Сколько цветов в цветовом круге: Цветовой круг и цветовые сочетания
2.4 Цветовой круг. Круги Ньютона, Гёте, Оствальда и Иттена
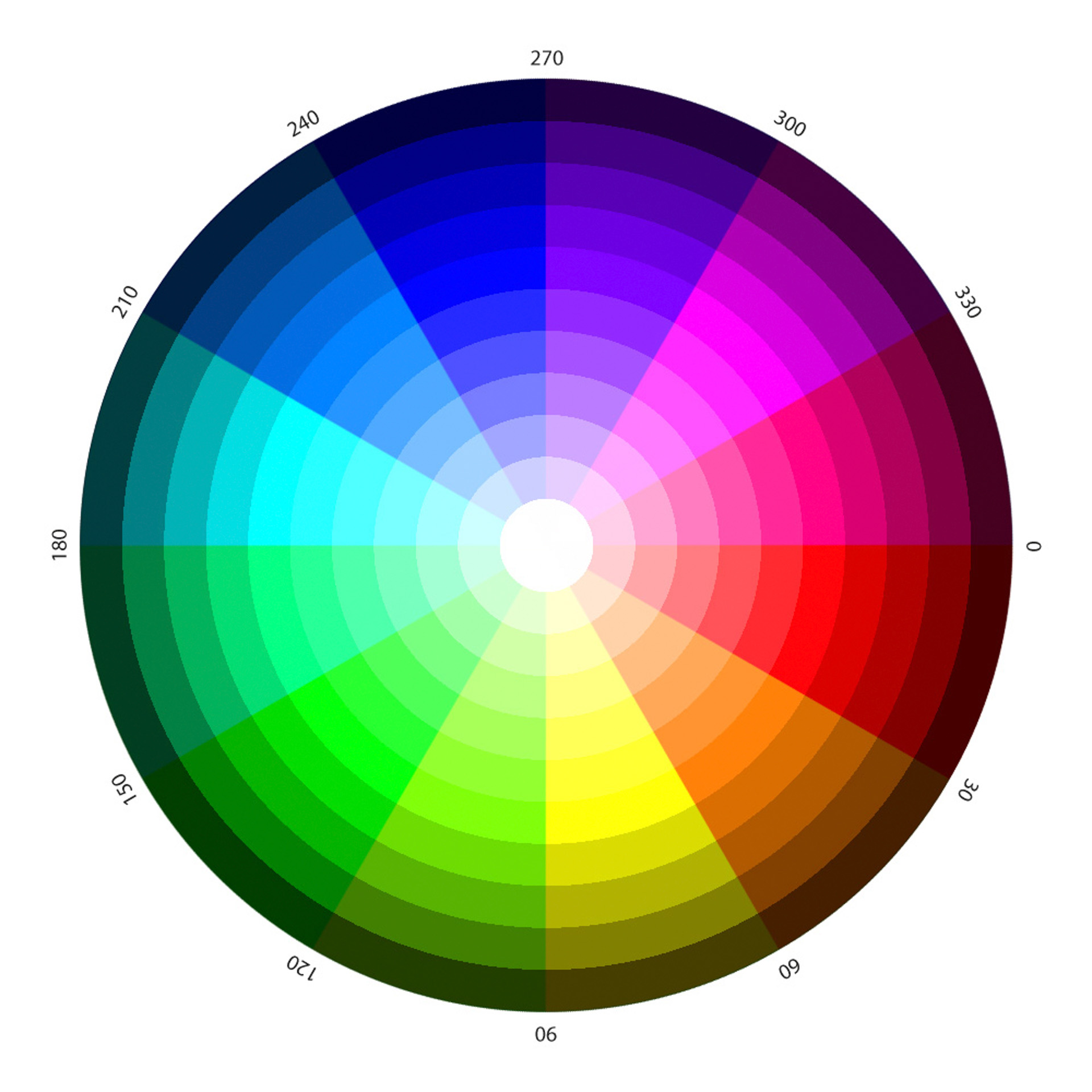
Цветовой круг — способ представления непрерывности цветовых переходов, а также модели HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость). Сектора круга окрашены в различные цветовые тона, размещенные в порядке расположения спектральных цветов, причем пурпурный цвет связывает крайние (красный и фиолетовый) цвета.Это своеобразное мнемоническое правило, которое помогает ориентироваться в пространстве цветов, создавать нужный оттенок в любой цветовой модели. (Источник)
«Первая попытка привести видимые цвета в систему принадлежала Исааку Ньютону. Цветовая система Ньютона — цветовой круг, составленный из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Приемы смешения, которыми пользовался Ньютон, также не были безупречными. Но все законы оптического смешения были фактически предсказаны им. Он заметил и тот факт, что смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре. Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым. Увидел Ньютон и то, что смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого). Идея цветового круга была столько же естественным, сколько и удивительным следствием экспериментов гениального физика по смешению цветов, так же как идея самого смешения — естественным и удивительным следствием наблюдений над разложением солнечного луча.
По окружности цветового круга расположены непрерывно изменяющиеся но цветовому тону насыщенные цвета — спектральные и пурпурные. Против пурпурно-красного расположен зеленый цвет, против красного — сине-зеленый, против оранжевого — синий и против желтого — фиолетовый. На каждом радиусе расположены цвета одного цветового тона, непрерывно изменяющиеся по насыщенности от спектрального или пурпурного до белого, расположенного в центре круга. Изменение цвета по светлоте в цветовом круге не учитывается.
На цветовом круге легко наглядно показать три закона оптического смешения цветов. Согласно идее Ньютона, цвет смеси находится (по принципу центра тяжести) на прямой, соединяющей смешиваемые цвета, ближе к тому цвету, которого в смеси «больше».
Из книги Н.Н. Волкова «Цвет в живописи»
Позднее (конец XVIII в.) Гете построил свой цветовой круг. Его исследования расходились с позицией Ньютона. Последовательность цветов в цветовом круге Гете – не замкнутый спектр, как у Ньютона, а три пары цветов: три основных цвета (красный, желтый, синий), чередующихся с тремя дополнительными (оранжевый, зеленый, фиолетовый). Последние получаются путем попарного смешения рядом лежащих основных цветов. Гете считают родоначальником физиологической оптики и науки о психологическом воздействии цвета. (Источник)
«Вопросов цветовой гармонии касался также и теоретик цвета Вильгельм Оствальд. В своей книге об основах цвета он писал: «Опыт учит, что некоторые сочетания некоторых цветов приятны, другие неприятны или не вызывают эмоций. Возникает вопрос, что определяет это впечатление? На это можно ответить, что приятны те цвета, между которыми существует закономерная связь, т.е. порядок. Сочетания цветов, впечатление от которых нам приятно, мы называем гармоничными. Так что основной закон, можно бы было сформулировать так:
Гармония = Порядок.
Для того чтобы определить все возможные гармоничные сочетания, необходимо подыскать систему порядка, предусматривающую все их варианты. Чем этот порядок проще, тем более очевидной или само собой разумеющейся будет гармония. В основном мы нашли две системы, способные обеспечить этот порядок: цветовые круги, соединяющие цвета, обладающие одинаковой степенью яркости или затемнения, — и треугольники для цветов, представляющих смеси того или иного цвета с белым или чёрным. Цветовые круги позволяют определить гармоничные сочетания различных цветов, треугольники — гармонию цветов равнозначной цветовой тональности».
Когда Оствальд утверждает, что «… цвета, впечатление от которых нам приятно, мы называем гармоничными», то он высказывает чисто своё субъективное представление о гармонии. Но понятие цветовой гармонии должно быть перемещено из области субъективного отношения в область объективных законов. Когда Оствальд говорит: «Гармония = Порядок», предлагая в качестве системы порядка цветовые круги для различных цветов одинаковой яркости и цветотональные треугольники, он не учитывает физиологических законов остаточного изображения и симультанности.
Чрезвычайно важной основой любой эстетической теории цвета является цветовой круг, поскольку он даёт систему расположения цветов. Так как художник-колорист работаете цветовыми пигментами, то и цветовой порядок круга должен быть построен согласно законам пигментарных цветовых смесей. Это значит, что диаметрально противоположные цвета должны быть дополнительными, т.е. дающими при смешивании серый цвет. Так, в моём цветовом круге синий цвет стоит против оранжевого, и смесь этих цветов даёт нам серый цвет. В то время как в цветовом круге Оствальда синий цвет расположен против жёлтого, и их пигментарная смесь даёт зелёный. Это основное различие в построении означает, что цветовой круг Оствальда не может быть использован ни в живописи, ни в прикладных искусствах.
Определением гармонии закладывается фундамент гармоничной цветовой композиции. Для последней весьма важно количественное отношение цветов. На основании яркости основных цветов Гёте вывел следующую формулу их количественного соотношения:
жёлтый : красный : синий =3:6:8.»
Из книги И. Иттена «Искусство цвета»
Несмотря на то, что Иттен раскритиковал цветовой круг Оствальда, он широко применяется в наши дни.
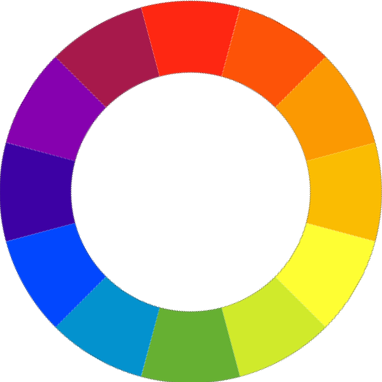
В конце XIX в. В. Оствальд создал свой цветовой круг, который содержит двадцать четыре цвета. В цветовом круге представлены только хроматические цвета, здесь нет белых, серых и черных цветов.
Цвета, расположенные на круге напротив друг друга (на концах одного диаметра), называют дополнительными (комплиментарными). При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
Любые 3–4 цвета, расположенные на круге последовательно, называют близкими (смежными).
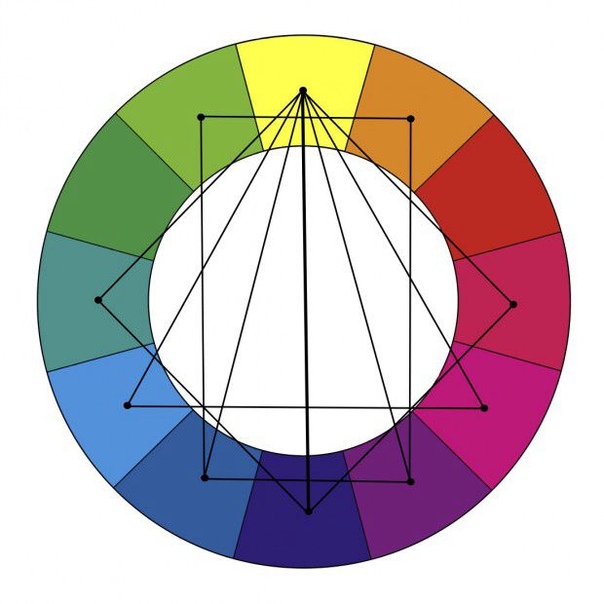
Если представить в цветовом круге равнобедренный треугольник, то цвета, которые окажутся на его вершинах, образуют триады. Триады – три цвета, равноотстоящие друг от друга на цветовом круге. (Источник)
Большой цветовой круг Оствальда применяется для образования гармоничных сочетаний из двух, трех, четырех цветовых тонов. Принцип пользования кругом аналогичен принципу пользования шестисекторным с помощью стрелок.
