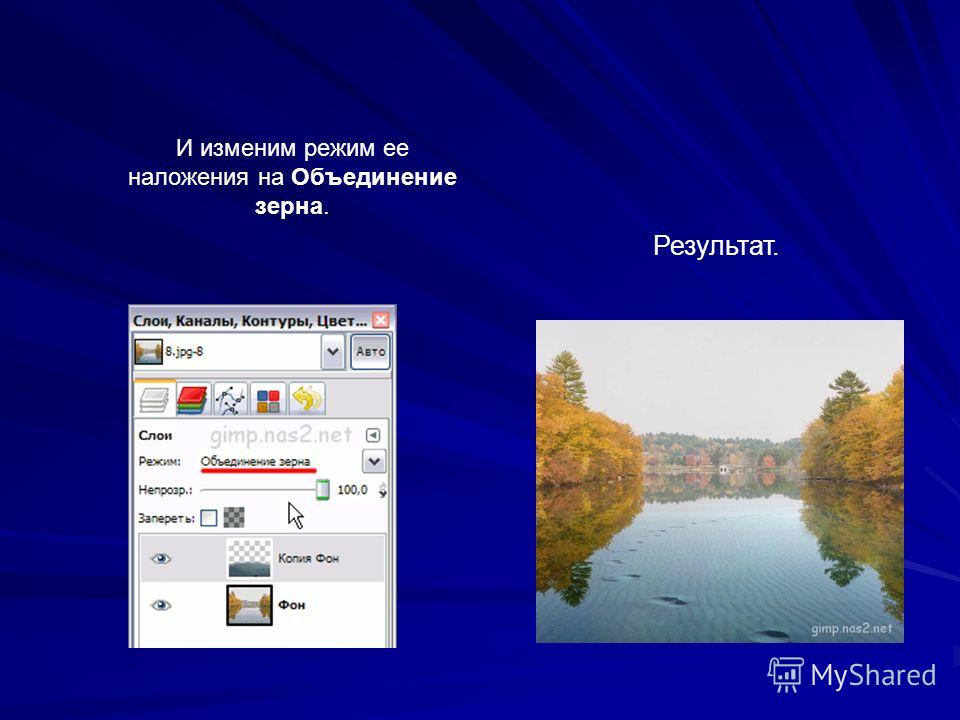
Режимы наложения: Режимы наложения (смешивания) слоев
Режимы наложения (смешивания) слоев
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности. Подробнее о работе со слоями.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке «Призрак».
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке «Блеск танца» для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
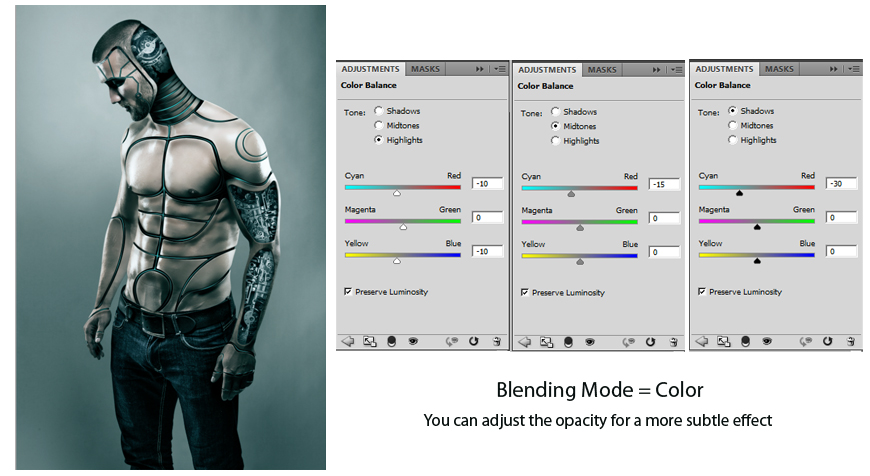
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке Реклама алкоголя
Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке Реклама алкоголя
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
Режимы наложения. Методика анализа — Записки цветокорректора — LiveJournal
Год завершается. Пора подводить итоги и делать подарки. Главный итог работы в этом году: на основе материала семинаров сделаны первая и вторая части курса «Практическая цветокоррекция». В связи с этим мы отправили в архив все семинары, кроме «Основ цветокоррекции». Туда отправилось и отдельное занятие по режимам наложения.Вот оно и будет подарком, только не разовым, а долгоиграющим. Год назад, после небольшой словесной перепалки, я решил не жадничать уже выложил конспекты ко всем семинарам (ссылки на скачивание есть на соответствующих страницах сайта www. fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
Это первая статья из декабрьского номера о режимах наложения в фотошопе. Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Что такое режимы наложения
В оригинальной (английской) версии они называются Blending Modes. И, строго говоря, переводятся на русский как «режимы смешивания». Режим задает алгоритм, по которому смешиваются цвета исходного и накладываемого изображений для получения результирующего. Но русский термин «смешивание» прочно закрепился за методикой смешивания каналов и инструментом Channel Mixer.
Поэтому мы сделаем контекстный перевод термина «Blending Mode» как «режим наложения», подразумевая, что накладываемое изображение производит некоторую коррекцию лежащего под ним. Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Режимы наложения используются инструментами ручного редактирования: кисть (Brush), карандаш (Pencil), штамп (Stamp), историческая кисть (History Brush), градиент (Gradient), размытие (Blur), резкость (Sharpen), палец (Smudge) и их разновидностями; командами: Fade…, Apply Image…, Calculations… Но самым серьезным инструментом они становятся при использовании со слоями.
Надо заметить, что результат рисования в отдельном слое (вставка в него картинки) с последующим изменением режима наложения не всегда совпадает с непосредственным рисованием на исходном изображении (вставке в него картинки при помощи команды Apply Image… или команд Paste и Fade Paste) с использованием инструмента в соответствующем режиме. Отличия возникают в областях, где кисть имеет прозрачность. Однако они невелики, а работа со слоями имеет много плюсов.
Возможность оперативно изменить воздействие, ослабить или полностью отключить его, изменить режим наложения, отключить его в отдельных каналах, замаскировать в некоторой области — все это придает связке «слои — режимы наложения» непревзойденную гибкость и мощь.
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Какие бывают режимы наложения
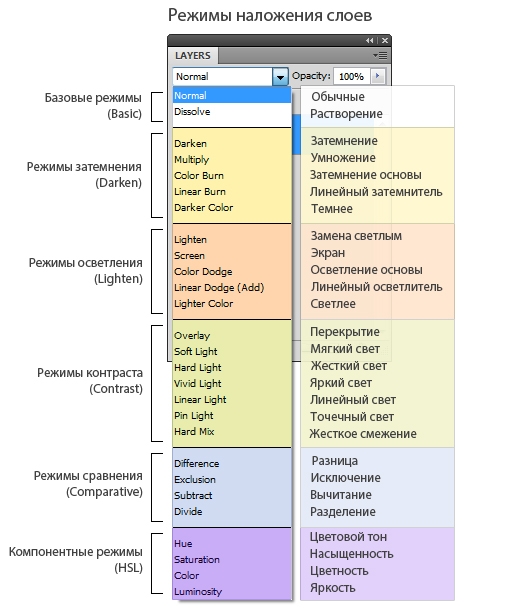
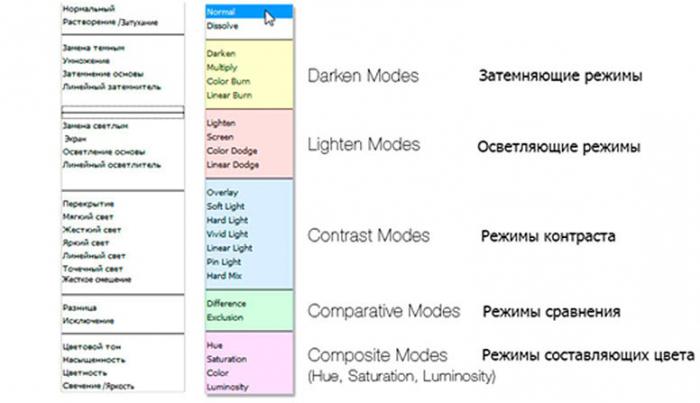
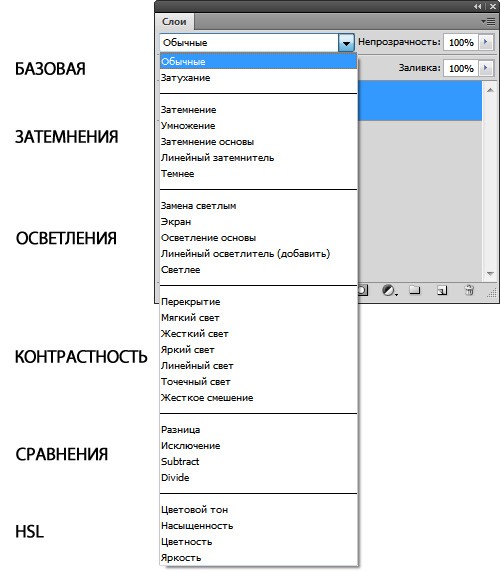
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.
Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
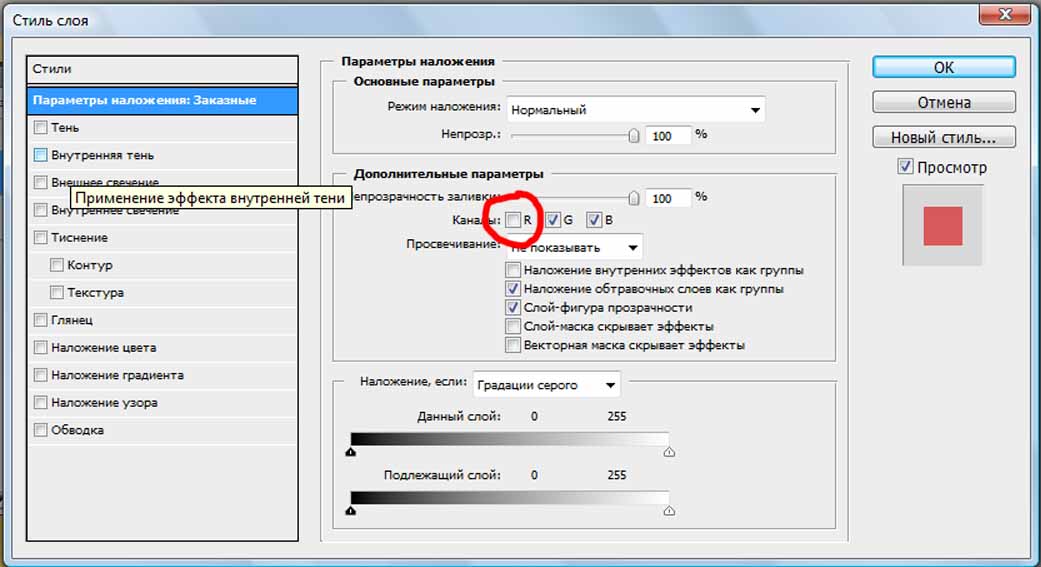
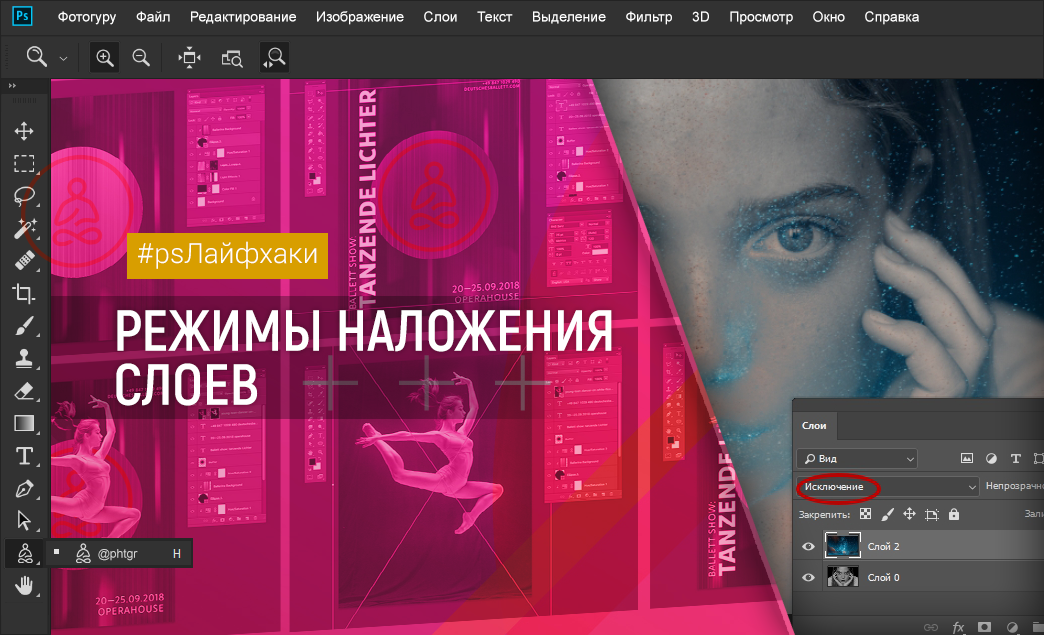
Можно применить и другую классификацию. Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных режимов результат в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных режимов результат в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
В случае поканальных режимов взаимодействия между каналами не происходит. То есть, результат в красном канале зависит только от содержимого красных каналов исходного и корректирующего изображения. То же самое повторяется для зеленого и синего каналов.
Это открывает замечательную возможность провести анализ работы поканальных режимов наложения на примере черно-белой картинки, что гораздо проще и нагляднее, чем в случае с цветным изображением.
Почему приходится заниматься самостоятельным анализом
Да потому, что нормального подробного описания алгоритмов работы режимов наложения нигде нет. Вообще нигде. Книги и Интернет пестрят невразумительными фразами: «…этот режим работает так же как предыдущий, только еще сильнее…», или: «…в этом режиме происходит затемнение основы изображения».
А зачем тогда было создавать предыдущий? И что является «основой» изображения? Это сопровождается такими же невразумительными и малоиллюстративными примерами наложения друг на друга разных картинок и насыщенных цветных плашек.
Те небольшие исследования, которые мы вместе проведем в ближайшие месяцы, я когда-то сделал просто для себя, отчаявшись найти аналогичную информацию. Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводы. Перейти от простого копирования чужих приемов к осмысленному применению инструмента в каждом конкретном случае.
Отдельно хочу сказать пару слов про широко распространенное выражение «интуитивно понятно». Это выражение очень напоминает лепет буфетчика театра Варьете: «Осетрину прислали второй свежести». А ответ Воланда — «Голубчик, вторая свежесть — это вздор! Свежесть бывает одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!» — можно распространить и на термин «понимание».
При рассмотрении любого вопроса у человека может быть всего два состояния: «понятно» (иногда про это говорят «абсолютно понятно» или «кристально ясно», желая отделить от замаскированного непонимания) и «непонятно» (тогда в качестве маскировки употребляют слова «интуитивно понятно», «в целом понятно» и т.п.). Будьте честными перед собой, не прячьтесь за словоблудием!
Существует более высокая степень понимания: «быстро понятно на уровне подсознания». Так опытный цветокорректор может быстро и достаточно точно представить себе, какой цвет стоит за набором RGB, CMYK или Lab чисел на палитре Info, не прибегая к долгим рассуждениям вокруг них. Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Совсем наоборот: точное знание этих моделей, умение провести анализ на их основе, помноженные на многолетний опыт работы, переводят все вычисления на уровень подсознательного. Для получения результата уже не надо ползать по цветовому кругу, мозг все делает сам. Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Методика анализа
Начнем с поканальных режимов. В этом случае происходит параллельное взаимодействие трех (в красном, зеленом и синем каналах) пар (исходное и корректирующее) изображений в градациях серого. Для понимания алгоритма работы достаточно рассмотреть одну пару.
В роли подопытных выступят два монохромных дискретных цветовых клина. Исходное (нижележащее) изображение — набор из девяти вертикальных плашек переменной яркости. Слева направо яркость изменяется от черного (0) до белого (255) с шагом 32 тоновых уровня. Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Корректирующее (накладываемое) изображение. Такой же клин, только яркость возрастает снизу-вверх. Для каждой плашки справа указана ее яркость. Эта информация будет оставаться неизменной. Слева будет указываться параметр, наиболее информативный для каждого режима: отнормированная яркость, отклонение яркости от белого или средне серого и т. п.
п.
Наложив эти картинки друг на друга, мы получим клетчатую доску, уникальную для каждого режима наложения. Она и послужит основой для анализа. Чтобы вам было проще ориентироваться на ней, я ввел координатную сетку аналогичную шахматной. На иллюстрации поле J(64) отмечено зеленым, диагональ A(0)-K(255) — красным, область A(160)-D(255) — синим.
Записав яркость каждого поля доски, мы получим матрицу 9х9.
В некоторых случаях более информативными являются не значения яркости после наложения, а ее изменение по сравнению с исходной картинкой. Отрицательные значения соответствуют уменьшению яркости, положительные — увеличению. Для большей наглядности яркость полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Людям, привычным к математике, этого будет вполне достаточно для анализа. Но крутить в голове восемьдесят одно трехзначное число не очень удобно, а матричное представление для многих малонаглядно. Поэтому перейдем от чисел к графикам. Строчка доски отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей этой строчки и проведем через них кривую. Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Поэтому перейдем от чисел к графикам. Строчка доски отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей этой строчки и проведем через них кривую. Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Построив кривые для каждой строчки доски и посмотрев в динамике, как меняется воздействие при изменении яркости накладываемой плашки, можно понять, как работает режим наложения. Для каждого режима я приведу вам доски с абсолютными и относительными значениями яркости и вычисленные мной математические формулы для 8-битного режима и отнормированных яркостей. Но основным для нашего анализа будет именно семейство кривых.
UPD.
Желающие самостоятельно поэкспериментировать с наложением таких клиньев могут сами построить их или скачать мой psd (79 кб)
На какие вопросы мы должны получить ответ
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Нейтральным называют цвет, наложение которого не изменяет исходное изображение. Если такой цвет существует, можно наложить на изображение залитый им слой и изменять воздействие, рисуя на нем другими цветами. Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счет непрозрачности (см. вопрос 4).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Другими словами, в каком тоновом диапазоне происходит максимальное изменение яркости, в каком — минимальное и как это воздействие изменяется. От понимания этого зависит, подберете ли вы наиболее подходящий режим для коррекций, направленных на изменение яркости.
Примером типичной ошибки, проистекающей из непонимания этого вопроса, является распространенная рекомендация режима Multiply при наложения двух каналов для создания маски объекта, когда в каждом канале объект выглядит светлым, а фон достаточно темным. Подробнее мы поговорим об этом при обсуждении Multiply.
Подробнее мы поговорим об этом при обсуждении Multiply.
3. Как изменяется контраст в различных тоновых диапазонах?
Локальный контраст, или контраст отдельных областей изображения (объектов сцены), очень важен для нас. Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания того, в каких тоновых диапазонах режим наложения повышает, понижает или оставляет без изменений контраст исходного изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Некоторые режимы наложения полностью убивают контраст (детали исчезают, изображение вырождается в однотонную плашку) в отдельных тоновых диапазонах. Этим эффектом можно воспользоваться при ретуши или создании масок, но от него же надо уметь защититься при обычных коррекциях.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Под ослаблением воздействия подразумевается наложение со стопроцентной непрозрачностью другого цвета, меньше влияющего на исходное изображение. Уменьшение непрозрачности накладываемого слоя часто применяется пользователями для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичен ослаблению воздействия.
Уменьшение непрозрачности накладываемого слоя часто применяется пользователями для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичен ослаблению воздействия.
Наглядным примером такой коррекции (правда, немного из другой области) является гауссово размытие. Если поверх исходной картинки лежит слой, к которому применен Gaussian Blur с радиусом 50, уменьшение его непрозрачности до 50% не даст результат аналогичный размытию исходника с радиусом 25.
Понимая, как соотносятся ослабление воздействия и уменьшение непрозрачности, можно не только оптимизировать приемы работы с режимами наложения, но и защититься от некоторых негативных побочных эффектов их применения.
5. Каким реальным фотопроцессам соответствует режим наложения?
Photoshop — это компьютерная версия темной комнаты, правда, с существенно расширенными возможностями. Неудивительно, что многие его инструменты имитируют реальные приемы, которыми фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Во-первых, многим это поможет быстрее понять логику работы режима. Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют массу оговорок.
Общей оговоркой для всех режимов наложения является гамма рабочего пространства. В реальном фотопроцессе все расчеты производятся с энергетической яркостью (гамма 1), в фотошопе мы работаем с перцептуальной яркостью (гамма 2,2). Если вы хотите не просто корректировать «на глаз», а постараться получить результат, максимально близкий к реальному аналогу, наложения должны совершаться с гамма 1.
Максимально близкий отнюдь не означает полностью идентичный. Каждая пленка имеет свою характеристическую кривую достаточно сложной формы. Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Если аналогии касаются изменения экспозиции, возникает ограничение и на саму сцену. Все ее элементы должны быть зафиксированы в изображении, то есть укладываться в динамический диапазон пленки.
6. Что происходит при наложении картинки самой на себя?
Это самый простой вопрос. Чтобы взглянуть на ситуацию в комплексе, я не буду отвечать на него каждый раз, а приведу ответ для всех поканальных режимов в конце этой статьи.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Ответ на этот вопрос может пригодиться для оптимизации послойной структуры файла.
8. Для чего может использоваться данный режим, каковы приемы и особенности его практического применения?
Это самый любимый читателями вопрос, поскольку за ним скрывается практика. Я постараюсь не просто перечислить эти приемы и особенности, но и показать все «в картинках». Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Не советую так поступать. Если разберетесь в теории и посмотрите приемы применения как иллюстрацию к ней — получите в руки мощный инструмент, который сможете осмыслено применить для решения любой стоящей перед вами задачи. Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Режим наложения Normal
Да, как бы странно это ни звучало, именно с него мы начнем разбираться с поканальными режимами наложения. В некоторых описаниях я встречал утверждение, что в режиме Normal изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? О взаимодействии, которое возникает при уменьшении непрозрачности накладываемого слоя.
Посмотрите на семейство кривых, оказывающих на изображение такое же воздействие, как наложение однотонной плашки яркости 64 с различной непрозрачностью. При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
Этому случаю соответствует горизонтальная прямая на уровне 64.
