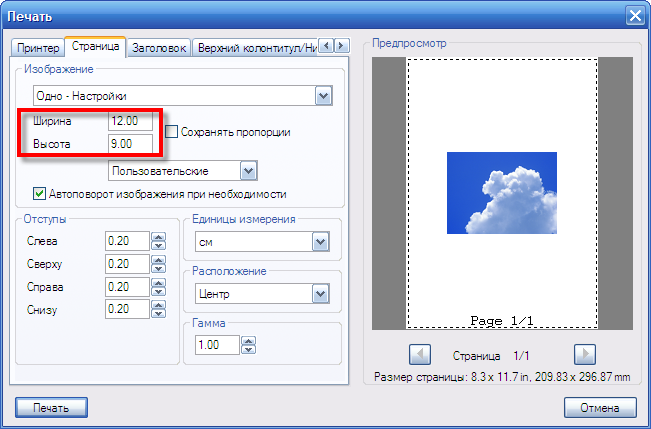
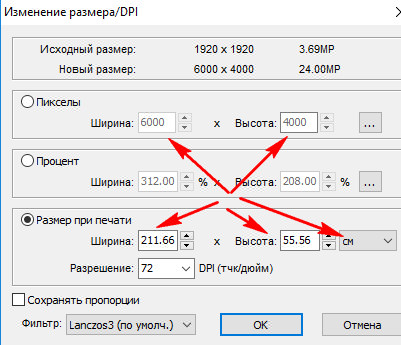
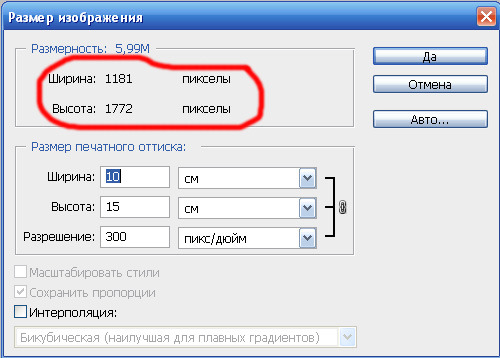
 Пиксели и размер изображения
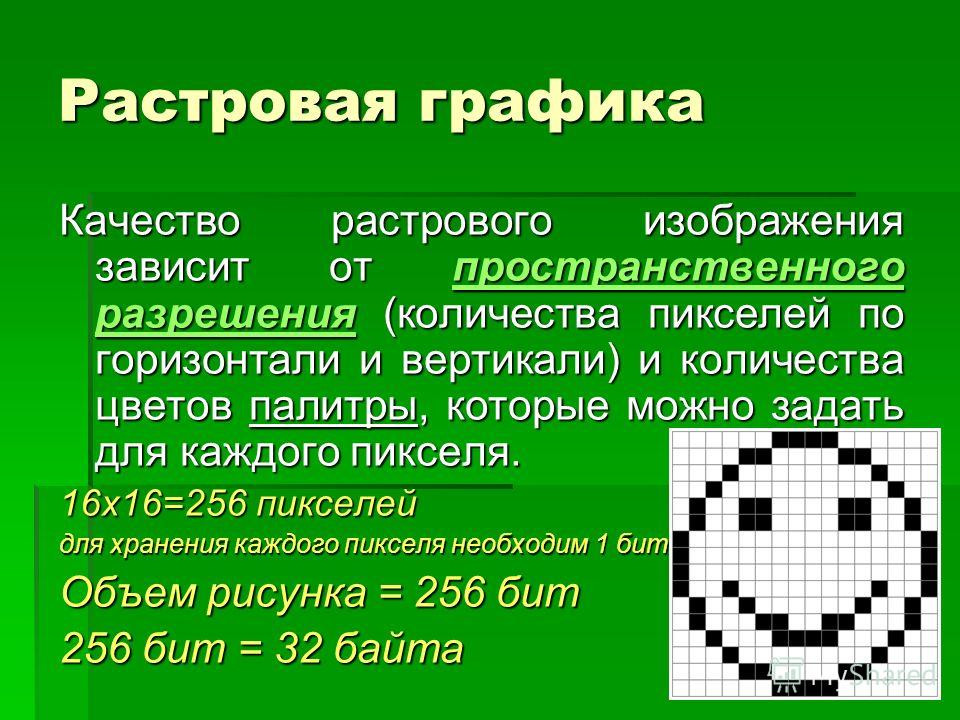
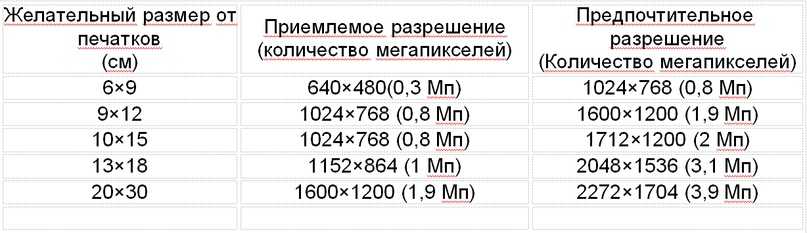
Пиксели и размер изображения - 3. Как качество изображения зависит от количества пикселей?
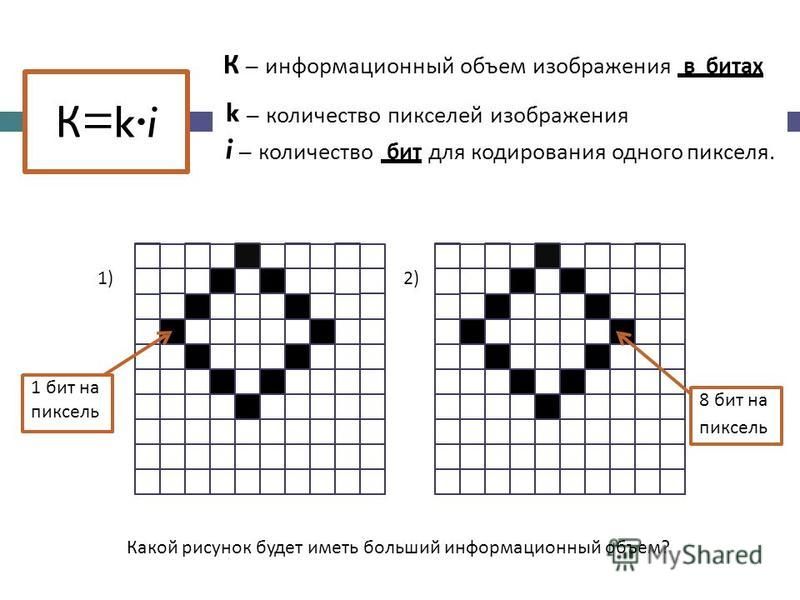
- 4. Какое информационное наполнение имеет пиксель?
- 5. Мегапиксель — это сколько?