Цветовой круг Оствальда дает более полную возможность составить необходимые сочетания. Например: если в композиции имеется предмет с насыщенным цветом, то к нему можно подобрать другой предмет, цвет которого усилил бы ощущение насыщенности цвета первого.
Необходимо помнить, что с помощью фона можно усилить звучание композиции в целом, отдельных ее частей или предметов. Серый, черный и белый фон часто образует приятное сочетание, но белые предметы на светлом фоне пропадают. Бежевые цвета теряются на сером фоне. (Источник)
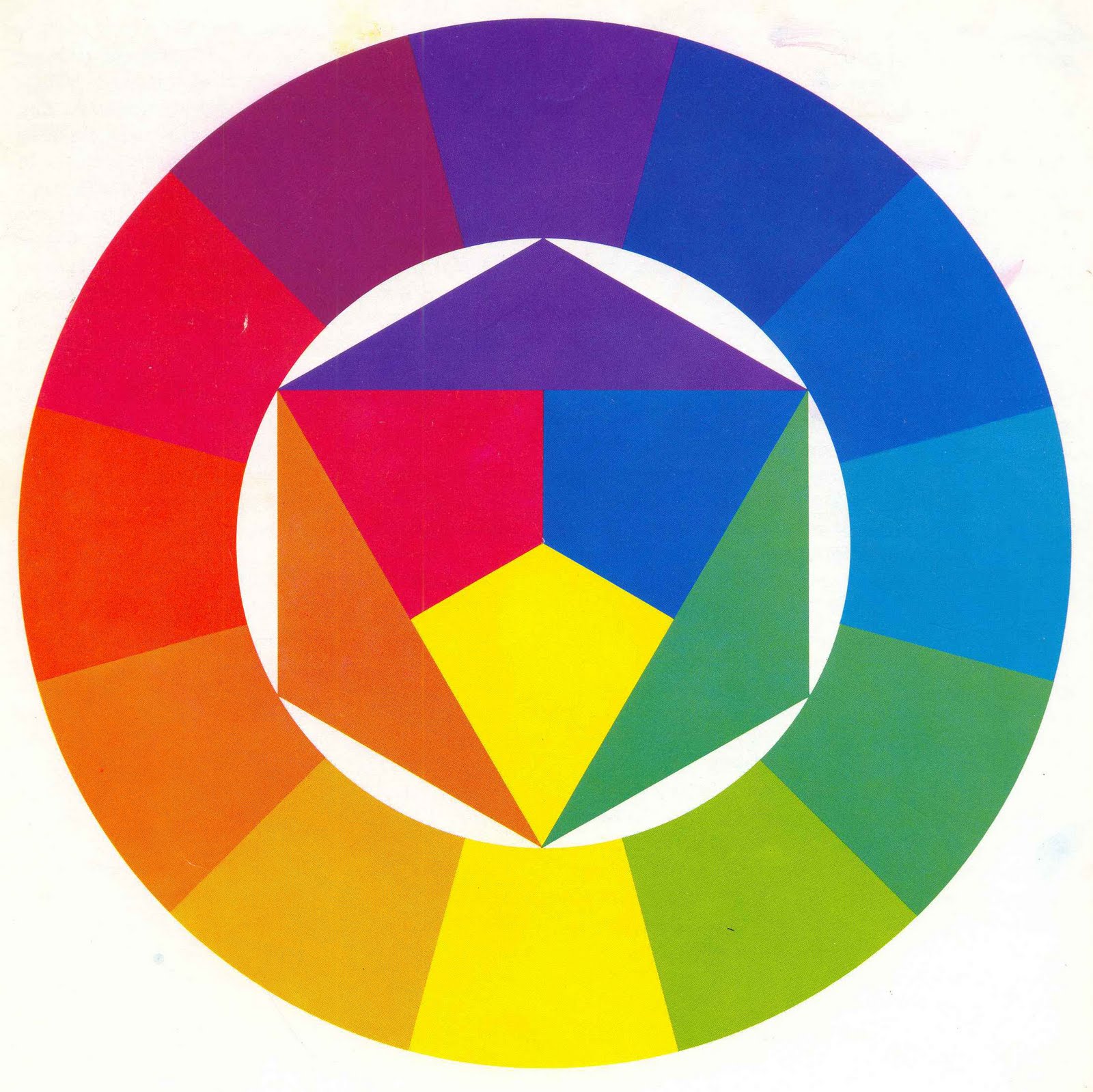
В свою очередь Иттен предложил свой 12-ти частный цветовой круг:
Вот как он сам поясняет принципы, на которых он создал свой круг:
«Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — жёлтый, красный и синий. Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; жёлтый — не имеющий ни синеватого, ни красноватого тона, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью. Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы жёлтый был у вершины, красный справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это нелёгкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком жёлтым, а фиолетовый — ни слишком красным и ни слишком синим. Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор. В эти пустые сектора вводим цвета третьего порядка, каждый из которых создаётся благодаря смешению цветов первого и второго порядка, и получаем:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый
синий + фиолетовый = сине-фиолетовый
синий + зелёный = сине-зелёный
жёлтый + зелёный = жёлто-зелёный.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет своё неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре.
Исаак Ньютон в своё время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система даёт возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации. Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчётливо представить себе, например, 83 градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определённостью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сера и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн, считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.» (Источник)
В следующем посте разберем детально круг Иттена, продолжим изучение первичных, вторичных и третичных цветов.
to be continued…
Офф. Уважаемая Трикутрис спрашивала, почему нельзя сочетать серый и бежевый, жирным шрифтом над картинкой с кругом Оствальда я выделила цитату Оствальда по данному вопросу.
используем цветовой круг и другие приемы
Используйте цветовой круг
1. Для монохромного пространства
Если вы хотите воплотить дома монохромный интерьер, вам совсем не обязательно выбирать строго один тон и придерживаться только его. Собирать материалы и мебель в этом случае придется очень долго, а результат может получиться плоским и скучным.
Если в качестве главного цвета вы выбрали светлый приглушенный тон, то для точечных акцентов можно выбирать темные насыщенные тона из этой же линейки, и наоборот.
2. Для двухцветного пространства
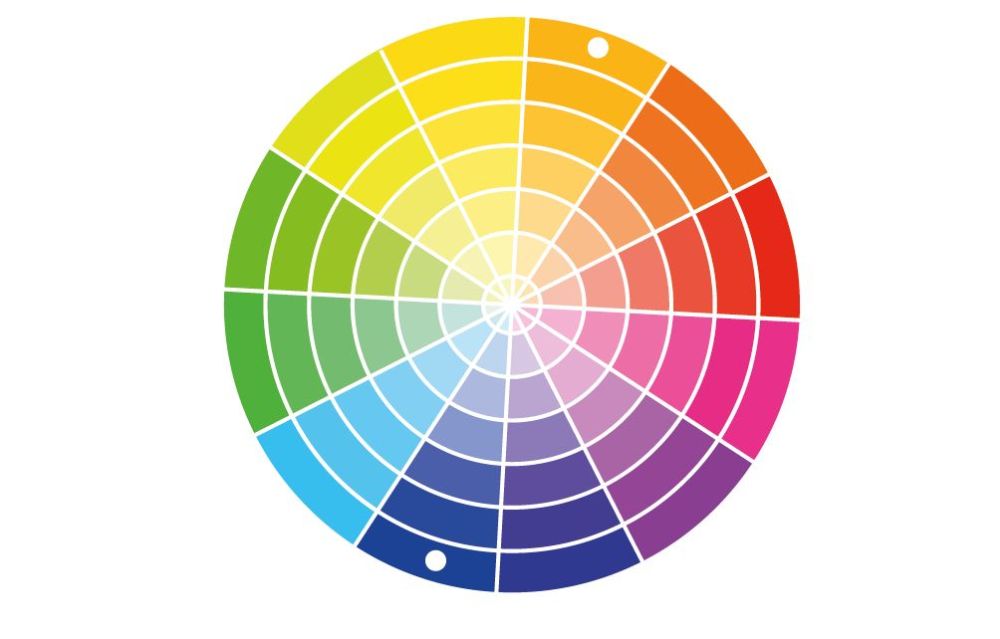
Если вы планируете создать яркий и контрастный интерьер, вам понадобятся два разных цвета, которые хорошо перекликаются. Если у вас уже есть один любимый цвет и вы подбираете ему пару, сначала найдите его на цветовом круге.
Такие контрастные сочетания из ярких цветов лучше всего использовать в нежилых комнатах: на кухне, в ванной, в коридоре. Для спальни или гостиной выбирайте цвета поближе к центру или краю круга, они мягче и светлее.
3. Для трехцветного пространства
В подборе цветовой гаммы можно также руководствоваться правилом «60/30/10». Это значит, что вы выбираете основной цвет, который займет чуть больше половины всего пространства, добавляете к нему один масштабный контрастный оттенок и один точечный.
Например, вы взяли в качестве основы лимонный желтый. Рядом с ним находятся оранжевый и лаймовый тона. Получится не кричащее, спокойное решение.
Если предыдущий способ кажется скучным, можно использовать цветовой круг для подбора трех цветов по-другому.
В целом, не обязательно придерживаться именно равностороннего треугольника. Вы вполне можете сместить две вершины на один шаг вниз или вверх, вправо или влево.
4. Для четырехцветного пространства
Самая сложная схема с точки зрения подбора материалов, декора и мебели, которую вы можете использовать, так как найти нужное количество сочетающихся между собой предметов и поверхностей непросто. Такая схема может пригодиться для крупных помещений или сложных многоцветных стилей, например, для поп-арта или бохо.
Вершины геометрической фигуры всегда будут указывать на хорошие сочетания.
Обратите внимание на картины и фотографии
Искать красивые цветовые сочетания самостоятельно необязательно. За вас в свое время это уже сделали художники и фотографы. А вот, что можете сделать вы.
