Правила цветового круга: Как пользоваться цветовым кругом — Записки преподавателя
Учимся подбирать цвета. Работа с цветовым кругом
С детства мы усваиваем правила сочетания цветов, вроде «черный подходит ко всему», или «розовое с зеленым — ужасно» (это еще Чехов разъяснил, хотя, если судить по модным показам, нынешней весной это сочетание будет на пике актуальности). Так как эти вещи усваиваются в бессознательном возрасте, потом, уже будучи в сознательном, мы не размышляем, почему плохо зеленый с розовым, и правда ли черный подходит ко всему, зато активно пользуемся усвоенными сочетаниями и избегаем цветов, про которые ничего не знаем. И если даже купим такую вещь, то потом она пылится в шкафу.Два года назад я в каком-то странном порыве купила изумрудно-зеленые джинсы, с чем их сочетать кроме черного и белого, я тогда решительно не знала. Теперь для этих джинсов у меня есть 1)прекрасный бордовый свитер, серый кардиган+белая рубашка, 3) сиреневая футболка принтом, 4) рыжие сапоги, правда, пока я все это нашла, джинсы уже износились))). Если бы, когда я покупала джинсы, у меня была книжка по сочетанию цветов (приобрела такую на одной полиграфической выставке, куда ходила вместе с мужем), то я бы вписала свои джинсы в гардероб гораздо раньше.
 Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.
Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.Добавлю так же, что правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний: например, еще пару лет назад очень модно было сочетать оттенки одного цвета, то с прошлого года на первый план вышли тенденции контрасных сочетаний (красный с зеленым, оранжевый с синим и т.д.).
Основные правила работы с цветовым кругом довольно толково описаны у marriba at Учимся подбирать цвета — часть1. Цитирую:Сегодня я расскажу вам, как грамотно работать с цветом. Я использую это применительно к своим вальдорфским куклам. Даже если ваша деятельность не связана с работой с цветом, вы успешно можете использовать эту информацию для подбора гардероба 🙂
(Копировать просьба без изменений текста и со ссылкой на мой блог. )
)
Обещаю не углубляться в дебри колористики 🙂 а дать вам простой и понятный способ гармонично сочетать цвета. Мы с вами будем пользоваться известной «теорией времен года» о цветовых типах внешности (согласно теории, таких типов 4: зима, весна, лето, осень), а так же цветовым кругом.
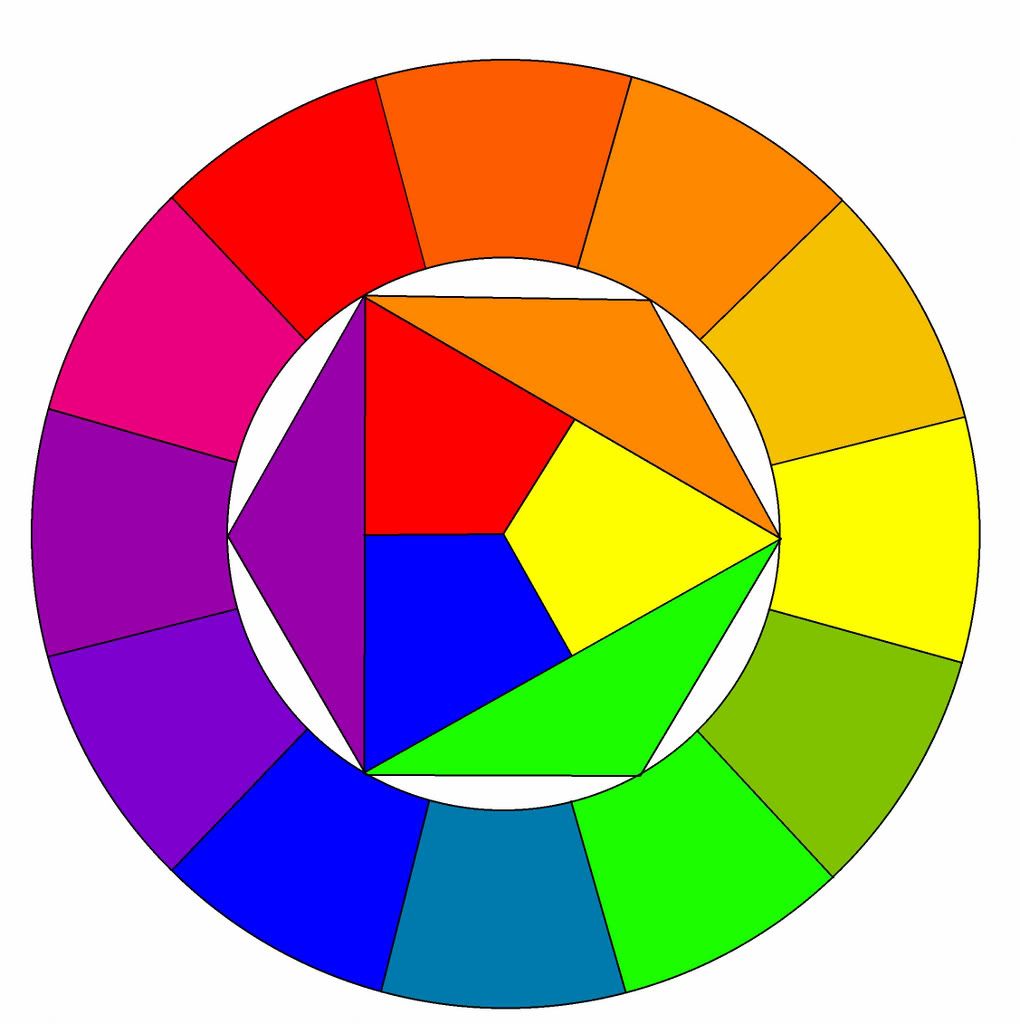
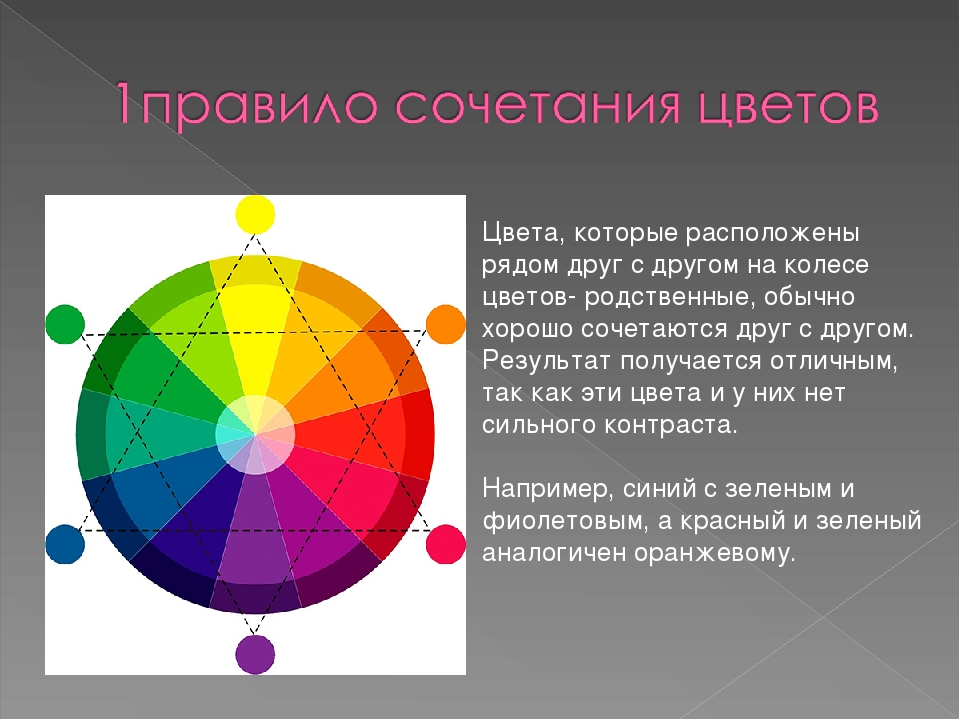
Цветовой круг.
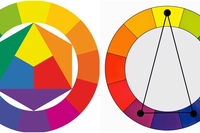
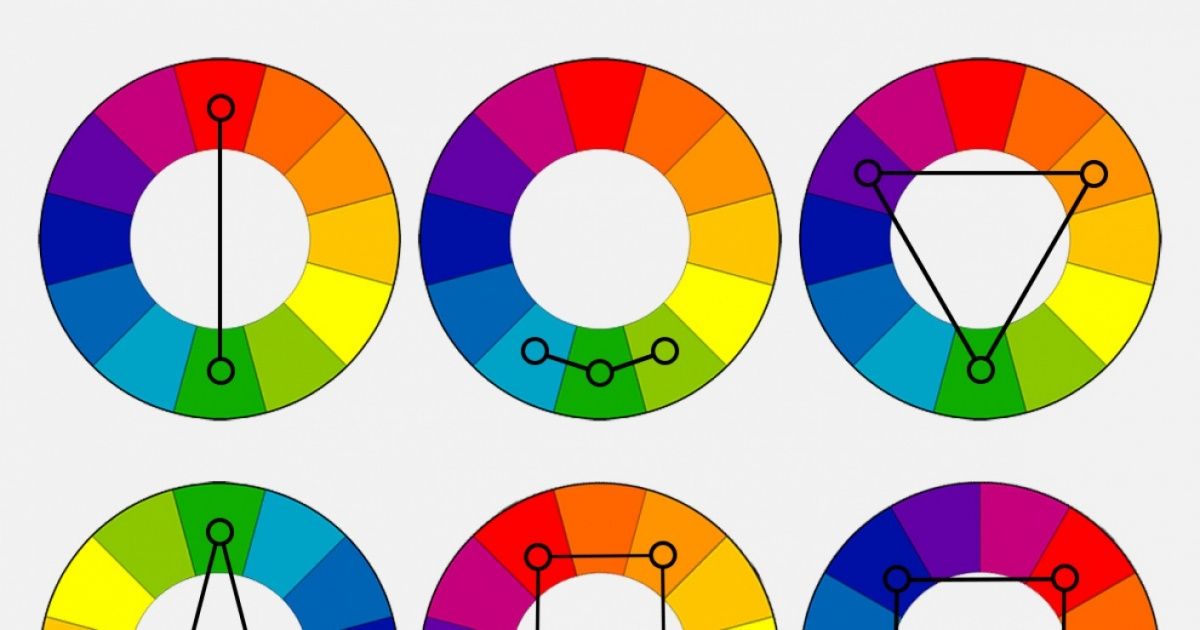
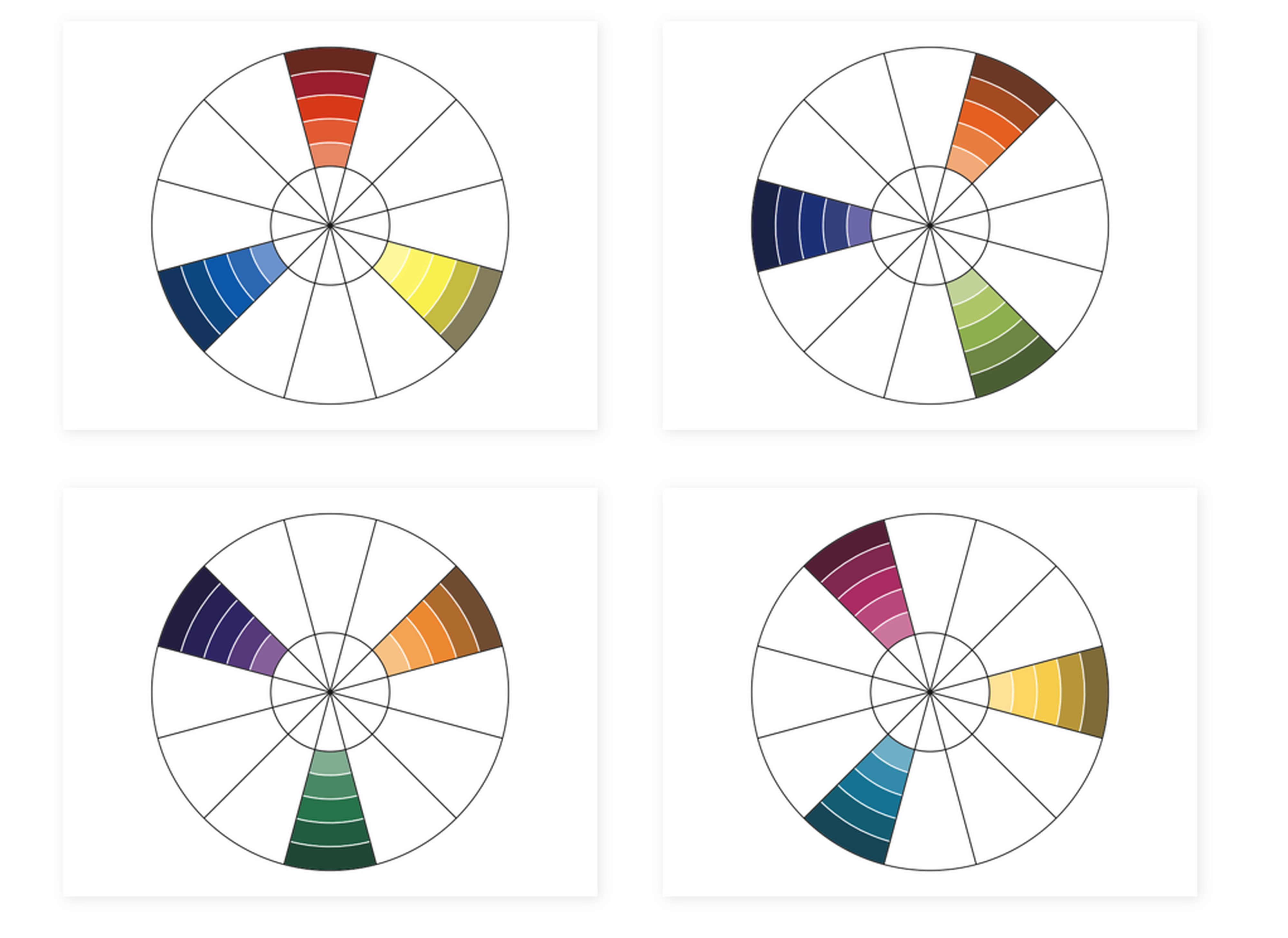
Цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов. В каждом примере соединяющие разные цвета линии можно мысленно вращать по кругу, получая новые сочетания. Просто заглядывайте в эти схемы, как в шпаргалку 🙂(Помимо самих сочетаний, обратите внимание на указание о контрастности — это нам понадобится позже).
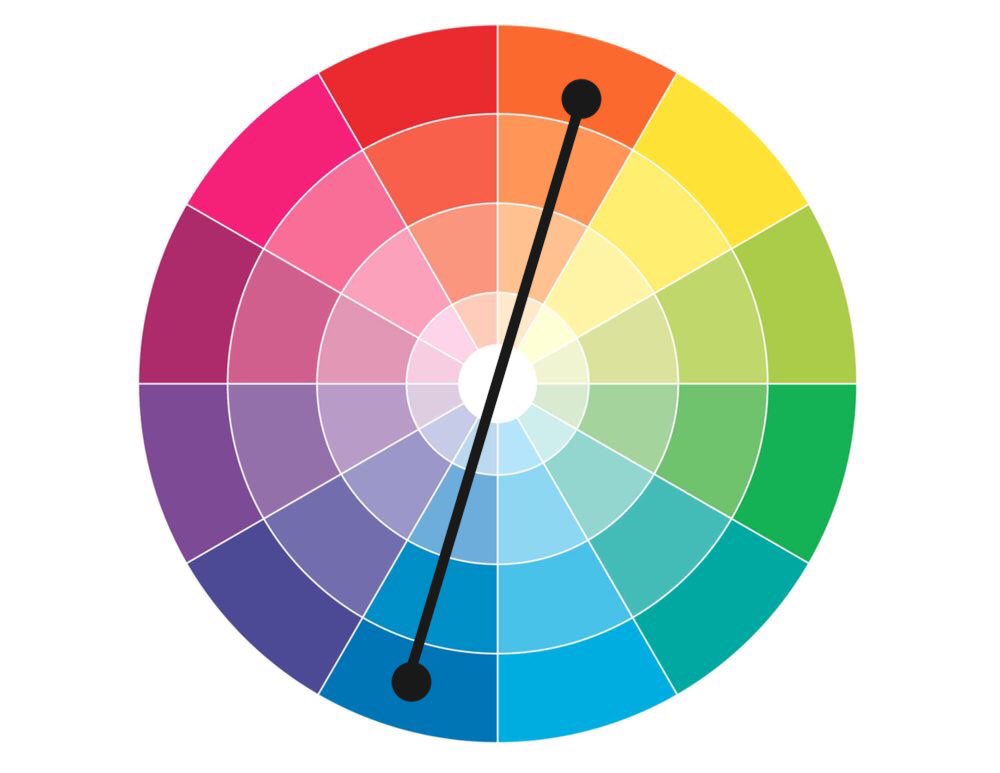
2 противоположных цвета: сочетание с высоким контрастом.
красный+зеленый
синий+оранжевый
фиолетовый+желтый
Зеленый+красный.
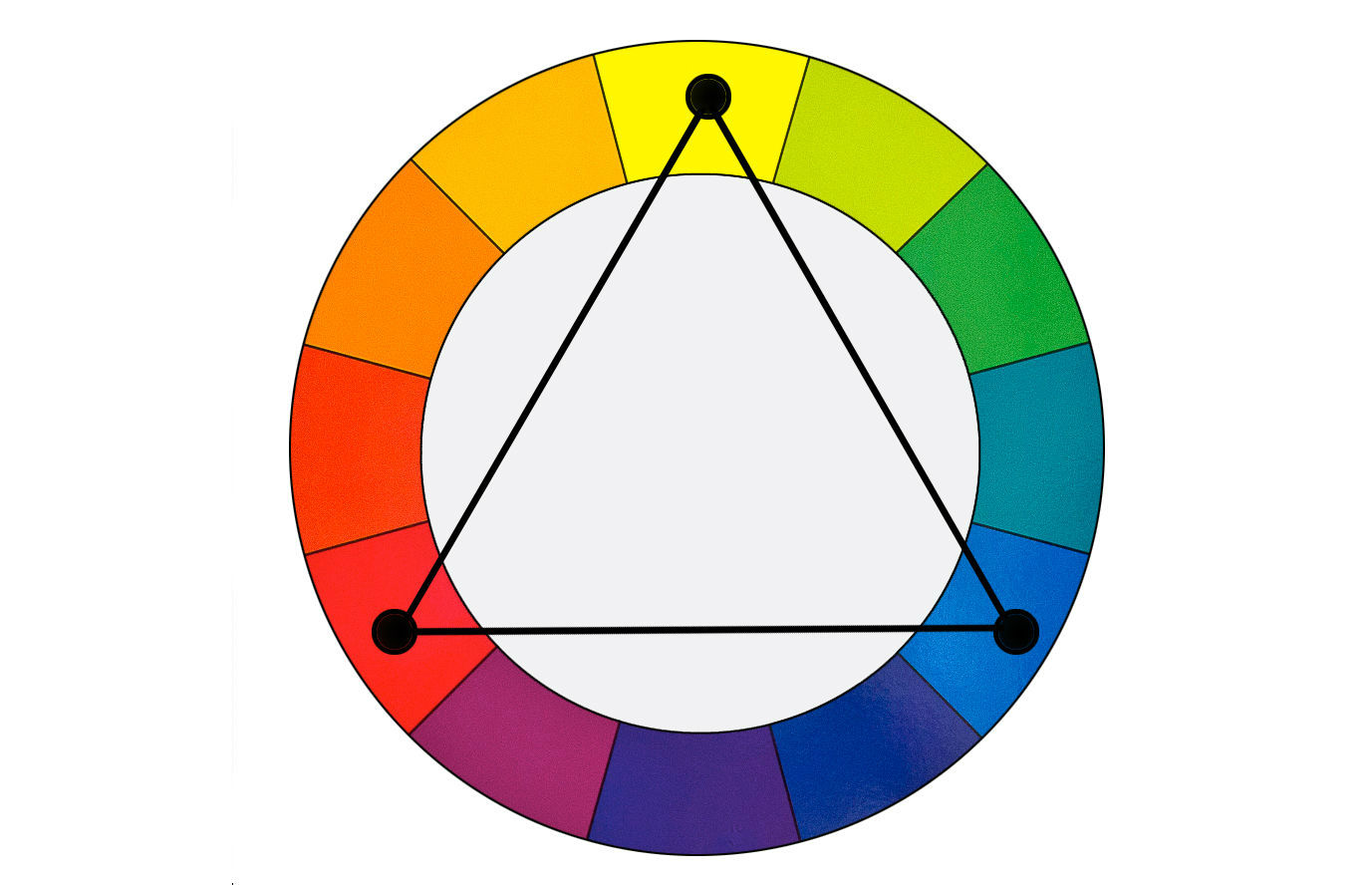
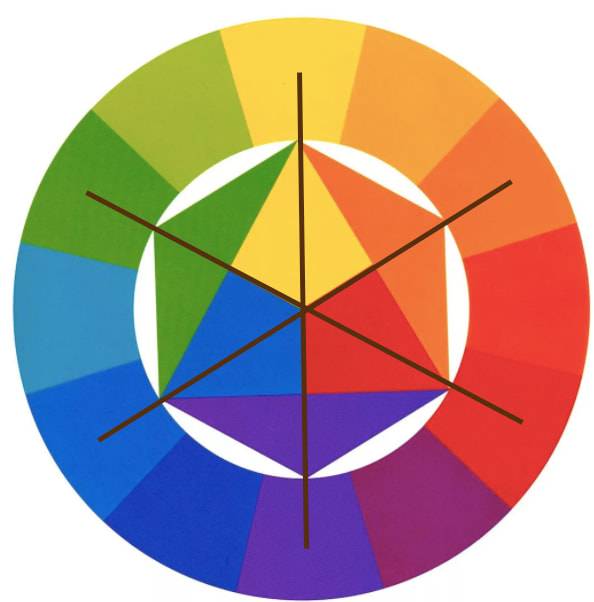
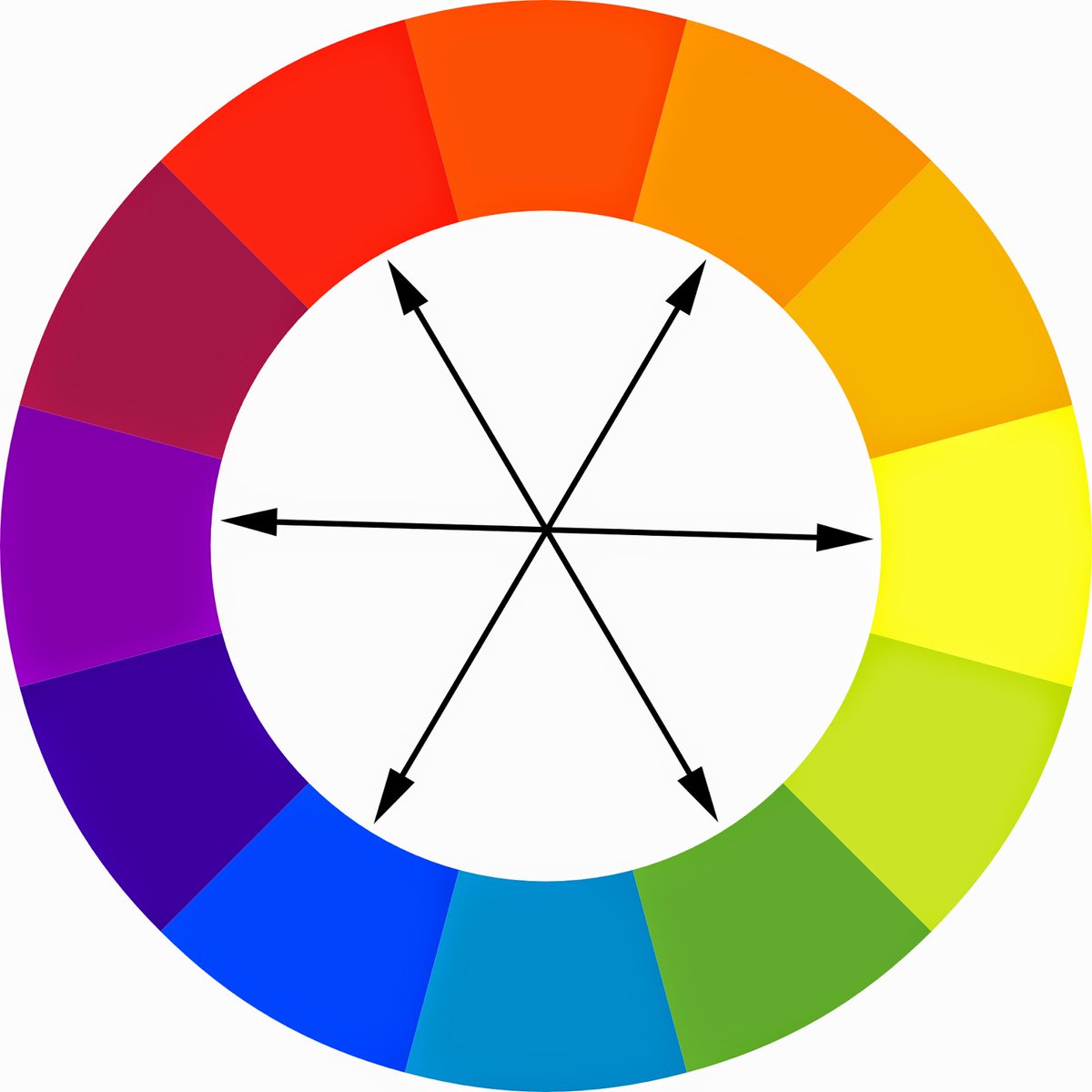
3 цвета: классическая триада, цвета располагаются треугольником.