- Пиксель: фундаментальная единица всех цифровых изображений
- Печатный размер: пиксели на дюйм (PPI) и точки на дюйм (DPI)
- Мегапиксели и максимальный печатный размер
- Камера и соотношение сторон изображения
- Размер цифрового сенсора: не все пиксели одинаковы
- Что такое растровое изображение
- Что такое разрешение изображения
- Какой формы пиксель
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
Вернуться к разделу «Матчасть»
Перейти к полному списку статей
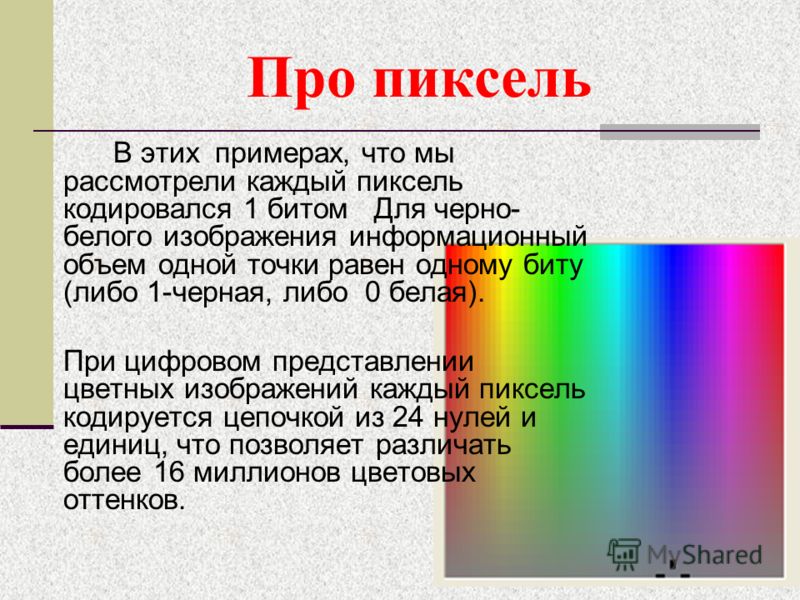
Пользуясь достижениями компьютерных технологий, будь то планшет, смартфон, ноутбук или стационарный компьютер, мы даже не задумываемся, насколько сложны эти устройства с технической точки зрения и из каких почти микроскопических частей состоят элементы, которые в плане функциональности играют важную роль. И это, кстати, касается не только «начинки» гаджета, но и многих элементов, которые мы видим постоянно. Что такое современный смартфон? Это в первую очередь картинка. А из чего состоит это самое изображение на экране? Пора рассказать вам о таком интереснейшем понятии, как пиксель.
Само слово отнюдь не новое и знакомо большинству пользователей. Это определение часто применяется, чтобы обозначить качество картинки. Но что же представляет собой пиксель, как отдельная единица, каков его размер и какую роль он играет?
1. Пиксель – атом цифрового изображения
Если не вдаваться в скучную техническую терминологию, пиксель можно определить как базовую, самую маленькую единицу измерения изображения на мониторе. Это крошечная точка, которая имеет чаще всего округлую или прямоугольную форму, если посмотреть на нее под сильным увеличением. Цветность пикселей может быть разной. Существуют как черно-белые элементы, так и цветные. А их сочетание как раз и позволяет создавать красочные кадры на экранах современных устройств.
Это крошечная точка, которая имеет чаще всего округлую или прямоугольную форму, если посмотреть на нее под сильным увеличением. Цветность пикселей может быть разной. Существуют как черно-белые элементы, так и цветные. А их сочетание как раз и позволяет создавать красочные кадры на экранах современных устройств.
2. Пиксели и размер изображения
Сам по себе пиксель очень мал и, казалось бы, не имеет большого значения для всего изображения – всего лишь точка. Но наверняка вы встречали характеристики картинок и фотографий по количеству пикселей. Например, фото разрешением 300х100 пикселей. На деле это означает, что в конкретном изображении содержится 300 пикселей в горизонтальном расположении и 100 пикселей в вертикальном. Этот показатель в профессиональном языке имеет наименование плотности.
3. Как качество изображения зависит от количества пикселей?
Плотность пикселей имеет колоссальную важность при оценке качества и отдельного изображения, и монитора в целом. Эта характеристика считается ведущей, когда мы заговариваем о качестве цветопередачи и контурах изображения. Чем большее количество маленьких точек-пикселей монитор способен вместить, тем более четким, ярким и насыщенным будет картинка. Следовательно, такой монитор будет востребованным среди покупателей.
Эта характеристика считается ведущей, когда мы заговариваем о качестве цветопередачи и контурах изображения. Чем большее количество маленьких точек-пикселей монитор способен вместить, тем более четким, ярким и насыщенным будет картинка. Следовательно, такой монитор будет востребованным среди покупателей.
4. Какое информационное наполнение имеет пиксель?
Несмотря на свои более чем скромные размеры, пиксель обладает пятью информационными составляющими: три ответственны за цветовое решение пикселя. От них зависит, будет он иметь только два базовых цвета — черный и белый — или окажется более ярким. А вот две остальные составляющие определяют его расположение в пространстве монитора или экрана смартфона. Вся эта информация доступна головному считывающему элементу устройства, которое практически мгновенно способно распознать параметры каждого пикселя и найти для него правильное место, чтобы получилась нужная картинка.
5. Мегапиксель — это сколько?
Сама приставка «мега-» уже дает основания сделать предположение, что эта единица будет больше обычного пикселя. Если вы так думаете, то не ошибаетесь. Мегапиксель это прямоугольник, состоящий из одного миллиона крошечных пикселей, расположившихся в вертикальном и горизонтальном направлении. Этот параметр используется чаще всего для определения размерных параметров существующего изображения.
Если вы так думаете, то не ошибаетесь. Мегапиксель это прямоугольник, состоящий из одного миллиона крошечных пикселей, расположившихся в вертикальном и горизонтальном направлении. Этот параметр используется чаще всего для определения размерных параметров существующего изображения.
Текст: Flytothesky.ru
Читайте также:Почему буквы на клавиатуре расположены именно в таком порядке
Поделитесь постом с друзьями!
Непрерывное развитие технологии цифровых камер может смущать умы, поскольку постоянно вводятся новые термины. Эта глава призвана прояснить некоторые моменты касательно цифровых пикселей — в частности, для тех, кто ещё только задумывается или только что купил свою первую цифровую камеру. Здесь рассматриваются такие концепции, как размер сенсора, мегапиксели, дизеринг (цветозамес) и печатный размер.
Пиксель: фундаментальная единица всех цифровых изображений
Любое цифровое изображение состоит из фундаментальных единиц: пикселей. Термин «пиксель» (PIXEL) произошёл от сочетания двух английских слов: «изображение» (PICture) и «элемент» (ELement). В русском языке существовало аналогичное слияние («элиз»), но оно оказалось неудачным и не прижилось. Так же, как работы пуантилиста состоят из серии нарисованных пятен, так и миллионы пикселей могут быть объединены в подробное и кажущееся сплошным изображение.