- Взять любимую картину или полотно в цифровом виде и загрузить на сайт, который подбирает оттенки пикселей.

- Загрузить изображение на сайт, который составляет коллажи с основными используемыми оттенками. Этот прием удобнее, если изображение сложное и состоит из десятков разных цветов. Программа подберет несколько самых часто используемых вариантов.
В обеих ситуациях можно также использовать приложения Pantone Studio или Adobe Capture.
Вдохновитесь природой
Можно отталкиваться от цветовых сочетаний, которые окружают вас в природе, в ней все гармонично. Попробуйте подбирать цвета, которые сочетаются в вашем любимом времени года. Для весны подойдут холодные яркие и светлые оттенки: салатовый, розовый, голубой, сиреневый, лимонный. Для лета — теплые и насыщенные: зеленый с оттенком желтого, красный, коричневый, оранжевый. Для осени — теплые и в желто-оранжевой цветовой гамме. Для зимы — сочетание белого с синим или серым.
Прибегните к психологическим тестам
Не стоит тратить время на шаблонные стереотипы о том, что красный — цвет страсти, а желтый — оттенок интеллектуальной деятельности. Психология цвета гораздо глубже и интереснее. Попробуйте пройти самостоятельно или с помощью знакомого психолога цветовой тест Люшера. Его результат предложит вам четыре оттенка, которые будут ассоциироваться у вас с самоуважением, доверием к себе, развитием и ограничениями. При этом оттенки будут лежать в стандартной гамме: красный, зеленый, синий и желтый.
Цветовой круг Иттена
Наш мозг до сих пор мало изучен, так как внутри него идут сложные нейрологические процессы, связанные со всем организмом единым целым.
Глаза — один из инструментов восприятия окружающего мира. С их помощью мы можем различать огромное количество цветов и оттенков, наслаждаясь и восхищаясь радужной феерией.
Просто о сложномЕсли углубляться в науку под названием колористика, разбирать цвета на тона и полутона, оттенки, спектры, то станет понятно, что систематизировать все богатство цвет довольно сложно. Швейцарский художник Иттен предложил упростить систему с помощью круга из двенадцати цветов. С этим колесом подбор цвета и разработка новой палитры цветов стала намного проще. Двенадцать цветов человек может легко представить, а большее число только усложнит понимание и восприятие. Не каждый сможет представить круг из ста цветов.
Три кита: желтый, синий и красныйВ основе круга взяты красный, желтый и синий цвета. Они образуют палитру первого порядка. Смешивая попарно синий и красный, получаем фиолетовый, желтый и синий дают в сочетании зеленый, а желтый и красный – оранжевый. Получается палитра второго порядка: оранжевый, фиолетовый и зеленый. Все это можно увидеть на цветовом круге Иттена, где в треугольнике из трех основных цветов, вторым порядком появляются другие три цвета. Эта система легко позволяет при необходимости расположить между ними все остальные цветовые вариации.
Почему Круг?Круг хорошо позволяет отобразить принципы гармонии и цветового смешивания. Воспринимая и анализируя каждый цвет, наш мозг уравновешивает его дополнительным. Этот факт лежит в основе цветовой гармонии, создавая ощущение равновесия. Противоположные цвета в круге Иттена являются дополняющими, уравновешивающими друг друга, и при смешивании дают серый цвет. Цвета в круге расположены в той же последовательности, что и цвета в спектре видимого излучения. В народе придумали фразу «Каждый Охотник Желает Знать Где Сидит Фазан», которая позволяет быстро запомнить цвета радуги.
ПрименениеИспользовать цветовое колесо можно в любой сфере нашей жизни: для сочетания одежды, оформления интерьера, создания картин.
Глубоко заинтересовавшись теорией цвета, Иттен написал книгу, как проводить подбор цвета, чтобы гармонизировать пространство.
Его исследования и сейчас помогают дизайнерам, художникам и обычным людям создавать шедевры.
Краткая история теории цвета — Оди
Перевод главы «A short history of color theory» из онлайн-книги Programming Design Systems.
Из всех тем этой книги, теория цвета, является, пожалуй, наиболее сложной. Несмотря на то, что базовое понимание цветового спектра получить довольно легко, теория цвета в целом — бесконечно глубокий предмет, уходящий корнями как в искусство, так и в науку. Некоторые вопросы, касающиеся цветовой композиции могут оказаться неожиданно сложными, так как могут быть рассмотрены как со стороны искусства, так и со стороны науки. Я неоднократно встречал дизайнеров, которых ставили в тупик такие простые вопросы, как: является ли жёлтый цвет основным? Какие сочетания цветов считать гармоническими? Какой цвет является дополняющим для синего?
Я надеюсь, что мы сможем пролить свет на некоторые из этих вопросов, выделив достоинства и недостатки разных взглядов на теорию цвета. В этом довольно сжатом введении я хочу обратить внимание на конфликт между двумя различными, но, тем не менее, близкими областями знания, оперирующими термином «теория цвета»: художественной теорией цвета, основанной на визуальном восприятии цветовой композиции в изобразительном искусстве, и научной теорией цвета, описывающей природу цвета с помощью сложных, но точных цветовых моделей. В следующих главах мы будем развивать заложенные здесь основы. Я уверен, что для дизайнера необходимо глубокое понимание теории, чтобы принимать правильные решения, связанные с цветом.
Рафаэль Санти, «Афинская школа», фрагмент
Одна из первых известных нам теорий цвета изложена в коротком трактате «О цвете», написанном в древней Греции. Текст был первоначально приписан Аристотелю, но сегодня считается, что, скорее всего, текст написан перипатетиками — учениками Аристотеля. Базирующийся на наблюдениях за поведением цвета в природе, трактат утверждает, что все цвета существуют в спектре между светом и тьмой, и что четыре основных цвета происходят от четырех элементов: огня, воздуха, воды и земли. Сегодня такое утверждение кажется наивным, но, в общем, эти наблюдения не лишены смысла: растения зеленого цвета над поверхностью почвы, корни же их белые, значит, цвет исходит от солнца. Кроме того, цвет высохшего растения теряет яркость, таким образом, вода тоже определяет цвет. Несмотря на ошибочность теории, трактат «О цвете» содержит ряд важных наблюдений, таких как «темнота является не цветом, а отсутствием света» — открытие, на которое натолкнуло наблюдение за облаками, становящимися темнее по мере увеличения их толщины.
Текст был первоначально приписан Аристотелю, но сегодня считается, что, скорее всего, текст написан перипатетиками — учениками Аристотеля. Базирующийся на наблюдениях за поведением цвета в природе, трактат утверждает, что все цвета существуют в спектре между светом и тьмой, и что четыре основных цвета происходят от четырех элементов: огня, воздуха, воды и земли. Сегодня такое утверждение кажется наивным, но, в общем, эти наблюдения не лишены смысла: растения зеленого цвета над поверхностью почвы, корни же их белые, значит, цвет исходит от солнца. Кроме того, цвет высохшего растения теряет яркость, таким образом, вода тоже определяет цвет. Несмотря на ошибочность теории, трактат «О цвете» содержит ряд важных наблюдений, таких как «темнота является не цветом, а отсутствием света» — открытие, на которое натолкнуло наблюдение за облаками, становящимися темнее по мере увеличения их толщины.
Ньютоновский эксперимент с призмой
Как и в многих других областях науки, Исаак Ньютон полностью перевернул традиционные теории о поведении света, когда опубликовал первое издание «Оптики» в 1704 году. Ньютон открыл, что белый солнечный свет является комбинацией всех видимых цветов спектра, а не бесцветным, как считалось ранее. Основой его эксперимента было хорошо известное явление: когда белый свет проходит сквозь призму, он расщепляется на все цвета спектра. Ньютон обнаружил, что он может рекомбинировать эти цвета и снова получить белый свет.
Ньютоновский цветовой круг, основанный на музыкальной октаве
Ньютон также обнаружил, что если смешать первый цвет видимого спектра (красный) и последний (фиолетовый), можно получить экстраспектральный пурпурный цвет, который вы не увидите в радуге. Смешение первого и последнего цветов побудило его развернуть цветовой спектр в круг, что положило начало традиции использования фигур для демонстрации цветовых моделей. Ньютону нравилось, что круг давал возможность легко предсказать результат смешения цветов, просто выбирая пространство между ними.
В то время, как Ньютон был заинтересован в научном объяснении цвета, немецкий поэт, мыслитель и естествоиспытатель Вольфганг фон Гёте посвятил свою книгу «Теория цвета» (1810 г.) человекоориентированному анализу восприятия цвета. Проведя серию экспериментов, в которых он измерял реакцию глаза на определенные цвета, Гёте создал, пожалуй, самый известный цветовой круг. На круге расположены три основных цвета — пурпурный, желтый и синий — из которых, как он полагал, можно получить все остальные цвета.
Цветовой круг Гёте с тремя базовыми цветами — пурпурным, желтым и синим
«Теория цвета» Гёте во многом противоречит теории Ньютона, так как Гёте считал, например, что за создание цвета ответственна сама призма, а не свет, сквозь неё проходящий, а также что темнота это не отсутствие света. Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя цветовые круги Ньютона и Гёте противоречат друг другу, в некотором смысле они оба верны, так как отражают поведение цвета в разных средах. Ньютон описывает, как спектральные цвета образуют все видимые оттенки, включая белый, с позиции аддитивного смешения света: комбинируя разные оттенки света, мы в результате получим белый свет. Гёте описывает, как его три основных цвета образуют все видимые оттенки, включая черный, и это тоже верно, потому что пигменты смешиваются субтрактивно — по принципу вычитания: смешивая краски разных цветов мы в конце концов получим черную краску.
Аддитивная RGB и субтрактивная CMY цветовые модели
Пытаясь создать единую систему для цвета, наподобие общепринятой музыкальной нотации, художники вскоре стали изображать цветовой спектр в виде объемных фигур. Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Цветовые треугольники Тобиаса Майера
Немецкий художник Филипп Отто Рунге использовал аналогичный подход при создании своего сферического представления цветового спектра, описанного в его рукописи «Цветовая сфера», опубликованной в 1810 году. У сферы Рунге были белый и черный полюса с цветовыми поясами, расположенными между ними. Тем не менее, как и другие цветовые модели до неё, сфера не делала различия между яркостью и насыщенностью цвета. Как следствие, такая модель описывала лишь небольшой градиент по интенсивности цвета. Как и в треугольниках Майера, изменение цвета в сфере Рунге было неравномерным.