изумрудный зеленый+желто-оранжевый+фиолетовый
кобальтовый синий+салатовый+оранжевый
лазурный синий+лимонный+красный
голубой+желтый+розовый
Пример: голубой+желтый+розовый
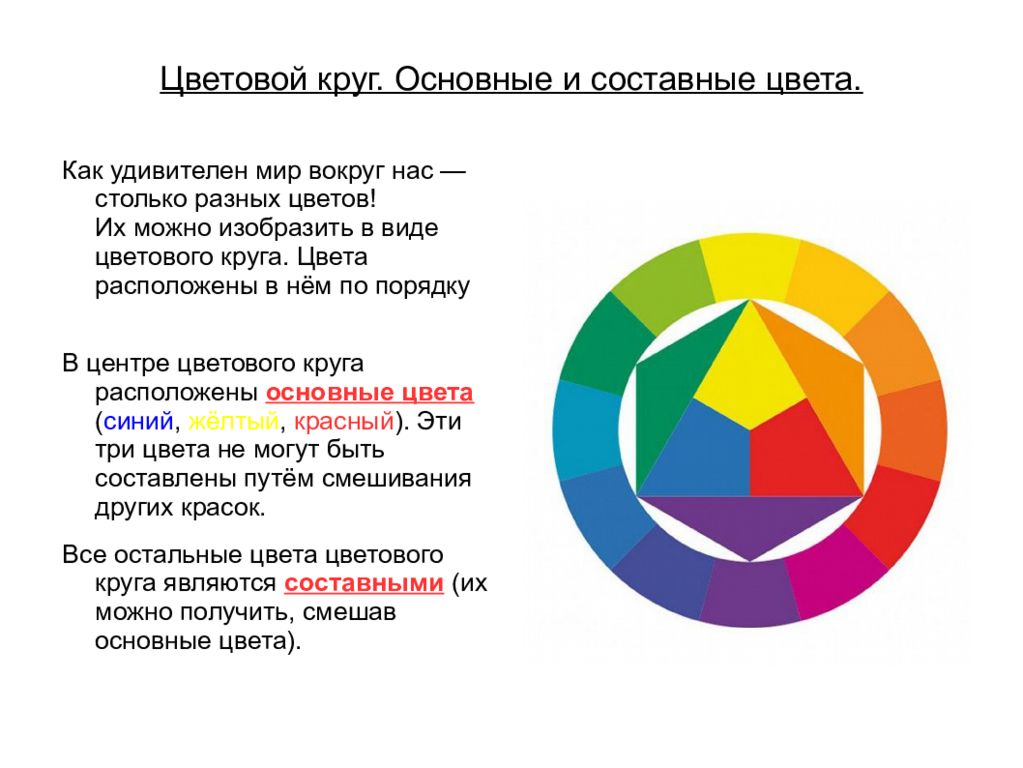
3 контрастных цвета: два цвета практически родственные, один — контрастный.
Пример: зеленый+желтый+розовый.
Очень близкий вариант:
4 цвета: 3 родственных и 1 контрастный.
Пример: желтый+синий+фиолетовый+розовый.
3 родственных цвета: слабоконтрастное сочетание.
Пример: сиреневый+оттенки розового.
4 цвета: по два взаимно усиливающих.
Пример: голубой+салатный зеленый+розовый+вместо оранжевого теплый беж.
Сложно подобрать пример 🙂
Это актуально скорее для комплекта одежды в целом.
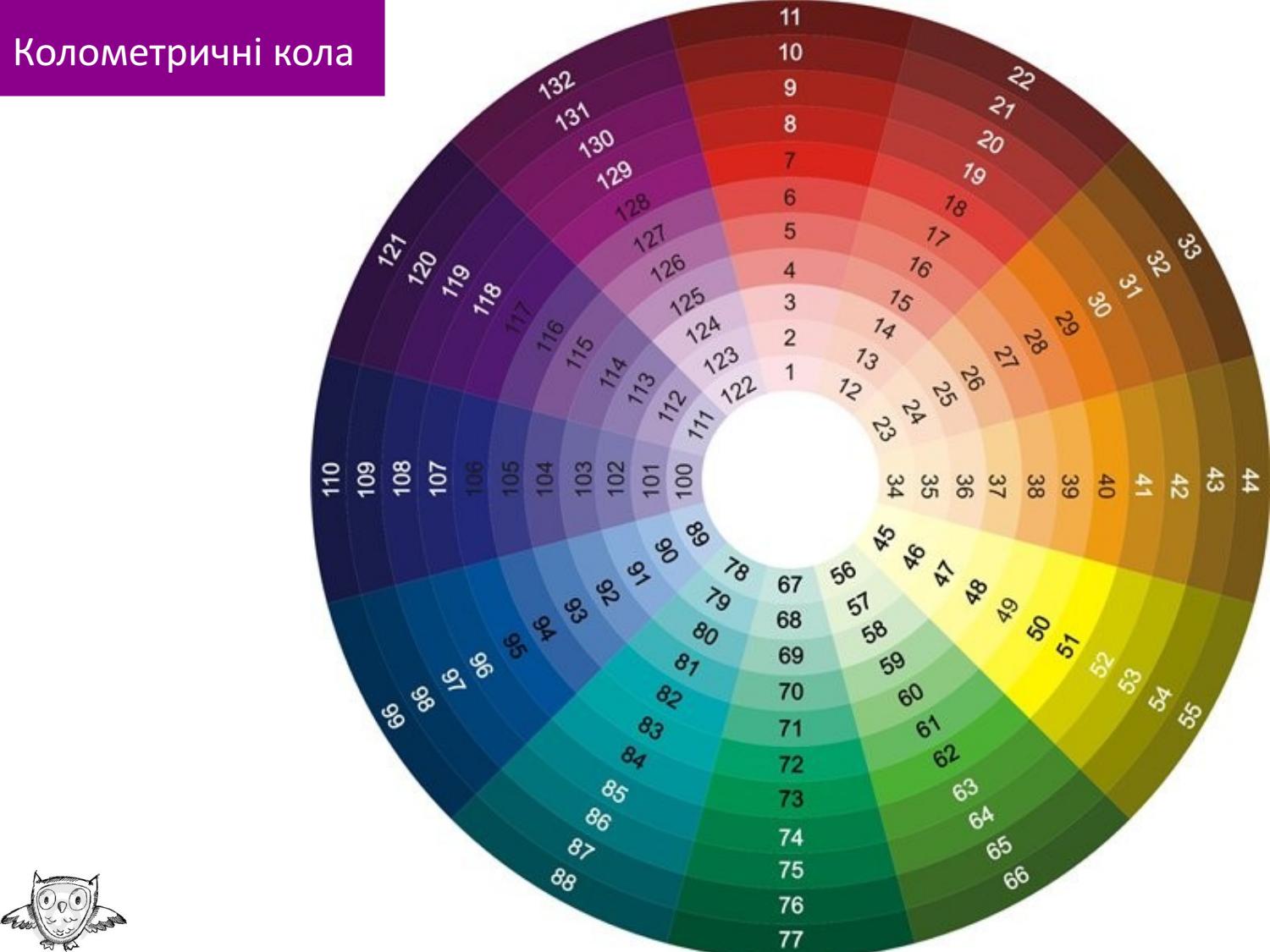
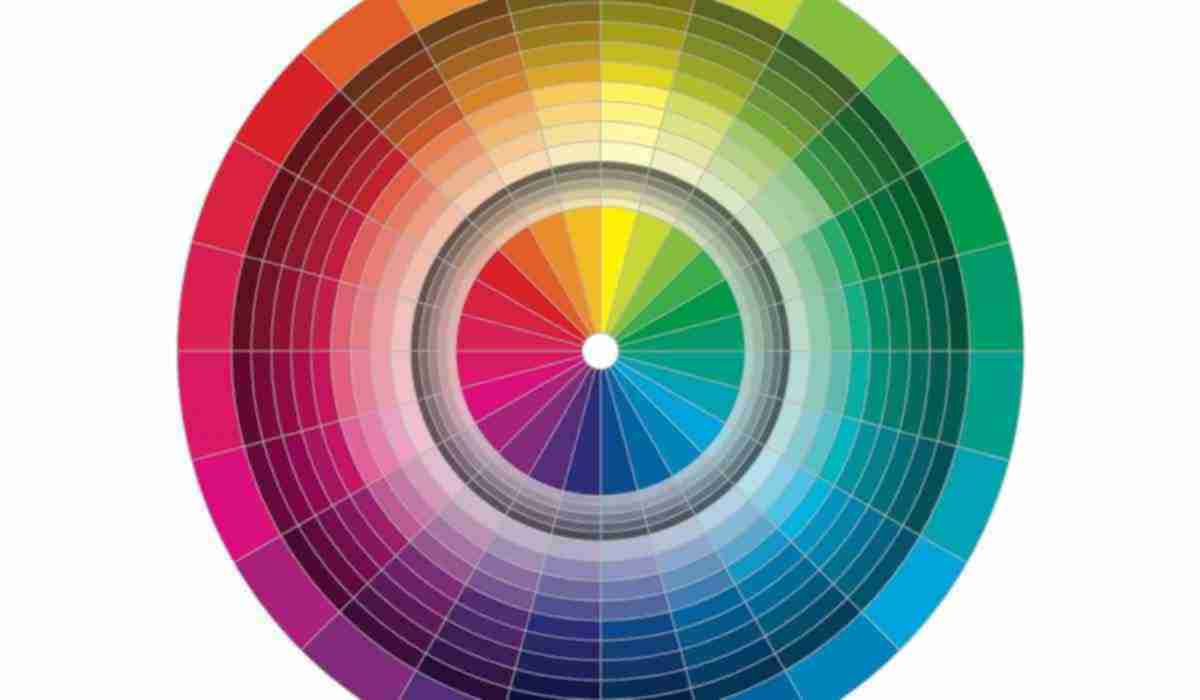
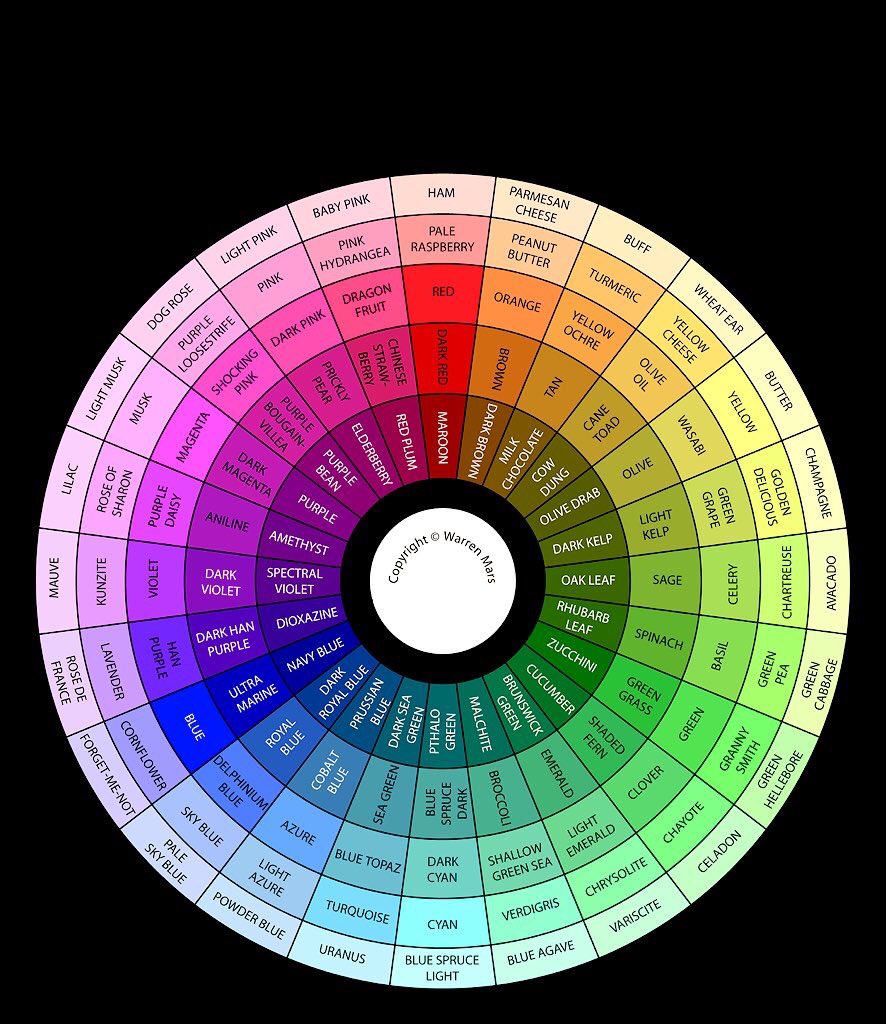
Каждый цвет можно использовать в разной степени насыщенности. В цветовом круге ниже каждый цвет делится на 6 рядов — от светлых пастельных до приглушенных, в середине — яркие и чистые цвета.
Наиболее контрастными будут сочетания:
1. Ярких цветов.
2. Пастельных и приглушенных цветов.
3. Пастельных и приглушенных оттенков одного цвета.
Сочетания со слабым контрастом.
1. Между пастельными цветами.
2. Между приглушенными цветами.
3. Между оттенками одного цвета, близкими друг другу по насыщенности.
Конечно, есть еще черный, серый, белый цвета. Сочетания с ними тоже рассматриваем по принципу контрастности.
На фотографиях слева контраст выше, справа — ниже.
Сайт для работы с цветовым кругом
http://colorschemedesigner.com
UPD. для удобства собрали все правила работы с цветовым кругом и другие варианты сочетания цветов в один пост.
Изучаем правила цветовых сочетаний, используя цветовой круг
Правила цветовых сочетаний помогут подобрать удачную комбинацию цветов, подскажут, сколько цветов использовать, как они сочетаются друг с другом. В большинстве случаев лучше использовать меньше цветов, поскольку человеку сложнее найти информацию на пестрящей цветами странице. С другой стороны, страница с малым количеством цветов в ряде случаев может показаться слишком скучной, но это вопрос стиля.
youtube.com/embed/Nh2TLyiJVHU» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Правила цветовых сочетаний
Удачная комбинации цветов является важной составляющей хорошего дизайна сайта, презентации или другого проекта.
Цветовые схемы для сайта включают в себя три главных функциональных группы цветов или совокупности оттенков:
- Главный цвет (или основной) доминирует и задает основной тон всей странице.
- Вторичный цвет дополняет основной цвет. Обычно вторичный цвет достаточно близок к основному.
- Цвет выделения применяется для привлечения внимания зрителя к определенным областям. Для этой цели используют дополняющий, либо дополняюще-совмещенный цвет (см. ниже.). Обычно этот цвет контрастирует с основным или вторичным цветом. Он должен использоваться в умеренных количествах.
Типы цветовых сочетаний
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
Как создать цветовые схемы для сайта, используя цветовой круг
- Выбираем основной цвет
- Выбираем тип цветовых сочетаний
- Во вкладке «Тонкая настройка – Палитры» определяем степень насыщенности, яркости и контрастности схемы.

- Во вкладке «Тонкая настройка – Коррекция вариантов» определяем степень насыщенности и яркости каждого цвета.
- Копируем коды цветов из вкладки «Список цветов»
Перечень сайтов, которые помогут в работе по подбору цветовых схем:
color.adobe.com
www.colourlovers.com
web.colorotate.org
ColorSchemer Studio
Ищите готовые цветовые схемы на сайтах:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.

- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Как подбирать палитры для визуализации данных
Цветовая палитра осени
Цветовой круг в маникюре для сочетания цветов
Сочетание цветов в маникюре – тонкая наука, которая требует определенных знаний, хотя многим это чувство цвета дано с рождения. В данной статье я хочу разобрать теорию сочетания цветов с помощью цветового круга. Он используется постоянно не только в маникюре, но и в сочетании одежды и аксессуаров, макияжа и даже профессиональными художниками.
Что такое цветовой круг?
Цветовой круг представляет собой палитру цветов в виде круга, расположенных таким образом, чтобы с помощью специальных правил определять идеальные сочетания и видеть несовместимые цвета. Как это делать и все правила сочетания мы и разберем далее.
Как это делать и все правила сочетания мы и разберем далее.
Цветовой круг в маникюре используется для подбора цветов при выполнении дизайна ногтей: он позволяет подобрать от одного до четырех идеально подходящих друг другу цветов. Однако кроме этого, с помощью цветового круга можно легко научиться смешивать цвета. Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
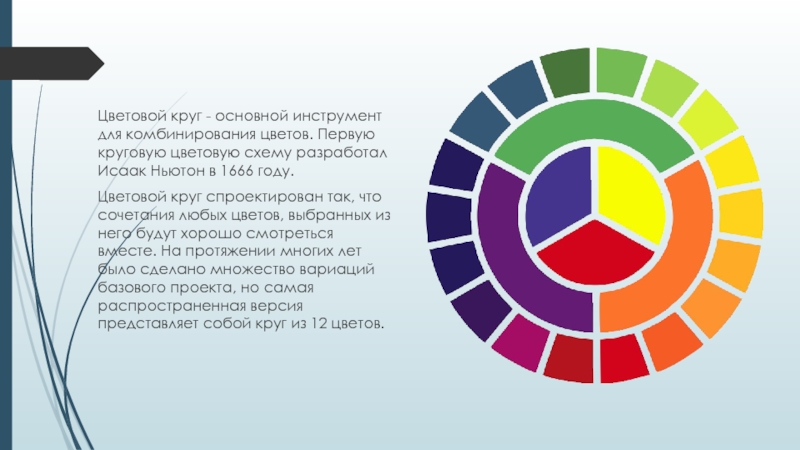
Можно встретить разные виды цветового круга в зависимости от количества колец, однако все они начинаются с базового круга.
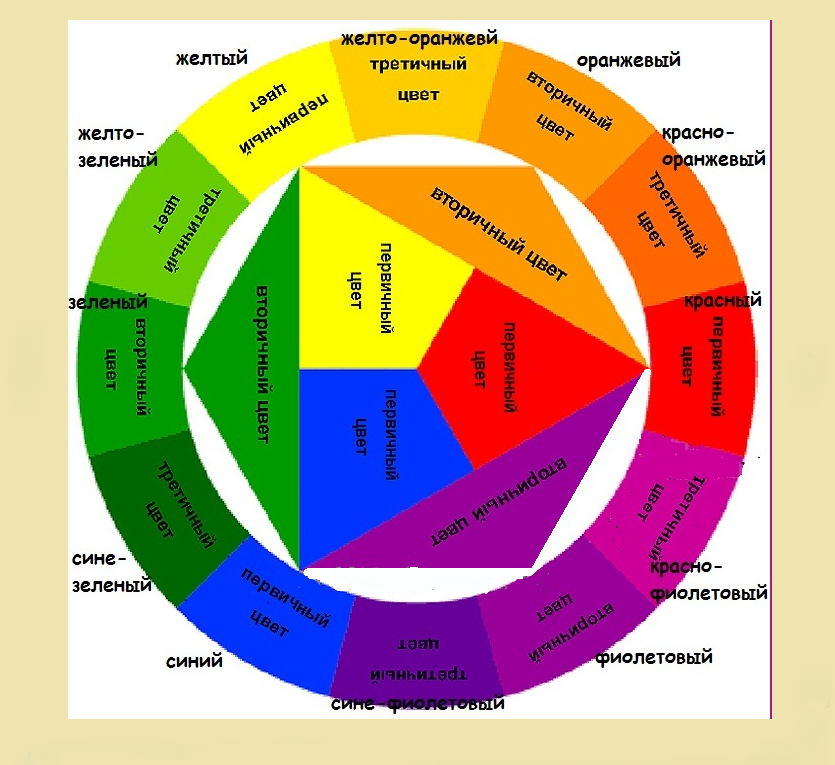
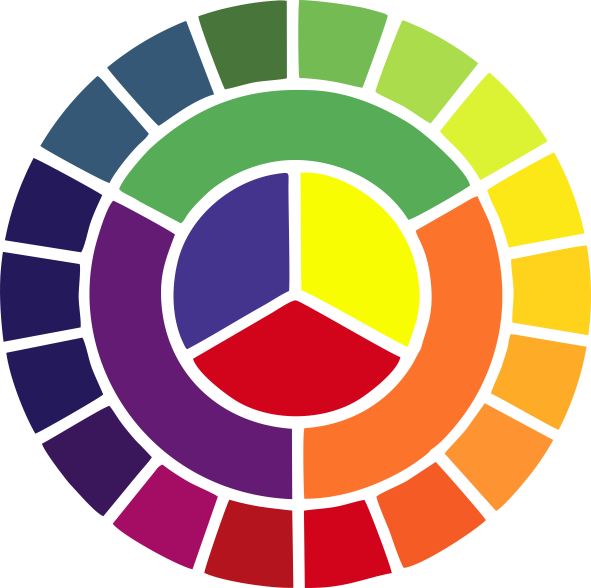
Базовый круг состоит из 12 цветов, которые формируются следующим образом:
- Первичные или основные цвета – это три цвета: красный, желтый и синий. Они составляют «каркас» цветового круга, так как их нельзя получить путем смешивания других цветов.
- Вторичные цвета – зеленый, фиолетовый и оранжевый – это цвета, которые получаются путем смешивания двух первичных: синий + желтый = зеленый, красный + синий = фиолетовый, желтый + красный = оранжевый.

