Улучшить качество картинки онлайн пикселей: Автоматическое повышение детализации фотографии онлайн
Хотите сделать аватар бесплатно? Здесь можно создать аватарку для Контакта бесплатно онлайн и без регистрации. Огромная коллекция анимированных аватаров и gif анимация лица!
Потратив всего 1 минуту, вы рискуете создать один из лучших аватаров для Вконтакте или Одноклассников. У нас — только уникальные и оригинальные аватарки из фото. Более 70 прикольных шаблонов аватаров!
Что такое аватарка и зачем она нужна?
Люди используют аватарки, чтобы идентифицировать себя в интернет-пространстве, выделиться и выразить свое мироощущение. Особенно популярно создание аватаров для контакта. Однако, не менее важно подобрать концептуальный аватар для форума, аськи (ICQ) или блога. Порой бывает сложно найти красивую, интересную и уникальную аватарку. На сервисе Avatar.Pho.to вы сможете без проблем создать такой аватар. Причем уникальность гарантирована, так как все аватарки делаются из ваших собственных фотографий или картинок. И что немаловажно, тут каждый может сделать аватар бесплатно.
Какие виды аватаров можно сделать на сервисе Avatar.Pho.to?
Сервис предоставляет вам широчайший выбор аватаров. Наиболее сильными сторонами сервиса является большой набор эффектов и возможность делать как статичные, так и анимированные аватары. Большинство анимационных эффектов не имеют бесплатных аналогов. Разве что, вы сможете сделать похожий gif аватар на заказ. Мы же предоставляем вам возможность создать анимированный аватар бесплатно онлайн и без регистрациивсего за несколько кликов!
Не доверяй создание аватаров никому, когда можно сделать аватар самому!
Как настроить аватарку на сервисе Avatar.Pho.to?
У нас вы найдете более 70 шаблонов аватаров с крутыми эффектами. Все они с легкостью могут быть применены к вашему фото. Представляете, фотография разлетается на мельчайшие кусочки, превращается в комбинацию нулей и единиц как в Матрице или загорается огнем! Вы даже сможете сделать себе аватар из фильма «Аватар»!:)
После применения понравившегося эффекта идет процесс настройки. Вы можете подписать аватарку голубым блестящим текстом. Он переливается на анимированной аватарке и становится статичным на аватарке без анимации. Так можно сделать аватар с именем (ником) или аватар с надписью. На Avatar.Pho.to вы можете создать аватар из двух фото или даже из пяти, используя шаблоны аватаров из категории «Забавные слайдшоу». Если же вы хотите создать офигенный прикол с лицевым фото, то выбирайте шаблоны из категории «Анимированные эмоции». Всего за несколько секунд вы сможете вызвать улыбку на лице у человека на фото!
Вы можете подписать аватарку голубым блестящим текстом. Он переливается на анимированной аватарке и становится статичным на аватарке без анимации. Так можно сделать аватар с именем (ником) или аватар с надписью. На Avatar.Pho.to вы можете создать аватар из двух фото или даже из пяти, используя шаблоны аватаров из категории «Забавные слайдшоу». Если же вы хотите создать офигенный прикол с лицевым фото, то выбирайте шаблоны из категории «Анимированные эмоции». Всего за несколько секунд вы сможете вызвать улыбку на лице у человека на фото!
Продвинутая технология распознавания лица позволяет получить неповторимые аватары. Чего только стоит анимированный эффект пролетания сквозь собственный глаз!
Сделайте себе улётную, современную, яркую и запоминающуюся аватарку бесплатно прямо сейчас!
Как быстро изменить размер и качество изображения.
В наше время, время повального увлечения социальными сетями, вопрос об изменении размера и качества изображений стал особенно актуален. Ведь для того чтобы похвастаться своим новым фотоснимком в социальной сети надо выгрузить его из фотокамеры и по крайней мере уменьшить общий размер. А уменьшение размера, возможно, приведет к потере качества. Вот так и сами того не замечая мы и делаем оптимизацию размера и качества изображения.
Ведь для того чтобы похвастаться своим новым фотоснимком в социальной сети надо выгрузить его из фотокамеры и по крайней мере уменьшить общий размер. А уменьшение размера, возможно, приведет к потере качества. Вот так и сами того не замечая мы и делаем оптимизацию размера и качества изображения.
Конечно, для оптимизации размера и качества изображения можно использовать признанных гигантов типа Photoshopили Corel, но ведь в этой статье речь идет о быстром и простом изменении размера и качества изображений.
Перепробовав несколько графических редакторов, лично я остановился на сравнительно маленьком и шустро работающем IrfanView. Тем более что у него имеется и портативная, то есть не требующая установки, версия. Все-таки, я считаю, что если есть возможность не забивать свободное пространство системного раздела — лучше этого не делать. Ведь портативная (переносная) версия может работать с любого носителя.
Как быстро изменить размер и качество изображения.
Например, вы скачали с интернета понравившуюся вам картинку и хотели бы вставить в свое сообщение. Но проблема в том, что у нее слишком большой размер и не очень хорошее качество: резкость, яркость, контраст и так далее.
Но проблема в том, что у нее слишком большой размер и не очень хорошее качество: резкость, яркость, контраст и так далее.
В программе IrfanView все это можно исправить в два-три клика. Для этого загрузите в программу нужное изображение: «файл» – «открыть» или просто щелкнув по иконке с открывающейся папкой. В открывшемся проводнике находим нужное изображение и открываем его. Для примера я взял рекламу фильма «Люди Х», размер этого снимка 500х375 пикселей при весе в 373 кб, что для вставки в мое сообщение слишком много.
Сначала я хочу изменить размер изображения до нужных мне 300 пикселей по максимальной стороне. Именно такой размер фотографии оптимален для вставки в мое сообщение. «Изображение» – «Изменить размер изображения» или для любителей горячих клавиш Ctrl+R.
Открывшееся окно предоставляет параметры изменения размера изображения. В блоке «Установить новый размер» я изменю имеющуюся ширину (500 пикселей) на нужные мне 300 пикселей. Кстати, иногда удобней изменить процентное соотношение. То есть, поставить галочку на пункте «Новый размер как процент от исходного» и вместо 100% прописать 95% или 105% (это зависит от того, что вы хотите сделать – уменьшить или увеличить изображение). При отмеченном пункте «Сохранять пропорции» в блоке изменения размера достаточно вписать только один размер (ширину или высоту), второй измениться автоматически.
То есть, поставить галочку на пункте «Новый размер как процент от исходного» и вместо 100% прописать 95% или 105% (это зависит от того, что вы хотите сделать – уменьшить или увеличить изображение). При отмеченном пункте «Сохранять пропорции» в блоке изменения размера достаточно вписать только один размер (ширину или высоту), второй измениться автоматически.
Обычно я изменяю размер изображений с отмеченными пунктами «Повысить резкость после Ресэмплирования» и «DPI – по новому размеру» и еще не разу не пожалел об этом. Да и установленный по умолчанию метод изменения размера «Lanczos» отлично справляется со своими обязанностями.
Повысить резкость изображения, не изменяя ее размер, можно автоматически, выбрав в меню «Изображение» – «Повысить резкость» или сочетанием горячих клавиш Shift+S.
