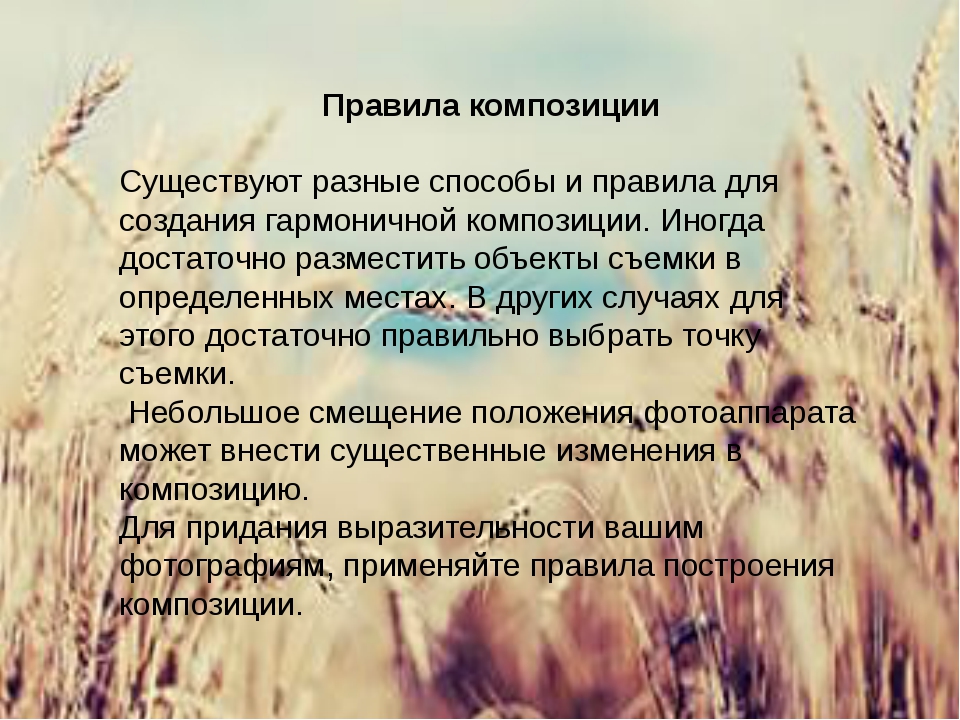
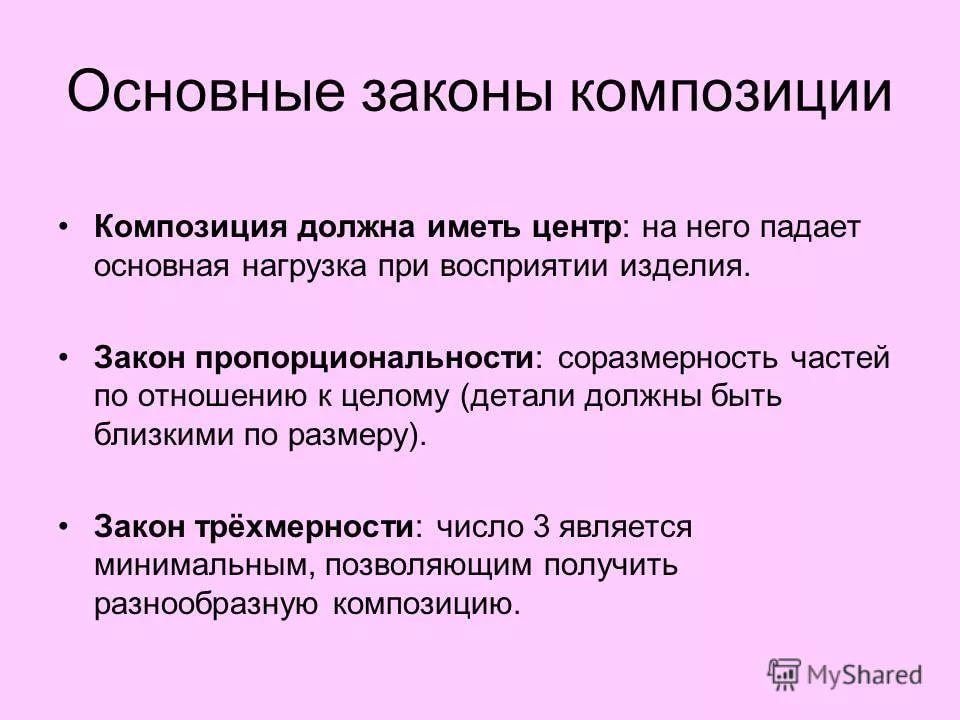
Правило композиции: Композиция: применение правила третей
Правила композиции в наружной рекламе
Разнообразные виды наружной рекламы встречаются нам практически на каждом шаге. Качественно продуманные ведущие тексты, которые прописаны большим шрифтом на бигбордах, или милые фотомодели, красующиеся на просторах объемных конструкций, так и манят прикупить себе парочку экземпляров той или иной продукции. Короче говоря, умеют «обрушить» на человека большой объем информации. Но вопрос состоит в другом: смогут ли они сделать так, чтобы их великолепные слоганы и различные «примочки» смогли выглядеть достойно, смогут ли они занести зрителю в память свою работу? Самым главным аспектом в рекламном бизнесе, в частности для рекламодателя, остается маленькая задача – донести правильную суть.
Для проделки максимально качественной работы, которую заказчик не оспорит, потребуется приложить немало усилий! Нужно не только вместить на один бигборд качественную информацию, но и умело рассчитать правильное время восприятия. Вы должны понимать, что в пешехода всегда найдется время для ознакомления с вывеской, нежели в автомобилиста, которому порой не выпадает возможность оторвать глаз от дороги.
Вас также может заинтересовать следующее:
По вопросам обращайтесь: +7 (351) 223-75-05, +7 (919) 355-50-75, e-mail: [email protected]
6 правил композиции в рекламе
Мелкие детали уже в прошлом! Для создания отличного варианта необходимо подобрать красивый шрифт, сделать его максимально разборчивым, чтобы он смог читаться как с дальней дистанции, так и вблизи. Такие работы, как правило, вмещают в себя рубленый шрифт, без каких-либо засечек. А в конце, так сказать, для дополнения образа, добавить маленький, но осмысленный слоган.
Выстроить цветовое решение с помощью контраста. Стоит подметить ваш имидж с помощью нанесения яркой графики, поместив все это на светлые фона. Или же наоборот, если ваша цветовая гамма зациклилась на фоне темных оттенков, тогда она должна иметь теплые тона.
Ваш выбор цвета краски. Этот пункт играет большую роль! Давным-давно ученые доказали, что каждый оттенок по-разному разбавляет человеческое подсознание. Самые разные, порой неожиданные, варианты играют немаленькую роль в наружной рекламе. Самые известные из них – зеленые, желтые, синие и красные тона.
Грамотно составленная композиция. Существует мнение, которое было выдвинуто специалистами, что информация на бигбордах несет за собой характер имиджа, поэтому нужно акцентировать окружное внимание на своем личном логотипе. Несомненно, площадка довольно большая, но все-таки лучше разместить в верхнем углу слева.
Если правильно составить композицию – удастся донести до прохожего смысл за несколько секунд. Не стоит сомневаться, что стильный, довольно легкий для запоминания товарный знак, всегда заставит прочитать вашу работу.
Не стоит тянуть текст! Достаточно всего несколько слов для усвоения сообщения, которое будет узнавать публика.
Правильная тактика в подборе графики. Если вы сомневаетесь что выбрать, рисунок или фото – всегда выбирайте второе. Этот вариант наиболее эффективный. А портретное изображение всегда привлекало большое внимание, особенно, когда все эти меченые взгляды «пытаются тебя разглядеть».
Если вы сомневаетесь что выбрать, рисунок или фото – всегда выбирайте второе. Этот вариант наиболее эффективный. А портретное изображение всегда привлекало большое внимание, особенно, когда все эти меченые взгляды «пытаются тебя разглядеть».
Правило третей: самое простое и эффективное правило композиции для фото | Секреты и хитрости фотографии
Качество фотографии зависит не только от вашей камеры. Для её получения вам понадобиться намётанный глаз, навыки съёмки и практика. Композиция может улучшить или испортить ваше фото. Иногда она может сделать эффектным снимок даже самого обычного объекта.
Правило третей — одно из самых фундаментальных правил композиции, и его очень легко освоить. Использование правила третей может стать хорошей отправной точкой для создания изображений, более привлекательных для зрителя.
Что такое правило третей в композиции фотографии?
Композиция — это то, как вы размещаете в кадре объект съёмки и окружающие его предметы.
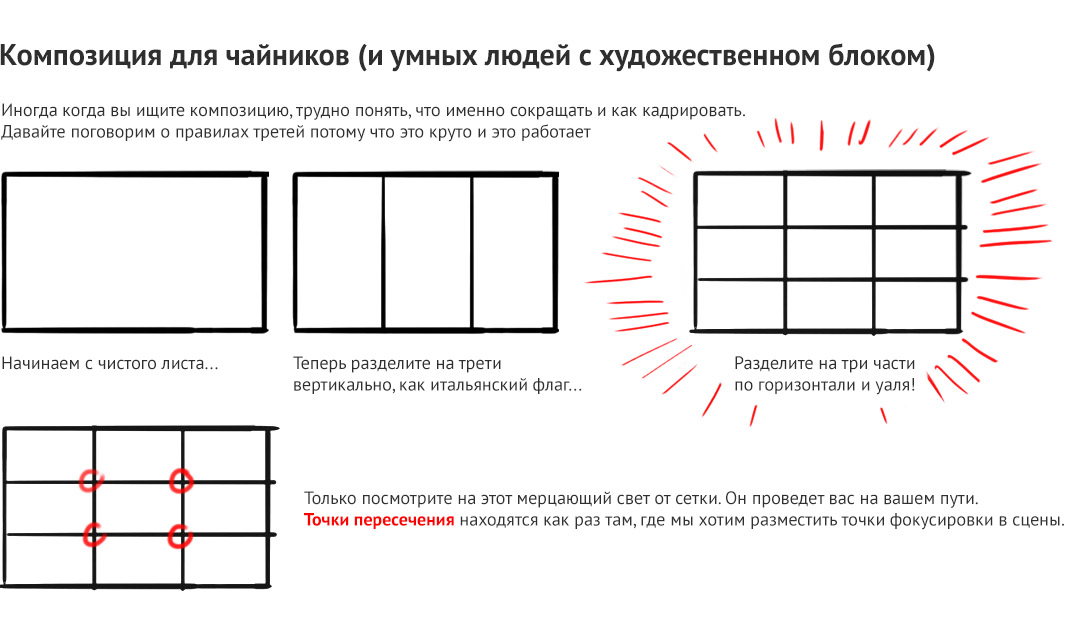
Правило третей подразумевает разделение кадра на девять равных прямоугольников. Это можно сделать, просто мысленно проведя две вертикальные и две горизонтальные линии. Такие линии пересекутся в четырёх точках.
Именно в этих точках стоит располагать объекты, к которым нужно привлечь внимание зрителей. Для этих целей большинство цифровых фотоаппаратов имеют возможность добавлять на экран сетку по правилу третей.
Как использовать точки пересечения?
Отношение между негативным пространством и предметом съёмки создаёт естественный фокус. Чаще всего зрители подсознательно смотрят на точки пересечения. Размещение объектов съёмки в одной из этих точек уравновешивает вашу фотографию. Это также придаёт фотографии больше энергии и делает её интереснее
При съёмке портретов старайтесь разместить модель (а при съёмке крупных планов — глаза модели) в точке пересечения линий.
Например, девушка на фотографии ниже находится на месте одного из пересечений.