Термин «пиксель» (PIXEL) произошёл от сочетания двух английских слов: «изображение» (PICture) и «элемент» (ELement). В русском языке существовало аналогичное слияние («элиз»), но оно оказалось неудачным и не прижилось. Так же, как работы пуантилиста состоят из серии нарисованных пятен, так и миллионы пикселей могут быть объединены в подробное и кажущееся сплошным изображение.
| Наведите курсор для выбора: | пуантилизм | пиксели | |
Каждый пиксель содержит серию чисел, которые описывают его цвет или интенсивность. Точность, с которой пиксель может описать цвет, называется его разрядностью или глубиной цветности. Чем больше пикселей содержит ваше изображение, тем больше деталей оно способно передать. Заметьте, что я написал «способно», поскольку простое наличие большого числа пикселей ещё не означает полного их использования. Эта концепция важна и будет далее раскрыта более подробно.
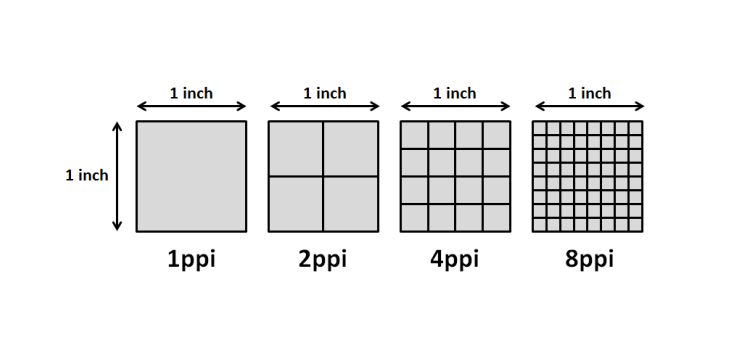
Печатный размер: пиксели на дюйм (PPI) и точки на дюйм (DPI)
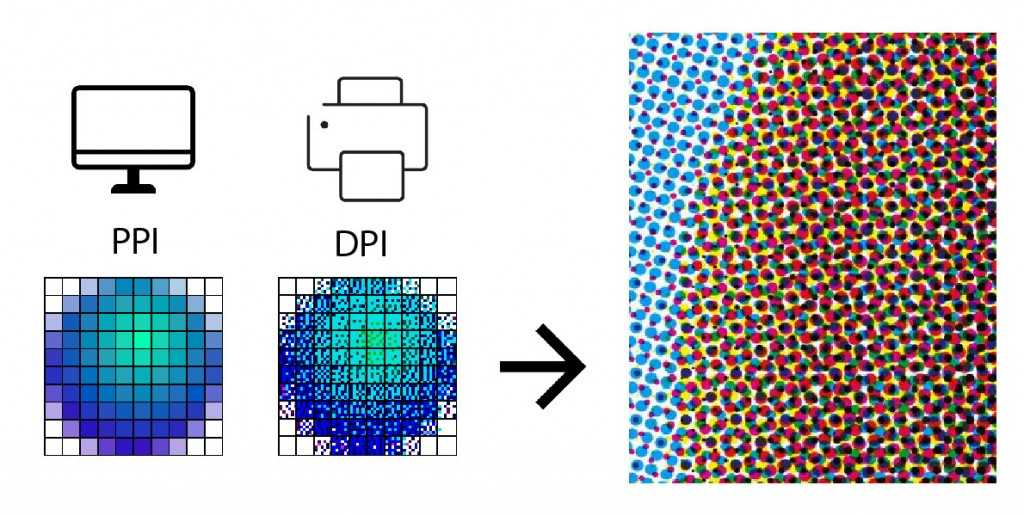
Поскольку пиксель является всего лишь логической единицей информации, он бесполезен для описания печатных оттисков — если не указать при этом их размер. Термины «пиксели на дюйм» (PPI) и «точки на дюйм» (DPI) появились, чтобы соотнести теоретическую единицу с визуальным разрешением материального мира. Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
«Пиксели на дюйм» является более чётким из двух терминов. Он означает количество пикселей на 1 дюйм изображения по горизонтали и вертикали. «Точки на дюйм» на первый взгляд выглядят обманчиво просто. Сложность в том, что устройству может понадобиться сделать несколько точек, чтобы создать один пиксель; тем самым указанное количество точек на дюйм не всегда означает аналогичное разрешение. Использование множества точек для создания одного пикселя означает процесс, называемый «дизерингом».
Устройство с ограниченным набором цветных чернил может обмануть глаз, собирая их в миниатюрные сочетания, создавая таким образом восприятие разных цветов, — если «суб-пиксель» достаточно мал. Вышеприведенный пример использует 128 цветов, тогда как вариант с цветозамесом создаёт практически идентично выглядящую картину, задействовав всего 24 цвета. Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации. Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Стандарт, принятый в фотолабораториях для отпечатков, равен 300 PPI, однако струйные принтеры для получения фотографического качества требуют в несколько раз больше DPI (в зависимости от числа чернил). Кроме того, это зависит от применения; журнальные и газетные отпечатки могут использовать намного меньшее качество. Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Мегапиксели и максимальный печатный размер
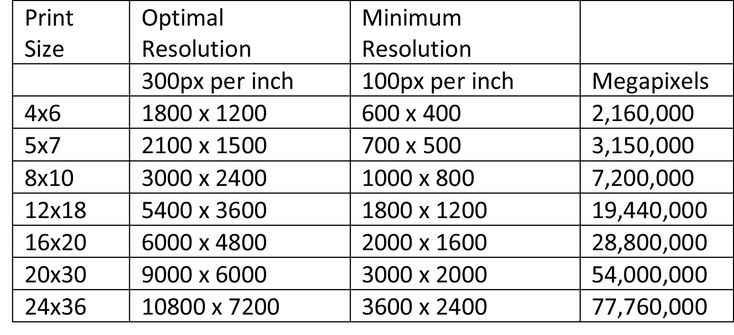
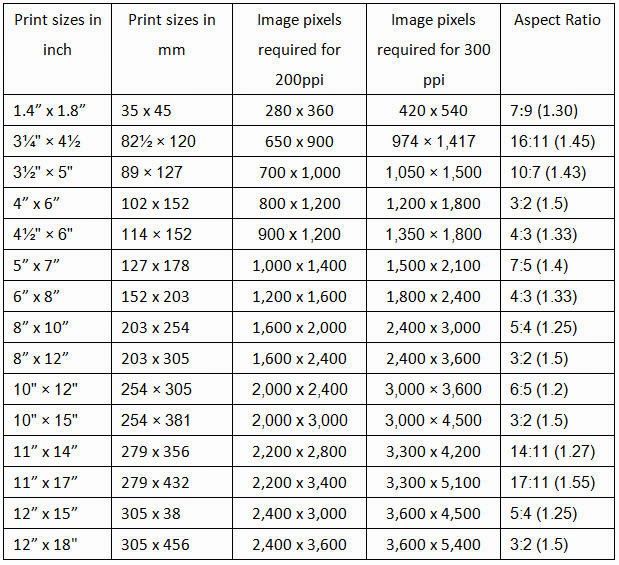
«Мегапиксель» означает просто миллион пикселей. Если вам нужна определённая детальность и соответствующее разрешение (PPI), она непосредственно влияет на предельный печатный размер для заданного числа мегапикселей. Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
| Мп | Максимальный отпечаток 3:2 | |
|---|---|---|
| для 300 PPI, см: | для 200 PPI, см: | |
| 2 | 14.7 x 9.7 | 22.1 x 14.7 |
| 3 | 18 x 11.9 | 26.9 x 18 |
| 4 | 20.8 x 13.7 | 31 x 20.8 |
| 5 | 23.1 x 15.5 | 34.8 x 23.1 |
| 6 | 25.4 x 17 | 38. 1 x 25.4 1 x 25.4 |
| 8 | 29.2 x 19.6 | 44 x 29.2 |
| 12 | 35.8 x 23.9 | 53.9 x 35.8 |
| 16 | 41.4 x 27.7 | 62.2 x 41.4 |
| 22 | 48.5 x 32.5 | 72.9 x 48.5 |