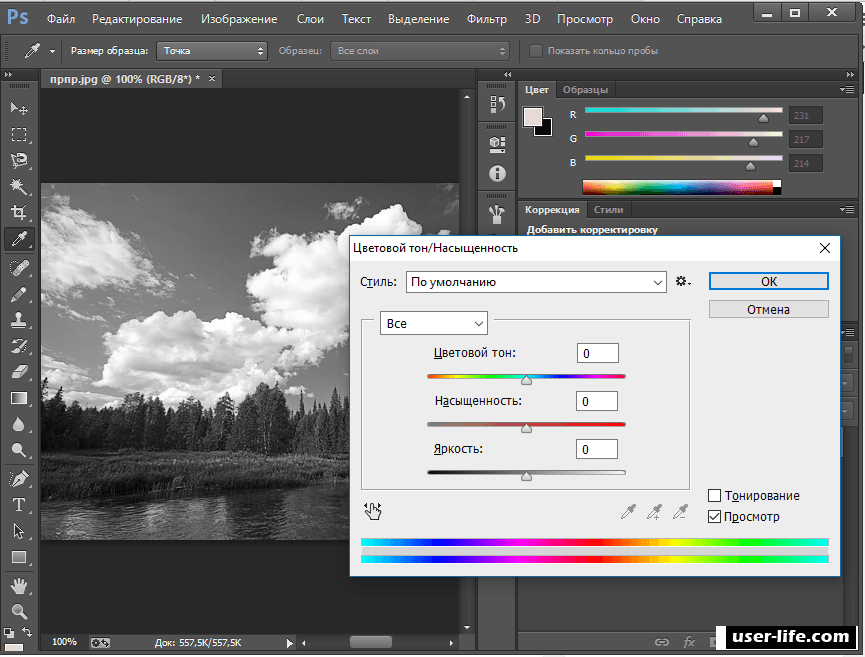
В принципе получившееся изображение меня устраивает. В противном случае пришлось бы редактировать яркость и контраст. Для вызова окна коррекции цветов нужно выбрать «Изображение» – «Коррекция цветов» или комбинацию горячих клавиш Shift+G.
В этом окне можно изменить яркость, контраст, цветовой баланс, гамма-коррекцию и насыщенность, а нажав на кнопку «Применить к исходному» посмотреть, как это будет выглядеть на оригинале.
Итак, я изменил размер и качество изображения до необходимых мне параметров, осталось сохранить его на жесткий диск. Нажимаю «Файл» – «Сохранить для Интернета» и открываю окно плагина RIOT.
Этот плагин входит в полную версию IrfanView. На мой взгляд, один из лучших плагинов для оптимизации JPEG, GOF и PNG файлов. В этом плагине выбираю нужное мне расширение и вес изображения и нажимаю на иконку «Save» (Сохранить).
Ну, вот и все, как вы видите, изменить размер и качество изображения у меня получилось довольно быстро.
Улучшение рисунка с помощью применения кривых в Photohop
Кстати, на мой взгляд, получилось неплохо. После того, как мы разобрались с резкостью, смешаем слои, нажав комбинацию клавиш Ctrl+E.Шаг 2. Применение кривых
Чтобы включить палитру кривых, надо пройти по вкладке главного меню Изображение —> Коррекция —> Кривые (Image —> Adjustments —> Curves), либо нажать сочетание клавиш CTRL + M.
Шаг 3. Регулировка цветов RGB с помощью кривых
Начнём с красного канала. В данном примере мы будем работать с кривой Безье, а не карандашом, т.к. она даёт плавные переходы линии (переключить режим с Безье на карандаш можно под списком «Каналы» в левом верхнем углу окна интерфейса). Имейте в виду, что на каждую кривую в данном интерфейсе можно поставить максимально 14 якорных точек. После небольшого эксперимента я придал оптимальную форму этой линии: Давайте посмотрим на эффект, полученный после редактирования красного канала, и мы сможем заметить увеличение резкости и чистоты цвета: Прежде чем мы пойдём дальше, можно выполнить действие по сохранению наших текущих настроек кривых, которые можно будет использовать позже при необходимости. Для сохранения настроек кликните по иконке, на которую указывает стрелка на рисунке вверху, и нажмите «Сохранить». По аналогии с красным, настроим зелёный канал, для коррекции жёлтых и зелёных оттенков: Экспериментируйте с кривой, пока не получите желаемый эффект, при этом имейте в виду, что чаще всего вам нужно внести всего лишь незначительные коррективы в кривые, чтобы получить адекватные результаты. Теперь корректируем голубой канал: С настройкой каналов вроде бы всё, как видите, ничего сложного, нужно лишь немного экспериментирования.
Имейте в виду, что на каждую кривую в данном интерфейсе можно поставить максимально 14 якорных точек. После небольшого эксперимента я придал оптимальную форму этой линии: Давайте посмотрим на эффект, полученный после редактирования красного канала, и мы сможем заметить увеличение резкости и чистоты цвета: Прежде чем мы пойдём дальше, можно выполнить действие по сохранению наших текущих настроек кривых, которые можно будет использовать позже при необходимости. Для сохранения настроек кликните по иконке, на которую указывает стрелка на рисунке вверху, и нажмите «Сохранить». По аналогии с красным, настроим зелёный канал, для коррекции жёлтых и зелёных оттенков: Экспериментируйте с кривой, пока не получите желаемый эффект, при этом имейте в виду, что чаще всего вам нужно внести всего лишь незначительные коррективы в кривые, чтобы получить адекватные результаты. Теперь корректируем голубой канал: С настройкой каналов вроде бы всё, как видите, ничего сложного, нужно лишь немного экспериментирования.
Шаг 5. Резкость изображения
Этот последний шаг является необязательным, а иногда даже может привести к нарушению цветового баланса, если вы не сделаете всё правильно, или в зависимости от изображения. Самая большая проблема с чёткостью в том, что он может сделать изображение слишком «мрачным», «суровым» и удалить некоторые естественные мягкие тона и тени. Для улучшения чёткости дублируйте слой, нажав комбинацию клавиш Ctrl+J, затем пройдите по вкладке Фильтр —> Резкость —> Резкость+ (Filters —> Sharpen —> Sharpen), измените режим наложения на Яркость(Luminosity) и измените Заливку (Fill) на 50%. Надеюсь, что эта статья оказалась полезной, если кому-либо она понравилась, то поделитесь ею с друзьями, добавив в соцзакладки, кликнув по социальным кнопкам вверху страницы в шапке сайта.Как увеличить картинку в несколько раз почти без потери качества — Находки на vc.ru
{«id»:76580,»url»:»https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva»,»title»:»\u041a\u0430\u043a \u0443\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0438\u043d\u043a\u0443 \u0432 \u043d\u0435\u0441\u043a\u043e\u043b\u044c\u043a\u043e \u0440\u0430\u0437 \u043f\u043e\u0447\u0442\u0438 \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u043a\u0430\u0447\u0435\u0441\u0442\u0432\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva&title=\u041a\u0430\u043a \u0443\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0438\u043d\u043a\u0443 \u0432 \u043d\u0435\u0441\u043a\u043e\u043b\u044c\u043a\u043e \u0440\u0430\u0437 \u043f\u043e\u0447\u0442\u0438 \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u043a\u0430\u0447\u0435\u0441\u0442\u0432\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva&text=\u041a\u0430\u043a \u0443\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0438\u043d\u043a\u0443 \u0432 \u043d\u0435\u0441\u043a\u043e\u043b\u044c\u043a\u043e \u0440\u0430\u0437 \u043f\u043e\u0447\u0442\u0438 \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u043a\u0430\u0447\u0435\u0441\u0442\u0432\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva&title=\u041a\u0430\u043a \u0443\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0438\u043d\u043a\u0443 \u0432 \u043d\u0435\u0441\u043a\u043e\u043b\u044c\u043a\u043e \u0440\u0430\u0437 \u043f\u043e\u0447\u0442\u0438 \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u043a\u0430\u0447\u0435\u0441\u0442\u0432\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/links\/76580-kak-uvelichit-kartinku-v-neskolko-raz-pochti-bez-poteri-kachestva&text=\u041a\u0430\u043a \u0443\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0438\u043d\u043a\u0443 \u0432 \u043d\u0435\u0441\u043a\u043e\u043b\u044c\u043a\u043e \u0440\u0430\u0437 \u043f\u043e\u0447\u0442\u0438 \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u043a\u0430\u0447\u0435\u0441\u0442\u0432\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.

47 108 просмотров
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
3 способа изменить DPI изображения (и почему дизайнеры должны знать, как)
Печать фотографии или иллюстрации кажется такой же простой, как и все остальное, но это не так. Неправильно установите DPI, и вы получите глянцевые фотографии с размытым и низким качеством или плакат, который печатается не больше почтовой марки.