Для просмотра фото с наложенной сеткой, листайте вправо
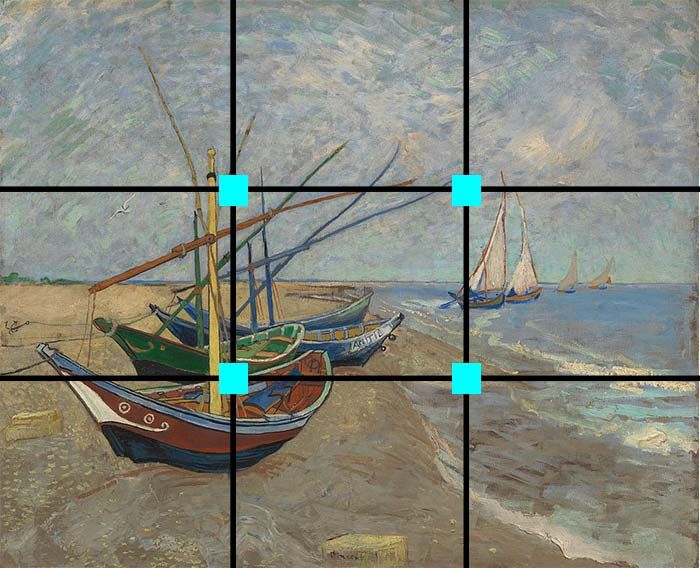
То же самое и с пейзажной фотографией. Используя правило третей, фотограф разместил ключевые элементы снимка на пересечениях.
Для просмотра фото с наложенной сеткой, листайте вправоДля просмотра фото с наложенной сеткой, листайте вправо
Сетка правила третей поможет убедиться в этом нагляднее. Лодка и скалы на фото размещаются рядом с двумя точками пересечения.
Важные композиционные элементы
Некоторые части изображений, например, пейзажей, морских пейзажей или городских видов, не имеют какой-либо особой ценности. Стремитесь компоновать их в соответствии с правилом третей. Посмотрите на фото ниже. Горизонт расположен в центре фотографии — это делает изображение скучным:
Для просмотра фото с наложенной сеткой, листайте вправоДля просмотра фото с наложенной сеткой, листайте вправо
А вот это фото выглядит более динамичным: пейзаж занимает только треть изображения, а небо — оставшиеся две трети:
Это эффективный способ показать два элемента, один из которых важнее другого. Это изображение не было бы таким динамичным, если бы небо занимало только 1/3.
Это изображение не было бы таким динамичным, если бы небо занимало только 1/3.
Можно ли нарушать правило третей?
Конечно, вы можете нарушить правило третей. Но прежде чем нарушать правило, его нужно хорошенько усвоить. В общем, нарушайте правило только осознанно.
Например, фото ниже принесла Коко Амердейл 2-е место на конкурсе LensCulture Portrait Award 2017:
Модель не попадает ни на одно из пересечений. Не попадают на них и ключевые элементы (глаза, губы и т. д.). Эмоции, стоящие за изображением, были достаточно убедительны, чтобы оправдать нарушение правила третей.
Концепция изображения всегда перевешивает композицию фотографии. Композиция может сделать ваш кадр более интересным, если в кадре не хватает контента.
Правило третей в постобработке
Правило третей можно использовать и во время постобработки.
Чтобы удалить отвлекающие элементы, изображение можно кадрировать в Lightroom или Photoshop. Более плотное кадрирование заставляет зрителя сосредоточиться на вашей композиции.
Более плотное кадрирование заставляет зрителя сосредоточиться на вашей композиции.
Сетка правила третей может помочь вам эффективнее кадрировать изображение, размещая объекты на точках пересечения.
В Lightroom нажмите «R» на клавиатуре, чтобы отобразить сетку по правилу третей. Щелчок по инструменту кадрирования также активирует отображение этой сетки.
В Photoshop нет такой команды. Но направляющие можно задать и отобразить при помощи команды в меню «View» > «New Guide».
Вывод
Использование правила третей — важная техника композиции, которая может добавить баланс и гармонию вашему фото. Я бы советовал вам попрактиковаться в использовании правила третей, используя сетку Live View в своей камеры.
В конце концов, вы сможете обходиться без сетки и сделаете свои изображения ещё более привлекательными!
Источник: spp-photo.ru
Совершенствуем знания • Урок №2.
 Нарушаем правила композиции
Нарушаем правила композицииВ этом небольшом уроке вы узнаете: когда в большинстве случаев нужно соблюдать правила композиции, а когда можно рискнуть их нарушить и получить необычное изображение.
Если Вы освоили правила композиции, изложенные в уроке №6 начального курса «Фотография с нуля», то можете попробовать их нарушить, воспользовавшись несколькими советами. Да, да, мы призывает вас забыть все правила, о которых вы слышали от нас или кого-то ещё.
Итак, на этот раз мы будем рассматривать правила фотографии, которые полезно знать каждому, но еще увлекательнее будет их нарушать:
1. Держите камеру под углом. Одно из правил фотографии заключается в том, чтобы горизонт на снимках был горизонтальным, а вертикальные линии – вертикальными. В подавляющем большинстве случаев стоит строго придерживаться данного правила (например, при съемке пейзажей, когда горизонт однозначно должен быть ровным). Но нарушение этого правила поможет получить снимки с драмой, ощущением энергии, действия и веселья. Ключом к нарушению данного правила служит то, что его нужно нарушать не слегка, а основательно, фотографируя под большим углом, чтобы зритель понял, что фотография сделана так специально, а не случайно.
Ключом к нарушению данного правила служит то, что его нужно нарушать не слегка, а основательно, фотографируя под большим углом, чтобы зритель понял, что фотография сделана так специально, а не случайно.
2. Нарушаем правило третей. Старое доброе правило третей хорошо работает в большинстве случаев. Правило третей делает фотографии более удачными в композиционном плане, но если вы его хорошо усвоили, то можете смело нарушить его, поместив объект съемки, к примеру, ровно по центру кадра. Поэкспериментируйте, снимая одну и ту же фотографию используя правило третей, либо нарушая его, и вы убедитесь, насколько разными по смыслу могут получиться фотографии одного и того же места.
3. Игнорируем активное пространство перед движущимися объектами. Еще одно композиционно правило – это создание активного пространства для движущихся предметов. Идея заключается в том, что, фотографируя объект, который движется, нужно оставить больше свободного места перед ним, а не за ним. В этом случае у зрителя возникнет интерес, куда движется объект и возникнет ощущение ожидания. Как соблюдение, так и несоблюдение данного правила дает возможность получить отличные результаты. Нарушение правила придаст снимку скорости и позволит зрителю представить, где объект съемки был, а не куда направляется. К примеру, снимок ниже не был бы настолько драматичен, если бы не след от самолета, расположение самолета на краю снимка придает ему динамичности и кажется, что самолет вот-вот вылетит за края фотографии.
В этом случае у зрителя возникнет интерес, куда движется объект и возникнет ощущение ожидания. Как соблюдение, так и несоблюдение данного правила дает возможность получить отличные результаты. Нарушение правила придаст снимку скорости и позволит зрителю представить, где объект съемки был, а не куда направляется. К примеру, снимок ниже не был бы настолько драматичен, если бы не след от самолета, расположение самолета на краю снимка придает ему динамичности и кажется, что самолет вот-вот вылетит за края фотографии.
4. Экспериментируйте с кадрированием портретов. Правило активного пространства применимо и к портретной съемке. Делая портрет, фотограф старается дать объекту съемки больше пространства для взгляда. Это позволяет создать ощущение того, что человек на портрете смотрит куда-то в даль. Тем не менее, нарушение данного правила позволяет получить не менее интересные снимки, чем его соблюдение. Снимая в следующий раз портрет, поэкспериментируйте с кадрированием, и вы увидите, что разные точки съемки придадут разное настроение портрету.
5. Снимаем умышленно смазанные фотографии. Одно из основных правил это то, что при съемке камера должна быть максимально неподвижна. Для этого можно использовать штатив или монопод, чтобы избежать малейшего движения камеры. Тем не менее, целенаправленное дрожание камеры придаст снимку ощущение движения, энергии и возбуждения. Такого эффекта можно добиться при помощи выдержки, немного меньшей, чем обычно, либо двигая камеру во время экспозиции.
6. Используем высокое ISO для зернистых снимков. Еще одно из правил композиции заключается в том, что на фотографии не должно быть шумов, этого можно добиться, используя минимальное значение ISO для каждой степени освещенности. Это поможет получить максимально четкие и чистые снимки. Опять же, хорошо усвоив данное правило, можно его попробовать его нарушить, экспериментирую с более высоким ISO, чем нужно. Зерно и шумы на фотографии, придадут снимку необычное настроение.
7. Делаем снимки «вне фокуса». Четкое и детализированное изображение – это то, к чему нужно стремиться. Но целенаправленная съемка объекта таким образом, чтобы он был не в фокусе, поможет получить интересные мечтательные образы. Существует 2 способа получения нечетких фотографий:
Делаем снимки «вне фокуса». Четкое и детализированное изображение – это то, к чему нужно стремиться. Но целенаправленная съемка объекта таким образом, чтобы он был не в фокусе, поможет получить интересные мечтательные образы. Существует 2 способа получения нечетких фотографий:
- Фокусировка не на главном объекте съемки, а на второстепенном
- Фокусировка далеко за или перед объектом съемки (в этом случае лучше не использовать автофокус).
Со вторым способом придется поэкспериментировать, чтобы объект на снимке был не полностью размыт, а узнаваем.
Данные советы будут хороши в том случае, если вы уже достаточно хорошо освоили композиционные правила и теперь сможете не просто их нарушать, а нарушать грамотно, что позволит разнообразить Ваши снимки.
ПРАКТИЧЕСКОЕ ЗАДАНИЕ. Нарушаем! Пробуем! Эксперементируем! И показываем результаты на форуме сайта
Всего Вам наифотографического!
Правила композиции.
 Контраст — презентация онлайн
Контраст — презентация онлайн1. Правила композиции
.2. 1. Контраст
1. КОНТРАСТКак привлечь внимание зрителя к вашей фотографии? В кадре должен быть
контраст:
•Более светлый предмет снимают на тёмном фоне, а тёмный на светлом.
•Не фотографировать людей на жёлтом или коричневом фоне, цвет фото
будет неестественным.
•Не снимайте людей на пёстром фоне, такой фон отвлекает внимание
зрителя от модели.
•Если контраст на фотографии достаточно высок, то силуэт становится
очень важным элементом композиции
5. 2. Размещение.
• Важные элементы сюжета не должны бытьхаотично размещены. Лучше, чтобы они
образовывали простые геометрические
фигуры.
• Все объекты нашего мира можно подогнать
под простые геометрические формы – линия,
треугольник, квадрат, эллипс, круг.
• Каждая из этих форм будет вызывать
определенные эмоции.
7. 3. Равновесие
• Объекты, расположенные в разных частях кадра, должнысоответствовать друг другу по объему, размеру и тону.

• Избегайте размещения основных объектов строго в
центре кадра. Композиция будет выглядеть живее, если
объект чуть сдвинуть к краю.
9. 4. Золотое сечение
• Золотое сечение было известно ещё вдревнем Египте, его свойства изучали
Евклид и Леонардо да Винчи. Самое
точка для расположения объекта съемки —
примерно 1/3 от горизонтальной или
вертикальной границы кадра.
Расположение важных объектов в этих
зрительных точках выглядит естественно и
притягивает внимание зрителя.
Условно разделим снимок на равные части двумя
горизонтальными и двумя вертикальными линиями. Вы
получите четыре точки пересечения линий. В этих
местах располагаются, как говорили греки «силовые
точки» или, по-нашему, фокус. Две лучшие силовые
точки – верхняя и нижняя правые, так как глаз «входит»
в картину с нижнего левого угла, потом передвигается к
центру, затем достигает правых силовых точек –
доказано психологами всех времен и народов.