Как фотошоп рассчитывает яркость при частичной непрозрачности? Предположим, некоторый пиксель картинки имел до коррекции яркость 192 (A). Его же яркость после коррекции с непрозрачностью 100% — 64 (B). Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа проходит на столько процентов, сколько мы выставим в поле Opacity. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
Формула имеет один и тот же вид для 8-битного режима и отнормированной яркости, где: s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения; k — значение параметра Opacity в процентах.
При изменении порядка наложения слоев результат сохраняется, если непрозрачность верхнего слоя изменить на 100-k.
В реальной жизни режиму Normal соответствует просмотр двух сцен через полупрозрачное зеркало. Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Opacity.
Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Opacity.
В фотопроцессе режиму Normal соответствует экспозиция двух сцен на один кадр при условии, что суммарная экспозиция приведена к нормальной. Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Opacity.
Дополнительной оговоркой к аналогиям с реальностью и фотопроцессом является отсутствие в обеих сценах светлых областей, выходящих по яркости за динамический диапазон глаза или камеры.
В практической работе уменьшение непрозрачности чаще всего используется для ослабления внесенных коррекций.
Что стоит за самоналожением картинки
Обещанный ответ на шестой вопрос. Вернитесь к клетчатой доске и посмотрите на диагональ A(0)-K(255). У ее полей есть одно общее свойство: яркости исходного и корректирующего изображения равны. Это случай наложения картинки самой на себя в соответствующем режиме.
Построив кривые по полям «большой диагонали», можно легко понять, какие элементарные коррекции скрываются за самоналожением картинки в каждом из режимов. Кстати, для режимов Overlay и Hard Light кривые совпадают. Форма всех этих кривых не зависит от изображения, не учитывает его особенностей, а значит, не является оптимальной для каждого конкретного изображения.
Это не значит, что такой прием нельзя использовать. Но, применяя его, вы должны понимать, на что идете. И если уж решили им воспользоваться, не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Curves, Layers и т.п.) с нулевыми настройками (не меняющий изображение).
Теперь в вашем распоряжении точная копия исходного изображения на отдельном слое, можно задать ему нужный режим наложения. Таким образом, вы не только избежите ненужного утяжеления файла, но и получите возможность ретушировать исходное изображение без переделки верхнего слоя.
В следующий раз мы рассмотрим первую пару — Darken и Lighten.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), ноябрь 2010 г.
Первая публикация http://zhur74.livejournal.com/6298.html
Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились. И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
Режимы наложения в Фотошоп: несколько основных режимов для начала
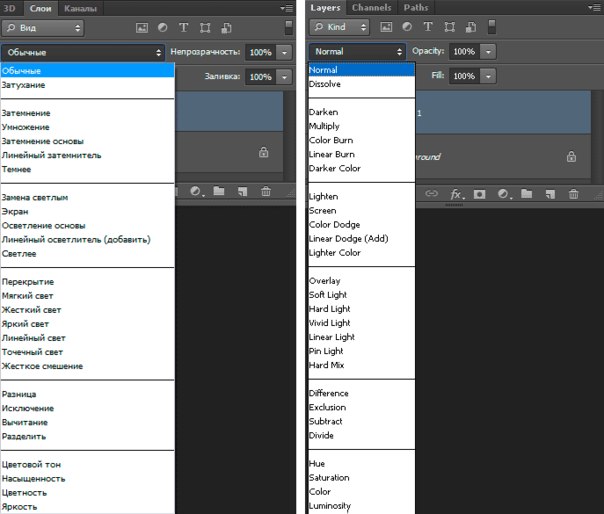
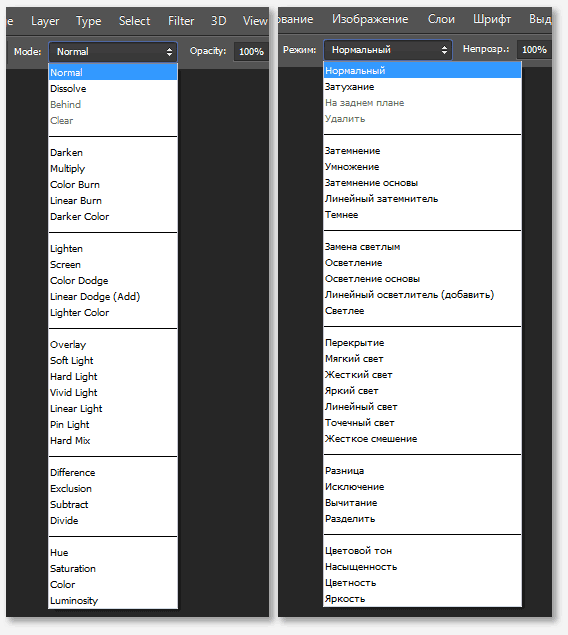
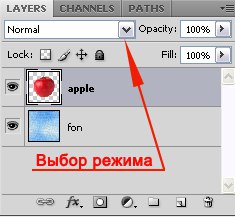
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
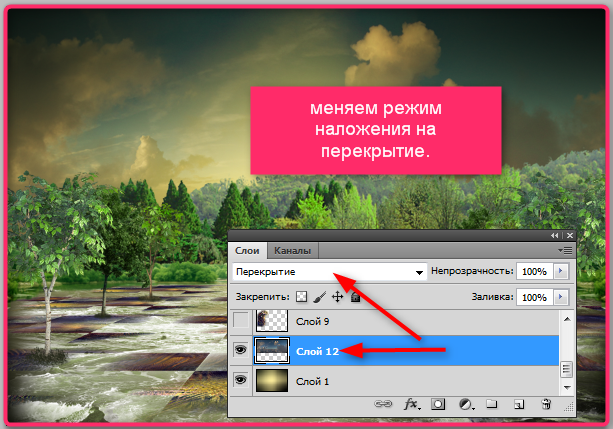
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Примеры использование режимов наложения в Photoshop
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
Слои в фотошопе и режимы наложения
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
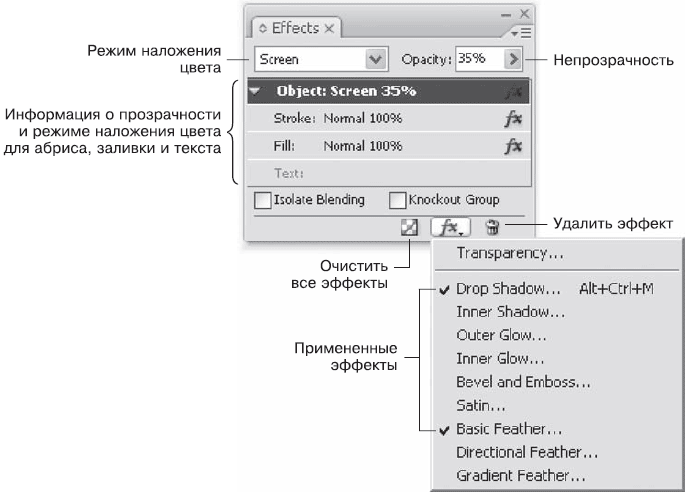
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.

- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Если верхний слой 50% серый – эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
P.S.
Эти описания помогут вам понять что происходит при смешивании цветов. В следующей статье мы расскажем о корректирующих слоях и масках.
Используем режимы наложения и цветовые каналы в Фотошоп / Creativo.one
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image).
Работа с цветовыми каналами в Фотошоп – немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель RGB и цветовые каналы». Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения, где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением – создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев – слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями – Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Далее я выберу зеленый канал на панели каналов, что повлечет за собой временное отключение красного и синего каналов:
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием – темнее:
Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием – темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа – синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»
Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса – как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка – «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра – «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами – темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» — режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» – зеленый, режима наложения – «Умножение» и снизил уровень непрозрачности до 40%:
Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» – зеленый, режима наложения – «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» – Зеленый, «Наложение» – «Умножение», «Непрозрачность» – 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Автор: Стив Паттерсон
Режимы наложения в ЦСС
Всем дизайнерам известны режимы наложения слоёв в графических редакторах — multiply, overlay, screen и другие. Режимы наложения позволяют смешивать содержимое слоев разными способами.
Аналогичный функционал есть и в ЦСС. Режимы наложения поддерживаются большинством популярных браузеров, но с некоторыми оговорками. С режимами наложения удобно создавать обложки и изображения из нескольких слоёв на лету, а не склеивать их в Фотошопе и сохранять в виде картинок.
Всего есть шестнадцать режимов наложения:
Изображения и описание режимов наложения из спецификации W3C.
В составлении спецификации участвует компания Adobe.
normal
Режим по умолчанию — цвета не смешиваются. Итоговые цвета берутся из верхнего слоя.
Хром, Файрфокс, Сафари
multiply
Цвета фона и верхнего слоя умножаются. Итоговые цвета всегда темнее или такие же по яркости, как цвета верхнего слоя или фона. Умножение на чёрный цвет всегда даёт чёрный. Умножение на белый оставляет исходный цвет.
Хром, Файрфокс, Сафари
screen
Разность белого цвета с цветами фона умножается на разность белого с цветами верхнего слоя, затем вычисляется разность белого и результата умножения.
Хром, Файрфокс, Сафари
overlay
К цветам верхнего слоя применяются режимы multiply или screen, в зависимости от яркости цветов фона. Цвета фона смешиваются с цветами верхнего слоя, сохраняя яркость фона.
Хром, Файрфокс, Сафари
darken
Из цветов фона и верхнего слоя выбираются самые тёмные.
Хром, Файрфокс, Сафари
lighten
Из цветов фона и верхнего слоя выбираются самые светлые.
Хром, Файрфокс, Сафари
color‑dodge
Цвета фона осветляются до цветов верхнего изображения.
Хром, Файрфокс, Сафари
color‑burn
Цвета фона затемняются до цветов верхнего изображения.
Хром, Файрфокс, Сафари
hard‑light
К цветам верхнего слоя применяются режимы multiply или screen, в зависимости от яркости цветов фона. Этот режим — overlay наоборот.
Хром, Файрфокс, Сафари
soft‑light
Цвета осветляются или затемняются, в зависимости от яркости цветов верхнего слоя.
Хром, Файрфокс, Сафари
difference
Более тёмный цвет вычитается из более светлого.
Хром, Файрфокс, Сафари
exclusion
Эффект похож на difference, но с уменьшенным контрастом.
Хром, Файрфокс, Сафари
hue
Цвета составляются из тона цветов верхнего слоя, яркости и насыщенности цветов фонового слоя.
Хром, Файрфокс
saturation
Цвета составляются из насыщенности цветов верхнего слоя, яркости и тона цветов фонового слоя.
Хром, Файрфокс
color
Цвета составляются из тона и насыщенности цветов верхнего слоя и яркости цветов фонового слоя.
Хром, Файрфокс
luminosity
Цвета составляются из яркости цветов верхнего слоя, тона и насыщенности цветов фонового слоя. Эффект обратен режиму color.
Хром, Файрфокс
Изображения и описание режимов наложения из спецификации W3C.