- Третичные или промежуточные цвета получаются путем смешивания одного из первичных цветов с одним из вторичных. Получаемые при этом цвета называются так: первым идет первичный цвет, а через дефис пишется вторичный, хотя многие из них имеют свои отдельные названия. Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
Расширенный цветовой круг имеет несколько колец в своем составе и разделен на сектора, каждый из которых представляет собой оттенки главного цвета своего сектора.
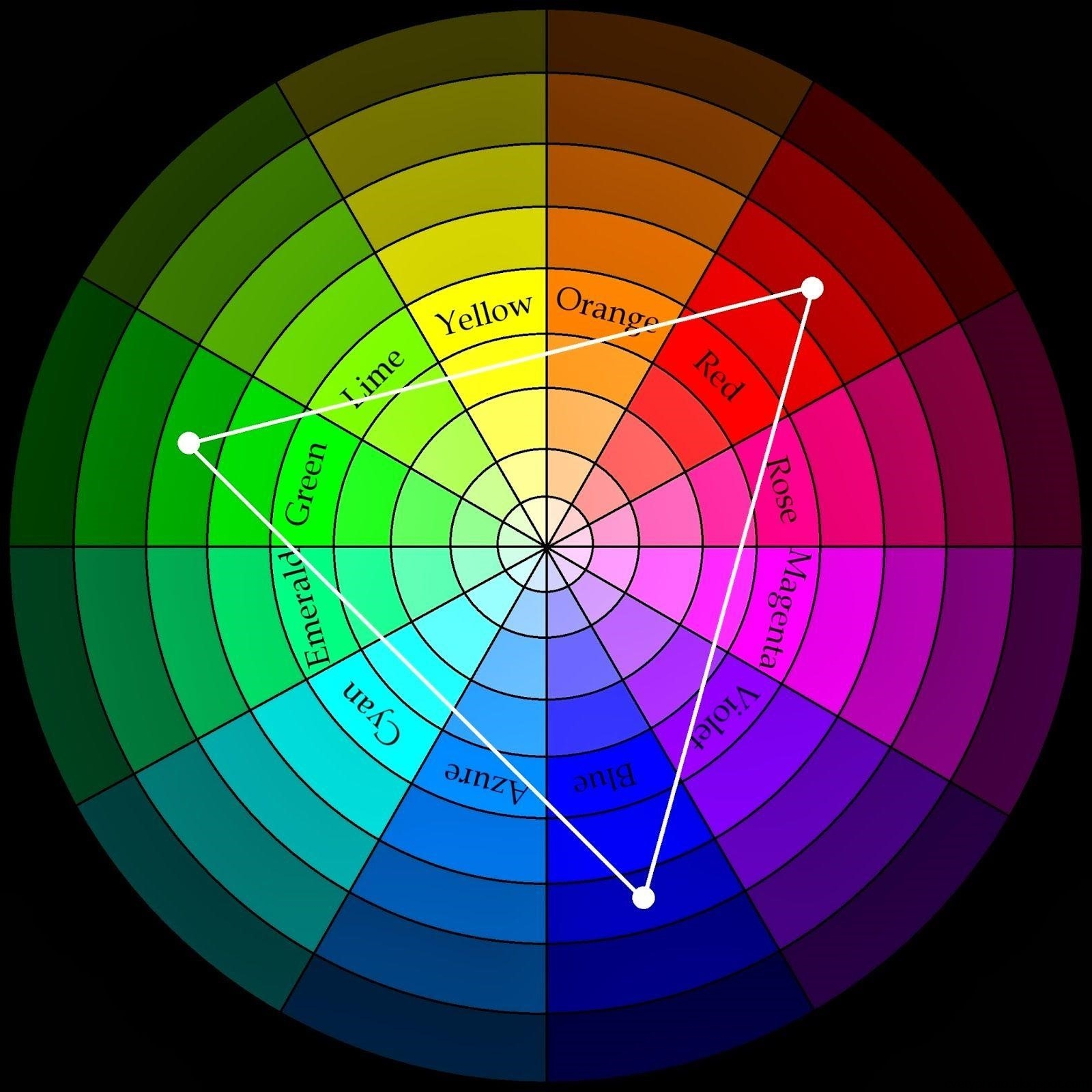
Как сочетать цвета с помощью цветового круга
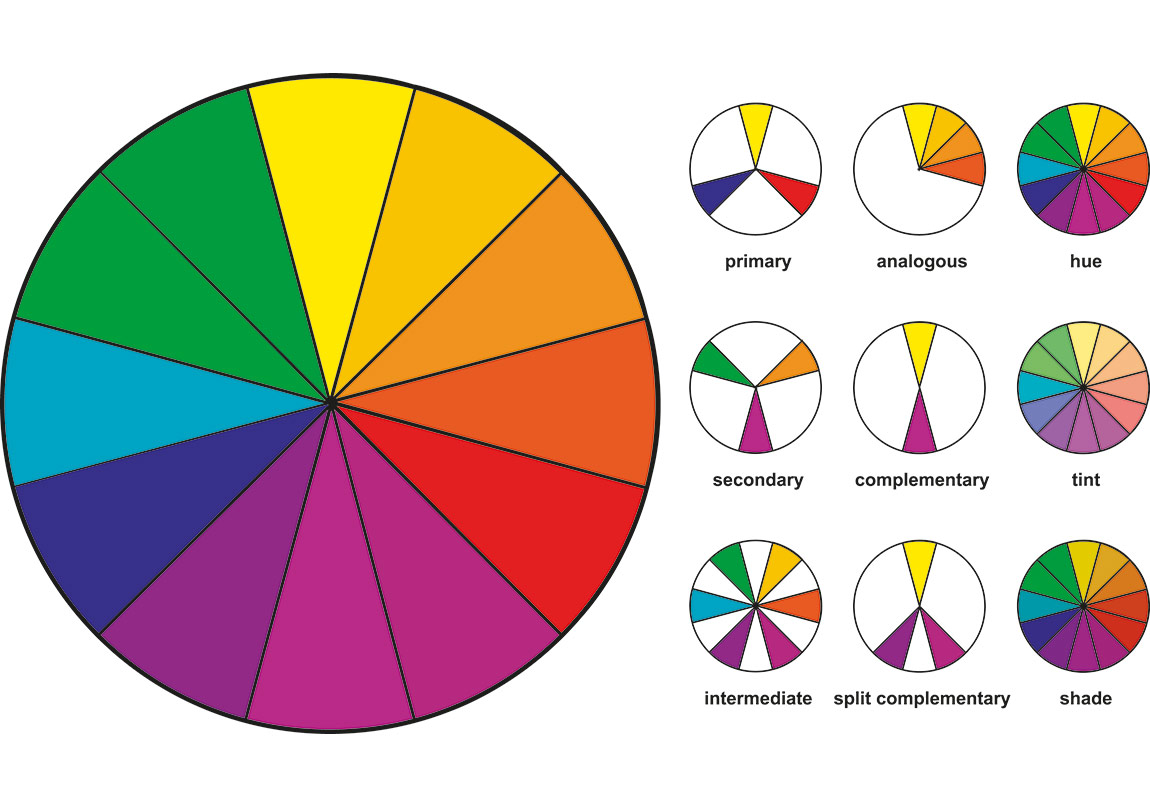
С теорией цветового круга мы немного ознакомились, теперь рассмотрим правила сочетания цветов. Эти правила основываются на схемах, которые позволяют найти идеальные сочетания из двух, трех или четырех цветов. Рассмотрим их, начиная с самых простых – комбинаций из двух цветов. Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
1 – сочетания из двух цветов
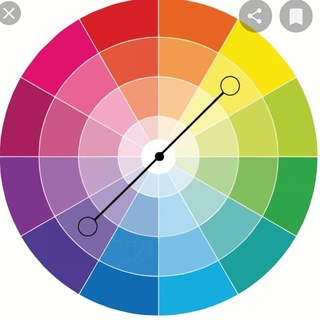
Аналогичная схема – сочетание цветов из соседних секторов, то есть примыкающих друг к другу. Эта схема также называется сходственной.
Линейная схема – здесь выбираются цвета, противоположные друг другу. То есть если соединить цвета круга прямой линией, то они образуют линейную схему. Второе ее название дополнительная или комплиментарная. Линейная схема имеет вариации: например, можно выбрать один основной цвет, а второй будет смещенным на один сектор от противоположного в круге (см. рисунок). Другие варианты линейной схемы будут рассмотрены в сочетаниях для трех и четырех цветов.
2 – сочетания из трех цветов
Здесь также допустимы монохромная и линейная схемы, только используется 3 цвета.
Треугольная схема – это базовый вариант сочетания из трех цветов, однако и здесь есть варианты. Основными являются сочетания, когда цвета соединяются равными отрезками, то есть получается равносторонний треугольник. В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.
Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.
3 – сочетания из четырех цветов
Квадратная схема или тетраидер – схема определяется по схожему принципу с треугольной: выбираются цвета, которые располагаются в четырех вершинах квадрата.
Двойная-линейная (или двойная-комплиментарная) схема – два цвета берутся противоположные друг другу из линейной схемы, а вторые два также противоположные, но из соседних секторов. Возможно отклонение на один сектор, как и для линейной схемы.
Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.
Понятия яркости и насыщенности цвета
Используя приведенные выше цветовые схемы, мы можем найти хорошие сочетания цветов для маникюра. Однако результат может оказаться не таким, как того ожидаешь, так как требуется также учесть яркость и насыщенность при выборе цветов для дизайна ногтей.
Яркость цвета определяется его насыщенностью темными или светлыми тонами. Чем дальше цвет от центра цветового круга, тем более он яркий и наоборот, чем ближе цвет к центру, тем более он насыщенный светлыми тонами, то есть менее яркий.
Группировка цветов называется цветовой композицией. Она бывает нюансной и контрастной в зависимости от яркости и насыщенности цветов.
- Нюансная композиция будет, если брать в ее основу соседние цвета, имеющие одинаковую насыщенность – в них нет доминирующего цвета.
- Контрастная композиция, наоборот, строится на основе противоположных в круге контрастных цветов. Например, черный и белый цвета будут сильно контрастными друг другу.
Кстати, заметили ли вы, что в цветовом круге нет черного, белого и их оттенков?
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки. Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов.
Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.
Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
Смешивание цветов с помощью цветового круга
Второе, для чего используется цветовой круг – это смешивание цветов для получения нужного оттенка. Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
О том, как получаются путем смешивания вторичные и третичные цвета я уже говорила. Темнее или светлее сделать цвет всегда можно путем добавления в разных пропорциях белого и черного цветов. Таким образом можно получить цвета из одного сектора цветового круга.
Стоит помнить, что противоположные цвета в цветовом круге можно использовать в дизайне, но не смешивать вместе, так как при этом получается грязный цвет, который совсем не смотрится на ногтях.
Заключение
Здесь я постаралась разобрать все моменты, связанные с цветовым кругом от сочетания цветов до их смешивания. Если у вас остались вопросы или есть свои дополнения, пишите в комментариях. Мне же хочется добавить только то, что не стоит бояться экспериментировать: если вы увидели красивый дизайн и захотелось его повторить, но нет подходящих цветов – выберите свои, используя подсказки цветового круга, и ву вас может получиться даже лучше, чем в оригинале. Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
Цветовой круг Иттена: как сочетать цвета
«Каждый охотник желает знать, где сидит фазан» — это шпаргалка для солнечного спектра. Из семи цветов радуги выделим три основных базовых цвета – красный, желтый и синий и увидим, что все остальные получаются от их смешивания. Этот принцип лежит в основе круга Иттена.
Появление круга Иттена
Попытки систематизировать цвета предпринимались неоднократно. Это делали и Ньютон, и Гете, и Оствальд. Самым популярным стал именно круг Иттена. Он считается руководством по сочетанию цветов в дизайне интерьера.
Йоханнес Иттен – это швейцарский художник и преподаватель. Он занимался изучением колористики и внес в нее свой весомый вклад. Ему удалось систематизировать опыт своих предшественников, занимающихся этим вопросом — химиков, физиков, психологов, художников и построить логичную схему, которая получила название «Круг Иттена»,
Как пользоваться кругом Иттена
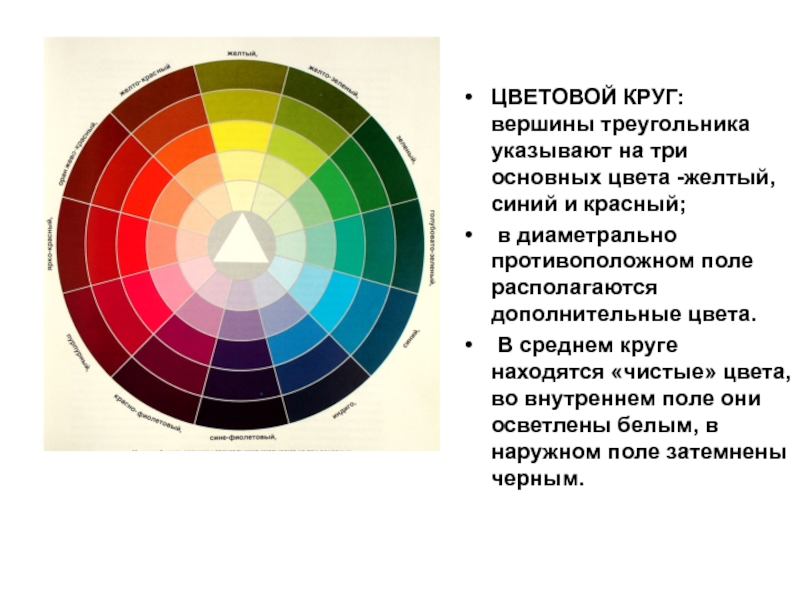
Иттену удалось создать универсальный справочник по гармоничному сочетанию цветов. Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
При цветовом решении интерьера можно руководствоваться следующими схемами:
Контрастная, или комплиментарная – здесь берутся два противоположных оттенка, расположенных напротив друг друга в круге.
- Триада – впишите в круг равнобедренный треугольник, на его вершинах получите цвета для сочетания.
- Полихромная – есть основной тон, два дополнительных и один акцентный. Такую схему можно получить, если вписать в круг квадрат.
При этом не забывайте еще о разной насыщенности, или светимости цвета. Взяв это на вооружение можно создать интересный интерьер с одним-единственным оттенком. Такой прием называется градиент, он успешно применяется в дизайне.
Такой прием называется градиент, он успешно применяется в дизайне.
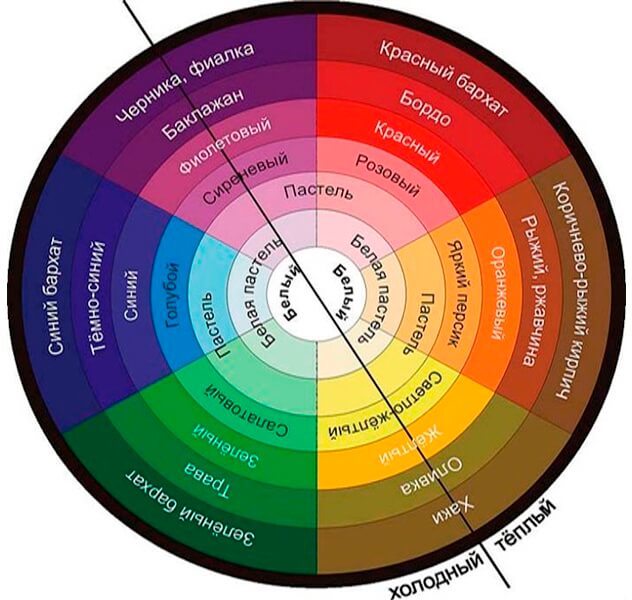
Еще один важный принцип сочетания цветов – тепло-холодно. Одни цвета вызывают у нас ассоциации с огнем, солнцем, летом, другие – со льдом, прохладой, зимой. Первые цвета называются теплые, вторые – холодные. Они условно делят круг Иттена на две части. Есть цвета, которые не имеют тепловой окраски, они называются нейтральными. Это, например, серый, черный, белый. Эти цвета являются прекрасным фоном для других оттенков.
При создании цветового ансамбля с помощью круга Иттена, помните:
Не стоит злоупотреблять чистыми цветами – они слишком активны и подавляют. Чистый синий, чистый красный, чистый желтый используем только в качестве акцентов.
- Не создавайте в интерьере этакое буйство красок – часто это выглядит безвкусно. Выберите три основных цвета и сочетайте их между собой.
- Тепло-холодно — соблюдайте баланс между этими оттенками. Расставляйте акценты, используя цветовой круг.

- Ориентируйтесь на свои ощущения. Вы же создаете интерьер для себя. Важно, чтобы его цветовое решение было комфортным для вас.
Цвета имеют большую психологическую составляющую. Их восприятие индивидуально. Поэтому дальше мы поговорим о психологии цвета.
Психология цвета
Цветовое оформление интерьера – самый ответственный момент в дизайне помещения. Надо учитывать множество нюансов, в том числе и как воспринимается этот цвет в конкретном окружении конкретным человеком.
Начнем с основных цветов:
Красный – олицетворение жизненной силы, энергии и активности, воспринимается очень неоднозначно. У кого-то повышает тонус, стимулирует и бодрит, а другие ассоциируют его с кровью и агрессией. Из-за сильной энергетики очень нежелательно применять его в качестве основного цвета в интерьере. Он хорош будет в качестве оттенков и цветовых пятен. Красный цвет возбуждает аппетит, так что он вполне уместен будет на кухне, скажем, в мебельных фасадах.
Синий – олицетворение спокойствия, созерцательности и умиротворенности. Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Желтый – олицетворяет бодрость, оптимизм, активность. Желтый стимулирует мозговую деятельность, вселяет уверенность в себе и трудолюбие. Этот очень активный теплый цвет наполняет дом энергией Солнца и кипучей деятельности. Но как любой слишком активный цвет его надо применять очень осторожно. Не покрывайте им большие плоскости. Обязательно уравновешивайте его более спокойными или контрастными цветовыми пятнами. Жизнерадостный желтый уместнее всего будет в детской комнате или на кухне.
Розовый – олицетворение нежности, беззащитности, женственности. Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Фиолетовый – в нем присутствует некоторый мистицизм, мечтательность. С другой стороны, он обозначает гибкость мышления и знание. Он активизирует работу внутренних органов (сердце, легкие), действует на подсознание, пробуждает духовное начало, этот цвет обладает очень сильной энергетикой. Слишком насыщенный фиолетовый цвет может утомлять и даже привести к нервному истощению. Зато пастельные оттенки будут смотреться очень выигрышно.
Голубой – олицетворение свободы и покоя. Голубой ассоциируется с прохладой, дружелюбием и беззаботностью. С одной стороны он расслабляет и снижает активность, с другой – обостряет эмоции. Великолепно будет смотреться спальня в голубом цвете. Если окна выходят на южную сторону, голубой цвет сообщит помещению прохладу. С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
Зеленый – олицетворяет природу, жизнь, творчество, энергию. Цвет стимулирует волю, повышает самооценку. Он расслабляет, успокаивает, понижает давление, избавляет от головных болей. Он очень приятен для глаз, но в чистом виде его лучше использовать в качестве акцентных цветовых пятен. Зато оттенки зеленого – оливковый, хаки, светло-зеленый и так далее вполне можно использовать в качестве основного рабочего цвета. Он хорош будет в гостиной, в кухне, в рабочем кабинете.
Оранжевый – самый оптимистичный цвет, ассоциируется с праздником, солнцем, радостью. Он избавляет от депрессии, дарит чувство свободы и эйфорию, развивает коммуникабельность. Положительно влияет на деятельность эндокринной системы. Оранжевый – олицетворение кипучей деятельности, поэтому в спальне ему места нет. Зато он хорош будет в кухне (возбуждает аппетит), в детской или в гостиной. Но опять же не переусердствуйте. В качестве рабочего цвета его лучше не использовать.
В качестве рабочего цвета его лучше не использовать.
Коричневый – олицетворение надежности, стабильность. Ассоциируется с домом, с близкими, с психологической безопасностью. Отсюда – уверенность, основательность, работоспособность. У этого цвета огромное количество аппетитных оттенков, его выбирают люди, которые больше всего дорожат традициями и семейными ценностями. Он создаст теплую и уютную обстановку в гостиной, он идеален для кабинетов, оттенки коричневого хороши и для спальни.
Белый — это, конечно, чистота, невинность и религиозная святость. Точно так же и интерьер в белом цвете будет выглядеть изысканным и утонченным. Он зрительно раздвинет стены и наполнит комнату светом. У белого цвета масса оттенков и он прекрасно уравновешивает чистые цвета. На белом фоне прекрасно смотрятся цветовые акценты. Белая спальня очистит энергетику и подарит свежесть пробуждения, белая кухня будет радовать безупречной чистотой. Вот только для детской и ванной он не очень хорош. Хотя и здесь все дело в правильной расстановке акцентов.
Черный – противоречивый по восприятию цвет. Для кого-то это благородство, строгость и изящество, а для кого-то – скорбь и траур. Он дисциплинирует, стимулирует выдержку, олицетворяет мудрость. Сильная энергетика цвета не каждому по душе. Помещение с черными стенами может подавлять и вызывать депрессию. Но как роскошно и элегантно он смотрится в ванной или на кухне, если применять его в разумных дозах!
Серый — самый нейтральный цвет. Олицетворяет скромность, реализм и здравомыслие. Это идеальный рабочий цвет для интерьера. На его фоне удивительно играют яркие оттенки. Интенсивность серого зависит от площади покрытия и от яркости других аксессуаров. Прямых противопоказаний использования серого нет, разве что в детской он не очень уместен.
Подбор цвета с помощью круга Иттена
Ну а теперь, когда мы знаем свойства основных цветов, будем учиться правильно сочетать их в интерьере с помощью круга Иттена. Алгоритм действий здесь может быть следующий:
Выбираем базовый цвет.
 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
- Определяем обстановку, что мы планируем поставить в комнате – фиксируем.
- Подбираем основной акцентный цвет — круг Иттена нам в помощь.
- По нему же подбираем дополнительные.
- Доля акцентных цветов напрямую связана с их насыщенностью. Чем большую площадь занимает цвет, тем менее активным он должен быть.
- Мысленно расставляем акценты по разным местам.
- Стильный дизайн создается с помощью белого, черного, серого и коричневого. Акценты добавляются для большей крутизны. Но не перестарайтесь.
На выбор цветовой гаммы, конечно, влияет выбранный интерьерный стиль. У каждого свои законы.
Цветовые правила интерьерных стилей
Чтобы достичь полной гармонии, надо, чтобы цвета соответствовали стилевому направлению. Поэтому составляем шпаргалку стилевых канонов.
Поэтому составляем шпаргалку стилевых канонов.
Классика – очень любит коричневый, бежевый и белый цвета. Используйте их как рабочие, если хотите создать интерьер в классическом стиле.
Прованс не любит ярких тонов, поэтому используем розовый, голубой, бежевый, приглушенный белый.
Модерн – коричневый, зеленый, голубой, серый, бежевый.
Лофт – здесь можно использовать активные цвета – красный, синий, оранжевый, зеленый, темно-серый.
Кантри – природные цвета: кирпичный, коричневый.
Хай-тек – белый, черный, серый, металлик.
Эко – цвета природы: коричневый, травяной, бежевый.
Барокко – этот королевский стиль яркие цвета тоже не воспринимает. Оформляем интерьер в пастельных тонах.
