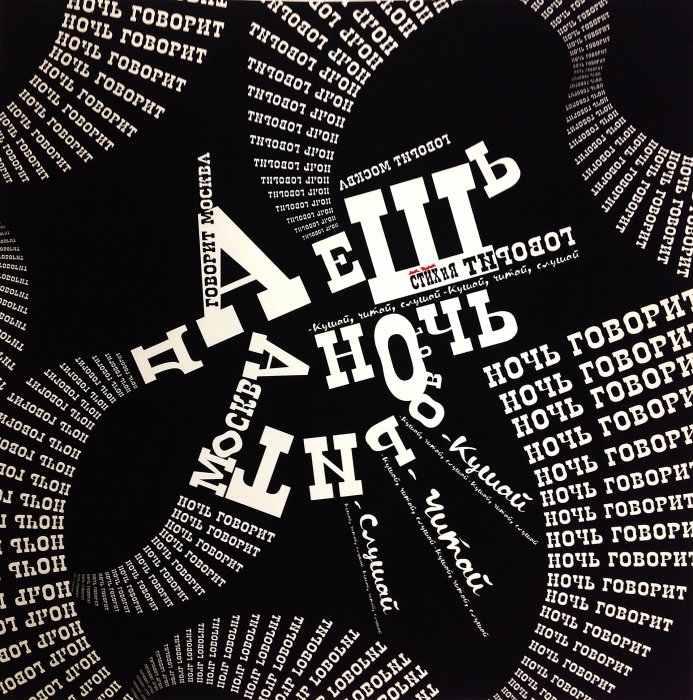
Типографический: Типографика – наука, искусство, философия или мастерство?
Типографический стиль в дизайне
Чтобы донести до целевой аудитории специфику своей деятельности, совсем не обязательно использовать изображение в логотипе/фирменном дизайне: достаточно интересно и со вкусом обыграть название из букв. И типографический стиль как раз служит подходящим инструментом для решения этой задачи.
Суть типографического стиля и его преимущества
Суть типографического стиля как одного из новых трендов в дизайне заключается в креативном использовании буквенного названия в качестве основного элемента. Это непростая задача, поскольку наряду с оригинальным и запоминающимся внешним видом такой дизайн должен передавать основную идею и ценности компании-заказчика.
Но если доверить задачу профессионалам своего дела, то они помогут вам добиться того, чтобы у ваших потенциальных клиентов с первого взгляда на фирменный стиль формировалось нужное впечатление о предоставляемых вами товарах или услугах.
Преимущества типографического стиля в дизайне:
показывает инновационность и креативность бренда;
позволяет раскрыть практически любые корпоративные ценности компании;
усиливает запоминаемость бренда.
История возникновения типографического стиля
Типографический стиль появился и начал развиваться в 1940-х годах, когда в графическом дизайне возникла идея минимизации декоративности и повышения функциональности дизайна. На качество последнего влияла максимальная смысловая нагрузка каждой детали, а все несущественные элементы полностью отбрасывались. Логотипы в типографическом стиле, раскрывающем суть компании через шрифт, и стали основой подобной идеологии.
Особенности типографического стиля, для какого бизнеса может использоваться
Несмотря на то, что типографический стиль характеризуется использованием минимума визуальных элементов, подобные решения довольно часто наилучшим образом запоминаются аудиторией. Но имейте в виду, что при значительном увеличении типографического лого его восприятие может изменяться.
Фирменный стиль с использованием названия вашего бренда подходит далеко не всем видам бизнеса: он должен соответствовать вашей деятельности. К примеру, это отличное решение для медицинской лаборатории или компании по продаже сырья для производства париков. А вот более солидным компаниям не стоит выбирать типографический стиль, особенно если в нем присутствует чрезмерная «игра с буквами».
К примеру, это отличное решение для медицинской лаборатории или компании по продаже сырья для производства париков. А вот более солидным компаниям не стоит выбирать типографический стиль, особенно если в нем присутствует чрезмерная «игра с буквами».
@ Mauri Davida
Основные моменты и советы по использованию типографического стиля
Как вы уже наверняка поняли, центральным элементом типографического стиля являются шрифты. Эту авторскую деталь дизайна стараются сделать максимально яркой и креативной (с помощью букв разной высоты и размера и т.п.).
Но чтобы сохранить читабельность названия бренда/компании и не препятствовать нормальной коммуникации с потребителем, между буквами должно быть достаточно свободного пространства. При этом, даже ограничивающая себя пустым пространством и текстом композиция со смелыми типографскими может выглядеть авантюрно.
Важный нюанс: если вы планируете расширять свою деятельность путем выхода на международный рынок, советуем убедиться в том, что использованное в логотипе название вашей компании не требует перевода или дополнительного объяснения.
Типографический стиль в графическом дизайне и иллюстрациях
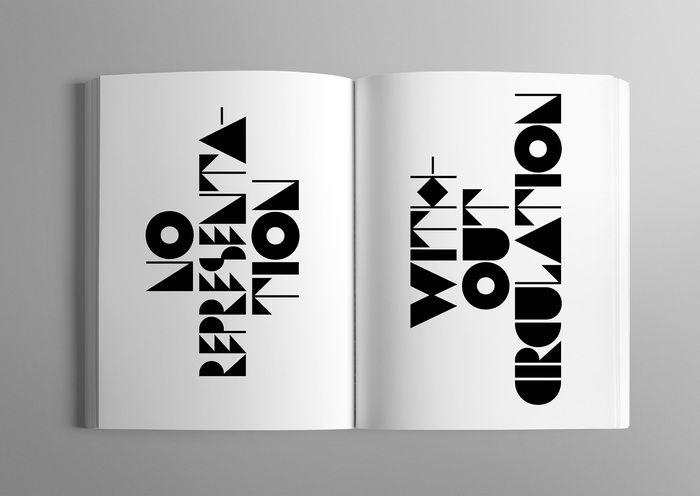
Современный графический дизайн с рисованной типографикой востребован при создании обложек для книг (особенно детских) и иллюстраций на страницах.
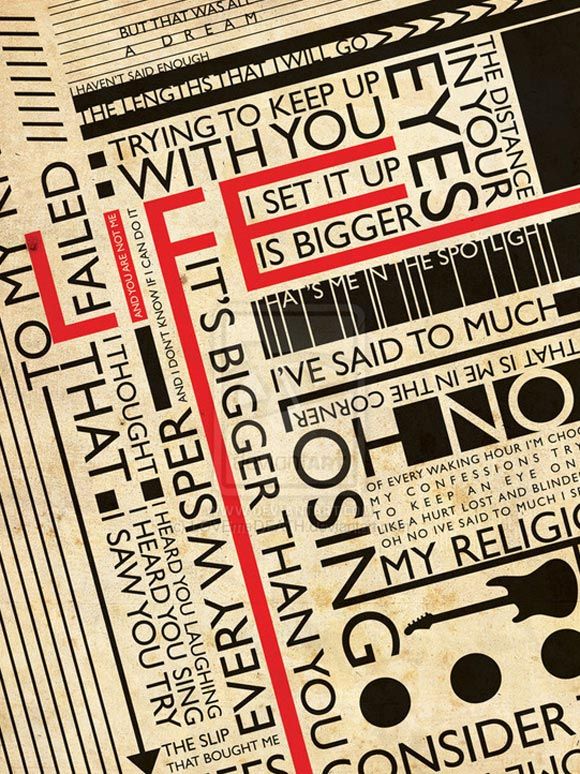
Также удобочитаемый типографический стиль хорошо смотрится в дизайне плакатов, афиш и рекламных постеров. Внимание городских жителей привлекают к себе вывески магазинов, ателье, парикмахерских с элементами типографики.
@ Mauri Davida
@ Delviana Delviana
В то время, как минималистские тенденции довольно сильны, требуется еще больше персонализировать связь с аудиторией. Результатом становится создание шрифтовых дизайнов с индивидуальным подходом. А это способствует появлению таких тенденций, как графические интеграции в типографике или полностью настраиваемые дизайны на основе шрифтов.
Типографический стиль в айдентике: логотип и фирменный стиль
Логотип в типографическом стиле — лучшеерешение для компании, которая не хочет перегружать свой фирменный знак лишними изображениями. Каждый из логотипов в стиле, о котором идет речь, объединяет в себе фирменное изображение-символ и название компании, выполненные в нестандартной манере.
Каждый из логотипов в стиле, о котором идет речь, объединяет в себе фирменное изображение-символ и название компании, выполненные в нестандартной манере.
@ King Arthur
@ Artjet agency
@ Mohamed Adel ©
При создании типографического логотипа выделяют основной посыл, который необходимо передать вашему потенциальному клиенту, и анализируют возможные объекты и метафоры, которые отражают это понятие.
Виды типографических логотипов:
-
Основанные на вариациях шрифтов. Базируются на буквенном написании с различными вариациями шрифтов, размеров букв и цветов. Такие логотипы могут использовать рукописные шрифты, курсив, линейные буквы, шрифты с засечками и без, буквы разного размера, ретро надписи, искаженные шрифты, стилизованные под 3D изображения.
-
Видоизмененные буквы. К таким элементам, придающим логотипам декоративность, относятся точки, линии, черточки, завитки.
 Также с целью повышения запоминаемости фирменного знака дизайнеры часто прибегают за помощью к приему использования негативного пространства либо обрезки/усечения букв или всего логотипа.
Также с целью повышения запоминаемости фирменного знака дизайнеры часто прибегают за помощью к приему использования негативного пространства либо обрезки/усечения букв или всего логотипа. -
С различным расположением. Наряду с классическим горизонтальным логотипом существуют и такие вариации, как фирменный знак под наклоном, развернутый логотип, накладывающиеся/пересекающиеся/отраженные буквы.
-
Другие варианты. В качестве фирменного знака могут быть использованы и другие вариации шрифтовых логотипов: одно- или двухбуквенная монограмма, отдельный символ, метафоры, формирование слова в фигуру, комбинация букв и иллюстраций, соединение шрифта и геометрической фигуры.
Типографический стиль в упаковке товаров
Типографический стиль в дизайне упаковки сегодня популярен, как никогда. Ведь при правильном подборе и расстановке дизайнерских элементов он позволяет доступно передать настроение того или иного продукта.
Дизайном в типографическом стиле оформляют упаковки с кофе, бутылки с алкогольными и безалкогольными напитками, баночки с косметическими средствами, упаковки с молочной продукцией, коробки для обуви.
Отдельно стоит упомянуть об одноразовой посуде, в частности, одноразовых стаканчиках с причудливыми надписями. С одной стороны, это самостоятельный товар, а с другой — привлекательная «упаковка» для кофе или других напитков «с собой».
@ Caparo design crew
@ Anastasia Azarenok
Типографический стиль в веб- и smm-дизайне
В цифровую эпоху тщательно продуманный и грамотно реализованный дизайн в типографическом стиле помогает создавать крепкую связь между сайтом и его пользователями.
В целях оптимизации типографики в веб- и smm-дизайне эксперты советуют:
#1Использовать минимальное количество шрифтов, желательно стандартных.
#2Ограничить длину строки.
#3Выбирать гарнитуры, которые хорошо читаются в любом размере.
#4Использовать шрифты с четким буквами.
#5Избегать написания текста капсом.
#6Не сводить расстояние между строками к минимуму.
#7Подобрать легкий для чтения текста цветовой контраст.
#8Не использовать мерцающий текст, а также красный или зеленый цвета в тексте.
Примеры использования типографического стиля в Украине
В 2019-м году все больше украинских брендов транслируют свои месседжи, используя смелую моушн-типографику. И в будущем, скорее всего, эта тенденция сохранится.
В 2020-м году отчетливо прослеживаются попытки некоторых брендов выделиться на рынке путем использования в дизайне необычных, гибких шрифтов.
В целом стоит отметить, что современный графический дизайн как в мире, так и в Украине движется в сторону упрощенных шрифтов и иконок.
Примеры использования типографического стиля в мире
Пока мировые гиганты не проявляют повышенного интереса к логотипам в типографическом стиле, молодые компании все чаще используют для создания своего фирменного стиля более выделяющееся необычное шрифтовое начертание.
@ Barbara Isaeva
@ Fidan Talibzade
Талантливые веб-дизайнеры в отдельных случаях связывают типографический шрифт с историей или продукцией бренда (например, вырезают в буквах дырки, как в сыре), либо воспроизводят детский почерк с игривыми засечками и завитушками.
Разработка дизайна в типографическом стиле: где заказать и по какой цене
Если вас интересует дизайн в типографическом стиле, заказать его можно несколькими способами:
-
у фрилансеров по цене от 500 грн — упаковка, от 1 500 грн — логотип, от 2 500 грн — сайт;
-
в веб-студии по цене от $20 за разработку полиграфии, от $130 — фирменного стиля, от $150 — логотипа.
Точная цена услуги зависит от объема, сложности и особенностей работы. Но имейте в виду, что при разработке типографического фирменного стиля принципиально важны умения дизайнеров. Поэтому, если вы заинтересованы в качественном результате, к проекту желательно привлекать мастеров своего дела, которые проследят за тем, чтобы буквы были одинакового размера, а между ними было правильно соблюдено расстояние.
Поэтому, если вы заинтересованы в качественном результате, к проекту желательно привлекать мастеров своего дела, которые проследят за тем, чтобы буквы были одинакового размера, а между ними было правильно соблюдено расстояние.
Станьте клиентом студии WeLoveBrands — и получите уникальный дизайн высокого качества в типографическом стиле, продуманный до мельчайших деталей и соответствующий тому результату, который вам нужен на выходе.
Несложно о типографике / Хабр
Для начала представлюсь. Зовут меня Евгений (Eugene Spearance) — автор небезызвестного сайта и технологии Типограф.
Просиживая вечера в сладком безделии решил написать несколько статей посвящённых теме компьютерной вёрстки, раскрыть секреты собственного Типографа, а так же поделиться кое-какими соображениями о будущем развитии типографики.
С чего началось…
Возможно я сейчас сломаю самый большой миф, но для меня типографика началась задолго до прочтения бессмертного § 62 Ководства, и даже более того, задолго до моего знакомства с интернетом.
Опускаю моё знакомство с интернетом и начало освоения языка Parser, постараюсь сразу коротко описать идею возникновения собственного Типографа. Первое что приходит на ум — лень. Пожалуй именно из-за неё я задумался над автоматической версткой. Конечно-же как и многие авторы подобных сервисов, я тоже пользовался Типографом Лебедева… и, как и многие, обжигался на его несовершенстве. Мне хотелось свести труд верстальщика (то есть меня самого) к минимуму, а способа кроме как написать собственный Типограф, я не придумал.

И вот, где-то в конце 2002 начале 2003 года я окончательно созрел и создал первую версию Типографа с набором из 32 правил.
Год 2008
На сегодня этот продукт является наиболее полным автоматом-типографом из всех представленных в русскоязычной сети. Ведь за последние четыре года я как минимум дважды переписал движок, добавил огромное количество правил (их сейчас около 170) сделал проверку орфографии, ввёл понятие «плавающий пробел» в экранную вёрстку и один из первых реализовал типографирование «висячей пунктуации». Имеется 3 реализации Типографа: он-лайн сервис, веб-сервис для удалённого типографирования, и лайт-версия кода для внедрения в свои проекты.
Имеется 3 реализации Типографа: он-лайн сервис, веб-сервис для удалённого типографирования, и лайт-версия кода для внедрения в свои проекты.
Что умеем
Типографировать любой текст набранный с клавиатуры, скопированный из Word-а, текст с гипертекстовой разметкой (
html,
xsl…). При этом не трогаются комментарии, каскадные таблицы стилей, яваскрипт и предварительно форматированный текст pre.
Править тексты свёрстанные другими обработчиками.
Расставлять теги в текст. Удалять теги из текста до типографирования и после (последняя функция полезна если нужно оставить только символы мнемоники). Из тегов расставляются: абзацы, переводы строк, ссылки, нумерованные ненумерованные списки, акронимы.
Связывать слова как неразрывным пробелом так и неразрывными конструкциями (плавающими пробелами).
Обрабатывать висячую пунктуацию (для искушённых пользователей).
И много чего ещё…
Из опыта
Наблюдения за процессом типографирования дали интересные выводы, первое что поразило, Типограф абсолютно приспособлен к обработке украинских текстов. Я этого не знал, но процент присылаемых текстов из ближнего зарубежья говорит об этом. Так же по просьбе коллег из teletype.ru в типограф с лёгкостью были добавлены некоторые умляуты, что подтвердило его приспособленность к другим языкам.
Занимательная статистика
Слово Х*Й типографируется минимум 1 раз в день, при этом абсолютно непонятно что люди хотят сделать: проверить орфографию:) или получить результат вёрстки.
Итог
Проделан огромный труд, и продукт уже доказал свою состоятельность. Однако печально, что явление «типографики» не получило желаемого широкого распространения.
По многочисленным просьбам — продолжаем жить! Боец не сдался 🙂
P.S. В следующий раз я раскрою секреты алгоритмики работы Типографа.
P.P.S. В процессе подготовки статьи пользовался своим Типографом, при этом заметил что на сайте Хабр неверно обрабатываются теги pre 🙂 Удачи!
Швейцарский панк или типографика «новой волны» — Оди. О дизайне
Типографика порядка в 1950-60-е годы доминировала во всех нишах графического дизайна. Минимализм в рекламе, модульная сетка в плакате, гротеск в наборе и акциденции. В корпоративной айдентике и деловой документации строгость швейцарского стиля царит и по сей день. Долгая жизнь этих принципов и многочисленные последователи дают повод говорить о «швейцарском международном стиле», как о самостоятельно значимом явлении, возникшем из типографики конструктивизма. «Конструктивисты 20-30-х годов эпизодически и отнюдь не случайно приближались к образу типографики порядка».