В составлении спецификации участвует компания Adobe.
background‑blend‑mode
Смешивает фоновые изображения элемента, цвет или градиенты друг с другом:
mix‑blend‑mode
Смешивает соседние элементы. Берём фотографию, поверх неё ставим градиент, а сверху надпись:
Как и в графических редакторах, самые ходовые режимы — multiply, screen, overlay. Некоторые режимы поэкзотичнее не поддерживаются в Сафари, а в Интернет эксплорере и Эдже режимы наложения не поддерживаются вовсе. Для определения поддержки режимов наложения в конкретном браузере, можно использовать библиотеку Modernizr. Если не поддерживаются, можно предусмотреть и включать альтернативные эффекты. Либо просто стараться использовать эффекты попроще и обойтись
Некоторые режимы поэкзотичнее не поддерживаются в Сафари, а в Интернет эксплорере и Эдже режимы наложения не поддерживаются вовсе. Для определения поддержки режимов наложения в конкретном браузере, можно использовать библиотеку Modernizr. Если не поддерживаются, можно предусмотреть и включать альтернативные эффекты. Либо просто стараться использовать эффекты попроще и обойтись opacity в случае неработающих режимов наложения.
Ещё о режимах наложения с примерами
Режимы наложения слоя Photoshop Основные сочетания клавиш
В этом уроке вы узнаете, как сэкономить время, и советы по работе с режимами наложения слоев в Photoshop! Я покажу вам, как легко прокручивать режимы наложения, чтобы увидеть, как каждый из них влияет на ваше изображение, как мгновенно перейти к нужному режиму наложения, и даже как настроить интенсивность режима наложения, все прямо из вашего клавиатура! Мы рассмотрим все ярлыки в режиме наложения, которые вам необходимо знать, чтобы ускорить рабочий процесс, и я даже включу совет, который сделает запоминание этих ярлыков намного проще. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Что мы будем изучать
Чтобы помочь нам освоить советы и приемы, я использую Photoshop, чтобы смешать текстуру с изображением. Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Первое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на мою панель Layers , мы увидим, что у меня также есть текстура на слое над ней. Я расскажу, как переместить изображения в один и тот же документ в отдельном учебном пособии, поэтому я включу верхний слой, щелкнув его значок видимости :
Включение верхнего слоя.
А вот моя текстура , также из Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Где найти режимы наложения слоя
Все режимы наложения Photoshop находятся в верхнем левом углу панели «Слои» , а режим наложения по умолчанию — « Нормальный» :
Опция Blend Mode, установленная по умолчанию в Normal.
Если вы нажмете на режим смешивания, вы найдете множество других режимов смешивания на выбор. Начиная с Photoshop CC, всего доступно 27 режимов наложения:
Фотошоп 27 режимов смешивания слоев.
Режимы наложения слоев и режимы наложения инструментов в Photoshop
Прежде чем мы пойдем дальше, важно знать разницу между режимом наложения слоев и режимом наложения инструментов , и я расскажу вам почему. Все режимы наложения слоев находятся на панели «Слои», и они контролируют, как слой смешивается со слоями под ним. Но некоторые инструменты Photoshop также включают свои собственные режимы наложения. Большинство инструментов кисти и инструментов рисования имеют свои собственные отдельные режимы наложения, которые влияют на сам инструмент и полностью отделены от режимов наложения слоев на панели «Слои».
Если я выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Мы видим на панели параметров, что у нее есть свой собственный режим смешивания с собственными режимами на выбор. Они могут выглядеть так же, как режимы наложения на панели «Слои», но это не так. Эти режимы смешивания влияют на внешний вид мазков кисти . Они не влияют ни на какие слои:
Они могут выглядеть так же, как режимы наложения на панели «Слои», но это не так. Эти режимы смешивания влияют на внешний вид мазков кисти . Они не влияют ни на какие слои:
Режимы наложения Brush Tool влияют на Brush Tool, а не на ваше изображение.
И не только инструмент Brush Tool имеет свои собственные режимы наложения. Другие связанные с кистью инструменты, такие как точечная восстанавливающая кисть, инструмент «Штамп» и инструмент «Ластик», имеют свои собственные режимы наложения. Так же как и Gradient Tool и даже Paint Bucket Tool. На самом деле, большинство кистей и инструментов рисования имеют их:
Кисть и инструменты рисования сгруппированы на панели инструментов.
Причина, по которой вам нужно это знать, заключается в том, что если у вас выбран один из этих инструментов, вы можете случайно выбрать режим наложения инструмента, когда вы действительно хотели выбрать режим наложения слоев . Поэтому, чтобы использовать ярлыки, которые мы собираемся изучить для переключения между режимами наложения слоев, сначала убедитесь, что у вас выбран инструмент, который не имеет собственных режимов наложения. Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, нажав букву V :
Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, нажав букву V :
Инструмент «Перемещение» является одним из инструментов без собственных режимов наложения.
Как прокрутить режимы наложения слоев
Давайте посмотрим, как быстро прокрутить режимы наложения слоев, чтобы увидеть влияние каждого из них на наше изображение.
К обычному (медленному) способу попробовать режимы наложения в Photoshop
Большинство людей пытаются опробовать режимы наложения — они нажимают на параметр « Режим наложения» на панели «Слои»:
Открытие меню режима наложения.
Затем они выбирают случайный режим наложения из списка:
Выбор режима случайного смешивания.
А потом посмотрим, что они получат:
Результат первого режима наложения.
Если им это нравится, отлично. Если нет, они снова нажимают на параметр «Режим наложения» и выбирают другой режим наложения:
Если нет, они снова нажимают на параметр «Режим наложения» и выбирают другой режим наложения:
Выбор второго режима наложения.
И посмотрим, понравится ли им этот результат лучше:
Результат второго режима наложения.
Затем они снова делают то же самое, выбирая другой случайный режим наложения из списка:
Выбор третьего режима наложения.
И сравнивая результаты:
Результат третьего режима наложения.
Как прокрутить режимы наложения слоев с клавиатуры
В то время как это один из способов работы, есть более быстрый способ, и это прокрутка режимов наложения с клавиатуры. Я верну свой режим смешивания на Normal :
Установите режим смешивания обратно на Normal.
Затем, чтобы прокрутить вперед режимы наложения, нажмите и удерживайте клавишу Shift на клавиатуре и несколько раз коснитесь знака плюс ( + ). После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте нажатой клавишу « Shift» и вместо этого нажмите клавишу « минус» ( — ).
Чтобы прокрутить список назад, удерживайте нажатой клавишу « Shift» и вместо этого нажмите клавишу « минус» ( — ).
Как выбрать режимы наложения на клавиатуре
Прокрутка режимов смешивания — это здорово, когда вы не уверены, какой режим смешивания вам нужен, и просто хотите поэкспериментировать. Но если вы действительно знаете , какой из них вам нужно, вы можете перейти прямо к нему с клавиатуры. В Photoshop есть сочетания клавиш практически для всех режимов наложения.
Чтобы выбрать режим наложения на клавиатуре, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac), а затем нажмите букву, связанную с режимом наложения.
Например, первым режимом наложения, который я выбрал ранее, был Multiply . Для того, чтобы выбрать режим смешивания Multiply с клавиатуры, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите букву M . Второй один я выбрал был экран , который вы можете перейти к, удерживая Shift + Alt (Win) / Shift + Option (Mac) , а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Второй один я выбрал был экран , который вы можете перейти к, удерживая Shift + Alt (Win) / Shift + Option (Mac) , а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Ярлыки режима наложения слоев в Photoshop — Полный список
Вот полный список сочетаний клавиш для режимов наложения слоев в Photoshop. Все они в начале имеют одинаковые две клавиши: Shift + Alt на ПК с Windows или Shift + Option на Mac. Единственная разница между ними — это конкретное письмо в конце. Некоторые буквы очевидны, например, «N» для обычного, «M» для умножения и «S» для экрана, в то время как другие, например «G» для «Lighten» или «J» для «Linear Light», вы просто запомните со временем:
| Режим смешивания | Сочетание клавиш (Alt = Win, Option = Mac) |
| Нормальный | Shift + Alt / Option + N |
| растворяться | Shift + Alt / Option + I |
| темнеть | Shift + Alt / Option + K |
| Умножение | Shift + Alt / Option + M |
| Цветной огонь | Shift + Alt / Option + B |
| Линейный Ожог | Shift + Alt / Option + A |
| светлеть | Shift + Alt / Option + G |
| экран | Shift + Alt / Option + S |
| Color Dodge | Shift + Alt / Option + D |
| Линейный Додж | Shift + Alt / Option + W |
| оверлей | Shift + Alt / Option + O |
| Мягкий свет | Shift + Alt / Option + F |
| Жесткий свет | Shift + Alt / Option + H |
| Яркий свет | Shift + Alt / Option + V |
| Линейный свет | Shift + Alt / Option + J |
| Pin Light | Shift + Alt / Option + Z |
| Hard Mix | Shift + Alt / Option + L |
| разница | Shift + Alt / Option + E |
| исключение | Shift + Alt / Option + X |
| оттенок | Shift + Alt / Option + U |
| насыщение | Shift + Alt / Option + T |
| цвет | Shift + Alt / Option + C |
| светимость | Shift + Alt / Option + Y |
Режимы наложения, в которых отсутствуют ярлыки
Из 27 режимов наложения в Фотошопе только в 4 из них отсутствуют ярлыки: темный цвет , светлый цвет , вычитание и деление . Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать их на панели «Слои»:
Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать их на панели «Слои»:
Четыре режима наложения без сочетаний клавиш.
Как избежать запоминания каждого ярлыка режима наложения
Вот совет, чтобы сделать запоминание ярлыков проще. Несмотря на то, что всего имеется 23 ярлыка, вам действительно нужно запомнить только некоторые из них; один из каждой группы режимов наложения.
Режимы смешивания Darken
Например, допустим, вы хотите использовать один из затемняющих режимов наложения Photoshop, который включает в себя затемнение, умножение, прожигание цвета, линейное прожигание и более темный цвет. Чтобы не запоминать ярлык для каждого, просто запомните основной, который является Shift + Alt + M (Победа) / Shift + Option + M (Mac) для Умножения . Затем используйте другой ярлык, который мы узнали ранее, а именно, удерживая клавишу Shift, и нажмите клавишу « плюс» или «минус» , чтобы перемещаться вверх или вниз по остальным в группе:
Умножение является основным режимом смешивания затемнения.
Режимы смешивания Lighten
То же самое верно и для других групп. Чтобы опробовать различные режимы осветления (Осветление, Экран, Ускорение цвета, Линейное уклонение (Добавить) и Светлый цвет), просто нажмите Shift + Alt + S (Победа) / Shift + Option + S (Mac), чтобы перейти на экран. режим смешивания. Затем удерживайте Shift и используйте клавишу « плюс» или «минус» для прокрутки остальных:
Экран является основным режимом осветления смесью.
Режимы контрастного наложения
Для группы контрастности (Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Свет булавки и Жесткий микс) нажмите Shift + Alt + O (Победа) / Shift + Option + O (Mac), чтобы перейти к Наложению , а затем прокрутите список:
Наложение — это основной режим наложения для усиления контраста.
Режимы смешивания цветов
А для режимов наложения цветов (Оттенок, Насыщенность, Цвет и Яркость) нажмите Shift + Alt + C (Победа) / Shift + Option + C (Mac), чтобы перейти к основному цвету , а затем прокрутите к одному тебе нужно:
Цвет — это основной режим смешивания для раскрашивания изображений.