Ошибки при выборе цвета по кругу Иттена
Круг Иттена подсказывает не только правильные сочетания, но и помогает избежать ошибок при неверном сочетании цветов. И хотя его рекомендации не абсолютны – вы можете фантазировать и экспериментировать, но лучше будьте осторожны со следующими цветами: к красному не идет желтый, кирпичный, фиолетовый, к оранжевому – красный. Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Какие еще ошибки делают дизайнеры:
- Перенасыщенность одним цветом. Интерьер получается скучным и унылым.
- Неудачный подбор мебели. Даже если вы удачно подобрали отделочные материалы – пол, потолок, стены отлично гармонируют, мебель может перечеркнуть все ваши старания. Поэтому думайте об этом еще на этапе выбора цветов.
- Слишком увлеклись контрастами и получили безвкусный аляповатый интерьер.
- Не учли, как может измениться цвет при искусственном освещении.
Мы надеемся, что вы сможете избежать всех этих ошибок.
Цветовой круг для подбора цветов
Если вы не заканчивали художественной школы или института дизайна, если у вас нет подаренного природой четкого цветового чутья, и если вы каждый раз сомневаетесь, сочетается ли фиолетовый с желтым, то для вас спасательным кругом станет круг цветовой.
Как это работает? Все очень просто — берете репродукцию цветового круга и всякий раз при выборе цветовых сочетаний в луке проверяете, правильно ли вы все сделали. Для этого вам, естественно, необходимо знать основные правила построения цветовых гармоний.
Цветовой круг и сочетание цветов
Между собой сочетаются следующие цвета:
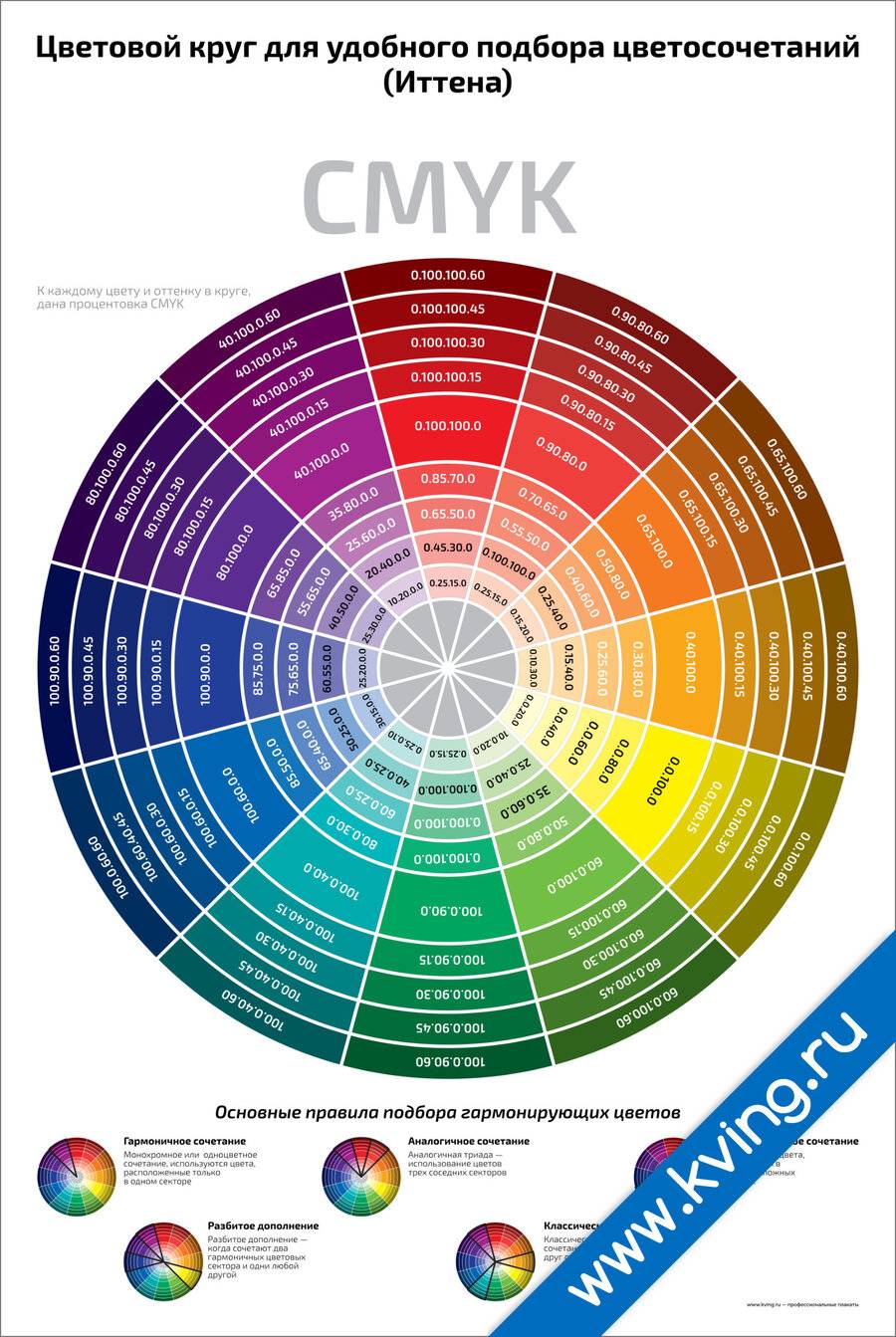
1. Два цвета, находящиеся в цветовом круге друг напротив друга (например, 1 и 49; 84 и 36 и т.д).
2. Три цвета, расположенные рядом (например, 73, 81, 89; 12, 20, 28 и т.д).
3. Один цвет и все его оттенки, находящиеся с ним в одном треугольнике (например, 9, 10, 11, 12, 13, 14, 1, 16; и т.д).
4. Цвета одной ступени яркости, расположенные на одинаковых уровнях соседних треугольников (например, 4, 12, 20, 28, 36, 44, 52, 60, 68, 76, 84, 92; и т.д).
5. Тетрада, Квадрат (Tetrad) – сочетание четырёх цветов. Оно может быть двух вариантов. Все четыре цвета равноудалены друг от друга или по две пары цветов, расположенных напротив друг друга. Только выбирая четыре цвета, стоит учесть, что лучше всего человеческим глазом воспринимается сочетание не более чем из 2-3 цветов. Большее количество цветов не комфортно для глаза.
Только выбирая четыре цвета, стоит учесть, что лучше всего человеческим глазом воспринимается сочетание не более чем из 2-3 цветов. Большее количество цветов не комфортно для глаза.
Лучше всего приобрести цветовой круг на картоне или пластике и брать его всегда с собой, когда отправляетесь по магазинам или выбираете, что надеть из одежды и какие подобрать аксессуары.
Кроме выбора одежды и модных аксессуаров цветовой круг может помочь обустроить свой интерьер. Планируя ремонт в квартире, воспользуйтесь цветовым кругом для подбора цветов кафельной плитки в ванной комнате, обоев и ламината в спальне.
А еще при помощи цветового круга можно выбирать цвет лака для ногтей и многое другое. В общем, цветовой круг может стать вашим надежным помощником в выборе цветовых сочетаний, благодаря его советам, вы сможете сделать правильный выбор.
Цветовой круг — что это такое? Виды цветовых кругов. Правила работы с цветовым кругом
Цветовой
круг – универсальный инструмент графического
дизайнера. Можно различить цветовой
круг Гете, Освальда, Иттена .
Но, по сути, все эти цветовые круги
представляют собой один и тот же
инструмент колористики.
Можно различить цветовой
круг Гете, Освальда, Иттена .
Но, по сути, все эти цветовые круги
представляют собой один и тот же
инструмент колористики.
Изначально цветовой круг был создан, как базовый инструмент цветового конструирования, для подбора цветовой палитры изображения. Это была первая попытка увязать в логически сконструированное знание то, что художники-колористы использовали интуитивно на протяжении веков. Создатели цветового конструирования пытались создать свод универсальных законов, используя которые каждый мог получить гармоничные сочетания цветов.
Однако
современные дизайнеры знают, что цвет
воспринимается субъективно, в зависимости
от того, как построена остальная
композиция, какие в ней используются
цвета. Восприятие цвета зависит и от
размеров окрашенных элементов, и от
формы. Поэтому, в каждом конкретном
случае, дизайнеру приходится подбирать
свои цветовые решения. Но, все же,
определенную помощь цветовой круг в
деле подбора цветовых сочетаний дизайнеру
может оказать.
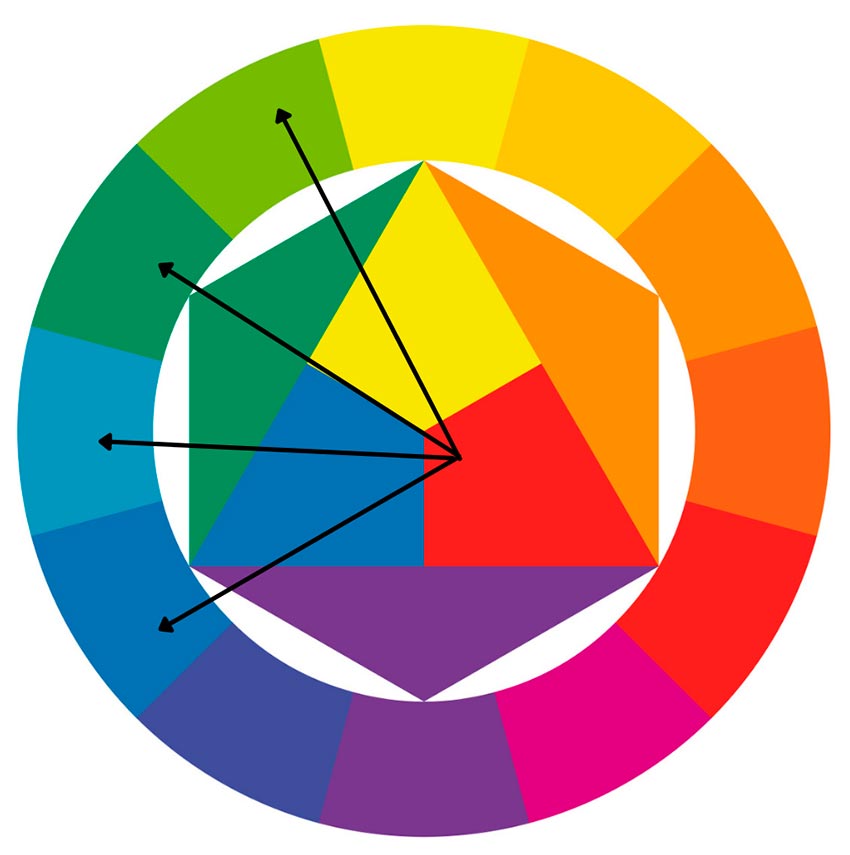
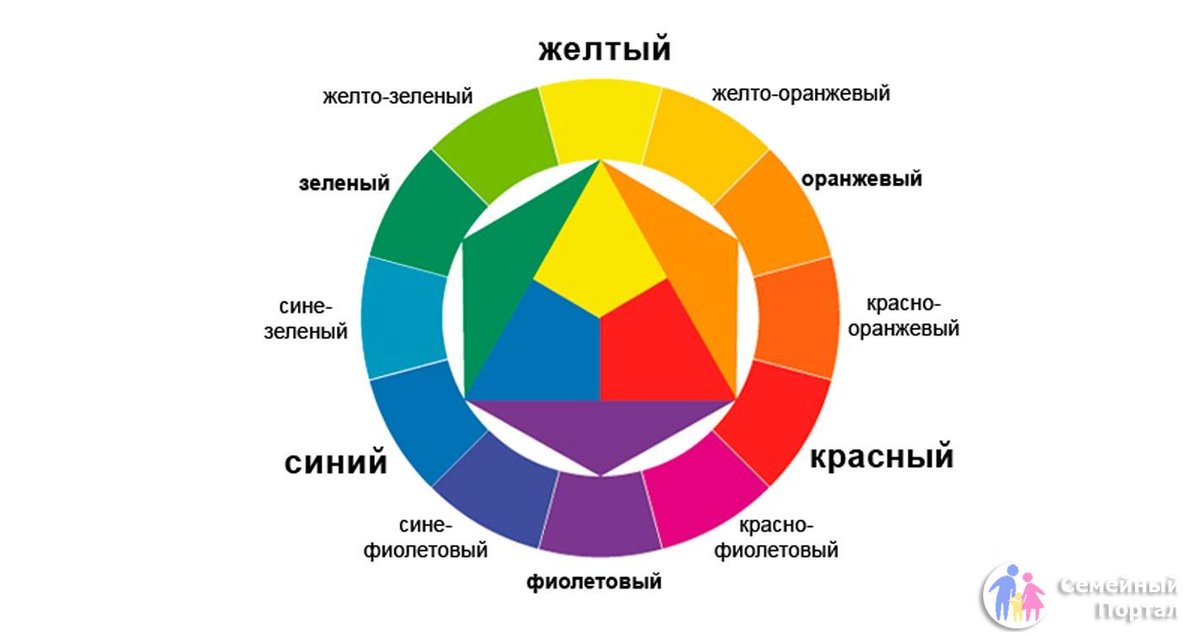
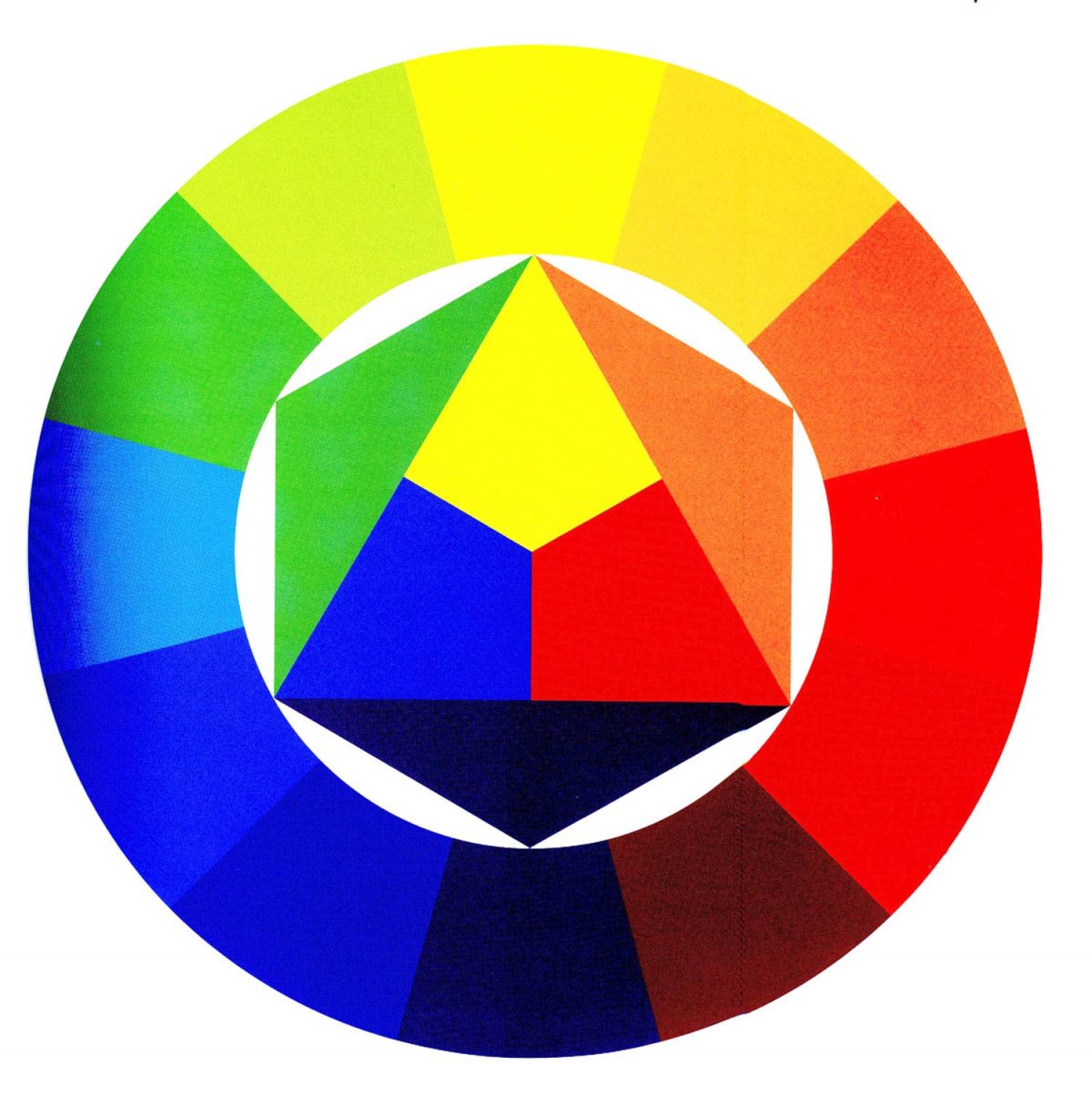
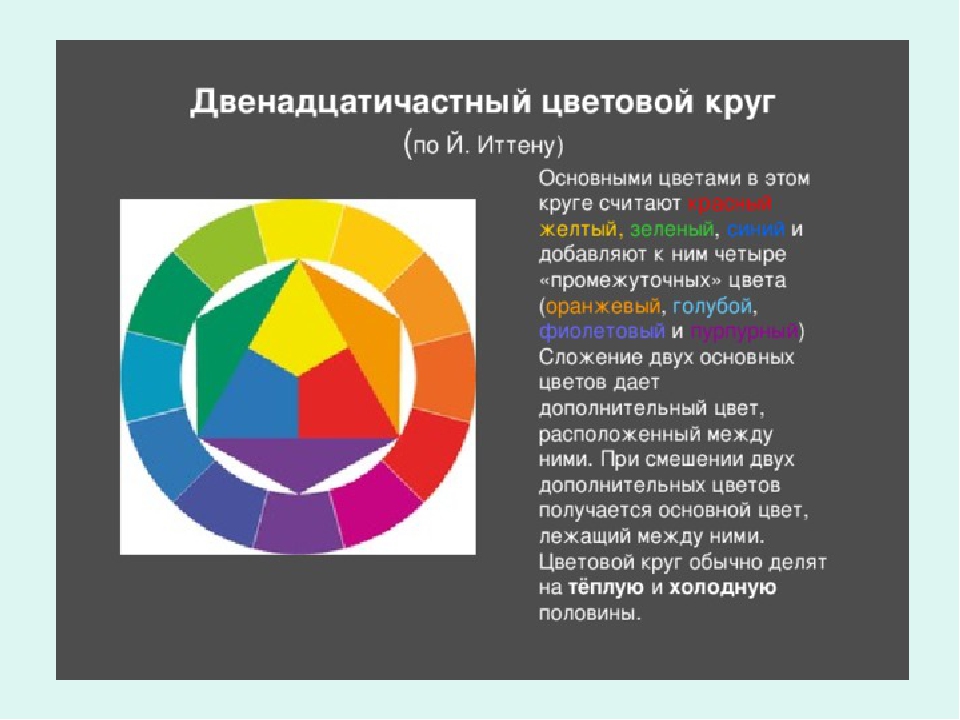
Рассмотрим классический двенадцатичастный цветовой круг , который предложил Йохансен Иттен . Как понятно из названия, цветовой круг Иттена состоит из 12 цветов .
Как мы видим, в основе цветовой гаммы 12-цветового круга Иттена лежат три цвета – красный, желтый, синий. Далее идут цвета второго порядка – фиолетовый, оранжевый и зеленый. Остальные цвета образуются путем смешивания основных. Современный спектральный цветово й круг выглядит так:
Этот
круг называют цветовой
круг Освальда .
Легко видеть, что на этом круге в его
цветовой палитре мы можем видеть три
основных цвета – они выглядят очень
самостоятельно. Это красный, синий и
зеленый. На этих цветах строится
современная модель
цвета RGB .
Но заметьте, на цветовом круге нет ни
черного цвета, ни белого цвета. Вообще,
черный и белый цвет нельзя рассматривать
как цвета в чистом виде. Ведь белый цвет
— это отсутствие цвета, а черный цвет —
максимальная насыщенность цвета.
Кроме цветового круга, который получил довольно широкую известность среди дизайнеров, существуют такие элементы цветового конструирования как цветовой шар, цветовая звезда . Однако все эти методы не имеют такой популярности, как цветовой круг.
Цветовой шар, кстати, считается одним из самых полных способов представления цвета, всей цветовой гаммы. Он дает наилучшее представление о цветовых комбинациях и сочетаниях. Но, как вы понимаете, его использование в дизайне значительно более трудная задача по сравнению с цветовым кругом. Да и его представление довольно трудно – ведь мы не можем изобразить трехмерный шар на листе бумаги или мониторе. Вообще мы можем воспользоваться цветовым шаром только умозрительно, тогда цветовой круг легко можно изобразить, и он будет находится перед нами, так сказать, во всей красе.
Как нарисовать двенадцатичастный цветовой круг.
Сегодня,
в принципе, у дизайнера практически
никогда не возникает необходимости
самостоятельно создавать цветовой
круг, можно его просто взять и распечатать. Если у вас есть хороший принтер, с хорошей
цветопередачей, то вы запросто можете
получить спектральный цветовой круг
Освальда. Но иногда, например, в качестве
своеобразного эксперимента, у дизайнера
возникает необходимость нарисовать
цветовой круг .
Если у вас есть хороший принтер, с хорошей
цветопередачей, то вы запросто можете
получить спектральный цветовой круг
Освальда. Но иногда, например, в качестве
своеобразного эксперимента, у дизайнера
возникает необходимость нарисовать
цветовой круг .
В принципе, нет ничего особо сложного, чтобы нарисовать круг из двенадцати цветов – круг Иттена. Другое дело, если бы вдруг решили нарисовать круг Освальда, представляющий собой непрерывный спектральный цветовой круг, вам пришлось бы посложнее. Для начала вам надо определить базовые цвета. Это, как мы уже знаем, красный, синий и желтый. Иттен советовал для максимально четкого определения базовых цветов рассматривать каждый цвет в отдельности на нейтральном сером фоне, что помогает определить цвет без каких-либо оттенков.
Далее
мы чертим равносторонний треугольник.
Верхнюю его вершину мы окрашиваем в
желтый цвет, слева внизу размещаем синий
цвет, а в правой нижней вершине – красный.
Теперь вокруг треугольника описываем
круг, и с его помощью достраиваем
треугольник до равностороннего
шестиугольника. В образовавшихся
равнобедренных треугольниках нам надо
поместить цвета второго порядка.
В образовавшихся
равнобедренных треугольниках нам надо
поместить цвета второго порядка.
Чтобы получить цвета второго порядка, нам надо смешать попарно цвета первого порядка. Смешение желтого и красного цвета даст нам оранжевый. Смешение желтого и синего даст зеленый. Красного и синего – фиолетовый.
На первый взгляд это кажется довольно простым. Но на деле довольно трудно получить чистые цвета второго порядка. Необходимо, чтобы скажем, зеленый цвет получился действительно зеленым. Он не должен быть ни желтоватым, ни синеватым. Если вы далеки от изобразительного искусства, это может занять много времени.
После
того, как мы получили цвета второго
порядка и заполнили ими соответствующие
треугольники, чертим второй круг, имеющий
центр в той же точке, что и первый, но
большего радиуса. Делим его на 12 равных
секторов. Сектора, которые находятся
напротив вершин треугольников, окрашиваем
соответствующими цветами. При этом мы
видим, что между каждой парой цветов
остается пустой сектор.
В пустых секторах – место для цветов третьего порядка. Они образуются смешением пары из цвета первого порядка и цвета второго порядка.
