Сохранить для веб: Сохранение файлов в Adobe Photoshop
Как правильно сохранить изображение для web в Photoshop
Одна из полезных возможностей графического редактора «Фотошоп» – оптимизация изображений для веб-страниц. Функционал позволяет сжать снимок для дальнейшего использования в среде Интернет. Такой подход предполагает заметное уменьшение времени загрузки изображения при сохранении его качественной составляющей.
В статье пошаговый план как правильно сохранить изображения для Web в Photoshop.
Содержание
- 1 Инструкция по работе
- 1.1 Формат файла
- 1.2 Качество
- 1.3 Цветовое пространство
- 1.4 Размер изображения
- 1.5 Сравнение исходных и оптимизированных размеров файла
- 1.6 Сохранение изображения
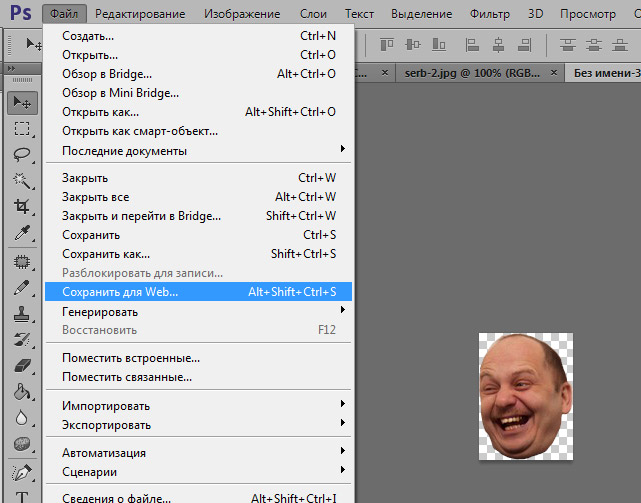
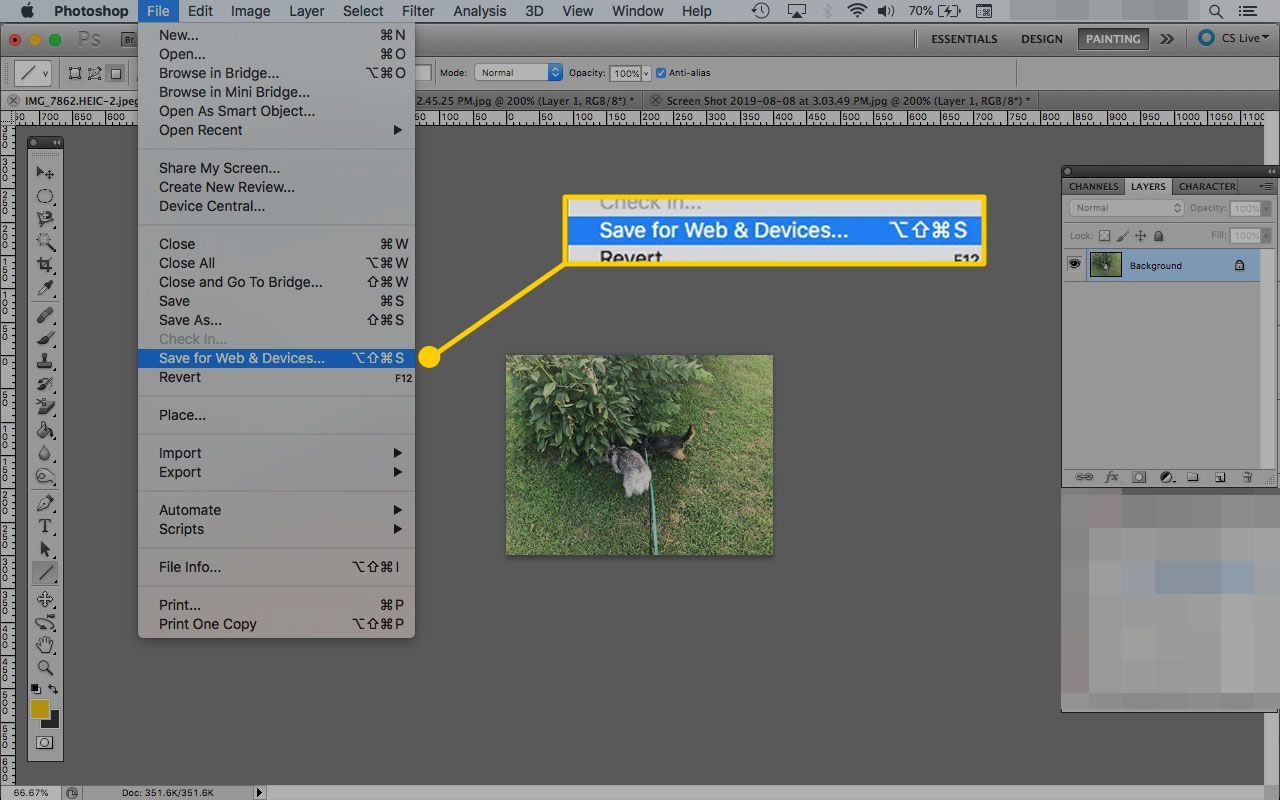
Функционал находится в меню «Файл»: раздел «Экспортировать», подпункт «Сохранить для Web…». При клике по строчке открывается диалоговое окно, где можно гибко настроить параметры сохранения.
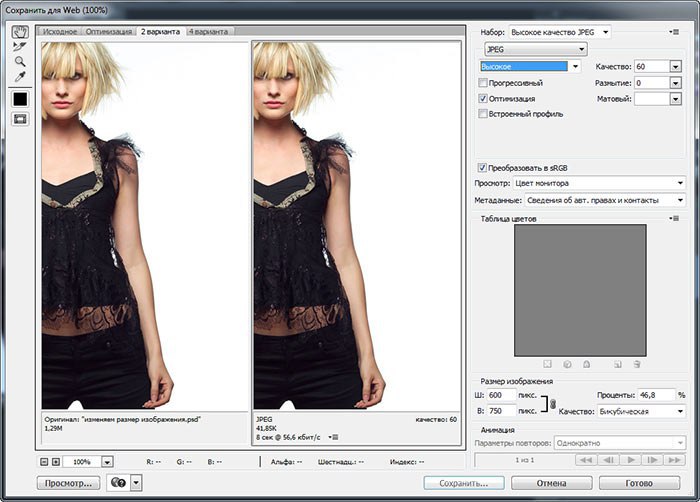
По умолчанию активирован режим «Оптимизации», но для большего удобства практичнее переключиться на вкладку «2 варианта». В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
Формат файла
Наиболее популярные форматы для сохранения фотографий и других графических файлов – JPEG и PNG. Также программа предлагает расширение GIF, но оно используется для анимационных элементов. Статичные веб-изображения целесообразнее сохранять именно в JPEG или PNG.
Кликаем по строчке с выбором форматов и в выпадающем списке определяемся с расширением.