Долгая жизнь этих принципов и многочисленные последователи дают повод говорить о «швейцарском международном стиле», как о самостоятельно значимом явлении, возникшем из типографики конструктивизма. «Конструктивисты 20-30-х годов эпизодически и отнюдь не случайно приближались к образу типографики порядка».
Получив импульс от конструктивизма, швейцарцы довели до логического итога функциональность и рационализм в графическом дизайне. Но господство международного стиля, основанного на порядке и правилах, не могло продолжаться бесконечно. После двух десятилетий основополагающие принципы и верования функционализма были серьезно подвергнуты сомнению. Закономерно, что первое противодействие началось на его родине, в сердце международного стиля — в швейцарском Базеле. Эти идеи позже трансформировались в целое направление, получившее известность как «новая волна».
Ключевой фигурой нового базельского стиля стал дизайнер-самоучка, типограф Вольфганг Вайнгарт. Первоначальную профессию наборщика Вайнгарт получил там же в Базеле. Работая с металлическим набором, он был обязан помнить множество «правильных» советов, изложенных в руководствах по типографике: «Казалось, будто все, что было для меня интересным, запрещалось. Но мне хотелось доказать еще и еще раз, что типографика является искусством». В 1964 году, в статье для каталога «Druckspiegel», он писал: «Фотонабор с его техническими возможностями ведет сегодняшнюю типографику к игре без правил». Редакторы издания отказались опубликовать его текст полностью, опасаясь, что они потеряют своих читателей. Вайнгарт был настроен весьма скептически относительно ценности современной швейцарской типографики, которая на его взгляд становилась синонимом ортодоксальности.
Работая с металлическим набором, он был обязан помнить множество «правильных» советов, изложенных в руководствах по типографике: «Казалось, будто все, что было для меня интересным, запрещалось. Но мне хотелось доказать еще и еще раз, что типографика является искусством». В 1964 году, в статье для каталога «Druckspiegel», он писал: «Фотонабор с его техническими возможностями ведет сегодняшнюю типографику к игре без правил». Редакторы издания отказались опубликовать его текст полностью, опасаясь, что они потеряют своих читателей. Вайнгарт был настроен весьма скептически относительно ценности современной швейцарской типографики, которая на его взгляд становилась синонимом ортодоксальности.
Он начал на практике изменять эти правила и переоценивать весь потенциал функциональной типографики порядка. Используя технологию металлического набора и ручной станок, Вайнгарт исследовал основные типографические соотношения и размеры диапазона удобочитаемости. Он был очарован эффектами, создаваемыми его экспериментами с различными межбуквенными расстояниями и интерлиньяжем. Он растягивал слова и строки до тех пор, пока текст не приближался к пределу разборчивости. Цель Вайнгарта состояла в том, чтобы вырваться на свободу из жесткой и скучной ортодоксальности. Он чувствовал, что рабская приверженность швейцарскому стилю вела типографику в глубокий застой. Поиски Вайнгарта восстановить экспрессию породили типографику «новой волны», фактически антистиль, который стал целым направлением графического дизайна.
Он растягивал слова и строки до тех пор, пока текст не приближался к пределу разборчивости. Цель Вайнгарта состояла в том, чтобы вырваться на свободу из жесткой и скучной ортодоксальности. Он чувствовал, что рабская приверженность швейцарскому стилю вела типографику в глубокий застой. Поиски Вайнгарта восстановить экспрессию породили типографику «новой волны», фактически антистиль, который стал целым направлением графического дизайна.
Скоро его опыт типографа был востребован. В 1968 году Вайнгарт начал преподавательскую работу в Kunstgewerbeschule — школе дизайна в Базеле. Это позволило ему публично — через студентов — возражать догматичному подходу Эмиля Рудера и Армина Хофманна (кстати, находящихся в штате этого же учебного заведения). Но их признание его талантов привело к приглашению Вайнгарту возвратиться в лоно традиционной швейцарской типографики и просто представлять там альтернативный голос. В этом случае он занял бы место в центре новой ортодоксальности, влияния которой простиралось бы от Европы до западного побережья США.
Вайнгарт отклонил это предложение, которое позволило бы возвратить швейцарскую типографику на ее позиции «выдающейся интеллектуальной субстанции». Он продолжил эксперименты с типографикой. Там где Йозеф Мюллер-Брокманн использовал шрифт только одной гарнитуры и лишь в двух кеглях (текст и заголовок), помещенный в строгие рамки модульной сетки, Вайнгарт просил своих учеников искать новые принципы типографики, которые не полагались бы ни на какой систематический подход, но соответствовали бы предложенным процессам полиграфического производства. Он хотел видеть типографический дизайн только частью диапазона инструментов графического дизайнера. Его студенты изучали и другие области искусств, такие как фотография, рисунок, теория цвета, реклама и упаковка.
Из этого потенциала инструментов и их выразительных качеств появилась самосозерцательная форма дизайна в соответствии с настроением той эпохи. «Вайнгарт и его последователи в Европе и за океаном демонстрируют все то же безупречное владение черно-белым материалом. Шрифт остался нейтрально благопристойным, но тем острее обозначились композиционные аномалии», — заметил В.Кричевский. «На гибкой основе фотографического набора и офсетного монтажа типографы осознанного беспорядка развивают конструктивистский принцип свободной, как правило, ортогональной верстки и при этом вторгаются в ткань набора. Вопреки, казалось бы, незыблемым нормам типографики ценностями становятся неравномерная разрядка в слове, «порочный» интерлиньяж, критически малая отбивка, вялый контраст по насыщенности и типоразмеру шрифта и т. п. Тот, кто назвал это «швейцарским панком», тонко уловил интригующее сочетание несовместимого. Нарушая порядок, Вайнгарт соблюдает его»3
Шрифт остался нейтрально благопристойным, но тем острее обозначились композиционные аномалии», — заметил В.Кричевский. «На гибкой основе фотографического набора и офсетного монтажа типографы осознанного беспорядка развивают конструктивистский принцип свободной, как правило, ортогональной верстки и при этом вторгаются в ткань набора. Вопреки, казалось бы, незыблемым нормам типографики ценностями становятся неравномерная разрядка в слове, «порочный» интерлиньяж, критически малая отбивка, вялый контраст по насыщенности и типоразмеру шрифта и т. п. Тот, кто назвал это «швейцарским панком», тонко уловил интригующее сочетание несовместимого. Нарушая порядок, Вайнгарт соблюдает его»3
Такой радикализм скоро становится чересчур формальным. Вайнгарт признал, что экспериментирование, которому он стремился способствовать, и которое является очевидным в его собственной работе, было вдохновлено невостребованным потенциалом металлического набора. Это вело к некоторым стилизованным особенностям — отдельным блокам заливок, подаче текста вывороткой, вариациям с межбуквенным интервалом и интерлиньяжем, подчеркиванию. Это лишь некоторые «хиты», связанные с типографикой «новой волны».
Это лишь некоторые «хиты», связанные с типографикой «новой волны».
В 1972 и 1973 Вайнгарт разработал серию из 14 связанных между собой обложек для журнала «Typografische Monatsblаtter», через который он доводил свои инновационные идеи читателям. Деформация сетки и ее полностью измененные элементы, блочные заливки и, трудно подающееся какой-либо закономерности, расположение текста — эти принципы стали ответом Вайнгарта на торжество швейцарского стиля. Работа Вайнгарта была непосредственной, обладающей интуицией, глубоко продуманной и поданной с чувством, и это оказало существенное влияние на весь графический дизайн конца ХХ века.
Вольфганг Вайнгарт. Обложка журнала «Typografische Monatsblatter» (#12), Швейцария, 1972
Вольфганг Вайнгарт. Обложка специального выпуска журнала «Typografische Monatsblatter», Швейцария, 1976
В конце 1970-х Вольфганг Вайнгарт начал получать заказы на дизайн плакатов для музеев, выставок и других культурных организаций, и его работа несколько изменила направление. Подобный коллажу плакат выставки «Kunstkredit» (1977) был склеен из отдельных частей пленки в виде слоистого пакета, перенесен на единую основу, затем перемещен непосредственно на офсетную пластину. Сложное иллюстрированное пространство Вайнгарта, беспрецедентное в то время, соединяло типографику набора и акциденции, графические элементы и фрагменты фотографий на равных. Он выставил на показ отдельные секции модульной сетки, нарушая ее чистоту зубчатыми переходами, разорванными гранями, случайными формами. Вайнгарт разрывал, искривлял и наслаивал поверхности в мультипространственной конфигурации кубиста, которые воплотили новый вид графического пространства. Его фотомеханический экспрессионизм, подобно случайно обнаруженной в проявочной кувете бракованной фотографии, действовал на чувства и эмоции зрителя, показывая, что в правильных руках графический дизайн иногда может быть средой для художественного самовыражения.
Подобный коллажу плакат выставки «Kunstkredit» (1977) был склеен из отдельных частей пленки в виде слоистого пакета, перенесен на единую основу, затем перемещен непосредственно на офсетную пластину. Сложное иллюстрированное пространство Вайнгарта, беспрецедентное в то время, соединяло типографику набора и акциденции, графические элементы и фрагменты фотографий на равных. Он выставил на показ отдельные секции модульной сетки, нарушая ее чистоту зубчатыми переходами, разорванными гранями, случайными формами. Вайнгарт разрывал, искривлял и наслаивал поверхности в мультипространственной конфигурации кубиста, которые воплотили новый вид графического пространства. Его фотомеханический экспрессионизм, подобно случайно обнаруженной в проявочной кувете бракованной фотографии, действовал на чувства и эмоции зрителя, показывая, что в правильных руках графический дизайн иногда может быть средой для художественного самовыражения.
Вольфганг Вайнгарт. Плакат для выставки «Kunstkredit 1976/77», Швейцария, 1977
Стиль Вольфганга Вайнгарта не превратился бы в целое направление «новой волны», если бы не многочисленные продолжатели его школы. Даниэль Фридман и Эприл Грайман стали его наиболее последовательными учениками.
Даниэль Фридман и Эприл Грайман стали его наиболее последовательными учениками.
Для американского дизайнера Дэна Фридмана его обучение в Базеле и Ульмской школе в Германии стали определяющими во всей его последующей работе. К 1970-му он сам стал преподавать графический дизайн в Йельском университете. Он создавал типографический дизайн по установленным критериям, по которым студенты были обязаны проектировать задания, используя текст, взятый из сводок погоды и метеорологических сообщений. Этот проект давал формальную структуру экспериментальному типографическому подходу в духе Вайнгарта.
Самостоятельные работы Фридмана в начале 1970-х были разительно непохожи друг на друга и, несомненно, находились под влиянием типографики «новой волны». Плакат для Йельского симфонического оркестра, созданный им в 1973-м, весьма традиционен в своих эстетических качествах более-менее формально структурированного подхода. С другой стороны, обложка 1971 года для «Typografische Monatsblatter», в которой ряд букв из гарнитур Times Square и Manhattan плавает поверх изображения города, является чрезмерным хаотическим графическим комплексом противоречащих качеств. Более поздние работы Фридмана имеют явно те же признаки.
Более поздние работы Фридмана имеют явно те же признаки.
Дэн Фридман. Обложка журнала «Typografische Monatsblatter» (#1), Швейцария, 1971
Фридман. Плакат для Йельского симфонического оркестра, США, 1973
После своего знакомства в 1972 году Фридман и Грайман стали значительно влиять на творчество друг друга. После того, как Фридман оставил графический дизайн, Эприл Грайман продолжила шлифовать типографику «новой волны».
Дэн Фридман. Плакат для иллюстрированной газеты «Space», США, 1976
Воздействие «новой волны» на графический дизайн
Чтобы оценивать воздействие «новой волны» на графический дизайн, необходимо понять, как возникли преобладающие в то время эмоционально-ограниченные концепции дизайна. Выпуск журнала «Print», посвященного коммуникативному дизайну 1970-х был озаглавлен «Триумф Корпоративного Стиля». В показанных примерах дизайна и рекламы сквозила поразительная однородность. Корпоративная литература, произведенная на свет корпорациями типа Mobil, Exxon, North American Rockwell и Aristar была надлежащим образом хорошо структурирована, бесспорно, очищена от лишней декоративности, но полностью предсказуема и безжизненна в использовании форм модернизма. «1970-е были отмечены повышением роли Корпоративного Стиля в дизайне коммуникаций и последующем ослаблении образной деятельности,« — делает вывод редактор номера. «Это был период, в котором безопасность заменяла риск как доминирующий инструмент продажи». Дизайнеры старшего поколения, приученные к строгому подавлению личного в угоду зарегистрированному стилю коммерческого предприятия, отвергали своенравную субъективность идеи, выраженной Вайнгартом и Грайман, что дизайн мог бы быть формой искусства. Эти критики видели стилистические элементы и эффекты «новой волны» как препятствия ясной передаче сообщения клиента потребителю, и они отклонили эти эксперименты как проходящую причуду. Общее мнение консерваторов от дизайна формулировалось так: «Вряд ли графический дизайн может создать художественные формы. Он должен создать интерес у заказчика». Для критика Марка Трейба, воздействие постмодернизма со страниц вспышками, разрезами, точками и геометрическими фигурами были первоначально приятными и волнующими по сравнению с обычным дизайном, но быстро превратились в утомительное занятие.
«1970-е были отмечены повышением роли Корпоративного Стиля в дизайне коммуникаций и последующем ослаблении образной деятельности,« — делает вывод редактор номера. «Это был период, в котором безопасность заменяла риск как доминирующий инструмент продажи». Дизайнеры старшего поколения, приученные к строгому подавлению личного в угоду зарегистрированному стилю коммерческого предприятия, отвергали своенравную субъективность идеи, выраженной Вайнгартом и Грайман, что дизайн мог бы быть формой искусства. Эти критики видели стилистические элементы и эффекты «новой волны» как препятствия ясной передаче сообщения клиента потребителю, и они отклонили эти эксперименты как проходящую причуду. Общее мнение консерваторов от дизайна формулировалось так: «Вряд ли графический дизайн может создать художественные формы. Он должен создать интерес у заказчика». Для критика Марка Трейба, воздействие постмодернизма со страниц вспышками, разрезами, точками и геометрическими фигурами были первоначально приятными и волнующими по сравнению с обычным дизайном, но быстро превратились в утомительное занятие. «Это походит на прослушивание шести радиостанций, играющих сразу, каждая с различной передачей. Оно не заряжает сложностью; это — просто шум».
«Это походит на прослушивание шести радиостанций, играющих сразу, каждая с различной передачей. Оно не заряжает сложностью; это — просто шум».
Эприл Грайман. Обложка журнала «Workspirit», Швейцария, 1988
Эприл Грайман. Разворот журнала «Workspirit», Швейцария, 1988
И все же культурные идеи всплывают в работе Фридмана, Грайман и других, попавших в это течение. Как часто бывает с дизайном экспериментального характера, их клиенты были главным образом из секторов культуры и образования. Казалось, что имеется лишь небольшой шанс, что это будет серьезно воспринято в корпоративной среде. Обложки Грайман для «CalArts Viewbook» и для выпусков журнала «WET» в 1979 году иллюстрируют многие из характеристик «новой волны». Ее эклектичный визуальный язык идет от сюрреализма с одной стороны, и декоративности с другой.
Эприл Грайман и Джейм Одгерс. Обложка журнала «WET», США, 1979
Эприл Грайман. Плакат для Южно-Калифорнийского института архитектуры, США, 1991
1980-е
В начале 1980-х годов Эприл Грайман уже называли ни больше, ни меньше «королевой новой волны». Так графики-дизайнеры оценивали ее богатые, колоритные работы, выполненные в свободных, меняющихся формах и манере. «Гибридная образность» публикаций, афиш, рекламы и других средств массовой информации стала ее «коллажным» подходом. Грайман комбинирует образы, используя видеозаписи, компьютерные данные, фотографии и печать. В основе такого подхода, утверждает Грайман, лежит понимание того, что существуют различные слои информации. «Поверхностный слой вы схватываете инстинктивно, это каким-то образом вызывает эмоциональную реакцию, но я люблю слои, которые увлекают вглубь и заставляют задумываться».
Так графики-дизайнеры оценивали ее богатые, колоритные работы, выполненные в свободных, меняющихся формах и манере. «Гибридная образность» публикаций, афиш, рекламы и других средств массовой информации стала ее «коллажным» подходом. Грайман комбинирует образы, используя видеозаписи, компьютерные данные, фотографии и печать. В основе такого подхода, утверждает Грайман, лежит понимание того, что существуют различные слои информации. «Поверхностный слой вы схватываете инстинктивно, это каким-то образом вызывает эмоциональную реакцию, но я люблю слои, которые увлекают вглубь и заставляют задумываться».
Эприл Грайман. Плакат-приглашение сэра Джека Зунца, США, 1990
На первый план Грайман выдвигает субъективные мироощущения. «Я — чувствительный человек. Очевидно оптимальная ситуация должна иметь баланс между мнением и сердцем, между телом и духом. Я думаю, что формы, выражаемые в „новой волне“, являются очень женскими». Грайман противопоставляет тайну, нелогичность и необъяснимый аспект ее работы мужской линейности швейцарского дизайна.
Эприл Грайман. Обложка брошюры для Калифорнийского
Института Искусств, США, 1979
Кроме Вольфганга Вайнгарта еще один швейцарец сыграл большую роль в становлении типографики «новой волны» базельской школы в Соединенных Штатах. Вилли Кунц родился в Швейцарии, и он также учился в Kunstgewerbeschule в Базеле перед переездом в Америку в 1970-м. Его разработка логотипа для бензоколонок Merit в 1971 стала хрестоматийным примером минимализма в графике. Резко выделяемые в американской коммерческой окружающей среде, знаки Merit незабываемы в своей необычной обрезанной форме начальной буквы логотипа и полной асимметрии.
Вилли Кунц. Лого и оформление заправочных
станций компании Merit, США, 1971
Вилли Кунц. Плакаты для лекций и выставок в Колумбийском университете, США, 1984-2001
Вилли Кунц. Плакаты для лекций и выставок в Колумбийском университете, США, 1984-2001
«8vo» (Саймон Джонстон, Марк Холт, Майкл Бурке, Хамиш Мур).