Чтобы узнать больше о пяти основных режимах наложения Photoshop («Умножение», «Экран», «Наложение», «Цвет» и «Яркость»), см. Учебник « Лучшие 5 режимов наложения, которые необходимо знать» .
Как настроить интенсивность режима наложения
Наконец, если вам нравится общий вид режима наложения, но эффект слишком сильный, вы можете регулировать интенсивность непосредственно с клавиатуры. Например, я перейду в режим смешивания Linear Light , нажав Shift + Alt + J (Победа) / Shift + Option + J (Mac):
Нажмите Shift + Alt / Option + J, чтобы перейти к Linear Light.
Мне нравятся цвета, но общий эффект слишком велик:
Эффект режима смешивания Linear Light в полную силу.
Понижение прозрачности слоя с вашей клавиатуры
Чтобы уменьшить интенсивность режима наложения, все, что нам нужно сделать, это уменьшить непрозрачность самого слоя. Это можно сделать с помощью параметра « Непрозрачность» на панели «Слои», но вы также можете настроить его прямо с клавиатуры.
Просто нажмите число от 1 до 9, чтобы перейти значение непрозрачности между 10% и 90% . Например, я могу уменьшить непрозрачность до 50%, нажав 5 на клавиатуре. Или, для более конкретного значения, например, 55%, быстро нажмите две цифры:
Регулировка прозрачности слоя с клавиатуры.
И вот результат с пониженной непрозрачностью:
Тот же режим наложения Linear Light, но с меньшей непрозрачностью.
Я переключусь на другой режим наложения, например, Screen , нажав Shift + Alt + S (Win) / Shift + Option + S (Mac). А затем, чтобы восстановить непрозрачность до 100% , нажмите 0 на клавиатуре:
Нажмите 0, чтобы сбросить силу эффекта наложения до 100%.
И там у нас это есть! Вот несколько советов по экономии времени, которые вы можете использовать с режимами наложения слоев в Photoshop! Чтобы узнать больше о режимах наложения, узнайте, как смешивать изображения, такие как постер фильма , как смешивать текст с фоном или даже как объединять режимы наложения в Photoshop! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Режимы наложения (смешивания) слоев
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности. Подробнее о работе со слоями.
По умолчанию каждый новый слой имеет режим наложения Нормальный (нормальный). При использовании режима для разных слоев нормального режима, он может использовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) следует иметь в фотошопе.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения групп соответственно создаваемых ими эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере изображения, состоящего из двух слоев Fon и Apple.
Рассмотрим взаимодействие слоев в различных режимах смешения на примере изображения, состоящего из двух слоев Fon и Apple.
Нормальный (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только верхний слой, если не установлена непрозрачность меньше на 100%.
Растворять (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, которые придает эффект пористости или шума.Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей — установите Непрозрачность (непрозрачность) слоя меньше на 100%. Похоже на наложение прозрачного шума на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25 \ 100 \ 215, цвет, который накладывается, имеет значения 100 \ 200 \ 50, то результат цвета будет 25 \ 100 \ 50.
Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25 \ 100 \ 215, цвет, который накладывается, имеет значения 100 \ 200 \ 50, то результат цвета будет 25 \ 100 \ 50.
Умножение (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, дублирующего слоя основного и верхнего слою режима «умножение».Пример использования — работа с фоном в уроке «Призрак».
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создает эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем.Экспериментируйте!
Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем.Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Осветление (осветление)
Режим наложения Осветление (осветление) — противоположен режиму Темнее: сравнивает верхний и нижний слой и в улучшающую картинку поканально записывает более светлые пиксели (поканально).
Экран (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply, перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное освещение)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета.Режим применения для создания эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким светом.
Более светлый цвет (осветление)
Режим наложения Более светлый цвет противоположен режиму Темнее — записывает в результат те пиксели, которые светлее.
Для следующей группы режимов наложения поменяем местами слой fon и apple — изображение выглядит эффектнее.
Накладка (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режима Multiply (Умножение) и Screen (Осветление). Значения темных базовых сексуальных операций умножения и получается еще более темный цвет. Светлые тона осветляющие. Довольно часто наблюдается также некоторое смещение оттенков.В результате получаем повышенную контрастность исходного изображения. Можно применить для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Наложение и, уменьшаем непрозрачность слоя. Пример использования в уроке «Блеск танца» для осветления девушки.
Значения темных базовых сексуальных операций умножения и получается еще более темный цвет. Светлые тона осветляющие. Довольно часто наблюдается также некоторое смещение оттенков.В результате получаем повышенную контрастность исходного изображения. Можно применить для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Наложение и, уменьшаем непрозрачность слоя. Пример использования в уроке «Блеск танца» для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче.Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням.То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похоже на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно до возникновения эффекта постеризации.
Разница (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнемое инвертируется. Если пиксель на верхнее чёрный, то пиксель на нижний не изменяется. Если пиксель на верхнем слое совпадает с нижним, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Если пиксель на верхнем слое совпадает с нижним, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Исключение (исключение) — похож на Difference, но с контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Цвет (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке Реклама алкоголя
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность + оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно проверить прозрачность слоя.
Режимы наложения. Методика анализа — Записки цветокорректора — LiveJournal
Год завершается. Пора подводить итоги и делать подарки. Главный итог работы в этом году: на основе материалов семинаров первая и вторая части курса «Практическая цветокоррекция». В связи с этим мы отправили в архив все семинары, кроме «Основ цветок коррекции». Туда отправилось и отдельное занятие по режимам наложения.Вот оно и будет подарком, только не разовым, а долгоиграющим. Год назад, после словесной перепалки, я решил не жадничать уже выложил конспекты ко всем семинарам (ссылки на скачивание есть на соответствующих страницах сайта www.fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
Это первая статья из декабрьского номера о режимах наложения в фотошопе. Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Что такое режимы наложения
В оригинальной (английской) версии они называются Blending Modes.И, строго говоря, переводятся на русский как «режимы смешивания». Режим получения результирующего изображения исходного и накладываемого изображения. Слово «смешивание» прочно закрепилось за методикой смешивания каналов и инструмента Channel Mixer.
Поэтому мы сделаем контекстный перевод терминала «Режим наложения» как «режим наложения», подразумевая, что накладываемое изображение производит некоторую коррекцию лежащего под ним. Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Режимы наложения используются инструментами ручного редактирования: кисть (Brush), карандаш (Pencil), штамп (Stamp), историческая кисть (History Brush), градиент (Gradient), размытие (Blur), резкость (Sharpen), палец (Smudge). и их разновидностями; командами: Fade …, Apply Image …, Calculations … Но самым серьезным инструментом они становятся при использовании со слоями.
и их разновидностями; командами: Fade …, Apply Image …, Calculations … Но самым серьезным инструментом они становятся при использовании со слоями.
Надо заметить, что результат рисования в отдельном слое (вставка в него картинки) с последующим изменением режима наложения не всегда совпадает с непосредственным рисованием на исходном изображении (вставке в него картинки при помощи команды Apply Image… или команд Paste и Fade Paste) с использованием соответствующего режима. Отличия находится в области, где кисть имеет прозрачность. Однако они невелики, работа со слоями имеет много плюсов.
Возможность оперативно использовать воздействие, ослабить или полностью отключить его, изменить режим наложения, отключить его в отдельных каналах, замаскировать в некоторой области — все это придает связке «режимы наложения» непревзойденную гибкость и мощь.
Для чего нужны
Некоторые режимы наложения были созданы, чтобы они могли имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. Не менее распространенное описание режима Экран как результат проекции двух слайдов на один экран — это заблуждение.
Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. Не менее распространенное описание режима Экран как результат проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый».На самом деле наложение в режиме экрана аналогично экспонирование фотографии с двух сложенных вместе негативов, опять же, с большим оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но с использованием особенностей цветовых моделей и формальных логических операций, прилично расширяют возможности обработки изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Какие бывают режимы наложения
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но хорошо отражают суть этих воздействий.
Обычные (Обычные, с растворением).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (затемнение, умножение, затемнение цвета, линейное затемнение, более темный цвет).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список добавлен по увеличению визуальной воздействия воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список добавлен по увеличению визуальной воздействия воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список добавил по увеличению визуальной воздействия воздействия.
Сравнительные (разница, исключение).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Можно применить и другую классификацию. Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных результатов в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
В случае поканальных поведений между каналами не происходит.То есть, результат в красном канале зависит только от содержимого красных каналов исходного и корректирующего изображения. То же самое повторяется для зеленого и синего каналов.
Это открывает замечательную возможность провести анализ работы поканальных режимов на примере черно-белой картинки, что гораздо проще нагляднее, чем в случае с цветным изображением.
Почему приходится заниматься самостоятельным анализом
Да потому, что нормального подробного описания алгоритмов работы режимов наложения нигде нет.Вообще нигде. Книги и Интернет пестрят невразумительными фразами: «… этот режим работает так же как предыдущий, только еще сильнее…», или: «… в этом режиме происходит следующие основы изображения».
А зачем тогда было создавать предыдущий? И что является «источником» изображения? Это сопровождается такими же невразумительными и малоиллюстративными примерами наложения друг на друга разных картинок и насыщенных цветных плашек.
Те небольшие исследования, которые мы вместе проведем в ближайшие месяцы, я когда-то сделал просто для себя, отчаявшись найти аналогичную информацию.Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводов. Перейти от копирования чужих приемов к осмысленному применению инструмента в конкретном случае.
Отдельно хочу сказать пару слов про широко распространенное выражение «интуитивно понятно». Это выражение очень напоминает лепет буфетчика театра Варьете: «Осетрину прислали второйсти». А ответ Воланда — «Голубчик, вторая свежесть — это вздор! Свежесть бывает одна — первая, она же и последняя.А если осетрина второй свежести, то это означает, что она тухлая! » — можно распространить и на термин «понимание».
При рассмотрении любого вопроса у человека может быть всего два состояния: «понятно» (иногда это говорят «абсолютно понятно» или «кристально ясно», желая отделить от замаскированного непонимания) и «непонятно» (тогда в качестве маскировки употребляют слова « интуитивно понятно »,« в целом »и т. п.). Будьте честными перед собой, не прячьтесь за словоблудием!
п.). Будьте честными перед собой, не прячьтесь за словоблудием!
Существует более высокая степень понимания: «быстро понятно на уровне подсознания».Так опытный цветокорректор может быстро и достаточно точно представить себе, какой цвет стоит за набором RGB, CMYK или лабораторных чисел на палитре Info, не прибегая к долгим рассуждениям вокруг них. Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Совсем наоборот: точное знание этих моделей, умение провести анализ на их основе, помноженные на многолетний опыт работы, переводят все вычисления на уровень подсознательного. Для достижения результата уже не надо ползать по цветовому кругу, мозг все делает сам.Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Методика анализа
Начнем с поканальных режимов. В этом случае происходит параллельное взаимодействие трех (в красном, зеленом и синем каналах) пар (исходное и корректирующее) изображений в градациях серого. Для понимания алгоритма работы достаточно рассмотреть одну пару.
Для понимания алгоритма работы достаточно рассмотреть одну пару.