Для справки! Формат JPEG идеально подходит для снимков с плотной цветовой гаммой, а также для фотографий, где используется градиент. В то время как расширение PNG чаще всего используется для отображения схем, логотипов и других изображений, где требуется прозрачность.
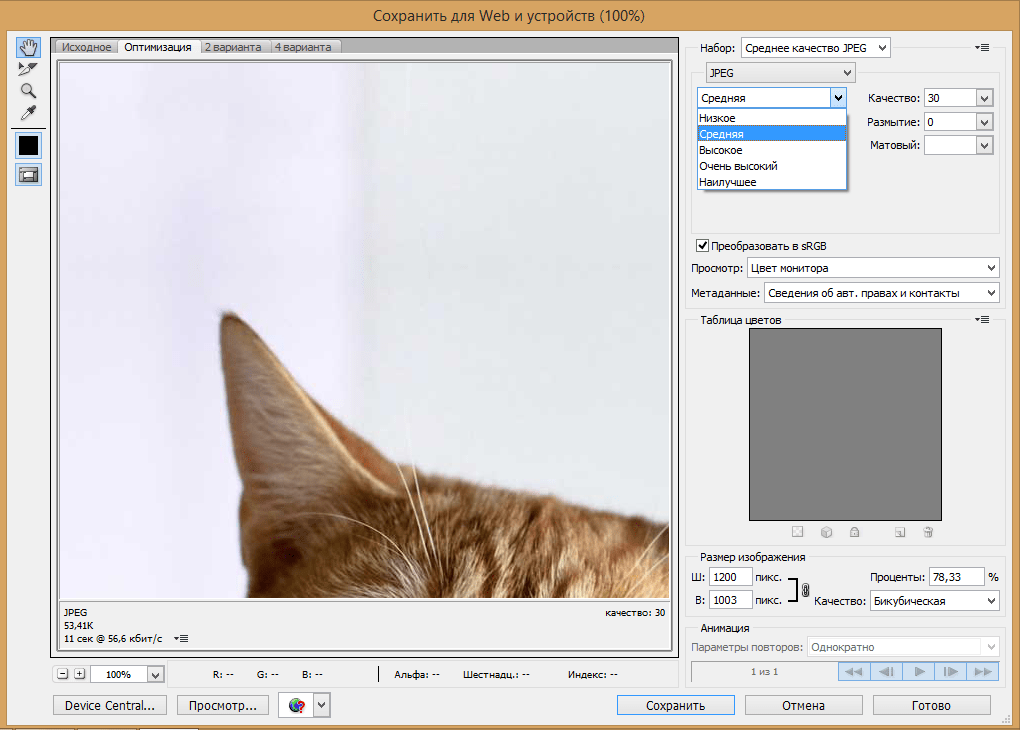
Качество
После выбора расширения следует определиться с качеством картинки. Соответствующий раздел находится немногим ниже списка форматов.
Из представленного списка необходимо выбрать один из заданных параметров качества, начиная с низкого и заканчивая наилучшим. Также есть возможность подкорректировать значение в процентном выражении в блоке справа.
Конечно, максимальное качество выглядит заманчиво, но здесь нужно учесть, что один из ключевых моментов оптимизации веб-ресурсов включает в себя уменьшение размера файла. Показатель «Наилучшее» даёт на выходе не только высокодетализированную картинку, но и увеличенный объём изображения. Поэтому необходимо найти золотую середину.
По умолчанию значение выставлено на «Высокое» (60%), что является оптимальным вариантом для большинства фотографий. Также следует обратить внимание на строчку «Оптимизация». Данный параметр позволяет ещё больше уменьшить размер файла. Ставить маркеры на «Прогрессивный» и «Встроенный профиль» необязательно, потому как популярные браузеры, вроде Chrome или Firefox не поддерживают вариативность цветовых моделей.
Цветовое пространство
Функция «Преобразовать в sRGB» должна быть активна. Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
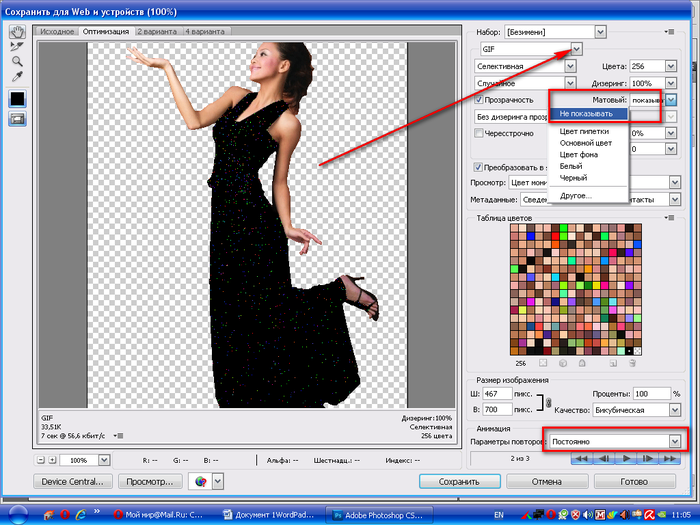
Строчку «Просмотр» оставляем без изменений: «Цвет монитора». Блок ниже определяет вывод метаданных для изображения. Большинство систем управления содержимым (CMS) позволяют пользователю ввести всю необходимую информацию о картинке, поэтому здесь можно выставить параметр «Не показывать» из выпадающего списка.