 Поэтому
Поэтомукомпонуйте кадр так, чтобы сюжетно важная часть
снимка располагалась вдоль этих четырех
пересекающихся линий, если же предмет находится в
точках фокуса – взгляд точно будет прикован к снимку.
14. 5. Правило диагональной композиции.
• Один из самых эффективныхкомпозиционных приемов — это
диагональная композиция.
Суть её очень проста: основные объекты
кадра мы располагаем по диагонали кадра.
Например, от верхнего левого угла кадра к
правому нижнему.
Этот приём хорош тем, что такая
композиция непрерывно ведет взгляд
зрителя через всю фотографию.
Считается что одна из этих диагоналей «быстрая» а
вторая «медленная» и для запоминания используют такое
сравнение. Допустим из нижнего угла в верх едет
автомобиль, он едет в гору и ему очень тяжело, поэтому
эту диагональ и назвали «медленной». Ну а вторая
диагональ естественно называется «быстрой».
Восприятие диагоналей напрямую связанно с чтением.

Наш мозг привык воспринимать информацию при чтении
именно с лева на право и плавно опускаясь вниз. То есть
фотографии.
Диагональные направляющие часто используют для
плавного перехода взгляда к главному объекту съемки.
Композиции по диагонали – самый
динамичный прием в фотографии.
Диагональ наклонна к границам снимка,
а мы знаем, что такое положение ведет
к неустойчивости – отсюда и ощущения
расстояния и перспективы. Объект,
«уходя вглубь кадра», кажется меньше и
по высоте, и по ширине, и по длине,
меняет свое положение относительно
других предметов. В результате мы
получаем впечатление, сходное с тем,
что возникает у нас при перемещении
реальных объектов в жизни. Если
композиция основана на диагонали,
восходящей снизу к правому верхнему
углу кадра, то это направление, как
правило, придает движению
жизнеутверждающую окраску, вызывая
ощущение силы, стойкости, и наоборот,
спускающаяся с верхнего левого угла в
нижний правый – дает нам намек на
печаль, грусть или тревогу.

Горизонтальные
и
вертикальные
линии
Самая распространенная ошибка для
пейзажных снимков — наклон горизонта,
ведь мы всегда ощущаем, где находится
его линия, даже если он не виден на
снимке. Чтобы придать фотографии
реалистичность,
используйте
вертикальные и горизонтальные линии.
Чтобы определить, где на снимке будет
горизонт,
можно
опять
же
воспользоваться сеткой из «правила
третей». Если горизонт расположен в
центре видоискателя – как правило,
такие фотографии смотрятся статично
или безжизненно. Подняв горизонт вверх
на снимке, вы выделите передний план
или ландшафт, опустив его ниже –
подчеркнете небо. Можно уйти в
крайность, поместив линию горизонта
слишком низко или слишком высоко, но
гармонично
она
будет
смотреться, если совпадет с линиями
сетки.
21. 6. Формат
• Если в кадре преобладают вертикальныеобъекты — снимайте вертикальные кадры.

Если фотографируете пейзаж — снимайте
горизонтальные кадры.
24. 7. Точка съемки
• Выбор точки съемки прямым образом влияет наэмоциональное восприятие снимка. Запомним несколько
простых правил:
• Для портрета лучшая точка на уровне глаз.
• Для портрета в полный рост – на уровне пояса.
• Старайтесь кадрировать кадр так, чтобы линия горизонта не
разделяла фотографию пополам. Иначе зрителю будет сложно
сфокусировать внимание на объектах в кадре.
• Держите камеру на уровне объекта съемки, иначе вы рискуете
получить искажённые пропорции.
Объект, снятый сверху, кажется меньше, чем есть на самом
деле. Так, снимая человека с верхней точки, на фотографии вы
получите человка маленького роста.
Фотографируя детей или животных, опуститесь до уровня их
глаз.
26. 8. Направление
• Наш мозг привык читать слева направо, также мы оцениваем и снимок. Поэтому
смысловой центр лучше располагать в
правой части кадра.
 Таким образом взгляд
Таким образом взгляди объект съёмки как бы движутся навстречу
друг другу.
При построении композиции всегда
учитывайте этот момент.
28. 9. Цветовое пятно
• Если в одной части кадра присутствуетпятно цвета, то в другой должно быть чтото, что привлечет внимание зрителя. Это
может быть другим цветовым пятном или,
например, действием в кадре.
31. 10. Движение в кадре.
• Снимая движущийся объект (автомобиль,велосипедиста), всегда оставляйте
свободное пространство впереди объекта.
Проще говоря, располагайте объект так, как
будто он только “вошёл” в кадр, а не
“выходит” из него.
Движение в фотографии – совершенно
Основных приемов передачи движения два:
съемка неподвижной камерой с длинной
выдержкой и съемка движущейся камерой с
длинной выдержкой – так называемая
«съемка с проводкой».
Съемка неподвижной камерой с длинной выдержкой
даст следующий эффект: изображение неподвижных
объектов будет резким, а движущиеся объекты
станут нерезкими и «размазанными» в направлении
движения.
 Это неплохой прием, если наша задача –
Это неплохой прием, если наша задача –передать ощущение движения, но и только. Детали
же самого движущегося объекта мы передать не
сможем. Это отличная техника для съемки танцев –
при правильно подобранной выдержке можно легко
передать характер танца, его настроение и пластику.
Если же мы хотим получить резкое изображение
движущегося объекта, но и не потерять при этом
ощущение движения, придется использовать технику
проводки. При такой съемке камера все время (до
нажатия на кнопку спуска, во время экспозиции и после
нее – не менее 1 секунды) движется или поворачивается
вслед за объектом, удерживая его в определенной части
кадра.
Если все сделано правильно, то движущийся объект
получается резким, а все неподвижные объекты –
«размазанными» в направлении движения камеры. Такая
съемка, конечно, требует определенной практики и
навыка, но получающийся результат оправдает все
затраченные на тренировку усилия.
 Применяется эта
Применяется этатехника чаще всего при съемке спорта или сюжетов, суть
которых не в самом движении, но в движущемся объекте.
Композиция по направлению
взгляда или движения
На первой фотографии
перед лицом модели и по
направлению взгляда,
достаточно места, что бы
проследить за взглядом
модели. А во втором
примере взгляд модели
упирается в край кадра.
Если бы во второй
фотографии по
направлению взгляда было
еще сантиметра 3, то и
вторая фотография стало
смотреться намного лучше.
39. 11. Фрейминг (создание рамки)
• Идея фрейминга такова – выделитьглавный объект съемки, создав для него
«рамку» из каких-то второстепенных
элементов окружающего пространства.
Вариант первый – «естественный
фрейминг».
В этом случае мы находим для нашего героя
настоящую «живую» рамку. Если говорить,
например, о портрете, то мы можем
поставить человека в дверной проем,
сфотографировать его через окно в доме или
автомобиле, через просвет в ветках – так или
иначе, заключить фигуру портретируемого в
отчетливо-видимую «рамку».
 Это самый
Это самыйпростой вариант фрейминга
Второй вариант – «фрейминг кадрированием».
Здесь мы обрезаем границей кадра какие-то
объекты переднего плана, как бы говоря: «все
остальное мы отбрасываем, поскольку оно для
нашего сюжета абсолютно не важно». Этот приме
часто используется в жанровой и репортажной
фотографии – граница кадра может, например,
«отрезать» кусок от человека — тем самым мы
выводим его из центральной части сюжета,
делаем зрителем, а не участником.
Третий вариант – «пейзажный фрейминг». Для того,
чтобы создать выразительный передний план в
пейзажной съемке, в кадр вводится фрагмент ветки
дерева, которое находится недалеко от камеры или
лежащий на земле пенек, валун или иной подобный
элемент. Самое важное в этом приеме – следить за
тем, чтобы объект «фрейминга» был с одной стороны
достаточно красив сам по себе, а с другой стороны,
не отвлекал внимания от основного сюжета.
12. Линейная перспектива
и передача объема на плоскость
Чтобы про ваши фотографии не говорили что они плоские и
невыразительные, нужно пользоваться линейной перспективой для передачи
глубины пространства.
 Для этого нужно строить композицию так, чтобы в
Для этого нужно строить композицию так, чтобы вкадр попадали как передний план, так и задний план от главного объекта
съемки.
Основные понятия и правила композиции
Пример HTML-страницыДиагональные линии в композиции
График на рисунке слева означает рост. График на рисунке справа означает падение. Так уж сложилось. И, соответственно, в композиции диагональная линия, проведенная от левого нижнего угла к правому верхнему воспринимается лучше, чем линия, проведенная от левого верхнего угла к правому нижнему.
Замкнутая и открытая композиция
В замкнутой композиции основные направления линий стремятся к центру. Такая композиция подойдет для передачи чего-то устойчивого, неподвижного.Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее достижения можно использовать компактное расположение элементов в центре композиции, обрамление.
 Расположение элементов (на изображение — геометрических фигур) таким образом, чтобы все они указывали на центр композиции.
Расположение элементов (на изображение — геометрических фигур) таким образом, чтобы все они указывали на центр композиции. Открытая композиция, в которой направления линий исходят от центра, дает нам возможность продолжить мысленно картину и увести ее за рамки плоскости. Она подходит для передачи открытого пространства, движения.