Цветовая сфера Филиппа Отто Рунге
Мишель Эжен Шеврёль попытался решить эту проблему в своей полусферической модели в 1839 году. Вместо того чтобы смешивать оттенки, основываясь на количественном отношении используемых в смеси цветов, он выбирал те оттенки, которые визуально казались верными. Вдохновленный трудами Гёте, Шеврёль использовал остаточные изображения для проверки правильности своего выбора. Если человек будет долго смотреть на зеленый квадрат, а потом посмотрит на белую стену, то увидит пурпурный цвет. Это происходит из-за усталости зеленых рецепторов в сетчатке глаза, и Шеврёль использовал этот эффект, чтобы определить дополняющие цвета в своей модели.
Это происходит из-за усталости зеленых рецепторов в сетчатке глаза, и Шеврёль использовал этот эффект, чтобы определить дополняющие цвета в своей модели.
Цветовая полусфера Мишеля Эжена Шеврёля
Одна из наиболее исторически значимых цветовых фигур была создана американским художником Элбертом Хенри Манселлом в начале ХХ века. Как и его предшественникам, Манселлу хотелось создать модель с перцептивно равномерным шагом, и, несмотря на то, что он был художником, его подход был чрезвычайно научным. Он использовал испытуемых и целый набор инструментов собственного изобретения, чтобы создать удивительно точную модель. Важная особенность манселловской модели заключалась в том, что он по-новому обозначил пространственные координаты: «оттенок» определял тип цвета (красный, синий и т.д.), «значение» определяло яркость (темный цвет или светлый), и «цветность» определяла насыщенность (чистоту цвета). Эти обозначения используются до сих пор в некоторых представлениях цветовой модели RGB.
Визуализация цветового дерева Манселла
Первоначально Манселл хотел организовать цвета в сферу, но заметил, что «желание вписать модель в простую геометрическую фигуру, наподобие пирамиды, конуса или куба, в сочетании с недостатком надлежащих испытаний, ведёт к многочисленным искажениям цвета». Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Многие европейские движения в искусстве начала 20 века проявляли глубокий интерес к субъективному восприятию искусства. Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Здание школы в Дессау
Взгляд Иоганнеса Иттена, последователя религии Маздазнан, на искусство был сильно обусловлен его духовными предпочтениями. Убежденный вегетарианец, Иттен был известен выполнением дыхательных упражнений со своими студентами с целью раскрытия их творческого потенциала. Он, вслед за Гёте, считал, что наибольшее значение имеет субъективное восприятие цвета. Его книга посвящена способности цвета пробуждать чувства в наблюдателе. Главная идея его работы заключается в выявлении семи цветовых контрастов, которые художник должен научиться использовать для создания требуемого выразительного эффекта. Некоторые из этих контрастов просты, как контраст светлого и темного, который возникает, когда цвета разной яркости используются вместе, или контраст оттенков, который можно увидеть, когда вместе используются два разных цвета. Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Для решения многих проблем, однако, существуют объективные соображения, которые более важны, чем субъективные предпочтения. Таким образом, мясная лавка может быть оформлена в светло-зеленых и бирюзовых тонах с целью, чтобы куски мяса выглядели более свежими и более красными. Если дизайнер использует белые и желтые полосы в упаковке кофе, или узор в синий горошек для упаковки макарон, он будет неправ, потому что эти цвета и формы находятся в противоречии с содержимым.
Иоганнес Иттен
Здесь личные предпочтения Иттена по отношению к цветовой палитре ведут к строгому обобщению в отношениях цвета и содержания. Кто сказал, что желтые полосы или синий горох не могут быть эффективно использованы для создания упаковки тех или иных пищевых продуктов?
Джозеф Альберс, студент Иттена в Баухаусе, описал более наглядный подход в своей книге «Взаимодействие цвета» в 1963 году. Используя непрозрачные кусочки цветной бумаги, Альберс демонстрирует динамическую природу отношений цветов, в частности, как люди воспринимают цвет в зависимости от окружения. Вместо того, чтобы пытаться вывести некую единую теорию о том, почему цвета ведут себя таким образом, Альберс просто описывает, как студенты могут провести эксперименты, чтобы увидеть эффекты своими глазами. Это сделало «Взаимодействие цвета» одной из главных и долговечных работ по цветовой композиции. Ниже приведен один из его наиболее известных экспериментов с двумя квадратами на цветном фоне. Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Два внутренних квадрата одного цвета
Как было сказано ранее, наша история искусства полна спорами о природе базовых цветов, которые, частично, вызваны путаницей в понимании разницы между субтрактивной и аддитивной моделями цвета. Мы знаем, что не получится смешать желтый цвет из более темных красок, поэтому Гёте и другие художники считали желтый цвет «чистым», наделенным качествами, отличными от качеств других цветов спектра. Сегодня мы знаем, что концепция базовых цветов является довольно произвольной, и что не существует такого понятия, как пигменты «чистого» цвета. Можно взять три любых цвета и смешивать из них остальные, и некоторые цвета позволяют получить более широкий диапазон оттенков, чем другие, но в субтрактивной модели нет способа смешать весь спектр цветов таким образом. С другой стороны, у человека есть три вида рецепторов для восприятия цветов (условно «красные» колбочки, «зеленые» и «синие»), но, тем не менее, это не дает права говорить о «чистых» или «настоящих» цветах в искусстве.
Вывод […] состоит в том, что базовые цвета это лишь полезные фикции. Это либо воображаемые переменные, принятые в математических моделях цвета, либо несовершенные, но удобные допущения, принятые в специальных моделях смешивания света, цвета, красок или красителей.
Bruce MacEvoy
Это понимание глубоко интегрировано в устройства, которые мы используем повседневно. Промышленным стандартом для настольных принтеров и других печатающих механизмов, использующих субтрактивное смешивание пигментов, является наличие трех цветов из цветовой модели CMY: голубого, пурпурного и желтого. Мы знаем, что этот конкретный набор позволяет смешать приемлемый диапазон цветов в чернилах. В принтерах также используются черные чернила, так как три базовых цвета не могут эффективно смешать черный. Черные чернила добавлены из соображения экономии. Тем не менее, профессиональные принтеры могут использовать картриджи с большим количеством цветов для большей точности воспроизведения. Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Промышленный стандарт для компьютерных экранов и других устройств, воспроизводящих изображение с помощью света, основан на аддитивной модели RGB и использует три базовых цвета на пиксель: красный, зеленый и синий. Эти три цвета смешиваются в допустимый диапазон спектра, точное значение которого определяется характеристиками монитора и видеокарты. Любая цифровая программа для дизайна дает возможность определять оттенок, исходя их комбинации этих трех основных цветов. Приятный момент в отношении RGB и CMY моделей — хотя они основаны на разных основных цветах, дополняющие цвета у них одинаковые.
Дополняющие цвета в аддитивной RGB и субтрактивной CMY моделях
Наряду с существующим сегодня общепринятым научным пониманием природы цвета, есть понимание, что человеческий опыт восприятия цвета является весьма сложным и субъективным феноменом. Принято считать, что невозможно создать простую, предсказуемую теорию цветовой гармонии, наподобие той, в которую верили Гёте и Иттен. Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Учитывая, сколько художников и ученых потратило свои профессиональные усилия на создание моделей, которые бы могли помочь другим художникам принимать обоснованные решения о цветовой композиции, очевидно, что способ, каким дизайнеры сегодня взаимодействуют с цветом, оставляет желать лучшего. Инструмент «пипетка», остающийся неизменным последние лет десять, является наглядным примером. Этот инструмент неспособен передать осмысленное восприятие спектра, хотя такие способы существуют уже около трехсот лет. Показывая квадратную область с одним цветом за раз, «пипетка» не дает дизайнеру возможности понять какое-либо отношение между цветами, которые он выбирает. Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
К счастью, в этой книге мы не связаны цифровыми инструментами. В следующих главах мы рассмотрим цветовые модели, цветовые пространства, а также множество техник, которые позволяют создавать цветовые схемы на компьютере. Чтобы не делать тех же ошибок, которые допустили наши предшественники, эти главы не будут нацелены на создание единой теории о том, какие цвета лучше подходят для определенных случаев. Вместо этого, мы просто разберемся, что такое цветовая палитра, и узнаем, как лучше использовать эффект от разных цветовых комбинаций. Мы надеемся, это поможет студентам создать прочную теоретическую основу для их практики.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Бежевый — Arteqo Consulting
Бежевый — это цвет спектра бежевых цветов. Он принадлежит подгруппе бледно-жёлтых цветов.
Здесь Вы можете увидеть, как Бежевый выглядит рядом со своими соседями по цветовому кругу:
Бежевый в центре
Параметры HTML цветов
Бежевый, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Бежевый состоит из 96% красного, 96% зелёного и 86% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 244 красного, 244 зелёного и 219 синего. Таким образом, Бежевый в системе RGB имеет код rgb(244, 244, 219).
График RGB
Бежевый в системе RGB содержит следующее количество составляющих цветов:
Бежевый: количество красного Красный
Бежевый: количество зелёного Зелёный
Бежевый: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Бежевый состоит из 0% сине-зелёного, 0% пурпурного, 10% жёлтого и 4% чёрного. Другими словами, Бежевый в системе CMYK имеет код cmyk(0%, 0%, 10%, 4%)
График CMYK
Бежевый в системе CMYK содержит следующее количество составляющих цветов:
Бежевый: количество циановогоСинее-зелёный
Бежевый: количество пурпурногоПурпурный
Бежевый: количество жёлтогоЖёлтый
Бежевый: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Бежевый в рамках данной цветовой модели имеет код F5F5DC.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Бежевый в системе HSV имеет код hsv(60, 0.1%, 0.96%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Бежевый в системе HSL имеет код hsl(60, 56%, 91%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Бежевый не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Бежевый видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Бежевый выглядит как цвет с кодом rgb(243, 243, 243), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Бежевый.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Бежевый, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Beige имеет длинну волны 570 — 590 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Бежевый и четыре аналоговых цвета:
hsl(92, 56%, 91%) hsl(76, 56%, 91%) Бежевый hsl(44, 56%, 91%) hsl(28, 56%, 91%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т.е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Бежевый и пример четырёх монохроматических цветов:
hsl(60, 40%, 75%) hsl(60, 48%, 83%) Бежевый hsl(60, 64%, 99%) hsl(60, 72%, 100%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Бежевый и два соответствующих триадных цвета:
hsl(180, 56%, 91%) Бежевый hsl(-60, 56%, 91%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Бежевый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Бежевый:
Бежевый hsl(240, 56%, 91%) hsl(150, 56%, 91%) hsl(-30, 56%, 91%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Бежевый предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Бежевый hsl(240, 56%, 91%) hsl(180, 56%, 91%) hsl(0, 56%, 91%)
И вторая:
Бежевый hsl(240, 56%, 91%) hsl(-60, 56%, 91%) hsl(120, 56%, 91%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Бежевый предоставляет две возможные комбинации сопряжённых цветов. Первая:
Бежевый hsl(240, 56%, 91%) hsl(90, 56%, 91%) hsl(-90, 56%, 91%)
И вторая:
Бежевый hsl(240, 56%, 91%) hsl(30, 56%, 91%) hsl(210, 56%, 91%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Бежевый и соответствующий комплиментарный цвет:
Бежевый hsl(240, 56%, 91%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Бежевый) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Бежевый включается в следующую пару расщеплённых комплиментарных цветов:
hsl(210, 56%, 91%) Бежевый hsl(-90, 56%, 91%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Бежевый). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Бежевый и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Бежевый позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Бежевый позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Бежевый позволяет составить следующую палитру:
Цветовой Круг Иттена. Как сочетать и смешивать цвета красок | Doodle&Sketch
Как из трех цветов смешать десятки новых оттенков? Как гармонично сочетать цвета в своей работе? Что такое цветовой круг Иттена и как он помогает художникам во всем мире создавать шедевры? Ответы на эти вопросы вы найдете в статье художницы Татьяны Викторовой.