В роли подопытных выступят два монохромных дискретных цветовых клина.Исходное (нижележащее) изображение — набор из девяти вертикальных плашек яркости. Слева направо яркость изменяется от черного (0) до белого (255) с шагом 32 тоновых уровня. Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Корректирующее (накладываемое) изображение. Такой же клин, только яркость возрастает снизу-вверх. Для каждой плашки справа указана ее яркость. Эта информация будет оставаться неизменной. Слева будет указываться наиболее информативным для каждого режима: отнормированная яркость, отклонение яркости от белого или средне серого и т.п.
Наложив эти картинки друг на друга, мы получим клетчатую доску, уникальную для каждого режима наложения. Она и послужит средством для анализа. Чтобы вам было проще ориентироваться на ней, я ввел координатную сетку аналогичную шахматную. На иллюстрации поле J (64) выделено зеленым, диагональ A (0) -K (255) — красным, область A (160) -D (255) — синим.
На иллюстрации поле J (64) выделено зеленым, диагональ A (0) -K (255) — красным, область A (160) -D (255) — синим.
Записав яркость каждого поля доски, мы получим матрицу 9х9.
В некоторых случаях более информативными являются значения яркости после наложения, а ее изменение по сравнению с исходной картинкой. Отрицательные значения соответствуют уменьшению яркости, положительные — увеличение. Для большей наглядности яркости полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Людям, привычного к математике, этого будет достаточно для анализа. Матричное представление для многих малонаглядно, крутить в голове восемьдесят одно трехзначное не очень удобно.Поэтому перейдем от чисел к графикам. Строчка отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей строчки и проведем через них эту кривую. Коррекция при помощи такой кривой будет на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Коррекция при помощи такой кривой будет на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Построив кривые для каждой строчки доски и посмотрев в динамике, как меняется воздействие при изменении яркости накладываемойшки, можно понять, как работает режим наложения.Для каждого режима я приведу вам доски с абсолютными и относительными значениями вычисленных мной математических формул для 8-битного режима и отнормированных яркостей. Основное для нашего анализа будет именно семейство кривых.
UPD.
Желающие самостоятельно поэкспериментировать с наложением таких клиньев могут сами построить их или скачать мой psd (79 кб)
На какие вопросы мы должны получить ответ
1. Существуют ли для данного режима наложения нейтральный цвет и, если да, то какой?
Нейтральным называют цвет, наложение которого не изменяет исходное изображение.Если такой цвет существует, можно наложить на изображение залитый им слой и исследование воздействия, рисуя на нем другими цветами.![]() Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счетчик (см. Вопрос 4).
Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счетчик (см. Вопрос 4).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Другими словами, в каком тоновом диапазоне происходит изменение яркости, в каком — минимальное и как это воздействие воздействует.От понимания этого зависит, подберете ли вы наиболее подходящий режим для коррекций, применяемых на изменение яркости.
Пример типичной, проистекающей из непонимания этого, является распространенной рекомендацией режима Умножить наложения двух каналов для создания маски объекта, когда в каждом канале выглядит светлым, а фон достаточно темным. Подробнее мы поговорим об этом при обсуждении Умножаем.
3. Как изменить контраст в различных тоновых диапазонах?
Локальный контраст, или отдельные изображения изображения (объекты сцены), очень важен для нас.Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания, в каких тоновых диапазонах режим наложения повышает, снижает или оставляет без изменений контраст изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
От понимания, в каких тоновых диапазонах режим наложения повышает, снижает или оставляет без изменений контраст изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Некоторые режимы наложения полностью убивают контраст (детали исчезают, изображение вырождается в однотонную плашку) в отдельных тоновых диапазонах. Этим эффектом можно воспользоваться при ретуши или создать масок, но от него надо уметь защититься при обычных коррекциях.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Под ослаблением воздействия подразумевается наложение со стопроцентной непрозрачностью другого цвета, влияющего на исходное изображение. Уменьшение непрозрачности накладываемого слоя часто используемого для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичным ослаблению воздействия.
Наглядным примером такой коррекции (правда, немного из другой области) является гауссово размытие. Если поверх исходной картинки лежит слой, к которому применено размытие по Гауссу, непрозрачность до 50% не даст результат аналогичный размытие исходника с радиусом 25.
Если поверх исходной картинки лежит слой, к которому применено размытие по Гауссу, непрозрачность до 50% не даст результат аналогичный размытие исходника с радиусом 25.
Понимая, как соотносятся, ослабление воздействия и уменьшение непрозрачности, можно не только оптимизировать работы с режимами наложения, но и защититься от некоторых негативных побочных эффектов их применения.
5. Каким реальным фотопроцессам соответствует режим наложения?
Photoshop — это компьютерная версия темной комнаты, правда, с расширенными возможностями.Неудивительно, что многие его инструменты имитируют реальные приемы, фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Во-первых, многим это поможет быстрее понять логику работы режима. Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют формулок.
Общей оговоркой для всех режимов наложения гамма рабочего пространства.В настоящем фотопроцессе все расчеты производятся с энергетической яркостью (гамма 1), в фотошопе мы работаем с перцептуальной яркостью (гамма 2,2). Если вы хотите не просто корректировать «на глаз», а постараемся получить результат максимально близкий к реальности аналогу, наложения совершаться с гамма 1.
Максимально близкий отнюдь не означает полностью идентичный. Каждая пленка имеет свою характеристическую кривую достаточно сложную форму. Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Если аналогии касаются изменения экспозиции, ограничение и на саму сцену. Все ее элементы должны быть зафиксированы в изображении, то есть укладываться в динамический диапазон пленки.
6. Что происходит при наложении картинки самой на себя?
Это самый простой вопрос. Чтобы взглянуть на ситуацию в комплексе, я не буду отвечать на него каждый раз, а приведу ответ для всех поканальных режимов в этой статье.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Ответ на этот вопрос может пригодиться для оптимизации послойной структуры.
8. Для чего может этот режим, каковы приемы и особенности его практического применения?
Это самый любимый читателями вопрос, поскольку за ним скрывается практика. Я постараюсь не просто перечислить эти приемы и особенности, но и показать все «в картинках». Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Не советую так поступать. Если разберетесь в теории и посмотрите приемы применения как иллюстрацию к ней — получите в руки мощный инструмент, который осмысленно примените для решения любой стоящей перед вами задачи.Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Режим наложения Обычный
Да, как бы странно это ни звучало, именно с ним мы начнем разбираться с поканальными режимами наложения. В некоторых описаниях я встречал утверждение, что в режиме нормального изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? Возникает при уменьшении непрозрачности накладываемого слоя.
В некоторых описаниях я встречал утверждение, что в режиме нормального изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? Возникает при уменьшении непрозрачности накладываемого слоя.
Посмотрите на семейство кривых, оказывающих на изображение такое же воздействие, как наложение однотонной плашки яркости 64 с различными непрозрачностью. При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
Как фотошопывает яркость при частичной непрозрачности? Предположим, некоторый пиксель картинки имел до коррекции яркость 192 (A). Его же яркость после коррекции с непрозрачностью 100% — 64 (В).Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа на столько процентов, сколько мы выставим в поле Непрозрачность. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
Формула имеет один и тот же вид для 8-битного режима и отнормированной яркости, где: s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения; k — значение параметра Непрозрачность в процентах.
При изменении порядка наложения слоев результат сохраняется, если непрозрачность верхнего слоя изменить на 100-k.
В реальной жизни режиму Normal соответствует просмотру двух сцен через полупрозрачное зеркало. Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Непрозрачность.
В фотопроцессе режиму Нормальный соответствует экспозиция двух сцен на один кадр при условии, что суммарная экспозиция приведена к нормальной.Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Непрозрачность.
Дополнительной оговоркой к аналогии с реальностью и фотопроцессом является отсутствие в изображениях яркости изображения за динамический диапазон глаза или камеры.
В практической работе уменьшения непрозрачности чаще всего используется для ослабления внесенных коррекций.
Что стоит за самоналожением картинки
Обещанный ответ на шестой вопрос.Вернитесь к клетчатой доске и посмотрите на диагональ A (0) -K (255). У ее полей есть одно общее свойство: яркости исходного и корректирующего изображения равны. Это случай наложения картинки самой на себя в соответствующем режиме.
Построив кривые по полям «большой диагонали», можно легко понять, какие элементы коррекции скрываются за самоналожением картинки в каждом из режимов. Кстати, для режимов Overlay и Hard Light кривые совпадают. Форма всех этих кривых не зависит от изображения.
Это не значит, что такой прием нельзя использовать. , Применяя его, вы должны понимать, на что идете. Не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Кривые, Слои и т.п.) с нулевыми настройками (не меняющий изображение).
Не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Кривые, Слои и т.п.) с нулевыми настройками (не меняющий изображение).
Теперь в вашем распоряжении точная копия изображения на отдельном слое, можно задать ему нужный режим наложения. Таким образом, вы не только избежите ненужного утяжеления файла, но получите возможность ретушировать исходное изображение без переделки верхнего слоя.
В следующий раз мы рассмотрим первую пару — Darken и Lighten.
Хотите познакомиться с программой и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с опубликованием разрешается перепечатка и размещение материала на любых ресурсах с доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указаний авторства и ссылок на публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (он же zhur74), ноябрь 2010 г.
Первая публикация http://zhur74.livejournal.com/6298.html
Три режима наложения в Фотошоп, которые вы обязаны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы представитесь о некоторых его инструментах, то удивитесь.И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, это коллекция режимов наложения. Эта возможность позволяет вам получить хорошую отправную точку для путешествия по изучению всех режимов наложения.
Режим наложения в Ф отошоп : несколько основных режимов для начала
В программе Photoshop режимы нахождения в выпадающем меню верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в различных категориях.
Обычные (Normal) — содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, растворенный слой просто удаляет пиксели с верхним слоем, и с уменьшением этот эффект увеличивается).
Затемнение (Darken) — эти режимы наложения используют 100% белого как нейтральный, они эффект затемнения по всему изображению.
Замена светлым (Lighten) — здесь Photoshop использует 100% черного как нейтральный эффект, они демонстрируют эффект осветления по всему изображению.
Перекрытие (Overlay) — в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Разница) — этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) — здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
Во всех примерах ниже я буду использовать два слоя, чтобы использовать разные эффекты каждого из трех режимов наложения.Верхний слой просто белый, серый и черный слой, нижний слой — это одно и то же изображение под разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Умножение)
Этот режим наложения относится к группе затемнение и, следовательно, 100% нейтрального белого. В этот режим входят в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются.В результате вы получите изображение по всему изображению, как темные пятна становятся более видимыми.
В этот режим входят в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются.В результате вы получите изображение по всему изображению, как темные пятна становятся более видимыми.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего позволяют затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою.Воздействие на темную часть кривых может быть действительно тени, если вы хотите подчеркнуть или затемнить изображение.
Режим наложения (Экран)
Как уже указано выше, группа «Замена светлым» устанавливает черный в качестве нейтрального, используя этот режим на экране. Черный не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
Умножение, экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, которые находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание средств наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели становятся темнее, а светлые — светлее, а результат будет разделен на два (или 50% от полной интенсивности). В результате вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет — это отличный способ добавить контраст изображению. А для более интенсивного эффекта режим наложения Перекрытие.
А для более интенсивного эффекта режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применения к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера.