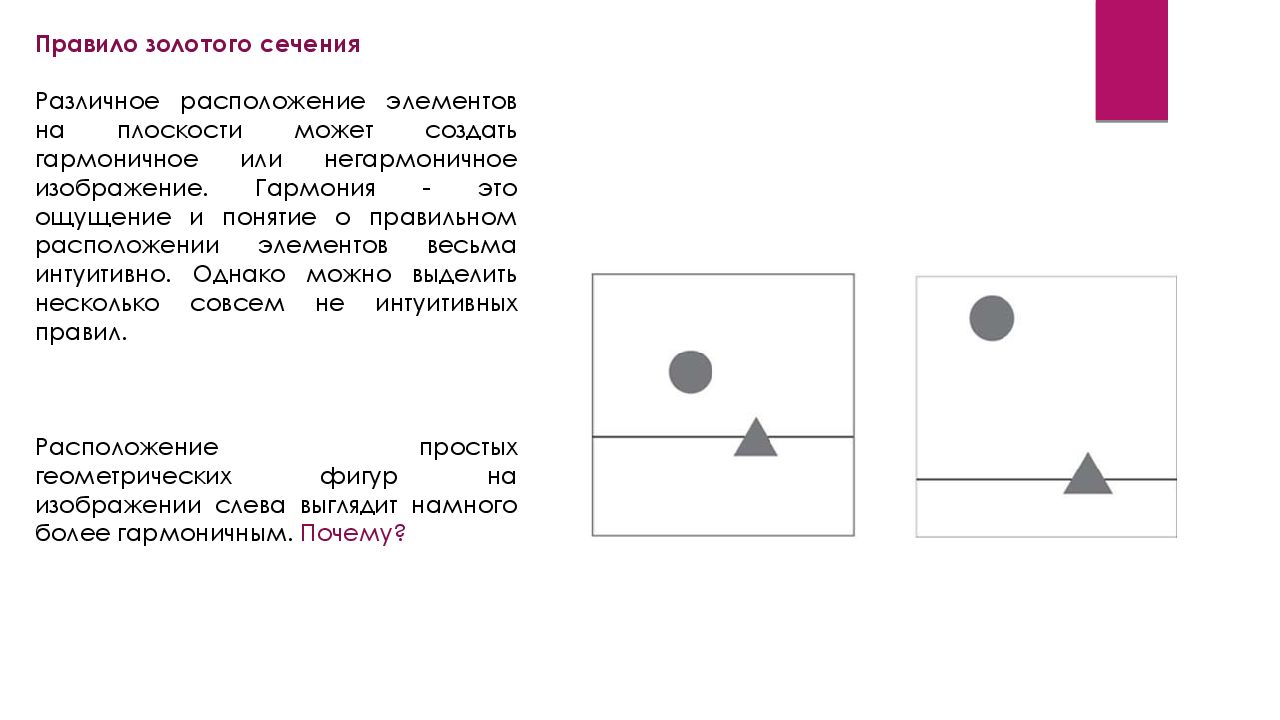
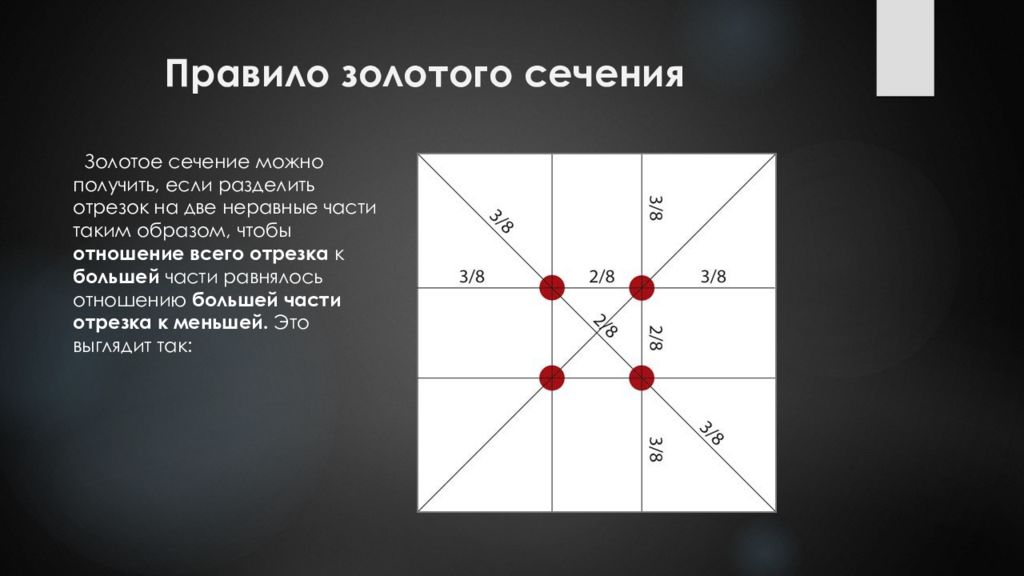
Правило золотого сечения
Различное расположение элементов на плоскости может создать гармоничное или негармоничное изображение. Гармония — это ощущение и понятие о правильном расположении элементов весьма интуитивно. Однако можно выделить несколько совсем не интуитивных правил.
Расположение простых геометрических фигур на изображении слева выглядит намного более гармоничным. Почему?
Гармония — это слаженность. Единое целое, в котором все элементы дополняет друг друга. Некий единый механизм.
Самый большой такой механизм — это окружающий нас мир, в котором все элементы взаимосвязаны — животные дышат воздухом, расходуют кислород, выдыхают углекислый газ, растения используют его углерод и энергию солнца для фотосинтеза, возвращая кислород. Одни животные питаются этими растениями, другие регулируют количество питающихся растениями, питаясь ими, тем самым спасая растения, вода испаряется, чтобы выпасть осадками и пополнить запасы рек, океанов и так далее…
Одни животные питаются этими растениями, другие регулируют количество питающихся растениями, питаясь ими, тем самым спасая растения, вода испаряется, чтобы выпасть осадками и пополнить запасы рек, океанов и так далее…
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание гармонии приходит к нам от нее. А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
Что такое симметрия, я думаю, вы знаете. А что такое золотое сечение?
Золотое сечение можно получить, если разделить отрезок на две неравные части таким образом, чтобы отношение всего отрезка к большей части равнялось отношению большей части отрезка к меньшей. Это выглядит так:
Части этого отрезка примерно равны 5/8 и 3/8 от всего отрезка. То есть, по правилу золотого сечения зрительные центры в изображении будут располагаться так:
Правило трех третей
В этом рисунке не соблюдено правило золотого сечения, но создается ощущение гармонии.
Конспект дизайнера: основы композиции — Telegraf — журнал дизайнерів.
Telegraf.Design начинает серию публикаций конспектов лекций о дизайне от школы Projector.Откроет новую рубрику лекция
руководителя отдела веб-дизайна «1+1 медиа» Евгения Демченко, который расскажет об основах композиции и способах управления вниманием читателей.Також вас може зацікавити Graphic Design Professium.
Евгений Демченко – бывший арт-директор Pоkupon и дизайнер MEGOGO. Уже почти 18 лет профессиональной жизни посвятил психологии разработки дизайна.
Композиция – это сложение малых частей в одно целое
Также композицию можно представить как игру. Есть два игрока: вы (создатель композиции) и наблюдатель.
Есть два игрока: вы (создатель композиции) и наблюдатель.
Цель игры – заставить человека выполнить определенные действия или доставить ему определенную информацию.
Если у игры нет цели, вы никогда не выиграете.
Выстраивая композицию, вы задаете правила игры и управляете поведением оппонента.
Почему мы можем управлять оппонентом? Композиция – это еще и среда, в которую мы помещаем наблюдателя. А поведение любого человека напрямую зависит от его личности и среды, в которой он находится.
В = f (P, E)
* В – поведение человека * f – знак функциональной зависимости * P – особенности личности человека * E – среда
Основные виды плоскостных композиций:
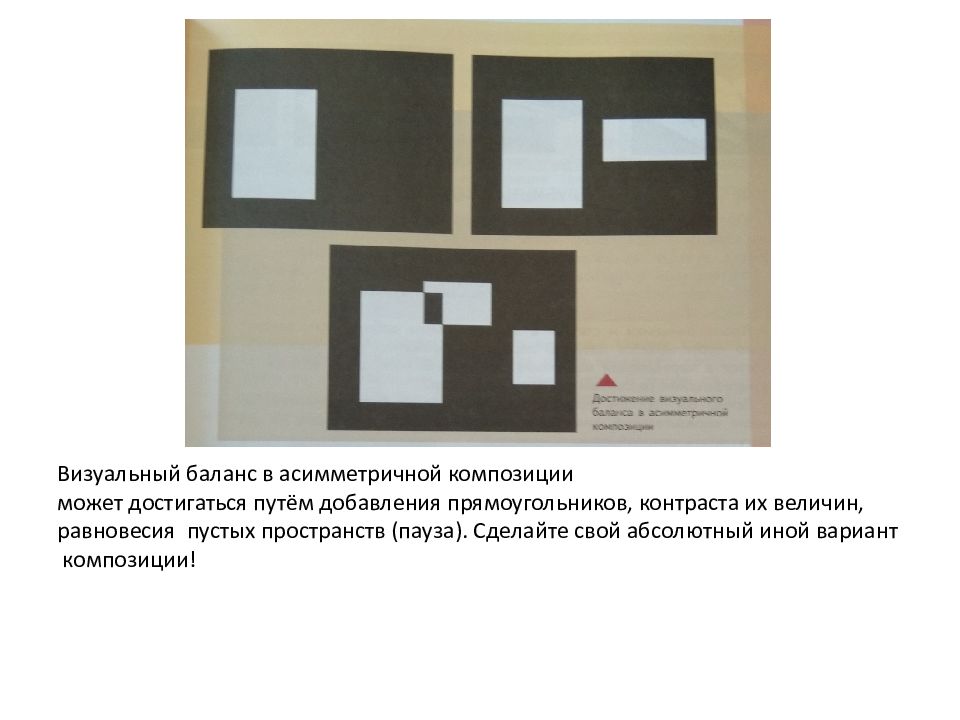
- Симметричная
- Асимметричная
Также выделяют:
- горизонтальную
- вертикальную
- диагональную
- круговую
- глубинную
- ракурсную
- всегда можно создать свой собственный вариант
Создание композиции также подчиняется нескольким основным правилам размещения якорных объектов.
Якорные объекты – это ключевые точки взаимодействия мозга пользователя с областью композиции
Правило размещения в угловых точках и в центре. Именно эти места на плоскости человеческий мозг обрабатывает лучше всего, они являются самыми активными в прямоугольнике.
Правило силовых сторон. Якорные объекты также можно разместить вдоль одной из силовых сторон композиции.
Как выбрать тип композиции и правило размещения якорных объектов? Исходя из целей вашей игры и контента. При этом контент является основой всей композиции. Вам нужно сделать такую композицию, чтобы контент удачно сыграл с наблюдателем.
A и Ω композиции – контент
Для грамотной подачи контента вам необходимо разработать свою метрическую систему. Как это сделать?
- Определиться с контентом.
- Выбрать область композиции, ее формат.
- Учесть окружающую среду (где будет выставлена ваша композиция?).
- Учесть условия взаимодействия (сколько времени наблюдатель будет коммуницировать с композицией и т.
 д.).
д.). - Изучить особенности потребления.
- Учесть другие факторы.
Для создания композиции, как правило, используют сетки. Сетки бывают: колоночные, строчные, в клетку, в косую линию, радиальные, сетка Вилларда (микроформатные), ромбические, фасетные и т.д.
Чтобы человек понял, на что он смотрит, мозгу нужно провести определенную работу:
- Провести селекцию. Человек выделяет объект, на который смотрит.
- Организовать информацию. Объект идентифицируется по ряду признаков. Мозг ищет в памяти похожие атрибуты.
- Провести категоризацию и приписать наблюдаемому объекту свойства других объектов этого класса.
Восприятием человека можно управлять. Этого мы и добиваемся в своей композиции
Ваш оппонент будет рассматривать страницу сайта или картину так, как вы ему скажете и подадите информацию. Вы можете направить его любым из путей, который нужен для достижения ваших целей.
Если ваша композиция составлена правильно, наблюдатель будет взаимодействовать с теми якорными объектами и в той последовательности, в которой вы ему покажете.
Компонентами композиции являются:
- Точка
- Линия
- Прямоугольник
- Окружность
- Многоугольник
Все макеты могут состоять из этих базовых элементов.
У каждого базового элемента есть свои оптические особенности.
Чтобы окружность и прямоугольник выглядели одного размера, окружность должна быть больше прямоугольника, ведь мозг пренебрегает крайними частями окружности, не воспринимая его как пятно.
То же правило касается и острых углов.
Многоугольники и прямоугольники выравниваются по центру массы.
Квадраты и окружности будут казаться более идеальной формы, если их немного вытянуть.
Чтобы ваш оппонент хорошо считал якорный объект, нужно дать ему немного пространства (white space). Это нужно, чтобы облегчить восприятие элементов мозгу вашего оппонента. Чем больше «белого пространства» у объекта, тем легче его заметить и считать. Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
Из этого выведено правило «внутреннего и внешнего».
Внутренний отступ должен быть равен или быть меньше, чем внешний
Чем проще воспринимается вашим оппонентом композиция, тем лучше. Ваша задача – сделать восприятие всех элементов композиции максимально простым.
Группировка элементовСуществует 3 типа группировки информации по принципу воздействия, которые мы можем подать в плоскостном дизайне:
- Инфо-блок
- Промо-блок
- Блок разрыва
Инфо-блок – это текст. Он должен передать сообщение. Состоит из множества многоугольников (букв) и сложен для восприятия. Инфо-блок является самым медленным по передаче информации оппоненту.
Промо-блок – это видео или изображение, взаимодействует с эмоциями и должен заворожить человека, используя основные рычаги манипуляции.
Блок разрыва – разрыв контента и сюжета в композиции. Блоком разрыва может быть контрформа, полоска или отсутствие контента.