Человеческий глаз устроен так, что может улавливать огромное количество оттенков цвета. И художник должен понимать, что, используя только готовые цвета из набора, он лишает себя возможности уловить и передать эти зрительные образы, перестает анализировать и вести поиск цвета.
Столько цветов, сколько придумала природа, не создал еще ни один производитель красок. Но мы, художники, можем имитировать эту реальность «посредством нанесения красок на поверхность». В этой статье мы с вами поговорим о том, как смешивать цвета и почему это важно, а также узнаем, что такое цветовой круг Иттена и как им пользоваться.
Необходимые художественные материалы
Эта статья является теоретической, но имеет и практическую составляющую, поэтому, если вы хотите максимально эффективно разобраться с принципом сочетания и смешения цветов, я рекомендую вам подготовить следующие художественные материалы:
✓ 2 листа бумаги для акварели формата А4
✓ 1 кисть
✓ 3 цвета акварели: желтый, синий и красный (например, рубиновая, лимонная и голубая от Невской Палитры)
✓ Циркуль и линейка
✓ Карандаш и ластик
✓ Палитра
✓ Стакан с водой
При желании вы можете читать эту статью без выполнения упражнений — это также поможет вам и будет очень полезно. Начнем!
Цветовой круг Иттена
Для определения взаимодействия цветов красок между собой, а также для определения «теплых» и «холодных» цветов, художники часто пользуются так называемым «Цветовым кругом Иттена».
Цветовой круг Иттена – это круговая модель взаимодействия оттенков и цветов между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона.
Круг назван по имени швейцарского художника, теоретика нового искусства и педагога Иоганнеса Иттена, который дополнил известную теорию цветового круга и дал ей новое дыхание, объяснил ее использование в живописи.
Давайте же разберем, из чего состоит круг Иттена, принцип расположения в нем цветов и как художнику им пользоваться, чтобы найти гармоничные цветовые сочетания.
Основные и составные цвета в круге Иттена
Основные цвета — цвета, которые невозможно получить смешением каких-либо других цветов / красок. Они являются основой цветового круга Иттена и расположены в самом центре (заключены в некий треугольник). Эти три основных (первичных) цвета: красный, синий и желтый.
Остальные оттенки в круге считаются составными, так как являются производными трех основных цветов. В зависимости от того, какой оттенок красного/синего/желтого берется за основу, меняются и оттенки составных цветов.
Имея только три основных цвета (желтый, красный, синий), художник может замешать любой другой цвет из круга Иттена. Именно поэтому очень часто профессиональным художником необходима совсем небольшая палитра цветов — многие необходимые оттенки они просто могут смешать сами.
Ниже предлагаю вам вместе со мной создать свой собственный круг Иттена, чтобы сразу подкреплять всю теорию на практике.
Для начала перерисуем цветовой круг Иттена на наш лист с помощью карандаша, циркуля и линейки. Затем в центр круга наносим основные цвета (красный, желтый и синий). В качестве примера я использую как основные следующие цвета красок от Невской палитры: рубиновая, лимонная и голубая.
И эти же цвета располагаем в ячейках, на которые указывают вершины центрального треугольника.
Вторичные и дополнительные цвета в круге Иттена
Далее в большие треугольные ячейки, прилегающие к нашему центральному треугольнику, наносим вторичные (дополнительные) цвета.
Вторичные (дополнительные) цвета – это цвета, полученные путем смешения попарно трех основных цветов: красного, желтого и синего.
✓ Желтый + синий = зеленый
✓ Желтый + красный = оранжевый
✓ Красный + синий = фиолетовый
То есть, вторичными (дополнительными цветами) будут считаться: зеленый, оранжевый и фиолетовый. Эти цвета мы располагаем в ячейках, на которые указывают вершины больших треугольников.
Составные цвета и третичные цвета в круге Иттена
Следующие цвета (расположены на внешнем круге) – это так называемые цвета третьего порядка (третичные цвета или их еще называют составными цветами). Видите незаполненные ячейки на внешней части круга Иттена? В них и будут располагаться третичные (составные) цвета.
Составные цвета (третичные цвета) — это цвета, которые представляют собой смесь первичного цвета с соседним по кругу вторичным цветом.
То есть, чтобы заполнить пустую ячейку между красным и оранжевым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Красный (первичный цвет) + оранжевый (соседний с ним вторичный цвет) = красно-оранжевый
Чтобы заполнить пустую ячейку между синим и фиолетовым цветом, мы смешиваем эти два цвета и полученным новым оттенком заполняем ячейку:
Синий + фиолетовый = сине-фиолетовый.
И так далее — заполняем пустые ячейки внешнего круга.
В результате смешения первичных и вторичных цветов мы получили свой собственный цветовой круг Иттена, состоящий из двенадцати частей (12 ячеек на внешнем круге), в основе которого лежат всего три первичных цвета: красный, желтый, синий.
Важно!
В качестве основных цветов в цветовом круге Иттена могут использоваться различные оттенки желтого, красного и синего. И в каждом случае вы получите новые вторичные и третичные цвета. Перед рисованием любой картины я советую вам определять три основных цвета, которые вы будете в ней использовать и рисовать свой цветовой круг Иттена. Так у вас всегда перед глазами будет шпаргалка, и вы будете знать, какие смеси и сочетания использовать.
На фото выше римскими цифрами (I, II, III) отмечены основные, вторичные и третичные цвета соответственно. И также дана шпаргалка по их смешению.
Основные характеристики цвета: тон, тепло-холодность, светлота и насыщенность
Цветовой круг Иттена не ограничивается двенадцатью цветами, т.к. один цвет имеет множество оттенков. Например, вместо рубиновой мы можем взять любой другой оттенок красного цвета и получить другие цветовые сочетания. Также и с синим, и с желтый цветом. Количество всевозможных сочетаний практически безгранично.
Любой цвет может изменяться в сторону насыщенности, яркости, температуры и светлоты – все эти понятия являются основными характеристиками цвета. Ниже давайте рассмотрим, как эти характеристики помогут в смешении цветов и создании красивых оттенков.
1. Цветовой тон
Цветовой тон — это главная характеристика цвета. Цветовой тон определяет место цвета в световом спектре. Это качество, которое позволяет сравнить один цвет с другим и дать ему название (на фото ниже показан световой спектр).
2. Температура (тепло-холодность)
Температура цвета или тепло-холодность — это психологическое деление на теплые и холодные цвета. Например, зеленый цвет – это смешение желтого и синего цвета. Если в смеси будет преобладать синяя краска, то мы получим холодный зеленый цвет, а если желтая — теплый зеленый. Но нужно помнить, что это явление относительное.
3. Светлота
Светлота характеризует то, насколько тот или иной цвет светлее или темнее другого. Светлота определяет положение цвета от белого к черному. В акварели, чем больше воды в смеси с краской, тем раствор светлее. Цвета тоже имеют свой тоновой диапазон, свою предельную точку по отношению к черному. Например, как бы мы густо не набирали желтую краску, она все равно не будет такой темной, как если бы мы мешали, например, синий или фиолетовый.
4. Насыщенность
Насыщенность — это степень удаленности цвета от серого при сохранении той же светлоты, т.е. цвет приглушается, но не становится светлее/темнее. Цвет теряет свою насыщенность от примеси к нему контрастных цветов, а также черного. В примере ниже я использовала смесь зеленого цвета с черным. Это сделано для наглядности, в живописных работах я бы сделала смесь с красным (контрастным цветом для зеленого), чтобы получить более благородный оттенок зеленого.
Как гармонично смешивать цвета с помощью круга Иттена
Как же художнику пользоваться цветовым кругом Иттена и как это помогает в смешении и сочетании цветов? Об этом поговорим далее.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Комбинация №1. Комплементарное сочетание цветов
Комплементарные, или контрастные цвета — это цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание таких цветов является гармоничным и приятным глазу зрителя.
То есть, комплементарными считаются следующие цвета:
✓ Красный — зеленый,
✓ Оранжевый — синий,
✓ Желтый – фиолетовый.
Смешение и сочетание таких цветов выглядит очень живо, особенно при максимальной насыщенности цвета. Кстати, контрастные цвета хорошо приглушают друг друга (см. пункт «Насыщенность» выше в статье). Также смешение равной пропорциях двух комплементарных цветов дает красивый серый цвет.
То есть, например:
✓ Красный + зеленый = серый
✓ Синий + оранжевый = серый
В примере ниже использованы следующие цвета:
1. Розовый хинакридон и виридиан от Van Gogh
2. Кадмий оранжевый и ультрамарин от Невской палитры (далее по тексту «НП»)
Комбинация № 2. Классическая триада
Классическая триада — это сочетание трех цветов, которые находятся в равной степени удаленности друг от друга на цветовом круге Иттена. Например, красный-желтый-синий или оранжевый-зеленый-фиолетовый.
Триадная схема также обладает высокой контрастностью. Сочетание таких цветов является гармоничным и приятным глазу зрителя.
Стоит отметить, что распределять цвета классической триады на картине не обязательно в равных пропорциях. Например, первый цвет можно использовать для фона, второй применить локально в теневых зонах, а роль третьего цвета – акценты и детали.
Вы можете для примера взять три основных цвета (желтый + красный + синий) и использовать их сочетание.