Примеры использования режима наложения в Photoshop
Оригинал — (в полном размере 750 x 378)
Вы получите больше контраста.Такой повышенный хорошо смотрится на камень и стену с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть проверенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: Джон Дэвенпорт
.Перевод: Татьяна Сапрыкина
Слои и режимы наложения в Photoshop
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (непрозрачность) и заполнение (заполнение).
Примечание. Мне часто задают вопрос — чем Непрозрачность отличается от заливки. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Непрозрачность влияет на непрозрачность пикселей и эффекты слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или друг с другом. Отличия от выбора различных слоев, связанные слои сохраняют свою связь пока вы её не отмените.

- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папок для слоев — очень удобно когда работаете с большими слоями, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Нормальный — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Умножить — затемнить все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Многократно похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый — изменений не произойдет.
Linear Burn — Более «сильная» комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый — изменений не произойдет.
Если верхний слой белый — изменений не произойдет.
Более темный цвет — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Светлее — Режим противоположный режиму Затемнение, затемнение темные пиксели более светлыми.
Экран — Осветляет все изображение.Используйте его для осветления темных изображений, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на экран, но заметно сильнее в светлых областях за проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный — эффект не будет.
Если верхний слой черный — эффект не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Контраст — Группа увеличения констрастности
Наложение — Затем увеличивает темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый — эффект не будет.
Soft Light — Комбинационный режим Dodge, который осветляет светлые пиксели, и режим Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый — эффект не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой освещается через Screen, а если темнее — то затемняется через Multiply. Если верхний слой на 50% серый — эффект не будет.
Если верхний слой на 50% серый — эффект не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветляется через уменьшение контраста (Color Burn), а если темнее — тоняется через увеличение контраста (Color Dodge). Если верхний слой на 50% серый — эффект не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой освещается через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge).Если верхний слой на 50% серый — эффект не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели освещаются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый — эффект не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность.Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображению серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Яркость) и насыщенность (Насыщенность) нижнего слоя с цветовым тоном (Оттенок) верхнего.
Saturation — Комбинирует свечение (Яркость) и цветовой тон (Оттенок) нижнего слоя с насыщенностью (Насыщенность) верхнего слоя.
Цвет — Комбинирует тон (оттенок) и насыщенность (насыщенность) верхнего слоя и свечение (яркость) нижнего слоя.
Luminosity — Противоположный режиму Цвет. Комбинирует яркость (cвечение) верхнего слоя и Hue (цвета) и насыщенность (колебание цвета) нижнего слоя.
Источник: fototips.ru
Пару слов о режимах наложения в Photoshop
В обработке фотографий отдельно стоит поговорить о комбинировании слоев.В этом вопросе наиболее важную роль играют режимы наложения в программе Photoshop. Рассмотрим принципы действия наложения и определим самые полезные из них. Все режимы наложения основаны на математических расчетах покрываемого слоя и слоя лежащего под ним. В зависимости от алгоритма расчета (режима) происходит смешивание слоев. Чтобы эффективно работать с режимами наложения, стоит знать, по какому принципу работают режимы наложения и к какому результату они могут привести.
Использование Режимов наложения
В Фотошопе режимы наложения разбиты на группы. Это упрощает навигацию по ним.
Это упрощает навигацию по ним.
Далее будут рассматриваться различные режимы серами. Все снимки в правой части будут содержать оригинальное изображение, а в левой наложенное.
Цвет (Цветность)
Этот режим берет значения яркости с базового слоя, а оттенки и цвета с накладываемого. Данный эффект очень полезен для сложных манипуляций с цветами.
Разница (Разница)
Данный режим дает необычные результаты.
Экран (Screen)
Режим Экран . Освещение снимка, но не используется черный цвет, благодаря контрастности.
Накладка (Перекрытие)
Данный режим увеличивает яркость светлых участков и делает темнее темные участки. Это приводит к усилению контраста.
Умножение (Умножение)
Режим Multiply умножает цвета оригинального изображения на цвета накладываемого.Таким образом, происходитнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Непрозрачность
Многие режимы дают слишком резкий эффект. Часто его приходится ослаблять. В этом помогает уменьшение непрозрачности накладываемого слоя.
Экран 100%
Использовано наложение изображения само на себя в режиме Screen (Экран).При 100% непрозрачности эффект проявляется слишком сильно.
Экран 50%
Уменьшение непрозрачности до 50% делает эффект более тонким.
Структура Меню Режим наложения (Режим наложения)
Меню выбора наложения разделено на логические группы.Выбрав один из режимов в меню, он остается выделенным. Колесиком мыши можно прокручивать режимы до тех пор, пока вы не снимете выделение, щелкнув мышкой по какому-нибудь элементу.
- Normal (Обычный), Dissolve (Затухание) : данная группа вариантов наложения не приводит к изменению цветов и яркости.

- Режимы затемнения : эта группа режимов действует затемнение. Данная группа имеет нейтральный белый цвет. Это значит, что белый цвет в накладываемом слое не будет никакого влияния.
- Режимы осветления : как можно догадаться, эти режимы осветляют слои, лежащие ниже.Все режимы данной группы игнорируют черный цвет.
- Контрастные режимы : режимы данной группы осветляющие светлые участки и затемняют темные. Нейтральным является 50% серый цвет.
- Сравнительные режимы : данные режимы производят сравнение цветов основного и накладываемого слоя и производят вычитание одного из другого.
- Цветовые режимы : эти режимы переносят цвета накладываемых слоев на основные с сохранением яркости основного слоя.
Режимы наложения для фотографов
1. Lighten (Замена светлым) и Darken (Затемнение)
Эти режимы позволяют добиваться хорошего эффекта мягкого фокуса. Нужно сделать две копии изображения и слегка размыть их. К одному слою применить осветление, а к другому варианту. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
Нужно сделать две копии изображения и слегка размыть их. К одному слою применить осветление, а к другому варианту. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
2.Насыщенность (Насыщенность)
Этот режим в своих расчетах использует цвет базового слоя и насыщенность накладываемого. Чтобы нанести участок или сделать изображение более насыщенным, нужно создать новый пустой слой и нанести на нем кистью или заливкой серый цвет. Этот слой перевести в режим наложения Saturation.
3. Экран: добавление контура
Этот режим установки белым цветом. Если на исходную фотографию наложить другой в данном режиме, то все черные цвета накладываемого снимка исчезнут, а светлые оттенки для основного слоя.
Данный режим очень хорошо позволяет осветлять темные изображения.
4. Наложение (Перекрытие): осветление и затемнение
Режим позволяет увеличивать или уменьшать контраст снимка. При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
Чтобы осветлить или затемнять снимок, нужно создать новый пустой слой. Залить его 50% серым цветом, перевести слой в режим наложения Перекрытие и рисовать по слою черной или белой кистью, соответственно осветляя или затемняя.
5. Overlay (Перекрытие): контраст
Данный режим света делает ярче, а тени умножает. Действие режима очень похоже на Мягкий свет (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Данный режим отлично подходит для придания фотографиям контраста и объема.
6.Color (Цветность): добавление оттенка
В этом режиме лучше пользоваться сплошными или градиентными заливками. Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью цвета цвета элементов отдельного основного изображения.
7. Умножение (Умножение)
Multiply (Умножение) отлично подходит для затемнения ярких снимков. Как правило, снимок нужно затемнять не полностью, а только пересвеченные части.В таком случае маска поможет ограничить область воздействия слоя.
8. Мягкий свет (Мягкий свет): добавление текстуры
Этот режим отлично подходит для наложения текстуры. Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
9. Оттенок (Цветовой тон)
Режим Hue (Цветовой тон) накладывает цветовой тон снимка, который находится выше на насыщенность и яркость оригинального снимка.
Лучше чем цветность позволяет рассматривать цвета отдельных объектов на снимке.
На основе материалов с сайта: http://www.digitalcameraworld. com
com
Режимы наложения слоя Photoshop Основные сочетания клавиш
В этом уроке вы узнаете, как сэкономить время, и советы по работе с режимами наложения слоев в Photoshop! Я покажу вам, как легко прокручивать режимы наложения, чтобы увидеть, как каждый из них влияет на ваше изображение, как мгновенно перейти к нужному режиму наложения, и даже как интенсивность режима наложения, все прямо из вашей клавиатуры! Мы рассмотрим все ярлыки в режиме наложения, которые вам необходимо знать, чтобы ускорить рабочий процесс, и я даже включу совет, который сделает запоминание этих ярлыков намного проще.Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Что мы будем изучать
Чтобы помочь нам освоить советы и приемы, я использую Photoshop, чтобы смешать текстуру с изображением. Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Первое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на мою панель Layers , мы увидим, что у меня также есть текстура на слое над ней.Я расскажу, как переместить изображение в один и тот же документ в отдельном учебном пособии, поэтому я включу верхний слой, щелкнув его значок видимости :
Включение верхнего слоя.
А вот моя текстура, также из Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Где найти режимы наложения слоя
Все режимы наложения Photoshop находятся в верхнем левом углу панели «Слои», а режим наложения по умолчанию — « Нормальный» :
Опция Blend Mode, установленная по умолчанию в Normal.
Вы найдете множество других режимов смешивания на выбор. Всего с Photoshop CC, всего доступно 27 режимов наложения:
Фотошоп 27 режимов смешивания слоев.
Режимы наложения слоев и режимы наложения инструментов в Photoshop
Прежде чем мы пойдем дальше, важно знать разницу между режимом наложения слоев и режимом наложения инструментов , и я расскажу вам почему. Все режимы наложения слоев находятся на панели «Слои».Но некоторые инструменты Photoshop включают также свои собственные режимы наложения. Большинство инструментов и инструментов рисования имеют свои собственные режимы наложения, которые влияют на сам инструмент и полностью отделены от режимов наложения слоев на панели «Слои».
Если я выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Мы видим на панели параметров, что у нее есть свой собственный режим смешивания с собственными режимами на выбор.Они могут выглядеть так же, как режимы наложения на панели «Слои», но это не так. Эти режимы смешивания влияние на внешний вид кисти . Они не входят ни в какие слои:
Они не входят ни в какие слои:
Режимы наложения Brush Tool на Brush Tool, а не на ваше изображение.
И не только инструмент Brush Tool имеет свои собственные режимы наложения. Другие связанные с кистью инструменты, такие как точечная восстанавливающая кисть, инструмент «Штамп» и инструмент «Ластик», имеют свои собственные режимы наложения.Так же как и Gradient Tool и даже Paint Bucket Tool. На самом деле, большинство кистей и инструментов рисования их имеют:
Кисть и инструменты рисования сгруппированы на панели инструментов.
Причина, по которой вам нужно это знать, заключается в том, что если у вас выбран один из этих инструментов, вы можете случайно выбрать режим наложения, , когда вы действительно хотели выбрать режим наложения слоев . Поэтому, чтобы использовать ярлыки, которые мы собираемся изучить для переключения между режимами наложения слоев, сначала проверьте, что у вас выбран инструмент, который не имеет собственных настроек. Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, букву V :
Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, букву V :
Инструмент «Перемещение» является одним из инструментов без собственных настроек наложения.
Как прокрутить режимы наложения слоев
Давайте посмотрим, как быстро прокрутить режимы наложения слоев, чтобы увидеть влияние каждого из них на наше изображение.