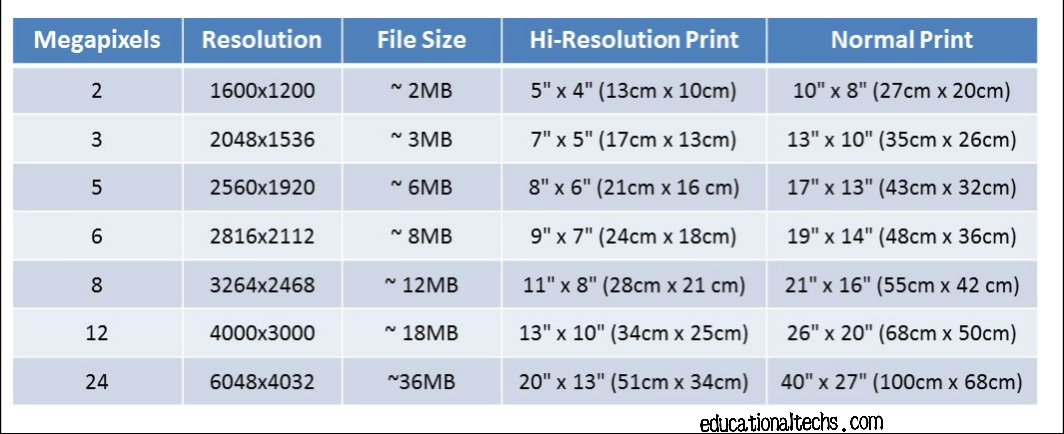
Заметьте, что 2Мп камера неспособна даже обеспечить стандартный отпечаток 10×15 см в разрешении 300 PPI, а для 40×25 потребуется целых 16 Мп. Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий»). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
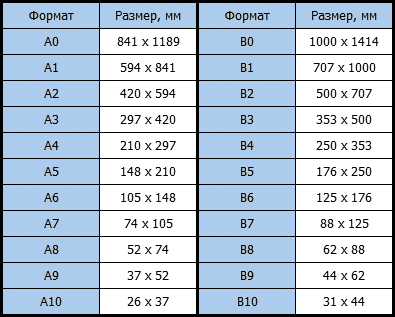
Камера и соотношение сторон изображения
Вышеприведенный расчёт печатного размера подразумевает, что соотношение сторон, то есть соотношение длинной и короткой сторон кадра, составляет стандартные 3:2, используемые в камерах 35 мм. На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
Это означает, что если вы используете камеру с кадром 4:3, но хотите получить отпечаток 10×15 см (3:2), заметная часть ваших мегапикселей будет потрачена впустую (11%). Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Пиксели как таковые могут иметь своё собственное соотношение сторон, хотя это менее распространено. В некоторых видеостандартах и ранних камерах Nikon существовали асимметричные пиксели.
Размер цифрового сенсора: не все пиксели одинаковы
Даже если у двух камер одинаковое число пикселей, это необязательно означает, что размеры их пикселей также совпадают. Основной фактор отличия более дорогих цифровых зеркальных камер от своих компактных собратьев в том, что у первых цифровой сенсор занимает заметно большую площадь. Это означает, что если компактная и зеркальная камеры имеют одинаковое число пикселей, размер пикселя в зеркальной камере будет намного больше.
Основной фактор отличия более дорогих цифровых зеркальных камер от своих компактных собратьев в том, что у первых цифровой сенсор занимает заметно большую площадь. Это означает, что если компактная и зеркальная камеры имеют одинаковое число пикселей, размер пикселя в зеркальной камере будет намного больше.
Сенсор компактной камерыСенсор зеркальной камеры
Какая разница, какого размера пиксели? Пиксель большего размера имеет большую площадь светосборника, что означает, что светосигнал на равных промежутках времени будет сильнее.
Обычно это приводит к гораздо лучшему соотношению сигнал-шум (SNR), что обеспечивает более гладкое и детальное изображение. Более того, динамический диапазон изображений (градация света и тени между абсолютно чёрным и засветкой, которую камера способна передать) тоже нарастает с увеличением размера пикселя. Это происходит потому, что каждый пиксель способен накопить больше фотонов, прежде чем наполнится и станет полностью белым.
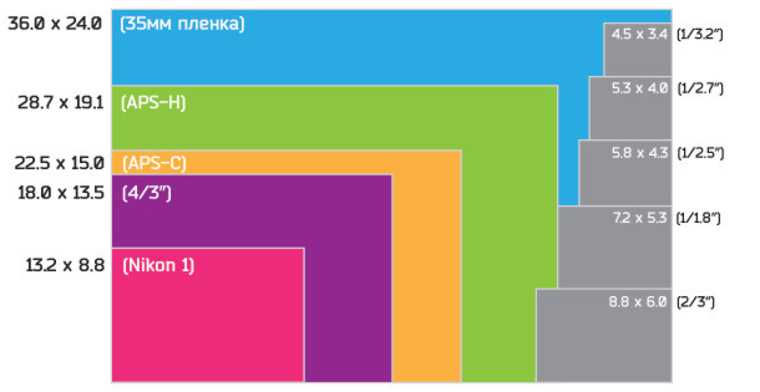
Диаграмма внизу иллюстрирует относительный размер нескольких стандартных размеров сенсоров на современном рынке. В большинстве цифровых зеркальных камер используется кроп-фактор 1.5 или 1.6 (по сравнению с плёнкой 35 мм), хотя у некоторых моделей высшего класса цифровой сенсор имеет ту же площадь, что и кадр 35 мм. Размеры сенсоров, указанные в дюймах, не отражают настоящего диагонального размера, но вместо того описывают приблизительный диаметр «изображаемого круга» (используемого не полностью). Тем не менее, это число входит в характеристики большинства компактных камер.
Почему бы просто не использовать сенсор максимально возможного размера? Прежде всего потому, что большие сенсоры стоят существенно дороже, так что они не всегда выгодны.
Прочие факторы выходят за рамки этой статьи, однако можно принять во внимание следующие факторы: сенсоры большого размера требуют меньших диафрагм для получения аналогичной глубины резкости, однако они также и меньше подвержены дифракции на выбранной диафрагме.
Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера. В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда»). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
— Back to Photography Tutorials —
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными Anews Знания12.11Новости Depositphotos
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
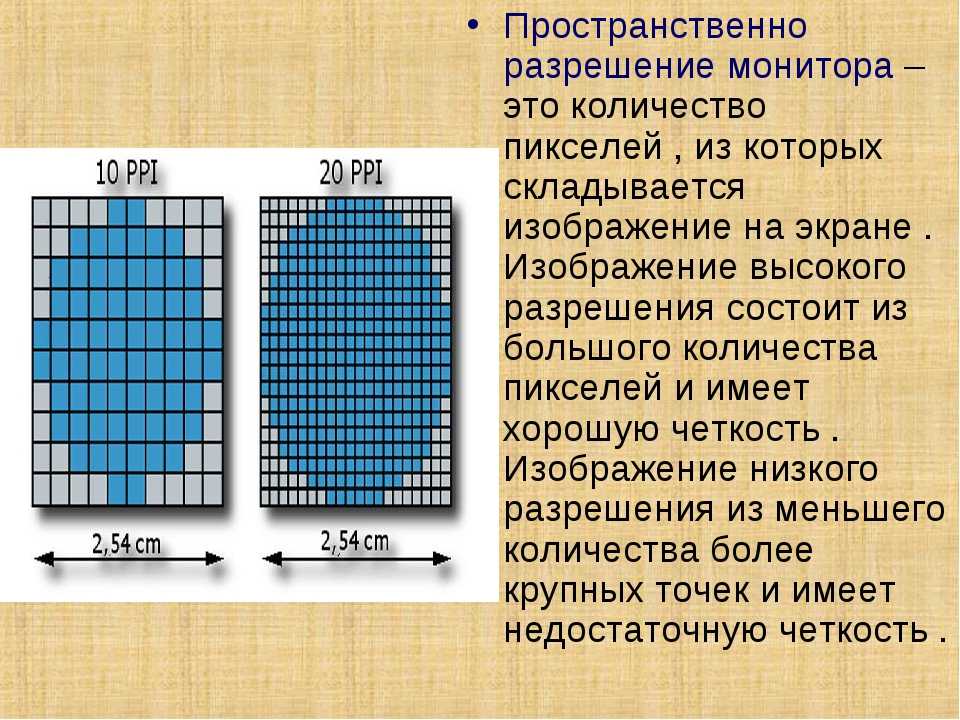
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
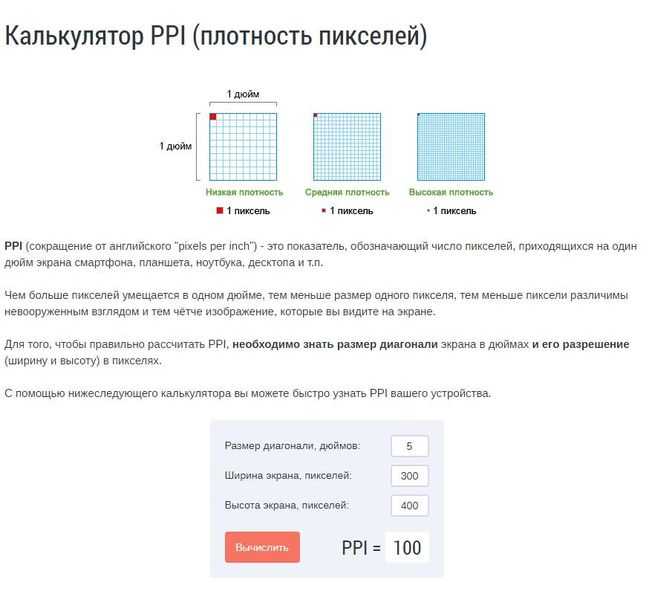
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Подробно о плотности пикселей в дизайне мобильных интерфейсов
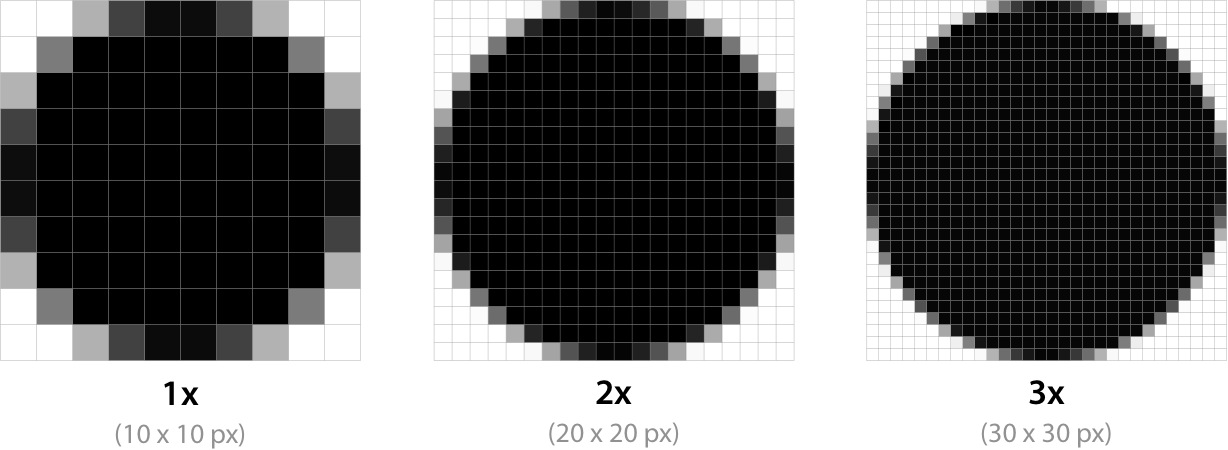
Эта статья и видео были созданы как часть курса обучения UX в Sketch Master. Руководство дизайнера по DPI и PPI Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком. Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет. Иконки на первом Mac, дизайн Сьюзан Каре. Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели. Видите разницу в иконке конверта Mail, а также четкость текста? Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х.
Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели. Видите разницу в иконке конверта Mail, а также четкость текста? Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей. Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.). Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер. Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость. Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер. Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость. Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени). Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%. Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным. (Брюс Вонг написал отличную статью об экране iPhone 6 Plus). Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход.
Текущая версия iPhone Plus попросту существует, пока это не станет возможным. (Брюс Вонг написал отличную статью об экране iPhone 6 Plus). Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана. Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния. Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76. Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76. Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics: Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es — похожий ресурс. Шаблоны иконок приложений Bjango: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д. Руководство дизайнера по DPI и PPI: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS. Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Шаблоны иконок приложений Bjango: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д. Руководство дизайнера по DPI и PPI: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS. Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Перевод статьи Peter Nowell
Конвертерпикселей в CM — To+
1 пиксель Преобразуется в 0,026458333 см на основе разрешения 1 пиксель (96 точек на дюйм). Сантиметровый эквивалент 1 пикселя рассчитывается по-разному в зависимости от разрешения DPI.
Сегодня мы используем множество электронных устройств, таких как компьютеры, телевизоры, телефоны. Все эти устройства имеют экран. Структура, называемая пикселем, представляет собой наименьшую единицу, которую человеческий глаз может различить на экране. Пиксели состоят из субпикселей синего, зеленого и красного цветов. Но эти субпиксели не могут быть различимы человеческим глазом.