Обложка пластинки, Великобритания, 1986
«Наша работа имеет дело исключительно с формальными отношениями между визуальными компонентами вместо того, чтобы быть просто механизмом для „умных идей“. Дизайн на основе идеи переводит визуальные/эстетические соображения на вторые роли», — так комментировал Джонстон первые номера журнала. 8 Требовательную точность, красоту типографики и всего макета «Октаво» немедленно связали со швейцарским международным стилем 1950-х. Однако, «Октаво» не возникли из ниоткуда, его качество и смысл цели издания дали ему непосредственные полномочия представлять в туманном Альбионе новую типографику.
Дизайн на основе идеи переводит визуальные/эстетические соображения на вторые роли», — так комментировал Джонстон первые номера журнала. 8 Требовательную точность, красоту типографики и всего макета «Октаво» немедленно связали со швейцарским международным стилем 1950-х. Однако, «Октаво» не возникли из ниоткуда, его качество и смысл цели издания дали ему непосредственные полномочия представлять в туманном Альбионе новую типографику.
«8vo» (Саймон Джонстон, Марк Холт, Майкл Бурке, Хамиш Мур).
Обложка журнала «Октаво» (#2), Великобритания, 1986
«8vo» (Марк Холт, Майкл Бурке, Хамиш Мур).
Разворот журнала «Октаво» (#7), Великобритания, 1990
Вильям Лонгхаузер. Плакат архитектурной выставки «The Language of Michael Graves», США, 1983
Лонгхаузер, дизайнер и преподаватель Филадельфийского Университета Искусств, создал этот плакат в соответствующей визуальной манере типографики «новой волны». Плакат визуально активен с доминирующими буквами заголовка на переднем плане и маленькими символами заднего плана.
Литература:
- Кричевский В. Типографика в терминах и образах. — М: Слово, 2000
- Wolfgang Weingart. Typography. — Baden, Lars Muller Publishers, 2000
- Кричевский В. Типографика в терминах и образах. — М: Слово, 2000
- Valerie F. Brooks. Triumph of the Corporate Style: Communications Design in the 1970s. — «Print», January/February 1980
- Rick Poynor. No More Rules: Graphic Design and Postmodernism. — London, Laurence King Publishing, 2003
- Каталог выставки «Дизайн в США». Сентябрь 1989
- Rick Poynor. No More Rules: Graphic Design and Postmodernism. — London, Laurence King Publishing, 2003
- Colin Maunhan. Ranged aganist the centre. — «Blueprint», no.30, 1986
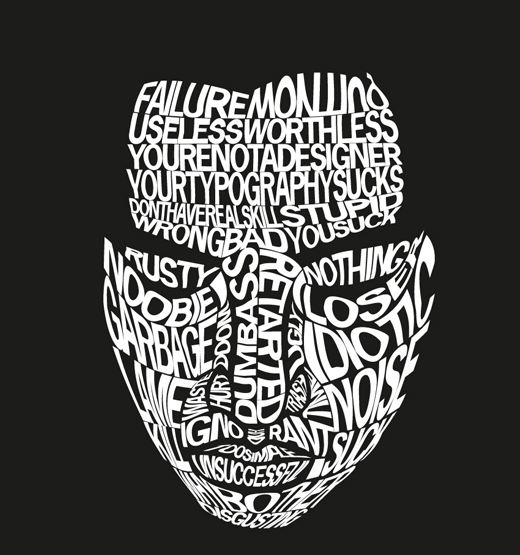
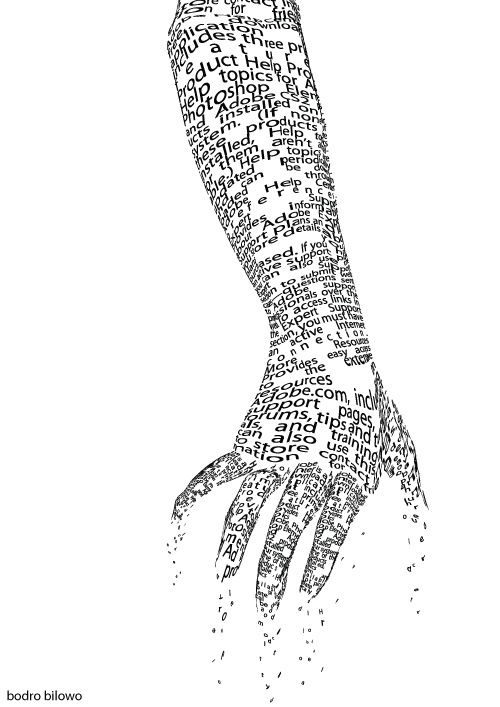
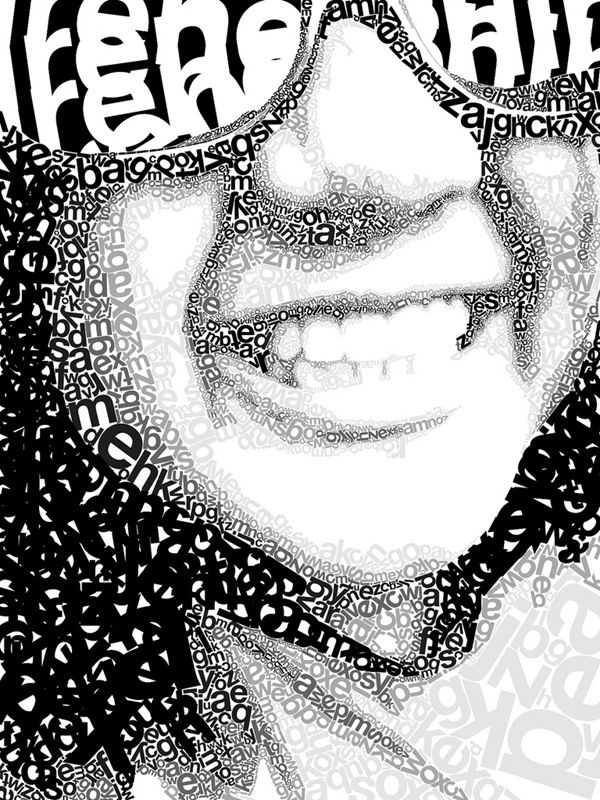
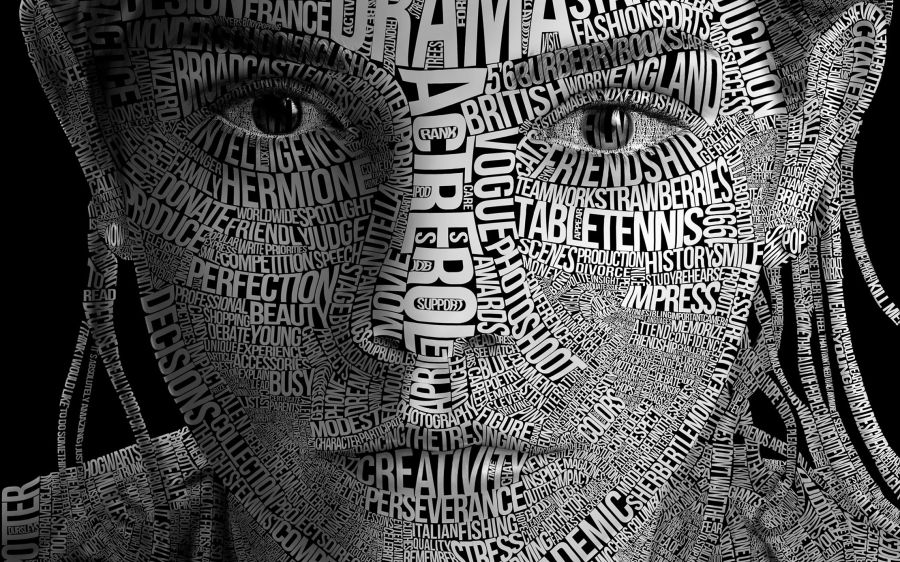
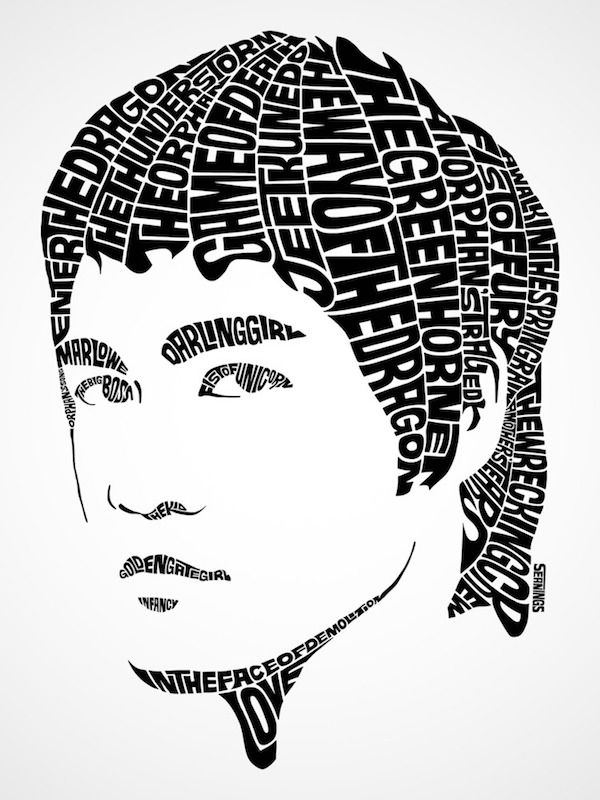
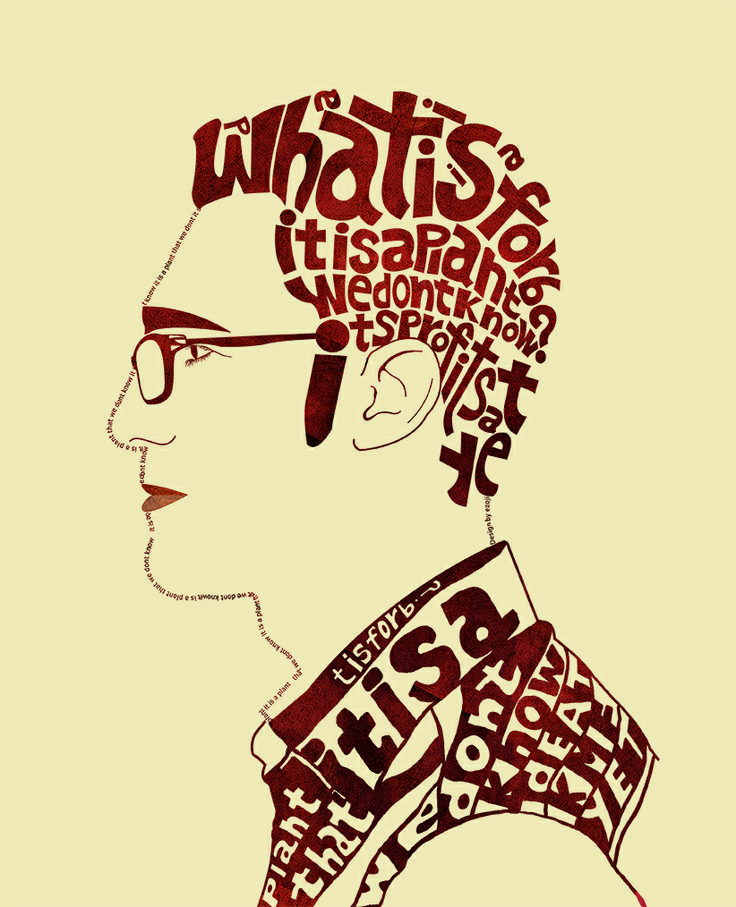
Как создать типографический портрет
- Уроки
- 3 мин на чтение
- 2204
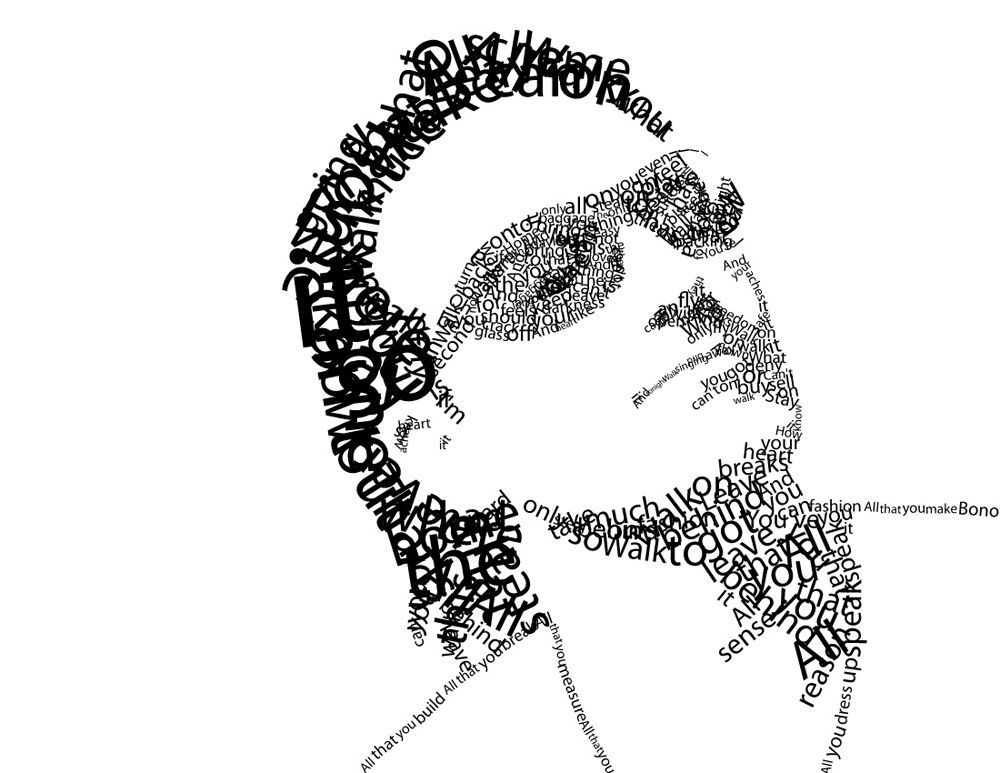
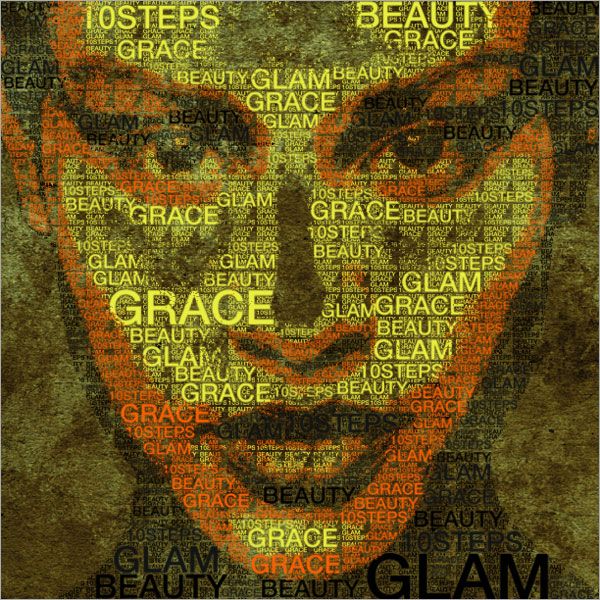
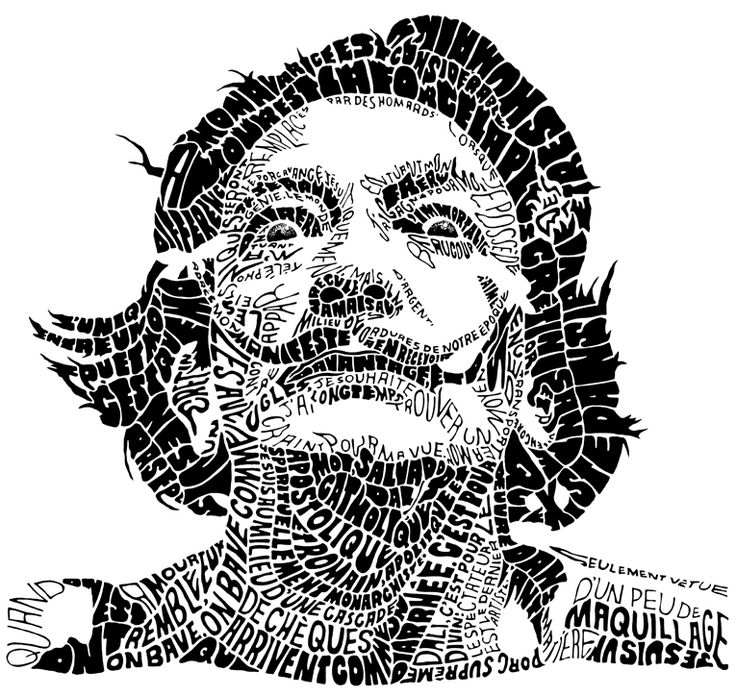
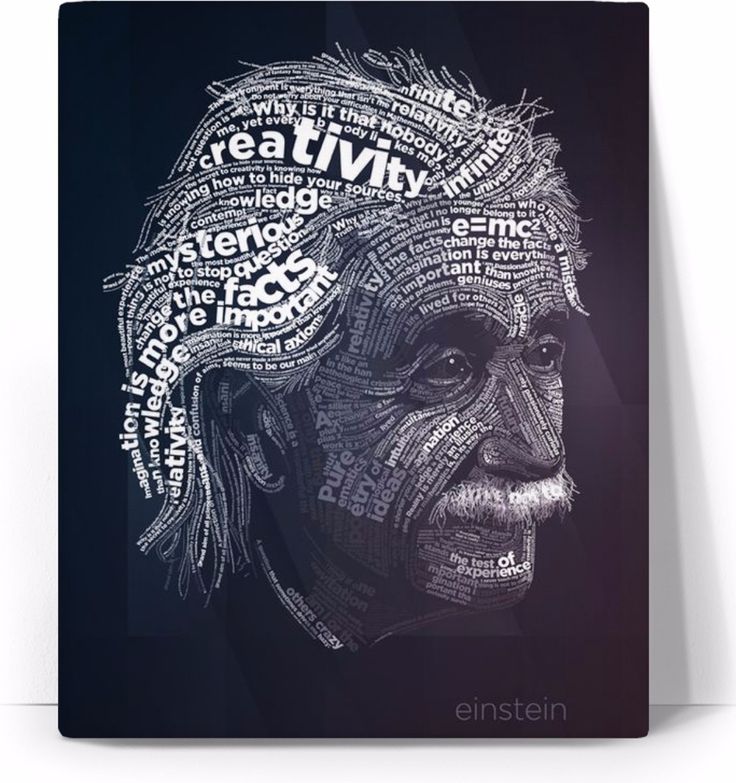
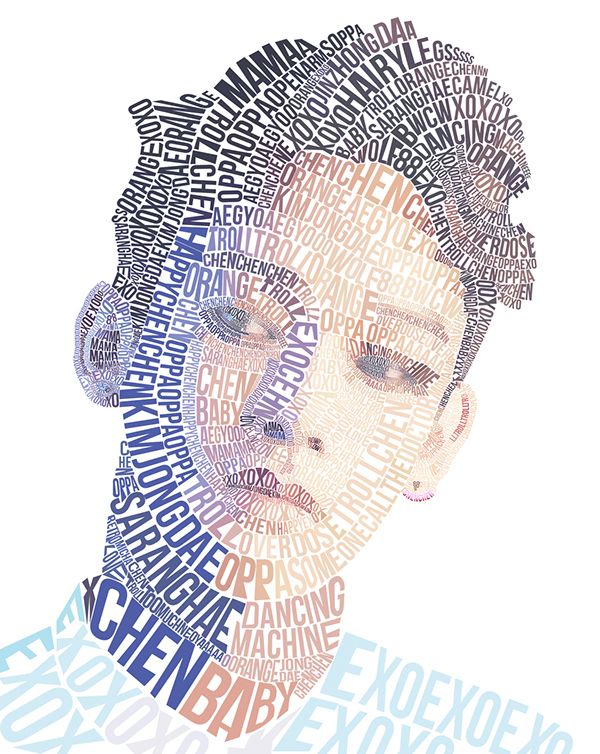
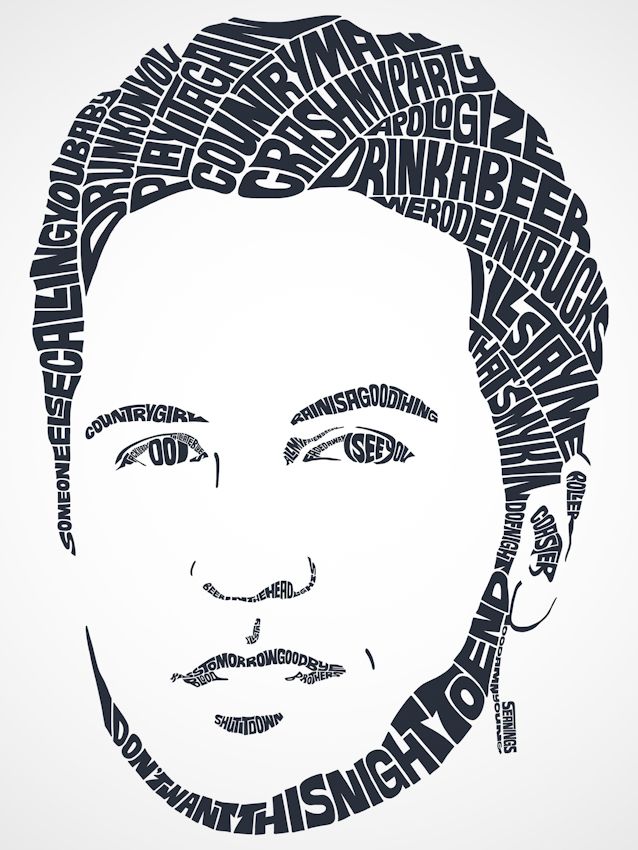
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
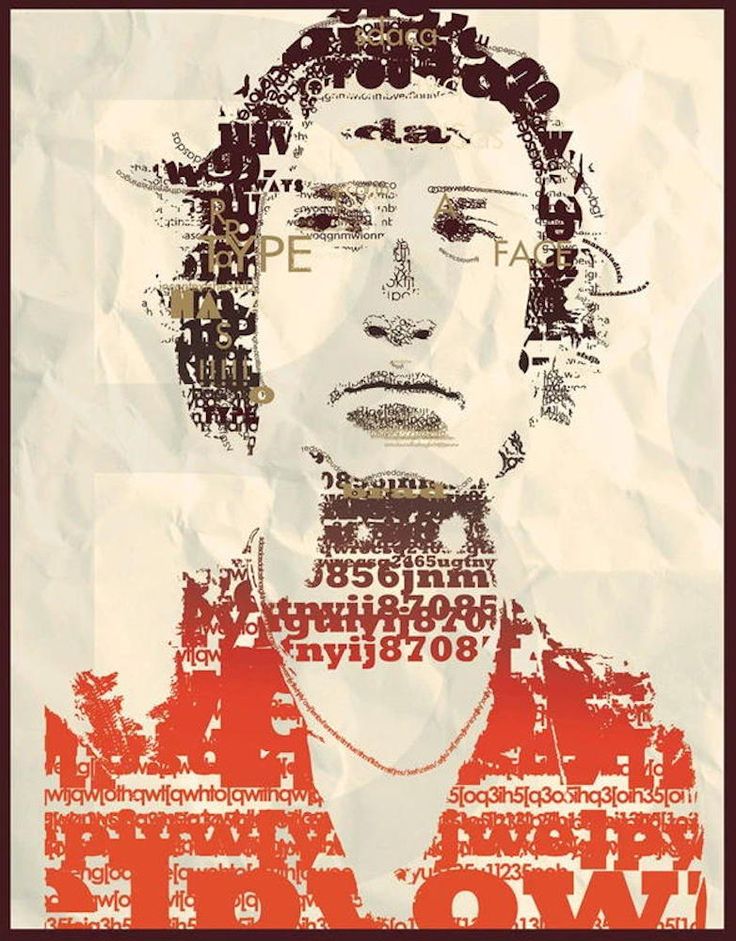
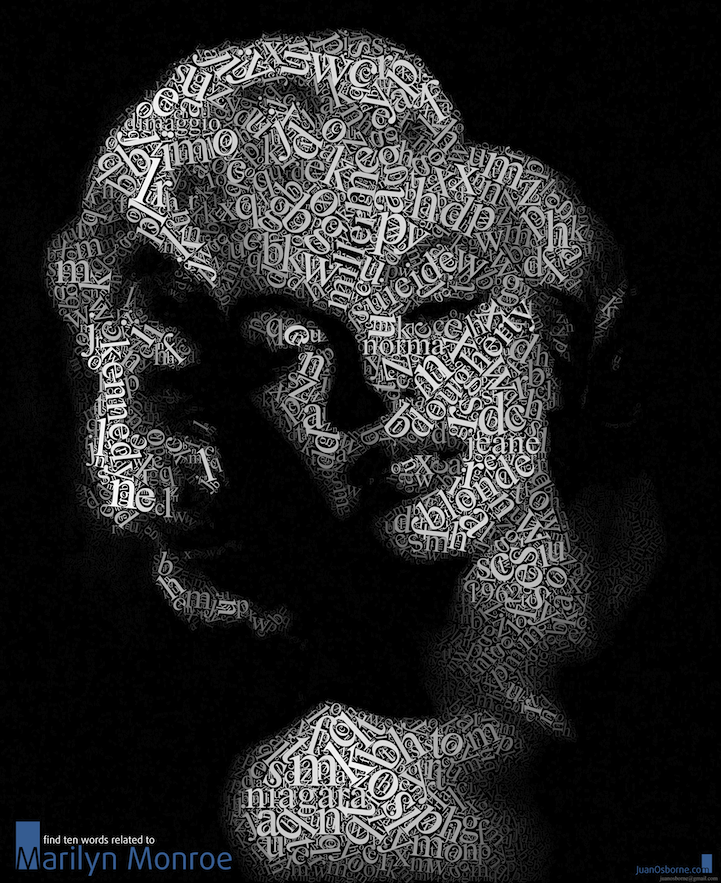
Для примера, берем фотографию Миллы Йовович.
Открываем наш jpeg в Photoshop.
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).
Обесцвечиваем только что созданный слой (ctrl +shift+U).
Придадим немного контрастности нашему изображению (ctrl+L).
В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)
С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.
Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).
Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.
1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.
Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).
После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.
Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.
Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.
Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).
Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
Удачи 😉
Источник: render.ru
PS: это описание подойдет не всем, т. к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
- #дизайн
- #портрет
- #типографика
- 4
Мастера печатного дела: как работает современная типография
Фото: АО «Щербинская типография»
Любая книга начинается с задумки писателя, но рождается она в стенах типографии. Современная типография – это не только книги, но и глянцевые журналы, рекламные плакаты, листовки, визитки и даже красивая оберточная бумага или праздничный пакет для упаковки подарка. Всего не перечислишь.
Современная типография – это не только книги, но и глянцевые журналы, рекламные плакаты, листовки, визитки и даже красивая оберточная бумага или праздничный пакет для упаковки подарка. Всего не перечислишь.
О том, как создается вся эта продукция и какие новые технологии для этого используются – нам рассказали в Щербинской типографии, которая работает более 75 лет. С 2008 года предприятие входит в состав Госкорпорации Ростех и за эти годы прошло этап значительной технической модернизации. Сегодня с Щербинской типографией сотрудничают не только компании Ростеха, но и крупнейшие российские издательства, такие как «Молодая гвардия» и «Просвещение».
От листовок до современной полиграфии
Решение о создании небольшой типографии закрытого типа в поселке Милицейский на территории Щербинки было принято советским правительством в самый разгар Великой Отечественной войны – в 1943 году. Здесь печатались листовки, газеты, пропуска, удостоверения и даже секретная литература. Неудивительно, что первым директором предприятия стал человек военный, генерал в отставке Николай Иванович Федосов.
Здесь печатались листовки, газеты, пропуска, удостоверения и даже секретная литература. Неудивительно, что первым директором предприятия стал человек военный, генерал в отставке Николай Иванович Федосов.
В 1947 году типографии был присвоен статус самостоятельного предприятия. За прошедшие годы небольшой конторе удалось вырасти в современное производство площадью 8000 кв. м. Сегодня АО «Щербинская типография» – крупное полиграфическое предприятие на российском рынке, выпускающее все виды печатной продукции. Только годовой тираж газет превышает четыре миллиона экземпляров, тираж книг и брошюр составляет около полутора миллиона, а еще есть бланки, тетради, этикетки, упаковка и множество другой полезной продукции.
В 2008 году АО «Щербинская типография» было передано Госкорпорации Ростех в целях улучшения развития и оказания типографских и полиграфических услуг, в том числе организациям Корпорации. Сегодня с Щербинской типографией сотрудничают не только компании Ростеха, но и крупнейшие российские издательства, такие как «Молодая гвардия», «Просвещение», «Арго-Книга», «Анкил». Среди основных заказчиков – крупные и малые предприятия, а также частные лица.