То есть, в результате смешения, получим: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
В свое время этот цветовой круг получил Исаак Ньютон . Он же и замкнул его, добавив к цветам радуги пурпурный , на месте соединения круга, между красным и фиолетовым. Поэтому его называют иногда цветовым кругом Ньютона . Однако, основное отличие цветового круга Ньютона в том, что он состоял из восьми цветов (семи цветов радуги и пурпурного), а цветовой круг Иттена, более подходящий для дизайнера имеет более широкую цветовую гамму – из 12 цветов.
Цветовой круг: применение. Цветовые гармонии.
Для
чего можно использовать цветовой круг
дизайнеру? Конечно, для подбора цветовых
сочетаний по цветовому кругу .
А уж сами сочетания цветов вы можете
использовать уже где угодно — и в
графической композиции, и в одежде. Хотя
сочетания цветов, скажем, в одежде, лучше
подбирать исходя из своего вкуса, но
цветовой круг может дать вам некоторый
теоретический фундамент в этом. Если
вы хотите подобрать цвета не опираясь
только на ваш вкус и художественное
чутье (но о них дизайнеру забывать ни в
коем случае нельзя!), то вы можете
использовать формальный подход к подбору
цвета с помощью цветовой круга.
Хотя
сочетания цветов, скажем, в одежде, лучше
подбирать исходя из своего вкуса, но
цветовой круг может дать вам некоторый
теоретический фундамент в этом. Если
вы хотите подобрать цвета не опираясь
только на ваш вкус и художественное
чутье (но о них дизайнеру забывать ни в
коем случае нельзя!), то вы можете
использовать формальный подход к подбору
цвета с помощью цветовой круга.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати, для подбора цветов по цветовому кругу для дизайнеров созданы специальные программы. В них обычно используется спектральный цветовой круг Освальда. Одну из таких программ вы можете найти и скачать здесь . К сожалению, эта программа платная, у бесплатной версии ограниченный функционал, но можно найти и бесплатный аналог. Хотя лично мое мнение, что эти программы дизайнеру не нужны. Нельзя подходить столь формально к цветовому кругу, и к подбору цветовой гаммы.
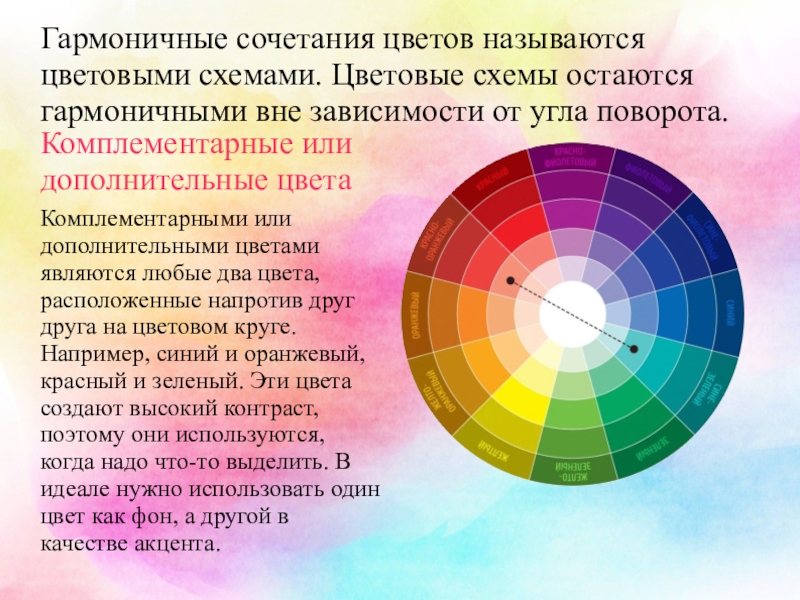
Комплиментарные (дополнительные) цвета
Комплиментарными ,
или дополнительными, контрастными,
являются цвета, расположенные на
противоположных сторонах цветового
круга Иттена . |
Классическая триада
Аналоговая триада
Контрастная триада
Прямоугольная схема
Квадратная схема
Цветовой круг: заключение.
Первые
правила использования цветов, да и не
только цветов, были созданы задолго до
появления современного графического
дизайна Леонардо да Винчи в его «Трактате
о живописи». Но даже он уже говорил:
«Если ты в своем творчестве хочешь
руководствоваться только правилами,
то никогда ничего не достигнешь, и в
твоих произведениях будет царить
путаница».
Дизайнеру нельзя ограничивать себя правилами , нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
Человеческий глаз устроен так, что может улавливать огромное количество оттенков цвета. И художник должен понимать, что, используя только готовые цвета из набора, он лишает себя возможности уловить и передать эти зрительные образы, перестает анализировать и вести поиск цвета.
Столько цветов, сколько придумала природа, не создал еще ни один производитель красок. Но мы, художники, можем имитировать эту реальность «посредством нанесения красок на поверхность». В этой статье мы с вами поговорим о том, как смешивать цвета и почему это важно, а также узнаем, что такое цветовой круг Иттена и как им пользоваться.
Эта статья является теоретической, но имеет и практическую составляющую, поэтому, если вы хотите максимально эффективно разобраться с принципом сочетания и смешения цветов, я рекомендую вам подготовить следующие художественные материалы: ✓ 2 листа бумаги для акварели формата А4 ✓ 1 кисть ✓ 3 цвета акварели: желтый, синий и красный (например, и от Невской Палитры) ✓ Циркуль и линейка ✓ Карандаш и ластик ✓ Палитра ✓ Стакан с водой При желании вы можете читать эту статью без выполнения упражнений — это также поможет вам и будет очень полезно. Начнем!
Для определения взаимодействия цветов красок между собой, а также для определения «теплых» и «холодных» цветов, художники часто пользуются так называемым «Цветовым кругом Иттена». Цветовой круг Иттена – это круговая модель взаимодействия оттенков и цветов между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона.
Круг назван по имени швейцарского художника, теоретика нового искусства и педагога Иоганнеса Иттена, который дополнил известную теорию цветового круга и дал ей новое дыхание, объяснил ее использование в живописи. Давайте же разберем, из чего состоит круг Иттена, принцип расположения в нем цветов и как художнику им пользоваться, чтобы найти гармоничные цветовые сочетания.
Давайте же разберем, из чего состоит круг Иттена, принцип расположения в нем цветов и как художнику им пользоваться, чтобы найти гармоничные цветовые сочетания.
Основные цвета — цвета, которые невозможно получить смешением каких-либо других цветов / красок. Они являются основой цветового круга Иттена и расположены в самом центре (заключены в некий треугольник). Эти три основных (первичных) цвета: красный, синий и желтый. Остальные оттенки в круге считаются составными, так как являются производными трех основных цветов. В зависимости от того, какой оттенок красного/синего/желтого берется за основу, меняются и оттенки составных цветов.
Имея только три основных цвета (желтый, красный, синий), художник может замешать любой другой цвет из круга Иттена. Именно поэтому очень часто профессиональным художником необходима совсем небольшая палитра цветов — многие необходимые оттенки они просто могут смешать сами.
Ниже предлагаю вам вместе со мной создать свой собственный круг Иттена, чтобы сразу подкреплять всю теорию на практике. Для начала перерисуем цветовой круг Иттена на наш лист с помощью карандаша, циркуля и линейки. Затем в центр круга наносим основные цвета (красный, желтый и синий). В качестве примера я использую как основные следующие цвета красок от Невской палитры: рубиновая, лимонная и голубая.
И эти же цвета располагаем в ячейках, на которые указывают вершины центрального треугольника.
Для начала перерисуем цветовой круг Иттена на наш лист с помощью карандаша, циркуля и линейки. Затем в центр круга наносим основные цвета (красный, желтый и синий). В качестве примера я использую как основные следующие цвета красок от Невской палитры: рубиновая, лимонная и голубая.
И эти же цвета располагаем в ячейках, на которые указывают вершины центрального треугольника.
Далее в большие треугольные ячейки, прилегающие к нашему центральному треугольнику, наносим вторичные (дополнительные) цвета. Вторичные (дополнительные) цвета – это цвета, полученные путем смешения попарно трех основных цветов: красного, желтого и синего. ✓ Желтый + синий = зеленый ✓ Желтый + красный = оранжевый ✓ Красный + синий = фиолетовый То есть, вторичными (дополнительными цветами) будут считаться: зеленый, оранжевый и фиолетовый. Эти цвета мы располагаем в ячейках, на которые указывают вершины больших треугольников.
Следующие цвета (расположены на внешнем круге) – это так называемые цвета третьего порядка (третичные цвета или их еще называют составными цветами). Видите незаполненные ячейки на внешней части круга Иттена? В них и будут располагаться третичные (составные) цвета. Составные цвета (третичные цвета) — это цвета, которые представляют собой смесь первичного цвета с соседним по кругу вторичным цветом.
То есть, чтобы заполнить пустую ячейку между красным и оранжевым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Красный (первичный цвет) + оранжевый (соседний с ним вторичный цвет) = красно-оранжевый
Чтобы заполнить пустую ячейку между синим и фиолетовым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Синий + фиолетовый = сине-фиолетовый.
И так далее — заполняем пустые ячейки внешнего круга.
Видите незаполненные ячейки на внешней части круга Иттена? В них и будут располагаться третичные (составные) цвета. Составные цвета (третичные цвета) — это цвета, которые представляют собой смесь первичного цвета с соседним по кругу вторичным цветом.
То есть, чтобы заполнить пустую ячейку между красным и оранжевым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Красный (первичный цвет) + оранжевый (соседний с ним вторичный цвет) = красно-оранжевый
Чтобы заполнить пустую ячейку между синим и фиолетовым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Синий + фиолетовый = сине-фиолетовый.
И так далее — заполняем пустые ячейки внешнего круга.
В результате смешения первичных и вторичных цветов мы получили свой собственный цветовой круг Иттена, состоящий из двенадцати частей (12 ячеек на внешнем круге), в основе которого лежат всего три первичных цвета: красный, желтый, синий. Важно! В качестве основных цветов в цветовом круге Иттена могут использоваться различные оттенки желтого, красного и синего. И в каждом случае вы получите новые вторичные и третичные цвета. Перед рисованием любой картины я советую вам определять три основных цвета, которые вы будете в ней использовать и рисовать свой цветовой круг Иттена. Так у вас всегда перед глазами будет шпаргалка, и вы будете знать, какие смеси и сочетания использовать.
И в каждом случае вы получите новые вторичные и третичные цвета. Перед рисованием любой картины я советую вам определять три основных цвета, которые вы будете в ней использовать и рисовать свой цветовой круг Иттена. Так у вас всегда перед глазами будет шпаргалка, и вы будете знать, какие смеси и сочетания использовать.
На фото выше римскими цифрами (I, II, III) отмечены основные, вторичные и третичные цвета соответственно. И также дана шпаргалка по их смешению.
Цветовой круг Иттена не ограничивается двенадцатью цветами, т.к. один цвет имеет множество оттенков. Например, вместо рубиновой мы можем взять любой другой оттенок красного цвета и получить другие цветовые сочетания. Также и с синим, и с желтый цветом. Количество всевозможных сочетаний практически безгранично.
Любой цвет может изменяться в сторону насыщенности, яркости, температуры и светлоты – все эти понятия являются основными характеристиками цвета. Ниже давайте рассмотрим, как эти характеристики помогут в смешении цветов и создании красивых оттенков. 1. Цветовой тон Цветовой тон — это главная характеристика цвета. Цветовой тон определяет место цвета в световом спектре. Это качество, которое позволяет сравнить один цвет с другим и дать ему название (на фото ниже показан световой спектр).
1. Цветовой тон Цветовой тон — это главная характеристика цвета. Цветовой тон определяет место цвета в световом спектре. Это качество, которое позволяет сравнить один цвет с другим и дать ему название (на фото ниже показан световой спектр).
3. Светлота Светлота характеризует то, насколько тот или иной цвет светлее или темнее другого. Светлота определяет положение цвета от белого к черному. В акварели, чем больше воды в смеси с краской, тем раствор светлее. Цвета тоже имеют свой тоновой диапазон, свою предельную точку по отношению к черному. Например, как бы мы густо не набирали желтую краску, она все равно не будет такой темной, как если бы мы мешали, например, синий или фиолетовый.
4. Насыщенность Насыщенность — это степень удаленности цвета от серого при сохранении той же светлоты, т.е. цвет приглушается, но не становится светлее/темнее. Цвет теряет свою насыщенность от примеси к нему контрастных цветов, а также черного. В примере ниже я использовала смесь зеленого цвета с черным. Это сделано для наглядности, в живописных работах я бы сделала смесь с красным (контрастным цветом для зеленого), чтобы получить более благородный оттенок зеленого.
В примере ниже я использовала смесь зеленого цвета с черным. Это сделано для наглядности, в живописных работах я бы сделала смесь с красным (контрастным цветом для зеленого), чтобы получить более благородный оттенок зеленого.
Как же художнику пользоваться цветовым кругом Иттена и как это помогает в смешении и сочетании цветов? Об этом поговорим далее. Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Комплементарные, или контрастные цвета — это цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание таких цветов является гармоничным и приятным глазу зрителя.
То есть, комплементарными считаются следующие цвета:
✓ Красный — зеленый,
✓ Оранжевый — синий,
✓ Желтый – фиолетовый.
Смешение и сочетание таких цветов выглядит очень живо, особенно при максимальной насыщенности цвета. Кстати, контрастные цвета хорошо приглушают друг друга (см. пункт «Насыщенность» выше в статье). Также смешение равной пропорциях двух комплементарных цветов дает красивый серый цвет. То есть, например:
✓ Красный + зеленый = серый
✓ Синий + оранжевый = серый
В примере ниже использованы следующие цвета:
1. Розовый хинакридон и виридиан от Van Gogh
2. Кадмий оранжевый и ультрамарин от Невской палитры (далее по тексту «НП»)
То есть, например:
✓ Красный + зеленый = серый
✓ Синий + оранжевый = серый
В примере ниже использованы следующие цвета:
1. Розовый хинакридон и виридиан от Van Gogh
2. Кадмий оранжевый и ультрамарин от Невской палитры (далее по тексту «НП»)
Классическая триада — это сочетание трех цветов, которые находятся в равной степени удаленности друг от друга на цветовом круге Иттена. Например, красный-желтый-синий или оранжевый-зеленый-фиолетовый.
Триадная схема также обладает высокой контрастностью. Сочетание таких цветов является гармоничным и приятным глазу зрителя.
Стоит отметить, что распределять цвета классической триады на картине не обязательно в равных пропорциях. Например, первый цвет можно использовать для фона, второй применить локально в теневых зонах, а роль третьего цвета – акценты и детали.
Вы можете для примера взять три основных цвета (желтый + красный + синий) и использовать их сочетание.
В примере ниже использованы следующие сочетания желтого, красного и синего цветов:
1. Золотистая + Алая + Ультрамарин (НП)
2. Неаполитанская желтая (НП) + Бордо (НП) + Виридиан (Van Gogh)
Золотистая + Алая + Ультрамарин (НП)
2. Неаполитанская желтая (НП) + Бордо (НП) + Виридиан (Van Gogh)
Цветовой круг Иттена , что такое основные, дополнительные и составные цвета, разобрались с базовыми характеристиками цвета и изучили основные схемы гармоничного смешение и комбинаций цветов с помощью круга Иттена. Стоит отметить, что описанные в статье схемы и комбинации смешения цветов — это не железное правило. Ведь восприятие цвета – это очень индивидуальный процесс. У каждого из нас есть свое внутреннее чувство гармонии цветовых сочетаний, на которое и стоит ориентироваться прежде всего при смешении цветов для вашей картины. Тем не менее, эти схемы являются отличными базовыми шпаргалками, на которые вы можете ориентироваться при подборе цветов для ваших картин. Надеюсь, что эта статья стала хорошим дополнением к моей про то, как выбрать свою палитру. Пробуйте, сочетайте, фантазируйте и ничего не бойтесь! Творческих успехов!
С детства мы усваиваем правила сочетания цветов, вроде «черный подходит ко всему», или «розовое с зеленым — ужасно» (это еще Чехов разъяснил, хотя, если судить по модным показам, нынешней весной это сочетание будет на пике актуальности). Так как эти вещи усваиваются в бессознательном возрасте, потом, уже будучи в сознательном, мы не размышляем, почему плохо зеленый с розовым, и правда ли черный подходит ко всему, зато активно пользуемся усвоенными сочетаниями и избегаем цветов, про которые ничего не знаем. И если даже купим такую вещь, то потом она пылится в шкафу.
Так как эти вещи усваиваются в бессознательном возрасте, потом, уже будучи в сознательном, мы не размышляем, почему плохо зеленый с розовым, и правда ли черный подходит ко всему, зато активно пользуемся усвоенными сочетаниями и избегаем цветов, про которые ничего не знаем. И если даже купим такую вещь, то потом она пылится в шкафу.
Два года назад я в каком-то странном порыве купила изумрудно-зеленые джинсы, с чем их сочетать кроме черного и белого, я тогда решительно не знала. Теперь для этих джинсов у меня есть 1)прекрасный бордовый свитер, серый кардиган+белая рубашка, 3) сиреневая футболка принтом, 4) рыжие сапоги, правда, пока я все это нашла, джинсы уже износились))). Если бы, когда я покупала джинсы, у меня была книжка по сочетанию цветов (приобрела такую на одной полиграфической выставке, куда ходила вместе с мужем), то я бы вписала свои джинсы в гардероб гораздо раньше. Но в общем, для начала можно обойтись и без книжки, так как правила сочетания цветов хорошо понятны на примере цветового круга, который доступен в интернете.
Добавлю так же, что правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний: например, еще пару лет назад очень модно было сочетать оттенки одного цвета, то с прошлого года на первый план вышли тенденции контрасных сочетаний (красный с зеленым, оранжевый с синим и т.д.).
Основные правила работы с цветовым кругом довольно толково описаны у marriba at Учимся подбирать цвета — часть1. Цитирую :
Сегодня я расскажу вам, как грамотно работать с цветом. Я использую это применительно к своим вальдорфским куклам. Даже если ваша деятельность не связана с работой с цветом, вы успешно можете использовать эту информацию для подбора гардероба:)
(Копировать просьба без изменений текста и со ссылкой на мой блог.)
Обещаю не углубляться в дебри колористики:) а дать вам простой и понятный способ гармонично сочетать цвета. Мы с вами будем пользоваться известной «теорией времен года» о цветовых типах внешности (согласно теории, таких типов 4: зима, весна, лето, осень), а так же цветовым кругом.
Мы с вами будем пользоваться известной «теорией времен года» о цветовых типах внешности (согласно теории, таких типов 4: зима, весна, лето, осень), а так же цветовым кругом.
Цветовой круг.
Цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов. В каждом примере соединяющие разные цвета линии можно мысленно вращать по кругу, получая новые сочетания. Просто заглядывайте в эти схемы, как в шпаргалку:)
(Помимо самих сочетаний, обратите внимание на указание о контрастности — это нам понадобится позже).
2 противоположных цвета: сочетание с высоким контрастом.
красный+зеленый
синий+оранжевый
фиолетовый+желтый
3 цвета: классическая триада, цвета располагаются треугольником.
изумрудный зеленый+желто-оранжевый+фиолетовый
кобальтовый синий+салатовый+оранжевый
лазурный синий+лимонный+красный
голубой+желтый+розовый
Пример: голубой+желтый+розовый
3 контрастных цвета: два цвета практически родственные, один — контрастный.
Пример: зеленый+желтый+розовый.
Очень близкий вариант:
4 цвета: 3 родственных и 1 контрастный.
Пример: желтый+синий+фиолетовый+розовый.
3 родственных цвета: слабоконтрастное сочетание.
Пример: сиреневый+оттенки розового.
4 цвета: по два взаимно усиливающих.
Пример: голубой+салатный зеленый+розовый+вместо оранжевого теплый беж.
Сложно подобрать пример:)
Это актуально скорее для комплекта одежды в целом.
Каждый цвет можно использовать в разной степени насыщенности . В цветовом круге ниже каждый цвет делится на 6 рядов — от светлых пастельных до приглушенных, в середине — яркие и чистые цвета.
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие. Посмотрим на полный цветовой круг.
Контрастные
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы. Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Сегодня лекция IFM посвящена методам контрастирования, смягчения и балансировки силуэта. Чувствуя цвет, вы можете формировать образы интуитивно, не следуя никаким правилам. Но если вы пока не ощущаете в себе уверенности и хотите выработать собственное чувство цвета, предлагаем опробовать основные схемы цветосочетаний для круга.
Из школьного курса геометрии мы все помним простейшие фигуры: отрезок, треугольник, квадрат, прямоугольник. Накладывая их на цветовой круг, вы получите шесть вариантов поиска цветового сочетания.
Схема «Отрезок через центр круга»
Создает образ из двух дополняющих цветов. Чтобы получить их, проведите линию через центр круга в любом направлении и возьмите два цвета, которые находятся на его концах.
Схема «Отрезок»
Создает образ из трех аналогичных цветов. Проведите отрезок через круг так, чтобы он захватил три соседних оттенка, или просто соедините три соседних ячейки через три точки.
Схема «Треугольник равносторонний»
Создает образ из трех цветов, находящихся на трех углах равностороннего треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Треугольник остроугольный»
Создает образ из трех цветов, находящихся на трех углах остроугольного треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Прямоугольник»
Создает образ из четырех цветов, находящихся на углах прямоугольника. Чтобы получить их, впишите прямоугольник в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Схема «Квадрат»
Создает образ из четырех цветов, находящихся на углах квадрата. Чтобы получить их, впишите квадрат в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Итак, итогом вашей работы с цветовым кругом стал выбор двух-трех-четырех цветов. Далее мы расскажем, как видоизменять эти сочетания для создания разнообразных образов. Цвета цветового круга, а также дополняющие цвета, аналогичные цвета и оттенки в различных сочетаниях создают бесконечную палитру. Используя правила цветового круга, вы можете влиять на силуэт, восприятие образа и его настроение, выражать стиль и формировать нужное впечатление. Варьируйте сочетания и оттенки цветов, чтобы придавать силуэту и образу ритм.
Используя правила цветового круга, вы можете влиять на силуэт, восприятие образа и его настроение, выражать стиль и формировать нужное впечатление. Варьируйте сочетания и оттенки цветов, чтобы придавать силуэту и образу ритм.
Работа с контрастами.
Влияние контрастов на силуэт → дополняющие цвета (желтый / фиолетовый, синий / оранжевый, зеленый / красный)
→ теплые (красный, желтый, оранжевый) и холодные (синий, фиолетовый, голубой) цвета
→ черный и белый
→ яркие и нейтральные (красный и бежевый, синий и дымчатый)
→ светлые и темные (бледно-желтый и фиолетово-черный)
Контрастные цвета предназначены для динамичного, энергичного силуэта, они придают фигуре рельеф и объем. С осторожностью стоит носить контрасты людям невысокого роста и женщинам с фигурой типа «яблоко», так как контрастные цвета могут визуально резать силуэт.
Черный цвет используют для достижения визуальной стройности и утончения силуэта, белым добавляют объема и легкости.
Понять, насколько силуэт контрастен, можно, если представить образ в черно-белом. Например, голубой и красный в черно-белом видении будут выглядеть светло-серым и серо-черным.
Работа с оттенками.