Пиксели состоят из субпикселей синего, зеленого и красного цветов. Но эти субпиксели не могут быть различимы человеческим глазом.Пиксель — это точка на английском языке. Но на самом деле пиксели выглядят как квадраты. Изображения на цифровых экранах, такие как видео, текст и фотографии, формируются за счет различного расположения пикселей.
PPI — это название, данное количеству пикселей на дюйм. Она также известна как плотность пикселей. Чем выше значение PPI, тем выше разрешение изображения на экране. Однако иногда эти значения плотности пикселей могут вводить в заблуждение.
 2
2 05833332 cm
05833332 cm 825624977 cm
825624977 cm 592
592 360208291 cm
360208291 cm 101041615 cm
101041615 cm 841874939 cm
841874939 cm 582708263 cm
582708263 cm 323541587 cm
323541587 cm 064374911 cm
064374911 cm 805208235 cm
805208235 cm 546041559 cm
546041559 cm 286874883 cm
286874883 cm4875 cm
 027708207 cm
027708207 cm 768541531 cm
768541531 cm 509374855 cm
509374855 cm 250208179 cm
250208179 cm 9
9 731874827 cm
731874827 cm 472708151 cm
472708151 cm 213541475 cm
213541475 cm 954374799 cm
954374799 cm 695208123 cm
695208123 cm 436041447 cm
436041447 cm 0 px =18.25624977 cm
0 px =18.25624977 cm 970624761 cm
970624761 cm 711458085 cm
711458085 cm 4522
45221403 cm
 193124733 cm
193124733 cm 933958057 cm
933958057 cm 6747
6747 415624705 cm
415624705 cm 156458029 cm
156458029 cm 8972
8972 638124677 cm
638124677 cm 378958001 cm
378958001 cm 013957993 cm
013957993 cmЧто вызывает потерю пикселей?
Потерями пикселей называют образование на экране черной точки, при которой полностью отключаются красные, синие или зеленые субпиксели. Иногда вы замечаете, что на экранах пиксель остается одного цвета. Эта ситуация называется застрявшим пикселем.
Застрявшие пиксели часто носят временный характер и возвращаются в нормальное состояние. Когда пиксель умирает, он становится черным. Потеря пикселей — это аппаратная проблема. Чаще всего это связано с производственным браком устройства. Экран должен быть настроен на сплошной цвет, чтобы понять потерю пикселей.
Единицы CSS — px, em, cm, vw, in, ex, pt, pc — TutorialBrain
Единицы CSS
Единицы CSS содержат различные единицы, которые представляют собой способы выражения длины.
Свойства, такие как ширина , , Высота , Font-Size , Margin , Padding , Border , Color , Foundal-Size ETC должен иметь действие. .
.
На более высоком уровне отряды могут иметь –
- Числовые значения — Длина имеет число, за которым следует блок, такой как 10px , 5mm , 8in и т. Д. px неверно, потому что между 4 и px
- Проценты — Значение будет в процентах, например 70%, 30% и т. д.
На более низком уровне единицы состоят из —
- Абсолютная длина – Фиксированное значение длины
- Относительная длина – Длина относительно устройства
Давайте разберемся с обоими подробно.
1. Абсолютная длина
Абсолютные длины — это те единицы длины, значение которых фиксировано для всех устройств.
Эти длины не подходят для экранов с низким разрешением, таких как компьютеры, поскольку большинство компьютеров имеют относительно низкое разрешение, и в идеале вам следует избегать их использования на своем веб-сайте (кроме «px», который является приличной единицей длины)
The widely used absolute length units are –
- px – Stands for Pixels
- pt – Full form is Points
- pc – Shorthand for Picas
- in – Подставки для дюймов
- см – Полная форма для сантиметров
- мм – Сокращенная форма для миллиметров q 0
- 9 22072 Четверть миллиметра (Редко используется на веб-сайтах)
Предупреждение/Примечание/Информация
Абсолютные единицы, такие как pt , pc , in , cm , mm и q , могут незначительно различаться на экранах с низким разрешением (менее 200 точек на дюйм), но они не будут отличаться на экранах с высоким разрешением ( более 200 dpi).
В то время как px специально разработан для размера шрифта CSS, и это исключение в абсолютной длине. Его длина зависит от типа устройства, поэтому он подходит для отображения, например, на экранах компьютеров.
Подписаться на @tutorial_brain
Длина пикселей (пкс)
пикселя означает пикселя . Это в основном разработано для CSS, и это одна из наиболее часто используемых абсолютных длин.
Хотя это относится к абсолютной длине, ее длина зависит от типа устройства, и по этой причине даже W3C рекомендует использовать единицу измерения пикселей для экрана дисплея. В некоторых случаях вы также можете использовать его для устройств печати, таких как принтеры.
96px = 1in
Синтаксис длины «px»:
property_type: mpx ;
Где « м» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 5 пикселей;
высота: 10 пикселей;
поле: 3 пикселя;
Пример длины в пикселях (px)
.p-px { размер шрифта: 15px; цвет:зеленый; }
Длина в (баллах)pt
pt означает точки .
W3C не рекомендует единицу длины в пунктах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
12pt = 1pc
Синтаксис длины «pt»:
property_type: xpt ;
Где « x» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 72pt;
высота: 12pt;
Пример длины в пунктах (pt)
.p-pt {
размер шрифта: 20pt;
цвет:зеленый;
}
Длина в пиках (шт.)
шт. означает пика или пика.
W3C не рекомендует использовать единицу длины Пика/с для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 шт. = 12 пунктов
6 шт. = 2,54 см
6 шт.![]() = 1 дюйм
= 1 дюйм
Синтаксис длины «ПК»:
property_type: npc ;
Где « n» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 6 шт.;
высота: 1 шт.;
Пример длины в Pica(pc)
.p-pica {
размер шрифта: 3 шт.;
цвет:зеленый;
}
Длина в сантиметрах (см)
см означает сантиметра . Он широко используется в повседневных целях, но реже используется при разработке веб-сайтов.
W3C не рекомендует единицу измерения длины в сантиметрах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 см = 10 мм
2,54 см = 1 дюйм
Синтаксис длины «см»:
property_type: acm ;
Где « a» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 3см;
высота: 2,5 см;
Пример длины в сантиметрах (см)
.п-см { размер шрифта: 1 см; цвет:зеленый; }
Длина в миллиметрах (мм)
мм означает мм . Это 1/10 сантиметра.
W3C не рекомендует единицу измерения длины миллиметра для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
10 мм = 1 см
25,5 мм = 1 дюйм
Синтаксис длины в мм:
property_type: bmm ;
Где « b» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 20 мм;
высота: 15 мм;
Пример длины в миллиметрах (мм)
.p-мм {
размер шрифта: 4 мм;
цвет:зеленый;
}
Длина в дюймах (дюймах)
в означает дюйма .