Среди основных заказчиков – крупные и малые предприятия, а также частные лица.
«Полиграфические услуги уже давно стали привычными и необходимыми для успешного ведения бизнеса. Компании все больше внимания уделяют рекламе, в том числе и печатной, а уж тут без услуг типографии просто не обойтись. Полиграфические услуги востребованы практически в любой сфере бизнеса, и, что самое приятное, доступны они сегодня не только крупным компаниям, но и небольшим организациям, а также частным предпринимателям», – отмечают в пресс-службе типографии.
Печатные мощности
Щербинская типография выполняет весь цикл полиграфических работ: во-первых, это предпечатная подготовка (изготовление макетов, проектов, печатных форм, клише, штампов для высечки и т.д.), затем следует нанесение изображения на носитель (бумага, картон, пластик, металл), а завершает все послепечатная обработка (брошюровка, переплет, ламинация, тиснение, склейка и др.). Все это происходит с использованием современного полиграфического оборудования и технологий. На протяжении последних двух лет в Щербинской типографии проводится значительное техническое перевооружение. Сегодня в техпроцессе задействованы новейшие печатные станки.
На протяжении последних двух лет в Щербинской типографии проводится значительное техническое перевооружение. Сегодня в техпроцессе задействованы новейшие печатные станки.
«Естественно, это печатные машины, начиная от цифровой машины третьего формата и заканчивая ролевыми машинами первого формата, – рассказывают на производстве типографии. – В нашей типографии имеются полноцветные машины второго формата Komori и полноцветная машина первого формата Heidelberg, цифровая машина Кoniсa. И большая гамма послепечатного оборудования, к ним относятся ламинаторы, ВШРА, КБС, ниткошвейные машины, фальцесклейка, кашировальное и крышкоделательное оборудование, полуавтоматическое и ручное оборудование».
В полиграфии, как и во многих других отраслях, половина успеха – это опыт, ответственность и квалификация персонала. В производственном процессе может быть задействовано от 50 до 100 человек, в зависимости от загрузки производства и сложности выполняемых операций. В типографии отмечают, что невозможно выделить какую-то специальность в отдельности, поскольку все взаимосвязано: «Без одной специальности не может быть другой. В нашей типографии все специальности ключевые».
В типографии отмечают, что невозможно выделить какую-то специальность в отдельности, поскольку все взаимосвязано: «Без одной специальности не может быть другой. В нашей типографии все специальности ключевые».
С чего начинается книга
Любая книга начинается с задумки писателя, а ее изготовление в типографии – с приема заказа. Отсюда следует ответ на следующий вопрос: кто принимает и формирует заказы? Скажем коротко – менеджер. Но роль менеджера не ограничивается приемом и формированием заказа. Менеджер в типографии – связующее звено между клиентом и производством, он сопровождает размещенный заказ в течение всего цикла, следит за соблюдением сроков и отгрузкой. Именно менеджер решает все важные организационные вопросы: что нужно печатать, когда нужно печатать, в какой бюджет можно уложиться. Он же составляет техническую карту на печать и передает в препресс – отдел допечатной подготовки.
Если у клиента есть идея, но нет макета, заказ проходит через дизайнера. Типографский дизайнер должен быть дизайнером в самом прямом смысле этого слова, уметь создавать приятные глазу и полезные клиенту вещи, будь то художественное произведение в виде книги или этикетка.
Типографский дизайнер должен быть дизайнером в самом прямом смысле этого слова, уметь создавать приятные глазу и полезные клиенту вещи, будь то художественное произведение в виде книги или этикетка.
Сам процесс печати может происходить по-разному. В первом случае это может быть цифровая печать – так отрабатываются заказы небольших тиражей. Процесс очень напоминает работу домашнего принтера: создать документ на компьютере, нажать кнопку «печать» – и принтер моментально выдает бумаги с распечатанным документом. Только в типографии принтеры, конечно, других размеров и мощностей.
Во втором – печать офсетная, то есть печать на офсетных машинах. Если не вдаваться в подробности, это выглядит так: в офсетную машину загружается огромный рулон бумаги, вставляются офсетные пластины с оттиском изображения, которое нужно распечатать, и заливается в машину краска. Именно офсетным способом печатаются газеты и журналы, потому что тиражи в таком случае могут быть практически неограниченными. Правда, и скорости ниже – раньше сроки подготовки к офсетной печати растягивались до недели, современные технологии сократили их до 2-3 дней.
Правда, и скорости ниже – раньше сроки подготовки к офсетной печати растягивались до недели, современные технологии сократили их до 2-3 дней.
«По мере того как увеличивается тираж, выгоднее печатать продукцию офсетным способом. Его также лучше применять в тех случаях, когда нужно напечатать качественные иллюстрации и передать все оттенки рисунка. Офсетный способ предлагает самое лучшее качество печати на данный момент, однако подготовка материала занимает достаточно много времени. Если же заказчику важна скорость, то лучше печатать продукцию с помощью цифровых технологий», – объясняют в типографии.
Отпечатанные «цифру» и «офсет» передают в постпечатный цех. Здесь, если необходимо, обрезают и скругляют края, ламинируют страницы. «Основные этапы послепечатной обработки – это резка, биговка, фальцевание, перфорация, брошюровка. Остальное зависит от того, что хочет заказчик: это может быть ламинирование, нанесение УФ-лака сплошное или выборочное, тиснение, блинтование и т. д. Перечислять можно долго», – рассказывают сотрудники цеха.
д. Перечислять можно долго», – рассказывают сотрудники цеха.
Новая техника позволяет улучшить качество продукции, расширить ее спектр, повысить скорость выполнения заказов, воплотить множество дизайнерских идей, которые еще недавно казались невыполнимыми. Несомненно, старая добрая профессия печатника трансформируется. Щербинская типография следит за современными тенденциями, внедряя в работу более совершенное оборудование, адаптируясь к динамично изменяющемуся рынку. Можно смело сказать, что эти 75 лет совершенствования – лишь начало большого и интересного пути.
Все термины типографики — полный гайд
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
- сделать шрифт удобным для восприятия (и, следовательно, повысить уровень юзабилити),
- улучшить внешний вид текста и сделать так, чтобы оформление сайта выглядело более профессионально,
- создать более целостный образ бренда, и
- сократить дорогостоящие правки и итерации.
Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
- Garamond Regular, жирный, 12 пикселей
- Arial, курсив, 6 пикселей
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif): у букв отсутствуют какие-либо дополнительные элементы . Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Буква “A”, сравнение шрифтов: PT Sans (без засечек) и PT Serif (с засечками)Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Начертание шрифта определяет толщину буквенных линий (слева), ширина шрифта показывает ширину всей буквы независимо от толщины ее линийОбратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Кернинг определяет пространство между линиями каждой буквы, а межбуквенный интервал связан с пространством между самыми широкими точками каждой буквы.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Интерлиньяж — это расстояние между соседними текстовыми строками, которое измеряется от их базовых линий (не включая выносные элементы, например, в строчной букве p).Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг <br/> создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги <p> </p> в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).

Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.
определение типографского в The Free Dictionary
Также найдено в: Тезаурус, Энциклопедия, Википедия.
Связано с типографикой: Опечатка
ty·pog·ra·phy
(tī-pŏg′rə-fē)n. пл. типоразмеры
1.
а. Искусство и техника печати подвижными литерами.
б. Состав печатной продукции из подвижного шрифта.
2. Оформление и внешний вид печатной продукции.
[Французская типографика, от средневековой латинской типографии: греческий tupos, Impression + Latin -graphia, -graphy .]
типографский ĭ-kəl), типографский (-grăf′ĭk) прил.
типографически нареч.
Словарь английского языка American Heritage®, пятое издание. Авторские права © 2016, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
ти•по•графический•ик
(ˌtaɪ pəˈgræf ɪk)также
ти`по•графи•каль,прил.
типографики или относящейся к ней.
[1770–80]
тып.графи•каль, нареч.
Рэндом Хаус Словарь колледжа Кернермана Вебстера, © 2010 K Dictionaries Ltd. Авторские права Random House, Inc., 2005, 1997, 1991. Все права защищены.
ТезаурусАнонимыРодственные словаСинонимы Легенда:
Перейти к новому тезаурусу
Корр. | 1. | типографские — относящиеся к книгопечатанию, встречающиеся или используемые в них; «типографское искусство»; «опечатка» опечатка |
На основе WordNet 3.0, коллекции клипартов Farlex. © 2003–2012 Принстонский университет, Farlex Inc.
Переводы
типография
Немецкий словарь Коллинза – полное и полное издание, 7-е издание, 2005 г. © William Collins Sons & Co. Ltd. 1980 © HarperCollins Publishers 1991, 1997, 1999, 2004, 2005, 2007
Упоминается в ?
- ASCII
- Линия
- Линейка
- Lined
- Линии
- на линии
- Pitch
- Печать
- Supergraphics
- тип
- Supergraphics
- тип
- TIPS
- .
- типографская
- типографская
- типографская
Ссылки в классической литературе ?
Человек, которому требуется так много типографского места, в это время занимал на кровати площадь пять футов шесть дюймов в длину и тридцать шесть дюймов в ширину, его голова была украшена хлопчатобумажным ночным колпаком, перевязанным лентами цвета пламени; в сопровождении Деплена, королевского хирурга, и молодого доктора Бьяншона, в окружении двух старых родственниц, окруженных всевозможными склянками, бинтами, приспособлениями и различными погребальными инструментами, под наблюдением священника Сен-Роха, который советовал ему думать о своем спасении.
Посмотреть в контексте
В Болгарии Международный день труда впервые отмечался в 1890 году по инициативе Типографского общества.
Болгария празднует Международный день трудящихся
Его исследование, вызвавшее интерес на национальном и международном уровнях, исследует трехмерный шрифт как серию типографских исследований, направленных на решение задач и поиск нового способа создания осязаемых форм букв в трехмерном пространстве.
Лекции VCUarts Qatar и QNL, посвященные новым технологиям в творческой практике
Лаконичный, но элегантный дизайн логотипа — круглая типографская игра — хорошо сочетался с атрибутами отеля, от кофейных рукавов и багажных бирок до сумок для белья и письменных принадлежностей.
Tactile Narratives: французская брендинговая студия применяет аналоговый подход к повествованию историй прервано: пьянящие заголовки и джойсовские переговоры о завершении, и неизбежная современность видимого: типографская одиссея Улисса в межвоенной печатной культуре.
Публикация в «Улиссе Джойса: газеты, реклама и полиграфия»
Кроме того, она получила две награды от Adobe Design и одну от Чикагского общества типографского искусства.
Гада Вали, ученый-графический дизайнер, отмеченный наградой WYF
Маскат Электронный мусхаф представляет собой смесь эстетики и функциональности, которая, используя возможности веб-стандартов, позволяет получить доступ к богатым типографским традициям арабского письма.
Первый интерактивный электронный Коран запущен в Маскате
Отдельные главы, включающие «Прослушивание шрифта: сделать язык видимым», охватывают: язык шрифта; Пространство и тип; Типографское единство; Что заставляет читателей реагировать; Тип и личность; Лечение развивающего типа; Читаемость и разборчивость; Хронология эволюции письма и книгопечатания.
Прислушиваясь к шрифту: Делаем язык видимым
Все темы представлены с использованием ретро-диаграмм «старой школы» и типографских шрифтов.
Платт, Ричард: мир информации
Уникальное и полностью «дружественное к чтению» учебное пособие «Выразительный шрифт» представляет огромный интерес и практическую ценность для всех, кто занимается типографским дизайном в альбомах для рисования, в печатных изданиях и в любых городских, пригородных или сельских районах. параметр.
Выразительный шрифт
С «Искусством на продажу» Apple пополнила ряды типографских художников, таких как Карл Андре, Роберт Барри, Хэмиш Фултон, Роберт Индиана, Он Кавара, Джозеф Кошут, Эд Руша, Лоуренс Вайнер и другие, для которых язык был средством массовой информации более или менее с самого начала их карьеры.
Билли Эппл, типографика и воплощенное слово
Другие соискатели политических постов быстро осознали силу шрифтов и профессионального типографского дизайна, позволяющих идентифицировать себя как кандидатов.
Потенциальные шрифты: области типографских исследований в политической коммуникации
Браузер словарей ?
- ▲
- Тиф
- Тиф
- Тифотоксин
- Тиф
- typhus
- typhus fever
- typhus vaccine
- typic
- typical
- typical jerboa
- typicality
- typically
- typification
- typifier
- typify
- typing
- typing paper
- typing pool
- typist
- опечатка
- опечатка.

- типографика
- типограф
- типограф
- типографика
- типографика
- typographical
- typographical error
- typographically
- typography
- Typolite
- Typolithography
- typological
- typology
- typomania
- typosquat
- typothetae
- typp
- typto
- typtology
- typy
- Tyr
- тирамин
- тиран
- тирания
- тирания
- тиран
- тиран
- тиранически
- тираноубийственно
- тираноубийственно
- ▼
Полный браузер ?
Типографский этикет — Smashing Magazine
- 13 минут чтения
- Типографика, Дизайн, Шрифты
- Поделиться в Твиттере, LinkedIn
Об авторе
Дэвид Кадави — автор книги «Дизайн для хакеров», которая дебютировала на 18-м месте во всех магазинах Amazon. Подпишитесь на обновления по электронной почте, и он пришлет вам небольшой чит-код в формате PDF…
Больше о
Давид ↬
Подпишитесь на обновления по электронной почте, и он пришлет вам небольшой чит-код в формате PDF…
Больше о
Давид ↬
Они были созданы на основе тысячелетней письменности, и их применение поддерживает давно установленные принципы, которые позволяют типографике общаться с эффективностью и красотой.
Обработка этих типографских деталей в Интернете сопряжена с новыми проблемами и ограничениями, которые необходимо учитывать. Ниже приведены несколько практических правил, которые помогут вам использовать типографику более ясно, чем когда-либо прежде.
Дополнительная литература на SmashingMag:
- Макротипография для более удобочитаемой веб-страницы
- Как выбрать шрифт — пошаговое руководство!
- Уважайте типографику
- Типографика Раскладка клавиатуры [Скачать бесплатно]
Настройка основного текста
Хорошая типографика сводится к передаче информации, а в основе информации лежит старый добрый основной текст — «простые блоки текста». Вот несколько способов сделать текстовые блоки красивыми и чистыми.
Вот несколько способов сделать текстовые блоки красивыми и чистыми.
Еще после прыжка! Продолжить чтение ниже ↓
Отступ или пробел после абзаца?
Обозначая конец абзаца и начало другого, вы обычно можете сделать отступ или вставить пробел между абзацами. Выполнение обоих действий является излишним и создает неудобные, неправильные куски белого пространства.
Отступ Сделайте отступ в первой строке нового абзаца примерно на 1 см (если ваш размер шрифта 12px , то это составит 12 пикселей). Отступ для первого абзаца нового раздела был бы излишним, потому что этот абзац в любом случае будет первым на этой странице или в этом разделе.
Пробел после параграфа Полного разрыва строки в 1 em (например, когда вы дважды нажимаете клавишу «Возврат») обычно более чем достаточно, чтобы обозначить новый абзац. Около 0,8 ems достаточно.
Текст, установленный заподлицо слева (или неровно справа), создает ровную текстуру и облегчает чтение. Поскольку Интернет допускает меньше типографского контроля, шрифт с выравниванием по ширине обычно создает реки и большие пробелы в блоках текста.
Поскольку Интернет допускает меньше типографского контроля, шрифт с выравниванием по ширине обычно создает реки и большие пробелы в блоках текста.
Вровень слева (рваный-справа) В тексте, установленном вровень с левым краем, строки будут естественным образом разрываться, в результате чего правая часть столбца будет «рваной». Обычно считается, что это легче читать, потому что глаз может лучше отличить одну строку от другой из-за разной длины строк. Кроме того, исследования показали, что читатели лучше понимают и запоминают текст, когда текст выравнивается по левому краю. Переносы не следует использовать с текстом, выровненным по левому краю, потому что это сведет на нет весь смысл неровного правого края.
Избегайте выравнивания шрифта в Интернете Выровненный текст разнесен так, что каждая строка имеет одинаковую длину. Поскольку все строки должны иметь одинаковую длину, для удлинения и укорачивания строк делаются некоторые изменения в межбуквенном интервале (т. е. интервале между буквами) и интервале между словами (пространстве между словами). Это изменяет общую текстуру основной копии, делая ее менее ровной.
е. интервале между буквами) и интервале между словами (пространстве между словами). Это изменяет общую текстуру основной копии, делая ее менее ровной.
Высококачественные настольные издательские приложения (такие как Adobe InDesign) имеют сложные системы выравнивания шрифта, чтобы не образовывались «реки» (большие пробелы в тексте из-за слишком большого межсловного интервала). Они используют комбинацию межбуквенного и межсловного интервалов, расстановки переносов и масштабирования глифов (т. е. незначительно регулируют ширину отдельных букв) для создания ровной текстуры основного текста.
Но в CSS нет контроля расстановки переносов. Помимо библиотек JavaScript, которые обрабатывают переносы, и свойства CSS3 text-justify , браузеры не имеют очень сложных мер для поддержания ровной текстуры в блоках текста. Это делает выровненный по ширине текст в Интернете очень восприимчивым к большим дырам и рекам в основном тексте.
Как правило, рекомендуется избегать выравнивания шрифта в Интернете. При оптимальной для чтения длине строки (примерно от 50 до 80 символов или от 8 до 15 слов) создание строк текста одинаковой длины без переносов и тонких межбуквенных интервалов почти всегда приводит к рекам.
При оптимальной для чтения длине строки (примерно от 50 до 80 символов или от 8 до 15 слов) создание строк текста одинаковой длины без переносов и тонких межбуквенных интервалов почти всегда приводит к рекам.
Один пробел после точки. Не Два.
Очень немногие типографские дебаты могут сравниться по интенсивности с тем, должен ли быть один или два пробела после предложения.
Эта практика осталась от типографов викторианской эпохи. Практика началась, когда появились пишущие машинки. Поскольку ранние пишущие машинки использовали моноширинные шрифты (это означает, что промежутки между буквами всегда были одинаковой длины), машинистки использовали два пробела, чтобы имитировать несколько более широкие пробелы, которые наборщики использовали после точек. Теперь, когда компьютеры (и шрифты на них) оснащены пропорционально расположенными (а не моноширинными) шрифтами, эта практика устарела и создает неудобные разрывы в основном тексте.
Одного пробела после точки достаточно, чтобы обозначить конец предложения. Он также сохраняет текстовый блок ровным.
Он также сохраняет текстовый блок ровным.
Для тех, кто еще сомневается, учтите следующее: начало нового предложения уже обозначается точкой, пробелом и заглавной буквой. Добавление еще одного пробела просто делает дыру в основном тексте и прерывает процесс чтения.
Машинистка может продолжать использовать два пробела после точки, но типограф не должен.
Используйте тире Dashingly
Большинство шрифтов содержат по крайней мере два тире: короткое тире (–, – , что соответствует ширине строчной буквы «n») и длинное тире (—, — , что является шириной строчной буквы «м»). Не путайте их с дефисом (-), который вовсе не тире, а знак препинания.
Дефис
Дефисы и тире перепутаны до такой степени, что некоторые теперь используют их почти как взаимозаменяемые. Некоторые шрифты, такие как Adobe Garamond Pro, сохраняют дефисы в их исходной форме; эти дефисы больше похожи на диагональный штрих пера каллиграфа, чем на прямую горизонтальную линию. Вы также часто будете видеть дефисы, используемые вместо знака минус; однако для этой цели в некоторых шрифтах доступен более длинный символ.
Вы также часто будете видеть дефисы, используемые вместо знака минус; однако для этой цели в некоторых шрифтах доступен более длинный символ.
Хотя дефис немного похож на тире или знак минус, это знак препинания. Его следует использовать в первую очередь для переноса слов в выравнивание по ширине. В Интернете это не вызывает особого беспокойства, потому что, как уже упоминалось, в браузерах нет стандартного контроля расстановки переносов. Дефис также следует использовать в составных модификаторах (таких как «тонкая настройка»), для соединения цифр в телефонных номерах и в некоторых других редких случаях (подробно описанных в Википедии).
Эн Дэш и Эм Дэш
В статье «Элементы типографского стиля» , которая является неофициальной библией современного типографа , «Роберт Брингхерст рекомендует, чтобы тире в тексте представляли собой короткое тире с двумя пробелами по бокам. Это гораздо менее разрушительно для визуального восприятия, чем использование длинного тире без пробела, которое рекомендуется в редакционных книгах по стилю, таких как Чикагское руководство по стилю , потому что между тире и символами по обе стороны от него меньше напряжения.
Зачем идти против Чикагское руководство по стилю в данном случае? Причина в том, что руководства по стилю касаются в основном пунктуации, а не типографики. Короткое тире, окруженное пробелами, дает тот же эффект, что и длинное тире без пробелов, но с типографской точки зрения оно менее разрушительно. Это был большой спор между моим редактором и мной, когда я писал свою книгу.
Практика использования двух дефисов вместо тире осталась со времен пишущих машинок. Помимо того, что это визуально мешает сглаживанию блоков текста, теперь в нем нет необходимости с более богатыми наборами символов, доступными для типографов.
Короткое тире также используется для обозначения диапазона чисел (например, «7–10 дней»), хотя в этом случае оно не окружено пробелами.
Использовать умные кавычки, фиктивные
Кавычка, которая появляется, когда вы печатаете « на вашем компьютере, не является настоящей кавычкой (если ваш текстовый процессор или программа верстки не имеет автоматического форматирования). Настоящие кавычки иногда называют «умными кавычками», и правильная должна использоваться в зависимости от того, открываете ли вы или закрываете котировку. Чтобы открыть коммерческое предложение, используйте « (
Настоящие кавычки иногда называют «умными кавычками», и правильная должна использоваться в зависимости от того, открываете ли вы или закрываете котировку. Чтобы открыть коммерческое предложение, используйте « ( “ ), а для закрытия цитаты используйте » ( ” ). Для открытия одинарных кавычек используйте ‘ ( ‘ ), а для закрытия одинарных кавычек и апострофов используйте ’ ( ’ ). CMS, такие как WordPress, обычно либо автоматически преобразуют глупые кавычки в умные, либо имеют плагины для этой работы.
Умные цитаты в действии
CNN использует глупые цитаты, которые выглядят неуклюжими и безжизненными, в то время как The New York Times использует умные цитаты, которые выглядят чистыми и изощренными:
Умные кавычки настолько сексуальны, что их извилистые формы можно использовать в качестве украшения, как, например, в этой цитате из блога Джейсона Санта-Марии, в которой умные кавычки представлены только в теневой форме:
Кавычки не измеряют Up
Символы « и » на клавиатуре также часто используются для обозначения футов и дюймов (рост Стива Джобса 6 футов 2 дюйма). Это тоже технически неверно. Для футов следует использовать ′ (
Это тоже технически неверно. Для футов следует использовать ′ ( ′ ), а для дюймов – ″ ( ″ ). (На самом деле рост Стива Джобса 6 футов 2 дюйма.)
Обратите внимание, что многие настольные издательские программы настолько продвинуты, что автоматически (и неправильно) вставляют «умные» апострофы и кавычки во всех этих ситуациях. Это можно изменить в настройках программы, но самый быстрый способ обойти это — просто скопировать и вставить правильную отметку из «менее сложного» текстового редактора.
+1 Для правильных математических символов
Иногда в спешке мы используем неправильные отметки для математических символов. Например, как мы узнали выше, дефис не является знаком минус (-, &минус; ). Кроме того (без каламбура), ни x, ни звездочка (*) не являются символами умножения (×, × ).
Правильные дроби не только добавляют элегантности типографике, но и делают их более узнаваемыми. Использование косой черты в ваших дробях ( 1 ⁄ 3 ) не ½ (
Использование косой черты в ваших дробях ( 1 ⁄ 3 ) не ½ ( ½ ) так круто, как использование правильной вульгарной дроби (как ее называют).
Некоторые другие символы сложнее заменить обычными символами, например, когда вы пишете 98¢ ( ¢ ) и 104° F ( ° ). У вас может возникнуть соблазн просто напечатать их как «центы» и «градусы».