Влияние оттенков на силуэт
→ монохромные (цвета, имеющие одно название, но разную светлоту, то есть переходные тона одного цвета от темного до светлого, полученные путем добавления в один цвет черной или белой краски в разных количествах)
→ аналогичные или оттеняющие (желто-оранжевый и оранжевый)
→ нейтральные (серый, бежевый)
→ пастельные или мягкие (бледно-голубой, бледно-розовый)
Слабо контрастные оттенки подходят для минимизации образа, создания сбалансированного гармоничного силуэта. Визуально утончают и удлиняют.
Монохромные тона могут сочетать несколько оттенков, от светло-горчичного до коричневого, создавая цельный образ.
Нейтральные тона работают аналогично монохромным, смягчая силуэт и убирая контрастность. Серые, дымчатые, белые, бежевые, пыльный хаки идеально подходят для создания гардероба в минималистичном стиле.
Серые, дымчатые, белые, бежевые, пыльный хаки идеально подходят для создания гардероба в минималистичном стиле.
Сочетание 3 и 4 оттенков. Балансировка силуэта
Используя набор из трех оттенков (нейтральный + теплый + холодный), вы можете создать несколько образов. Меняя пропорции, в которых сочетаются эти оттенки, вы можете балансировать силуэт, смягчая или контрастируя его.
Правило сочетания цветов, которое действует всегда:
3 цвета + 1 акцент = максимум 4 цвета (в схемах цветового круга)
Акцент также может смягчать образ или контрастировать его. Акцентировать силуэт можно обувью, сумками, аксессуарами, а также небольшими элементами гардероба.
Ключевые цветовые семейства
Новые цветовые сочетания появляются в мире моды ежегодно. Вместе с ними всегда актуальны ключевые цветовые семейства, которые актуализируются оттенками и формами выражения от сезона к сезону:
1 → нейтральные
2 → яркие
3 → романтические.
Нейтральные
Нейтральные : черный, бежевый, нюдовый, молочно-белый, терракотовый, коричневый, белый.
Темные : черный, серый, бордовый, синий, хаки.
Нейтральные цветовые семейства используются в униформах (военной, деловой), официальных костюмах, легких повседневных нарядах, модных total look. Могут использоваться для создания как классического традиционного, так и ультрамодного образа.
Яркие
Осенние : теплые тминный, бордовый, сине-зеленый, молочно-белый.
Летние : фруктовые и яркие лимонный, лазурный, ярко-розовый, зеленый.
Яркие цветовые семейства популярны для нарядов церемоний и торжеств, используются в женских деловых костюмах, модных нарядах и спортивной одежде.
Романтические
Романтические : цветочные и растительные сиреневые, фиалковые, розовые, салатовые, желтые.
Пастельные : перламутрово-белые, серебристые, нежно-голубые, нежно-розовые, нежно-коралловые, лавандовые.
Ключевые цветовые коды
Цветовой код — это устоявшееся цветовое сочетание, которое вызывает у человека определенные ассоциации. Коды могут вызывать положительные или отрицательные эмоции и относиться не только к моде. Например, желтый и красный могут ассоциироваться с Макдональдсом, черные и желтые — с предупреждающими вывесками или Билайном. Также к нежелательным цветовым кодам можно отнести пары черный + оранжевый (Хэллоуин), зеленый + красный (Новый год).
Понятие цветового круга — Пилигрим & Менестрель — LiveJournal
Оригинал взят у vip_vizage в Понятие цветового кругаПо материалам сайтов:http://designofsite.ru/teorija-dizajna/23-cvetovoj-krug,
http://designinfoline.ru/?p=78
Ученые всего мира до сих пор не пришли к единому мнению о природе цвета. На этот счет существует два мнения. И. В. Гете, поэт и мыслитель, считал, что цвет объективно существует в природе. В то время как И. Ньютон, первым исследовавший свойства света и цвета, утверждал, что в природе объективно существует только белый цвет, а все другие цвета – это реакция наших глаз на определенную длину волны. И до сих пор этот спор между физиками и «лириками» не привел к единому мнению.
И до сих пор этот спор между физиками и «лириками» не привел к единому мнению.
Пока ученые спорят, дизайнеры и художники активно используют открытие И.В. Гете: его цветовой круг. Его открытие по значимости для цветоведения сравнивают с открытием таблицы Менделеева для химии. Цветовой круг известен любому, кто мало-мальски интересуется теорией цвета. Он имеет большое прикладное и научное значение, потенциал которого до сих пор еще полностью не раскрыт.
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена. Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Гете первым выявил положительное и отрицательное влияние цвета на личность человека.
— Положительными цветами, по его мнению, являются цвета желто-красного спектра, использование которых в интерьере и в одежде приводит к увеличению количества энергии и общему подъему настроения.
— Отрицательными цветами являются цвета сине-фиолетового спектра, применение которых вызывает угнетение настроения и общего психологического тонуса.
— Зеленый цвет И.В.Гете считал нейтральным. Он писал, что глядя на зеленый, «душа отдыхает».
Благодаря работам И. Ньютона, уже было известно, что белый цвет распадается на семь основных цветов, составляющих радугу. Все вы конечно же помните, что радуга состоит из 7 цветов:
Красного-Оранжевого-Желтого-Зеленого-Голубого-Синего-Фиолетового
Размышляя о том, как рождается цвет, Гете выявил чистые цвета – те, которые нельзы получить путем смешивания, а можно лишь взять готовыми. Это Красный, Желтый и Синий Он же сделал вывод о том, что Оранжевый, Зеленый и Фиолетовый — это смешанные цвета, которые получаются путем смешивания основных в разных пропорциях. Вообще же между чистыми основными цветами находится неограниченное количество смешанных цветов и оттенков, плавно перетекающих один в другой.
Гете пошел дальше и предположил, что один из существующих цветов, не являющийся в радужным, может быть продолжением фиолетового и началом красного. И этот цвет – пурпурный. Найдя это недостающее звено, Гете смог «закруглить радугу» и создать свой цветовой круг.
И этот цвет – пурпурный. Найдя это недостающее звено, Гете смог «закруглить радугу» и создать свой цветовой круг.
Таким образом, он показывает нам зарождение бесконечного количества оттенков из трех основных цветов.
Круг Гете помогает находить гармоничные цветовые сочетания.
Так, дополнительные цвета находятся на противоположных концах диаметра круга, например:
— оранжевый-синий;
— желтый-фиолетовый;
— красный-зеленый.
Цветовой круг: применение. Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу. А уж сами сочетания цветов вы можете использовать уже где угодно — и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати, для подбора цветов по цветовому кругу для дизайнеров созданы специальные программы. В них обычно используется спектральный цветовой круг Освальда. Одну из таких программ вы можете найти и скачать здесь . К сожалению, эта программа платная, у бесплатной версии ограниченный функционал, но можно найти и бесплатный аналог. Хотя лично мое мнение, что эти программы дизайнеру не нужны. Нельзя подходить столь формально к цветовому кругу, и к подбору цветовой гаммы.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сама природа подсказывает нам примеры комплиментарных сочетаний – посмотрите на грядку с клубникой! Использовать комплиментарную гамму для больших композиций трудно, но если надо что-то выделить, подчеркнуть, это то, что вам нужно. Ни в коем случае не используйте комплиментарные цвета для текстовых композиций.
Ни в коем случае не используйте комплиментарные цвета для текстовых композиций.
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатичастном цветовом круге. Используются в мягких, комфортных и нераздражающих композициях. Аналоговая схема чаще всего встречается в природе, поэтому выглядит гармонично и приятно. При использовании этой схемы, пожалуй, дизайнеру стоит выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования. Также следует позаботиться о достаточном контрасте в аналоговой композиции.
Контрастная триада
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых – комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проце было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные – вспомогательными.
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудаленные по кругу. Здесь также стоит выбрать один доминирующий цвет.
Цветовой круг: заключение.
Первые правила использования цветов, да и не только цветов, были созданы задолго до появления современного графического дизайна Леонардо да Винчи в его «Трактате о живописи». Но даже он уже говорил: «Если ты в своем творчестве хочешь руководствоваться только правилами, то никогда ничего не достигнешь, и в твоих произведениях будет царить путаница».
Дизайнеру, ровно как и визажисту, нельзя ограничивать себя правилами, нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
ну и отрывочек из моего очерка 10-летней давности
http://zhurnal.lib.ru/editors/s/sergeew_m_a/terminologicheskijsubbotnik.shtml
И последнее. Про чувства опять, но на этот раз про телесные. Вот говорят, что чувств пять. (Гегель говорил, что искусств тоже пять. Но в его время не было кино — ему простительно). Итак — чувств пять и все ищут шестое, седьмое, восьмое и вплоть до того числа, до какого позволяют познания в арифметике. А между тем есть оно реальное, а не оккультное шестое чувство. Это не третий глаз и не двадцать первый палец , и даже не тепловые точки на кончиках ушей у сыщиков. Это вестибуляция. Все о ней знают, все знают об органе вестибуляции — трёх полукружных каналах — все знают, что это чувство ориентации в пространстве, нарушение которого всегда очень неприятно и сопровождается тошнотой. Меня тошнит оттого, что это чувство не упоминается в ряду пяти в качестве шестого. Мир, похоже, просто дезориентирован, и не только в пространстве. С полом тоже большие проблемы — многие не могут сориентироваться. А между тем это чувство помогает при актах связанных с полом, особенно тем, кто практикует кама-сутру. Оно в паре со слухом, как зрение в паре с осязанием, а обоняние — со вкусом. При другом раскладе можно составить не три пары, а пару триад: слух — обоняние — вестибуляция и зрение — вкус — осязание.
Это вестибуляция. Все о ней знают, все знают об органе вестибуляции — трёх полукружных каналах — все знают, что это чувство ориентации в пространстве, нарушение которого всегда очень неприятно и сопровождается тошнотой. Меня тошнит оттого, что это чувство не упоминается в ряду пяти в качестве шестого. Мир, похоже, просто дезориентирован, и не только в пространстве. С полом тоже большие проблемы — многие не могут сориентироваться. А между тем это чувство помогает при актах связанных с полом, особенно тем, кто практикует кама-сутру. Оно в паре со слухом, как зрение в паре с осязанием, а обоняние — со вкусом. При другом раскладе можно составить не три пары, а пару триад: слух — обоняние — вестибуляция и зрение — вкус — осязание.
Люди, не забывайте его — это настоящее шестое чувство, оно такое же как другие пять. Не обижайте его, лучше заберите единицу у цветовой гаммы, ведь цветов не семь, а шесть. Отдайте штатную единицу чувствам! Забудьте про фазана и охотника. Цветов шесть — три простых и три сложных:
жёлтый — красный — синий
фиолетовый — зелёный — оранжевый
Всё остальное — оттенки. И не нужно про радугу и спектр — давайте говорить о логике. Будем изоморфны при любой классификации и типологизации. Не будем ставить в один ряд молочных поросят и забальзамированных животных. Мы же не в Китае, мы люди русские.
И не нужно про радугу и спектр — давайте говорить о логике. Будем изоморфны при любой классификации и типологизации. Не будем ставить в один ряд молочных поросят и забальзамированных животных. Мы же не в Китае, мы люди русские.
Новый оттенок, новый ты — Как нарушить «правила» психологии цвета
Color оказывает одно из самых значительных влияний на эмоциональные и поведенческие действия пользователей дизайна. Правильные цвета могут вызвать определенные эмоции, когда посетитель заходит на веб-сайт, например доверие, энтузиазм или изысканность. Но помимо этого цвет может напрямую влиять на поведение посетителей.
Правильный цвет может повысить коэффициент конверсии, а неправильный может отпугнуть пользователей.И хотя устоявшиеся значения цвета и другие аспекты теории цвета могут диктовать, что одни цвета всегда будут превосходить другие, в реальном мире эти нормы часто выходят из строя.
Сначала ознакомьтесь с теорией цвета
Прежде чем вы сможете нарушить правило, вам нужно не просто понять его, но и усвоить его. Освоение хотя бы основ теории цвета дает вам твердое представление о том, где правила лучше всего нарушать, а где их просто нарушать.
Освоение хотя бы основ теории цвета дает вам твердое представление о том, где правила лучше всего нарушать, а где их просто нарушать.
Освоение основ теории цвета дает вам четкое представление о том, где правила лучше всего нарушать, а где их просто нарушать.
В базовой теории цвета есть две основные концепции, которые вам следует понять: общепринятые значения цветов (которые сильно влияют на психологию цвета) и схемы, используемые для комбинирования цветов (которые влияют на психологическое воздействие, которое они оказывают). Вот краткое изложение обоих, чтобы вы начали:
Значения цвета:
Это общепринятые значения в большинстве западных стран для наиболее распространенных цветов (или оттенков). Помните, что разные культуры по-разному интерпретируют значения цветов, поэтому вам нужно изучить значения цветов, применимые к вашему региону.
- Красный: страсть, любовь, опасность, гнев
- Оранжевый: радость, энергия, предупреждение
- Желтый: счастье, оптимизм, творчество
- Зеленый: природа, свежесть, рост, деньги
- Синий: верность, спокойствие, честность
- Фиолетовый: тайна, королевская власть, роскошь
- Черный: тайна, тьма, сила, сила
- Белый: безопасный, чистый, невинный
- Серый: изысканность, элегантность, формальность, отсутствие эмоций
- Коричневый: натуральный, твердый, заземленный
Значения цвета могут меняться в зависимости от используемого цвета и окружающих цветов.
Традиционные цветовые схемы
Есть несколько традиционных цветовых схем, построенных на структуре цветового круга. Эти традиционные схемы используются с различными оттенками (когда черный добавляется для затемнения оттенка), тонами (когда добавляется серый для приглушения оттенка) и оттенками (когда белый добавляется для осветления оттенка) каждого цвета. Их:
- Монохроматический: Различные оттенки, тона и оттенки одного цвета (или оттенка).
- Аналог: Три цвета, расположенные рядом друг с другом на цветовом круге (при этом основной цвет находится посередине).
- Дополнительный: Два цвета, противоположные друг другу на цветовом круге.
- Разделить дополнительный цвет: Основной цвет в паре с цветами, аналогичными его дополнительному цвету.
- Triadic: Три цвета, равномерно распределенные по цветовому кругу.
- Tetradic: Два цвета рядом друг с другом на цветовом круге в паре с их дополнительными цветами.

- Квадрат: Четыре цвета, равномерно распределенные по цветовому кругу.
Почему вы хотите нарушать правила?
Первое, на что следует обратить внимание, нарушая установленные «правила» теории цвета, — это почему? Это потому, что каждый бренд в вашей отрасли использует одну и ту же цветовую палитру, а вы хотите попробовать что-то другое? Это эксперимент только потому, что? Является ли компания, для которой вы разрабатываете, передовой в своей отрасли, и вы хотите убедиться, что ее бренд отражает это? У вас есть веская причина?
Нарушение правил просто для того, чтобы нарушить правила, редко является рецептом успеха.Сначала определите свое «почему».
Нарушение правил просто для того, чтобы нарушить правила, редко является рецептом успеха. Если вы сумеете объяснить свой , почему , тогда у вас будет какое-то направление для , как эффективно нарушать правила.
Используйте неожиданные цвета
Один из моих любимых примеров того, как эффективно нарушить установленные нормы психологии цвета, — это коэффициент конверсии кнопок CTA. Установленные значения цвета диктуют, что зеленая кнопка будет лучше красной, поскольку зеленый тесно связан с «вперед», а красный — со «стопом» или «опасностью».”
Установленные значения цвета диктуют, что зеленая кнопка будет лучше красной, поскольку зеленый тесно связан с «вперед», а красный — со «стопом» или «опасностью».”
Однако в ходе тестирования, проведенного Hubspot на клиентском веб-сайте, они обнаружили, что красная кнопка CTA превосходит зеленую версию на 21%. Частично это можно объяснить тем фактом, что в общей цветовой палитре широко использовался зеленый цвет, из-за чего красная кнопка выделялась больше. Но это все же идет вразрез с устоявшейся мудростью психологии цвета. Вывод заключается в том, что использование неожиданных цветов может привлечь внимание к конкретным элементам, увеличивая взаимодействие с пользователем.
Вывод заключается в том, что использование неожиданных цветов может привлечь внимание к определенным элементам, увеличивая взаимодействие с пользователем.
Использование неожиданных цветовых палитр для дизайна также может привлечь внимание и запомнить, что является ключевой целью психологии цвета, помимо влияния на эмоции и поведение пользователя. Если вы посмотрите сайты финансовых учреждений, вы обнаружите, что подавляющее большинство из них используют драгоценные тона, особенно темно-зеленый и темно-синий (с некоторыми смелыми отклонениями, использующими темно-бордовый или темно-фиолетовый, оба по-прежнему очень традиционные цвета). Зеленый и синий ассоциируются с деньгами и честностью соответственно, поэтому их использование имеет смысл в этой отрасли.
Если вы посмотрите сайты финансовых учреждений, вы обнаружите, что подавляющее большинство из них используют драгоценные тона, особенно темно-зеленый и темно-синий (с некоторыми смелыми отклонениями, использующими темно-бордовый или темно-фиолетовый, оба по-прежнему очень традиционные цвета). Зеленый и синий ассоциируются с деньгами и честностью соответственно, поэтому их использование имеет смысл в этой отрасли.
Но это не значит, что вы должны придерживаться этих палитр. Платежный процессор Stripe использует разноцветный заголовок, не похожий ни на что другое в мире финансов. Конечно, в их пользовательском интерфейсе есть темно-синий цвет, но большая часть контента выделена либо более светлыми синими, либо оттенками пурпурного. Это неожиданно, и поэтому они выделяются.
Неожиданное использование цвета
Существуют некоторые установленные правила относительно того, сколько цветов вы должны использовать в конкретном дизайне, а именно, что вы должны использовать не более трех цветов (основной цвет, вторичный цвет и акцентный цвет), не включая черный, белый или серый. Но это правило все время нарушается, и это дает большой эффект.
Но это правило все время нарушается, и это дает большой эффект.
Веб-сайт Altrüus — один из примеров использования более трех цветов. Он сочетает в себе темно-синевато-фиолетовый, голубой, желтый, ярко-розовый и мятно-зеленый (наряду с черным и белым). Благодаря этому дизайн выглядит живым и веселым, что идеально соответствует их бизнес-модели социальных подарков.
Дизайн логотипа имеет тенденцию быть даже более строгим, чем дизайн пользовательского интерфейса, когда дело доходит до того, сколько цветов включать, с установленными «правилами», ограничивающими его только двумя цветами (опять же, не включая черный и белый).Но тогда такие компании, как Google, NBC и даже Олимпийские игры, эффективно используют разноцветные логотипы.
Главное, о чем следует помнить при неожиданном использовании цвета и нарушении правил цветовой психологии, — это то, как он влияет на восприятие пользователем вашего дизайна и взаимодействие с ним. Ключ к использованию цвета в том, что если он работает, то он правильный, даже если он нарушает все правила теории цвета, которые вы когда-либо усвоили ■
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Но что у большинства из них общего, так это рассказывание историй.
Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Но что у большинства из них общего, так это рассказывание историй.
ПО ТЕМЕ:
Найдите больше вдохновляющих историй в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
Теория цвета: наука и искусство использования цвета
Опытные маркетологи и владельцы бизнеса знают о важности цвета для брендинга.Как мы показали выше, цвета имеют особое значение и значение, а также обладают способностью вызывать эмоции.
Выбор цвета некоторых брендов настолько удачен, что они выбрали точный оттенок. Tiffany & Co — это знаменитая нью-йоркская ювелирная компания, известная не только своим великолепным выбором украшений, но и своим культовым брендом «Малиновки». Tiffany Blue был зарегистрирован в 1998 году и также является цветом Pantone.
Barbie Pink, Cadbury Purple, T-Mobile Magenta и UPS Brown — это цвета товарных знаков, которые отлично зарекомендовали себя для их брендов.
Они нашли формулу блестящей узнаваемости бренда. По оценкам, узнаваемость бренда может быть увеличена до 80% за счет эффективного использования цвета в маркетинге, упаковке и дизайне логотипов.
Креативный маркетинг использует эмоции потребителей для успешной продажи своего продукта или услуги. Использование цвета в качестве инструмента для этого — быстрый и недорогой способ донести правильное сообщение. Как указано в разделе выше, каждый цвет имеет собственное значение.Как владелец бизнеса или маркетолог используйте это в своих интересах.
Если вы новичок в напитке для здоровья, то, скорее всего, вы не стали бы использовать черный в качестве основного цвета, потому что непосредственные ассоциации, которые люди автоматически связывают, будут далекими. Сказав, что есть место для творческой лицензии. Иногда небольшое потрясение творит чудеса! Но всегда убедитесь, что вы понимаете, что делаете и почему.
Иногда небольшое потрясение творит чудеса! Но всегда убедитесь, что вы понимаете, что делаете и почему.
фирменных цветов можно использовать везде, от их логотипов и веб-сайтов до социальных сетей и маркетинговых материалов.Но они очевидны, владельцам бизнеса нужно подумать об униформе персонала, отделке магазинов и рекламе. Прежде чем выбрать цвет, убедитесь, что вы все это тщательно продумали. Давайте посмотрим на некоторые сильные бренды и причины, по которым их цвета работают. Вот еще несколько брендов, которые мгновенно известны своими цветами:
Руководство по созданию цветовых схем
Введение
Цветовые схемы — это аранжировки или комбинации цветов, используемые в иллюстрациях и дизайне.При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материала при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. Все локальные цвета на иллюстрации зависят от окружающих цветов. Например, сине-серая юбка Риен на дизайне ее персонажа (слева) выглядит темно-бирюзовой на иллюстрации (справа), потому что на нее влияет зеленый окружающий свет.
Например, сине-серая юбка Риен на дизайне ее персонажа (слева) выглядит темно-бирюзовой на иллюстрации (справа), потому что на нее влияет зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши.И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с раскраской. Хотя для повышения эффективности рекомендуется использовать эти удобные функции, на самом деле существуют правила, которым следует следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
ИспользованиеИспользование гармоничных цветовых схем помогает нам показать приятное сочетание цветов. Цветовые схемы также могут помочь нам описать определенное настроение зрителю.
Можете ли вы почувствовать разные настроения в этих похожих панно с комиксами?
Теория цвета
Теория цвета — это понимание того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые заставляют другие цвета выделяться, а некоторые цвета не сочетаются друг с другом, в результате чего оба кажутся тусклыми.Теория цвета показывает нам, что в цветовом круге есть определенные сочетания цветов, которые могут стать гармоничными, если их объединить в произведение искусства или дизайн. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые комбинации кажутся довольно ограниченными.
Но не забывайте, цветовые схемы состоят не только из комбинаций оттенков , но также из комбинаций разных значений и интенсивности .Эти три переменные известны как три свойства цвета .
ОТТЕНОК — это традиционное «название» цвета, например «синий» или «желтый». Оттенки в спектре традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
Оттенки в спектре традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщением или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты.Каждый цвет имеет значение, например высокоценный красный цвет будет отображаться как ярко-красный или розовый (если он имеет меньшую интенсивность)
Теперь с этими тремя переменными кажется бесконечной возможность создания различных цветовых схем. Но так ли это на самом деле?
Это несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми комбинациями, основанными на графике теории цвета выше.
Как видите, помимо различных цветовых комбинаций, я также поиграл с интенсивностью и значениями цвета.Но есть определенные правила, которым я всегда следую, играя с этими переменными. Вы видите закономерность, прежде чем я о ней упомяну?
Вы видите закономерность, прежде чем я о ней упомяну?
# 1 Это необязательно, но я всегда устанавливаю цветовую схему в зависимости от уровня их значений. Таким образом, проще применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного рисунка, а светлые тона используются для неба, источников света или, ну, в общем, светлых участков.