Блоком разрыва может быть контрформа, полоска или отсутствие контента.
Рифмы блоков:
Мозг лучше всего воспринимает информацию, когда она разнообразна. Мозг не нужно перенапрягать однотипной информацией. Правая доля мозга больше работает с изображениями, а левая возбуждается при аналитическом мышлении и обработке текстовой информации.
Стоит чередовать нагрузку на мозг оппонента. Блок разрыва можно ставить там, где он будет выгоден.
Группировка через гештальтизм:
- Закон близости. Объекты, расположенные рядом, имеют тенденцию восприниматься вместе.
- Закон схожести. Объекты, которые похожи по атрибутам, будут восприниматься как группа.
- Закон закрытости. Неполные силуэты достраиваются в восприятии до полных.
- Закон симметрии. Симметричные объекты и выровненные вокруг центральной точки объекты воспринимаются как часть цельного объекта.
- Закон общего поля. Элементы, которые лежат на одной плоскости или в одном поле, воспринимаются как одно множество.

- Закон связанности. Элементы, объединенные общим элементом, воспринимаются как одно множество.
- Закон общей судьбы. Элементы с одинаковым направлением движения воспринимаются как целое.
Также нужно учитывать законы взаимодействия:
Закон Фиттса. Время, необходимое для быстрого перехода к целевой области, зависит от соотношения расстояния до цели и ширины цели. Если вам нужно далеко тянуться к кнопке, нужно сделать ее больше.
Закон Хика. Чем меньше элементов, тем меньше времени занимает выбор одного из них.
Закон Якоба. Пользователи предпочитают, чтобы ваш продукт работал так же, как и все другие продукты, которые они уже знают.
Закон упрощения. Люди будут воспринимать и интерпретировать двусмысленные или сложные изображения как самую простую форму, потому что именно интерпретация требует наименьшего познавательного усилия.
Закон Миллера. Кратковременная человеческая память, как правило, не может запомнить и повторить более 5-9 элементов.
Бритва Оккама. Не следует привлекать новые сущности без крайней на то необходимости.
Закон Паркинсона. Рост приводит к усложненности, а усложненность – это конец пути.
Закон крайней позиции. Мозг лучше всего запоминает первый и последний элемент серии.
Эффект Ресторфф. Объект, выделяющийся из общего ряда схожести однородных объектов, запоминается лучше других.
Эффект Зейгарник. Человек лучше запоминает прерванные действия, чем завершенные.
ВыводКак правильно сделать композицию?
Берем контент -> Разбиваем его на сюжет-> Выбираем метрическую систему для подачи контента -> Контролируем работу пятен -> Приводим хаос к порядку. Убираем ненужные мелочи -> Проверяем по психологическим моментам.
Полную видео-версию лекции можно посмотреть на сайте школы Projector.
Правила композиции в графическом и веб-дизайне
Андрей Батурин,Андрей Батурин
Вы можете нарисовать для сайта великолепный логотип, подобрать качественные иллюстрации, написать блестящие тексты, но все эти элементы не раскроют свой потенциал на полную, если у сайта нет правильной композиции. Что это такое и как сделать дизайн сайта приятным для глаз, рассмотрим в этой статье.
Что это такое и как сделать дизайн сайта приятным для глаз, рассмотрим в этой статье.
Что понимают под композицией
Композиция в веб-дизайне — это гармоничное расположение всех элементов сайта на экране таким образом, чтобы максимально раскрывалось их содержание.
Цель композиции — сделать так, чтобы все элементы дизайна воспринимались целостно и составляли единую картину. Для этого дизайнер помещает самые важные объекты в центр внимания пользователя. Добиться этого можно с помощью ракурса, цвета, контраста и других техник, о которых подробнее поговорим ниже.
В целом же, удачная композиция должна быть естественной и служить задачам дизайна: подчеркнуть какой-то блок на экране, подвести пользователя к нужному действию, перевести его внимание с одного блока на другой и т.д. То есть, она должна быть не только визуально привлекательной, но и эффективной в функциональном плане.
Плохая композиция сразу обращает на себя внимание, режет глаз и вызывает раздражение. Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Чтобы дизайн был гармоничным и приятным на взгляд пользователей, следуйте базовым принципам и правилам композиции.
Принципы композиции в графическом и веб-дизайне
Удачная композиция складывается из совокупности нескольких элементов: цвета, компоновки, акцентов и пр. Давайте разберем, какими они должны быть.
Цвет
Цвет играет важнейшую роль в композиции. От цветовой гаммы зависит, какое настроение задает дизайн, в каком свете выставляется продукт, какие ассоциации вызывает.
Если цветовая гамма яркая, она создает настроение бодрости, энергичности. Теплые тона ассоциируются со спокойствием, расслабленностью, надежностью. Холодные — с инновационностью, строгостью. Решите, какие ассоциации должен вызывать ваш сайт и продукт и, основываясь на этом, выбирайте цветовую гамму.
Особое внимание при работе над дизайном уделите контрасту. Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
При выборе цветовой гаммы вам поможет так называемый цветовой круг — палитра всех цветов. Противоположные цвета в круге резко контрастируют, близкие цвета похожи и отлично сочетаются. Стопроцентный вариант, при котором вы точно не ошибетесь — выбрать цветовую гамму из трех цветов, расположенных на углах равнобедренного треугольника, вписанного в этот круг.
Обязательно определите основной цвет и дополнительные. Установите для каждого из них роли. Один — для интерфейса, второй — для контента, третий — для кнопок и т.д.
Модульная сетка
Эта технология пришла в веб-дизайн из полиграфии и отлично показала себя в разработке сайтов и приложений. Суть модульной сетки в том, что элементы экрана организованы по четкой структуре — сетке. В ней есть ряды и колонки, и каждый отдельный блок находится в своей ячейке: тексты, заголовки, кнопки, иллюстрации и т. д.
д.
Однако в веб-дизайне модульные сетки претерпели изменения. В отличие от полиграфии, сайт не всегда статичен: у него открывается меню, есть выпадающие списки и другие динамические элементы, срабатывающие, когда на них нажимают или наводят курсором. Эти особенности также приходится учитывать при составлении сетки, чтобы динамические блоки не нарушили ее баланс.
Модульная сетка нужна в композиции, чтобы упорядочить информацию на экране, упростить ее восприятие для посетителя сайта и установить связь и иерархию между разными частями страницы. Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Направление взгляда пользователя
Удачная композиция в дизайне позволяет управлять внимание человека и направлять его к нужным разделам. Здесь есть два вида композиции: Z-образная и F-образная. Считается, что именно по траектории этих букв обычно движется взгляд читателя или посетителя сайта.
В случае с Z — слева направо, затем по диагонали вниз и снова слева направо. В случае с F — сначала вертикально сверху вниз, а затем слева направо вдоль строк.
Такая траектория взгляда естественна для пользователей, и это следует учитывать при выстраивании композиции. Так, ключевые разделы можно разместить на ключевых точках траектории, чтобы взгляд останавливался именно там, где это нужно дизайнеру.
Так вы можете выстроить целый путь пользователя по сайту, основываясь, например, на маркетинговой модели AIDA: внимание, интерес, желание, действие. В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
Для направления внимания читателя в композиции можно использовать и более очевидные техники. Например, никто не отменил классическую “стрелочку”, которая переходит от одного раздела к другому и ведет за собой посетителя. Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Для этой же цели подойдут и иллюстрации. Например, фотография человека с вытянутой рукой, которая указывает на форму регистрации. Это упрощенный пример, но принцип понятен.
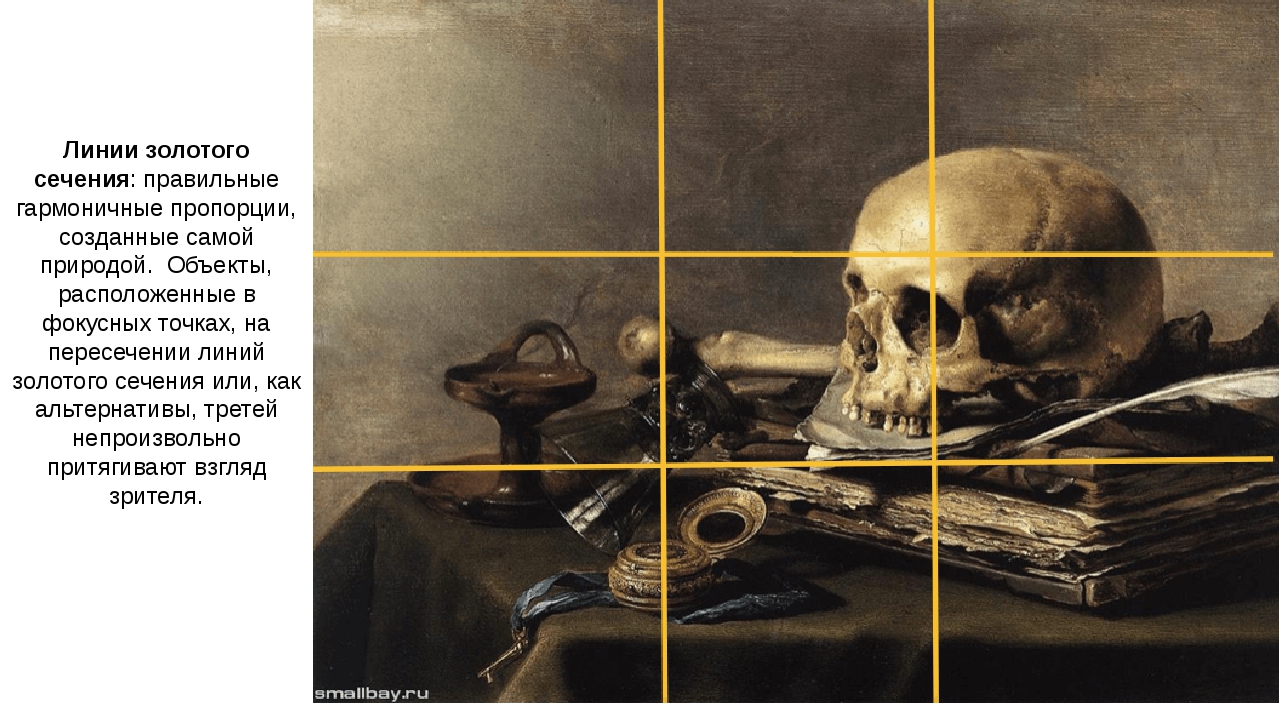
Правило третей
Еще один способ создать удачную композицию в дизайне — использовать правило третей, упрощенный вариант золотого сечения. Его применяют в графическом и веб-дизайне, в фотографии и живописи.
Суть его в следующем. Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поэтому логично на пересечении этих линий размещать самые важные блоки: ключевую информацию, призыв к действию, кнопку заказа или регистрации.
При этом, если у вас на экране один объект, его лучше расположить в левой части экрана. Если объектов несколько, самый главный расположите в правой нижней части.
Если объектов несколько, самый главный расположите в правой нижней части.
Свободное пространство
В композиции немаловажную роль играют не только сами объекты, но и пустое пространство между ними. Не стоит загромождать дизайн многочисленными блоками и разделами на одном экране, от которых рябит в глазах. В этом случае вы только раздражаете посетителя сайта и затрудняете ему пользовательский опыт. Ему сложно найти нужную информацию, сложно сделать выбор, сложно читать.
Чтобы избежать этого, добавьте в дизайн “воздуха” — свободного пространства. Но и позаботьтесь о том, чтобы оно корректно отображалось на всех устройствах. Будет неприятно, если на мобильном телефоне интерфейс съедет за пределы страницы и будет виден только пустой фон.