Неправильно установите DPI, и вы получите глянцевые фотографии с размытым и низким качеством или плакат, который печатается не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите, чтобы ваши отпускные снимки печатались без проблем, вам необходимо понять, что такое DPI, и как изменить разрешение печати. В этой статье мы расскажем все, что вам нужно знать о DPI.
Что такое DPI?
DPI означает «число точек на дюйм» и представляет собой спецификацию для печати и для настройки разрешения печати изображения.
Печать сделана из миллионов крошечных точек чернил. Параметр DPI определяет количество точек, на которые принтер падает на каждый квадратный дюйм изображения. Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 точек на дюйм, а профессиональные принтеры гораздо выше.

- Размер вашего отпечатка. Пиксель в цифровом изображении является эквивалентом точки на отпечатке. Таким образом, если вы печатаете изображение шириной 1800 пикселей со скоростью 300 точек на дюйм, напечатанное изображение будет иметь ширину шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, которые состоят из одинаковых 40 квадратов — одинакового размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакованы в нижней строке для более высокого DPI.
Эффект очевиден. На Ниже DPI линия градиента намного менее гладкая. Вы можете видеть четкие края на каждом из квадратов. Линия также намного длиннее.
На Выше DPI линия градиента намного плавнее. Это почти без проблем. Линия также намного короче.
Это демонстрирует действие балансировки, которое вам часто нужно выполнять при настройке разрешения печати: размер по сравнению с качеством. Если вы работаете с изображениями в низком разрешении, вам придется найти компромисс между ними.
По возможности, вы всегда должны сохранять свою работу в максимально высоком разрешении. Потому что изменение размера вашего изображения
увеличение его размера не приведет к улучшению качества печати.
Какой DPI вы должны использовать?
Все это заставляет задуматься: в каком формате лучше всего печатать?
Стандартное правило таково, что Вы должны стремиться к 300 точек на дюйм. Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить даже за пределами этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 точек на дюйм, не беспокойтесь. Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, листовки или журналы, 300 точек на дюйм или выше является целью, но 250 будет делать толчок.
С плакатами или фотографиями, которые вы собираетесь создать, вы можете избежать проблем с более низким разрешением, потому что вы в основном будете смотреть на них с расстояния в несколько футов. 200 точек на дюйм должно быть в порядке, или даже немного ниже. Это также относится к тем случаям, когда вы печатаете на разных материалах, например на холсте.
И так далее. Чем дальше вы собираетесь смотреть на свое изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Как проверить DPI изображения
Чтобы узнать DPI изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите свойства > подробности. Вы увидите DPI в Образ раздел с надписью Горизонтальное разрешение а также Вертикальное разрешение. На Mac вам нужно открыть изображение в предварительный просмотр и выберите Инструменты> Настроить размер. Это помечено разрешение.
Как изменить DPI изображения: 3 способа
Вы можете изменить DPI изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые позволят вам охватить любую платформу.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, по вашему мнению, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменить его размер. Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
Как изменить DPI в Photoshop
Чтобы изменить DPI изображения в Photoshop, перейдите к Изображение> Размер изображения. Uncheck Resample Image, потому что этот параметр увеличит изображение, что снизит его качество.
Теперь рядом с разрешение, введите желаемое разрешение, установите как Точек / дюйм. Обратите внимание, как ширина а также Рост цифры тоже меняются. Это показывает размер вашего изображения.
Конечно, вы можете указать ширину и высоту в дюймах или сантиметрах. Если вы сделаете это, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить DPI изображения в GIMP, перейдите в Изображение> Размер печати. Введите предпочитаемый DPI рядом с X разрешение, установить в пикселей / дюйм. Разрешение Y следует обновить автоматически, тоже.
Разрешение Y следует обновить автоматически, тоже.
Как и в Photoshop, вы можете установить физическую ширину и высоту. Опять же, убедитесь, что DPI не падает слишком низко, когда вы делаете это.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет нужной графической программы, вы всегда можете изменить DPI изображения с помощью изменяющего DPI веб-приложения Convert Town бесплатно в Интернете.
Все, что вам нужно сделать, это ввести DPI, для которого нужно изменить изображение, перетащить файл и загрузить его и подождать. После завершения конвертации обновленное изображение должно автоматически загрузиться в папку загрузки по умолчанию.
Получите лучшие фотографии
Понимание значения DPI так важно, когда вы печатаете. Очень легко разрушить целые проекты, потому что вы работаете с слишком низким разрешением, или получить плохие отпечатки, потому что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества отпечатков, чтобы ваши фотографии всегда получались безупречными. И если вы используете Mac, взгляните на эти приложения выбора цвета
которые помогут вам выбрать идеальные цвета для проектов.
Увеличиваем разрешение фото в Gigapixel AI без потери качества
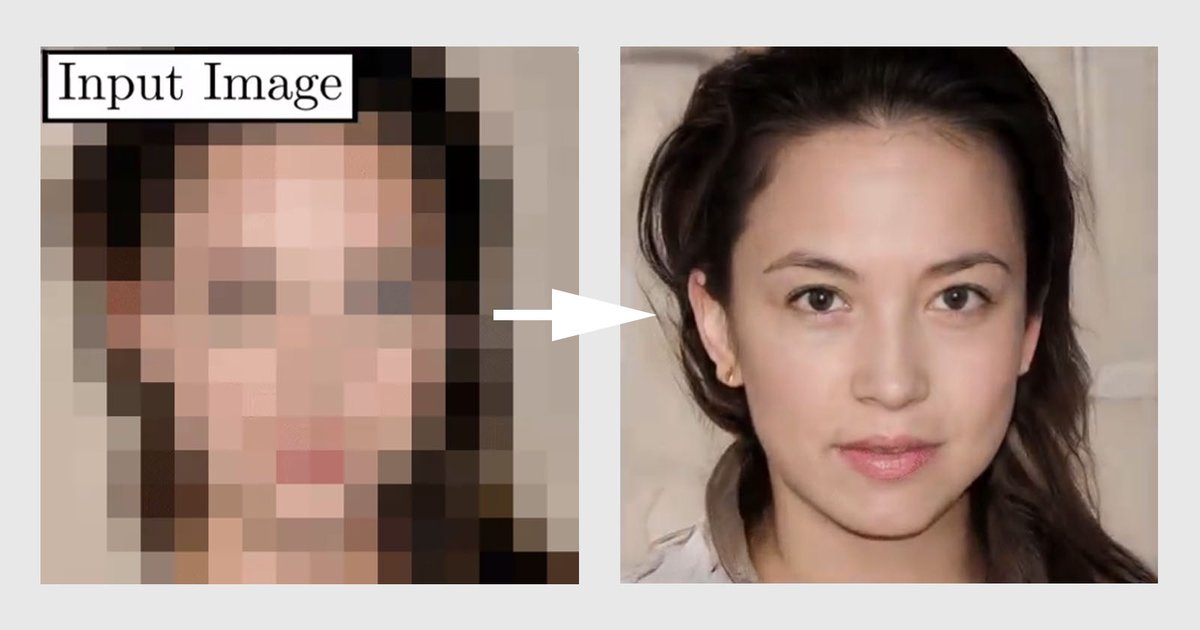
Наверняка многие из вас сталкивались с такой проблемой, когда находишь на просторах интернета красивую картинку и хочешь скорее установить ее себе на рабочий стол, но низкое разрешение изображения не позволяет этого сделать. Или же перед вами стоит более профессиональная задача — нужно срочно подготовить фото для печати, но снова облом, разрешение слишком низкое. Можно, конечно, увеличить размер нужной фотки штатными средствами вроде Photoshop, но во-первых, вытягивать качество вручную очень долго и утомительно, а во-вторых, как ни старайся, пиксели сами собой не нарисуются.
Но к счастью для профессионалов и обычных пользователей есть решение данной проблемы. Нейросети уже давно и вполне успешно справляются с ретушью изображений. Для увеличения разрешения фото есть программа под названием Gigapixel AI от компании Topaz Labs. Она не только увеличит разрешение но и реально улучшит качество самого изображения и сейчас мы подробно расскажем о программе и о том, как ей пользоваться.