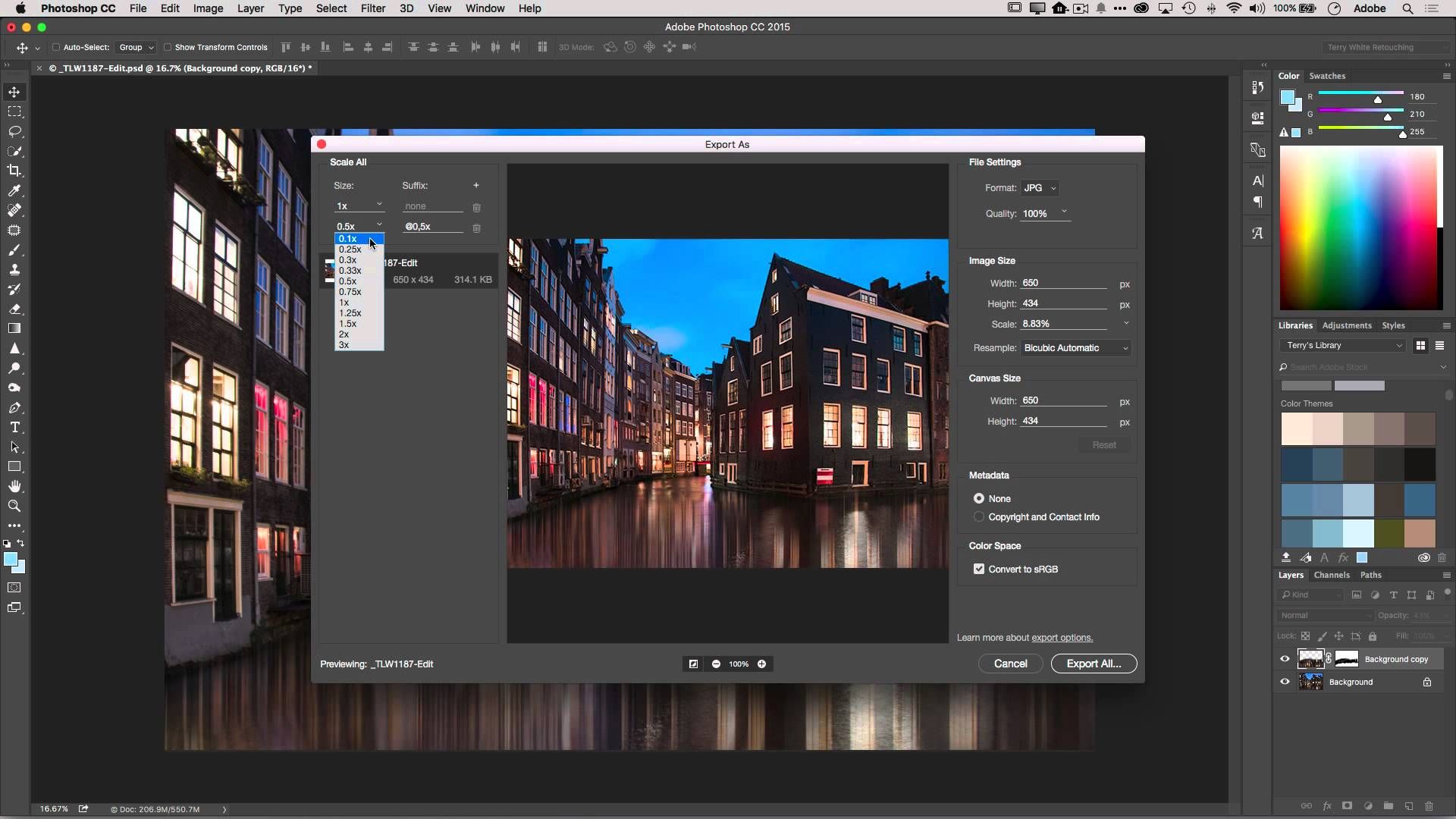
Размер изображения
Блок предназначен для настройки линейных параметров снимка. Значения корректируются как в процентном соотношении, так и конкретно в пикселях. При необходимости можно отрегулировать соотношение высоты и ширины, кликнув по значку цепи.
Целесообразнее менять размер изображения перед сохранением файла для Web, иначе могут возникнуть конфликты версий. Перед открытием диалогового окна достаточно нажать комбинацию клавиш Ctrl + Alt + I и определиться с параметрами.
Значение «Качество» в блоке «Размер изображения» оставляем без изменений – бикубический. Это универсальный метод интерполяции, позволяющий получить достойную детализацию при максимальном сжатии данных.
Сравнение исходных и оптимизированных размеров файла
По завершению настроек следует оценить качество оптимизации изображения. Ключевой момент – размер файла на выходе. В примере объём последнего – 5,93 Мб. Это очень много для веб-страницы, учитывая, что в распоряжении доброй половины пользователей мобильный 3G-интернет.
Тогда как оптимизированная для веб-страниц версия файла занимает всего лишь 152,6 Кб. Такая фотография откроется за доли секунды, а томительное ожидание не будет вынуждать пользователя покидать ресурс.
Сохранение изображения
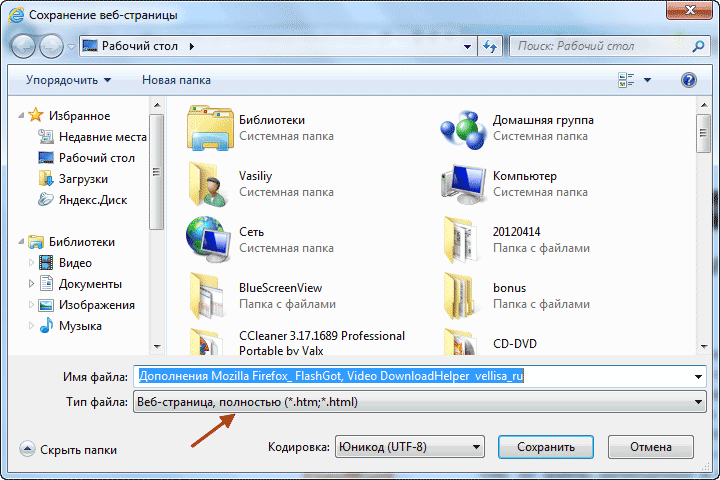
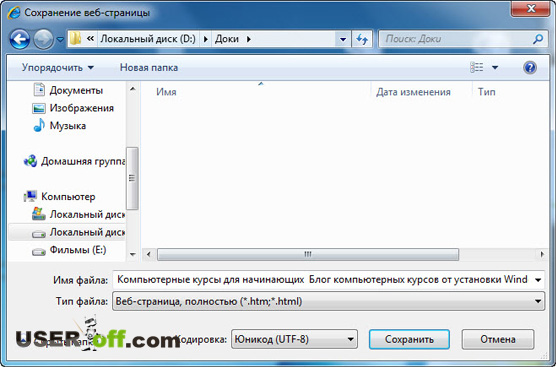
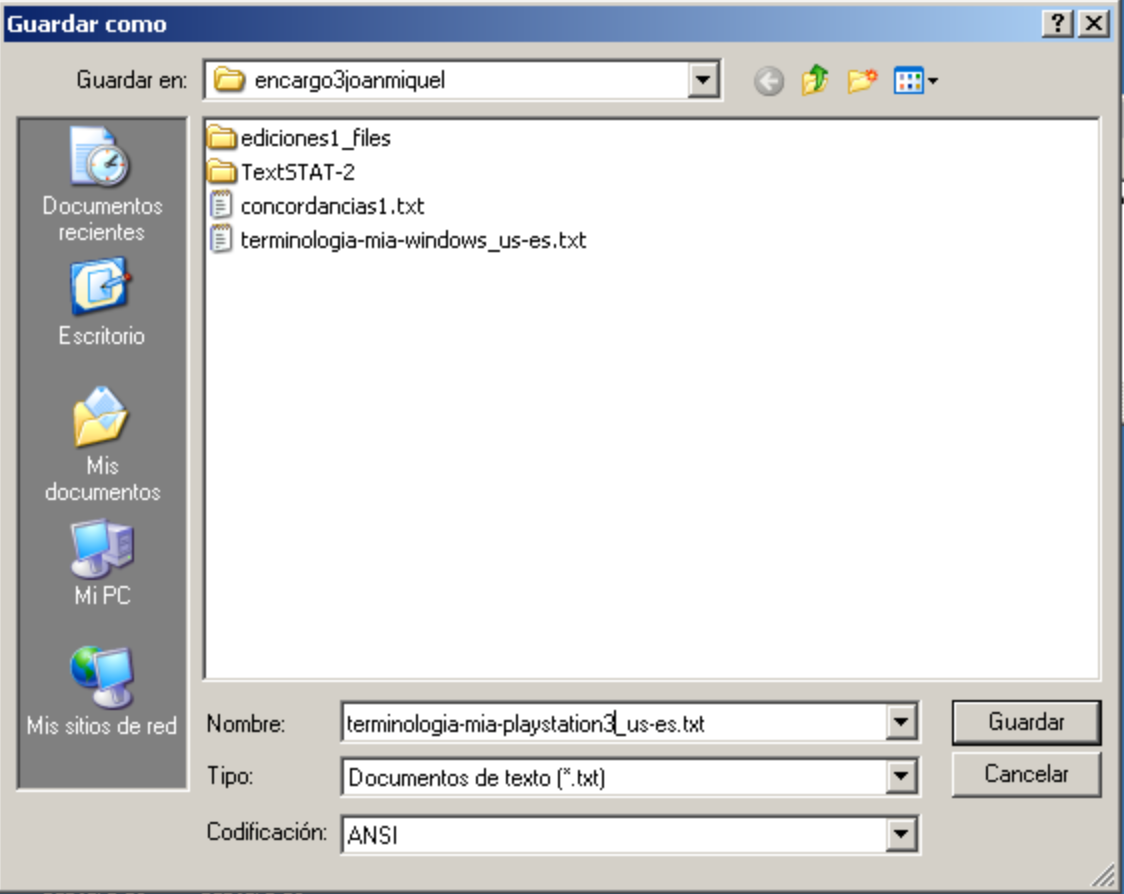
Далее нажимаем на кнопку «Сохранить», расположенную в нижней части интерфейса. Программа откроет диалоговое окно, где необходимо определиться с именем файла.