Иерархия блоков
В хорошей композиции с первого взгляда понятно, где находится главный блок страницы, где второстепенный, а где искать кнопки. Показать это помогает иерархия
Чтобы составить визуальную иерархию, используют разные методы. Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Подчеркнуть иерархию помогут и шрифты. Подробнее мы разбирали эту тему в статье “Как выбрать шрифты для сайта”. Разные шрифты для заголовков, интерфейса, кнопок и текстов помогут создать логичную иерархию контента.
Баланс
Баланс — еще одна из ключевых составляющих удачной композиции в графическом и веб-дизайне. Баланс элементов бывает двух типов: симметричный и асимметричный.
В случае с симметричным балансом все очевидно: блоки должны быть расположены в строгой симметрии. Это упорядочивает информацию, делает ее структурированной и упрощает восприятие. Однако симметричный баланс дает мало простора для креатива в дизайне. Поэтому нередко используют другой тип — асимметричный.
При асимметричном расположении объектов добиться баланса можно с помощью вспомогательных методов. Например, уже упомянутых выше правила третей, модульной сетки, иерархии. Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Для придания асимметричному дизайну сбалансированности можно сделать разные объекты в едином стиле: отрисовать их в схожей цветовой гамме, создать все иллюстрации во время одной фотосессии и т.п.
— От удачной композиции в графическом и веб-дизайне зависит, насколько приятным сайт или полиграфия будут для взгляда пользователей. Чтобы добиться этого, следуйте базовым правилам композиции при выборе цветовой гаммы, расположении объектов, создании иерархии. При хорошей композиции дизайн выполняет свою функцию и ведет пользователя по нужному пути, плавно подводя его к целевому действию.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
айдентика дизайнПонравилось
0
на эту тему
Значение цвета в фирменном стиле компании Цветовая гамма сайта: рекомендации по подбору Как выбрать шрифты для сайта ТОП-10 классических стилей в веб-дизайне Ошибки в веб-дизайне, которые могут стать фатальными История веб-дизайна Дружественный интерфейс: как сделать дизайн сайта удобнымЧетыре правила фотографической композиции
Прежде чем я окунулась в мир фотографии (для меня не было переходного периода в воду), я никогда не задумывался и не изучал композицию. Я думал, это как-то связано только с живописью. Если бы я собирался фотографировать реальную жизнь, я не мог себе представить, что скажу человеку, бегущему к автобусу: «Извините, не могли бы вы войти в эту третью комнату?» Я совершенно не обращал внимания на композицию. Затем наступил момент, когда я начал интуитивно настраивать свои ручные настройки без особых раздумий.У меня внезапно оставалось много времени во время съемки, чтобы не обязательно беспокоить моих испытуемых перемещением в сцене, но чтобы двигаться надлежащим образом и быть достаточно быстрым, чтобы уловить что-то в доли секунды, когда это естественно было хорошо скомпоновано.
Я думал, это как-то связано только с живописью. Если бы я собирался фотографировать реальную жизнь, я не мог себе представить, что скажу человеку, бегущему к автобусу: «Извините, не могли бы вы войти в эту третью комнату?» Я совершенно не обращал внимания на композицию. Затем наступил момент, когда я начал интуитивно настраивать свои ручные настройки без особых раздумий.У меня внезапно оставалось много времени во время съемки, чтобы не обязательно беспокоить моих испытуемых перемещением в сцене, но чтобы двигаться надлежащим образом и быть достаточно быстрым, чтобы уловить что-то в доли секунды, когда это естественно было хорошо скомпоновано.
Итак, если вы похожи на меня и еще не думали о композиции, вот несколько правил, которые помогут вам начать работу. Естественно, правила созданы, чтобы их нарушать. Но вы не можете нарушить правила, пока не усвоите их. Больше об этом в другой раз.Вот четыре жестких правила композиции, без которых я не могу жить:
Третьи — Возможно, это наиболее широко известное правило композиции среди фотографов. В большинстве зеркалок есть даже возможность включить визуальную сетку в видоискателе. Это правило гласит, что для того, чтобы изображение было визуально интересным, основной фокус изображения должен располагаться вдоль одной из линий, отмеченных третями. Например, согласно этому правилу, горизонт должен быть не посередине фотографии, а в нижней трети.Одно дерево в поле должно быть выровнено по одной из двух вертикальных линий.
В большинстве зеркалок есть даже возможность включить визуальную сетку в видоискателе. Это правило гласит, что для того, чтобы изображение было визуально интересным, основной фокус изображения должен располагаться вдоль одной из линий, отмеченных третями. Например, согласно этому правилу, горизонт должен быть не посередине фотографии, а в нижней трети.Одно дерево в поле должно быть выровнено по одной из двух вертикальных линий.
Правило шансов — Правило шансов гласит, что изображения выглядят более привлекательными при нечетном количестве предметов. Например, если вы собираетесь поместить на фотографию более одного человека, не используйте два, используйте 3, 5 или 7 и т. Д. Конечно, это довольно глупое понятие для съемки помолвки, не так ли? Или свадебную фотосессию. Или семья с двумя детьми. Но когда это возможно, когда вы не просто снимаете реальную жизнь, а составляете образы (натюрморты, семейные группы, цветы), помните о правиле шансов.Исследования показали, что люди на самом деле чувствуют себя более непринужденно и комфортно при просмотре изображений с нечетным количеством объектов. Мне было бы очень интересно узнать, почему читатели расходятся во мнениях. Я поделюсь своим в комментариях ниже.
Мне было бы очень интересно узнать, почему читатели расходятся во мнениях. Я поделюсь своим в комментариях ниже.
Правило пространства — Я смешивал это правило с правилом третей. Правило пространства, вероятно, дается вам естественным образом, и вы даже не подозреваете, что это правило композиции. Правило пространства гласит, что для изображения движения, контекста и идеи о том, что фотография больше той части, которую вы видите, вам нужно оставлять «белые» пространства без беспорядка.Например, если вы фотографируете бегуна, дайте ему пространство, с которым можно столкнуться. Не фотографируйте его со всем пространством мира позади него, потому что это не помогает зрителю представить движение вперед и пространство, которое ему еще предстоит пробежать. Если вы делаете портрет женщины, смеющейся над чем-то, чего нет на фотографии, оставьте место в том направлении, где она смеется. Это заставляет зрителя задуматься о том, что выходит за рамки фотографии. Над чем она смеется? Причина, по которой я перепутал это с правилом третей, заключается в том, что, естественно, когда вы даете вашим объектам пространство, они будут размещены на одной трети фотографии.
Точка зрения — часто называемая точкой обзора, точка зрения является самым основным из правил композиции. И это так же просто, как щелкнуть затвором. Вы ваш зритель. Ваша камера — их глаз. Если вы фотографируете собаку на уровне глаз, ваш зритель будет смотреть на собаку на уровне глаз (что дает представление / ощущение равенства). Если вы фотографируете собаку снизу, ваш зритель будет видеть собаку снизу (снимок с низкой точки дает ощущение доминирования). Если вы фотографируете собаку сверху, вы создаете ощущение превосходства вашего зрителя над собакой.
Какое ваше любимое правило композиции? Что приходит в голову каждый раз, когда вы составляете кадр?
правил композиции | Гранд Фотография
1. Правило третей
Представьте, что на вашем изображении есть две вертикальные и две горизонтальные линии, пересекающие его, образуя девять одинаковых прямоугольников. Правило третей гласит, что вы должны размещать наиболее важные элементы на вашем изображении по этим линиям, чтобы добавить к вашей фотографии баланса и интереса.
http://en.wikipedia.org/wiki/Rule_of_thirds
2. Элементы балансировки
Сместите главный объект фотографии смещением по центру, чтобы сделать ее более интересной, но чтобы заполнить пустое пространство, оставшееся на изображении, добавьте менее значимый элемент, чтобы создать больший баланс.
https://sites.google.com/site/photographycompositionrules/balancing-elements
3. Ведущие строки
Поскольку наши глаза естественным образом притягиваются к линиям, то место, где вы размещаете линии на фотографии, может сделать или сломать изображение.Вы можете сделать так, чтобы линии выводили зрителя на картинку или от нее, в зависимости от того, где вы их разместите. Линии могут быть любыми: от прямых до диагональных, зигзагообразных или даже радиальных.
Elements of Composition – The Magic of Leading Lines
4. Симметрия и закономерности
Симметрия и узоры привлекают внимание, поэтому их изображение может сделать его более интригующим. Вы также можете создать напряжение или главный фокус на своей фотографии, нарушив симметрию или узор где-то внутри.
Вы также можете создать напряжение или главный фокус на своей фотографии, нарушив симметрию или узор где-то внутри.
http://staff.4j.lane.edu/~holte/2003website/5.Elements.of.Photography.html
5. Смотровая площадка
Снимайте сверху, снизу, сбоку, сзади, издалека, крупным планом и т. Д., Чтобы создать эффект, который вы хотите передать на фотографии.
https://sites.google.com/site/photographycompositionrules/viewpoint-1
6. Справочная информация
Найдите простой фон или тот, на котором мало отвлекающих факторов, чтобы лучше сфокусироваться на объекте фотографии.
http://www.freehdbackgrounds.net/widescreen-nature-background-photography-digital-wallcoo-mandc-800×600.htm
7. Глубина
Чтобы придать изображению больше глубины, расположите объекты на фотографии под разным углом от камеры или используйте технику наложения.
http://www.digitalcameraworld.com/2012/12/17/photography-basics-how-to-add-depth-to-your-photos/
8. Обрамление
Обрамление
Обрамление снимков позволяет лучше сфокусироваться на объекте.Чтобы создать кадр, поместите элементы, образующие кадрирование, по краям фотографии, чтобы изолировать главный объект от всего остального вокруг него.
http://photographyblogger.net/framing/
9. Посевы
Обрезайте фотографии, чтобы избавиться от любых предметов на заднем плане, которые могут отвлекать зрителя от главного объекта фотографии.
https://ww2.lifepics.com/Photography-Tips/cropping-tips.htm
10. Эксперименты
Делайте как можно больше фотографий и пробуйте новые вещи, чтобы создавать интересные фотографии.
http://www.samhaskinsblog.com/?cat=318
Мои советы по композиции
Правило третей
Элементы балансировки
Ведущие строки
Симметрия и узоры
Смотровая площадка
Фон
Глубина
Обрамление
Урожай
Эксперименты
Подумайте дважды, прежде чем нарушить эти 5 правил
Условия творчества могут звучать так, как будто они входят в список оксюморонов наряду с гигантскими креветками и сладко-сладкими креветками, но правила могут быть либо ограничивающими, либо вдохновляющими. Композиция полна как правил, так и техник фотографии. Например, использование линий, выделение узора и заполнение кадра — все это методы, которые помогают отточить композиционные навыки, но это не правила.
Композиция полна как правил, так и техник фотографии. Например, использование линий, выделение узора и заполнение кадра — все это методы, которые помогают отточить композиционные навыки, но это не правила.
С другой стороны, правила фотографии чаще всего верны. Вы можете сделать хороший снимок, например, без использования узора, но в большинстве случаев правило третей даст вам лучший снимок, чем без него. Правила фотографии небезупречны — были сделаны отличные изображения, которые игнорируют такие вещи, как Правило третей, — но в отличие от техник их можно применить практически к любому изображению, в отличие, скажем, от техники выделения узоров, которая может существовать не в каждой сцене. .Понимание различных композиционных техник вместе с этими пятью правилами фотографии поможет создавать более сильные изображения.
- Как использовать основные правила композиции фотографии в своей работе
- Как применять Правило третей
- Советы по использованию техники композиции с использованием сетки Фи или Золотого треугольника
- Что такое «правило шансов»?