Нейросети уже давно и вполне успешно справляются с ретушью изображений. Для увеличения разрешения фото есть программа под названием Gigapixel AI от компании Topaz Labs. Она не только увеличит разрешение но и реально улучшит качество самого изображения и сейчас мы подробно расскажем о программе и о том, как ей пользоваться.
Принцип работы Gigapixel AI
В основе алгоритмов программы лежит целый комплекс нейросетей. Я постараюсь обойтись без научной терминологии и объяснить все максимально просто. Программа разбирает фото на пиксели и сортирует их по цвету, затем формируется маска в нужном вам разрешении и далее система схематично добавляет пиксели нужных цветов на имеющееся изображение, таким образом буквально дорисовывая его до нужного разрешения. Это очень поверхностное объяснение, если хотите более полного описания работы программы — добро пожаловать на Википедию.
Увеличиваем разрешение фото в Gigapixel AI
В плане удобства интерфейса Gigapixel AI нельзя назвать хоть сколько сложным приложением, в нем разберется буквально каждый, потратив на это 10-15 минут времени (даже при условии того, что в программе отсутствует русская локализация). Главный минус программы — ее системные требования которые похлеще чем для некоторых инди-игр. Gigapixel AI стабильно работает на системах с количеством ОЗУ от 4 ГБ и выше и видеокартами от NVIDIA 9 серии и выше (на карточках от AMD могут возникать проблемы ввиду отсутствия CUDA-ядер). Но давайте переходить от теории к практике. Поехали!
Главный минус программы — ее системные требования которые похлеще чем для некоторых инди-игр. Gigapixel AI стабильно работает на системах с количеством ОЗУ от 4 ГБ и выше и видеокартами от NVIDIA 9 серии и выше (на карточках от AMD могут возникать проблемы ввиду отсутствия CUDA-ядер). Но давайте переходить от теории к практике. Поехали!
Скачайте Gigapixel AI с официального сайта. Учитывайте, что программа платная и довольно дорогая ($99.99), но если хорошенько поискать на просторах сети… Можно найти ее, в ознакомительных целях, конечно. Или еще более правильный вариант — воспользоваться триальной версией утилиты.
На процессе установки долго не будем задерживаться, так как он банально простейший, просто нажимаете далее, выбираете путь и ждете окончания установки.
После запуска программы перед вами откроется ее интерфейс, поначалу он может показаться весьма сложным, но как мы уже сказали выше, хватит и 15 минут, чтобы разобраться.
Нажимаем на кнопку Open и выбираем нужное изображение.
Далее выбираем необходимое разрешение, убеждаемся, что во вкладке Save To выбрано значение Source Folder, Image Qality устанавливаем на максимум и жмем Start. Очень удобно, что перед началом обработки можно увидеть изначальное разрешение изображения и конечное в окне предпросмотра.
Обработанное изображение сохранится в ту же папку, откуда был взят оригинал.
Теперь предлагаю взглянуть на получившийся результат. Учтите, что размер исходного изображения был 580×319, а после обработки он стал 1920×1056, если что мы установили только ширину, высоту программа подбирает так, что бы не нарушить пропорции изображения.
Оригінал Кінцевий результатКак видите, нейросеть справилась со своей задачей на отлично. Жаль, что данный софт не так широко распространен среди массовой аудитории, как хотелось бы, ведь он действительно делает жизнь проще. Видимо, дело все же в цене.
Кстати, на официальном сайте разработчика Topaz Labs есть еще несколько приложений для профессионального применения, как для улучшения фото, так и видео — с использованием AI.
На этом все, очень надеемся, что вы открыли для себя действительно полезный инструмент. Хорошего вам настроения и до встречи на страницах сайта.
Внимание! Если вы хотите получить совет по вопросам, связанным с покупкой и эксплуатацией гаджетов, выбором железа и ПО, советуем оставить заявку в разделе «Скорая помощь«. Наши авторы и эксперты постараются ответить как можно быстрее.
Читайте также:
Цены | LetsEnhance.io — Улучшение изображения на основе AI
FAQ
Как работает кредитная система?
Кредиты обновляются каждый месяц и истекают по окончании подписки. Если в конце месяца вы не использовали все кредиты подписки, оставшиеся кредиты переносятся на следующий месяц, чтобы вы все еще могли их использовать.
Я потерял кредиты. Что мне делать?
Кредиты могут быть потеряны только потому, что срок действия вашей подписки истек. Подписка продлевается автоматически, проверьте, достаточно ли средств на вашей карте.
Какие способы оплаты вы поддерживаете?
Мы принимаем платежи через кредитные карты и Paypal.
Я случайно купил другую подписку. Как я могу это изменить?
В настоящее время мы не поддерживаем автоматическое изменение тарифного плана. Итак, если вы хотите сменить план, отмените текущую подписку и повторно подпишитесь на новый план. Если вы купили тарифный план, но вам нужно больше изображений, вы всегда можете купить дополнительные изображения с помощью пакетов. Если у вас возникнут проблемы, не стесняйтесь обращаться к нам по электронной почте или в окне чата в левом нижнем углу.
Могу ли я отменить подписку?
Да, вы можете отменить подписку в любое время в настройках своей учетной записи. Ваши кредиты изображения будут потеряны вместе с другими преимуществами членства в конце расчетного периода.
Есть ли ограничения на подписку?
Количество изображений, которые вы можете обработать, ограничено вашим планом. Единственное ограничение на изображения — разрешение обработанного изображения не должно быть больше, чем позволяет ваш план.
Как я буду платить?
В зависимости от выбранного вами плана, в случае годовой подписки с вас будет взиматься плата в тот же день в следующем месяце или в следующем году.
Безопасно ли это?
Безусловно, мы не храним никаких данных с вашей кредитной карты.Наша платежная система Stripe имеет статус федерального банка
Что делать, если мне нужен план с более высокими лимитами?
Если вам нужно больше изображений или более высокое разрешение — напишите нам по адресу [email protected]
Повысьте детализацию изображения и разрешение на 600%.
Улучшение качества изображения.
Gigapixel AI может сделать ваше изображение таким, как если бы оно было снято камерой гораздо более высокого качества. Он прошел обучение на достаточном количестве изображений различных типов предметов (например, портретов, пейзажей, архитектуры и т. Д.), Чтобы знать, как должны выглядеть фото-детали.Это позволяет естественным образом увеличивать разрешение и качество фотографии с минимальными искажениями.
Количество пикселей — не единственное, что влияет на качество изображения. Обычно, если вы начинаете с изображения низкого качества, вы просто получаете более крупное изображение низкого качества, если масштабируете его. Технология Gigapixel AI может вместо этого создавать очень правдоподобные и естественные детали изображения, которые часто могут выглядеть потрясающе.
Мы включили исходные версии этих примеров изображений, чтобы вы могли попробовать сами.Наслаждаться!
Попробовать бесплатно
Улучшить текстуру перьев
Gigapixel AI
Original
Перья часто трудно правильно улучшить; они должны быть резкими и мягкими в разных местах, чтобы выглядеть естественно. Хотя это сложно для обычных методов увеличения, Gigapixel AI понимает, как увеличить детализацию перьев правдоподобным образом.
Улучшение текстуры и резкости кожи
Gigapixel AI
Original
Портреты — еще один сложный объект, особенно текстура кожи, потому что все мы очень чувствительны к «неестественной» коже или лицам. При масштабировании портретов Gigapixel AI добавляет правдоподобные детали кожи и текстуру для тех результатов, которые вы видите выше.
При масштабировании портретов Gigapixel AI добавляет правдоподобные детали кожи и текстуру для тех результатов, которые вы видите выше.
Пейзажи с высоким разрешением
Gigapixel AI
Original
Пейзажи часто выглядят неестественно без мелких деталей. Гигапиксельный ИИ может добавить правдоподобную текстуру из существующих деталей и значительно повысить качество изображения ваших пейзажей.
Более подробные городские пейзажи
Gigapixel AI
Original
Искусственная архитектура часто имеет более прямые и четко очерченные линии, чем природа.Специальная модель искусственного интеллекта Gigapixel «Линии» была специально обучена архитектуре и объектам для достижения лучших результатов.