W3C не рекомендует единицу измерения в дюймах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 дюйм = 96 пикселей
1 дюйм = 2,54 см
Синтаксис длины in:
property_type: zin ;
Где « z » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 0,5 дюйма;
ширина границы: 0,1 дюйма
Пример длины в дюймах (дюймах)
.p-in {
размер шрифта: 0,5 дюйма;
цвет:зеленый;
}
Соотношение между дюймами, см, мм, pt, pt и px
1 дюйм = 2,54 см = 25,4 мм = 72 точки = 6 шт. = 96 пикселей
2. Относительная длина
Как следует из названия, Относительные единицы длины — это те длины, которые относятся к другой длине.
Относительная длина — это те единицы длины, значения которых НЕ фиксированы для всех устройств.
Относительная длина подходит для экранов с низким разрешением, таких как экраны компьютеров.
Широко используемые единицы относительной длины –
- em — относительно размера шрифта текущего элемента
- ex – Относительно высоты x шрифта
- % – Относительно окружающего родительского элемента в процентах
- ch — Относительно ширины цифры «0»
- rem — Разбить как r + em т.е. Root em . Относительно размера шрифта корневого элемента HTML-документа
- vw — Относительно 1% ширины окна просмотра (Размер браузера)
- vh — Относительно 1% высоты окна просмотра (Размер браузера)
- vmin — относительно 1% ширины или высоты области просмотра, в зависимости от того, что меньше между vw и vh
- vmax — относительно 1% ширины или высоты области просмотра, в зависимости от того, что больше между vw и vh
Единица CSS em
em не имеет полной формы. Это единица измерения относительно размера шрифта текущего элемента, поэтому она может быть разной для каждого элемента HTML-документа.
Это единица измерения относительно размера шрифта текущего элемента, поэтому она может быть разной для каждого элемента HTML-документа.
Допустим, у вас есть элемент с размером шрифта 2см, тогда 1em для этого элемента будет 2см. Точно так же, если у вас есть другой элемент с размером шрифта 3 дюйма, то 1em для этого элемента будет равен 3 дюймам.
Для больших экранов размер шрифта будет выглядеть больше, а для меньших экранов размер шрифта будет относительно меньше.
Это единственный блок, который W3C рекомендует для экрана дисплея, а также для устройств печати, таких как принтеры.
Единица em обычно используется с padding , margin , text-indent и т. д.
Где « a » может быть любым числовым значением с десятичной запятой или без нее.
Например:
отступ текста: 3em;
поле: 2in
Пример единицы em
div {
размер шрифта: 40px;
фон: красный;
}
. а {
размер шрифта: 1em;
ширина: 8em;
фон: желтый;
}
.б {
размер шрифта: 0.5em;
фон: синий;
}
а {
размер шрифта: 1em;
ширина: 8em;
фон: желтый;
}
.б {
размер шрифта: 0.5em;
фон: синий;
}
Предупреждение/Примечание/Информация Если вы не закодируете размер шрифта для вашего текущего элемента, то 1 см будет приблизительно равен 2,37 em, т.е. 1 см = 2,37 em и 1 em = 16 пикселей (по умолчанию)
Пример единицы ’em’, когда размер шрифта текущего элемента не установлен
.p-cm {
размер шрифта: 1 см;
цвет:зеленый;
}
.п-эм {
размер шрифта: 2,37 em;
цвет:зеленый;
}
.p-px {
размер шрифта: 37,92 пикселя; /*2,37 * 16 пикселей */
цвет:зеленый;
}
Длина CSS ex
Единица измерения ex относится к высоте x шрифта.
Высота x равна высоте строчных букв, например x, a, c, m, или или , которые имеют одинаковый размер.
Это редко используется, и W3C не рекомендует это для экранов дисплеев, а также для принтеров.
Синтаксис «ex» length:
property_type: bex ;
Где «b » может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 2ex;
Пример длины «ex»
p {
высота строки: 16 пикселей;
размер шрифта: 40px;
поле: 15 пикселей;
}
отметка {
размер шрифта: 1ex;
}
охватывать {
размер шрифта: 2ex;
}
Длина в процентах (%)
Единица % относится к окружающему родительскому элементу в процентах.
Предположим, что ширина родительского элемента текущего элемента составляет 100 пикселей. Теперь, если вы определите ширину текущего элемента как 80%, тогда значение ширины будет 0,8*100 пикселей = 80 пикселей.
вы можете использовать этот блок в нескольких свойствах CSS, так как нет фиксированного правила, но одно место, где он используется чрезмерно, — это %keyframes анимации.
Синтаксис длины ‘%’:
property_type: x% ;
Где « x» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 20%;
Пример длины ‘%’
.parent { размер шрифта: 50px; фон: желтый; } .ребенок { размер шрифта: 60%; фон: зеленый; }
Канал CSS Единица измерения
Единица ch относится к ширине числа «0».
Синтаксис длины ‘ch’:
property_type: ych ;
Где « y » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 2ч;
Пример ‘ch’ Unit
body {
размер шрифта: 40px;
фон: серый;
}
.а {
размер шрифта: 1ch;
фон: зеленый;
}
.б {
размер шрифта: 2ch;
фон: синий;
}
.с {
размер шрифта: 3ch;
фон: оранжевый;
}
CSS rem
Блок rem является корневым em . Это относительно размера шрифта по умолчанию корневого элемента HTML-документа.
Итак, если размер шрифта корневого элемента равен 18px, то 1rem = 18px , что будет одинаковым для всех элементов, определенных с помощью rem единиц.
Он стал частью CSS в 2013 году и даже лучше, чем em , но некоторые старые браузеры его не поддерживают.
В ближайшие годы это будет самая популярная единица измерения, так как она напрямую зависит от базового размера шрифта.
Синтаксис единицы измерения «рем»:
тип свойства: крем ;
Где « k » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 5рем;
Пример блока ‘rem’
html {
размер шрифта: 18px;
фон: желтый;
}
.а {
размер шрифта: 1rem;
фон: зеленый;
}
.б {
размер шрифта: 2rem;
фон: синий;
}
.с {
размер шрифта: 3rem;
фон: оранжевый;
}
Предупреждение/Примечание/Информация Если вы не закодируете размер шрифта для своего корневого элемента, то 1rem будет примерно равен 16px, т.е. 1rem = 16px
Пример ‘rem’, когда размер шрифта корня не установлен
.a { размер шрифта: 1rem; } .б { размер шрифта: 16 пикселей; } .с { размер шрифта: 2rem; } .д { размер шрифта: 3rem; }
CSS vw length
Единица vw — это относительная единица, которая составляет 1% от ширины области просмотра, а область просмотра — это размер окна браузера. Он отличается от браузеров к браузерам.
Проще говоря, это 1/100 ширины окна просмотра.
Это означает, что значение единицы vw будет продолжать изменяться, как только вы продолжите изменять ширину окна браузера.
Синтаксис «vw» length:
property_type: xvw ;
Где « x » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 10vw;
Пример длины vw
.p-vw {
размер шрифта: 8vw;
цвет:зеленый;
}
длина vh
Единица измерения vh — это относительная единица, равная 1% высоты окна просмотра (размер окна браузера).
