Размер экрана компьютера в пикселях: Из RGB в HEX конвертер
Как измерить размер изображения в пикселях на ПК — Windows
Для тех из нас, кто работает с графикой, крайне важно знать размеры изображений и элементов. Это довольно легко узнать, каково разрешение изображения. Однако представьте себе этот сценарий. Вы можете узнать размер (в пикселях) определенного участка изображения. С другой стороны, вы можете делать что-то в соответствии с дизайном графики, которая должна вписаться в определенное пространство на сайт или блог, В этой ситуации знание измерений этого пространства будет иметь решающее значение. Вот где приходят приложения пиксельных линейок.
Точность является ключом | ShutterstockЗамечания: Как следует из названия, этот тип программы позволяет измерять заданную пользователем область на экране вашего компьютера. Показание дается в пикселях.
1. PixelRuler 3
Pixel Ruler 3 это приложение без излишеств, которое позволяет пользователям быстро измерять изображения / элементы. Пользовательский интерфейс состоит исключительно из линейки.
Пользовательский интерфейс состоит исключительно из линейки.
По умолчанию линейка расположена горизонтально, но ее можно легко переключить в вертикальное положение с помощью быстрого нажатия кнопки поворота, которая выделена ниже.
С этим вы можете измерять длину и ширину, Этот инструмент был бы совершенно бесполезен без этой функциональности, если честно.
Чтобы выполнить измерение, поместите линейку в желаемое положение, убедившись, что ее начало совпадает с началом нужной части элемента, который вы пытаетесь измерить. Затем наведите курсор на желаемую конечную точку и отметьте показания, которые даны белым цветом на поверхности линейки. Это измерение в пикселях.
Наконец, цвет линейки по умолчанию синий, но его можно изменить на оранжевый или зеленый. Это может быть удобно в зависимости от цвета среды, в которой вы используете линейку.
Использование этой программы очень просто, и она позволит вам быстро усреднить длину и ширину заданной области.
2. Пиксельная линейка PicPick
PicPick это довольно универсальный инструмент и состоит из множества компонентов, в том числе снимок экрана модуль. Однако для целей этой статьи мы сосредоточимся исключительно на линейке пикселей.
Выбрав линейку PicPick, вы заметите, что пиксельная линейка PicPick прозрачна. Это потрясающе, поскольку облегчает более быстрые и точные измерения. При этом вы можете точно увидеть, где вам нужно измерить.
Кажется, что прозрачная линейка является лучшей как в физическом, так и в виртуальном мире.
После того, как вы поместите линейку в нужную область с помощью прозрачности, вы можете легко разместить начальную точку линейки в точном начале изображения / элемента, который вы пытаетесь измерить.
Линейка отображает красным цветом значение расстояния до курсора от начальной точки. Наведите курсор на желаемую конечную точку и обратите внимание на чтение.
Наведите курсор на желаемую конечную точку и обратите внимание на чтение.
Показание также отображается во вторичном окне, которое сопровождает линейку пикселей. Однако истинная красота вторичного окна состоит в том, что оно увеличивает область, над которой находится курсор, а также отображает перекрестие. Это обеспечивает еще один бонус с точки зрения точности, поскольку позволяет точно выбирать конечные точки и даже точно выбирать начальные точки.
Чтобы сделать самые точные измерения, вы должны использовать вторичное окно, Выбирая начальную точку, вы не должны пытаться поместить линейку точно в начало элемента, который вы пытаетесь измерить, без использования дополнительного окна и его увеличенного изображения и перекрестия.
Вместо этого поместите линейку в положение, где ее начало находится за желаемой отправной точкой, а затем используйте перекрестие во вторичном окне. Сделайте то же самое для вашей конечной точки. Например, на приведенном ниже снимке экрана я хотел бы измерить по «G» в Google. Увеличенное изображение и перекрестие вторичного окна сделали это довольно легко.
Увеличенное изображение и перекрестие вторичного окна сделали это довольно легко.
Запишите значение, которое вы получили для начальной точки, а также конечную точку, затем вычтите значение для начальной точки из значения для конечной точки, и вы получите желаемое измерение.
Вы также можете уменьшить или увеличить размер линейки в зависимости от размера элемента, который вы пытаетесь измерить. Это гарантирует, что линейка не будет более громоздкой, чем должна быть. Конечно вы можете также изменить ориентацию линейки для того, чтобы проводить вертикальные измерения.
PicPick — довольно универсальный инструмент. Я предполагаю, что этого следует ожидать от инструмента, который находится в программе, которая является достаточно универсальной для начала. Однако следует подчеркнуть не только универсальность этого конкретного инструмента для линейки пикселей, но и его высокое качество. Работает и работает хорошо, проще говоря.
Вывод
PixelRuler 3 — это быстро и легко, в то время как линейка пикселей PicPick позволяет проводить довольно точные измерения.
Тем не менее, оба они эффективны, поэтому вы должны попробовать и посмотреть, какой из них лучше всего подходит для вас.
ТАКЖЕ ЧИТАЙТЕ:2 инструмента для автоматического создания снимков экрана с регулярными интервалами на ПК с Windows
|
Информационный раздел При создании сайта одним из первых возникает вопрос: какой делать ширину сайта? Ответ на этот вопрос неоднозначен и будет зависеть от ряда факторов. Сайты бывают двух видов: 100% по ширине экрана и фиксированной ширины. Ниже приведен пример сайта с фиксированной шириной.
« Вернуться |
Изменение параметров видео или улучшение текста в Windows 10
Симптомы
Причина
Выберите соответствующую ссылку ниже, чтобы получить справку по работе с другой операционной системой.
Разрешение
Выберите раздел ниже, чтобы ознакомиться с дополнительными сведениями.

Режимы разрешения дисплеев разные — они зависят от видеоплаты, размера монитора, видеодрайвера и драйвера монитора (если применяются).
По умолчанию ОС Windows 10 выбирает лучшие параметры дисплея для вашего компьютера, учитывая характеристики монитора и установленных видеодрайверов. Вы можете изменить разрешение экрана вручную для любого монитора, подключенного к компьютеру.
ПРИМЕЧАНИЕ.- Изменения разрешения экрана будет применяться для всех учетных записей пользователей независимо от того, какой пользователь внес изменения.
- Мониторы поддерживают разрешение экрана ниже, чем их собственное разрешение. Текст может быть нечетким или размытым в более низком разрешении.
- Чтобы получить доступ к Магазину Windows для скачивания и запуска приложений Windows, требуется установить разрешение экрана монитора (мониторов) не менее 1024 x 768.
- Правой кнопкой мыши нажмите на пустую область рабочего стола и выберите Параметры экрана.

- На левой панели нажмите Экран.
- Выполните прокрутку вниз на правой панели и нажмите на ссылку Дополнительные параметры экрана.
- Если к компьютеру подключено более одного монитора, выберите монитор, для которого нужно изменить разрешение экрана.
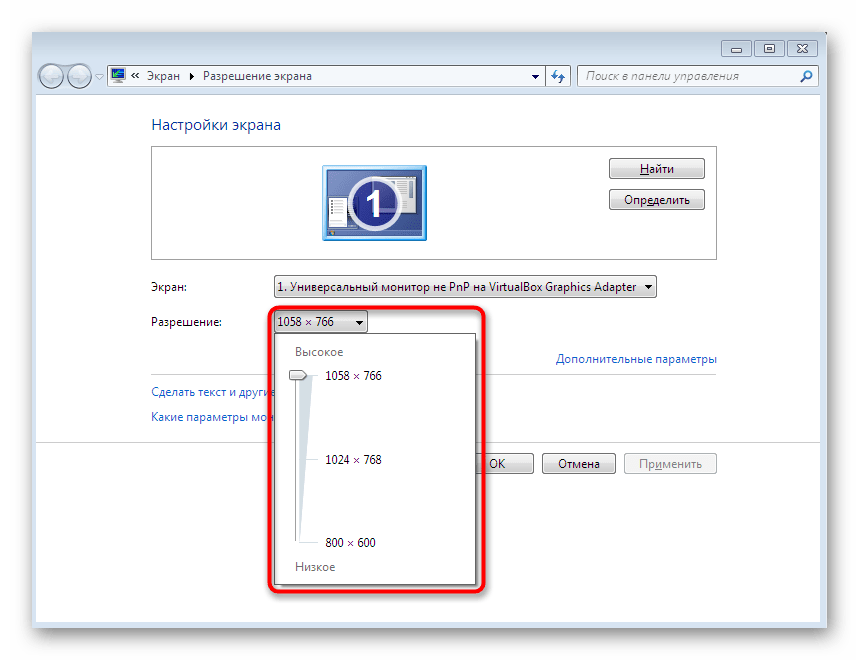
- Нажмите раскрывающееся меню
ПРИМЕЧАНИЕ. Для оптимальной производительности выберите собственное разрешение, которое обычно отмечено как
Рекомендуемые
. - Нажмите кнопку Применить.
ПРИМЕЧАНИЕ. В течение 15 секунд вы можете выбрать Сохранить изменения или Отменить изменения, прежде чем система автоматически вернется к предыдущим настройкам.
- Если выбранный режим разрешения оптимален, нажмите кнопку Сохранить изменения.
- Повторите шаги 4–7, если к компьютеру подключено несколько мониторов.

- Если режим отображения установлен на
Расширенный режим
, максимальное разрешение экрана можно установить отдельно для каждого монитора. - Если режим отображения установлен на
Duplicate (Дублировать)
, максимальное доступное разрешение экрана будет самым низким разрешением, поддерживаемым одним из мониторов. Например, если монитор 1 поддерживает разрешение 1920 x 1080, а монитор 2 поддерживает разрешение 2560 x 1440, максимальное разрешение, поддерживаемое обоими мониторами в режимеDuplicate (Дублировать)
будет 1920 x 1080.
В начало
Изменение яркости экрана на ноутбуках Dell
На ноутбуках Dell имеются горячие клавиши или клавиши быстрого доступа для увеличения или уменьшения яркости экрана. Обычно это комбинация Fn и одной из функциональных клавиш.
Для получения дополнительной информации о настройке яркости на ноутбуке Dell см. Руководство пользователя для вашего ноутбука Dell.
Руководство пользователя для вашего ноутбука Dell.
Изменение яркости экрана на мониторах Dell
На мониторах Dell используется экранное меню (OSD) для увеличения или уменьшения яркости и контрастности экрана. Используйте кнопки на мониторе для доступа к экранному меню (OSD).
Для получения дополнительной информации об использовании экранного меню для настройки яркости и/или контрастности монитора Dell см. Руководство пользователя монитора Dell.
- Перейдите на сайт Руководств пользователя Dell.
- Идентифицируйте свой продукт Dell:
- Введите номер модели или сервисный код настольного компьютера Dell и нажмите кнопку Search.
- Другой способ: нажмите Browse all products и выберите монитор или ноутбук Dell в списке.
- На вкладке Документация перейдите к разделу Руководства и документы и нажмите Просмотр PDF рядом с руководством пользователя.

В начало
- Правой кнопкой мыши нажмите на пустую область рабочего стола и выберите Параметры экрана.
- На левой панели нажмите Экран.
- Выполните прокрутку вниз на правой панели и нажмите на ссылку Дополнительные параметры экрана.
- Если к компьютеру подключено более одного монитора, выберите монитор, для которого нужно изменить частоту обновления экрана.
- Прокрутите вниз и выберите Свойства графического адаптера.
- В окне Свойства графического адаптера выберите Монитор.
- Выберите нужную частоту обновления экрана для вашего монитора и нажмите кнопку OK.
- Если выбранная частота обновления экрана оптимальна, нажмите кнопку Сохранить изменения.
- Повторите шаги 4–8, если к компьютеру подключено несколько мониторов.
ПРИМЕЧАНИЕ. Частота обновления экрана является аппаратной функцией ЖК-панели.
В начало
ОС Windows обеспечивает соответствующий размер отображаемых на экране элементов, указывая приложениям изменить размер их содержимого с определенным коэффициентом масштаба. Windows по умолчанию устанавливает коэффициент масштаба 100% для большинства мониторов настольных компьютеров и ноутбуков, обычно поддерживающих DPI в диапазоне 95–110 точек на дюйм.
Если вы измените масштаб DPI для монитора, изменится размер текста, приложений и других элементов, которые станут крупнее или мельче. Чем выше уровень DPI, тем объекты крупнее, а чем ниже уровень DPI, тем объекты мельче.
Чем выше уровень DPI, тем объекты крупнее, а чем ниже уровень DPI, тем объекты мельче.
- Сохраните все открытые документы и закройте все открытые окна.
- Правой кнопкой мыши нажмите на пустую область рабочего стола и выберите Параметры экрана.
- На левой панели нажмите Экран.
- Если к компьютеру подключено более одного монитора, выберите монитор, для которого нужно изменить масштаб DPI.
- В разделе Масштаб и разметка нажмите Дополнительные параметры масштабирования.
- Для оптимальной производительности включите параметр Разрешить Windows попытку исправления приложений, чтобы они не были размытыми. Это позволяет Windows автоматически определять оптимальные настройки.
- Чтобы задать пользовательское масштабирование, введите пользовательское значение масштабирования в поле Настраиваемое масштабирование. Например, 100%, 125%, 150%, 200% и т. д.
- Нажмите кнопку Применить.

- Если выбранный DPI оптимален для использования, нажмите кнопку Выйти сейчас, чтобы новые параметры вступили в силу.
- Повторите шаги 4–8, если к компьютеру подключено несколько мониторов.
В начало
ClearType настраивает отображение текста на экране с помощью ряда интерактивных параметров.
- Нажмите кнопку Windows + Q на клавиатуре.
- В поле поиска введите ClearType.
- В списке результатов поиска выберите Настройка текста ClearType (Панель управления).
- Установите флажок Включить ClearType и нажмите Далее.
- Выберите мониторы, на которых необходимо изменить настройки ClearType, и нажмите кнопку Далее.
- Следуйте инструкциям на экране, чтобы выбрать образец текста, который выглядит оптимально, и нажмите кнопку Далее.
- После завершения процедуры восстановления нажмите кнопку Готово.

В начало
Дополнительная информация
21 февр. 2021
Оцените эту статью
Благодарим вас за отзыв.
К сожалению, наша система обратной связи в настоящее время не работает. Повторите попытку позже.
Комментарии не должны содержать следующие специальные символы: ()\
Какое разрешения экрана самое популярное?
Наша компания предлагает не просто разработку сайтов, а комплексные решения, которые позволяют увеличить количество продаж и могут дать новые возможности уже существующему бизнесу или же ускорить развитие молодого. Для каждой ниши применяется индивидуальный подход, который позволяет обеспечить высокую рентабельность вложенных средств, а также почувствовать высокую эффективность работы в интернете и на себе ощутить возросшую скорость развития бизнеса.
Для каждой ниши применяется индивидуальный подход, который позволяет обеспечить высокую рентабельность вложенных средств, а также почувствовать высокую эффективность работы в интернете и на себе ощутить возросшую скорость развития бизнеса.
Сайт визитка — самый просто и распространенный вид веб-сайтов. Иногда их называют Простыми сайтами, потому как он действительно не несет в себе сложного функционала. Ключевой задачей такого сайта является дать максимально полную информацию о компании и её услугах. Такой сайт обычно включает в себя небольшое количество разных разделов и дает общее представление о том, чем занимается компания, чем она отличается от конкурентов и какую продукцию предлагает. Такой сайт отлично подойдет молодому бизнесу, который активно продвигается альтернативными способами, у которого нет большого желания и стремления получить новых клиентов из интернета. Также сайт-визитка будет отличным вариантом для компаний, которым по тем или иным причинам понадобилось иметь представительство в интернете.
Также сайт-визитка будет отличным вариантом для компаний, которым по тем или иным причинам понадобилось иметь представительство в интернете.
Лендинг Пейдж — посадочная страница, которая почти не имеет применения без хорошей контекстной / таргетированной рекламы поскольку, в силу малого объема информации, который может в себя вместить одна страница — имеет малый вес в поисковых системах при ранжировании, а соответственно не может конкурировать с большими сайтами. Однако, такой сайт является отличным решением при продаже одной услуги или одного конкретного товара (При наличии вышеперечисленной рекламы) и его конверсия в несколько раз выше, чем у любого другого вида сайтов. Лендинг-пейдж это хороший маркетинговый инструмент, который позволяет привлекать клиентов в бизнес и в сочетании с контекстной рекламой дает эффект уже в первую неделю после запуска.
Сайт каталог создается как витрина товаров вашей компании в интернете без возможности их прямой покупки с сайта. Такой способ демонстрации подойдет компаниям, товары и услуги которых сложно поддаются количественной или поштучной оценке. Например, если вы в 99% случаев работаете с юридическими лицами по безналичному расчету — оплата картой через интернет — это не ваш вариант. Сайт каталог отлично поддается продвижению и является наиболее частым решением для компаний, которые работают с мелким и крупным оптом, юридическими лицами и ИП. Такой сайт может позволить вашему потенциальному заказчику просчитать объем необходимой для его нужд продукции и отправить соответствующую заявку с сайта.
Такой способ демонстрации подойдет компаниям, товары и услуги которых сложно поддаются количественной или поштучной оценке. Например, если вы в 99% случаев работаете с юридическими лицами по безналичному расчету — оплата картой через интернет — это не ваш вариант. Сайт каталог отлично поддается продвижению и является наиболее частым решением для компаний, которые работают с мелким и крупным оптом, юридическими лицами и ИП. Такой сайт может позволить вашему потенциальному заказчику просчитать объем необходимой для его нужд продукции и отправить соответствующую заявку с сайта.
Интернет магазин создается для продажи товаров в интернете. Для осуществления такого рода деятельности нужно, чтобы сайт соответствовал специальным требованиям платежных систем. Необходимо зарегистрировать сайт в БелГИЭ, подключить выбранную систему оплаты, сделать оплату с сайта безопасной, протестировать работу магазина и только потом запустить его. Интернет-магазин это большой сайт, который требует от бизнесмена больших вложений, потому как люди не склонны вводить данные своей карты на сайтах, которым они не доверяют. Разрабатывая такой сайт нужно быть готовым регулярно инвестировать деньги в рекламу и всеми способами увеличивать узнаваемость своего бренда, а вместе с ней и лояльность потенциальных покупателей.
Интернет-магазин это большой сайт, который требует от бизнесмена больших вложений, потому как люди не склонны вводить данные своей карты на сайтах, которым они не доверяют. Разрабатывая такой сайт нужно быть готовым регулярно инвестировать деньги в рекламу и всеми способами увеличивать узнаваемость своего бренда, а вместе с ней и лояльность потенциальных покупателей.
Корпоративный сайт компании — это своеобразное логическое продолжение сайта-визитки, только для бизнеса, который уже вырос. Такой сайт необходим бизнесу, который аккумулирует большое количество информации, которому нужно постоянно поддерживать связь с клиентами и давать им актуальную информацию о товарах и услугах компании. Такой сайт может содержать в себе множество различных разделов и страниц для клиентов, партнеров, зарегистрированных представителей и других пользователей. Корпоративный сайт необходим бизнесу, чтобы решать конкретные повседневные задачи, которые возникают по ходу работы.
CRM и PM системы могут использоваться для контроля деятельности сотрудников или отделов, для связи между ними, оптимизации процессов бизнеса и более удобного ведения дел удаленно. Например такое приложение может позволять вести базу Лидов онлайн или же отслеживать сколько времени и какой сотрудник тратит на реализацию той или иной задачи. Также такие системы помогают в ведении финансов, особенно хорошо такие системы подходят проектным организациям (Студия дизайна, Архитектурное агентство, Веб-студия и др.)
За годы своей практики мы неоднократно сталкивались с необходимостью чистки сайта от вирусов. На данный момент большинство сайтов разрабатывается на популярных системах управления контентом, таких как WordPress и Joomla. И, хотя, разработчики и пытаются в каждой новой версии устранить все допущенные огрехи, их все равно остается достаточно много, что позволяет вирусам, майнерам и другому вредоносному коду проникать на сайты. Помимо прочего, существует человеческий фактор и далеко не все сайты своевременно переходят на самую последнюю вышедшую версию CMS.
Помимо прочего, существует человеческий фактор и далеко не все сайты своевременно переходят на самую последнюю вышедшую версию CMS.
Ускорение работы сайта — это то, с чем клиенты сталкиваются, если сайт был разработан не качественно. Сайт может грузиться долго, а скорость загрузки страниц напрямую влияет на конверсию сайта. Оптимальное время загрузки сайта — 2 секунды. Для понимания важности этого показателя приведем простой пример: при увеличении времени загрузки страницы всего на 0.4 секунды, т.е до 2.4 секунды — количество переходов на сайт сократилось на 76% на дистанции в 6 недель. Цифры говорят сами за себя.
Все, что нужно знать об игровых мониторах — Intel
Если поставить два монитора рядом, иногда можно легко увидеть, что один из них имеет более яркие оттенки, глубокий черный цвет или более живую палитру цветов. При чтении спецификаций это сложно точно представить, поскольку цвета мониторов оцениваются многими разными способами. Нет какой-то одной характеристики, на которую стоит обратить внимание. Значение имеют контрастность, яркость, уровень черного, цветовая гамма и многие другие параметры. Прежде чем начать рассматривать цвета более подробно, приведем определения этих терминов.
При чтении спецификаций это сложно точно представить, поскольку цвета мониторов оцениваются многими разными способами. Нет какой-то одной характеристики, на которую стоит обратить внимание. Значение имеют контрастность, яркость, уровень черного, цветовая гамма и многие другие параметры. Прежде чем начать рассматривать цвета более подробно, приведем определения этих терминов.
Контрастность
Контрастность — один из основных параметров монитора, он отражает соотношение экстремальных значений черного и белого цвета, которые может отобразить экран. Базовое контрастное соотношение 1000:1 означает, что белые части изображения в 1000 раз ярче черных.
Когда речь идет о контрастности, больше значит лучше. Высокая контрастность, например 4000:1, означает яркость выделения, глубину черного цвета и возможность различать детали в темных частях изображения. С другой стороны контрастность 200:1 означает, что черный цвет выглядит ближе к серому, цвета выглядят тусклыми, и их сложно отличить один от другого.
Необходимо тщательно подходить к выбору ЖК-дисплеев, которые по заявлению обладают очень высокой динамической контрастностью, что достигается за счет изменения работы подсветки. Для игр и повседневного использования стандартная «статичная» контрастность, о которой говорилось выше, является более важным признаком качества монитора.
Яркость
Яркость показывает, сколько света излучает экран. Яркость измеряется в канделах на квадратный метр (кд/м2). Эту единицу измерения также называют нитом. VESA (ассоциация стандартов видеоэлектроники) разработала для дисплеев HDR стандартный набор тестов яркости. При сравнении показателей яркости следует убедиться, что они основаны на этой стандартной платформе тестирования, а не на каких-то индивидуальных тестах.
Уровень черного цвета
Во всех ЖК-дисплеях свет подсветки неизбежно проникает сквозь жидкие кристаллы. Это дает основу для определения контрастного соотношения. Наприер, если экран пропускает 0,1% света подсветки в области, которая должна быть черной, он имеет контрастное соотношение 1000:1. ЖК-дисплей с нулевой утечкой света будет иметь бесконечное контрастное соотношение. Однако с существующими ЖК-технологиями этого добиться невозможно.
ЖК-дисплей с нулевой утечкой света будет иметь бесконечное контрастное соотношение. Однако с существующими ЖК-технологиями этого добиться невозможно.
«Свечение» становится особенной проблемой в темном помещении, то есть уровень черного цвета имеет значение при продаже ЖК-мониторов. Однако ЖК-дисплей не может обеспечить уровень черного 0 нит, если его не выключить.
Что нужно знать дизайнеру о мобильных устройствах
Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами — это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Отображение неадаптированной страницы в мобильном браузере
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP — density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Рассмотрим на примере парочки сайтов.
Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.
РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.
Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.
Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном — это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
В iPhone и iPad используется понятие точек — apple points. Разрешение iPhone вплоть до 5 модели — 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств — не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана — 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение — 1280х800, в DIP — 960х600.
Плотность экрана 1,5 — мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480×800 пикселов, 360х533* DIP, HTC One S — 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920×1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 — телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 — разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 — флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
Таким образом, у нас есть три разрешения для портрета — 320, 460 и редкое 384, и четыре c половиной ландшафтных — 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:
Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640×1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните — пикселы и точки/дипы — уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.
При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов — значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее — контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
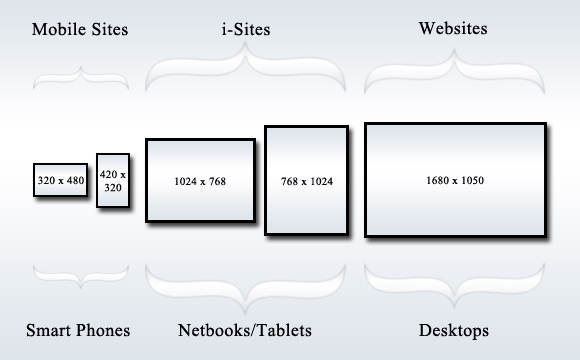
Существует ли стандартная ширина для макетов веб-страниц?
Существует ли стандартная ширина для макетов веб-страниц?
Да нет наверное?
Когда-то давно (см. Ниже) веб-дизайн в основном пытался создать единый вид, который бы подходил для большинства экранов. За последние пять лет ситуация резко изменилась с принятием адаптивного веб-дизайна (RWD).
RWD — это конструктивный принцип, заключающийся в создании дизайна таким образом, который позволяет им достаточно хорошо вписаться в любое устройство независимо от его размера.
В веб-разработке медиазапросы часто используются для применения различных наборов стилей к веб-страницам в зависимости от ряда факторов. Некоторые общие факторы включают в себя:
- текущая ширина экрана
- текущая высота экрана
- ширина устройства
- высота устройства
- ориентация устройства
Поскольку стили могут быть нацелены на определенные размеры экрана, довольно часто можно создавать несколько наборов дизайнов, предназначенных для определенных диапазонов.
Чтобы было ясно, нет никаких установленных «стандартов». Не существует руководящего органа или организации, которые бы заявляли, что «дизайнеры должны создавать проекты, следуя этим рекомендациям по размерам», потому что, в конце концов, это призыв к оценке.
С учетом вышесказанного, индустрия веб-разработки органично придумала набор общих точек останова, которые возникают снова и снова.
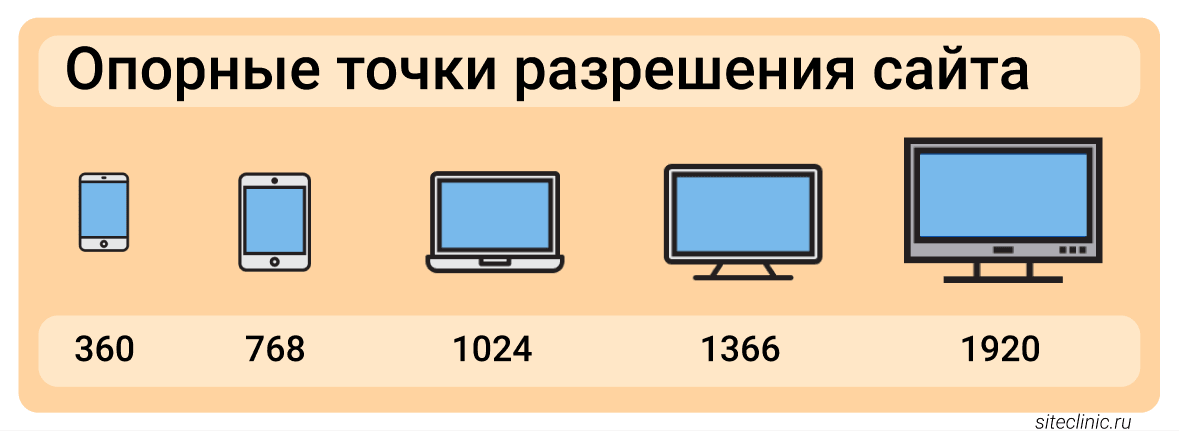
Типичные точки останова для текущей ширины экрана и обычно:
единицы в px
- 320
- 480
- 768
- 1024
- 1200
- 1600
Причина этих конкретных цифр довольно приземленная. Оригинальный iPhone имел экран с размерами 320 × 480; оригинальный iPad имел экран с размерами 768 × 1024; 1600 × 1200 характерны для больших разрешений экрана.
Несмотря на то, что макеты часто встречаются на некоторых или на всех этих точках останова, также часто требуется обеспечить несколько визуализаций конкретной страницы с промежуточными точками перегиба дизайна.
Композиция с изменяемой шириной, которая показывает сложенные элементы шириной 768 пикселей, может потребовать включения дизайна на 900 пикселей, в котором элементы переключаются на два столбца. Если вы обнаружите, что вам нужно предоставить множество наборов проектов для этих промежуточных точек останова, я настоятельно рекомендую проектировать отдельные компоненты и показывать точки останова, где компонент изменяется для каждого компонента, без включения остальной части страницы в макет.
Это также помогает избежать распространенных ошибок проектирования, когда определенные компоненты пользовательского интерфейса пропадают или не совпадают между точками останова.
Ниже приводится более старая версия этого ответа, которую я храню для потомков, но в течение некоторого времени он не имел отношения к делу.
Я удивлен, что никто еще не упомянул это:
У Google есть хороший инструмент для разработки под названием
Это должно в значительной степени ответить на ваш вопрос в одиночку.
У меня есть несколько заметок о текущих тенденциях:
В настоящее время подавляющее большинство пользователей имеют разрешение 1024х600 (планшет / нетбук) или более. Вы должны помнить, чтобы удалить 24pxполоски прокрутки, что оставляет хорошую ширину даже 1000 пикселей. Что касается высоты: веб-пользователи очень хороши в вертикальной прокрутке, поскольку они привыкли к колесам прокрутки на мышах. Начальная высота важна в основном для первых впечатлений.
Пользователи не так хороши в горизонтальной прокрутке, поэтому делать макеты шире, чем 1000 пикселей, не рекомендуется.
Также многие пользователи с большими экранами не используют весь свой экран для своего веб-браузера. Особенно теперь, когда Windows 7 включает в себя простую функциональность drag-n-dock, чтобы перетаскивать окно на половину экрана.
В итоге:
- избегайте статической ширины более 1000 пикселей
- убедитесь, что ваше первое впечатление выглядит красиво в 1024×600
- не бойтесь бросать содержимое ниже сгиба.

ShortCourses-Pixels and Screen Display
Когда цифровое изображение отображается на экране компьютера, его размер определяется тремя факторами — настройкой разрешения экрана, размером экрана и количеством пикселей в изображении.Разрешение экрана
Размер каждого пикселя на экране определяется настройкой разрешения экрана. Разрешение почти всегда указывается в виде пары чисел, которые указывают ширину и высоту экрана в пикселях. Например, монитор может быть задан с низким разрешением 640 x 480, средним разрешением 800 x 600 или высоким разрешением 1024 x 768 или более.(Первое число в паре — это количество пикселей на экране. Второе число — это количество строк пикселей на экране).Это дисплей 1680 x 1050. Это означает, что в каждой строке 1680 пикселей и есть 1050 строк пикселей.
Разрешение экрана и размер изображения
На любом конкретном мониторе изменение разрешения экрана изменяет количество и размер пикселей, используемых для отображения таких объектов, как значки, текст, кнопки и изображения. Как показано на иллюстрациях полей, по мере увеличения разрешения пиксели и размеры объектов уменьшаются, что делает объекты более резкими.
Как показано на иллюстрациях полей, по мере увеличения разрешения пиксели и размеры объектов уменьшаются, что делает объекты более резкими.Один из способов представить размер каждого пикселя — это количество пикселей, отображаемых на дюйм на экране — пикселей на дюйм (ppi). Чем больше пикселей, тем меньше умещается на дюйм. Как видно из таблицы на лицевой странице, фактическое количество пикселей на дюйм (числа выделены курсивом) зависит как от настройки разрешения, так и от размера монитора. (Рекламируемые размеры экрана основаны на измерении по диагонали. Размеры, о которых мы говорим здесь, представляют собой горизонтальные измерения по экрану, поэтому они не соответствуют точно рекламируемым размерам экрана).
Если для 14-дюймового и 21-дюймового мониторов установлено разрешение 800 x 600 пикселей, количество пикселей на дюйм будет другим. На большом экране те же 800 пикселей распределены по более длинной строке, поэтому количество пикселей на дюйм уменьшается. Вы часто будете видеть цитируемое число — 72 ppi. Предполагается, что это магическое число в области цифровых изображений. Говорят, что его происхождение восходит к ранним компьютерным мониторам Apple, в которых была такая настройка. Однако это больше не имеет никакого значения, кроме как приблизительное среднее значение для всех мониторов. С таким же успехом может быть 62 или 82.Как видно из приведенной ниже таблицы, изображения могут отображаться с различными ppi — все зависит от монитора, а не изображения. В таблице показан диапазон пикселей на дюйм от 30 до 91, но более дорогие дисплеи могут иметь даже больше пикселей на дюйм. При изменении размера изображений для отображения на экране лучше забыть о числе 72 пикселей на дюйм и подумать о разрешении экрана. Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом.По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.
Предполагается, что это магическое число в области цифровых изображений. Говорят, что его происхождение восходит к ранним компьютерным мониторам Apple, в которых была такая настройка. Однако это больше не имеет никакого значения, кроме как приблизительное среднее значение для всех мониторов. С таким же успехом может быть 62 или 82.Как видно из приведенной ниже таблицы, изображения могут отображаться с различными ppi — все зависит от монитора, а не изображения. В таблице показан диапазон пикселей на дюйм от 30 до 91, но более дорогие дисплеи могут иметь даже больше пикселей на дюйм. При изменении размера изображений для отображения на экране лучше забыть о числе 72 пикселей на дюйм и подумать о разрешении экрана. Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом.По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.
Ширина монитора по горизонтали
Разрешение640 x 480
800 x 600
1024 x 768
1280 x 800
Цифры, выделенные курсивом в этой таблице, представляют собой количество пикселей на дюйм для каждой комбинации ширины экрана монитора и настройки разрешения.
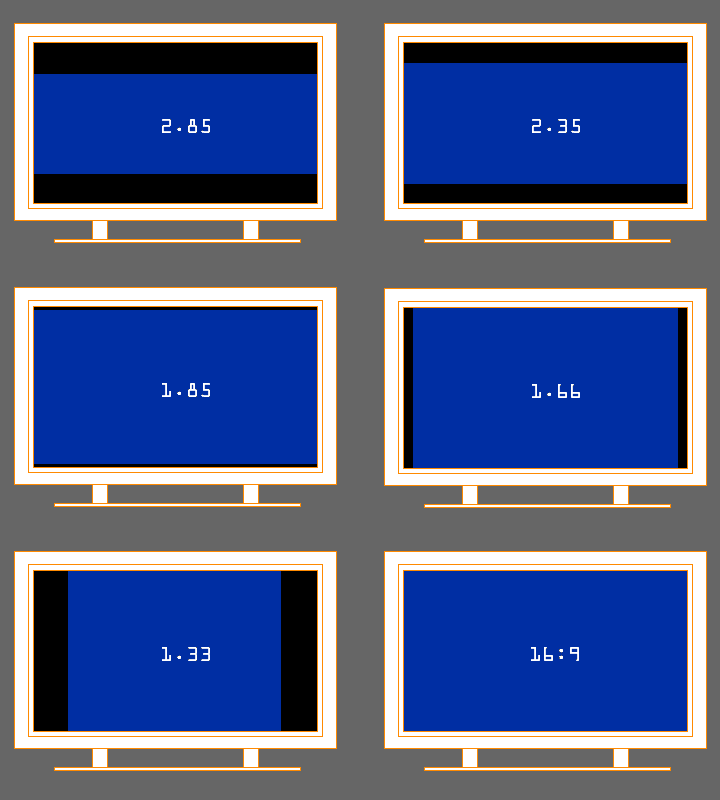
При рассмотрении экранных дисплеев один нужно подумать о соотношении сторон.
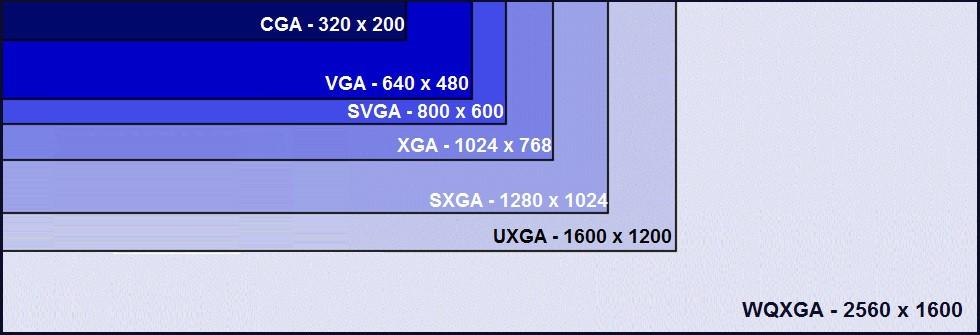
QVGAEGA
VGA
SVGA
XGA
SXGA
WXGA
320 x 200640 x 350
640 x 480
800 x 600
1024 x 768
1280 x 1024
1366 x 768
SXGA +UXGA
WSXGA +
WUXGA
QXGA
QSXGA
1400 x 10501600 x 1200
1680 x 1050
1920 x 1200
2048 x 1536
2560 x 2048
Компьютерные экраны и другие
электронные устройства обычно имеют стандартное разрешение.Именно это разрешение определяет, как
для отображения изображения используется много пикселей. Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
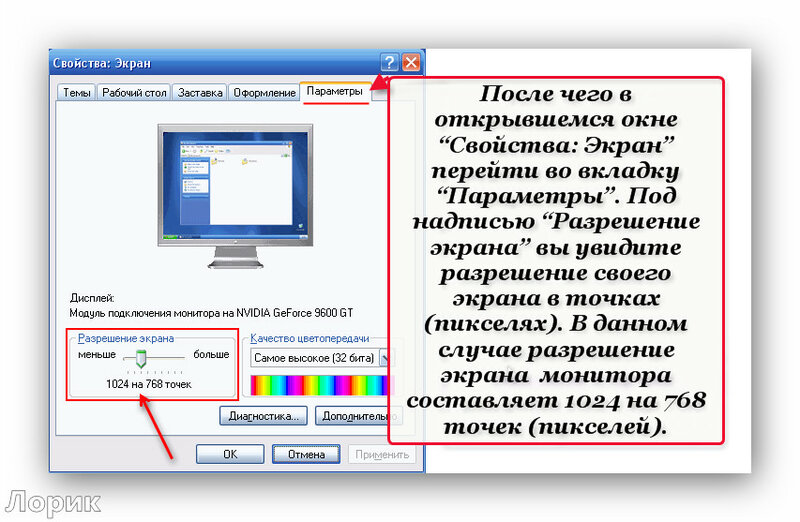
. В системе XP щелкните рабочий стол правой кнопкой мыши, выберите Свойства , затем щелкните вкладку Параметры в диалоговом окне.
. На ПК с Vista щелкните рабочий стол правой кнопкой мыши, выберите Personalize , затем щелкните Параметры дисплея.
Каковы типичные размеры мониторов и какой лучше?
Цены, спецификации, наличие и условия предложений могут быть изменены без предварительного уведомления. Ценовая защита, сопоставление цен или гарантии цен не распространяются на внутридневные, ежедневные предложения или ограниченные по времени рекламные акции. Ограничения по количеству могут применяться к заказам, включая заказы на товары со скидкой и рекламные товары. Несмотря на все наши усилия, небольшое количество товаров может содержать ошибки в ценах, типографике или фотографиях.Правильные цены и рекламные акции подтверждаются в момент размещения вашего заказа. Эти условия применяются только к продуктам, продаваемым HP.com; предложения реселлеров могут отличаться. Товары, продаваемые на HP.com, не подлежат немедленной перепродаже. Заказы, не соответствующие условиям и ограничениям HP.com, могут быть отменены. Контрактные и оптовые заказчики не имеют права.
Несмотря на все наши усилия, небольшое количество товаров может содержать ошибки в ценах, типографике или фотографиях.Правильные цены и рекламные акции подтверждаются в момент размещения вашего заказа. Эти условия применяются только к продуктам, продаваемым HP.com; предложения реселлеров могут отличаться. Товары, продаваемые на HP.com, не подлежат немедленной перепродаже. Заказы, не соответствующие условиям и ограничениям HP.com, могут быть отменены. Контрактные и оптовые заказчики не имеют права.
Рекомендованная производителем розничная цена HP может быть снижена. Рекомендуемая производителем розничная цена HP указана либо как отдельная цена, либо как сквозная цена, а также указана цена со скидкой или рекламная цена.На скидки или рекламные цены указывает наличие дополнительной более высокой начальной цены MSRP
Следующее относится к системам HP с Intel 6-го поколения и другим процессорам будущего поколения в системах, поставляемых с Windows 7, Windows 8, Windows 8.1 или Windows Системы 10 Pro, пониженные до Windows 7 Professional, Windows 8 Pro или Windows 8. 1: эта версия Windows, работающая с процессором или наборами микросхем, используемыми в этой системе, имеет ограниченную поддержку со стороны Microsoft. Дополнительные сведения о поддержке Microsoft см. В разделе часто задаваемых вопросов о жизненном цикле поддержки Microsoft по адресу https: // support.microsoft.com/lifecycle
1: эта версия Windows, работающая с процессором или наборами микросхем, используемыми в этой системе, имеет ограниченную поддержку со стороны Microsoft. Дополнительные сведения о поддержке Microsoft см. В разделе часто задаваемых вопросов о жизненном цикле поддержки Microsoft по адресу https: // support.microsoft.com/lifecycle
Ultrabook, Celeron, Celeron Inside, Core Inside, Intel, логотип Intel, Intel Atom, Intel Atom Inside, Intel Core, Intel Inside, логотип Intel Inside, Intel vPro, Itanium, Itanium Inside, Pentium, Pentium Inside, vPro Inside, Xeon, Xeon Phi, Xeon Inside и Intel Optane являются товарными знаками корпорации Intel или ее дочерних компаний в США и / или других странах.
Гарантия для дома доступна только для некоторых настраиваемых настольных ПК HP. Потребность в обслуживании на дому определяется представителем службы поддержки HP.Заказчику может потребоваться запустить программы самопроверки системы или исправить обнаруженные неисправности, следуя советам, полученным по телефону. Услуги на месте предоставляются только в том случае, если проблема не может быть устранена удаленно. Услуга недоступна в праздничные и выходные дни.
Услуги на месте предоставляются только в том случае, если проблема не может быть устранена удаленно. Услуга недоступна в праздничные и выходные дни.
HP передаст в Bill Me Later® информацию о вашем имени и адресе, IP-адрес, заказанные продукты и связанные с ними расходы, а также другую личную информацию, связанную с обработкой вашего заявления. Bill Me Later будет использовать эти данные в соответствии со своей политикой конфиденциальности.
Microsoft Windows 10: не все функции доступны во всех выпусках или версиях Windows 10.Системам может потребоваться обновленное и / или отдельно приобретенное оборудование, драйверы, программное обеспечение или обновление BIOS, чтобы в полной мере использовать все возможности Windows 10. Windows 10 обновляется автоматически, что всегда включено. Могут применяться сборы интернет-провайдера, и со временем могут применяться дополнительные требования для обновлений. См. Http://www.microsoft.com.
Соответствующие критериям HP Rewards продукты / покупки определяются как продукты / покупки из следующих категорий: Принтеры, ПК для бизнеса (бренды Elite, Pro и Workstation), выберите Аксессуары для бизнеса и выберите Чернила, Тонер и бумага.
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Раскрытие информации : « Эта статья является личным мнением исследования, основанным на моем почти 20-летнем опыте. На этой странице нет сторонней рекламы или каких-либо монетизированных ссылок. Внешние ссылки на сторонние сайты модерируются мной . Заявление об ограничении ответственности. «Шон Андерсон, Хобо
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны быстро и отзывчиво преобразовываться при любом разрешении экрана на разных браузерах и платформах.Доступно. Подходит для мобильных устройств. Дизайн в первую очередь для вашей аудитории. Дизайн от 360 × 640 до 1920 × 1080.
- Дизайн для настольных дисплеев от 1024 × 768 до 1920 × 1080
- Дизайн для мобильных дисплеев от 360 × 640 до 414 × 896
- Дизайн для дисплеев планшетов от 601 × 962 до 1280 × 800
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории
- Не проектируйте для монитора одного размера или разрешения экрана.
 Размеры экрана и состояние окна браузера зависят от посетителей.
Размеры экрана и состояние окна браузера зависят от посетителей. - Дизайн должен быть отзывчивым и быстрым. Используйте гибкий или адаптивный макет, который трансформируется в размер окна текущего пользователя.
- Monitor Google Search Console Мобильные оповещения и предупреждения об удобстве использования
Он по-прежнему должен хорошо выглядеть и хорошо работать при всех размерах, поэтому я * использовал для * рекомендую высокодоступный жидкий макет с использованием процентной ширины для управления макет. Теперь рекомендация — это адаптивный шаблон веб-сайта.
Три основных критерия оптимизации макета страницы для определенного экрана размер :
- Веб-страница Первоначальная видимость : Вся ли ключевая информация видна над сгибом, чтобы пользователи могли видеть ее без прокрутки? Это компромисс между количеством отображаемых элементов и количеством отображаемых элементов.сколько деталей отображается для каждого элемента.

- Читаемость веб-страницы : Насколько легко читать текст в различных столбцах с учетом их ширины?
- Эстетика веб-страницы : Насколько хорошо ваша страница выглядит, когда элементы имеют правильный размер и расположение для этого экрана размер ? Все ли элементы выстроены правильно — то есть подписи рядом с фотографиями и т. Д.?
В руководстве по удобству использования также рекомендуется учитывать все три критерия во всем диапазоне размеров.Проверьте окно браузера с разрешением экрана от 360 × 640 до 1920 × 1080.
Ваша страница должна иметь высокие баллы по всем критериям во всем диапазоне разрешения .
Ваша страница также должна работать с еще меньшими и большими размерами, хотя такие крайности менее важны.
Хотя такие пользователи, безусловно, должны иметь доступ к вашему сайту, предоставление им не очень хорошего дизайна иногда является приемлемым компромиссом.
Десять самых распространенных разрешений экрана
Анализ посетителей почти полумиллиона посетителей за первые 6 месяцев 2020 года :
| Разрешение экрана | Пользователи — 451027 | ||
| 1920 × 1080 | 88378 (19.53%) | ||
| 2 | 1366 × 768 | 01%)"}»> 67,912 (15,01%) | |
| 3 | 1440 × 900 | 43,687 (9,65%) | |
| 4 | |||
| 4 | 902 (7,26%)|||
| 5 | 2560 × 1440 | 25,954 (5,73%) | |
| 6 | 1680 × 1050 | 20,068 (4,43%) | |
| 79020 15 138 (3,34%) | |||
| 8 | 1280 × 800 | 14 007 (3.09%) | |
| 9 | 360 × 640 | 11,085 (2,45%) | |
| 10 | 1600 × 900 | 10,193 (2,25%) |
ЦИТАТА : « Адаптивный веб-дизайн: обслуживает один и тот же HTML-код по одному и тому же URL-адресу независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, невизуальный браузер), но может отображать отображать по-разному в зависимости от размера экрана. Google рекомендует адаптивный веб-дизайн, потому что это самый простой в реализации и поддержании шаблон дизайна . ”Google Developer Guides, 2020
В современном мире многие люди используют портативные устройства (планшеты и смартфоны) для просмотра веб-страниц, и адаптивный дизайн веб-сайтов (RWD) стал весьма вероятным решением. (это до сих пор обсуждается поклонниками) до экран размер проблемы.
Этот метод отходит от использования веб-сайтов фиксированной ширины и вместо этого использует запросы мультимедиа в таблицах стилей CSS для создания веб-сайта, который отвечает с размером на различные области просмотра портативных устройств и меньшие экраны, которые используют люди.
Таким образом, какое бы устройство человек ни использовал для просмотра вашего веб-сайта, вы можете предоставить им максимально возможный опыт.
Оглавление
Google предпочитает сайты, оптимизированные для мобильных устройств
Google диктует приливы и отливы в онлайн-торговле, и они только что продиктовали , что вам нужно разработать дизайн для удовлетворения потребностей пользователей на нескольких устройствах, ЕСЛИ вы хотите ожидает, что будет занимать высокое место по конкурентоспособным ключевым словам в Google .
ЦИТАТА : «Google использует два разных сканера для сканирования веб-сайтов: мобильный сканер и настольный сканер . Каждый тип поискового робота имитирует посещение пользователем вашей страницы с помощью устройства этого типа. Google использует один тип сканера (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, которые сканирует Google, сканируются с помощью основного поискового робота. Основным поисковым роботом для всех новых веб-сайтов является мобильный поисковый робот . Кроме того, Google повторно просматривает несколько страниц вашего сайта с помощью поискового робота другого типа (мобильного или настольного).Это называется вторичным сканированием и делается для того, чтобы увидеть, насколько хорошо ваш сайт работает с другими типами устройств. ”Рекомендации Google для веб-мастеров, 2020 г.
С 21 апреля 2015 года во всем мире степень мобильности сайта повлияла на эффективность ранжирования веб-сайтов на различных устройствах.
Если вы создаете веб-сайты для малого бизнеса — вы будете знать, что им нужен веб-сайт, который будет хорошо работать в органических списках Google — вы знаете, что они заинтересованы в поисковой оптимизации:
ЦИТАТА : « У меня 20 лет. опыта профессиональной SEO-практики.Это руководство по поисковой оптимизации — это моя коллекция советов и лучших практик, которые я использую для ранжирования веб-сайтов в Google. ”Шон Андерсон, Hobo 2020
SEO теперь частично основывается на хорошем UX веб-сайта, по оценке Google, по крайней мере, для мобильных пользователей.
ЦИТАТА : « Поскольку количество поисковых запросов с мобильных устройств превышает количество запросов с компьютеров, важно, чтобы ваш сайт был удобен для мобильных устройств. Робот Googlebot теперь использует мобильный сканер в качестве поискового робота по умолчанию для веб-сайтов. »Руководство Google для веб-мастеров, 2020
На данный момент — это, по сути, теперь означает адаптивный дизайн веб-сайта и удобство для мобильных устройств, особенно с Google « делает наш индекс сначала для мобильных устройств ».
Для справки, вот список текущих лучших разрешений экрана во всем мире по данным недавно (2020 г.):
Наиболее распространенные размеры разрешения экрана рабочего стола в мире
- 1366 × 768 — 23,49%
- 1920 × 1080 — 19,91%
- 1536 × 864 — 8,65%
- 1440 × 900 — 7,38%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,01%
- 1280 × 800 — 3,33%
Наиболее распространенные размеры разрешения экрана мобильных устройств в мире
- 360 × 640 — 17.91%
- 375 × 667 — 7,61%
- 414 × 896 — 6,52%
- 360 × 780 — 5,56%
- 360 × 760 — 5,06%
- 414 × 736 — 3,74%
Наиболее часто встречающиеся Размеры экрана планшета в разных странах мира
- 768 × 1024 — 51,98%
- 1280 × 800 — 7,11%
- 800 × 1280 — 5,34%
- 601 × 962 — 4,47%
- 600 × 1024 — 2,85%
- 1024 × 1366 — 1,96%
Верхний Экран Разрешение в США (2020)
Самый распространенный размер разрешения экрана рабочего стола в Соединенных Штатах Америки
- 1920 × 1080 — 19 .15%
- 1366 × 768 — 14,91%
- 1440 × 900 — 9,59%
- 1536 × 864 — 7,7%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,28%
- 1280 × 800 — 3,92 %
Самый распространенный размер разрешения экрана мобильных устройств в Соединенных Штатах Америки
- 414 × 816 — 17,89%
- 375 × 667 — 14,2%
- 375 × 812 — 11,97%
- 360 × 640 — 8,55%
- 414 × 736 — 8,54%
- 412 × 846 — 4,7%
- 360 × 740 — 4.39%
Самый распространенный размер экрана планшета в Соединенных Штатах Америки
- 768 × 1024 — 54,68%
- 800 × 1280 — 5,75%
- 1280 × 800 — 5,73%
- 601 × 962 — 5,41%
- 1024 × 1366 — 3,06%
- 600 × 1024 -2,57%
Верхний экран Разрешение в Великобритании (2020)
Самый распространенный размер разрешения экрана рабочего стола в Великобритании
- 1920 × 1080 — 20.62%
- 1366 × 768 — 17,32%
- 1440 × 900 — 11,65%
- 1536 × 864 — 8,38%
- 1280 × 720 — 5,2%
- 1280 × 800 — 4,73%
Мобильный экран Статистика разрешения в Великобритании, май 2019 г. — май 2020 г.
Самый распространенный размер разрешения экрана мобильных устройств в Великобритании
- 375 × 667 — 16,66%
- 414 × 816 — 14,11%
- 360 × 640 — 9,95 %
- 375 × 812 — 8,55%
- 360 × 740 — 5.67%
- 360 × 780 — 5,39%
- 414 × 736 — 4,75%
Наиболее распространенные размеры экрана планшетов в Великобритании
- 768 × 1024 — 58,31%
- 1280 × 800 — 6,92%
- 800 × 1280 — 6,02%
- 601 × 962 — 3,68%
- 600 × 1024 — 3,26%
- 1024 × 1366 — 1,71%
Доля на мировом рынке настольных компьютеров против мобильных устройств и планшетов
Май 2019 — Май 2020 г.
Доля рынка настольных компьютеров и мобильных устройств и планшетов в мире
- Мобильные устройства — 50.48%
- Настольный ПК — 46,51%
- Планшетный ПК — 3,0%
* Примечание. Приведенная выше статистика взята из одного (хотя и заслуживающего доверия) источника, поэтому может быть искажена неизвестными нам способами. Графики предоставлены http://statcounter.com/.
Как создать сайт, который будет выглядеть одинаково в любом браузере и в любом разрешении?
Нельзя.
Невозможно создать веб-сайт так, чтобы он выглядел одинаково во всех браузерах, платформах и экранах с разрешением , поэтому не пытайтесь.
Вы можете выбрать гибкий макет без таблиц для своего дизайна с% ширины, которая расширяется и сжимается, чтобы соответствовать настройкам браузера посетителей, ИЛИ вы можете подумать о поиске адаптивных дизайнерских решений, которые позволят добиться того же.
Google отдает предпочтение адаптивному дизайну, что является хорошей новостью для тех, кто его принял:
ЦИТАТА: «сайты, которые используют адаптивный веб-дизайн и правильно реализуют динамическое обслуживание (включая все содержимое рабочего стола и разметку) в целом не надо ничего делать.”Google НОЯБРЬ 2017
МОБИЛЬНАЯ ИНФОРМАЦИЯ НА ПОДЪЕМЕ — поэтому при разработке нового веб-сайта вы ДОЛЖНЫ с самого начала подумать о том, насколько ваш веб-сайт оптимизирован для мобильных устройств.
Я стремлюсь к простоте, когда на самом деле кодирую.
Вы не будете — не сможете — угодить всем — и вопрос , какой веб-сайт размер лучший , по-прежнему является горячей темой для обсуждения дизайнерами с большим опытом юзабилити и UX, чем у меня.
Опыт показывает, что критически важно для вас, чтобы определить ВАШУ аудиторию и устройства, которые она использует. и создать свой веб-сайт (в целом) так, чтобы он соответствовал ТАКОЙ аудитории.
И эта аудитория включает GOOGLEBOT.
Перенаправляет ли ваш мобильный сайт на другой URL-адрес и версию вашего сайта?Что ж, это не идеально. На самом деле, этого никогда не было.
Давным-давно некоторые люди использовали ТОЛЬКО ТЕКСТОВЫЕ версии веб-сайта для создания контента для пользователей / браузеров, которые не поддерживали элементы их веб-сайтов — в (обычно тщетной) попытке сделать свой контент более доступным.
W3C даже раньше рекомендовал это, я думаю, если все остальное не удалось :
Должна быть предоставлена только текстовая страница с эквивалентной информацией или функциями, чтобы веб-сайт соответствовал положениям этой части, когда соблюдение не может быть достигнуто никаким другим способом.Содержимое текстовых страниц должно обновляться всякий раз, когда изменяется основная страница. РАЗДЕЛ 508
ВСЕГДА идеально было доставить посетителю один URL для целей доступности , и нет никакой разницы при доставке контента для мобильных устройств или смартфонов, если вы думаете о создании «мобильной» версии своего сайта. Это, конечно, может быть ЕЩЕ ВАЖНО, если Google переходит на ПЕРВЫЙ МОБИЛЬНЫЙ ИНДЕКС.
В ближайшем будущем Google вполне может оценить вас ПЕРВИЧНЫМ образом по опыту работы с мобильными устройствами, поэтому нам всем действительно нужно знать о больших изменениях, которые мы можем очень скоро увидеть в поисковой выдаче Google.
Когда Google является «посетителем», обычно даже более важно предоставить только один URL из-за проблем с каноническими URL для поисковых систем — и это имело место до внедрения элемента канонической ссылки некоторое время назад.
Итак, идеальная ситуация — , чтобы постоянно доставлять один URL .
Если у вас есть контент «для смартфона» (который мы рассматриваем как обычный веб-контент, поскольку это обычно обычная HTML-страница, только что настроенная в макете для небольших дисплеев), вы можете использовать rel = canonical, чтобы указать на версию для ПК .Это помогает нам сосредоточиться на настольной версии для поиска в Интернете. Когда пользователи посещают эту настольную версию со смартфоном, вы можете перенаправить их на мобильную версию. Это работает независимо от структуры URL, поэтому вам не нужно использовать субдомены / подкаталоги для сайтов для смартфонов и мобильных устройств. Однако еще лучше использовать одни и те же URL-адреса и отображать соответствующую версию контента без перенаправления. Джон Мюллер, Google
Игнорирование рекомендаций Google часто не является разумным шагом
ЦИТАТА: Резюме , в настоящее время наши системы сканирования, индексации и ранжирования обычно обращаются к настольной версии содержания страницы, что может вызвать проблемы у мобильных поисковиков, если эта версия сильно отличается от мобильной версии.Индексирование с ориентацией на мобильные устройства означает, что мы будем использовать мобильную версию содержания для индексации и ранжирования, чтобы помочь нашим — в первую очередь мобильным — пользователям находить то, что они ищут. Веб-мастера увидят, что робот Googlebot для смартфонов значительно расширит сканирование, а фрагменты результатов, а также контент на страницах кэша Google будут взяты из мобильной версии страниц. Google, ноябрь 2017 г.
Google предлагает следующие советы, чтобы проверить, подготовлен ли ваш сайт для мобильного первого индекса, но по сути, если вы используете шаблон адаптивного веб-дизайна для своего сайта, у вас должно быть минимальное количество проблем с этим изменением:
Убедитесь, что мобильная версия сайта также содержит важный и качественный контент.Сюда входят текст, изображения (с атрибутами alt) и видео — в обычных форматах для сканирования и индексации.
Структурированные данные важны для функций индексирования и поиска, которые нравятся пользователям: они должны быть как в мобильной, так и в настольной версии сайта. Убедитесь, что URL-адреса в структурированных данных обновлены до мобильной версии на мобильных страницах.
Метаданные должны присутствовать в обеих версиях сайта.Он предоставляет подсказки о содержимом страницы для индексации и обслуживания. Например, убедитесь, что заголовки и метаописания эквивалентны для обеих версий всех страниц сайта.
Никаких изменений не требуется для связи с отдельными мобильными URL (сайтами m.-dot). Для сайтов, использующих отдельные мобильные URL-адреса, сохраните существующую ссылку rel = canonical и связывайте элементы rel = alternate между этими версиями.
Проверяйте ссылки hreflang на отдельных мобильных URL.При использовании элементов link rel = hreflang для интернационализации связывайте URL-адреса мобильных и настольных компьютеров отдельно. Hreflang ваших мобильных URL должен указывать на другие версии для других языков и регионов на других мобильных URL и аналогичным образом связывать рабочий стол с другими URL рабочего стола, используя там элементы ссылки hreflang.
Убедитесь, что серверы, на которых размещен сайт, обладают достаточной мощностью для обработки потенциально повышенной скорости сканирования. Это не повлияет на сайты, использующие адаптивный веб-дизайн и динамический показ, только на сайты, где мобильная версия размещена на отдельном хосте, например m.example.com.
Пользователи ожидают прокрутки вниз A Страница
Как следует из первого критерия, прокрутка всегда является ключевым моментом. Пользователи обычно не любили прокручивать, если им это не нужно, хотя с годами это изменилось.
Итак, при разработке вы должны учитывать, сколько пользователи могут увидеть, если они прокрутят только экран полный или два. Более пяти экранов длиной могут указывать на то, что на странице может быть слишком много копий.Конечно, это сбалансировано с точки зрения того, что некоторые статьи предназначены для того, чтобы быть подробными информационными элементами, и пользователи ожидают немного дольше, чтобы просмотреть содержимое некоторых страниц и типы содержимого.
Как прокрутка, так и начальная видимость, очевидно, зависят от экрана размер : на больших экранах отображается больше содержимого над сгибом и требуется меньше прокрутки.
Приведет ли переход к адаптивному мобильному сайту к увеличению трафика от Google?Не обязательно, но возможно.
То же самое, что и с оптимизацией Google — наличие удобного для мобильных устройств веб-сайта более или менее гарантирует, что вы СОХРАНИТЕ трафик, который вы уже получаете. не обязательно даст вам больше бесплатного трафика от Google.
Если вы еще не получаете много трафика от мобильных посетителей — я не уверен, окажет ли это обновление от Google заметное влияние на уровень вашего трафика (по крайней мере, в аналитике) вначале — но со временем — это, вероятно, будет чрезвычайно важной задачей для навигации.
Планка качества поднимается — снова — Google и его пользователями — и если вы хотите конкурировать во все более конкурентоспособных органических результатах поиска, это еще одно препятствие для малого бизнеса.
В долгосрочном плане — эта мобильная конверсия может быть только хорошей вещью для ваших пользователей — но в краткосрочной перспективе — будет интересно посмотреть, как она повлияет на коэффициент конверсии малого бизнеса — поскольку коэффициенты конверсии через мобильные устройства часто ниже. чем на рабочем столе.
Google заявил, что этот удобный для мобильных устройств алгоритм будет иметь большее влияние на поисковую выдачу, чем алгоритмы Google Penguin и Google Panda — и со временем мы узнаем больше.
Как проверить наличие важных проблем с удобством использования мобильных устройств на вашем сайте
Google Search Console
Вы должны иметь возможность отслеживать мобильные ошибки в Google Search Console (AKA Google Webmaster Tools) и видеть, что ошибки исчезают со временем, если ваш сайт настроен правильно.
Инструмент для проверки вашего сайта на удобство использования для мобильных устройствКак сделать ваш сайт удобным для мобильных устройств
Часть 1 — PageSpeed Insights, тестирование для мобильных устройств и удобство использования для мобильных устройств
Часть 2 — Окна просмотра, масштабирование и плагины
Часть 3 — Цели касания, поля и размеры шрифта
Часть 4 — Перенаправления
Веб-разработчики должны найти мою другую недавнюю публикацию полезной теперь, когда скорость сайта является фактором ранжирования в Google:
ЦИТАТА : «В идеале мобильная версия веб-сайта должна загружаться менее чем за 3 секунды, и чем быстрее, тем лучше.ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования (подтверждено Google). Не существует установленного порога или показателя скорости, которому нужно соответствовать, просто чтобы сделать вашу страницу максимально быстрой. »Шон Андерсон, Хобо 2020
Заявление об ограничении ответственности
Заявление об отказе от ответственности :« Хотя я приложил все усилия, чтобы информация, которую я предоставил, верна, это не совет; Я не несу ответственности за любые ошибки или упущения. Автор не ручается за сторонние сайты или какие-либо сторонние услуги.Посещайте сторонние сайты на свой страх и риск. Я не являюсь партнером Google или какой-либо третьей стороны. Этот веб-сайт использует файлы cookie только для аналитики и основных функций веб-сайта. Эта статья не является юридической консультацией. Автор не несет никакой ответственности, которая может возникнуть в результате доступа к данным, представленным на этом сайте. Ссылки на внутренние страницы продвигают мой собственный контент и услуги. ”Шон Андерсон, Хобо
Разрешение изображения для экрана видеомонитора
Разрешение изображения для экрана видеомонитора
Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения.Суть в том, что dpi или ppi означает пикселей на дюйм , Это означает, что если вы сканируете 6 дюймов при 100 dpi (или 1 дюйм при 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране как 600 пикселей по размеру.
Мы думаем о большем разрешении как о более подробном изображении, и хотя это в целом верно (в разумных пределах), это потому, что оно делает изображение больше. Но мы всегда сильно ограничены нашим устройством вывода и часто не можем воспользоваться максимальным разрешением.Изображения огромные, а наши экраны просто недостаточно велики.
Если вы не знаете размер экрана, то Windows — Пуск — Настройка — Панель управления — Значок дисплея — вкладка Настройки покажет или изменит его. Или на Macintosh в панели управления Apple Monitor. Настройки размера экрана для ЖК-мониторов должны соответствовать фактическому исходному размеру оборудования.
Исторически популярными установками размера видеоэкрана на ЭЛТ были:
640×480 или 800×600 пикселей для 14-дюймовых мониторов
800×600 или 1024×768 пикселей для 15-дюймовых мониторов
1024×768 или 1152×864 пикселей для 17-дюймовых мониторов
1152×864 или 1280×1024 пикселей для 19-дюймовых мониторов
Новые ЖК-мониторы имеют широкоформатный экран и обычно имеют разрешение до 1920×1080 пикселей.При большей высоте в пикселях текст обычно выглядит меньше, но мы можем указать больший размер текста в Windows (что не влияет на размеры изображений).
Необходимые обновления: (техника, про изображения, которые мы сейчас видим на видеомониторах)Времена изменились после того, как большая часть этого была написана. Но объяснения сейчас не так просты.
- Современные браузеры также увеличивают изображения, когда мы увеличиваем размер текста, чтобы сохранить согласованность макета страницы относительно размера текста. Поэтому сегодня изображение 500×200 пикселей не всегда отображается с размером 500×200, в зависимости от размера увеличенного текста.
- Смартфоны — новый фактор. Если уместить всю ширину веб-страницы на маленький экран, текст станет слишком маленьким для чтения. Таким образом, был добавлен новый логический коэффициент соотношения пикселей CSS, в основном множитель, обычно от 1 до 3, разница в логических пикселях и фактических пикселях устройства — что приводит к тому, что телефоны начинают увеличивать некоторые, чтобы увеличить текст.
- На веб-странице можно указать размер области просмотра, чтобы указать другие инструкции по запуску масштабирования для небольших телефонов.
- Сейчас некоторые сайты (этот сайт тоже пытается) пытаются представить «адаптивные размеры изображений» на крошечных экранах, меньших размеров, чтобы они лучше умещались на экране.Это тоже может изменить размер изображения, которое вы можете увидеть.
- В браузерах тоже есть отличия. Говоря о просмотре со сбросом на 100%, тогда …
Firefox (настольный компьютер) определяет соотношение пикселей, равное увеличению размера текста Windows (120% размер текста Windows равен 1,2 пикселя в Firefox). Таким образом, в браузере первоначальное отображение увеличивает всю страницу, как текст, так и изображения (Windows увеличивает только текст). Плюс к нему добавлен зум браузера.
Chrome и MS IE (настольный компьютер) изначально сообщают, что коэффициент увеличения Pixel Ratio равен 1, независимо от размера текста Windows (но он также добавляет размер увеличения браузера).Chrome отличается от других, он всегда сообщает размер экрана как аппаратный размер, а не обрезанный увеличенный размер полного экрана.
На этой странице (директива устанавливает область просмотра в соответствии с настройками устройства) iPhone всегда сообщает размер экрана как размер области просмотра, который является фиксированным, независимо от фактического размера окна. iPhone 4 и 5, а также iPad 4 и Air сообщают о соотношении пикселей (коэффициенте увеличения), равном 2, при этом сначала увеличивается весь экран страницы, чтобы отображать страницу и текст в большем размере. Однако размер «мета-области просмотра» веб-страницы может сообщить мобильному браузеру другие инструкции по запуску.
Но ручное масштабирование любого браузера влияет на всю страницу. Браузеры масштабируют всю страницу, включая изображения, когда мы увеличиваем масштаб страницы от 100%, но (за исключением Firefox) НЕ, когда мы устанавливаем только больший размер текста в Windows, который применяется только к тексту.
Итак, на видеомониторах мы не все видим предметы одинакового размера. Экраны бывают разных размеров, в дюймах и в пикселях (разрешении), и любое масштабирование браузера влияет на всю страницу.
Браузеры и устройства работают по-разному, но на размер отображаемого экрана влияют текущая операционная система и настройки масштабирования браузера.Для настольных браузеров (которые различаются) увеличение масштаба (включая увеличение размера текста Windows) уменьшает размер виртуального экрана, который при увеличении до размера экрана устройства является увеличением масштаба.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Но если ваш экран установлен, например, на размер 1280×1024 пикселей, то независимо от того, на что вы смотрите, ваш экран всегда показывает 1280×1024 пикселей (при текущих настройках).
Для сравнения размеров красное изображение ниже имеет ширину ровно 500 пикселей ( IF ширина окна вашего браузера не менее 500 пикселей.Ширина изображения уменьшается, чтобы соответствовать ширине окна менее 500 пикселей, и расчет покажет эту ширину.)
- Если вы увеличили масштаб браузера для отображения текста большего размера (включая внутреннее увеличение размера текста Windows), изображение также будет увеличено, соответственно, для сохранения макета страницы.
- Если размер вашего экрана меньше, так что ширина 500 пикселей не может уместиться, мы надеемся, что этот сайт уменьшает размер изображения, чтобы оно подходило (но многие сайты этого не делают).В этом случае при уменьшении будет отображаться меньше 500 пикселей. И в этом случае статистика вашего экрана выше покажет этот размер области просмотра (тогда поля L + R страницы составят 3%.
На экранах наших мониторов пиксели отображаются напрямую . Изображения имеют размер в пикселях, а экраны — в пикселях, а видео системы показывают пиксели напрямую, один к одному . В итоге, если у нас есть изображение размером 500×200 пикселей, масштабированное до 100 dpi для печати 5×2 дюймов на бумаге, на экране оно все равно будет просто отображаться как 500×200 пикселей.Масштабирование, безусловно, является сложностью (тогда отображаются разные новые пиксели с передискретизацией, но все же один к одному), но 100% фактический размер очень очевиден. Дело в том, что это очень важно, потому что — это то, как он работает, , и это хорошо знать.
Вы должны понимать, что каждый из нас будет видеть это изображение шириной 500 пикселей с разным видимым размером на разных экранах наших мониторов. Мы не обязательно увидите то же самое. На видеоэкране рабочего стола мы можем видеть изображение размером 500 пикселей в любом месте шириной от 4 до 8 дюймов, в зависимости от размера экрана и настроек.
- 19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей показывает его ширину 5,8 дюйма.
- 20-дюймовый ЖК-экран с разрешением 1680×1050 пикселей показывает его ширину 5 дюймов.
- 23-дюймовый ЖК-экран с разрешением 1920×1080 пикселей (размер текста 110%) показывает его ширину 5,75 дюйма.
- 19-дюймовый ЭЛТ-экран с разрешением 1280×960 пикселей показывает это изображение шириной 5,6 дюйма.
- 17-дюймовый ЭЛТ-монитор с разрешением 1024×768 пикселей показывает его ширину 6,0 дюйма.
- iPhone 5S показывает его ширину 3 дюйма (если держать его в горизонтальном положении).
Но разные браузеры тоже могут отображать это по-разному.
Большинство настольных мониторов будут соответствовать этому стандартному стандарту (почти 6 дюймов), но 15-дюймовый монитор с разрешением 640×480 пикселей может видеть его при ширине 8 дюймов или более. Ноутбук с дисплеем 1600×1200 пикселей может видеть его на 4 дюйма в ширину или меньше. Итак, это очень широкий диапазон размеров для одного и того же изображения на разных экранах, и это показывает, что нет понятия точного размера в дюймах на экране . Мы не все видят на экране одинаковый размер.На экранах пиксели отображаются в виде цветных точек, и их размер зависит от размера и разрешения монитора. Если экран настроен на отображение 1680×1050 пикселей, он БУДЕТ отображать 1680×1050 пикселей.
Так что про дюймы на экране совершенно необходимо будет забыть, потому что видео показывает только пиксели, а экраны различаются по размеру. Единственный правильный Возможный ответ о размере видеоизображения состоит в том, что каждый экран всегда будет видеть 500 пикселей как ровно 500 пикселей (при условии, что мы просматриваем изображения на 100% Реальный размер, иначе речь идет о других пикселях).Изображения имеют размер в пикселях, а экраны — в пикселях, и эти 500 пикселей заполнят 500 пикселей на любом экране, но те же 500 пикселей заполнят другую область в дюймах на экранах разных размеров.
Дюймы просто не имеют значения на экране компьютера, мы все видим разные вещи. Дюймы не определены в видеосистеме. Там есть нет понятия dpi в видеосистеме. Принцип работы видео заключается в том, что когда вы устанавливаете настройки видео на 1024×768 пикселей, тогда объем памяти 1024×768 пикселей на вашей видеоплате определяет вашу видеосистему.Программы, которые вы используете, будут копировать ваши пиксели прямо в этот 1024×768 пиксельная видеопамять. Один пиксель изображения попадает в одну ячейку памяти пикселей видеоплаты, один за другим. Изображение 500×200 пикселей заполняет 500×200 пикселей те 1024×768 пикселей. Эти 1024×768 пикселей выводятся на ваш экран независимо от размера прикрепленной стеклянной трубки. Видео только о эти 1024×768 пикселей (или любой другой текущий параметр).
К сожалению, мы часто слышим, как изображения с разрешением 72 или 96 точек на дюйм важны для видеоэкрана, но это совершенно неверно.видео просто так не работает. Видеосистемы не имеют понятия дюймов или dpi. Независимо от того, какое значение dpi может храниться в вашем файле изображения (например, 300 dpi для печати), ваша видеосистема полностью игнорирует это и всегда просто показывает пиксели напрямую. Истина в этом должна быть очевидна, если вы просто посмотрите, что он делает.
Следите за тем, что он делает, но помните об особых случаях, которые могут сбить с толку то, что мы думаем, что видим.О том, что мы видим:
Ваша программа фоторедактора обычно автоматически пересчитывает слишком большое изображение, чтобы оно стало меньше, чтобы оно поместилось в программе. размер окна.Тогда мы видим только уменьшенную копию на экране, новые пиксели, а не исходные пиксели. Он также предоставляет View или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные. Строка заголовка окна покажет уменьшение размера ratio, как предупреждение о том, что эта копия экрана не является реальными данными изображения. Например, строка заголовка может указывать на то, что мы просматриваем копию на 33%. размер, или, можно сказать, соотношение 1: 3 к реальному размеру (1: 3 также составляет 33%). Мы видим только фактические исходные пиксели, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программы Page Layout (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти обрабатывают изображения иначе, чем фоторедактор. По крайней мере, фоторедактор может создать изображение размером в один пиксель, его цель — создавать изображения. Но эти Программы верстки страниц имеют единственную цель проектировать и печатать бумажные документы . Самое меньшее, что может создать программа верстки страницы, — это пустая страница, на которой указан как минимум размер страницы в дюймах.Это совсем другое дело, все дело в той странице бумаги. (но люди запутались в этом). Мы добавляем текст и изображения в этот документ, чтобы заполнить несколько дюймов отпечатанной бумаги. Программы верстки страниц обязательно покажите наш документ на видеоэкране, но то, что мы видим, является копией изображения той страницы бумаги. Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран. Опять же, у нас есть меню «Масштаб», чтобы показывать это изображение страницы любого желаемого размера.
В обоих этих случаях мы видим только меньшую копию изображения на экране (разные новые пиксели), но мы печатаем данные большего изображения, используя исходные пиксели. В обоих случаях есть меню просмотра или масштабирования, мы можем отображать изображения любого размера на экране, не затрагивая исходное изображение. данные. Дело в том, что это не исключения, потому что видеосистема показывает эти новые пиксели с передискретизацией единственным способом, которым она может, напрямую, один за один. Однако обычно размер нового изображения в пикселях нам не указывается.Каждое размерное число, которое мы видим, по-прежнему относится к данные исходного размера (или размер на бумаге для печати), но это не обязательно связано с пикселями изображения, которые мы видим на экране (если мы не посмотреть 100% фактический размер).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просмотрите изображение с 100% фактическим размером (даже если вам нужно прокрутить на нем), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому для отображения снимка часто используется увеличение.Мы часто сканируем в более высоком разрешении чтобы заполнить большую часть экрана. Когда мы увеличиваем разрешение сканирования, мы получаем больше пикселей, поэтому увеличивается размер изображения. Но немного важна, и Нет никакого преимущества в борьбе с чрезмерно большими изображениями, просто чтобы отбросить большую часть пикселей при их отображении. Так что не сканируйте с разрешением 300 dpi или 600 dpi, когда это не имеет смысла.
Как это сделать?
Продолжение
Статистика разрешения экрана и исследование развития
Для получения последней статистики см https: // gs.statcounter.com/screen-resolution-stats/desktop/worldwide/#monthly-200903-201912
Как графический дизайнер и энтузиаст компьютерной истории, мне стало любопытно, как менялись размеры монитора с годами, и я проанализировал, какие разрешения экрана были наиболее популярными, поэтому я создал эти файлы Excel:
Калькулятор размера монитора .XLS — таблица Excel, которая вычисляет размеры монитора (ширину и высоту) в мм, площадь экрана, размер пикселей и т. Д. Я сделал для отображения всех размеров мониторов от 14 до 40 дюймов, но вы можете написать свои собственные числа.
Статистика разрешения экрана .XLS — Источник данных:
W3Counter — с мая 2007 года, выборка: более 80 000 сайтов, использующих их услуги, в соответствии со счетчиком в реальном времени в нижнем колонтитуле.
NetMarketshare — с ноября 2007 года 40 000 сайтов, 160 миллионов уникальных посещений согласно FAQ.
StatCounter — с марта 2009 г., выборка: 3+ миллиона сайтов, пользующихся их услугами, согласно FAQ.
Разрешение экрана по странам .XLS — Источник данных: только StatCounter .
В первый раз я использовал W3Counter, затем я нашел очень подробный StatCounter с его способностью загружать CSV, но мне не понравилось, что историческое освещение было только с 2009 года, тогда я нашел NetMarketshare. Я скопировал ежемесячные данные в таблицу Excel (процесс занял несколько часов), затем я проанализировал их, составил графики эволюции разрешений экрана и т. Д. Затем составил сводную таблицу, показанную ниже на этой странице (самые популярные разрешения экрана). Я пытался найти подробную статистику, начиная с 2003 года, по крайней мере, чтобы изучить происхождение широкоэкранной чуши, но такой информации нет.
Я провел этот анализ в 2014 году, когда хотел купить новый монитор взамен 17-дюймового ЖК-дисплея, которому уже девять лет. Я обновляюсь ежемесячно до января 2015 года. Отсутствие комментариев на этой странице и отсутствие положительных сообщений в чате от посетителей сайта создали у меня впечатление, что мой анализ никого не интересует. Я последний раз обновлял января 2016 года .
В 2017 году StatCounter был переработан, и теперь невозможно загружать полные данные в формате CSV с одним столбцом для разрешения и одной строкой для каждого месяца. При нажатии кнопки «Загрузить CSV» теперь отображаются только 20 лучших разрешений за весь выбранный период.NetMarketshare также удалил статистику разрешения экрана в течение 2017 или 2018 года. Даже если я хочу обновить указанные выше файлы Excel, я больше не могу этого делать, кроме W3Counter.
Дополнительная статистика для любителей компьютерной истории:
W3Schools — статистика по состоянию на 2000 год, но не детализированная и ненадежная (трафик только их собственного сайта, высокопроизводительные интернет-пользователи).
onestat.com — пресс-релизы с 2002 г. по настоящее время, показывающие, что разрешение 1280 × 800 отсутствовало в 2004 г.
utexas.edu — 2004-2006, очень небольшая выборка трафика, около 10.000 посетителей сайта их университета в месяц, точные проценты не актуальны, но они показывают, когда появились широкоэкранные: в марте 2004 года отчет 1280 × 800 имел 0,49%, а 1440 × 900 имел 0,38% в то время как в отчете за декабрь 2005 года ноутбуки с разрешением 1440 × 900 и 1680 × 1050 все еще были редкостью (1%), но ноутбуки с разрешением 1280 × 800 получили значительную долю рынка (7,58%).
Сводка
800 × 600 было самым популярным разрешением экрана с долей рынка 56% в 2000 году, а в 2003 году его обогнало разрешение 1024 × 768, которое достигло пика в 57% доли рынка в 2006 году (по данным W3Schools).
1024 × 768 занимало более 50% рынка до 2007 года и уступило место 1366 × 768 в марте 2012 года, достигнув пика более 27% в 2015 году. Следующими по популярности были 1280 × 800 с пиком 19,72% в ноябре 2009 года и 1280 × 1024 с пиком в 2007 г. (по данным StatCounter).
Примечание: в США и некоторых европейских странах 1280 × 800 было самым популярным в течение короткого периода в 2009-2011 годах, потому что люди покупают новые ноутбуки и выбрасывают старые ноутбуки 1024 × 768 в более бедные страны.
Сегодня наблюдается тенденция к разрешению 1920 × 1080 , который уже стал доминирующим в Южной Корее (2013 г.), Германии и Китае (2015 г.), но с точки зрения доли мирового рынка 1366 × 768 по-прежнему доминирует в 2019 г.
История разрешений экранов
МониторыCRT сохраняют свою резкость при любом разрешении, поэтому вы можете увидеть некоторые высококачественные CRT-мониторы с высоким разрешением. Например, 21-дюймовые ЭЛТ могут отображать 1600 × 1280 или 1800 × 1440, но вы бы предпочли использовать 1280 × 1024, чтобы текст был читаемым.2048 × 1536 — это максимальное разрешение, поддерживаемое кабелем VGA, поэтому ЭЛТ-мониторы выпускались до этого разрешения.
ЖК-мониторыобеспечивают четкое изображение только при собственном разрешении, поэтому они были произведены с размером пикселя 0,25–0,30 мм. Создание ЖК-дисплея с меньшими пикселями сделает текст слишком мелким и нечитаемым при собственном разрешении или размытым, если вы установите более низкое разрешение.
В 1990-е годы ЖК-дисплеи были дорогими, поэтому их можно было найти только в ноутбуках. Большинство людей имели ЭЛТ-мониторы и запускали их с разрешениями, такими как VGA 640 × 480, SVGA 800 × 600, XGA 1024 × 768, но точной статистики нет.Такие игры, как Age of Empires (1998), Midtown Madness (1999), The Sims (2000), поддерживали только эти 3 разрешения. Компьютеры 1980-х годов с CGA (320 × 200) и EGA (640 × 350) все еще существовали, но они не использовались для доступа в Интернет, чтобы отслеживать статистику.
ЖК-мониторов превзошли продажи ЭЛТ-мониторов в 2003 году, их типичные размеры составляли 14 дюймов / 15 дюймов 1024 × 768 (4: 3), 17 дюймов / 19 дюймов 1280 × 1024 (5: 4), 21 дюймов 1600 × 1200 (4: 3). очередной раз).
Широкоэкранный формат 20 ″ 1600 × 1024 существовал в 2003 году.
Популярный широкоформатный формат (16:10) появился в 2004 году первоначально в ноутбуках (14 ″ / 15 ″ имел 1280 × 800, 17 ″ — 1440 × 900), в следующем году настольные мониторы появились в этом формате (19 ″ 1440 × 900, 22 ″ 1680 × 1050, 24 ″ 1920 × 1200) и ноутбуки высокого класса получили такое разрешение.Широкоэкранные мониторы поставляются с портами VGA и DVI, разрешение 4: 3 на кабеле VGA приведет к растягиванию изображения на весь экран, а кабель DVI поддерживает соотношение сторон и отображает черные полосы.
Телевизионная промышленность приняла стандарт 16: 9 в 2008 году, и, поскольку дешевле производить мониторы и телевизоры с одинаковым соотношением сторон, ноутбуки с диагональю 14 дюймов / 15 дюймов превратились в 1366 × 768, 17-дюймовые ноутбуки превратились в 1600 × 900, ноутбуки высокого класса ( $ 1000 +) использовал 1920 × 1080. Новые настольные мониторы были 18,5 ″ 1366 × 768, 20 ″ 1600 × 900, 21.5 ″ / 23 ″ 1920 × 1080. QHD, 27 ″ 2560 × 1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD-дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали 1024 × 600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
Можно сказать, что было логично сделать 1280х720. Разрешение 1366 × 768 появилось потому, что для работы некоторого программного обеспечения требуется минимум 1024 × 768. Это считается худшим разрешением за всю историю, поскольку его ширина не делится даже на 8, поэтому также родился 1360 × 768.
Тенденция к дисплеям с высоким разрешением началась в 2011 году, когда Apple запустила дисплей Retina, который удваивает количество пикселей, сохраняя при этом размер элементов экрана.Мониторы ПК и ноутбуки не приняли эту тенденцию быстро из-за плохого масштабирования Windows, некоторые элементы сохраняют свой исходный размер при настройке масштабирования экрана.
По мере того, как видеоформат 1080p стал популярным, экраны с разрешением 1920 × 1080 стали доступны и в ноутбуках среднего класса (от 500 до 1000 долларов), а 1600 × 900 исчезли.
МониторыUltrawide с соотношением сторон примерно 21: 9 появились в 2013 году как 29 ″ 2560 × 1080 и в 2014 году как 34 ″ 3440 × 1440.
UHD, сверхвысокое разрешение, 3840 × 2160, широко известное как 4K, появилось в 2014 году для мониторов высокого класса, но также и для ноутбуков, использование масштабирования ОБЯЗАТЕЛЬНО.Им требуется HDMI или DisplayPort. Sony Xperia Z5 Premium (2015) стал первым смартфоном с экраном 4K, имеющим 806 пикселей на дюйм. Это маркетинговая шумиха, человеческий глаз не может видеть больше 300 пикселей на дюйм, поэтому установка большего количества пикселей бесполезна, это только быстрее разряжает батарею.
Примечание: у немногих пользователей было 1366 × 768 до того, как они были приняты на телевидении в 2008 году, по сравнению с широко распространенным мнением, 1366 × 768 не появилось в 2008 году, HD-телевизоры с 1366 × 768 могли отображать видео 720p, но также выводили 1024 × 768 из компьютеры, существовавшие в 2000-е гг.
Кармак закодировал игру Quake на ЭЛТ-мониторе с соотношением сторон 1920 × 1080 16: 9 в 1995 году. Невероятно, но факт, учитывая, что широкоэкранные (повторно) появились в 2004 году с соотношением сторон 16:10 и ЭЛТ, и ЖКД. Кто-нибудь знает, кто был первым изобретателем 16: 9?
Часть SAD заключается в том, что более дешевые мониторы 16: 9 привели к исчезновению мониторов 4: 3, 5: 4 и 16:10 примерно в 2011 году. Магазины покупали то, что было самым дешевым, а население было вынуждено покупать то, что продают магазины, давая у производителей ложное впечатление, что 4: 3 больше никому не нравится.
Самые популярные разрешения экранов и их пиковая доля рынка
| Разрешение | Соотношение сторон Соотношение | Пик W3Counter | Пиковая чистая Рыночная доля | Пик StatCounter | Устройства |
| 640 × 480 VGA | 4: 3 | Компьютеры 1990-х годов | |||
| 800 × 600 SVGA | 4: 3 | Компьютеры 1990-х годов | |||
| 1024 × 768 XGA | 4: 3 | 50% + до 2007 г. | 50% + до 2007 г. | 40% + до 2008 г. | 14 ″, 15 ″ мониторов (1990-е — 2007) 14 ″, 15 ″ ноутбуков (начало 2000-х — 2007) |
| 1152 × 864 XGA + | 4: 3 | 4% + до 2007 г. | 3.2% + до 2007 г. | 3,3% + до 2008 г. | Ни на одном устройстве нет такого разрешения как родное |
| 1280 × 960 SXGA- | 4: 3 | 1.09% Янв-апр 2009 | 0,95% июнь 2009 г. | 1,22% июн-июл 2009 | Ни на одном устройстве нет такого разрешения как родное |
| 1280 × 1024 SXGA | 5: 4 | 17,25% Август-сентябрь 2007 г. | 13% + 2007 | 11% + до 2008 г. | монитора 17 ″, 19 ″ (1990-е — 2011 гг.) ноутбуков высокого класса (начало — середина 2000-х гг.) |
| 1400 × 1050 SXGA + | 4: 3 | 1% + до 2007 г. | 0.8% + до 2007 г. | 0,4% + до 2008 г. | Ноутбуки высокого класса (середина 2000-х) |
| 1600 × 1200 UXGA | 4: 3 | 0,71% март 2009 г. | 0,35% июнь 2009 г. | монитора 20 дюймов, 21,3 дюйма (1990-е — конец 2000-х) ноутбуков высокого класса (середина 2000-х) | |
| 1600 × 1280 без имени | 5: 4 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1800 × 1440 без имени | 5: 4 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1920 × 1440 без имени | 4: 3 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 2048 × 1536 QXGA | 4: 3 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1280 × 768 WXGA | 5: 3 | 1.58% Август 2009 | 1.83% июл 2009 | 1,98% сен 2009 | Несколько ноутбуков (середина 2000-х — 2009 гг.) |
| 1280 × 800 WXGA | 16:10 | 20,43% август 2009 г. | 20,81% июнь 2009 г. | 19,72% ноя 2009 | Ноутбуки 13,3 ″, 14,1 ″ (2004 — 2009 гг.) |
| 1440 × 900 WXGA + | 16:10 | 8.73% июль 2009 | 9.06% сен 2009 | 7,97% октябрь 2009 г. | 19 ″ мониторов (2004 — 2011 гг.) ноутбуков 14,1 ″, 15,4 ″ (2004 — 2009 гг.) |
| 1600 × 1024 WSXGA | ~ 16:10 | 20 ″ мониторов (2003 — 2004 гг.) | |||
| 1680 × 1050 WSXGA + | 16:10 | 9,73% Июль 2009 г. | 5,81% июл 2009 | 4,60% март 2010 г. | 22 ″ монитора (2004 — 2011) 15.Высококачественные ноутбуки 4 ″, 17 ″ (2005–2009 гг.) |
| 1920 × 1200 WUXGA | 16:10 | 2.05% июл, сен 2009 | 2,26% декабрь 2009 г. | 1,36% март 2010 г. | 24 ″ монитора (2004 — 2011) 15.4 ″, 17 ″ ноутбуков высокого класса (2005? — 2009) |
| 2560 × 1600 WQXGA | 16:10 | 0,16% (июнь 2014 г.) | 0,04% 2013-2014 | 30 ″ мониторов (с 2006 г. по настоящее время) | |
| 1024 × 600 WSVGA | ~ 17:10 | 2.21% окт-ноя 2011 | 1.63% Янв, декабрь 2013 | 2,41% август 2011 г. | 10,6 ″ нетбуков (с 2008 г. по настоящее время) |
| 1280 × 720 HD | 16: 9 | 1.84% сен 2014 | 1,8% + (настоящее время) | Неизвестные устройства (середина 2000-х — настоящее время) | |
| 1360 × 768 WXGA | ~ 16: 9 | 1,44% фев 2013 | 2,72% август 2011 г. | Неизвестные устройства (середина 2000-х — настоящее время) | |
| 1366 × 768 WXGA | ~ 16: 9 | 21.21% ноя 2014 | 17,51% сен 2014 | 28,45% Авг 2015 | 18,5-дюймовых мониторов (с 2008 г. по настоящее время) 13,3-дюймовых, 14-дюймовых, 15,6-дюймовых ноутбуков (с 2008 г. по настоящее время) |
| 1600 × 900 HD + | 16: 9 | 4,72% октябрь 2014 | 5.75% июл 2014 | 5,7% декабрь 2014 | 20 ″ мониторов (с 2008 г. по настоящее время) ноутбуков 17,3 ″ (с 2008 г. по настоящее время) |
| 1920 × 1080 Full HD | 16: 9 | 8% + (настоящее время) | 9% + (настоящее время) | 12% + (настоящее время) | 21.5 ″, 23 ″ монитора (2008 г. — настоящее время) ноутбуков высокого класса 15,6 ″, 17,3 ″ (2008 г. — настоящее время) |
| 2560 × 1440 Quad HD | 16: 9 | 1,2% + (настоящее время) | 1% + (настоящее время) | 27 ″ мониторов (с 2010 г. по настоящее время) | |
| 3840 × 2160 Ультра HD | 16: 9 | 28 ″ мониторов (2014 — наст. Время) |
Примечание: указанное разрешение экрана НЕ отражает размеры монитора. В приведенной выше таблице вы можете видеть 1152 × 864 (пик 3% +) и 1280 × 960 (пик 1,22%), несмотря на то, что НИКАКИЕ мониторы не производились с таким размером. Это указывает на то, что многие люди устанавливают для монитора более низкое разрешение, чем собственное разрешение.
В Windows 10, когда вы выбираете 1920 × 1080, автоматически устанавливается масштаб 125%, и браузер сообщает разрешение 1536 × 864. Многие люди не беспокоятся об изменении масштабирования по умолчанию или не хотят, чтобы на экране появлялись такие маленькие объекты.
В то время как Internet Explorer и Chrome сообщают о разрешении и масштабировании Windows, независимо от масштаба браузера, браузер Firefox сообщает о разрешении, основанном на масштабе, выбранном вами в браузере.Это заставляет веб-мастеров видеть много странных решений.
Отслеживание рыночной доли мониторов с разрешением 3840 × 2160 еще сложнее, потому что большинство людей используют их с масштабированием 150% или 200%, а браузер сообщает о них как 2560 × 1440 или 1920 × 1080.
Статистика по странам
StatCounter позволяет фильтровать данные по каждой стране, Я нашел несколько интересных фактов о различных доминирующих разрешениях:
В США разрешение 1024 × 768 уступило лидерство в ноябре 2010 г. в пользу 1280 × 800, а в июле 2011 г. уступило место разрешению 1366 × 768.Разрешение 1920 × 1080 достигло 11% + в декабре 2014 года.
В Соединенном Королевстве 1024 × 768 уступило лидерство в августе 2009 года в пользу 1280 × 800, а в мае 2011 года уступило место 1366 × 768. Разрешение 1920 × 1080 достигло 10% + в декабре 2014 года.
В Индии разрешение 1024 × 768 уступило лидерство в мае 2012 года в пользу 1366 × 768, которое в 2014 году достигло 40% + доли рынка. Проникновение FULL HD 1920 × 1080 составляет всего 3% (бедные люди покупают самые дешевые мониторы и им все равно. о размере).
В Ираке 1366 × 768 достигли огромной доли рынка более 60%. Кроме 1024 × 768 и 1280 × 800, ни одно другое разрешение никогда не превышало 7%.1920 × 1080 составляет всего 1,2%.
Самые большие компьютерные экраны были в Швейцарии (до 2012 г.), самая высокая доля больших мониторов, 1920 × 1200, достигающая 5% +, 1680 × 1050, достигала 12% + и т. Д., Что намного выше, чем в среднем по Европе (1,86% и 7,4%) . С 2013 года Южная Корея, мировой лидер в производстве телевизоров и мониторов, стала лидером, FULL HD 1920 × 1080 доминирует с впечатляющей долей рынка более 40% в конце 2013 года (быстрый рост по сравнению с другими странами звучит для меня ошибкой. при подсчете статистики).На втором месте Япония.
Удивительно, но в России экраны больше, чем в США или Великобритании, 1280 × 1024 доминировало с 2009 по 2012 год, занимая более 30% рынка в 2009 году, в то время как 1280 × 800 никогда не превышало 17% (вероятно, ноутбуки там непопулярны, 17 и 19 дюймов) мониторы, импортированные в качестве подержанных из Западной Европы, и работают с собственным разрешением).
Наименьшие экраны компьютеров были в Сомали и в настоящее время в Пакистане, где 1024 × 768 по-прежнему преобладают по состоянию на 2014 год, а разрешение 1920 × 1080 достигло только 0.9% на конец 2014 года.
Если в Европе и США разрешения 16:10 достигли пика в 2009 году, то в Марокко, Египте и Пакистане они все еще растут, как в 2014 году, даже до 1280 × 1024. Наверное, это то место, куда уходят наши старые мониторы.
Для получения дополнительных интересных фактов см. Разрешение экрана по странам .XLS .
Мониторы, которые я использовал сам
В начале 2000-х у меня был 17-дюймовый ЭЛТ, в 2005 году я купил 17-дюймовый ЖК-дисплей с разрешением 1280 × 1024, но большую часть времени я работал с разрешением 1024 × 768. Он начал мерцать в 2014 году, поэтому мне пришлось заменить его, Я начал изучать историю компьютера и написал эту статью. Мне нужен был монитор 4: 3 побольше, и я был шокирован, обнаружив, что они больше не производятся. Изначально я отказался от покупки моей любимой игры The Sims 2 с разрешением 1920 × 1080 и разрешением до 1600 × 1200.
Итак, я купил 20 ″ 1600 × 1200 с панелью PVA в магазине, где продавались бывшие в употреблении компьютеры, у нее была вертикальная линия пикселей, случайным образом застрявшая, поэтому я заменил ее на 24 ″ 1920 × 1200 также панель PVA. Вскоре после этого я понял, что могу взломать настройки The Sims 2 и установить любое разрешение, какое захочу.Монитор 24 ″ 1920 × 1200 сломался через 1,5 года, к счастью, он все еще находился на гарантии, и я получил замену такого же размера, но с дерьмовой панелью TN. Я понял, что нужно было с самого начала купить новый 1920 × 1080.
В поисках IPS-дисплея и имея сейчас гораздо больший бюджет, я решил купить новый монитор 27 ″ 3840 × 2160, 600 долларов, который я использую большую часть времени с масштабированием 200%, но иногда меняя масштабирование на 100% или 150 %.
Короче говоря, я принял переход на 16: 9 только потому, что это стандарт, а НЕ потому, что он мне нравится.
Так откуда взялось это 16: 9? У него нет значительной истории в компьютерных или кинофильмах, он был выбран в 2008 году в качестве компромиссного формата между форматами, используемыми в европейских фильмах (1,66: 1) и американских фильмах (1,85: 1). Но, честно говоря, 4: 3 и 16:10 выглядят намного лучше в цифрах. Несколько человек пытались подать прошение о стандартизации киноиндустрии до 16:10 вместо 16: 9.
Людям, которые часто смотрят фильмы или играют в шутеры, где важно поле обзора, может понравиться более широкий экран, но я не отношусь к их числу.Как профессионал, часто работающий в AutoCAD, Word, Excel, Photoshop, немного кодирующий и т. Д., Я не считаю дополнительную ширину полезной. Вертикальное пространство важнее. Для некоторых проектов я даже перевожу монитор в портретный режим.
Если бы я был изобретателем компьютеров, вот разрешения, которые я произвел бы: квадрат 17 ″ 1280 × 960, 20 ″ 1600 × 1200 и широкий 20 ″ 1600 × 1000, 24 ″ 1920 × 1200, 30 ″ 2560 × 1600 и 3 типа ноутбуков: 12 ″ 1024 × 768, 14 ″ 1280 × 800, 17 ″ 1600 × 1000 (как 4: 3, так и 16:10, чтобы люди могли выбирать, а не фигня 16: 9).
Личный опыт работы графическим дизайнером
Адаптивные веб-сайты, которые автоматически подстраиваются под любое разрешение экрана, становятся популярными, но многие другие вещи, такие как разрешение изображения, не могут быть изменены без потери качества, поэтому необходимо определить размеры изображений.
С 2004 года я также занимаюсь 2D-изображениями и 3D-моделированием в художественных целях. Я также был одержим силой 2. Я делал изображения в разделе The Sims своего веб-сайта с разрешением 1024 × 768 и визуализировал свои 3D-модели (так как 2004) с разрешением 2048 × 1536 (это также половина максимального разрешения, поддерживаемого AutoCAD: 4096 × 4096), с эскизами с разрешением 256 × 192.Для широких панорам я использовал 2048 × 1024 (я могу назвать 16: 8), не зная о стандарте 16: 9.
Только в 2014 году я понял, что разрешения экрана чаще всего формируются путем умножения на 160 или 240 (например, 640, 800, 1280, 1440, 1600, 1680, 1920) и что 1024 × 768 и 1366 × 768 — ЕДИНСТВЕННЫЕ разрешения экрана, которые не следуйте этому правилу, и, как ни странно, они наиболее популярны.
Я решил, что для будущих работ можно максимально использовать 1920 × 1080 и 1440 × 1080, если требуется формат 4: 3, с эскизами в 320 × 180 и 240 × 180.Эти числа имеют то преимущество, что они делятся на 2, 3, 4, 5, 6, 8 и т. Д., Что позволяет лучше масштабировать миниатюры изображений, в отличие от 1024, которое делится только на 2, 4, 8, 16 и т. Д.
(Dis) преимущества широкоформатных мониторов
Спорив с друзьями, я пришел к этим мифам:
Широкоэкранный формат близок к золотому сечению (1,618), соответствует человеческому зрению и может отображать 2 страницы в Word.
ТЫ МЕНЯ ЛЕЧУШЬСЯ? При запуске Microsoft Word 2010 в Windows 7, вычитая панель задач, меню, панели инструментов и т. Д., Экран 1366 × 768 обеспечивает фактическую рабочую область 1335 × 529 пикселей (2.52, очень неудобно), в то время как экран 4: 3 1280 × 960 обеспечивает фактическую рабочую область 1249 × 721 (соотношение 1,73), что лучше подходит для двух страниц A4, но все же недостаточно (требуется соотношение 1,50). На самом деле, в большинстве программ более вертикальное пространство доставляет вам больше удовольствия, чем золотое сечение.
Широкоэкранный режим дает вам возможность располагать 2 окна рядом.
ЛЮБОЙ монитор может отображать 2 окна рядом, сверху вниз и т. Д., Но в большинстве офисов мы работаем одновременно с одним программным обеспечением.«Широкий», но менее ~ 1000 пикселей по вертикали вызывает у меня чувство клаустрофобии. Для хардкорной многозадачности вы должны получить широкоформатный экран не менее 1920 пикселей по горизонтали.
Широкоэкранный формат соответствует формату фильмов HD
Как часто мы смотрим фильмы на компьютере? В офисе, наверное, никогда, а дома я могу подключить свой 40-дюймовый плазменный телевизор, который в любом случае является широкоформатным. Леттербоксинг — не проблема для просмотра нескольких фильмов на компьютере.
Широкоэкранные обеспечивают лучшее поле зрения в играх.
Это правда. Но не каждый компьютер используется для игр.
Является ли 16: 9 понижением с 16:10?
Некоторые люди говорят, что 16: 9 означает понижение с 16:10 до 4: 3. Но, принимая во внимание цену, 21,5-дюймовые мониторы с разрешением 1920 × 1080 начинаются примерно со 100 долларов, как и цена 17 дюймов с разрешением 1280 × 1024 и 19 дюймов с разрешением 1440 × 900 в конце 2000-х, для большинства людей покупка 1920 × 1080 является дешевым обновлением.
24 ″ 1920 × 1200 был очень дорогим и никогда не имел доли рынка более 2–3%. Если в конце 2000-х вы заплатили более 1000 долларов за 24 ″ 1920 × 1200, то сегодня вы легко можете позволить себе 27 ″ 2560 × 1440.
Для сравнения:
17 ″ 1280 × 1024 (910 см², 1310720 пикселей) vs 19 ″ 1440 × 900 (1047 см² 1296000 пикселей)
20 ″ 1600 × 1200 (1239 см², 1
0 пикселей) vs 21,5 ″ 1920 × 1080 (1274 см², 2073600 пикселей)
Эти мониторы похожи по площади и пикселям, а также по цене в какой-то момент истории, какой из них вы предпочитаете и почему?
Мониторы 4K, Мониторы высокого разрешения, Основы 4K
Количество мониторов 4K s для ПК постепенно увеличивается.Это может показаться немного спекулятивным, но они решают различные проблемы с дисплеями и являются разумным и прогрессивным выбором s , предлагая наилучшую среду отображения. Дисплей EIZO 4K, FlexScan EV3237, в частности, является основным соперником при рассмотрении выбора дисплеев в долгосрочной перспективе.
Примечание: это перевод с японского языка , статьи , опубликованной ITmedia на сентября mber 1 8 , 2014.Copyright 2014 ITmedia Inc. Все права защищены.
Откройте для себя дисплей EIZO 4K, который отвечает требованиям высокой четкости и большого размера экрана
Жидкокристаллические дисплеи Full HD когда-то считались высококлассными, но в последние годы цены значительно снизились, и сегодня 23-дюймовые модели Full HD проникли на внутренний рынок и стали основным потоком. Что касается наземного цифрового вещания, то ускорился переход к дисплеям Full HD.Хотя после этого возникло ощущение застоя, новая волна, наконец, прокатилась. Конечно, это было вызвано появлением дисплеев 4K.
«4K» означает горизонтальное разрешение около 4000 пикселей. «К» означает «килограмм» (тысяча). В настоящее время большинство дисплеев 4K имеют разрешение 3840 x 2160 пикселей (4K UHDTV), что ровно в четыре раза больше, чем у дисплеев Full HD (1920 x 1080 пикселей). Существуют также дисплеи с разрешением 4096 x 2160 пикселей (DCI 4K) для киноиндустрии, которые называются дисплеями 4K.
Два типа 4K
- 3840 x 2160 пикселей (4K UHD)
4K UHD — это 4K согласно определению ITU (Международного союза электросвязи). Его разрешение по горизонтали и вертикали в два раза выше, чем у Full HD, и он принят в телевизионной индустрии.
- 4096 x 2160 пикселей (DCI 4K)
DCI 4K — это 4K, как определено DCI (Digital Cinema Initiatives). Горизонтальное разрешение выше 4K UHD.Это разрешение вдвое превышает разрешение по горизонтали и вертикали проекторов (2048 x 1080 пикселей) и было принято в киноиндустрии.
На фоне все более высоких разрешений фотографий цифровых камер, контента с более высоким разрешением домашних видеокамер, поддерживающих 4K, дисплеев высокого разрешения на смартфонах и планшетах и других подобных разработок, дисплеи Full HD на ПК становятся все менее и менее привлекательными. В то же время растет интерес к большим экранам и многоэкранным средам, которые позволяют увеличить рабочее пространство для повышения эффективности многозадачности, что очень важно для ПК.
В этих условиях EIZO представила долгожданный новый дисплей FlexScan EV3237. Эта новая флагманская модель с большим 31,5-дюймовым широким экраном (размер видимой диагонали: 79,9 см) является первым из ее универсальных дисплеев, поддерживающих разрешение 4K 3840 x 2160 пикселей. Это высококачественный дисплей нового поколения, отвечающий двум потребностям. высокой четкости и большое рабочее пространство с высочайшими характеристиками.
31,5-дюймовый дисплей FlexScan EV3237 4K от EIZO
Тем не менее, вероятно, многие задаются вопросом, не слишком ли рано покупать дисплей 4K.В этой статье мы рассмотрим, как дисплей FlexScan EV3237 4K может решать проблемы и жалобы, часто возникающие в среде отображения в последнее время в формате вопросов и ответов. Мы думаем, вы увидите, что FlexScan EV3237 должен быть одним из кандидатов на покупку в вашем списке прямо сейчас.
Дисплей EIZO 4K разумно решает распространенные жалобы на дисплеи!
Q Я привык к дисплею высокой четкости на моем смартфоне, планшете или ноутбуке, и теперь экран на моем внешнем дисплее кажется мне грубым и тусклым.Это просто так?
A Детализация на дисплеях выражается в единицах плотности или четкости пикселей, а числовое представление этой степени выражается в ppi. Ppi означает «пикселей на дюйм». Уменьшение расстояния между пикселями (шаг пикселя) без изменения размера экрана ЖК-панели увеличивает ppi, и чем выше это число, тем выше четкость изображения.
Плотность пикселей на смартфонах растет бешеными темпами, и многие смартфоны сегодня имеют плотность пикселей 300 ppi или более.Дисплей настолько гладкий, что даже если вы внимательно посмотрите на экран, вы не увидите зернистости пикселей или неровных диагональных линий. Есть также некоторые высокопроизводительные устройства, которые почти избыточны и превышают 500 пикселей на дюйм.
Когда дело доходит до дисплеев для ПК, большинство продуктов имеют плотность пикселей около 96 ppi, что соответствует плотности отображения 96 dpi (точек на дюйм), которая была стандартом для пользовательского интерфейса рабочего стола Windows. Стандарт для нового начального экрана и других аспектов современного пользовательского интерфейса Windows 8 и более поздних версий составляет 135 точек на дюйм (автоматическое переключение между 100%, 140% и 180% в зависимости от плотности пикселей устройства отображения), но стандарт для настольный интерфейс по-прежнему составляет 96 точек на дюйм.Поэтому неудивительно, что дисплей выглядит грубоватым по сравнению со смартфонами.
Различная плотность пикселей создает различия во внешнем виде. Изображение вверху набрано увеличенным шрифтом размером 10 пунктов, а изображение ниже представляет собой увеличенную миниатюру фотографии. При 96 ppi неровность пикселей очевидна, но при 192 ppi качество значительно улучшается. При разрешении 384 ppi изображение получается гладким, а зернистость пикселей и неровные края диагональных линий больше не видны. |
Однако плотность отображения (dpi) в операционных системах ПК теперь может изменяться, поэтому теперь возможно плавное увеличение с масштабированием в соответствии с плотностью пикселей дисплея. Начиная с Windows XP, можно было изменять плотность отображения в ОС Windows, но только в Windows 7 это можно было сделать на практическом уровне, когда компоновка экрана существенно не нарушалась.
Начиная с Windows 8.1, можно было применить разные настройки плотности отображения к разным дисплеям, когда подключено несколько дисплеев, и ощущение несоответствия, возникающее в многоэкранной среде с дисплеями с разной плотностью пикселей, было уменьшено (однако количество уровней настройки ограничен, поэтому комбинация плотностей отображения не может быть тщательно настроена).
Mac OS X также приняла дизайн еще до Windows, который позволяет изменять плотность отображения на дисплеях высокой четкости (называемых Apple «дисплеями Retina»).Начиная с OS X Mavericks 10.9.3, эта поддержка доступна для внешних дисплеев.
Поддержка среды отображения с высокой плотностью пикселей в ОС ПК называется поддержкой HiDPI. Наряду с поддержкой со стороны ОС, поддержка приложениями также развивается, и среда ПК, окружающая HiDPI, достигла практического уровня. Соответственно, растет популярность дисплеев для ПК с высокой плотностью пикселей.
FlexScan EV3237 — один из таких продуктов, и в качестве внешнего дисплея с большим экраном он имеет плотность пикселей высокой четкости около 140 пикселей на дюйм.Это довольно мало по сравнению с плотностью пикселей смартфонов, упомянутых ранее, но учтите, что расстояние, на котором используются смартфоны и дисплеи ПК, сильно отличается.
В случае 31,5-дюймового FlexScan EV3237 люди используют его с расстояния примерно 50-60 сантиметров, поэтому дисплей выглядит таким же гладким, как у смартфонов. Более того, размер дисплея значительно больше, чем у смартфонов, поэтому много сразу можно увидеть больше информации.Фотографии и фильмы тоже впечатляют.
31,5-дюймовый FlexScan EV3237 просматривается с гораздо большего расстояния, чем смартфоны, планшеты и ноутбуки, поэтому даже при плотности пикселей около 140 пикселей на дюйм дисплей выглядит гладким и с высоким разрешением. По фотографиям это трудно отличить, но наблюдая видео высокой четкости с разрешением 4K на широком экране 31,5 дюйма (примерно 80 сантиметров по диагонали от угла до угла) — это потрясающие впечатления, которые невозможно получить с дисплеем Full HD. |
Q Я бы хотел повысить эффективность своей работы, но мне не хватает места для установки с несколькими дисплеями. Еще мне не нравится, когда между экранами есть рамка. Есть ли способ повысить эффективность работы с помощью одного экрана?
A Когда речь идет о средах, где несколько дисплеев выстроены рядом, в основном есть два шаблона. Один из них — подключение нескольких дисплеев, чтобы освободить больше рабочего места для одного ПК.Во втором случае информация отображается с нескольких компьютеров для параллельной работы.
FlexScan EV3237 можно использовать для любой цели. Во-первых, в первом случае ЖК-панель шириной 31,5 дюйма с разрешением 4K предлагает большое рабочее пространство (однако необходимо также учитывать увеличение путем масштабирования; более подробная информация представлена позже).
В последнем случае ввод изображения из четырех систем (DisplayPort x 2, HDMI x 1 и DVI-D 24-контактный x 1) в сочетании с функциями PbyP (изображение за изображением) и PinP (изображение в изображении), которые могут одновременно отображать несколько сигналы изображения, вступает в игру.
Входные клеммы FlexScan EV3237. Слева направо: DVI-D, HDMI и два разъема DisplayPort 1.2. Справа от них находятся восходящий порт и линейный вход концентратора USB 3.0. Имеется встроенный блок питания, а также главный выключатель питания для снижения энергопотребления, когда он не используется. Он также оснащен тремя нисходящими портами USB 3.0 и разъемом для наушников с левой стороны. |
Используя функцию «картинка за картинкой» (PbyP), изображения из нескольких источников могут отображаться рядом на большом экране. PbyP поддерживает множество режимов отображения: горизонтальное разделение (два экрана 3840 x 1080 пикселей), вертикальное разделение (два экрана 1920 x 2160 пикселей), горизонтальное разделение левой (или правой) половины (1920 x 2160 пикселей + два экрана Full HD) и разделение как по горизонтали, так и по вертикали на четыре экрана (четыре экрана Full HD).
Экраны с любой настройкой никогда не разделяются линиями, а это означает, что установка с несколькими дисплеями полностью безрамочная, поэтому ею легко пользоваться. Между прочим, с четырехэкранным дисплеем это как четыре 15–16-дюймовых дисплея Full HD, расположенных рядом друг с другом, без промежутков между ними.
Благодаря функции PbyP сигналы изображений с нескольких компьютеров могут одновременно отображаться рядом на одном экране.На выбор предлагается пять макетов. Также возможно, что его можно будет использовать в качестве цифровых вывесок для одновременного отображения видео, рекламы и другой информации. |
С помощью функции PbyP сигналы изображений с нескольких компьютеров могут одновременно отображаться рядом на одном экране. На выбор предлагается пять макетов. Также возможно, что его можно будет использовать в качестве цифровых вывесок для одновременного отображения видео, рекламы и другой информации.
Три сигнала изображения отображаются рядом с помощью функции КиК. Левая половина имеет размер 1920 x 2160 пикселей, а верхняя и нижняя части правой половины — 1920 x 1080 пикселей. Благодаря большому 31,5-дюймовому экрану и 4K-дисплею высокой четкости можно добиться настройки нескольких дисплеев без рамок между экранами. |
С другой стороны, если достаточно небольшого дополнительного экрана, используя функцию «картинка в картинке» (PinP), вы можете выполнять параллельную работу, используя преимущества большой области отображения.Есть два размера дополнительных экранов на выбор, и их можно разместить в любом углу.
Также доступна функция PinP, позволяющая накладывать небольшой дополнительный экран на основной большой экран. Один из способов его использования — воспроизведение потокового видео с общего собрания акционеров на дополнительном экране во время дневной торговли на главном экране. |
| Дополнительный экран отображается в верхнем правом углу с помощью функции PinP.Дополнительный экран меньше минимального размера, предлагаемого PbyP, что позволяет использовать большую часть основного экрана, поэтому он подходит для использования, например, для работы во время воспроизведения видео. |
Q Full HD (1920 x 1080) и WUXGA (1920 x 1200) оставляют желать лучшего при редактировании фотографий и видео с высоким разрешением. Что лучше: WQHD или сверхширокоугольный (CinemaScope)? Или мне уже стоит выбирать 4К?
A Распространение 4K может быть быстрее, чем ожидалось.С точки зрения вещания, в США, Южной Корее и других странах происходят большие движения. В Японии разрабатывается ускоренная дорожная карта для трансляций 4K / 8K. В мире ПК среда была подготовлена для HiDPI, и продукты сразу же появились на прилавках. Кроме того, производители игр начали говорить о поддержке 4K в новых играх (хотя требуемые характеристики шокирующе высоки). В ближайшие месяцы спрос на дисплеи 4K будет расти, и производители, вероятно, ускорят их производство.
Спуститься на одну ступень ниже и выбрать WQHD (2560 x 1440 пикселей) или отказаться от универсальности и перейти к сверхширокому (например, соотношение сторон 21: 9/2560 x 1080 пикселей) не будет опрометчивым в качестве промежуточного звена до тех пор, пока 4K становится основным потоком. У них нет плотности пикселей дисплеев 4K, поэтому увеличение с масштабированием не требуется, а большое рабочее пространство легко обеспечить. На данный момент у них также есть преимущество с точки зрения стоимости.
Однако, если на данный момент у вас уже есть компьютерная среда для отображения 4K и вам нужен дисплей высокой четкости, который вы будете использовать в течение многих лет, нет причин отказываться от FlexScan EV3237.И наоборот, дисплеи с разрешением 4K могут быстро устареть, поэтому, если вы думаете о среднесрочном или долгосрочном использовании, дисплей 4K может работать на вас дольше и, как следствие, окупиться со временем.
27-дюймовый широкоформатный ЖК-дисплей FlexScan EV2736W от EIZO. Разрешение — WQHD (2560 x 1440 пикселей / 109 пикселей на дюйм). До FlexScan EV3237 это была флагманская модель серии FlexScan EV, но если вы только сейчас начинаете смотреть на другие продукты , вам следует включить в рассмотрение дисплеи 4K. |
Q Я купил ноутбук с дисплеем со сверхвысокой плотностью пикселей, но это непрактично, если я не использую масштабирование для увеличения дисплея на 150-200%. Разве дисплей 4K в конечном итоге не будет таким же?
A Как упоминалось ранее, сегодня, когда HiDPI достигла практического уровня, все больше и больше ноутбуков оснащаются ЖК-дисплеями высокой четкости. Эти продукты предлагают дисплей высокой четкости в качестве коммерческого аргумента с предположением, что масштабирование будет использоваться для увеличения, поэтому высокое разрешение не означает большого рабочего пространства, как это было при фиксированной плотности отображения.
На видимость и разборчивость в значительной степени влияет шаг пикселя, но расстояние, на котором просматриваются ноутбуки, меньше, чем на внешних дисплеях, поэтому плотность пикселей выше (примерно 220 пикселей на дюйм на 13,3-дюймовом дисплее с разрешением 2560 x 1440 пикселей), что означает, что шаг пикселя намного уже (примерно 0,12 мм). При 100% увеличении без масштабирования текст и значок отображаются слишком хорошо.
В то же время шаг пикселей на FlexScan EV3237 также узкий из-за дисплея высокой четкости.Например, если вы хотите сохранить тот же шаг пикселя (приблизительно 0,27 мм), что и у 23-дюймового дисплея Full HD основного потока с дисплеем с разрешением 4K, вам нужно будет удвоить размер экрана для дисплея 46 дюймов. Он втиснут в дисплей с диагональю 31,5 дюйма, поэтому шаг пикселя, естественно, уже.
Тем не менее, большой 31,5-дюймовый экран означает, что он не так хорош, как на 23,8-дюймовом или 28-дюймовом дисплее 4K. Шаг пикселя составляет около 0,18 мм, поэтому, если вы выберете правильное место установки и отрегулируете расстояние просмотра , его можно использовать без масштабирования.Однако при приближении к большому 31,5-дюймовому экрану это создает большую нагрузку на глаза и шею, поэтому рекомендуется использовать функцию масштабирования.
Шаг пикселя не слишком узкий, поэтому не требуется большого увеличения. В настройках размера экрана в разрешении Windows DPI его можно использовать в диапазоне от «Средний — 125%» и выше, так что вы можете иметь как дисплей высокой четкости, так и большое рабочее пространство. Если вы хотите иметь его на стандартном 23-дюймовом дисплее Full HD (прибл. 96 пикселей на дюйм), вы можете установить его на «Больше — 150%», чтобы получить на дисплее примерно такой же размер текста.
Слева «Меньший — 100%», а справа «Средний — 125%». Размер и определение значка и текста изменяются. |
Слева «Больше — 150%», а справа — «Очень большое — 200%».«Если установлено значение 150 %, пользовательский интерфейс рабочего стола Windows близок к стандартному 96 dpi (103% по сравнению со стандартным 96 dpi). |
Область отображения на «Меньше — 100%». Это нормальное увеличение, и разрешение 4K 3840 x 2160 пикселей можно использовать в полной мере. Плотность пикселей составляет около 140 пикселей на дюйм, а шаг пикселей — около 0.18мм. Эту настройку можно использовать, но экран легче увидеть при выборе «Средний — 125%» или «Больший — 150%». |
Область отображения в масштабе «Больше — 150%». Масштабирование используется для увеличения на 150%, поэтому рабочее пространство меньше, но текст и значки более заметны. Этот параметр оптимален, если вы хотите, чтобы пользовательский интерфейс рабочего стола Windows имел стандартное разрешение 96 точек на дюйм.Этот параметр предлагает баланс между определением и рабочим пространством. |
Слева находится FlexScan EV3237 (31,5 дюйма / 3840 x 2160 пикселей / прибл. 140 пикселей на дюйм), а справа — FlexScan EV2436W-Z (24,1 дюйма / 1920 x 1200 пикселей / прибл. 94 пикселей на дюйм). Когда для FlexScan EV3237 установлено увеличение 150%, внешний вид текста и значков примерно такой же, как на FlexScan EV2436W-Z при нормальном увеличении.Даже при увеличении 150%, используя широкий экран 31,5 дюйма, вы можете сохранить большое рабочее пространство. |
| Взаимосвязь между разрешением, соотношением сторон, плотностью пикселей, шагом пикселя и размером основного ЖК-экрана | ||||
| Внешний дисплей | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 31.Ширина 5 дюймов | 3840 × 2160 пикселей | 16: 9 | Прибл. 140 пикселей на дюйм | Прибл. 0,18 мм |
| Ширина 28 дюймов | 3840 × 2160 пикселей | 16: 9 | Прибл. 157 пикселей на дюйм | Прибл. 0,16 мм |
| 23.Ширина 8 дюймов | 3840 × 2160 пикселей | 16: 9 | Прибл. 185 пикселей на дюйм | Прибл. 0,14 мм |
| Ширина 29 дюймов | 2560 × 1080 пикселей | 21: 9 | Прибл. 96 пикселей на дюйм | Прибл. 0,27 мм |
| ширина 27 дюймов | 2560 × 1440 пикселей | 16: 9 | Прибл.109 пикселей на дюйм | Прибл. 0,23 мм |
| Ширина 24,1 дюйма | 1920 × 1200 пикселей | 16:10 | Прибл. 94 пикселей на дюйм | Прибл. 0,27 мм |
| ширина 27 дюймов | 1920 × 1080 пикселей | 16: 9 | Прибл.82 пикселей на дюйм | Прибл. 0,31 мм |
| Ширина 24 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 91 пикселей на дюйм | Прибл. 0,28 мм |
| Ширина 23 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 96 пикселей на дюйм | Прибл.0,27 мм |
| Ширина 21,5 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 102 пикселей на дюйм | Прибл. 0,25 мм |
| Встроенные дисплеи высокой четкости для портативных компьютеров | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 15.4 дюйма шириной | 2880 × 1880 пикселей | 16:10 | Прибл. 223 пикселей на дюйм | Прибл. 0,12 мм |
| Ширина 14 дюймов | 3200 × 1800 пикселей | 16: 9 | Прибл. 256 пикселей на дюйм | Прибл. 0,1 мм |
| 13.3 дюйма шириной | 2560 × 1600 пикселей | 16:10 | Прибл. 227 пикселей на дюйм | Прибл. 0,11 мм |
| Ширина 13,3 дюйма | 2560 × 1440 пикселей | 16: 9 | Прибл. 221 пикселей на дюйм | Прибл. 0,12 мм |
| Ширина 12 дюймов | 2160 × 1440 пикселей | 3: 2 | Прибл.216 пикселей на дюйм | Прибл. 0,12 мм |
| Ширина 13,3 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл. 227 пикселей на дюйм | Прибл. 0,11 мм |
| Ширина 11,6 дюйма | 1920 × 1080 пикселей | 16: 9 | Прибл.190 пикселей на дюйм | Прибл. 0,13 мм |
| Хотя расстояние просмотра также играет важную роль, если шаг пикселя уже, чем примерно 0,2 мм, обычное использование становится более трудным при нормальном увеличении, поэтому увеличение необходимо увеличить с помощью настройки масштабирования. | ||||
Q Разве дисплеи высокой четкости с очень большим экраном не тяжелее для глаз и плеч?
A Необходимо помнить о различных вещах, чтобы уменьшить нагрузку на глаза, шею и плечи при работе на ПК.Минимальное требование к дисплеям состоит в том, чтобы поверхность ЖК-панели не была слепящей, чтобы минимизировать отражение, и чтобы яркость, высоту и угол можно было регулировать.
Вообще говоря, среда отображения на большом экране с высоким разрешением, как правило, создает нагрузку на глаза и плечи, но FlexScan EV3237 имеет множество функций, снижающих эту нагрузку. Стойка FlexStand знакома пользователям EIZO и отличается большим диапазоном движений, позволяя регулировать угол наклона, поворота и подъема и опускания. Значительная регулируемость и плавность движения делают его подходящим для любой среды использования.
То же самое и с регулировкой яркости. Он начинается с очень темного дисплея, поэтому его можно сопоставить с яркостью окружающей среды. Однако наиболее эффективной функцией является «Auto EcoView». Встроенный датчик освещенности определяет яркость окружающей среды и автоматически настраивает дисплей на оптимальную яркость, поэтому даже в условиях, когда яркость меняется, пользователю не нужно беспокоиться об этом.
Он также имеет различные другие функции, такие как «бумажный режим», который существенно снижает синий свет, и «затемнение глаз», которое контролирует мерцание, вызванное светодиодной подсветкой, поэтому основным преимуществом является то, что нагрузку на глаза можно уменьшить, не осознавая этого. усилия со стороны пользователя.
| Высоту можно легко регулировать, а экран можно опустить чуть выше установочной поверхности, так что даже большие модели можно установить так, чтобы вы смотрели на дисплей сверху вниз. |
| Функция Auto EcoView позволяет сэкономить электроэнергию и избавиться от усталых глаз.Его легко настроить с помощью экранного меню с помощью кнопки на передней панели ЖК-дисплея (слева). Начиная с этой новой модели, пользователи могут настраивать максимальные и минимальные значения для автоматической регулировки яркости (справа). |
| При нажатии кнопки на передней панели меню появляется прямо над ним, поэтому им легко пользоваться. Это меню имеет простой вид без каких-либо отметок над кнопками, кроме кнопки питания. |
Q Мне нужен полноценный дисплей, которым я смогу надежно пользоваться в течение долгого времени. Какой мне выбрать?
A Дисплеи с большим экраном в этом классе недешевы, поэтому вполне естественно, что вы захотите выбрать надежный, которым можно будет пользоваться долгое время. FlexScan EV3237 полностью соответствует этому требованию.
На него предоставляется длительная пятилетняя гарантия.Через пять лет, когда истечет гарантийный период, дисплей 4K все еще можно будет использовать и не устареет.
Примечания относительно подключения ПК к FlexScan EV3237
Подключить ПК к дисплею 4K не так уж и сложно. Если на вашем ПК есть порт HDMI, поддерживающий HDMI 1.4 или новее, отображение 4K возможно с частотой обновления 30 Гц.
Однако, если вам нужна частота обновления 60 Гц (4K при 60 Гц), существуют некоторые ограничения. Важным предварительным условием является наличие интерфейса DisplayPort 1.2 или новее. Дисплей 4K @ 60 Гц требует очень большой полосы пропускания 16 Гбит / с. Ни DVI (включая DualLink), ни HDMI 1.4 не поддерживают такую полосу пропускания.
Отображение 4K 60 Гц возможно с DisplayPort 1.2.
Стандарт HDMI 2.0 уровня B способен передавать сигналы 4K 60 Гц в полосе пропускания HDMI 1.4, но глубина цвета составляет YUV 4: 2: 0, а цвета размываются, поэтому он не подходит для дисплеев. Так что вам придется подождать HDMI 2.0 УРОВЕНЬ A для передачи сигналов 4K 60 Гц через HDMI. По этой причине DisplayPort 1.2 в настоящее время является единственным средством обеспечения отображения 4K 60 Гц.
Что касается других ограничений для дисплея 4K 60 Гц, помимо интерфейса, они различаются в зависимости от дисплея, но в основном нет проблем с FlexScan EV3237. Это связано с тем, что SST (однопоточная передача) — это метод передачи 4K 60 Гц, используемый FlexScan EV3237 через DisplayPort, и он может отображать 4K без каких-либо специальных настроек.Однако есть некоторые видеокарты, которые поддерживают DisplayPort 1.2, но не поддерживают SST, поэтому было бы неплохо проверить их при покупке на всякий случай.
Некоторые продукты других компаний используют MST (многопотоковый транспорт) DisplayPort в качестве метода передачи, что создает некоторые ограничения. При использовании метода MST сигнал 4K разделяется на два (два экрана с разрешением 1920 x 2160 пикселей), поэтому необходимо использовать функцию расширения графического драйвера (например, AMD EyeFinity), чтобы объединить их в один экран.
| Статус поддержки графического процессора для Flex Scan EV3237 4K Display | ||
| Производитель | Товар | DisplayPort (3840 x 2160 пикселей / 60 Гц) |
| драм | Radeon HD 7700 или новее | Да |
| Radeon R7 или новее | Да | |
| Серия Fire Pro W или более поздняя | Да | |
| NVIDIA | GeForce GT x 650 или новее | Да |
| Quadro серии K или новее | Да | |
| Intel | HD Graphics 4200 или новее | Да |
| Яблоко | Mac Pro (конец 2013 г., OS x 10.9.3 или новее) | Да |
Однако вопрос о том, нужно ли сейчас уделять так много внимания дисплею 4K 60 Гц, остается под вопросом. Для воспроизведения видео 4K с частотой 60 Гц требуется довольно много энергии, а источников видео 4K 60 Гц по-прежнему не так много. При использовании в играх производительность на ПК вряд ли будет на уровне. Тем не менее, повседневные операции, такие как перемещение курсора и прокрутка, более плавны при 60 Гц, чем при 30 Гц. Нет особых проблем с дисплеем 30 Гц, но если задуматься о будущем, продукт, совместимый с дисплеем 4K 60 Гц, обеспечит большее спокойствие.
После подключения следующим шагом будет настройка масштабирования. В случае Windows 8.1 это идет «Внешний вид и персонализация» -> «Отображение — Увеличение или уменьшение текста и других элементов». Есть предварительные настройки, с которых можно начать: «Меньший — 100%» (96 точек на дюйм), «Средний — 125%» (120 точек на дюйм) и «Больше — 150%» (144 точек на дюйм), но есть также нестандартные размеры: «Очень большой» — 200% »и« Extra Extra Large — 250% ». Плотность пикселей FlexScan EV3237 составляет около 140 пикселей на дюйм, поэтому мы рекомендуем использовать «Среднее» или «Больше».«
Не забудьте настроить масштабирование на дисплеях с высокой плотностью пикселей, таких как FlexScan EV3237.
Баланс между высоким разрешением и большим экраном создает ранее недоступный комфорт
Как объяснялось выше, EIZO FlexScan EV3237 имеет шаг пикселя, который обеспечивает хороший баланс между дисплеем высокой четкости 4K и большим рабочим пространством на широком экране 31,5 дюйма, поэтому он отвечает обоим потребностям. Он имеет идеальный размер экрана для просмотра высокого разрешения 4K. разрешение на ПК.
Недавно появилось несколько дисплеев 4K, которые используют панели TN с узким углом обзора, чтобы обеспечить более низкую цену, но FlexScan EV3237 использует панель IPS с широким углом обзора, чтобы минимизировать контраст и изменение цвета под разными углами. Конечно, он переполнен запатентованной технологией EIZO для улучшения изображения и снятия усталости глаз, поэтому базовая производительность ЖК-дисплея высока даже без дисплея 4K и большого экрана.
Вы, несомненно, будете наслаждаться уровнем комфорта, который намного превосходит уровень комфорта дисплеев класса Full HD в различных сценариях, от САПР и дневной торговли, которые могут использовать функции высокого разрешения и большого экрана, до обычного использования в бизнесе, творческой работы, требующей высокого разрешения. окружающая среда, хотя управление цветом не совсем необходимо, и хобби используется средними и продвинутыми пользователями ПК.
FlexScan EV3237 — это высокопроизводительная модель, что является хорошей новостью для тех пользователей, которые отдают предпочтение качеству и удобству использования. Это высококачественное устройство, в котором есть все элементы, которые в настоящее время требуются от дисплея 4K.
Если вы ищете высококачественный дисплей высокого разрешения с большим экраном, который вы сможете спокойно использовать в среднесрочной и долгосрочной перспективе, FlexScan EV3237 — один из ведущих кандидатов в ваш список.
| В дополнение к большому экрану и высокой четкости, он также имеет высококачественный дисплей с панелью IPS с широким углом обзора и плавной градацией с 10-битной гамма-коррекцией.Спектр эквивалентен sRGB. |
Узнайте больше о мониторах EIZO 4K .
Как проверить разрешение экрана: 14 шагов (с изображениями)
- СООБЩЕНИЯ
- ВОЙТИ
Войти
Вход через социальные сети не работает в режиме инкогнито и в приватных браузерах. Пожалуйста, войдите под своим именем пользователя или адресом электронной почты, чтобы продолжить.Facebook Google Учетная запись wikiHow Еще нет аккаунта? Завести аккаунт - УЗНАТЬ Курсы Новый Техническая помощь Новый Случайная статья О нас Категории Искусство и развлечения Автомобили и другой транспорт Компьютеры и электроника Образование и коммуникации Семейная жизнь Финансы и бизнес Еда и развлечения Здоровье Хобби и ремесла Праздники и традиции Дом и сад Личная гигиена и стиль Домашние животные и животные Философия и религия Отношения Спорт и Фитнес Путешествовать Рабочий мир Молодость
- ПОМОГИТЕ НАМ Панель управления сообщества Напишите статью Запросить новую статью Больше идей…
- РЕДАКТИРОВАТЬ Редактировать эту статью
ПРО
Курсы Новый Техническая помощь Новый Видео экспертов О wikiHow Pro
Обновление Войти
- Домой
- Случайно
- Обзор статей
- КурсыНовые
- О wikiHow
- Простые способы помочь
- Утвердить вопросы
- Исправить орфографию
- Приложение для викторин
- Еще больше…
- Войти / Зарегистрироваться
Хорошо
✖
wikiHow — это место, где сочетаются надежные исследования и экспертные знания. Узнайте, почему люди доверяют wikiHow .


 Мы рекомендуем своим клиентам делать фиксированные значения ширины сайта. Но решение всегда зависит от Вас. Примеры сайтов: 100%-ной ширины, фиксированный.
Мы рекомендуем своим клиентам делать фиксированные значения ширины сайта. Но решение всегда зависит от Вас. Примеры сайтов: 100%-ной ширины, фиксированный.





 Размеры экрана и состояние окна браузера зависят от посетителей.
Размеры экрана и состояние окна браузера зависят от посетителей.