Кристально чистое масштабирование без блочных артефактов
Gigapixel AI
Original
Обычные методы масштабирования создают нечеткие и блочные артефакты, которые вы можете видеть выше, но Gigapixel AI разрешает края резко с небольшим количеством артефактов для гораздо более естественных результатов . (Обратите особое внимание на мелкие детали вокруг окон, деревьев и горных краев.)
(Обратите особое внимание на мелкие детали вокруг окон, деревьев и горных краев.)
Исправить чрезмерную пикселизацию в изображениях с низким разрешением
Gigapixel AI
Original
Gigapixel AI
Original
Gigapixel AI
Original
Хотя Gigapixel Start AI лучше всего работает с изображениями с высоким или высоким качеством , он также может творить чудеса с очень низкокачественными и сжатыми изображениями. В дополнение к увеличению разрешения модель «Очень сжатая» также автоматически удаляет артефакты сжатия JPEG, применяет шумоподавление и естественным образом повышает резкость вывода.
Online Image Resizer — БЕСПЛАТНЫЙ оптимизатор изображений и фото
Online Image Resizer — БЕСПЛАТНЫЙ оптимизатор изображений и фото Перейти к содержанию- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам соединиться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка «Купить»
Преобразовать с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам соединиться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка «Купить»
Преобразовать существующий веб-сайт или блог в интернет-магазине
- Checkout
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Бесплатные инструменты
Удивите своих клиентов, сделав фотографии вашего продукта идеальными
Измените размер ваших изображенийОптимизированные изображения для Интернета
Используйте онлайн-инструмент для изменения размера и оптимизации изображений Shopify, чтобы
цифровые изображения идеального размера и конфигурации, подходящие для широкого диапазона
приложений. Будь то профиль в социальных сетях, продукт
фото для вашего интернет-магазина или электронного информационного бюллетеня, быстро и легко
изменение размера изображения облегчает вашу жизнь.
Будь то профиль в социальных сетях, продукт
фото для вашего интернет-магазина или электронного информационного бюллетеня, быстро и легко
изменение размера изображения облегчает вашу жизнь.
Часто задаваемые вопросы
Как работает средство изменения размера изображения?
Инструмент изменения размера изображения
Shopify дает вашим цифровым изображениям идеальный размер и конфигурацию, которые подходят
широкий спектр приложений.Будь то профиль в социальных сетях, фотография продукта для вашего онлайн-просмотра.
store или электронного информационного бюллетеня, быстрое и простое изменение размера изображения делает вашу жизнь проще. Для начала:
Для начала:
- 1. Перейдите на сайт shopify.com/tools/image-resizer
- 2. Добавьте изображения (максимум 6 изображений за раз)
- 3. Выберите размер: компактный, средний или большой
- 4. Нажмите «Отправить».
- 5. Загрузите изображения
Сколько стоит использование средства изменения размера изображения?
Онлайн-изменение размера изображений — это бесплатный инструмент, который Shopify предлагает компаниям.Это означает, что нет никаких затрат использовать его, и вы можете изменять размер любого количества изображений.
Зачем изменять размер изображений?
- — Это ускоряет работу: чем больше размер файла изображения, тем больше времени может потребоваться загрузка страницы.

- — Он показывает то, что вы хотите показать: если изображение слишком большое, слишком широкое или узкое для конкретное приложение, которое вы используете, оно часто настраивает изображение для вас, может обрезать важную часть изображения, которое вы хотели показать.
- — Преимущества для поисковой оптимизации (SEO): файлы изображений с правильным размером (и именами). повысить производительность вашего сайта в поисковых системах.
- — Выглядит профессионально: изображения правильного размера придают вашему бизнесу безупречный вид.
Влияет ли изменение размера изображения на качество?
Да, изменение размера повлияет на качество самого изображения. Однако если изображение с высоким разрешением
подходящий размер для конкретного используемого приложения (например,грамм. социальные сети) качество изображения
должно быть достаточно. Если вы начнете с изображения с низким разрешением, изменение его размера может повлиять на его качество.
При работе с веб-изображениями лучше всего использовать «стандартное разрешение», которое составляет 72 PPI.
Однако если изображение с высоким разрешением
подходящий размер для конкретного используемого приложения (например,грамм. социальные сети) качество изображения
должно быть достаточно. Если вы начнете с изображения с низким разрешением, изменение его размера может повлиять на его качество.
При работе с веб-изображениями лучше всего использовать «стандартное разрешение», которое составляет 72 PPI.
Какой размер подходит для изменения размера моего изображения?
Идеальный размер изображения полностью зависит от приложения, другими словами, от того, где вы используете изображение.Вот некоторые общие размеры, которые подходят для следующих платформ:
Сайтов * — Изображения в полную ширину (Medium): 2048 x 2048 пикселей * — Изображения внутреннего содержимого (компактные): 1024 x 1024 пикселей
Сайты социальных сетей
* — Баннер YouTube: 2560 x 1440 пикселей. * — Истории в Instagram: 1080 x 1920 пикселей
* — Заголовок Twitter: 1500 x 500 пикселей
* — Сообщения в Instagram или Facebook: 1080 x 1080 пикселей
* — Рекламные объявления в Facebook: 1200 x 628 пикселей,
* — Истории в Instagram: 1080 x 1920 пикселей
* — Заголовок Twitter: 1500 x 500 пикселей
* — Сообщения в Instagram или Facebook: 1080 x 1080 пикселей
* — Рекламные объявления в Facebook: 1200 x 628 пикселей,
Электронный бюллетень * — Изображение с текстом (компактное): 1024 x 1024px
Специализированные сайты * — Блог, фотографии / графические веб-сайты или слайд-шоу (большие): 4472 x 4472px
Нажмите cmd + d, чтобы добавить закладку
Нажмите cmd + d, чтобы добавить закладку
Дополнительные ресурсы
Изменить размер изображений онлайн
Уменьшение изображений
Измените размер и опубликуйте свои фотографии прямо на Facebook с помощью нашего НОВОГО Facebook Image Resizer
Добро пожаловать в Shrink Pictures . У нас, как у администратора большого форума, много пользователей, у которых почти нет навыков работы с графикой или знаний.
Этот веб-сайт был создан из-за разочарования пользователей, которые задают вопросы типа Как изменить размер изображений? Как сделать изображения меньше? и Как уменьшить это изображение для аватара? .
Итак, мы создали инструменты Shrink Pictures , которые не сложнее, чем публикация на форуме, и теперь любой может Изменить размер изображений и Digital Pictures .
У нас, как у администратора большого форума, много пользователей, у которых почти нет навыков работы с графикой или знаний.
Этот веб-сайт был создан из-за разочарования пользователей, которые задают вопросы типа Как изменить размер изображений? Как сделать изображения меньше? и Как уменьшить это изображение для аватара? .
Итак, мы создали инструменты Shrink Pictures , которые не сложнее, чем публикация на форуме, и теперь любой может Изменить размер изображений и Digital Pictures .
Еще одно распространенное использование — изменение размера фотографий перед отправкой по электронной почте или размещением в вашем блоге.
Первые пользователи этого сайта должны посмотреть видеоурок, чтобы узнать, насколько легко изменить размер ваших фотографий.
Чтобы изменить размер изображения, это так же просто, как 1, 2, 3, 4, 5!
- Найдите свой компьютер и выберите изображение / фотографию для изменения размера
- Выберите новый размер для вашего изображения — используйте предустановку или выберите нестандартный размер
- При желании добавьте эффект к изображению
- Выбор выходного изображения / качества изображения Чем ниже качество, тем меньше размер файла
- Нажмите «Изменить размер» и дождитесь отображения обработанных изображений.

Если вам нужно уменьшить изображение до размера аватара, сделайте это с помощью нашего инструмента «Уменьшить аватары».