При обработке обычного изображения без встроенных HTML тегов или других пресетов строчки «Формат» и «Настройки» оставляем без изменений. Жмём «Сохранить» и дожидаемся окончания процедуры.
Жмём «Сохранить» и дожидаемся окончания процедуры.
Подобный подход позволяет заметно ускорить загрузку веб-ресурса. Этот момент особенно важен, когда сайт верстается под мобильные устройства. Скорость интернета на последних постоянно колеблется и не всегда в лучшую сторону. Оптимизация для Web решает эту проблему.
Сохранение документа в виде веб-страницы (.htm файл)
Visio, план 2 Visio профессиональный 2021 Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio стандартный 2010 Еще…Меньше
-
Откройте вкладку Файл.

-
Выберите команду Сохранить как.
-
В диалоговом окне Сохранить как
-
Чтобы указать заголовок, который будет отображаться в строке заголовка при отображении страницы в браузере, нажмите кнопку Изменить заголовок. В поле Заголовок страницы введите заголовок и нажмите кнопку ОК.
-
Чтобы точнее указать атрибуты веб-страницы, нажмите кнопку Опубликовать.

-
В диалоговом окне Сохранить как веб-страницу перейдите на вкладку Общие , чтобы указать страницы документа для публикации и другие параметры отображения. Дополнительные сведения см. в разделе Общие параметры ниже.
-
Перейдите на вкладку Дополнительно , чтобы указать формат выходных данных для веб-страницы, разрешение целевого монитора, веб-страницу узла для внедрения сохраненной веб-страницы и другие параметры. Дополнительные сведения см. в разделе Дополнительные параметры ниже.
-
-
Нажмите кнопку ОК , чтобы открыть веб-браузер и просмотреть веб-страницу.

Сохранить как веб-страницу: общие параметры
Публикуемые страницы
Примечание: Фоновые страницы недоступны как отдельные страницы в при сохранении документа в качестве веб-страницы.
Параметры публикации
Указывает другие функции, которые будут включены на веб-страницу.
Подробности
Выберите этот параметр, чтобы отобразить данные фигур, которые пользователи могут просматривать, нажав клавиши CTRL при щелчке фигуры на веб-странице.
Примечание: Этот параметр поддерживается для форматов выходных данных VML, JPG, GIF и PNG в Internet Обозреватель 5.
Перейти к странице
Выберите, чтобы отобразить элемент навигации Перейти к странице для перемещения между страницами и отчетами в документе.
Страницы поиска
Выберите, чтобы отобразить элемент управления Страницы поиска , который можно использовать для поиска фигур на основе их имени, текста фигуры или данных фигуры.
Примечание: Для этого параметра требуется Интернет Обозреватель 5.0 или более поздней версии.
Сдвиг и масштабирование
Выберите , чтобы отобразить окно сдвига и масштабирования , которое можно использовать для быстрого увеличения разделов документа в окне браузера.
Примечание: Элемент управления Панорамирование и масштаб поддерживается для формата вывода VML в Интернете Обозреватель 5.0 или более поздней версии. Элемент управления Панорамирование и масштабирование недоступен для форматов вывода SVG, JPG, GIF и PNG.
Отчет: x
Выберите, чтобы отобразить отчеты, доступные для документа.
Примечание: Если при сохранении веб-страницы выбрать отчет в качестве параметра публикации, Visio попытается создать этот отчет. Однако если никакие фигуры в документе не соответствуют требованиям к запросу отчета, отчет невозможно создать. В результате веб-страница создается без отчета.
Дополнительные возможности
Выберите Автоматически открывать веб-страницу в браузере , если вы хотите открыть сохраненную веб-страницу в браузере по умолчанию сразу после сохранения веб-страницы.
Команда Упорядочить вспомогательные файлы в папке создает вложенную папку с именем, которая содержит имя корневой папки HTML-файла, в которой хранятся вспомогательные файлы для веб-страницы.
Используйте поле Заголовок страницы , чтобы определить заголовок веб-страницы, который будет отображаться в строке заголовка веб-браузера. По умолчанию используется имя файла. Это имя можно изменить.
Сохранить как веб-страницу: дополнительные параметры
Используйте это диалоговое окно для указания форматов вывода, разрешения целевого монитора, таблиц стилей или файлов узла для внедрения веб-страницы.
Форматы выходных данных
Список форматов выходных данных
Задает формат выходных данных для веб-страницы: SVG, JPG, GIF, PNG или VML.
Так как SVG и VML являются масштабируемыми графическими форматами, при изменении размера окна браузера выходные данные веб-страницы также будут изменяться.
При выборе формата, например VML или SVG, для которых требуется относительно новый браузер, появится поле Предоставить альтернативный формат для старых браузеров проверка.
Предоставление альтернативного формата для старых браузеров
Указывает альтернативный формат (GIF, JPG или PNG), когда страница отображается в более старом браузере.
Если выбрано это поле проверка, в раскрывающемся списке перечислены форматы выходных данных, поддерживаемые всеми браузерами, поддерживаемыми Visio. Когда пользователи с более старыми браузерами просматривают веб-страницу, используется выбранный альтернативный формат выходных данных.