В примере ниже использованы следующие сочетания желтого, красного и синего цветов:
1. Золотистая + Алая + Ультрамарин (НП)
2. Неаполитанская желтая (НП) + Бордо (НП) + Виридиан (Van Gogh)
Комбинация № 3. Аналогичное (аналоговое) сочетание
Аналоговая цветовая схема — это схема, которую образуют 3-5 соседних цветов (идущих один за другим) в цветовом круге Иттена. Такие сочетания цветов используются в мягких, менее контрастных и спокойных решениях в картинах. Часто это сочетание я применяю, когда необходимо разнообразить фон, сделать его живописнее, но при этом избежать пестроты.
В примере ниже использованы следующие цвета:
1. Лимонная (НП) + Виридиан (Van Gogh) + их смеси
2. Рубиновая (НП) + Бордо (НП) + Фиолетовая (НП)
Заключение
В этой статье мы узнали, что такое цветовой круг Иттена, что такое основные, дополнительные и составные цвета, разобрались с базовыми характеристиками цвета и изучили основные схемы гармоничного смешение и комбинаций цветов с помощью круга Иттена.
Стоит отметить, что описанные в статье схемы и комбинации смешения цветов — это не железное правило. Ведь восприятие цвета – это очень индивидуальный процесс. У каждого из нас есть свое внутреннее чувство гармонии цветовых сочетаний, на которое и стоит ориентироваться прежде всего при смешении цветов для вашей картины. Тем не менее, эти схемы являются отличными базовыми шпаргалками, на которые вы можете ориентироваться при подборе цветов для ваших картин.
Пробуйте, сочетайте, фантазируйте и ничего не бойтесь! Творческих успехов!
Еще больше полезных статей читайте на нашем сайте в разделе ПроАрт.
Построение цветового круга и сочетание цветов
Раньше, рассматривая работы профессиональных дизайнеров, у меня был только один вопрос. Как это они так круто подбирают цвета? И вроде ничего особенного, но работа выглядела гармонично и привлекательно. А все дело в понимании взаимодействия цвета и знания нескольких полезных фишек.
Немного теории.
В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал красный, оранжевый, желтый, зеленый, синий, темно-синий, фиолетовый, все цвета за исключением пурпурного.
Если разложить эти цвета в горизонтальную цветовую линию (см. рис. 1) то получим картинку цветового спектра который способен увидеть человеческий глаз. За границей красного и фиолетового лежат невидимые человеческим глазом цвета, инфракрасный и ультрафиолет.
Такое сочетание цветов мы можем наблюдать в природе на примере радуги. В радуге содержатся те же самые цвета, что мы наблюдаем при разложения пучка белого света с помощью призмы. Для тех кому сложно запомнить порядок и названия цветов могут легко выучить строчку: «Каждый охотник желает знать где сидит фазан».
Для того чтобы понять как сочетаются между собой цвета нам надо построить цветовой круг.
Построение цветового круга.
Есть три цвета которые человек с нормальным зрением может определить. Это желтый без зеленоватого и оранжевого оттенка, красный без оранжевого и фиолетового тона, и синий без фиолетового и зеленого оттенка.
Эти три цвета являются основными цветами так как все последующие получаются производными от них. Расположение смотрим на картинке.
При смешивание основных цветов
Желтый + красный, красный + синий, синий + желтый,
мы получаем составные цвета – это оранжевый, фиолетовый и зеленый.
Пустые слоты заливаются цветами третьего порядка которые получаются при смешивании основных цветов и составных.
Таким образом получается правильный цветовой круг
Насыщенность цвета
Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность, цветовой круг имеет несколько колец; два больших кольца для темных оттенков и два маленьких для светлых.
Сочетания цветов
Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых палитр.
Продолжение следует >>
Как подобрать цвета для дизайна. (Часть 2)
Использование цветового круга с помощью инструмента Color Guide в Иллюстраторе (illustrator)
Цвета которые продают дизайн
(c) Max lozovski
При использовании материала гиперссылка на maxlozovski.com обязательна.
Похожие статьи
ЦВЕТ КОЛЕСА
ЦВЕТ КОЛЕСА
Многие цветовые системы разрабатывались на протяжении всей истории, в том числе разработанные Тобиаса Майера (1758 г.), Иоганна Гете (1810 г.) и М. Э. Шевреля (1864 г.). (Для получения дополнительной информации о история цветовых систем.
Цветовой круг, которому сегодня обучают большинство людей — это цветовой круг с двенадцатью оттенками, разработанный Йоханнесом Иттеном . Этот цвет колесо основано на триадной смеси пигментов с красным, желтым и синим как первичная триада.Все оттенки образуются из смеси равных или неравных суммы праймериз. Равное сочетание двух первичных цветов приводит к вторичному оттенки и образуют триаду зеленого, оранжевого и фиолетового. В этом цветовом круге шесть промежуточные оттенки создаются равными смесями первичных и вторичных цветов. и образуют еще две триады. (Промежуточные цвета сильно различаются из-за бесконечное количество неравных первичных и вторичных смесей). При смешивании пигментов, цветовая смесь описывается как субтрактивная .Когда белый свет (или солнечный свет) попадает на поверхность, большая часть световой энергии поглощается. Мы воспринимаем только тот цвет, который отражается от поверхности. В этой ситуации часть поглощенного спектра «вычитается» из белого света.
Теоретически равные смеси вычитающих основные цвета должны приводить к черному цвету, однако при смешивании красного, синего и желтого цветов. вместе, полученная смесь, скорее всего, будет серой, коричневой или зеленоватый. Цветовой круг Иттена хорошо работает как диаграмма, но не подходит как практическое руководство по актуальным смесям пигментов.Основные цвета, используемые в этом Цветовой круг несколько неточен. Причем пигменты в краске сильно различаются. непрозрачностью и полутонами, и трудно создать чистые вторичные и третичные оттенки из первичных смесей. Смешанные цвета имеют тенденцию становиться тусклыми, поэтому, если вы хотите интенсивный или насыщенный цвет, покупайте чистые цвета тюбиков лучший.
ITTEN’S КОЛЕСО ДВЕНАДЦАТЬ ОТТЕНОК
Добавка цветовых смесей, определяющих свойства света и были впервые объяснены Исааком Ньютоном.Мы формируем все цвета света, добавляя сочетания цветов из спектра. Когда весь отдельный цвет длины волн света смешиваются вместе, в результате получается белый свет. Так же, если белый свет разделен на разные длины волн с помощью призмы или частицы воды в воздухе, например, в результате получается спектр или радуга цвета.
Основные цвета света: красный, зеленый, и синий ( RGB) , и используются для создания цветов на вашем телевизоре экран (или монитор компьютера).Для получения дополнительной информации о цвете, используемом в телевидение и видео, нажмите здесь. Или перейдите по ссылке: (http://home.att.net/~RTRUSCIO/COLORTV.htm)
Результат равных смесей аддитивных первичных цветов в белом свете. Когда синий и зеленый свет смешиваются, они образуют «голубой», дополнение к красному. Когда красный и синий свет смешиваются, они образуют «пурпурный», дополнение Зеленого. Когда зеленый и красный светлые смешаны, они образуют «желтый», дополнение синего.
В коммерческих принтерах используются чернила на основе цветовой круг состоит из голубого, пурпурного, и желтого в качестве праймериз.Цветовой круг с вычитанием точно соответствует печати. цвета к соответствующим (дополнительным цветам) красителям, используемым в цветной пленке негативы. Основа современного цвета фотография (перейдите по ссылке: http://home.att.net/~RTRUSCIO/PHOTOG.htm) основан на этом наборе первичных и вторичных. В цветных пленках, например Kodacolor, красители, используемые в пленочных негативах, дополняют цвета печатается на бумаге позитив. (Оранжевый оттенок цветного негатива используется для исправить недостаток цветных красителей, которые не фильтруют свет равномерно).В дополнительными цветами голубого, пурпурного и желтого являются красный, зеленый и синий (RGB) . Основные и вторичные цвета в субтрактивном цвете CMY колесо и аддитивное цветовое колесо RGB одинаковы.
CMYK чернила называются принтерами «триадными» цветами ( «К» означает черный). Обычно выполняется дополнительная печать черным цветом. над CMY, потому что равные комбинации чернил CMY не дают чистого черного (из-за различий в пигментах и прозрачности) и может быть дорогостоящим при используется в изобилии.Художники-граверы в изобразительном искусстве также используют процесс Cyan (бирюзовый), обработать Magenta (розовый) и обработать Yellow как праймериз, потому что эти три конкретных праймериз создают полный спектр довольно чистые второстепенные и промежуточные цвета.
Хотя вторичные компоненты CMY красные, зеленые и, синий, эти цветовые смеси в пигменте не имеют такой же интенсивности, как их аддитивные аналоги. При смешивании пигменты становятся тусклыми, тем более что пропорции праймериз становятся более равными.Прозрачный чернила, однако, позволяют свету отражаться от поверхности бумаги через чернила, создавая большую яркость, чем непрозрачный цвет.
Эта информация предоставлена следующий веб-сайт:
http://homepages.ius.edu/DCLEM/ptgguide/ptggd7.htm
Который был создан Деброй Клем , доцентом изящных искусств в Юго-восточный университет Индианы. Ее домашняя страница: http: // homepages.ius.edu/DCLEM/Homepage.htm
Цветовое колесо из 12 частей и теория цвета
Используйте этот набор плакатов в своем классе, чтобы объяснить элемент визуального искусства цвета.
Обложка плаката с теорией цвета:
Основные цвета: красный, желтый и синий
Основные цвета — это цвета, которые нельзя смешивать или формировать с помощью любой комбинации других цветов. Все остальные цвета созданы из этих трех оттенков.
Дополнительные цвета: зеленый, оранжевый и фиолетовый
Это цвета, созданные путем смешивания двух основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, созданные путем смешивания основного и вспомогательного цветов.
Теплые цвета бывают оранжевого, красного, желтого и их сочетаний. Теплые цвета напоминают нам о солнечном свете и тепле.
Холодные цвета , такие как синий, зеленый и сине-фиолетовый, напоминают нам воду и небо.
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей.В примере показаны желтый, желто-оранжевый и оранжевый.
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например желтый и фиолетовый. Эти противоположные цвета создают максимальный контраст.
Почему бы вашим ученикам не сделать свои собственные цветовые круги, используя наши 12-частные цветовые круги и Рабочие листы по теории цвета?
Комментарии и обзоры
Напишите отзыв, чтобы помочь другим учителям и родителям, таким же, как вы. Если вы хотите, чтобы запросил изменение (изменения и обновления) для этого ресурса или сообщил об ошибке , просто выберите соответствующую вкладку выше.
Войдите или зарегистрируйтесь, чтобы присоединиться к беседе.
Запросить изменениеВы бы хотели что-то изменить или настроить на этом ресурсе? Хотя наша команда прилагает все усилия для выполнения запросов на изменение, мы не можем гарантировать, что каждое изменение будет выполнено.