Исходные изображения могут иметь размер до 6 мегапикселей, что означает, что вы можете использовать фотографии прямо с 8-мегапиксельной цифровой камеры. Исходное изображение может быть в формате jpg, gif или png. Все изображения с измененным размером автоматически конвертируются в формат jpg
.Изменить размер изображений
Если вам нужно изменить размер более одной фотографии за раз, мы используем и рекомендуем BatchPhoto. Это программное обеспечение способно не только изменять размер партии фотографий, но и выполнять несколько других задач с вашей партией фотографий, например переименование.
VPS Windows
Было ли легко использовать наш онлайн-инструмент для изменения размера изображений? Пожалуйста, напишите нам короткую заметку и дайте нам знатьСоветы по работе с изображениями в Publisher
У изображений есть сила на странице — сила привлечь внимание читателей и передать или улучшить ваше сообщение. Картинки помогают читателям находить точки входа в текст. Они дают читателям краткое изложение того, о чем идет речь, и помогают усвоить сложные идеи.
Картинки помогают читателям находить точки входа в текст. Они дают читателям краткое изложение того, о чем идет речь, и помогают усвоить сложные идеи.
Картинки могут избавить от скуки серого шрифта.Но они также могут отвлекать от вашего сообщения, если изображения не имеют непосредственного отношения к сообщению. Убедитесь, что вы управляете своим сообщением с помощью изображений в публикации.
Что ты хочешь сделать?
Дополните свое сообщение изображениями
Когда вы создаете или выбираете изображения для публикации, сделайте их:
Соответствует Используйте изображения, чтобы прояснить ключевые понятия.
 Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепляя сообщения изображениями и краткими описаниями.
Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепляя сообщения изображениями и краткими описаниями.Согласованность Объедините вашу публикацию с вашим выбором или обработкой изображений. Придать изображениям единообразный вид можно несколькими способами. Например, вы можете использовать небольшую цветовую палитру или один акцентный цвет, общий графический стиль, тот же угол или точку обзора камеры или постоянное освещение.Вы также можете применить одинаковые эффекты фильтра к каждому изображению или использовать одни и те же человеческие модели в развивающейся сюжетной линии.
Человек Большинству людей нравится смотреть на других людей. Портреты людей привлекут внимание читателей, особенно если изображения актуальны и рассказывают историю. Используя изображения, чтобы показать, что кто-то использует ваш продукт или услугу, вы помогаете читателям увидеть, как они работают, и представить себе, как они их используют.

Неподвижный Анимация захватывает взгляд и не отпускает его. Беспричинная анимация рискует остановить ваших потенциальных клиентов — они могут настолько отвлечься, что упустят суть. Если вы используете анимированное изображение в онлайн-публикации, дайте ему четкую цель (например, покажите последовательность использования вашего продукта).
Используйте изображение правильного размера для среднего
Вы можете изменить размер и разрешение графики — обычно с хорошими результатами.Но иногда изображение не может быть уменьшено или увеличено настолько, чтобы соответствовать вашим потребностям. Вот почему хорошо знать, что вам нужно, прежде чем вы начнете и найдете лучший вариант.
Графика, созданная программой рисования, программой сканирования или цифровой камерой, состоит из сетки разноцветных квадратов, называемых пикселями. Изображение содержит одинаковое количество информации или количество пикселей, независимо от того, увеличиваете ли вы его или уменьшаете в своей публикации.
Изображение содержит одинаковое количество информации или количество пикселей, независимо от того, увеличиваете ли вы его или уменьшаете в своей публикации.
Разрешение изображения выражается в пикселях на дюйм (ppi) или точках на дюйм (dpi).Эти термины часто используются как синонимы.
Если вы хотите, чтобы при увеличении изображения отображалось больше деталей, вам нужно начать с изображения, которое имеет большее количество пикселей или более высокое эффективное разрешение. Увеличение изображения снижает разрешение (меньше пикселей на дюйм). Уменьшение размеров изображения увеличивает его разрешение (больше ppi).
Если разрешение вашего изображения слишком низкое, изображение будет блочным или пиксельным. Если разрешение изображения слишком велико, размер файла публикации становится излишне большим, и требуется больше времени для его открытия, редактирования и печати.Изображения с разрешением выше 1000 ppi могут вообще не печататься.
Если разрешение изображения слишком велико, размер файла публикации становится излишне большим, и требуется больше времени для его открытия, редактирования и печати.Изображения с разрешением выше 1000 ppi могут вообще не печататься.
Найдите эффективное разрешение
Каждое изображение в публикации имеет эффективное разрешение, которое учитывает исходное разрешение изображения и эффект его масштабирования в Publisher. Например, изображение с исходным разрешением 300 пикселей на дюйм, увеличенное на 200 процентов, имеет эффективное разрешение 150 пикселей на дюйм.
Чтобы узнать эффективное разрешение изображения в публикации, выполните следующие действия:
Щелкните Tools > Graphics Manager .
В области задач Graphics Manager в разделе Выберите изображение , щелкните стрелку рядом с изображением с нужной информацией, а затем щелкните Details .
В поле «Эффективное разрешение » отображается разрешение в точках на дюйм (dpi).
Если вы планируете печатать цветные изображения на коммерческом принтере, разрешение вашего изображения должно составлять от 200 до 300 пикселей на дюйм.У вас может быть более высокое разрешение — до 800 пикселей на дюйм, но у вас не должно быть более низкого разрешения. Если вы планируете использовать изображения только в Интернете (например, в Интернете или в PowerPoint), изображения должны иметь разрешение всего 96 пикселей на дюйм, что является разрешением экрана компьютерных мониторов.
Формат файла также может влиять на размер файла. Прежде чем изменять разрешение изображения, убедитесь, что вы используете формат файла, соответствующий содержанию изображения. В следующей таблице перечислены распространенные форматы файлов изображений, их использование и преимущества.
Формат файла | Онлайн | Настольная печать | Коммерческая печать | Основное использование | Характеристики |
|---|---|---|---|---|---|
БМП | х | х | Штриховая графика (значки, кнопки, логотипы) | Маленький размер файла, мало цветов, нет прозрачности, мало сжатия | |
EMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла | |
EPS | х | х | Штриховая графика, рисунок с обтравочными контурами, дуплекс, плашечные цвета | Данные цвета CMYK | |
GIF | х | Плоские цветные линии низкого разрешения с острыми краями (значки, кнопки, логотипы), анимация | Маленький размер файла, мало цветов, прозрачность, некоторое сжатие без потери деталей | ||
JPEG | х | х | Фото | Маленький размер файла, миллионы цветов, отсутствие прозрачности, гибкое сжатие с потерей деталей | |
PNG | х | х | х | Штриховая графика, анимация | Улучшение GIF с меньшим размером файла, миллионами цветов, прозрачностью и сжатием без потери деталей |
TIFF | х | х | Фото, штриховая графика | Большой размер файла, богатые цветовые данные RGB и CMYK, прозрачность, сжатие без потери деталей | |
WMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла |
Уменьшение графики высокого разрешения
Если у вас всего несколько изображений со слишком высоким разрешением, вы, вероятно, все равно сможете без проблем их распечатать.Если у вас есть несколько изображений с высоким разрешением, ваша публикация будет печататься более эффективно, если вы уменьшите их разрешение, сжав их.
Прежде чем сжать изображение, определите его размер на странице. Когда вы сжимаете изображение в Publisher, оно теряет детали, а увеличение в дальнейшем приведет к снижению качества. Вы можете еще больше уменьшить размеры сжатого изображения без потери качества. Если вы это сделаете, снова сожмите его, чтобы удалить дополнительные ненужные данные изображения.
Важно: Прежде чем уменьшать разрешение изображения, которое вы собираетесь включить в публикацию, которая будет напечатана на коммерческом принтере, вам следует проконсультироваться со службой коммерческой печати. Они смогут сказать вам, какое именно разрешение вам нужно.
Уменьшить графику высокого разрешения
В Publisher вы можете уменьшить разрешение одного, нескольких или всех изображений, сжав их.
Щелкните изображение правой кнопкой мыши, выберите Формат изображения > Изображение .
Нажмите Сжать .
В диалоговом окне Сжать изображения в разделе Целевой выход выполните одно из следующих действий:
Нажмите Коммерческая печать , чтобы сжать изображения до 300 пикселей на дюйм (ppi).