Примечание: Этот вариант выбран по умолчанию. Рекомендуется оставить этот параметр выбранным, чтобы использовать самый широкий диапазон веб-браузеров.
Рекомендуется оставить этот параметр выбранным, чтобы использовать самый широкий диапазон веб-браузеров.
Параметры отображения
Конечный монитор.
Указывает размер рисунка, созданного для веб-страницы, в зависимости от разрешения экрана монитора или устройства, на котором ожидается, что большинство пользователей будут просматривать веб-страницу. Размер рисунка веб-страницы соответствует окну браузера для целевого разрешения экрана.
Выберите размер монитора, соответствующий наименьшему разрешению для систем, в которых пользователи будут просматривать веб-страницы. Например, можно указать разрешение 180 x 260 для веб-страниц, которые будут просматриваться на карманном компьютере.
Примечание: Этот параметр доступен только для форматов GIF, JPG и PNG. Этот параметр не требуется для SVG и VML, так как они масштабируются.
Размещение на веб-странице
Указывает веб-страницу, в которую необходимо внедрить сохраненную веб-страницу Visio.
Чтобы отобразить веб-страницу Visio, необходимо вставить следующий HTML-тег на хост-страницу:
<IFRAME src=»##VIS_SAW_FILE##»>
Примечание: Параметр «Узел на веб-странице» для веб-страниц Visio работает только с браузерами, поддерживающими тег> <IFRAME (например, Windows Internet Обозреватель).
Таблица стилей
Задает таблицу стилей со стилями цветовых схем для левого фрейма и страниц отчета в файле веб-страницы Visio, которые соответствуют цветовой схеме, доступной в Visio. Если вы сохраняете рисунок, к которому применена определенная цветовая схема, можно сопоставить эту схему, выбрав здесь таблицу стилей с тем же именем.
Функция Photoshop «Сохранить для Интернета»
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Использование функции «Сохранить для Интернета»
Когда вы будете готовы разместить изображение на веб-странице, выберите Сохранить для Интернета… из меню Файл . Появится диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какой размер палитры вы хотели бы использовать, как обрезать цвета, чтобы они соответствовали выбранному размеру палитры, насколько сглаживать оптимизированное изображение (если вообще ) и насколько нужно пожертвовать качеством изображения, чтобы получить файл меньшего размера.
просмотров изображений
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (по умолчанию), исходную и оптимизированную версии рядом («2-Up») и исходное изображение. , оптимизированный и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент «Рука» в левом верхнем углу, чтобы перемещать вид (если изображение больше, чем вид), инструмент «Масштаб» , чтобы увеличивать и уменьшать изображение, и инструмент «Пипетка» , , чтобы выбирать цвет с изображения, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Предустановки
В диалоговом окне «Сохранить для Web» имеется множество опций, и выбор может сбить с толку! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображения — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
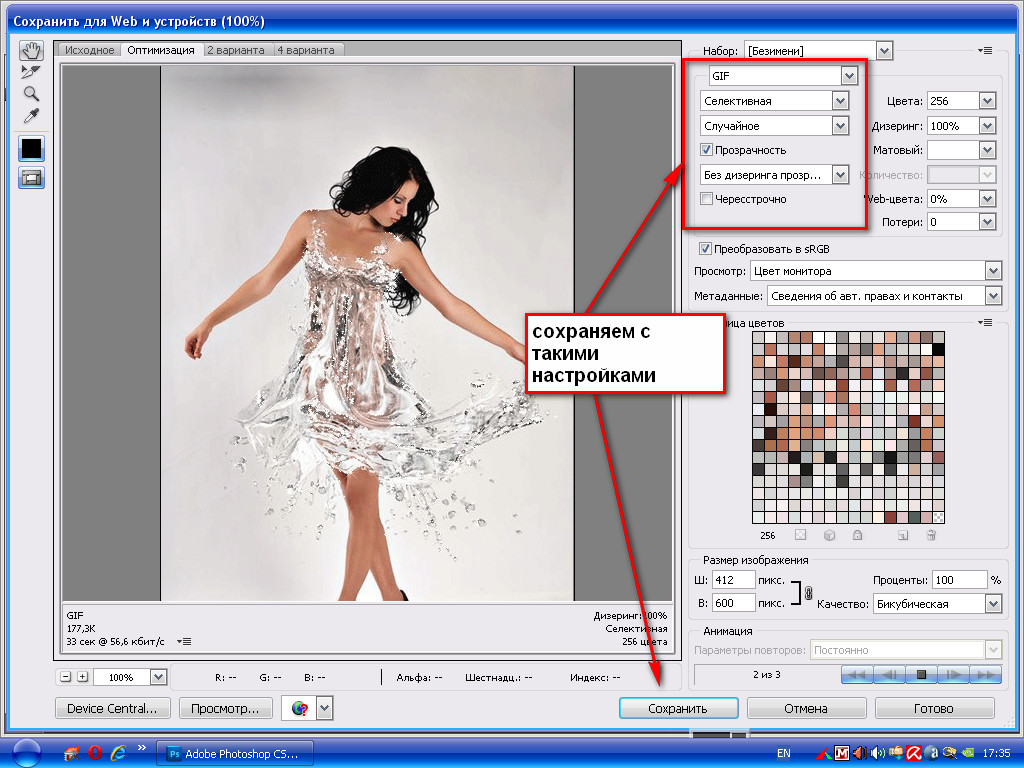
Оптимизация GIF-файлов
Если вы создаете GIF-файл, начните с предустановки, такой как GIF 32 Dithered , которая должна хорошо работать для большинства GIF-файлов. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем Формат изображения. Здесь обычно используются следующие параметры:
- Perceptual : Создает сокращенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : То же, что Perceptual, но лучше для работы в Интернете. Предпочтительный вариант (и вариант по умолчанию).
- Адаптивная : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения.
 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. - Web : Используйте, если вам нужна полная цветовая палитра, безопасная для Интернета (палитра Netscape на 216 цветов). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод дизеринга
Это раскрывающийся список под полем «метод уменьшения цвета». Дизеринг включает в себя добавление узорчатых или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Нет дизеринга : К изображению дизеринг не применяется. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Диффузия : Использует сглаживание диффузии ошибок, которое похоже на сглаживание шума, создавая случайно выглядящий узор из точек.
 Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady. - Pattern : Использует шаблон для сглаживания, а не случайные точки. Может хорошо работать для некоторых изображений, но часто придает изображению довольно искусственный вид.
- Шум : Аналогично диффузии, но не создает швов на краях фрагментов в ImageReady.
Прозрачность
Этот флажок доступен, только если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области вместо этого будут заполнены цветом Matte (или белым, если матовый не выбран).
Чересстрочный
Этот флажок управляет чередованием GIF. Если этот параметр включен, GIF-файл будет постепенно отображаться в виде чересстрочных горизонтальных линий по мере его загрузки на веб-страницу, что дает зрителям возможность просматривать изображение, пока отображается полное изображение. Однако это увеличивает размер файла.
