Стили веб дизайна: Стили в веб-дизайне
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
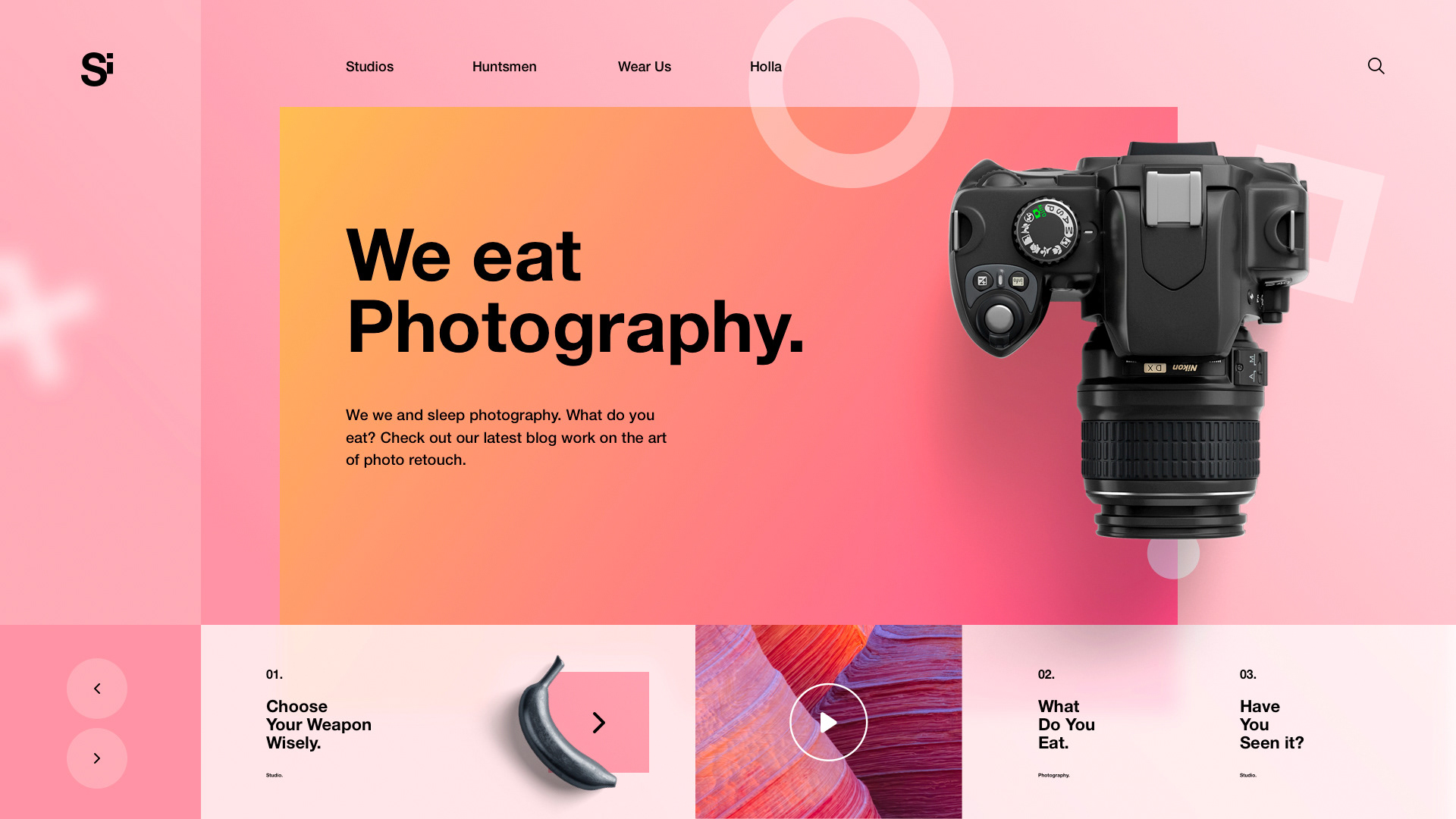
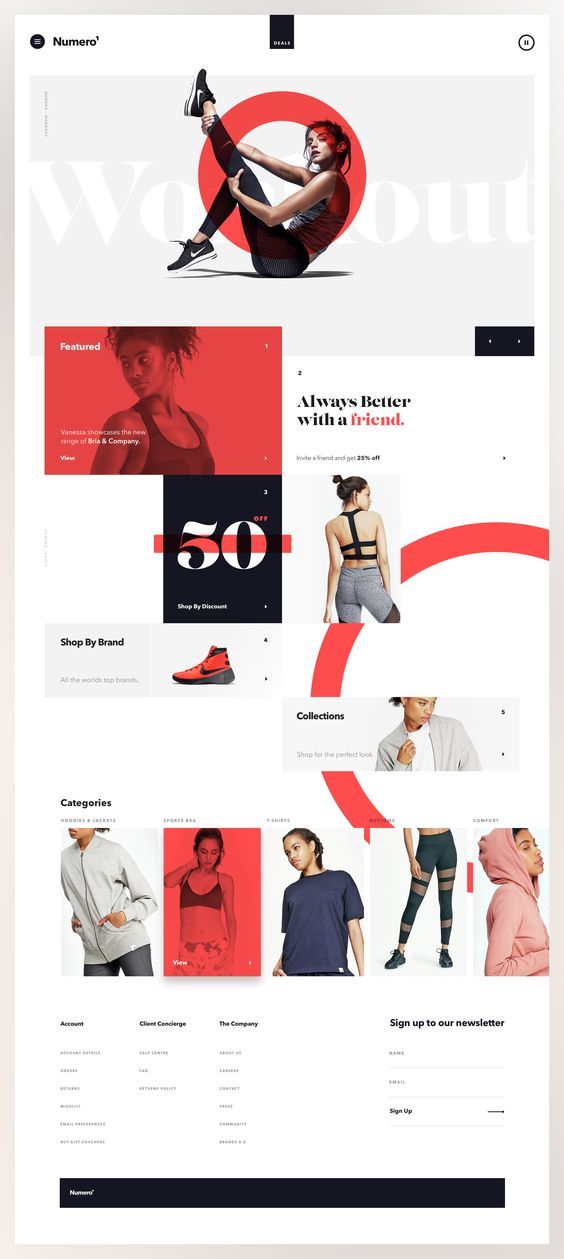
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:
getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:
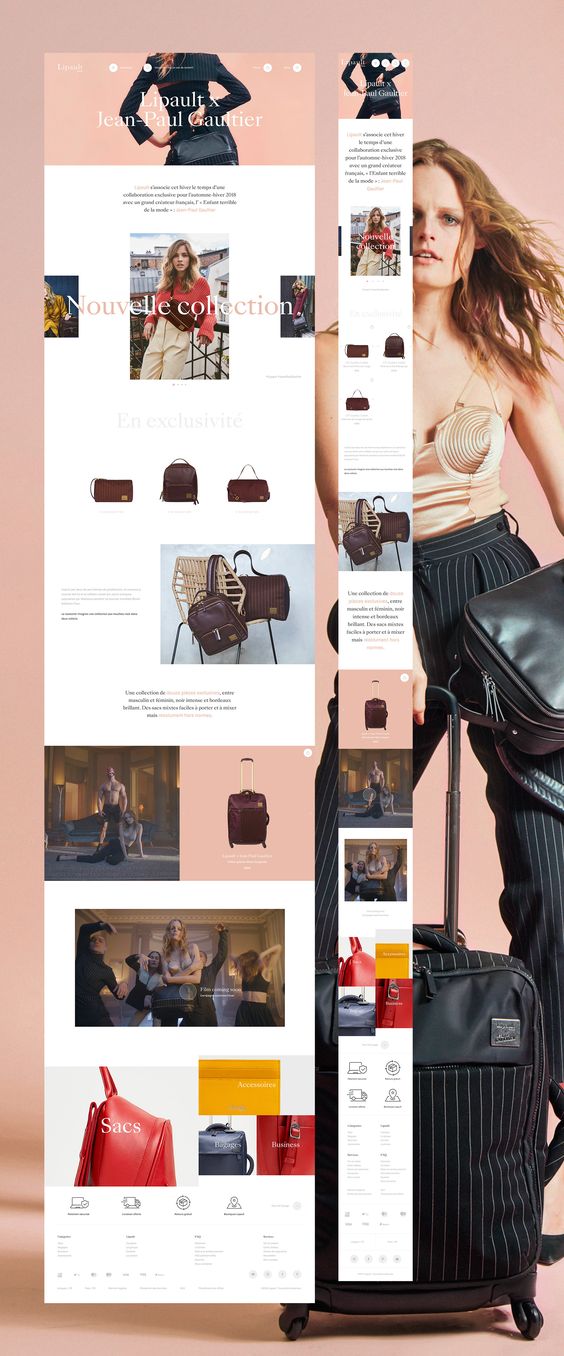
simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:
insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
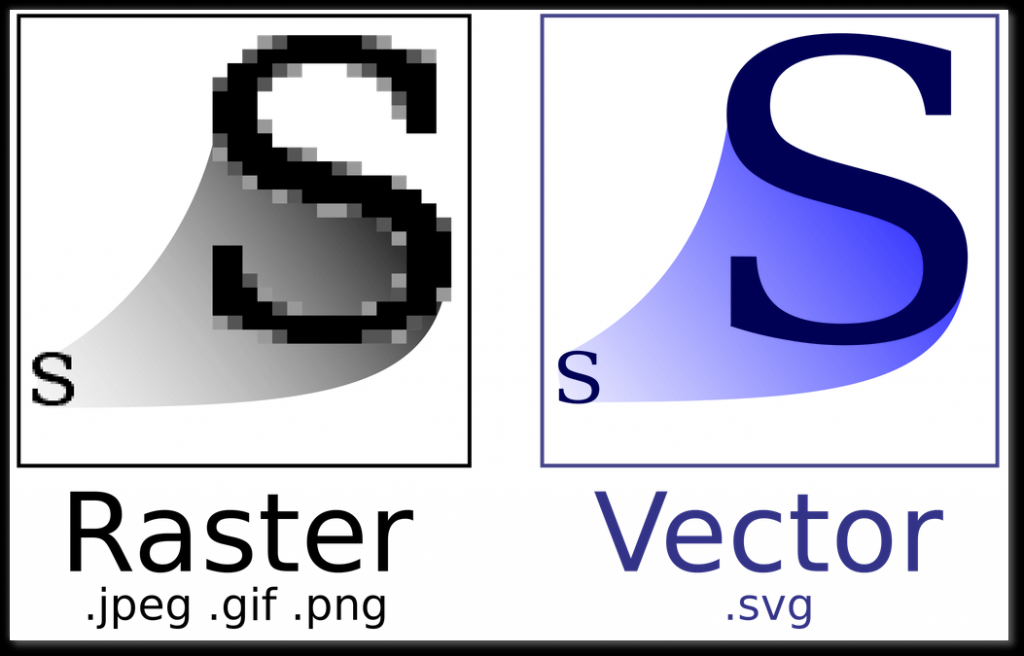
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.Примеры современных изометрических дизайнов:
pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
Стили дизайна сайтов — какие бывают?
Здравствуйте, уважаемые читатели!
Дизайн является такой же важной составной частью интернет-сайта, как и контент. Правильно выбранное оформление способствует достижению следующих целей:
- захват внимания пользователя;
- акцентирование внимания на определённых элементах сайта;
- увеличение времени пребывания посетителя на ресурсе;
- улучшение поведенческих факторов;
- продвижение бренда с помощью узнаваемых знаков, символов, цветов и других атрибутов.
В этой статье мы поговорим про то, какие бывают стили дизайна сайтов и для каких проектов они подходят.

Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения. В связи с этим в сфере разработки дизайна сайтов существует большое количество вариаций оформления. Их все можно условно разделить на следующие группы.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.

Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).

Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики. Такой подход позволил разработчикам создать понятный интерфейс для всех пользователей.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.

Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе. А это, в свою очередь, приводит к поднятию в поисковой выдаче.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».

Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.

Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
А какой стиль дизайна ближе по душе вам? Каким бы вы хотели видеть свой будущий сайт? Поделитесь своим мнением в комментариях к статье.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
С уважением, Сергей Чесноков
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.


Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.














2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.




Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.

 Банк «Точка» активно использует такие иллюстрации в своем Instagram.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

 Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.


4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.


Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.


5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.




6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.




7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.


В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.


8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.




9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.



 На сайте Apple прокрутка активирует милейшую анимацию.
На сайте Apple прокрутка активирует милейшую анимацию.
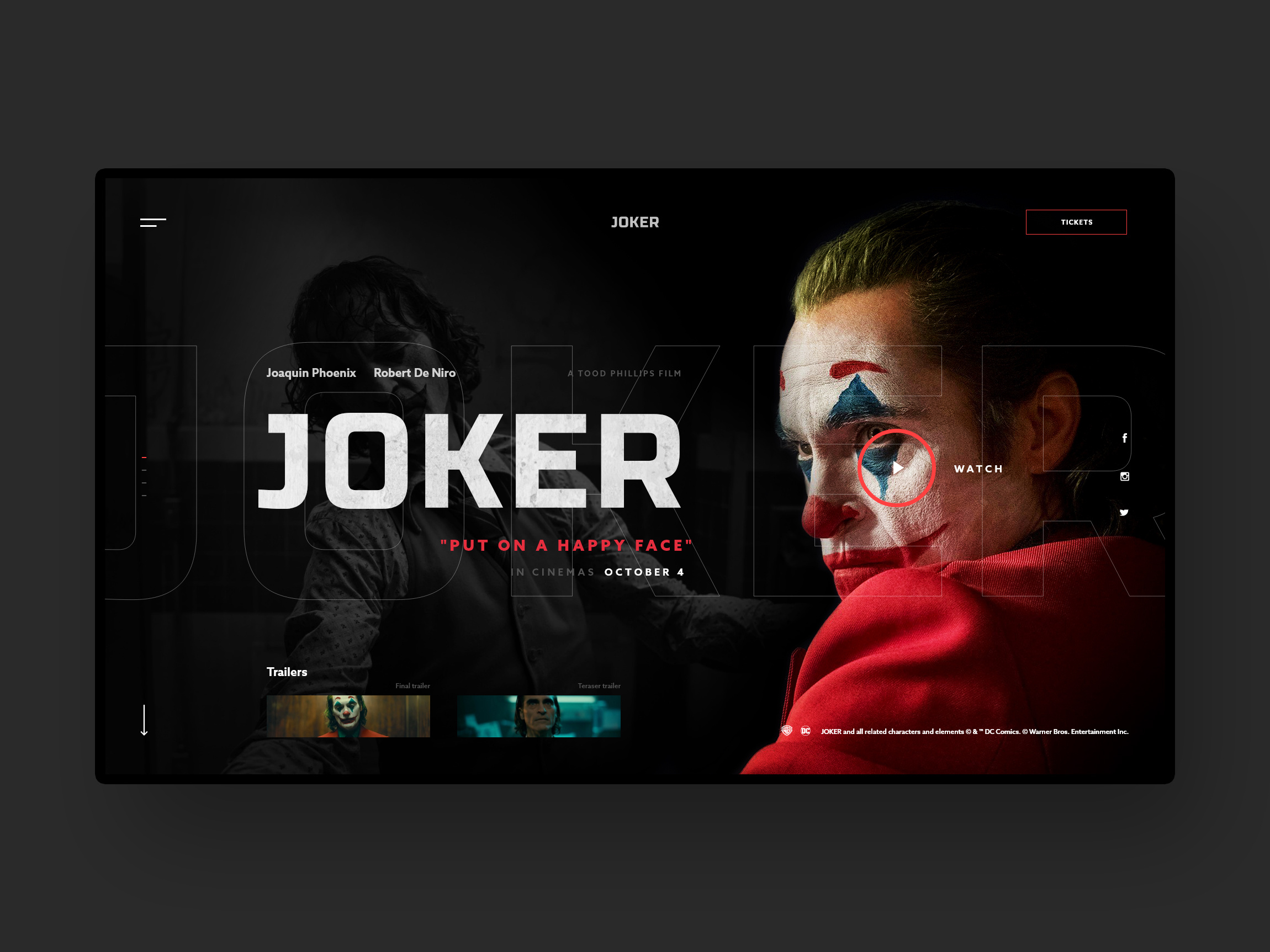
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.


11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.


12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.


Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
7 популярных стилей в Веб дизайне
Тренды в веб дизайне постоянно меняются, появляются новые стили, а какие-то изживают себя и уходят на второй план. В этом потоке очень сложно уследить за всеми новинками, поэтому в этой статье я сделаю обзор на популярные стили сайтов в веб дизайне, которые на мой взгляд долгое время будут актуальны. Помимо этого, я разберу пару трендовых стилей на 2020 год и отдам дань уважения старым стилям, с которых все начиналось.
Содержание статьи:
Начнем, пожалуй, с «ретро» стиля, с которого начинался современный веб дизайн и далее по нарастающей дойдем до современных трендов.
Скевоморфизм — «ретро» стиль в веб дизайне
Скевоморфизм — это стиль в дизайне, концепция которого заключается в том, чтобы повторять реалистичные формы и вид объектов из настоящей жизни (свет, тени, блики, текстуры) в виртуальном пространстве.
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.
На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
Я прекрасно помню времена середины 2000-х, когда в тренде были сайты со «стеклянными» меню и кнопками. Это был прям «писк моды» и все дизайнеры старались делать подобные макеты.
Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.
Metro — «подземный» стиль в веб дизайне
Поскольку появился спрос на упрощённые интерфейсы, появилось и предложение — стиль Metro. Зачинщиком стала компания Microsoft, которая решила «освежить» свои платформы новым дизайном. Изначально этот стиль разрабатывался с целью обновления популярных ОС Windows. Если мне не изменяет память, то первым примерила на себя обновку ОС Windows 8.
Философия стиля Metro была заимствована из информационных интерфейсов транспортных путей, суть которых базируется на высокой читаемости, легком восприятии информации и отсутствии отвлекающих факторов. Собственно, и названия стиля намекает нам на «подземку».
Главные принципы Metro:
- Фокусировка пользователя на контенте
- Интерфейс — это проводник пользователя к нужным функциям
- Красота не должна быть в ущерб удобству
Сами Microsoft назвали стиль Metro «Our new design language», что в переводе означает «наш новый язык дизайна». Под все это дело был разработан даже уникальный шрифт — Segoe. Уклон делался на удобство чтения даже при маленьких размерах.
Cо временем стиль Metro мигрировал из операционной системы виндоус в веб пространство, где нашел своих последователей.
К слову сказать, именно Metro стал «тренд стартером» популярных на сегодня стилей минимализма, Material и Flat design.
Flat design — стиль нового поколения в веб дизайне
Flat design — это кардинальная противоположность стилю скевоморфизма. Зародился он примерно в 2012 году и главной его особенностью стало создание «плоских» элементов дизайна без бликов, теней и текстур.
В отличии от Metro, стиль Flat стали сразу применять в веб пространстве и поскольку Metro в то время был уже довольно популярным направлением, то и Flat сразу стал востребованным стилем. К слову сказать, он и по сей день пользуется популярностью в пользовательских интерфейсах.
Всю эту движуху подхватила компания Google и выкатила свой стиль под названием Material.
Material — популярный стиль в веб дизайне
Material — это нечто среднее между скевоморфизмом и стилем Flat. В нем используются плоские элементы интерфейса, но некоторые из них могут отбрасывать тень. То есть единственное, что осталось от скевоморфизма — это тень, все остальное — плоский дизайн.
Material применяется во всех продуктах Google и на мобильных платформах Android. Помимо этого его охотно используют и на сторонних проектах.
Material обрел свою популярность за счет своих гайдлайнов. На сегодняшний день material design guidelines является самой удобной и понятной дизайн-документацией. Даже Apple не может похвастаться такими подробными дизайн-системами.
Вообще, сейчас уже очень тонкая грань между современными стилями в виде Metro, Flat и Material, потому что везде используется плоский дизайн. Поэтому пришли к объединяющему стилю под названием минимализм.
Минимализм в дизайне сайтов — больше чем просто стиль
Минимализм — это стиль в веб дизайне, который помогает создавать простые, лаконичные и эффективные интерфейсы, где внимание пользователей акцентируется исключительно на важной информации.
Тренд минимализма пришел к нам совсем недавно и за короткое время он стал действительно культовым направлением. Если раньше было модно делать пестрые дизайны с огромным количеством различной графики, то сейчас стараются все упрощать.
По различным исследованиям, пользователи в интернете отдают предпочтения минималистичным дизайнам с понятной структурой, потому что они выглядят более стильно и на них легче ориентироваться и находить нужную информацию.
Это подкрепляется и тем фактом, что человеку свойственно абстрагироваться от беспорядка в пользу простоты и структурности. Философия минимализма именно про это.
Должен сказать, что минимализм актуален не только в диджитал среде, но и в обычной жизни. Многие крупные компании отдают предпочтения минимализму в своих продуктах и ярким примером является компания Apple. Их логотип, стиль и девайсы по-настоящему минималистичны, но в то же время они элегантны и эстетичны.
Если раньше Apple были сторонниками скевоморфизма, то сейчас все изменилось.
Суть минимализма в веб дизайне заключается в том, чтобы создавать простые и понятные интерфейсы без лишних элементов, используя простые геометрические формы.
Как сказал французский писатель Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать».
Что характерно для минимализма в веб дизайне:
- Свободное пространство
- Минимальное количество используемых цветов и шрифтов
- Лаконичные и понятные формы
- Минимальное количество визуального шума (градиенты, тени, графика и т.д.)
Преимущества минималистичного дизайна
1. Акцент на главном. Минималистичный дизайн помогает сфокусировать внимание посетителей на действительно важной информации, тем самым увеличивая конверсию сайта.
2. Отсутствие беспорядка. Убирая лишнее, дизайн обретает понятную и простую структуру, которая легко воспринимается посетителями.
3. Быстрая загрузка сайта. Поскольку минимализм исключает все лишнее, ресурс получается «легким» и поэтому быстро грузится в интернете. Таким образом, повышается конверсия, потому что посетители остаются на сайте.
4. Простота разработки. Минимальный набор элементов и простые, лаконичные формы — это залог быстрой и дешевой разработки.
Многие считают, что работать в стиле минимализма — это просто, но на самом деле это далеко не так. Нужно иметь хорошее чувство вкуса и композиции, чтобы из минимального количества элементов, создавать простые, понятные и удобные интерфейсы.
Лично для меня, минимализм является не просто стилем, а отдельным правилом веб дизайна, на ряду с правилами композиции, компоновки, типографики, цветом и другими.
Брутализм в веб дизайне — стиль со своими странностями
Вообще брутализм существует давно, но мейнстримом он стал совсем недавно. Если взять любой сайт начала 2000-х годов, то в какой-то мере можно сказать, что большинство из них было выполнено в стиле брутализма.
Брутализм — это стиль бунтарства, который идет в разрез с уже устоявшимися принципами UX UI дизайна.
Основные принципы:
- Вызывающий дизайн
- Отсутствие логики построения композиции
- Большие шрифты и нечитабельные надписи
- Отсутствие смысла повествования
- Безбашенные дизайн-решения
- Отсутствие выравниваний и визуальной привлекательности
Да да, все это и есть брутализм. Конечно, всерьез его воспринимать нельзя, потому что если вы сделаете сайт или приложения для больших масс в подобном стиле, то никто не будет им пользоваться. Просто потому, что там полностью будут отсутствовать элементы удобства.
Этот стиль используют дизайнеры просто ради потехи и выражения своего «креатива». Ведь иногда бывает скучно делать однотипные проекты. Поэтому душа просит самовыражения и ухода от границ и рамок.
В веб дизайн этот стиль пришел из архитектуры. Там это целое направление, которое зародилось в 50-х годах прошлого века, сразу после Второй Мировой Войны. Брутализм отличался простотой, примитивностью форм и материалов. Оно и понятно, потому что после войны не было сил, времени и ресурсов на архитектурные изыски.
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Читайте также: UX UI дизайн — что это и чем отличается от веб дизайна
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.
Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».
Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
Заключение
В этой статье я рассказал вам про стили сайтов в веб дизайне, а именно про Скевоморфизм, Metro, Flat, Material, Минимализм, Брутализм и Неоморфизм. Надеюсь, данная статья была для вас полезна и интересна. Если вы интересуетесь веб дизайном, то подписывайтесь на мой YouTube-канал.
Автор: Георгий Тимофеев
Руководство по дизайну в стиле Web 2.0 / Хабр
В этом руководстве я перечислю различные виды общих элементов графического дизайна в стиле Web 2.0.Затем я попытаюсь объяснить по какой причине они стали популярными и где и когда вы бы могли применить данные элементы в своих проектах.
ОБО ВСЁМ ПО ПОРЯДКУ:
Ниже вы можете видеть список, в котором перечислены общие черты типичных Web 2.0 сайтов.
Очевидно, что не нужно вставлять на сайт все элементы для того, чтобы он хорошо работал.
Простота
Размещение по центру
Малое количество колонок
Разделённый верхний раздел
Участки сплошного фона
Простая навигация
Жирные логотипы
Крупный текст
Жирный текст в предисловиях, аннотациях
Яркие, сочные цвета
Дорогие поверхности
Градиент
Отражения и рефлексы
Привлекательные иконки
Старфлеши (извините, русского слова не знаю)
На всякий случай:
Надо отчётливо понимать, что использовать данные дизайнерские штуки нужно только по назначению и в меру. Есть много плохих примеров, когда дизайнер не правильно использовал данные приёмы, злоупотреблял ими, или нарушал «гармонию» сайта. Нельзя взять все элементы, раскидать их по разным углам страницы и получить хороший, радующий глаз, сайт. Создание сайта требует полного понимания дела, чувства грани и немалого терпения.
Web 2.0
Многие люди используют термин «Web 2.0» для описания:
Возрождения экономики в Интернете;
Новый технологический уровень взаимодействия между веб-сайтами и сервисами;
Социальные явления, вытекающие из новых видов онлайновых сообществ и социальных сетей.
Немало и тех, кто относит Web 2.0 к недавней школе веб-дизайна. Я с уверенностью использую этот термин в данном контексте.
Я собираюсь путём приведения примеров отличных сайтов Web 2.0 объяснить, чем каждый из них хорош, и, как вы можете использовать в своих проектах эти хорошие стороны.
Если бы я должен был охарактеризовать Web 2.0 одним словом, то я произнёс слово «Простота». Пожалуй с простоты я своё руководство и начну.
Я верю в простоту. Я думаю, что за ней будещее всего Веба.
Сегодняшние простые, смелые, изящные дизайны добиваются большего с меньшими затратами:
Они делают возможность дизайнерам добиться от сайта требуемого показателя, направляя посетителя с помощью мельчайших, хорошо подобранных визуальных элементов;
Они используют меньше слов, но говорят больше, и правильно подобранные изображения для создания желаемого чувства;
Они отвергают идею, что мы не можем догадаться, чего люди хотят от наших сайтов.
Web дизайн проще, чем когда-либо, и это хорошо.
Web 2.0 дизайн сосредоточен, не захламлён, прост.
Я действительно верю в простоту. Это не означает, что все сайты должны быть минималистскими, но мы должны использовать только то (по минимуму), что необходимо для достижения цели.
Вот несколько примеров:
Чем так хороша простота?
Сайты имеют цели и все веб-страницы к ним идут;
Внимание пользователей — конечный ресурс;
Такая работа дизайнеров помогает пользователям найти то, что им нужно;
«Изюминки» на экране притягивают глаз. Но чем чаще пользователь отвлекается на такие мелочи, тем реже он замечает нужный материал;
Таким образом мы должны сделать доступной нужную информацию, а также свести к минимуму (не отказываться полностью) посторонний «изюм». Это и есть простота.
Когда и как нужно делать простой дизайн.
Когда?
Всегда.
Как?
Есть два аспекта для достижения успеха в простоте:
Удалить ненужные элементы, не жертвуя эффективностью;
Попытаться прибегнуть к альтернативным решениям, позволяющим достигать того же результата, но более простым путём.
Когда бы вы не дизайнили, возьмите за правило удалять все ненужные визуальные элементы.
Большое количество «изюма» ухудшает качество страницы, потому что оно будет отвлекать внимание от основного содержимого и навигации.
Используйте визуальные детали — линии, фигуры, слова, цвета — для указания на нужную информацию, а не просто для украшений.
Вот пример дизайна, который не может похвастаться достаточной простотой.
Интерфейс «Yaxay» содержит большое количество графики, но большая её часть используется для красоты, является частью заднего фона страницы. Лишь незначительная доля этой графики является необходимой, взаимодействующей с пользователем, помогающей ему найти нужную информацию.
Посмотрите, как там много разных «рюшечек», и вы заметите, что действительно необходимой графики, упрощающей навигацию и нахождение нужного материала очень мало.
Эдвард Тафт — признанный гуру в области аналитического дизайна, использует термины «data ink» (то есть детали, помогающие доставить информацию) и «non-data ink» (т.е. просто бесполезные детали) для описания данного явления.
Один из способов Тафта оценить эффективность дизайна — использование соотношения «data ink» к «non-data ink». Чем выше показатель «data ink», тем больше вероятность того, что дизайн будет эффективным.
Что же касается Yaxay, то его я назову «нагромождённым», так как он содержит много полосок, тональные изменения, разные фигуры…
Среди всего этого «ассортимента» можно выделить только парочку полезных элементов:
логотип сайта;
иконки навигационного меню.
Всё остальное — «нагромождение», так как не несёт никакой пользы это и есть тот самый «non-data ink».
Я не против богатого, сложного или красивого в веб-дизайне
Простота обозначает:
Используйте столько графики, сколько Вам необходимо, для того, чтобы облегчить подачу информации.
Конечно, часто мы имеем дело не с трудными данными, а с лёгкой информацией.
====================================================
Вне зависимости от выбранного способа подачи материала (трудной или лёгкой), вы одинаково осознанно и аккуратно подходить к выбору графики.
====================================================
Возьмём пример ниже:
Сайт Алекса Дукала богат, интересен и привлекателен. Алекс использует ряд методов для привлечения вашего внимания, вызывает у вас тёплые чувства по поводу качества своих работ.
Но плюсом ко всему, сайт является достаточно простым, потому что автор использует графику и краски с осторожностью и предусмотрительностью. Это экономично (строго), но в тоже время богато.
====================================================
====================================================
В принципе, подавляющее большинство нынешних сайтов выравнивают сайт по центру окна. Относительно малое количество сайтов выравнивается по левой стороне или отображается на весь экран.
Чем хорошо выравнивание по центру?
Этот приём «Web 2.0» стиля прост, смел и незамысловат. Значит, сайты, расположенные по центру являются более простыми, смелыми и незамысловатыми 🙂
Поскольку мы начали больше экономить на графике (и контенте), то мы не должны задумываться, куда бы втиснуть ещё информации.
Когда и как использовать выравнивание по центру
Я хочу сказать, что данный совет не является обязательным — вы всегда имеете права сделать по своему, например, если вам нужно больше места для творчества, или на малой площади экрана уместить большое количесвто информации (веб-приложения: Google Mail, Google Reader…)
Несколько лет назад сайт из трёх колонок являлся нормой, а из четырёх — достаточно не редким явлением.
Сегодня наиболее распространены сайты из двух колонок, а рубеж в три колонки является максимально допустимой нормой.
Почему лучше использовать меньше столбцов
Меньше — значит больше. Чем меньше столбцов, тем сайт смотрится приятнее. Мы излагаем меньше информации более ясно.
На самом деле этому сопуствует доминирование размещённых по центру страниц. Поскольку мы не заполняем экрам полностью и даже не пытаемся использовать всё его пространство, то большого количества колонок на просто-напросто и не нужно.
| 37Signals в этом плане всегда был впереди. Здесь используется 2 колонки. Это отличный пример простоты. С таким дизайном просто невозможно не увидеть сообщения. |
| Apple — лидер по элегантности простоты. Такое ощущение, что макет страничек Apple переделывался миллион раз (после каждой услышанной фразы «зачем здесь это нужно?»), пока не появился этот, самый прекрасный, дизайн. Больше никак нельзя объяснить такую простую, понятную навигацию. |
Выбираем нужное число колонок
Конечно можно сказать, что не нужно использовать более трёх колонок — в этом просто нет необходимости.
Но для каждого правила есть и исключения, поэтому сейчас я постараюсь привести вам несколько примеров, где использование более трёх колонок было оправдано.
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