Щелкните Desktop Printing , чтобы сжать изображения до 220 пикселей на дюйм.
Щелкните Web , чтобы сжать изображения до 96 пикселей на дюйм.
В разделе Применить параметры сжатия сейчас , выберите, хотите ли вы сжать все изображения в публикации или только выбранные изображения, а затем нажмите ОК .
Если появится сообщение с вопросом, хотите ли вы применить оптимизацию изображения, нажмите Да .
Сжатая версия того же изображения или изображений заменяет исходное изображение или изображения с высоким разрешением.
Уменьшите размер публикации, используя связанные изображения
Каждый раз, когда вы вставляете изображение в публикацию, публикация увеличивается в размере.Ссылаясь вместо этого на изображения, вы можете избежать большого размера файла из-за встроенной графики.
Когда вы добавляете ссылку на изображения, любые последующие изменения, внесенные в файлы изображений, будут отражены в изображениях в вашей публикации.
Примечание. Если вы переносите публикацию на другой компьютер, не забудьте также переместить копии связанных изображений. Когда вы используете мастер Pack and Go Wizard, этот шаг делается за вас.
Вставить картинку как ссылку
Щелкните Вставить > Рисунок > из файла .
В диалоговом окне Вставить изображение найдите нужный рисунок и выберите его.
Щелкните стрелку рядом с Вставьте , а затем щелкните Ссылка на файл .
Получение изображений, которые можно использовать
Обладая хорошими идеями, зорким глазом и хорошим оборудованием, вы можете делать свои собственные снимки или нанять кого-нибудь, кто их сделает.
Если у вас нет возможности создавать фотографии или иллюстрации профессионального качества, поищите изображения в различных интернет-источниках, в том числе:
Bing, которым можно пользоваться, не выходя из офиса. В Office 2013 или 2016 перейдите к Вставьте > Сетевые изображения . В более старых версиях Office перейдите по ссылке Insert > Clip Art .
Фотостоковые компании, такие как Corbis и Getty (требуется оплата).
Другие поисковые системы, такие как MSN, Yahoo и Google (права использования различаются).
Библиотеки и другие общественные учреждения, такие как Библиотека Конгресса США (права использования различаются).
Юридические вопросы
Широкая доступность изображений в Интернете делает соблазн скопировать и повторно использовать изображение из Интернета без явного разрешения или оплаты.Избегайте действий по нарушению авторских прав, убедившись, что у вас есть право использовать изображение перед его публикацией.
При использовании изображений или картинок из Bing вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
Покупая стоковую фотографию, вы покупаете права на ее использование для различных целей. Большинство картинок и стоковых фотографий нельзя использовать для перепродажи; то есть вы можете использовать его для продвижения своего бизнеса, но не можете использовать его как продукт.
Если у вас есть какие-либо сомнения по поводу использования изображения, свяжитесь с владельцем источника и попросите разрешения, прежде чем публиковать его.
Улучшение получаемых изображений
Вы можете изменять и улучшать свои изображения, чтобы ваши публикации имели уникальный вид или характер, который подходит вашим клиентам и вашему бизнесу. Хотя вы можете использовать программу для редактирования фотографий для создания почти неограниченного количества изменений, вы можете использовать инструменты рисования в Publisher для уточнения изображения, включая следующие:
При использовании эффектов вы можете придать публикации единообразный вид, применив эффект ко всем изображениям в публикации.
Совет: После изменения клипа вы можете сохранить его, чтобы использовать снова. Чтобы сохранить измененный клип, щелкните его правой кнопкой мыши и выберите Сохранить как изображение . В диалоговом окне Сохранить как в списке Сохранить как тип щелкните формат файла. Если вы планируете использовать измененный клип в печатных публикациях, сохраните его в формате метафайла Microsoft Windows (.wmf). Если вы планируете использовать клип в веб-публикациях, щелкните Изменить , а затем щелкните Интернет (96 точек на дюйм) .Сохраните клип в формате обмена графикой (.gif). Щелкните местоположение в Сохранить в , а затем нажмите Сохранить .
Урожай
При кадрировании изображения вы удаляете области, которые не хотите отображать. В этом примере все, кроме правой нижней части большого изображения, были обрезаны, чтобы плотно сфокусироваться на масках. Результат отображается на самом маленьком изображении.
Выберите клип в документе.
Нажмите Изображение > Обрезка .
Поместите указатель на один из черных маркеров обрезки по краю зажима. Затем щелкните и перетащите, пока не обрежете клип до нужной области.
Изменение размера
Когда вы найдете идеальный зажим для своего документа, он может оказаться неподходящего размера.Поскольку обрезка не всегда уместна, вы можете увеличить или уменьшить клип, чтобы он уместился в определенной области. Например, первый клип ниже был уменьшен до второго клипа.
Выберите клип.
Наведите указатель мыши на один из открытых кружков в углу изображения.
Перетаскивайте, пока изображение не достигнет желаемого размера.
Примечание. Перетаскивание открытого круга в углу пропорционально изменяет размер изображения. Если вы перетащите один из боковых кругов, изображение будет непропорционально увеличиваться или уменьшаться, как показано здесь.
Вращение и переворачивание
Вращение клипа может улучшить дизайн страницы за счет добавления динамической асимметрии. Например, эта маска в вертикальной ориентации статична и предсказуема.Слегка повернувшись, маска создает впечатление движения (без отвлечения анимации).
Переворачивание клипа может обеспечить симметричный баланс страницы. Эта пара исполнителей создается путем копирования клипа слева и переворачивания вставленного дубликата справа. Они могут служить подставкой для важного заголовка.
Поверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем выполните одно из следующих действий:
Нажмите Повернуть влево на 90 ° или Повернуть вправо , чтобы повернуть клип с шагом 90 градусов. Щелкните один раз, чтобы повернуть клип на 90 градусов. Продолжайте щелкать, пока клип не займет нужное положение.
Щелкните Free Rotate , а затем поместите указатель на круглый зеленый маркер в верхней части объекта.Когда вы увидите круг вокруг зеленого маркера, перетащите его, пока объект не окажется под нужным углом.
Переверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем щелкните Отразить по горизонтали или Отразить по вертикали .
Добавление тени
Добавление тени к клипу может придать вашей публикации объем и глубину, а также придать ей профессиональный вид.
Выберите клип.
Щелкните Форматирование > Стиль тени и выберите нужный стиль.
Примечание: Чтобы удалить тень, щелкните Стиль тени , а затем выберите Без тени .
Изменение контрастности и яркости
Вы можете изменить внешний вид клипа, отрегулировав контрастность и яркость изображения.
Выберите клип.
На панели инструментов Изображение выполните одно из следующих действий:
Чтобы увеличить яркость, нажмите Больше яркости .
Чтобы уменьшить яркость, нажмите Меньше яркости .
Чтобы увеличить контраст, нажмите Больше контраста .
Чтобы уменьшить контраст, нажмите Меньше контрастности .
Отрегулируйте уровни и сравните различия. Например, вы можете сделать клип темнее, уменьшив яркость, или приглушить его, уменьшив контраст.
Если вы хотите разместить клип за текстом, вы можете размыть клип, щелкнув Изображение > Цвет , а затем выберите опцию Washout .
Обертывание текста вокруг клипа
Один из способов придать профессиональный вид — добавить текст, обтекающий изображение. Функция обтекания текстом позволяет размещать клип среди блоков текста.
Вставьте клип в блок текста.
Выделив клип, нажмите Изображение > Перенос текста , а затем щелкните стиль обтекания текстом, который вы хотите добавить.
Вы можете обернуть текст вокруг, сверху и снизу или через картинку. Вы также можете редактировать точки обтекания, что может быть полезно для нестандартных форм.
Совет: Вы можете разместить графику в документе до или после добавления текста, но может быть проще разместить графику с переносом текста после того, как весь текст будет в документе.
Как увеличить разрешение фото без Photoshop Free
Часто люди должны загружать изображение определенного разрешения на веб-сайт или сервер. Уменьшить разрешение легко с помощью программного обеспечения для редактирования фотографий для ПК, но дело обстоит совсем иначе, когда нам нужно увеличить разрешение фотографии, если исходное изображение маленькое. Не получится, если вы просто увеличите ширину и высоту изображения, потому что изображение будет искажено с потерей качества.Для достижения наилучшего результата вам понадобится богатый опыт ручного редактирования или хорошие инструменты для автоматического улучшения.
Советы по улучшению разрешения фото
- Всегда делайте резервную копию оригинальной фотографии
- Не перезаписывайте исходную фотографию, если вы не полностью удовлетворены
- Увеличивайте разрешение за раз, например, на 10%.
Pro Tips : Если вы по ошибке удалили исходные изображения или измененную работу, не стесняйтесь использовать RePicvid Free Photo Recovery, чтобы вернуть их.Программа восстановления может бесплатно восстанавливать изображения с SD-карты, USB-накопителя, жесткого диска и компьютера.
Метод 1. Как увеличить разрешение фото онлайн бесплатно
Самым простым решением этой задачи является использование бесплатных онлайн-инструментов, разработанных с использованием определенного алгоритма для увеличения изображений, чтобы пользователям не требовались технические знания. Эти утилиты обычно бесплатны, потому что процесс автоматизирован и не требует больших затрат. Тем не менее, объявления могут быть перечислены для поддержки работы веб-сайта.Пользователям просто нужно быть осторожными, чтобы избежать неправильной работы.
Ниже приведены три лучших онлайн-инструмента для увеличения разрешения фотографий:
1. PhotoEnlarger — увеличение разрешения изображения с помощью PX
Для онлайн-фотоувеличителей простота использования — самая важная особенность. В PhotoEnlarger вам просто нужно загрузить небольшое изображение, затем выбрать желаемое разрешение, перемещая ползунок или вводя параметры перед применением. Этот онлайн-инструмент подходит для большинства людей.
2. ResizeMyPicture — увеличение разрешения нескольких фотографий
Что делать, если вы хотите увеличить разрешение нескольких фотографий одновременно? Разработчик ResizeMyPicture это учел. Вы можете выбрать до 5 изображений и указать желаемую ширину или высоту по пикселям. Этот веб-сайт поддерживает изображения в форматах JPG, GIF и PNG размером до 3 МБ и шириной до 3000 пикселей.
3. ImageEnlarger — увеличение разрешения изображения по URL-адресу
Это может быть редко, но в ImageEnlarger вы можете улучшить разрешение фотографии с помощью URL-адреса.Поддерживаемые типы изображений включают JPG, PNG, GIF и BMP, но формат вывода ограничен в JPG и PNG. Соотношение заблокировано, поэтому вам просто нужно указать целевую ширину или высоту. Вы предварительно просмотрите полученное изображение перед его сохранением.
Метод 2. Как увеличить разрешение изображения с помощью Photoshop
Если вы хотите попробовать программу Adobe Photoshop, установленную на вашем компьютере, или указанные выше онлайн-инструменты не поддерживают ваши типы изображений. Вот шаги, чтобы увеличить разрешение изображения с помощью Photoshop.
- Шаг 1. Откройте изображение в Photoshop.
- Шаг 2. Щелкните Изображение в строке меню, затем выберите Размер изображения .
- Шаг 3. Введите желаемое разрешение или ширину и высоту, затем щелкните OK , чтобы применить.
- Шаг 4. Предварительно просмотрите измененное изображение перед сохранением его как нового файла.
Примечание : Вам может потребоваться повысить резкость изображения после увеличения его разрешения, чтобы оно выглядело лучше.
Вы также можете увеличить разрешение фотографий с помощью множества других инструментов для редактирования фотографий, но результат не будет лучше, чем в Photoshop.
Метод 3. Как увеличить разрешение фото без Photoshop на Mac
Онлайн-инструменты по методу 1 работают как для пользователей Windows, так и для Mac. Однако, если вы беспокоитесь о безопасности Интернета и хотите увеличить разрешение фотографий без Photoshop на Mac, выполните следующие действия.
- Шаг 1. Перейдите в папку приложения и откройте Preview .
- Шаг 2. На верхней панели щелкните Файл > Открыть , затем найдите и откройте изображение.
- Шаг 3. Щелкните Инструменты в меню и выберите Настроить размер .
- Шаг 4. Во всплывающем окне измените размеры для желаемого разрешения.
- Шаг 5. Просмотрите результат, затем щелкните Файл > Сохранить как и присвойте новому изображению имя.
Ограничения увеличения разрешения изображения
Вышеуказанные методы позволяют максимально увеличить разрешение ваших фотографий, но лучший внешний вид выбираете вы. Вам нужно найти точку с наилучшим качеством и квалифицированным разрешением.Если исходная фотография слишком мала, увеличенное изображение может быть недостаточно удовлетворительным. Кроме того, если вы сделаете снимок для распечатанного старого изображения и захотите увеличить разрешение этими способами, вы не добьетесь хорошего результата. Вместо этого вы можете попробовать восстановить старые фотографии другими способами.
Итог
Идеальный результат увеличения изображения — это ситуация с желаемым разрешением и удовлетворительным визуальным эффектом. Если вы не разбираетесь в редактировании фотографий, бесплатные инструменты — лучший выбор для автоматического увеличения разрешения изображений.Обязательно сделайте резервную копию исходных изображений, чтобы избежать потери данных, и не забудьте поделиться этой статьей в своих социальных сетях.
Статьи по теме
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.Сделать картинку больше? — Увеличитель изображений
Изменение размеров изображений — непростая задача. Хотя я хочу углубиться в математику, лежащую в основе этого, или то, как конкретные размеры экрана могут повлиять на вещи, важно понимать, что любое изображение, которое вы видите, представляет собой набор кода на компьютере, который переводится на любом экране, на котором вы его видите. .Таким образом, как бы ни была похожа фотография на реальную вещь, она никогда не будет выглядеть точно так же, и точно так же, если вы измените размер изображения, все будет немного меняться. Ознакомьтесь с разрешениями изображений ниже. Возможно, вы знакомы с такими терминами, как 720P, 1080P и 4K. Но каждое из этих разрешений на самом деле состоит из моих крошечных отдельных точек. Если вы посмотрите на изображение ниже, вы поймете, что я имею в виду.
Теперь на всех трех экранах может отображаться одно и то же изображение, но на приведенном выше не может быть такого подробного описания, как на изображении 4K.В то же время крошечное изображение, скажем, 1600 x 1600 пикселей, растянутое на экране 4k, будет выглядеть ужасно. Но в разрешении 720P это, скорее всего, будет выглядеть не так плохо, даже если этот экран более зернистый.
Следующее, что имеет значение, если количество точек на дюйм, PPI или точек на дюйм, DPI. Теперь PPI обычно относится к печати. Но, как и на экранах выше, более низкий PPI приведет к более зернистому изображению. Если вы сделаете шаг назад и посмотрите на вышеупомянутые К через комнату, вы, вероятно, не заметите большой разницы.Во многом это связано с тем, что ваш мозг будет корректировать изображение, но есть также максимальное разрешение, которое ваш мозг может воспринимать
Стандартный DPI для Интернета составляет 72 DPI. (Таким образом, экран, который имел ширину 720 пикселей, когда были ЭЛТ-трубки, имел бы ширину 10 дюймов. Теперь для печати стандартный PPI равен 300. (Все, что меньше этого, будет казаться вам зернистым, поскольку вы привыкли к лучшему). Интересно, что многие мобильные устройства используют этот уровень DPI.
Таким образом, даже если на экране может быть больше пикселей, он может не выглядеть более резким.
Представьте, что на изображении ниже вы пытаетесь отобразить это изображение, на экране с «более высоким разрешением» для отображения просто больше пикселей, но, хотя общее количество пикселей имеет значение, также важна их плотность. Потому что при более высокой плотности даже меньший по общему количеству пикселей экран будет выглядеть более резким.




 Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепляя сообщения изображениями и краткими описаниями.
Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепляя сообщения изображениями и краткими описаниями.