Однако это увеличивает размер файла.
Lossy
Этот ползунок позволяет удалить некоторые детали изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не возражаете против значительного снижения качества изображения! Значение 0 не удаляет детали; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер вашей палитры GIF. Палитры из 32 цветов часто бывает достаточно для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким/размытым/полосатым с 32, увеличьте ее до 64, 128 или 256. Если ваше изображение имеет очень мало цветов для начните с, или выглядит не так уж плохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизеринг
Если вы выбрали метод дизеринга (см. выше), эта опция позволяет вам контролировать степень дизеринга изображения: 0 означает отсутствие дизеринга, 100 — много дизеринга.
Матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. выше), то изображение переднего плана будет затемнено по краям, чтобы сливаться с матовым цветом. Если вы выберете настройку Matte из None , GIF будет иметь «жесткую прозрачность» без затухания; это здорово, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Web Snap
Если вы хотите использовать веб-безопасные цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону веб-безопасных цветов, чем выше значение 9.0007 Веб-привязка .
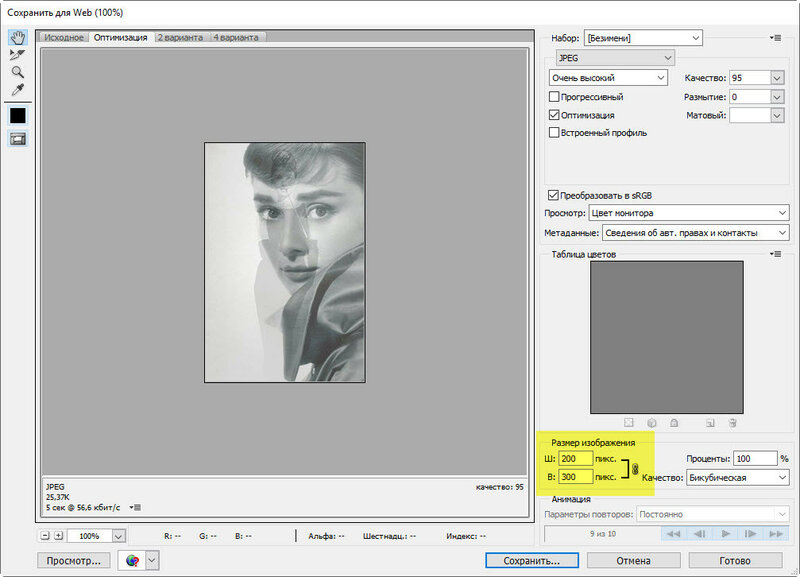
Оптимизация файлов JPEG
Если вы создаете файл JPEG, начните с предустановки, такой как JPEG Medium , которая должна хорошо работать для большинства файлов JPEG. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Качество
Существует два способа изменить качество сжатия: список Низкое/Среднее/Высокое/Максимум (для быстрого доступа) и ползунок Качество (для точного управления). Чем ниже настройка качества, тем более размытым и битым будет изображение в формате JPEG, но тем меньше будет размер полученного файла.
Прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы ваши зрители на медленных модемах не заскучали, но это означает немного больший размер файла, а действительно старые браузеры не поддерживают прогрессивные JPEG.
Подложка
Если в изображении Photoshop есть прозрачные области, вы можете заполнить их заданным цветом подложки с помощью этого раскрывающегося списка.
Оптимизация PNG-файлов
Варианты оптимизации PNG-24 во многом аналогичны параметрам оптимизации JPEG. Точно так же параметры оптимизации PNG-8 очень похожи на параметры оптимизации GIF. Подробности смотрите в разделах GIF и JPEG выше.
Если вас действительно это не беспокоит…
…вы всегда можете позволить Photoshop оптимизировать ваше изображение для вас! Выберите маленькую стрелку справа от поля Settings… и выберите Optimize to File Size… :
В появившемся диалоговом окне выберите Автоматический выбор GIF/JPEG , затем введите желаемый размер файла. Щелкните OK , и Photoshop сделает все остальное за вас! Если вы недовольны результатами, настройте параметры, как описано в разделах выше, или просто выберите немного больший размер файла и повторите попытку.
Сохранение изображения
Если вы довольны оптимизированным изображением, нажмите OK , чтобы сохранить его на диск. Сохраненный файл будет копией вашего исходного изображения, если вы специально не перезапишете оригинал оптимизированным файлом.
Подробное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может показаться довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Мы начнем с очень простого для всех новичков, но по мере продвижения вперед будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Перед сохранением
Подготовка изображений для Интернета не начинается с сохранения. Это хорошая идея, чтобы проверить несколько вещей, прежде чем вы войдете в диалоговое окно «Сохранить для Интернета».
Во-первых, вам нужно взглянуть на режим изображения . При разработке дизайна для Интернета или любого другого экранного медиа вы должны убедиться, что ваши изображения отформатированы в RGB. Традиционно CMYK зарезервирован для печати.
При разработке дизайна для Интернета или любого другого экранного медиа вы должны убедиться, что ваши изображения отформатированы в RGB. Традиционно CMYK зарезервирован для печати.
Это связано с тем, что существует фундаментальная разница между созданием цвета с помощью света и имитацией цвета с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
И наоборот, CMYK — это субтрактивная система, означающая отсутствие белого цвета (цвет большей части бумаги) и добавление цветов для приближения к черному. Аддитивные системы способны производить гораздо более яркие цвета в более широком спектре. Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти изображение RGB .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику в Photoshop. Начинать с рабочего пространства RGB намного лучше, чем работать с CMYK и конвертировать позже, что может привести к появлению крапчатых градиентов и приглушенных цветов. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню Изображение > Режим. Второе, что вы должны учитывать, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение: По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-использований, но и больше, чем команда «Сохранить для Интернета». создан для обработки.
создан для обработки.
Если вы нажмете «продолжить», Photoshop фактически продолжит сохранение. Однако диалог и включенные команды могут быть болезненно медленными из-за размера файла, зависящего от системных ресурсов вашего компьютера. Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Вход в диалоговое окно «Сохранить для Интернета»
После того, как вы определились с цветовым режимом и размером изображения, нажмите Cmd/Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств». Если вы не знакомы с этим диалоговым окном, поначалу оно может показаться немного ошеломляющим. На самом деле, даже если вы проверенный временем профессионал Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь важно все, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, они выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop. Вы можете установить размеры, используя либо высоту/ширину в пикселях, либо просто набрав, какой процент от исходного размера вы хотите, чтобы ваше изображение было. Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как он будет обновляться, чтобы отразить изменения.
Качество передискретизации
Самая сложная часть этого раздела — раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть выбор: Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживатель или Бикубический более резкий . Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения только с базовой интерполяцией просто увеличивает/уменьшает пиксельные данные и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается манипулировать тем, как пиксели интерпретируются при изменении размера изображения. К сожалению, нет лучшего решения для каждого изображения, и Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения.