Вы должны войти в систему, чтобы запросить изменение. Войти Сейчас!
Сообщить об ошибке
Вы должны войти в систему, чтобы сообщить об ошибке. Войти Сейчас!
Колесо двенадцати цветов
Объяснения> Восприятие > Визуальное восприятие > Двенадцать цветов колеса
Колесо из 12 цветов | Основные оттенки | Вторичные оттенки | Третичные оттенки | Колесо RYB | Ну и что?
Цвета можно описать несколькими способами, например, классическим «спектром».Их также можно расположить по кругу (впервые это заметил Исаак Ньютон). Расположение может быть очень полезным при выборе цветов для Цветовая схема.
Колесо 12 цветов
Круг из 12 цветов — это обычное структурирование оттенков, основанное на красках и свет и поэтому популярен как среди художников, так и среди фотографов. Оттенки можно расположить по кругу, что удобно для описанных ниже комбинаций. Названия оттенков могут варьируются (как указано ниже).
Обратите внимание, что существует ряд других схем из 12 оттенков, которые, хотя похожие разные по-разному. Показанное здесь 12-цветовое колесо основан на классическом цифровом разделении оттенков. Также существует ряд различных имена для тех же цветов.
Тепло и прохладно
Можно провести линию поперек колеса, грубо разделяя эти оттенки, которые можно считать более теплыми, по сравнению с более холодными. Более теплые оттенки более доминирующими, поскольку они больше выделяются, в то время как холодные оттенки имеют тенденцию отступать и заметил меньше.Тепло ассоциируется с дневным светом, действием, эмоциями, а прохладное — с ним. ассоциируется больше с ночью, спокойствием, разумом. В графическом дизайне эта разница может использоваться, например, для отделения заголовков от подтекста.
Легкость
Яркость цвета — это воспринимаемая яркость . Следовательно, мы видим желтый как ярче синего, хотя оба они полностью насыщены. Это может быть измерены и, следовательно, упорядочены с точки зрения легкости.Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут быть отображены в оттенках серого. С постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость:
| Цвет | Легкость |
| Желтый | 94% |
| Голубой | 87% |
| Шартрез | 83% |
| Весенний зеленый | 82% |
| зеленый | 80% |
| пурпурный | 70% |
| Оранжевый | 65% |
| Роза | 60% |
| Лазурный | 57% |
| Красный | 54% |
| фиолетовый | 52% |
| Синий | 44% |
Основные оттенки
Основными оттенками являются красный, зеленый и синий (RGB).Их иногда называют «электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где Кластеры точек RGB используются для создания всех остальных цветов. Следовательно, они называются как «добавочные» оттенки.
Второстепенные оттенки
Второстепенные оттенки — голубой (или аква), пурпурный (или фусия) и желтый (вместе известный как CMY или, с черным, CMYK). Они есть «противоположности» RGB и могут быть созданы с помощью света, освещая соседние основные цвета вместе (следовательно, красный свет и зеленый свет дают желтый свет).
Вторичные оттенки иногда называют «цветами принтера», поскольку они используются в пигментные чернила для принтера и комбинируются для создания всех остальных цветов на принтерах. Поэтому они называются «субтрактивными» оттенками. В принтерах также используется черный цвет (K, чтобы отличить от синего), так как очень сложно смешать CMY, чтобы получить чистый черный цвет.
Третичные оттенки
Третичные оттенки составляют остальные цвета в круге, с оранжевым, Зеленый шартрез (или просто шартрез или желто-зеленый), весенний зеленый (или сине-зеленый), лазурный (или сине-фиолетовый), фиолетовый и розовый (или красно-фиолетовый).Они сделаны путем смешивания смежных основных и дополнительных цветов.
Количество оттенков вокруг колеса можно увеличивать до бесконечности на комбинируя соседние оттенки, тем самым удваивая общее количество на каждом проходе этот процесс.
Красное, желто-синее колесо (RYB)
Художники используют субтрактивные основные оттенки красного, желтого и синего. Похожий С их помощью можно построить 12-цветное колесо, как показано ниже. Обратите внимание, как это тонко похожа и отличается от аддитивного колеса RGB выше, но с расширенным Красно-желтая секция (и соответственно уменьшенная зелено-синяя секция).В второстепенные оттенки оранжевого, зеленого и пурпурного, конечно, хорошо знакомы большинству людей, выросших на физических красках.
Обратите внимание, что колесо начинается и заканчивается одним и тем же оттенком (обычно используется красный для конечных положений, если они показаны в виде линейного спектра). Это отличается от Ньютоновский, частотный, оптический спектр, который начинается с красного и заканчивается индиго (как видно из радуги).
Используйте это колесо для выбора цветов.Помнить что вы можете использовать ненасыщенные версии любого оттенка и любую комбинацию оттенков в между.
См. Также
Значение Цвета, Цветовые схемы, Легкость, яркость, яркость и прочее Тональные дескрипторы, красочность, насыщенность, Цветность и другие способы понимания цвета
БлогDecoArt — Основы теории цвета: Цветовое колесо
Базовое цветовое колесо представляет собой набор из 12 цветов, которые включают: три основных, три вторичных и шесть третичных цветов.
В дизайне выбор цветовых схем для вашего проекта иногда может быть сложной задачей. Изучение основ цветового круга и того, как цвета соотносятся друг с другом, поможет вам создавать цветовые схемы, которые имеют смысл и радуют глаз.
ОСНОВНЫЕ ЦВЕТА: красный, желтый и синий
Эти три основных цвета составляют основу цветового круга. Их пигменты истинного цвета не могут быть созданы путем смешивания каких-либо других сочетаний цветов.Все остальные цвета в цветовом круге происходят из этих трех цветовых оттенков.
ВТОРИЧНЫЕ ЦВЕТА: фиолетовый, оранжевый и зеленый
Эти вторичные цветовые оттенки создаются путем смешивания равных частей двух основных цветов.
Красный и плюс; Синий = Фиолетовый
Красный & плюс; Желтый = Оранжевый
Синий и плюс; Желтый = Зеленый
ТРЕТИЧНЫЕ ЦВЕТА: сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый, желто-зеленый и сине-зеленый
Всего существует шесть третичных цветов.Эти третичные цветовые оттенки создаются путем смешивания равных частей основного и вторичного цветов.Синий (основной) и плюс; Фиолетовый (вторичный) = сине-фиолетовый
Красный (первичный) и плюс; Фиолетовый (вторичный) = красно-фиолетовый
Красный (первичный) и плюс; Оранжевый (вторичный) = красно-оранжевый
Желтый (первичный) и плюс; Оранжевый (вторичный) = желто-оранжевый
Желтый (первичный) и плюс; Зеленый (вторичный) = желто-зеленый
Синий (первичный) и плюс; Зеленый (вторичный) = сине-зеленый
ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА:
Дополнительные цвета — это те, которые усиливают друг друга.Они противоположного цвета и расположены прямо напротив друг друга на цветовом круге. Цветовой круг состоит из шести основных наборов дополнительных цветов. На рисунке выше изображены четыре примера дополнительных цветов. Использование этих цветовых комбинаций придаст вашим проектам высокую контрастность. Смешивая дополнительные цвета, вы получаете мутный коричневато-серый цвет.
АНАЛОГОВЫЕ ЦВЕТА:
Аналогичная цветовая схема включает три соседних цвета. Они находятся рядом друг с другом на цветовом круге и имеют один доминирующий цвет (цвет в середине).Эти цветовые схемы создают гармоничный вид.
ЦВЕТОВОЕ КОЛЕСО В ДЕЙСТВИИ:
Теперь, когда вы знаете основы цветового круга, примените свои знания (и, возможно, узнайте немного больше), заполнив этот окрашенный цветовой круг с использованием акриловых красок Americana Premium Acrylics.
Этот красочный предмет станет прекрасным ориентиром в вашей мастерской или домашней студии. БОНУС: необходимый для заполнения шаблон можно загрузить бесплатно!
Цветовой круг, цветовой круг и цветовые отношения
Color Worqx
Цветовой круг (также называемый цветовым кругом) — это визуальное представление цветов, упорядоченных в соответствии с их хроматическими отношениями.Начните цветовое колесо, расположив первичные оттенки на одинаковом расстоянии друг от друга, затем создайте мост между основными, используя вторичные и третичные цвета.
Цветовая терминология
Основные цвета: Цвета в их основе; те цвета, которые нельзя создать, смешивая другие.
Вторичные цвета: Эти цвета, полученные смешением двух основных цветов.
Третичные цвета: Эти цвета достигаются путем смешивания основных и дополнительных оттенков.
Дополнительные цвета: Эти цвета расположены напротив друг друга на цветовом круге.
Аналогичные цвета: Цвета, расположенные близко друг к другу на цветовом круге.
Активные и пассивные цвета
Цветовой круг можно разделить на визуально активные или пассивные диапазоны. Активные цвета будут казаться более продвинутыми, если они будут размещены против пассивных оттенков. Кажется, что пассивные цвета тускнеют по сравнению с активными оттенками.
- Часто считается, что наступающие оттенки имеют меньший визуальный вес, чем отступающие оттенки.
- Чаще всего теплые, насыщенные, светлые оттенки являются «активными» и визуально продвигаются.
- Холодные, слабонасыщенные темные оттенки являются «пассивными» и визуально исчезают.
- Оттенки или оттенки с низкой насыщенностью кажутся светлее оттенков или очень насыщенных цветов.
- Некоторые цвета остаются визуально нейтральными или равнодушными.
Цветовые отношения
Цветовые отношения могут отображаться в виде цветового круга или цветового треугольника.
Цветовой треугольник Художника состоит из цветов, которые мы часто используем на уроках искусства, — тех цветов, которые мы узнаем в детстве.Основные оттенки — красный, синий и желтый.
Цветовой треугольник принтера — это набор цветов, используемых в процессе печати. Основные цвета — пурпурный, голубой и желтый.
Девятичастный гармонический треугольник Гете начинается с основных цветов принтера; образовавшиеся вторичные элементы — это первичные краски художника; и образовавшиеся в результате третичные группы являются темными нейтральными.
Продолжить руководство, просмотреть: Дополнительные цвета
«Все цвета — друзья своих соседей и любители противоположностей.» — Марк ШагалДля дальнейшего изучения
Цветовой круг — изобретение сэра Исаака Ньютона (1706 г.). Узнайте больше о цветовом круге Ньютона по адресу: Kenyon College Department of Physics
Художники используют традиционное цветовое колесо, основанное на модели красный / желтый / синий с дополнительными цветами — оранжевым, зеленым и пурпурным. Подробнее на: Википедия
Рекомендуемые книги
Цветная звезда
цветов в Интернете> Теория цвета> Цветовое колесо
Цветовое колесоЦветовое колесо — это просто спектр, закрученный так, что фиолетовый и красный концы соединены.Цветовой круг особенно полезен для демонстрации того, как цвета соотносятся друг с другом и как вы можете создавать новые цвета, смешивая два или более цветов. Цветовой круг действительно состоит из непрерывного градиента цветов в спектре, но, чтобы немного упростить задачу, я разделю колесо на двенадцать различных цветов.