- Основные правила обрезки конечностей в фотографии
Правило третей — одно из самых известных «правил» фотографии, и новичкам его довольно легко усвоить. Представьте, что ваше изображение разделено на три части по вертикали и горизонтали, как доска для крестиков-ноликов:
Представьте, что ваше изображение разделено на три части по вертикали и горизонтали, как доска для крестиков-ноликов:
— Фото: Кейси Косли
Правило третей предполагает, что размещение объекта на одной из этих линий — или еще лучше, там, где две из этих линий пересекаются — создает более сильную композицию.
Правило третей делает кое-что для композиции. Во-первых, это избавляет новых фотографов от привычки по умолчанию центрировать объект и думать обо всем кадре.Во-вторых, он создает пустое пространство, которое помогает привлечь внимание зрителя к объекту.
Простое в использовании, но легкое изменение, регулируя, на какой линии попадает объект, правило третей является хорошей отправной точкой для выбора того, что должно быть в кадре и где.
Золотое сечение — это правило третей, все они выросли и облачились в лучшее воскресное платье. Основанное на соотношениях, приятных для человеческого глаза, это правило фотографии существовало еще до самой фотографии и использовалось в печально известных произведениях искусства, таких как Мона Лиза и Тайная вечеря.
Золотое сечение, основанное на соотношении 1 к 1,618, представляет собой концепцию дизайна, основанную на числах, которые Леонардо Фибоначчи разработал в 12 веке для создания «идеального» дизайна — и на самом деле золотое сечение наблюдается в природе в таких вещах, как спираль. морской раковины наутилус.
Золотое сечение можно применять по-разному. Исходная спираль Фибоначчи помещает эти так называемые идеальные числа на спираль, например:
— Фото: Майло Занеккья
Поместив наиболее важные элементы фотографии в наименьшую часть спирали, взгляд естественным образом проходит сквозь это изображение.Остается только догадываться, почему спираль Фибоначчи работает, но это так — и существует множество исторических произведений искусства, подтверждающих это.
Спираль также можно немного упростить в виде сетки. Подобно Правилу третей, сетка Фи делит изображение на три части, только вместо того, чтобы делить их поровну, линии основаны на этом соотношении, при этом средние секции занимают 0,618 пространства, занимаемого внешними секциями. Это означает, что эти средние секции, как по вертикали, так и по горизонтали, расположены ближе друг к другу, и в итоге вы получите такую сетку:
Это означает, что эти средние секции, как по вертикали, так и по горизонтали, расположены ближе друг к другу, и в итоге вы получите такую сетку:
— Фото: Мэтт МакМонагл
Использование сетки Фи очень похоже на следование правилу третей, только оно немного более доработано и адаптировано к соотношению, которое оказалось более привлекательным.Многие модели камер позволяют включать сетку на основе правила третей или золотого сечения, чтобы вам не приходилось гадать, где находится линия отношения 0,618.
Сначала золотое сечение, теперь золотые треугольники? Сетка Фи (и Правило третей) хорошо работает для вертикальных и горизонтальных объектов — но что, если у вас ни то, ни другое? Концепция Золотого Треугольника — это руководство для компоновки сцен и предметов, которые имеют более диагональную форму.
Вместо того, чтобы представлять изображение как равномерно разделенное на три части, проведите диагональную линию от одного угла к противоположному. Затем, используя любой из оставшихся углов, проведите линию до первой воображаемой линии, например:
Затем, используя любой из оставшихся углов, проведите линию до первой воображаемой линии, например:
— Фото: Мэтт МакМонагл
Размещение объектов на фотографиях вдоль одной из этих линий или внутри одного из образовавшихся треугольников помогает создать сильную композицию, даже если используются объекты, имеющие более диагональную форму.
Еще проще Правило Судей. Использование нечетного числа, будь то для объекта или объектов на заднем плане, обычно выглядит более привлекательно, чем использование четных чисел.
Почему? У нечетных чисел есть середина — когда вы используете четные числа, взгляд падает на пустое пространство между ними. В нечетных наборах тенденция видеть середину только подчеркивает узор, а не отвлекает от него. Как и другие правила, правило шансов не является безошибочным, но является хорошим правилом композиции, которое поможет вам сделать выбор.
Правило портретной фотографии: избегайте обрезки конечностей
Если вы не снимаете портрет всего тела, композиция при фотографировании людей включает определение того, какие части оставить, а какие — нет. Что, конечно же, приводит к еще одному правилу фотографии: не обрезать стыки.
Что, конечно же, приводит к еще одному правилу фотографии: не обрезать стыки.
Почему? Обрезка суставов похожа на ампутацию, будь то во время съемки (рекомендуется сохранять неизменным разрешение) или после съемки. Когда вы оставляете немного после стыка (или обрезаете его перед), глаз естественным образом заполняет недостающие детали, и это не выглядит таким неудобным. Избегайте обрезания пальцев ног, лодыжек, колен, запястий и локтей. Если вы снимаете крупным планом, можно обрезать небольшую часть головы, но не трогайте уши.
Понимание правил композиции в фотографии необходимо для создания более ярких изображений — и знание того, какому правилу следует следовать. Иногда нарушение правила приводит к получению хорошей фотографии, например, игнорирование правила третей и золотого сечения для центрирования объекта и подчеркивания симметрии. Но чаще всего понимание правил композиции помогает создавать более сильные фотографии.
5 способов нарушить правила композиции 5 способов нарушить правила композиции
В фотографии, как и в реальной жизни, бывают моменты, когда есть смысл нарушать правила. Независимо от того, насколько хороши ваши фотографии, если вы всегда придерживаетесь правил композиции, скорее всего, ваши фотографии будут выглядеть слишком идеально и, следовательно, немного скучными.
Независимо от того, насколько хороши ваши фотографии, если вы всегда придерживаетесь правил композиции, скорее всего, ваши фотографии будут выглядеть слишком идеально и, следовательно, немного скучными.
Чтобы выйти из рутины и сделать что-то более инновационное, когда дело касается фотографии, вы можете подумать о нарушении некоторых правил, которых мы, фотографы, обычно придерживаемся.
Следующие 5 советов помогут вам освежить свой распорядок стрельбы и улучшить свои навыки композиции:
Нарушение правила третей
Основное правило композиции — это то, что, наверное, хорошо знает каждый фотограф.Это правило гласит, что мы должны разделить наш кадр на три части, а затем разместить объект на пересечении линий. Эти перекрестки называются «сладкими пятнами», и предполагается, что они наиболее приятны для глаз. Однако так должно быть не всегда.
Яркие изображения также можно создать, поместив объект в самый центр, особенно при наличии симметрии или если вы хотите драматическим образом подчеркнуть важность объекта. Нарушение правила третей может работать в любом жанре — это множество захватывающих дух портретов и пейзажей с центрированной композицией.
Нарушение правила третей может работать в любом жанре — это множество захватывающих дух портретов и пейзажей с центрированной композицией.
Наклоните камеру
В пейзажной и архитектурной фотографии (а иногда и в портретной съемке) сохранение прямой линии горизонта является очень важным правилом композиции.
Однако нарушение этого важного правила может привести к чрезвычайно необычным и динамичным изображениям с сильным ощущением движения. Наклон также добавляет композиции волнения, и он хорошо работает, когда есть сильный горизонтальный элемент, который может стабилизировать композицию.Хорошо помнить, что с наклоном, каким бы увлекательным оно ни было, не следует переусердствовать. Применять его имеет смысл только в том случае, если он улучшает состав.
Фото Даниэля Делле Донна на UnsplashОбнимите негативное пространство
Фотографы часто пытаются заполнить свои кадры и максимально приблизиться к объектам, чтобы не показывать какие-либо элементы фона, не относящиеся к их идее. Однако оставление большого количества негативного пространства вокруг объекта иногда может иметь противоположный эффект.
Однако оставление большого количества негативного пространства вокруг объекта иногда может иметь противоположный эффект.
Негативное пространство позволяет объекту «дышать», а также направляет взгляд зрителя на центральную часть фотографии. В то же время, если вы сделаете ваш объект «маленьким», это может быть полезно для рассказа историй, особенно если вы пытаетесь передать чувство масштаба.
Фото Джоанны Косинской на UnsplashУчитывать низкую контрастность
Мы стараемся избегать использования низкого контраста между объектом и его фоном, потому что боимся, что объект может «потеряться».Но нет ничего плохого в том, чтобы заблудиться; если объект выглядит так, как будто он вот-вот исчезнет, это может создать сюрреалистичную сказочную атмосферу. Такая техника может прекрасно смотреться на портретах, если вы хотите показать хрупкую сторону своей модели.
Его также можно использовать в фотографии товаров высокого класса (особенно, когда речь идет о косметике и парфюмерии), потому что низкая контрастность усиливает ощущение утонченности и элегантности.
Использовать занятые фоны
Чистый фон — идеальное условие для любого портрета, но всегда ли так? Хотя простой и чистый фон сводит к минимуму наши шансы на ошибку при портретной съемке, это не всегда хороший выбор.Например, если мы снимаем портреты окружающей среды, имеет смысл показать как можно больше фона, потому что фон в этом случае играет важную роль в повествовании.
Использование насыщенного фона также может вызвать ощущение движения и хаоса, что также важно для фотожурналистов и других откровенных жанров.
Фото Мэтью Нолана на UnsplashЕсли вы хотите нарушить правила композиции в своей фотографии, первое, что вы показываете, это то, что ваша цель — улучшить свои снимки.Прежде чем взять камеру и начать съемку, подумайте и спланируйте свои фотографии, а затем решите, какова ваша цель, чего вы хотите достичь.
В большинстве случаев нарушение правил работает хорошо, только если вы знаете, почему вы решили их нарушить.
Кроме того, если вы хотите изучить все основы композиции (а не только их ломать!), Вам следует изучить руководство Photzy Advanced Composition.
Правила композиции для подводной фотографии
«Правила»
В предыдущей статье мы изложили наиболее распространенные ошибки при подводной композиции, которые допускают новички.А теперь давайте посмотрим на некоторые правила подводной композиции.
1) Правило третей
Правило третей гласит, что если фотография разделена на «трети» линиями, ключевые элементы композиции должны быть размещены рядом с пересечением линий.
Использование правила третей помогает придать фотографии чувство баланса. Это правило часто нарушается, особенно при съемке с очень близкого расстояния, но оно по-прежнему полезно для многих композиций.Если у вас возникают проблемы с получением хороших композиций, используйте правило третей, чтобы помочь своим композициям достичь баланса.
По мере развития вашего опыта вам не нужно будет думать о «правилах», но используйте собственную интуицию для определения того, что делает хороший дизайн. Многие отличные изображения не соответствуют правилу третей, поэтому не бойтесь его нарушить.
На этом фото белые линии делят фото пополам. Правило 3-го гласит, что ключевая часть основного объекта, в данном случае глаза, должна быть расположена рядом с одним из четырех пересечений.Это фото идеально следует правилу. Фото Майка Бартика.
2) Основы широкоугольной композиции
Попробуйте создать сильный передний план и сильный фон
Съемка переднего плана — приблизьтесь, снимайте, правильно освещайте. Постарайтесь приблизиться к объекту на переднем плане в пределах 2 футов. Используйте как можно более широкий объектив.
Выбор фона — дождитесь косяка рыб, проплывите мимо дайвера или обратите внимание на красочный риф, лес водорослей или затонувшее судно на заднем плане.

На заднем плане этого Cabezon вырисовываются силуэты нефтяных вышек.
Дополнительные сведения и примеры см. В разделе, посвященном широкоугольному объективу с близким фокусом.
3) Макро-композиция
Съемка на низком уровне, фокусировка на объекте и наличие цветного, черного или замаскированного фона.
Передний план должен быть резким
Правильное разделение переднего плана и фона с помощью глубины резкости или цвета будет отличать хорошую фотографию от отличной.Черный или синий фон — отличный способ изолировать объект.
Делайте снимок как можно проще, не отвлекая внимание на фотографии. Отвлекающий фон может испортить макросъемку.
Эта макросъемка проста и снята снизу, а не сверху. Фон не в фокусе позволяет зрителю сконцентрироваться на объекте, мягком имитирующем коралловый голожаберник Ксении, сохраняя при этом ощущение, что он живет на рифе, что теряется в более художественной композиции черного фона.
Простая макро-композиция. Резкий, четкий предмет, красочный.
«Классический» магазин макросов. Красочный, резкий, в фокусе, глаза в фокусе, ясно, что это за объект, и он почти заполняет кадр. Снято на Бали, Nikon 80, 105-мм объектив VR. F14, ISO 200, 1/160
4) Подводная композиция Supermacro
Я хотел бы выделить 3 композиции для супермакро-снимков, которые я хотел бы здесь выделить:
# 1 — Поскольку глубина резкости будет очень маленькие в супер-макросъемке, попробуйте совместить фокальную плоскость камеры с ключевыми областями объекта.Это могут быть глаза, глаза и ринофоры, глаза и рот и т. Д. Или это может быть вся сторона объекта.
Я пытался снимать этим крабом параллельно моей плоскости фокусировки, чтобы все было в фокусе. F13, 1/250, ISO 200
# 2 — Прямо лицом к объекту, опускается ниже
Яркие каракатицы из Анилао, F11, 1/200, ISO 400. Вот отличная статья о макросе «лицом к лицу» подводная композиция.
# 3 — Расположите объект под углом к фокальной плоскости.Ключевая часть объекта должна быть в фокусе. Остальные будут потеряны в фокусе, в результате чего получится эффектное фото. Иногда приходится делать много попыток найти такой, который приводит к приятному размытию не в фокусе области объекта.
Крошечные голожаберные ветви, аккуратно сложенные. Передняя часть в фоусе, а задняя медленно выходит из фокуса. Фото Кевина Ли.
— Снимки супермакро иногда центрируются и игнорируют правило 3-го. Посмотрите, что лучше всего подходит для вашей фотографии.
5) Снимайте в портретной ориентации
Вы должны снимать в портретной ориентации как можно больше. Сверхлегкий поворотный лоток можно использовать для удержания стробоскопов в одном и том же положении, пока вы поворачиваете свое тело. Постарайтесь, чтобы оба глаза были видны на фотографиях и в фокусе. Обложки журналов всегда снимаются портретом.
Стены рифа — отличное место для портретной съемки.
6) Используйте видоискатель для композиции
Посмотрите в видоискатель и отрегулируйте положение, чтобы получить желаемую композицию, обратите внимание на отвлекающие факторы на краю видоискателя.
7) Проверьте края на предмет отвлекающих факторов
При необходимости отредактируйте.
8) Обрезка фотографии
Используйте как инструмент, а не как костыль. Постарайтесь сделать это прямо «в камеру».
9) Выберите фон с умом
При необходимости измените положение. Используйте правильный объектив для желаемого эффекта. Более длинное фокусное расстояние изолирует фон; меньшее фокусное расстояние покажет больше фона. Прочтите о влиянии линз на композицию. При необходимости используйте выборочную глубину резкости.
Я прошел мимо многих бычков, прежде чем нашел одного на красной губке. Всего один подход привел к такой композиции, и я продолжал ползать вперед, делая выстрелы.
Следующая статья: Другие идеи подводной композиции
Дополнительная литература
Правило композиции динамической фотографии 80/20
Как эффективно организовать и скомпоновать кадр в композиции фотографии:
Как лучше всего разделить рамку на части?
Деконструируйте, чтобы учиться.
1. Подумайте о разделах и секторах
Фотография — это рамка. Как вы будете организовывать и разделять фрейм — это первый вопрос.
2. Подумайте о цветных блоках и строительных блоках
Например, меня вдохновила эта фотография Синди, которую я сняла в Мехико, вдохновленная основными цветами (Пит Мондриан):
Piet Mondrian VibesВ любом случае, делая исходную фотографию Синди (ее локоть в нижнем левом углу), мы определяем основные цвета: красный, желтый, синий, белый, черный:
Вот общее деление рамы:
Вы можете показывать слайды фотографий ниже:
3.Анализируем пропорции рамы
Рассечение рамки в Procreate на iPadДавайте начнем с определения пропорций рамки:
Обратите внимание на пурпурный слева и бирюзовый справа. Если я проведу грубую центральную линию, это будет выглядеть так:
Рассмотрим поближе:
4. Подразделения никогда не бывают полностью равными
Вывод на вынос:
В правой части кадра есть раздел, заполненный на 50%, а в левой части — раздел между 30/70%.
Подобно степенному закону Паретто правила «80/20».
Итак, если мы можем приблизиться:
Сделайте одну сторону рамки ~ 20%, а другую сторону рамки ~ 80%:
Примерная визуализация:
Степенный закон композиции динамической фотографии?
Основная идея такова:
Не делайте симметричные фотографии.
Не центрируйте фотографии.
Фотографии или произведения визуального искусства, которые идеально симметричны и расположены по центру, скучны, статичны и лишены динамической силы и энергии.
Как это проверить?
Сделайте фотографии, которые вам нравятся, и проведите через них линию 50/50. Обратите внимание, это не симметрично:
Чем больше динамическое движение, сила и асимметрия, тем лучше.
Vegas, 2019 #cindyproject80/20 как грубое обобщение.
Правило 80/20 не следует понимать буквально. Основная идея заключается в том, что неравенство создает большую динамическую силу. Например, пропорции могут быть:
Например, в фирме венчурного капитала 99% прибыли может приходиться на 1% инвестиций.Или, если вы трейдер, 99% вашей прибыли может быть получено из очень спекулятивного 1% ваших инвестиций (например, если вы инвестировали в Биткойн на раннем этапе).
80/20 в реальной жизни.
Это применимо и в бизнесе, и в жизни. 80% стресса в вашей жизни могут быть приписаны 20% людей в вашей жизни. Или 80% производительности вашего офиса можно отнести на счет 20% сотрудников вашего офиса.
80% стресса в вашей жизни могут быть приписаны 20% людей в вашей жизни. Или 80% производительности вашего офиса можно отнести на счет 20% сотрудников вашего офиса.
Как найти рычаг Архимеда в жизни
Все дело в точке опоры«Дайте мне место, чтобы встать, и я смогу перевернуть мир» — Архимед
Интересное понятие «рычаг Архимеда» —
Где твоя точка опоры?Как оказать наибольшее влияние на мир, определив свою величайшую силу и сосредоточив всю свою энергию и мощь на одной этой силе.
Мне кажется, что мой рычаг Архимеда ведет блог. Поэтому, чтобы максимизировать свое влияние, я уничтожаю все отвлекающие факторы и излишки и посвящаю 110% своей энергии ведению блога.
Предоставлено: Reddit / Imgur.Вы можете увеличить движение, определив точку опоры и приложив максимальную силу и усилие в одной точке!
Правило третей и правило четвертей
Правило третей эффективно даже для портретных фотографий. Вы можете видеть, что лепестки красной паучьей лилии расположены в верхней правой точке пересечения. Между прочим, вам не нужно погружать картинку в точные трети. Правило третей — это всего лишь руководство. Даже на фото выше, строго говоря, объект смещен по центру от точки пересечения.
Вы можете видеть, что лепестки красной паучьей лилии расположены в верхней правой точке пересечения. Между прочим, вам не нужно погружать картинку в точные трети. Правило третей — это всего лишь руководство. Даже на фото выше, строго говоря, объект смещен по центру от точки пересечения.
А теперь давайте посмотрим на фото с еще несколькими элементами. Вишневые цветы расположены так, что образуют границу вокруг линий сетки. Кроме того, замок на заднем плане расположен около левой нижней точки пересечения.
На следующем фото аквариум.
Вы можете увидеть большую косатку в верхнем левом углу и ребенка, пытающегося дотянуться до нее в правом нижнем углу фотографии. Поместив таким образом два или более объекта в точки пересечения, вы можете получить хорошо сбалансированные фотографии.
Таким же образом попробуйте визуализировать линии сетки, разделяющие изображение на три части, когда вы смотрите в видоискатель, и расположите объекты, используя точки пересечения и линии в качестве маркеров. Таким образом, ваши фотографии обеспечат ощущение стабильности и будут иметь умеренное ощущение пространства, в дополнение к тому, что они будут выглядеть хорошо снятыми.
Таким образом, ваши фотографии обеспечат ощущение стабильности и будут иметь умеренное ощущение пространства, в дополнение к тому, что они будут выглядеть хорошо снятыми.
Однако, поскольку это такой проверенный метод, недостатком является то, что он может показаться слишком осторожным и создает скучные фотографии. В такие моменты, как насчет того, чтобы попробовать Правило четвертей, которое я представлю дальше.
Попробуйте Правило четвертей, как только вы привыкнете к Правилу третей
Правило композиции четвертей, которое я представлю, делит экран на 16 частей, используя 4 горизонтальные и 4 вертикальные линии.
По сравнению с Правилом третей объекты располагаются ближе к внешним краям фотографий при использовании правила четвертей, которое создает пространство вокруг расположенных объектов, увеличивая ширину фотографии. В частности, зеркалка имеет соотношение сторон 3: 2, она шире по горизонтали, поэтому она особенно подходит для этого.
Когда я посмотрел на свои собственные фотографии, я обнаружил, что сделал больше фотографий, используя Правило четвертей, чем Правило третей.
Вот фото восхода солнца.Поместив горизонт в нижнюю 1/4 экрана, я смог вставить широкое пространство неба, запечатлев его тонкие сдвиги и изменения. Более того, поместив утреннее солнце в нижний правый угол изображения, я смог полностью запечатлеть изменения цвета неба, глядя из нижнего правого угла фотографии в верхний левый.
Особенно в случае фотографий, которые захватывают широкое пространство, например пейзажи, при использовании правила третей объекты, как правило, собираются в центре, из-за чего фотографии кажутся переполненными.В такие моменты я рекомендую использовать Правило четвертей.
На этом фото горизонт помещен в центр, создавая впечатление, что море очень спокойное. Кроме того, на фото 2 человека появляются вокруг одной из точек пересечения, показывая, насколько маленькие люди отличаются от большого моря. Хотя здесь не использовалось правило третей, фотография совсем не выглядит странной.
Это немного необычная сцена. Большое пространство слева и на заднем плане было запечатлено с использованием Правил кварталов, в то время как растение на переднем плане является основным объектом, создавая впечатление, будто фотография рассказывает историю.
На этой фотографии вы также можете увидеть, что основной объект был размещен в нижнем левом углу, в то время как с правой стороны, вплоть до фона, есть хорошо выраженный эффект плавного боке.
Используя Правило четвертей, как на фотографии выше, вы можете создавать фотографии, немного отличающиеся от фотографий, использующих композицию по правилу третей. Если вы привыкли использовать Правило третей, почему бы не бросить вызов самому себе Правилом четвертей?
Надеюсь, вы получили представление о Правиле третей и Правиле четвертей.В следующей части я расскажу о других композициях, которые вы должны освоить, когда начинаете фотографировать: композицию по центру и композицию по диагонали. Надеюсь, вы так же взволнованы этим, как и я!
studio9 Веб-сайт фотографии, созданный в Японии в 2011 году. Под слоганом «Сделать фотографию ближе к вам» сайт предоставляет контент, полезный для всех, кто увлекается фотографией. Помимо веб-контента, studio9 также проводит семинары и мастер-классы.

 д.).
д.).

 Не центрируйте фотографии.
Не центрируйте фотографии.