Проще говоря, это 1/100 высоты окна просмотра.
vh не поддерживается в некоторых старых браузерах.
Синтаксис длины vh:
property_type: xvh ;
Где « x » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 10вх;
Пример длины ‘vh’
.p-vh {
размер шрифта: 14vh;
цвет:зеленый;
}
vmin и vmax length
vmin — это относительная длина, которая будет минимальной из vw и vh , поэтому она будет составлять 1% ширины окна просмотра ( vw) v w , если меньше vh , иначе это будет 1% от высоты области просмотра ( vh ).
Аналогично, vmax — это относительная длина, которая будет максимальной из vw и vh , поэтому она будет составлять 1% от ширины окна просмотра ( vw) , если vw больше, чем vh , иначе это будет 1% высоты области просмотра ( vh ).
Синтаксис длины vmin:
property_type: avmin ;
Синтаксис длины vmax:
property_type: bvmax ;
Где « a », и « b » могут быть любыми числовыми значениями с десятичной запятой или без нее.
Например:
ширина: 10vmin;
высота: 10vmax;
Пример длины ‘vmin’ и ‘vmax’
.vmin {
размер шрифта: 6vmin;
цвет:зеленый;
}
.vmax {
размер шрифта: 6vmax;
высота строки: 12 пикселей;
}
безразмерная длина
Вы можете пропустить единицу, если длина может быть безразмерной.
Например:
Если вы хотите установить отступ как 0 пикселей или 0 см и т. д., вы можете пропустить единицу измерения и установить прямо 0, например padding: 0 или margin: 0 .
Аналогично, для line-height:1,8 означает, что высота текста будет в 1,8 раза больше размера шрифта, т. е. 1,8*размер шрифта.
е. 1,8*размер шрифта.
Примечание о том, какой блок использовать
Не существует фиксированного правила, согласно которому вы должны использовать абсолютные или относительные единицы измерения, но W3C рекомендует ниже:
- Для экранов дисплея — W3c рекомендует использовать em или px или % . Вы также можете иногда использовать ex.
- Для устройств печати – W3c рекомендует использовать Иногда вы также можете использовать пикселей , ex .
Фейсбук Твиттер Гугл плюс
Преобразование пикселей в см: преобразование эквивалентности пикселей в сантиметры
Для профессионального фотографа или любителя в Photoshop необходимо сохранить чистоту, чтобы преобразовать пиксели в сантиметры.
Cela peut permettre d’améliorer la résolution d’une image или d’adapter une image à la taille d’un écran.
Sommaire
- Пиксел: разрешение
- Число пикселей и качество изображений
- Du Pixel au Centimètre
- Comment convertir pixel en cm avec notre convertisseur ?
- Преобразование см в пиксели
- Трансформатор Pourquoi из пикселей в сантиметры ?
Пиксель: определение
Пиксель является единицей измерения , соответствующей определению изображения с номером .
En l’occurrence, les mesures d’un fichier image s’affichent en pixel lorsque l’on Consulte les propriétés de cette image, et non en centimètre (comme pour une photo Traditionalnelle).
Изображение Chaque может иметь размеры в пикселях.
En outre, la taille des pixel varie en fonction des tailles d’écran.
Например, на экране VGA 14 пикселей, размер пикселя 0,45 мм x 0,45 мм. Tandis que sur un écran de 17 pouces, le pixel one size de 0,54 x 0,54 mmètre.
Enfin, il faut savoir que sur une image numérique comme une numérisée ou une télévisée image, chaque pixel соответствует точкам цвета.
Un большое имя пикселей, необходимое для прежнего единственного и мемного изображения с различными оттенками и оттенками.
Количество пикселей и качество числовых изображений
Числовые изображения, а также пиксели, которые являются мелкими и человеческими. Par conséquent, plus или y a de pixel dans une image et plus the image est de bonne qualité, c’est-à-dire nette et belle .
Качество изображения зависит от количества пикселей.
A l’inverse, moins lespixel demeurent nombreux et moins la résolution sera bonne.
Получение изображения с высоким разрешением, если оно не позволяет использовать его с разрешением плюс миллионы пикселей.
C’est pourquoi la plupart des appareils photo de qualité propent désormais résolution en megapixels .
Ce niveau de résolution permet d’ ameliorer la qualité d’impression фотографий. Разрешение в миллионах пикселей, соответствующее стандарту , улучшило определение лорскового изображения, которое является большим .
Общие сведения о телевидении высокого разрешения 81 см (32 пуза по диагонали экрана), изображения с общим номером пикселей:
- 1280 x 720 для одного изображения на 16 /9 HD готов ;
- 1920 x 1080 для изображения Full HD.
Du Pixel au Centimètre
Пиксель имеет ценность для информационного домена.
При условии, что px équivaut au BTC, не подлежит денежному обращению. Cette monnaie virginelle n’a de valeur que sur le net.
Par consequent, si l’on souhaite connaître la veritable valeur du Bitcoin, il est nécessaire de convertir cette crypto monnaie en euro.
Мем для пикселей.
En effet, dans le réel, on ne mesure pas les images en px mais en cm.
Et 1 см = 37,7953 пикселя
Последовательность, залить преобразование см в пиксели , il faut множитель числа сантиметров номинал 37,7953 .
Comment convertir pixel en cm avec notre convertisseur ?
Пользуйтесь функцией конвертации в линию Комментарий Calculer.fr, пиксель конвертации в см на японском и австралийском языках.
В случае пикселя, entrez le nombre de pixel de votre image.
Automatiquement, l’outil vous indique le nombre de centimètres, соответствующий дополнительным пикселям qui ont été saisis.
Например, размер изображения выше 600 пикс.

 Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе. Пиксели и размер изображения
Пиксели и размер изображения p-px {
размер шрифта: 15px;
цвет:зеленый;
}
p-px {
размер шрифта: 15px;
цвет:зеленый;
}
 п-см {
размер шрифта: 1 см;
цвет:зеленый;
}
п-см {
размер шрифта: 1 см;
цвет:зеленый;
}
 а {
размер шрифта: 1em;
ширина: 8em;
фон: желтый;
}
.б {
размер шрифта: 0.5em;
фон: синий;
}
а {
размер шрифта: 1em;
ширина: 8em;
фон: желтый;
}
.б {
размер шрифта: 0.5em;
фон: синий;
}
 parent {
размер шрифта: 50px;
фон: желтый;
}
.ребенок {
размер шрифта: 60%;
фон: зеленый;
}
parent {
размер шрифта: 50px;
фон: желтый;
}
.ребенок {
размер шрифта: 60%;
фон: зеленый;
}
 a {
размер шрифта: 1rem;
}
.б {
размер шрифта: 16 пикселей;
}
.с {
размер шрифта: 2rem;
}
.д {
размер шрифта: 3rem;
}
a {
размер шрифта: 1rem;
}
.б {
размер шрифта: 16 пикселей;
}
.с {
размер шрифта: 2rem;
}
.д {
размер шрифта: 3rem;
}