Основные цвета
Среди цветов в цветовом круге есть три цвета, которые называются основными цветами. Все остальные цвета можно создать, смешав эти три цвета.Основными цветами, как показано на рисунке слева, являются красный, зеленый и синий.
Почему красный, зеленый и синий?
Это может потребовать более подробного объяснения — на самом деле в красном, зеленом и синем нет ничего первичного, скорее, это просто точки на цветовом круге. Фактически, в полиграфической промышленности основными цветами считаются голубой, пурпурный и желтый. (обычно обозначается как cmyk, где k означает черный).
Аддитивная система цвета
Если вы внимательно посмотрите на экран компьютера или телевизор (любой источник цвета, который сам излучает свет), вы увидите, что он состоит из крошечных красных, зеленых и синих точек.Эта цветовая система обычно называется аддитивной цветовой системой. В аддитивной системе белый цвет получается, когда три основных цвета присутствуют на 100%, как показано на рисунке справа.
Subtractive Color System
Как я сказал выше, основными цветами при печати считаются голубой, пурпурный и желтый. Это также называется субтрактивной цветовой системой. Субтрактивная цветовая система — это то, что происходит, когда цвет не излучает собственный свет, а отражает свет из своего окружения.В субтрактивной цветовой системе вы получаете черный, когда все цвета смешиваются.
Поскольку в сети мы имеем дело только с цветами на экране, мы будем использовать терминологию из аддитивной цветовой системы. И поскольку относительное положение цветов относительно друг друга одинаково, независимо от того, используете ли вы аддитивную или вычитающую систему, теория и цветовые комбинации будут работать одинаково в любом случае.
Вторичные цвета
Вторичные цвета — это то, что вы получаете, когда смешиваете любые два смежных основных цвета.Красный и зеленый дают желтый цвет, красный и синий дают вам пурпурный цвет, а смесь зеленого и синего дает голубой цвет. Вторичные цвета также являются основными в субтрактивной цветовой системе.
Третичные цвета
Чтобы завершить цветовое колесо, нам нужно добавить третичные цвета. Третичные цвета — это те, которые находятся между основными и вторичными цветами. Как вы можете видеть на цветовом круге, они представляют собой дальнейшее смешение смежных цветов.
Полное колесо
Сложив все это вместе, мы получаем законченное цветовое колесо.Цветовой круг является основой большей части теории цвета, и запоминание его базовой схемы может помочь вам выбрать приятные цветовые комбинации.
Чтобы узнать больше о том, как использовать цветовое колесо для поиска отличных цветовых комбинаций, посетите наш раздел о Комбинировании цветов.
Основные принципы дизайна — Использование цвета в саду
Если сразу перейти к делу, сады — это действительно цвет. Этот цвет может исходить от цветов, листвы, коры, глиняной посуды, мебели, заборов и даже произведений искусства, но, в конце концов, все дело в цвете.Наши сады предназначены для улучшения нашей жизни и улучшения внешнего вида наших домов с бордюров. Цвет может быть успокаивающим или возбуждающим, это может быть бунт или река, он может быть впереди и в центре или что-то гораздо более тонкое, но независимо от нашего выбора, цвет — это цель. Подойдет любая цветовая схема, это ваш сад, поэтому, если вы счастливы, кого волнует, что думают другие. Однако понимание основных принципов использования цвета в дизайне может помочь воплотить эту картину в вашей голове в реальность. Будь то успокаивающее убежище или патио, готовое к вечеринке.
Первое, что нужно узнать, — какие цвета считаются нейтральными в садоводстве. Нейтральные цвета — это те цвета, которые можно использовать с любым другим цветом, не меняя эффекта, которого вы пытаетесь достичь. Белый, черный, серый, серебристый и оттенки коричневого считаются нейтральными на любой арене. В садоводстве зеленый также играет роль нейтрального. Нейтральные цвета будут иметь тенденцию смягчать другие цвета в грядке и могут использоваться в качестве буфера между двумя растениями, которые в противном случае могли бы столкнуться.
Хотя белый цвет играет роль нейтрального цвета в саду, он также служит другой цели. Белый свет светится, когда вы смотрите на сад рано утром, вечером и ночью. В условиях загруженной жизни многие из нас меньше смотрят на сады днем и чаще в сумерки. Если вы будете часто использовать свой сад после наступления темноты, обязательно добавьте здоровую дозу белых цветов и серебристой листвы. Эти растения будут хорошо смотреться в вечернее время.
Самый простой цветовой план — это, вероятно, монохроматическая цветовая схема.Это просто сочетание оттенков одного цвета вместе для создания грядки. Эти грядки просто собрать, потому что выбрать растения из одноцветной семьи довольно легко. Я знаю, что монохромный цвет может показаться скучным, но эти кровати не обязательно должны быть пустыми. Они могут включать большую глубину и интерес, как показано на фотографиях ниже.
Монохроматические цветовые схемы включают оттенки красного, включая розовый, оттенки оранжевого и оттенки желтого:
Другие монохроматические цветовые схемы включают оттенки черного, белого или фиолетового:
Поиск растений по цвету:
Сейчас идет та часть, которая может быть немного более устрашающей, смешивая разные цвета вместе.Смешивание цветов не должно быть трудным, и научиться успешно смешивать цвета проще всего, если вы используете цветовое колесо в качестве отправной точки. Я знаю, что даже слух о том, что вы, возможно, используете цветовое колесо, может вызвать ужас в вашем сердце, но сделайте глубокий вдох и повторите за мной «Цветовое колесо — мой друг». Действительно.
Первый ключ к пониманию смешивания цветов — это взглянуть на основные отношения между цветами. Использование цветового круга — самый простой способ проиллюстрировать эти концепции.Один из простых способов комбинировать цвета — использовать аналогичные цвета. Аналогичные цвета — это те, которые находятся рядом друг с другом на цветовом круге. Эти цвета хорошо сочетаются друг с другом. На приведенной ниже диаграмме показаны 6 основных цветов на цветовом круге. Аналогичные цвета включают красный и оранжевый, оранжевый и желтый, желтый и зеленый, зеленый и синий, синий и фиолетовый, фиолетовый и красный. Аналогичные цвета могут выходить за рамки двух цветов, группы красного, оранжевого и желтого или синего, фиолетового и красного также могут считаться аналогичными цветами.
Вот несколько фотографий, иллюстрирующих использование аналогичных цветов в пейзаже. На фотографиях ниже показаны: фиолетовый и красный, красный и оранжевый, оранжевый и желтый, а также зеленый и синий цветовые схемы.
Если вы немного предприимчивы и любите контраст в цветах, попробуйте использовать дополнительные цвета, которые могут добавить к вашей кровати больше внимания. Дополнительные цвета находятся напротив друг друга на цветовом круге. На схеме ниже показаны различные дополнительные цвета.Здесь показаны 3 дополнительные цветовые пары: фиолетовый и желтый, красный и зеленый, оранжевый и синий.
Вот несколько фотографий, иллюстрирующих использование дополнительных цветов в пейзаже. Цветовые дуэты ниже: оранжевый и синий, фиолетовый и ярко-желтый, а также фиолетовый и светло-желтый.
Третья цветовая схема, отображаемая цветовым кругом, — это цветовая триада. Цветовая триада создается путем рисования равностороннего треугольника, соединяющего 3 цвета в цветовом круге, см. Диаграмму ниже.На нашей иллюстрации красный, желтый и синий — триада, а фиолетовый, оранжевый и зеленый — триада.
Чтобы увидеть реальный пример каждой триады, посмотрите фотографии ниже. Фотография слева иллюстрирует триаду красного, желтого и синего, а фотография справа иллюстрирует триаду фиолетового, оранжевого и зеленого.
Цвета также делятся на две категории: темные и яркие цвета. Темные цвета, такие как синий, фиолетовый и розовый, создают успокаивающую и безмятежную атмосферу и кажутся прохладными даже в самую жару.Темные тона идеально подходят для создания убежища, куда можно уйти, чтобы расслабиться и снять стресс от хаоса жизни. Эти цвета отлично подходят для создания настроения для посиделок, наполненных мягкой музыкой и тихой беседой.
Темные цвета также могут делать области больше, чем они есть на самом деле. Если у вас небольшой сад, эти цвета помогут сделать вашу территорию более просторной. Не забывайте, что нейтральные цвета будут работать как с темными, так и с яркими цветами, чтобы расширить палитру растительного материала, сохраняя при этом настроение, которое вы создаете.Вот два примера садов с использованием темных цветов:
Яркие цвета привлекают внимание и заставляют пространство казаться меньше. Если у вас большое пространство и вы хотите, чтобы оно казалось меньше, используйте яркие красные, оранжевые и желтые цвета на расстоянии. Так посадки будут казаться вам ближе. Яркие цвета также отлично подходят для привлечения внимания к тем областям, которые вы хотели бы выделить, например: парадный вход, цветочные клумбы, зоны отдыха или произведения искусства. Яркие цвета добавляют праздничного настроения и поднимают настроение вечеринки.Они хороши рядом с патио или площадкой, где люди обычно собираются для развлечения. Вот два примера садов, использующих яркие цвета:
Меня всегда привлекали яркие цвета, но я был немного робок в том, как смешивать эти цвета вместе. Я был склонен (до некоторой степени все еще чувствую), что мне удобнее всего комбинировать аналогичные или монохромные цвета. Затем, несколько лет назад, у меня было небольшое цветовое прозрение, вызванное гигантской кораллово-розовой стеной, которую мы установили в саду, который мы используем для торговой выставки.Хотя мне нравится этот цвет, мы использовали систему подбора цвета краски, чтобы воспроизвести цвет моего зимнего пальто. Я не был уверен, что стена 15 футов высотой и 100 футов длиной, окрашенная в этот цвет, была лучшей идеей. Однако, покрасив стену и разместив перед ней почти все цвета, которые только можно вообразить, включая лосось, я понял, что не стоит бояться ярких цветов. Более широкий диапазон цветов, чем вы думаете, будет работать вместе, и я должен постоянно говорить себе об этом.
Огромная ярко-кораллово-розовая стена может показаться излишней, хотя и фантастической; ярко-розовые стулья вполне могут соответствовать всем требованиям.