К обычному (медленному) способ попробовать режимы наложения в Photoshop
Большинство людей пытаются опробовать режимы наложения — они нажимают на параметр « Режим наложения» на панели «Слои»:
Открытие меню режима наложения.
Затем они выбирают случайный режим наложения из списка:
Выбор режима случайного смешивания.
А потом посмотрим, что они получат:
Результат первого режима наложения.
Если им это нравится, отлично. Если нет, они снова нажимают на параметр «Режим наложения» и выбирают другой режим наложения:
Выбор второго режима наложения.
И посмотрим, понравится ли им этот результат лучше:
Результат второго режима наложения.
Затем они снова делают то же самое, выбирая другой случайный режим наложения из списка:
Выбор третьего режима наложения.
И сравнивая результаты:
Результат третьего режима наложения.
Как прокрутить режимы наложения слоев с клавиатурой
В то время как это один из способов работы, есть более быстрый способ быстрой установки на клавиатуре. Я верну свой режим смешивания на Нормальный :
Установите режим смешивания обратно на Нормальный.
Затем, чтобы прокрутить вперед режимы наложения, нажмите и удерживайте Shift на клавиатуре и несколько коснитесь знака плюс ( + ). После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте используйте « Shift» и вместо этого « минус» ( — ).
После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте используйте « Shift» и вместо этого « минус» ( — ).
Как выбрать режимы наложения на клавиатуре
Прокрутка режима смешивания — это здорово, когда вы не уверены, какой режим смешивания вам нужен, и просто хотите поэкспериментировать. Но если вы действительно знаете, какой из них вам нужно, вы можете перейти прямо к нему на клавиатуре.В Photoshop есть сочетания клавиш практически для всех режимов наложения.
Чтобы выбрать режим наложения на клавиатуре, нажмите и удерживайте клавиши Shift вместе с клавишей Alt (Win) / Option (Mac), а нажмите букву, связанный с режимом наложения.
Например, первым режимом наложения, который я выбрал ранее, был Умножить . Для того, чтобы выбрать режим смешивания Умножение с клавиатуры, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите букву M . Второй один я выбрал был экран , который вы можете перейти, удерживая Shift + Alt (Win) / Shift + Option (Mac), а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Второй один я выбрал был экран , который вы можете перейти, удерживая Shift + Alt (Win) / Shift + Option (Mac), а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Ярлыки режима наложения слоев в Photoshop — Полный список
Вот полный список сочетаний клавиш для режимов наложения слоев в Photoshop.Все они в начале имеют одинаковые две клавиши: Shift + Alt на ПК с Windows или Shift + Option на Mac. Единственная разница между ними — это конкретное письмо в конце. Некоторые буквы очевидны, например, «N» для обычного, «M» для умножения и «S» для экрана, в то время как другие, например «G» для «Lighten» или «J» для «Linear Light», вы просто запомните со временем:
| Режим смешивания | Сочетание клавиш (Alt = Win, Option = Mac) |
| Нормальный | Shift + Alt / Option + N |
| растворяться | Shift + Alt / Option + I |
| темнеть | Shift + Alt / Option + K |
| Умножение | Shift + Alt / Option + M |
| Цветной огонь | Shift + Alt / Option + B |
| Линейный Ожог | Shift + Alt / Option + A |
| светлеть | Shift + Alt / Option + G |
| экран | Shift + Alt / Option + S |
| Цвет Dodge | Shift + Alt / Option + D |
| Линейный Додж | Shift + Alt / Option + Вт |
| оверлей | Shift + Alt / Option + O |
| Мягкий свет | Shift + Alt / Option + F |
| Жесткий свет | Shift + Alt / Option + H |
| Яркий свет | Shift + Alt / Option + V |
| Линейный свет | Shift + Alt / Option + J |
| Штыревой фонарь | Shift + Alt / Option + Z |
| Жесткий микс | Shift + Alt / Option + L |
| разница | Shift + Alt / Option + E |
| исключение | Shift + Alt / Option + X |
| оттенок | Shift + Alt / Option + U |
| насыщение | Shift + Alt / Option + T |
| цвет | Shift + Alt / Option + C |
| светимость | Shift + Alt / Option + Y |
Режимы наложения, в которых отсутствуют ярлыки
Из 27 режимов наложения в Фотошопе только в 4 из них отсутствуют ярлыки: темный цвет , светлый цвет , вычитание и деление . Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать на панели «Слои»:
Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать на панели «Слои»:
Четыре режима наложения без сочетаний клавиш.
Как избежать запоминания каждого ярлыка режима наложения
Вот совет, чтобы сделать запоминание ярлыков проще. Несмотря на то, что всего 23 имеется ярлыка, вам действительно нужно запомнить только некоторые из них; один из каждой группы режимов наложения.
Режимы смешивания Darken
Например, допустим, вы хотите использовать один из затемняющих режимов наложения Photoshop, который включает в себя затемнение, умножение, прожигание цвета, линейное прожигание и более темный цвет.Чтобы не запоминать ярлык для каждого, просто запомните основной, который является Shift + Alt + M (Победа) / Shift + Option + M (Mac) для Умножения. Затем используйте другой ярлык, который мы ранее использовали, удерживая Shift, и нажмите « плюс» или «минус» , чтобы перемещаться вверх или вниз по остальным в группе:
Умножение основным режимом смешивания затемнения.
Режимы смешивания Lighten
То же самое верно и для других групп.Чтобы опробовать различные режимы подсветки (Осветление, Экран, Ускорение цвета, Линейное уклонение (Добавить) и Светлый цвет), просто нажмите Shift + Alt + S (Победа) / Shift + Option + S (Mac), чтобы перейти на экран. режим смешивания. Затем удерживайте Shift и викорите снова « плюс» или «минус» для прокрутки остальных:
Экран является основным режимом осветления смесью.
Режимы контрастного наложения
Для группы контрастности (Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Свет булавки и Жесткий микс) нажмите Shift + Alt + O (Победа) / Shift + Option + O (Mac), чтобы перейти к Наложению, а затем прокрутите список:
Наложение — это основной режим наложения для усиления контраста.
Режимы смешивания цветов
А для режима наложения цветов (Оттенок, Насыщенность, Цвет и Яркость) нажмите Shift + Alt + C (Победа) / Shift + Option + C (Mac), чтобы перейти к основному цвету, а прокрутите к одному тебе нужно:
Цвет — это основной режим смешивания для раскрашивания изображений.
Чтобы узнать больше о пяти основных режимах наложения Photoshop («Умножение», «Экран», «Наложение», «Цвет» и «Яркость»), см.Учебник «Лучшие 5 режимов наложения, которые необходимо знать».
Как интенсивность режима наложения
Наконец, вы можете регулировать интенсивность непосредственно с клавиатуры, если вам нравится общий вид режима наложения, но эффект слишком сильный. Например, я перейду в режим смешивания Linear Light , разруш Shift + Alt + J (Победа) / Shift + Option + J (Mac):
Нажмите Shift + Alt / Option + J, чтобы перейти к Linear Light.
Мне нравятся цвета, но общий эффект слишком велик:
Эффект режима смешивания Linear Light в полную силу.
Понижение прозрачности слоя с вашей клавиатуры
Чтобы уменьшить интенсивность режима наложения, все, что нам нужно сделать, уменьшить это , чтобы уменьшить непрозрачность самого слоя. Это можно сделать с помощью программы « Непрозрачность» на панели «Слои», но вы также можете настроить его прямо с клавиатуры.
Это можно сделать с помощью программы « Непрозрачность» на панели «Слои», но вы также можете настроить его прямо с клавиатуры.
Просто нажмите число от 1 до 9, , чтобы перейти значение непрозрачности между 10% и 90% .Например, я могу уменьшить непрозрачность до 50%, разрушить 5 на клавиатуре. Или, для более конкретного значения, например, 55%, быстро нажмите две цифры:
Регулировка прозрачности слоя с клавиатуры.
И вот результат с пониженной непрозрачностью:
Тот же режим наложения Linear Light, но с меньшей непрозрачностью.
Я переключусь на другой режим наложения, например, Screen , против Shift + Alt + S (Win) / Shift + Option + S (Mac).А затем, чтобы восстановить непрозрачность до 100% , нажмите 0 на клавиатуре:
Нажмите 0, чтобы сбросить силу эффекта наложения до 100%.
И там у нас это есть! Вот несколько советов по экономии времени, которые вы можете использовать с режимами наложения слоев в Photoshop! Чтобы узнать больше о режимах наложения, узнайте, как смешивать изображения, такие как постер фильма, как смешивать текст с фоном или даже как объединять режимы наложения в Photoshop! Или наш раздел Основы Photoshop для получения дополнительных уроков!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Что такое «Режимы наложения» в фотошопе или как добиться красивых оттенков | DesigNonstop
Режимы наложения ( Режимы наложения ) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним.Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.
Режимы наложения слоев населения в выпадающем меню вверху панели «Слои» ( слоев, ). На рисунке красным шрифтом я написала название режима на анлийском.
1.Базовые режимы
Нормальный ( Нормальный ) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве мы будем рассматривать режимы на этих двух картинках.
Затухание ( Dissolve ) использует пиксельный узор. Придает эффект пористости. Эффект появится только при прозрачности верхнего слоя менее 100%. Здесь прозрачность 20%.
2. Режимы затемнения
Затемнение ( Darken ) — оставляет видимыми только темные области изображения.Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение ( Умножение ) — позволяет затемнить все изображение целиком и полезно в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы ( Color Burn ) — затемняет темные цвета и оттенки, не оказывая влияния на светлые оттенки.
Линейный затемнитель ( Linear Burn ) — затем использует тот же подход, что и режим «затемнение основы», но производит более сильный эффект. Если верхний слой белый — изменений не произойдет.
Темнее ( Darker Color ) — похож на режим «затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3.Режимы осветления
Замена светлым ( Lighten ) — сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран ( Экран ) — позволяет осветить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление ( Color Dodge ) — противоположный режиму «Затемнение основы», осветляет светлые основы цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель ( Linear Dodge ) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсчитывает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее ( Linear Color ) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимые только светлые пиксели.
4. Режимы контраста
Перекрытие ( Overlay ) — комбинирует эффект режима «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый — эффект не будет.
Мягкий свет ( Soft Light ) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый — эффект не будет.
Жесткий свет ( использует Hard Light ) — тот же подход, что и режим «Перекрытие», но эффект более сильный.Здесь, верхний цвет подвержен «Экран» режиму или «Умножение», в зависимости от его. Если верхний слой на 50% серый — эффект не будет.
Яркий свет ( Vivid Light ) — сочетает эффект «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый — эффект не будет.
Линейный свет ( Linear Light ) — Похож на режим «Яркий свет», но с более сильным эффектом.Если верхний слой на 50% серый — эффект не будет.
Точечный свет ( Pin Light ) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый — эффект не будет.
Жесткое смешение ( Hard Mix ) — изображение с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница ( Разница ) — отображает тональную разницу между двумя слоями, удаляя светлые пиксели из какого-либо слоя.В результате получается темная и иногда перевернутая картинка.
Исключение ( Исключение ) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон ( Hue ) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность ( Saturation ) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность ( Color ) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость ( Luminosity ) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.