# 2 Я склонен (но не всегда) снижать интенсивность / насыщенность каждый раз, когда цвет приближается к светлому или темному.Таким образом, полутоновые цвета в основном являются самыми насыщенными цветами в моих цветовых схемах.
# 3 Наконец, это главное правило цвета, это закон, а не необязательный:
«Если вы измените значение, сместите температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
● Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения
● Вот положение зеленого цвета на цветовом круге и шкале оттенков.Согласно закону цвета, если есть изменение значения, мы должны сместить температуру / оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сместите оттенок для более низкого значения влево и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный свет с более теплой тенью .
, на этот раз выберем более теплый свет с более прохладными тенями . От полутона до увеличьте значение, сдвигая оттенок вправо (цветовое колесо) или в сторону желтого (на ползунке оттенка), и мы получим светлый полутон . Уменьшите интенсивность для естественного вида.
Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить светлых тонов и светлых оттенков цвет
● Из полутона уменьшите значение, сдвигая оттенок влево, и мы получим темный полутон .
● Остальное проделайте тем же способом, пока не получите полную цветовую схему.
● Значение, интенсивность и изменение оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым светом и более холодным светом с тем же полутоновым цветом . Цветовые схемы с более холодным светом больше подходят для темных помещений.
● Дополнительные цвета: просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема.Дополнительный зеленый цвет — пурпурный.
● Пробелы в значениях: я использую постоянные пробелы в значениях для шага за шагом, описанного выше, но не стесняйтесь добавлять вариации пробелов, чтобы получить другое настроение.
# 1 Используйте цветовое колесо RYB при выборе цветовых схем. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программном обеспечении для рисования — это RGB.
RYB цвета создаются путем смешивания трех основных цветов: красного, желтого и синего.Этот цветовой круг используется в традиционной живописи для смешивания цветов.
RGB цвета создаются путем смешивания красного, зеленого, синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешивании цветов чернилами, используемыми в цифровой печати.
# 2 Не используйте цвета (оттенки) в равных количествах; Выберите цвет, который будет основным окружающим, а другие — в качестве акцентов или дополнительных цветов.
Образцов:
# 3 Рассматривайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично.Пусть успокаиваются низкой насыщенностью (тихими голосами). Или пусть будет один громкий голос, а остальные приглушены.
ЗаключениеЕсли вы будете придерживаться основных законов цвета, вы сможете создавать любые красивые цветовые схемы для своего искусства. Развлекайся!
Анн Маулина — художник-комикс из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Иногда она также работает внештатным художником-концепт-художником.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большие преимущества в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамичные и гармоничные цвета. Вы можете найти ее по адресу:
Ей нравится создавать искусство, исследуя динамичные и гармоничные цвета. Вы можете найти ее по адресу:
Что это такое и примеры цветовой гармонии • Разъяснение цветов
Хотите узнать больше о цветовой гармонии и гармоничных цветовых сочетаниях? Тогда вы попали в нужное место, потому что мы расскажем об этом подробно.
Гармония цветов является основой любого дизайна и произведений искусства, потому что дизайнеры используют эти цветовые отношения для передачи сообщений и создания определенного внешнего вида или ощущений.
Игра с цветами и создание гармоничных цветовых сочетаний может показаться пугающей и даже ошеломляющей, но это проще, чем вы думаете, особенно если вы следуете некоторым правилам.
В сегодняшней статье мы обсудим определение цветовой гармонии, почему важно в любом дизайне, основные термины и концепции для создания гармоничных цветовых схем. Очевидно, мы также упомянем наиболее распространенные цветовые гармонии с соответствующими примерами.
Гармония цветов
В теории цвета под гармонией цвета понимаются эстетически приятные и гармоничные цветовые комбинации, основанные на геометрических отношениях на цветовом круге.
Эти гармоничные цвета создают гармоничные и приятные для глаз контрасты, которые используются в различных проектах, от веб-сайтов до логотипов и дизайна интерьера.
Вы можете создавать гармоничные цветовые схемы, помещая эти геометрические фигуры поверх цветового круга и при необходимости настраивая насыщенность и яркость.
Еще в конце 17 века сэр Исаак Ньютон создал круговую диаграмму цветов или цветовое колесо, которое стало основой теории цвета и революцией в понимании взаимоотношений между цветами.
Цветовой круг, состоящий из семи цветов радуги, позже был улучшен до 12 различных оттенков.
Цветовое колесо RYB В настоящее время художники и дизайнеры используют правила сочетания цветов, чтобы найти гармонию цветов на этом цветовом круге. Результат? Приятные и гармоничные цветовые сочетания.
Однако вы должны знать, на какой цветовой круг смотреть, поскольку существуют доступные типы.
RYB или красный, желтый, синий цветовой круг обычно используется художниками, так как он помогает комбинировать цвета краски.
С другой стороны, цветовое колесо RGB (красный, зеленый и синий) предназначено для использования в Интернете, поскольку оно относится к смешиванию света — как на экране компьютера или телевизора.
Итак, для цветового круга RYB 12 оттенков классифицируются следующим образом:
- Основные цвета: синий, красный и желтый
- Вторичные цвета (полученные путем смешивания двух основных цветов): зеленый, оранжевый и фиолетовый
- Третичные цвета (полученные путем смешивания одного основного и одного вторичного цветов): красно-пурпурный, сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый и красно-оранжевый.
Это основные оттенки, которые вы будете использовать для создания гармоничных цветовых схем.
Прежде чем мы погрузимся в наиболее распространенные цветовые гармонии, давайте рассмотрим еще одну концепцию — ключевой цвет.
У каждого дизайна есть ключевой цвет, который может быть преднамеренным или по необходимости. Основной цвет — самый важный цвет вашего дизайна. Это цвет, который нельзя изменить, или цвет элемента, на который нужно обратить внимание.
Например, если вы фотографируете продукцию, допустим, моющее средство Tide оранжевого цвета.В этом случае ваш ключевой цвет оранжевый, потому что вы не можете его изменить.
Почему важно знать это понятие? Потому что вам нужно знать свой ключевой цвет, прежде чем вы сможете определить свою цветовую гармонию. Это будет вашей отправной точкой.
Какую цветовую гармонию вы выберете, зависит от чувств, которые вы хотите вызвать, в соответствии с принципами цветовой психологии. Мы рекомендуем вам ознакомиться со значением цветов, прежде чем принимать такое решение.
Наиболее распространенные цветовые гармонии
Когда у вас есть ключевой цвет на бумаге, будет легче определить гармоничные цвета с помощью цветового круга.
Для этого вы можете использовать любую цветовую гармонию ниже или их комбинацию. Тем не менее, независимо от того, какую гармонию вы выберете, важно обращать внимание на использование теплых и холодных цветов, потому что вы не хотите, чтобы ваш дизайн выглядел ярко.
И последнее, но не менее важное. При работе над цветовой схемой учитывайте оттенок, оттенок и тон, поскольку они позволяют создавать богатые, многослойные цветовые комбинации.
Вы всегда можете использовать цветовое колесо онлайн или палитру цветов. Тем не менее, мы описали, как создать свою собственную палитру цветовой гармонии для каждой из семи статей о цветовых схемах ниже.
Вот несколько примеров цветовой гармонии:
Дополнительный
Дополнительные цветаДополнительные цветовые схемы — это самая основная из всех гармоний. Их часто используют в мире дизайна из-за своей простоты.
Проще говоря, дополнительные пары — это цвета, расположенные на противоположных концах цветового круга (или цветового круга), и они могут быть первичными, вторичными или третичными цветами.
Эти гармоничные цветовые комбинации создают яркие цветовые палитры с высокой контрастностью.Хотя это желательно для ряда проектов, при неправильном управлении это может вызвать неприятные ощущения.
Например, текст и фон в дополнительных цветах трудно читать, поэтому держитесь подальше от этого.
Кроме того, эти цветовые схемы идеально подходят для выделения чего-либо и создания привлекательных элементов. Вот несколько отличных примеров дополнительных цветовых схем:
Красный и зеленый являются дополнительными цветами в цветовой модели RYB Зеленый и фиолетовый являются дополнительными цветами в цветовой модели RGB — N Azlin Sha / Shutterstock.comРаздельно-дополнительный
Разделение дополнительных цветовРазделение дополнительных цветов немного сложнее дополнительных цветов, поскольку они имеют три оттенка.
В простейших разделенных дополнительных цветовых схемах есть один ключевой цвет и два цвета, смежные с этим дополнительным цветом. Из-за этого эта цветовая гармония имеет яркий контраст, который, как правило, легко использовать.
Из-за этого эта цветовая гармония имеет яркий контраст, который, как правило, легко использовать.
Начинающие художники и графические дизайнеры часто тяготеют к этим типам комбинаций, поскольку они начинают разветвляться на более сложные цветовые схемы, поскольку они доступны и интуитивно понятны.
Кроме того, сплит-комплементы отлично работают с изображениями, поскольку дают достаточно цветов для работы.
Кроме того, легко понять, как их использовать: используйте два основных цвета для большей части произведений искусства и цвет акцента для, как вы уже догадались, акцентов.
Аналог
Аналогичные цветаВ отличие от дополнительных цветовых схем, которые выбирают дополнительные пары, аналогичные цветовые схемы состоят из трех оттенков, расположенных рядом друг с другом на цветовом круге.
Обычно они состоят из одного доминирующего цвета, а затем из вспомогательного цвета. Третий цвет может быть первыми двумя цветами, смешанными вместе, или ярким акцентным цветом.
Аналогичные цветовые решения широко распространены в отделке и дизайне интерьеров. Эти цветовые гармонии, как правило, успокаивают глаза и создают ощущение визуальной целостности, не будучи слишком плоскими, подавляющими или монохромными.
Тем не менее, при выборе аналогичной цветовой схемы убедитесь, что у вас достаточно контраста.
При использовании аналогичной цветовой схемы придерживайтесь правила 60-30-10, чтобы поддерживать визуально привлекательный баланс.
Также придерживайтесь теплых или холодных цветов, потому что ваш дизайн придаст ощущение цельности и гармонии за счет использования только одной цветовой температуры.
Бабочка монархTriadic
Триадные цветаТриадные цветовые комбинации состоят из трех цветов, равномерно расположенных на цветовом круге. Они очень универсальны и чаще всего создают яркую, яркую цветовую палитру.
Подобно дополнительным цветовым схемам, тройные цветовые схемы предлагают сильный контраст.
Тем не менее, они, как правило, более приятны для глаз, чем простая дополнительная пара, что делает их довольно безопасным выбором, если вы хотите, чтобы поиграть с более чем одним оттенком, но не хотите производить столько всплеска, сколько дополнительный. пара бы.
Выбирая гармоничные цвета, позвольте одному оттенку доминировать, а остальные используйте только для акцентов. Таким образом вы избежите детского эффекта, который может испортить ваш дизайн.
Тетрад
Цвета TetradicЦветовые схемы Tetradic имеют четыре отдельных цвета: ключевой цвет и еще три цвета, причем все они равноудалены от ключевого цвета на цветовом круге.
Эту цветовую гармонию можно также назвать «двойной комплементарной цветовой схемой», поскольку она состоит из двух дополнительных цветовых пар.
Как и любая дополнительная схема с широким диапазоном цветов, в результате получается яркая палитра, богатая контрастом.
Фактически, тетрадные цвета — одни из самых смелых и ярких цветовых схем в наборе дизайнеров. Хотя это замечательно, это также означает, что их следует использовать разумно и осторожно.
Хотя это замечательно, это также означает, что их следует использовать разумно и осторожно.
При нанесении неопытной рукой эта цветовая гармония может выглядеть агрессивно и даже немного нервно.
Тетрадой всегда можно повернуть голову.Тем не менее, вы рискуете, что люди быстро отвернутся, если вы свернете на яркую территорию.
Чтобы этого избежать, позвольте одному цвету доминировать, разумно сбалансируйте использование теплых и холодных цветов и используйте нейтральные цвета, чтобы цвета появлялись там, где они должны быть.
Площадь
Квадратные цветаКвадратные цветовые схемы состоят из четырех цветов, равномерно распределенных по цветовому кругу. Чтобы создать квадратную цветовую палитру, выберите для начала ключевой цвет. Затем определите другие цвета, которые равноудалены от этого цвета.В результате вы получите две дополнительные пары.
Эта цветовая гармония очень похожа на приведенную выше тетраду, однако вместо прямоугольной цветовой схемы это квадратная цветовая схема.
Кроме того, квадратные цветовые схемы встречаются реже, чем некоторые другие варианты сочетания цветов, что может дать возможность использовать их и выделить ваш дизайн, продукт, веб-сайт или произведение искусства отдельно от пакета.
Поскольку в выбор оттенков встроен большой контраст, даже ненасыщенная или пастельная палитра дает живой, привлекательный результат.Это может быть замечательно, чтобы вызвать чувство веселья, игривости и жизнерадостности.
Конечно, недостатком является то, что он может легко выглядеть ярко или напоминать ковер для боулинга 1990-х годов.
Вы всегда можете позволить одному цвету доминировать и сбалансировать цветовую температуру, чтобы квадратная цветовая схема работала для вашего проекта, не выглядя юношеской.
В качестве альтернативы, вы можете позволить доминировать ахроматическому цвету (черный, белый или серый) и позволить вашим четырем оттенкам в качестве акцентных цветов. Это может дать более современный, изящный вид, который по-прежнему будет бросаться в глаза.
Монохроматический
Монохроматическое цветовое колесоМонохроматические цветовые схемы используют один базовый оттенок и расширяют цветовую схему, используя различные оттенки, тона и оттенки этого цветового семейства.
В результате получился сложный и богатый дизайн, который сильно отличается от распространенного заблуждения о том, что монохромные цветовые гармонии тусклые и безжизненные.
Выбирая цветовую схему, убедитесь, что добавили достаточно контраста в оттенки, чтобы создать визуальный интерес. Кроме того, не избегайте узоров и текстуры — они добавят глубины вашему дизайну.
Эта цветовая гармония яркая и приятная для глаз, поэтому обязательно используйте ее по максимуму.
Завершение схем гармонии цветов
Гармонично сочетая цвета, вы можете создать настроение, привлечь внимание или заявить о себе в своем дизайне.
Выбрав гармоничную цветовую схему, вы можете оживить или охладить проект, создать атмосферу элегантности, тепла или умиротворения или передать образ игривой юности.
Что бы вы ни выбрали, используйте концепцию цветовой гармонии, чтобы выделить свой дизайн из толпы.
Гармоничные цвета способны эффективно передавать сообщения и вызывать нужные чувства. Другими словами, это ваш самый мощный элемент дизайна.
Вам понравилось читать о цветовой гармонии? Тогда поделитесь этой статьей с другом, которому она тоже может понравиться!
лучших способов использования цветового круга для дизайна веб-сайтов
Цвет — чрезвычайно важный фактор в дизайне, особенно в дизайне веб-сайтов. Не только профессиональные дизайнеры, но и пользователи-любители должны также иметь базовые знания о применении цветов на веб-сайте.Это может помочь создать соответствующий и впечатляющий вид для их сайта. И один из основных навыков при выборе цветов — это использование цветового круга . Итак, в этой статье я проанализирую и расскажу вам об основных и наиболее важных факторах , применяющих цветовое колесо к дизайну веб-сайтов .
Что такое цветовое колесо и зачем его использовать?
Что такое цветовое колесо?
Цветовой круг — это круг, содержащий все основные цвета. Посмотрите на это, мы можем узнать отношения между ними.Это известная как фундаментальная теория выбора цвета для каждого аспекта жизни. Например, выбирая цвет для одежды, мебели, искусства,…
В частности, применение цветового круга важно не только для профессиональных дизайнеров, но и для тех, кто хочет иметь красивый веб-сайт. Веб-сайт содержит разные элементы, и они абсолютно не одного цвета, поэтому вам обязательно нужно комбинировать их. Таким образом, использование цветового круга обеспечит гармонию всех цветов и выделит желаемое, сделав ваш сайт великолепным и заметным.
Преимущества цветового круга в дизайне веб-сайтов
Цветовой круг поможет вам ответить на такой вопрос, как привлечь читателей и клиентов? Как сделать так, чтобы они дольше оставались на вашем сайте? Или как выделить свой сайт среди конкурентов?
Создайте эффективную стратегию брендинга
Брендинг и выделение вашего веб-сайта очень важны. Очень важно использовать цвета для ваших логотипов, текста, заголовков, изображений на странице и т. Д. Гармонично, красиво и уникально.
Очень важно использовать цвета для ваших логотипов, текста, заголовков, изображений на странице и т. Д. Гармонично, красиво и уникально.
Если вы сможете освоить цветовое колесо и использовать его эффективно и разумно, вы сможете значительно улучшить впечатление клиентов и читателей на своем веб-сайте. Даже когда они сталкиваются с любыми цветами, которые похожи на цвет вашего веб-сайта, они сразу же подумают о вас.
Кроме того, на основе цветового круга вы можете создавать множество различных цветовых наборов или даже создавать новую тенденцию для своего веб-сайта. Таким образом, ваш веб-сайт может стать отличительным и новым для вашего собственного бренда. Однако если вы слишком креативны, ваш веб-сайт может оказаться не таким эффективным, как должен, потому что все еще существуют общие правила, на которые нужно обращать внимание.Поэтому следует придерживаться теории цветового круга.
Привлекайте людей своим сайтом красивыми цветами
Вы должны знать, что люди очень чувствительны и осведомлены о внешнем виде вашего сайта. Хорошо спроектированный веб-сайт с хорошим использованием цвета привлечет их внимание, поэтому они останутся дольше, прочитают больше, а затем, возможно, решат купить ваши продукты. Это как когда у тебя в доме гости. Вы хотите, чтобы они сделали комплимент вашему красивому дому или чувствовали себя неуютно из-за непривлекательных цветов? Особенно на веб-сайте для чтения, таком как блог, вам абсолютно необходимо использовать цвет для текста и фона, чтобы не утомлять глаза при чтении.
Хорошо спроектированный веб-сайт с хорошим использованием цвета привлечет их внимание, поэтому они останутся дольше, прочитают больше, а затем, возможно, решат купить ваши продукты. Это как когда у тебя в доме гости. Вы хотите, чтобы они сделали комплимент вашему красивому дому или чувствовали себя неуютно из-за непривлекательных цветов? Особенно на веб-сайте для чтения, таком как блог, вам абсолютно необходимо использовать цвет для текста и фона, чтобы не утомлять глаза при чтении.
Терминология цветового круга
Основные цветовые модели
Модель RGB означает красный, зеленый и синий. Это основная цветовая модель в дизайне веб-сайтов, поскольку она может уменьшить количество ультрафиолетовых лучей от электрических устройств.
Кроме того, существуют другие модели, такие как RYB (расшифровывается как красный, желтый и синий), обычно используемые в живописи и искусстве; или CMY модель , часто используемая в печати.
Сочетание цветов
Цветовой круг — это смешение цветов.Эти цвета будут разделены на разные уровни. Начиная с несмешанного цвета, называемого Primary Color (в RGB основными цветами являются красный, зеленый и синий), а затем продолжайте смешивать Primary Colors вместе, чтобы получить вторичных цветов , затем смешайте вторичные цвета вместе, чтобы получить Третичные цвета .
Холодный цвет и теплый цвет
Теплые цвета — это цвета желтого, красного и оранжевого цветов. Когда вы смотрите на них, вам становится «жарко».Напротив, Cool Colors вызывают холод. Это цвета на зеленой, синей и фиолетовой сторонах.
Характеристики цвета
Цвета имеют различные характеристики, но в дизайне веб-сайтов мы будем уделять больше внимания яркости и темноте каждого цвета, называемого Hue .
Существует 3 вида оттенков Hue : Tint (созданный путем добавления легкости) делает вещи чище, оттенок Shade (создается путем добавления темноты) делает вещи более темными, а Tone (добавляет цвету легкости и темноты) выглядит более натуральный и нежный.
Изучив теорию цветового круга, вы легко узнаете, как использовать его для разработки своего веб-сайта или изменения цвета вашей темы. Вот подробные инструкции по выбору и сочетанию цветов для вашего веб-сайта.
Как применить цветовое колесо для дизайна веб-сайтов
Можно использовать 4 основные цветовые схемы: цветовую схему Monotone , дополнительную цветовую схему , цветовую схему Analogous , модель треугольника, включая схему Triadic и Split-Complementary , и последнюю one, Te tradic .
Здесь вы можете использовать очень полезный инструмент под названием Color Calculator , который поможет вам легко выбрать цветовую схему. Вам просто нужно выбрать основной цвет в Выберите цвет в разделе и выберите цветовую схему в Выберите гармонию . Соответствующий цвет в выбранной схеме будет отображаться в части См. Результаты .
Результаты .
Использование монотонной цветовой схемы на цветовом круге
Эта цветовая схема позволяет использовать один цвет с разным оттенком, тоном и оттенком на цветовом круге, чтобы сделать различную яркость и темноту.В результате это обеспечивает единообразие вашего сайта и позволяет избежать отвлекающих факторов.
Например, на сайте GretaThemes в качестве основного цвета используется синий цвет. Но кнопки и важные тексты, заголовки — темно-синего цвета, а фон — светло-синего цвета для удобства чтения.
В Калькуляторе цветов вы можете выбрать один основной цвет, а затем щелкнуть Монохроматический в Цветовая гармония . В разделе See a result вы увидите соответствующий монотонный цвет.В противном случае вы можете перетащить две точки на цветовом круге, чтобы найти два монотонных цвета, как я здесь:
Это самая простая и популярная цветовая гамма. Примечательно, что он подходит для веб-сайта с типичным цветом, например, на свадебном веб-сайте часто используется розовый, фиолетовый или красный в качестве основного тона; или сайт о природе должен быть зеленым. Из этих основных цветов вам просто нужно смешать светлее и темноту, чтобы создать разные оттенки, тона и оттенки.
Из этих основных цветов вам просто нужно смешать светлее и темноту, чтобы создать разные оттенки, тона и оттенки.
Использование дополнительной цветовой схемы на цветовом круге
На цветовом круге проведите линию через центр круга, чтобы найти два дополнительных цвета.
Эти цвета могут сделать ваш сайт выдающимся и заметным, поэтому вы должны использовать их, чтобы создать акцент и произвести сильное впечатление. Например, вы должны выделить кнопки, поместив их на дополнительный цветной фон, чтобы люди нажимали на них. Однако будьте осторожны, так как они могут слишком «раздражать». Поэтому не используйте их в соотношении 1: 1. Один цвет следует использовать реже, чем другой.
В Калькуляторе цветов выберите раздел Дополнительные , чтобы найти два дополнительных цвета.
Как мятный синий и кораллово-розовый являются дополнительными цветами:
При разумном использовании они отлично выглядят:
Использование аналогичной цветовой схемы на цветовом круге
Аналогичные цвета — это три цвета, стоящие рядом друг с другом на цветовом круге, поэтому они одновременно вызывают разнообразие и гармонию. Однако, как и в случае с дополнительной цветовой схемой, вам не следует использовать соотношение смешивания 1: 1.
Однако, как и в случае с дополнительной цветовой схемой, вам не следует использовать соотношение смешивания 1: 1.
Выберите Аналог в Калькуляторе цветов, и вы найдете три аналогичных цвета.Например, три мощных цвета — розово-фиолетовый-синий — когда-то были горячим трендом.
Их заявка:
Использование тройной и раздельной дополнительной цветовой схемы на цветовом круге
Две модели состоят из трех цветовых точек, которые образуют равносторонний или равнобедренный треугольник на цветовом круге. Эти цвета также сильно контрастируют друг с другом, но меньше, чем комплиментарный цвет. Таким образом, ваш сайт выглядит с ними одновременно красочно и гармонично.
Вы можете выбрать символ равностороннего треугольника ( триадных цветов, ) или равнобедренного треугольника ( разделенных дополнительных цветов ) в Калькуляторе цветов.Тем не менее, обратите внимание, что триадные цвета имеют больший контраст, чем разделенный дополнительный цвет, поэтому вы должны использовать его, чтобы сделать акцент на некоторых важных элементах на вашем веб-сайте.
Например, давайте сравним триадный цвет зеленый-красный-синий с дополнительным зеленым-розово-синим цветом. Все они имеют синий и зеленый цвет, но красный имеет большую напряженность, чем розовый, поэтому цвет Триады более яркий.
Триадическая цветовая схема
Разделенная дополнительная цветовая схема
Использование тетрадической цветовой схемы в цветовом круге
Наконец, у нас есть набор из четырех цветов, состоящий из четырех равноотстоящих цветовых точек.Они образуют четырехугольник на цветовом круге. Это, вероятно, самый сложный способ использования, потому что, если вы не будете осторожны, ваш сайт запутается и потеряет равновесие.
Если вы хотите создать сеть на основе цветных блоков, используйте их с умом, чтобы сделать свой сайт таким красочным, динамичным и молодым, как в примере ниже:
Последняя мысль
После 10-минутного чтения статьи вы сможете получить всю теорию цветового круга и узнать, как применять цветовое колесо к дизайну веб-сайта. Если вам все еще сложно найти нужный цвет и дизайн, поиск агентства веб-дизайна может помочь, например, профессиональным веб-дизайнерам из Сан-Франциско.
Если вам все еще сложно найти нужный цвет и дизайн, поиск агентства веб-дизайна может помочь, например, профессиональным веб-дизайнерам из Сан-Франциско.
Надеюсь, мы поможем вам упростить дизайн и комбинировать цвета при создании веб-сайта или настроить тему WordPress, чтобы добиться наилучшего внешнего вида и цвета для вашего веб-сайта.
Вам также могут понравитьсяЭто 4 правила цвета, которые должен знать каждый поклонник дизайна интерьера
Тара Мастроени
18 августа 2020 г. | Читать 4 мин.
Цвет часто является самой сложной частью комнаты для поклонников дизайна интерьера.Это потому, что цвета непостоянны. На выбор так много оттенков, и их нужно сочетать в правильных пропорциях. Иначе они не будут работать вместе в гармонии. К счастью, есть несколько цветовых правил, которые вы можете использовать, чтобы ваши цвета всегда выглядели сбалансированными. Мы перечислили их ниже. Прочтите их, чтобы раз и навсегда овладеть цветом в дизайне интерьера.
Мы перечислили их ниже. Прочтите их, чтобы раз и навсегда овладеть цветом в дизайне интерьера.
Правило 60-30-10 помогает комнатам чувствовать себя сбалансированными и визуально интересными. Изображение: Photographee.eu/Shutterstock
Купите эти продукты сейчас: Коврик — Подушки — Книжный шкаф — Современный диванПравило 60-30-10
Правило 60-30-10 — лучший друг любого поклонника дизайна интерьера.Независимо от того, какова ваша личная эстетика или как вы хотите, чтобы выглядела ваша комната, вы можете использовать это правило, чтобы убедиться, что ваша цветовая палитра остается сбалансированной. В этой настройке вы будете использовать три цвета. 60, 30 и 10 относятся к процентному соотношению каждого из них в дизайне. Вот как это работает: сначала вы выбираете один оттенок, который будет вашим доминирующим оттенком и займет примерно 60 процентов комнаты. Обычно это нейтральный или какой-то приглушенный оттенок, который может занимать много места, не чувствуя себя подавляющим. Следующим будет ваш вторичный цвет, который обычно немного смелее и занимает около 30 процентов пространства. Наконец, ваш акцентный цвет — ваш самый смелый оттенок, и он должен составлять оставшиеся 10 процентов. Например, сделайте снимок выше. В этом случае преобладает серый цвет. Вы можете увидеть это на стенах и на диване. Тогда черный цвет является второстепенным. Он на книжной полке, тумбочке, подушках, обеденном стуле и на коврике. Наконец, акцентный оттенок — коралловый. Это видно по декоративным подушкам и горшечным растениям.
Следующим будет ваш вторичный цвет, который обычно немного смелее и занимает около 30 процентов пространства. Наконец, ваш акцентный цвет — ваш самый смелый оттенок, и он должен составлять оставшиеся 10 процентов. Например, сделайте снимок выше. В этом случае преобладает серый цвет. Вы можете увидеть это на стенах и на диване. Тогда черный цвет является второстепенным. Он на книжной полке, тумбочке, подушках, обеденном стуле и на коврике. Наконец, акцентный оттенок — коралловый. Это видно по декоративным подушкам и горшечным растениям.
Использование теплых или холодных цветов задаст тон вашему помещению. Изображение: Marina_D / Shutterstock
Купите эти продукты сейчас: Приставной столик для спальни — Подушки — Настольные часы — УтешительМгновенно получайте скидки на предметы интерьера!
Подключайтесь к купонам на улучшение дома и промокодам, которых вы так долго ждали.
Посмотреть предложенияТеплые и холодные цвета
Фраза «теплый vs. холодные цвета »относится к тому месту, где на цветовом круге попадают определенные оттенки. Традиционно такие оттенки, как красный, оранжевый и желтый, считаются теплыми, потому что они более яркие. Тем не менее, в смесь также включены нейтральные оттенки, такие как коричневый и коричневый. На другой стороне спектра находятся холодные цвета: синий, зеленый и фиолетовый, а также серый. Выбор теплых или холодных цветов повлияет на энергетику пространства. Поскольку теплые цвета, как правило, создают в комнате ощущение оптимизма и гостеприимства, они лучше всего подходят для развлекательных помещений.Подумайте об использовании этих оттенков в своей столовой или на кухне. С другой стороны, холодные цвета более приглушены. Лучше всего они работают в спальнях и офисных помещениях, где ценится успокаивающая энергия.
холодные цвета »относится к тому месту, где на цветовом круге попадают определенные оттенки. Традиционно такие оттенки, как красный, оранжевый и желтый, считаются теплыми, потому что они более яркие. Тем не менее, в смесь также включены нейтральные оттенки, такие как коричневый и коричневый. На другой стороне спектра находятся холодные цвета: синий, зеленый и фиолетовый, а также серый. Выбор теплых или холодных цветов повлияет на энергетику пространства. Поскольку теплые цвета, как правило, создают в комнате ощущение оптимизма и гостеприимства, они лучше всего подходят для развлекательных помещений.Подумайте об использовании этих оттенков в своей столовой или на кухне. С другой стороны, холодные цвета более приглушены. Лучше всего они работают в спальнях и офисных помещениях, где ценится успокаивающая энергия.
Дополнительные цвета расположены напротив друг друга на цветовом круге. Изображение: Africa Studio / Shutterstock
Купите эти продукты сейчас: круглый стол — чайные чашки — декоративные подушки — цветочные горшкиДополнительная цветовая схема
Из всех цветовых правил, которые используют дизайнеры интерьера, дополнительная цветовая схема часто считается самой простой. Это потому, что эта цветовая схема включает только два оттенка. В частности, он использует два оттенка, которые находятся прямо напротив друг друга на цветовом круге, что означает, что вы получаете такие комбинации, как синий и оранжевый, желтый и фиолетовый или красный и зеленый. Как вы можете видеть на фотографии выше, эти цветовые пары чрезвычайно хороши. высокая контрастность, что означает, что, хотя они, несомненно, приносят в пространство сильную энергию, в конечном итоге их лучше всего использовать в малых дозах. Вы должны думать о них как о своих цветовых акцентах и использовать много нейтральных, чтобы сбалансировать их и предоставить место для отдыха глаз.
Это потому, что эта цветовая схема включает только два оттенка. В частности, он использует два оттенка, которые находятся прямо напротив друг друга на цветовом круге, что означает, что вы получаете такие комбинации, как синий и оранжевый, желтый и фиолетовый или красный и зеленый. Как вы можете видеть на фотографии выше, эти цветовые пары чрезвычайно хороши. высокая контрастность, что означает, что, хотя они, несомненно, приносят в пространство сильную энергию, в конечном итоге их лучше всего использовать в малых дозах. Вы должны думать о них как о своих цветовых акцентах и использовать много нейтральных, чтобы сбалансировать их и предоставить место для отдыха глаз.
Аналогичные цвета расположены рядом друг с другом на цветовом круге. Изображение: Photographee.eu/Shutterstock
Купите эти продукты сейчас: Стул Accent — Круглый стол — Комнатные растения — Торшер со штативомАналогичное цветовое решение
Если у вас возникли проблемы с перемещением по цветовому кругу, возможно, вам подойдет аналогичная цветовая схема. Для этого все, что вам нужно сделать, это выбрать центральный цвет, а затем также использовать цвета по обе стороны от него. Здесь два цвета будут основными, а третий — их смесью.Например, красный, оранжевый и желтый или красный, фиолетовый и синий. Поскольку вы используете в этом цвете три цвета, пропорции пригодятся, чтобы пространство выглядело сбалансированным. Вы можете снова включить правило 60-30-10, чтобы держать свои пропорции под контролем. И помните, вы всегда можете использовать разные оттенки одного цвета в качестве другого способа создания визуального разнообразия. Интересно, что если вы не большой поклонник ярких оттенков, вы также можете создать аналогичную цветовую схему, используя нейтральные. Обычно это называется монохроматической цветовой схемой.Здесь все, что вам нужно сделать, это смешать черный, белый и серый, чтобы создать гладкий современный вид.
Для этого все, что вам нужно сделать, это выбрать центральный цвет, а затем также использовать цвета по обе стороны от него. Здесь два цвета будут основными, а третий — их смесью.Например, красный, оранжевый и желтый или красный, фиолетовый и синий. Поскольку вы используете в этом цвете три цвета, пропорции пригодятся, чтобы пространство выглядело сбалансированным. Вы можете снова включить правило 60-30-10, чтобы держать свои пропорции под контролем. И помните, вы всегда можете использовать разные оттенки одного цвета в качестве другого способа создания визуального разнообразия. Интересно, что если вы не большой поклонник ярких оттенков, вы также можете создать аналогичную цветовую схему, используя нейтральные. Обычно это называется монохроматической цветовой схемой.Здесь все, что вам нужно сделать, это смешать черный, белый и серый, чтобы создать гладкий современный вид.
26 лучших цветовых комбинаций для вашего следующего дизайна
Независимо от того, являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляющие реакции, подсознательные или сознательные, в человеческом мозгу. А из-за своего влиятельного и коммуникативного характера цвет, пожалуй, самый мощный инструмент в вашем распоряжении как дизайнера.
Имея на выбор 16,8 миллиона цветов, варианты цветовой схемы для вашего следующего логотипа, веб-дизайна или дизайна бренда практически бесконечны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят ваш следующий дизайн — как классические, так и модные цветовые комбинации.
Но сначала давайте посмотрим на теорию цвета и цветовое колесо.
Знание теории цвета и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо работают вместе.Теория цвета подкрепляется психологией цвета, которая исследует то, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это искусство и наука использования цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мышление человека. Для художников и дизайнеров теория цвета — это набор правил и рекомендаций, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем ».
Исследования показали, что цвет оказывает психологическое влияние на поведение и мышление человека. Для художников и дизайнеров теория цвета — это набор правил и рекомендаций, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем ».
Цветовой круг
Часть этих правил и рекомендаций составляет цветовое колесо, разработанное сэром Исааком Ньютоном в 1666 году.Ньютон хорошо понимал, как цвет определяется человеческим восприятием и как он объединяется для создания привлекательных комбинаций, в результате чего он создает первичные, вторичные и третичные цветовые категории:
- Основные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (создается путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый ( создается путем смешивания первичных и вторичных цветов)
Наши отношения с цветами психологически и коллективно в обществе — вот что придает значение цвету. И именно это значение составляет знаковый и успешный брендинг, такой как красный и белый для Coca-Cola.
И именно это значение составляет знаковый и успешный брендинг, такой как красный и белый для Coca-Cola.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите различие между теплыми цветами (красным, оранжевым и желтым) и холодными цветами (синим, зеленым и фиолетовым). Теплые цвета обычно передают чувство энергии, яркости или жизни, тогда как холодные цвета передают чувство спокойствия, заземления или безмятежности.
- Дополнительные цветовые комбинации — это цвета, расположенные по разные стороны цветового круга.Сочетание этих цветов создает эффект высокой контрастности, привлекает внимание и оставляет впечатляющий эффект. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные цветовые комбинации — это каждые два-пять цветов, которые расположены рядом друг с другом на цветовом круге.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий цвет, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий цвет, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
- Триадные цветовые комбинации равномерно распределены по цветовому кругу и имеют тенденцию быть более насыщенными или яркими по цвету. Эта цветовая комбинация обычно динамична, создавая гармоничный визуальный контраст, который появляется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
Понимание универсальных представлений и взаимосвязей цветов — ключ к тому, чтобы стать великим художником или дизайнером. Стоит провести дополнительные исследования цветового круга, чтобы укрепить ваше понимание искусства и науки о цвете.
Стоит провести дополнительные исследования цветового круга, чтобы укрепить ваше понимание искусства и науки о цвете.
Pro Tip : См. Наше руководство для начинающих по теории цвета для более глубокого погружения в теорию цвета.
26 красивых цветовых комбинаций, которые вдохновят ваш следующий дизайн
1. Королевский синий и персик (в тренде)
Чтобы начать наш список, мы выберем модную цветовую комбинацию, королевский синий и персик. Эти два цвета образуют триадную комбинацию, при этом королевский синий создает смелое ощущение, идеально сбалансированное с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентных цветов в веб-шаблоне или дизайне.
Шестнадцатеричные коды: Royal Blue # 00539CFF, Peach # EEA47FFF
2.Синий и розовый (классический)
Сочетание синего и розового создает хороший баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет оттенки зрелости, создавая двойственность в цветовой комбинации.
Шестнадцатеричные коды: синий # 2F3C7E, розовый #FBEAEB
3. Угольно-желтый (классический)
Уголь и желтый (или черный и желтый) — одна из наиболее часто используемых цветовых комбинаций. Эти два цвета прекрасно дополняют друг друга благодаря высокому контрасту.Эта комбинация подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: уголь # 101820FF, желтый # FEE715FF
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая комбинация красного и желтого цветов. Эта дополнительная цветовая комбинация — воплощение радости. Представьте себе сочетание этого классического цвета кетчупа и горчицы с современными пастельными оттенками, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: коралловый # F96167, желтый # FCE77D
5.Лаймово-зеленый и электрик (в тренде)
Лайм-зеленый и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и модного дизайна.
Шестнадцатеричные коды: зеленый лайм # CCF381, синий электрик # 4831D4
6. Лаванда и бирюзовый (в тренде)
Лаванда и бирюзовый цвет — это типичная цветовая комбинация для всего эстетичного. Эта зрелая, но игривая комбинация часто используется в детских товарах, которые продаются родителям, отчасти из-за их гармоничного, естественного характера.
Шестнадцатеричные коды: Лаванда # E2D1F9, Бирюзовый # 317773
7. Вишнево-красный и кремовый (классический)
Вишнево-красный и кремовый — поистине классические. Эта цветовая комбинация дает вам фантастическую двойственность и хорошо работает как в цифровой, так и в печатной среде.
Шестнадцатеричные коды: Cherry Red # 9
FF, Off-White # FCF6F5FF8. Голубой и белый (классический)
Еще одно классическое сочетание цветов, известное своей двойственностью, — это нежно-голубой и белый. Эта безмятежная комбинация передает легкость и надежность, вызывая ощущение, что вы смотрите на небо солнечным утром. Нежно-синий и белый — идеальное сочетание цветов для брендов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Нежно-синий и белый — идеальное сочетание цветов для брендов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Baby Blue # 8AAAE5, White #FFFFF
9. Ярко-розовый и голубой (в тренде)
Голубой может быть сложным оттенком синего, но сочетание ярко-розового и голубого цветов действительно работает. Это поп-игра жевательной резинки и антиутопия киберпанка — вариация классического нежно-розового и нежно-голубого цветов. Эти яркие, высококонтрастные цвета воплощают азарт, который идеально подходит для альтернативного взгляда на более игривые бренды.Подумайте о этикетках вейп-сока или о брендинге сцены / панка.
Шестнадцатеричные коды: ярко-розовый # FF69B4, неоновый синий # 00FFFF
10. Персик и жженый оранжевый (тенденция)
Персик и жженый оранжевый образуют аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для брендов стиля жизни, мероприятий или дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, Burnt Orange # EE4E34
11. Голубой и темно-синий (классический)
Несмотря на то, что для некоторых это приглушено, нельзя упускать из виду сочетание голубого и темно-синего цветов.Эта монотонная пара внушает профессионализм и доверие, что делает комбинацию идеальной для страховых агентств или банковского дела.
Шестнадцатеричные коды: голубой # ADD8E6, темно-синий # 00008b
12. Небесно-голубой и розовый жевательная резинка (классический)
Далее у нас есть любимая классика — небесно-голубой и розовый жевательная резинка. Игривый и яркий розовый цвет жевательной резинки в сочетании с охлаждающим и жизнерадостным нежно-голубым цветом передает здоровую юношескую радость. Это сочетание цветов идеально подходит для родительских брендов, логотипов по уходу за детьми или детской моды, товаров или игрушек.
Шестнадцатеричные коды: Sky Blue # 89ABE3FF, Bubblegum Pink # EA738DFF
13.
 Горчичный, шалфейный и лесной зеленый (тенденция)
Горчичный, шалфейный и лесной зеленый (тенденция) В отличие от вышеупомянутых цветов сахарной ваты, грубая и землистая горчица, шалфей. , и лесной зеленый. Эти три цвета вместе образуют идеальную цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: Mustard # E3B448, Sage # CBD18F, Forest Green # 3A6B35
14.Фуксия и неоново-зеленый (в тренде)
Еще одно сочетание ярких, смелых и дерзких цветов фуксии и неоново-зеленого цвета. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает его идеальным для моды или авангарда.
Шестнадцатеричные коды: фуксия # EC449B, неоново-зеленый # 99F443
15. Пастельно-оранжевый, персиковый и заварной крем (в тренде)
Вместе пастельный оранжевый, персик и заварной крем создают кремово-оранжевый градиент сновидений. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которые хотят веселого, но при этом неземного ощущения.
Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которые хотят веселого, но при этом неземного ощущения.
Шестнадцатеричные коды: Pastel Orange # FFA351FF, Peach # FFBE7BFF, Custard # EED971FF
16. Малина и оттенки синего (в тренде)
Малина и некоторые оттенки синего создают киберпанк, футуристические настроения, но не слишком громкие. Этот приглушенный взгляд на антиутопию киберпанка — более зрелый и роскошный, он идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: Raspberry # 8A307F, Blues # 79A7D3 # 6883BC
17. Вишнево-красный и розовый жевательная резинка (классический)
Вишнево-красный и розовый жевательной резинки, такие как вишнево-красный и кремовый, образуют забавное аналогичное цветовое сочетание. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red # CC313D, Bubblegum Pink # F7C5CC
18. Коралл, пряное яблоко и персик (в тренде)
Коралл, пряное яблоко и персик образуют красивую теплую цветовую палитру.Эта комбинация служит идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: Коралл # FC766AFF, Пряное яблоко # 783937FF, Персик # F1AC88FF
19. Светло-фиолетовый, мята и масло (в тренде)
Вместе эти триадные пастельные тона создают мягкий и привлекательный вид. Как по отдельности, так и в сочетании, светло-фиолетовый, мята и масло олицетворяют все весеннее.Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый # AA96DA, Мятный # C5FAD5, Масляный # FFFFD2
20. Лесной зеленый и моховый зеленый (классический)
Эти два разных оттенка зеленого, лесной и зеленый мох образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и заземляющими, отражая наши отношения и восприятие природы и природы.
для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и заземляющими, отражая наши отношения и восприятие природы и природы.
Шестнадцатеричные коды: Forest Green # 2C5F2D, Moss Green # 97BC62FF
21. Островной зеленый и белый (тенденция)
Подобно лесу и зеленому мху, островной зеленый и белый вызывают естественное и заземляющее настроение, но со свежим и четкий дубль. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Шестнадцатеричные коды: Island Green # 2BAE66FF, White # FCF6F5FF
22. Желтый и зеленый (в тренде)
Желтый и зеленый — это стильная цветовая комбинация.Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для экологических компаний, таких как питомник растений.
Шестнадцатеричные коды: желтый # FFE77AFF, зеленовато-зеленый # 2C5F2DFF
23. Бежевый, черно-коричневый и коричневый (тенденция)
Бежевый, черно-коричневый и коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для известных кофейных брендов. , упаковка для крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
, упаковка для крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: бежевый # DDC3A5, черно-коричневый # 201E20, желто-коричневый # E0A96D
24. Королевский синий и бледно-желтый (в тренде)
Королевский синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную цветовую комбинацию и приглашая. Глубокий и насыщенный синий в сочетании с веселым пастельно-желтым подчеркивает стабильность, безопасность и надежность, что делает их идеальными цветами бренда для банковского дела, финансовых технологий и страхования.
Шестнадцатеричные коды: королевский синий # 234E70, бледно-желтый # FBF8BE
25.Синий, бордовый и индиго (классический)
Синий, бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, которые присущи синему цвету, с оттенком темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в сфере высоких технологий.
Рассмотрите эту цветовую схему для любого продукта или бренда в сфере высоких технологий.
Шестнадцатеричные коды: синий # 408EC6, бордовый # 7A2048, индиго # 1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический)
В завершение нашего списка мы представляем вам сильно приглушенный и глубоко приглушенный алый, светло-оливковый и светло-бирюзовый.В этой классической цветовой палитре оттенки зеленого сочетаются с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Сочетание этих цветов создает завораживающий, но таинственный эффект, идеально подходящий для более зрелого и приглушенного графического дизайна или иллюстраций.
Шестнадцатеричные коды: алый # B85042, светло-оливковый # E7E8D1, светло-бирюзовый # A7BEAE
Лучшие цветовые комбинации для лучшего веб-дизайна
Итак, у вас есть 26 удивительных цветовых комбинаций, которые, мы надеемся, вдохновят ваш следующий дизайн.Более подробную информацию о цвете и теории цвета можно найти в нашем руководстве по теории цвета для новичков.





 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый. Выглядит их сочетание очень живо и
энергично, особенно при максимальной
насыщенности цвета. Сама природа
подсказывает нам примеры комплиментарных
сочетаний – посмотрите на грядку с
клубникой! Использовать комплиментарную
гамму для больших композиций трудно,
но если надо что-то выделить, подчеркнуть,
это то, что вам нужно. Ни
в коем случае не используйте
комплиментарные цвета для текстовых
композиций . Подробнее
о дополнительных цветах .
Выглядит их сочетание очень живо и
энергично, особенно при максимальной
насыщенности цвета. Сама природа
подсказывает нам примеры комплиментарных
сочетаний – посмотрите на грядку с
клубникой! Использовать комплиментарную
гамму для больших композиций трудно,
но если надо что-то выделить, подчеркнуть,
это то, что вам нужно. Ни
в коем случае не используйте
комплиментарные цвета для текстовых
композиций . Подробнее
о дополнительных цветах . Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий цвет, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий цвет, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.