Чтобы предотвратить это, Photoshop пытается манипулировать тем, как пиксели интерпретируются при изменении размера изображения. К сожалению, нет лучшего решения для каждого изображения, и Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения.
По умолчанию выбрано Бикубическое. Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться максимизировать свою производительность, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения пиксельных данных, как указано выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но будет создавать пикселизированное изображение с чрезмерным псевдонимом, если вы значительно меняете размер. Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей.
Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей.
Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может привести к размытому изображению. Бикубический: Бикубический — самый сложный метод, выборка осуществляется из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В Photoshop существует три версии бикубического метода: Bicubic, Bicubic Smoother и Bicubic Shaper. Чтобы получить подсказку, когда использовать каждый из них, мы рассмотрим другую часть Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню «Изображение» > «Размер» > «Размер изображения».
Теперь загляните в раскрывающееся меню «Resample», и вы найдете несколько знакомых опций. На этот раз мы видим, что у каждой опции (кроме Bilinear) есть небольшой совет относительно того, когда ее использовать. Теперь мы можем видеть, что у каждого параметра Bicubic есть сильные стороны: Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Теперь мы можем видеть, что у каждого параметра Bicubic есть сильные стороны: Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
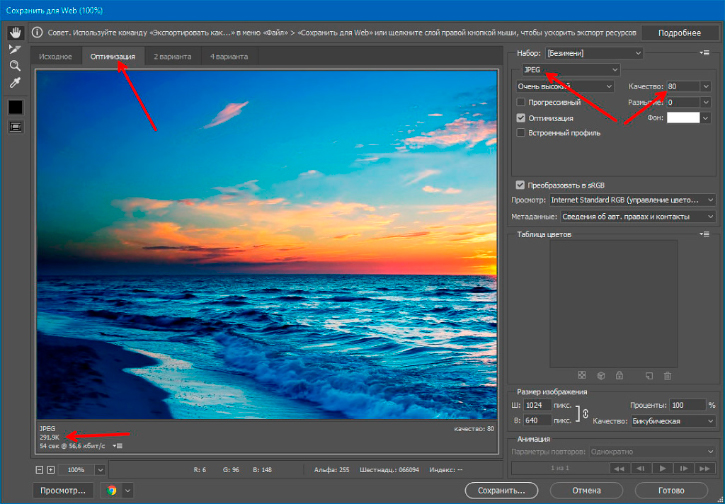
В правом верхнем углу окна вы найдете настройки для выбора типа файла, который вы хотите вывести, а также различные параметры, относящиеся к качеству вывода.
При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важной, чем то, как выглядит изображение, является информация непосредственно под предварительным просмотром, касающаяся размера изображения и приблизительного времени загрузки. Помните, что всегда есть компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн предпочесть качество размеру и стремиться к максимуму, но это большая ошибка, из-за которой ваши сайты могут загружаться мучительно медленно.
Помните, что всегда есть компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн предпочесть качество размеру и стремиться к максимуму, но это большая ошибка, из-за которой ваши сайты могут загружаться мучительно медленно.
Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений. С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его примерно до 20 КБ (гораздо более предпочтительный размер).
Параметры типа файла
Существует три основных типа файлов, на которых мы хотим сосредоточиться при сохранении изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файлов есть свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения. Начнем с самого сложного: GIF .
Работа с GIF-файлами
GIF-файлы популярны для простой веб-графики из-за их относительно небольшого размера файла. Тем не менее, GIF-файлы ограничены всего 256 цветов и поэтому должны использоваться очень избирательно. Многие дизайнеры отмечают, что фотографии не следует сохранять в формате GIF из-за миллионов цветов, необходимых для воссоздания сцены «реальной жизни».
Тем не менее, GIF-файлы ограничены всего 256 цветов и поэтому должны использоваться очень избирательно. Многие дизайнеры отмечают, что фотографии не следует сохранять в формате GIF из-за миллионов цветов, необходимых для воссоздания сцены «реальной жизни».
Это определенно правильно, но не дает вам свободы использовать GIF на всех нефотографических элементах. Например, изображение «шесть ревизий», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но все еще является очень плохим кандидатом для файла GIF. Взгляните на крупный план выделения текста с использованием сжатия GIF: как вы можете видеть, даже при максимальном количестве включенных цветов градиент от белого к красному довольно пестрый.
Тем не менее, это определенно не исключает GIF из числа полезных файловых форматов. Во многих случаях вы сохраняете изображение, такое как логотип, в котором может быть только несколько цветов. Все объекты с большими областями сплошного цвета и минимальными градиентами должны отлично смотреться в формате GIF .
Например, если бы наше изображение было изменено, чтобы оно больше походило на то, что показано ниже, у нас было бы гораздо больше свободы выбора типа файла. Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение дизеринга, настройку параметров цветовой палитры (воспринимаемые, адаптивные и т. д.) и усиление сжатия с потерями. Чтобы правильно оценить эти параметры, потребуется еще несколько абзацев, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с файлами JPG
Как я уже упоминал ранее, файлы JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. д.
Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки. Чтобы настроить качество изображения, используйте ползунок «Качество» справа или существующий раскрывающийся список слева (от низкого до максимального).
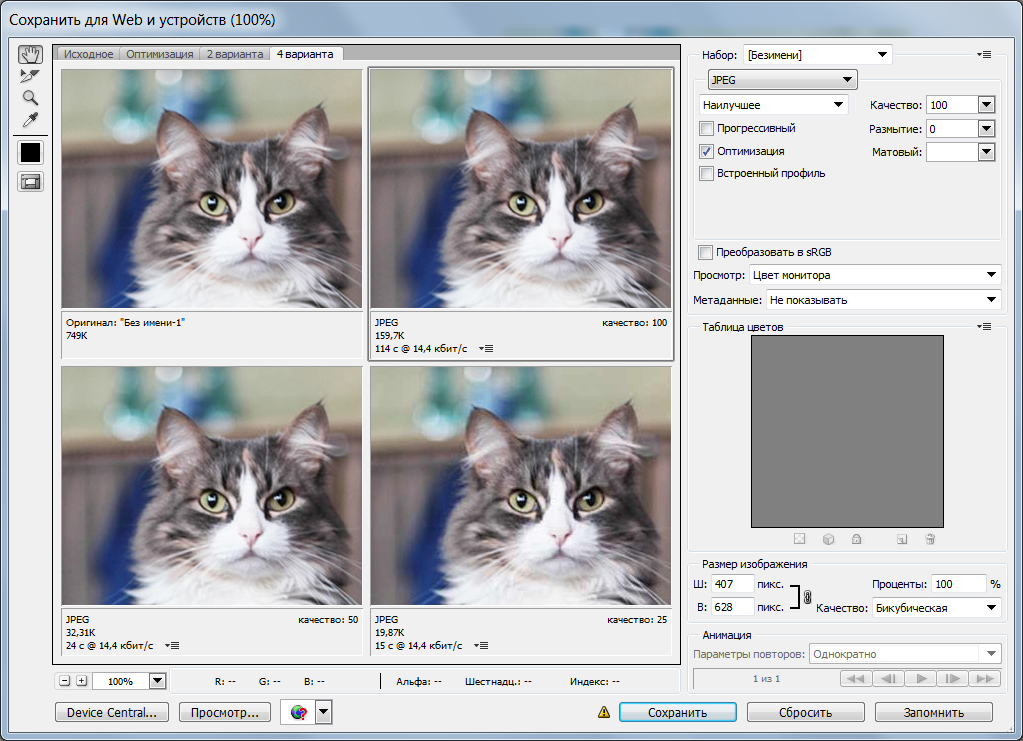
Опять же, не забудьте следить как за предварительным просмотром изображения, так и за размером файла при примерке различных настроек. Как вы можете видеть на изображении ниже, между самыми низкими и самыми высокими настройками существует широкий диапазон качества. Обратите внимание, что по мере снижения качества страдают не только резкие края, но и градиенты.