Многоточие всегда дает больше возможностей
Иногда это больше, чем кажется на первый взгляд. Большинство из нас набирает многоточие в виде трех точек (…), но большинство шрифтов снабжены собственными символами (…, … ), которые располагаются немного дальше друг от друга. Чикагское руководство по стилю заставляет вас думать, что правильное многоточие состоит из точек, разделенных пробелами (…), но любой типограф знает, что это слишком мешает основному тексту. Некоторые типографы предпочитают создавать собственные многоточия, используя тонкие пробелы (9). 0358 &тонкий; ) между периодами (. . .). Но ваше суждение лучше; выберите способ многоточия, который сделает ваш текстовый блок наиболее последовательным (что никогда не будет с полными пробелами между точками). в кафе, и это мало чем отличается от того, если бы вы работали над своим резюме в кафе во Франции. Как бы вы ни были наивны, иногда использование правильного диакритического знака… критично. Диакритический знак — это знак, который ставится рядом с буквой (обычно над или под ней) для изменения ее звучания. Наиболее распространенным диакритическим знаком в английском языке является акут (´), который используется в ряде слов, заимствованных из других языков, и который иногда очень важен, например, для того, чтобы заявить о своей страсти к саке.
0358 &тонкий; ) между периодами (. . .). Но ваше суждение лучше; выберите способ многоточия, который сделает ваш текстовый блок наиболее последовательным (что никогда не будет с полными пробелами между точками). в кафе, и это мало чем отличается от того, если бы вы работали над своим резюме в кафе во Франции. Как бы вы ни были наивны, иногда использование правильного диакритического знака… критично. Диакритический знак — это знак, который ставится рядом с буквой (обычно над или под ней) для изменения ее звучания. Наиболее распространенным диакритическим знаком в английском языке является акут (´), который используется в ряде слов, заимствованных из других языков, и который иногда очень важен, например, для того, чтобы заявить о своей страсти к саке.
Акцент часто путают с прямым ударением (`), который наклонен влево и легко доступен на американских клавиатурах ниже тильды (~). Серьезный акцент на самом деле встречается в английском языке гораздо реже, чем острый. Если вы когда-нибудь увидите его снова, вы можете подумать, что у вас дежа вю.
Если вы когда-нибудь увидите его снова, вы можете подумать, что у вас дежа вю.
Чтобы вставить острый ударение в Mac OS X, удерживайте клавишу Option при вводе «e», а затем введите букву, которая должна отображаться под ударением (так что, если вы хотите «é», вы должны ввести « д” дважды). Поиграйте с Option + u, i и ~, и перед вами откроется целый мир диакритических знаков.
Лигатуры объединяют буквы
На заре печати, когда шрифт набирался свинцовым шрифтом, условные обозначения, на которых устанавливались символы, затрудняли установку определенных пар символов достаточно близко друг к другу. Например, в буквосочетании «fi» верхний конец «f» торчал так далеко, что букву нельзя было поставить достаточно близко к «i» из-за точки на «i». Таким образом, многие шрифты (обычно классические, такие как Adobe Garamond) имеют лигатуры для определенных пар, которые фактически объединяют формы букв вместе. Некоторые современные шрифты, такие как Helvetica, также имеют лигатуры, но их влияние незначительно.
Ниже вы можете видеть, что лигатуры нужны в некоторых шрифтах больше, чем в других. Обратите внимание, что лигатура «fi» более важна для чистоты типографики в Adobe Garamond, чем в Helvetica. Из-за этого разные шрифты имеют разные лигатуры.
Помимо «fi», лигатуры чаще всего нужны для группировок «fl», «ff», «ffi» и «ffl». Ниже вы можете видеть, что Apple прекрасно использует лигатуру «ffl» в обработке типа «iPod shuffle».
Использование лигатур на практике
Очевидно, что вводить лигатуры каждый раз, когда они вам нужны, нецелесообразно. Даже если вы это сделаете, ваш контент в конечном итоге может не отображаться шрифтом, оснащенным соответствующими символами. К счастью, плагины, такие как Ligature.js от jQuery, автоматически вставляют наиболее часто поддерживаемые лигатуры, где это необходимо.
Но будьте осторожны: даже если нужные символы доступны, вы можете затруднить пользователям поиск текста на странице. В настоящее время браузеры Internet Explorer и WebKit, такие как Chrome и Safari, сопоставляют лигатуры с соответствующими парами букв при использовании команды поиска (например, когда пользователь ищет на странице слово «рис»), тогда как Firefox этого не делает.
Свойство font-variant-ligatures CSS3
Свойство CSS3 font-variant-ligatures отображает правильные лигатуры, не вмешиваясь в фактический HTML-код страницы, тем самым сохраняя полную функциональность команды поиска во всех браузерах. В этом случае, хотя Internet Explorer, Chrome и Safari в настоящее время не поддерживают это свойство, Firefox поддерживает.
Итак, если вы применяете лигатуры на уровне контента, то ваши пользователи Firefox не смогут использовать для них команду поиска. А если использовать font-variant-ligatures , только ваши пользователи Firefox увидят лигатуры. Из-за неравномерной поддержки браузером лигатур полное игнорирование лигатур в основной копии не было бы неразумным. Тем не менее, отсутствие лигатур в больших заголовках и заголовках может быть более очевидным, поэтому может быть целесообразным выбрать предпочтительный метод поддержки.
Быть разумным
Очевидно, что отслеживание и внедрение некоторых из этих типографских деталей может показаться довольно утомительным. К счастью, у большинства веб-фреймворков и CMS есть подключаемые модули, которые позаботятся об этом за вас, а некоторые элементы управления типографикой CSS3, по крайней мере, начинают поддерживаться в браузерах.
К счастью, у большинства веб-фреймворков и CMS есть подключаемые модули, которые позаботятся об этом за вас, а некоторые элементы управления типографикой CSS3, по крайней мере, начинают поддерживаться в браузерах.
Но, как и во всех вопросах дизайна и производства, в игру вступает экономия. Вы можете решить, что реализация некоторых из этих деталей просто не стоит усилий. Что важно, так это как минимум знание типографского этикета , чтобы вы могли положиться на него, когда это важно, и принимать мудрые решения, подходящие для вашего проекта.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные с ними ресурсы:
- Как печатать Узнайте, как на самом деле печатать эти символы на вашем компьютере.
- Элементы типографского стиля , Роберт Брингхерст Страница заказа на Amazon неофициальной библии современных типографов. Эта книга полна отличных советов по любым типографским деталям, которые только можно себе представить.

- Элементы типографского стиля в применении к Интернету Адаптация классической книги Роберта Брингхерста для Интернета.
Этот пост основан на главе из будущей книги Дэвида «Дизайн для хакеров: реверс-инжиниринг красоты», которая будет опубликована в сентябре 2011 года.
типографика | Определение, история и факты
Морисон, Стэнли: образец Times New Roman
Посмотреть все СМИ
- Ключевые люди:
- Эль Лисицкий Ян Чихольд Стэнли Морисон Милтон Глейзер Джон Фелл
- Связанные темы:
- Римский блочная книга слизняк шрифт подвижный тип
Просмотреть весь связанный контент →
Резюме
Прочтите краткий обзор этой темы
типографика , дизайн или выбор форм букв, которые должны быть организованы в слова и предложения для размещения в блоках шрифта при печати на странице. Типография и типограф, который ее практикует, могут также заниматься другими, связанными с этим вопросами — подбором бумаги, выбором чернил, методом печати, дизайном переплета, если под рукой находится книга, — но слово типографика без модификатора чаще всего обозначает деятельность и заботы тех, кто больше всего вовлечен и связан с определением внешнего вида печатной страницы.
Понятое таким образом, типографика по определению почти — но не совсем — не существовала до изобретения печати подвижными литерами в середине 15-го века, и, понимаемое таким образом, этот термин можно применять только в расширении по аналогии, если это вообще возможно, к «чтению», при котором подручный материал представляет собой нечто иное, чем слова, остающиеся неподвижными на плоских твердых поверхностях. Электронно созданная буква, которая доживает свою короткую жизнь, двигаясь по лицевой стороне вывески или электронно-лучевой трубки, не является типографским произведением. Типографика, таким образом, существует где-то между крайностью рукописного письма, с одной стороны, и мимолетным изображением на электронном устройстве, с другой. Будь то буква, выполненная металлическим шрифтом или фотографическим изображением, уже не имеет значения для определения предмета, а то, является ли готовое изделие книгой или страницей, ни на йоту не влияет на его включение в типографику.
Природа книгопечатания
Типографика как полезное искусство
Обзор типографики предполагает, что ряд обобщенных наблюдений может быть разумным:
Во-первых и наиболее важно, книгопечатание и печать, механические процессы, с помощью которых реализуются планы типографа, являются полезными искусствами. Хотя действительно существует прекрасная типографика, типографика — это не изобразительное искусство. Книги, основной источник типографских образцов, в основном пишутся людьми, которым есть что сказать; их отбирают для печати в основном издатели, которые видят заслугу и надеются на прибыль в распространении высказываний писателей среди аудитории; должным образом они редактируются, оформляются и печатаются в основном мастерами, чьи границы установлены для них соображениями, относящимися к потребностям писателей в общении и потребностям читателей в понимании и оценке. Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Хотя действительно существует прекрасная типографика, типографика — это не изобразительное искусство. Книги, основной источник типографских образцов, в основном пишутся людьми, которым есть что сказать; их отбирают для печати в основном издатели, которые видят заслугу и надеются на прибыль в распространении высказываний писателей среди аудитории; должным образом они редактируются, оформляются и печатаются в основном мастерами, чьи границы установлены для них соображениями, относящимися к потребностям писателей в общении и потребностям читателей в понимании и оценке. Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Но сказать — как это сделала покойная Беатриса Уорд, одна из великих типографских авторитетов Англии, — что печать должна быть невидимой, не значит сказать, что типограф не может внести свой вклад; сказать, что книгопечатание является функциональным искусством и, как таковое, не должно вставать между писателем и читателем, не означает, что есть только одно решение каждой типографской проблемы, что эстетика, вкус, личные суждения и воображение не могут найти места для решения. выражение в типографской студии.
выражение в типографской студии.
Тем не менее, есть ограничения на то, что типограф может и не может делать; ибо, помимо того, что это полезное искусство с общепринятым первым использованием передачи информации, книгопечатание по крайней мере по трем причинам является вторичным искусством.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчас
Во-первых, он вторичен в том смысле, что его основные материалы, алфавиты или другие подобные системы обозначений, с которыми он работает, не являются его собственным изобретением. Влияние этого факта на художественную форму очевидно. Вообще говоря, западное письмо или печать осуществляется с использованием относительно небольшого числа отдельных букв, которые можно сгруппировать в почти бесконечное число смысловых перестановок. Даже несмотря на языковые различия, формы букв и шрифты переходят из одного языка в другой. Поскольку количество изображений (букв), которые необходимо разработать, ограничено и полностью управляемо, работа шрифтового дизайнера упрощается. Перенос языка делает возможным создание осмысленных типологий, эволюцию международных стилей и условностей, а также развитие критериев и традиций вкуса, с помощью которых типографы улучшают свою работу. В результате можно с уверенностью сказать, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8000 и, весьма вероятно, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
Перенос языка делает возможным создание осмысленных типологий, эволюцию международных стилей и условностей, а также развитие критериев и традиций вкуса, с помощью которых типографы улучшают свою работу. В результате можно с уверенностью сказать, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8000 и, весьма вероятно, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
В отличие от этого, японский метод письма и печати включает в себя комбинацию систем — около 3000 кандзи (символы, основанные на китайских иероглифах), сейчо (на основе написанного кистью кана) и две группы фонетических символов ( хирагана и катакана ), каждый из которых состоит из 46 отдельных символов. Проблема индивидуального проектирования около 3000 символов, некоторые из которых невероятно сложны, не из тех, с которыми многие дизайнеры могут справиться за всю жизнь. В результате, по сути, у японских типографов было всего два шрифта на выбор — 9.0367 mincho , примерно эквивалентный западному роману, и Gothic, функционально японский шрифт без засечек. В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
Проблема индивидуального проектирования около 3000 символов, некоторые из которых невероятно сложны, не из тех, с которыми многие дизайнеры могут справиться за всю жизнь. В результате, по сути, у японских типографов было всего два шрифта на выбор — 9.0367 mincho , примерно эквивалентный западному роману, и Gothic, функционально японский шрифт без засечек. В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
Во-вторых, типограф ограничен правилами чтения, которые он практически не контролирует. Внешний вид книжной страницы, хорошо или плохо оформленной, больше зависит от того, что западные читатели начинают с верхнего левого угла страницы и читают справа, строка за строкой, пока не доберутся до конца, чем от эстетические пожелания дизайнера. Многих типографов уже давно привлекает чистый и лаконичный вид так называемого шрифта без засечек (два маленьких основания, на которые опираются вертикальные элементы строчной буквы «n», являются засечками, как и указывающая назад плита поверх строчной буквы «i»). ” или “l”, а шрифты без засечек – это шрифты, в которых такие украшения отсутствуют [ Т I ]). Но трудность заключается в том, что почти каждое когда-либо завершенное исследование указывало на то, что шрифт без засечек труднее читать в тексте, чем шрифт с засечками. Вполне может быть, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх так, чтобы каждая буква занимала отдельную строку без горизонтальной связи с предыдущими и последующими буквами, очевидное преимущество шрифтов с засечками в это отношение может исчезнуть.
” или “l”, а шрифты без засечек – это шрифты, в которых такие украшения отсутствуют [ Т I ]). Но трудность заключается в том, что почти каждое когда-либо завершенное исследование указывало на то, что шрифт без засечек труднее читать в тексте, чем шрифт с засечками. Вполне может быть, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх так, чтобы каждая буква занимала отдельную строку без горизонтальной связи с предыдущими и последующими буквами, очевидное преимущество шрифтов с засечками в это отношение может исчезнуть.
Чтобы рассмотреть еще один пример ограничений, наложенных на типографа необходимостью работать с правилами чтения, можно утверждать, что внешний вид печатной страницы будет изменен, а одна из мелких неприятностей чтения — «двоение», при котором глаза заканчивают строку, а затем возвращаются к левому полю и начинают ту же самую строку снова и снова — можно было бы исключить, если бы людей можно было убедить принять следующий образец чтения:
Типографика как искусство связана с дизайном,
в форме организованного письма выбора или
слова и предложения для размещения в блоках типа
.
page a при печати как
или
Типографика как искусство связана с дизайном,
otni dezinagro eb ot smrof rettel fo ,noitceles ro
слова и предложения для размещения в блоках типа
.egap для запуска gnitnirp sa
Но дело, конечно, в том, что проблемы, связанные с получением принятия любого столь фундаментального изменения, как это, кажутся столь многочисленными и настолько существенными, что исключают возможность их дальнейшего рассмотрения кем-либо, кроме авторов типографских журнальных статей или учебников. Основные изменения в формате письменного текста, приписываемые типографу или его более ранней форме, печатнику-типографу, были незначительными, хотя иногда и значительными, как, например, в практике разделения последующих предложений точками или разделения абзацев. которые в рукописных рукописях отделялись только вставкой писцового знака абзаца без начала новой строки или отступа).
В-третьих, кажется разумным назвать книгопечатание второстепенным искусством, потому что подобно тому, как типограф использует формы букв и условности чтения, над которыми у него мало контроля, так и то, что он вносит, возникает только благодаря вмешательству механического процесс, который чаще всего, по крайней мере в 20-м веке, становился прерогативой печатника, так что типограф практикует свое искусство, по крайней мере, однажды удаленное от его конечного продукта. Крайний пример последствий такой ситуации можно было наблюдать в первые годы создания компьютерных шрифтов, в которых, по мнению многих, большинство начертаний совершенно ясно указывало на то, что они были разработаны специалистами, чьи первые способности не были в области типография. И когда позже к этому процессу были привлечены типографы, они обнаружили, что им приходится работать через экспертов по электронике, точно так же, как в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
Крайний пример последствий такой ситуации можно было наблюдать в первые годы создания компьютерных шрифтов, в которых, по мнению многих, большинство начертаний совершенно ясно указывало на то, что они были разработаны специалистами, чьи первые способности не были в области типография. И когда позже к этому процессу были привлечены типографы, они обнаружили, что им приходится работать через экспертов по электронике, точно так же, как в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
Уже стало очевидным, что в разговоре о типографах и типографике присутствует, в худшем случае, некоторая путаница и, по крайней мере, некоторое отсутствие единообразия. Сами слова имеют относительно недавнее происхождение и сознательно использовались в их современном значении только примерно с середины 20 века. Сложность, конечно, в самом процессе. Гутенберг был сам себе типографом. На самом деле вполне может быть, что его основным личным вкладом в изобретение книгопечатания была разработка способа вырезания и отливки шрифта таким образом, чтобы после того, как форма буквы была зафиксирована и подготовлены формы, каждая форма буквы могла быть воспроизведена. снова и снова в одном относительно простом процессе. Он также был издателем, который взял на себя риск капитала при выборе и подготовке материалов для печати для продажи; предположительно он был тем человеком, который разработал макет каждой страницы; он, возможно, сделал все необходимое редактирование и, конечно же, либо печатал, либо руководил помощником в печати готового продукта. С течением времени многие функции, которые вначале выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом.
снова и снова в одном относительно простом процессе. Он также был издателем, который взял на себя риск капитала при выборе и подготовке материалов для печати для продажи; предположительно он был тем человеком, который разработал макет каждой страницы; он, возможно, сделал все необходимое редактирование и, конечно же, либо печатал, либо руководил помощником в печати готового продукта. С течением времени многие функции, которые вначале выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом. . Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции. Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
. Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции. Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
В скобках важно отметить, что в целом основные примеры действительно прекрасной типографики — значительные разработки, открывшие возможности для совершенствования типографского искусства, и, по сути, преобладание типографских образцов, выдающиеся — были выпущены издателем, типографом и типографом, работающими в рамках обычных повседневных требований своей обычной деятельности. Такое заявление, однако, не должно восприниматься как пренебрежение выдающимися заслугами, оказанными лучшими работами так называемых частных издательств, и ценными демонстрационными томами, выпущенными в ограниченном количестве крупными издательствами, такими как издательство Кембриджского университета в Англии, в держась, чтобы увидеть лучшее, на что способно ремесло, и, таким образом, служить моделями для самого ремесла.
Что такое типографика и почему она важна? [Руководство на 2022 год]
Будь то на наших телефонах, в книгах или на веб-сайтах, мы постоянно перевариваем написанное. От буклетов с инструкциями до витрин магазинов шрифт окружает нас повсюду.
Мы часто размышляем о силе письменного слова, но редко задумываемся о роли дизайнера в воспроизведении тона слова или предложения.
За кулисами дизайнер нашел время, чтобы рассмотреть взаимосвязь между внешним видом текста и тем, что в нем говорится. На самом деле, различные настроения, атмосферы и даже тенденции могут быть выражены просто через выбор шрифта. Но что такое типографика на самом деле — и почему это так важно?
В этой статье мы расскажем все, что вам нужно знать о типографике. Мы начнем с определения типографики, включая краткую историю ее происхождения.
Затем мы рассмотрим преимущества хорошей типографики и влияние, которое она может оказать на ваших пользователей. Наконец, мы рассмотрим различные элементы, составляющие типографику, и их значение.
Наконец, мы рассмотрим различные элементы, составляющие типографику, и их значение.
Вот что мы рассмотрим:
- Что такое типографика?
- Почему важна типографика?
- The different elements of typography
- Fonts and typefaces
- Contrast
- Consistency
- White space
- Alignment
- Color
- Hierarchy
- How to choose the correct typeface for your website
- Conclusion
Готовый? Давайте погрузимся!
1. Что такое типографика?
Давайте начнем с основ: что такое типографика?
Типографика — это искусство расположения букв и текста таким образом, чтобы текст был разборчивым, четким и визуально привлекательным для читателя.
Он включает в себя стиль, внешний вид и структуру шрифта, которые призваны вызывать определенные эмоции и передавать определенные сообщения. Короче говоря, типографика — это то, что оживляет текст.
В этом видео Ольга, наставник CareerFoundry по дизайну пользовательского интерфейса, рассказывает о том, почему типографика так важна и как она влияет на ваших пользователей:
Очень краткая история типографики
Типографику можно датировать 11 веком, во время изобретения подвижного шрифта. До эпохи цифровых технологий типографика была специализированным ремеслом, связанным с книгами и журналами, а в конечном итоге и с общественными работами.
Первый пример книгопечатания можно увидеть в Библии Гутенберга, которая положила начало революции книгопечатания на Западе.
Забавный факт: стиль шрифта, используемый в Библии Гутенберга, теперь известен как Textura, и сегодня вы найдете его в раскрывающемся меню шрифтов в основных настольных приложениях!
Перенесемся в наши дни, когда типографика в основном ассоциируется как с миром цифрового дизайна, так и с печатью.
С появлением Интернета произошел творческий взрыв типографского искусства. Внезапно веб-дизайнеры получили в свое распоряжение множество шрифтов и вариантов шрифтов, что сделало типографику визуально более разнообразной, чем когда-либо прежде.
2. Почему важна типографика?
Типографика — это гораздо больше, чем просто выбор красивых шрифтов: это жизненно важный компонент дизайна пользовательского интерфейса.
Хорошая типографика создаст сильную визуальную иерархию, обеспечит графический баланс веб-сайта и задаст общий тон продукта. Типографика должна направлять и информировать ваших пользователей, оптимизировать читабельность и доступность, а также обеспечивать отличный пользовательский опыт.
Давайте углубимся в то, почему типографика так важна.
Типографика повышает узнаваемость бренда
Хорошая типографика не только повышает индивидуальность веб-сайта, но и ваши пользователи подсознательно начинают ассоциировать шрифт, представленный на вашем сайте, с вашим брендом.
Уникальная последовательная типографика поможет вам завоевать доверие пользователей, завоевать их доверие и способствовать развитию вашего бренда.
Типографика влияет на принятие решений
Типографика оказывает сильное влияние на то, как пользователи переваривают и воспринимают информацию, передаваемую текстом.
Привлекательный шрифт гораздо более убедителен, чем слабые шрифты, которые не усиливают смысл текста.
Типографика удерживает внимание читателей
Хорошая типографика может быть причиной того, что кто-то останется на вашем сайте на одну минуту или на полчаса.
Важно, чтобы ваш веб-сайт был визуально стимулирующим и запоминающимся, и типографика играет в этом процессе огромную роль.
3. Различные элементы типографики
Чтобы начать работу с типографикой, вам сначала нужно разобраться с восемью основными элементами типографского дизайна.
Шрифты и гарнитуры
Существует некоторая путаница, связанная с разницей между гарнитурами и шрифтами, и многие считают их синонимами.
Гарнитура представляет собой стиль дизайна, который включает в себя множество символов разного размера и веса , тогда как шрифт представляет собой графическое представление текстового символа .
Проще говоря, гарнитура — это семейство связанных шрифтов, а шрифты относятся к весу, ширине и стилям, которые составляют гарнитуру.
Существует три основных вида шрифта: с засечками, без засечек и декоративный.
Вот наглядный пример каждого:
Serif
Как видно из приведенного выше наглядного примера, шрифты с засечками идентифицируются по дополнительным знакам в конце букв.
Добавление этих маленьких штрихов и элементов придает шрифтам с засечками дух традиции, истории, авторитета и целостности.
Поэтому неудивительно, что вы увидите этот «классический» стиль, используемый, например, для заголовков газет или для шрифта, используемого в книгах.
Times New Roman, оригинальный шрифт Microsoft Word, представляет собой шрифт с засечками. В 2007 году он был заменен шрифтом без засечек Calibri.
В 2007 году он был заменен шрифтом без засечек Calibri.
Без засечек
Как следует из названия, шрифты без засечек определяются тем, чего им не хватает.
Без более традиционных штрихов и тире с засечками семейство шрифтов без засечек выглядит гораздо более современным и жирным. В результате он легко читается и при использовании в заголовках привлекает ваше внимание больше, чем шрифт с засечками.
Например, логотип CareerFoundry, а также шрифт, использованный в этой статье блога, — без засечек. К популярным шрифтам без засечек относятся Helvetica и Arial, которые используются по умолчанию, когда вы начинаете писать в Google Doc.
Декоративный
Как следует из названия, функция этого шрифта скорее эстетическая, чем удобочитаемая. В результате вы, скорее всего, увидите их в названиях брендов, логотипах и кратких названиях.
Пройдитесь по местному продуктовому магазину или магазину игрушек, и вы увидите декоративные шрифты, прыгающие на вас с каждой полки. Только представьте, что вы пытаетесь прочитать целую статью, написанную в них!
Только представьте, что вы пытаетесь прочитать целую статью, написанную в них!
Декоративные шрифты отлично подходят для того, чтобы позволить пользователю продемонстрировать еще больше индивидуальности, чувства и уникальности при выборе шрифта.
Лучшие практики пользовательского интерфейса для использования шрифтов
Хорошо знать, что такое типографика, но вам также необходимо научиться эффективно использовать ее в контексте. Это в значительной степени относится к дизайну пользовательского интерфейса.
Чтобы интерфейс не перегружался и не загромождался, хороший дизайнер никогда не будет использовать более трех шрифтов — и сведет к минимуму количество декоративных шрифтов.
Большинство дизайнеров пользовательского интерфейса сочетают шрифты с засечками со шрифтами без засечек, например, помещая основной текст в шрифт с засечками, а заголовок — в шрифт без засечек, или наоборот.
Контраст
Подобно иерархии, контраст помогает передать читателям, какие идеи или сообщения вы хотите подчеркнуть.
Потратив некоторое время на контраст, вы сделаете свой текст интересным, содержательным и привлекающим внимание. Большинство дизайнеров создают контраст, играя с различными шрифтами, цветами, стилями и размерами, чтобы создать впечатление и разбить страницу.
Согласованность
Поддержание единообразия шрифтов является ключом к тому, чтобы избежать запутанного и беспорядочного интерфейса.
При передаче информации важно придерживаться одного и того же стиля шрифта, чтобы ваши читатели сразу поняли, что они читают, и начали замечать закономерность.
Хотя в какой-то степени можно поиграть с уровнями иерархии, рекомендуется установить согласованную иерархию шрифтов (один согласованный шрифт для заголовков, другой для подзаголовков) и придерживаться ее.
Пустое пространство
Белое пространство, которое часто называют «негативным пространством», представляет собой пространство вокруг текста или графики.
Это часто упускается из виду и обычно остается незамеченным пользователем, но правильное использование пробелов гарантирует, что интерфейс не загроможден, а текст удобочитаем.
Пустое пространство может даже привлечь внимание к тексту и создать общее эстетическое впечатление. Пустое пространство часто принимает форму полей, отступов или просто областей без текста или графики.
Выравнивание
Выравнивание — это процесс объединения и компоновки текста, графики и изображений для обеспечения одинакового пространства, размера и расстояния между каждым элементом.
Многие дизайнеры пользовательского интерфейса создают поля, чтобы их логотип, заголовок и основная часть текста были выровнены друг с другом.
При настройке пользовательского интерфейса рекомендуется обращать внимание на отраслевые стандарты. Например, выравнивание текста по правому краю покажется нелогичным для читателей, которые читают слева направо.
Цвет
Цвет — один из самых захватывающих элементов типографики. Именно здесь дизайнеры могут проявить творческий подход и поднять интерфейс на новый уровень.
Цвет текста, однако, не следует воспринимать легкомысленно: выбор цвета шрифта может выделить текст и передать тон сообщения — , но неправильный выбор может привести к беспорядку в интерфейсе и тексту, который конфликтует с цвета сайта.
Цвет состоит из трех ключевых компонентов: значения, оттенка и насыщенности.
Хороший дизайнер знает, как сбалансировать эти три компонента, чтобы текст был привлекательным и разборчивым даже для людей с нарушениями зрения. Часто дизайнеры проверяют это, просматривая текст в формате 9.0111 оттенки серого (без цвета) и корректировка, если текст слишком темный или слишком светлый по сравнению с цветом фона.
Если вы хотите узнать больше об эффективном применении этого в дизайне, ознакомьтесь с нашим полным руководством по теории цвета.
Иерархия
Установление иерархии — один из важнейших принципов типографики.
Типографская иерархия направлена на создание четкого различия между выделяющимися фрагментами текста, которые должны быть замечены и прочитаны в первую очередь, и стандартным текстовым текстом.
В эпоху коротких периодов внимания, вызванных социальными сетями, дизайнерам настоятельно рекомендуется быть краткими и создавать шрифты, которые позволяют пользователям потреблять необходимую информацию за короткие промежутки времени.
Иерархия может быть создана с использованием размера, цвета, контраста и выравнивания.
Например, если у вас есть строка текста со значком восклицательного знака в начале, которая выделена красным цветом и больше, чем предыдущая копия, это визуальная подсказка для читателей, что это призыв к действию.
Наиболее типичным примером типографской иерархии является размер : заголовки всегда должны быть больше, чем подзаголовки и стандартный текст.
4. Как выбрать правильный шрифт для своего веб-сайта?
Теперь, когда мы ознакомились с самой типографикой и ее элементами, давайте поговорим о процессе подбора шрифтов для вашего интерфейса.
Выбрать шрифт для своего веб-сайта намного сложнее, чем кажется на первый взгляд.
С таким количеством различных шрифтов и гарнитур на выбор легко растеряться. Чтобы сделать правильный выбор, нужно гораздо больше, чем просто увидеть, что выглядит красиво. Вот несколько ключевых соображений:
Подумайте о личности
Что вы хотите, чтобы ваши пользователи чувствовали, когда они впервые заходят на ваш сайт? Хотите создать дружескую атмосферу?
Вы хотите, чтобы сайт выглядел высококлассным, гостеприимным, игривым или серьезным?
Крайне важно, чтобы типографика отражала индивидуальность бренда или продукта. Хорошая отправная точка, когда вы сталкиваетесь с этой проблемой, — определить основные черты вашего бренда и начать собирать шрифты, которые отражают эти черты.
Хорошая отправная точка, когда вы сталкиваетесь с этой проблемой, — определить основные черты вашего бренда и начать собирать шрифты, которые отражают эти черты.
Отсюда вы можете начать замечать тенденцию.
Отражение тона
Не менее важно учитывать, как шрифт гармонирует с тоном сообщения.
Например, если вы хотите передать серьезную или важную информацию, выберите менее стилизованный или декоративный шрифт, который будет хорошо читаться и не будет отвлекать внимание.
Не экономьте на функциональности
Функциональность так же важна, как и форма: нет ничего хуже, чем веб-сайт, который выглядит красиво, но совершенно неразборчив, что заставляет вас нажать не ту кнопку или свернуть не туда из-за неясных инструкций.
Решая, какие гарнитуры включить в свой интерфейс, отложите в сторону стиль, эстетику и голос и подумайте, является ли шрифт разборчивым, читабельным и доступным.
Можно ли читать текст без напряжения? Достаточно ли различны персонажи?
Учитывайте производительность
Одна вещь, которую часто упускают из виду многие дизайнеры, — это выбор шрифтов, удобных для веб-браузера.
Широко используемые библиотеки шрифтов, такие как шрифты Google, предлагают файлы веб-шрифтов, которые можно без проблем отображать в браузере.
Совет: при загрузке веб-шрифтов никогда не загружайте больше наборов символов, чем вам нужно. Так вы избежите лишнего веса!
Вдохновитесь
Если вы не знаете, с чего начать, найдите время, чтобы посмотреть, что делают другие люди.
Откройте глаза на типографику, которую вы видите вокруг себя.
Можете ли вы заметить похожие закономерности? Вы видите хорошие и плохие примеры типографики? Даже отслеживание типографских хэштегов в социальных сетях или поиск типографики в Pinterest даст вам хорошее представление о том, что там есть.
Прочтите это руководство на сайте UX Collective или в статье блога по типографике Adobe XD , чтобы получить дополнительные рекомендации и вдохновение.
Уделите немного времени тестированию
Лучший способ расшифровать, какой шрифт использовать для вашего интерфейса? Тестируйте, тестируйте, тестируйте!
Собирая полезные отзывы от реальных пользователей, вы получите более четкое представление о том, что работает, а что нет, что понятно, а что кажется нелогичным или неуклюжим.
В этом видео Элизе Тодд рассказывает нам об основных процессах набора текста и дает нам практическое руководство в Adobe XD:
5. Заключение
Типографика часто упускается из виду, но это важнейший компонент дизайна пользовательского интерфейса.
Овладение типографикой поможет вам стать фантастическим дизайнером пользовательского интерфейса! Если вы не знаете, с чего начать, почему бы не зайти на свои любимые веб-сайты и не начать записывать, какие шрифты они выбрали.
Хотите узнать больше о дизайне пользовательского интерфейса? Ознакомьтесь с этими похожими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- 32 элемента пользовательского интерфейса для дизайнеров пользовательского интерфейса: ваш полный глоссарий
- Вот как создать значок с нуля: пошаговое руководство
Все, что вам нужно для изучения основ типографики
Я обученный маркетолог и, скорее, дизайнер «сделай сам».
Конечно, я прочитал Ускоренный курс маркетолога по созданию визуального контента и научился некоторым полезным приемам в PowerPoint и Photoshop, которые очень помогли мне в моей работе по контент-маркетингу. Но я действительно хотел вывести свои дизайнерские навыки на новый уровень.
Итак, я спросил всех своих друзей-дизайнеров, каким должен быть мой следующий шаг, и каждый сказал, что нужно пройти курс типографики.
Почему типографика? Оказывается, хотя важность типографики часто упускают из виду, она играет решающую роль в укреплении вашего бренда, создании интереса к вашему продукту и подчеркивании вашего основного сообщения. Зная это, я решил записаться на курс типографики в Массачусетском колледже искусств и дизайна. Не мешало бы научиться отличать хороший шрифт от плохого, верно?
Я узнал гораздо больше. Я понял, что внимание даже к мельчайшим деталям шрифта может изменить мир, когда вы размещаете электронное письмо, электронную книгу или изображение для социальных сетей.
Вот почему я хотел написать этот пост: поделиться самыми важными знаниями и ресурсами с моими коллегами по маркетингу.
Так что скажешь? Готовы ли вы поднять свои навыки проектирования своими руками на новый уровень? Давайте начнем.
Щелкните заголовок раздела ниже, чтобы перейти к этому разделу:
- Что такое типографика?
- Почему важна типографика?
- Типографские определения и термины
- Классификация типов
- Семейства типов
- Типографские шрифты: ресурсы и примеры
Что такое типографика?
До прохождения этого курса типографика — по крайней мере для меня — была больше искусством прокрутки раскрывающегося меню, пока я не нашел шрифт, который выглядел так, как будто он работает. Но оказывается, это намного больше.
Типография — это искусство и техника расположения шрифта, шрифт, означающий буквы и символы.
Обратите внимание, что речь идет не только о дизайне букв и символов; расположение этих букв и символов является такой же важной частью всего этого. Это относится к выбору кегля, длины строки и интервала как в одной строке, так и на всей странице или во всей работе.
Это относится к выбору кегля, длины строки и интервала как в одной строке, так и на всей странице или во всей работе.
Изображение предоставлено: Designspiration
Чтобы понять, в чем заключается важность расположения, мне нравится вспоминать печатный станок Иоганна Гутенберга. В какой-то момент люди практиковали типографику с использованием печатных материалов, то есть буквально брали буквы и символы и располагали их в физическом пространстве.
Сегодня благодаря компьютерам, шрифтам с открытым исходным кодом и масштабируемой компьютерной типографике расположение букв и символов стало намного проще. Но эта физическая часть остается важной даже в цифровой сфере.
Почему важна типографика?
Типографика есть абсолютно везде. Просто посмотрите на свой телефон, рекламный щит, кофейную чашку или даже на различные стили, использованные в этом посте блога. Каждый шрифт, буква и расположение символов играют роль в определении способа передачи сообщения.
Конечно, иногда это может показаться тривиальным, но даже самые незначительные изменения шрифта могут повлиять на внешний вид вашей работы. Например, еще в июне Facebook протестировал на своих пользователях новый шрифт под названием Geneva. Хотя новый шрифт был лишь немного тоньше и легче, чем оригинальный, Helvetica, для некоторых он имел заметное значение.
«Общий эффект — более светлый, более современный блок текста», — объяснил Крис Миллс для BGR.
Изображение предоставлено Mashable.
«Различия между Helvetica и San Francisco незаметны даже для опытного глаза, но они есть», — написала Лиз Стинсон для WIRED . «Несмотря на строгий шрифт без засечек, Сан-Франциско смелее и дружелюбнее, чем Helvetica Neue. Основанный на немецком шрифте DIN, Сан-Франциско дает символам больше пространства для передышки, что облегчает чтение на относительно крошечных мобильных экранах. Высокий и худощавый. , Сан-Франциско занимает мало места, как пользовательский шрифт Google Roboto, который можно считать близким родственником шрифта Apple».
Вынос здесь? Мелкие детали имеют значение.
На самом деле, один из единственных курсов в колледже, который Стив Джобс посещал, был посвящен каллиграфии и типографике, которые, по его мнению, сыграли решающую роль в успехе Apple. Как он однажды сказал в речи на выпускном в Стэнфордском университете: «Если бы я никогда не заглядывал на этот единственный курс в колледже, у Mac никогда не было бы нескольких гарнитур или шрифтов с пропорциональным интервалом». Можете ли вы представить себе мир, в котором продукты Apple не были бы ориентированы на красивый дизайн? Я точно не могу.
Как только вы поймете, как много внимания уделяется тщательному выбору шрифта, вам станет намного легче распознавать различия между шрифтами и понимать, почему они могли быть выбраны в первую очередь. Взгляните на некоторые из приведенных ниже примеров, чтобы лучше понять, что я имею в виду…
Изображение предоставлено Awwwards
Изображение предоставлено Awwwards
90
Изображение предоставлено: Awwwards
Готовы перейти к терминологии типографики? Пойдем.
Типографские определения и термины
Гарнитуры и шрифты
Если вы думали, что эти два слова взаимозаменяемы, вы не одиноки. Но на самом деле они означают две разные вещи.
Типограф Ник Шерман однажды использовал прекрасную аналогию, чтобы объяснить разницу между терминами «гарнитура» и «шрифт». Он предложил сравнить эти типографские термины с музыкальными терминами «песня» и «mp3». Когда вы объясняете, насколько вам нравится та или иная мелодия, вы говорите: «Мне нравится эта песня!» Вы бы не сказали: «Я люблю этот mp3!» Песня — это произведение искусства, а mp3-файл — всего лишь средство доставки.
Те же правила применяются в типографике. Вы должны использовать слово «шрифт» при описании творческой работы (то есть того, что вы видите). Это более абстрактный дизайнерский термин, используемый для обозначения того, как выглядит или ощущается конкретная коллекция. Например, Helvetica – это шрифт.
Если вы описываете физическое воплощение набора букв и символов, вам следует использовать термин «шрифт». Он относится к тому, что вы используете — будь то файл на вашем компьютере или металлический ящик буквы. Это материальное представление набора букв и символов. Например, шрифты Helvetica Bold и Helvetica Light Oblique 9.0003
Он относится к тому, что вы используете — будь то файл на вашем компьютере или металлический ящик буквы. Это материальное представление набора букв и символов. Например, шрифты Helvetica Bold и Helvetica Light Oblique 9.0003
Вот как можно использовать эти два термина в одном предложении:
Анатомия шрифта
Общаться с дизайнерами намного проще, когда вы действительно говорите на их языке, поэтому важно понимать анатомию шрифта.
Каждая часть буквы имеет свой специальный термин, подобный костям в человеческом теле. Ниже вы увидите три схемы, которые объясняют состав отдельных букв, как эти элементы взаимодействуют друг с другом и как они располагаются на линии.
Например, возьмем слово «Неисправность», как показано на рисунке ниже.
Вот как определяется каждый из терминов:
- Базовый уровень: Линия, на которой расположены буквы.
- Высота заглавной буквы: Расстояние от базовой линии до верха заглавной буквы.

- Высота по оси X: Расположена между базовой линией и высотой прописной буквы. Это высота основной части строчной буквы. (В данном случае это буквы «а», «у» и «у».)
- Чаша: Изогнутая часть знака, заключающая в себе круглые или изогнутые части некоторых букв, таких как «d», «b», «o», «D» и «B». (В данном случае это круглая форма, торчащая из буквы «а».)
- Serif: Небольшой выступ, завершающий штрих буквы в определенных шрифтах. (В данном случае это маленькая ножка, торчащая из буквы «л».)
- Нисходящий элемент: Самая длинная точка буквы, выходящая за базовую линию.
Теперь давайте посмотрим на слово «вспышка»:
Вот как определяются эти термины:
- Лигатура: Штрих, соединяющий соседние буквы. (В этом случае вы заметите, что буквы «f» и «l» сливаются вместе, образуя один символ.)
- Стебель: Основание буквы, похожее на стебель цветка.

- Корешок: Пышное тело буквы «s» — и только буквы «s». У него есть собственный термин, потому что корешок может быть почти вертикальным или в основном горизонтальным, в зависимости от шрифта.
- По возрастанию: Часть буквы, выступающая над средней линией шрифта, т. е. выше, чем x-высота шрифта. (В этом случае вы также заметите, что буква «h» на самом деле выше, чем x-высота.)
Все еще со мной? Просто еще несколько здесь. Давайте посмотрим на слово «Говядина»:
Вот как определяются эти термины:
- Поперечина: Полоска, которая проходит внутри буквы и соединяет одну сторону с другой. (В данном случае это черта внутри заглавной буквы «В».)
- Счетчик: Пустое место в середине букв, таких как «B», «O» или «A».
- Наконечник: Конусный конец букв, таких как «е» или «с».
- Клемма : тип кривой, которую вы видите в верхней части буквы «f» или в конце буквы «j».

Хорошая работа. Теперь, когда вы знаете анатомию форм букв, давайте перейдем к терминам, связанным с интервалами: кернинг, трекинг, интерлиньяж и иерархия.
Кернинг
Кернинг — это модификация пробела между двумя буквами. Например, взгляните на изображение ниже:
Здесь я использовал Franklin Gothic Medium, чтобы продемонстрировать естественное пространство, которое вы видите между двумя буквами T. Это выглядит слишком уютно, не так ли? Настроив интервал между этими двумя буквами, вы сможете улучшить читаемость.
Трекинг
Подобно кернингу, трекинг связан с изменением межбуквенного интервала. Однако вместо регулировки интервала между двумя буквами отслеживание — это корректировка интервала между всеми буквами всего слова. См. разницу ниже:
Для этого примера я решил сделать экстремальную настройку отслеживания. Как правило, вы хотите применять отслеживание небольшими шагами, чтобы избежать проблем с читабельностью.
Ведущий
Помните, в старших классах вам приходилось делать двойной интервал в сочинениях? Что ж, термины «одинарный интервал» и «двойной интервал» также можно назвать «интервалом», то есть расстоянием между базовыми линиями. См. интерлиньяж в действии:
Вы можете увеличить интерлиньяж, создав больше пространства между базовыми линиями, или уменьшить интерлиньяж, что приведет к сближению строк текста. Причина, по которой учителя старших классов просили, чтобы сочинения печатались через два интервала, заключалась в том, что их было намного легче читать, и им было легче вносить исправления в текст.
Иерархия
Читая этот пост в блоге, вы заметите, что некоторые слова выделяются больше, чем другие. Это то, что дизайнеры назвали бы созданием иерархии. Вы можете использовать разные начертания (жирный, обычный, светлый), стили (курсив) и размеры, чтобы создать ощущение порядка в тексте. Это не только помогает создать удобочитаемый поток, но и помогает читателю увидеть, какие моменты являются наиболее важными.
Вот пример того, как выглядит иерархия:
В большинстве случаев вы хотите, чтобы люди сначала прочитали заголовок. Вот почему вы увидите, что большинство заголовков намного крупнее и жирнее основного текста. Цитаты и описательные предложения также могут выделяться над остальным текстом, используя такие приемы, как выделение жирным шрифтом и курсивом.
При эффективной иерархии читатель должен иметь возможность переходить от одного раздела к другому, чтобы определить наиболее важные моменты.
Записали все эти типографские термины ? Прохладный. Давайте перейдем к тому, как типографика организована с помощью классификаций и семейств шрифтов. (Немного возвращает вас к уроку биологии, не так ли?)
Классификация шрифтов
Две основные классификации шрифтов, которые вы видите, называются с засечками и без засечек. Другие классификации включают шрифты с засечками, шрифты с засечками, шрифты, современные и декоративные шрифты. Давайте начнем с двух наиболее распространенных, а затем коснемся лишь нескольких других, чтобы дать вам представление о том, что они собой представляют.
Помните, я указал на маленькую ножку в слове «Неисправность?» Шрифты с такими ножками называются засечками. Вы можете увидеть, где я выделил эти маленькие ножки ниже:
Распространенные шрифты с засечками включают Times New Roman, Georgia и Garamond. Если вы читаете роман, вы можете заметить, что основной текст — это шрифт с засечками. Это связано с тем, что шрифт с засечками намного легче читать в длинных печатных работах из-за различий между буквами.
Sans SerifВо французском языке слово «sans» означает «без». Таким образом, термин «без засечек» буквально означает «без засечек». На изображении ниже вы заметите, что в словах отсутствуют засечки, на что я указал красными стрелками.
Распространенные шрифты без засечек включают Arial, Verdana и Futura. Вы увидите много шрифтов без засечек, используемых в сообщениях блогов и документах в Интернете, потому что они выглядят более современно и отлично смотрятся даже при более низких разрешениях экрана.
Blackletter
Шрифты Blackletter, также называемые Gothic, Fraktur или Old English, известны своими впечатляющими толстыми и тонкими штрихами и сложными завитками на засечках. Эти шрифты основаны на написании ранних рукописей — на самом деле, черные буквы использовались в Библии Гутенберга, одной из первых книг, когда-либо напечатанных в Европе. До 1500 года они были намного популярнее, чем сегодня.
Изображение предоставлено: SitePoint
Как вы можете сказать, черные буквы довольно трудно читать, поэтому они обычно не используются для типа телосложения. Обычно вы видите их в заголовках, логотипах, плакатах и вывесках — например, на табличках газет (кому-нибудь логотип New York Times?) или на заголовках сертификатов, дипломов или ученых степеней. К распространенным шрифтам для черных букв относятся Cloister Black, Deutsche Zierschrift и Germanica.
Изображение предоставлено: SitePoint
Script
Шрифты Script основаны на разнообразных и часто плавных штрихах, создаваемых почерком. Как масштабируемые компьютерные шрифты, символы в этих сценариях теперь могут автоматически соединяться друг с другом, поэтому они убедительно имитируют почерк, вместо того, чтобы пользователям приходилось вручную выбирать, какие буквы идут после каких — что, как вы можете себе представить, было кропотливым процессом.
Как масштабируемые компьютерные шрифты, символы в этих сценариях теперь могут автоматически соединяться друг с другом, поэтому они убедительно имитируют почерк, вместо того, чтобы пользователям приходилось вручную выбирать, какие буквы идут после каких — что, как вы можете себе представить, было кропотливым процессом.
Под зонтиком рукописного шрифта есть две основные классификации: формальный и случайный. Формальные шрифты часто напоминают рукописные формы букв, распространенные в семнадцатом и восемнадцатом веках, и они используются для элегантного дизайна, такого как приглашения и дипломы, а не для основного текста.
Изображение предоставлено Deciduous Press. несколько примеров классификаций типов, чтобы дать вам представление о том, как они работают. Но, поскольку это запись в блоге, а не курс типографики, давайте перейдем к семействам шрифтов.
Семейства шрифтов
Термин «семейство шрифтов» или «семейство шрифтов» используется для описания ряда рисунков, которые являются вариациями одного базового шрифта.
Например, вы увидите, что Proxima Nova имеет такие варианты, как полужирный, сверхжирный, черный, обычный, светлый, светлый курсив и обычный курсив: конструкции, сохраняя при этом ее последовательность и единообразие.
Дизайнеры могут использовать различные шрифты в пределах одного семейства, чтобы создать ощущение иерархии — проектируя таким образом, чтобы наиболее важные элементы, такие как заголовки и цитаты, выделялись над остальным текстом.
Типографские шрифты
Прежде чем мы закончим, я решил оставить вам несколько отличных ресурсов, где можно найти бесплатные шрифты для загрузки из Интернета, а также восемь бесплатных, которые я выбрал из этих ресурсов, чтобы вы могли начать работу. .
Отличные ресурсы для бесплатных шрифтов
- «35 лучших бесплатных шрифтов, которые вы должны скачать»: Сообщение в блоге HubSpot, посвященное 35 лучшим бесплатным шрифтам в Интернете.
- Google Fonts: Сотни бесплатных шрифтов с открытым исходным кодом от Google, которые уже оптимизированы для Интернета.

- Behance: Отличный ресурс для поиска красивых дизайнерских работ, включая уникальные шрифты, которые можно загрузить бесплатно.
- HypeForType: Более 25 000 типографских дизайнов от ведущих дизайнеров, многие из которых доступны для бесплатной загрузки.
8 классных шрифтов, которые можно загрузить бесплатно
1) Crimson Text
Вот шрифт, который отлично подходит для основного текста. Согласно Google Fonts, он предназначался для создания книг, поэтому его легко читать. Но в то же время в нем есть многое, что делает его особенным: цифры в старом стиле, маленькие заглавные буквы, флавры, математические символы и тому подобное. Он доступен в трех стилях – обычном, легком и полужирном – вместе с курсивом этих начертаний.
2) Harmattan
Harmattan – это шрифт в Google Fonts, который изначально предназначался для использования с арабскими шрифтами, но он также отлично смотрится с латинскими буквами и будет привлекателен как в заголовке, так и в основном тексте.
3) Torcao
Torcao – это уникальная комбинация букв «полуквадрата, полукруга», прочная и технологичная, но в то же время беззаботная и манящая. Это отличный шрифт для заголовков, но он вполне разборчив в длинном тексте. Семейство представлено девятью весами (от тонкого до черного) и имеет как сжатые, так и расширенные варианты для полного набора из сорока восьми шрифтов.
4) King Basil
Этот бесплатный шрифт кисти, размещенный на Behance , отлично подходит для коммерческих материалов, таких как изображения в социальных сетях и листовки. Это облегченная версия «Full King Basil» дизайнера, которая содержит множество росчерков и соединительных букв, которые создают красивый шрифт, похожий на рукописный.
5) Merriweather
Шрифт Merriweather был разработан, чтобы его было приятно и легко читать на экране, что делает его идеальным для таких веб-ресурсов, как домашняя страница или блог. Это развивающийся проект в Google Fonts, который будет обновляться, но прямо сейчас вы найдете четыре стиля — обычный, светлый, полужирный и черный — вместе с курсивом этих начертаний. 0003
0003
6) Пуаре Один
Пуаре Один мой давний фаворит. В Google Fonts он описан как «свежий декоративный геометрический гротеск с оттенком ар-деко и конструктивизма». Он гладкий, простой, декоративный и отлично подходит для коротких текстов. Попробуйте его на больших вывесках, этикетках, плакатах, футболках, названиях или заголовках.
7) True North
Винтажный шрифт для заголовков от HypeForType с шестнадцатью различными стилями и монострочным шрифтом. Он также включает бесплатные ярлыки и дополнительные функции, такие как дикие животные, цифры, символы, инструменты и другие значки. True North поставляется с этикетками, дополнениями и бесплатными баннерами. Дополнения включают диких животных, лозунги, цифры, символы, инструменты, кленовые листья и деревья. True North — это шрифт для заголовков с альтернативными заглавными буквами.
8) Bravery
Вот классный бесплатный шрифт, размещенный на Behance , созданный профессиональным создателем шрифтов, который был достаточно любезен, чтобы сопровождать бесплатную загрузку макетами ниже. Эти макеты показывают людям, как они могут играть со шрифтом в своих собственных проектах. Он состоит только из заглавных букв и цифр и отлично подходит для заголовков или изображений в социальных сетях, таких как приведенные ниже.
Эти макеты показывают людям, как они могут играть со шрифтом в своих собственных проектах. Он состоит только из заглавных букв и цифр и отлично подходит для заголовков или изображений в социальных сетях, таких как приведенные ниже.
Конечно, когда дело доходит до типографики, вы всегда можете узнать больше. Когда графические дизайнеры получают диплом, им обычно приходится пройти несколько курсов типографики, чтобы стать профессионалом.
Но теперь вы знаете несколько ключевых терминов, которые помогут вам начать работу, и, по крайней мере, вы сможете выглядеть очень умно, разговаривая со своими друзьями-дизайнерами.
Хотите больше советов по типографике? Прочтите этот пост о взаимосвязи между шрифтами и ощущениями.
Примечание редактора. Этот пост был первоначально опубликован в июне 2014 г. и обновлен для обеспечения свежести, точности и полноты.
Первоначально опубликовано 2 августа 2016 г.

 Также с целью повышения запоминаемости фирменного знака дизайнеры часто прибегают за помощью к приему использования негативного пространства либо обрезки/усечения букв или всего логотипа.
Также с целью повышения запоминаемости фирменного знака дизайнеры часто прибегают за помощью к приему использования негативного пространства либо обрезки/усечения букв или всего логотипа.