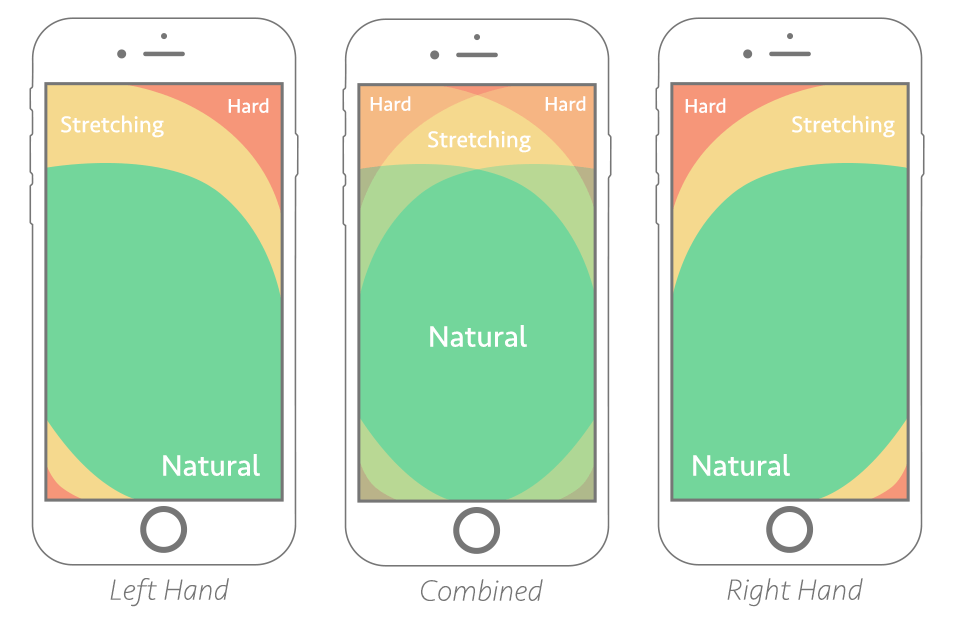
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

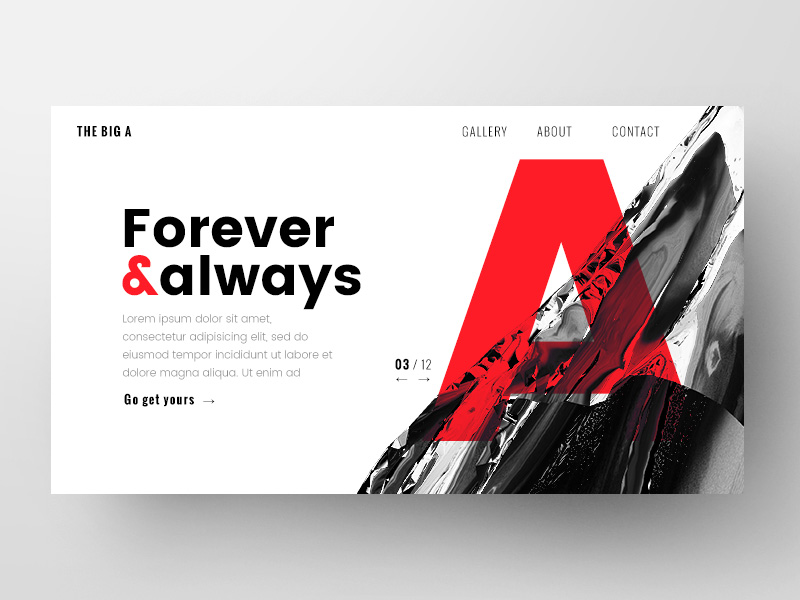
Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
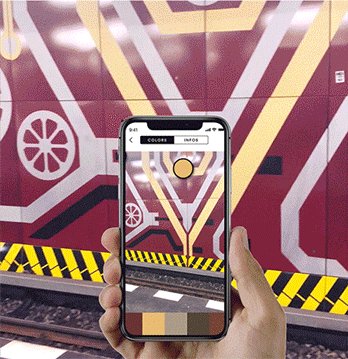
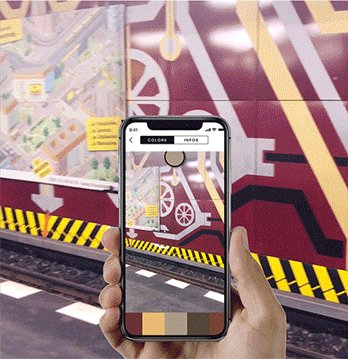
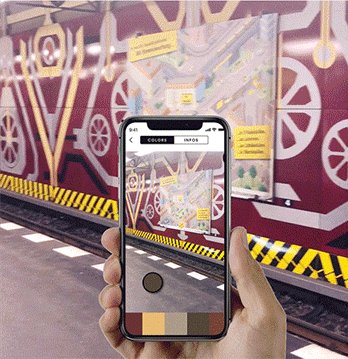
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
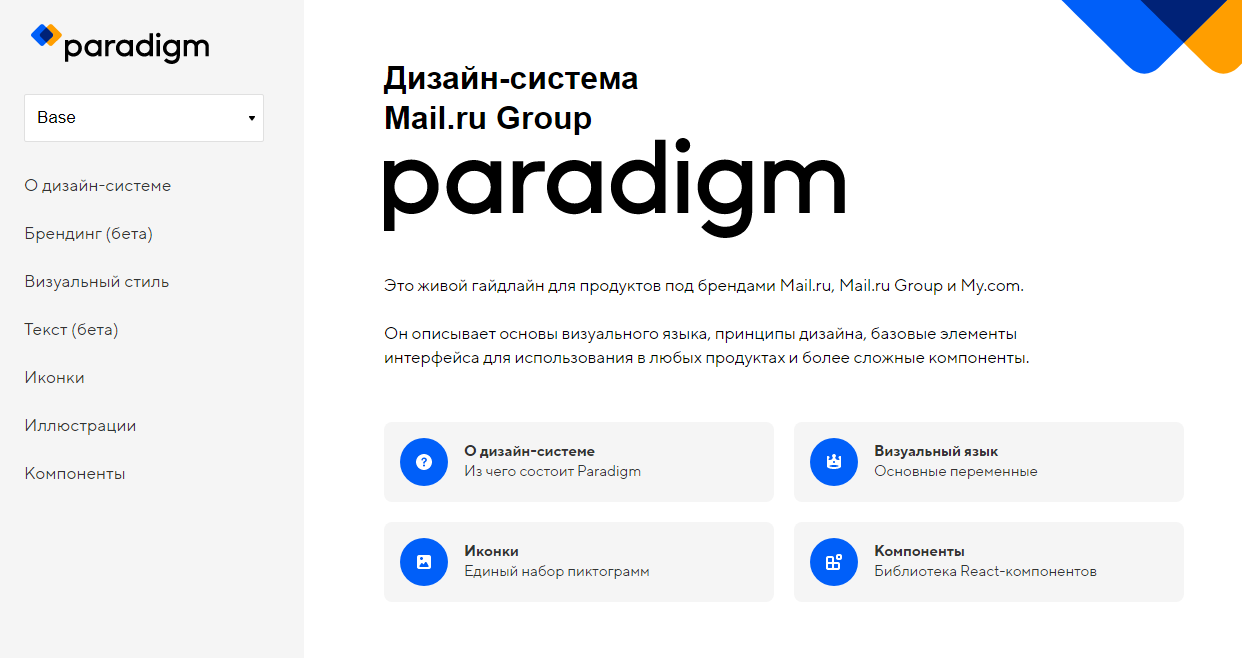
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Planet Design » 10 самих креативных и красивых стилей в Веб Дизайне

Существует множество различных стилей, которые Вы можете использовать при создании веб-сайта, чтобы максимально эффективно подать бренд клиентам и задать настроение пользователям и читателям. Очень важно правильно подобрать стиль, который максимально эффективно тот или иной бренд, для которого Вы делаете сайт. Кроме того, Вам не обязательно придерживаться одного стиля. Вы можете смешать различные стили вместе в превосходный микс! Ниже представленны некоторых из таких примеров дизайна.
Предлагаю рассмотреть десять самых креативных и красивых стилей, которые используються в веб дизайне сегодня с примерами нескольких лучших сайтов.
1. Иллюстрации и мультфильмы
Иллюстрации и мультипликационные рисунки добавляют Вашему дизайну различных чувств и эмоций. Рисунок — это уже по определению творческая и креативная деятельность. Именно поэтому использование его в своем дизайне — один из самых креативных методов представления информации в сети.
Разнообразие такого стиля ограничивается лишь дизайнерским воображением, сайт может быть как рисованный от руки, так и с использованием векторных иллюстраций и т.п.. Ниже представлены некоторые примеры такого стиля в дизайна.
Flourish

Owltastic

The Pixel
![]()
Artua

Pampaneo

2. Два цвета
Использовать только два цвета, чтобы создать дизайн — звучит скучно для дизайна, но это пока. Пока Вы не увидите результат! Если правильно использовать двухцветный стиль, можно действительно сделать очень хороший, аккуратный и с тем же креативный сайт, но при этом больше сфокусироваться например на типографике. Таким образом сам дизайн не будет отвлекать от содержимого, что очень важно для клиента и посетителей. Такой прием отлично дружит с дизайном в стиле минимализм и дает возможность пользователям сосредоточиться на содержимом сайта.
Ниже представлены замечательные примеры такого стиля в дизайна.
Squarespace Blog

Carsonified

Helveti-Tweet

Circus Family

3. Фотореализм
Фотореализм — это техника, которая играет на ассоциациях и сразу же знакомит пользователя с сайтом. Это — отличный способ мгновенно и понятно донести содержимое страниц, особенно этот прием эффективен когда фото идет в качестве большого фонового изображения.
Итак, давайте посмотрим, как можно создать потрясающий веб дизайн, основанный на красивых фотографиях.
Ecoki

Work Awesome

Palm

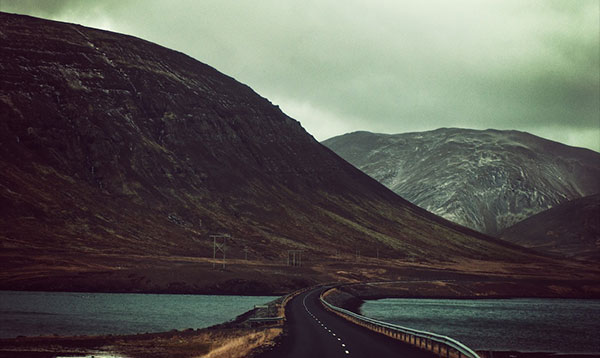
Alexey Abramov

Food Inc. Movie

4. Прозрачность
Прозрачность — отличный способ сохранить читабильность текста, когда в качестве фона используеться не один цвет, а целое изображение или например коллаж. Текст размещают на полупрозрачных плашках так, чтобы полное изображение все же оставалось заметным в некоторой степени, но при этом не сливалось с текстом.
С растущим упадком Internet Explorer 6 (IE6) и способов создания прозрачных файлов PNG работающих в IE6, эффект прозрачности стал перспективным стилем в веб дизайне. И даже настолько, что некоторые сайты в большой степени на него рассчитывают.
Ниже представлены примеры таких дизайнов.
Envato

Core

Fix Outlook

Pizzaza

Line 25

5. Прекрасная типографика
Можно сказать, что хорошая типографика — это почти залог успеха. Именно она помогает сделать текст не только более удобным для чтения, но сам типографический дизайн может быть вдохновляющим самостоятельно, без дополнительных элементов. Это такое же искусство и поэтому оно является одним из наиболее креативных способов показать содержимое онлайн.
Созданию эксклюзивного креативного типографического дизайна для веб-сайта потихоньку начинают способствовать такие появляющиеся помощники, как Typekit (Typekit — сервис, который позволяет подключать нестандартные шрифты на страницы сайтов.) и конечно же, методы замены не поддерживаемых шрифтов на изображения.
Andrew Lindstrom

Joao Andrade

Mulletized

Jack Bloom

idsgn

6. Текстуры и паттерны
Хороший способ добавить глубину к Вашему веб дизайну — это использование текстур и паттернов. Наиболее популярный способ применения этого стиля — это создание бэкграунда для сайта. Для этого Вы можете использовать текстуры и паттерны как повторяющийся элемент, или просто как большое фоновое изображение.
Вот некоторые примеры.
Simone Maranzana

Matt Mullenweg

Xperience

Biola Undergrad

Shannon Moeller

7. Гранж
Так называемый «взгляд в стиле гранж» (grunge look) часто выглядит немного грязным и неопрятным. Именно потому дизайн в стиле гранж — это один из способов привлечь внимание и не затеряться во всемирной сети. Поскольку современные тенденции задают более чистые, аккуратные, минималистичные стили, гранж никогда не останется незамеченным. Это отличный ход «выделиться», но не следует забывать, что такой дизайн подходит не для всех брендов.
И эти примеры доказательство тому.
Syc Fuk

ths

Ali Tabatabaei

8. Природа
Естественные элементы в веб дизайне создают ощущение связи с природой, и вызывают чувство чистоты, естественности и свободы. Взгляните на примеры ниже и убедитесь, как природа может эффективно использоваться в веб дизайне и дополнить его креативом.
Komodo Media

Tomas Pojeta

Weberica

Outdoor Italia

Silverback

9. Абстракции
Абстракция — очень креативная арт форма, которая позволяет дизайнеру свободно творить. Абстракция может иметь смысл или наоборот не иметь совсем, а может обретать пожелания зрителя, или просто использоваться в качестве хорошего визуального эффекта. Она свободна и независима сама по себе. Также, этот стиль является, самым креативным и разнообразным в огромном дизайнерском арсенале. А для дизайнера это означает, что каждый проект может стать уникальным, эксклюзивным и кардинально не похожим на другие.
Смотрите приведенные примеры.
Lyrical Media

DSDesign

Gummisig

Make Photoshop Faster

duoh!
10. Ретро
Ретро-дизайн — занимает особое место среди стилей и является относительно недавней тенденцией в веб дизайне. Он обычно используется, чтобы представить продукт или услуги со стилями, собранными отовсюду в период начиная с 1920-ых до 1970-ых. Интересно видеть современные интерпретации того, что было популярно в ту эпоху, ощутить настроение того времени и ненадолго вернуться в прошлое.
Forty Seven Media

Jeff Sarmiento

Edgewater

The New York Moon

All Star Lanes

Перевод и адаптация с англ. языка, специально для сайта planet-design.com.ua
Источник: inspectelement.com
Как создать руководство по стилю веб-дизайна
Дизайн Томас Лауринавичюс • 9 марта 2017 г. • 6 минут ПРОЧИТАТЬ
Создание веб-сайтов становится все более и более сложным, и обычно это работа не одного человека. Важно убедиться, что дизайн согласован и оптимизирован для достижения бизнес-целей и создания приятных впечатлений для пользователей.
Один из способов убедиться, что команда находится на одной странице при разработке отдельных частей веб-сайта или сохранении дизайна от разработчиков, — это создание проектной документации или руководства по стилю веб-дизайна .
Полезно иметь руководство по стилю, чтобы создавать единое впечатление на разных страницах. Кроме того, это помогает гарантировать, что будущие разработки или стороннее производство будут соответствовать руководящим принципам бренда и будут восприниматься как часть общего бренда.
Люк Клам коснулся поверхности использования руководств по стилю в качестве вашего первого шага в веб-дизайне в прошлом году, и я хотел бы более глубоко взглянуть на то, как создать удобное руководство по стилю веб-дизайна для ваших проектов.
Что такое руководство по стилю?
Руководство по стилю — это набор заранее спроектированных элементов, графики и правил, которым должны следовать дизайнеры или разработчики, чтобы гарантировать, что отдельные части веб-сайта будут согласованными и создадут целостный опыт в конце.

Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
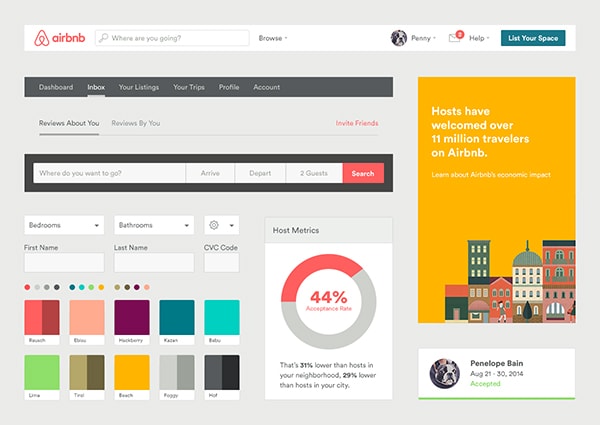
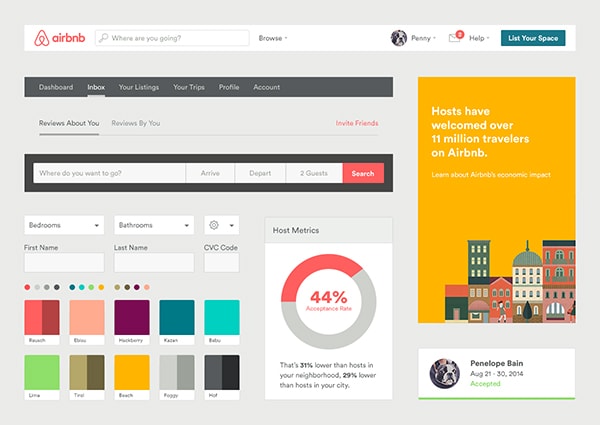
Набор инструментов пользовательского интерфейса Airbnb — Интернет Дерек Брэдли
Почему это важно?
Когда несколько дизайнеров работают над большим веб-сайтом или веб-приложением, чрезвычайно важно убедиться, что они не слишком много интерпретируют, не изменяют или не корректируют стили в зависимости от личных предпочтений.В процессе разработки определение элементов веб-сайта позволяет разработчикам повторно использовать эти элементы. Более того, это может упростить задачу, потому что они получат, какие элементы должны закодировать, и с самого начала будут видеть, как именно они должны выглядеть.
Чтобы облегчить жизнь разработчикам, дизайнер обязан включить все возможные взаимодействия, такие как наведение, щелчок, посещение и другие состояния для кнопок, заголовков, ссылок и т. Д.
Создание руководства по стилю веб-дизайна
1.Изучите бренд
Во-первых, вам нужно изучить бренд, чтобы понять, что он означает. Узнайте историю бренда, понаблюдайте за командой и выясните видение, миссию и ценности компании. Важно глубже изучить бренд, чтобы составленное вами руководство по стилю визуально и эмоционально представляло организацию.
Если вы дизайнер, который не умеет писать код, просто откройте Photoshop и дайте своему документу название и краткое описание того, что это за документ и для чего он нужен.
Если вы умеете кодировать, лучше создать html-документ с предварительно закодированными ресурсами, чтобы их можно было легко использовать повторно.
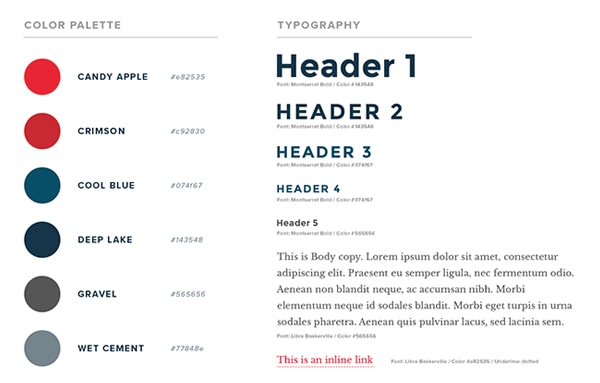
2. Определить типографику
По словам Оливера Райхенштейна, типографика составляет 95 процентов веб-дизайна.
Вы должны получить правильную типографику, потому что это один из самых важных инструментов коммуникации между посетителями и вашим сайтом.
Установите иерархию и определите ее. Есть типы заголовков: h2, h3, h4, h5, h5 и h6. Затем основной текст, варианты полужирного и курсива.Подумайте о пользовательской копии, которая будет использоваться для небольших ссылок, вступительного текста и т. Д. Укажите семейство шрифтов, толщину и цвет.


Руководства по стилю Zech Nelson
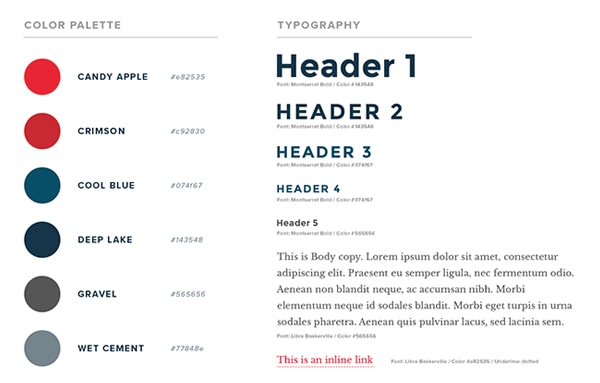
3. Цветовая палитра
Невероятно, как люди воспринимают цвет и ассоциируют оттенки с известными брендами. Подумайте о Coca-Cola, держу пари, вы видите этот красный цвет.
Начните с установки основных цветов для вашего руководства по стилю, которые будут доминировать на вашем веб-сайте; доминирующие цвета должны включать не более трех оттенков.Однако в некоторых случаях вам понадобятся вторичные и даже третичные цвета для иллюстрации вашего пользовательского интерфейса, убедитесь, что вы их тоже задали. Также добавьте нейтральные цвета, такие как белый, серый и черный, чтобы выделить основные цвета бренда.


Цветовая палитра Guest Center от Chloe Park
4. Голос
Голос, о котором я говорю, — это настоящая копия. Вы изучили бренд перед тем, как начать руководство по стилю, и узнали, что бренд молодой и модный.Если нет направлений для озвучивания копии, вы должны определить это. Это может быть простой пример, показывающий, что голос должен быть профессиональным, но веселым и приветливым. Вместо «У вас ошибка 404» вы можете сказать «О боже, вы разорвали сеть. Ошибка 404 ». Если бы голос был более корпоративным, вы бы этого не сделали. Блеск кроется в мелочах.
5. Иконография
Иконки существуют тысячи лет и старше текста и слов.Воспользуйтесь преимуществами использования значков в своих проектах, потому что они сразу дадут посетителям представление о том, что происходит и что будет дальше. Выбор правильных значков придаст контенту больше контекста, чем цветовая палитра, копия или графика. При использовании иконок обязательно думайте о целевой аудитории, религии, истории, чтобы избежать неправильных представлений и недопониманий. Еще одна вещь, о которой стоит упомянуть: подумайте о бренде и его ценностях, чтобы не использовать нарисованные от руки значки на крупном банковском сайте.
![]()
Iconfinder — отличный инструмент для поиска отличных иконок для ваших проектов.


NounProject создает визуальный язык иконок, понятный каждому
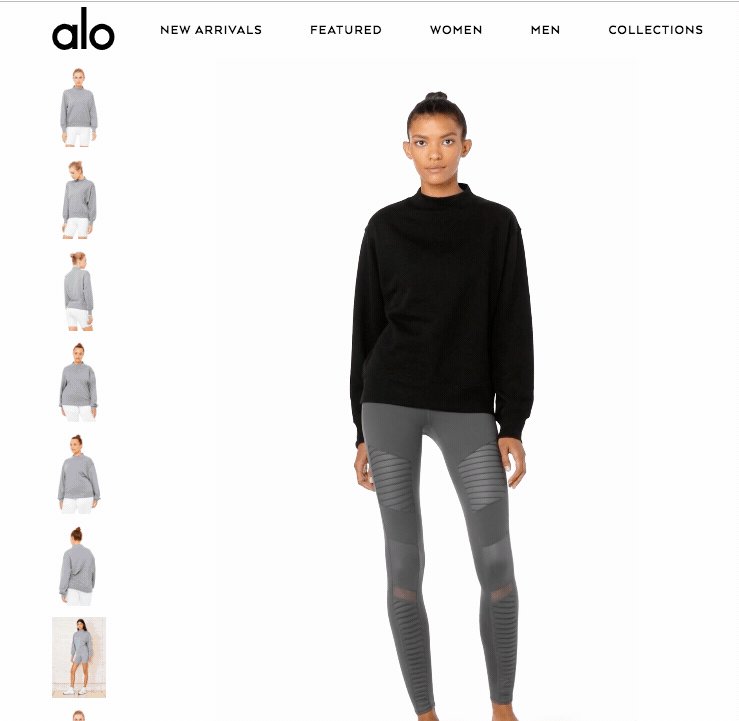
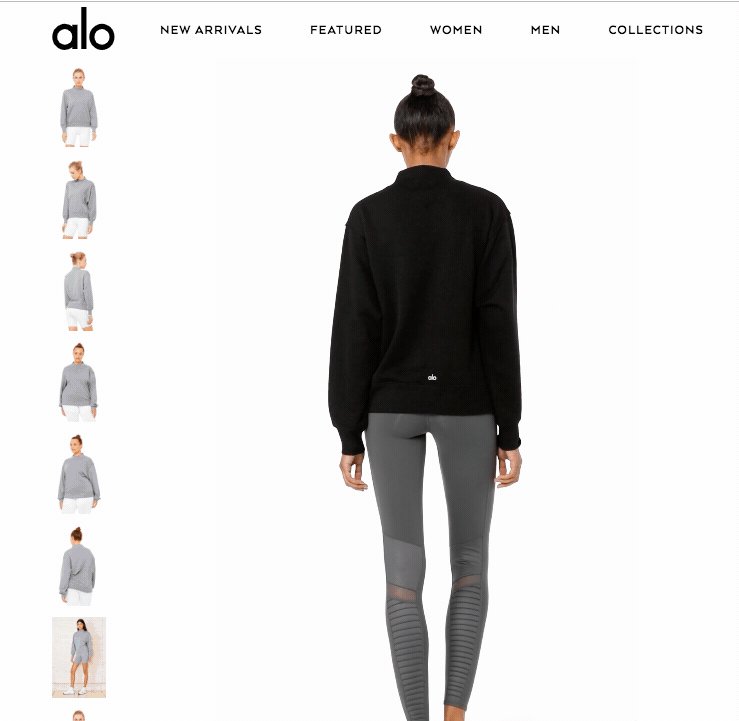
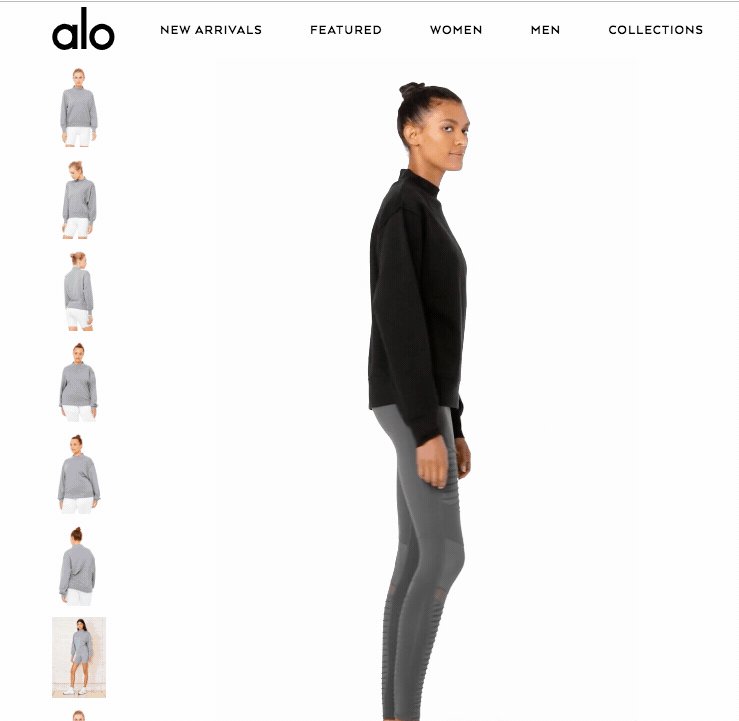
6. Изображения
Картинки говорят тысячами слов. Не забудьте включить изображения, которые определяют стиль и направление изображений, которые должен использовать веб-сайт. Еще раз подумайте о ценностях бренда и его миссии.Например, благотворительная организация, занимающаяся водными ресурсами, использует яркие образы, содержащие сильные эмоции, веские причины и призывы к человеческим эмоциям, чтобы они были счастливы, имея такие жизненно важные предметы, как вода, еда, электричество и образование.


Некоторые отличные веб-сайты для бесплатных изображений: 16 мест, где можно найти лучшие бесплатные стоковые фотографии.
7. Формы
Формы — это то, что делает ваш веб-сайт или веб-приложение интерактивным и динамичным, чтобы пользователь мог вводить данные, а вы могли затем манипулировать ими и выполнять работу.
Обязательно установите иерархию и включите возможную обратную связь из форм — активные, наведение, добавление ошибок, предупреждения и сообщения об успешном завершении, включая такие вещи, как слишком слабый пароль, недействительный адрес электронной почты или простые сообщения об успехе, например «письмо было отправлено».
8. Кнопки
Кнопки представляют собой смесь цветовой палитры, форм и голоса. Положитесь на эти ранее созданные ресурсы, чтобы создавать согласованно выглядящие и функциональные кнопки с разным заявленным дизайном.
9. Расстояние
Как может быть интервал в руководстве по стилю? Чрезвычайно важно указать интервал. Он может быть в виде сетки, используемой для макета; это может быть интервал между заголовками, кнопками, изображениями, формами и другими элементами.
Правильный интервал важен, потому что он дает больше пространства для элементов, а постоянное использование делает вашу работу структурированной и профессиональной.
10. Что можно и что нельзя
И последнее, но не менее важное: сделайте раздел, который можно и чего нельзя делать, похожим на FAQ, в котором показаны наиболее распространенные ошибки, и вместо этого приведите примеры того, как все должно выглядеть и работать.


Активы бренда Twitter и руководящие принципы
Примеры
Вот некоторые из лучших примеров руководств по стилю, которые можно использовать в качестве вдохновения при создании собственного руководства по стилю. Имейте в виду, что на эти руководства сильно влияет структура организации, их видение, миссия и ценности, и некоторые решения могут быть неактуальными или нелогичными по отношению к тому, что вы делаете, поэтому не следите слепо за тем, что там делается.
Spotify — Руководство по использованию бренда для партнеров (PDF)


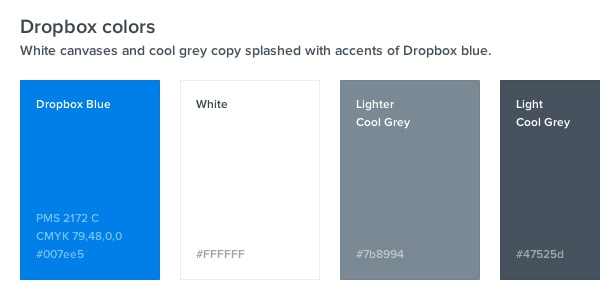
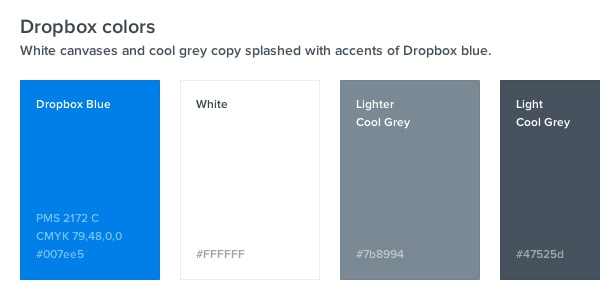
Брендинг и логотипы Dropbox


Руководство по стилю на Kickstarter


Руководство по дизайну Lonely Planet


Find Guidelines — Самый быстрый способ получить активы бренда


Заключение
Вы должны изучить бренд, для которого вы создаете руководство по стилю, убедиться, что вы правильно понимаете различные части дизайна и убедиться, что руководство по стилю согласовано и включает все возможные сценарии при превращении дизайна в рабочий продукт.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
.Как разработать руководство по стилю для веб-сайтов | Барбара Арноль

Чтобы упростить работу дизайнеров и разработчиков, разумно собрать все правила, определяющие ключевые элементы веб-сайта, в одном месте — мы говорим о руководстве по стилю для визуализации веб-сайта.
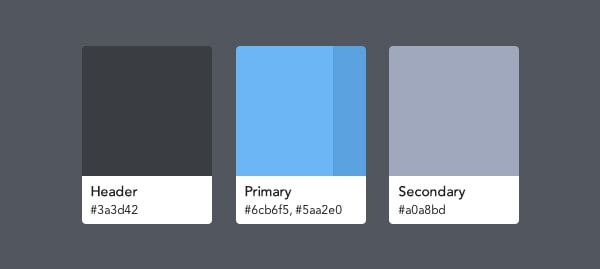
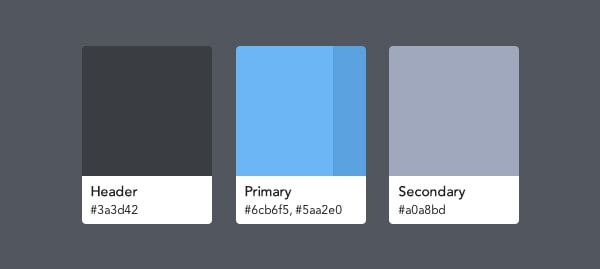
В руководстве по стилю мы определяем:
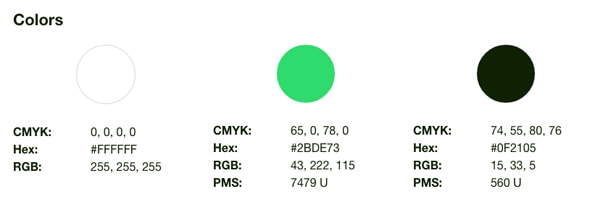
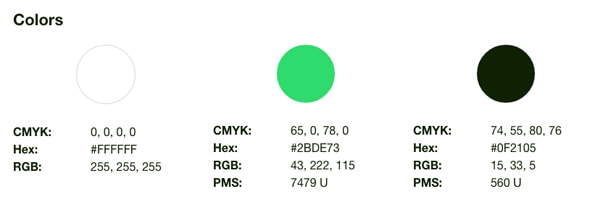
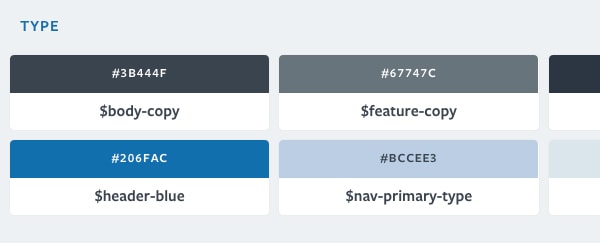
- Цвета: основных и дополнительных цветов, типографский макет на цветном фоне, основные цвета для выделения, цвета ссылок и кнопок и т. Д.
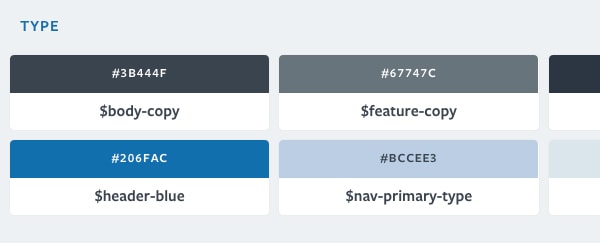
- Типографика: размер основных заголовков (h2-H5), размер основного текста, кавычек, интервал между заголовками и основным текстом, цвет типографики и цвета фона, на которых может отображаться текст.
- Сетка: определение интервала внутри элементов, стилей.
- Графика: рисует ключевые значки, которые будут представлять основное содержимое. Цвет иконок и графики.
- Другое: определяет основной стиль веб-сайта, цветовые вариации изображений, стиль кнопок, стиль контактной формы, раздел с призывом к действию, отзывы и т. Д.
Дизайнерам будет проще создать веб-сайт, если они будут следовать правилам, изложенным в руководстве по стилю. Это обеспечивает большую прозрачность и организацию элементов , которые используются дизайнером, а также помогает разработчикам сделать более понятный код CSS.
Когда веб-сайт готов, нам обычно приходится иметь дело с различными исправлениями или дополнительными подстраницами, и, поскольку вы можете быть не единственным, кто разрабатывает страницу, другим дизайнерам легко продолжить с того места, где вы остановились, с помощью руководство по стилю.Руководство предлагает нам большую прозрачность внешнего вида элементов веб-сайта, поэтому оно незаменимо при потенциальном сотрудничестве. Рекомендуется или почти необходимо в более крупных компаниях , где у нас есть несколько дизайнеров, работающих вместе, поскольку это помогает нам поддерживать более согласованный веб-сайт.
Прежде чем мы сможем определиться с элементами веб-сайта, нам необходимо проанализировать деятельность компании , существующих и потенциальных клиентов, видение компании, миссию и услуги, которые она предлагает.Особенно важно проанализировать клиентов или (потенциальных) покупателей, которые посетят сайт. Если мы хотим, чтобы он служил своей цели, нам нужно создать веб-сайт, который будет предлагать пользователям удобные возможности. При разработке первого плана цель состоит в том, чтобы выбрать золотую середину, которая будет учитывать пожелания клиента и пользовательский опыт. Для хорошего конечного результата или, другими словами, для конверсии (покупка, подписка на электронные новости, запрос, регистрация и т. Д.), Чрезвычайно важно, чтобы предсказывал поведение, привычки и пожелания потенциальных покупателей и анализировать путь клиента с помощью аналитики.
Во-первых, нам нужно выбрать основных и дополнительных цветов . Основные цвета — это основные цвета, характерные для компании, а второстепенные цвета представляют собой дополнительные цвета, используемые для выделения.
Когда вы выбираете цвет основных заголовков, рекомендуется выбрать более темный цвет и использовать более яркий или такой же оттенок для основного текста. Имейте в виду, что черный — не лучший выбор для цвета текста, потому что это не теплый цвет и его трудно читать, поэтому выбирайте более светлые тона черного.Когда у вас есть первичный и вторичный цвета, у вас в основном есть палитра цветов с разными оттенками для экспонирования элементов.
Теперь, когда мы выбрали цвета, важно сравнить их с разными оттенками фона, чтобы обеспечить удобочитаемость. Мы должны помнить об этом, если хотим выбрать правильные оттенки фона для текста.
При выборе подходящего цвета для кнопок, обоев и т. Д. Полезно учитывать, какое влияние цвета оказывают на людей (т.е. психология цветов (), что особенно важно с точки зрения пользователей веб-сайта, потому что, в конце концов, люди — визуальные существа. Используя правильные цвета, мы можем приблизиться к целевой аудитории и потенциальным клиентам и обеспечить лучший пользовательский опыт.
Знаете ли вы, что типографика составляет 95% вашего сайта? Еще одна причина убедиться, что вы используете соответствующую типографику , которая лучше всего описывает вашу компанию.
Нам нужно выбрать размеры всех заголовков, сравнить их друг с другом и расположить их в нужной иерархии.Иерархия выглядит следующим образом: h2, h3, h4 и так далее. Сколько названий мы выберем, зависит от нас и, конечно же, от текста на нашем сайте.
Размер основного текста можно определить, используя разные размеры и сравнивая их друг с другом, чтобы определить, какой из них лучше всего читается. Это также зависит от типографики, которую вы решите выбрать, и цвета фона, который у вас есть.
Когда мы выбираем все вышеперечисленное, важно определить высоту строки, интервал между символами, абзацы, цвет основного текста, кавычки, выделенные части, различные ссылки и т. Д.
На нашем веб-сайте нам также необходимо определить сетку для контента и других элементов, таких как изображения и графика. Таким образом, программисту будет легче работать, а также помогает нам поддерживать согласованность визуального образа .
Что такое сетка? Это элемент, на который нужно обратить особое внимание, поскольку он важен для интервалов, элементов макета, а также для адаптивного дизайна. Когда мы выбрали размер дисплея, который, по нашему мнению, будет работать лучше всего, нам также необходимо определить сетку веб-сайта , которая составляет , обычно разделенную на 12 столбцов ; в зависимости от содержания на нашем сайте.
Когда мы готовим значки, нам нужно сосредоточиться на стиле и положении значков или графики, будут ли они заполненными или линейными значками, цветными, черно-белыми и так далее. Помимо перечисленных элементов, также имеет смысл предсказать все эффекты зависания, когда кто-то перемещается по элементам с помощью курсора.
Когда дело доходит до фотографий, мы должны быть внимательны к их стилю и цветам . Картинки могут содержать цветной фильтр или градиент, они могут быть монохромными, они могут содержать текст на фоне и т. Д.
Также необходимо указать ширину и высоту изображения, которые необходимо сбалансировать со всеми остальными элементами на сайте.
Нам также необходимо выбрать вид для полей ввода и стиль для дополнительных и основных кнопок . Последние должны быть более открытыми, чем другие, потому что они обычно используются для запросов или более важных частей, которые особенно должны быть видны.
Важно выбрать эффекты для кнопок и другой анимации для страницы; он помогает нам создать содержательную историю, пока мы делаем руководство по стилю для веб-сайта нашей компании.
Руководства по стилю различаются от компании к компании. Если вы ищете вдохновение для своего руководства, вы можете найти отличный материал в блоге Medium.
Стиль некоторых элементов может меняться в процессе разработки дизайна сайта. Когда вы проверяете дизайн в целом, вы можете увидеть, что можно улучшить с помощью дизайна веб-сайта или взаимодействия с пользователем. Когда у вас будет окончательное визуальное изображение, обязательно обновите руководство для дальнейшего использования . Редактировать целевую страницу для вашей компании будет намного проще и быстрее с существующим руководством по стилю.
Когда руководство по стилю будет завершено, вы можете представить его другим членам команды , которые работают над тем же проектом. С помощью руководства по стилю новым членам команды также легче познакомиться с другими дизайнерами над тем же проектом.
Однако на самом деле руководство по стилю никогда не заканчивается; мы можем постоянно добавлять новые функции и улучшения, чтобы держать руководство в актуальном состоянии. При создании руководства по стилю рекомендуется включать в один проект всю команду, например менеджера проекта, других дизайнеров и программистов.Только тогда мы сможем составить качественное руководство по стилю, которое будет полезно для всей команды.
.20 потрясающих идей веб-дизайна, которые понравятся каждому
Создание веб-сайта для вашего бизнеса может быть большой проблемой. При таком большом количестве различных подходов к веб-дизайну трудно понять, как выделиться, оставаясь при этом привлекательным для целевой аудитории. Мы проанализировали последние тенденции веб-дизайна, чтобы вы начали с правильного пути с великолепным вдохновением для веб-дизайна, которое воплотит эти идеи в жизнь.
Когда вы будете готовы к созданию этого потрясающего нового веб-сайта, начните с этих идей, и вы найдете недостающее звено к отличному дизайну.
Чистый и современный веб-дизайн
—
Один из наиболее распространенных подходов к веб-дизайну в последние годы — чистый и современный вид. В этом стиле веб-дизайна вы можете ожидать шрифты без засечек, минималистичные макеты, интуитивно понятную навигацию и плоскую эстетику. Такой подход часто кажется более формальным, поэтому, если ваш бизнес связан с такими областями, как образование, технологии или консалтинг, рассмотрите эти примеры.
Антон Сирибаддана от Hitron для Капри на улице Roma Waterfront Shopping CenterНам особенно нравится современный подход к дизайну веб-сайтов для Agricademy Антона Сирибаддана.Запуск образовательной программы с уникальной миссией может вызвать множество вопросов у потенциальных клиентов. Чтобы посетители не запутались в том, что вы предлагаете, чистый и современный веб-дизайн может четко изложить все это. На веб-сайте Agricademy используется сетка с пиктограммами и короткими абзацами, чтобы ответить на ключевые вопросы, которые, вероятно, возникнут у многих людей об их бизнесе.
Дружественный и увлекательный веб-дизайн
—
Сделайте свой веб-сайт дружелюбным и увлекательным, добавив веселые иллюстрации, яркие цветовые палитры, интересные шрифты и подробную инфографику.Компании используют этот стиль веб-дизайна, чтобы предоставить своим клиентам более захватывающий онлайн-опыт. Пойдите в этом направлении, если вы находитесь в мире ресторанов, продуктов питания, отпуска или развлечений. Этот стиль также подходит для предприятий в любой отрасли, которые хотят выглядеть более доступными.
от DSKY от DSKY для Hawaii Snack Box от КАМЕРЫ 5Взгляните на веб-дизайн Valentine’s Deli от CHAMBER 5. Этот веб-сайт гастрономов включает забавные иллюстрации горных склонов, хижин, походов и костров.Уникальные черно-белые линейные рисунки вызывают простое, приземленное ощущение — почти как если бы ваш друг нарисовал эти иллюстрации дома. Посетители понимают, что владельцы Valentine’s любят развлекаться и оставаться на связи с окрестностями.
Классический и винтажный веб-дизайн
—
Винтажный веб-дизайн привносит ностальгию, тепло и знакомство в Интернет, место, которое часто кажется таким холодным и «цифровым». Старые школьные шрифты, выцветшие текстуры и скевоморфы помогают вызвать эти эмоции.Если ваши клиенты ищут знакомства и надежности в вашем бизнесе — например, если вы кустарный пекарь, пленочный фотограф, трафаретный принтер или бренд винтажной одежды, — классический веб-дизайн может дать вашим клиентам чувство комфорта.
от Slaviana для Dissect Apparel от UndoRedo для Great Dog Rescue New England от DSKY для Figgy Plum Майк БарнсПосетите сайт Трафаретной печати Textilschmiede Майка Барнса. Этот веб-сайт достигает этого классического винтажного вида за счет использования выцветшего, не совсем белого бумажного фона, старой иллюстрации трафаретного принтера, шрифта в стиле пишущей машинки и выцветших изображений фотоальбомов процесса трафаретной печати.Эти элементы сообщают клиентам, что Textilschmiede специализируется на методах печати прошлой эпохи — особенно эпохи, когда печатники уделяли невероятное внимание деталям.
Работающий веб-дизайн
—
Если вы работаете над новым веб-сайтом, мы надеемся, что вы сможете использовать это руководство в качестве отправной точки. Как только вы узнаете, к какой из вышеперечисленных категорий относится ваш бизнес, почерпните новые идеи из соответствующих примеров. Прежде чем вы это узнаете, вы будете налаживать связи с клиентами и покупателями со всего Интернета!
Хотите, чтобы клиенты переходили на ваш новый сайт?
Получите новый веб-дизайн сегодня!
.Содержание | Руководство по веб-стилю
Об авторах
Патрик Дж. Линч и Сара Хортон вместе работали над отмеченными наградами проектами интерфейса и графического дизайна с 1991 года. Они начали сотрудничество над Web Style Guide в 1997 году, перейдя от веб-версии к печатной и веб-версии в 1999 году. Книга находится в 4-м издании и переведена более чем на восемь языков.
Похвала за 4-е издание руководства по веб-стилю
«Отличный учебник для всех, кто работает в Интернете.Хортон и Линч комбинируют проверенные методы с реалистичными примерами, чтобы предоставить нам подробное практическое руководство по сегодняшним сложным веб-проектам ».
— Сара Вахтер-Боттчер, автор Design for Real Life и Content Everywhere
«Руководство по веб-стилю — это бесценный обзор бесчисленного множества движущихся частей веб-проекта, который отлично демонстрирует, как они подходят друг другу; это обязательное чтение для всех, кто занимается разработкой для Интернета.
— Аарон Густафсон, автор Adaptive Web Design
«Этим новым изданием авторы обновляют книгу, чтобы включить важные изменения в области веб-строительства. Эта книга понравится профессиональному веб-разработчику, инструктору, ученому и, конечно же, студенту ».
— Грег О’Тул, автор Sustainable Web Ecosystem Design
«Это не та книга, которую вы читаете. Это карта… Руководство по веб-стилю укажет вам путь к следующему проекту и познакомит с идеями, концепциями и ориентирами, которые вы захотите пересмотреть.
— Из предисловия Итана Маркотта.
«Практическое руководство по управлению сложностью и глубиной современного веб-дизайна. Благодаря акценту на пластичном и адаптивном контенте, это отличная основа для создания увлекательных и удобных цифровых технологий ».
—Сенонго Акпем, конструктивное
«Очень хорошая стипендия. Очень важно собрать всю эту информацию в одном месте ».
— Филип Саймон, Университет Куиннипиак
«Отличный ресурс для понимания того, как создавать удобные и эффективные веб-сайты.
— Майкл Залот, Университет ДеВри.