Изящный переход от одного цвета к другому превращается в неряшливый беспорядок с четко опознаваемыми переходами цвета. Однако для самого большого размера мы выставляем 90K, что немного лишнее для такого маленького изображения. Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками.
Однако для самого большого размера мы выставляем 90K, что немного лишнее для такого маленького изображения. Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками.
Попробуйте найти настройку самого низкого качества, которая не ухудшает значительно более мелкие визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла. Однако делайте это только в той степени, в которой это существенно не ухудшит качество вашего изображения.
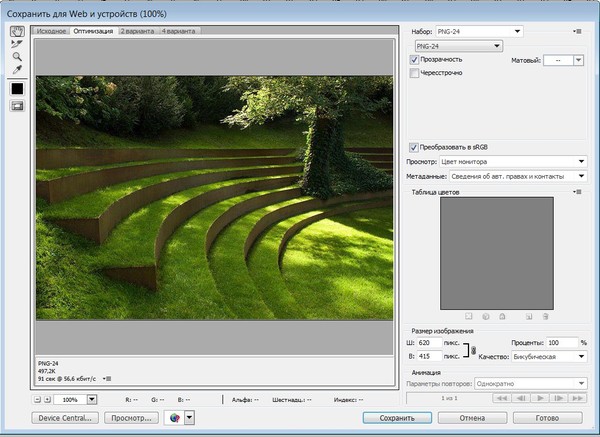
Работа с PNG
Photoshop предлагает два варианта работы с PNG: PNG-8 и PNG-24. Если вы вызовете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова вернулись к выбору количества цветов до 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для GIF. Иногда использование PNG-8 поверх GIF может дать меньший размер файла при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат. PNG-24, с другой стороны, обеспечивает изображение гораздо более высокого качества.
Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат. PNG-24, с другой стороны, обеспечивает изображение гораздо более высокого качества.
PNG-24 сохраняет большую часть исходного качества изображения PSD и может обрабатывать прозрачность намного лучше, чем GIF. Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Первый размер файла; обратите внимание, что для PNG шириной 550 пикселей выше размер файла в 40,9 КБ. Это не так уж плохо для большинства современных интернет-соединений, но он намного больше, чем эквивалентный JPG или GIF, и может действительно увязнуть в веб-странице с большим количеством изображений. Последний и еще более серьезный недостаток использования прозрачных файлов PNG заключается в том, что они не поддерживаются всеми основными веб-браузерами.
Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это вопреки всем пользователям, которые не будут обновлять свои браузеры, либо вообще избегает использования PNG, либо придумывает хитрые хаки, чтобы заставить браузеры, такие как IE6, подчиняться. Независимо от того, какой метод вы выберете, обязательно примите взвешенное решение, прежде чем оставлять посетителей. Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Независимо от того, какой метод вы выберете, обязательно примите взвешенное решение, прежде чем оставлять посетителей. Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Это позволит вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
Сейчас вы, возможно, чувствуете себя немного ошеломленным количеством вариантов, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными вариантами требует слишком много времени и что точное сравнение этих вариантов практически невозможно без сохранения версии каждого из них.
К счастью, Photoshop облегчает эти проблемы, позволяя вам одновременно видеть несколько параметров. В левом верхнем углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с пометками «Исходный», «Оптимизированный», «2-вместе» и «4-вместе». Дизайнеры часто упускают их из виду, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Дизайнеры часто упускают их из виду, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Исходное и оптимизированное
При просмотре вкладок Исходное и Оптимизированное изображение можно просмотреть как одно изображение. Принципиальное отличие заключается в том, что «Исходный» позволяет вам увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2-Up и 4-Up
Эти две вкладки упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек.
Они оба работают одинаково и отличаются только количеством опций, с которыми вы можете поэкспериментировать. Каждый предварительный просмотр показывает тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору. Если вы выберете предварительный просмотр, нажав на него, вы можете изменить его настройки справа, используя все методы, описанные выше.
Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно различными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте приведенному выше рисунку, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета». Нажмите на это и перейдите к «Повторно заполнить представления». Это автоматически заполнит каждый вид JPG, содержащим различные настройки качества.
Просто найдите вариант с наиболее приемлемой четкостью изображения и размером файла и изменяйте настройки, пока не будете удовлетворены. Этот метод значительно облегчает новичкам знакомство с настройками, не тратя много времени на их изучение по одному.
Работа с фрагментами
Веб-дизайнеры, работающие с большей частью начального макета в Photoshop, обычно работают одним из двух способов.
Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс. С помощью инструмента «Выделение фрагмента» (C), расположенного в левом верхнем углу, вы можете выбрать отдельные фрагменты для работы (удерживайте клавишу «Shift», чтобы выбрать несколько фрагментов).
Используя этот метод, вы можете изменить настройки каждого слайса. Это означает, что если вы хотите, чтобы ваше изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла. После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения.
После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения.
Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения в виде отдельных файлов или только те, которые вы выбрали. Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из вашего макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя функция, которую мы обсудим, — это использование диалогового окна «Сохранить для Web» в сочетании с фрагментами для вывода фактического HTML-файла. Для начала нарежьте свой PSD и вызовите диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к этому раскрывающемуся списку в самом верхнем правом углу окна и нажмите «Редактировать параметры вывода». Это должно открыть окно, в котором вы можете настроить параметры HTML, фрагментов, фона и сохранения файлов.
Используя эти параметры, вы можете указать, хотите ли вы выводить XHMTL, какого цвета должен быть ваш фон, какое соглашение об именах вы хотите использовать и т. д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я однако порекомендует вам выбрать «Создать CSS» вместо «Создать таблицу» в меню «Фрагменты». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD-файл в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения». Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Это просто предназначено для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование параметра экспорта HTML может сэкономить вам много времени на настройку исходного HTML-файла.
Недостаток в том, что придется много подчищать, чтобы организовать код так, как вам удобно.




 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady.